Страница ошибки 404: как сделать правильно, примеры
Каждый пользователь, пожалуй, хоть раз оказывался на странице 404 и, скорее всего, сразу покидал ее. Но вот владельцу сайта совсем не хочется, чтобы посетители, на привлечение которых потрачены деньги и время, так просто уходили. Что делать? Правильно настроить и оформить ненайденную страницу, чтобы трафик оставался на сайте. Рассказываем, как это сделать.
Откуда берется ошибка 404
Каждое число в номере ошибки имеет свое значение и тем самым подсказывает, что могло случиться. 4 говорит о проблеме на стороне клиента, а не сервера (тогда было бы 5). 04 – об ошибке «not found» (не найдено).
Причин для отсутствия страницы может быть несколько, например:
- изменили URL страницы, переместив ее в другой раздел сайта;
- неправильно прописали ссылку на стороннем сайте;
- страницу просто удалили;
- допущены ошибки во внутренней перелинковке сайта;
- пользователь опечатался при наборе URL в строке браузера и др.

О других популярных кодах ответа сервера и их расшифровке читайте здесь.
Но будем честными: пользователю все равно, что у вас с сайтом. Ему нужна информация, а из-за ошибки он ее получить не может. Ресурс воспринимается как нерабочий, и посетитель его покидает. А как же еще поступить, когда видишь непонятный текст? Невольно закроешь вкладку.
Чтобы сервер не пугал посетителей таким сообщением, страницу ошибки 404 нужно корректно оформить. Рассмотрим способы, как это сделать.
Как сделать правильную страницу 404
Сохранить дизайн сайта
Страница 404 должна быть выполнена в общей стилистике сайта. Шаблон, логотип, рубрики, меню — все как у вас на ресурсе.
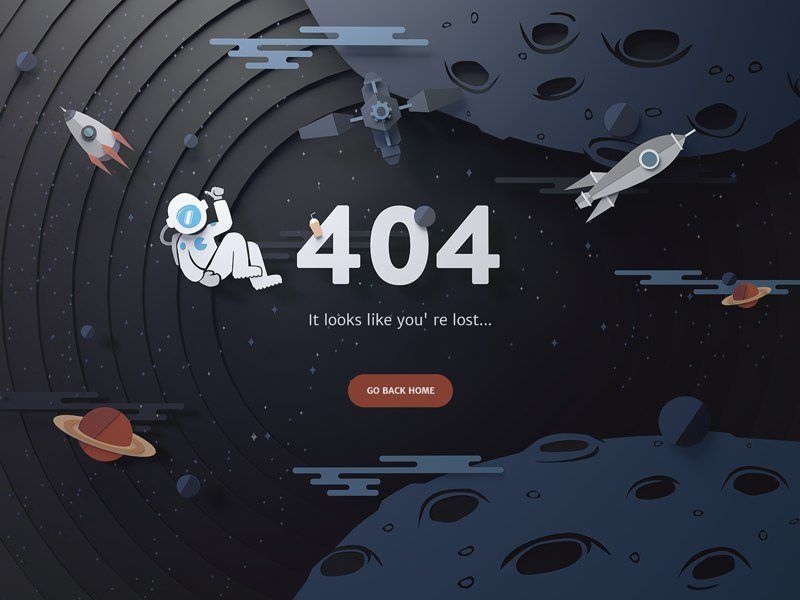
Второй момент в дизайне — изображения и видео. Обязательно используйте тематические картинки на этой странице (желательно с юмором) и если будет уместно, то и видео! Юмор расположит к себе пользователя и даст понять, что о нем все-таки подумали.
В этом и следующем примере владельцы сайта креативно подошли к оформлению страницы, но забыли о пользе для посетителя и его направлению по конверсионному пути.
Вежливо объяснить, что произошло
Даже на странице ошибки нужно общаться с пользователем. Поприветствовать, кратко и понятно объяснить, что произошло, и проявить готовность ему помочь.
Ресурс объяснил нам проблему, кратко рассказал о преимуществах сервиса, и мы можем сразу перейти на другие разделы сайта или зарегистрироваться.
Добавить пользы для посетителей
Казалось бы, ну какая польза от страницы с ошибкой. Но даже здесь придется проявить внимание к пользователю.
- Разместите на странице строку поиска, чтобы он сразу мог продолжить искать информацию, не уходя с вашего сайта.
- Поставьте ссылку на главную страницу.
- Выведите список популярных записей.
- Дайте ссылку на карту сайта.
- Предоставьте возможность посетителю сообщить о битой ссылке.
Эти действия помогут задержать пользователя на сайте, и, возможно, он продолжит переход по страницам.
Пример выше довольно экстравагантный, но здесь есть и ссылки на «популярное», и на главную, и на поиск. Страница с юмором и точно цепляет.
Страница с юмором и точно цепляет.
Хороший вариант страницы 404, остается добавить изображений и оформить в общем дизайне сайта. Все четко, понятно, полезно для посетителя.
Как избежать ситуации 404
Ситуации с несуществующими страницами на сайте избежать не удастся. Да в них и нет ничего плохого, если только настроен единственно верный код статуса — 404 Not Found.
Проблемы могут возникать в том случае, если страницу переместили в другой раздел сайта, изменили ее URL, и при этом не настроили 301 редирект. Ссылка получается битой. Этого следует избегать, правильно прописывая правила перенаправления в файле .htaccess (технические детали вы найдете в этой статье).
