Синхронизация вывода текста наложения в видео
Когда вы добавите эффекты анимации к тексту, вы получите больший контроль над тем, как и когда появится текст. В этом упражнении мы будем постепенно расплавить текст. Дополнительные сведения об анимации см. в статье анимация текста и объектов.
Просмотрите видео и определите моменты времени, в которые должен появляться или исчезать текст.
Добавьте закладку для каждого из таких моментов.
На вкладке Анимация в группе Расширенная анимация выберите команду Область анимации.
Чтобы добавить к тексту эффект появления, выделите надпись, к которой нужно добавить анимацию.
На вкладке Анимация в группе Расширенная анимация выберите команду Добавить анимацию.
В разделе Вход выберите значение Выцветание.
Чтобы активировать триггер, еще раз выделите текст в надписи.
На вкладке Анимация в группе Расширенная анимация в списке Триггер выберите значение Закладка, а затем щелкните закладку, соответствующую нужному моменту появления надписи.
Чтобы добавить к тексту эффект появления, выделите надпись, к которой нужно добавить анимацию выхода из эффекта затухания.
На вкладке Анимация в группе Расширенная анимация выберите команду Добавить анимацию.
В разделе Выход выберите значение Выцветание.
Чтобы активировать триггер, еще раз выделите текст в надписи.
Добавление наложений анимации—ArcGIS Pro | Документация
Наложения — это экранные элементы, которые добавляют детали и информацию к вашим ключевым кадрам. Есть четыре типа наложений: Текст, Изображение, Динамический текст и Геометрия. Текст может быть статическим и динамическим. Статический текст добавляется, как заголовки и абзацы. Динамический текст изменяется в зависимости от свойств карты, таких как время, диапазон и точка обзора камеры во время воспроизведения анимации. Наложения также можно сгруппировать, чтобы упростить перемещение связанного набора наложений или дублирование в другой ключевой кадр для повторного использования.
Наложения перечислены в галерее в группе Наложение на вкладке Анимация. Эти варианты наложений являются предопределенными конфигурациями, то есть настройки шрифта, цвета и положения уже заданы. Вы можете редактировать любые наложения после их добавления в анимацию, но пользовательские наложения нельзя создавать и добавлять в галерею для повторного использования.
Чтобы убедиться, что вы добавляете наложение в правильный ключевой кадр, в котором вы хотите, чтобы оно отображалось, дважды щелкните ключевой кадр на панели Временная шкала анимации. Это позволяет выбрать ключевой кадр и переместиться по экстенту карты, чтобы обеспечить соответствие экстенту ключевого кадра. Наложение можно также добавить к нескольким выбранным ключевым кадрам. Например, заголовок может появляться в ключевых кадрах — со второго по пятый.
Подсказка:
Когда вы раскрываете галерею, вы можете настроить ее вид. Используйте стрелку раскрывающегося списка фильтра вверху галереи, чтобы отобразить только ту категорию элементов наложения, которую вы хотите использовать, или оставьте значение по умолчанию Все, чтобы отобразить все типы наложений в галерее.
Вставка текста
Следующие наложения текста могут быть добавлены в вашу анимацию: Заголовок, Контур заголовка, Тень заголовка, Абзац, Контур абзаца и Copyright.
Чтобы вставить текст, выполните следующие действия:
- В группе Наложение, на вкладке Анимация, откройте ниспадающее меню галереи наложений.
- Щелкните текстовый элемент, который вы хотите добавить.
Вам не нужно нажимать на вид; он автоматически разместится и будет готов к редактированию.
- Введите текст, который вы хотите использовать. Можно ввести текст или копировать и вставить его в текстовое окно. Для текста copyright используйте текст по умолчанию или введите свой.Текст абзаца автоматически займет выбранную геометрию.
- Нажмите на кнопку Закрыть , чтобы завершить ваш текст и закрыть сеанс редактирования для наложения.
На панели Свойства анимации можно внести дополнительные изменения, чтобы обновить наложение, в том числе перезаписать текст, настроить свойства шрифта и изменение положения.

Вставка изображений
В анимацию можно добавить следующие наложения изображений: Изображение (по центру), Водяной знак (содержит прозрачность) и Полноэкранный режим (масштабирование по размеру экрана).
Поскольку опция Заблокировать размер вида по умолчанию включена, изображение будет обрезано при итоговом экспорте если вы его переместите.
Чтобы вставить изображения, выполните следующие действия:
- Щелкните наложение Изображение.
- Для изображений воспользуйтесь окном Наложение изображения, чтобы выбрать ваш файл. Изображение добавится по центру вида.
- В случае водяных знаков изображение будет размещено в правом нижнем углу с 50-процентной прозрачностью.
- Чтобы они отобразились на весь экран, изображение добавляется и масштабируется, чтобы оно поместилось на экране.
- Нажмите на кнопку Закрыть , чтобы завершить добавление наложения и закрыть сеанс редактирования.

- Выберите наложение на панели Свойства анимации, если вам необходимо внести дополнительные изменения.
Вставка динамического текста
Элементы наложения Динамического текста использует динамические теги. Эти теги могут быть объединены с другими динамическими и статическими текстовыми тегами в один элемент для дальнейшей настройки текста. Каждый тип динамического наложения текста (время карты, диапазон карты и точка обзора) отображает предварительно заданный объем форматирования, однако вы можете вставить или удалить фрагмент текста существующего элемента.
Чтобы вставить динамический текст, выполните следующие действия:
- Выберите ключевые кадры, в которые вы хотите добавить динамический текст на панели Временная шкала анимации.
- Разверните ниспадающее меню галереи наложений и выберите тип наложения динамического текста: Диапазон карты, Время карты и Точка обзора.
Предустановка динамического текста добавляется в виде редактируемого текстового поля для выбранных вами ключевых кадров.

- Переместите, отформатируйте и измените текст наложения по желанию.
- Щелкните кнопку Закрыть , чтобы выйти из экранного редактирования и применить наложение.
- Выберите наложение на панели Свойства анимации, если вам необходимо внести дополнительные изменения.
Вставка геометрии
В анимацию можно добавить следующие наложения геометрии: Точка, Эллипс, Прямоугольник и Стрелка. Геометрия может привлечь внимание к интересным особенностям анимации. Наложенная геометрия не может быть сохранена отдельно или экспортирована в векторный слой.
Чтобы вставить геометрию, выполните следующие действия:
- Разверните раскрывающееся меню галереи наложений и выберите один из четырех типов наложения геометрии.
Геометрия будет добавлена в вид, и переместить ее будет нельзя.
- Щелкните кнопку Закрыть , чтобы выйти из экранного редактирования и применить наложение.

- Выберите наложение на панели Свойства анимации, если вам необходимо внести дополнительные изменения.
Групповые наложения
Оверлеи, которые являются частью связанной коллекции, могут быть сгруппированы вместе для лучшей их организации. Разверните раскрывающееся меню галереи Наложений и выберите Группировать в категории наложений Общие. Щелкните кнопку Закрыть, чтобы применить наложение. Перетащите другие наложения в папку Группа из списка наложений на странице Наложение на панели Свойства анимация. Чтобы разгруппировать всю коллекцию внутри папки группировки наложения, щелкните правой кнопкой группу и выберите Разгруппировать. Чтобы удалить из группы одно наложение, перетащите его обратно в основной список.
Связанные разделы
Отзыв по этому разделу?
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
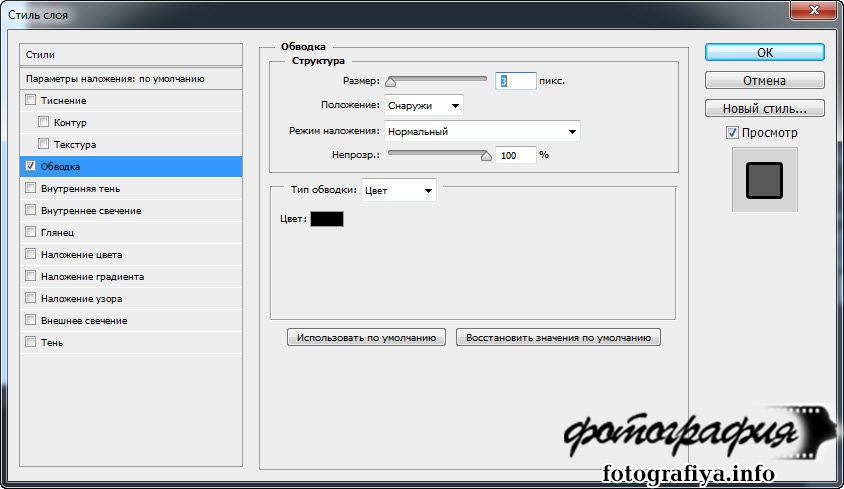
{{l10n_strings.AUTHOR}}Наложение черного
 Если выключить этот параметр, черный текст или черный текст и графика будут маскировать цветной фон. Маскирование может привести к образованию белых ореолов вокруг объектов, вызываемых смещением цветных печатных форм.
