Фотошоп с нуля (Стартовый + Продвинутый)
Стартовый курс для быстрого освоения Фотошопа. Предназначен для новичков, которые не знакомы с программой Photoshop.
Авторская методика, множество уроков и домашних заданий для закрепления материала.
Вы покупаете не просто набор видео уроков, а получаете уникальную авторскую систему обучения Фотошопу.
Вы получаете своего личного преподавателя, с которым имеете онлайн связь, который вам придет на помощь и объяснит все сложные моменты.
Как происходит обучение
О курсе
Персональный преподаватель
Сертификат об окончании
60 заданий
Содержание курса
Раздел 1.
 Введение Урок 1 .
Введение Урок 1 . Раздел 2.
Знакомство с программой Фотошоп Урок 5 .
Раздел 3.
Основы работы в Фотошопе Урок 1 .
Раздел 4.
Основы выделений в ФотошопеРаздел 5.
Инструменты рисования в Фотошопе Урок 1 . Урок 4 .
Урок 4 . Раздел 6.
Инструменты ретуши в Фотошопе Урок 3 .
Раздел 7.
 Итоговое задание Стартового раздела
Итоговое задание Стартового разделаРаздел 8.
Введение в Продвинутый разделРаздел 9.
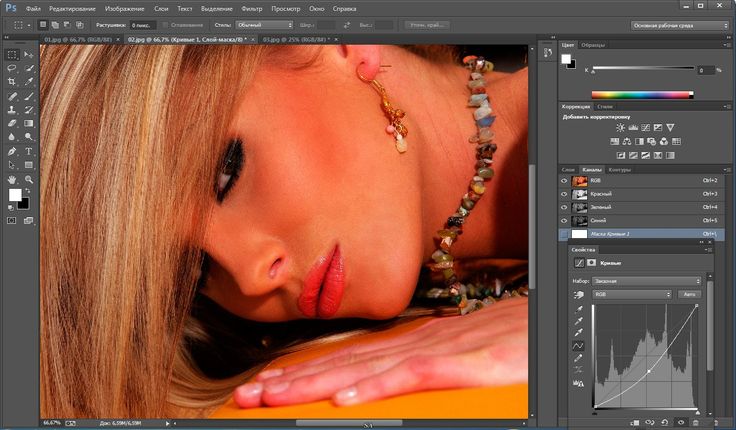
Основы цветокоррекции в Фотошопе Урок 1 .
 В конце урока я публикую подсказку, с видео того как я делал эту коррекцию.
Урок 5 . Практическое задание по цветокоррекции 3 В данном задании я также предлагаю решить несколько задач загадок по коррекции изображения. Изначально я показываю результат коррекции, и вам надо сами догадаться, как я это сделал, на основе тех инструментов которые мы разбирали. В конце урока я публикую подсказку, с видео того как я делал эту коррекцию.
В конце урока я публикую подсказку, с видео того как я делал эту коррекцию.
Урок 5 . Практическое задание по цветокоррекции 3 В данном задании я также предлагаю решить несколько задач загадок по коррекции изображения. Изначально я показываю результат коррекции, и вам надо сами догадаться, как я это сделал, на основе тех инструментов которые мы разбирали. В конце урока я публикую подсказку, с видео того как я делал эту коррекцию.Раздел 10.
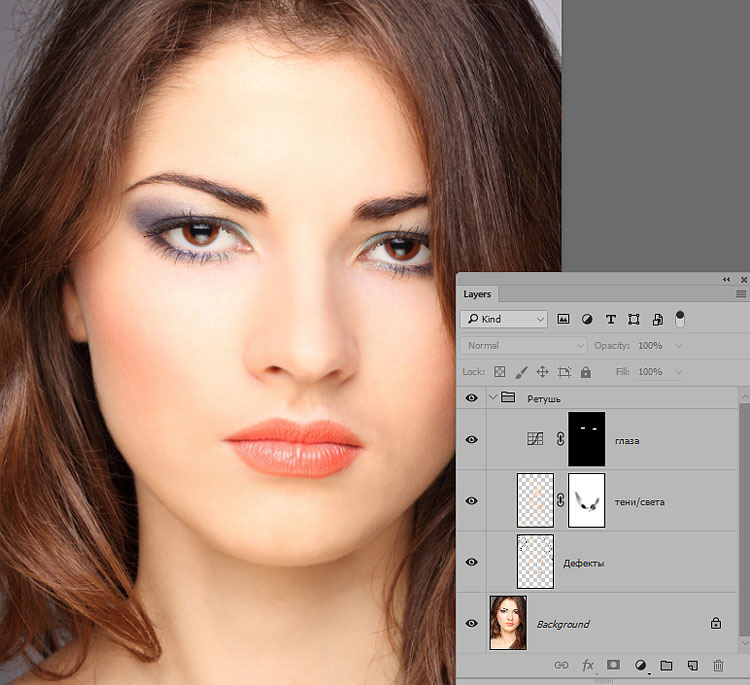
 Основы ретуши в Фотошопе Урок 2 . Инструменты ретуши (теория) В данном уроке мы разберем основные инструменты ретуши в Фотошопе. Также в данном уроке мы рассмотрим новые инструменты интеллектуальной ретуши, где Фотошоп использует свои алгоритмы для анализа изображения и подгоняет результат под нужный тон и цвет.
Урок 3 .
Основы ретуши в Фотошопе Урок 2 . Инструменты ретуши (теория) В данном уроке мы разберем основные инструменты ретуши в Фотошопе. Также в данном уроке мы рассмотрим новые инструменты интеллектуальной ретуши, где Фотошоп использует свои алгоритмы для анализа изображения и подгоняет результат под нужный тон и цвет.
Урок 3 . Практика ретуши В данном уроке мы будем закреплять знания полученные в прошлом уроке и опробуем инструменты ретуши на практике.
Практика ретуши В данном уроке мы будем закреплять знания полученные в прошлом уроке и опробуем инструменты ретуши на практике.Раздел 11.
Основы работы с текстом в ФотошопеРаздел 12.
Работа со стилями слоя в ФотошопеРаздел 13.
Обтравочная маска в ФотошопеРаздел 14.
Фильтры (Галерея фильтров) в ФотошопеРаздел 15.
 Цветовой диапазон
Цветовой диапазонРаздел 16.
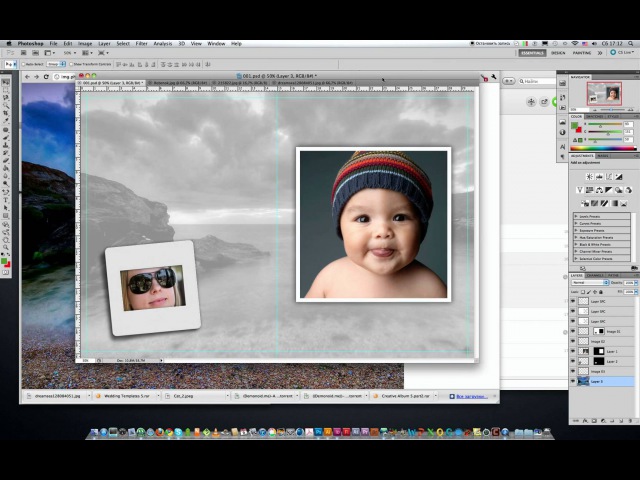
Промежуточное задание Урок 1 . Промежуточное задание В данном практическом задании, мы будем с вами делать тестовый коллаж «Картина». Он составлен таким образом, что все приемы которые нужны для его выполнения мы с вами уже прошли. Выполнив этот коллаж, мы закрепим на практике все навыки, которые мы с вами изучали до этого.Раздел 17.
 Основы анимации в Фотошопе
Основы анимации в ФотошопеРаздел 18.
Дополнительные уроки Урок 1 . Плагины в Фотошопе В данном уроке мы с вами рассмотрим плагины к Фотошопу. Что такое плагины, для чего они нужны и как их добавить (установить) в Фотошоп.Раздел 19.
Промежуточное задание Урок 1 . Промежуточное задание В данном промежуточном задании «Осень», мы будем с вами переделывать летнюю фотографию в осеннюю. Для того чтобы это сделать нам понадобиться использовать все знания, которые мы с вами получили на протяжении этого курса. Данная работа поможет вам закрепить знания, которые вы получили в прошлых уроках.
Промежуточное задание В данном промежуточном задании «Осень», мы будем с вами переделывать летнюю фотографию в осеннюю. Для того чтобы это сделать нам понадобиться использовать все знания, которые мы с вами получили на протяжении этого курса. Данная работа поможет вам закрепить знания, которые вы получили в прошлых уроках.Раздел 20.
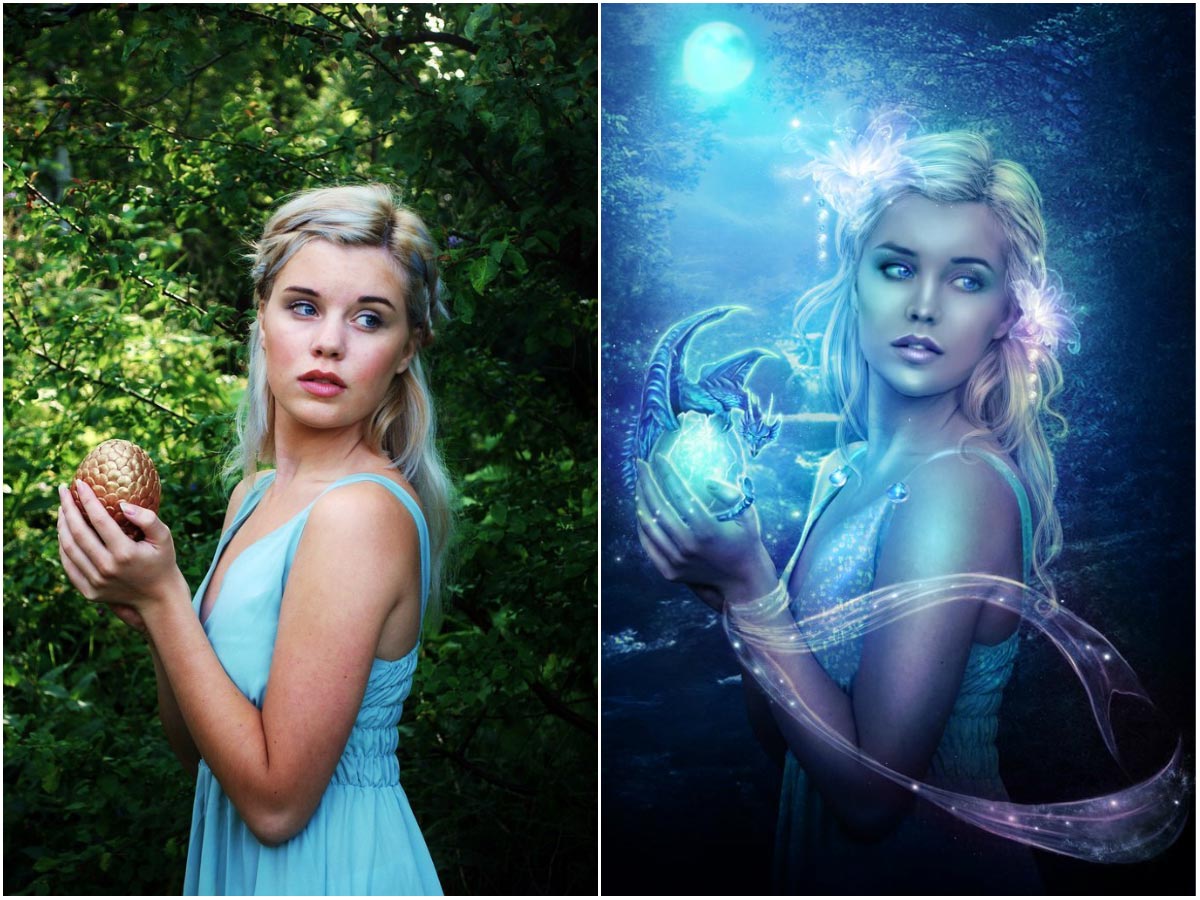
Итоговое задание Урок 1 . Итоговое задание Продвинутого раздела В финальном итоговом задании данной части курса, вам необходимо самостоятельно сделать коллаж из приложенных к уроку файлов. Задание в меру сложное, но при определенной усердности и фантазии у вас все получиться. Готового решения как сделать данную задачу я не показываю, но если вы попали совсем в ступор и не можете выполнить задания, отдельно к данному заданию выложено видео, того как я сделал этот коллаж.
Задание в меру сложное, но при определенной усердности и фантазии у вас все получиться. Готового решения как сделать данную задачу я не показываю, но если вы попали совсем в ступор и не можете выполнить задания, отдельно к данному заданию выложено видео, того как я сделал этот коллаж.
Схема обучения
Теория
Читаем текст
Смотрим
обучающее
видео
Изучаем
примеры
Практика
Выполняем задания,
и загружаем на сайт
Консультация
Получаем от преподавателя отзыв,
советы и рекомендации
по
улучшению вашей работы,
задаем вопросы и получаем ответы
3
Выполняем задание
еще раз
4
Переходим
к следующему
уроку
Обучение как работать с фотошопом
Пошаговое обучение фотошопу
Теоретически уроки
Основные форматы файлов растровых изображений
Цветовые модели в компьютерной графике
Практические занятия
Основы
Урок 1. Создание нового документа
Создание нового документа
Урок 2. Открытие изображения
Урок 3. Сохранение изображений
Урок 4. Изменение масштаба
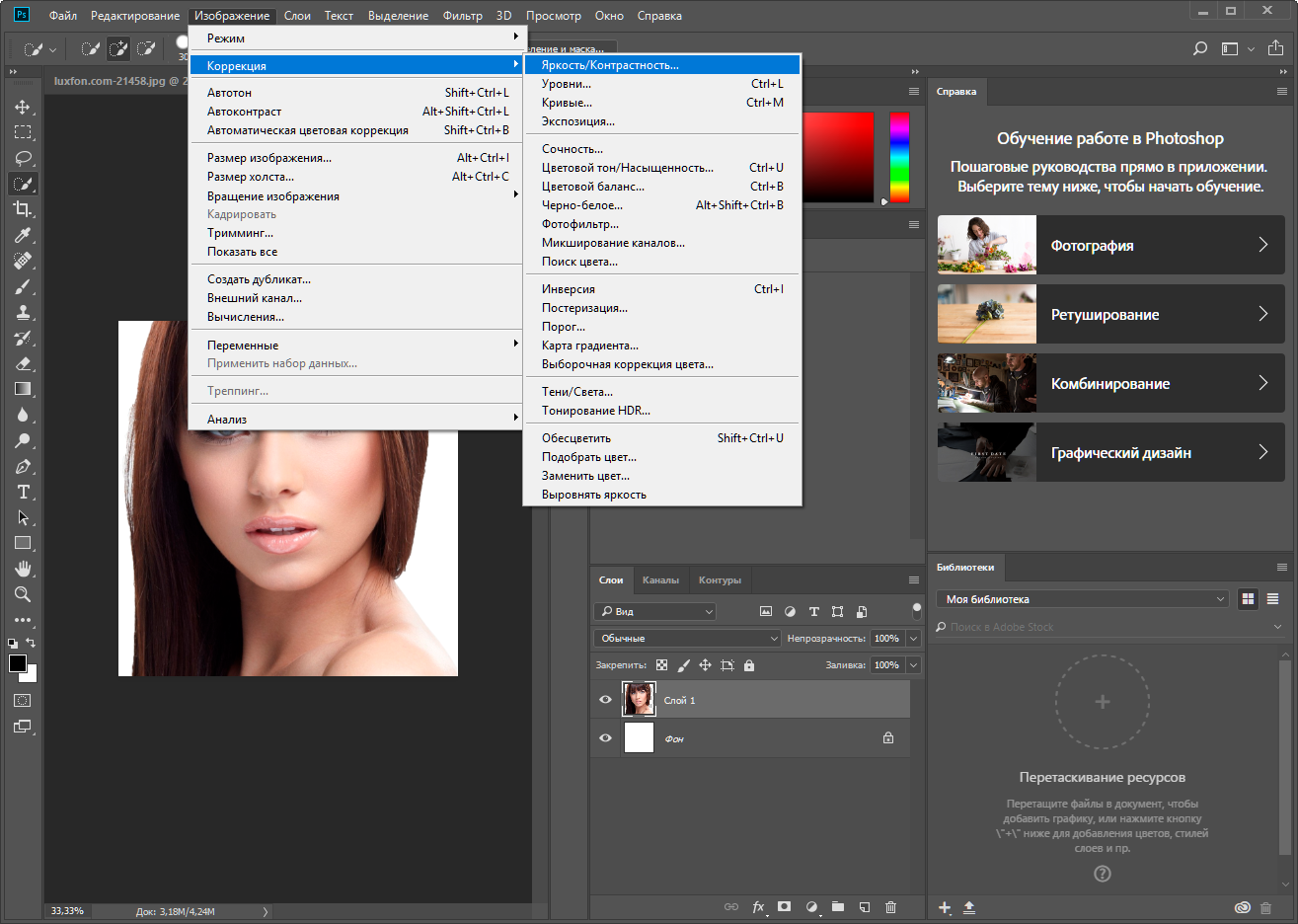
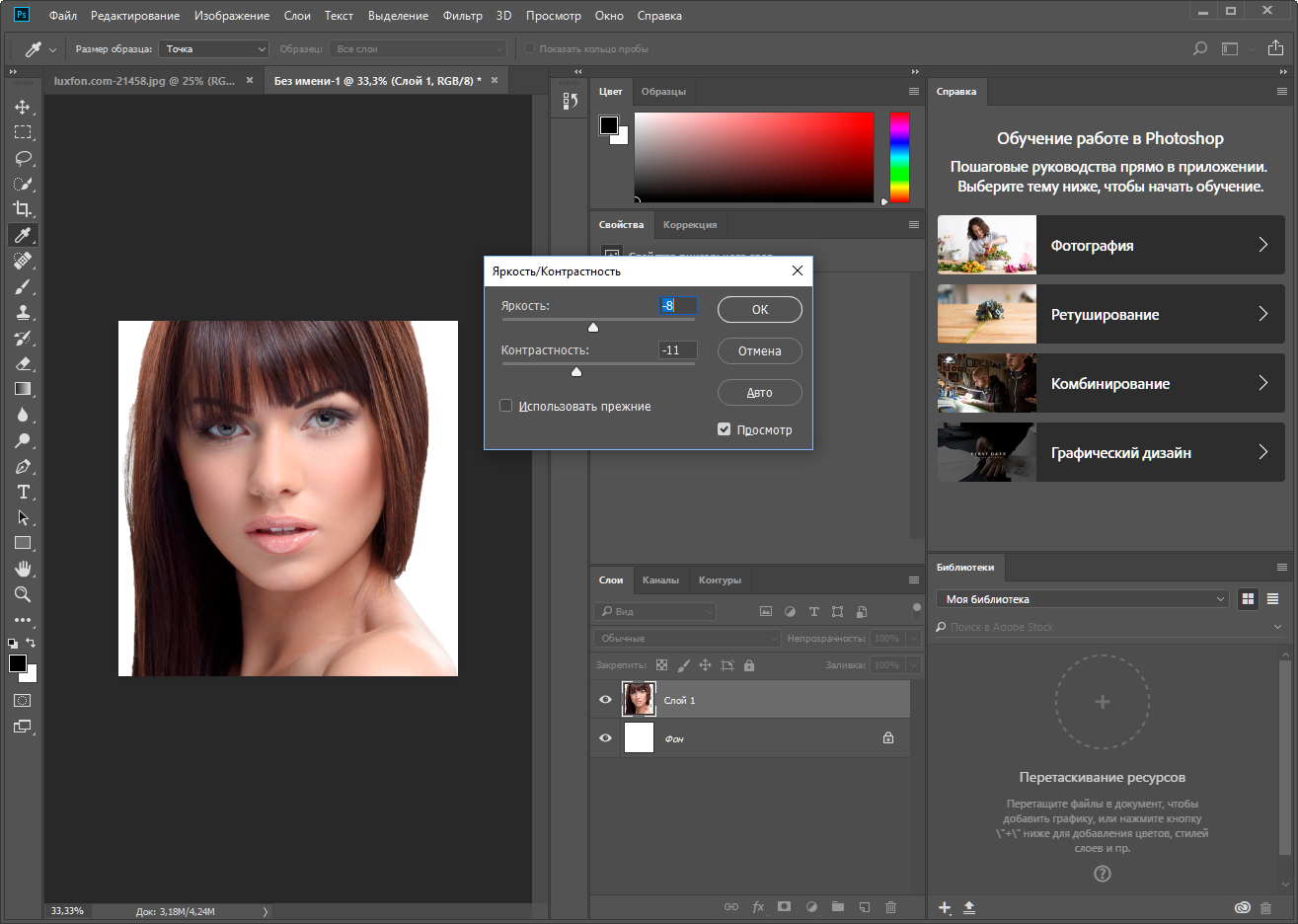
Урок 5. Яркость и контрастность
Функции
Урок 6. Трансформация объектов
Урок 7. Деформация объектов
Урок 8. Замена цвета
Урок 9. Изменение размера изображения
Урок 10. Перевод цветной картинки в черно-белую
Слои в фотошопе
Урок 8. Зачем нужны слои?
Урок 9. Как работать со слоями
Урок 10. Как объединить слои в фотошопе
Урок 11. Стили слоев
Инструменты в фотошопе
Урок 12. Описание панели инструментов
Урок 13. Инструмент «Перемещение»
Урок 14. Способы выделения в фотошопе
Урок 15. Прямоугольное и овальное выделение области
Урок 16. Инструменты группы «Лассо»
Урок 17. Выделение пером
Урок 18. Выделение с помощью режима быстрой маски
Урок 19. Как скопировать выделенную область в фотошопе
Урок 20. Как убрать «Эффект красных глаз».
Как убрать «Эффект красных глаз».
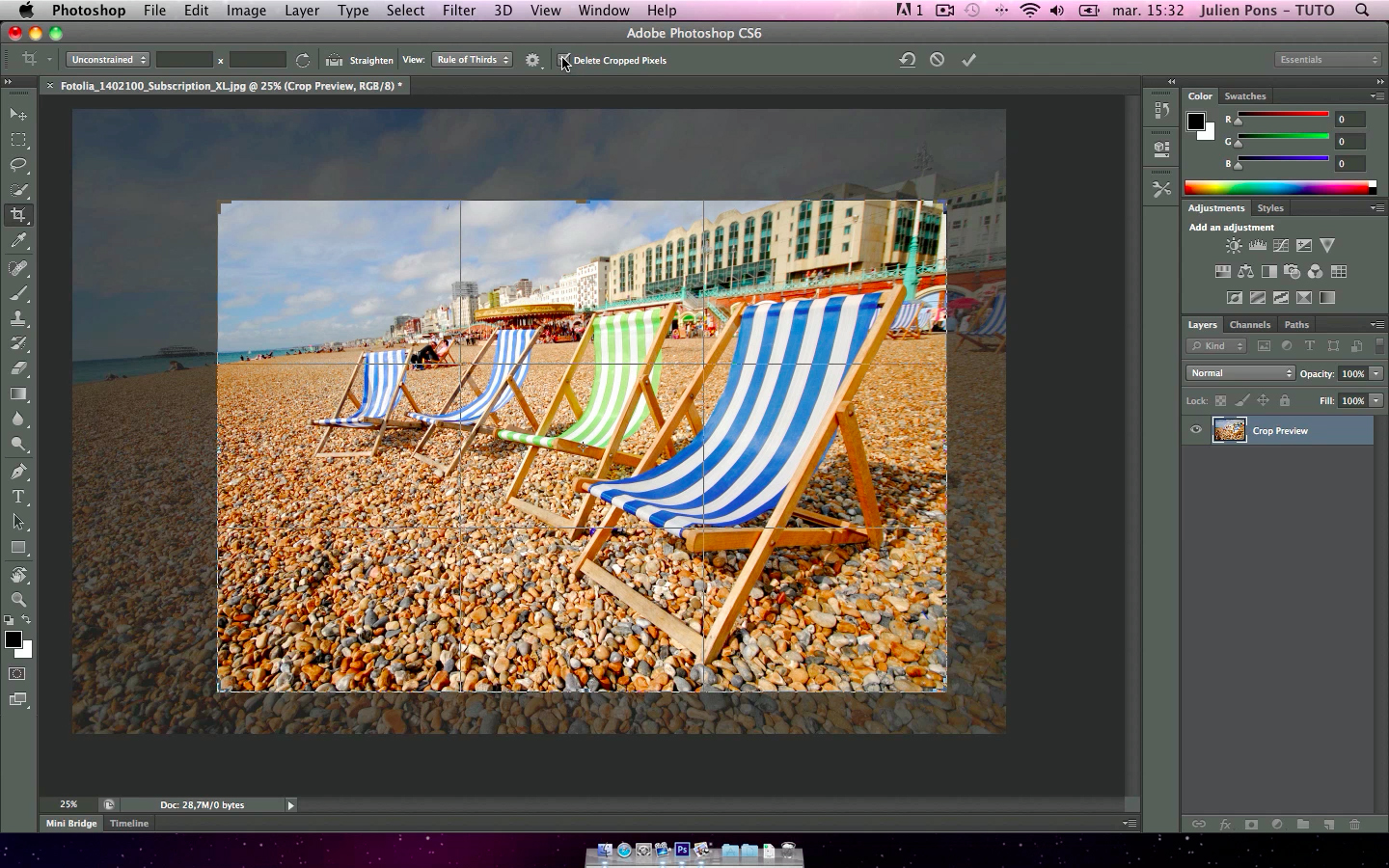
Урок 21. Инструмент «Рамка» (Кадрирование)
Урок 22. Инструмент «Кисть»
Урок 23. Инструмент «Ластик»
Урок 24. Инструмент «Архивная ксить»
Урок 25. Инструмент «Заливка»
Урок 26. Инструмент «Градиент»
Урок 27. Работа с текстом в фотошопе
Урок 28. Убираем прыщи с помощью инструментов «Восстанавливающая кисть» и «Заплатка»
Урок 29. Убираем ненужный объект с помощью инструмента «Штамп»
Видеокурс
Конечно уроки — это здорово, но к сожалению текстовые уроки не всем даются хорошо, и гораздо легче обучаться фотошопу по видеокурсам. Происходит ощущение живого преподавания с наглядными примерами в режиме реального времени.
