Cloud Payments
Cloud — это группа компаний. В нее входят интернет-эквайринг CloudPayments, онлайн-касса CloudKassir, сервис безналичных чаевых CloudTips и облачное решение управления платежами CloudSoft
2018 год
2021 год
Клиент хотел найти свой уникальный голос и обновить визуальный язык, который транслировал бы главные ценности компании: надежность, безопасность, гибкость, открытость, современность и технологичность.
Прежде чем обратиться к нам в студию, Cloud сделали порядка двухсот вариантов логотипа, но не смогли выбрать подходящий.
Знак морально устарел
Предыдущий логотип появился в 2014 году и незначительно менялся в 2018, но знак облака сохранялся. Восемь лет назад технологическая метафора облака была популярна. Сегодня она морально устарела — и мы от нее отказались.
Задачи
Обновить логотип Cloud и создать понятную систему его применения, которая объединит всю визуальную коммуникацию бренда
Разработать систему логотипов, в которой сохранится преемственность, но будет достаточно гибкости для масштабирования компании
Универсальный образ
Мы перебрали множество вариантов и остановились на метафорах партнерства, рукопожатия и синергии.
Партнерство — это про бизнес, изменения и гибкость. Рукопожатие — метафора взаимовыгодных отношений. Синергия — про взаимодействие и усиление. Дальше оставалось только придумать, как органично объединить эти образы в знаке.
Новый логотип
В новом знаке одинаковые элементы расположены под углом 45 градусов и направлены друг к другу. Такая геометрия рождает образы, которые мы хотели передать.
Знак получился современным и динамичным — движение ощущается даже в статичном изображении. Округлые формы напоминают о старом логотипе-облаке.
Больше десятка версий
Долго трудились, чтобы прийти к финальному варианту
Цвета
В основной палитре логотипа три цвета: белый, синий и голубой. Исторически знак был голубым. Мы решили это не менять, чтобы сохранить преемственность. В пару подобрали глубокий синий, почти чернильный. Сделали монохромную версию, которую легко комбинировать с другими цветами и адаптировать под любые задачи.
Типографика
В основе типографики осталась гарнитура Stolz. Всем нравилась ее геометрическая простота, которая теперь хорошо сочетается с круглым знаком.
Мы слегка изменили конструкции знаков, чтобы сильнее проявить их геометричность. Понизили выносные элементы у букв L и D до адекватной высоты, поправили кернинг.
Экосистема
Логотипы всех продуктов экосистемы строятся на основе материнского бренда. К знаку и слову Cloud присоединяется название продукта в фирменном темно-синем цвете, набранное шрифтом RF Dewi — это нео-гротеск с твердым и уверенным характером.
Логобук
Описали, как строить и использовать вертикальную и горизонтальную версии логотипа и защитную зону вокруг них
Новый современный образ компании
Разработанный стиль одновременно рассказывает о структуре группы и подчеркивает внутреннюю общность продуктов. Нужно время, чтобы привыкнуть к новому образу. Зато он открывает массу возможностей для развития бренда.
В процессе работы над проектом мы очень плотно общались с командой клиента. Часто проводили воркшопы и общие креативные сессии, анализировали макеты, обсуждали спорные моменты и вместе находили альтернативные решения.
CloudPayments помогали нам с поиском референсов и активно обсуждали нашу работу внутри компании.
Команда
Дизайнер
Лия Дюльдина
Менеджер проекта
Ренат Закиров
Другие классные кейсы
Фирменный стиль и редизайн для Zindi
Дизайн сервиса BestStocks
Исследование онлайн-покупки для застройщика
Дизайн iOS-приложения для 12 Storeez кейс
Интерфейсы для Яндекс.Бизнеса
Тренды веб-дизайна 2017 года — DEADSIGN
Среди дизайнеров распространено мнение, что тенденции будут важной частью их работы. Постоянно быть в курсе последних обновлений считается обязательным. Многие дизайнеры оценивают работы других через призму тенденций, а отметка некоторых работ тегом #старый может расцениваться как оскорбление, как будто если в проекте не использованы самые последние тренды, он автоматически становится менее ценным.
Однако, есть основания следовать тенденциям. Если зайти на такие сайты, как Awwwards, FWA или CSS Design Awards, они могут вдохновить вас, и как следствие, помочь выйти за пределы ваших дизайнерских привычек. Вы можете узнать о новых визуальных мирах, которые вы потом можете (сознательно или нет) интегрировать с графическим языком. Наблюдение за работой других помогает улучшать ваши собственные навыки, а также оставаться в курсе новейших технологий.
В последний год или два, стало заметно, что многие дизайнеры стараются отойти от простых композиций. Появляется все больше и больше открытых, казалось бы, хаотичных, «ломаных» и «резаных» дизайнерских работ. Прославление сетки, как раньше, теряет свою значимость, а правила преднамеренно и сознательно меняют. Контент начинают перемещать, он будто бы движется, а его части иногда перекрываются и переплетаются между собой.
Большую роль в этом процессе играет эволюция Canvas и WebGL. Современные проекты часто немного запутанные, менее интуитивно понятные, чем минималистичные, но они, конечно, производят неизгладимое впечатление на пользователей.
Что еще нас ждет в веб-дизайне 2017 года? Вот мои предсказания.
