Курсы Adobe Muse CC — создание сайта без углубления в HTML и CSS
Занятие 1.
1. Основные тенденции и направления современного сайтостроения.
2. Популярные форматы и размеры современных сайтов. Проблемы совместимости и адаптации.
3. Вопросы приобретения и установки программы Adobe Muse и другого программного обеспечения необходимого для работы.
4. Знакомство с интерфейсом программы и первичные настройки.
5. Настройка и создание проекта сайта в Adobe Muse.
6. Понятие шаблона в Adobe Muse, карты и структуры сайта.
7. Первичная структура сайта.
Занятие 2.
1. Освоение инструмента прямоугольник – как основной области создания контента в программе Adobe Muse.
2. Освоение инструмента Текст. Создание, редактирование, стилизирование текстового содержания сайта.
3. Заголовки и абзацы – степень влияния
текста на зрелищность и продвижение сайта в сети интернет.
4. Списки. Использование списков при оформлении сайта и придания юзабельного вида главной странице.
5. Шрифты для сайта. Установка, конвертация, использование
Занятие 3.
1. Работа с графикой. Ресурсы для работы с графикой. Оформление шаблона сайта с использованием графических элементов. Основные технические приемы и направления в программе Adobe Muse для создания различных макетов сайта при работе с графикой.
2. Предварительная обработка изображений в программе Adobe Photoshop.
3. Манипуляции с графическими элементами. Расширенные возможности программы Adobe Museпри работе с графикой.
4. Стилизация и адаптация изображения под веб-страницу.
5. Вставка изображения в текст. Обтекания изображения текстом.
6. Верхняя и нижняя часть сайта.
Занятие 4.

1. Понятие слоев в программе Adobe Muse. Использование слоев для удобной и производительной работы при создании сайта.
2. Определение слоев для блочного структурирования страниц сайта. Распределение элементов по слоям.
3. Структурное разделение сайта – шаблон/контент. Обобществление структуры сайта в шаблон от контентного содержимого отдельных страниц.
4. Библиотека виджетов (мини-приложений сайта).
Занятие 5.
1. Использование библиотек виджетов. Кнопки для сайта. Кнопка состояния. Различные варианты состояния.
2. Композиция «Лайтбокс». Вставка на сайт и настройка.
3. Композиция «Подсказка».
4. Композиция «Презентация».
5. «Пустая» композиция.
6. Композиция «Специальные новости».
7. Композиция «Панель со вкладками».
Занятие 6.
1. Навигация по сайту. Варианты навигации.
2. Виджет «Горизонтальное меню»
3.
4. Ссылки сайта. Якорь. Якорь для Landing Page. Якорь на другую страницу сайта.
5. Ссылки в тексте. Создание стилей для ссылок.
6. Изображение как сылка.
Занятие 7.
1. Виджеты социальных сетей и все виджеты в библиотеке приложений.
2. Видео для сайта и виджеты форм обратной связи.
3. Формы опросов.
4. Виджеты платежных систем.
5. Комплексное обозрение сайта перед публикацией в сети интернет.
6. Настройка и заполнение мета тегов описания и ключевых слов для каждой странице сайта.
7. Оценка содержания.
Занятие 8.
1.Выбор и покупка хостинга и домена.
2. Настройка программы Adobe Muse на взаимодействие с сервером (хостингом).
3. Типы и способы экспорта и публикации сайта в сети интернет с использованием программы Adobe Muse.
4. Публикация (экспорт) текущего проекта в
сети интернет.
5. Администрирование сайта с использованием программы Adobe Muse.
6. Регистрация сайта в поисковой системе Яндекс и настройки сайта на реальном сервере.
Adobe Muse — уроки для начинающих, скачай бесплатный курс.
Здравствуйте, уважаемые читатели блога kviter.ru!
В сегодняшней статье я хочу посоветовать уроки для изучения современного визуального редактора Adobe Muse. Скачав уроки для начинающих Adobe Muse, вы можете легко научиться делать прекрасные современные сайты с модными эффектами.
Сайты можно создавать двумя способами. Первый – изучить HTML, CSS и писать код страниц в каком-либо текстовом редакторе, хоть в Блокноте. Это сложно, создать большой сайт под силу только профессионалам.
Гораздо предпочтительнее использование визуального редактора. И языки знать не надо, и результат сразу виден. Но никак не удавалось создать такой визуальный редактор, который бы соответствовал всем требованиям web-мастеров. Чтобы был простым и удобным в работе, обладал большими возможностями и давал чистый код. Когда-то первые сайты я пробовал делать в программе FrontPage. Работать в ней легко и удобно, но если посмотреть на созданный в ней HTML-код, то видно, что половину, а то и больше нужно выбросить.
Когда-то первые сайты я пробовал делать в программе FrontPage. Работать в ней легко и удобно, но если посмотреть на созданный в ней HTML-код, то видно, что половину, а то и больше нужно выбросить.
Наиболее популярна у web-мастеров программа Dreamviewer, но освоить ее досконально не легче, чем выучить HTML и CSS, да и, по большому счету, работа с ней требует понимания этих языков.
Есть универсальный визуальный редактор для создания шаблонов для сайтов на базе CMS Joomla, WordPress, Drupal и т. п… — программа Artisteer. Но, опять же, из-за своей универсальности она создает много лишнего кода, поэтому такие сайты имеют небольшую скорость загрузки.
Можно рассматривать и другие визуальные редакторы, но все они имеют какие-то недостатки.
И вот в 2011 году был создан визуальный редактор Adobe Muse. Срок небольшой, хотя в наше время все меняется очень быстро. Создателями было объявлено, что для создания сайта в этой программе совсем не нужно знать HTML, CSS и т. п.
Освоив программу, можно создавать современные сайты на высоком уровне. Конечно, бренд Adobe говорит о многом, эта компания не выдает плохих продуктов, но, все же, хочется попробовать самому, проверить возможности новой программы. Но дело в том, что осваивать новый инструмент методом «тыка» не очень удобно, не продуктивно.
Конечно, бренд Adobe говорит о многом, эта компания не выдает плохих продуктов, но, все же, хочется попробовать самому, проверить возможности новой программы. Но дело в том, что осваивать новый инструмент методом «тыка» не очень удобно, не продуктивно.
Хотя Adobe Muse имеет дружественный, интуитивно понятный интерфейс, изучать ее без учебника достаточно сложно. Поэтому долгое время я откладывал освоение этой программы. Но совсем недавно появился прекрасный видеокурс «Adobe Muse – быстрый старт», о чем я и хочу сообщить своим читателям. Курс бесплатный, но очень качественный. Он содержит 50 видеоуроков, дающих возможность достаточно глубоко освоить программу. Хочется отметить, что автор, Владимир Гынгазов, очень четко, внятно и понятно ведет уроки, у него приятно учиться.
Исправление от 30.11.2016: со времени написания статьи прошло уже довольно много времени, за которое автор значительно переработал и дополнил свой курс. Теперь он содержит уже не 50, а более 120 уроков
[urlspan]«Adobe Muse – быстрый старт 2. 0» скачать бесплатно.[/urlspan]
0» скачать бесплатно.[/urlspan]
Конечно, сделать с помощью этой программы большой динамический сайт весьма проблематично. А вот для создания сайта-визитки, продающего сайта, портфолио и т. п. Adobe Muse подходит очень хорошо. Работать в программе легко, интерфейс понятный, сделан в стиле других продуктов Adobe.
Возможности программы для создания web-страниц действительно впечатляют. Она позволяет создавать самые современные эффекты: параллакс при прокрутке, прозрачность элементов, всплывающие окна и и т. п. Перечислять дальше не стоит. Нужно просто скачивать уроки Adobe Muse и пробовать создавать сайты.
[urlspan]«Adobe Muse – быстрый старт 2.0» скачать бесплатно.[/urlspan]
Успехов вам в вашем творчестве.
Обязательно поделитесь статьей в социальных сетях, нажав на кнопочку внизу.
Подборка полезных уроков по Adobe Muse
Мы сделали подборку лучших уроков по Adobe Muse для начинающих.
Adobe Muse CC – это отличная программа, которая хорошо подходит для веб-дизайнера.
