Основы типографики | Liblessons
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».
На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста.
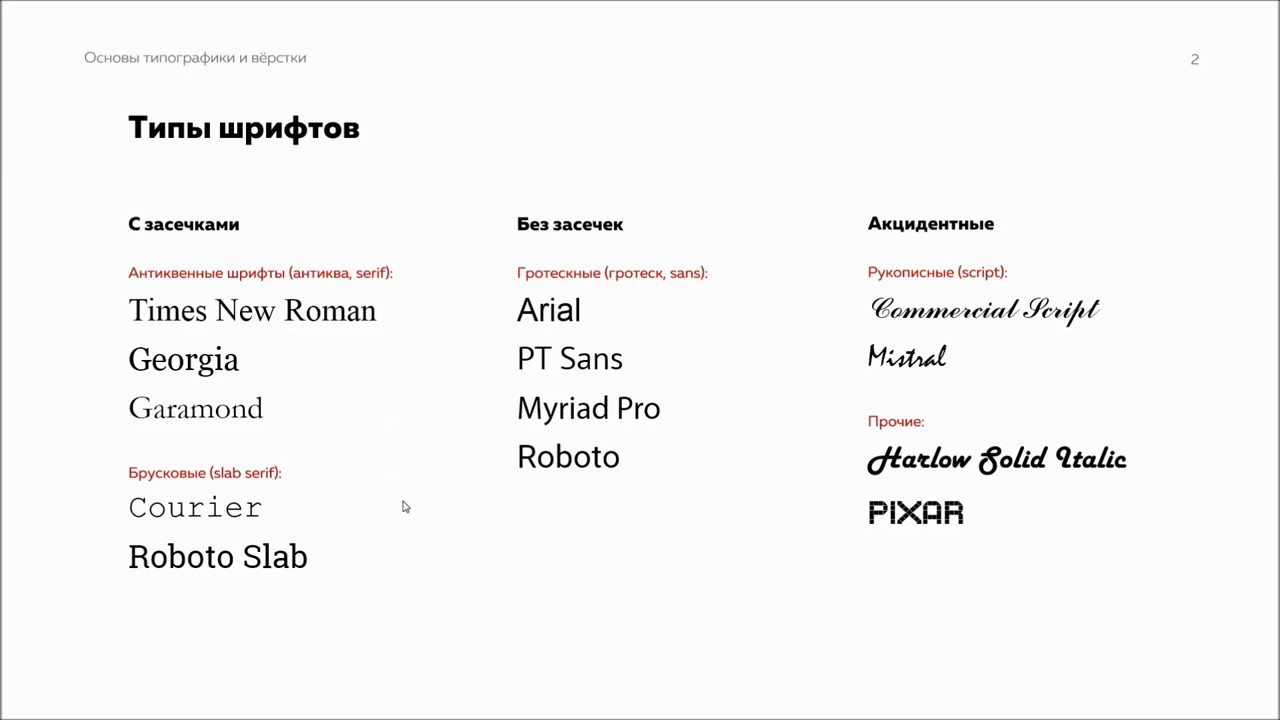
Классификация шрифтов
1. San-Serif
Шрифты без засечек, или «Гротеск»
2. Serif fonts
Шрифты с засечками, или «Антиква»
3. Декоративные (акцидентные) шрифты
Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
4. Handwritting – рукописные шрифты
Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
5. Моноширинные шрифты
Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты
Представлены в виде иконок (Fontawesome, Stroke, icomoon)
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.
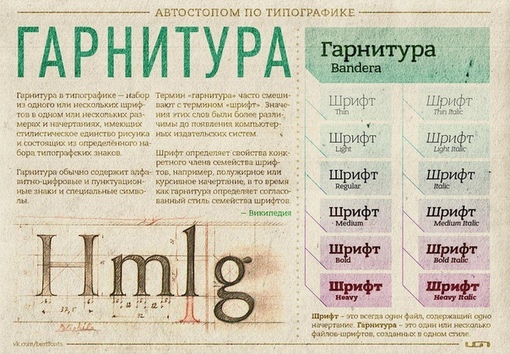
1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.
2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.
3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков
4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).
3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т. д.
д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.
5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.
Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию.
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.
Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.
Основы типографики (термины, определения) часть 1 | by Oksana Melashchenko
Мой конспект основных терминов, с которыми я столкнулась при знакомстве с типографикой.
Графема — идея знака, базовая форма буквы. Графема позволяет отличать конкретный знак как от беспорядочного сочетания форм, так и от любого другого осмысленного знака. Одна и та же графема может принимать различные формы (глифы), но сохраняет некую схему построения, “скелет” буквы/знака.
Глиф — элемент письма, конкретное графическое представление графемы.
Графема — это единица текста, глиф — единица графики.
Апертура — это область буквы, которая полностью или частично ограничена формой буквы или символа.
Апрош — расстояние между соседними буквами или другими знаками. Если апрош равномерно распределен — это трекинг, если апрош увеличивается или уменьшается только между двумя символами — это кернинг.
Кернинг — изменение межбуквенного интервала между парой букв, в зависимости от их формы.
Трекинг — равномерное изменение расстояния между буквами.В отличие от кернинга, регулирующего расстояние между знаками в определенных парах («AV», «TA» и пр. ), трекинг применяется к группе символов (слово, строка, абзац и т. д.).
), трекинг применяется к группе символов (слово, строка, абзац и т. д.).
Кегль — размер буквы или знака по вертикали, включающий её нижние и верхние выносные элементы.
Интерлиньяж — междустрочный пробел, расстояние между базовыми линиями соседних строк.
Гарнитура шрифта — объединяет набор шрифтов, которые отличаются по размеру, начертанию, наличию или отсутствию засечек, по соотношению размера высоты прописных и строчных знаков, величине верхних и нижних выносных элементов. Группа шрифтов разных видов и кеглей, имеющих одинаковое начертание, единый стиль и оформление, называется гарнитурой. Гарнитуры можно разделить на 2 большие категории — с засечками и без засечек.
Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы.
Термин «гарнитура» часто смешивают с термином «шрифт», но шрифт определяет свойства конкретного члена семейства шрифтов, например, полужирное или курсивное начертание, в то время как гарнитура определяет согласованный стиль семейства шрифтов.
Пропорции шрифта — отношение ширины и высоты знаков шрифта. Измеряется по внешним контурам основных штрихов. Изменения этого отношения образуют сверхузкое (Extra Condensed), узкое (Condensed), нормальное (Normal), широкое (Extended), сверхширокое (Extra Wide) начертания.
Насыщенность шрифта — отношение толщины основных штрихов к высоте прямого знака. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Минускульные цифры — символы арабских цифр, по высоте близкие к строчным буквам и обладающие (кроме цифр 0, 1 и 2) верхними или нижними выносными элементами.
Маюскульные цифры — обычные цифры, равные по высоте заглавной букве (не имеют выносных элементов).
Продолжение следует…
Основы типографики для Начинающих Дизайнеров
Основные условия хорошей типографики – это Читабельность и Индивидуальность.
Типографика нужна для того, чтобы эффективно предоставлять аудитории полезную информацию. Читабельность играет очень важную роль в достижении этой цели.
Читабельность включает в себя множество аспектов: размер шрифта, тип шрифта, начертание, цвет и многое другое. Ключевой фактор, образующий отличную читабельность – это понятная иерархия с сильными контрастами. В общих чертах, самая важная информация должна выделяться больше всего. Например, если нам нужно выделить заголовок, мы можем сделать контраст более очевидным, увеличив его, или наоборот, сделав остальную часть текста визуально “слабее”. Отсутствие иерархии усложняет чтение и будет очень сильно заметно для аудитории.
Отличная типографика невидима
Индивидуальность зависит от внешнего вида шрифта. Все должно сочетаться друг с другом, чтобы сформировать единый стиль. “Правильный” шрифт может вывести типографику на новый уровень. Например, элегантному и роскошному бренду больше подойдет serif, а IT компании sans serif.
Типогрфика с хорошей иерархией
Типографика без иерархии
Выравнивание – еще одно условие хорошей типографики
Выравнивание – один из основных принципов типографики, с помощью которого можно сделать текст более визуально организованным. Распределить текст равномерно по блоку – один из способов угодить всем, но иногда бывает сложно достичь такого эффекта, так как контент, полученный нами от клиента, может быть разным.
Так что же делать?
1. Отрегулировать размер шрифта
Мы можем изменить размер шрифта, чтобы заполнить пустое пространство.
2. Добавить дополнительные элементы
Допустим, клиент все-таки хочет сохранить размер шрифта одинаковым, так как оба слова одинаково важны? Нет проблем, мы просто заполним пустое пространство дополнительными символами. Эти элементы, конечно же, должны подходить под общий стиль.
Что нужно знать о типографике начинающим дизайнерам, которые только начали свою карьеру?
Если вы только учитесь и начинаете расти в дизайн индустрии, вам следует поменять свой тип мышления.
Дизайн – это не просто создание красивых картинок, а решение комплексных проблем.
Если вы можете мыслить с точки зрения клиента, зная его нужды и проблемы, ваш процесс создания дизайна будет более направлен и эффективен.
Еще один совет, касающийся типографики, – не использовать более двух типов шрифтов или цветов, и использовать более крупный размер шрифта. Почему? Это делает дизайн более понятным, аккуратным и читабельным. Большинство клиентов не любят рисковать, и хотят, чтобы их дизайн выглядел наиболее “безопасно”, поэтому создание читабельной типографики – самый безопасный путь. Они хотят, чтобы их информация доходила до целевой аудитории понятно и правильно, поэтому читабельность и является одним из самых важных терминов в типографике.
Статьи для дальнейшего изучения:
Пятиминутное руководство для не-дизайнера
Эффективный текст в пользовательском интерфейсе
Перевод статьи What should a new designer know about typography?
Автор оригинального текста: Runyu Xia
Основы типографики
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.
Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.
Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni
И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze
Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.
Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.
Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.
Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.
Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.
Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New
К таким шрифтам относится, например, Courier New
Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.
Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.
Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».
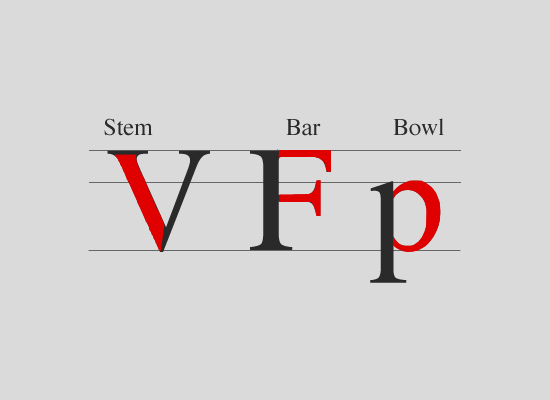
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.
Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
via
Первый раз статья опубликована 27.06.2011
Naikom » Дизайн » Типографика
Основы типографики для веб-дизайнера | Данил Фимушкин
Мы как дизайнеры должны не только понимать и улавливать смысл текста, а должны его видеть. То есть распознавать какой гарнитурой набран текст, какое начертание использовано. Чтобы правильно подбирать шрифты для сайтов или мобильных приложений необходимо разбираться в типографике хотя бы на начальном уровне. В этой статье объясню основные принципы и понятия типографики, которые помогут начинающему веб-дизайнеру, если впервые слышишь о понятии типографика.
Чтобы правильно подбирать шрифты для сайтов или мобильных приложений необходимо разбираться в типографике хотя бы на начальном уровне. В этой статье объясню основные принципы и понятия типографики, которые помогут начинающему веб-дизайнеру, если впервые слышишь о понятии типографика.
Начнем с примеров типографики.
Типографика — это использование правильных шрифтов не только в оформлении книг и журналов, а также для сайтов или в приложениях для мобильного устройства.
Так делать не надо
Часто такую типографику можно встретить в объявлениях на столбах или в метро.
Чтобы понимать разницу между первыми примерами и вторым, необходимо знать основные принципы и определения, нужно понимать и чувствовать шрифты. Теория важна, если вы хотите быстро и эффективно стартовать в нише веб-дизайна.
Попробуйте прочитать этот текст за 20 секунд.
В этом тексте в каждом слове совершена ошибка. Поскольку мы грамотные люди, привыкли видеть то, что хотим видеть. Даже такой текст мы легко читаем, не вчитываясь в символы, и понимаем его. Это нормально, большинство грамотных людей делает так, то есть не замечает опечатки, потому что хотят видеть, что здесь написано (понять смысл текста), а не видеть абра-кадабру. Поэтому когда шрифты подобраны верно, вам не составит труда прочитать даже текст с большим количеством опечаток.
Даже такой текст мы легко читаем, не вчитываясь в символы, и понимаем его. Это нормально, большинство грамотных людей делает так, то есть не замечает опечатки, потому что хотят видеть, что здесь написано (понять смысл текста), а не видеть абра-кадабру. Поэтому когда шрифты подобраны верно, вам не составит труда прочитать даже текст с большим количеством опечаток.
Типографика
Литера
Определение типографики — оформление текста по средствам набора и верстки. Понятие «типографика» пришло из полиграфии.
На картинке литера, это металлический брусочек, на котором есть печатные пробельные элементы, которые делают оттиск на бумаге и получается соответствующая буква. Поэтому в определении «типографики» есть такие слова как «набор» и «верстка», они пришли из полиграфии.
Базовые определения в типографике
Пример каллиграфии
Каллиграфия — искусство красивого письма. Берется широкое перо, кисть или кусок линейки и с помощью этих инструментов создаются такие работы.
Леттеринг — создание декоративных шрифтов. Обычно в блокноте рисуется эскиз, потом переносится в иллюстратор, обводят шрифт с помощью кривых Безье, после чего получается аккуратная надпись.
Леттеринг для логотипа
Отличие каллиграфии и леттеринга. Каллиграфия — это когда берете перо, маркер или что-то еще и рисуете где угодно. Леттеринг — когда вы рисуете эскиз, переносите в графический редактор, обводите и получаются красивые буквы, которые можно использовать в логотипе или где-то еще.
Основные правила типографики
Строчные и заглавные буквы шрифта
Строчные буквы — буквы принятые для сплошного набора текста.
Прописные (заглавные, в народе “большие”) буквы используются для прописных знаков, с них начинается предложение или имя собственное.
Дефис и тире
Важная особенность, которую упускают новички. Дефис и тире — разные знаки, это важно знать.
Дефис — короткая черточка для разделения слов и переносов. Ничем не отбивается от слов. Пробелы перед ним и после него НЕ ставятся.
Ничем не отбивается от слов. Пробелы перед ним и после него НЕ ставятся.
Короткое тире ставится для обозначения числовых диапазонов, обычно, тоже не отбивается пробелами.
Длинное тире — это знак препинания, используется в предложениях и отбивается пробелами.
Дефис, короткое тире и длинное тире отличаются по длине самого знака. Еще есть знак минус, он короче всех. Вот небольшая подсказка. Сохрани картинку себе, чтобы помнить что к чему.
Чтобы набрать длинное тире на PC зажмите клавишу alt и на дополнительной цифровой клавиатуре (у вас блок справа) набери 0151, получится длинное тире. Короткое тире: alt + 0150.
Если забыли сочетание, то наберите в поисковике «длинное тире» найдите статью на википедии и скопируйте тире от туда.
Кавычки
Важно помнить, что в России принято использовать кавычки-ёлочки «». Чтобы их набрать используй alt + 0187. Некоторые используют в качестве кавычек удвоенный знак минут “, но лучше использовать кавычки-лапки “ ”: alt + 0147.
Комбинация клавиш Shift + 2 в кириллической раскладке клавиатуры вызывает на экран привычный всем знак “. Он обозначает совсем не кавычки (как принято считать), а секунды: 68° 13′ 22″ или дюймы: монитор с диагональю 17”.
В издании нужно использовать один рисунок кавычек, кроме «случаев „цитаты в цитате“».
Шрифты
Со знаками разобрались, теперь о понятии шрифта. Здесь я приведу только основные определения, как правильно использовать шрифты, читай в заметке про подбор шрифтов.
Шрифт — комплект литер, предназначенных для набора текста. Литера — та штука, про которую я рассказывал выше, металлический брусочек с буковкой. Грубо говоря шрифт — это комплект таких металлических буковок, предназначенных для работы текста.
