Конвертер PNG в favicon.ico онлайн
Конвертер PNG в favicon.ico онлайнКонвертер позволяет преобразовать изображения из формата PNG в формат ICO. Допускаются размещение нескольких изображений разных размеров в одном файле.
Однослойные иконки
Если вы видите этот текст, вам надо включить JavaScript или воспользоваться более современным браузером.
Многослойные иконки
Если вы видите этот текст, вам надо включить JavaScript или воспользоваться более современным браузером.
Ограничения
Сообщения об ошибках просто показываются пользователю в окошке. Вся эта магия со специальными иконками, обозначающими ту или иную ошибку — удалена. Это потребовало некоторых изменений… Которые, возможно, приведут к глюкам… Если у вас что-то не работает, пожалуйста пишите (на почту, или в комментари внизу). Если работает, то можете тоже написать 🙂 Это прибавит мне уверенности в позитивности сделанных изменений.
Обрабатываются изображения до 256×256 пикселей (вы действительно
хотите иконку такого размера?).
Если слой один, то изображение должно быть строго 16×16 пикселей.
Если вы уверены, что присылаете валидный PNG, а он не распознаётся, пожалуйста, свяжитесь со мной или оставьте комментарий. Я буду очень признателен, если вы предоставите мне «нехороший» файл (я не подглядываю за пользователями и не сохраняю их данные, поэтому, у меня вашего файла нет).
Обратите внимание, на сервере установлено ограничение на объём загружаемых данных — 256 килобайт. Этого должно быть вполне достаточно. Если же ваши картинки слишком велики, пожалуйста, обработайте их предварительно.
Заметьте, что формат PNG допускает разные степени сжатия
и сохранение в графическом файле META-информации
(например, копирайт автора). Вся эта информация и все
особенности ваших PNG-файлов будут сохранены в результирующем favicon.ico меньшего размера, то предварительно оптимизируйте
ваши исходные файлы.
И последнее замечание. Некоторые графические редакторы/просмотрщики
не поддерживают формат ICO+PNG. К таковым относится, например,
gqview. Эти программы не смогут
отобразить ваши иконки, но это не повод для беспокойства, это
проблемы исключительно этих программ.
К таковым относится, например,
gqview. Эти программы не смогут
отобразить ваши иконки, но это не повод для беспокойства, это
проблемы исключительно этих программ.
Формат ICO был разработан Microsoft в 1985 году. Изначально, он был очень похож на BMP и поддерживал весьма ограниченный набор разрешений и глубин цвета. С самого начала, формат допускал расширение.
В дальнейшем формат многократно дорабатывался, и в 2007 году стал поддерживать PNG-кодирование. В этом случае ICO-файл состоит из глобального заголовка и набора заголовков для каждого слоя. Само же изображение слоя может кодируется в PNG-формате.
У этого метода есть плюсы: PNG-кодирование на много эффективней, чем BMP. Сам Microsoft рекомендует использовать именно PNG. Есть и недостатки: старый софт может не поддерживать такое кодирование. Но на столько старых приложений уже очень мало.
Таким образом, мой конвертер не преобразует данные
изображения. Он частично разбирает PNG-файлы, вытаскивает
из них только мета-информацию, создаёт заголовки для
ICO-контейнера и формирует окончательный файл.
Если вы хотите получить ICO-файл, закодированный абсолютно каноническим образом, по стандарту 1985 года, то вы можете воспользоваться моим онлайн редактором favicon.ico.
Возможно вас так же заинтересует Онлайн ICO-редактор и онлайн генератор обоев, фонов и заливок.
Отправить
Создание Favicon онлайн. Универсальный способ создания фавиконов Создание favicon ico онлайн
Легкое создание Favicon для сайта размером 16x16px. Онлайн редактор позволяет за пару минут создать свой собственный и уникальный фавикон для сайта.
Создать Favicon
Как добавить Favicon на сайт?
Добавить свой созданный фавикон на сайт, очень легко. Переименуйте иконку в favicon.ico , после чего загрузите ее в корень вашего сайта, чтобы иконка была доступна по адресу: www.mysite.ru/favicon.ico . После загрузки файла favicon.ico , необходимо добавить следующий код в шаблон вашего сайта:
Данный код необходимо поместить в верхней части страницы вашего шаблона, между тегами
.После этого необходимо обновить страницу в браузере. В некоторых случаях, если браузер не отображает иконку Favicon, может потребоваться обновить кэш браузера в настройках.
Функции и возможности редактора Favicon?
Наш онлайн редактор Favicon имеет довольно простой интерфейс, при этом позволяет очень качественно создать иконку фавикон для сайта.
Возможности:
- Выбор 1 из 8 предустановленных ярких и сочных цветов для кисти.
- Выбор любого цвета для рисования в формате Hex кода (пример: #ff5555).
- Удобный выбор любого цвета для рисования с использованием палитры и ползунков
- Инструмент «Кисть для рисования»
- Инструмент «Заливка фона» позволяет полностью закрашивать фон или отдельную часть иконки, если есть разделение.
- Инструмент «Стерка» позволяет стирать любые участки иконки
- Инструмент «Пипетка» позволяет определить любой цвет который использовался ранее. Данный инструмент работает только в области окна редактора.

- Возможность подключать/отключать сетку, для более точного рисования Favicon
- Возможность смены фона на белый или клетчатый
Для чего нужен Favicon на сайте?
В первую очередь отображение Favicon сайта, украшает вкладку открытия сайта в браузере и закладки браузера.
Также наличие на сайте иконки Favicon, придает сайту более красивое отображение в поисковой выдаче популярных поисковых систем.
Зачем мне рисовать Favicon?
Рисование своими руками на онлайн сервисе создания Favicon, даст вашей иконке полную уникальность. Вы можете полностью с нуля нарисовать фавикон для сайта используя для этого простые инструменты (кисть, стерку и заливку). При этом рисовать можно совершенно любыми цветами и в любом положении.
Как правильно нарисовать Favicon?
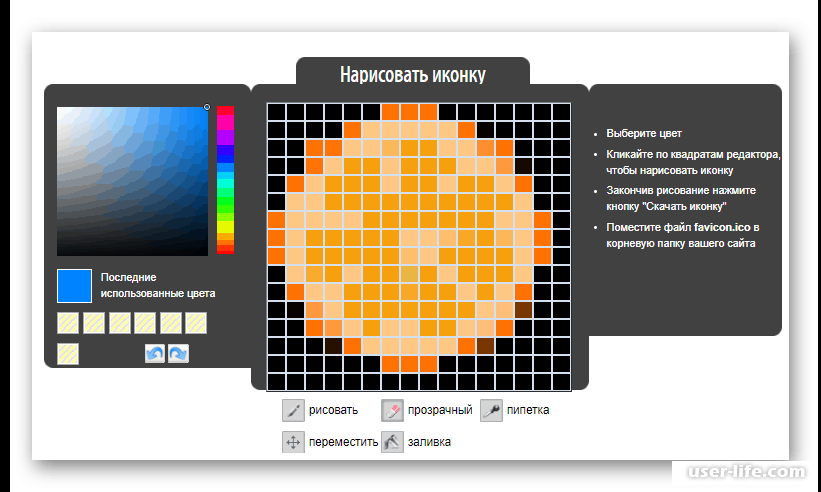
При рисовании favicon для сайта, важно знать что в сетке иконки 16x16px располагается 256 пикселей. При точечном рисовании фавикон кистью, она закрашивает 1px.
При создании Favicon, особое внимание уделите цветам на палитре.![]() Если вы хотите сделать качественную иконку, которая не будет выглядеть как «пиксель», обязательно сделайте смягчение углов. Делается это очень просто. Достаточно выбрать в палитре цвет светлее основного и закрасить им необходимую область. В данном случае иконка получит мягкие углы. Таким приемом можно рисовать идеальные фигуры (круги, овалы и пр.). Примеры рисования Favicon можно посмотреть на странице
Если вы хотите сделать качественную иконку, которая не будет выглядеть как «пиксель», обязательно сделайте смягчение углов. Делается это очень просто. Достаточно выбрать в палитре цвет светлее основного и закрасить им необходимую область. В данном случае иконка получит мягкие углы. Таким приемом можно рисовать идеальные фигуры (круги, овалы и пр.). Примеры рисования Favicon можно посмотреть на странице
Favicon – это значок web-сайта или страницы в виде небольшой иконки, размером 16×16 пикселей (или больше). Пользователь может увидеть favicon в виде маленького изображения в адресной строке браузера слева от ссылки на открытый сайт, возле названия сайта в закладках и вкладках, в результатах выдачи некоторых поисковиков, каталогов, сервисов закладок и пр.
Когда-то фавиконы можно было создавать исключительно в формате.ico, потому что он поддерживался лишь старым браузером Internet Explorer. Отсюда и пошло название favicon (сокращенно от английского слова ![]() «Избранные» – так назывались закладки в браузере IE.
«Избранные» – так назывались закладки в браузере IE.
Сегодня же иконки для сайтов и страниц можно создавать во многих других форматах, в числе которых jpg, png, gif и, конечно же, старый добрый ico.
Зачем нужен favicon?
Установка таких значков позволяет ускорить визуальный поиск нужной вкладки, особенно в том случае, если их открыто много. Увидеть узнаваемую картинку куда проще и быстрее, чем пересматривать названия страниц.
Так выглядят фавиконы в браузере.
Если поисковые системы показывают в результатах выдачи фавикон вашего проекта, это положительно скажется на росте его позиций. Красивый, стильный и в то же время простой логотип привлечет внимание целевой аудитории и будет побуждать пользователя перейти на ваш сайт, а не соседней. Все это поспособствует повышению кликабельности и, соответственно увеличению поведенческих факторов.
Более того, значок будет запоминаться пользователям, и через какое-то время он станет узнаваемым для широкой аудитории, что также станет дополнительным привлечением посетителей.
На заметку . Favicon лучше устанавливать уже на оптимизированный веб-ресурс.
Например, у поисковика Яндекс есть специальные роботы YandexFavicons, занимающиеся индексом фавиконов. Они посещают сайты для сбора и обновления значков приблизительно раз в месяц.
