ВК-лендинги — LeadConverter
Что такое ВК-лендинг?
ВК-лендинг — это мини-лендинг, созданный внутри социальной сети ВКонтакте.
С его помощью можно получить контактные данные, разрешение писать в личные сообщения и автоматически запускать чат-бота.
Использование ВК-лендингов повышает конверсию внутри ВКонтакте, т.к. пользователю не нужно переходить на сторонний сомнительный для него ресурс.
Также отправка ссылки на ВК-лендинг преобразуется в виджет с кнопкой, и логотипом ВК-приложений.
Все эти моменты положительно влияют на открываемость лендинга и конверсию в дальнейшем 🙂
Как выглядит ВК-лендинг?
ВК-лендинг состоит из изображения, заголовка, текстового описания и формы захвата.
Основная цель ВК-лендинга — помочь человеку зайти в чат-бота.
А с помощью формы захвата мы получаем ещё и контактные данные для дальнейшей работы.
Базовое понимание сформировали, теперь можем приступить к созданию.
Как создать ВК-лендинг?
1
.
Регистрируемся или авторизуемся в личном кабинете LeadConverter.
2
.
В главном или боковом меню переходим в раздел «ВК-лендинги».
3. Внутри раздела нажимаем синюю кнопку «Создать лендинг», или красную кнопку с плюсом в правом нижнем углу экрана.
Настраиваем параметры ВК-лендинга
Название лендинга
Название лендинга отображается только в личном кабинете и необходимо для удобной работы со своими лендингами.
Канал во ВКонтакте
Для корректной работы необходимо нажать на кнопку «Подключить приложение» и выбрать группу, для которой планируется создание ВК-лендинга. Смотри скриншот
Смотри скриншот
Канал во ВКонтакте — это поле с выпадающим списком подключенных ВК-групп (сообществ) к личному кабинету LeadConverter.
Как подключить сообщество к личному кабинету подробно описано в этой статье
ВКонтакте
1) Название и ссылка на подключенную группу будет отображаться в верхней плашке ВК-лендинга
2) При посещении ВК-лендинга будет запрошено разрешение на сообщения от сообщества. Какую группу выберем, для той группы и будет запрошено разрешение. (Смотри скриншот ниже)
Запустить бота
Запустить бота — это поле с выпадающим списком, в котором отображается список всех ботов.
Как это работает и зачем заполнять это поле?
В конце каждого лендинга есть кнопка.
Неважно, какой текст на ней написан. Она выполняет одну важную роль — запрашивает разрешение на отправку сообщений.
Как только разрешение получено — автоматически в личные сообщения придёт сообщение от активированного бота.
Если бот для запуска не выбран — будет просто тишина, но с возможностью писать этому человеку
Дальше идут контентные настройки. Ознакомимся 🙂
Шапкой назвали потому, что изображение на ВК-лендинге расположено самым верхним элементом.
С помощью кнопки «Загрузить изображение» выбираем изображение из памяти компьютера.
Заголовок на лендинге
Заголовок отображается на лендинге после изображения (при его наличии).
На данный момент на ВК-лендингах не поддерживается персонализация (обращение к человеку по имени, и т.п.).
Контент
В контент пишем текст, вставляем смайлики.
На данный момент на ВК-лен
Как сделать карточку музыканта в ВК, Spotify, Apple Music?
Популярность стриминговых сервисов за 2021 год приросла среди музыкантов
и слушателей. Шума добавил выход Spotify в России. Да и людей, которые активно занялись музыкой добавилось.
Первое, что видит человек, если он заинтересован каким-то артистом — это карточка музыканта. В некоторых стриминговых сервисах карточку называют профилем.
Сегодня разберем тему о том, как создать карточку музыканта на трех основных стриминговых площадках России: VK/BOOM, Spotify, Apple Music.
Что такое карточка музыканта?
Это страница, на которой собраны все песни и альбомы музыканта.
Здесь можно найти ссылки на официальную группу или паблик, или личный профиль артиста в соцсетях. Здесь же можно разместить фотографии и биографию исполнителя.
Здесь же можно разместить фотографии и биографию исполнителя.
