Coreldraw онлайн — Есть или Нет?
Редактор Coreldraw, который предназначен для работы с векторной графикой, является одним из лучших. Эта программа относится к профессиональным и также, как Adobe Photoshop стала практически монополистом в своей нише. Не удивительно, что часто на форумах ищут аналоги этой программы. Ведь она не бесплатна. Есть урезанная версия для ознакомления, но важные функции всё-таки имеет полноценный продукт. В этой статье мы найдем ответ — существует или нет версия программы Coreldraw онлайн.
Содержание
- Отличия векторной графики от растровой
- Есть или нет онлайн-версия Coreldraw
- Method Draw — простой векторный редактор
- Gravit Designer — отличный аналог Coreldraw
- Janvas — онлайн редактор картинок
Отличия векторной графики от растровой
Для пользователей, которые еще не полностью разобрались с вопросом, что такое векторная графика, необходимо определить её основные свойства. Лучшим примером для понимания будет — сравнить её с растровой графикой.
| Растровая графика: | Векторная графика: |
|---|---|
| Если взять растровое изображение и увеличить его в любом редакторе (это можно сделать даже в стандартной утилите для просмотра изображений Windows), то мы увидим, что оно состоит из маленьких квадратиков. Каждый из них имеет свой оттенок или градиент. Любая растровая картинка состоит из таких компонентов, которые становятся заметными при увеличении. Внутри растрового файла содержится карта. Она указывает какой пиксел или квадратик будет расположен в том или ином месте в изображении. | Векторная графика, создаваемая в программе Coreldraw, имеет главное преимущество — как бы вы не увеличивали такую картинку, её края останутся ровными. Это происходит потому, что векторная графика не состоит из пикселов. Изображение разворачивается по определенной математической формуле. Такие изображения состоят из точек (или координат), кривых линий, окружностей и других геометрических элементов. |
Это может быть полезным: Обрезать фото по контуру онлайн.
Есть или нет онлайн-версия Coreldraw
Онлайн версии некоторых программ очень удобны. Нам не нужно больше захламлять место на жестком диске своего компьютера, чтобы установить очередной редактор, которым мы не так уж и часто пользуемся. Если необходимо сделать из любимого трэка рингтон — мы просто открываем страницу музыкального онлайн редактора и выполняем обрезку. Затем загружаем полученную композицию на диск или прямо на мобильное устройство и закрываем веб-страницу.
Версии Coreldraw онлайн нет. Вернее, нет версии векторного редактора Coreldraw от этого же разработчика. Но в сети большое количество аналогов программы. И даже есть из чего выбрать. Все зависит от сложности ваших задач.
Читайте также: чем открыть TIF файл.
Method Draw — простой векторный редактор
Это один из удобных и простых векторных редакторов, в котором есть все основные инструменты для создания масштабируемой графики: карандаш, линии, геометрические фигуры, текст и другое. Здесь вам не нужно будет регистрироваться. Вы просто переходите по ссылке https://editor.method.ac/ и начинаете создавать то, что вам нужно. Слева находится панель с инструментами, справа их параметры. Под полотном для рисования расположена палитра цветов. Редактор поддерживает прозрачность изображения, размытие, обводку цветом и другое.
Здесь вам не нужно будет регистрироваться. Вы просто переходите по ссылке https://editor.method.ac/ и начинаете создавать то, что вам нужно. Слева находится панель с инструментами, справа их параметры. Под полотном для рисования расположена палитра цветов. Редактор поддерживает прозрачность изображения, размытие, обводку цветом и другое.
Особенности работы с сервисом:
- Для сохранения готового документа нажмите кнопку «File»;
- Чтобы сохранить изображение в SVG, выберите «Save Image» и укажите папку на компьютере;
- Если нужно картинку сохранить в PNG, нажмите «Export as PNG».
Method Draw не относится к профессиональному ПО, но если вам нужно сделать что-нибудь простое, вы создадите это максимально быстро и комфортно.
Если вам нужно что-то более профессиональное, то Gravit Designer подойдет для этого лучше всего. Очень богатый набор инструментов. Здесь есть и слои изображения, и многостраничность создаваемого документа. Принимает для обработки файлы pdf. Сохранять свои поделки вы сможете в SVG и PNG. На панели инструментов, которая размещена вверху над полотном, расположено всё, что нужно для усердной работы над графикой. Но для начала работы система предлагает зарегистрироваться. Электронную почту сайт не проверяет.
Принимает для обработки файлы pdf. Сохранять свои поделки вы сможете в SVG и PNG. На панели инструментов, которая размещена вверху над полотном, расположено всё, что нужно для усердной работы над графикой. Но для начала работы система предлагает зарегистрироваться. Электронную почту сайт не проверяет.
Редактор поддерживает тени, размытие, различные эффекты. Все это можно настроить. Есть инструменты для цветокоррекции. Цвета можно изменить и настроить в любой момент. Программа является полноценной и достойной разработкой. Найти её вы сможете на странице https://www.designer.io/#touch. Для запуска онлайн версии нажмите синюю кнопку вверху «Use it Online».
Рекомендуем к прочтению: Сделать прозрачный фон онлайн.
Janvas — онлайн редактор картинок
Janvas — это еще один векторный редактор, который является чем-то между профессиональной программой, вроде Coreldraw и простым редактором. Здесь пользователю не придется регистрироваться. Нужно перейти по ссылке и нажать на кнопку «Start to create». После этого откроется окно редактора. Основные инструменты расположены в блоке слева. Дополнительные функции можно найти в нижней строке под основным полотном.
Нужно перейти по ссылке и нажать на кнопку «Start to create». После этого откроется окно редактора. Основные инструменты расположены в блоке слева. Дополнительные функции можно найти в нижней строке под основным полотном.
В нем есть слои и несколько инструментов для работы с ними. Рядом с панелью инструментов находится блок со свойствами. Чтобы сохранить созданное изображение, выберите иконку диска справа вверху и нажмите «Save as». Janvas — это отличный инструмент онлайн, если Coreldraw есть на ПК, но в данный момент софта нет под рукой.
Corel online на русском • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 0.1 CorelDRAW Graphics Suite 2019
- 0.
 1.1 ПО для разработки графического дизайна
1.1 ПО для разработки графического дизайна - 0.1.2 Другие бесплатные дизайн-решения
- 0.
- 0.2 Новые возможности*
- 0.2.1 НОВОЕ! Недеструктивные эффекты
- 0.2.2 УЛУЧШЕНО! Уровень контроля при работе с объектами
- 0.2.3 НОВОЕ! Дизайн с точностью до пикселя
- 0.2.4 НОВОЕ! Современные шаблоны
- 0.2.5 НОВОЕ! CorelDRAW.app
- 0.3 Что входит в пакет
- 1 Как работать с SVG онлайн
- 1.1 Способ 1: Vectr
- 1.2 Способ 2: Sketchpad
- 1.3 Способ 3: Method Draw
- 1.4 Способ 4: Gravit Designer
- 1.5 Способ 5: Janvas
- 1.6 Способ 6: DrawSVG
- 2 Самое популярное
- 2.0.1 CorelDRAW Graphics Suite 2019 (Windows)
- 2.0.2 CorelDRAW Graphics Suite 2019 (Mac)
- 2.0.3 PaintShop Pro 2020
- 2.0.4 Painter 2020 (Windows/Mac)
- 2.0.5 VideoStudio 2019
- 2.1 VideoStudio 2019
- 2.1.1 CorelCAD 2019 (Windows/Mac)
- 2.2 Рекомендуем к прочтению
Профессиональное программное обеспечение для работы на Windows и Mac: графика, иллюстрация, макетирование и управление шрифтами
С CorelDRAW Graphics Suite 2019 вы можете не только заниматься созданием дизайн-проектов где угодно, но и работать в удобном для вас формате — на Windows или Mac — в интуитивном интерфейсе, специально разработанном для каждой из этих платформ. Независимо от направления ваших проектов — будь то пиксельная графика, изготовление точных материалов для вывода на печать или макетирование страниц — с нашим продуктом вы сможете работать быстрее и эффективнее, поскольку будете иметь в своем распоряжении полный набор профессиональных инструментов для разработки графического дизайна, а новое приложение CorelDRAW.app™ обеспечит удаленный доступ ко всем вашим материалам!
Независимо от направления ваших проектов — будь то пиксельная графика, изготовление точных материалов для вывода на печать или макетирование страниц — с нашим продуктом вы сможете работать быстрее и эффективнее, поскольку будете иметь в своем распоряжении полный набор профессиональных инструментов для разработки графического дизайна, а новое приложение CorelDRAW.app™ обеспечит удаленный доступ ко всем вашим материалам!
Теперь у вас есть возможность опробовать лидирующее программное обеспечение Corel для разработки графического дизайна совершенно бесплатно!
CorelDRAW Graphics Suite 2019
- Комплексный пакет инструментов для разработки материалов для печати и интернета
- Средства создания вывесок, логотипов, наклеек для автомобилей, текстовых материалов, иллюстраций и многого другого
- Инструменты для редактирования фотографий, управления шрифтами и верстки многостраничных документов
- Комфортная рабочая дизайн-среда позволяет быстро освоиться и приступить к работе
Бесплатная 15-дневная демоверсия графического программного обеспечения.
Кредитная карта не требуется.
ПО для разработки графического дизайна
Другие бесплатные дизайн-решения
CorelDRAW
Technical Suite 2019
Загрузить
Новые возможности*
НОВОЕ! Недеструктивные эффекты
Недеструктивные эффекты, представленные в CorelDRAW, позволяют модифицировать растровые эффекты и применять их как к растровым, так и к векторным изображениям, сохраняя при этом исходное изображение или объект.
УЛУЧШЕНО! Уровень контроля при работе с объектами
Новое окно настройки «Объекты» (Windows) / Инспектор объектов (Mac) позволяют работать еще быстрее и эффективнее, поскольку обеспечивают как прямой контроль над структурой документа, так и быстрый доступ ко всем его компонентам.
НОВОЕ! Дизайн с точностью до пикселя
Убедитесь в высоком уровне точности вашей веб-графики. Выравнивание пиксельной сетки по краю страницы позволяет гарантировать наличие четких границ у каждого экспортируемого графического элемента, а новая кнопка выравнивания по пиксельной сетке позволяет без труда улучшить форму объектов.
НОВОЕ! Современные шаблоны
Обновленные шаблоны помогут вам в разработке материалов профессионального уровня. Для создания уникальных проектов шаблоны можно без труда кастомизировать.
НОВОЕ! CorelDRAW.app
Чтобы получить доступ ко всем вашим проектам, достаточно просто войти в ваш аккаунт CorelDRAW.app. Это новое мощное веб-приложение позволяет работать в удаленном формате, а также без труда демонстрировать заказчикам ваши материалы на устройствах «2 в 1» или других мобильных устройствах.
*Примечание: новый компонент пакета (со времени выпуска последней версии CorelDRAW Graphics Suite для Windows).
Что входит в пакет
Основные приложения
- CorelDRAW® 2019 — векторная графика и макеты страниц
- Corel PHOTO-PAINT® 2019 — редактирование изображений
- Corel Font Manager™ 2019 — поиск и систематизация шрифтов
- PowerTRACE™ — трассировка растровых изображений в векторную графику (является частью приложения CorelDRAW 2019)
- CONNECT™ — поиск контента (является частью приложения CorelDRAW 2019)
- CAPTURE™ — средство захвата экрана (только в версии для Windows)
- CorelDRAW.
 app™ — разработка графического дизайна онлайн через веб-браузер
app™ — разработка графического дизайна онлайн через веб-браузер - AfterShot™ 3 HDR* — редактирование фотографий в формате RAW
- BenVISTA PhotoZoom Pro 4* — плагин для увеличения цифровых изображений
Контент*
- 7000 картинок, цифровых изображений и шаблонов для оформления транспортных средств
- 1000 цифровых фотографий в высоком разрешении
- Более 1000 шрифтов TrueType и/или OpenType
- 150 профессиональных шаблонов
- Более 600 фонтанных, векторных и растровых заливок
Документация*
- Руководство по началу работы
- Краткий справочник
- Файлы справки (онлайн)
Обучение*
- Учебные видео (онлайн)
- Окно настройки «Советы»
- Новые файлы «Как осуществить» доступны на вкладке «Начало работы» на экране приветствия
*Примечание: подключение к интернету требуется для активации CorelDRAW Graphics Suite и доступа к онлайн-контенту, а также к некоторым функциям и компонентам, входящим в состав ПО.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.

Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.
- В открывшемся окне определите параметры загрузки и щелкните
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.
При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U».
- Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.

Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.
- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Самое популярное
CorelDRAW Graphics Suite 2019 (Windows)
Профессиональное решение для разработки графического дизайна для Windows
CorelDRAW Graphics Suite 2019 (Mac)
Профессиональное решение для разработки графического дизайна для Mac
PaintShop Pro 2020
Программное обеспечение для редактирования фотографий и разработки графического дизайна
Painter 2020 (Windows/Mac)
Откройте для себя реалистичное профессиональное ПО для работы с цифровой графикой и живописью
VideoStudio 2019
Превратите ваши фото и видео в великолепные фильмы с простым в освоении и интересным в работе видеоредактором VideoStudio!
VideoStudio 2019
Вы скачаете 30-дневную, полнофункциональную пробную версию VideoStudio 2019. Это пробное программное обеспечение доступно и для 32-разрядной, и для 64-разрядной версий. 64-разрядная версия оптимизирована для тех, у кого 64-разрядные версии Windows 8, Windows 7 или Windows Vista. Спасибо, что пробуете программное обеспечение Corel.
Это пробное программное обеспечение доступно и для 32-разрядной, и для 64-разрядной версий. 64-разрядная версия оптимизирована для тех, у кого 64-разрядные версии Windows 8, Windows 7 или Windows Vista. Спасибо, что пробуете программное обеспечение Corel.
VideoStudio 2019 Пробная Версия (32-разрядная)
VideoStudio 2019 Пробная Версия (64-разрядная)
Загружая пробную версию этого продукта, вы даете согласие на получение маркетинговых сообщений от нас и/или наших поставщиков. Вы можете изменить свои предпочтения в отношении получения этих сообщений. Для этого щелкните по ссылке «Отказаться от подписки» в любом полученном от нас сообщении, или войдите в свою учетную запись на сайте Corel с использованием своих учетных данных (адреса электронной почты и пароля) и выберите раздел «Настройки сообщений».
CorelCAD 2019 (Windows/Mac)
Мощная и недорогая САПР предлагает поддержку .DWG и инструменты для 2D проектирования и 3D моделирования.
Курс «Векторный графический редактор Corel DRAW»
| Актуальность | Приостановлено |
|---|---|
| Стоимость | По запросу |
| Начало занятий | По мере формирования группы |
Записаться на курс
Курс позволяет освоить основы работы с графическим редактором Corel DRAW при его применении для решения практических задач.
Курс рекомендуется всем категориям пользователей, которым по роду деятельности приходится готовить изображения для документов и печатных материалов.
По окончании курса слушатели смогут
- Выполнять графические композиции с помощью инструментов графического редактора;
- Грамотно выбирать цветовые решения с учетом назначения изображения;
- Внедрять в графические композиции растровые изображения (фотографии) и применять к ним фигурную обрезку;
- Сохранять изображения и документы в требуемых форматах с заданными характеристиками;
- Готовить оригинал-макеты буклетов, листовок и каталогов, объединяющих тексты, изображения и фотографии;
- Выполнять преобразование векторных изображений в растровые и готовить изображения к публикации.