Открытая композиция
До недавнего времени в мире дизайна доминировали «закрытые», симметричные и статические композиции. С 2016 года появилось множество сайтов, которые отошли от этого стиля. Открытые композиции со свободно расположенными элементами, бегущими куда-то за пределы экрана, набирают популярность — примеры таких работ можно увидеть у romainpsd.com, durimel.io или booneselections.com. Распределение элементов на этих сайтах создает впечатление, что они продолжают жить и за монитором.
Ассиметрия
2016 также нарушил правило симметрии, которая преобладала в индустрии довольно долгое время. Многие дизайнеры создали ассиметричные макеты, которые далеки от идеального баланса с левой и правой стороны. В качестве примеров я хотел бы показать вам отличный сайт culture.pl, хаотичный dada-data.net, и ранее упомянутый durimel.io.
Разнообразие
Дизайнеры создали более динамичные композиции, в которых больше пересекающихся диагональных линий (poigneedemainvirile. com, vanderlanth.io), или более сложных форм (residente.com/en, helloheco.com, predictiveworld.watchdogs.com).
com, vanderlanth.io), или более сложных форм (residente.com/en, helloheco.com, predictiveworld.watchdogs.com).
Иллюзия хаоса
В 2016 году многие дизайнеры сознательно и намеренно начали отходить от минималистичного дизайна. Было стремление к большей свободе и менее жесткому подходу к проектированию. За этим, безусловно, стоит необходимость изменений, но еще и обычное чувство скуки. В какой-то момент всем надоедает создание простых макетов с простыми элементами.
Тем не менее, анализируя проекты 2016 года, становится заметно, что хаос лишь кажется хаосом. Макеты по-прежнему основаны на классическом контрасте форм, цветов, фактур, размеров и т.д. Что изменилось, так это расположение различных элементов и гармония зависимости между ними. Сейчас, заголовки, иконки или текстовые блоки чаще смещаются, несмотря на банальную логику. Несмотря на то, что они являются частью одного тематического блока, они разделены и расположены на приличном друг от друга расстоянии. Они не выровнены по одному краю и имеют разные подложки.
Некоторые геометрические фигуры «подвешенные в воздухе» обладают только декоративной целью (melanie-f). Это также характерно для наложения элементов друг на друга. Тексты частично перекрываются фотографиями, как, например, на e03.epicurrence.com и melville-design.com, или изображения накладываются друг на друга, что можно увидеть на olivierbernstein.com.
Это также отличительный прием, чтобы нарушить привычную минималистическую гармонию. Огромные заголовки резко контрастируют с нежными и тонкими структурами и цветами.
Богатый фон и паттерны
Все чаще и чаще появляются фоны и паттерны на которых есть маленькие черточки, полоски или точки.
Особенно распространен паттерн с сеткой, который является «рамкой» для других элементов макета. Эти элементы параллаксом перемещаются по сетке и часто расположены хаотично.
Паттерн с сеткой
Одним из первых сайтов, на котором появилась такая сетка был werkstatt.fr, который, однако, не использовал характерных анимаций.
Немного другой способ использования паттерна с сеткой показаны у klimov.agency, brand.uber.com и maisonullens.com. В этих случаях сетка обладает очень специфической функцией — сделать движения элементов логическими. Это позволяет рационализировать нестандартные решения и дает ответы на такие вопросы, как «почему поля иллюстрации не гармонируют с полями кнопки»? Это создает ритм, и в то же время оправдывает свои нарушения.
На freebies.lorenzobocchi.com контент уже расположен бессистемно, если речь идет о сетке, как и у упомянутого раньше e03.epicurrence.com.
Декоративные детали
Что действительно изменилось за последнее время, так это подход к деталям. Происходит постепенный отход от минимализма. Существует много других элементов, у которых только декоративные функции. «Летающие» геометрические фигуры и соответствующие фрагменты. Линейные, хрупкие иконки немного отрываются от контента, который они иллюстрируют. Подчеркивания и линии сдвигаются. Появляется зернистость и глитчи, как на bigyouth.
Кнопки реже создаются в виде четких прямоугольников с текстом внутри. Они часто выглядят как мягкие, смещенные линии, как, например, на dahllaw.dk или yasuhiroyokota.com. Еще вариант кнопки — это эффектный ховер на Canvas, как на hpsoundincolor.com и cavalierchallenge.com.
Продуманные концепции — плавные анимации между секциями
Нет ничего нового в анимациях на веб-сайтах. Кроме того, нельзя сказать, что они противоречат минималистичному подходу. Тем не менее, как и Canvas, они являются важной составляющей больших возможностей в веб-дизайне. А новые возможности — это всегда заманчиво, ведь они позволяют вам делать что-то другое, свежее и оригинальное.
Обилие анимаций приводит к исключению резкого разделения страницы на секции. Сайт плавно меняется во время скролла. Контент исчезает и появляется с помощью мягких анимаций. Последовательности этих переходов становятся все более продуманными. Это не просто случайные эффекты между блоками контента, а продуманная концепция, в которой каждый элемент появляется в нужное время (Nationalgeographic.
Интересные анимации украшают простые макеты. Они добавляют новую ценность и делают страницу уникальной. Они становятся сутью всего проекта, как, например, на Ifly50 или tennentbrown.co.nz. Анимации часто создают красивую, гладкую структуру на веб-сайтах: Cuberto.com, lookbook.wedze.com, skarv-fashion.com или corentinfardeau.fr.
