Оформление текста — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
CSS Свойство text-decoration
В этой главе вы узнаете о следующих свойствах:
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
Добавить декоративную строку к тексту
Свойство text-decoration-line используется для добавления декоративной строки к тексту.
Совет: Вы можете комбинировать более одного значения, например, надпись и подчеркивание, чтобы отображать строки как над текстом, так и под ним.
Пример
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
text-decoration-line:
overline underline;
}
Попробуйте сами »
Примечание: Не рекомендуется подчеркивать текст, который не является ссылкой, так как это часто сбивает читателя с толку.
Указать цвет для декоративной линии
Свойство text-decoration-color используется для установки цвета линии оформления.
Пример
h2 {
text-decoration-line: overline;
text-decoration-color:
red;
h3 {
text-decoration-line: line-through;
text-decoration-color:
blue;
}
h4 {
text-decoration-line: underline;
text-decoration-color:
green;
}
p {
text-decoration-line:
overline underline;
text-decoration-color: purple;
}
Попробуйте сами »
Указать стиль для линии оформления
Свойство text-decoration-style используется для установки стиля линии оформления.
Пример
h2 {
text-decoration-line: underline;
text-decoration-style:
solid;
}
h3 {
text-decoration-line: underline;
text-decoration-style: double;
}
h4 {
text-decoration-line: underline;
text-decoration-style: dotted;
p. ex1 {
ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p.ex3 {
text-decoration-line:
underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
Попробуйте сами »
Указать толщину для декоративной линии
Свойство text-decoration-thickness используется для установки толщины декоративной линии.
Пример
h2 {
text-decoration-line: underline;
text-decoration-thickness: auto;
}
h3 {
text-decoration-line:
underline;
}
h4 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
Попробуйте сами »
Сокращенное свойство
Свойство text-decoration — это сокращенное свойство для:
