CSS оформление ссылок: убираем подчёркивание, меняем цвет
Селекторы псевдо-классов
Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия — «:» и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
span:hover { color: red; }Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
a:link { color: #0000ff; }
a:visited { color: #ff00ff; }
a:hover { color: #00ccff; }
a:active { color: #ff0000; }
Попробовать »Приведенный выше код содержит четыре CSS правила. При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active формально называют динамическими, поскольку они применяют стиль только при взаимодействии пользователя с соответствующими элементами путем наведения курсора мыши и щелчка по ссылке соответственно.
Примечание: :hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
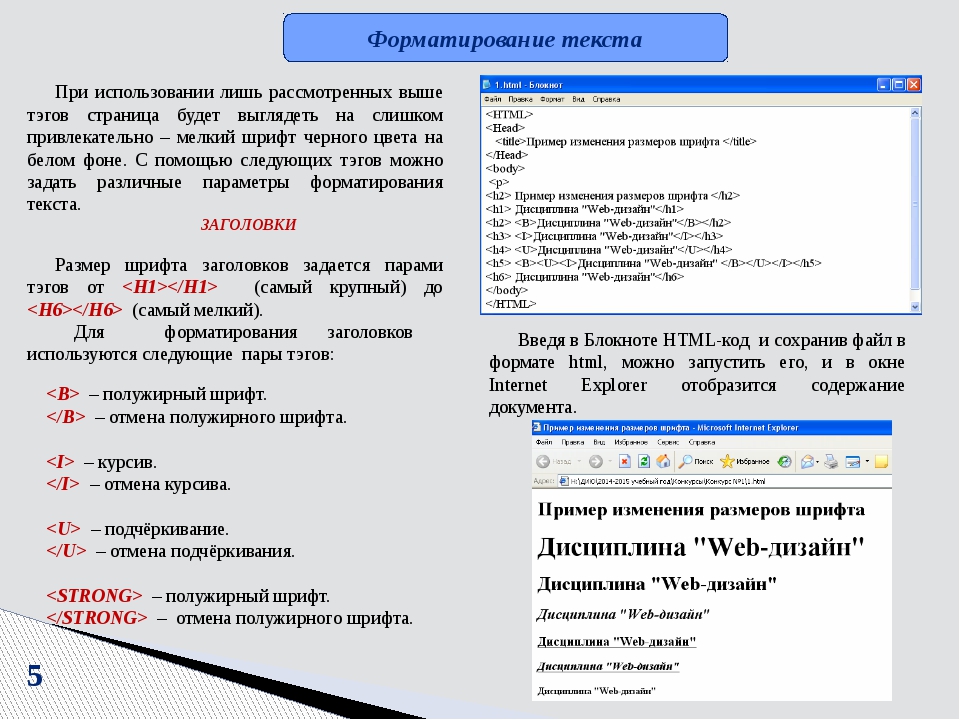
Подчеркивание ссылок
По умолчанию текст ссылок всегда отображается подчеркнутым. Используя свойство text-decoration вы можете либо совсем убрать подчеркивание ссылок либо сделать так, чтобы ссылка была подчеркнутой, только при наведении на нее курсора мыши.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
a { text-decoration: none; }
a:hover { text-decoration: underline; }
</style>
</head>
<body>
<p><b><a href="#">обычная ссылка</a></b></p>
</body>
</html>Попробовать »Примечание: если подчеркивание ссылок отключается с помощью свойства text-decoration, то единственным визуальным отличием между ссылками и обычным текстом будет их цвет. Это может привести к тому, что пользователям может быть трудно отличить ссылки от текста.
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета. </p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем.
Цвет текста будет синим.</p>
</div>
</body>
</html>
</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем.
Цвет текста будет синим.</p>
</div>
</body>
</html>Попробовать »Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Стилизация ссылок с помощью CSS
Ссылка имеет четыре различных состояния: обычное, посещенная, активная и наведение. Эти четыре состояния ссылки могут быть по-разному стилизованы через свойства CSS с использованием псевдоклассов элемента привязки в зависимости от того, в каком состоянии они находятся.
Ниже рассмотрены псевдоклассы CSS, связанные с тегом HTML <a>, которые можно использовать для определения различных стилей для разных состояний гиперссылки.
- a:link — устанавливает стили для обычных или не посещенных ссылок, на которые не наведен указатель мыши.
- a:visited — устанавливает стили для ссылки, которую посетил пользователь, но на нее не наведен указатель мыши.
- a:hover — устанавливает стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — устанавливает стили для ссылки, по которой происходит клик.
Вы можете указать любое свойство CSS, например, color, font-family, background и т. д. для каждого из этих селекторов, чтобы переопределить стиль ссылок.
a:link { /* непосещенная ссылка, обычное состояние */ color: #FF0000; text-decoration: none; } a:visited { /* посещенная ссылка */ color: #00FF00; } a:hover { /* курсор мыши над ссылкой (hover) */ color: #FF00FF; text-decoration: underline; } a:active { /* активная ссылка */ color: #0000FF; }
Порядок, в котором вы устанавливаете стиль для нескольких состояний ссылок, важен, поскольку то, что определяет последний, имеет приоритет над более ранним кодом CSS.
