Газетный лист
Это действительно интересный эффект. Я его использовал не один раз — он производит сильное впечатление на людей, они часто хотят узнать, как я это делаю. Нет, я не использую печатный станок. И нет, я не не сканирую настоящую газету и не меняю текст Фотошопом. На самом деле я использую только Photoshop, от начала и до конца. Картинка была сделана с использованием различных приемов, которые в сочетании дают такой вот неплохой результат.
Для начала создайте новое RGB-изображение. Я задал размеры 400х400 пикселей.
Если вы когда-нибудь видели настоящую английскую газету, вы должны были заметить, что на самом деле она не черно-белая — газетная бумага имеет теплый оттенок. А поскольку мы хотим, чтобы было похоже, установим цвет краски как RGB (237,224,221) и фона — RGB (42,29,26).
Теперь давайте начнем.
Создайте новый слой и назовите его «Paper«.
Ну вот, настало время хорошенько повеселиться. Напечатайте статью цветом фона. Times и Times New Roman — хорошие газетные шрифты. Некоторые заголовки британских газет набираются шрифтом Old English. Используйте те шрифты, которые вам кажутся более подходящими. Создайте новый слой для создания разделителей статей (линеек). Их можно нарисовать, используя иструмент рисования линий с шириной 1 пиксель и цвет фона. Размещайте статью и рисунки так, чтобы они выходили за правую и нижнюю границу газеты.
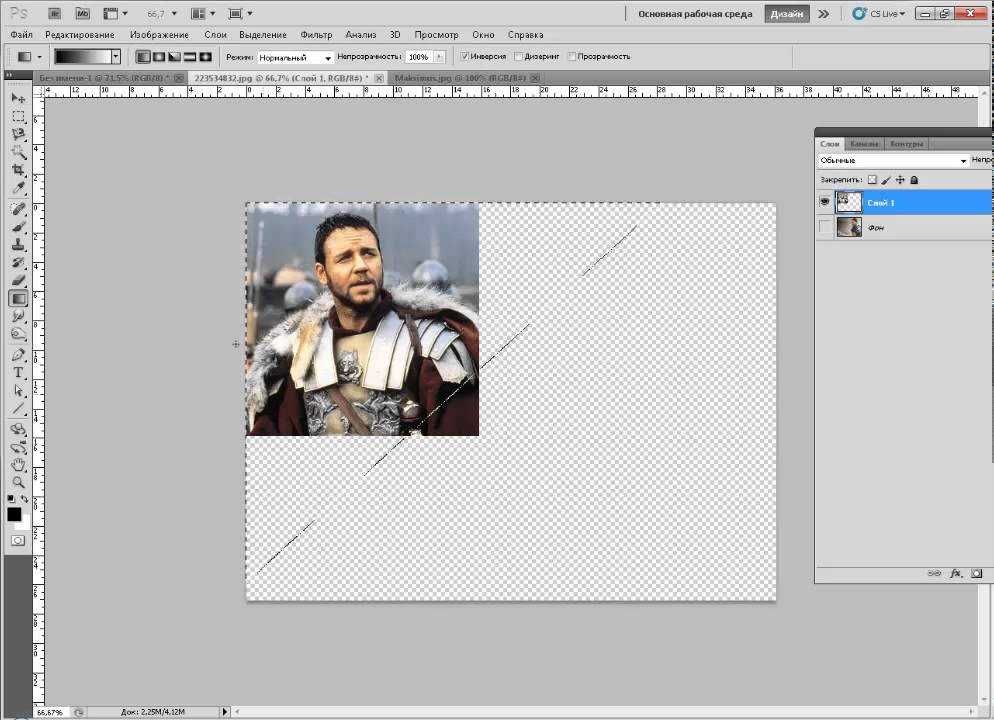
Помните, я говорил, что цвета нашей газеты не черно-белые, а имеют розоватый оттенок? Это относится и к фотографиям. Поэтому нам нужно их подредактировать. Откройте фотографию в новом окне. Конвертируйте изображение в «grayscale» (оттенки серого), и потом снова верните в RGB. Создайте новый слой и заполните его цветом краски. Выделите все, уменьшите выделение на 1 пиксель и нажмите Delete. Мы получим черные (или, я бы сказал, теплые черные) границы вокруг картинки. Склейте слои и скопируйте в новый слой нашей газеты.
