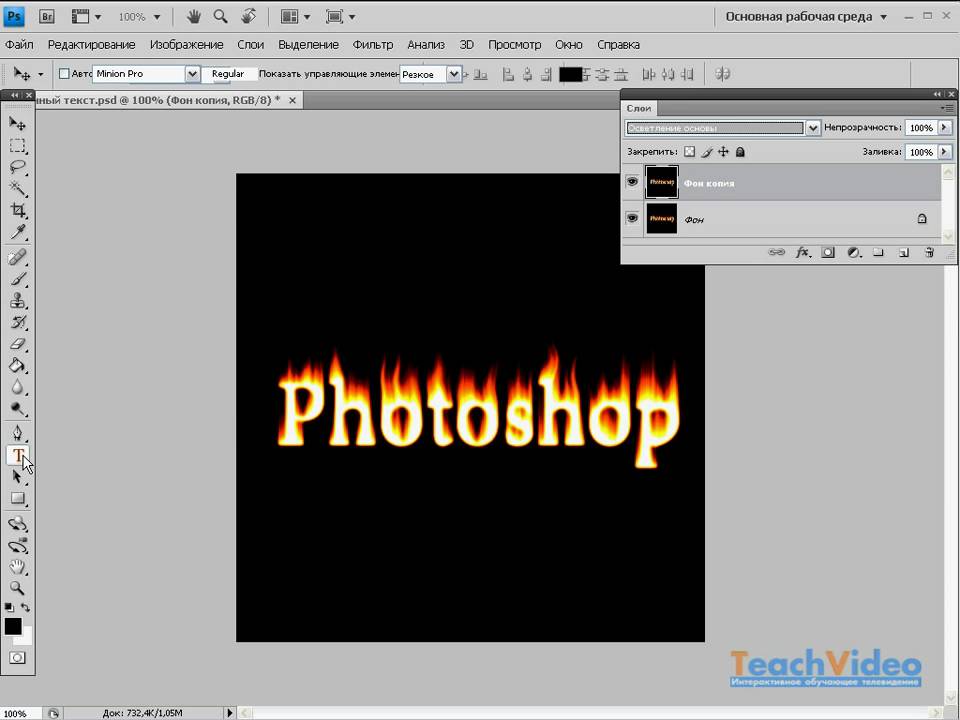
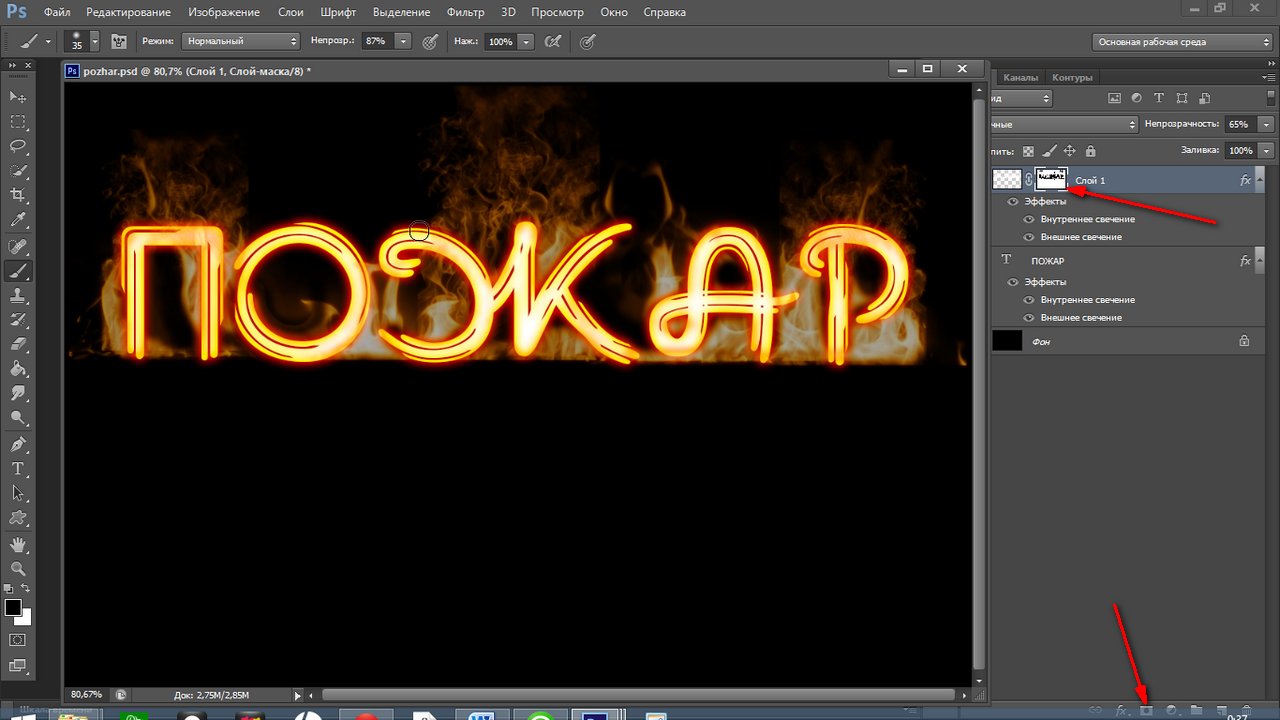
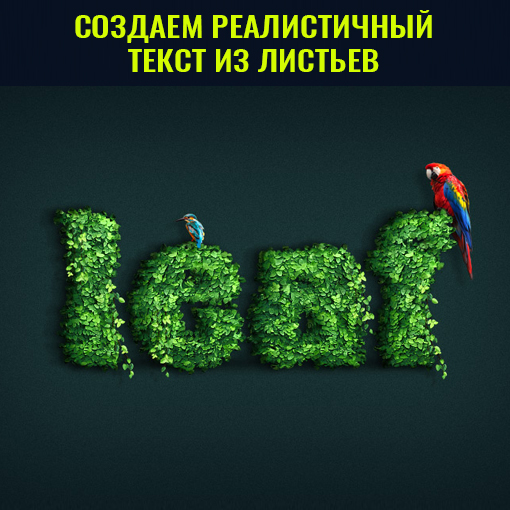
Крутой эффект необычного текста | Photoshop
В этой статье мы расскажем, как создать удивительный эффект 3D-текста, используя градиентные заливки, инструменты «Лассо», «Осветлитель» и «Затемнитель». Это действительно очень просто, но результат получается потрясающий. Давайте приступим к работе.
• Шрифт Familian.
Создайте новый документ с нужными вам размерами. Затем установите цвет переднего плана #b7e101, цвет фона #74a203, и выберите инструмент «Градиент». Кликните иконку «Радиальный градиент» в панели параметров, а затем нажмите клавишу мыши и, удерживая ее нажатой, переместите курсор от центра документа к одному из углов, чтобы создать градиентную заливку:
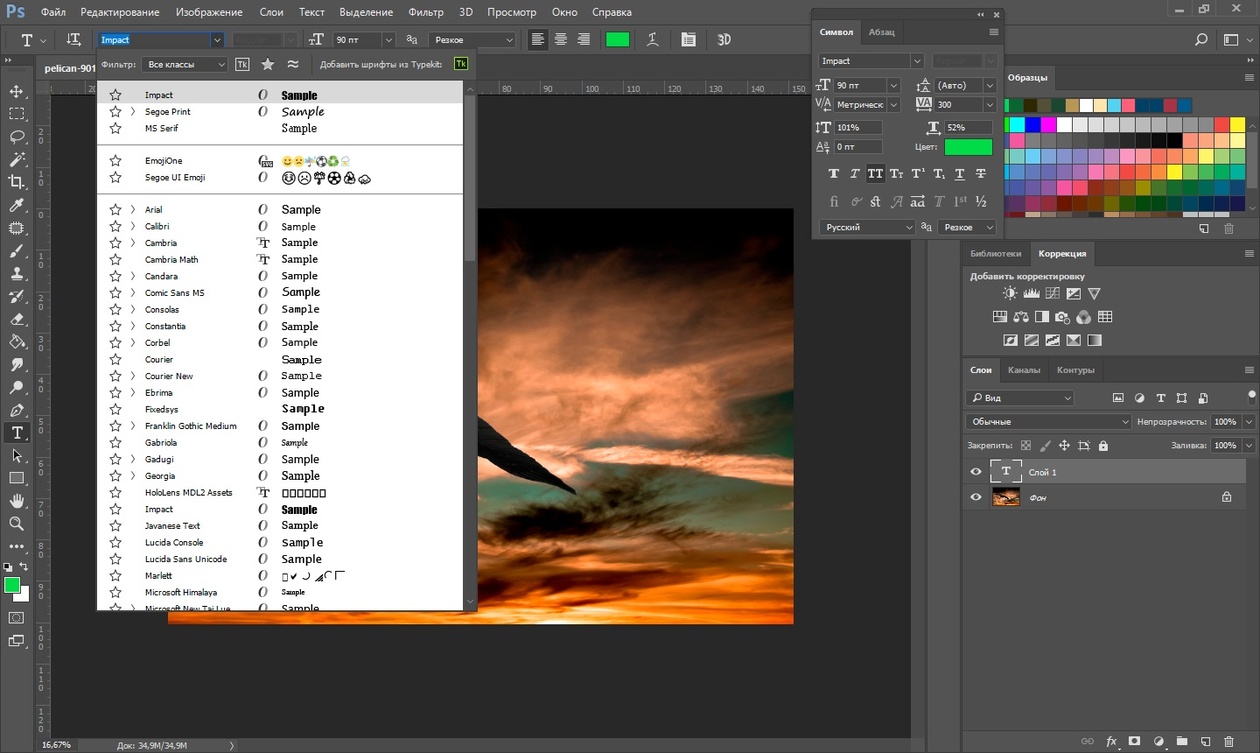
Введите текст, используя белый цвет и шрифт Familian с размером 175 пунктов. Затем установите в панели «Символы» (Окно> Символ) значение трекинга 100, чтобы избежать наложения букв:
Перейдите в Слой> Растеризация> Текст, чтобы растеризировать слой текста. Затем продублируем слой с текстом и сделаем оригинальный слой невидимым, нажав на иконку глаза рядом с ним:
Дважды кликните на копии слоя текста, чтобы применить к нему стиль «Наложение градиента» и нажмите в поле «Градиент», чтобы создать используемый градиент:
Мы будем использовать только два цвета: #fffca6 — слева и #cce80d — справа:
Вот как должен выглядеть текст:
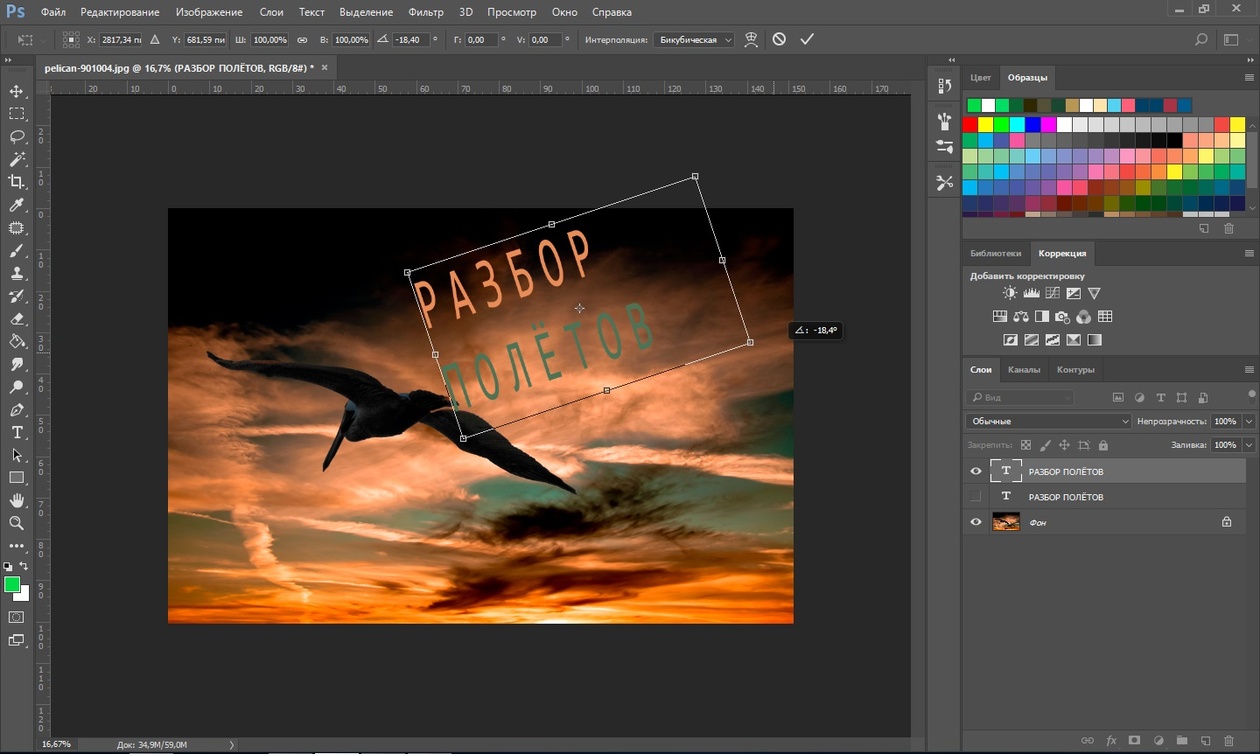
Перейдите в Редактирование> Трансформация> Наклон и переместите верхние углы надписи, чтобы получить результат, аналогичный приведенному на рисунке ниже. Затем нажмите Enter, чтобы выйти из режима «Наклон»:
Затем нажмите Enter, чтобы выйти из режима «Наклон»:
Выберите инструмент «Прямоугольная область» и нарисуйте в верхней части первой буквы прямоугольник 5 на 188 пикселей. Вы можете уточнить размеры фигуры в панели Инфо (Окно> Инфо):
Создайте новый слой поверх всех остальных и залейте выделение белым цветом. Перейдите в Выделение> Снять выделение (или нажмите Ctrl + D):
Перейдите в Фильтр > Размытие > Размытие по Гауссу и задайте для «Радиуса» значение 2,5:
Создайте новое выделение 24 на 195 пикселей, создайте новый слой, залейте белым цветом и снимите выделение:
Перейдите в Фильтр > Размытие > Размытие по Гауссу и на этот раз задайте для «Радиуса» значение 9:
Выберите оба слоя размытия, затем перейдите в Слой> Объединить слои и переименуйте объединенный слой в «Blur«:
Перейдите в Редактирование> Трансформация> Поворот и поверните размытую часть, как показано на рисунке ниже. После этого нажмите Enter:
Продублируйте слой «Blur» и переместите его так, чтобы размытые части размещались на каждой букве. Затем выберите все слои размытия и объедините их (Слой> Объединить слои):
Затем выберите все слои размытия и объедините их (Слой> Объединить слои):
Удерживая клавишу Ctrl, кликните по пиктограмме копии текстового слоя (иконке), чтобы создать выделение, затем перейдите в Выделение> Инвертировать, чтобы инвертировать выделение:
Нажмите «Delete», чтобы удалить внешние части размытия, а затем нажмите Ctrl + D, чтобы снять выделение:
Сделайте оригинальный текстовый слой снова видимым:
Перейдите в Редактировать> Трансформация> Наклон, и наклоните текст немного правее. Нажмите Enter:
Перейдите в Редактировать> Трансформация> Масштабирование и растяните текст вертикально вниз. Не забудьте нажать Enter, после того как закончите:
Убедитесь, что у вас выбран (активен) слой оригинального текста и нажмите кнопку «Закрепить прозрачные пиксели» в панели «Слои». Установите цвет переднего плана на #689106 и выберите инструмент «Заливка». Снимите флажок рядом с полем «Смежные» в панели параметров, после чего залейте белую часть цветом переднего плана:
Создайте новый слой поверх оригинального слоя с текстом. Выберите инструмент «Многоугольное лассо» и создайте выделение вокруг пустых областей между двумя текстовыми слоями:
Выберите инструмент «Многоугольное лассо» и создайте выделение вокруг пустых областей между двумя текстовыми слоями:
После создания выделения залейте его тем же цветом, после этого снимите выделение (Ctrl + D):
Сделайте то же самое для остальных букв, затем объедините этот слой с оригинальным текстовым слоем:
Далее мы будем использовать инструменты «Осветлитель» и «Затемнитель», чтобы осветлить и затемнить определенные области.
Выберите инструмент «Осветлитель», установите для «Диапазона полутонов» и «Экспозиции» значение 30% (в панели параметров). Если вы работаете с краями, вам нужно выделить их (с помощью инструмента «Многоугольное Лассо»), чтобы они выглядели острыми, затем осветлите нижнюю часть выделения:
Что касается изогнутых линий, выделять их нет необходимости:
Используйте инструмент «Затемнитель» с такими же настройками, что и «Осветлитель», чтобы затемнить остальные области:
Использование инструментов «Осветлитель» и «Затемнитель» помогает придать глубину 3D-эффекту.
Надеюсь, вам понравилась эта статья, и вы нашли ее полезной для себя:
РедакцияПеревод статьи «Cool Unusual Text Effect»
Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .
Применяем стили слоя к надписи.
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers . Делаем выделение нижнего слоя с текстом (удерживая Ctrl , кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
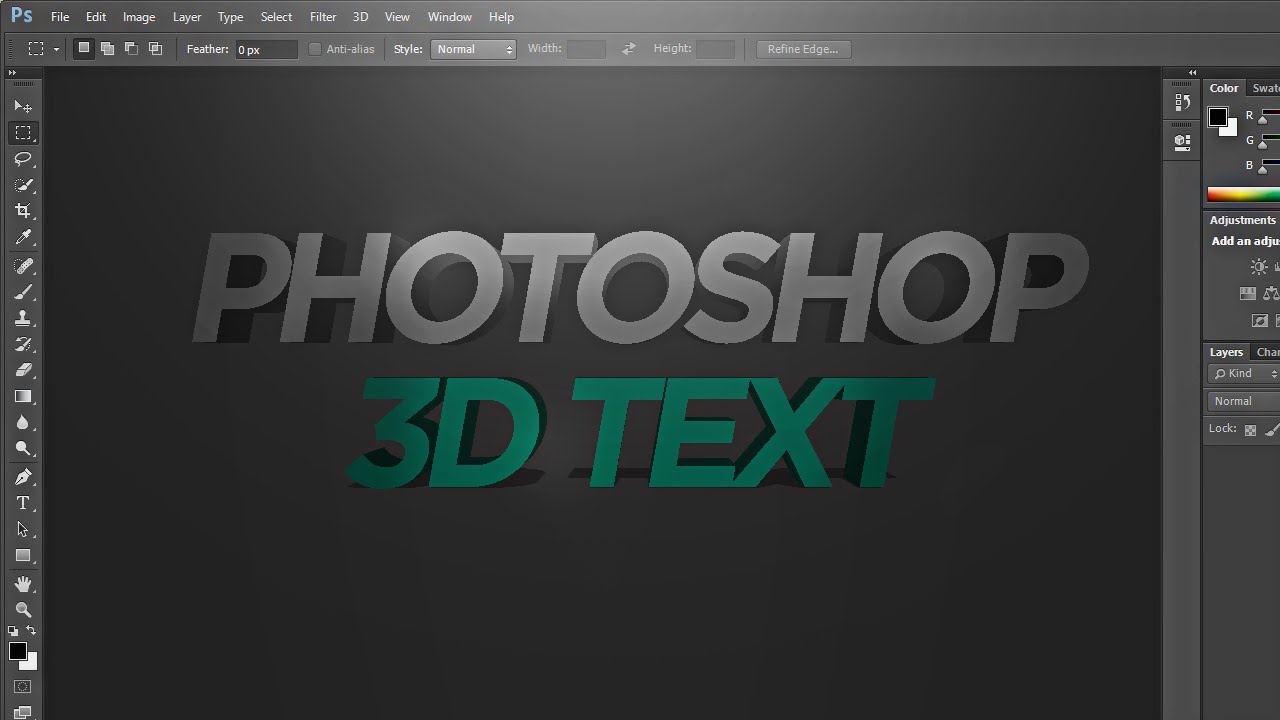
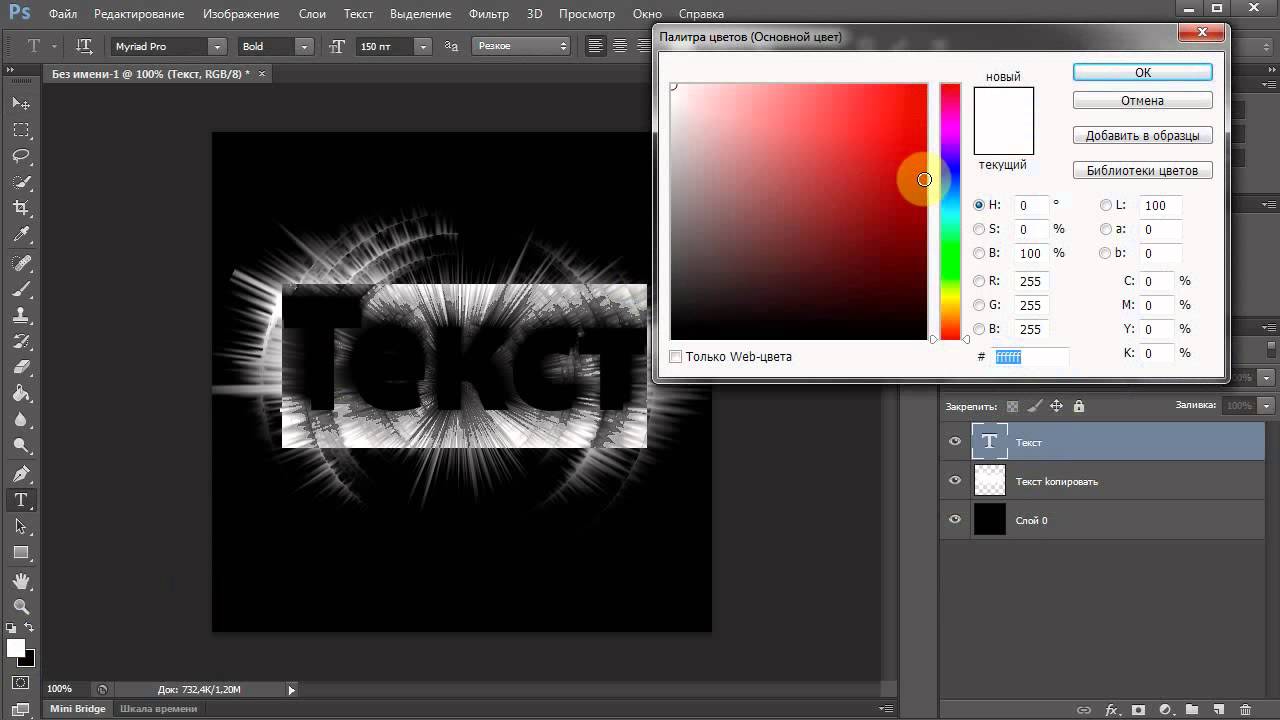
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
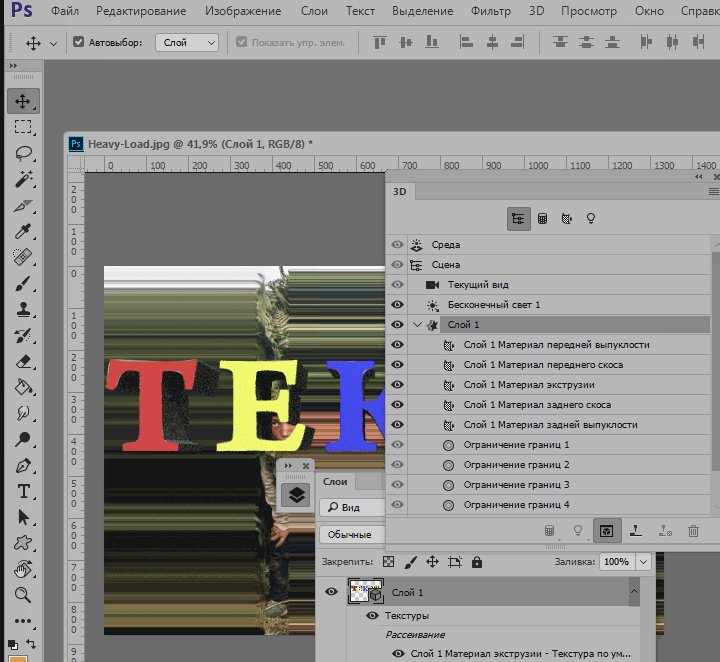
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
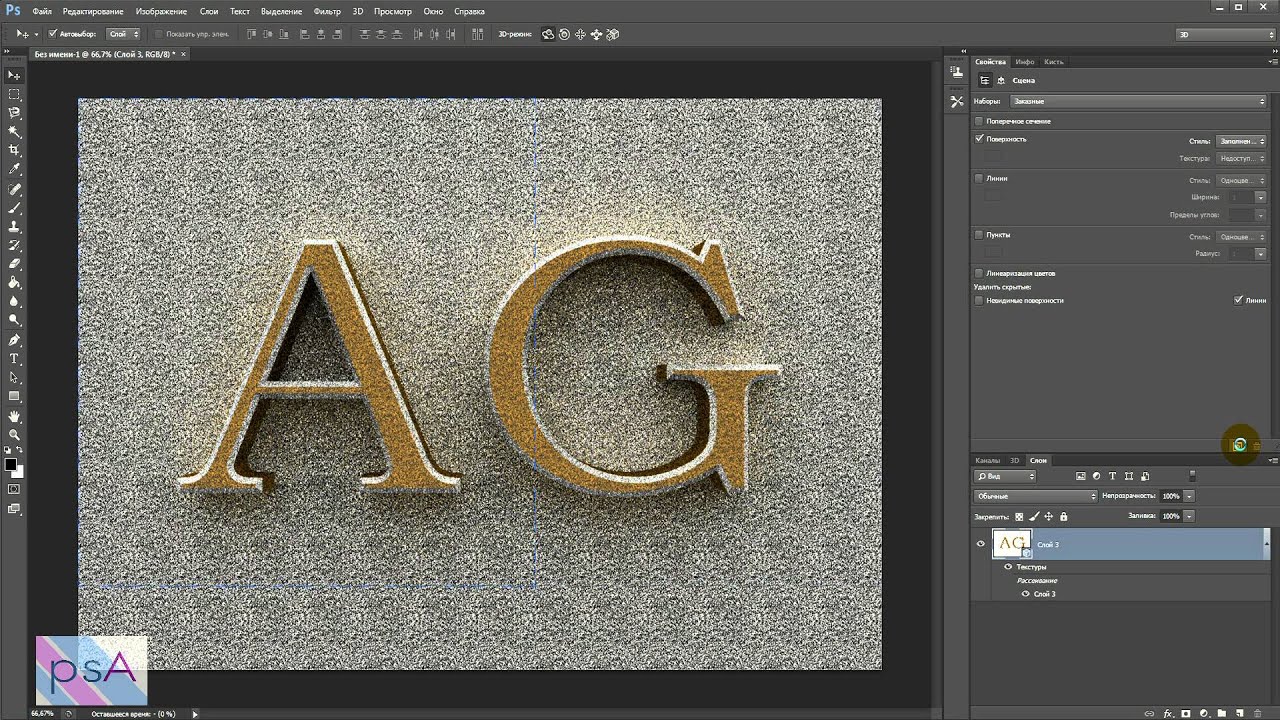
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.![]()
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Выключить текстовый эффект в фотошопе
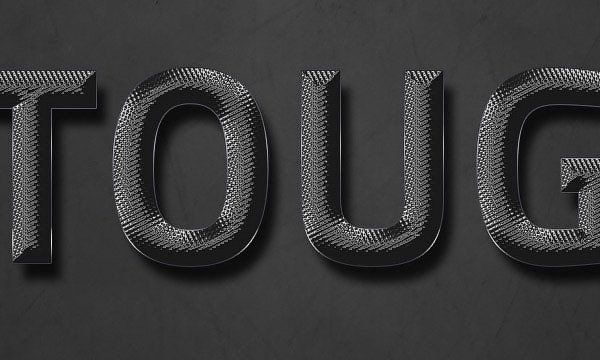
В этом уроке по текстовым эффектам в Photoshop мы собираемся создать какой-нибудь необычный текст. Под этим я подразумеваю, что мы собираемся посмотреть, как использовать один из более интересных вариантов формы в Photoshop, чтобы выбивать участки букв, которые перекрывают друг друга! Конечно, вы не можете использовать параметры формы, если не работаете с формами, поэтому по ходу дела мы увидим, как преобразовать текст в форму, что открывает для нас гораздо больше возможностей, когда дело доходит до создания классных текстовые эффекты.