В этом случае я бы рекомендовал вам использовать просто великолепный видеокурс, благодаря которому вы изучите основные инструменты фотошопа, а также сможете выполнять классные задачи уже через несколько недель. Курс действительно мощный и стоящий. Всё разложено по полочкам и рассказано человеческим языком.
Фотошоп для начинающих с нуля (уроки по основам работы)
Трансляция Экспресс-курс PREMIUMПо заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Рубрика «Фотошоп для начинающих» создана специально для тех, кто только начинает изучать Adobe Photoshop с нуля. Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Фотошоп для новичков является довольно сложной программой. Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Photoshop — универсальный софт от компании Adobe для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи компьютеров. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки по работе в фотошоп для самостоятельного изучения программы с нуля.
Photoshop для начинающих
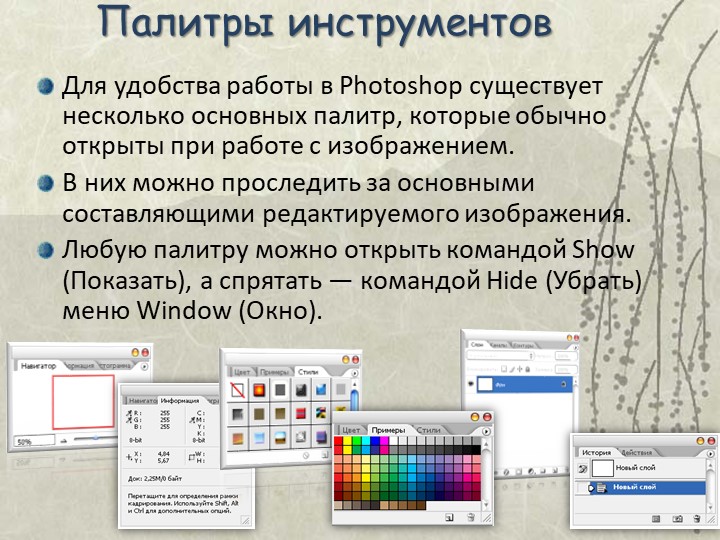
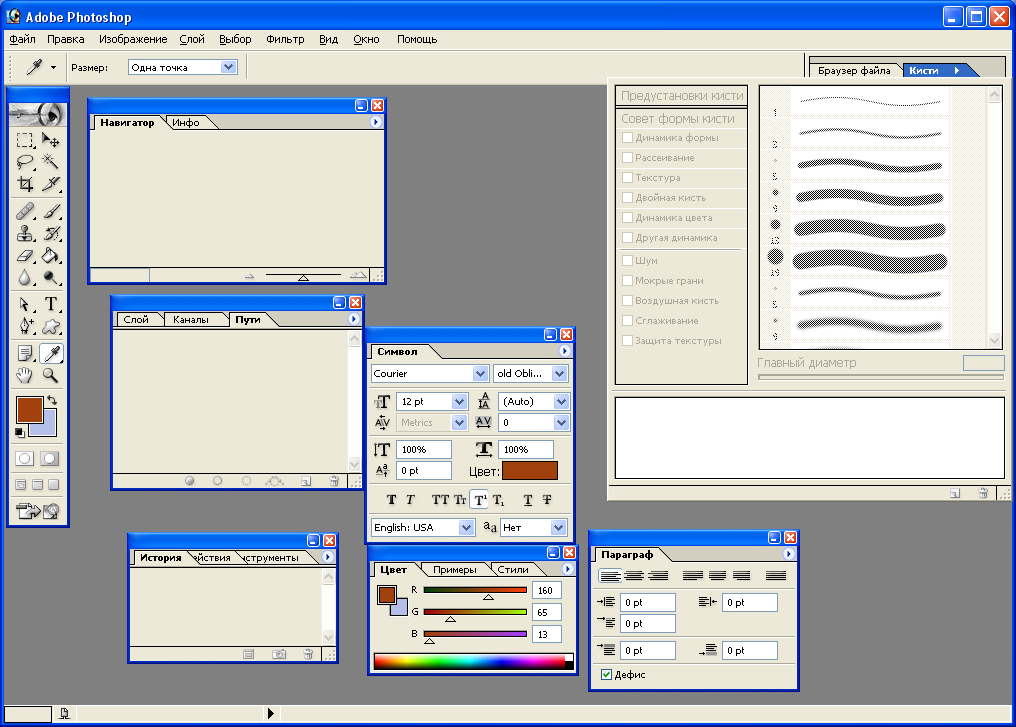
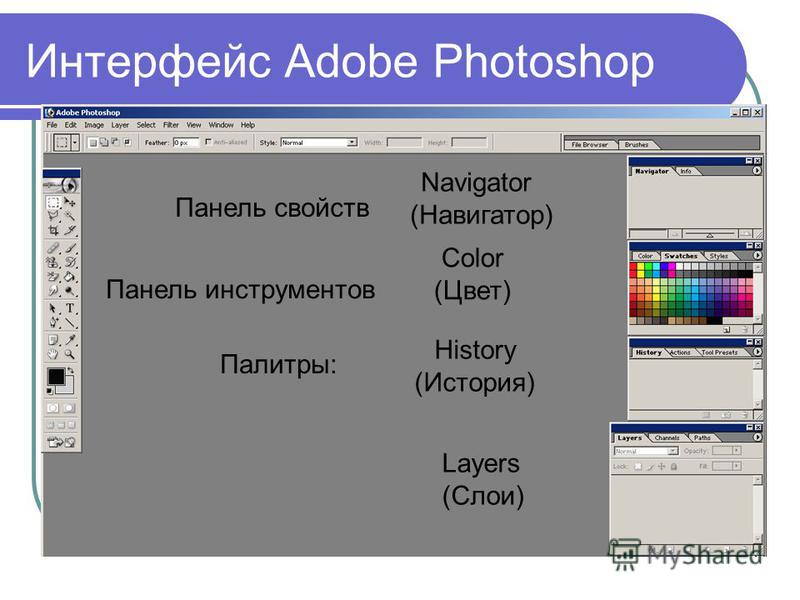
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса софта. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться.
Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
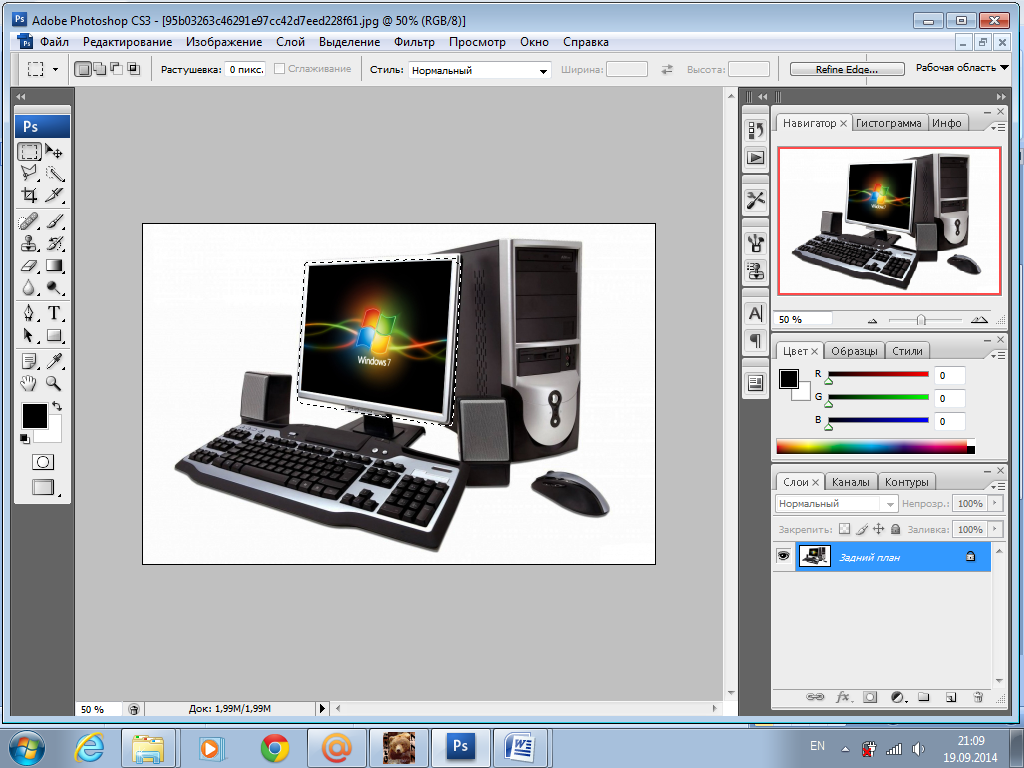
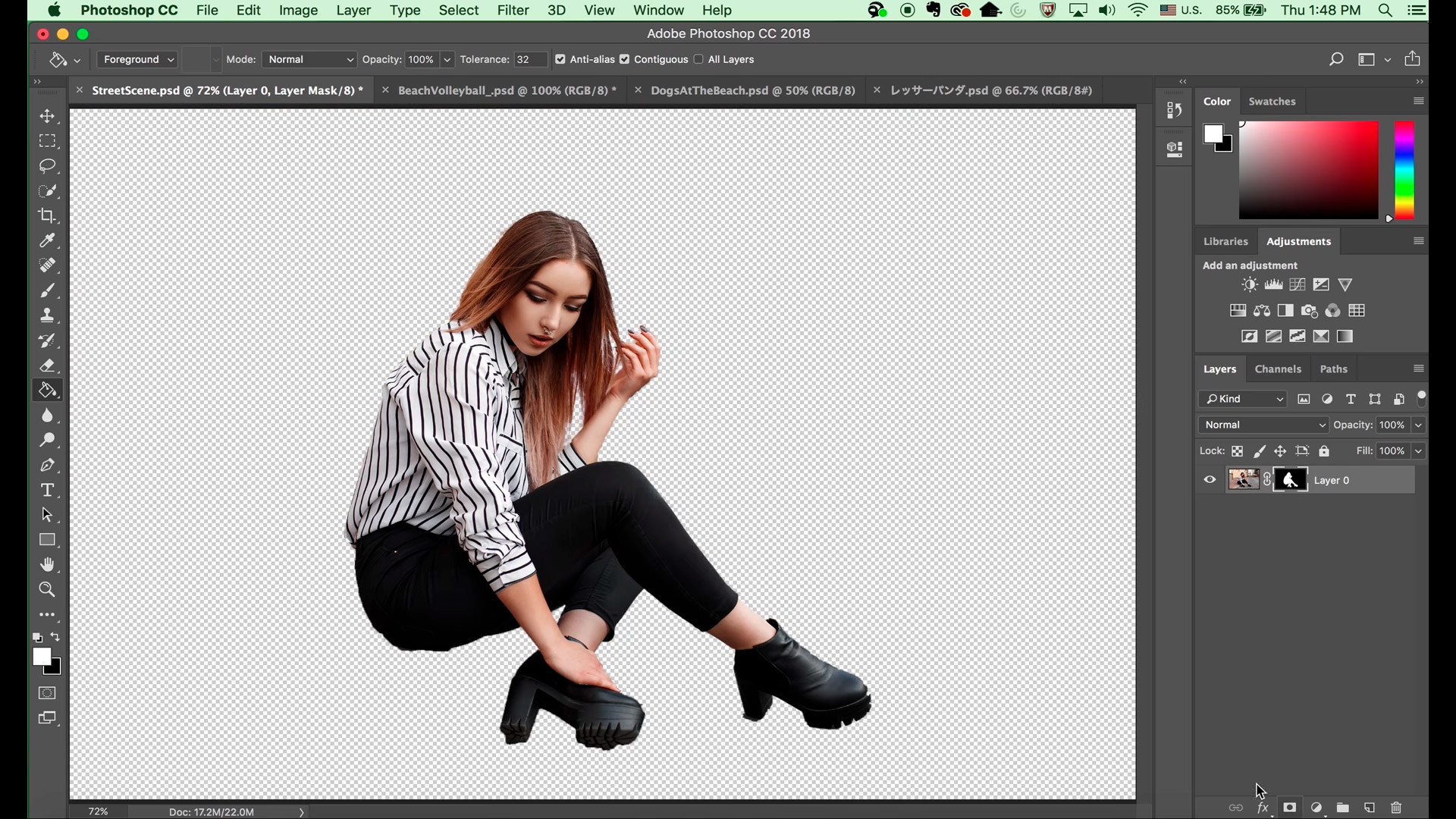
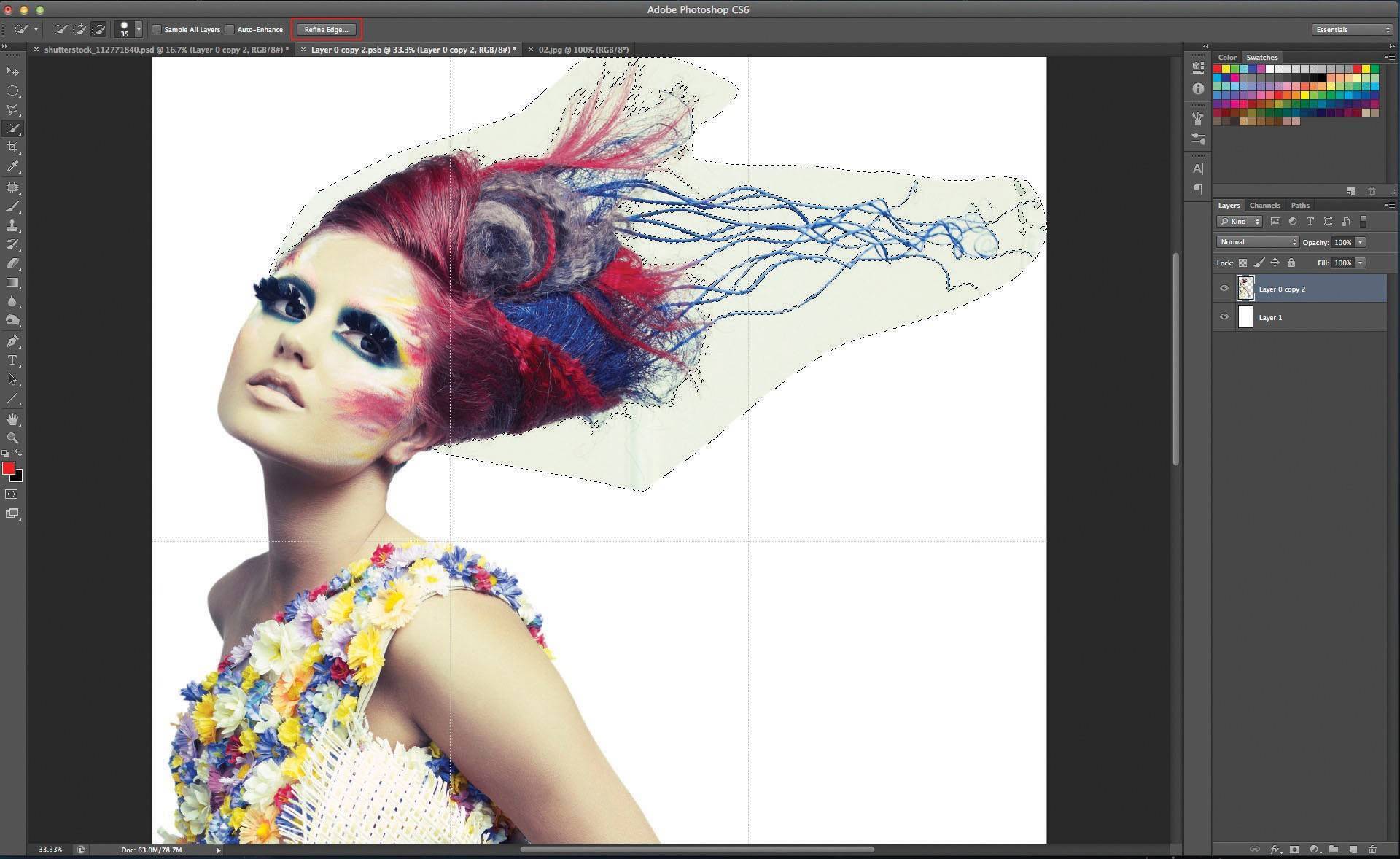
Как правильно вырезать фон или объект
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
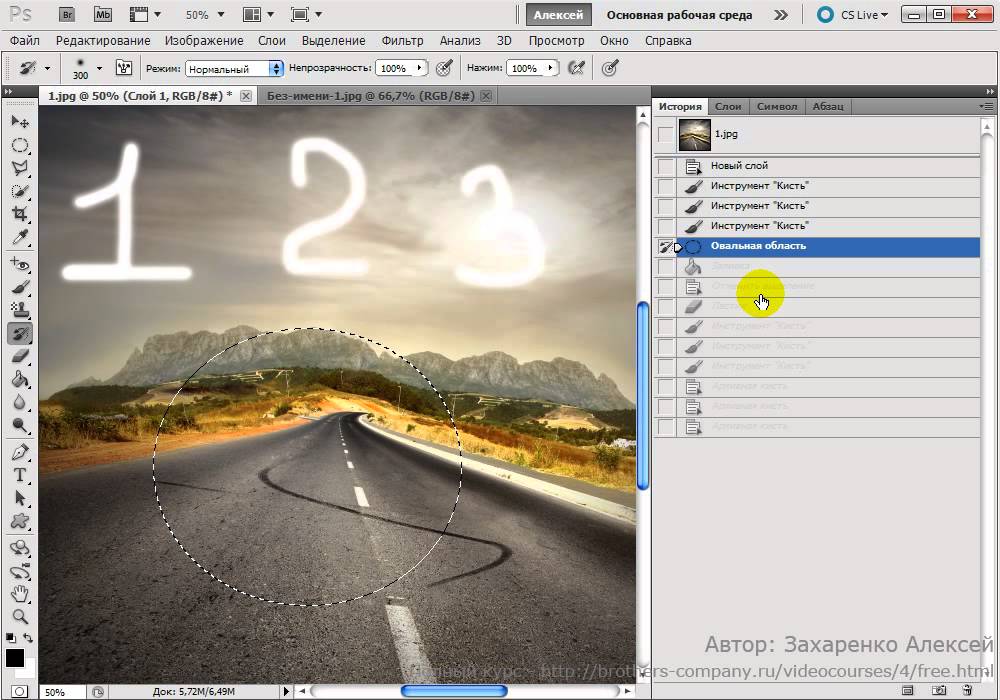
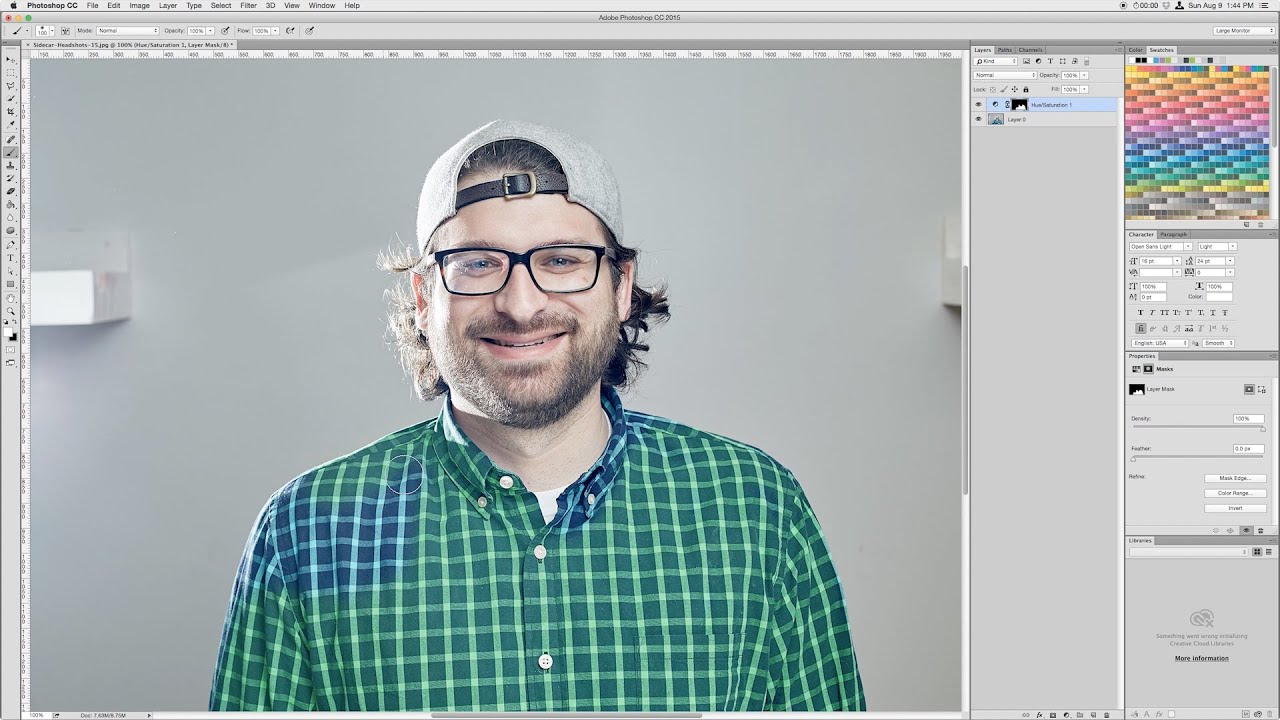
Как поменять цвет чему угодно
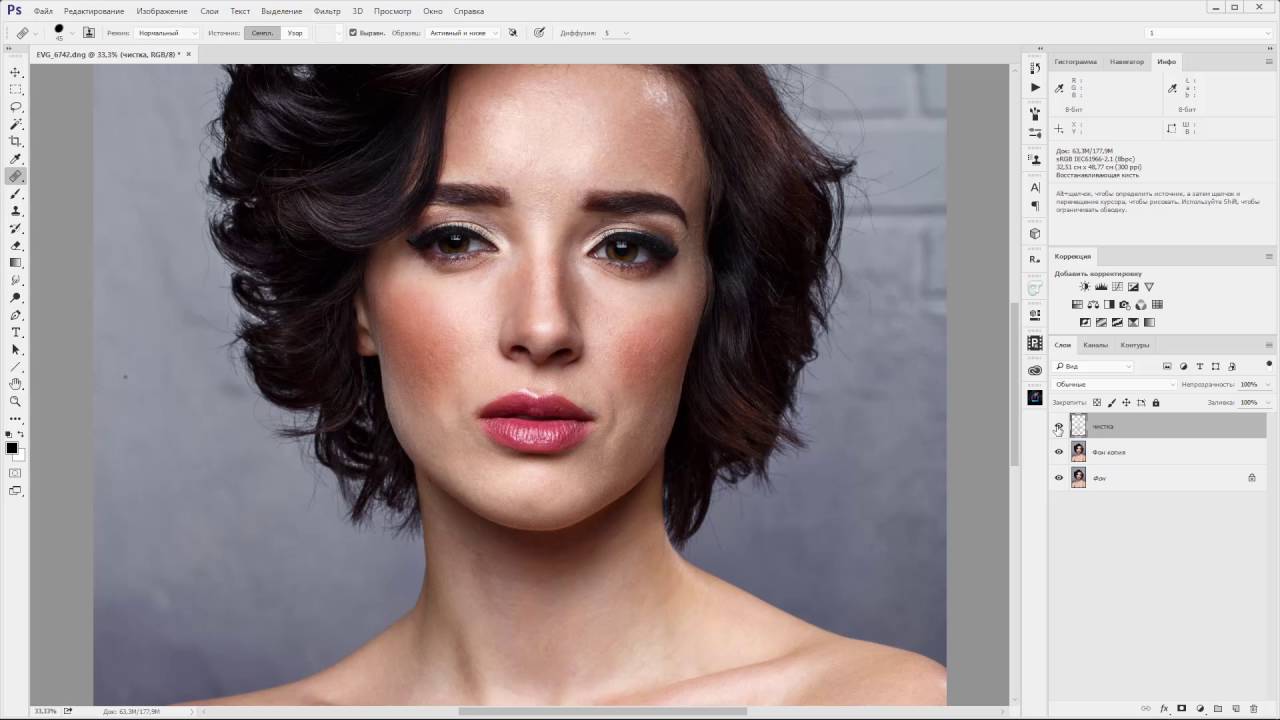
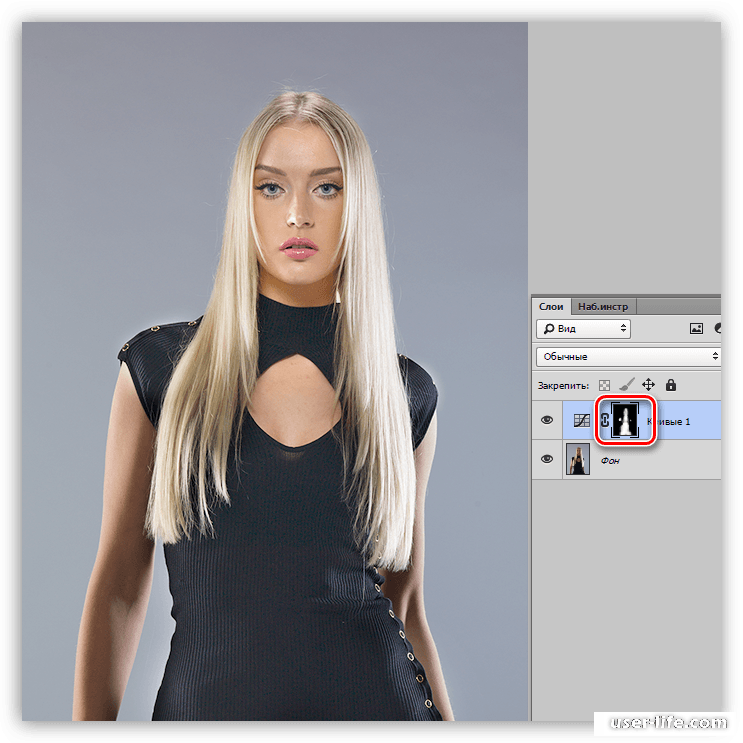
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
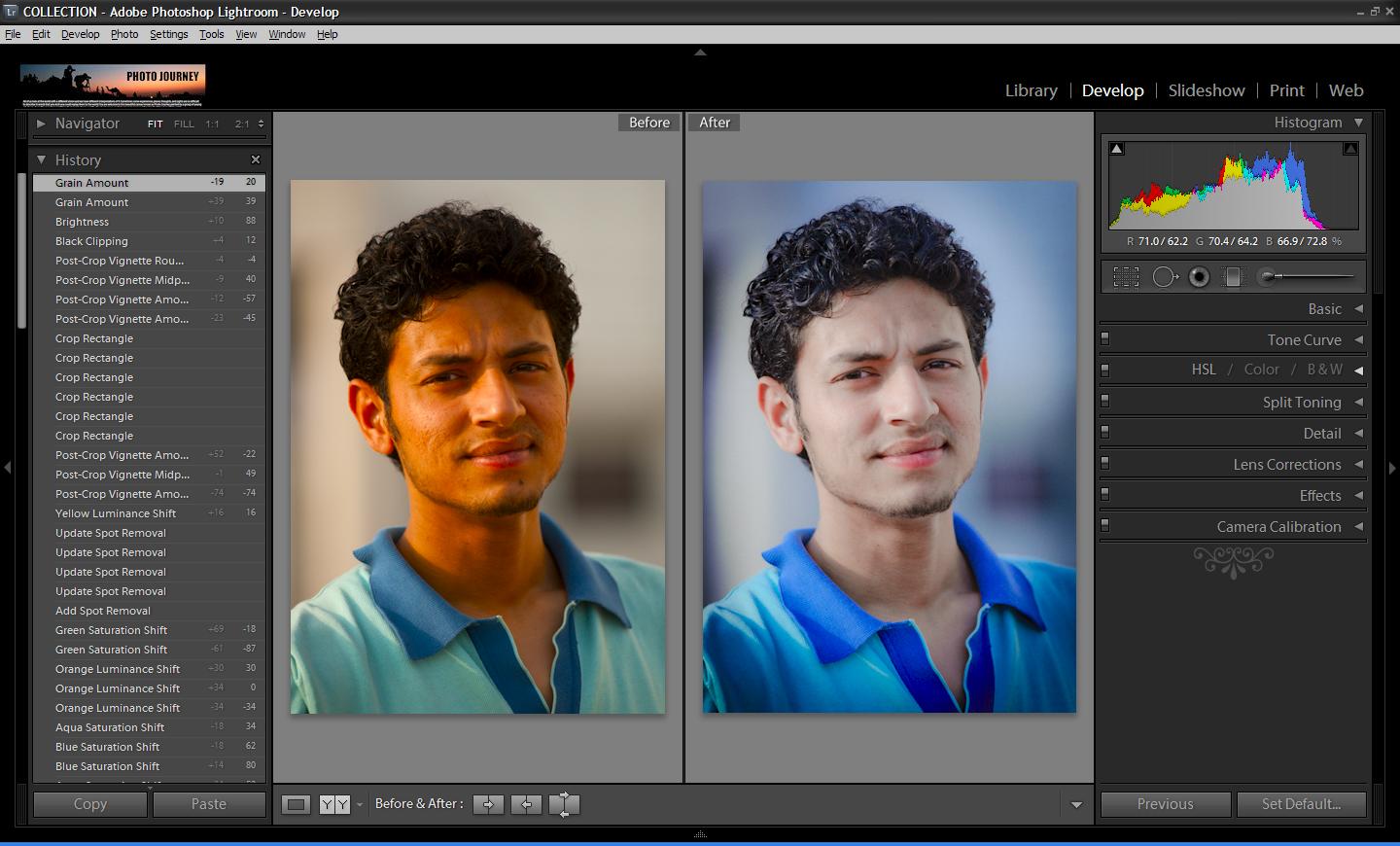
Как быстро улучшить фотографию
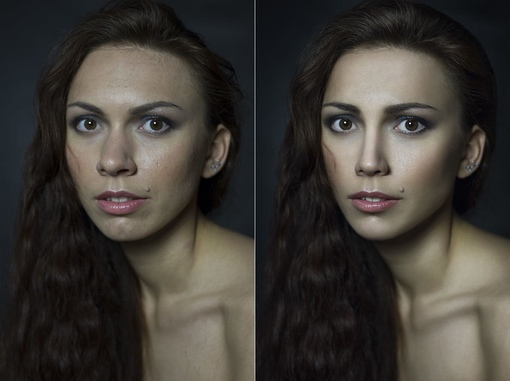
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
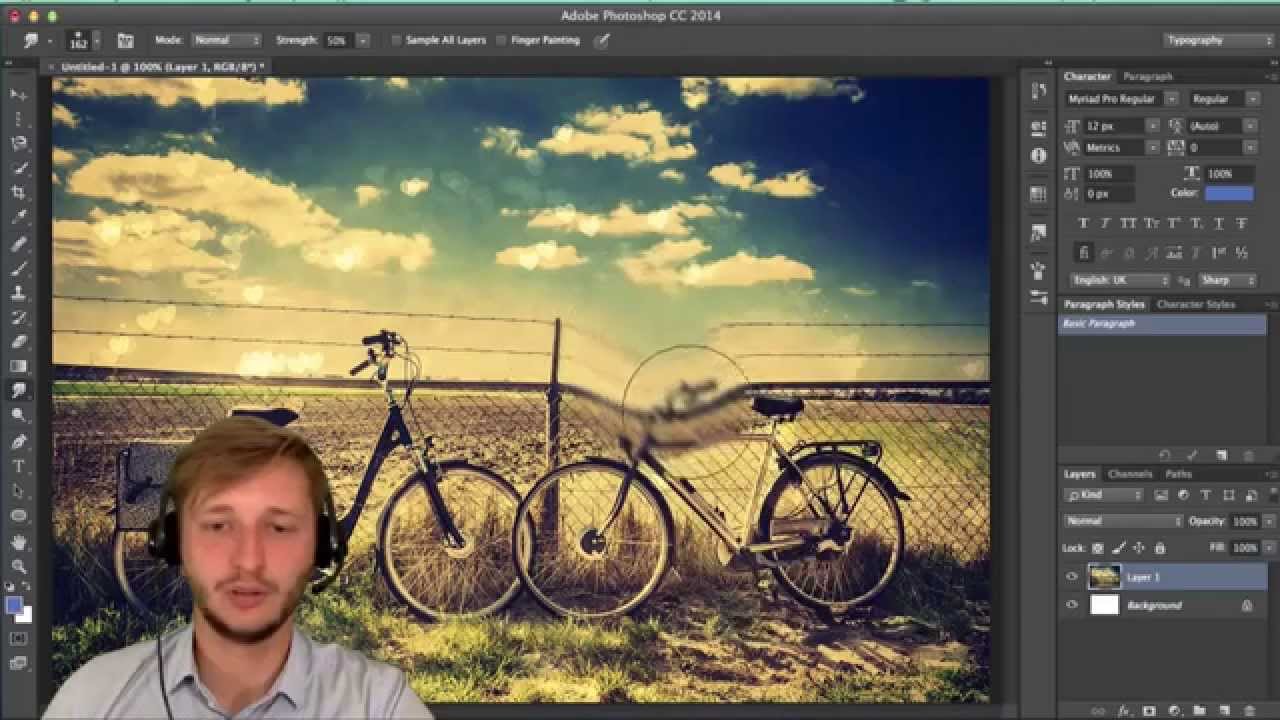
Как убрать лишние объекты из фотографии
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
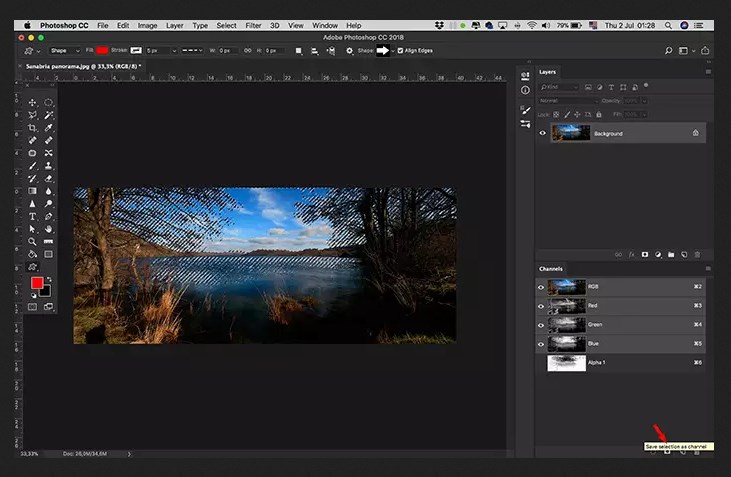
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Рекомендуем посмотреть урок, как найти новые функции на панели задач.
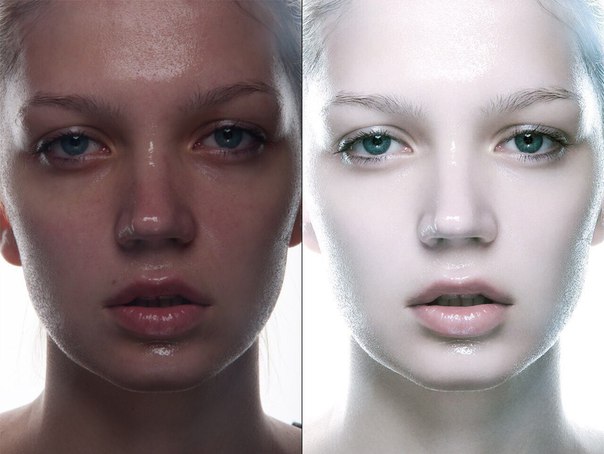
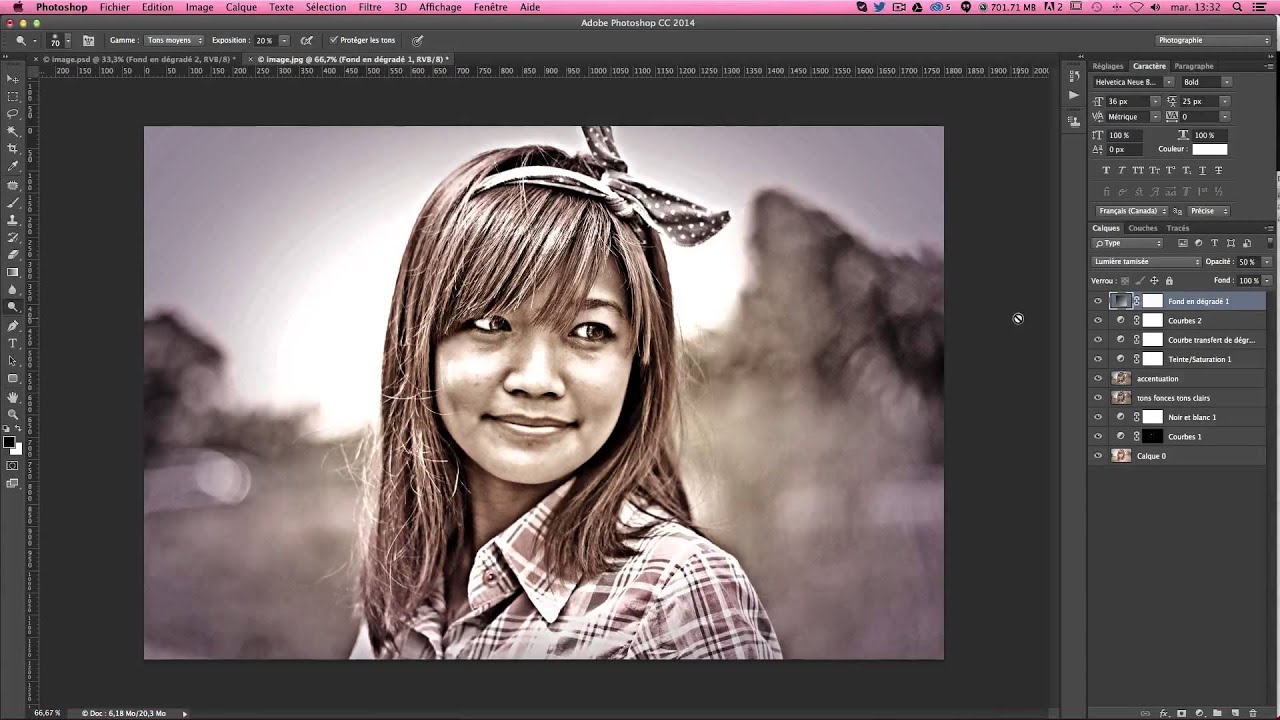
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Вырезание объектов
Наложение текстуры
Суперэффекты
Кисти
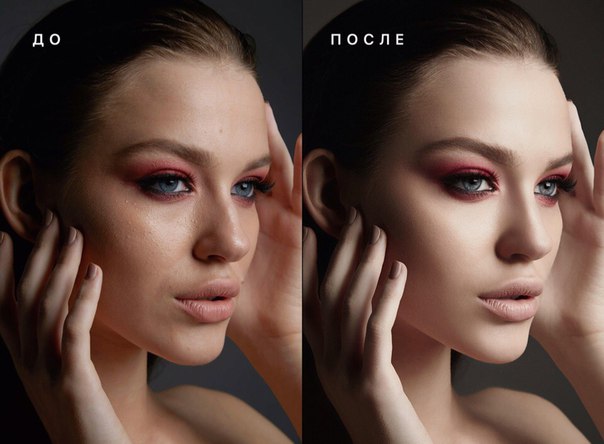
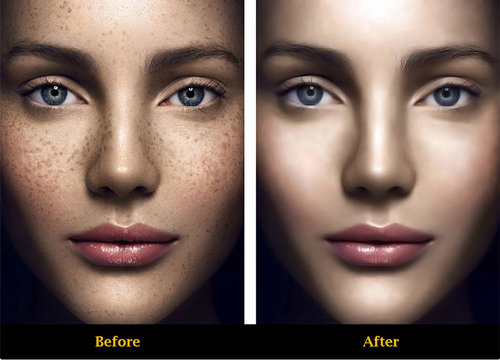
Как улучшить кожу лица
Как работать с масками
Как сделать эффект распада
Как обрабатывать фотографию
Как сделать профессиональную ретушь
Как вырезать волосы
Как размыть фон
Как повысить резкость
Как добавить киноэффект
Как перенести объект на другой фон
Как изменить цвет
Как повысить насыщенность
Как настроить баланс белого
Как убрать прыщи
Как сделать логотип из фото
Как рисовать
Полезные инструменты
Крутые эффекты
Лайфхаки
Изучение Adobe Photoshop на дому открывает безграничные возможности в веб-дизайне, создании рекламы и артов, обработке фотографий, верстке и планировании контента. Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
+ БОНУС
Как пользоваться фотошопом (adobe photoshop) с нуля для начинающих, учимся работать с фотографиями в программе быстро
Поделиться статьёй:
Людям многих профессий, таких как дизайнер и фотограф, очень важно иметь в списке своих навыков умение работать в профессиональных графических редакторах, которые открывают множество возможностей в работе с изображениями. Одним из самых влиятельных и популярными из них по праву считается Adobe Photoshop — программа, которая обладает широчайшим арсеналом разнообразных инструментов и функций, которые выведут вашу работу на новый, высокий уровень.
Содержание статьи:
Программа действительно является профессиональной, поэтому научиться пользоваться всеми ее функциями будет не просто. Как и в любом деле, здесь нужна регулярность занятий, а также комплексная работа с разными источниками информации об этом ПО.
Для начала стоит выбрать, какой версией вы будете пользоваться в дальнейшем. Самая последняя из представленных называется Adobe Photoshop CC, но приобретать и скачивать самую последнюю версию вовсе не обязательно. Все самые важные и основные инструменты и функции не изменились со времен выпуска самых первых версий, поэтому для новичков в этом деле вполне подойдет Фотошоп в версии, например, CS6. Конечно, разница между первой и последней выпущенной программой велика, но на первых порах лучше присмотреться к старым и освоить все самое необходимое.
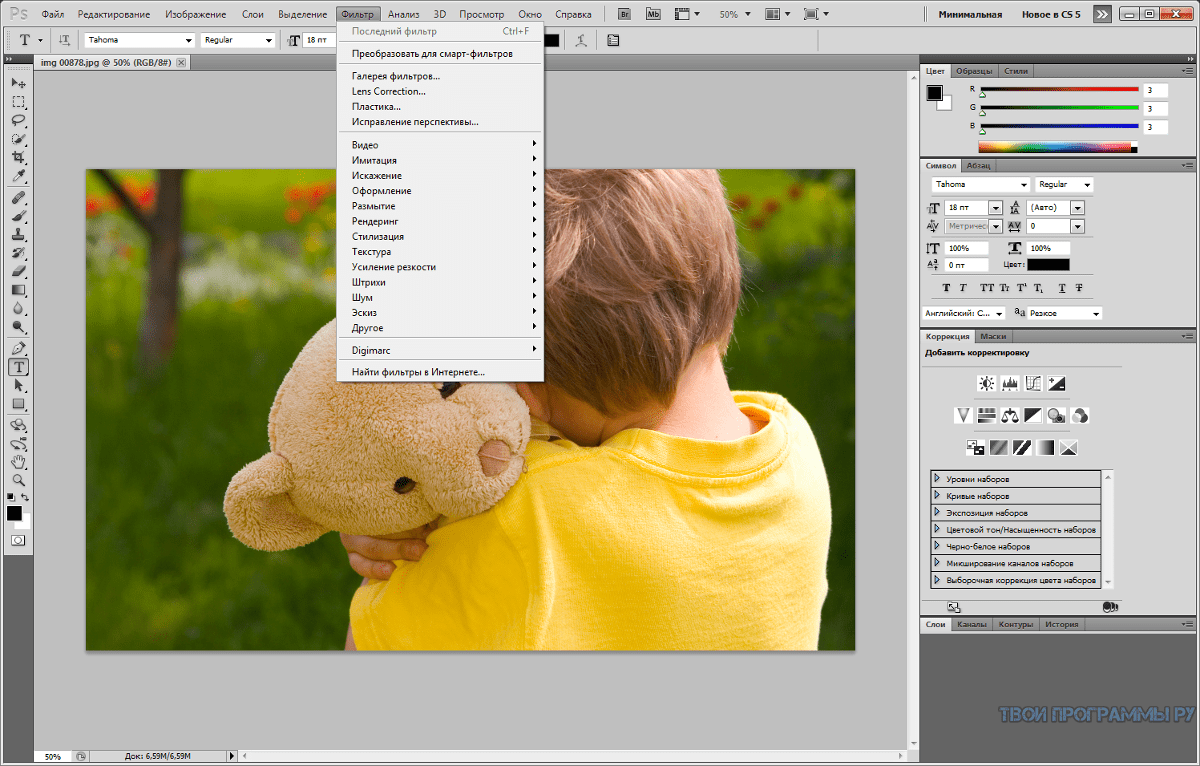
Интерфейс и инструментыПосле того, как нужная вам версия приобретена и установлена на компьютер, можно приступать к знакомству с особенностями ее меню и интерфейса. Запускаем программу Adobe Photoshop. В первую очередь, пройдитесь по меню программы, которое расположено на горизонтали в верхней части окна. Осваивая верхнее меню Фотошопа, необходимо в первую очередь разобраться с основными вкладками: “Файл” нужна для того, чтобы открыть нужное изображение для редактирования или создать новое. Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее — “Открыть” и выбираем ту, которую нужно отредактировать.
Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее — “Открыть” и выбираем ту, которую нужно отредактировать.
Также важно знакомство со всеми инструментами для работы над изображениями, которые размещены в столбце слева. Чтобы узнать, что означает каждый из значков программы, наведите на него курсор — всплывет подсказка с названием. Чтобы сделать инструмент активным для работы, необходимо щелкнуть по нему левой клавишей вашей мышки. Появятся также настройки, расположенные под горизонтальным верхним меню. Пользователи программы, имеющие опыт работы с ней, всегда устанавливают определенные параметры выбранного инструмента. У некоторых из инструментов есть своеобразный треугольник внизу справа — он означает наличие дополнительных опций, которые можно активировать, нажав на треугольник правой кнопкой мыши.
Все инструменты программы Adobe Photoshop обладают разными возможностями. Разделим их на четыре группы в соответствии с функциями:
- Инструменты выделения. Важная группа, с помощью которой происходит огромное количество действий над изображениями. Выделение нужной части картинки можно осуществлять несколькими способами:
- с помощью Лассо (горячая клавиша L) можно произвольно выделить небольшую область;