text-decoration-line(требуемый)text-decoration-color(необязательный)text-decoration-style(необязательный)text-decoration-thickness(необязательный)
Пример
h2 {
text-decoration: underline;
}
h3 {
text-decoration: underline red;
}
h4 {
text-decoration: underline
red double;
}
p {
text-decoration: underline red double 5px;
}
Попробуйте сами »
Небольшой совет
Все ссылки в HTML по умолчанию подчеркнуты. Иногда вы видите, что ссылки оформлены без подчеркивания. Свойство
Иногда вы видите, что ссылки оформлены без подчеркивания. Свойство
Пример
a {
text-decoration: none;
}
Попробуйте сами »
Все свойства CSS оформления текста
| Свойство | Описание |
|---|---|
| text-decoration | Задает все свойства оформления текста в одном объявлении |
| text-decoration-color | Задает цвет текстового оформления |
| text-decoration-line | Определяет тип используемого оформления текста (подчеркивание, верхняя строка и т.д.) |
| text-decoration-style | Задает стиль оформления текста (сплошной, пунктирный и т.д.) |
| text-decoration-thickness | Задает толщину линии оформления текста |
❮ Назад Далее ❯
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
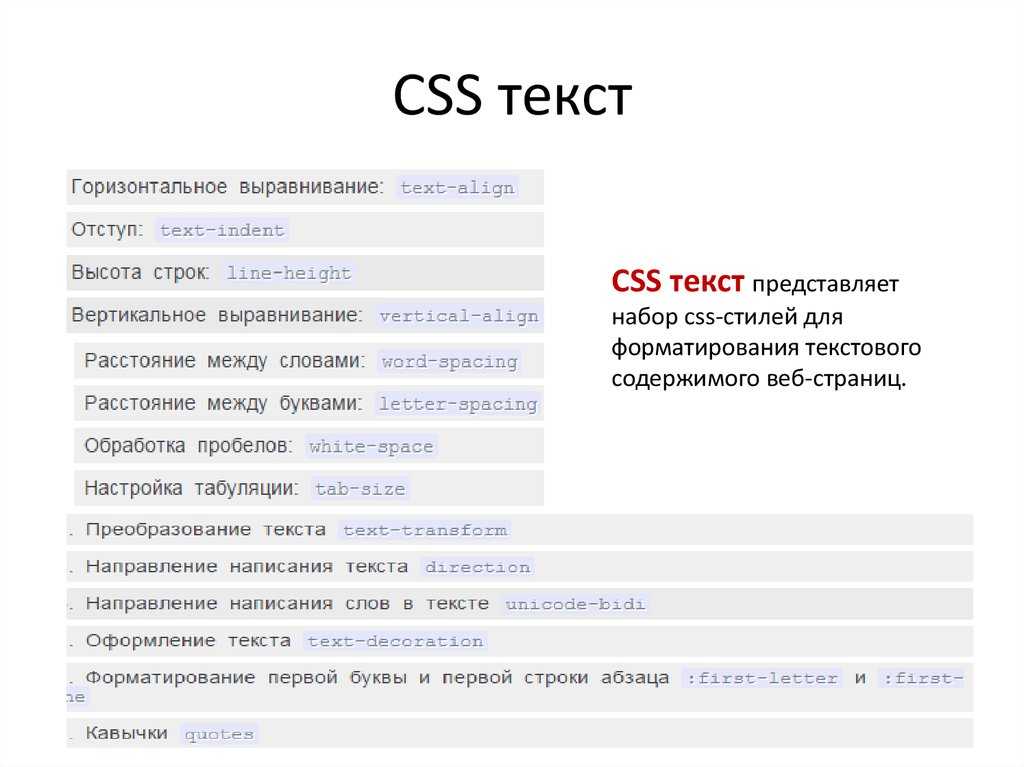
выравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не затрагивая HTML-код. Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
Для него используется свойство text-align. Выровнять с его помощью можно только блочный текст (теги <div>
- left — выравнивание по левому краю.
- right — по правому краю.

- center — по центру.
- justify — по ширине.
Вот код HTML-страницы, текст которой выровнен по правому краю:
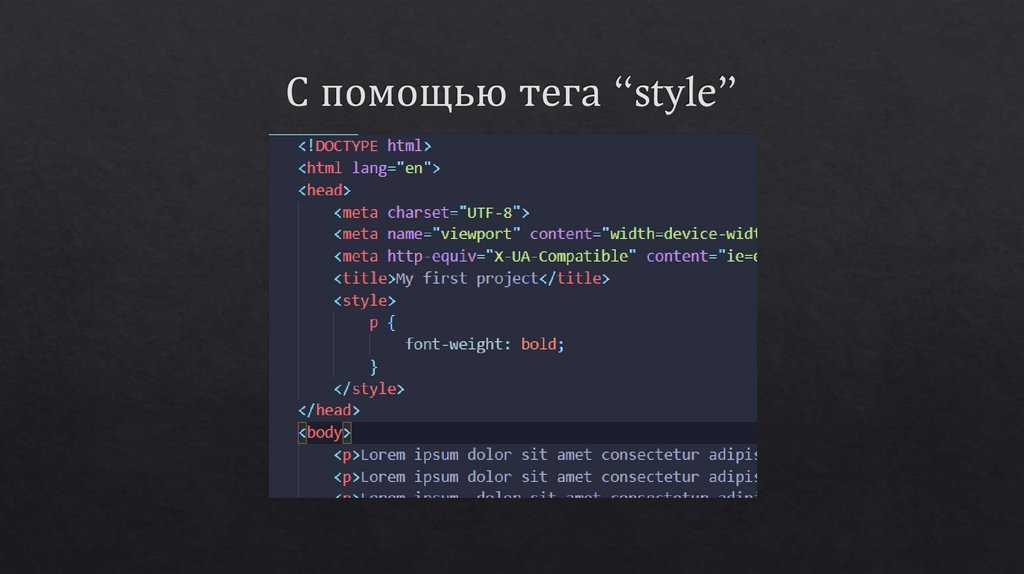
<!DOCTYPE html>
<html>
<head>
<title>Выравнивание по правому краю</title>
<style type="text/css">
p { text-align: right; }
</style>
</head>
<body>
<p>Текст, который вы сейчас читаете, выровнен по правому краю.</p>
</body>
</html>Выглядеть страница будет так:
Если текст выровнен по ширине (text-align: justify), то можно использовать свойство text-align-last, чтобы задать отличное от основного содержимого выравнивание последней строчки текста элемента.