Если выключить этот параметр, черный текст или черный текст и графика будут маскировать цветной фон. Маскирование может привести к образованию белых ореолов вокруг объектов, вызываемых смещением цветных печатных форм.Возможны следующие варианты настройки параметра Наложение черного:
Текст — черный текст в виде надпечатки наносится поверх цветного фона, устраняя белые зазоры и уменьшая эффект ореола от смещения цветов. Этот вариант можно выбрать, только если для параметра Черный текст и графика задано значение Истинно черный вкл.
Текст/графика — черный текст и графика в виде надпечатки наносятся поверх цветного фона, устраняя белые зазоры и уменьшая эффект ореола от смещения цветов. Этот вариант можно выбрать, только если для параметра Черный текст и графика задано значение Истинно черный вкл.
Выкл. — черный текст и графика маскируют цветной фон.
Примечание: Приложения PostScript могут выполнять собственное преобразование для нанесения надпечатки черной краской перед печатью.
В качестве примера использования этого параметра рассмотрим страницу, которая содержит черный текст на голубом фоне. Фоновый голубой цвет имеет значения CMYK = 40%, 30%, 0%, 0%. Черный цвет текста имеет значения CMYK = 0%, 0%, 0%, 100%.
Если для параметра Наложение черного задано значение Текст или Текст/графика, текст или графика будут надпечатаны поверх готовой страницы, т. е. смешаны с цветом фона. Для печати черного цвета, генерируемого приложениями (например, RGB = 0, 0, 0 или CMYK = 0%, 0%, 0%, 100%), будет использоваться только черный тонер. Это означает, что черный текст и штриховой рисунок не будут иметь полутоновых артефактов (если принтер откалиброван правильно). При этом отсутствует переход между голубым и пурпурным цветом и повышается качество печати, поскольку нет артефактов вблизи краев текста.
Если для параметра Наложение черного задано значение Выкл., по границе текста или графики будет проходить переход от голубого и пурпурного цветов с одной стороны (снаружи объекта) к черному цвету с другой стороны (внутри объекта).
 Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Примечание: Если значения CMYK не равны 0%, 0%, 0%, 100%, на воспроизведение компонентов CMYK влияет настройка параметра Источник CMYK/оттенки серого и калибровка.
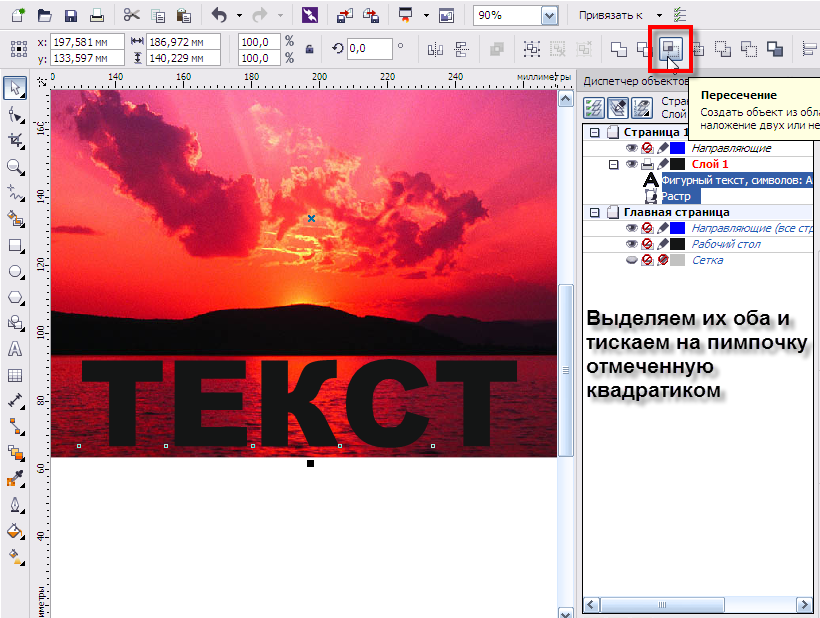
03/05 Типографика. Наложение текста поверх изображений
Дни, когда изображения и текст были двумя отдельными объектами, прошли. Сегодня прием наложения текста на изображения может усилить оба эти элемента.
Источник: http://aiaiai.dk/
Двумя основными составляющими этого стиля являются контрастность и читаемость. При этом место расположения текста влияет на обе, кроме того, дизайнер должен задуматься о контрольных точках на различных устройствах.
Необходимо протестировать несколько вариантов того, где можно разместить текст, чтобы решить, где он будет наиболее заметен и не будет заслонять самые важные части изображения: лица людей или же местоположение бренда.
Источник: Reebok via awwwards
Ещё одним принципом является важность того, чтобы два этих элемента не затрудняли понимание смысла. Если, например, спортивный фотограф накладывает свое имя на своё лучшее фото – снимок Тома Брэди – то, конечно же, происходит путаница.
Если, например, спортивный фотограф накладывает свое имя на своё лучшее фото – снимок Тома Брэди – то, конечно же, происходит путаница.
Творческое использование простых шрифтов
Эксперименты с текстом и типографикой могут дать большие преимущества, если вы готовы пойти на риск. Например, только что мы упоминали о тексте в изображениях, а вот то, что касается изображений в тексте:
Источник: http://anjarubik.mohito.com/en/
Чтобы использовать типографику в абсолютно незабываемой манере, вам вовсе не нужно следовать всем тенденциям. На самом деле изобретение вашего собственного творческого метода использования – это лучший способ выделиться, если ваша идея крутая и если вы тестируете юзабилити совместно с пользователями. Просто помните, что удобочитаемость – это ваша конечная цель, поэтому не делайте ничего, что может подвергнуть опасности смысл слов.
Источник: http://hotelmoscow.info/
Творческая типографика интересна по своей природе и сама по себе. Именно поэтому лучше комбинировать её с простым и ненавязчивым фоном, например, с одноцветными покрытиями («одеялами») как в примерах наверху. Вы же не хотите загромождать ваш экран чересчур большим количеством броских элементов, которые будут конкурировать за внимание вашего пользователя.
Именно поэтому лучше комбинировать её с простым и ненавязчивым фоном, например, с одноцветными покрытиями («одеялами») как в примерах наверху. Вы же не хотите загромождать ваш экран чересчур большим количеством броских элементов, которые будут конкурировать за внимание вашего пользователя.
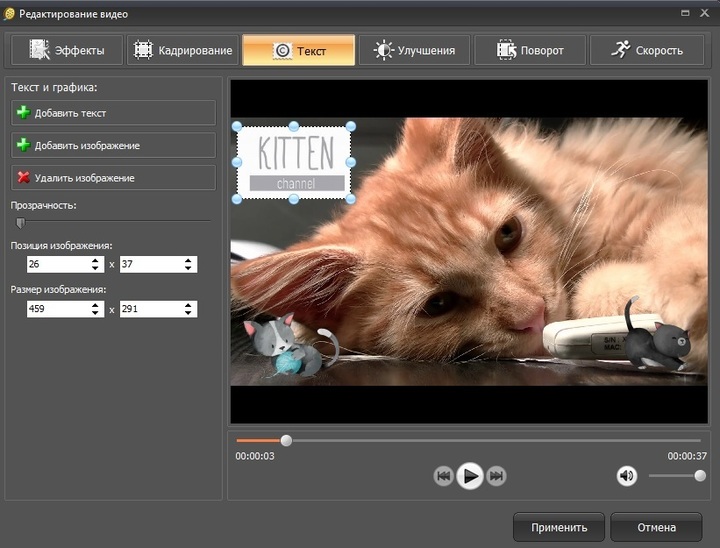
Наложение текста на видео в Tik Tok
Содержание статьи
Способов украсить свое видео в Тик Токе уже достаточно много, но вот в конце 2019 года разработчики порадовали своих пользователей функцией наложения своего текста на видео. Это не только может украсить ролик, но и позволит сделать его более уникальным , нестандартным и интересным.
Как показывает внутренняя статистика приложения, эта опция стоит по популярности наряду с другими встроенными в нее фильтрами и эффектами. Раньше для этого приходилось пользоваться сторонними сервисами, но теперь это можно сделать всего двумя кликами не покидая программы!
Пишем текст на видео в Тик Ток
После того как все было отснято, нажмите на «Символ» после чего откроется поле для ввода текста. Будет доступно для выбора 5 разных шрифтов, которые можно оформить на свое усмотрение:
Будет доступно для выбора 5 разных шрифтов, которые можно оформить на свое усмотрение:
- Classic – классический;
- Typewriter – печатная машинка;
- Handwriting – рукописный;
- NEON – буквы будут подсвечиваться неоновым светом;
- Serif — имеют засечки, маленькие крючки в конце букв.
