Как лучше сделать в фотошоп затемнение и осветление фотографии
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как лучше сделать в
фотошоп затемнение и осветление
фотографии
В рабочем потоке фотошоп мастера есть шаг, который часто называют «техникой ложного профиля».
Смысл этого шага: применяем ложный профиль, ставим режим наложения «Умножение» и на этом слое применяем сильно размытую маску слоя.
Когда применяется эта процедура?
Когда изображение имеет четко различимые темные и светлые области.
Яркий пример — фотография, сделанная при ярком солнечном свете, но, безусловно, существуют и другие ситуации.
Человеческий глаз, с его способностью покрывать огромный динамический диапазон, в таких ситуациях воспринимает меньше контраста, чем камера.
Следовательно, мы можем рассмотреть возможность приближения темной и светлой частей друг к другу с помощью фотошопа.
Проще говоря: сделайте темные участки светлее, светлые — темнее или и то, и другое.
Цель — просто сблизить светлые и темные области изображения.
Еще это называют работой со светлой и темной половинками снимка.
Поговорим подробнее о технике ложного профиля, она на удивление очень проста.
Первый шаг. Мы осветляем изображение, назначая ему ложный профиль RGB (по сути, более низкое значение гаммы).
Профиль RGB каждого изображения имеет атрибут, называемый «гамма», число, которое определяет, как должны интерпретироваться светлые или темные пиксели.
Цветовое пространство sRGB, в котором мы практически всегда работаем, по умолчанию имеет гамму 2.2.
Один и тот же пиксель будет светлее, к примеру, при гамме 1.0, чем при гамме 2.2, и темнее, при гамме 2. 5.
5.
Значение гаммы 2.2, которое стоит по умолчанию, не является фиксированным и при желании может быть изменено.
Обратите внимание: это не меняет самих значений пикселей, но меняет способ их отображения в Photoshop.
При уменьшении гаммы изображение становится светлее, а при повышении — темнее.
Чем больше отклонение от начального значения, тем сильнее эффект.
Второй шаг. Производим умножение изображения на себя, тем самым затемняя изображение, т.е. присваиваем слою режим наложения «Умножение».
Мы затемняем светлые участки изображения, умножая их на себя.
Третий шаг. Добавляем маску слоя.
Это маска, которая обеспечивает затемнение только более светлых частей изображения.
Более темные части маскируются и, таким образом, остаются светлее из-за ложного шага профиля.
Как назначить фото ложный профиль?
Есть несколько путей.
1. С помощью бесплатной панели Дэна Маргулиса.
2. С помощью бесплатной специальной панели «False Profile».
Вот адрес страницы, где можно установить эту панель:
https://exchange.adobe.com/creativecloud.details.183.false-profile.html
3. Загрузив профили sRGB с разной гаммой в операционную систему.
Какие недостатки я вижу в этой процедуре исходя из собственного опыта:
1. Этот шаг не полностью автоматизирован, всегда требуются некоторые ручные шаги: заполнение и размытие маски, а также возврат к гамме по умолчанию.
2. После выполнения процедуры ложного профиля быстрое сравнение «До и После» невозможно, если заранее не была проделана дополнительная работа.
3. Гистограмма картинки вводит Вас в заблуждение, по ней, в этот момент, ориентироваться нельзя, если не вернуться к гамме 2.2.по умолчанию.
4. Сложно выбрать значение гаммы, которое приведет к хорошему конечному результату.
5. Как только ложный профиль будет применен, тонкая настройка фото станет невозможной, за исключением дополнительной ручной работы.
Исходя из этого, в ходе собственной обработке, я практически перестал применять технику ложного профиля и перешел на использование специальной операции.
Эта операция создает группу из 2-х слоев.
Первый слой – отвечает за осветление темных областей.
Второй – за затемнение светлых областей.
Напомню, что слои в палитре «Слои» считаются снизу, от фонового слоя.
По умолчанию, непрозрачность обоих слоев установлена на 40%.
Что позволяет уменьшать или увеличивать непрозрачность, в зависимости от получения нужного эффекта.
Практически всегда для хорошего результата хватает работы с движком непрозрачности слоев.
На крайний случай, у каждого слоя, есть маска слоя, поработав по которой кисточкой, можно убрать излишнее осветление или затемнение с областей снимка.
Какой же вывод можно сделать из этого урока.
1. В осветлении и затемнении нуждается практически каждая фотография.
2. Для выполнения этой работы можно применять технику ложного профиля.
Она, в принципе, работает очень хорошо.
Но, с учетом недостатков, которые я изложил выше.
3. Удобнее всего применять специальную операцию.
После чего достаточно очень быстро настроить непрозрачность, полученных в результате работы экшена, слоев.
Именно так я и поступил, когда обрабатывал фотографию, которую прислал мой подписчик Солощенко Владимир Николаевич.
Вот что у меня получилось:
ПОДРОБНОСТИ ОБ ЭТАПАХ ОБРАБОТКИ ЭТОЙ ФОТОГРАФИИ
ПОДРОБНОСТИ ОБ ЭТАПАХ ОБРАБОТКИ ЭТОЙ ФОТОГРАФИИ
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Осветление оттенка кожи в Photoshop
Иерархия слоёв на этапе подготовки[adrotate banner=»2″]
Как деликатно снизить цветовые оттенки кожи модели в Photoshop.