- чтобы сделать область выделения более четкой и ровной, применяют Перо (горячая клавиша P).
Выбор инструмента зависит от того, каких результатов вы хотите достичь.
- Инструменты рисования. Встречаются в самых разнообразных редакторах вроде стандартного Paint. Для произвольного рисования применяют Кисть и Карандаш — у них можно настроить толщину линий, а также убрать или исправить недочеты, применив инструмент Ластик. Если вам нужно восстановить потерянное фоновое изображение, то воспользуйтесь Архивной кистью.

- Инструменты коррекции. Выполняют самые разнообразные функции: помогают размывать изображение, добавлять резкости, уменьшать яркость. С их помощью можно добиваться очень интересных и полезных эффектов.
- Дополнительные инструменты. Созданы для того, чтобы производить заливку, точечное восстановление, подобрать необходимые цвет, создавать текст и многое другое.
Может показаться, что инструментов очень много и на их подробный разбор уйдет много времени, но это не так — с каждым из них стоит “поиграть” и узнать обо всех его возможностях экспериментальным путем, тогда процесс изучения пройдет быстро и с интересом.
Начало работы с изображениемЧтобы узнать о возможностях программы более подробно, откроем в ней картинку, которую бы нам хотелось редактировать. Выбираем в верхнем меню “Файл”, далее “Открыть” и выбираем нужное изображение. Как только оно появилось в окне программы, можно начинать работу.
Вы увидите, что справа от картинки появилось новое меню с несколькими вкладками. Самая важная из них называется “Слои” — именно в ней осуществляются все действия, которые мы проводим над изображением. Для того, чтобы начать работу, необходимо его разблокировать, так как по умолчанию изображение находится как бы в фоновом режиме. Чтобы сделать это, дважды нажимаем на изображение и надпись “Фон” во вкладке “Слои”. Готово — теперь наша картинка является слоем.
Работа со слоямиСлои — это основа работы с Фотошопом. Зачем они нужны? — спросит любой начинающий свое обучение азам программы. У слоев много функций и только с их помощью можно создавать сложные, оригинальные и профессиональные работы.
Например, вы сделали неудачное действие с изображением или областью нанесения эффектов. В таком случае, слои могут служить своеобразной страховкой, если воспользоваться функцией “Создать дубликат слоя”. Если вы хотите разнообразить картинку дополнительными вставками, сделать надпись или рисунок, то можно создать новый слой, который будет располагаться над основным, активировать его и начать работу: прикрепить новые картинки или создать собственный рисунок с помощью кисти и карандаша. У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
Adobe Photoshop принадлежит к группе именно тех программ, освоение которых начинается с изучения базовой теоретической информации, без которой дальнейшее использование ПО невозможно. Так вы изучите фундамент, на котором основаны все функции и опции программы. Теория поможет вам разобраться со всеми панелями и окнами Фотошопа, а также с масками, пикселями, слоями, фильтрами, инструментарием и выделенными областями. Если вы будете знать теорию их работы, то и освоение практических навыков будет ближе, чем кажется. Только после того, как изучена важная база, можно смело переходить к практике.
В начале пути освоения программы Adobe Photoshop, вы будете уметь использовать каждый инструмент и функцию по отдельности, понимать принципы их самостоятельной работы. Позже, если вы будете активно набивать руку и практиковаться в навыках редактирования изображений, вы начнете использовать выигрышные комбинации и сочетания функций программы, соединять их так, чтобы результат получался оригинальным и интересным. Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Изучение азов программы от самого простого к сложному — довольно популярный метод. Для этого используется специальная литература, выбор которой очень широк и разнообразен. Сейчас в любом книжном магазине есть возможность найти учебник по вашей версии Фотошопа, который будет оснащен иллюстрациями, схемами и подробными описаниями всех действий. Такие книги можно найти и в электронном виде, просто скачав из Интернета. Также есть более простой вариант, который не предполагает покупки бумажной версии или поиска электронной — специальные обучающие сайты, которые выглядят практически также, как книги. Вы начнете с самых простых основ и постепенно перейдете к профессиональным функциям — очень удобный способ для тех, кто готов затратить время на чтение.
Рекомендуем обратить внимание на таких авторов, как Скотт Келби и Мартин Ирвинг. Среди сайтов также есть свои фавориты, пользующиеся популярностью у множества людей: psand.ru/, photoshop.demiart.ru/ и photoshop-master.ru/.
Видеоуроки с работой в PSПростой способ изучения программы, с которым очень просто запоминается вся новая информация. Вы просто просматриваете все действия, выполняемые автором ролика, и повторяете за ним. В Интернете существуют видео на самые разнообразные темы — так что любой урок не составит труда найти на том же YouTube.
Единственный минус, который можно выделить в таком способе изучения — это то, что полученная информация остается в памяти частями, ведь таких авторов роликов, которые смогли бы объяснить принципы работы с программой последовательно и поэтапно, очень немного. Такой способ нередко может приводить к тому, что полученная информация путается в голове у новичка и мешает цельному последовательному обучению.
Сравнительно новый способ освоения программы Photoshop. Вы осуществляете покупку обучающего курса, который составлен профессионалами своего дела и действительно нацелен на то, чтобы вся информация поступила к вам в нужном виде. Обучение происходит последовательно и включает в себя всю самую важную информацию.
К созданию таких видеоуроков авторы подходят по-настоящему ответственно: вы оплачиваете продукт, который впоследствие сможетепорекомендовать своим друзьям и знакомым, поэтому авторы делают все возможное для того, чтобы вы не испытывали чувства зря потраченных денег.
Курсы могут быть самыми разнообразными — как для новичков, где можно поэтапно освоить все азы программы, а также продвинутые уровни для уже состоявшихся профессионалов, где разобраны сложные техники работы с изображениями.
Курсы, на которые стоит обратить внимание: photoshop-master.org/disc149/ и photoshop-master.org/disc156/.
