Бесплатный видеокурс: основы UX дизайна | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой статье речь пойдет про плейлист по основам UX дизайна, который состоит из 21 видео.
За почти 6 часов ты узнаешь про все необходимые (на мой взгляд) основы UX дизайна: что это такое, что нужно уметь, знать, понимать и т.д. 5 часов конечно же недостаточно, но это бесплатный старт в профессию, чтобы понять и разобраться твоё или не твоё. Все видео можно смотреть на скорости 1.25х или 1.5х, чтобы сэкономить время 😉.
Этот «курс» подойдет для недизайнеров и новичков, которые только начали интересоваться профессией или ищут больше знаний.
Чтобы быстрее постигать новые навыки, призываю читать описание и переходить по ссылкам под видео, если я их оставлял. Тебе ещё поможет чтение статей и просмотр других видеоблогов от других авторов. Главное, чтобы они не впаривали тебе курсы, а давали знания и навыки здесь и сейчас. P.S.: я ничего не продаю.
Главное, чтобы они не впаривали тебе курсы, а давали знания и навыки здесь и сейчас. P.S.: я ничего не продаю.
Оглавление
01. Что такое ux/ui дизайн?
6:22
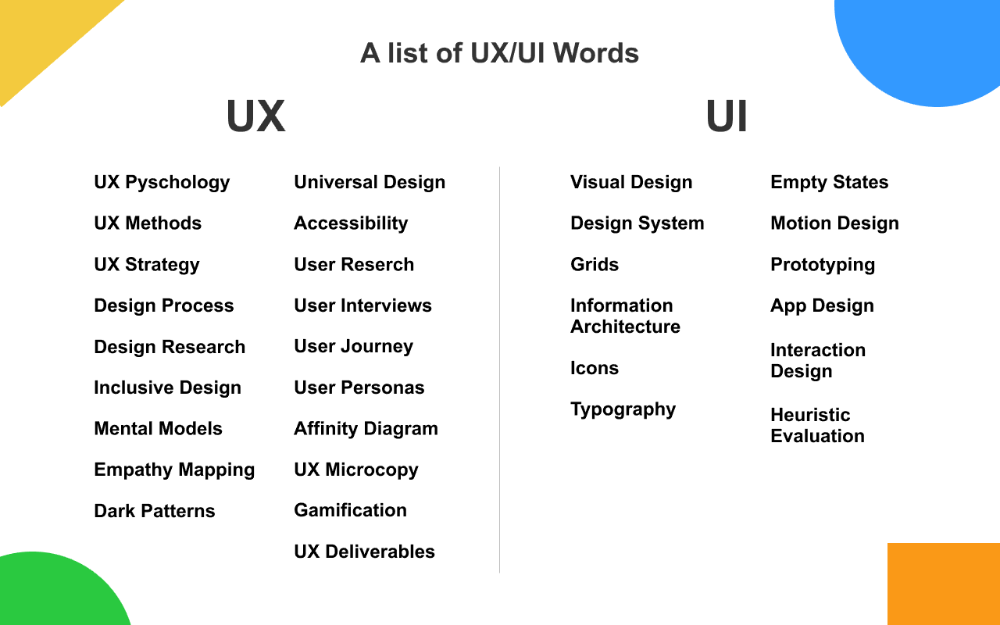
Коротко о двух темах: ux/ui. Первая часть ролика про что такое ux, что такое ux-дизайн и чем занимается ux-дизайнер. Вторая часть ролика про что такое ui, ui-дизайн и чем занимается ui-дизайнер
02. Что надо знать ux/ui дизайнеру?
9:32
В этом видео коротко о том, что должен знать UX UI дизайнер. Какие навыки нужны чтобы стать ux ui дизайнером.
03. Основы юзабилити
5:25
Коротко про то, что такое юзабилити, какие бывают стандарты юзабилити, а также про базовые критерии качества интерфейсов
04. Понимание задачи
8:53
В этом видео про понимание задачи. Также кого звать на общение, какие вопросы задавать и почему понимание задачи важная тема для дизайнера
05. Основы интервью с пользователями и клиентами
Основы интервью с пользователями и клиентами
9:50
В этом видео о том, как и какие вопросы задавать, чтобы получить правильные ответы при проведении интервью. Бонус: рекомендация классной книги для начала.