Гарнитура — набор шрифтов, которые имеют единый стиль и оформление. Естественно у них должно быть схожее начертание. Например, гарнитура PT Sans состоит из различных начертаний шрифта: Bold, Italic и другие. Все начертания в совокупности, дают нам гарнитуру PT Sans.
Начертания шрифта — это графическая разновидность шрифта в пределах одной гарнитуры. Например, PT Sans имеет тонкое, жирное, полужирное и другие начертания. Обычно в Фотошопе оно пишется на английском.
Интерлиньяж — расстояние между базовыми линиями соседних строк.
Выключка (в жизни выравнивание) — способ расположения неполной набранной строки относительно вертикальных границ полосы набора. Вы наверняка видели в MS Word такие кнопочки (найти картинку выровнять). Называется выключка, потому что когда нужно было правильно расставить металлические литеры в них ставили пробельные металлические брусочки, чтобы их выключить. Поэтому назыавется “выключка”.
Выравнивание текста или выключка
Кернинг и трекинг
Кернинг — избирательное изменение интервала между буквами в зависимости от их формы. Когда происходит выравнивание нескольких (разных) символов. Визуально некоторые сочетания букв очень близкое, если бы между всеми символами было бы одинаковое расстояние, то визуально оно выглядело бы разным. Поэтому при создании шрифтов используют таблицы, в которых жестко прописано, сочетание букв и расстояние между ними. В хороших гарнитурах это уже прописано по умолчанию, но можно отрегулировать в графическом редакторе, который вы используете (например Фотошоп).
Поэтому при создании шрифтов используют таблицы, в которых жестко прописано, сочетание букв и расстояние между ними. В хороших гарнитурах это уже прописано по умолчанию, но можно отрегулировать в графическом редакторе, который вы используете (например Фотошоп).
Трекинг — расстояние между символами в слове или предложении.
Трекинг есть смысл использовать, если используете заглавные буквы, есть смысл трекать, чтобы расстояние между ними было больше, они так будут проще и лучше читаться.
Если вы пользуетесь Фотошоп для создания дизайн-макета сайта, то советую ставить в кернинг «авто», в трекинг вообще не лезть. Иногда для того, чтобы шрифты в конечном результате выглядели так же как и в макете, нужно пообщаться с верстальщиком.
Антиква и гротеск
Антиква — шрифты за засечками. Засечки — это горизонтальные полосочки сверху, снизу у букв. Они пришли из старых шрифтов, которые пошли со времен письма на камне. Антикву проще читать в книгах, засечки создают горизонтальные линии, которые как бы поддерживают шрифт на базовой линии и нам проще бегать взглядом для считывания предложений.
Гротеск, соответственно шрифт без засечек, появился недавно, в связи с так называемой шрифтовой революцией, когда засечки стали не нужны. Часто гротеск используется в веб-шрифтах, экранных штуках (на телефонах, например). Он проще из-за отсутствия засечек, его хорошо использовать для сплошного набора в интернете. В проектах можно использовать любой вариант, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
На этом вводный курс по типографике для веб-дизайнера окончен 🙂
Запомнив только Антикву и Гротеск вы уже обойдете по знаниям многих дизайнеров. Не стойте на месте, изучайте типографику, это интересно и поможет делать крутые и аккуратные проекты.
Пишите в комментариях что нового узнали из этой статьи.
Основы Типографики. Для веба в том числе.
Вступление:
Типографика — важнейшая часть фирменного стиля любой уважающей себя компании, и одна из немногих отраслей дизайна в России, до сих пор не популяризированная в должной мере.
 У компаний, которые дизайн заказывают «снаружи», особенно на основе тендеров, зачастую отсутствует грамотная визуальная идентификация из-за специфики работы дизайн-студий. И как наглядный пример — ужасные шрифты у многих отечественных крупных компаний, которые додумались заказать русскоязычные шрифты в западных студиях дизайна, и не использовали своих штатных квалифицированных сотрудников. Поэтому статья адресована в первую очередь практикующим штатным дизайнерам компаний: не надо бояться начать создавать шрифты и внедрять их в своей конторе, единственное, что вас останавливает, это как вы смотрите на задачу. Итак, посмотрим …
У компаний, которые дизайн заказывают «снаружи», особенно на основе тендеров, зачастую отсутствует грамотная визуальная идентификация из-за специфики работы дизайн-студий. И как наглядный пример — ужасные шрифты у многих отечественных крупных компаний, которые додумались заказать русскоязычные шрифты в западных студиях дизайна, и не использовали своих штатных квалифицированных сотрудников. Поэтому статья адресована в первую очередь практикующим штатным дизайнерам компаний: не надо бояться начать создавать шрифты и внедрять их в своей конторе, единственное, что вас останавливает, это как вы смотрите на задачу. Итак, посмотрим …Я очень надеюсь, что разницу между TrueType, OpenType и PostScript шрифтами вы знаете. Поэтому начнём с менее очевидных вещей: точка отсчёта для начала создания или выбора шрифта — его удобочитаемость, так как именно шрифт является основным и самым важным средство оформления публикации. Но достаточно важен и сам текст, который требуется сверстать. Его логическая структура, объём текста, ритм — всё влияет на конечную компоновку текста и, как следствие, его восприятие пользователем. Конечная цель это удобочитаемый текст.
Конечная цель это удобочитаемый текст.
Определения и базовые знания:
Для начала обозначим основные термины.
Очко — «или славные тюремные годы…» в своём первозданном значении обозначает верхнюю торцевую часть головки литеры или печатающих элементов наборной формы. По факту, являлся зеркальным изображение символа. В наше время понятие «очко» обозначает рисунок символа вместе с пробельными элементами.
Межбуквенный просвет — отличается от кернинга тем, что равномерно увеличивает все апоршни в тексте, исторически это простой прямоугольный брусочек для обозначения пробелов. В современном наборе текста существует два основных типа пробельных элементов:
Интерлиньяж — расстояние между строками. Очень важный параметр для удобочитаемости текста. Разные формы шрифтов требуют для себя разного интерлиньяжа, поэтому универсальных значений здесь нет, как, в принципе, почти во всей типографике ☺. Но кое-какие правила есть, например, если интерлиньяж больше кегля, то можно чуть увеличить кернинг для улучшения читабельности.
Ещё есть шпация, которая формируется из кернинга и трекинга:
Кернинг — расстояние между буквами, в котором всё осложняется тем, что кернинг между одной парой букв и другой может различаться, и автоматика эту проблему решить не может. Если вы работаете с готовым шрифтом, то лучше этот параметр особо не трогать без 146% понимания работы кернинга. При работе с цифрами и кириллическими символами надо обращать особое внимание на кернинг. В принципе, это правило актуально для любых символов, имеющих вертикальные штрихи. Трекинг же это расстояние между буквами, которые часто употребляются вместе (например, приставки «роз/раз», «пре/при» и т.п.).
Лигатура — на одной кегельной площадке расположена два/три знака для избежание ситуаций, когда кернинг бессилен.
Кегль — размер высоты буквы, с учётом нижних и верхних выносных элементов, измеряется в типографских пунктах (фундаментальная относительная единица – кегельная шпация (em) (круглая)). Тут нужен небольшой исторический экскурс: в давние времена полоса набора текста складывалась из отдельных литер (металлические бруски с зеркальными формами текстовых символов), и именно высота литеры называлась кеглем. То есть, получается, что кегль — это вся высота буквы. Также, стандартные размеры кегля шрифта 6, 8, 10, 12, 16, 20, 24, 28, 36 и 46 тоже унаследованы от старой техники отливания в кеглях. В XVIII в. Француз Фирмен Дидо довёл до ума основы типометрической системы, которые в XIX в. приняли в слегка изменённом виде в Англии и Америке.
Но, что было то прошло, в наш век всеобщей компьютеризации все размеры задаются относительно абстрактного кегля. Допустим, что в контуре буквы «ч» габариты будут являться 0,45 x 0,41 em. При выводе этой буквы на устройство вывода все размеры будут масштабироваться пропорционально кеглю. Если буква «ч» выводится кеглем в 18 пунктов, то её габариты будут 18*0,45 и 18*0,41 = 8,1 и 7,38. Конечно, есть некая стандартизация: в большинстве компьютерных шрифтов, как и металлических, высота строчных букв варьируется примерно от 0,40 до 0,55 кегля, а рост прописных — от 0,65 до 0,72 кегля. Сейчас используются две системы типографский измерений, отличающихся размером пункта: система Дидо (1 пункт = 0,375 mm) и англо-американская (1 пункт = 0,352 mm). В России используется система Дидо, в Европе, к счастью для российских дизайнеров тоже. Но, к несчастью, в компьютерном наборе доминирует англо-американская система. Для простоты во многих программа вёрстки пункт определяется как 1/72 дюйма (0,3528 мм) 352,777 773 956 019 микрон. И да, спасибо Adobe за то, что приняли 1/72 дюйма как стандарт в своём программном обеспечении, а то бы мы до сих пор мучились с разными значениями пунктов Фурньё, Дидо, и ещё некоторыми.
У шрифтов имеется фундаментальная относительная единица измерения — кегельная (круглая) шпация (em). Она ведёт своё начало от шпаций (брусков различной толщины для пробелов при ручном наборе текста), и шпация шириной в кегль назывался круглой/кегельной, а в половину кегельной назывался полукегельной/полукруглой. Отсюда следует, что в зависимости от кегля шрифта размер круглой шпации может иметь различную ширину в пунктах. За точку отсчёта при незнании, как поступить, можно взять число 1⁄3 круглой.
Система описания шрифтов Panose (T_T и не пообсуждаешь при несведущих людях ведь). Тип TrueType. Шрифты описываются по 10 параметрам: тип шрифта (Family), форма засечек (Serif), насыщенность (Weight), пропорции (Proportion), контраст (Contrast), форма штрихов (Stroke), форма окончаний штрихов (Arm), общая форма знаков (Letterform), Средняя линия (Midline), соответствие роста строчных и прописных знаков (x-height). Например, вот описание шрифта Verdana: 1:2 11 6 4 3 5 4 4 2 4.
В интернете на отображение и сглаживание шрифта влияют три фактора: браузер, монитор, и, собственно, сам шрифт. Если на браузер и монитор разработчики сайтов повлиять никак не могут, то вот подбор параметров шрифта 100% обязанность авторов сайта.
Не надо привязываться к какому-то значению в пикселях для шрифта, эталона нет. Лично я использую в зависимости от ситуации от 12-16 em, но всегда держу в уме, что вконтакте и фэйсбулке используется 11px Tahoma, и никто не жалуется. Важнее понимание, какое dpi монитора будет у целевой аудитории сайта. Если вкратце: dpi это количество точек на линейный дюйм.). И да, так как вы уже слегка запутались, развею сомнения – 12 пунктов и 12 пикселей в программах Adobe это одно и тоже.
Не обязательно изобретать велосипед при выборе шрифта, просто обратим внимание на безопасные web шрифты: Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana. Они все ОЧЕНЬ хорошие и есть у подавляющего большинства пользователей Windows, Max и Linux. Если вкратце, то:
Arial — наиболее популярный шрифт в ру-сегменте. Шрифт очень даже хороший, есть пара недочётов в нескольких русскоязычных буквах, которые 99,9% населения планеты не заметит даже под дулом пистолета.
Verdana — наиболее приятен для глаз, разработан в далёком 1996 году художником Мэттью Картером. Он был создан изначально для вывода на маленьких мониторах, так что читабельность при маленьком размере кегля – наилучшая. Рекомендуемые значения кегля/интерлиньяжа 11/14, 12/16, 13/18.
Times New Roman — хороший шрифт, который создали ещё аж в 1931 году. Тут дизайнеру нужно быть осторожным (в частности — полиграфическим). При очень маленьком или большом размере шрифта он становится трудночитаемым. В средних кеглях всё вполне неплохо смотрится. Также, в 2004 году США приняли этот шрифт как стандарт для оформления своих документов.
Georgia — удачная замена Times New Roman. Хорошо подойдёт для создания настроения старых деловых изданий. Удобен для чтения на выворотке, что для веба весьма редкое явление.
Comic Sans MS — декоративный шрифт. Прикольный комиксовый шрифт, который вполне подойдёт для заголовков на портале для молодых мам и не только.
Impact — ещё один декоративный шрифт, на этот раз гротеск. Шрифт весьма жирный, соответственно, при маленьких размерах смотрится весьма негоже. И да, насколько мне известно, не на всех mac он есть J.
Trebuchet MS — довольно таки не плохой шрифт, опять таки, гротескный. Очень хорошо читается, особенно если чуть увеличить ему интерлиньяж.
Философия символов:
«Любая диспропорция выглядит привлекательной, любая аномалия вызывает опасность».
При создании шрифта важно учитывать индивидуальность формы букв. Каждая буква должна обладать своей характерной особенностью, которая гарантирует, что буква будет прочтена правильно, и не может быть интерпретирована как какой либо другой символ. Не нужно лишних элементов, нужна строгость и законченность форм, и самое важное – ритмичность в чередовании букв при объединении их в слово.
Если вы решились отрисовать шрифт, то формула 3/5 — 5/6 высоты буквы поможет вам найти её ширину, а оптимальная толщина основных штрихов для строчных букв 10 кегля равна 0,30 – 0,35 мм, а оптимальная ширина очка (исходя из буквы «н») 4/5 его высоты. Как видите, не всё в шрифтах так уж условно ☺.
Контрастность шрифта необходима, по крайней мере, если вы хотите добиться удобочитаемости. Наличие коротких засечек также повышает удобочитаемость. Далеко не всегда нужно активно играться жирностью шрифта, так как жирные буквы слишком выделяются, а серые проваливаются. Контрастный шрифт — это соотношение толщины основных штрихов к толщине соединительных. Насыщенность шрифта — отношение толщины штрихов к высоте прямого знака, толщина основного штриха может варьироваться в широких пределах, толщина основного штриха в начертании нормальной насыщенности составляет примерно 1/7 строчного знака. Именно этот параметр ответственен за классификацию шрифтов по признаку Extra Light/Thin, Light, Book/Regular, Demi Bold/Semi Bold, Bold, Extra Bold/Heavy/Black/Ultra. Но все эти степени полноты гарнитуры были созданы не просто по извращённому желанию дизайнера/заказчика (как это делается сейчас T_T), а для решения конкретной задачи, это всегда надо иметь ввиду.
Важно помнить и про оптические иллюзии: если объесться грибов… или при любом другом стечении обстоятельств, буквы имеющие острые и овальные вершины «а»,«о»,«з» и прочие кажутся меньше, чем прямоугольные «ы»,«ш»,«п». Чтобы это компенсировать, необходимо кругло/остроугольные буквы располагать слегка выше остальных.
Длинное тире (—) 0151 используется в прямой речи и не отбивается пробелами («Виталька — лопух со школьной скамьи!»).
Дефис (-) ставится в сложных словах типа красно-синий. Зачастую приходится использовать и знак дефиса, и минуса как единый символ.
Философия сетки:
«Дизайн без сетки — это манная каша, которую не мешали».
Единство текста очень важный параметр, ничуть не менее важный, чем разработка качественного шрифта. Задача верстальщика состоит в том, чтобы сделать всё возможное для создания такой вёрстки, которая располагает к спокойному, сосредоточенному чтению. Соответственно, читатель и не должен замечать оформления. Это как с гуглом, на первый взгляд никакого дизайна нету, но на деле это образец качественного дизайна. Для создания хорошего оформления уже очень давно существуют модульные сетки. Модульная сетка — это основа, по которой создаётся типовая схема вёрстки, которая соответствует особенностям помещаемого на той или другой полосе материала. Модульные сетки – это очень большая тема, в рамках одной стать и даже одного учебника её раскрыть невозможно.
Обычно текст набирают кеглем 12-14 пунктов, а расстояние между строк должно равняться 1-1,5 кегля. Абзацы нужны для структурирования текста, и отступ для абзаца рекомендуется оставлять в пределах 3-5 круглых шпации.
Есть такое понятие как «коридор»: совпадение пробелов между словами по вертикали. Это — серьёзный косяк. Особенно часто он появляется в узких колонках, в частности благодаря переносам слов, поэтому при работе с узкими колонками надо особенно следить за появлением «коридоров».
