Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путём добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т.д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент <p>, подобно:
<p>Я параграф, да, это я. </p>
</p>Каждый заголовок заключён в элемент заголовка <h2> (en-US):
<h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2>
<h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.<h2> Сокрушительная скука </ h2> <p> Крис Миллс </ p> <h3> Глава 1: Тёмная ночь </ h3> <p> Это была тёмная ночь.Где-то кричала сова. Дождь обрушился на ... </ p> <h3> Глава 2: Вечное молчание </ h3> <p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p> <h4> Призрак говорит </ h4> <p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии. Не используйте
<h4>для создания подзаголовков при одновременном использовании
- Из шести доступных уровней заголовка вы должны стремиться использовать не более трёх на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац.
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана. Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию.
 Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. - Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция.
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрёстка с круговым движением Поверните налево на третьем перекрёстке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Двигайтесь до конца дороги</li>
<li>Поверните направо</li>
<li>Езжайте прямо через первые два перекрёстка с круговым движением</li>
<li>Поверните налево на третьем перекрёстке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты. <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчёркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространённых.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>. </p>
</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют чёткую привязку к семантике. Ситуация с<b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчёркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
- <i> (en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …
<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчёркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
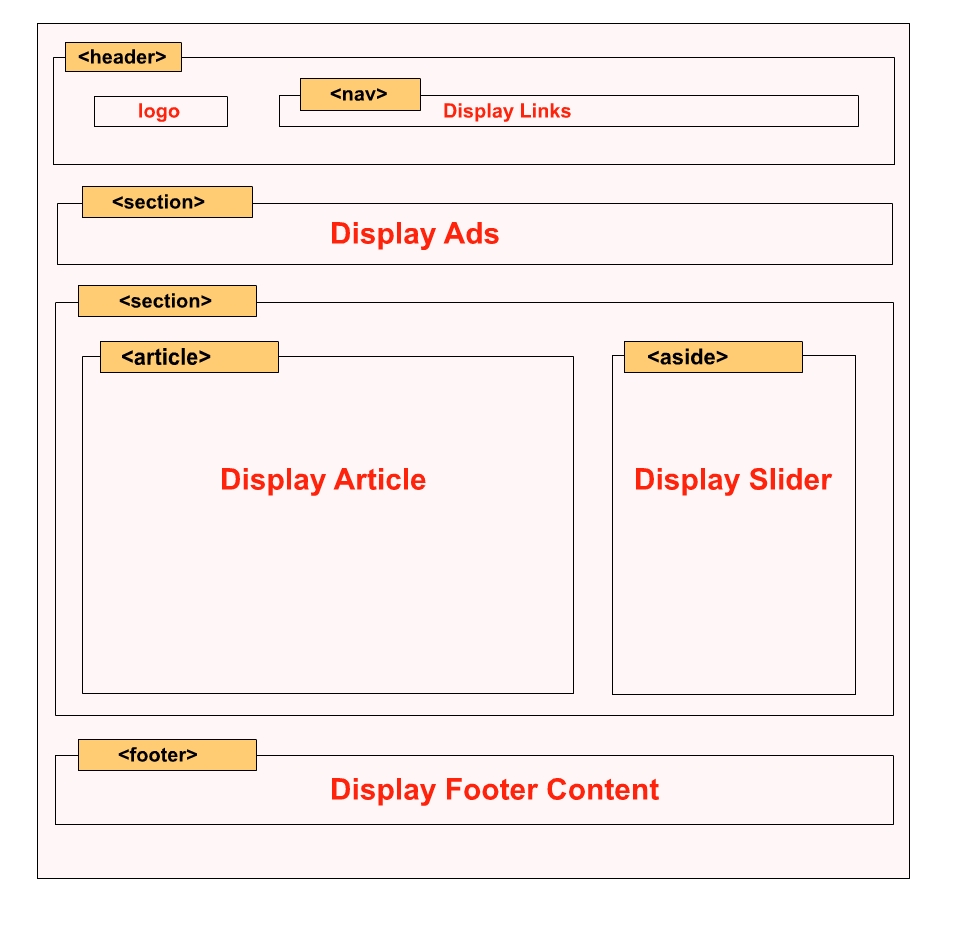
Элементы верстки сайта. Работаем с заголовками
Заголовки на сайте — это бирки, размером и тяжестью своею знаменующие важность той или иной вещи. Можно поместить кусок текста в угол газеты, но набрать заголовок к нему аршинными буквами. И можно поклясться собственными штиблетами, что внимание читателя будет не в шапке и не в центре газеты, а именно в том углу.
Размерность заголовков на сайте, безусловно, имеет свою строгую иерархию. Самый важный — номер 1-й. В нашем случае это h2 или h2, если угодно. Для любого сайта этим номером логичнее всего прописывать название самого сайта.
Часто можно увидеть, что этим тэгом оформляют заголовки отдельных страниц или разделов. Тем самым нарушается логическая цепочка: Главная страница – Страница 2-го уровня – Страница 3-го уровня и т. д. Если сделать несколько страниц 2-го уровня с заголовком 1-го уровня, то какой уровень имеет главная страница? Нулевой?
д. Если сделать несколько страниц 2-го уровня с заголовком 1-го уровня, то какой уровень имеет главная страница? Нулевой?
Еще интереснее получается в шаблонах WordPress, когда заголовки постов оформляются тэгом h2. Обычно ведь на главной странице блога выводится подряд несколько постов. Выходит, что на одной странице у нас собирается несколько заголовков h2. Так какой из них важнее? Вопрос вовсе не праздный, ибо поисковые машины ориентируются на эти тэги и выдают страницы в соответствии с их весом.
Другой, не менее диковинной, штуковиной в шаблонах можно встретить оформление таких незначительных данных как: дата, время или количество комментариев тэгами 4-го или 5-го уровней. Зачем? Что такого важного в этих служебных данных? Достаточно взять их в обычные тэги <p></p> и задать любое нужное отображение в листе стилей CSS.
Окей! С этим разобрались. Теперь поговорим за оформление заголовков и их расположение на странице.
Оформление заголовков и их расположение на странице сайта
Во-первых, заголовок любого уровня — это блочный элемент. На строке он всегда располагается один. Нельзя без дополнительных условий разместить в одной строке два разных заголовка. По этой же причине нельзя расположить в одну линию заголовок и начальную строку абзаца. Абзац всегда будет под заголовком.
На строке он всегда располагается один. Нельзя без дополнительных условий разместить в одной строке два разных заголовка. По этой же причине нельзя расположить в одну линию заголовок и начальную строку абзаца. Абзац всегда будет под заголовком.
Чтобы обойти это правило, нужно заголовку, как обычному блочному элементу, задать обтекание float.
Так, например, реализовано во многих шаблонах WordPress размещение в одной строке заголовка и даты. Заголовку задали обтекание float: left; а дате — float: right; И всем радостно и удобно.
Останется лишь после них выполнить очистку clear: both;, потому как, если заголовок короткий, буквально в одно слово, то между ним и датой может влезть кусок нижележащего текста из абзаца. Ведь абзац тоже не дурак занять пустующее пространство.