Изучение программы методом проб и ошибокСпособ, к которому хоть раз прибегал каждый человек, и не обязательно речь должна идти об освоении какой-либо компьютерной программы. Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно — и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно — и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
С Фотошопом можно поступить точно также. Если вы — уверенный пользователь компьютера, который обладает интуицией, проницательностью и творческой составляющей, то можно попробовать освоить программу самостоятельно. На первых этапах может получиться освоить все самое необходимое, но дальше без помощи подсказок не обойтись, если вы хотите достигнуть профессионального уровня владения Adobe Photoshop.
Освоение такой популярной программы полезно людям самых разных профессий и увлечений: Фотошоп можно использовать для фотографии, для бизнеса, для дизайна, а также просто в личных целях, делая своих фотографии красивее и качественнее. Работа в Adobe Photoshop — творческий процесс, в котором каждый человек найдет что-то интересное. Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня — тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня — тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
Поделиться статьёй:
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1. Знакомство с программой фотошоп
Глава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4. Выделение в фотошопе
Глава 13. Основы выделения
Глава 14. Способы создания выделенной области
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6. Автоматизация действий
Глава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой.
 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора. - 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.

- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.

- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.

- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться.
 Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Он, а также пример простейшего фотоколлажа, ждут вас в статье. - 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop. Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке Открыть … на начальном экране и щелкнуть, или если вы хотите создать новое изображение с нуля, вы можете использовать кнопку Создать … в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать .
Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать . ..». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но, придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.
..». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но, придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
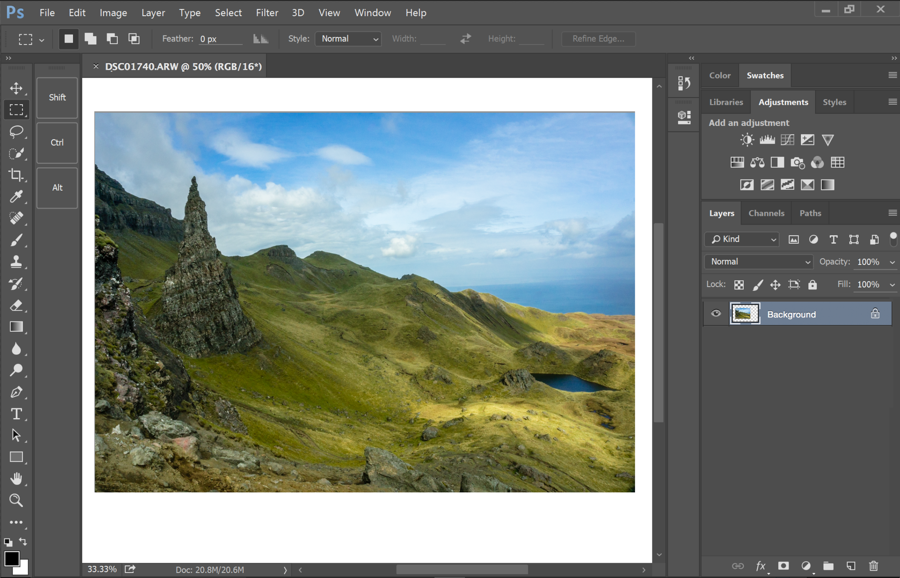
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку.
Справа от окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.
Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.
Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.

- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
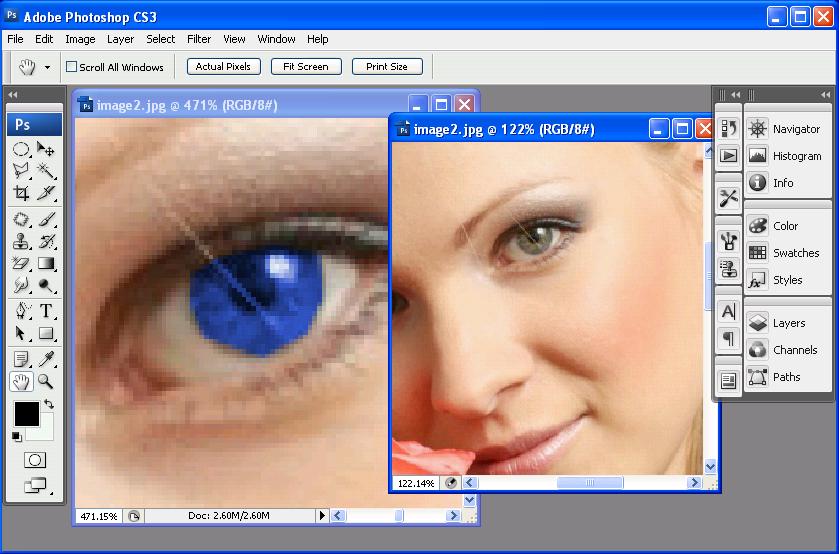
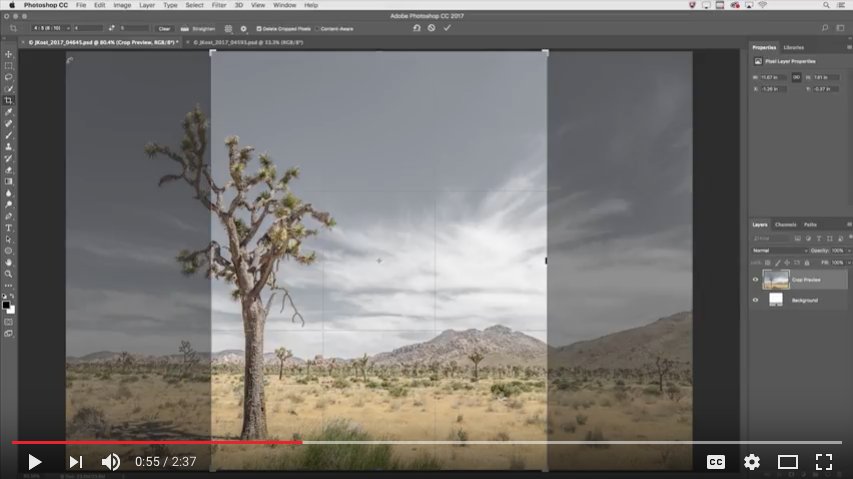
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop. Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его.
Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения.
Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.
Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки. Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.
Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати. Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу плюса на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop.
Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу плюса на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент масштабирования находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш — это переключатель для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить.
Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш — это переключатель для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории.
Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.
Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени. Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы вернетесь в предыдущее состояние, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что следует иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраните ли вы его, ваша история исчезнет. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы вернетесь в предыдущее состояние, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что следует иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраните ли вы его, ваша история исчезнет. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на маленькую фотографию букета и переместите ее в другое место на изображении.
Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия.
Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.
Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «. psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .

- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохраняются. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.
Узнайте все о Photoshop с помощью Руководства по Photoshop для начинающих
Глава 1 | Введение
01 — Что вы узнаете
2: 52м
02 — Из чего сделаны цифровые изображения?
3:25 м.
03 — Начало работы в Photoshop
11: 04м.
Глава 2 | Первое открытие Photoshop
01 — Открытие и создание документов
16: 11 м.
02 — Как настроить Photoshop
12: 51м
03 — Сочетания клавиш
10: 01м
04 — Навигация по изображению
8: 43м
05 — Размер изображения, сохранение и форматы файлов
11: 25м.
Глава 3 | Общие инструменты
01 — Инструмент перемещения
22: 17 мес.
02 — Кисть
24: 01м
03 — Инструменты для лечения и клонирования
16: 02м
04 — Инструмент для обрезки
13: 07м.

05 — Выборка, сохранение и использование цветов
18: 12 мес.
06 — Тип инструмента
25: 18 м
07 — Инструменты для работы без разрушения
17: 40м
Глава 4 | Слои и маски
01 — Что такое слои
12: 11 мес.
02 — Работа со слоями
21: 11 мес.
03 — Группы
14: 25 м.
04 — Маски слоя
24: 50 м
05 — Маски для стрижки
15: 49м
06 — Режимы наложения
10: 27м.
07 — Смесь, если
13: 41м
08 — Эффекты слоев
24: 00м
09 — Смарт-объекты
21: 17 мес.
Глава 5 | Корректирующие слои
01 — Что такое корректирующие слои?
13: 10 м
02 — Часто используемые корректирующие слои
20:15 м.
03 — Работа с корректирующими слоями
25: 49 м
Глава 6 | Выборки
01 — Что такое выбор?
21: 21 мес.

02 — Общие инструменты выбора
19: 33м.
03 — Расширенные инструменты выбора
24: 46 м
04 — Инструмент «Перо» и контуры
14: 23м
05 — Редактирование выборок
21:25 м.
Глава 7 | Базовое редактирование фотографий
01 — Планирование ваших правок
13: 50 м
02 — Корректировка экспозиции
11: 15м.
03 — Цветовая коррекция
8: 08 м.
04 — Цветовая градация
9: 10 мес.
05 — Удаление предметов и отвлекающих факторов
29: 01м
06 — Завершить редактирование фотографий
40: 58м
Глава 8 | Базовое ретуширование фотографий
01 — Планирование ретуши
9: 07м.
02 — Удаление пятен и очистка волос
13: 36м
03 — Dodge & Burn
42: 10 м
04 — Заточка
13: 34м
05 — Полная портретная ретушь
36: 45 м
Глава 9 | Основы наложения фотографий
01 — Заменить небо
16: 28м.

02 — Эффект двойной экспозиции
17: 59м
03 — Простая замена лица
15: 33м
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом наличия элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом наличия элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте нажатой клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте нажатой клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
176 Бесплатные видеоуроки, которые помогут вам изучить Adobe Photoshop CC
В этом учебном курсе Adobe Photoshop CC вы узнаете, как использовать самые популярные в мире программы для редактирования графики и фотографий.
Это обучение предназначено для абсолютного новичка, и вы изучите Adobe Photoshop CC с нуля, без предварительного опыта.
Этот учебный курс разбивает функции и инструменты Adobe Photoshop CC на легко понимаемые части, повышая вашу способность понимать и сохранять информацию.Вы узнаете, как: организовывать файлы с помощью Adobe Bridge, работать с изображениями Camera Raw, создавать и управлять цветом в изображении, использовать слои в Photoshop и работать с фильтрами. Энди покажет вам, как использовать такие инструменты, как Dodge and Burn, волшебную палочку, кисти, клонирование и исцеление и даже Type в Photoshop CC.
С 176 обучающими видео и почти 13 часами инструкций в этом руководстве по Adobe Photoshop CC вы узнаете больше, чем можно перечислить здесь! К тому времени, когда вы завершите это видео-тренинг по Adobe Photoshop CC, вы будете знакомы с инструментами, доступными в этом программном обеспечении для редактирования и создания графики, и с тем, как применять их в ваших собственных проектах.
Рабочие файлы включены, что позволяет вам следить за автором на протяжении всего урока.
Эти руководства имеют пожизненный доступ, и вы можете изучать их в удобном для вас темпе.
Сертификат об окончании уже доступен.
.Бесплатное обучение Фотошопу с нуля для начинающих (видео, уроки и онлайн-самоучители). Photoshop — основы работы
Предлагаю вашему вниманию отличный учебник по фотошоп — «Официальный учебный курс на русском языке по Adobe Photoshop CS6».
Это официальный учебный курс по программе, входящий в знаменитую серию «Classroom in а Вооk».
Книга пригодится как начинающим, так и опытным пользователям, желающим получить от Adobe Photoshop CS6 максимум возможного.
Весь курс представляет из себя серию простых, прекрасно подобранных пошаговых инструкций, которые объединены в 14 разделов. Каждый раздел — это урок определенной тематики, позволяющий вам на практике освоить инструменты Adobe Photoshop CS6 и научиться приемам работы с горячими клавишами.
Здесь рассмотрено всё — от начала работы с фото и работы со слоями, до использования микс -кистей и создания трехмерных изображений, а также работа с видео материалом в видео редакторе.
Что находится в текстовом файле:
Начало работы
1. Знакомство с рабочим пространством
2. Основы коррекции фотографий
3. Работа с выделенными областями
4. Работа со слоями
5. Коррекция и улучшение цифровых фотографий
6. Маски и каналы
7. Оформление текста
8. Техника векторного рисования
9. Создание композиций
10. Редактирование видео
11. Рисование с помощью микс-кисти
Рисование с помощью микс-кисти
12. Работа с трехмерными объектами
13. Подготовка файлов для всемирной паутины
14. Печать и управление цветом
Предметный указатель
Название: Adobe Photoshop CS6. Официальный учебный курс
Автор: Adobe Creative Team
Издательство: М.: Эксмо
Год: 2013
Формат: PDF
Страниц: 432
Жанр: Учебное пособие
Язык: Русский
Размер: 144,47 Mb
Но,поскольку, это руководство есть пошаговые уроки, снабженные теоретическими справками, то для тех, кто захочет повторять эти уроки на практике, необходим будет дополнительный материал. Ссылки для скачивания дополнительного материала представлены ниже. Каждому разделу соответствует ссылка на материал с соответствующим номером.
Так, например, если вы решили изучать раздел 10 — «РЕДАКТИРОВАНИЕ ВИДЕО» —
вам необходимо скачать файл Lesson10.zip , разархивировать его, открыть текстовый документ в разделе 10, а также запустить программу Adobe Photoshop CS6 Extended (так как только в комплектации расширенной версии есть возможность работать с видео).
Дополнительные материалы представляют собой необходимые для выполнения урока файлы изображений, PSD — файлов, видео файлов и т. д.
Теперь о самой программе Adobe Photoshop CS6 Extended.
Далее по ссылкам согласно разрядности вашей системы можно скачать портативную полную версию Adobe Photoshop CS6 (Extended) с, практически, последними обновлениями.
Очень советую скачать это руководство и попытаться изучать его. Уверяю вас, вы обязательно найдете интересные для себя моменты в этом пособии. Возможности Adobe Photoshop CS6 очень велики, узнайте о них как можно больше.
С большим удовольствием поработала с уроком 12 «РАБОТА С ТРЕХМЕРНЫМИ ОБЪЕКТАМИ»
Используя материалы к уроку и стандартные 3-d фигуры, которые есть в фотошоп, а также возможность создания 3-d текста и, выполняя пошагово все инструкции из руководства, сделала вот такую 3-d композицию. В процессе урока освоила как позиционировать объекты на сцене, изменять ракурс камеры, перемещать объекты с помощью виджета 3D Axis, применять материалы к -3-d объектам, работать с освещением сцены. Вот мой результат по уроку 12
Вот мой результат по уроку 12
Все больше людей ищут бесплатное обучение Фотошопу . Этот вопрос особенно актуален для начинающих с нуля пользователей Adobe Photoshop. Если Вы также хотите максимально быстро изучить популярный Фотошоп, значит, вы оказались в нужном месте!
Не секрет, что Photoshop является самым популярным фоторедактором в мире. Данная программа заслуженно завоевала себе мировую славу. Ведь возможности, которые предоставляет Фотошоп для обработки фотографий — поистине безграничны! Обилие функций и различных инструментов дает огромные преимущества при обработке любых графических изображений. Возможности программы ограничены только вашими умениями и полетом фантазии!
Но в тоже время стоит признать, что самостоятельно освоить программу Adobe Photoshop под силу далеко не каждому пользователю. Чего греха таить, даже разработчики не могут уверенно заявить, что знают Фотошоп досконально. Ведь над созданием данной программы работают сотни людей.
Обучение Photoshop доступно даже для начинающих с нуля?
При этом не стоит думать, что Photoshop — это сложно! Новички могут сразу начать использовать основные инструменты Фотошопа и без труда выполнять простые операции. Но если вы хотите научиться полноценно пользоваться программой, без дополнительного обучения не обойтись.
Но если вы хотите научиться полноценно пользоваться программой, без дополнительного обучения не обойтись.
Портал сайт как раз и был создан для того, чтобы любой начинающий пользователь Фотошопа смог без труда найти ответы на свои вопросы. На нашем сайте вы найдете простые пошаговые текстовые и видео уроки по Adobe Photoshop . Также имеются замечательные статьи и самоучители по Фотошоп для начинающих с нуля. Все обучающие материалы представлены в простой пошаговой форме, поэтому будут понятны даже абсолютно неподготовленному человеку. Уроки обновляются каждый день!
Если же вы цените свое время и хотите полноценно изучить Photoshop в максимально короткие сроки, то для Вас создан раздел «Курсы по Фотошопу ». В нем представлены комплексные пошаговые видеокурсы. Поэтому выбор у Вас достаточно большой. Можете проходить бесплатное обучение: на нашем сайте вы найдете тысячи текстовых и видео уроков по Фотошопу. Либо можете максимально ускорить процесс обучения, переняв многолетний опыт ведущих авторов нашего сайта, представленный в простой и понятной форме в виде платных видеокурсов.
Вы также можете присоединиться к многотысячной команде единомышленников нашего портала. сайт ежедневно посещают десятки тысяч любителей фото и видео обработки. Имеется большой форум по Фотошопу , на котором вы можете обсудить любую тему и получить ответы на интересующие вас вопросы от опытных пользователей.
Также на нашем сайте постоянно проводятся различные конкурсы по Фотошопу . Вы не только можете проверить свои силы, но и выиграть различные призы!
Для тех, кто обладает знаниями и большим практическим опытом работы с программой Adobe Photoshop, мы можем предложить стать одним из авторов нашего портала. Это даст вам возможность не только «прославить» свое имя серди многих тысяч пользователей Фотошопа, но и заработать деньги за свои знания и труд.
Присоединяйтесь к дружной команде сайта Photoshop Master! Мы всегда рады новым читателям, подписчикам и единомышленникам. Вместе с нами обучение Фотошопу станет легким, интересным и очень увлекательным занятием!
Вам наверняка известно для чего предназначено программное обеспечение под громким названием Adobe Photoshop. Это не просто приложение для редактирования изображений — Фотошоп является огромной площадкой для идей и творчества, связанных с файлами картинок, фотографий и рисунков. Здесь вы можете не только изменять уже существующие файлы, но и создать совершенно новый и уникальный продукт .
Добро пожаловать в Adobe Photoshop!
Действительно, Photoshop используют практически все дизайнеры: от простых рисунков к контенту до полноценного снабжения иллюстрациями книг, игр и других продуктов. На радость пользователям разработчики постоянно улучшают программу, добавляя в неё новые функции и возможности. Поэтому важно следить за обновлениями, которые выпускаются компанией Adobe. Теперь, после небольшой экскурсии, давайте узнаем, как пользоваться Фотошопом.
Откуда взять программу?
Вы можете скачать электронную версию ПО на официальном сайте компании Adobe на странице загрузки https://creative.adobe.com/ru/products/download/photoshop?promoid=61PM825Y&mv=other. Здесь вы должны сначала зарегистрироваться в системе Адоб для получения AdobeID. Затем заполните поля, которые предлагает страница загрузка и, после входа в систему, скачайте установочный файл и пройдите процедуру инсталляции. Важно отметить, что первые 30 дней вы можете пользоваться вашей копией приложения бесплатно. После чего, опробовав продукт, вам будет предложено приобрести лицензию.
Разработчик предоставляет несколько вариантов пользования программой
Adobe предлагает своим пользователям довольно приемлемые цены для своих продуктов. Так, вы можете приобрести Фотошоп за определённую цену в месяц, то есть по подписке. Такой же вариант предлагается для комплекта CreativeCloud, в который входит несколько программ Adobe. Стоимость и состав комплекта стоит всегда уточнять на официальном сайте, так как они могут меняться. Также обратите внимание на то, что в системе действуют специальные условия для обучающихся и преподавателей, а также корпоративных клиентов. Так, вы сможете сэкономить приличную сумму при использовании сервисов Adobe.
Первый запуск программы
После установки следует запустить приложение с ярлыка, созданного на рабочем столе. При первом открытии появится окно с описанием программы и уведомлением о начале пробного 30-дневного периода. Кликните на «Начать пробный период» и дождитесь, пока откроется программа. Теперь перейдём непосредственно к тому, как работать в Фотошопе.
Рабочая область очень удобна и её можно настроить под себя
Основное меню Фотошопа
Наверху находится основное меню со следующими пунктами:
- Файл. Здесь вы можете совершить все операции по сохранению файла, созданию нового, печати фотографий, импорта.
- Редактирование. Как понятно из названия в этом пункте располагаются инструменты для изменения различного рода настроек, каковых там огромное количество. Например, здесь вы сможете поменять настройку цветов. Тут же находится функция «Шаг назад», которая ответить на ваш вопрос о том, как отменить действие в Фотошопе.
- Изображение. Здесь расположены такие параметры, как коррекция цветов картинки, тримминг, его вращение, кадрирование и многое другое.
- Слои. Вообще, если редактируемый файл содержит множество различных элементов, то каждый из них делается на отдельном слое. Например, если поверх рисунка поставить текст, то он автоматически создаться на новом слое. Они расположены справа внизу. Пункт же верхнего меню «Слои» управляет всеми настройками касаемо обсуждаемого вопроса по слоям. Здесь можно создать новый, удалить существующий, добавить на него эффекты и так далее.
- Текст. Из названия понятно, что именно регулируется этой вкладкой. Все операции над добавленным текстовым полем управляются в этом пункте.
- Выделение. Тут вы можете выделять различные объекты (например, слои). Это тоже важно знать для того, чтобы изучить, как работать в Фотошопе cs6.
- Фильтр. Все фильтры и эффекты наподобие размытия, искажения и других расположены здесь. Также вы можете найти другие фильтры в интернете, нажав соответствующий пункт меню «Фильтр».
- 3D. Здесь вы можете настроить 3D слои и сцены для фотографии или любого другого изображения.
- Меню «Просмотр» располагает всеми параметры отображения информации на экран: тут вам и показ вспомогательных элементов (сетка, линейка и другие), и настройка направляющих.
- «Окно» позволяет вам добавлять новые панели на рабочую область. Например, если вам нужна гистограмма, то вам нужно просто поставить галочку возле соответствующего пункта меню «Окно».
- Ну и последний пункт «Справка». Здесь расположена вся информация о продукте, центр поддержки, а также вкладка для входа в AdobeID для получения дополнительных возможностей.
Доступ к основным функциям осуществляется через иерархию меню
Панель инструментов
Следующее, что вы видите ниже основного меню — это поле с настройками инструмента, который выбран в данный момент. Эти инструменты располагаются на левой панели. Давайте рассмотрим каждый из них. В скобках указана кнопка для быстрого доступа к функции (все буквы английские). Также описываются дополнительные возможности при нажатии правой кнопки мыши.
- Перемещение (V). Позволяет перемещать выделенный объект или область в любом направлении. Также с помощью него можно крутить этот объект, вращать, отражать.
- Прямоугольная область (M). Выделяет в форме прямоугольника. Также можно выделять в форме овала, горизонтальной и вертикальной строк.
- Лассо (L). Также является инструментов выделения. Можно выбрать среди обычного лассо, прямолинейного и магнитного лассо.
- Волшебная палочка (W). Выделяет область в особых рамках. Имеется также быстрое выделение.
- Рамка (С). Кадрирование изображения . Также здесь расположены раскройка, кадрирование перспективы и выделение фрагмента.
- Пипетка (I). Распознает цвет при нажатии на фото (учитывается пиксель, на который вы попали). Есть ещё линейка, комментарий, счётчик, цветной эталон и пипетка 3D материала.
- Восстанавливающая кисть (J). Также здесь располагаются точечный вариант инструмента, заплатка, перемещение с учётом содержимого и инструмент, позволяющий убрать эффект красных глаз.
- Кисть (B). Она позволяет рисовать поверх фотографии или же может помочь вам при создании нового изображения. Имеет достаточно гибкие настройки. Помимо кисти здесь представлены карандаш, микс-кисть и замена цвета.
- Штамп и узорный штамп (S).
- Архивная кисть (Y).
- Ластик (E) стирает область, по которой вы водите. Фоновый ластик убирает всё, включая фон (то есть, при сохранении в определённых форматах фон будет прозрачным).
- Градиент (G) и заливка заполняют выделенный фрагмент цветом или градиентом.
- Действие инструментов размытие и резкость понятно из их названий, палец же двигает область как пластилин. Можете, например, передвинуть бровь повыше или опустить глаза.
- Как и в предыдущей случае, названия инструментов совпадают с их прямым назначением: осветлитель, затемнитель и губка. Быстрый доступ к ним можно получить, нажав на клавиатуре букву O.
- Перо (P) в различных вариациях располагается ниже осветлителя. Помогает при рисовании, корректировке и других операциях, выполняемых над изображением.
- Далее располагается инструмент для добавления текстового поля. Является неотъемлемой частью того, чтобы понять, как пользоваться Adobe Photoshop.
- Выделение контура (А).
- Инструмент с различными фигурами позволяют добавить на новом или существующем слое объект любой формы, которые имеются в коллекции программы.
- Далее представлена «Рука», которая даёт возможность двигать фотографию. Например, если вы увеличили зум и хотите в таком приближённом виде редактировать изображение, то для перехода, к примеру, от одного глаза к другому вам поможет как раз-таки этот инструмент.
- Лупа увеличивает зум на фотографии.
- Два квадрата с чёрным и белым цветом это цвета, которые регулируются в данный момент. То есть, если в ближайшем квадрате красный цвет, то кисть из пункта восемь будет рисовать красным цветом. Дальний же квадрат отвечает за цвет обычного ластика.
Многие инструменты содержат подинструменты
Как видите, инструментов очень много и все их изучить сразу достаточно сложно. Поэтому постарайтесь уделить некое время каждому из них. Тогда вы будете знать, как работать с Фотошопом cs6, например.
Правая область программы
Эта область рабочего пространства регулируется с помощью специальной вкладки, где по умолчанию написано «Основная рабочая среда». Здесь будет цветовая палитра, поле с коррекцией и стилями, а также окно со слоями, каналами и контурами. Среду вы можете поменять на пространство под фотографию, рисование, движение и другие регулировки.
Дополнительные панели для работы
Итоги
Теперь вы знаете, как работать в Фотошопе и изучили основные инструменты программы. И с этого момента вы можете полноценно пользоваться различными инструкциями в интернете, где описываются множество интересных уроков по созданию удивительных эффектов. Отныне ваша фантазия будет работать на вас, и все ваши идеи найдут своё воплощение в жизнь. Делитесь своими первыми работами в комментариях. Плодотворной работы, дорогие друзья!
