Как рисовать звезды. Фотошоп для полного чайника 2
fotovivo — 19.08.2020Поговорим о путях и трансформациях
Штатным способом на Фотошопе можно создать любой полигональный контур
В том числе звезду или зубчатое колесо с заданными характеристиками лучей:
настройка звездчатых форм таится на верхней панели под
едва-приметной шестеренкой
(неповторимый интерфейс фотошопа не устает озадачивать
пользователя квестами «отыщи инструмент», однако, если знать в
какую дверцу постучаться, то все просто)
Богатство многолепестковых форм оформляется в три клика — глубина зубьев, количество лучей и скругление внешних или внутренних углов:
Контуры можно размещать один поверх другого.
Но… есть засада: контур это еще не рисунок.
Это лишь эскиз, который можно обвести и раскрасить — и только потом
удастся сохранить.
Что бы понять, что мы делаем, придется вернуться назад:
К азам Фотошопа
В ФШ имеется панель инструментов, более-менее аналогичная той, что
есть в системном графическом редакторе или на онлайновых ресурсах
для фотоэффектов.
Делать первые шаги прям сразу на ФШ, не познакомившись с, например, виндозным «Пойнтом» сложно, но можно.
В средней части панели инструментов вы найдёте кисть и резинку — основные инструменты рисования (дополнительные предназначены для коррекции изображения).
В верхнем меню «Окна» — миллион опций, нам понадобятся «слои»,
«кисть» и «контуры».
Ничего страшного, если вы не знаете, что делать с остальными;
ФШ — программа универсальная, предоставляет функционал для самых
различных задач, множество пользователей, виртуозно управляющихся
со своими инструментами, понятия не имеют о каких-то еще
настройках, скрывающихся в недрах вложенных подменю.
Слои — это полотно для рисования, вернее, стопка прозрачных листов: удобно рисовать отдельные части на разных слоях — корректируешь один, другой при этом не затрагивается.
А вкладка «кисти» позволяет выбирать размер и форму отпечатка:
Палитра цветов находится внизу панели инструментов.Мы получаем обычное пиксельное изображение.
Фото, открытое в ФШ — такое же пиксельное изображение.
А теперь — «внимание ответ!»
Контуры: для чего это нужно
Если у вас графический планшет с пером — вряд ли вы читаете советы для чайников;скорее всего вы пользуетесь мышкой и успели убедиться, что нарисовать таким образом ровную гладкую линию — «миссия невыполнима».
Фотошоп не предусмотрел готовой отрисовки прямых, кругов,
прямоугольников, блесток, сердечек и зайчиков, как Поинте и
декоративных рисовалках.
Контуры — это пути, по которым будет двигаться кисть.
Кисть любой формы, фактуры и размера — вы видели на предыдущем
скрине, сколько настроек на панели кистей (а можно подгрузить из
сети еще сотни конфигураций или задать свои)
Среди стандартных фигур — линии, эллипсы, полигоны — стрелки и звезды (среди нестандартных много чего еще, но это отельная тема)
Вот тут нам и пригодится вкладка «контуры»
Контур можно обвести кисточкой или залить цветом.
На активном слое будет создан заданный цветной узор, а контур
останется, как был — путь не привязан холсту, он сам по
себе.
Сдвинем слой с рисунком — контур при этом останется на месте. Можно
его залить или обвести еще раз и еще-много-много-раз:
В чем фишка-то? Нет бы настроил фактуру и рисуй сразу фигуры, как в простых и понятных редакторах, без заморочек с векторной графикой — «эскизами» и «путями»!
Читайте далее:
Преимущества векторной графики
Трансформации контуров
Сила векторной графики в том, что контуры можно изменять!Практически как угодно. При этом происходит программный пересчет и они остаются гладкими кривыми.
В разделе векторной графики имеются свои инструменты редактирования
— перемещение, трансформации: стрелочка рядом с «пером», «текстом»
и «полигонами».
Воспользовавшись этим инструментом «выделяем» нужный контур,
щелкнув по нему:
двойным щелчком, при зажатом ctrl, активируем один из узлов (черных
точек), и, потянув за него, преобразуем фигуру в нечто
несусветное как угодно.
Любое изменение можно откатить, сочетанием клавиш
ctrl+alt+z
Потяни за усик и посмотри, что будет! =)
Щелкнем в произвольном месте контура и правой кнопкой мыши вызовем
меню,
среди опций увидим — добавить узловую точку:
Опираясь на которую, можно изгибать линии контура, растягивая их или закручивая петлями:
Обводка и заливка теперь пойдет по новому, трансформированному пути:
Хозяйке-на-заметку:
обвести контур можно несколько раз, кистями разного оттенка и
размера — получим несколько разноцветных обрамлений одно поверх
другого
По векторному пути можно запустить и резинку, получив по краю изделия фигуры перфорацию с заданным интервалом:
А трансформировав контур в очередной раз, можем выполнить новую заливку поверх прежней и проделать еще сколько угодно манипуляций с обводкой —
Чтобы отключить контур (не удаляя его), достаточно щелкнуть на
вкладке в любом месте в стороне от «Рабочего контура».
Об анимации трансформаций
поговорим в следующем выпуске, а пока пример для продвинутых пользователей: «Звезда превращается»из цветной в расписную
с помощью анимации стилей
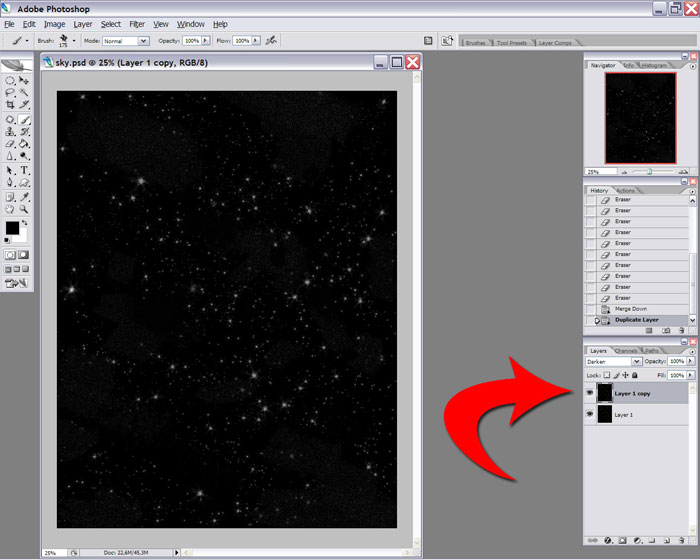
Все как в предыдущем выпуске, создали кадр с фоном:
К слою с трансформированной, вытянутой, звездой применен стиль «Радиальный градиент».
В исходной позиции движок «Масштаб» находится на минимуме.