Учебный план программы
| № п/п | Темы занятий | Количество часов | ||
|---|---|---|---|---|
Ауд. зан. зан. | Сам. раб. | Всего | ||
| 1. | Принципы векторной графики. Базовые элементы векторной графики. Типы узловых точек. Свойства кривой Безье (Bezier). | 2 | 2 | 4 |
| 2. | Интерфейс программы Corel DRAW. Настройка параметров документа. | 2 | 2 | 4 |
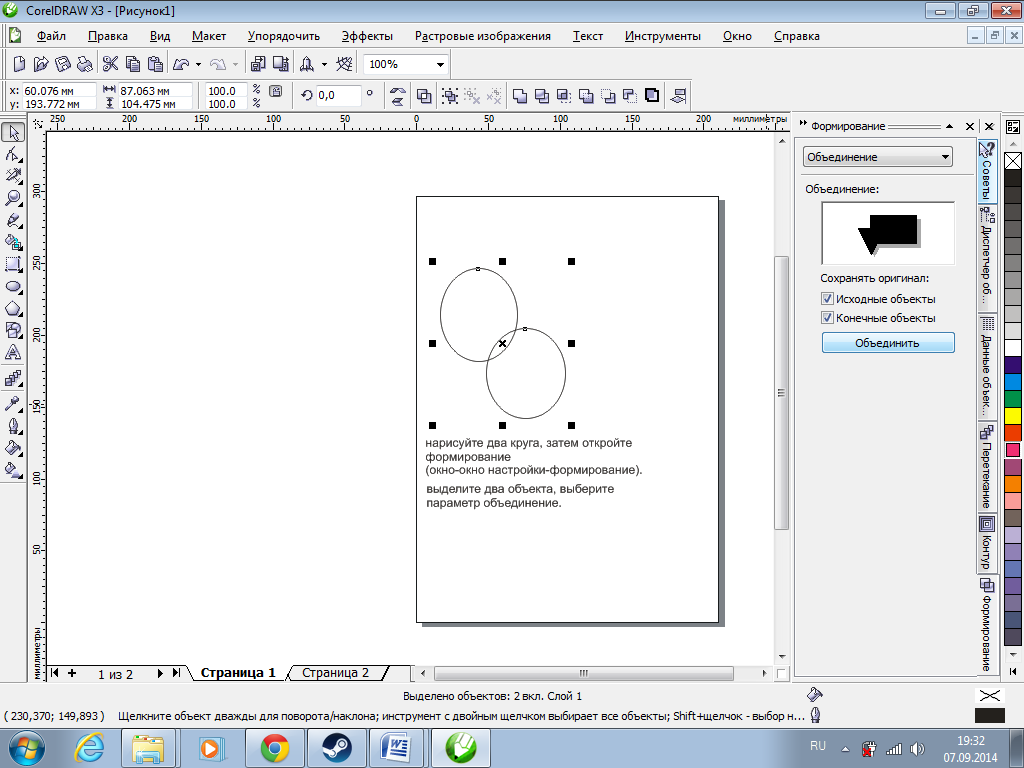
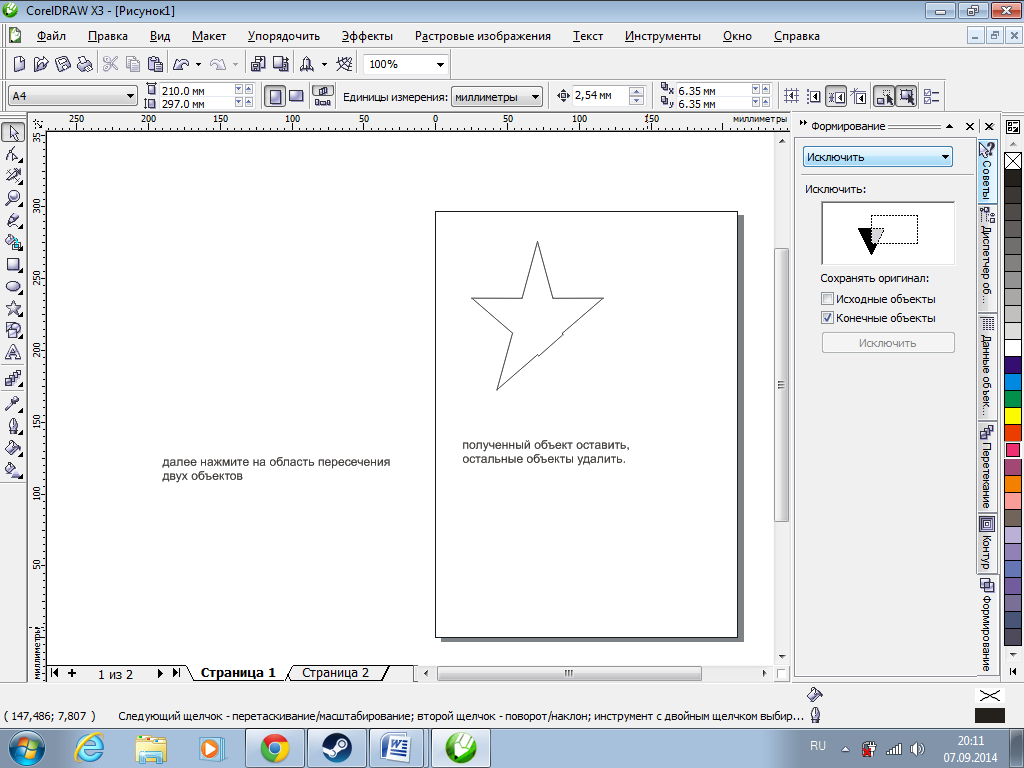
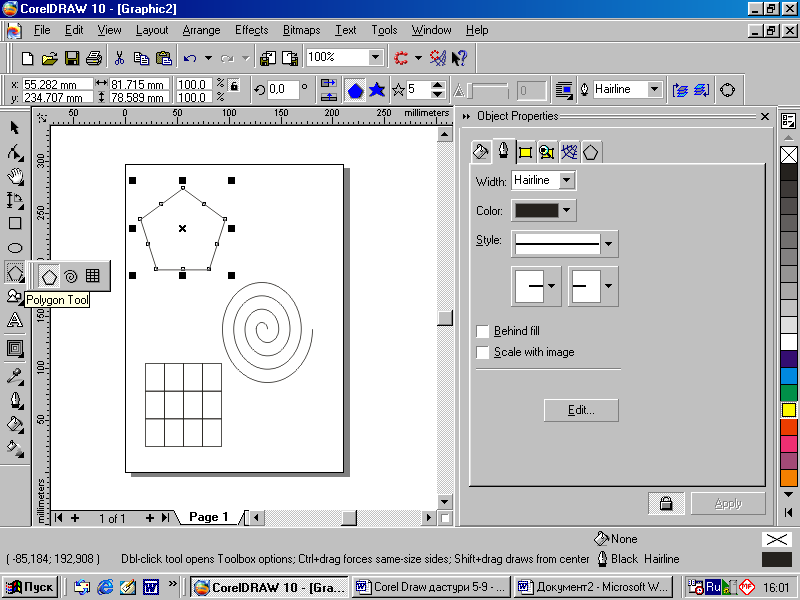
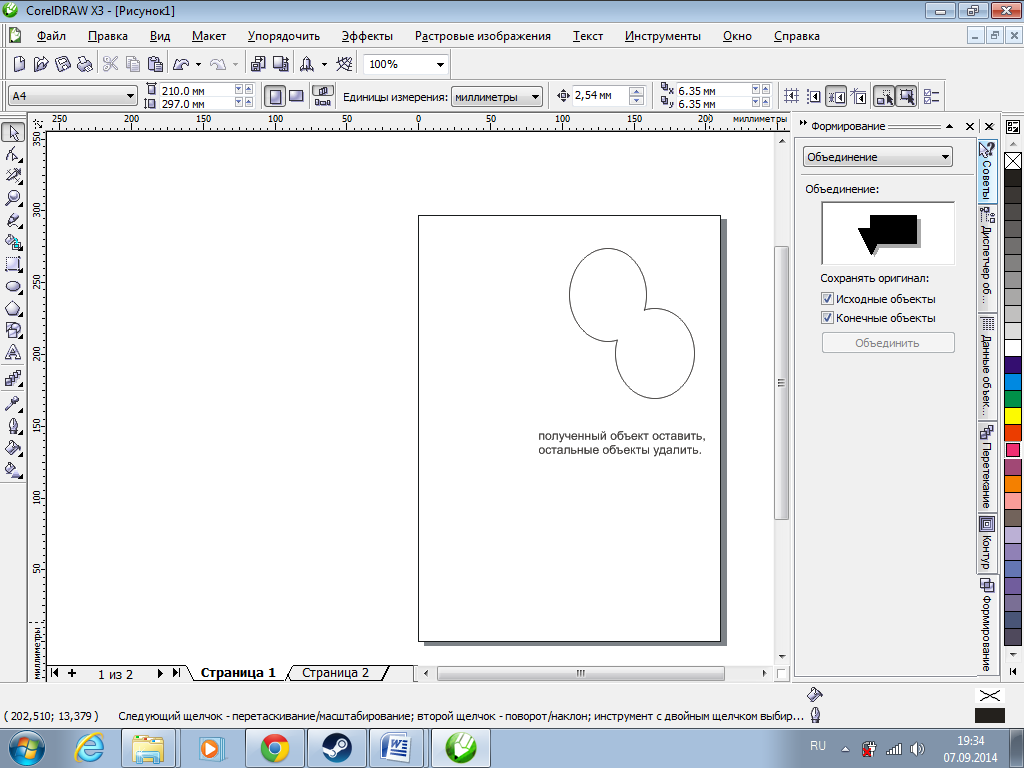
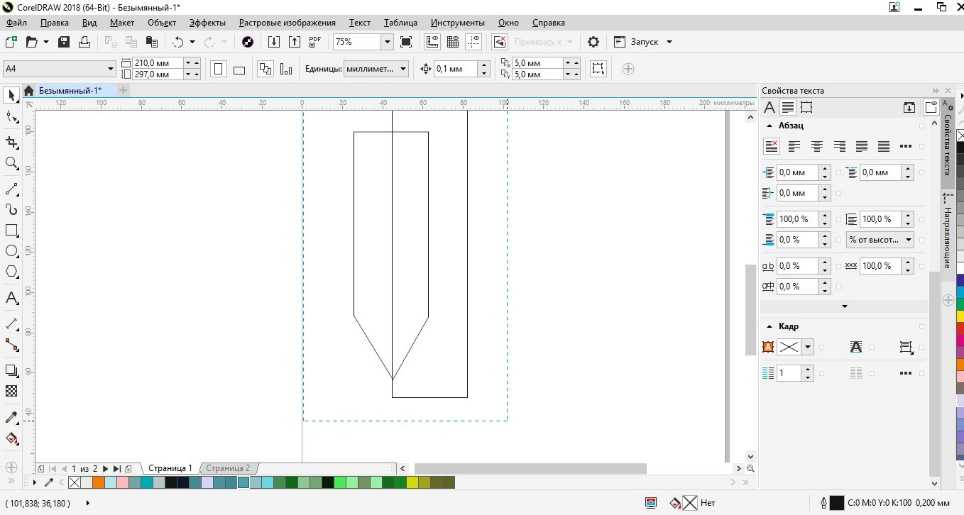
| 3. | Работа с базовыми фигурами (прямоугольники, эллипсы, звезды, многоугольники, спирали и др.). Трансформации объектов. Операции над объектами (объединение, слияние, пересечение и др.). Рисование сложных комбинированных форм на основе базовых фигур. | 4 | 4 | 8 |
| 4. | Представление цвета в компьютере и его роль в изображении. Характеристики цвета (тон, насыщенность, светлота). Выбор цветового решения в Corel DRAW. Применение цветовых палитр Pantone при подготовке печатного изображения. Характеристики цвета (тон, насыщенность, светлота). Выбор цветового решения в Corel DRAW. Применение цветовых палитр Pantone при подготовке печатного изображения. |
10 | 6 | 16 |
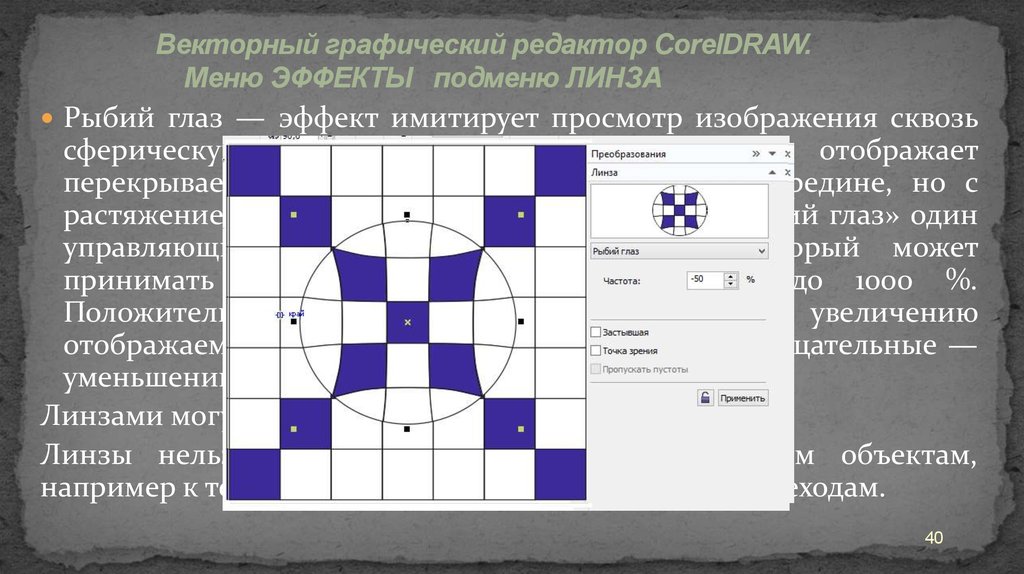
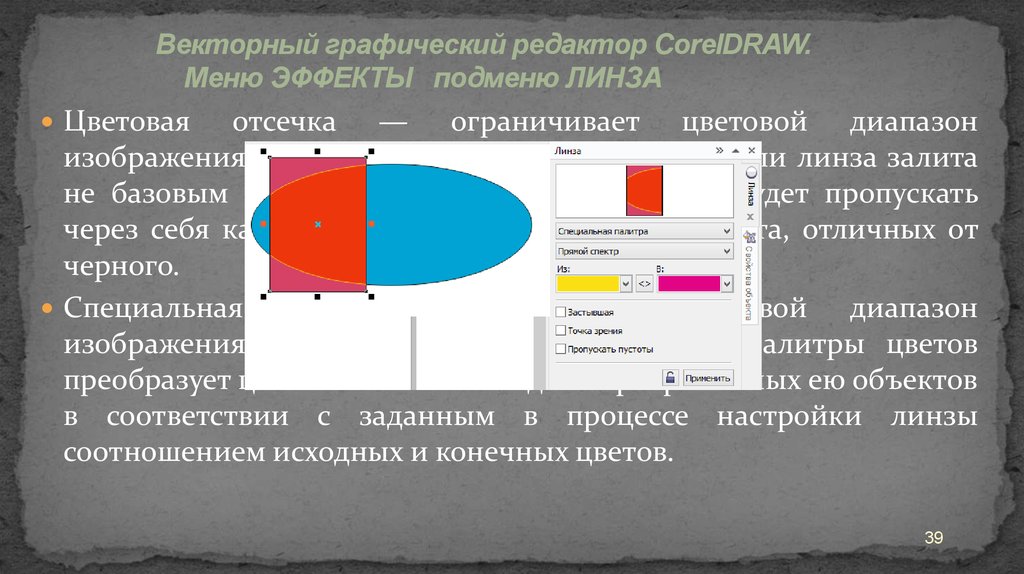
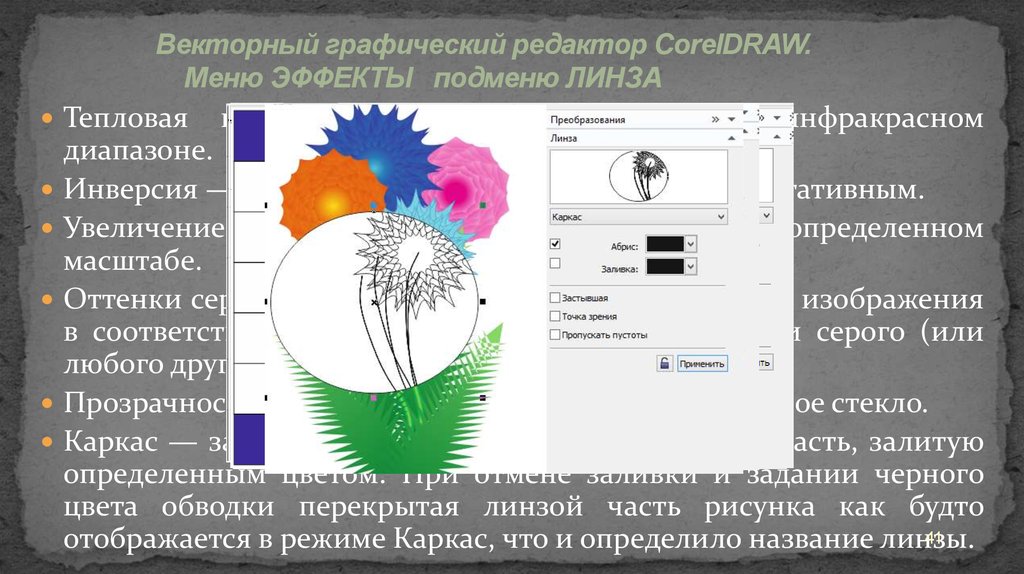
| 5. | Применение специальных эффектов к изображению (огибающие, деформации, перспектива, тени, экструзия, ореолы, пошаговые переходы, линзы и др.). Интерактивные инструменты (эффекты трехмерности, прозрачность и др.). | 6 | 6 | 12 |
| 6. | Работа с текстом в графическом редакторе. Фигурный текст. Эффекты, применяемые к фигурному тексту. Рамки простого текста и их свойства. Место текста в изображении. Организация буклетов, листовок, каталогов. | 4 | 4 | 8 |
7. |
Внедрение в изображение растровых объектов. Комбинирование растровой и векторной графики. Фигурная обрезка и ее роль в композиции изображения. | 4 | 4 | 8 |
| 8. | Преобразование векторных изображений в растровые. Подготовка изображений к публикации. | 2 | 4 | 6 |
| 9. | Сохранение электронных версий изображений для обмена с другими приложениями. Внедрение изображений в документы других приложений. | 2 | — | 2 |
| 10. | Подготовка и защита выпускной аттестационной работы. | 2 | 2 | 4 |
| ИТОГО | 36 | 36 | 72 | |
Контактная информация
Запись на курс
Ваше ФИО*
Уровень образования* Среднее общее образованиеСреднее профессиональное образованиеВысшее образование
Эл. почта*
почта*
Моб. телефон*
Информация, которую Вы считаете необходимо нам сообщить
Отправляя сообщение с помощью данной формы, вы соглашаетесь с обработкой своих персональных данных в соответствии с «Политикой обработки и защиты персональных данных СПбГЭТУ «ЛЭТИ». Все поля помеченные * являются обязательными для заполнения.
CorelDRAW для Windows 7 (32/64 bit)
Coreldraw скачать бесплатно на русском языке для windows 7 32 bit
CorelDraw для Windows 7 – профессиональное средство для работы с векторной графикой. Приложение используется для разработки логотипов, при создании буклетов и прочей полиграфической продукции. Поддерживается работа со шрифтами, можно размещать их в любом месте макета, выполнять форматирование. Встроенные инструменты позволяют создавать различные объекты, проектировать интерьеры и ландшафты, конвертировать растровую графику в векторную. В программе можно редактировать фотографии, как расположенные на жестком диске, так и загружаемые непосредственно с камер.
В программе можно редактировать фотографии, как расположенные на жестком диске, так и загружаемые непосредственно с камер.
Встроенный браузер поможет быстро найти нужные фото в интернете. Рекомендуем скачать CorelDRAW для Windows 7 на русском языке без регистрации и смс с официального сайта.
В программе можно редактировать фотографии, как расположенные на жестком диске, так и загружаемые непосредственно с камер.