06. Дизайн-процесс
10:59
В этом видео поговорим о дизайн-процессе. Почему важно понимать процесс в целом. Расскажу также как обычно бывает без дизайн-процесса и из чего дизайн процесс-состоит
07. Исследования. Основы
12:33
В видео поговорим о том, что такое исследования, какие бывают виды, методы, а также когда их проводить и почему. Как обычно по основам и кратко
08. Персонажи или персоны в ux/ui дизайне
24:42
Главное помните, что персоны надо делать под каждый продукт, проводя сперва обсуждение внутри команды, а затем интверью. Советы: один и тот же персонаж не подходит для разных продуктов. Не плоди персонажей. Не усложняй их создание, а для этого используй только те данные, которые помогут в вашем продукте и/или функциональности, которую вы проектируете. Чтобы сделать это быстро, тебе помогут 4 главных вопроса. Я также специально не упомянул инструменты, т.к. это не важно.
Чтобы сделать это быстро, тебе помогут 4 главных вопроса. Я также специально не упомянул инструменты, т.к. это не важно.
09. Пользовательские истории — User Story
10:54
В целом, очень простая техника, которую надо записывать, чтобы составить список функциональностей, над которыми вся команда (дизайнеры, разработчики и т.д.) будет работать
10. Карта историй — User Story Mapping
16:26
Эта техника очень простая. Как и сами по себе пользовательские истории. Важно, как и всегда, выработать единое понимание между клиентом и командой разработки (дизайнерами, маркетологами, разработчиками и т.д.)
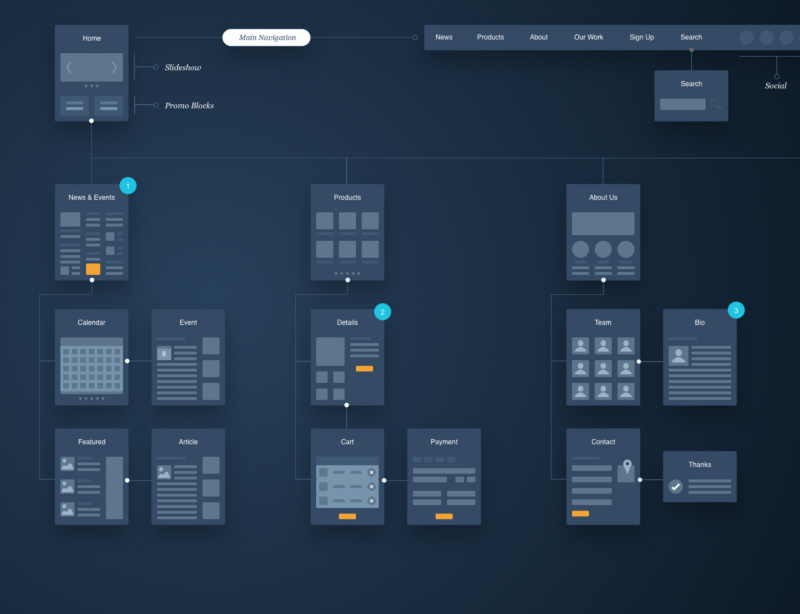
11. Информационная архитектура
01:04:29
Первые 30 минут по делу, а дальше для занудно. Ставьте на 1.5x или 2x смело.
12. Про процесс прототипирования
21:07
В этом видео про процесс прототипирования в работе, про разницу между макетом, вайрфреймом и прототипом, про отговорки и на что они влияют и конечно же немного про личный выбор инструментов
13. Что такое сценарий использования (Use Case)
Что такое сценарий использования (Use Case)
15:17
Небольшое видео про юзкейсы со скринкастом, в котором я также покажу как написать юзкейс. Часто встречаются еще формулировки: вариант использования, прецедент использования или сценарий использования.
14. Юнит-экономика, воронка продаж, метрики для дизайнера
09:32
Просто-понятно про то, что надо думать за рамками макетов и пикселей, понимая бизнес: юнит-экономику, воронку продаж и метрики.
15. Пиратские метрики — AARRR
14:14
Понимание фреймворка пиратский метрик или AARRR поможет мыслить за рамками макетов и поможет ставить вопросы и искать узкие места не только в бизнесе, но и в дизайне
16. Юзабилити тестирование
17:03
Тема большая, тема сложная, но на коленке проведенное тестирование твоего дизайна лучше, чем вообще ничего, а также дешевле, чем разработка фичи или продукта. Объясняю в кратце что такое юзабилити тестирование и как это юзабилити тестирование провести.
17. Lean Canvas
23:35
Когда проектируешь новый продукт/фичу или просто хочется донести идею, то можно использовать этот инструмент как базис для гипотезы бизнес-модели.
18. Конкурентный анализ
26:06
Конкурентный анализ может быть частью твоего процесса, а точнее начальным этапом в исследованиях, чтобы понять ситуацию на рынке: текущее положение и перспективы твоего продукта.
19. Модель Kano и приоритезация
25:47
Как быстро понять то, какая реакция на фичу будет у пользователей? Как приоритезировать? Отвечает Нориаки Кано, а точнее метод за авторством — модель Кано.
