Калькулятор PPI | Эль-Комп
DPI — аббревиатура:
Dots per inch — применяется для указания разрешения изображения. DPI (произносится как ди-пи-ай) — сокращение для англ. dots per inch, количество точек на дюйм.
Он-лайн калькулятор PPI
Применяется для указания разрешающей способности при вводе или выводе информации с/на плоский носитель. Измеряется числом точек, приходящихся на линейный дюйм поверхности. Например обозначение 600×300 DPI для принтера означает, что его разрешающая способность равна 600 точек по горизонтали и 300 точек по вертикали на квадрате размером 1 дюйм на 1 дюйм.
1DPI = 1PPI (пикселей на дюйм) для принтера, использующего смешивание красок при печати. В случае, если принтер печатает без смешивания красок, DPI = N*PPI, где N — кол-во цветов, используемое при печати. Этим отличаются струйные принтеры от фотомашин: при равной детализации, то есть равных PPI, струйные принтеры имеют значительно более высокое значение DPI, так как ставят много точек, чтобы передать один пиксель изображения.
При печати изображения правильно использовать термин DPI или LPI, если речь идёт об офсетном способе печати. Реально LPI должен интересовать калибровщика принтера и персонал сервис центров, а не оператора.
Также у сканеров в характеристиках производители указывают на DPI, как на разрешающую способность, но сканер в действительности точки (dots) никуда не ставит и правильнее использовать пиксели на дюйм (PPI).
Взаимосвязь с другими терминами
Одна растровая точка принтера или фотоавтомата рисуется множеством мельчайших точек — вспышек лазерного луча. Количество таких вспышек на дюйм есть величина DPI. Количество растровых точек на дюйм, отрисованных такими вспышками, есть величина LPI. Чем больше отношение LPI к DPI, тем качественнее получается изображение растровой точки и тем больше вычислительные затраты на её вывод. Нормальным можно считать отношение LPI к DPI не менее 16. Тогда одна растровая точка будет рисоваться квадратом из 16 на 16 вспышек лазера принтера.
PPI (англ. pixels per inch) — количество пикселей изображения на единицу размера (на дюйм). То, что называется разрешением электронной версии файла, на самом деле является параметром PPI — количество пикселей на линейный дюйм.
LPI (англ. lines per inch) — количество линий на линейный дюйм. То, что называется разрешением печати лазерных принтеров, на самом деле является количеством линий на линейный дюйм LPI. Величина LPI в настройках драйвера принтера или фотоавтомата определяет количество рядов растровых точек на дюйм изображения на оттиске, выданном принтером или фотоавтоматом.
SPI (англ. spots per inch) — количество элементарных пятен на линейный дюйм. Но на самом деле это количество элементарных точек, которые выводит принтер обычно на порядок выше, чем LPI. Это требуется для того, чтобы получить возможность печати градиентов: для отображения одной серой точки используется некий шаблон, состоящий только из чистых черных точек и пустоты — бумаги.
PPI представляют собой конечный результат работы сканера, в то время как SPI являются частью процесса, используемого сканером в работе. Эти два числа представляют количественно одно и то же. Типичное отсканированное изображение оттиска офсетной печатной машины форматом 4 х 5 дюймов может сканироваться с разрешением 225 SPI, а конечный файл имеет разрешение 225 PPI.
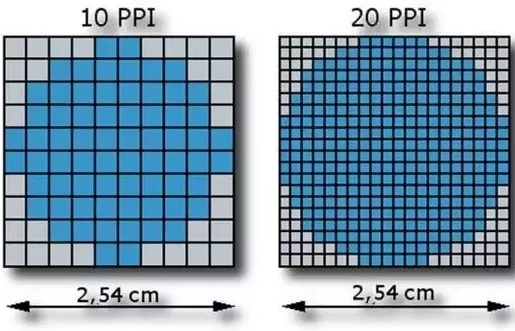
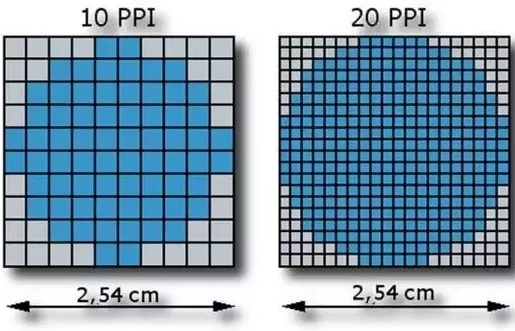
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?


PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм


Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
Чем ppi отличается от dpi и почему не стоит путать
Dpi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
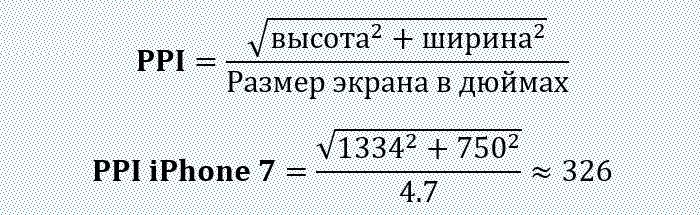
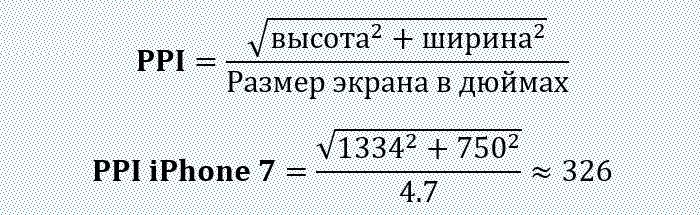
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:


Какой PPI бывает у экранов смартфонов и телефонов:
Размер снимка в пикселях и формат фотографии
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий, который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).

Подбор формата фотографии по размеру изображения в пикселях
Рекомендованный формат для печати с разрешением 300 dpi
Размер формата в пикселях для разрешения 300 dpi
Рекомендованный формат для печати с разрешением 150 dpi
Размер формата в пикселях для разрешения 150 dpi
save Сохранить extension Виджет
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.

Чисто пикселей на дюйм
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Высота изображения в пикселях
Соотношение высоты к ширине при печати
Соотношение высоты к ширине в пикселях
Используемая ширина при сохранении пропорций, пикселей
Используемая высота при сохранении пропорций, пикселей
Разрешение при печати, в пикселях на дюйм
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Как устроены экраны устройств — Техника на vc.ru
DPI или Dots Per Inch (точек на дюйм) — это величина измерения плотности точек, изначально используемая в печати. Это количество чернильных точек, которое принтер может поместить в одном дюйме.
Чем меньше DPI, тем менее детализированная печать. Это понятие применяется также и для компьютерных экранов под названием PPI или Pixels Per Inch (пикселей на дюйм). Тут такой же принцип: величина подсчитывает количество пикселей, которое ваш экран способен отобразить на 1 дюйме. Термин DPI также используется и для описания характеристик экрана.