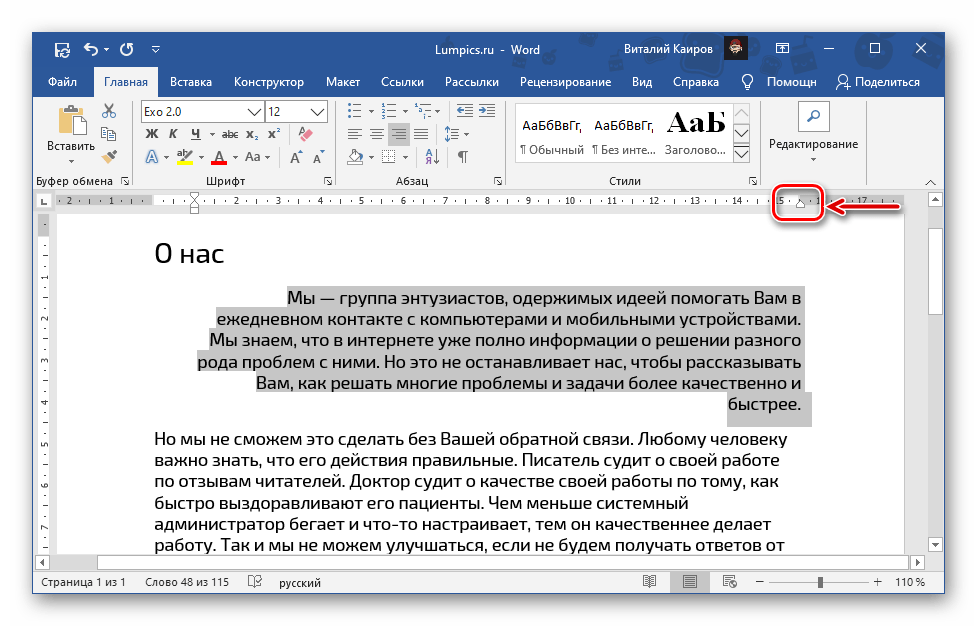
Для переноса строки воспользуйтесь кнопкой Enter на своей мобильной клавиатуре. Также доступно выравнивание текста по правому краю, по левому и выровнять по центру (у нас на изображении эта кнопка обведена красным контуром).
Созданный текст можно залить любым доступным в палитре цветом. Всего их сейчас в наличии 16 штук, но часто этот список пополняется новыми оттенками.
Фон текста
С помощью кнопки «A» можно установить фон для введенного текст, есть возможность залить его существующими в палитре красками, сделать полупрозрачным или полностью прозрачным.
Такая опция позволяет автору выделить важную информацию и привлечь максимальное внимание к созданному сообщению на видеоролике.
Интересный факт!
Некоторые блогеры используют наложение текста с рекламным материалом, тем самым интегрируя его в свой контент.
Исследования показывают, что именно этот способ сейчас и является самым востребованным и популярным видом рекламы на видеохостинге TikTok, его используют 60% рекламодателей этой площадки.
Задать время отображения надписи на видео
В случае, если вы не хотите, чтобы текст отображался на протяжении всего ролика, можно задать конкретный участок для его вставки.
Кликните на уже готовый текст и в выпадающем меню выберите строку «Установить длительность». В открывшемся окне с помощью ползунка можно отрегулировать его расположение.
Нажмите воспроизвести (в правом верхнем углу) чтобы увидеть, как это будет выглядеть после применения. Когда все корректировки были внесены, сохраните изменения. Стоит отметить, что тайминг можно задать не менее 1 секунды.
Стоит отметить, что тайминг можно задать не менее 1 секунды.
После всех настроек, окно с надписью можно перенести в любое место дисплея. Для этого нажмите на него пальцем и, не отпуская протяните, задав ему нужное положение в удобную часть экрана.
GD Star Rating
loading…
Добавлено
Обновлено
Logitech Capture — программное обеспечение для записи и потоковой передачи видео
Logitech Capture — программное обеспечение для записи и потоковой передачи видеоБраузер IE8/IE9 больше не поддерживается. Для просмотра нашего веб-сайта необходим более современный браузер.
{{{title}}}
{{{description}}}
{{/each}} {{/grouped_each}}Результаты не найдены
Результаты не найдены:»»
Повторите попытку
Благодаря приложению Logitech Capture процесс создания контента с помощью веб-камеры становится простым, быстрым и исключительно удобным.
ВСЕ В ОДНОМ ДЛЯ УДОБСТВА СОЗДАНИЯ КОНТЕНТА
Подключить камеру, начать запись и обеспечить передачу стало просто как никогда. Запись видео высокого качества начинается сразу же после подключения новой веб-камеры. ПО Logitech Capture позволяет без труда рассказать всему миру о своем увлечении.
ЗАПИСЬ С НЕСКОЛЬКИХ ИСТОЧНИКОВ
ПО позволяет быстро монтировать сюжеты из записей, выполненных с помощью двух веб-камер, а также снятых в окнах приложений или непосредственно на рабочем столе, и оперативно переключаться между ними в режимах «картинка в картинке» или «разделенный экран» (количество источников записи при этом может достигать шести).
СОЗДАНИЕ ВЕРТИКАЛЬНЫХ ВИДЕО ДЛЯ ПРОСМОТРА НА МОБИЛЬНЫХ УСТРОЙСТВАХ
Режим вертикальной видеосъемки в формате 9:16 оптимизирован для записи видеоматериалов, которые можно будет удобно просматривать на мобильных устройствах и публиковать в социальных сетях.
ПРЯМАЯ ТРАНСЛЯЦИЯ
ПО Logitech Capture можно добавить в качестве источника записи на любой платформе потокового вещания, будь то YouTube, Facebook Live или Twitch, с помощью XSplit или Open Broadcaster Software (OBS).
НАЛОЖЕНИЕ ТЕКСТА В ПРЯМОМ ЭФИРЕ
Благодаря функции наложения текста в прямом эфире любой сюжет можно превратить в уникальное произведение искусства. Множество шрифтовых стилей, цветов и настроек позволяют оформить отображаемое имя и адресованные зрителям сообщения так, чтобы они смотрелись максимально эффектно.
ЭЛЕМЕНТЫ УПРАВЛЕНИЯ СТУДИЙНОГО УРОВНЯ
Оперативно применяя фильтры, переходы и границы, можно сделать уникальным любой видеоматериал, а эффективные инструменты, например Chroma Key, дают возможность создать идеальный образ, удалив фон. Пользователь также может выбрать режим работы, соответствующий уровню освещенности места, где осуществляется съемка («Светлый» или «Темный»).
Пользователь также может выбрать режим работы, соответствующий уровню освещенности места, где осуществляется съемка («Светлый» или «Темный»).
НАСТРОЙКА КАМЕРЫ
Пользователь имеет возможность выбрать поле обзора, соотношение сторон и разрешение для записи. Кроме того, меню дополнительных параметров позволяет отрегулировать баланс белого, автофокусировку и количество кадров в секунду.
Создав идентификатор Logitech, можно сохранить все профили настроек в ПО Logitech Capture. Возможность сохранения профилей настроек (до шести) позволяет быстро и удобно переключаться между различными сеансами.
ОБУЧАЮЩИЕ ВИДЕО
НОВЫЙ УРОВЕНЬ КАЧЕСТВА ПОТОКОВОЙ ПЕРЕДАЧИ
Готовы оценить новый уровень качества потоковой передачи? Воспользуйтесь ПО Logitech Capture в сочетании с технологиями от наших рекомендованных партнеров, чтобы достичь еще лучших результатов.
Технические характеристики и описания
Требования к системе
macOS 11 (Big Sur на базе Intel)
macOS 10.15.X
macOS 10.14.X
Windows® 10В настоящее время приложение доступно на английском, немецком, французском, итальянском, нидерландском, испанском, китайском (в упрощенном и традиционном вариантах), японском, датском, русском, финском, греческом, норвежском, польском, португальском (для Бразилии и Португалии), шведском и корейском языках.
РЕКОМЕНДОВАННЫЕ ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ КОМПЬЮТЕРА
Технические характеристики
ПОДДЕРЖИВАЕМЫЕ ВЕБ-КАМЕРЫ:
C920 HD PRO
C920s HD PRO
1080P PRO STREAM
C922 PRO STREAM
C922X PRO STREAM
STREAMCAM
STREAMCAM PLUS
BRIO 4K PRO
BRIO STREAM
C930e
Хотите получить техническую поддержку по вопросам использования этого продукта?
Получение поддержкиКак использовать правило 20% для улучшения вашей рекламы
Лучшие рекламные щиты требуют вашего внимания с жирным шрифтом, сообщениями прямо в лицо и яркой, привлекательной графикой. Лучшие рекламные объявления на Facebook используют прямо противоположный подход.
Лучшие рекламные объявления на Facebook используют прямо противоположный подход.