Вот пример результата, к которому мы стремимся:
Финальный «нокаутирующий» текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый пустой документ
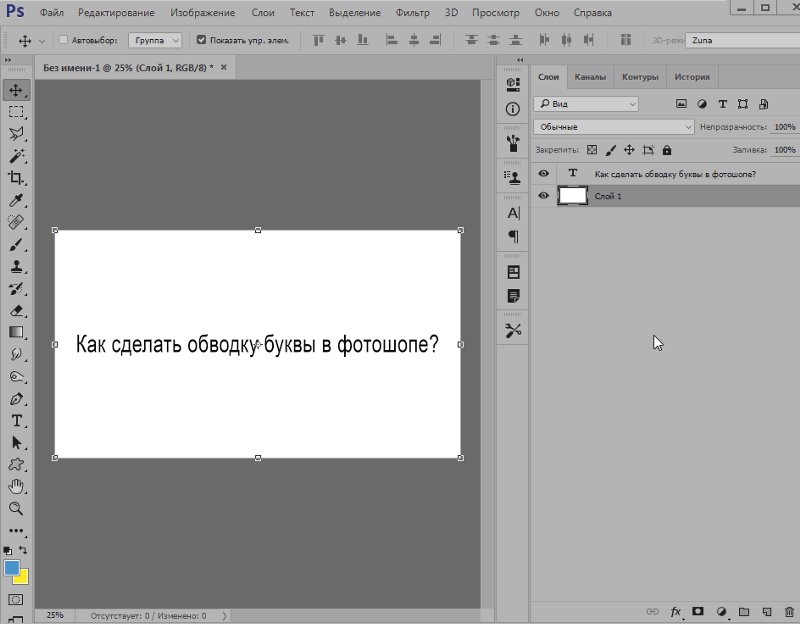
Сначала создайте новый документ Photoshop, либо перейдя в меню « Файл» в верхней части экрана и выбрав « Новый», либо нажав сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Введите размеры, необходимые для вашего документа. Для этого урока, если вы хотите следовать, я введу 4 дюйма для моей ширины , 2 дюйма для моей высоты и значение разрешения 300 пикселей / дюйм . Я также установлю свой фоновый контент на белыйкоторый закрасит фон моего нового документа белым. Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ появится на вашем экране:
В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Введите размеры, необходимые для вашего документа. Для этого урока, если вы хотите следовать, я введу 4 дюйма для моей ширины , 2 дюйма для моей высоты и значение разрешения 300 пикселей / дюйм . Я также установлю свой фоновый контент на белыйкоторый закрасит фон моего нового документа белым. Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ появится на вашем экране:
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2: Выберите инструмент Type
Создав наш новый документ, мы можем начать работу над нашим эффектом. Поскольку это текстовый эффект, нам понадобится текст, а для этого нам понадобится Photoshop Type Too l. Возьмите его из палитры Инструменты или просто нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Возьмите его из палитры Инструменты или просто нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3: выберите шрифт
При выбранном инструменте « Текст» панель параметров в верхней части экрана изменится и отобразит параметры, относящиеся к инструменту ввода текста. Слева от панели опций мы можем выбрать шрифт. Выберите шрифт, который вы хотите использовать для вашего эффекта. Выбор шрифтов будет зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Этот эффект лучше всего работает со шрифтами, которые имеют большие, толстые буквы, поэтому я выберу Cooper Std . Не беспокойтесь о размере шрифта на данный момент:
Выберите шрифт на панели параметров.
Шаг 4: выбери цвет для текста
Далее нам нужно выбрать цвет для нашего текста. Если вы переместитесь дальше вправо на панели параметров, вы найдете образец цвета . Этот образец цвета показывает текущий выбранный цвет текста. Чтобы изменить цвет вашего текста, просто нажмите непосредственно на образец цвета:
Этот образец цвета показывает текущий выбранный цвет текста. Чтобы изменить цвет вашего текста, просто нажмите непосредственно на образец цвета:
Образец цвета показывает текущий цвет текста. Нажмите на образец цвета, чтобы изменить цвет.
Это поднимает палитру цветов Photoshop . Выберите цвет для вашего текста. Я собираюсь выбрать средний оттенок синего. Когда вы закончите, нажмите OK, чтобы выйти из палитры цветов, и вы увидите, что образец цвета на панели параметров изменил показ выбранного вами цвета:
Выберите цвет для вашего текста из палитры цветов.
Шаг 5: добавь свой текст
Выбрав инструмент «Текст», шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать слово «ФОТОШОП», все заглавными буквами:
Добавьте свой текст в документ.
После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста.
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 6: измените размер текста, если это необходимо, с помощью свободного преобразования
Если вам нужно изменить размер или переместить текст или и то, и другое, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» , или для более быстрого доступа к команде «Свободное преобразование» нажмите Ctrl + T (Win) / Command + T (Mac):
Перейдите в Edit> Free Transform.
Вы увидите поле «Свободное преобразование», и вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу « Shift» , которая будет ограничивать соотношение сторон текста при изменении его размера, затем щелкните любой из угловых маркеров (маленьких квадратов) и перетащите маркер внутрь или наружу в зависимости от того, нужно ли вам сделать текст больше или меньше. Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:
Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:
Измените размер и переместите текст, если необходимо, с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
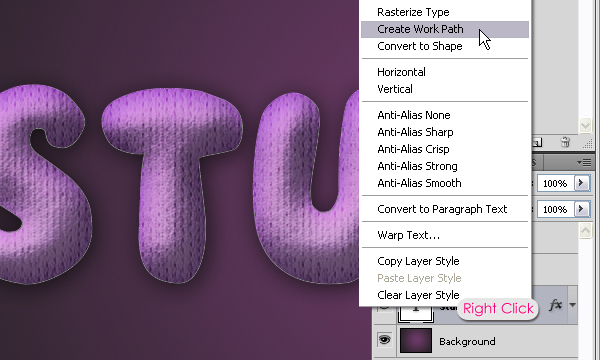
Убедитесь, что все написано правильно, потому что на этом этапе нам нужно преобразовать наш текст в форму. После преобразования в форму текст больше не будет редактироваться, поэтому дважды проверьте, чтобы убедиться, что вы не допустили ошибок. Чтобы преобразовать текст в форму, перейдите в меню « Слой» в верхней части экрана, выберите « Тип» , а затем выберите « Преобразовать в форму» :
Перейдите в Слой> Тип> Преобразовать в форму.
Если мы сейчас посмотрим на палитру слоев, то увидим, что наш текстовый слой стал слоем формы . Несмотря на то, что текст по-прежнему выглядит как текст в документе, буквы теперь представляют собой отдельные фигуры, что означает, что теперь мы можем работать с ними так же, как мы работали с любой другой формой в Photoshop:
Текст теперь отображается как слой Shape в палитре Layers.
Шаг 8: Выберите инструмент выбора пути
Нам нужно выбрать все наши буквы (фигуры) сразу. Вы можете подумать, что мы могли бы использовать инструмент Rectangular Marquee Tool, но, поскольку мы работаем с фигурами, нам на самом деле понадобится другой инструмент выбора — инструмент выделения контура . Возьмите его из палитры Инструменты или нажмите букву А на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент выбора пути.
Шаг 9: перетащи выделение вокруг всего слова
Чтобы выделить сразу все буквы, просто щелкните и перетащите рамку выбора вокруг всего слова, как если бы вы использовали инструмент «Прямоугольная область». При перетаскивании вы увидите тонкий пунктирный контур:
При перетаскивании вы увидите тонкий пунктирный контур:
Перетащите выделение вокруг всего слова с помощью инструмента выделения пути.
Как только вы выделите слово целиком, отпустите кнопку мыши. Прямоугольный контур выделения исчезнет, и вы увидите, что каждая отдельная буква теперь имеет контур вокруг нее с небольшими квадратами (называемыми опорными точками), расположенными в разных местах вокруг букв:
Все буквы (фигуры) теперь выделены.
Если вы хотите больше узнать о работе с путями и опорными точками в Photoshop, я подробно расскажу о них в нашем популярном учебном пособии « Выбор элементов с помощью пера», который вы найдете в разделе « Основы Photoshop » на веб-сайте.
Шаг 10. Выберите параметр «Исключить перекрывающиеся области фигуры».
Теперь, когда все наши формы букв выбраны, перейдите на панель параметров в верхней части экрана. Слева вы увидите серию из четырех значков, каждый из которых показывает свою комбинацию квадратов. Эти значки представляют различные варианты взаимодействия наших фигур друг с другом. Тот, который нам нужен для этого эффекта, — тот, что справа — опция Исключить перекрывающиеся области формы . Нажмите на значок, чтобы выбрать его. Если в настройках Photoshop включены всплывающие подсказки, вы увидите название параметра, когда наведете курсор на значок:
Эти значки представляют различные варианты взаимодействия наших фигур друг с другом. Тот, который нам нужен для этого эффекта, — тот, что справа — опция Исключить перекрывающиеся области формы . Нажмите на значок, чтобы выбрать его. Если в настройках Photoshop включены всплывающие подсказки, вы увидите название параметра, когда наведете курсор на значок:
Выберите «Исключить перекрывающиеся области формы» на панели параметров.
Шаг 11: отмените выбор букв
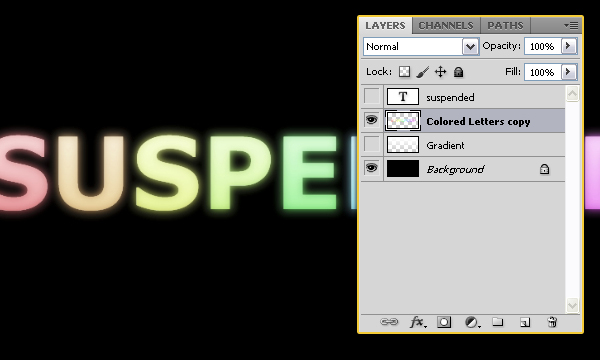
Через минуту мы будем перетаскивать отдельные буквы поверх друг друга, чтобы фигуры перекрывались. Опция, которую мы только что выбрали на панели параметров, приведет к исчезновению перекрывающихся областей. Однако прежде чем мы сможем это сделать, нам сначала нужно отменить выбор букв, иначе, если мы попытаемся перетащить одну из них, мы закончим перетаскиванием всех из них одновременно. Чтобы отменить выбор букв, просто нажмите на любую пустую область в документе. Вы увидите, что все точки привязки исчезают вокруг букв, сообщая нам, что формы больше не выбраны. Вы можете все еще видеть схему вокруг букв, но пока не беспокойтесь об этом. Мы удалим его, когда закончим:
Вы можете все еще видеть схему вокруг букв, но пока не беспокойтесь об этом. Мы удалим его, когда закончим:
Нажмите на любую пустую область документа, чтобы отменить выбор форм буквы.
Шаг 12: перетащите буквы вместе, чтобы они совпали
Это забавная часть. Пока инструмент выбора пути по-прежнему выбран, нажмите на вторую букву в слове и тяните ее влево, пока часть буквы не будет перекрывать первую букву в слове. Как и магия, область, которая перекрывается, исчезает из поля зрения:
Область, которая перекрывается между двумя буквами, исчезает.
Продолжайте перетаскивать каждую букву влево, пока ее часть не пересекает предыдущую букву. Для дополнительного разнообразия попробуйте повернуть несколько букв с помощью команды « Свободное преобразование» . Просто нажмите на букву с помощью инструмента выбора пути, чтобы выбрать, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно «Свободное преобразование» и обвести букву. Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Область, которая перекрывается между двумя буквами, исчезает.
Когда вы закончите вращение буквы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Продолжайте перекрывать каждую букву, пока не дойдете до конца слова. Ваш конечный результат должен выглядеть примерно так:
Все буквы в слове теперь перекрывают друг друга.
Шаг 13: отмените выбор векторной маски, чтобы удалить контур вокруг текста
Контур, который появляется вокруг текста, заставляет вещи выглядеть довольно резкими, поэтому давайте избавимся от них и очистим вещи. Причина, по которой контур виден, заключается в том, что в настоящее время у нас выделена векторная маска на слое фигуры. Если мы посмотрим на слой формы в палитре слоев, то увидим, что он содержит пару миниатюр. Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Нажмите на миниатюру векторной маски, чтобы отменить выбор векторной маски и удалить контур вокруг текста.
Граница выделения исчезнет из-за миниатюры в палитре слоев, а контур вокруг текста исчезнет, что позволит нам увидеть, как на самом деле выглядит наш конечный эффект:
Финальный «нокаутирующий» текстовый эффект.
Чтобы добавить еще больше интереса к эффекту, поэкспериментируйте со стилями слоя . Например, вот результат, который я получил, применив те же стили слоя, которые я использовал в учебном пособии « Веселый и легкий текстовый эффект» , который вы найдете в списке вместе с другими учебными текстовыми эффектами :
Тот же эффект после экспериментов со стилями слоя.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Объемная надпись в фотошопе. Как быстро сделать объёмные красивые буквы в Photoshop
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
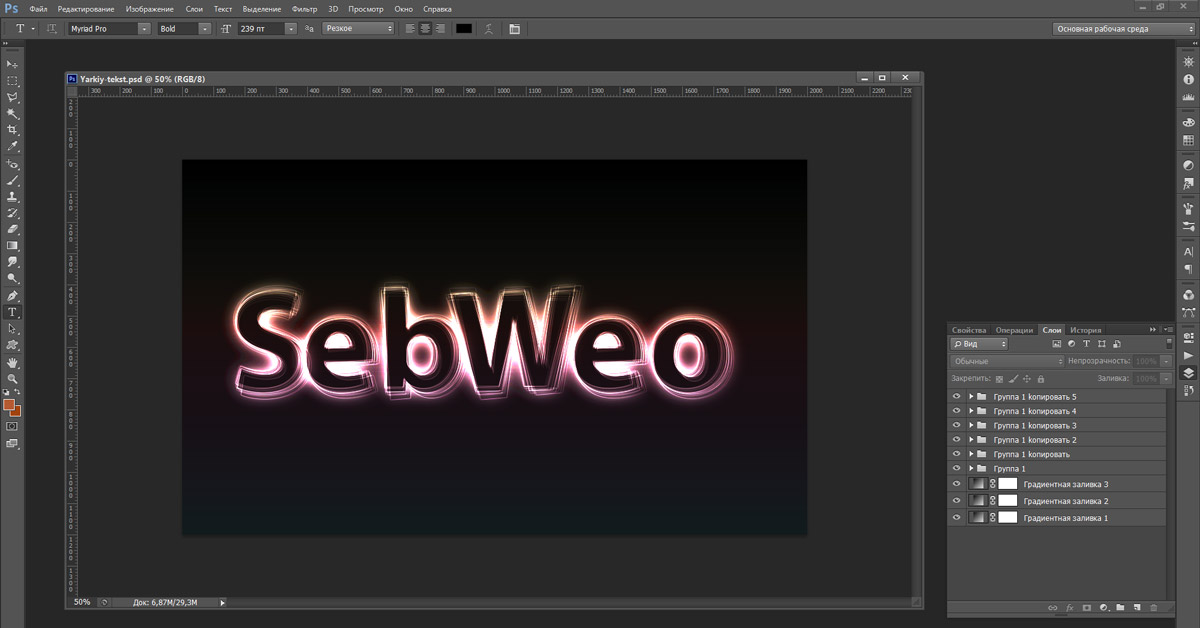
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
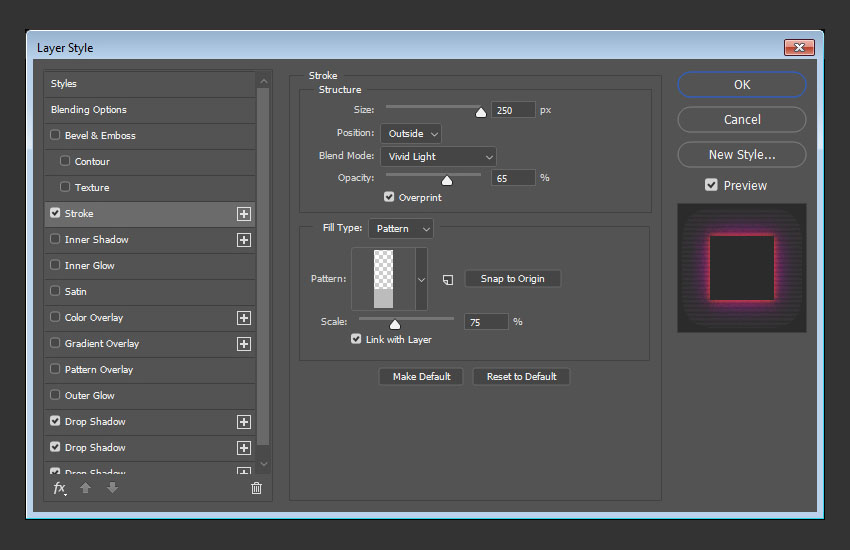
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
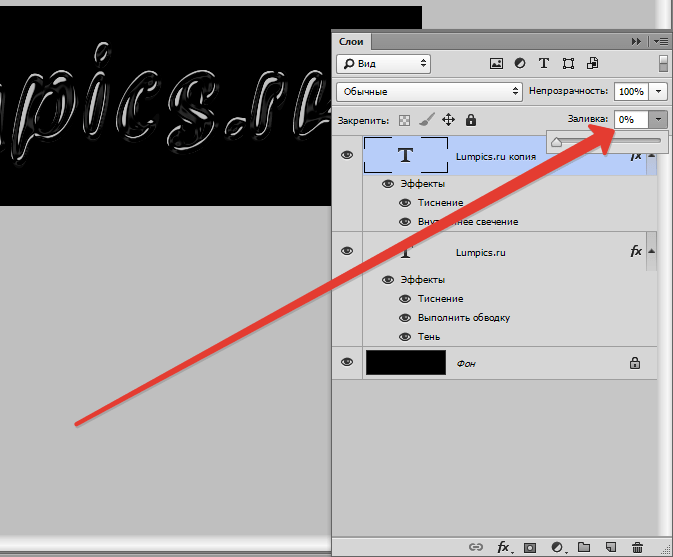
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250.![]() Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1
Звёзды Шаг 1 Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).
2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.
3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3 D — New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура).
Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3 D — Merge 3D Layers (3D — Слияние 3D-слоев).
4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.
Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.
6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.
Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).
7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).![]()
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View — Show — 3D Secondary View (Вид — Показать — Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая — спереди текста.
8. Применяем текстуру с блестками
Шаг 1
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue /Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File — Save (Файл — Сохранить), затем File — Close (Файл — Закрыть), чтобы вернуться к 3D-сцене.
9. Настраиваем выпуклость материала
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф.
 преломления): 1.299
преломления): 1.299
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.
Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
10.
 Настраиваем материал экструзии текста
Настраиваем материал экструзии текстаШаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф.
 преломления): 1.2
преломления): 1.2
Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow — Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.
Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3 D — Render (3D — Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Image — Image Size (Изображение — Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.
14. Добавляем корректирующие слои
Шаг 1
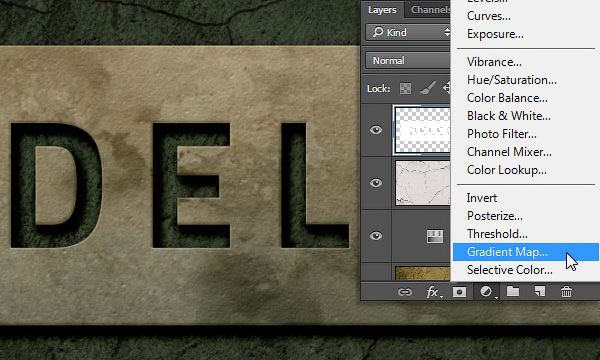
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5
Таким образом, мы улучшили цвета картинки.
Шаг 3
Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.
15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.
Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Шаг 3
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.
Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Screen
Шаг 5
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.
Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.
Шаг 7
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.
17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.![]()
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.
Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.
Поздравляю, мы закончили!
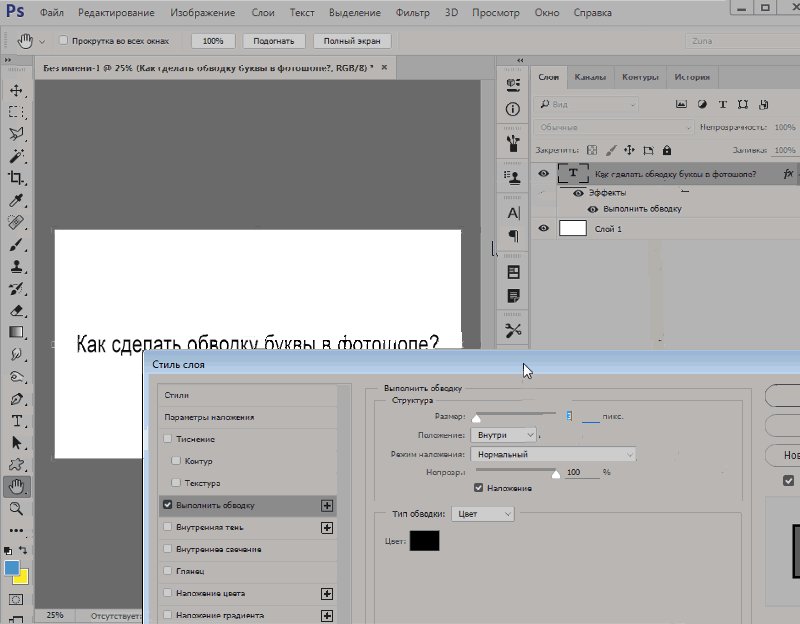
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
IIS 10.0 Detailed Error — 404.11
HTTP Error 404.11 — Not Found
The request filtering module is configured to deny a request that contains a double escape sequence.
Most likely causes:
- The request contained a double escape sequence and request filtering is configured on the Web server to deny double escape sequences.

Things you can try:
- Verify the configuration/system.webServer/security/requestFiltering@allowDoubleEscaping setting in the applicationhost.config or web.confg file.
Detailed Error Information:
| Module | RequestFilteringModule |
|---|---|
| Notification | BeginRequest |
| Handler | StaticFile |
| Error Code | 0x00000000 |
| Requested URL | http://www.родигин.рф:80/networkdesign/%d0%a3%d1%80%d0%be%d0%ba%206_%d0%a0%d0%b0%d0%b1%d0%be%d1%82%d0%b0%20%d1%81%d0%be%20%d1%81%d0%bb%d0%be%d1%8f%d0%bc%d0%b8%20(%d0%bf%d1%80%d0%be%d0%b4%d0%be%d0%bb%d0%b6%d0%b5%d0%bd%d0%b8%d0%b5).htm |
|---|---|
| Physical Path | D:\Inetpub\vhosts\rodiguine-35961.winhosting.ntx.ru\RodiginRF\networkdesign\%d0%a3%d1%80%d0%be%d0%ba%206_%d0%a0%d0%b0%d0%b1%d0%be%d1%82%d0%b0%20%d1%81%d0%be%20%d1%81%d0%bb%d0%be%d1%8f%d0%bc%d0%b8%20(%d0%bf%d1%80%d0%be%d0%b4%d0%be%d0%bb%d0%b6%d0%b5%d0%bd%d0%b8%d0%b5). htm htm |
| Logon Method | Not yet determined |
| Logon User | Not yet determined |
More Information:
This is a security feature. Do not change this feature unless the scope of the change is fully understood. You should take a network trace before changing this value to confirm that the request is not malicious. If double escape sequences are allowed by the server, modify the configuration/system.webServer/security/requestFiltering@allowDoubleEscaping setting. This could be caused by a malformed URL sent to the server by a malicious user.View more information »
7 трендов типографики 2018 года в области веб-дизайна
Типографика – это стиль, расположение и внешний вид печатных букв/текстов на странице. В настоящее время она уже стала неотъемлемым элементом веб-дизайна. Множество интересных статей по теме найдете в соответствующем разделе нашего блога, который пополнился сегодня еще одной публикацией. Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Материал будет отличным дополнением записи о веб-типографике. Пост является переводом этой заметки.
Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Материал будет отличным дополнением записи о веб-типографике. Пост является переводом этой заметки.
Цель любого сайта – привлечь внимание посетителей. При этом важно не только то, что вы собираетесь донести до аудитории (содержимое), но и то, каким способом вы собираетесь это сделать (дизайн). В 2018 контент продолжает процветать, благодаря энтузиастам концепции Content First, подразумевающей его первоочередное значение в оформлении веб-проектов. Ниже представлены тенденции типографики 2018 года, многие из которых подразумевают размещение текста спереди, в центре и даже по всему экрану.
В 2006 была опубликована статья Оливера Райхенштейна «Веб-дизайн – это 95% типографики» — второе из нашумевших явлений того периода после комедии «Борат». По словам Райхенштейна: «Веб-дизайн – это не просто подбор оригинальных шрифтов, а приемы их умелого использования».
1. Броские, крупные заголовки
Цепляющий заголовок, выполненные крупным полужирным или жирным шрифтом – это, пожалуй, наиболее эффективное применение текста в качестве значимого элемента веб-страниц. Сейчас наблюдается тенденция заменять главные «Hero-изображения» крупными заголовками, что связывают главную с названием бренда или важной информацией.
В настоящее время красивая типографика сайта постепенно превращается в его дизайн. Компания CreativeDoc, например, мастерски использует броский заголовок из шести букв, набранных жирным белым шрифтом, на строгом черном фоне.
Font: Dharma Gothic Heavy
Европейская инновационная компания Souffl выбрала белую полужирную надпись, вытянутую по вертикали, на темном фоне с добавлением вкраплений цветной анимации.
Как вариант посмотрите подборку 10 лучших Google шрифтов для заголовков.
2. И снова засечки
Засечки продолжают свой подъем к вершинам популярных трендов. Изящные названия и замысловатые заголовки, набранные популярными шрифтами с засечками, такими как Calluna и Minion, меняют взгляды даже самых закоренелых скептиков.
Многие веб-дизайнеры активно используют данное вновь обретенное пристрастие к засечкам — например, в компаниях Cobble Hill и Gin Lane они помогают привнести элемент утонченности минималистичным сайтам:
Шрифты: Arno Pro и Proxima Nova
Выбранный Font: Miller Disp, Lt
3. Умелое использование обычного текста
Визуальная революция, что среди прочих областей особенно ярко проявляется в публицистике, не отвергает важности текста в веб-дизайне.
Проект «Words» Джастина Джексона существует уже много лет как подтверждение того факта, что с помощью обычных фраз, предложений и слов в сети можно сказать о многом. Здесь нет никаких фонтов, только браузерный шрифт со стандартными методами его оформления:
Некоторые профессиональные дизайнеры и по сей день используют в своих веб-ресурсах исключительно одни лишь слова, которые Джексон называет «самым мощным инструментом для коммуникации в сети». На самом деле совсем непросто создать страничку, состоящую исключительно из текстового наполнения – но если она хорошо сделана, мы даже не заметим отсутствие изображений.
В качестве примера подойдет сайт агентства B14 из Копенгагена, где все пространство главной заполнено контентом, рассказывающими о деятельности компании:
Шрифт: Maison Neue
Изображения порой могут говорить громче написанных букв, однако они не имеют таких же больших возможностей управления тем, что мы воспринимаем на слух – то есть словами.
Копирайтер-фрилансер Джо Коулман добавляет на странице с одним лишь текстом небольшую деталь – необычную интерактивную кнопку прокрутки. Этот элемент не только помогает рассказать нужную историю, но и (что более важно) увлекает аудиторию способом, недоступным многим самостоятельным визуальным эффектам:
Work Sans Font
Портфолио дизайнера Макса Каплуна подтверждает, что привлечь внимание аудитории можно не только массивными яркими hero-картинками, но и обычным текстовым наполнением. Основным содержимым главной веб-странички являются несколько предложений про автора и его профессиональные навыки, к которым талантливый специалист добавляет разные символы; вариации шрифтов, размеров и толщины букв; а также цветовой курсор с определенными эффектами/действиями при наведении.
4. Моноширинный шрифт
В 2018 году данные шрифты появляются не только в тексте с небольшими размерами печатных символов, но и как крупные объекты в оформлении онлайн проектов. Растущая их популярность совпала с появлением тенденции брутального стиля в веб-дизайне (см. на скриншотах ниже).
Лоран Диссерри разработал интересный вариант портфолио с запоминающим визуальным брутальным эффектом – достигается за счет сочетания «глючных» фоновых изображений и моноширинного шрифта:
Space Mono Font
Сайт Run Your Mouth, ежемесячно организующий в Лондоне обсуждения с известными творческими людьми, использует ту же оригинальную комбинацию с эффектом брутальности:
Фонты: Titling Gothic, Space Mono
5. Акценты в виде выделенного текста
Мы уже как-то писали про фоновое подчеркивание для выделения текста, данный тренд в типографике помогает представить важную информацию и упорядочить контент на вашем веб-ресурсе. Это намного облегчит задачу тем читателям, которые привыкли бегло просматривать статьи/публикации для поиска сути (т.е. большинству из нас).
Это намного облегчит задачу тем читателям, которые привыкли бегло просматривать статьи/публикации для поиска сути (т.е. большинству из нас).
При реализации подхода и обозначения наиболее важных моментов дизайнеры добавляют на странице красочные и умело оформленные акценты (подчеркивание, цвет и др.). Многие из нас, наверняка, помнят похожий принцип выделения текстов в учебных пособиях в школе. Как правило, здесь используются полупрозрачные яркие цвета.
Агентство Godfrey Dadich из Сан-Франциско создает свой Homepage, основываясь на принципах TL;DR («слишком длинно, не читается»), и применяет зеленый неоновый цвет для подчеркивания основных моментов:
Используются: Noe and Atlas
Корнеллский университет Engaged Cornell также придерживается тенденции к выделению определенных частей контента. Неоново-желтая подсветка заставляет читателя обратить внимание на ключевые слова на экране.
Freight Display + Theinhardt
6.