Инструкция
Приступая к освоению Фотошопа, следует знать, что работа с этим графическим редактором отнимет у вас много времени не только на этапе учебы, но и когда эта программа вам окончательно покорится. Разумеется, новичку потребуется намного больше времени и труда, чтобы выполнить задачу, с которой знаток Фотошопа может справиться за несколько минут.
Курсы в учебном центре наиболее эффективны. С вами лично будет заниматься преподаватель, которому можно будет показывать свои работы, задавать вопросы и получать профессиональные . К недостаткам такого обучения можно отнести необходимость регулярного посещения занятий и финансовые затраты.
Покупка бумажного самоучителя поможет избавиться от необходимости ходить на занятия, но потребует самостоятельно справляться с возникающими трудностями в процессе учебы. В этом случае неплохо иметь знакомого, владеющего Фотошопом , и готового помочь вам в разрешении сложных вопросов.
В Интернете существуют форумы, посвященные работе с Фотошопом . Зарегистрировавшись на одном из них, вы сможете брать — , выставлять свои работы для оценки, получать советы от опытных пользователей, загружать дополнительные средства, расширяющие возможности Фотошопа.
Видео по теме
Полезный совет
Попробуйте совместить несколько вариантов учебы для достижения лучшего результата.
Программа Adobe Photoshop – профессиональный графический редактор, предназначенный для коммерческого использования в полиграфии и веб-дизайне. Конечно, для того, чтобы освоить возможности Photoshop на профессиональном уровне, потребуется не один месяц обучения. Однако этот редактор можно использовать и на бытовом уровне: программа позволяет откорректировать фотографию даже человеку, не обладающему серьезными навыками работы в Photoshop.
Инструменты в Photoshop
Запустив Photoshop, пользователь увидит серое поле и множество непонятных меню. Не стоит пугаться: разобраться с их функциями на минимальном уровне несложно.В левой части экрана расположена панель инструментов. Если навести курсор мышки на любой из этих инструментов, всплывет подсказка с его названием. Функции некоторых из этих инструментов понятны из их названия: так, Карандаш и Кисть предназначены для рисования, инструмент Кадрирование дает возможность обрезать кадр, а Ластик является электронным эквивалентом обычной стирательной резинки.
Назначение других инструментов придется выучить. К примеру, Волшебная палочка и Лассо предназначены для выделения сложных областей. Клонирующий штамп и Лечащая кисть – инструменты, незаменимые при ретуши фотографии: с их помощью можно легко убрать лишние элементы или дефекты.
Для каждого из этих инструментов можно выбрать различные настройки, к примеру, диаметр кисти или силу воздействия того или иного инструмента. Задать желаемое значение можно в меню настроек.
Не стоит думать, что возможности программы Photoshop ограничены функциями, представленными на панели инструментов. Огромное множество полезных функций «прячется» в верхнем горизонтальном меню программы.
Использование слоев
Важная и очень полезная особенность Photoshop – это возможность работать со слоями. Слои в Photoshop можно сравнить с наложенными друг на друга прозрачными стеклами. Художник может рисовать на этих стеклах, попеременно накладывая их друг на друга, что дает возможность увидеть, как сочетаются элементы картинки между собой. Если какие-то части картинки не устраивают художника, он может вытащить или сместить одно из стекол, не переделывая все изображение.Именно по такому принципу работают слои в Photoshop, только возможностей у них гораздо больше. Так, у пользователя есть возможность менять уровень прозрачности слоев, одним нажатием мышки можно создать копию уже готового слоя или поменять какие-либо из его характеристик.
Немного практики: как убрать эффект красных глаз
Даже этих сведений достаточно для того, чтобы при помощи Photoshop улучшить фотографию. Так, распространенная проблема, с которой сталкиваются начинающие фотографы – это эффект красных глаз, часто возникающий при использовании встроенной вспышки.Для того, чтобы убрать эффект красных глаз, необходимо открыть фото, которое нужно исправить, в редакторе. Для этого достаточно перетянуть изображение в открытое окно Photoshop. Картинка откроется в рабочей области редактора. После этого в панели инструментов нужно выбрать инструмент Красные глаза. Или же можно нажать на клавиатуре букву «j» — эта горячая клавиша также активизирует необходимый инструмент.
После выбора этого инструмента курсор мышки превратится в крестик. Все, что требуется от пользователя – навести этот крестик на
Adobe Photoshop – один из самых функциональных графических редакторов, который может похвастаться множеством возможностей. Но есть и обратная сторона: освоить их все – достаточно нелегкая задача. Зачастую даже те, кто работает с фотошопом годы, незнакомы и с половиной имеющихся функций, тем более что с каждой версией их становится все больше и больше. Что уж говорить о новичках.
Нужно понимать, что «методом тыка» научиться работать в фотошопе сложно, муторно и неэффективно. Если вы начинаете с самых азов, то гораздо лучше – воспользоваться текстовыми уроками и специализированными видеокурсами, найти учителя, например, среди знакомых или в крайнем случае записаться на тематические курсы.
С чего начать? В самом начале вам необходимо разобраться с основами основ – изучить панель инструментов, научиться работать со слоями, кистями и выделениями, попробовать поиграть с эффектами, улучшить цветокоррекцию, трансформировать или обрезать изображение.
Давайте попробуем начать работу в фотошопе прямо сейчас
Для начала откройте фотошоп. Чтобы создать изображение, нажмите file –> open или файл –> создать в русскоязычной версии программы.
Откроется новое окошко, где можно задать ширину, высоту и разрешение изображения в пикселях, а также цвет фона и т.д.
Белый лист всегда смущает, не правда ли? Покрасьте фон в ваш любимый цвет. Для этого выберите его в палитре, нажмите на инструмент заливки и щелкните по картинке.
Самое время создать новый слой! Слои позволяют работать с отдельными элементами изображения, не затрагивая при этом другие. Чтобы создать слой, нажмите Shift + Ctrl + N или на эту иконку в панели со слоями.
Давайте попробуем взять инструмент кисть и накидать пузырей. Двигайте бегунок, чтобы изменить размер кисти.
А может, что-нибудь поинтереснее? Например, поверх заливки фона можно поставить градиент: нажмите и тяните в сторону, чтобы получить эффект.;
А если нажать на шестеренку в настройках кисти, то можно выбрать новые шаблоны и похулиганить. Попробуйте Special Effect Brushes .
Под иконкой скрывается инструмент текста. Выберите свою любимый шрифт и напишите что-нибудь. Обратите внимание: в панели слоев появился новый слой.
Кликните по слою с текстом в панели слоев два раза. Откроется новое окошко, с помощью которого можно придать различные стили. Поэкспериментируйте: попробуйте поиграть с тенями, отблесками, заливками, контурами.
Пожалуй, изображение можно обрезать. Для этого используйте инструмент кадрирования и обозначьте новые границы картинки.
На нашем портале есть специальный раздел , где вы можете найти как , так и различной сложности. Тут вы найдете множество уроков на любой вкус: как основу основ, например, теория цвета, так и курсы для профессионалов, к примеру, корректировка фотографий, 3D-моделирование , создание интерьеров и т.д. И кто знает, может, скоро и вы сделаете свой первый урок?
В этом разделе собраны простые, с подробным описанием, статьи с примерами и уроки фотошопа для для начинающих. Какой инструмент в программе Adobe Photoshop для чего предназначен? Как им пользоваться? Как еще можно использовать этот инструмент в фотошопе? Что такое стили? Как создать градиент в фотошопе? Для чего используют фильтры? Эти вопросы задают себе все начинающие пользователи. Несложные уроки научат вас простоте и легкости обращения с программой Photoshop. Вы сможете простыми методами создавать интересные эффекты в фотошоп, использовать несложные приемы для выполнения таких задач, которые вначале покажутся Вам невероятно трудными, требующими профессионального владения фотошопом. Все описания уроков написаны на русском языке, с указанием названий инструментов, палитр и меню на русском и английском языке. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Страница 1 из 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Этот раздел сайта будет очень полезен для новичков. Большинство людей боятся использовать редактор из-за его кажущейся сложности. На самом деле он довольно прост в использовании. А для любителя досточно знать лишь некоторые основы работы этой программы. Уже этого будет достаточно, чтобы сделать простейший фотомонтаж своей фотографии. Основную информацию я дам для Photoshop 7.0. Я сам до сих пор пользуюсь этой версией. И предствьте себе — доволен. Хотя уже вышли и более навороченные версии. Но если вы захотите, никто не помешает вам установить Photoshop CS и пользоваться им. В CS больше возможностей, но он и более громоздкий. Поэтому для новичков я рекомендовал бы начать изучение Photoshop 7.0. Итак, с чего же начать? Естественно с установки самой программы. Если у вас нету Photoshop’a, то большинство советов и идей, которые здесь даны, вы не сможете воплотить в жизнь. По одной простой причине. У вас не будет под рукой нужного инструмента. Ну а в нашем случае этот нужный инструмент и есть Photoshop. А просто чтение текста ради чтения — пустая трата времени. Уж поверьте моему опыту. Если программа установлена — просто замечательно! Немедленно запускайте ее и приступим к изучению. Да я еще не сказал, что именно мы будем изучать. Начнем мы с самого простого. Изучение основных возможностей редактора. А затем постепенно перейдем к другим более сложным вопросам. Итак, вы запустили Фотошоп. Обратите внимание вот на эту панель инструментов.С ней нам предстоит работать практически постоянно. Поэтому ВАЖНО ее изучить сразу, чтобы потом было работать проще. Не знание как работать с панелью инструментов для нас все равно, что для дровосека пойти в лес без топора…
Если Вы еще никогда до этого не работали в Фотошопе, то попробуйте для начала поработать с карандашом или кистью. Да и вообще покликайте по всем кнопкам на Панели инструментов и посмотрите, что получается. Знания, которые Вы получите при САМОСТОЯТЕЛЬНОЙ работе — самые ценные. Дополнительно вы можете скачать и изучить полезную информацию, которая находится ЗДЕСЬ.
|
Основы работы Pen Tool в Фотошопе
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы
RНачните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Автор:
Дмитрий Веровски
Миссис Хиксон — Основы Photoshop
Для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
- Слои расположены в стопке на панели Layers , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Чтобы внести в него изменения, необходимо выбрать слой. На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Для работы со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок наслоения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя. Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое по изображению. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Чтобы добавить изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Для преобразования фонового слоя в обычный
- Поскольку фоновый слой заблокирован, его нельзя перемещать в окне документа или переставлять на панели Layers , а также некоторое редактирование функции не будут работать на нем.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Изучите основы Adobe Photoshop CC 2022 для начинающих
Хотите изучить Photoshop, но не знаете, с чего начать?
Этот курс хорошо разработан и подготовлен для того, чтобы вы стали достойным пользователем Photoshop. Все содержание курса и примеры подобраны с умом, и каждая глава объясняется с использованием пошагового метода, который лучше соответствует вашим потребностям.Первые главы — это основы, а последующие главы объясняются более подробно, не усложняя вещи. Чтобы помочь вам следить за лекциями, в каждую главу включены файлы с упражнениями.
Если вы ищете более быстрый способ изучить Photoshop, то вы попали в нужное место. Этот курс разработан так, чтобы быть быстрым и легким, поэтому он учит только основам Photoshop и лучше всего подходит тем, кто озабочен и не может пройти полный курс.
Что вы узнаете:
Этот курс охватывает основы Photoshop, и его главы следующие:
Начало работы: В этой главе я познакомлю вас с Photoshop и его интерфейсом, вы узнаете как создавать новый документ, открывать, сохранять и экспортировать файлы для Интернета и печати.И вы освоите несколько советов и инструментов для более эффективного использования Photoshop.
Слои: В этой главе рассказывается все, что вам нужно знать о слоях. Вы узнаете, как использовать панель слоев, маску слоя и другие полезные свойства слоя.
Выборки: По завершении этой главы вы сможете выбирать и изменять объекты с помощью расширенных инструментов выделения Photoshop, таких как Marquee Selection Tools, Lasso Tools, Magic Wand, Quick Selection Tool и недавно представленный инструмент выбора объектов.
Преобразование и кадрирование: В этой главе вы узнаете, как преобразовывать, изменять размер, обрезать и выпрямлять изображения.
Пройдя этот курс, вы получите приличных знаний о Photoshop , а также получите прочную основу для работы с Photoshop.
По окончании этого курса вы научитесь легко пользоваться программой. Вы почувствуете, что все под контролем, когда будете преследовать и реализовывать более амбициозные проекты. Если вы подумываете о смене карьеры, рассматриваете возможности работы на фрилансе или развиваете личное хобби, начните сегодня свое путешествие в Photoshop!
Для кого предназначен этот курс:
Начинающие, которые хотят изучить Photoshop и получать за это деньги.
Тем, кто занят и не может найти достаточно времени, чтобы пройти полный курс.
Новички, любители, графические дизайнеры, веб-дизайнеры, художники анимированной графики, пользователи Illustrator и любые творческие люди, которые хотят создавать свою собственную графику и редактировать свои фотографии с нуля
Страница не найдена |
Политика в отношении файлов cookie
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте. Для получения информации о том, какие типы личной информации будут собираться при посещении веб-сайта и как эта информация будет использоваться, см. Нашу политику конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы помещаем на ваш компьютер или мобильное устройство, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы, чтобы вы могли перемещаться по веб-сайтам и использовать их функции.Без этих файлов cookie не могут быть предоставлены запрашиваемые вами услуги, такие как вход в учетную запись.
- Файлы cookie производительности — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители переходят чаще всего. Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, возникающих у посетителей. Эти файлы cookie не собирают информацию, идентифицирующую посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять более личные функции.Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы поместили в корзину. Информация, собираемая этими файлами cookie, может быть анонимной, и они не могут отслеживать вашу активность на других веб-сайтах.
Большинство веб-браузеров позволяют контролировать большинство файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите http://www.allaboutcookies.org/.
Конкретные файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и объясняются цели, для которых они используются.Мы можем время от времени обновлять информацию, содержащуюся в этом разделе.
- JSESSIONID: этот файл cookie используется сервером приложений для идентификации уникального сеанса пользователя.
- registrarToken: этот файл cookie используется для запоминания элементов, которые вы добавили в корзину.
- locale: Этот файл cookie используется для запоминания ваших региональных и языковых настроек.
- cookieconsent_status: этот файл cookie используется для запоминания, если вы уже отклонили уведомление о согласии на использование файлов cookie.
- _ga_UA — ########: Эти файлы cookie используются для сбора информации о том, как посетители используют наш сайт. Мы используем эту информацию для составления отчетов и улучшения нашего веб-сайта. Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, с которых посетители перешли на сайт, и страницы, которые они посетили. Эти анонимные данные о посетителях и просмотрах хранятся в Google Analytics.
Изменения в нашем Заявлении о файлах cookie
Любые изменения, которые мы можем внести в нашу Политику использования файлов cookie в будущем, будут опубликованы на этой странице.
Основы работы с Photoshop
Что вы узнаете из этого учебного пособия по базовым навыкам Photoshop:
|
Это руководство дает вам основу для изучения базовых навыков работы с Adobe Photoshop. Это четвертый урок в книге Adobe Photoshop Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
В этом уроке вы изучите базовые навыки работы с Photoshop, включая комбинирование изображений, знание разрешения изображения и размеры файлов. Вы также узнаете о форматах файлов и способах сохранения файлов для использования в Интернете или для печати.
Запуск
Перед началом убедитесь, что ваши инструменты и панели согласованы, сбросив настройки. См. «Сброс настроек Adobe Photoshop CS6» в разделе «Запуск» этой книги.
В этом уроке вы будете работать с несколькими файлами из папки ps04lessons. Убедитесь, что вы загрузили папку pslessons на жесткий диск с прилагаемого DVD. См. «Загрузка файлов уроков» в разделе «Начало работы» этой книги.
В этом уроке вы будете использовать несколько изображений для создания составного изображения, которое затем сохраните как для печати, так и для использования в Интернете. Хотя этот урок охватывает некоторую базовую информацию о работе с файлами для онлайн-распространения, вы можете узнать больше о сохранении файлов для Интернета в Уроке 12, «Создание изображений для Интернета и видео.”
Завершенный учебник по базовым навыкам Photoshop
В этом уроке вы разработаете композицию, используя несколько изображений, при этом решая такие проблемы, как разрешение, изменение размера и выбор правильного формата файла.
Посмотреть готовый документ:
1 Выберите «Файл»> «Обзор в Bridge», чтобы продолжить работу с Adobe Bridge. Используя Adobe Bridge, перейдите в папку pslessons на жестком диске и откройте папку ps04lessons.
2 Дважды щелкните файл ps04_done.psd, а готовое изображение отображается в Photoshop.
Готовый файл урока. |
3 Убедитесь, что панель «Слои» активна, выбрав «Окно»> «Слои».
4 Щелкните значок видимости () слева от слоя с коровой, чтобы скрыть этот слой. Щелкните поле, где раньше был значок видимости, чтобы слой снова стал видимым.
Layers позволяют объединять различные элементы в один файл, сохраняя при этом возможность перемещать и изменять каждый слой независимо от других.В этой главе вы создадите в Photoshop несколько слоев, как в готовом файле.
5 Вы можете оставить этот файл открытым для справки или выбрать «Файл»> «Закрыть», чтобы закрыть файл. Если появится окно с предупреждением Photoshop, выберите «Не сохранять».
Открытие файла Photoshop
Теперь вы соберете все изображения, которые являются частью окончательного комбинированного изображения.
1 Вернитесь в Adobe Bridge, выбрав «Файл»> «Обзор в Bridge».
2 Перейдите в папку pslessons, которую вы скопировали в свою систему, и откройте папку ps04lessons.
3 В папке ps04lessons выберите файл с именем ps0401.psd. Удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), также выберите файлы ps0402.psd и ps0403.psd. Выберите «Файл»> «Открыть» или дважды щелкните любой из выбранных файлов. Все выбранные изображения открываются в Adobe Photoshop.
Если при открытии изображений вы получаете предупреждение о несоответствии встроенного профиля, возможно, вы забыли сбросить настройки, следуя инструкциям на странице 3.Если вы получили предупреждение, выберите параметр «Использовать встроенный профиль» и нажмите кнопку «ОК». |
Общие сведения о настройках документа Photoshop
В этом разделе вы будете перемещать изображения из одного файла в другой, чтобы создать свой макет. Прежде чем объединять изображения, вам необходимо ознакомиться с уникальными атрибутами каждого документа, такими как размер, разрешение и цветовой режим. Перемещение слоев между документами с разным разрешением может привести к неожиданным результатам, например к непропорциональности изображений.
Просмотр размера и разрешения изображения в Photoshop
1 Щелкните вкладку изображения сарая ps0401.psd, чтобы сделать его активным. Нажмите Alt (Windows) или Option (Mac OS) и щелкните область информации о файле в строке состояния, расположенной в нижнем левом углу окна документа. Размеры изображения сарая отображаются как 885 пикселей в ширину и 542 пикселей в высоту, а разрешение составляет 72 пикселей / дюйм.
Информация о размере изображения и разрешении. |
2 Если изображение петуха, ps0402.psd, не отображается, выберите «Окно»> «ps0402.psd» или щелкните вкладку этого изображения в верхней части экрана, чтобы сделать его активным окном. Убедившись, что это активный документ, выберите «Изображение»> «Размер изображения», чтобы открыть диалоговое окно «Размер изображения».
Появится диалоговое окно «Размер изображения».
Размер изображения играет важную роль при объединении изображений. |
Диалоговое окно «Размер изображения» разделено на две основные области: «Размеры в пикселях» и «Размер документа». Размер в пикселях показывает количество пикселей, составляющих изображение. Для веб-графики размеры в пикселях более важны, чем фактический размер печати документа. Размер документа показывает информацию о разрешении, а также фактический физический размер изображения.
Наиболее важными факторами, определяющими размер и разрешение веб-изображений, являются размер в пикселях и количество пикселей на дюйм (ppi).Если вы разрабатываете контент для Интернета, вам следует сослаться на верхний раздел (Размеры в пикселях) диалогового окна «Размер изображения». Как дизайнер печати, вы должны ссылаться на нижний раздел (Размер документа) диалогового окна Размер изображения. |
3 Размер изображения петуха составляет 705 пикселей на 681 пиксель. При таком размере петух выше сарая, что станет очевидным, если объединить два файла. Хотя это может сработать для фильма ужасов «Атака петухов», вы хотите сделать петуха меньше.
4 Убедитесь, что установлены флажки «Изменить размер изображения» и «Сохранить пропорции». В диалоговом окне «Размер изображения» введите 200 пикселей для высоты в разделе «Размер в пикселях» в верхней половине диалогового окна. Нажмите ОК, чтобы применить преобразование и закрыть диалоговое окно Размер изображения.
5 Размер петуха теперь соответствует размеру сарая.
Объединение изображений в Photoshop
В этом проекте вы будете использовать несколько методов для объединения изображений.
Перейдите к следующему руководству по Photoshop: Использование копирования и вставки в Photoshop>
Adobe Photoshop Essentials | Кентский государственный университет
ВАРИАНТЫ СЕССИИ:
с 7 марта по 1 апреля 2022 г., или
2–27 мая 2022 г.
Цена: $ 225
Запишитесь сейчас
Обзор курса
Этот фундаментальный курс охватывает наиболее часто используемые инструменты, меню и панели Adobe Photoshop CC.Вы изучите все основы Photoshop, чтобы эффективно работать с инструментами выделения и редактирования, слоями и масками для редактирования, ретуширования и улучшения существующих изображений или создания собственных композитных цифровых произведений искусства. Произведите впечатление на вашу компанию, друзей и семью, улучшив их фотографии и создав изображения улучшенного качества для обложек журналов.
* Требуется доступ к программе Adobe Photoshop.