Выглядеть в коде страницы это может так:
<h2>Заголовок</h2>
<span>Дата</span>
<div></div>
Соответственно и стили:
h2 {float: left;}
. date {float: right;}
date {float: right;}
.clearfloat {clear: both;}
Во-вторых, заголовок имеет и чисто строковые характеристики, как и любая строчка текста. То есть, у него есть определенно-заданная высота строки пропорциональная размеру выбранного шрифта. Например, если вы наберете достаточно длинный заголовок, то у вас расстояние между его строчками буду вовсе не такими, как у абзаца:
Понятное дело, что не всегда это выглядит красиво и аккуратно. Да и места занимает изрядно. Чтобы побороть данную данность, применяют простое правило, позволяющее произвольно задать размер высоты строки:
line-height: 1em;
Значение можно задавать как в относительных единицах (как показано выше), так и в процентах и даже в пикселях. После применения этого правила, получим такой заголовок:
Если же пойти еще дальше, и сделать высоту строки заведомо очень низкой, то получим наложение строк друг на друга. Необычный и довольно привлекательный эффект.
Другой, не менее полезной фишкой, является изменение расстояния между буквами заголовка. В некоторых шрифтах эти промежутки довольно большие и выглядят некрасиво. И, опять же, занимают довольно много лишнего места. Чтобы сократить их, используют следующее правило:
В некоторых шрифтах эти промежутки довольно большие и выглядят некрасиво. И, опять же, занимают довольно много лишнего места. Чтобы сократить их, используют следующее правило:
letter-spacing: -1pt;
Здесь мы задали расстояние между буквами в минус один пункт. тут надо заметить, что данное расстояние можно менять только в пределах целых чисел, в отличие от высоты строки, например, где можно задавать произвольные числа.
Такую же роль играет и правило для изменения расстояния между словами в строке:
word-spacing: -2pt;
Вот, в общем-то, и все на сегодня. Немного, но полезно.
Автор: Игорь Квентор
www.websovet.com
2.1. Создание заголовков. HTML, XHTML и CSS на 100%
2.1. Создание заголовков
Заголовки – важный элемент сайта, они помогают систематизировать текст. В HTML доступно создание заголовков разных уровней, поэтому очень легко выделять смысловые темы и подтемы. Текст, находящийся в заголовках, влияет на индексацию сайта поисковыми системами, так как многие роботы при поиске обращают внимание на содержимое заголовков, имеющихся на сайте.
В HTML можно создавать заголовки шести уровней. Самым важным считается заголовок первого уровня, а самым малозначимым – шестого.
Заголовки создаются с помощью элементов h2, h3, h4, h5, H5, H6. По умолчанию заголовок самого верхнего уровня выделяется самым крупным шрифтом, и чем ниже уровень заголовка, тем меньше шрифт.
Для заголовка любого уровня можно задать выравнивание по горизонтали. Это делается с помощью атрибута align.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по ширине (только для заголовков длиннее строки).
Для заголовков можно задать атрибут title, значение которого – текст всплывающей подсказки, появляющейся при наведении указателя мыши на заголовок.
В листинге 2.1 представлен пример кода для создания разных типов заголовков и для их различного выравнивания.
Листинг 2.1. Заголовки
<html>
<head>
<title>Создание заголовков</title>
</head>
<body>
<h2 align=»center»>Заголовок 1 уровня</h2>
<h3 align=»justify»>Заголовок 2 уровня</h3>
<h4 align=»left»>Заголовок 3 уровня</h4>
<h5 align=»right»>Заголовок 4 уровня</h5>
<h5>Заголовок 5 уровня</h5>
<h6 title=»Заголовок 6 уровня»>Заголовок 6 уровня</h6>
</body>
</html>
На рис. 2.1 показан результат обработки листинга 2.1 браузером.
Рис. 2.1. Вид заголовков
На рис. 2.1 видно различие между заголовками разного размера. В принципе, придать тексту подобный вид можно с помощью управления обычным текстом, но, поскольку поисковики воспринимают текст заголовков как важный, имеет смысл для выделения важной информации использовать именно элементы заголовков.
При отображении заголовок всегда начинается с новой строки, а после него всегда идет новая строка – это отделяет заголовок от остального текста.
Для управления другими моментами отображения заголовков, например цветом или шрифтом, используется CSS. Поэтому в элементах h2-H6 разрешено использовать атрибуты style и class, которые подключают стили.
После того как заголовки созданы, можно добавить к ним немного обычного текста, который нужно логически разбить на абзацы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесТег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: …Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Часто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Оформление текста. Турбо‑страницы для контентных сайтов
Турбо‑страницы поддерживают несколько типов ссылок:
ссылка на другую страницу сайта;
ссылка на якорь в пределах одной страницы или на якорь другой страницы.
Для формирования ссылок в Турбо‑страницах используется элемент a:
<a ="https://example.com" ="true">Text</a>data-turbo
Атрибут, который определяет какая версия страницы откроется при переходе по ссылке. Возможные значения:
true — по ссылке откроется Турбо-версия страницы, если она сформирована. Используется по умолчанию.
false — по ссылке откроется обычная страница или ее мобильная версия.
Если атрибут data-turbo не указан, по ссылке откроется Турбо‑страница, если она сформирована.
* Обязательный параметр
Примеры ссылок:
<a href="http://example.com/page2/">Ссылка на другую Турбо‑страницу</a><br>
<a href="http://example.com/page2/" data-turbo="false">Ссылка на обычную страницу</a><br>
<a href="http://example.com/page2/#topic2">Ссылка на якорь другой страницы</a><br>
<a href="http://example.com/page1/#title">Ссылка на заголовок h2 на этой странице</a><br>
<a href="#component">Ссылка на контент в виде аккордеона на этой странице</a><br>
<h2>Заголовок</h2>
<div data-block="accordion">
<div data-block="item" data-title="Москва">Текст</div>
<div data-block="item" data-title="Санкт-Петербург" data-expanded="true">Текст</div>
</div>В качестве якоря используйте контент в виде аккордеона или заголовок h2–h6. Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Как с помощью CSS красиво оформить текст в блоке
Текст, если это будет тизер
Давно хотел написать статью, как можно красиво оформить текст с помощью CSS. Сделать это достаточно просто и быстро. Для этой цели можно воспользоваться плагином, например, Special Text Box, а можно сделать самому, с помощью CSS стилей.
Возможно, многие посчитают, что лучше установить плагин за пару минут, чем самому лезь в коды. Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
При написании статей, бывает нужно выделить определенный фрагмент текста, чтобы привлечь внимание читателя. В этом случае можно изменить цвет текста или фона, а можно сделать текст наклонным, жирным, или подчеркнутым, но все это выглядит скучно.
Чтобы сделать красивое оформление текста, придется добавить CSS код в файл стилей style.css, а потом при написании статей добавлять HTML код в нужном месте текста. На скриншоте ниже, Вы можете посмотреть, как выглядит фрагмент текста в красивом блоке
С помощью CSS, Вы можете сделать красивый блок для текста под шаблон Вашего сайта. Можно изменять размер и цвет текста, да и весь блок в целом тоже можно изменить. А вот уже готовое оформление под мой шаблон.
Заголовок блока
Здесь пишем текст, который хотим выделить от основного. Такие блоки для текста легко делать с помощью CSS. Измените цвет фона и текста, если нужно. В принципе, надо подобрать все цвета блока, чтобы он подходил для Вашего сайта.
Следующий CSS код нужно скопировать, и вставить в самом конце файла style.css, который находится в шаблоне.
/* оформление рамки блока */ .bloginfo { background: #FFD963; border: 1px solid #000000; padding: 3px 5px 3px 30px; margin: 11px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: «progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */ box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#783E2B; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#4A00F; font-size:14px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /* оформление рамки блока */ .bloginfo { background: #FFD963; border: 1px solid #000000; padding: 3px 5px 3px 30px; margin: 11px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: «progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */ box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#783E2B; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#4A00F; font-size:14px; } |
Теперь при написании нового поста, надо в нужном месте вставить специальный код, в который надо добавить заголовок и текст. Скопировать код, можно по этой ссылке.