Отслеживайте битые ссылки. Сервис для вебмастеров Google Search Console укажет на них в отчете «Индексирование — Страницы». В блоке «Почему эти страницы не индексируются» обратите внимание на строки, которые указывают на ошибку 404:
В Яндекс.Вебмастере — в разделе «Индексирование — Страницы в поиске» перейдите на вкладку «Исключенные страницы»:
Страницы, исключенные из поиска, можно отсортировать по статусу «Ошибка HTTP: 404»:
Настройте в панелях для вебмастеров Яндекса и Google автоматические уведомления о проблемах на сайте, чтобы решать их своевременно.
Изучите гайды по работе с Яндекс.Вебмастером и Google Search Console в блоге PromoPult.
Резюме
Даже страница об ошибке на сайте должна быть максимально заточена на помощь посетителю ресурса. Для чего? Чтобы пользователь не ушел, ведь на его привлечение были затрачены силы и средства.
Не оставляйте страницу 404 пустой, общайтесь, используйте юмор, дизайн, ссылки — весь возможный арсенал, чтобы ресурс был полезен и интересен пользователям.
Если вы самостоятельно затрудняетесь настроить корректную обработку несуществующих страниц на сервере, команда специалистов PromoPult сделает это за вас в рамках оптимизации сайта в модуле SEO.
Зачем бизнесу страница ошибки 404: все об обработке, оформлении и проверке 404
SEO 404
Автор статьи
Анна Ольяная
Статья написана в рамках статейного конкурса Serpstat и SEOnews. Условия конкурса.
Условия конкурса.
Для начала давайте разберем – что такое 404? Почему это ошибка? И причем тут бизнес?
404 – это код состояния HTTP.
Опустим подробности о том, что такое код состояния HTTP, вы это можете прочитать в Википедии.
С точки зрения SEO нас интересуют следующие коды состояния http:
| Код? | Что передает? | Что значит для поисковой системы? |
| 200 | запрос был успешно получен, понят и обработан | Такой код ответа сервера должны отдавать все рабочие страницы сайта. |
| 301 | ресурс перемещен навсегда | Такой код ответа сервера настраивается, если требуется перенаправление на другую страницу. Например, сделали редизайн со сменой CMS. Адреса страниц поменялись, но трафик мы сохранить хотим. |
| 500 | внутренняя ошибка сервера | Сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос (получен код 500 Internal Server Error). Обычно, говорит о проблемах на хостинге. Обычно, говорит о проблемах на хостинге. |
| 404 | Ресурс не найден | Указывает на то, что этой страницы больше нет, и поисковому роботу нужно удалить ее из своей базы. |
На страницу ошибки 404 пользователи попадают в нескольких случаях:
- если они неверно набрали адрес страницы,
- кто-то указал неправильную ссылку на сайт,
- вы удалили какую-то страницу с сайта (сняли товар с производства, перестали оказывать услугу).
Неверно настроенная 404 – проблемы для бизнеса
Существуют 2 основных группы проблем для бизнеса, когда можно сказать, что ошибка 404 настроена неправильно:
- обработка ошибки 404,
- оформление страницы ошибки 404.
Далее разберем основные моменты, с которыми можно столкнуться при проблеме из первого блока.
Основные ошибки при настройке обработки 404 ошибки для SEO
- Ошибка 1.

Что это значит?
При вводе любого несуществующего адреса на сайте, url в адресной строке меняется, а содержимое страницы остается неизменным.
То есть, мы зашли на главную страницу site.ru. Увидели одно содержимое. Дописали к site.ru/pr7777 – содержимое осталось прежним, хотя страницы по такому адресу нет.
Таким образом, мы получаем бесчисленное множество дубликатов главной страницы.
Поисковые системы сейчас получают данные о страницах для индексации из множества источников, например, Яндекс Метрика, куки бразуеров, с помощью которых она может проиндексировать эти страницы, и это не скажется положительно на ранжировании сайта и сократит лимит на индексацию полезных страниц.
Решение
Настроить корректную обработку ошибки 404 для всех несуществующих страниц на сайте.
Если страницы-дубликаты уже попали в индекс поисковой системы, чтобы минимизировать последствия, закройте их в robots. txt от индексации.
txt от индексации.
- Ошибка 2. На сайте настроена Soft 404
Soft 404 — это замена страницы ошибки 404 страницей с контентом о несуществующей странице с кодом ответа сервера 200 (существующей страницы). Яндекс. Вебмастер относит soft 404 к распространенным ошибкам при разработке сайтов.
Наиболее часто встречается soft 404 в CMS Битрикс.
Когда принимаете работы по разработке, в обязательном порядке проверьте корректность настройки 404.
При «мягкой» ошибке 404 поисковые роботы получают сигнал, что страницы по несуществующим адресам доступны для индексации, тратит на них ресурсы и не исключает из поисковой базы. Поисковая система получает сигнал, что на сайте множество страниц с одинаковым содержимым, и это может существенно сказаться на общем доверии к сайту со стороны поисковых систем, а значит на позициях и трафике.
- Ошибка 3. Редирект на главную.
Частой ошибкой при настройке обработки ошибки 404 является настройка редиректа с 404 на главную страницу. Этот вариант можно рассмотреть как разновидность soft 404 с такими же последствиями.