В связи с этим апдейты, после которых и стоит проверять наличие измененного или нового значка для сайта, происходят редко. Поэтому после установки нового изображения, изменения в выдаче относительного вашего ресурса следует подождать не менее двух недель (это минимум).
Поисковой машине после того, как она найдет иконку, нужно будет переконвертировать ее в формат PNG (если она сделана в формате ICO). После этого вы сможете найти favicon своего ресурса по адресу (на примере Яндекса):
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки». Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно.![]()
Каталоги и сервисы для создания фавиконок
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно. Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы.
 По сути, это и есть главная задача фавикона – соответствовать сайту.
По сути, это и есть главная задача фавикона – соответствовать сайту. - Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Общепринято, при верстке его используют, как можно выше в коде.
Отображение Favicon на мобильном
Favicon для мобильных сайтов используется, как главный значок вашего сайта. Когда вы открываете сайт на мобильном телефоне, на главном экране быстрого доступа в браузера, отображается именно этот favicon. Ваш сайт можно добавить на главный экран телефона, и здесь тоже подтягивается мобильный favicon.
Как видно выше на скриншоте, у Вконтакте и Avito, фавиконка не адаптирована под мобильные устройства, поэтому используется первая буква домена.
В эру мобильных телефонов, каждый сайт обязан использовать такие Favicon для отображения на мобильных телефонах. Это создает удобство для ваших посетителей сайта.
Иконка для IOS
Чтобы favicon отображалась на устройствах IOS и в браузере Safari, надо прописать следующий код:
Android
Для устройств работающих на Android, прописываем:
Но этот код отобразит ваш favicon, только в браузере. А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
Его содержимое:
{ «name»: «%title%», «icons»: [ { «src»: «\/android-chrome-36×36.png», «sizes»: «36×36», «type»: «image\/png», «density»: «0.75» }, { «src»: «\/android-chrome-48×48.png», «sizes»: «48×48», «type»: «image\/png», «density»: «1.0» }, { «src»: «\/android-chrome-72×72.png», «sizes»: «72×72», «type»: «image\/png», «density»: «1.5» }, { «src»: «\/android-chrome-96×96.png», «sizes»: «96×96», «type»: «image\/png», «density»: «2.0» }, { «src»: «\/android-chrome-144×144.png», «sizes»: «144×144», «type»: «image\/png», «density»: «3.0» }, { «src»: «\/android-chrome-192×192.png», «sizes»: «192×192», «type»: «image\/png», «density»: «4.0» } ] }
Но это еще не все. В новых версиях Android (начиная с Lollipop), ваш браузер может перекрашиваться в интерфейс цвета сайта.
Чтобы сделать такую фишку, прописываем строчку и задаем свой цвет:
Windows Phone
Про favicon в Windows Phone тоже не забываем:
Для более расширенной настройки иконки в Windows Phone, можно использовать следующие значения:
#8A2BE2
Сам файл настройки:
Сервисы для генерации и проверки favicon
Digitalagencyrankings.
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Заключение
На сегодняшний день практически все браузеры поддерживают favicon. Иконка каждого сайта уникальна, и правильное ее создание позволит передать всю суть сайта и увеличить кликабельность вашего сайта на выдаче.
Исходя из этого, можно сделать вывод, что favicon служит дополнительным способом выделить свой проект среди огромного количества чужих сайтов, повысить его запоминаемость и узнаваемость. Это непременно поспособствует увеличению поискового трафика.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужнаПонятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.
 thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер. - http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.

2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
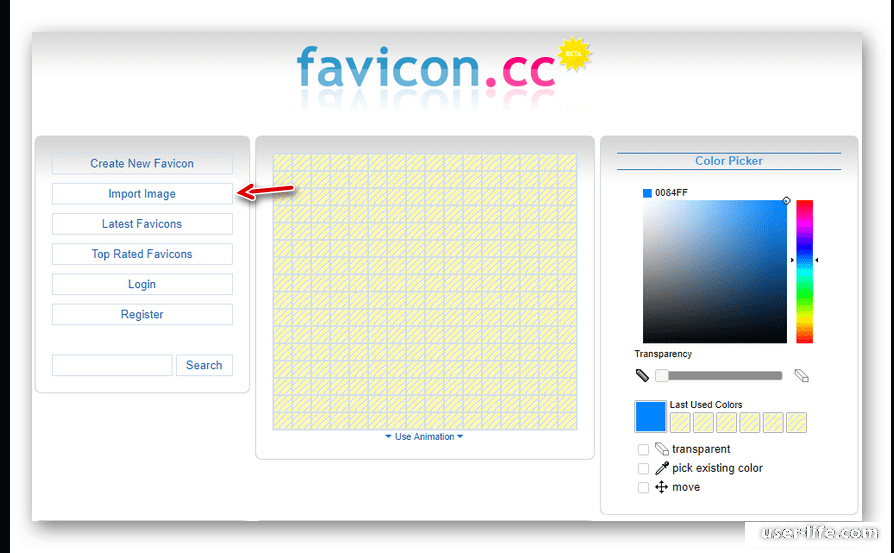
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPressЧаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
Фавикон видно во вкладке браузера, в закладках, на экране мобильного телефона. Раньше можно создать favicon одного размера для отображения в браузере, сейчас необходимо генерировать иконки под разные мобильные платформы и технологии.
Что такое фавикон
Favicon для сайта – это “favorites icon”, изображение, которое является логотипом сайта. Первоначально служил для визуального выделения сайтов в закладках браузера. Но потом стал отображаться во вкладках браузера, в адресной строке и на странице поисковой выдачи рядом с url сайта.
Очень долго основным форматом фавикона для сайта был ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас более популярны форматы png и svg. Формат svg используется в Safari MacOS, а png — в остальных операционных системах и платформах. Фавикон бывает и в форматах jpeg и gif, однако мы не советуем использовать их, потому что такие фавиконы поддерживают не все браузеры.
Формат svg используется в Safari MacOS, а png — в остальных операционных системах и платформах. Фавикон бывает и в форматах jpeg и gif, однако мы не советуем использовать их, потому что такие фавиконы поддерживают не все браузеры.
Проверяйте поддержку браузерами разных типов фавиконов с помощью сервиса caniuse.com.
Самым перспективным форматом является svg. Это векторные фавиконы, которые мало весят, но хорошо отображаются.
Оставить заявку
Размеры фавиконов
Десктоп
Apple
Как создать
На первый взгляд самым простым способом создания фавикона кажется простое переименование файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Не рекомендуем это делать, потому что во многих браузерах такой значок будет отображаться с ошибкой или не показываться. Лучше всего сделать иконку для сайта с помощью специальных сервисов.
Realfavicongenerator.net – генерирует фавиконки разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата ICO. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Однако помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге
. Если требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в. С помощью head можно задавать для разных страниц сайта собственные иконки.Десктоп (ico) —
Декстоп (png) —
Apple —
Safari —
Андроид —
Иконки в гаджетах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
Запомните
Самым распространенным форматом фавиконов является ico, но он устаревший. Лучше использовать формат png и svg. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
Чтобы сделать favicon, воспользуйтесь специальным сервисами: realfavicongenerator.net, favicon.cc и другими. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.![]()
Положите фавикон в корневой каталог сайта или пропишите ссылку в теге. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их через на каждой странице.
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
Материал подготовила Светлана Сирвида-Льорентэ.
Favicon — (от англ. FAVorites ICON в переводе «значок для избранного») — значок веб-сайта размером 16x16px или 32x32px, который отображается браузером в адресной строке или рядом с сохраненной закладкой. Традиционно название и расширение иконки используется favicon.ico.
Наш сервис способен конвертировать выбранное Вами изображение (размером до 175 Кб) в иконку значка сайта (размерами 16x16px или 32x32px). После генерации необходимо лишь загрузить favicon.ico в нужный каталог хостинга сайта.
Отсутствие иконки является ошибкой технической оптимизации ресурса, это снижает узнаваемость бренда, снижает CTR поисковых сниппетов, ухудшает поиск веб-ресурса по закладкам браузера и др.
У Яндекса есть специальный бот, который индивидуально индексирует фавикон всех сайтов. Периодичность добавления новых иконок в поиск составляет примерно от двух недель до одного месяца.
Куда загрузить фавикон чтобы он был онлайн?
Для отображения созданного Вами favicon.ico в виде значка сайта необходимо загрузить его в корневой каталог сайта (либо в любой каталог) и указать в коде шаблона сайта абсолютный или относительный путь к нему (), пример кода:
Зачем указывать путь к Фавикону?
При использовании одного значка сайта на всем сайте, если favicon.ico находится в корневой папке, путь к нему можно не указывать — браузеры сами его найдут и выведут в виде значка сайта. Большие или уникальные ресурсы используют разные значки сайта к каждой из своих категорий. Для этого в соответствующих шаблонах у них прописан путь к разным favicon.ico.
Смарт-контракты, Ethereum, ICO — объясняем простыми словами
Про Биткойн слышали многие, что и не удивительно — эта криптовалюта была первой и до сих пор остается самой популярной и самой крупной.![]() Успех Биткойна вдохновил на подвиги кучу людей, поэтому за последние пару лет разных криптовалют — так называемых альткойнов — насоздавали ужас сколько, больше 1000.
Успех Биткойна вдохновил на подвиги кучу людей, поэтому за последние пару лет разных криптовалют — так называемых альткойнов — насоздавали ужас сколько, больше 1000.
Так вот, Биткойн — на данный момент однозначно номер один. А знаете, какая криптовалюта на втором месте? Ethereum. Когда мы говорим про места, мы имеем в виду капитализацию, то есть суммарную стоимость всех монет валюты.
Капитализация и цены TOP-5 криптовалют. Источник
Как видите, Ethereum с большим отрывом опережает другие «альткойны», а в июне 2017 чуть было даже не обогнал Биткойн, «великий и ужасный». Давайте разберемся, что же в Ethereum такого особенного и почему подавляющее большинство проводимых в этом году ICO используют именно его.
Идея Ethereum
Ethereum запустился совсем недавно, 30 июля 2015 года. Одним из его создателей был нынче известный в блокчейн-тусовке и, не побоюсь этого слова, влиятельный Виталик Бутерин. Он родился в России, но с шести лет жил в Канаде. На тот момент, когда он изложил свои идеи, которые в итоге легли в основу сети Ethereum, ему было 19 лет.