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст.
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
- top и bottom. Если задано первое значение, то верхний край элемента будет совпадать с верхним краем самого высокого элемента строки. Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
- text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- sub и super. Аналоги HTML-тегов <sub> и <sup>.
 Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется.
Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется. - middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align
Отступ первой строки
Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях. Отрицательное число превратит отступ в выступ.
<p style=”text-indent: 3em;”>Текст</p>
Межстрочный интервал
Задаётся свойством line-height, в качестве значения которого может указываться:
- Процент. Высчитывается от размера шрифта элемента.

- Число. Определяется как множитель от размера шрифта, который принимается за единицу. Например line-height: 1.5; установит полуторный интервал.
- Пиксели или пункты. Определяют не переменное, как предыдущие варианты, а постоянное расстояние.
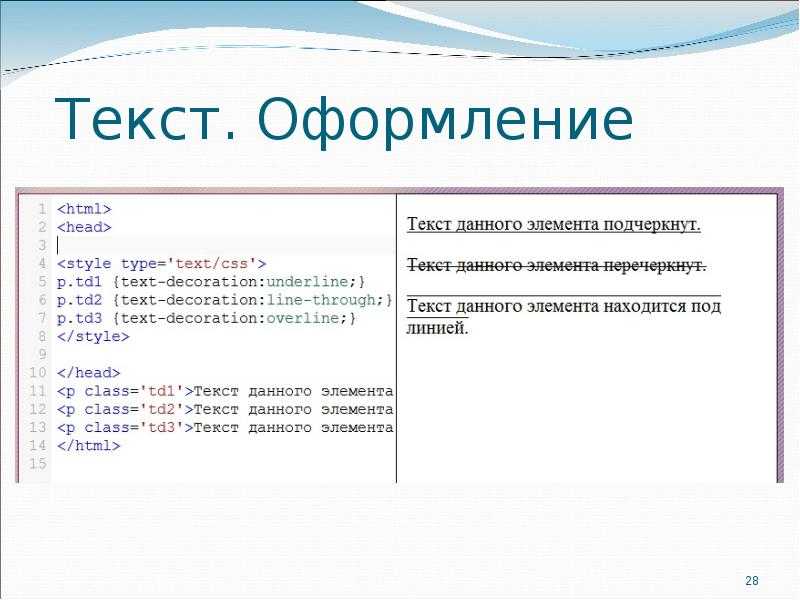
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Это зачёркнутый текст.</p>
<p>Это подчёркнутый текст.</p>
<p>Это надчёркнутый текст.</p>
</body>
</html>Результатом работы будет такая страница:
Интервал между символами и словами
Расстояние между словами можно изменить с помощью свойства word-spacing. Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase), или чтобы каждое слово начиналось с большой буквы (capitalize).
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Здесь все буквы будут большими.</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>Результат:
Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Стилизация текста с помощью CSS — изучите веб-разработку
После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из наиболее распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к этому модулю, вы уже должны иметь базовые знания HTML, как обсуждалось в модуле «Введение в HTML», и быть знакомыми с основами CSS, как обсуждалось в разделе «Введение в CSS».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Этот модуль содержит следующие статьи, которые научат вас всем основам стилизации текстового содержимого HTML.
- Основные стили текста и шрифта
В этой статье мы подробно рассмотрим все основы стилей текста/шрифта, включая настройку веса шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также интервалы между строками и буквами.
- Списки стилей
Списки по большей части ведут себя как любой другой текст, но есть некоторые свойства CSS, специфичные для списков, о которых вам нужно знать, и некоторые рекомендации, которые следует учитывать. Эта статья объясняет все.
