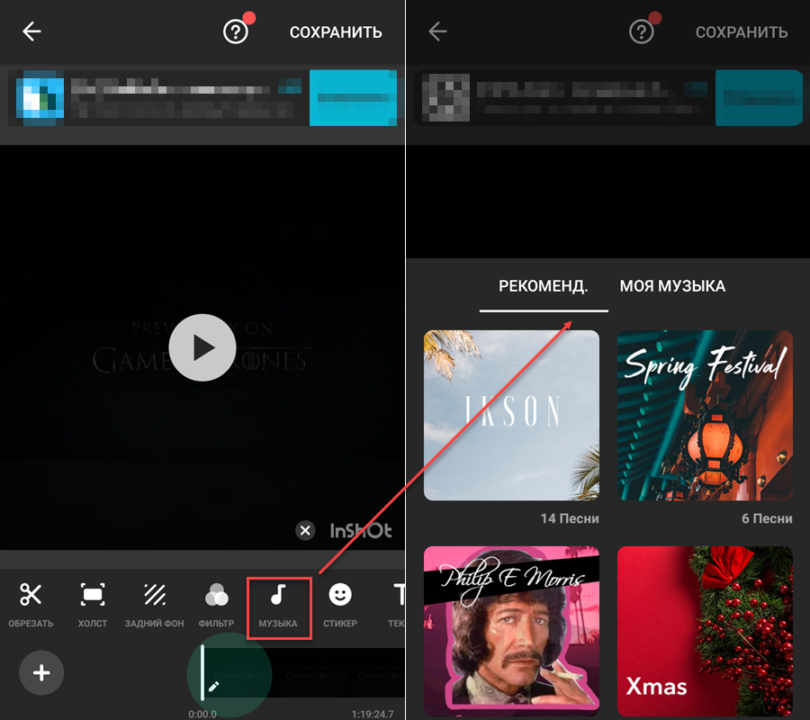
App Store: Добавить музыку для видео
Описание
Меры
=====
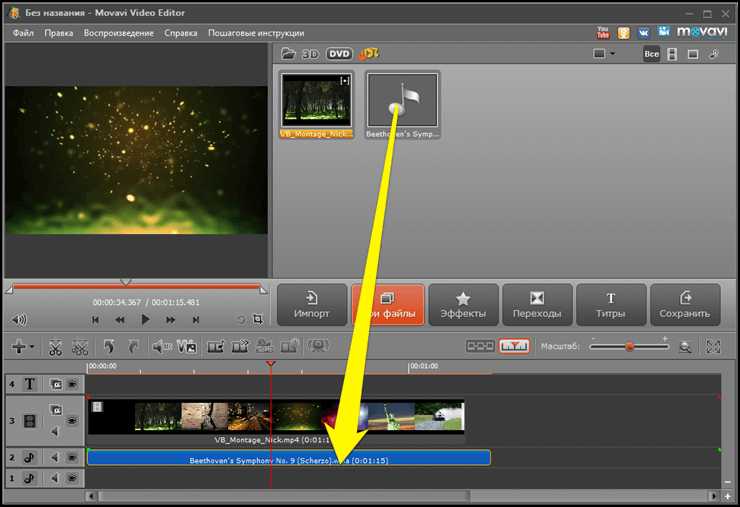
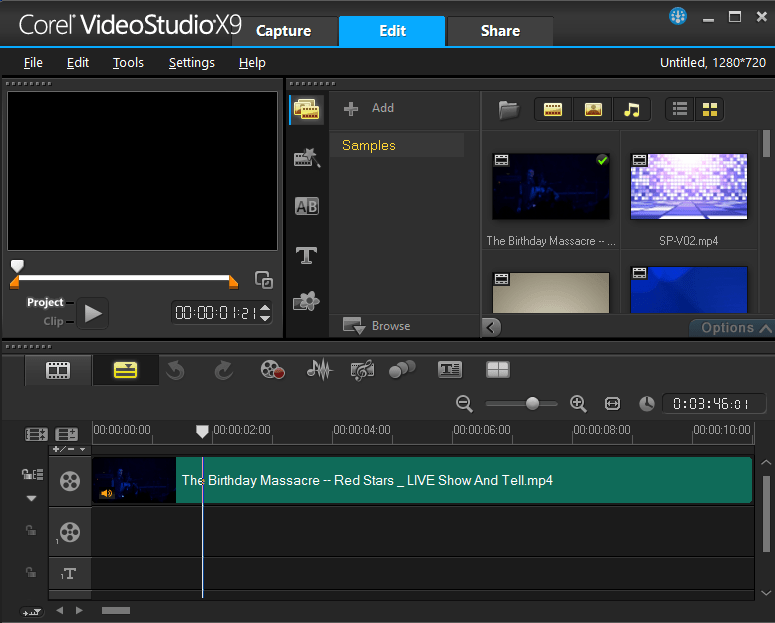
1. Выбор источника видео
2. Выберите музыку и отделка необходимости
3. Слейте видео с музыкой
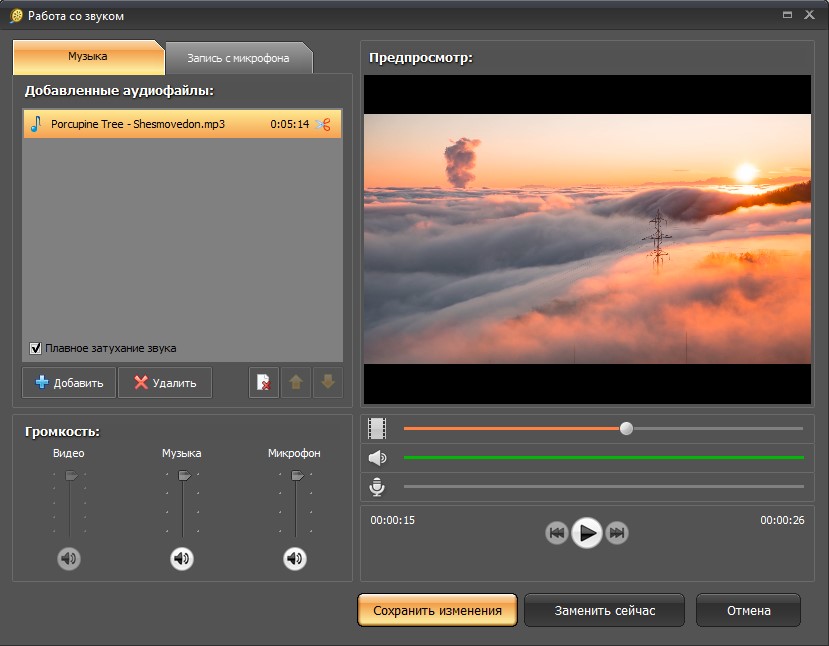
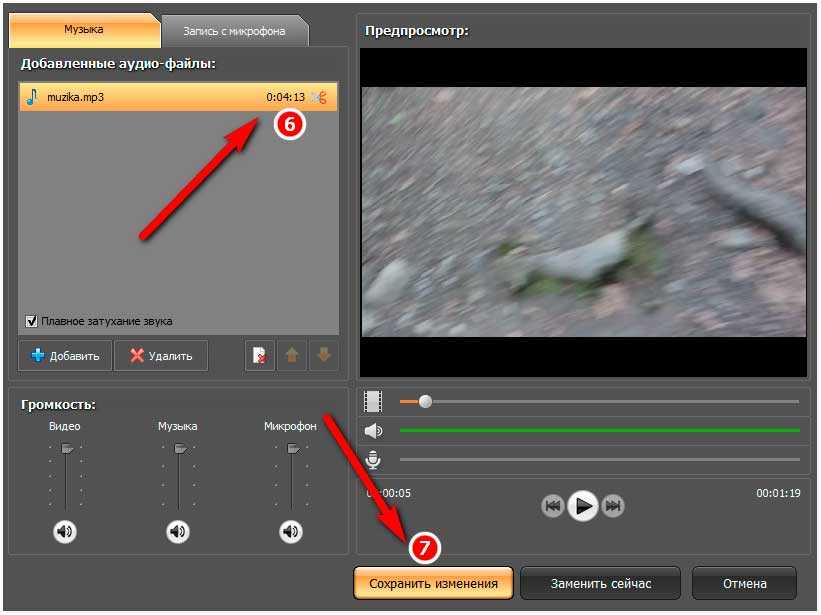
4. Настроить соединение между исходным звуком и музыкой
5. Мгновенный просмотр
6. Сохранить в библиотеке бесплатно!