Результаты курса
После успешного завершения этого курса участники смогут:
- Выполнять базовую или промежуточную коррекцию существующих изображений
- Улучшайте изображения с помощью дополнительных инструментов редактирования для создания обложек журналов
- Работа с инструментами «Текст» и панелями для набора, вставки и управления текстом
- Работайте со слоями и масками для эффективного управления проектами
- Создание составных изображений из нескольких изображений
Задачи курса
- Для изучения интерфейса Adobe Photoshop CC и работы с меню, инструментами и панелями
- Чтобы научиться открывать, кадрировать, преобразовывать и редактировать существующие изображения
- Чтобы узнать, как применять функции расширенного редактирования для улучшения фотографий
- Для обучения работе с текстом и инструментами форматирования и панелями
- Чтобы научиться добавлять несколько изображений для создания коллажа
Повестка дня
Модуль 1 — Знакомство с интерфейсом и инструментами выбора
- Меню интерфейса
- Инструменты
- Панели
- Работа с различными инструментами выделения
Блок 2 — Работа со слоями и масками
- Уровни и управление слоями
- Неразрушающий монтаж с использованием масок
- Как набирать и форматировать текст
- Использование различных инструментов и панелей форматирования шрифтов и стилей
Блок №3 — Коррекция и улучшение изображения
- Инструменты для коррекции и улучшения фотографий
- Обрезка, уклонение и сжигание
- Перекрашивание, ретушь
- Лечебные щетки
Блок четвертый — Использование инструментов для рисования
- Как использовать инструмент «Перо»
- Другие инструменты рисования в Photoshop
- Расширенный чертеж и выбор
- Форматы файлов
- Как сохранить файлы для печати или Интернета
Основы Photoshop 2013: основы для начинающих | Мег Льюис,
стенограмма1.Трейлер: Привет, я Мэг Льюис. Я управляю Ghostly Ferns, и мы находимся в Дамбо, Бруклин, Нью-Йорк. Я работаю над чем угодно, от брендинга кофеен до дизайна мероприятий и планирования мероприятий, до новых веб-сайтов для стартапов и приложений для iPhone. Этот класс — введение в Photoshop, это класс для начинающих, которые просто хотят изучить базовые основы использования Photoshop. Студенты собираются создать доску настроения, которая объединяет изображения, цвета и текст в композицию, которая действительно дает вам чувство искупления за проекты.Чтобы пройти этот курс, вам не нужно знать Photoshop. Это отличный урок для начинающих для всех, кто даже не обязательно знает, что такое фотошоп. Но это действительно здорово, прежде чем перейти к Illustrator или InDesign. Подходит, если вы хотите добавить к вещам кошек. Так же можно делать подарки в фотошопе, добавлять радугу управляемый дизайн, это я секреты раскрываю рамки, блестки. 2. Введение в первый урок. В этом уроке мы впервые откроем Photoshop и узнаем, как создать новый документ.Мы собираемся изучить такие вещи, как разница между дизайном для печати и дизайном для Интернета. Мы собираемся узнать, чем Photoshop отличается от Illustrator. Затем мы собираемся совершить экскурсию по Photoshop, и мы собираемся рассмотреть панель инструментов и различные модульные аспекты создания вашего собственного рабочего пространства и адаптации его к вкусам ваших клиентов. 3. Добро пожаловать в класс! Привет всем, это Мэг Льюис. Добро пожаловать на мой курс Skillshare по введению в Photoshop. Хорошо, поэтому я просто хотел сделать здесь небольшое вступление, чтобы рассказать вам, ребята, немного о том, что мы собираемся изучать, что мы собираемся сделать вместе и почему мы это делаем.Итак, Photoshop действительно хорош для всех, кого можно узнать от веб-дизайнеров до графических дизайнеров, дизайнеров интерьера и особенно фотографов. Итак, мы собираемся создать доску настроения, которая станет действительно простым практическим шагом по смешиванию всего того, что мы узнаем из фотографии, типографики, цвета и композиции, и мы собираемся Собираем их вместе до единого дизайна, который станет доской настроения. Мудборды действительно хороши для любой карьеры, и особенно для личного использования, очень весело придумывать доску настроения, чтобы задать тон, возможно, для вашего проекта, который вы планируете, или если вы переделываете свою гостиную, или если вы работа с клиентом на фотосессии.Так много разных приложений для создания мудборда и особенно для использования Photoshop. Это курс Photoshop для очень новичков, поэтому, если вы еще не открывали Photoshop, это идеальный курс для вас. Я собираюсь просто коснуться верхней поверхности множества объектов, и в Photoshop будет много вещей, которые мы не будем описывать, но которые очень продвинуты. Но мы многому научимся в этом курсе, и вы должны уйти, зная, как использовать Photoshop, довольно хорошо. Итак, на протяжении всего курса, если есть что-то, о чем вы хотите узнать больше, но я недостаточно углубился, пожалуйста, не стесняйтесь смотреть каталог классов Skillshare, потому что у них может быть класс, который вас интересует по этому предмету.В частности, например, я преподаю введение в класс веб-дизайна, которое не обязательно является введением в класс Photoshop. Итак, если вы знаете Photoshop, было бы здорово, если бы вы пошли туда и записались в следующий класс. Также просмотрите их классы, потому что там может быть класс редактирования фотографий или класс печати графического дизайна, которые могут вас заинтересовать. Итак, получайте удовольствие, дайте мне знать, если у вас возникнут какие-либо вопросы в ленте класса, и я не могу дождаться, чтобы увидеть, что вы, ребята, придумаете.4. Создание нового документа: создание холста, разработка для Интернета против печати: И снова привет, Мэг. Добро пожаловать в учебное пособие. Одна из моих серий видеороликов «Введение в Photoshop». В этом уроке мы собираемся немного узнать о создании нового холста Photoshop и настройке всего для веб-дизайна. Несколько заявлений об отказе от ответственности, я буду использовать Photoshop CS6. Это самая последняя версия Photoshop для CS. Если у вас есть более старые версии Photoshop [неразборчиво], Adobe Photoshop CS5, CS4 или даже 3 или 2, ничего страшного, если у вас есть эти версии для этого класса, потому что все, что мы собираемся здесь изучать, все инструменты универсальны. во всех этих старых версиях.Это может выглядеть немного иначе, но все, что я вам обещаю, будет работать должным образом, и вы сможете делать все то же самое в своей версии Photoshop. Вы также, возможно, слышали о Photoshop Creative Cloud. Это просто новинка, которую предлагает Adobe, где вы можете подписаться и заплатить абонентскую плату, чтобы получать автоматические обновления для вашего программного обеспечения Adobe. Если у вас есть версия Photoshop для Creative Cloud, это тоже здорово, потому что это означает, что у вас самая последняя версия Photoshop.Кроме того, если у вас возникнут какие-либо вопросы в классе, просто отправьте сообщение в ленту класса. Я сделаю все возможное, чтобы следить за этими вопросами, и если я увижу что-то общее между некоторыми из вас, я зайду и отвечу на них. Если нет, пожалуйста, не стесняйтесь отвечать на вопросы сокурсников и размещать свои собственные вопросы, и я посмотрю и постараюсь помочь вам, ребята. Хорошо, давайте откроем Photoshop. Итак, у нас есть Photoshop. Итак, чтобы открыть новый документ, перейдем в File, New.Хорошо. Итак, у нас есть поле имени, давайте начнем с наименования нашего проекта. Вы можете называть его как хотите, я назову свой, проект Мэг. Хорошо. Итак, теперь, проектируя в Photoshop, мы работаем с растровыми изображениями. Это означает, что мы используем пиксели, и нам нужно будет сделать наш документ Photoshop точным размером того, как мы хотим, чтобы выглядел готовый продукт, тогда как в иллюстраторе вы работаете с векторными изображениями, это просто означает, что в иллюстраторе мы можем сделайте наши изображения действительно крошечными, а затем масштабируйте их до тех пор, пока мы захотим, и мы не собираемся терять качество.Однако с Photoshop мы должны точно знать, какого размера мы хотим, чтобы что-то было с самого начала, потому что, если мы попытаемся увеличить его позже, он будет выглядеть так, как называется пиксельным, что просто означает, что он будет выглядеть ужасно. размыто и не очень хорошо. Вот и беда с фотошопом. Дело в том, что вы должны точно знать, какого размера вы хотите, чтобы что-то было. Как я уже упоминал ранее, мы проектируем для Интернета и используем Photoshop. Итак, мы хотим убедиться, что все наши размеры установлены в пикселях.Если бы мы проектировали для печати, мы бы хотели делать больше в дюймах, или сантиметрах, или миллиметрах, или как вам удобнее. Но поскольку мы проектируем для Интернета, мы будем использовать пиксели, и если вы, ребята, не знаете, что такое пиксели, они представляют собой крошечные квадратики на вашем экране. Они включают в себя все, что вы видите на экране. Итак, любое устройство с экраном, планшеты или смартфоны или даже настольные компьютеры, подобные нашим, имеют пиксели, и пиксели составляют то, что вы видите.Итак, если мы проектируем для Интернета, лучше всего проектировать все в пикселях, а не в дюймах. Хорошо. Итак, давайте вместе создадим холст размером 1200 пикселей в ширину и 800 пикселей в высоту. Затем, что касается разрешения, поскольку мы проектируем для Интернета, 72 пикселя на дюйм — это то, что мы хотим здесь сделать. Если бы мы проектировали для печати, нам бы хотелось иметь разрешение 300 пикселей на дюйм. Хорошо. Это просто эмпирическое правило: 72 пикселя на дюйм для Интернета и 300 для печати. Но поскольку мы работаем в Интернете, сегодня мы хотим увеличить разрешение до 72 пикселей на дюйм.Затем цветной режим, я уверен, вы слышали о CMYK и RGB. RGB — это когда вы разрабатываете для Интернета, а CMYK — это то, что взаимодействует с принтерами. Итак, CMYK предназначен для тех, кто занимается дизайном для печати, а, как вы знаете, сегодня мы проектируем для Интернета. Итак, давайте просто перейдем к RGB. 8-битный — это абсолютно нормально, это немного сложнее. Хорошо. Итак, снова у нас есть наш проект под названием Meg’s project, или как вы решили назвать свой собственный. Документ имеет ширину 1200 пикселей на 800 пикселей в высоту и разрешение 72 пикселей на дюйм, а затем у нас есть цветовой режим как RGB.Мы можем просто оставить наш фон белым, мы можем изменить это позже, и тогда все будет абсолютно нормально. Это немного более продвинуто. Так что мы пока не будем касаться этого. Итак, давайте нажмем ОК и посмотрим на наше окно Photoshop. Он у нас прямо здесь, мы можем его тащить. Попробуйте нажать клавишу F, и несколько раз вы увидите разные режимы экрана, на которые можете взглянуть. Мне нравится, когда мой Photoshop находится в этом режиме экрана, а затем, если я нажимаю клавишу пробела, я могу немного тянуть руку, и, пока я нажимаю клавишу пробела, я могу перемещать свой курсор и как бы перетаскивать свой экран, что действительно Ницца.Давайте вернем это в центр, нажмите F еще пару раз, и вот оно. Перейдем к Уроку номер два. 5. Осмотрите Photoshop: Windows, панель инструментов, линейки и направляющие: Хорошо. Итак, давайте погрузимся прямо в дело. Стоит отметить небольшую вещь: существует множество способов сделать все в Photoshop. Итак, вы можете видеть, что я делаю, вы можете видеть, как кто-то другой делает иначе, и наоборот. Просто знайте, что существует множество различных способов сделать все, и вы будете разрабатывать свои собственные стили и техники по мере того, как будете более комфортно работать с программой.Вы можете отказаться, когда я вас научил, или оставить эти маленькие подсказки и уловки на ваше усмотрение, но просто знайте, что существует так много разных способов сделать все и все в Photoshop. Итак, приступим. Хорошо. Итак, у нас есть наш документ Photoshop. Я собираюсь немного показать вам, что такое модульный Photoshop. Итак, если вы пойдете сюда в Window, workspace. Как видите, существует множество предустановок для различных рабочих пространств. Если вы много работаете с типографикой, фотографией или движением, это может быть важно для вас, иначе он устанавливает основные элементы, которые используются по умолчанию.Мне часто нравится использовать самое необходимое, а затем изменять что-то оттуда. Если вы хотите, вы можете просто оставить это в самом важном, и тогда вы увидите, что вам нравится в будущем, и, возможно, вы сможете добавить новую Windows. Итак, здесь вы можете увидеть различные окна, и есть много окон, которые мы сейчас не используем, но которые вы не видите на своем экране. Только те, у которых есть галочки, — это те, которые вы видите здесь, в правой части экрана, но скажите, что если вы хотите больше работать с абзацами, вы можете щелкнуть абзацы, и тогда вы увидите, что он всплывает здесь.Итак, эти маленькие стрелки минимизируют это окно, и вы можете щелкнуть по нему, чтобы открыть его снова. Если вы хотите, чтобы он был большим, вы можете вытащить его и перемещать предметы. В Photoshop все очень модульно. Таким образом, вы можете настроить собственное рабочее пространство так, как вам нравится. Итак, если вы обязательно много работаете с абзацами, вы можете поместить это здесь, а затем посмотрите, теперь у вас это застряло здесь. Затем вы можете вытащить его, если вы не хотите этого так сильно, вы можете положить его на место, прямо туда.Вот и все. Таким образом, вы можете настроить собственное рабочее пространство, что действительно здорово. Теперь это правая сторона, которая представляет собой всю вашу Windows. Левая часть — это ваша панель инструментов. Итак, вот все ваши инструменты, которые вы собираетесь использовать, и я создал удобное небольшое руководство по панели инструментов, которое также показывает вам ярлыки для использования многих из этих инструментов. В зависимости от того, чем вы зарабатываете себе на жизнь, вы можете использовать одни инструменты вместо других. Есть масса инструментов, которыми я никогда не пользуюсь. Я даже не научился их использовать, потому что они не подходят для моей карьеры.Итак, я собираюсь научить вас некоторым основным инструментам, которые обычно необходимо знать каждому, а затем вы должны пойти и изучить остальные инструменты и посмотреть, какие из них вам нравятся, а какие нет. Вы заметите эту линейку в верхней и левой части окна Photoshop. Это линейки, показывающие выбранную нами сущность и шаг измерения в пикселях. Вот сколько пикселей у нас здесь, поэтому вы можете видеть, что мы создали документ шириной 1200 пикселей, его высота составляет 1200 на 800 пикселей.Итак, всякий раз, когда я нахожу курсор в документе, вы можете видеть, как эти маленькие белые полосы перемещаются, чтобы показать нам, как далеко мы зашли, что очень полезно. Также есть так называемые направляющие, которые, если вы возьмете курсор, щелкните линейку и потяните вниз, вы увидите небольшое руководство. Итак, допустим, вы хотите начать свой дизайн примерно на 300 пикселей вниз, вы можете создать, поместить туда свое руководство, а затем отпустить, и теперь у вас есть руководство. Затем то же самое и с другой стороной. 300 пикселей здесь, отпустите больше направляющих, и мы можем продолжать создавать их столько, сколько захотим.Теперь, если вы устали смотреть на свои руководства через некоторое время, вы можете щелкнуть Command двоеточие, и это скроет ваши направляющие. При повторном щелчке двоеточия команды появятся ваши направляющие. Итак, если вы полностью хотите избавиться от своих руководств и начать заново, вы можете перейти в Просмотр, очистить направляющие, и это избавит вас от ваших руководств. Вечно, так долго гиды. Что действительно важно знать о Photoshop, так это то, как использовать окно слоев. Слои невероятно важны. Вы можете создавать новые слои для каждой мелкой детали и аспекта вашего дизайна.Итак, если у вас есть фотография, вы можете разместить ее на одном слое. Если вы добавляете текст поверх этой фотографии, вы помещаете текст на другой слой. Потому что тогда вы можете стирать слои и соответствующим образом изменять слои. Он просто изменит этот конкретный элемент, а не все. Так что это действительно здорово, и это лучший гибкий атрибут Photoshop, и за что я его так люблю. Итак, здесь, в правом нижнем углу, у нас есть окно слоев, все это здесь. Итак, мы можем создавать новые слои, щелкнув этот значок.Есть первый слой, мы можем дважды щелкнуть по первому слою, чтобы назвать этот слой. Нажмите Enter Вернуться к имени. Затем мы можем создать еще один слой, назовем его вторым слоем. Хорошо. Итак, мы можем настраивать наши слои, перетаскивать их, а затем мы также можем создавать папки для наших слоев. Итак, у нас есть серия фотографий, состоящих из разных слоев, и мы можем создать новую папку, щелкнув этот значок. Их еще называют группами, поэтому мы собираемся сгруппировать их вместе. Итак, давайте назовем эту группу, группа слоев один. Хорошо, а затем, так же, как мы выбираем множество папок и окно, мы выбираем наш первый слой, удерживаем Shift, выбираем следующий слой, и мы знаем, что у нас выделены оба слоя, мы можем просто перетащить их и бросить прямо в эту папку, а затем сверните.Вот как мы храним наши слои организованными. Очень, очень важно, чтобы все слои были названы и хорошо организованы, потому что в будущем у вас будет 20, 50, даже, может быть, сотни слоев. Вы действительно захотите, чтобы они были организованы, потому что в противном случае будет сложно найти что-то, когда вам это нужно. Еще мне очень нравится раскрашивать слои. Итак, если я щелкну правой кнопкой мыши по этому маленькому глазному яблоку, я могу выбрать цвет для всей этой группы слоев.Может, я хочу, чтобы он был зеленым. Итак, теперь вся эта группа слоев зеленого цвета. Что является хорошим визуальным ключом, если у вас есть группы слоев или разные слои, окрашенные по-разному, возможно, вы обозначили желтый цвет для чего-то, что действительно хотите выделить, чтобы вы могли легко его найти позже. Это глазное яблоко здесь, скрывает и показывает слои. Итак, если у вас есть что-то в вашем слое дизайна в будущем, и вы хотите увидеть, как это выглядит без этого слоя, вы можете просто щелкнуть глазным яблоком, и он скроет этот слой, он не удалит его, он просто скрывает это.Хорошо. Итак, это небольшой обзор Photoshop. Мы собираемся специально погрузиться в разные части Photoshop. Позже. Хорошо. Так что погрузитесь, познакомьтесь с Photoshop, а затем мы перейдем к 6. Введение во второй урок: в этом уроке мы собираемся взять изображение из любого места, где захотим, может быть, это изображение, которое вы сделали, может быть, это просто изображение, которое вы нашли. Мы собираемся преобразовать изображение, отредактировать его, вырезать из него элементы с помощью инструмента «Перо» и, возможно, даже научимся удалять некоторые объекты с этого изображения.7. Настройка и улучшение фотографии. Этот урок посвящен фотографии. Я был в недавней поездке, из которой я только вернулся пару дней назад в Исландию, и в Исландии я сделал много отличных фотографий. У меня здесь есть фотография пары лошадей, позвольте мне щелкнуть на моем рабочем столе. Итак, давайте откроем это в Photoshop, выбрав «Файл», «Открыть», затем выберите «Лошади» и откройте его. Идите вперед и выберите любое изображение, которое вы хотите на рабочем столе, и следите за ним или просто посмотрите на меня, а затем сделайте это самостоятельно.Итак, у меня здесь мои лошади, и я собираюсь снова нажать клавишу F, чтобы изменить вид на этот, немного менее отвлекающий, чем другой вид. Итак, пара вещей, которые я замечаю в этой фотографии, которые я хотел бы изменить, — это то, что она немного темная, потому что был пасмурный день. Кроме того, эта линия горизонта не совсем прямая. Он немного поднимается с правой стороны. Еще я бы хотел, чтобы лошади были немного ярче и выделялись еще больше. Так же, как я замечаю это маленькое пятнышко прямо здесь, я не знаю, видите ли вы это, но есть небольшое пятнышко, от которого я бы хотел избавиться.Итак, давайте начнем с выпрямления этой фотографии, чтобы линия горизонта была прямой. Итак, чтобы что-то выпрямить, мы хотим немного его обрезать. Итак, инструмент обрезки, который вы увидите здесь, прямо здесь, или вы можете просто нажать C, клавишу C. Итак, я собираюсь нажать C, и вы заметите эту пунктирную рамку вокруг изображения, и вы можете щелкнуть и перетащить, чтобы обрезать изображение, а затем просто нажмите клавишу ввода или дважды щелкните, чтобы обрезать его, но мы просто хочу исправить это сегодня. Итак, чтобы усилить изображение, вы должны переместить курсор за пределы изображения, где вы увидите изогнутую линию с двумя стрелками на концах.Итак, чтобы выпрямить изображение, вам просто нужно сначала убедиться, что оно у вас есть, а затем удерживать, щелкать и перетаскивать, чтобы выровнять изображение. Итак, я сделаю это прямо сейчас. Это может быть немного привередливо. Но я уже выпрямил его ровно настолько, чтобы вы могли видеть, что линии на моей сетке совпадают с этой линией горизонта, и теперь он выглядит довольно прямым. Итак, я отпущу, а затем нажму Enter, и теперь все наладилось. Итак, следующее, что я собираюсь сделать, это немного скорректировать изображение, чтобы сделать его ярче.Итак, я собираюсь спуститься сюда, в самый низ окна моих слоев, вы увидите эту штуку, которая честно выглядит как черно-белое печенье. Это круг, у него белый с одной стороны черный с другой. Это называется корректирующим слоем. Итак, вы захотите создать новый корректирующий слой, щелкнув по нему, и вот все, что мы можем сделать для управления фотографиями. Это действительно здорово, и они делают много разных вещей. Я просто собираюсь показать вам несколько сегодня, и, пожалуйста, не стесняйтесь ходить и играть с другими, чтобы узнать, что еще вы можете сделать с этой фотографией в Photoshop.Итак, мы начнем с настройки уровней. Итак, нажмите здесь на уровни, и вы увидите, что мы открыли здесь новый слой под названием «Уровни». Затем также это окно здесь, это окно уровней открылось. Итак, вы заметите, если вы щелкнете и перетащите эти вещи сюда, эта сторона делает вещи темнее, когда вы перетаскиваете ее вправо. Тот, который находится справа, когда вы перетаскиваете его влево, делает изображение намного ярче. Затем средний входит и исчезает между средними тонами. Итак, я вернул все на место, и, поскольку я хочу сделать это изображение немного ярче, если вы помните тот, который справа, когда я переместил его влево, он сделал его довольно ярким.Итак, мы хотим просто это повторить. Вы видите, как этот маленький график поднимается вверх? Мы не хотим доводить его до самого верха, потому что они правы, что означает, что он становится слишком ярким. Итак, мы просто натолкнем его прямо на то место, где он поднимается, и он должен быть достаточно ярким. Так что он уже существенно ярче, и это здорово. Итак, это первый корректирующий слой в его уровнях. Итак, следующее, что я хочу показать вам, — это регулировка яркости и контрастности. Итак, вот корректирующий слой, который я только что добавил для яркости и контрастности.Итак, как вы знаете, обратите внимание на только что открывшееся окно яркости и контрастности, и мы можем перемещать их, регулируя яркость и контраст. Давайте вернем это к нулю. Контраст, вы можете увидеть, что он становится очень контрастным, а затем очень низким. Итак, тонкость является ключевым моментом в этих двух настройках. Итак, я просто хочу сделать его немного ярче. Я увеличу это, может быть, давайте выберем 10, и если я хочу сделать его достаточно контрастным, я сделаю немного контраста, может быть, от 5 до 10.Пойдем еще раз 10. Если мы поднимемся слишком высоко, наше изображение будет выглядеть слишком искусственным и искусственным. Мы хотим, чтобы все выглядело достаточно естественно. Итак, я немного поработал здесь и там. Итак, наш следующий корректирующий слой, который я хочу показать вам, — это фотофильтр, потому что я заметил, что моя фотография имеет оранжевый, почти зеленый оттенок, немного зеленого оттенка. Он довольно золотой. Итак, если мы перейдем к фотофильтру, то вот как вы можете сделать свое изображение немного теплее или холоднее. Итак, прямо сейчас он настроен на фильтр с подогревом, мы этого не хотим, потому что он уже довольно теплый.Итак, перейдем к охлаждающему фильтру. Это помогает, но делает это слишком круто. Итак, если вы посмотрите здесь, там говорится, что плотность составляет 25 процентов. Если мы сделаем это выше, это будет действительно круто. Итак, давайте немного снизим его, может быть, до 10 процентов, просто немного холоднее, чем было раньше, и тогда это здорово. Итак, мы добавили уровни, яркость и контраст, а также фотофильтр. Теперь я чувствую, что изображение выглядит довольно хорошо. Лошади выделяются немного больше, изображение намного ярче, есть более высокий контраст, что заставляет все выглядеть немного более эффектно.Последнее, что я хочу сделать, это удалить этот маленький изъян на фото. Думаю, на экране моего iPhone была пыль. Итак, я просто нажимаю Z, что открывает инструмент масштабирования. Если вы перейдете к палитре инструментов, вы увидите маленький значок масштабирования внизу. Итак, вы захотите щелкнуть по нему или просто нажать Z, а затем мы собираемся щелкнуть изображение, чтобы увеличить. Итак, давайте полностью увеличим масштаб, сделаем это маленькое пятно намного больше, чтобы я мог его обрезать. Итак, чтобы избавиться от этого, мы собираемся использовать инструмент под названием Patch Tool.Вы увидите это здесь, это на самом деле похоже на маленькую заплатку. Итак, я собираюсь нажать на это. Теперь я собираюсь убедиться, что я не нахожусь на слое фотофильтра, потому что мы не хотим удалять фотофильтр, мы не хотим удалять яркость и контрастность или уровни, но мы действительно хотим чтобы удалить что-то на изображении, и вы увидите этот слой изображения здесь, в самом низу. Теперь фоновое изображение всегда заблокировано, поэтому давайте просто скопируем слой. Чтобы скопировать слой, мы просто перетащим его сюда, туда, где находится значок нового слоя, и если мы перетащим его вниз, а затем отпустим, он автоматически скопирует его.Это довольно круто. Итак, у нас есть исходный фон, первый заблокированный фоновый слой, а затем у нас есть копия. Таким образом, если я отредактирую это и использую инструмент patch, чтобы удалить его, и мне на самом деле не нравится, как он выглядит, или я испортил путь, я могу просто удалить этот скопированный слой, и мы можем просто получить его. фоновый слой остался позади, и тогда все в порядке, и мы еще не облажались. Итак, я нахожусь на этом новом скопированном слое, и я собираюсь взять инструмент Patch Tool, и то, что я собираюсь сделать, я собираюсь нарисовать круг, щелкнув, перетащив и удерживая, создавая круг. вокруг предмета, от которого я хочу избавиться.Как только я замкну круг, я отпущу. Как видите, здесь немного мигает пунктирная линия. Итак, теперь мы собираемся навести инструмент Patch Tool на область с пунктирной линией, маленькое пятно, от которого я хочу избавиться. Мы собираемся щелкнуть и перетащить, и мы собираемся вытащить его здесь, на что-то еще, что идеально выглядит на изображении, но мы хотим, чтобы оно выглядело достаточно похоже. Итак, мы собираемся подождать, а затем отпустить. Смотри, теперь мой изъян исчез. Но теперь у нас есть эта мигающая пунктирная линия, которая мне больше не нужна.