С помощью неё вы сможете:
1. Создавать сайты, не зная языка программирования
2. Разрабатывать мобильную и планшетную версию сайта. Существует поддержка дисплеев Retina.
3. Получать чистый код после разработки
4. Создавать современные эффекты, к примеру Parallax эффект.
5. Добавлять анимацию с помощью Adobe Edge Animate, которая будет работать на iPhone.
6. Получать удовольствие от работы
7. Adobe Muse постоянно обновляется, и добавляются новые фишки и возможности.
Это находка для дизайнера.
Чтобы начать работать комфортно, вы можете получить 3 бесплатных шаблона.
Если вы хотите заниматься этим профессионально, и зарабатывать деньги, тогда лучше пройти специализированный курс по Adobe Muse.
Программа для создания одностраничных сайтов Adobe Muse
Добрый день.
Меня зовут. Александр Сегодня мы рассмотрим интересную программу для создания лендинг. Пейдж называется Adobe Muse Landing page — это продающий одностраничник или страница подписки.
Заходи на такую целевую страницу человек может ознакомиться с товаром записаться на вебинар также совершить какие-либо другие действия предлагаемые данной страницы с помощью программы Adobe Muse можно создать сайт для создания сайта не надо знать никаких языков программирования если работа будет идти только с дизайном я сам без вашего участия хотя сам как же можно добавить работа с сайтом происходит визуальном редакторе надо знать хтмл.
КСС 90 если нужно поставить изображение кнопку просто. Убирайся данные объекта мышкой нужное вам место на какие сложности при этом не возникнет версия для мобильных устройств которые будут корректно выглядит на компьютере на планшете и на смартфоне среднем можно создать с нуля спокойна за пару часов программа предусмотренно виджеты — это дополнение или таймеров модуль с отзывами клиентов в различных сферах всё — это настраивается — это позволит создавать современные страницы с различными спецэффектами например анимации фона эффектом параллакса также присутствует возможность изменить содержимое страницы лендинга прямо из браузера то есть после того как он уже загружен находится переделка грамоту плюс сам шаблон окно редактирования предпросмотр расположены рядом в одном окне если можно отрегулировать настройки таймера. Выдели повышенной настроить время и дату в интерфейсе данного моря слушать инструмента текст добавляется контент на обозрение преимущества адоб мьюз том, что созданной странице. Вы сможете разместить на хостинге создание в онлайн сервисах с другой страницы.
Убирайся данные объекта мышкой нужное вам место на какие сложности при этом не возникнет версия для мобильных устройств которые будут корректно выглядит на компьютере на планшете и на смартфоне среднем можно создать с нуля спокойна за пару часов программа предусмотренно виджеты — это дополнение или таймеров модуль с отзывами клиентов в различных сферах всё — это настраивается — это позволит создавать современные страницы с различными спецэффектами например анимации фона эффектом параллакса также присутствует возможность изменить содержимое страницы лендинга прямо из браузера то есть после того как он уже загружен находится переделка грамоту плюс сам шаблон окно редактирования предпросмотр расположены рядом в одном окне если можно отрегулировать настройки таймера. Выдели повышенной настроить время и дату в интерфейсе данного моря слушать инструмента текст добавляется контент на обозрение преимущества адоб мьюз том, что созданной странице. Вы сможете разместить на хостинге создание в онлайн сервисах с другой страницы. Дана возможность не всегда будет предоставлена создаются при помощи инструмента прямоугольник с помощью инструмента воззрения можно перемещать отдельную часть 100 к этому добавляется ли не забрал меня пока так же элемента можно задать радиус скругления каждого угла различные фигуры. Установить заметку каждому блоку прописывать ссылки на внешние и внутренние страницы состояния различные атрибуты при наведении нажатие мыши для планшета и телефона если пользователь загружает на телефон данный сайт срабатывает специальный скрипт который на эту версию легенды сайт будет выглядеть корректно на всех устройствах в нашем учебном кабинете Google classroom мы создадим. Венге с различными проектами 1С видеофоном, а также мобильной версии сайта также рассмотрим перенос на хостинг изнасилование контента в окне браузера ждём вас в нашем учебном кабинете, а также приглашаем на другие курсы.
Дана возможность не всегда будет предоставлена создаются при помощи инструмента прямоугольник с помощью инструмента воззрения можно перемещать отдельную часть 100 к этому добавляется ли не забрал меня пока так же элемента можно задать радиус скругления каждого угла различные фигуры. Установить заметку каждому блоку прописывать ссылки на внешние и внутренние страницы состояния различные атрибуты при наведении нажатие мыши для планшета и телефона если пользователь загружает на телефон данный сайт срабатывает специальный скрипт который на эту версию легенды сайт будет выглядеть корректно на всех устройствах в нашем учебном кабинете Google classroom мы создадим. Венге с различными проектами 1С видеофоном, а также мобильной версии сайта также рассмотрим перенос на хостинг изнасилование контента в окне браузера ждём вас в нашем учебном кабинете, а также приглашаем на другие курсы.
Как создать сайт в Adobe Muse
Всем привет, дорогие мои друзья! Как создать сайт в Adobe Muse? Создание сайтов – определённо интересная и нужная вещь для развития и продвижения в интернете, но это так же кропотливый труд, если вы конечно подошли к этому серьёзно и хотите сделать создание сайтов своей профессией.
Есть другой вариант. Он более простой, но на мой взгляд не менее эффективный. Вам не нужно углубляться в языки программирования и другие профессиональные вещи.
По крайней мере вы можете этого не делать до определённого времени, а за несколько дней, на базовом уровне, освоить некоторые программы и даже начать зарабатывать деньги, делая сайты своим друзьям и знакомым.
Разумеется в любом случае нужно потрудиться, но главное – вам должно это нравиться, иначе не имеет смысла начинать.
Существует много различных программ, и на мой взгляд очень интересная и легко осваиваемая – это Adobe Muse. Как создать сайт в Adobe Muse? Вы можете буквально за час создать в этой программе вполне приличный сайт одностраничник, при этом быть абсолютным новичком.
Вам достаточно повторять простые действия, которые я наглядно покажу в своих уроках. Да, ещё такой важный момент: выше я говорил о деньгах, но старайтесь об этом не думать, вникайте и осваивайте программу, совершенствуйтесь и получайте удовольствия от вашей работы, деньги сами придут к вам позже.
Ещё вам нужно параллельно освоить графический редактор, чтобы создавать и обрабатывать свои уникальные картинки. Бесплатные уроки по Adobe Photoshop вы найдёте на моём блоге.
Желаю вам профессионально освоить программу Muse, это в любом случае очень пригодится для развития и продвижения в интернете.
Уроки по созданию сайта в Adobe Muse
Урок № 1 – Обзор сайта.
Урок № 2 – Создаём сайт.
Урок № 3 – Создаём мобильную версию сайта.
Надеюсь уроки были вам полезны? Пишите в комментариях, делитесь друзьями в соцсетях. Успехов и процветания вам!
86+ шаблонов Adobe Muse, актуальные в 2018
Автор Илья Чигарев На чтение 7 мин. Просмотров 9.2k. Обновлено
Просмотров 9.2k. Обновлено
Привет. Меня зовут Илья, я автор блога. В этой статье я решил сделать подборку из шаблонов для Adobe muse, которые вы можете скачать, настроить под свой товар или услугу и запустить в интернете. Данные шаблоны сделаны профессиональными разработчиками, в 95% у темплейта в наборе идет мобильная версия или дизайн является респонсивным, подстраивается под экран устройства, поэтому за качественное отображение вашего сайта не переживайте!
Подборка из 86+ шаблонов для Adobe Muse, с адаптивным и респонсивным дизайном
Универсальные:
1. Imperium
Вариант подойдет для большинства тематик. Основные блоки есть, дизайн в светлых тонах. Дизайн респонсивный.
ПОДРОБНЕЕ О ШАБЛОНЕ
2. Pure
Pure включает в себя 8 шаблонов на разные тематики: дизайнер, ресторан, портфолио и др. В наборе вы также найдете:
- 4 вариантов главной страницы
- 8 вариантов портфолио
- 3 варианта страницы новостей
Дизайн полностью респонсивный.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
ПОДРОБНЕЕ О ШАБЛОНЕ
3. Odra
В набор входит 10 шаблонов в стиле минимализм. Тема довольна красивая и аккуратно сверстана. Дизайн адаптивный.