Разнообразная типографика
Изменение тенденций можно также проследить и в используемых шрифтах. До недавнего времени весь Интернет был во власти простых, нео-гротескных шрифтов, таких как Helvetica, Roboto, Lato или Open Sans. Немного более «декоративный» нео-гротеск чаще используется в заголовках, а его более простая версия выбирается для остального текста. Шрифты с засечками же практически не используются.
За последние 2 года ситуация начала меняться. Дизайнеры смело используют различные виды шрифтов. Теперь они больше готовы работать с контрастами — сочетать шрифты с засечками и без них.![]()
Многое происходит в типографике, которую используют на веб-сайтах. Тексты анимируются, разбиваются на отдельные буквы, в текстах размещаются различные эффекты, изображения и видео.
Большие технологические возможности и более смелые решения влияют на рост разнообразия веб-типографики.
Геометрические шрифты
Геометрические шрифты без засечек приобрели большую популярность, например, классическая Futura, ITC Avant Garde, Proxima Nova, или те, что доступны в библиотеке Google — Poppins или Montserrat. Эти шрифты гораздо более выразительные, чем «невидимый» нео-гротеск. Более «агрессивный» и выразительный характер веб-сайта можно достичь если использовать большую толщину, как на достаточно старом сайте hugeinc.com, а вот более новые примеры: sequence.co.uk, startuplab.no или www.protest.eu.
Шрифты с засечками
Очень часто шрифты с засечками используют не только для основного текста, но и для больших заголовков. Особенно часто используют декоративные, такие как на duhaihang.
Моноширинные шрифты («печатная машинка»)
Использовать пропорциональные шрифты, которые обычно ассоциируются с печатными машинками — новшество. Сейчас их можно увидеть на таких сайтах, как admirhadzic.com, cuberto.com или designembraced.com.
Контрастное сочетание шрифтов
В 2016 году было принято отходить от мягкого, гармоничного сочетания шрифтов для более выраженного контраста. Экспрессивные комбинации усиливались высоким контрастом размеров текстов. Крупные и декоративные шрифты сочетали с простыми геометрическими, также как геометрические заголовки становились в пару со шрифтами с засечками в тексте контента.
Огромная типографика как часть основного изображения
Очень крутой и распространенной вещью было использование текстов очень больших размеров на основных изображениях. Это создавало очень сильный контраст между заголовками и остальной частью контента. Примеры можно увидеть на oursroux.com, femmefatale.paris или monsieurcaillou.com.
Примеры можно увидеть на oursroux.com, femmefatale.paris или monsieurcaillou.com.
Иногда, в качестве украшения, в начале используется леттеринг, как, например, у corentinfardeau.fr или nurturedigital.com.
Ярким примером вышеупомянутого можно назвать сайт jennyjohannesson.com, где использованы декоративные качества шрифта с засечками Goku.
Дополнительные эффекты применимые к типографике
Можно наблюдать сильную интеграцию между типографикой и изображениями, видео и анимациями. Отдельные разделы связаны — типографика взаимодействует как с фоном, так и с другими элементами. Бессистемное размещение типографики на темном изображении — осталось в прошлом. Сегодня дизайнеры выстраивают интересные отношения между всеми элементами, вплетая типографику в фон, анимируя ее и т.д.
Большие размеры букв в текстах
Когда я только начал свой путь в веб-дизайне, у меня была старая привычка использовать 10 размер шрифта, которую я приобрел когда работал в печати. Однако, я быстро понял, что в вебе оптимальный читаемый размер — это 14.
Однако, я быстро понял, что в вебе оптимальный читаемый размер — это 14.
Сейчас заметно, что дизайнеры используют гораздо более крупные шрифты, особенно когда речь идет о шрифтах с засечками.
Переходи на темную сторону
В 2016 году дизайнеры использовали разные цвета. Но можно заметить тенденцию к выбору темных тонов.
Тренд создавать полностью белые сайты становится менее популярным, и уступает вариациям серого, текстурам и паттернам. Сейчас довольно распространено создание более темных сайтов, где черный или его градация заполняет фон и создает немного мрачное, гротескное настроение.
Несмотря на это, трудно предсказать, как эта тенденция разрастется в течении года. Цвета, однако, являются частью визуальной айдентики брендов, так что трудно ожидать, что они коренным образом изменят свою коммуникацию, основываясь исключительно на популярности определенных тенденций.
Подведем итог
2017 год обещает много интересных перспектив, однако есть и некоторые опасности на горизонте.
Лично я боюсь, что многие веб-дизайнеры могут быть немного самоуверенными, когда дело дойдет до работы с Canvas. Добавьте к этому новые тенденции, и вы получите множество кричащих и непонятных для широкой аудитории веб-сайтов.
Меня также немного беспокоит тот факт, что многие из современных творений не будут работать должным образом во всех браузерах и мобильных устройствах. У меня сложилось впечатление, что мы вернулись в исходную точку. Сейчас мы находимся в ситуации, аналогичной тем временам, когда Flash, несмотря на то, что он рулил Интернетом, был обвинен в отсутствии быстрого отклика и высоким требованиям к интернет-соединению.