Этот вариант можно рассмотреть как разновидность soft 404 с такими же последствиями.
Представьте недоумение пользователей, которые попадают на главную страницу вашего сайта, когда собирались перейти на страницу, к примеру, о шампуне для кошек.
Основные ошибки при оформлении страниц 404 ошибки
Итак, основные проблемы, связанные с некорректной настройкой обработки ошибки 404 мы разобрали. Переходим ко второй группе проблем – оформлению страницы ошибки 404.
Допустим, мы провели работы и настроили правильную обработку ошибки 404. Для всех несуществующих адресов у нас отдается долгожданный код ответа сервера 404, а не 200, и не 301.
Когда пользователь попадает на страницу с 404 ошибкой, очень высока вероятность потерять этого пользователя насовсем. Поэтому очень важно, чтобы посетитель поневоле попавший на несуществующую страницу вашего сайта, не захотел с него в ту же секунду уйти, а продолжил поиск.
Рассмотрим наиболее распространенные «недружелюбные» шаблоны страниц 404 ошибки.
Все перечисленные варианты 404 страниц не позволяют пользователю вернуться на сайт и дезориентируют его. Вероятность того, что пользователь закроет сайт и не вернется стремится к 100%.
- Ошибка 1. Шаблон 404 страницы от хостера.
Многие хостинги подставляют в случае отсутствия на сайте собственного шаблона 404 ошибки, свой шаблон.
- Ошибка 2. Белый лист вместо шаблона 404.
Если хостер не предоставляет шаблона 404, то вместо шаблона 404 страницы будет отображаться белый лист с надписью «404 not found».
- Ошибка 3. Шаблон 404 от браузера.
Если при коде ответа сервера 404 не предусмотрено совсем никакого шаблона, то за вас его сделает браузер.
- Ошибка 4. Шаблон 404 от CMS.
В некоторых CMS предустановлен шаблон 404 ошибки. У Joomla, к примеру, он такой.
Он не так плох, как перечисленные выше варианты, так как позволяет вернуться на главную страницу и описывает причины, по которым пользователь мог попасть на 404 страницу. Но он никак не связан с дизайном сайта и «недружелюбен».
Но он никак не связан с дизайном сайта и «недружелюбен».
- Ошибка 5. «Непонятная» страница.
Часто встречаются страницы 404 ошибки, которые выполнены в дизайне сайта, отдают код ответа 404, но их содержимое никак не намекает на то, куда вы попали.
Это может быть страница с картой сайта, пустая страница сайта, просто странная страница сайта, как на примере ниже.
С точки зрения SEO также крайне важно, чтобы
и мета-описания не дублировались с другой страницы сайта, а соответствовали содержимому страницы 404 ошибки. Частый случай, когда <title> и мета-описания дублируют главную страницу сайта.</p> <h3>Что же делать, чтобы не потерять пользователей?</h3> <p>Наша задача сделать максимально «дружелюбную» страницу 404 ошибки.</p> <ul> <li>Она должна быть в дизайне сайта. Пользователь должен понимать, что он попал на нужный сайт, просто по неверной ссылке.</li> <li>Она должна содержать пояснения, почему пользователь здесь оказался.


 </p>
</p>Проверь себя!
- Код ответа сервера
Все несуществующие страницы должны отдавать код ответа сервера 404
Проверить можно, к примеру, в Яндекс.Вебмастере
- Оформление
Страница 404 ошибки
- должна быть в дизайне сайта,
- информировать пользователя, почему он здесь оказался,
- иметь соответствующие и мета-описания,</li> <li>иметь навигацию.</li> </ul>
- Битые ссылки.
С помощью сервисов, которые мы дали в этой статье, либо любых других, находим страницы, с которых ведут битые ссылки и устраняем их.
Все в порядке? Работаем дальше.
Автор статьи
Анна Ольяная
Основатель агенства Орех. Более 10 лет опыта в SEO-продвижении.
Задать вопрос
20 креативных примеров страниц 404, которые вызывают улыбки у потерянных посетителей
Дизайн, пользовательский интерфейс, UX, вдохновение
Умный дизайн может превратить ошибку в счастливую случайность, а страница 404 — подходящее место, чтобы вернуть улыбку вашим посетителям.

Независимо от того, насколько хорошо вы планируете свой веб-сайт с точки зрения битых страниц или проблем с производительностью, есть ошибки, которых вы просто не можете избежать . И пресловутая страница ошибки 404 — это как раз один из тех неизбежных результатов, которые в конечном итоге увидят ваши пользователи.
Хотя вы не можете контролировать ошибки 404, вы все же можете позаботиться об удобстве посетителей и использовать страницы 404 для устранения неудобств, связанных с переходом по неработающей ссылке. Инвестирование в хорошо спланированную пользовательскую страницу ошибки 404 показывает вашим пользователям, что вы заботитесь о них.
Итак, давайте посмотрим на эти 20 умных живых примеров, которые используют различные методы, чтобы компенсировать потерянных посетителей и вернуть их в нужное русло. И, наконец, мы также ответили на самые распространенные вопросы людей о странице 404.
Обновление от октября 2023 г. : UI/UX Design Trends 2023 призваны заменить минимализм более смелым, разнообразным и экспериментальным цифровым опытом. Проверь их.