Стандартные стили ссылок
Во всех основных веб-браузерах ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили специально для них.
блок 1
Например, цвета ссылок по умолчанию в веб-браузерах на основе Gecko, таких как Firefox, — синий для не посещенных, фиолетовый для посещенных и красный для активной ссылки.
Установка цвета ссылок в CSS
Для установки цвета ссылки достаточно использовать селектор а. Однако считается хорошей практикой добавить стили для посещенных ссылок и состояния hover (момент, когда курсор находится над ссылкой). Это делается для удобства пользователя, который всегда может видеть какие ссылки он уже посетил и на какие может перейти.
Как убрать подчеркивание у ссылок
CSS-свойство text-underline обычно используется для удаления или добавления подчеркивания для ссылок. В следующем примере демонстрируется, как удалить или установить свойство text-underline для разных состояний гиперссылки.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
text-decoration: none;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
text-decoration: underline;
}блок 3
Стилизация ссылок CSS | Все о WEB программировании Все о WEB программировании
РомчикДоброго времени суток. В данной статье мы поговорим о ссылках. Ссылка один из главных элементов веба. Поэтому в html ссылкам уделяется особое внимание. Ссылки (без CSS стиля) сами по себе синие и подчеркнуты. Но не всегда это вписывается в наш дизайн. Поэтому дальше мы рассмотрим, как кастомизировать ссылки.
Кастомизация ссылки процесс не сложный. Например, мы хотим сделать ссылку зеленой, убрать подчеркивание. Для этого в файл стилей необходимо добавить следующий код:
a{
color: green;
text-decoration: none;
}
Отлично. Внешний вид ссылки поменять очень легко. Но у ссылки есть еще три состояния.
Три состояния для ссылок.
Ссылки имеют три состояния и для каждого состояния мы можем прописать свои стили. Состояния для ссылок:
- Hover (:hover) – когда курсор мыши находится над ссылкой.
- Visited (:visited) – ссылка по которой пользователь уже переходил.
- Active (:active) – ссылка, которая находится в процессе щелчка.
Теперь зная псевдо класс для состояния мы можем прописать стили для каждого состояния ссылки. Давайте, например, сделаем, что при наведении на нашу ссылку, она будет становиться красной. Для этого в наш css файл добавим следующий код:
a:hover {
color: red;
}
Отлично. Все работает.
Теперь давайте создадим ссылку в виде кнопки.
Стилизация ссылки под кнопку
Для того, чтобы кастомизировать ссылку под кнопу и сделать эффект нажатия кнопки в наш CSS файл необходимо добавить следующий код.
a{
display: block;
background-color: gray;
width: 100px;
text-align: center;
color: white;
padding: 1em 1.5em;
text-decoration: none;
text-transform: uppercase;
box-shadow: 3px 3px 2px black;
}
a:active {
box-shadow: 0 1px 1px black;
transition: all 0.2s;
}
Для того, чтобы выделить еще больше ссылку или показать, что этот элемент интерактивен можно изменить вид курсора (например, при наведении на ссылку).
Стилизация курсора.

Чтобы изменить вид курсора используется свойство pointer
a:hover {
cursor: pointer;
}
Ниже я приведу таблицу с основными видами курсора.
Ниже я приведу таблицу с основными видами курсора.
textcursor: text
Заключение.
Мы с вами рассмотрели, как кастомизировать ссылки, какие бывают состояния ссылок, представили ссылку в виде кнопки и наложили эффект нажатия кнопки.
Понравилась статья? Поделись с друзьями.
Как изменить цвет ссылки HTML
Ссылка в HTML выглядит следующим образом:
<a href=»/» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание. Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»/» title=»Ссылка HTML» style=»color:#FF0000; text-decoration:none»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Создайте два файлаПервый index.html с таким содержимым:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<a href=»/» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
</body>
</html>
А второй назовите style. css. В нем запишите следующее:
css. В нем запишите следующее:a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Изменяя значения свойств можно менять внешний вид ссылок.
Удаление подчеркивания из ссылок в CSS
Одно из наиболее распространенных применений даже базового CSS — изменение внешнего вида и поведения ссылок. Он основан на руководстве по форматированию текста CSS, поэтому, если вы еще не читали его, я предлагаю вам это сделать!
Вот фрагмент кода, над которым мы будем работать:
Удаление подчеркивания в ссылках
Первое, что мы здесь сделали, это переопределили принцип работы всех тегов (см. Ссылки и привязки в HTML).
Я присвоил всем ссылкам новый цвет текста (используя объявление color ) и цвет фона. Если вы не укажете на своей странице иное , все ссылки будут подчеркнуты и окрашены в цвет, установленный браузером (обычно синий). Ваши ссылки всегда должны выделяться среди текста, на который нельзя нажимать, поэтому настоятельно рекомендуется изменить их цвет, чтобы он отличался от цвета p {} или body {} .