Откройте фотографию в новом окне. Конвертируйте изображение в «grayscale» (оттенки серого), и потом снова верните в RGB. Создайте новый слой и заполните его цветом краски. Выделите все, уменьшите выделение на 1 пиксель и нажмите Delete. Мы получим черные (или, я бы сказал, теплые черные) границы вокруг картинки. Склейте слои и скопируйте в новый слой нашей газеты.
Примечание: Мы собираемся порвать газету справа и снизу. Держите это в голове, когда будете верстать статьи. Текст, который должен читаться, нужно разместить на некотором расстоянии от правой и нижней границы газеты.
Обычно на этом этапе я склеиваю текст, изображение и линейки в один слой. Однако, если вы следуете этому уроку и вдруг понимаете, что неправильно написали адрес своей веб-страницы, будет много слез. Поверьте мне, я знаю это на собственном опыте. Поэтому лучше делайте копии слоев или файла перед тем, как склеивать.
Ну а теперь — склеиваем слои и переименовываем получившийся слой в «
НА САМОМ ДЕЛЕ фотографию сделал не японский турист, я ее взял с Dr. Ozone’s Image Archives.
Если вы внимательно посмотрите на мою газету, то заметите текст и картинки на обратной стороне. Это придаст вашей газете реалистичность. Скройте слой «Front Page», а потом повторите все сначала, но теперь текст, заголовок и картинка должны быть другими. Единственная разница должна состоять в том, что граница картинки и текста должна быть справа, а не слева. Можно было бы просто дублировать слой «Front Page» и отразить его по горизонтали, но тогда газета будет выглядеть недостаточно реалистично.
Текст может быть нечитаемым, но заголовок и изображение должны быть настоящими.
Ну вот, мы создали обратную сторону, теперь можно склеить слои и назвать получившийся слой «Back Page«. Щелкните по этому слою и переверните его по горизонтали (Edit > Transform > Flip Horizontal) и выставьте непрозрачность на 10%. Теперь сделайте слой «Front Page» видимым и двигайте слой «Back Page» так, чтобы границы текста на обоих слоях совместились.
Теперь сделайте слой «Front Page» видимым и двигайте слой «Back Page» так, чтобы границы текста на обоих слоях совместились.
Примечание: Следующие несколько шагов описывают метод, без которого просто невозможно обойтись — неважно, делаете ли вы газету, обрабатываете ли фотографию или имитируете листок записной книжки. Тут описывается, как сделать реалистичные разрывы бумаги.
Надеюсь, вы оставили зазор справа для разрывов. Иначе вам придется долго мучиться с лассо, чтобы не удалить лишнего или вернуться на несколько шагов назад.
Переключитесь на слой с газетой и используйте инструмент «лассо«, чтобы нарисовать зубчатую линию справа и снизу изображения. Затем перейдите к левой части вырежите дырки в поле. Затем переместите инструмент к краю картинки, как можно ближе к точке, откуда вы начали выделение. Все это нужно сделать за один сеанс выделения. Теперь переключитесь на быстрое выделение («
Этот шаг придаст нашему рваному краю реалистичный вид. Выполните Filter->Pixelate->Cristalize со значением «3«. Если я объяснил все это недостаточно понятно — посмотрите на картинку ниже.
Выполните Filter->Pixelate->Cristalize со значением «3«. Если я объяснил все это недостаточно понятно — посмотрите на картинку ниже.
Инвертируйте выделение, затем переключитесь к нормальному режиму выделения и нажмите Delete. Удалите это выделение не только в слое «Front Page», но и в «Back Page». Если вы также осторожны, как я (ну, скажем, как я в Фотошопе), вы можете сохранить выделение прежде чем убирать его.