20. RICE и ICE приоритезация
09:20
Что делать в первую очередь и как приоритезировать?Отвечают быстрые методы RICE и ICE, которые используют балльную систему.
21. Итоги плейлиста по основам UX
12:22
В этом видео подвожу итоги того, что ты уже должен был посмотреть, а также про менторство, критерии к тебе, про будущие плейлисты и твое портфолио. Самое главное: будь реалистом.
Самое главное: будь реалистом.
15 правил UI/UX дизайна. Основы и правила UX веб дизайна бесплатно.
Пользовательский опыт – это обширная дисциплина. Любой, кто практикует UI/UX-дизайн, должен иметь навыки во многих областях. Хотя невозможно обобщить всю полезную информацию в одной статье, все же можно выделить наиболее важные правила. Им важно следовать каждому дизайнеру UX, чтобы создавать сайты, удобные для людей.
Вот 15 основных принципов, с которыми должен быть знаком каждый дизайнер.
Содержание | Быстрая навигация
1. UX и UI дизайн для пользователей.
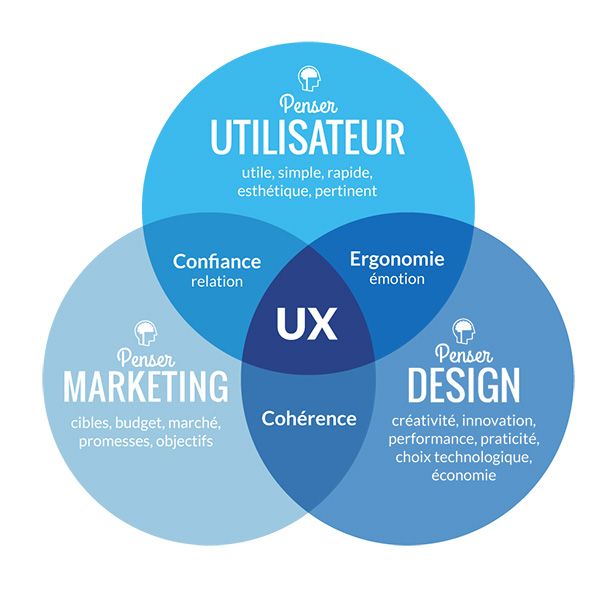
Пользовательский интерфейс – это пространство, в котором происходит взаимодействие между людьми и продуктом. Пользовательский опыт – это эмоциональный результат после взаимодействия с этим продуктом.
UX подразумевает оформление интерфейса приложений и сайтов так, чтобы учитывать пользовательский опыт. Это поможет создавать продукты, удобные для людей. Тогда у посетителей таких ресурсов будут оставаться только приятные впечатления. Они будут становиться клиентами компании или постоянными читателями ее блога.
2. Ключевое правило UX. Знайте свою аудиторию.
Исследование привычек и предпочтений пользователей – первый шаг в проектировании сайта.
Вы стремитесь разработать продукт, который понравится посетителям. Для этого необходимо знать, чего на самом деле хочет и в чем нуждается ваша аудитория. Какую информацию ищут ваши потенциальные клиенты? Как они перемещаются по страницам сайта? Какое расположение элементов сайта будет им удобно? Что их раздражает на веб-ресурсах?
Ответы на подобные вопросы показывают, в чем нуждается аудитория, чем ее можно привлечь. Также они помогают понять, чего нужно избегать в дизайне сайта, чтобы посетители не ушли с него, не совершив тех действий, которых вы ожидаете.
3. Вы – не пользователь.
Тестирование с реальными пользователями – важная часть процесса проектирования.
Дизайнеры часто предполагают, что люди будут использовать их интерфейсы так же, как и они. В результате разработчики проецируют свое поведение и реакцию на пользователей. Но думать, что вы являетесь вашим пользователем, – это заблуждение.
Этот эффект в психологии называется ложным консенсусом – склонностью предполагать, что другие разделяют наши убеждения и будут вести себя аналогичным образом в подобной ситуации.
Скорее всего, люди, которые будут использовать ваш продукт, имеют разное прошлое, разное мышление, разные ментальные модели и разные цели. Другими словами, они не вы.
Существует метод, который помогает дизайнерам преодолеть предвзятость ложного консенсуса, называемый юзабилити-тестированием. Тестирование с реальными пользователями, а не с товарищами по команде, друзьями или семьей, позволяет дизайнерам узнать, как создавать продукты, которые подходят тем, кто будет их использовать. Это может занять много времени. Однако, это единственный способ убедиться, что вы движетесь в правильном направлении.
Это может занять много времени. Однако, это единственный способ убедиться, что вы движетесь в правильном направлении.
4. Адаптируйте UI/UX дизайн для кратковременной концентрации внимания.
Не перегружайте пользователей слишком большим количеством информации.
