HSL в Лайтруме и Фотошопе: цвета, модель, палитра » PERFEKT
В своей статье про 25 советов по обработке фото в Лайтрум я очень советовал изучить настройку HSL, и вдумчиво ей пользоваться. Так что же такое HSL в лайтруме, и зачем он нужен?
Цветовая модель HSL
Цветовая модель HSL, её ещё иногда называют цветовым пространством HSL, это один из способов передачи цветов в изображениях. По сути здесь можно провести параллели с цветовым пространством RGB, а про него вы наверняка уже где-то слышали, да и я не раз рассказывал про цветовые профили.
Цветовую модель HSL лучше всего представить в виде круга, разделённого на сектора по градусам. 0°,360° — красный, 180° — голубой. В каком-то смысле это удобнее традиционных представлений соотношений цветов.
Не ввергаясь в математические изъяснения скажу, что для нас важно, что цветовая модель HSL это сочетание трёх параметров — Оттенка (по-английски HUE), Насыщенности (Saturation), и Яркости (Luminance).
На этом с теорией всё. Сочетая эти три настройки в HSL, можно добиться абсолютно различных эффектов, их настолько много, что про все я просто не смогу рассказать. Однако про основные цветовые приёмы и операции с настройками HSL в Лайтруме — читайте ниже.
HSL в Лайтруме
Обработка фотографии в Лайтруме с использованием палитры HSL, это всегда операции с цветом: с его количеством, насыщенностью и тоном.
Я использую настройку HSL при каждой ответственной обработке фото в лайтрум — и особенно если дело касается цветового тона кожи. Это полезная привычка, которая гарантирует что ваши заказчики останутся довольны. Многое зависит от опыта, но вот пара советов:
- Обработка кожи — это всегда оранжевая часть спектра, в том числе и в модели HSL. Реже — красная и желтая.
- Редактируйте сначала Насыщенность (Saturation), а уже потом Яркость (Luminance). Так правда удобнее.
- Если фотография по всем техническим параметрам сделана верно: я имею в виду правильный баланс белого, экспозицию, отсутствие красных глаз или зелёных оттенков.
 Если всё в порядке — даже не открывайте вкладку Оттенка (HUE) в HSL. Если же что-то действительно требуется исправить — будьте аккуратны и избегайте больших значений, HUE это самая чувствительная к изменениям зона настроек.
Если всё в порядке — даже не открывайте вкладку Оттенка (HUE) в HSL. Если же что-то действительно требуется исправить — будьте аккуратны и избегайте больших значений, HUE это самая чувствительная к изменениям зона настроек. - Не борщите с увеличением ползунка Насыщенности. Как правило значения больше 20 уже выглядят как использование вашей моделью «автозагара».
Также HSL в лайтрум пригодится для изменения тона воды, травы, оттенка фона. В общем — любые поверхности или участи с более-менее ровным перепадом цветов после грамотной обработки через HSL будут выглядеть интереснее.
Главное — не пытайтесь использовать чистый цвет для природных объектов. В природе чистые цвета встречаются крайне редко, и скорее всего такая обработка у вас будет выглядеть неестественно.
HSL в Фотошопе
HSL палитра конечно больше относится к Adobe Lightroom, а в Фотошопе HSL режим изображения можно включить только в виде фильтра. Вообще говоря, учитывая позиционирование продуктов Adobe как профессиональных, такое решение не удивляет.
С самой первой версии Adobe Photoshop работал с цветовым пространством RGB, в качестве профессиональных режимов для типографий, Adobe предусмотрели позже режимы CMYK и LAB. Более того, борясь за качество и унификацию отображения цветов, Adobe даже выпустила собственный профиль Adobe RGB.
Однако HSL в фотошопе есть, но только условно, как способ редактирования параметров, в общем то по той же схеме, что и в lightroom. Активировать его можно через корректирующие слои, или же нажав Ctrl+Shift+A запустив плагин Adobe Camera Raw.
Обработка фото и видео в HSL
В наш быстро меняющийся век умные и длинные стандарты остаются только профессионалам. Работу в HSL, как цветовом пространстве можно вести и в Magix Vegas, и в Davinci Resolve, но — к чему вам эти сложности?