Win7programmy. com
02.05.2018 19:37:00
2018-05-02 19:37:00
Источники:
Http://win7programmy. com/coreldraw-windows-7/
CorelDRAW скачать бесплатно русская версия для Windows без регистрации » /> » /> .keyword { color: red; }
Coreldraw скачать бесплатно на русском языке для windows 7 32 bit
CorelDRAW – мощный графический редактор, который ориентирован на любительское и профессиональное общение с векторной графикой. Говоря об области использования данного программного обеспечения, можно просто обозначить, что здесь практически нет границ. С его помощью можно сотворить все, от простенького оформления, до профессионального полиграфического или рекламного продукта. Арсенал программы тщательно отточен и оптимизирован, что обеспечивает максимальный уровень эффективности в процессе.
С его помощью можно сотворить все, от простенького оформления, до профессионального полиграфического или рекламного продукта. Арсенал программы тщательно отточен и оптимизирован, что обеспечивает максимальный уровень эффективности в процессе.
Инструменты динамического связывания нашли качественную реализацию и выступают залогом тесного взаимодействия различных программных объектов между собой; достаточно внести изменения в один из них, конечный или исходный, как это автоматически будет отображено и на другом. Это касается и элементов, к которым применяется перспектива или цветовая градация. Простота освоения интерфейса лишь подстегивает уровень востребованности.
Основные возможности
Создание векторной графики – основное направление использования графического редактора CorelDRAW. Проецируются различные предметы, такие как мебель, проект дома или интерьера, возможна прорисовка автомобилей, это не представляет особой сложности для специалистов. Именно перспективность векторной графикой делает приложение популярным в среде конструкторов, дизайнеров, проектировщиков оборудования и просто художников. Все это благодаря столь широким возможностям.
Все это благодаря столь широким возможностям.
Другим объектом внимания интеллектуального продукта является текст. Утилита способствует качественной обработке текстового наполнения, изменяя его цвет, а также внешний вид. Касательно последнего, то в рамках Корел Дро реализована мощнейшая возможность для создания эксклюзивных шрифтов, к примеру, пользователь без труда сможет придать тексту объем или дополнить его другими эффектами по желанию. Трассировка, прорисовка контуров, узоров, орнаментов, создание и редактирование gif-анимации — то за что графический редактор приобрел и сохранил свою популярность.
Преимущества
- Высокая точность форм Возможность задать любой параметр посредством клавиатуры Наличие достаточного числа встроенных палитр Удобный в обращении интерфейс Качественная поддержка множества популярных форматов
Недостатки
- Нестабильность работы Требовательность к системным ресурсам Стоимость программы Плохая языковая локализация
Советуем последнюю версию CorelDRAW скачать бесплатно без вирусов, рекламы, регистрации и смс с официального сайта.
Преимущества
- Высокая точность форм Возможность задать любой параметр посредством клавиатуры Наличие достаточного числа встроенных палитр Удобный в обращении интерфейс Качественная поддержка множества популярных форматов
- Нестабильность работы Требовательность к системным ресурсам Стоимость программы Плохая языковая локализация
Советуем последнюю версию CorelDRAW скачать бесплатно без вирусов, рекламы, регистрации и смс с официального сайта.
Требовательность к системным ресурсам.
Moiprogrammy. com
08.02.2019 6:34:13
2019-02-08 06:34:13
Источники:
Http://moiprogrammy. com/coreldraw/
CorelDRAW скачать бесплатно для Windows 7 » /> » /> .keyword { color: red; }
Coreldraw скачать бесплатно на русском языке для windows 7 32 bit
Скачайте CorelDRAW Graphics Suite для Windows 7 на русском бесплатно
CorelDRAW Graphics Suite (Корел Дро) – один из самых популярных инструментов в графическом дизайне. Программа принадлежит канадской компании Corel, которая смогла разработать первое приложение для создания полиграфических макетов и полноцветной векторной графики. CorelDRAW позиционируется как универсальный графический пакет, в котором представлены все необходимые функции для работы с векторными изображениями, создания макетов страниц, обработки фотографий.
Программа принадлежит канадской компании Corel, которая смогла разработать первое приложение для создания полиграфических макетов и полноцветной векторной графики. CorelDRAW позиционируется как универсальный графический пакет, в котором представлены все необходимые функции для работы с векторными изображениями, создания макетов страниц, обработки фотографий.
CorelDRAW Graphics Suite Корел Дро один из самых популярных инструментов в графическом дизайне.
Coreldraw. download-windows. org
16.11.2019 17:31:25
2019-11-16 17:31:25
Источники:
Https://coreldraw. download-windows. org/windows-7
Аналоги CorelDRAW Graphics Suite — 14 похожих программ и сервисов для замены
1607
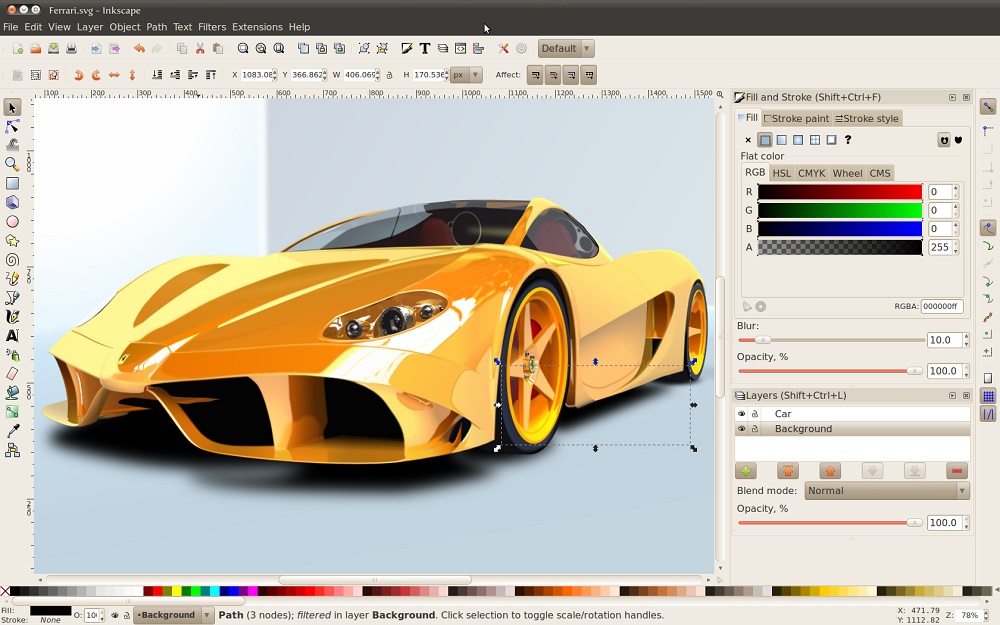
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.

- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
365
Pixelmator
Pixelmator — это приложение для редактирования изображений для MacOS и iOS.
- Платная
- iPhone
- Mac OS
Pixelmator — это мощный, красивый и простой в использовании графический редактор. Обладая элегантным и обтекаемым интерфейсом с одним окном, он фокусирует внимание на редактируемых изображениях, а не на том, что их окружает.

350
Adobe Illustrator CC
Adobe Illustrator CC — коммерческий редактор векторной графики.
- Платная
- Windows
- Mac OS
Создайте уникальный дизайн с программным обеспечением Adobe Illustrator. Сложные инструменты для рисования и типографики, а также расширенные средства управления цветом и креативные эффекты обеспечивают всестороннюю среду векторной графики.
200
Affinity Photo
Профессиональное программное обеспечение для редактирования изображений для ПК и iPad.

- Платная
- Windows
- iPhone
- Mac OS
Affinity Photo — профессиональный полнофункциональный редактор растровой графики. Работа в Affinity Photo всегда активна, и вы можете выполнять панорамирование и масштабирование со скоростью 60 кадров в секунду, с предварительным просмотром в реальном времени. Он поддерживает неограниченное количество слоев и выделенное рабочее пространство для редактирования в формате RAW, а также цветовое пространство RGB, CMYK, LAB, Greyscale со сквозным рабочим процессом CMYK с управлением цветом ICC и 16-битным редактированием на канал.
170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики.
 Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
110
Apache OpenOffice Draw
Draw, часть пакета Apache OpenOffice.
- Бесплатная
- Windows
- Mac OS
Draw, часть пакета Apache OpenOffice, представляет собой графический редактор, который предоставляет вам инструменты для взаимодействия с визуальными элементами и диаграммами. С максимальным размером страницы 300 на 300 см, Draw является мощным инструментом для постеров, графиков, диаграмм и многого другого.

97
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5. Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
76
Clip Studio Paint
Мощный инструмент для рисования и иллюстрации.
- Платная
- Windows
- Mac OS
Clip Studio Paint, ранее Manga Studio или ComicStudio в Японии, представляет собой семейство программных приложений для Mac OS X и Microsoft Windows, используемых для цифрового создания комиксов и манги.

32
Vector Magic
Vector Magic автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в четкие и чистые.
- Платная
- Windows
- Mac OS
- Онлайн сервис
Vector Magic автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в четкие, чистые, масштабируемые векторные изображения EPS, SVG и PDF.
19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.

- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
обучение и курсы с трудоустройством
Группы ОнлайнКурсы CorelDraw и Photoshop
15662.00 RUB.
19555.00 RUB.
326.3 RUB стоимость за ак час
По набору
утро, день, вечер, выходной день
Онлайн с преподавателем
48 часов (1 ак. час = 45 минут)
В среднем в группе: 7 человек
19555.00 RUB.
15662.00 RUB.
326.3 RUB стоимость за ак час
Записаться
Курсы CorelDraw и Photoshop
от 29 RUB.
Ближайшая дата: удобная для вас
Расписание: удобное для вас
Место по согласованию: онлайн, в наших классах, на территории слушателя или преподавателя.
1 ак. час = 45 минут
от 29 RUB.
Записаться
Индивидуальное обучениеАктуальные индивидуальные группы уточняйте по телефону +7 (499) 322-99-42
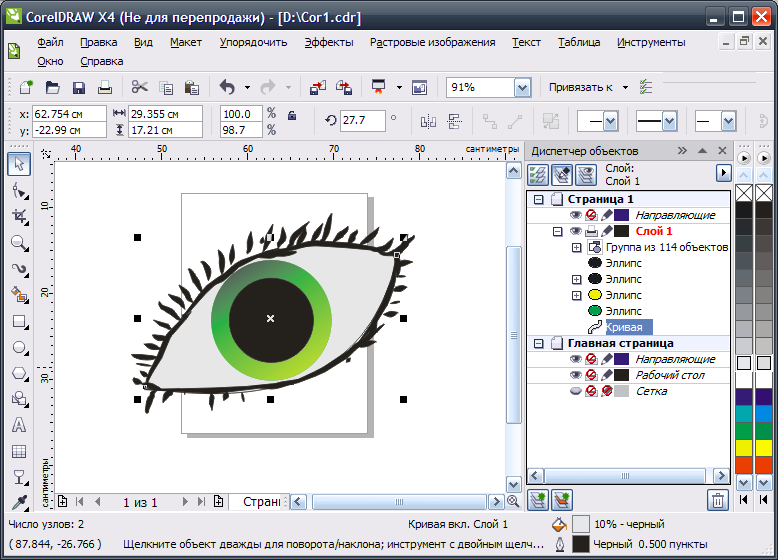
CorelDRAW — векторный графический редактор, разработанный канадской корпорацией Corel. Текущая версия продукта — CorelDRAW Graphics Suite X6, доступна только для Microsoft Windows. Более ранние версии выпускались также для Macintosh и Linux. Последняя версия для Linux — 9-я, выпущенная в 2000 году. В 2002 году вышла последняя 11-я версия для Macintosh.
CorelDRAW — маркетинговое официальное наименование пакета программного обеспечения для работы с графической информацией производства компании Corel (Оттава, Онтарио, Канада). До этой версии комплект назывался просто «CorelDRAW», хотя слова «Suite» и «Graphics Suite» впервые появляются на коробках и в документации начиная с версии 9. Комплектация пакета никак не была связана с переименованием.
В пакет CorelDRAW Graphics Suite также входит редактор растровой графики Corel PHOTO-PAINT и другие программы — например, для захвата изображений с экрана — Corel CAPTURE. Программа векторизации растровой графики Corel TRACE до 12 версии входила в пакет как самостоятельная программа.
CorelDraw — oдин из самых распространенных и профессиональных векторных редакторов, разрабатывается канадской корпорацией Corel. Родной формат — CDR. В пакет CorelDRAW Graphics Suite также входит редактор растровой графики Corel PHOTO-PAINT и другие программы, например, для захвата изображений с экрана Corel CAPTURE. Программа векторизации растровой графики Corel TRACE до 12 версии входила в пакет, как самостоятельная программа. Новые версии CorelDraw выпускаются очень часто, раз в 1-2 года.
CorelDRAW Graphics Suite X4 предоставляет все необходимые инструменты для продуктивной работы современного дизайнера. Интуитивно понятные инструменты для векторного иллюстрирования и макетирования страниц позволяют создавать великолепные дизайнерские решения. Профессиональное программное обеспечение для редактирования фотографий помогает ретушировать и улучшать фотографии. Растровые изображения можно легко преобразовать в редактируемые и масштабируемые векторные файлы.
Профессиональное программное обеспечение для редактирования фотографий помогает ретушировать и улучшать фотографии. Растровые изображения можно легко преобразовать в редактируемые и масштабируемые векторные файлы.
Записаться
Adobe Photoshop Lightroom — графическая программа компании Adobe для работы с цифровыми фотографиями. Может использоваться для «проявки» «цифровых негативов» (форматы данных DNG, RAW), ретуши фотоснимков и организации их каталога.
В переводе с английского Lightroom означает «светлая комната», то есть программа задумывалась как цифровой аналог «темной комнаты», в которой фотографы проявляют плёнки, печатают снимки и выполняют прочие манипуляции. Основан на исходных кодах ранее выпускавшейся программы Rawshooter фирмы Pixmantec. Пользовательский интерфейс Adobe Photoshop Lightroom написан с использованиемLua. Особенностью программы является «недеструктивное редактирование», при котором исходный файл изображения остается неизменным, а все операции редактирования изображения осуществляются над автоматически генерированными из мастер-файла рабочими файлами — «версиями». Умеет работать с форматом RAW, также поддерживает DNG. Начиная с 2003 года в Adobe Photoshop Lightroom есть возможность кадрировать фотографии согласно диагональному методу, наряду с другими правилами композиции.
Умеет работать с форматом RAW, также поддерживает DNG. Начиная с 2003 года в Adobe Photoshop Lightroom есть возможность кадрировать фотографии согласно диагональному методу, наряду с другими правилами композиции.
Образовательный центр «Лидер» предлагает всем желающим пройти курсы Курсы CoreDraw и Photoshop в Санкт-Петербурге в короткие сроки. Курсы предназначены для тех, кто хочет освоить CorelDraw и Photoshop и в будущем найти работу, которая будет связана с рекламной или полиграфической деятельностью. Занятия проводятся в современных, учебных аудиториях оснащенных всем необходимым оборудованием. Преподаватели курсов профессионалы- практики с профильным образованием.
Краткая программа обучения «Курсы CorelDraw и Photoshop» в Санкт-Петербурге:
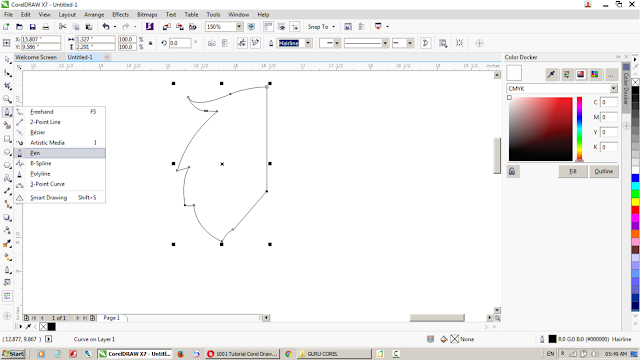
1. Работа с программой CorelDraw.
2. Работа с кривыми.
3. Оформление текста в графическом дизайне.
4. Использование спецэффектов. Создание художественных кривых и их редактирование.
5. Эффективная работа с CorelDraw.
6. Работа с программой Photoshop.
7. Работа со слоями.
8. Техника рисования и выделение областей в изображениях.
9. Ретушь изображений.
10. Эффективная работа с Photoshop.
Пройдя курсы обучения в «Лидере» CorelDraw и Photoshop Вы сможете работать по специальности графический дизайнер в современных агентствах.
По окончании курсов выдается свидетельство установленного образца и сертификат на английском языке.
В образовательный центр “Лидер” постоянно поступают заявки от работодателей, желающих принять на работу выпускников курсов, вместе с тем мы не можем гарантировать трудоустройство выпускникам.
Гарантия качества. В случае если после первого занятия вам не понравилось качество нашего обучения, мы вернем вам все оплаченные вами деньги.
Записаться
Онлайн-редактор Corel Draw — заполнить и подписать шаблон для печати онлайн
Мы используем файлы cookie для повышения безопасности, персонализации взаимодействия с пользователем, улучшения нашей маркетинговой деятельности (включая сотрудничество с нашими маркетинговыми партнерами) и для других целей в бизнесе.
Нажмите «здесь», чтобы ознакомиться с нашей Политикой использования файлов cookie. Нажимая «Принять», вы соглашаетесь на использование файлов cookie. Читать меньше
Подробнее
Принять
Загрузка
USAG Женские уровни 3-10 Включая Prep-Opt’s 2-4 марта 2012 г. Новые оценки D ! Женские соревнования всех уровней AAU, организованные CSA Kids & Livingston Twisters Ho ot st H el: ati Расположение: Grand River Center Nestled.
Как это работает
Открыть форму следуйте инструкциям
Легко подпишите форму пальцем
- uslegalforms.com/form-library/redirect-to-editor/164560-corel-draw-online-editor»>
Отправить заполненную и подписанную форму или сохранить
Corel Draw онлайн рейтинг
★ ★ ★ ★ ★
★ ★ ★ ★
★ ★ ★
★ ★
★
4. 8Доволен
8Доволен
31 голос
Как заполнить и подписать онлайн-редактор coreldraw онлайн?