Интервал внимания определяется как количество времени, в течение которого человек концентрируется на задаче, не отвлекаясь. Исследование, проведенное Microsoft в 2015 году, показало, что средняя продолжительность концентрации внимания человека снизилась с 12 до 8 секунд. Необходимо так подавать людям информацию, чтобы они могли ознакомиться с ней в течение 8 секунд.
Современные приложения и веб-сайты должны предоставлять значимый контент, который пользователи могут усвоить.Дизайнеры должны упростить интерфейсы, удалив ненужные элементы или контент, не решающий пользовательские задачи. Один из приемов, который позволяет достичь этого, – это функциональный минимализм. При этом информация должна быть ценной и актуальной.
При этом информация должна быть ценной и актуальной.
5. Дизайн UX — это процесс не высечен на камне.
Адаптируйте процесс проектирования к разрабатываемому вами продукту.
Ясный и лаконичный процесс разработки пользовательского интерфейса позволяет создавать потрясающие впечатления для посетителей сайта.
Многие дизайнеры считают, что существует один универсальный процесс UX, UI дизайна, который можно применить ко всем проектам. К сожалению, универсального дизайна UX не существует. Хотя для каждого проекта можно определить отдельные шаги, точный процесс UX всегда следует выбирать на основе требований конкретной разработки.
Это означает, что для создания наилучшего пользовательского опыта дизайнер должен быть готов адаптировать свой процесс проектирования под специфику проекта. Например, если вы разрабатываете новый продукт, вам может потребоваться больше времени на изучение пользователей и определения требований к разработке. Но если вы переделываете существующий веб-ресурс, вам может потребоваться больше времени на проверку дизайна, анализ юзабилити и A/B тестирование или работу с аналитическими отчетами.
6. Создавайте прототип, прежде чем работать с настоящим продуктом.
Этап проектирования цифровых продуктов должен включать этап прототипирования.
Мы прилагаем много усилий для создания чего-то, что, по нашему мнению, является отличным. Может быть очень неприятно осознавать, что наше решение работает не так, как ожидалось, когда мы выпускаем его в открытый доступ.
Прототипирование — это создание модели продукта, которую можно протестировать. Это позволяет проверить свою гипотезу, прежде чем проводить время с командой инженеров, создающей реальный продукт. Дизайнеры могут использовать разные техники для создания прототипов. Один из полезных методов называется быстрым прототипированием.
Прототип мобильного приложения в Adobe XD.7. Используйте реальный контент при разработке.
Избегайте использования Lorem Ipsum и фиктивных заполнителей.
Практически каждый продукт основан на контенте, будь то текст, изображения или видео. Можно сказать, что дизайн – это улучшение содержания. Тем не менее, многие разработчики не принимают во внимание контент на этапе проектирования. Они используют Lorem Ipsum вместо реальной копии и заполнители вместо реальных изображений. Хотя такой дизайн может отлично смотреться на артборде, изображение может быть совершенно другим, если один и тот же дизайн заполнен реальными данными.
Можно сказать, что дизайн – это улучшение содержания. Тем не менее, многие разработчики не принимают во внимание контент на этапе проектирования. Они используют Lorem Ipsum вместо реальной копии и заполнители вместо реальных изображений. Хотя такой дизайн может отлично смотреться на артборде, изображение может быть совершенно другим, если один и тот же дизайн заполнен реальными данными.
8. Делайте дизайн простым и последовательными.
Особенности отличного пользовательского интерфейса – простота и последовательность.
В контексте цифровых продуктов простота означает, что продукт легко понять и взаимодействовать с ним. Вашим пользователям не нужно читать инструкции, чтобы понять, как работать с приложением. Это часть вашей работы как дизайнера интерфейса – делать вещи понятными. Тонко направлять их от того, где они находятся, к тому, куда им нужно идти.
Наиболее важные элементы на главной странице Hipmunk выделены, чтобы пользователи могли сосредоточиться на них. Это дает понять пользователю, что делать дальше.
Это дает понять пользователю, что делать дальше.Интерфейсы также должны быть единообразными на протяжении всего проекта. В попытке сделать дизайн более креативным и запоминающимся, многие разработчики намеренно добавляют несоответствия в стиль.
Например, на разных страницах веб-сайта некоторые используют разные цветовые схемы. Такие решения часто вызывают у пользователей замешательство и разочарование. Важно, чтобы элемент дизайна был знаком, на каждом шагу усиливая наиболее важные аспекты вашего дизайна.
9. Узнаваемость UI элементов важнее оригинальности.
Отображение элементов, которые пользователи могут распознать, удобнее, чем необходимость вспоминать их с нуля.
