Портфолио landing page. Мы создали более 200 нешаблонных сайтов.
К нам обратился Газпром за срочной разработкой Лендинга. А к кому же еще они могли обратиться =))
СМОТРЕТЬ ПРОЕКТКорпорация ТЕХНОНИКОЛЬ — ведущий международный производитель надежных и эффективных строительных материалов и систем.
СМОТРЕТЬ ПРОЕКТ
ЦЕНТР НЕДВИЖИМОСТИ
г. Оренбург
ЧАСТНЫЙ ДЕТСКИЙ САД
г. Бишкек
ПЕЧЬ «КАБАНЧИК»
г. Нижний Новгород
ОБСЛУЖИВАНИЕ КОТЛОВ
г.
ШКОЛА МЕНЕДЖМЕНТА
г. Москва
ПОШИВ ШТОР НА ЗАКАЗ
г. Екатеринбург
УВЕЛИЧЕНИЕ ПРИБЫЛЬНОСТИ
г. Санкт-Петербург
ПРОИЗВОДСТВО НАЛИВНЫХ ПОЛОВ
г. Санкт-Петербург
АРХИТЕКТУРНАЯ ВИЗУАЛИЗАЦИЯ
г. Москва
СТРОИТЕЛЬНЫЕ РАБОТЫ
г. Москва
КАРМАННЫЕ САМОУЧИТЕЛИ
г. Москва
БИЗНЕС-ТРЕНЕР
г. Москва
ЗАКУПКА СТРОЙМАТЕРИАЛОВ
г. Санкт-Петербург
ПОДКЛЮЧЕНИЕ К ЗАКАЗАМ
ВОССТАНОВЛЕНИЯ ГРАЖДАНСТВА
г. Москва
СПОРТИВНЫЕ ТОВАРЫ ОПТОМ
г. Москва
РАМНЫЕ ЛЕСА В АРЕНДУ
г. Москва
УСИЛЕНИЕ СОТОВОЙ СВЯЗИ
г. Воронеж
Воронеж
ПРОДАЖА ЭЛИТНЫХ КВАРТИР
г. Казань
ВЫШИВКА НА ОДЕЖДЕ
г. Санкт-Петербург
ПРОВЕРКА ФИЗ. И ЮР. ЛИЦ
г. Москва
г. Киев
ИНВЕСТИЦИИ БЕЗ РИСКА
г. Москва
ГРУППА КОМПАНИЙ КРАФТ
г. Санкт-Петербург
ЗАРЯДНОЕ УСТРОЙСТВО
г. Москва
ПЕРМАНЕНТНЫЙ МАКИЯЖ
г. Москва
ФАБРИКА КУХНИ
г. Москва
ПРОИЗВОДСТВО КОСМЕТИКИ
г. Москва
ПОЛУЧЕНИИ ДОКУМЕНТАЦИИ
г. Москва
АРЕНДА POWER BANK
г. Москва
КАФЕ «ЛЕЙКА»
 Москва
Москва
ЦЕНТР НЕДВИЖИМОСТИ
г. Санкт-Петербург
ТЕПЛИЧНЫЙ БИЗНЕС
г. Москва
VIZCO-ЛИЗИНГ
г. Москва
ПРОДАЖА ПОДШИПНИКОВ
г. Липецк
ФОТОСЕССИИ У МОРЯ
Крым
КУХНИ НА ЗАКАЗ
г. Санкт-Петербург
ПРИЛОЖЕНИЕ MEMOWORD
г. Москва
ЖИЛОЙ КОМПЛЕКС
г. Казань
ВЕНДИНГОВЫЙ АППАРАТ
ЮРИДИЧЕСКАЯ КОМПАНИЯ
г. Санкт-Петербург
БАТОНЧИКИ FORTEX
г. Ижевск
По кухням мы тоже в теме — второй Landing Page уже для этой ниши разработали.
СМОТРЕТЬ ПРОЕКТ
КУХНИ НА ЗАКАЗ
г. Тюмень
ГУМИНОВЫЕ ПРЕПАРАТЫ
г. Санкт-Петербург
Санкт-Петербург
РЕСТОРАН «AVIV»
г. Москва
Одна из крупнейших компаний в Казани, да что там в Казани, в России, доверилась нам.
СМОТРЕТЬ ПРОЕКТг. Казань
ДЕНЬГИ ПОД МАТ. КАПИТАЛ
г. Оренбург
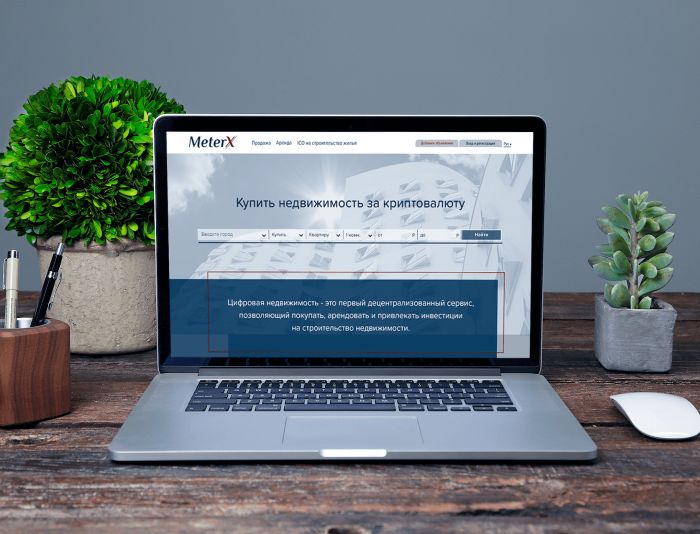
Не знаем почему, но этот Лендинг нравится почти всем из сферы недвижимости.
СМОТРЕТЬ ПРОЕКТ
ИНВЕСТИЦИИ В НЕДВИЖИМОСТЬ
г. Санкт-Петербург
Еще один проект для крупной российской компании ООО «Вирту Системс».
СМОТРЕТЬ ПРОЕКТ
ОБЛАЧНОЕ ХРАНИЛИЩЕ ДАННЫХ
г. Москва
РАЗРАБОТКА ИНТЕРФЕЙСА ДЛЯ ИНТЕРАКТИВНОГО СТОЛА
АО «Газпром СтройТЭК Салават», г. Москва
Новая комания созданная Концерном «Автоматика» Госкорпорацией «Ростех» при участии «КНС Групп» и «Цитадель».
Хороший заказчик и достойная франшиза. Два проекта сделали для него. Сказал что еще закажет.
СМОТРЕТЬ ПРОЕКТОдин из сложных проектов за последний год. Очень много было внесено поправок из-за большого количества ЛПРов.
СМОТРЕТЬ ПРОЕКТ
ОБЖИМНЫЕ МУФТЫ
г. Москва
ФРАНШИЗА «V-ENERGY»
г. Санкт-Петербург
КОМПЛЕКС СХД «КУПОЛ»
г. Москва
Новая персона на рынке криптовалюты. Также в рамках проекта нами был разработан логотип.
КРИПТОВАЛЮТА TL COIN
г. Москва
РАЗРАБОТКА ДИЗАЙНА БРОШЮРЫ — 30 СТРАНИЦ
Минпромторг России, г. Москва
ДИЗАЙН ДЛЯ МЕЖДУНАРОДНОГО ГАЗОВОГО ФОРУМА
АО «Газпром СтройТЭК Салават», г. Москва
ЛЕНДИНГ ДЛЯ ФОТО-ВЫСТАВКИ «NATIONAL GEOGRAPHIC»
National Geographic Россия, г. Москва
Москва
ГАЗПРОМ СТРОЙТЭК САЛАВАТ
г. Москва
ПОЛИМЕРНЫЕ МЕМБРАНЫ ELVATOP
НЕДВИЖИМОСТЬ НА ПХУКЕТЕ
о. Пхукет
РЕМОНТ АВТОМАТИЧЕСКИХ ВОРОТ
г. Москва
НАПОЛНИТЕЛЬ INDIGO
г. Санкт-Петербург
ТОПЛИВНЫЙ ПОИСКОВИК
г. Москва
ТУРЫ В БЕЛЬГИИ
г. Брюгге
УСЛУГИ ЭВАКУАТОРА
г. Москва
ТРЕНИНГ ДЛЯ ТРЕЙДЕРОВ
г. Мурманск
ПРОВЕРКА ДОМА ПЕРЕД ПОКУПКОЙ
г. Москва
СИСТЕМА АГРЕГАЦИИ КАНАЛОВ…
г. Москва
МОТОЦИКЛЫ BAJAJ
г. Краснодар
РАСТУЩИЙ СТУЛ РОБИН ВУД
г. Москва
РЕСТОРАН «AVIV»
г. Москва
Москва
ДИЗАЙН ИНТЕРЬЕРОВ
г. Москва
ПРОМО-САЙТ LOGICROOF
г. Москва
ЛОДКА BOATSMAN С НДНД
г. Москва
Партнер из Санкт-Петербурга всегда нам дает интересные проекты, как этот.