Если вы хотите привлечь потенциальных клиентов и взаимодействовать с ними на Facebook, вам необходимо создать рекламу, которая максимально органично впишется в остальной контент в их новостных лентах. Это означает сосредоточение внимания на простых высококачественных изображениях, понятных сообщениях и, самое главное, минимальном тексте.
Facebook обнаружил, что наиболее эффективная реклама включает изображения без текста или почти без текста. Раньше у них было «правило 20%», которое гласило, что для запуска графической рекламы на Facebook ваше изображение должно содержать менее 20% текста. Он даже создал инструмент наложения текста, чтобы помочь рекламодателям определить, не слишком ли много слов в их изображениях.
Правило 20% больше не является обязательным, и инструмент наложения Facebook неактивен. Однако все же разумно следовать правилу 20% и сводить к минимуму текст в графических объявлениях.
Facebook 20% Правило
Правило Facebook 20% было требованием, которое отклоняло рекламу Facebook, содержащую более 20% текста в изображениях. Хотя это правило больше не применяется, Facebook по-прежнему рекомендует использовать соотношение текста и изображения 20%. Рекомендация применима как к рекламе с одним изображением, так и к карусельной рекламе в Facebook и Instagram.
Важно отметить, что вы должны использовать правило 20% только для текста, содержащегося в изображениях в вашем объявлении.Он не включает текст в вашем объявлении, кроме изображений, например копию описания или кнопку с призывом к действию.
Есть несколько исключений из правила 20%, включая изображения обложек книг, обложек альбомов, плакатов мероприятий, видеоигр и некоторых изображений продуктов, содержащих текст (например, коробки с хлопьями).
Текстовые логотипы не являются исключением из правила 20%. Вы должны посчитать свой логотип, когда решите, сколько текста включить в изображение.
Итак, почему существовало правило Facebook 20% и почему оно актуально и сегодня? Все сводится к тому, что пользователи хотят видеть в своих новостных лентах.Объявления с меньшим количеством наложенного текста работают значительно лучше, чем изображения, заполненные текстом, поэтому соблюдение правила создает лучший опыт как для пользователей, так и для рекламодателей.
Инструмент наложения текста Facebook
Инструмент наложения текста Facebook больше не активен, но все же целесообразно тщательно выбирать текст, который вы будете включать в изображения.
При создании объявления бывает сложно оценить точный процент текста, покрывающего ваше изображение. Следующие примеры покажут вам некоторые способы добавления текста, которые естественным образом вызывают заинтересованность.
Перед созданием объявления обязательно ознакомьтесь со спецификациями и размерами изображений, а также с рекомендациями Facebook по рекламе на основе изображений.
1.
 Объявление с допустимым наложением текста
Объявление с допустимым наложением текстаВаш лучший подход при создании рекламы на Facebook — это практически не использовать текст.
В этом примере рекламного изображения есть только небольшой текстовый логотип и никакой другой копии. Это изображение содержит 4% текста.
Объявление с таким простым изображением будет легче вписываться в новостные ленты пользователей и с большей вероятностью привлечет внимание вашей целевой аудитории.
Самое приятное то, что он может вызвать любопытство, потому что он мало что разделяет; вместо этого зрители должны будут прочитать описание, чтобы узнать, о чем идет речь.
2. Объявление с минимальным наложением текста
В следующем примере есть две строки текста, что увеличивает процентное содержание текста до 12%. Логотип был удален из угла.
Он по-прежнему работает, потому что текст не покрывает 20% изображения. Текст также помогает зрителю понять, о чем идет речь.
Тем не менее, рассмотрите возможность добавления копии в текст объявления вместо изображения. Поскольку изображение и описание отображаются одновременно, вы можете использовать текст только для описания вашего предложения.
Поскольку изображение и описание отображаются одновременно, вы можете использовать текст только для описания вашего предложения.
3. Объявление с чрезмерным наложением текста
Этот последний пример — именно то, что Facebook не хочет видеть. Соотношение текста и изображения составляет 44%.
Хотя текст хорошо написан, а предложение ясно, это объявление содержит слишком много текста поверх изображения.Информацию, отображаемую здесь, можно легко включить в основной текст вашего объявления, создавая более четкий вид в новостных лентах пользователей.
Может показаться заманчивым добавить важную информацию в ваши изображения, как это, но вы рискуете оттолкнуть пользователей, которых отталкивает загруженная копия.
Теперь, когда у вас есть представление о том, как выглядит хорошее объявление, как вы можете применить его на практике в своем собственном объявлении? Давайте взглянем.
Рекомендации по наложению текста на Facebook
Лучший способ привлечь внимание пользователей Facebook — использовать привлекательное изображение без текста.
Правило 20% — это не просто произвольная рекомендация — оно помогает рекламодателям более эффективно охватить свою целевую аудиторию и предотвращает перегрузку новостных лент пользователей подрывной рекламой.
Если вы действительно хотите добавить текст к своему изображению, вы должны использовать следующие передовые практики для наложения текста на вашу рекламу Facebook.
1. Выберите правильный размер шрифта.
Вы не поверите, но размер шрифта даже более важен, чем объем текста, который вы накладываете на изображение.
Шрифт меньшего размера, естественно, не займет столько места, что уменьшит соотношение текста и изображения. Чем больше размер шрифта, тем больше вы превысите правило 20%, даже если вы включаете только два или три слова. Тем не менее, вы не хотите делать текст слишком маленьким; в противном случае зрителям придется прищуриться, чтобы прочитать то, что в нем говорится.
Размер шрифта, который вы выбираете, будет зависеть от размера вашего изображения и от того, добавляете ли вы заголовок или целое предложение. Для заголовков старайтесь не превышать 42 пикселя; для предложений старайтесь оставаться на уровне 24 пикселей.Поиграйте с размерами шрифта, чтобы подобрать наиболее подходящий для изображения.
Для заголовков старайтесь не превышать 42 пикселя; для предложений старайтесь оставаться на уровне 24 пикселей.Поиграйте с размерами шрифта, чтобы подобрать наиболее подходящий для изображения.
2. Включите только заголовок или одну строку текста.
Нет причин включать более одной строки текста в объявление Facebook. У вас есть тело объявления, содержащее достаточно контекста и информации, чтобы зритель мог щелкнуть вашу ссылку.
Если вы добавляете текст, рассмотрите возможность добавления только заголовка — например, предложения, призыва к действию или скидки. Это усилит эффект воздействия текста и гарантирует, что зрители увидят то, что заставит их щелкнуть.
Например, «Купи 1, получи 1 бесплатно», «Подай заявку сейчас» и «Скидка 30%» — это привлекательные фразы, которые заслуживают второго взгляда и не занимают слишком много места. Это подводит нас к следующему пункту: выбирайте только лучший и самый привлекательный текст для добавления к своему изображению.
3. Выберите привлекательный, эффектный текст.
При добавлении наложенного текста к своей рекламе на Facebook не забудьте выбрать строку текста, которая 1) привлечет внимание целевой аудитории и 2) намекнет на ценность, которую они извлекут, если перейдут к вашему предложению.
В теле объявления вы можете подробнее рассказать о своем продукте или предложении. Но в свое изображение включайте только текст, который поможет кому-то решить, хотят ли они читать больше.
4. Используйте альтернативный инструмент наложения текста, чтобы увидеть соотношение текста и изображения.
Хотя инструмент наложения текста Facebook больше не доступен, вы можете использовать альтернативу, имитирующую оригинальный инструмент Facebook. Мы рекомендуем попробовать:
Они практически идентичны по функциональности, поэтому просто выберите тот, который наиболее удобен для вас и вашего браузера.
Чтобы использовать их, загрузите свое изображение и выделите квадраты с текстом. В правом столбце инструмент сообщит вам, у вас соотношение текста к изображению выше или ниже 20%. Таким образом вы точно знаете, не добавили ли вы слишком много текста к изображению.
В правом столбце инструмент сообщит вам, у вас соотношение текста к изображению выше или ниже 20%. Таким образом вы точно знаете, не добавили ли вы слишком много текста к изображению.
5. Воспользуйтесь сеткой для выравнивания текста.
В бесплатном инструменте, таком как Canva, вы обычно можете накладывать сетку на свой дизайн во время его создания. Просто перейдите к Elements > Grid и прокрутите, пока не найдете сетку, которая лучше всего подходит для вашего дизайна.(Обязательно уменьшите прозрачность сетки, чтобы вы могли видеть свою рекламу за ее пределами.)
Используйте сетку как направляющий инструмент для выравнивания текста и убедитесь, что он не занимает слишком много полей. Если в вашей сетке девять полей, а одна строка текста занимает три поля по горизонтали, вы знаете, что текст слишком велик. Если он занимает всего одну коробку, он может быть слишком маленьким.