Изменение и/или деликатное снижение вариации цветовых оттенков кожи модели — та область в ретуши портретов, вопросы про которую в той или иной форме я слышу на своем курсе по обработке фотографий. Поэтому, видимо, настало время ответ вынести на всеобщее обозрение — приятного использования!
Подготовка изображения
Напомню, что изображение можно разложить на частоты: в простом варианте на верхнюю и нижнюю. В верхней, при правильном «разделении», содержится текстура и детализация, а в нижней — яркостная и цветовая составляющая.
Так как нам предстоит работать с цветом, сохраняя детали и нюансы кожи, начинать коррекцию необходимо именно с частотного разложения фотографии (Один из вариантов частотного разложения смотри в первой части нашего цикла по естественной обработке портрета в видео ниже).![]()
В результате проделанных действий получаются два слоя: «Low» (Содержит размытую копию исходного изображения) и «High» (Текстура и детали).
Иерархия слоёв на этапе подготовкиВыбеливание кожи модели
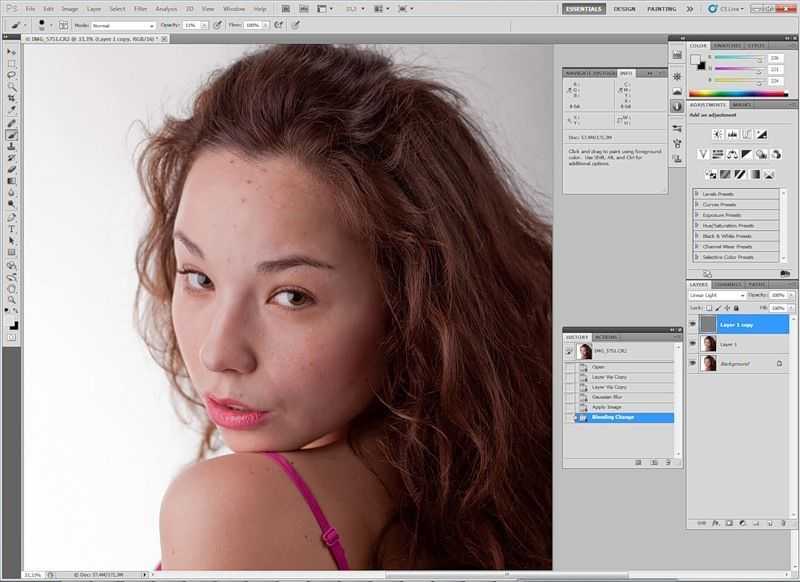
После выполнения подготовительных работ приступаем к прямым манипуляциям с цветом. Для этого создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с необходимыми значениями обесцвечивания кожи (В нашем примере это -92).
У созданного корректирующего слоя меняем режим наложения на Screen (Экран). Для компенсирования «высветления» картинки создаём корректирующий слой Curves (Кривые). С его помощью возвращаем исходную яркость коже. Примерно как на скриншоте ниже.
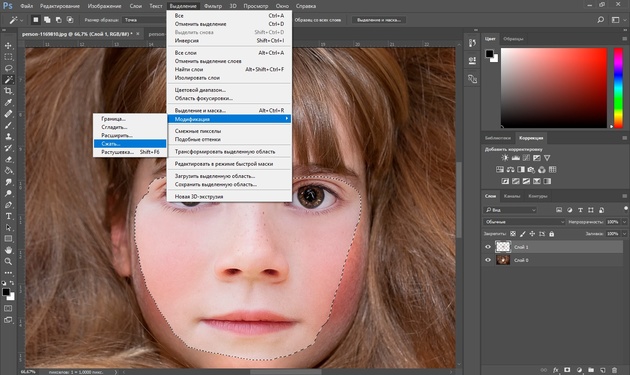
С помощью Кривых возвращаем яркость кожеКорректирующие слои Hue/Saturation и Curves помещаем в группу и вешаем на неё маску, инвертируем маску комбинацией клавиш Ctrl + I (Cmd + I для macOS).
При таком расположении «выбеливающей» группы воздействие накладывается только на яркостную и цветовую составляющую изображения, не затрагивая текстуру и детали исходника.
Иерархия слоев перед проявлением маскиПроявляем маску в нужных областях с помощью инструмента Brush Tool (Кисть). Для удобства работы используем режим отображения маски (Кнопка на клавиатуре «\»).
Режим отображения маскиСтепенью воздействия «выбеливания» управляем с помощью Opacity (Непрозрачности) слоя.
Полученный результат, смягчение «выбеливания» до 54% через непрозрачность слоя
Подписывайтесь на ТВОРЧmachine в социальных сетях:
- ВКонтакте: vk.com/tvor4machine
- Instagram: instagram.com/tvor4machine
- Youtube: youtube/tvor4machine
Эффект молнии с Photoshop
Шаг 1. Добавьте новый пустой слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой — фоновый слой — это слой, на котором находится фотография. Мы собираемся добавить нашу молнию поверх этого слоя, чтобы не повредить исходное изображение. Щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелкните значок «Новый слой».
Это добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop автоматически называет новый слой «Слой 1».
Шаг 2. Выберите инструмент «Лассо»
Выберите инструмент Lasso Tool на панели инструментов:
Выберите инструмент «Лассо».
Шаг 3. Нарисуйте выделение вокруг области, где появится молния
Выбрав инструмент «Лассо», решите, где вы хотите, чтобы молния появилась на изображении, и нарисуйте контур выделения вокруг этой общей области. Здесь я нарисовал контур выделения в правом нижнем углу фотографии:
Нарисуйте выделение вокруг области, где появится молния.
