Кроссворд Обработка текстовой информации (7 класс)
Кроссворд Обработка текстовой информации — интерактивная (онлайн) и печатная версия для использования на уроках информатики в 7 классе.
Кроссворд взят из рабочей тетради Информатика 7 класс ФГОС (задание №240). Кроссворд можно использовать на уроке во время актуализации и проверки усвоения темы «Обработка текстовой информации».
Кроссворд Обработка текстовой информации
По горизонтали:
4. Форматирование, применяемое к произвольным символьным фрагментам (отдельным символам, словам, строкам, предложениям) и абзацам. 7. Ориентация листа бумаги, при которой высота листа больше его ширины. 11. Этап создания текстового документа, на котором его просматривают, исправляют обнаруженные ошибки и вносят необходимые изменения. 12. Процесс оформления текста. 13. Промежуточное хранилище данных, предоставляемое программным обеспечением и предназначенное для переноса или копирования между приложениями через операции Вырезать, Копировать, Вставить.
По вертикали:
1. Наклонное начертание символов. 2. Выполненные в едином стиле изображения символов, используемых для письма. 3. Расположение абзаца относительно боковых границ страницы. 5. Интервал, определяющий расстояние между соседними строками внутри абзаца. 6. Текстовая информация, представленная на бумажном, электронном или ином материальном носителе. 8. Режим работы текстового редактора, при котором символ, стоящий за курсором, заменяется символом, вводимым с клавиатуры. 9. Список, элемент которого сам является списком. 10. Минимальная графическая единица текста. 12. Произвольное количество следующих один за другим символов текста. 14. Размер шрифта. 16. Режим работы текстового редактора, при котором существующий текст сдвигается вправо, освобождая место вводимому тексту.
Скачать версию для печати (129Кб, pdf) — Кроссворд Обработка текстовой информации
Онлайн версия — Кроссворд Обработка текстовой информации
Ответы на кроссворд Обработка текстовой информации
По горизонтали:
4. Прямое.
7. Книжная.
11. Редактирование.
12. Форматирование.
13. Буфер.
15. Оглавление.
17. Стилевое.
19. Альбомная.
По вертикали:
1. Курсив.
2. Шрифт.
3. Выравнивание.
5. Междустрочный.
6. Документ.
8. Замена.
9. Многоуровневый.
10. Символ.
12. Фрагмент.
14. Кегль.
16. Вставка.
18. Абзац.
По горизонтали. 4. Форматирование, применяемые к произвольным символьным фрагментом
помогите пожалуйста,только правильно..
XДля построения некоторых моделейиспользуют инструмент «Ведение».
помогите пожалуйста,только правильно,буду благодарна.
17. Устройство, защищающее сеть от несанкционированного доступа…а) Мостб) Шлюзв) Брэндмауэр18. Какая сеть самая неустойчивая?а) простое соединениеб) с
… оединение кольцомв) соединение шинойг) соединение звездой19. К какому классу относится наша сеть?а) локальнаяб) Региональнаяв) глобальная 20. Траффик – этоа) название сетевого протоколаб) название компьютера, выполняющее функции сторожав) объем переданной информации по сетиг) Устройство, подключающее компьютер к сети21. Устройство, соединяющее сети с разными сетевыми протоколамиа) Мостб) Шлюзв) брэндмауэр22. Укажите устройство для подключения компьютера к сети.а) Модемб) сканерв) мышьг) монитор23. Единица скорости передачи информации модемома) битб) бодв) байтг) Кбайт24. Услуги, предоставляемые компьютерной сетью, зависят от:а) типа подключенияб) характеристик модемав) качества линии связиг) все перечисленное выше справедливо25.

1. Телекоммуникация – это…а) общение между людьми через телевизионные мосты;б) общение между людьми через телефонную сеть;в) обмен информацией на р
… асстоянии с помощью почтовой связи;г) технические средства передачи информации.2. Компьютерные телекоммуникации это…а) соединение нескольких компьютеров в единую сеть;б) перенесение информации с одного компьютера на другой с помощью дискет;в) дистанционная передача данных с одного компьютера на другой;г) обмен информацией между пользователями о состоянии работы компьютера;3. Сервер – это…а) сетевая программа, которая ведет диалог одного пользователя с другим;б) мощный компьютер, к которому подключаются остальные компьютеры;в) компьютер отдельно взятого пользователя, подключенный в общую сеть;г) стандарт, определяющий форму представления и способ пересылки сообщения.


Умоляю даю 50 баллов!!!! Сделать из этой блок схемы программу на языке паскаль (с русским) умоляю!!!
Информатика! Что применяется к внешних коммуникаций?
1. Единица скорости передачи информации модемома) битб) бодв) байтг) Кбайт2. Услуги, предоставляемые компьютерной сетью, зависят от:а) типа подключени
… яб) характеристик модемав) качества линии связиг) все перечисленное выше справедливо3. Провайдер – этоа) Компьютер, предоставляющий транзитную связь по сетиб) Программа подключения к сетив) Фирма, предоставляющая сетевые услугиг) Специалист по компьютерным сетям4. Браузер – этоа) программа просмотра гипертекстовых документовб) компьютер, подключенный к сетив) главный компьютер в сетиг) Устройство для подключения к сети5. Какая из этих программ не является Браузерома) NETSCAPE NAVIGATORб) INTERNET EXPLORERв) MICROSOFT OUTLOOKг) NETSCAPE COMMUNICATION
Провайдер – этоа) Компьютер, предоставляющий транзитную связь по сетиб) Программа подключения к сетив) Фирма, предоставляющая сетевые услугиг) Специалист по компьютерным сетям4. Браузер – этоа) программа просмотра гипертекстовых документовб) компьютер, подключенный к сетив) главный компьютер в сетиг) Устройство для подключения к сети5. Какая из этих программ не является Браузерома) NETSCAPE NAVIGATORб) INTERNET EXPLORERв) MICROSOFT OUTLOOKг) NETSCAPE COMMUNICATION
1. Устройство, защищающее сеть от несанкционированного доступа…а) Мостб) Шлюзв) Брэндмауэр2.Какая сеть самая неустойчивая?а) простое соединениеб) соед
… инение кольцомв) соединение шинойг) соединение звездой3. К какому классу относится наша сеть?а) локальнаяб) Региональнаяв) глобальная 4. Траффик – этоа) название сетевого протоколаб) название компьютера, выполняющее функции сторожав) объем переданной информации по сетиг) Устройство, подключающее компьютер к сети5. Устройство, соединяющее сети с разными сетевыми протоколамиа) Мостб) Шлюзв) брэндмауэр6. Укажите устройство для подключения компьютера к сети.а) Модемб) сканерв) мышьг) монитор
Укажите устройство для подключения компьютера к сети.а) Модемб) сканерв) мышьг) монитор
что делать если на виндовс 10 включил блютуз а потом интернета нету? и просто он не включатся.блютуз вырубила , перезагружала комп не чего не работае … т
Кроссворд по информатике на тему «Обработка текстовой информации»
Кросворд по теме «Обработка текстовой информации»
По горизонтали:4. Форматирование, применяемое к произвольным символьным фрагментам (отдельным символам, словам, строкам, предложениям) и абзацам. 7. Ориентация листа бумаги, при которой высота листа больше его ширины.