- Стайлинг звеньев
При оформлении ссылок важно понимать, как использовать псевдоклассы для эффективного оформления состояний ссылок и как оформлять ссылки для использования в различных общих функциях интерфейса, таких как навигационные меню и вкладки.
 Мы рассмотрим все эти темы в этой статье.
Мы рассмотрим все эти темы в этой статье.- Веб-шрифты
Здесь мы подробно рассмотрим веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразные пользовательские стили текста.
Следующее задание проверит ваше понимание методов оформления текста, описанных в руководствах выше.
- Набор домашней страницы общественной школы
В этом тесте мы проверим ваше понимание стиля текста, попросив вас оформить текст для домашней страницы общественной школы.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Стилизация текста и лучшие практики
Я буду первым, кто признает это: веб-страницы, которые мы сделали до сих пор, довольно уродливы. Давайте изучим наш первый CSS , что означает каскадных таблиц стилей . Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия, чтобы создать стиль, который вы видите на экране. Но об этом мы поговорим позже.
Примечание: если попытка сделать что-то красивым — это ваше представление об ужасном времени, не волнуйтесь, это не курс дизайна! Мы узнаем о стилях достаточно, чтобы вы могли применять стили, разработанные другими людьми, без необходимости заниматься дизайном самостоятельно. И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела.
Для изучения CSS давайте вернемся к favourite-things. в папке проекта  html
html my-first-webpage .
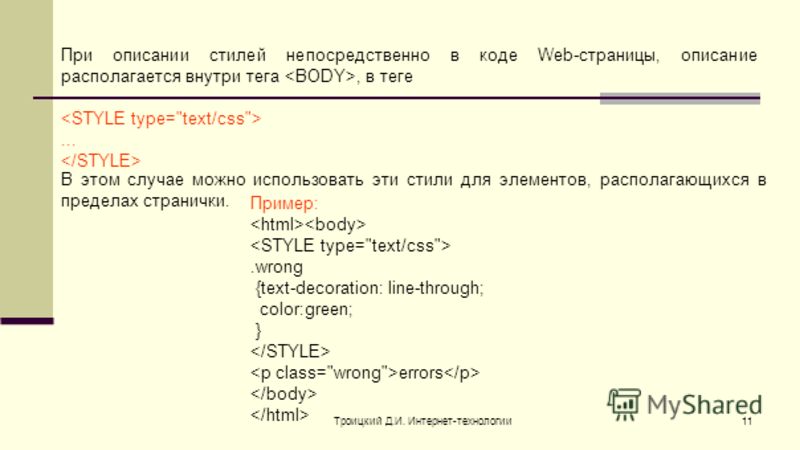
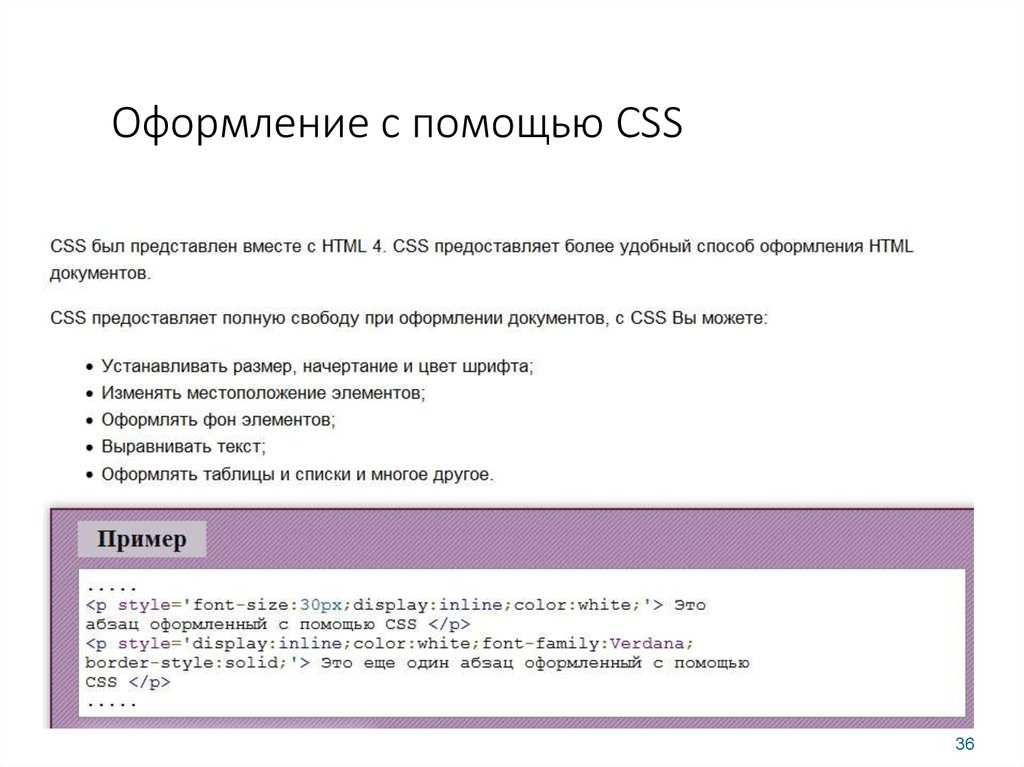
Добавление встроенных стилей