Из-за ограничений человеческой памяти дизайнеры должны гарантировать, что пользователи могут автоматически распознавать, как применять определенные функции своего продукта. Не нужно делать так, чтобы им приходилось вспоминать эту информацию. Было бы ошибкой скрывать одни и те же функции за разными по виду элементами, ради оригинальности дизайна. Стремитесь минимизировать когнитивную нагрузку, делая информацию и функции интерфейса видимыми и легкодоступными.
Стремитесь минимизировать когнитивную нагрузку, делая информацию и функции интерфейса видимыми и легкодоступными.
10. Сделайте UI/UX дизайн удобным и доступным.
Дизайн должен подходить для широкого круга пользователей, которые будут взаимодействовать с вашими продуктами.
Когда дело доходит до дизайна, разработчики часто зацикливаются на внешнем виде и привлекательности, а не на функциональности и доступности. Большинство из нас стараются сделать вещи красивыми. Довольно часто это приводит к тому, что эстетика становится для дизайнеров более важной, чем удобство использования.
Конечно, эстетика важна, и мы определенно должны стараться сделать наш дизайн привлекательным, но только после того, как у нас появятся полезные разработки. Самая важная задача цифровых продуктов и услуг – выполнять функцию.
Доступный дизайн взаимодействия позволяет пользователям с любыми способностями успешно ориентироваться, понимать и использовать цифровые продукты. Хорошо спроектированный ресурс доступен для пользователей с любым уровнем подготовки, в том числе с нарушениями зрения, слуха или способности двигаться.
Это правда, что доступность вводит набор ограничений, которые необходимо учитывать при рассмотрении вашего дизайна. Однако, улучшение этого показателя повышает удобство для всех пользователей.
Слабовидящий человек просматривает веб-страницы.11. Не пытайтесь решить проблему самостоятельно.
Дизайн – это командный вид спорта. Не работайте изолированно.
Отличный пользовательский опыт – это результат сотрудничества дизайнеров и разработчиков, заинтересованных сторон и пользователей. Нет «гениев-одиночек». При проектировании вам необходимо работать с как можно большим количеством людей, чтобы получить их идеи.
12. Не пытайтесь решить все сразу.

UX-дизайн — это не линейный процесс.
Фазы процесса UX: создание идей, прототипирование, тестирование часто в значительной степени пересекаются. Как правило, происходит много взаимных изменений. По мере того, как вы узнаете больше о проблеме, пользователях и деталях проекта, может возникнуть необходимость пересмотреть некоторые из проведенных исследований или опробовать новые идеи дизайна.
Не думайте, что можно сделать ваш дизайн идеальным сразу. Вместо этого уточняйте идеи до такой степени, чтобы вы могли протестировать их с реальными пользователями, собрать ценные отзывы и использовать их в проекте.
UX-дизайн — это не линейный процесс. Чтобы создавать отличные продукты, вам нужно внести множество изменений и протестировать их. Главное — определить предположения, проверить их, уточнить и повторить.13. Лучше предотвращать ошибки, чем исправлять их.
По возможности разрабатывайте продукты так, чтобы свести к минимуму возможные ошибки.
Человеку свойственно ошибаться. Ошибки часто возникают, когда люди взаимодействуют с пользовательскими интерфейсами. Иногда они происходят из-за оплошностей пользователей, а иногда из-за сбоя приложения. Какой бы ни была причина, эти ошибки и то, как они обрабатываются, имеют огромное влияние на взаимодействие с пользователем. Вы должны стремиться либо полностью исключить условия, подверженные ошибкам, либо проверить их и уведомить пользователей, прежде чем они совершат действие.
14. Информируйте посетителей о ходе их работы на веб-ресурсе.
Приложение или веб-сайт всегда должны держать пользователей в курсе происходящего.
Как одна из первых 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени.
Приложения не должны заставлять их гадать. Они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Анимированный индикатор, когда пользователь инициирует операцию, – отличный способ информировать пользователей о том, что интерфейс работает.
Они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Анимированный индикатор, когда пользователь инициирует операцию, – отличный способ информировать пользователей о том, что интерфейс работает.
15. Избегайте резких изменений дизайна.
Помните закон Вебера: малейшее изменение в вещах не приведет к заметной разнице. Если же вы сделаете значительный редизайн, есть большая вероятность, что пользователям это не понравится.
Исследования показывают, что пользователям не нравятся массовые изменения в существующих продуктах, даже если эти изменения принесут им пользу.
eBay — одна из компаний, которая на собственном горьком опыте убедилась, что их пользователям не нравятся кардинальные изменения. За ночь они решили заменить ярко-желтый фон на многих своих страницах на белый. Мгновенно они начали получать жалобы от клиентов, возражающие против изменения.