Итак, я собираюсь снять выделение. Чтобы отменить выбор, я собираюсь выполнить команду D для снятия выделения. Итак, теперь его больше нет. Что-то, что вы хотите знать об инструменте patch, это то, что вы определенно хотите пробовать что-то достаточно похожее, потому что, скажем, я пробую эту область, и я делаю этот круг, завершаю круг, а затем перетаскиваю его на что-то совершенно другое, например ухо лошади, и отпустите, он будет делать некоторые странные вещи, потому что он вычисляет золотую середину между ними и пытается создать что-то новое из них обоих.Когда он пытается создать что-то новое из двух совершенно разных вещей, это будет выглядеть безумно. Итак, мы этого не хотим. Итак, я сделал здесь кое-что, что не хочу оставлять, поэтому я собираюсь снять выделение, выполнив команду D, а затем я перейду в свое окно истории. Итак, если вы спуститесь в Windows, Историю или он уже открыт здесь. Мы можем просто вернуться в прошлое до того, как это сделал я, давай продолжаем возвращаться назад. Итак, мы идем. Итак, я вернулся в прошлое, давайте просто минимизируем это окно истории.Я собираюсь снова нажать Z, чтобы открыть инструмент масштабирования, потому что я хочу уменьшить масштаб. Итак, мой инструмент масштабирования теперь открыт. Затем, чтобы уменьшить масштаб, я могу удерживать опцию, которая имеет минус, по умолчанию это плюс, потому что вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, вы должны удерживать опцию. Пока я удерживаю опцию, я собираюсь щелкнуть, чтобы уменьшить масштаб. Вот и наши лошади. Итак, у нас есть ряд слоев, как вы можете видеть в окне «Слои». Если я щелкну, перетащу и уберу все глаза на нем, я смогу увидеть, как выглядело наше исходное фоновое изображение для сравнения.Итак, я собираюсь, да, сейчас это выглядит намного лучше, чем было раньше. Так что экономия. Мы идем в Файл. Теперь, если вы сохраняли и хотите, чтобы ваше изображение было большим и, возможно, если вы собираетесь его распечатать, вы бы просто сделали Сохранить как, что откроет окно, в котором вы можете сохранить его как Horses.psd, который является файлом Photoshop. . Итак, если бы я сохранил его как файл Photoshop и хотел бы открыть позже, я мог бы скорректировать все слои и внести больше изменений. Однако, если бы я просто хотел сохранить его как изображение, я бы хотел сохранить его как JPEG, а затем поместить на свой рабочий стол.Но я не собираюсь этого делать сегодня, потому что мы делаем что-то для Интернета. Итак, я собираюсь отменить это и вернуться в «Файл», а затем — «Сохранить для Интернета», потому что мы сохраняем для Интернета. Если мы экономим для Интернета, это просто немного уменьшит размер нашего файла, что действительно приятно, потому что ваш компьютер будет работать лучше, если у вас будут файлы меньшего размера. Итак, давайте найдем наш JPEG. Давай просто сделаем это высоко, это нормально. Видно, здесь действительно увеличено, но вот наши лошади.Вот ширина и высота, мы можем отрегулировать эту ширину и высоту, если хотите, но я не собираюсь этого делать сейчас. Это нормально. Я просто сохраню его на своем рабочем столе как HorsesNew и сохраню. Ладно, идем дальше. 8. Вырежьте что-нибудь из фотографии. Я покажу вам, как использовать инструмент «Перо» в Photoshop, чтобы вырезать что-нибудь из изображения. У меня есть изображение моего мужа. Ему было бы неприятно узнать, что я использовал это изображение, но он, вероятно, не пойдет на этот урок, поэтому мы собираемся взглянуть на его красивое лицо и вместе попытаемся вырезать его из этого изображения.Итак, просто обратите внимание на то, что я делаю, а затем сделайте снимок и попробуйте это в удобное для вас время после просмотра учебника. Итак, у нас есть Брэд, его имя, открыто в Photoshop, вы можете видеть, как я уже говорил вам ранее, первый слой всегда является фоном, и он всегда заблокирован, так как теперь вы видите этот значок блокировки. Итак, мы собираемся сделать то, что делали раньше, мы собираемся перетащить это сюда, на эту кнопку нового слоя и отпустить, и теперь у нас есть копия Брэда. Итак, я собираюсь назвать этот слой «Копия Брэда».Итак, теперь мы скрываем это, мы просто увидим то, что ниже, которое такое же. Итак, чтобы использовать инструмент «Перо», я собираюсь увеличить масштаб и нажать кнопку Z или здесь, чтобы увеличить масштаб, и я просто щелкну, чтобы немного увеличить масштаб. Теперь инструмент «Перо», который вы увидите на палитре инструментов, вот здесь, вы увидите этот маленький кончик булавки. Кроме того, если вы просто нажмете P, вы получите инструмент «Перо». Итак, мы можем создавать фигуры с помощью инструмента «Перо», если мы хотим, щелкнув здесь и выбрав фигуру вместо контуров, поэтому, если мы щелкаем фигуру, а я просто щелкаю вокруг, посмотрите, что я создаю странную форму.Теперь вам всегда нужно завершить форму, чтобы это было сделано, поэтому это была наша первая отправная точка, поэтому, если я вернусь и увижу этот маленький кружок рядом с острием булавки, это означает, что вы собираетесь завершить форма. Итак, теперь у меня есть этот новый слой под названием shape one, и я могу нажать V, чтобы поднять курсор, а не инструмент «Перо». Итак, если я нажму P, это ручка, V — просто курсор, так что теперь я могу взять курсор и перетащить эту новую форму. Итак, это довольно быстрое и быстрое создание формы.Но мы еще не делаем формы, мы просто собираемся вырезать Брэда из этого изображения. Итак, нам нужно снова нажать P, чтобы поднять инструмент «Перо», и вместо формы мы собираемся выбрать путь, хорошо? Потому что мы снова сделаем одну из этих мигающих пунктирных линий, и именно так называется путь. Итак, мы собираемся начать поиски Брэда, я собираюсь проделать здесь быструю и грязную работу. Обычно я бы увеличил масштаб и был очень перфекционистом в этом отношении, но не в этот раз я постараюсь действовать быстро ради вас, ребята.Итак, я собираюсь начать здесь, в самом конце. Щелкните. Теперь я найду свою следующую точку, я нажму, теперь я просто прокладываю новые пути. Итак, если я удерживаю следующую точку щелчка и перетаскиваю ее, вы заметите, что я создаю эту странную кривую. Итак, если у вас есть что-то изогнутое, даже если оно тонкое, как эта, вы захотите это сделать. Итак, я нарисовал эту слегка изогнутую линию. Хорошо? Итак, теперь, если я попытаюсь провести еще одну линию, вы заметите, что когда я нажимаю, она также изогнута.Итак, это странно, потому что мы не хотим, чтобы он был изогнутым, и что бы я ни делал, он все равно остается изогнутым. Итак, я собираюсь выполнить команду Z, которая отменяется, опять же, это команда Z, поэтому я собираюсь отменить ее, потому что мы не хотим, чтобы она была изогнутой. Итак, если у вас есть изогнутая точка, а затем вы пытаетесь указать другую точку, она будет пытаться продолжить эту кривую для естественного движения, а мы этого не хотим. Итак, я собираюсь удерживать клавишу выбора над этой точкой и щелкнуть по ней, и, как вы увидите, оставшаяся часть этой маленькой строки остановилась.Итак, мы закончили кривую, так что теперь я могу просто выделить больше точек зрения Брэда. Это все прямые линии, которые я рисую, я мог бы сделать их изогнутыми, если бы захотел. Вот еще одна небольшая кривая, поэтому я собираюсь перейти к концу кривой, щелкнуть вниз и затем перетащить, чтобы завершить эту кривую, хорошо? Теперь он снова попытается сделать естественное движение, так как я только что сделал кривую. Так что я не хочу этого, поэтому я собираюсь удерживать опцию и щелкнуть точку, а теперь я собираюсь перейти к следующей точке, которая является другой кривой, и щелкнуть ее.Опять же, я щелкнул опцией, перешел к следующей кривой, щелкнул и перетащил, щелкнул опцией. Следующая точка — это более прямая линия, хорошо? Вот конец этой кривой, щелкните мышью, чтобы выбрать кривую. Теперь щелкните правой кнопкой мыши вариант, вот еще одна прямая линия, поэтому я просто щелкну вниз, вот кривая, вот конец кривой, щелкните перетаскивание, параметр. Итак, это, очевидно, займет немного времени, и я не хочу утомлять вас, но я очень рекомендую вам попрактиковаться в использовании инструмента пера, потому что я делаю это довольно быстро, теперь это нормальная скорость, на которой я обычно езжу, когда используя перо, но это определенно заняло у меня много практики.Это не обязательно интуитивное движение, определенно требуется много практики, чтобы понять, как работает инструмент «Перо». Поэтому я очень рекомендую вам потренироваться с пером на самых разных предметах и объектах на фотографиях, чтобы вы могли понять. Я собираюсь приостановить видео, закончить набросок Брэда, а потом вернусь. Хорошо. Итак, Брэд почти готов, я добрался до этого нижнего правого угла и снова, чтобы завершить форму, мне нужно перейти к исходной точке, с которой я начал, затем я вижу этот маленький кружок рядом с этим инструментом значка пера. , Я собираюсь завершить это.Итак, у нас есть очень, очень тонкая линия, которую трудно заметить, которая проходит вокруг Брэда. Итак, нам нужно выбрать это. Это называется тропой. Вы помните, как мы выбрали здесь путь вместо формы? Итак, нам нужно перейти из окна «Слои» к контурам, и мы собираемся выбрать эту вкладку, и вы увидите небольшой контур Брэда. Итак, мы хотим превратить это в пунктирную мигающую линию. Итак, здесь внизу вы можете увидеть значок пунктирной мигающей линии, поэтому мы хотим выбрать его, и теперь вы можете видеть, что путь, который мы только что создали, теперь мигает.Итак, давайте вернемся к слоям, и с этого момента мы сможем многое сделать. Мы можем скопировать Брэда, а затем вставить его на новый слой, или мы можем инвертировать выделение и сделать так, чтобы он выделял только те вещи, которые не являются Брэдом. Это действительно зависит от нас. Итак, если бы я хотел скопировать Брэда и вставить его в новый слой, я бы просто сделал это, так как он мигает, если он не мигает, это не сработает. Поскольку он мигает и он выбрал, я могу просто выполнить команду C для копирования, а затем создать новый слой, спустившись сюда, создать новый слой.Теперь у нас есть новый слой, так что это новый Брэд. Теперь я сделаю команду V для вставки, и теперь Брэд на этом новом слое. На этом маленьком изображении видно, что у него прозрачный клетчатый фон. Клетчатый фон всегда означает прозрачный в Photoshop. Итак, если мы коснемся других слоев, вы заметите, что это просто Брэд с этим клетчатым фоном, что означает, что он прозрачный, он прозрачный. Итак, нет предела, мы можем добавить сюда другие слои, и все будет за Брэдом, это действительно весело.Если у меня снова выделена фигура, я могу выбрать цвет. Давайте сделаем ярко-розовый цвет отсюда на палитре Swatches, я выбрал ярко-розовый. Теперь я могу щелкать мышью и создавать странные формы вокруг Брэда, возможно, какие-то абстрактные формы. Я мог бы даже уйти с холста, если бы захотел, и затем снова мне нужно вернуться к исходной точке, когда я увижу этот круг и завершу форму. Итак, если я снова нажму V, чтобы вернуться к моему курсору вдали от инструмента «Перо», у нас будет этот новый слой с нашей формой на нем, и я могу перетащить его и поместить куда угодно.Затем я также могу дважды щелкнуть по нему здесь, в окне слоев, чтобы изменить цвет, что очень здорово. Итак, теперь я могу изменить цвет на желтый или какой-нибудь бирюзово-зеленый. Пойдем бирюзово-голубой. Итак, мы идем. Хорошо. Опять же, отсюда я могу сэкономить для Интернета. Если я сохраню для Интернета, поскольку у нас есть какой-то прозрачный фон позади Брэда, мы все еще можем видеть этот клетчатый фон, я могу сохранить его как PNG, который показывает прозрачность. Как вы можете видеть, у меня показаны JPEG, J-P-E-G, выбранный сейчас, и прозрачный фон стал белым, потому что JPEG не поддерживает прозрачный фон, а PNG поддерживает.Итак, я выберу PNG24, это нормально, и теперь фон по-прежнему прозрачный. Итак, я мог бы наложить это на что-нибудь еще, и оно было бы прозрачным, чтобы я мог видеть, что за ним просвечивает что-то еще, что довольно круто. 9. Введение в третий урок. В этом уроке мы узнаем, как работать с типографикой. Итак, мы возьмем какой-нибудь шрифт, выберем любимый шрифт и соответствующим образом настроим его, а также сделаем несколько действительно крутых вещей с типографикой и изучим некоторые новые приемы и инструменты.10. Свободный набор текста, текстовые поля и настройка шрифта: давайте поговорим о типографике. Итак, у меня есть проект Мэг, который мы вместе создали в первом уроке. Открыто. Итак, я собираюсь снова нажать F, чтобы вывести этот документ на полный экран. Итак, чтобы вызвать инструмент «Текст», нам нужно нажать T, или вы можете увидеть его здесь, на своей панели инструментов. Итак, это инструмент «Текст». У меня по-прежнему выбран ярко-розовый, а здесь вы можете перейти в Windows и выбрать «Персонаж». Вы также можете найти его, щелкнув раскрывающееся меню «Окно» и выбрав «Персонаж».Вы можете увидеть все свои шрифты. Теперь у меня гораздо больше шрифтов, чем у вас, и они входят в стандартную комплектацию вашего компьютера. Итак, давайте просто выберем тот, который входит в стандартную комплектацию, это Arial. Итак, я собираюсь выбрать Arial, а затем просто щелкну в любом месте экрана с помощью инструмента Tech и что-нибудь напечатаю. Итак, вы заметите, что у меня все прописные буквы, чего я на самом деле не делал, потому что у меня не было заглавных букв. Но здесь я выбрал этот значок, который называется Все заглавными буквами. Итак, я собираюсь снять выделение, которое отключило все заглавные буквы.Итак, у меня все еще выделен курсор. Вы можете нажать V или перейти сюда и выбрать верхний значок на панели инструментов, который является курсором, и я могу перемещать его. Кроме того, если вы посмотрите на свои слои, вы заметите, что Type Something — это отдельный слой, и это здорово. Итак, у нас есть несколько выбранных элементов в окне персонажа. Например, у меня есть Arial, который я только что перед вами выбрал. Смело. Мы можем изменить это так, как захотим, может быть, регулярно. Хотя, думаю, мне нравится смелый.Затем мы можем отрегулировать размер. Я сделаю его немного больше, чтобы вам было лучше видно, может быть, размером 48 пикселей. Как видите, они довольно далеко разнесены. Расстояние между буквами немного больше обычного. Он установлен на 100. Мы этого не хотим. Давайте вернем его к нулю. Итак, вот и мы. Выглядит неплохо. Итак, теперь, если я хочу сделать его больше, я могу пойти сюда и сделать его больше или меньше, но оно увеличивается только до 72. Я мог бы ввести что-нибудь побольше, например 172.Теперь он действительно большой, и он уходит за пределы нашего холста. Итак, давайте вернемся к 72. Если бы я хотел, чтобы это было где-то посередине, я всегда могу выполнить команду T для преобразования, это то, что она называется. Здесь у нас есть ограничивающая рамка, как у нашего предыдущего изображения лошадей. Как я уже сказал ранее, если я просто перемещу его, шрифт будет выглядеть очень, очень плохо. Опять же, ошибка еще одного новичка заключается в том, что он делает это с текстом, и это просто делает его похожим на плохую рекламу китайской еды или что-то в этом роде. Итак, мы не хотим этого делать.Дайте мне команду Z для отмены, а затем я вернусь к нашему ограничивающему прямоугольнику для преобразования. Итак, я собираюсь выполнить команду T. Теперь помните, я нажимаю на угол, удерживая Shift. Итак, я удерживаю Shift, щелкаю и перетаскиваю и смотрю, как я перетаскиваю повсюду, и это не искажает шрифт. Итак, я собираюсь сделать его немного больше, снова щелкнув V, чтобы вернуться к моему курсору и перемещая его. Итак, теперь давайте наберем абзац. Давайте немного переместим это сюда. Сейчас я сделаю текстовое поле.Итак, я нажал T, чтобы вернуться к своему инструменту «Текст», и собираюсь создать настоящий прямоугольник. Итак, я щелкаю и перетаскиваю, чтобы сделать это поле здесь. Итак, теперь он установлен на 72, как и раньше. Я могу что-то дольше печатать, слова сливаются воедино. Ву. Ура. Итак, у меня есть это, и все это накладывается друг на друга, что нехорошо. Итак, я собираюсь щелкнуть здесь на моей панели инструментов, чтобы вернуться к курсору, и я могу перемещать его. Итак, мы собираемся снова перейти к нашему окну персонажа, и оно по-прежнему установлено на 72. Давайте сделаем его немного меньше, перейдем к 24.Извини за это. Итак, вот наш текст. Давайте добавим здесь пробелы. Итак, у нас есть небольшой абзац. На самом деле это больше не абзац. Тогда наше текстовое поле все еще выделено. Итак, если мы возьмем угол, я могу сделать текстовое поле меньше, меньше, меньше. Итак, давайте сделаем это примерно такого размера. Как видите, наш текст тоже по центру. Хочу оставить оправдание. Итак, мы хотим перейти в окно абзаца, чтобы сделать это, чтобы настроить внешний вид абзаца. Итак, это прямо здесь, под окном палитры символов.Итак, я мог либо выбрать «Абзац», либо перейти в «Окно», «Абзац». Итак, как видите, у меня выбрано по центру. Итак, давайте переместим его по левому краю, и вы увидите, как он там изменился. Если мы вернемся к Character, вы увидите, что здесь, где указано 30 пикселей, отрегулируйте так называемую высоту строки, то есть пространство между строками текста. Так что, если бы мы сделали это очень маленьким, они бы перекрывали друг друга, потому что на них не так много места. Мы можем сделать его более высоким, и они будут дальше друг от друга, или мы можем установить его на авто, что обычно выглядит довольно красиво.Итак, он включен, и мы создали абзац. Последнее, что я хочу вам показать, это просто изменение цвета. Итак, у нас есть два слоя в нашем окне «Слои». У нас есть Type Something, а затем у нас есть Type Something Longer. Он автоматически называет наши слои в зависимости от того, что мы набрали. Итак, он просто покажет первые несколько символов того, что мы ввели. Итак, напечатайте что-нибудь — это наше более широкое слово. Если мы перейдем к окну персонажа, мы заметим, что цвет все еще ярко-розовый. Если я нажму на этот цвет, я могу немного отрегулировать цвет.Итак, я могу сделать это более красным, если захочу, может быть, что-то более тонкое. Итак, мы идем. Тогда давайте вернемся туда. Итак, как вы знаете, может быть, а может и нет, если вы разрабатываете для Интернета, у нас здесь есть этот цвет HEX. Это шестизначное сочетание символов и чисел, показывающее значение цвета. Итак, я собираюсь просто использовать команду C, чтобы скопировать этот цвет, а затем я перейду к слою с абзацем, наберу что-то большее, нажмите на него. Здесь у нас снова есть цвет. Итак, я собираюсь нажать на этот цвет.Я мог бы либо использовать эту автоматически появляющуюся пипетку и выбрать цвет в Type Something и сделать его таким же, либо я мог бы спуститься сюда и Command V, чтобы вставить старый цвет обратно туда и нажать OK. Итак, теперь они оба одного цвета, что неплохо, иначе мы могли бы сделать их разных цветов. Если вы хотите еще немного изучить окно «Персонаж» и посмотреть, что делают, мы можем подчеркнуть текст, мы можем зачеркнуть текст, всякие забавные вещи. Я настоятельно рекомендую вам просто взглянуть на окно персонажа и окно абзаца, чтобы просто увидеть, что они делают, и повеселиться.11. Стили слоя и текстовые эффекты: давайте воспользуемся чем-то, что называется стилями слоя, чтобы сделать наш шрифт немного более захватывающим, и добавим несколько забавных эффектов. Итак, у нас есть что-то типа Type Something, все еще очень большое. Давайте добавим за ним слой сплошного цвета. Итак, если я просто нажимаю на слой под Type Something, я могу перейти к этому черно-белому cookie, который является корректирующим слоем, и если я щелкну по нему, я могу выбрать Solid Color. Хорошо. Итак, у меня новый сплошной цвет, и мои глаза болят, поэтому давайте изменим его на что-нибудь более темное.Может, уйдем из розового мира, пойдем синим. Итак, у нас есть темно-синий цвет, может быть, такой, хорошо. Теперь, для Type Something, давайте изменим цвет, возможно, на более темный синий. Итак, у меня есть пипетка, я собираюсь взять образец этого цвета, а затем существенно уменьшить его, может быть, вот так. Ладно, это немного сложно увидеть, но мы сделаем это немного легче для просмотра, ладно. Итак, давайте выберем ОК, а затем перейдем к настройке нашего слоя. Итак, для этого нам нужно выбрать слой Type Something, а затем нам нужно дважды щелкнуть от Type Something, потому что если я дважды щелкну Type Something, я просто изменю заголовок этого слоя.Итак, давайте дважды щелкнем здесь, подальше от этого, что откроет наше окно стилей слоя. Итак, вот все крутые вещи, которые мы можем делать, и некоторые из них такие глупые. Мы не хотим этого делать. Вы можете добавлять штрихи поверх чего-то. Итак, если бы я хотел добавить обводку снаружи, сделайте это белым, я смогу это сделать. В каждом из этих стилей слоя есть много опций, и мы можем включить непрозрачность. Мы можем сделать так много всего. Большинство из них, если их нанести довольно интенсивно, выглядят очень плохо.Итак, вы должны быть очень тонкими, и, опять же, тонкость является ключевым моментом, и это будет отлично смотреться, если вы сделаете что-то и сделаете это приглушенным, хорошо. Итак, давайте добавим к этому немного внутренней тени, хорошо. Не знаю, хорошо ли вы это видите, но у нас есть внутренняя тень. Итак, я собираюсь установить это значение по умолчанию на Умножение, давайте просто сделаем Нормальный, хорошо. Затем мы можем изменить угол внутренней тени. Давайте сделаем прямо наверху, это 90, хорошо. Итак, у нас есть 90. Итак, установив это значение на 90 градусов, давайте изменим расстояние, может быть, на одно, а размер на три.Я призываю вас, ребята, поиграть с этим, потому что трудно объяснить, что они означают, так что лучше, если вы, ребята, просто немного поиграетесь, чтобы увидеть, что делают разные размеры и расстояния, а у нас немного не хватает время с этими учебниками. Хорошо. Итак, у нас есть немного внутренней тени. Теперь давайте добавим, где это, затем тень, хорошо. Итак, давайте сделаем тот же угол 90, а затем давайте просто изменим его на белый, хорошо. Выглядит ужасно. Итак, давайте снова сделаем расстояние равным единице, а размер может быть нулевым, хорошо.Итак, это действительно незаметно, а затем давайте снизим непрозрачность до чего-то вроде пяти. Хорошо. Итак, я думаю, что эффект, который я хотел вам показать, недостаточно силен, поэтому я собираюсь сделать фоновый слой более низким с точки зрения цвета. Я собираюсь сделать его немного светлее, поэтому я собираюсь дважды щелкнуть по Цвету и просто сделать его немного светлее, хорошо. Еще немного, и снова, с цветом Type Something здесь, я могу отредактировать цвет. Я собираюсь сделать его немного светлее.Вот так. Теперь вы можете увидеть, что я здесь сделал. Я создал своего рода эффект высокой печати на тексте, внутренняя тень заставила его выглядеть так, как будто он был вдавлен, а затем падающая тень, белая падающая тень, сделала его немного более глубоким на слое на top, который на самом деле является фоновым слоем. Итак, похоже, что шрифт вдавлен, возможно, в бумагу или на любую другую поверхность, на которой он находится. Хорошо. Итак, опять же, если я открою окно «Стили слоя», вы увидите, сколько удивительных вещей, которые вы можете сделать, просто, если вы сохраните их тонкими, будут выглядеть действительно красиво.Если стили слоя не для вас, ничего страшного, потому что они добавляют интересные эффекты. Вы можете создать градиент, добавить градиент поверх чего-либо, и у них есть много предустановленных градиентов, или вы можете отредактировать свой собственный, просто поигравшись с этим. Но некоторые из них выглядят довольно плохо, так что, как я уже сказал, с этим эффектом высокой печати, очень низкое тонирование действительно к лучшему. Итак, исследуйте, получайте удовольствие, и я рад видеть, что вы, ребята, делаете с типографикой. 12. Введение к четвертому уроку: этот урок посвящен цвету.Мы собираемся взять изображение, которое мы находим в Интернете, попробовать его цвета и добавить образцы этого цвета на холст Photoshop. Затем мы узнаем, как создавать формы и применять цвета к тем формам, которые соответствуют вашей фотографии. 13. Найдите вдохновение, пробуйте цвета, добавьте образцы: давайте поговорим немного о цвете и поиске вдохновения в Интернете. Мне нравится пробовать много изображений в каталоге. Множество изображений с яркими цветами, которые действительно вдохновлены этими изображениями. Довольно часто пробуйте цвета из них в моем дизайне.Итак, у меня есть собственная доска Pinterest. Что я собираюсь просто пролистать, найти изображение, а затем выбрать эти изображения. Я рекомендую вам не обязательно смотреть на Pinterest, но ищите вдохновение куда угодно. Если это изображение коал, или дизайн интерьера, или пицца, решать вам. Выберите то, что вас вдохновляет, а затем попробуйте цвета, и, возможно, они повлияют на ваш выбор дизайна. Хорошо. Итак, я собираюсь просмотреть здесь свою доску Pinterest и найти изображение, которое действительно меня вдохновляет.В частности, мне действительно нравится этот образ. В нем три цвета, которые, на мой взгляд, действительно впечатляют. У нас персик, почти мягкий мятный цвет, а затем темно-серый. Итак, я сделаю это изображение. Я собираюсь перетащить его на свой рабочий стол, а затем выйду из Pinterest. Хорошо? Теперь у меня снова есть микс-проект. Итак, у меня есть скрытые слои типа something, поэтому я просто удалю их оба. Выбрав слой, я могу либо перетащить его в корзину, либо нажать «Удалить». Хорошо. Итак, у меня здесь пустой холст, и я собираюсь нажать F, чтобы открыть этот полноэкранный режим, а затем я выберу File, Place, как мы делали с нашими лошадьми раньше.Вот образ для вдохновения. Мы собираемся разместить это на моем холсте. У меня есть ограничивающая рамка. Мне не нужно прямо сейчас менять размер этого изображения, это не важно. Я просто нажму Enter. Итак, теперь мое изображение на моем холсте, и я хочу попробовать цвета. Хорошо? Итак, мне нужно открыть пипетку, которую мы использовали раньше во время сегмента шрифта, чтобы выбрать цвета шрифта. Итак, для этого я могу либо перейти сюда, на свою панель инструментов и найти пипетку, которая находится прямо здесь, либо просто нажать I.Хорошо. Итак, вот пипетка. Итак, я собираюсь сначала попробовать этот персиковый цвет. Как вы заметили, я нажимаю здесь, и вы видите изменение цвета. Итак, я найду подходящий оттенок персика, который мне нравится, этот отличный. Итак, я выбрал это, вы можете увидеть это здесь. Теперь и здесь, потому что у меня все еще открыто окно моего персонажа. Я собираюсь минимизировать это, потому что нам это не нужно. Итак, поскольку здесь выбран персиковый цвет, я собираюсь просто создать новый образец. Итак, в моем окне Swatches я собираюсь нажать эту кнопку, чтобы создать новый образец, названный Swatch Peach, а затем нажать ОК.