Как выбрать качественный шаблон для сайта: 7 советов
17357 16 1
| Маркетинг | – Читать 9 минут |
Прочитать позже
Илья Чигарев
Разработчик сайтов, автор блога ichigarev.ru
Как быстро подобрать качественный шаблон для сайта, чтобы даже новичок в верстке html-кода мог легко его использовать? Обращайте внимание на 7 критериев, о которых пойдет речь в этой статье.
Что такое шаблон (тема) для сайта?
Шаблон — это набор файлов и папок, из которых состоит визуальная часть сайта, то, что мы видим когда переходим по ссылке доменного имени сайта.
Если взять в пример самый популярный движок CMS WordPress, то шаблон будет состоять из 4-х блоков:
Шапка, верхняя часть сайта (Header)
Основная, контентная часть (Content)
Боковая панель, сайдбар (Sidebar)
Подвал, нижняя часть сайта (Footer)
У других CMS похожая структура.
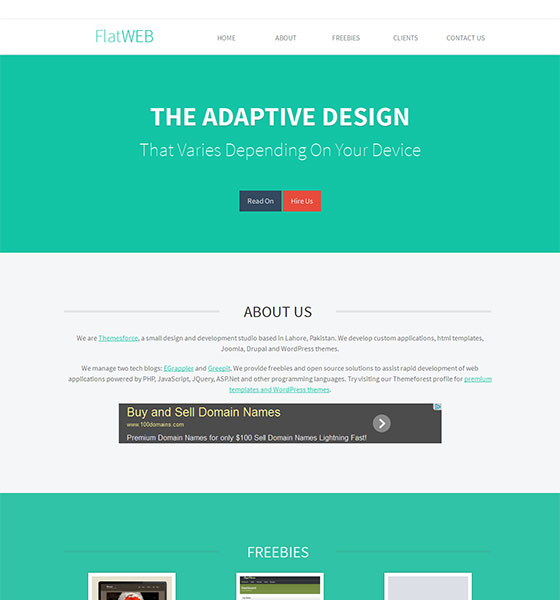
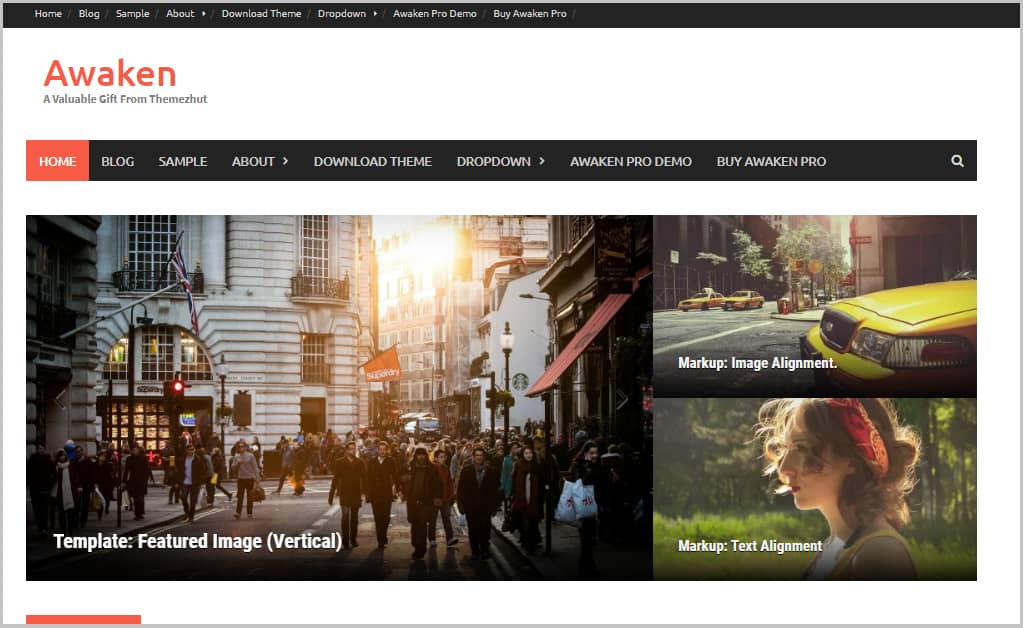
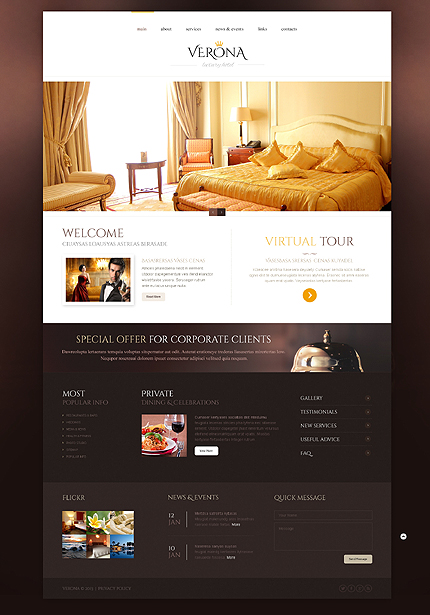
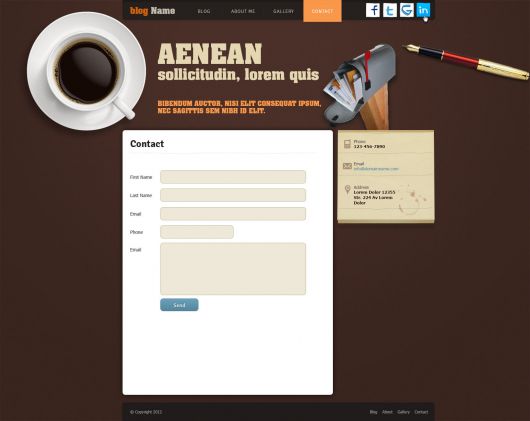
И чтобы сайт выглядел непросто как документ, который состоит из одного текста, а красиво и удобно для посетителя, нам нужно использовать шаблон оформления.