11. Этап создания текстового документа, на котором его просматривают, исправляют обнаруженные ошибки и вносят необходимые изменения. 12. Процесс оформления текста.
13. Промежуточное хранилище данных, предоставляемое программным обеспечением и предназначенное для переноса или копирования между приложениями через операции Вырезать, Копировать, Вставить.
 15. Часть текстового документа, составленная из названий разделов определённых уровней.
15. Часть текстового документа, составленная из названий разделов определённых уровней. 17. Форматирование, позволяющее быстро изменить стиль одинаковых структурных элементов во всем документе.
19. Ориентация листа бумаги, при которой ширина листа больше его высоты.
По вертикали: 1. Наклонное начертание символов.
2. Выполненные в едином стиле изображения символов, используемых для письма. 3. Расположение абзаца относительно боковых границ страницы.
5. Интервал, определяющий расстояние между соседними строками внутри абзаца. 6. Текстовая информация, представленная на бумажном, электронном или ином материальном носителе. 8. Режим работы текстового редактора, при котором символ, стоящий за курсором, заменяется символом, вводимым с клавиатуры. 9. Список, элемент которого сам является списком. 10. Минимальная графическая единица текста. 12. Произвольное количество следующих один за другим символов текста. 14. Размер шрифта. 16. Режим работы текстового редактора, при котором существующий текст сдвигается вправо, освобождая место вводимому тексту. 18. Часть документа между двумя соседними непечатаемыми управляющими символами, получаемыми при нажатии клавиши Enter.
18. Часть документа между двумя соседними непечатаемыми управляющими символами, получаемыми при нажатии клавиши Enter.
Иллюстрированный самоучитель по Adobe PageMaker 7 › Форматирование символов › Установка начертания символов [страница — 47] | Самоучители по графическим программам
Установка начертания символов
Три способа задания атрибутов форматирования остаются в силе и для задания начертания символов. PageMaker предусматривает независимое задание нескольких стилей начертания символов. Стандартные стили начертания приведены в табл. 4.3.
Таблица 4.3. Стили начертания символов и соответствующие клавиатурные сокращения.
| Стиль начертания символов | Комбинации клавиш |
|---|---|
| Полужирное | CTRL+SHIFT+B или F6 |
| Курсивное | CTRL + SHIFT+| или F7 |
| Нормальное | CTRL + SHIFT+npoбeл или F5 |
| Перечеркнутое | CTRL + SHIFT+/ |
| Подчеркнутое | CTRL + SHIFT+B |
| Инверсное | CTRL + SHIFT+V |
В диалоговом окне Character Specifications (Параметры шрифта) есть возможность устанавливать флажки для каждого из стилей начертания. Аналогичные команды для независимой установки стилей начертания имеются и в меню, вызываемом с помощью команды Type Style (Начертание) меню Type (Текст).
Аналогичные команды для независимой установки стилей начертания имеются и в меню, вызываемом с помощью команды Type Style (Начертание) меню Type (Текст).
Если вы работаете с управляющей палитрой, кнопки, задающие различное начертание, находятся под полем ввода гарнитуры и помечены литерой соответствующего начертания. Переключаться с одной на другую можно клавишами управления курсором, а изменять состояние текущей клавиши – нажимая пробел..
Как видно из табл. 4.3, стандартным стилям начертания символов соответствуют клавиатурные сокращения. Они приведены в подменю Type Style (Начертание) меню Type (Текст) рядом с соответствующими командами.
Стиль Inverse (Инверсное) – это, разумеется, вовсе никакой не стиль начертания. Инверсия символов применяется для создания специальных эффектов. После выбора этого начертания буквы приобретают цвет бумаги. Если под строку текста подкладывается цветной прямоугольник, то буквы не печатаются поверх, а как бы прорезают подложку, и в просветы виден фон бумаги. При этом само начертание букв никак не изменяется. На экране такого же эффекта можно достичь, подложив цветной прямоугольник под текст белого цвета. Однако, если печать производится на цветной бумаге или в качестве типографской краски присутствует белая, возможны недоразумения. (Подробно о цветах см. соответствующий раздел гл. 9.)
При этом само начертание букв никак не изменяется. На экране такого же эффекта можно достичь, подложив цветной прямоугольник под текст белого цвета. Однако, если печать производится на цветной бумаге или в качестве типографской краски присутствует белая, возможны недоразумения. (Подробно о цветах см. соответствующий раздел гл. 9.)
Примечание
С печатью инверсного текста могут возникнуть сложности. Для воспроизведения его на Не PostScript-принтере нужна специальная настройка. Возможно, чтобы напечатать такой текст, в диалоговом окне свойств принтера вам придется включить режим воспроизведения текста как графических кривых.
Во многих шрифтах, особенно Type 1, существует много больше стилей начертания, чем указано в табл. 4.1: такие, как очень светлый, узкий, очень жирный, широкий и др. Для выбора этих нестандартных стилей начертания следует обратиться к списку выбора гарнитур, где данные начертания фигурируют в качестве отдельных позиций.