7. Опубликовать в Лозе или Instagram (Необязательно)
Скачать сейчас и добавить музыку к видео!
Premium Subscription Info:
— You can subscribe for unlimited access to premium content, including: Unlocking all Features, Unlimited music / recordings and No Ads
Prices:
— 149 ₽ per month
— 599 ₽ per year with 3 day free trial
— You’ll be able to use all features for the duration of your subscription
— Payment will be charged to your iTunes Account at confirmation of purchase
— The subscription renews automatically unless auto-renewal is turned off for at least 24-hours before the end of the current period
— The account will be charged for renewal within 24-hours prior to the end of the current period at the cost of the chosen package
— Any unused portion of a free trial period, if offered, will be forfeited when the user purchases a subscription
You can read our privacy policy and terms of use at http://cushwayapps. com/app-privacy/slideshow/privacy.html http://cushwayapps.com/app-privacy/slideshow/terms.html
com/app-privacy/slideshow/privacy.html http://cushwayapps.com/app-privacy/slideshow/terms.html
Have you found a bug, got a suggestion, or want a new feature?
Email us at: [email protected]
Версия 2.10.0
• minor bug fixes
If you have any issues please email me at [email protected]
Оценки и отзывы
Оценок: 199
Идеально🥰
Это приложение идеально
Верните деньги за бесплатный пробный период!
Согласилась на БЕСПЛАТНЫЙ пробный период, тут же сняли деньги.
Я посмотрела приложение, поняла, что оно не подходит, удалила. В тот же день убрала галочку, подтверждающую мое согласие на продление использования программы, НО деньги не вернули, а пробный период закончился, будто оплаты и не было!!! Верните списанные деньги
Deleting and app will not cancel the subscription. To cancel:
1) Open the App Store app.
2) Tap on your profile icon in the upper right-hand corner.
3) Tap Subscriptions.
4) You’ll see a list of all your active and expired subscriptions.5) If you want to cancel one, press the desired active subscription and then press Cancel Subscription toward the bottom.
For future reference, the safest thing to do is cancel a subscription immediately after the free trial starts. The free trial will still continue for the allotted time.
)
Только что скачал сделал видос наложил музыку сохранил пока все норм)+5
Разработчик Alan Cushway указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Покупки
- Геопозиция
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Покупки
- Геопозиция
- Идентификаторы
- Данные об использовании
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Alan Cushway
- Размер
- 23,4 МБ
- Категория
- Фото и видео
- Возраст
- 4+
- Copyright
- © 2020 Honk Honk Punch Pty Ltd
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Видео и аудио контент — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
| Предпосылки: | Базовая компьютерная грамотность, установка базового ПО, базовые знания работа с файлами, знакомство с основами HTML (как описано в Начало работы с HTML) и Изображения в HTML. |
|---|---|
| Задача: | Узнать, как вставлять видео и аудиоконтент в веб-страницу, а также добавлять титры или субтитры к видео. |
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения). На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Эти технологии работали нормально, но у них было много недостатков, в числе которых плохая поддержка возможностей HTML и CSS, проблемы безопасности и проблемы доступности.
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <video> и <audio>, и некоторые новые JavaScript API для их управления. Мы не будем рассматривать JavaScript здесь — только необходимые основы, которые могут быть достигнуты с помощью HTML.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика. OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
<video src="rabbit320.webm" controls> <p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p> </video>
Описание параметров:
srcТочно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же.controlsПользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией).
 Вы должны либо использовать атрибут
Вы должны либо использовать атрибут controls, чтобы использовать встроенный в браузер интерфейс управления или создать собственный интерфейс, используя соответствующие JavaScript API. Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости.- Параграф внутри тегов
<video> Это называют резервный контент — он будет отображаться, если браузер, показывающий страницу, не поддерживает элемент
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведённым выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer. Видео не будет воспроизводиться!
Видео не будет воспроизводиться!
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.
 264. Поддерживается в основном в Internet Explorer и Safari.
264. Поддерживается в основном в Internet Explorer и Safari. - Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora. Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощённым контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Ещё одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <video> и <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придётся предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество. В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держателями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держателями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера (en-US) для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека (en-US) и выбор аудиокодека (en-US) для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Смотрите выбор подходящего контейнера (en-US) для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека (en-US) и выбор аудиокодека (en-US) для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Ещё одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определённых типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновлённый пример (и попробуйте живой пример):
<video controls> <source src="rabbit320.mp4" type="video/mp4"> <source src="rabbit320.webm" type="video/webm"> <p>Ваш браузер не поддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p> </video>
Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдётся по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если
Если type не включён, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Примечание: Наша статья о поддерживаемых медиаформатах описывает некоторые распространённые MIME types.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
** **Новые параметры:
widthandheightВы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS.
 В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.autoplayЭтот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается. Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
loopЭтот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
mutedЭтот атрибут заставляет проигрыватель воспроизводить звук, отключённый по умолчанию.

posterЭтот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов. Он может принимать одно из трёх значений:
"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведённый выше пример для воспроизведения на Github (также просмотрите исходный код.) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнёт воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
Типичный пример может выглядеть так:
<audio controls> <source src="viper.mp3" type="audio/mp3"> <source src="viper.ogg" type="audio/ogg"> <p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p> </audio>
В браузере это вызывает следующее:
Примечание: Примечание: вы можете запустить аудио-демо в Github (см. также исходный код аудиоплеера.)