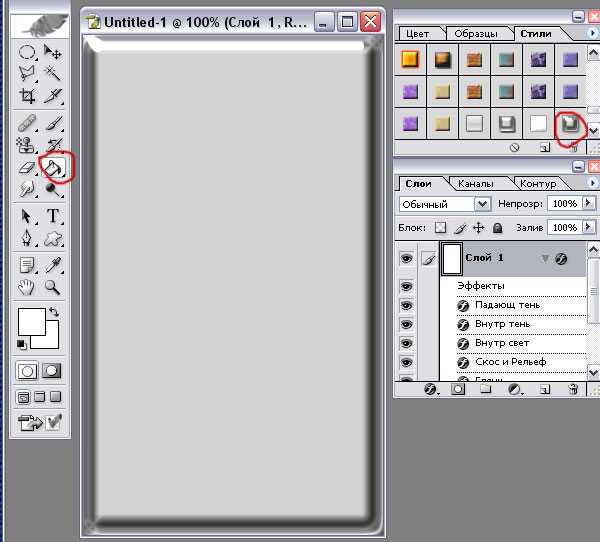
Верхний край газеты обычно перфорирован. Чтобы воспроизвести этот эффект, вам понадобиться создать новую кисть. Вот параметры, которые я использовал:
Diameter: 20
Hardness: 90%
Spacing: 75%
Angle: 90°
Roundness: 28%
Выберите инструмент «резинка» (тот, который похож на кирпичик), и, удерживая Shift кликните и тащите кисть горизонтально вдоль верхнего края картинки. Должно получиться примерно так:
Если все получается как надо, продолжайте, а если что-то не так, попробуйте поменять настройки кисти.
Если ваша картинка больше по размеру, чем моя, вам нужно увеличить размер кисти.
Чтобы придать нашей картинке реалистичную глубину, нужно добавить тень. Тем из вас, кто любит делать тень, используя эффекты слоя, придется пользоваться старомодным методом, если вы хотите еще сделать загиб страницы. Создайте новый слой под названием «Shadow» и заполнить его (fill) черным цветом (на этот раз совершенно черным). Выделите слой с газетой (Ctrl+клик на слое «Paper»), щелкните на слое «Shadow» и нажмите Delete. Затем выполните Gaussian blur со значением 3. Не сдвигайте пока тень, сначала создадим эффект загиба страницы.
Я делаю копию файла на этом этапе, так как сейчас нам нужно будет склеить слои. Склейте все, кроме слоя «Shadow» и фона, если он у вас есть.
Вот теперь можно сдвинуть тень на свой вкус, и все, в принципе, работу можно считать законченой, но я бы сделал загиб страницы, добавив изображению реалистичности.
Я очень растерялся, когда стал думать, как можно реализовать загиб страницы. И единственный приемлемый путь, который я в итоге нашел — использовать возможности displacement map. Но для начала нужно создать эту самую карту. Для этого создайте новое изображение размером
И единственный приемлемый путь, который я в итоге нашел — использовать возможности displacement map. Но для начала нужно создать эту самую карту. Для этого создайте новое изображение размером
Выберите инструмент градиентной заливки. Нажмите на кнопку с инструментом и держите, пока не появится дополнительная панель с кнопками заливки.
Теперь выберите «Gradient editor» (нажмите «edit» на панели инструментов или, если у вас версия 6+, два раза кликните на градиенте). Установите точку смещения на 80%.
Наведите курсор на точку, находящуюся несколько ниже верхнего левого угла изображения, щелкните и тяните вниз наискосок далеко за пределы нижней границы. Нам понадобится изменить контрастность карты ( Нажмите кнопку «auto«, чтобы контрастность стала максимальной. Затем установите Output levels на 128 и 255, чтобы изображение завернулось в одном направлении, а затем измените mid-levels так, чтобы получился хороший жесткий блок 50% серого в верхнем левом углу, который должен завернуться. Я установил mid-levels на .
Нажмите кнопку «auto«, чтобы контрастность стала максимальной. Затем установите Output levels на 128 и 255, чтобы изображение завернулось в одном направлении, а затем измените mid-levels так, чтобы получился хороший жесткий блок 50% серого в верхнем левом углу, который должен завернуться. Я установил mid-levels на .
Теперь давайте размоем все это. Выполните размывание по Гауссу (Gaussian blur) со значениями 8, 4, 2 и 1, поочередно. Это должно немного скруглить загиб, так, чтобы убрать артефакты.
Примечание: Иногда у меня не сразу получается то, что надо. Мне нравится, когда получается хорошая 50% серая область в левом верхнем углу, чтобы остаток страницы не загибался. Если мой градиент не имеет такой области, приходится заливать заново.