ПОДРОБНЕЕ О ШАБЛОНЕ
4. Stellar
Интересный вариант со слайдером на первом экране. Включает в себя много блоков. Дизайн респонсивный, выполнен в стиле flat
ПОДРОБНЕЕ О ШАБЛОНЕ
5. NeXon
2 версии, адаптивный дизайн, контактные формы.
ПОДРОБНЕЕ О ШАБЛОНЕ
Разные услуги:
6. WatchApp — лендинг приложения для смарт-часов
Креативный лендинг в стиле минимализм, который вы можете использовать для рекламы приложений не только для часов, но и для смартфонов. Белые блоки с текстом чередуются блоками с яркими картинками, что выглядит свежо и цепляет внимание.
- Адаптивный дизайн (компьютерная, планшетная и мобильная версии)
- 2 версии
- Креативная навигация
- Параллакс эффекты и анимация
- Легкий в редактировании
ПОДРОБНЕЕ О ШАБЛОНЕ
7. BRIX
Опять тема для сайта про приложение или техно тематику. 4 варианта страницы, 2 светлых и 2 темных. Дизайн респонсивный.
ПОДРОБНЕЕ О ШАБЛОНЕ
8. XMas — новый год, рождество
Креативный вариант новогодней тематики. Представлен в 2х версиях — красная и синяя. Демо сделано под проведение корпоративов, но использовать можно для любой тематики. Адаптивность.
Адаптивность.
ПОДРОБНЕЕ О ШАБЛОНЕ
9. PETS — ветеринарная клиника, забота о животных
Тема для тематики Животные. Подойдет для ветклиники, гостиница для животных, уход за питомцами и пр. Дизайн у PETS полностью отзывчив, подстраивается для любых устройств (настольный компьютер, ноутбук, планшет, мобильный телефон). Выполнен в приятных оранжево-коричневых цветах.
ПОДРОБНЕЕ О ШАБЛОНЕ
10. Jr. Auto
Лендинг автомобильной тематики с формой захвата на первом экране. В набор включены файлы в psd.
ПОДРОБНЕЕ О ШАБЛОНЕ
11. Klank Event
Проведение конференций, мероприятий. Основные цвета красный/белый, их вы можете поменять. Настольная, планшетная и телефонная версии.
ПОДРОБНЕЕ О ШАБЛОНЕ
12. Klank — шаблон путешествия
Включает 3 похожих демо. Лайтбокс видео, попап, таблица цен, форма на первом экране. Настольная, планшетная и телефонная версии.
ПОДРОБНЕЕ О ШАБЛОНЕ
13. Madass — музыка
Дизайн в темном стиле. Подойдет для студии звукозаписи, визитки диджея или клуба.
ПОДРОБНЕЕ О ШАБЛОНЕ
14. Amp-fi
Тема для музыкальной группы. Из особенностей:
- Настольная, планшетная и телефонная версии.
- Возможность вставить музыку и видео
- Интеграция Gumroad Shop
- Прокрутка Parallax
- Полноэкранный слайдер
- Липкое меню
ПОДРОБНЕЕ О ШАБЛОНЕ
35+ одностраничных шаблонов wordpress
15. Alife
Свадебная тематика. С помощью шаблона вы можете сделать визитку-приглашение на свою свадьбу. Или если вы предоставляете услуги по организации, то как доп.продажу можете предлагать делать такой сайт для молодожен.
ПОДРОБНЕЕ О ШАБЛОНЕ
16. DAZE
9+ крутых демо на разные тематики:
- Парикмахерская
- Клиника
- Кофе
- Строительство
- Обучение
- Фитнес
- Уборка
- Ремонт
- Перевозки
У каждого варианта уникальный дизайн с адаптивной версткой.
ПОДРОБНЕЕ О ШАБЛОНЕ
17. DAZE — демо Coffee
Отличный вариант для визитки кофейни. Где вы можете показать ассортимент, время работы и поставить форму для заказа столика.
ПОДРОБНЕЕ О ШАБЛОНЕ
12 шаблонов Adobe Muse
18. Haiber — салон красоты
Тема для салона красоты, парикмахерской, макияжа и пр. Демо в 2х цветах розовом и синем. Липкое меню, параллакс блоки, интересный дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ
19. Hobber — барбершоп
Тоже из модной тематики, лендинг для барбершопа. 3 версии дизайна, выбирайте тот, который больше вам подходит. Цвета благородные, мужские, коричневый/черный/белый.
ПОДРОБНЕЕ О ШАБЛОНЕ
20. Yoga — йога
Подходит для центров, которые проводят уроки по йоге или если вы этому обучаете онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ
21. FitX
2 демо — лендинг и многостраничный сайт. Вариант для фитнес центров, качалок.
Вариант для фитнес центров, качалок.
ПОДРОБНЕЕ О ШАБЛОНЕ
Портфолио:
22. Anda
Anda готова для настольных компьютеров, планшетов, мобильных телефонов и имеет 3 цветные версии. Если вы хотите быстро и легко создать свое портфолио, не написав ни одной строки кода, этот шаблон именно то, что вам нужно!
ПОДРОБНЕЕ О ШАБЛОНЕ
23. Presley — минимализм
Темплейт портфолио в стиле минимализм.
ПОДРОБНЕЕ О ШАБЛОНЕ
24. JPhotography — фотография
Хотите сделать портфолио фотографа на Adobe muse? Выбирайте этот вариант. 2 версии на выбор — темная и светлая. Респонсивность.
ПОДРОБНЕЕ О ШАБЛОНЕ
25. It’s me
4 варианта демо. Адаптивный дизайн. Идеально подходит для творческих агентств, фрилансеров, художников, дизайнеров, фотографов или любых других творческих людей. Кроме того, это будет отличная находка для тренеров фитнеса, йоги или танца.
ПОДРОБНЕЕ О ШАБЛОНЕ
26. Elrumi — креативное агенство
Простой, чистый и современный дизайн. То, что нужно для агенства, которое хочет выделится среди конкурентов.
ПОДРОБНЕЕ О ШАБЛОНЕ
27. Elrumi — визитка флирансера
Распишите все свои скиллы на одной странице и смело отправляйте потенциальным клиентам и заказчикам.
ПОДРОБНЕЕ О ШАБЛОНЕ
Многостраничные:
28. Insure — универсальный, для компании
Спокойный дизайн в синем цвете, с подробной шапкой. Подойдет для любой тематики. Все страницы с респонсивным дизайном.
ПОДРОБНЕЕ О ШАБЛОНЕ
29. Digital Industry — строительная тематика
Подойдет для заводов, производства, строительства. Основан на Bootstrap 3.
ПОДРОБНЕЕ О ШАБЛОНЕ
30. OREN
Заканчиваю подборку шаблоном у которого в арсенале 26 демо страниц:
- Лендинги
- О компании
- 404
- Блог
- и пр.

Анимация, респонсивность, чистый дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ
Как скачать шаблоны Adobe Muse?
Темы, представленные выше качественные и бесплатно их получить не получится. Эти шаблоны представлены с сайта Envato Elements. Сколько стоит? Все шаблоны вы можете получить по подписке. Стоит она 29$/мес. и качайте сколько захотите. Помимо шаблонов адоб мьюс вы еще найдете много полезных элементов, такие как платный фотосток, шаблоны для других cms, мокапы и пр.
Я оформил эту подписку сразу как узнал о такой возможности, подробнее о Envato Elements вы можете узнать из этой статьи.
Видеообзор сервиса Envato Elements:
Для сравнения, один шаблон на ThemeForest стоит от 18 до 30$, здесь же вы получаете доступ к 86+ шаблонам adobe muse, список который пополняется и плюс к этому еще к тонне графики и другим полезным инструментам для веба.
В подборке я описал только 30 из 86 тем, остальные вы можете посмотреть в каталоге, который периодически пополняется!
ПЕРЕЙТИ НА СЕРВИС ENVATO ELEMENTS
Поделитесь в комментариях какой шаблон вам больше всего понравился? Почему?