Так вот, в чем же идея? В сети Биткойн с точки зрения пользователя все устроено довольно просто. Есть кошельки, можно передавать деньги с одного кошелька на другой или на несколько сразу. Сеть построена на весьма остроумных принципах, позволяющих обходиться без единого центра, но задачи решаются вполне классические. Обычная платежная система, по большому счету: люди, деньги, переводы — все, больше ничего нет.
Но можно пойти дальше и создать такую платежную сеть, которая позволяет писать программы, которые бы работали с кошельками, сами бы принимали с кошельков деньги, решали, кому сколько отправить и так далее. С важным условием: для всех пользователей каждая такая программа будет работать по известным принципам, предсказуемо, одинаково, прозрачно, и чтобы никто не мог ее изменить.
Собственно, создатели Ethereum как раз и добавили к базовой функциональности криптовалют возможность создавать подобные программы. Все кошельки в Ethereum делятся на два типа: те, что управляются людьми, и те, что управляются автономно программами.![]()
Программы — их называют смарт-контрактами — записываются в блокчейн. Таким образом, эта программа запоминается навсегда, у всех участников сети есть ее копия (блокчейн ведь у всех одинаковый), соответственно и выполняется смарт-контракт у всех тоже идентично.
И вот это нововведение существенно расширило сферу применения блокчейн-валют.
Примеры смарт-контрактов
Какие программы можно написать? Да какие угодно. Например, финансовую пирамиду. Для этого в сети Ethereum достаточно создать смарт-контракт со следующими правилами:
- Если с адреса кошелька A пришла сумма X, запомнить это в табличке долгов.
- Если после этого с адреса B пришла сумма Y > 2*X, отправить 2*Х денег на адрес А, запомнить долг участнику B.
- И так далее для каждого участника.
- Опционально: отправлять 5% всех поступающих денег автору смарт-контракта.
Или можно устроить аукцион. Пишем программу:
- Если аукцион еще не окончен, запоминаем адреса отправителей и суммы ставок каждого участника.

- Когда аукцион окончен, выбираем максимальную ставку, объявляем победителя, высылаем обратно все остальные ставки.
- Опционально: высылаем выигранный лот, если Ethereum имеет представление, что это такое.
Есть еще миллион применений: кошельки с несколькими владельцами, финансовые инструменты, самоисполняющиеся пари, голосования, лотереи, игры, казино, нотариат и прочее.
Напомним преимущество: это блокчейн — все уверены, что никто не жульничает, все видят текст программы и понимают, что она работает именно так, как в ней написано. Программа — не человек. Она не скроется с деньгами, не обанкротится, и так далее. Если, конечно, в ней нет багов или «неожиданного поведения».
Ограничения смарт-контрактов
Но есть и существенные ограничения, вот некоторые из них:
- В программе очень сложно получить случайные числа и другую неопределенность. В некоторых лотереях умным участникам удается «подгадать» джекпот.
- Не так просто «спрятать» какую-то информацию.
 Например, список участников аукциона или их ставки.
Например, список участников аукциона или их ставки. - Если для работы контракта требуется информация, которой в блокчейне нет (например, текущий курс какой-нибудь валюты), то кто-то доверенный должен добавлять эту информацию в блокчейн.
- Для взаимодействия с контрактами пользователям нужен эфир — это внутренняя валюта Ethereum. Нельзя устроить голосование среди тех, у кого еще нет кошельков с деньгами.
- Смарт-контракты работают довольно медленно. На весь мир можно выполнять 3-5 транзакций в секунду.
- Сами смарт-контракты обычно выполняют немного действий, ведь в блокчейне каждый майнер должен будет эти действия повторить и сверить результат. Вдруг у него будет медленный компьютер.
- Если в смарт-контракте есть ошибки, то это навсегда. Единственный выход исправить ошибку — перейти на другой смарт-контракт, но только если возможность вывода денег и такого перехода была предусмотрена в программе изначально. Как правило, очень мало кто это предусматривает.

- Смарт-контракты могут зависнуть или вообще работать не так, как все ожидали, потому что не разобрались в программном коде.
Иными словами, как и в других областях, многое зависит от профессионализма авторов контрактов.
Главное использование смарт-контрактов
Простой смарт-контракт Ethereum. Имеющаяся ошибка позволяет украсть все деньги, кто нашел — молодец
Пирамиды, голосования, казино, лотереи — это все здорово. Но что оказалось действительно удобно делать при помощи смарт-контрактов — это надувать пузыри собирать деньги на свой стартап.
Ведь при помощи смарт-контракта можно автоматизировать всю «бухгалтерию»: контракт сам запомнит, от кого и сколько пришло денег, сам начислит «акции», а также даст возможность каждому участнику передавать и продавать эти акции. Не нужно никакой возни с адресами почты, кредитными картами, проверкой карт, авторизацией инвесторов и тому подобного. Вдобавок все видят, сколько всего было выпущено акций и как они распределились по участникам.![]() От скрытого допечатывания акций и продажи одной акции несколько раз защищает блокчейн.
От скрытого допечатывания акций и продажи одной акции несколько раз защищает блокчейн.
Смарт-контракты дали миллиону «криптоинвесторов» возможность «швырять деньги в монитор».
ICO — Initial Coin Offering
Нащупал эту нишу Ethereum не сразу. На 1 января 2017 стоимость одного эфира составляла $8, а своего пика (во всяком случае, пока) в $400 курс достиг к июню. Все благодаря большому количеству проводимых ICO — первичному предложению акций стартапов. Желание вложить эфир в какой-либо проект стимулирует спрос на эфир. А проектов этих сейчас — тьма.
График стоимости Ethereum. Источник
Обсудим ICO поподробнее. Типичная схема криптостартапа такова:
- У вас есть идея. Обычно она как-то связана с криптовалютой или блокчейном.
- На ее реализацию и запуск вам нужны деньги.
- Вы объявляете всем, что принимаете эфир, а взамен выдаете акции/токены/фантики при помощи смарт-контракта.
- Вы рекламируете свой проект и собираете требуемую сумму.

Сумма обычно составляет 10-20 миллионов долларов и собирается буквально за несколько минут, иногда дней. Как правило, ICO ограничено по времени или собираемой сумме — и это формирует ажиотаж.
Доходит до комических случаев. Например, в ходе ICO одного из проектов 35 миллионов долларов собрали за 24 секунды. А чтобы попасть в число «счастливчиков-участников», фанаты проекта платили до $6600 комиссии за транзакцию. Большой спрос и низкая пропускная способность Ethereum’а заставляет увеличивать комиссионные, чтобы отправить деньги и поучаствовать, а не остаться в хвосте очереди.
Окупаемость криптоинвестиций
Что будет дальше с выданными инвесторам токенами, зависит от проекта. Кто-то обещает выплачивать дивиденды с будущей прибыли, кто-то планирует принимать эти токены к оплате услуг, реализуемых проектом, кто-то ничего не обещает.
Как правило, сами токены выводятся на криптобиржу, и открываются торги. Те, кто не успел поучаствовать в ICO, могут купить их уже на бирже — скорее всего, подороже.![]() Те, кто участвовал в ICO, чтобы потом перепродать подороже, могут их на бирже продать.
Те, кто участвовал в ICO, чтобы потом перепродать подороже, могут их на бирже продать.
Иногда первых настолько больше, что цена растет стремительно, и капитализация проекта раздувается до миллиарда долларов. При том, что у него нет прибыли нет продукта, есть только идея, план и, в лучшем случае, команда.
Так как автор проекта собрал много денег, он этими же деньгами имеет возможность на бирже выкупать свои же токены, подогревая цену токена еще больше. На обычных биржах с обычными акциями такое поведение запрещено, но в криптоиндустрии регуляторов нет.
В 2017 году (к сентябрю) на ICO разные проекты уже собрали порядка 1,7 миллиарда долларов. Об успешных проектах слышно мало, но инвесторы не теряют оптимизма.
Создание дизайна сайта для ICO
Наша компания оказывает профессиональное создание дизайна различных сайтов Design ICO. При этом выполняет всевозможные работы с организацией разнотипных работ под ключ.
Поэтому обратившись к нам, вы сможете заказать веб-дизайн различных проектов. При этом совершенно независимо от ваших пожеланий и требований.
Специалисты оказывают всевозможные услуги на выгодных условиях, поэтому нам доверяют занятые люди, бизнесмены и владельцы разных интернет ресурсов.
Вся целевая аудитория получает нужные работы, быстро, качественно и не дорого.
При этом выполняет всевозможные работы с организацией разнотипных работ под ключ.
Поэтому обратившись к нам, вы сможете заказать веб-дизайн различных проектов. При этом совершенно независимо от ваших пожеланий и требований.
Специалисты оказывают всевозможные услуги на выгодных условиях, поэтому нам доверяют занятые люди, бизнесмены и владельцы разных интернет ресурсов.
Вся целевая аудитория получает нужные работы, быстро, качественно и не дорого.
Профессиональная организация и создание веб-дизайна
Давно не является секретом то, что от дизайна сайта зависит действительно многое. В первую очередь, интерес посетителей ресурса и
повышает интерес у потенциальных заказчиков услуг или различной продукции. Поэтому данному процессу уделяется особое внимание среди многих владельцев всевозможных компаний.
Совершенно независимо от сферы деятельности и иных нюансов. Поэтому целесообразным будет доверие создания и подбора дизайна исключительно профессионалам. Мы отобрали лучших мастеров,
они прекрасно разбираются в трудоемкой сфере, и готовы внедрить в процесс гарантии надежности. При организации всевозможных услуг, которые мы осуществляем на заказ, специалисты применяют полученные
навыки за продолжительный период времени работы в данной сфере. Поэтому если вас интересует профессиональная работа от специализированного штата сотрудников, тогда мы рады вам помочь.