Ну наконец, все получается как надо, выделите все и скопируйте. Затем сохраните картинку как dismap.psd. Вот что неприятно в использовании displacement map, так это то, что приходится использовать внешний файл, я бы предпочел, чтобы можно было использовать каналы изображения, чтобы не приходилось производить весь этот обмен файлами, ну да ладно… Вернемся к файлу с газетой и вставим карту из буфера в новый слой. Он нам потом пригодится, но пока скроем его.
Выбираем Filter > Distort > Displace…, а там выбираем dismap.psd. Устанавливаем для Horizontal Scale и Vertical scale одинаковые значения, а сами значения могут быть любыми. На мой взгляд с 50% работает хорошо, но вы можете выбрать значение чуть больше или чуть меньше.
Выбираем слой «Shadow». Используем фильтр Displacement с теми же или меньшими значениями, чем те, что мы использовали на газете, но добавьте еще минус перед значением. Я использовал -25%.
Я использовал -25%.
Ну вот, тень готова, но она должна смягчаться по мере отдаления от газеты. Если у вас еще сохранился наш градиент в буфере, вам везет, если же нет, придется вернуться в файл dismap.psd и достать его отткуда. Вставьте градиент в новый канал файла с газетой. Выполните Image -> Adjust -> Auto Levels на канале, чтобы увеличить контрастность (Shift+Ctrl+L). Теперь выделите этот канал.
Вернемся к палитре слоев и сделаем активным слой с тенью. Снова размываем. Выполните Gaussian blur со значениями — последовательно 8, 4, 2 и 1. Уберите выделение и выполните на весь слой тени Gaussian blur со значением 5.
Выделите все (Ctrl+A) и сдвиньте тень на 3 пикселя вниз и на 3 пикселя направо.
Помните слой с градиентом? Теперь мы его используем, чтобы придать странице реалистичный вид загнутой, а не просто деформированной. Выделите слой с газетой и удалите выделенное со слоя с градиентом. Теперь установите параметр наложения слоя с градиентом на «Overlay«.
Выделите слой с газетой и удалите выделенное со слоя с градиентом. Теперь установите параметр наложения слоя с градиентом на «Overlay«.
Если хотите, можете слегка повернуть слой с газетой и тенью. Для этого склейте все слои кроме фона и выполните Edit -> Transform -> Rotate. Это будет завершающий штрих.
И последнее, но не в последнюю очередь — нам нужно прикрепить обрывок к «стенке». Я воспользовался уроком с Photoshop Guru’s Handbook (перевод урока на русский язык — здесь). Но вы можете вместо скотча использовать канцелярскую кнопку — воспользуйтесь любым уроком для создания кнопок и действуйте по аналогии.