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведённые выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определённое время. Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).
- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT (en-US) и элементом <track>.
Примечание: Замечание : «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространёнными являются:
- субтитры
Переводы иностранного материала, для людей, которые не понимают слов, произнесённых в аудио.
- титры
Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.

Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT 1 00:00:22.230 --> 00:00:24.606 Это первый субтитр. 2 00:00:30.739 --> 00:00:34.074 Это второй. ...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.<track>должен быть помещён в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйтеsrclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en. vtt" srclang="en">
</video>
vtt" srclang="en">
</video>
Это приведёт к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
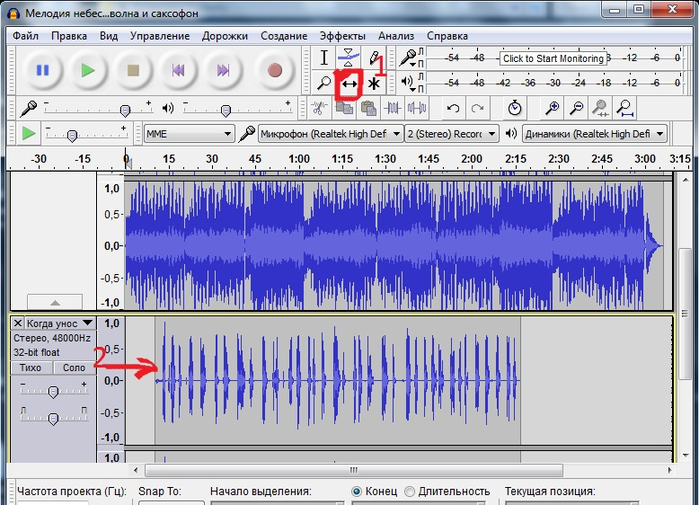
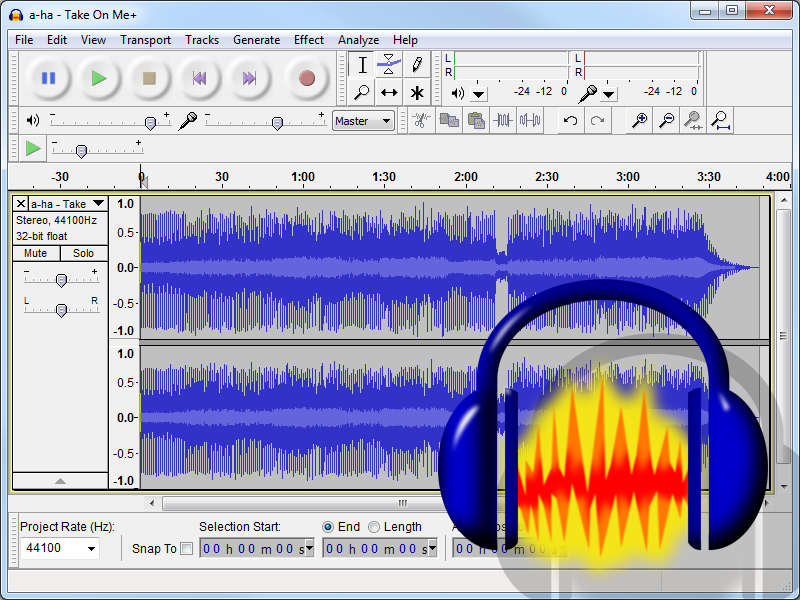
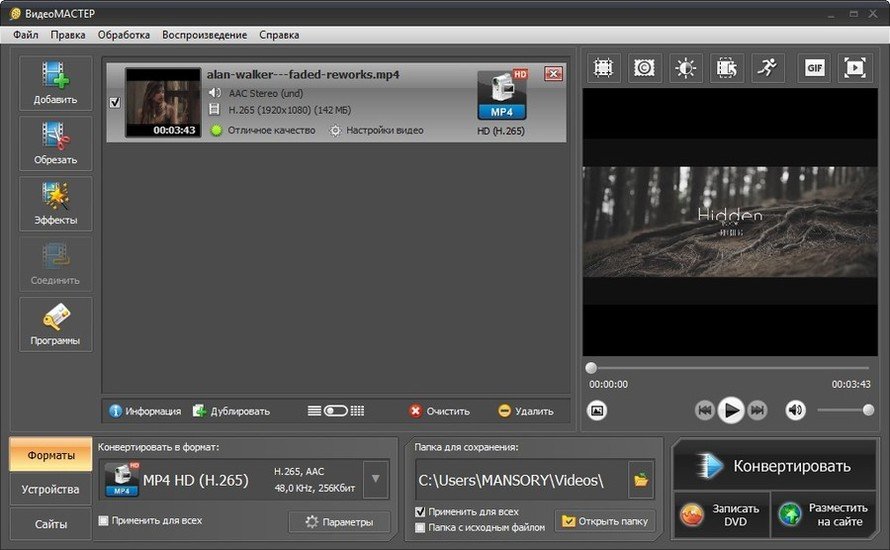
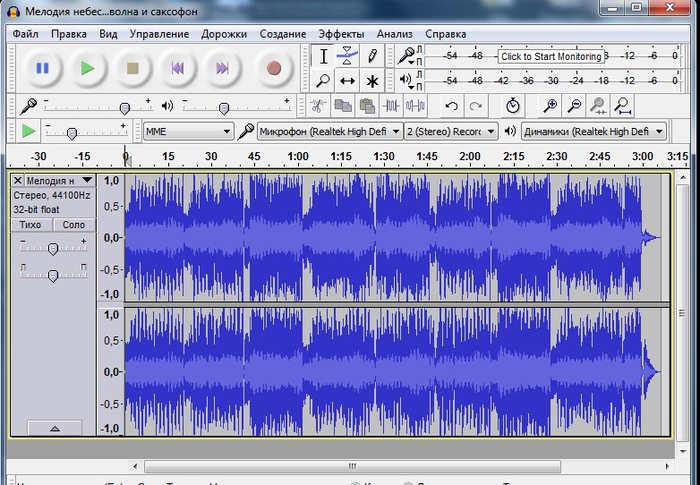
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придётся сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Возможно, вам придётся сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.
- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включать
Они должны включать typeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> (en-US) и <object> (en-US).
<audio><video><source><track>- Adding captions and subtitles to HTML5 video
- Audio and Video delivery: Множество деталей встраивания аудио и видео в страницу используя HTML и Javascript.

- Audio and Video manipulation (en-US): Множество способов управления аудио и видео с помощью Javascript(вроде добавления фильтров).
- Автоматические опции по переводу(translate multimedia).