 Горизонтальное и вертикальное расположение текста
Горизонтальное и вертикальное расположение текстаЭтот тренд типографики буквально вскружил голову дизайнерам. Сочетание горизонтального и вертикального расположения слов/текстов стало появляться в качестве стилистического подхода к разбиению контента на блоки. Отказ от традиционного горизонтального выравнивания позволяет создавать «белые пространства» (пробелы), добавляющие поразительный визуальный эффект.
К примеру, на сайте, посвященному фильму режиссера Мэттью Портефилда «Возьми то, что сможешь унести» (Take What You Can Carry), горизонтальное выстраивание фразы нарушается всего одним словом:
Фонты на картинке: DIN + Courier
Другие художники и дизайнерские агентства, такие как Elegant Seagulls, в своих экспериментах идут еще дальше и используют вертикально расположенный текст, чтобы создать эффект скроллинга. При этом для сохранения функциональности наиболее важные навигационные элементы остаются горизонтальными:
Azo Sans + Capitolium 2
На домашней страничке креативной компании Magic People Voodoo People комбинация вертикальных и горизонтальных надписей служит своеобразным обрамлением для иллюстрации в центре:
7.
 Разумное использование разбросанного текста
Разумное использование разбросанного текстаИ, наконец, еще один не менее значимый тренд типографики 2018 года – разбросанный текст. Производимый им эффект можно описать как «рассеянное состояние мозга до чашки крепкого кофе». При неправильном внедрении есть риск, что этот прием негативно скажется на читабельности контента и восприятии информации.
Веб-проект, посвященный выставке The Impossible Is Inevitable, организованной Еврейским музеем и центром толерантности в Москве, представляет свое название на главной плавающими буквами, соединенными между собой.
На скриншоте ниже разработчики вовсе не стремились к абсолютной ясности названия выставки – намеренно разбросанные буквы несут более глубокий смысл. Тоненькие нити соединяют визуально разрозненные объекты, имитируя изучение неизвестных фактов с помощью экспонатов выставки.
Агентство коммуникаций Octoplus Group применяет разбросанный текст, чтобы донести нужную информацию до своих читателей. Минималистичный сайт дополняют небольшие буквы, набранные Bold шрифтом которые выполняют навигационную функцию. Все это неплохо подходит для дизайнерского агентства, специализирующегося на развитии и коммункции брендов.
Минималистичный сайт дополняют небольшие буквы, набранные Bold шрифтом которые выполняют навигационную функцию. Все это неплохо подходит для дизайнерского агентства, специализирующегося на развитии и коммункции брендов.
Разбросанные по странице символы при клике подгружают нужную информацию
Возможно, типографика развивается не такими быстрыми темпами, как дизайнерские технологии, шрифты и т.п., но все же эволюция в этой сфере продолжается. Подобно многим направлениям, касающимся элементов визуального оформления, тенденции типографики в 2018 должны обеспечивать высокий уровень читабельности, функциональности и общедоступности.
Необычный эффект при помощи каналов в Фотошоп
В этом коротком уроке вы узнаете, как преобразовать изображение в маску слоя, используя каналы в программе Photoshop. Используя данные приемы, вы научитесь создавать интересные эффекты, не потратив на это много времени!
Используя данные приемы, вы научитесь создавать интересные эффекты, не потратив на это много времени!
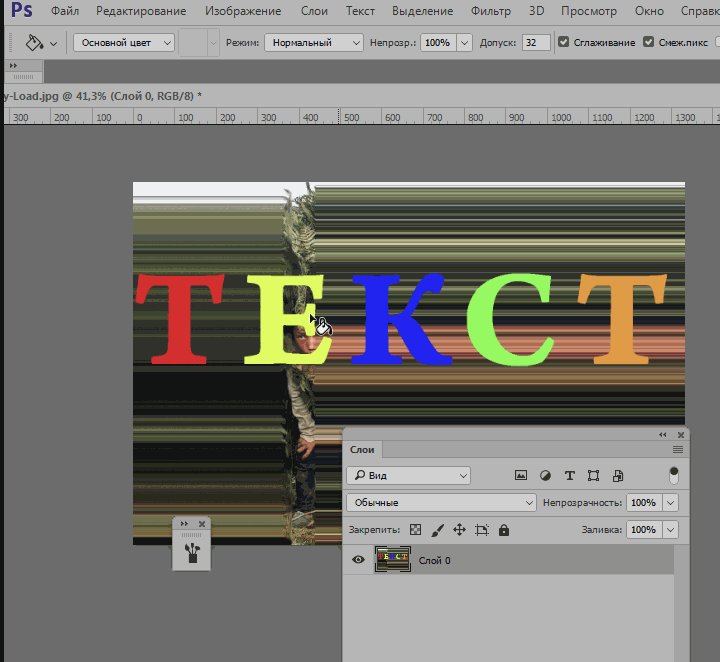
Шаг 1
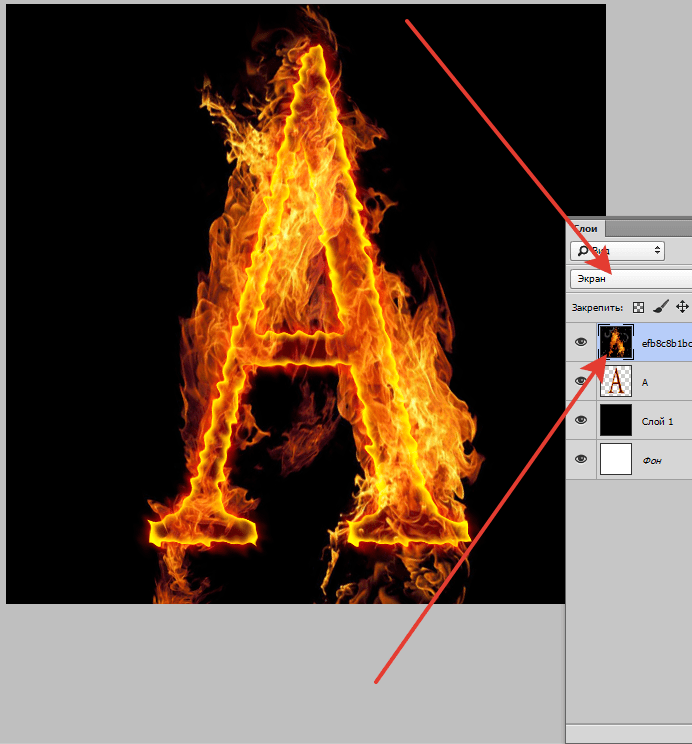
Создайте новый документ в Photoshop. На новом слое напишите нужный текст. Используйте различные цвета для слов и букв.
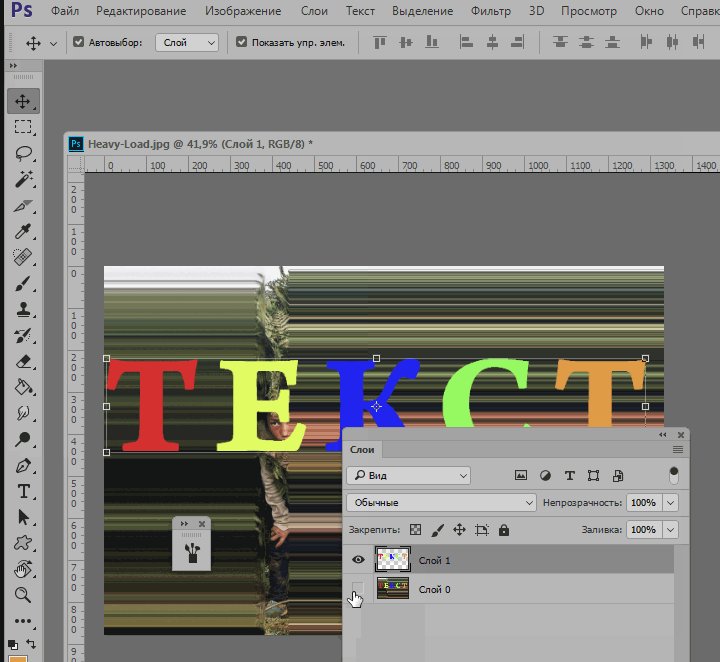
Шаг 2
К слою с текстом добавьте слой-маску (layer mask).
Шаг 3
Перейдем к работе с фото.
Для данного урока я использую фото парня с ангельскими крыльями. Вы конечно можете выбрать любое другое изображение, например красивую гранжевую текстуру.
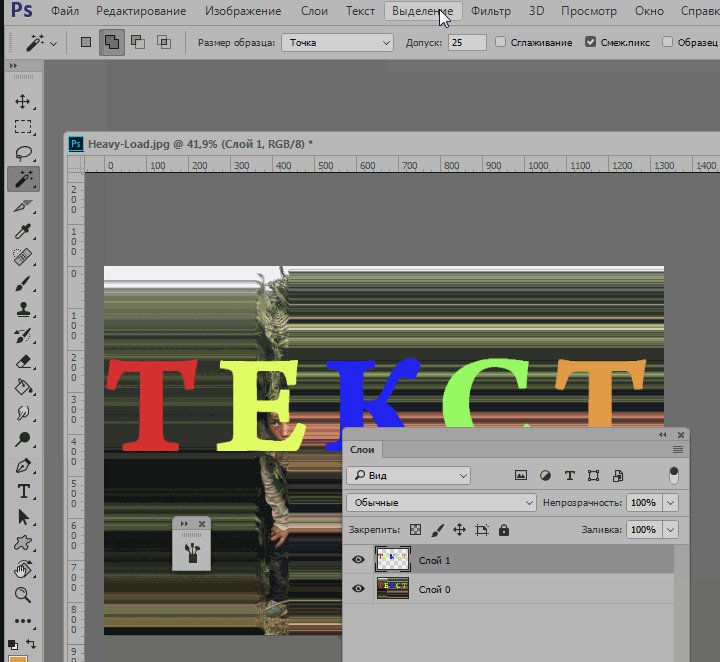
Откройте фото в новом документе. Затем просто скопируйте изображение.
Примечание переводчика: для того что бы скопировать изображение, вы можете воспользоваться таким путем: встаньте на изображение и нажмите комбинацию клавиш Ctrl +A (для выделения фотографии) – затем воспользуйтесь комбинацией Ctrl + C (для того что бы скопировать фото).
Вернитесь в рабочий документ с текстом, встаньте на текстовый слой и перейдите на вкладку Каналы (Channels Tab). Выберите нижний слой на вкладке под названием “Маска” (с пометкой Ctrl + \).
Выберите нижний слой на вкладке под названием “Маска” (с пометкой Ctrl + \).
Стоя на данном слое, нажмите комбинацию клавиш Ctrl+V , для того, что бы вставить выбранное фото в канал.
Пока выделение вставленного фото еще не снято, активируйте инструмент Трансформирование (Ctrl + T) и преобразуйте картинку (масштабируйте, поверните или сделайте то, что считаете нужным).
Шаг 4
Вернитесь на вкладку Слои (Layers Tab). Как вы видите, мы получили черно-белое изображение внутри букв.
Шаг 5
Встаньте на маску слоя и нажмите комбинацию клавиш Ctrl+I, для того что бы инвертировать векторную маску (слой-маску \ layer mask).
Для того что бы получить более интересный эффект, вы можете дополнительно воспользоваться корректирующими слоями (adjsutments layers). Для своей работы я использую корректирующий слой Яркость \Контрастность (Brightness/Contrast).
Надеюсь вам понравился мой урок!
БАЗА ЗНАНИЙ
СЛУЧАЙНАЯ СТАТЬЯ
СЛУЧАЙНЫЙ БЛОГ
СЛУЧАЙНЫЙ МОД
СЛУЧАЙНЫЙ СКИН
НОВЫЕ МОДЫ
НОВЫЕ СКИНЫ
НАКОПЛЕННЫЙ ОПЫТ
Как сделать уникальный текст в Photoshop 2020 | Лиам С. Стенограммы
1. Введение: в этом курсе я покажу вам, как создавать уникальные текстовые сообщения. Дальнейший магазин, или вам нужно, это Freddie Shop 2020, чтобы следовать за ним. Курс предназначен для всех, кто впервые работает в фотомагазине и хочет научиться создавать интересный, уникально выглядящий текст. Теперь есть безграничные способы создания уникального текстового фотоателье, но в этом курсе, или вы рассмотрите некоторые из основных способов сделать текст уникальным, комбинируя различные инструменты и функции, следуйте этому курсу, и вы узнаете, как создать рабочую область для сравнивайте свои текстовые творения друг с другом, используйте текстовый разговор, чтобы создать техасский фотошоп, и узнайте, как изменить его размер. Измените шрифт и добавьте дополнительные средства в вашу систему с веб-сайтов. Измените текст на цвете фона, охватывающий несколько методов излучения и узора. Деформируйте текст, чтобы он искажался разными способами. Отрегулируйте интервал между символами в регистре. Применяйте текстовые эффекты, такие как тень в Бостоне. Другие рестораны отправляли сообщения и манипулировали ими с помощью других инструментов. И, наконец, сохраните окончательный текст в формате изображения, чтобы вы могли использовать его в других проектах. Пройдя все шаги, вы получите хорошее представление о том, как создавать бесчисленное множество разных стилей текста.Давайте начнем 2. Обзор проекта: вот проект для этого класса, он предназначен для создания уникального фрагмента текста и сохранения его в формате изображения, такого как Ajay Pig, и загрузки его в класс. Размер изображения в идеале должен быть 1920 на 10 80 пикселей, которые я покажу вам, как создать в фотоателье, очевидно, нужно создавать внутри фото магазина, экономя часы A J pic, и подумайте о том, как вы можете сделать этот текст уникальным.
Измените шрифт и добавьте дополнительные средства в вашу систему с веб-сайтов. Измените текст на цвете фона, охватывающий несколько методов излучения и узора. Деформируйте текст, чтобы он искажался разными способами. Отрегулируйте интервал между символами в регистре. Применяйте текстовые эффекты, такие как тень в Бостоне. Другие рестораны отправляли сообщения и манипулировали ими с помощью других инструментов. И, наконец, сохраните окончательный текст в формате изображения, чтобы вы могли использовать его в других проектах. Пройдя все шаги, вы получите хорошее представление о том, как создавать бесчисленное множество разных стилей текста.Давайте начнем 2. Обзор проекта: вот проект для этого класса, он предназначен для создания уникального фрагмента текста и сохранения его в формате изображения, такого как Ajay Pig, и загрузки его в класс. Размер изображения в идеале должен быть 1920 на 10 80 пикселей, которые я покажу вам, как создать в фотоателье, очевидно, нужно создавать внутри фото магазина, экономя часы A J pic, и подумайте о том, как вы можете сделать этот текст уникальным. Использование всего того, чему я вас учу на этом занятии, чтобы вы могли изменить цветовую гамму.Вы можете применять различные эффекты деформации, разные эффекты слоев, и вы даже можете вырезать части из текста, который вы создаете, деформировать и перемещать всевозможными способами. Существует безграничное количество способов создать уникальный текст, используя лишь несколько инструментов. К этому учителю в этом курсе, конечно, можно пойти дальше. Решать вам. Если вы хотите поиграть с разными инструментами в фотомагазине и придумать другие отличные идеи. Блестяще. Это большая надежда. Это запускает творчество в вашем воображении, чтобы придумать что-то действительно уникальное, и я действительно с нетерпением жду возможности увидеть то, что вы создаете на основе того, чему я научил вас, весело проводите время. 3.Создание текста и сравнение: первый шаг в создании уникального текста — это посмотреть на свой шрифт. Так что самое интересное в том, как текст создается на компьютере. Вы знаете, есть много разных фронтов, тысячи и тысячи.
Использование всего того, чему я вас учу на этом занятии, чтобы вы могли изменить цветовую гамму.Вы можете применять различные эффекты деформации, разные эффекты слоев, и вы даже можете вырезать части из текста, который вы создаете, деформировать и перемещать всевозможными способами. Существует безграничное количество способов создать уникальный текст, используя лишь несколько инструментов. К этому учителю в этом курсе, конечно, можно пойти дальше. Решать вам. Если вы хотите поиграть с разными инструментами в фотомагазине и придумать другие отличные идеи. Блестяще. Это большая надежда. Это запускает творчество в вашем воображении, чтобы придумать что-то действительно уникальное, и я действительно с нетерпением жду возможности увидеть то, что вы создаете на основе того, чему я научил вас, весело проводите время. 3.Создание текста и сравнение: первый шаг в создании уникального текста — это посмотреть на свой шрифт. Так что самое интересное в том, как текст создается на компьютере. Вы знаете, есть много разных фронтов, тысячи и тысячи. Итак, ваши средства и фото-магазин вы можете получить доступ к шрифтам по умолчанию, создав текст, что я сделаю через секунду. Но я просто хочу показать вам четыре разных шрифта. Итак, мы создадим это через минуту, чтобы вы могли сравнить. Итак, одна из приятных вещей в размышлении об уникальном тексте — это то, какое слово подходит к слову, которое вы пытаетесь создать.Так, например, это слово здесь, которое у меня красноречиво, вы знаете, я выбрал красивое слово и часть. Причина, по которой я выбрал его, заключалась в том, чтобы иметь несколько интересных букв, таких как Q и E. Просто подумайте, что подходит к этому слову. Красноречие — очень красивые слова. Или, может быть, вы хотите чего-нибудь более серьезного. Типа такого сценария. Он типа посмотри сюда или каллиграфию, понимаешь? Или вы хотите что-то более похожее на те или иные единицы. Личное предпочтение. Таким образом, идея использования четырех способов, как здесь выглядела, заключается в том, чтобы просто попробовать разные фонды и посмотреть, что вы думаете.
Итак, ваши средства и фото-магазин вы можете получить доступ к шрифтам по умолчанию, создав текст, что я сделаю через секунду. Но я просто хочу показать вам четыре разных шрифта. Итак, мы создадим это через минуту, чтобы вы могли сравнить. Итак, одна из приятных вещей в размышлении об уникальном тексте — это то, какое слово подходит к слову, которое вы пытаетесь создать.Так, например, это слово здесь, которое у меня красноречиво, вы знаете, я выбрал красивое слово и часть. Причина, по которой я выбрал его, заключалась в том, чтобы иметь несколько интересных букв, таких как Q и E. Просто подумайте, что подходит к этому слову. Красноречие — очень красивые слова. Или, может быть, вы хотите чего-нибудь более серьезного. Типа такого сценария. Он типа посмотри сюда или каллиграфию, понимаешь? Или вы хотите что-то более похожее на те или иные единицы. Личное предпочтение. Таким образом, идея использования четырех способов, как здесь выглядела, заключается в том, чтобы просто попробовать разные фонды и посмотреть, что вы думаете. Так что мне часто приятно сравнивать одно с другим, чтобы увидеть. Да, я предпочитаю то или другое, а потом думаю о дальнейшем. Знаешь, если ты собираешься обречь себя или серьезно повлиять на это, он будет работать. Так, например, если бы я собирался создать какие-то эффекты, хотя на самом деле это выглядит как основная — это всего лишь одна линия. Если бы я хотел, чтобы это выглядело так, как будто оно было тиснено, это очень тонкие линии, и это также немного трудно читать, казалось, что я думаю о них по-разному. Итак, первый шаг, который я хочу сделать здесь, — это показать вам, как создать четырехстороннее представление, а затем как выбрать разные фонды и сравнить их.Итак, первое, что я хочу сделать, это создать доску, на которую мы можем смотреть и сравнивать разные шрифты. Итак, я собираюсь зайти в файл, а затем вы дадите Фреду пресеты из магазинов, а я захожу в Интернет в этом случае, и я буду использовать Web Blanche, который составляет всего 1920 на 10. 80 выбирает нам ориентацию.
Так что мне часто приятно сравнивать одно с другим, чтобы увидеть. Да, я предпочитаю то или другое, а потом думаю о дальнейшем. Знаешь, если ты собираешься обречь себя или серьезно повлиять на это, он будет работать. Так, например, если бы я собирался создать какие-то эффекты, хотя на самом деле это выглядит как основная — это всего лишь одна линия. Если бы я хотел, чтобы это выглядело так, как будто оно было тиснено, это очень тонкие линии, и это также немного трудно читать, казалось, что я думаю о них по-разному. Итак, первый шаг, который я хочу сделать здесь, — это показать вам, как создать четырехстороннее представление, а затем как выбрать разные фонды и сравнить их.Итак, первое, что я хочу сделать, это создать доску, на которую мы можем смотреть и сравнивать разные шрифты. Итак, я собираюсь зайти в файл, а затем вы дадите Фреду пресеты из магазинов, а я захожу в Интернет в этом случае, и я буду использовать Web Blanche, который составляет всего 1920 на 10. 80 выбирает нам ориентацию. Мне нужно включить пейзаж на наших досках, и я должен просто создать вам это. Так что это 100%, потому что я здесь на большом, огромном экране размером пять тысяч пикселей. Он не занимает большую часть моего экрана, но я выбрал его по той причине, что если вы хотите поделиться проектом после этого, вы можете это сделать.И это не огромное изображение, когда вы им делитесь, некоторые просто будут нажимать команду. Плюс, чтобы увеличить это до 200%. Теперь это будет выглядеть немного блочно. Но я только что сделал это, чтобы вы могли видеть здесь немного лучше. Хорошо, теперь нужно разделить это на четыре части. Просто дайте мне какие-нибудь руководства. Где разместить мой текст. Итак, на обзоре, который я собираюсь выбрать, убедитесь, что линейки включены, чтобы, если вы их сняли, у вас не было бы здесь корней. Так что же их надеть? Гм, вот так? А затем, если вы щелкнете правой кнопкой мыши по руэде, вы можете переключаться между любым из этих пикселей дюймов сантиметров, потому что мы работаем с экранным.
Мне нужно включить пейзаж на наших досках, и я должен просто создать вам это. Так что это 100%, потому что я здесь на большом, огромном экране размером пять тысяч пикселей. Он не занимает большую часть моего экрана, но я выбрал его по той причине, что если вы хотите поделиться проектом после этого, вы можете это сделать.И это не огромное изображение, когда вы им делитесь, некоторые просто будут нажимать команду. Плюс, чтобы увеличить это до 200%. Теперь это будет выглядеть немного блочно. Но я только что сделал это, чтобы вы могли видеть здесь немного лучше. Хорошо, теперь нужно разделить это на четыре части. Просто дайте мне какие-нибудь руководства. Где разместить мой текст. Итак, на обзоре, который я собираюсь выбрать, убедитесь, что линейки включены, чтобы, если вы их сняли, у вас не было бы здесь корней. Так что же их надеть? Гм, вот так? А затем, если вы щелкнете правой кнопкой мыши по руэде, вы можете переключаться между любым из этих пикселей дюймов сантиметров, потому что мы работаем с экранным. Я буду использовать пиксели. А потом мы выпили из этого Руда и появится линия. Они задумали. Вы его выпили. Получилось вот так. Очень точно. Но идет вроде 62,3. Я хочу сделать половину от 10 8 1920 Что это такое? Что приносит ушел 8 58 60 A 69 60 крекеров, 19 шестидесятых. Половина. Эм, так что я сделал это, просто немного не так. Так же, как определенно. Это на полпути. Я сделаю здесь то же самое. Удерживайте Shift. И я подумал, а какая половина? 10. 80, что составляет 5 40. Моя математика улучшается.Итак, у нас есть эти маленькие четыре способа, которые мы имели в примере, который минуту назад снова предполагал. И следующее, что я хочу сделать, это создать текст. Я только что получил свой текстиль, так что просто щелкните этим щелчком в любом месте поля, и вы получите этот фрагмент текста по умолчанию, который вы можете использовать, или если вы хотите использовать то, что я хочу. Я использовал то, что выглядит так, и у вас есть этот размер. Теперь вы можете изменить его размер несколькими способами.
Я буду использовать пиксели. А потом мы выпили из этого Руда и появится линия. Они задумали. Вы его выпили. Получилось вот так. Очень точно. Но идет вроде 62,3. Я хочу сделать половину от 10 8 1920 Что это такое? Что приносит ушел 8 58 60 A 69 60 крекеров, 19 шестидесятых. Половина. Эм, так что я сделал это, просто немного не так. Так же, как определенно. Это на полпути. Я сделаю здесь то же самое. Удерживайте Shift. И я подумал, а какая половина? 10. 80, что составляет 5 40. Моя математика улучшается.Итак, у нас есть эти маленькие четыре способа, которые мы имели в примере, который минуту назад снова предполагал. И следующее, что я хочу сделать, это создать текст. Я только что получил свой текстиль, так что просто щелкните этим щелчком в любом месте поля, и вы получите этот фрагмент текста по умолчанию, который вы можете использовать, или если вы хотите использовать то, что я хочу. Я использовал то, что выглядит так, и у вас есть этот размер. Теперь вы можете изменить его размер несколькими способами. Вы можете изменить свой размер здесь, чтобы мы могли выбрать другой.Вы могли видеть только до 72 пунктов, так что вы можете просто выбрать в нем больше, и оно больше. Так, например, 1 50 Надо убрать текст 1 50, когда он станет больше. Итак, если вы довольны такой работой, вы можете сделать еще что-то, что вы можете сделать, если хотите, — просто убедиться, что текст не выделен, а затем удерживайте команду T, и вы получите это маленькое поле, тогда как если вы тащите его, хотите свежего 2020 года. Если вы выпили, это будет чешуя дракона. Я думаю, что в более старых версиях он сдвигается вниз в масштабе дракона.Так что они это меняют. Я думаю, что это было в 2020 году, в марте 2019 года. Но просто придумайте любое слово, которое хотите, и затем вы просто хотите поместить его примерно в середину поля. Не обязательно быть сверхточным. На самом деле нас это не беспокоило. Это просто потому, что мы собираемся провести сравнение. Хорошо, скажем, вы знаете способы проверки разных средств. Следующее, что я собираюсь сделать, это продублировать слои или щелкнуть по нему правой кнопкой мыши и продублировать Элию, и я назову это красноречие.
Вы можете изменить свой размер здесь, чтобы мы могли выбрать другой.Вы могли видеть только до 72 пунктов, так что вы можете просто выбрать в нем больше, и оно больше. Так, например, 1 50 Надо убрать текст 1 50, когда он станет больше. Итак, если вы довольны такой работой, вы можете сделать еще что-то, что вы можете сделать, если хотите, — просто убедиться, что текст не выделен, а затем удерживайте команду T, и вы получите это маленькое поле, тогда как если вы тащите его, хотите свежего 2020 года. Если вы выпили, это будет чешуя дракона. Я думаю, что в более старых версиях он сдвигается вниз в масштабе дракона.Так что они это меняют. Я думаю, что это было в 2020 году, в марте 2019 года. Но просто придумайте любое слово, которое хотите, и затем вы просто хотите поместить его примерно в середину поля. Не обязательно быть сверхточным. На самом деле нас это не беспокоило. Это просто потому, что мы собираемся провести сравнение. Хорошо, скажем, вы знаете способы проверки разных средств. Следующее, что я собираюсь сделать, это продублировать слои или щелкнуть по нему правой кнопкой мыши и продублировать Элию, и я назову это красноречие. А потом, если я зажму смену и выпью за королевскую, держись в очереди.Энди только что заглянул сюда, а потом я не буду. Давай сделаем это еще раз. Так что я спал 1-й 1, чтобы успокоить слой Cool, что пошло красноречием. Три. Итак, я проследу за тем, что удерживает Shift. И вы можете видеть, что я получаю эти строки, чтобы показать мне, как это происходит. Так что примерно так. А потом мы могли взять вот это. Дубликат. Круто это красноречие полно. Потом опять смену пил. А мне уже вроде как немного скучно я могу сравнивать разные фонды. Итак, позвольте мне сказать, а как нам изменить шрифт? Итак, у нас здесь первая 1.Я уйду. Это не годы. Это время, которое вы видите. Итак, здесь вы выбираете переднюю часть и причину, по которой мне нравится этот четыре варианта для вас, это просто для того, чтобы вы могли сравнить. Собственно, давайте просто отследим порядок на море, Просто дедушка разложил и мел допил. Я просто потащу его, чтобы сделать это более очевидным. Какой из них какой? Если вы не уверены, если вы нажмете I, он покажет вам.
А потом, если я зажму смену и выпью за королевскую, держись в очереди.Энди только что заглянул сюда, а потом я не буду. Давай сделаем это еще раз. Так что я спал 1-й 1, чтобы успокоить слой Cool, что пошло красноречием. Три. Итак, я проследу за тем, что удерживает Shift. И вы можете видеть, что я получаю эти строки, чтобы показать мне, как это происходит. Так что примерно так. А потом мы могли взять вот это. Дубликат. Круто это красноречие полно. Потом опять смену пил. А мне уже вроде как немного скучно я могу сравнивать разные фонды. Итак, позвольте мне сказать, а как нам изменить шрифт? Итак, у нас здесь первая 1.Я уйду. Это не годы. Это время, которое вы видите. Итак, здесь вы выбираете переднюю часть и причину, по которой мне нравится этот четыре варианта для вас, это просто для того, чтобы вы могли сравнить. Собственно, давайте просто отследим порядок на море, Просто дедушка разложил и мел допил. Я просто потащу его, чтобы сделать это более очевидным. Какой из них какой? Если вы не уверены, если вы нажмете I, он покажет вам. Итак, теперь у вас есть четыре разных текстовых ввода. Теперь вы можете сравнить их.Итак, если мы дважды щелкнем здесь, скажем, это красноречие, мы сможем выбрать другой шрифт и немного посмотреть, как он выглядит. Так, например, вот этот скриптовый, вы также можете ввести поиск. Так что я мог попробовать сценарий и посмотреть, что из этого выйдет. Так что это был тот, на который я, кажется, смотрел раньше. Я думаю, что это могло быть именно так. Эм, так что я мог бы выбрать один такой, Эм, а затем вы просто переходите к другому, и снова вы можете выполнить поиск или просто выбрать один раз. Я думаю, что это был тот, который я использовал до того, как надел Лиам.И вы могли видеть, что в зависимости от фасада он может быть слишком белым. Так что мы исправим это через секунду. тогда мы хотим выбрать здесь еще один. Другой способ, конечно же, тоже. По ходу дела просмотрите все свои фонды. Так что причина, по которой я выбрал полную, заключалась в том, что хотя я смотрю, как они здесь выглядят, возможно, я захочу сравнить это с другим развлечением.