СМОТРЕТЬ ПРОЕКТОб опыте разработки сайтов в сфере ресторанного бизнеса мы писали уже выше.
СМОТРЕТЬ ПРОЕКТ
ИНВЕСТИЦИИ В НЕДВИЖИМОСТЬ
г. Санкт-Петербург
РЕСТОРАН «СО СВОИМ»
г. Москва
БЕСПЛАТНЫЙ МАСТЕР-КЛАСС
г. Санкт-Петербург
Landing Page – подробности
Партнерский материал
Для того чтобы превратить посетителя в лида – того, кто уже готов к покупке, либо сразу в покупателя – такого, кто совершит необходимое действие на сайте и кликнет на кнопку, незаменимым инструментом является landing page.
Из преимуществ landing page следует выделить простоту, возможность создать и запустить буквально за считанные часы, без лишней траты времени и финансовых средств. Высокая конверсия – важная составляющая. В список следует добавить оперативность загрузки и лояльность цен, а также возможность вносить изменения буквально за считанные минуты.
Высокая конверсия – важная составляющая. В список следует добавить оперативность загрузки и лояльность цен, а также возможность вносить изменения буквально за считанные минуты.
Лендинги от профессионалов – это гарантия уникальности. Здесь стоит выделить оптимальную структуру страницы, которая будет адаптирована под ваш бизнес. Кроме того, проводится подробное маркетинговое исследование перед тем, как формировать задачи.
Для вас – стильный нешаблонный дизайн от творческих опытных специалистов. Описание услуги доступное и понятное, написано грамотным языком. Также стоит выделить прозрачность стоимости разработки. Она фиксирована и не будет увеличиваться.
Обратившись к опытным специалистам, вам гарантированы достойные результаты в сжатые сроки. Здесь берутся даже за самые сложные заказы и выполняют все качественно, быстро.
Дорогие читатели! Приглашаем Вас присоединиться к обсуждению новости в наших группах в социальных сетях — ВК и Facebook
Разработка Лендинг Пейдж под ключ
Что такое Лендинг Пейдж (Landing Page)
Landing Page – это одностраничный сайт, на который попадет пользователь, кликнув на ссылку либо введя поисковый запрос.
Особенностью такой страницы является то, что вся нужная клиенту информация находится на одной странице.
Ключевое преимущество Landing Page – это высокая конверсия при работе!
Landing Page – это задача, которую способны реализовать только высококвалифицированные и опытные специалисты. В основе качественно продающего сайта лежит продуманный дизайн в сочетании с эффективностью для пользователя.
Лендинг пейдж (Landing Page) – это страница, созданная с целью продаж товаров или услуг в интернете.
Разработка landing page — достаточно простой, но весьма эффективный способ быстрых продаж.
Основными задачами лендинга являются:
- Проявление интереса со стороны вашей целевой аудитории к продукту или услуге.
- Сбор контактных данных потенциальных клиентов.
- Подробное описание вашего продукта или услуги, побуждение потенциального клиента к покупке.
Если вы уже ведете свой бизнес в интернете, то вам будет полезно заказать разработку лендинга для:
- увеличения потока клиентов.

- повышения эффективности рекламных кампаний.
- продвижения какой-либо сезонной акции или распродажи.
- продажи какого-то конкретного товара или услуги из перечня существующих у компании.
Создание landing page позволяет получить максимальную пользу от рекламной кампании и быстро привлечь потенциальных клиентов в максимально короткие сроки.
Сегодня для многих лендинг пейдж – главный источник заказов в Интернете. Если Вы хотите проверить отдачу от рекламной кампании, запустить на рынок новый продукт или услугу, продать Ваш товар быстро и в короткие сроки, то мы предлагаем выгодное решение – закажите landing page в Минске, Беларусь в компании ZIZOR!
Создание экспресс-лендинга в Симферополе и Крыму
Продающий экспресс-лендинг за 4 дня
У вас появилась идея, но перед полноценным запуском вы хотите проверить, выгорит ли она? Только начинаете свой путь в жестоком мире бизнеса? Считаете, что одно из направлений работы вашей компании можно выделить в отдельную услугу, приносящую прибыль, и думаете, как ее представить? Ваш вариант — лендинг от профессионалов TigerWeb.
Основная задача продающей страницы — подтолкнуть клиента к совершению предложенного вами бизнес-действия (заказать, купить, оставить данные). На это, как правило, работают все элементы одностраничного сайта — как текстовые, так и визуальные. Не распыляя внимание на другие страницы, клиент концентрируется на интересующей его услуге и постепенно соглашается с тем, что лендинг — это то, что ему необходимо.
Простая в использовании страница с ярким уникальным дизайном и эффективной структурой, созданная командой TigerWeb, однозначно поднимет уровень доверия к вашей компании, что поможет продавать услуги активнее. При этом важно помнить (и мы помним), что наибольшую эффективность одностраничные сайты приносят при наличии хорошей рекламной кампании на основных информационных порталах. Оценить работу лендинга мы предлагаем с помощью настроенных Яндекс.Метрика и Google.Аналитика.
Если вам нужно запустить интернет-страницу в кратчайшие сроки, идеальный вариант — экспресс-сайт. Сейчас на рынке представлено множество вариантов, начиная от генераторов, где на создание страницы уйдет 2-3 часа, и заканчивая огромным списком веб-студий, где компетентные специалисты выполнят проект за пару недель. Если же вы не уверены в своих силах и не хотите терять время впустую, команда профессионалов TigerWeb готова помочь вам создать грамотный продающий лендинг с настроенной рекламой Google или Яндекс и сертификатом SSL всего за 4 дня.
Если же вы не уверены в своих силах и не хотите терять время впустую, команда профессионалов TigerWeb готова помочь вам создать грамотный продающий лендинг с настроенной рекламой Google или Яндекс и сертификатом SSL всего за 4 дня.
Нешаблонный подход, уникальный дизайн, простой в эксплуатации и управлении экспресс-сайт откроют перед вами новые горизонты вашего бизнеса.
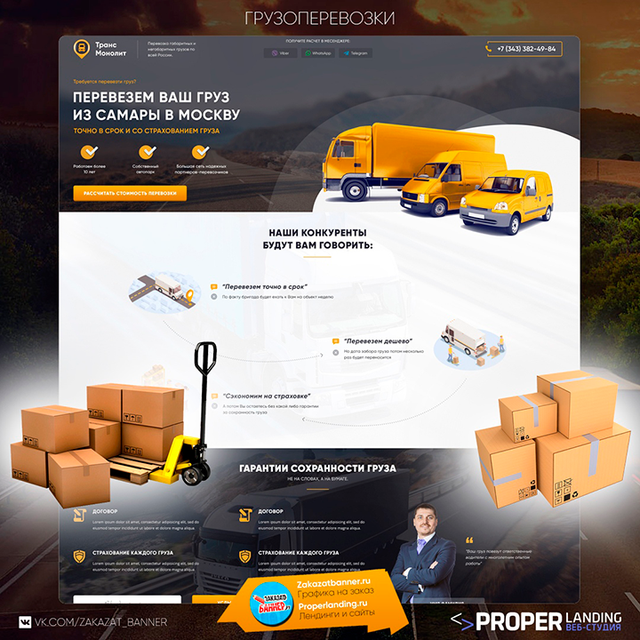
Landing Page логистической компании
Транспортная логистика — важный инструмент во многих отраслях бизнеса. Ее развитию уделяют огромное внимание коммерческие и государственные структуры. Крупные компании имеют в своем штате логистические подразделения, а те, кто не может себе этого позволить по ряду причин, обращаются в компании, оказывающие услуги по транспортировке и хранению грузов, оптимизирующие маршруты доставки и минимизирующие транспортные затраты.