До связи, друзья! 🙂
Adobe Muse против Dreamweaver | Узнайте 6 самых удивительных отличий
Разница между Adobe Muse и Dreamweaver
Adobe — единственное имя, которое появляется, когда вы думаете о дизайне или кодировании. Adobe Muse можно отнести к категории программного обеспечения для веб-дизайна для настольных ПК, предоставляемого Adobe. Он набирает популярность среди тех, кто имеет меньше знаний или вообще не знает о кодировании сайтов. По сути, это идеальный выбор для визуально настроенных дизайнеров. Вы можете создать идеально отзывчивый веб-сайт, даже не открывая страницу кодирования. Adobe Dreamweaver — это профессиональное программное обеспечение для разработки веб-сайтов, наилучшее для тех, кто обладает обширными знаниями языков программирования, таких как HTML, CSS и т. Д. Он также имеет визуальные редакторы, но его ядро разрабатывается с помощью кодирования. Этот инструмент предпочитают опытные программисты.,
Д. Он также имеет визуальные редакторы, но его ядро разрабатывается с помощью кодирования. Этот инструмент предпочитают опытные программисты.,
Сравнение лицом к лицу между Adobe Muse и Dreamweaver (Инфографика)
Ниже приведено 6 лучших отличий Adobe Muse от Dreamweaver.
Ключевые различия между Adobe Muse и Dreamweaver
И Adobe Muse, и Dreamweaver — это инструменты для разработки веб-сайтов, созданные Adobe Creative Suite, но между Adobe Muse и Dreamweaver есть много отличий. Оба программного обеспечения не являются прямыми конкурентами, но они используются для более или менее одинаковых целей с различной функциональностью.
- Как обсуждалось выше, Adobe Muse против Dreamweaver являются инструментами веб-проектирования, но Muse — это программное обеспечение для визуальных дизайнеров, которые мало или совсем не знают языков программирования, таких как HTML, CSS, PHP JavaScript и т. Д. Хотя Dreamweaver является более продвинутым и профессиональным программным обеспечением, используется программистами и разработчиками для разработки больших веб-сайтов с обширным кодированием.

- Вы можете создать адаптивный веб-сайт в Muse, даже если у вас нет опыта программирования. Но когда дело доходит до Dreamweaver, вы не можете создавать веб-страницы, если у вас нет глубоких и обширных знаний о различных языках программирования.
- Это сравнительно и простое в использовании программное обеспечение со знакомым интерфейсом, как и другое программное обеспечение Adobe. Принципы работы над Muse такие же, как у Photoshop. Если вы знаете, как работать в Photoshop, вы можете освоить Muse в кратчайшие сроки. Хотя интерфейс Dreamweaver больше похож на другие программы Adobe для кодирования. Даже минимальное использование инструмента может потребовать знания HTML и CSS.
- Muse поддерживает установку плагинов и виджетов, что расширяет функциональные возможности инструмента. Вы можете создавать целевые страницы, портфолио, небольшие веб-сайты и т. Д. Простым перетаскиванием. В то время как для Dreamweaver вы должны написать цитаты языка программирования для проектирования.
 Он также поддерживает препроцессоры LESS и Sass.
Он также поддерживает препроцессоры LESS и Sass. - Muse полезна как для кодеров, так и для не кодеров. Вам не нужно иметь знание языка программирования для работы с Muse. Dreamweaver полезен только для профессиональных программистов. Вы не можете ничего сделать с этим инструментом, если у вас нет знания языка программирования.
Adobe Muse и Dreamweaver Сравнительная таблица
Ниже приведено лучшее сравнение Adobe Muse с Dreamweaver.
| Основа сравнения между Muse и Dreamweaver | Adobe Muse | Dreamweaver |
| Определение | Это настольное приложение, используемое визуальными дизайнерами для разработки адаптивных веб-сайтов без какого-либо кодирования. | Это настольное приложение, используемое профессиональными программистами для разработки адаптивных веб-сайтов с использованием обширного кода. |
| использование | Это легко использовать программное обеспечение. Любой может создать сайт с помощью этого инструмента, даже если у него нет языка программирования. Любой может создать сайт с помощью этого инструмента, даже если у него нет языка программирования. | Это профессиональное программное обеспечение для веб-проектирования и может эффективно использоваться только теми, кто обладает знаниями в области программирования. |
| гибкость | Muse довольно гибок в использовании и лучше всего подходит для разработки целевых страниц, портфолио и небольших веб-сайтов. | Dreamweaver немного сложнее в использовании по сравнению с Muse. Лучше всего использовать для разработки больших профессиональных веб-сайтов, которые включают в себя кодирование. |
| Проектирование | Там нет бесплатных шаблонов, но вы можете получить специальный шаблон, разработанный для Muse. | Вы должны вручную создать все шаблоны здесь, хотя вы можете получить готовые шаблоны HTML. |
| Интерфейс | Muse предоставляет простой в использовании интерфейс, знакомый с другими программами Adobe, такими как Photoshop, Illustrator и InDesign. | Dreamweaver имеет интерфейс визуального дизайна и интерфейс редактора кода. |
| инструменты | У этого есть лучшие инструменты проектирования. | У этого есть лучшие инструменты кодирования. |
Вывод-
Оба Adobe Muse против Dreamweaver — это программное обеспечение Adobe для настольных компьютеров, используемое для разработки адаптивных веб-сайтов. Основное различие между Adobe Muse и Dreamweaver заключается в кодировании. Если вы профессиональные программисты с хорошим знанием всех языков кодирования и хотите создавать большие тяжелые сайты, то вам, вероятно, стоит выбрать Dreamweaver. Но если вы визуальный дизайнер, который любит придавать форму своему воображению и быстро хочет создавать веб-сайты без какого-либо программирования, Muse — лучший вариант для вас. Adobe Muse может быть хорошим выбором, если вы хотите быстро разработать и опубликовать небольшой адаптивный веб-сайт. Вы получаете готовые элементы и полный механизм инструментов для дизайна или изменения веб-страниц. Когда мы говорим, что это идеальный дизайнер для визуального мышления, это потому, что он предлагает функции перетаскивания элементов дизайна, которые соответствуют вашему видению. Большие индивидуальные адаптивные веб-сайты могут быть созданы с помощью Dreamweaver с расширенными сценариями и кодированием на разных языках, таких как JavaScript, PHP и т. Д. Хотя программное обеспечение предлагает некоторые элементы WYSIWYG (то, что вы видите, это то, что вы получаете), если вы планируете проектировать веб-сайт, использующий Dreamweaver, вы должны знать как можно больше языков программирования
Когда мы говорим, что это идеальный дизайнер для визуального мышления, это потому, что он предлагает функции перетаскивания элементов дизайна, которые соответствуют вашему видению. Большие индивидуальные адаптивные веб-сайты могут быть созданы с помощью Dreamweaver с расширенными сценариями и кодированием на разных языках, таких как JavaScript, PHP и т. Д. Хотя программное обеспечение предлагает некоторые элементы WYSIWYG (то, что вы видите, это то, что вы получаете), если вы планируете проектировать веб-сайт, использующий Dreamweaver, вы должны знать как можно больше языков программирования
Рекомендуемые статьи
Это было руководством к главному различию между Adobe Muse и Dreamweaver. Здесь мы также обсудим ключевые отличия Adobe Muse от Dreamweaver с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Adobe Illustrator против Adobe Photoshop
- Майя против Блендер | Различия
- Майя против 3Ds Max | сравнение
- Кинотеатр 4d против 3ds Max
- Майя против Гудини: удивительные различия
- Удивительные сравнения между Maya и Maya LT
- Cinema 4D против Blender: сравнение
- Cinema 4D против Maya: Сравнение
Учебный класс Adobe Muse
Учебный класс Adobe Muse: полный курс
Организация и планирование создания веб-сайта в Adobe Muse
- Мыслить как веб-дизайнер
- Печать и веб-дизайн
- понимание веб-графики
- Понимание веб-типографики
- Пределы Muse
Начало работы с Muse
- Знакомство с рабочим пространством Muse