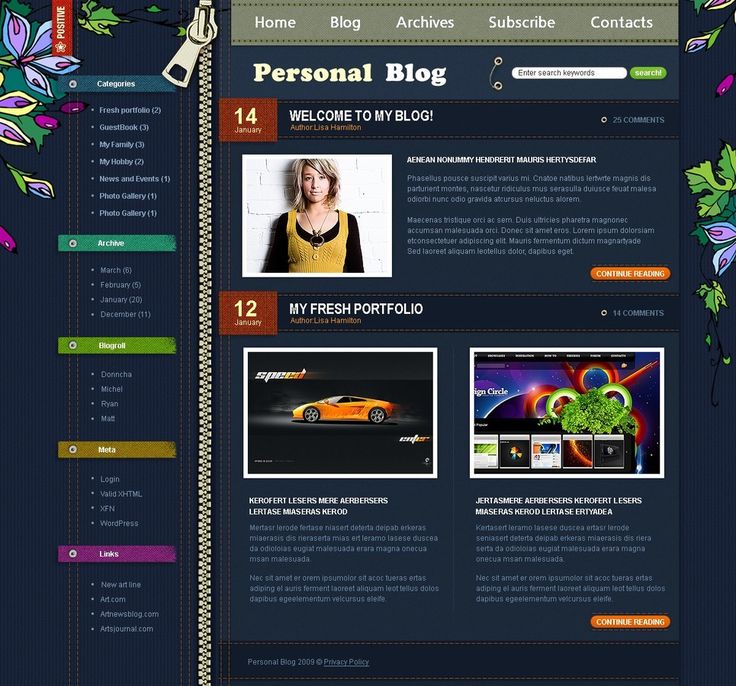
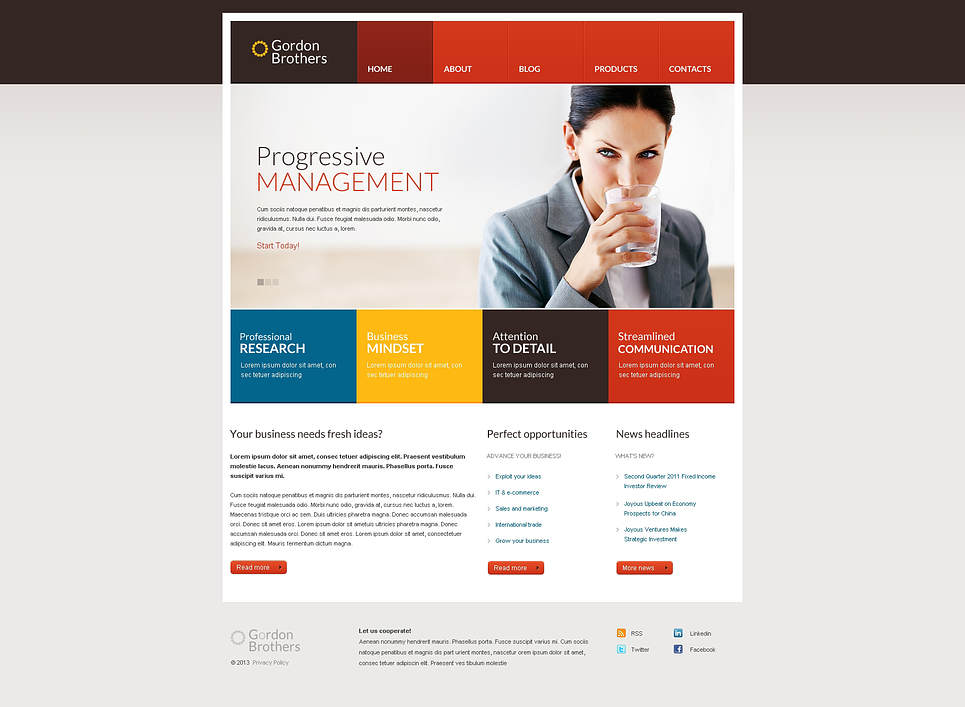
Справа пример сайта без шаблона, слева пример сайта с шаблоном.
Почему выбор правильного шаблона — это важно?
Создание сайта состоит из нескольких этапов, один из которых, подбор и установка шаблона оформления. И без понимания о том, какой выбрать шаблон из тысяч вариантов, вы можете надолго зависнуть на этом шаге или вообще пропадет желание заниматься сайтом.
Часто мне пишут истории о том, что который день или неделю не могут определиться с шаблоном, потому что нет нужного функционала или выглядит он как-то криво и некрасиво, или о том, как спустя несколько месяцев на сайте обнаружились вирусы в теме, который они скачали бесплатно в интернете.
Если вы хотите минимум времени уделить на подбор и выбрать «свою» тему с первого раза, то воспользуйтесь советами ниже.
Почему именно платный шаблон?
Я не буду утверждать, что платный шаблон нужен абсолютно всем и что среди бесплатных нет достойных вариантов.
Платные темы я бы рекомендовал тем:
- кто хочет сэкономить время на настройке своего сайта;
- иметь возможность настроить сайт без редактирования кода;
- подобрать готовый вариант дизайна, а не рисовать его с нуля;
- если вам нужен красивый и аккуратный дизайн, а не кривой шаблон;
- кому важен адаптивный дизайн, чтобы на планшетах и смартфонах сайт выглядел удобно и читабельно;
- кто хочет иметь возможность гибко настраивать и изменять почти любой элемент на сайте;
- кто хочет делать, помимо просто написания статей, лендинги, форум, интернет-магазин или другой более сложный функционал;
- кому нужна поддержка и советы по настройке темы.

Сайт Themeforest
В данной статье я буду рассматривать шаблоны с сервиса ThemeForest.net. Это самый популярный магазин шаблонов в интернете и все темы для себя и своих заказчиков я покупаю именно там.
Итак, на какие критерии обращать внимание при выборе шаблона:
#1
Тематика
Чтобы не тратить время на просмотр всех подряд шаблонов, выберите нужную рубрику. Для этого в фильтре поиска укажите подходящую категорию.