Создание карточки музыканта чаще всего сопряжено с первой заливкой треков
и регистрацией в сервисе. Расскажем об этом по порядку.
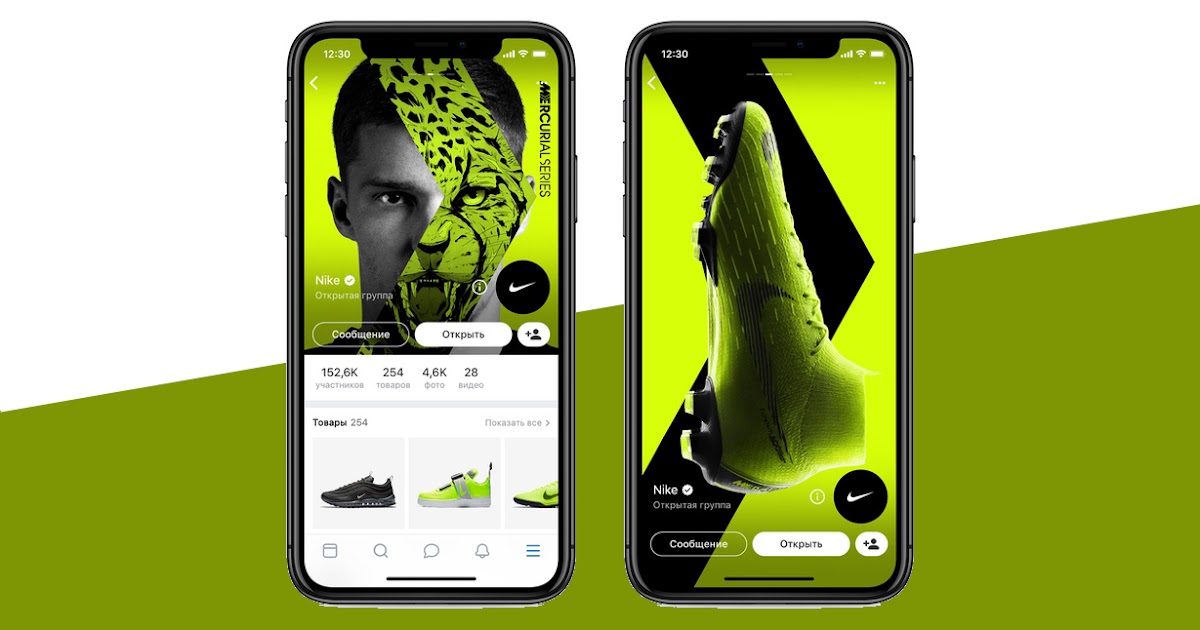
Создание карточки в ВК/BOOM
В приложении BOOM карточка музыканта формируется с сайта VK, так как BOOM —
это просто аудиозаписи из ВКонтакте, вынесенные
в отдельное приложение.
Карточка создается автоматически при загрузке первых треков на площадку VK/BOOM.
Создать вручную карточку музыканта нельзя.
Если вы уже загружали свою музыку через лейбл или дистрибьютора, то у вас уже должна быть карточка музыканта. Просто введите имя исполнителя в поиске по аудиозаписи.
Как привязать к паблику и разместить свою фотографию?
Для этого понадобится два фото: для десктопной и мобильной версий.
Десктопная версия: размером 1510*344 px.
Мобильная версия: размером 1440*730 px.
Чтобы добавить фотографии к карточке достаточно написать в службу технической поддержки. Если фото соответствует требованиям, его разместят.
https://vk.com/dont_panic_42
Чтобы привязать карточку музыканта к паблику, необходимо так же писать в техподдержку. Для этого название паблика должно совпадать с названием музыканта. Еще несколько условий: создателем паблика должен являться сам исполнитель, а все администраторы должны включить «Подтверждение входа» (2FA) в настройках безопасности страницы — с помощью аккаунта администраторов и само сообщество получает дополнительный уровень защиты.
Если вы работаете с агрегатором или лейблом и по какой-то причине карточки музыканта по-прежнему нет, хотя вы уже заливаете треки во вКонтакте, пишите в техподдержку. В запросе обязательно указывайте название дистрибьютора, сценический псевдоним, названия релизов и уникальные UPS или ISRC-коды релизов.
