Добавление текста на фото: бесплатное добавление надпись на фото онлайн
Простой в использовании текстовый редактор с элегантными шрифтами
Текстовый редактор Fotor предоставляет обширную библиотеку высококачественных стилей шрифтов на выбор, включая жирный шрифт, курсив, каллиграфию, рукописный ввод, скрипт и многое другое. Легко находите шрифты, соответствующие эстетике и теме Ваших фотографий. Мы также постоянно добавляем новые шрифты, поэтому у Вас никогда не закончатся красивые шрифты для работы.
Добавить текст на фотографию
Изменение размера текста, цвета, интервалов, выравнивание и многое другое
Мы предлагаем для Вас бесконечное множество настраиваемых параметров, чтобы разнообразить Ваш текст. Экспериментируйте с различными цветами текста, меняйте прозрачность текста, вращайте текст по вертикали или горизонтали, добавляйте эффект контура/тени, регулируйте расстояние между буквами и высоту строк и многое другое. Получите полный творческий контроль над Вашим текстом.
Получите полный творческий контроль над Вашим текстом.
Добавить текст на фотографию
Сделайте Подпись на фото как профессионал
Добавление надписи на фото – самая популярная вещь в социальных сетях! Хотите ли Вы добавить вдохновляющую цитату или просто несколько строк с информацией о настроении, которым Вы хотите поделиться, Fotor Вам поможет! Кроме добавления надписи, есть встроенный клипарт, который можно применять, чтобы оживить Ваши фото еще больше. Добавьте Вашим снимкам мощных визуальных эффектов и будьте в центре внимания в Instagram, Facebook и других социальных сетях.
Добавить текст на фотографию
Выделите Ваш текст с помощью комбинаций шрифтов
Нет ни малейшего представления о том, как сочетать шрифты и выравнивать текст? Вам и не нужно. Текстовый редактор фотографий Fotor избавил Вас от затруднений, собрав множество заранее установленных комбинаций шрифтов и макетов. Просто перетащите понравившуюся комбинацию шрифтов на изображения, добавьте текст и готово. Выглядите, как профессионал, экономя время!
Выглядите, как профессионал, экономя время!
Добавить текст на фотографию
Формат
Форматирование текста на фото или дизайне может действительно придать им эстетичности и симметричности. При добавлении текста к изображениям, фото или шаблонам не забудьте учесть размер. Большой размер текста аудитория подсознательно воспринимает как более важный. Для текста меньшего размера верно противоположное.
Добавить текст на фотографию
Цвет
Цвет отражает чувства и идеи, поэтому он чрезвычайно важен для успешного дизайна, фото или коллажа. Контрастность и соответствие производят разные эффекты, поэтому экспериментируйте и находите то, что подходит именно Вам. Добавляйте разные цвета к тексту и завершите историю в Вашем визуальном творчестве.
Добавить текст на фотографию
Прозрачность
Будет ли Ваш текст выделен жирным шрифтом или будет скрыт на заднем плане? Меняйте прозрачность текста для достижения идеальных результатов, чтобы изображение и буквы сочетались друг с другом естественным образом. Опять же, навыки Photoshop не требуется.
Опять же, навыки Photoshop не требуется.
Добавить текст на фотографию
Как добавить текст на фотографию?
- Нажмите кнопку «Добавить текст на фотографию» для перехода на страницу редактирования.
- Нажмите «Открыть изображение» для загрузки изображения, к которому необходимо добавить текст.
- Просмотрите типы и шрифты, скользя вниз.
- Нажмите на тот, который Вам нравится, или перетащите его прямо на Ваше изображение.
- Измените текст, цвет, размер, фон или прозрачность.
- Нажмите кнопку «Скачать» для сохранения фото в удобном для Вас формате.
Добавить текст на фотографию
Часто задаваемые вопросы
Как вставить текст в изображение?
Это очень просто. Зайдите в онлайн-редактор фотографий – Fotor, затем нажмите кнопку «Редактировать фотографию» и загрузите изображение. Затем нажмите «Текст», вставьте текстовую панель в изображения и введите слова, которые Вы хотите добавить. С помощью нескольких нажатий добавьте Вашей фото что-нибудь искреннее для придания ей контекстности.
