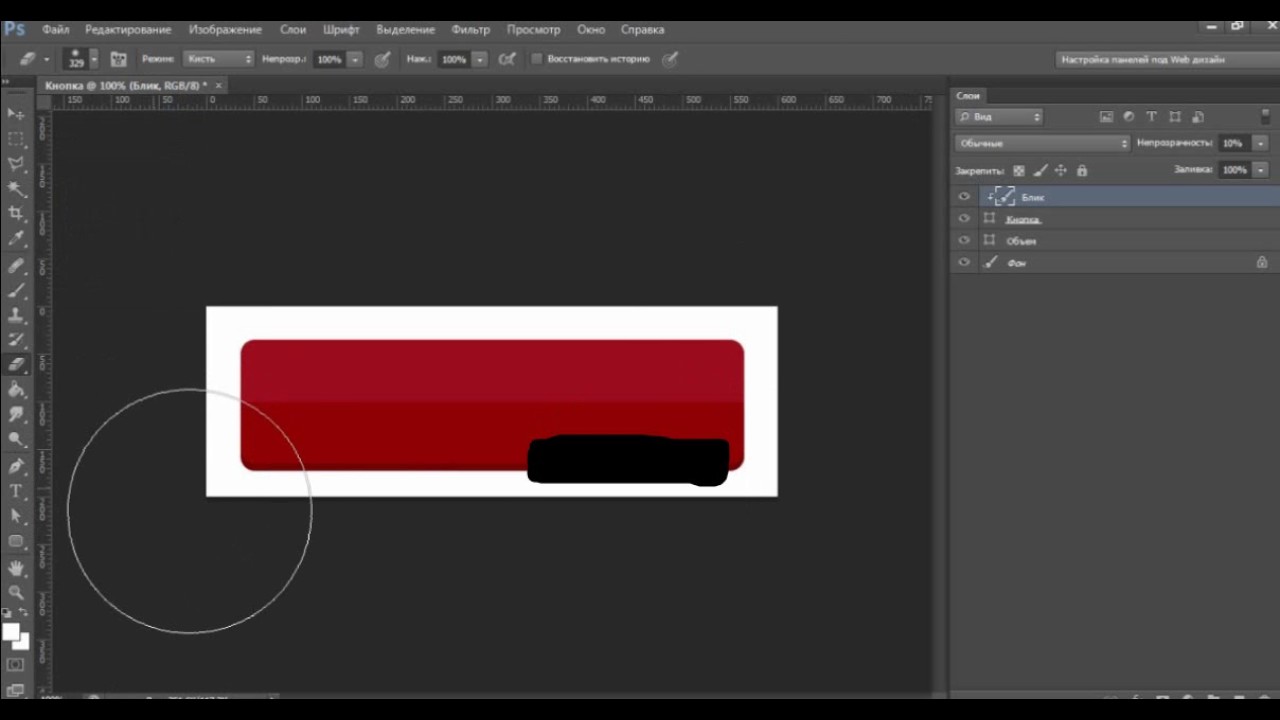
Как сделать кнопки в фотошоп
2021-08-26
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как создать стеклянную кнопку с помощью готовых стилей так и самостоятельно. А если хотите редактировать фото или какое-либо изображение быстро, без скачивания программ, то онлайн фотошоп поможет в этом. Переходите по ссылке https://online-photoshop.ru/ и пользуйтесь удобным сервисом.
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили).
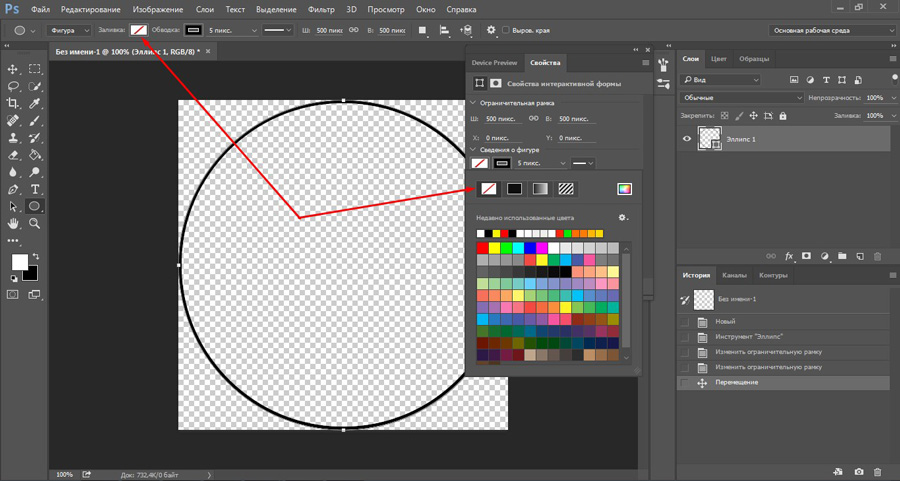
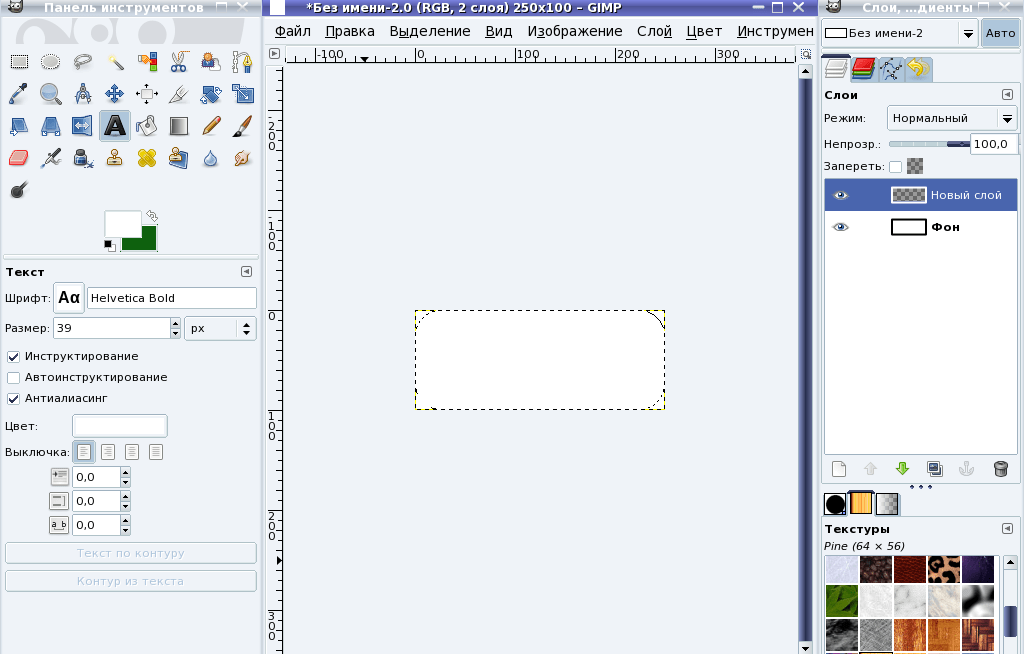
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей
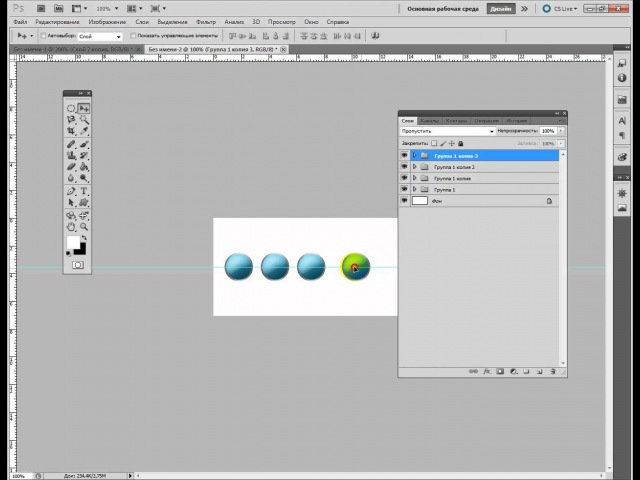
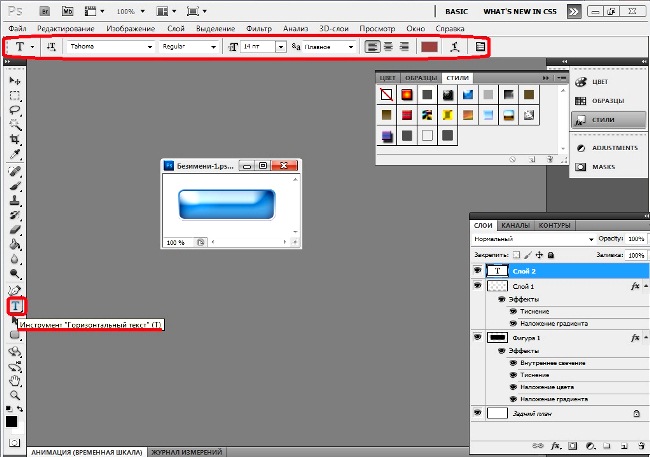
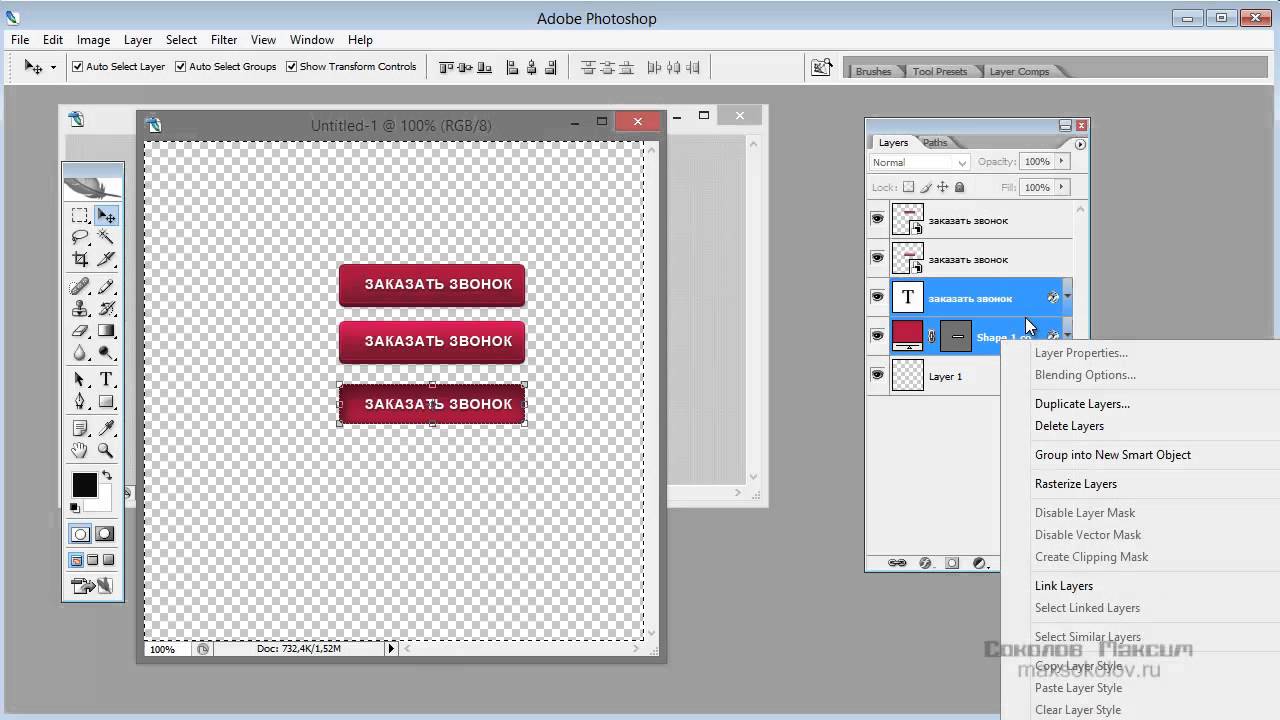
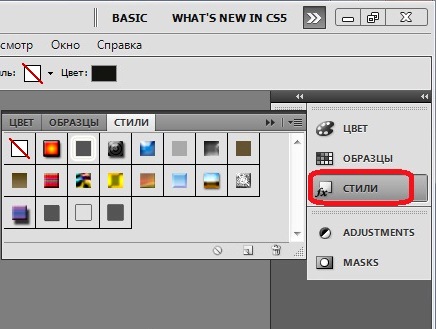
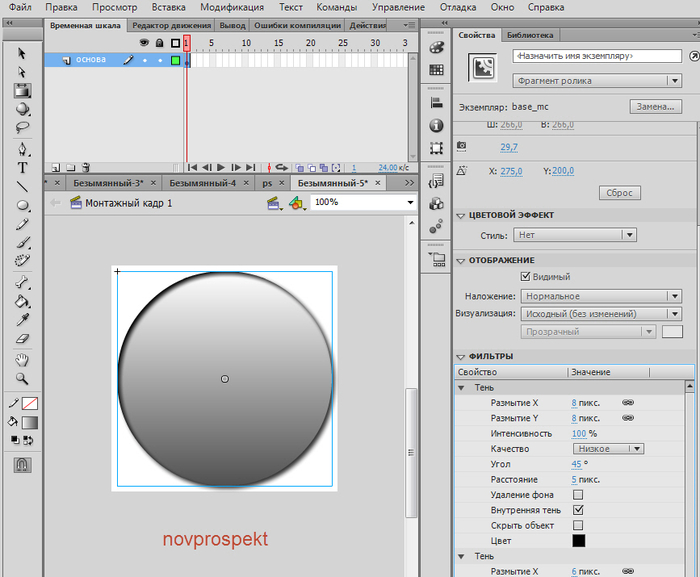
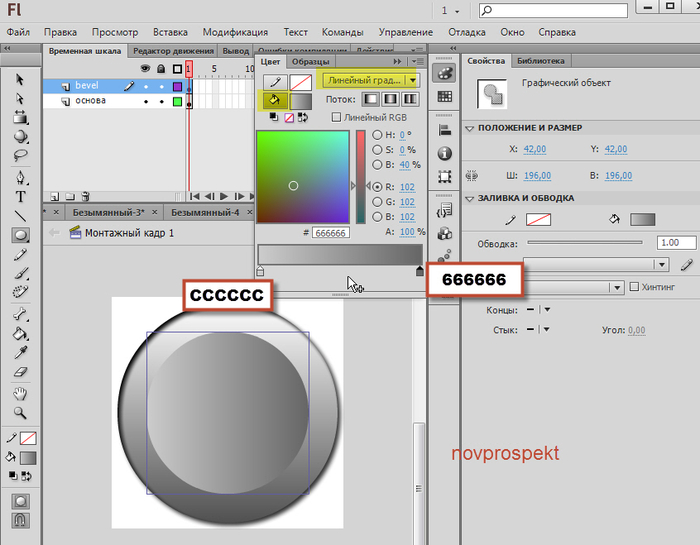
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
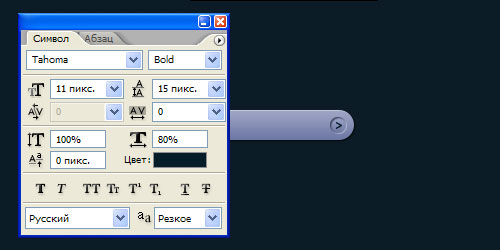
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер. Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей
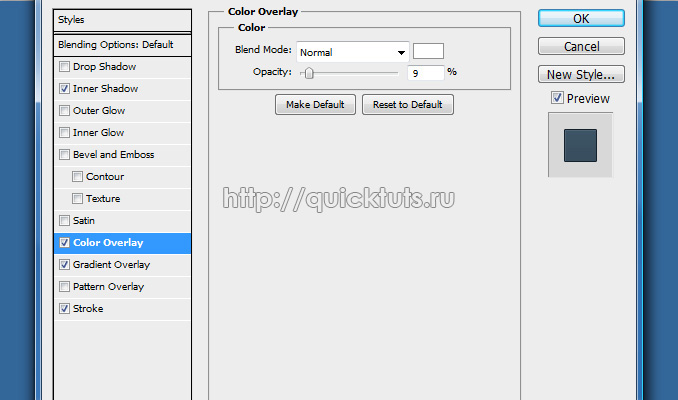
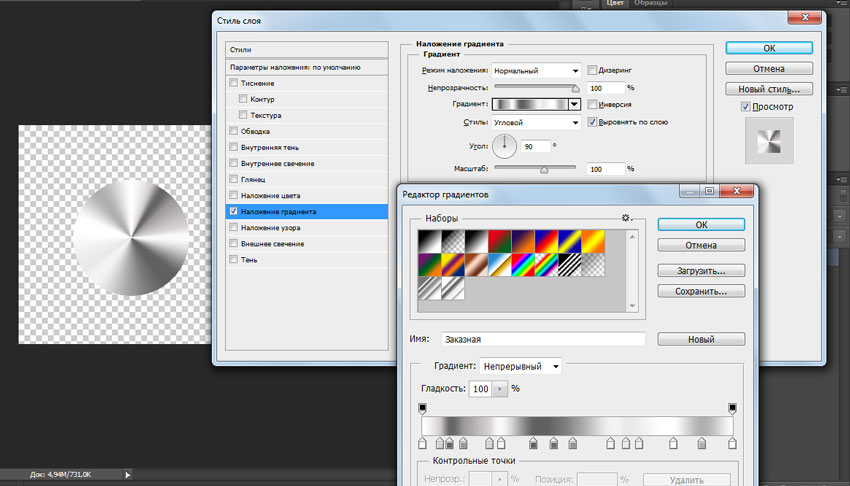
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ. Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ. Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
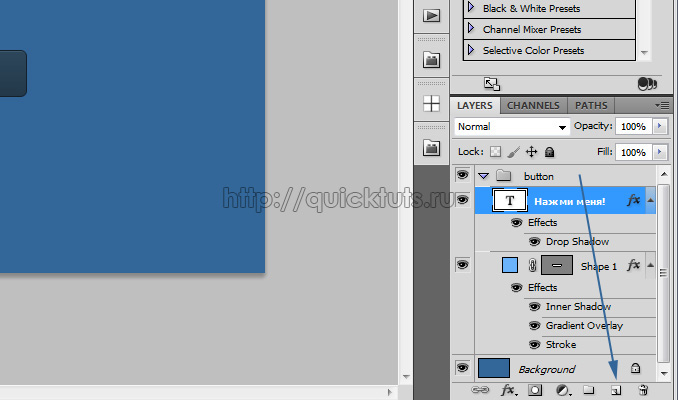
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию. Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем»сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Назад к разделу
Просмотров: 41
Рисуем кнопку PLAY для сайта в Фотошопе
Всем привет. В этом уроке я расскажу, как нарисовать такую кнопку в Фотошопе. Ее можно использовать на сайтах, на презентациях или просто в рекламе. Кнопка будет выглядеть в виде подсвеченного шара, к которому идет провод.
Ее можно использовать на сайтах, на презентациях или просто в рекламе. Кнопка будет выглядеть в виде подсвеченного шара, к которому идет провод.
Шаг 1. Рисование подсвеченного шара
Создайте новый документ в Фотошопе.
Подготовим фон. Залейте фон черным цветом. Возьмите большую мягкую кисть и нарисуйте большое темно-синее пятно по центру фона.
Кнопка PLAY для сайтаНачнем рисовать шар. Создайте новый слой и нарисуйте на нем желтый круг. Цвет я использовал — FFB911.
Кнопка PLAY для сайтаЧтобы шар был объемным необходимо добавить свет и тень на него.
Создайте выделение этого круга, нажав на слой с кругом с зажатой клавишей CTRL на клавиатуре.
Возьмите цвет светлее желтого основного и большую мягкую кисть. Нарисуйте ею на краю шара светлое пятно. Получиться блик.
Кнопка PLAY для сайтаТоже самое повторите с тенью. Создайте новый слой и нарисуйте на краю шара (снизу справа) темное пятно.