На панели слоев дважды щелкнем по «наложению градиента» и теперь выставим «масштаб» на максимум. Звезда станет разноцветной
А теперь — самое интересное:
опция «создать промежуточные кадры» — нам не придется вырисовывать
кадры анимации вручную, они будут созданы программно!
Чем их больше, тем более плавными получатся переливы. Но — вес картинки и трафик! Соблюдаем меру =)
Небольшое дополнительное ухищрение — плавно зациклим анимацию,
добавив обратный переход к минимуму масштаба,
для этого скопируем все кадры (меню в уголке шкалы), вставим их в
конец ленты, выделим и — применим операцию «в обратном порядке»
Вуаля —
Гори-гори моя звезда 🙂
И в завершение программы: бонус для освоивших семиконечную звезду
Как нарисовать звезду о девяти лучах вручную
Сохранено
Источник
Оставить комментарий
- Ранее
- Архив
Предыдущие записи блогера :
17.
15.08.2020 — Здесь не ступала нога призрака
11.08.2020 — Гиф-анимация для полного чайника
09.08.2020 — Попробуй — и получится!(с)
06.08.2020 — Урожай по весне собирают
05. 08.2020 —
Байки о «зажравшихся» ливийцах. Про жизнь после полковника
08.2020 —
Байки о «зажравшихся» ливийцах. Про жизнь после полковника
30.07.2020 — Этика и практика Го
26.07.2020 — Запоминалочки
24.07.2020 — Фоторассказ, как жанр
22.07.2020 — И новые вершины впереди
Архив записей в блогах:
1967: сингл Bee Gees «Massachusetts» № 1 в английском чарте (первый из
Вот опять вдруг вспомнилась группа времен дискотечной молодости — группа, идеологически допускающая возможность её прослушивания на фоне безусловной преданности исключительно тяжелому року. …
…
Старт КХЛ 2010-2011
Вот и дождались!!! Казань. 8 сентября 2010 года. Кубок Открытия. 18.30. Арбитры: Вячеслав Буланов и Анатолий Захаров. 9 сентября Амур — Сибирь Металлург Мг — Автомобилист Салават Юлаев — Трактор СКА — Динамо Р ЦСКА — Спартак Динамо Мн — Торпедо …
За кого голосовать на выборах в Госдуму?
Ну что, допрыгались! Нечего и некого на выборы выставить, не за кого проголосовать… Кто виноват? Да вы же все тут собравшиеся и виноваты. И тысячи вам подобных. Языками только трепать. Коммунистической партии как не было, так и нет, несмотря на множество попыток ее создать. Неужели не …
Кто выпустил зомби-гнома на улицы ?
…
Без названия
Какой красивый снег показывают сегодня все. Как на картинке, как из детских воспоминаний. Потому что запоминаешь одно хорошее: как тихо падают снежинки, какой волшебной формы каждая из них, когда рассматриваешь ее на варежке, как по- домашнему он скрипит под ногами и волшебно искрится на . ..
Рассмотрим, как будет правильно нарисовать звезду в редакторе Photoshop
Нарисовать красивую картинку, используя компьютерные программы, довольно просто. В этой статье вы узнаете, как нарисовать звезду за несколько простых шагов.
Подготовим «холст»
Для начала заливаем нашу основу картинки белым тоном и создаем на рабочей области очередной слой. Применяя кисть BrushTool-HardBrush 3px произвольно создаем вертикальную линию. Делаем дубликат слоя, используя трансформацию Edit ->FreeTransform, поворачиваем на 72 градуса. Повторяем операцию три раза.
Как нарисовать звезду на готовом фоне
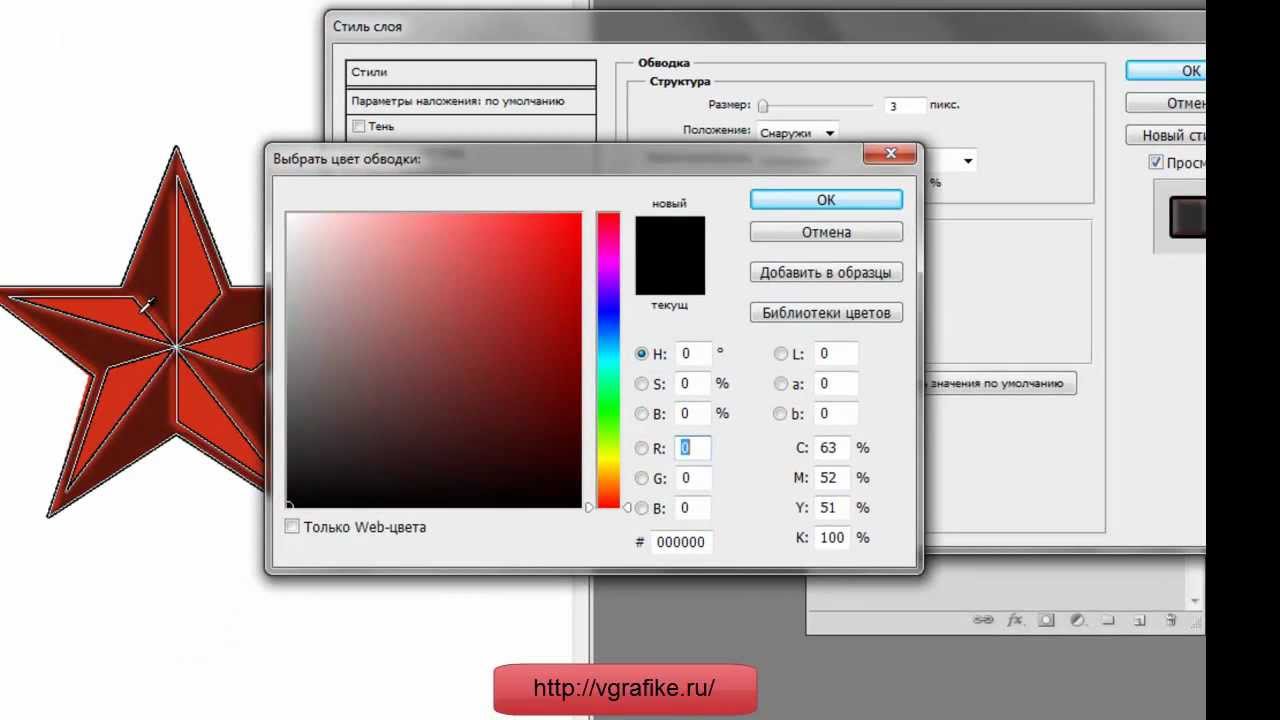
Далее вновь делаем два дубликата первого слоя. При помощи трансформации поворачиваем первый слой на 20 градусов, а второй – на –20. Объединяем два слоя, которые образуют угол звезды. Дублируем этот слой. Получившийся угол дублируем три раза и разворачиваем соответственно по градусам 72 и 144, а также –72 и, соответственно, –144. Излишки убираем при помощи ластика (EraserTool).![]() Затем добавим границы кистью BrushTool (B) — HardBrush 3px. При помощи волшебной палочки выделяем область, которая находится за границей нашей звезды, далее инверсируем этот участок. Далее жмем Select, за ним Modify, после Contract и в конце 2px. Вновь создаем новую основу. Затем делаем заливку фигуры красным цветом. При помощи инструмента волшебной палочки (MagicWand) выделяем все области звезды.