Затем нажмите «Текст», вставьте текстовую панель в изображения и введите слова, которые Вы хотите добавить. С помощью нескольких нажатий добавьте Вашей фото что-нибудь искреннее для придания ей контекстности.
Как выбрать идеальный шрифт для дизайна?
В онлайн-конструкторе Fotor такое множество разных стилей шрифтов. Как же здесь можно выбрать? Вам будут полезны тренды шрифтов. Различные шрифты, например, старый или тонкий, черный или контурный, а также курсив, довольно популярны в дизайне. Шрифты высокой контрастности, такие как Lust Display и Akagi, сразу бросаются в глаза и производят впечатление.
Как добавить текст, например, водяной знак, на фотографию?
Хотите превратить текст в водяной знак, чтобы другие не забрали Вашу работу? С помощью текстового редактора Fotor это действительно просто сделать, поскольку у него есть функция: прозрачность текста. Ниже для Вас приведена инструкция.
- Откройте Fotor.com и нажмите «Редактировать фотографию».
- Загрузите Ваше изображение, нажмите «Текст» и вставьте текстовое поле в Вашу фотографию.

- Введите слова, которые Вам нужно добавить, и над панелью инструментов уменьшите Прозрачность. Создание водяного знака в текстовом редакторе изображений Fotor займет не более нескольких минут.
Как изменить цвет текста?
Вы всегда можете изменить цвета текста для лучшего соответствия Вашему дизайну. Выполнив следующее:
- Нажмите на текст, который нужно изменить.
- Нажмите на цветовую плитку возле селектора шрифтов.
- Выберите цвет, который Вы хотите применить к тексту. Если Вы не видите нужный Вам цвет, нажмите «+» чтобы найти больше цветов.
Какие текстовые шрифты являются бесплатными для коммерческого использования?
Хорошие новости: все текстовые шрифты на Fotor могут использоваться без ограничений в личных и коммерческих целях. Наслаждайтесь и начните создавать дизайны с Fotor прямо сейчас!
Fotor не просто предоставляет лучший опыт работы с фотографией и текстом.
Обрезка изображений
Нужно обрезать фотографию, чтобы она соответствовала размеру изображения Вашего профиля в социальной сети? Бесплатная онлайн-обрезка изображений Fotor поможет Вам легко обрезать и менять размер любого изображения до необходимого Вам размера! Просто загрузите фотографию, выберите нужные Вам размеры, и Вы получите идеально обрезанное изображение за считанные секунды.
Фоторамки
Нужно ли Вам простое белое обрамление или художественная рамка, чтобы украсить Ваши фото, Fotor Вам поможет. Выбирайте из широкого спектра заранее установленных обрамлений и рамок, и Вы обязательно подберете для Ваших фотографий идеальный вариант. Просто перетащите фото в рамки, и Fotor подгонит их автоматически. Это быстро и просто.
Фотоэффекты
Сотни удивительных фотоэффектов, предоставляемых Fotor, помогут Вам в создании интересных изображений. От черно-белых эффектов, подчеркивающих текстуры на изображении, до винтажных эффектов, которые подчеркнут ценность времени. Вне зависимости от того, какие виды фотоэффектов Вам нравятся, Fotor станет Вашим идеальным выбором для ретуширования фотографий одним нажатием.
Средство для создания коллажей
Fotor предлагает тысячи заранее установленных макетов и шаблонов коллажей, от простых фотосеток до модных фотоколлажей в Instagram, включающих в себя почти любой стиль. Просто выберите тот, который Вам понравится больше всего, и вставьте Ваши фото. За считанные минуты Вы получите потрясающий фотоколлаж! Превратите Ваши повседневные моменты в прекрасное, нестареющее визуальное искусство с помощью Fotor прямо сейчас!
За считанные минуты Вы получите потрясающий фотоколлаж! Превратите Ваши повседневные моменты в прекрасное, нестареющее визуальное искусство с помощью Fotor прямо сейчас!
HDR
Инструмент HDR от Fotor применяет передовую технологию HDR (расширенный динамический диапазон) для сохранения деталей, которые могут быть утеряны при использовании стандартных цифровых камер, и воспроизведения самых ярких цветов, которые видели Ваши глаза. Просто загрузите три или более фотографий одной и той же сцены с различными экспозициями, и Fotor начнет автоматически анализировать их, объединяя в насыщенное изображение HDR.