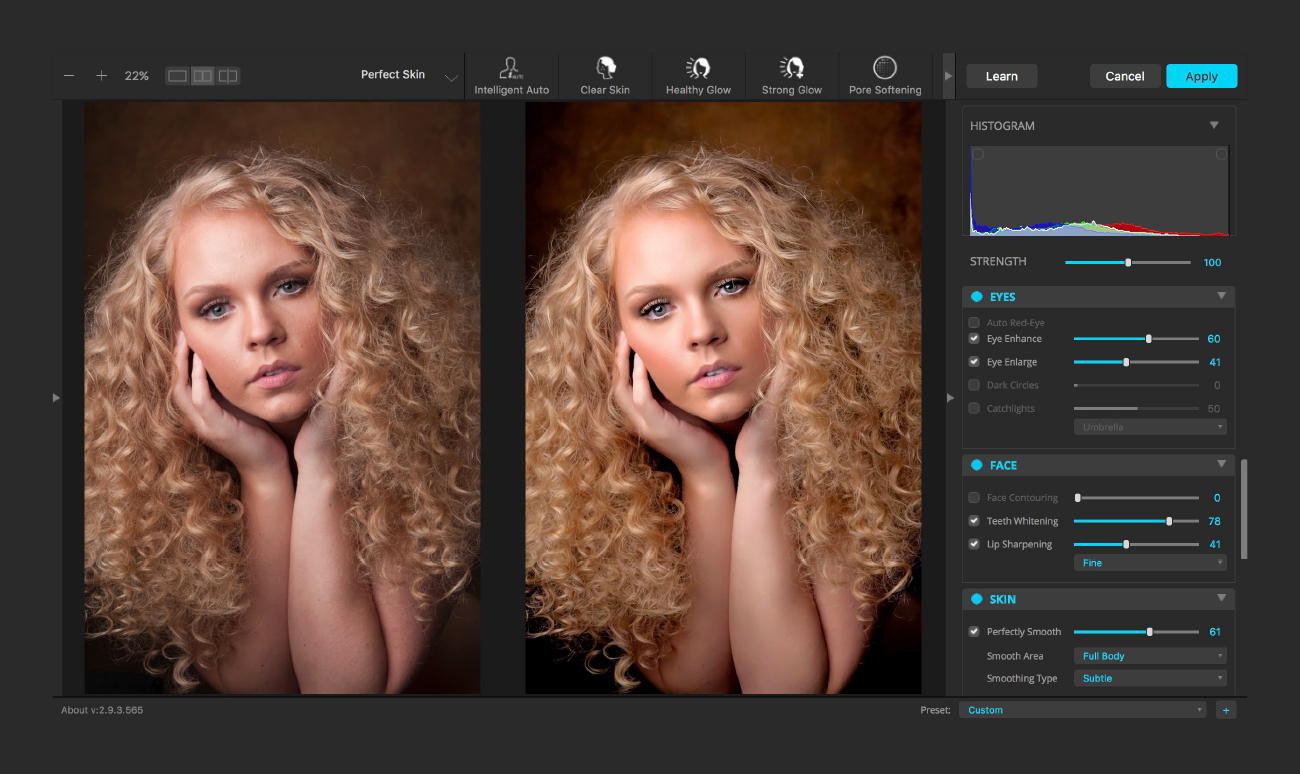
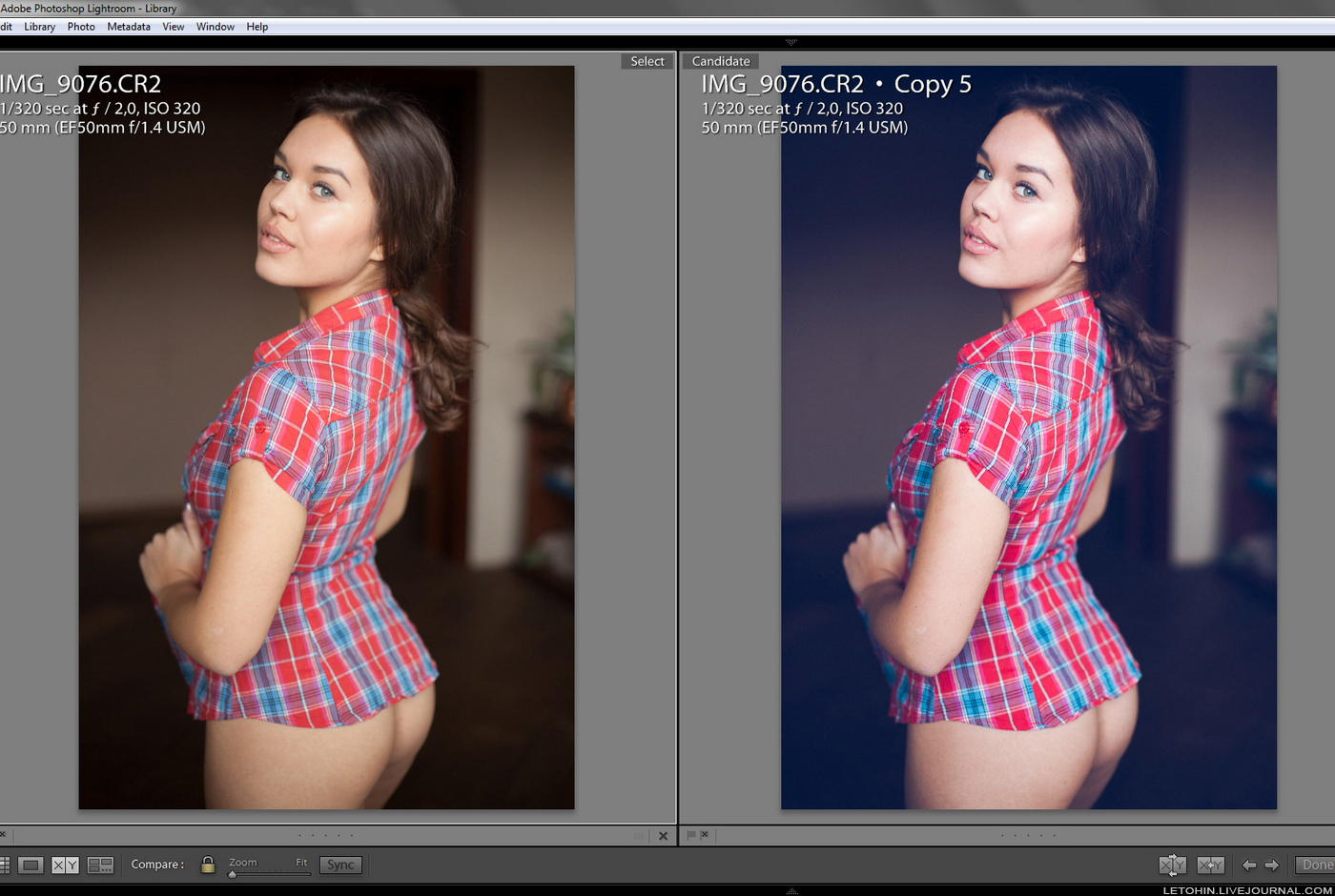
Привыкните, что в Adobe Lightroom HSL — это просто способ изменить оттенок кожи, моря, или придать насыщенности блёклой фотографии. HSL обработка сильно отличается от простого тонирования фото фильтрами, тем, что при качественном HSL не страдает естественность цвета. Как, например, на фото ниже. Оно, кстати, как и все фотографии на этой сайте снято и обработано лично мной.