Самый простой способ добавить стиль к нашему HTML — это добавить атрибут стиля к любому элементу HTML в теле нашего документа. Например, мы можем стилизовать наш элемент заголовка, присвоив ему синий текст:
favourite-things.html
<голова>Любимые вещи Майкла <тело>Мои любимые вещи
...
Теперь, если мы обновим страницу, наш заголовок станет синим!
Обратите внимание, как мы добавили атрибут стиля к тегу :
Мои любимые вещи
Это называется встроенным стилем , потому что стиль CSS объявлен непосредственно в нашем HTML-элементе. Мы можем добавить атрибуты стиля к любому тегу внутри и включая теги . Так как мы добавили атрибут стиля к , он будет обновлять стили только для этого единственного тега.
Значение атрибута стиля всегда заключено в кавычки и включает одно или несколько объявлений CSS. Объявление CSS состоит из свойства и значения. В нашем примере у нас есть одно свойство с именем color , для которого установлено значение blue .
Если мы хотим добавить несколько свойств, нам нужно разделить их точкой с запятой ; . Посмотрите на следующий пример, который добавляет ярко-розовый цвет фона к нашему тегу :
favourite-things.html
Мои любимые вещи
Теперь у нас есть два свойства CSS, примененные к нашему тегу : color и background-color .
Изучение стилей CSS
Существует множество свойств CSS, и каждое свойство может иметь множество возможных значений. Как правило, лучший способ узнать о новых свойствах CSS — это выполнить общий поиск того, чего вы хотите достичь с помощью своего стиля. Вот несколько примеров поиска:
Вот несколько примеров поиска:
- "Центральный элемент на странице с CSS"
- «Изменить шрифт CSS»
- «Изменить ширину изображения CSS»
В противном случае вы можете просмотреть сайты, содержащие большие справочные страницы, на которых перечислены все свойства CSS и возможные значения. Там много хороших ресурсов. Вот два из них для изучения в практических проектах, которые вы создаете:
- Справочник W3School по CSS
- Справочник по CSS веб-документа MDN
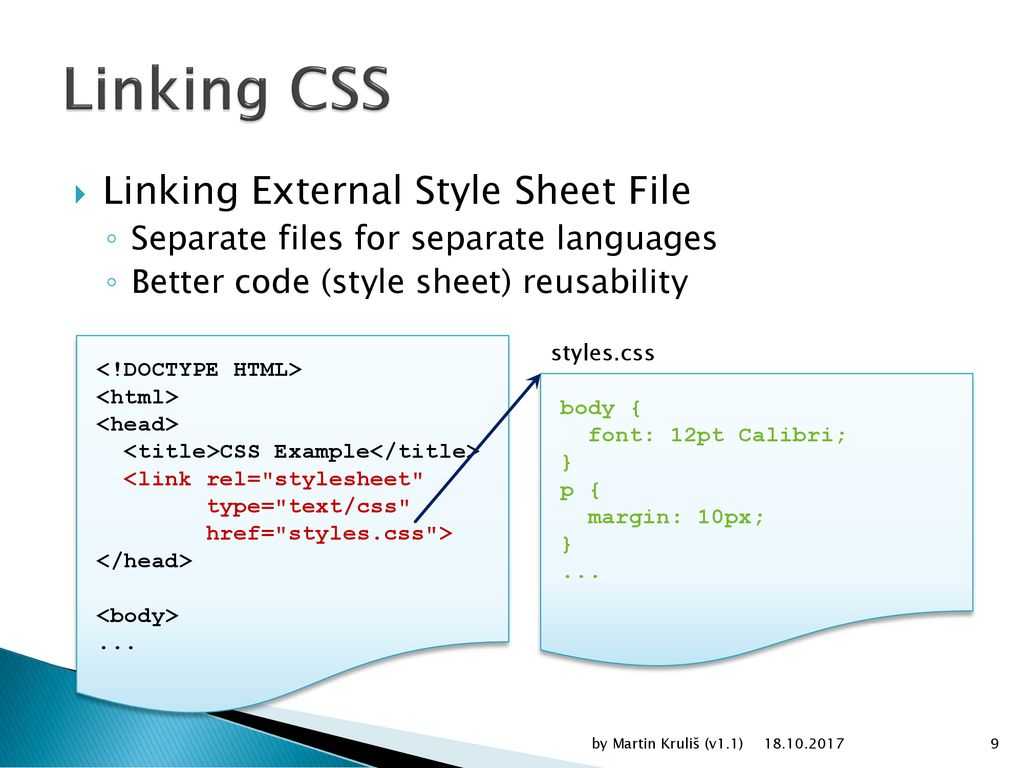
Организация стилей CSS в отдельные файлы
Несмотря на то, что мы можем установить встроенные стили для наших HTML-элементов с помощью атрибута стиля , рекомендуется указывать стили CSS в отдельном файле (с расширением .css ) по следующим причинам:
- Мы можем установить стили, которые применяются к нескольким элементам.
- Когда мы разделяем наш код на несколько файлов, его легче читать и обновлять.

Отдельные файлы, в которых хранятся стили CSS, называются внешней таблицей стилей . В Epicodus мы в первую очередь будем применять стили CSS к нашим сайтам с помощью внешних таблиц стилей. Единственные случаи, когда мы будем использовать встроенные стили, — это когда мы обновляем стиль нашей веб-страницы с помощью JavaScript и когда мы начинаем стилизовать компоненты React, но мы не готовы узнать ни об одном из этих случаев.
Теперь давайте узнаем, как создать внешнюю таблицу стилей и подключить ее к нашему HTML.
Во-первых, удалите встроенные стили, которые мы установили в нашем HTML. Наш тег должен снова выглядеть так:
favourite-things.html
Мои любимые вещи
Затем в папке проекта my-first-webpage создайте папку с именем css внутри папки проекта my-first-webpage . Создайте новый файл в этом css папка с именем styles. . css
css
Вот как должна выглядеть наша структура каталогов my-first-webpage :
Далее нам нужно указать нашему HTML-документу использовать файл css/styles.css для стилей CSS нашего веб-сайта. Для этого мы добавим новый тег к тегам нашего документа:
favourite-things.html
<голова>Любимые вещи Майкла <тело> ...
Для краткости мы опускаем все выше и ниже тега .