Компания Alt-logistics заказала у нас разработку дизайна лединг пейдж. Использование именно такого вида сайта вполне оправдано, т. к. для представления одного вида деятельности идеально подходит одностраничный сайт. Для первого экрана разработана композиция, отражающая виды перевозок, осуществляемые компанией. Кнопка «Узнать подробнее» ничего не навязывает, а предлагает получить более детальную информацию. Такой подход оправдан — решения о сотрудничестве не принимается спонтанно, без выяснения подробностей.
к. для представления одного вида деятельности идеально подходит одностраничный сайт. Для первого экрана разработана композиция, отражающая виды перевозок, осуществляемые компанией. Кнопка «Узнать подробнее» ничего не навязывает, а предлагает получить более детальную информацию. Такой подход оправдан — решения о сотрудничестве не принимается спонтанно, без выяснения подробностей.
Далее размещен блок, который не так часто можно увидеть на одностраничных сайтах, так называемые «боли клиента», т.е. проблемы, которые могут возникнуть у потенциальных заказчиков. Наиболее важные фрагменты текста в них выделены заглавным шрифтом и бросающимся в глаза оранжевым цветом. Ниже прописаны способы решения вышеперечисленных проблем в компании Alt-logistics. Названия пунктов выделены жирным шрифтом, чтобы акцентировать на них внимание.
Доказательством того, что компания давно и успешно функционирует на рынке транспортно-логистических услуг является блок со статистикой, отраженной в конкретных цифрах. Это выглядит более убедительно, чем общие и ничем не подтвержденные слова. Для его оформления использована тематическая подложка с размытым фоном, не мешающая восприятию текста. Цифры оформлены необычными белыми кругами с прозрачными областями, через которые видно фон. Блок с предоставляемыми услугами, дополненный соответствующими изображениями, тематически завершает часть сайта с описанием компании.
Это выглядит более убедительно, чем общие и ничем не подтвержденные слова. Для его оформления использована тематическая подложка с размытым фоном, не мешающая восприятию текста. Цифры оформлены необычными белыми кругами с прозрачными областями, через которые видно фон. Блок с предоставляемыми услугами, дополненный соответствующими изображениями, тематически завершает часть сайта с описанием компании.
Логически вытекающая из представленной информации форма обратной связи содержащая информацию об акции, ограниченной по времени, позволяет сэкономить при постоянном сотрудничестве. Такой прием придает ускорение потенциальным заказчикам при принятии решений в выборе логистической компании партнера. Ниже возможные способы доставки с указанием конкретных сроков дополнены изображениями видов транспорта.
Схема сотрудничества с компанией оформлена иконками в цветовой гамме сайта, в ней отражены этапы оформления документов и осуществления доставки грузов.
Продающая страница получилась содержательной и не захламленной излишней информацией. Конкретное предложение сформулировано четко и понятно. Подобранные изображения и лаконичные тексты в полной мере отображают специфику деятельности компании.Полностью увидеть дизайн лендинг пейдж логистической компании можно по этой ссылке. Разработаем нешаблонный запоминающийся landing page с учетом особенностей Вашего бизнеса.
Конкретное предложение сформулировано четко и понятно. Подобранные изображения и лаконичные тексты в полной мере отображают специфику деятельности компании.Полностью увидеть дизайн лендинг пейдж логистической компании можно по этой ссылке. Разработаем нешаблонный запоминающийся landing page с учетом особенностей Вашего бизнеса.
12 красивых шаблонов посадочных страниц, разработанных специально для вас
Когда некоторые люди слышат слово «шаблон», они думают «формочка для печенья» или «готовый к употреблению» или другие эвфемизмы для «скучного и неоригинального». Но создать отличный шаблон целевой страницы — нелегкая задача. Вы хотите, чтобы это было красиво. Вы хотите, чтобы это было восхитительно. И, прежде всего, вы знаете, что маркетологам нужно , чтобы конвертировать.
В рамках постоянных усилий Unbounce по распространению евангелия о специализированных целевых страницах мы стали партнерами замечательных людей из Themeforest.
Чтобы заинтересовать их дизайнерское сообщество новой категорией целевых страниц Unbounce, мы провели конкурс, в котором были предложены денежные призы на общую сумму 11 400 долларов США за лучшие шаблоны целевых страниц, ориентированных на конверсию, в различных категориях и вертикалях, от недвижимости и юриспруденции, агентствам и стартапам.
Всего мы получили 39 заявок, многие из которых станут отличной отправной точкой для вашей следующей целевой страницы. Вот список победителей, а также некоторые объяснения того, почему мы думали, что эти целевые страницы были на голову выше остальных.
1. Подход — красота
Дизайнер: G10v3
Призы: лучший дизайн, ориентированный на конверсию (главный приз), лучшая красота, лучший мобильный шаблон
Звезда дизайна, ориентированного на конверсию, G10v3 поразила нас своим подходом, лучшим шаблоном Envato. Мне просто нравится, насколько счастливой я чувствую себя на этой странице. Сам дизайн беззаботный и забавный, в то же время дает достаточно места, чтобы продемонстрировать продукт и его преимущества.
Кнопка внизу плавно перемещает назад к основному фокусу страницы: форме.У страницы одна цель. Эта цель — собрать потенциальных клиентов. И он это прекрасно выполняет.
Внимание к деталям в G10v3 также является важной частью того, почему мы любим подход. Мобильная целевая страница так же ошеломительна, как и версия для ПК, и ее формат имеет смысл — заголовок, ключевые преимущества, фотография продукта, затем форма.
Если читатель хочет узнать больше, он может продолжать прокрутку, и в конечном итоге его встретит кнопка, которая вернет его к форме.
2. Convert — Travel
Дизайнер: Джен Гордон
Призы: лучший шаблон для путешествий, лучший набор, приз зрительских симпатий
Пакет целевой страницы для путешествий Convert от Джен Гордон включает семь вариантов, которые можно настроить и протестировать.
Она упаковала в нее массу ценных вещей, что позволяет легко оценить гордость Джен за свою работу. Страницы в значительной степени основаны на дизайне, ориентированном на конверсию, с использованием прямых подсказок и признанных путешественниками механизмов социальной защиты, таких как обзоры на TripAdvisor.
Короче говоря, эти страницы чистые и простые, с упором на конверсию.
3. Ливр — B2B
Дизайнер: Nutzumi
Призы: лучший шаблон B2B, лучший мобильный шаблон
Ливр простой и стильный.Цель шаблона целевой страницы как для лидогенерации, так и для переходов по клику очевидна: «Мы хотим, чтобы вы загрузили нашу электронную книгу».
Nutzumi красиво использует дизайн с параллаксом и плавную прокрутку, как будто страница была построена с учетом этих функций, а не добавлена как запоздалые мысли.
Мобильные шаблоны также были разработаны эффективно, с логическим порядком информации, большими кнопками для толстых пальцев и правильным размером всего. Они общаются так же хорошо, как и их настольные коллеги, и придерживаются золотого правила: 1 страница, 1 цель.
Я до сих пор не совсем понимаю, какое отношение рыбак имеет к электронным книгам B2B, но изображение все равно нужно заменить.
Хотите еще больше вдохновения для дизайна целевой страницы?
Загрузите наш БЕСПЛАТНЫЙ лукбук весны 2016, наполненный красивыми примерами дизайна целевых страниц!
Введя свой адрес электронной почты, вы будете получать еженедельные обновления блога Unbounce и другие ресурсы, которые помогут вам стать гением маркетинга.
4. Fork — ведущее поколение
Разработчик: ConversionLab
Приз: Best Bundle
На первый взгляд кажется, что FORK предлагает несколько целей конверсии.