Значительное количество жалоб вынудило eBay снова изменить дизайн. После этого у команды была другая стратегия. В течение нескольких месяцев они меняли цвет фона по одному оттенку желтого, пока, наконец, весь желтый не исчез, оставив только белый. Как и ожидалось, на этот раз изменений почти никто не заметил.
После этого у команды была другая стратегия. В течение нескольких месяцев они меняли цвет фона по одному оттенку желтого, пока, наконец, весь желтый не исчез, оставив только белый. Как и ожидалось, на этот раз изменений почти никто не заметил.
Таким образом, лучший способ подойти к редизайну – делать это медленно, постепенно меняя немного здесь и немного там. Поступая так, большинство пользователей даже не узнают, что вы делаете редизайн, пока вы полностью не измените дизайн.
Вывод: не бойтесь ошибаться.
Все делают ошибки — это единственный способ чему-то научиться.
Вы действительно учитесь, только когда делаете ошибки. Если вы боитесь ошибиться и пытаетесь сделать все идеально, вы упустите возможность учиться. Следуйте приведенным выше правилам. Прежде всего, продолжайте пробовать новые методы и подходы UX-дизайна, чтобы найти тот, который лучше всего подходит вам и вашим клиентам.
По материалам сайта: https://xd.adobe.com.
✔️ Что такое Lorem Ipsum?
Это сгенерированный текст, не несущий смысла, чтобы заполнить страницу сайта или другие его элементы при тестировании.
❤️ Что такое 10 эвристик Якоба Нильсена?
Это принципы проектирования интерфейса. Они названы эвристиками, потому что это общие правила, а не конкретные указания.
✔️ Как создать «быстрое прототипирование»?
Использовать для этого специальные инструменты и веб-ресурсы.
❤️ Как еще можно получить пользовательский опыт?
Походите по страницам сайтов конкурентов. Что вам там понравится, а что будет неудобным? Ищите отзыв пользователей в Сети.
❤️ С чего начинать делать UI/UX дизайн?
Первое, что потребуется кроме знаний в сфере дизайна — это изучить целевую аудиторию. Каждая аудитория хочет свой дизайн. Нет универсальных дизайнов для всех.
✔️ Что наиболее важно понимать в процессе проектирования UX?
Принципы UX.
 Главный из всех принципов дизайна UX — сосредоточение внимания на пользователях на протяжении всего процесса проектирования.
Главный из всех принципов дизайна UX — сосредоточение внимания на пользователях на протяжении всего процесса проектирования.Правильное определение этапа проектирования.
Соблюдение чёткой иерархии.
Последовательность решений и действий.
Понимание доступности.
Понимание ключевого значения контекста.
Удобство использования.
Меньше — больше.
✔️ Почему UI важен?
Хороший пользовательский интерфейс важен потому, что он может превратить потенциальных посетителей в покупателей, поскольку ооблегчает взаимодействие между пользователем и вашим сайтом или веб-приложением. Пользовательский интерфейс не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Основы взаимодействия с пользователем | Юзабилити.gov
Перейти к основному содержанию
Пользовательский опыт (UX) фокусируется на глубоком понимании пользователей, их потребностей, их ценностей, их способностей, а также их ограничений. Он также принимает во внимание бизнес-цели и задачи группы, управляющей проектом. Лучшие практики UX способствуют улучшению качества взаимодействия пользователя и восприятия вашего продукта и любых сопутствующих услуг.
Он также принимает во внимание бизнес-цели и задачи группы, управляющей проектом. Лучшие практики UX способствуют улучшению качества взаимодействия пользователя и восприятия вашего продукта и любых сопутствующих услуг.
Факторы, влияющие на UX
В основе UX лежит обеспечение того, чтобы пользователи находили ценность в том, что вы им предоставляете. Питер Морвилл представляет это в своей работе «Соты взаимодействия с пользователем».