В строке не должно быть более 65 символов, и желательно уместить их в длину 70-120 мм. На странице должно быть не более 40 строк. В многострочных заголовках каждая строка должна иметь смысл. Между заголовком и следующим за ним абзацем не должно быть пустых строк. Между абзацами должна быть одна пустая строка. Желательно добиваться совпадения базовой линии шрифта на всех страницах работы (приводность вёрстки). Между предложениями должен быть одинаковый пробел.
На этих основах, которые все дизайнеры должны знать это с самого рождения, как врождённые навыки, можно и закончить данную статью и начать писать следующую. Конечно, объём информации в науке «Типографика» очень велик, но если подойти структурированно и любить автора, то всё получиться ☺.
Ссылки по теме: — Труд Фурнье
— Microsoft ClearType information
— Алгорит разрыва строк в Юникоде — http://www.unicode.org/reports/tr14/tr14-22.html#Introduction
Что такое типографика в дизайне. Основы типографики
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема — веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне — основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса — информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст — первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент — задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот — эффективно их применяет и извлекает максимум пользы.
Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов — обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах — есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень — строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень — уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная — сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, — обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики — символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт — 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале — 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS — инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.
Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква ) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.
Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni
И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze
Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.
Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.
Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.
Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.
Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.
Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New
Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.
Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.
Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.
Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, )
Одна из самых часто встречающихся бед дизайна — это проблема с .
В этой статье мы расскажем о нескольких принципах правильной типографике и посоветуем, как вам избежать многих распространенных ошибок.
Статья не является книгой по типографике или искусству книгопечатания, это больше похоже на «быстрые советы по улучшению шрифтовой основы дизайна».
Правило 1. Чем меньше шрифтов, тем лучше
Одна из самых больших ошибок, которые делают дизайнеры, заключается в использовании слишком большого количества шрифтов и/или их стилей. Постарайтесь снизить их до двух или трех. То есть, основной текст должен быть одного шрифта и размера.
Выберите один для заголовков и придерживайтесь его, может быть, на крайний случай, еще один для подзаголовков. Не бойтесь, если шрифты будут оченьразличаться между собой. При использовании двух очень похожих шрифтов в дизайне, читатель может подумать, что вы просто сделали ошибку и случайно выбрали не тот шрифт при наборе.
Позаботьтесь о единстве цвета, плотности и т.д. или ваш текст будет выглядеть, как будто пьяные мухи разбежались по всей странице.
Правило 2. Следите за разрядкой
Будьте осторожны, чтобы не слишком скучковывать буквы. Если у вас возникли проблемы с нехваткой места для текста, то лучше уменьшите шрифт. Да это, возможно, добавит пространства между абзацами, но в этом нет ничего страшного, это даст некоторую передышку при чтении.
Правило 3. Правильное выравнивание
Пожалуйста, не выравнивайте все по центру (если это не специальный дизайнерский ход). Подумайте об использовании сетки. Ведь на странице все взаимосвязано. Используйте направляющие и размещайте согласно им объекты. Не раскидывайте объекты по углам страницы так как будто вы не смогли решить, где их разместить.
Правило 4. Поменьше декоративных шрифтов
У вас есть красивые декоративные шрифты? Замечательно! Но это совсем не означает, что необходимо использовать их для текста абзацев. За декоративными шрифтами, чаще всего стоит, история или они применяются в конкретном случае, например, для заголовка или названия. Часто, чем проще, тем лучше, поэтому такие шрифты как Helvetica так популярны.
Правило 5. Размер имеет значение
Это о размере букв текста;). Заголовки хороши, когда набраны жирным и большим шрифтом, но если вы будете использовать и в основном тексте слишком большие буквы, это удешевит его. Подумай об этом. Вы идете в хороший ресторан и часто бывает, что меню написано мелким шрифтом, это выглядит классно. (Только убедитесь, что шрифт не так мал, чтобы было трудно прочитать). Не бойтесь делать заголовки гораздо больше, чем основной текст.
Правило 6. Следите за читабельностью
Все что вы делаете, делается для того, чтобы это можно было прочесть. Темный текст на темном фоне – это не очень хорошая идея. Еще хуже, помещать мелкий текст над высококонтрастным фото. Помните, что надо избегать размещения текста над чем-либо.
Правило 7. Правильно подбирайте цвета
Какой цвет лучше всего подходит для шрифта? Как правило, верите вы в это или нет, черное или белое часто лучше всего. Если вы используете цвет отличный от разных оттенков серого, снижайте насыщенность. Ярко окрашенный шрифт может быть труден для чтения. Остерегайтесь сложных вибрирующих сочетаний, таких как красный на зеленом.
Правило 8. Подходящая группировка
Связанные части информации лучше объединять вместе. Это позволит сделать дизайн яснее. Например: посмотрите на постер фильма, все данные сгруппированы в привлекательные блоки. Они теперь могут рассматриваться как отдельный элемент дизайна. Примеры плохой группировки – откройте желтые страницы.
Правило 9. Достаточный интерлиньяж
Это расстояние между строками текста. Очень важно правильно подобрать этот интервал. Гораздо более приятно читать, когда есть место для отдыха глаз между строками. Как правило, стараются использовать интерлиньяж, по крайней мере, на 2 пункта больше, чем размер шрифта. Например: для максимального удобства чтения при 10pt для шрифта должны задать хотя бы 12pt.
Правило 10. Следите за кернингом
Кернинг – интервал между отдельными символами слова. Тут важно иметь опыт в определении плохого кернинга, так как часто программы, например, такие как Фотошоп, ошибаются в его расстановке. Это надо будет отрегулировать вручную, но главное не перестараться. Если вам не нравится межсимвольное расстояние, но вы не знаете, как это улучшить, выберите другой шрифт.
Попробуйте применять эти правила, когда работаете со шрифтом. Хорошо продуманные шрифтовые блоки должны хорошо выглядеть и без каких-либо изображений. В лучшем случае, ваша шрифтовая работа укрепляет положительное впечатление от дизайна. Она должна быть привлекательной и легкой для чтения
Друзья!
В этой статье я продолжу разбор наиболее частых ошибок начинающих дизайнеров.
Сегодня речь пойдет об использовании шрифтов. Знаете, как я могу отличить работу новичка от профессионала? Новичок, как правило, старается продемонстрировать в своей работе всё, чему он успел научиться. Это проявляется в обильном использовании различных цветов, всевозможных эффектов и, разумеется, многочисленных шрифтов в одной и той же работе. Дизайнер-профессионал же напротив, как правило, использует один, в крайнем случае — два шрифта в рамках одного проекта, а также ограниченную цветовую палитру. И если уж совсем не обойтись без графических эффектов, то старается свести их использование к минимуму.
Итак, если правило номер один для грамотного дизайна — это построение модульной сетки (см. статью ), то правило номер два звучит так: ограничивайте количество шрифтов!
Минимальное количество шрифтов способствует соблюдению и соответствия в дизайне . Чем меньше ваша работа содержит различных стилей и пестрит всевозможными цветами и шрифтами, тем осмысленнее и профессиональнее она выглядит.
Чаще всего дизайнер выбирает один шрифт для проекта. Причем характер выбранного шрифта дожен соответствовать креативной идее, либо настроению дизайна. Например, если мы делаем буклет, посвященный сотовому телефону третьего поколения, то нам скорее всего подойдет легкий современный шрифт без засечек. А вот буклету на тему выставки импрессионистов в Эрмитаже больше подойдет классический, «прочно стоящих на ногах», шрифт с засечками. Вообще, удачный подбор шрифтов крайне важен в работе дизайнера, потому как несоответствие характера шрифта идее и характеру проекта может загубить всю работу на корню.
Иногда неоходимо использовать добавочный шрифт. В работе с двумя шрифтами — первый шрифт как бы подчеркивает настроение и характер работы и зачастую придает ей индивидуальность. Этот шрифт используют для заголовков и подзаголовков. Иногда для этой цели дизайнеры используют необычные шрифты. Это делается вовсе не ради погони за оригинальностью, а с целью выделить конкретные части текста за счет усиления контраста по отношению ко второму более привычному шрифту.
Поскольку заголовков не так уж много в одной работе, то принцип контраста срабатывает безотказно, тем более, что заголовки значительно крупнее основного текста.
Второй шрифт, как правило, более привычен глазу и его задача не привлекать внимание зрителей, а выполнять чисто информативную функцию. Он должен легко читаться и не утомлять глаз. Новички часто делают грубую ошибку, создавая большие текстовые фрагменты экстравагантным, трудно-читаемым шрифтом. К таким шрифтам я также отношу подавляющее большинство так называемых «рукописных» шрифтов. Такие шрифты хороши, скажем, для маленькой поздравительной открытки, но не для работы с большим количеством текста.
Вот примеры хорошего применения шрифта:
Как вы видите, здесь используется всего два шрифта. Один для заголовков, а другой для основного текста. Такая работа выглядит изящно и последовательно.
А вот неудачное использование шрифтов:
Здесь я намеренно использую несколько необычных шрифтов, чтобы вы почувствовали дисгармонию и несоответствие такого дизайна. Не используйте слишком много шрифтов в своей работе! Нет ничего хуже работы, где перемешано 8 различных шрифтов, а тем более шрифров экстравагантных и трудно-читаемых.
Вот пример такой работы:
Это не плод моей фантазии. Таких работ я видел множество, и выполнены они были, как правило, либо дизайнерами-новичками, либо любителями.
Если вы обратитесь к учебнику дизайна, то скорее всего найдете там рекомендации использовать шрифт без засечек для заголовков, а в качестве основного текста — с засечками.
Но это правило слишком общее и на практике его часто приходится обходить.
Поэтому напоследок ещё один маленький совет. Если шрифт заголовка выглядит современным, то в качестве основного шрифта лучше выбирать шрифт без засечек. Если же ваш первый шрифт старомодный, то основной шрифт должен быть с засечками.
Тема использования шрифтов неисчерпаема, поэтому невозможно рассказать обо всем в одной маленькой статье. По мере возможности, я буду делиться с вами своими знаниями о работе со шрифтами. Кстати говоря, в моем обучающем курсе по программе Индизайн , я уделяю большое внимание этой важной теме.
элементов типографики, которые нужно понимать каждому | Лора Мартин | Gravit Designer
Используя Gravit Designer, вы можете легко выбрать отличные сочетания шрифтов, выбрав текстовый слой, который вы хотите изменить (1), выбрав вкладку «Внешний вид» (2) и пролистав «Веб-шрифты» или «Системные шрифты». , ”Которые уже есть на вашем компьютере (3). Я рекомендую искать в веб-шрифтах, чтобы избежать липких, чрезмерно используемых шрифтов, которые поставляются с большинством компьютеров. Обратите особое внимание на предварительный просмотр шрифтов (4) и определите, являются ли они декоративными, с засечками или без засечек.Шрифт, который я выбрал ниже, «Adamina», является шрифтом с засечками и отлично смотрится с полужирным заголовком без засечек.
Выбор шрифтов в Gravit DesignerОдна из основных ролей иерархии — помочь организовать ваши идеи, чтобы зрители всегда могли определить, какую категорию информации они читают. Типичным примером может быть веб-сайт, где заголовок сайта находится вверху страницы в большом заголовке, а основные страницы навигации на веб-сайте перечислены под заголовком более мелким шрифтом.Это визуальная подсказка, которая помогает читателям определить контекст текста, даже не задумываясь о нем. Обратите внимание, что на веб-сайте ниже весь текст имеет одинаковый размер, шрифт, толщину и цвет, с небольшими различиями. Весь текст выглядит одинаково, ничего не выскакивает… это плохой дизайн!
Дизайн без иерархии.На следующем изображении шрифт, размер, цвет и формат каждого иерархического уровня были изменены, чтобы быть уникальными и отличаться от других категорий.Обратите внимание, что заголовок веб-страницы, меню навигации, заголовки основного содержимого и основной текст имеют одинаковые стили, уникальные для соответствующих категорий.
дизайн с хорошей иерархией [иллюстрации веб-сайтов дополняют галерею стикеров Gravit Designer]Hierarchy также помогает сделать ваш текст «сканируемым». В эпоху 140-символьных твитов и TL; DR (слишком длинных; не читал) писатели и дизайнеры теперь, более чем когда-либо, должны стремиться быть краткими и предоставлять читателям возможность быстро потреблять большие объемы информации.Один из лучших способов сделать это — использовать иерархию при сканировании текста.
Например, если кто-то читает брошюру о вашей пекарне, но интересуется только кексами, вы хотите предоставить им быстрый способ найти эту информацию. Вместо того, чтобы заставлять зрителя читать блоки основного текста, организуйте типы выпечки с полужирным шрифтом заголовков, чтобы позволить зрителю быстро найти область соответствующей информации, прежде чем ему придется смотреть более внимательно.
Контраст делает текст интересным и может помочь вам сообщить, какие идеи вы хотите подчеркнуть.Различный размер, шрифт, жирность, цвет и стиль могут оказать большое влияние на ваш дизайн, а также упорядочить ваши идеи. Ниже вы можете увидеть, как контраст помогает придать вашему тексту интересный, привлекающий внимание и даже более значимый вид. Ниже слово «Маленький» — черное, выровненное по правому краю, легкое, курсивным шрифтом с засечками и увеличенным интервалом между буквами. «Large» — это красный, жирный шрифт, набранный обычным шрифтом без засечек, и примерно в 10 раз больше, чем слово «Small».
Много контраста, а значит, эффект! Нет контраста = скучно!Очевидно, что элементы контраста выделяют первый дизайн намного больше, чем второй, где оба слова имеют одинаковый стиль.
Последовательность — ключевой принцип всей типографики. Согласованные шрифты особенно важны, так как использование слишком большого количества может привести к путанице и беспорядку, поэтому всегда используйте один и тот же стиль шрифта для одной и той же информации. Определитесь с иерархией стилей и придерживайтесь ее. Несмотря на то, что у вас может быть много уровней иерархии, вы должны придерживаться общей темы дизайна.
Страница «Первая глава» ниже имеет приятный дизайн: всего два шрифта, два цвета и три размера шрифта.Несмотря на то, что используются только два шрифта, иерархия достигается за счет использования размера и цвета. Весь текст выровнен по левому краю, кроме номера страницы, что обеспечивает четкие, последовательные линии. Однако на странице «Вторая глава» есть четыре разных начертания шрифта, четыре цвета, четыре размера шрифта, и каждый элемент имеет разное выравнивание — все это создает беспорядочный, непривлекательный дизайн.
Выравнивание относится к «линии», по которой ориентируется текст. Его можно применять ко всему тексту, отдельным словам или даже изображениям.Выравнивание должно быть как можно более последовательным, и каждый элемент вашего дизайна должен каким-то образом выровняться с одним из других элементов, чтобы создать одинаковые размеры и расстояния между объектами. Например, вы можете захотеть, чтобы логотип выровнялся по размеру с вашим заголовком, и вы можете захотеть, чтобы ваш основной текст выровнялся с теми же полями, на которые попадает заголовок.
Инструмент линейкиGravit Design — лучший способ отслеживать выравнивание изображений , фигуры, линии и текст. Выберите «Вид »> «Показать линейки» в верхнем меню, чтобы открыть инструмент линейки, и перетащите направляющие из линейок, которые появляются слева и вверху документа.Чтобы изменить единицу измерения, отображаемую на линейке, выберите «Документ »> «Единица измерения » на вкладках в правой части экрана (без выбранного элемента на холсте). Вы также можете включить сетку справа внизу, чтобы помочь вам.
Использование линейки для выравнивания объектовМногие дизайнеры-любители делают ошибку, злоупотребляя выравниванием по центру… это заманчиво, но может быть беспорядочным и выглядеть несбалансированным. Выравнивание по левому краю обычно является лучшим выбором, и выравнивание по правому краю также может быть интересным.Однако не используйте выравнивание по правому краю для основного текста.
посмотрите, насколько лучше выравнивание по левому краю, чем по центру!Пробел — это пустое пространство вокруг объектов или текста и может принимать форму полей, отступов или просто незагроможденной области. Это создает приятный визуальный опыт и может даже привлечь внимание к тексту. В первом поле ниже текст прижат к ограничивающей рамке, что затрудняет чтение. Во втором поле тексту есть передышка, а дизайн выглядит даже более стильно.