Затем добавим границы кистью BrushTool (B) — HardBrush 3px. При помощи волшебной палочки выделяем область, которая находится за границей нашей звезды, далее инверсируем этот участок. Далее жмем Select, за ним Modify, после Contract и в конце 2px. Вновь создаем новую основу. Затем делаем заливку фигуры красным цветом. При помощи инструмента волшебной палочки (MagicWand) выделяем все области звезды.
Пятиконечная звезда: тысячи значений символа
Этот символ издавна имел важное идеологическое и религиозное значение. Лучи, исходящие из одной…
Добавляем краски
Опять создаем новый слой рисунка и выполняем заливку красным цветом. Выделяем области основного рисунка волшебной палочкой. В этой инструкции мы рассматриваем, как нарисовать звезду реалистичного вида, поэтому применяем много эффектов работы с цветом. Сбросим цвета, воспользовавшись клавишей D. Вновь делаем еще одну основу рисунка. Далее нажимаем Filter, затем Render, после него Clouds. Режим смешивания – Жесткий свет. Объединим все слои, где применялась заливка цветом. Продублируем слой, нажав Layer и вместе с ним Duplicate (Ctrl+J). Выбираем фильтр Filter ->Artistic ->PlasticWrap. Затем меняем режим Opacity на 60%, а также режим смешивания на Overlay. Создаем еще один дубликат слоя. Используем режим смешивания Myltiply. Если вам кажется, что переливов в цветах недостаточно, то повторите действие до тех пор, пока результат не удовлетворит вас.Из этого урока вы узнали, как нарисовать звезду, однако к вашему готовому рисунку можно добавить еще элемент – так называемую «подставку». При помощи инструмента RoundedRectangleTool на отдельном слое делаем фигурку, похожую на «ножку» звезды. Сбрасываем цвета при помощи клавиши D. Теперь нужно создать еще один слой рисунка. Дальше делаем заливку градиентом. Ставим уже знакомый режим смешивания Myltiply. Теперь наша зорька готова стать как самостоятельной композицией, так и частью большого рисунка. В дальнейшем его можно использовать в качестве украшения рождественского стола или же как приложение к подарку.
Объединим все слои, где применялась заливка цветом. Продублируем слой, нажав Layer и вместе с ним Duplicate (Ctrl+J). Выбираем фильтр Filter ->Artistic ->PlasticWrap. Затем меняем режим Opacity на 60%, а также режим смешивания на Overlay. Создаем еще один дубликат слоя. Используем режим смешивания Myltiply. Если вам кажется, что переливов в цветах недостаточно, то повторите действие до тех пор, пока результат не удовлетворит вас.Из этого урока вы узнали, как нарисовать звезду, однако к вашему готовому рисунку можно добавить еще элемент – так называемую «подставку». При помощи инструмента RoundedRectangleTool на отдельном слое делаем фигурку, похожую на «ножку» звезды. Сбрасываем цвета при помощи клавиши D. Теперь нужно создать еще один слой рисунка. Дальше делаем заливку градиентом. Ставим уже знакомый режим смешивания Myltiply. Теперь наша зорька готова стать как самостоятельной композицией, так и частью большого рисунка. В дальнейшем его можно использовать в качестве украшения рождественского стола или же как приложение к подарку.
Наколка вора в законе: фото. Наколки воров в законе на…
Как выглядит наколка вора в законе, какие рисунки могут на такой татуировке красоваться, что они…
Создаем живописные шедевры на компьютере
Таким же образом можно дополнить нашу картинку. Для этого рисуем елку, начиная с простых линий и заканчивая микшированием цвета. Главные элементы елки основываются на треугольниках, которые снизу мы делаем больше. Вместо смешивания цвета можно использовать обычный градиент, экспериментируя с его настройками. Добавьте к вашей елке новогодние шары, сделав ровные окружности при удерживании клавиши Shift. Используйте градиент или режим смешивания цветов. Таким образом мы рисуем в Photoshop целую картинку по частям, используя простые и понятные каждому шаги. Такой рисунок может стать отличной основой для новогодней поздравительной открытки. Приложите немного усилий и фантазии — и у вас получится оригинальная и красивая открытка.
Как нарисовать звезду в фотошопе? [Решено] 2022 — Лучший ответ
Как сделать форму звезды в Photoshop 2021? В Photoshop можно создать форму звезды с помощью команды «Создать фигуру».
Чтобы вырезать форму звезды в Photoshop, выполните следующие действия:
Выберите меню «Форма» и выберите «Звезда».
В диалоговом окне «Фигуры» выберите один из следующих вариантов: а) Окружность или эллипс.
б) Прямая линия.
c) Увеличение или уменьшение масштаба.
d) Выделение выделения.
д) Выбор от руки.
f) Градиентная заливка.
Есть несколько способов сделать это:
Выберите инструмент «Круг» и нажмите на звездочку.
Перетащите круг вокруг звезды.
Нажмите кнопку «Закрыть», чтобы закрыть круг.
Чтобы рисовать фигуры в Photoshop, используйте инструмент «Перо» и перетащите фигуру из области рисования в область выделения. Затем используйте инструмент «Размер», чтобы изменить размер фигуры, чтобы она соответствовала выделенному фрагменту.
На этот вопрос нет однозначного ответа. Различные программы предлагают разные формы, и в конечном итоге пользователь сам решает, чего он хочет. Некоторые популярные формы звезд в Photoshop включают круг, сердце и звездообразование.
Где форма звезды в Photoshop?На этот вопрос нет однозначного ответа, поскольку форма звезды Photoshop может различаться в зависимости от используемого программного обеспечения и версии. Тем не менее, некоторые советы о том, как создать звезду в Photoshop, включают использование инструментов «звездочки» и «звездочки с хвостиками».
Как сделать форму звезды? Чтобы создать форму звезды, вы можете использовать карту звездного неба или компас, чтобы найти северный и южный полюса, а затем провести линию от северного полюса к южному полюсу. Затем используйте линейку, чтобы образовать угол около 45 градусов (или около 1/4 окружности) с линией.
Можно сделать пятиконечную звезду, взяв украшение и сделав из него петлю. Затем сделайте U-образную форму с петлей и поместите конец U-образной части в середину звезды.