Итак, теперь у вас есть четыре разных текстовых ввода. Теперь вы можете сравнить их.Итак, если мы дважды щелкнем здесь, скажем, это красноречие, мы сможем выбрать другой шрифт и немного посмотреть, как он выглядит. Так, например, вот этот скриптовый, вы также можете ввести поиск. Так что я мог попробовать сценарий и посмотреть, что из этого выйдет. Так что это был тот, на который я, кажется, смотрел раньше. Я думаю, что это могло быть именно так. Эм, так что я мог бы выбрать один такой, Эм, а затем вы просто переходите к другому, и снова вы можете выполнить поиск или просто выбрать один раз. Я думаю, что это был тот, который я использовал до того, как надел Лиам.И вы могли видеть, что в зависимости от фасада он может быть слишком белым. Так что мы исправим это через секунду. тогда мы хотим выбрать здесь еще один. Другой способ, конечно же, тоже. По ходу дела просмотрите все свои фонды. Так что причина, по которой я выбрал полную, заключалась в том, что хотя я смотрю, как они здесь выглядят, возможно, я захочу сравнить это с другим развлечением. И вот где я это нахожу. Очень полезно искать разные средства в вашей системе и решать, какой из них лучше работает по сравнению с другим одним секретным автомобилем.Тот, что там, довольно крутой. Но могу ли я победить? Могу я победить его другим? Итак, вы знаете, вы просто проходите через это, и вы видите, что общение дает вам хороший ужасный пример того, как все это выглядит. Затем вы можете выбрать ту, которая, по вашему мнению, лучше всего подходит для вашей конкретной фразы. Это неплохо. Хм, так что я также хочу поговорить здесь о том, как насчет того, что тебе не очень понравилось? Это довольно угловой вариант. Посмотри на это. Так что это продолжается. Просто давай туда. Итак, Санта, если ты хочешь исправить, если фонд больше, чем твой другой пример.Вы можете просто дать своему контролю команду t на элементе CNN, чтобы просто изменить его размер, потому что, очевидно, некоторые фонды шире по весу за пределами букв, а кто-то выше, как вы можете видеть здесь. Так что вы можете просто уравновесить их.
И вот где я это нахожу. Очень полезно искать разные средства в вашей системе и решать, какой из них лучше работает по сравнению с другим одним секретным автомобилем.Тот, что там, довольно крутой. Но могу ли я победить? Могу я победить его другим? Итак, вы знаете, вы просто проходите через это, и вы видите, что общение дает вам хороший ужасный пример того, как все это выглядит. Затем вы можете выбрать ту, которая, по вашему мнению, лучше всего подходит для вашей конкретной фразы. Это неплохо. Хм, так что я также хочу поговорить здесь о том, как насчет того, что тебе не очень понравилось? Это довольно угловой вариант. Посмотри на это. Так что это продолжается. Просто давай туда. Итак, Санта, если ты хочешь исправить, если фонд больше, чем твой другой пример.Вы можете просто дать своему контролю команду t на элементе CNN, чтобы просто изменить его размер, потому что, очевидно, некоторые фонды шире по весу за пределами букв, а кто-то выше, как вы можете видеть здесь. Так что вы можете просто уравновесить их. Вы также можете привлечь еще пару правителей, чтобы помочь вам выстроить их в ряд. Как будто я здесь делаю. Это было хорошо. Воля. Посмотри, и они это знают. И один здесь, просто чтобы проверить, что они похожи по размеру. Вы можете это увидеть. Этому здесь нужно немного льда, так что я просто делаю это.Итак, снова это было Давай, говоря: «Видишь, высший фонд». Но если мне нужно, чтобы это была такая же горизонтальная неделя, что-то после небольшого движения, а затем мы идем. Если вы обнаружите, что собираетесь раздражать, вы можете очистить их. Итак, мы можем очистить направляющие там, щелкнуть «Очистить направляющие». Тогда я смогу начать видеть, как они выглядят. Так что мне все еще нравится этот. Думаю, это совсем от, но они другие. Так что насчет того, хотите ли вы получить фонд. Как ты это делаешь? Что ж, сейчас я расскажу об этом.Так что некоторые из этих фронтов я нашел на определенных сайтах. Итак, как вы загружаете их в свою систему? Как ты решишь? Итак, узнайте о средствах. Просто взгляните на это через секунду.
Вы также можете привлечь еще пару правителей, чтобы помочь вам выстроить их в ряд. Как будто я здесь делаю. Это было хорошо. Воля. Посмотри, и они это знают. И один здесь, просто чтобы проверить, что они похожи по размеру. Вы можете это увидеть. Этому здесь нужно немного льда, так что я просто делаю это.Итак, снова это было Давай, говоря: «Видишь, высший фонд». Но если мне нужно, чтобы это была такая же горизонтальная неделя, что-то после небольшого движения, а затем мы идем. Если вы обнаружите, что собираетесь раздражать, вы можете очистить их. Итак, мы можем очистить направляющие там, щелкнуть «Очистить направляющие». Тогда я смогу начать видеть, как они выглядят. Так что мне все еще нравится этот. Думаю, это совсем от, но они другие. Так что насчет того, хотите ли вы получить фонд. Как ты это делаешь? Что ж, сейчас я расскажу об этом.Так что некоторые из этих фронтов я нашел на определенных сайтах. Итак, как вы загружаете их в свою систему? Как ты решишь? Итак, узнайте о средствах. Просто взгляните на это через секунду. 4. Поиск дополнительных шрифтов в Интернете. Итак, если вы зайдете в Google или любую поисковую систему и наберете бесплатные шрифты, как это сделал я здесь, вы получите множество различных средств. Конечно, вы можете пойти на оплаченные средства. Так что некоторые средства для личного использования стоят больших денег бесплатно. И тогда вы можете заплатить за лицензию, если решите использовать их в коммерческих целях.Я покажу вам три разных сайта фондов, чтобы вы получили представление о некоторых из них на рынке. Их много. Это первое место, которое я хочу вам показать. И причина, по которой я выбираю это, заключается в том, что вы можете ввести свой собственный текст и посмотреть, что это такое. Посмотрите, как это выглядит с разными фондами, чтобы увидеть его на популярном здесь. Но я мог красноречиво печатать, потому что это то, что мы писали. И затем он покажет мне, как это выглядит с разными фондами, которые здесь находятся, так что вы можете увидеть здесь много разных, и я мог бы просто выбрать один.
4. Поиск дополнительных шрифтов в Интернете. Итак, если вы зайдете в Google или любую поисковую систему и наберете бесплатные шрифты, как это сделал я здесь, вы получите множество различных средств. Конечно, вы можете пойти на оплаченные средства. Так что некоторые средства для личного использования стоят больших денег бесплатно. И тогда вы можете заплатить за лицензию, если решите использовать их в коммерческих целях.Я покажу вам три разных сайта фондов, чтобы вы получили представление о некоторых из них на рынке. Их много. Это первое место, которое я хочу вам показать. И причина, по которой я выбираю это, заключается в том, что вы можете ввести свой собственный текст и посмотреть, что это такое. Посмотрите, как это выглядит с разными фондами, чтобы увидеть его на популярном здесь. Но я мог красноречиво печатать, потому что это то, что мы писали. И затем он покажет мне, как это выглядит с разными фондами, которые здесь находятся, так что вы можете увидеть здесь много разных, и я мог бы просто выбрать один. Вы знаете, что это подходит для того, чем я хочу заниматься, и тогда вы обнаружите, что есть страница загрузки, где вы можете просто скачать их сейчас. Следует отметить, что когда вы смотрите на фонд, вы можете увидеть разные условия использования. Вы можете видеть, что здесь написано, что личное использование бесплатно. Так что хорошо, ты собираешься заняться личным делом. Это нормально, но вы можете нажать на рекламу. Используйте один, если вы думаете об использовании его в коммерческих целях, чтобы у вас не было проблем. Некоторых из этих 100% бесплатных фондов, созданных, не волнует, что они использовали в коммерческих целях или нет.Есть такие, где нет 100% бесплатного. Так что стоит разобраться, что пока в этом темпе можно идти разными стилями. Так, например, я мог бы взглянуть на стили каллиграфии, которые, вероятно, неплохо подойдут для красноречия. И я ищу вещи, которые подходят к этому слову, говорящему: «Видите, это очень мило». Я мог бы скачать его, а затем установить на Go отсюда.
Вы знаете, что это подходит для того, чем я хочу заниматься, и тогда вы обнаружите, что есть страница загрузки, где вы можете просто скачать их сейчас. Следует отметить, что когда вы смотрите на фонд, вы можете увидеть разные условия использования. Вы можете видеть, что здесь написано, что личное использование бесплатно. Так что хорошо, ты собираешься заняться личным делом. Это нормально, но вы можете нажать на рекламу. Используйте один, если вы думаете об использовании его в коммерческих целях, чтобы у вас не было проблем. Некоторых из этих 100% бесплатных фондов, созданных, не волнует, что они использовали в коммерческих целях или нет.Есть такие, где нет 100% бесплатного. Так что стоит разобраться, что пока в этом темпе можно идти разными стилями. Так, например, я мог бы взглянуть на стили каллиграфии, которые, вероятно, неплохо подойдут для красноречия. И я ищу вещи, которые подходят к этому слову, говорящему: «Видите, это очень мило». Я мог бы скачать его, а затем установить на Go отсюда. Так что возьмите все разные стили. У вас есть разные коллекции, всевозможные вещи, так что мы могли бы взглянуть, скажем, на нарисованные от руки, и вы получите всевозможные разные образы, которые вы можете загрузить, еще одна, я хочу показать вам, что она больше не существует.De font d a fon t dot com Итак, опять же, неплохо, Фил находит другие фонды, чтобы мы могли пойти снова. То же самое и со сценарием. Те, кто, например, страдают, занимаются каллиграфией. Это довольно интересно. Гм, и снова вы просто скачаете, и я скажу вам, предназначены ли они для личного использования, для коммерческого использования или чего-то еще. И здесь у вас есть больше возможностей, поэтому мы можем сказать, что нам нужно, например, 100% бесплатно, и мы найдем это здесь. Еще одна вещь, которую вы можете сделать снова, — это ввести предварительный просмотр.Я надеюсь, что это так. И он обновится, показывая вам, как это будет выглядеть для всех разных фондов. Еще одна интересная особенность — это то, что вы узнаете, как их установить.
Так что возьмите все разные стили. У вас есть разные коллекции, всевозможные вещи, так что мы могли бы взглянуть, скажем, на нарисованные от руки, и вы получите всевозможные разные образы, которые вы можете загрузить, еще одна, я хочу показать вам, что она больше не существует.De font d a fon t dot com Итак, опять же, неплохо, Фил находит другие фонды, чтобы мы могли пойти снова. То же самое и со сценарием. Те, кто, например, страдают, занимаются каллиграфией. Это довольно интересно. Гм, и снова вы просто скачаете, и я скажу вам, предназначены ли они для личного использования, для коммерческого использования или чего-то еще. И здесь у вас есть больше возможностей, поэтому мы можем сказать, что нам нужно, например, 100% бесплатно, и мы найдем это здесь. Еще одна вещь, которую вы можете сделать снова, — это ввести предварительный просмотр.Я надеюсь, что это так. И он обновится, показывая вам, как это будет выглядеть для всех разных фондов. Еще одна интересная особенность — это то, что вы узнаете, как их установить. Значит, у вас есть окна? Нажмите на передние файлы и выберите «По-прежнему», как только вы загрузили Mac OS, дважды нажмите на переднюю кнопку падения на витрине магазина, или вы можете просто перейти в библиотеку в своих папках, а затем перетащить средства внутрь. Да у нас действительно такие как найти средства, которые вам интересны? Я собирался показать тебе последний.1000 1 свободных средств снова. Это снова просто другой сайт. Работает отлично. Загрузите блузку с подкладкой еще раз. Ослабить Введите число EP число. Слово «быть хабер-сил» говорит: «Хорошо, мы снова выберем это слово». Так что обновляйтесь, и снова мы получаем все эти разные идеи, и снова мы можем пройти через них. Ну, сказал я, выглядишь модно. Видишь, как это выглядит? Что-нибудь хорошее. Конечно, многие из этих сайтов будут показывать вам очень грустные сообщения, когда вы проходите через них. Ничего интересного там нет. Таким образом, вы можете сортировать по большинству, известному Лау.Имя самой новой формы. Просто поищите что-нибудь интересное.
Значит, у вас есть окна? Нажмите на передние файлы и выберите «По-прежнему», как только вы загрузили Mac OS, дважды нажмите на переднюю кнопку падения на витрине магазина, или вы можете просто перейти в библиотеку в своих папках, а затем перетащить средства внутрь. Да у нас действительно такие как найти средства, которые вам интересны? Я собирался показать тебе последний.1000 1 свободных средств снова. Это снова просто другой сайт. Работает отлично. Загрузите блузку с подкладкой еще раз. Ослабить Введите число EP число. Слово «быть хабер-сил» говорит: «Хорошо, мы снова выберем это слово». Так что обновляйтесь, и снова мы получаем все эти разные идеи, и снова мы можем пройти через них. Ну, сказал я, выглядишь модно. Видишь, как это выглядит? Что-нибудь хорошее. Конечно, многие из этих сайтов будут показывать вам очень грустные сообщения, когда вы проходите через них. Ничего интересного там нет. Таким образом, вы можете сортировать по большинству, известному Лау.Имя самой новой формы. Просто поищите что-нибудь интересное. Вон тот. Гм, это устраивает то, что вы хотите дио скачать и установить. 5. Изменение цвета текста: так что еще один способ работать над уникальным текстом в фотоателье — это изменить цвет лицевой стороны, который вы используете, или их текста, который вы используете. Ондас я показываю здесь в этом примере. Итак, у меня один и тот же шрифт, тот же текст и очень разный внешний вид, просто меняя цвета. Итак, конечно, есть два основных способа, которыми вы могли бы подумать о том, чтобы изменить цвет самого текста.Или вы можете изменить фон и цвет текста, чтобы создать совершенно другой вид. Так что смотрите иначе. Верхний левый нижний, правый? Итак, как вы делаете эти разные вещи? Хорошо, во-первых, давайте посмотрим, как изменить основной цвет текста. Это действительно легко сделать, если дважды щелкнуть текст. После того, как вы создали его там, у вас есть эта маленькая коробка, и если вы нажмете на нее, вы можете выбрать цвет, чтобы вы могли иметь довольно широкие цвета, а это только цвета Интернета.
Вон тот. Гм, это устраивает то, что вы хотите дио скачать и установить. 5. Изменение цвета текста: так что еще один способ работать над уникальным текстом в фотоателье — это изменить цвет лицевой стороны, который вы используете, или их текста, который вы используете. Ондас я показываю здесь в этом примере. Итак, у меня один и тот же шрифт, тот же текст и очень разный внешний вид, просто меняя цвета. Итак, конечно, есть два основных способа, которыми вы могли бы подумать о том, чтобы изменить цвет самого текста.Или вы можете изменить фон и цвет текста, чтобы создать совершенно другой вид. Так что смотрите иначе. Верхний левый нижний, правый? Итак, как вы делаете эти разные вещи? Хорошо, во-первых, давайте посмотрим, как изменить основной цвет текста. Это действительно легко сделать, если дважды щелкнуть текст. После того, как вы создали его там, у вас есть эта маленькая коробка, и если вы нажмете на нее, вы можете выбрать цвет, чтобы вы могли иметь довольно широкие цвета, а это только цвета Интернета. Выбрав здесь, вы можете ввести hs be RGB или другими способами.C M Y K. Если вы знаете обо всех тех, что относятся к определенной цветовой библиотеке, вы можете получить к ней доступ. Или вы можете получить огромное количество цветов, щелкнув только веб-цвета и просматривая их здесь со всеми доступными цветами, несколькими миллионами цветов. Я буду придерживаться веб-цветов, и они очень легко меняются. Я просто хочу сказать красный. Эй, готово! Затем нажмите ОК. Я прочитал текст. Еще одна вещь, которую вы можете увидеть в правом нижнем углу, — это разные цвета. Так что я тоже расскажу об этом через секунду.Таким образом, вы можете выделить конкретную букву в своем тексте, и это будет лучше работать с определенными фондами. И причина, по которой я выбрала эту необычную комнату, или как вы ее называете, в том, что они красивые и разложенные, поэтому я могу дать каждой букве свой цвет, и это не будет выглядеть странно. Так что, если бы это был не объединенный текст стиля шрифта, он мог бы выглядеть немного странно, но, поскольку они хорошо разнесены, мы могли бы обойтись другими цветами.
Выбрав здесь, вы можете ввести hs be RGB или другими способами.C M Y K. Если вы знаете обо всех тех, что относятся к определенной цветовой библиотеке, вы можете получить к ней доступ. Или вы можете получить огромное количество цветов, щелкнув только веб-цвета и просматривая их здесь со всеми доступными цветами, несколькими миллионами цветов. Я буду придерживаться веб-цветов, и они очень легко меняются. Я просто хочу сказать красный. Эй, готово! Затем нажмите ОК. Я прочитал текст. Еще одна вещь, которую вы можете увидеть в правом нижнем углу, — это разные цвета. Так что я тоже расскажу об этом через секунду.Таким образом, вы можете выделить конкретную букву в своем тексте, и это будет лучше работать с определенными фондами. И причина, по которой я выбрала эту необычную комнату, или как вы ее называете, в том, что они красивые и разложенные, поэтому я могу дать каждой букве свой цвет, и это не будет выглядеть странно. Так что, если бы это был не объединенный текст стиля шрифта, он мог бы выглядеть немного странно, но, поскольку они хорошо разнесены, мы могли бы обойтись другими цветами. Для этого вы просто выбираете букву, а затем выбираете для нее другой цвет.Итак, то, что я сделал здесь, — это начал выбирать разные цвета для следующего, который я выбрал, был зеленым. И затем я выбрал группы, следующие группы, которые О, и вы можете видеть, что я выбрал ленту. Это своего рода пурпурный цвет, и с ним можно получить очень конкретную информацию. Слушай, ты найдешь, могут ли они выбрать там, гм, тогда мы перешли с оранжевого на синий. И, конечно, вы можете выделить несколько частей текста, если хотите их все. Вы знаете много книг о цветах или что-то еще, что просто дает вам разные идеи о том, как создать уникальный образ.Очень похоже на сортировку этих нескольких цветов, которые вы можете получить, возможно, у вас снова будет зеленый, но немного другой зеленый рабочий для ярко-зеленого. А вот и розовое второе сиденье. Теперь это легко и красиво, в зависимости от того, какие цвета у вас есть, чтобы вы могли видеть мой логотип. Вернее, мой текст. Он был желтым. Очевидно, что желтый цвет на белом очень трудно увидеть, поэтому я тогда подумал об изменении цвета фона.
Для этого вы просто выбираете букву, а затем выбираете для нее другой цвет.Итак, то, что я сделал здесь, — это начал выбирать разные цвета для следующего, который я выбрал, был зеленым. И затем я выбрал группы, следующие группы, которые О, и вы можете видеть, что я выбрал ленту. Это своего рода пурпурный цвет, и с ним можно получить очень конкретную информацию. Слушай, ты найдешь, могут ли они выбрать там, гм, тогда мы перешли с оранжевого на синий. И, конечно, вы можете выделить несколько частей текста, если хотите их все. Вы знаете много книг о цветах или что-то еще, что просто дает вам разные идеи о том, как создать уникальный образ.Очень похоже на сортировку этих нескольких цветов, которые вы можете получить, возможно, у вас снова будет зеленый, но немного другой зеленый рабочий для ярко-зеленого. А вот и розовое второе сиденье. Теперь это легко и красиво, в зависимости от того, какие цвета у вас есть, чтобы вы могли видеть мой логотип. Вернее, мой текст. Он был желтым. Очевидно, что желтый цвет на белом очень трудно увидеть, поэтому я тогда подумал об изменении цвета фона. Я собираюсь вам это показать. Так что, если я выберу такой ярко-желтый, вы увидите, что его действительно сложно выделить на белом фоне.Так что мы подумаем и об изменении фона. Я тоже покажу вам, как это сделать. Портниха. Приятный насыщенный синий цвет. Это у меня похожий вид, но вы можете увидеть, если я просто отключу его. Он теряется на белом, потому что эти более яркие цвета слишком близки к белому. Итак, вы можете создать новый слой. Итак, выложите новый слой, и мы сможем покрыть его целиком. Я просто перетащу рамку на эту часть. Я просто немного уменьшу масштаб до секунды, чтобы увидеть немного лучше.Я выберу ящик. Итак, есть возможность выбора. Я просто привяжу его к этому. Мои роутеры, которые у меня есть, а потом я просто почувствую это, поэтому на моем конкретном первом снимке по какой-то причине ведра в докторе этого не делают. Так что, если вы пойдете сюда, вы найдете ведро с краской там, внизу. Тогда можно хлестать псалмопевца. Мы снова пробуем этот инструмент «ведро с краской», а затем просто заполняем область.
Я собираюсь вам это показать. Так что, если я выберу такой ярко-желтый, вы увидите, что его действительно сложно выделить на белом фоне.Так что мы подумаем и об изменении фона. Я тоже покажу вам, как это сделать. Портниха. Приятный насыщенный синий цвет. Это у меня похожий вид, но вы можете увидеть, если я просто отключу его. Он теряется на белом, потому что эти более яркие цвета слишком близки к белому. Итак, вы можете создать новый слой. Итак, выложите новый слой, и мы сможем покрыть его целиком. Я просто перетащу рамку на эту часть. Я просто немного уменьшу масштаб до секунды, чтобы увидеть немного лучше.Я выберу ящик. Итак, есть возможность выбора. Я просто привяжу его к этому. Мои роутеры, которые у меня есть, а потом я просто почувствую это, поэтому на моем конкретном первом снимке по какой-то причине ведра в докторе этого не делают. Так что, если вы пойдете сюда, вы найдете ведро с краской там, внизу. Тогда можно хлестать псалмопевца. Мы снова пробуем этот инструмент «ведро с краской», а затем просто заполняем область. И привет, Престо. Мы воссоздали это здесь. Конечно, вы можете выбрать любой цвет. Не обязательно быть черным.Могли бы, знаете? Пытаться. Может, серые рабочие. Хорошо, делает. Он хорошо работает с этим черным, но вы знаете, это зависит от вас, вы можете выбрать любой цвет, который хотите. Так как здесь я работаю над отдельным слоем, я не повреждаю имеющийся у меня текст, чтобы вы могли придумать слои. Это как стеклянные тарелки. Я люблю думать о них. У вас есть пластина поверх пластины на верхней части пластины, когда, очевидно, слои — это технический термин для них в фотомагазине. Вы также можете пофантазировать, насколько сильно эти слои интерпретируются, чтобы я мог уменьшить силу и смешать их с другими вещами.Но на самом деле это было главным. Я хочу показать здесь, что вы можете получить такую разницу в цвете как текста в терминах всего слова, так и отдельных букв. Итак, еще один интересный предмет, который у вас есть. Посмотрите на него с таким Грэди. И это еще одна вещь, которую я хочу показать вам, это то, как мы это создаем.
И привет, Престо. Мы воссоздали это здесь. Конечно, вы можете выбрать любой цвет. Не обязательно быть черным.Могли бы, знаете? Пытаться. Может, серые рабочие. Хорошо, делает. Он хорошо работает с этим черным, но вы знаете, это зависит от вас, вы можете выбрать любой цвет, который хотите. Так как здесь я работаю над отдельным слоем, я не повреждаю имеющийся у меня текст, чтобы вы могли придумать слои. Это как стеклянные тарелки. Я люблю думать о них. У вас есть пластина поверх пластины на верхней части пластины, когда, очевидно, слои — это технический термин для них в фотомагазине. Вы также можете пофантазировать, насколько сильно эти слои интерпретируются, чтобы я мог уменьшить силу и смешать их с другими вещами.Но на самом деле это было главным. Я хочу показать здесь, что вы можете получить такую разницу в цвете как текста в терминах всего слова, так и отдельных букв. Итак, еще один интересный предмет, который у вас есть. Посмотрите на него с таким Грэди. И это еще одна вещь, которую я хочу показать вам, это то, как мы это создаем. Итак, я собираюсь показать вам это здесь с помощью нижнего левого угла, единицы s. Итак, что я собираюсь сделать, это стиль без слоя, а затем наложение ингредиентов, не включенных в другие категории.Достаточно забавно. Это был вариант по умолчанию, который появился здесь, и это здорово. Но когда у вас есть отличный оверлей, вы можете выбрать другие, чтобы вы могли щелкнуть стрелку и наполовину как основы. Итак, у вас есть что-то более серебристое и синее. Мы выиграли, знаете, все, что хотите. Это настоящий небесно-голубой цвет. Неплохо, эм, или мы могли бы вернуться к фиолетовому цвету, который у нас есть. И тогда вы также можете перевернуть его наоборот, если хотите. Так что здорово, что все идет по другому пути. Вы можете изменить два разных стиля Грейди, но я хочу, чтобы в основном вы начали проникать в вас своими мыслями. Вот как вы можете изменить цвет, чтобы сделать один очень уникальным.Итак, это похоже, но, используя шаблон, вы снова получаете то же самое, что и племянник, загруженный в его стандарт.
Итак, я собираюсь показать вам это здесь с помощью нижнего левого угла, единицы s. Итак, что я собираюсь сделать, это стиль без слоя, а затем наложение ингредиентов, не включенных в другие категории.Достаточно забавно. Это был вариант по умолчанию, который появился здесь, и это здорово. Но когда у вас есть отличный оверлей, вы можете выбрать другие, чтобы вы могли щелкнуть стрелку и наполовину как основы. Итак, у вас есть что-то более серебристое и синее. Мы выиграли, знаете, все, что хотите. Это настоящий небесно-голубой цвет. Неплохо, эм, или мы могли бы вернуться к фиолетовому цвету, который у нас есть. И тогда вы также можете перевернуть его наоборот, если хотите. Так что здорово, что все идет по другому пути. Вы можете изменить два разных стиля Грейди, но я хочу, чтобы в основном вы начали проникать в вас своими мыслями. Вот как вы можете изменить цвет, чтобы сделать один очень уникальным.Итак, это похоже, но, используя шаблон, вы снова получаете то же самое, что и племянник, загруженный в его стандарт. Но вы можете просмотреть их и увидеть, так что углубитесь в них. Но я просто хотел поговорить об общих изменениях цвета, которые вы можете сделать в своем тексте, чтобы начать создавать что-то очень уникальное. 6. Регулировка регистра текста и интервала: еще один набор элементов управления. Вы получили фото для корректировки текста. Например, горизонтальный интервал или наклон букв — это инструменты для символов и абзацев. Вы можете найти их, дважды щелкнув здесь, и когда они выберут текст, здесь должен появиться небольшой символ.Если нет, то это здесь. Я думаю, что именно этот здесь позволяет суммировать это иероглиф и абзац. Итак, в этом примере мы получили наше маленькое четырехстороннее представление, а 1-я 1 — это просто стандарт. Энди, у нас есть несколько разных тонких вещей, и вы можете сказать, что это не массовые изменения, и они зависят от удовольствия от того, что вы хотите. Так, например, этот фонд очень разрознен. Как видите, в фотоателье вы тоже можете изменить это, если хотите.
Но вы можете просмотреть их и увидеть, так что углубитесь в них. Но я просто хотел поговорить об общих изменениях цвета, которые вы можете сделать в своем тексте, чтобы начать создавать что-то очень уникальное. 6. Регулировка регистра текста и интервала: еще один набор элементов управления. Вы получили фото для корректировки текста. Например, горизонтальный интервал или наклон букв — это инструменты для символов и абзацев. Вы можете найти их, дважды щелкнув здесь, и когда они выберут текст, здесь должен появиться небольшой символ.Если нет, то это здесь. Я думаю, что именно этот здесь позволяет суммировать это иероглиф и абзац. Итак, в этом примере мы получили наше маленькое четырехстороннее представление, а 1-я 1 — это просто стандарт. Энди, у нас есть несколько разных тонких вещей, и вы можете сказать, что это не массовые изменения, и они зависят от удовольствия от того, что вы хотите. Так, например, этот фонд очень разрознен. Как видите, в фотоателье вы тоже можете изменить это, если хотите. Так, например, на 2-м 1 я изменил интервал по горизонтали Tu минус 100.Так что просто сделай это здесь. Так, например, отрицательная минус пять разошлась, то есть это довольно круто. У вас есть такой контроль внутри фотомагазина, так что вы можете делать такие вещи. Так что это очень полезно, если у вас очень разнесенный фонд, и вы просто хотите немного его сжать, вы также можете сделать такие же вещи с высокими, можно регулировать высоту вещей, def. Посмотрим на другой пример. Внизу слева. Так жаль, что там. Этот выполняет некоторую комбинацию вещей, которые заставили текст немного сжаться, и они также настроили здесь пару других вещей.У меня 44 курсивом, а также эти маленькие заглавные буквы. Поэтому я переключался между ними. Как видите, у него такой маленький, интересный вид. Причина, по которой у меня это есть, заключается в том, что иногда вы получаете фронт, как, например, этот Геркуланум или как там он называется, где вы получаете только обычный стиль фонда. У тебя не будет ночи, Алек, Так что это весьма кстати, потому что магазин дает тебе возможность.