Он отмечает, что для значимого и ценного взаимодействия с пользователем информация должна быть:
- Полезно : Ваш контент должен быть оригинальным и удовлетворять потребность
- Пригодный для использования : Сайт должен быть простым в использовании
- Желаемый : Изображение, фирменный стиль, бренд и другие элементы дизайна используются для того, чтобы вызывать эмоции и признательность
- Доступность для поиска : Контент должен быть доступным для навигации и локализации на сайте и за его пределами
- Accessible : Контент должен быть доступен для людей с ограниченными возможностями
- Заслуживающий доверия : Пользователи должны доверять и верить тому, что вы им говорите
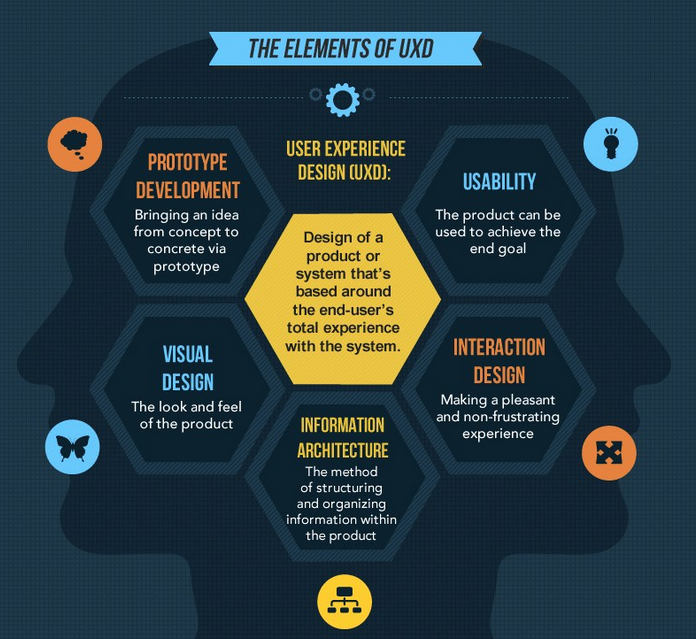
Области, связанные с созданием пользовательского опыта
UX — это растущая область, которая во многом еще не определена.
- Управление проектами фокусируется на планировании и организации проекта и его ресурсов. Это включает в себя определение используемого жизненного цикла и управление им, его применение в процессе проектирования, ориентированном на пользователя, формирование команды проекта и эффективное руководство командой на всех этапах до завершения проекта.
- User Research фокусируется на понимании поведения, потребностей и мотивации пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
- Оценка удобства использования фокусируется на том, насколько хорошо пользователи могут изучить и использовать продукт для достижения своих целей. Это также относится к тому, насколько пользователи удовлетворены этим процессом.

- Информационная архитектура (IA) фокусируется на том, как информация организована, структурирована и представлена пользователям.
- Дизайн пользовательского интерфейса фокусируется на прогнозировании того, что пользователям может понадобиться сделать, и обеспечении того, чтобы интерфейс имел элементы, которые легко доступны, понятны и используются для облегчения этих действий.
- Interaction Design (IxD) фокусируется на создании привлекательных интерактивных систем с хорошо продуманным поведением.
- Visual Design направлен на обеспечение эстетически приятного интерфейса, соответствующего целям бренда.
- Стратегия контента фокусируется на написании и курировании полезного контента путем планирования его создания, доставки и управления им.
- Доступность фокусируется на том, как человек с ограниченными возможностями получает доступ или получает пользу от сайта, системы или приложения.

- Веб-аналитика фокусируется на сборе, составлении отчетов и анализе данных веб-сайта.
Каталожные номера
- Диаграмма «Элементы пользовательского опыта», Джесси Джеймс Гарретт, .
- Сотовая диаграмма взаимодействия с пользователем, Питер Морвилл, .
- Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание) Джесси Джеймс Гарретт
Руководство для чайников по основам UX. Брэдли Найс, контент-менеджер в… | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документации программного обеспечения
Разработка веб-сайта, включающего элементы дизайна UX, становится все более востребованной, поскольку компании начинают понимать важность UX. Наличие бесполезных наворотов на вашем сайте больше не делает его хорошим дизайном. Создание правильного баланса между отличным пользовательским интерфейсом и функциональностью сайта для ваших бизнес-целей имеет первостепенное значение.
Создание правильного баланса между отличным пользовательским интерфейсом и функциональностью сайта для ваших бизнес-целей имеет первостепенное значение.
Прежде чем вы сможете стать дизайнером пользовательского интерфейса (UX), вам необходимо понять важность UX, причину его существования и то, чем занимаются UX-дизайнеры.
Термин «дизайн UX» используется для обозначения подходов и методов, используемых для обеспечения того, чтобы веб-сайт был полностью приспособлен и настроен для своего целевого рынка. Если онлайн-платформа не привлекает определенный тип аудитории, о ней, скорее всего, быстро забудут.
В основе UX лежит обеспечение того, чтобы пользователи находили ценность в том, что вы им предоставляете. Питер Морвилл представляет это через свои соты пользовательского опыта.
Он отмечает, что для того, чтобы пользовательский опыт был осмысленным и ценным, информация должна быть:
- Полезный : Ваш контент должен быть оригинальным и удовлетворять потребности
- Пригодный для использования : Сайт должен быть простым в использовании
- Желаемый : Изображение, айдентика, бренд и другие элементы дизайна используются для пробуждения эмоций и оценка
- Доступность для поиска : Контент должен быть доступным для навигации и поиска на сайте и за его пределами
- Доступен : Контент должен быть доступен для людей с ограниченными возможностями
- Достоверный : Пользователи должны доверять и верить тому, что вы им говорите
Эффективность онлайн-платформы зависит от UX. Веб-сайт должен быть удобным для навигации, простым в эксплуатации и предлагать пользователю какую-либо уникальную выгоду или преимущество.