Получите онлайн-шаблон и заполните его, используя прогрессивные функции. Наслаждайтесь умными заполняемыми полями и интерактивностью. Следуйте простым инструкциям ниже:
Деловые, налоговые, юридические и другие электронные документы требуют повышенного уровня соблюдения закона и защиты. Наши документы регулярно обновляются в соответствии с последними законодательными изменениями. Кроме того, с нами все детали, которые вы добавляете в онлайн-редактор Corel Draw, надежно защищены от утечки или повреждения благодаря передовому шифрованию.
Приведенные ниже советы помогут вам легко и быстро заполнить онлайн-редактор Corel Draw:
- Откройте шаблон в нашем многофункциональном онлайн-инструменте редактирования, нажав Получить форму .
- Заполните необходимые поля желтого цвета.
- Щелкните стрелку с надписью Далее для перехода от поля к полю.

- Перейдите к инструменту электронной подписи, чтобы подписать форму электронной подписью.
- Добавьте дату.
- Проверьте весь документ, чтобы убедиться, что вы не пропустили ничего важного.
- Нажмите Готово и загрузите новый документ.
Наш сервис позволяет провести всю процедуру оформления юридических документов онлайн. За счет этого вы экономите часы (если не дни или даже недели) и исключаете дополнительные платежи. Отныне отправляйте Corel Draw Online Editor из дома, офиса и даже в дороге.
Получить форму
Попробуйте более быстрый способ заполнения и подписания форм в Интернете. Получите доступ к самой обширной библиотеке доступных шаблонов.
Онлайн-редактор файлов Corel Draw Сопутствующее содержимое
Контурная трассировка
CorelDRAW редактор векторной графики. CorelDraw предназначен для редактирования двухмерных изображений.
Учить больше ..
..Vector Magic: Преобразование изображений JPG, PNG в SVG, EPS…
Онлайн. Автоматически преобразовывать растровые изображения JPG, PNG, BMP и GIF в настоящие SVG, EPS…
Учить большеCorelDRAW Graphics Suite 2018 Краткое руководство
CorelDRAW® Graphics Suite 2018 предлагает полностью интегрированные приложения и … векторные…
Учить больше
Форма ссылок по теме
Получите эту форму сейчас!
Используйте профессиональные готовые шаблоны, чтобы быстрее заполнять и подписывать документы онлайн. Получите доступ к тысячам форм.
Получите доступ к тысячам форм.
Ключевые слова, относящиеся к онлайн-редактору coreldraw
- онлайн-редактор Corel
- бесплатный онлайн-редактор Corel Draw
- коралловый розыгрыш онлайн
- редактировать файл coreldraw онлайн
- онлайн Corel Draw редактировать
- cdr онлайн-редактор
- онлайн coreldraw
- онлайн розыгрыш кораллов
- редактировать корел онлайн
- использовать Corel Draw онлайн
- Corel Draw Editor онлайн
- онлайн корел
- Corel Draw x7 онлайн редактирование
- коралловый рисунок онлайн
- Corel Draw редактировать онлайн
Если вы считаете, что эту страницу следует удалить, следуйте нашей процедуре удаления DMCA здесь.
Обеспечьте безопасность ваших данных и транзакций
USLegal соответствует ведущим в отрасли стандартам безопасности и соответствия требованиям.
Безопасность VeriSign
#1 Знак безопасности, которому доверяют в Интернете. Гарантирует, что веб-сайт свободен от вредоносных атак.
Аккредитованный бизнес
Гарантирует, что бизнес соответствует стандартам аккредитации BBB в США и Канаде.
TopTen Отзывы
Самые высокие отзывы клиентов на одной из самых надежных платформ обзора продуктов.
лучших альтернатив Photoshop, CorelDraw и GIMP Online | Сонали Шривастава | Более сильный контент
Лучшая альтернатива Photoshop, CorelDraw и GIMP Online Если вы занимаетесь цифровым маркетингом, обычно вам необходимо знать, как обращаться с такими программами, как Adobe Photoshop/Illustrator, CorelDraw или GIMP, на начальном уровне. Но чтобы эффективно использовать эти инструменты, нужно вложить много денег (на курсы) и времени (на практику). Фотографии являются важным элементом цифрового маркетингового контента. Таким образом, если вы не умеете эффективно использовать эти популярные инструменты, вы в конечном итоге будете зависеть от какого-то фрилансера или агентства. И поэтому отныне мы видим важность онлайн-редакторов фотографий, используя этот веб-сайт, вы можете создавать фотографии так же, как профессионал. Не секрет, что люди предпочитают визуальный контент. Статьи и сообщения в социальных сетях с изображениями получают на 200 % больше репостов, чем контент без визуальных элементов. Создавать изображения для социальных сетей не так сложно, как может показаться, и существует множество инструментов, которые помогут вам в этом. Эти сайты могут быть полезны для редизайна и улучшения вашей фотографии для улучшения внешнего вида, обычного художественного штриха на самой фотопечати или настольной версии недостаточно, вы можете загрузить свою фотографию или ввести URL-адрес изображения на веб-сайте.
Но чтобы эффективно использовать эти инструменты, нужно вложить много денег (на курсы) и времени (на практику). Фотографии являются важным элементом цифрового маркетингового контента. Таким образом, если вы не умеете эффективно использовать эти популярные инструменты, вы в конечном итоге будете зависеть от какого-то фрилансера или агентства. И поэтому отныне мы видим важность онлайн-редакторов фотографий, используя этот веб-сайт, вы можете создавать фотографии так же, как профессионал. Не секрет, что люди предпочитают визуальный контент. Статьи и сообщения в социальных сетях с изображениями получают на 200 % больше репостов, чем контент без визуальных элементов. Создавать изображения для социальных сетей не так сложно, как может показаться, и существует множество инструментов, которые помогут вам в этом. Эти сайты могут быть полезны для редизайна и улучшения вашей фотографии для улучшения внешнего вида, обычного художественного штриха на самой фотопечати или настольной версии недостаточно, вы можете загрузить свою фотографию или ввести URL-адрес изображения на веб-сайте. Интернет. После того, как вы загрузите свою фотографию или изображение, вы можете изменить его размер, повернуть или повысить резкость. Вы можете добавить ему резкости и цвета. Делайте все, что хотите, чтобы улучшить его качество по своему вкусу, загрузите его и сохраните в сети для всех ваших будущих требований. В конце концов, редактирование фотографий предназначено не только для особых случаев, но и для повседневного использования в Интернете. Некоторые из веб-сайтов, которые могут помочь вам в этом, перечислены ниже:
Интернет. После того, как вы загрузите свою фотографию или изображение, вы можете изменить его размер, повернуть или повысить резкость. Вы можете добавить ему резкости и цвета. Делайте все, что хотите, чтобы улучшить его качество по своему вкусу, загрузите его и сохраните в сети для всех ваших будущих требований. В конце концов, редактирование фотографий предназначено не только для особых случаев, но и для повседневного использования в Интернете. Некоторые из веб-сайтов, которые могут помочь вам в этом, перечислены ниже:
1. Canva. Сказав это, Canva — отличный инструмент для начала. Будь то создание дизайна с нуля или редактирование существующей фотографии, Canva предлагает широкий спектр функций.
2. GetStencil — GetStencil/ Stencil отличается от Canva скоростью установки, прямым обменом на платформах социальных сетей, тарифными планами «все включено» и интеграцией с Buffer.
3. PicMonkey — это популярный фоторедактор и конструктор, упрощающий создание изображений. Вы можете сделать свои фотографии красивыми с помощью доступных фильтров и шрифтов. Дополнительные инструменты для ретуширования, эксклюзивные наложения и рамки — это благо. PicMonkey позволяет вам «отменять» и «повторять», позволяя вам проводить множество экспериментов по пути.
Вы можете сделать свои фотографии красивыми с помощью доступных фильтров и шрифтов. Дополнительные инструменты для ретуширования, эксклюзивные наложения и рамки — это благо. PicMonkey позволяет вам «отменять» и «повторять», позволяя вам проводить множество экспериментов по пути.
4. Пабло, автор Buffer. Вы хотите легко создавать красивые изображения, чтобы ваши посты всплывали? Pabloby Buffer поможет вам сделать ваши изображения красивыми, особенно в вашей социальной сети. Buffer — это веб-сервис для страниц и профилей обновлений Facebook, Linkedin, Twitter и социальных сетей. Вы можете обновлять несколько профилей одновременно. Вы даже можете планировать заранее и мгновенно обновлять прямо с любой другой понравившейся страницы. У Pablo есть все функции, которые вы, возможно, ищете в онлайн-редакторе фотографий.
5. Snappa — это более быстрый способ для маркетологов и предпринимателей создавать графику без использования графических дизайнеров или фотошопа, полезный для рекламы, социальных сетей, медийной рекламы, целевой страницы.
6. BeFunky. Возможно, вы знакомы с мобильной версией beFunky, так как есть приложение как для iOS, так и для Android. Однако вы можете использовать BeFunky и на компьютере — в любом веб-браузере, поддерживающем Flash. BeFunky имеет три режима: Photo Editor, Collage Maker и Designer. Вы можете поиграть с первыми двумя, но для изображений в социальных сетях вам понадобится третий.
7. Desygner. Desygner — это одно из тех приложений с множеством интеллектуальных функций, которые помогают ему выделиться среди конкурентов. Еще одна область, в которой выделяется Desygner, — поддержка форматов файлов. Он может работать с файлами PSD, PDF и PPT и импортировать изображения напрямую из Facebook, Instagram, Flickr, Dropbox и Google Drive. Как только ваше изображение будет готово, вы можете загрузить его в виде файла JPG, PNG или PDF, поделиться им в социальных сетях или по электронной почте и даже получить код для встраивания на свой веб-сайт. Помимо шаблонов для заголовков и сообщений в социальных сетях, Desygner также предлагает шаблоны для рекламы в Facebook, Instagram и Google. Вы можете использовать его в браузере или скачать мобильные приложения (для iOS и Android).
Вы можете использовать его в браузере или скачать мобильные приложения (для iOS и Android).
8. Fotojet. Fotojet выглядит и работает как смесь Canva и BeFunky, но работает гораздо более плавно, чем оба. Элементы дизайна аккуратно организованы по категориям, и если предложенные Fotojet недостаточно хороши для вас, опция поиска поможет вам найти больше. Параметры редактирования клипарта достаточно подробны, и вы можете изменить цвет и прозрачность элементов дизайна на своем изображении. Вы можете использовать Fotojet для создания коллажей и редактирования фотографий, и очень удобно, что он позволяет использовать шрифты с вашего компьютера (наряду со стандартными). Fotojet хорошо интегрируется с Facebook, поэтому вы можете войти в свою учетную запись и импортировать фотографии из нее.
9. Relay. В то время как Pablo предназначен для пользователей, предпочитающих простоту, Relay представляет собой полноценное решение для брендированного контент-маркетинга. Таким образом, он больше ориентирован на управление вашими визуальными материалами, чем на их редактирование. С Relay вы собираете и делите изображения на проекты. Каждый проект может содержать несколько фотографий, шрифтов, цветов, текстовых фрагментов и даже ключевых слов SEO. Это ваши брендинговые активы. Это чем-то похоже на опцию «Ваш бренд» в Canva. Если вы измените один из общих ресурсов, Relay автоматически обновит их во всех изображениях и проектах. Например, если вы решили изменить свой фирменный цвет, вам не нужно делать это везде вручную. С другой стороны, если вы не особенно хорошо разбираетесь в подборе цветов, вы можете использовать Relay Themes. Это пресеты или «наборы» элементов дизайна, на которые вы можете положиться, вместо того, чтобы настраивать каждую деталь.
С Relay вы собираете и делите изображения на проекты. Каждый проект может содержать несколько фотографий, шрифтов, цветов, текстовых фрагментов и даже ключевых слов SEO. Это ваши брендинговые активы. Это чем-то похоже на опцию «Ваш бренд» в Canva. Если вы измените один из общих ресурсов, Relay автоматически обновит их во всех изображениях и проектах. Например, если вы решили изменить свой фирменный цвет, вам не нужно делать это везде вручную. С другой стороны, если вы не особенно хорошо разбираетесь в подборе цветов, вы можете использовать Relay Themes. Это пресеты или «наборы» элементов дизайна, на которые вы можете положиться, вместо того, чтобы настраивать каждую деталь.
10. Polarr. Polarr — это онлайн-редактор фотографий, настолько мощный, что вы можете считать его альтернативой Photoshop. Хотя его интерфейс нетрадиционный, функции стандартны для программного обеспечения для редактирования фотографий. Если вы в конечном итоге почувствуете себя сбитым с толку, у Polarr есть фантастические учебные пособия, которые проведут вас по приложению, а также есть руководство, объясняющее различные термины, связанные с фотографией, на простом английском языке. У Polarr также есть приложения для iOS и Android, а также настольные приложения и расширение для Chrome.
У Polarr также есть приложения для iOS и Android, а также настольные приложения и расширение для Chrome.
11. Fotor- Fotor — еще одна простая альтернатива, которая поставляется с 5 основными и мощными названными функциями: редактирование фотографий, фотоколлаж, графический дизайн, HDR и косметическая ретушь. Фоторедактор поставляется с множеством инструментов, таких как обрезка/изменение размера, поворот/выпрямление, улучшение одним нажатием (HDR) и т. д. Вы также можете применять различные фильтры и эффекты, такие как фанк, веб-камера, круто, ломо и т. д., чтобы сделать красиво конструкции.
12. Gravit. Gravit — еще один мощный онлайн-инструмент для создания изображений для социальных сетей, поздравительных открыток, визитных карточек, иллюстраций, дизайна логотипов, инфографики и многого другого. Он также позволяет вам создавать дизайны веб-сайтов, экранов смартфонов, обложек Kindle и т. д. Все, что вам нужно сделать, это создать проект и выбрать любой шаблон, чтобы продолжить свой дизайн. Меняйте фон, добавляйте изображения, фигуры, более 100 уникальных значков, настраиваемый текст с более чем 700+ шрифтами, чтобы придать вашему дизайну потрясающий вид.
Меняйте фон, добавляйте изображения, фигуры, более 100 уникальных значков, настраиваемый текст с более чем 700+ шрифтами, чтобы придать вашему дизайну потрясающий вид.
13. Social Media Image Maker — еще одно простое приложение, позволяющее создавать идеальные изображения для социальных сетей. Он не обладает всеми функциями Canva, но с точки зрения создания изображений для социальных сетей это определенно альтернатива. Создавайте удивительные обложки и изображения профилей для Vimeo, Skype, Google+, YouTube, Flickr, Pinterest, Twitter, Tumblr, LinkedIn, Gravatar, Facebook, Xing и других сервисов. Выберите шаблон и загрузите изображение со своего ПК, чтобы начать редактирование. После этого вы можете идеально обрезать изображение для выбранного вами шаблона социальных сетей.
14. Social Image Resizer Tool. На самом деле, это простой онлайн-инструмент для изменения размера изображения в социальных сетях и не идеальная альтернатива, но все же, если вы хотите создавать собственные изображения для Facebook, Twitter, LinkedIn, Pinterest, Instagram, Google+, и YouTube, то вы можете использовать этот инструмент. В дополнение к этому, он также позволяет создавать фавиконки и изображения нестандартного размера. Лучшая часть этого инструмента заключается в том, что наряду с обложками и изображениями профиля он также позволяет создавать изображения для вкладок социальных сетей, ссылок, сообщений, выделения, миниатюр доски, обложки канала, ленты изображений и многого другого. Все, что вам нужно сделать, это загрузить изображение со своего ПК и выбрать размер из разных шаблонов социальных сетей. Когда вы закончите изменение размера, вы можете сохранить свои проекты в форматах JPG, PNG, GIF и ICO. В конечном счете, это инструмент для создания оптимизированных изображений для социальных сетей путем изменения их размера с помощью соответствующих шаблонов.
В дополнение к этому, он также позволяет создавать фавиконки и изображения нестандартного размера. Лучшая часть этого инструмента заключается в том, что наряду с обложками и изображениями профиля он также позволяет создавать изображения для вкладок социальных сетей, ссылок, сообщений, выделения, миниатюр доски, обложки канала, ленты изображений и многого другого. Все, что вам нужно сделать, это загрузить изображение со своего ПК и выбрать размер из разных шаблонов социальных сетей. Когда вы закончите изменение размера, вы можете сохранить свои проекты в форматах JPG, PNG, GIF и ICO. В конечном счете, это инструмент для создания оптимизированных изображений для социальных сетей путем изменения их размера с помощью соответствующих шаблонов.
Если вы использовали какой-либо другой онлайн-инструмент для редактирования фотографий, дайте мне знать, как и почему он может стать отличной альтернативой перечисленным выше.
Посетите для получения дополнительных обновлений:
Веб-сайт | Мой блог | Твиттер | Средний | LinkedIn | Facebook | Google+ | Pinterest |
BildBearbeItungsprogramm und Raw-Konverter-Corel Aftershot Pro 3
Effizienter und Leistungsstarker Raw Konverter
Neu
Vorher
4 Einbeben Von Wasserzeichen
555555555555555555555555555 Nutzen Sie diese vielseitige und einfach anzuwendende RAW Bildbearbeitungs Funktion, um Ihre Fotos mit einem Logo oder Kontaktinformationen zu kennzeichnen, unerlaubte Vervielfältigungen zu verhindern und Texte und Grafiken einzufügen. Wenden Sie Wasserzeichen auf einzelne oder mehrere Fotos an und passen Sie Eigenschaften wie Größe, Ausrichtung, Position und Transparenz an.
Nutzen Sie diese vielseitige und einfach anzuwendende RAW Bildbearbeitungs Funktion, um Ihre Fotos mit einem Logo oder Kontaktinformationen zu kennzeichnen, unerlaubte Vervielfältigungen zu verhindern und Texte und Grafiken einzufügen. Wenden Sie Wasserzeichen auf einzelne oder mehrere Fotos an und passen Sie Eigenschaften wie Größe, Ausrichtung, Position und Transparenz an.Оптимально!