Создание карточки в Spotify
В Spotify карточка артиста создается так же, как и в VK — автоматически.
НО! Для этого необходимо зарегистрироваться в Spotify for Artists.
И вот этот вопрос вызывает наибольшее количество вопросов.
Ниже приводим алгоритм регистрации в Spotify for Artists, если вдруг
вы еще там не зарегистрированы:
Зарегистрируйтесь в Spotify как слушатель и создайте аккаунт: https://www.spotify.com/by-ru/
Перейдите по ссылке: https://artists.spotify.com/
Нажмите Get Access в правом верхнем углу.
На странице будет выбор из двух вариантов.
Сделайте этот выбор: — Artist or manager — Артист или Менеджер — Label team member — Член команды лейбла
На следующей странице Spotify предложит вам заявить права на профиль исполнителя. Смело жмите «Продолжить», чтобы получить доступ к Spotify
для артистов из России.
В окне «What profile are you claiming? (На какой профиль вы претендуете?)» введите имя исполнителя или URL-адрес плейлиста.
Заполните информацию о себе «Tell us about yourself».
Дождитесь одобрение запроса от Spotify. В среднем срок ожидания занимает
не больше суток.
Личный кабинет формируется автоматически и вся информация об артисте отображается во вкладке профиль (Profile): меняйте обложки, добавляйте биографию. Вы можете менять поле Artist’s Pick: размещать в нем трек, плейлист, альбом, гастроли или подкаст с добавлением небольшого сообщения для фанатов — чаще всего это поле используется для анонсов, но можно выдумать и какой-нибудь особый способ коммуникации с аудиторией через это небольшое окошко.
В разделе ABOUT обязательно создайте фото галерею и добавлять до 100 фотографий. Поле для написания биографии артиста и ссылки на его соцсети
так же размещаются здесь.
Создание карточки в Apple Music?
В Apple Music есть схожий со Spotify персональный кабинет или, как мы его называем, карточка музыканта. И ее не нужно каким-то особым способом создавать. В Apple Music нужно сделать одно действие: зарегистрировать Apple ID после чего просто получить доступ, что вызывает наибольшие трудности. Особенно, если нет Apple ID.
Особенно, если нет Apple ID.
Если у вас действительно нет Apple ID, то здесь, на официальном сайте яблочной техподдержки, есть четкая пошаговая инструкция для любого устройства. Самый простой способ создать Apple ID — «Создание идентификатора Apple ID на веб-сайте». Просто следуйте инструкции.
Готово?
Чтобы зарегистрировать страницу артиста, войдите с помощью Apple ID в Apple Music for Artists или скачайте приложение.
Ссылка для входа в Apple Music: Apple Music for Artists.
Найдите «Запросить доступ к артисту» и укажите свою ссылку на страницу артиста в iTunes Store. Для этого в iTunes Store просто введите в поисковике имя артиста или название группы, выберите из альбомов или треков. Перепроверьте, что вы регистрируете нужного артиста.
Выберите роль и заполните необходимые поля в заявке. Чтобы ускорить одобрение своей заявки, войдите в свои профили соцсетей или в учетную запись своего дистрибьютора. Чем больше информации вы сможете предоставить,
тем быстрее Apple Music for Artists подтвердит вашу личность
и принадлежность к артисту.
Проверка статуса заявки. Статус можно посмотреть в самом профиле, где будет указано: «На рассмотрении». При изменении статуса сервис сам сообщит об этом по электронной почте.
Иногда требуется дать доступ к странице артиста нескольким лицам: участникам группы, менеджеру артиста, представителям лейбла. Соответствующие функции
есть в профиле.
Тысячи начинающих музыкантов зарегистрированы на разных сервисах и классное оформление карточки музыканта — это +1 к вашему успеху, ведь это важная составляющая, которая может много рассказать о вас, как о человеке.
Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Что дальше?