Без сетки вы можете полагаться только на интуицию — и хотя интуиция может оказать большую помощь, лучше всего подходить к наложению текста с максимальной точностью.
Правило 20% поможет вам создать лучшую рекламу в Facebook
Хотя Facebook больше не требует от рекламодателей соблюдения правила 20%, он по-прежнему является ценным руководством по добавлению текста в ваши объявления Facebook. Сведите к минимуму текст, и вы обеспечите максимальное влияние своих рекламных пакетов на Facebook, значительно повысив рентабельность инвестиций и побудив зрителей взаимодействовать с вашим брендом.
Примечание редактора: этот пост был первоначально опубликован в июне 2019 года и был обновлен для полноты.
Почему ваша реклама может не показываться
Несколько месяцев назад начали распространяться слухи об испытании, которое изменит способ рекламы брендов на Facebook.
По слухам, соцсеть рассматривала возможность отказа от «правила 20% текста». Правило показывало количество текста, разрешенного на рекламных изображениях. Это руководство, которое вызвало у рекламодателей платформы много разочарований и много раз заставило их потратить много времени на дополнительную работу (настолько большую, что люди придумали способы превзойти систему).
В своем сообщении в блоге маркетолог Facebook Майк Джинджерич сказал следующее о правиле:
«Я не могу напечатать 20% плохих слов, которые я сказал, пытаясь создать рекламу в Facebook, не используя графические представления Facebook. Используйте слово «Facebook» и убедитесь, что текст не превышает этого процента ».
Инсайдер индустрии Джон Лумер тоже не большой поклонник 20% -го текста:
«Во-первых, правило Facebook о 20%, которое применяется к количеству текста, который может отображаться в изображениях объявлений в новостной ленте, глупо и плохо соблюдается, непоследовательно и нелепо, что оно применяется к ссылкам на миниатюры.Я упоминал, что ненавижу это? »
Если вы похожи на Майка и Джона, вы будете рады узнать, что слухи верны — Facebook официально избавился от этого правила навсегда.
Время радоваться, правда?
Не совсем так.
Увеличьте количество кликов с мобильных устройств с помощью Instapage ➔Старое правило Facebook 20% текста
До недавнего времени рекламодатели Facebook могли покрывать свои рекламные изображения текстом не более 20%. Чтобы придерживаться рекомендаций, те, кто платил за охват на платформе, были вынуждены использовать инструмент Facebook, который разделял рекламные изображения сеткой из 25 прямоугольников (с тех пор он был заменен другим инструментом, но об этом позже).Текст рекламного изображения, занимающий более 20% прямоугольников, не разрешался к показу.
Чтобы придерживаться рекомендаций, те, кто платил за охват на платформе, были вынуждены использовать инструмент Facebook, который разделял рекламные изображения сеткой из 25 прямоугольников (с тех пор он был заменен другим инструментом, но об этом позже).Текст рекламного изображения, занимающий более 20% прямоугольников, не разрешался к показу.
Инструмент был в значительной степени неэффективным и зависел от положения текста больше, чем от количества текста:
Основная проблема с изображением текста объявления — шумность и насыщенность новостной ленты. Когда кто-либо из 1,65 миллиарда пользователей Facebook входит на платформу, их сети делятся в среднем 1500 историями в день. Это 1500 сообщений, которые алгоритм социальной сети должен выделить в вашей ленте новостей.
Хотите посмотреть сонограмму ребенка коллеги или видео, на котором двоюродный брат плывет по волнам Сан-Диего? Вы бы предпочли прочитать политически заряженное обновление статуса своей мамы или полюбоваться акварельным автопортретом, который только что закончил ваш друг?
Вы не можете решать; Алгоритм Facebook делает. И где-то там нужно освободить место для рекламодателей. Именно тогда в игру вступает наложение текста на рекламные изображения.
И где-то там нужно освободить место для рекламодателей. Именно тогда в игру вступает наложение текста на рекламные изображения.
Важность текста в рекламных изображениях Facebook
Если вы хотите, чтобы люди взаимодействовали с вашей рекламой, сначала нужно заставить их заметить это.Когда мы прокручиваем наши ленты Facebook, быстро просматривая сообщения, которые мы хотим использовать, именно те, которые содержат яркие, красочные изображения, останавливают наш указательный палец на своем пути.
Это не должно вызывать удивления, учитывая, что исследования, проведенные почти 40 лет назад, показали, что мы склонны сначала замечать изображения и заголовки на странице. Затем прочитайте слова, выделенные жирным шрифтом, после этого и в последнюю очередь используйте текст блока.
Чтобы воспользоваться нашим естественным тяготением к изображениям, многие рекламодатели Facebook добавляют призывы к действию к своим рекламным фотографиям и убедительные слова, такие как «бесплатно», «вы» и «ограниченное по времени предложение», зная, что их будут читать чаще, чем фактический текст сообщения.
Вот пример из WordStream:
Возможность таких сообщений привлекать внимание пользователей сейчас важнее, чем когда-либо после объявления Facebook о том, что его алгоритм подачи новостей будет снова изменен, чтобы отдавать предпочтение контенту друзей, а не рекламодателям ».
Не все рекламодатели согласны
В то время как многие отраслевые авторитеты ссылаются на использование наложения текста как на отличный способ привлечь пользователей социальных сетей к рекламе в Facebook (включая нас самих), команда SketchDeck утверждает, что большее количество текста на рекламном изображении на самом деле резко снижает CTR.
После тестирования 48 рекламных объявлений в Facebook, опровергающих 6 маркетинговых мифов, они обнаружили следующее:
Результаты идут вразрез со всем, что говорят нам инсайдеры отрасли. Объявление, в котором не было четкого отображения своего ценностного предложения с использованием наложения текста, должно работать лучше, чем такое. Точно так же яркий текст с надписью «Бесплатно» или «Предложение с ограниченным сроком действия» должен нас оттолкнуть.
Точно так же яркий текст с надписью «Бесплатно» или «Предложение с ограниченным сроком действия» должен нас оттолкнуть.
У команды SketchDeck есть предположение:
«Мы думаем, что реклама с наложенным текстом выглядела, ну, как реклама.Пользователи увидели текст или призыв к действию, зарегистрировали его как рекламу и двинулись дальше. Один из советов Facebook заключается в том, что рекламное изображение не должно выглядеть неуместно в ленте новостей, многие пользователи накладывают текст на изображения, которые они публикуют ».
Может, в этом причина.
Однако это не значит, что они вообще бесполезны. Фактически, недавнее сообщение представителя Facebook говорит о полной противоположности.
Увеличьте количество кликов с мобильных устройств с помощью Instapage ➔Новое правило наложения текста Facebook
Не так давно менеджер по маркетингу продуктов Facebook Афшин Али обратился к Джону Лумеру, чтобы официально опровергнуть слухи о правиле 20% текста:
«Наше исследование показало, что люди предпочитают рекламу с меньшим количеством текста. Раньше, если 20% площади рекламного изображения занимал текст, он не одобрялся для показа в Facebook, Instagram или Audience Network. Некоторые рекламодатели думают, что это может сбивать с толку, поскольку не всегда ясно, соответствует ли объявление требованиям политики до тех пор, пока креатив не будет отправлен. Facebook переходит на новое решение, чтобы улучшить этот опыт, который дает рекламодателям большую гибкость, в то же время позволяя нам поддерживать приятный опыт для людей ».
Раньше, если 20% площади рекламного изображения занимал текст, он не одобрялся для показа в Facebook, Instagram или Audience Network. Некоторые рекламодатели думают, что это может сбивать с толку, поскольку не всегда ясно, соответствует ли объявление требованиям политики до тех пор, пока креатив не будет отправлен. Facebook переходит на новое решение, чтобы улучшить этот опыт, который дает рекламодателям большую гибкость, в то же время позволяя нам поддерживать приятный опыт для людей ».
На первый взгляд это беспроигрышный вариант.Но на самом деле правило 20% не сильно изменилось.
Согласно новым правилам Facebook, объявление не отклоняется сразу, если оно содержит более 20% текста, но будет иметь ограниченный охват — в некоторых случаях значительно. Вместо использования системы «запустить или отклонить» Facebook теперь классифицирует ваше объявление в соответствии со следующими рейтингами:
С помощью нового инструмента наложения текста Facebook вы можете загрузить изображение, чтобы увидеть, каковы шансы, что его охват будет ограничен. Тестируем пару собственных изображений …
Тестируем пару собственных изображений …
Они прошли с честью.