Мы часто думаем, что яркие цвета и жирный шрифт — единственный способ привлечь внимание к тексту, но, что удивительно, пустое пространство может быть лучшим способом привлечь внимание зрителя, поскольку оно указывает на то, что все, что находится в большом поле пустого пространства, должно быть важным.
Цвет действительно может помочь создать настроение вашему дизайну, а правильное его использование может выделить ваш текст. Цвет состоит из трех основных компонентов:
- Hue — оттенок цвета
2.Насыщенность — насколько ярким является цвет
Регулировка насыщенности в Gravit Designer3. Значение — светлота или темнота цвета
Регулировка значения в Gravit DesignerНе забудьте контрастировать оттенок, насыщенность и значение таким образом, чтобы ваш текст был легко читаемым . Хороший способ узнать, достаточно ли контрастны ваши цвета, — это просмотреть ваш дизайн в оттенках серого, и если он не выглядит хорошо, вам может потребоваться настроить значения. Обратите внимание, как текст справа становится почти невидимым в оттенках серого, в то время как изображение слева по-прежнему выглядит великолепно:
Одна ситуация, когда контрастность недостаточна, — это светлый текст на темном фоне … даже если контраст кажется высоким, его просто не так легко читать, как темный текст на светлом фоне, особенно с мелким текстом, поэтому используйте этот стиль экономно!
Основы типографики
Что такое типографика?
С описательной и упрощенной точки зрения типографика — это расположение шрифтов.Но это еще не все. Это может означать разные вещи в зависимости от того, кого вы спрашиваете.
Для меня то, как типографика используется в дизайне, глубоко укоренено в ее общей теме, тоне и сообщении. Он работает с вашим макетом, сеткой и выбором цвета, чтобы создать хорошо продуманный дизайн.
Ваш выбор шрифтов и ваша техника набора придают вашей композиции характер, темп и стиль. Это не только делает текст разборчивым, но и помогает читателю лучше понять предмет дизайна.Для дизайнера типографика так же важна, как и отчетность для оптимизатора поисковых систем.
Простая иллюстрация того, насколько влиятельной может быть типографика, — это посмотреть на один и тот же текст с разными шрифтами. Обратите внимание, как типографика может определять и изменять сообщение:
Именно такой уровень интеграции с темой дизайна делает типографику одним из самых мощных инструментов в наборе инструментов дизайнера.
Теперь давайте рассмотрим несколько основных терминов и концепций типографики.
строк
Строка символов состоит как минимум из пяти строк, по которым ее можно выровнять.Эти горизонтальные линии служат ориентирами для заглавных букв, восходящих, строчных и нисходящих символов (мы вскоре обсудим эти термины).
Вот пять строк:
- Базовый план: Возможно, вы лучше всего знакомы с базовым уровнем. Это строка, на которой находится текст.
- Высота заглавной буквы (или линия заглавной буквы): Обозначает верхнюю часть заглавных букв.
- Высота восходящего элемента (или линия верха): Эта линия показывает, где соприкасаются верхние буквы, такие как k и h .Как ни странно, во многих случаях эта черта немного выше, чем заглавная. Мне потребовалось время, чтобы вбить это в голову, потому что интуитивно можно было подумать, что заглавные буквы будут самыми высокими буквами.
- Высота по оси X (или средняя линия): Показывает высоту строчных букв (исключая верхние и нижние части). Обычно он измеряется по высоте буквы x .
- Высота нисходящего элемента (или линия бороды): Нисходящие элементы — это части символов, которые идут ниже базовой линии (например, буквы p и y ).Эта линия показывает, где находятся днища децендеров.
Ведущий
Ведущий номер описывает расстояние между строками текста. Вы можете измерить расстояние между двумя базовыми линиями. Интерлиньяж называется line-height в CSS.
Лидерство сильное. Это может повлиять на читабельность длинных блоков текста.
При уменьшении интерлиньяжа строки становятся ближе друг к другу, в результате чего блок текста выглядит более сжатым.Уменьшение значения интерлиньяжа может привести к столкновению опускающихся и восходящих элементов, что может отрицательно повлиять на читаемость. Но как визуальный стиль небольшое количество интерлиньяжа может увеличить темп читателя и вызвать чувство тесноты и клаустрофобию, что может быть желательно, когда вы используете шрифт в такой выразительной манере.
Увеличение интерлиньяжа может снизить темп текста; это может замедлить читателя, добавив больше пробелов. Текстовые блоки могут выглядеть более непринужденно.Слишком много интерлиньяжа может вызвать проблемы с непрерывностью, так как глаза читателя должны перемещаться на большее расстояние между строками текста.
Посмотрите на примеры ниже. Все они набраны одинаковым шрифтом, весом и размером. Однако у каждого из них разные ведущие значения.
- Пример 1 установлено отрицательное значение (значение, которое меньше размера шрифта). Вы можете увидеть, как зажимы сталкиваются с нижними, и это влияет на удобочитаемость и эстетику.
- Пример 2 установлено на часто рекомендуемое значение, которое составляет 120% от размера шрифта. Это означает, что если ваш размер шрифта 10pt, то интерлиньяж должен быть установлен на 12pt.
- Пример 3 установлен на 200% от размера шрифта. Вы заметите нарушение темпа и потока чтения текста.
Вот несколько основных рекомендаций:
- Интерлиньяж может влиять на текстовые блоки по-разному. На короткий блок текста (например, слоган / слоган) по сравнению с длинным блоком текста (например, абзац или колонка новостей) будет действовать интерлиньяж по-своему.То, что он хорошо работает с одним, не означает, что он будет одинаково хорошо работать с другим.
- Чем больше слов у вас в строке, тем больше интерлиньяжа вам понадобится, чтобы чтение было приятным.
- Если вы увеличите интервал между словами (расстояние между каждым словом), вам придется увеличить интерлиньяж, чтобы улучшить читаемость текстового блока.
Отслеживание
Отслеживание (или межбуквенный интервал ) — это интервал между группами символов.В CSS это называется свойством letter-spacing .
Отслеживание можно описать как свободно или плотно . Свободное отслеживание — это когда буквы имеют большее расстояние между собой. Тугое отслеживание — это когда буквы ближе.
Tracking имеет те же рекомендации, что и ведущие, и все эти передовые методы привязаны к удобочитаемости.
Чем длиннее ваша линия (или , размер , как ее часто называют), тем более свободным должно быть ваше отслеживание.Это правило не высечено на камне. Такие переменные, как выбор шрифта, цвет фона, количество столбцов и окружающие элементы дизайна, также могут влиять на читаемость блока текста. Каждый раз, когда вы устанавливаете шрифт, вы должны смотреть на общую картину.
Кернинг
Кернинг описывает расстояние между двумя символами.
Часто путают трекинг и кернинг. В то время как отслеживание — это глобальная настройка, которая влияет на то, насколько близко расположены все символы, кернинг — это скорее микроскопический вид пространства между двумя буквами.Для некоторых комбинаций символов может потребоваться больше кернинга, чем для других, чтобы избежать коллизий (например, сравните KX с ll ).
Определенные персонажи сидят вместе, образуя и минимизируя пространство. Например, строчные буквы l в Helvetica представляют собой прямоугольник; если вы сложите 5 из них вместе (т.е. lllll ), расстояние между ними будет одинаковым.
Теперь рассмотрим такой символ, как заглавная W . Площадь, которую она занимает, определить сложнее, поскольку диагональ последней линии создает пространство под ней.Имея это в виду, как только вы поместите оставшуюся часть предложения рядом с ним, это пространство будет заметно отличаться по сравнению с остальными символами:
Кернинг — это искусство регулировки расстояния между символами, чтобы взгляд мог легко перемещаться по копии, не отвлекаясь на неточности. Помните: хорошую типографику никогда не замечают.
Выравнивание
То, как вы выравниваете текст, оказывает огромное влияние на то, как люди будут его читать и воспринимать.Решение о выравнивании должно быть принято с учетом вашей темы дизайна и, конечно же, читабельности и разборчивости.
Заподлицо слева (или рваное справа)
Текст выравнивается по левому краю. Это выравнивание дополняет естественный способ чтения текста в западной культуре. Если все сделано правильно, это один из важнейших факторов улучшения читабельности.
Обязательно обратите внимание на правую сторону ( или тряпку ). Важно убедиться, что есть хороший баланс с длиной лески; убедитесь, что они не слишком похожи, но и не слишком далеко друг от друга.
Вровень справа (или рваный влево)
Текст выравнивается по правому краю. Если мы читаем слева направо, выравнивание вправо может затруднить естественное движение текста. Используйте его в качестве контраста с основным текстом, чтобы выделить дополнительную копию.
Остерегайтесь знаков препинания с правой стороны, поскольку они могут нарушить выравнивание.
Обоснованное
Начало и конец текстовых строк выравниваются по левому и правому краям.
Хотя выравнивание по ширине выглядит чистым, потому что оно аккуратно помещается в рамку, его также может быть трудно читать, потому что между окончанием текстовой строки меньше визуальной подсказки.Между словами могут быть различия в интервалах, чтобы линии оставались ровными.
Будьте осторожны с чрезмерным переносом, так как некоторые программы переносят слова в конце текстовых строк, чтобы текст оставался выровненным. Кроме того, в некоторых строках может быть слишком большой интервал между словами, поэтому вам может потребоваться настроить разрывы строк по мере необходимости.
по центру
Текст выравнивается по центру текстовой области, а не по краям.
Будьте осторожны при использовании выравнивания по центру — нет ничего хуже, чем неправильно установленный текст по центру.Нет общей точки, где линия начинается и заканчивается, поэтому ее может быть очень трудно читать.
Центрированный текст выглядит лучше всего, когда текст всего несколько строк (2–3 строки).
При правильном исполнении выравнивание по центру может выглядеть стильно и элегантно. Убедитесь, что ваша текстовая область достаточно широка, чтобы разбить текст на логические строки, и что имеется достаточный контраст между длиной строки, чтобы сделать текст привлекательным.
Работа с типографикой в Photoshop и Illustrator
Графические программы, такие как Photoshop и Illustrator, обладают мощными функциями набора.Все концепции, описанные выше, доступны вам в Photoshop и Illustrator.
Две панели, которые имеют дело с типографикой, — это Панель символов (Окно> Символ) и Панель абзаца (Окно> Абзац).
Некоторые советы по типографике
Вот несколько советов и идей по работе с шрифтом.
Информационная иерархия
При планировании дизайна важно решить, как вы собираетесь определять иерархию и структуру.Насколько большим или жирным должен быть заголовок / заголовок? А как насчет подзаголовков, основного текста или подписей к рисункам?
Также учтите, что использование разных гарнитур может помочь вам создать различия между разными уровнями текста. Многие успешные издания сочетают разные шрифты для создания как классических, так и современных макетов.
Создание логической иерархии в ваших проектах упрощает их сканирование и чтение.
Выберите гарнитуры, поддерживающие тему
Обдумывание темы вашего дизайна при выборе шрифтов поможет вам принимать решения.После часто долгой, но очень приятной работы по составлению короткого списка шрифтов, обосновывайте свой выбор, сравнивая их с вашей темой.
Знакомьтесь
Чем больше вы что-то делаете, тем лучше у вас получается. В таком случае вам следует как можно больше экспериментировать с типографикой. Погрузитесь в тему. (В конце этого руководства я включил краткий список книг и сайтов, которые стоит посетить.)
Посмотрите на портфолио дизайнеров, которыми вы восхищаетесь, и изучите, как они используют типографику для создания отличных работ.Обратите внимание на шрифты, которые вам нравятся, и на то, как вы можете использовать их в своей работе.
Познакомьтесь с искусством и наукой типографики; ничто так не вселяет уверенность в ваших решениях, как знания. Очень важно иметь возможность говорить о своих решениях уверенно и четко при полной поддержке вашего ремесла.
Используй собственное суждение
Хотя некоторые из правил, которые я обсуждал ранее, кажутся жесткими, в конце концов вам следует действовать более здраво.Набор шрифтов — это не только наука, но и искусство.
Хотя мы уже говорили о некоторых правилах типографики, важно понимать, что каждая работа индивидуальна. Двойной разворот, веб-страница, визитка, фирменный бланк — у каждого свои цели и соображения.
Хотя рассмотренные нами правила могут быть хорошей отправной точкой, внешние влияния, такие как окружающий дизайн, принципы идентификации компании и одобрение клиентов, могут изменить то, как вам нужно установить тип.
Прежде всего, важно то, что дизайн работает.
Типографика везде
Type — это компонент дизайна, который всегда присутствует в мире вокруг нас. Дорожные знаки, обложки журналов, плакаты, телеобъявления, заставки из фильмов — не нужно далеко ходить, чтобы найти типографику. Это тоже повсюду в Интернете. Независимо от того, находитесь ли вы на сайте продавца лодок или ресторана, у них будет определенная типографика.
Когда вы смотрите на шрифт, думайте о том, на что вы смотрите и почему это так.Вскоре вы заметите незначительные нюансы настройки шрифта, которые часто имеют большое значение между хорошей и плохой типографикой.
Ресурсы по типографике
Многие книги и веб-сайты посвящены типографике. Это фантастические рекомендации, которые нужно иметь при себе, когда вы работаете со шрифтом. Вот несколько моих любимых.
Книги
- Прекратите красть овец и узнайте, как работает шрифт: Эрик Шпикерманн и Э.М. Джинджер. Шпикерманн рассказывает нам, как это делается, в этом великолепном введении к предмету.
- Элементы типографского стиля: Роберт Брингхерст . Эта книга всегда у меня на столе и выручала меня больше раз, чем я хотел бы упомянуть! Это большой папа книг по типографии. Я улыбаюсь каждый раз, когда смотрю эту книгу. Если вам нравится типографика, то, вероятно, у вас уже есть копия.
- Новая типография: Ян Чихольд. Впервые опубликованная в 1928 году, уроки и информация в этой книге актуальны и сегодня. В нем обсуждаются концепции типографики, а также размышления о месте типографики в обществе и о том, как нам следует подходить к шрифтам.
- Современная типография: очерк критической истории: Робин Кинросс. Книга тяжелая, но ее стоит прочитать. Это потрясающая запись истории шрифта от человека, который хорошо разбирается в своих тонах!
Сайты
- FontShop Education: документы FontShop Education отформатированы для удобной загрузки и печати. Идеально подходит для учебного класса или студии.
- Typophile: отличное место для идентификации шрифта. Полистайте форумы; там много щедрых людей, которые делятся своими знаниями в этой области.Мне нравится просматривать этот сайт, когда я ем бутерброд на работе.
- Typographica: Typographica — это обзор гарнитур шрифтов и книг с некоторыми комментариями о шрифтах и типографском дизайне.
Все, что вам нужно для изучения основ типографики
Как и многие из вас, я обученный маркетолог, а в большей степени дизайнер «сделай сам».
Конечно, я прочитал The Marketer’s Crash Course in Visual Content Creation и узнал несколько интересных приемов PowerPoint и Photoshop, которые очень помогли мне в моей работе по контент-маркетингу.Но я действительно хотел вывести свои дизайнерские навыки на новый уровень.
Итак, я спросил всех своих друзей-дизайнеров, каким должен быть мой следующий шаг, и каждый сказал, чтобы пройти курс типографики.
Почему именно типографика? Оказывается, что, хотя важность типографики часто упускается из виду, она играет важнейшую роль в укреплении вашего бренда, повышении интереса к вашему продукту и выделении вашего основного сообщения. Зная это, я решил записаться на курс типографики в Массачусетском колледже искусства и дизайна.Не повредит ли научиться отличать хороший шрифт от плохого?
Я узнал гораздо больше. Я понял, что внимание даже к мельчайшим деталям шрифта может иметь большое значение в мире, когда вы выкладываете электронное письмо, электронную книгу или изображение для социальных сетей.
Вот почему я хотел написать этот пост: поделиться наиболее важными знаниями и ресурсами с моими коллегами по маркетингу.
Итак, что скажешь? Готовы ли вы поднять свои навыки дизайна своими руками на новый уровень? Давайте начнем.
Щелкните заголовок раздела ниже, чтобы перейти к этому разделу:
Что такое типографика?
До прохождения этого курса типографика — по крайней мере для меня — была скорее искусством прокрутки раскрывающегося меню, пока я не нашел шрифт, который выглядел так, как будто он может работать. Но оказывается, что это еще не все.