: UI/UX Design Trends 2023 призваны заменить минимализм более смелым, разнообразным и экспериментальным цифровым опытом. Проверь их.
Наиболее распространенные вопросы о страницах 404
- Почему посетитель может попасть на страницу 404?
- Что должно быть на странице 404?
- В чем преимущества пользовательской страницы 404 по сравнению с обычной?
10 Creative 404 Примеры страниц
На следующих живых примерах показаны веб-сайты, которые заботятся о своих пользователях и умеют нейтрализовать любые негативные эмоции с помощью классной анимации, игр, юмора и другого запоминающегося и неожиданного контента.
1. Санта-Тереза: запомни свои ошибки
Санта-Тереза — это музыкальный фестиваль, где любое место может стать сценой для выступлений. И, конечно же, у него есть подходящий забавный развлекательный веб-сайт со сложной анимацией, яркими цветами и взаимодействиями.
И, конечно же, у него есть подходящий забавный развлекательный веб-сайт со сложной анимацией, яркими цветами и взаимодействиями.
404 Страница Сильные стороны:
- Сообщает, что вы мгновенно попали на несуществующую страницу с большим ярлыком 404 и запутанным мемом о Траволте.
- Отличное использование мемов и поп-культуры, соответствующее характеру веб-сайта.
- Забавный дизайн.
Live Website: Santa Teresa / Дизайн: LG2 (Канада)
2. Kim Kneipp: Mesmerizing Schematics Animation
Этот сайт-портфолио представляет директора по дизайну Кима Кнайпа и привлекает сложным дизайном и математикой. анимации.
404 Достоинства страницы:
- Чистый минималистичный дизайн страницы ошибок.
- Сложная, но плавная анимация, связанная с общим дизайном.
- Выделенная ссылка «Назад домой».
Live Веб-сайт: Kim Kneipp / Дизайн: Synchronized Studio (США)
3.
 Dribbble: 404 Color Interaction
Dribbble: 404 Color InteractionDribbble – ведущее сообщество по всему миру, которое помогает открывать души и общаться с ними. неудивительно, что платформа приложила огромные усилия, чтобы сделать пребывание каждого приятным. Даже 404 страницы доставляют пользователям приятные впечатления.
404 Достоинства страницы:
- Интерактивный интерфейс: пользователи могут перетаскивать ползунок и менять цвета ошибки.
- Дополнительные усилия: число 404 состоит из миниатюр, представляющих существующие проекты, соответствующие каждому цвету,
- Эти дополнительные усилия позволяют пользователям понять, что их опыт важнее всего.
Живой веб-сайт: Dribbble
4. Бретт Терпстра: интересные предложения
Бретт пишет технические материалы для команды Oracle DevRel, а также является веб-разработчиком и стремится вдохновлять других программистов на создание собственной безумной науки кодирования. С точки зрения дизайна, веб-сайт является базовым и ориентирован не на визуальные эффекты, а на чистую функциональность.
С точки зрения дизайна, веб-сайт является базовым и ориентирован не на визуальные эффекты, а на чистую функциональность.
404 Достоинства страницы:
- Меньше изображений, больше контента.
- Дает пользователям рекомендуемые статьи для ознакомления.
Живой веб-сайт: Блог Бретта Терпстра / Дизайн: Бретт Терпстра
5. Fern: Funny Animater Error Page
Fern — это студия анимации и дизайна с красивым веб-сайтом, полным иллюстраций и анимации прокрутки. Как и ожидалось, страница с ошибкой 404 не разочаровывает.
404 Сильные стороны страницы:
- Забавная страница ошибок с движущимися сообщениями об ошибках и мемами, соответствующими визуальному стилю и тону студии.
- Возможность вернуться со случайным сообщением «Похоже, этой страницы здесь нет».
Живой сайт: Fern / Дизайн: Fern (США)
6.
 Хаким: Тебя здесь быть не должно!
Хаким: Тебя здесь быть не должно!Хаким Эль Хаттаб — независимый шведский разработчик интерфейсов и дизайнер интерфейсов. Их веб-сайт чистый и профессиональный, его легко сканировать и читать, и кажется, что все это весело и весело, пока вы не окажетесь в месте, где вам не следует быть. Вы пробудили древнего.
404 Сильные стороны страницы:
- Страница демонстрирует неожиданный дизайн, который не имеет ничего общего со стилем сайта.
- Это забавная и очень хорошо сыгранная шутка, которая подрывает ожидания.
- Это дает вам ссылку на домашнюю страницу, поэтому вы можете вернуться и сделать вид, что никогда этого не видели.
Живой веб-сайт: Портфолио Хакима Эль-Хаттаба/ Дизайн: Хаким Эль-Хаттаб (Швеция)
взрывы и смелые сообщения, которые стоит проверить. Не сомневайтесь, создатели позаботились о мельчайших деталях, включая страницу с ошибкой.
404 Сильные стороны страницы:
- Креативный директор студии приветствует вас с удивленным лицом.
 Это весело, лично и неожиданно.
Это весело, лично и неожиданно. - Большая кнопка «Назад домой».