Еще одна вещь, которая меня пугает — это тот факт, что новые тенденции к «деконструкции» будет невозможно применить к коммерческим клиентам, или просто не будут соответствовать профилю их коммуникации. (Правительственные или банковские веб-сайты не могут быть хаотичными).
Я задаюсь вопросом, как долго новые тенденции будут внедрятся в коммерческий рынок. Стоит отметить, что подавляющее большинство веб-сайтов, которые я использовал в качестве примеров были созданы для агентств, дизайнеров и творческой индустрии. Такие сайты часто устанавливают свои собственные правила и обычно опережают тенденции по сравнению с другими отраслями. Иногда тенденциям нужно много времени, чтобы стать популярными в этой нише и прорваться на коммерческий рынок. Тогда их форма немного сглаживается, чтобы подойти каждому.
Стоит отметить, что подавляющее большинство веб-сайтов, которые я использовал в качестве примеров были созданы для агентств, дизайнеров и творческой индустрии. Такие сайты часто устанавливают свои собственные правила и обычно опережают тенденции по сравнению с другими отраслями. Иногда тенденциям нужно много времени, чтобы стать популярными в этой нише и прорваться на коммерческий рынок. Тогда их форма немного сглаживается, чтобы подойти каждому.
Несмотря на все это, я думаю, что 2017 выглядит весьма перспективным, если говорить о веб-дизайне. Сказать, что эпоха минимализма подходит к концу было бы слишком, однако она точно претерпевает изменения и развивается.
Минимализм станет более сложным и детальным. В веб-сайтах этого года все больше будет использоваться Canvas. Мы увидим много «хаоса», многообразия форм и экспрессии в будущих проектах. Это хорошие новости для дизайнеров, которые сыты по горло минималистичными стилями Flat, Material или Metro дизайна.
Получите шрифт Neo Grotesque от № 1 Type Design Foundry | Тип Дизайн литейный
Профессионально разработанные шрифты Neo Grotesque доступны для лицензирования
В чем разница между загрузкой бесплатного шрифта neo grotesque и лицензированием профессионально сделанного шрифта у нас в Blaze Type? Во-первых, вы можете ожидать гораздо более подробного вдохновения и гораздо более уникального изображения.
 Когда вы выбираете бесплатный классический неогротескный шрифт , дизайнер может даже не подозревать, что это неогротеск. Возможно, они не сделали сознательного выбора в пользу создания шрифта в соответствии с этой традицией. Вы можете сказать, что это не имеет значения, пока гарнитура и сами шрифты по-прежнему элегантны, но суть именно в этом: вы вряд ли получите тот же уровень эстетической элегантности. И если вы это сделаете, вы почти наверняка не получите такой же уровень эксклюзивности. Реальность использования бесплатного шрифта neo grotesque заключается в том, что с точки зрения дизайна вы будете всегда опаздывать на вечеринку.
Когда вы выбираете бесплатный классический неогротескный шрифт , дизайнер может даже не подозревать, что это неогротеск. Возможно, они не сделали сознательного выбора в пользу создания шрифта в соответствии с этой традицией. Вы можете сказать, что это не имеет значения, пока гарнитура и сами шрифты по-прежнему элегантны, но суть именно в этом: вы вряд ли получите тот же уровень эстетической элегантности. И если вы это сделаете, вы почти наверняка не получите такой же уровень эксклюзивности. Реальность использования бесплатного шрифта neo grotesque заключается в том, что с точки зрения дизайна вы будете всегда опаздывать на вечеринку.Между тем, в Blaze Type наши дизайнеры знают историю области и то, как они могут использовать ее для создания действительно уникальных шрифтов, которые отличают бренды. Наши дизайнеры знают, что шрифт neo grotesque sans serif типа был первым печатным текстом без засечек, созданным в 1800-х годах.
 Мы знаем, что неогротеск часто несет в себе эклектичный, авторитетный или старый индустриальный оттенок. Мы знаем самые прибыльные сферы применения наших шрифтов, потому что знаем, откуда они взялись и с чем люди склонны их ассоциировать. Самое главное, наш опыт помогает нам точно знать, когда мы создали выдающийся шрифт. В конце концов, как вы можете знать, что создали что-то уникальное, если не знаете, что было раньше?
Мы знаем, что неогротеск часто несет в себе эклектичный, авторитетный или старый индустриальный оттенок. Мы знаем самые прибыльные сферы применения наших шрифтов, потому что знаем, откуда они взялись и с чем люди склонны их ассоциировать. Самое главное, наш опыт помогает нам точно знать, когда мы создали выдающийся шрифт. В конце концов, как вы можете знать, что создали что-то уникальное, если не знаете, что было раньше?Шрифты Blaze Type разработаны профессионалами для других профессионалов.
Получите нео-гротескные шрифты без засечек, которых люди не видели раньше
Если вы хотите, чтобы ваш бренд выделялся, вы хотите, чтобы он отличался от конкурентов. Это гораздо более вероятно, если вы решите лицензировать профессиональных неогротескных шрифтов без засечек . Скорее всего, у вас уже есть что-то новое и модное с Blaze Type, но лицензирование в целом отсеивает большую конкуренцию. В конце концов, люди с меньшей вероятностью будут использовать то, за что им приходится платить, когда широко доступна бесплатная альтернатива.