Типографика — это искусство и техника расстановки шрифтов, шрифта означают буквы и символы.
Обратите внимание, что речь идет не только о дизайне букв и символов; расположение этих букв и символов — не менее важная часть всего этого.Это относится к выбору размера точки, длины строки и интервала как на одной строке, так и на всей странице или в работе.
Изображение предоставлено: Designspiration
Чтобы понять, в чем важность аранжировки, я хотел бы вспомнить печатный станок Иоганна Гутенберга. В какой-то момент люди практиковали типографику, используя печатные материалы, то есть они буквально брали буквы и символы и размещали их в физическом пространстве.
Сегодня, благодаря компьютерам, шрифтам с открытым исходным кодом и масштабируемой компьютерной типографике, расставлять буквы и символы стало намного проще. Но этот физический элемент остается важным даже в цифровой сфере.
Почему типографика важна?
Типографика абсолютно везде. Просто посмотрите на свой телефон, рекламный щит, чашку кофе или даже на разные стили, использованные в этом сообщении в блоге. Каждый шрифт, буква и расположение символов играют роль в определении того, как передается сообщение.
Конечно, временами это может показаться тривиальным, но даже самые незначительные изменения шрифта могут повлиять на внешний вид вашей работы. Например, еще в июне Facebook протестировал на своих пользователях новый шрифт под названием Geneva. Хотя новый шрифт был лишь немного тоньше и легче оригинального Helvetica, для некоторых он заметно отличался.
«Общий эффект — более легкий и современный текстовый блок», — пояснил Крис Миллс для BGR.
Кредит изображения: Mashable
То же самое произошло, когда Apple изменила свой шрифт по умолчанию с очень тонкого Helvetica Neue на тот, который они разработали самостоятельно, под названием San Francisco.
«Различия между Helvetica и San Francisco тонкие, даже для опытного глаза, но они есть», — написала Лиз Стинсон для WIRED . «Несмотря на то, что San Francisco по-прежнему является строгим шрифтом без засечек, он смелее и дружелюбнее, чем Helvetica Neue. Основанный на немецком шрифте DIN, San Francisco дает персонажам больше места для передышки, что облегчает чтение на относительно крошечных мобильных экранах. Высокие и худые. , Сан-Франциско занимает мало места, как пользовательский шрифт Google Roboto, который можно считать близким родственником шрифту Apple.«
Вывод здесь? Маленькие детали имеют значение.
Фактически, один из немногих курсов в колледже, которые Стив Джобс изучал в колледже, был каллиграфией и типографикой, которые, по его мнению, сыграли решающую роль в успехе Apple. Как он однажды сказал в вступительной речи Стэнфордского университета: «Если бы я никогда не заглянул на этот единственный курс в колледже, в Mac никогда не было бы нескольких гарнитур или шрифтов с пропорциональным интервалом». Можете ли вы представить себе мир, в котором продукты Apple не ставили во главу угла красивый дизайн? Я точно не могу.
Как только вы поймете, сколько мыслей уходит на тщательный выбор гарнитуры, становится намного легче распознать различия между гарнитурами и понять, почему они были выбраны в первую очередь. Взгляните на некоторые из приведенных ниже примеров, чтобы лучше понять, что я имею в виду …
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Готовы перейти к терминологии типографики? Пошли.
Определения и термины в типографике
Гарнитуры и шрифты
Если вы думали, что эти два слова взаимозаменяемы, вы не одиноки. Но на самом деле они означают две разные вещи.
Типограф Ник Шерман однажды использовал отличную аналогию, чтобы объяснить разницу между терминами «гарнитура» и «шрифт». Он предложил сравнить эти типографские термины с музыкальными терминами «песня» и «mp3». Когда вы объясняете, насколько вам нравится конкретная мелодия, вы говорите: «Мне нравится эта песня!» Вы бы не сказали: «Мне нравится этот mp3!» Песня — это произведение искусства, а mp3-файл — всего лишь механизм доставки.
Те же правила применяются в типографике. Вам следует использовать слово «гарнитура» при описании творческой работы (то есть того, что вы видите). Это более абстрактный термин, используемый для обозначения того, как определенная коллекция выглядит или ощущается. Например, Helvetica — это шрифт.
Если вы описываете физическое воплощение набора букв и символов, вам следует использовать термин «шрифт». Он относится к тому, что вы используете — будь то файл на вашем компьютере или ящик, полный металлических букв. .Это осязаемое представление этого набора букв и символов. Например, Helvetica Bold и Helvetica Light Oblique — это шрифты.
Вот как можно использовать эти два термина в предложении:
Анатомия шрифта
С дизайнерами легче общаться, когда вы на самом деле говорите на их языке, поэтому важно понимать анатомию шрифта.
Каждая часть буквы имеет свой особый термин, похожий на кости в человеческом теле.Ниже вы увидите три диаграммы, объясняющие состав отдельных букв, то, как эти элементы взаимодействуют друг с другом и как они располагаются на одной линии.
Например, возьмем слово «Неисправный», как показано на рисунке ниже.
Вот как определяется каждый из терминов:
- Базовая линия: Строка, в которой расположены буквы.
- Высота заглавной буквы: Расстояние от базовой линии до верхней части заглавной буквы.
- X-height: Находится между базовой линией и высотой заглавной буквы, это высота основной части строчной буквы. (В данном случае это буквы «а», «у» и «у».
- Чаша: Изогнутая часть символа, охватывающая круглые или изогнутые части некоторых букв, таких как «d», «b», «o», «D» и «B.» (В данном случае это круглая форма, торчащая из буквы «а».)
- Serif: Небольшой выступ, завершающий штрих буквы в некоторых гарнитурах.(В данном случае это маленькая ножка, торчащая из буквы «л».)
- Descender: Самая длинная точка буквы, выходящая за пределы базовой линии.
Теперь давайте посмотрим на слово «flash»:
Вот как определяются эти термины:
- Лигатура: Штрих, соединяющий соседние буквы. (В этом случае вы заметите, что буквы «f» и «l» сливаются вместе, образуя один символ.)
- Стебель: Основание буквы, похожее на стебель цветка.
- Корешок: Изогнутая часть буквы «s» — и только буква «s». Он получил свое собственное название, потому что корешок может быть почти вертикальным или в основном горизонтальным, в зависимости от шрифта.
- Ascender: Часть буквы, которая выходит за пределы средней линии шрифта, т. Е. Выше, чем высота шрифта по оси x. (В этом случае вы также заметите, что буква «h» на самом деле выше, чем высота x.)
Все еще со мной? Еще несколько здесь.Давайте посмотрим на слово «Говядина»:
Вот как определяются эти термины:
- Поперечная планка: Полоса, проходящая через внутреннюю часть буквы и соединяющая одну сторону с другой. (В данном случае это полоса внутри заглавной буквы «B»)
- Счетчик: Пустое место в середине таких букв, как «B», «O» или «A.»
- Окончание: Сужающийся конец таких букв, как «e» или «c».
- Клемма : тип кривой, который вы видите в верхней части буквы «f» или в конце буквы «j».’
Хорошая работа. Теперь, когда вы знаете анатомию форм букв, давайте перейдем к терминам, связанным с интервалом: кернинг, трекинг, интерлиньяж и иерархия.
Кернинг
Кернинг — это изменение пространства между двумя буквами. Например, посмотрите изображение ниже:
Здесь я использовал шрифт Franklin Gothic Medium, чтобы продемонстрировать естественное пространство, которое вы видите между двумя буквами T. Выглядит слишком уютно, правда? Настроив интервал между этими двумя буквами, вы сможете повысить удобочитаемость.
Отслеживание
Подобно кернингу, отслеживание связано с изменением межбуквенного интервала. Однако вместо регулировки расстояния между двумя буквами отслеживание — это регулировка расстояния между всеми буквами всего слова. Смотрите разницу ниже:
В этом примере я выбрал экстремальную настройку трекинга. Как правило, вы хотите применять отслеживание небольшими приращениями, чтобы избежать проблем с удобочитаемостью.
Ведущий
Помните, в старшей школе вам приходилось дублировать эссе? Что ж, термины «одинарный пробел» и «двойной интервал» также можно назвать «интерлиньяжем», то есть расстоянием между базовыми линиями.Смотрите руководство в действии:
Вы можете увеличить интерлиньяж, создавая больше пространства между базовыми линиями, или уменьшить интерлиньяж, чтобы строки текста стали ближе друг к другу. Учителя старших классов просили писать сочинения через два интервала потому, что их намного легче читать, и им было легче вносить исправления в текст.
Иерархия
Читая этот пост в блоге, вы заметите, что одни слова выделяются больше, чем другие.Это то, что дизайнеры называют созданием иерархии. Вы можете использовать разные веса (полужирный, обычный, светлый), стили (курсив) и размеры, чтобы создать ощущение порядка в вашем тексте. Это не только помогает создать четкий поток, но и помогает читателю увидеть наиболее важные моменты.
Вот пример того, как выглядит иерархия:
В большинстве случаев вы хотите, чтобы люди сначала прочитали заголовок. Вот почему вы увидите, что большинство заголовков намного крупнее и жирнее, чем основной текст.Вызов цитаты и описательные предложения также могут выделяться над остальным текстом с помощью таких приемов, как выделение жирным шрифтом и курсивом.
При эффективной иерархии читатель должен иметь возможность переходить от одного раздела к другому, чтобы определить наиболее важные моменты.
Понятно все эти термины типографики? Прохладный. Давайте перейдем к тому, как организована типографика с помощью классификаций и семейств шрифтов. (Вернемся немного к уроку биологии, не так ли?)
Классификация типов
Две основные классификации типов, которые вы видите, называются serif и sans serif.Другие классификации включают плоские засечки, блэклеттер, шрифт, современный и декоративный. Давайте начнем с двух наиболее распространенных, а затем коснемся нескольких других, чтобы дать вам представление о том, что они собой представляют.
SerifПомните, когда я указал на маленькую ножку в слове «Неисправность?» Гарнитуры с такими ножками называются засечками. Вы можете увидеть, где я выделил эти маленькие ножки ниже:
Распространенные шрифты с засечками: Times New Roman, Georgia и Garamond.Если вы читаете роман, вы можете заметить, что основной текст — это шрифт с засечками. Это потому, что засечки намного легче читать в длинных печатных работах из-за различий между буквами.
Без засечекПо-французски слово «без» означает «без». Таким образом, термин «без засечек» буквально означает «без засечек». На изображении ниже вы заметите, что у слов нет засечек, как я указал красными стрелками.
Распространенные шрифты без засечек: Arial, Verdana и Futura.Вы увидите, как много шрифтов без засечек используется в сообщениях в блогах и документах в Интернете, потому что он кажется более современным и отлично смотрится даже при более низком разрешении экрана.
Blackletter
Гарнитура Blackletter, также известная как Gothic, Fraktur или Old English, известна своими драматическими толстыми и тонкими штрихами и замысловатыми завитками на засечках. Эти гарнитуры основаны на раннем рукописном письме — фактически, черные буквы использовались в Библии Гутенберга, одной из первых книг, когда-либо напечатанных в Европе.До 1500 года они были намного популярнее, чем сегодня.
Кредит изображения: SitePoint
Как вы понимаете, черные буквы довольно трудно читать, поэтому они обычно не используются для определения типа телосложения. Вы обычно видите их в заголовках, логотипах, плакатах и знаках — например, на газетных табличках (логотип New York Times , кто-нибудь?) Или на заголовках сертификатов, дипломов или ученых степеней. Распространенные шрифты blackletter включают Cloister Black, Deutsche Zierschrift и Germanica.
Кредит изображения: SitePoint
Скрипт
Гарнитуры шрифтовScript основаны на разнообразных и часто плавных штрихах, создаваемых почерком. В качестве масштабируемых компьютерных шрифтов символы в этих сценариях теперь могут автоматически сочетаться друг с другом, чтобы они убедительно имитировали почерк, вместо того, чтобы пользователям приходилось вручную выбирать, какие буквы идут после чего — что, как вы понимаете, было кропотливым процессом.
Под эгидой шрифтового шрифта есть две основные классификации: формальная и повседневная.Формальные шрифты часто напоминают рукописные буквы, распространенные в семнадцатом и восемнадцатом веках, и используются для элегантных дизайнов, таких как приглашения и дипломы, а не для основного текста.
Изображение предоставлено: Пресс для лиственных пород
Обычные шрифты или неформальные шрифты — это всего лишь менее формальные шрифты, которые больше похожи на повседневный почерк
Кредит изображения: Font Haus
Это всего лишь несколько примеров классификаций типов, которые помогут вам понять, как они работают.Но, поскольку это сообщение в блоге, а не курс типографики, давайте перейдем к семействам шрифтов.
Семейство типов
Термин «семейство шрифтов» или «семейство шрифтов» используется для описания ряда дизайнов, которые являются вариациями одного основного шрифта.
Например, вы увидите, что у Proxima Nova есть такие варианты, как полужирный, дополнительный полужирный, черный, обычный, светлый, светлый курсив и обычный курсив:
Придерживаясь одного семейства шрифтов, вы добавите разнообразия в ваш дизайн, сохраняя при этом единообразие и единообразие.
Дизайнеры могут использовать различные шрифты в одном семействе, чтобы создать ощущение иерархии — проектировать так, чтобы наиболее важные элементы, такие как заголовки и цитаты, выделялись над остальным текстом.
Типографские шрифты
Прежде чем мы закончим здесь, я подумал, что оставлю вам несколько отличных ресурсов, где можно найти бесплатные шрифты для загрузки из Интернета, а также восемь бесплатных шрифтов, которые я выбрал из этих ресурсов, чтобы вы начали.
Большие ресурсы для бесплатных шрифтов
- «35 лучших бесплатных шрифтов, которые вы должны скачать»: Сообщение в блоге HubSpot, в котором собраны 35 лучших бесплатных шрифтов в Интернете.
- Google Fonts: Сотни бесплатных шрифтов с открытым исходным кодом от Google, которые уже оптимизированы для Интернета.
- Behance: Отличный ресурс для поиска красивых дизайнерских работ, включая уникальные шрифты, которые можно бесплатно загрузить.
- HypeForType: Более 25 000 типографских дизайнов от ведущих дизайнеров, многие из которых доступны для бесплатной загрузки.
8 классных шрифтов, которые можно бесплатно скачать
1) Малиновый текст
Вот тот, который отлично подходит для основного текста.Согласно Google Fonts, он был предназначен для производства книг, поэтому его легко читать. Но в то же время в нем есть много того, что делает его особенным: фигурки в старинном стиле, маленькие заглавные буквы, флероны, математические символы и тому подобное. Он доступен в трех стилях — Обычный, Светлый и Полужирный — вместе с курсивом этих начертаний.
2) Харматтан
Harmattan — это шрифт в Google Fonts, который изначально был предназначен для работы с арабскими шрифтами, но он также отлично смотрится на латинских символах — и был бы привлекательным как в заголовке, так и в основном тексте.
3) Торкао
Torcao — это уникальная комбинация букв «полуквадрат, полукруг», надежная и техническая, но в то же время беззаботная и привлекательная. Это отличный шрифт для заголовка, но он по-прежнему хорошо читается в длинном тексте. Семейство выпускается в девяти вариантах толщины (от тонкого до черного) и имеет как сжатые, так и расширенные варианты для полного набора из сорока восьми шрифтов.
4) Царь Василий
Этот бесплатный шрифт кисти, размещенный на Behance, отлично подходит для коммерческих материалов, таких как изображения в социальных сетях и флаеры.Это облегченная версия «Full King Basil» от дизайнера, и она содержит множество штрихов и соединительных букв, которые создают красивый шрифт, похожий на скрипт.
5) Мерривезер
Merriweather был разработан как шрифт, приятный и легкий для чтения на экране, что делает его идеальным для веб-ресурсов, таких как домашняя страница или блог. Это развивающийся проект Google Fonts, который будет обновляться, но прямо сейчас вы найдете четыре стиля — Обычный, Светлый, Полужирный и Черный — вместе с курсивными стилями с начертанием
.6) Пуаре Уан
Poiret One — мой давний фаворит.В Google Fonts он описан как «свежий, декоративный, геометрический гротеск с оттенком ар-деко и конструктивизма». Он изящный, простой, декоративный и отлично подходит для коротких текстов. Попробуйте использовать его на больших вывесках, этикетках, плакатах, футболках, заголовках или заголовках.