Ну вот, теперь обрежьте лишние края картинки, и все готово!
Автор: Schitzoboy
Источник: GurusNetwork
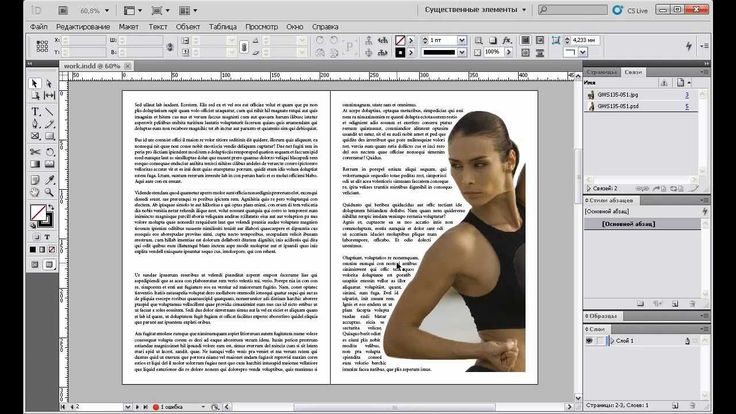
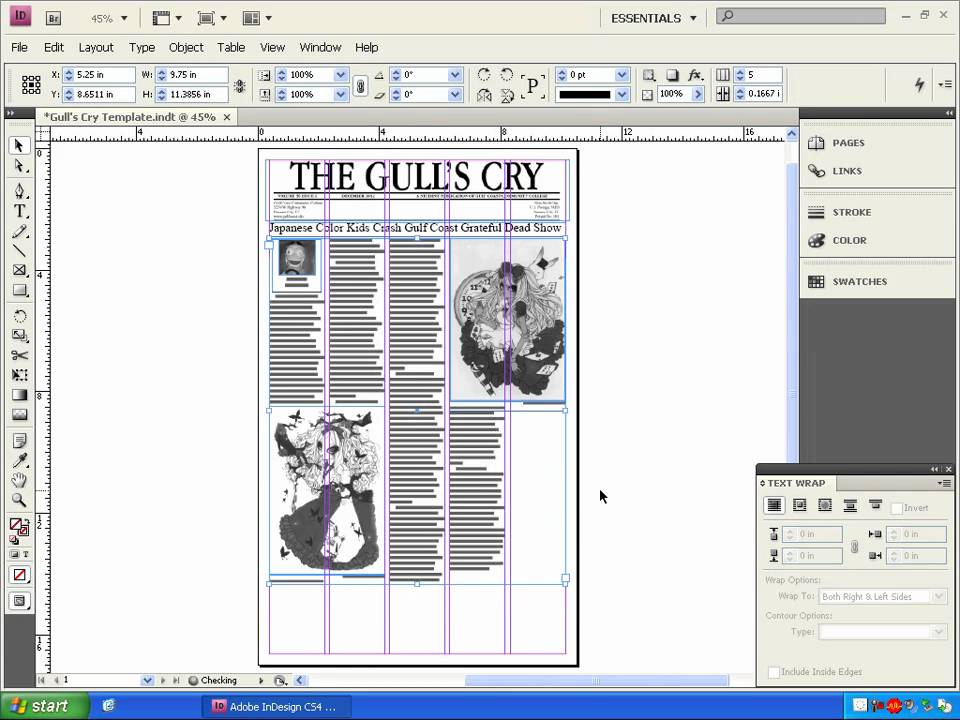
Верстка газеты в Индизайне поэтапно. Ошибки и правила газетной верстки. Видео урок
После выхода уроков о полноценной верстке книги и верстке журнала, читатели блога просили меня создать видео урок о верстке газеты в программе Adobe Indesign. Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Верстка газеты во многом легче верстки журнала из-за того, что к тексту и фотографиям применяется минимум эффектов и дизайнерских приемов. Однако, главная задача дизайнера, как всегда, не просто скомпоновать вместе текст и фотографии, но и сделать информацию удобной для восприятия, выделить заголовки, грамотно расставить акценты и структурировать текст, чтобы читатель легко ориентировался на странице.
Текст в газете, как правило, делится на 3-6 колонок в зависимости от формата. Фотографии и рисунки тоже вставляются в прямоугольные блоки на ширину одной или нескольких колонок. Из-за большой частоты издания в верстке газеты приоритет отдается скорости и часто закрываются глаза на косяки и мелкие огрехи. Однако у газеты есть и четкие правила верстки о которых речь пойдет в этой статье.
Содержание
- 1 Настройка параметров страницы.
- 2 Настройка шаблонов страницы
- 3 Размещение текстовых блоков и фотографий
- 4 Распространенные ошибки при верстке газеты:
- 5 Видео урок:
Настройка параметров страницы.
Верстка газеты принципиально отличается от книжной или журнальной верстки, поэтому при создании нового документа, необходимо определиться с размером страницы и количеством текстовых колонок. Для удобства создают разметку с делением на равные колонки или модульную сетку для верстки рекламных блоков.
Настройка шаблонов страницы
Прежде чем начать заполнять страницу текстом и изображениями, нужно настроить колонитулы в шаблоне страницы. Обычно в колонтитулах пишется номер страницы, название газеты, номер и дата выпуска и т.д. О том, как сделать автоматические колонтитулы и настроить шаблоны станиц, подробно показано в видео уроке здесь.
Размещение текстовых блоков и фотографий
Теперь можно приступать к наполнению страницы. В основном рубрики имеют один и тот же стиль верстки, для удобства можно настроить стили абзаца, чтобы каждый раз не настраивать форматирование текста. Для газет предпочитают использовать шрифты с засечками потому, что читателю легче «зацепиться» глазами за строку.