Элементы ссылок HTML направляют наш HTML-документ на загрузку ресурсов, хранящихся в отдельных файлах:
- Чтобы указать, где находится ресурс, мы присваиваем значение атрибуту
href, который содержит путь к нашему файлу. Наш атрибутhrefсодержитcss/styles.cssв качестве значения, потому что по отношению к этому файлу Favorite-things. html , файл
html , файл styles.cssнаходится в подкаталоге с именемcss.- Если бы файл
styles.cssнаходился в том же каталоге, что и файл Favorite-things.html, тогда ссылка была бы просто на"styles.css", а не на"css/styles.css".
- Если бы файл
- Чтобы описать тип загружаемого ресурса, мы указываем два дополнительных атрибута:
-
relуказывает отношение ресурса к нашему HTML-документу. В этом случае внешним ресурсом являетсятаблица стилей! -
typeуказывает тип носителя ресурса. Мы указываемtext/css, потому что наш ресурс представляет собой таблицу стилей CSS.
-
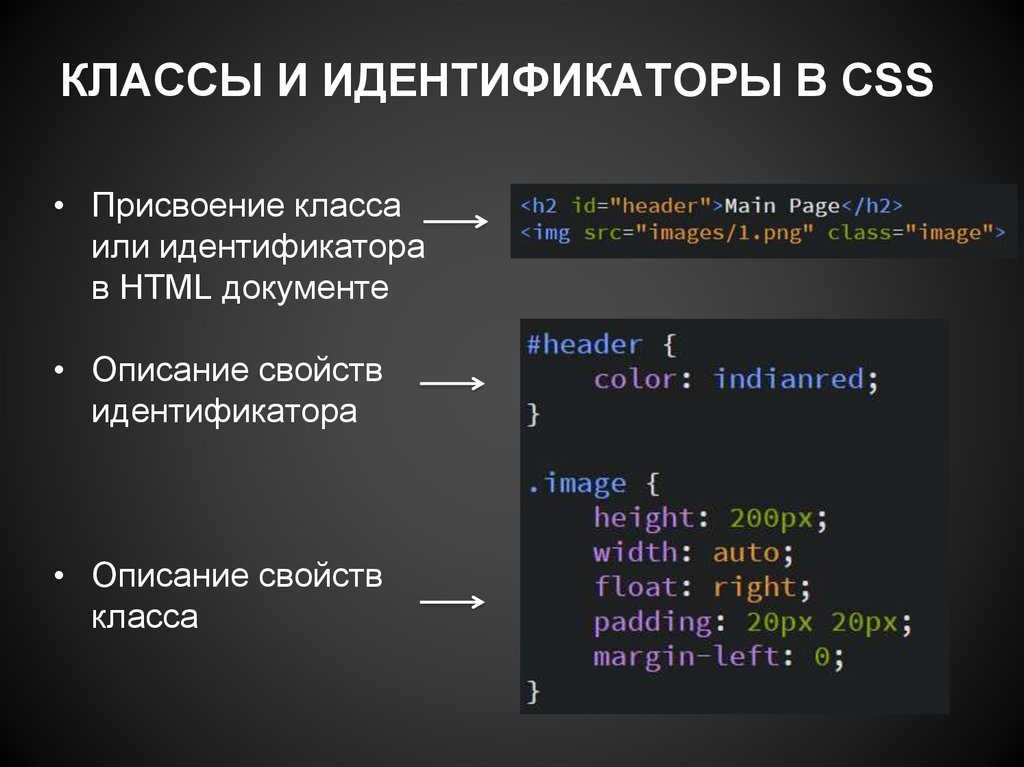
Добавление нашего первого правила CSS
В нашем файле styles.css давайте адаптируем наш предыдущий встроенный стиль в правило CSS :
styles.css
h2 {
цвет синий;
}
То, что мы только что написали, называется правилом CSS :
- Часть
h2называется селектором , поскольку она выбирает элементы HTML, к которым применяется правило.
- Фигурные скобки
{ }указывают на начало и конец блока объявления , где мы описываем стили нашего правила CSS. -
цветназывается свойством , асинийназывается значением . - Свойство и значение вместе, например
color: blue, называется декларация .