Итак, теперь вот мой образец персика в моей палитре образцов, и теперь я всегда могу ссылаться на него, просто чтобы убедиться, что мои персики всегда такие же. Хорошо. Итак, давайте выберем следующий вид бледно-мятного цвета. Это почти зеленый шалфей. Думаю, мне больше всего нравится этот. Итак, я нажимаю на нее, она здесь. Итак, теперь я собираюсь сохранить этот образец, назовите его Mint. Итак, теперь у нас есть персик и мята, а затем последний темно-серый, я собираюсь выбрать этот. Это почти даже глубокий баклажан. Хорошо? Итак, теперь я создаю свой новый образец.Я назову его Серым. Итак, теперь у меня есть персиковый, мятный и серый. Так что мне больше не нужен этот вдохновляющий образ, я с ним покончил. Итак, он выбран, я просто нажму «Удалить», а теперь его больше нет. Итак, я собираюсь создать несколько форм, чтобы сопоставить эти цвета друг с другом на своем холсте. Итак, чтобы создать форму, давайте создадим несколько кругов. Хорошо? Итак, наши фигурные инструменты здесь. Прямо сейчас у меня выделена линия. Если я просто нажму и удерживаю, я увижу здесь другие варианты. У нас есть прямоугольник, прямоугольник с закругленными углами, который представляет собой просто прямоугольник с закругленными краями.У нас есть инструмент эллипса, который представляет собой инструмент круга или овалов, а затем у нас есть инструмент многоугольника. Инструмент «Линия» был выбран по умолчанию, он просто дает нам тонкую обводку линии. Итак, давайте сделаем несколько кругов. Итак, я хочу выбрать инструмент Ellipse Tool. Итак, я нажал на кнопку, и теперь у меня есть возможность создавать эти странные овалы. Вы помните ранее, как я говорил вам, что мы можем, когда мы что-то трансформируем, удерживать Shift, чтобы контролировать соотношение или ограничения? Здесь то же самое. Итак, если я удерживаю Shift, а затем щелкаю и перетаскиваю, я просто создаю идеальный круг.Хорошо. Так что это хорошо. Итак, это, он был ранее установлен на этот темно-серый цвет. Так что это дало мне круг темно-серого цвета. Идеально. Хорошо? Итак, теперь я хочу создать круг точно такого же размера, поэтому вместо того, чтобы щелкать и перетаскивать и пытаться угадать форму и размер круга, я просто скопирую этот серый слой. Итак, я назову его Серым. Теперь я собираюсь скопировать его, перетащив на новый слой, отпуская. Теперь у меня есть серая копия. Теперь, если у меня выделена серая копия, я могу щелкнуть и перетащить ее.Если я удерживаю Shift, он останется в той же горизонтальной плоскости и не будет подниматься или опускаться. Так что это хорошо, потому что они все одинаковые. Итак, я собираюсь переместить его, отпустить, это здорово. Итак, теперь я собираюсь изменить цвет на этот цвет Mint. Итак, я собираюсь дважды щелкнуть здесь, вот небольшая паллета. Теперь, моя пипетка, если я перейду к цвету Mint, я могу просто щелкнуть, и теперь это Mint. Хорошо. Хорошо. Итак, назовем этот слой Mint. Теперь я снова собираюсь скопировать, перетащив его на новый слой, а затем я собираюсь убедиться, что у меня выбран курсор, что я и делаю.Удерживая Shift, я перетаскиваю его на новый слой. Идеально. Отпустить. Он называется Mint, давайте назовем его Peach, а затем снова дважды щелкните. Вот моя пипетка, теперь выберите персиковый цвет. Идеально. Итак, теперь я могу убедиться, что эти слои выделены и перемещать их, складывать вместе, видеть, как они выглядят вместе, и видеть, счастлив ли я, что я есть, потому что мне нравится эта цветовая комбинация. Идеально. Давайте немного поиграем с инструментом Shape Tool, потому что мы также можем создавать прямоугольники. Итак, если я снова зажму Shift, я получу идеальный квадрат.Просто отпустите, снова нажмите V, чтобы вернуться к моему курсору, и, о нет. Стрелять. Это как бы объединить и то, и другое в один слой, что никуда не годится. Я сделал огромную оплошность. Итак, давайте вернемся к истории, прежде чем я создал этот прямоугольник, и давайте сначала создадим новый слой, а затем сделаем мой квадрат. Удерживая Shift, вы увидите, что он находится на отдельном слое. Он больше не связан с Персиковым кругом. Хорошо? Итак, это серый квадрат. Теперь давайте создадим новый слой и сделаем прямоугольники Mint. Итак, давайте начнем с прямоугольника, и мы можем сделать их любого размера, который захотим.Но теперь он все еще серый, поэтому давайте переместим его, дважды щелкните, выберите Mint. Идеально. Назовем этот прямоугольник Mint. Хорошо? Теперь давайте создадим новую форму. Как насчет многоугольника? Итак, давайте создадим новый слой, а затем сделаем этот треугольник. Хорошо? Здесь мы можем переместить это. Назовем этот «Персиковый треугольник» и убедимся, что дважды щелкнем «Пипетка» и выберем «Персик». Хорошо? Итак, у нас есть инструмент «Многоугольник», который может придать нам форму с любым количеством сторон. По умолчанию я выбрал три стороны здесь, наверху.Если мы выберем восемь и удержим Shift, я смогу создать там идеальный восьмиугольник. О, я сделал это снова. Итак, как я уже сказал, вам нужно создать новый слой. Удалим его и начнем заново. Итак, у нас есть восьмиугольник Peach Octagon с восьмью гранями. Переверни этот персик. Затем создайте новый слой, на этот раз давайте сделаем треугольник с тремя сторонами. Переместите это, давайте сделаем это, как насчет того, чтобы вернуться к монетному двору, Mint Triangle. Хорошо. И последнее, но не менее важное: давайте создадим новый слой и проведем линию. Итак, если я зажму слой формы, я найду инструмент «Линия», «Форма».Итак, у меня есть инструмент «Линия», так что теперь я могу выбрать толщину линии, если она толщиной в один пиксель. Сделаем пять пикселей. Хорошо? Итак, если я щелкну и перетащу, вы увидите, что у меня есть серая линия в пять пикселей. Итак, давайте введем Gray Line — это заголовок этого слоя. Итак, теперь я могу перетаскивать и перемещать слои. Итак, я могу переместить серую линию за этот монетный двор, если захочу, но мне это нравится. Снова щелкните, перетащите все эти слои куда угодно. Послушайте, теперь у нас есть какая-то абстрактная композиция.Это смешно. Что вы думаете? Мне это нравится. А теперь давайте продолжим и объединим все, чему мы научились, и создадим доску настроения. 14. Введение к пятому уроку: хорошо. Итак, теперь мы собираемся объединить все, что мы только что узнали. Мы собираемся создать шаблон для нашей доски настроения, а затем импортировать несколько изображений, добавить текст к этим изображениям, а затем поработать с ним немного цвета, чтобы создать всю нашу доску настроения. 15. Создайте шаблон доски настроения: Хорошо, давайте попробуем объединить все, что мы уже узнали, и узнать еще несколько вещей по ходу дела.Но давайте вместе создадим мудборд. Итак, если вы перейдете на страницу Skill Share, вы можете взять доску настроения, которую я уже создал, и вы заметите, что она того же размера, что и доска настроения, которую мы создаем, 1200 пикселей на 800 пикселей. Итак, вы можете просто поместить это на свой холст Photoshop. Поместим это туда. Точно такого же размера, и тогда вы заметите, что здесь у нас есть новый слой, давайте напишем это Meg’s Mood Board. Хорошо. Итак, давайте нажмем Z для увеличения, а затем щелкнем и увеличим масштаб. Итак, мы собираемся создать рамку, своего рода структуру для нашего мудборда.Итак, давайте воспользуемся нашими руководствами, щелкнув линейки и направив их вниз, и построим наши руководства на основе моей существующей доски настроения или, если вы чувствуете себя более смелым, вы можете просто создать свою собственную структуру для доски настроения самостоятельно. Это довольно весело. На самом деле любителям математики это может действительно понравиться, потому что вы можете взять ширину 1200 пикселей, если хотите, для наших столбцов. Итак, 1200 пикселей, разделенных на четыре, насколько велики должны быть эти области заполнения, эти белые промежутки. Итак, вы можете умножить их на шесть или сколько угодно из них, а затем вычесть из этого общую ширину.Итак, это становится немного сложнее, если вы сами создаете свою собственную структуру, которая должна быть чистой и совершенной. Если вы хотите сделать это самостоятельно, это здорово, и я поздравляю вас, но если вы хотите сэкономить время, мы можем просто использовать мой в качестве примера и создать наши руководства на основе того, что я уже сделал. Итак, я собираюсь создать направляющие вокруг всех этих белых пространств, и я вернусь. Хорошо, у меня есть гиды, и они готовы к работе. Опять же, я могу нажать командное двоеточие или точку с запятой, командную точку с запятой, чтобы скрыть и показать их.Я хочу их пока показать. Итак, у нас в основном есть руководства, показывающие нам, где именно нам нужно, чтобы все было и где все пространства. Хорошо, теперь Photoshop привязывается к этим руководствам, и это здорово. Итак, если я возьму свой инструмент «Прямоугольник», щелкну и перетащу, я могу создать этот прямоугольник, который будет просто привязываться к этим направляющим на моем холсте, и у меня все еще выбран этот серый цвет. Давайте выберем персик, чтобы он немного выделялся, и нажмите ОК. Итак, я собираюсь с вами прямо сейчас просто создавать формы.Назовем этот слой «Форма один», новый слой, привязанный к этим направляющим. Ничего страшного, если они немного оторвутся от холста. Давай приготовим персик. Итак, если они немного выходят за пределы холста, как этот, вы можете, если у вас выбран слой, щелкнуть команду T., которая появится в этом поле, и вы можете отрегулировать это, и он защелкнется наверху. холст здесь. Как только он защелкнется, вы можете просто дважды щелкнуть по нему, чтобы установить на место. То же самое и с первой формой, которую мы создали, нажмите T, а затем она закрепится там.Идеально. Итак, назовем эту фигуру два, эту новую, которую я воссоздал. Новый слой, давайте сделаем еще одну фигуру. Он цепляется за эти направляющие. Опять же, он серый, поэтому давайте сделаем его персиковым, а затем Command T, чтобы согласиться в этом ограничивающем прямоугольнике, чтобы преобразовать его. Они схватятся за холст двойным щелчком. Теперь давайте спрячем наши руководства, чтобы увидеть, что мы сделали. Давайте даже скроем наш слой мудборда, и вы увидите, что у нас есть формы, и они выглядят довольно единообразно. Итак, я собираюсь создать остальные формы.Я собираюсь показать свое руководство и вернусь, когда у меня будут остальные формы на своих местах. Итак, теперь у меня есть все наши формы. Я создал их все в соответствии с нашими руководствами и тем, что они нам показывают. Итак, у нас есть круглая форма, если вы помните из доски настроения. Итак, я просто возьму этот слой доски настроения, я собираюсь щелкнуть и перетащить его до самого верха и поместить поверх всего. Хорошо, теперь это как бы прикрывает все мои формы, что грустно. Итак, я собираюсь перейти к непрозрачности, когда у меня будет выбран слой доски настроения.Я собираюсь щелкнуть по нему и немного уменьшить его. Хорошо, может им нравится 40 процентов или что-то в этом роде. Просто чтобы я еще немного мог видеть то, что находится под ним, формы, которые я только что сделал. Итак, под слоем доски настроения я собираюсь скрыть свои направляющие, потому что они немного отвлекают, командные, точка с запятой, и теперь я собираюсь поработать здесь над этим кругом. Итак, под слоем мудборда я собираюсь создать новый слой. Перейдите в мой Ellipse Tool и не забудьте удерживать Shift, чтобы создать идеальный круг, и убедитесь, что он не совсем над ним.Итак, пока я все еще удерживаю Shift, я также собираюсь удерживать его, а затем удерживать Shift. Вам нужно немного привыкнуть к этому, но терпите это, а затем отпустите, как только вы это сделаете. Итак, теперь давайте дважды щелкнем и сделаем этот персик. Итак, теперь у нас есть круг на месте, но нам нужен белый кусочек вокруг него. Итак, давайте скроем наш слой мудборда. Итак, вот наш круг, но нам все еще нужен белый цвет, и я могу сказать вам прямо сейчас, что я установил размер этих белых границ здесь, 15 пикселей в ширину.Итак, нам нужна граница шириной 15 пикселей по кругу. Итак, для этого мы можем дважды щелкнуть этот слой, чтобы снова вызвать стили слоя, и мы можем добавить штрих, давайте изменим три пикселя на 15, а затем он будет снаружи, потому что мы не хотим внутри круг, который мы хотим разместить за пределами круга. Мы хотим, чтобы было нормальное, мы хотим 100% непрозрачности, а затем давайте изменим цвет с черного, чтобы щелкнуть по нему, перетащить его на белый и нажать ОК. Итак, теперь у нас есть круг с белой рамкой в 15 пикселей.Назовем эту форму круга. Итак, теперь вы можете видеть, что на нем есть настройка слоя, потому что здесь есть этот FX. Итак, есть только следы, у которых есть эффекты слоя. Итак, мы можем свести к минимуму это, если хотим просто сохранить чистый внешний вид в наших слоях Window. Итак, теперь у нас есть рамка для мудборда. Теперь давайте начнем добавлять изображения поверх этих фигур. Итак, у нас есть базовая рамка для мудборда, готовая к работе. Итак, нам просто нужно найти несколько вдохновляющих изображений, чтобы заполнить его.Опять же, мне нравится держать организованные доски вдохновения в Интернете. Вы можете снова использовать Pinterest или другой сервис под названием Gimme Bar. Все это здорово. Есть еще несколько таких, как «Айсберги». Я не могу записать для вас все эти ресурсы. Итак, вы используете один из них. Хотя вам не обязательно, вы можете просто поискать в Интернете, если ищете что-то конкретное, и я бы рекомендовал получить изображения всех разных текстур и цветов, которые подходят, тогда ваш внешний вид и ощущение того, какой тон вы » Собираемся на эту доску настроения.Постарайтесь иметь как можно больше разнообразных материалов, может быть, это ткань, может быть, это интерьер, может быть, это экстерьер, графика, все, что вы собираетесь делать, я бы попытался использовать самые разные элементы, потому что это сохраняет интересный вид доски настроения, что мы все хотеть. Хорошо. Итак, у меня есть несколько готовых изображений. Итак, давайте разместим один на изображениях мудбордов. Итак, позвольте мне посмотреть здесь. Давайте возьмем это изображение, потому что оно нам очень нравится. Хорошо. Итак, все готово, и я должен решить, куда я хочу его направить. Итак, мы снова в Photoshop, и это изображение.Итак, если я хочу увеличить его, чтобы он мог поместиться в один из этих больших квадратов, он сделает его пиксельным и размытым, чего мы не хотим. Итак, я собираюсь убедиться, что он попадает в тот, который меньше реальных изображений. Может быть, это прямо здесь. Итак, я собираюсь положить его сверху, а затем снова удерживать Shift, щелкая и перетаскивая, чтобы убедиться, что он такой же высоты. Так что все верно. Хорошо. Итак, теперь мне нужно, я собираюсь скрыть это изображение, потому что мне нужно найти, какой из них, какой это лист.Итак, если я нажму A, я получу этот инструмент прямого выбора. Это белая стрелка, и я могу щелкнуть фигуру, и она сразу же окажется для меня в палитре слоев. Семь форм, нормально. Итак, что я собираюсь сделать сейчас, я собираюсь снова показать свой слой с фотографией, и я собираюсь перетащить его поверх фигуры семь. Итак, вы видите, что у нас есть Feather Photo, я собираюсь назвать его, и он выходит за рамки семи, хорошо. Итак, теперь то, что я собираюсь сделать, это щелкнуть прямо между ними. Удерживайте Option, хорошо, и вы увидите, как появляются квадраты со стрелкой, когда я нажимаю между ними.Теперь я собираюсь щелкнуть, и мое новое изображение будет вставлено в эту форму. Итак, изображение теперь той же формы и размера, что и персиковый прямоугольник под ним. Итак, если я выбираю изображение, фото-изображение с перьями, я все равно могу его немного переместить, чтобы вставить в форму персика. Довольно круто. Итак, я собираюсь переместить его именно туда, где я хочу, возможно, прямо здесь, и у нас все хорошо. Итак, у нас есть фотография с перьями поверх фигур семь. Будет очень сложно, если мы добавим фотографии поверх каждой из этих фигур.Итак, я собираюсь сгруппировать этих двоих вместе. Я собираюсь создать эту новую группу папок, щелкните здесь. Первая группа, назовем ее «Перо фото». Теперь я собираюсь выбрать оба из них, щелкнуть Feather Photo, удерживать Shift, щелкнуть фигуру семь и перетащить их в группу. Щелкните эту стрелку, чтобы свернуть, и теперь они оба сгруппированы в Feather Photo. Вот эта маленькая групповая папка, и я могу ее скрыть или показать. Итак, давайте найдем другое изображение и сделаем это снова. Хорошо. Итак, файл, место. Вот изображение некоторых пунктирных прямоугольников.Разместим это. Ладно, он довольно большой. Так что он действительно вписывается в любой из них. Итак, остается лишь выбрать, какое из них будет лучше всего контрастировать с нашей фотографией с перьями. Так что, может быть, я выберу этот верхний левый угол. Итак, прежде всего, я собираюсь дважды щелкнуть, чтобы закрепить его здесь, а затем я собираюсь скрыть его, чтобы я мог нажать A, чтобы получить стрелку прямого выбора, и я собираюсь щелкнуть на моей форме. Теперь я знаю, что это форма первая. Хорошо. Итак, я собираюсь щелкнуть V, чтобы вернуться к моей обычной стрелке, и я собираюсь показать фотографию, перетащить ее вниз прямо над первой формой, назовем ее Пунктирные прямоугольники, а затем я собираюсь удерживать Option снова щелкните между ними.Теперь я собираюсь нажать команду T, чтобы вызвать это преобразованное поле, а затем я собираюсь изменить его размер, чтобы он хорошо вписался здесь. Хорошо. Итак, я сделал это с двумя своими изображениями, и я собираюсь ввести остальные мои изображения во все эти предопределенные поля шаблонов, и я вернусь к следующему видео. 16. Упорядочить изображения, добавить типографику и цвет, экспорт для Интернета: Теперь у меня есть все изображения для моей мудборда, и я использовал цветовую схему персикового, мятного и темно-серого, почти глубокого баклажана для своего цвета. Схема для этого проекта.Итак, как вы заметили, эти изображения имеют тонкие намеки на некоторые из этих цветов. Итак, теперь у меня осталось несколько цветных квадратов и прямоугольников, которые я не закрасил. Итак, я хотел бы зарезервировать часть мудборда для отображения цветовой схемы, а также ключевой шрифт для типографики. Это действительно только помогает придать полную силу тону доски настроения, поэтому давайте добавим наши три цвета. Итак, у нас есть персиковый, мятный и серый. Итак, вот фигура 11 как персик. Итак, назовем этот Персик, фигура 12, дважды щелкните цвет, чтобы вызвать пипетку, и давайте попробуем тот мятный цвет, который мы сохранили в наших образцах.Назовите этот монетный двор. Форма 13 выглядит темно-серого цвета баклажана, вот пример. Назовите тот Серый. Хорошо. Я только что нашел этот шрифт под названием Streetbrush, который я покажу вам здесь. Я думаю, что это идеально сочетается с тем угрюмым сказочным ощущением, которое я хочу достичь с помощью этой доски настроения. Итак, я только что купил этот шрифт, он стоил 22 доллара. Давайте введем название шрифта где угодно на холсте или вне его. Просто набираю streetbrush. Как видите, это все еще Aerial, и мы хотим перенести этот слой с уличным кустом в самый верх наших слоев.Итак, давайте найдем шрифт Streetbrush, щелкнув окно персонажа, и найдем, давайте посмотрим, прокрутите вниз до S, Streetbrush. Идеально. Итак, есть Streetbrush. Итак, я почти закончил, у меня это осталось, но мне не очень нравится, как он выглядит с цветом, поэтому я собираюсь дважды щелкнуть по цвету и, возможно, попробовать одну из этих более светлых царапин. из другого изображения для этого. Я думаю, мне очень нравится этот серый, это что-то вроде коричнево-серо-серого. Я думаю, это выглядит довольно идеально. Итак, я нажму «ОК», и вот оно.Итак, я добавил немного типографики поверх этой формы и думаю, что мой мудборд готов. Опять же, если вы хотите, чтобы ваш мудборд располагался в любом другом порядке, это совершенно нормально. Я бы очень посоветовал вам создать свою собственную доску настроения для интереса времени, и эти уроки я просто положил поверх доски настроения, которую я уже создал. Итак, я призываю вас, ребята, создать уникальный дизайн для своих шаблонов доски настроения, а затем добавить в него уникальный контент, специфичный для тона, отличного от моего.Попробуйте разные шрифты, купите их, если хотите, или используйте шрифты, которые уже есть на вашем компьютере. Не стесняйтесь также использовать более трех цветов. Сходите с ума от цвета, если хотите, или вообще не используйте цвет, если вы не фанат. Итак, теперь, когда моя доска настроения закончена, мне нужно просто закончить эти слои, создать еще одну группу, называемую типографикой, взять этот слой Streetbrush с бежевым прямоугольником и поместить их в эту групповую папку. Затем нам также понадобится еще одна групповая папка для нашей цветовой палитры.Хорошо, отлично. Мы все закончили, наши слои, наши папки или группы организованы. Итак, давайте, наконец, Файл, Сохранить для Интернета. Оставьте JPEG, установите высокий уровень, это абсолютно нормально. В остальном все отлично. Размер хороший. Давайте просто сохраним это как Meg’s Mood Board на моем рабочем столе, и все готово. Поздравляем, вы закончили обучение. Опять же, если я пошел слишком быстро, что я часто делаю, или если вы немного запутались в каком-либо из предметов, пожалуйста, просто разместите свои вопросы в ленте класса, и я постараюсь смотреть как можно чаще. и помогу вам, ребята.Я так рад видеть, что вы, ребята, придумываете для своих проектов и досок настроения, и мне не терпится их увидеть. Большое спасибо за занятие этим занятием. Ура, ребята. 17. Изучите дизайн на Skillshare: путь.
Обучение основам Photoshop | Техническая поддержка
Adobe Photoshop — мощная программа для редактирования изображений. В этой статье об обучении ITS объясняется, как выполнять некоторые простые манипуляции с изображениями с помощью Photoshop.
У вас, вероятно, есть на вашем компьютере несколько разных программ, предназначенных для редактирования изображений.Каждый компьютер с Windows поставляется с программой Paint, которая отлично подходит для выполнения действительно простых вещей, таких как рисование простых фигур. Если вы делаете снимок экрана с экрана своего компьютера, в PrintKey есть несколько простых инструментов для добавления границ к изображению и других простых вещей. На некоторых компьютерах Luther также установлен Fireworks, который на самом деле очень похож на Photoshop по функциям (фактически, компания, которая производит Fireworks, теперь принадлежит Adobe, которая производит Photoshop). Программа, которую вы используете для редактирования изображений, полностью зависит от вас.Однако в этой статье основное внимание уделяется возможностям Adobe Photoshop.
Когда вы сохраняете новый документ в Photoshop, его нужно сохранить как PSD (файл Photoshop). Это позволит вам сохранить слои (если они есть) и другие дополнительные данные, что будет полезно, если вы планируете продолжить работу над изображением позже. Однако, если вы хотите поделиться изображением с другом или в Интернете, вам нужно сохранить изображение в формате GIF, JPEG или PNG. Файлы GIF хорошо подходят для рисунков и простой анимации.Файлы JPEG и PNG — хорошие форматы для сохранения фотографий. JPEG позволяет «сжимать» изображение, что приводит к тому, что оно занимает меньше места на диске за счет небольшого качества изображения (Примечание: это не тот вид сжатия, который используется в файлах ZIP). Файлы PNG не содержат потерь, что означает, что сжатие не используется.
Откройте Photoshop
- Откройте Photoshop на вашем компьютере. Если вы работаете на компьютере с Windows, перейдите в Пуск> Все программы и найдите его оттуда.Он будет в другом месте в меню «Пуск» в зависимости от того, на каком компьютере вы находитесь. На Macintosh дважды щелкните значок Macintosh HD , откройте папку Applications и найдите там Adobe Photoshop.
- Перейдите в Файл> Открыть и найдите изображение, с которым хотите работать.
СОВЕТ: более быстрый способ сделать это — перейти к изображению на вашем компьютере, щелкнуть правой кнопкой мыши (или удерживая клавишу Control на Macintosh) по значку и перейти к Открыть с помощью> Adobe Photoshop .
Изменить размер изображения
Возможно, вы захотите уменьшить изображение, чтобы оно лучше помещалось на веб-странице или чтобы вы могли поместить несколько изображений в один документ.
- Перейдите к Изображение> Размер изображения .
- Под заголовком «Размер документа» измените ширину или высоту на новое значение, которое вы хотите. По умолчанию другое измерение изменится на пропорциональное. Если вы не хотите сохранять пропорции, снимите флажок Сохранить пропорции .Когда вы закончите, нажмите OK .
Обрезать изображение
Если вы хотите обрезать края изображения, вы можете использовать инструмент обрезки.
1. Откройте изображение, которое вы хотите обрезать, в Photoshop (см. Выше, чтобы узнать, как открыть Photoshop, если вы не уверены).
2. На панели инструментов щелкните инструмент Crop Tool .
3. Используйте инструмент, чтобы создать прямоугольник вокруг области, которую вы хотите обрезать.
4.Отрегулируйте размер прямоугольника с помощью ручек, пока не будете удовлетворены своим выбором.
5. Дважды щелкните выделение, чтобы обрезать изображение.
Фотошоп — 3Использование инструмента «Замена цвета» для удаления эффекта красных глаз с фотографии
1. Откройте фотографию, которую хотите отредактировать в Photoshop. Вы можете увеличить масштаб, чтобы легче было нажимать на глазное яблоко.
2. Выберите инструмент Замена цвета на панели инструментов. Его можно скрыть с помощью инструмента Spot Healing или Patch ; если да, щелкните правой кнопкой мыши и выберите инструмент Color Replacement .
Фотошоп — 43. Щелкните по глазам объекта.
Используйте восстанавливающую кисть, чтобы удалить пятно с фотографии
- Откройте фотографию, с которой нужно удалить пятно.
- Используйте инструмент Zoom , чтобы увеличить ту часть изображения, которую вы хотите исправить.
- Выберите инструмент Healing Brush . Его можно скрыть с помощью инструмента Color Replacement или Patch ; Если да, щелкните правой кнопкой мыши и выберите инструмент Healing Brush .
- Нажмите на пятно, чтобы удалить его.
Улучшение фотографии
Иногда, когда вы делаете цифровую фотографию, она может выглядеть слишком темной или цвета могут быть неправильными. В Photoshop есть несколько инструментов автоматического улучшения, которые могут помочь. Это инструменты Auto Levels , Auto Contrast и Auto Color .
Фотошоп — 8Чтобы применить одно из этих улучшений, выберите Image> Adjustments> Auto Levels (или Auto Contrast или Auto Color ).Если вам не нравятся улучшения, вы всегда можете выбрать Правка> Отменить , чтобы отменить изменения.
Добавить рамку к фотографии
- Откройте изображение в Photoshop.
- Перейти к Выбрать> Выбрать все .
- Перейдите в Edit> Stroke .
- Вам будет представлено диалоговое окно Stroke. Измените толщину (ширину) границы и измените цвет на желаемый. По завершении нажмите OK .
Круг, часть фотографии
- Откройте изображение в Photoshop.
- Выберите инструмент Elliptical Marquee на панели инструментов. Он может быть скрыт под другим инструментом выделения; Если это так, щелкните этот инструмент правой кнопкой мыши и выберите инструмент Elliptical Marquee .