Как сделать форму звезды в Photoshop 2022?Есть несколько способов сделать звезды в Photoshop. Один из способов — использовать Восстанавливающую кисть для лечения любых областей звезды, которые не являются идеально круглыми. Другой способ — использовать инструмент «Многоугольное лассо», чтобы выбрать небольшую область звезды, а затем использовать инструмент «Многоугольное лассо», чтобы перетаскивать ее, пока она не примет форму звезды.
Как сделать блестящую форму в Photoshop? Есть несколько способов сделать блестки в Photoshop. Один из способов — использовать инструмент «фильтр» и выбрать фильтр, позволяющий создавать блестки. Другой способ — использовать инструмент «Размытие» и выбрать радиус размытия для создания искр.
Чтобы добавить звездочки в Photoshop, выполните следующие действия:
В меню «Файл» выберите «Правка» > «Установки».
В окне «Настройки» перейдите на вкладку «Звездные шипы».
В разделе «Звездные шипы» установите следующие параметры:
a. Введите новое имя звездообразного шипа (например, «шипованные звезды»)
b. Установить размер звездных шипов (в пикселях)
c.
Да, в Photoshop можно добавлять фигуры. Вы можете использовать инструменты формы для создания простых фигур или использовать инструмент формы для создания более сложных фигур.
Как рисовать от руки в Photoshop?Чтобы нарисовать от руки в Photoshop, используйте инструмент «Перо» и перетащите курсор на нужную область изображения. Затем отпустите перо и выберите другую область.
Как импортировать фигуру в Photoshop? Чтобы импортировать фигуру в Photoshop, сначала откройте меню «Файл» и выберите «Открыть с помощью…», затем выберите «Photoshop». Затем в разделе «Объекты» нажмите кнопку «Форма» и выберите нужную форму из списка.
Затем в разделе «Объекты» нажмите кнопку «Форма» и выберите нужную форму из списка.
URL-адрес скопирован
Подпишитесь на нашу рассылку, чтобы получать новые обновления!
Яркие награды в папке «Входящие»Как нарисовать форму звезды и квадрата в Photoshop CC от Adobe Photoshop Курс для начинающих: основы
Трейлер класса
Начало работы
1Класс Введение в Adobe Photoshop CC
02:36 2Перед тем, как приступить к этому учебному пособию по Adobe Photoshop CC
01:20слоев
3Как использовать слои в Adobe Photoshop CC
09:56 4Базовая навигация и объединение изображений в Photoshop
07:37 5Слои — Викторина
Цвет и корректирующие слои
6Как исправить изображение с помощью уровней в Photoshop CC
04:03 7Как улучшить цвета в Photoshop с помощью Vibrance
03:28 8Как изменить цвет чего-либо в Photoshop с помощью Hue
02:52 9Как изменить только один цвет в Adobe Photoshop CC
01:57 10Как сделать изображение черно-белым в Photoshop CC
04:35 11Как добавить градиент к изображению и тексту в Photoshop
10:57 12Цветовые и корректирующие слои — Викторина
Формы
13Создание документа определенного размера Adobe Photoshop CC
04:10 14Как нарисовать форму круга в форме звезды и квадрата в Photoshop CC
12:01 15Воровство цветов и темы Adobe Color
06:39 16фигур — Викторина
Текст
17Как создать текст в Adobe Photoshop CC
08:09 18Как деформировать текст в Adobe Photoshop CC
01:57 19Как заставить текст следовать линии или кругу в Photoshop
13:04 20Текст — Викторина
Стили слоя
21Как добавить линию вокруг текста в Photoshop
08:17 22Как скосить или выдавить текст в Photoshop CC
02:19 23Как добавить тень к тексту в Photoshop CC
03:02 24Представление вашей работы Photoshop для вашего портфолио
06:35 25Проект 1.
 Создание собственной открытки 04:29
Создание собственной открытки 04:29Обрезка
26Как обрезать изображение в Adobe Photoshop CC
03:40 27Как обрезать изображение для кадра в Adobe Photoshop CC
06:11 28Как выпрямить линию горизонта с помощью Photoshop CC
01:55Выделение и маскирование
29Как скопировать одно изображение в другое в Photoshop CC
06:20 30Как обрезать изображения внутри текста
09:35 31Как удалить фон в Adobe Photoshop CC
10:11 32Классный проект — инструмент быстрого выбора
00:37 33Как разместить текст позади человека в Adobe Photoshop CC
07:01 34Как создать маску слоя в Adobe Photoshop CC
04:47 35Классный проект — вырежьте человека и поместите его в другое изображение в Photoshop
08:57 36Как плавно переходить одно изображение в другое в Photoshop CC
04:36 37Как вплетать текст в изображение Photoshop и из него
03:18 38Как выделить волосы в Adobe Photoshop CC
16:24 39Классный проект — Выбор прически
01:21 40Как выделить элементы с прямыми краями в Adobe Photoshop CC
03:41 41Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
13:15 42Классный проект — взаимодействие текста и изображения
01:41 43Выбор и маскирование — викторина
Фильтры
44Как добавить фильтры и эффекты в Adobe Photoshop
04:14 45Как превратить изображение в картину в Adobe Photoshop
03:12 46 9Проект класса 0118 – Картина маслом 00:31 47Как создать эффект постера с точечными полутонами в Photoshop
06:42 48Классное упражнение — Полутона
00:23 49Как имитировать реалистичное размытие движения в Adobe Photoshop CC
04:28 50Право прохода на блик объектива в Adobe Photoshop
03:31 51Фильтры — Викторина
Смарт-объекты
52Что такое смарт-объект в Adobe Photoshop CC
09:03Преобразование и искажение
53Как реалистично согнуть логотип на изображении в Photoshop
07:49 54Как сделать фон с эффектом шелушения неба, похожим на ткань, в Photoshop
03:13 55 Проект класса— Пилинг неба
00:49 56Как уменьшить части тела в Adobe Photoshop CC с помощью Liquify
05:44 57Как создать текстовый эффект капающей краски в Photoshop CC
09:17 58Классный проект — Текст с капающей краской
00:52Ретушь
59Как удалить людей и текст с изображения в Photoshop
06:56 60Используйте Google Images, чтобы найти свое изображение перед ретушью
02:38 61Как убрать эффект красных глаз с фотографий в Photoshop
00:53 62Как ретушировать кожу в Adobe Photoshop CC
05:22 63Классный проект — ретушь
00:47 64Улучшение зрения в Adobe Photoshop CC
06:46 65Как исправить зубы в Adobe Photoshop CC
04:33 66Ретушь
Режимы наложения
67Как мгновенно удалить белый фон логотипа в Photoshop
04:15 68Использование режимов наложения в качестве цветовых акцентов в Photoshop
07:10 69Как поместить изображения внутрь бутылки с помощью Photoshop
15:14 70Классный проект — Лодка в бутылке
02:15Визуальные стили
71Как создать эффект Spotify Duotone в Adobe Photoshop
05:43 72 Проект класса— дуотоны
00:20 73Как создать анаглифный эффект 3D-очков в Adobe Photoshop
06:14 74Классный проект — Эффект анаглифа
00:36 75Как создать винтажную матовую фотографию для Instagram в Photoshop
08:40 76Class Project — винтажное матовое фото
00:49 77Как создать эффект вырезания бумаги в Adobe Photoshop CC
12:07 78Классный проект — эффект вырезки из бумаги
00:31Артборды
79Как использовать монтажную область в Adobe Photoshop CC
20:14Цветовые режимы и разрешение
80В чем разница между RGB и CMYK в Adobe Photoshop CC
07:12 81Как изменить разрешение на 300 точек на дюйм в Photoshop CC
10:38 82Цветовые режимы и разрешение — Тест
Щетки
83Основные сведения об использовании планшета Wacom с Photoshop
12:22 84Как создать эффект брызг краски в Adobe Photoshop CC
08:11 8577.