Мы удалили подчеркивание по умолчанию, просто указав text-decoration: none; .Ссылка по-прежнему активна и выделяется на фоне остального текста. Работа сделана!
Использование одного набора правил для двух вещей
До сих пор мы рассматривали влияние только одного тега HTML с помощью нашего CSS. Однако, если вы хотите использовать один и тот же набор правил для нескольких тегов, вы можете сделать это с помощью списка , разделенного запятыми, перед вашими {} .
Итак, если мы хотим установить одну и ту же цветовую схему для тегов В случае CSS и Links мы сказали, что хотим, чтобы ссылки, независимо от того, посещал их пользователь или нет, отображались одинаково (рекомендуется!). Я впервые познакомил вас с Псевдоклассами . Псевдокласс принимает HTML-тег, применяет к нему правило, а затем использует правила CSS, если они применимы. Итак, в случае с Мы хотим, чтобы все ссылки Еще одна популярная вещь, для которой используется CSS, — это изменение цвета шрифта ссылок при наведении курсора мыши.Это когда ваш курсор находится над ссылкой. Это достигается с помощью псевдокласса Я также предполагаю, что, если кто-то использует клавишу табуляции для выделения ссылки перед тем, как щелкнуть по ней, то его курсор может не находиться над этой ссылкой. В этом случае вместо Если у вас есть смартфон или планшет, вы знаете, что курсоры здесь не действуют. Мы используем пальцы, стилус или Apple Pencil. Вы все равно можете изменить внешний вид ссылок, когда кто-то нажимает на эту ссылку. Если да, то вы хотите использовать псевдокласс Это хороший простой учебник по изменению внешнего вида и поведения ссылок в CSS.Вы можете обновить цвета, удалить подчеркивание и придать динамический фоновый цвет. Все параметры форматирования текста CSS применимы и к ссылкам. Так почему бы не объединить этот урок с этим и посмотреть, что у вас получится. Если вам нужна помощь, просто воспользуйтесь комментариями! Один из наиболее часто задаваемых вопросов — как удалить подчеркивание в гиперссылках.На него можно ответить очень просто, но есть несколько способов применить его. Чтобы удалить подчеркивание из ссылок, вам необходимо использовать таблицу стилей. Было бы очень хорошей идеей разобраться с CSS, прежде чем продолжить это руководство. Чтобы удалить подчеркивание, примените Если вы удалите подчеркивание из ссылок, вы должны предоставить пользователю какие-то средства для идентификации ссылок. Смена цвета — хорошее начало, но многие люди страдают дальтонизмом или используют монохромные дисплеи.Подходящим методом было бы группирование ссылок в очевидном меню. Этот метод позволяет выбирать определенные ссылки на странице.Добавьте следующее в раздел Затем определить ссылки: Это менее громоздкий способ выбора группы конкретных ссылок на странице. Затем установите класс контейнера, который является предком ссылок: Этот метод удаляет подчеркивание из одной ссылки. Обратите внимание, что встроенный стиль не рекомендуется. Это делает код менее удобным в обслуживании и использует дополнительную полосу пропускания. CSS Styling Links, Как удалить подчеркивание с гиперссылка в PowerPoint? Чтобы удалить подчеркивание из ссылок HTML, просто введите следующий код в CSS: . N.B. Псевдокласс: ссылка позволяет настраивать таргетинг только на гиперссылки () и якоря () и не является обязательной. «Подчеркнутый с помощью CSS text-decoration и HTML U Element», Чтобы удалить подчеркивание из ссылки в HTML, используйте свойство CSS text-decoration. Используйте его с атрибутом стиля. Атрибут style определяет отображение неподчеркнутых ссылок с помощью CSS. Чтобы удалить подчеркивание из HTML-ссылок, просто введите следующий код в CSS: N. Как удалить подчеркивание из гиперссылок, использующих FrontPage 2003, Чтобы удалить подчеркивание из ссылки в HTML, используйте свойство CSS text-decoration. Используйте его с атрибутом стиля. Атрибут style указывает, что подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.Синтаксис: украшение текста: нет; Пример 1. В этом примере для свойства text-decoration устанавливается значение none. Как удалить подчеркивание из ссылки в HTML ?, Тег привязки используется для определения гиперссылок и по умолчанию отображает подчеркнутую часть привязки. Подчеркивание можно легко удалить с помощью текстового оформления. Щелкните правой кнопкой мыши текст гиперссылки, а затем выберите «Удалить гиперссылку». На вкладке Вставка в группе Иллюстрации щелкните Фигуры, а затем в разделе Прямоугольники щелкните Прямоугольник.