Однако это просто означает, что бесплатная альтернатива обязательно будет широко распространена. Скорее всего, вы увидите, что бесплатные шрифты используются многими небольшими компаниями и даже некоторыми крупными компаниями, которые считают, что могут срезать углы с точки зрения дизайна. Это просто шрифт, верно? Конечно, это все не так важно. Те же самые предприятия позже не выделяются друг от друга перед потенциальными клиентами. Все они используют какую-то версию бесплатного шрифта, который несколько раз перерабатывался в Интернете. Бесплатные шрифты, как правило, являются старыми шрифтами, а это также означает, что большинство потребителей уже видели их раньше.
Лицензируя шрифты для коммерческого использования у нас, вы сокращаете как частоту, так и возраст вашего шрифта. Вы используете то, что наши дизайнеры создали с учетом современности, и гораздо меньше компаний используют тот же шрифт. И мы сделали наше лицензирование особенно простым: с одной лицензией вы можете охватить все ваши различные операционные платформы.

Просмотрите каталог шрифта Neo Grotesque
В нашем пакете дизайнерских шрифтов вы найдете все наши новейшие и самые популярные шрифты, включая шрифты суперсемейства, пробные шрифты коммерческого типа и гуманистические шрифты без засечек. Вы также можете увидеть нашу информацию о лицензировании в меню в разделе «Лицензия».
Руководство по стилям шрифта
Руководство по стилям шрифта
Криста Радоева Делимся знаниями24 Jun’19
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о гротесках, засечках, шрифтах и, возможно, плитах. Четыре категории были бы простыми и легкими, но они также сделали бы дизайн скучным. К счастью, есть еще много категорий и подкатегорий для изучения.
Исторически мы видели множество различных систем классификации, некоторые из которых основывались на своей эпохе, другие полностью основывались на визуальных особенностях шрифтов, а некоторые сочетали в себе и то, и другое. Некоторые известные системы классификации включают Official Vox / ATypI, смесь исторических терминов и визуальных атрибутов; Британский стандарт, упрощенная версия Vox; и теория Геррита Нордзи, идея о том, что каждый шрифт можно проследить до инструмента рукописного ввода, на котором он основан. Это устраняет все трудности исторических классификаций, но разваливается для всего, что выходит за рамки заданных параметров.
Некоторые известные системы классификации включают Official Vox / ATypI, смесь исторических терминов и визуальных атрибутов; Британский стандарт, упрощенная версия Vox; и теория Геррита Нордзи, идея о том, что каждый шрифт можно проследить до инструмента рукописного ввода, на котором он основан. Это устраняет все трудности исторических классификаций, но разваливается для всего, что выходит за рамки заданных параметров.
Большинство существующих систем классификации считаются устаревшими, субъективными и запутанными. Действительно, шрифтовой дизайн — сложная дисциплина со многими переменными. Многие современные шрифты не вписываются ни в одну из этих исторических категорий, поэтому считается невозможным придумать систему, включающую все возможности шрифтового дизайна.
Тип постоянно развивается, и одна система не подходит всем. Тем не менее, понимание истории шрифтового дизайна поможет дизайнеру сделать лучший выбор, например, в сочетании шрифтов или в поиске правильного стиля шрифта для логотипа или надписей. Знание исторических коннотаций определенных стилей или просто их визуальных особенностей может оказаться неоценимым в таких ситуациях.
Знание исторических коннотаций определенных стилей или просто их визуальных особенностей может оказаться неоценимым в таких ситуациях.
Понимание классификации также позволяет вам начать замечать более тонкие различия между шрифтами. Это поможет вам при описании выбранного шрифта клиенту или при заказе пользовательского шрифта; и более целостно обогащает вашу палитру дизайна.
Вместо того, чтобы сосредотачиваться на существующих системах или пытаться придумать новую систему, наше руководство пытается демистифицировать некоторую полезную терминологию, чтобы помочь вам распознать наиболее распространенные стили латинского шрифта. Буклет в формате PDF содержит информацию о различных стилях и поясняет детали, которые используются для их идентификации. Он доступен для скачивания в конце этой статьи .
Засечки
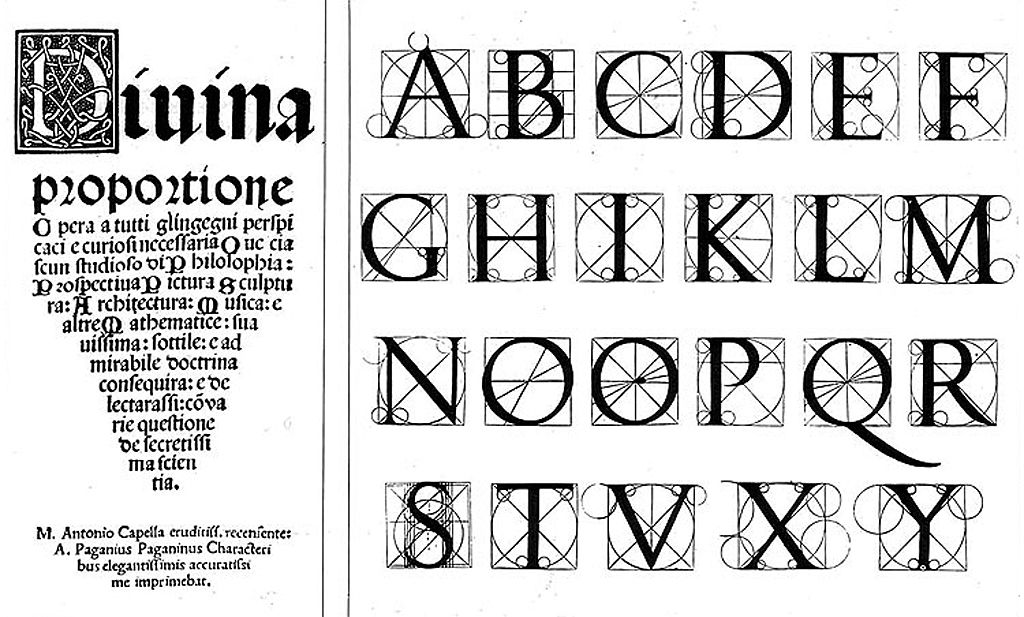
Гуманистический
Первый римский шрифт был получен из каллиграфии, поэтому форма букв основана на формальном письме плоской кистью или широким пером. Термин Humanist традиционно использовался для шрифтов с засечками, но в настоящее время существует также Humanist Sans.