Шаг 4: Залейте выделение белым цветом
Перейдите к меню Edit в строке меню в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Откроется диалоговое окно «Заливка». Установите для параметра Use в верхней части диалогового окна значение White :
.Установите для параметра «Использовать» значение «Белый».
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделенную область белым цветом в документе:
Выбранная область теперь заполнена сплошным белым цветом.
Шаг 5. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» на панели «Инструменты»:
Выберите инструмент «Кисть».
Шаг 6. Установите цвет переднего плана на черный
Нам нужно рисовать черным цветом, и Photoshop использует текущий цвет переднего плана в качестве цвета краски, а это значит, что нам нужно убедиться, что наш цвет переднего плана установлен на черный , прежде чем мы начнем рисовать. Нажми букву D на клавиатуре, который сбрасывает цвета переднего плана и фона на их значения по умолчанию, делая черный цвет переднего плана (белый становится цветом фона). Вы можете увидеть, какие цвета установлены, взглянув на образцы цветов переднего плана и фона в нижней части панели инструментов:
Убедитесь, что цвет переднего плана (верхний левый образец) установлен на черный.
Шаг 7. Выберите круглую жесткую кисть
При выбранном инструменте «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть средство выбора кистей , и выберите круглую кисть с жесткими краями, щелкнув ее миниатюру. Здесь я использую Photoshop CS5, но не беспокойтесь, если вы используете CS4 или более раннюю версию и ваш выбор кистей отличается от моего. Подойдет любая круглая кисть с жесткими краями. Выбрав кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть палитру кистей:
Здесь я использую Photoshop CS5, но не беспокойтесь, если вы используете CS4 или более раннюю версию и ваш выбор кистей отличается от моего. Подойдет любая круглая кисть с жесткими краями. Выбрав кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть палитру кистей:
Щелкните любую круглую кисть с жесткими краями, чтобы выбрать ее.
Шаг 8. Нарисуйте зубчатую черную обводку через выделенную область, заполненную белым цветом
Нарисуйте зубчатую черную полосу через выделенную область, заполненную белым, в том месте, где должна появиться молния. Молния в конечном итоге появится вдоль правого края штриха краски, где встречаются черный и белый цвета. Для достижения наилучших результатов используйте довольно маленькую кисть. Вы можете изменить размер кисти с клавиатуры. Нажмите клавишу левой скобки ( [ ), чтобы сделать кисть меньше. Нажатие клавиши правой скобки ( ] ) делает кисть больше. Когда вы закончите, ваша черная обводка должна выглядеть примерно так:
Когда вы закончите, ваша черная обводка должна выглядеть примерно так:
Используйте маленькую кисть, чтобы нарисовать неровный штрих через выделение.
Шаг 9: Закрасьте область слева от обводки черным цветом
После того, как вы нанесли первую черную обводку, продолжайте закрашивать область слева от обводки, пока она также не будет полностью покрыта черным цветом. Только область справа от обводки должна оставаться белой. Вы можете увеличить размер кисти, чтобы закрашивать эту область быстрее, нажав клавишу 9.0005 ключ правой скобки ( ] ) несколько раз:
Закрасьте область слева от обводки, чтобы заполнить ее черным цветом.
Шаг 10. Примените фильтр размытия по Гауссу
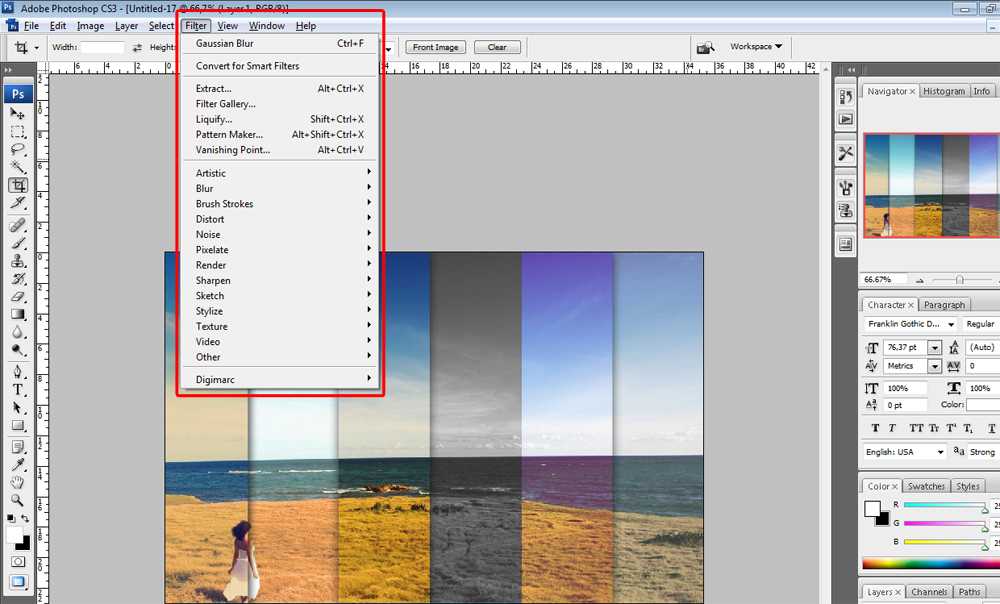
Далее нам нужно смягчить край, где встречаются черные и белые области, и мы можем сделать это, размыв его. Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Откроется диалоговое окно фильтра размытия по Гауссу. Следите за документом, перетаскивая ползунок Radius в нижней части диалогового окна вправо. Чем дальше вы перетащите ползунок, тем сильнее будет размытие и тем мягче станет край. Область перехода между черным и белым, созданная мягким краем, — это то, что в конечном итоге станет молнией, поэтому чем мягче край, тем шире будет молния. Для моего изображения я собираюсь установить значение радиуса около 9.пикселей. Значение радиуса, которое вы в конечном итоге используете, может отличаться в зависимости от размера изображения, с которым вы работаете:
.Увеличьте значение радиуса, чтобы смягчить края черной обводки.