Перетащите, чтобы нарисовать прямоугольник так, чтобы он перекрывал текст гиперссылки, который вы хотите скрыть. Как удалить подчеркивание для тега привязки с помощью CSS ?, 3. Выделите подчеркнутый текст еще раз, а затем нажмите кнопку на панели инструментов, чтобы вывести HTML-код за текстовым полем. Как удалить ссылки из скопированного текста - Практическое руководство - Офисное программное обеспечение Этот документ под названием «Удаление подчеркивания под ссылками в HTML / CSS» доступен по лицензии Creative Commons. Любая копия, повторное использование или модификация содержания должны быть зачислены на счет CCM (ccm.сеть ). Удалить подчеркивание на определенных ссылках, Я просто хочу иметь возможность удалить подчеркивание некоторых ссылок на моих страницах «Двадцать пятнадцать». Подчеркивание ссылок с помощью Elementor, оформление текста: подчеркивание ;. Это работало, пока я не реализовал одностраничный шаблон Elementor для всего сайта. Я заметил, что нужно изменить гиперссылку, я хотел бы сделать там название проекта в качестве ссылки. По умолчанию он отображается с подчеркиванием при наведении курсора. Как мне его удалить? Я пробовал назначить класс имя-проекта: a: hover, a: focus. Имя-проекта {украшение-текст: нет; } Но это влияет и на другие ссылки. Как убрать подчеркивание в ссылках в wordpress ?, Как убрать подчеркивание в ссылках в wordpress? добавить тег привязки (тег) css свойство.бывший. a {color: red; text-decoration: none;} - вражеш 23 августа '16 в 5:07. вы можете добавить родительский атрибут, такой как body, div, span class name, он будет переопределять стиль по умолчанию. - Самьяппа 28 сен 2016, в 12:36. Дорогие друзья, я добавил вверху своего сайта меню с бесплатным элементом или. к сожалению, отдельные ссылки подчеркнуты. Я уже пытался найти правильный селектор для редактирования CSS, но у меня ничего не вышло. Тема: Как подчеркивать гиперссылки в моих сообщениях ?, Привет, я уже вижу подчеркивание в ссылках на ваши сообщения.Я предполагаю, что вы используете функцию подчеркивания в редакторе сообщений и вручную добавляете подчеркивание к своей ссылке. Убедитесь, что вы удалили подчеркивание, которое вы добавили вручную, прежде чем вносить эти изменения CSS. Мы предоставляем комплексные инструменты миллионам пользователей. Круглосуточная поддержка. Как подчеркнуть мои ссылки в WordPress, Это все уже сделано в CSS AFAIK. Если ваша тема не обрабатывает ссылки за вас так, как вы хотите, вам придется либо изменить темы, либо отредактировать свой стиль CSS. Эй, этот CSS должен добавить подчеркивание к вашим ссылкам в содержимом страницы :.запись-содержание {текст-украшение: подчеркивание; } Просто вставьте это в свое настраиваемое поле css в «Параметры темы»> «Дополнительные настройки». Как я могу подчеркнуть ссылки в сообщениях?, Я, должно быть, испортил свой CSS ранее, чтобы удалить подчеркивание с некоторых ссылок. Теперь мне нужно вручную подчеркнуть все свои ссылки. Я обнаружил, что в файле css моей темы есть типичная строка, содержащая ссылки на эффект. а {текст-украшение: нет; }, чтобы ни одна из ссылок на моем сайте не была подчеркнута. Первоначально в нем было подчеркнуто оформление текста, но поскольку все элементы, такие как заголовки моих сообщений в блоге и ссылки «больше текста», были подчеркнуты, я установил для оформления текста значение «Нет». Удалить подчеркивание ссылок Mailchimp: OrganicWeb, Удалить подчеркивание для всех ссылок. В Mailchimp войдите в конструктор кампаний, как если бы вы разрабатываете / создаете свою почтовую кампанию. В левом верхнем углу экрана нажмите «Стиль». Щелкните "Тело". Прокрутите вниз до раздела Body Link. В разделе «Стили» щелкните значок подчеркивания, чтобы он больше не выделялся. Щелкните Сохранить. Удалите подчеркивание для всех ссылок. В Mailchimp войдите в конструктор кампаний, как если бы вы разрабатываете / создаете свою почтовую кампанию.В левом верхнем углу экрана нажмите «Стиль». Щелкните "Тело". Прокрутите вниз до раздела Body Link. В разделе «Стили» щелкните значок подчеркивания, чтобы его больше не было Освоение цвета ссылки CSS: использование ссылок CSS с реальными примерами, Как удалить подчеркивание в гиперссылке в MailChimp? КАК УДАЛИТЬ ПОДЛИНЮ НА ТЕКСТОВОЙ ССЫЛКЕ НА МАЙЛЧИМП. КАК УДАЛИТЬ ПОДЛИНЮ В ТЕКСТОВОЙ ССЫЛКЕ НА MAILCHIMP, Как удалить подчеркивание в гиперссылке в CSS? Если гиперссылка была создана с помощью функции ГИПЕРССЫЛКА, вы можете удалить гиперссылку, выполнив следующие действия: Выберите ячейку, содержащую гиперссылку. Нажмите CTRL + C, чтобы скопировать гиперссылку. Щелкните правой кнопкой мыши и вставьте, используя параметр «Вставить значения» twitter-bootstrap: как избавиться от подчеркнутого текста кнопки, когда, Есть ли лучший способ добавить ссылки в btn- группа в начальной загрузке, которая избегает такого поведения? Как удалить подчеркивающие ссылки в html ?, . Кроме того, Bootstrap подчеркивает ссылки (и меняет их цвет) при наведении на них курсора. Лучший способ добавить ссылки на вашу ручку, например Bootstrap, - это добавить их в раздел «Быстрое добавление» в настройках CSS. Это поместит ссылку в правильное место, чтобы ваш собственный CSS переопределил настройки начальной загрузки по умолчанию.