Vorher
Nachher
Spitzlichter-Wiederherstellung
Mit der optimierten Spitzlichter-Wiederherstellung können Sie beim RAW Bearbeiten in überbelichteten Fotos mehr Einzelheiten und Tögene. Dank eines neuen Algorithmus kann mit dieser Funktion nun auf noch mehr Daten in den RAW-Dateien zugegriffen werden, um eine hervorragend Bildqualität zu erzielen.
Оптимально!
Форхер
Наххер
Schönheitsfehler-Korrektur
Um Zeit zu Sparen und Fotos Schneller zu Bearbeiten, können Sie nun mehr Retuschen und Fotocorrekturen сразу в AfterShot Pro 3 верны и независимы от PaintShop Pro или Adobe® Photoshop®. Die neue Schönheitsfehler-Korrektur und RAW Bilder Bearbeitung beetet Kreis-, Pinsel-, Polygon- und Freihand-Werkzeuge, mit denen Sie Ihre Porträts schneller und einfacher bearbeiten können. Sie können damit auch Staubteilchen, Flecken und verschiedene andere Fehler aus Fotos entfernen.
Die neue Schönheitsfehler-Korrektur und RAW Bilder Bearbeitung beetet Kreis-, Pinsel-, Polygon- und Freihand-Werkzeuge, mit denen Sie Ihre Porträts schneller und einfacher bearbeiten können. Sie können damit auch Staubteilchen, Flecken und verschiedene andere Fehler aus Fotos entfernen.
Neu
Bibliothek mit Bildvoreinstellungen
Nun ist es noch einfacher, sich wiederholende Verarbeitungsabläufe mithilfe von Voreinstellungen zu Automaticisieren oder schnell einen Look nach nachchende würzubilden, der sonst würwendigen Mithilfe der neuen Bildvoreinstellungsbibliothek в unserer RAW Software содержит Sie kostenlose und am Markt käufliche Voreinstellungen durchsuchen, vorab anschauen und herunterladen.
Новый
Entwicklungskit für Objektivkorrekturen beim RAW Bearbeiten
Es ist nun möglich, eigene Objektivcorrekturen in der RAW Bildbearbeitung zu entwickeln – eine оптимальная функция для фотографа, умирает с выбранными или выбранными объективами. Сделайте вывод о том, что происходит в Anweisungen, speichern Sie Ihre Objektivkorrektur und laden Sie, которые вы видите в AfterShot Pro 3 – или лучше онлайн.
Сделайте вывод о том, что происходит в Anweisungen, speichern Sie Ihre Objektivkorrektur und laden Sie, которые вы видите в AfterShot Pro 3 – или лучше онлайн.
Neu
Vorher
Nachher
RAW Bilder beiten mit Objektivkorrekturen
Совместно с AfterShot Pro 3 erhalten Sie Zugriff auf new und gefragte Objektivcorrekturen, die auf den Hunderten von Objektiven aufbauen, die bereits von AfterShot unterstützt werden, und mit denen sich viele genkorschiedene verrunlassechtivenzerver. Beteiligen Sie sich der AfterShot Pro-Community на Facebook, um immer auf dem Laufenden darüber zu sein, welche neuen Objektivkorrekturen verfügbar sind, und um eigene Objektivkorrekturen zu teilen.
Оптимально!
Viel Neues bei den Plugins
С новым менеджером плагинов для AfterShot Pro 3, которые используются в Handumdrehen am Markt käufliche und kostenfreie Plugins gesucht und installiert sowie Aktualisierungen bezogen werden. С незадействованным API-интерфейсом подключаемого модуля, созданным вместе с другими собственными подключаемыми модулями, все было бы благотворно, и использовалось в C++, с актуальным подключаемым модулем SDK и любовью к фотографии. Другие плагины были добавлены вместе с Nutzern в сообществе AfterShot или получены с использованием Corel, а также добавлены плагины для загрузки.
Другие плагины были добавлены вместе с Nutzern в сообществе AfterShot или получены с использованием Corel, а также добавлены плагины для загрузки.
Новый
Актуальный профиль RAW-камеры
Es ist unser erklärtes Ziel, Unterstützung für die beliebtesten, leistungsstärksten und kreativsten Kameras zu bieten. Dazu gehören beispielsweise professionalelle digitale Spiegelreflexkameras sowie auch flexible, hochwertige spiegellose Kameras. Ein neues, dynamisches Kameraprofil-Aktualisierungsprogramm объединяет Ihnen, wenn neue Kameraprofile hinzugefügt werden, und ein neuer Rückmeldungsmechanismus erfasst und Priorisiert Ihre Wünsche an Corel.
Neu
Modulare Kameraprofile
Dank dynamischer Kamera-Aktualisierungen erhalten Sie die neuesten Kameraprofile früher – und ohne ein Software-Patch installieren zu müssen. Направляйте AfterShot Pro 3 непосредственно на новый профиль, используя и сохраняя его. Die gewünschte Kamera ist nicht verfügbar? Нажмите Sie на Schaltfläche «Rückmeldung» и отправьте Sie Ihren Wunsch непосредственно на AfterShot Pro-Entwicklungsteam.
Neu
Beteiligen Sie sich!
AfterShot Pro включает Corel Entwickelt, um Ihnen, dem Fotografen, volle Controlle zu Geben: Sie können nun Eigene Plugins, Objektivkorrekturen und Voreinstellungen entwickeln. Dank einer neuen Feedbackschleife ist es jetzt einfacher, Ideen und Wünsche an das Fototeam zu übermitteln, damit das Programm besser auf Ihre Bedürfnisse zugeschnitten werden kann. Нажмите Sie dazu einfach на «Rückmeldung» und senden Sie uns Ihre Commentare.
Leistungsstarke zerstörungsfreie RAW Bildbearbeitung
RAW Bildbearbeitung mit leistungsstarker Anpassungen
Egal, ob Sie Ihre Fotos nun im RAW-oder JPEG-Format aufnehmen, Sie können Ihre Fotos mit einer Vielfalt von Anpassungswerkzeugen RAW beiten. Dazu gehören beispielsweise: Beschneiden, An Achse ausrichten, Spitzlichter-Wiederherstellung, Rauschunterdrückung, Farbe, Temperatur, Belichtung, Spitzlichter, Fülllicht usw.
Erstellung und Bearbeitung mehrerer Versionen
Mühelos lassen sich Anpassungen and verschiedenen Versionen eines Master-Fotos vornehmen, ohne dass dabei die Originaldatei beim RAW Bilder Bearbeiten verändert wird. Dank einer Vielzahl von Korrekturfunktionen und anpassbaren Voreinstellungen (wie Schwarz-Weiß, Querverarbeitung und vielen mehr) können Sie unendlich viele verschiedene Versionen eines Bildes erstellen.
Dank einer Vielzahl von Korrekturfunktionen und anpassbaren Voreinstellungen (wie Schwarz-Weiß, Querverarbeitung und vielen mehr) können Sie unendlich viele verschiedene Versionen eines Bildes erstellen.
Программное обеспечение RAW с контрольным контролем и селективным отбором данных Bearbeitung
Mit einzigartigen Ebenen- und Regionenfunktionen in unserer RAW Software lassen sich sich bereeiche auf einem Foto isolieren, um dann genau dort, wo Sie möchten, Anpassungen.
Lokaler Kontrast
Ahmen Sie das Aussehen nach, das mit einem Hochleistungsobjektiv erzielt wird, und heben Sie die Objekte in einem Bild hervor, indem Sie die Textur und räumliche Struktur des Fotos betonen.
Alle nötigen Werkzeuge zur Erstellung von HDR-Bildern
Erstellen Sie mithilfe neuer High-Dynamic-Range-Werkzeuge beeindruckende Фотографии с интенсивным визуальным контрастом. Совмещайте более высокие изображения, полученные с помощью HDR-Foto. Новый AfterShot HDR-модуль с широким набором функций: интеллектуальная фотокоррекция, контрастность, четкость/контрастность, полнота/контрастность, локальные тональные карты, улучшенное отображение и цифровые изображения.
Rauschminderung von Athentech
Optimieren Sie Ihre Bilder mit der neuen Bildrauschreduktion von Athentech. Ohne die Farben zu verändern oder das Bild zu beschneiden kann mit dieser prämierten TechnologieAutotisch für jeden Pixel in einer Aufnahme die Beleuchtung angepasst werden.
Rote Augen entfernen bei der RAW Bildbearbeitung
Präzise Beseitigung von roten Augen in Ihren Fotos.
Komplette Controlle beim RAW Bearbeiten dank personalisiertem Workflow
Anpassbarer Arbeitsbereich
Sie können den Arbeitsbereich vom RAW Converter AfterShot Pro jederzeit der Aufgabe anpassen. Die Miniaturansicht-, Vorschau-,such- und Werkzeugfenster lassen sich ein- und ausblenden. Und es kann unter mehreren Anzeigeoptionen ausgewählt werden, wie beispielsweise einer Diashow-, Vollbild- und Mehrbild-Ansicht.
Интеграция с фоторедактором
Верифицируйте отображение RAW-фотографий в AfterShot Pro и нажмите кнопку «Mit externem Editor Bearbeiten», а также фотографии для детализации изображений в формате TIF и PaintShop Pro, экспортирование или экспортирование программ.
Präzise Farbkorrekturen
Mithilfe der Anpassungswerkzeuge Vibrance, Sättigung, Farbabgleich, Mischer und Selective Farbe können Sie die Farben in Ihren Fotos feineinstellen. Sie können alles anpassen: von der Farbintensität des gesamten Bildes bis zur Intensität einer beliebigen einzelnen Farbe.
Kurven- und Niveaus
Mit einzigartigen Ebenen- und Regionenfunktionen in unserer RAW Software lassen sich konkrete Bereiche auf Einem Foto isolieren, um dann genau dort, wo Sie möchten, Anpassungen vorzunehmen.
Komplette Fotoverwaltung
Nehmen Sie die Verwaltung Ihrer Собственные фотографии в руке. Anhand umfassender Fotoverwaltungsfunktionen können Sie Ihre bestehenden Fotos schnell ordnen und mühelos neue Fotos Oder Kataloge hinzufügen. Dank leistungsstarkersuchfunktionen, der Bewertung mit Sternen und weiterer Verwaltungswerkzeuge finden Sie selbst in umfangreichen Fotobeständen schnell die gesuchten Bilder.
Schnelle Überprüfung
Schnell und einfach können Sie eine beliebige Anzahl ähnlicher Aufnahmen überprüfen und filtern, um die besten Fotos auszuwählen.
Leistungsstarkesuchwerkzeuge
Mithilfe leistungsstarker Metadatenwerkzeuge finden Sie auch in Sammlungen mit Hunderten oder Tausenden von Fotos sofort das gewünschte Foto. Sie können Ihren Fotos Schlagwörter, Bewertungen, Markierungen und Etiketten zuordnen, nach denen dann gesucht werden kann. Sie können Ihre Fotos auch anhand des Aufnahmedatums, des Kameratyps, der Blendeneinstellung und weiterer von der Kamera erzeugten Daten durchsuchen.
Anpassbare Fotoverwaltung
Im Gegensatz zu anderen Workflow-Lösungen müssen Sie die Bilder in AfterShot Pro 2 nicht in einen Каталог импортирован, um sie bebeiten zu können. Sie können mühelos in bestehenden Ordnern, in Netzwerken oder auf Speicherkarten auf Ihre Fotos zugreifen. Wenn Sie möchten, können Sie die Kataloge und leistungsstarken Verwaltungswerkzeuge nutzen, um Ihren wachsenden Fotobestand zu ordnen.
Webgalerien erstellen
Schnell lassen sich Webgalerien erstellen, über die Sie Ihre Bilder mit Freunden, Kollegen und Kunden austauschen können. Zur Präsentation der Fotos kann unter verschiedenen Galeriestilen ausgewählt werden.
Zur Präsentation der Fotos kann unter verschiedenen Galeriestilen ausgewählt werden.
Schützen Sie Ihre Werke
Mit der Stapelverarbeitung können Sie schnell und einfach Sicherungskopien erstellen und Ihre AfterShot Pro-Kataloge archivieren.
Unvergleichlich schnelle RAW Bildbearbeitung
Schnelle Stapelverarbeitung
Mit AfterShot Pro 3 können Sie Ihre Fotos blitzschnell verarbeiten: Es bietet beim Export von RAW nach JPEG eine bis zu vier Mal schnellere Leistung als Adobe® Lightroom®* und verfügt über einfach zu konfigurierende Stapelverarbeitungsfunktionen.
64-битный verarbeitungsleistung
Dank der 64-бит-архитктур фон послешот Profieren sie von mehr rechenleistung, werden speicherbegrenzungen aufgehoben undennen sie mit vielnereneryren-damelen-damelen-damelen-damelen-damelen-damelen-damelen-damelen-damelen-damelen-damelengrenzungen также 30 МБ). Es kann auf mehr Speicher zugegriffen werden und die Anwendung ist insgesamt stabiler und reagiert schneller. Auf unserer bekannten Multicore-Performance basierend ist AfterShot Pro bis zu vier Mal schneller as Lightroom*: Sie können deshalb schneller die gewünschten Resultate erzielen und noch mehr Zeit saven.
Auf unserer bekannten Multicore-Performance basierend ist AfterShot Pro bis zu vier Mal schneller as Lightroom*: Sie können deshalb schneller die gewünschten Resultate erzielen und noch mehr Zeit saven.
Unterstützung von OpenCL
OpenCL ermöglicht es, die Leistungsstärke der Grafikkarte (des Grafikprozessors) zu nutzen, um die Verarbeitungsgeschwindigkeit от AfterShot Pro zu erhöhen. Je nach Grafikkarte und Computersystem können daurch eindrückliche Resultate erzielt werden. Я лучше всего проверяю, что вы сами знаете, что у вас есть Vorteile OpenCL Ihnen beetet.
Adobe®, Lightroom® и Photoshop® в США bzw. anderen Ländern Marken oder eingetragene Marken von Adobe Systems Incorporated.
*Aussage «Bis zu vier Mal schneller als Lightroom» основан на экспорте рабочего процесса в Verwendung von Lightroom CC 2015.5.
Versionsvergleich
Funktionen | AfterShot Pro 3 | AfterShot Pro 2 | AfterShot Pro |
| Wasserzeichenmarkierung (текст и фото) | |||
| Schönheitsfehler-Korrektur | |||
| Verbesserte Spitzlichter-Wiederherstellung | |||
| Hinzufügen von Rändern oder Rahmen (mit Wasserzeichenwerkzeugen) | |||
| Integrierte Objektivprofil-Erstellungswerkzeuge | |||
| Offenes Kamera-SDK | |||
| Offenes SDK для плагинов zerstörungsfreeie | |||
| Modulare Kameraprofile (um Kameras hinzuzufügen, muss kein Patch installiert werden) | |||
| Интегрированная библиотека подключаемых модулей | |||
| «Интеграция с другими фоторедакторами в «Bearbeiten in» — Befehl (Adobe® PhotoShop®, PSP, Painter, Gimp) | 2,3 | ||
| Эрстеллен фон HDR-Бильдерн | |||
| Verzeichnisbaum-Indizierung (основной каталог erforderlich) | |||
| 64-битная версия | |||
| Объектисправление | |||
| Почтовый индекс | |||
| Виньетка | |||
| Softproofing-Werkzeuge | |||
| Раушредузиерунг | |||
| Unterstützung für Ebenen | |||
| Stapelverarbeitung mehrerer Bilder | |||
| Zerstörungsfreie Bearbeitungsumgebung | |||
| Картинка на черном фоне | |||
| Каталожный номер | |||
| Betriebssysteme | Win, Mac, Linux | Win, Mac, Linux | Win, Mac, Linux |
Adobe® и Photoshop® в США bzw. anderen Ländern Marken oder eingetragene Marken von Adobe Systems Incorporated.
anderen Ländern Marken oder eingetragene Marken von Adobe Systems Incorporated.
Предупреждение о включении рабочего процесса AfterShot Pro 3 в Adobe® Lightroom® включено в каталог
Ограничение импорта
Импортируется в Lightroom вместе с AfterShot Pro. Sie können mühelos auf Fotos in bereits bestehenden Ordnern (auch in Netzwerken oder auf Speicherkarten) zugreifen.
Sortieren Sie die zuerst Fotos aus
Um in Lightroom Bilder auszusortieren, müssen Sie zuerst allle von Ihrer Kamera oder SD-Karte importieren. С AfterShot Pro 3 фотографии, которые вы можете импортировать, импортировать и удалять.
Поддерживаемые компоненты
Приложение AfterShot Pro 3, созданное для Lightroom, включает в себя AfterShot Pro 3, идеально подходящее для компьютера с включенным приложением для ноутбука и для его использования. Danach können Sie die zur detailslierten Weiterbearbeitung nach Photoshop exportieren.
Sparen Sie Geld
Wenn Sie keine jährlichen Gebühren bezahlen möchten für etwas, das Sie auch kaufen können, ist AfterShot Pro Eine Ideale Alternative zu Lightroom CC. AfterShot Pro 3 показывает, что вы можете использовать его. Sie zahlen einmal und es gehört für immer Ihnen.
AfterShot Pro 3 показывает, что вы можете использовать его. Sie zahlen einmal und es gehört für immer Ihnen.