Возможно, вас не удовлетворяет комплект нужной гарнитуры, скажем, хочется чуть-чуть изменить жирность штриха или величину и угол серифов или выбрать нечто среднее между прямым и наклонным начертанием. Изобретенная Adobe технология Multiple Master позволяет плавно изменять внешний вид шрифта. К сожалению, не любого, а того, который был написан в соответствии с этой технологией. Шрифты Multiple Master выпускаются уже несколько лет, русской раскладки они не имеют. В основном в таком формате выпускают шрифты для набора. Шрифт этого формата имеет один, два или более параметров, которые можно плавно изменять. Для управления таким шрифтом воспользуйтесь шрифтовой машиной Adobe Type Manager. Определив нужную модификацию, вы практически создадите полноценный новый шрифт в формате Type1.
Изобретенная Adobe технология Multiple Master позволяет плавно изменять внешний вид шрифта. К сожалению, не любого, а того, который был написан в соответствии с этой технологией. Шрифты Multiple Master выпускаются уже несколько лет, русской раскладки они не имеют. В основном в таком формате выпускают шрифты для набора. Шрифт этого формата имеет один, два или более параметров, которые можно плавно изменять. Для управления таким шрифтом воспользуйтесь шрифтовой машиной Adobe Type Manager. Определив нужную модификацию, вы практически создадите полноценный новый шрифт в формате Type1.
Начертания и внешний вид текста
Пользоваться начертаниями следует с умом. Так, например, принято считать, что текст, набранный полужирным, сразу бросается в глаза, поэтому есть смысл набрать им заголовки статьи, а также основные тезисы публикации. Курсив, который смотрится легче, используйте там, где необходимо отделить части текста, не слишком привлекая внимание (подзаголовки, строчки с фамилиями авторов, цитаты). Перечеркнутый и инверсный текст применяется для создания специальных эффектов. В то же время, инверсный текст заголовков на темном фоне смотрится прекрасно и уместен не только в рекламном плакате, но и в деловых документах.
Перечеркнутый и инверсный текст применяется для создания специальных эффектов. В то же время, инверсный текст заголовков на темном фоне смотрится прекрасно и уместен не только в рекламном плакате, но и в деловых документах.
Следите за межсимвольными пробелами при смешивании прямого и курсивного начертания. Форматирование курсивом слова или группы слов внутри текста нормального начертания приводит к увеличению межсловного интервала в точке, где курсивный шрифт сменяется прямым, поскольку символы курсивного начертания отклонены вправо. Этот эффект может быть более или менее заметен в зависимости от выбора гарнитуры. Ниже приводятся способы, как можно избежать такой ошибки форматирования.
- Часто достаточно отформатировать пробел после курсивного начертания прямым, чтобы межсловный просвет после курсива приобрел нормальный вид.
- Иногда, при ответственных работах на тексте увеличенного кегля (в заголовках), оптимального пробела можно добиться кернингом. PageMaker позволяет выполнять кернинг пробела так же, как и любого символа текста (см.
 разд. «Межсимвольные интервалы и ширина символов» данной главы).
разд. «Межсимвольные интервалы и ширина символов» данной главы). - Если эти методы неэффективны, вставьте в нужной точке пробел фиксированной ширины вместо простого. Если пробел в полукруглую шпацию (комбинация клавиш CTRL + SHIFT + N) все равно слишком велик, попробуйте тонкий пробел (комбинация клавиш CTRL + SHIFT + T).
Подчеркивания как метода выделения старайтесь избегать. Выделение подчеркиванием – дань воспоминанию об эпохе пишущих машинок. Тексто-выделителей тогда не было, и единственным способом привлечь внимание к тексту было подчеркивание. Теперь в ваших руках есть мощный набор инструментов выделения – от элегантных, как курсив и легкая разрядка (увеличенный межбуквенный пробел), до таких мощных, как увеличение кегля и жирности, инверсное начертание или даже переход к более выразительной гарнитуре. Такие методы выглядят намного более профессионально.
Настройки символов. Adobe InDesign CS3
Настройки символов
Для изменения настроек символов мы будем пользоваться палитрой Character (Символы) (рис. 13.1) и панелью управления (рис. 13.2) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек символов с помощью кнопок в левой части палитры).
13.1) и панелью управления (рис. 13.2) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек символов с помощью кнопок в левой части палитры).
Рис. 13.1. Палитра Character (Символы)
Рис. 13.2. Панель управления в режиме работы с текстом (вверху левая часть палитры, внизу – правая)
Можно заметить, что настройки, вынесенные на палитру Character (Символы), касаются в первую очередь все же настроек групп символов. Так, на палитре нам недоступны некоторые виды выделения (подчеркивание, перечеркивание, смещение символов), хотя их и можно найти в меню палитры. Панель управления же больше ориентирована на работу с отдельными (выделенными) символами.
В конечном итоге, однако, возможности панели управления меньше, чем возможности палитры, – если, конечно, мы обратимся к меню палитры. Здесь можно выбрать режимы подчеркивания и перечеркивания, и даже более того – воспользоваться настройками линий, используемых при этом, и подчеркивать текст линиями разной толщины и типа. Эти параметры задаются с помощью пунктов меню Underline Options (Настройки подчеркивания) и Strikethrough Options (Настройки перечеркивания).
Эти параметры задаются с помощью пунктов меню Underline Options (Настройки подчеркивания) и Strikethrough Options (Настройки перечеркивания).
Большинство настроек, как уже говорилось, знакомы нам по первой части книги, посвященной типографике. Однако некоторые из терминов и понятий, используемых Adobe InDesign, для нас являются новыми. К примеру, расстояние между символами выглядит как две настройки – трекинг и кернинг. Эти параметры различаются, прежде всего, количеством символов, к которым они применяются.
Трекинг – это обычное расстояние между символами. Мы можем использовать трекинг (рис. 13.3) для того, чтобы создать выделение разрядкой либо чтобы увеличить или уменьшить расстояние между символами – например, для компенсации неудачно размеченного шрифта. Обычно он применяется к словам, строкам и целым абзацам.
Рис. 13.3. Текст с разными значениями трекинга
Кернинг также может применяться к фрагментам текста, однако если разобраться как следует, то применяется он каждый раз отдельно к двум символам. Кернинг – это поправки к размещению пар символов, которые позволяют нашему тексту выглядеть лучше.