Вверху находится форма для генерации лидов, а ниже — ценовая сетка с призывом к действию для каждого плана. Хорошая новость заключается в том, что все кнопки в таблице цен плавно прокручиваются обратно к форме, на которую смотрят парочка красивых костюмов, предлагая вам заполнить ее. Страница простая, сжатая и оптимизированная для конвертации .
В чем FORK действительно сияет, так это в ее гибкости. ConversionLab предлагает FORK как в формате лидогенерации, так и в формате перехода по клику — с настольной и мобильной версиями каждого — в нескольких разных цветах.Кто-то сунул туда вилку.
5. Подпись — Коммерческая недвижимость
Дизайнер: ProdigyStudio
Приз: Лучшее подтверждение Page
Подпись зеленого цвета. Очень зеленый. Хотя я бы не сказал, что целевая страница излучает передовой опыт, у нее есть прекрасное диалоговое окно подтверждения — деталь, на которую упускают из виду многие дизайнеры шаблонов целевой страницы:
Это внимание к деталям принесло ProdigyStudio награду «Лучшая страница подтверждения»!
6. SaaS
Дизайнер: Surjthctly
Приз: лучший шаблон SaaS
Этот шаблон для стартапа очень в тренде, многие проекты технологических стартапов происходят из Кремниевой долины и за ее пределами.
Огромный блок заголовка с одним изображением главного героя и параллаксной прокруткой придают странице чистый вид, демонстрируя продукт.
Ценовая сетка используется как еще один элемент информации, который может привести к принятию решения о конверсии, но не содержит кнопок регистрации. CTA внизу обеспечивает плавную прокрутку до точки фокуса: формы.
Помимо навигационных ссылок внизу (от которых я бы избавился — ссылок являются утечками! ), единственный способ взаимодействовать со страницей — это заполнить форму.Отличная стратегия для лидогенерации.
7. Law Online
Дизайнер: Xstyler
Приз: лучший шаблон закона
Law Online чистая, профессиональная и целенаправленная.
Xstyler не станет слишком модным с этим шаблоном целевой страницы, и это имеет смысл для отрасли, для которой он предназначен. Когда я ищу адвоката, я всегда предпочитаю «надежный» перед «передовым».
Номер телефона в правом верхнем углу немного отвлекает внимание от формы, но клиенты в этой отрасли, возможно, более привыкли спрашивать по телефону.
8. Стартапы
Дизайнер: Джен Гордон
Приз: лучший шаблон стартапа
Для своего стартап-шаблона Джен объединяет «18 методов дизайна для увеличения конверсии» в один шаблон, вместо того, чтобы предлагать несколько вариантов.
Результат — управляемый опыт на странице. Это похоже на приключение по выбору… где все выбирают одно и то же приключение.
Хотя встроенный виджет Twitter, встроенный в Jen, предоставляет около твердых социальных доказательств , он забит ссылками на другие страницы.Если бы только эти утечки можно было заткнуть!
9. Manhattan Education
Дизайнер: mustachethemes
Приз: лучший образовательный шаблон
Подобно шаблону Law Online, здесь главное — надежность. Шаблон Manhattan Education не стремится к красоте, но он обеспечивает то, что будущий студент ожидает от целевой страницы образования.
Фокус немного разбросан, но оставляет достаточно места для той информации, которая нужна студентам, чтобы решить, запрашивать ли брошюру.Мне очень нравятся подсказки, которые дают ученики, глядя прямо на форму.
10. MYFLAT — Недвижимость
Дизайнер: PixFort
Приз: лучший шаблон недвижимости
Один из слоганов шаблона MYFLAT, «Красота контраста», говорит само за себя.
Неоновые акценты на этой странице, возможно, не всем по душе, но на этот светящийся призыв к действию трудно не смотреть. Ниже по странице ключевые точки выделены тем же цветом, предлагает взору зрителя некоторые подсказки по разным разделам страницы.
Большой снимок героя и параллакс-прокрутка — отличные возможности, чтобы показать настоящую звезду этой целевой страницы о недвижимости — интерьер дома, который она продвигает.
11. CleanPix — Агентство
Дизайнер: Xstyler
Приз: Лучший шаблон агентства
Сплошной цветовой контраст и направленные сигналы — вот что выделяет CleanPix из толпы.
Наиболее важные моменты выделены красным, а наиболее важные разделы страницы отмечены стрелками , игриво вырезанными из белого пространства .Это действительно классный эффект, который направляет внимание туда, куда нужно.
12. DonateFuture — Некоммерческая
Дизайнер: pixeful
Приз: Лучшая некоммерческая организация
Мне нравится, как видео на этой странице бьет вас по лицу. Благодаря своей невероятной способности передавать эмоции, видео уже много лет эффективно используется для сбора пожертвований на телевидении. Нет причин, по которым он не должен работать так же хорошо в Интернете.
После этого DonateFuture применяет практически все уловки в книге для сбора пожертвований — быстрые обновления о прогрессе, легко читаемые значки, показывающие продвижение к цели, и фотографии других людей, таких же, как вы , которые пожертвовали.
В данном случае я не думаю, что плавная прокрутка снизу вверх необходима, но видеть конкретную цель — это здорово.
Ну вот и все. Поздравляю всех победителей и огромное спасибо всем, кто принял участие в конкурсе. Вы можете просмотреть полный набор шаблонов целевых страниц Unbounce, доступных на торговой площадке Themeforest, или ознакомиться с нашими собственными шаблонами целевых страниц Unbounce здесь. (Полное раскрытие информации: вы должны быть клиентом Unbounce, чтобы использовать их).
Дайте нам знать, что вы думаете!
Исправление: в более ранней версии этого поста указывалось, что «Подход» был первым шаблоном, который был одобрен. Оказывается, это неправда. Но это все равно самое крутое.
шаблонов адаптивных посадочных страниц WordPress
Шаблоны адаптивных посадочных страниц
Адаптивные шаблоны целевых страницSeedProd упрощают создание высококонвертируемых целевых страниц в WordPress без необходимости иметь опыт проектирования.
Вместо того, чтобы загружать совершенно новую тему WordPress, соответствующую потребностям вашего веб-сайта малого бизнеса, вы можете использовать наши адаптивные шаблоны веб-сайтов. А с помощью нашего конструктора целевой страницы WordPress вы можете настроить свою страницу визуально в режиме реального времени.
В SeedProd вы найдете примеры множества многоцелевых дизайнов целевых страниц, в том числе:
И если вы не можете найти конкретный дизайн шаблона, который соответствует вашим потребностям, вы можете создать собственную целевую страницу, используя наш пустой бесплатный шаблон целевой страницы в редакторе перетаскиваемых страниц.
Визуальный редактор шаблонов посадочных страниц
С нашим бесплатным шаблоном целевой страницы вы можете комбинировать любые из наших удобных блоков целевой страницы, чтобы создать идеальную страницу для своей маркетинговой кампании. Кроме того, вы можете использовать наши разделы страницы, такие как верхние и нижние колонтитулы, часто задаваемые вопросы и т. Д., Чтобы добавлять готовые разделы на свою страницу, не создавая их блок за блоком.
Если вы хотите продвигать веб-сайт своего мобильного приложения, вы можете использовать блок видео для встраивания видеороликов на целевую страницу, чтобы объяснить функции вашего приложения.
Вы также можете использовать расширенные блоки страниц для увеличения числа потенциальных клиентов и продаж, в том числе:
- Звездные рейтинги
- Таймеры обратного отсчета
- Оптиновые формы
- Розыгрыши
- Контактные формы
- Кнопки добавления в корзину
- Касса WooCommerce
- Карты Google
- Таблицы цен
- Аккордеоны
- Корзина
- Кнопка «Мне нравится» в Facebook
- И многое другое
Если вам нужны дополнительные параметры настройки, наш конструктор перетаскивания WordPress упрощает стилизацию вашей отдельной страницы.Вы можете очень быстро менять цвета, шрифты и даже добавлять фоновые изображения. Если хотите, вы можете легко добавить собственный CSS и HTML всего за пару кликов.
Что такое целевая страница?
Целевая страница на вашем веб-сайте должна побуждать новых посетителей совершить определенные действия, когда они попадают на нее. Это эффективное решение для привлечения потенциальных клиентов для онлайн-бизнеса.