AfterShot Pro 3 для Adobe® Lightroom®
Benchmark-Leistungstest
Funktionen | AfterShot Pro 3 | Лайтрум CC | Лайтрум 6 | ||
| Preis # & allgemeine Informationen | |||||
|---|---|---|---|---|---|
| Прейсмодель | Unbefristete Lizenz | Абонемент | Unbefristete Lizenz | ||
| Прейс (США%) | $ 79,99 | $ 119,88 про яр | $149,00 | ||
| Preis für die Folgejahre (долл. США) | $ 0 | $ 119,88 за Яр | $ 0 | ||
Gesamtpreis nach drei Jahren (долл. США) США) | $ 79,99 | $ 359,64 | $149,00 | ||
| Формат программного обеспечения | Скачать | Скачать, kommerzielle Lizenzen, Интернет 9 | 420 МБ | 1,9 ГБ | 1,37 ГБ |
| Betriebssysteme | Windows, Mac, Linux | Windows, Mac | Windows, Mac | ||
| Schlüsselfunktionen | |||||
| Zerstörungsfreie Bearbeitung | |||||
| Unterstützung for RAW-Format | |||||
| Werkzeuge zum Aussortieren und Bewerten | |||||
| Каталожный номер | |||||
| Verzeichnisbaum-Indizierung (ключевой каталог erforderlich) | |||||
| Бедиенфельд Базикоррекция | |||||
| Einfache Regler zur Steuerung der Anpassungen | |||||
| Bilder von einer Kamera oder Speicherkarte auswählen, ohne alle zu importieren | |||||
| Mit der Stapelverarbeitung viele Bilder auf einmal anpassen | |||||
| Интеграция с другими фоторедакторами в «Bearbeiten in»-Befehl (Adobe® Photoshop®, PSP, Painter, Gimp) | |||||
| Unterstützung für Ebenen | |||||
| Фотографии geraderichten | |||||
| Вассерцайхен-Билдер | НЭУ! | ||||
| Spitzlichter-Wiederherstellung | ОПТИМАЛЬНО! | ||||
| Beschnitt-Voreinstellungen | |||||
| Виньетка | |||||
| Раушредузиерунг | |||||
| Alle Werkzeuge sind in einem einzigen Arbeitsbereich verfügbar | |||||
| Ниво и Курвен | |||||
| Объектисправление | Anpassbar und gemeinsam nutzbar! | ||||
| Schönheitsfehler-Korrektur | НЭУ! | Шёнхайтсфельер-Корректур | Bereichsreparaturwerkzeug | ||
| Панорамный номер | |||||
| Gesichtserkennung | |||||
| Dynamische Aktualisierung der Kameraprofile | НЭУ! | ||||
| Erstellen von HDR-Bildern | |||||
| Селективный Фарбштойерунг | |||||
| Integrierte Objektivprofil-Erstellungswerkzeuge | НЭУ! | ||||
| Диспетчер подключаемых модулей | НЭУ! | ||||
| Softproofing-Werkzeuge | |||||
| Zugriff auf zerstörungsfreie Плагины | |||||
| Offene RAW-Verarbeitungs-SDK | |||||
| Offenes Kamera-SDK | |||||
Geschwindigkeitstest* | AfterShot Pro 3 | Лайтрум CC | Лайтрум 6 | ||
| Erster Scan (100 RAW-Bilder) | 4,6 секунды | 21,4 секунды | — | ||
| Импорт в каталоге | 4,4 секунды | 12,6 сек. | — | ||
| Stapelverarbeitung: RAW в формате Jpeg** | 1,7 минуты | 6,5 минут | — | ||
* Leistungstest Wurde auf einem PC Mit Folgenden Spezifikationen Durchgeführt:
Ram: 12 Gig
CPU: Intel I7 940 Bei 293 GHZ
Betibssyssystem: Intel I7 940 Bei 293 GHZ
Betibssyssysem: Intel I7 940 Bei 293 GHZ
. mit:
Canon (2,46 ГБ)
FujiFilm (2,71 ГБ)
Nikon (2,66 ГБ)
Sony (2,55 ГБ)
Panasonic (2,04 ГБ)
Die oben stehende Grafik zeigt die Durchschnittsleistung der fünf getesteten Kameras.
** Stapelverarbeitung von RAW in Jpeg с 80% высоким качеством, основными параметрами, стандартными параметрами, основными параметрами
Adobe® и Lightroom® в США bzw. anderen Ländern Marken oder eingetragene Marken von Adobe Systems Incorporated.
# Preis von Adobe Lightroom, стенд: апрель 2016 г. — Änderungen vorbehalten. Плата за подписку на Adobe Lightroom CC по цене 119,88 долларов США (вместе с Adobe Photoshop CC и Wartung) и без лицензии Lizenz для Adobe Lightroom 6 по цене 149 долларов США Der Speicherbedarf (Windows) entspricht dem Stand von März 2016 и позолоченный nur annähernd.
*Aussage «Bis zu vier Mal schneller als Lightroom» базируется на экспорте рабочего процесса в Verwendung von Lightroom CC 2015.5.
Есть AfterShot Pro, но не позже? Dieses Detaillierte Einführungsvideo, идеально подходит для всех, AfterShot Pro zum ersten Mal benutzen. Сохраняйте фотографии, сортируйте фотографии, сортируйте их и загружайте, объединяйте оптимальные фотографии и фотографии в форматах TIFF или JPEG (на английском языке).
Discovery Center
Im Discovery Center von Corel können Sie Ihre Fähigkeiten und Kenntnisse erweitern und sich inspirieren lassen. Здесь вы найдете советы, хитрости и учебные пособия по теме фотографии (на английском языке).
Здесь вы найдете советы, хитрости и учебные пособия по теме фотографии (на английском языке).
Фотоблог «Points of View»
Besuchen Sie unseren offiziellen Blog, um immer auf dem Laufenden über Ihr Bildbearbeitungsprogramm zu bleiben. Он нашел Sie praktische Anleitungen, Profile und Interviews mit Community-Mitgliedern sowie Entwicklungsupdates und vieles mehr. См. изображение в кадре, отмеченные фрагменты, удаленные фрагменты — и дополнительные элементы для AfterShot Pro (на английском языке).
Videotutorials
Diese Videotutorials führen Sie Schritt für Schritt in die wichtigsten Funktionen von AfterShot Pro ein und helfen Ihnen, das Programm in kürzester Zeit zu beherrschen (на английском языке).
Ручной справочник производителя
Ручной справочник производителя Corel AfterShot Pro в формате PDF-документа, который доступен в Интернете или включен в документ. Es enthält grundlegende Informationen, die Ihnen einen schnellen Einstieg ermöglichen.
Онлайн-Hilfe
In der Online-Hilfe от Corel AfterShot Pro нашел Sie umfassende Informationen zur Anwendung Sie enthält die aktuellsten Informationen.
Corel Nutzer-Forum
Diskutieren Sie über AfterShot Pro, закрытые Sie sich Rat и Tauschen Sie Tipps und Techniken mit anderen Nutzern aus (на английском языке).
Häufig gestellte Fragen
In der Wissensdatenbank von Corel finden Sie Antworten auf häufig gestellte Fragen (на английском языке).
Системанфордерунген
Версия для печати: AfterShot Pro 3 имеет обновленную 64-битную версию.
- Windows® 11, Windows® 10, Windows® 8.1, Windows® 8, Windows® 7 с новым пакетом обновления (64-разрядная версия)
- 64-битный Inteloder AMD-Prozessor (empfohlen wird ein Mehrkernprozessor)
- 2 ГБ ОЗУ (для HDR вместо 4 ГБ)
- 400 МБ verfügbarer Festplattenspeicher erforderlich
- Расширение 1024 x 768 с 16-битным разрешением (выбрано разрешение 1280 x 768 с 24-битным более высоким разрешением).
 Zur Nutzung von OpenCL Hardware-Beschleunigung with 16 MB dedizierten VRAM orer mehr erforderlich
Zur Nutzung von OpenCL Hardware-Beschleunigung with 16 MB dedizierten VRAM orer mehr erforderlich - Für die Online-Hilfe und für Programmaktualisierungen ist eine Internetverbindung erforderlich
- macOS®X 10.9 или более новая версия (64-разрядная версия), einschließlich macOS 10.15
- Alle Intel® Mac-Modelle werden unterstützt
- 2 ГБ ОЗУ (для HDR вместо 4 ГБ)
- 250 МБ verfügbarer Festplattenspeicher erforderlich
- Изображение с разрешением 1024 x 768 с 16-битным разрешением. Zur Nutzung von OpenCL Hardware-Beschleunigung with 16 MB dedizierten VRAM orer mehr erforderlich
- Für die Online-Hilfe und für Programmaktualisierungen ist eine Internetverbindung erforderlich
- Fedora® 19 или Ubuntu® 14.04 или более новый (64-разрядный дистрибутив)
- 64-битный Inteloder AMD-Prozessor (empfohlen wird ein Mehrkernprozessor)
- 2 ГБ ОЗУ
- 250 МБ verfügbarer Festplattenspeicher erforderlich
- Изображение с разрешением 1024 x 768 и 16-битным разрешением
- Für die Online-Hilfe und für Programmaktualisierungen ist eine Internetverbindung erforderlich
- Abhängigkeiten: Empfohlen werden Glib 2.
 4, KDE или GNOME (Список всех обновлений в RPM- и DEB-пакетах)
4, KDE или GNOME (Список всех обновлений в RPM- и DEB-пакетах) - Empfohlen wird die Aktivierung des Desktop-Compositing und eines freedesktop.org-konformen Fenstermanagers (KDE, Gnome и другие)
- 64-Bit-Distributionen erfordern 32-Bit-Compatibilitätsbibliotheken (ia32-libs)
- JPG, TIFF
- Unterstützt werden die RAW-Formate der meisten führenden Kamerahersteller: ARW, CR2, CRW, DCR, DNG, MRW, NEF, NRW, ORF, PEF, RAW, RW2, RWL, SR2
- Internet Explorer 11 или выше, или Microsoft Edge
- Safari 5.1 или выше
Унтерштютцте Камерас
- EOS: 10D, 20D, 30D, 40D, 50D, 60D, 70D, 77D/9000D, 80D, 1D, 1D Mark II, 1D Mark IIn, 1D Mark III, 1D Mark IV, 1Ds, 1Ds Mark II, 1Ds Mark III, 1DX, 1DX Mark II, 5D, 5DS, 5DS R, 5D Mark II, 5D Mark III, 5D Mark IV, 6D, 6D Mark ll, 7D, 7D Mark II, 100D(Kiss X7/Rebel SL1), 200D( Rebel SL2), 300D (Kiss Digital/Digital Rebel), 350D (Kiss Digital N/Digital Rebel XT), 400D (Kiss Digital X/Digital Rebel XTi), 450D (Kiss X2/Rebel XSi), 500D (Kiss X3/Rebel T1i), 550D(Kiss X4/Rebel T2i), 600D(Kiss X5/Rebel T3i), 650D(Kiss X6i/Rebel T4i), 700D(Kiss X7i/Rebel T5i), 750D(Kiss X8i/Rebel T6i), 760D( 8000D/Rebel T6s), 800D(Поцелуй X9i/Rebel T7i), 1000D(Kiss F Digital/Rebel XS), 1100D(Kiss X50/Rebel T3), 1200D(Kiss X70/Rebel T5), 1300D(Rebel T6), 2000D(Rebel T7), 4000D/T100, Д30, Д60, М, М5, М6, М100
- Powershot: G1 X, G5 X, G1 X Mark II, G10, G11, G12, G2, G3, G5, G6, G7 X, G7 X II, G9, G15, G16, S100, S110, S40, S45, S50 , S60, S70, S90, S95, S120, Pro1, SX1, SX50 HS, SX60
- Canon sRAW- и mRAW-Formate
- FinePix HS50EXR, FinePix F900EXR, Finepix SL1000, S1, X-A1, X-A2, X100, X-T1, X-T2, X-E1, X-E2, X-E2S, X-E4, X-PRO1, X-PRO2, X -M1, X100S, X100T, X100F, X10, X20, X30, XQ1, XQ2, X-S1, X-T10, X-T20, X70, X-T3, X-T30
- DCS: Pro 14n, Pro 14nx, Pro SLR/c, Pro SLR/n, ProBack645
- DIGILUX 3, V-LUX 1, V-LUX 2, V-LUX 3, D-LUX 2, D-LUX 3, D-LUX 4, D-LUX 5, C-LUX, M (TYP 240), M8, M9, M10 Монохромный, Монохромный, X1, X2, Цифровой МОДУЛЬ-R8, Цифровой МОДУЛЬ-R9, T, T (TYP 701), X2, X Vario (TYP 701), Q (TYP 116), Q2 Monochrom, SL (TYP 601), SL2-S
- DiMAGE: 7, 7i, 7Hi, A1, A2, A200, MAXXUM: 5D, 7D, DYNAX: 5D, 7D, ALPHA-5 DIGITAL, ALPHA SWEET DIGITAL, Alpha-7 Digital
- D2, D4, D4S, D40, D40x, D50, D60, D70, D70s, D80, D90, D100, D200, D300, D300s, D500, D600, D610, D700, D750, D800, D800e, D810, D850, D3s, D3x, D3, D2x, D2h, D2xs, D2hs, D1, D1h, D1x, D5, DF, D3000, D3100, D3200, D3300, D3400, D3500, D5000, D5100, D5200, D5300, D5500, D5600, D7000, D7100, D7200, D7500, 1 AW1, 1 J1, 1 J2, 1 J3, 1 J4, 1 S1, 1 V1, 1 V2, 1 V3, P6000, P7000, COOLPIX P330, P7700, P7800, COOLPIX P1000, Z FC, Z6, Z7, Z7 II
- АИР А-01, Е-1, Е-3, Е-5, Е-10, Е-20, Е-20Н, Е-20П, Е-30, Е-300, Е-330, Е-400 , Е-410, Е-420, Е-450, Е-500, Е-510, Е-520, Е-600, Е-620, Е-М1, Е-М1 Марк II, Е-М5 Марк II, Е -M10, E-M10 Mark II, E-M10 Mark III, E-M10 Mark IV, E-P1, E-P2, E-P3, E-P5, E-P7, E-PL1, E-PL1s, E -PL2, E-PL3, E-PL5, E-PL6, E-PM1, E-PM2, E-PL7, C5050z, C5060wz, C7070wz, C8080wz, OM-D E-M5, PEN-F, SP-310, SP-320, SP-350, SP-500, SP-500uz, SP-510uz, SP-550uz, STYLUS1, Stylus TG-4 Tough, XZ-1, XZ-2, XZ-10, TG-5
- DMC-LX10, DMC-LX15, DMC-LX9, DMC-Gh5, DMC-G8, DMC-G81, DMC-G9, FZ2500, FZ2000, FZ1000, FZ330, FZ300, FZ100, FZ150, FZ200, FZ18, FZ28, FZ30, FZ35, FZ38, FZ40, FZ45, FZ50, FZ8, G1, G2, G3, G5, G6, G10, GF1, GF2, GF3, GF5, GF6, GF7, Gh2, Gh3, Gh4, GH5, GM1, GM5, GX1, GX7, L1, L10, LF1, LX100, LX1, LX2, LX3, LX5, LX7, TZ60, ZS40, Lumix DMC-G7, Lumix DMC-TZ100/ZS100, Lumix TZ200/ZS200, Lumix GX9, DC-G100, DC-G110, DC-GX850, DC-GX800, DC-S5
- K100D, K100D Super, K10D, K110D, K20D, K200D, K2000, *ist D, *ist DL, *ist DL2, *ist DS, *ist DS2, K-01, K-1, K-1 Mark II , К-3, К-3 II, К-3 III, К-5, К-5 II, К-5 IIс, К-50, К-500, К-7, К-70, К-30, К-м , К-р, К-х, К-С1, К-С2, КП, МХ-1, Q, Q7, Q10, 645D, 645Z
- ГР, ГР II, ГР IIIx
- GX-10, GX-20, GX-1L, GX-1S, NX10, NX11, NX30, NX100, NX200, NX300, NX5
- SLT: A33, A35, A37, A55, A55V, A57, A58, A65, A65V, A68, A77, A77V, A77 II (ILCA-77 II), A99, A99V
- Alpha: A100, A200, A230, A290, A300, A330, A350, A380, A390, A450, A500, A3000 (ILCE-3000), A5100 (ILCE-5100), A550, A560, A580, A6300, A6400, A6500 , A700, A850, A900, A5000 (ILCE-5000), Alpha A6000 (ILCE-6000), A7 (ILCE-7), A7R (ILCE-7R), A7 II (ILCE-7 II), A7R II (ILCE- 7R II), A7S(ILCE-7S), A7S II, A7 III(ILCE-7 III), A7R III, A7R IV, A1, A9, A7C, A7RIII(а), A7RIV(а) QX1
- Cybershot: DSC-M2, DSC-R1, DSC-RX1R-II, DSC-RX1, DSC-RX1R, DSC-RX10, DSC-RX10 II, DSC-RX10 III, DSC-RX100, DSC-RX100 II, DSC- RX100 III, DSC-RX100 IIII, DSC-RX100 V, DSC-RX100 VI, NEX-3, NEX-3N, NEX-5, NEX-5N, NEX-5R, NEX-5T, NEX-6, NEX-7, NEX-A7S, NEX-C3, NEX-F3, SLT-A02, ZV-E10
Где найти камеру ночью? Kameraunterstützung beantragen
Что лучше для графических редакторов?
Существует множество программ, предназначенных для редактирования, изменения и создания фотографий. Некоторые из них идеально подходят для профессионалов, а другие больше подходят для новичков.
Некоторые из них идеально подходят для профессионалов, а другие больше подходят для новичков.
Adobe Photoshop и CorelDRAW — два наиболее распространенных программного обеспечения, используемых профессионалами и фрилансерами, которые занимаются редактированием фотографий и векторным рисованием.
Но в чем разница между ними и что больше подойдет для ваших нужд? Давайте поговорим об этом!
Введение в Photoshop и CorelDRAW
И Photoshop, и CorelDRAW — это программы, созданные для редактирования и обработки графики, обе являются ведущими программами в отрасли и подходят для дизайнеров. Итак, чем они отличаются?
Adobe Photoshop — профессиональный редактор растровой графики, изначально предназначенный для редактирования фотографий. Она стала одной из лучших универсальных программ редактирования на рынке.
CorelDRAW — это векторный редактор, который корпорации и фрилансеры широко используют для создания векторных рисунков. Вы также можете использовать программу для редактирования фотографий, но в основном она используется для создания визиток, баннеров, логотипов и так далее.
Основные характеристики
Хотя и Photoshop, и CorelDRAW предлагают расширенные инструменты, какое программное обеспечение имеет лучшие функции, зависит от того, что вы ищете лично.
Например, CorelDRAW в основном используется для печати. Это означает, что это отличный вариант для создания векторной графики, логотипов, баннеров, листовок и т. д. Тем не менее, Photoshop чаще всего используется для редактирования фотографий, базовой анимации, иллюстраций и многого другого.