Обратите внимание: в каждом блоке объявлений может быть несколько объявлений, разделенных точкой с запятой ; . Например, если мы добавим фон ярко-розовый , наше правило CSS будет выглядеть так:
h2 {
цвет синий;
цвет фона: ярко-розовый;
}
Отступ и интервал CSS
Обратите внимание на отступ в первом добавленном нами правиле: свойство и значение имеют отступ в два пробела, потому что они находятся внутри селектора:
ч2 {
цвет синий;
}
Это следует общепринятому соглашению об отступах и интервалах для CSS, которое было определено как наиболее удобочитаемое. В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
Примеры плохих отступов и интервалов в CSS
Хотя мы можем написать наш CSS следующим образом и заставить его работать:
/* Это плохой отступ и интервалы! Не делай это. */
h2{
цвет синий;
}
Или так:
/* Это плохой отступ и пробел! Не делай это. */
h2 {цвет: синий;}
Ни один из примеров не соответствует общепринятым правилам отступов и интервалов.
Вас может удивить этот синтаксис /* */ из приведенных выше примеров:
/* Это плохой отступ и интервал! Не делай это.*/
Так выглядит комментарий в CSS. Сначала мы обсуждали комментарии в уроке об отступах, интервалах и комментариях в HTML. Напомню, что комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок в вашем CSS. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными.
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Command + / на Mac и CTRL + / на Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Добавление дополнительных правил CSS
Давайте добавим еще несколько правил:
styles.css
h2 {
цвет синий;
выравнивание текста: по центру;
}
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
п {
семейство шрифтов: без засечек;
}
ул {
размер шрифта: 20px;
высота строки: 30 пикселей;
}
Это должно быть в основном самоочевидным, но вот пара замечаний:
-
px— это сокращение от пикселей , которые являются единицей измерения. - Без засечек — это шрифт.
- Именованные цвета, такие как
синий, который мы использовали для нашегоh2, используются не очень часто. Вместо этого более типично использовать трех- или шестизначный шестнадцатеричный код , например: .

h2 {
цвет: #00f;
}
или так:
h2 {
цвет: #0000ff;
}
Оба цвета эквивалентны названному цвету синий . Если вы используете графическую программу, она обычно может сообщить вам шестнадцатеричный код используемых вами цветов. Есть также много онлайн-инструментов для выбора цветов и получения их шестнадцатеричных кодов.
Сила CSS: изменение стилей во многих местах одновременно
Наконец, вам может быть интересно, почему мы сделали курсивом в CSS вместо того, чтобы просто добавить , как мы сделали с это правило:
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
Причина двоякая. Во-первых, мы можем изменить тег точно так же, как и любой другой тег HTML. Помните, что означает , ударение 9.0082 , и в какой-то момент мы можем решить, что элементы, требующие выделения, должны быть выделены жирным шрифтом в дополнение к выделению курсивом, что нам может не понадобиться для наших s. Во-вторых, одним из больших преимуществ CSS является то, что он позволяет легко изменять стили во многих местах одновременно. Допустим, мы используем тег
Во-вторых, одним из больших преимуществ CSS является то, что он позволяет легко изменять стили во многих местах одновременно. Допустим, мы используем тег внутри наших s, чтобы выделить их курсивом. Если позже мы передумаем и захотим, чтобы они были жирными, мы должны удалить все и замените их тегами . Вместо этого, используя CSS, нам нужно изменить только одно правило CSS, и каждый отдельный на каждой отдельной веб-странице, использующей этот файл CSS, будет обновлен.
Прошу прощения за длинную лекцию, но последний пункт действительно важен. Создание веб-сайтов принципиально отличается от создания физических вещей. Когда вы закончите строить мост, вы более или менее закончите: кроме слоя краски вы ничего не сможете изменить. Но когда вы закончите создание веб-сайта, вы только начали. Там будет будет добавлением, удалением, изменением, редизайном и многим другим. CSS дает нам несколько мощных инструментов, упрощающих изменение того, что мы создали.