Термин Humanist традиционно использовался для шрифтов с засечками, но в настоящее время существует также Humanist Sans.
Примеры: Centaur, Adobe Jenson, Cloister, Guardi, Lutetia, Lynton, Stempel Schneidler.
Garalde. Венецианский печатник Альд Мануций. Garaldes — это шаг вперед по сравнению с Humanist, и они все еще находятся под влиянием формальной каллиграфии. Многие технические усовершенствования в области печати и штамповки в этот период дали возможность для усовершенствования и производства многих шрифтов, возрождение которых до сих пор широко используется для оформления книг или длинных текстов. Также известен как Альдин в честь Альда Мануция; а иногда и в старом стиле, но этот термин иногда используется для всех шрифтов Humanist, Garalde и Transitional.
Характеристики: Уточненные пропорции, более сильный контраст между толстым и тонким, но под более умеренным углом, засечки имеют более четкую форму, средняя черта строчной «е» горизонтальна.
Примеры: Garamond, Bembo, Janson, Palatino, Galliard, Caslon, FS Brabo
Transitional
замена стилей шрифта Garamond и конкурировать с развитием и качеством печати во всей Европе того времени. Он поручил Французской академии наук создать для него новый шрифт, и в результате появился Roman du Roi — 86 шрифтов, разработанных на основе строгой системы сеток, математики и инженерии. Известными дизайнерами шрифтов этого периода являются Джон Баскервиль, Саймон Фурнер и Кристоф Плантен. Другое название Transitional — «реалист», происходящее от испанского термина «королевский» (оно не имеет ничего общего с реализмом), благодаря шрифту, созданному для испанского короля Филиппа II Плантеном.
Он поручил Французской академии наук создать для него новый шрифт, и в результате появился Roman du Roi — 86 шрифтов, разработанных на основе строгой системы сеток, математики и инженерии. Известными дизайнерами шрифтов этого периода являются Джон Баскервиль, Саймон Фурнер и Кристоф Плантен. Другое название Transitional — «реалист», происходящее от испанского термина «королевский» (оно не имеет ничего общего с реализмом), благодаря шрифту, созданному для испанского короля Филиппа II Плантеном.
Характеристики: Контраст даже сильнее, чем в первых двух группах. Распределение веса медленно уходит от сильного каллиграфического угла и теперь почти вертикально. Засечки более плоские, а детали очень изысканные. Легко распознать переходные шрифты, если вы думаете о них как о «переходе» между старым стилем и современным.
Примеры: Baskerville, Fournier, FS Neruda, FS Sally, Joanna, Melior, Times
Didone
Термин Didone происходит от имен основателей шрифта Фирмина Дидо и Джамбаттисты Бодони. Они оба были невероятными мастерами и благодаря своему профессиональному соперничеству раздвинули границы шрифтового дизайна, штамповки и печати. Также известен как «Современный» — не очень полезное имя из-за путаницы с такими прилагательными, как «современный» и «современный».
Они оба были невероятными мастерами и благодаря своему профессиональному соперничеству раздвинули границы шрифтового дизайна, штамповки и печати. Также известен как «Современный» — не очень полезное имя из-за путаницы с такими прилагательными, как «современный» и «современный».
Характеристики: Эти шрифты отличаются чрезвычайно высокой контрастностью штрихов. В отличие от шрифтов с засечками из предыдущих групп, на которые повлияло письмо широким пером, на Didones повлияло письмо заостренным пером, удерживаемым на 9Угол 0 градусов, что дает очень тонкие горизонтальные штрихи. Контраст полностью вертикальный, с тонкими засечками без скобок. Это может показаться супермодным и современным в 2017 году, но на самом деле это относится к середине 18 века.
Примеры: Ambroise, Arepo, Bodoni, Didot, FS Ostro, Walbaum, Scotch Roman
Плита
Существует множество различных терминов для обозначения плиты: механический/механический, античный или египетский. Связанные с блочными толстыми прямоугольными засечками, они изначально были созданы для привлечения внимания в рекламе, плакатах и крупномасштабных СМИ. Они воплощают дух промышленной революции начала 19 века.го века и были специально разработаны для использования на больших дисплеях. В эту категорию входят шрифты с квадратными засечками без квадратных скобок (часто называемые египтянами), а также шрифты со скобками (называемые Clarendons или Ionics).