- Назад
- Обзор: Multimedia and embedding
- Далее
- Images in HTML
- Video and audio content
- From <object> to <iframe> — other embedding technologies
- Adding vector graphics to the Web
- Responsive images
- Mozilla splash page
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
VideoMeld — Бесплатное программное обеспечение для редактирования видео
Легко • Быстро • Динамично • Весело • Бесплатно!*
ВидеоМелд это последняя эволюция
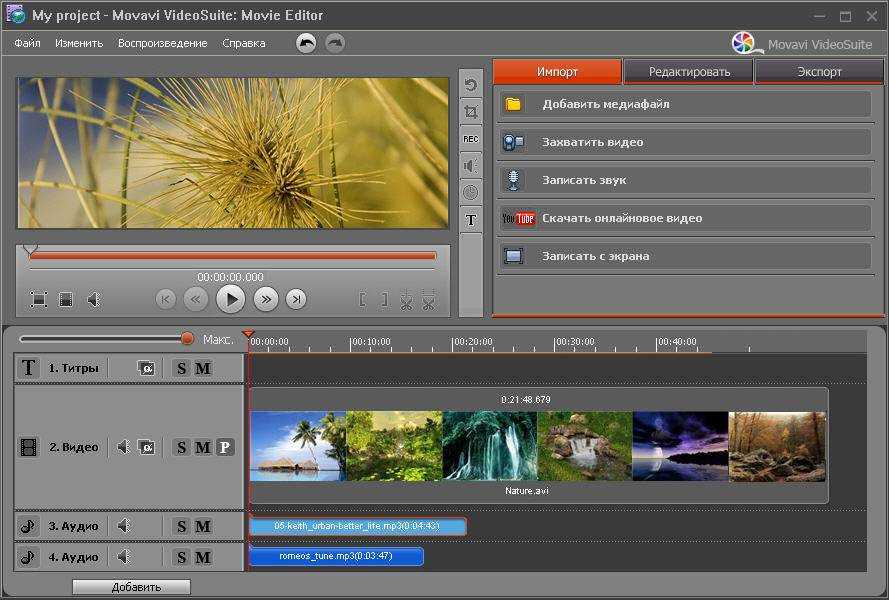
в современных, многодорожечных, многослойных видеоредакторах.
*Бесплатно для проектов продолжительностью 5 минут или меньше.
Многофункциональный редактор
Быстрое, интуитивно понятное редактирование методом перетаскивания с эффектами перетаскивания.
С легкостью копируйте, вырезайте, разделяйте, объединяйте, обрезайте и кадрируйте.
Добавить текстовые подписи, наложения, динамические спецэффекты, и переходы.
Объединение (объединение) любого количества аудиофайлов, видеофайлов, фотографий, и изображения в один файл высокого качества.
Один инструмент, много применений
Создавайте впечатляющие презентации или учебные пособия с помощью фоновая музыка, видео «картинка в картинке», фотографии, изображения и наложения.
Редактируйте домашние фильмы, удаляйте ненужные части, улучшайте цвета и контраст, и добавить заголовки и подписи.
Используйте переходы и специальные эффекты для создания профессиональных
поиск видео, совместимых с загрузкой на YouTube или Vimeo.
Используйте встроенный в компьютер Screen Recorder , чтобы создавать видео для программного обеспечения обучающие видеоролики, демонстрации или рекламные объявления.
Создавайте многодорожечные, многоканальные аудиофайлы, сохраняя вокал и инструменты отдельно для облегчения повторных съемок или ремиксов.
с функциями
- Высококачественное HD-видео с разрешением до 1920x1080p и сохранение в формате MPEG 4 H.264
- Высококачественный 8-канальный звук (объемный звук 7.1)
- Более 50 видеоэффектов, переходов и функций композитинга
- 7 звуковых эффектов, включая шумоподавление, Компрессор/экспандер, эквалайзер и высота тона
- Мощные настройки динамических эффектов для всех эффектов
- Запись экрана ( скринкаст ) записи экран вашего компьютера
- Еще…
Введение Учебное пособие
Ознакомьтесь с основными функциями VideoMeld в этом
вводный инструктаж.
Демонстрирует:
- Добавление видео и музыки
- Редактирование методом перетаскивания
- Обрезка и расщепление
- Предварительный просмотр воспроизведения
- Слои видео
- Добавление эффекта
Звездные войны Учебник
В этом уроке показано, как воссоздать знаменитый заставка в фильме Звездных войн .
Показывает, как:
- Отображение начального текста с плавным переходом
- Уменьшите масштаб и масштабируйте Star Wars 9Логотип 0057 вдаль
- Наклоните и прокрутите текст вдаль, завершите с эффектом перспективы и фейдами
- Добавьте музыкальную дорожку и выровняйте ее по логотипу
Скачать
Требуется 64-разрядная версия Windows 7 или более поздняя версия.
*Бесплатно для проектов по объединению продолжительностью 5 минут или меньше. Ограниченное по времени предложение. Будущие версии могут быть платными.
Ограниченное по времени предложение. Будущие версии могут быть платными.
Эта программа на 100% чистая и никогда не содержит рекламного, шпионского или любого другого
другое другое несвязанное программное обеспечение.
Всегда скачивайте с официального сайта VideoMeld или GoldWave
сайты.
VideoMeld является торговой маркой
Голдвейв Инк.
бесплатное программное обеспечение для редактирования видео, бесплатная программа для редактирования видео захват экрана, запись экрана, композитинг видео, микширование звука, монтаж видео многодорожечный, субтитры, картинка в картинке, наложения видео, заголовок, титры, видеоэффекты, соединение, слияние, затухание прокрутка титров, редактор фильмов, создание фильмов, компоновщик фильмов, хроматический ключ
Видеоредактор
Добро пожаловать
Спасибо за использование EaseUS Video Editor . У вас могут быть сотни видеороликов и фотографий, снятых вами. А с помощью Video Editor вы можете создавать свои собственные фильмы в голливудском стиле с потрясающим кинематографическим качеством. Каким бы ни был ваш уровень мастерства, еще никогда не было так легко создавать отличные видеоролики. Выбирайте собственные видеоклипы, добавляйте в них заголовки, тексты, фильтры, наложения, эффекты и шаблоны. Ваше видео оживет. Ознакомьтесь с руководством, чтобы иметь лучшее представление об этом.
Каким бы ни был ваш уровень мастерства, еще никогда не было так легко создавать отличные видеоролики. Выбирайте собственные видеоклипы, добавляйте в них заголовки, тексты, фильтры, наложения, эффекты и шаблоны. Ваше видео оживет. Ознакомьтесь с руководством, чтобы иметь лучшее представление об этом.
Начало работы
В этой части описаны основные параметры для использования EaseUS Video Editor . Это поможет вам получить общее представление, прежде чем вы начнете.
Аппаратные требования
Процессор 500 МГц или выше
Минимум 1 гигабайт (ГБ) ОЗУ; Не менее 2 ГБ ОЗУ для Windows 8/8.1/10
Не менее 1 ГБ свободного места на жестком диске
Дисковод CD-R/RW, DVD-R/RW, DVD+R/RW или DVD+R DL
Клавиатура, мышь и другие совместимые указывающие устройства
Системные требования
Убедитесь, что вы используете одну из перечисленных операционных систем.