Классное оформление карточки музыканта — это +1 к вашему успеху, так как она позволяет сразу составить о вас мнение. Если карточка оформлена правильно, то заходя на нее, слушатели будут видеть вас как серьезного артиста, заходить в ваше сообщество и слушать ваши треки. Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Если карточка оформлена правильно, то заходя на нее, слушатели будут видеть вас как серьезного артиста, заходить в ваше сообщество и слушать ваши треки. Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Обычно оформлением карточек артистов занимаются их менеджеры. Запишитесь на бесплатную встречу с менеджером артиста, на которой мы проанализируем, как сейчас у вас устроено продвижение — какие есть слабые и сильные стороны, и поможем выстроить план по развитию проекта. Интересно? Жмите «Подробнее».
| Подробнее |
Размер изображения для обложки Facebook и заголовка группы 2021
*** ОБНОВЛЕНО С ПОСЛЕДНИМИ ИЗМЕНЕНИЯМИ Август 2021 г. – Quentin Pain ***
ПРОЧИТАЙТЕ ПЕРВЫМ
Где-то в начале 2021 года заголовок группы снова изменился. Вы можете прочитать все ниже (чтобы показать, насколько это сложно), и вы можете поискать в Интернете, чтобы найти лучший ответ, но я пытался, и ни один из них не доступен (на этом куча материала — большая часть этого явного плагиата копирует мой оригинальный пост), но я еще не нашел ни одного правильного.
Вы можете прочитать все ниже (чтобы показать, насколько это сложно), и вы можете поискать в Интернете, чтобы найти лучший ответ, но я пытался, и ни один из них не доступен (на этом куча материала — большая часть этого явного плагиата копирует мой оригинальный пост), но я еще не нашел ни одного правильного.
Вместо этого знайте вот что. Если вы сделаете свой заголовок группы Facebook размером 848 x 314, он в настоящее время будет работать на рабочем столе без каких-либо «исчезновений» сверху или снизу (продолжайте читать о том, что он делал раньше, если вам интересно — это все, что вам нужно знать, хотя
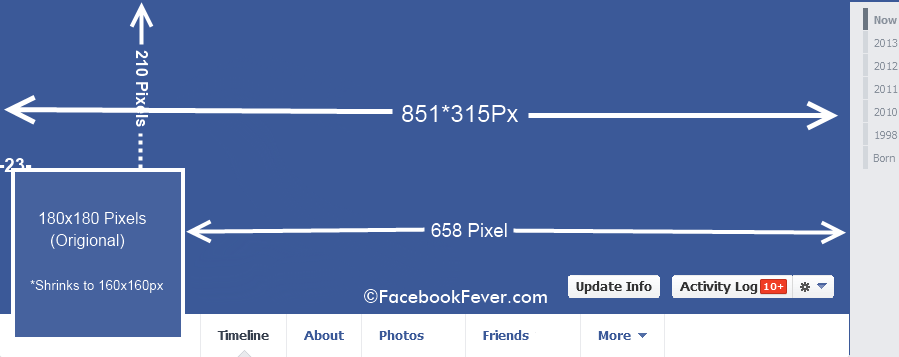
На скриншоте выше показаны новые размеры.
ПРИМЕЧАНИЕ. По какой-то причине при загрузке в Facebook что-то происходит с заголовком, и некоторая ясность теряется. Удвоение его размера до 1696 x 628 в надежде получить более высокое разрешение не помогает.
[ВСЕ НИЖЕ ТАК, КАК ЭТО БЫЛО БЫЛО — ЭТО ОСТАЛОСЬ ТОЛЬКО ПО ИСТОРИЧЕСКИМ ПРИЧИНАМ — НО КТО ЗНАЕТ, ЧТО МОЖЕТ ПРИНЯТЬСЯ ВЕРНУТЬСЯ К ЭТОМУ В БУДУЩЕМ]
Старые размеры заголовков ниже
Чрезвычайно сложно определить размер вашей Заголовка группы Facebook обложки. Итак, вот оно: 820 x 428 пикселей (Facebook изменился на этот новый размер 28 ноября 2017 года, но обратите внимание, что верхняя и нижняя части вашего заголовка скрыты – подробная информация приведена ниже – обратите внимание, что все старые заголовки будут обрезаны почти до половина, если не обновлен до нового размера — если ваше текущее изображение заголовка группы выглядит немного странно — вот почему). Соотношение сторон для заголовка группы Facebook составляет 205:107 (но начните с 820 x 428 пикселей, так как это фактический размер на стандартном настольном мониторе).