Как, например, на фото ниже. Оно, кстати, как и все фотографии на этой сайте снято и обработано лично мной.
Вам интересна профессиональная обработка фотографий в Лайтрум, но вы только учитесь? Почитайте мою статью про 25 советов по обработке фотографий в Лайтрум для начинающих, в ней много полезного.
Есть какие-то вопросы? Задавайте их в комментарии ниже.
Цветокоррекция в Lightroom при помощи HSL
Сейчас намного сложнее сделать свой стиль фотографии узнаваемым. Конечно, есть профильные фотографы, такие как Уильям Эглстон и Стивен Шор, чьё использование цветов распознаётся сразу.
Очень легко начать следовать последним трендам Instagram и игнорировать свой уникальный стиль. Сегодня я хочу дать вводные советы для использования цветов в постобработке фотографий.
Давайте начнём!
Изучите основы цветовой теории
Это полностью визуальная наука. Поэтому самый лёгкий способ говорить о цвете – посмотреть на него.
Вот стандартное цветовое колесо:
Это самый простой способ показать взаимоотношения между цветами. Большинство коррекций фотографий выполняется в RGB (Red, Green and Blue – Красный, Зелёный, Синий). Это называется аддитивная цветовая модель. Adobe разработала интерактивное цветовое колесо Adobe Color CC. Рекомендую поиграться с ним по ссылке.
Большинство коррекций фотографий выполняется в RGB (Red, Green and Blue – Красный, Зелёный, Синий). Это называется аддитивная цветовая модель. Adobe разработала интерактивное цветовое колесо Adobe Color CC. Рекомендую поиграться с ним по ссылке.
Есть три основные правила сочетания цветов: аналоговое, монохромное и комплементарное. Под каждой фотографией ниже я добавил основные цвета, чтобы вы могли немного приучить и себя их подмечать.
Аналоговое сочетание
Пример аналоговых цветов – фотография Уильяма Эглстона.
Как вы можете заметить, основными цветами тут являются разные оттенки красного, оранжевого и жёлтого, благодаря чему на снимок очень приятно смотреть. Все эти цвета находятся рядом на цветовом колесе.
Монохромное сочетание
Снимок ниже – пример монохромной цветовой схемы из фильма Поезд на Дарджилинг режиссера Уэса Андерсона.
Все цвета являют собой разные оттенки одного цвета. Чётко можно видеть, что все они находятся на одном «кусочке» цветового колеса.
Комплементарное сочетание
Этот кадр из фильма Трон: Наследие – пример комплементарной цветовой схемы.
Комплементарные цвета находятся на противоположных сторонах цветового колеса. Это очень популярный способ сочетания, используемый в большинстве современных фильмов. Можно увидеть множество примеров, когда оранжевый и синий цвета используются в качестве комплементарных.
Нетрудно догадаться, что базовое знание цветовой теории может помочь в редактировании фотографий. Если вы хотите узнать больше о цвете, рекомендую посмотреть это видео (здесь использован более фильмовый подход, но принципы те же):
Инструмент HSL
Инструмент Оттенок, Насыщенность и Свечение (Hue, Saturation and Luminance – HSL) расположен под инструментом тональной кривой. Он позволяет редактировать индивидуальные цветовые диапазоны фотографий.
Перед тем как мы перейдём к основам работы с инструментом, давайте разберёмся с возможностями изменения цвета фотографии (т. е. что значат эти слова).
- Оттенок: общий тон цвета
- Насыщенность: интенсивность цвета
- Свечение: яркость цвета
Это краткое пояснение HSL. Теперь давайте поговорим о самом инструменте и его влиянии на снимки.