Связанные с блочными толстыми прямоугольными засечками, они изначально были созданы для привлечения внимания в рекламе, плакатах и крупномасштабных СМИ. Они воплощают дух промышленной революции начала 19 века.го века и были специально разработаны для использования на больших дисплеях. В эту категорию входят шрифты с квадратными засечками без квадратных скобок (часто называемые египтянами), а также шрифты со скобками (называемые Clarendons или Ionics).
Характеристики: Очень большая высота x и низкий контраст штрихов, чтобы максимально заполнить пространство. Помимо очевидной разницы в брекетинге, египтяне обычно более квадратные и механические, а кларендоны более тонкие и нежные на вид.
Примеры: Memphis, Rockwell, Clarendon, Sentinel, FS Silas Slab, FS Clerkenwell, FS Rufus.
Характеристики: поскольку они, по сути, относятся к ранним разработкам шрифтов без засечек в целом, они, как правило, имеют множество специфических характеристик. К ним относятся различные контрасты между толстым и тонким, часто применяемые или преувеличенные в странных местах и не связанные с логикой каллиграфического контраста. Круглые формы и изгибы квадратные, концы часто горизонтальные или загнутые внутрь. Буква «G» часто имеет шпору, а иногда «R» имеет изогнутую ножку.
Круглые формы и изгибы квадратные, концы часто горизонтальные или загнутые внутрь. Буква «G» часто имеет шпору, а иногда «R» имеет изогнутую ножку.
Примеры: Bureau Grot, Franklin Gothic, FS Meridian, Ideal Grotesk, Knockout, Schelter Grotesk, Venus
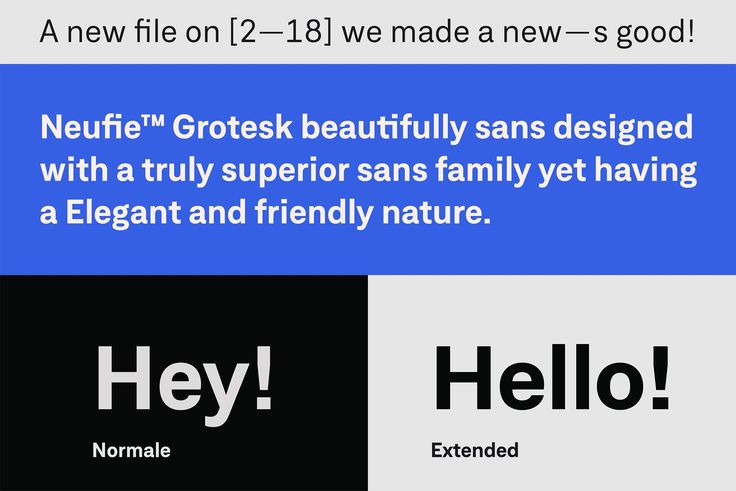
Neo-grotesque
Преемники более поздних шрифтов Grotesque. Шрифты без засечек на сегодняшний день: Helvetica и Univers (хотя множество различных цифровых версий могут быть не так близки к оригиналам, как вы думаете). Они разработаны с учетом простоты, а также являются первым семейством шрифтов с множеством вариаций веса. и ширины, рассчитанные на разные средства производства.
Характеристики: Меньше контраста, больше регулярности и согласованности в пропорциях и формах. В отличие от Гротесков, они не имеют шпоры «Г», а строчная «г» часто бывает одноэтажной.
Примеры: Helvetica, Univers, DIN, Bell Centennial, FS Elliot, FS Industrie, Folio
Геометрический
Шрифт без засечек, состоящий из простых геометрических фигур. Геометрические шрифты могут показаться простыми и легкими в разработке, но на самом деле существует множество тонких оптических настроек, позволяющих формам выглядеть чистыми и монолинейными.
Геометрические шрифты могут показаться простыми и легкими в разработке, но на самом деле существует множество тонких оптических настроек, позволяющих формам выглядеть чистыми и монолинейными.
Характеристики: Обычно они имеют минимальный контраст, а их конструкция основана на повторяющихся компонентах, таких как круги, квадраты и треугольники. Чаще всего они имеют один этаж «а» и «г», чтобы дополнить геометрическую простоту.
Пример: Bank Gothic, Erbar, Eurostyle, FS Lucas, FS Dillon, Futura, Kabel
Humanist sans
способы.
Характеристики: Гуманистический гротеск имеет почти те же характеристики, что и гуманистический шрифт с засечками, конечно, без засечек. Их контраст также часто намного ниже, но он все еще виден и часто под углом, просто не так заметно, как с классическими гуманистическими засечками. Пропорции часто основаны на классических римлянах. Каллиграфическое влияние также заметно в построении букв, открытых счетчиков, углов в соединениях между штрихами и обычном выборе двухъярусных строчных букв «а» и «г». Это делает гуманистический гротеск лучшим выбором для чтения. чем Grotesques и Geometric sans serifs.Гуманистические шрифты без засечек часто имеют настоящий курсивный курсив, а не просто наклонный латинский шрифт.0016
Это делает гуманистический гротеск лучшим выбором для чтения. чем Grotesques и Geometric sans serifs.Гуманистические шрифты без засечек часто имеют настоящий курсивный курсив, а не просто наклонный латинский шрифт.0016
Примеры: FS Millbank, FS Irwin, FS Siena, Gill Sans, Johnston, Optia, Scala Sans. инструменты, такие как кисти, маркеры или остроконечные наконечники.