Например, вы можете использовать целевую страницу, чтобы попросить людей:
- Зарегистрируйтесь на вебинар
- Купить товар или услугу
- Зарегистрируйтесь для получения обновлений
- Подпишитесь, чтобы стать подписчиком на рассылку новостей
Сначала вы устанавливаете цель целевой страницы; затем вы создаете свою страницу, чтобы побудить посетителей действовать и достичь этой цели.
Хорошо спроектированная целевая страница убеждает больше людей совершить нужное действие, помогая вам увеличить конверсию.
Если люди попадают на главную страницу вашего веб-сайта, скорее всего, там много типов контента, таких как ссылки, сообщения в блогах, боковые панели, виджеты, всплывающие окна и т. Д. Хотя это может помочь им узнать больше о вашей компании, они, вероятно, не задержатся надолго.
Однако целевые страницы веб-сайтов больше ориентированы на конкретный призыв к действию (CTA). Таким образом, когда кто-то приземляется на один, он с меньшей вероятностью отвлечется и с большей вероятностью выполнит то, что вы хотите.
Основные элементы шаблонов посадочных страниц WordPress
Если вы хотите знать, «каковы основные элементы хорошего шаблона целевой страницы?» вот некоторые важные моменты, о которых следует помнить. Хороший шаблон целевой страницы включает:
- Без беспорядка: На лучших целевых страницах веб-сайтов нет беспорядка и минимальных отвлекающих факторов. Вы же не хотите, чтобы люди щелкали прочь, чтобы прочитать что-то еще. Вместо этого вы хотите направить их на одно действие.Так что было бы полезно, если бы вы разработали все на своей странице с учетом своей главной цели.
- Убедительная копия: Если вы хотите, чтобы посетители сайта предприняли какие-то действия, вам нужно зацепить их убедительным заголовком и скопировать, который ведет их вниз по странице. Лучшие заголовки задают вопрос или предлагают решение конкретной проблемы.
- Главное изображение или видео: В шаблоне целевой страницы также должно быть место для включения основного изображения или видео. Это эффективный способ сообщить что-то важное о вашем предложении и пообщаться с посетителями.
- Доверие и достоверность: Эффективные целевые страницы вызывают доверие с помощью обзоров, отзывов или социальных доказательств. Люди, попадающие на вашу страницу, часто будут встречаться с вами впервые, поэтому вы должны быстро завоевать доверие.
- Призыв к действию: Поскольку вы хотите, чтобы люди делали на вашей целевой странице только одно действие, вы должны упростить им это. С помощью четкой кнопки призыва к действию вы можете точно сказать посетителям, каким должен быть их следующий шаг.
- Оптимизация для мобильных устройств : Убедитесь, что вы выбрали шаблон целевой страницы для мобильных устройств. Если ваш шаблон не адаптируется к мобильным устройствам, он не сможет адаптироваться к разным размерам экрана и мобильным устройствам. Это может повлиять на ваш рейтинг кликов и рейтинг SEO.
Дизайн мобильного адаптивного шаблона
Все готовые темы целевых страниц SeedProd разработаны с учетом вышеперечисленных передовых методов. Вы также обнаружите, что они предлагают гораздо больше функций, предназначенных для повышения коэффициента конверсии.Кроме того, с SeedProd вы получите только лучшие адаптивные шаблоны веб-страниц, поэтому ваша страница будет адаптироваться к любому размеру экрана.
Ознакомьтесь с шаблонами в нашей галерее выше, чтобы узнать, как можно использовать SeedProd для увеличения числа потенциальных клиентов, увеличения числа конверсий и развития вашего бизнеса.
Как создать целевую страницу Shopify, которая конвертирует
Время чтения: 10 минут.Как создать целевую страницу Shopify, конвертирующую
4.5 (90%) 6 голосовПривлечь трафик на ваш сайт сложно. Получив с трудом заработанные клики, не стоит тратить их на неправильную страницу. В этой статье показано, как именно создать целевую страницу Shopify, которой будут придерживаться клиенты.
Чтобы получить максимальную отдачу от вашего трафика, важно, чтобы ваши целевые страницы были адаптированы для людей, которые их видят. Они должны изложить четкое предложение и точно рассказать вашим клиентам, что им нужно сделать, чтобы его получить.При создании целевой страницы Shopify следует учитывать три ключевых момента:
Вот несколько примеров целевых страниц Shopify, которые идеально применяют эти правила…
На этой странице используется очень простой дизайн с одним CTA и кнопкой.
На этой странице используется тот же заголовок, что и в объявлении Google, которое привлекает к ней трафик, что обеспечивает согласованность .
На этой странице используются логотипы клиентов, чтобы мгновенно завоевать доверие .
4 типа Shopify Целевая страница
Чтобы повысить коэффициент конверсии вашей целевой страницы, убедитесь, что ваши посетители знают , где они находятся, и , почему они там .
Хотя каждый магазин индивидуален, большинство целевых страниц Shopify создаются одним из четырех способов…
- Использование коллекций товаров (например, сезонных акций)
- Создание собственного шаблона
- Использование конструктора посадочных страниц Shopify (Shogun, PageFly и т. Д.)
- Создание целевой страницы с помощью третьей стороны (Unbounce, LeadPages и т. Д.)
Каждый из этих четырех методов позволит вам создать отличную целевую страницу.Тот, который вы выберете, будет зависеть от вашего бюджета, навыков, которые у вас уже есть, и трафика, который вы ожидаете получить.
1. Превратите свои коллекции продуктов в целевые страницы
Все темы Shopify поддерживают коллекции продуктов. Shopify даже предоставляет свои собственные инструкции по созданию страниц коллекций. Если вы знаете, кто будет перенаправлен на эти страницы, вы можете настроить их в соответствии с этим трафиком. Итак, если ваша PPC-кампания основана на сезонной акции, вы можете создать коллекцию с учетом этого.
Использование коллекции продуктов в качестве целевой страницы Shopify имеет несколько больших преимуществ.
- Это сокращает расстояние до кнопки «добавить в корзину»
- Проектирование и написание страницы проще
- Клиенты уже знают, как работают страницы коллекций, поэтому «трений» очень мало.
Как настроить страницы коллекций продуктов в Shopify
Шаг 1: Перейдите в «Продукты» в вашем меню и выберите «Коллекции». Вы можете добавить товары вручную или настроить автоматическую категорию.
Шаг 2: Выберите заголовок и URL-адрес для вашей страницы. Выбранный вами адрес должен быть оптимизирован для SEO (чтобы люди, использующие правильные поисковые запросы, могли найти вашу страницу). Он должен совпадать со словами, которые вы используете в своих объявлениях.
Шаг 3: Запишите все параметры отслеживания, которые вы используете для платных объявлений. Таким образом, вы можете настроить таргетинг веб-уведомлений, виджетов, всплывающих окон и динамического текста на определенные кампании.
2. Создание шаблона целевой страницы Shopify
Создавая новый шаблон в своей теме Shopify, вы можете адаптировать любую страницу к трафику, который она получает.Это немного более сложный метод, но он позволяет вам делать гораздо больше с вашей темой.
- Что такое тема Shopify? Каждый магазин Shopify использует тему . Это меняет внешний вид вашего магазина и его функции.
- Что такое шаблоны Shopify? Чтобы превратить вашу тему в страницу, вам понадобится шаблон . Каждая страница в вашем магазине следует правилам определенного шаблона, в котором указано, куда идет каждая функция.Например, страницы ваших продуктов соответствуют шаблону, который включает кнопку «купить».
Создав новый шаблон, вы можете создавать собственные целевые страницы в своем магазине Shopify. Это довольно просто организовать, но для этого потребуется некоторое редактирование HTML.
Во-первых, вам нужно знать, является ли ваша Тема «секционированной» или «несекционной».
- Что такое «секционная» тема? Темы, созданные позже, обычно «разбиты на разделы». Некоторые элементы шаблона содержатся в отдельных блоках, называемых «секциями». Это позволяет редактору перетаскивания легко перемещать элементы.
Чтобы узнать, разделена ли ваша тема на разделы, перейдите в раздел «Интернет-магазин» и нажмите «Темы».