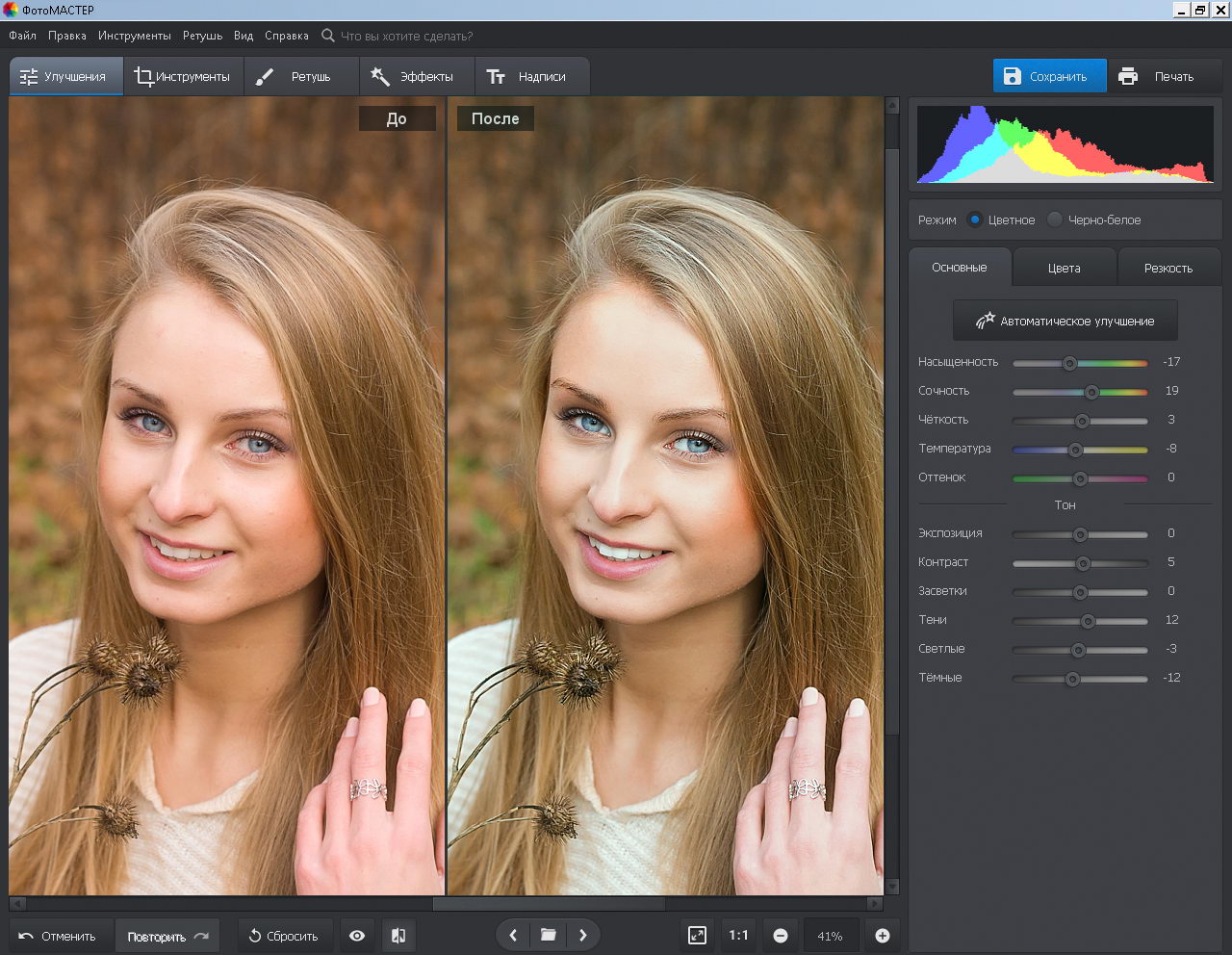
Вот так выглядит результат до и после внесения коррекций:
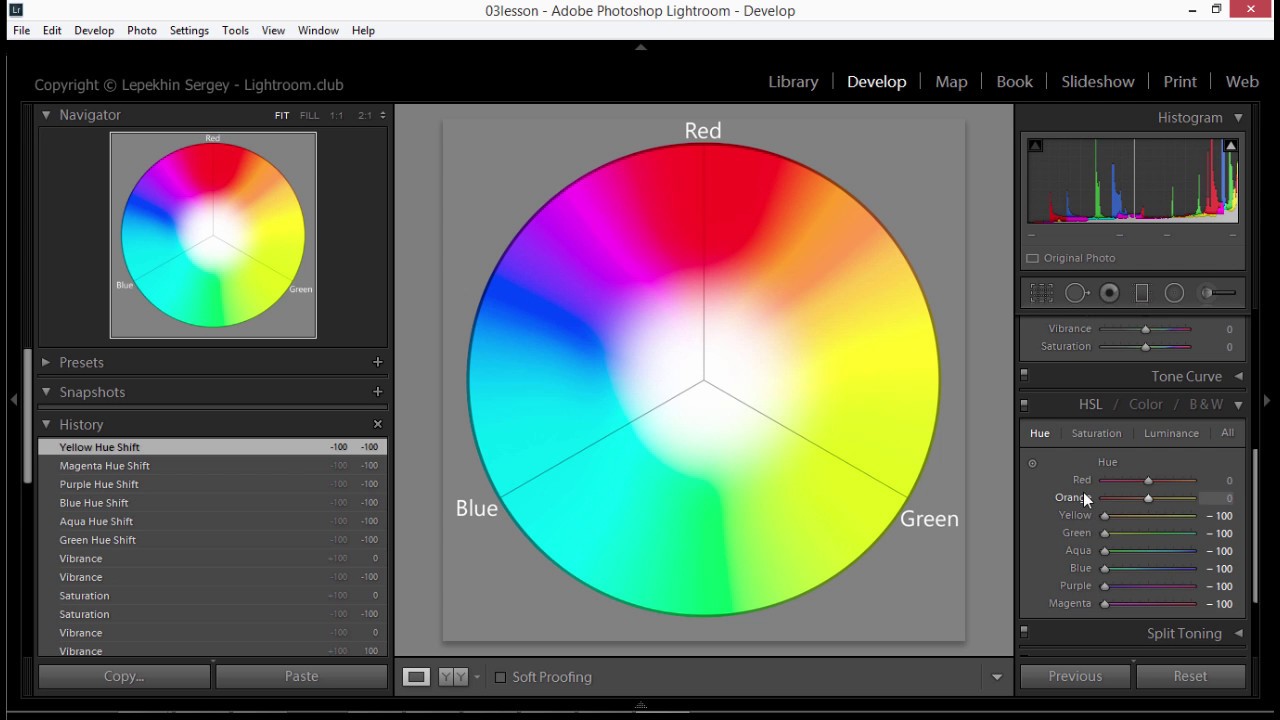
В зависимости от процесса, инструмент можно настроить несколькими способами. Если вы кликните на HSL, Lightroom организует все цвета организует все цвета в порядке от красного (Red) до пурпурного (Magenta).
А также можно заметить, что появились подкатегории для Оттенка (Hue), Насыщенности (Saturation), Свечения (Luminance) и Всех (All). Если вы ранее не работали с этим инструментом, рекомендую оставить всё по умолчанию.
На каждом слайдере есть разная интенсивность оттенка цвета. Это небольшая демонстрация влияния позиции ползунка на результат.
Работая с группой Оттенок (Hue), я всегда представляю, что выбираю цвет на цветовом колесе.
Кнопка, на которую указывает стрелка на скриншоте, выполняет ту же функцию, что кнопка инструмента регулировки тональной кривой. Если хотите узнать больше, почитайте в этой статье.
Однако, главная её особенность в том, что она позволяет регулировать несколько значений одновременно.
Наводя на различные участки изображения, вы увидите, какие слайдеры влияют на них.
Выше можно видеть, что по мере того, как я перетаскиваю мышку в участках с травой, изменяются зелёный и аквамариновый слайдеры.
Прим. переводчика – на gif-файле этого не видно, но автор на самом деле перетаскивает не сами слайдеры, а как раз озеленённые участки.
Если кликнуть по вкладке «All», все секции будут в одной колонке.
Ещё один способ организовать HSL – кликнуть по вкладке Цвет (Color). Я предпочитаю этот способ, так как с его помощью можно поочерёдно пройтись по всем цветам и откорректировать их по своему вкусу.
С этого я обычно начинаю работу.
Совет: Жёлтый и зелёный намного сильнее связаны, чем может показаться.