Компьютеры Windows по умолчанию имеют PPI = 96. В Mac используется PPI = 72. Эти значения были обусловлены тем, что производимые тогда экраны отображали 72 «точки» или пикселя на дюйм. Так было в 80-х, а сейчас устройства на Windows, Mac и прочих платформах имеют множество вариаций PPI-разрешения экранов.
Разрешение, пиксель и физический размер
Спросить кого-то, каков размер пикселя, — это отличный способ смутить человека каверзностью вопроса. У пикселя нет размера, нет физического значения или смысла вне его математического представления. Это часть связи между физическим размером экрана, выраженным в дюймах, и разрешением экрана, выраженным в пикселях на дюйм, а также пиксельным размером экрана, выраженным в пикселях. В общих чертах это выглядит вот так:

Обычные декстопные экраны не-Retina (включая Mac) будут иметь PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере везде.
Вот пример. Экран Mac Cinema Display 27″ располагает PPI = 109, что означает, что он отображает 109 пикселей на дюйме экранной площади. Ширина с фасками составляет 25,7 дюймов (65 см). Ширина самого экрана примерно 23,5 дюймов, так что 23,5 * 109 ~ 2560, что и формирует родное разрешение экрана в 2560 * 1440 px.


23,5 * 109 на самом деле не равно 2560 — это будет 23,486238532 дюймов. Более точный результат получится при подсчете пикселей на каждый сантиметр, но, надеюсь, вы уловили суть.
Влияние на дизайн
Скажем, вы нарисовали синий квадрат размером 109 * 109 px на экране, о котором
Плотность пикселей — Pixel density
Пикселей на дюйм ( пикселей на дюйм ) и пикселей на сантиметр ( PPCM или пиксели / см ) являются измерения пикселя плотности (разрешение) электронного устройства изображения, такие как монитор компьютера или телевизионном экране, или изображение оцифровка устройства , такие как камеры или сканер изображений . Горизонтальные и вертикальные плотности, как правило , такой же, как и большинство устройств имеют квадратные пиксели , но отличаются от устройств , которые имеют не-квадратные пиксели.
Пикселей на дюйм (или пикселей на сантиметр) , также можно описать разрешение в пикселях файла изображения. A 100 × 100 пикселей изображения печатаются в 1 квадратный дюйм в имеет разрешение 100 пикселей на дюйм. Используя этот способ, измерение имеет смысл при печати изображения. Это стало обычным явлением для обозначения PPI в ДПИ , несмотря на то, PPI относится к входному разрешению. Промышленный стандарт, хорошие фотографии качества обычно требуют 300 пикселей на дюйм, при размере 100%, при печати на мелованной бумаги на складе, используя трафаретную 150 линий на дюйм (LPI). Это обеспечивает коэффициент качества 2, который является оптимальным. Низкий коэффициент качества приемлемым считается 1,5, что соответствует печати 225 PPI изображение , используя экран 150 на бумагу на дюйм с покрытием.
Частота экрана определяется типом бумаги изображение печатается на. Впитывающая бумага поверхность, без покрытия бумажных отходов, например, позволяет капель чернил распространения (растискивание) -SO требует экрана более открытой печати. Таким образом, разрешение входного сигнала может быть уменьшено, чтобы минимизировать размер файла без потери качества, при условии, что коэффициент качества 2 поддерживается. Это легко определяется путем удвоения частоты линии. Например, печати на немелованной бумаге часто ограничивает частоту печати экрана не более 120 линий на дюйм, следовательно, коэффициент качества 2 достигается с изображениями 240 точек на дюйм.

За пределами площади, показанной выше, составляет 200 пикселей на 200 пикселей. Для того, чтобы определить, PPI монитор, установите параметр масштабирования OS DPI на 100% и масштаб браузера на 100%, а затем измерить ширину и высоту, в дюймах, квадрата, как показано на данном мониторе. Разделив 200 от измеренной ширины или высоты дает горизонтальный или вертикальный PPI монитора, соответственно, в текущем разрешении экрана.
Компьютерные дисплеи
ИЦП / PPCM из дисплея компьютера связан с размером дисплея в дюймах / см и общего количества пикселей в горизонтальном и вертикальном направлениях. Это измерение часто упоминаются как точки на дюйм , хотя это измерение более точно относится к разрешению на компьютерном принтере .
Например, в 15-дюймовый (38 см) дисплей, размеры которой проработать до 12 дюймов (30,48 см) в ширину и 9 дюймов (22,86 см) высотой, способных не более 1024 × 768 (или XGA ) пикселей, может отображать вокруг 85 ИЦП, или 33,46 PPCM, как в горизонтальном и вертикальном направлениях. Этот показатель определяется путем деления ширины (или высоты) область отображения в пикселях по ширине (или высоте) области отображения в дюймах. Вполне возможно , для отображения , чтобы иметь различные измерения горизонтального и вертикального PPI (например, типичный формат 4: 3 ЭЛТ — монитор , показывающий режим дисплея компьютера на максимальный размер 1280 × 1024, который является 5 а: 4 соотношение, не совсем такой же , как 4: 3). Очевидная ИЦП монитора зависит от разрешения экрана (то есть, количество пикселей) и размер экрана в использовании; монитор в режиме 800 × 600 имеет более низкий , чем PPI делает то же монитор в режиме 1024 × 768 или 1280 × 960.
Шаг точки компьютерного дисплея определяет абсолютный предел возможной плотности пикселей. Типичные примерно-2000 с электронно — лучевой трубки или ЖК компьютерные дисплеи в диапазоне от 67 до 130 PPI, хотя настольные мониторы превысил 200 PPI и современные маленьким экраном мобильных устройств часто превышают 300 PPI, иногда с большим запасом.
В январе 2008 года Копин корпорация объявила 0,44 дюйма (1,12 см) SVGA ЖК — дисплей с плотностью пикселей 2272 PPI (каждый пиксель только 11,25 мкм). В 2011 году они следовали за этим с 3760-DPI 0,21-дюймовый VGA цветной дисплей. Производитель говорит , что они разработаны на ЖК — дисплее , чтобы быть оптически увеличено, как и в устройствах очки высокого разрешения.
Голография приложение требует еще большую плотности пикселей, так как более высокая плотность пикселей производит больший размер изображения и широкий угол обзора. Пространственные модуляторы света может уменьшить шаг пикселя до 2,5 мкм , что дает плотность пикселей PPI 10,160.
Некоторые наблюдения указывают на то, что невооруженный человек обычно не может Дифференцируемая деталь за 300 PPI. Тем не менее, этот показатель зависит как от расстояния между зрителем и изображением, и зрителя остроты зрения . Человеческий глаз реагирует также на другом пути к ярким, равномерно освещен интерактивный дисплей от того, как это делает , чтобы отпечатки на бумаге.