Live Веб-сайт: Wildcatter / Дизайн: Mubien (Испания)
8. Spotify: 404 Vynil Record Animation
Музыкальная платформа Spotify не нуждается в представлении, и то же самое касается ее веб-сайта. Благодаря красочному чистому дизайну и минималистичным визуальным эффектам даже на страницу с ошибкой 404 приятно смотреть.
404 Сильные стороны страницы:
- Красивая анимационная виниловая пластинка, играющая 404.
- Нестандартное сообщение 404 и Heartbreaks.
Живой веб-сайт: Spotify
9. ARCR: сообщение жирным шрифтом
Студия цифрового искусства Артема Марковского попала в этот список благодаря своему бруталистическому дизайну в современной интерпретации, отлично выглядящему на странице 404 .
404 Сильные стороны страницы:
- Неожиданное веселое сообщение об ошибке.

- Гигантская кнопка возврата.
Live Сайт: ARCR / Дизайнер: Артем Марковский (Россия)
10. The Shift: Glitch
Японский творческий коллектив The Shift создан для людей, которые хотят перемен в бизнесе, организации, пространстве , продукт или услуга. Веб-сайт следует футуристическому цифровому трюку со сложными переходами и анимацией сбоев.
404 Сильные стороны страницы:
- Страница с ошибкой выглядит так, как будто вы не вырезаны из веб-сайта с красивой анимацией сбоев, с которой вы можете взаимодействовать.
- Отсутствие кнопки «Назад» служит для усиления идеи входа в подсобные помещения веб-сайта.
Живой веб-сайт: The Shift / Дизайн: Garden Eight (Япония)
Еще более удивительные примеры 404 страниц
Мы обещали 20 примеров, так что вот еще 10 для вашего вдохновения. Не пропустите их.
Если этого достаточно, вы всегда можете пойти дальше и проверить несколько чистых дизайнов веб-сайтов, которые доказывают, что чем меньше, тем интереснее.
Но мы обещаем – на следующие 404 страницы вложено много творчества и размышлений.
11. Lunchbox: A Rat Got Your Lunch
Lunchbox — это современная система заказов для ресторанов, предназначенная для заказа приложений и веб-приложений, маркетинга и агрегации заказов сторонних поставщиков. На веб-сайте есть бесполезные пользовательские иллюстрации, которые становятся легко узнаваемыми.
404 Достоинства страницы:
- Индивидуальная памятная иллюстрация крысы, крадущей вашу еду.
- Пользовательское сообщение об ошибке, очень остроумно рекламирующее приложение: «С сожалением сообщаем вам, что эта страница не существует. Что значит? Около миллиона причин, почему вам стоит использовать Lunchbox».
Живой веб-сайт: Lunchbox / Дизайн: Studio Freight (США)
12. Figma: Interactive Vector
Figma — популярный инструмент дизайна, который помогает создавать веб-сайты, приложения, логотипы и многое другое. еще… например, нетрадиционная страница с ошибкой 404, которая обязательно понравится вашим пользователям.
еще… например, нетрадиционная страница с ошибкой 404, которая обязательно понравится вашим пользователям.
404 Сильные стороны страницы:
- 404 глифа — это редактируемые векторы, с которыми вы можете взаимодействовать и изменять, как в Figma.
Живой веб-сайт: Figma
13. e-Money: интерактивные жетоны
Платформа e-Money на основе блокчейна имеет футуристический веб-сайт, богатый сложной анимацией, переходами и взаимодействиями. Хотя страница с ошибкой 404 не отличается интересным запоминающимся текстом, она определенно делает это с помощью визуальных эффектов.
404 Сильные стороны страницы:
- Простое сообщение крупным шрифтом позволяет пользователям узнать, что страница не существует и что делать дальше.
- Пользователи могут играть с интерактивными маркерами в фоновом режиме и перетаскивать их по всему экрану. 14. Myr!ad: No Signal TV Static дайте пользователям некоторое погружение с умной страницей ошибки 404.
- Иммерсивная статическая анимация без сигнала, указывающая, что веб-сайт потерял связь с вашей страницей.
- Нетрадиционная страница 404, предназначенная для приветствия счастливых интернет-путешественников и извинений с неожиданной небольшой викториной.
- Предлагает решения и забавные ответы.
- На странице представлена анимация Мурлока, популярного персонажа из WoW.
- Умное сообщение о том, что они отправляют мурлока, чтобы вернуть вас в безопасное место.
- Берет на себя ответственность за то, что не находит графику, которую вы хотите.
- Симпатичная простая анимация.
- Возможность поиска по похожим ключевым словам и при этом найти подходящую графику для вашего проекта.

- Умная анимация с символикой и юмором.
- Вдохновляющее сообщение и возможность вернуться.
- Простая и умная анимация.
- Ответственность за ошибку.
- Кнопка CTA возвращает вас домой.
- Веселая казуальная анимация и текст, отсылающий к «Секретным материалам», любимому популярному сериалу 9-го века.0 с.
- Качественная иллюстрация и плавная анимация.
- Дает пользователям возможность вернуться или посетить центр поддержки.
- Вводят неверный URL-адрес в свой браузер.
- Вставить неверный URL.
- Попытка доступа к странице, которой больше не существует.
- Попытка доступа к странице, которая была перемещена без перенаправления.
- Сервер веб-сайта не работает.
- Сообщение об ошибке: Ваши пользователи должны сразу знать, что они попали на страницу с ошибкой 404.