Если кликнуть по «B&W», снимок станет чёрно-белым. Здесь можно контролировать индивидуальный цветовой диапазон при помощи нацеленного регулирующего инструмента. Таким образом, можно поменять тон травы или объектов, придав им необходимый вид.
Я считаю очень полезной кнопку выборочной коррекции, благодаря которой можно перетягивать курсор вверх и вниз, меняя тон необходимого участка. Это потрясающе, ведь можно изменять несколько каналов одновременно.
Как использовать инструмент
Начните с определения основных цветов
Если вы не можете понять, где находится манипулируемый цвет, потаскайте слайдер свечения и сразу заметите участки, которые поддаются влиянию.
Для регулирования оттенков кожи используйте красный, оранжевый и жёлтый каналы.
Для тёмной одежды, неба и водоёмов лучше всего подходят аквамариновый и синий.
Поочередно регулируйте цвета, пока не получите нужный результат
При использовании слайдера насыщенности, чаще всего отметка будет на негативном значении. Как по мне, при нуле или выше результат слишком неестественный.
Как по мне, при нуле или выше результат слишком неестественный.
Этот слайдер невероятно эффективен, если нужно сделать определённые нежелательные цвета более тусклыми.
Например, если мы хотим подчеркнуть красный и зелёный, являющиеся комплементарными цветами, мы просто немного обесцветим синее небо, горы и океан, как показано на скриншоте:
Изменения едва заметны, но такой метод может серьёзно помочь, когда нужно подчеркнуть определённые цвета.
Создайте пресет, чтобы сохранить время
Чтобы создать пресет, кликните по иконке «+» в левой части экрана.
Выберите Оттенок, Насыщенность и Свечение.
Пресеты – превосходный инструмент, если вы работаете с одним набором фотографий, так как инструмент HSL по-разному влияет на каждый снимок. Таким образом, можно отредактировать одно фото, придав ему необходимый вид, а затем применить эффект ко всем остальным, сохранив тонны времени.