В основном рубрики имеют один и тот же стиль верстки, для удобства можно настроить стили абзаца, чтобы каждый раз не настраивать форматирование текста. Для газет предпочитают использовать шрифты с засечками потому, что читателю легче «зацепиться» глазами за строку.
Распространенные ошибки при верстке газеты:
Количество текстовых колонок должно быть кратно изначально заданному. Разное количество колонок, как на рисунке слева, не красиво смотрится. Если вы используете разметку на 4 колонки, то две из них можно склеить в одну, как на рисунке справа.
Неправильное размещение изображений. Все фотографии тоже должны быть кратны величине колонки, если же необходим еще больший размер, то можно немного залезть на другие колонки как показано на рисунке справа.
Неправильный перенос текста вокруг изображения. Нужно переносить текст при окончании страницы или начале нового заголовка, текст должен проходить изображения насквозь.
Размещение заголовков на одном уровне. Избегайте ставить заголовки на одном уровне потому, как они сливаются в одну строчку и затрудняют восприятие.
Пробелы в заголовках не являются грубым нарушением, пустое место вокруг обращает больше внимания на подзаголовок и облегчает чтение, тем не менее в газете всегда стараются использовать абсолютно все пустое пространство. Если появляются слишком большие, не красивые пробелы, постарайтесь по другому организовать текст заголовка или увеличить размер отдельных строк.
Кроме, всего вышеописанного необходимо избегать полутонов и слишком мелких деталей. Оборудование, на котором печатаются газеты, рассчитано под высокую скорость и низкую стоимость, по этой причине мелкие детали и слабые заливки плохо пропечатываются. Разные темы на одной странице лучше разделять тонкими линиями, а не увеличением расстояния между ними.
Видео урок:
Как сверстать газету в Indesign.
youtube.com/embed/FNmreHE4QDo?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>(Visited 47 007 times, 1 visits today)
Эффект газетыв Photoshop | Small Business
Элизабет Мотт
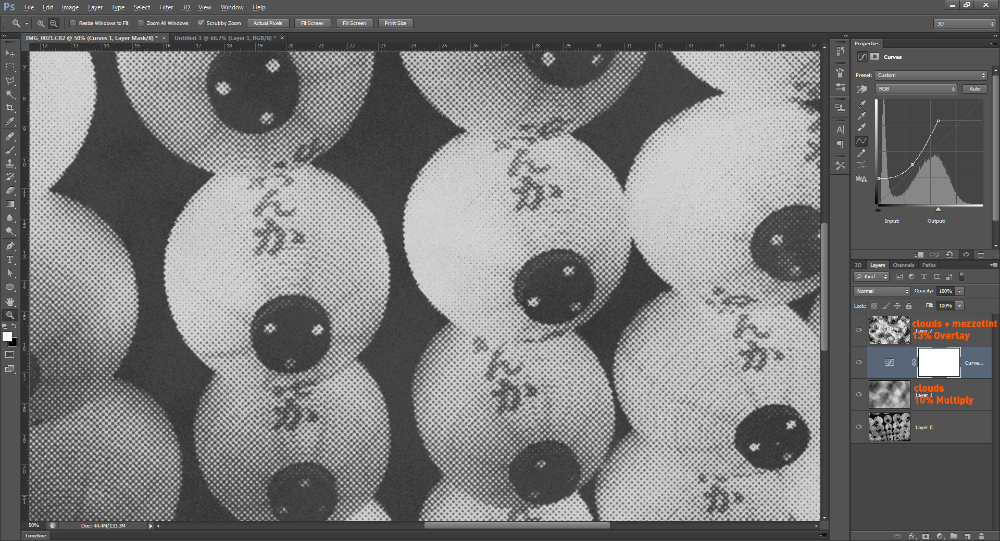
Если вы пытаетесь воспроизвести побочные продукты процессов трафаретной печати или вывода Benday, которые характеризуют газетное воспроизведение фотографий или комиксов, Adobe Photoshop включает в себя необходимые вам функции. По иронии судьбы, до тех пор, пока такие художники, как Рой Лихтенштейн, не построили приемы, основанные на выявлении признаков технологии печати, таких как точки, которые создают цветные комиксы из смеси первичных чернил, читатель газеты видел эти технические детали только в некачественной печати или под увеличительным стеклом. Благодаря стилям поп-арт и гранж вас могут попросить смоделировать точечные узоры в цифровом виде, чтобы они соответствовали стилю дизайна веб-сайта компании или клиентского проекта.