Высокие пиксельные дисплейные технологии плотность будет сделать supersampled сглаживания устаревшим, позволяет истинную WYSIWYG графики и, потенциально позволяет практичную « безбумажный офис » эпоха. Для точки зрения, такое устройство на 15 дюймов (38 см) , размере экрана будет иметь для отображения более четырех Full HD экранов (или WQUXGA разрешения).
Разработка дисплея с ≈900 PPI позволяет в течение трех пикселей с 16-битного цвета , чтобы выступать в качестве суб-пикселей для формирования пикселя кластера . Эти кластеры пикселов действуют как обычные пикселей при ≈300 PPI для получения 48-битного цветного дисплея.
ИЦП спецификация плотности пикселей дисплея также полезна для калибровки монитора с принтером. Программное обеспечение может использовать измерение PPI для отображения документа на «фактический размере» на экране.
Расчет монитора PPI
Теоретически, ИЦП может быть вычислена по зная размер диагонали экрана в дюймах и разрешение в пикселях (ширина и высота). Это может быть сделано в два этапа:
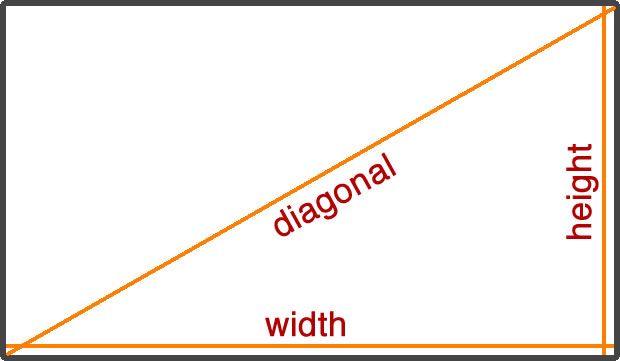
- Вычислить диагональное разрешение в пикселях , используя теорему Пифагора :
- dпзнак равновесп2+часп2{\ Displaystyle D_ {р} = {\ SQRT {w_ {р} ^ {2} + H_ {р} ^ {2}}}}
- Рассчитать PPI:
- ппязнак равноdпdя{\ Displaystyle ИЦП = {\ гидроразрыва {D_ {р}} {D_ {я}}}}
где
- dп{\ Displaystyle D_ {р}} диагонально разрешение в пикселях
- весп{\ Displaystyle w_ {р}} это ширина разрешение в пикселях
- часп{\ Displaystyle h_ {р}} это разрешение высоты в пикселях
- dя{\ Displaystyle D_ {я}} это размер диагонали в дюймах (это число рекламировали как размер дисплея).
Например:
Следует отметить, что эти расчеты не могут быть очень точным. Часто экраны рекламируемые как «дюймовый экран X» могут иметь свои реальные физические размеры видимой области отличается, например:
- Корпорация Apple рекламировала их в середине 2011 ИМАКА как «21,5 дюйма (видимая область) […] дисплей» , но его фактическая Видимая область составляет 545,22 мм или 21.465 дюйма. Более точная цифра увеличивается расчетная PPI от 102.46 (21.5) , используя для 102.63.
- HP монитор LP2065 20 дюймов (50,8 см) имеет фактическую видимую область 20,1 дюйма (51 см).
- В более значительном случае, некоторые мониторы , такие как Dell UltraSharp UP3216Q (3840 × 2160 пикселей) рекламируются как 32 — дюймовый «класса» монитор (137,68 PPI), но фактическая площадь обзора по диагонали составляет 31,5 дюйма, что делает истинный PPI 139,87 ,
Расчет PPI экранов зрения камеры
Производители камер часто цитируют просматривать экраны в «количестве точек». Это не то же самое, как количество пикселей, потому что есть 3 «» точек на пиксель — красный, зеленый и синий. Например, Canon 50D котируется как имеющий 920,000 точек. Это переводится как 307,200 пикселей (× 3 = 921600 точек). Таким образом, экран 640 × 480 пикселей.
Это необходимо учитывать при разработке ИЦП. Используя приведенные выше расчеты требуют размеров экрана, но и другие методы требуют, чтобы общие пикселей, а не общие точек. «Точка» и «пиксели» часто путают в обзорах и спецификации при просмотре информации о цифровых камерах в частности.
Сканеры и камеры
«ИКО» или «плотность пикселей» может также описывать сканер изображений разрешения. В этом контексте, ИЦП является синонимом образцов на дюйм . В цифровой фотографии, плотность пикселей является количеством пикселей , разделенных на области датчика. Типичный DSLR , около 2013, имеет 1-6.2 МП / см 2 ; типичный компактный имеет 20-70 MP / см 2 .
Например, Sony Alpha SLT-A58 имеет 20,1 мегапикселя на качестве APS-C датчик , имеющий 6,2 МП / см 2 , так как компактной камеры , как Sony Cyber-Shot DSC-HX50V имеет 20,4 мегапикселей на 1 / 2.3″ датчик , имеющий 70 MP / см 2 . профессиональная камера имеет более низкий , чем PPI компактной камера, потому что она имеет большие фотодиоды из — за значительно более высокие датчиками.
Смартфоны
Смартфоны используют небольшие дисплеи, но современные экраны смартфонов имеют больший рейтинг PPI, такие как Samsung Galaxy S7 с дисплеем четырехъядерного HD на 577 PPI, Fujitsu F-02G с дисплеем четырехъядерного HD на 564 PPI, то LG G6 с четырехъядерным HD дисплей на 564 PPI или — XHDPI или Oppo Найти 7 с 534 PPI на 5,5″ дисплей — XXHDPI (смотри раздел ниже). Sony «S Xperia XZ Премиум имеет 4K дисплей с плотностью пикселей 807 PPI, самый высокий из любого смартфона , как из 2017.
Названные плотности пикселов
В Google Android документации разработчика групп отображается по их приблизительным плотности пикселей в следующих категориях:
| Сокращенное название | Названная плотность пикселей | точек на дюйм |
|---|---|---|
| TVDPI | Средняя Высокая плотность | ≈160-213 точек на дюйм |
| ИПЧР или HiDPI | Высокая плотность | ≈213-240 точек на дюйм |
| XHDPI | сверхвысокая плотность | ≈240-320 точек на дюйм |
| XXHDPI | доплнительная сверхвысокая плотность | ≈320-480 точек на дюйм |
| XXXHDPI | Экстренно экстренно сверхвысокая плотность | ≈480-640 точек на дюйм |
переход на метрическую систему
Цифровой издательской индустрии в основном использует пикселей на дюйм, но иногда пикселей на сантиметр используется, или коэффициент преобразования дается.
PNG формат файла изображения позволяет только метр в качестве единицы для плотности пикселей.
Поддержка формата файла изображения
В следующей таблице показано, как плотность пикселей поддерживается популярных форматов файлов изображений. Цвета клеток, используемые не показывают, как навороченный определенный формат файла изображения, но что плотность поддержки можно ожидать определенного формата файла изображения.
