Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
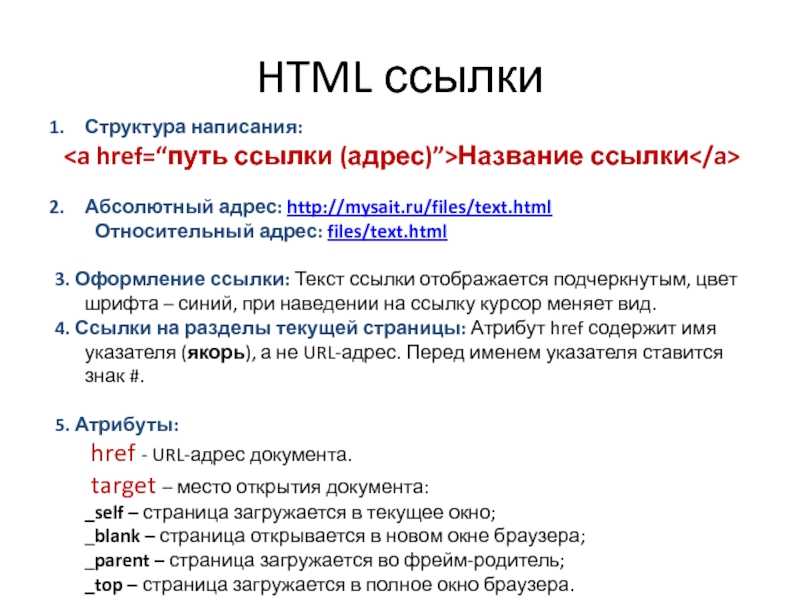
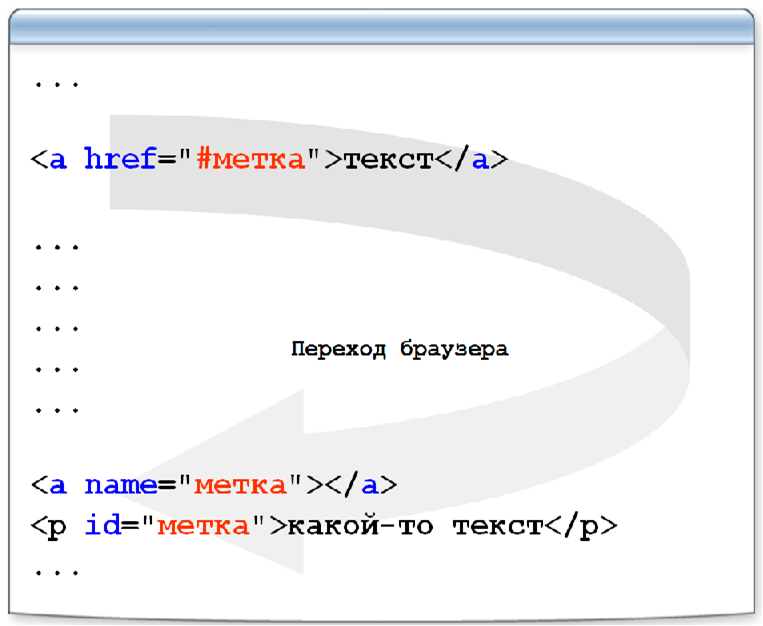
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
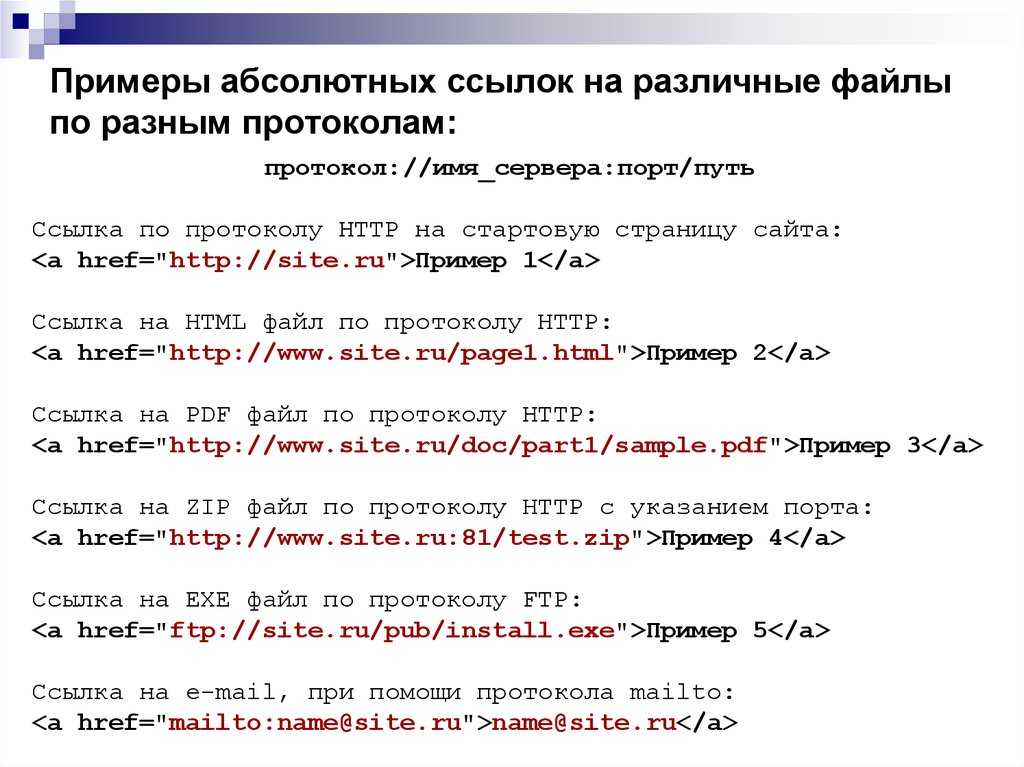
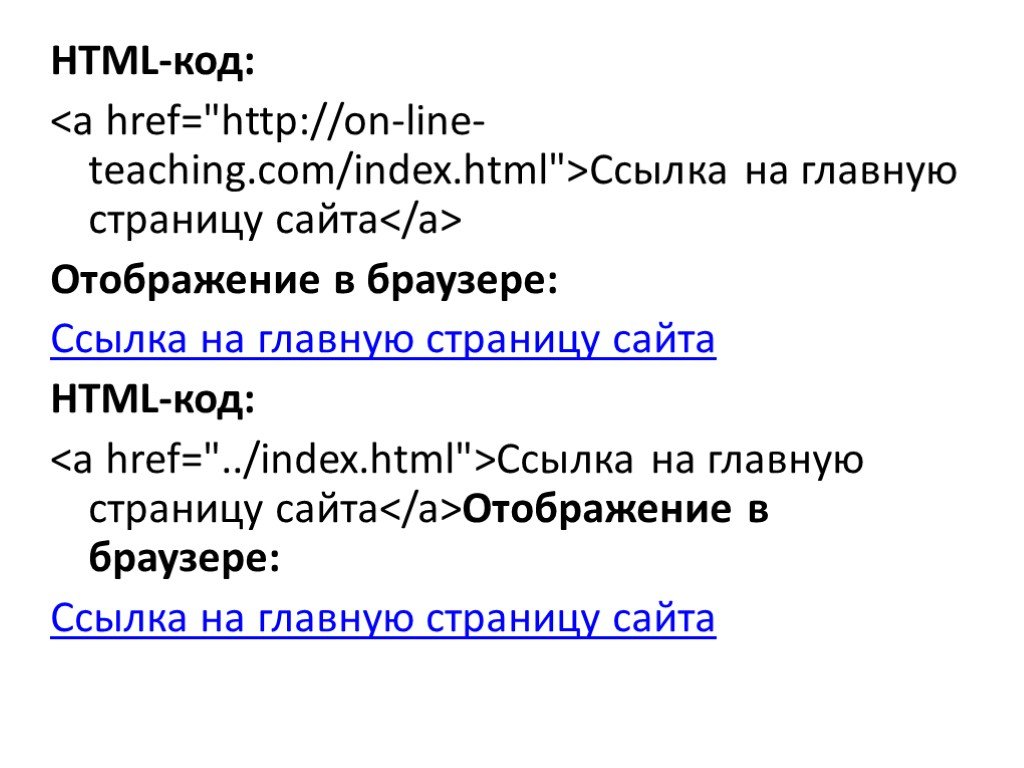
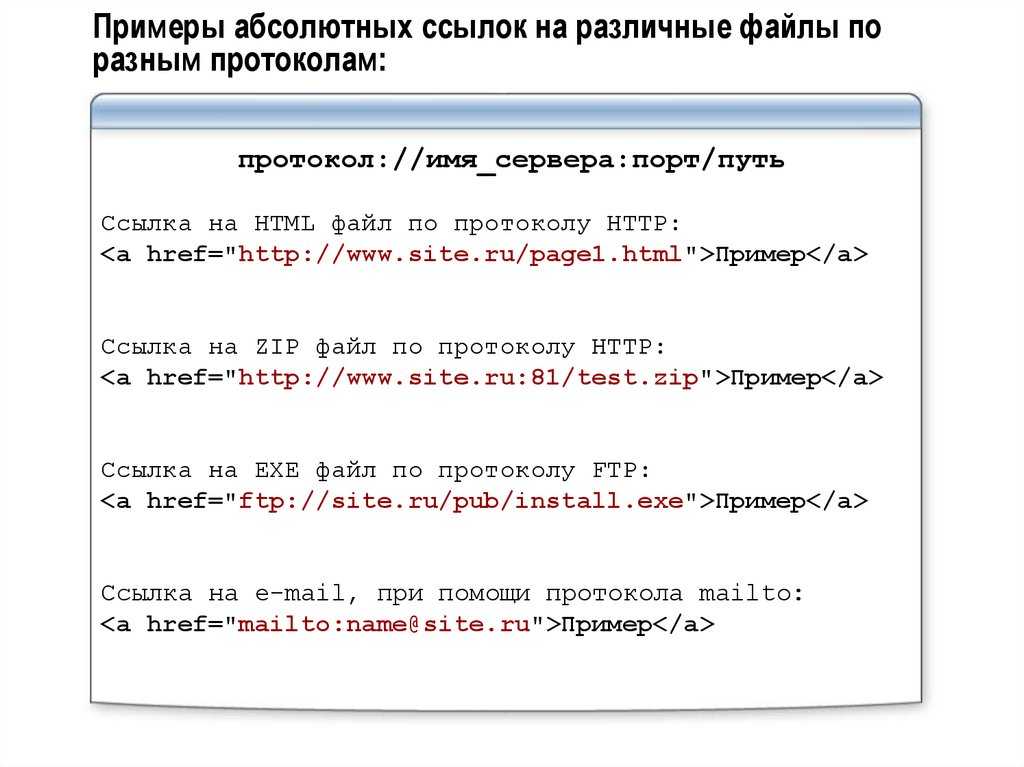
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
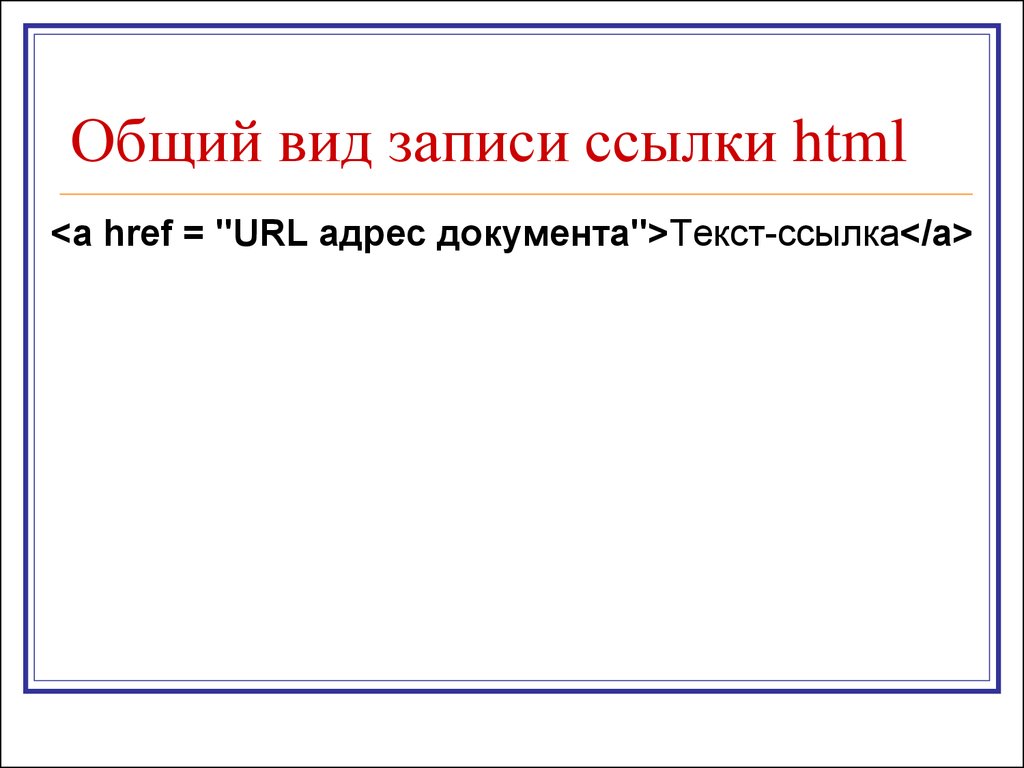
Синтаксис
<a href="URL">...</a> <a name="идентификатор">...</a>
Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег А</title> </head> <body> <p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p> <p><a href="tip.html">Как сделать такое же фото?</a></p> </body> </html>
Строчные элементыСсылки
- Атрибут target
- Атрибуты ссылок
- Блочные элементы
- Изображение в качестве ссылки
- Как сделать ссылку
- Правила вложений для тега <a>
- Свойства ссылок
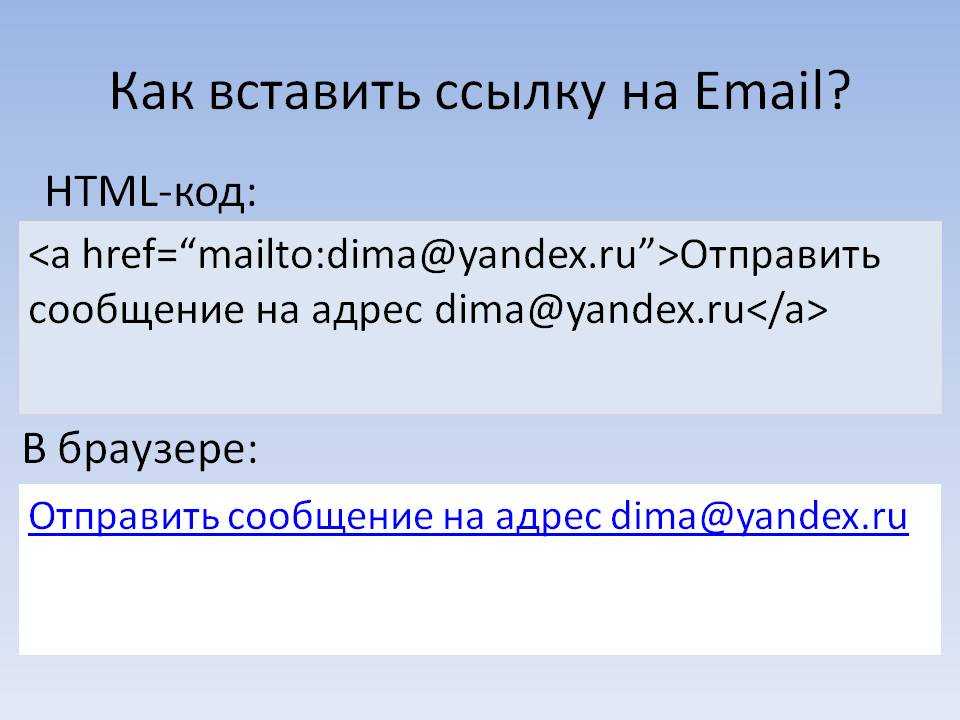
- Ссылка на адрес эл.
 почты
почты - Ссылка на адрес электронной почты
- Ссылка на новое окно
- Ссылки
- Ссылки без подчеркивания
- Ссылки внутри страницы
- Ссылки во фреймах
- Строчные элементы
- Что всё это значит?
- Элемент base
- Якоря
Ссылки | htmlbook.ru
Цвет ссылки устанавливается через свойство color, которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время. Оно указывается обычно в секундах или миллисекундах.
В блогах заголовок сообщения обычно служит и ссылкой на полный текст. Чтобы заголовок, который создаётся с помощью тега <h2> превратить в ссылку, следует текст обернуть тегом <a>. В HTML5 порядок тегов не имеет значения, поэтому блочный элемент <h2> можно вставить внутрь строчного элемента <a>, но в HTML4 и XHTML тег <a> обязан находиться внутри <h2>, но никак не наоборот.