Откройте файл изображения в Adobe Photoshop и установите масштаб 100 процентов.
 Вы можете ввести «100» в строку состояния в левом нижнем углу рамки окна документа, нажать «Alt-Ctrl-0» или открыть меню «Вид» и выбрать «Реальные пиксели».
Вы можете ввести «100» в строку состояния в левом нижнем углу рамки окна документа, нажать «Alt-Ctrl-0» или открыть меню «Вид» и выбрать «Реальные пиксели».Откройте меню «Изображение», найдите его подменю «Режим» и убедитесь, что вы работаете с файлом с 8 битами на канал в цветовом режиме, отличном от растрового или индексированного цвета. Многие фильтры Photoshop становятся недоступными в этих режимах.
Откройте меню «Фильтр», выберите его подменю категории Pixelate и выберите «Цветные полутона». Установите «Макс. Радиус» на маленькое значение, чтобы создать маленькие точки, минимум до 4. Установите большой размер для соответственно больших точек. Чем больше значение, тем заметнее точечный рисунок и тем больше он скрывает детали изображения. В небольшом файле или файле с низким разрешением большие точки могут стереть объект.
Установите нужные значения в полях «Угол экрана» или примите значения по умолчанию. Необходимое количество значений канала зависит от количества цветовых каналов в цветовом режиме вашего файла.
 В изображении в градациях серого используйте только канал 1. Используйте первые три канала для файлов RGB и все четыре канала для файлов CMYK. Файлы в двухтоновом режиме требуют установки столько цветов чернил, сколько вы используете: один для монотонов, два для двухтонов и три для тритонов. Значения Photoshop по умолчанию представляют собой значения, обычно используемые при печати.
В изображении в градациях серого используйте только канал 1. Используйте первые три канала для файлов RGB и все четыре канала для файлов CMYK. Файлы в двухтоновом режиме требуют установки столько цветов чернил, сколько вы используете: один для монотонов, два для двухтонов и три для тритонов. Значения Photoshop по умолчанию представляют собой значения, обычно используемые при печати.Нажмите кнопку «ОК», чтобы применить фильтр «Цветные полутона» и вернуться в окно документа. Чтобы получить интересные вариации внешнего вида, примените фильтр только к выбранным областям изображения или с помощью градуированного выделения, созданного на основе градиента, примененного в режиме быстрой маски.
Справочные материалы
- Калифорнийский государственный университет Чико: Отчет о технологиях скрининга
- Университет ДеПола: Значение
- Adobe: Использование Adobe Photoshop CS5
Ресурсы
- Photoshop CS3/CS4 ВАУ! Книга; Linnea Dayton и Cristen Gillespie
Советы
- Интерфейс фильтра Color Halftone не включает окно предварительного просмотра, поэтому вы должны применить его, чтобы увидеть его эффекты, и отменить их, чтобы изменить настройки.

- Вы не можете применить Color Halftone к прозрачному слою. На слое, заполненном сплошным белым цветом, фильтр не производит видимых эффектов.
- Углы трафарета представляют собой углы, под которыми каждый из трафаретов, используемых для создания точек в отдельных печатных красках, поворачивается, чтобы помочь разбить точечный рисунок и сделать его побочные продукты менее заметными. Когда точки из более чем одной сетки экрана совпадают, неприятный результат, называемый муаром, добавляет к изображению отвлекающий узор.
Предупреждения
- При печати вывода фильтра «Цветные полутона» на печатном станке результат может накладывать точечный узор на точечный, что может выглядеть неприятно.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Как сделать эффект газеты в Photoshop?
Последнее обновление: 24 сентября 2022 г., 12:10
Газетный эффект — популярная техника, используемая в Photoshop для придания тексту и изображениям старого, выветренного вида. Чтобы создать этот эффект, вам потребуется использовать несколько различных инструментов и методов, в том числе стилей слоя , обтравочных масок и корректирующих слоев 9.0072 . Немного потренировавшись, вы сможете создать свой собственный эффект газеты в кратчайшие сроки!