Кернинг – это поправки к размещению пар символов, которые позволяют нашему тексту выглядеть лучше.
Некоторые комбинации букв сложной формы должны располагаться ближе или дальше друг от друга. Классический пример символов, нуждающихся в кернинге, – сочетание латинских букв «A» и «V», которые должны находиться ближе друг к другу, чем другие сочетания символов (рис. 13.4).
Рис. 13.4. Сочетание символов
На рис. 13.4 вы можете видеть, что при отсутствии кернинга символы «А» нормально выстраиваются в строке, однако символы «A» и «V» находятся на чрезмерно большом расстоянии. На самом деле расстояние абсолютно такое же, но из-за форм символов видимое расстояние слишком большое. Видимое расстояние важнее, чем истинное – мы же не будем линейкой измерять текст, будем читать его. Поэтому в третьем варианте мы добились нормального видимого расстояния между символами – ценой того, что символы фактически наложились друг на друга. Если бы мы так поставили другие буквы, они бы слились и плохо читались, однако специфическая форма позволяет буквам «A» и «V» выглядеть нормально.
Соответственно в каждом шрифте могут быть особые пары символов, которые требуют индивидуального подхода. В рукописных шрифтах буквы «A» и «V» совсем не обязательно будут такой же формы, а значит, и правила кернинга неуниверсальны. По правилам, каждый шрифт должен содержать таблицу кернинговых пар – то есть пар символов, которые требуют расположения на большем или меньшем расстоянии.
При выделении нескольких символов (больше двух) в палитре Character (Символы) доступно только три варианта кернинга: None (Нет кернинга), Metrics (По таблице кернинговых пар) и Optical (Оптический).
Первый вариант руководствуется правилами, прописанными в файле шрифта, – это оптимальный вариант, если шрифт грамотно размечен создателем. Однако если таблица кернинговых пар неполная, неточная или вообще отсутствует (это часто бывает в «самодельных» шрифтах, созданных энтузиастами или просто непрофессиональными художниками), то первый вариант ничего хорошего не сделает.
Вариант Optical (Оптический) дает возможность InDesign самостоятельно попытаться расположить символы на правильных расстояниях. Для этого программы Adobe используют сложный механизм оценки формы символов и добиваются неплохих результатов – хотя, конечно же, человек мог бы сделать и лучше. Этот вариант можно рекомендовать во всех случаях, когда способ Metrics (По таблице кернинговых пар) дает неудовлетворительный результат.
Мы можем выставить кернинг вручную, установив курсор между проблемными символами. В поле кернинга мы увидим текущее значение (цифры в скобках означают, что это значение было выставлено программой автоматически согласно таблице кернинговых пар или согласно своим вычислениям). Значение можно изменить (выбрать из списка или ввести вручную).
Как кернинг, так и трекинг исчисляются в тысячных долях ширины символа «М» данного шрифта. Таким образом, значение кернинга –20 в разных шрифтах будет отличаться в зависимости от пропорций символов.
Наклон шрифта мы можем использовать, чтобы имитировать наклонный шрифт. Иногда в оформительских целях можно предпочесть наклонное начертание курсивному – однако не во всех шрифтах есть одновременно и курсивное, и наклонное начертания (честно говоря, почти ни в каких шрифтах такого нет). С помощью поля наклона символов мы можем самостоятельно создать наклонное начертание, при котором форма символов не будет меняться (в отличие от курсивного варианта) (рис. 13.5).
Рис. 13.5. Прямое, курсивное и наклонное начертания символов
Adobe InDesign позволяет отдельно изменять ширину и высоту символов для создания специальных эффектов (рис. 13.6). Конечно же, лучше пользоваться специальными широкими и узкими вариантами шрифтов, однако в тех случаях, когда это невозможно, приходится как-то выкручиваться.
Рис. 13.6. Варианты шрифта с изменением ширины и высоты
Помните, что изменение высоты символов влечет за собой изменение видимого кегля шрифта, то есть кажется, что вы сузили шрифт, увеличив кегль, хотя вместо этого вы просто увеличили высоту символов. Разумеется, изменять одновременно ширину и высоту не имеет смысла, поскольку после этого размер символов не имеет никакого отношения к цифрам кегля.
Разумеется, изменять одновременно ширину и высоту не имеет смысла, поскольку после этого размер символов не имеет никакого отношения к цифрам кегля.
Видеокурс
О том, как работать с палитрой Character (Символы) на практике, вы узнаете из видеоурока «Настройки текста в палитре Character».
Примечание
Настройки языка, проверки орфографии и настройки, связанные с использованием стилей оформления, мы рассмотрим в дальнейших разделах книги.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесначертание шрифта — это… Что такое начертание шрифта?