Кнопка PLAY для сайтаТеперь необходимо нарисовать тень под самим шаром. Для этого создайте новый слой который будет ниже всех остальных (кроме фона с синим пятном). Нарисуйте на нем черной кистью большое пятно. Нажмите CTRL+T чтобы трансформировать его и сожмите его по вертикале.
Для этого создайте новый слой который будет ниже всех остальных (кроме фона с синим пятном). Нарисуйте на нем черной кистью большое пятно. Нажмите CTRL+T чтобы трансформировать его и сожмите его по вертикале.
На данный момент наша картинка выглядит так:
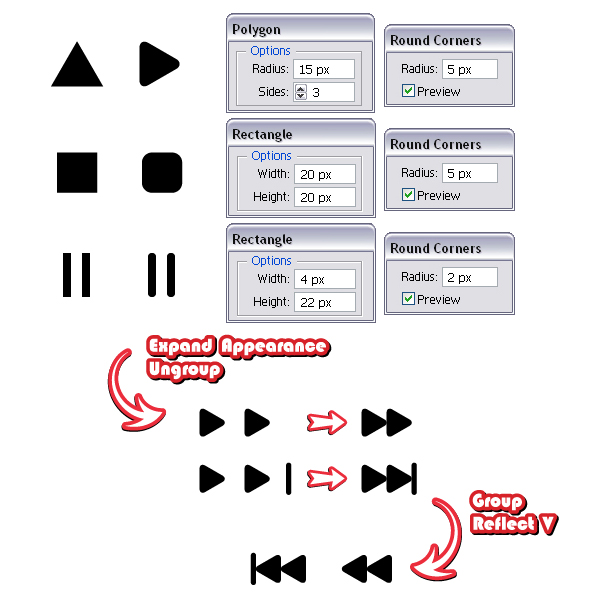
Кнопка PLAY для сайтаШаг 2. Треугольник PLAY (символ)
Создайте новый слой. Возьмите инструмент Многоугольник (Polygonal Tool) на панели инструментов.
Кнопка PLAY для сайтаТеперь настройки этого инструмента. Темно коричные цвет и 3 стороны угольника.
Кнопка PLAY для сайтаРисуйте треугольник по центру шара.
Кнопка PLAY для сайтаА теперь примените к треугольнику следующие стили:
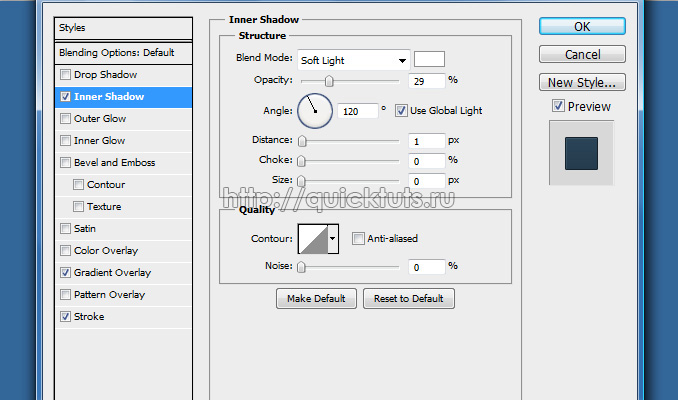
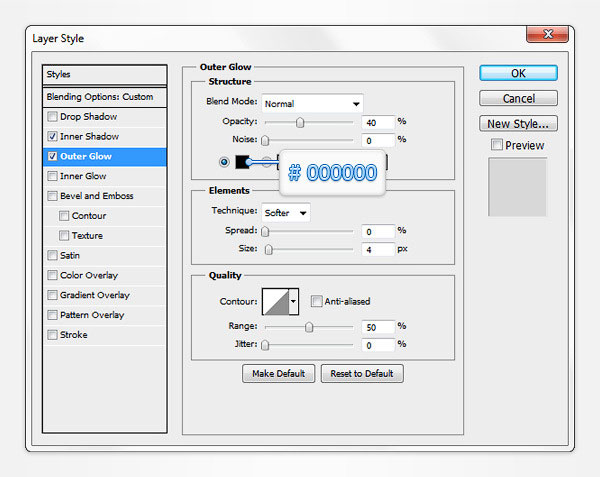
Внутренняя тень (Inner Shadow):
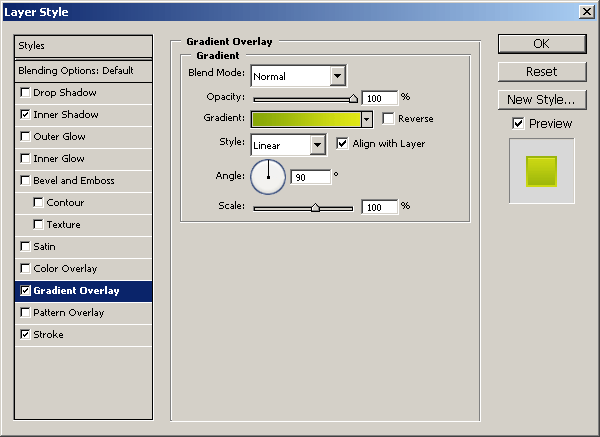
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПосле эффектов кнопка будет выглядеть так:
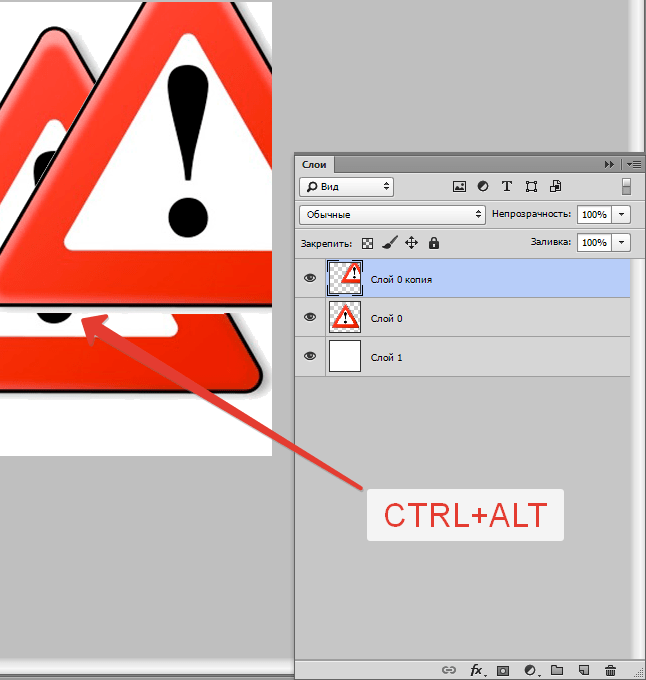
Кнопка PLAY для сайтаТреугольник будет светиться. Для этого создайте новый слой под слоем с треугольником. На нем используя белую мягкую кисть нарисуйте под треугольником пятно.![]()
Продублируйте слой со свечением (CTRL+J). Трансформируйте его так, чтобы он сжался в полоску, разверните его и поместите относительно одной из сторон треугольника.
Кнопка PLAY для сайтаПовторите это еще два раза, относительно остальных двух сторон треугольника.
Кнопка PLAY для сайтаПосле этого шага картинка выглядит так:
Кнопка PLAY для сайтаШаг 3. Провод к шарику
С помощью инструмента Перо (Pen Tool) нарисуйте шнур. Обводку выберите желтого цвета, а размер в 5 пикселей. Опция Имитировать нажатие (Simulate Pressure) должна быть включена.
Кнопка PLAY для сайтаВ месте пристыковки шнура к шарику нарисуйте прямоугольник. Трансформируйте его в перспективе (Perspective).
Кнопка PLAY для сайтаКнопка PLAY для сайтаК шнуру надо добавить реалистичности. Для этого примените следующие стили к нему:
Внутреннее свечение (Inner Glow):
Кнопка PLAY для сайтаФаска и Тиснение (Bevel and Emboss):
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПерекрытие узором (Pattern overlay):
Кнопка PLAY для сайтаПосле этого будет так:
Кнопка PLAY для сайтаШаг 4.
 Свечение
СвечениеКак я и обещал кнопка будет светиться. Поэтому мы сейчас и добавим это самое свечение.
Создайте выделение шара, нажав на слой с шаром с зажатым CTRL. Создайте новый слой и на нем на краю шара нарисуйте белой мягкой кистью как показано на рисунке.
Кнопка PLAY для сайтаОтменяем выделение (CTRL+D). Пододвигаем слой с белым пятном немного вправо и вниз. Это можно сделать тянув слой по диагонали с зажатым SHIFT. Тогда получиться ровно.
Кнопка PLAY для сайтаДелаем копию слоя и отражаем его по горизонтали. Перемещаем в верхний левый угол.
Кнопка PLAY для сайтаРезультат махинаций такой:
Кнопка PLAY для сайтаНо это еще не все. Будет красивее если мы добавим светящихся точек вокруг шарика.
Для этого возьмите белую мягкую кисть и примените к ней следующие настройки кисти:
Динамика формы (Shape Dynamics):
Кнопка PLAY для сайтаРассеивание (Scattering):
Кнопка PLAY для сайтаДругая динамика (Other Dynamics):
Кнопка PLAY для сайтаФункция Сглаживания (Smoothing) пусть будет включена.
Кисть готова и можно её нарисовать вокруг шарика точки.
Кнопка PLAY для сайтаШаг 5. Еще цветового свечения
Создайте новый слой под слоем с основной окружностью шара. Большой мягкой желтой кистью нарисуйте свечение.
Кнопка PLAY для сайтаДобавьте корректирующий слой Цветовой баланс (Color Balance).
Кнопка PLAY для сайтаКнопка PLAY для сайтаКнопка PLAY готова!
Кнопка PLAY для сайтаНа этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как создавать 3D кнопки с помощью Adobe Photoshop
Есть много удивительных вещей, которые вы можете создать в Adobe Photoshop , которые полезны онлайн, начиная от простых рамок для фотографий и заканчивая сложными пользовательскими интерфейсами. Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются кнопки 3D, которые пригодятся, если вы ведете блог или веб-сайт с пользовательским интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop, а также визуальные состояния «вверх» и «вниз», чтобы вы могли анимировать их. (Мы не будем рассказывать о самой анимации в этой статье.)
(Мы не будем рассказывать о самой анимации в этой статье.)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, макеты продуктов и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и размеры могут отличаться.
Чтобы создать 3D-кнопку в Photoshop, вам нужно создать для нее собственный документ. Для этого откройте Photoshop и нажмите « Создать новый»> «Пользовательский» . Начните вводить свои значения.
Чтобы создать кнопку 3D, вам понадобится горизонтальный документ. Для наших мы использовали:
- Высота 900 x 300 пикселей
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти спецификации определенно не являются жестким и быстрым правилом, это гарантирует, что у вас более чем достаточно места для работы и возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Установите прямоугольник для 3D-кнопки
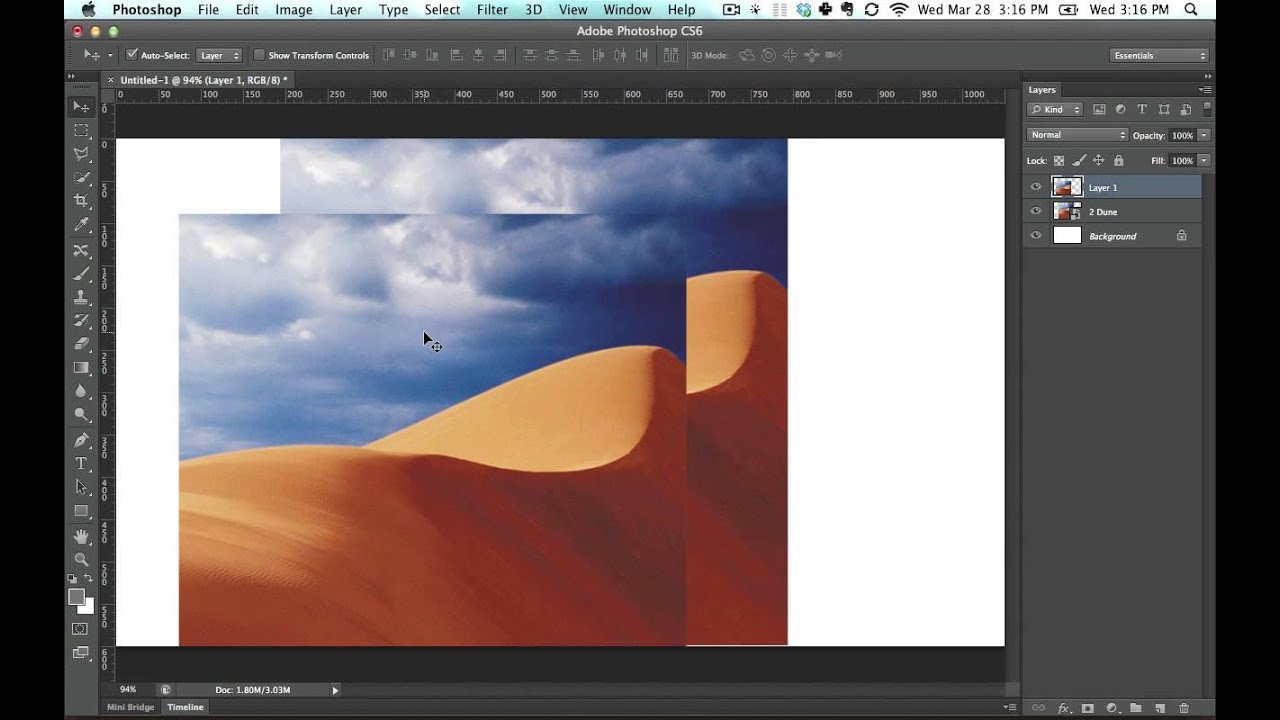
После того, как вы настроите спецификации для своего файла, вы попадете в рабочее пространство. У вас будет горизонтальный белый холст в одном слое, и именно здесь вы начнете создавать свою кнопку.
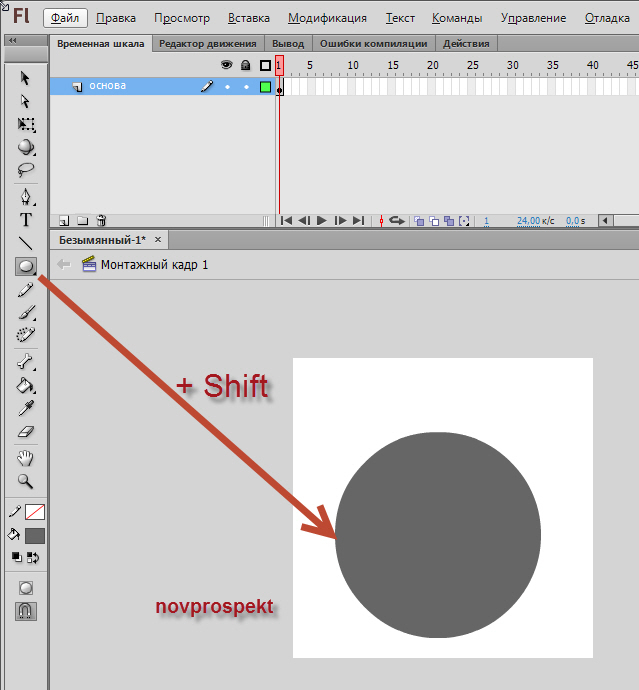
Чтобы создать 3D-кнопку, нажмите на инструмент Rounded Rectangle Tool в левой части экрана, показанный здесь красным. Вы также можете использовать ярлык U для доступа к нему.
Нажмите один раз на ваш белый слой: это автоматически вызовет вашу коробку Create Rounded Rectangle . Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы пошли с:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также убедились, что углы были скруглены на 10 пикселей. Не слишком высоко и не слишком низко. Затем мы нажали ОК .
Примечание. Кнопки различаются по размеру и форме, поэтому не нужно использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о ярлыках, вот некоторые из наиболее полезных команд клавиатуры Photoshop .
Кнопки различаются по размеру и форме, поэтому не нужно использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о ярлыках, вот некоторые из наиболее полезных команд клавиатуры Photoshop .
Когда вы нажимаете OK , Photoshop создаст скругленный прямоугольник с этими размерами внутри вашего слоя. Вы можете изменить цвета заливки и обводки , используя раскрывающиеся меню в верхнем левом углу экрана.
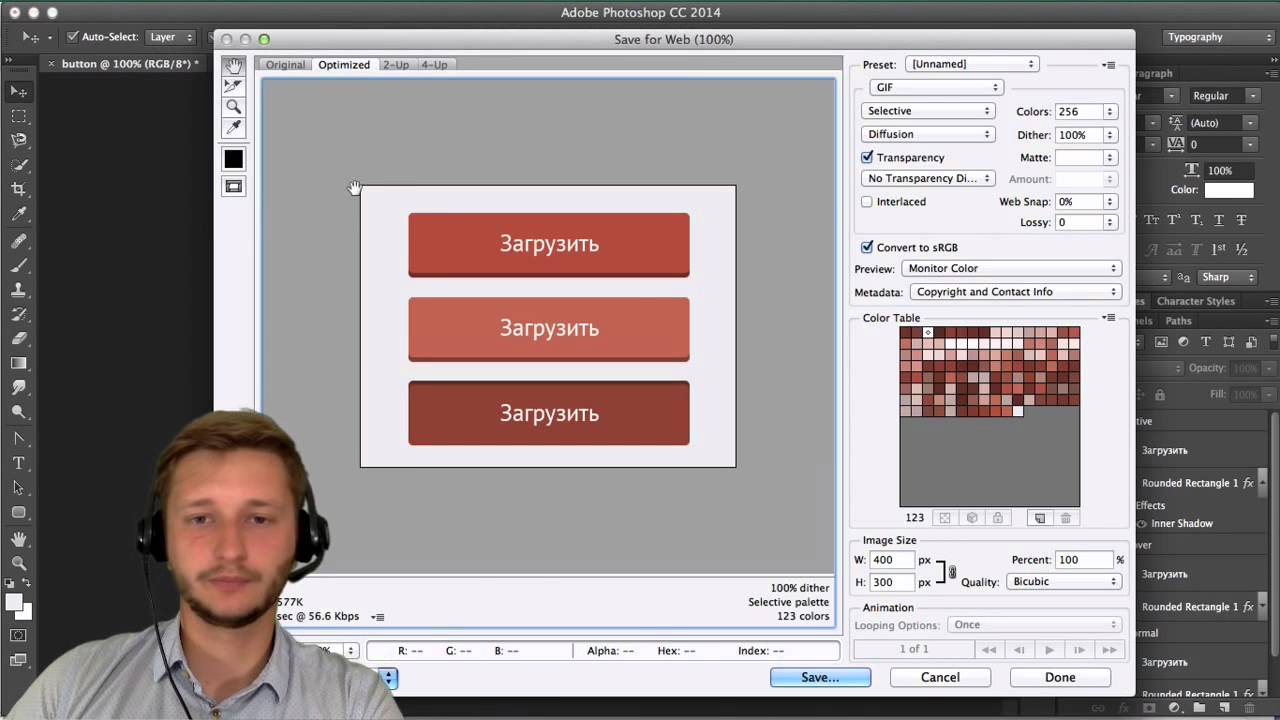
В целях данного руководства — и для иллюстрации того, как могут выглядеть кнопки «вверх» и «вниз» — мы собираемся сделать нашу кнопку «вниз» красной.
Шаг 3: Сделай свою кнопку 3D
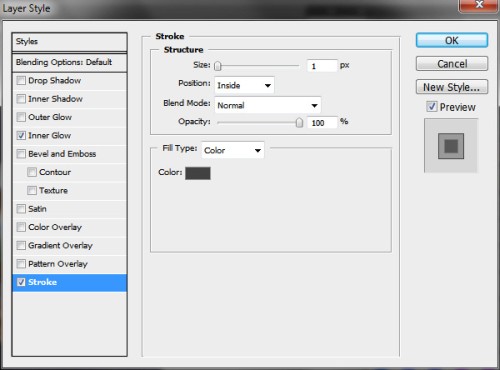
После того, как вы создадите свою основную кнопку и выберете ее цвет, вы захотите настроить ее в диалоговом окне « Стиль слоя» . Это должно сделать его более трехмерным.