Ретушь фотографий
Инструменты Fotor для ретуширования фотографий упрощают редактирование селфи или портретных фотографий. С помощью всего нескольких нажатий Вы сможете удалить пятна, разгладить кожу, устранить покраснения с глаз, отбелить зубы и даже сделать цифровое преображение Вашей фото! Это быстро и просто, не требуется никаких дизайнерских навыков! Выглядите на все сто вместе с Fotor!
Быстрый и простой способ добавления текста на фотографию онлайн
Добавление текста к изображениям еще никогда не было проще, как с текстовым редактором фотографий Fotor! Используя различные шрифты как в режиме онлайн, так и офлайн, Вы можете еще больше менять текст на фото с помощью расширенных текстовых функций и эффектов!
Добавить текст на фотографию
Добавление текста к фотографиям, связанные функции
Фотошоп буквы по кругу.
 Написание текста в фотошопе CS6
Написание текста в фотошопе CS6При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
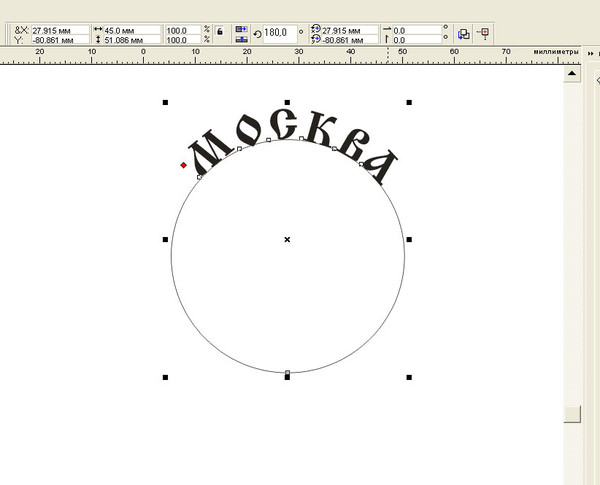
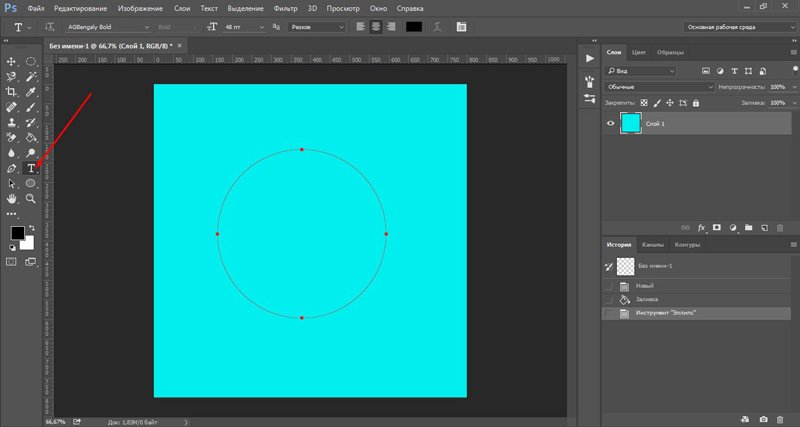
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop
. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
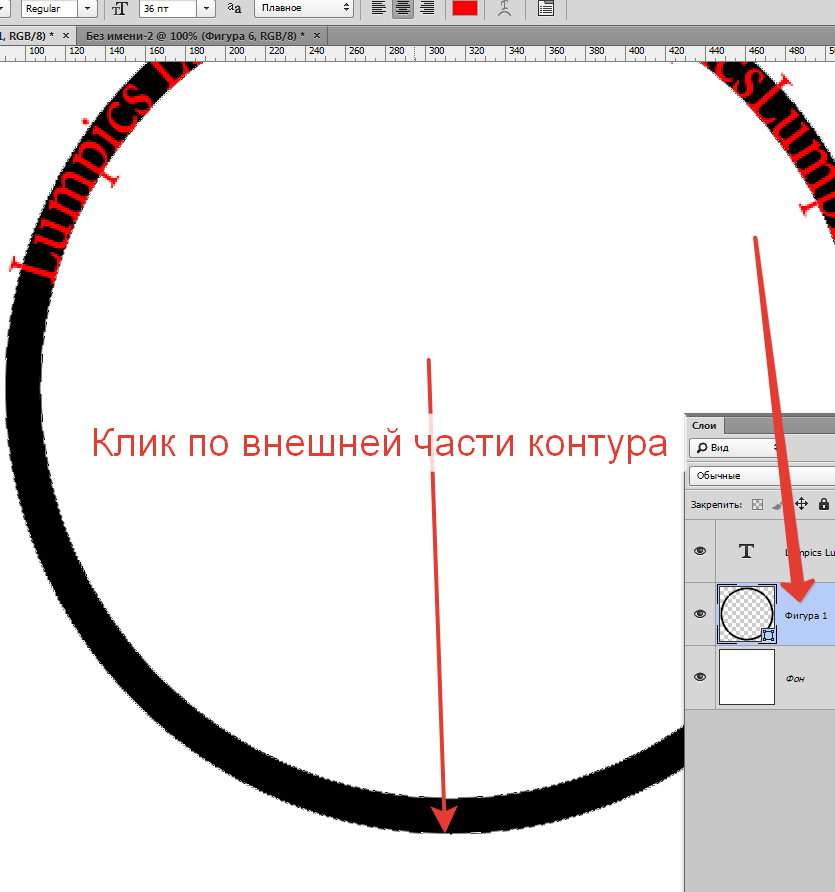
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