Посмотрите виде, как красиво оформить текст с помощью CSS
Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения — Примеры
Первый заголовок, на который часто посетитель сайта не обращает внимание — тот, который показан на вкладке браузера (подробнее про тег title). Для поисковой системы он самый главный, так как именно его Яндекс, Google и др. чаще всего (см. исключения) используют в качестве заголовка сниппета.
Второй заголовок находится в теге h2. Далее подзаголовки меньших размеров. Если собрать их все, то должна быть чётко видна структура веб-документа подобно главам школьного учебника. Такая раздробленная на разделы и подразделы информация легко воспринимается, найти необходимый материал на странице не вызывает затруднений.
Важные замечания:
- заголовок доступно поясняет содержание страницы, раздела, подраздела. Это не инструмент оформления текста. Не нужно им выделять пункт меню, который ничего не содержит, кроме заголовка.
- заголовок — это слово, фраза, предложение. Он не должен быть длинным.
- заголовок — это всё предложение, а не его часть. Для оформления одного-нескольких слов существуют такие теги как
strong,mark,emи др. (посмотреть весь список). - если статья строится в формате «вопрос-ответ» и ответ в большинстве случаев короткий (например, инструкция лекарственного препарата), то вместо тегов
hправильней использовать тройкуdl,dt,dd.
Проверить
h2 страницыСейчас фразу в любом теге можно сделать заголовком с помощью стилей CSS: увеличить шрифт и/или размер текста. Для того, чтобы проверить количество тегов h2 и их содержимое, достаточно посмотреть код страницы сайта с помощью браузера, никаких дополнительных расширений не требуется. Такой инструмент, можно вывести, если нажать клавишу <F12>:
Разница в использовании
h2, h3, h4, h5, h5, h6 в HTML5 и HTML4Перед дальнейшим чтением желательно ознакомиться с примерами, описанными в стандартах [w3.org] самостоятельно.
Один
h2 на странице (версия HTML4)- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
Иерархия на действительно существующей странице реализуется благодаря тегам h2—h6. h2 — самый главный, имеет самый крупный размер, можно использовать только один h2. h6 — самый незначительный из заголовков, имеет самый маленький размер и самый высокий уровень вложенности. Такой вариант наиболее распространён у SEO оптимизаторов:
<!DOCTYPE html>
<div>
<div>Название сайта</div>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>
<h2>Пошаговое решение судоку</h2>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
<b>Комментарии</b>
</div>
<div>
<b>Последние сообщения</b>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>Футер</div>
Заголовки
h2—h6 в HTML5Каждый пункт дерева заголовков создаёт один из вариантов:
body, когда нетh2—h6перед первыми дочерними тегамиarticle,aside,nav,section.- структурные теги
article,aside,nav,section. Дочерниеh2—h6будут вложены в предшествующий структурному тегу заголовок.
Внимание:header,mainиfooterне являются структурными тегами. h2—h6, которые не имеют родителяblockquote,details,fieldset,figureиtd. Уровень вложенности пункта определяется рангом тегаh.
Важные замечания:
- Документ может содержать несколько заголовков верхнего уровня (в примере ниже пункты 1-3).
- Документ или даже структурный тег могут содержать два и более тега
h2(в примере ниже пункты 2.1-2.3). - Последовательность
hне важна, можно пропускать теги:h2»h3»h5. Если отсутствуетh2, его место займётh3или дажеh6. - Можно изменять порядок тегов:
h4»h5»h2(h2будет иметь тот же уровень вложенности, что первый тегh, в нашем случаеh4). - Так как код перестаёт быть интуитивно понятным, спецификация рекомендует (необязательно):
- каждый структурный тег начинать с
h2. Но на устройствах, не поддерживающих HTML5 или в крайнем случае CSS, будет ужасная картина. - теги
hоборачивать в структурный тег. Но, объём HTML-кода влияет на скорость загрузки веб-страницы. Поэтому не особо хочется его увеличивать, если не требуется внешне (скажем, цветом фона) или семантически отделить границы разделов.
- каждый структурный тег начинать с
<!DOCTYPE html>
<h4>1</h4>
<section>
<h3>1.1</h3>
<h3>1.2</h3>
<h4>1.2.1</h4>
<h2>1.3</h2>
</section>
<section>
<h5>1.4</h5>
</section>
<h5>1.5</h5>
<section>
<h5>1.5.1</h5>
</section>
<h4>2</h4>
<section>
<h2>2.1</h2>
<h2>2.2</h2>
<h2>2.3</h2>
</section>
<h2>3</h2>
Важные замечания:
- Если над или в
article,aside,nav,sectionотсутствует тегh, пункт будет иметь заголовокuntitled. - Теги
article,aside,navне обязательно должны иметь вложенный тегh.
- untitled page
- untitled article
- Заголовок внутри article
- Заголовок верхнего уровня
<!DOCTYPE html>
<section>
<article>
<nav>
<ul>
<li><a href="#1">Перейти к первой части статьи</a>
<li><a href="#2">Перейти ко второй части статьи</a>
</ul>
</nav>
<h2>Заголовок внутри article</h2>
</article>
</section>
<h2>Заголовок верхнего уровня</h2>
Пример вёрстки HTML5
- Название сайта
- Navigation
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
- Комментарии
- Последние сообщения
<!DOCTYPE html>
<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</nav>
</header>
<main>
<article>
<h2>Пошаговое решение судоку</h2>
<section>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
</section>
<section>
<h5>Комментарии</h5>
</section>
</article>
<aside>
<h5>Последние сообщения</h5>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</aside>
</main>
<footer></footer>
Оптимизация структуры заголовков и подзаголовков веб-страницы
Что думают поисковые системы? Они, с одной стороны, не должны наказывать за то, что вебмастер следует стандартам вёрстки, а, с другой стороны, должны ориентироваться на большинство. Реальность такова: с появлением HTML-редакторов, это самое большинство не будет разбираться с тонкостями разметки. Им затруднительно переключиться на вкладку «HTML» чтобы картинке прописать атрибут alt, а секции наверно вообще за гранью понимания (см. меню сайта «грамота.ру»).
Также в алгоритм поисковиков может быть заложено удобство пользования сайтом, например, более эстетично и естественно, когда часть заголовка не является ссылкой.
Официальные сообщения Google:
- допускается наличие нескольких
h2. - довольно старое видео (от 2009 года) о последовательности тегов
h.
Официальные сообщения Яндекса:
Правильное оформление заголовков в тексте помогает … роботу Яндекса проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
[help.yandex.ru]
SEO заголовок по итогам эксперимента
Эксперимент 1: «Оптимальное количество
h2»Рассматриваются три страницы:
- h2 » h2 (5 лет)
- h2 » h3 (6 лет)
- h2, h2 » h3 (7 лет)
Изначально в статьях учитываются последовательность (чем ближе к началу, тем слово более значимо) и плотность [wikipedia.org] ключевого слова, в частности:
- ключевое слово употребляется только дважды, а именно в тегах
hна одинаковом удалении от начала фразы, - почти одинаковое количество текста,
- одинаковые по длине заголовки,
- первый
h2— это заголовок верхнего уровня (он не имеет родителя article, aside, nav, section). Это важно (см. HTML5)!
7-6-5 лет [google.ru]. Для Google более привлекателен вариант использования двух h2, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога [google.ru]), второй — название статьи.
6-5-7 лет [yandex.ru]. В Яндексе h2 должен быть единственным. То есть на Главной h2 — это название сайта, а на внутренних страницах — название внутренних страниц.