При размещении ссылки внутри слоя заданных размеров, иногда возникает задача, чтобы ссылкой был не только текст, но и сам слой. Особенно это бывает актуально при создании различных меню. Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block, чтобы превратить ссылку в блочный элемент. Такой элемент по умолчанию занимает всю свободную ширину внутри родителя. Также необходимо указать height: 100%, ссылка после этого будет занимать всю доступную высоту внутри слоя.
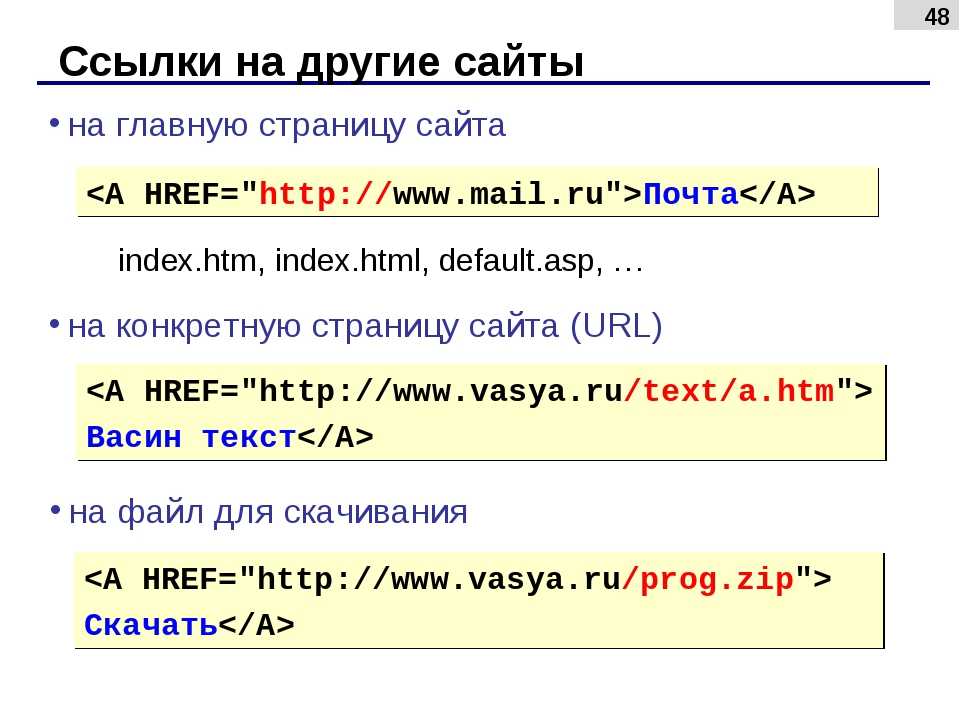
По умолчанию ссылки открываются в том же окне, где они расположены. Чтобы любая ссылка открывалась в новом окне, к тегу <a> следует добавить атрибут target со значением _blank.
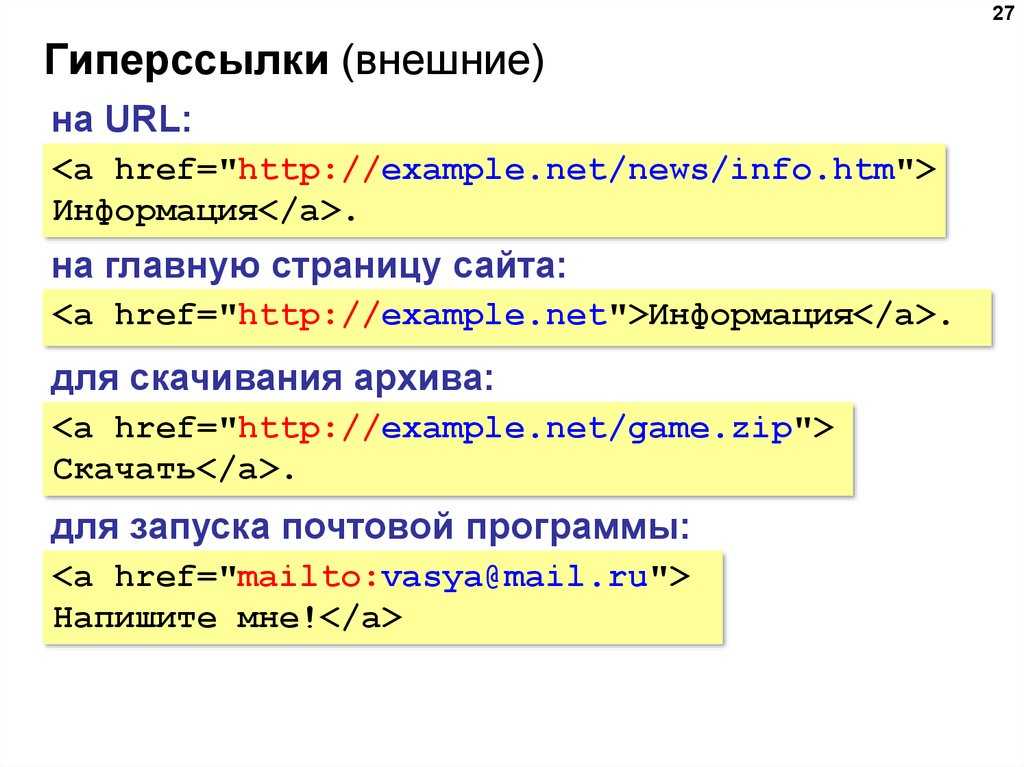
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой ), который информирует о том, что ссылка указывает на другой ресурс.