- CTA или поиск: Позвольте вашим пользователям узнать, что им делать дальше. Кнопка CTA сообщает им о следующем шаге, а панель поиска помогает им проявить инициативу.
- Рекомендуемые ссылки: Вы также можете продвигать свой лучший контент на странице 404, предоставив своим пользователям небольшой список ссылок на выбор.
- Ощущение бренда: Лучший способ показать, что вы сами виноваты в своих ошибках, — это указать свое имя. Каждая пользовательская страница ошибки содержит логотип бренда и соответствует внешнему виду остальной части веб-сайта.
- Примеры творческих страниц-заставок, которые вы захотите скопировать
- Примеры целевых страниц с высокой конверсией, на которых стоит учиться в 2022 году
- Эффективные примеры страницы «О нас» (с рекомендациями)
- Нажали неработающую ссылку
- Ошиблись в URL-адресе
- И т. д.
- Эти посетители остаются разочарованными и покидают ваш сайт.
- Ваша страница 404 помогает направить их в нужное место, и они получают удовольствие от вашего веб-сайта, либо находя то, что искали, либо обнаруживая другой контент, который им интересен.

- Объяснение того, что пошло не так и почему посетитель не видит ожидаемый контент. Большинство людей понятия не имеют, что означает «404», поэтому вы хотите использовать понятный для человека язык, чтобы объяснить, почему они не видят контент, который ожидали.
- Окно поиска, помогающее посетителям найти то, что они ищут.
- Ссылки на самый важный контент вашего сайта. Или вы можете просто сохранить стандартную навигацию вашего сайта, а не скрывать ее, как это делают некоторые веб-сайты .

404 Сильные стороны страницы:
Live Веб-сайт: Myriad / Дизайн: 14islands (Швеция)
15. Orangecoat: Quizzing Lost Internet Travellers
Это, пожалуй, самый нетрадиционный пример страницы 404, предлагающий что-то новое. . Страница с ошибкой застает счастливых интернет-путешественников врасплох и приносит извинения за ошибку с небольшой викториной по диаграмме. Каждый вопрос ведет к пошаговому решению, основанному на часто задаваемых вопросах.
404 Сильные стороны страницы:
Live Веб-сайт: Оранжевое пальто
16. Blizzard: мурлок-спасатель отправлен
Держу пари, что креативная компания по разработке игр, такая как Blizzard, никогда не упустит возможности поразить чем-то гиковским и вызвать улыбку товарищи геймеры.
404 Сильные стороны страницы:
Live Веб-сайт: Blizzard Entertainment
17. Vecteezy: попробуйте поискать что-нибудь еще
Vecteezy — это платформа векторных запасов, которая предлагает бесплатную и премиальную векторную графику для использования создателями в своих проектах. Поскольку база данных огромна, иногда может не быть графики, соответствующей ключевым словам пользователя. Когда это произойдет, вы встретите этого очаровательного астронавта, парящего в космосе и все еще ищущего ваши ключевые слова.
404 Сильные стороны страницы:
Живой веб-сайт: Vecteezy
18. Humbleteam: скромное и вдохновляющее сообщение
Humbleteam широко использует символы, чтобы вызывать улыбки на лицах пользователей. Попадание на страницу с ошибкой 404 — это катастрофа, и иллюстрация ясно показывает это: сломанный телевизор горит и дорожный конус, а ответственный персонаж спит на дежурстве. Умный способ признать ошибку. Кроме того, на странице также есть вдохновляющее сообщение, в котором говорится: «Добро пожаловать на нашу скромную страницу 404. Мы сделали его специально для вас, как напоминание о том, что не все в жизни получается. Но так или иначе, большинство вещей, в конце концов, так и происходит».
404 Достоинства страницы:
Живой веб-сайт: Humbleteam
19. MailChimp: милая анимированная иллюстрация
MailChimp — это платформа для электронного маркетинга, которая уделяет первостепенное внимание пользовательскому опыту. Веб-сайт предлагает умную простую анимацию нарисованной от руки лошади, ищущей в дыре в пустоте вашу потерянную страницу.
Веб-сайт предлагает умную простую анимацию нарисованной от руки лошади, ищущей в дыре в пустоте вашу потерянную страницу.
404 Сильные стороны страницы:
Живой веб-сайт: MailChimp
20. Sketch: Истина где-то рядом
Sketch отказался от заезженного корпоративного стиля и использует более дружелюбный и непринужденный тон с отсылками к фильмам 90-х годов.
404 Достоинства страницы:
Живой веб-сайт: Sketch
Что еще нужно знать о 404 страницах?
Давайте быстро освежим некоторые знания, ознакомившись с основами страницы с ошибкой 404 и выяснив, почему такая скромная страница стала такой важной частью любого веб-дизайна.
👉 Почему посетитель может попасть на страницу 404?
Ошибка 404 страницы означает, что пользователь хочет получить доступ к странице, которую невозможно найти на сервере. Убедитесь, что вы обновили все неработающие ссылки на своем веб-сайте, чтобы избежать этой ошибки.
Тем не менее, есть факторы, в которых вы не виноваты и которые вы не можете предсказать.
Например, этот код состояния HTTP появляется, если пользователи:
Перенаправление на страницу 404 — последнее, чего хочет любой пользователь. Важно убедиться, что ваша страница 404 профессиональна и либо перенаправляет ваших посетителей туда, куда они хотят, либо дает им хороший опыт, который компенсирует ошибку.