Photoshop имеет гораздо больше функций, ориентированных на более широкую аудиторию, чем CorelDRAW.
Инструменты
Photoshop предлагает огромное количество инструментов, идеально подходящих для редактирования фотографий и ретуши. Он также имеет различные инструменты выбора, упрощающие выполнение некоторых из наиболее распространенных изменений, таких как удаление фона на изображении.
CorelDRAW уделяет больше внимания функциям векторного рисования. Программа предлагает инструменты Freehand и Bezier , которые позволяют создавать всевозможные формы. Это позволяет создавать четкие векторные рисунки, которые идеально подходят для печати.
Программа предлагает инструменты Freehand и Bezier , которые позволяют создавать всевозможные формы. Это позволяет создавать четкие векторные рисунки, которые идеально подходят для печати.
Короче говоря, и Adobe Photoshop, и CorelDRAW работают с растровыми изображениями и векторными файлами. Однако основное отличие заключается в том, что тип графики для Photoshop основан на растре, а это означает, что программа работает со смарт-объектами. Он сохраняет всю векторную/фотографическую информацию при изменении размера слоя.
CorelDRAW, с другой стороны, основан на векторах. Таким образом, он будет импортировать векторные и растровые файлы, что позволит вам работать с ними в одном документе без необходимости конвертировать их в смарт-объекты.
Художественные фильтры
Обе программы предлагают множество художественных фильтров. Одним из наиболее часто используемых фильтров в CorelDRAW является Smooth Acrylic Filter. Это делает вашу фотографию похожей на законченную картину, и вы можете настроить общие детали фильтра.
Это делает вашу фотографию похожей на законченную картину, и вы можете настроить общие детали фильтра.
Photoshop имеет аналогичный фильтр, с помощью которого вы можете превратить фотографию в картину маслом. Конечно, вы получите массу настроек для создания идеального конечного результата.
В CorelDRAW есть два замечательных инструмента — PowerTRACE и Quick Trace. Эти встроенные инструменты позволяют отслеживать растровые изображения и преобразовывать их в векторы. Параметры трассировки позволяют создавать простые или детализированные изображения.
В Photoshop нет инструмента, который можно было бы сравнить с параметром трассировки в CorelDRAW. Но у его двоюродного брата Adobe Illustrator есть инструмент Image Trace, который, по сути, работает таким же образом.
В целом CorelDRAW предлагает более интуитивно понятные функции при преобразовании растровой графики в векторную.
Анимация
Знаете ли вы, что вам не обязательно иметь Adobe After Effects, чтобы играть с анимацией? В Photoshop есть замечательная функция Timeline, которая позволяет работать с короткими анимациями, такими как GIF-файлы.
CorelDRAW не имеет встроенных функций для анимации. Таким образом, для создания анимации вам придется работать с другим программным обеспечением.
Групповые проекты
Говоря о совместной работе, CorelDRAW имеет встроенный инструмент Comment , который позволяет решать проблемы и оставлять комментарии в приложении.
Другие, работающие над проектом, могут оставлять комментарии к иллюстрации через онлайн-приложение CorelDRAW.app. Это означает, что им не нужно загружать программное обеспечение на свое устройство.
Для сравнения, Adobe Photoshop не имеет таких опций. Таким образом, пока Photoshop не предложит собственный инструмент для комментариев в программе, CorelDRAW всегда будет лучше в этом аспекте.
Интерфейс пользователя
Adobe Photoshop имеет более понятный и интуитивно понятный пользовательский интерфейс, чем CorelDRAW. Photoshop также имеет лучшие рабочие пространства и параметры настройки.
Создание нового документа в Photoshop кажется более естественным. У вас есть лучшее визуальное представление о типе документа, который вы хотите создать. Кроме того, вы можете упорядочить все документы в соответствии с конечным результатом — например, для мобильных устройств, печати и Интернета.
Несмотря на то, что CorelDRAW предоставляет хорошие возможности настройки документа, в нем не так много деталей, с которыми можно работать. При этом обе программы предоставят вам настраиваемые параметры рабочего места, но Photoshop дает вам гораздо больше вариантов рабочего пространства, а пользовательский интерфейс выглядит более современно.
Кривая обучения
CorelDRAW и Adobe предлагают отличные обучающие платформы. Есть множество руководств, форумов сообщества и функций прямого контакта.
CorelDRAW предлагает учебную платформу под названием Corel Discovery Center. Там вы можете найти множество руководств и блогов со статьями, рассказывающими о новых функциях и различных способах использования CorelDRAW. Существует даже полное практическое руководство, охватывающее пошаговые уроки по всему, от создания простых векторных рисунков до создания полноценной веб-графики.
Существует даже полное практическое руководство, охватывающее пошаговые уроки по всему, от создания простых векторных рисунков до создания полноценной веб-графики.
У Adobe есть много учебных пособий, доступных в Интернете. На их странице Photoshop Tutorials вы можете найти все уроки и отсортировать их по уровню опыта. Там вы можете найти учебные пособия, обучающие чему угодно, от основ до расширенного редактирования фотографий.
Если говорить только о простоте обучения, CorelDRAW учиться легче. Photoshop требует длительного обучения из-за большого количества инструментов, которые он предлагает и продолжает обновлять.
Цены
Самая большая разница между ними заключается в том, что CorelDRAW доступен как для подписки, так и для разовых покупок, в то время как Photoshop предлагает только покупки по подписке.
Годовая подписка CorelDraw Graphics Suite 2020 обойдется вам в 379 долларов США. Кроме того, вы можете единовременно заплатить 789 долларов США. Оба этих варианта будут включать Painter Essentials 7. Если вы хотите поддерживать свою программу в актуальном состоянии, вам придется перейти на план защиты, который стоит 149,00 долларов США в год.
Оба этих варианта будут включать Painter Essentials 7. Если вы хотите поддерживать свою программу в актуальном состоянии, вам придется перейти на план защиты, который стоит 149,00 долларов США в год.
Adobe Photoshop предлагает три различных варианта членства. Вы можете выбрать годовую подписку за 119,88 долл. США, которая включает пакет Adobe Lightroom и Photoshop, подписку за 20,9 долл. США.9 ежемесячная подписка только на Photoshop и ежемесячная подписка за 52,99 доллара на полный пакет Adobe Suite.
Имейте в виду, что вы не получите последние обновления программного обеспечения при единовременной покупке CorelDRAW. С другой стороны, любая подписка на Photoshop будет постоянно предоставлять вам последнюю версию программного обеспечения.
Photoshop против CorelDRAW: что лучше?
CorelDRAW и Adobe Photoshop — две мощные программы, но лучший выбор будет зависеть от ваших потребностей как дизайнера.
CorelDRAW — отличное программное обеспечение для тех, кто в основном работает с векторной графикой. Программа совместная и к ней довольно легко привыкнуть.
Программа совместная и к ней довольно легко привыкнуть.
Adobe Photoshop — это многофункциональное программное обеспечение, способное решать множество задач. Он отлично работает в семействе программного обеспечения Adobe, но требует времени, чтобы к нему привыкнуть. Photoshop идеально подходит для тех, кто работает с растровыми изображениями и нуждается в мощной программе.
Топ-10 лучших программных инструментов для графического дизайна для начинающих
Этот всесторонний обзор и сравнение лучших инструментов графического дизайна поможет вам выбрать лучшее программное обеспечение для графического дизайна на сегодняшний день:
Брендам всех типов и размеров требуется программное обеспечение для графического дизайна, которое позволяет создавать потрясающие дизайны, которые обращаются к целевой аудитории.
Независимо от того, хотите ли вы вести блог или создавать потрясающие фотографии для сайта электронной коммерции, вы должны выбрать лучшее программное обеспечение для графического дизайна, чтобы вывести свои маркетинговые усилия на новый уровень.
Что вы узнаете:
- Обзор программного обеспечения для графического дизайна
- Часто задаваемые вопросы об онлайн-программном обеспечении для графического дизайна
- Список лучших программ для графического дизайна
- Сравнение лучших инструментов для графического дизайна 505055 #1) Canva 90 ) Lucidpress
- #3) Adobe Photoshop
- #4) CorelDraw
- #5) Inkscape
- #6) Adobe Illustrator CC
- #7) Gravit Designer
- #8) Pixlr
- #9) Vectr
- #10) Krita
- Рекомендуем к прочтению
Программное обеспечение для графического дизайна поможет повысить эффективность ваших творений и использовать графические инструменты в маркетинге Мир. В этой статье мы рассмотрим 10 лучших онлайн-программ для графического дизайна, которые вы можете использовать для улучшения своего веб-сайта и других целей изображения.

Проверка фактов: Согласно недавнему опросу, более 80% специалистов по цифровому маркетингу признаются, что используют визуальные средства массовой информации при создании маркетинговых решений в социальных сетях. В первую очередь это связано с тем, что визуальные ресурсы, используемые в сообщениях в социальных сетях, вызывают на 650 % больше вовлеченности, чем созданные с использованием обычного текста.
Твиты с изображениями генерируют на 150 % больше ретвитов, а посты в Facebook с изображениями вызывают на 230 % больше вовлеченности. Статьи в блогах с изображениями также генерируют в два раза больше репостов в социальных сетях. Вот почему вам нужно отличное программное обеспечение для графического дизайна, чтобы увеличить взаимодействие с вашей целевой аудиторией.
[источник изображения]
Совет профессионала: Убедитесь, что вы получаете инструмент графического дизайна, который имеет множество функций, включая работу с прозрачным фоном, широкий спектр интеграций шрифтов и возможности обработки изображений. Чем больше функций вы получаете, тем больше вы можете создавать и редактировать высококачественные и сложные изображения.
Чем больше функций вы получаете, тем больше вы можете создавать и редактировать высококачественные и сложные изображения.
Часто задаваемые вопросы об онлайн-программном обеспечении для графического дизайна
Вот несколько важных вопросов, которые задают об этом типе программного обеспечения:
Q #1) Могу ли я создать логотип в Microsoft Word?
Ответ: Это зависит от сложности и использования логотипа. Если вам нужен сложный логотип, вы должны получить профессиональный инструмент для графического дизайна. Однако вы можете использовать Microsoft Word для создания простого текстового логотипа.
Вопрос № 2) Существуют ли онлайн-инструменты для графического дизайна?
Ответ: Существует несколько онлайн-инструментов для графического дизайна, например Pixlr. Однако лучше всего использовать настольное приложение, так как оно обладает мощными функциями обработки изображений.
Вопрос № 3) Может ли бесплатное программное обеспечение для графического дизайна сравниться с премиальным программным обеспечением?
Ответ: Да! Некоторые бесплатные инструменты графического дизайна предоставят вам такую же функциональность, как и инструменты премиум-класса.
Q #4) Разрешено ли использование клипарта для логотипов?
Ответ: Обычно онлайн-клипарт принадлежит создателю. Вы можете использовать его в качестве шаблона, но для создания уникального логотипа вам необходимо создать собственные изображения.
Вопрос №5) Нужно ли быть художником, чтобы использовать инструменты графического дизайна?
Ответ: Вам не нужно разбираться в изобразительном искусстве, чтобы использовать программное обеспечение для графического дизайна. Вам нужно только понять, как использовать инструмент. Однако знание изобразительного искусства поможет вам создавать потрясающие образы.
=> Свяжитесь с нами, чтобы предложить свое объявление здесь.
Список лучших программ для графического дизайна
Вот список самых популярных компаний по разработке программного обеспечения для графического дизайна:
- Canva
- Люсидпресс
- Адоб Фотошоп
- CorelDraw
- Инкскейп
- Adobe Illustrator CC
- Гравитационный конструктор
- Пиксель
- Вектор
- Крита
Comparison of Best Graphic Design Tools
| Tool Name | Main Features | Usability/Reliability | Starting Price | Our Rating (Out of 5 stars) |
|---|---|---|---|---|
| Canva | • Тысячи готовых шаблонов • Создатель диаграмм • Редактор PDF • Широкие возможности настройки | Удобно создавайте разнообразную графику для цифровых изображений и видео, которые идеально подходят для маркетинга в социальных сетях. | Доступен бесплатный план, Pro — 119,99 долларов США в год. | 5 |
| Lucidpress | • Онлайн-платформа. • Позволяет хранить активы бренда. • Автоматизируйте данные брендинга, такие как номера телефонов, адреса электронной почты и т. д. • Быстрый импорт и экспорт в онлайн-хранилища, такие как Dropbox. | Вы можете легко получить доступ к активам вашего бренда и управлять ими с помощью любого браузера. Позволяет использовать видео с YouTube. | Бесплатно Базовый вариант Pro: От 10 долл. США Команда: От 12 долл. США для команды из 3 пользователей Бизнес: Индивидуальное предложение, основанное на количестве пользователей | 4,7 |
| Adobe Photoshop | • Очень широкие возможности обработки изображений. • Позволяет создавать трехмерные изображения.  • Качественный выбор рамки для вырезания ненужных элементов изображения. | Инструмент достаточно мощный, но требует освоения. Он надежен, когда вам нужно создавать высококачественные изображения и обрабатывать их. | Доступно по подписке Adobe Creative Cloud (все приложения) Индивидуальный: 39,95 долл. США в месяц Бизнес: 59,99 долл. США в месяц Студенты и преподаватели — 19,99 долл. США в месяц использовать. Только Photoshop: 20,99 долл. США в месяц | 4,7 |
| CorelDraw | • Лучше всего подходит для создания векторной графики. • Основные функции обработки изображений. | Этот инструмент очень полезен всем тем, кто хочет создавать экстремальные иллюстрации (вектор). | Годовая подписка: 399 долларов Разовая покупка: 785 долларов | 4. 6 6 |
| Inkscape | • Гибкие инструменты рисования • Широкая совместимость форматов файлов • Мощный текстовый инструмент • Кривые Безье и спирали | Превосходный инструмент для создания векторной графики и управления ею. | Бесплатно навсегда | 4,5 |
| Adobe Illustrator CC | • Создание иллюстраций с использованием базовых элементов. • Отличная работа с векторными изображениями SVG. | Это идеальный инструмент для художников векторной графики. Поставляется с множеством шаблонов, с которых можно начать. | Доступно по подписке Adobe Creative Cloud (все приложения) Физическое лицо: 39,95 долл. США в месяц Бизнес: 59,99 долл. США в месяц Студенты и преподаватели: 19,99 долл. США в месяц Школы и университеты: Индивидуальное предложение в зависимости от использования.  Только Adobe Illustrator CC: 29,99 долл. США в месяц | 4,5 |
Обзор лучших инструментов:
#1) Canva
Best for онлайн-дизайн векторных изображений и веб-документов на основе шаблонов. Создавайте открытки, сообщения в социальных сетях и многое другое.
Этот онлайн-инструмент можно использовать для создания широкого спектра документов и медиафайлов, требующих обработки изображений. Его лучше всего использовать для целей социальных сетей и других индивидуальных задач, таких как создание карточек.
Характеристики:
- Простая и надежная конструкция.
- Поставляется с готовыми шаблонами для широкого спектра применений.
- Отличная организация, позволяющая легко находить нужные шаблоны.
Минусы: Некоторые изображения слишком велики, что дает разные результаты при размещении в Интернете или печати.
Вердикт: Что касается программного обеспечения для онлайн-графического дизайна, это лидер на рынке, предлагающий широкий спектр возможностей. Все, что вам нужно для быстрого дизайна, вы найдете на Canva.
Цена: Бесплатная программа для графического дизайна базового плана. Версия Pro стоит 9,95 долларов в месяц (ежегодная оплата) или 12,95 долларов в месяц на ежемесячной основе. Корпоративная версия предлагается по цене 30 долларов США в месяц (ежегодная оплата) или по специальной цене для помесячной подписки.
=> Посетите веб-сайт Canva
#2) Lucidpress
Лучшее для онлайн-создание и обработка иллюстраций и изображений.
Lucid Press — это онлайн-программа для графического дизайна, которую вы можете использовать для создания и обработки изображений и иллюстраций. Он имеет большую базу данных шаблонов для начала.
Характеристики:
- Онлайн-инструмент, которым можно пользоваться где угодно.

- Множество шаблонов для редактирования и настройки.
- Удобство перетаскивания.
- Чрезвычайно простой пользовательский интерфейс.
Минусы: У него нет полной базы данных изображений, особенно значков PNG.
Вердикт: Этот инструмент отлично подходит для людей, которые хотят создавать простую графику для социальных сетей и базовой идентификации бренда. База данных изображений является базовой для тех, кто начинает.
Цена: Бесплатный базовый план, план Pro от 10 долларов США за пользователя, план Team от 12 долларов США для команды из 3 пользователей и индивидуальный бизнес-план в зависимости от количества пользователей.
Веб-сайт: Lucidpress
#3) Adobe Photoshop
Best for первоклассная обработка и создание фотографий.
Это одна из самых популярных программ для графического дизайна, используемая для создания и обработки изображений. Он имеет чрезвычайно мощные функции, позволяющие создавать и редактировать любое изображение по вашему желанию.
Он имеет чрезвычайно мощные функции, позволяющие создавать и редактировать любое изображение по вашему желанию.
Особенности:
- Добавляйте текст к изображениям.
- Правильные цвета на любом изображении.
- Простой выбор границ.
- Создавайте невероятные изображения с нуля.
- Быстро организуйте фотографии для быстрого доступа.
Минусы: У него очень крутая кривая обучения, и новичкам потребуется время, чтобы освоить его.
Вердикт: Если вам нужен полный контроль при редактировании изображений, это лучший инструмент для использования. Это также позволяет создавать потрясающие изображения с чистого холста.
Цена: Лицензия доступна на Adobe Creative Cloud. Платите 20,99 долларов США в месяц только за Adobe Photoshop для одного пользователя.
Вот шаги для загрузки и установки Adobe Photoshop
Веб -сайт: Adobe Photoshop
Рекомендуемое чтение => Простые шаги к типу пожароте картинки.
Это ведущий инструмент для векторного графического дизайна и обработки, который поставляется с несколькими инструментами, позволяющими создавать реалистичные и невероятные иллюстрации.