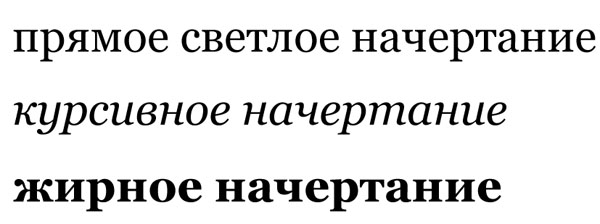
Начертание шрифта — графическая разновидность шрифта в пределах одной гарнитуры, различаемая по плотности (ширине) очка (нормальное, узкое, широкое Н. ш.), по постановке (наклону) очка (прямое, курсивное, наклонное Н. ш.), по насыщенности (жирности) очка (светлое,… … Издательский словарь-справочник
ш.), по постановке (наклону) очка (прямое, курсивное, наклонное Н. ш.), по насыщенности (жирности) очка (светлое,… … Издательский словарь-справочник
Начертание шрифта — графический рисунок наборного шрифта, входящего в состав определенной гарнитуры. Н. ш. классифицируются: по ширине очка шрифта (нормальное, узкое, широкое), по наклону шрифта (прямое, курсивное), по насыщенности (светлое, нормальное, полужирное,… … Реклама и полиграфия
начертание шрифта — Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности: узкое, нормальное, широкое; по насыщенности: светлое, полужирное, жирное; по наклону: прямое, курсивное, наклонное … Справочник технического переводчика
начертание шрифта — 3.12 начертание шрифта: Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности узкое, нормальное, широкое; по насыщенности светлое, полужирное, жирное; по наклону прямое,… … Словарь-справочник терминов нормативно-технической документации
начертание шрифта — Вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта классифицируются: по плотности – узкое, нормальное, широкое; по насыщенности – светлое, полужирное, жирное; по наклону – прямое, курсивное, наклонное … Краткий толковый словарь по полиграфии
начертание шрифта (информационные технологии) — начертание шрифта вариант изображения литер одной гарнитуры — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы вариант изображения литер одной… … Справочник технического переводчика
Наклонное начертание шрифта — начертание шрифта, в котором осн. штрихи отклонены от вертикали справа налево сверху вниз, как и в курсивном начертании, но, в отличие от последнего, без соединительных завитков. Напр.: См. таблицу наклонов шрифта. Н. н. ш. используется гл. обр.… … Издательский словарь-справочник
декоративное начертание шрифта — (Decorative style) Начертание шрифта, образованное от основного и служащее для декоративных целей. Применяются декоративные начертания, образованные различной обработкой контура знаков [граница изображения знака] (контурные, оконтуренные,… … Шрифтовая терминология
Узкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 50 до 65% при кг. 5 7, свыше 45 до 60% при кг. 8 12, свыше 40… … Издательский словарь-справочник
Широкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 90 до 115% при кг. 5 7, свыше 85 до 105% при кг. 8 12, свыше 80 … Издательский словарь-справочник
Нормальное начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 65 до 90% при кг. 5 7, свыше 60 до 85% при кг. 8 12, свыше 55… … Издательский словарь-справочник
CSS: Стиль и размер шрифта
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>Попробовать »Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h3 { font-size: 1.2em; }В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h3> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h3> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>Попробовать »С этой темой смотрят:
Как применить стиль абзаца и сохранить курсив?
То, что вы испытываете, является предполагаемым поведением.
Стили абзаца определяют все атрибуты абзаца. Это способ «назвать» роль абзаца в документе.
Если ваш абзац не имеет определенной роли (не заголовок, примечание, комментарий,…), он должен быть оформлен в стиле Text Body . Заголовки имеют стиль Заголовок n , n = структурный уровень в вашем документе (1 для главы, 2 для подглавы,…).
В рамках вашего выступления ( Text Body ) некоторые абзацы могут временно прерывать аргументацию (цитата, комментарий,…). Затем придайте им другой стиль. Возможно, здесь вам понадобится курсив, чтобы обозначить этот перерыв в аргументации.
Когда такой «вторичный» стиль действительно является дополнением к другому стилю (например, это семантическое расширение, скажем, Text Body ), определите его как производное, наследование «основного» стиля. Это можно сделать, щелкнув правой кнопкой мыши имя основного стиля на боковой панели стиля ( F11 ) и Новый .Измените только несколько различных атрибутов. Таким образом, когда вы изменяете основной стиль, все непереопределенные атрибуты во вторичном стиле также будут обновлены, а ваши стили останутся синхронизированными.
Иногда требуется, чтобы дополнительные атрибуты применялись только к некоторым словам абзаца. Это невозможно сделать со стилем абзаца, потому что он изменит весь абзац. Стили символов в этом случае ваши друзья.
Встроенный стиль Выделение Выделенный диапазон выделяется курсивом.Это может быть то, что вам нужно. Если вам не нравится название, создайте свой собственный стиль персонажа.
Обратите внимание, что стиль называется Акцент , а не Курсив . Это потому, что вы можете выделить свой текст разными способами (вес, цвет, угол, размер, другой шрифт,…). Представьте, что у вас есть размеченные последовательности с помощью Emphasis , но вам не нравится курсив. Вы можете изменить стиль символов Emphasis , чтобы изменить курсив на прямой, но сделать символы красными.Как только изменение записано, сразу все ваших последовательностей обновляются для красного цвета без необходимости отслеживать вхождения (и, возможно, пропустить один или два). Это волшебство и предполагаемое использование стилей.
К вашему сведению, стили абзацев переопределяются стилями символов, которые, в свою очередь, переопределяются прямым форматированием. Но избегайте использования прямого форматирования, насколько это возможно, потому что нет визуальной обратной связи, что было применено прямое форматирование. Когда изменение стилей абзацев и символов не имеет никакого эффекта, это признак того, что активно какое-то прямое форматирование, не позволяющее вам управлять форматированием из центрального местоположения (словаря стилей).стрелка любых полезных ответов. Это механизмы для информирования о качестве вопросов и ответов на этом сайте. Спасибо!
Если вам нужно разъяснение, отредактируйте свой вопрос (не ответ) или прокомментируйте соответствующий ответ.
Очистить прямое форматирование игнорирует стили символов [закрыто]
Сначала вы должны понять, как работают стили.
Доступны три слоя, более мелкий перекрывает более глубокий.
Самый низкий уровень — , стиль абзаца .Как следует из названия, вы воздействуете на слой, задавая стиль целому абзацу. Вы сбрасываете его, задавая «нейтральный» стиль абзаца, в принципе Стиль по умолчанию , который из-за такого использования никогда не следует изменять или активно использовать в документе (если вы не знаете, что делаете).
Второй уровень — стиль символов . Вы воздействуете на этот слой, задавая стиль выбранному диапазону символов. В отличие от более сложных программ DTP, таких как Quark XPress®, любой персонаж может получить только один стиль символа, последний примененный заменяет предыдущий.Вы сбрасываете стиль на стиль абзаца, применяя стиль символов Стиль по умолчанию .
Последний стиль не является настоящим стилем. Вы не можете его изменить. Его единственная цель — удалить любой стиль символа.
Верхний уровень прямого форматирования . Вы устанавливаете атрибуты с помощью кнопок на панели (-ях) инструментов или их эквивалента с помощью ярлыков. Они стираются с помощью Format -> Clear Direct Formatting или Ctrl + M .
Я подозреваю, что этот третий уровень был предоставлен, чтобы избежать бремени настройки согласованного набора стилей для коротких одноразовых документов и, возможно, также для «совместимости» (т.е. не огорчать пользователей, даже если это «неправильно») с другими текстовыми обработчиками.