Чтобы получить доступ к диалоговому окну «  Вы также можете дважды щелкнуть на слое, который содержит вашу кнопку, чтобы вызвать ее автоматически. Этот путь намного быстрее, и мы лично предпочитаем это.
Вы также можете дважды щелкнуть на слое, который содержит вашу кнопку, чтобы вызвать ее автоматически. Этот путь намного быстрее, и мы лично предпочитаем это.
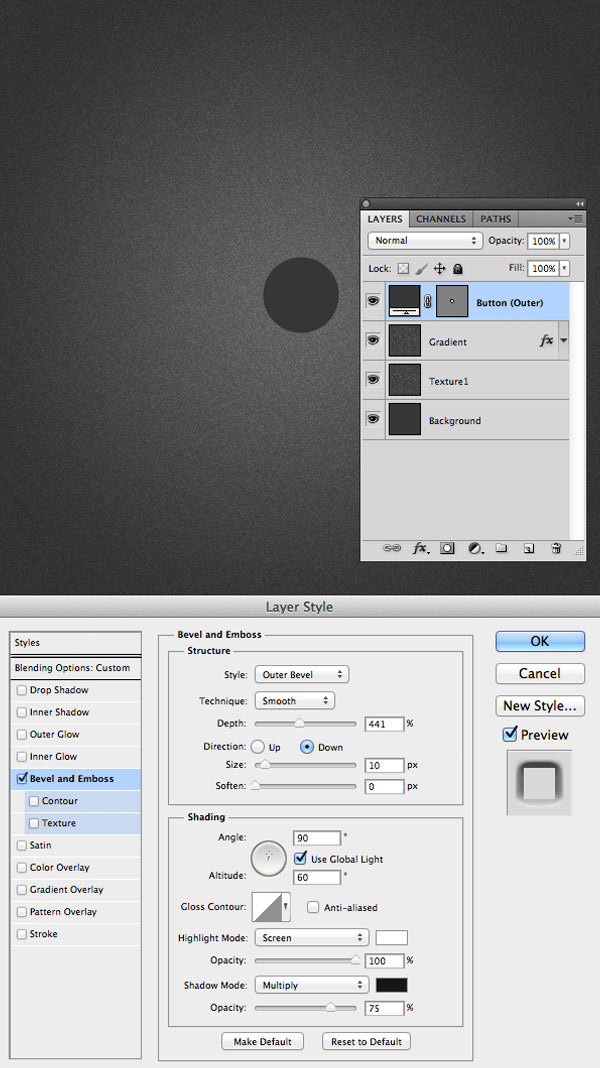
Как только ваша коробка стиля слоя будет открыта, перейдите к опции Bevel & Emboss . Включи это.
Это быстрый и простой способ придать краям вашей кнопки более выпуклый, «3D» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренний скос
- Техника: Зубило Софт
- Глубина: 605
- Направление: вверх
- Размер: 5
- Смягчить: 1
затенение
- Угол: 90
- Высота над уровнем моря: 37
- Режим Highlight: Color Dodge, 55% непрозрачность
- Shadow Mode: несколько, непрозрачность 25%
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторые различия, но не настолько сильными, чтобы это подавляло.![]()
После того, как мы закончили с Bevel & Emboss, мы пошли в Contour и включили это тоже. Contour делает определение Bevel & Emboss немного сильнее, и для этого урока мы выбрали настройку Cone — Inverted .
Затем включите наложение градиента . Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим смешивания : наложение
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
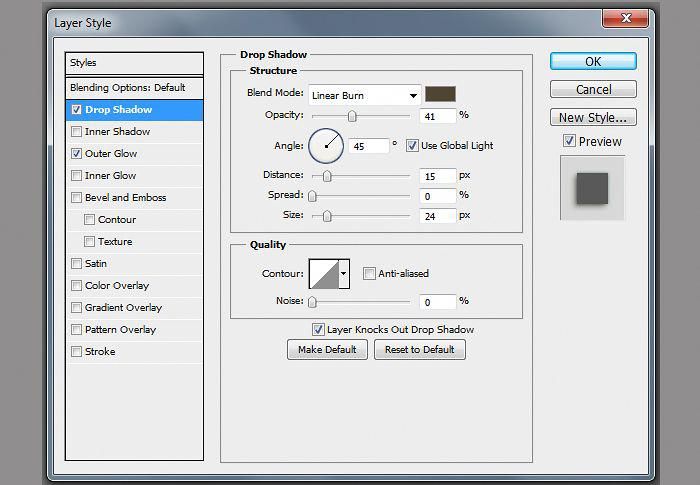
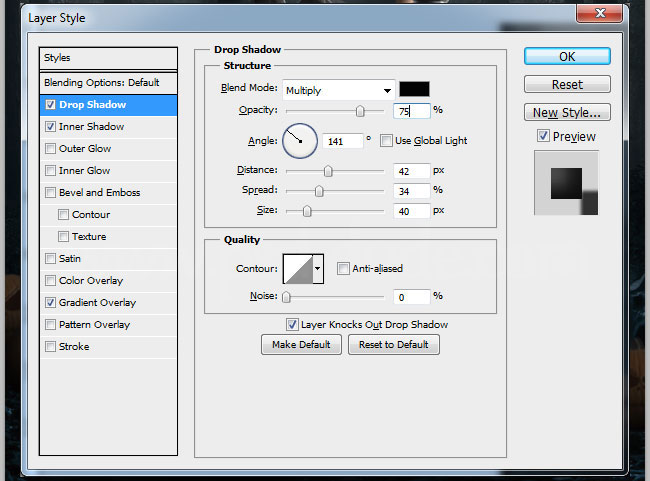
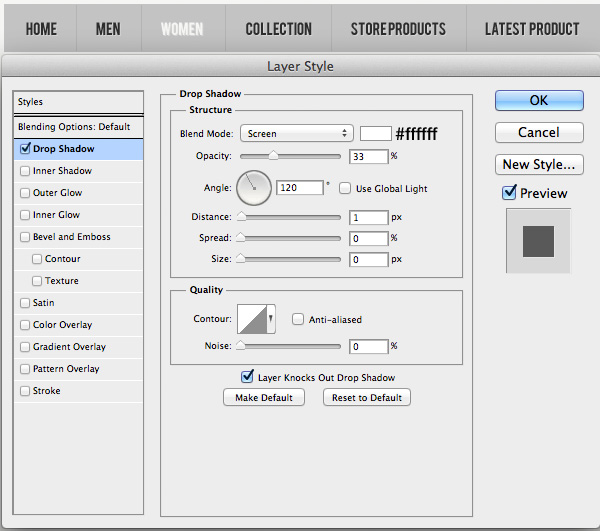
Наконец, мы включили Drop Shadow , чтобы кнопка выглядела немного «приподнятой» на белом фоне веб-сайта или блога. Опять же, вот настройки:
Структура
- Режим смешивания: несколько
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: линейный
- Шум: 0
- Слой выбивает Drop Shadow: On
Теперь пришло время сохранить эти спецификации как стиль слоя.
Шаг 4: Сохранить как стиль слоя
Как только вы закончите с настройками вашей кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы создадите более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Прежде чем нажать кнопку « ОК» в диалоговом окне « Стиль слоя» , нажмите « Новый стиль» . Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для своей кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в разделе « Библиотеки », как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5: Как использовать стиль сохраненного слоя
Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим на нее в действии для вашего состояния «вверх». Нет слова лжи, это сократит ваше рабочее время в два раза.
Сначала давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем это зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы вызвать диалоговое окно Стили слоя — дважды щелкните по стилю слоя на панели « Библиотеки» .
Когда вы это сделаете, Photoshop автоматически применит ваш сохраненный стиль к новому слою с кнопками, сохраняя при этом его новый цвет и форму. Теперь у вас есть две кнопки — одна в верхнем состоянии, а другая в нижнем — и это так просто сделать. Я люблю этот ярлык.
Шаг 6: добавь текст на кнопку
Далее мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями кнопок. Нажмите инструмент «Текст», чтобы начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт san serif. Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам еще нужно сделать несколько более тонких изменений, чтобы этот текст выскочил.
Сначала дважды щелкните на слое, который содержит ваш текст, чтобы вы могли вызвать его в диалоговом окне « Стиль слоя» .
Затем, нажмите на Inner Shadow , чтобы добавить немного депрессии (или затонувшей области) к вашему тексту. Это выглядит так, как будто буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Режим смешивания : умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0
Затем примените Gradient Overlay к этим буквам, чтобы они легче смешивались с кнопкой, не выглядя плоскими. Опять же, наши настройки:
Опять же, наши настройки:
- Режим смешивания: Color Burn
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершение
После создания этого стиля текста, особенно если вы хотите использовать его снова, перейдите в « Новый стиль» и сохраните его, прежде чем нажать « ОК» .
Завершив это, вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Довольно круто, а? Чтобы сохранить файл, выберите «Файл»> «Сохранить как» и сохраните его в формате, подходящем для любого проекта, над которым вы можете работать.
Настройте свой блог с 3D-кнопками и виджетами
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить креативность, создав собственные 3D-кнопки в соответствии с вашими потребностями. И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
Хотите узнать о других вещах, которые вы можете сделать с этой программой? Вот как удалить фон в Photoshop
Кнопка для сайта. Как нарисовать кнопку с градиентом в Photoshop.
В предыдущей статье я рассказала вам об основных правилах стиля WEB 2.0. А в этой статье применим эти правила на примере создания кнопки для сайта.
Идём в Photoshop и создаём новый документ CTRL+N.
Ширину выставляем 500px, высоту 300px.
На верхней панели нажимаем на пункт меню «окно» и выбираем «слои», или просто нажимаем F7.
У нас появляется вот такое окно:
Слою 1 даём название «фон». Чтобы изменить название, нужно щёлкнуть два раза мышкой по Слою1.
!!! Всегда давайте названия каждому слою! Именно по названию вы всегда сможете найти нужный вам слой.
Кнопку для сайта мы сделаем на голубом фоне.
Берём инструмент «Заливка»
и заливаем фон голубым цветом.
Для точного подбора цвета скачайте программу ColorMania.
Сама кнопка будет шириной 300px, высотой 100px.
Включаем линейку: CTRL+R или на верхней панели нажимаем пункт «просмотр» и выбираем «линейки».
Выставляем направляющие. Вертикальные на 100px и на 400px, горизонтальные на 100px и на 200px.
!!!Направляющие советую выставлять всегда, это приучит вас к правильной работе над web-дизайном.
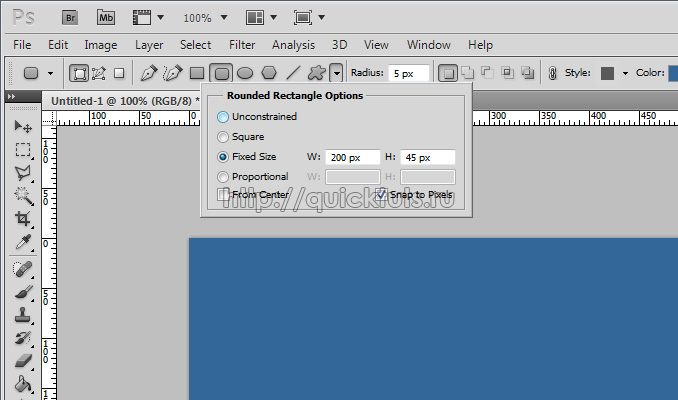
Берём инструмент «прямоугольник со скруглёнными углами». Он находится на панели слева, ближе к низу, или горячая клавиша U.
Вверху выставляем параметры: заливку выбираем белую, обводку выключаем.
Радиус (там же на верхней панели) делаем 10px.
А теперь аккуратно строго по направляющим рисуем нашу кнопку.
У вас должно получиться вот так:
Направляющие отключаем CTRL+;
Обратите внимание на то, что в окне «слои» появился новый слой, переименовываем этот слой, щёлкнув два раза левой кнопкой мыши, и даём ему название «кнопка».
!!! Всегда давайте слоям названия, так вы в них никогда не запутаетесь.
Основа для нашей кнопки готова, теперь наша задача cделать из неё кнопку с градиентом в стиле WEB 2.0.
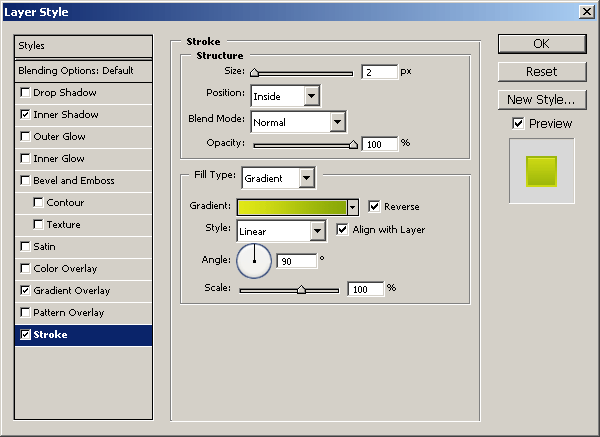
Итак, для этого применяем стили.
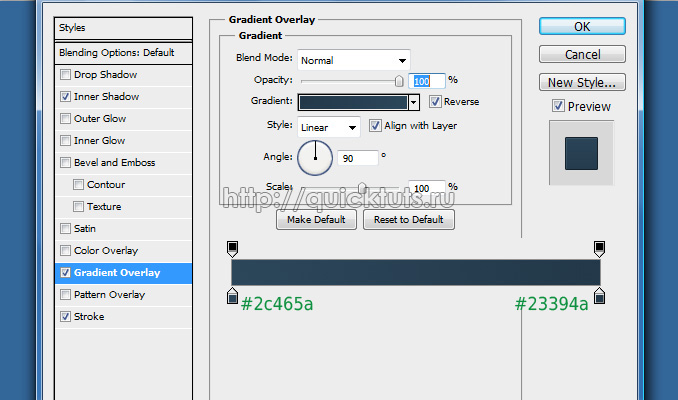
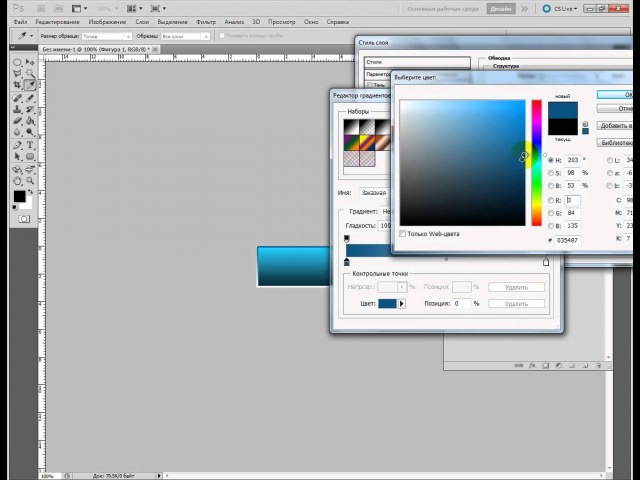
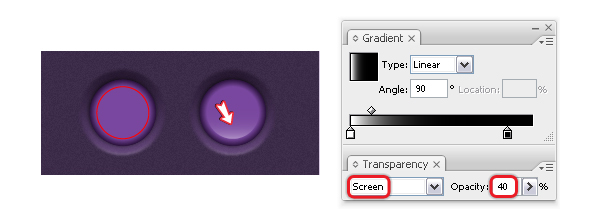
Наложение градиента.
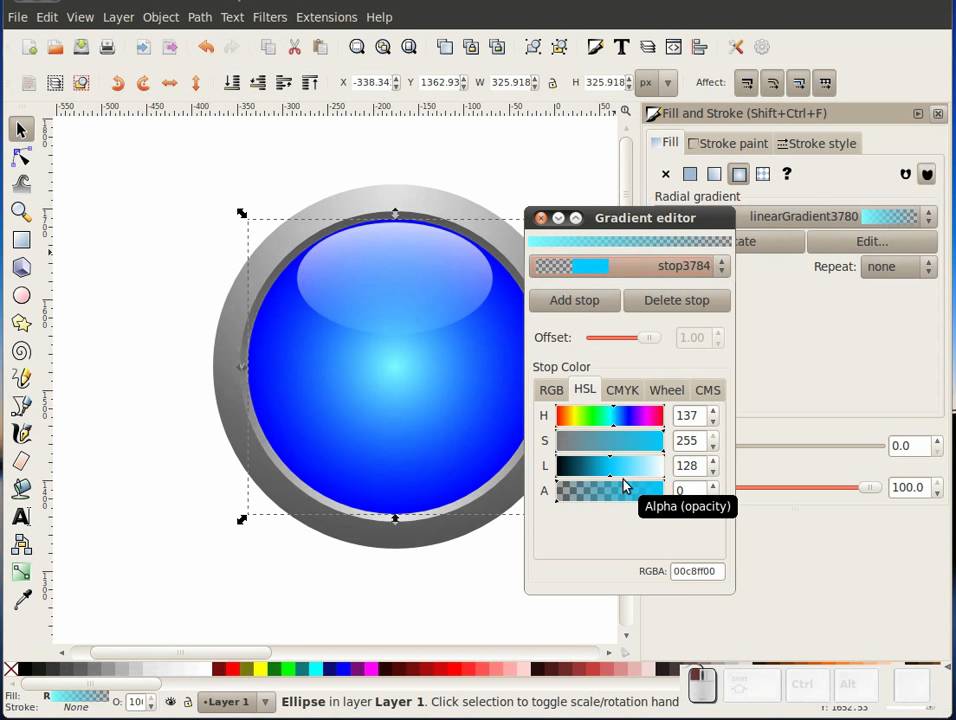
Выбираем слой «кнопка», щёлкнув по нему один раз мышкой.
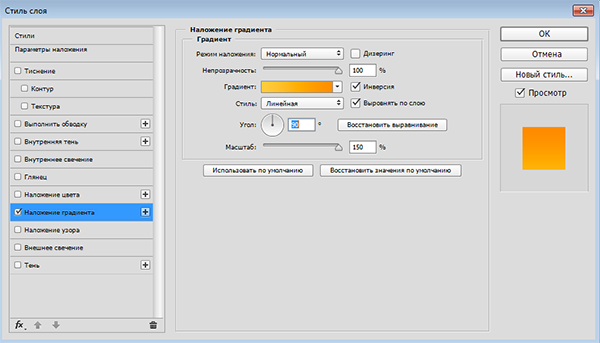
Нажимаем на кнопку fx и выбираем пункт «наложение градиента»
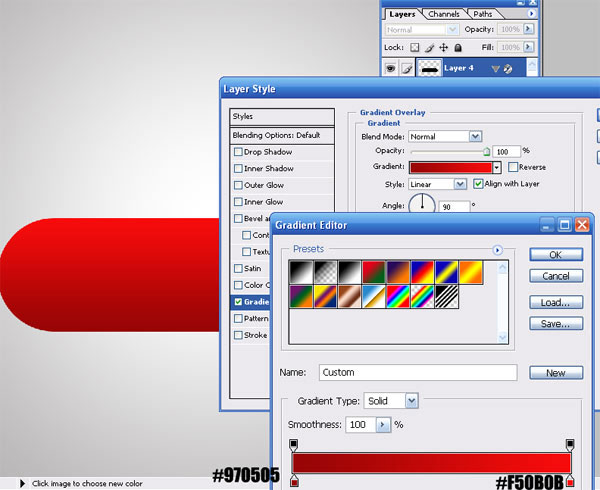
У нас появляется вот такое окно:
После того, как мы нажали на окно с градиентом, у нас появляется окно, в котором мы меняем цвета градиента.
Нижний цвет берём тёмно-синий, верхний голубой, нажимаем везде OK и у нас получается вот такая кнопка для сайта с градиентом:
Но выглядит она как-то плосковато, поэтому добавляем тень и обводку.