 Классный проект — Чернильные пятна 00:54
86
Классный проект — Чернильные пятна 00:54
86Как создать эффект капающих чернил в Photoshop
06:46 87Классный проект — Капающая кисть
00:55 88Как создать дым с изображением внутри него с помощью Photoshop CC
05:50 89Классный проект — Эффект дыма
01:03Тени
90Как сделать длинную векторную жесткую тень в Photoshop
05:26 91Как создать реалистичную тень на земле в Photoshop
07:16 92Изгиб или изогнутая тень под изображением в Photoshop
03:33Экспорт
93Как экспортировать изображения из Photoshop для печати в Интернете и социальных сетях
10:18Что дальше
94Что дальше после урока Photoshop Essentials
01:15Финальная викторина
95Финальная викторина
Показать все уроки
Информация об уроке
Как нарисовать форму звезды, квадрата, круга в Photoshop CC
Привет, в этом видео мы собираемся делать фигуры, и еще фигуры, и другие формы, и это прямоугольник с углом на нем, есть звезда с другой звездой o это имеет форму tastic. Давайте приступим к делу и научимся правильно делать это в Photoshop. Ладно для начала в принципе. Здесь мы будем использовать этот маленький пункт меню. Поэтому я нажимаю «удерживать» и опускаю его. Хорошо, поэтому я просто нажимаю, удерживая, удерживая клавишу мыши, пока не получу эти параметры. Давайте начнем с ваших губ тоже. Хорошо, и то, что мы собираемся сделать, это наверху здесь. Вы можете выбрать заливку для губ. Так умно, чтобы щелкнуть, а затем выбрать все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь, и вы получите ту палитру цветов, которую мы использовали несколько раз. Хорошо, сдвигайте оттенок вверх, пока не найдете то, что хотите использовать. Ты выбрал этот кокаин. Прохладный. И вы можете просто щелкнуть в любом месте здесь, чтобы избавиться от этой заливки. Падать. Большой. Итак…
Давайте приступим к делу и научимся правильно делать это в Photoshop. Ладно для начала в принципе. Здесь мы будем использовать этот маленький пункт меню. Поэтому я нажимаю «удерживать» и опускаю его. Хорошо, поэтому я просто нажимаю, удерживая, удерживая клавишу мыши, пока не получу эти параметры. Давайте начнем с ваших губ тоже. Хорошо, и то, что мы собираемся сделать, это наверху здесь. Вы можете выбрать заливку для губ. Так умно, чтобы щелкнуть, а затем выбрать все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь, и вы получите ту палитру цветов, которую мы использовали несколько раз. Хорошо, сдвигайте оттенок вверх, пока не найдете то, что хотите использовать. Ты выбрал этот кокаин. Прохладный. И вы можете просто щелкнуть в любом месте здесь, чтобы избавиться от этой заливки. Падать. Большой. Итак…
то, что мы хотим сделать, это нажать, удерживать и перетаскивать. Хорошо, и вы получите любую старую форму. Итак, если я перейду к редактированию на шаг назад, и мы хотим сделать это с помощью инструмента выделения прямоугольника. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы она превратилась в идеальный круг, да. Ты помнишь, что это смена. Хорошо, удерживайте Shift. Хорошо. это как бы делает высоту и ширину заблокированными. Хорошо, если вы получите размер, и вы, как нет, это не совсем правильно. Вам не нужно продолжать возвращаться. Вы можете перейти к редактированию пути преобразования и перейти к масштабированию. Хорошо, в том же самом, зажмите Shift на одном из этих краев, перетащите его, и вы сможете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде этого, когда вы закончите, нажмите «Возврат» на клавиатуре, иначе это не сработает. Итак, ее возвращение. Хм Да, вот как нарисовать эллипс. Крутая вещь об использовании этого конкретного инструмента здесь. Они называются путями формы, потому что они масштабируемы. Они могут увеличиваться и уменьшаться в размере.
Итак, если я перейду к редактированию на шаг назад, и мы хотим сделать это с помощью инструмента выделения прямоугольника. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы она превратилась в идеальный круг, да. Ты помнишь, что это смена. Хорошо, удерживайте Shift. Хорошо. это как бы делает высоту и ширину заблокированными. Хорошо, если вы получите размер, и вы, как нет, это не совсем правильно. Вам не нужно продолжать возвращаться. Вы можете перейти к редактированию пути преобразования и перейти к масштабированию. Хорошо, в том же самом, зажмите Shift на одном из этих краев, перетащите его, и вы сможете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде этого, когда вы закончите, нажмите «Возврат» на клавиатуре, иначе это не сработает. Итак, ее возвращение. Хм Да, вот как нарисовать эллипс. Крутая вещь об использовании этого конкретного инструмента здесь. Они называются путями формы, потому что они масштабируемы. Они могут увеличиваться и уменьшаться в размере. Без проблем. Давайте посмотрим на некоторые другие формы, мы будем использовать прямоугольник, он кажется довольно скучным, но подождите, потому что с ним можно кое-что сделать. Итак, выбран ли он, выберите цвет поля, я собираюсь использовать черный, в этом случае он есть. Не выбирайте это. Итак, отредактируйте шаг назад. Хорошо, пока не беспокойтесь о цвете, или, хм, что вы можете сделать, так это увидеть эту панель слоев, которую вы можете щелкнуть в такой темно-серой области, которая гарантирует, что ничего не выделено. Теперь я могу выбрать черный цвет поля. Черный. Даже штрих — это линия вокруг снаружи, я включу его, чтобы показать вам. Так что у меня будет белая линия снаружи, это будет, скажем, три пикселя, просто для примера. Я действительно не хочу инсульта, но я хочу показать вам, как это работает. И что мы собираемся сделать, так это нарисовать прямоугольник примерно здесь. Прохладный. А ты такой: да, это прямоугольник, Дэн. Вы можете видеть, что это свойство здесь. Крутая вещь в использовании этого конкретного инструмента заключается в том, что их можно регулировать.