Windows® 7/8/8.1/10/11
Настройки и конфигурация
Прежде чем приступить к редактированию, настоятельно рекомендуется настроить параметры по умолчанию в соответствии с вашими предпочтениями. Нажмите « Настройки » в верхнем • правом углу интерфейса, оттуда вы можете:
Нажмите « Настройки » в верхнем • правом углу интерфейса, оттуда вы можете:
• Изменить способ закрытия основного интерфейса и режимов автосохранения.
• Выберите язык в соответствии с вашей страной. Доступно 19 языков.
• Нажмите « Справка », чтобы заблокировать интерактивную справку или обратиться в службу поддержки за помощью.
• Обновите программное обеспечение до последней версии, если вышла новая версия.
• Нажмите « О », чтобы узнать подробности о программном обеспечении, например, текущую версию и т. д.
Активация
Пробную версию можно использовать напрямую, однако в экспортированном видеофайле есть водяной знак. Окно активации появится при первом запуске программного обеспечения или при нажатии кнопки Обновить в правом верхнем углу EaseUS Video Editor.
Примечания :
Если вы редактировали видео перед покупкой программы, нажмите « Файл » > « Сохранить как » вверху слева, чтобы сохранить файл проекта в формате *. ve после активируя его. После этого выйдите из программы, а затем снова откройте файл проекта, во вновь экспортированном файле нет водяного знака.
ve после активируя его. После этого выйдите из программы, а затем снова откройте файл проекта, во вновь экспортированном файле нет водяного знака.
Навигация по интерфейсу видеоредактора
Эта навигация поможет вам быстро научиться использовать основные функции редактирования шаг за шагом с помощью подсказок, вы можете прочитать подробности, чтобы легко узнать основные функции EaseUS Video Editor.
Учебное пособие
Если вы устанавливаете и запускаете программу впервые, вы можете шаг за шагом научиться пользоваться основными функциями редактирования с помощью подсказок.
Пять режимов редактирования
Откройте видеоредактор, вы увидите 9:16, 4:3 и 16:9режимы на ваш выбор. Нажмите « File » -> « New Project » после входа в основной интерфейс, вы можете выбрать типы файлов режима редактирования. Выберите правильный режим в зависимости от исходного соотношения сторон видео или веб-сайтов, на которые будет загружено ваше видео.
В правом верхнем углу щелкните значок папки, и вы сможете открыть ранее измененный проект.
Знакомство с полным набором функций
Мультимедиа/текст/фильтры/наложения/переходы 901:30: В этом разделе пять вкладок. Вы можете импортировать медиафайлы, которые собираетесь редактировать, применять тексты/фильтры/наложения/переходы к видеоклипам.
Окно предварительного просмотра в реальном времени : Плеер позволяет воспроизводить медиаданные, которые вы добавляете в программу. Это позволит вам просмотреть видео до, во время и после завершения, чтобы вы могли убедиться, что ваш фильм выглядит великолепно от начала до конца.
Панель инструментов : Панель инструментов предлагает прямой доступ к некоторым командам редактирования.
• Отменить: нажмите кнопку «Отменить», чтобы отменить последнее изменение, внесенное в медиафайл.
• Повторить: Нажмите кнопку «Повторить», чтобы восстановить последнее редактирование, которое вы внесли в медиафайл.
• Редактировать: нажмите кнопку «Редактировать», чтобы отредактировать видеоклип, включая скорость воспроизведения видео, вращение, перелистывание и визуальные эффекты, а также звук/музыку, например громкость, эффект появления/затухания и т. д.
• Разделить: нажмите кнопку Кнопка «Разделить», чтобы разрезать весь видео/аудио клип на части.
• Удалить: нажмите кнопку «Удалить», чтобы удалить видеоклипы, фильтры, наложения, изображения, тексты, музыку и т. д.
• Обрезать: Нажмите кнопку «Обрезать», чтобы обрезать размер экрана видео.
• Мозаика: нажмите кнопку «Мозаика», чтобы добавить мозаику к видео.
• Стоп-кадр: нажмите кнопку «Стоп-кадр», чтобы заморозить кадр и продлить его продолжительность.
• Установить продолжительность: Нажмите кнопку «Установить продолжительность», чтобы установить время начала и окончания эффекта.
• Экспорт: Нажмите кнопку «Экспорт», чтобы экспортировать медиафайл, который вы редактируете/создаете.
• Масштабировать по временной шкале: нажмите кнопку «Масштабировать по временной шкале», чтобы подогнать все содержимое эпизода под размер временной шкалы.
• Уменьшить: Нажмите кнопку «Уменьшить», чтобы уменьшить длину всего содержимого последовательности на временной шкале.
• Увеличение: Нажмите кнопку «Увеличить», чтобы увеличить длину всего содержимого последовательности на временной шкале.
• Закадровый голос: Нажмите кнопку «Записать закадровый голос», чтобы добавить собственный голос к видео. Запись будет добавлена во время предварительного просмотра отснятого материала.
• Преобразование речи в текст и преобразования текста в речь: выберите текст, чтобы преобразовать его в естественный голос, нажав кнопку преобразования. Преобразуйте аудио в текст, нажав кнопку конвертера, и субтитры будут автоматически размещены на временной шкале.
Временная шкала : Временная шкала — это место, где вы можете редактировать медиафайлы.
• Видеодорожка: Эта дорожка предназначена только для редактирования видео. Нажмите кнопку «Заблокировать», и последовательность больше нельзя будет редактировать. Нажмите «Отключить звук», и звуковая дорожка всего видео будет отключена.
Нажмите «Отключить звук», и звуковая дорожка всего видео будет отключена.
• Дорожка фильтров: эта дорожка предназначена только для редактирования фильтров. Нажмите кнопку «Заблокировать», и фильтр(ы) на временной шкале нельзя будет редактировать.
• Дорожка наложения: эта дорожка предназначена только для редактирования наложений. Нажмите кнопку «Заблокировать», и наложения на временной шкале нельзя будет редактировать.
• Дорожка изображения: Эта дорожка предназначена только для редактирования изображений. Нажмите кнопку «Заблокировать», и изображения на временной шкале нельзя будет редактировать.
• Текстовая дорожка: эта дорожка предназначена только для редактирования текста(ов). Нажмите кнопку «Заблокировать», и текст (тексты) на временной шкале нельзя будет редактировать.
• Аудиодорожка: Эта дорожка предназначена только для редактирования аудио. Нажмите кнопку «Заблокировать», и аудио на временной шкале нельзя будет редактировать. Нажмите «Отключить звук», чтобы отключить звук.
Импорт медиафайлов
Вы можете импортировать аудио, видео и изображения в медиатеку видеоредактора, чтобы использовать эти импортированные медиафайлы для создания видео. Импортированные файлы также можно удалить, если вы импортировал его по ошибке.