Примечание: в Гугле индексация молниеносна, поэтому тут было проверено и отсутствие влияния алгоритма «Google Fresh». Позиции сменились после того, как страницы были добавлены в Г+. То есть да, есть разница один h2 или несколько, но этому поисковики придают очень маленькое значение.
Эксперимент 2: «Есть ли толк от
h4»Яндекс и Google не вносят h4 в заголовок сниппета. На экспериментальной странице не были использованы title, h2, h3.
Исключение для Яндекса: когда выделенный абзац содержит от 20 до 200 символов. Здесь не важно в каком теге он будет находиться: хоть в h4, хоть в span.
SEO советы
Утверждение 1: заголовок верхнего уровня должен содержать ключевые фразы, но при этом не быть спамным, то есть слова внутри него должны склонятся согласно правилам русского языка. Плохой пример: «Одежда оптом от производителя недорого».
Утверждение 2: чтобы не писать несколько одинаковых по смыслу статей, в заголовки меньшего уровня желательно включить похожие запросы и синонимы. В большинстве случаев для их нахождения достаточно фантазии, wordstat.yandex.ru и поисковых подсказок. То, что менее востребовано и не помещается в заголовки, можно упоминуть в тексте.
Важно: нет необходимости впихнуть весь перечень wordstat. Текст должен быть интересным, читаемым и «без воды».
В примере с судоку люди ищут одно и тоже, но называют это по разному: «методы», «алгоритм», «способы», «правила», «методика», «приёмы», «секреты», «принципы», «примеры»…
Можно ли внутри тега
h использовать другие теги, например, img, a?Теги h могут содержать phrasing elements! Phrasing elements — это img, a, input и др.
Заблуждение 1: внутри тегов h2—h6 нельзя использовать другие теги.
<h3>Можно ли внутри тега <code>h</code> использовать другие теги, например, <code>img</code>, <code>a</code>?</h3>
Внимание: в ряде CMS (в т.ч. Blogger) есть поле с названием страницы сайта. Его содержимым автоматически заполняется h2 и большая часть title. Остальная часть title или отсутствует, или одинакова для нескольких страниц, например, ей может быть название сайта. Но в теге title может находиться только текст [w3.org]. Поэтому нельзя в поле названия страницы вносить какие-либо теги.
Заблуждение 2: в заголовке не должно быть картинки. Две записи равнозначны для w3.org, Google, но не для Яндекса (не индексирует атрибут alt):
<h2>
<img src="logo.gif" alt="Название сайта">
</h2>
<h2>
Название сайта
</h2>Заблуждение 3: не стоит заключать заголовки в дополнительные контейнеры. Откуда ноги растут у этих утверждений? Нужно, например, выравнять заголовок по вертикали:
<div> <h2>Заголовок</h2> </div>
Утверждение 1: заголовок страницы или его часть не должны быть ссылкой (см. здравый смысл и справка Новости.Google). Отсюда следствие: название веб-проекта на Главной также не должно быть ссылкой. В целом не нужно чтобы страница ссылалась сама на себя (искл. ссылки к определённому участку страницы, так называемые хэш-ссылки). А вот так допустимо (на Авито на странице объявления каждой похожей записи дан h4):
<aside>
<h2>Реклама</h2>
<a href="http://ad.com/">
<section>
<h2>Дешёвые кредиты</h2>
<p>Вас удивят скорость выдачи, качество обслуживания и самое главное — цена вопроса!</p>
<p>Процентные ставки от 1% до 5%</p>
</section>
</a>
<a href="http://ad1.com/">
<section>
...
</section>
</a>
</aside>Утверждение 2: есть небольшая разница в том как располагать ссылку: внутри тега h или тег h внутри ссылки. И она заключается в том, что в первом случае ссылкой является только текст, а во-втором — весь блок.
<h3>
<a href="#"> только текст </a>
</h3>
<a href="#">
<h3> весь блок (прямоугольная область) </h3>
</a>Должен ли
title отличаться от h2?«Может ли title быть таким же как h2?» — да, может.
«Различный title и h2 полезны для SEO?» — да, полезны. В рассматриваемые теги можно добавить дополнительные ключевые слова, чтобы увеличить хвост запросов, по которым приходят на сайт. Или чтобы сделать более привлекательный сниппет, в title внести, скажем, название компании, коли фирма на слуху, или номер телефона (для такси, например).
Примечание: для того, чтобы страница могла присутствовать в Новостях Google [support.google.com] или быстрых ссылках Яндекса [help.yandex.ru], основная часть title и h2 должны совпадать. Это может быть вызвано тем, что посетители ожидают увидеть на странице сайта тот же заголовок, что в выдаче поисковиков. На данный момент стоит обратить внимание информационным сайтам.
Нужно ли заголовки боковых блоков брать в
h?Если заголовки индексируются (см. что сделать, чтобы поисковик не проиндексировал текст), то пусть лучше будут в теге h. Всё равно они употребляются на каждой странице сайта и вес этих слов («Реклама», «Последние сообщения», «Подписка» и т.п.) завышен. Можно предположить, что родитель aside должен уменьшать их значение.
К тому же для слабовидящих будет понятно что к чему, а не сплошные untitled.
Styling DataTable — Стилизация элементов Webix DataTable: заголовок, ячейки, строки и т. Д. Webix Docs
Вы можете использовать CSS для достижения желаемого внешнего вида Datatable.
Вы можете настроить стиль:
- Вся таблица;
- Колонны;
- Материал оболочки и границ колонн
- рядов;
- ячеек;
- Заголовок.
Вся таблица
Чтобы применить какой-либо стиль ко всей таблице, вы можете использовать параметр css.В качестве значения параметра необходимо указать имя соответствующего класса CSS.
Стилизация всей таблицы
<стиль> .my_style .webix_hcell {
фон: # 009966;
цвет белый;
font-weight: жирный;
}
.my_style .webix_column {
стиль шрифта: курсив;
фон: #ddFFdd;
}
.my_style .webix_column> div {
цвет границы: #ddd;
}
Связанный образец: Basic Styling
Колонны
Чтобы применить какой-либо стиль к определенному столбцу, вы должны указать атрибут css в параметре columns при настройке столбца.
В качестве значения атрибута можно указать:
- имя соответствующего класса CSS;
- объект, содержащий свойства CSS.
Стилизация одного столбца
<стиль> .мой стиль {
font-weight: жирный;
цвет: # B51454;
}
Связанный образец: Стиль столбцов
Материал обшивки и границы колонн
Если вы используете скин Material по умолчанию или его компактную версию Mini, между столбцами нет границ:
Если вам нужны границы между столбцами заголовка и / или столбцами тела Datatable, вы можете добавить их, добавив соответствующие классы CSS:
wbix.ui ({
view: "datatable",
id: "datatable",
css: "webix_header_border webix_data_border", столбцы: [
{id: "rank", заголовок: "", width: 30},
{id: "title", header: "Film title", fillspace: true},
{id: "year", header: "Released"},
{id: "голосов", заголовок: "Голоса"}
],
scroll: false,
данные: small_film_set
}; Связанный образец: Datatable с границами столбцов в обложках Material и Mini
рядов
Как правило, чтобы применить какой-либо стиль к определенной строке, вы можете использовать ключ $ change параметра схемы.Ключ — это функция, которая запускается каждый раз при изменении данных в таблице. В качестве параметра функция принимает объект элемента данных.
Общий вид рядов
Если вы указываете данные непосредственно внутри конструктора DataTable, у вас есть еще один способ установить желаемый стиль для строки.
Вы можете использовать атрибут $ css внутри параметра данных, чтобы установить желаемый стиль.