Без проблем. Давайте посмотрим на некоторые другие формы, мы будем использовать прямоугольник, он кажется довольно скучным, но подождите, потому что с ним можно кое-что сделать. Итак, выбран ли он, выберите цвет поля, я собираюсь использовать черный, в этом случае он есть. Не выбирайте это. Итак, отредактируйте шаг назад. Хорошо, пока не беспокойтесь о цвете, или, хм, что вы можете сделать, так это увидеть эту панель слоев, которую вы можете щелкнуть в такой темно-серой области, которая гарантирует, что ничего не выделено. Теперь я могу выбрать черный цвет поля. Черный. Даже штрих — это линия вокруг снаружи, я включу его, чтобы показать вам. Так что у меня будет белая линия снаружи, это будет, скажем, три пикселя, просто для примера. Я действительно не хочу инсульта, но я хочу показать вам, как это работает. И что мы собираемся сделать, так это нарисовать прямоугольник примерно здесь. Прохладный. А ты такой: да, это прямоугольник, Дэн. Вы можете видеть, что это свойство здесь. Крутая вещь в использовании этого конкретного инструмента заключается в том, что их можно регулировать. Вы можете видеть, что штрих здесь можно сделать очень толстым. О, это слишком толсто. Хорошо, вы можете решить, где находится штрих, что это за вариант, я думаю, что этот вариант первый. Итак, есть внутренняя часть квадрата, которая находится поперек, вы можете видеть либо сторону этого квадрата, либо это внешняя сторона квадрата. Я не хочу никого из них. Мне не нравится твой штрих, нажми на него и я просто нажму на штрихи. Вот эта маленькая иконка и маленькая красная линия, это означает, что не надо мазков. Ладно, круто. Другие вещи, которые вы можете сделать с прямоугольниками. Все-таки не очень захватывающие здесь уголки. Итак, я собираюсь в данный момент, это у вас, вероятно, по умолчанию это, где у него темно-серая коробка. Смотреть, щелкнуть по нему Нет, это не совсем очевидно. Хорошо, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это изменить один конкретный угол, поэтому я собираюсь сделать так, чтобы 20 пикселей в этом углу нажали «Возврат».
Вы можете видеть, что штрих здесь можно сделать очень толстым. О, это слишком толсто. Хорошо, вы можете решить, где находится штрих, что это за вариант, я думаю, что этот вариант первый. Итак, есть внутренняя часть квадрата, которая находится поперек, вы можете видеть либо сторону этого квадрата, либо это внешняя сторона квадрата. Я не хочу никого из них. Мне не нравится твой штрих, нажми на него и я просто нажму на штрихи. Вот эта маленькая иконка и маленькая красная линия, это означает, что не надо мазков. Ладно, круто. Другие вещи, которые вы можете сделать с прямоугольниками. Все-таки не очень захватывающие здесь уголки. Итак, я собираюсь в данный момент, это у вас, вероятно, по умолчанию это, где у него темно-серая коробка. Смотреть, щелкнуть по нему Нет, это не совсем очевидно. Хорошо, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это изменить один конкретный угол, поэтому я собираюсь сделать так, чтобы 20 пикселей в этом углу нажали «Возврат». Вы можете видеть, что у меня радиус 20 пикселей. Вероятно, он недостаточно велик, чтобы вы могли видеть радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, такой же, как вы, должны были сделать это раньше. Тебе все равно пришлось переехать. Так что хороший маленький трюк с этим заключается в том, кто знает, что такое 50 пикселей. Это действительно зависит от размера изображения. Итак, что я нахожу весьма полезным, так это увидеть эти маленькие значки здесь, почти все значки в Photoshop, вы можете навести курсор на них, увидеть это как маленькую руку со стрелками, нажать и удерживать и перетащить вправо. Вы можете видеть, как он поднимается, и вы можете видеть, как мой маленький начинает меняться здесь, перетащите его обратно, чтобы он пошел на площадь, перетащите его обратно, вы можете сцепить их вместе. Поэтому, когда вы перетаскиваете их все вверх, они все вместе возвращаются к нулю. Что я хочу, так это то, что я просто хочу, чтобы это было немного закруглено, и мы собираемся изменить его форму позже, когда мы будем делать наш тип, который будет той коробкой.
Вы можете видеть, что у меня радиус 20 пикселей. Вероятно, он недостаточно велик, чтобы вы могли видеть радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, такой же, как вы, должны были сделать это раньше. Тебе все равно пришлось переехать. Так что хороший маленький трюк с этим заключается в том, кто знает, что такое 50 пикселей. Это действительно зависит от размера изображения. Итак, что я нахожу весьма полезным, так это увидеть эти маленькие значки здесь, почти все значки в Photoshop, вы можете навести курсор на них, увидеть это как маленькую руку со стрелками, нажать и удерживать и перетащить вправо. Вы можете видеть, как он поднимается, и вы можете видеть, как мой маленький начинает меняться здесь, перетащите его обратно, чтобы он пошел на площадь, перетащите его обратно, вы можете сцепить их вместе. Поэтому, когда вы перетаскиваете их все вверх, они все вместе возвращаются к нулю. Что я хочу, так это то, что я просто хочу, чтобы это было немного закруглено, и мы собираемся изменить его форму позже, когда мы будем делать наш тип, который будет той коробкой. В конце концов, мы сделаем еще пару вещей: я уменьшу масштаб, давай минус, и я хочу сделать звезды в углу. Вот эти ребята. Хорошо, так что звезды не хитрые, но наблюдайте за этим, нажмите и удерживайте. Они входят в этот инструмент, называемый полигональным инструментом. Щелкните по ним, и по умолчанию: «Хорошо, это даст мне многоугольник, я уверен, что это за форма». Пентагон, я хочу сказать пятиугольник, и вы можете изменить стороны здесь, у меня может быть 10 сторон, и теперь я не могу назвать это. Пойдем отменять. Я использую ярлык. Так отредактируйте шаг назад. Этот здесь? Это на Mac. Это довольно безумно. Это командная опция Z делает шаг назад на ПК. Это вариант управления, контролировать все это как бы шаги назад. Хорошо, так что я использую это совсем немного. Я, вероятно, буду использовать это с этого момента на курсе, если вы увидите, как я иду назад и уничтожаю. Я просто перехожу к этому варианту, используя свой хитрый ярлык. Отлично, поэтому я хочу сделать пятиконечную звезду.