Нажмите OK, чтобы закрыть диалоговое окно. Теперь край должен выглядеть примерно так:
.Мягкий край штриха скоро станет молнией.
Шаг 11. Применение фильтра разностных облаков
Перейдите в меню Filter , выберите Render , затем выберите Разностные облака :
Перейдите в меню «Фильтр» > «Визуализация» > «Разностные облака».
Диалоговое окно для фильтра «Разностные облака» отсутствует, поэтому Photoshop просто запускает его. Мы можем видеть в документе, что мягкий край, который мы создали минуту назад, теперь начинает выглядеть как молния, хотя в данный момент он имеет неправильный цвет:
.Начинает появляться молния.
Шаг 12: инвертировать изображение
Перейти на Меню Image , выберите Adjustments , затем выберите Invert :
Перейдите в меню «Изображение» > «Коррекция» > «Инвертировать».
Это инвертирует значения яркости в выбранной области, делая светлые области темными, а темные — светлыми, что превращает нашу молнию из черной в белую:
Инвертирование изображения меняет цвет молнии с черного на белый.
Шаг 13. Применение команды «Уровни»
Вернитесь в меню Изображение , выберите Настройки еще раз, и на этот раз выберите Уровни :
Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Откроется диалоговое окно «Уровни». Мы собираемся использовать Уровни, чтобы затемнить «облака» вокруг молнии, чтобы область вокруг нее была черной. Сначала щелкните черный ползунок под левой нижней частью гистограммы в центре диалогового окна и начните перетаскивать его вправо. По мере перетаскивания вы увидите, что области вокруг молнии начинают становиться черными. Продолжайте перетаскивать черный ползунок вправо, пока большая часть «облаков» не исчезнет:
Перетащите черный ползунок вправо, чтобы затемнить большую часть области вокруг молнии.
Теперь большая часть области должна быть затемнена до черного цвета. Останутся несколько серых зон:
Вокруг молнии осталось всего несколько серых областей.
Нажмите на серый ползунок между черным и белым ползунками и начните также перетаскивать его вправо, что сделает оставшиеся серые области черными. Однако важно, чтобы вы не затемняли объекты настолько сильно, чтобы молния выглядела резкой с жесткими зубчатыми краями. Вы хотите сохранить мягкую, едва уловимую размытость молнии, поэтому максимально затемните объекты с помощью черного и серого ползунков, но не беспокойтесь, если еще остались несколько серых областей. Мы будем убирать вещи дальше:
Вы хотите сохранить мягкую, едва уловимую размытость молнии, поэтому максимально затемните объекты с помощью черного и серого ползунков, но не беспокойтесь, если еще остались несколько серых областей. Мы будем убирать вещи дальше:
Перетащите средний серый ползунок вправо, чтобы затемнить оставшиеся серые области.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно «Уровни». Теперь изображение должно выглядеть примерно так:
.Большинство серых областей вокруг молнии теперь затемнены до черного.
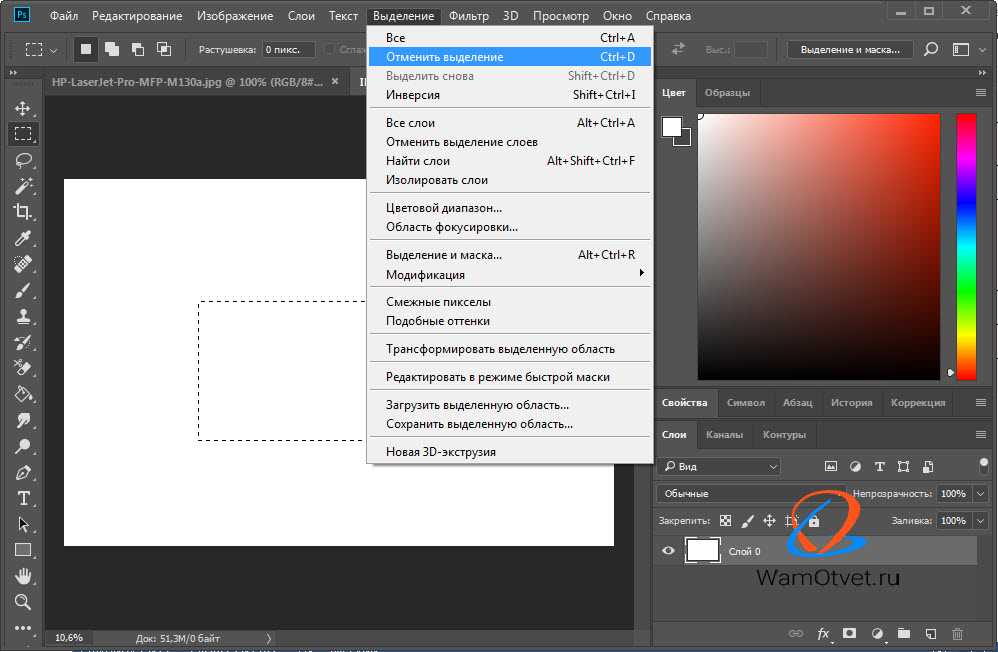
Шаг 14: Отмените выбор области
Перейдите в меню Выберите в верхней части экрана и выберите Отменить выбор , чтобы удалить контур выделения вокруг области. Или, чтобы быстрее отменить выбор, нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре. В любом случае подойдет:
Выберите «Выделение» > «Отменить выбор», чтобы отменить выбор области.