Несмотря на то, обработки изображений программного обеспечение может дополнительно установить плотность для некоторых форматов файлов изображений, не много другой информации плотности программного обеспечения использует при отображении изображений. Веб-браузеры, например, игнорировать любую информацию о плотности. Как видно из таблицы, поддержка информации плотности в форматах файлов изображений разнится и следует использовать с большой осторожностью в контролируемых условиях.
| Формат | Меры измерения | Raster / вектор | Тема на нескольких страницах | Per-страницы размера | Размер в длину для изображения или страницы | плотность |
|---|---|---|---|---|---|---|
| искусственный интеллект | Длина или пиксель | И то и другое | нет | Явная для длины. Нет на пиксель | Неявные для растровых изображений, включенных | |
| прибыль на акцию | длина | И то и другое | да | да | Явный | Явная DPI (PPI) для растровых изображений, шрифтов и эффектов |
| GIF | пиксель | растр | да | нет | нет | нет |
| ICO | пиксель | растр | да | да | нет | нет |
| JPEG | пиксель | растр | нет | Неявные, когда плотность множества | Дополнительный ИЦП или PPCM, 2 байта каждый для горизонтальных и вертикальных направлений | |
| длина | И то и другое | да | да | Явный | Явная DPI (PPI) для растровых изображений, шрифтов и эффектов | |
| PNG | пиксель | растр | нет | Неявные, когда плотность множества | Дополнительный РРМ, 4 байта каждый горизонтальном и вертикальном направлениях | |
| PPM | пиксель | растр | да | нет | нет | нет |
| PSD и PSB | Длина или пиксель | И то и другое | нет | Явная для длины. Нет на пиксель | Необязательный | |
| SVG | Длина или пиксель | И то и другое | да | нет | Явная для длины. Нет на пиксель | Неявные для растровых изображений, включенных |
| TIFF | пиксель | И то и другое | да | да | Неявные, когда плотность множества | Дополнительный ИЦП или PPCM, два 32-битных целых чисел без знака каждый для горизонтального и вертикального направлений |
| WebP | пиксель | растр | да | неизвестный | неизвестный | неизвестный |
| XCF | пиксель | И то и другое | нет | нет | нет | |
| Формат | Меры измерения | Raster / вектор | Тема на нескольких страницах | Per-страницы размера | Размер в длину для изображения или страницы | плотность |
Смотрите также
Ссылки
Внешние ссылки
О размере экрана, пикселя и элемента / Хабр
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
пикселей на дюйм PPI калькулятор
Использование калькулятора
Калькулятор PPI находит пиксели на дюйм (PPI) и пиксели на сантиметр (PPcm). Он рассчитывает PPI при вводе дюймов и рассчитывает PPI и PPcm при вводе сантиметров.
PPI — это показатель плотности пикселей или разрешения экрана компьютера, телевизионного экрана или другого устройства отображения. Пикселей на дюйм или PPcm указывает, сколько пикселей находится на линии 1 дюйм или 1 см на дисплее.2} \)

\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI показывает количество пикселей в 1-дюймовой строке на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, поскольку пиксели квадратные и, следовательно, симметричные. Если дисплей не имеет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI выше, чтобы рассчитать количество пикселей на сантиметр, PPcm. Просто замените сантиметры на дюймы, чтобы найти PPcm.
Как рассчитать PPI 2 или пикселей на квадратный дюйм
Умножьте PPI × PPI, чтобы получить количество пикселей на квадратный дюйм.Количество пикселей на квадратный дюйм представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти пиксели на квадратный сантиметр или PPcm 2 .
Пример: Рассчитать количество пикселей на дюйм PPI
У вас есть экран компьютера шириной 1920 пикселей и высотой 1080 пикселей. Диагональ составляет 10 дюймов. Вы хотите найти плотность пикселей в одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселей = √ (1920 2 + 1080 2 )
диагональ пикселей = √ (3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202.91 пиксель
Теперь разделите:
PPI = диагональ пикселей / диагональ дюймов
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, на 1 дюймовой линии 220,29 пикселей.
Пример: Расчет пикселей на квадратный дюйм, ИЦП 2
При использовании этого же экрана компьютера PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, в области экрана 48528 пикселей шириной 1 дюйм и высотой один дюйм.
Как рассчитать шаг диагональной точки
Шаг диагональных точек — это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точек вычисляется из длины диагонали в дюймах и пикселях, затем преобразуется из дюймов на пиксель в миллиметры на пиксель, но обычно выражается только в миллиметрах (мм).
\ (\ text {точка шага} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25.4 \; \ text {mm}} {\ text {inch} } \)
Если диагональ экрана составляет 15,4 дюйма и имеет 3396 пикселей. Шаг точек = (15,4 / 3396) × 25,4 & ок; 0,1152 мм.
,PPI Calculator & DPI Calculator
Имеет ли значение (PPI) размер?
О, старый вопрос! Чем больше, тем лучше? Такой общий вопрос требует такого же старого и использованного ответа: АД ДА! это зависит . Помимо шуток, в целом лучше иметь более высокий PPI или DPI, поскольку это означает, что изображение будет более четким и в нем будет больше деталей. Тем не менее, всегда есть компромисс, и есть определенные сценарии, в которых более высокий показатель PPI может быть вредным .
Если у нас маленький экран, такой как в наших смартфонах, или если мы смотрим на изображение издалека (например, телевизор или кинопроектор), есть точка , в которой наши глаза не могут обнаружить каждый отдельный пиксель , и увеличение ИЦП оказывает все меньшее и меньшее влияние. Это принцип так называемого «дисплея Retina», который Apple использует в своих устройствах.
Этот порог зависит от расстояния , на котором мы обычно смотрим на экран, а также от размера экрана.Например, для iPhone XR PPI — 326, а для iMac с 5K-дисплеем — 218 ppi. Показатель PPI для iPhone XR явно выше, поскольку мы склонны смотреть на наши смартфоны ближе к , чем к монитору компьютера.
Вторая ситуация, в которой большее не может быть лучше, — это когда мы смешиваем разрешения между источником и дисплеем / принтером. Мы уже упоминали о проблеме печати, но мы можем столкнуться с аналогичной проблемой при работе с фотографиями или видео в Интернете.В лучшем случае это максимально возможное разрешение, соответствующее 1: 1 между источником и монитором, на котором мы его наблюдаем.
Если это невозможно, то найти одно разрешение, которое является целым кратным / дробью монитора, является вторым наилучшим вариантом, поскольку это позволило бы напрямую отображать пиксели и избежать странных интерполяций. Если это также невозможно, лучше всего выбрать соотношение сторон. Обратите внимание, что все эти геометрические параметры более важны, чем исходное разрешение.
Итак, хотя больший PPI обычно лучше, действительно зависит от , как мы видели при сравнении PPI iPhone XR с iMac.