Мы не рекомендуем динамически изменять атрибуты с префиксом ‘$’ (например, $ css, $ cellCss). Пожалуйста, используйте вместо них методы addCellCss, addRowCss.
Установка стиля строк непосредственно в наборе данных
Связанный образец: Стиль строк
Применение стилей наведения
Вы можете указать собственный стиль для выделения строки, когда указатель мыши находится над ней.
Для этого вы должны определить свой стиль CSS в свойстве hover .
<стиль> .myhover {
фон: # F0DCB6;
}
Связанный образец: Row Hover
Ячейки
Применение метода cssFormat
Как правило, чтобы применить какой-либо стиль к определенным ячейкам в столбце, вы должны использовать атрибут cssFormat внутри параметра columns.Атрибут устанавливает функцию, которая будет определять, как должны быть окрашены ячейки столбца. Функция принимает следующие параметры:
- значение ячейки (обязательное) — текущее значение ячейки;
- объект элемента строки — все значения для текущей строки;
- ID строки — ID рассматриваемой строки;
- ID столбца — ID рассматриваемого столбца.
Общий стиль ячеек
function mark_votes (value, config) {
если (значение> 400000)
return {"выравнивание текста": "право"};
};
Webix.ui ({
view: "datatable",
столбцы: [
{id: "title", header: "Film title"},
{идентификатор: "голосов", заголовок: "Голоса", cssFormat: mark_votes}
],
}); Стиль ячейки в конфигурации
Если вы указываете данные непосредственно внутри конструктора DataTable, у вас есть еще один способ установить желаемый стиль для ячейки — свойство $ cellCss .
Мы не рекомендуем динамически изменять атрибуты с префиксом ‘$’ (например,$ css, $ cellCss). Пожалуйста, используйте вместо них методы addCellCss, addRowCss.
Установка стиля ячеек непосредственно в наборе данных
Связанный образец: Стиль ячеек
Заголовок
Чтобы установить стиль для определенной ячейки заголовка, вы должны использовать следующую технику:
Общий стиль заголовка
<стиль> .мой стиль{
цвет фона: #FFAAAA;
}
Связанный образец: Стиль заголовка
Карты CSS
Карты изображений CSS
Список классов CSS с их описанием приведен ниже:
- .webix_dtable — контейнер с DataTable
- .webix_ss_header — контейнер с заголовком
- .webix_ss_header .webix_hcell — ячейка заголовка
- .webix_ss_header .webix_hcolumn — столбец заголовка
- .webix_ss_header .webix_first — первая ячейка заголовка
- .webix_ss_header .webix_last — последняя ячейка заголовка
- .webix_ss_footer — контейнер с нижним колонтитулом
- .webix_ss_footer .webix_hcell — ячейка нижнего колонтитула
- .webix_ss_footer .webix_first — первая ячейка нижнего колонтитула
- .webix_ss_footer .webix_last — последняя ячейка нижнего колонтитула
- .webix_ss_body — контейнер с корпусом стола
- .webix_column — столбец таблицы
- .webix_column .webix_last — последний столбец таблицы
- .webix_column.webix_first — первый столбец таблицы
- .webix_column .webix_cell — ячейка столбца
автоматических номеров заголовков с CSS
Введение
Раньше я пробовал использовать автоматическую нумерацию заголовков, но всегда думал, что это нужно сделать сквозной скриптинг. Узнал только на этой неделе (от Ивана Германа) что вы можете сделать это с помощью CSS. Мало того, это было в течение многих лет (это в CSS 2.1). Ну что ж, каждый день узнаешь что-то новое.
Что я пытаюсь сделать?
Я хочу создать файл CSS, на который я могу ссылаться, который будет автоматически нумеровать заголовки и не нужно думать об этом — включите ссылку на таблицу стилей, и она должна «просто сделать это».
Ограничение: начало с
h3 Я использую h2 для заголовка страницы, и я всегда заставляю содержимое h2 соответствовать заголовку элемент — так что он не должен быть частью нумерации. Поэтому первый пронумерованный заголовок должен
быть первым элементом h3 .
Ограничение: разрешить отключение нумерации для данной товарной позиции
В некоторых случаях полезно иметь возможность включать заголовок, который не
часть нумерации, поэтому нам нужно отключить ее. Глядя на то, что сделали другие
обычный способ — определить класс без счетчика .
Итак, для демонстрационных целей вот h4 , который не увеличивает счетчик.
В данной рубрике нет номера
И снова включите…
В данной товарной позиции присутствует номер
И продолжает с того места, где остановился предыдущий номер.
Ограничение: оно должно работать на всех 6 уровнях
HTML5 определяет 6 уровней заголовка (например, от h2 до h6 ), поэтому мне нужно сделать
единственный файл CSS, который будет охватывать крайности, редко встречающиеся в моей жизни до сих пор, но это могло случиться,
случай, когда документ использует все эти уровни и пронумеровывает их.
Вот
h5 Бла-бла
Вот
h5 Бла-бла
Вот
h6 Просто быстрая проверка — все еще работает как должно?
Вот еще
h5 Бла-бла
Вот еще
h5 Бла-бла
Вот еще
h6 Бла-бла
Что я не пытаюсь сделать?
В данном случае я не хочу стилизовать заголовки — это отдельная задача.Это просто цифры.
А что с разделом
, элементов? Мне очень нравится элемент section , который вводит HTML5, а также помимо , заголовок , нижний колонтитул и т. Д., И я обычно их использую. Алгоритм определения
нумерация схемы является частью спецификации HTML5 и
Mozilla
Страницы разработчиков действительно хороши в этом. Лично я научился использовать
заголовки на правильном уровне, поэтому, если я не ошибусь, я буду использовать только h5 в рамках
из h4 .Тем не менее, я обычно перед каждым заголовком помещаю элемент section . Полагаю
идея всегда начинать секцию элементом h2 потеряла популярность — хорошо, потому что
казалось, привело к необходимости определить все виды дополнительных CSS, чтобы сделать h2 похожим на h4 вы действительно хотели, чтобы это было.
Итог: я полностью понимаю полезность разделов, но в этом упражнении я проигнорирую их и
просто остановимся на элементах h n .
CSS
Пора продемонстрировать CSS:
тело {counter-reset: h3}
h3 {counter-reset: h4}
h4 {counter-reset: h5}
h5 {counter-reset: h5}
h5 {counter-reset: h6}
h3: до {counter-increment: h3; content: counter (h3) "."}
h4: до {counter-increment: h4; content: counter (h3) "." counter (h4) "."}
h5: до {counter-increment: h5; content: counter (h3) "." counter (h4) "." counter (h5) "."}
h5: до {counter-increment: h5; содержание: counter (h3) ".«счетчик (h4)». «счетчик (h5)». «счетчик (h5)». "}
h6: перед {приращение счетчика: h6; content: counter (h3) "." counter (h4) "." counter (h5) "." counter (h5) "." counter (h6) "."}
h3.nocount: до, h4.nocount: до, h5.nocount: до, h5.nocount: до, h6.nocount: до {содержание: ""; counter-increment: none}
Если спецификация W3C
слишком плотно (и я признаю, что они обычно бывают), то Дэвид Стори дает хорошее объяснение в своей статье
Автоматическая нумерация с помощью счетчиков CSS
и мне мало что дает повторение его объяснения.Обычно вы сначала определяете свои счетчики (путем их сброса), а затем
вы увеличиваете и вставляете их как сгенерированный контент, используя псевдо-класс : before .
Смотрите каскад!