Импорт файлов
Это программное обеспечение поддерживает три типа файлов: аудио, видео и изображения. Вы можете напрямую перетащить папку с файлами или файлы в медиа-зону для редактирования. Или вы можете импортировать их вручную, нажав кнопку « Import » в левом верхнем углу. Организуйте их по имени, продолжительности, типу и дате импорта, если вам это нужно.
Удалить файл(ы)
В Медиатеке щелкните клип правой кнопкой мыши и выберите « Удалить », чтобы удалить только что импортированный файл. Обратите внимание, что файл только что был удален из программного обеспечения. Фактический файл по-прежнему остается в своем исходном местоположении.
Контекстное меню
Когда файл импортирован в медиатеку, щелкните его правой кнопкой мыши, и вы найдете там множество полезных функций.
• « Добавить в проект », чтобы добавить файл на временную шкалу.
• « Preview » для просмотра файла во встроенном медиаплеере.
• « Переименовать «, чтобы создать новое имя для файла.
• « Открыть местоположение файла «, чтобы проверить конкретное местоположение добавленных файлов.
• Детали «, чтобы проверить подробную информацию о загруженных файлах.
Базовое редактирование
Используйте редактор для упорядочивания и редактирования клипов на временной шкале для создания видео. Временная шкала является основной рабочей областью для редактирования видео, аудио и изображений. .
Редактировать видеоклипы
Создать видеопоследовательность
Добавить видеоклипы на панель временной шкалы, перетащив их из медиатеки. Вы также можете щелкнуть правой кнопкой мыши клипы в «Медиа» и выбрать «Добавить в проект», чтобы загрузить их на временную шкалу. Чтобы объединить несколько видеоклипов вместе, загрузите их все на временную шкалу. Щелкните файл левой кнопкой мыши, удерживайте кнопку мыши и перемещайте файл вперед или назад, чтобы изменить порядок.
Чтобы объединить несколько видеоклипов вместе, загрузите их все на временную шкалу. Щелкните файл левой кнопкой мыши, удерживайте кнопку мыши и перемещайте файл вперед или назад, чтобы изменить порядок.
Удалить видеоклип(ы) с временной шкалы
Выберите ненужную часть и нажмите кнопку «Удалить» на панели инструментов, чтобы удалить ее. Вы также можете щелкнуть правой кнопкой мыши ненужное и выбрать «Удалить», чтобы избавиться от части на временной шкале.
Разделить видеоклип(ы)
Выберите файл на временной шкале, переместите указатель воспроизведения туда, где вы хотите вырезать, нажмите кнопку «Разделить» на панели инструментов или щелкните файл правой кнопкой мыши. затем выберите «Разделить» в контекстном меню, чтобы разделить длинный фильм на части.
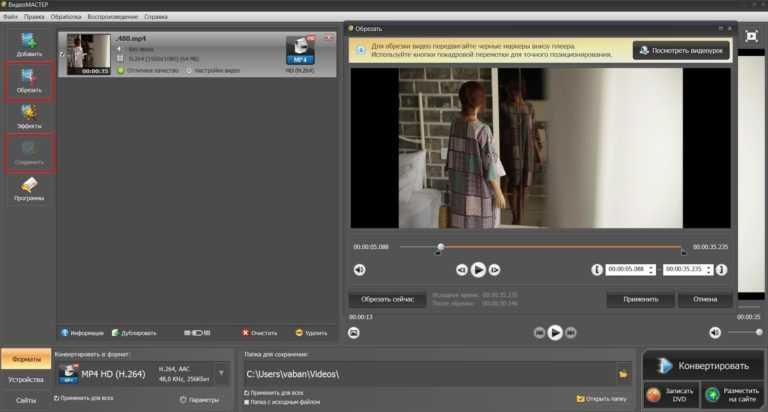
Обрезать видеоклип(ы)
Наведите указатель мыши на край видео, отображаемого на временной шкале, пока не увидите двойную стрелку.
Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы обрезать желаемую/нежелательную часть.
Примечание : Если вы хотите обрезать часть в середине клипа, вы должны сначала разделить ее.
Ускорение/поворот/улучшение видеоклипов
Выберите видеоклип на временной шкале, нажмите кнопку «Редактировать» на Панели инструментов, и появится окно, в котором вы можете настроить скорость воспроизведения, повернуть/перевернуть видео и настроить контрастность/насыщенность/яркость/оттенок.
Обрезать видеоклип(ы)
Выберите клип на временной шкале, нажмите кнопку «Обрезать» на панели инструментов, чтобы изменить размер экрана видео, или щелкните клип правой кнопкой мыши, выберите «Обрезать». вместо этого из контекстного меню.
Примечание : Включите «Сохранить соотношение сторон», окно обрезки изменится с исходным соотношением сторон.
Добавить мозаику в видеоклип(ы)
Добавить мозаику(и) – Выберите видеоклип и нажмите кнопку «Мозаика» на панели инструментов. Или щелкните клип правой кнопкой мыши и вместо этого выберите «Мозаика» в контекстном меню. После этого нажмите «Добавить» и в левом окне на экране появится желтый прямоугольник. Переместите желтый прямоугольник в то место, которое вы хотите размыть. Перетащите край экрана, чтобы отрегулировать размер мозаики. Вы можете предварительно просмотреть эффект в реальном времени в правом окне проигрывателя.
Удалить мозаику – нажмите «Удалить», чтобы удалить мозаику. Или нажмите «Отмена», чтобы отменить изменения.
Примечание : Мозаика будет отображаться от начала до конца видео.
Вырезка зеленого экрана для клип, вместо этого выберите «Вырезка на зеленом экране» в контекстном меню.
Добавить текст в видеоклип(ы)
Выберите стиль текста, который хотите использовать, перетащите его на дорожку текста на временной шкале или щелкните правой кнопкой мыши стиль текста и выберите «Добавить в проект», чтобы примените эту функцию и к своему видео.
Затем выберите текст на временной шкале, наведите указатель мыши на край текста, пока не появится двойная стрелка. Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы установить время начала/окончания текста, или вы можете напрямую выбрать текст в дорожке, а затем вместо этого нажать «Установить продолжительность» на «Панели инструментов».
Дважды щелкните текст в дорожке или щелкните его правой кнопкой мыши, вместо этого выберите «Редактировать» в контекстном меню, в окне предварительного просмотра в реальном времени вы можете редактировать слова, положение и в левом окне редактирования вы можно установить стиль, движение, шрифт, размер, тип и цвет для текстов.
Нажмите «ОК», чтобы изменения вступили в силу. Нажмите «Отмена», чтобы остановить изменения.
Примечание : Повторите эти шаги, если вы хотите добавить несколько текстов в разные части видео.
Добавить фильтр к видеоклипам
Выберите стиль фильтра, который хотите использовать, и перетащите его на дорожку фильтра на временной шкале. Или вы можете щелкнуть правой кнопкой мыши стиль фильтра и «Добавить в проект», чтобы применить эту функцию и к вашему видео.
Или вы можете щелкнуть правой кнопкой мыши стиль фильтра и «Добавить в проект», чтобы применить эту функцию и к вашему видео.