Если вы хотите сделать блог или журнал выбирайте Blog/Magazine, делаете интернет-магазин, то вам нужна категория eCommerce и т.д.
Тематика
Также в фильтре вы можете выбрать — сортировать по Best sellers (наиболее продаваемые), чтобы сначала посмотреть популярные варианты.
Фильтр
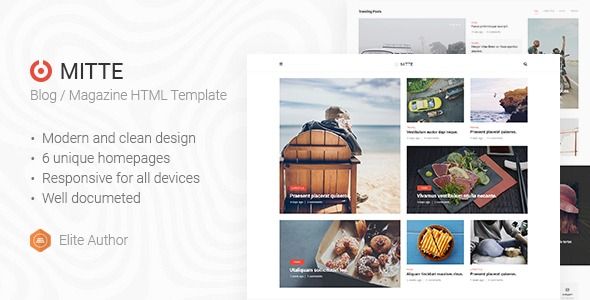
Открываем любой вариант и смотрим подробное описание.![]()
Пример карточки шаблона
#2
Рейтинг шаблона
Рейтинг собирается из оценок покупателей. Лучше выбирать шаблоны с рейтингом от 4.0, ниже я бы не рассматривал. Можете нажать More information и посмотреть в каком соотношении поставлены оценки. Оценивать шаблоны могут только покупатели, поэтому накрутка исключена, отзывы всегда конструктивные.
Рейтинг
#3
Статус автора
У каждого автора вы можете видеть заработанные медальки. Я обращаю внимание на самую главную, которая находится над названием автора. И покупаю шаблоны у авторов со статусом Elite Author (сделано продаж более чем на 75000$) и выше. Самые топовые имеют статус Power Elite Author (сделано продаж более чем на 1 млн. $)
Cтатус автора
Статус говорит о серьезности разработчиков, вы можете быть уверены, что они не пропадут, у них есть профессиональная служба поддержки, где вам в короткие сроки ответят на вопросы.
Обратите внимание: при покупке любой темы вам будет доступна поддержка разработчиков в течение 6 месяцев, где вы можете задавать любые вопросы по настройке.
#4
Дата создания
Смотрите, когда был первый релиз шаблона, минимальный срок — это 6 месяцев. Почему так? Когда шаблон новый и только-только «появился на свет», с большей вероятностью будут попадаться различные баги и недочеты.
Разработчики будут их корректировать и обновлять тему, это все и происходит примерно за полгода. Поэтому если вы не хотите пользоваться еще «сырым» продуктом, то обращайте внимание на дату выпуска.
Дата создания и последнего обновления
#5
Дата последнего обновления
Бывает такое, что шаблон понравился, но смотришь на дату последнего обновления и такой «Нуу блин, 1 или 2 года назад».
Возможно, нечего было и обновлять, но в вебе всегда появляется что-то новое, меняются тренды дизайна и если разработчики не прикручивают новый функционал, не обновляют дизайн, то я бы такую тему не советовал вам покупать.
#6
Оценка визуальной части — демо
Нажимайте Live preview и перед вами откроется либо сразу демо, либо подробное описание с вариантами из нескольких демо.
Просмотр демо
Если шаблон узконаправленный, например Newspaper, то все демо будут в формате блога/журнала. Но бывают темы универсальные, у которой есть демо на разные тематики, в таком случае читайте подписи и выбирайте интересующий вариант. Например, шаблон BeTheme имеет 260+ демо и здесь вы найдете все, что только можно продать или предложить, начиная от личного сайта музыканта, заканчивая рекламой крафтового пива.
Когда смотрите демо, походите по ссылкам страниц, там вы найдете дополнительные шорткоды и элементы, которые вы также сможете использовать на своем ресурсе.
Шорткоды
#7
Дополнительный функционал, виджеты и плагины
В описании смотрите какой дополнительный функционал есть у шаблона.
Например:
Хотите сделать сайт многоязычным, ищите надпись «WPML ready», которая означает, что на данном шаблоне без проблем можно сделать несколько языков с помощью плагина WPML.
У шаблона Xstore, который предназначен для интернет-магазина, помимо других подарочных плагинов на 230$, идет плагин, который я больше ни у кого не видел — Smart product viewer 360, с помощью которого вы сможете сделать 3d модель товара, которую можно покрутить. Если покупать плагин отдельно, он стоит 20$, а вам он идет в подарок!
Доп.плагины
Хотите сделать обучающий портал? Можете выбрать тему Eduma, которая заточена под обучение и адаптирована под самый популярный плагин в разделе Education — LearnPress. Помимо этого в наборе еще идут дополнения для обучения на 500+$. Неплохо, учитывая что сам шаблон стоит 69$.
Если планируете контентный сайт, журнал, тогда обратите внимание на Newspaper. Его преимуществом является удобная блочная настройка, простым перетаскиванием соберите свою ленту статей любого вида. Очень гибкий конструктор, которого в других шаблонах я не встречал.
Очень гибкий конструктор, которого в других шаблонах я не встречал.
Хотите сделать сайт с возможностью бронирования? Например, для фитнес-зала или отеля, ищите шаблон с таким функционалом.
И это только несколько примеров, ищите нужный функционал, исходя из своей тематики и личных предпочтений.
Бонус
Как сэкономить от 10 до 30$ на покупке? 2 варианта
1) Часто разработчики делают акции и снижают цены на 10-60%. Это обычно происходит на популярные американские (like Halloween) или общие праздники (Новый год или День святого Валентина) или день рождение шаблона (день, когда он был опубликован).
Вы можете в фильтре поставить цену до 40$ и выбрать Best sellers и посмотреть на какие топовые шаблоны сейчас акция.
Шаблоны по акции
2) Когда шаблон новый и только опубликован на Маркете, также разработчики занижают цены, чтобы получить первые продажи. Если разработчик надежный, а это мы смотрим по его статусу (3п.), то можно рискнуть и купить его новый темплейт. Чтобы найти такой вариант ставьте цену до 40$ и выбирайте Newest items.