Итак, вот оно: 820 x 428 пикселей (Facebook изменился на этот новый размер 28 ноября 2017 года, но обратите внимание, что верхняя и нижняя части вашего заголовка скрыты – подробная информация приведена ниже – обратите внимание, что все старые заголовки будут обрезаны почти до половина, если не обновлен до нового размера — если ваше текущее изображение заголовка группы выглядит немного странно — вот почему). Соотношение сторон для заголовка группы Facebook составляет 205:107 (но начните с 820 x 428 пикселей, так как это фактический размер на стандартном настольном мониторе).
При обновлении изображения вашей группы FB дает вам возможность перемещать изображение большого размера, но гораздо лучше сперва создать его нужного размера. Когда у вас будет правильный размер, изображение НЕ будет перетаскиваемым — это то, что вам нужно.
Если вы хотите узнать, какого размера должна быть ваша графика для Фото обложки страницы профиля Facebook
 Вот оно: 851 x 318 пикселей. Но читайте дальше…
Вот оно: 851 x 318 пикселей. Но читайте дальше…Размер изображения заголовка профиля Facebook
НО – вещи мешают. Вот снимок моей обложки профиля вместе со всеми размерами, которые вам нужны:
Приведенная выше обложка предназначена для страницы моего профиля в Facebook и автоматически встраивает имя моего профиля справа от изображения моего профиля (Квентин Пейн).
Изображение вашего профиля простирается на 25 пикселей ниже нижней части изображения в строку меню (как вы можете видеть выше), а также имеется встроенная 2-пиксельная белая рамка с тонким серым контуром, добавленным к вашему изображению (эта фиксированная рамка мешает творческим дизайнерам делать прикольные вещи, объединяя их изображение в строку меню и обложку и т. д. — позор).
Размер изображения заголовка страницы Facebook
Если у вас есть бизнес-страница Facebook (также известная как фан-страница или страница сообщества и т. д.) и вы хотите в полной мере использовать пространство, вам понадобится изображение немного другого размера. Это
д.) и вы хотите в полной мере использовать пространство, вам понадобится изображение немного другого размера. Это
Размер изображения заголовка группы Facebook
Далее у нас есть Фото обложки группы Facebook . Если вы ведете группу на Facebook, используйте приведенные ниже размеры, чтобы наилучшим образом использовать область заголовка изображения. Размер 820 x 428 пикселей.

ПРИМЕЧАНИЕ 2: Вы можете увидеть весь заголовок на рабочем столе, щелкнув в любом месте заголовка, который откроет его во всплывающем окне.
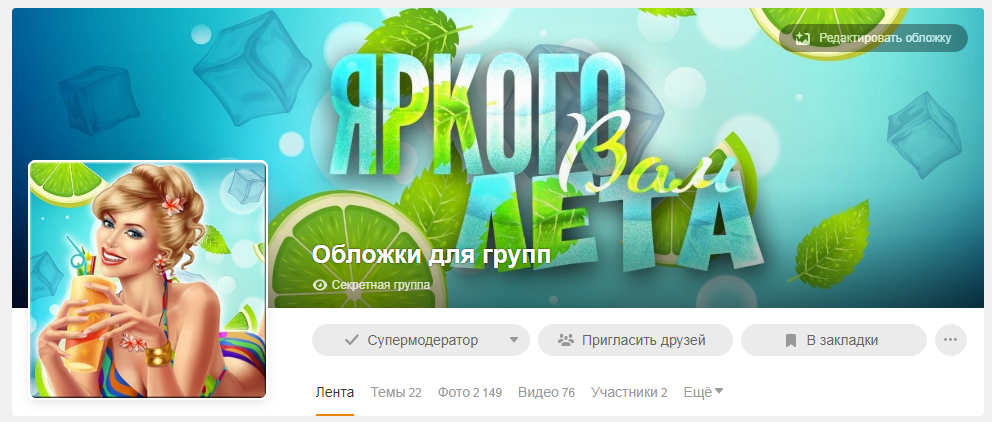
Вот изображение заголовка группы для моей группы авторов контента. Он называется «Наука копирайтинга » — присоединяйтесь, если вы пишете контент для себя или других и хотите ежедневно получать вдохновение и идеи.