В конце концов, мы сделаем еще пару вещей: я уменьшу масштаб, давай минус, и я хочу сделать звезды в углу. Вот эти ребята. Хорошо, так что звезды не хитрые, но наблюдайте за этим, нажмите и удерживайте. Они входят в этот инструмент, называемый полигональным инструментом. Щелкните по ним, и по умолчанию: «Хорошо, это даст мне многоугольник, я уверен, что это за форма». Пентагон, я хочу сказать пятиугольник, и вы можете изменить стороны здесь, у меня может быть 10 сторон, и теперь я не могу назвать это. Пойдем отменять. Я использую ярлык. Так отредактируйте шаг назад. Этот здесь? Это на Mac. Это довольно безумно. Это командная опция Z делает шаг назад на ПК. Это вариант управления, контролировать все это как бы шаги назад. Хорошо, так что я использую это совсем немного. Я, вероятно, буду использовать это с этого момента на курсе, если вы увидите, как я иду назад и уничтожаю. Я просто перехожу к этому варианту, используя свой хитрый ярлык. Отлично, поэтому я хочу сделать пятиконечную звезду. Но что я хочу сделать, так это увидеть вот эту маленькую шестеренку. Хорошо, прежде чем вы начнете рисовать, нажмите на звезду и поиграйте со вставкой 50%, и вы получите традиционную звезду. Посмотрите на это здесь, вы можете отменить это и просто поэкспериментировать, немного поиграть с индейцами, как мне очень нравится это, если вы дойдете до 15, а затем повернете стороны до 50, вы получите что-то вроде звездообразование. Это очень удобно, я не знаю, так я покупаю вино. Хорошо, посмотрите на этикетку. И много ли на нем этих золотых наклеек? Я их даже не читаю, но так я покупаю вино. С этим выбранным слоем. Я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, инструмент многоугольника возвращается к пяти, нажмите на маленькую шестеренку, и я скажу, что 50%, если вы дойдете до 80%, они будут супер остроконечными, вы также можете сгладить края. Просто проведите небольшой эксперимент. Мы просто собираемся сделать традиционную звезду. Хорошо, я собираюсь вытянуть и если вы хотите это прямо.
Но что я хочу сделать, так это увидеть вот эту маленькую шестеренку. Хорошо, прежде чем вы начнете рисовать, нажмите на звезду и поиграйте со вставкой 50%, и вы получите традиционную звезду. Посмотрите на это здесь, вы можете отменить это и просто поэкспериментировать, немного поиграть с индейцами, как мне очень нравится это, если вы дойдете до 15, а затем повернете стороны до 50, вы получите что-то вроде звездообразование. Это очень удобно, я не знаю, так я покупаю вино. Хорошо, посмотрите на этикетку. И много ли на нем этих золотых наклеек? Я их даже не читаю, но так я покупаю вино. С этим выбранным слоем. Я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, инструмент многоугольника возвращается к пяти, нажмите на маленькую шестеренку, и я скажу, что 50%, если вы дойдете до 80%, они будут супер остроконечными, вы также можете сгладить края. Просто проведите небольшой эксперимент. Мы просто собираемся сделать традиционную звезду. Хорошо, я собираюсь вытянуть и если вы хотите это прямо. Хорошо, это наш волшебный ключ, который мы сделали, мы использовали его несколько раз, потому что на данный момент он просто будет любого старого размера. Так что я буду тянуть и держать нажатой клавишу Shift. Вы видите, что это как бы запирает его в более удобные формы. Это не прямо вверх и вниз. Не знаю почему, но можно так. Вот так. В конце концов я понял. Хорошо, так что держи Shift и просто вращайся, пока не получишь вид, что он заблокирован. Он имеет симметричную форму. Вот что я хочу сказать, давайте посмотрим на изменение цвета этого. Итак, выбрав этот слой вверху, я выберу белый цвет. Во-первых, если сказать, что этот цвет исчезает, это, вероятно, потому, что вы находитесь в своем инструменте перемещения. Если вы находитесь на этом слое в инструменте перемещения, он отлично подходит для перемещения, но если вы хотите вернуться, чтобы придать ему форму, хорошо, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм.
Хорошо, это наш волшебный ключ, который мы сделали, мы использовали его несколько раз, потому что на данный момент он просто будет любого старого размера. Так что я буду тянуть и держать нажатой клавишу Shift. Вы видите, что это как бы запирает его в более удобные формы. Это не прямо вверх и вниз. Не знаю почему, но можно так. Вот так. В конце концов я понял. Хорошо, так что держи Shift и просто вращайся, пока не получишь вид, что он заблокирован. Он имеет симметричную форму. Вот что я хочу сказать, давайте посмотрим на изменение цвета этого. Итак, выбрав этот слой вверху, я выберу белый цвет. Во-первых, если сказать, что этот цвет исчезает, это, вероятно, потому, что вы находитесь в своем инструменте перемещения. Если вы находитесь на этом слое в инструменте перемещения, он отлично подходит для перемещения, но если вы хотите вернуться, чтобы придать ему форму, хорошо, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм. Я собираюсь посмотреть на какую-то емкость, потому что я хочу воссоздать такой эффект звезды и вот эту штуку, так что подождите, я на самом деле нарисую и этот круг внизу, так что вы можете полностью уйти, вы знаете, как измените непрозрачность уже. Хм Да, так что я хочу превратить этого парня, чтобы сделать их меньше. Итак, слой выбран, отредактируйте масштаб преобразования. Теперь, что я собираюсь сделать до конца этого курса, так это то, что это очень длинный путь, я собираюсь использовать ярлык, а вот это свободное преобразование, оно делает все эти вещи действительно легко масштабируемыми. . Итак, я собираюсь использовать команду t. Хорошо, вам не обязательно, вы можете зайти сюда и использовать эту версию, но команда T — это просто очень хороший ярлык для обучения, поэтому она контролируется здесь, на компьютере, всем сообществом. Хорошо. И то же самое, удерживая Shift в углах, я могу изменить его размер. Так что я хотел быть об этом возвращении. Мне нужна другая версия этого, поэтому я собираюсь щелкнуть правой кнопкой мыши и сказать «Дублировать многоугольник второго слоя».