4 голоса
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
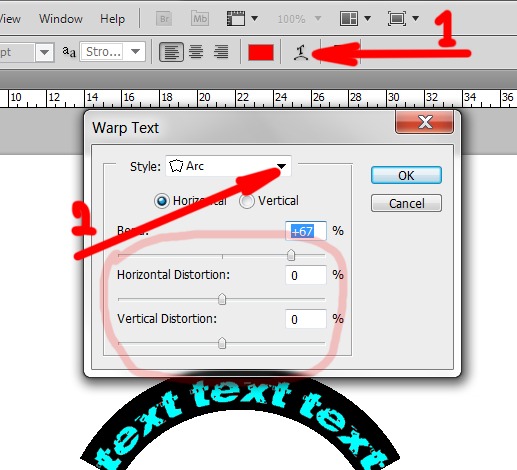
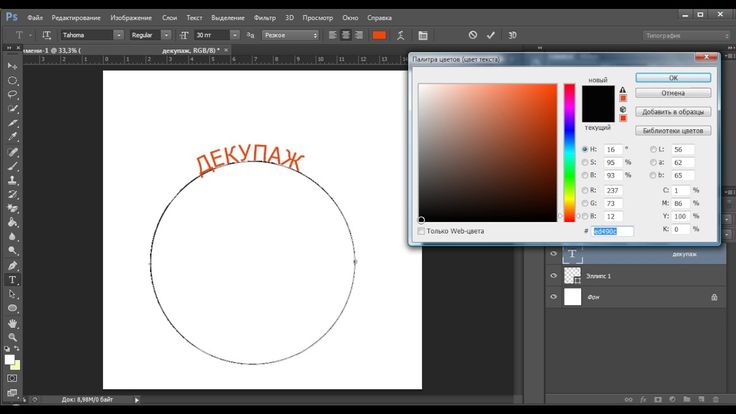
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.

Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
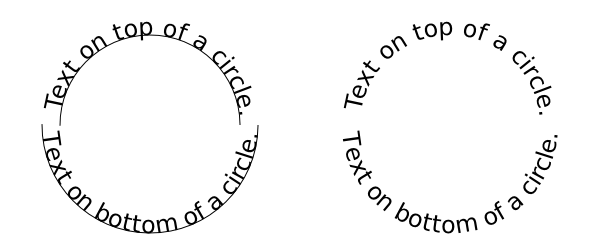
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Создайте винтажный значок в Photoshop
Блоги
- PhotoshopResources
Поделиться
Всем нравится признание и достижения, но значки могут не только поздравлять. Значки также могут свидетельствовать о доверии и честности, например, когда на продукт или услугу распространяется гарантия или когда компания или физическое лицо сертифицированы. Значки играют жизненно важную роль в дизайне, потому что их можно использовать как символ доверия, авторитета и достижений. Существуют разные стили значков: некоторые из них представляют собой золото, символизирующее ценность, а некоторые более игривые, например значки, которые вы зарабатываете, играя в игры. Они бывают всех форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
Они бывают всех форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
(Загрузите готовый многослойный файл Photoshop.)