Шаг 15.
 Закрасьте черным цветом все оставшиеся серые области
Закрасьте черным цветом все оставшиеся серые областиПри выбранном инструменте «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, чтобы еще раз открыть средство выбора кистей . Оставьте выбранной ту же круглую кисть, но уменьшите жесткость до 9.0006 кисти на 50% . Это смягчит край кисти. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора кистей:
Уменьшите жесткость кисти до 50%, чтобы смягчить края.
Затем, используя черный цвет в качестве цвета переднего плана, закрасьте все оставшиеся серые области вокруг молнии, чтобы убрать их. Причина, по которой мы смягчили край кисти, заключается в том, что рядом с самой молнией остались какие-либо серые области. Таким образом, мы можем рисовать близко к молнии, не сглаживая ее мягкий край:
Очистите все оставшиеся серые области, закрасив их черным цветом.
Кроме того, если вы посмотрите вокруг внешних краев черной области, вы увидите, что они кажутся несколько прозрачными, что является результатом того, что мы ранее использовали фильтр Gaussian Blur. Эти прозрачные края вызовут проблемы, поэтому закрасьте внешние края кистью, чтобы покрыть их сплошным черным цветом. Когда вы закончите, все, кроме молнии, должно стать черным. Не волнуйтесь, пока все это выглядит как уродливый беспорядок. Через мгновение это будет выглядеть намного лучше:
Закрасьте прозрачные внешние края.
Шаг 16. Измените режим наложения на экран
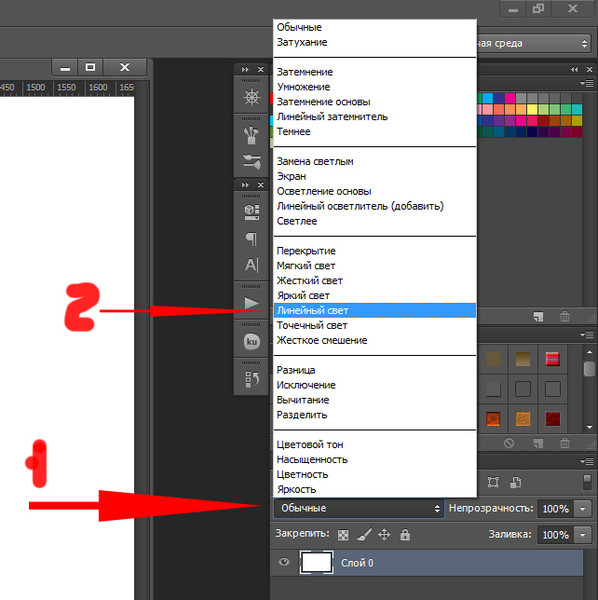
Когда все теперь черное, кроме самой молнии, перейдите к параметру Режим наложения в верхней части панели «Слои» и измените режим наложения с Нормального на Экран :
Измените режим наложения слоя с обычного на экранный.
Режим наложения Screen скрывает все черные области на слое, оставляя видимой только саму молнию:
На слое остается видимой только молния.
Шаг 17. Переместите и измените размер молнии с помощью свободного преобразования
Перейдите в меню Edit в верхней части экрана и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы получить доступ к команде Free Transform с клавиатуры. ярлык:
Выберите «Правка» > «Свободное преобразование».
Это помещает коробку Photoshop Free Transform и ручки вокруг молнии. Переместите молнию в нужное положение, щелкнув в любом месте ограничивающей рамки и перетащив ее мышью. Чтобы изменить размер молнии, просто перетащите любой из маркеров. Если вы удерживаете Ctrl (Win) / Command (Mac), это временно переключит вас в режим Distort , который даст вам больше свободы при перетаскивании ручек. Отпустите клавишу, чтобы вернуться в стандартный режим Free Transform. После того, как вы переместили и изменили размер молнии, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Используйте Free Transform, чтобы изменить размер молнии и переместить ее на место.