Когда откроется страница тем, щелкните раскрывающееся меню «Действия» и выберите «Изменить код».
В редакторе тем есть список каталогов, содержащих файлы «Liquid».
- Что такое файл Liquid? Liquid — это язык, который Shopify использует для создания тем и шаблонов.Жидкие теги описывают, как элементы упорядочены и как они выглядят. Они всегда зарезервированы с помощью {% и%}, а также могут использоваться для загрузки динамического контента.
Вы можете увидеть каталоги для:
- Макет
- Шаблон
- Разделы
- Фрагменты
- Активы
- Конфиг
- Регионы
Если опция доступна, откройте каталог для разделов. Если он содержит файлы (например, « {/} collection-template.liquid », ваша тема -« Секционированная ». Тема «Дебют» (как показано выше) представляет собой разделенную тему.
Как создать новый шаблон темы (без разделов)
Шаг 1: В области «Интернет-магазин» выберите тему, к которой вы хотите добавить шаблон, и щелкните раскрывающееся меню «Действия». Выберите «Редактировать код».
Шаг 2: Перейдите в каталог шаблонов и нажмите «Добавить новый шаблон». Во всплывающем окне выберите тип шаблона и дайте ему имя (например, «осенняя распродажа» или «целевая страница»).
Шаг 3: После создания шаблона вы попадете в редактор. Рабочее имя вашего шаблона объединяет в строке тип страницы (в данном случае «страница»), имя («целевая страница») и «.liquid». Затем вы можете отредактировать html-код и нажать «сохранить»
Шаг 4: После сохранения изменений ваш шаблон будет доступен для применения к страницам. Чтобы назначить шаблон странице, добавьте его из списка суффиксов шаблона.
Как создать новый шаблон темы (с разделами)
Первый: Выполните шаги с 1 по 3 для темы без разделов.Если вы можете редактировать код нужной функции в редакторе шаблонов, выполните инструкции, описанные выше. Если код, который вы хотите отредактировать, скрыт внутри элемента «Раздел», вам нужно будет создать новый раздел.
Шаг 1: В редакторе шаблонов найдите тег Liquid для раздела, который нужно отредактировать (в данном случае {% section ‘product-template’%} и замените имя тега новым имя (так вы назовете новый раздел).
Шаг 2: Когда вы внесли эти изменения и сохранили шаблон, вам нужно создать раздел с тем именем, которое вы только что создали. Если жидким тегом было {% section ‘product-landing-template’%} , ваш новый раздел будет называться product-landing-template.liquid . Перейдите в каталог «Разделы», нажмите «Добавить новый раздел» и присвойте новому разделу имя product-landing-template .
Шаг 3: После того, как вы нажмете «Создать раздел», вы сможете редактировать его.Редактор будет содержать код по умолчанию, поэтому вам следует его удалить. Скопируйте и вставьте код из раздела, который вы заменили, в код шаблона (« product-template »). Затем его можно отредактировать и сохранить как новый раздел.
После сохранения изменений: Вы можете следовать остальным инструкциям выше.
Пользовательские шаблоны для вашей целевой страницы Shopify
Создание настраиваемых шаблонов имеет ряд преимуществ по сравнению с использованием страниц коллекций или конструкторов целевых страниц.
- Они идеально сочетаются с другими страницами вашей темы
- Вы можете настраивать их сколько угодно, бесплатно
- Вы можете предоставить целенаправленное ценностное предложение с помощью одного призыва к действию
NB. Если у вас возникнут проблемы, Shopify предоставит дальнейшие инструкции по созданию целевых страниц с пользовательскими шаблонами.
3. Используйте приложение для целевой страницы
Самый быстрый и простой способ создать целевую страницу Shopify — это посетить магазин приложений и выбрать конструктор страниц.Эти программы перетаскивания позволяют легко создавать новые страницы и добавлять их в свой магазин. Обычно они интегрируются с такими сервисами, как автоматизированные почтовые системы, инструменты CRO или аналитические аккаунты.
Это одни из самых популярных конструкторов страниц в магазине приложений Shopify.
PageFly — 0-29,95 $ / месяц
Хорошо: Редактор содержит более 30 элементов страницы, так что вы действительно можете настроить свои целевые страницы. Он до смешного прост в использовании, поставляется с множеством шаблонов и интегрируется с большинством других инструментов.
Плохо: Это может быть дорогостоящим способом создания новых страниц, и лучшие шаблоны ограничены планами PRO и PREMIUM
Shogun Page Builder — 39–149 долларов в месяц
Хорошо: Это наиболее полное решение и самый известный конструктор целевых страниц Shopify. Он прост в использовании, а служба поддержки клиентов известна. Функция «предварительного просмотра» доступна сразу, что дает вам возможность быстро проверить свои проекты.
Плохо: Если вы платите такую огромную абонентскую плату, вы должны быть уверены, что окупаете свои деньги.Ни одно программное обеспечение не является совершенным, и один или два пользователя (из тысяч) обнаружили ошибки.
4. Используйте конструктор для крепления на болтах
Стороннее программное обеспечение предлагает более сложный способ проектирования и создания целевых страниц Shopify. Используя встраиваемую кнопку «Купить» Shopify, вы можете добавить любую веб-страницу в свой магазин.
Этот метод дает вам всю необходимую гибкость, но имеет некоторые недостатки. Эти конструкторы страниц дороже, чем альтернативные приложения Shopify.Возможно, вам также придется проделать некоторую техническую работу над своей учетной записью аналитики, чтобы отслеживать клиентов с самого начала воронки конверсии.
Unbounce — 79–399 долларов в месяц
Unbounce — это, вероятно, самый известный конструктор целевых страниц. Он поставляется с рядом надстроек, таких как всплывающие окна с перетаскиванием и встроенное A / B-тестирование. Вы можете отслеживать коэффициент конверсии своих целевых страниц с помощью инструмента, задав целевые URL. Если вы хотите встроить кнопку Shopify «Купить» на свою целевую страницу, Unbounce предоставит инструкции.
С другой стороны, этот инструмент требует небольшого обучения для начинающих пользователей. Это также дороже, чем некоторые другие конструкторы страниц. По этим причинам этот инструмент, вероятно, больше всего подходит для отделов маркетинга в рамках среднего и крупного бизнеса.
LeadPages — 25-199 $ / месяц
LeadPages можно использовать для создания веб-страниц любого типа и предлагает большой выбор шаблонов для построения. Он не предлагает столько функций тестирования или настройки, как Unbounce, но поставляется с некоторыми хорошими альтернативами (такими как встроенное руководство по преобразованию, которое дает рекомендации по дизайну).Конструктор страниц очень удобен для Shopify, и такие элементы, как значок Shopify или кнопка «Купить», могут быть добавлены на страницу из редактора перетаскивания.
Не все шаблоны доступны для более дешевых планов, и они по-прежнему являются значительным вложением средств для малого бизнеса.
NB. Остерегайтесь «бесплатной» пробной версии, которая автоматически переключится на платный план через 14 дней, «если вы решите не отменять».
5. Создайте доверие с помощью социального доказательства
Использование приложения Social Proof позволяет мгновенно создавать Social Proof на вашей целевой странице.Посещения и подписки преобразуются в уведомления, которые мгновенно вызовут доверие и, в конечном итоге, увеличат ваши коэффициенты конверсии.
Nudgify — 9–89 долларов в месяц
С Nudgify вы можете использовать «Nudges» для отображения недавних регистраций и отзывов клиентов. Это приложение повысит ваш коэффициент конверсии.
Предлагает большую библиотеку подталкиваний, интегрируется с сотнями других приложений, чистый интерфейс.
НЕ ЗАПУСКАТЬ, пока не проверит этот список целевых страниц
Как бы вы ни решили создать свою целевую страницу Shopify, вам нужно убедиться, что она содержит несколько ключевых вещей.Без них он не будет работать так, как должен:
- Ценностное предложение — Ваши заголовки и текст должны четко указывать ценность, которую вы предлагаете
- Указатели — Ваша страница должна использовать визуальные подсказки, чтобы помочь людям усвоить ваш контент
- CTA / формы — Посетители всегда должны точно знать, что им нужно делать
- Trust and Proof — Значки безопасности, отзывы, партнерские значки и публикации в социальных сетях — все это укрепляет доверие
- Отзывы — Что бы вы ни предлагали, ваши посетители не захотят первыми попробовать
- Подталкивает — Тонкие подсказки, которые делают ваше предложение более привлекательным (например, дефицит, срочность или отказ от предложения).