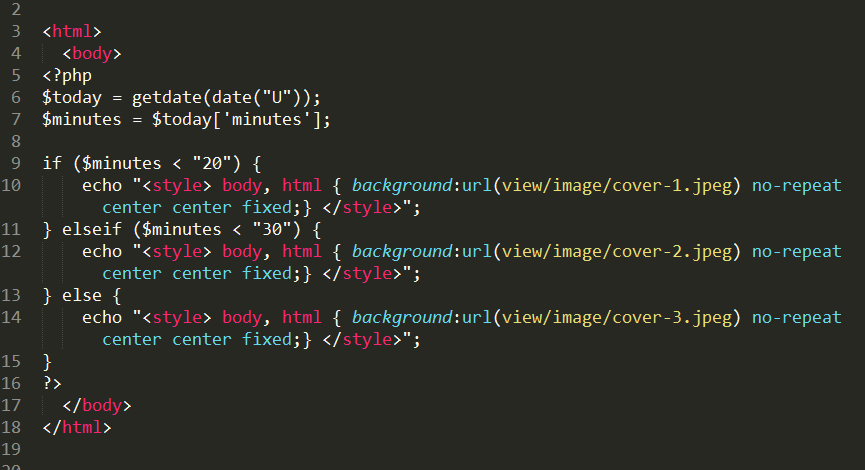
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся.
При этом следует указать значение no-repeat, чтобы фон не повторялся.
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без ее перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчеркивание у ссылок с помощью свойства text-decoration со значением none.
Универсальный способ, работающий во всех браузерах, состоит в создании нового класса и его добавлении к определенным ссылкам. Например, вводим класс blank и с помощью атрибута class применяем его к желаемым тегам <a>.
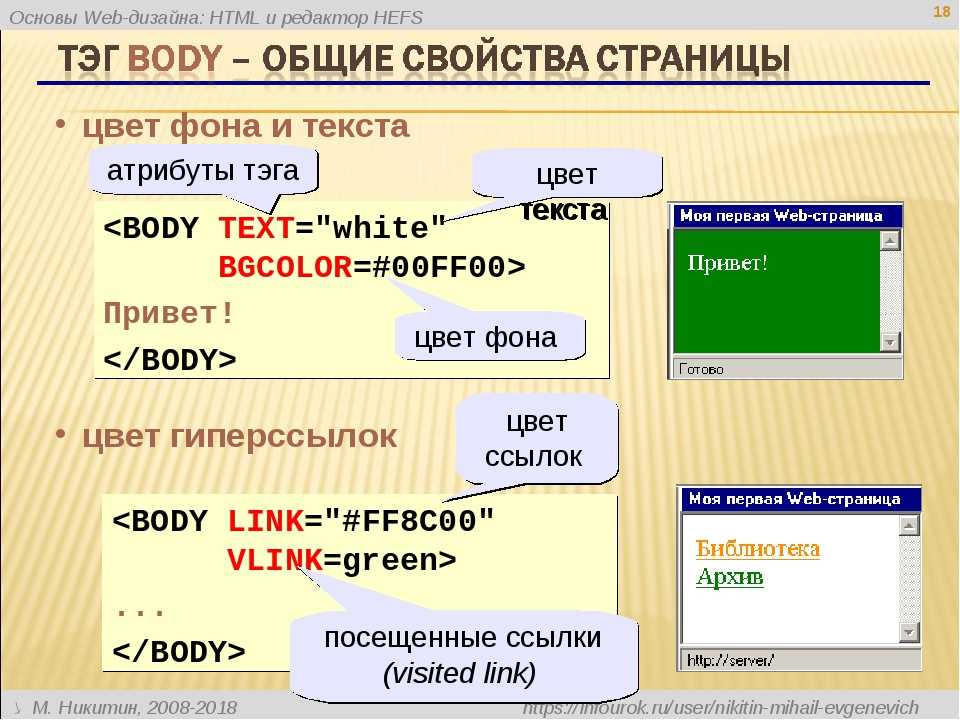
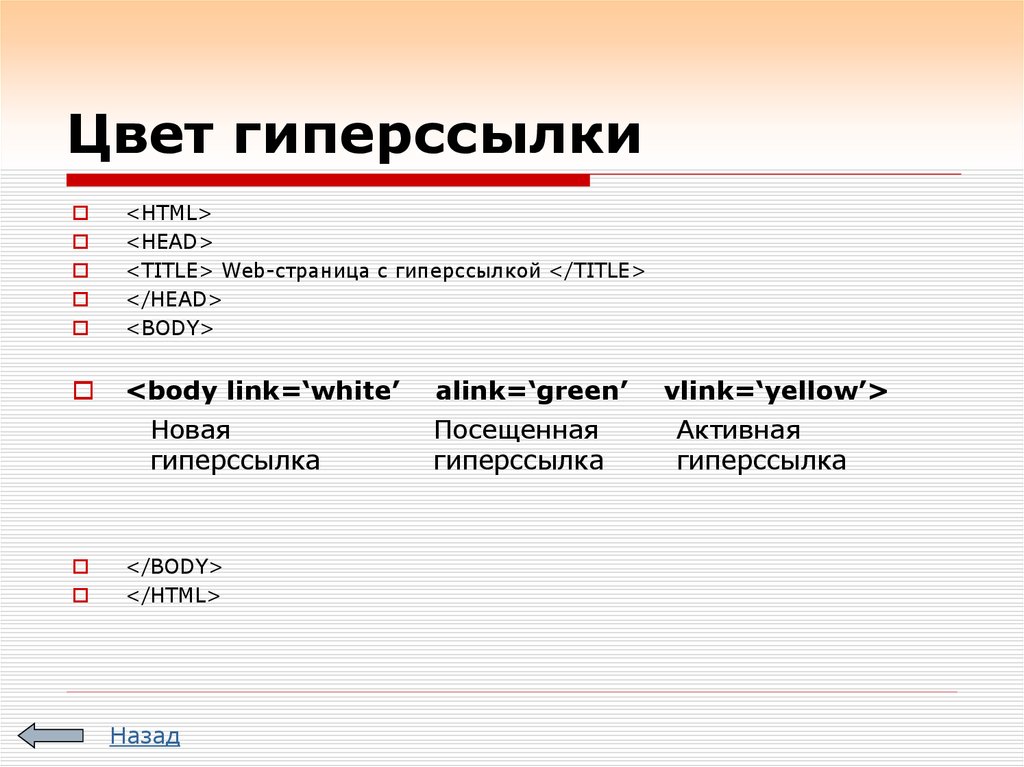
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На темном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Псевдокласс :hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A, потом через двоеточие hover.