Мы отобрали лучших мастеров,
они прекрасно разбираются в трудоемкой сфере, и готовы внедрить в процесс гарантии надежности. При организации всевозможных услуг, которые мы осуществляем на заказ, специалисты применяют полученные
навыки за продолжительный период времени работы в данной сфере. Поэтому если вас интересует профессиональная работа от специализированного штата сотрудников, тогда мы рады вам помочь.
Мы предлагаем:
- индивидуальный подход;
- кратчайшие сроки выполнения задач;
- подбор подходящего дизайна;
- возможность заказа работа в режиме онлайн;
- бесплатные консультации многое другое.
Кроме вышеуказанного перечня предложений, наши высококвалифицированные мастера готовы предоставить идеальное сочетание цены и качества. И обеспечить возможность заказать нужные работы в нужном объеме.
Специализированные работы по разработке дизайна стали доступней!
Обученные специалисты за счет имеющегося мастерства в трудоемкой сфере, готовы справиться с разным задачам, независимо от объема работы, а также сложности. Ведь мы оказываем услуги от профессионалов своего дела. Обращайтесь, и мы обязательно оправдаем ваше доверие, внедрив в процесс качество с продолжительными гарантиями надежности готового результата.
Ведь мы оказываем услуги от профессионалов своего дела. Обращайтесь, и мы обязательно оправдаем ваше доверие, внедрив в процесс качество с продолжительными гарантиями надежности готового результата.
CarFix подстрахуется через ICO – Газета Коммерсантъ № 202 (6196) от 30.10.2017
Основанный Оскаром Хартманом онлайн-сервис для авторемонта CarFix запустит блокчейн-платформу для страхования автомобилей VLB Token. Проект планирует в ноябре провести ICO на $100 млн через свою структуру в Эстонии. Его консультируют сооснователь Qiwi Сергей Солонин и гендиректор «Сбербанк Страхования» Ханнес Чопра.
CarFix, основанная интернет-предпринимателем Оскаром Хартманом, работает над созданием глобальной блокчейн-платформы для автомобильной индустрии VLB Token, рассказали “Ъ” в компании. В ноябре VLB Token планирует привлечь $100 млн на ICO для разработки и внедрения платформы. Проводить его будет эстонская компания VLBToken OU. Инвестиции в ICO составляют около $1 млн, его запуском и поддержкой занимается собственная команда проекта и «дочка» Qiwi — Qiwi Blockchain Technologies. В качестве партнеров CarFix привлекла сооснователя Qiwi Сергея Солонина, директора по развитию криптотехнологий Qiwi и разработчика проекта MasterChain Алексея Архипова. В число консультантов VLB Token также вошел гендиректор «Сбербанк Страхования» Ханнес Чопра. Господа Солонин и Чопра подтвердили эту информацию.
В качестве партнеров CarFix привлекла сооснователя Qiwi Сергея Солонина, директора по развитию криптотехнологий Qiwi и разработчика проекта MasterChain Алексея Архипова. В число консультантов VLB Token также вошел гендиректор «Сбербанк Страхования» Ханнес Чопра. Господа Солонин и Чопра подтвердили эту информацию.
Разработчики рассчитывают, что блокчейн-платформа объединит участников рынка автомобильной индустрии. «Это автовладельцы, корпоративные автопарки, автосервисы, производители и дистрибуторы запчастей, автопроизводители, страховые компании, кредитные организации, госструктуры»,— перечисляет Оскар Хартман. Планируется, что автовладельцы будут иметь прозрачную историю своего автомобиля (ремонты, страховые случаи, история владения, залоги, штрафы), благодаря чему смогут снизить стоимость страховки. «Страховые компании, в свою очередь, смогут оптимизировать процесс возмещения убытков при возникновении страховых случаев за счет прозрачных отношений с автосервисами и поставщиками запчастей,— добавляет Ханнес Чопра. — Кроме того, блокчейн позволит эффективно управлять страховыми рисками за счет более точного расчета страховой премии».
— Кроме того, блокчейн позволит эффективно управлять страховыми рисками за счет более точного расчета страховой премии».
CarFix — сервис для авторемонта, стартовавший в 2016 году. В Москве и Санкт-Петербурге к нему подключено около 500 автосервисов, которые платят компании комиссию в размере 15%. По собственным данным, CarFix обработала более 250 тыс. клиентских запросов на ремонт автомобилей, 50 тыс. из них обслужены с помощью онлайн-платформы. В октябре 2016 года Mail.ru Group и фонды Simile Venture Partners и Kima Ventures вложили в проект $5 млн. До конца года CarFix планирует привлечь €10 млн инвестиций для масштабирования на российском рынке.
Раньше большинство ICO проводили проекты, которые находились внутри криптовалютной отрасли, но такой инструмент привлечения капитала начинают использовать компании на других рынках — в медиа, игровой и платежной отраслях, а теперь и в автомобильной, констатирует директор по исследованиям цифровой экономики Национального агентства финансовых исследований (НАФИ) Кирилл Смирнов. Согласно опросу НАФИ об актуальных областях применения блокчейна, 28% респондентов хотели бы с его помощью удостовериться в подлинности продаваемых товаров.
Согласно опросу НАФИ об актуальных областях применения блокчейна, 28% респондентов хотели бы с его помощью удостовериться в подлинности продаваемых товаров.
Но опрошенные “Ъ” представители автоиндустрии пока осторожны в оценках. По мнению источника в крупном мировом автопроизводителе, прозрачность истории автомобиля уже обеспечивается с помощью электронных ПТС и сервисных книжек, а достоверность данных — системами connected car и телематикой. «IT глубоко проник в отрасль и уже решает те же проблемы»,— уверен он. Пока можно исследовать блокчейн и его применение в автомобильном бизнесе, но до практического внедрения и повсеместного использования еще далеко, согласен собеседник “Ъ” в конкурирующей компании.
Роман Рожков
Программа для создания ico файлов. Студия иконок
Иконка – это визуальный знак, который помогает нам в навигации по интерфейсу. Дизайн иконок – это процесс создания графического символа, который отражает реальные, фэнтэзи или абстрактные мотивы, действие или суть. Дизайны иконок могут быть реализованы в множестве различных стилей, включая двухмерные изображения или простой черный силуэт, или же сложную дизайн-конструкцию какого-либо графического элемента дизайна. А также на иконках можно встретить радиальные цветные градации, тени, контуры, и даже трехмерные перспективы.
Дизайны иконок могут быть реализованы в множестве различных стилей, включая двухмерные изображения или простой черный силуэт, или же сложную дизайн-конструкцию какого-либо графического элемента дизайна. А также на иконках можно встретить радиальные цветные градации, тени, контуры, и даже трехмерные перспективы.
Если вы хотите разрабатывать эффективные дизайны иконок , то вам нужно учитывать такие факторы, как: аудитория, размеры, уровень детализации, освещение, перспектива и, конечно же, стиль. Сегодня мы собрали для вас подборку очень полезных утилит, с помощью которых вы сможете разрабатывать более эффективные дизайны иконок , за смешную цену.
Adobe CS5 – это самый популярный инструмент среди дизайнеров иконок. Возможно, утилита достаточно дорогая, но она и полностью оправдывает свою стоимость. CS5 для дизайнеров – это самый полезный инструмент, который включает в себя Photoshop – лидер рынка в сфере редактирования изображения, ПО по сжатию и манипуляциям; Illustrator – творческое приложение, широко используемое в творческой индустрии; а также Fireworks, с помощью которого вы без труда сможете сжать изображения для дальнейшего применения в дизайнах веб-сайтов.
Axialis Icon Workshop 6.5 представляет собой хорошосовместимое приложение для разработки, конвертации и редактирования дизайнов иконок для Mac, Windows и даже Unix OS всего за $49.95. Помимо стандартных функций, приложение IconWorkshop – это единственный редактор иконок, в котором можно разрабатывать полосы для набора инструментов. В новом поколении дизайнов иконок часто применяют прозрачность (альфа канал). Эта функция позволяет создавать красивые иконки с плавными углами и тенями. Axialis IconWorkshop также упрощает процесс разработки за счет предоставления ряда стандартных фигур, которые вы можете просто перетащить на полотно разработки.
AWicons Pro предоставляет как домашнюю, так и деловую версии. Последняя версия предлагает вам продвинутые алгоритмы воспроизведения изображения, которые редко можно встретить даже в лидирующих приложениях по обработке фото. Данное приложение поддерживает все требуемые функции от высококачественных реальных цветов до разноцветных градаций и прозрачности.
С Icon developer вы без труда сможете разработать собственные иконки. Icon developer позволяет вам импортировать изображения, которые были сделаны в других приложениях, и очень быстро преобразовать их в иконки. Вы также без труда сможете поменять цвет иконок, конвертировать сразу несколько файлов, а также применить специальные фильтры для повышения качества. Этот замечательный инструмент обойдется вам в $19.95.
Icon builder доступен как для систем MAC (79$), так и для Windows ($49). Приложение совместимо с Adobe Photoshop и Fireworks, и с его помощью вы без труда сможете разрабатывать иконки. Выделим несколько свойств:
* Создание иконок в любом разрешении
* Создание иконок любой формы
* Возможность сохранения всех данных в одном слое Photoshop
* Импорт уже существующих иконок
* Возможность предварительно просматривать иконки на различных фонах
Icon Machine – это редактор иконок для пользователей системы MAC (Mac OS X 10.
 2 или более свежая) за 25$. Приложение оснащено различными инструментами, с помощью которых вы без труда сможете разрабатывать привлекательные и красивые иконки любых размеров и цветов. Вы можете импортировать сделанные иконки в Photoshop, и редактировать их посредством этого приложения. Вы можете перетаскивать иконки на рабочую область программы путем простого перетаскивания найденных иконок из окна проводника.
2 или более свежая) за 25$. Приложение оснащено различными инструментами, с помощью которых вы без труда сможете разрабатывать привлекательные и красивые иконки любых размеров и цветов. Вы можете импортировать сделанные иконки в Photoshop, и редактировать их посредством этого приложения. Вы можете перетаскивать иконки на рабочую область программы путем простого перетаскивания найденных иконок из окна проводника.Вы можете изменить все иконки на вашем рабочем столе, нажав всего одну кнопку в Icon Packager . Вы также можете использовать Icon Packager для преобразования сотен иконок за раз. Существует море готовых комплектов иконок, которыми вы можете воспользоваться. Icon Packager также позволяет пользователям искать и изменять любую иконку в системе. Вы можете воспользоваться бесплатной пробной версией программы, или купить полноценную всего за $9.95.