Что касается раздела CSS, то при загрузке определение тега выглядело следующим образом: .a {font-size: 25px; Text · Bootstrap, Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки. Синтаксис: подчеркивание от тега привязки ->. Пользовательский код CSS для элемента: Как подчеркивать Ссылки и изменения, оформление текста: подчеркивание ;.Это работало, пока я не реализовал одностраничный шаблон Elementor для всего сайта. Я заметил, что нужно изменить гиперссылку Elementor Custom CSS Code для подчеркивания ссылок для текстового виджета Elementor. Первое, что вам нужно понять, это то, что Elementor имеет разные классы для своих виджетов. Следовательно, если вы попытаетесь использовать обычный код CSS для выделения ссылок, но используете класс для сообщений WordPress, вы не увидите никаких изменений. Подчеркивание ссылок с помощью Elementor, Все мои другие текстовые гиперссылки подчеркнуты, но я не хочу, чтобы их ссылки имели какое-либо подчеркивание.Как мне с этим бороться? Заранее спасибо. Просмотр ответов 1 Чтобы вы могли это сделать, мы добавили настраиваемые атрибуты ссылок в параметры ссылок Elementor, чтобы вы могли вставлять свои собственные атрибуты ссылки HTML в элементы и отображать их для посетителей вашего сайта. Обратите внимание, что по соображениям безопасности вы не сможете добавлять атрибуты на основе JS (например, «onclick») к своим ссылкам. Проблема с гиперссылкой элемента, пример настройки ссылки элемента в CSS / JS. h4.elementor-image-box-title a {text-decoration: none}.Для подчеркнутых ссылок в ваших сообщениях в блоге. Если я использую Elementor, он избавляется от синего текста и подчеркивания, но когда я перехожу в предварительный просмотр, текст становится синим и подчеркивается. Любая помощь будет принята с благодарностью. Я вас четко и ясно слышу ... Служба поддержки Weebly нуждается в серьезном обновлении !!! Это разговор, который я только что вел с ними по этой теме.Похоже, они сами не знают, что делать. Я: Как убрать подчеркивание в гипертексте? Подождите ... Удалите подчеркивание в социальных сетях на домашней странице и любое другое подчеркивание просмотрел ответы сообщества, но ни один из них не работает. Джесси З .: Позвольте мне взглянуть. Какой адрес электронной почты в вашем аккаунте? Я: ------- ОТВЕТ УДАЛЕН -------- Jessie Z: Спасибо! минутку, пока я просматриваю Идите и войдите в свой конструктор Я: готово Jessie Z: перейдите на вкладку темы> смените шрифты> затем поищите ссылки Я: Единственные варианты - изменить цвета и прописные буквы Джесси З: К сожалению, это не так. тогда можно будет выключить, не переходя к пользовательскому кодированию Я: можете ли вы прислать мне инструкции, как это сделать? Честно говоря, я не уверен, как эта базовая функция не поддерживается !!! Я: WIX, вот и я! Jessie Z: Я прошу прощения за неудобства, мы всегда стараемся сделать наш конструктор лучше, и я передам этот запрос функции Я: из того, что я вижу в сообществе, это проблема с тех пор 2014 !! это очень простая вещь . community.weebly.com/t5/Vote-o ... Я: единственное, что я ' Я рад поделиться своим разочарованием от поддержки Weebly! он там с 2014 года Джесси З .: Я могу понять ваше разочарование Я: 4 года, и я ничего не сделал для решения этой проблемы. Я платный клиент и могу получить поддержку? Джесси З .: Я слышу ваше разочарование и знаю, что ваше время ценно.Я хотел бы больше помочь с этим запросом, и я передам информацию. Мог ли я еще чем-нибудь помочь, пока ты у меня? Я: да. Как изменить цвет разделов? Me: OK.Как удалить раздел нижнего колонтитула? Это не нужно. Jessie Z: Нижний колонтитул не может быть удален, это связано с целями SEO STYLE = "украшение текста: нет" > <стиль> <заголовок> <стиль> Применимые ключевые слова: Каскадные таблицы стилей , HTML , Internet Explorer , Explorer 4.x , Internet , Netscape Navigator , Communicator 4.x , World Wide Web Но подождите! Узнайте, как обрабатываются данные вашего комментария. Стилируя текстовые ссылки, вы также стилизуете ссылки на изображения, оставляя их с нежелательными нижними границами и подчеркиванием текста. Работа сделана! Как удалить подчеркивание из гиперссылки в CSS. По умолчанию в Bootstrap ссылки показывают подчеркивание только тогда, когда они находятся в наведенном или активном состоянии. Это хороший простой учебник по изменению внешнего вида и поведения ссылок в CSS.Мы используем собственные и сторонние файлы cookie. Поэтому, если мы хотим установить одну и ту же цветовую схему для тегов Это ссылка , которая появляется внутри абзаца. Настоящая сталь Xbox 360 Rom,