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс :visited, который через двоеточие добавляется к селектору A, как показано в примере 1.
Стилизация гиперссылок с помощью CSS | Учебники по веб-дизайну и разработке
Цели обучения
В конце этого урока вы сможете:
- Применение правил стиля CSS к пяти состояниям гиперссылок: ссылка, посещение, фокус, наведение курсора и активная.
Вы можете просмотреть готовые версии двух примеров веб-страниц, на которые вы добавите гиперссылки в этом руководстве, щелкнув ссылку ниже. Готовые образцы будут открываться в новой вкладке вашего веб-браузера.
Готовые образцы будут открываться в новой вкладке вашего веб-браузера.
страница-5.html
страница-6.html
Около пяти состояний гиперссылки
На современных веб-сайтах гиперссылки обычно отображаются по-разному в зависимости от раздела веб-страницы, в котором они расположены.
- Навигационные гиперссылки : В навигационных меню и нижних колонтитулах гиперссылки обычно отображаются без подчеркивания. Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться.
- Гиперссылки с текстовыми блоками : Когда они расположены внутри абзацев, рекомендуется подчеркивать гиперссылки, чтобы выделить их из окружающего текста.
- Гиперссылки в виде кнопок : Гиперссылки на веб-странице также могут отображаться в виде кнопок с цветным фоном и/или рамками и, возможно, значками.
 Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.
Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.
В отличие от других элементов веб-страницы, таких как заголовки, абзацы или изображения, гиперссылки являются интерактивными
Гиперссылки — это пять так называемых состояний , которые можно сгруппировать в две категории:
- Пассивные состояния : Так выглядит гиперссылка, когда пользователь не взаимодействует с ней. Есть два пассивных состояния.
- Интерактивные состояния : Так выглядит гиперссылка, когда пользователь взаимодействует с ней. Есть три интерактивных состояния.
Гиперссылки: два пассивных состояния
Гиперссылка может иметь два пассивных состояния.
- a:link — ссылка , а не была нажата или нажата пользователем. По умолчанию веб-браузеры отображают непросмотренные гиперссылки синим цветом.
- a:visited — по ссылке уже раз переходил пользователь. По умолчанию веб-браузеры отображают посещенные гиперссылки фиолетовым цветом.
В CSS вы ориентируетесь на непосещенные и посещенные гиперссылки на веб-странице, используя псевдоклассы :link и :visited следующим образом:
/* Пассивная ссылка - ранее не посещаемая */
ссылка {
/* здесь находятся правила стиля */
}
/* Пассивная ссылка - ранее посещенная */
а: посетил {
/* здесь находятся правила стиля */
} Как правило, эти два пассивных состояния оформляются одинаково.
/* Состояния пассивной ссылки */
ссылка,
а: посетил {
/* здесь находятся правила стиля */
} Или, в одну строку:
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
/* здесь находятся правила стиля */
} Обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (ссылка или посещенный).
Например, если вы хотите, чтобы ваши гиперссылки отображались красным цветом, когда пользователь не взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
} Гиперссылки: три интерактивных состояния
Существует три возможных пассивных состояния гиперссылки.
- a:hover — Пользователь наводит указатель мыши на ссылку. По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем).
- a:focus — пользователь перешел по гиперссылке с помощью клавиши Tab .
По умолчанию веб-браузеры отображают ссылки в фокусе с синей пунктирной рамкой.

- a:active — ссылка в данный момент щелкается или нажимается пользователем. По умолчанию веб-браузеры отображают активные гиперссылки красным цветом.
В CSS вы ориентируетесь на эти три состояния гиперссылок, используя псевдоклассы :focus, :hover и :active.
Обычно все три интерактивных состояния гиперссылки оформляются одинаково.
/* Состояния интерактивной ссылки */
а: фокус, а: наведение, а: активный {
/* здесь находятся правила стиля */
} Опять же, обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (фокус, наведение или активный).
Например, если вы хотите, чтобы ваши гиперссылки отображались зеленым цветом всякий раз, когда пользователь взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Таким образом, раздел файла CSS, который стилизует гиперссылки, обычно выглядит следующим образом:
/* ====== СТИЛИ ГИПЕРССЫЛОК ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Гиперссылки: правильный порядок псевдоклассов
В таблице стилей CSS важно размещать псевдоклассы в правильном порядке. В противном случае ваши стили гиперссылок могут отображаться не так, как вы хотите.
Правильный порядок следующий:
:ссылка
: посетил
:навести
:фокус
: активен
Гиперссылки и подчеркивание по умолчанию
По умолчанию веб-браузеры добавляют подчеркивание ко всем пяти состояниям гиперссылок. Это результат применения значения по умолчанию underline к свойству text-decoration .
Это результат применения значения по умолчанию underline к свойству text-decoration .
Чтобы «отключить» это подчеркивание по умолчанию, вам нужно добавить следующее правило стиля в свой файл CSS.
/* ====== СТИЛИ ГИПЕРССЫЛОК ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
текстовое оформление: нет;
красный цвет;
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
цвет: зеленый;
} За исключением особых случаев гиперссылок в меню и нижних колонтитулах, а также в качестве кнопок, рекомендуется подчеркивать посещенные и непосещенные состояния гиперссылок внутри блоков текста.