Так, например, на 2-м 1 я изменил интервал по горизонтали Tu минус 100.Так что просто сделай это здесь. Так, например, отрицательная минус пять разошлась, то есть это довольно круто. У вас есть такой контроль внутри фотомагазина, так что вы можете делать такие вещи. Так что это очень полезно, если у вас очень разнесенный фонд, и вы просто хотите немного его сжать, вы также можете сделать такие же вещи с высокими, можно регулировать высоту вещей, def. Посмотрим на другой пример. Внизу слева. Так жаль, что там. Этот выполняет некоторую комбинацию вещей, которые заставили текст немного сжаться, и они также настроили здесь пару других вещей.У меня 44 курсивом, а также эти маленькие заглавные буквы. Поэтому я переключался между ними. Как видите, у него такой маленький, интересный вид. Причина, по которой у меня это есть, заключается в том, что иногда вы получаете фронт, как, например, этот Геркуланум или как там он называется, где вы получаете только обычный стиль фонда. У тебя не будет ночи, Алек, Так что это весьма кстати, потому что магазин дает тебе возможность. Так выглядит весело, пока не увидишь немного. Гм, так что эффект здесь немного яснее.Где это, о чем мы поговорим через минуту. Но, конечно, можно сочетать вещи вместе. Таким образом, как эти маленькие буквы здесь, а также сжатие текста, придают более интересный вид, их последняя здесь показывает курсив в четырех тактах. Итак, вы можете видеть, что у нас есть небольшой наклон букв, которых у нас нет, в нижний правый угол. Так что просто даем вам несколько заключительных небольших настроек. Я у вас также есть несколько вариантов. подробнее в фото магазине.Также помните, если вы хотите сделать две строки текста. Итак, если мы возьмем эту здесь, если я просто, ммм, нажму ответ, чтобы сказать, я не знаю, как низко внизу вы можете увидеть. Получил это, скорее, запустите пространство между ними. Итак, у вас есть немного контроля над тем, как это происходит, так что петь этот немного лукавый не было, ммм, но вы можете это увидеть. Это может быть немного неудобно, чтобы получить то, что вы хотите.
Так выглядит весело, пока не увидишь немного. Гм, так что эффект здесь немного яснее.Где это, о чем мы поговорим через минуту. Но, конечно, можно сочетать вещи вместе. Таким образом, как эти маленькие буквы здесь, а также сжатие текста, придают более интересный вид, их последняя здесь показывает курсив в четырех тактах. Итак, вы можете видеть, что у нас есть небольшой наклон букв, которых у нас нет, в нижний правый угол. Так что просто даем вам несколько заключительных небольших настроек. Я у вас также есть несколько вариантов. подробнее в фото магазине.Также помните, если вы хотите сделать две строки текста. Итак, если мы возьмем эту здесь, если я просто, ммм, нажму ответ, чтобы сказать, я не знаю, как низко внизу вы можете увидеть. Получил это, скорее, запустите пространство между ними. Итак, у вас есть немного контроля над тем, как это происходит, так что петь этот немного лукавый не было, ммм, но вы можете это увидеть. Это может быть немного неудобно, чтобы получить то, что вы хотите. В конце концов я доберусь туда. Гм, набираю числа. Итак, с другой точки зрения, есть курс, в котором мы могли бы просто сказать это.Собственно, знаете что? У меня просто будет вторая строка, поэтому я просто продублирую слой вручную, поместите его так, чтобы он был прав, щелкнул по тексту, дублирующий слой которого, и затем у меня есть тот, который я мог бы перемещать, но как мы это делали в первом или одном из первых руководств. Теперь я удерживаю Shift в кнопке вниз, чтобы держать его в нужном положении. И тогда я предпочитаю это. Если бы у меня была только пара строк текста, я мог бы увидеть, какой вид хорошо выглядит, ммм, с точки зрения интервала, в отличие от этого ручного способа, который мы видели здесь для интервала между ними, поэтому серьезных изменений не было. .Но есть еще один способ настроить шрифт, чтобы он имел другой интервал. Незначительный. Тем не менее, это просто еще один инструмент в вашем арсенале для создания уникального текста. Так что поиграйте с этими турами и посмотрите, что у вас получится.
В конце концов я доберусь туда. Гм, набираю числа. Итак, с другой точки зрения, есть курс, в котором мы могли бы просто сказать это.Собственно, знаете что? У меня просто будет вторая строка, поэтому я просто продублирую слой вручную, поместите его так, чтобы он был прав, щелкнул по тексту, дублирующий слой которого, и затем у меня есть тот, который я мог бы перемещать, но как мы это делали в первом или одном из первых руководств. Теперь я удерживаю Shift в кнопке вниз, чтобы держать его в нужном положении. И тогда я предпочитаю это. Если бы у меня была только пара строк текста, я мог бы увидеть, какой вид хорошо выглядит, ммм, с точки зрения интервала, в отличие от этого ручного способа, который мы видели здесь для интервала между ними, поэтому серьезных изменений не было. .Но есть еще один способ настроить шрифт, чтобы он имел другой интервал. Незначительный. Тем не менее, это просто еще один инструмент в вашем арсенале для создания уникального текста. Так что поиграйте с этими турами и посмотрите, что у вас получится. 7. Преобразование текста в формы. Итак, мы собираемся взглянуть на деформацию текста в фотоателье. И его действительно легко использовать. И он может взять очень простой текст, который у нас есть здесь, в верхнем левом углу, а затем применить к нему различные виды калибровки и эффекты деформации, чтобы мы могли получить такой эффект рыбы.Или мы можем здесь когда-нибудь создать эффект дуги или какой-то волнообразный эффект. Так как же нам это сделать? Что ж, очень легко. Итак, вы можете видеть, что к тексту применены разные вещи, которые, я знаю, вам нужно сделать. Это можно сделать, если вы создадите текст, используя свой текст. Итак, снова скопируйте последовательность, я хочу научить вас сосать яйца. Мы уже прошли через это, но создаем текст. А затем, когда вы дважды щелкнули по слою, у вас есть этот маленький инструмент, и, если он говорит, создайте проходящий текст. Так что если вы нажмете на нее, вы получите дополнительные поля с надписью «ходьба», «текст» и «стиль».И тут у вас есть эти разные.
7. Преобразование текста в формы. Итак, мы собираемся взглянуть на деформацию текста в фотоателье. И его действительно легко использовать. И он может взять очень простой текст, который у нас есть здесь, в верхнем левом углу, а затем применить к нему различные виды калибровки и эффекты деформации, чтобы мы могли получить такой эффект рыбы.Или мы можем здесь когда-нибудь создать эффект дуги или какой-то волнообразный эффект. Так как же нам это сделать? Что ж, очень легко. Итак, вы можете видеть, что к тексту применены разные вещи, которые, я знаю, вам нужно сделать. Это можно сделать, если вы создадите текст, используя свой текст. Итак, снова скопируйте последовательность, я хочу научить вас сосать яйца. Мы уже прошли через это, но создаем текст. А затем, когда вы дважды щелкнули по слою, у вас есть этот маленький инструмент, и, если он говорит, создайте проходящий текст. Так что если вы нажмете на нее, вы получите дополнительные поля с надписью «ходьба», «текст» и «стиль».И тут у вас есть эти разные. Теперь, опять же, довольно приятная проблема может включать и выключать их при игре с ними. Так что взгляните на разные, которые у меня есть. И, конечно же, вы можете поиграть с Морганом. Посмотрите, что вы придумали. Но опять же, это еще один отличный способ создать что-то более уникальное, чем стандартный текст. Итак, давайте посмотрим на это. Значит для стеснительного дома это рыба. Очевидно, разница есть. Итак, есть форма рыбы, и вы можете видеть, что она называется рыбой, потому что здесь она имеет такую форму, и вы можете делать это по горизонтали или вертикали, и вы можете видеть, что мы можем изменить ее довольно быстро.Вы знаете, это очень быстро, и вы можете видеть, эм, вы знаете, что с ним можно делать, и мне нравится, когда он настолько интерактивен, что очень легко сделать что-то более интересное. Затем, ммм, через 10, нормальный текст. Итак, есть рыба. Итак, вы можете увидеть там, когда вы довольны этим, вы просто нажимаете «ОК», а затем, если я просто щелкаю от него, вы можете видеть, что я воспроизвел там тот 1-й 1.
Теперь, опять же, довольно приятная проблема может включать и выключать их при игре с ними. Так что взгляните на разные, которые у меня есть. И, конечно же, вы можете поиграть с Морганом. Посмотрите, что вы придумали. Но опять же, это еще один отличный способ создать что-то более уникальное, чем стандартный текст. Итак, давайте посмотрим на это. Значит для стеснительного дома это рыба. Очевидно, разница есть. Итак, есть форма рыбы, и вы можете видеть, что она называется рыбой, потому что здесь она имеет такую форму, и вы можете делать это по горизонтали или вертикали, и вы можете видеть, что мы можем изменить ее довольно быстро.Вы знаете, это очень быстро, и вы можете видеть, эм, вы знаете, что с ним можно делать, и мне нравится, когда он настолько интерактивен, что очень легко сделать что-то более интересное. Затем, ммм, через 10, нормальный текст. Итак, есть рыба. Итак, вы можете увидеть там, когда вы довольны этим, вы просто нажимаете «ОК», а затем, если я просто щелкаю от него, вы можете видеть, что я воспроизвел там тот 1-й 1. Итак, как я уже сказал, это неразрушающий эффект. Так что, если вы решите, на самом деле мне действительно не нравится этот эффект.Вы можете просто дважды щелкнуть слой еще раз, а затем щелкнуть и выбрать другой стиль. Вы можете удалить звезду, вернуться к нормальному состоянию, или мы могли бы взглянуть на другую. Итак, в очень популярном варианте, если вы хотите как бы изогнуть текст вокруг другого, имеющего форму значка или чего-то подобного, это дуга дуги. Так что вы можете попробовать два сената сначала взглянуть на дугу. Итак, вы можете видеть, что у меня может быть довольно старый бэнко, и тогда он отлично подойдет для этого, вы знаете, края круглой партии. Гм, или могло пойти и наоборот, сначала ища бойца.Это очень легко сделать с бейджиком. Вы также можете настроить искажение, чтобы создать более странные эффекты. Упс. Нравится. Eso снова предоставил вам множество вариантов для создания уникального образа. Гм, другой, который у меня здесь происходит, я думаю, это волна волны. Может это не волна.
Итак, как я уже сказал, это неразрушающий эффект. Так что, если вы решите, на самом деле мне действительно не нравится этот эффект.Вы можете просто дважды щелкнуть слой еще раз, а затем щелкнуть и выбрать другой стиль. Вы можете удалить звезду, вернуться к нормальному состоянию, или мы могли бы взглянуть на другую. Итак, в очень популярном варианте, если вы хотите как бы изогнуть текст вокруг другого, имеющего форму значка или чего-то подобного, это дуга дуги. Так что вы можете попробовать два сената сначала взглянуть на дугу. Итак, вы можете видеть, что у меня может быть довольно старый бэнко, и тогда он отлично подойдет для этого, вы знаете, края круглой партии. Гм, или могло пойти и наоборот, сначала ища бойца.Это очень легко сделать с бейджиком. Вы также можете настроить искажение, чтобы создать более странные эффекты. Упс. Нравится. Eso снова предоставил вам множество вариантов для создания уникального образа. Гм, другой, который у меня здесь происходит, я думаю, это волна волны. Может это не волна. Гм, флаг, флаг, понимаете? Итак, вы видите, это последнее, что у нас есть, и снова. Вы можете настроить, насколько это гибко. Мама. Это любое искажение, происходящее повсюду, чтобы изменить текст, правильно или нет, просто нежно взгляните на их кнуты, чтобы создать эффект.Это очень легко сделать, но при этом он создает, ммм, интересные образы, которые просто помогают создать этот уникальный текст. Я надеюсь, что это было полезно. Поиграйте. 8. Добавление эффектов слоя: одна из областей, которая делает Photoshopped действительно отличным от основных инструментов редактирования текста, — это эффекты, которые вы можете применить к любому слою, включая текстовые слои, и у нас есть пример, который я собираюсь покажу, как творить. И у меня здесь мой основной текст, который мы видели, когда меняли цвета. Я сделал немного больше, чтобы мы могли сравнить и увидеть более мелкие детали, чтобы вы, вероятно, могли вспомнить, как мы это сделали, но я покажу вам просто галочку.Я просто хочу объяснить, что у нас здесь есть.
Гм, флаг, флаг, понимаете? Итак, вы видите, это последнее, что у нас есть, и снова. Вы можете настроить, насколько это гибко. Мама. Это любое искажение, происходящее повсюду, чтобы изменить текст, правильно или нет, просто нежно взгляните на их кнуты, чтобы создать эффект.Это очень легко сделать, но при этом он создает, ммм, интересные образы, которые просто помогают создать этот уникальный текст. Я надеюсь, что это было полезно. Поиграйте. 8. Добавление эффектов слоя: одна из областей, которая делает Photoshopped действительно отличным от основных инструментов редактирования текста, — это эффекты, которые вы можете применить к любому слою, включая текстовые слои, и у нас есть пример, который я собираюсь покажу, как творить. И у меня здесь мой основной текст, который мы видели, когда меняли цвета. Я сделал немного больше, чтобы мы могли сравнить и увидеть более мелкие детали, чтобы вы, вероятно, могли вспомнить, как мы это сделали, но я покажу вам просто галочку.Я просто хочу объяснить, что у нас здесь есть. Я просто очищу эти руководства, чтобы вы могли немного понять, что происходит. И у нас есть прекрасные эффекты, так что вы, наверное, можете это увидеть. Сверху указанные атаки сильно отличаются от нижних. У нас одинаковые цвета, но есть и другие интересные вещи. Так что это одна из самых больших областей, где вы можете создавать уникальные вещи с вашим текстом. Так что я просто избавлюсь от этого персонажа. Просто выключите это, проложите путь и расскажите о том, что мы сделали.Итак, если вы посмотрите на слои, красноречие скопирует тот, что внизу. То есть, вы знаете, что вы получаете во многих известных вам инструментах, редакторах изображений без каких-либо эффектов, вы можете ввести какой-то текст, вы можете изменить цвет, а затем, если вы хотите что-то дополнительно сделать, это зависит от инструмент, который у вас есть. Теперь фотошоп отлично подходит для этого. Итак, что у нас есть? У нас есть три разных эффекта, которые я могу включать и выключать, чтобы вы могли видеть, что у них есть, есть скос и босс M, который видит это маленькое Я, и я сделаю то же самое с нижним в минуту, чтобы вы могли увидеть, как это работает.
Я просто очищу эти руководства, чтобы вы могли немного понять, что происходит. И у нас есть прекрасные эффекты, так что вы, наверное, можете это увидеть. Сверху указанные атаки сильно отличаются от нижних. У нас одинаковые цвета, но есть и другие интересные вещи. Так что это одна из самых больших областей, где вы можете создавать уникальные вещи с вашим текстом. Так что я просто избавлюсь от этого персонажа. Просто выключите это, проложите путь и расскажите о том, что мы сделали.Итак, если вы посмотрите на слои, красноречие скопирует тот, что внизу. То есть, вы знаете, что вы получаете во многих известных вам инструментах, редакторах изображений без каких-либо эффектов, вы можете ввести какой-то текст, вы можете изменить цвет, а затем, если вы хотите что-то дополнительно сделать, это зависит от инструмент, который у вас есть. Теперь фотошоп отлично подходит для этого. Итак, что у нас есть? У нас есть три разных эффекта, которые я могу включать и выключать, чтобы вы могли видеть, что у них есть, есть скос и босс M, который видит это маленькое Я, и я сделаю то же самое с нижним в минуту, чтобы вы могли увидеть, как это работает. У нас есть обводка с красивым черным контуром, который придает этому виду больше. Взгляд помогает отделить текст от белого фона 60. Это особенно полезно с желтым. Помните, я говорил ранее, что с желтым вы, конечно же, боретесь, потому что они очень похожи по цвету. Но если у вас был инсульт, это помогает, знаете ли, определить, что буква говорит тете довольно классную вещь. И еще одна вещь, которая у нас есть, — это красивая тень, которая заставляет текст выглядеть так, как будто он парит над белым фоном.Итак, все они называются эффектами. И есть еще много эффектов, которые вы можете сделать, чтобы их все выключить. Посмотрите разницу в огромной. Итак, как нам это сделать? Хорошо, вам нужно записать текст на случай, если вы забыли, как это сделать. Какие? Какие? У нас был четырехсторонний взгляд, который был у нас раньше. Вы можете использовать то же самое. Создайте текст с помощью ткани. Гм, так что нам нужно увеличить масштаб. Я бы так и поступил. Я просто спрячу это. Я использую это.
У нас есть обводка с красивым черным контуром, который придает этому виду больше. Взгляд помогает отделить текст от белого фона 60. Это особенно полезно с желтым. Помните, я говорил ранее, что с желтым вы, конечно же, боретесь, потому что они очень похожи по цвету. Но если у вас был инсульт, это помогает, знаете ли, определить, что буква говорит тете довольно классную вещь. И еще одна вещь, которая у нас есть, — это красивая тень, которая заставляет текст выглядеть так, как будто он парит над белым фоном.Итак, все они называются эффектами. И есть еще много эффектов, которые вы можете сделать, чтобы их все выключить. Посмотрите разницу в огромной. Итак, как нам это сделать? Хорошо, вам нужно записать текст на случай, если вы забыли, как это сделать. Какие? Какие? У нас был четырехсторонний взгляд, который был у нас раньше. Вы можете использовать то же самое. Создайте текст с помощью ткани. Гм, так что нам нужно увеличить масштаб. Я бы так и поступил. Я просто спрячу это. Я использую это. 1920 на 10.80, которые у нас были в первых, мы идем намного дальше.Гм, и давай просто сделаем это. Создадим новый. Итак, мы переходим в файл, затем переходим в Интернет. Большая сеть, выключите наши доски, создайте ландшафт, а затем вы можете включить или отключить направляющие. Если вы хотите иметь правителей, мы можем их там разместить. И помните, мы можем щелкнуть здесь правой кнопкой мыши, чтобы изменить, выбрать источник, а затем, если вы хотите разделить половину, помните, что у нас есть 10. 80. Итак, вы загорелись сороковыми? Разница Удерживайте. Сдвиг его слишком точный. У нас там 5 40. И меня не волнует вертикаль, потому что я тоже занимаюсь этим, потому что я хочу провести довольно масштабное сравнение.Так что я получил текстовый разговор. Выберите это. Мне нужно снова попытаться произнести красноречие. Послушайте, Айва и я получили это ее лекарство от Линдхольма. Но вы можете использовать любое развлечение, которое вам нравится. Итак, следующее, что вам нужно сделать, это увеличить его.
1920 на 10.80, которые у нас были в первых, мы идем намного дальше.Гм, и давай просто сделаем это. Создадим новый. Итак, мы переходим в файл, затем переходим в Интернет. Большая сеть, выключите наши доски, создайте ландшафт, а затем вы можете включить или отключить направляющие. Если вы хотите иметь правителей, мы можем их там разместить. И помните, мы можем щелкнуть здесь правой кнопкой мыши, чтобы изменить, выбрать источник, а затем, если вы хотите разделить половину, помните, что у нас есть 10. 80. Итак, вы загорелись сороковыми? Разница Удерживайте. Сдвиг его слишком точный. У нас там 5 40. И меня не волнует вертикаль, потому что я тоже занимаюсь этим, потому что я хочу провести довольно масштабное сравнение.Так что я получил текстовый разговор. Выберите это. Мне нужно снова попытаться произнести красноречие. Послушайте, Айва и я получили это ее лекарство от Линдхольма. Но вы можете использовать любое развлечение, которое вам нравится. Итак, следующее, что вам нужно сделать, это увеличить его. Итак, мы собираемся оторваться от фона. SRE оторваться от слоя, снова щелкнуть по нему и нажать команду T или управлять t на Mac, а затем просто перетащить угол, чтобы он масштабировался. Так что, если вы старше Photoshopped 2020, вам могут показаться забавными эти весы. Если это так, удерживайте Shift.Но с 2020 года это изменили. Таким образом, прямое перетаскивание просто сохранит масштаб, а это то, что мы хотим. Вы просто хотите его перетащить. Так что это примерно тот размер, который вам нужен. Теперь, если вы помните мою здесь, ну, ее больше нет. Потерял еще больше надежд, отключил слои. У нас тоже есть все эти красивые цвета. Итак, если вы помните, как мы это сделали, мы просто выбираем 1-й 1 Это моя шкала в городе Человек. Сделаем это снова. Я забыл войти, вот что там произошло. Так что я просто использую дракон, пока вы не получите нужный размер, нажмите Enter, чтобы масштабировать его.А затем, если нам нужно сделать цвета настолько быстрыми, цервикальными — насыщенными, тогда выберите.
Итак, мы собираемся оторваться от фона. SRE оторваться от слоя, снова щелкнуть по нему и нажать команду T или управлять t на Mac, а затем просто перетащить угол, чтобы он масштабировался. Так что, если вы старше Photoshopped 2020, вам могут показаться забавными эти весы. Если это так, удерживайте Shift.Но с 2020 года это изменили. Таким образом, прямое перетаскивание просто сохранит масштаб, а это то, что мы хотим. Вы просто хотите его перетащить. Так что это примерно тот размер, который вам нужен. Теперь, если вы помните мою здесь, ну, ее больше нет. Потерял еще больше надежд, отключил слои. У нас тоже есть все эти красивые цвета. Итак, если вы помните, как мы это сделали, мы просто выбираем 1-й 1 Это моя шкала в городе Человек. Сделаем это снова. Я забыл войти, вот что там произошло. Так что я просто использую дракон, пока вы не получите нужный размер, нажмите Enter, чтобы масштабировать его.А затем, если нам нужно сделать цвета настолько быстрыми, цервикальными — насыщенными, тогда выберите. А потом еще одна пара синих говорит, что c мертв. Легко сделать это. Наверное, здесь потратил немного времени, но неважно. Зачерпните немного в двух турах. Если хотите, я просто скопирую. Итак, один апельсин, может быть, снова. Хорошо. Может быть, более темно-синий. Чуть легче. Это забота об этом. Здесь. Выглядит хорошо. Хорошо хорошо. С этим. Гораздо слабее с Yeah, green, dark green. Не очень красивый зеленый, правда? Хорошо.И еще один, я должен пойти на супер. Хорошо, так что это у вас есть. И затем, если вы хотите продублировать его, у меня есть что-то в двух нижних по сравнению с тем, что просто оторвалось от него. Хорошо, нажмите на дубликат слоя. Хорошо. А затем возьмитесь за палец, удерживайте, сдвигайте и нажимайте курсор на клавиатуре. Ну, ты можешь удерживать его, пока не опустишь сюда. Так что вам нужно сравнивать, и нам не обязательно сравнивать, но я думаю, что это полезно только для того, чтобы увидеть разницу между одним и другим.А потом, если удержишь, давай. Кроме того, вы потребляете немного, если хотите или контролируете.
А потом еще одна пара синих говорит, что c мертв. Легко сделать это. Наверное, здесь потратил немного времени, но неважно. Зачерпните немного в двух турах. Если хотите, я просто скопирую. Итак, один апельсин, может быть, снова. Хорошо. Может быть, более темно-синий. Чуть легче. Это забота об этом. Здесь. Выглядит хорошо. Хорошо хорошо. С этим. Гораздо слабее с Yeah, green, dark green. Не очень красивый зеленый, правда? Хорошо.И еще один, я должен пойти на супер. Хорошо, так что это у вас есть. И затем, если вы хотите продублировать его, у меня есть что-то в двух нижних по сравнению с тем, что просто оторвалось от него. Хорошо, нажмите на дубликат слоя. Хорошо. А затем возьмитесь за палец, удерживайте, сдвигайте и нажимайте курсор на клавиатуре. Ну, ты можешь удерживать его, пока не опустишь сюда. Так что вам нужно сравнивать, и нам не обязательно сравнивать, но я думаю, что это полезно только для того, чтобы увидеть разницу между одним и другим.А потом, если удержишь, давай. Кроме того, вы потребляете немного, если хотите или контролируете. Плюс думаю работает на ПК. Я в порядке, так что у нас есть два здесь, так что просто выясните, какой из них какой, а затем, чтобы применить эффекты, выберите слой, на который вы хотите применить эффект, и затем мы перешли к изображению. Так что я даже не уверен, что это последний стиль слоя. И это разные стили, которые у вас могут быть. Итак, в 1-й раз мы собираемся взглянуть на его падающую тень, так что нажмите на нее, и вы сразу увидите, что она хорошо выглядит.Так что даже в штатных режимах. Это выглядит хорошо. Итак, он надевает разные вещи. Есть разные сложные вещи, такие как умножение мощности и угла, и все такое прочее. Угол показывает, как падающая тень применяется к тексту, и виды эффектов под углом 90 градусов. Если вы переместите это, кто-то проверил предварительный просмотр. Вы видите, что это перемещает эффект. Зифф, свет как бы исходит из этой точки и дает этот эффект, он может видеть, что здесь не так много тени, но с другой стороны она тяжелее.Так что просто выберите там то, что вам подходит, вы также можете увеличить расстояние.
Плюс думаю работает на ПК. Я в порядке, так что у нас есть два здесь, так что просто выясните, какой из них какой, а затем, чтобы применить эффекты, выберите слой, на который вы хотите применить эффект, и затем мы перешли к изображению. Так что я даже не уверен, что это последний стиль слоя. И это разные стили, которые у вас могут быть. Итак, в 1-й раз мы собираемся взглянуть на его падающую тень, так что нажмите на нее, и вы сразу увидите, что она хорошо выглядит.Так что даже в штатных режимах. Это выглядит хорошо. Итак, он надевает разные вещи. Есть разные сложные вещи, такие как умножение мощности и угла, и все такое прочее. Угол показывает, как падающая тень применяется к тексту, и виды эффектов под углом 90 градусов. Если вы переместите это, кто-то проверил предварительный просмотр. Вы видите, что это перемещает эффект. Зифф, свет как бы исходит из этой точки и дает этот эффект, он может видеть, что здесь не так много тени, но с другой стороны она тяжелее.Так что просто выберите там то, что вам подходит, вы также можете увеличить расстояние. Чтобы создать впечатление, что это намного выше страницы, мне это кажется немного странным. Таким образом, вы увидите, что значение по умолчанию держится довольно близко, не слишком много. Вы также можете разложить его. Такой шире. Кажется, это дает более солидный вид, чтобы вы могли это увидеть. И затем вы также можете увеличить размер, чтобы получить такой размытый вид, который выглядит немного противно. Я неправильно понял. Так что продолжайте играть на Beacon, сохраните его. Это особый стиль.Если вы собираетесь использовать это часто, вы также можете изменить качество, контур и тому подобное. Но в целом это хорошо работает как Восток, так что я не хочу слишком сходить с ума по нему. Теперь, когда вы находитесь на этом экране, вы можете добавлять дополнительные эффекты фактов и пробовать их включать и выключать с помощью небольших флажков. Итак, у нас там есть падающая тень. Итак, да, другие, которые у меня были, были инсультами. So strict дает этот красивый черный контур вашему тексту при разрешении def.
Чтобы создать впечатление, что это намного выше страницы, мне это кажется немного странным. Таким образом, вы увидите, что значение по умолчанию держится довольно близко, не слишком много. Вы также можете разложить его. Такой шире. Кажется, это дает более солидный вид, чтобы вы могли это увидеть. И затем вы также можете увеличить размер, чтобы получить такой размытый вид, который выглядит немного противно. Я неправильно понял. Так что продолжайте играть на Beacon, сохраните его. Это особый стиль.Если вы собираетесь использовать это часто, вы также можете изменить качество, контур и тому подобное. Но в целом это хорошо работает как Восток, так что я не хочу слишком сходить с ума по нему. Теперь, когда вы находитесь на этом экране, вы можете добавлять дополнительные эффекты фактов и пробовать их включать и выключать с помощью небольших флажков. Итак, у нас там есть падающая тень. Итак, да, другие, которые у меня были, были инсультами. So strict дает этот красивый черный контур вашему тексту при разрешении def. Выбираем штрих. Вы можете пойти и увеличить пиксели, чтобы получить израильские мультфильмы.Смотри, хочешь, или опускай в очень тоненькую, что хочешь. Вы также можете расположить его снаружи внутри или ударить по центру, чтобы получить другой вид. Так что это просто зависит от того, как вы этого хотите. И сколько мощности вам нужно. Вы хотите, чтобы это было очень толстой линией? Что вы хотите, чтобы это было очень, очень нежно, очевидно, это зависит от вас, и вы также можете изменить его цвет. Так что, если вы знаете, черный очень популярен, придает ему мультяшный вид. Но, конечно, мы могли бы выбрать другой цвет, который даст вам больше возможностей, когда вы задумаетесь.Знаете, что-то уникальное, очень похожее на инсульт, очень и очень полезно. Маленький. Последнее, что я применил к себе, — это скос и тиснение, и вы можете видеть, что это дает такой эффект. Гм, как будто у Техаса есть какая-то толщина. И если мы посмотрим на это, есть разные режимы. Итак, в Boss Stroke in есть скос на подушке со скосом.