7) Настоящий север
Винтажный шрифт для заголовков от HypeForType с шестнадцатью различными стилями и монолинейным шрифтом. Он также включает бесплатные ярлыки и дополнительные услуги, такие как дикие животные, числа, символы, инструменты и другие значки.True North поставляется с этикетками, дополнениями и бесплатными баннерами. Дополнительно можно найти диких животных, словечки, числа, символы, инструменты, кленовые листья и деревья. True North — это шрифт заголовка с чередующимися заглавными буквами.
8) Храбрость
Вот классный бесплатный шрифт, размещенный на Behance, созданный профессиональным создателем шрифтов, который был любезен сопровождать бесплатную загрузку макетами ниже. Эти макеты показывают людям, как они могут поиграть со шрифтом в своем собственном дизайне. Он состоит только из заглавных букв и цифр и отлично подходит для заголовков или изображений в социальных сетях, подобных приведенным ниже.
Конечно, когда дело доходит до типографики, всегда есть чему поучиться. Когда графические дизайнеры получают диплом, им обычно нужно пройти несколько раундов курсов типографики, чтобы стать профессионалом.
Но теперь вы знаете некоторые ключевые термины, которые помогут вам начать работу, и, по крайней мере, вы сможете говорить со своими друзьями-дизайнерами очень умно.
Хотите больше советов по типографике? Прочтите этот пост о взаимосвязи между шрифтами и чувствами.
Примечание редактора: этот пост был первоначально опубликован в июне 2014 года и был обновлен для обеспечения свежести, точности и полноты.
Основы типографики. Создание… | Мэри Джейн Алиото
Создание красивого, функционального и запоминающегося дизайна состоит из множества частей. Это то, что намеревались делать все дизайнеры User Experience. Вам необходимо учитывать своих пользователей, стратегию, функции, контент, цвет и многое другое.Все важно само по себе.
Одним из примечательных элементов дизайна является типографика.
Типографика громко говорит о продукте, желаемом бренде и может вызывать определенные эмоции или чувства у пользователей.
Используйте типографику, чтобы задать тон вашему продукту. Это может быть то, что делает продукт успешным.
Установив иерархию информации, шрифты могут улучшить читаемость. В конечном итоге, повышение удобства использования вашего продукта.
Как UX-дизайнер, знание основ типографики поможет вам развить свой визуальный взгляд.Итак, давайте поговорим о самых важных элементах типографики.
Чтобы понять типографику, нам нужно разбить ее на части. Ниже приведены общие сведения о гарнитурах, шрифтах, шрифтах с засечками и без засечек, размере, ширине линии, интерлиньяже, трекинге и кернинге.
Гарнитуры
Гарнитуры — это определенная группа символов, которые имеют схожие характеристики. Думайте об этом как о семье. Raleway — это шрифт. Он включает в себя набор шрифтов, которые обладают одинаковыми элегантными качествами без засечек.
Шрифты
Шрифты — это особый член семейства гарнитур.У них стиль, отличный от остальных. Такие стили, как Think, жирный, курсив, римский, явно выделяют их. Примером шрифта является Raleway, Bold, 700, Italic.
Снимок экрана fonts.google.comSerif vs Sans-Serif
Serif и sans-serif — это визуальные описания букв в гарнитуре. Засечки представляют собой небольшую декоративную проекцию линии на штрихе буквы. Слово «без» означает «без». Таким образом, без засечек просто означает, что на буквах нет маленьких декоративных выступов.
Serif v. Sans-SerifSizing
Стандарт отсутствует. Но есть некоторые общие правила, с которых мне нравится начинать при проектировании.
Сначала установите размер основной копии. Обычно я использую где-то между 15 и 23 пикселями. Ваш основной текст будет вашей основой — используйте его для вычислений для следующего типа текста.
- Заголовок: 300% основного текста
- Подзаголовок: 150% основного текста
- Элементы навигации: 120% основного текста
- Подпись под заголовком: 75% основного текста
Ведущий
Интерлиньяж — это расстояние между строками текста.Крайне важно иметь достаточный объем места, чтобы его могли прочитать все пользователи. Хорошее правило — использовать интерлиньяж как 120% -150% от размера текста.
Пример интерлиньяжаШирина строки
Ширина строки измеряется в символах в строке или CPL. Это оптимальное количество символов, включая пробелы, в строке текста, включая абзацы и однострочный текст. Максимальное количество символов в строке — 50–70.
Пример ширины линииОтслеживание
Отслеживание — это равномерный интервал между буквами в слове.Часто вы увидите слабое отслеживание (больше места) и плотное отслеживание (меньше места) при выделении текста. Более тонкий текст со свободным отслеживанием создает элегантный вид, в то время как крупный / жирный текст с четким отслеживанием может быть эффективным.
Пример отслеживанияКернинг
Кернинг используется для регулировки расстояния между двумя символами в слове. Это используется для улучшения видимости слова.
Типографский дизайн 101: руководство по правилам и терминам
Типографский дизайн везде.Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (они же, насколько они толстые или тонкие) на знаках с названиями улиц? Возможно, они не являются вашими вдохновляющими источниками, но они являются повседневной частью жизни.
by MkyНа самом деле, мы постоянно окружены буквами, куда бы мы ни посмотрели. Все эти источники предлагают нам разные точки зрения и идеи, а также показывают бесконечное количество способов использования типографики.
Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типографика и откуда она взялась.
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство оформить сообщение в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типографика не требует от дизайнера рисовать собственные формы букв, а вместо этого работает с уже существующими гарнитурами. Этот процесс требует от дизайнера принятия ряда решений, таких как выбор правильного шрифта, выбор размера точки, настройка кернинга и межстрочного интервала, а также создание разумного макета.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые видят буквы так, как мы не могли себе представить всего несколько лет назад.
Кто сказал, что информационные бюллетени должны быть скучными? Via andwalsh. Сохранение простоты с большой и жирной типографикой — всегда хороший выбор. Через Пентаграмму.Но дело не всегда в технологиях. Подвижный шрифт был изобретен в начале 15 века благодаря Иоганну Гутенбергу и произвел революцию в типографике, позволив массовое производство печатной продукции.Тем не менее, даже до того, как появились методы печати, люди все еще были полны решимости создавать книги или плакаты на основе шрифтов. Они просто сделали это вручную, с большим терпением и самоотверженностью. Люди всегда создавали письменные сообщения — отсутствие бумаги и подходящих инструментов для письма нас никогда не останавливало. Древние цивилизации вырезали свои символы на камне или дереве.
Если мы посмотрим на эволюцию типографики и всех инструментов и техник, которые использовались до сих пор, мы заметим продолжающуюся битву между ручной работой и машиной, между органическим и геометрическим.Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Условия оформления типографики, которые необходимо знать
—
Перед тем, как погрузиться в типографику, вам необходимо знать несколько основных правил и терминов. Вот самые важные из них:
Стиль
Буквы бывают самых разных форм и стилей. Классифицировать их может быть непросто, так как необходимо учитывать множество факторов: их внешний вид, вдохновение для них, эпоху, в которую они появились, и их использование.Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Serif
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются Humanist или Old Style . Для этого стиля характерны плавные и округлые формы и небольшие вариации веса.
Примерно в середине 18 века появился новый тип шрифтов с засечками, который мы теперь называем Transitional . Этот стиль знаменует собой переход от гуманистического стиля к модерну, поэтому в нем сочетаются черты обоих стилей.
К концу 18 и началу 19 веков родился модный радикальный стиль с засечками: Modern . Мы можем узнать этот стиль по резкому контрасту жирности и тонким прямым засечкам.
С ростом рекламы в 19 веке были введены египетские или Slab Serifs . Благодаря смелому внешнему виду и крупным шрифтам с засечками они были предпочтительным стилем для отображения коммерческих сообщений.
Без засечек
Шрифтыбез засечек стали популярными в 20 веке, и они также оказали влияние на каллиграфию, поэтому мы также называем их Humanist .Мы можем наблюдать небольшое изменение веса и общую теплую атмосферу.
В середине 1900-х годов была создана Helvetica, установившая планку для переходных шрифтов без засечек . Эти буквы единообразные и более жесткие, чем использованные ранее, без элементов ручной работы.
Геометрические шрифты без засечек эквивалентны современным шрифтам с засечками. Они построены на геометрических формах (буква O представляет собой идеальный круг), а вершины букв, таких как A или N, острые и сильные.
Курсив
Script буквы имитируют рукописные и каллиграфические стили, и они могут быть любыми, от гладких и формальных до беспорядочных и простых.
Кисть лица близки к шрифтам, но они черпают вдохновение из надписей кистью. Это делает их более смелыми и менее элегантными.
И, наконец, модели Gothic или Blackletter в основе имеют традиционную каллиграфию с фломастером. Этот стиль является развитием крошечного каролингского стиля, и к середине 12 века был создан новый стиль с резкими, прямыми и угловатыми линиями.
Шрифт и гарнитура
Я уверен, что в какой-то момент жизни мы все были сбиты с толку по поводу разницы между шрифтом и гарнитуром. Я определенно был!
Шрифт (или семейство шрифтов ) — это визуальное оформление букв и состоит из нескольких форматов шрифтов. В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
Полное семейство шрифтов может иметь огромное количество стилей: от сверхтонкого до ультра-черного и от сверхуплотненного до сверхширокого, все с обычным шрифтом и курсивом.
Но подождите, это еще не все. На некоторых гранях также есть маленькие заглавные буквы (прописные буквы, которые доходят только до высоты x), цифры с выравниванием и цифры без выравнивания (числа, выходящие за пределы базовой линии и высоты x, более плавно интегрируемые в блоки текста), а в некоторых случаях даже несколько дополнительных альтернативных персонажей.Это довольно много, а?
Анатомия
Анатомия букв довольно сложна — каждая маленькая деталь и элемент имеют свой собственный термин.
Вот некоторые из них:
А вот несколько знаков препинания с их названиями и правильным использованием:
Распознавание типографских иллюзий
—
Буквы прекрасны не только потому, что они выражают так много эмоций, но и потому, что они обладают способностью обманывать наши глаза.
Давайте посмотрим на несколько оптических иллюзий, встречающихся в типографском дизайне:
Иллюзия 1
S кажется идеально симметричной буквой, верно? Что ж, это не так.Просто поверните его на 180 °, и вы увидите, что верхняя часть на самом деле меньше нижней. Это делает его более устойчивым и уверенным.
Иллюзия 2
Несмотря на то, что все буквы кажутся одинаковой высоты, круглые формы на самом деле немного больше. Например, точка пересечения буквы O с базовой линией и высотой крышки составляет всего одну точку. А точка пересечения буквы E, например, касается этих линий всей своей поверхностью. Поскольку обе буквы имеют одинаковый размер, они будут казаться непропорциональными.Нам нужно немного перескочить через O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква O казалась симметричной и одинаковой по весу, нам действительно нужно сделать ее — не одинаковой по весу. Переверните букву O на 90 °, и вы увидите, что стороны немного толще, чем верх и низ.
Иллюзия 4
Поскольку мы переворачиваем буквы, давайте попробуем тот же трюк с буквой А. Переворачивая ее по горизонтали, вы обнаружите, что эта, казалось бы, симметричная буква на самом деле не симметрична.К определенным буквам нужно применять небольшие читы, даже если это означает нарушение математического правила, чтобы они были визуально приятными.
Иллюзия 5
Если вы хоть что-нибудь знаете о каллиграфии, то знаете, что штрихи вверх тонкие, штрихи вниз толстые, а поперечные штрихи снова тонкие. Это правило нужно применять даже к самым простым и геометрическим буквам, например к букве T.
Иллюзия 6
Поперечины в буквах E и A теоретически находятся в середине буквы, можно подумать.Ну подумай еще раз. Чтобы буквы выглядели хорошо сбалансированными, их нужно немного сдвинуть. Вы можете отчетливо увидеть, что перекладина смещена по центру, перевернув букву вверх ногами.
Иллюзия 7
Буквы B, P и R — родственные формы, одна из которых происходит от другой. Однако это не значит, что у них одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы соединим с ней ножку, она не стала слишком толстой. При этом верхняя чаша буквы B должна быть меньше нижней, чтобы буква выглядела более устойчивой.
Правила типографского дизайна
—
Да, я знаю, правила предназначены для нарушения, , но для того, чтобы нарушить правила так, чтобы дизайнер не плакал, вам нужно сначала их выучить.
При работе с шрифтом и расположением абзацев на странице нам нужно обратить внимание на несколько факторов и убедиться, что то, что мы создаем, будет разборчивым и ясным. За исключением, конечно, тех случаев, когда вы создаете какой-нибудь абстрактный экспериментальный типографский плакат, стремящийся к полному хаосу и анархии.Если это твое варенье, дерзай. Но если вы работаете с длинными фрагментами текста, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для прямого изложения сообщения, вам необходимо помнить о каждом принимаемом вами решении.
Выравнивание
Выравнивание относится к расположению основного текста на странице, а точнее, выравниванию его краев по краям страницы. Есть 4 типа выравнивания, но помните, что ни один из них не является менее правильным, чем другой, они просто имеют разный вид и выражают разные вибрации.
Промывка слева
Это, вероятно, наиболее часто используемое выравнивание, поскольку оно соответствует естественному течению большинства языков. При использовании этого выравнивания необходимо обращать внимание на создание хорошо сбалансированного правого края с естественными длинами строк.
Обязательно избегайте одиночных слов в новых строках. Их называют «вдовами», и им грустно.
Заподлицо справа
В отличие от выравнивания по левому краю, выравнивание по правому краю идет вразрез с естественным течением большинства письменных языков, что также может быть использовано в наших интересах.Однако помните, что такое выравнивание создает необычный вид и может плохо сказываться на глазах при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь не ставить много точек или запятых в конце строк.
По центру
Если все сделано неправильно, выравнивание по центру может выглядеть довольно скучно и беспорядочно. Однако при большом внимании он может создать элегантный, но динамичный вид. Главное — играть с длиной рядов, сохраняя при этом общий баланс.
Обосновано
Несмотря на то, что при правильной работе он может выглядеть современно и чисто, правильное выравнивание может очень быстро выйти из строя.Поскольку слова должны заполнять всю строку, между ними могут возникать неудобные пробелы. Обязательно выровняйте все правильно и снова, при необходимости, поиграйте с размером текста, длиной текстового поля и кернингом.
Отслеживание
Процесс регулировки общего расстояния между буквами называется отслеживанием или межбуквенным интервалом. В большинстве случаев будет применяться положительное отслеживание, а не отрицательное, чтобы создать более открытую и воздушную композицию.
Чем больше становится текст, тем больше становится пространство между буквами, поэтому трекинг необходимо уменьшить.Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличить отслеживание может оказаться непросто, поскольку мы часто склонны применять больше, чем действительно необходимо. Совет, который следует помнить, заключается в том, что прописные буквы позволяют более тщательно отслеживать, чем строчные.
Кернинг
Кернинг означает изменение расстояния между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем обойтись без отслеживания, иногда нам нужно вмешаться и настроить пространство только между двумя буквами.Эти «кернированные» промежутки чаще всего появляются вокруг таких букв, как A, W, V, T.
Ой, вот небольшая игра, чтобы проверить свои навыки кернинга!
Если мы будем работать с хорошо сконструированными гарнитурами, нам не нужно будет применять большое количество кернинга. Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предназначил при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все вручную (используя нашу интуицию и опыт).
Проанализируйте свои письма и примените метод отслеживания, который лучше всего подходит для вашей цели. Кроме того, имейте в виду, что тот факт, что оптический кернинг отлично работает с определенным шрифтом, не означает, что он будет лучшим выбором во всех ситуациях.
Ведущий
Расстояние между двумя строками текста называется интерлиньяжем или межстрочным интервалом. Регулируя его, мы можем играть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от разных вещей, таких как объем слов по отношению к используемому пространству, размер дисплея или просто вибрация, которую мы ищем.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного проще и интуитивно понятным. Самый очевидный и простой способ создать иерархию — записать информацию в разных размерах.