Сначала создайте документ размером 600 x 600 пикселей. Это даст нам достаточно места для работы. Выберите инструмент эллипса и создайте большой круг. В инструментах выравнивания на панели параметров в верхней части экрана щелкните значки вертикального и горизонтального выравнивания по центру. Это поместит ваш круг в центр вашего холста.
Затем создайте новый круг на другом слое. Используйте панель выравнивания, чтобы отцентрировать круг на холсте. Убедитесь, что его диаметр составляет примерно 120 пикселей.
Используйте клавишу Command/Ctrl и щелкните фоновый слой и слой с маленьким кругом. Это гарантирует, что вы центрируете маленький круг внутри большого и оба находятся в центре холста.
Далее мы создадим круги по периметру основного круга. Поместив начальный круг вверху и отцентрировав другой круг, щелкните центральную точку регистрации круга. Вы можете щелкнуть и перетащить это куда хотите. Зная это, это также является точкой вращения, когда вы выбираете поворот активного объекта в режиме преобразования. Наш документ имеет размеры 600 x 600 пикселей, поэтому нам нужно поместить точку регистрации точно в центр, который имеет координаты X и Y, равные 300. Когда вы щелкнете и перетащите точку регистрации, подсказка отобразит ее координаты X и Y.
Вы можете щелкнуть и перетащить это куда хотите. Зная это, это также является точкой вращения, когда вы выбираете поворот активного объекта в режиме преобразования. Наш документ имеет размеры 600 x 600 пикселей, поэтому нам нужно поместить точку регистрации точно в центр, который имеет координаты X и Y, равные 300. Когда вы щелкнете и перетащите точку регистрации, подсказка отобразит ее координаты X и Y.
Нажмите Command/Ctrl +Alt/Option + «T», чтобы преобразовать копию маленького круга и перетащить центр вращения в центральную точку большого круга. Вращайте маленький круг, пока стороны двух кругов едва не соприкоснутся. Затем, чтобы повторить процесс, просто нажмите Command/Ctrl + Alt/Opt + Shift + «T». Это продублирует ваше последнее действие преобразования, создав копию круга и повернув его на то же расстояние, что и последнее. Повторяйте это до тех пор, пока вокруг большого круга не появятся маленькие круги. Посмотрите ниже для ясности.
Выберите все маленькие круги и нажмите Command/Ctrl + «E», чтобы объединить маленькие круги. Затем нажмите Command/Ctrl + «J», чтобы продублировать слой с кругами. Нажмите Command/Ctrl + «T», чтобы преобразовать дубликат слоя с кругами, и, удерживая Shift, поверните круги на 45°. У вас должна получиться форма, как показано ниже.
Затем нажмите Command/Ctrl + «J», чтобы продублировать слой с кругами. Нажмите Command/Ctrl + «T», чтобы преобразовать дубликат слоя с кругами, и, удерживая Shift, поверните круги на 45°. У вас должна получиться форма, как показано ниже.
Теперь, когда у нас есть основная форма значка, мы можем начать добавлять детали к нашему значку. Возьмите инструмент эллипса и удерживайте Shift, чтобы нарисовать круг из центра значка. На панели параметров в верхней части интерфейса Photoshop вы увидите параметры для заливки и обводки. Выберите «Без заливки» и создайте белую обводку размером 1 пиксель.
Далее мы добавим маленькие точки вокруг внешнего края белого круга. Создайте новый слой и нарисуйте небольшой круг с белой заливкой чуть выше круга, который мы только что создали. Убедитесь, что он расположен по центру холста. Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие круги вокруг большого белого круга.