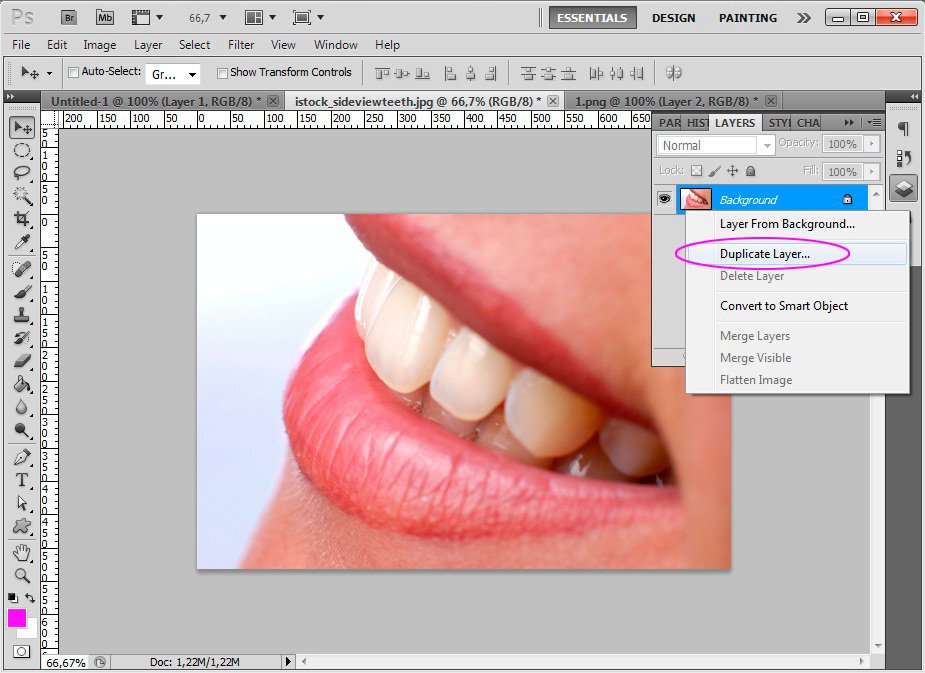
Шаг 18: Дублируйте слой
Добавим свечение молнии. Перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac), чтобы получить доступ к той же команде с помощью сочетания клавиш. :
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
В любом случае программа Photoshop создает копию слоя 1 и размещает ее над оригиналом на панели «Слои». Обратите внимание, что для копии автоматически установлен режим наложения Screen:
Photoshop называет новый слой «Копия слоя 1».
Шаг 19. Примените фильтр размытия по Гауссу
Чтобы создать свечение вокруг молнии, нам просто нужно размыть созданную нами копию. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur , как мы делали раньше. Я собираюсь снова установить значение радиуса около 9 пикселей, что добавит приятный эффект свечения. Используемое вами значение может отличаться в зависимости от размера вашего изображения:
Я собираюсь снова установить значение радиуса около 9 пикселей, что добавит приятный эффект свечения. Используемое вами значение может отличаться в зависимости от размера вашего изображения:
Перетащите ползунок «Радиус», чтобы размыть копию молнии и создать эффект размытия.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur. Теперь вы должны увидеть слабое свечение вокруг молнии:
Молния после добавления мягкого свечения.
Шаг 20: Дублируйте слой
Начальный эффект свечения слишком тонкий, поэтому давайте увеличим его интенсивность. Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если вы обнаружите, что он слишком сильный, уменьшите непрозрачность слоя, чтобы точно настроить результаты. Вы найдете Параметр «Непрозрачность » в верхней части панели «Слои», прямо напротив параметра «Режим наложения». Я собираюсь оставить непрозрачность равной 100%:
.
Дублируйте размытый слой, чтобы усилить эффект свечения, а затем уменьшите непрозрачность, если необходимо, для точной настройки результатов.
Вот мой результат с более интенсивным свечением:
Эффект после дублирования размытого слоя.
Шаг 21: Объедините слои молнии
Поднимитесь в меню Слой и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac), чтобы получить доступ к команде Merge Down с помощью сочетания клавиш. Затем проделайте то же самое во второй раз. Это объединит два слоя с эффектом свечения на Слой 1 с исходной молнией:
.Перейдите в меню «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac), затем повторите то же самое.
Теперь вы должны вернуться к одному слою, Слою 1, над фоновым слоем на панели «Слои»:
Слои с эффектом свечения были объединены с молнией на Слой 1.
Шаг 22. Раскрасьте молнию с помощью оттенка/насыщенности
Если вы хотите раскрасить молнию, перейдите в меню Image , выберите Adjustments , затем выберите Hue/Saturation :
Перейдите в меню «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность».
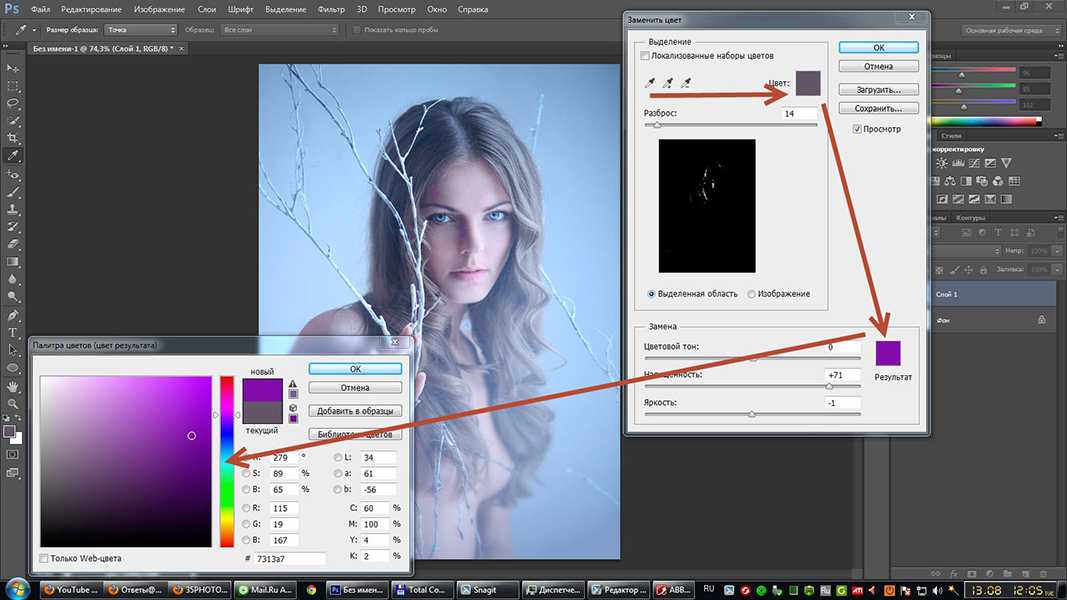
Откроется диалоговое окно Цветовой тон/Насыщенность. Выберите параметр Colorize , затем перетащите 9Ползунок 0005 Hue для выбора цвета молнии. Я собираюсь выбрать синий/фиолетовый цвет, установив значение оттенка на 232. Конечно, вы можете выбрать любой понравившийся цвет. Чтобы сделать цвет более интенсивным, увеличьте значение Saturation . Я установлю свой на 50%. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Выберите параметр «Раскрасить», затем выберите уровень оттенка и насыщенности.