Если разработчик надежный, а это мы смотрим по его статусу (3п.), то можно рискнуть и купить его новый темплейт. Чтобы найти такой вариант ставьте цену до 40$ и выбирайте Newest items.
Новые шаблоны
Также не забывайте указывать категорию, чтобы сузить варианты поиска.
Надеюсь, вам были полезны данные советы, и вы сможете выбрать для себя подходящий шаблон. Если возникнут вопросы, то можете писать мне и я лично вам отвечу и подскажу. Также на моем блоге вы найдете подборки на разные тематики.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.06 из 5 на основе 26 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
Маркетинг
Анастасия Сотула
Как создать сказочную техподдержку — опыт Serpstat
Маркетинг
Людмила Харченко
Как сделать эффективную рассылку?
SEO +1
Инна Arsa
Дмитрий Шахов: «Когда так прет, нельзя не продолжать идти вперед»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Шаблон блога · Bootstrap v5.0
Пример сообщения в блоге
1 января 2021 года Марк
В этом сообщении блога показано несколько различных типов контента, которые поддерживаются и стилизованы с помощью Bootstrap. Как и ожидалось, поддерживаются базовая типографика, списки, таблицы, изображения, код и многое другое.
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Цитаты
Это пример цитаты в действии:
Цитируемый текст идет сюда.
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Примеры списков
Это дополнительный контент-заполнитель абзаца. Это немного более короткая версия другого часто повторяющегося основного текста, используемого повсюду. Это пример неупорядоченного списка:
- Первый элемент списка
- Второй элемент списка с более длинным описанием
- Третий пункт списка, чтобы закрыть его
И это упорядоченный список:
- Первый элемент списка
- Второй элемент списка с более длинным описанием
- Третий пункт списка, чтобы закрыть его
И это список определений:
- Язык гипертекстовой разметки (HTML)
- Язык, используемый для описания и определения содержимого веб-страницы.

- Каскадные таблицы стилей (CSS)
- Используется для описания внешнего вида веб-контента.
- JavaScript (JS)
- Язык программирования, используемый для создания сложных веб-сайтов и приложений.
Встроенные элементы HTML
HTML определяет длинный список доступных встроенных тегов, полный список которых можно найти на странице Mozilla Developer Network.
- Чтобы выделить текст полужирным, используйте
<strong>. - Чтобы выделить текст курсивом, используйте
<em>. - В сокращениях, таких как HTML, следует использовать
<abbr>с необязательнымtitleатрибут для полной фразы. - Цитирования, такие как — Марк Отто, должны использовать
<cite>. Удаленныйтекст должен использовать<del>и inserted текст должен использовать
- Верхний индекс text использует
<sup>и нижний индекс text использует<sub>.
Большинство этих элементов стилизованы браузерами с небольшими изменениями с нашей стороны.
Заголовок
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Подзаголовок
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Пример блока кода
Это дополнительный контент-заполнитель абзаца. Это немного более короткая версия другого часто повторяющегося основного текста, используемого повсюду.
Это немного более короткая версия другого часто повторяющегося основного текста, используемого повсюду.
Другой пост в блоге
23 декабря 2020 г. Джейкоб
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Здесь идет более длинная цитата, возможно, с некоторым выделенным текстом посередине.
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
Пример таблица
И не забывайте о таблицах в этих постах:
| Наименование | Голосование за | Голосов против |
|---|---|---|
| Alice | 10 | 11 |
| Bob | 4 | 3 |
| Charlie | 7 | 9 |
| Totals | 21 | 23 |
Это дополнительный контент-заполнитель абзаца.
Новая особенность
14 декабря 2020 г. Крис
Это дополнительный контент-заполнитель абзаца. Он был написан, чтобы заполнить доступное пространство и показать, как более длинный фрагмент текста влияет на окружающий контент. Мы будем повторять это часто, чтобы демонстрация продолжалась, так что ищите точно такую же строку текста.
- Первый элемент списка
- Второй элемент списка с более длинным описанием
- Третий пункт списка, чтобы закрыть его
Это дополнительный контент-заполнитель абзаца. Это немного более короткая версия другого часто повторяющегося основного текста, используемого повсюду.
HTML Шаблоны блогов, новостных сайтов на PixelHub
- org/ListItem»> Главная
- >
- HTML — шаблоны
- >
- Блоги и журналы
Тэги
агентство
художник
бизнес
дизайнер
легкий
быстрый
фрилансер
сетки
кладка
минимальный
13 шаблонов
ДатеПопулярности12 шаблонов на странице24 шаблонов на странице36 шаблонов на странице
Посмотреть шаблон
Чистый и креативный…
Блоги и журналы
1500
MountainThemes
Посмотреть шаблон
Адаптивный креативиный HTML.
 ..
..Блоги и журналы
1500
CodeBoost
Посмотреть шаблон
Минималистичный и приятный…
Блоги и журналы
1500
CodeBoost
Посмотреть шаблон
Адаптивный HTML шаблон для…
1500
MountainThemes
Посмотреть шаблон
Современный HTML шаблон для.
 ..
..Блоги и журналы
1500
MountainThemes
Посмотреть шаблон
Креативная тема для портфолио
Блоги и журналы
1500
CodeBoost
Посмотреть шаблон
WebPortfolio — гибкий…
Блоги и журналы
1600
CodeBoost
Посмотреть шаблон
Photo — стильный html.
 ..
..Блоги и журналы
1200
MountainThemes
Посмотреть шаблон
Сollection — адаптивный…
Блоги и журналы
1200
MountainThemes
Посмотреть шаблон
BLOG — креативный bootstrap…
Блоги и журналы
1200
RockinDesign
Посмотреть шаблон
Cooking — аккуратный.
 ..