А также проделав этот процесс для нескольких подборок фотографий, вы начнёте накапливать коллекцию пресетов, которые можно использовать в будущем.
Автор: Dylan Kim
23/06/2017 Просмотров : 88420 Источник: petapixel.com Перевод: Алексей Шаповал
Серия обработки изображений: Часть 1 → Цветовые пространства🌈 | by СомуСан | Analytics Vidhya
Опубликовано в·
5 минут чтения·
30 марта 2020 г.NB: 90 016 Это мой первый пост в блоге Обработка изображений . Это первая часть серии, и в ближайшем будущем будет много других, где я расскажу о различных подтемах, таких как Морфологические операторы, сглаживание и размытие изображений, градиенты, гистограммы, смешивание и размещение изображений и т. д. и как их реализовать с помощью Python OpenCV.
Содержание:
- Что такое цветовое пространство?
- Какие существуют типы цветового пространства?
- Как реализовать их в OpenCV?
Что такое цветовое пространство?
Цвет – это непрерывное явление, это означает, что существует бесконечное количество цветов.
Но человеческий глаз и восприятие ограничены. Итак, чтобы идентифицировать эти цвета, нам нужна среда или представление этих цветов, и это представление цвета называется цветовым пространством. С технической точки зрения цветовая модель или цветовое пространство — это спецификация трехмерной системы координат и подпространства в этой системе, где каждый цвет представлен одной точкой.
Какие существуют типы цветового пространства?
Существует пять основных цветовых моделей. Но я буду писать только о частых (RGB, HSV и HSL).
- RGB (красный, зеленый, синий)
- HSL (оттенок, насыщенность, яркость)
- HSV (значение насыщенности оттенка)
- YUV (яркость, яркость синего, яркость красного)
- CMYK (голубой, пурпурный, желтый, ключевой)
Цветовое пространство RGB:
Цветовое пространство RGB — одно из хорошо известных цветовых пространств, представленных красными, зелеными и синими координатами трехмерной системы координат. В более технических терминах RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) соответствует черному цвету, а (255, 255, 255) — белому. Нулевой, первый и второй компоненты кортежа представляют количество красного, зеленого и синего соответственно.
В более технических терминах RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) соответствует черному цвету, а (255, 255, 255) — белому. Нулевой, первый и второй компоненты кортежа представляют количество красного, зеленого и синего соответственно.
Python Реализация цветового пространства RGB:
Здесь мы импортируем необходимые библиотеки. cv2 для преобразования цветового пространства, NumPy для работы с массивами, Matplotlib для отображения изображения, os для доступа к каталогу изображений и tqdm для отображения панели загрузки.
Установка двух пустых списков Z и X для хранения меток с соответствующими изображениями соответственно с указанием размера изображения и пути к каталогу. После этого я определил две функции для возврата типа цветка( assign_lable ) и для доступа к каждому изображению, чтения и изменения его размера ( make_train_data ).
Загрузка изображения, затем преобразование цветового пространства BGR в цветовое пространство RGB, поскольку OpenCV считывает изображение в формате BGR, но Maplotlib использует формат RGB для отображения изображений. Вот почему нам нужно преобразовать цветовое пространство после чтения изображения в RGB.
Затем мы делаем три копии фиксированного изображения и делаем любой двухцветный канал каждой копии нулевым для доступа к красным, зеленым и синим цветовым каналам по отдельности. Например, если вы сделаете нулевой и первый цветовые каналы равными нулю, вы получите только канал синего цвета.
Показ этих изображений:
Результат приведенного выше кодаЦветовое пространство HSL:
Общее значение HSL — оттенок, насыщенность и яркость. Вы можете визуализировать HSL в виде цилиндра, как показано на рис. 2 (а). Вокруг цилиндра будут разные цвета, такие как зеленый, желтый, красный и т. д. (фактический оттенок, который мы ищем). Насыщенность — это количество оттенков, которые вы получаете, а яркость — насколько темный или яркий цвет. Как видите, верхняя часть цилиндра полностью белая, а нижняя часть полностью черная.
Как видите, верхняя часть цилиндра полностью белая, а нижняя часть полностью черная.
Python Реализация цветового пространства HSL:
Преобразование цветового пространства BGR в цветовое пространство HSL с помощью встроенной функции OpenCV с именем cvtColor() , где мы нужно передать изображение, и из какого цветового пространства в какое цветовое пространство мы хотим изменить изображение. Затем снова копирование и создание нулевого двухцветного канала каждого копируемого изображения для показа каждого цветового канала отдельно.
Теперь отображаются три разных цветовых канала →
Результат приведенного выше кодаЦветовое пространство HSV:
Название HSV происходит от трех координат цветовой модели: оттенка, насыщенности и значения. Это также цилиндрическая цветовая модель, где радиус этого цилиндра подразумевает насыщенность, вертикальная ось подразумевает значение, а угол представляет оттенок. Оттенок — это доминирующий цвет, воспринимаемый наблюдателем, Насыщенность — это количество белого света, смешанного с оттенком, а Значение — это хроматическое понятие интенсивности. Чем ниже значение, тем цвет становится более похожим на черный, чем выше значение, тем становится более похожим на сам цвет. Изменяя эти параметры, мы можем генерировать разные цвета.