- Использование различных режимов просмотра
- Знакомство с инструментами
- Использование индикатора выбора
Создание нового сайта с помощью Muse
- Изучение новых возможностей сайта
- Создание карты сайта
- Свойства участка
Работа с мастер-страницами
- Обзор мастер-страниц
- Настройка мастер-страницы
- Изучение свойств страницы
- Вторичные мастер-страницы
- Создание верхних и нижних колонтитулов
- Добавление значка
Работа с текстом в Adobe Muse
- Размещение текста на странице
- Форматирование текста
- Веб-безопасные и небезопасные шрифты
- Использование веб-шрифтов Edge
- Создание стилей абзаца
- Создание стилей символов
- Обтекание и объект вокруг текста
Работа с изображениями с помощью Muse
- Размещение изображений в Muse
- Общие сведения о размере изображения и разрешении
- Изменение размера и кадрирование изображений
- Оптимизация графики в Muse
- Понимание панели активов
- Добавление фоновых изображений
- Создание повторяющегося фона
Создание ссылок на веб-сайте Muse
- Вставка гиперссылок
- Добавление ссылок на электронную почту
- Форматирование ссылок
- Использование якорей связи
Создание меню и навигации с помощью Muse
- Создание основного меню
- Вставка кнопки
- Использование панели состояний
- Изменение меню
Форматирование объектов
- Преобразование объектов
- Работа с группами
- Выравнивание и распределение
- Закругление углов
- Использование эффектов
- Создание стилей графики
Работа со слоями в Muse
- Введение в панель слоев
- Порядок укладки
- Блокировка и скрытие объектов
Используйте виджеты, чтобы добавить интерактивности вашему сайту
- Знакомство с виджетами
- Виджет вкладок и гармошек
- Виджеты кнопок
- Работа с панелью состояний
- Создание миниатюрного слайд-шоу
- Создание слайд-шоу в лайтбоксах
Импорт графики из приложений CC
- Импорт из Photoshop
- Импорт из Illustrator
- Импорт графики из InDesign
Добавление интерактивного содержимого
- Добавление видео файлов
- Добавление аудиофайлов
- Добавление содержимого из Edge
- Добавление содержимого из Flash
Интеграция с социальными сетями
- Вставка видео с YouTube, Hulu или Flickr
- Добавление кнопки «Нравится» в Facebook
- Работа с Twitter
Создание форм с помощью Muse
- Создание простой формы
- Что такое поля текстовой формы
- Создание контактной формы
Опубликуйте свой сайт с помощью Adobe Muse
- Экспорт вашего сайта в HTML
- Публикация по FTP
- Обновление вашего сайта
Курсы и классы компьютерного программирования в Mount Pleasant DC
Смартфоны, планшеты, Facebook, Карты Google, компьютеры и роботы — все работают на программных приложениях, что делает программирование и разработку приложений одними из самых востребованных сегодня навыков. Это означает, что квалифицированные программисты остаются востребованными в этом цифровом мире.
Хотите открыть для себя строительные блоки, стоящие за всем этим? Мы предлагаем множество классов программирования и кодирования для студентов и недавних выпускников. Начните карьеру своей мечты и учитесь у опытных инструкторов, увлеченных информатикой!
Это означает, что квалифицированные программисты остаются востребованными в этом цифровом мире.
Хотите открыть для себя строительные блоки, стоящие за всем этим? Мы предлагаем множество классов программирования и кодирования для студентов и недавних выпускников. Начните карьеру своей мечты и учитесь у опытных инструкторов, увлеченных информатикой!
Общая информация о наших живых занятиях
Основные моменты
- 30 часов практических занятий под руководством опытных инструкторов
- Цифровое программное обеспечение и отслеживание онлайн-курсов
- Сдача финального курсового проекта
- Сертификат об окончании каждого курса
- Назначение на основе сеанса
Регистрационный взнос
Лично в Вашингтоне за 1500 долларов или онлайн за 990 долларов за курс
Даты занятий курса
Наши курсы доступны круглый год. После регистрации мы зачислим вас в самый ранний доступный класс, но вы можете бесплатно перенести его.
После регистрации мы зачислим вас в самый ранний доступный класс, но вы можете бесплатно перенести его.
Филиалы
- Виртуальные классы с инструктором в режиме реального времени через Zoom
- Очные занятия в Вашингтоне и Вирджинии:
Ниже указаны адреса наших классов в округе Колумбия:- Dupont Circle
- 1666 Connecticut Ave NW Вашингтон, округ Колумбия 20009
- Логан Серкл
- 1624 14-я северо-западная Вашингтон Д.С. 20009
- Чайнатаун
- 601 I St NW Вашингтон, округ Колумбия 20001
- Колумбия-Хайтс
- 3343 14-я улица Северо-западный Вашингтон, округ Колумбия 20010
- Falls Church
- Скоро в продаже …
- Индивидуальное индивидуальное обучение на месте или к вам
- Обучение на базе проекта cn site или у вас
Время
- Онлайн с понедельника по пятницу: с 11:00 до 17:30 EST
- DC с понедельника по пятницу: с 9:00 до 15:30 EST
- DC / Online по субботам: с 11:00 до 17:30 EST
- DC / Online по воскресеньям: с 13:00 до 19:30 EST.
+16.04.08.png)
- Индивидуальное индивидуальное и проектное обучение: ваши предпочтения
Версии программного обеспечения
Наши классы по возможности проходят с использованием самой последней версии программного обеспечения.Чтобы запросить конкретную версию, свяжитесь с нами или позвоните нам по телефону 240-200-6131
Посмотреть другие классы! Онлайн-курс: Adobe Muse 101 — Сертификат и CEU
Adobe Muse CC — новейшее дополнение к программам Adobe для веб-дизайна. В отличие от Dreamweaver, который требует знания большого количества кода, Muse CC — это редактор дизайна WYSIWYG (или то, что вы видите, то и получаете).Большинство задач, которые вы выполняете в Muse CC, выполняются с помощью перетаскивания мышью. Вам не нужно знать, как написать ни слова кода, чтобы успешно использовать эту программу для создания личных или деловых веб-сайтов, сайтов электронной коммерции или образовательных сайтов, а также небольших или крупных сайтов.
Для тех, кто хочет научиться использовать Muse CC, этот курс научит вас:
· Как создать веб-сайт
· Как спланировать веб-сайт
· Основы оптимизации вашего веб-сайта
· Как сделать создать макет для веб-страниц и всего вашего сайта
· Как добавить элементы на ваши веб-страницы, включая цвета, текст, изображения и т. д.
· Как добавить дополнительные функции на ваш веб-сайт, включая специальные эффекты и виджеты
· Как для добавления социальных сетей на ваш сайт, включая Facebook, Twitter и YouTube
· Как опубликовать ваш сайт в Интернете
· И многое другое!
Этот курс научит вас использовать Muse CC для создания веб-сайтов.Неважно, есть ли у вас опыт использования Muse CC. Также не имеет значения, создавали ли вы когда-либо веб-сайт раньше. Этот курс начнется с самого начала и научит вас тому, что вам нужно знать о веб-дизайне и графике, чтобы вы могли максимально эффективно создавать веб-сайты с помощью Muse.
Сегодня в Интернете доступны десятки программ веб-дизайна. Эти программы различаются по сложности: от редакторов WYSIWYG («Что видишь, то и получаешь») для людей с небольшим опытом или вообще без опыта до более сложных программ для профессиональных веб-дизайнеров.Какую программу вы выберете для разработки веб-сайта, будет зависеть от вашего уровня опыта и знания кода, такого как HTML и CSS.
В течение многих лет компания Adobe, возможно, создала лучшие программы для графического дизайна и веб-дизайна. В то время как Microsoft сосредоточила рынок на программном обеспечении, относящемся к данным, Adobe, безусловно, является мастером во всем, что связано с графикой. Популярность их программ способствовала появлению новых слов в английском языке. Сколько раз вы слышали: «Держу пари, это фото было отфотошоплено»? Конечно, Photoshop — это программа для редактирования фотографий, созданная Adobe.
При этом Muse CC — это новая программа, созданная Adobe. Muse CC — это программа для веб-дизайна, как и Adobe Dreamweaver. Однако, в то время как Adobe Dreamweaver предназначен для людей, более опытных в веб-дизайне и написании кода, Muse CC для любителей. Вам не нужно знать, как писать код, чтобы использовать Muse CC. Фактически, вы не увидите ни малейшего фрагмента кода за все время использования программы.