.Калькулятор разрешенияРазмер в пикселях (размер изображения) — важная деталь для использования любого изображения. Около 300 пикселей на дюйм — оптимальная и правильная цель для печати фотографий. Иногда 200 dpi может быть приемлемым качеством печати, но более 300 dpi не очень полезно для принтеров (для цветных фотографий). Многие цифровые фотоаппараты, работающие в течение 1 часа, обычно печатают со скоростью до 250 пикселей на дюйм, но не мешало бы всегда предоставлять пиксели для печати с разрешением 300 точек на дюйм.От 250 до 300 точек на дюйм — это разумное и оптимальное разрешение для печати фотографий.
FWIW, я старая школа, и я выучил термин для разрешения печати как «dpi», так что для меня это вторая натура, просто оно всегда было названием. Некоторые называют это ppi сейчас, то же самое, пиксели на дюйм. У принтеров есть своя собственная вещь, касающаяся капель чернил на дюйм (что касается качества печати, а не разрешения изображения), но здесь мы говорим о разрешении печати пикселей изображения.
Первое касается в первую очередь, что нужно знать
При печати изображений возможны две ситуации, в зависимости от типографии или домашней печати.
- Фотопечать, где мы заказываем отпечатки, предложит размер бумаги и заполнит эту бумагу вашим изображением (будет игнорировать ваше число точек на дюйм, уже имеющееся в файле изображения, и пересчитает их собственные необходимые значения «пикселей на дюйм» для масштабирования). ваше изображение к их размеру бумаги). Если вы заказываете 8×10 дюймов, вы получите размер печати 8×10. Заблаговременное планирование обрезки изображения в соответствии с формой бумаги и предоставление достаточного количества пикселей, чтобы получить результат от 250 до 300 пикселей на дюйм, — очень хороший план.
Если размеры вашего изображения слишком велики, фотомагазин сначала пересчитает его до этого меньшего размера. Это не обязательно проблема, за исключением того, что слишком большое изображение будет загружаться медленно. Или, если он слишком мал (недостаточно пикселей), качество печати будет ниже, и лаборатория может отказаться от худших случаев. Но если форма изображения не соответствует форме бумаги, лишнее изображение за пределами краев бумаги просто исчезает, результаты могут быть не такими, как вы ожидали.
- Если вы печатаете дома, меню «Печать» в вашем фоторедакторе обычно использует масштабированное число точек на дюйм изображения в пикселях (пикселей на дюйм) для форматирования изображений на бумаге.Но, как правило, это также позволит изменить это dpi, называемое масштабированием (чтобы соответствовать размеру бумаги). Например, если размер изображения составляет 3000 пикселей, то при указании этого номера файла в качестве разрешения печати 300 точек на дюйм он будет напечатан с размером печати 3000/300 = 10 дюймов. Число точек на дюйм, которое ваша цифровая камера изначально хранит в файле, далеко не имеет значения, это просто произвольное число, которое будет печатать НЕКОТОРЫЕ размеры, но вряд ли будет вашей собственной целью печати. Надеюсь, вы уже правильно масштабировали изображение для выбранного размера бумаги.
Однако в большинстве фоторедакторов также предусмотрена опция «Масштабировать по размеру носителя» или «Подгонка по размеру страницы», при которой изображение масштабируется до указанного размера бумаги (аналогично пункту A выше). Это может быть без полей, если это указано в свойствах принтера. Это масштабирование будет печататься с новым разрешением, которое будет соответствовать размеру бумаги. Но это не обязательно будет соответствовать «форме» бумаги, которая требует внимательного отношения к вашей работе.
Если формы печати и бумаги различаются, типография, в которой он работает, обычно заполняет всю бумагу, обрезая одно измерение, чтобы не оставлять белую рамку в другом.Домашний фоторедактор «подходит», как правило, наоборот, совсем не обрезая, а оставляя тонкое белое пространство в одном измерении, если оно не подходит точно.
В любом случае, хорошо, если ваш план правильно подготовит изображение к печати. Достаточное количество пикселей важно, но сначала обрезка изображения так, чтобы изображение SHAPE фактически соответствовало выбранной бумаге SHAPE , также является очень важной проблемой. Разные размеры бумаги имеют разную форму. И нам нужно предоставить необходимые пиксели.Простой расчет для этого приемлемого размера изображения для печати:
(фактический калькулятор точек на дюйм ниже). Этот первый простой калькулятор будет служить двум целям:
- Сканирование: будет отображаться размер выходного изображения, созданного, если область сканируется с разрешением dpi.
Сканирование 10×8 дюймов с разрешением 300 точек на дюйм даст (10 дюймов x 300 точек на дюйм) x (8 дюймов x 300 точек на дюйм) = 3000×2400 пикселей. - Печать: будет показан необходимый размер изображения (в пикселях) для печати на бумаге этого размера с разрешением dpi.Будет напечатано
с разрешением 3000×2400 пикселей и разрешением 300 т / д (3000 пикселей / 300 точек на дюйм) x (2400 пикселей / 300 точек на дюйм) = 10×8 дюймов на бумаге.Исключение: мы говорим о печати цветных фотографий здесь. Однобитовый режим изображения штриховой графики для текстовых или линейных рисунков (черные чернила на белой бумаге, без серых тонов) немного лучше сканируется и печатается при разрешении 600 т / д, но более 300 т / д не помогут при печати цветной фотографии печать. См. Страницу с инструкциями по печати.
Сканирование для печати копии того же размера является очень распространенной целью.Важно понимать, что область , отсканированная с разрешением с разрешением 300 точек на дюйм, создаст пиксели, необходимые для печати того же формата с разрешением 300 точек на дюйм. Концепция в любом случае — пиксели на дюйм. И 300 точек на дюйм, скорее всего, то, что вы хотите для копирования фотографий. В одночасовых типографиях принимаются изображения большего размера, но многие машины настроены на использование 250 т / д.
Но это число не должно быть точным, отклонение 10% или 15% не будет иметь большого эффекта. Просто масштабируйте его до размера печати. Но планирование размера, чтобы иметь достаточное количество пикселей, чтобы приблизиться к приблизительному размеру от 240 до 300 пикселей на дюйм, — очень хорошая вещь для печати.
Соотношение сторон — базовая печать о «Shape»
 Длинный размер установлен |  Установлен короткий размер |
Необходима подготовка формы изображения для соответствия форме бумаги, потому что бумага и изображение часто имеют разные формы.
Соотношение сторон — это «форма» изображения — простое отношение длинной стороны изображения к его короткой стороне, может быть длинной и тонкой или короткой и широкой. И каждый размер бумаги, кажется, тоже имеет свою форму.Форма и размер — это два разных свойства. Чтобы напечатать изображение, мы всегда можем увеличить размер, но форма изображения должна соответствовать форме бумаги (что делается путем обрезки). Если этот объект Aspect Ratio новый, см. Изменение размера изображения — Aspect.