Чтобы выяснить это, мы сделали снимок экрана одной из наших целевых страниц после щелчка для нашего нового и улучшенного ресурса оптимизации целевой страницы после щелчка и загрузили его. Это почти полностью текст:
Тем не менее, нам удалось достичь только «Низкий» текстового рейтинга Facebook:
.Эти примеры демонстрируют, что будет и что не будет подпадать под новое правило:
ОК Текст изображения
Низкий текст изображения
Среднее изображение текста
Текст изображения: высокий
Следующие исключения являются исключениями, и НЕ считаются текстом на вашем рекламном изображении:
- Инфографика
- Обложки книг / альбомов
- Полные изображения продукта
- Плакаты для фильмов, фестивалей, спортивных мероприятий и шоу
- Юридический текст
- Скриншоты приложения
- Мультфильмы и комиксы
- Деловая каллиграфия на текстовой основе
С другой стороны, они ДЕЙСТВИТЕЛЬНО считаются текстом на вашем изображении:
- Номера
- Текстовые логотипы
- Водяные знаки, независимо от того, является ли их использование обязательным
Следует ли вам по-прежнему ограничивать текст графического объявления?
Facebook утверждает, что их пользователи предпочитают рекламу с небольшим количеством текста или без него. Поскольку Facebook контролирует охват рекламы и стоимость кампании на своей платформе. Было бы разумно следовать новому правилу, которое не предлагает такой гибкости, как вам хотелось бы.
Поскольку Facebook контролирует охват рекламы и стоимость кампании на своей платформе. Было бы разумно следовать новому правилу, которое не предлагает такой гибкости, как вам хотелось бы.
Подумайте о своем уникальном торговом предложении. Что привлечет ваших пользователей? Наложение текста, например «бесплатно», «вы», «новое» и «мгновенно». Используйте его разумно и экономно, и ваши объявления будут продолжать показываться с максимальным охватом и с минимальной ценой за клик.
Всегда подключайте все свои объявления к персонализированным целевым страницам после клика, чтобы снизить затраты на привлечение клиентов.Начните создавать свои специализированные страницы после щелчка, подписавшись на демонстрацию Instapage сегодня.
Добавление текста к изображению
Добавление динамического текста поверх любого изображения «на лету». Вы можете использовать любой из сотен шрифтов, доступных в Google Fonts, или даже использовать свой собственный шрифт. Вставьте текст, установив для параметра overlay ( l в URL) значение text .
Cloudinary может генерировать изображение из текстовой строки. Это делается динамически «на лету» в облаке.Вы можете либо динамически сгенерировать текстовый стиль, либо заранее определить и назвать текстовый стиль и использовать его позже в ваших преобразованиях.
Вот пример исходного изображения:
URL
android
angular
dotnet
java
js
jquery
nodejs
php
react
ruby
. com / demo / image / upload / site_bg_bright_small.jpg
Динамическое создание стиля текста:Вы можете создать стиль текста динамически, задав его семейство шрифтов, размер, оформление и толщину.
Вот пример URL-адреса со сгенерированным на лету текстовым стилем:
URL
android
angular
dotnet
java
js
jquery
nodejs
рубин
ios
vuejs
https: // res. cloudinary.com/demo/image/upload/l_text:Arial_24_bold:Dynamic style / site_bg_bright_small.jpg
cloudinary.com/demo/image/upload/l_text:Arial_24_bold:Dynamic style / site_bg_bright_small.jpg Вы также можете установить параметр color ( co в URL-адресах) для динамического окрашивания шрифта в любой требуемый цвет:
URL
android
angular
dotnet
java
js
jquery
nodejs
php
react
ruby
res
ioscloudinary.com/demo/image/upload/l_text:Arial_24_bold: Цветной текст, co_rgb: B90FAE / site_bg_bright_small.jpg Предварительное определение стиля текста: Вы можете создать стиль текста заранее, присвойте ему красивое, понятное для SEO имя, и используйте его для будущих преобразований. При создании стиля текста, помимо его основных настроек (семейство шрифтов, размер, оформление и вес), вы также можете указать
множество дополнительных параметров.
Текстовые стили можно легко сгенерировать через API с нашими библиотеками интеграции. Например:
Например:
Ruby
PHP
Python
Node.js
Java
C #
Cloudinary :: Uploader.text («Образец имени»,
: public_id => "dark_name",
: font_family => "Arial",: font_size => 12,
: font_color => 'черный',: opacity => 90)
После создания стиля текста любая пользовательская текстовая строка может быть сгенерирована как наложение текста.
Вот пример использования настраиваемой текстовой строки в предопределенном текстовом стиле helv_bd_24_blue :
URL
android
angular
dotnet
java
js
s php
react
ruby
ios
vuejs
https://res.cloudinary.com/demo/image/upload/l_text:helv_bd_24_blue:Pre-defined style / site_bg_bright_small.jpg Просмотрите следующие сообщения в блоге для получения дополнительной информации о добавлении наложений (текстов и изображений) с помощью Cloudinary:
Добавление водяных знаков, кредитов, значков и текстовых наложений к изображениям
Как легко наложить текст на изображение, идеально по пикселям и без CSS / HTML
Наложение текста | Adobe Experience Manager
В этом разделе рассматриваются следующие темы:
- Обзор
- Использование наложения текста
- Общие сведения о свойствах наложения текста
- Использование значений ContextHub в наложении текста
ВНИМАНИЕ
Функция наложения текста доступна только в том случае, если вы установили AEM 6. 3 Feature Pack 5 или AEM 6.4 Feature Pack 3.
3 Feature Pack 5 или AEM 6.4 Feature Pack 3.
Обзор
Наложение текста — это функция, доступная на экранах AEM, которая позволяет вам создавать привлекательные впечатления в канале последовательности, предоставляя заголовок или описание, наложенное поверх изображения.
Чтобы узнать, как создать свой собственный компонент, см. Расширение компонента AEM Screens.
В этом разделе только демонстрируется, как использовать и усилить компонент плаката в проекте AEM Screens и использовать его в качестве наложения текста в одном из ваших каналов последовательности.
Использование наложения текста
В следующем разделе описывается использование наложения текста в проекте экранов AEM.
Предварительные требования
Прежде чем приступить к реализации этой функции, убедитесь, что вы настроили проект в качестве предварительного условия для начала реализации наложения текста. Например,
Например,
Создайте проект AEM Screens (в этом примере TextOverlayDemo )
Создайте канал последовательности с названием TextSample в папке Каналы
Добавьте контент в свой TextSample Channel
На следующем изображении показан проект TextOverlayDemo с каналом TextSample в папке Channels .
Чтобы использовать наложение текста в канале экранов AEM, выполните следующие действия:
Перейдите к TextOverlayDemo -> Channels -> TextSample и щелкните Edit на панели действий, чтобы открыть редактор.
Выберите изображение и щелкните Настроить (значок гаечного ключа), чтобы открыть диалоговое окно свойств.
Выберите опцию Text Overlay на панели навигации диалогового окна, как показано на рисунке ниже.

Общие сведения о свойствах наложения текста
Используя свойства Text Overlay, вы можете добавить текст к любому компоненту в вашем проекте Screens. В следующем разделе представлен обзор свойств, доступных в Text Overlay:
Вы можете добавить текст в текстовое поле и добавить типографский акцент, например полужирный, курсив, подчеркивание и т. Д.
Вариант цвета Этот параметр позволяет тексту быть либо темным (текст черного цвета), либо светлым (текст белого цвета).
Размер и позиционирование Эта опция позволяет пользователю выровнять текст по горизонтали или вертикали или дополнительно использовать мелкозернистые инструменты для выравнивания текста.
ПРИМЕЧАНИЕ
Чтобы правильно использовать инструменты с мелкой детализацией, обязательно укажите правильную позицию в пикселях с помощью суффикса (px), например 200px. Результатом этого выражения будет 200 пикселей от начальной точки.
Использование значений ContextHub в наложении текста
В следующем разделе описывается использование значений из хранилища данных, например листов Google в компоненте наложения текста.
Предварительные требования
Необходимо настроить конфигурации ContextHub для своего проекта экранов AEM.
Чтобы узнать, как настроить и управлять изменениями активов на основе данных с помощью хранилища данных, обратитесь к разделу «Настройка ContextHub на экранах AEM».
После того, как вы настроили необходимые конфигурации для своего проекта, выполните следующие действия, чтобы использовать значения из таблиц Google:
Перейдите к TextOverlayDemo -> Channels -> TextSample и щелкните Properties на панели действий.
Выберите вкладку Personalization , чтобы настроить конфигурации ContextHub.

Выберите ContextHub Path как libs > settings > cloudsettings > default > ContextHub Configurations и нажмите Select .
Выберите Segments Path как conf > screen > settings > wcm > сегментов и нажмите Select .
Щелкните Сохранить и закрыть .
ПРИМЕЧАНИЕ
Используйте ContextHub и путь «Сегменты», где вы изначально сохранили конфигурации и сегменты контекстного концентратора.
Перейдите к TextOverlayDemo -> Channels -> TextSample и щелкните Edit на панели действий, чтобы открыть редактор.
Добавьте к изображению компонент наложения изображения и текста, как описано в разделе «Использование наложения текста» на этой странице.