Нажимаем fx и выбираем стиль «тень» и выставляем параметры как на картинке.
И добавляем обводку: fx -> обводка.
Наша кнопка для сайта теперь выглядит вот так:
Ну а теперь можно дать нашей кнопке название.
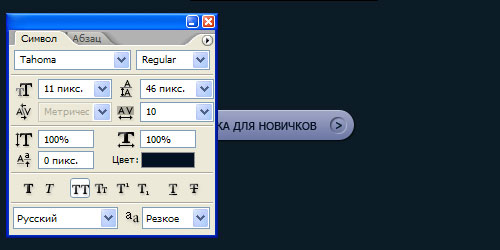
Берём инструмент «текст» или просто нажимаем латинскую клавишу «T», параметры текста выставляем следующие:
Шрифт – Verdana, bold, 30px.
И пишем текст «КНОПКА».
Применяем к тексту стиль «тень» с параметрами как на картинке.
И, наконец, у нас получилась вот такая замечательная кнопка для сайта:
Сохраняем нашу кнопку в формате Photoshop (*.PSD;*.PDD).
Это самый простой вариант кнопки с градиентом.
Как сверстать такую кнопку с помощью HTML и CSS читайте вот здесь
Как использовать пользовательский инструмент Shape в Photoshop CS6
В предыдущем уроке «Как рисовать векторные фигуры» в Photoshop CS6 мы узнали, как использовать пять основных инструментов формы в Photoshop (инструмент «Прямоугольник», инструмент «Закругленный прямоугольник», инструмент «Эллипс», «Многоугольник» и «Линия») для добавьте к нашим документам простые геометрические фигуры, такие как прямоугольники, квадраты и круги, а также звезды, звездные вспышки и стрелки направления.
Хотя круги и квадраты имеют свое применение, как насчет более сложных и интересных форм? Что, если вы хотите, скажем, форму сердца, чтобы использовать в качестве границы для свадебной или помолвочной фотографии? Или форму собаки или кошки для добавления в логотип зоомагазина? Как насчет формы цветов или листьев, снежинок, музыкальных нот или даже символа авторского права для добавления к вашим изображениям? Фотошоп на самом деле включает в себя все эти формы и многое другое, и мы можем добавлять их в наши дизайны и макеты так же легко, как добавляя круги и квадраты.
Adobe называет эти более сложные формы пользовательскими формами, и мы рисуем их с помощью инструмента Custom Shape Tool . Единственная проблема заключается в том, что по умолчанию нам доступны только несколько таких пользовательских фигур. Большинство из них скрыты. Итак, в этом уроке мы узнаем все, что нам нужно знать о рисовании фигур с помощью инструмента Custom Shape Tool, включая доступ к каждой пользовательской фигуре, которую предлагает Photoshop!
Если вы еще не знакомы с основами рисования векторных фигур в Photoshop, я настоятельно рекомендую прочитать предыдущее руководство, прежде чем продолжить.
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент формы в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо любым инструментом формы, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры, а не контуры или фигуры на основе пикселей. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебнике «Вектор чертежа и пиксельные фигуры», но вкратце, векторные фигуры являются гибкими, редактируемыми и независимыми от разрешения, то есть мы можем редактировать и масштабировать их столько, сколько захотим, и даже напечатайте их любого необходимого размера, и края векторных фигур всегда будут четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на « Форма» (сокращение от «Векторная форма»):
Установка опции Too Mode в Shape.
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
Нажав на миниатюру формы.
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.
Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно понять, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить», а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе «Все», поэтому просто нажмите «ОК».
Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше выбора. Вы можете изменить размер Custom Picker Picker, чтобы видеть больше фигур одновременно, щелкая и перетаскивая его правый нижний угол . На самом деле, вы можете сделать Custom Shape Picker достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите нижний правый угол, чтобы изменить размер Выборочной фигуры.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Палитры пользовательских фигур, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Двойной щелчок по миниатюре в форме сердца.
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке («Как рисовать векторные фигуры в Photoshop CS6»), но я расскажу о них здесь еще раз:
Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке («Как рисовать векторные фигуры в Photoshop CS6»), но я расскажу о них здесь еще раз:
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Опция заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу:
Нажав на иконку Color Picker.
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Выбор цвета заливки из палитры цветов.
Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Опция градиентной заливки.
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop не дает нам много шаблонов для самостоятельного выбора, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
из меню:
Опция заполнения шаблона.
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моей заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ad-members-2)
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Рисование вашей пользовательской формы
Чтобы нарисовать форму, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центра, а не из угла. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для вас. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».
Добавление инсульта
Чтобы добавить обводку вокруг формы, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Нажав на образец цвета обводки.
Варианты выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета, Сплошной цвет, Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Без цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Выбор цвета», чтобы выбрать его вручную:
Выбираю сплошной черный цвет как мой цвет обводки.
Вот так вот, Photoshop добавляет черный штрих вокруг формы:
Та же самая форма, теперь с нанесенным черным штрихом.
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Опция «Выровнять края».
Однако, чтобы опция «Выровнять края» работала, нужно не только выбрать ее, но также указать ширину штриха в пикселях ( px ), а не в точках ( pt ). Так как тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Так как тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины хода до 10 быков.
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выровнять» позволяет нам выбрать, будет ли обводка отображаться вдоль внутренних краев фигуры, внешних краев или по центру вдоль краев. Мы можем установить опцию Caps на Butt, Round или Square, и изменить углы на Mitre, Round или Bevel . Если щелкнуть « Дополнительные параметры» внизу, откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения пользовательских настроек в качестве предустановки:
Мы можем установить опцию Caps на Butt, Round или Square, и изменить углы на Mitre, Round или Bevel . Если щелкнуть « Дополнительные параметры» внизу, откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор бабочки нестандартной формы.
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).
Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужен другой цвет. Пока на панели «Слои» выбран слой «Форма» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.
С выбранным слоем бабочки, я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что я хочу уменьшить ширину обводки и для формы сердца, поэтому я щелкну слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в пользовательский инструмент выбора фигур. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Нажав на значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить фигуры».
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Photoshop. Как создать кнопку
Шаг 1. Создание документа
В Photoshop создаем документ размером ширина 250 пикс, высота 50 пикс, разрешение 72 пикс/дюйм (расширение для ПК), с прозрачным фоном:
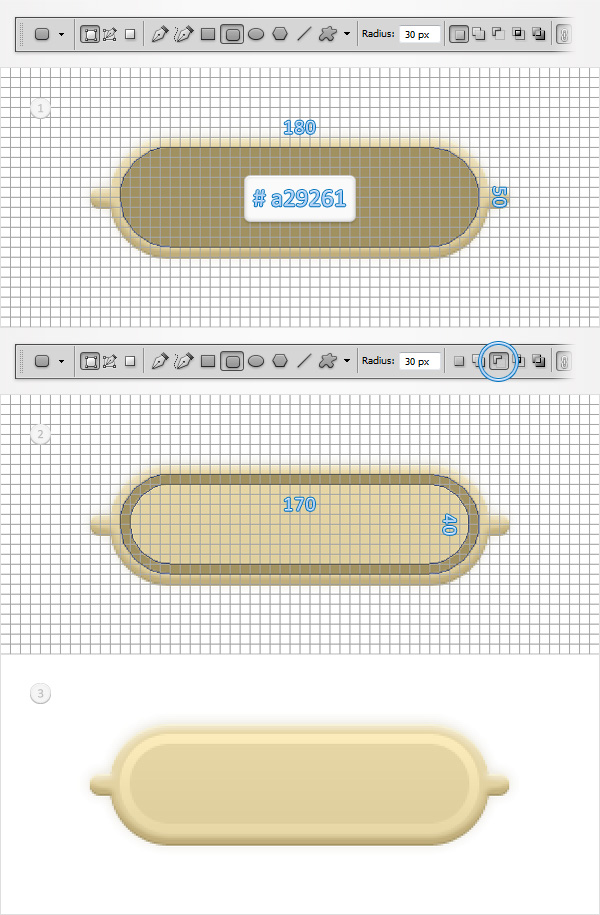
Шаг 2. Рисуем основу
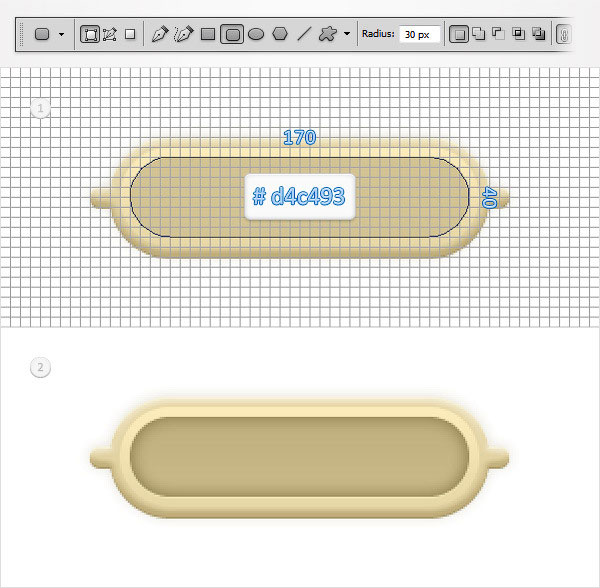
Выберите инструмент Прямоугольник со скругленными углами . На панели свойств установите Радиус 10 пикс, цвет 34b649:
На новом слое рисуем фигуру:
Шаг 3.
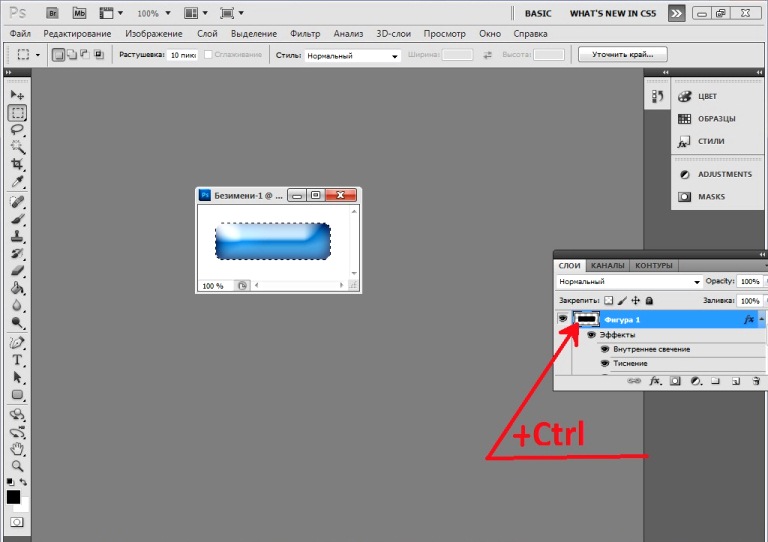
 Добавление стиля
Добавление стиляИспользуя кнопку Добавить стиль слоя на палитре Слои зададим следующие параметры для Внешнего и Внутреннего свечения:
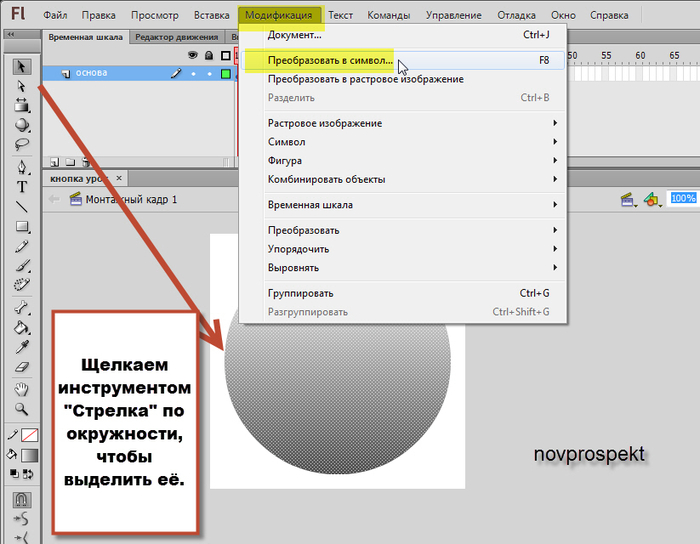
Удерживая нажатой клавишу CTRL, щелкните в палитре Слои по пиктограмме с изображением прямоугольника.
Создадим новый слой.
Выбираем инструмент Овальная область, и, удерживая нажатой клавишу ALT, создаем выделение, как показано на рисунке:
Выбираем инструмент Градиент . Задаем белый цвет и устанавливаем следующие параметры:
Заливаем выделенную область и снимаем выделение комбинацией клавиш CTRL+D. Получаем:
Шаг 4. Создание тени
Создаем новый слой. Выбираем инструмент Овальная область и создаем выделение:
Устанавливаем основной цвет черный, и инструментом Градиент заливаем:
Снять выделение.
Шаг 5. Оформление кнопки
Снова, удерживая нажатой клавишу CTRL, щелкаем в палитре Слои по пиктограмме с изображением прямоугольника, чтобы выделить основу кнопки.
Создайте новый слой. Выберите инструмент Прямоугольная область, и, удерживая нажатой клавишу ALT, вычитаем половину выделения:
Основной цвет – белый. Выбираем инструмент Градиент, непрозрачность уменьшаем до 11% и заливаем выделение.
Снять выделение.
Устанавливаем направляющие.
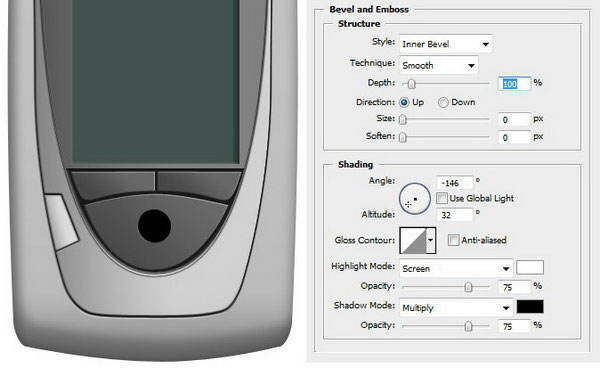
Создаем новый слой. Инструментом Овальная область рисуем круг и заливаем его Линейным градиентом с настройками:
применяем к нему эффект Тиснение:
Получим:
Как сделать кнопку для сайта
Возможно, читатели удивятся и зададутся вопросом, с чего бы такая тема. Но, в рубрике «Как сделать» у меня уже накопилось немало статей об инструментах, которые необходимы для ведения сайта.
 Это описано в статьях, как сделать баннер, как сделать анимированный баннер, как сделать иконку для сайта и как сделать водяной знак. Теперь эта коллекция пополнится статьей о том, как сделать кнопку.
Это описано в статьях, как сделать баннер, как сделать анимированный баннер, как сделать иконку для сайта и как сделать водяной знак. Теперь эта коллекция пополнится статьей о том, как сделать кнопку.Думаю, что понятно куда может понадобиться кнопка. Например, вы решили вывести в сайдбаре ценную статью, которая давно ушла в архив. Возможно, вы решили разместить партнерскую ссылку, но, при этом, хотите, чтобы картинка (то есть кнопка) была уникальной. Или решили разместить ссылку на свой блог на одном из сайтов вебмастеров и т.д. и т.п. Так вот, мне понадобилось сделать кнопку для оформления меню группы ВКонтакте.
В статье Оформление группы ВКонтакте я писала, что научилась делать вики разметку, изготовив простенькое меню, картинка для которого показана в статье. Но, для того, чтобы группа выглядела более привлекательно, требуется нарисовать меню в фотошопе, что и пришлось мне освоить за последнее время. Тут и пригодилось умение сделать кнопку для сайта.
Давайте перейдем к делу. Рассмотрим самый простой вариант изготовления.
Рассмотрим самый простой вариант изготовления.
2. Далее на боковой вертикальной панеле выбираем инструмент «прямоугольник со скругленными углами». На кликабельной картинке можно видеть, где находится данный инструмент. Затем выделяем желаемую область, например, так, как показано на картинке.
3. В горизонтальном меню выбираем «Слой -> Стиль слоя». Отметьте галочками поля «тень, градиент и обводка». Можете поиграть с параметрами, чтобы лучше себе все представить и затем выбрать необходимые по своему вкусу. А пока получится так, как на картинке.
Если вам хочется чего-то более интересного и красивого, но в вашем фотошопе небольшой выбор стилей, то можно скачать наборы стилей на www. photoshop-master.ru и добавить в фотошоп. Это делается очень просто. После того, как скачали нужные стили, их надо разархивировать. Далее заходим в горизонтальное меню «Редактирование -> Управление библиотеками». В открывшемся окне из набора библиотек выбираем «Стили» и нажимаем «Загрузить». Затем в папке, в которой сохранили стили, нажать на нужный стиль. Готово, теперь можете использовать понравившиеся стили. Для удобства все стили можно вывести на боковую панель справа таким образом: заходим в горизонтальное меню «Окно» и ставим галочку на слове «Стили».
photoshop-master.ru и добавить в фотошоп. Это делается очень просто. После того, как скачали нужные стили, их надо разархивировать. Далее заходим в горизонтальное меню «Редактирование -> Управление библиотеками». В открывшемся окне из набора библиотек выбираем «Стили» и нажимаем «Загрузить». Затем в папке, в которой сохранили стили, нажать на нужный стиль. Готово, теперь можете использовать понравившиеся стили. Для удобства все стили можно вывести на боковую панель справа таким образом: заходим в горизонтальное меню «Окно» и ставим галочку на слове «Стили».
4. Теперь украшаем одним из приглянувшихся стилей и получаем, например, такую картинку.
5. Осталось только сделать надпись по своему вкусу. Выбираем понравившийся шрифт, к которому так же применяем желаемые стили. У меня получилось, вот так, как на картинке.
Сохранить лучше в PNG или GIF, потому что эти форматы сохраняют цвет и прозрачность.
6. Маленькое дополнение. Вместо инструмента «прямоугольник со скругленными углами» можно выбрать инструмент «Овальная область», тогда ваша кнопка может выглядеть так, как в верхней части статьи. Фантазируйте, как вам угодно.
Фантазируйте, как вам угодно.
7. Как сделать так, чтобы ваша кнопка вела на необходимую страницу. Ссылка на кнопку имеет вид: < а href=»URL ВАШЕЙ СТРАНИЧКИ»>< img srс=» URL БАННЕРА » >< /а>. Этот код надо установить в том месте сайта, где хотите видеть вашу кнопку.
Зная такой простой способ изготовления кнопки для сайта, всегда можно поэкспериментировать, чтобы сделать более сложный вариант. Удачи!
Создайте эффективную кнопку с призывом к действию в Photoshop (видео)
Здравствуйте, меня зовут Крис, также известен как thislooksgreat. Сегодня мы поговорим о создании эффективной кнопки с призывом к действию, а также об изменении ее размера и ее дублировании.
Приступим:
Основание нашей кнопки будет прямоугольником с закругленными углами, поэтому возьмите этот инструмент на левой панели. Вы также можете нажать U , затем Shift + U для прокрутки этих инструментов.Я использую Photoshop CS6, и у меня есть опция «Выровнять края » и «». Обязательно проверяйте это, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Вы также можете нажать U , затем Shift + U для прокрутки этих инструментов.Я использую Photoshop CS6, и у меня есть опция «Выровнять края » и «». Обязательно проверяйте это, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Нарисуем длинную и короткую фигуру. В идеале соотношение должно быть около 3,5 к 1, но не будем вдаваться в подробности. Хорошо, теперь перейдите в нижнюю часть панели слоев и нажмите маленькую кнопку fx .Во всплывающем окне выберите Gradient Overlay . Отсюда мы собираемся нажать на панель градиента, открыть новое окно и создать собственный градиент.
Во-первых, левая сторона, то есть нижняя область. У меня уже есть красивый синий цветовой код. Это 186be7 , но вы можете использовать все, что захотите. Когда вы будете довольны, выберите цветовой код и скопируйте его с помощью Ctrl + C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl + V. Теперь поднимите палитру цветов, чтобы получить более светло-синий цвет.В моем случае я устанавливаю именно 0f88f9 .