Я хотел использовать как можно меньше строк CSS, поэтому сначала попробовал это:
h3 {сброс счетчика: h3; сброс счетчика: h4; сброс счетчика: h5; сброс счетчика: h5; сброс счетчика: h6;}
Посмотрите, почему это не работает? Это C в CSS — каскад. Вы доказываете серию различных значений для одно и то же свойство, и каждый из них заменяет другой, так что фактически сбрасывается только последний счетчик.
Используйте его всеми способами
Если это полезно для вас, обязательно воспользуйтесь им. Если вы используете его прямо из http://philarcher.org/css/numberheadings.css тогда атрибуция не требуется. В противном случае считайте его выпущенным на условиях CC BY.
Просто потому, что я могу…
… Думал закончить…
Бессмысленные лишние рубрики
Все это должно…
… пронумеровать…
правильно.
До h6
Так что работает?
Ага.Это должно сработать.
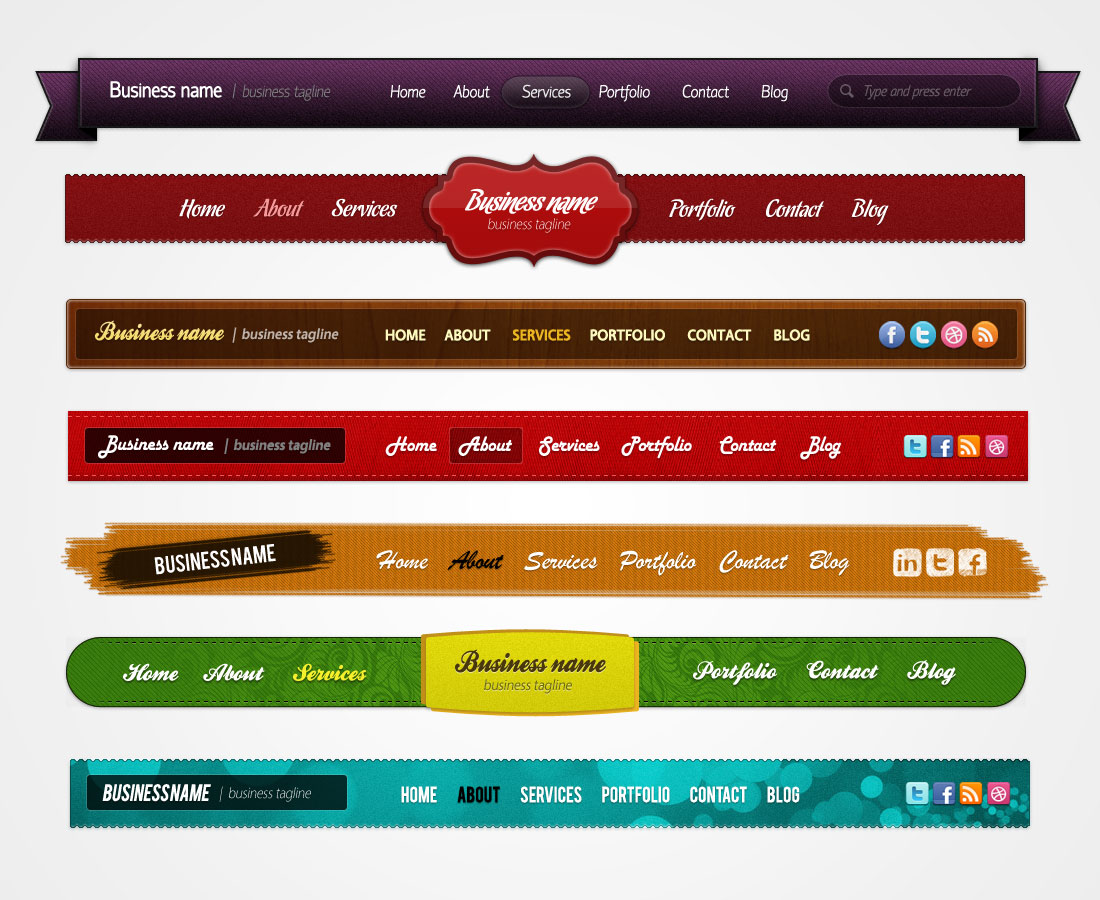
20 лучших бесплатных шаблонов дизайна заголовков и примеров для вдохновения
Заголовок веб-сайта — одна из самых важных частей при разработке веб-сайта. Он играет решающую роль в привлечении внимания посетителей и установлении с ними связи.
Создание заголовка веб-сайта может быть сложной задачей, если вы не разбираетесь во всех тонкостях. Перед разработкой заголовка веб-сайта используйте инструмент для создания прототипов, чтобы превратить ваши идеи в прототипы и протестировать, пока он полностью не удовлетворит ваши потребности.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок веб-сайта?
- Какого размера должно быть изображение заголовка веб-сайта?
- Что подразумевает верхний и нижний колонтитулы на веб-сайте?
Часть 1: Что такое заголовок веб-сайта?
Заголовок веб-сайта — это часть вашего веб-сайта, которая отображается в самом верху вашей страницы. Заголовок — это первое, что видят посетители, попадая на вашу страницу.
Заголовок веб-сайта должен делать как минимум две вещи: информировать посетителя о том, что он пришел в нужное место, и одновременно направлять посетителя к дальнейшему изучению сайта.
Есть пословица, гласящая, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого дизайн вашего заголовка должен быть уникальным и привлекательным. Ниже приведены некоторые элементы, которые вы, возможно, захотите отобразить в заголовке:
Во-первых, какой-то тип бренда, например, логотип вашей компании, слоган или изображение героя.Во-вторых, ваша контактная информация, включая вашу электронную почту, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых параметров, ссылок на социальные сети, поля подписки и бесплатных пробных версий ваших продуктов.
Часть 2: Какого размера должно быть изображение заголовка веб-сайта?
Хотя экраны устройств бывают большего размера, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей. Большинство успешных и популярных веб-сайтов используют одинаковый размер для дизайна заголовков.Если вы хотите узнать больше, посмотрите таблицу ниже :
Источник
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на которые потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или сделать запрос.
Нижний колонтитул так же важен, как и верхний колонтитул, потому что он дает вам последний шанс привлечь внимание клиентов и побудить их совершить действие, например совершить покупку или запросить информацию.
При разработке верхних и нижних колонтитулов вам, вероятно, следует подумать о том, чтобы они имели один и тот же стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4: Рекомендации по созданию заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков и примеров для вашего вдохновения.Наслаждаться!
1. Baianat
Baianat — многопрофильная компания с внимательным отношением к деталям, работающая в области дизайна, бизнеса, развития и технологий. Его заголовок действительно передает бренд, используя простой, но мощный дизайн. Смелая типографика действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.
2. Mockplus Cloud
Mockplus Cloud — это совершенно новая платформа для совместной работы при разработке продуктов.Его заголовок содержит видео, которое воспроизводится автоматически, демонстрируя основные возможности продукта. Он также содержит призыв к действию для перехода на бесплатную пробную версию.
3. WPS
WPS — это мощное офисное программное обеспечение, похожее на Word. В его заголовке используются динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.
4. Godaddy
Чтобы освободить место для окна поиска, Godaddy имеет скрытую навигацию.Причина этого в том, что бизнес Godaddy в значительной степени связан с поисковыми действиями пользователей.
5. Slack
Дизайн заголовка Slack содержит почти все. Логотип, навигация, CTA бесплатного следа, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.
6. Клуб крутых
Судя по названию, этот сайт действительно классный. Он включает в себя множество интересных микровзаимодействий.Все призывы к действию при нажатии содержат микровзаимодействия.