..Блоги и журналы
1200
RockinDesign
Посмотреть шаблон
Library — адаптивный шаблон…
Блоги и журналы
1200
RockinDesign
- Назад
- 1
- 2
- Дальше
Новостные портал шаблоны html 5 css
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Online service by OceanTheme are is a platform where people can unite with each other with mutual interest to purchase premium templates and extensions Joomla! at a bargain price. The target audience of the service are individuals and small and medium businesses, professional web developers to create online stores, community sites or people wishing to have your blog. In our great collection of premium solutions everyone will find what he needs.
In our great collection of premium solutions everyone will find what he needs.
Our resource acts as an organizer pooling, specifies the number of people that you want to buy templates and extensions, the cost of goods, as well as the amount and access to these materials. Our website has a lot of opportunities for easy searching of templates and extensions. Intuitive navigation, tagging system, sorting by the filter and the tool «add to bookmarks» will allow you to find the right material you want incredibly fast. In addition You will always find the latest information, so as to update the collection every day.
Access to the entire database of materials is provided for the duration of the club specified in the subscription purse. Subscribers receive unrestricted access to all available archives, news and updates, as well as technical support throughout the subscription period.
All the products you can find on this site are 100% GPL-compatible, which means you can change them as you want and install on unlimited number of sites.
Thanks to our collection you will save a lot of time and money, as the templates and extensions easy to use, easy to install and configure, multi-functional and diverse. That will allow you to create a website of any complexity and orientation, without learning advanced web development technologies.
Main features of our website
A rich set of functions, working out of the box:
Use all opportunities of our resource to get ready-made professional solution for rapid implementation of your business projects or creative ideas.
Use the search tools
Use advanced search and filtering, and easy navigation for quickly finding the desired web solutions in design, functionality and other criteria.
To favorite materials were always at hand, use the unique function «Add to favorites», and they are available in a separate section for the whole year.
Logged into our site, you will be able to leave comments and to participate in promotions, as well as use of a free subscription with permium access.
Join our club membership
Club subscription gives you full access to our entire catalogue of original material. And includes premium templates and extensions for several years.
Download appropriate to your Joomla templates and extensions, both free and subscription for the club without any limits and ogoranicheny speed.
If you liked any material on the site, you can leave your voice, as well as share it with friends via social networks.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
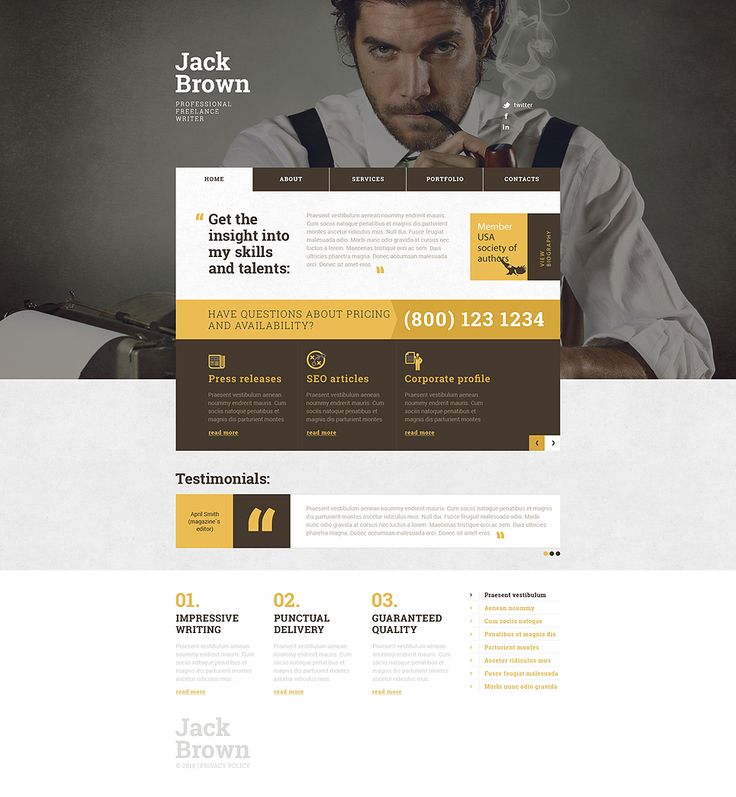
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
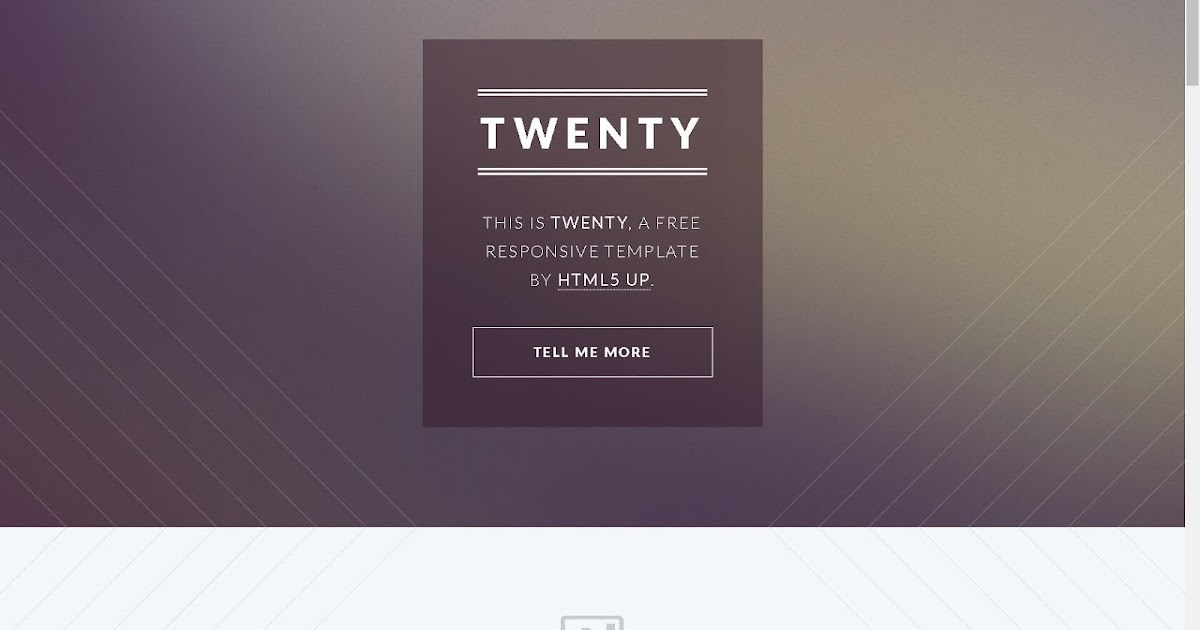
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35.
 Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Демо | Скачать
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Демо | Скачать
20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
Демо | Скачать
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
Демо | Скачать
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Демо | Скачать
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного . Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
Демо | Скачать
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Демо | Скачать
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Демо | Скачать
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Демо | Скачать
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
Демо | Скачать
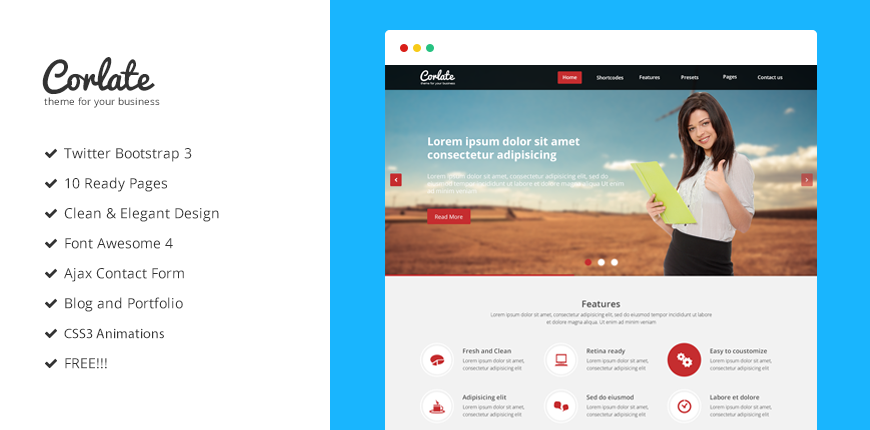
30.
 Corlate – Free Responsive Business HTML Template
Corlate – Free Responsive Business HTML TemplateCorlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
Демо | Скачать
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Демо | Скачать
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Lorem Ipsum — All the facts
Հայերեն Shqip العربية Български Català 中文简体 Hrvatski Česky Dansk Nederlands English Eesti Filipino Suomi Français ქართული Deutsch Ελληνικά עברית हिन्दी Magyar Indonesia Italiano Latviski Lietuviškai македонски Melayu Norsk Polski Português Româna Pyccкий Српски Slovenčina Slovenščina Español Svenska ไทย Türkçe Українська Tiếng Việt
Что такое Lorem Ipsum?
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Почему он используется?
Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации «Здесь ваш текст.. Здесь ваш текст.. Здесь ваш текст..»
Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию, так что поиск по ключевым словам «lorem ipsum» сразу показывает, как много веб-страниц всё ещё дожидаются своего настоящего рождения. За прошедшие годы текст Lorem Ipsum получил много версий. Некоторые версии появились по ошибке, некоторые — намеренно (например, юмористические варианты).
Откуда он появился?
Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, «consectetur», и занялся его поисками в классической латинской литературе. В результате он нашёл неоспоримый первоисточник Lorem Ipsum в разделах 1.10.32 и 1.10.33 книги «de Finibus Bonorum et Malorum» («О пределах добра и зла»), написанной Цицероном в 45 году н.э. Этот трактат по теории этики был очень популярен в эпоху Возрождения. Первая строка Lorem Ipsum, «Lorem ipsum dolor sit amet..», происходит от одной из строк в разделе 1.10.32
Классический текст Lorem Ipsum, используемый с XVI века, приведён ниже. Также даны разделы 1.10.32 и 1.10.33 «de Finibus Bonorum et Malorum» Цицерона и их английский перевод, сделанный H. Rackham, 1914 год.
Rackham, 1914 год.
Где его взять?
Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. Это делает предлагаемый здесь генератор единственным настоящим Lorem Ipsum генератором. Он использует словарь из более чем 200 латинских слов, а также набор моделей предложений. В результате сгенерированный Lorem Ipsum выглядит правдоподобно, не имеет повторяющихся абзацей или «невозможных» слов.
Перевод: Можете помочь с переводом этого сайта на какой-либо иностранный язык? Если да, то посылайте e-mail с деталями.
Теперь также предлагается набор графических баннеров-«рыб» в трёх цветах и множестве размеров:
Пожертвования: Если вы регулярно пользуетесь этим сайтом и хотите быть уверенным в его дальнейшем постоянном функционировании, подумайте о небольшом пожертвовании, которое помогло бы оплатить его хостинг и трафик. Нет никаких минимальных сумм — любое пожертвование принимается с благодарностью. Вы можете щёлкнуть здесь чтобы перевести деньги через PayPal. Спасибо за вашу поддержку.
Нет никаких минимальных сумм — любое пожертвование принимается с благодарностью. Вы можете щёлкнуть здесь чтобы перевести деньги через PayPal. Спасибо за вашу поддержку.
Donate Bitcoin: 16UQLq1HZ3CNwhvgrarV6pMoA2CDjb4tyF
NodeJS Python Interface GTK Lipsum Rails .NET Groovy
Классический текст Lorem Ipsum, используемый с XVI века
«Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
Pyccкий — Vsevolod Kotchnev
Функции
Wordwall можно использовать для создания как интерактивных, так и печатных материалов. Большинство наших шаблонов доступны как в интерактивной, так и в печатной версии.
Интерактивные воспроизводятся на любом устройстве с веб-интерфейсом, например, на компьютере, планшете, телефоне или интерактивной доске. Они могут быть воспроизведены самими студентами, или студентами под руководством учителя по очереди перед классом.
Печатные можно просто распечатать или загрузить в виде файла PDF. Они могут быть использованы как вспомогательный материал к интерактивным или в качестве самостоятельных учебных заданий.