Однако для подчеркивания гиперссылок веб-дизайнеры обычно используют свойство border-bottom , а не text-decoration , поскольку оно допускает больше вариантов интервалов и цвета.
Оформление ссылок на веб-странице
van GoghВ этой задаче вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-5.html в предыдущем учебнике «Введение в гиперссылки».
- В VS Code откройте таблицу стилей style-5.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */ а: ссылка, а: посетили { текстовое оформление: нет; отступ снизу: 2px; } /* Стили интерактивных ссылок */ а: наведение, а: фокус, а: активный { текстовое оформление: нет; отступ снизу: 2px; }Теперь вы сгруппировали пять возможных состояний гиперссылок в две категории для стилей и удалили подчеркивание по умолчанию. Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
- Для первого набора правил стиля, которые применяются к состояниям гиперссылки :link и :visited, введите следующие свойства и значения CSS:
цвет: #000; нижняя граница: сплошная 2px #000;
- Для второго набора правил стиля, которые применяются к трем активным состояниям гиперссылки, введите следующие свойства и значения CSS:
цвет: #f26f21; нижняя граница: сплошной синий 2px;
- Сохраните таблицу стилей. Отобразите веб-страницу в браузере и проверьте изменения стиля четырех гиперссылок.
Вы закончили работу над первой пробной веб-страницей.
Щелкните page-5.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Оформление ссылок на веб-странице
Туризм В этом разделе вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-6. html в предыдущем учебнике по работе с внутренними гиперссылками.
html в предыдущем учебнике по работе с внутренними гиперссылками.
- В VS Code откройте таблицу стилей style-6.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */ а: ссылка, а: посетили { текстовое оформление: нет; отступ снизу: 2px; цвет: #006600; нижняя граница: сплошная 2px #006600; } /* Стили интерактивных ссылок */ а: наведение, а: фокус, а: активный { текстовое оформление: нет; отступ снизу: 2px; цвет: #f26f21; нижняя граница: сплошной синий 2px; } - Сохраните таблицу стилей и в веб-браузере убедитесь, что гиперссылки на веб-странице отображаются в новом стиле.
Теперь вы закончили работу над вторым образцом веб-страницы.
Нажмите page-6.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Загрузка ваших файлов на GitHub
После завершения веб-страницы и таблицы стилей вы готовы загрузить их в свою учетную запись на GitHub.
- Откройте новую вкладку в веб-браузере и перейдите на GitHub.com. Если вы еще не вошли в свою учетную запись GitHub, войдите сейчас.
- На домашней странице GitHub щелкните «репозиторий», содержащий ваши веб-страницы. Его имя будет выглядеть следующим образом, где имя пользователя — выбранное вами имя пользователя на GitHub. имя пользователя.github.io
- На следующем отображаемом экране GitHub в правой части экрана вы можете увидеть кнопку с именем Добавить файл . Нажмите здесь.
- В раскрывающемся списке выберите параметр Загрузить файлы .
- В проводнике (Windows 10) или Finder (Apple Mac) перетащите вложенную папку 📁 упражнений , чтобы загрузить ее в свой репозиторий на GitHub.

- Прокрутите экран GitHub вниз и примите или отредактируйте короткое сообщение (Добавить файлы через загрузку) в поле Принять изменения .
- Наконец, нажмите зеленую кнопку Подтвердить изменения , чтобы загрузить файлы.
Ваш обновленный образец веб-страницы теперь опубликован на GitHub по веб-адресам, подобным следующим:
https://username.github.io/exercises/page-5.html
https://username.github.io/exercises/page-6.html
Может пройти несколько минут, прежде чем ваши загруженные файлы появятся на GitHub.
Полное руководство по оформлению ссылок с помощью CSS — журнал Smashing Magazine
- 6 минут чтения
- SEO Дизайн, Веб-дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Ли Манро — руководитель отдела дизайна OneSignal и создатель HTMLemail.io из Сан-Франциско. Больше о Ли ↬
Гиперссылки (или ссылки) соединяют веб-страницы. Именно они заставляют работать Интернет, позволяя нам переходить с одной страницы на другую одним нажатием кнопки. Как выразились сторонники веб-стандартов, «без гипертекстовых ссылок Интернет не был бы Интернетом, а был бы просто набором отдельных, не связанных между собой страниц».
Именно они заставляют работать Интернет, позволяя нам переходить с одной страницы на другую одним нажатием кнопки. Как выразились сторонники веб-стандартов, «без гипертекстовых ссылок Интернет не был бы Интернетом, а был бы просто набором отдельных, не связанных между собой страниц».Так что без ссылок мы бы пропали. Мы ищем их на странице, когда хотим пойти дальше. Конечно, мы делаем паузу, чтобы немного прочитать, но неизбежно в конечном итоге нажимаем на какую-то ссылку.
Дальнейшее чтение на SmashingMag:
- Создание ссылок «Подробнее» и «Продолжить чтение»
- Почему ваши ссылки никогда не должны содержать надпись «Нажмите здесь»
- Должны ли ссылки открываться в новых окнах?
- Краткий рассказ о ссылках «наверх»
При оформлении ссылок помните, что пользователи не читают; они сканируют. Вы слышали это раньше, и это правда. Итак, убедитесь, что ваши ссылки очевидны. Они также должны указать, куда они возьмут пользователя .
Больше после прыжка! Продолжить чтение ниже ↓
Начнем с селекторов CSS и псевдоклассов:
-
a:link { }Непосещенная ссылка. -
a:visited { }Посещенные ссылки. -
a:hover { }Пользователь наводит указатель мыши на ссылку. -
a:focus { }Пользователь щелкает ссылку. -
a:active { }Пользователь щелкнул ссылку.
TLC использует не только простые текстовые ссылки, но и значки для обозначения соответствующих типов файлов.