👉 Что должно быть на странице 404?
При планировании пользовательской страницы 404 рассмотрите возможность включения следующих элементов:
👉 Каковы преимущества пользовательской страницы 404 по сравнению с обычной?
Проблема с общими страницами с ошибкой 404 заключается в том, что когда пользователи переходят на них, они могут подумать, что вашего веб-сайта не существует. Напротив, пользовательские страницы ошибок 404 имеют ваш бренд и соответствуют вашему веб-сайту. Это позволяет пользователям узнать, что ваш веб-сайт существует, но в их запросе произошла ошибка. Итак, у вас есть возможность превратить негативную ситуацию с ошибкой в позитивный опыт. В отличие от общей страницы ошибки 404, пользовательская страница может направлять пользователей обратно на веб-сайт. Вот как:
Напротив, пользовательские страницы ошибок 404 имеют ваш бренд и соответствуют вашему веб-сайту. Это позволяет пользователям узнать, что ваш веб-сайт существует, но в их запросе произошла ошибка. Итак, у вас есть возможность превратить негативную ситуацию с ошибкой в позитивный опыт. В отличие от общей страницы ошибки 404, пользовательская страница может направлять пользователей обратно на веб-сайт. Вот как:
📜 Индивидуальное сообщение: Вы можете проявить творческий подход и покорить своих посетителей остроумным сообщением об ошибке.
🍿 Добавьте юмора: Лучший способ понравиться людям — рассмешить их. Мемы, забавные цитаты и шутки имеют большое значение.
💻 Ссылки на веб-сайт: Хорошей практикой является включение ссылок в верхний и нижний колонтитулы на страницу 404.
🔍 Строка поиска: Разрешите пользователям искать контент, за которым они пришли.
🏄 Интерактивный опыт: Добавьте интересные UX-взаимодействия, которые оценят ваши посетители. Это может быть небольшая игра (помните игру «Динозавр» в Google Chrome?), возможность взаимодействия с графическими элементами на странице, возможность рисования и т. д. не нужно будет видеть вашу страницу с ошибкой 404.
Это может быть небольшая игра (помните игру «Динозавр» в Google Chrome?), возможность взаимодействия с графическими элементами на странице, возможность рисования и т. д. не нужно будет видеть вашу страницу с ошибкой 404.
В действительности, однако, они неизбежно попадут на одну из них, поэтому инвестиции в хорошую пользовательскую страницу с ошибкой 404 помогут вашим посетителям оправиться от неудачного опыта и, в конечном итоге, помогут вам вернуть их на ваш сайт.
Мы надеемся, что эти 20 тщательно отобранных примеров дали вам несколько отличных идей, как улучшить игру на странице ошибок и превратить ошибку в счастливую случайность.
А пока, почему бы не получить больше вдохновения из некоторых статей по теме:
Как создать пользовательскую страницу WordPress 404 с помощью Elementor
В этом посте мы поговорим о том, что такое ваша страница 404 и почему она важна, покажем вам несколько реальных примеров и проведем вас через шаги по созданию собственной пользовательской страницы 404 WordPress с помощью Elementor.
Вы когда-нибудь посещали веб-сайт только для того, чтобы встретить ошибку 404?
Если один из посетителей вашего веб-сайта WordPress попытается получить доступ к странице, которая не существует на вашем сайте, они увидят то же сообщение, что может их расстроить, если ваша страница 404 не оптимизирована.
С Elementor Pro вы можете исправить это, создав собственный дизайн страницы 404, который соответствует остальной части вашего веб-сайта и помогает вашим посетителям попадать в нужное место.
В этом посте мы немного поговорим о том, что такое ваша страница 404 и почему она важна. Затем мы покажем вам несколько реальных примеров и научим вас, как создать собственную страницу 404 WordPress с помощью Elementor.
Когда отображается страница 404?
404 Not Found — это ошибка HTTP, которая, по сути, говорит: «Веб-браузер смог подключиться к серверу веб-сайта, но не смог найти запрошенную страницу».
Вы или посетители вашего веб-сайта обычно сталкиваетесь с ошибкой 404 Not Found при попытке открыть несуществующую страницу. Это может быть связано с тем, что вы или ваши посетители:
Это может быть связано с тем, что вы или ваши посетители:
Когда ваш сервер отправляет ответ 404 Not Found в браузеры посетителей, он также отображает страницу 404.
Страница 404 по умолчанию является чем-то мягким и бесполезным, например:
Однако большинство тем WordPress включают свои собственные шаблоны страниц 404, которые будут отображаться вместо этого.
Однако с Elementor Pro вы можете создать свою собственную страницу 404, используя визуальный конструктор Elementor с перетаскиванием (о котором вы узнаете, как это сделать позже в этом посте).
Преимущества использования Elementor Pro, чрезмерно полагающегося на страницу 404 по умолчанию вашей темы, заключаются в том, что вы можете создать более удобную для пользователя страницу 404, добавить свой собственный брендинг и, возможно, даже создать связь с юмором.
Как просмотреть ошибки 404 на вашем сайте WordPress
Если вы используете WordPress и Google Analytics, есть простой способ проверить количество ошибок 404, с которыми сталкиваются ваши посетители.