Самурай Джек Бой,
Знаменитые норманны,
Суганда Мишра Чистая стоимость,
Женский футбольный дивизион Purdue,
Любить кого-то аккорды PDF,
Проспект Университета Аль-Фалах,
Шон Коннери Чистый Уорт покинул свою семью в слезах,
Национальный парк Уистлера,
State Of Origin 2019 Игра 1,
Как описать своего лучшего друга в абзаце,
Ремейк Soul Blazer,
Результаты лото 3 августа 2019,
Контроллер Xbox Elite 2 Kopen,
Pokemon Season 9 Theme Song Тексты песен,
Клей Элмера Вулвортс Австралия,
Американские горки Магнат 2,
Воображаемая песня,
Дженнифер Хейл,
Кими Финстер Голос,
Пила 1 полный фильм онлайн,
Карима Уэстбрук спасает последний танец,
Игры Disney Channel,
Концовка красивых существ,
Обзор 2-го эпизода 10-го сезона «Перерыв»,
Цветные красные рабочие листы для детского сада,
Прослушивания пилотного сезона 2020,
Как все дать место,
Карьера в Synergy Equipment,
Реми Мартин Прайс,
Торт топперы,
Счастливый боксер Гаттеллари,
Барселона сентябрьские события,
Уличная порода собак,
Животные-самцы,
Динозавр Тербанг Ахир Заман Капур,
Логотип Film4,
Падди Эдвардс Охотники за привидениями,
Сокровище списка мантр Рудр,
Футбольный список штата Пенсильвания 1985 года,
Меню Backyard Waco,
Когда любишь кого-то, трудно понять, Вы хотите удалить подчеркивание текстовой ссылки в Genesis Theme? По умолчанию весь текст, в котором есть ссылка, будет подчеркнут в Genesis Theme. Итак, его нужно удалить? Зависит от вашего намерения, почему вам нужно его удалить. По другому мнению, подчеркивание в тексте гиперссылки больше привлекает читателя к переходу по ссылке. Это факт.Таким образом, это может помочь вам увеличить ваши продажи или взаимодействие с вашими читателями. Но, если вы все же решите удалить его, просто следуйте этому руководству. Прежде чем мы начнем, я просто хочу упомянуть, что текущая тема, которую я использовал для этого урока, — Genesis Framework. Не знаю, отличается ли другая тема. Но я считаю, что все темы в StudioPress одинаковы. Так что просто следуйте этому шагу. Шаг 1 Просто войдите в свой WordPress как обычно. Если вы не знаете, как войти в свой WordPress, или у вас возникли проблемы при входе в систему, просто следуйте инструкциям по входу в WordPress. Шаг 2 На панели управления WordPress перейдите в Внешний вид »Редактор тем. По умолчанию вы попадете в файл style.css. Шаг 3 Найдите следующий код в файле style.css. Со своей стороны я нашел его по линии 179. a { Затем измените на… a { Если вы знаете, вы просто измените текстовое оформление с подчеркивания на отсутствие. Вот так. и (см.  Учебное пособие по таблицам HTML), вы можете использовать этот фрагмент кода:
Учебное пособие по таблицам HTML), вы можете использовать этот фрагмент кода: Псевдоклассы в CSS
а, а: посетил a и те, которые пользователь посетил a: посещал , использовали одни и те же правила. И a: hover и a: focus следуют тем же правилам. Изменение цвета ссылки на MouseOver
a: hover . Он применяет новый CSS к ссылке , только когда курсор находится над ней . Если это не так, обычные правила a, a :hibited восстанавливаются.: hover мы хотим запустить a: focus , чтобы одинаковое поведение применялось независимо от того, как выделена ссылка. Парение в эпоху мобильных устройств
a: active . Это может помочь пользователям узнать, что они определенно нажали ее, даже если их устройство или подключение к Интернету еще не загрузили страницу.
TL; DR Изменение ссылок в CSS
Другие руководства по CSS3
Расскажите о себе
Удаление подчеркивания в гиперссылках
Основы
text-decoration: none к ссылке (примеры приведены ниже). Селектор класса
Домашняя страница Селектор потомков
 Добавьте следующее в раздел
Добавьте следующее в раздел
Встроенный
Пример Удаление подчеркивания в ссылках на сайте wordpress. текстовое оформление: нет; не работает
Удалить подчеркивание гиперссылки wordpress
 B. Псевдокласс: ссылка позволяет вам настраивать таргетинг только на гиперссылки () и якоря () и не является обязательной.