Важное примечание : по какой-то причине, когда вы создаете небольшие объекты в Photoshop, вы не можете выбрать и переместить центральную точку, не удерживая сначала Option/Alt. В противном случае вы просто переместите сам круг, а это не то, что нам нужно. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете ввести координаты на панели параметров в верхней части интерфейса. Нажмите Command/Ctrl + Alt/Option+ «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt/Option, щелкните и перетащите центральную точку в центр холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter. Затем нажмите Command/Ctrl+Alt/Option + Shift + «T», чтобы дублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
В противном случае вы просто переместите сам круг, а это не то, что нам нужно. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете ввести координаты на панели параметров в верхней части интерфейса. Нажмите Command/Ctrl + Alt/Option+ «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt/Option, щелкните и перетащите центральную точку в центр холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter. Затем нажмите Command/Ctrl+Alt/Option + Shift + «T», чтобы дублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
Далее нам нужно выбрать шрифт, который будет сочетаться с нашим винтажным стилем. Для этого урока я выбрал Rothman, высокий винтажный шрифт. Я набрал «Design Festival» заглавными буквами, а «Photoshop Tutorial» — строчными, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил отслеживание, чтобы «Учебник по Photoshop» был той же ширины, что и текст заголовка.
Далее мы добавим звезды по бокам. Выберите Custom Shape Tool и выберите форму звезды. Если у вас его нет, проверьте другие библиотеки форм или выполните поиск в Интернете. Мы могли бы просто расположить формы звезд вручную, но если мы хотим, чтобы они были однородными, мы можем использовать ту же технику, которую мы использовали ранее для точек. Создайте маленькую звезду и отцентрируйте ее по горизонтали, расположив ее там, где она находится чуть ниже тонкого белого круга в центре. Нажмите Command/Ctrl + Alt/Opton + «T», чтобы преобразовать копию, совместив точку регистрации с центром самого холста. Удерживайте Shift, чтобы повернуть звезду туда, куда вам нужно. Затем нажмите Command/Ctrl + Alt/Option + Shift + «T», чтобы дублировать преобразование, пока у вас не появятся звезды по всему кругу.