Оттенок — это доминирующий цвет, воспринимаемый наблюдателем, Насыщенность — это количество белого света, смешанного с оттенком, а Значение — это хроматическое понятие интенсивности. Чем ниже значение, тем цвет становится более похожим на черный, чем выше значение, тем становится более похожим на сам цвет. Изменяя эти параметры, мы можем генерировать разные цвета.
Python Реализация цветового пространства HSV:
Преобразование цветового пространства в цветовое пространство HSV с помощью функции cvtColor(). Затем снова копирование и создание нулевого двухцветного канала каждого копируемого изображения для показа каждого цветового канала отдельно.
Отображение каждого отдельного цветового канала →
Вывод приведенного выше кодаСсылки:
Я следовал за этими двумя блокнотами Kaggle, чтобы написать блог. 1-й принадлежит Энрике Мелло, а 2-й принадлежит Сани Камалю.
- https://www.
 kaggle.com/hrmello/intro-to-image-processing-colorspaces
kaggle.com/hrmello/intro-to-image-processing-colorspaces
2. https://www.kaggle.com/sanikamal/image-segmentation-using-color-spaces
Спасибо, что прочитали. Если есть какие-либо вопросы, пожалуйста, дайте мне знать.
Цветовое пространство — SPOT Imaging
Понимание цветового пространства поможет улучшить качество изображений. В этой статье мы рассмотрим три, которые обычно используются в цифровых изображениях: RGB, HSL и HSV.
Начальная школа
Давайте начнем с цветового пространства, с которым мы все знакомы, цветового круга RYB, который мы использовали в начальной школе. Это субтрактивное цветовое пространство, так как чем больше красящего пигмента добавляется в смесь, тем больше света поглощается и тем темнее становится цвет (вспомните разочаровывающий темно-коричневый цвет, который получился в конце наших радостных экспериментов по смешиванию красок). Основные цвета: R ed, Y ellow и B lue. Вторичные цвета — фиолетовый (смесь синего и красного), оранжевый (смесь красного и желтого) и зеленый (смесь желтого и синего). В этом цветовом пространстве вы начинаете с белого света, который содержит полный спектр света. (Вспомним, что прохождение белого света через призму дает радужный спектр цветов.) Пигмент краски поглощает часть спектра, оставляя часть спектра цвета краски.
В этом цветовом пространстве вы начинаете с белого света, который содержит полный спектр света. (Вспомним, что прохождение белого света через призму дает радужный спектр цветов.) Пигмент краски поглощает часть спектра, оставляя часть спектра цвета краски.
Высшее образование в области компьютеров
Компьютерные мониторы излучают свет, поэтому компьютеры используют аддитивное цветовое пространство, поскольку пиксели добавляют свет к представленному вам спектру. Это излучающее цветовое пространство основано на основных цветах света, воспринимаемых глазом. Это R ed, G reen и B lue. Компьютерный монитор имеет три цвета (красный, зеленый и синий), из которых состоит каждый пиксель. Интенсивность каждой точки соответствует номеру интенсивности цвета, хранящемуся в цветовых данных RGB для этого местоположения пикселя. В качестве аддитивного цветового пространства чем больше света добавляется, тем ярче становится цвет. Вспомните, что полный спектр, сложенный вместе, дает белый свет, поэтому, когда все точки одинаково освещены, вы получаете белый свет. Из этого следует, что уровни серого состоят из равного количества красного, зеленого и синего при более низкой интенсивности. Равные количества красного и зеленого воспринимаются глазом как желтые, равные количества зеленого и синего — как бирюзовые, а равные количества синего и красного — как фиолетовые.
Из этого следует, что уровни серого состоят из равного количества красного, зеленого и синего при более низкой интенсивности. Равные количества красного и зеленого воспринимаются глазом как желтые, равные количества зеленого и синего — как бирюзовые, а равные количества синего и красного — как фиолетовые.
Сколько битов
В цифровых изображениях цвет кодируется в виде набора битов для интенсивности красного, набора битов для интенсивности зеленого и набора битов для интенсивности синего. Необходимое количество битов зависит от способности глаза различать интенсивность основных цветов. Поскольку человеческий глаз может различать 200 уровней яркости, для полной цветопередачи было выбрано 8-битное кодирование (256 уровней). 8 бит на цвет дают нам широко используемый сегодня 24-битный стандарт RGB. Он может отображать более 16 миллионов различных цветов.
Недостаток этого формата возникает при улучшении изображения. Эта слабость связана с усечением данных, которое происходит во время обработки изображения. Данные, которые начинаются как 8 бит на цвет, могут закончиться только 6-битными данными после нескольких вычислений. Полученное изображение может иметь цветные полосы. На изображениях с цветными полосами отсутствуют плавные переходы по изображению. Они выглядят как топографические карты с полосами одного цвета, которые резко меняются на следующий цвет на четкой границе. Решение, позволяющее избежать этой проблемы, состоит в том, чтобы сэмплировать изображение с более высокой битовой глубиной. Этого можно добиться с помощью 30- или 36-битного захвата изображения RGB, что соответствует 10 или 12 битам на цвет. Эти форматы сохраняют 8 хороших битов даже после потери 2-4 битов во время обработки изображения.