Затем выберите фильтр на временной шкале, наведите указатель мыши на край фильтра, пока там не появится двойная стрелка. Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы установить время начала/окончания фильтра. Вы можете напрямую выбрать фильтр в дорожке, а затем вместо этого нажать «Установить продолжительность» на «Панели инструментов».
Дважды щелкните фильтр в дорожке или щелкните его правой кнопкой мыши, выберите «Редактировать» в контекстном меню, чтобы изменить доступные параметры.
Нажмите «ОК», чтобы изменения вступили в силу с вашим видео.
Примечание. Повторите эти шаги, если вы хотите добавить несколько фильтров к разным частям видео.
Добавить наложение к видеоклипам
Выберите стиль наложения, который хотите использовать, и перетащите его на дорожку наложения на временной шкале. Или вы можете щелкнуть правой кнопкой мыши стиль наложения и «+ Добавить в проект», чтобы применить эту функцию и к вашему видео.
Или вы можете щелкнуть правой кнопкой мыши стиль наложения и «+ Добавить в проект», чтобы применить эту функцию и к вашему видео.
Затем выберите наложение на временной шкале, наведите указатель мыши на край наложения, пока там не появится двойная стрелка. Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы установить время начала/окончания наложения. Вы можете напрямую выбрать наложение в дорожке, а затем вместо этого нажать «Установить продолжительность» на «Панели инструментов».
Дважды щелкните оверлей в дорожке или щелкните его правой кнопкой мыши, выберите «Редактировать» в контекстном меню, чтобы отредактировать доступные параметры.
Нажмите «ОК», чтобы изменения вступили в силу с вашим видео.
Примечание . Повторите эти шаги, если вы хотите добавить несколько наложений в разные части видео.
Добавить переход к видеоклипу(ам)
Выберите стиль перехода, который вы хотите использовать, перетащите его в конец видео, которое перейдет к другому видео, или вы можете щелкнуть правой кнопкой мыши стиль и выбрать «+ Добавить в проект», чтобы применить эффект перехода. Если вам нужно добавить к видео различные эффекты перехода, вы можете выбрать «Применить случайные переходы». Чтобы применить тот же эффект перехода, выберите понравившийся шаблон перехода и нажмите «Применить ко всем».
Если вам нужно добавить к видео различные эффекты перехода, вы можете выбрать «Применить случайные переходы». Чтобы применить тот же эффект перехода, выберите понравившийся шаблон перехода и нажмите «Применить ко всем».
Примечание : Повторите эти шаги, если вы хотите добавить эффект(ы) перехода к разным частям видео.
Добавить элемент в видеоклип(ы)
Выберите стиль элемента, который хотите использовать, нажмите кнопку «Загрузить», чтобы загрузить его. Или вы также можете щелкнуть элемент правой кнопкой мыши и в контекстном меню: «Загрузить этот элемент», чтобы загрузить выбранный вами элемент; «Загрузить все», чтобы загрузить все элементы, предлагаемые этим программным обеспечением. Для предварительного просмотра загруженного элемента дважды щелкните по нему, или вы также можете щелкнуть правой кнопкой мыши и «Предварительный просмотр», чтобы воспроизвести элемент в проигрывателе.
После этого вы можете применить доступные элементы к проекту. Вы можете перетащить его на временную шкалу. Обычно, если вы поместите элемент на дорожку видео, он будет использоваться как интересное начало или конец видео. А если вы поместите элемент на дорожку PIP, он будет использоваться как эффект анимации.
Вы можете перетащить его на временную шкалу. Обычно, если вы поместите элемент на дорожку видео, он будет использоваться как интересное начало или конец видео. А если вы поместите элемент на дорожку PIP, он будет использоваться как эффект анимации.
Чтобы установить продолжительность элемента, выберите элемент на временной шкале, наведите указатель мыши на край элемента, пока там не появится стрелка. Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы установить время начала/окончания элемента. Вы также можете напрямую выбрать элемент, а затем вместо этого нажать «Установить продолжительность» на «Панели инструментов».
Дважды щелкните элемент на дорожке или щелкните его правой кнопкой мыши, выберите «Редактировать» в контекстном меню, чтобы отредактировать доступные параметры.
Нажмите «ОК», чтобы изменения вступили в силу с вашим видео.
Примечание : Вы также можете разделять, обрезать, масштабировать и создавать мозаику элемента.
Добавить водяной знак(и)/логотип(ы) в видеоклип(ы)
Нажмите «Импорт» в верхнем левом углу в «Медиа», чтобы добавить изображения или водяной знак(и) в программное обеспечение, щелкните его правой кнопкой мыши, выберите «Добавить в проект», и изображение будет вставлено в видеоклип. Если вы хотите использовать изображение в качестве водяного знака/логотипа, вы можете напрямую перетащить его на дорожку изображения. Дважды щелкните по нему, чтобы отредактировать его движение и маску. В правом окне предварительного просмотра вы можете напрямую настроить его положение и размер на видео. Чтобы изменить его продолжительность, выберите изображение на временной шкале, наведите указатель мыши на край, пока не появится двойная стрелка, перетащите его влево/вправо, чтобы установить время начала и окончания.
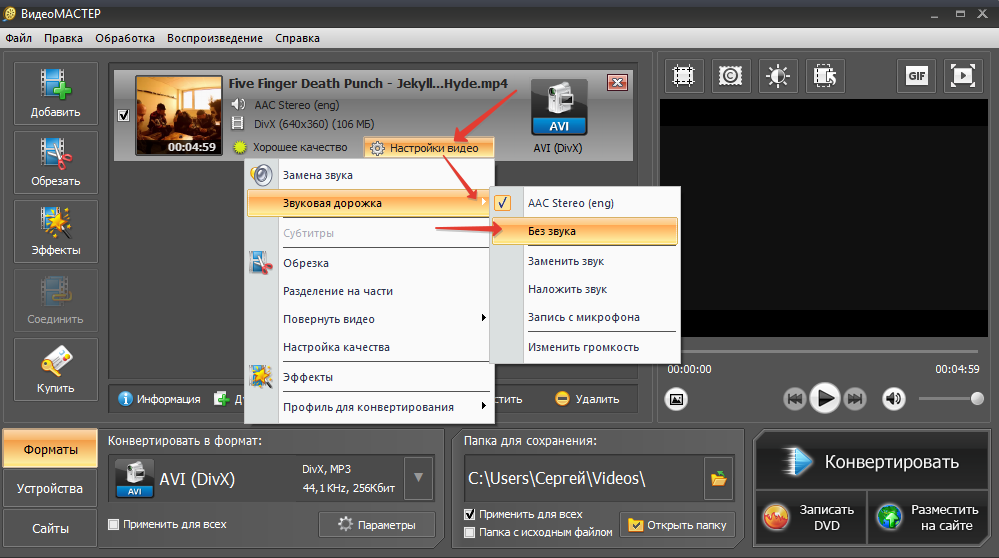
Заменить оригинальный звук видео
Нажмите кнопку «Отключить звук» на видеодорожке, чтобы сначала удалить исходный звук видео. Перетащите импортированный аудиофайл из медиатеки на временную шкалу аудио. Выберите аудиофайл и дважды щелкните его, чтобы открыть окно редактирования звука, где вы можете настроить скорость звука, увеличить/уменьшить громкость и установить эффект постепенного появления/затухания.