Наши занятия созданы с помощью системы шаблонов.
Эти шаблоны включают в себя знакомую классику, например, Викторина и Кроссворд. У нас также есть аркадные игры, например, Погоня в лабиринте и Самолет, и есть инструменты управления классом, например, План рассадки.
У нас также есть аркадные игры, например, Погоня в лабиринте и Самолет, и есть инструменты управления классом, например, План рассадки.
Для создания нового занятия вы сначала выбираете шаблон, а затем вводите свой контент. Это просто и означает, что вы можете создать полностью интерактивное занятие всего за пару минут.
Где можно найти список шаблонов?
На Главной странице вы увидите внизу список шаблонов. Нажмите на любой из них, чтобы посмотреть некоторые примеры.
Сколько шаблонов я получу?
Это зависит от типа вашей учетной записи . Суммарно есть 36 интерактивных и 16 печатных, но смотрите Тарифный план для более конкретной информации.
Могу ли я представить идеи или предложить изменения в ваших шаблонах?
Безусловно, мы всегда открыты для предложений. Пожалуйста, напишите по адресу [email protected]с вашими отзывами.
После создания занятия можно переключить его на другой шаблон одним щелчком мыши. Это экономит вам время и отлично подходит для специализации и усиления.
Это экономит вам время и отлично подходит для специализации и усиления.
Например, если вы создали учебное задание Сопоставить, основанное на названиях фигур, вы можете превратить его в Кроссворд с точно такими же названиями фигур.
Подобным образом мы можем превратить ваш ресурс в Викторину или Поиск слов и есть еще много других возможностей.
Как переключить шаблон моего занятия?
Ищите панель Переключить шаблон с правой стороны каждой страницы занятия.
Оригинальный шаблон указан сверху, а все другие варианты под ним.
Во сколько шаблонов я могу переключить?
Это зависит от исходного шаблона и характера вашего контента.
Мы пытаемся преобразовать ваш контент в как можно больше других шаблонов, так что потенциально их десятки.
Мы перечисляем несколько лучших вариантов для каждого формата непосредственно на панели Переключить шаблон.
Более экзотические варианты можно найти под Показать все.
Я не вижу нужный вариант шаблона …
Следующие причины могут ограничить количество доступных вариантов:
- Некоторые шаблоны, например, Анаграмма или Поиск слов, работают только с простым текстом. Если ваш материал содержит изображения, числа или специальные символы, мы не всегда можем преобразовать их в эти текстовые шаблоны.
- Некоторые шаблоны требуют минимального объема контекста. Например, Ударь крота требует не менее 5 правильных и 5 неправильных ответов.
- У некоторых шаблонов, например, Случайное колесо, простой список контента, который нельзя преобразован в более сложные структуры, например, вопросы и ответы.
Нет необходимости использовать только готовые занятия. Если вы нашли занятие, но оно не совсем то, что нужно, вы можете легко настроить материал в соответствии с вашим уроком и вашим стилем преподавания.
Как можно редактировать занятие?
На любой странице занятия вы можете найти ссылку Редактировать контент под самим занятием. После адаптации контента занятия нажмите Выполнено, чтобы сохранить изменения.
После адаптации контента занятия нажмите Выполнено, чтобы сохранить изменения.
Что произойдет, если я буду редактировать общедоступное занятие?
Общедоступная версия может быть изменена только ее исходным автором, но вы получите частную копию, которую вы сможете свободно редактировать.
Интерактивные можно представить в различных темах. Каждая тема меняет внешний вид за счет различной графики, шрифтов и звука.
Вы также найдете дополнительные параметры, чтобы установить таймер или изменить ход игры.
У печатных также есть параметры. Например, можно изменить шрифт или распечатать несколько копий на страницу.
Как настроить таймер?
Почти каждый шаблон имеет настройку таймера в панели параметров под темами. Вы можете изменить ее до начала игры.
Шаблоны, которые предназначены для игры под руководством учителя (например, План рассадки и Мозговой штурм), позволяют также изменить таймер во время игры. Вы можете сделать это, нажав на показания таймера.
Мои студенты считают игру слишком быстрой …
У шаблонов в стиле игры, например, Ударь крота или Самолет, есть настройки уровня сложности на панели параметров под темами. Вы можете настроить их, чтобы сделать игру проще, если вам это нужно.
Есть ли у вас тема, которая хороша для детского сада, приемной или ключевого этапа 1?
Да, ищите тему под названием Дошкольная. Шрифт, который в используется, был специально создан для студентов, которые учатся читать.
Могу ли я изменить параметры учебного занятия другого автора?
Если вы не вошли в систему, игра будет работать в соответствии с теми параметрами, которые настроил автор.
Однако, если вы вошли в систему, вы можете переопределить значения этих параметров согласно вашим собственным потребностям.
Занятия Wordwall можно использовать в качестве назначаемых студентам заданий для выполнения. Когда учитель задает задание, студенты направляются именно на это занятие, не отвлекаясь на посещение главной страницы занятий.
Эту функцию можно использовать на уроке, когда студенты имеют доступ к своим собственным устройствам, или в качестве домашнего задания.
Результаты каждого студента регистрируются и предоставляются учителю.
Как создать задание?
Перейдите на страницу занятия и нажмите кнопку Поделиться.
Выберите Создать задание. На следующей странице можно настроить доступ студентов и отслеживание результатов.
На последней странице отображается уникальная ссылка для доступа. Вы должны сообщить эту ссылку студентам.
Когда студенты посещают ссылку, им открывается ваше назначенное задание.
Где можно посмотреть результаты?
В верхней части страницы посетите раздел Мои результаты, а затем выберите занятие, для которого вы хотите увидеть результаты.
Результаты отдельных студентов доступны, как только студент выполнит занятие.
Какие шаблоны поддерживают задания?