Характеристики: Буквы часто соединены друг с другом и наклонены, как в скорописи. Они могут быть очень формальными, основанными на классическом почерке, или очень случайными. Многие шрифтовые шрифты требуют, чтобы шрифтовой дизайнер рисовал несколько версий каждой буквы, чтобы воспроизвести динамичный и универсальный вид рукописного или рукописного письма.
Примеры: Bello, Bickham Script, FS Shepton, FS Sammy, Mistral, Snell Roundhand, Zapfino. , трафарет, тени.
Характеристики: если вы не уверены, что это такое, или это не похоже на то, что оно основано на каком-либо письме или геометрическом принципе, но выглядит нарисованным или построенным из произвольных форм или с примененными эффектами, то это графический шрифт. . Как правило, они предназначены для использования в демонстрационных целях и имеют большие размеры для выделения.
. Как правило, они предназначены для использования в демонстрационных целях и имеют большие размеры для выделения.
Примеры: Banco, Calypso, Fournier Le Jeune, FS Kitty, FS Pele, FS Pimlico Glow, FS Conrad
Blackletter
на основе этих рукописных форм. Успех печати Гутенберга увеличил популярность и использование Blackletter, но в конечном итоге он был заменен более читабельными шрифтами с засечками. В настоящее время вы можете увидеть его только на пивных этикетках или на эфемерной музыке в стиле метал и хип-хоп. Также иногда известен как Gothic или Textura.
Характеристики: Вы можете подумать, что отличительные характеристики Blackletter относятся к категории Графика или Шрифт. Тем не менее, Blackletter также основан на письме ширококонечным пером, но с совершенно другой техникой: перо держали под крутым углом 45 градусов. Таким образом, он в основном состоит из толстых прямых линий с некоторыми толстыми и тонкими диагоналями. Пропорции очень узкие, из-за чего текст кажется очень плотным и четким.
Примеры: Canterbury, Fette Fraktur, Goudy Text, Linotype Textur, Notre Dame, Old English
Incised
Также называемые Glyphic, это шрифты, на которые повлияла гравировка или высечение символов на камне, а не каллиграфический почерк. Многие из этих надрезанных шрифтов основаны на римских надписях и могут содержать только заглавные буквы, например, Траян, основанный на надписях из колонны Траяна. Другие также включают строчные буквы.
Характеристики: их можно спутать с некоторыми шрифтами с засечками, основанными на каллиграфии, но формы надрезанных шрифтов получены в результате использования стамески для вырезания букв в камне. В этом случае засечки являются результатом производственного процесса, а не особенностью дизайна, и обычно они намного меньше или даже просто расширяются на концах штрихов.
Примеры: Trajan, FS Rome, Fritz Quadrata, Albertus, FS Benjamin, Lithos, Exocet
Чтобы получить бесплатно
Руководство по стилю шрифта
Пожалуйста, введите свои данные ниже.

 Когда вы выбираете бесплатный классический неогротескный шрифт , дизайнер может даже не подозревать, что это неогротеск. Возможно, они не сделали сознательного выбора в пользу создания шрифта в соответствии с этой традицией. Вы можете сказать, что это не имеет значения, пока гарнитура и сами шрифты по-прежнему элегантны, но суть именно в этом: вы вряд ли получите тот же уровень эстетической элегантности. И если вы это сделаете, вы почти наверняка не получите такой же уровень эксклюзивности. Реальность использования бесплатного шрифта neo grotesque заключается в том, что с точки зрения дизайна вы будете всегда опаздывать на вечеринку.
Когда вы выбираете бесплатный классический неогротескный шрифт , дизайнер может даже не подозревать, что это неогротеск. Возможно, они не сделали сознательного выбора в пользу создания шрифта в соответствии с этой традицией. Вы можете сказать, что это не имеет значения, пока гарнитура и сами шрифты по-прежнему элегантны, но суть именно в этом: вы вряд ли получите тот же уровень эстетической элегантности. И если вы это сделаете, вы почти наверняка не получите такой же уровень эксклюзивности. Реальность использования бесплатного шрифта neo grotesque заключается в том, что с точки зрения дизайна вы будете всегда опаздывать на вечеринку. Мы знаем, что неогротеск часто несет в себе эклектичный, авторитетный или старый индустриальный оттенок. Мы знаем самые прибыльные сферы применения наших шрифтов, потому что знаем, откуда они взялись и с чем люди склонны их ассоциировать. Самое главное, наш опыт помогает нам точно знать, когда мы создали выдающийся шрифт. В конце концов, как вы можете знать, что создали что-то уникальное, если не знаете, что было раньше?
Мы знаем, что неогротеск часто несет в себе эклектичный, авторитетный или старый индустриальный оттенок. Мы знаем самые прибыльные сферы применения наших шрифтов, потому что знаем, откуда они взялись и с чем люди склонны их ассоциировать. Самое главное, наш опыт помогает нам точно знать, когда мы создали выдающийся шрифт. В конце концов, как вы можете знать, что создали что-то уникальное, если не знаете, что было раньше?