IconCool Studio представляет собой полноценное решение для разработки и редактирования 32-хбиттных иконок.
 Приложение включает в себя все стандартные функции редактирования иконок, а также множество различных фильтров и эффектов, с помощью которых можно улучшить результат. В добавок к иконкам и (анимированным) форматам курсоров, приложение также поддерживает изображения в форматах GIF, JPG и PNG.
Приложение включает в себя все стандартные функции редактирования иконок, а также множество различных фильтров и эффектов, с помощью которых можно улучшить результат. В добавок к иконкам и (анимированным) форматам курсоров, приложение также поддерживает изображения в форматах GIF, JPG и PNG. Отметим также другие свойства:
* Поддержка самых свежих иконок Vista
* Возможность передачи и интеграции в Photoshop
* Возможность импорта/экспорта во многих форматах
* Гибкие возможности по редактированию градаций
* Мощный инструмент управления цветом
* Доступный и понятный интерфейс
Расценки: $39.95 и $49.95 за версию PRO.
Самый достойный редактор иконок среди бесплатного ПО. Это лучшее решение по созданию и редактированию иконок. Приложение работает с иконками для Windows XP, Windows Vista, Windows 7 и MacOS, и даже поддерживает прозрачность. Нет никаких ограничений по созданию иконок. Вы можете без труда преобразовать свои изображения в иконки, или наоборот.
 Вы даже можете создавать библиотеки иконок. Можно без труда работать с несколькими файлами, используя возможности IcoFX . К тому же, приложение имеет версии на разных языках, есть возможность многократного возвращения на действие назад.
Вы даже можете создавать библиотеки иконок. Можно без труда работать с несколькими файлами, используя возможности IcoFX . К тому же, приложение имеет версии на разных языках, есть возможность многократного возвращения на действие назад.Приложение доступно только для Windows. Приложение представляет собой семью инструментов по разработке иконок: On Display ($24.95), Toolset ($49.95) и Creation ($59.95). А также есть возможность купить сразу все версии за $79.95, тем самым сэкономив $55. On Display позволяет вам кликнуть правой кнопкой на любой иконке в вашей системе. Tool включает в себя редактор иконок, а также редактор анимированных курсоров. Creation позволяет вам разрабатывать иконки и курсоры, которые отлично выглядят в системе Windows XP, при помощи утилит, схожими с утилитами Photoshop (включая слои, градации и цветовые палитры). Каждая версия имеет свои преимущества.
Мощный инструмент по разработке иконок, который также является бесплатным редактором курсоров, анимации и библиотеки иконок.
 Профессиональная и уникальная бесплатная утилита для разработки пиксельной графики. Greenfish предлагает вам высококачественные фильтры выпуклости, теней и свечения. А также поддерживает анимированные курсоры и позволяет редактировать библиотеку иконок. Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.
Профессиональная и уникальная бесплатная утилита для разработки пиксельной графики. Greenfish предлагает вам высококачественные фильтры выпуклости, теней и свечения. А также поддерживает анимированные курсоры и позволяет редактировать библиотеку иконок. Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.Утилита по разработке иконок для Windows. Она позволит вам создавать и редактировать иконки, а также управлять библиотеками иконок. Вы можете редактировать PNG-файлы, создавать и управлять наборами иконок, а также конвертировать MAC-иконки в формат для Windows. Вы можете приобрести приложение за $29.95
Бесплатный и самый популярный редактор иконок в мире. Легкая переносная версия, которая будет работать на всех версиях Windows. Некоторые их важнейших функций интегрированы в проводник иконок, за счет чего вы без труда сможете экспортировать иконки, манипулировать изображениями, применять эффекты и так далее.
Mscape Software больше не поддерживает Iconographer , но вы все равно можете скачать это приложение и использовать его бесплатно, которое идеально подойдет для тех, кто ограничен в финансах. С помощью Iconographer, который доступен только для MAC, вы сможете разрабатывать собственные иконки для папок.
Если вы задались вопросом: «Как сделать иконку?», то в этом вам поможет — программа для создания, редактирования иконок любого типа, плюс она умеет извлекать их из имеющихся библиотек. Есть возможность экспортировать иконки в нужные форматы.
После запуска программы, надо выбрать параметры будущей иконки, указать ее размер, цвет, выбрать способ конверсии, фильтры, далее нажимаем на кнопку OK и перед вами открывается редактор, вот тут и нужно будет создавать свое изображение. ArtIcons может работать с разными графическими форматами, ICO, BMP, JPG, GIF, PNG, XPM, XBM, WBMP, PSD и некоторыми другими.
Обратите внимание, я выше уже писал, что вы сможете извлекать иконки из разных исполняемых файлов и библиотек, поддерживаются форматы: EXE, SCR, ICL, DLL и так далее.![]() После того как изображение было извлечено, вы сможете легко отредактировать его.
После того как изображение было извлечено, вы сможете легко отредактировать его.
Эта программа для создания иконок имеет и ряд готовых эффектов, которые вы сможете легко применять к своим работам. В целом вы получите все инструменты для создания своей иконки и редактирования уже существующей. Подводя итог, хочу отметить, что ArtIcons легка в управлении, имеет множество инструментов и эффектов, наличие Русской поддержки тоже радует, надеюсь программа будет вам полезна.
Разработчик : Aha-soft
Лицензия : ShareWare
Язык : Multi + Русский
Размер : 7 MB
ОС : Windows
Скачать : +
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .![]()
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG..
www.google.com/s2/favicons?domain=сайт
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов . Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов . Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
IcoFX
Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Бесплатный генератор фавиконок | Favicon Maker для создания PNG и ICO онлайн
Об инструменте Favicon Generator от Rankwatch? Фавикон — это термин, представляющий собой смесь слов Избранное и Значок. Фавикон — это значок, который отличает ваш сайт от миллиарда других в Интернете. Favicon также называют значком веб-сайта, значком, видимым рядом с заголовком на вкладке, значком закладки и многими другими. Всякий раз, когда вы создаете Favicon для своего сайта и загружаете его в свой код, вы также можете найти его во всех браузерах и их закладках.![]() Его можно найти рядом с названием сайта во вкладке. Именно по этому фавикону аудитория может идентифицировать компанию; использование инструмента Favicon Generator для создания значков больше, чем необходимо.
Его можно найти рядом с названием сайта во вкладке. Именно по этому фавикону аудитория может идентифицировать компанию; использование инструмента Favicon Generator для создания значков больше, чем необходимо.
RankWatch — не единственная компания, предоставляющая владельцам веб-сайтов свободу создания фавиконок. Есть несколько других онлайн-инструментов, которые также предлагают аналогичные услуги. Тем не менее, некоторые из этих онлайн-инструментов для генерации фавиконок либо создают фавиконки низкого качества, либо требуют огромных затрат на создание высококачественных. И здесь генератор фавиконок от RankWatch полностью отличается.
Наш онлайн-генератор фавиконок способен помочь владельцам веб-сайтов и веб-мастерам создавать высококачественные фавиконки для своих сайтов. И это не единственное, что отличает нашего производителя значков, есть еще одно. Если вы используете наш favicon make для создания favicon, вам вообще не придется тратить деньги. Наш инструмент сделает качественные фавиконки для вашего сайта абсолютно бесплатно.
Мы знаем, насколько важны фавиконки для брендинга и маркетинга, поэтому мы предоставляем вам такие эксклюзивные услуги бесплатно с помощью нашего инструмента для создания фавиконок.
Чем может помочь наш генератор фавиконок?Когда вы видите маленькую белую букву «f» над темно-синей коробкой, вы сразу же понимаете, что это Facebook. То же самое происходит с каждым сайтом в Интернете. У каждого из них есть логотип, и именно по этому логотипу целевая аудитория может идентифицировать бренд и отличить его от других.
У вас может быть логотип вашего бренда на вашем веб-сайте, но очень важно, чтобы у вас также был Favicon, который всегда виден зрителю или посетителю в адресной строке вместе с названием вашего бренда.
Фавикон веб-сайта играет ключевую роль в брендинге и маркетинге, потому что аудитория может сразу идентифицировать бренд просто по его значку. Наш бесплатный Favicon Maker может помочь вам создать фавикон, каждая деталь которого будет видна пользователю/посетителю.
Кроме того, фавикон может вызвать доверие и профессионализм. У каждого бренда есть логотип, и в настоящее время у каждого веб-сайта есть фавикон. Если вы не видите белую букву «f», перекрывающую синюю рамку рядом с адресной строкой и заголовком Facebook, доверяете ли вы этому сайту как подлинному и профессиональному? В конце концов, вы могли бы, но в этот момент вы будете сомневаться.
Как вы можете использовать Favicon Maker Tool?Подобно многим другим бесплатным онлайн-инструментам от RankWatch, бесплатный инструмент для создания фавиконок совсем не сложен в использовании. Вам просто нужно загрузить файл изображения (максимальный размер до 2 МБ) в Генератор Favicon и нажать кнопку «Создать Favicon». После этого инструмент начинает преобразовывать загруженное изображение в фавикон и предоставляет вам бесплатный фавикон за считанные минуты. Кроме того, наш инструмент дает вам возможность загружать изображения прямо с диска.
Советы по максимально эффективному использованию Favicon Generator Tool? Поскольку фавикон — это просто еще одна форма изображения, вы должны подумать о его формате, прежде чем окончательно выбрать изображение в качестве своего фавикона.![]() Это проблема, которая широко известна среди всех генераторов Favicon.
Это проблема, которая широко известна среди всех генераторов Favicon.
Но для генератора Favicon от RankWatch это не проблема для любого браузера для интернет-серфинга, кроме Internet Explorer. Из-за некоторых недостатков алгоритма фавикон плохо виден в Windows Internet Explorer.Но для Google Chrome, Apple Safari, Mozilla Firefox и т. д. фавикон, сгенерированный нашим Favicon Maker, на 100 % адаптируется.