Я собираюсь посмотреть на какую-то емкость, потому что я хочу воссоздать такой эффект звезды и вот эту штуку, так что подождите, я на самом деле нарисую и этот круг внизу, так что вы можете полностью уйти, вы знаете, как измените непрозрачность уже. Хм Да, так что я хочу превратить этого парня, чтобы сделать их меньше. Итак, слой выбран, отредактируйте масштаб преобразования. Теперь, что я собираюсь сделать до конца этого курса, так это то, что это очень длинный путь, я собираюсь использовать ярлык, а вот это свободное преобразование, оно делает все эти вещи действительно легко масштабируемыми. . Итак, я собираюсь использовать команду t. Хорошо, вам не обязательно, вы можете зайти сюда и использовать эту версию, но команда T — это просто очень хороший ярлык для обучения, поэтому она контролируется здесь, на компьютере, всем сообществом. Хорошо. И то же самое, удерживая Shift в углах, я могу изменить его размер. Так что я хотел быть об этом возвращении. Мне нужна другая версия этого, поэтому я собираюсь щелкнуть правой кнопкой мыши и сказать «Дублировать многоугольник второго слоя». И что я буду делать с тем, что внизу? Вероятно. Итак, этот парень сверху, этот парень снизу. Я собираюсь растянуть их, используя мой супер новый ярлык, готовый к использованию, и я собираюсь масштабировать его. Так что, если я держу Shift в порядке, я могу перетащить его туда, а затем я могу взять куда угодно, кроме центра, и попытаться выстроить их обратно. И это в целом работает. Еще один маленький способ, которым я хочу поделиться с вами. Хорошо? Так что я нажму на побег. Разве что я не это имел в виду. Я собираюсь вернуться туда, где это было, так что у меня все еще есть две звезды друг над другом. Этот нижний, хотя, я собираюсь получить свою команду T. Control T. NPC, удерживающий смену. Это исходит из верхнего левого угла. Хорошо? Но если я удерживаю shift и option на Mac или ПК. Так что смотрите вниз на клавиатуру, держите Shift. И если вы на Mac, удерживайте Shift и option, если вы на ПК, удерживайте Shift и Salt, и что он делает, вы видите разницу? Это размеры от центра? Я не хочу одурачивать вас слишком сильно ради короткого пути.
И что я буду делать с тем, что внизу? Вероятно. Итак, этот парень сверху, этот парень снизу. Я собираюсь растянуть их, используя мой супер новый ярлык, готовый к использованию, и я собираюсь масштабировать его. Так что, если я держу Shift в порядке, я могу перетащить его туда, а затем я могу взять куда угодно, кроме центра, и попытаться выстроить их обратно. И это в целом работает. Еще один маленький способ, которым я хочу поделиться с вами. Хорошо? Так что я нажму на побег. Разве что я не это имел в виду. Я собираюсь вернуться туда, где это было, так что у меня все еще есть две звезды друг над другом. Этот нижний, хотя, я собираюсь получить свою команду T. Control T. NPC, удерживающий смену. Это исходит из верхнего левого угла. Хорошо? Но если я удерживаю shift и option на Mac или ПК. Так что смотрите вниз на клавиатуру, держите Shift. И если вы на Mac, удерживайте Shift и option, если вы на ПК, удерживайте Shift и Salt, и что он делает, вы видите разницу? Это размеры от центра? Я не хочу одурачивать вас слишком сильно ради короткого пути. Так что вам не нужно, вы можете просто выстроить его. Вы меняете и просто выстраиваете его, но я хочу сделать свой немного больше, чем он был там. На самом деле ничего не происходит, кроме вот этого нижнего, здесь я хочу опустить ползунок непрозрачности. Он будет снижать его, пока я не найду то, что мне нравится. И я на самом деле собираюсь использовать преобразование, сделать его немного больше, и у нас есть тени на этом, что сделает его более красивым позже, но мы еще не достигли этого. Да, если я хочу повторно подписать, я также изменю размер этой верхней, на самом деле хочу, чтобы обе стали меньше, удерживая обе эти клавиши. Да, да, я собираюсь сделать то же самое для круга. Итак, этот парень выбрал мои губы. Я их продублирую. Итак, щелкните правой кнопкой мыши дубликат слоя, вы должны дать ему имя. Я буду честен с вами. Я никогда не беспокоюсь, если только не отправляю его кому-то, на кого мне нужно произвести впечатление. Хорошо, и я иду в свое сообщество, я возьму один из этих боковых битов, зажму Shift и option на своем MAC, сделаю его немного больше.
Так что вам не нужно, вы можете просто выстроить его. Вы меняете и просто выстраиваете его, но я хочу сделать свой немного больше, чем он был там. На самом деле ничего не происходит, кроме вот этого нижнего, здесь я хочу опустить ползунок непрозрачности. Он будет снижать его, пока я не найду то, что мне нравится. И я на самом деле собираюсь использовать преобразование, сделать его немного больше, и у нас есть тени на этом, что сделает его более красивым позже, но мы еще не достигли этого. Да, если я хочу повторно подписать, я также изменю размер этой верхней, на самом деле хочу, чтобы обе стали меньше, удерживая обе эти клавиши. Да, да, я собираюсь сделать то же самое для круга. Итак, этот парень выбрал мои губы. Я их продублирую. Итак, щелкните правой кнопкой мыши дубликат слоя, вы должны дать ему имя. Я буду честен с вами. Я никогда не беспокоюсь, если только не отправляю его кому-то, на кого мне нужно произвести впечатление. Хорошо, и я иду в свое сообщество, я возьму один из этих боковых битов, зажму Shift и option на своем MAC, сделаю его немного больше. И что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я положу его снизу. Независимо от того, выбран ли он, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с непрозрачностью этого слоя, потому что здесь он выглядит как крутая черная полоса. Мне нравится способность многих из них просто как бы, я не знаю, начать показывать сквозь вещи. Это круто, когда есть немного прозрачности. Последнее, что я хочу сделать, это получить это, я хотел быть длиннее. Итак, я собираюсь использовать свою команду T на Mac для управления T N A PC и просто перетаскивать ее. И самое интересное в живых формах, вы видите, что этот угол все еще сохранился? Неважно, как долго это не искажается. Хорошо, так что я перетащу его так, чтобы он был выключен, даже за край. Не имеет значения, введите на моей клавиатуре, чтобы закончить, и я собираюсь использовать его как своего рода вне страницы в поле типа выпуска под обрез.
И что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я положу его снизу. Независимо от того, выбран ли он, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с непрозрачностью этого слоя, потому что здесь он выглядит как крутая черная полоса. Мне нравится способность многих из них просто как бы, я не знаю, начать показывать сквозь вещи. Это круто, когда есть немного прозрачности. Последнее, что я хочу сделать, это получить это, я хотел быть длиннее. Итак, я собираюсь использовать свою команду T на Mac для управления T N A PC и просто перетаскивать ее. И самое интересное в живых формах, вы видите, что этот угол все еще сохранился? Неважно, как долго это не искажается. Хорошо, так что я перетащу его так, чтобы он был выключен, даже за край. Не имеет значения, введите на моей клавиатуре, чтобы закончить, и я собираюсь использовать его как своего рода вне страницы в поле типа выпуска под обрез.