Когда вы будете довольны, выберите цветовой код и скопируйте его с помощью Ctrl + C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl + V. Теперь поднимите палитру цветов, чтобы получить более светло-синий цвет.В моем случае я устанавливаю именно 0f88f9 .
Отлично. Теперь нажмите Ok несколько раз, и у нас есть база. На самом деле мы можем назвать это просто так: base . Хорошо, теперь у нас есть красивый трехмерный вид. Будем на этом опираться. Перейдите к кнопке fx , нажмите ее еще раз и на этот раз выберите Stroke . Размер должен быть 1 пиксель, позиция должна быть установлена на снаружи, и теперь для цвета. Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий цвет у основания кнопки.При необходимости вы даже можете слегка потянуть его вниз, если хотите, чтобы мазок был еще темнее.
Хорошо, готово. Остался еще один эффект — Внутреннее свечение . Выделите его, оставьте все настройки как есть, кроме размера, который должен быть установлен на 2 пикселя. Выделив базовый слой, нажмите Ctrl + J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаз слева от них.
Выделите его, оставьте все настройки как есть, кроме размера, который должен быть установлен на 2 пикселя. Выделив базовый слой, нажмите Ctrl + J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаз слева от них.
Наконец, дважды щелкните его эскиз и измените его цвет на темно-синий. В моем случае это 0f5dc7 . Чтобы закончить все, нам понадобится немного текста. Нажмите T и напишите общий призыв к действию. Загрузить сейчас в порядке. Для настройки шрифта я буду использовать Calvert Mt , отличный шрифт с засечками. Размер должен быть 24 пикселя, а его начертание должно быть нормальным. Сделайте все белым.
Под ним добавьте вторую строку текста. Кредитная карта не требуется! в порядке. Он должен быть меньше по размеру. Я установлю его на 17 пикселей, и цвет должен действительно выделяться. Здесь я использую fbf802 . Выделите оба текстовых слоя на инструменте перемещения, нажмите кнопку вверху с надписью , выровняйте левые края . Используйте Ctrl + G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте в текст .
Я установлю его на 17 пикселей, и цвет должен действительно выделяться. Здесь я использую fbf802 . Выделите оба текстовых слоя на инструменте перемещения, нажмите кнопку вверху с надписью , выровняйте левые края . Используйте Ctrl + G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте в текст .
Хорошие кнопки хороши по какой-то причине, обычно из-за их мелких деталей.Здесь мы добавим к нему что-то особенное с помощью специальной формы. Вы можете получить их в Интернете, так что не беспокойтесь об этом.
Я использую стрелку вниз, потому что она хорошо сочетается с нашим текстом. Я собираюсь использовать следующий цвет: 1060b2 . Конечно, для этого нужны некоторые эффекты, так что давайте сделаем это сейчас. Сначала это Inner Shadow . Настройки должны быть:
- расстояние : 1 пиксель
- размер : 3 пикселя
- непрозрачность : 28%.

Это, конечно, будет зависеть от вашего выбора цвета. Следующий эффект, который мы собираемся добавить, — Satin . Настройки:
- непрозрачность : 50%
- угол : 0 градусов
- расстояние : 2 пикселя
- размер : 18 пикселей
Последний эффект для этого элемента — Stroke . Настройки:
- размер : 1 пиксель
- позиция : снаружи
- непрозрачность : 100%
- код цвета : 1285e7
Это действительно добавляет очень тонкий, но видимый эффект к нашей нестандартной форме.
Чтобы отделить стрелку от текста, мы воспользуемся хорошей техникой. Возьмите инструмент линии на левой панели. Убедитесь, что вес установлен на 1 пиксель, и проведите вертикальную линию от верхней части кнопки до упора. Сделайте эту линию черной. Затем используйте Ctrl + J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Здорово. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35.В зависимости от темноты вашей кнопки вам, вероятно, также придется отрегулировать черную линию. Не торопитесь и найдите для себя хорошее соотношение цены и качества.
Сделайте эту линию черной. Затем используйте Ctrl + J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Здорово. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35.В зависимости от темноты вашей кнопки вам, вероятно, также придется отрегулировать черную линию. Не торопитесь и найдите для себя хорошее соотношение цены и качества.
Ок. Теперь сгруппируйте обе строки в папку, и теперь самое интересное. Перейдите в нижнюю часть панели слоев и нажмите кнопку маски. Затем нажмите G и убедитесь, что у вас выбран инструмент градиента. Взгляните на настройки вверху. От белого к черному, радиальное, непрозрачность 100%, с проверкой дизеринга и прозрачности.
Теперь пора начать перетаскивание.Здесь нет конкретной формулы. Удерживая Shift, перетащите несколько раз, пока не получите нужный эффект. Попробуйте короткое перетаскивание, а затем продвигайтесь к более длинному, чтобы вы могли ориентироваться. Важно, чтобы вы тянули от центра кнопки, а не сверху или снизу.
Важно, чтобы вы тянули от центра кнопки, а не сверху или снизу.
Через несколько раз все должно быть готово. На этом этапе я мог бы показать вам, как сделать его еще лучше, возможно, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей точки зрения.Мы видим это снизу, поэтому оставим эти методы для другого урока.
Я покажу вам несколько способов, которыми вы можете добавить к нему эффект блеска. Первый : сгруппируйте все в одну папку. Затем используйте Ctrl + J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Возьмите инструмент Ellipse Tool и перетащите такую фигуру. Обязательно сделайте его белым и разместите по центру кнопки. Вы можете использовать инструменты выравнивания, выделив оба слоя, или использовать инструмент Marquee Tool .Как вам лучше. Затем нажмите Ctrl + Alt + G , чтобы создать обтравочную маску. Это скрывает лишний белый цвет.
Это скрывает лишний белый цвет.
Ок. Теперь, когда выделена только новая форма, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Позвольте мне отложить это в сторону. Второй вариант выглядит так. Вернитесь к нашей исходной кнопке и нарисуйте прямоугольник над ней. Он должен быть белым. Стремитесь более или менее к середине. Теперь зажмите Ctrl и щелкните миниатюру базового слоя.Важно отметить, что мы все еще находимся на новом слое прямоугольника. Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. И это все.
Вот что я хотел показать вам относительно кнопок призыва к действию. Еще есть что сказать, но я хочу сделать это как можно короче. У меня есть куча других бесплатных руководств, которые вы можете проверить, а также 16-часовое учебное пособие премиум-класса, в котором я раскрываю все свои секреты.
Возвращаясь к этому руководству, последняя часть касается проблемы с закругленными формами. Как вы, наверное, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl + T , потому что радиус угла будет искажен. Чтобы сохранить радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам понадобится Direct Selection Tool .
Как вы, наверное, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl + T , потому что радиус угла будет искажен. Чтобы сохранить радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам понадобится Direct Selection Tool .
Ярлык — A , и это белая стрелка с левой панели, а не черная. Так что техника проста: щелкните и выберите 2 точки от верхнего края, затем удерживайте Shift и проделайте то же самое с нижним краем.Теперь подойдите к краю и перетащите. Мне также нравится удерживать shift, чтобы он расширялся по прямой линии. Как видите, углы идеальные. Конечно, кнопку нужно немного подправить, но идею вы поняли. Проблема, которую я хочу продемонстрировать, заключается в следующем: предположим, вы хотите сделать его копию, чтобы вы могли использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl + J , верно? Что ж, посмотрим, что будет.
Слева у нас квадратные края, поэтому явно что-то пошло не так. Независимо от того, сколько раз вы это сделаете, вы получите один и тот же результат — искаженную форму.Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это является причиной нашей проблемы.
Чтобы решить эту проблему, у нас есть несколько вариантов. Во-первых, после того, как вы выбрали эти 4 точки и увеличили размер кнопки, всегда, я имею в виду, всегда нажимайте , введите . Это зафиксирует эти точки на месте, и теперь вы можете с радостью использовать Ctrl + J . Так что помните, после того, как вы использовали Direct Selection Tool , всегда нажимайте , введите , а затем продолжайте свою работу.
Альтернатива неплохая, но первую считаю лучше. Итак, что вы можете сделать, это использовать alt и перетащить, чтобы сделать копию. Теперь, даже если вы не заблокировали эти точки, дубликат выглядит нормально. Я знаю, что для некоторых из вас это может показаться неважным, но если вы увлекаетесь веб-дизайном, вы обязательно столкнетесь с этой проблемой в какой-то момент, и, поскольку по этому поводу нет учебника, я подумал, что должен упомянуть об этом .
Это мой учебник. Если вы хотите большего, обязательно оставьте комментарий и дайте мне знать, что вы думаете.Вы также можете найти меня на thislooksgreat.net или в Твиттере @thislooksgreat, поэтому обязательно скажите Привет, !
Вот и все, меня зовут Крис, также известен как thislooksgreat, и меня нет!
Есть вопросы, как сделать кнопку в фотошопе? Не стесняйтесь спрашивать.
Рисуем реалистичные кнопки в Photoshop • Учебники по Adobe Photoshop
Кнопки будем рисовать как на консоли NGP.
Вы можете сравнить исходное изображение и нарисованное в Photoshop (справа).
Шаг 1. Создайте новый документ размером 512 × 512 пикселей с параметрами, показанными ниже. В качестве цвета фона вы можете выбрать белый или прозрачный.
Шаг 2. Выберите инструмент Ellipse (Ellipse Tool) (U) и на панели настроек инструмента выше установите значение Preset size (Fixed Size) и введите ширину и высоту 74 × 74 пикселей. Создайте фигуру любого цвета в любом месте холста.
Создайте фигуру любого цвета в любом месте холста.
Шаг 3. Дважды щелкните по названию слоя с кружком и переименуйте его в «Base». Дважды щелкните значок слоя в палитре слоев, и вы увидите меню настроек наложения. Примените следующие стили:
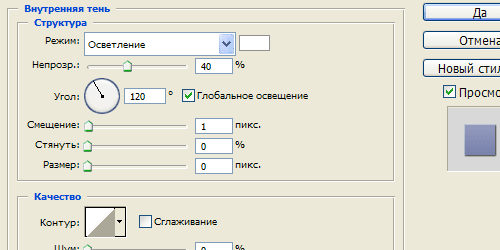
Внутренняя тень:
Внешнее свечение (обратите внимание на View (предварительный просмотр), он даст вам возможность понять, что дает каждый стиль):
Наложение градиента:
Ход:
Вы получите следующий результат:
Шаг 5. Теперь сделайте копию этого слоя. Для этого щелкните правой кнопкой мыши слой в палитре слоев и выберите Duplicate layer (Duplicate Layer). Переименуйте копию в «Белая рамка». Вам нужно удалить стили слоя из копии. Щелкните правой кнопкой мыши стили копирования и выберите Очистить стиль слоя (Очистить стиль слоя).
Щелкните правой кнопкой мыши стили копирования и выберите Очистить стиль слоя (Очистить стиль слоя).
Шаг 6. Перейдите к параметрам наложения слоя «Белая граница» и установите значение параметра Fill (Непрозрачность заливки) — 0%.
Мы устанавливаем значение заливки на 0%, потому что нам нужны только эффекты стилей слоя, а не его содержимое. Стиль Primnete Внутренняя тень :
У вас должен получиться круг:
Шаг 7. Сделайте копию слоя «Белая граница» и переименуйте его в «Серая граница». Удалите с него стили так же, как мы делали раньше, и установите Fill (Fill Opacity) — 0%.
Применить стиль Внутренняя тень :
Круг должен выглядеть так:
Шаг 8. Пора добавить значки к кнопкам. На NGP есть 4 значка: треугольник, квадрат, круг и X. Мы не будем использовать готовые значки, загруженные из Интернета, или специальные шрифты. Давайте займемся стандартными функциями Photoshop.
Пора добавить значки к кнопкам. На NGP есть 4 значка: треугольник, квадрат, круг и X. Мы не будем использовать готовые значки, загруженные из Интернета, или специальные шрифты. Давайте займемся стандартными функциями Photoshop.
Выберите инструмент Произвольная форма (Инструмент Custom Shape Tool) (U) и на панели настроек инструмента выше вы можете найти необходимые формы для кнопок. Символ «X» отсутствует. Как его нарисовать вы узнаете в конце урока. Выберите одну из желаемых форм, установите размер 40 × 40 пикселей и щелкните в любом месте холста, чтобы создать ее.Цвет фигуры белый.
Шаг 9. Необходимо разместить фигурку в центре кнопки. Для этого выделите слой с кружком (удерживая Ctrl, щелкните левой кнопкой мыши значок слоя в палитре слоев), выберите инструмент Move (Move Tool) (V) и перейдите к слою со значком. В настройках инструмента вверху нажмите кнопки выравнивания для центров по горизонтали и вертикали. После этого снимаем выделение с помощью сочетания клавиш Ctrl + D .
После этого снимаем выделение с помощью сочетания клавиш Ctrl + D .
Шаг 12. Выберите слой со значком и перейдите в меню. Фильтр — Размытие — Размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу), введите значение радиуса 0,3 пикселя. Чтобы увидеть эффект фильтра, увеличьте изображение. Назовите слой с этим значком «треугольник».
Шаг 13. Чтобы сделать кнопку более реалистичной, мы добавим ей тонкую текстуру. Создайте новый слой (Ctrl + Shift + N) и назовите его «Текстура». Выделите слой с помощью кнопки (удерживая Ctrl, щелкните левой кнопкой мыши по миниатюре слоя в палитре слоев) и залейте его цветом # 282828 на слое «Текстура».Снимите выделение (Ctrl + D) и перейдите в меню Filter — Noise — Add Noise (Filter> Noise> Add Noise): Amount — 46% Distribution (Distribution) — Gaussian (Gaussian).
Установите Режим наложения Слой «Текстура» — Свечение (Яркость) и непрозрачность — 5%. Вы можете сравнить кнопку до и после наложения текстуры:
Шаг 15. Сделайте копию слоя «Серая граница» и переименуйте его в «Объем».Поместите слой «Объем» на самый верх палитры слоев, очистите его стили, установите цвет заливки — #FFFFFF и перейдите в меню «Настройки наложения»:
Наложение градиента :
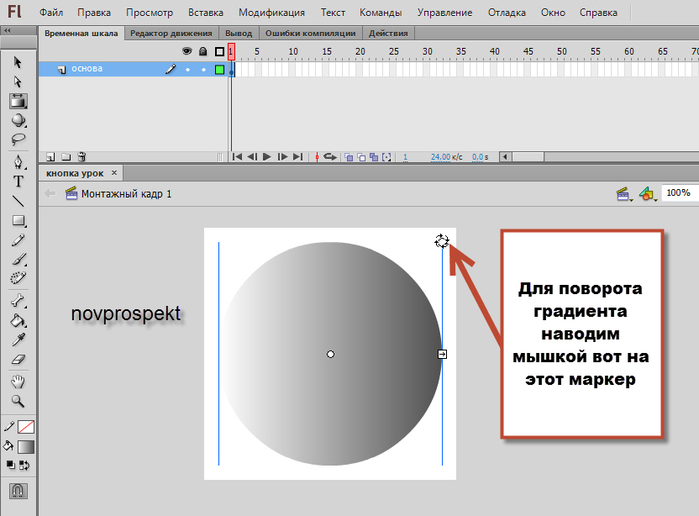
Автор по умолчанию градиентная заливка начинается от центра слоя к краям. Но мы расположим источник света слева вверху. Следовательно, свечение на кнопке должно быть в верхней левой части круга. Для этого достаточно переместить градиентную заливку мышью в нужное место (закрывать окно стиля не нужно).Уменьшите непрозрачность слоя до 60%.
Шаг 16. Сделайте копию слоя «Объем» и назовите его «Яркость». Очистите его стили и добавьте стиль внутренней тени:
Сделайте копию слоя «Объем» и назовите его «Яркость». Очистите его стили и добавьте стиль внутренней тени:
Параметры наложения:
Внутренняя тень:
Но свечение не должно быть таким, как сейчас. Нужно стереть некоторые части. Преобразуйте слой «Яркость» в смарт-объект: щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем щелкните слой еще раз и выберите Растрировать слой (Растрировать слой).Вам нужно оставить только часть свечения в верхнем левом углу кнопки, отмеченную синим цветом на изображении ниже. Остальное свечение нужно стереть. Для этого воспользуйтесь средством. Ластик (Ластик).
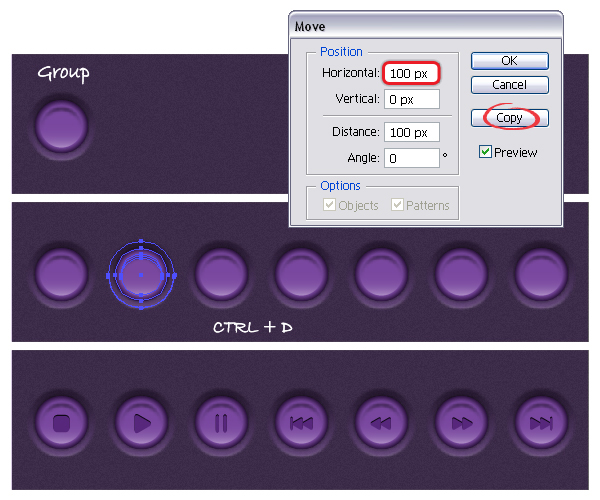
Выберите все слои кнопок и щелкните. Ctrl + G , чтобы добавить в группу. Название группы «bt_triangle». Сделайте 3 копии этой группы и измените в ней только слой символов.
Иконка X
Осталось создать символ «X». Выбираем инструмент Rectangle (Rectangle Tool) (U), устанавливаем размер 4 × 44 пикселей и создаем белую фигуру. Затем поменяйте местами значения ширины и высоты и создайте еще один прямоугольник. Выберите инструмент Move (Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Переключитесь в режим Free Transform (Free Transform), щелкните правой кнопкой мыши и выберите Turn (Rotate). Поверните перекрестие на 45 градусов, чтобы получилась буква «X». Примените к нему фильтр Gaussian Blur и перетащите его в основной документ на нужную кнопку.
Выбираем инструмент Rectangle (Rectangle Tool) (U), устанавливаем размер 4 × 44 пикселей и создаем белую фигуру. Затем поменяйте местами значения ширины и высоты и создайте еще один прямоугольник. Выберите инструмент Move (Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Переключитесь в режим Free Transform (Free Transform), щелкните правой кнопкой мыши и выберите Turn (Rotate). Поверните перекрестие на 45 градусов, чтобы получилась буква «X». Примените к нему фильтр Gaussian Blur и перетащите его в основной документ на нужную кнопку.
Как нарисовать линию в фотошопе? (со скриншотами)
(последнее обновление: 19 ноября 2021 г.)
Хотите что-нибудь нарисовать в фотошопе линиями? Хотите, чтобы эти линии выглядели правильно с идеальными углами и выглядели? Ознакомьтесь с этим подробным руководством о том, как рисовать линии в Photoshop.
Adobe Photoshop — надежное приложение как для обработки фотографий, так и для цифровых иллюстраций. Хотя инструменты для редактирования фотографий относительно просты, создание иллюстраций в программе может быть сложной задачей.Когда вы пытаетесь что-то спроектировать, нужно учитывать множество инструментов.
Обычный вопрос для тех, кто только начинает использовать программу, — как создать что-то простое, например линию. Инструменты для создания линий довольно обширны. К счастью, создать строку относительно просто, но с множеством вариантов настройки.
1. С помощью карандашаНачнем с самого простого метода построения прямой линии. Для начала нам нужно создать новый документ.Как только вы создадите этот холст, создайте новый слой, нажав кнопку «Новый слой» в поле со знаком плюса на панели «Слои», так как это будет слой, который мы будем использовать для рисования.