Важно обрезать изображение, чтобы оно соответствовало форме бумаги. Вы можете подождать, пока принтер автоматически обрежет изображение (независимо от объекта), но вам больше понравятся результаты, если вы сначала выберете обрезку самостоятельно.
Новички, возможно, ранее не обрезали свое изображение до формы бумаги, поэтому в этом случае калькулятор ниже указывает, подходит ли короткий или длинный размер к бумаге. Если кадрирование изображения не соответствует форме бумаги, другое измерение будет плавать (будет меняться, возможно, длиннее или короче, чем бумага, в зависимости от того, какая форма изображения на самом деле). Если дольше, это должно быть обрезано, чтобы соответствовать той бумаге. Если короче, единственное разумное решение — это выбрать другой вариант Short / Long, и тогда обрезка будет нормальным вариантом для размещения на этой бумаге.Если он не подходит к бумаге, он не поместится, но будет предложена правильная обрезка.
Растяжение изображения (повторная выборка ширины и высоты по-разному в соответствии с формой бумаги) искажает формы объекта на изображении (становится жирным, круги становятся овалами и т. Д.), И это НЕ то, что вы когда-либо хотели бы сделать для фотографий. Повторная выборка должна поддерживать то же соотношение сторон. Обрежьте изображение, чтобы изменить его форму. Растяжение иногда может быть приемлемым для изображений текста или графики, но обычно плохо для фотографий.
Идея состоит в том, чтобы всегда сначала обрезать изображение так, чтобы оно было той же формы , что и выбранная бумага для печати. См. Изменение размера изображения о том, как спланировать это необходимое изменение размера и / или обрезки (в частности, на второй странице, где есть конкретные инструкции по обрезке изображения в соответствии с формой бумаги). Это обычная процедура: сначала обрежьте изображение на бумаге SHAPE, а затем выполните повторную выборку, чтобы соответствовать размеру бумаги. В противном случае печать просто обрезает ту часть изображения, которая не помещается на бумаге. Что может быть сюрпризом, вместо того, что вы себе представляли.:) Но это все легко сделать правильно.
Печать и сканирование DPI Калькулятор
Подгонка изображения под размер бумаги — В приведенном ниже калькуляторе укажите размер бумаги, а затем, если изображение еще не обрезано, чтобы соответствовать форме бумаги, также укажите, подходит ли изображение в Short или . Длинный Размер бумаги. Какой выбор правильный, зависит от двух соотношений сторон (просто попробуйте один), но если фигуры уже совпадают, не имеет значения, какие из них подойдут.Если не совпадает, другое измерение будет плавать , возможно, будет меньше или больше, чем бумага, определяемая двумя формами (пропорции изображения и бумаги).Если изображение было ранее обрезано, чтобы иметь такое же соотношение сторон, что и выбранная форма бумаги, то это здорово, вот идея. Если нет, калькулятор либо сообщит, какой должен быть оптимальный размер обрезки, либо сообщит, что будет свободное место в белой бумаге, в зависимости от того, какой размер был установлен на бумаге.Большинство часовых типографий не оставляют пустых мест, они обычно используют «другой» вариант «Короткий / длинный», чтобы обрезать излишки, чтобы заполнить указанную вами форму бумаги. Тем не менее, всегда было бы очень хорошо, если бы вы сначала подготовили изображение, чтобы оно соответствовало бумаге.
Если появляется предупреждение о пустом пустом пространстве или рекомендованном кадрировании, проверьте, не слишком ли мала разница для вас (из-за проблем с вычислением с максимальной точностью, допустимое отклонение соответствия, указанное здесь до предупреждения, произвольно составляет всего пять пикселей).Если всего лишь несколько пикселей, это, вероятно, не будет иметь большого значения, печать без полей в любом случае должна немного наложить отпечаток.
Но если возникает «белое пространство», и если лаборатория на самом деле печатает его таким образом, вы можете обрезать его из окончательного отпечатка, но обычно лучше просто выбрать другой вариант короткой / длинной подгонки, и тогда обрезка должна быть предлагается (что является единственным исправлением для этой формы бумаги). Обрезка очень вероятно, что сделает принтер фотолаборатории, если изображение не изменится. Но лучше, если вы сами выберете этот урожай.
Сканирование общих размеров пленки и бумаги будет указано в поле «Область» сканера ниже (метрическая бумага показана синим цветом). Если вам нужны размеры размеров пленки или метрические размеры бумаги A, вы можете найти их там (в окне списка фильмов). Или вы можете указать любой размер сканирования или печати. Первоначальный пример первого результата показан.
Нажатие кнопки Compute прокручивает экран до результатов этой кнопки, но если этот переход нежелателен, вы можете отключить прокрутку.
результатов
Если текст «Результат» еще может не иметь смысла, начните с этого резюме.Это основы того, что мы все должны знать о печати изображений.
Если соотношение сторон изображения действительно совпадает с соотношением сторон бумаги для печати, но количество мегапикселей слишком велико, то он просто предложит изменить выборку до меньшего используемого размера 300 точек на дюйм. Но обычно изображение и форма бумаги сначала не совпадают.
Если форматное соотношение вашего изображения не соответствует форматному соотношению для бумаги, то предлагаются дополнительные результаты (часто в следующих трех шагах):
- Сначала он показывает размер вашего текущего изображения , которое хочет напечатать при подгонке одного размера при любом разрешении, которое он вычисляет (если не предпринято никаких действий — оно все равно не соответствует бумаге для печати).Это, вероятно, то, что вы получили бы сейчас в одночасовой фотолаборатории (столько, сколько может обеспечить удивительный урожай фактического размера бумаги). Сначала не может быть хорошо без некоторого внимания.
- Красная текстовая строка: От лаборатории печати не ожидается, что она справится с «кадрированием по форме» любым хорошим способом, который вас порадует, потому что их автоматизированный принтер просто не видит и не распознает содержимое вашего изображения. Он просто обрезает то, что не помещается на бумаге, а просто исчезает.
Предлагаемые размеры в пикселях для максимально возможного «кадрирования по форме» показаны первыми, но вы всегда должны выбирать наилучший кадрирование («любой подходящий кадрирование» означает наилучший размер и местоположение кадрирования, которые вам нравятся, чтобы ваше изображение выглядело лучше, но конкретного формата бумаги.Ниже приведено более подробное описание.) Это могут быть цифры, отличные от первого максимума, но (в пределах разумного) это не проблема, не стесняйтесь обрезать изображение покрепче, чтобы оно выглядело лучше (но при этом соответствовало форме бумаги). Изображения с камеры, скорее всего, все равно будут намного больше, чем необходимо для печати, но выполнение только этого шага «Обрезать по размеру бумаги» должно обеспечить удовлетворительную печать. Но большие файлы загружаются медленно и их сложнее обрабатывать (лаборатории печати придется повторно сэмплировать их до приемлемого размера). Большинство печатных лабораторий могут работать с большими размерами, которые затем могут правильно печатать после повторной выборки (если она соответствует форме бумаги).Но чрезмерно большой размер не является преимуществом и не имеет смысла для печати, и есть лучший выбор.