Веб-сайт должен быть удобным для навигации, простым в эксплуатации и предлагать пользователю какую-либо уникальную выгоду или преимущество.
Дизайн пользовательского интерфейса — это не то же самое, что взаимодействие с пользователем.
UI — это конечный результат UX. Пользовательский интерфейс — это то, что люди увидят и потрогают. UI — это то, что получается, когда рассматривается эффективный UX. Если у вас хороший дизайн пользовательского интерфейса, это прямой результат исследований и продуманности, которые вы вложили в процесс UX.
Так что же на самом деле делает дизайнер взаимодействия с пользователем? Ну, обычного дня нет, однако есть набор методов, на которые полагаются многие UX-дизайнеры на разных этапах проекта:
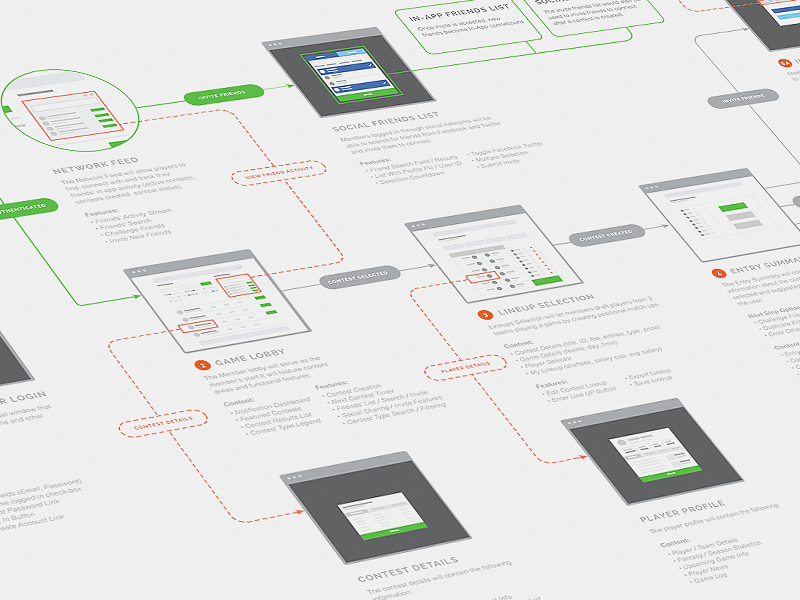
Каркасы
Повседневный UXКаркас — это приблизительное руководство по макету веб-сайта или приложения — — это результат, который больше всего ассоциируется с работой UX-дизайнера.
Когда-то созданные дизайнерами в виде серии статических изображений, в наши дни такие инструменты, как Balsamiq Mockups и Axure RP, упрощают преобразование каркаса в интерактивный прототип без написания кода.
Хотя многие UX-дизайнеры заявляют, что они представляют собой нечто большее, чем просто каркасные машины, несомненно, многие UX-дизайнеры начинают с каркасных моделей: создание базового макета сайта — это то, что может сделать каждый, а инструменты просты в освоении.
Пользовательское тестирование
Повседневный UXПосадить пользователей перед вашим веб-сайтом или приложением и попросить их выполнить запланированные для них задачи, пока они думают вслух, — это фундаментальная предпосылка пользовательского тестирования.
Сколько участников тестирования вы привлекаете, насколько точно ваши участники тестирования совпадают с реальными пользователями и сколько итераций тестирования вы проводите, — все это решения формируются в зависимости от бюджета и временных ограничений.
Пользовательское тестирование настолько простое, что любой может — и должен — испытать его. Нахождение в одной комнате, когда кто-то изо всех сил пытается использовать ваш продукт, — это мощный триггер для создания эмпатии к пользователям — обычная черта.
Персоны
Повседневный UXПерсона — это вымышленная личность, которая отражает одну из групп пользователей, для которых вы разрабатываете дизайн.
Персонажи должны быть проинформированы исследованиями, чтобы быть полезными. Может возникнуть соблазн надеть шляпу творческого писателя и придумать детали, чтобы сделать их правдоподобными или интересными. Однако цель должна заключаться в том, чтобы ваши персонажи отражали модели, которые вы определили в своих пользователях (или потенциальных пользователях).
Для выявления этих паттернов нет простого способа — они возникают в результате исследований пользователей: проведения интервью, опросов, тестирования пользователей, контекстных исследований и других действий.
Сценарии и раскадровки
UX на каждый день Сценарий — это повествование, описывающее «один день из жизни» одного из ваших персонажей, включая то, как ваш веб-сайт или приложение вписывается в их жизнь.