Данные, которые начинаются как 8 бит на цвет, могут закончиться только 6-битными данными после нескольких вычислений. Полученное изображение может иметь цветные полосы. На изображениях с цветными полосами отсутствуют плавные переходы по изображению. Они выглядят как топографические карты с полосами одного цвета, которые резко меняются на следующий цвет на четкой границе. Решение, позволяющее избежать этой проблемы, состоит в том, чтобы сэмплировать изображение с более высокой битовой глубиной. Этого можно добиться с помощью 30- или 36-битного захвата изображения RGB, что соответствует 10 или 12 битам на цвет. Эти форматы сохраняют 8 хороших битов даже после потери 2-4 битов во время обработки изображения.
Space for You
Как я уже говорил ранее, это идеальное цветовое пространство для компьютера. Это совсем не интуитивно для человека. Люди думают, что свет имеет три различных аспекта: цвет, интенсивность цвета и яркость. В цветовом пространстве RGB для изменения цвета необходимо изменить соотношение между красным, зеленым и синим. Чтобы изменить интенсивность, вам нужно спроецировать вектор значения RGB в направлении наибольшего значения основного цвета (красного, зеленого или синего). Если вы хотите сделать цвет ярче в цветовом пространстве RGB, вам нужно сохранить соотношение между красным, зеленым и синим одинаковыми, но увеличить их. Любая из этих функций потребует некоторых вычислений. Понимая это, инженеры по цифровым изображениям создали функции, которые манипулируют значениями RGB. Эти функции преобразуют данные в новые цветовые пространства, называемые HSL и HSV.
Чтобы изменить интенсивность, вам нужно спроецировать вектор значения RGB в направлении наибольшего значения основного цвета (красного, зеленого или синего). Если вы хотите сделать цвет ярче в цветовом пространстве RGB, вам нужно сохранить соотношение между красным, зеленым и синим одинаковыми, но увеличить их. Любая из этих функций потребует некоторых вычислений. Понимая это, инженеры по цифровым изображениям создали функции, которые манипулируют значениями RGB. Эти функции преобразуют данные в новые цветовые пространства, называемые HSL и HSV.
Natural Space
Цветовое пространство HSL имеет следующие функции, определенные как:
Оттенок
Оттенок — это то, что мы считаем цветом, равное отношению каждого основного (RGB) цвета к другому. Оттенок определяет, какой это основной цвет. Красный, зеленый, синий, желтый, оранжевый и т. д. Оттенок определяется углом на цветовом круге.
Насыщенность
Насыщенность определяет, насколько интенсивным или серым становится цвет. Понижение насыщенности выравнивает соотношение между каждым из основных (RGB) цветов, что приводит к снижению контрастности и, в крайнем случае, к серому экрану. Увеличение насыщенности увеличивает соотношение между преобладающим основным цветом и подчиненным основным цветом, что приводит к увеличению контраста.
Понижение насыщенности выравнивает соотношение между каждым из основных (RGB) цветов, что приводит к снижению контрастности и, в крайнем случае, к серому экрану. Увеличение насыщенности увеличивает соотношение между преобладающим основным цветом и подчиненным основным цветом, что приводит к увеличению контраста.
Яркость
Яркость увеличивает «яркость» определенного оттенка. Понижение яркости имеет свойство уменьшать числовое значение основных цветов при сохранении пропорций. Увеличение яркости, в свою очередь, увеличивает численное значение основных цветов, сохраняя при этом соотношение одинаковым, пока один из основных цветов не достигнет своего максимума, затем оттенок становится пастельным, а два других значения основных цветов продолжают увеличиваться, пока изображение, наконец, не станет чисто белым. максимальная яркость. Это имитирует реакцию глаз в природе, поскольку по мере того, как объекты становятся ярче, они выглядят более пастельными, пока не становятся размытыми. Этот тип цветового пространства отлично подходит для микроскопии светлого и темного поля.
Этот тип цветового пространства отлично подходит для микроскопии светлого и темного поля.
Цветовое пространство HSL
Хотя HSL хорошо подходит для естественного освещения, он плохо работает для флуоресцентных изображений. Флуоресцентные изображения монохромны. Это означает, что их оттенок никогда не должен меняться при изменении их яркости. Цветовым пространством, которое решает эту проблему, является цветовое пространство HSV, в котором яркость заменена значением. Значение определяется таким образом, что по мере увеличения значения оттенки становятся более насыщенными. В этом цветовом пространстве оттенки никогда не переходят от пастели к белому, так же как монохроматический свет флуоресцентных изображений никогда не меняет длину волны, даже если его интенсивность может увеличиваться.
Цветовое пространство HSV
Таким образом, для удобства компьютер использует цветовое пространство RGB. 24-битная выборка изображения RGB отлично подходит для просмотра, но изображения должны быть сэмплированы с разрядностью от 30 до 36 бит, если вы планируете обрабатывать свои изображения.