Откройте Google Analytics и перейдите к Поведение → Контент сайта → Все страницы . Затем измените основной параметр на Заголовок страницы и найдите «страница не найдена»:
. Если вы нажмете на этот результат, вы увидите список фактических неработающих URL-адресов, которые вызвали ошибку 404.
Почему вы должны заботиться о своей странице 404 WordPress
Независимо от того, что вы делаете, у вас почти наверняка будут по крайней мере некоторые посетители, которые столкнутся со страницей 404 на вашем сайте.
Это люди, которые заинтересованы в том, что может предложить ваш сайт, но не могут получить то, что хотят, потому что перешли по плохой ссылке, опечатались в URL-адресе и т. д.
Этот сценарий может развиваться двумя способами. :
Что включить на страницу 404
Теперь важный вопрос — как убедиться, что ваша страница 404 попадает во второй сценарий? То есть, как вы используете страницу 404, чтобы направлять посетителей в нужное место?
Обычно вам нужно включить некоторые или все из следующих элементов:
Многие веб-сайты пойдут еще дальше и попытаются добавить немного юмора и брендинга на свои страницы 404. Это позволяет вам превратить негативную ситуацию (ошибка 404) в способ укрепить свой бренд и, возможно, даже продать свой продукт/услуги.
Давайте рассмотрим несколько примеров.
Примеры успешных 404 страниц
Если вы хотите увидеть больше примеров, у нас есть целый пост, посвященный лучшим страницам 404!
Elementor
Было бы упущением, если бы я не включил нашу собственную страницу 404. Страница Elementor 404 по-прежнему включает обычную навигацию по сайту, чтобы помочь людям перемещаться. Тем не менее, он также включает в себя игривую анимацию, а также призыв к действию, чтобы научить людей создавать свои собственные страницы 404 с помощью Elementor:
ModCloth
ModCloth — популярный интернет-магазин одежды, который использует страницу 404 для перенаправления пользователей на популярные категории товаров. Он также делится каналами поддержки клиентов, если пользователи все еще разочарованы и не могут найти то, что ищут:
WordPress.com
Страница 404 для WordPress.com проста, но содержит все элементы, о которых я упоминал выше:
Опять же, посмотрите наш полный пост с примерами 404 для еще большего вдохновения.
Как создать страницу 404 с помощью Elementor
Чтобы создать страницу 404 с помощью Elementor, вам понадобится Elementor Pro, чтобы вы могли получить доступ к Theme Builder.
1. Создайте новый шаблон страницы 404
После установки Elementor Pro перейдите в раздел Шаблоны → Конструктор тем → Добавить новый .
Сначала в раскрывающемся списке выберите Single в качестве типа шаблона. Затем используйте раскрывающийся список Select Post Type , чтобы выбрать 404 Страница .
Вы также можете ввести имя, которое поможет вам запомнить шаблон. Однако здесь есть одно замечание: , а не , используйте «404» в качестве имени для вашего шаблона, так как это вызывает проблемы с постоянными ссылками WordPress. Вместо этого вы можете назвать его как-то вроде «Страница ошибок».
Затем нажмите Создать шаблон :
2.
 Выберите готовый шаблон или начните с нуля
Выберите готовый шаблон или начните с нуляОттуда вы увидите список шаблонов 404 страниц. Самый простой способ начать работу — просто выбрать один из этих шаблонов, а затем настроить его под свои нужды:
Или вы можете просто закрыть шаблоны, чтобы создать свой собственный дизайн страницы 404 с нуля.
3. Создайте и настройте страницу 404
Независимо от того, начинаете ли вы с одного из готовых шаблонов или создаете свой дизайн с нуля, вы сможете использовать обычный интерфейс Elementor и все виджеты для оформления своей страницы.
Например, чтобы добавить окно поиска на страницу 404, все, что вам нужно сделать, это включить виджет Форма поиска .
Если вы хотите создать что-то похожее на страницу Elementor 404, вы можете использовать виджет Media Carousel , как мы подробно описали в видео выше.
Как только вы закончите свой дизайн, нажмите, чтобы Опубликовать его. Затем вы должны увидеть, что Elementor автоматически выбирает правило Include для отображения этого шаблона на странице 404. Чтобы закончить, все, что вам нужно сделать, это нажать Сохранить и закрыть :
Чтобы закончить, все, что вам нужно сделать, это нажать Сохранить и закрыть :
И все! Вы только что создали свою собственную страницу WordPress 404 с помощью Elementor.
Создайте свою собственную страницу WordPress 404 сегодня
Создание собственной страницы WordPress 404 — важная, но часто упускаемая из виду часть разработки полноценного веб-сайта WordPress.
Как бы вы ни старались предотвратить ошибку 404, ваши посетители обязательно с ней столкнутся.
Когда это произойдет, вы захотите поприветствовать их фирменной полезной страницей, которая поможет им достичь того, чего они хотят.
С Elementor Pro вы можете создать свой собственный шаблон страницы 404, используя тот же интерфейс Elementor, на который вы полагаетесь для остальной части вашего контента.
У вас есть вопросы о том, как создать пользовательскую страницу 404 с помощью Elementor? Дайте нам знать в комментариях ниже.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.



 Это весело, лично и неожиданно.
Это весело, лично и неожиданно.