Обеспечение контраста
Ссылки должны выделяться не только на фоне, но и на фоне окружающего текста. Если цвет шрифта черный и цвет ссылки черный, у вас проблема. Сделайте свои ссылки заметными, используя один или несколько из следующих методов.
-
оформление текста: подчеркивание;Подчеркивание. -
вес шрифта: полужирный;Жирный.
-
размер шрифта: 1,4 em;Увеличить. -
цвет: #ed490а;Цвет. -
цвет фона: #c0c0c0;Фон. -
нижняя граница: 2px сплошная #a959c3;Граница.
Если вы решите сделать ссылки синими, убедитесь, что никакой другой текст (включая заголовки) не окрашен синим цветом, поскольку пользователи будут ожидать, что это тоже ссылка.
Кроме того, не подчеркивают текст, который не связан , потому что пользователи ожидают, что подчеркнутый текст будет ссылкой. И имейте ввиду пользователей с плохим зрением . Красный не будет выделяться дальтонику, поэтому рассмотрите возможность подчеркивания или выделения жирным шрифтом ссылок в дополнение к изменению цвета.
Полезный метод, который я всегда использую, это слегка размыть фокус . Ссылки с хорошим контрастом должны выделяться при взгляде на страницу.
Не забывайте о посещенных ссылках
Посещенные ссылки часто упускают из виду, но они очень полезны, особенно на крупных веб-сайтах. Знать, где они были раньше, полезно для пользователей, потому что они хотят избегать страниц, которые они посетили, или чтобы посетить их снова.
Знать, где они были раньше, полезно для пользователей, потому что они хотят избегать страниц, которые они посетили, или чтобы посетить их снова.
Сделать посещаемые ссылки более темными оттенками , чтобы они выделялись, но не были так очевидны, как непросмотренные ссылки.
Используйте атрибут заголовка
Атрибут заголовка обычно упускают из виду, но это удобный способ добавления описания к вашим ссылкам, который может быть особенно полезен для тех, кто использует программы чтения с экрана.
Пример
Используйте стили кнопок
Чтобы выделить действительно важные ссылки — скажем, призыв к действию или ссылка «Подробнее» внизу — используйте стиль кнопки. И вы можете повторно использовать стиль снова и снова, не редактируя графику.
Для получения дополнительной информации ознакомьтесь с разделами «Суперклассные кнопки с CSS3 и RGBA» и «Кнопки призыва к действию».
Состояние при наведении курсора
Предоставление пользователям отзывов о том, что они наводят курсор на ссылку , является хорошей практикой. Лучший способ сделать это — изменить цвет фона, изменить цвет текста или удалить подчеркивание.
a:hover { text-decoration:none;
тень текста: 0 0 2px #999;
} Указатель мыши обычно превращается из стрелки в руку, когда пользователь наводит курсор на ссылку. Но эта функциональность иногда теряется; например, в IE, когда ссылка содержит span элемент или на кнопках «Отправить». Исправьте это с помощью , добавив тип курсора через CSS.
a:hover span { курсор: указатель } Активное состояние
Предоставьте пользователю визуальную обратную связь, указывающую, что он щелкнул ссылку, чтобы он знал, что нужно ждать. Одним из приятных эффектов является перемещение ссылки вниз на один или два пикселя, что придает ссылке видимость нажатия.
a:active { padding-top: 2px; } Применить заполнение
Вот хороший совет по удобству использования. Добавьте дополнение к своим ссылкам . Таким образом, пользователю не нужно наводить курсор на точную точку текста. Вместо этого они могут парить в непосредственной близости и по-прежнему иметь возможность нажимать. Это хорошо работает для навигационных ссылок.
Добавьте дополнение к своим ссылкам . Таким образом, пользователю не нужно наводить курсор на точную точку текста. Вместо этого они могут парить в непосредственной близости и по-прежнему иметь возможность нажимать. Это хорошо работает для навигационных ссылок.
{ padding: 5px; } Используйте значки для типов файлов
Если ваши ссылки указывают на файлы в различных форматах, информируйте пользователя об этом с помощью значков . Это подготавливает их к типу файла, который они собираются открыть, будь то, например, PDF или JPEG.
Чтобы найти полезные ресурсы, посетите Fam Fam Fam Silk Icons.
Используйте значки для распознавания
Точно так же, как вы используете значки для типов файлов, значки используются для определения того, куда ведут ссылки или что они делают. Этот пользователь может быстрее усвоить визуальную иконку, чем текст.
Сделать текст привязки описательным
Использовать осмысленный текст, а не «Нажмите здесь». Проблема с последним заключается в том, что он заставляет пользователя читать ссылку, чтобы понять, почему он должен «Нажмите здесь». Якорный текст, такой как «Увидеть Бритни на пляже», говорит сам за себя. Это также более удобно для SEO.
Проблема с последним заключается в том, что он заставляет пользователя читать ссылку, чтобы понять, почему он должен «Нажмите здесь». Якорный текст, такой как «Увидеть Бритни на пляже», говорит сам за себя. Это также более удобно для SEO.
Свяжите свой логотип
Всегда связывайте свой логотип с главной страницей. Большинство пользователей ожидают этого соглашения в Интернете. Тем не менее, не думайте, что пользователи знают об этом. Обычные серферы ожидают этого, но ряд пользователей все еще ищут ссылку «Домой».
Название сайта
h2 a {
фон: url(images/logo.gif) без повторов вверху слева;
дисплей: блок;
отступ текста: -9999px;
ширина: 200 пикселей;
высота: 60 пикселей;
} Не открывайте новую Windows
Просто не делайте этого. Позвольте пользователю решать, когда и где открывать новую вкладку или окно . Пользователи ожидают, что ссылки будут открываться в одном и том же окне.


 почты
почты Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.
Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.