7. Ана-сантос
Ана-сантос — личная страница UX-дизайнера. Его дизайн заголовка выделяется смелой типографикой, иллюстрацией, хорошо продуманным логотипом, привлекательным CTA и навигацией.
8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы. Кроме того, на сайте используется большое изображение героя, чтобы привлечь внимание пользователей.
9. Зеленая горная энергия
Конструкция коллектора Зеленой горной энергетики очень привлекательна. Особого внимания заслуживает изображение героя, изображающее овец в мультяшном стиле в настоящей траве. CTA также очень привлекателен.
10. Impossible-bureau
Impossible-bureau — один из наиболее эстетичных сайтов в нашем списке. Он использует яркие цвета и текстуры, чтобы сделать страницу более привлекательной.
Одно из лучших преимуществ Google Material Design — это наша готовность использовать более яркие цвета, слои и градиенты в веб-дизайне.
11. Monstroid2
Monstroid2 — это многоцелевой шаблон веб-сайта с привлекательным дизайном заголовка. Он отличается крупным изображением героя и отличается чистым и четким дизайном. Он также отличается надежной компоновкой и интуитивно понятной навигацией. Кроме того, он предлагает множество настраиваемых макетов ниш, с помощью которых вы можете создавать свой веб-сайт. Он также полностью адаптируется к любому мобильному устройству или планшету.
12. DreamSoft
DreamSoft — это шаблон многостраничного веб-сайта, разработанный для компании, занимающейся разработкой программного обеспечения.Его заголовок помещает продукт на первое место вместе с броским заголовком, выделенным жирным шрифтом, чтобы посетители могли быстро понять бизнес. Демонстрация нового или самого продаваемого продукта — хороший способ привлечь внимание пользователей.
13. Perquetry
Perquetry — это многостраничный HTML-шаблон веб-сайта для компании, производящей элегантные полы. В этом списке представлен один из лучших шаблонов дизайна заголовков. Он использует современные конструктивные особенности для повышения удобства работы пользователей. Три заслуживающих внимания элемента сайта включают в себя:
- Мощный верхний баннер с логотипом, кнопкой поиска и призывом к действию.
- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки Parallax, выделяющий сайт.
Если вы хотите просмотреть больше веб-сайтов с параллакс-скроллингом для вдохновения, вы можете проверить эти 23 лучших примера.
14. Smart
Smart предлагает адаптивный дизайн заголовка веб-сайта bootstrap 4 CSS. В качестве фона используется видео. Видеофон по-прежнему остается одним из лучших решений для оформления заголовка домашней страницы.
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большие изображения, которые тесно связаны с тематикой веб-сайта. Кроме того, изображение может создать контраст и выделить основную информацию. Он также отличается адаптивным дизайном, файлами PSD с четкой структурой слоев, изменениями в содержании, кодом заголовка веб-сайта и интеграцией с cms.
16. Fluid
Fluid — это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя разными раскладками.Вы можете выбрать один из четырех типов дизайна заголовка. Первый имеет фон изображения, второй — фоновый слайдер, третий — видео фон, а последний имеет минимальные макеты.
17. Интерьер
Интерьер — это адаптивный шаблон веб-сайта «Интерьер и мебель». Он отличается очень простым и чистым дизайном. Если вы наведите указатель мыши на CTA, он ответит микровзаимодействием. Справа есть множество вариантов социальных сетей, которые помогут вам на связи.Он также использует жирные шрифты Google Web Fonts, чтобы сделать весь интерфейс более связным.
18. Olly
Olly — это стильный, быстрый и красивый многостраничный HTML5 шаблон рекламного агентства. В шаблоне есть самый потрясающий заголовок, включая навигацию, логотип, призывы к действию и кнопку поиска. Слева — привлекательное изображение, а справа — типографика и призыв к действию для связи. Изображения и черный фон создают резкий, но привлекательный контраст.
Дополнительные шаблоны веб-сайтов HTML: 20 лучших простых HTML-шаблонов веб-сайтов, которые можно бесплатно загрузить в 2019 году
19.Photo Studio
Как полностью адаптивный и современный шаблон веб-сайта Bootstrap HTML5, Photo Studio использует карусель категорий в своем дизайне заголовка. Каждое изображение представляет категорию, и если вы наведете указатель мыши, оно будет выделено. Он также имеет расширенный набор пользовательского интерфейса, отзывчивость и огромную коллекцию иллюстраций и тем.
20. Мебель
В цветовой схеме этого адаптивного шаблона смело используется желтый в качестве основного цвета и центрированная типографика для представления сайта.Изображение мебели отображает подробную информацию при наведении курсора.
Дополнительные ресурсы по кодированию заголовков:
Ресурсы по кодам заголовков веб-сайтов
Дизайн заголовков в ресурсах HTML
Ресурсы по дизайну заголовков веб-сайтов CSS
Выше были приведены несколько отличных примеров, которые следует учитывать при разработке заголовка веб-сайта. Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров дизайна заголовков веб-сайтов вдохновят вас. Пропустили ли мы какие-либо другие потрясающие дизайны заголовков веб-сайтов? Если да, дайте нам знать!
Не используйте стили заголовков с использованием разделов HTML5
Стилизация заголовков — это либо обманчиво сложная проблема, либо, возможно, дизайн CSS сделал ее сложной, когда в этом не было необходимости.
При стилизации заголовков (или чего угодно еще) мы хотим, чтобы были достигнуты три большие цели:
- DRY — Не повторяйтесь. Мы хотим устанавливать заголовки один раз и никогда (хорошо, редко!) Повторять эти стили шрифтов или селекторы. Это упростит обслуживание нашего сайта.
- Predictable — заголовок должен выглядеть одинаково независимо от того, где на странице он размещен. Это упростит создание новых страниц и контента.
- Сохраняйте низкую специфичность и как можно более простые селекторы .Это поможет повысить производительность и не даст сайту со временем разрастаться все больше и больше.
Тег раздела html5 странный. Это кардинально меняет способ использования заголовков. Это также меняет способ интерпретации этих заголовков браузерами и вспомогательными технологиями. В спецификации сказано:
«Элемент section представляет собой общий раздел документа или приложения. Раздел в этом контексте представляет собой тематическую группу контента, обычно с заголовком.”
Спецификация HTML5
Спецификация продолжает предупреждать нас, что разделы на самом деле не предназначены для использования только потому, что вы хотите прикрепить стиль к определенному фрагменту контента:
«Элемент раздела не является общим элементом контейнера. Когда элемент необходим для стилизации или для удобства написания сценариев, авторам рекомендуется использовать вместо него элемент div. Общее правило заключается в том, что элемент section подходит только в том случае, если его содержимое явно указано в структуре документа.”
Спецификация HTML5
Люди, похоже, заблокировали этот последний (очень важный) бит, поэтому я повторюсь. Разделы на самом деле не предназначены для использования CSS в целях стилей (по крайней мере, не * только * для стилей). Итак, если разделы не предназначены для использования в моих заголовках, почему они существуют? Они меняют способ интерпретации браузером и вспомогательными технологиями важности заголовка по сравнению с другими заголовками на странице. Чтобы понять это, вам нужно немного узнать о подводных камнях того, как заголовки писались до сих пор.
HTML-заголовки
Вспомните план, который вы написали для курсовой работы в старшей школе. Каждый фрагмент веб-сайта должен быть таким, каждый заголовок соответствует фрагменту этого плана, и вы знаете, когда вы поднимаетесь на уровень вверх или вниз по выбранному уровню заголовка. h3 находится на один уровень ниже h2. А h6 на четыре уровня ниже h3.