Вы всегда должны помнить, что именно через ваш значок ваша аудитория узнает ваш сайт среди остальных. Таким образом, вы должны сделать его достаточно впечатляющим, чтобы его нельзя было легко забыть, и достаточно эффективным, чтобы описать характер вашего веб-сайта.
Почему только файлы ICO и PNG для Favicon? Есть в основном два типа любимых иконок: Favicon ICO и Favicon PNG.Но разницы между ними практически нет. Favicon ICO был форматом для старых браузеров, но он не был достаточно обновлен, чтобы адаптироваться и к новым. А Favicon PNG — это качество фавикона, к которому легко адаптируются новые веб-браузеры.![]()
Favicon ICO совместим со старыми браузерами, а Favicon PNG — нет. Таким образом, если кто-то использует старый браузер, фавикон PNG не будет виден пользователю, а если и будет виден, то не будет понятен.
Причина, по которой файлы формата ICO и PNG используются для фавиконки, заключается в том, что эти типы изображений не идут на компромисс с качеством и лучше всего адаптируются практически для любого веб-браузера.
12 бесплатных онлайн-генераторов фавиконок для создания файлов .ico
Дата последнего обновления:
Фавикон — это небольшой файл значка, чаще всего размером 16 x 16 пикселей, связанный с определенным веб-сайтом.
Браузер, который поддерживает favicon (чаще всего имеет расширение файла .ico) , обычно отображает его рядом с адресной строкой или рядом с заголовком страницы. См. изображение ниже.
Это может быть просто очень маленький файл значка, но он помогает выделить ваш веб-сайт среди конкурентов и делает ваш веб-сайт профессиональным и заслуживающим доверия.
Посмотрите на изображение ниже, чтобы узнать разницу между сайтами с фавиконом и без него в закладке моего браузера.
Просто взгляните на такие крупные сайты, как Amazon, Google, Facebook и т. д., все они имеют свои собственные значки для дальнейшего продвижения своего бренда в Интернете.
В любом случае, создать фавикон не так уж и сложно, поскольку вокруг так много онлайн-генераторов фавиконков, что нет никаких оправданий тому, чтобы не иметь их на своем сайте.
В этом посте я покажу вам список онлайн-ресурсов, которые можно использовать для создания фавиконки без особых усилий.Хотя некоторые из них имеют удивительные функции, позволяющие создавать границы или анимированную версию, но большинство из них довольно стандартны и имеют только функцию загрузки и преобразования.
А какой выбрать, решать только вам.
Онлайн-генераторы фавиконок
http://www.favicon.cc/ – (мой любимый)
Вы можете либо импортировать существующее изображение, либо создать значок с нуля.![]() Когда вы импортируете изображение для преобразования, вы можете использовать инструменты цвета или анимации для дальнейшей настройки изображения.
Когда вы импортируете изображение для преобразования, вы можете использовать инструменты цвета или анимации для дальнейшей настройки изображения.
Окно предварительного просмотра доступно для мгновенного просмотра настройки.
http://favicon.htmlkit.com/favicon/.
Это многофункциональный генератор фавиконок. Некоторые из функций, предлагаемых этим сайтом, включают возможность создания анимированного значка favicon, значка iPhone/iPod/iPad, добавления границ, преобразования в оттенки серого и т. д.
http://tools.dynamicdrive.com/favicon/
Довольно простой генератор, загрузите и преобразуйте изображение в файл .ico. Вы можете загрузить файл в формате gif, jpg, png или bmp.
http://www.favicongenerator.com/
Еще один генератор загрузки и преобразования фавиконок.
http://www.favicon.co.uk/
Простой в использовании генератор favicon, загрузите файл со своего компьютера, выберите нужный размер и загрузите файл .ico.
http://favicon-generator. org/
org/
С помощью этого инструмента вы можете либо создать фавикон с нуля, либо импортировать существующее изображение для преобразования.
http://www.favikon.com/
Этот инструмент позволяет загружать изображение, обрезать его и выбирать для загрузки файл .файл ico или png.
http://favigen.com/
Загрузите изображение, выберите размер и загрузите файл favicon.
4 онлайн-генератора фавиконок на китайских сайтах
На тот случай, если вам нравится китайская версия, ниже приведен список из 4 инструментов favicon на китайских веб-сайтах.
www.ico.la
Загрузите файл изображения, а затем выберите размер для загрузки файла значка. Вы можете выбрать 128 x 128, 64 x 64, 48 x 48, 32 x 32 или 16 x 16.
http://www.damotou.com/
Загрузите файл изображения и мгновенно преобразуйте его в файл .ico трех разных размеров: 16 x 16, 32 x 32 и 128 x 128. Щелкните предпочтительный размер для загрузки.
http://free.logomaker. cn/tools/icoMaker.aspx
Создает файл .ico размером 16 x 16 или 48 x 48.
http://www.dyunr.com/Query/chagj/174.html
Этот инструмент поддерживает форматы PNG, JPG и GIF и преобразует файл изображения в файл .ico размером 16 x 16, 32 x 32 или 48 x 48.
Этот список ни в коем случае не является исчерпывающим. Если вы используете онлайн-генератор фавиконок, которого нет в списке выше, сообщите мне об этом в комментариях.
Информация о favicon.ico
Обновлено: 08.05.2020, автор: Computer Hope
Что такое favicon.ico?
favicon.ico — это небольшой значок, который можно найти в строке URL-адреса и в закладках, созданных веб-браузерами.
Например, на изображении выше есть небольшой значок () перед URL-адресом Computer Hope.
Как мне создать фавикон?
Фавикон можно создать с помощью любого бесплатного генератора значков или в бесплатном онлайн-генераторе значков, таком как favicon.куб.см. Файл favicon. ico должен быть размером 16×16, содержать 16 цветов и сохраняться как файл .ico.
Наконец, файл favicon.ico должен быть загружен в корневой каталог на сервере, на котором размещена ваша веб-страница.
Можно ли анимировать иконку?
Да, если генератор значков, который вы используете для создания значка, поддерживает анимацию, а браузер, который вы используете для просмотра веб-страницы, поддерживает анимацию, этот значок можно анимировать.
Может ли файл называться как-то иначе, кроме favicon.ико?
Да, добавьте в свой HTML-код приведенный ниже тег в раздел
вашего кода.В этом примере браузер будет искать файл favicon2.ico и использовать его вместо favicon.ico. Если используется старый браузер или браузер, не поддерживающий эту функцию, тег игнорируется.
Фавикон также можно взять с другого веб-сайта. Например, чтобы использовать значок Computer Hope на своем сайте, вы можете добавить приведенный ниже тег в раздел
.<ссылка rel="значок ярлыка" href="https://www.computerhope.com/favicon.ico">Подсказка
Современный браузер не требует размещения этого тега на каждой создаваемой вами странице, если в корневом (домашнем) каталоге хранится файл favicon.ico. Мы предлагаем использовать этот тег для использования определенного фавикона или когда ваш веб-хостинг не поддерживает размещение файлов .ico.
Что такое favicon.gif?
Более современные интернет-браузеры используют favicon.gif в дополнение к favicon.ико. Если вы разработчик веб-сайта или блога, мы предлагаем использовать файл favicon.gif в дополнение к favicon.ico. Поместите файлы в корневой каталог вашего сайта и любые подкаталоги, доступные через Интернет, чтобы предотвратить появление ошибки 404 в журнале вашего сервера.
Почему мой браузер не показывает фавикон?
Фавикон может не отображаться по одной из перечисленных ниже причин.
- Если вы или кто-то другой, использующий ваш компьютер, недавно очистил ваш интернет-кеш, значки избранного будут потеряны, поскольку они хранятся в этом временном кеше.

- Страница не загружалась в последнее время или браузер не ищет фавикона в неправильном месте. Попробуйте обновить страницу браузера (нажатие F5 на клавиатуре — это обычное сочетание клавиш для обновления страницы).
- Если вы являетесь веб-мастером веб-страницы и не можете отобразить favicon.ico, убедитесь, что значок находится в корневом каталоге с соответствующими разрешениями. Если это подтверждено и страница находится в другом каталоге, попробуйте поместить файл favicon.ico в этот каталог.
- Наконец, в более ранних браузерах возникали различные проблемы, связанные с файлом favicon.ico. Убедитесь, что вы используете последнюю доступную версию интернет-браузера для вашей операционной системы.
Create Ico File Online Информация для входа в систему, учетная запись | Логинаск
Способы входа в iCloud на iPhone с помощью Apple ID
Ваш Apple ID — это запись, которую вы используете, чтобы получить доступ ко всем администрациям Apple и обеспечить согласованное взаимодействие всех ваших устройств.![]() После входа в систему вы можете использовать App Store, iCloud, iMessage, Apple Music, Apple TV+ и некоторые другие.
Войдите на свой iPhone, iPad или iPod:
Откройте приложение «Настройки».
Коснитесь «Войти на свое [устройство]».
Введите свой Apple ID и секретное слово.
Всякий раз, когда вас спровоцируют, введите шестизначный код подтверждения, отправленный с предполагаемого гаджета или номера телефона, и завершите вход.
Если вы зарегистрированы в iCloud на iPhone вместе с Apple Watch, вы, следовательно, будете одобрены в этом Apple ID.Ознакомьтесь с тем, как настроить и войти в Apple Watch.
Подробнее: Способы входа в Wechat на ПК или Mac
Войдите на свой Mac:
Выберите меню Apple
> Системные настройки.
Быстрый вход.
Введите свой Apple ID и секретную фразу.
Всякий раз, когда вас спровоцируют, введите шестизначный код подтверждения, отправленный с предполагаемого гаджета или номера телефона, и завершите вход.
Войдите на Apple TV:
На главном экране выберите «Настройки».
В этот момент выберите «Пользователи и учетные записи» и выберите «Добавить нового пользователя».
После входа в систему вы можете использовать App Store, iCloud, iMessage, Apple Music, Apple TV+ и некоторые другие.
Войдите на свой iPhone, iPad или iPod:
Откройте приложение «Настройки».
Коснитесь «Войти на свое [устройство]».
Введите свой Apple ID и секретное слово.
Всякий раз, когда вас спровоцируют, введите шестизначный код подтверждения, отправленный с предполагаемого гаджета или номера телефона, и завершите вход.