Важны как размер, так и форма, и, хотя вы имеете дело с «кадрированием по форме», почему бы сначала не пересчитать его до гораздо более разумного размера? (см. следующий синий шаг).
- Синяя надпись внизу: Первая обрезка для придания формы, соответствующей форме бумаги. В хороших инструментах обрезки будет возможность указать желаемое соотношение сторон, и тогда любой обрезанный прямоугольник будет иметь правильную форму.Просто выберите наилучшее положение и размер кадрирования для наилучшего представления изображения и его внешнего вида (подумайте об этом секунду, и выберите кадрирование, чтобы исключить отвлекающие или пустые неинтересные области и сохранить лучшее). Затем при необходимости измените размер до 300 точек на дюйм, что является правильным способом сделать это. Или 250 точек на дюйм, как правило, тоже будет здорово. Некоторые инструменты обрезки предлагают поле разрешения dpi, чтобы также выполнить повторную выборку в той же операции обрезки (проверяйте свои результаты). Калькулятор показывает итоговые размеры обрезки, которые будут соответствовать бумаге, ПОСЛЕ того, как она обрезается до нужной формы, а затем снова ПОСЛЕ того, как она пересчитывается до 300 точек на дюйм.Это правильное соответствие является очевидным лучшим выбором (без сюрпризов, если вы выбираете обрезку, которую вы предпочитаете).
Существует очень простая процедура обрезки до формы бумаги (почти автоматическая). Выберите поле обрезки ФОРМА, чтобы соответствовать форме бумаги, тогда любая форма обрезки, которую вы можете нарисовать, будет правильной ФОРМОЙ. Вы по-прежнему можете изменить размер и переместить для этой рамки обрезки по своему желанию, чтобы наилучшим образом помочь вашему изображению, но она все еще сохраняет правильную форму. Смотрите простую процедуру с более подробной информацией. И затем Resample также отображается как последняя часть этой страницы (он все еще сохранит новый SHAPE).
Пожалуйста, поймите, что «Обрезать по форме бумаги», а затем простой расчет повторной выборки (сначала калькулятор в верхней части этой страницы) — это все, что вам нужно знать о изменении размера, чтобы хорошо печатать фотографии. И вам действительно не нужен этот или какой-либо калькулятор. Ваш фоторедактор будет очень легко обрезать в соответствии с форматным соотношением бумаги, а затем его инструмент повторной выборки может указать (например, как) 8×10 дюймов с разрешением 300 точек на дюйм, что приведет к повторной выборке до 2400×3000 пикселей (если он был обрезан для соответствия бумаге). форма).
Если у вас еще нет инструментов, свободным выбором является программа просмотра / редактирования IrfanView с меню Правка — Создание пользовательской обрезки Выберите , который обрезает для печати формы с соотношением сторон бумаги. Укажите форматное соотношение бумаги, а затем нарисуйте эту рамку обрезки так, как вы этого хотите (вы можете изменить размер и переместить эту рамку обрезки для правильного отображения объекта в этой рамке обрезки, но она по-прежнему остается той же формы бумаги). И, конечно, Adobe Elements, Lightroom и Photoshop, и, конечно же, большинство других тоже делают это. Смотрите эту процедуру более подробно.Я пытаюсь прояснить это, потому что это базовая и очень необходимая процедура.
Разрешение сканирования
Просто чтобы быть уверенным, что вы знаете, Масштабирование — это опция в меню сканеров, которая является множителем разрешения, который масштабирует выходной размер. Если вы установите сканирование 4×6 дюймов с разрешением 300 точек на дюйм при масштабе 200%, оно будет сканировать 4×6 дюймов с разрешением 600 точек на дюйм (создаст 2400×3600 пикселей), но установит значение разрешения dpi для файлов изображений на указанное значение 300 точек на дюйм, чтобы Печать на бумаге формата 2x или 8×12 дюймов с разрешением 300 т / д.В этом смысл Scale, а для сканеров — ввод и вывод (что мы сканируем и что получаем). Хотя во многих окнах меню сканера не отображается число 600 точек на дюйм, в нем должны отображаться все эти числа в дюймах и пикселях (масштабирование обсуждается более подробно). Это масштабирование упоминается в результатах кнопок 2 и 3 калькулятора, но ниже я говорю о шкале 100%, которая НЕ умножается (шкала 100% увеличивает разрешение сканирования на 1, что не имеет никакого эффекта).
Когда сканер сканирует с разрешением 300 точек на дюйм, он создает 300 пикселей на дюйм сканируемого размера.Сканирование 8×10 дюймов с разрешением 300 точек на дюйм создает изображение с разрешением 2400×3000 пикселей.
Для сканирования мы можем рассчитать точные требуемые числа. И мы можем сканировать с любыми нестандартными числами, такими как, скажем, 375 точек на дюйм, или с масштабом 214%, и это работает достаточно хорошо, когда мы этого хотим, но пуристы считают, что хорошо сканировать немного больше, особенно на одном из настройки разрешения меню по умолчанию для сканера, такие как значения 150, 300, 600, 1200, 2400, 4800 точек на дюйм, предлагаемые в меню выбора (при условии, что используется масштаб 100%).В частности, следующий предлагаемый шаг больше, чем ваш желаемый размер, и в масштабе 100% (без нестандартных чисел). Затем обрежьте по желанию и уменьшите образец до желаемого размера. Причина заключается в том, что аппаратное обеспечение сканера (пиксели датчика и особенно шаговый двигатель каретки) может выполнять только определенные шаги, только те конкретные предлагаемые стандартные значения в меню. Любое другое значение является приблизительной передискретизацией при перемещении каретки, а не точной выборкой. Это небольшая и трудно различимая разница (может быть, это идиотская вещь), однако фоторедактор может сделать эту повторную выборку лучше, после того, как у него есть все большие данные.