Каждый уровень независим друг от друга. Сброс одного не сбрасывает другие.
Чтобы ответить на ваш вопрос о сбросе стиля символа:
- Выберите содержимое абзаца (например, четырехкратный щелчок)
- Применить символ стиль Стиль по умолчанию
Если этот ответ помог вам, примите его, нажав на галочка ✔ слева и, если позволяет карма, проголосовать за него.Если это решит вашу проблему, закройте вопрос, это поможет другим людям с тем же вопросом.
Writer: требуется пояснение по атрибутам символов [закрыто]
При использовании стилей символов неясно, заменяют ли атрибуты, измененные стилем, атрибуты стиля абзаца или дополняют их.
Еще более непонятно, могут ли несколько стилей символов одновременно применяться к одному и тому же ряду символов.
Возьмем, к примеру, «Исходный текст», который устанавливает моноширинный шрифт.Если вы впоследствии примените «Акцент», вы получите моноширинный курсив. Напротив, если вы применяете полный пользовательский стиль, а затем другой пользовательский стиль (с неконфликтующими атрибутами), второй стиль заменяет первый.
(незначительное) последствие этого: вам лучше сначала применить стиль «По умолчанию», чтобы убедиться, что только эффекты, определенные во втором стиле.
Помимо этой дилеммы принуждения / увеличения, отсутствует понятие , переключающего атрибут .
Допустим, вы хотите выделить последовательность с помощью «Outline» (я знаю, что это некрасиво, но это для простого примера). Вы можете легко определить стиль, определяющий форму контура символа. Теперь в вашем абзаце по умолчанию используется контур, и вы хотите выделить отдельное слово, отказавшись от стиля «Контур». По моему опыту LO, я делаю это только путем определения нового стиля «Удаленный контур», в котором я принудительно устраняю эффект. Я получаю 2 стиля абзаца, и я должен явно использовать правильный.Более того, если я потом передумаю со стилем «Outline», я должен вручную заменить весь стиль «Removed Outline» на «Outline».
Ситуация еще более сложная с базовыми стилистическими вариациями, такими как курсив или жирный шрифт.
Эти варианты фактически представляют собой разные гарнитуры одного и того же семейства шрифтов. Следовательно, «переключение» бессмысленно. Установка или отключение курсива эквивалентно выбору другого шрифта.
Возвращаясь к предыдущему примеру, как переключить курсив в абзаце с курсивом по умолчанию без определения двух контекстно-зависимых стилей символов?
Подводя итог моей озабоченности, атрибуты могут быть принудительными (0 или 1), переключаться (логический xor) или увеличиваться (логический или).
Какая базовая модель в LO? Последовательно ли это?
На одинарном курсиве / наклонном шрифте для обычного / полужирного
Исходя из CSS, где:
* font-weight (обычный / полужирный) является независимым свойством от font-style (курсив / наклонный).
* свойства стиля каскадируются во вложенные объекты (и, следовательно, стиль с «font-style: italic» применяется к тексту, унаследованный стиль имеет «font-weight: bold», что делает стиль шрифта «полужирным курсивом»)
* можно определить в одном месте для всей таблицы стилей, используя @ font-face, какой файл шрифта соответствует каждой комбинации шрифтов -weight и font-style, и, следовательно, среди прочего, иметь возможность просто называть курсивом курсивный шрифт независимо от жаргона семейства шрифтов для этого стиля (курсивный, наклонный, курсивный…).
Мне кажется довольно неудобным то, что для создания стилей символов для применения курсивного варианта шрифта к тексту я обычно должен иметь несколько стилей с разными свойствами «стиля шрифта» и применять тот или иной в зависимости от шрифта, который я хочу выделить курсивом. То есть, если я использую разные стили абзацев, каждый из которых использует различную толщину шрифта (обычный, полужирный, черный) и чьи шрифты имеют курсивный стиль с неоднородными именами (курсив, наклонный), мне обычно нужны все эти разные варианты стилей «курсивных» символов:
* [нет] + курсив
* [нет] + наклонный
* [нет] + жирный курсив
* [нет] + наклонный жирный шрифт
* [нет] + черный курсив
* [нет] + наклонный черный
который склонен к неправильному выбору, а потому орех ИМХО.
Итак, три вопроса о стилях шрифтов при создании стилей символов:
* Есть ли способ указать стиль шрифта в некоторой резервной цепочке, как в CSS: «курсив, наклонный» (т.е. применять любой доступный шрифт в указанном порядке)?
* Есть ли способ указать стиль шрифта в качестве суффикса или любого другого шрифта, к которому он применяется: «[~] курсив» (т.е. применять шрифт «обычный курсив» или «полужирный курсив» в зависимости от того, используется ли стиль шрифта для текст, к которому применяется этот новый стиль, «обычный» или «жирный»)?
* Есть ли способ совместить и то, и другое?
Или есть другой способ обойти это?
Сохранение явного форматирования после применения стилей (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019 и Word в Office 365.Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может вам не подойти . Чтобы ознакомиться с версией этого совета, написанного специально для более ранних версий Word, щелкните здесь: Сохранение явного форматирования после применения стилей.
Я часто получаю документы, содержащие смесь стилей, и мне нужно их форматировать в дополнение к их редактированию.Когда я щелкаю абзац и применяю стиль абзаца, Word не должен стирать явное форматирование символов в абзаце, например курсив. Иногда это так, а иногда нет; это, вероятно, как-то связано с тем, как были собраны документы, и над которым я не могу повлиять.
Это привело меня к поиску способа сохранить курсив внутри абзацев. Я придумал следующие общие шаги:
- Если вы используете Word 2007, нажмите Ctrl + F .Word отображает вкладку «Найти» диалогового окна «Найти и заменить». Если вы используете более позднюю версию Word, нажмите Ctrl + H , чтобы отобразить диалоговое окно «Найти и заменить», затем щелкните вкладку «Найти».
- Нажмите кнопку «Дополнительно», если она доступна. (См. Рисунок 1.)
- Убедитесь, что поле «Найти» пусто.
- Нажмите кнопку «Формат» и выберите «Шрифт». Word отображает вкладку «Шрифт» диалогового окна «Найти шрифт».