Если вы зарегистрированы в iCloud на iPhone вместе с Apple Watch, вы, следовательно, будете одобрены в этом Apple ID.Ознакомьтесь с тем, как настроить и войти в Apple Watch.
Подробнее: Способы входа в Wechat на ПК или Mac
Войдите на свой Mac:
Выберите меню Apple
> Системные настройки.
Быстрый вход.
Введите свой Apple ID и секретную фразу.
Всякий раз, когда вас спровоцируют, введите шестизначный код подтверждения, отправленный с предполагаемого гаджета или номера телефона, и завершите вход.
Войдите на Apple TV:
На главном экране выберите «Настройки».
В этот момент выберите «Пользователи и учетные записи» и выберите «Добавить нового пользователя». Выберите «Ввести новый»; в этот момент следуйте инструкциям на экране.Узнайте о нескольких администрациях, которые вы можете использовать со своим Apple ID на Apple TV.
Возможно, вам придется ввести код подтверждения с вашим секретным ключом, если вы используете двухфакторную проверку подлинности на Apple TV (второго или третьего поколения). Выясните, как получить код подтверждения на предполагаемом гаджете или отправить его с предполагаемого номера телефона.
Войдите в приложения и различные гаджеты:
Вы можете использовать свой Apple ID на некоторых сторонних гаджетах для входа в административные службы Apple, такие как Apple Music, приложение Apple TV и некоторые другие.В зависимости от вашего устройства вам, возможно, придется использовать точное секретное слово приложения.
Войдите в систему, чтобы использовать Apple Music, приложение Apple TV и многое другое на разных гаджетах.
Вы можете войти в Apple Music на Android или в приложение Apple TV на смарт-телевизоре или потоковом гаджете.
На ПК с Windows вы можете войти в iTunes для Windows, чтобы покупать фильмы и телепередачи или слушать мелодии Apple Music.
Войдите, чтобы использовать iCloud на разных гаджетах:
На своем ПК с Windows вы можете настроить и войти в iCloud для Windows, чтобы получить доступ к фотографиям, записям, и это только начало.Вы также можете войти в iCloud.com из своей программы. Узнайте, какие функции iCloud.com доступны на вашем устройстве.
Используйте функцию «Войти с помощью Apple» в сторонних приложениях и на сайтах:
Если вы видите кнопку «Войти через Apple» в участвующем стороннем приложении или на сайте, вы можете использовать свой текущий Apple ID, чтобы настроить запись и немедленно войти в систему. Узнайте, как использовать функцию «Вход с Apple».
Интересно, что когда вы входите в App Store и пользуетесь другими мультимедийными преимуществами, вам, возможно, придется добавить Visa или другие платежные данные.Вы не можете войти в App Store и другие медиа-администрации с более чем одним Apple ID одновременно или обновить приобретаемое вами вещество с помощью альтернативного Apple ID.
 В зависимости от того, как вы создали свой Apple ID, вам может быть предложено перейти на двухфакторное подтверждение на соответствующем устройстве.
Контролируйте настройки Apple ID и iCloud на iPhone:
Ваш Apple ID — это запись, которую вы используете для доступа к администрациям Apple, например, App Store, iTunes Store, Apple Books, Apple Music, FaceTime, iCloud, iMessage, и это только начало.Используйте iCloud, чтобы безопасно хранить свои фотографии, записи, отчеты, музыку, приложения и это только начало, и поддерживать их актуальность на всех ваших гаджетах. С iCloud вы, несомненно, можете обмениваться фотографиями, расписаниями, областями и многим другим с близкими. Вы даже можете использовать iCloud, чтобы помочь вам найти свой iPhone, если вы его потеряете.
iCloud предоставляет вам бесплатную запись электронной почты и 5 ГБ емкости для вашей почты, отчетов, фотографий, записей и подкреплений. Купленные вами музыка, приложения, сериалы и книги не означают ничего плохого для вашей доступной дополнительной комнаты.
В зависимости от того, как вы создали свой Apple ID, вам может быть предложено перейти на двухфакторное подтверждение на соответствующем устройстве.
Контролируйте настройки Apple ID и iCloud на iPhone:
Ваш Apple ID — это запись, которую вы используете для доступа к администрациям Apple, например, App Store, iTunes Store, Apple Books, Apple Music, FaceTime, iCloud, iMessage, и это только начало.Используйте iCloud, чтобы безопасно хранить свои фотографии, записи, отчеты, музыку, приложения и это только начало, и поддерживать их актуальность на всех ваших гаджетах. С iCloud вы, несомненно, можете обмениваться фотографиями, расписаниями, областями и многим другим с близкими. Вы даже можете использовать iCloud, чтобы помочь вам найти свой iPhone, если вы его потеряете.
iCloud предоставляет вам бесплатную запись электронной почты и 5 ГБ емкости для вашей почты, отчетов, фотографий, записей и подкреплений. Купленные вами музыка, приложения, сериалы и книги не означают ничего плохого для вашей доступной дополнительной комнаты.![]() Вы можете пересмотреть свои запасы iCloud прямо с вашего iPhone.
Войдите под своим Apple ID:
Если вы не авторизовались во время оформления, выполните следующие действия:
Перейдите в настройки.
Коснитесь «Войти на свой iPhone».
Введите свой Apple ID и секретное слово.
Если у вас нет Apple ID, вы можете его создать.
Если вы обеспечиваете свою запись двухфакторной проверкой, введите шестизначный код подтверждения.
Если вам не удалось вспомнить свой Apple ID или секретное слово, см. сайт «Восстановление Apple ID».
Измените настройки Apple ID:
Перейдите в Настройки > [твое имя].Выполните любое из сопутствующих
Обновите свои контактные данные
Изменить секретную фразу
Наблюдение за семейным доступом
Подробнее: Подробные инструкции по выходу из Gmail
Вы можете пересмотреть свои запасы iCloud прямо с вашего iPhone.
Войдите под своим Apple ID:
Если вы не авторизовались во время оформления, выполните следующие действия:
Перейдите в настройки.
Коснитесь «Войти на свой iPhone».
Введите свой Apple ID и секретное слово.
Если у вас нет Apple ID, вы можете его создать.
Если вы обеспечиваете свою запись двухфакторной проверкой, введите шестизначный код подтверждения.
Если вам не удалось вспомнить свой Apple ID или секретное слово, см. сайт «Восстановление Apple ID».
Измените настройки Apple ID:
Перейдите в Настройки > [твое имя].Выполните любое из сопутствующих
Обновите свои контактные данные
Изменить секретную фразу
Наблюдение за семейным доступом
Подробнее: Подробные инструкции по выходу из Gmail
5 лучших онлайн-инструментов для создания иконок
Конструктор значков можно использовать для создания графики, которая символизирует функции или улучшает дизайн вашего веб-сайта, блога, мобильного приложения или печатных изданий.![]() Многие дизайнеры также используют производителей иконок, чтобы начать процесс разработки логотипов, упаковки продуктов, открыток или других проектов.
Многие дизайнеры также используют производителей иконок, чтобы начать процесс разработки логотипов, упаковки продуктов, открыток или других проектов.
Это сравнение онлайн-производителей иконок поможет вам решить, какой из них лучше всего подходит для ваших целей.
Лучше всего то, что эти производители иконок можно использовать бесплатно.
ICOConvert — китайский швейцарский армейский нож
ICOConvert — программа для создания иконок и фавиконок. Это бесплатный инструмент, который выполняет очень простую генерацию значков на основе изображения, загруженного пользователем. На самом деле это не «приложение» как таковое. ICOConvert — это форма, которая отправляет ваше изображение во внутренний процесс, который берет ваше изображение, а затем применяет к изображению шаблон формы (сердце, круг, квадрат).Результатом является ваше изображение в требуемой форме. Чтобы просмотреть вывод этого инструмента значков, вам необходимо отправить изображение.
Значки, созданные с помощью ICOConvertИнструмент для создания значков ICOConvert также может создавать значки ICO для Windows и фавиконы для веб-сайтов. Фавиконы — это очень маленькие значки, которые отображаются на вкладке вашего браузера, чтобы визуально идентифицировать страницу. ICOConvert также может создавать иконки разных размеров: 16x16px, 24x24px… вплоть до 256x256px.
ICOConvert больше похож на швейцарский армейский нож китайского производства для икон.У него много функций, но ни одна из них не работает хорошо. Кому может понадобиться объединять несколько PNG и помещать их в один файл значка?
Что ICOConvert делает лучше всего
ICOConvert предлагает пакетный конвертер PNG в ICO, который действительно работает, но также использует Adobe Flash для загрузки файлов. (Adobe Flash полностью прекращает поддержку в декабре 2020 г.!) Он позволяет указать размер выводимых файлов значков ico, что полезно, если вы создаете значки ICO.Есть хорошая статья о том, как настроить значки Windows, и еще одна статья от Adobe, которая может быть полезна, если вы хотите создавать новые значки для Windows.
Сделайте иконки прямо сейчас!IconsFlow — производитель иконок для масс
IconsFlow — отличный онлайн-инструмент для создания иконок. Этот конструктор значков позволяет создавать группы значков, которые выглядят одинаково, имеют одинаковый стиль и форму. Рабочий процесс довольно прост. Сначала выберите несколько символов из библиотеки значков.Затем выберите дизайн фона, который будет использоваться для пользовательского набора значков, который вы создаете.
IconsFlow — очень способный производитель иконок. Ежемесячные планы доступны по цене от 4,99 долларов США.Конструктор значков IconsFlow имеет 9000 значков на выбор в библиотеке значков, но вы также можете загрузить в инструмент свои собственные значки. Это очень полезно, поскольку на таких сайтах, как FlatIcon.com, The Noun Project, Icons8 и других ресурсах, доступны буквально миллионы иконок. Вы можете загружать значки в инструмент для создания значков в формате PNG, SVG или JPG, и IconsFlow преобразует значок в нужный формат.IconsFlow также включает инструмент редактирования значков, который позволяет вам изменять существующие значки или создавать свои собственные значки с нуля. Этот инструмент редактирования значков все еще находится на стадии бета-тестирования, но работает для очень простых задач редактирования значков.