Однако, в то время как Adobe Dreamweaver предназначен для людей, более опытных в веб-дизайне и написании кода, Muse CC для любителей. Вам не нужно знать, как писать код, чтобы использовать Muse CC. Фактически, вы не увидите ни малейшего фрагмента кода за все время использования программы.
Вместо этого Muse CC является редактором WYSIWYG. Большая часть веб-дизайна, которым вы будете заниматься в Muse CC, — это не что иное, как перетаскивание.Другими словами, это просто, как и большинство редакторов WSIWYG. Однако, поскольку Muse CC от Adobe, вы можете ожидать удивительных наворотов, которые делают его отличным. Так же, как Photoshop на десять шагов опережает другие программы для редактирования фотографий, вы обнаружите, что Muse CC является одним из лучших (если не лучшим) редактором WSIWYG на рынке сегодня.
Что можно делать с Muse CC Muse CC — это программа для веб-дизайна, что означает, что вы можете использовать Muse CC для создания веб-сайтов, позволяя легко создавать страницы для веб-сайтов. Muse можно использовать для создания личных или деловых веб-сайтов, сайтов электронной коммерции или образовательных сайтов, а также небольших или крупных сайтов. Какой бы тип сайта вы ни хотели создать, вы можете использовать Muse CC для его создания.
Muse можно использовать для создания личных или деловых веб-сайтов, сайтов электронной коммерции или образовательных сайтов, а также небольших или крупных сайтов. Какой бы тип сайта вы ни хотели создать, вы можете использовать Muse CC для его создания.
Тем не менее, при использовании Muse CC следует помнить о нескольких вещах, чтобы вы не разочаровались. Поскольку это редактор WSIWYG, он предназначен для тех, кто хочет простую программу или не знает, как писать код. Если вы хотите создать модный веб-сайт и добавить на свои страницы много собственного кода, то Adobe Dreamweaver, вероятно, станет для вас лучшей программой.Muse CC проста. Это делает создание веб-сайтов простым и даже увлекательным. Кроме того, веб-сайты, которые вы создаете с помощью Muse CC, могут выглядеть так же привлекательно и профессионально, как и любой веб-сайт, который вы можете создать с помощью Dreamweaver или любой другой программы веб-дизайна. Muse CC делает это (снова) проще.
Об этом курсе Этот курс был разработан, чтобы научить вас использовать Muse CC для создания веб-сайтов. Неважно, есть ли у вас опыт использования Muse CC. Также не имеет значения, создавали ли вы когда-либо веб-сайт раньше.Этот курс начнется с самого начала и научит вас тому, что вам нужно знать о веб-дизайне и графике, чтобы вы могли максимально эффективно создавать веб-сайты с помощью Muse.
Неважно, есть ли у вас опыт использования Muse CC. Также не имеет значения, создавали ли вы когда-либо веб-сайт раньше.Этот курс начнется с самого начала и научит вас тому, что вам нужно знать о веб-дизайне и графике, чтобы вы могли максимально эффективно создавать веб-сайты с помощью Muse.
После этого мы углубимся в программу Muse. Однако мы также начнем с самого начала, чтобы каждый урок в этом курсе стал строительным блоком для следующего. К концу курса вы, если хотите, создадите хотя бы первую страницу своего веб-сайта. Вы будете удивлены, насколько это было просто — и насколько профессионально выглядит ваша страница.
Курс преподается с использованием пошаговых инструкций, за которыми следуют упражнения и задания в конце каждого урока. Учебные упражнения состоят из вопросов, чтобы узнать, что вы узнали. Эти упражнения являются обязательными для всех студентов, чтобы успешно завершить курс. Уроки также идут после каждого урока, но не являются обязательными для всех учащихся. Задания урока используют то, что вы узнали на недавнем уроке, и применяют их к работе при создании собственного веб-сайта.
Задания урока используют то, что вы узнали на недавнем уроке, и применяют их к работе при создании собственного веб-сайта.
Adobe Muse Основные навыки | ИТ-обучение и сертификация
Учебная программа
Знакомство с Adobe Muse
Знакомство с Adobe Muse
Адаптивный веб-дизайн в Muse
Пример веб-рабочего процесса Muse
Веб-дизайн и полиграфический дизайн
Знакомство с рабочим пространством
Режимы работы
Создание сайта
Создание нового сайта
Редактирование карты сайта в режиме планирования
Работа с мастер-страницами
Работа с мастер-страницами
Использование слоев
Добавление меню навигации
Тестирование страниц
Добавление и стилизация текста
Добавление текста
Форматирование текста
Создание текстовых стилей
Работа с графикой
Основы веб-изображений
Работа с изображениями
Преобразование изображений
Выравнивание содержимого
Общие сведения о панели «Ресурсы»
Редактирование свойств изображения
Адаптивный веб-дизайн
Методы дизайна в Muse
Адаптивный веб-дизайн и эта книга
Адаптивный веб-дизайн в Muse
Размещение содержимого
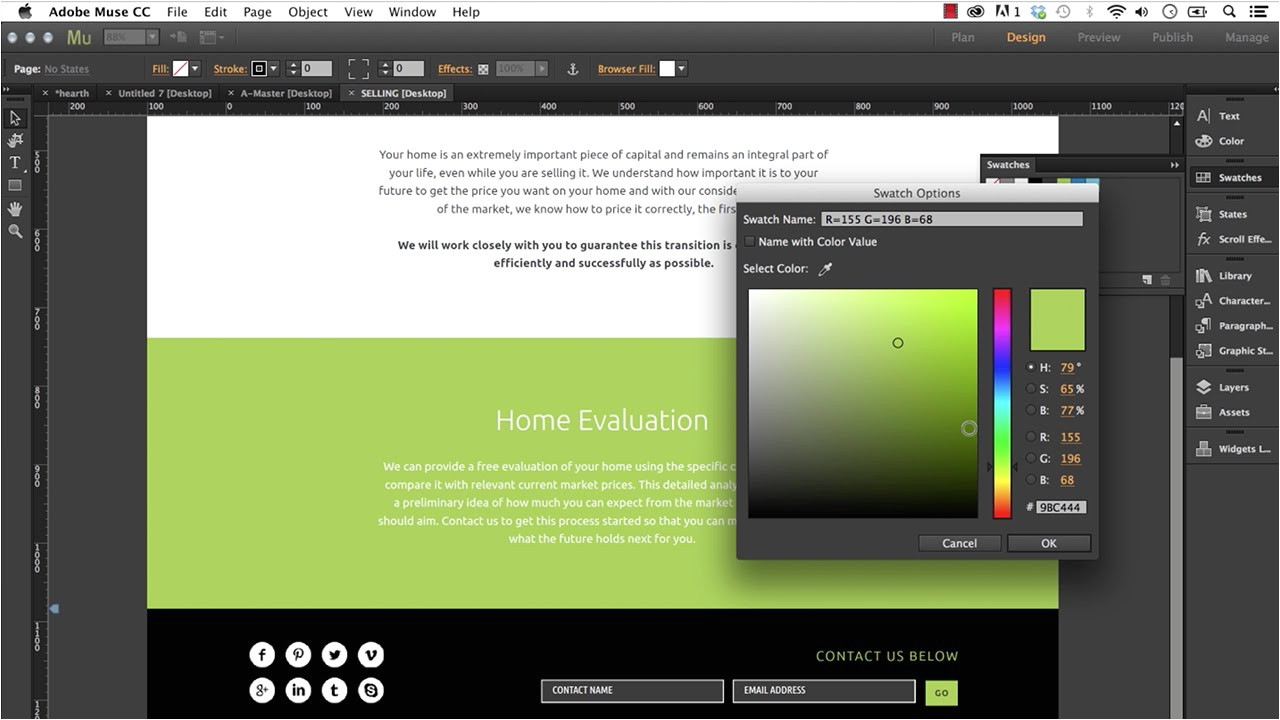
Фигуры, цвета и эффекты
Работа с фигурами
Работа с цветом
Применение фонового изображения к кадру
Работа с закругленными углами, непрозрачностью и эффектами
Добавление ссылок, кнопок и стилей графики
Работа со ссылками
Работа с кнопками
Работа с привязками
Закрепление содержимого
Работа со стилями графики
Работа с виджетами
О виджетах
Общие сведения о виджетах кнопок
Работа с виджетами Composition
Добавление формы
Добавление виджетов социальных сетей
Работа со слайд-шоу
Вставка HTML, использование библиотек CC и работа с виджетами
Встраивание HTML
Работа с библиотеками Creative Cloud
Работа с панелью библиотеки
Публикация и экспорт вашего сайта
Общие сведения о публикации Adobe Muse
Публикация вашего сайта
Загрузка вашего сайта на сторонний хост
Экспорт вашего сайта в формате HTML
Сбор ресурсов