Затем добавьте маску слоя и с помощью сплошной черной кисти; закрасьте черным цветом, чтобы замаскировать звезды, которые вам не нужны. Ваши результаты должны выглядеть так, как показано ниже.
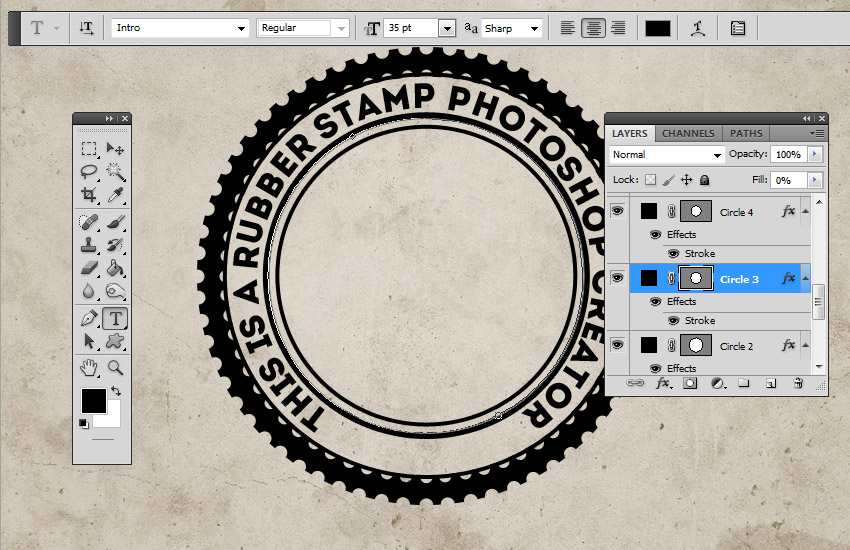
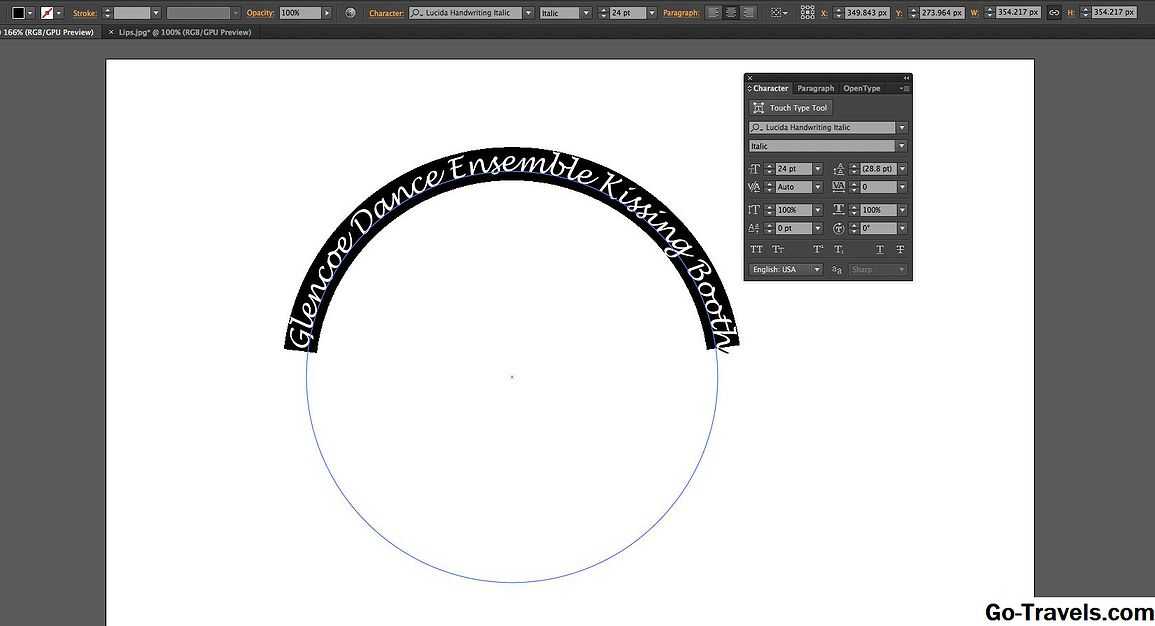
Затем выберите инструмент «Эллипс» и создайте эллипс примерно такого же размера, как круг из звезд, но без обводки и заливки. Выберите текстовый инструмент и наведите указатель мыши на контур круга. Ваш курсор изменится на волнистую линию, что позволит вам разместить текст на пути. Введите сообщение и измените размер текста, чтобы он поместился в области внизу. Текст будет соответствовать звездам.
Сделайте еще один круг и повторите процесс для текста в верхней части значка. Для ввода текста по пути вы можете переключиться на инструмент прямого выделения и навести курсор на конец или начало текста, и курсор изменится. Если вы щелкните и перетащите, вы можете изменить положение текста вдоль контура.
Выберите инструмент пользовательской формы и щелкните всплывающее меню. Выберите орнаменты, нажмите и перетащите пользовательскую форму Fleur De Lis и перетащите ее на холст. Отцентрируйте его по горизонтали и поместите ниже верхнего арочного текста. Выберите Орнамент 5, перетащите его на холст и нажмите Command + «T», чтобы трансформировать текст, повернув его на 180°. Отцентрируйте его над нижним арочным текстом. Результаты должны выглядеть, как в примере ниже.
Отцентрируйте его над нижним арочным текстом. Результаты должны выглядеть, как в примере ниже.
Давайте добавим цвет нашему значку. Создайте новый слой над исходными слоями формы для значка. Залейте слой приглушенным цветом. Я выбрал приглушенный синий (# 375f81). Чтобы выбрать только форму значка, нажмите Command/Ctrl + Shift + <щелчок по каждому из слоев формы, из которых состоит значок>. Это включает в себя основной круг и два меньших слоя круга. Это загрузит их формы как выделение. Щелкните заливку слоя синим цветом и нажмите значок маски слоя. Это замаскирует все, кроме формы значка.
Теперь мы добавим текстуру нашему значку. Прокрутите вниз до базовых слоев формы значка и поместите гранжевую текстуру над слоем с приглушенным цветом. Измените режим наложения на «Color Dodge». Вы можете скопировать маску слоя из слоя с цветом и вставить ее в маску слоя на слое с текстурой, чтобы она приняла только форму значка.
Теперь ваш значок должен выглядеть так, как показано ниже.