Платежная модель IconsFlow
IconsFlow использует модель freemium, которая позволяет вам попробовать возможности инструмента и заплатить, если вы решите, что он работает для вас или вашего бизнеса. По умолчанию вы можете загружать только значки с низким разрешением и сохранять только две созданные вами группы значков.Чтобы загружать полезные размеры значков (50 пикселей или больше) или использовать свои собственные значки в коммерческом проекте, вам необходимо перейти на платную подписку. IconsFlow предлагает несколько различных вариантов ценообразования. Базовый (4,99 долл. США), Премиум (9,99 долл. США) и Максимальный (19,99 долл. США). Базовый план немного ограничен и не предлагает загрузку значков SVG. Вам нужно перейти на план Premium, чтобы получить SVG, а также значки размером более 128 пикселей. Премиум-план, вероятно, удовлетворяет потребности большинства пользователей. IconsFlow предлагает скидку 20%, если вы платите за годовую подписку заранее.
Редактор X-Icon – Помните MS Paint?
Редактор X-Icon – У вас есть воспоминания о 1980-х? Поставьте Дюран Дюран в очередь, пожалуйста! Этот редактор значков представляет собой пиксельный редактор, который упрощает создание или редактирование небольших значков. Он позволяет импортировать изображение, а затем с легкостью конвертировать его в размеры 64×64, 32×32, 24×24 и 16×16 пикселей. Эти значки отображаются в адресной строке браузера.
Этот редактор значков предназначен для создания и редактирования значков браузера. Он может генерировать значки с максимальным выходным размером 64 x 64 пикселя.Редактор значков имеет множество полезных функций, включая инструмент формы, размер мазка кисти, выбор цвета, инструмент линии и инструмент шрифта. Если у вас уже есть увеличенная версия вашего логотипа или значка и вы хотите сделать из него фавиконы, этот инструмент значков может помочь. Есть много других сайтов, которые создают фавиконки: FavIcons.io, favicon-generator.org и другие. В основном это просто инструменты для изменения размера, которые также генерируют HTML-код, чтобы помочь вам добавить значок на ваш сайт. X-Icon Editor отличается от этой группы инструментов фавикона тем, что позволяет вам редактировать значок попиксельно.
Инструмент предварительного просмотра, который сияет!
Одной из замечательных функций X-Icon Editor является инструмент предварительного просмотра. Этот вид позволяет вам точно увидеть, как ваш значок будет отображаться в строке браузера или на панели док-станции Windows. Единственное, чего не хватает в этом представлении, — это рендеринг значков на мобильных устройствах (Android, iOS и т. д.).
X-Icon Editor имеет режим «предварительного просмотра», который точно показывает, как будет выглядеть ваша иконка!ICONION — приложение для Mac/Windows
ICONION — созданное в начале 2014 года приложение для Windows и Mac, которое вы загружаете и устанавливаете на свой компьютер.Он использует около дюжины библиотек иконок ( Entypo , Font Awesome , Iconia , Linea , Linecons , Line Icons , Themify и Typeicons ) в качестве вариантов значков, с которых можно начать дизайн значков. Выбрав несколько значков, вы можете применить стиль значков ко всем этим значкам. Инструмент позволяет дополнительно редактировать значки, добавляя цветовые градиенты, границы, тени и многое другое.
Инструмент ICONION довольно интуитивно понятен и позволяет загружать значки размером до 1024 x 1024 пикселей. Этот производитель иконок выводит иконки в формате PNG, ICO, BMP, ICO.Он предлагает 10 БЕСПЛАТНЫХ стилей значков, но его можно обновить за 69,95 долларов США, чтобы разблокировать дополнительные 30+ стилей значков.
Единственный инструмент Icon Maker на основе приложения среди облачных инструментов.
ICONION — настольное приложение. Мы надеемся увидеть онлайн-версию этого инструмента, поскольку сейчас мы живем в эпоху онлайн-инструментов, которые обеспечивают совместное использование, облачное хранилище, инструменты, доступные в любом месте и в любое время. Он также ограничен в количестве доступных иконок, так как встроенная библиотека иконок мала и нет возможности загружать свои собственные иконки.
Преимущество ICONION в том, что это инструмент, который можно заплатить один раз и использовать навсегда (или, по крайней мере, до тех пор, пока приложение не будет поддерживаться вашей операционной системой Windows или Mac). При цене 69,95 долларов США цена высока для одноразового или двукратного использования для создания нескольких значков. Но если вы ищете средство для создания иконок, которое вы можете использовать в течение 3-5 лет, а не ежемесячную или годовую подписку — этот инструмент для создания иконок для вас.
новый код — Создание фавиконов с несколькими разрешениями для веб-страниц с помощью GIMP
Фавиконы стали более сложными и разнообразными в последние годы, а это означает, что вы можете получить лучшие результаты с помощью такого инструмента, как Real Favicon Generator, чем вручную; эта статья по-прежнему будет работать для создания простых фавиконов.
Как я уже говорил ранее, фавиконы переходят от простых изображений 16 × 16 пикселей к изображениям с несколькими разрешениями, используемыми для самых разных целей. Этот урок покажет вам, как создавать современные многослойные фавиконы… но прежде чем мы начнем, нужно знать о нескольких оговорках:
- Вы можете обнаружить, что значки с несколькими разрешениями не работают в старых браузерах, включая Firefox. 5 или ниже. Если вы знаете (или считаете), что значительное меньшинство ваших пользователей не обновилось, вы, вероятно, захотите придерживаться традиционных фавиконов.
- Как вы увидите, фавиконы с несколькими разрешениями создаются путем добавления слоев к .файл ico ; точно так же, как добавление слоев к изображению PhotoShop .psd , это увеличивает размер файла. Вполне возможно получить фавикон размером более 50 КБ, что замедлит загрузку страницы. Старайтесь, чтобы ваш файл .ico не превышал 20 КБ; если вы не можете, я бы посоветовал отказаться от слоев с более высоким разрешением
- Насколько мне известно, единственным кроссплатформенным инструментом, способным создавать иконки с несколькими разрешениями, является GIMP. Будут включены инструкции по установке приложения на Mac OS X; если вы работаете в Windows, вам нужно будет найти свой собственный путь.
Шаг 1. Создайте базовое изображение с высоким разрешением для фавиконки
Используя любой инструмент, который вы хотите, создайте версию вашего фавикона с самым высоким разрешением: я бы предложил изображение размером не менее 256 × 256 пикселей. Имейте в виду, что все, что вы создаете, будет уменьшено до 16 × 16 пикселей для самой маленькой версии, поэтому, как правило, вы хотите, чтобы ваш дизайн был простым, четким и смелым.
Какое бы приложение вы ни использовали, перед началом работы убедитесь, что оно правильно настроено: в этом блоге есть статья о лучших настройках для PhotoShop.
Шаг 2. Экспортируйте слои вашего значка в виде файлов PNG
Уменьшите размер вашего изображения до подходящего разрешения и экспортируйте; Я бы предложил следующее:
| Размер | Имя файла | Цель | |
|---|---|---|---|
| 114 × 114 | Apple-Touch-icon-Precomposed.png | Используется для функции «Добавить в главный экран» в iPhone, iPod Touch, iPad и Android-устройства | |
| 110 × 110 | фейсбук.png | Миниатюра изображения, используемая для репостов и лайков в Facebook | |
| 64 × 64 | f avicon64.png | В настоящее время используется IE; и (потенциально) браузерами на дисплеях с высоким разрешением в ближайшем будущем. | |
| 32 × 32 | favicon32.png | ||
| 24 × 24 | favicon24.png | ||
| 16 × 16 | favicon16.png |
Работайте от самого большого формата до самого маленького, экспортируя каждую версию в виде отдельного файла. Версии apple-touch-icon-precomposed.png и facebook.png не будут использоваться в следующих шагах: они зарезервированы для использования в качестве значков для мобильных платформ и социальных сетей, о чем будет рассказано в следующих статьях.
Вы должны попытаться оптимизировать файлы PNG, когда это возможно: как вариант, фавикон может содержать альфа-прозрачность.
Шаг 3: Установите GIMP
GIMP (программа обработки изображений GNU) — бесплатная альтернатива PhotoShop с открытым исходным кодом.Он работает в системе X11 Windowing, поэтому первый шаг, который мы должны сделать, — убедиться, что ОС доступна. К счастью, если вы используете OS X 10.5 (Leopard) или выше, она уже установлена по умолчанию; те, кто использует более ранние версии OS X, должны будут установить X11 на OS X для себя.
Загрузите соответствующую версию GIMP для OS X, установите и запустите ее. (Вы можете обнаружить, что для первого запуска GIMP требуется несколько минут, так как перед загрузкой он должен запустить X11).
Шаг 4. Откройте значок с самым высоким разрешением и используйте «Открыть как слои» для импорта файлов PNG
Интерфейс GIMP значительно отличается от стандартного интерфейса Mac OS X и Windows: например, строка меню находится в верхней части окна GIMP, а не в верхней части экрана.Откройте версию значка размером 64 × 64 пикселей. Если вас попросят установить рабочий текущий цветовой профиль, выберите рабочее пространство RGB .
Затем щелкните правой кнопкой мыши изображение в GIMP и выберите Файл / Открыть как слои… Выберите другие значки, от самого большого до самого маленького.
Шаг 5. Экспорт изображения в виде фавикона
Используйте Файл / Сохранить как… и укажите правильное имя файла (favicon.ico). На этом этапе вы можете выбрать дальнейшее сжатие PNG.
Шаг 6: Вставьте значок на свою веб-страницу (-ы)
Со следующим кодом в каждой веб-страницы на нашем сайте, на которой мы хотим использовать значок, со списком размеров значков, которые вы использовали. :
«Эй, это не похоже на то, что я сделал для простых фавиконов!»
Вы правы, это не так. Во-первых, мы не используем значение ярлыка для rel , которое было дополнением IE и никогда официально не поддерживалось.Во-вторых, мы перечисляем разрешения слоев, используемых в нашем фавиконе. В-третьих, мы уведомляем IE об используемом нами формате с помощью атрибута размеров .
На практике вы можете полностью исключить этот код: пока вы сохраняете favicon.