Перетащите импортированный аудиофайл из медиатеки на временную шкалу аудио. Выберите аудиофайл и дважды щелкните его, чтобы открыть окно редактирования звука, где вы можете настроить скорость звука, увеличить/уменьшить громкость и установить эффект постепенного появления/затухания.
Редактировать аудиоклипы
Добавить фоновую музыку к видео
Добавлена новая встроенная музыкальная библиотека для добавления фоновой музыки к видео. Щелкните значок музыки на боковой панели, чтобы применить музыку из ресурсов, в которых вы можете найти различные музыкальные и звуковые эффекты. Вы можете прослушать его, дважды щелкнув по нему. Чтобы добавить музыку к видео, загрузите его из облака и нажмите значок «плюс», чтобы поместить его на временную шкалу.
Создать аудиопоследовательность
Добавляйте аудиоклипы на аудиодорожку, перетаскивая их из медиатеки. Вы также можете щелкнуть правой кнопкой мыши аудиоклипы в «Медиа» и выбрать «Добавить в проект», чтобы загрузить их на временную шкалу для аудио. Они объединят несколько аудиоклипов вместе и загрузят их все на временную шкалу. Выберите файл, удерживайте кнопку мыши и перемещайте файл вперед или назад, чтобы настроить его порядок.
Они объединят несколько аудиоклипов вместе и загрузят их все на временную шкалу. Выберите файл, удерживайте кнопку мыши и перемещайте файл вперед или назад, чтобы настроить его порядок.
Разделить аудиоклип(ы)
Выберите аудиофайл на временной шкале, переместите указатель воспроизведения туда, где вы хотите вырезать, нажмите кнопку «Разделить» на панели инструментов или щелкните правой кнопкой мыши файл, затем вместо этого выберите «Разделить» в контекстном меню, чтобы разделить аудиоклип на части.
Обрезать аудиоклип(ы)
Наведите указатель мыши на край аудиозаписи, отображаемой на временной шкале, пока там не появится двойная стрелка.
Нажмите и удерживайте левую кнопку мыши и перемещайте мышь влево/вправо, чтобы сохранить нужную часть из всего файла.
Примечание : Если вы хотите обрезать часть в середине аудиоклипа, вы должны сначала разделить его.
Отсоединить аудио от видео
Щелкните правой кнопкой мыши видеоклип на видеодорожке, выберите «Отсоединить аудио» в контекстном меню. Аудиоклип, который вы только что отсоединили, сразу же появится на звуковой дорожке. Оригинальный видеоклип хорошо сохранился.
Аудиоклип, который вы только что отсоединили, сразу же появится на звуковой дорожке. Оригинальный видеоклип хорошо сохранился.
Ускорение/замедление звука
Дважды щелкните аудиоклип на дорожке, чтобы открыть окно, в котором можно настроить скорость воспроизведения аудиоклипа. Вы также можете щелкнуть аудиоклип правой кнопкой мыши и выбрать «Редактировать» в списке, чтобы настроить скорость.
Регулировка громкости звука
Дважды щелкните аудиоклип, размещенный на дорожке. Сразу же появится окно, в котором вы можете увеличить/уменьшить громкость звука. Вы также можете щелкнуть аудиоклип правой кнопкой мыши и выбрать «Редактировать» в списке, чтобы открыть окно редактирования.
Эффект появления/затухания звука
Дважды щелкните аудиоклип на дорожке, чтобы открыть окно, в котором можно настроить секунды для применения эффекта постепенного появления/затухания. Вы также можете щелкнуть аудиоклип правой кнопкой мыши и выбрать «Редактировать» в списке, чтобы выполнить настройки.
Редактирование изображений
Добавление изображений на видеодорожку
Переместите указатель воспроизведения туда, куда вы хотите добавить изображение, щелкните правой кнопкой мыши изображение, которое было импортировано в медиатеку, выберите «Добавить в проект», чтобы загрузить его на видеодорожку. При желании вы также можете напрямую перетащить его на видеодорожку. Чтобы добавить изображение в среднюю часть видео, сначала разделите видеоклип.
Установка длительности изображений
Когда изображение добавляется на видеодорожку, продолжительность отображения изображения по умолчанию составляет 4 секунды. Выберите изображение и нажмите «Установить продолжительность» на панели инструментов, чтобы изменить продолжительность.
Настройте изображение(я) Контрастность/Насыщенность/Яркость/Тон
Щелкните правой кнопкой мыши изображение на видеодорожке, выберите «Редактировать» в списке или вы можете выбрать изображение и нажать «Редактировать» на панели инструментов чтобы открыть окно, в котором можно настроить визуальный эффект изображения, включая контрастность, насыщенность, яркость и тон.
Повернуть изображения
Щелкните правой кнопкой мыши изображение на видеодорожке, выберите «Редактировать» или выберите изображение и нажмите кнопку «Редактировать» на панели инструментов, чтобы открыть окно редактирования в который вы можете вращать и переворачивать изображение.
Вырезка зеленого экрана Изображения
Выберите изображение на временной шкале, нажмите кнопку «Вырезка зеленого экрана» на панели инструментов, чтобы удалить зеленый фон изображения, или щелкните клип правой кнопкой мыши, выберите » Зеленый экран» из контекстного меню.
Применить движение изображений
Щелкните правой кнопкой мыши изображение на видеодорожке, выберите «Редактировать» в контекстном меню или вы можете выбрать изображение и нажать кнопку «Редактировать» на панели инструментов, чтобы вывести окно редактирования. На вкладке «Движение» вы можете применить стиль к изображениям.
Экспортировать проект(ы)
Экспортировать как файл проекта
Сохраните файл как файл проекта, если считаете, что он нуждается в дальнейшем редактировании. В следующий раз, когда вы захотите изменить его, вы можете открыть его непосредственно в программном обеспечении, чтобы отредактировать его снова. Обратите внимание, что файл проекта не является настоящим медиафайлом.
Экспорт в виде видеофайла
Это программное обеспечение поддерживает пять доступных видеоформатов для экспорта файла проекта в форматы MP4, AVI, WMV, MKV, MOV и GIF. После того, как вы установили предпочтительный формат, вы можете переименовать файл, выбрать выходную папку и настроить параметры файла, например, качество, видеокодек, битрейт, частоту кадров и т. д. Когда все настроено, нажмите «Экспортировать». » в правом нижнем углу, чтобы сохранить файл на свой компьютер.
Экспорт в виде аудиофайла
На вкладке «Аудио» есть форматы MP3 и AAC для экспорта файла.