Самолет, Анаграмма, Сбить воздушный шар, Лента конвейера, Кроссворд, Найди пару, Флэш-карты, Викторина «Игровое шоу», Групповая сортировка, Угадай буквы, Больше или меньше, Викторина с изображением, Диаграмма с метками, Сопоставить, Совпадающие пары, Погоня в лабиринте, Пропущенное слово, Викторина, Упорядочивание, Правда или ложь, Привести в порядок, Упорядочить, Ударь крота, Выиграй или проиграй викторину, Поиск слов.
Любое созданное вами занятие можно сделать общедоступным. Это позволяет вам делиться ссылкой на страницу занятия по электронной почте, в социальных сетях или с помощью других средств. Это также позволяет другим учителям найти занятие в нашем Сообществе в результатах поиска, играть в него и развивать его.
При желании вы можете хранить занятия частными, что означает, что только вы можете получить доступ к нему.
Как поделиться занятием?
При создании все занятия изначально являются частными.
Чтобы поделиться им, нажмите кнопку Поделиться на странице занятия.
Затем нажмите Сделать общедоступным и у вас будет возможность добавить теги для возраста, предмета и темы. Если вы их выберите, ваши ресурсы будет проще найти другим учителям.
Вы получите уникальную ссылку на ваше занятие, которую можно отправить по электронной почте или разместить в социальных сетях.
Могу ли я дать эту ссылку моим студентам?
Вы можете, но обычно это не лучший способ предоставления доступа.
Задания предоставляют вашим студентам более целенаправленный способ выполнения задачи, без большого количества отвлекающих вариантов, направленных на учителей. Они также позволяют отслеживать результаты студентов.
Занятия Wordwall можно разместить на другом веб-сайте, используя фрагмент HTML-кода. Это работает так же, как функция вставки видео, которую можно найти на YouTube или Vimeo, что дает вам воспроизводимое занятие на вашем собственном сайте.
Это отличный способ улучшить свой собственный блог или виртуальную среду обучения (VLE) вашей школы.
Где можно найти код встраивания?
Для встраивания занятия нажмите кнопку Поделиться на странице занятия.
Вы можете поделиться с учителем или студентами. Выберите студентов, если вы хотите собирать результаты.
Выберите любой путь, а затем выполните шаги, пока вы не дойдете до все готово.
Под ссылкой вы найдете значок </>, щелкните его, чтобы просмотреть коды встраивания. Их можно скопированы и вставить на ваш сайт.
Их можно скопированы и вставить на ваш сайт.
Я смогу отслеживать результаты из него?
Да. Нажав на кнопку Поделиться, выберите доступ для студентов, нажав Создать задание.
Встраивая его как задание, вы сможете собирать все полученные результаты.
В чем разница между значком, эскизом и IFrame?
Существует 3 разных стиля кода, которые можно использовать:
Маленький значок — компактная ссылка в одну строку со значком и заголовком.
Эскиз — ссылка с большим эскизным изображением с заголовком под ним.
IFrame — воспроизводимое занятие, размещенное на вашей собственной странице.
Первые два варианта предлагают легкий способ вставки красиво отформатированной ссылки на ваш сайт. Ваш выбор — это вопрос эстетики.
Вариант IFrame дает вам возможность иметь полноэкранный интерактивный движок, не покидая свой сайт.
Сообщений в блогах HTML-шаблоны
- Дом
- HTML-шаблоны
- Сообщения в блоге
Скачать лучший HTML-шаблон бесплатно. HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
блог
форум
статья
блогер
блог
пост
статьи
пост
блоггер
Последние наши новости
14 сентября 2022 г.
Последние новости о путешествиях
Новости архитектуры и дизайна
Новости Спа
Последние новости
Ежедневные новости архитектуры
Новости путешествий
Наши новости
Сообщения в блоге
HTML-шаблон новостей студии дизайна
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Последние сообщения
Блог о горах
Новости бизнеса
Наш блог
Новости спортивного клуба
Последние дизайнерские проекты
Последние рецепты
Деловой блог
Новости туристического агентства
Категории шаблонов HTML
Дизайн блоков HTML
Шаблоны веб-сайтов для сообщений в блогах
Вы можете создать шаблон веб-сайта для блога с помощью Веб-шаблоны для блогов и сообщений призван значительно упростить процесс создания сайта. Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Решили завести блог и ищете шаблон новостного блога? Пора заняться этим серьезно. Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Новая тема блога WordPress использует бесплатный веб-дизайн WordPress, чтобы помочь многоцелевой адаптивной теме блога реализовать весь свой потенциал и сделать любой современный шаблон блога о еде или тему блога WordPress, тему WordPress и средство создания логотипа блога изысканным. Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему.
Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему. Сегодня адаптивный веб-сайт блога и шаблон веб-сайта блога — это простой мир мечты, с которым вы можете работать и строить с нашими темами блога, так что сделайте это сейчас!
Сегодня адаптивный веб-сайт блога и шаблон веб-сайта блога — это простой мир мечты, с которым вы можете работать и строить с нашими темами блога, так что сделайте это сейчас!
Как создать макет блога
❮ Назад Далее ❯
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полной ширины столбцов в зависимости от ширины экрана.
Измените размер окна браузера, чтобы увидеть адаптивный эффект:
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
Название блога
<дел>
<дел>
<дел>
ЗАГОЛОВОК
Заголовок описание, 7 декабря 2017 г.
Некоторые текст..
ЗАГОЛОВОК
Описание заголовка, 2 сентября 2017 г.

Некоторый текст..

 leftcolumn
{
leftcolumn
{  leftcolumn,
.rightcolumn {
leftcolumn,
.rightcolumn {  CSS
CSS 

 Добавить в коллекцию
Добавить в коллекцию
 Скачать
Скачать
 Готовые к использованию модальные окна и всплывающие окна.
Готовые к использованию модальные окна и всплывающие окна. Готовые к использованию модальные окна и всплывающие окна.
Готовые к использованию модальные окна и всплывающие окна. html, .css, .js, 94,73 КБ)
html, .css, .js, 94,73 КБ) html, .css, .js, 208,66 КБ)
html, .css, .js, 208,66 КБ) html .css .js 12,14 КБ )
html .css .js 12,14 КБ )