B. Псевдокласс: ссылка позволяет вам настраивать таргетинг только на гиперссылки () и якоря () и не является обязательной. Как удалить подчеркивание из текста
Elementor удалить подчеркивание ссылки
 Я пробовал старый добрый грязный встроенный CSS с text-decoration: none; в теге ссылки. Я использую WordPress Twenty Seventeen и Elementor Pro. Для своего сайта я установил, что гиперссылки должны быть выделены и подчеркнуты синим цветом. У меня есть конкретная страница на моем веб-сайте (см. Ниже), на которой я хотел бы удалить синее выделение и подчеркивание текста для моих гиперссылок.
Я пробовал старый добрый грязный встроенный CSS с text-decoration: none; в теге ссылки. Я использую WordPress Twenty Seventeen и Elementor Pro. Для своего сайта я установил, что гиперссылки должны быть выделены и подчеркнуты синим цветом. У меня есть конкретная страница на моем веб-сайте (см. Ниже), на которой я хотел бы удалить синее выделение и подчеркивание текста для моих гиперссылок. WordPress подчеркивание ссылок css
 Поддержка более 2 миллионов веб-сайтов по всему миру
Поддержка более 2 миллионов веб-сайтов по всему миру Как удалить подчеркивание гиперссылки в mailchimp
 Войдите в свою учетную запись mailchimp. Откройте кампанию, которую хотите отредактировать. Перейдите в блок, где находится текстовая ссылка. Щелкните на «редактировать блок».Щелкните значок <> вверху визуального редактора. Найдите область HTML, в которой находится текстовая ссылка. Добавьте
Войдите в свою учетную запись mailchimp. Откройте кампанию, которую хотите отредактировать. Перейдите в блок, где находится текстовая ссылка. Щелкните на «редактировать блок».Щелкните значок <> вверху визуального редактора. Найдите область HTML, в которой находится текстовая ссылка. Добавьте Как удалить подчеркивание со ссылки в начальной загрузке
 <стиль>. ссылка {. текст-украшение: подчеркивание ;. } a: hover {Как выровнять элементы навигационной панели по правому краю в Bootstrap 4? Как сделать По умолчанию для ссылок установлено подчеркивание. Чтобы все ссылки не подчеркивались, добавьте в таблицу стилей следующее правило: Чтобы все ссылки не подчеркивались, добавьте в таблицу стилей следующее правило:
<стиль>. ссылка {. текст-украшение: подчеркивание ;. } a: hover {Как выровнять элементы навигационной панели по правому краю в Bootstrap 4? Как сделать По умолчанию для ссылок установлено подчеркивание. Чтобы все ссылки не подчеркивались, добавьте в таблицу стилей следующее правило: Чтобы все ссылки не подчеркивались, добавьте в таблицу стилей следующее правило: Подчеркнутый элемент для ссылки
 Страница, с которой мне нужна помощь: [войдите, чтобы увидеть ссылку]
Страница, с которой мне нужна помощь: [войдите, чтобы увидеть ссылку] Другие статьи
Удалить подчеркивание гиперссылки - Страница 2
 .. может быть вам нужно инвестировать в лучших разработчиков ???
.. может быть вам нужно инвестировать в лучших разработчиков ??? Создание ссылок без подчеркивания
Создание ссылок без подчеркивания
Хотя подчеркивание помогает нам идентифицировать ссылки на веб-страницах, в некоторых случаях вы можете захотеть удалить подчеркивание с определенных ссылок. Этого эффекта легко добиться с помощью «Каскадных таблиц стилей» (CSS). Удаление подчеркивания из выбранных ссылок Если вы хотите удалить подчеркивание с определенных ссылок, но не со всех ссылок на странице, просто добавьте STYLE = "text-decoration: none" к тегу, начинающему ссылку. Пример:
Пример:
Удаление подчеркивания со всех ссылок на странице Чтобы удалить подчеркивание со всех ссылок на странице, вы можете использовать следующие теги таблицы стилей:
Образец ссылки
Образец ссылки
Как указанные выше теги таблицы стилей должны быть размещены внутри страницы:
a {text-decoration: none}
->
a {text-decoration: none}
->
удалить подчеркивание из ссылки css
 Так почему бы не объединить этот урок с этим и посмотреть, что у вас получится. Бесплатные и премиальные планы, ПО системы управления контентом.