Начните с создания нового документа в Photoshop. Вы можете использовать любой размер или разрешение, которые вам нравятся, но имейте в виду, что конечный продукт будет отображаться на экране, поэтому вам нужно убедиться, что он достаточно большой, чтобы его было хорошо видно.
После настройки документа создайте текстовый слой с помощью инструмента «Текст». Вы можете использовать любой шрифт, который вам нравится, но лучше всего для этого эффекта подойдет шрифт без засечек.
Теперь пришло время добавить несколько стилей слоя к вашему текстовому слою. Перейдите в Слой > Стиль слоя > Внешнее свечение. В окне Outer Glow выберите светлый цвет для свечения и установите непрозрачность на 100%. Затем перейдите в Layer > Layer Style > Bevel and Emboss.
В окне Bevel and Emboss выберите угол, соответствующий цвету света, который вы выбрали для Outer Glow. В качестве высоты выберите «Пиксели» и введите 5 пикселей. Для Gloss Contour выберите Cone – Inverted. Наконец, перейдите в Слой > Стиль слоя > Обводка. В окне «Обводка» выберите белый цвет для цвета и установите размер на 2 пикселя.
Применив стили слоя, пришло время перейти к следующему шагу: созданию обтравочной маски. Обтравочная маска — это просто слой, который используется для маскирования другого слоя, чтобы были видны только определенные части этого слоя.
В нашем случае мы хотим использовать обтравочную маску для нашего текстового слоя, чтобы были видны только буквы, а не все прямоугольное текстовое поле. Для этого сначала убедитесь, что ваш текстовый слой выбран на панели «Слои». Затем перейдите в Layer > Create Clipping Mask или нажмите Alt+Ctrl+G на клавиатуре.
Для этого сначала убедитесь, что ваш текстовый слой выбран на панели «Слои». Затем перейдите в Layer > Create Clipping Mask или нажмите Alt+Ctrl+G на клавиатуре.
Теперь нам нужно добавить корректирующий слой, чтобы придать нашему тексту старомодный пожелтевший вид. Перейдите в Layer > New Adjustment Layer > Hue/Saturation или нажмите Ctrl+Alt+U на клавиатуре.
В окне «Цветовой тон/Насыщенность» перетащите ползунок «Насыщенность» до -100%. Это удалит все цвета с нашего изображения и оставит нам черно-белое изображение.
Последний шаг является необязательным, но если вы хотите добавить немного больше реализма к эффекту газеты, вы можете добавить немного шума. Шум — это просто случайные пиксели, которые добавляются к изображению и могут использоваться для имитации различных текстур, таких как бумага или ткань.
Чтобы добавить шум в Photoshop, выберите «Фильтр» > «Шум» > «Добавить шум» или нажмите Shift+Ctrl+N на клавиатуре. В окне «Добавить шум» выберите «Униформа» для «Распределение» и введите 5% для «Количества».

 Вы можете ввести «100» в строку состояния в левом нижнем углу рамки окна документа, нажать «Alt-Ctrl-0» или открыть меню «Вид» и выбрать «Реальные пиксели».
Вы можете ввести «100» в строку состояния в левом нижнем углу рамки окна документа, нажать «Alt-Ctrl-0» или открыть меню «Вид» и выбрать «Реальные пиксели». В изображении в градациях серого используйте только канал 1. Используйте первые три канала для файлов RGB и все четыре канала для файлов CMYK. Файлы в двухтоновом режиме требуют установки столько цветов чернил, сколько вы используете: один для монотонов, два для двухтонов и три для тритонов. Значения Photoshop по умолчанию представляют собой значения, обычно используемые при печати.
В изображении в градациях серого используйте только канал 1. Используйте первые три канала для файлов RGB и все четыре канала для файлов CMYK. Файлы в двухтоновом режиме требуют установки столько цветов чернил, сколько вы используете: один для монотонов, два для двухтонов и три для тритонов. Значения Photoshop по умолчанию представляют собой значения, обычно используемые при печати.