Щелкните Настроить (значок гаечного ключа), чтобы открыть диалоговое окно Изображение .
Перейдите на вкладку ContextHub из диалогового окна Image . Щелкните Добавить .
ПРИМЕЧАНИЕ
Если вы не настроили конфигурации ContextHub, эта опция будет отключена для вашего проекта.
Введите Value в поле Placeholder , выберите строку, в которой вы хотите получить значение из своего листа Google, в ContextHub Variable (в этом случае значение извлекается из строки 2 и столбца 1 из таблиц Google ) и введите Значение по умолчанию как 20 , как показано на рисунке ниже.Как только вы закончите, нажмите на галочку.
ПРИМЕЧАНИЕ
Для справки, следующее изображение демонстрирует значение, полученное из таблиц Google:
Вернитесь на вкладку Text Overlay из диалогового окна Image и добавьте текст Current Temperature {Value} , как показано на рисунке ниже.

Щелкните Preview , чтобы просмотреть желаемый результат.
Text Overlay — (продвинутый) Projects
Full fps, Live Text Overlay (поверх видео)
Наложение текста — это функция драйвера, которая позволяет помещать текстовые строки в видеокадры на лету . Наложение текста работает практически со всеми видеоформатами, поддерживаемыми драйвером ( mjpeg , h364 , yuv420 , bgr24 и т. Д.…). Свойства рисования каждой линии, такие как положение, цвет, шрифт, толщина, масштаб, а также сами данные считываются из файла JSON , указанного в командной строке при загрузке драйвера.Если вы загружаете драйвер с включенным наложением текста, но не указываете какой-либо файл, драйвер пытается открыть файл по пути по умолчанию (подробности см. В руководстве). Интересно отметить, что файл по умолчанию содержит специальный тег в качестве метаданных, который инструктирует драйвер наложить частоту кадров в реальном времени. Драйвер будет анализировать файл при первом открытии камеры или каждый раз, когда дается явная команда (см. Ниже). Ошибка проверки файла JSON не будет считаться ошибкой блокировки.
Драйвер будет анализировать файл при первом открытии камеры или каждый раз, когда дается явная команда (см. Ниже). Ошибка проверки файла JSON не будет считаться ошибкой блокировки.
Один полный пример файла JSON с комментариями можно найти здесь, в результате получается что-то вроде изображения ниже:
Комментарии в файле JSON игнорируются.
Наложение текста можно включить или выключить в любой момент. Отправив стандартную команду Video4Linux2 драйверу (см. Пример ниже), можно мгновенно включить наложение текста (если оно еще не включено) и заставить драйвер снова анализировать файл JSON для наложения любого нового текста. Если вы планируете очень часто применять изменения во время потоковой передачи, рекомендуется поместить файл на виртуальный диск (т.е.е. под / tmp ) для повышения производительности.
При загрузке драйвера необходимо указать полный путь к файлу JSON. Это можно сделать с помощью параметра командной строки –text-filename . Путь не может быть изменен позже. Однако указание параметра –text-overlay заставляет драйвер запускаться с включенным наложением текста, но это не обязательно делать при загрузке драйвера, вы можете дополнительно включить его позже.
Путь не может быть изменен позже. Однако указание параметра –text-overlay заставляет драйвер запускаться с включенным наложением текста, но это не обязательно делать при загрузке драйвера, вы можете дополнительно включить его позже.
Например:
raspberrypi ~ $ uv4l --driver raspicam --width 640 --height 480 --auto-video_nr --encoding h364 --text-overlay --text-filename = / tmp / text.json
Чтобы отключить наложение текста, введите:
raspberrypi ~ $ v4l2-ctl --set-ctrl = text_overlay = 0
Чтобы включить наложение текста в любое время:
raspberrypi ~ $ v4l2-ctl --set-ctrl = text_overlay = 1
v4l2-ctl — стандартный инструмент Linux. Как уже упоминалось, приведенная выше команда также заставит драйвер проанализировать файл JSON и сразу же нарисовать все текстовые строки, описанные в нем, в видеопотоке.
ПРИМЕЧАНИЕ 1: если вы хотите включить наложение текста , когда камера используется другим приложением, И наложение текста было отключено, когда это приложение открыло камеру, вам необходимо сначала закрыть это приложение.![]()
ПРИМЕЧАНИЕ 2: когда включено наложение текста , ширина изображения должна быть кратна 16.
Чтобы показать, какие необычные вещи вы можете делать с функцией наложения текста, ниже мы увидим, как добавить простую текстовую анимацию в ваш видеопоток с помощью очень простой программы под названием uv4l-overlay . Исходный код можно найти здесь, а двоичный код — здесь. Запустите его, как в следующем примере:
raspberrypi ~ $ ./uv4l-overlay / dev / video0 / tmp / text.json "Hello World, это простая текстовая анимация"
Нет необходимости запускать uv4l-overlay после того, как вы запустили захват с помощью какого-либо приложения. Также обратите внимание, что в этом случае аргумент /tmp/text.json — это именно путь к файлу (в памяти), на который в данный момент указывает драйвер.
Результат примерно такой!
Если вы заметили сбои в движущемся тексте, это связано с тем, что простой микро-сон в цикле в примере программы не всегда точен. Не стесняйтесь исправлять этот недостаток. Короче говоря, измените несколько строк исходного кода выше, чтобы эффект наилучшим образом соответствовал вашим потребностям, перекомпилируйте и… получайте удовольствие!
Не стесняйтесь исправлять этот недостаток. Короче говоря, измените несколько строк исходного кода выше, чтобы эффект наилучшим образом соответствовал вашим потребностям, перекомпилируйте и… получайте удовольствие!
Как быстро и легко добавить текст в видео
13 сентября 2021 г. • Проверенные решения
Как мы уже говорили, помимо добавления видео и наложения изображений к основному видео, вы также можете добавить текст к видео.Добавление текста — один из профессиональных способов прикоснуться к вашим видео. Добавление текста к видео позволит зрителям смотреть видео в шумной обстановке, а также получать информацию, что также отлично работает, когда люди тусуются на Facebook, чтобы смотреть видео с автоматическим воспроизведением без звука в ленте новостей.
Хотя для добавления текста к видео потребуется некоторое программное обеспечение для редактирования видео, вы можете найти некоторые онлайн-решения, но это несложно и может быть выполнено за несколько коротких шагов с использованием программного обеспечения для редактирования видео, такого как Wondershare Filmora. В этой статье я покажу вам все шаги по добавлению наложения текста к видео с помощью Filmora.
В этой статье я покажу вам все шаги по добавлению наложения текста к видео с помощью Filmora.
Прежде чем начать, давайте сначала рассмотрим видеоурок о том, как добавлять текстовые видеоролики.
Вам также может понравиться
Как добавить текст в видео на YouTube >>
Из видеоурока, приведенного выше, мы видим, что добавлять текст к видео очень просто. Теперь позвольте мне показать вам, как добавлять текст к видео, шаг за шагом.
Часть 1: Как добавить текст к видео в Filmora
Шаг 1. Импортируйте видеофайлы
После запуска Filmora нажмите «Новый проект», чтобы перейти на главный экран.Перед началом работы рекомендуется настроить такие параметры, как соотношение сторон и частоту кадров, в окне «Параметры проекта», как показано ниже.
Соотношение сторон по умолчанию — 16: 9, вы можете настроить соотношение сторон в соответствии с вашими потребностями и изменить его на 1: 1 (для видео в Instagram), 4: 3 или 9:16 (видео, снятые вертикально).
Нажмите кнопку «Импорт», чтобы выбрать и добавить видео в медиатеку. Для вашего удобства вы также можете напрямую перетащить целевое видео в коллекцию.
Шаг 2. Добавьте видео на шкалу времени и найдите видеокадр
Затем вам нужно перетащить видеоклипы из медиатеки на панель временной шкалы для редактирования. Перед добавлением текста к видео вы можете обрезать, вырезать или удалить часть видео в зависимости от ваших потребностей. Затем увеличьте масштаб временной шкалы, чтобы более точно отобразить видеокадр и найти кадры, которые должны иметь наложение текста.
Шаг 3. Выберите предустановки текста и добавьте текст
Щелкните вкладку «Заголовки», чтобы открыть предустановки «Текст и заголовок».В Filmora встроено более 200 текстовых эффектов, охватывающих различные стили, такие как стиль жизни, медиа, сезонность, вступление, нижний 3-й и конечный титры. Дважды щелкните предустановку заголовков, чтобы проверить результат в окне предварительного просмотра.
Если это соответствует вашим потребностям, поместите указатель воспроизведения в то место, где вы хотите добавить текст и заголовок на шкале времени, а затем перетащите его на дорожку над видео на шкале времени.