- Убедитесь, что в списке «Стиль шрифта» выбран «Курсив», и нажмите «ОК». Слова «Шрифт: Курсив» появятся под полем «Найти».
- Щелкните раскрывающийся список «Найти в» и выберите «Основной документ». Word выделяет в документе все экземпляры текста, выделенного курсивом.
- Щелкните «Закрыть». Диалоговое окно «Найти и заменить» закроется, и все, что выделено курсивом, должно быть выделено в документе.
- Щелкните инструмент «Выделение». Это выделит весь выделенный текст.Весь текст, выделенный курсивом, теперь выделен желтым цветом.
- Примените желаемые стили абзацев по всему документу. Некоторые курсивы могут исчезнуть, некоторые — нет, но выделение должно остаться неизменным.
- Если вы используете Word 2007, нажмите Ctrl + F . Word снова отображает вкладку «Найти» диалогового окна «Найти и заменить». Если вы используете более позднюю версию Word, нажмите Ctrl + H , чтобы отобразить диалоговое окно «Найти и заменить», затем щелкните вкладку «Найти».
- Нажмите кнопку «Дополнительно», если она доступна.
- Убедитесь, что поле «Найти» пусто.
- Нажмите кнопку «Нет форматирования», если она доступна.
- Нажмите кнопку «Форматировать» и выберите «Выделить». Слово «Выделить» появляется под полем «Найти».
- Щелкните раскрывающийся список «Найти в» и выберите «Основной документ». Word выделяет в документе все экземпляры текста, выделенного курсивом.
- Щелкните «Закрыть». Все, что выделено, должно быть выделено в документе.
Рисунок 1. Вкладка «Найти» диалогового окна «Найти и заменить».
На этом этапе вы можете щелкнуть инструмент «Курсив» в группе «Шрифт» на вкладке «Главная» ленты, пока весь выделенный текст не отобразится курсивом. Затем вы можете снова щелкнуть инструмент «Выделение», который убирает все выделения.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (9594) применим к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Office 365.Вы можете найти версию этого совета для более старого интерфейса меню Word здесь: Сохранение явного форматирования после применения стилей .
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги.Узнать больше о Allen …
Выбор всего документа с помощью мыши
Хотите быстро выделить весь документ, не отрывая руки от мыши? Попробуйте щелкнуть мышью с помощью …
Открой для себя большеИспользование автотекста
Автотекст — это функция экономии времени, позволяющая назначить слово, фразу, абзац или изображение мнемоническому имени. Тип …
Открой для себя большеЗамена выделенного текста
При редактировании документа Word обычно заменяет любой текст, который вы выбираете, тем, что вы начинаете печатать. Вот как …
Открой для себя большеСброс форматирования символов по умолчанию
Если вам нужно удалить явное форматирование символов из некоторого текста, вы захотите зафиксировать ярлык в этом совете в…
Открой для себя большеПоиск заменителей шрифтов Word
На разных машинах могут быть установлены разные шрифты. Из-за этого возможно, что документ выглядит …
Открой для себя большеСоздание тонких пространств
Тонкие пробелы — это типографское устройство, которое позволяет добавлять небольшое пространство между элементами документа. Нет тонких …
Открой для себя большеФорматирование текста полужирным или курсивом с помощью Content Station 9 — Home
Отформатировать текст жирным или курсивом в Content Station 9 с помощью многоканального текстового редактора можно следующими способами:
- Применяя стиль абзаца или стиль символа
- С помощью кнопок жирным или курсивом на панели инструментов (доступно в Content Station 9.3 и выше)
- С помощью следующих сочетаний клавиш (доступно в Content Station 9.3 или более поздней версии):
| Mac OS X | Cmd + B | Cmd + I |
| Окна | Ctrl + B | Ctrl + I |
Рисунок. Кнопки «Полужирный шрифт» и «Курсив» на панели инструментов (A), а также стили символов, выделенные жирным и курсивом, на панели «Стиль символа» (B).
Какой метод использовать?
Какой метод использовать, во многом зависит от вашего рабочего процесса и от количества различных каналов публикации, в которых используется контент.
В качестве отправной точки используйте следующие правила:
- Используйте стили абзаца или стили символов в качестве основного метода форматирования текста.
- Используйте кнопки Полужирный и Курсив или их сочетания клавиш для внесения (в последнюю минуту) изменений в статью, которая будет опубликована в Интернете, особенно когда нет доступных стилей абзацев или стилей символов для форматирования текста полужирным или жирным шрифтом. курсив.
Подробнее о различиях
Внесение изменений после форматирования текста
Самым большим преимуществом использования стиля абзаца или стиля символа является то, что когда необходимо внести изменение, это нужно сделать только путем изменения стиля; все разделы текста, к которым применен этот стиль, будут автоматически обновлены.
При выделении части текста полужирным или курсивом с помощью кнопок или их сочетаний клавиш вы применяете так называемое «локальное форматирование».Хотя сам текст может выглядеть идентично по сравнению с применением стиля, поиск и последующее изменение локально отформатированного текста может занять очень много времени.
Примечание. Использование локального форматирования также может сбить с толку пользователей InDesign, поскольку они (справедливо) ожидают, что вместо локального форматирования будут использоваться стили абзацев или стили символов.
Доступность стиля абзаца и стиля символа
Одним из недостатков стилей абзацев и стилей символов является то, что они могут быть созданы только в InDesign или InCopy, но не в Content Station.
Кнопки «Полужирный» и «Курсив» позволяют быстро стилизовать раздел текста, даже если для выделения текста жирным или курсивом нет доступных стилей абзацев или символов.
Устранение неполадок
Кнопки, выделенные жирным шрифтом и курсивом отсутствуют
Это происходит, когда вам не предоставлены достаточные права доступа для использования этих кнопок; поэтому они скрыты. В случае сомнений обратитесь к системному администратору.
Кнопка, выделенная жирным шрифтом и / или курсивом, неактивна или ничего не происходит при использовании сочетаний клавиш
Это происходит, когда этот стиль недоступен в шрифте, который используется в данный момент.