Особенности:
- Огромные интерактивные слайдеры.
- Инструмент LiveSketch для создания эскизов.
- Импорт устаревших рабочих пространств.
- Enhanced Vector Previews, Handles и Nodes для удобного создания и редактирования.
- Поиск и добавление шрифта.
- Возможность использовать сенсорный стилус для рисования на экране.
Минусы: Это программное обеспечение доступно только для Windows.
Вердикт: Если вы хотите создавать профессиональные и реалистичные векторные изображения, CorelDraw — лучшее программное обеспечение для графического дизайна. Он имеет крутую кривую обучения, но довольно замечателен, когда вы его освоите.
Цена: Единовременная цена покупки составляет 785 долларов США, или вы можете выбрать годовую подписку в размере 399 долларов США.
Веб-сайт: CorelDraw
#5) Inkscape
Лучше всего подходит для создания и обработки векторной графики базового и среднего уровня.
Это бесплатный настольный инструмент для создания и редактирования векторной графики. Это особенно полезно для новичков, которые хотят начать изучать редактирование векторной графики, ничего не платя.
Особенности:
- Простое создание объектов с использованием различных форм.
- Кривые можно использовать для рисования сложных узоров.
- Мощный инструмент выбора цвета для удобного выбора.
- Операции вдоль путей для точности.
- Поддерживает прозрачную визуализацию PNG.
- Отличные текстовые инструменты.
Минусы: У него крутая кривая обучения, хотя он лучше всего подходит для новичков, которые не могут позволить себе профессиональное программное обеспечение для графического дизайна.
Вердикт: Inkscape отлично подходит для тех, кто умеет создавать векторную графику и имеет небольшой бюджет на покупку программного обеспечения для графического дизайна. Он имеет функции, которые позволяют создавать векторную графику любого типа.
Цена: Всегда бесплатно; вам не нужно платить ни копейки, чтобы использовать этот инструмент графического дизайна.
Веб-сайт: Inkscape
#6) Adobe Illustrator CC
Best for Расширенные возможности создания и редактирования векторной графики.
Это один из ведущих инструментов для векторного графического дизайна и обработки. Это позволяет отслеживать фотографии в векторной графике.
Особенности:
- Математическое создание графики вместо пикселей обеспечивает четкость всей графики.
- Доступ к более чем 90 миллионам стоковых изображений в творческом облаке.

- Интеграция шрифтов Adobe.
- Небольшой размер выходного файла делает его идеальным для создания веб-изображений, которые будут загружаться быстро.
Минусы: Он имеет крутую кривую обучения и сложный пользовательский интерфейс.
Вердикт: Adobe Illustrator CC — фантастический инструмент графического дизайна для создания веб-изображений. Он выводит высококачественные изображения небольшого размера, идеально подходящие для быстро загружаемых веб-сайтов.
Цена: Доступна лицензия на Adobe Creative Cloud. Если вы хотите использовать только Adobe Illustrator в Adobe Creative Cloud, вам придется заплатить подписку в размере 20,99 долларов США в месяц за лицензию для одного пользователя.
Веб-сайт: Adobe Illustrator CC
#7) Gravit Designer
Лучший для Графический дизайн на основе HTML как в Интернете, так и на рабочем столе.
Это программное обеспечение для графического дизайна на основе HTML, которое можно использовать на любой платформе. Он обладает мощными возможностями создания и обработки изображений и векторной графики.
Характеристики:
- Инструмент для разработки веб-приложений и пользовательского интерфейса с использованием различных стандартных форм, значков и т. д.
- Отличный дизайн векторной иллюстрации.
- Возможность редактирования изображений и фотографий.
- Функция страниц для легкого перехода от одного дизайна к другому.
- Экспорт высококачественных PDF-документов для печати.
Минусы: Он имеет крутую кривую обучения и сложный пользовательский интерфейс.
Вердикт: Gravit Designer — отличный инструмент для проектирования на ходу. Базовый инструмент графического дизайна на основе HTML работает на любой платформе, что делает его идеальным для использования, где бы вы ни находились.
Цена: Бесплатное онлайн-приложение, но версию PRO можно загрузить на рабочий стол за 49 долларов в год.
Веб-сайт: Gravit Designer
#8) Pixlr
Лучшее для онлайн-редактирование фотографий, похожее на Adobe Photoshop.
Отличное бесплатное программное обеспечение для графического дизайна с опциями Basic Pixlr X и Advanced Pixlr E. Вы можете использовать обширный запас изображений для быстрого создания мультимедийных изображений.
Особенности:
- Простой интерфейс.
- Широкая библиотека изображений на флешках для создания замечательных документов с изображениями для различных целей.
- Удобное редактирование и совместное использование между Pixlr X и Pixlr E.
- Двойная экспозиция, восстановление, обрезка и другие мощные функции для удобного редактирования изображений.
Минусы: Имеет ограниченные возможности редактирования текста.
Вердикт: Если вы ищете онлайн-альтернативу Adobe Photoshop, Pixlr — лучший вариант. Однако не ожидайте полной функциональности, предлагаемой Photoshop.
Цена: Бесплатно навсегда для базового плана. Премиум-план предлагается за 3,99 доллара в месяц, а профессиональный план — за 14,99 доллара в месяц.
Веб-сайт: Pixlr
#9) Vectr
Лучший для векторной графики, а также веб-дизайна.
Это онлайн и настольный кроссплатформенный инструмент для создания и редактирования векторных изображений, который обладает мощными, но простыми в использовании функциями и идеально подходит для начинающих пользователей.
Особенности:
- Простой и эффективный пользовательский интерфейс.
- Интеграция с WordPress.
- Поддерживает импорт изображений в различных форматах.
- Используется для графического и веб-дизайна.

- Он имеет инструменты сетки и привязки для легкого выравнивания ваших дизайнов; особенно полезно для целей веб-дизайна.
- Настольная версия позволяет сделать 100 бесплатных правок.
Минусы: Не может работать без подключения к интернету.
Вердикт: Это особенно полезно для тех, кто хочет создавать графику для дизайна веб-сайтов. Этот онлайн-инструмент позволяет создавать высококачественные изображения для веб-приложений.
Цена: Бесплатное программное обеспечение для графического дизайна, независимо от того, решите ли вы использовать его в Интернете или загрузить настольную версию.
Веб-сайт: Vectr
#10) Krita
Лучшее для создание рисунков для Интернета, комиксов и других приложений.
Замечательный инструмент для рисования красками. Он идеально подходит для людей, которые имеют талант изобразительного искусства. Многие люди, создающие онлайн-комиксы, используют этот инструмент, поскольку вы можете хранить и повторно использовать созданные ресурсы.
Многие люди, создающие онлайн-комиксы, используют этот инструмент, поскольку вы можете хранить и повторно использовать созданные ресурсы.
Особенности:
- Чистый и простой пользовательский интерфейс.
- Широкий выбор кистей для создания уникального искусства.
- Стабилизаторы кистей для людей с трясущимися руками. Это повышает точность ваших ударов.
- Встроенные текстовые и векторные шаблоны для комиксов и других иллюстраций.
- Хранение и повторное использование созданных вами изображений.
- Простое создание бесшовных текстур для других целей
Минусы: Плохое сенсорное управление.
Вердикт: Если вы хотите создавать раскрашенные вручную изображения для своих нужд, это один из лучших инструментов, которые вы можете использовать. Стабилизаторы кисти гарантируют, что ваши мазки будут точными, в отличие от других инструментов для рисования.
Цена: Бесплатное программное обеспечение для графического дизайна
Веб-сайт: Krita
Заключение
Выбор лучшего программного обеспечения для графического дизайна может стать проблемой. Есть несколько моментов, которые следует учитывать, когда вы пытаетесь принять это решение. Они следующие:
Есть несколько моментов, которые следует учитывать, когда вы пытаетесь принять это решение. Они следующие:
- Бюджет: Как вы видели, некоторые из инструментов с лучшими функциями очень дороги. Вы должны найти баланс между ценой и функциями.
- Доступные функции: Посмотрите на функции, необходимые для создания идеальных творений.
- Совместная работа и использование: Вы должны убедиться, что выходные файлы легко доступны в Интернете и могут быть использованы для веб-сайтов и печати без ущерба для качества.
Если вы ищете графический дизайн для одноразового редактирования, вам лучше всего подойдет бесплатный инструмент, такой как Pixlr.
Если вы хотите работать в Интернете и хранить свою работу на сайтах хранения, таких как Dropbox, используйте такие инструменты, как Vectr. Это также отличный инструмент для создания файлов SVG для удобного масштабирования.
Если вы профессиональный графический дизайнер, то Adobe Photoshop и Adobe Illustrator должны быть в вашем арсенале.
Процесс исследования:
Мы потратили 28 часов на тестирование некоторых из лучших инструментов графического дизайна, платных, бесплатных, онлайн и настольных. Это был отличный опыт, и мы составили список из 10 лучших инструментов, которые вы можете использовать.
Инструменты, найденные в Интернете: 18
Инструменты, включенные в короткий список: 10
=> Свяжитесь с нами, чтобы предложить свое объявление здесь.
Рекомендуем к прочтению
Программное обеспечение CorelDRAW — 2022 г. Обзоры, цены и демонстрация
CoreIDRAW — это решение для редактирования фотографий и графического дизайна, которое помогает предприятиям в области маркетинга, производства, автомобилестроения, полиграфии и других отраслей создавать проекты и редактировать цифровые изображения. Приложение позволяет профессионалам создавать векторные изображения, автоматизировать рабочие процессы и работать с типографикой. CoreIDRAW позволяет дизайнерам создавать и получать доступ к цифровым изображениям, веб-графике и распечаткам, а также хранить их в централизованном хранилище. Используя встроенные инструменты векторной иллюстрации, пользователи могут создавать изображения из основных линий или форм и добавлять к векторным изображениям пользовательские эффекты, такие как контуры, заливки сетки и переходы. Кроме того, он позволяет организациям настраивать макеты для брошюр и документов и выполнять операции ретуширования изображений.
CoreIDRAW позволяет сотрудникам конвертировать необработанные файлы в различные форматы, такие как PDF, JPG, PNG и другие. Приложение доступно пользователям на основе бессрочной лицензии, а также по ежемесячной или годовой подписке. Поддержка расширена за счет документации, видеоуроков и других онлайн-мер.
CoreIDRAW позволяет дизайнерам создавать и получать доступ к цифровым изображениям, веб-графике и распечаткам, а также хранить их в централизованном хранилище. Используя встроенные инструменты векторной иллюстрации, пользователи могут создавать изображения из основных линий или форм и добавлять к векторным изображениям пользовательские эффекты, такие как контуры, заливки сетки и переходы. Кроме того, он позволяет организациям настраивать макеты для брошюр и документов и выполнять операции ретуширования изображений.
CoreIDRAW позволяет сотрудникам конвертировать необработанные файлы в различные форматы, такие как PDF, JPG, PNG и другие. Приложение доступно пользователям на основе бессрочной лицензии, а также по ежемесячной или годовой подписке. Поддержка расширена за счет документации, видеоуроков и других онлайн-мер.
Цены на CorelDRAW
CorelDRAW не имеет бесплатной версии, но предлагает бесплатную пробную версию.
Стартовая цена:
Не предоставлено продавцом
Бесплатная версия:
Нет
Бесплатная пробная версия:
Да
Альтернативы CorelDRAW
Adobe Illustrator — это программное обеспечение для векторной графики и анимации, которое помогает компаниям создавать мобильную графику, продукты. ..
..
Adobe Photoshop — это решение для редактирования фотографий и графического дизайна, которое помогает компаниям редактировать и улучшать цифровые изображения…
Affinity Designer — это решение для графического дизайна и UX, которое помогает компаниям создавать концепт-арт, логотипы, значки, пользовательский интерфейс…
GIMP — это редактор изображений с открытым исходным кодом, разработанный, чтобы помочь иллюстраторам, графическим дизайнерам и фотографам создавать и редактировать.
Inkscape — это векторный инструмент для дизайнеров всех направлений в самых разных отраслях. Он предоставляет профессиональные…
Adobe InDesign — это решение для графического дизайна, которое помогает предприятиям создавать открытки, листовки, брошюры, электронные книги, меню,…
Посмотреть все альтернативы
Обзоры CorelDRAW для пользователей из Великобритании
Общий рейтинг
( 1192 отзыва )
Напишите отзыв!
Рейтинг функций
Соотношение цены и качества
4. 2
2
Функциональность
4.4
Простота использования
4.1
Поддержка клиентов
4.31
5 отзывов из 1 192 Посмотреть все отзывы
Эвелин
- Промышленность: Маркетинг и реклама
- Размер компании: 2-10 сотрудников
- Б/у Еженедельно для 2+ лет
- Источник обзора
Стоимость денег
5
Особенности
5
Простота использования
3
Служба клиентов
4
Обзор 27/08/2022
Традиционное и надежное программное обеспечение для проектирования
CorelDRAW — отличный инструмент для проектирования, пытающийся вернуть себе нишу, которую он занимал в прошлом. Мощный, полный функций, но его трудно узнать, если вы пришли из программного обеспечения, такого как InDesign или Inkscape.
Профессионалы
С помощью этого инструмента вы практически ничего не спроектируете.
Отличный пользовательский интерфейс.
Минусы
Это несколько дорого.
Многие люди не знакомы с тем, как использовать это программное обеспечение.
Сегодня это не так распространено, как раньше.
Рассмотрены альтернативы
Adobe InDesign, Adobe Photoshop, Inkscape и GIMP (программа обработки изображений GNU)Причины перехода на CorelDRAW
На самом деле мы решили использовать Inkscape в повседневной работе поверх CorelDRAW, но для более сложных дизайнов.Ричард
- Промышленность: Дизайн
- Размер компании: 201-500 сотрудников
- Используется Еженедельно для Бесплатная пробная версия
- Источник обзора
Стоимость денег
3
Особенности
4
Простота использования
4
Служба клиентов
4
Обзор 14/09/2022
CorelDRAW должен измениться
Не прост в использовании.
Pros
Мне нравится вывод из-за векторного вывода. И самое главное, цена намного дешевле, чем у других.
Минусы
Приложение, скорее всего, не обновляется, в отличие от других приложений с большим количеством функций.
Драгоценные
- Отрасль: Информационные технологии и услуги
- Размер компании: 51-200 сотрудников
- Б/у Ежедневно для 2+ лет
- Источник обзора
Стоимость денег
5
Особенности
4
Простота использования
3
поддержка клиентов
4
Обзор 12/07/2022
Простота использования для репетиторов, рекомендации по оборудованию и инструменты
Изучение этой программы сопряжено с некоторыми трудностями. Я преподавал Corel Draw старшеклассникам в течение многих лет, и они изо всех сил пытались распознать инструменты, поскольку каждая новая версия выпускалась быстро. Однако в последних версиях иконок в приложении есть некоторая гармония.
Однако в последних версиях иконок в приложении есть некоторая гармония.
Я предлагаю также учитывать пользовательский ввод, чтобы знать наиболее часто используемые команды и сделать их более удобными. Тем не менее, я видел прогресс в этом отношении, но недостаточный.
Я теряю большую часть своего прогресса в своих проектах, даже когда сохраняю их, потому что приложение зависает на полпути и стирает мой прогресс. Мои ученики плакали, когда я поручил им разработать дебетовые карты MasterCard, потому что у них был один и тот же опыт. (Корел 2018). Так что это точно не я и не мой компьютер.
Необходимо добавить больше 3D-эффектов, и они должны быть запрограммированы в приложении. Дополнительные опросы от дизайнеров решат эту проблему для меня.
Я столкнулся с несоответствием цветов при различных характеристиках оборудования. Также должна быть гармония цветов независимо от аппаратного обеспечения, если соблюдаются графические требования.
Pros
CorelDRAW дал мне возможность создавать все, что только могло вообразить мое воображение. Все инструменты дают правильный эффект с нужной точностью для любой концепции, которую я мечтал воплотить в реальность, и с легкостью.
Все инструменты дают правильный эффект с нужной точностью для любой концепции, которую я мечтал воплотить в реальность, и с легкостью.
Возможность редактировать документоподобный дизайн в среде документов, такой как MS-word, является одним из лучших способов разработки корпоративного документа с письменным заголовком. Это гарантирует, что вы сохраните форматирование документа исходного текста.
Минусы
Ограниченные инструменты для определенных эффектов, что заставляет вас импровизировать и комбинировать различные эффекты и инструменты для достижения ваших целей.
Я разработал биткойн-графику на двух ПК с одинаковым цветовым кодом и одинаковыми системными требованиями и получил небольшое цветовое различие. Таким образом, цветопередача немного различается из-за несогласованных аппаратных соображений.
Рассмотрены альтернативы
Адоб ФотошопПричины перехода на CorelDRAW
Потому что это было основным требованием в учебной программе, чтобы пробудить творческий потенциал среди студентов. Это также зажигает блеск, поскольку заставляет вашего гения импровизировать каждый доступный инструмент для создания дизайна вашей мечты.
Это также зажигает блеск, поскольку заставляет вашего гения импровизировать каждый доступный инструмент для создания дизайна вашей мечты.- Отрасль: Маркетинг и реклама
- Размер компании: 5 001–10 000 сотрудников
- Б/у Еженедельно для 6-12 месяцев
- Источник обзора
Соотношение цены и качества
4
Особенности
4
Простота использования
4
Служба поддержки
4
Отзыв от 25.06.2022
Редактирование в реальном времени с помощью CorelDRAW
CorelDRAW — это мощный инструмент для редактирования изображений.
Pros
CorelDRAW предлагает редактирование в реальном времени, в то время как вы можете понять свой процесс редактирования.
Минусы
CorelDRAW должны улучшить свои функции, они работают хорошо.
карлита
- Промышленность: Полиграфия
- Размер компании: Самозанятый
- Б/у Ежедневно для 2+ лет
- Источник обзора
Соотношение цены и качества
Особенности
4
Простота использования
4
Служба поддержки
Отзыв от 08.