Шаг 4. Измените продолжительность текста
В Filmora продолжительность наложения текста по умолчанию составляет 5 секунд, но вы можете перетащить край текстового модуля на шкале времени, чтобы увеличить его до длины видео в зависимости от ваших потребностей.Или вы можете сначала выбрать текст на временной шкале, а затем щелкнуть значок таймера, чтобы изменить продолжительность текстового эффекта.
Шаг 5. Отредактируйте и настройте текст
Дважды щелкните рамку заголовка на шкале времени, чтобы открыть окно, в котором можно выполнить базовое редактирование заголовков. Здесь вы можете ввести текст наложения текста и изменить шрифт, цвет и размер текста.
Вы можете выбрать более 20 стилей текстовых эффектов. Просто дважды щелкните один стиль, чтобы применить его к наложенному тексту, и вы увидите изменения в окне предварительного просмотра.
Просто дважды щелкните один стиль, чтобы применить его к наложенному тексту, и вы увидите изменения в окне предварительного просмотра.
Также можно щелкнуть значок «Анимация», чтобы изменить анимацию наложения текста заголовка, или перетащить текстовое поле в окно предварительного просмотра, чтобы изменить положение.
Расширенное редактирование текста
Для дальнейшей настройки наложения текста нажмите кнопку Advanced , чтобы открыть панель Advanced Text Edit. Здесь вы также можете применить предустановку и анимацию, а также настроить элементы заливки текста, границы и тени.
Вы можете добавить больше текстовых полей к видео, а также новые формы текста, такие как круг, прямоугольник, круглый пузырь и стрелка. Кроме того, вы можете настроить продолжительность каждого текстового элемента, перетащив край текста на временной шкале текста.
Шаг 6. Экспорт нового видео
После добавления наложения текста щелкните значок «Воспроизвести», чтобы просмотреть результат. Если вас устраивает, нажмите кнопку «Экспорт» и выберите формат вывода из списка. Вы можете изменить параметры видео и звука, такие как скорость передачи данных, кодировщик, разрешение, в дополнительных настройках.
Если вас устраивает, нажмите кнопку «Экспорт» и выберите формат вывода из списка. Вы можете изменить параметры видео и звука, такие как скорость передачи данных, кодировщик, разрешение, в дополнительных настройках.
Вы также можете напрямую загружать на YouTube прямо из Filmora, или классический способ — записать на DVD для просмотра на домашнем плеере. Если вы хотите играть на своем мобильном устройстве, выберите вкладку «Устройства» и выберите такое устройство, как iPhone, iPad, iPod, Zune, Samsung Galaxy, Xbox и другие.
Часть 2: Как добавить текст к видео с помощью другого программного обеспечения
1. Windows Movie Maker
Первоначально он был разработан Microsoft, и многие пользователи используют его для добавления текста в видео.Вы можете использовать Windows Movie Maker для добавления к видео различных текстовых шаблонов. Он поддерживает изменение размера текста, шрифта и цвета текста. Если вы хотите выделить видео-сообщение, лучше всего добавить текст к видео. Вы также можете добавить текст к видео в другом месте. Влево или вправо на ваш выбор.
Вы также можете добавить текст к видео в другом месте. Влево или вправо на ваш выбор.
2. Animoto
Animoto — это онлайн-инструмент для добавления текста к видео. Без скачивания. Вам необходимо войти в систему, чтобы импортировать видео и добавить текст. Вы можете изменить стиль текста, чтобы он соответствовал вашему видео.Если ваше видео молодое и счастливое, вам следует выбрать какой-нибудь забавный текстовый шаблон для добавления. Весь стиль основан на вашем видео. Вы можете выбрать текстовую анимацию, чтобы выделить свое видео.
Помимо добавления наложения текста, Filmora имеет более совершенные функции редактирования, позволяющие с легкостью редактировать и создавать видео в широком выборе типов файлов для всех пользователей. Вы можете легко обрезать или разделять видеоклипы, обрезать размер экрана видео, применять уникальные эффекты к видеофайлам, переворачивать / вращать их по горизонтали или вертикали… Теперь скачайте и попробуйте!
youtube.com/embed/nRw8IgVKRO0″ allowfullscreen=»allowfullscreen» frameborder=»0″>
Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Добавление и управление наложенным текстом
Хотите добавить ссылку на шаг видеозадачи или хотите добавить дополнительную заметку или сообщение с благодарностью? Вы можете добавить оверлейный текст к любому шагу или ответам видеозадачи, чтобы сделать вещи еще более интерактивными и персонализированными.
Есть целый ряд способов, которыми наши пользователи могут максимально эффективно использовать функцию наложения текста, вот несколько из них, чтобы вы начали:
Вы можете увидеть ниже пример (взятый с нашей страницы устранения неполадок) шага видеозадачи с использованием функции наложения текста:
💡 Совет для профессионалов: Узнайте, как передавать переменные в наложенный текст, чтобы автоматически персонализировать шаги в вашей видеозадаче.
Перейти к
Добавить текст, наложенный на существующую видеозадачу, шаг
Добавить оверлейный текст к новому шагу видеозадачи
Добавить оверлейный текст к ответу видеозапуска
Добавьте ссылки к накладываемому тексту
Изменить цвет наложенного текста и цвет фона
Добавить оверлейный текст к существующей видеозадаче. Шаг
. 1В папке входящих видеозадач щелкните Build , чтобы открыть конструктор видеозадач.
2Щелкните шаг , на который вы хотите добавить текст наложения.
3На правой боковой панели щелкните вкладку Видео .
5Выберите размер текста (относительно его отображения), щелкнув раскрывающееся меню и выбрав нужный размер:
Маленькие, средние и большие размеры текста можно увидеть ниже:
Выбранный размер текста зависит от области просмотра и устройства. Таким образом, хотя «большой» шрифт технически будет отображаться как другой размер на настольном компьютере и на мобильных устройствах, текст будет большим по сравнению с размером окна.
Таким образом, хотя «большой» шрифт технически будет отображаться как другой размер на настольном компьютере и на мобильных устройствах, текст будет большим по сравнению с размером окна.
Если вы хотите, чтобы наложенный текст отображался в середине шага видеозадачи или постепенно исчезал до конца шага видеозадачи, вы можете использовать функцию ползунка Reveal / Fade .
Примечание. Функцию ползунка Reveal / Fade нельзя использовать с видео, добавленными из библиотеки Pexels или Giphy.
В примере ниже наш текст будет показан респонденту через 5 секунд и исчезнет за 6 секунд до окончания шага видеозадачи:
Примечание. Ползунок «Показать / исчезнуть» — удобный инструмент, если вы добавляете ссылку на веб-страницу, но не хотите, чтобы она отвлекала вашего респондента, пока вы не упомянули об этом в своем видео. 💡
7 Когда вы будете довольны своими настройками, нажмите Готово .
Добавить оверлейный текст в новую видеозадачу, шаг
2Начните вводить накладываемый текст, и параметры управления текстом отобразятся ниже:
3Выберите размер текста в раскрывающемся меню.
4Включите или выключите опцию Затемнить видео для удобства чтения текста.
5
Затем щелкните Продолжить , чтобы завершить создание шага.
Добавить оверлейный текст к ответу на видеозадавку
1После записи ответа вам будет предложено добавить текст наложения перед отправкой. Начните вводить , и появятся параметры наложения текста.
2Выберите желаемый размер текста из раскрывающегося меню.
3 Если вы хотите, чтобы наложенный текст отображался на полпути на этапе видеозадачи или постепенно исчезал до конца этапа видеозадачи, вы можете настроить функцию ползунка Reveal / Fade .
Примечание. Функцию ползунка Reveal / Fade нельзя использовать с видео, добавленными из библиотеки Pexels или Giphy.
4Когда вы будете готовы отправить ответ, щелкните Отправить ответ .
Добавьте ссылки к накладываемому тексту
В накладываемый текст можно добавлять ссылки на другие веб-страницы или видеозадачи. Это перенаправит ваших респондентов на выбранную вами целевую страницу в новой вкладке или в новом окне (позволяя им продолжать отвечать на вашу видеозадачу).
Если вы хотите перенаправить своих респондентов на другую веб-страницу или видеозадавку в том же окне или в том же браузере (и завершить их «опыт» видеозадавки), воспользуйтесь нашей функцией перенаправления.
Примечание. В настоящее время невозможно добавить гиперссылку с помощью функции наложения текста (но мы над этим работаем!). На данный момент мы рекомендуем использовать сокращение URL-адресов для более длинных ссылок, чтобы они не отвлекали вашего респондента от вашего видео-шедевра!
Изменить цвет накладываемого текста и цвет фона
Вы можете изменить цвет накладываемого текста и добавить цвет фона для большей контрастности.





 Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера. cloudinary.com/demo/image/upload/l_text:Arial_24_bold:Dynamic style / site_bg_bright_small.jpg
cloudinary.com/demo/image/upload/l_text:Arial_24_bold:Dynamic style / site_bg_bright_small.jpg