НАЗВАНИЕ h2
I. Большие римские цифры - это h3s.
A. Это h4
Б. Это тоже и h4
я. Теперь у нас есть h5
II.И еще h5
II. Большие римские цифры - это h3s.
III. Большие римские цифры - это h3s.
IV. Большие римские цифры - это h3s.
Проблема в том, что эта модель не подходит для современного веб-сайта или веб-приложения. Особенно, если сайт «смешивает» контент из источников, которые они не контролируют (например, добавляя канал Twitter в блог), он может не иметь возможности установить уровни заголовков, используемые для mashup-контента. В этом случае большинство разработчиков просто включают новый контент, и схема становится немного мрачнее.
Мутный план может быть несколько нормальным, потому что я бы пошел дальше и сказал, что на большинстве современных веб-сайтов идея о том, что сайт имеет много общего с планом курсовой работы в средней школе, немного натянута — Элемент section пытается преодолеть разрыв между концептуальным представлением сети w3c и тем, как на самом деле разработчики создают сайты. Элемент раздела по существу переупорядочивает дерево заголовков так, что какие бы заголовки ни использовались, если они заключены в элемент раздела, они будут подогнаны под другой контент на странице.Они должны быть только внутренне согласованными в пределах каждого раздела.
Я в сети ...
Моя лента в Twitter
- Мммм, кукурузные хлопья.
- Что-то глупое ...
HTML5 Заголовки и элементы разделов
Если вы заключите его в раздел, браузер будет интерпретировать его как уровень ниже родительского заголовка.
Я в сети ...
<раздел>Моя лента в Twitter
- Мммм, кукурузные хлопья.
- Что-то глупое ...
Элемент section также дает понять, что список твитов принадлежит ленте Twitter, а ссылка more — нет.Это делает контент более портативным, что нормально, даже если это не так важно. Тем не менее, это, кажется, сбивает людей с толку относительно того, как следует стилизовать для своих заголовков. Я думаю, что эта часть спецификации может сбить с толку людей:
Обратите внимание, как использование section означает, что автор может использовать элементы h2 повсюду, не беспокоясь о том, находится ли конкретный раздел на верхнем уровне, втором уровне, третьем уровне и т. Д.
Спецификация HTML5
Это наводило людей на мысль, что они должны всегда использовать только h2s (что является справедливой интерпретацией примечания рабочей группы).Однако многие люди зашли слишком далеко, потому что не прочитали вторую цитату [1], в которой говорится, что дополнительные элементы раздела не следует использовать только для применения стилей CSS. По общему признанию, небольшая разница, но важная! Элементы раздела предназначены для того, чтобы помочь браузеру определить, на каком уровне находится заголовок, но не обязательно для того, чтобы решить, как его стилизовать. Связывая стили с интерпретацией уровня заголовка браузера, разработчики (пытающиеся реализовать html5 из спецификации) в конечном итоге получают селекторы, которые выглядят следующим образом:
h2 {font-size: 36px}
раздел h2 {font-size: 28px}
section section h2 {font-size: 22px}
section section section h2 {font-size: 18px}
section section section section h2 {font-size: 16px}
section section section section section h2 {font-size: 14px}
section section section section section section h2 {font-size: 13px}
section section section section section section section h2 {font-size: 11px}
(Примечание: это значительно упрощено, поскольку я включил только разделы, а не другие элементы, такие как статьи или помимо .Это более реалистичный пример кода из реальной жизни.)
Давайте посмотрим, насколько это соответствует нашим целям:
Q: Что, если, говоря семантически, вам нужно добавить дополнительный раздел к фрагменту html?
Это непреднамеренно изменит внешний вид ваших заголовков. Если он находится достаточно высоко в дереве документа, это может изменить всю вашу страницу. Это кажется ужасно непредсказуемым.
В: Что произойдет, если дизайн требует заголовка 14 пикселей в той части сайта, которая вложена только в два раздела содержимого в глубину?
Чтобы заставить его работать с существующим кодом, вам нужно будет добавить дополнительные ненужные элементы раздела.В спецификации довольно четко указано, что элементы раздела не предназначены для добавления только для изменения стилей. К тому же это просто отвратительно.
Q: Что, если мы создадим другое правило, которое дублирует пару значений свойства 14px?
section.special section h2 {font-size: 14px}
Это явно НЕ СУХОЕ. Мы повторяем код, чтобы установить размер шрифта на 14 пикселей, и наша специфика начинает становиться странной. Если нам нужен нормальный двухсекционный глубокий заголовок (22 пикселя), теперь он не может быть в специальном разделе.Мы также не можем повторно использовать новое правило где-либо еще. Продолжайте двигаться в этом направлении некоторое время в проекте, и вы можете получить сотни или даже тысячи объявлений заголовков. Ура! Это совершенно не соответствует нашим заявленным целям.
(Для получения дополнительной информации о том, как это может выйти из-под контроля, посмотрите это видео о том, как наши текущие методы стилизации заголовков приводят к плохим результатам.)
Итак, как нам стилизовать заголовки в мире HTML5?
Ответ находится прямо в спецификации, рядом с местом, где мы научились использовать только h2s. Нельзя использовать элементы секционирования для стилизации. Мы должны позволить им выполнять работу, для которой они были разработаны, а именно сортировку дерева документов и решение проблем со стилями другим способом, который лучше соответствует нашим целям: с помощью простых многоразовых имен классов, которые можно применять к любому из наших заголовков, независимо от того, как глубоко они могут быть в секционирующем содержании.
Я рекомендую абстрагировать заголовки сайта в классы, потому что тогда они будут портативными, предсказуемыми и сухими. Вы можете называть их как хотите.Джереми Кейт рекомендует что-то вроде:
.Alpha {}
.Beta {}
.Gamma {}
.Delta {}
.Epsilon {}
.Zeta {}
или
.tera {}
.giga {}
.mega {}
.kilo {}
.hecto {}
.deca {}
.deci {}
.centi {}
.milli {}
.micro {}
.nano {}
.pico {}
Я упрощаю:
.h2 {}
.h3 {}
.h4 {}
.h5 {}
.h5 {}
.h6 {}
На самом деле не имеет значения, какую систему вы выберете, главное, чтобы ваша команда могла легко ее запомнить.Затем, независимо от того, на сколько уровней разделов вложен ваш заголовок, вы можете сделать так, чтобы он выглядел так, как вы хотите:
Я в сети ...
<раздел>Моя лента в Twitter
- Мммм, кукурузные хлопья.
- Что-то глупое ...
Итак, теперь ваш Twitter-канал из предыдущего примера может быть на боковой панели на странице статьи или в нижнем колонтитуле вашей домашней страницы, и он по-прежнему будет выглядеть так, как был разработан.Независимо от того, используете ли вы разделы html5 или нет, вы не хотите повторять код или делать его непредсказуемым, поэтому я думаю, что отделить стили от того, как браузер генерирует структуру страницы, вполне разумно.
ОБНОВЛЕНИЕ 9/6: Если вы действительно не можете изменить HTML, даже чтобы добавить имена классов, то единственный способ стилизовать этот бит — это поместить вокруг него оболочку с уникальным классом и использовать потомки селекторов, чтобы заставить стиль, который вы хотите. Это должно быть исключением, а не правилом! (Спасибо, Саймон, за указание на то, что я не рассматривал один из вариантов использования, о которых говорил выше)
Я в сети...
<раздел >Моя лента в Twitter
- Мммм, кукурузные хлопья.
- Что-то глупое ...
Если вы хотите более красноречиво пройтись по всем новым элементам html5, возьмите книгу Джереми Кейта «HTML5 для веб-дизайнеров».