Вот как выглядит моя молния после раскрашивания:
Молния после придания ей голубовато-фиолетового цвета.
Шаг 23. Объедините слои в новый слой
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и, удерживая клавишу, перейдите в меню Layer и выберите Merge Visible :
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), выберите «Слой» > «Объединить видимые».
Это объединяет существующие слои в новый слой над ними на панели «Слои»:
Два существующих слоя объединены в третий слой.
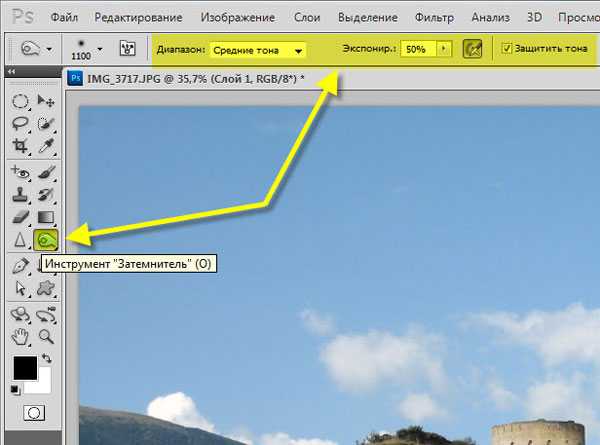
Шаг 24: Выберите инструмент Dodge
Выберите Dodge Tool на панели инструментов:
Выберите инструмент Dodge.
Шаг 25. Установите для параметра «Диапазон» значение «Подсветка» и снимите флажок «Защита тонов»
Выбрав инструмент Dodge Tool, установите параметр Range на панели параметров в верхней части экрана на Highlights . Оставьте Экспозицию установить на 50% и снимите флажок с опции Protect Tones :
Установите параметры инструмента Dodge на панели параметров.
Шаг 26. Уменьшите жесткость кисти до 0%
Инструмент «Осветлитель» считается кистью в Photoshop, и мы можем настроить мягкость его краев так же, как и с помощью стандартного инструмента «Кисть». Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте внутри документа, чтобы вызвать средство выбора кистей , затем уменьшите жесткость для Dodge Tool вплоть до 0% , чтобы дать нам максимально мягкие края. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора кистей:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора кистей:
Уменьшите жесткость края инструмента Dodge Tool до 0%.
Шаг 27. Рисуем с помощью инструмента Dodge Tool, чтобы осветлить области
Наконец, закрасьте определенные области с помощью инструмента Dodge Tool, чтобы осветлить их и добавить световые блики. Каждый раз, когда вы закрашиваете одно и то же место с помощью инструмента Dodge Tool, вы немного осветляете эту область. Облака вокруг того места, откуда вылетает молния, будут освещены молнией, поэтому я использую кисть среднего размера, чтобы несколько раз закрасить эту область:
Рисуем инструментом Dodge Tool, чтобы сделать облака ярче там, где начинается молния.
Я возьму кисть меньшего размера и просто щелкну пару раз в том месте, где молния ударяет в землю (или, в данном случае, в воду), чтобы также добавить блик:
Щелчок по месту с помощью инструмента Dodge Tool иногда работает лучше, чем закрашивание.
И, наконец, я закрашиваю пару точек вдоль самой молнии, чтобы добавить ей бликов:
Добавление нескольких бликов вдоль самой молнии.
Шаг 28. При необходимости уменьшите непрозрачность верхнего слоя
Если после добавления бликов с помощью инструмента Dodge Tool вы обнаружите, что они выглядят слишком интенсивными, просто уменьшите непрозрачность верхнего слоя. Я собираюсь понизить свой до 70%:
При необходимости уменьшите непрозрачность верхнего слоя, чтобы уменьшить блики.
Вот, после снижения непрозрачности, мой окончательный эффект молнии:
Окончательный эффект молнии Photoshop.