![]() Босс, я думаю, что я оставил их боссам, как она, я думаю, у нас есть еще один эффективный эффект через минуту, и значение по умолчанию работает очень хорошо в этом случае.Но мы можем настроить его, если захотим. У нас может быть меньше глубины. Это довольно тонко, но, надеюсь, вы видите, что мы можем усилить эту сторону. Я не очень этого хотел. Да, потому что это довольно узкий шрифт. Мы не можем с этим поделать. Я могу смягчить то, что мы могли изменить угол. Как это работает. Вы можете видеть, что настройки по умолчанию работают довольно хорошо. Итак, у текста по углам появляется этот симпатичный небольшой свет, который соответствует нашим отбрасываемым теням, добавляя к этому типу почти трех D-эффектов.Последнее, что я добавил к себе, — это еще и небольшой узор. Я думаю, дело в узоре, или это текстура, которую мы замечаем? Текстура. Итак, в текстуре здесь вы можете выбрать текстуру, как я сделал в другом примере. Итак, например, давайте займемся травой, и у меня есть такой эффект, а также мои оригинальные цвета, которые я установил, что довольно приятно.
Босс, я думаю, что я оставил их боссам, как она, я думаю, у нас есть еще один эффективный эффект через минуту, и значение по умолчанию работает очень хорошо в этом случае.Но мы можем настроить его, если захотим. У нас может быть меньше глубины. Это довольно тонко, но, надеюсь, вы видите, что мы можем усилить эту сторону. Я не очень этого хотел. Да, потому что это довольно узкий шрифт. Мы не можем с этим поделать. Я могу смягчить то, что мы могли изменить угол. Как это работает. Вы можете видеть, что настройки по умолчанию работают довольно хорошо. Итак, у текста по углам появляется этот симпатичный небольшой свет, который соответствует нашим отбрасываемым теням, добавляя к этому типу почти трех D-эффектов.Последнее, что я добавил к себе, — это еще и небольшой узор. Я думаю, дело в узоре, или это текстура, которую мы замечаем? Текстура. Итак, в текстуре здесь вы можете выбрать текстуру, как я сделал в другом примере. Итак, например, давайте займемся травой, и у меня есть такой эффект, а также мои оригинальные цвета, которые я установил, что довольно приятно. Это добавляет к нему немного больше интереса, и тогда вы можете изменить его масштаб. Гм, так что вы тоже поднимаетесь и опускаетесь в глубину, чтобы сделать это менее или более очевидным, чтобы увидеть кого-то моего, очень нежный взгляд.Возможно, вам захочется более сурового. Так что, возможно, это просто что-то вроде этого, просто чтобы немного заинтересовать эффекты. И еще кое-что, с чем вы можете повозиться, что мы уже рассмотрели немного раньше, например, Grady и наложение паттернов и т. Д. Вы также можете попробовать перевернуть текстуру, если хотите, но вы можете видеть, что трава дает такой темный эффект, но частично погружается в свет, а частично поднимается вверх. Не помню, но у вас есть превью.Они дают вам хорошее представление об этом, но вы можете увидеть это очень быстро. Вы можете применить эти эффекты к своему тексту, и это создаст гораздо более интересный вид. Очень легко получить что-то более уникальное, выглядящее тонким, стандартные тексты. А этого в турах нет. Насколько мне известно, в таких разговорах, как can va, вы гораздо более ограничены в этом.
Это добавляет к нему немного больше интереса, и тогда вы можете изменить его масштаб. Гм, так что вы тоже поднимаетесь и опускаетесь в глубину, чтобы сделать это менее или более очевидным, чтобы увидеть кого-то моего, очень нежный взгляд.Возможно, вам захочется более сурового. Так что, возможно, это просто что-то вроде этого, просто чтобы немного заинтересовать эффекты. И еще кое-что, с чем вы можете повозиться, что мы уже рассмотрели немного раньше, например, Grady и наложение паттернов и т. Д. Вы также можете попробовать перевернуть текстуру, если хотите, но вы можете видеть, что трава дает такой темный эффект, но частично погружается в свет, а частично поднимается вверх. Не помню, но у вас есть превью.Они дают вам хорошее представление об этом, но вы можете увидеть это очень быстро. Вы можете применить эти эффекты к своему тексту, и это создаст гораздо более интересный вид. Очень легко получить что-то более уникальное, выглядящее тонким, стандартные тексты. А этого в турах нет. Насколько мне известно, в таких разговорах, как can va, вы гораздо более ограничены в этом. Так что это то, в чем действительно проявляется общение. Существуют и другие инструменты, обладающие подобными эффектами. Но у пернатого кадра они действительно хорошо сделаны.Другое ухаживание, а также после того, как вы установили его на свои эффекты, вы можете копировать их таким образом из одного текста в другой. Так что, если я пойду сюда, я могу скопировать последний стиль, а затем применить его к моему тексту здесь. Так что я мог просто пойти. Гм, что это происходит? У них есть парень, наклеивающий это, наложивший стиль, а затем у меня вот это. И что самое интересное в этом, это то, что они отделены от тех, что у нас есть здесь или там. Мы скопировали это. Я могу пойти и изменить это, чтобы получить немного другое. Например, может быть, я не хочу наносить мазок, или я мог бы углубиться в эту конкретную вещь и что-то изменить в ней.Может быть, я хочу немного другого цвета на этом. Так что измени это. Хочу почитать? Я знаю, что это ужасно, но вы уловили идею, или, может быть, пытаясь зажечь кого-то, кого я действительно хочу вбить домой, у вас так много вариантов.
Так что это то, в чем действительно проявляется общение. Существуют и другие инструменты, обладающие подобными эффектами. Но у пернатого кадра они действительно хорошо сделаны.Другое ухаживание, а также после того, как вы установили его на свои эффекты, вы можете копировать их таким образом из одного текста в другой. Так что, если я пойду сюда, я могу скопировать последний стиль, а затем применить его к моему тексту здесь. Так что я мог просто пойти. Гм, что это происходит? У них есть парень, наклеивающий это, наложивший стиль, а затем у меня вот это. И что самое интересное в этом, это то, что они отделены от тех, что у нас есть здесь или там. Мы скопировали это. Я могу пойти и изменить это, чтобы получить немного другое. Например, может быть, я не хочу наносить мазок, или я мог бы углубиться в эту конкретную вещь и что-то изменить в ней.Может быть, я хочу немного другого цвета на этом. Так что измени это. Хочу почитать? Я знаю, что это ужасно, но вы уловили идею, или, может быть, пытаясь зажечь кого-то, кого я действительно хочу вбить домой, у вас так много вариантов. Знаете, это действительно крутой способ получить что-то очень уникальное с вашим текстом, относительно быстро просто применив к нему эти эффекты. Так что вы можете поиграть с ним и посмотреть, что вы можете придумать. Но как видите, это очень круто. И если вам не нравятся эти эффекты, вы можете просто выбрать женщин, удалить их, чтобы мы могли либо полностью отключить их, либо просто очистить стиль слоя, как это, и вернуться к нашему исходному тексту.Так что все вроде неразрушающего. Вы не потеряете свой исходный текст, но добавите дополнительные элементы, которые вы можете настроить и поиграть по своему усмотрению. 9. Добавление уникальных завершающих штрихов. Я хочу здесь поговорить о создании чего-то действительно уникального. Таким образом, это добавляет что-то, что вы полностью контролируете окончательный вид вашего текста. Итак, я придумал этот образ, который мы рассмотрели в предыдущих уроках, где я добавил эффекты добавления цветов, довольно довольных этим.А потом я хотел просто сделать его своим, понимаете? Так что хотя я был, знаете, это уже мое.
Знаете, это действительно крутой способ получить что-то очень уникальное с вашим текстом, относительно быстро просто применив к нему эти эффекты. Так что вы можете поиграть с ним и посмотреть, что вы можете придумать. Но как видите, это очень круто. И если вам не нравятся эти эффекты, вы можете просто выбрать женщин, удалить их, чтобы мы могли либо полностью отключить их, либо просто очистить стиль слоя, как это, и вернуться к нашему исходному тексту.Так что все вроде неразрушающего. Вы не потеряете свой исходный текст, но добавите дополнительные элементы, которые вы можете настроить и поиграть по своему усмотрению. 9. Добавление уникальных завершающих штрихов. Я хочу здесь поговорить о создании чего-то действительно уникального. Таким образом, это добавляет что-то, что вы полностью контролируете окончательный вид вашего текста. Итак, я придумал этот образ, который мы рассмотрели в предыдущих уроках, где я добавил эффекты добавления цветов, довольно довольных этим.А потом я хотел просто сделать его своим, понимаете? Так что хотя я был, знаете, это уже мое. Я выбрал цвета. Я подобрал забавное изменение интервала. Я добавил. Эффекты были уже довольно уникальными. И то, что я хотел сделать, это добавить немного своего материала, убрав части лицевой стороны, увидев семёрку такого рода сломанного вида моего текста здесь. И я сделал это относительно быстро. Вы могли бы сделать это гораздо более подробно самостоятельно. Но я хочу дать вам несколько идей о том, как этого добиться, потому что то, что довольно интересно в этом вопросе, связано с этими вырезами.Но у меня также есть мои эффекты, применяемые к этой вырезанной форме, которая, на мой взгляд, довольно интересна с текстами, вроде придумал уникальный фонд стиля трех D или эффектов Freedy с падающей тенью с боссом M с этими биты вырезаны. Так как мне это сделать? Что ж, вот на что мы будем здесь смотреть. Итак, если вы посмотрите на мой пример здесь, значит, вам нужно создать несколько танков, которые мы показали в предыдущем туре. Это относительно просто. Но вы видите, что я больше не могу редактировать этот текст.
Я выбрал цвета. Я подобрал забавное изменение интервала. Я добавил. Эффекты были уже довольно уникальными. И то, что я хотел сделать, это добавить немного своего материала, убрав части лицевой стороны, увидев семёрку такого рода сломанного вида моего текста здесь. И я сделал это относительно быстро. Вы могли бы сделать это гораздо более подробно самостоятельно. Но я хочу дать вам несколько идей о том, как этого добиться, потому что то, что довольно интересно в этом вопросе, связано с этими вырезами.Но у меня также есть мои эффекты, применяемые к этой вырезанной форме, которая, на мой взгляд, довольно интересна с текстами, вроде придумал уникальный фонд стиля трех D или эффектов Freedy с падающей тенью с боссом M с этими биты вырезаны. Так как мне это сделать? Что ж, вот на что мы будем здесь смотреть. Итак, если вы посмотрите на мой пример здесь, значит, вам нужно создать несколько танков, которые мы показали в предыдущем туре. Это относительно просто. Но вы видите, что я больше не могу редактировать этот текст. Я что-то с этим сделал.Я не могу дважды щелкнуть и увидеть этот текст. Я вижу свои стили слоя. Вот и все, что я могу зайти и отредактировать. Итак, чтобы сделать это, вы должны быть довольны этим. После этого слово изменить нельзя. Вы действительно ничего не можете изменить в этом. В основном вы можете перемещать буквы, нужно быть относительно уверенным в том, что вы делаете. Так что я собираюсь спрятать это там, а мы собираемся показать процесс с этим здесь. Итак, первое, что я собираюсь сделать, это продублировать свой оригинал, так что он у меня еще есть на случай, если я испорчу.Так что мне всегда нравится работать таким образом, когда я играю с текстом, а потом просто удерживаю Shift и кнопку вниз. И если вы не можете вспомнить, как это сделать, взгляните на предварительную информацию для туристов, потому что я покажу вам, как это настроить, когда я был одним из тех, кто занимается стилями слоев, и, ммм, это приведет вас именно к этому. Посмотрите. Итак, я доволен тем, как это выглядит, но я хочу кое-что исправить.
Я что-то с этим сделал.Я не могу дважды щелкнуть и увидеть этот текст. Я вижу свои стили слоя. Вот и все, что я могу зайти и отредактировать. Итак, чтобы сделать это, вы должны быть довольны этим. После этого слово изменить нельзя. Вы действительно ничего не можете изменить в этом. В основном вы можете перемещать буквы, нужно быть относительно уверенным в том, что вы делаете. Так что я собираюсь спрятать это там, а мы собираемся показать процесс с этим здесь. Итак, первое, что я собираюсь сделать, это продублировать свой оригинал, так что он у меня еще есть на случай, если я испорчу.Так что мне всегда нравится работать таким образом, когда я играю с текстом, а потом просто удерживаю Shift и кнопку вниз. И если вы не можете вспомнить, как это сделать, взгляните на предварительную информацию для туристов, потому что я покажу вам, как это настроить, когда я был одним из тех, кто занимается стилями слоев, и, ммм, это приведет вас именно к этому. Посмотрите. Итак, я доволен тем, как это выглядит, но я хочу кое-что исправить. И поэтому я хочу вырезать его, и я хочу переместить часть текста и, вы знаете, в основном получить тот вид, который был у нас.Если я спрячу это на минуту и посмотрю на то, вы увидите, видите, все вместе. Я переместил некоторые буквы, упаковав их в наклоне вместе с ними, и вырезал эти кусочки. И это то, что мы собираемся делать. Честный. Итак, первое, что вы видите, — это разница. Боже, никаких сообщений здесь. Итак, что мне нужно сделать, чтобы иметь возможность редактировать этот текст так, как я хочу его редактировать, я должен сделать то, что называется Rast. Создайте слой или астероиды, которые там есть, щелкните по нему правой кнопкой мыши.И здесь вы можете делать всего две разные вещи. Вы можете либо отдыхать, создавать тип, либо отдыхать, создавая стиль слоев. Теперь я хочу, чтобы эффекты слоя действовали при изменении. Так что я собираюсь отдохнуть. Возникнет только тип, иди оставь стиль слоя. Таким образом, он будет применяться в реальном времени, когда я буду вносить изменения в текст или, как вы знаете, окончательный тип.
И поэтому я хочу вырезать его, и я хочу переместить часть текста и, вы знаете, в основном получить тот вид, который был у нас.Если я спрячу это на минуту и посмотрю на то, вы увидите, видите, все вместе. Я переместил некоторые буквы, упаковав их в наклоне вместе с ними, и вырезал эти кусочки. И это то, что мы собираемся делать. Честный. Итак, первое, что вы видите, — это разница. Боже, никаких сообщений здесь. Итак, что мне нужно сделать, чтобы иметь возможность редактировать этот текст так, как я хочу его редактировать, я должен сделать то, что называется Rast. Создайте слой или астероиды, которые там есть, щелкните по нему правой кнопкой мыши.И здесь вы можете делать всего две разные вещи. Вы можете либо отдыхать, создавать тип, либо отдыхать, создавая стиль слоев. Теперь я хочу, чтобы эффекты слоя действовали при изменении. Так что я собираюсь отдохнуть. Возникнет только тип, иди оставь стиль слоя. Таким образом, он будет применяться в реальном времени, когда я буду вносить изменения в текст или, как вы знаете, окончательный тип. Итак, я нажму на это, и теперь я больше не могу редактировать текст. Теперь, если вы ошиблись, вы можете перейти к истории окна и вернуться на шаг назад. Так что, если вы сделали это, вы думаете неправильно, обратитесь к истории и вы можете вернуться к ним, просто используя это, я просто собираюсь снова скрыть историю, потому что я действительно хотел это сделать.Я забыл переделать это там. Погодите, давайте познакомимся с историей. Итак, я возвращаюсь к своему отдыху, Встань. Так что это круто. Хорошо. Так что я просто избегаю этого. Итак, вы знаете, нужно посмотреть на это. Итак, первое, что я подумал, что сделаю, — это переместить материал так, чтобы он был ближе друг к другу, чтобы я мог взять свой прямоугольник в высоту и выделить фрагмент текста. Так что я возьму его там, а затем ударю ногой. Я просто переставлю его. И как бы то ни было, я сделал так, чтобы вы могли видеть, что это сузило мой выбор вокруг того, что там было.Так что это круто. И еще кое-что мне способствовало попадание.
Итак, я нажму на это, и теперь я больше не могу редактировать текст. Теперь, если вы ошиблись, вы можете перейти к истории окна и вернуться на шаг назад. Так что, если вы сделали это, вы думаете неправильно, обратитесь к истории и вы можете вернуться к ним, просто используя это, я просто собираюсь снова скрыть историю, потому что я действительно хотел это сделать.Я забыл переделать это там. Погодите, давайте познакомимся с историей. Итак, я возвращаюсь к своему отдыху, Встань. Так что это круто. Хорошо. Так что я просто избегаю этого. Итак, вы знаете, нужно посмотреть на это. Итак, первое, что я подумал, что сделаю, — это переместить материал так, чтобы он был ближе друг к другу, чтобы я мог взять свой прямоугольник в высоту и выделить фрагмент текста. Так что я возьму его там, а затем ударю ногой. Я просто переставлю его. И как бы то ни было, я сделал так, чтобы вы могли видеть, что это сузило мой выбор вокруг того, что там было.Так что это круто. И еще кое-что мне способствовало попадание. Да ладно, у меня есть этот режим преобразования, и я могу начать вращать вещи. Я просто вращаюсь, просто зависая над углом здесь, и я немного вращаюсь. нажмите Enter, когда я буду счастлив, и я просто сделаю то же самое. Так что я собираюсь схватить ой и ой, генеральный директор краба. Подвинь это. Извините, я забыл ударить палец ноги, так что хватайте о.Затем я схватился за подвижный палец, затем я вырежу его, и снова я сдвину его ближе к этому. Я нажму команду t и зажму Shift, просто сдавите ее. Просто так у меня немного другой взгляд на это. Так что теперь я беру тот фонд, который был у меня изначально, и возился с ним, так что он становится очень уникальным. Мы будем делать то же самое. Мы возьмем следующий. Итак, если у вас есть что-то, что вы не можете схватить в коробке, вы можете сделать это, чтобы выпить коробки.Таким образом, вы захватываете всю букву, которую хотите переместить, и переходите к одной. Он должен захватить много. Помните, что история высока, если вам нужно это сделать, а затем нажмите команду T control t на ПК прямо сейчас.
Да ладно, у меня есть этот режим преобразования, и я могу начать вращать вещи. Я просто вращаюсь, просто зависая над углом здесь, и я немного вращаюсь. нажмите Enter, когда я буду счастлив, и я просто сделаю то же самое. Так что я собираюсь схватить ой и ой, генеральный директор краба. Подвинь это. Извините, я забыл ударить палец ноги, так что хватайте о.Затем я схватился за подвижный палец, затем я вырежу его, и снова я сдвину его ближе к этому. Я нажму команду t и зажму Shift, просто сдавите ее. Просто так у меня немного другой взгляд на это. Так что теперь я беру тот фонд, который был у меня изначально, и возился с ним, так что он становится очень уникальным. Мы будем делать то же самое. Мы возьмем следующий. Итак, если у вас есть что-то, что вы не можете схватить в коробке, вы можете сделать это, чтобы выпить коробки.Таким образом, вы захватываете всю букву, которую хотите переместить, и переходите к одной. Он должен захватить много. Помните, что история высока, если вам нужно это сделать, а затем нажмите команду T control t на ПК прямо сейчас. Q, вероятно, не нужно наклонять, поэтому он имеет больше смысла в качестве подсказки. Хм, но да, мы просто продолжаем так, так что продолжай делать это. И очевидно, что это работает с любым словом. Так что я вставил его туда, но опять же, просто уменьшите его, и я удерживаю Shift и просто добавлю немного.Так что это как бы раздавлено. Я не продолжал идти. Самое классное в этом то, что это очень личное. Вы знаете, как вы собираетесь перемещать вещи. Так что то, что ты делаешь, будет сильно отличаться от того, что делаю я. И это, вероятно, та вещь, которую вы можете сделать с Курти, чтобы создать что-то уникальное. Я с твоим текстом. Но, как я говорю, ты должен быть относительно счастлив с собой. Ты знаешь, что у тебя было раньше, потому что ты не можешь вернуться и изменить слова. Так что вы должны быть уверены, что все так, как вы этого хотите.С точки зрения орфографии цвета и т. Д. Могут выплюнуть боль, чтобы преодолеть удары. Наклоните и это, просто для небольшого интереса. Привет, Чо.
Q, вероятно, не нужно наклонять, поэтому он имеет больше смысла в качестве подсказки. Хм, но да, мы просто продолжаем так, так что продолжай делать это. И очевидно, что это работает с любым словом. Так что я вставил его туда, но опять же, просто уменьшите его, и я удерживаю Shift и просто добавлю немного.Так что это как бы раздавлено. Я не продолжал идти. Самое классное в этом то, что это очень личное. Вы знаете, как вы собираетесь перемещать вещи. Так что то, что ты делаешь, будет сильно отличаться от того, что делаю я. И это, вероятно, та вещь, которую вы можете сделать с Курти, чтобы создать что-то уникальное. Я с твоим текстом. Но, как я говорю, ты должен быть относительно счастлив с собой. Ты знаешь, что у тебя было раньше, потому что ты не можешь вернуться и изменить слова. Так что вы должны быть уверены, что все так, как вы этого хотите.С точки зрения орфографии цвета и т. Д. Могут выплюнуть боль, чтобы преодолеть удары. Наклоните и это, просто для небольшого интереса. Привет, Чо. Затем возьмите еще одну. Теперь, другой шаг, который вы, вероятно, помните, когда мы это делаем, — это я вырезал кусочки из своего текста, и я покажу вам, как это сделать. Но вы можете решить, что хотите сделать это, прежде чем делать это, в зависимости от того, как вы хотите вырезать. Итак, вы знаете, что мы делаем здесь две вещи: перемещение текста для изменения размера, наклон. Возможно, вы захотите сделать это наоборот, в зависимости от того, какой стиль нарезки вам нужен.Потому что, если вы хотите, чтобы порезы были аккуратно выровнены, гм, наоборот, сначала сделайте другую часть, может быть, губы в это никуда. Прости. Может быть, если вам будет лучше. Вам решать. Так что работайте в любом случае. Итак, семь. Посмотри на это. Так что мое красноречие не выглядит таким элегантным. Теперь он немного компактнее, как вы можете видеть здесь. А я просто товар. Итак, снова идите вперед. Делать. Если вы недовольны, вы можете переименовать это как-нибудь еще, если хотите. Конечно, что у нас было до того, как я только что вышла из этого.
Затем возьмите еще одну. Теперь, другой шаг, который вы, вероятно, помните, когда мы это делаем, — это я вырезал кусочки из своего текста, и я покажу вам, как это сделать. Но вы можете решить, что хотите сделать это, прежде чем делать это, в зависимости от того, как вы хотите вырезать. Итак, вы знаете, что мы делаем здесь две вещи: перемещение текста для изменения размера, наклон. Возможно, вы захотите сделать это наоборот, в зависимости от того, какой стиль нарезки вам нужен.Потому что, если вы хотите, чтобы порезы были аккуратно выровнены, гм, наоборот, сначала сделайте другую часть, может быть, губы в это никуда. Прости. Может быть, если вам будет лучше. Вам решать. Так что работайте в любом случае. Итак, семь. Посмотри на это. Так что мое красноречие не выглядит таким элегантным. Теперь он немного компактнее, как вы можете видеть здесь. А я просто товар. Итак, снова идите вперед. Делать. Если вы недовольны, вы можете переименовать это как-нибудь еще, если хотите. Конечно, что у нас было до того, как я только что вышла из этого. А потом я просто нажал на нее. Просто возьму ход. Инструмент нажмите здесь. Это не работает? Я здесь закончил. Я просто возьму коробку. Я всегда так поступаю. Итак, у нас есть рамка над ним, потому что я просто хочу переместить ее в середину, чтобы вы могли видеть, что она отличается в размере. То, что я сделал сейчас, этот вид, такие углы и тому подобное, невозможно отрегулировать с помощью стандартных инструментов фонда. Так что я придумал кое-что очень уникальное. Теперь мне нужно очень четко заявить, что я больше не смогу, если сделаю это больше.Это не похоже на обычный текст. Таким образом, у вас должен быть максимальный размер текста, который вы хотите, потому что теперь мы работаем с изображением, а не с векторным базовым текстом. Так что нельзя просто выпить больше. Он будет пиксельным. Надо сказать, это самый большой. Мне это когда-нибудь понадобится. А сейчас я его отредактирую. Вы становитесь меньше, но чем больше, тем опаздываете, поэтому мы должны быть уверены, что мы счастливы.
А потом я просто нажал на нее. Просто возьму ход. Инструмент нажмите здесь. Это не работает? Я здесь закончил. Я просто возьму коробку. Я всегда так поступаю. Итак, у нас есть рамка над ним, потому что я просто хочу переместить ее в середину, чтобы вы могли видеть, что она отличается в размере. То, что я сделал сейчас, этот вид, такие углы и тому подобное, невозможно отрегулировать с помощью стандартных инструментов фонда. Так что я придумал кое-что очень уникальное. Теперь мне нужно очень четко заявить, что я больше не смогу, если сделаю это больше.Это не похоже на обычный текст. Таким образом, у вас должен быть максимальный размер текста, который вы хотите, потому что теперь мы работаем с изображением, а не с векторным базовым текстом. Так что нельзя просто выпить больше. Он будет пиксельным. Надо сказать, это самый большой. Мне это когда-нибудь понадобится. А сейчас я его отредактирую. Вы становитесь меньше, но чем больше, тем опаздываете, поэтому мы должны быть уверены, что мы счастливы. Я должен сказать это, чтобы остановиться. Не бери в голову. Вы изучаете полуфабрикаты. Итак, как только я получил это, я стал вырезать все остальное.Теперь вот прикольная штука пишет, что у меня есть этот текст. Я собираюсь немного увеличить масштаб, чтобы вы могли видеть, что будет дальше. Я удерживаю пространство, чтобы перетащить здесь рабочее пространство. Что мне действительно нравится в этом, так это то, что я могу это делать. Я могу сделать такой небольшой выбор и ударить по заднему пространству. И посмотрите, как это круто. Сейчас я вырезаю кусочки из своего текста, но мои эффекты могут. Мой ход и мой наклон — все это учитывается. Так что мне это очень нравится, потому что это дает мне такой уникальный вид моего текста, который я не могу получить с помощью фермы. Вы знаете, я полностью контролирую.Это моя работа. Теперь, знаете, я его редактирую. Я понимаю это сейчас. Причина, по которой я сказал, что вы можете сделать это до того, как начнете изменять размер. И дело, конечно, в том, что мои разрезы теперь расположены горизонтально.
 Гораздо сложнее привести их в соответствие с таким текстом Tillett. Так что вы можете предпочесть сделать это так, чтобы ваши порезы были прямыми, вместо того, чтобы знать, что у нас есть Майк. Я также могу использовать разные формы. Во-вторых, возьмите круг, в котором вы можете удерживать Shift. Я думаю, что это сдвиг для нормального круга или внутренней губы.Она могла просто выпить. Твоя смена есть, а потом ты можешь просто вырезать кусочки. Я просто нажимаю здесь кнопку возврата, чтобы получить такой вид, но разве это не круто. Смотри, получится что-то действительно уникальное. Вы знаете, нет ничего похожего на это, потому что я полностью контролирую, я режу и, как вы знаете, формы, которые я использую. И я думаю, что это самое крутое, чему я учу в этом небольшом курсе, чтобы дать вам что-то немного другое. Так что вы просто продолжаете повторять все свои формы.Здесь вы можете вырезать что-то прямо посередине букв, если хотите. Я думаю, что это выглядит немного странно на них, особенно на этом конкретном развлечении, потому что это такой узкий шрифт.