Возможно, вы уже знакомы с некоторыми инструментами рисования для создания рисунков от руки. Чтобы нарисовать прямую линию от руки, мы начнем использовать инструмент «Карандаш», который на панели инструментов выглядит как карандаш. Вы можете найти его, щелкнув и удерживая значок кисти, чтобы открыть параметры для других инструментов от руки.
Чтобы нарисовать прямую линию от руки, мы начнем использовать инструмент «Карандаш», который на панели инструментов выглядит как карандаш. Вы можете найти его, щелкнув и удерживая значок кисти, чтобы открыть параметры для других инструментов от руки.
Щелкните карандаш, чтобы использовать его, и измените цвет с помощью образцов цвета на панели инструментов. Теперь мы проведем линию прямо через холст. Прежде чем начать рисовать, убедитесь, что вы выбрали только что созданный новый слой на панели слоев.
Попробуйте нарисовать с помощью мыши прямую горизонтальную линию, щелкнув и проведя пальцем по холсту. Если ваша рука недостаточно устойчива, вы можете заметить, что создали несколько неровностей на линиях. Если вы хотите нарисовать более прямую линию, нажмите Control и Z, чтобы отменить созданную линию, и попробуйте следующий метод.
Удерживая нажатой клавишу Shift, попробуйте снова нарисовать ту же линию. Теперь вы заметите, что ваша линия совершенно прямая, независимо от того, сколько раз вы пытаетесь переместить мышь в другом направлении. В тот момент, когда вы начинаете рисовать в направлении с помощью клавиши Shift, ваше положение фиксируется и становится прямым.
В тот момент, когда вы начинаете рисовать в направлении с помощью клавиши Shift, ваше положение фиксируется и становится прямым.
Использование клавиши Shift и инструмента от руки — простой способ быстро сделать прямые линии. Но что, если вы хотите провести прямые линии под разными углами? Инструменты от руки ограничены количеством углов, под которыми вы можете рисовать линии, ограничивая вас горизонтальным или вертикальным.
2. Использование линейного инструментаДля большего контроля над рисованием линий нам понадобится инструмент «Линия». Вы можете найти этот инструмент, нажав и удерживая инструмент Фигура (он будет выглядеть как прямоугольник) на панели инструментов. В подменю, которое открывается при удерживании, выберите инструмент «Линия».
Попробуйте щелкнуть и перетащить холст с выбранным инструментом «Линия» так же, как и с инструментом «Карандаш». Вы заметите, что теперь вы создаете идеально прямую линию в любом направлении. Если вы хотите, чтобы он шел прямо поперек или просто вниз, все, что вам нужно сделать, это удерживать клавишу Shift во время перетаскивания.
Если вы хотите, чтобы он шел прямо поперек или просто вниз, все, что вам нужно сделать, это удерживать клавишу Shift во время перетаскивания.
Взглянув на панель слоев, вы заметите, что наша линия автоматически создала новый слой. Он должен называться Line 1, и вы увидите, что в окне слоя есть маленькая серая рамка внутри. Это означает, что ваш слой можно редактировать и изменять так, как вы не можете использовать кисть или карандаш.
3. Редактирование формы линииПосмотрите на свою линию и обратите внимание на то, что у нее синий контур с маленькими белыми квадратами.Белые поля представляют собой точки, в которых вы можете настроить свою линию. Например, вы можете щелкнуть и перетащить белые поля в середине, чтобы увеличить высоту линии.
Щелкните и перетащите одно из белых квадратов в середине вашей линии. Вы заметите, что толщина линии увеличивается по мере того, как вы перетаскиваете ее вверх или вниз. Это определяется как высота вашей линии, где вы можете легко изменить, насколько большой или маленькой будет ваша линия.
В вашей линейке есть больше, чем вы можете изменить.Предположим, вы смотрите на панель настройки над холстом. Вы найдете множество других вариантов, которые стоит рассмотреть. Вы заметите, что параметры цвета для заливки и обводки можно изменить.
Заливка — это то, что появляется внутри вашей линии, а Обводка — это контур или граница. Вы можете изменить цвет обоих, но у Обводки есть больше возможностей. Вы можете изменить размер контура в раскрывающемся меню рядом с цветом обводки.
Вы также можете изменить тип границы в раскрывающемся списке рядом с размером обводки.Вы можете превратить контур в пунктирную или пространственную линию. Вы также заметите в этом раскрывающемся меню параметры для выравнивания контура, где вы можете сделать границу внутри или снаружи линии.
4. Использование инструмента «Перо» для редактирования нашей линии А теперь попробуем еще больше изменить нашу строку. Выберите на панели инструментов инструмент «Перо», который будет выглядеть как чернильное перо. Вы также можете просто нажать кнопку P на клавиатуре, если хотите использовать сочетание клавиш для этого инструмента.
Вы также можете просто нажать кнопку P на клавиатуре, если хотите использовать сочетание клавиш для этого инструмента.
Выбрав инструмент «Перо», наведите указатель мыши на линию. Вы заметите, что появится белое поле. Это знак, указывающий на то, что вы можете создать точку редактирования для изменения вашей строки. Как и любую другую форму, которую вы создаете в Photoshop, вашу линию можно растягивать и растягивать таким же образом.
Выберите точку на вашей линии с помощью инструмента «Перо», щелкните и перетащите. Вы заметите, что сейчас создаете кривую. Вы можете сделать кривую как можно более тонкой или жирной. Однако когда вы отпустите кнопку мыши, ваш линейный объект будет преобразован в правильную форму, а это значит, что вы не сможете изменить обводку или заливку линии.
Если при этом вы допустили ошибку, вы можете либо нажать Control и Z, либо щелкнуть и изменить автоматически созданные точки привязки. Нажмите и удерживайте инструмент «Перо» на панели инструментов и выберите инструмент «Преобразовать точку» (в виде стрелки).![]()
Инструмент «Преобразовать точку» позволит вам изменить кривые, которые вы создали с помощью ваших линий. Используя инструмент Convert Point Tool, щелкните и перетащите один из маленьких кружков на выступающих контурах с выбранной точкой. Вы заметите, что кривая начинает принимать другую форму.
Итак, какой метод создания линии лучше всего?Лучший выбор в конечном итоге зависит от типа проекта и степени детализации. Тем не менее, в конечном итоге инструмент «Линия» даст вам лучшие преимущества.
Конечно, метод рисования линий от руки карандашом или кистью достаточно прост, чтобы использовать его сразу. Однако этот метод рекомендуется только в том случае, если вы достаточно хорошо владеете инструментами рисования, чтобы создавать подробные иллюстрации. Не рекомендуется тем, у кого нет стилуса или большого опыта рисования в Photoshop.
Инструмент «Линия» может показаться пугающим с его множеством возможностей, но они более удобны, чем устрашающие. Вам не нужно беспокоиться об ошибке при рисовании прямой линии, если у вас нет устойчивых рук или стилуса.
Вам не нужно беспокоиться об ошибке при рисовании прямой линии, если у вас нет устойчивых рук или стилуса.
Благодаря всем доступным инструментам настройки инструмент «Линия» лучше всего подходит для тех, у кого есть базовый дизайн и кому нужны простые решения. С помощью этого инструмента вы сможете с легкостью создавать отточенные линии и даже формы.
Часто задаваемые вопросы Как использовать линии в Photoshop?Линии можно рисовать в Photoshop с помощью инструмента от руки или инструмента линии.Если у вас твердая рука, вы можете использовать инструменты от руки, такие как карандаш или кисть, удерживая Shift. Вы также можете использовать инструмент «Линия», если хотите получить больший контроль над созданием линий. Вы можете использовать эти линии для разработки всего, от простых форм до подробных рисунков.
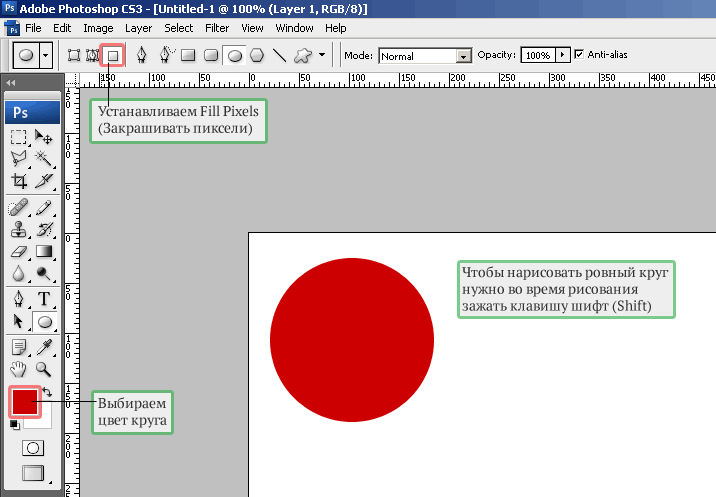
Какие типы линий бывают в Photoshop? В Photoshop можно создавать линии двух разных типов.![]() Наиболее распространенным типом линии по умолчанию является тип прямой линии. Другой тип — это тип изогнутых линий, который немного сложнее рисовать, но он идеально подходит для создания менее угловатых форм.
Наиболее распространенным типом линии по умолчанию является тип прямой линии. Другой тип — это тип изогнутых линий, который немного сложнее рисовать, но он идеально подходит для создания менее угловатых форм.
Есть несколько способов нарисовать прямую линию. Если вы используете кисть или карандаш, все, что вам нужно сделать, это удерживать кнопку Shift, щелкая и перетаскивая по холсту. Это создаст идеально угловую линию. Вы можете дополнительно использовать инструмент «Линия», который создает идеально прямые линии под любым углом.
Как нарисовать линию от руки в Photoshop? Когда вы используете инструмент для рисования от руки, например карандаш или кисть в Photoshop, просто удерживайте кнопку Shift во время рисования.Когда вы это сделаете, ваш инструмент от руки будет двигаться прямо в том направлении, в каком вы его перетаскиваете. Это отличный метод для создания идеально горизонтальных или вертикальных линий. Однако, если вы хотите создать более угловатые прямые линии, вам следует использовать инструмент «Линия».
Однако, если вы хотите создать более угловатые прямые линии, вам следует использовать инструмент «Линия».
Марк Макферсон работает видеоредактором и автором контента более десяти лет. Его опыт начинался с анимации и редактирования видео, а затем перешел в сферу веб-разработки. Он также занимался написанием контента для различных онлайн-изданий.Марк является экспертом в области редактирования видео, написания контента и 2D / 3D анимации.
Использование инструментов формы в Photoshop 2021
Изучите основы рисования фигур с помощью инструментов геометрических фигур в Photoshop, включая все новое, что есть в фигурах в Photoshop 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам основы того, как рисовать векторные фигуры с помощью инструментов фигур в Photoshop 2021. И попутно вы узнаете все о последних функциях и улучшениях 2021 года, которые делают рисование и редактирование фигур проще, чем Когда-либо!
Что нового в инструментах фигур в Photoshop 2021?
Photoshop 2021 расширяет функцию Live Shapes , добавляя не только инструменты «Прямоугольник», «Прямоугольник со скругленными углами» и «Эллипс» из предыдущих версий, но также инструменты Polygon Tool и Line Tool . Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются
Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются активными
и доступны для редактирования даже после того, как форма нарисована.
Инструмент «Линия» также получил собственные дополнительные улучшения в Photoshop 2021 и теперь рисует фактические линии, а не длинные узкие прямоугольники. А 2021 представляет новый инструмент Triangle Tool , поэтому нам больше не нужно использовать инструмент Polygon Tool для рисования простых треугольников.
Но, пожалуй, самым большим улучшением фигур в Photoshop 2021 является добавление новых On-Canvas Controls .Эти элементы управления позволяют настраивать размер и поворот фигуры без необходимости открывать команду «Свободное преобразование». А с прямоугольниками, треугольниками и многоугольниками элементы управления на холсте позволяют легко регулировать округлость углов, просто перетаскивая внутри самой формы. Посмотрим, как все это работает.
Для продолжения вам понадобится Photoshop 2021.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете вместе со мной создать новый документ Photoshop.На главном экране нажмите кнопку Create New :
Щелчок по «Создать» на главном экране.
Или в строке меню перейдите в меню Файл и выберите Новый :
Переход к файлу> Новый в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер в Photoshop по умолчанию и нажмите Создать :
Создание нового документа с размером по умолчанию.
Когда откроется новый документ, увеличьте масштаб холста до 100-процентного просмотра, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
И наш документ готов для рисования фигур:
Новый документ Photoshop.
Где я могу найти инструменты Photoshop для создания фигур?
Все инструменты фигур в Photoshop находятся на панели инструментов, вложенных вместе в одном месте. По умолчанию инструмент Rectangle Tool является видимым инструментом:
По умолчанию инструмент Rectangle Tool является видимым инструментом:
Значок инструмента «Прямоугольник» на панели инструментов.
Щелкните и удерживайте значок инструмента «Прямоугольник», чтобы просмотреть все инструменты, расположенные за ним.Чтобы выбрать другой инструмент формы, щелкните его название в списке.
Мы рассмотрим каждый инструмент по мере продвижения. А пока выберите инструмент «Прямоугольник»:
.Все инструменты формы находятся в одном месте.
Параметры инструмента формы на панели параметров
Параметры инструмента «Форма» отображаются на панели параметров Photoshop . И большинство параметров одинаковы, независимо от того, какой инструмент формы выбран. Итак, давайте посмотрим на эти варианты слева направо.
Сброс настроек инструмента формы
Значок инструмента в дальнем левом углу панели параметров сообщает нам, какой инструмент активен.Но это также то, как мы сбрасываем инструмент до настроек по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента:
Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), значок инструмента.
И выберите Reset Tool из меню:
Выбор команды «Reset Tool».
Инструментальный режим
Инструмент Режим инструмента — это то место, где мы выбираем, какую форму мы хотим нарисовать. А формы в Photoshop можно рисовать в виде векторов, контуров или пикселей.
Векторные фигуры рисуются с использованием точек, соединенных вместе прямыми или изогнутыми линиями, и остаются масштабируемыми и редактируемыми. Путь также масштабируется и редактируется, но это просто контур формы без заливки или обводки. А фигура пикселей и состоит из пикселей, как и изображения.
В большинстве случаев вам нужно рисовать векторные фигуры. И для этого режим инструмента должен быть установлен на Форма :
И для этого режим инструмента должен быть установлен на Форма :
Установка режима инструмента на Shape.
Цвет заливки
Параметр Заливка позволяет выбрать цвет формы. Щелкните образец цвета заливки:
Щелкните образец цвета заливки.
Затем выберите нужный тип заливки, используя значки в верхней части панели.
Слева направо у нас есть No Color (что оставляет внутреннюю часть формы пустой), предустановка Solid Color , предустановка Gradient или предустановка Pattern :
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете Solid Color, Gradient или Pattern, затем откройте одну из папок с предустановками и выберите предустановку, щелкнув ее миниатюру:
Выбор предустановки сплошного цвета.
Вы также можете выбрать собственный цвет заливки, щелкнув значок в правом верхнем углу:
Щелкните значок «Пользовательский цвет заливки».
И выбрав цвет из палитры цветов. Когда закончите, нажмите OK:
Выбор цвета заливки фигуры из палитры цветов.
Цвет обводки
Следующие два параметра на панели параметров позволяют нам добавить обводку вокруг формы. Выберите цвет обводки, щелкнув образец цвета Обводка :
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать один из тех же вариантов, которые мы видели с цветом заливки.
Снова слева направо у нас есть No Color (для случаев, когда вы не хотите обводки фигуры), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду использовать черный цвет обводки по умолчанию:
.
Значок «Пользовательский цвет обводки».
Размер хода
Установите ширину обводки, введя значение Размер . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. Д.) При необходимости также можно изменить позже:
Ввод размера обводки.
Тип штриха, выравнивание и др.
Чтобы получить еще больше вариантов обводки, щелкните раскрывающийся список Параметры обводки :
Открытие опций хода.
Отсюда вы можете установить ход Тип на Сплошной , Пунктирный или Пунктирный . Или измените Выравнивание штриха на Внутри , За пределами или По центру по контуру формы.
Вы также можете заменить колпачок Тип или Угловой тип , если необходимо:
Выбор типа хода, выравнивания и прочего.
Но подождите, это еще не все. Нажатие кнопки Дополнительные параметры :
Кнопка «Дополнительные параметры».
Открывает отдельное диалоговое окно, в котором вы можете создать свою собственную пунктирную линию и сохранить настройки в качестве предустановки.
Но поскольку мы охватываем только основы в этом руководстве (а есть еще много чего), я нажму «Отмена», чтобы закрыть диалоговое окно:
Диалоговое окно «Параметры обводки».
Изменение ширины и высоты фигуры
Поля Ширина и Высота на панели параметров позволяют настроить размер фигуры после того, как вы ее нарисовали. Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, при необходимости, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Однако проще просто проигнорировать эти параметры ширины и высоты на панели параметров, потому что позже я покажу вам, как настроить ширину, высоту и другие параметры фигуры с помощью панели свойств Photoshop:
Поля «Ширина» и «Высота».
Операции с траекторией, выравнивание траектории и организация траектории
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но щелчок по первому значку, Path Operations , открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Настройка по умолчанию, Новый слой , каждый раз рисует отдельную и независимую фигуру:
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких фигур. Параметр Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной фигуры над или под другой формой (ами), с которой она сочетается, аналогично перемещению слоев друг над другом или под другим на панели «Слои»:
Команды размещения пути.
Значок шестеренки
При нажатии на значок шестеренки на панели параметров открывается два разных набора параметров.
Во-первых, это параметры Path Options , где вы можете изменить Thickness или Color контура контура вокруг формы. Но не путайте контур контура с обводкой. Пути существуют только в Photoshop и не отображаются при печати работы или при сохранении ее в формате JPEG, PNG или другом формате. И эти параметры пути под значком шестеренки существуют только для того, чтобы сделать контур пути более заметным при работе в Photoshop.Чтобы создать фактический контур или границу вокруг формы, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы было легче видеть путь в этом уроке. Но в большинстве случаев толщина по умолчанию 1 пиксель работает нормально.
Ниже параметров контура представлены различные способы установки размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисования фигуры из центра, а не из угла. Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Параметры под значком шестеренки.
Выровнять края
Наконец, опция Align Edges выравнивает края вашей формы по пиксельной сетке Photoshop, благодаря чему форма выглядит четкой и резкой. Для достижения наилучших результатов оставьте флажок «Выровнять края»:
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов фигур
Итак, теперь, когда мы рассмотрели параметры на панели параметров, давайте посмотрим, как рисовать различные виды фигур с помощью различных инструментов Photoshop.Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние формы. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала на панели инструментов убедитесь, что выбран инструмент Rectangle Tool :
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните документ, чтобы задать начальную точку для фигуры, а затем перетащите ее от этой точки.При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это контур пути:
Щелкните и перетащите, чтобы начать рисовать форму.
Отпустите кнопку мыши, чтобы завершить форму. Контур пути все еще виден, но также видны заливка и обводка:
Photoshop завершает форму, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появится на собственном слое фигуры . А это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие элементы в документе:
Каждая фигура рисуется на отдельном слое фигуры.
Включение и выключение слоев фигур
Скройте фигуру, чтобы мы могли найти другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя-фигуры :
Щелкните значок видимости слоя-фигуры.
Как нарисовать квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы задать начальную точку формы, а затем начните перетаскивание. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата:
Начните перетаскивание, затем удерживайте Shift и продолжайте перетаскивание.
Продолжайте перетаскивать, чтобы установить размер квадрата. Затем отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Shift. Обязательно отпустите кнопку мыши до того, как отпустит Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента «Эллипс», равностороннего треугольника с помощью инструмента «Треугольник» или симметричного многоугольника с помощью инструмента «Многоугольник», все из которых мы рассмотрим позже:
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на отдельном слое фигуры над первой.
Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник»:
Скрытие второй формы.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните документ и отпустите кнопку мыши.
Откроется диалоговое окно Create Rectangle , в котором вы можете ввести точную ширину и высоту фигуры в пикселях.И обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», потому что я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом фигуры, чтобы нарисовать фигуру точного размера:
Диалоговое окно «Создать прямоугольник».