Самый простой способ применить все эти важные элементы — использовать уведомления с социальным подтверждением (подталкивания). Привлекающие сообщения с динамическим содержанием (например, уровень ваших запасов) имеют гораздо больше шансов добраться до ваших посетителей. Nudgify, приложение для социальных сетей, разработанное Convertize, предоставляет уведомления и всплывающие подсказки для магазинов Shopify.
Если вы разрабатываете новый магазин и ищете вдохновения, сравнительно легко изучить некоторые из самых успешных магазинов Shopify и самые популярные дизайны целевых страниц.Однако при создании собственных целевых страниц вы должны сосредоточиться на своей целевой аудитории и уникальной ценности, которую вы предлагаете.
Создание целевой страницы Shopify, конвертирующей
Чтобы создать целевые страницы Shopify, к которым будет привязан ваш трафик, вам нужно сосредоточиться на последовательности, простоте и доверии. Большая часть визуальной обработки занимает менее 500 миллисекунд (полсекунды), а это значит, что у вас не так много времени, чтобы произвести хорошее впечатление!
После того, как ваша страница была создана, вам нужно убедиться, что вы заполнили ее правильным материалом.Сосредоточьте свои заголовки на своем ценностном предложении и создайте страницу вокруг своего призыва к действию. Наконец, чтобы убедиться, что ваша страница максимально липкая, найдите способы подтолкнуть посетителей к кнопке «Купить».
Шаблон целевой страницы для некоммерческого приюта
Если вы ищете увлекательную некоммерческую целевую страницу для организации по сбору средств, обратите внимание на дизайн этого благотворительного веб-сайта. Его предварительно разработанные блоки призваны убедить посетителей веб-сайта делать пожертвования, присоединяться к организации, участвовать в проектах и т. Д.Этот шаблон некоммерческого веб-сайта особенно подходит для детских домов. В то же время настраиваемый дизайн и визуальный конструктор MotoCMS позволяют персонализировать шаблон с вашим контентом и создавать благотворительный веб-сайт по сбору средств для любых нужд.
Современный дизайн целевой страницы для некоммерческих организаций
Каждая деталь этой базовой целевой страницы соответствует последним тенденциям веб-разработки и дизайна. Во-первых, впечатляющая комбинация доминирующих лазурно-голубых и оранжевых цветов создает привлекательный внешний вид сайта.Во-вторых, это тщательно подобранные кнопки, значки, тени, рамки, эффекты анимации, маркеры и т. Д., Которые добавляют потрясающий вид странице.
Кроме того, дизайн этого веб-сайта для некоммерческих организаций является адаптивным. Это означает, что ваша страница будет автоматически адаптироваться к различным экранам и браузерам, так что все посетители будут видеть правильно отображаемый сайт.
Готовые блоки для создания некоммерческого веб-сайта
Если вы используете эту некоммерческую целевую страницу, нет необходимости спрашивать себя, как создать благотворительный веб-сайт.Эта благотворительная целевая страница включает предварительно разработанные разделы, отвечающие потребностям различных фондов.
Представляем благотворительную организацию
После открытия веб-сайта люди увидят большой видеоролик, представляющий деятельность вашего фонда. После этого идет введение, в котором рассказывается, кто вы и чем занимаетесь. Использование маркированных списков с оранжевыми маркерами подчеркивает цели и приоритеты компании. В этот раздел также включены актуальные изображения для привлечения внимания.
Демонстрация результатов с помощью дизайна некоммерческого веб-сайта
Некоммерческий веб-сайт должен включать репрезентативные и замечательные примеры деятельности, предпринимаемой организацией.Создавая этот шаблон для благотворительных сайтов, наши специалисты включили раздел галереи. Там можно разместить фотографии из реальных проектов, которые будут говорить громче слов.
Кроме того, привлекательный виджет счетчика будет служить для представления результатов фонда в цифрах. Вы можете указать количество проектов, событий, ящиков для сбора, пожертвований и т. Д. Также есть возможность добавить индикаторы прогресса и показать количество денег, оставшихся для сбора для определенной цели.
Мотивация людей к действию
Несомненно, каждая благотворительная организация стремится привлечь людей и убедить их помочь. Используя эту тему благотворительного сайта, вы получите множество способов убедить людей. Во-первых, в различных разделах целевой страницы есть привлекающие внимание кнопки с призывом к действию. Во-вторых, есть анимированный слайдер, который побуждает людей делать пожертвования и становиться волонтерами. В-третьих, есть контактные формы как для людей, так и для организаций, готовых сотрудничать с благотворительной организацией.
Создать некоммерческую целевую страницу сегодня
Вы все еще думаете о том, как создать некоммерческий веб-сайт? Зарегистрируйте бесплатную пробную версию сегодня и начните легко создавать веб-сайт своей некоммерческой организации с MotoCMS!
3 шаблона видео посадочных страниц для нетехнического маркетолога, у которого нет времени
Недавно я посетил B2B форум MarketingProfs в Бостоне. Я не маркетолог. Я в основном отвечаю за создание технологий для маркетологов, поэтому я посетил эту конференцию, чтобы больше узнать о своих клиентах.Но будучи моей первой маркетинговой конференцией, я решил, что собираюсь извлечь из нее максимальную пользу — поэтому я сделал все. Я очистил свое расписание дома, посетил все основные доклады и мероприятия, изучил докладчиков сеансов и посетил столько сеансов, сколько смог. Это было мотивирующим и захватывающим.
К концу конференции я узнал, что маркетологи живут и умирают благодаря эффективности своих кампаний и тому, как важно делать это правильно. Отчеты по маркетингу и продажам означают, что их идеи попадают под микроскоп.Я также осознал, насколько они могут зависеть от команд дизайна, ИТ и разработчиков, чтобы воплотить свое видение в реальность.
Я работаю менеджером по продукту в Brightcove Gallery более года. Девиз моего продукта — «для маркетологов, маркетологами», и Gallery делает отличную работу, предлагая маркетологам простой способ создания своих видеотек и доступа к сложной видеотехнологии. На этой конференции по контент-маркетингу мне стало ясно, что сейчас, более чем когда-либо, нам необходимо сделать видеотехнологии доступными для маркетологов, чтобы они могли стать более независимыми в своей работе и владеть своими результатами.
Gallery — это продукт Brightcove, который позволяет маркетологам без каких-либо разработок создавать иммерсивные видеоролики на их фирменных веб-сайтах. Наша команда Галереи постоянно ищет дополнительные возможности и варианты использования продуктов, чтобы обеспечить большую ценность для нетехнических специалистов по цифровому маркетингу. Например, наша команда по маркетингу использовала целевые страницы и проверяла их эффективность (более подробную информацию вы можете найти в сообщении моего коллеги Роуз Морабито об оптимизации целевой страницы Brightcove).Помня об этом, один из наших главных и дальновидных инженеров взял на себя задачу создать шаблон, который поможет нашей команде и вашей — целевым страницам видео галереи. Это была гениальная идея, поэтому мы встроили ее в продукт! Этот конкретный шаблон (у нас есть три макета) имеет отличный дизайн, содержит только одно видео и полностью настраивается для добавления контента вокруг видео. Не говоря уже о том, что он интегрируется с нашей новой функцией подпути галереи, поэтому маркетологи могут публиковать столько целевых страниц с видео, сколько они хотят, используя согласованный URL!
Знакомство с целевыми страницами для видео в галерееШаблон целевой страницы — это первый шаблон галереи, который предназначен для использования только одного видео.Весь текст вокруг видеопроигрывателя настраивается пользователем и предлагает все функции, необходимые маркетологу для создания и публикации целевой страницы видео, включая кнопки совместного использования в социальных сетях, формы потенциальных клиентов и сопутствующие призывы к действиям.