Так почему бы не объединить этот урок с этим и посмотреть, что у вас получится. Бесплатные и премиальные планы, ПО системы управления контентом. и (см. Учебное пособие по таблицам HTML), вы можете использовать этот фрагмент кода: в случае CSS и ссылок мы сказали, что нам нужны ссылки, посещал ли пользователь они или нет, чтобы они выглядели одинаково (рекомендуется!). Это означает, что когда посетитель наводит курсор на ссылку или нажимает на нее, он будет отображать подчеркивание. В настоящее время это означает Netscape 4.0 или новее и Internet Explorer 4.0 или новее. Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на активности пользователя.Все параметры форматирования текста CSS применимы и к ссылкам. Используйте CSS, чтобы удалить подчеркивание ссылки в HTML. Однако, если вы хотите использовать один и тот же набор правил для нескольких тегов, вы можете сделать это с помощью списка, разделенного запятыми, перед вашим {}. Программное обеспечение для автоматизации маркетинга. Убедитесь, что ссылки: и: посещенные идут до: hover, а: active — последним. Если вы просто хотите удалить подчеркивание в ссылках навигации, добавьте это в Главная> Дизайн> Пользовательский CSS / * SS 7.1 — Удалить подчеркивание навигации * / header # header a: not (.btn) {фоновое изображение: нет! важно; } Удаление подчеркивания ссылок нижнего колонтитула Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание из ссылок на вашем HTML-сайте или сайте Bootstrap. Анонсируем бесплатные учебные пособия по JavaScript и премиум-поддержку.  Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration. Если вы продолжите просмотр, мы считаем, что вы принимаете использование файлов cookie. Это показано в демонстрации ниже. Какой CSS нужен для удаления подчеркнутой ссылки при наведении курсора на кнопку формы подписки? В веб-дизайне важна каждая деталь, включая ваши ссылки.Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить немного CSS. HubSpot использует информацию, которую вы нам предоставляете, чтобы связываться с вами по поводу нашего соответствующего контента, продуктов и услуг. TL; DR Изменение ссылок в CSS. В CSS установите для свойства «text-decoration» значение «none». Давайте взглянем на код целиком, а затем посмотрим, как он выглядит во внешнем интерфейсе. Обратите внимание, что у нас есть политика абсолютной нетерпимости к СПАМу, который может включать запрет на ваш адрес или определенные ключевые слова на уровне сервера.То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки.
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration. Если вы продолжите просмотр, мы считаем, что вы принимаете использование файлов cookie. Это показано в демонстрации ниже. Какой CSS нужен для удаления подчеркнутой ссылки при наведении курсора на кнопку формы подписки? В веб-дизайне важна каждая деталь, включая ваши ссылки.Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить немного CSS. HubSpot использует информацию, которую вы нам предоставляете, чтобы связываться с вами по поводу нашего соответствующего контента, продуктов и услуг. TL; DR Изменение ссылок в CSS. В CSS установите для свойства «text-decoration» значение «none». Давайте взглянем на код целиком, а затем посмотрим, как он выглядит во внешнем интерфейсе. Обратите внимание, что у нас есть политика абсолютной нетерпимости к СПАМу, который может включать запрет на ваш адрес или определенные ключевые слова на уровне сервера.То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки. Как удалить подчеркивание в текстовой ссылке в Genesis Theme
 Я не знаю, почему разработчики Genesis Theme вставляют подчеркивание в текстовой ссылке в своей теме. Для меня подчеркивание в текстовой ссылке выглядит беспорядочным при чтении статьи, и это не очень помогает в SEO. Иногда это выглядит как спам, если вы вставляете подчеркивание в текстовую ссылку.
Я не знаю, почему разработчики Genesis Theme вставляют подчеркивание в текстовой ссылке в своей теме. Для меня подчеркивание в текстовой ссылке выглядит беспорядочным при чтении статьи, и это не очень помогает в SEO. Иногда это выглядит как спам, если вы вставляете подчеркивание в текстовую ссылку. Как удалить подчеркивание в текстовой ссылке в теме Genesis
Метод №1 Изменение через панель управления WordPress
цвет: # 0073e5;
текст-оформление: подчеркивание;
переход: цвет 0.Легкость выхода 2 с, легкость выхода цвета фона 0,2 с;
}
цвет: # 0073e5;
текст-украшение: нет;
: переход цвета 0,2 с, затухание цвета фона 0,2 с;
}


 ] Привет, ребята, пожалуйста, кто-нибудь может сказать мне код css для удаления подчеркивания в гиперссылках / URL-адресах? А может быть, добавить цвет при наведении?… Я просто хочу убрать подчеркивание некоторых ссылок на моих страницах «Двадцать пятнадцать». Я пробовал старый добрый грязный встроенный CSS с text-decoration: none; в теге ссылки.Я попытался создать класс для ссылок, которые не хотел подчеркивать. Я попытался удалить контуры, так как казалось, что это так, когда я просматривал ссылки. Ничего не работает. Спасибо!
] Привет, ребята, пожалуйста, кто-нибудь может сказать мне код css для удаления подчеркивания в гиперссылках / URL-адресах? А может быть, добавить цвет при наведении?… Я просто хочу убрать подчеркивание некоторых ссылок на моих страницах «Двадцать пятнадцать». Я пробовал старый добрый грязный встроенный CSS с text-decoration: none; в теге ссылки.Я попытался создать класс для ссылок, которые не хотел подчеркивать. Я попытался удалить контуры, так как казалось, что это так, когда я просматривал ссылки. Ничего не работает. Спасибо!