Щелкните OK, чтобы закрыть диалоговое окно, и сразу же появится фигура:
Photoshop рисует форму точно по ширине и высоте.
Как перемещать фигуру по холсту
Чтобы переместить форму в новое место, переключитесь на инструмент Path Selection Tool (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы:
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место:
Перемещение формы с помощью Path Selection Tool.
Совет! Как выбрать другие формы, просто щелкнув по ним
Вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на отдельном слое, и вам нужно выбрать отдельные фигуры, чтобы переместить их.
С активным инструментом выбора пути перейдите на панель параметров и измените параметр Select с активных слоев на All Layers .Затем вы можете выбрать любую фигуру, просто щелкнув по ней с помощью инструмента «Выбор контура», без необходимости выбирать слой фигуры на панели «Слои»:
Изменение выбора на все слои на панели параметров.
Дополнительные приемы для рисования фигур
В измените положение фигуры , когда вы ее рисуете, нажмите и удерживайте пробел на клавиатуре, перетащите фигуру на место, затем отпустите клавишу пробела и продолжите перетаскивание, чтобы завершить фигуру. Это работает с любым инструментом формы Photoshop.
И на нарисуйте фигуру из ее центра , а не из угла, щелкните, чтобы установить начальную точку, и начните перетаскивание. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Как удалить фигуру
Чтобы удалить фигуру, щелкните слой с фигурой на панели «Слои» и перетащите слой вниз в корзину Trash Bin .Или, выбрав слой, нажмите Backspace (Win) / Delete (Mac) на клавиатуре:
Перетащите фигуру в корзину, чтобы удалить ее.
Как повторно выбрать форму
Чтобы повторно выбрать существующую форму в документе, щелкните соответствующий слой формы на панели «Слои».
Я повторно выберу свою вторую фигуру и щелкну ее значок видимости , чтобы снова включить слой:
Выбор и включение второго слоя формы.
Новые элементы управления на холсте в Photoshop 2021
Новинкой Photoshop 2021 являются элементы управления на холсте , которые появляются вокруг фигуры после ее рисования. Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Изменение размера формы
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура). По умолчанию, перетаскивание маркера изменяет размер формы непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
По умолчанию, перетаскивание маркера изменяет размер формы непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
Перетащите маркер, чтобы изменить размер фигуры с разблокированным соотношением сторон.
Для пропорционального масштабирования фигуры нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании маркера. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift. Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер формы от ее центра:
Удерживайте Shift при перетаскивании маркера, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить преобразование
Чтобы отменить последнее преобразование, которое вы сделали для формы, перейдите в меню Edit и выберите Undo Transform Path . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.
Несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов подряд:
Идем в Edit> Undo Transform Path.
Вращение фигуры
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор за пределы контура контура.Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра:
Щелкните и перетащите за пределы угла, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно вращать вокруг угла или в другом месте, просто перемещая точку вращения. Но чтобы переместить точку вращения, нам нужно увидеть значок контрольной точки , который по умолчанию скрыт.
На ПК с Windows перейдите в меню Edit в строке меню.На Mac откройте меню Photoshop . Оттуда выберите Preferences , а затем Tools :
Открытие настроек инструментов.
Затем, чтобы включить контрольную точку, выберите Показать контрольную точку при использовании преобразования . Вам нужно будет сделать это только один раз, и в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и каждый раз, когда вы используете команду Photoshop Free Transform:
Включение «Показывать контрольную точку при использовании преобразования».
Нажмите ОК, чтобы закрыть диалоговое окно «Настройки». И снова в документе контрольная точка отображается в виде значка цели в центре формы:
Теперь отображается значок контрольной точки.
Щелкните и перетащите контрольную точку в новое место. Переставлю на ручку в верхнем левом углу:
Перемещение контрольной точки на угловую ручку.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр формы, когда вы отпускаете кнопку мыши:
Фигура вращается вокруг левого верхнего угла.
Регулировка скругления углов
Элементы управления на холсте также можно использовать для настройки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы был использован.
С помощью инструментов «Прямоугольник» или «Прямоугольник со скругленными углами» (которые мы рассмотрим далее) все четыре угла можно отрегулировать одновременно, или один угол можно скруглить независимо. Но другие формы, например, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно.А инструменты Ellipse Tool и Line Tool вообще не позволяют закруглять углы.
Элементы управления радиусом представляют собой маленькие кружки внутри углов:
Управляет радиусом угла формы.
Скругление сразу всех углов
Для прямоугольных и квадратных форм, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы настроить один угол, не затрагивая другие, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Однако, если вы знаете точное значение радиуса, необходимое для углов, то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее:
Удерживайте Alt (Win) / Option (Mac), чтобы закруглить единственный угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Свойства динамической формы на панели свойств
Хотя элементы управления на холсте очень удобны, они не единственный способ настроить внешний вид вашей фигуры. Фактически, начиная с Photoshop 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь представляет собой Live Shape .
«Живая фигура» означает, что после того, как фигура нарисована, все ее свойства остаются «живыми» и доступными для редактирования.И свойства находятся на панели свойств .
Поскольку сейчас у меня выбрана прямоугольная форма, на панели «Свойства» отображаются параметры для фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство параметров будут одинаковыми независимо от того, какой инструмент использовался:
Свойства динамической формы на панели «Свойства».
Свойства преобразования
Панель «Свойства» разделена на разделы, первый раздел вверху — Преобразовать .Параметры преобразования одинаковы для всех инструментов фигур.
Ширина, высота и расположение фигуры
В свойствах преобразования вы можете отредактировать ширину (W) или высоту (H) фигуры и щелкнуть значок связи , чтобы связать или отменить связь значений ширины и высоты. Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол устанавливает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, отобразится текущий угол, который можно отрегулировать отсюда.
Обратите внимание, что ширину и высоту, значения X и Y и угол поворота можно изменить с помощью ползунков Photoshop scrubby. Просто щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение:
Опция «Угол».
Ориентация фигуры
Наконец, используйте значки Отразить по горизонтали или Отразить по вертикали , чтобы перевернуть ориентацию фигуры:
Опции «Отразить по горизонтали» и «Отразить по вертикали».
Свойства внешнего вида
Раздел Appearance на панели «Свойства» содержит параметры для изменения цвета заливки фигуры, цвета и внешнего вида обводки, а также округлости углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от того, какой инструмент формы использовался.
Цвет заливки и обводки
Щелкните образцы цвета Fill или Stroke , чтобы изменить цвета, как мы видели на панели параметров:
Параметры цвета «Заливка» и «Обводка».
Размер обводки и другие параметры
Ниже образцов цвета находятся дополнительные параметры обводки, скопированные с панели параметров. Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы изменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Три значка под размером штриха позволяют изменять слева направо Выравнивание штриха (внутри, снаружи или по центру контура формы), Cap Type и Corner Type :
Свойства размера обводки, типа линии, выравнивания, типа крышки и типа угла.
Угол, радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели «Свойства».Фактически, даже если вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
По умолчанию четыре прямоугольника (по одному для каждого угла) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Параметры углового радиуса. Не все формы включают эту функцию.
Под отдельными полями находится поле большего размера, в котором отображаются текущие значения радиуса для всех углов сразу.Первое значение — это верхний левый угол, затем верхний правый, нижний правый и нижний левый:
.В нижнем поле отображаются сразу все значения радиуса углов.
Свойства Pathfinder
Наконец, раздел Pathfinder в нижней части панели свойств содержит те же параметры для комбинирования форм, которые мы видели ранее на панели параметров. Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Слева направо у нас есть Объединить форм, Вычесть переднюю форму, Пересечь областей формы и Исключить перекрывающихся областей:
Параметры Pathfinder.
Рисование фигур с помощью других инструментов фигур
На этом этапе мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты фигур на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая документ, как редактировать фигуры с помощью новых элементов управления на холсте и как редактировать свойства Live Shape на панели «Свойства».
Но поскольку единственный инструмент формы, который мы использовали до сих пор, — это инструмент «Прямоугольник», давайте закончим этот урок быстрым обзором других инструментов геометрической формы Photoshop. Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Инструмент прямоугольника со скругленными углами
Наряду со стандартным инструментом «Прямоугольник» Photoshop также включает инструмент «Прямоугольник со скругленными углами» . Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, а инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Чтобы выбрать инструмент «Прямоугольник со скругленными углами», нажмите и удерживайте значок инструмента «Прямоугольник» на панели инструментов, а затем выберите в меню инструмент «Прямоугольник со скругленными углами»:
Выбор инструмента «Прямоугольник со скругленными углами».
Связано: Как настроить панель инструментов
Опция радиуса угла
Все параметры на панели параметров одинаковы для инструмента «Прямоугольник со скругленными углами» и стандартного инструмента «Прямоугольник», за исключением одного.Инструмент Rounded Rectangle Tool включает параметр Radius , в котором вы можете ввести значение радиуса для углов перед рисованием формы:
Параметр «Радиус».
Щелкните и перетащите внутрь документа, чтобы нарисовать прямоугольник, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный квадрат с углами, округленными на величину, указанную на панели параметров:
Рисование прямоугольника с закругленными углами.
Регулировка радиуса угла
Но, как и в случае со стандартным инструментом «Прямоугольник», вы все равно можете настроить округлость углов после того, как фигура будет нарисована, с помощью элементов управления на холсте.Удерживайте Alt (Win) / Option (Mac), перетаскивая элемент управления радиусом, чтобы настроить угол отдельно от других:
Перетаскивание элемента управления радиусом угла.
Или введите определенные значения радиуса на панели «Свойства». Все остальное в инструментах «Прямоугольник» и «Прямоугольник со скругленными углами» абсолютно одинаково. Итак, как только вы использовали один, вы знаете, как использовать другой:
Параметры радиуса угла на панели «Свойства».
Инструмент «Эллипс»
В то время как инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги.В остальном все три инструмента работают примерно одинаково. Но поскольку у эллиптических форм нет углов, вы не найдете никаких вариантов их корректировки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент Ellipse Tool:
. Выбор инструмента «Эллипс».
Рисование эллиптической формы
Щелкните и перетащите документ, чтобы нарисовать эллиптическую форму, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг, как я здесь:
Удерживая Shift, нарисуйте круг с помощью инструмента «Эллипс».
Редактирование формы с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить его размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер формы от ее центра, как и с другими инструментами формы:
Удерживая Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства живой формы
На панели «Свойства» инструмент «Эллипс» имеет те же редактируемые свойства «живой формы», что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами». Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Новым в Photoshop 2021 является инструмент Triangle Tool .До 2021 года для рисования треугольной формы нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон на 3. Но теперь у нас есть специальный инструмент «Треугольник», который быстрее и проще в использовании. И мы даже можем закруглить углы треугольника, используя элементы управления на холсте или свойства Live Shape на панели «Свойства».
Чтобы выбрать инструмент «Треугольник», нажмите и удерживайте любой инструмент формы, отображаемый на панели инструментов, который всегда будет последним использованным инструментом.Затем выберите из списка инструмент «Треугольник»:
. Выбор инструмента «Треугольник».
Опция радиуса угла
Как и инструмент «Прямоугольник со скругленными углами», инструмент «Треугольник» включает параметр Радиус на панели параметров, который можно использовать для установки округлости углов перед рисованием формы. Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
.Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольной формы
Щелкните и перетащите документ, чтобы нарисовать форму треугольника, или удерживайте Shift при перетаскивании, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину.И, как и все инструменты формы, вы также можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать форму из ее центра:
Рисование треугольника с помощью нового инструмента «Треугольник».
Скругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте для масштабирования, изменения размера или поворота треугольника, если это необходимо.
И обратите внимание, что треугольники включают единственный элемент управления радиусом угла вверху:
Элемент управления радиусом угла для треугольных фигур.
Перетащите элемент управления вверх или вниз, чтобы отрегулировать округлость сразу всех трех углов треугольника:
Скругление углов путем перетаскивания элемента управления радиусом.
Радиус угла также можно настроить на панели «Свойства» вместе со всеми другими свойствами динамической формы, которые являются общими для всех форм:
Параметр радиуса угла на панели «Свойства».
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует 3-сторонние фигуры, а инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют фигуры с 4-мя сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон.Он даже может рисовать звезды! Начиная с Photoshop 2021, полигоны теперь являются живыми фигурами, поэтому все их свойства остаются доступными для редактирования.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду с опциями инструмента стандартной формы на панели параметров, инструмент «Многоугольник» включает поле для ввода числа сторон и для установки углового радиуса .Но проще оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как фигура будет нарисована:
Параметры количества сторон (слева) и радиуса угла (справа) для инструмента «Многоугольник».
Рисование многоугольника
Щелкните и перетащите документ, чтобы нарисовать форму многоугольника, или нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины:
Удерживая Shift при перетаскивании, чтобы нарисовать симметричный многоугольник.
Отпустите кнопку мыши, чтобы завершить форму:
Завершенная форма.
Элемент управления радиусом на холсте
Как и инструмент «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», содержат один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств.Сброшу обратно на 0 пикселей:
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели «Свойства». Увеличу с 5 до 6:
Вариант «Стороны».
А поскольку многоугольник — это живая форма, он мгновенно обновляется с 5 сторон до 6:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить ваш многоугольник в звезду, уменьшите значение Star Ratio на панели «Свойства». Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника к центру.
Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника к центру.
Я уменьшу звездное соотношение до 47%:
Вариант звездного соотношения.
И многоугольник мгновенно превращается в звезду:
Результат после уменьшения значения звездного соотношения.
Параметр Smooth Star Indents
Щелкните значок с многоточием (три точки):
Щелчок по многоточию.
Чтобы открыть Smooth Star Indents option:
Выбор «Плавных отступов звездочек».
При включении Smooth Star Indents отступы звезды становятся округлыми, а не резкими:
Включена звезда с Smooth Star Indents.
Инструмент «Линия»
Последний из инструментов Photoshop для создания геометрических фигур и последний инструмент, который мы рассмотрим в этом уроке, — это Line Tool . Этот инструмент используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии. Начиная с Photoshop 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных узких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Начиная с Photoshop 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных узких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент формы, а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Что интересно в инструменте «Линия», так это то, что в Photoshop 2021 у линий больше нет цвета заливки. Несмотря на то, что образец цвета заливки по-прежнему отображается на панели параметров, он не действует.Вместо этого внешний вид линии полностью контролируется штрихом . И это потому, что линия — это просто прямой путь с обводкой вокруг него.
На панели параметров я нажимаю образец цвета Fill :
Щелкните образец цвета заливки.
И поскольку линии не имеют цвета заливки, я нажимаю значок No Color вверху:
Установка для заливки линии значения «Нет цвета».
Чтобы выбрать цвет линии, щелкните образец цвета Stroke :
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу, чтобы выбрать один из предустановок сплошного цвета, предустановки градиента или предустановки узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет в палитре цветов.
Я нажимаю значок Solid Color preset , а затем раскручиваю набор предустановок Pure и выбираю оранжевый в качестве цвета линии, щелкнув его миниатюру:
Выбор цвета линии (обводки).
Установка толщины лески
Толщина или ширина линии определяется размером штриха.Так что я все еще на панели параметров установлю размер 100 пикселей, чтобы линию было легче увидеть:
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может потребоваться рисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок.
Чтобы добавить стрелку к линии, щелкните значок в виде шестеренки на панели параметров. Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что в Photoshop 2021 линии теперь являются живыми фигурами, стрелки по-прежнему нельзя добавить позже:
Щелкните значок шестеренки инструмента «Линия».
В параметрах «Стрелка» добавьте стрелку либо к , либо к началу , либо к , либо к концу строки, либо к обоим. Я выберу конец.
Введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, чтобы все было хорошо видно.К сожалению, ширина и длина стрелки не могут быть изменены после того, как линия нарисована. Вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте параметр Вогнутость , если вы хотите сделать отступ у основания или низа стрелки. Ставлю 20%:
Ставлю 20%:
Варианты стрелок.
Как нарисовать линию
Чтобы нарисовать линию или стрелку, щелкните документ, чтобы задать начальную точку.Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы увидите только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что, поскольку я установил для параметра Вогнутость значение 20%, у основания стрелки имеется отступ:
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка по контуру:
Штрих появляется, когда кнопка мыши отпускается.
Регулировка длины или направления с помощью элементов управления на холсте
Чтобы отрегулировать длину или направление линии, щелкните и перетащите одну из точек на любом конце линии. Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Перетаскивание конечной точки для настройки длины и угла линии.
Или поверните линию, щелкнув и перетащив за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от ее центра, щелкните и перетащите значок контрольной точки (который мы включили ранее в настройках Photoshop) к одному из концов:
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите за противоположный конец, чтобы повернуть его:
Поворот линии вокруг новой точки вращения.
Свойства живой формы
Наконец, инструмент «Линия» имеет те же свойства «живой формы» на панели «Свойства», что и другие инструменты фигур, которые мы рассмотрели. Нет параметров для закругления углов, но вы можете изменить цвет или толщину линии (используя параметры обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Нет параметров для закругления углов, но вы можете изменить цвет или толщину линии (используя параметры обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Параметры инструмента «Линия» на панели «Свойства».
Единственный инструмент формы, о котором мы не узнали в этом уроке, — это инструмент Photoshop Custom Shape Tool. Я расскажу об этом подробно в отдельном уроке.
И вот оно! Это основы рисования фигур с помощью инструментов геометрических фигур в Photoshop 2021! В следующем уроке мы узнаем, как объединить эти простые формы в более крупные и более сложные формы с помощью команд «Операции с контурами»!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
Как создать кнопку пользовательского интерфейса в Photoshop
В руководствах Adobe Photoshop вы найдете простые шаги по созданию различных типов эффектов в этом программном обеспечении.
Однако в этом руководстве мы покажем вам простой и легкий метод создания кнопки пользовательского интерфейса с нуля. Здесь мы также обсудим некоторые инновационные цветовые комбинации, выравнивание текста и режимы наложения, которые вместе создают красивую и простую кнопку пользовательского интерфейса. В этой серии вы также научитесь использовать кнопку на веб-странице, введя ее HTML-коды и заполнив все меню с помощью той же техники.
Следуйте этому пошаговому руководству, чтобы узнать, как создать кнопку пользовательского интерфейса в Photoshop.
Шаг 1 — Рисование формы кнопки
На первом этапе выберите инструмент «Прямоугольник со скругленными углами» среди различных форм Photoshop в меню и установите его «Радиус» на «5 пикселей». Теперь нарисуйте прямоугольник шириной «150 пикселей» и высотой «50 пикселей» на пустой странице. Измените имя этого слоя на «Базовая форма» и дважды щелкните по нему, чтобы открыть панель «Параметры наложения».

Шаг 2 — Регулировка наложения градиента
Теперь перейдите на вкладку «Gradient Overlay» и измените «Blending Mode» на «Normal».После этого установите «Непрозрачность» на «100 процентов», «Стиль» на «Линейный», «Угол» на «90 градусов» и «Масштаб» на «100 процентов».
Шаг 3 — Выбор цвета градиента
На следующем этапе щелкните параметр «Градиент» и выберите цвет, введя его код как «2877ac» в поле «Местоположение» «0 процентов». Теперь выберите цвет «87bfs6» в «Местоположение» для «95 процентов» и «c2def1» в «Местоположение» для «100 процентов». Нажмите кнопку «ОК», чтобы сохранить эти настройки и выйти.
Шаг 4 — Регулировка параметров хода
Теперь перейдите на вкладку «Обводка» и установите его «Размер» на «1 пиксель». После этого выберите «Положение» на «Внутри», «Режим наложения» на «Нормальный» и «Непрозрачность» на «100 процентов». После этого выберите цвет, введя его код как «2877ac», и нажмите кнопку «ОК», чтобы применить его.