Название курса Многие люди, не только веб-дизайнеры и веб-разработчики, хотят или нуждаются в создании веб-сайтов, но у немногих есть желание или время узнать, как это сделать. Пишете ли вы код вручную (пишете HTML, CSS и JavaScript с нуля, вводя каждую строку кода вручную по одной) или используете ли вы сложную программу веб-дизайна (например, Adobe Dreamweaver), оба метода сложны и потратьте некоторое время на изучение, если только вы не используете программу для проектирования «что видишь, то и получаешь» (WYSIWYG), такую как Adobe Muse. Muse позволяет создавать веб-страницы и веб-сайты профессионального уровня, не зная, как (или не нужно) составлять HTML или любой другой код.Muse упрощает каждый этап процесса проектирования, от планирования до публикации. На этапе планирования, например, вы создаете базовую структуру своих сайтов с помощью главных страниц Muses, концепцию Adobe, заимствованную из печатных макетов страниц, или настольных издательских программ, таких как Indesign. На этапе проектирования всю тяжелую работу берет на себя Muse. Все, что вы делаете, — это размещаете элементы своего сайта: текст, графику, фотографии, цифровое видео, меню, галереи фотографий и т. Пишете ли вы код вручную (пишете HTML, CSS и JavaScript с нуля, вводя каждую строку кода вручную по одной) или используете ли вы сложную программу веб-дизайна (например, Adobe Dreamweaver), оба метода сложны и потратьте некоторое время на изучение, если только вы не используете программу для проектирования «что видишь, то и получаешь» (WYSIWYG), такую как Adobe Muse. Muse позволяет создавать веб-страницы и веб-сайты профессионального уровня, не зная, как (или не нужно) составлять HTML или любой другой код.Muse упрощает каждый этап процесса проектирования, от планирования до публикации. На этапе планирования, например, вы создаете базовую структуру своих сайтов с помощью главных страниц Muses, концепцию Adobe, заимствованную из печатных макетов страниц, или настольных издательских программ, таких как Indesign. На этапе проектирования всю тяжелую работу берет на себя Muse. Все, что вы делаете, — это размещаете элементы своего сайта: текст, графику, фотографии, цифровое видео, меню, галереи фотографий и т. Д. На своих страницах, а Muse сделает все остальное. Эта захватывающая новая программа для дизайна делает все: от автоматического создания ссылок и меню до изменения размера изображений и обеспечения правильного размещения контента на экранах различного размера — самых маленьких дисплеях смартфонов, экранах планшетов и огромных мониторах настольных компьютеров с высоким разрешением.Adobe Muse помогает непрофессиональным веб-дизайнерам быстро и экономично создавать профессионально выглядящие сайты, а также предоставляет профессиональным дизайнерам служебную программу, позволяющую выполнять их работу без утомительного и сложного в освоении программирования. Д. На своих страницах, а Muse сделает все остальное. Эта захватывающая новая программа для дизайна делает все: от автоматического создания ссылок и меню до изменения размера изображений и обеспечения правильного размещения контента на экранах различного размера — самых маленьких дисплеях смартфонов, экранах планшетов и огромных мониторах настольных компьютеров с высоким разрешением.Adobe Muse помогает непрофессиональным веб-дизайнерам быстро и экономично создавать профессионально выглядящие сайты, а также предоставляет профессиональным дизайнерам служебную программу, позволяющую выполнять их работу без утомительного и сложного в освоении программирования.Применимые должности : веб-дизайнеры, дизайнеры печатных СМИ, профессиональные дизайнеры, разработчики веб-приложений, контент-менеджеры, офис-менеджеры, начинающие веб-дизайнеры Наброски , неделя 1. Начало работы с Muse
Неделя 2: Планирование сайта в Muse
Неделя 3: Создание сайта в Muse
Неделя 4: Работа с внешним контентом
Неделя 5: Материалы из других программ CS6
Неделя 6: Создание интерактивности
Неделя 7: Создание контента с помощью виджетов
Неделя 8: публикация веб-сайтов Muse
Предварительные требования
Требования
Учебные пособия Стоимость курса
Дополнительная информация: Ваше место в курсе подтверждается вашей оплатой. Вводные курсы предназначены для студентов, не имеющих опыта в предметной области и желающих получить подготовку на начальном уровне. Политика возврата: Пожалуйста, ознакомьтесь с нашими «Условиями и Политикой возврата» перед регистрацией на этот курс. Дополнительная стоимость: Для курса могут потребоваться книги и программное обеспечение. Прочтите раздел «Требования и книга» для получения дополнительной информации. Стоимость курса не включает стоимость книги и программного обеспечения. Дата начала: Нажмите кнопку «Зарегистрироваться сейчас», чтобы перейти на страницу регистрации. На этой странице вы увидите дату начала занятия. Как работают электронные классы: Преподаватели публикуют лекции, читают избранные материалы и практические задания раз в неделю в онлайн-классе.Студенты могут обсудить задания с преподавателем и между собой в классной комнате. Этот формат не имеет установленного времени встречи , что позволяет ученикам посещать занятия в наиболее удобное для них время, но при этом обеспечивает логически организованное общение между участниками класса. | Зарегистрируйтесь сейчас Перед тем, как зарегистрироваться в этом классе, пожалуйста, внимательно прочитайте разделы «Содержание», «Предварительные условия», «Требования», «Книги» и «Политика возврата». 4 сертификата веб-исследования |
10 лучших курсов и сертификации Adobe Muse [2021] [ОБНОВЛЕНО]
«В этом сообщении есть партнерские ссылки, за которые я могу сделать небольшую комиссию без дополнительных затрат, если вы сделаете покупку».
Наша команда экспертов проанализировала множество данных и прослушала часы видео, чтобы составить список из 10 лучших онлайн-тренингов, курсов, классов, сертификатов, учебных пособий и программ Adobe Muse .
10 лучших онлайн-курсов, тренингов, классов и руководств по Adobe Muse
Получите доступ к этому курсу БЕСПЛАТНО на 14 дней
Изучите веб-дизайн и узнайте, как создавать и запускать веб-сайты в Adobe Muse Creative Cloud 2017, ведущей программе для простого создания адаптивных веб-сайтов. ..
На момент написания этой статьи более 302+ человек прошли этот курс и оставили 4+ отзыва.
2. Разработка веб-сайтов без кода с Adobe Muse от Framework Television Inc., Курс Джона Секора Удеми
Создавайте красивые интерактивные веб-сайты без программирования
На момент написания этой статьи более 567+ человек прошли этот курс и покинули 93 + отзывы.
Щелкните здесь, чтобы ПОЛУЧИТЬ СКИДКУ 95%, скидка будет применяться автоматически, когда вы нажмете
3. Создание адаптивного веб-сайта с помощью Adobe Muse CC Мартина Перхиньяка Курс Udemy
Научитесь создавать модные и современные веб-сайты без программирования
на На момент написания этой статьи более 408+ человек прошли этот курс и оставили 62+ отзыва.
Щелкните здесь, чтобы получить скидку 95%, скидка будет применена автоматически, когда вы нажмете
4. Adobe XD для дизайна пользовательского интерфейса (Plus Muse) от Грега Рога Удеми Курс
Создание веб- и мобильных пользовательских интерфейсов
В то время На время написания этой статьи более 225+ человек прошли этот курс и оставили более 30 отзывов.
Щелкните здесь, чтобы ПОЛУЧИТЬ СКИДКУ 95%, скидка будет применена автоматически, когда вы нажмете
5. Мастер создания веб-сайтов с помощью Adobe Muse, автор Marek Mularczyk Курс Udemy
A-Z руководство по быстрому и простому созданию веб-сайтов без какого-либо кодирования.