Этот шаблон предлагает три различных макета из коробки для удовлетворения любых потребностей маркетингового дизайна и обеспечения разнообразия ваших маркетинговых целевых страниц.
Макет с призывом к действию на боковой панели / объявлением и формой для потенциальных клиентовЭто макет по умолчанию, предоставляющий пользователям варианты для вставки готовой формы для потенциальных клиентов и сопутствующих призывов к действию рядом с видеопроигрывателем.В каждом шаблоне есть место для необязательных сопутствующих призывов к действию внизу целевой страницы.
Видео целевая страница для пользователей Eloqua или Marketo
Это идеальный шаблон для маркетологов, которые хотят добавить свою собственную форму для лида Eloqua или Marketo в форму для лида. Все сопутствующие пространства с призывом к действию принимают настраиваемый HTML-код, что делает их очень гибкими.
Макет целевой страницы видео без боковой панели
Этот макет предоставляет более крупный видеоплеер для маркетологов, которые хотят сосредоточиться на видео, не отвлекаясь на видео.Вы можете разместить в проигрывателе форму для потенциальных клиентов или использовать пространство ниже для продвижения сопутствующих ресурсов, сохраняя их на своем сайте через контент.
Friction Free Publishing
Пользовательские имена поддоменов — мощный способ публикации сайтов и целевых страниц в согласованном URL-адресе. Мы неоднократно слышали от наших клиентов, что сайты CNaming Gallery (хотя и мощная функция) требуют больше времени, чем хотелось бы, поскольку большинство маркетологов зависят от ИТ-команд, чтобы их сайты назывались CName.Шаблон целевой страницы галереи, интегрированный с функцией подпути галереи и специальными URL-адресами, дает возможность маркетологам публиковать целевые страницы без необходимости указывать сайт и, следовательно, становиться независимыми при создании и публикации своих целевых страниц с видео.
Теперь публикация целевой страницы видео стала проще, чем когда-либо. Прекратите пытаться найти время в календарях ИТ-отдела и команды разработчиков, чтобы обсудить, когда ваша кампания будет запущена. Теперь вы можете направить свою энергию на создание эффективного контента и сосредоточиться на своем бренде и клиентах, зная, что создание красивых и эффективных целевых страниц с видео — это то, что вы можете сделать сами за считанные минуты.
Мы все хотим вернуться с конференций и претворить в жизнь наши новые знания. Я счастлив сказать, что с помощью моей команды я могу что-то вернуть своим друзьям по маркетингу. Наслаждаться!
Премиум-шаблон целевой страницы Pardot
Я рад представить Dempsey, премиальный шаблон целевой страницы Pardot, который включает изображение главного героя с наложенным текстом. Этот шаблон можно использовать для загрузки электронных книг, регистрации на веб-семинары, регистрации на мероприятия и т. Д. Загружаемый файл включает 4 различных шаблона, которые легко настроить и хорошо смотрятся на любом устройстве.
Предварительный просмотр
Включает 4 разных шаблона.
Шаблон с формой и изображением героя
Предварительный просмотр в реальном времени
Шаблон с формой и цветом фона героя (без изображения)
Предварительный просмотр в реальном времени
Шаблон без формы и с изображением героя
Предварительный просмотр в реальном времени
Шаблон без формы и цвета фона главного героя (без изображения)
Предварительный просмотр в реальном времени
Характеристики
Адаптивный дизайн
Шаблон адаптивный и будет хорошо смотреться на любом устройстве.Просмотрите ссылки предварительного просмотра выше и щелкните значки, чтобы просмотреть шаблон на компьютере, планшете или мобильном устройстве.
Легко настраиваемый
Весь CSS, который вам нужно отредактировать, чтобы шаблон соответствовал вашему бренду, находится прямо в шаблоне. Следуйте прокомментированным строкам CSS, чтобы обновить свой шаблон.
Протестировано всеми основными поставщиками
Да, даже в IE неплохо смотрится.
Bootstrap включен
Шаблон построен с использованием самого популярного, хорошо документированного фреймворка HTML и CSS.
Поддержка Font Awesome
Font Awesome включен, поэтому вы можете легко добавлять значки из обширной библиотеки значков.
Редактируемое изображение героя
Легко обновляйте изображение главного героя в редакторе целевой страницы.
Стилизованная форма
Любая форма, которую вы используете, будет автоматически стилизована, включая флажки, переключатели и кнопку отправки.
Документация
Не знаете, как установить или настроить шаблон? Не волнуйтесь, об этом позаботится документация.
Библиотека сниппетов
Хотите добавить раздел с двумя или тремя столбцами? А как насчет раздела для спикеров? В документации есть фрагменты кода, которые вы можете скопировать и вставить, чтобы настроить свой шаблон.
Поддержка
Бесплатная базовая поддержка включена. В базовый пакет поддержки входит:
- Бесплатные исправления ошибок
- Помощь с правками
Базовый пакет поддержки не включает :
- Добавление пользовательского CSS или HTML на целевую страницу
- Внесение правок CSS, выходящих за рамки соответствия существующего шаблона руководящим принципам вашего бренда
Получить шаблон
Ищете другие шаблоны посадочных страниц Pardot?
Ознакомьтесь с моими бесплатными шаблонами загрузки ресурсов и моими бесплатными шаблонами мероприятий.Скоро появятся и другие шаблоны премиум-класса, подпишитесь, чтобы получать уведомления, когда они будут выпущены, и коды скидок.
Не можете найти то, что ищете? Я также создаю собственные шаблоны посадочных страниц Pardot.
Получать мои последние сообщения прямо на ваш почтовый ящик
15+ бесплатных профессионально разработанных шаблонов посадочных страниц
15+ бесплатных профессионально разработанных шаблонов посадочных страниц | Unstack Inc.Используйте эти бесплатные шаблоны целевых страниц и полностью разработанные темы, адаптированные для мобильных устройств, как отдельные страницы или вместе друг с другом, чтобы предоставить клиентам потрясающий пользовательский интерфейс. Популярно среди стартапов, продуктовых компаний, профессиональных писателей, брендов электронной коммерции, фрилансеров и консультантов, некоммерческих организаций и т. Д.
Витрина продукта
Наш оригинальный шаблон целевой страницы помещает ваш продукт в центр внимания клиентов
Домашняя страница Startup
Этот современный альтернативный дизайн предлагает потрясающие формы и градиенты для чистого внешнего вида
Характеристики продукта
Подробно обсудите с клиентом особенности и преимущества вашего продукта или услуг
Таблица цен
Прекрасная таблица цен, которая поставляется прямо из коробки, готова поразить вашу аудиторию.
Альтернатива макета цен
Предоставляет альтернативную страницу цен для внештатных сотрудников и предприятий сферы услуг, которые используют уточнения вместо таблицы цен
FAQs
У них есть вопросы. У тебя есть ответы. Используйте этот шаблон, чтобы ответить на вопросы и обучить свою клиентскую базу
О нас / Страница команды
Ваши пользователи хотят знать людей, стоящих за брендом.Используйте этот шаблон, чтобы продемонстрировать свою миссию и команду
Каталог примеров из практики
Подтвердите свой бизнес и обеспечьте социальное доказательство с помощью демонстрационного списка тематических исследований или вариантов использования для вашего бизнеса
Шаблон ситуационного исследования
Подробное описание конкретного клиента или варианта использования, чтобы выделить, как ваш бизнес решает проблемы
Целевая страница лидогенерации
Идеально подходит для сжатых страниц, информационных бюллетеней и контактных форм.Захват лидов интегрируется с Hubspot и Klaviyo.
Длинная целевая страница для привлечения потенциальных клиентов
Более длинная страница, предназначенная для обучения пользователей и привлечения квалифицированных лидов и показателей конверсии для вашей команды.
Шаблон справочного руководства
Используйте его для ознакомления пользователей с вашим продуктом или услугой, чтобы продемонстрировать ценность, укрепить доверие и привлечь внимание пользователей.
Шаблон целевой страницы с календарным оформлением
Управляйте демонстрацией и записью на прием с помощью этой интегрированной целевой страницы с календарем.
Шаблон целевой страницы отраслевого отчета
Привлекайте больше потенциальных клиентов с помощью этого готового отраслевого шаблона отчета.