Мы также можем создать интересную иерархию, настроив букву или межстрочный интервал или изменив размер нашего текста. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем расположить наш текст — в частности, какие части вывести на передний план — во многом зависит от того, для какого типа материала мы готовим текст: печатный или цифровой. Если это для печати, это газетный разворот с большим количеством текста, обложка журнала с основным заголовком и несколько более коротких, представляющих содержание журнала, или плакат с заголовком и некоторой информацией, такой как даты и место? Если это для Интернета, какова наша цель со страницей: какой длины текст нам нужно отображать и для кого мы его создаем?
Мы не можем говорить о типографике, не упомянув систему идентификации, созданную Паулой Шер для Public Theater.Однако использование иерархии не всегда позволяет выделить определенные части текста. Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, путем изменения веса, цвета и размера.
Сохранение всех этих ссылок в памяти поможет нам построить правильную иерархию, не перегружая читателя.
Прекрасный пример чистой и простой иерархии: заголовок, основной текст и подпись к изображению. Виа эрдем özsaray. Мы можем использовать иерархию не только для категоризации определенной информации, но и для создания привлекательных изображений.Via Macmillan. Обратите внимание на эффект градиента благодаря постепенному изменению веса. Via Typografische Monatsblätter.Сетки
Одним из наиболее важных элементов в процессе работы с текстом является сетка, и она может быть как простой, так и сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над расположением элементов на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
Как и все остальное, мы можем работать с простыми и простыми сетками, или мы можем пойти совершенно безумно и придумывать замысловатые и сложные.
Несмотря на то, что общая сетка для этого макета довольно проста и статична, большой прямоугольник в центре вместе с двумя меньшими по бокам придает ему некоторое движение, делая его визуально привлекательным. Via Süddeutsche Zeitung, иллюстрация Дирка Шмидта.Еще одна очень важная вещь, о которой следует помнить при размещении информации на странице, — это пустое пространство.Подружитесь с ним и всегда держите его рядом с собой.
Многие хотят заполнить каждый угол страницы текстом или изображениями, но наличие большого количества белого пространства обычно является хорошей идеей. Это дает информационную передышку, делает композицию более воздушной и помогает читателю перемещаться по информации.
Прекрасные примеры сочетания шрифта и белого пространства для создания чистой и воздушной композиции. Via Arbeitsform: Rochade. Нет ничего плохого в том, чтобы сходить с ума с макетом, если текст остается разборчивым.Через futuraproject.cz.Сила типографики
—
Типографский дизайн имеет огромное влияние на сообщение. При правильном использовании — правильном сочетании стиля, размера, иерархии, кернинга и межстрочного интервала — нет ничего, что вы не могли бы выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о письмах и различных способах их использования, мы можем выражать себя через них бесконечным количеством способов.Эти правила — не что иное, как руководство. Я настоятельно рекомендую вам пойти дальше и сломать их все! Учитесь, экспериментируйте, забывайте, что вы узнали, делайте ошибки и начинайте заново. Поступая так, вы разовьете свой уникальный стиль.
Хотите узнать больше о типографике? Ознакомьтесь с новейшими тенденциями в области шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами для логотипов.
Правильная типографика может сделать ваш бренд!
Наши талантливые дизайнеры могут создать идеальный дизайн именно для вас.
Что такое типографика? Подробное изучение всех терминов и правил
Выбор и создание правильного шрифта имеют первостепенное значение в графическом дизайне. Типографика придает характер и играет эмоциональную роль в каждом дизайне, даже если вы этого не замечаете!
Типографика может вызывать чувство, напоминать вам об определенном бренде или создавать атмосферу. В брендинге подумайте о смелости логотипа FedEx (с хитрой скрытой стрелкой!) Или о классическом стиле черных букв заголовка New York Times.Для редакционного набора подумайте о макете вашего любимого журнала. А на телефоне подумайте о том, как разные шрифты используются в разных приложениях.
Но когда типографика плохая, она может раздражать и отвлекать, даже нечитаема. Вспомните, когда в последний раз вас смущал беспорядочный шрифт в приложении, вводили в заблуждение нечеткие вывески или изо всех сил пытались понять неразборчивую брошюру или упаковку продукта.
Если задуматься, искусство и наука типографики — это основа всей коммуникации, такой как логотипы, рекламный текст, заголовки в журналах и газетах или заголовки глав в книге.
А для дизайнеров особенно важно иметь хорошо обоснованное понимание типографики, чтобы иметь возможность объяснить, почему вы сделали определенный выбор в типографике в своем собственном дизайне.
В Shillington мы обучаем основам типографики и набора, потому что это движущая сила всех форм визуальной коммуникации. Читайте дальше, чтобы узнать больше об истории типографики, правилах типографики, которым необходимо следовать, и списке терминов типографики.
Типографика и ее история
Дизайнеры работают над объединением исторических принципов и современного мышления для создания гармоничных результатов, которые часто должны работать как в печати, так и в пикселях.Начиная с XI века в Восточной Азии (да, на самом деле Иоганнес Гутенберг не изобрел печатный станок), шрифт был результатом работы между создателем шрифта и наборщиком. К 1800-м годам созданные буквы были превращены в металлические блоки. Каждый шрифт или общий дизайн превращался в шрифты, которые затем продавались в типографии.
Наборщики в полиграфических мастерских затем устанавливали шрифты и часто решали добавить пространство, чтобы шрифт, так сказать, дышал и его было легче читать.Прокладки, которые они использовали, были сделаны из свинца, поэтому добавление пространства стало известно как ведущее. И интерлиньяж, и шрифт измеряются в таких пунктах, как 10, 12, 14, и шрифты могут иметь вес — жирный, обычный или светлый — и их сочетание — это искусство, которое при правильном выполнении приводит к четкому и даже красивому общению.
Теперь, когда мы вступили в эпоху цифровых технологий и появился легкий доступ к быстродействующим компьютерам, создатели шрифтов могут свободно творить без физических ограничений прежней эпохи.В настоящее время очевидно, что шрифты не обязательно должны быть представлены металлическими блоками, а интерлиньяж — это уже не свинец. Несмотря на это, индустрия развивалась медленно, оставаясь верной проверенным шрифтам, даже когда появлялись новые.
Хотя сейчас большинство дизайнеров не обязательно изучают исходную терминологию, шрифты или правила типографики, тень и форму этих принципов все еще можно увидеть в гарнитурах, которые работают как в печати, так и в Интернете.
Понимание шрифта, шрифта и выбора
Правильный выбор типа может передать ваше сообщение мгновенно.Но плохой выбор может полностью изменить намеченное сообщение.
Большинство дизайнеров могут быть ошеломлены огромным количеством доступных шрифтов. Вы когда-нибудь просматривали сотни вариантов в DaFont? Лучшие дизайнеры знают, как анализировать шрифты и оттачивать лучший выбор для каждого проекта, а не выбирать каждый раз новый шрифт.
Если вы новичок в дизайне, вы, вероятно, задавались вопросом, в чем разница между «гарнитуром» и «шрифтом». Гарнитура — это разработанный набор символов, составляющих полный набор шрифта, а шрифт — это цифровой файл, который позволяет пользователям печатать или создавать дизайн на своем компьютере.
Некоторые цифровые компании используют этот термин как синонимы, а такие программы, как Microsoft Word, позволяют пользователям выбирать шрифт и настраивать размер и вес, комбинируя эти два определения. Но для ясности шрифты разрабатываются типографами или дизайнерами шрифтов, в то время как шрифты являются вариациями внутри семейств шрифтов.
В более традиционном дизайне или обучении подразумевается, что так же, как альбом полон песен или фотографий, шрифт полон шрифтов. Споры о терминологии часто ведутся между поколениями, и, как и в языках разработки, более современные организации используют термин «шрифт» вместо «гарнитура».«На многих профессиональных рабочих местах теперь допустимо использовать шрифт для обозначения шрифта дизайна, но важно понимать, что дизайнеры полиграфии все еще часто используют шрифт.
Веб-дизайнеры стали использовать слово «шрифт» вместо гарнитуры шрифта, поскольку HTML использует «начертание шрифта» для определения семейства, за которым следуют такие атрибуты, как размер и цвет, чтобы быть более конкретными. Кроме того, CSS использует «семейство шрифтов» как синоним гарнитуры, а затем размер и вес в качестве атрибутов. Различные уровни плотности включают очень светлый, нормальный, средний, полужирный, жирный, очень жирный и ультра черный.
Большинство дизайнеров, будь то печатные или веб-дизайнеры, понимают, какие гарнитуры наиболее распространены, а какие имеют немного больше преимуществ. Они свободно владеют тем, что выбор будет означать то же самое старое, то же самое старое, и который покажет, что печатный материал или веб-сайт будет выделяться, менять нормы и по-новому достигать ума. Основной момент выбора определенного шрифта — обеспечить эстетику — иногда шрифт легко читается, а иногда используется больше для дизайнерских целей.
Если вы хотите стать мастером использования соответствующего шрифта, важно, чтобы вы никогда не упускали из виду тот факт, что сообщение по-прежнему важнее стиля.Если сообщение невозможно понять из-за слишком причудливого или сложного стиля, значит, графический дизайнер потерпел неудачу. Ключ к успеху в этой области — сочетание стиля и ясности.
Кроме того, выбор неподходящего шрифта определенно может иметь последствия. Например, если вы выберете широкий шрифт с малой высотой по оси x, возможно, вам придется использовать больший кегль. Это может показаться не таким уж большим делом для одной страницы шрифта, но представьте себе книгу на 300 страниц. Выбор неправильного шрифта может превратить его в книгу на 500 страниц, что сильно повлияет на бюджет и конечный результат.
Цифровой шрифт породил взрывной рост доступных шрифтов, и хороший профессиональный дизайн типографики требует определенного набора дисциплин, чтобы думать сначала о читателе, а потом о художественных украшениях. Например, надписи в готическом стиле могут работать для аудитории поклонников готики, но, вероятно, не подходят для людей, которые не знакомы с этим конкретным стилем.
Несмотря на избыток вариантов, есть те, кто считает, что лучше всего придерживаться того, что всегда работало.Мастер дизайна Массимо Виньелли в своей публикации «Канон Виньелли» утверждал, что дизайнеру следует использовать только базовую коллекцию классических шрифтов, чтобы избежать визуального загрязнения, которое, по его мнению, происходит в мире дизайна. Виньелли использовал всего шесть шрифтов: Bodoni, Futura, Times и Helvetica; плюс Garamond и Century Expanded.
Но, в конце концов, независимо от того, содержит ли ваша библиотека шрифтов 200 или шесть шрифтов (как предлагает Виньелли!), Наиболее важным является то, как вы понимаете и разрабатываете шрифт для работы в каждом отдельном проекте графического и брифинга.
Правила типографики, которым необходимо следовать
Чтобы понять основы, важно изучить правила типографики, которыми вы будете руководствоваться при улучшении дизайна. Пять основных принципов типографского дизайна или любого другого графического дизайна, которые должен знать каждый дизайнер:
- Весы, обеспечивающие единообразную структуру
- Иерархия, определяющая организацию и направление
- Контраст для подчеркивания светлых участков
- Повторение для единообразия и знакомства
- Выравнивание для получения четкого и структурированного изображения
В дополнение к этому списку важными элементами основ типографики являются макет, пустое пространство и цвет.Важно смотреть на формы, созданные словами и буквами. Заставьте свой мозг посмотреть не только на то, что слово «говорит», а на то, как оно «выглядит».
Белое пространство используется в качестве стратегии печати и веб-дизайна, чтобы текст выглядел менее загруженным и более приятным для глаз. Важно обеспечить комфортный баланс между текстом и графикой и пустым пространством на пустом фоне. Кроме того, вы можете проявить творческий подход с пустым пространством, чтобы показать скрытый смысл!
Психология цвета продолжает изучаться, но дизайнеры понимают, что сочетание основных оттенков видимого спектра (красный, желтый, зеленый, синий и фиолетовый) и сочетания этих цветов и «ахроматических цветов» (белый, серый и черный) все они оказывают определенное влияние на общий дизайн при смешивании с текстом.
Когда дело доходит до полиграфического дизайна, большая часть типографского дизайна использует черный текст на белом фоне. Исследования показали, что это самая легкая для чтения презентация. И наоборот, белые буквы на черном фоне также популярны, особенно в презентациях, которые должны быть драматичными, но во многих случаях их трудно читать, особенно для людей с любым типом нарушения зрения. Более крупные визуальные эффекты, такие как рекламные щиты на автострадах и киноэкраны, очевидно, хорошо сочетаются как с белым на черном, так и с черным на белом.
Другими визуальными элементами реального мира, которые используют цвет и шрифт для быстрого и четкого общения и которые также представляют основные правила типографики, являются дорожные знаки. Дорожные знаки бывают разных размеров, форм и цветов, но все они тщательно разработаны для достижения определенного результата. Например, предупреждающий знак имеет желтый цвет с черными буквами, а более серьезный предупреждающий знак — оранжевый с черными буквами. Яркий фон этих столбов, особенно желто-зеленых школьных знаков перехода, хорошо виден издалека.Знаки с символами, например знак с односторонним движением со стрелкой, указывающей направление движения, часто передают водителям лучше, чем слова. Люди понимают визуальные образы мгновенно, тогда как чтение текста может занять несколько дополнительных секунд.
Эти знаки обманчиво просты, но соответствуют правилам, изложенным выше. Инженеры провели глубокие исследования дизайна типографики и того, что лучше всего работает для повышения безопасности водителя. Размер надписи играет большую роль в этом общении.Ограничения человеческого зрения были приняты во внимание, когда федеральные дорожные службы стандартизировали знаки. То же самое верно и в отношении знаков, предназначенных для людей с ограниченными возможностями в инвалидных колясках, поскольку особые правила предписывают, чтобы знаки для инвалидов были легко читаемыми и располагались на уровне глаз.
В веб-дизайне гораздо больше возможностей, и были протестированы сочетания цветов и шрифтов всех типов. Главное внимание при разработке веб-дизайна — это контраст. Для обеспечения удобочитаемости необходим хороший цветовой контраст, и шаги для обеспечения этого включают в себя выбор цветовой палитры, поиск хорошего анализатора цветового контраста, исследование контраста тела теста, чтобы убедиться, что вы можете прочитать его, когда он будет запущен, и убедиться, что что кнопки и ссылки видны четко.Как и в случае с печатью, всегда полезно иметь руководство по стилю, к которому можно обратиться.
Итак, чтобы овладеть типографикой, вы должны сначала изучить правила, а затем решить, хотите ли вы их нарушать в художественных целях. Даже если вы новичок в графическом дизайне и никогда не задумывались о мире печати или типографике, понимание основ даст вам основу, чтобы понять, когда выходить за рамки обычных параметров дизайна, а когда работать в рамках обычной типографики. Тестирование также имеет решающее значение для всего процесса проектирования.То, как выглядит типографика в печатном или цифровом формате в предполагаемом размере, может изменить дизайн или испортить его.
Итак, изучаете ли вы типографский дизайн для своего бизнеса, чтобы стать профессиональным дизайнером или просто разбираетесь в науке, лежащей в основе этого искусства, вы должны понимать, что разные шрифты передают или ассоциируются с разными эмоциями. Подумайте о популярных логотипах, которые вы видели на протяжении всей своей жизни. У многих из них есть две общие черты: простота и актуальность. Чтобы логотип был запоминающимся и эффективным, шрифт должен соответствовать имиджу компании.
Самый эффективный дизайн типографики оправдывает ожидания аудитории. В парке развлечений могут быть пышные красочные буквы, тогда как серьезная финансовая компания, скорее всего, будет использовать более традиционные надписи. Все обсуждаемые здесь компоненты типографики способствуют возникновению эмоций и чувств, присущих конкретным шрифтам.
Применение основ типографики при верстке
Помимо основ, набор текста — очень важный компонент понимания типографики в графическом дизайне, и это то, что должны освоить все хорошие графические дизайнеры.Мы думаем об этом как об искусстве сделать объем текста привлекательным и доступным для предполагаемой аудитории.
Как говорится, «хорошая типографика должна оставаться незамеченной» — другими словами, ваша аудитория должна получать удовольствие от чтения контента, не отвлекаясь на шрифт, которому не хватает ритма, связности и фундаментального чувства читабельности.
Набор текста включает в себя множество решений, таких как выбор подходящей длины строки, размера, интерлиньяжа и шрифта для заголовков, подзаголовков и основного текста вплоть до сносок и кнопок.Решения о наборе также могут включать в себя расстояние между буквами, также называемое отслеживанием, высоту букв и другие тонкие детали.