На момент написания этой статьи более 254+ человек прошли этот курс и оставили 13+ отзывов.
Щелкните здесь, чтобы ПОЛУЧИТЬ СКИДКУ 95%, скидка будет применена автоматически, когда вы нажмете
6. Дизайн веб-сайтов в Adobe Muse от JGN Games Курс Udemy
Пройдите с нуля до героя в дизайне веб-сайтов с помощью этого курса!
На момент написания этой статьи более 44+ человек прошли этот курс и оставили более 12 отзывов.
Нажмите здесь, чтобы получить скидку 95%, скидка будет автоматически применяться, когда вы нажмете
7.Как установить Adobe Muse на свой веб-сайт WordPress. Автор: Angel Sanz Udemy Course
Виджет Muse To WordPress сочетает в себе лучшее из обоих миров.
На момент написания этой статьи более 15+ человек прошли этот курс и оставили 2+ отзыва.
Щелкните здесь, чтобы ПОЛУЧИТЬ СКИДКУ 95%, скидка будет автоматически применена, когда вы нажмете
8. Преобразование любой темы Adobe Muse в WordPress — Полный курс Анхеля Санса Удеми Курс
Узнайте, как преобразовать Adobe Muse в WordPress с самого начала до конца.
На момент написания этой статьи более 30 человек прошли этот курс и оставили 1+ отзывов.
Нажмите здесь, чтобы получить скидку 95%, скидка будет автоматически применена, когда вы нажмете
9. Быстрый старт! — Adobe Muse CC от VTC Обучающий курс по программному обеспечению Udemy Course
Узнайте, как создавать и публиковать динамические веб-сайты для настольных и мобильных устройств без написания кода.
На момент написания этой статьи более 26+ человек прошли этот курс и оставили 1+ отзывов.
Щелкните здесь, чтобы ПОЛУЧИТЬ СКИДКУ 95%. Скидка будет применена автоматически, когда вы нажмете
10. Изучите все основы создания веб-сайта с помощью Muse от Николаса Форга
Научитесь справляться со всеми основами для создания веб-сайта в Muse
На момент написания этой статьи более 51 человека прошли этот курс и оставили более 0 отзывов.
Нажмите здесь, чтобы получить скидку 95%, скидка будет автоматически применяться при нажатии
Обучение Adobe Muse в Сан-Франциско, Калифорния
Изучите Muse у профессионального инструктора и поднимите свои навыки на новый уровень
Adobe Muse — это приложение для веб-разработки, используемое для создания, редактирования и публикации содержимого веб-сайтов.
Business Computer Skills теперь предлагает учебные курсы Adobe Muse в Сан-Франциско, Калифорния. Получите профессиональную подготовку, необходимую, чтобы вывести свои навыки работы с Muse на новый уровень. Если вы хотите изучить основы Muse или стать мастером создания красивых адаптивных веб-сайтов, у нас есть подходящий курс.
Получите профессиональную подготовку, необходимую, чтобы вывести свои навыки работы с Muse на новый уровень. Если вы хотите изучить основы Muse или стать мастером создания красивых адаптивных веб-сайтов, у нас есть подходящий курс.
Узнайте, как:
- Работа в среде Muse
- Создание мастер-страниц
- Работа с текстом и графикой
- Узнайте об адаптивном веб-дизайне
- Работа с фигурами, цветами, эффектами, кнопками
- Работа с виджетами
- Вставьте HTML и работайте с CC Libraries
- Публикация контента в Интернете
«Отличный класс, узнал все необходимое.« — Дэн (Чикаго, Иллинойс)
«Дала мне лучшее представление о продукте». — Александр В. (Анн-Арбор, Мичиган)
График Список курсов Локации Отзывы Обучение по запросуЗанятия под руководством инструктора Muse в Сан-Франциско, Калифорния
Наш курс обучения под руководством инструктора представляет собой экономичную и удобную платформу обучения для занятых профессионалов. Обучение доступно более чем в 350 местах по всей стране и в Интернете. Занятия проводятся по методу RCI профессионально сертифицированными инструкторами и обычно ограничиваются 12 или менее студентами. Каждый студент получает учебное пособие и практические задания, а также бесплатную пересдачу курса. Щелкните здесь, чтобы узнать больше об обучении под руководством инструктора
Обучение доступно более чем в 350 местах по всей стране и в Интернете. Занятия проводятся по методу RCI профессионально сертифицированными инструкторами и обычно ограничиваются 12 или менее студентами. Каждый студент получает учебное пособие и практические задания, а также бесплатную пересдачу курса. Щелкните здесь, чтобы узнать больше об обучении под руководством инструктора
Ниже приведен список предстоящих встреч под руководством инструкторов Muse в Сан-Франциско, Калифорния:
Список курсов Muse
(Щелкните название курса, чтобы просмотреть программу занятий и полный список дат занятий.)Курсы Adobe Muse
Adobe Muse CC (выпуск Creative Cloud) — наш учебный курс Adobe Muse помогает студентам познакомиться со средой Adobe Muse и изучить все основные операции приложения. Студенты изучат основы Muse и приобретут навыки в следующих областях: навигация в среде Muse, создание нового сайта Muse, работа с мастер-страницами, управление текстом, работа с изображениями, формами и эффектами, адаптивный дизайн, использование виджетов, интеграция HTML и публикация сайт. Это идеальный урок для тех, кто хочет освежить в памяти Muse или хочет развить фундаментальные навыки работы с программой. Adobe Muse CC (выпуск Creative Cloud)
Это идеальный урок для тех, кто хочет освежить в памяти Muse или хочет развить фундаментальные навыки работы с программой. Adobe Muse CC (выпуск Creative Cloud)
Учебный центр Сан-Франциско
Мы проводим наши обучающие семинары под руководством инструкторов Muse для района Сан-Франциско по следующему адресу:
Учебный центр Сан-Франциско
One Sansome Street
Citigroup Center Bldg.
Сан-Франциско, CA 94104
Это место также обслуживает следующие районы вокруг Сан-Франциско, Калифорния: Аламеда, Олбани, Бельведер-Тибурон, Беркли, Брисбен, Бурлингем, Каньон, Корте-Мадера, Дейли-Сити, Эль-Серрито, Эль-Собранте, Эмеривилл, Гринбрей, Кентфилд, Ларкспур, Милл-Вэлли, Милбрей, Морага, Окленд, Оринда, Пасифика, Пьемонт, Ричмонд, Росс, S
Дополнительные места обучения Muse в Калифорнии
Ниже приведены мысли некоторых наших клиентов их собственными словами:
Класс прошел хорошо — Джефф был отличным инструктором. Спасибо! -JT (Боулдер, Колорадо)
Спасибо! -JT (Боулдер, Колорадо)
Отличный класс! -Jordan J. (Сан-Антонио, Техас)
Инструктор сделал класс по-настоящему интересным и поместил все в реальные условия. -Мередит Т. (Джерси-Сити, Нью-Джерси)
Я получил много информации и техник, которые можно сразу использовать. -Дэвид Г. (Филадельфия, Пенсильвания)
Получил удовольствие и узнал больше, чем ожидалось. -Элизабет Т. (Сан-Антонио, Техас)
Направлено на наши нужды -Изела П.(Питтсбург, Пенсильвания)
Спасибо большое! Было очень приятно работать с вами. -Сэнди А. (Камарильо, Калифорния)
Было очень приятно встретить вас вчера, этот урок был очень полезен в моем стремлении овладеть EXCEL. Спасибо за ваши навыки преподавания, поддержку и терпение, которые сделали урок продуктивным. -Роберт К. (Неаполь, Флорида)
Самостоятельные онлайн-курсы Muse: — Наши онлайн-курсы Adobe идеально подходят для студентов, которым комфортно заниматься самостоятельно.

 или нет?
или нет?
 Студенты могут подать заявление на получение сертификата об окончании после окончания класса. Сертификат веб-исследования также доступен. Щелкните ссылку Сертификаты на верхней панели навигации для получения дополнительной информации.
Студенты могут подать заявление на получение сертификата об окончании после окончания класса. Сертификат веб-исследования также доступен. Щелкните ссылку Сертификаты на верхней панели навигации для получения дополнительной информации.