Гораздо сложнее привести их в соответствие с таким текстом Tillett. Так что вы можете предпочесть сделать это так, чтобы ваши порезы были прямыми, вместо того, чтобы знать, что у нас есть Майк. Я также могу использовать разные формы. Во-вторых, возьмите круг, в котором вы можете удерживать Shift. Я думаю, что это сдвиг для нормального круга или внутренней губы.Она могла просто выпить. Твоя смена есть, а потом ты можешь просто вырезать кусочки. Я просто нажимаю здесь кнопку возврата, чтобы получить такой вид, но разве это не круто. Смотри, получится что-то действительно уникальное. Вы знаете, нет ничего похожего на это, потому что я полностью контролирую, я режу и, как вы знаете, формы, которые я использую. И я думаю, что это самое крутое, чему я учу в этом небольшом курсе, чтобы дать вам что-то немного другое. Так что вы просто продолжаете повторять все свои формы.Здесь вы можете вырезать что-то прямо посередине букв, если хотите. Я думаю, что это выглядит немного странно на них, особенно на этом конкретном развлечении, потому что это такой узкий шрифт. Гм, и я думаю, что это работает довольно хорошо. Если вам нужно сделать немного большие разрезы, чтобы получить другие хорошие куски, также стоит время от времени уменьшать масштаб, чтобы проверить. Проверять? Вы не слишком в восторге от сокращений, так что я в восторге от них. Скажите, иногда вам хочется подумать. На самом деле, я буду смотреть издалека.Какие? Это похоже на проверку того, что вы действительно довольны им. Но опять же, довольно крутой вид с вырезанием всего такого, и все же вы просто продолжаете идти, и в конечном итоге вы получите, ммм, чтобы выглядеть так, как мы здесь. Эм, с вырезом здесь, чтобы вы могли видеть в этом. Я сделал сокращения, прежде чем рассказать текст. Итак, какой вид выглядит немного чище, чем этот, но я не знаю. Вы знаете, этот выглядит нормально. Это хорошо, иногда бывает интереснее иметь горизонтальные разрезы или нет, и это то, что вы делаете.Просто продолжайте, пока не получите такой вид. Итак, мы почти закончили с уникальным внешним видом, но еще одна вещь, о которой я хотел сказать, — это то, что вы можете делать другие вещи вдобавок к этому.
Гм, и я думаю, что это работает довольно хорошо. Если вам нужно сделать немного большие разрезы, чтобы получить другие хорошие куски, также стоит время от времени уменьшать масштаб, чтобы проверить. Проверять? Вы не слишком в восторге от сокращений, так что я в восторге от них. Скажите, иногда вам хочется подумать. На самом деле, я буду смотреть издалека.Какие? Это похоже на проверку того, что вы действительно довольны им. Но опять же, довольно крутой вид с вырезанием всего такого, и все же вы просто продолжаете идти, и в конечном итоге вы получите, ммм, чтобы выглядеть так, как мы здесь. Эм, с вырезом здесь, чтобы вы могли видеть в этом. Я сделал сокращения, прежде чем рассказать текст. Итак, какой вид выглядит немного чище, чем этот, но я не знаю. Вы знаете, этот выглядит нормально. Это хорошо, иногда бывает интереснее иметь горизонтальные разрезы или нет, и это то, что вы делаете.Просто продолжайте, пока не получите такой вид. Итак, мы почти закончили с уникальным внешним видом, но еще одна вещь, о которой я хотел сказать, — это то, что вы можете делать другие вещи вдобавок к этому. Если вы тогда довольны своим, эм, у него есть тени. Мы могли бы разрезать прямо через это. Так что дадим. Не вижу, как это выглядит, но мы могли бы сделать, например, очень, я не знаю, хорошо это будет выглядеть или нет, но мы дадим ему отпор флоту. О, не ошибся.Я мог бы удалить их поперёк вот так, чтобы получились очень необычные полосы на всем протяжении. Вы знаете, иногда вы видите текст без света, но, конечно, вы полностью контролируете это, и он добавляет детали туда, куда вы хотите. Так что это действительно эксперименты и посмотрите на него, что вам нравится. Которого? Это было не очень хорошо. Итак, опять же, здесь ваша история может сыграть роль, потому что на самом деле вы можете решить. Вы знаете, что мне нужно, что вы знаете, я думаю, что это было неправильно.Я тот или иной. Может, тот. Это было немного большим. И вы можете пойти с очень мелкими деталями, ммм, и сказать, что я хочу действительно тонкий разрез, как будто так предположил Сикон, и правильно, мы это затрагиваем.
Если вы тогда довольны своим, эм, у него есть тени. Мы могли бы разрезать прямо через это. Так что дадим. Не вижу, как это выглядит, но мы могли бы сделать, например, очень, я не знаю, хорошо это будет выглядеть или нет, но мы дадим ему отпор флоту. О, не ошибся.Я мог бы удалить их поперёк вот так, чтобы получились очень необычные полосы на всем протяжении. Вы знаете, иногда вы видите текст без света, но, конечно, вы полностью контролируете это, и он добавляет детали туда, куда вы хотите. Так что это действительно эксперименты и посмотрите на него, что вам нравится. Которого? Это было не очень хорошо. Итак, опять же, здесь ваша история может сыграть роль, потому что на самом деле вы можете решить. Вы знаете, что мне нужно, что вы знаете, я думаю, что это было неправильно.Я тот или иной. Может, тот. Это было немного большим. И вы можете пойти с очень мелкими деталями, ммм, и сказать, что я хочу действительно тонкий разрез, как будто так предположил Сикон, и правильно, мы это затрагиваем. Но, надеюсь, это даст вам некоторые идеи, которые вы можете сделать, чтобы сделать его по-настоящему уникальным. И мы поговорим об этом через минуту. Но либо вы начинаете получать огромное количество разных образов, стилей и чего-то действительно уникального. Просто укажите объединение всех этих различных туров прямо сейчас, если у вас есть все, что вы можете, если хотите, это если вы не хотите, чтобы штрихи принимались во внимание.Если я хочу сделать надрезы в этом месте и просто сделать прямой надрез без нанесения штриха, я также могу сделать это. Но я должен привязать свои эффекты к слою. Для этого так надо было бы уйти. Гм, в основном, где это? Остальные возникают, последний стиль. А теперь, если я сделаю чашку, она вырежется. Но это не добавит. Вы знаете какие-либо эффекты к нему, поэтому вы можете видеть, что они просто снова, просто чтобы дать вам еще одну идею, чтобы убрать это и просто de sete de select Segun si. Это другой эффект. Я не думаю, что это очень хороший эффект, но иногда он может сработать, в зависимости от того, что у вас есть.
Но, надеюсь, это даст вам некоторые идеи, которые вы можете сделать, чтобы сделать его по-настоящему уникальным. И мы поговорим об этом через минуту. Но либо вы начинаете получать огромное количество разных образов, стилей и чего-то действительно уникального. Просто укажите объединение всех этих различных туров прямо сейчас, если у вас есть все, что вы можете, если хотите, это если вы не хотите, чтобы штрихи принимались во внимание.Если я хочу сделать надрезы в этом месте и просто сделать прямой надрез без нанесения штриха, я также могу сделать это. Но я должен привязать свои эффекты к слою. Для этого так надо было бы уйти. Гм, в основном, где это? Остальные возникают, последний стиль. А теперь, если я сделаю чашку, она вырежется. Но это не добавит. Вы знаете какие-либо эффекты к нему, поэтому вы можете видеть, что они просто снова, просто чтобы дать вам еще одну идею, чтобы убрать это и просто de sete de select Segun si. Это другой эффект. Я не думаю, что это очень хороший эффект, но иногда он может сработать, в зависимости от того, что у вас есть. Я думаю, что здесь это действительно не работает, потому что у нас есть этот ход и эти эффекты. Это был обычный текст. Думаю, ты бы заполучил. Вы знаете, это может быть интересно, или вы можете захотеть, чтобы через что-то проходили разные строки. Но другой вариант есть. Итак, конечно, вот где истории. Неплохо, потому что можно просто пойти. Нет, мне это не нравится. Так что избавьтесь от этого и сохраните наш эффект. И это было лучше или даже вернуться к вам. Здесь нет пути выше. Итак, вы можете видеть, что у вас довольно большая история, которую вы можете пройти, ммм, чтобы добиться желаемого эффекта.Просто помните: если вы пройдете через историю немногих, пройдете часть пути вверх, а затем внесете изменения, вы потеряете все, что делали после этого. Так что будьте осторожны с историей. Но, надеюсь, это дает вам хорошее представление о том, как создать действительно уникальный текст с разными колледжами, разными шрифтами, применить разные эффекты, поиграть с интервалом, а затем отдохнуть, создав это, а затем сделать его по-настоящему уникальным, настроив то, как буквы масштабируются, как они наклоняются, а затем вырезают из него вещи.
Я думаю, что здесь это действительно не работает, потому что у нас есть этот ход и эти эффекты. Это был обычный текст. Думаю, ты бы заполучил. Вы знаете, это может быть интересно, или вы можете захотеть, чтобы через что-то проходили разные строки. Но другой вариант есть. Итак, конечно, вот где истории. Неплохо, потому что можно просто пойти. Нет, мне это не нравится. Так что избавьтесь от этого и сохраните наш эффект. И это было лучше или даже вернуться к вам. Здесь нет пути выше. Итак, вы можете видеть, что у вас довольно большая история, которую вы можете пройти, ммм, чтобы добиться желаемого эффекта.Просто помните: если вы пройдете через историю немногих, пройдете часть пути вверх, а затем внесете изменения, вы потеряете все, что делали после этого. Так что будьте осторожны с историей. Но, надеюсь, это дает вам хорошее представление о том, как создать действительно уникальный текст с разными колледжами, разными шрифтами, применить разные эффекты, поиграть с интервалом, а затем отдохнуть, создав это, а затем сделать его по-настоящему уникальным, настроив то, как буквы масштабируются, как они наклоняются, а затем вырезают из него вещи. Так что, надеюсь, оттуда вы сможете создать огромное количество разного текста, практически безграничного. И, конечно же, в фотомагазине есть множество других инструментов, которые вы можете применить к этому. Мы могли бы продолжать и делать, как мы видели в других, где мы изменили фон на другие цвета или, вы знаете, какие-то вещи, сияние и все виды вещей, чтобы мы могли также применить фоновые актеры, которые здесь это просто хрень ты выкладываешь и чтоб я мог попробовать чёрные куплеты белые, например.Так что я просто чувствую это паштетом, взбивает ведра с краской или то, что находится в точке, точке, точке Вот, гм, вот так. И затем я снова вам знаком, еще один взгляд, чтобы вы могли просто продолжать, продолжать, продолжать и создавать уникальные вещи. Надеюсь, это было вам полезно. 10. Создание вашего уникального текстового проекта: Итак, здесь я хочу показать вам проект, и вы можете делать все, что хотите, конечно, но вы могли бы одно слово. Вы можете написать несколько таких слов.
Так что, надеюсь, оттуда вы сможете создать огромное количество разного текста, практически безграничного. И, конечно же, в фотомагазине есть множество других инструментов, которые вы можете применить к этому. Мы могли бы продолжать и делать, как мы видели в других, где мы изменили фон на другие цвета или, вы знаете, какие-то вещи, сияние и все виды вещей, чтобы мы могли также применить фоновые актеры, которые здесь это просто хрень ты выкладываешь и чтоб я мог попробовать чёрные куплеты белые, например.Так что я просто чувствую это паштетом, взбивает ведра с краской или то, что находится в точке, точке, точке Вот, гм, вот так. И затем я снова вам знаком, еще один взгляд, чтобы вы могли просто продолжать, продолжать, продолжать и создавать уникальные вещи. Надеюсь, это было вам полезно. 10. Создание вашего уникального текстового проекта: Итак, здесь я хочу показать вам проект, и вы можете делать все, что хотите, конечно, но вы могли бы одно слово. Вы можете написать несколько таких слов. Но я расскажу вам обо всем, что мы узнали, и о том, как мы думаем, чтобы создать этот образ.Я не совсем доволен этим. Это не совсем сбалансировано, но я использовал только текст. Я мог бы добавить несколько изображений и прочее, но, поскольку мы сосредоточились на тексте, я пошел с этим и просто хочу рассказать о том, что я сделал. Действительно? Итак, чтобы дать вам несколько идей. Итак, мы поговорили о цвете, вы знаете, как применять цвет. Итак, если мы посмотрим, как сделать, я выбрал цвет здесь. Итак, вы дважды щелкните текст, чтобы выбрать цвет, какой хотите. Так что я мог бы поменять его на это или что-то еще, но щелкни.Хорошо, хорошо, это было первое, на что мы обратились. Конечно. Шрифт. Некоторые используют этот Геркуланум. О, как мы это произносим. И у меня также идет война, о которой мы тоже говорили, говорили о деформации в текстах. Создайте этот текст прогулки. Я использую подъем, так что наклонитесь до 50 и там довольно простой. Но просто чтобы показать вам эффект, если мы затем посмотрим на make, мы использовали другой фронт.
Но я расскажу вам обо всем, что мы узнали, и о том, как мы думаем, чтобы создать этот образ.Я не совсем доволен этим. Это не совсем сбалансировано, но я использовал только текст. Я мог бы добавить несколько изображений и прочее, но, поскольку мы сосредоточились на тексте, я пошел с этим и просто хочу рассказать о том, что я сделал. Действительно? Итак, чтобы дать вам несколько идей. Итак, мы поговорили о цвете, вы знаете, как применять цвет. Итак, если мы посмотрим, как сделать, я выбрал цвет здесь. Итак, вы дважды щелкните текст, чтобы выбрать цвет, какой хотите. Так что я мог бы поменять его на это или что-то еще, но щелкни.Хорошо, хорошо, это было первое, на что мы обратились. Конечно. Шрифт. Некоторые используют этот Геркуланум. О, как мы это произносим. И у меня также идет война, о которой мы тоже говорили, говорили о деформации в текстах. Создайте этот текст прогулки. Я использую подъем, так что наклонитесь до 50 и там довольно простой. Но просто чтобы показать вам эффект, если мы затем посмотрим на make, мы использовали другой фронт. Итак, вы можете видеть после этого на антаро и на дальнем фронте. Я использовал жадный эффект наложения. Итак, мы поговорили и об эффектах.Итак, для слоя нарисуйте стиль. Вот где вы найдете Grady в наложении, и вы можете видеть, что он включается и выключается. Как видите, я имею представление только о зеленом цвете. Но я хотел показать разные вещи, которые мы узнали в ходе этого курса, а затем применить их к ним. Затем я проделал свою самую тяжелую работу лучше, в которой мы говорили об отдыхе, возникающем в тексте, когда вы довольны им, и о движущихся фрагментах вокруг, ммм, и в этом случае я действительно не перемещал текст, но я Я вырезал из него кусочки, и я создал эффект внешнего свечения, потому что я работаю над черным фоном, о котором мы также говорили, как создать фон.Вы видите, что делает этот эффект. И я вырезал эти кусочки. У меня есть разные цвета, которые были покрыты двумя разными цветами на тексте на последнем, у меня там очень простой текст, и здесь я просто немного его подправил, используя инструменты символов, о которых мы говорили, символ и абзац просто немного подтянуться, минус 50 там.
Итак, вы можете видеть после этого на антаро и на дальнем фронте. Я использовал жадный эффект наложения. Итак, мы поговорили и об эффектах.Итак, для слоя нарисуйте стиль. Вот где вы найдете Grady в наложении, и вы можете видеть, что он включается и выключается. Как видите, я имею представление только о зеленом цвете. Но я хотел показать разные вещи, которые мы узнали в ходе этого курса, а затем применить их к ним. Затем я проделал свою самую тяжелую работу лучше, в которой мы говорили об отдыхе, возникающем в тексте, когда вы довольны им, и о движущихся фрагментах вокруг, ммм, и в этом случае я действительно не перемещал текст, но я Я вырезал из него кусочки, и я создал эффект внешнего свечения, потому что я работаю над черным фоном, о котором мы также говорили, как создать фон.Вы видите, что делает этот эффект. И я вырезал эти кусочки. У меня есть разные цвета, которые были покрыты двумя разными цветами на тексте на последнем, у меня там очень простой текст, и здесь я просто немного его подправил, используя инструменты символов, о которых мы говорили, символ и абзац просто немного подтянуться, минус 50 там. Думаю, я мог это сделать в этом, где я сделал, как это сделать, потому что они ее убийцы. Узнал момент, ммм, или когда-либо. Корт довольно сильно растянут, и я подумал, что было бы немного лучше закрепить это, вот почему так и сделал, и у меня есть этот искаженный текст.Так что, если вы хотите создать это самостоятельно, у вас должны быть все инструменты для этого. Так что есть одна вещь, в которой вы, возможно, не слишком уверены. Это то, как я перемещаю вещи и, возможно, меняю. Размеры просто покрывают пару из этих битов здесь. Я просто выключаю их, и мы немного рассмотрим это. Как. Так что, если я хочу переместить это и изменить угол. Я могу нажать команду t А потом я просто выпил как это s О. Вот как ты это делаешь. Если вы хотите, чтобы это было на нескольких Не нравится, ударьте, избегайте этого.Я вернусь туда, где это было раньше. Если я хочу создать новый слой и изменить его, мне нужно еще немного текста. Я мог бы либо создать копию того, что я сделал, либо просто создать здесь новый, лучший текст.
Думаю, я мог это сделать в этом, где я сделал, как это сделать, потому что они ее убийцы. Узнал момент, ммм, или когда-либо. Корт довольно сильно растянут, и я подумал, что было бы немного лучше закрепить это, вот почему так и сделал, и у меня есть этот искаженный текст.Так что, если вы хотите создать это самостоятельно, у вас должны быть все инструменты для этого. Так что есть одна вещь, в которой вы, возможно, не слишком уверены. Это то, как я перемещаю вещи и, возможно, меняю. Размеры просто покрывают пару из этих битов здесь. Я просто выключаю их, и мы немного рассмотрим это. Как. Так что, если я хочу переместить это и изменить угол. Я могу нажать команду t А потом я просто выпил как это s О. Вот как ты это делаешь. Если вы хотите, чтобы это было на нескольких Не нравится, ударьте, избегайте этого.Я вернусь туда, где это было раньше. Если я хочу создать новый слой и изменить его, мне нужно еще немного текста. Я мог бы либо создать копию того, что я сделал, либо просто создать здесь новый, лучший текст. Итак, вот мой новый лучший текст. Я выбрал последний фронт. Итак, я получил здесь новый слой, чтобы я мог перемещать его по eso. Вот как вы можете иметь несколько битов материала в конкретном файле. И затем, конечно, я могу дважды щелкнуть по нему, просто чтобы изменить текст. Гм, а потом, если я захочу выбрать телефон, я могу выбрать все это.Выберите другое развлечение, о котором мы говорили, ммм, чтобы мы могли сделать это, а затем расположить его там, где я хочу. Так что я схватил свой инструмент перемещения, а затем просто пропил его по сцене. Так вот как у меня это получилось. Сделайте один здесь Итак, у меня здесь другой лед. Итак, это слои, о которых мы тоже говорили. Итак, у меня есть это на отдельном макете и я использую команду t, чтобы просто настроить его. Так что это скорее угол. У нас есть эффекты, о которых мы говорили, и я выбрал другую линию фронта. Об этом мы тоже говорили.Как видите, мы не изменились. Угол его остается прямым, но я преобразовал его вместе с остальными элементами, что могло бы быть связано с этим инструментом здесь.
Итак, вот мой новый лучший текст. Я выбрал последний фронт. Итак, я получил здесь новый слой, чтобы я мог перемещать его по eso. Вот как вы можете иметь несколько битов материала в конкретном файле. И затем, конечно, я могу дважды щелкнуть по нему, просто чтобы изменить текст. Гм, а потом, если я захочу выбрать телефон, я могу выбрать все это.Выберите другое развлечение, о котором мы говорили, ммм, чтобы мы могли сделать это, а затем расположить его там, где я хочу. Так что я схватил свой инструмент перемещения, а затем просто пропил его по сцене. Так вот как у меня это получилось. Сделайте один здесь Итак, у меня здесь другой лед. Итак, это слои, о которых мы тоже говорили. Итак, у меня есть это на отдельном макете и я использую команду t, чтобы просто настроить его. Так что это скорее угол. У нас есть эффекты, о которых мы говорили, и я выбрал другую линию фронта. Об этом мы тоже говорили.Как видите, мы не изменились. Угол его остается прямым, но я преобразовал его вместе с остальными элементами, что могло бы быть связано с этим инструментом здесь. Итак, щелкните правой кнопкой мыши по возникшему типу. И я сохранил эффекты отдельно. Так что, когда я вырезал вещи, это сохраняло свечение в контурах того, что на меня это повлияло. Гм, и, наконец, текст в фотоателье, который у нас был, там, где он дважды щелкает, чтобы применить к нему эту деформацию. Мы видим здесь военное сражение. Эм что? Вы регулируете изгиб.Я использовал пометку, чтобы создать это. Так что это все относительно быстрые ноги. В последний день мы поговорим о предыстории. Так что, если вы хотите изменить цвет фона, вы можете перейти к U dot dot dot wips от дракона на этом здесь. Затем вы спускаетесь к инструменту «Ведро с краской» и выбираете цвет, чтобы вы могли щелкнуть по нему. Если хотите, выберите другой цвет, а затем убедитесь, что вы выбрали не тот цвет. Убедитесь, что вы выбрали разговор с ведром с краской. Давай попробуем еще раз. Допустим, мне нужен темно-красный цвет, а затем я могу изменить цвет фона.Это ужасно. На самом деле, может быть, все в порядке. Измените его обратно на черный.
Итак, щелкните правой кнопкой мыши по возникшему типу. И я сохранил эффекты отдельно. Так что, когда я вырезал вещи, это сохраняло свечение в контурах того, что на меня это повлияло. Гм, и, наконец, текст в фотоателье, который у нас был, там, где он дважды щелкает, чтобы применить к нему эту деформацию. Мы видим здесь военное сражение. Эм что? Вы регулируете изгиб.Я использовал пометку, чтобы создать это. Так что это все относительно быстрые ноги. В последний день мы поговорим о предыстории. Так что, если вы хотите изменить цвет фона, вы можете перейти к U dot dot dot wips от дракона на этом здесь. Затем вы спускаетесь к инструменту «Ведро с краской» и выбираете цвет, чтобы вы могли щелкнуть по нему. Если хотите, выберите другой цвет, а затем убедитесь, что вы выбрали не тот цвет. Убедитесь, что вы выбрали разговор с ведром с краской. Давай попробуем еще раз. Допустим, мне нужен темно-красный цвет, а затем я могу изменить цвет фона.Это ужасно. На самом деле, может быть, все в порядке. Измените его обратно на черный. Так что все в порядке. Итак, я хочу, чтобы вы сделали в своем проекте что-нибудь, придумали что-нибудь, где вы создаете много текста или даже одиночные битовые атаки. Вы придумываете что-то уникальное. Они используют все инструменты, которые вы придумали, узнавая о разных цветах, разных шрифтах, разных углах, вырезании кусочков, возникновении остального, тексте или других вещах, которые можно просто проскочить здесь, чтобы создать что-то уникальное. .А затем, когда вы будете готовы закончить вывод и сохранить его, мы рассмотрим это. Последний фильм 11. Сохранение окончательного изображения: Итак, когда вы придумаете окончательный дизайн, вы должны его сохранить. Так что это пара вещей, о которых вы можете подумать. Тебе когда-нибудь понадобится его снова отредактировать? Вам нужна информация о слое? Если это так, вы можете сохранить его в формате PSD, то есть в фотоателье и в естественном формате файла. Таким образом, вы можете сделать это, просто перейдя в файл с сохранением как. А потом просто убедитесь, что в формате указано «фото-магазин».
Так что все в порядке. Итак, я хочу, чтобы вы сделали в своем проекте что-нибудь, придумали что-нибудь, где вы создаете много текста или даже одиночные битовые атаки. Вы придумываете что-то уникальное. Они используют все инструменты, которые вы придумали, узнавая о разных цветах, разных шрифтах, разных углах, вырезании кусочков, возникновении остального, тексте или других вещах, которые можно просто проскочить здесь, чтобы создать что-то уникальное. .А затем, когда вы будете готовы закончить вывод и сохранить его, мы рассмотрим это. Последний фильм 11. Сохранение окончательного изображения: Итак, когда вы придумаете окончательный дизайн, вы должны его сохранить. Так что это пара вещей, о которых вы можете подумать. Тебе когда-нибудь понадобится его снова отредактировать? Вам нужна информация о слое? Если это так, вы можете сохранить его в формате PSD, то есть в фотоателье и в естественном формате файла. Таким образом, вы можете сделать это, просто перейдя в файл с сохранением как. А потом просто убедитесь, что в формате указано «фото-магазин». Итак, у нас это есть. Так что у меня есть очень полезное название. Один пример PSD, который вы, очевидно, могли бы набрать и называть как хотите. Вы видите, что можете сохранять слои, и это то, что вы хотите сделать. И формат на данный момент — Photoshopped. А теперь еще одна вещь, которую вы можете сделать, — это если вы действительно думаете, что мне нужно сказать это, и мне нужно сжать это, сделать его настолько маленьким, насколько я хочу. Вы можете оставить слои такими, какие они есть, пока не удалите слои при сохранении. Или вы можете сказать, знаете что? Я уже получу это.Так что для этого вы можете использовать слои или слой сверху вниз, чтобы получилось плоское и изображение. Они придут к выводу, что это всего лишь один слой. Итак, теперь мы полностью плоские, и это то, что у нас есть один слой изображения, а затем мы можем выбрать файл, сохранить задницу и снова сохранить, чтобы мы могли выбрать другой формат. Так, например, мы могли бы выбрать J pick и насладиться простым J pick вроде заголовка.
Итак, у нас это есть. Так что у меня есть очень полезное название. Один пример PSD, который вы, очевидно, могли бы набрать и называть как хотите. Вы видите, что можете сохранять слои, и это то, что вы хотите сделать. И формат на данный момент — Photoshopped. А теперь еще одна вещь, которую вы можете сделать, — это если вы действительно думаете, что мне нужно сказать это, и мне нужно сжать это, сделать его настолько маленьким, насколько я хочу. Вы можете оставить слои такими, какие они есть, пока не удалите слои при сохранении. Или вы можете сказать, знаете что? Я уже получу это.Так что для этого вы можете использовать слои или слой сверху вниз, чтобы получилось плоское и изображение. Они придут к выводу, что это всего лишь один слой. Итак, теперь мы полностью плоские, и это то, что у нас есть один слой изображения, а затем мы можем выбрать файл, сохранить задницу и снова сохранить, чтобы мы могли выбрать другой формат. Так, например, мы могли бы выбрать J pick и насладиться простым J pick вроде заголовка. Один пример к J pic. Вы можете видеть, что иногда были варианты, когда слои иногда не зависят от формата файла, но в этом случае слоев нет, поэтому это не имеет особого значения.С Дж. Пигготтом. У вас может быть разное качество, поэтому у вас могут быть маленькие или большие файлы, и я могу видеть предварительный просмотр. Итак, здесь говорится, что это будет 200 случаев, хорошее маленькое изображение, и у меня все в порядке. Я сделаю это на картинке. Еще одна вещь, которую вы могли бы сэкономить для Интернета, и увидеть, что наши спасатели для Интернета станут безопаснее. Взбить. Итак, мы идем. Другая вещь, которую вы можете сделать, — это сохранить для Интернета, который сейчас является более устаревшим форматом файлов, поэтому, если вы собираетесь экспортировать их более безопасное веб-наследие, и это помогает вам создавать подарки или подарки, как бы вы ни произносили это, и вы Вы можете проверить, как выглядит предыдущее, и выбрать цветовую палитру, которая будет использоваться, а также другие вещи в разделе «Получите действительно маленький формат файла», поигравшись с этими различными настройками пения.
Один пример к J pic. Вы можете видеть, что иногда были варианты, когда слои иногда не зависят от формата файла, но в этом случае слоев нет, поэтому это не имеет особого значения.С Дж. Пигготтом. У вас может быть разное качество, поэтому у вас могут быть маленькие или большие файлы, и я могу видеть предварительный просмотр. Итак, здесь говорится, что это будет 200 случаев, хорошее маленькое изображение, и у меня все в порядке. Я сделаю это на картинке. Еще одна вещь, которую вы могли бы сэкономить для Интернета, и увидеть, что наши спасатели для Интернета станут безопаснее. Взбить. Итак, мы идем. Другая вещь, которую вы можете сделать, — это сохранить для Интернета, который сейчас является более устаревшим форматом файлов, поэтому, если вы собираетесь экспортировать их более безопасное веб-наследие, и это помогает вам создавать подарки или подарки, как бы вы ни произносили это, и вы Вы можете проверить, как выглядит предыдущее, и выбрать цветовую палитру, которая будет использоваться, а также другие вещи в разделе «Получите действительно маленький формат файла», поигравшись с этими различными настройками пения. Видите оригинальные шесть мегабайт? Это всего лишь 84 КБ, и это важно, чтобы хорошо на это посмотреть. Они, так что вы можете видеть, что это добавление какой-то анти-A. Лизинг не такой гладкий, больной и более зазубренный, но это гораздо меньший размер файла, но его можно использовать для создания шестеренки для Джеффа. Я не знаю, как это произносится. Как бы то ни было. О, здесь у тебя больше контроля. Таким образом можно повысить качество. Последнее, о чем я хочу рассказать, — это если вам нужно изменить размер изображения. Итак, если вы помните, мы говорили об изменении размера изображения.По сути, мы создали изображение в самом начале, и в этот конкретный момент мы вздохнули о том, что вы можете сделать, если хотите, это тоже ниже. Итак, у вас есть ширина и высота с этим маленьким звеном цепи, так что я могу изменить это на все, что мне нужно. Поэтому я мог бы изменить его на, я не знаю, скажем, 1000, он автоматически свяжет высоту для меня и с 563, которые он сохранит в нужном мне формате файла.