Шаг 5 — Наклейка этикетки
Теперь выберите инструмент «Текст» и выберите «Шрифты» на «Вердана», «Размер» на «30 pt», метод «Сглаживание» на «Резкость».После того, как вы выбрали эти настройки, выберите «Цвет» как «Белый» и введите текст кнопки. Теперь настройте размещение текста согласно кнопке.
Шаг 6 — Регулировка параметров тени
На следующем этапе дважды щелкните имя слоя, чтобы открыть его «Параметры наложения». Теперь перейдите на вкладку «Drop Shadow», измените «Blend Mode» на «Multiply» и выберите «Color», введя его код как «2877ac». Установите его «Непрозрачность» на «100 процентов» и установите «Угол» на «120 градусов».После этого установите «Расстояние» на «1 пиксель», «Разброс» на «0 пикселей», «Размер» на «2 пикселя» и нажмите кнопку «ОК», чтобы применить его.
Шаг 7 — Вставка формы стрелки
Теперь выберите инструмент «Произвольная форма», выберите форму «Стрелка» и нарисуйте ее на холсте.
Шаг 8 — Дублирование кнопки
После этого продублируйте группу, выбрав ее имя как «Hover», и поместите ее под исходным изображением. Теперь разверните группу и дважды щелкните параметр «Наложение градиента» на слое «Базовая форма».
Шаг № 9 — Выбор другого градиента
Теперь нажмите на опцию «Градиент» и выберите цвет, введя его код как «87bfe6» в «Местоположение» «0 процентов».Выберите цвет «2877ac» в «Местоположение» для «95 процентов» и «4c9fd7» в «Местоположение» для «100 процентов». После этого нажмите кнопку «ОК», чтобы сохранить эти настройки и применить их к изображению.

Шаг № 10 — Обрезка изображения кнопки
Теперь нажмите «Прямоугольная область» в меню, чтобы выбрать изображение, чтобы очертить форму, созданную с помощью инструмента «Прямоугольник с закругленными углами», выбранного из фигур Photoshop. Выбрав его, перейдите в меню «Изображение» и выберите в списке вариант «Обрезать».
Шаг № 11 — Сохранение для Интернета и устройств
После кадрирования изображения перейдите в меню «Файл» и выберите в списке вариант «Сохранить для Интернета и устройств».
Шаг № 12 — Выбор формата PNG для сохранения
На последнем этапе выберите в меню вариант «PNG-24» и нажмите кнопку «Сохранить», чтобы сохранить это изображение, и все готово.
Вы также можете просмотреть другие руководства по Adobe Photoshop, чтобы понять, как создавать больше иллюстраций в этом программном обеспечении.
(Архивы) Adobe Photoshop CS3: Использование инструментов пера
Эта статья основана на устаревшем программном обеспечении.
В Photoshop CS3 инструмент Pen Tool — это еще один способ рисовать фигуры или делать выделения. Для получения дополнительной информации о выборе области см. Выбор области.
Инструменты для пера
Инструмент Pen Tool , расположенный в Toolbox , имеет пять скрытых инструментов: инструмент Pen Tool , Freeform Pen Tool , Add Anchor Point Tool , Subtract Anchor Point Инструмент и инструмент Convert Point Tool .
Инструмент «Перо»
Позволяет делать очень точные выделения, которые было бы сложно выполнить с помощью инструментов Marquee Tools. Используя инструмент «Перо», вы создаете путь из регулируемых опорных точек. Чтобы настроить опорную точку, используйте инструмент Delete Anchor Point Tool, , Convert Point Tool, или Direct Selection Tool .
Инструмент Freeform Pen
Позволяет создавать собственные пути, которые по умолчанию не являются прямыми. Путь / выделение следует по тому же пути, что и ваша мышь. Этот инструмент полезен для быстрого выбора, который не требует такой твердой руки, как Marquee Tools . Вы можете редактировать выбор дальше, используя другие инструменты выбора.
Путь / выделение следует по тому же пути, что и ваша мышь. Этот инструмент полезен для быстрого выбора, который не требует такой твердой руки, как Marquee Tools . Вы можете редактировать выбор дальше, используя другие инструменты выбора.
Инструмент «Добавить точку привязки»
Добавляет точки привязки вдоль пути. Точки привязки можно использовать для изменения линий без их перерисовки.
Инструмент удаления опорной точки
Удаляет опорные точки из пути.
Инструмент преобразования точки
Преобразует гладкую точку (например, дугу) в угловую точку или угловую точку в гладкую точку.
Создание фигур с помощью инструментов «Перо»
Инструмент «Перо» работает почти так же, как инструмент «Лассо-выделение», за исключением того, что когда вы рисуете, ничего не выделяется. Инструмент «Перо» автоматически создает замкнутую форму, заполненную выбранным цветом переднего плана, соединяя каждую новую точку привязки как с первой, так и с предыдущей точкой привязки. Инструмент Pen Tool позволяет рисовать прямые линии и кривые, а инструмент Freeform Pen Tool позволяет рисовать индивидуальные формы.
Инструмент Pen Tool позволяет рисовать прямые линии и кривые, а инструмент Freeform Pen Tool позволяет рисовать индивидуальные формы.
В панели инструментов Toolbox выберите Pen Tool .
Курсор превратится в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, вы можете нажать [Caps Lock], чтобы превратить его в перекрестие.На панели Options , расположенной в верхней части экрана, выберите Shape Layers .
Чтобы начать рисовать форму, щелкните кнопкой мыши, чтобы создать первую опорную точку.
Чтобы нарисовать прямую линию, щелкните кнопкой мыши, чтобы создать вторую точку привязки.
Две точки привязки соединяет прямая линия.- Чтобы нарисовать изогнутую линию, соединяющую последнюю точку привязки с новой точкой привязки, щелкните и удерживайте кнопку мыши в том месте, где вы хотите добавить новую точку привязки.

- Перетащите мышь, чтобы создать правильную кривую для этого сегмента.
ПРИМЕЧАНИЕ. Перетаскивание мыши не изменит положение точки привязки, но изменит дугу кривой. Повторите шаги 4 и 5 по мере необходимости, чтобы создать желаемую форму.
Чтобы закончить форму, щелкните первую созданную точку привязки.
Использование инструмента Freeform Pen Tool
Из Toolbox выберите Freeform Pen Tool .
Курсор превратится в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, нажмите [Caps Lock].На панели параметров щелкните Слои формы.
Чтобы начать рисование, щелкните мышью и перетащите мышь в любом месте холста, чтобы создать свою форму.
ПРИМЕЧАНИЕ. При использовании инструмента «Перо произвольной формы» добавлять точки привязки не нужно, они добавляются автоматически.
Чтобы закончить произвольную форму, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Конечная точка не обязательно должна совпадать с начальной.
СОВЕТ: Чтобы отредактировать фигуру пера произвольной формы, выберите инструмент Direct Selection Tool , который является скрытым инструментом под инструментом Path Selection Tool.
Выбор с помощью Pen Tool
Использование инструмента «Перо» . для выбора позволяет добиться высокой степени точности благодаря точкам привязки.Точки привязки можно отрегулировать после создания пути. Вы начнете с создания пути вокруг объекта, который хотите выделить, который затем превратите в выделение.
Создание пути
Из Toolbox, выберите Pen Tool .
На панели параметров щелкните «Пути ».
Выберите объект, щелкая через равные промежутки времени в области.

ПРИМЕЧАНИЕ. Путь — это линия точек привязки.
СОВЕТ: Это похоже на создание формы с помощью инструмента «Перо», за исключением того, что форма не заполнена цветом переднего плана.Отрегулируйте размещение существующих точек привязки, щелкнув и перетащив их, чтобы они лучше соответствовали выбранной области.
- Чтобы добавить точку привязки, выберите инструмент Добавить точку привязки .
- Щелкните в желаемом месте на пути.
- Чтобы удалить опорную точку, выберите инструмент Удалить опорную точку .
- Щелкните точку привязки, которую хотите удалить.
- Чтобы преобразовать опорную точку из угла в гладкую или наоборот, выберите инструмент Convert Point Tool .
- Щелкните точку привязки, которую нужно преобразовать.
Повторяйте шаги 4-7 до тех пор, пока путь не будет наилучшим образом представлять выбор, который вы хотите сделать.

Превращение пути в выделение
Чтобы выбрать путь, выберите инструмент выбора пути .
В меню Window выберите Paths.
На палитре Пути щелкните Меню » выберите Сделать выделение .
ИЛИ
На палитре Paths щелкните Load Path as a Selection.
Появится диалоговое окно Make Selection .Чтобы растушевать выделение, в разделе Rendering в текстовом поле Feather Radius введите число.
ПОДСКАЗКА: чем выше число, тем сильнее будет эффект растушевки.Чтобы сгладить углы выделения, выберите Сглаживание.
Щелкните ОК .
Путь становится выбором.
Как нарисовать изогнутую стрелку в Photoshop (2 простых способа)
Я искал способ нарисовать изогнутую стрелку в Photoshop, но мне показалось, что нет однозначного ответа. Было много сложных шагов, и, на первый взгляд, это было не очень удобно для новичков. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за секунды и сохранить ее в качестве предустановки формы для использования в будущем!
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец».”Теперь щелкните и потяните, чтобы создать стрелку, нажмите Command / Control + T, щелкните правой кнопкой мыши и выберите Warp. Наконец, установите предустановку деформации на Дугу, чтобы изогнуть стрелку.
Это может показаться долгим процессом, но я обещаю, что он будет быстрым и безболезненным. Кроме того, в конце этого урока вы узнаете, как сохранять эти формы в качестве пользовательских предустановок фигур, чтобы вам больше не приходилось делать эту работу снова!
Кроме того, в конце этого урока вы узнаете, как сохранять эти формы в качестве пользовательских предустановок фигур, чтобы вам больше не приходилось делать эту работу снова!
Давайте начнем.
Как нарисовать изогнутую стрелку в Photoshop
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый холст.Перейдите к параметру «Файл» в верхнем левом углу экрана и нажмите «Создать».
Шаг 2. Создайте новый слой
После того, как вы создали новый проект, мы собираемся создать новый слой для работы. Для этого перейдите в правый нижний угол экрана и щелкните значок нового слоя (квадрат со знаком плюс).
Шаг 3. Доступ к инструменту Elliptical Marquee Tool
После того, как вы создали новый слой, вы собираетесь создать круг, который будет использоваться в качестве тела вашей изогнутой стрелки.Здесь на помощь приходит инструмент эллиптической области.
Выберите инструмент «Овальная область» в меню «Инструменты» слева от экрана или нажмите M на клавиатуре. Если вы его не видите, нажмите и удерживайте инструмент прямоугольной области, а затем выберите вариант эллипса.
Если вы его не видите, нажмите и удерживайте инструмент прямоугольной области, а затем выберите вариант эллипса.
Шаг 4. Создание выделения эллиптической области
Выбрав инструмент «Овальная область», нарисуйте круг на новом слое. Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Шаг 5. Добавьте обводку к активному выделению
Круг окружен так называемыми марширующими муравьями. Они обозначают выделение на изображении. Когда вы нарисуете круг до желаемого размера, нажмите кнопку «Изменить» в верхнем левом углу экрана, затем прокрутите вниз и выберите «Обводка».
После того, как вы нажмете штрих, вы увидите всплывающее меню, в котором вы можете выбрать детали мазка. Установите ширину 25 пикселей, выберите черный цвет, расположение в центре и нажмите ОК.
Когда вы закончите наносить обводку, ваш круг будет выглядеть так:
Шаг 6. Добавьте маску слоя
Теперь, когда вы нарисовали круг, самое время сделать из него чудесную изогнутую стрелку. Всегда лучше выполнять как можно больше неразрушающей работы, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Всегда лучше выполнять как можно больше неразрушающей работы, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Вернитесь в нижний левый угол экрана и выберите значок маски слоя (прямоугольник с кружком в нем), чтобы активировать маску слоя.
Шаг 7. Откройте инструмент «Кисть» и установите черный цвет переднего плана.
После того, как вы добавили маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана, чтобы замаскировать часть круга.
Шаг 8: Выберите маску слоя
Теперь, когда вы выбрали кисть, установите черный цвет переднего плана. Нажмите на маску слоя, чтобы вы могли замаскировать свой круг, а не работать над самим слоем.
Шаг 9: Закрасьте половину круга, чтобы скрыть его
Теперь вы готовы разрезать круг пополам, чтобы придать вам вид изогнутой стрелки.Начните замаскировать часть своего круга, как показано ниже. Чтобы замаскировать изображение, просто закрасьте участки круга, от которых хотите избавиться.
Шаг 10. Доступ к инструменту «Перо»
Теперь, когда у вас есть изгиб стрелки, пора сделать наконечник стрелки. Здесь на помощь приходит инструмент «Перо». Чтобы получить доступ к инструменту «Перо», щелкните его на панели инструментов или нажмите P на клавиатуре.
Шаг 11. Используйте инструмент «Перо», чтобы нарисовать стрелку
После того, как вы нажали инструмент «Перо», создайте новый слой и начните рисовать треугольник на первом конце изогнутой линии.Если у вас не получилось с первого раза, не переживайте, нажмите кнопку Command или Control и выберите точку привязки, чтобы настроить ее по своему вкусу.
Подробнее об использовании инструмента «Перо» и работе с опорными точками можно узнать здесь.
Шаг 12: Заполните стрелку
Теперь, когда вы нарисовали стрелку по контуру пера, вам нужно заполнить ее. Щелкните правой кнопкой мыши путь и выберите «Заливка пути», чтобы окрасить стрелку в черный цвет.
Теперь вы сделали изогнутую стрелу!
Вот и все, вы создали изогнутую стрелку с помощью инструмента эллиптической области и треугольного контура пера!
Как сделать изогнутую стрелку с помощью инструмента «Линия»
В последнем методе вы научились создавать стрелку в виде полукруга, но что, если вы хотите получить более тонкую кривую? С помощью линейного инструмента вы можете быстро создать легкий изгиб вашей стрелки, не обращая внимания на какие-либо пути! Вот как это сделать.
Шаг 1. Доступ к инструменту «Линия»
Выберите инструмент «Линия» на панели инструментов или нажмите U на клавиатуре, чтобы получить доступ к инструментам фигур.
Шаг 2. Отрегулируйте толщину линии
После того, как вы выбрали инструмент линии, перейдите на панель инструментов в верхней части окна и настройте толщину линии. Это определит толщину линии. Как видите, я выбрал 10 пикселей, но вы можете сделать линию сколь угодно толстой.
Шаг 3. Добавьте стрелку
После того, как вы выбрали толщину линии, пора решить, куда вы собираетесь добавить стрелку.Photoshop позволяет добавлять стрелку в начало или конец линии. Щелкните значок шестеренки рядом с параметром веса, затем выберите «Начало» или «Конец» в раскрывающемся меню, чтобы решить, куда поместить стрелку. Я решил поставить стрелку в конце строки.
Шаг 4. Выберите цветную заливку для стрелки
Прежде чем нарисовать стрелку, нужно выбрать еще один цвет. Поскольку вы будете использовать инструмент «Форма», вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку.Параметр «Заливка» окрашивает всю стрелку, а параметр обводки добавляет контур.
Поскольку вы будете использовать инструмент «Форма», вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку.Параметр «Заливка» окрашивает всю стрелку, а параметр обводки добавляет контур.
Щелкните параметр «Заливка» на верхней панели инструментов и выберите цвет стрелки. Повторите этот шаг и для варианта обводки.
Шаг 5. Нарисуйте стрелку
А теперь пора нарисовать стрелку на холсте. Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете удалить слой и с легкостью перезапустить. Старайтесь не слишком беспокоиться о прямолинейности линии, так как скоро вы ее изогнете.Вот как выглядит моя линия:
Шаг 6. Активируйте инструмент Free Transform Tool
После того, как вы нарисовали стрелку, которая вас устраивает, самое время использовать инструмент бесплатного преобразования, чтобы изогнуть ее. Нажмите кнопку «Редактировать» в верхней части окна и выберите «Свободный путь преобразования» в раскрывающемся меню. Вы также можете получить доступ к бесплатному инструменту преобразования, используя сочетание клавиш Command или Control + T.
Вы также можете получить доступ к бесплатному инструменту преобразования, используя сочетание клавиш Command или Control + T.
Шаг 7. Активируйте инструмент Warp Tool
После активации инструмента свободного преобразования щелкните правой кнопкой мыши стрелку и выберите «Деформация» в раскрывающемся меню.
Шаг 8: Изгиб вашей стрелки
Инструмент деформации позволяет вам скручивать изображения всевозможными способами, однако для этого урока нам нужно только придать стрелке небольшой изгиб, и предустановки будет достаточно.
Перейдите на панель инструментов в верхней части Photoshop и в разделе «Деформация» щелкните «Custom», чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Дуга». Это применит предустановленную деформацию к вашей стрелке, чтобы добавить легкий изгиб всей форме.
Теперь у вас есть еще одна изогнутая стрелка!
Теперь вы успешно создали еще одну изогнутую стрелку.Вот как у меня получилось:
Как сохранить изогнутые стрелки как произвольную форму
Теперь, когда вы создали свою изогнутую стрелку, пора сохранить ее как произвольную форму, чтобы вы могли повторно использовать ее в любое время.![]()
Шаг 0: сгладьте слои
Этот метод можно использовать для создания нестандартной формы из изогнутых стрелок, созданных как первым, так и вторым способами. Однако, поскольку в первом методе для создания изогнутой стрелки использовалось несколько слоев, вам нужно будет объединить слои, прежде чем придать ей индивидуальную форму.
Удерживая нажатой клавишу «Command» или «Control», щелкните слои, используемые для создания изогнутой стрелки (сюда не входит фоновый слой). Затем щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Объединить слои» в раскрывающемся меню. Теперь слои являются одним целым, и вы можете придать им индивидуальную форму.
Шаг 1. Создайте выделение вокруг вашей формы
Удерживая нажатой клавишу «Command» или «Control», щелкните миниатюру слоя в виде стрелки на панели слоев. Это превратит вашу фигуру в активный выбор (он будет окружен марширующими муравьями).
Шаг 2: перейдите в меню «Редактировать»> «Определить произвольную форму»
Затем нажмите «Правка» в строке меню и выберите «Определить произвольную форму» в раскрывающемся меню.
Шаг 3. Назовите свою индивидуальную форму
После того, как вы нажали опцию «Определить произвольную форму», вы увидите всплывающее меню с просьбой дать имя вашей форме. Введите любое имя, которое вам подходит.
Шаг 4. Доступ к инструменту Custom Shape Tool
Теперь, когда вы создали нестандартную форму с помощью изогнутой стрелки, пора проверить ее.Активируйте инструмент настраиваемой формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент настраиваемой формы» во всплывающем меню.
Шаг 5. Найдите свою индивидуальную форму
Выбрав инструмент произвольной формы, перейдите на панель инструментов и щелкните параметр Фигура рядом со значком шестеренки. Прокрутите раскрывающееся меню, пока не увидите пользовательскую форму изогнутой стрелки, и щелкните ее, чтобы активировать.
Шаг 6. Нарисуйте изогнутую стрелку с помощью инструмента произвольной формы
Теперь, когда вы выбрали свою индивидуальную форму, протестируйте ее, рисуя на холсте. Щелкнув на холсте и потянув за него, вы создадите точную копию сделанной ранее стрелки. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Щелкнув на холсте и потянув за него, вы создадите точную копию сделанной ранее стрелки. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Итак, теперь вы знаете, как создать в Photoshop два разных типа изогнутых стрелок. Если вам нужна круглая кривая или небольшой изгиб, эти два метода помогут вам. Если вы планируете чаще использовать эти формы в будущем, я настоятельно рекомендую сохранить их как пользовательские предустановки фигур для использования в будущем!
После того, как вы закончите редактировать стрелку, может захотеть изменить ее цвет.Чтобы помочь вам узнать, как это сделать, ознакомьтесь со следующим уроком по изменению цвета фигур в Photoshop!
Удачного редактирования!
.