Пример: Если шрифт имеет стиль «полужирный» и «курсив», но не «полужирный и курсив», вы можете использовать кнопки «Полужирный» и «курсив» по отдельности, но не вместе.
После нажатия кнопки «Полужирный шрифт» или «Курсив» или с помощью ее сочетания клавиш текст будет оформлен, но не в том стиле, который был у меня после
При использовании кнопки «Полужирный шрифт» или «Курсив» или ее сочетания клавиш используется стиль, который первым встречается в шрифте (в алфавитном порядке).Если существует несколько стилей, выбранный стиль может не совпадать с тем стилем, который вам нужен.
Используемый мной шрифт не поддерживает полужирный или курсивный шрифт, но кнопки по-прежнему активны. Это почему?
Это происходит, когда текст ранее был стилизован с использованием шрифта, который поддерживал полужирный и / или курсив. Включены кнопки, позволяющие убрать стили с текста. После удаления стиля кнопки становятся недоступными.
При публикации статьи в Интернете текст, стилизованный с помощью кнопки «Полужирный шрифт» или ее сочетания клавиш, выглядит не так, как я ожидал.
Любой текст, стилизованный с помощью кнопки «Полужирный», отображается как HTML-тег типа «».То, как на самом деле отображается текст с этими тегами, зависит от CSS веб-сайта.
На панели «Стили символов» показано, что применяется полужирный или курсивный шрифт, но текст не имеет такого стиля
Это происходит, когда этот стиль символа был применен, но позже отменен с помощью кнопок Полужирный или Курсив.
Пример: Выделена часть текста и применен стиль символов «Полужирный».Затем нажимается кнопка «Полужирный», чтобы преобразовать текст обратно в обычный текст. В этом сценарии стиль символа «Полужирный» выделен на панели «Стили символов», кнопка «Полужирный» не выбрана, и текст отображается как обычный текст. |
Почему Word иногда переопределяет полужирный шрифт и курсив, когда я применяю стиль абзаца, а иногда нет?
Стили и прямое форматирование
Если вы применяете стиль к абзацу, и менее половины текста в абзаце имеет прямое форматирование, Word сохраняет прямое форматирование.
Если вы применяете стиль к абзацу, и более половины текста в абзаце имеет прямое форматирование, то стиль переопределяет прямое форматирование.
Основное правило
Если вы применяете стиль к абзацу, и менее половины текста в абзаце имеет прямое форматирование, Word сохраняет прямое форматирование.
Если вы применяете стиль к абзацу, и более половины текста в абзаце имеет прямое форматирование, то стиль переопределяет прямое форматирование.
Что такое прямое форматирование?
Весь текст в Word отформатирован в соответствии со стилем, который был применен к тексту.
Основной единицей документа Word является абзац, поэтому стили абзаца являются наиболее важными.
Рис. 1. Стиль абзаца, примененный к этому тексту, имеет шрифт Times New Roman, 11pt, а не полужирный и не курсив. К слову «Король Лир» применено прямое курсивное начертание.
К каждому абзацу прикреплен стиль абзаца, нравится вам это или нет.
Стиль абзаца хранит не только инструкции относительно абзацев (отступы, межстрочный интервал и т. Д.). В нем также хранятся инструкции по форматированию шрифтов (полужирный, курсив, цвет, надстрочный индекс и т. Д.).
В верхней части стиля абзаца вы можете применить дополнительное форматирование, например полужирный или курсив, розовые или маленькие заглавные буквы, к словам, которые в них нуждаются (рис. 1).
Что происходит, когда вы применяете стиль абзаца к абзацу, который уже имеет прямое форматирование?
Общее правило заключается в том, что если вы примените стиль абзаца к абзацу , то прямое форматирование (например, курсив) будет сохранено, если оно покрывает менее половины текста в абзаце, и отклонено, если оно покрывает более половины (рисунки 2 и 3).
Это вполне разумно.
Если, например, у меня был абзац в стиле Заголовок 1, а текст был «Затонувший Титаник », и я применил Заголовок 2 к этому абзацу, то можно было бы ожидать, что Титаник сохранит свой курсив.
Если, однако, весь абзац был отформатирован зеленым поверх заголовка 1, и я применил заголовок 2, то я бы ожидал, что заголовок 2 будет применен, а зеленый цвет исчезнет.
Рисунок 2: Когда стиль абзаца применяется к абзацу и менее половины текста имеет прямое форматирование, прямое форматирование сохраняется.
Рисунок 3: Когда к абзацу применяется стиль абзаца и более половины текста имеет прямое форматирование, прямое форматирование теряется.
Что произойдет, если я применю стиль абзаца только к
части абзаца?Однако возникает вопрос, применяете ли вы стиль абзаца к абзацу . В Word 2002 или более поздних версиях, если вы либо (а) просто щелкните абзац и ничего не выберите, либо (б) выделите весь абзац, включая маркер абзаца, либо (в) выделите текст, охватывающий более одного абзаца, а затем примените стиль абзаца, затем Word применяет стиль абзаца ко всем абзацам.
Если вы на самом деле выделили какой-то текст, то стиль абзаца будет применен (ну, его характеристики шрифта будут применены) только к выделенным символам.
VBA более снисходительный. Если вы применяете стиль абзаца к диапазону с помощью свойства .Style объекта .Range, то стиль применяется к абзацу (ам). То есть работает как Word до 2002 года.
Связанные темы
Стили
Для пользователей
Word 2000 Word 2002 Word 2003 Word 2007 Word 2010
Создано в августе 2007 г.Последнее обновление: сентябрь 2007 г.
Авторские права на эту статью принадлежат. Однако вы можете распечатать любую страницу на этом сайте для собственного использования или для распространения среди других, если вы передаете ее другим целиком, без изменений.
Создатель ShaunaKelly.com, Шона Келли , мирно скончалась в среду, 16 ноября 2011 года, после долгой борьбы с раком яичников. Если вы запрашиваете разрешение на повторное использование любой информации на этом сайте, вы можете сделать это с соответствующим подтверждением ее работы.Если ее слова, мысли или изображения помогли вам или принесли вам деньги, тогда, пожалуйста, подумайте о том, чтобы сделать пожертвование от ее имени в WomenCan (ранее — Женский фонд борьбы с раком).