См. Список типографских терминов ниже, чтобы увидеть более подробный список и объяснение. Важными свойствами, которые нужно изучить на начальном этапе, являются базовая линия, которая выравнивает нижнюю часть букв по прямой линии, x-высоту, которая представляет собой воображаемую линию, проходящую через верхнюю часть строчных букв, и высоту шапки, которая выравнивает верхнюю часть заглавных букв. Эти три линии помогают определить пропорции букв и декоративных элементов по отношению друг к другу.
В то время как свойства типа помогают расположить буквы на сетке, классификация типов больше связана со стилем и формой символов, а также с тем, как дизайнер решает использовать их в отображаемых шрифтах или шрифтах заголовков. Прекрасным примером этого является разница между шрифтом с засечками и без засечек. Засечка — это небольшое расширение буквы, такое как небольшая кривая в конце штриха. Подумайте, например, о заглавной букве «I». В отличие от простой прямой вертикальной линии, засечка — это небольшая перпендикулярная линия, проходящая как вверху, так и внизу букв.Более современный вид — «без засечек», то есть убраны засеки, что придает буквам более простой вид.
Основным подходом для всех типов типографского дизайна является использование системы сетки, видимой или невидимой, для выравнивания букв таким образом, чтобы они в целом согласовывались друг с другом. Сохранение шрифта на основе сетки придает ему более стабильный вид, поскольку без оси или опорной линии результаты могут быть смешанными или неравномерными.
В каждой строке текста есть факторы, которые влияют на то, как буквы отображаются на странице.На этот вид влияют поля и межбуквенный интервал. В стандартной газетной или журнальной статье традиционно используются выровненные поля, что означает, что текст выстраивается так, чтобы создать равномерный вид с обеих сторон страницы, создавая квадратный блок текста. Бизнес-отчеты часто структурированы с такими равными полями, что многие люди считают профессиональным внешним видом высокого класса.
Одно из ключевых правил типографики для длины строки текста — оставаться в пределах от 40 до 55 символов, за исключением настольных или других приложений с большим экраном.Вопреки тому, что многие думают, глаз не читает отдельные слова по одному, а сканирует строку, на мгновение останавливаясь, чтобы прочитать группы из трех или четырех слов. Слишком длинная линия утомляет глаз и затрудняет определение начала следующей линии. С другой стороны, слишком короткие строки нарушают структуру предложения. Также требуется, чтобы глаз слишком часто менял линии.
Адаптивный веб-дизайн не дает дизайнерам превысить этот лимит и делает текст легко читаемым.Когда текст полностью покрывает экран, он может выглядеть слишком исчерпывающим. Менее 40 символов в строке может показаться слабым и слишком узким, создавая видимость «пустого содержания», когда намерение могло заключаться в представлении информативного блога или статьи.
Список типографских терминов
См. Ниже полный список основных типографских терминов.
Если вы хотите погрузиться в более подробную анатомию шрифтов, наша команда преподавателей Shillington рекомендует невероятный Глоссарий типов Typography Deconstructed.
- Выравнивание : результат выравнивания букв по ссылке, такой как поле
- Апертура : белое пространство в конце открытого прилавка
- Apex : верхняя точка соединения двух штрихов
- Рычаг : когда шток с одного конца не прикреплен к штоку
- Ascender: стержень строчной буквы, выступающей над высотой x.
- Обратный наклон : наклоненный назад курсив
- Ball Terminal : продолжение буквы в форме шара
- Базовая линия: воображаемая строка, на которой лежит строка текста.
- Bold : тяжелый шрифт любого шрифта, часто используемый для выделения.
- Чаша: обычно круглая или эллиптическая форма, которая является основной формой букв, таких как C, G, O в верхнем регистре и b, c, e, o, p в нижнем регистре.
- Кронштейн: изогнутое соединение между основанием и засечками некоторых шрифтов. Не все засечки заключены в квадратные скобки.
- Каллиграфия : искусство письма с помощью очень специфического инструмента (например,г., ширококонечное перо, кисть и т. д.)
- Cap Height : высота заглавных букв, измеренная от базовой линии до верхней части заглавной буквы. Он основан на плоских буквах сверху и снизу, например H или E. Заглавные буквы с изгибами, например B, C, D, G, O, Q и S, выступают немного выше и ниже заглавной буквы. высота, чтобы они выглядели оптически похожими по размеру на другие буквы.
- С выравниванием по центру : когда текст выровнен по центру текстового фрейма, с лоскутом слева и справа от текстового фрейма
- случаев, когда основной текст выравнивается внутри текстового фрейма, образуя лоскут с обеих сторон
- Знак : буква, цифра, знак препинания или символ
- Набор символов : полный набор символов для любого заданного веса шрифта
- Счетчик: пустое пространство, заключенное в форму буквы, заключенное полностью, как в «d» или «o», или частично, как в «c» или двухэтажное «a».
- Поперечина : штрих поперек стержня (как в горизонтальной линии букв «T», «H», «E» и т. Д.)
- Descender: основа строчной буквы, расположенной ниже базовой линии, например g, j, p, q и y.
- Ухо: штрих, прикрепленный к чаше строчной буквы g. Некоторые типографы используют тот же термин для строчной буквы r.
- Многоточие : символ, состоящий из трех точек.
- Расширенный : символ увеличенной ширины, такой как знак ударения
- Сетка : воображаемое или фактическое расположение вертикальных и горизонтальных линий для выравнивания
- Descender : когда часть буквы опускается ниже базовой линии
- Дисплей : категория шрифтов, которая в основном используется для заголовков и подзаголовков из-за их большого веса и / или подробного характера
- Цвет шрифта : используется в веб-дизайне для указания цвета
- Размер шрифта : высота шрифта.Обычно он измеряется в точках (8, 10, 12 и т. Д.) От исходного уровня к исходному.
- Толщина шрифта : толщина шрифта (светлый, обычный, средний, полужирный)
- Крючок : изогнутая арка (например, на букву «f»)
- Hand-lettering : создание собственных писем с нуля для конкретной цели / клиента.
- Курсив : символы с наклоном вперед, разработанные в начале 1500-х годов.
- Шарнир : шток соединяется со штоком
- По ширине : случаи, когда текст выровнен по левому и правому краю в текстовом фрейме, без тряпки с обеих сторон
- Кернинг: интервал между отдельными парами символов.
- Интерлиньяж : горизонтальное расстояние между двумя строками текста, измеряемое от базовой линии до базовой линии. В некоторых случаях это может называться «высота строки».
- Выровнен по левому краю : текст выровнен по левому полю
- Ножка : короткий ход вниз
- Лигатура: встречается, когда две или более буквы соединяются в один символ.
- Ссылка: обводка, соединяющая чашу и петлю строчной g.
- Строчные: символов в нижнем регистре — это не заглавные буквы алфавита. Они составляют основную часть письменного текста, причем прописные или заглавные буквы используются в основном только для начала предложений или имен собственных. Термин «нижний регистр» произошел от времен металлического шрифта, когда наиболее часто используемые буквы находились под рукой в нижнем регистре, а менее часто используемые прописные — в труднодоступных для прописных.
- Моноширинный : пример шрифта, в котором каждый символ имеет одинаковую ширину
- Сирота : отдельное слово, которое появляется в начале страницы.
- Размер кегля: расстояние от верха самого верхнего восходящего элемента до низа самого нижнего восходящего элемента — это размер кегля любого данного шрифта. Первоначально это была высота лицевой стороны металлического блока, на котором была отлита каждая буква в отдельности.
- Тряпка : неровный вертикальный край блока типа. Может быть с левой стороны, с правой стороны или с обеих сторон.
- Читаемость : степень, с которой текст читается
- С выравниванием по правому краю : когда текст выровнен по правому полю с тряпкой на левой стороне текстового фрейма
- Sans Serif : без продолжения штрихов на символах
- Serif: штрих, проведенный под прямым углом или наклонно поперек руки, основы или хвоста буквы.Он встречается на вертикальных и горизонтальных штрихах некоторых символов. Засечки также могут попадать в разные категории, например, плоские или тонкие.
- Плечо : изогнутый ход соединен со штоком
- Стебель: Вертикальный штрих в форме буквы. Может быть написано как строчными, так и прописными буквами.
- Напряжение : изменение ширины штриха по диагонали или по вертикали по букве
- Штрих : любой линейный элемент на букве
- Swash : добавление декоративного штриха
- Системный шрифт : основной шрифт, используемый операционной системой компьютера
- Терминал: любой штрих, не оканчивающийся засечками, является окончанием.Он может быть как прямым, так и изогнутым.
- Отслеживание : расстояние между всеми буквами в строке текста. Это также называется межбуквенным интервалом.
- Классификация типов : тип символов на основе стиля
- Свойства типа : свойства, позволяющие разместить символы на сетке
- Дизайн гарнитуры : процесс создания полного набора символов определенного стиля. Это могут быть символы верхнего и нижнего регистра, математические символы, знаки пунктуации, цифры и т. Д.
- Размер шрифта: расстояние от верха самого высокого зажима до низа самого нижнего зажима. Обычно он измеряется в баллах.
- Набор : процесс размещения больших объемов текста (например, книги, журнала и т. Д.) И обеспечение его разборчивости и читаемости.
- Прописные буквы: заглавных букв являются прописными буквами алфавита. Заглавные буквы обычно используются в начале предложений и как первая буква имен собственных.Термин «прописные буквы» происходит от времен металлического шрифта, когда менее используемые заглавные буквы сохранялись в более труднодоступном верхнем регистре, в то время как наиболее часто используемые буквы находились ближе к концу в нижнем регистре.
- Vertex : нижняя точка соединения двух штрихов
- Widow : одно слово в отдельной строке в конце абзаца или столбца.
- X-Height : высота строчных букв в любом шрифте.Измерение основано на высоте буквы «x». Строчные буквы с изгибами (например, a, c, e, o, s, u и др.) Обычно немного выступают ниже и выше x-высоты, чтобы выглядеть оптически похожими по размеру на другие буквы
Этот глоссарий является отличной основой для вашего словарного запаса типографики, но имейте в виду, что вы можете встретить альтернативные определения или варианты использования из разных источников.
Надеюсь, вам понравился этот фундаментальный обзор типографики в дизайне.Если вы плохо разбираетесь в этом анализе, вам следует подумать об обучении в Шиллингтоне и прохождении нашего онлайн-курса графического дизайна!
Принципы типографики: возвращение к основам
Контент — король, но типографика — это корона, а дизайн — это трон. Типографика и дизайн помогают контенту максимально раскрыть свой потенциал и выдержать испытание временем.
Типографика улучшает читаемость информации на веб-странице, но, по иронии судьбы, также помогает пользователям избегать чтения.Это истинная и «самая гуманная цель» дизайна. С ума сойти?
Применяя принципы типографики, дизайнеры разбивают текст на блоки и предлагают визуальные ярлыки, которые позволяют пользователям просеивать огромные массивы информации, облегчая поиск информации. Пользователям удобнее решать, с чего начать чтение, если контент организован эффективно. Чем больше информации пользователь получает с первого взгляда, тем быстрее он достигает своих целей на веб-странице и тем меньше времени он проводит, глядя на экран.
Краткое введение в типографику
Типографика — это инструмент, с помощью которого мы, дизайнеры, можем создавать вещи. Мы используем его для формирования содержания, придания языку физического тела и обеспечения потока понимания. От анализа основных пикселей, составляющих хорошо продуманную запятую, до организации блоков текста по базовой сетке, изучение типографики может помочь нам создать прочную структуру информации.
Типографика — это не просто возня со шрифтами и возня с гарнитурами.Гарнитуры для дизайнеров так же важны для архитекторов, как стекло, сталь и камень. Типографика — это объединение этих ресурсов во что-то разумное и надежное — например, архитектор, использующий промышленные материалы для строительства небоскреба, способного выдержать испытание погодой и временем.
Гарнитура против шрифта
Давайте проясним это, ладно?
Как в печатном, так и в цифровом дизайне гарнитура относится к визуальному дизайну букв; шрифт — это просто то, как эти дизайны представлены.Во времена Иоганна Гутенберга эти конструкции использовались для создания форм, из которых изготавливались отливки из металла. Набор отливок из металла называется купелью. Однако в наши дни шрифт относится к программному обеспечению, которое позволяет нам устанавливать и отображать дизайн на экране. Каждый шрифт может состоять из разных шрифтов, часто представляющих один вес или стиль. Другими словами, шрифт относится к семейству шрифтов (например, Arial), а шрифт относится к одному члену этого семейства (например, Arial Narrow или Arial Black).
Многие дизайнеры используют эти термины как синонимы. Теперь ты знаешь лучше.
Классификация гарнитур
Среди различных принципов типографики дизайнеры должны освоить выбор шрифта. Гарнитуры говорят от имени бренда или веб-страницы и должны отражать ее индивидуальность. Понимая различные классификации шрифтов, вы сможете эффективно комбинировать их. В настоящее время существует множество различных шрифтов на выбор.Три самых популярных: с засечками, без засечек и моноширинный.
Шрифты с засечками характеризуются крошечными линиями (засечками), отходящими от краев штрихов и основы. Также называемые «римскими» шрифтами, они часто используются для заголовков и повествований. Примеры шрифтов с засечками включают Georgia, Times New Roman, Palatino Linotype, Adobe Garamond Pro и Cambria.
В шрифтахбез засечек, напротив, отсутствуют эти крошечные линии. Французское слово sans означает «без» — отсюда и название.В то время как шрифты с засечками считаются серьезными и элегантными, шрифты без засечек считаются современными и динамичными. Благодаря своей простоте, их легче читать на экране компьютера даже при очень маленьком размере — идеально подходит для основного текста на веб-страницах. Примеры шрифтов без засечек: Arial, Helvetica, Verdana и Tahoma.
Моноширинные шрифты, часто используемые для отображения кода и обычного текста на веб-страницах для повышения их читабельности, называются так потому, что каждый символ имеет одинаковую ширину.Среди самых популярных моноширинных шрифтов Courier, Consolas и Andale Mono.
Выравнивание и близость
Выравнивание может относиться как к тому, как отображается текст (в большинстве случаев слева направо), так и к тому, как каждый текстовый блок выравнивается с другими. Чтобы выровнять типографские элементы более эффективно, многие дизайнеры полагаются на системы сеток, такие как 960 Grid System и Golden Grid System. Проще говоря, сетка — это набор вертикальных и горизонтальных линий, которые дизайнер может использовать в качестве руководства для усиления структуры веб-страницы.
Близость тоже важна. Расположите связанные элементы ближе друг к другу, оставив достаточно свободного места, чтобы каждый из них был различен. Например, добавление четких вертикальных пробелов между абзацами улучшает читаемость и часто используется новостными веб-сайтами.
Мера
Мера означает ширину строки в абзаце или столбце. Он никогда не должен быть слишком широким или слишком узким. Слишком широкие блоки текста будут труднее читать — движения глаз будут нервными, когда они вынуждены постоянно следовать горизонтальному пути.С другой стороны, очень узкие строки текста позволяют делать паузы в размышлениях, облегчая потерю контекста и смысла.
Ведущий
Интерлиньяж, также называемый высотой строки, означает расстояние между строками в блоке текста. Достижение баланса между размером шрифта и высотой строки может значительно улучшить читаемость и «сканируемость». Белое пространство, если оно установлено правильно, должно направлять взгляд читателя по потоку контента, а не отвлекать его от него.
Из-за очень маленького значения высоты строки текст кажется перегруженным; очень большое значение затрудняет различение каждого абзаца.
Вес
Толщина относится к «толщине» шрифта по сравнению с его базовым шрифтом. Мы думаем о жирности в терминах «жирный», «легкий», «нормальный» и т. Д. Многие шрифты, однако, с самого начала либо тяжелые, либо легкие. Комбинируя шрифты для дизайна и создавая сбалансированный типографский контраст, в первую очередь учитывайте вес. Также неплохо выбрать шрифт с разным весом.
Не прекращайте учиться
Это только начало.Типографика — это объединение этих основных элементов в единый, надежный дизайн. Вам может потребоваться время, чтобы развить свои навыки в типографике, но с терпеливой практикой и постоянной бдительностью вы овладеете им в кратчайшие сроки.