Я получил эти размеры, создав изображение на основе пикселей, загрузив его, а затем медленно выясняя точно до пикселя, где Facebook отрезал верх и низ. Нажмите на изображение ниже, чтобы увидеть заголовок в группе, которую я создал в Facebook, чтобы проверить это:
Facebook Desktop Ad Размер изображения
Моя миссия — помогать людям писать и публиковать лучший контент в Интернете, чтобы они не только продвигали свой бизнес, но и становились лучшими в своей отрасли или на рынке.
Чтобы продвигать это, я использую маркетинг Facebook, чтобы помочь распространить сообщение.![]()
Часть моего маркетинга основана на рекламных постах Facebook . Наилучшие результаты дает видео (по крайней мере, на данный момент — но, конечно, это зависит от видео!). Для фиксированного изображения Facebook рекомендует размер 9.0009 1200 x 628 пикселей.
Ниже приведен пример рекламы семинара, который я проводил для блоггеров, авторов онлайн-контента и фрилансеров. К счастью, все рекламные изображения на FB имеют одинаковое соотношение сторон, которое составляет 1,91:1 (так что вы можете создавать свои рекламные изображения с разрешением 1200 x 628, и FB соответствующим образом масштабирует их без потери соотношения сторон).
Реклама на Facebook — это наука, и, как и в случае с любой другой рекламой, вы должны продумать путь клиента.
И это на 100% зависит от трафика, который вы привлекаете к своей рекламе.
Если это холодный трафик, вам нужно заинтересовать и обучить своих посетителей.
Если это предварительная продажа или горячий трафик, вам нужно дать им вескую причину, чтобы узнать больше.
В любом случае, даже не думайте о кликбейтинге посетителей. Facebook банит людей быстрее, чем когда-либо, за попытку обмануть систему.
Просто делайте хорошие вещи и будьте честными (это тоже может быть смешно или причудливо, но будьте осторожны).
Заголовок — Советы по изображению
Вы настроили заголовок, загрузили фоновое изображение и обнаружили, что основное изображение выглядит не так хорошо, как обрезано наполовину. Не переживайте, мы вас прикроем. Давайте обсудим некоторые способы выбора и создания фоновых изображений для шапки, чтобы они выглядели наилучшим образом.
Если вы новичок в настройке заголовков и еще не прочитали часть 1, мы настоятельно рекомендуем ее перед продолжением этого руководства.
Получить идеальное изображение для заголовка иногда бывает непросто. Ключом к выбору и созданию правильных изображений является понимание размера заголовка и того, как он меняется в зависимости от размера браузера и устройства.
Последнее, что вам нужно, это вырезать кого-то или потерять важное сообщение в одной из самых важных частей вашей страницы.
Давайте посмотрим на разрешение нашего браузера. Размер разрешения — это просто ширина и высота экрана. Мониторы разного размера будут иметь разное разрешение. Большой монитор может иметь большое разрешение шириной 2500 пикселей, в то время как экраны меньшего размера будут иметь ширину около 1200 пикселей.
Большинство заголовков настроены на использование всей ширины страницы. Высота обычно для заголовка домашней страницы составляет около 600 пикселей. Для заголовка страницы контента он может быть немного меньше — около 300 пикселей.
Если ширина браузера пользователя составляет 1200 пикселей, а высота заголовка страницы установлена на 600 пикселей, заголовок будет отображаться в области размером 1200×600 пикселей. Все еще со мной?
Если браузер пользователя больше и имеет ширину 2500 пикселей, а заголовок страницы по-прежнему установлен на 600 пикселей, ваш заголовок будет отображаться в области 2500×600 пикселей.
Это два совершенно разных размера, и наше изображение должно хорошо работать на обоих. Нам нужно убедиться, что наше изображение имеет достаточную ширину для работы на широкоформатном экране 2500, сохраняя при этом все важное в пределах средних 1200 пикселей, поскольку все, что выходит за пределы этой ширины, рискует быть обрезанным на экранах меньшего размера.