Создание реалистичной молнии в учебнике Photoshop
140
ПОДЕЛИТЬСЯ
Вот популярный учебник Photoshop по созданию молнии. Я вижу так много учебных пособий, в которых говорится, что они вас чему-то научат, а затем просто добавляют фотографию. Лично я нахожу это разочаровывающим. Как и в большинстве руководств в PhotoshopCAFE, я собираюсь показать вам, как на самом деле создавать молнии. Каждая из них будет уникальной и вашей! У меня есть письменный учебник здесь, а также видео. Видео здорово смотреть и видеть, как это делается. Добавьте страницу в закладки, потому что письменный учебник — это очень быстрый справочник! Я сделал несколько комбинаций видео и пошаговых инструкций здесь, в PhotoshopCAFE, чтобы вам было проще использовать эти уроки. Даже если вы просто смотрите видео, прокрутите ближе к концу письменное руководство, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
Как и в большинстве руководств в PhotoshopCAFE, я собираюсь показать вам, как на самом деле создавать молнии. Каждая из них будет уникальной и вашей! У меня есть письменный учебник здесь, а также видео. Видео здорово смотреть и видеть, как это делается. Добавьте страницу в закладки, потому что письменный учебник — это очень быстрый справочник! Я сделал несколько комбинаций видео и пошаговых инструкций здесь, в PhotoshopCAFE, чтобы вам было проще использовать эти уроки. Даже если вы просто смотрите видео, прокрутите ближе к концу письменное руководство, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
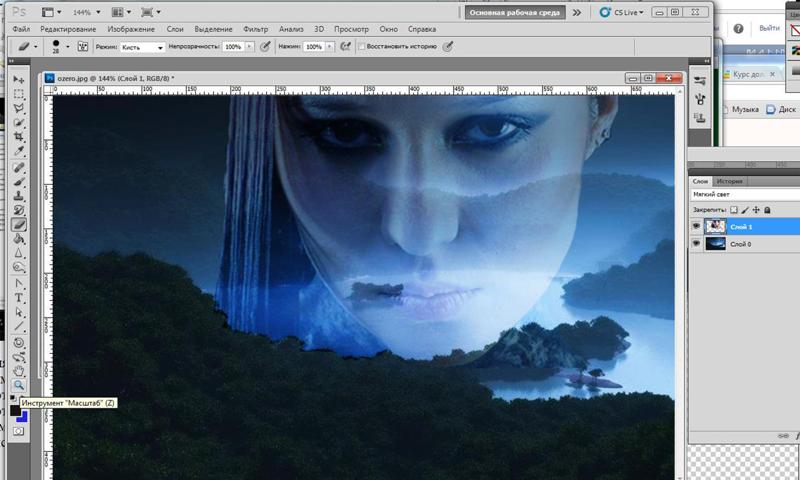
Когда приближается Хэллоуин, все стремятся сделать свои изображения немного более жуткими. Это изображение кладбища немного пугает, но реалистичная молния отлично оттенит сцену. В этом уроке по созданию молнии в Photoshop вы создадите свою собственную молнию с нуля. Изображение из Adobe Stock
youtube.com/embed/MR9uQjta3-w?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Шаг 1
На изображении создайте новый слой, создайте градиент от черного к белому, по диагонали от верхнего левого угла к нижнему правому.
Шаг 2
Фильтры>Рендеринг>Разностные облака
Вот результат на данный момент
Шаг 3
Теперь инвертируем изображение. Cmd/Ctrl+I
Вы можете начать видеть молнию
Шаг 4
Отрегулируйте уровни, чтобы выделить молнию, Cmd/Ctrl+L.
В поле уровней: сдвиньте черную стрелку вправо и среднюю тоже вправо, пока она не станет красивой и чистой
шаг 5
выберите черную кисть и очистите молнии, закрасив области, которые вам не нужны
шаг 6 показать снизу
Также выберите Ctrl/Cmd+T для свободной трансформации. Используйте этот инструмент, чтобы масштабировать, вращать и позиционировать главный вал молнии так, чтобы он ударял по объекту на земле.
Шаг 7
Повторите шаги с 1 по 6, чтобы создать молнию другой формы.
Дублируйте слои с молнией и уменьшите их масштаб, чтобы построить меньшие ветви молнии. Повторно используйте каждый слой столько раз, сколько сможете, чтобы сэкономить время, переворачивание и вращение позволяет вам использовать каждый элемент несколько раз. Не бойтесь использовать маски слоя, чтобы закрасить разные части молнии, чтобы она выглядела более случайной.
В конце концов у вас будет что-то похожее на это.
Шаг 8
Объедините все слои Lightning вместе. Выделите их все и нажмите Cmd+E, чтобы объединить их. Будьте осторожны, чтобы не объединить их с фоном. Когда вы объедините их, вам может понадобиться снова изменить режим наложения всех слоев на Экран.
Шаг 9
Теперь добавим немного цвета (необязательно): Добавьте цвет к слою Lightning. Выберите стили слоя на панели «Слои» и выберите «Наложение цвета».
Выберите голубоватый/фиолетовый цвет
Измените режим наложения на Color в Color Overlay
шаг 10
Вы заметите, что цвет покрывает большую часть изображения, мы просто хотим, чтобы он воздействовал на молнию.
В диалоговом окне Стили слоя нажмите на «Параметры наложения: Пользовательский» вверху. Это приводит нас к расширенным параметрам смешивания.
Секрет здесь в том, чтобы включить верхнюю опцию «Смешать внутренние эффекты как группу».
(Я несколько лет писал об этих скрытых параметрах в своей колонке советов по Photoshop для журнала Photoshop User Magazine.)
Обратите внимание, что цвет изолирован от нашей молнии.
Шаг 11
Внесите последние коррективы в цвет и непрозрачность, чтобы они лучше сливались с фотографией.
результат
дополнительные баллы
Если вы хотите еще немного поэкспериментировать, попробуйте цвет молнии с помощью пипетки. создайте новый слой и залейте цветом.
Измените режим наложения на цветной для такого эффекта.
Конечно, вы также можете добавить градиент к маске слоя, чтобы воздействовать только на верхнюю часть, если вы хотите больше реализма.