Видите оригинальные шесть мегабайт? Это всего лишь 84 КБ, и это важно, чтобы хорошо на это посмотреть. Они, так что вы можете видеть, что это добавление какой-то анти-A. Лизинг не такой гладкий, больной и более зазубренный, но это гораздо меньший размер файла, но его можно использовать для создания шестеренки для Джеффа. Я не знаю, как это произносится. Как бы то ни было. О, здесь у тебя больше контроля. Таким образом можно повысить качество. Последнее, о чем я хочу рассказать, — это если вам нужно изменить размер изображения. Итак, если вы помните, мы говорили об изменении размера изображения.По сути, мы создали изображение в самом начале, и в этот конкретный момент мы вздохнули о том, что вы можете сделать, если хотите, это тоже ниже. Итак, у вас есть ширина и высота с этим маленьким звеном цепи, так что я могу изменить это на все, что мне нужно. Поэтому я мог бы изменить его на, я не знаю, скажем, 1000, он автоматически свяжет высоту для меня и с 563, которые он сохранит в нужном мне формате файла. Так что, если я изменю его на это, мой отец будет изменен. Вы можете видеть, что оно уменьшилось, и это очень быстрый способ другими способами, которые вы можете сделать, чтобы попытаться сохранить вещи и сохранить их в хорошем состоянии.Разведи нас. Он уменьшился, но это способ изменить размер файла. Другое дело, что вам может потребоваться изменить формат файла, ммм, вид соотношения сторон, чтобы вы могли это сделать. Наблюдая за изображением. Вы можете выбрать размер холста, и вы можете сделать его больше или меньше и сказать, где вы хотите, чтобы был ваш существующий.Так, например, если мне нужно больше высоты, я мог бы сказать, что на самом деле мне нужно это на высоте 1500, и я хотел сохранить исходный бит прямо посередине. Я также могу выбрать, как это продлить. Так что я могу сказать цвет фона.Я хочу быть черным. А потом я получаю файл побольше, как вы видите здесь. Так что небольшой бонус для вас. А затем, конечно, вы можете выбрать его и переместить, чтобы он соответствовал другой форме.
Так что, если я изменю его на это, мой отец будет изменен. Вы можете видеть, что оно уменьшилось, и это очень быстрый способ другими способами, которые вы можете сделать, чтобы попытаться сохранить вещи и сохранить их в хорошем состоянии.Разведи нас. Он уменьшился, но это способ изменить размер файла. Другое дело, что вам может потребоваться изменить формат файла, ммм, вид соотношения сторон, чтобы вы могли это сделать. Наблюдая за изображением. Вы можете выбрать размер холста, и вы можете сделать его больше или меньше и сказать, где вы хотите, чтобы был ваш существующий.Так, например, если мне нужно больше высоты, я мог бы сказать, что на самом деле мне нужно это на высоте 1500, и я хотел сохранить исходный бит прямо посередине. Я также могу выбрать, как это продлить. Так что я могу сказать цвет фона.Я хочу быть черным. А потом я получаю файл побольше, как вы видите здесь. Так что небольшой бонус для вас. А затем, конечно, вы можете выбрать его и переместить, чтобы он соответствовал другой форме. Так что там можно делать разные разные вещи. И, конечно же, вы можете комбинировать их все для создания любого необходимого вам дальнего обзора или файлового вывода. Надеюсь, это было использовано для вас. И, надеюсь, вы сможете что-то вывести, а затем сэкономить часы проекта и поделиться им.
Так что там можно делать разные разные вещи. И, конечно же, вы можете комбинировать их все для создания любого необходимого вам дальнего обзора или файлового вывода. Надеюсь, это было использовано для вас. И, надеюсь, вы сможете что-то вывести, а затем сэкономить часы проекта и поделиться им.
Design Уникальный текстовый эффект с использованием фильтра «Пластика» в Photoshop
В этом уроке я покажу вам, как создать плавную типографику на акварельном фоне в Photoshop.В основном мы будем использовать нестандартные кисти и инструмент «Ликвидация», чтобы добиться этого простого, но уникального эффекта. Это руководство для начинающих, попробуйте!
PSD-файл этого руководства доступен через VIP-зону для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов. 95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Текстура бумаги
Кисть для акварели
Шаг 1
Создайте новый документ с белым фоном по умолчанию, размером 1275 пикселей в ширину и 610 пикселей в высоту. Загрузите изображение Page Texture в Photoshop и выберите часть текстуры бумаги, скопируйте и вставьте ее в наш документ:
Используйте мягкий ластик, чтобы затемнить края страницы, как показано ниже:
Добавьте следующие 2 корректирующих слоя поверх этой текстуры бумаги:
Оттенок / Насыщенность
Уровни
И вот результат:
Шаг 2
Добавим буквы в наш документ.Используйте любой понравившийся шрифт и наберите текст:
Продублируйте этот текстовый слой один раз и скройте исходный текстовый слой, затем щелкните правой кнопкой мыши дублированный слой и выберите «Растрировать тип / слой»:
Затем возьмите инструмент разжижения (Фильтр> Пластика), используйте следующие настройки:
Манипулируйте текстом до тех пор, пока он не приобретет следующую форму:
Мы добавим несколько рисунков поверх черного текста — я использую следующие настройки кисти:
Мы будем использовать кисть выше, чтобы нарисовать несколько белых и синих штрихов по тексту, как показано ниже:
Шаг 3
Мы добавим дополнительный эффект для нашего текста — мы можем добавить немного тени для текста, продублировав наш растеризованный текстовый слой, а затем сжать его с помощью инструмента свободного преобразования:
Необязательно: мы также можем добавить частицы вокруг текста с помощью набора кистей частиц:
Используйте загруженную акварельную кисть, нарисуйте акварельный узор вокруг текста, а также позади текста (установите меньший размер кисти):
Шаг 4
Мы почти закончили! В качестве последних штрихов я добавил следующую настройку Selective Color ко всем предыдущим слоям:
Белый
Черные
Необязательный шаг (только CS6): сгладьте изображение, продублируйте фоновый слой и примените следующий фильтр масляной краски (Фильтр> Масляная краска):
Мягким ластиком удалите следующие части слоя масляной краски:
и вот финальный эффект: (щелкните, чтобы увеличить)
Надеюсь, вам понравится это руководство и вы найдете его полезным. Напишите мне комментарий ниже, если у вас есть вопросы.
Напишите мне комментарий ниже, если у вас есть вопросы.
До следующего раза, хорошего дня!
Тонкая настройка текста по ширине в Photoshop
Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид. Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выравнивания текста по ширине в панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по крайнему левому краю .Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой. Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины. Когда ваши абзацы широкие, дополнительный интервал обычно не заметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы. В этом руководстве мы рассмотрим несколько способов исправить это.
- Дефисы — самый простой способ минимизировать проблему, хотя я предпочитаю не использовать их в блоках ведения журнала.
- Регулировка размера шрифта и отслеживания может улучшить интервал между словами.
- Добавляйте дополнительные прилагательные к своему дневнику в нужных местах.
Если вышеперечисленные методы вам не подходят, у меня хорошие новости! Вы можете настроить параметры выравнивания, чтобы решить проблему.
Сначала выделите текст, а затем выберите Выравнивание в меню панели «Абзац».
Это откроет панель «Выравнивание», которая позволит вам больше контролировать то, как Photoshop размещает буквы и слова и как масштабирует символы.На скриншоте ниже показаны настройки по умолчанию. Обратите внимание на неровные промежутки между некоторыми словами в абзаце.- Интервал между словами — это интервал между каждым словом.
- Расстояние между буквами — это расстояние между буквами.
- Glyph Scaling контролирует ширину символов.
- Интерлиньяж управляет пробелами между строками.
Хотя в мире типографики предпочтение отдается регулировке интервалов между словами, а не буквами, я получил желаемые результаты, слегка изменив интервал между буквами.Выбранные вами настройки будут зависеть от используемого шрифта, а также от размера шрифта и текстового поля. Если вы решите изменить межбуквенный интервал, сохраняйте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.
На снимке экрана ниже показано, как внесенные мной изменения помогли сделать интервал между словами более естественным.
Выровненный по ширине текст может придать вашему журналу более понятный вид и идеально подходит для использования с журнальными статьями, карманными страницами и шаблонами с прямоугольным блоком текста. Нам бы очень хотелось, чтобы на ваших страницах было показано, как вы используете выровненный по ширине текст в галерее Scrap Girls! Статья написана Эйприл Мартелл Учебное пособие, написанное с помощью Photoshop CS6 с Windows 740+ Лучшие текстовые экшены Photoshop 2022
В мире, где мгновенное удовлетворение стало образом жизни, люди не останавливаются, чтобы читать (или даже замечать) вещи, если они действительно не выпрыгивают и не требуют внимания.Итак, если вам есть что сказать, как сделать так, чтобы мир слушал?
Попрощайтесь со скучными шрифтами и скучными шрифтами и измените способ общения с помощью готовых, профессионально разработанных экшенов Photoshop, специально разработанных для того, чтобы оживить ваши слова и мгновенно привлечь внимание аудитории. И таких действий так много, что мы решили упростить вам задачу, составив список самых уникальных и эффективных.
Вот лучшие текстовые экшены Photoshop на ваш выбор.
Получите все необходимое для ускорения рабочего процесса в Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Ностальгическое очарование старинного текста не имеет себе равных. С помощью этого фантастического пакета Photoshop вы можете придать своим проектам олдскульный ретро-вид, который гарантированно выделится из толпы. Он содержит 9 различных стилей, хорошо организованные слои и замену смарт-объектов.
Этот экшен Photoshop единственный в своем роде преобразует текст в гладкую и глянцевую стеклянную текстуру. Голографические отражения радуют глаз и подчеркивают внешний вид ваших логотипов, заголовков, обложек и других брендов.
Этот текстовый экшен Photoshop для рисования неба — забавный и уникальный способ донести ваше сообщение! Он отображает ваш текст так, как если бы он был написан в облаке на ярко-синем небе, и может использоваться для самых разных целей, от рекламы до романтических жестов.
Придайте гипнотизирующий эффект своей типографике с помощью экшена Photoshop Chromatic Glitch Text и получите сотни и тысячи лайков от удивленного сообщества визуальных дизайнеров. Эти удивительно уникальные и шероховатые текстовые эффекты, которые вы можете полностью настроить по своему вкусу, являются отличным дополнением к любому проекту кибер-реальности.
Этот милый забавный эффект превращает ваш текст в прорезиненные буквы с различными цветовыми вариантами для основы, строчки, обводки и края каждой буквы.Вы также можете выбрать альтернативные размеры стежка и установить направление тени по желанию.
Текстовый экшен Cheese Photoshop — это необычный способ настроить ваши надписи, и результаты выглядят достаточно хорошими, чтобы их можно было съесть! Он включает в себя несколько различных стилей сыра на ваш выбор и является выигрышным выбором для любых кулинарных блоггеров или любителей кулинарии.
Этот гиперреалистичный эффект может превратить ваш текст в лужайку всего за несколько кликов. Выбирайте из зеленой травы, красной травы, осенней травы или тропической травы, и наблюдайте, как результаты растут на ваших глазах! Эта акция отлично подойдет ландшафтным дизайнерам или любому бизнесу в агропромышленном комплексе.
Еще один пример трехмерных текстовых экшенов Photoshop, этот вариант является одним из самых универсальных. Он позволяет вам выбрать свой собственный цвет и шрифт и предоставляет обширные настройки настройки, включая размеры выдавливания и направления теней. Результат очень детализированный и сверхреалистичный.
Если вы ищете что-то немного уникальное, этот текстовый эффект высокой печати для Photoshop — отличный выбор. Он совместим с Photoshop CS6 и CC и чрезвычайно прост в использовании.Если вы ищете лучшие текстовые экшены Photoshop, стоит обратить внимание на этот винтажный пакет с 10 стилями.
Зажгите свой текст ярким и красочным огнем и продемонстрируйте миру свои творческие способности с помощью Toxic Flames. Это невероятно уникальный и инновационный текстовый экшен Photoshop, который вам понравится в вашем цифровом наборе инструментов. Прокатитесь сегодня же!
Текстовый экшен Photoshop «Фольгированный шар» превращает ваши слова в большие металлические воздушные шары, создавая веселый и игривый эффект! Благодаря огромному разнообразию цветов на выбор этот инструмент является прекрасным способом отправить сообщение в любом случае и может использоваться с другими типами объектов, а также с текстом.
Этот текстовый экшен Photoshop позволяет вам представить ваши проекты в красочных двойных трехмерных тенях. Есть 9 комбинаций теней на выбор и ряд вариантов настройки, поэтому ужасная задача создания эффекта двойного светового текста выглядит как кусок торта.
Как следует из названия, экшен Photoshop Asphalt превратит ваш текст в настоящий отпечаток асфальта или камня и предлагает несколько различных эффектов, которые вы можете смешивать и сочетать, включая эффекты темного, среднего и светлого камня, а также классический асфальт и даже красный камни!
Придайте своему текстовому дизайну красивый вид, вырезанный из бумаги, без необходимости держать ножницы ни на секунду.В этом текстовом экшене Photoshop есть все необходимое, чтобы воплотить в жизнь ваше уникальное художественное видение и помочь вам украсить детские книги, плакаты, листовки, баннеры веб-сайтов и многое другое.
Идеально подходит для плакатов музыкальных фестивалей и любого другого проекта, требующего заразительной волны энергии, текстовый экшен Photoshop «Искажение шума» — это готовый плагин, который поднимет ваши работы на совершенно новый уровень. Он предоставляет 4 цветовых фильтра на выбор и поиграйте с ними.
Этот текстовый экшен Photoshop идеально подходит для тех, кто любит декоративно-прикладное искусство или просто для вашего следующего творческого проекта печати. Он превратит ваши заголовки и логотипы в рваные куски джинсовой ткани различных цветов и текстур.Есть даже разные длины кромок и размеры стежка на выбор.
Следующим в нашем списке лучших текстовых экшенов Photoshop является Hot Coal, который делает именно то, что написано на жестяной банке — превращает ваш текст в раскаленный уголь, который выглядит так, как будто вот-вот прожжет ваш экран! Он работает со слоями любого типа и совместим с версиями Photoshop CS3 и новее.
Для потрясающего неонового эффекта, который можно настроить в соответствии с проектами, вдохновленными футуристической научной фантастикой, или созданием в стиле ретро 80-х.Он предлагает восемь различных неоновых цветов и три уникальных размера трубок, которые вы можете смешивать и сочетать, предоставляя вам безграничные возможности для использования неоновых ламп!
Следующий из наших потрясающих текстовых экшенов Photoshop позволит вам превратить ваш текст в посыпку муки или порошка, которую иначе невероятно сложно воспроизвести! Он работает всего за несколько кликов и обещает высококачественные, реалистичные результаты.
Этот удивительный и универсальный текстовый экшен Photoshop превратит ваши слова в реалистичный трехмерный карандашный набросок различных цветов и с несколькими направлениями глубины на выбор.Он работает с рядом элементов, от текста до логотипов, слоев пикселей и смарт-объектов.
Превратите текст в мыльные пузыри с помощью этого необычного экшена Photoshop! Есть варианты для маленьких и больших пузырей, а также просто добавление эффекта закругленных пузырей к выбранному шрифту. Благодаря блестящей светоотражающей поверхности надписи действительно выделяются на экране.
Превратите свой текстовый дизайн в дымчатые фантомные буквы с помощью этого динамически разработанного экшена Photoshop.Исчезающий эффект призрака и настраиваемые цветовые оттенки сочетаются друг с другом, помогая вам представить миру свои мирские идеи в очаровательной манере.
Имитируйте внешний вид стекла с помощью этого экшена с удачным названием. Это придает вашему тексту трехмерное качество, подобное стеклу, с множеством различных настроек цвета, а также параметрами размера, функциями освещения и направлениями тени. Вы даже можете выбрать между прозрачным и матовым покрытием.
Это многоцелевое действие превратит ваш текст в трехмерные объекты и включает огромное количество вариантов настройки, что делает его универсальным выбором.Вы можете установить свои собственные цвета, поэтому он идеально подходит, если вам нужно соответствовать корпоративному бренду, а также может использоваться для других типов объектов, таких как векторные фигуры и смарт-объекты.
Ваши слова приобретут эффект фотографии с выдержкой с помощью текстового экшена Photoshop Light Painting, который придаст вам прохладное неоновое свечение в выбранном вами цвете. Чтобы создать настоящую ретро-атмосферу, напоминающую ночной клуб восьмидесятых, сочетайте светлый текст с темным фоном.
Это действие можно применить к любому объекту или слою, но оно особенно эффективно при использовании с текстом.Он предоставляет параметры для сплошных и прозрачных теней с возможностью настройки глобального освещения на 360 градусов и возможностью настройки направления.
Один из самых ярких текстовых экшенов Photoshop. Благодаря этому эффекту ваши слова выглядят так, как будто они написаны на снегу. Он включает дополнительные настройки для изображения текста, написанного снегом на красной соли или снегом на ледяной поверхности.
Похожая концепция, но для другого сезона, это действие имитирует эффект текста, написанного на песке.Сказочно летний способ написания приветствий и заголовков, инструмент включает в себя различные стили и узоры кистей для аутентичного и уникального результата.
Привнесите немного VHS в свои надписи и поразите аудиторию немыслимыми комбинациями. Поиграйте с 3 готовыми цветовыми схемами, смешивайте и сопоставляйте различные оттенки, чтобы повысить привлекательность и эстетику заголовка, баннера, плаката или иллюстрации.
Эффективный трехмерный фильтр в ретро-стиле, этот экшен — отличный способ превратить ваш скучный плоский текст в красивую типографику, которая выпрыгивает из страницы.Он предлагает различные настройки направления тени, несколько стилей и размеров текста и может применяться к нескольким слоям или сгруппированным объектам.
Зажгите свои слова этим тлеющим экшеном Photoshop, имитирующим эффект горящих углей. Есть разные стили и цветовые тона на выбор, и он одинаково эффективно смотрится как на жирных, объемных буквах, так и на тонких, деликатных стилях шрифтов.
Эффективно при использовании как с черно-белыми, так и с цветными фотографиями, это действие делает именно то, что написано, и превращает портрет в строки значимого текста.Это можно использовать в качестве маркетингового инструмента или для передачи сообщения, которое в противном случае было бы сложно написать кратко и заметно.
Хотя этот инструмент звучит довольно просто, он включает в себя множество различных вариантов, которые можно использовать для применения эффекта выделения к вашему тексту. Это отличный способ создать привлекательные, красочные заголовки и выделить цитаты или ключевые сообщения в более широком контексте, например в брошюре или более длинной публикации.
Идеально для творчества в деревенском и школьном стиле, этот экшен имитирует эффект мела на доске, но при этом не покрывает руки пылью! Вы снова почувствуете себя ребенком, когда поиграете с различными цветами, заливками и контурами, которые можно применить.
Текстовое действие 3D Black Photoshop, выполняемое одним щелчком мыши, широкий спектр параметров настройки и высококачественная профессиональная отделка, делает именно то, что написано — превращает ваш текст в трехмерный черный объект с различными тенями. , настройки экструзии и освещения на выбор.
Для создания фанк-атмосферы ретро или ночного клуба 90-х воспользуйтесь текстовыми эффектами Photoshop Retro Planet с четырьмя полностью многослойными настройками, каждая из которых имеет уникальный профессиональный вид.Каждый из эффектов легко настраивается и может применяться к любому тексту, а также к фигурам и другим слоям.
С текстовыми эффектами Liquid Tasty Photoshop ваши слова будут выглядеть достаточно хорошо, чтобы их можно было съесть! Этот пакет включает в себя ряд различных эффектов съедобной жидкости, включая желе, джем, мед и сок. Каждый вариант на 100% редактируется и содержит хорошо организованные слои для простоты использования.
Превратите свой текст в реалистичный карандашный набросок с помощью этого забавного текстового экшена Photoshop с четырьмя уникальными эффектами — трехмерным, поцарапанным, нарезанным и карандашными набросками в стиле чертежей.Его можно использовать на любом языке, а также применять к векторным фигурам, пиксельным слоям, смарт-объектам и группам папок!
Обладая стальными, медными и бронзовыми эстетическими вариантами, следующий в нашем списке лучших текстовых экшенов Photoshop позволяет превращать текст в трехмерные металлические объекты, в комплекте с эффективными параметрами тени и экструзии, а также широким спектром возможностей. глобальная настройка света. Это отличный способ добавить в ваш дизайн элементы индустриальной или космической тематики!
Текстовый экшен «Символизатор» в Photoshop добавит вашим словам эффект абстрактной матрицы за несколько простых шагов.Он работает с изображениями любого размера, но лучше всего смотрится с изображениями большего размера, полностью совместим с символами иностранных языков и может использоваться с любым шрифтом для создания цветных и черно-белых результатов.
С помощью этих забавных уникальных текстовых экшенов Photoshop ваши слова приобретут новый смысл и привлекут внимание вашей аудитории, как никогда раньше. Выберите тот, который соответствует вашему бизнесу, стилю или индивидуальности, и посмотрите, как результаты говорят сами за себя!
AI синтезирует и редактирует сложные изображения из текстового описания — и они потрясающе хороши
Синтез текста в изображение генерирует изображения из описаний на естественном языке.Вы представляете какой-то пейзаж или действие, описываете его с помощью текста, а затем ИИ генерирует для вас изображение с нуля. Изображение уникально, и его можно рассматривать как окно в машинное «творчество», если это можно так назвать. Эта область все еще находится в зачаточном состоянии, и хотя раньше в таких моделях были ошибки и они не были такими впечатляющими, современное состояние, недавно продемонстрированное исследователями OpenAI, просто ошеломляет. Честно говоря, это также немного страшно, учитывая потенциальную возможность злоупотребления дипфейками.
Представьте себе «сюрреалистическую сказочную картину маслом Сальвадора Дали, изображающую кошку, играющую в шашки», «футуристический город в стиле синтвейв» или «корги в красной галстуке-бабочке и фиолетовой шляпе для вечеринок».Как бы выглядели эти картинки? Возможно, если бы вы были художником, вы бы смогли сделать их сами. Но модели искусственного интеллекта, разработанные OpenAI, исследовательским стартапом в области искусственного интеллекта, основанным Илоном Маском и другими известными техническими гуру, могут практически мгновенно создавать фотореалистичные изображения.
Изображения, представленные ниже, говорят сами за себя.
«Мы наблюдаем, что наша модель может создавать фотореалистичные изображения с тенями и отражениями, может правильно составлять несколько концептов и может создавать художественную визуализацию новых концепций», — написали исследователи на сервере предварительной печати arXiv .
Чтобы добиться фотореализма с помощью текстовых подсказок произвольной формы, исследователи применили модели управляемой диффузии. Модели диффузии работают, искажая обучающие данные, постепенно добавляя гауссовский шум, медленно стирая детали в данных, пока они не станут чистым шумом, а затем обучая нейронную сеть, чтобы обратить вспять этот процесс искажения. Их преимущество перед другими моделями синтеза изображений заключается в их высоком качестве образцов, в результате чего изображения или аудиофайлы практически неотличимы от традиционных версий для людей.
Специалисты по информатике в OpenAI сначала обучили модель диффузии с 3,5 миллиардами параметров, которая содержит кодировщик текста для согласования содержимого изображения с описаниями на естественном языке. Затем они сравнили два различных метода направления моделей распространения к текстовым подсказкам: руководство CLIP и руководство без классификатора. Используя комбинацию автоматизированных оценок и оценок, проведенных человеком, исследование показало, что рекомендации без классификаторов позволяют получать изображения высочайшего качества.
Хотя эти диффузионные модели способны синтезировать высококачественные изображения с нуля, создание убедительных изображений из очень сложных описаний может оказаться сложной задачей.Вот почему данная модель была оснащена возможностями редактирования в дополнение к «генерации нулевого кадра». После введения текстового описания модель ищет существующее изображение, затем редактирует и закрашивает его. Правки соответствуют стилю и освещению окружающего контента, поэтому все выглядит как автоматизированный Photoshop. Эта гибридная система известна как GLIDE, или управляемый язык для распространения изображений для создания и редактирования.
Например, ввод текстового описания типа «девушка обнимает корги на пьедестале» побудит GLIDE найти существующее изображение девушки, обнимающей собаку, затем ИИ вырежет собаку из исходного изображения и вставит корги.
Помимо рисования, диффузионная модель может создавать собственные иллюстрации в различных стилях, таких как стиль конкретного художника, например Ван Гога, или стиль конкретной картины. GLIDE также может составлять такие концепции, как галстук-бабочка и праздничная шляпа на корги, при этом привязывая к этим объектам такие атрибуты, как цвет или размер. Пользователи также могут вносить убедительные изменения в существующие изображения с помощью простой текстовой команды.
Конечно, GLIDE не идеален. Приведенные выше примеры представляют собой истории успеха, но в исследовании было немало неудач.Некоторые запросы, описывающие весьма необычные объекты или сценарии, например запрос автомобиля с треугольными колесами, не дают изображений с удовлетворительными результатами. Модели распространения хороши ровно настолько, насколько хороши данные для обучения, поэтому воображение по-прежнему в значительной степени в сфере человеческой деятельности — по крайней мере, на данный момент.
Код для GLIDE был выпущен на GitHub .
Отличная коллекция бесплатных руководств Photoshop по 3D-текстовым эффектам
Как вы знаете, трехмерные текстовые эффекты очень популярны в наши дни, и их популярность постепенно растет день ото дня.В настоящее время почти все дизайнеры используют Adobe Photoshop для создания великолепных и потрясающих трехмерных текстовых эффектов. Фактически, Adobe Photoshop — самый популярный и наиболее широко используемый инструмент, который используют почти все дизайнеры для создания потрясающих текстовых эффектов 3D. Вот почему здесь я собрал действительно полезную коллекцию руководств по Photoshop, которые действительно способствуют созданию потрясающих профессиональных 3D-текстовых эффектов. Я надеюсь, что эта коллекция поможет вам в работе с типографикой.
Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended :
Создание глянцевого, пластикового, трехмерного текста в Photoshop CS5 Extended:
Классный необычный текстовый эффект:
Эффект 3D-текста:
Эффект винтажного трехмерного текста в Photoshop CS6:
Эффект текста в холодных точках:
Эффект цветной мозаики с текстом в Photoshop:
Эффект текста 3D-воздушных шаров:
Королевский трехмерный текстовый эффект в Photoshop CS6:
Эффект разбиения трехмерного текста:
Как создать потрясающий 3D Тип:
Создание реалистичного деревянного трехмерного текста Изображение:
Создайте эффект трехмерного текста в стиле Дня святого Валентина с помощью Filter Forge и Photoshop:
Создайте потрясающую глянцевую трехмерную типографику:
Эффект создания полированного 3D-текста с золотыми слитками:
Создание трехмерного текста «Сделайте перерыв»:
Создание инкрустированного драгоценностями золота 3D Тип:
Создание 3D-шрифтов с помощью Photoshop CS5:
Создание реалистичного золота 3D Тип:
Я надеюсь, что этот сборник руководств, несомненно, улучшит ваши навыки в создании потрясающих текстовых эффектов.Дайте мне знать, что вы на самом деле думаете об этом сборнике руководств. Не стесняйтесь делиться своими мыслями и мнениями в поле для комментариев ниже.
Удивительная коллекция уроков по Photoshop с эффектом 3D-текста
Smashing Apps было представлено как на выставке WordPress Showcase. Если вам нравится Smashing Apps и вы хотите поделиться с нами своей любовью, вы можете нажать здесь, чтобы оценить нас.
В этой коллекции мы собрали для вас потрясающие уроки Photoshop по 3D-текстовым эффектам, потому что в наши дни 3D-текстовые эффекты очень популярны.Для создания таких потрясающих и потрясающих трехмерных текстовых эффектов почти каждый дизайнер использует Adobe Photoshop. Adobe Photoshop — очень популярное и широко используемое программное обеспечение, и с помощью Adobe Photoshop дизайнеры могут легко создавать удивительные и креативные эффекты трехмерного текста. По сути, типография — это платформа, на которой дизайнеры могут продемонстрировать свои художественные навыки.
В этой статье мы собрали несколько выдающихся и высокопрофессиональных руководств по Photoshop с 3D текстовыми эффектами. Надеемся, вам понравится эта коллекция. Сообщите нам, что вы думаете об этой подборке.Не стесняйтесь делиться с нами своими мнениями и комментариями в разделе комментариев ниже. Наслаждайтесь и получайте удовольствие всем !!
Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Создание глянцевого пластикового 3D-текста в Photoshop CS5 Extended
Создание реалистичного деревянного трехмерного текстового изображения
Создайте эффект трехмерного текста в стиле Дня святого Валентина с помощью Filter Forge и Photoshop
Создание текстового эффекта полированных трехмерных золотых слитков
Создайте потрясающую глянцевую трехмерную типографику
Как создать удивительный 3D-тип
Эффект разбиения трехмерного текста — Урок
Королевский 3D текстовый эффект в Photoshop CS6
Текстовые эффекты 3D-воздушных шаров
Текстовый эффект цветной мозаики в Photoshop
Взрывной 3D текст
Эффект текста в прохладных точках
Эффект винтажного 3D-текста в Photoshop CS6
Классный необычный текстовый эффект
Создание трехмерной текстовой композиции «Сделайте перерыв»
Эффект 3D-текста
Создание 3D-шрифтов с помощью Photoshop CS5
Создание реалистичного 3D-типа золота
Золото, инкрустированное драгоценными камнями тип 3D
Источник: http: // www.