Помня об этом, мы рекомендуем создавать изображения заголовка шириной 2500 пикселей и высотой примерно 600-1000 пикселей (в зависимости от высоты заголовка), помня, что все, что выходит за пределы средних 1200 пикселей, может быть обрезано на небольших экранах.
На самом деле это зависит от того, какой контент находится в вашем заголовке. Большую часть времени у вас будет некоторый текст и, возможно, кнопки в вашем заголовке. В идеале вы не хотите, чтобы ваш текст и кнопки перекрывали что-либо важное на вашем изображении. Это особенно важно, если вы изображаете людей на своем изображении. Вы же не хотите, чтобы кнопка или текст закрывали чье-то лицо.
Вы же не хотите, чтобы кнопка или текст закрывали чье-то лицо.
Лучшие изображения для заголовков, содержащих текст и кнопки;
- Разрешить четкое отображение текста и кнопок
- Сместите основной фокус изображения в одну сторону
- Достаточно широкий, чтобы можно было использовать мониторы с высоким разрешением.
- Держите основной фокус изображения в пределах средних 1200 пикселей изображения. Это гарантирует, что он не будет обрезан на небольших экранах.
- Легко масштабируется наружу. Наличие свободного пространства вокруг точки фокусировки изображения.
Пример 1 : Фоновое изображение без наложения текста. Вот наше изображение, которое мы загрузили. Это 2500×900 пикселей.
Если заголовок отображался на экране с разрешением 1024 пикселя. Вы можете видеть, что люди слева и справа были обрезаны.
Наш заголовок на экране с разрешением 2500 пикселей. Теперь вы можете видеть, потому что браузер имеет большую ширину, мы можем видеть наших пропавших людей.
Теперь вы можете видеть, потому что браузер имеет большую ширину, мы можем видеть наших пропавших людей.
Пример 2 : Это соответствует всем требованиям для отличного изображения заголовка. Очистите пространство вокруг нашей парочки героев. Кнопки и текст в чистом пространстве. Легко масштабируемые цвета слева и справа от пары, если нам нужно расширить изображение для экстремальных пейзажных разрешений.
Загруженное фоновое изображение:
Заголовок шириной 1400 пикселей:
Наголовье в размере 2500 пикселей. Резолюция или героя. и это скорее текстурированный фон, тогда будет намного проще разместить текст в заголовке.
Пример 4 : Загруженное изображение содержит логотип или графику.
Поскольку логотип является частью изображения, он будет масштабироваться вместе с заголовком, как показано ниже. Это всегда будет проблематично для разных разрешений. Старайтесь избегать плоских изображений, как в этом примере. Разделите логотип и фон на 2 отдельных изображения. Загрузите отдельное фоновое изображение в качестве фонового изображения заголовка и вставьте логотип в область содержимого заголовка. Это позволит логотипу плавать поверх фона и реагировать.
Разделите логотип и фон на 2 отдельных изображения. Загрузите отдельное фоновое изображение в качестве фонового изображения заголовка и вставьте логотип в область содержимого заголовка. Это позволит логотипу плавать поверх фона и реагировать.
Наконец
Возможно, вы не всегда сможете увидеть, как это выглядит на большом экране, так как у вас монитор меньшего размера, но зная, что вы установили ширину и высоту для всех экранов, вы защитите свои заголовки. Вы всегда можете отправить нам заявку в службу поддержки, и мы можем перепроверить их для вас!
Итак, подведем итоги…
Попробуйте и используйте
- Изображения с пустым пространством вокруг людей или фона, которые можно легко масштабировать для создания дополнительного пространства
- Пейзажные изображения. 16:9соотношение. Обычно чем шире, тем лучше!
Попробуйте и избегайте
- Кадрирование людей при больших разрешениях. Старайтесь держать головы всех на экране 🙂
- Критический контент выходит за пределы основной области просмотра шириной 1200 пикселей
- Использование текста в качестве изображений в заголовке
- Загрузка очень больших изображений.