Обычная процедура, при которой тщательное использование вместо того, чтобы вводить какое-то точное, но нестандартное разрешение сканирования (например, 1548 точек на дюйм), заключается в том, чтобы вместо преднамеренно сканировать немного больше, используя следующий больший стандартный выбор меню разрешения сканера , из меню сканера. Возможно, это 2400 точек на дюйм, но следующего стандартного шага в масштабе 100% достаточно, излишне большой не является плюсом (по крайней мере, не для этой конкретной цели). Дополнительные пиксели также дают немного более узкую художественную обрезку, что в любом случае часто является хорошей вещью.И нам, вероятно, придется подрезать, чтобы соответствовать форме бумаги. Сначала обрежьте до бумажной формы, а затем измените размер образца до нужного размера для печати со скоростью около 300 точек на дюйм.Но если разница невелика, то умеренные компромиссы кажутся разумными. Например, при указанных выше начальных значениях по умолчанию для калькуляторов (сканирование 35-мм пленки для печати на бумаге 8×10) кнопка 2 с разрешением 300 т / д рассчитывает сканирование при 2540 т / д. Вместо увеличения до 4800 точек на дюйм попробуйте кнопку 3 с разрешением 2400 точек на дюйм, которая вычисляет печать с разрешением 283 точек на дюйм, что должно быть очень приемлемым.Вы никогда не увидите разницу от 300 точек на дюйм, и местная одночасовая лаборатория, вероятно, в любом случае печатает с разрешением 250 точек на дюйм
Итак, отсканируйте, а затем СНАЧАЛА объявите форму бумаги в инструменте обрезки. Затем обрежьте по желанию, чтобы соответствовать форме бумаги, а также отрегулируйте размер обрезки, чтобы улучшить художественную композицию, возможно большую, но специально отрегулируйте расположение этой рамки обрезки до ее наилучшего местоположения — сохраните важные детали и обрежьте только незначительное — Дух :). Но это выбор, который вы можете сделать, когда видите это. Вы можете сделать эту обрезку любого размера на изображении и разместить ее в любом месте, где хотите, но форма будет фиксированной в соответствии с заявленной формой печати. Затем, ВТОРОЕ, повторно сэмплируйте это обрезанное изображение, чтобы получить меньший требуемый размер для печати (пиксели, например 3000 пикселей для 10 дюймов при 300 dpi). Обрезка в соответствии с формой бумаги обычно тривиальна (см. Процедуру). Если мы заботимся о том, какие детали обрезаются, тогда мы должны выбрать это сами.
Разрешение при печати
Нормальное желаемое разрешение печати фотографий считается правильным от 240 до 300 точек на дюйм.Многие одночасовые машины настроены на печать с разрешением 250 точек на дюйм, но вы можете отправить 300 точек на дюйм. Исключением является то, что на изображениях с большими настенными плакатами часто не хватает такого количества пикселей, поэтому они печатаются со значительно меньшим разрешением, но компенсация заключается в том, что они просматриваются с большего расстояния, а не под нашим носом. Другое исключение состоит в том, что изображения штриховых рисунков (все черные чернила или белая бумага, без серых тонов) будут выглядеть немного лучше при печати с разрешением 600 точек на дюйм, а коммерческие работы предпочтут 1200 точек на дюйм для штриховых рисунков. Но это не поможет фотографиям.См. Страницу с инструкциями по печати.
Когда принтер печатает с разрешением 300 точек на дюйм, он размещает пиксели на бумаге со скоростью 300 пикселей на дюйм бумаги. При печати 3000 пикселей с разрешением 300 точек на дюйм изображение на бумаге размером 10 дюймов.
Прямой способ масштабирования для печати — просто вычислить «пиксели на дюйм» для отсканированных дюймов, а затем пересчитать эти пиксели на напечатанные дюймы (называемые масштабированием, как упомянуто в результатах сканирования). Сканер будет иметь свои входные и выходные размеры, чтобы показать это.Также у нас есть инструменты для редактирования фотографий, чтобы сделать это изменение размера простым. См. Изменение размера и масштабирования изображения.
Однако сокращение для той же концепции масштабирования таково:
Соотношение (размер печати / размер сканирования) является коэффициентом увеличения .
Соотношение (разрешение сканирования / разрешение печати) является коэффициентом увеличения .
Например (в общем, если говорить о оригинале любого размера):
Сканирование с разрешением 600 т / д, печать с разрешением 300 т / д, для формата 600/300 = 2X (для печати двойного размера или размера 200%)
Сканирование с разрешением 300 т / д, печать с разрешением 300 т / д, 300/300 = 1X (для печати оригинала или формата 100%)
Сканирование с разрешением 150 т / д, печать с разрешением 300 т / д, для формата 150/300 = 1 / 2X (для печати наполовину или в размере 50%)
Или отсканируйте небольшую пленку с разрешением 2700 т / д, напечатайте с разрешением 300 т / д, для формата 2700/300 = 9X.Если для полнокадровой 35-мм пленки (примерно 0,92 x 1,41 дюйма), то 9X составляет около 8×12 дюймов (около формата A4). Пленка, как правило, небольшая, для большего увеличения печати требуется большее разрешение сканирования для большего количества пикселей. Причина сканирования с высоким разрешением заключается в «увеличении», в частности, для создания достаточного количества пикселей для печати более крупного отпечатка со скоростью около 300 пикселей на дюйм . Сканирование большего размера, чем любое разумное будущее использование, вероятно, бессмысленно.
Это понятие называется «масштабирование», и это понятие расширения верно для сканирования всего, фотопечати, документов, пленки и т. Д.
Ratio Calculator
Использование калькулятора
Калькулятор коэффициентов выполняет три типа операций и показывает шаги, которые необходимо решить:
- Упростите отношения или создайте эквивалентные отношения, когда одна сторона отношения пуста.
- Решите соотношения для одного пропущенного значения при сравнении соотношений или пропорций.
- Сравните коэффициенты и оцените как истинные или ложные, чтобы ответить, являются ли отношения или дроби эквивалентными.
Этот калькулятор коэффициентов будет принимать целые числа, десятичные дроби и научные обозначения с ограничением в 15 символов.
Коэффициент упрощения:
Введите A и B, чтобы найти C и D. (или введите C и D, чтобы найти A и B)
Калькулятор упростит соотношение A: B, если это возможно.В противном случае калькулятор находит эквивалентное соотношение, умножая каждое из A и B на 2, чтобы создать значения для C и D.
Сравнить коэффициенты и найти недостающее значение:
Введите A, B и C, чтобы найти D.
Калькулятор показывает шаги и решает для D = C * (B / A)
Введите A, B и D, чтобы найти C.
Калькулятор показывает шаги и решает для C = D * (A / B)
Оценить эквивалентные отношения:
Введите A, B, C и D.
Соотношение A: B эквивалентно отношению C: D? Калькулятор находит значения A / B и C / D и сравнивает результаты, чтобы оценить, является ли утверждение истинным или ложным.
Конвертировать отношение во фракцию
Отношение частей к частям определяет соотношение частей по отношению друг к другу. Сумма частей составляет целое. Соотношение 1: 2 читается как «1 к 2». Это означает целых 3, есть часть стоимостью 1 и другая часть стоимостью 2.
Чтобы преобразовать соотношение частей к частям:
- Добавьте коэффициенты, чтобы получить целое. Используйте это как знаменатель.
1: 2 => 1 + 2 = 3 - Преобразовать соотношение в дроби. Каждый член отношения становится числителем в дроби.
1: 2 => 1/3, 2/3 - Следовательно, при соотношении частей к части 1: 2 1 составляет 1/3 целого, а 2 — 2/3 целого.
Связанные калькуляторы
Чтобы уменьшить отношение к младшим срокам в целых числах, см. Наш Коэффициент упрощения.
Чтобы упростить дробь до дробной или смешанной, используйте наш Упрощенный калькулятор фракций.
,