разбираемся в особенностях создания интерактивных писем
В статье рассказывается:- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
Зачем вставлять HTML в письмоПодобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете.
 То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность. - В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.
- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.
- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5.
В некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.

- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 21616Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Содержание тела письмаСобственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года). Все делается очень просто по шаблону.
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.

- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.
Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
- Проверьте правильность всех используемых шрифтов.

Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т.п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
- По возможности выдерживайте размер 550-600 пикселей.

Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать». Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».
- Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».

- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».
- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
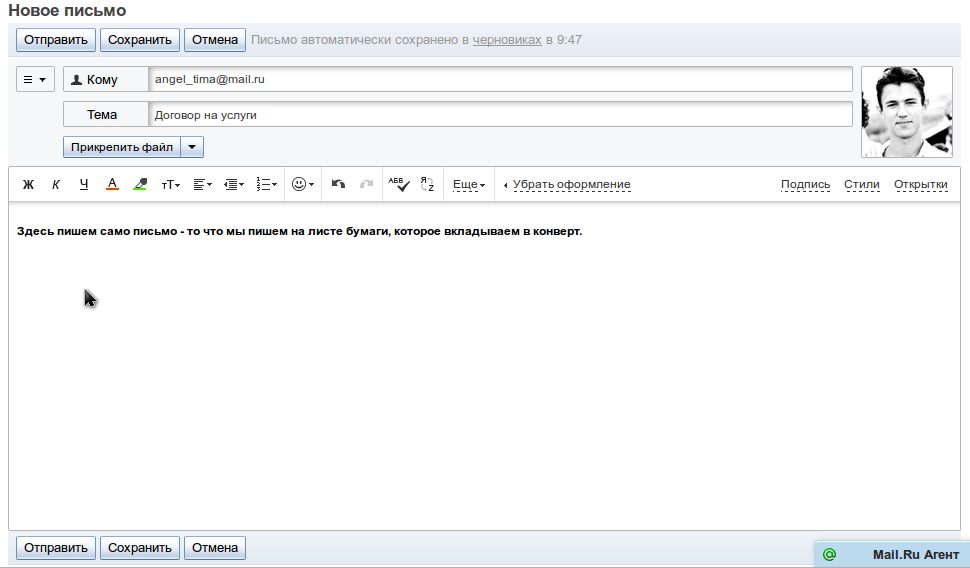
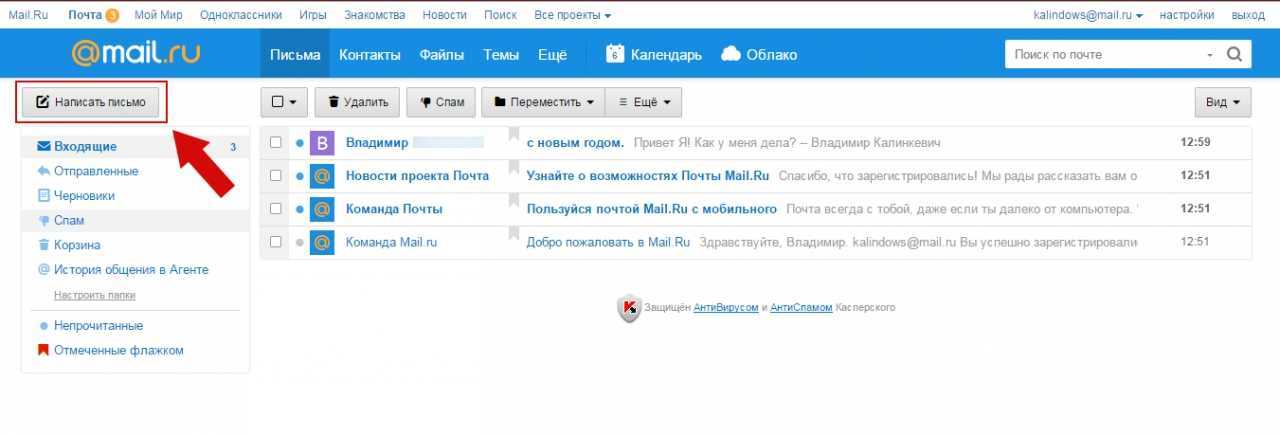
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».
- Синим цветом будет показан код поля для текста письма. Нужно щелкнуть по нему правой кнопкой мыши и нажать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.

- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
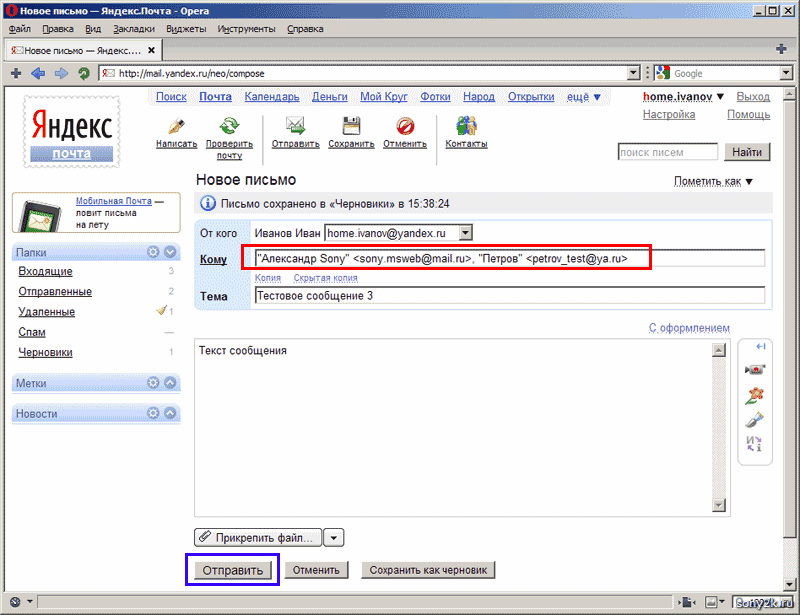
Яндекс-почта
Вот как вручную вставляется HTML-письмо в Yandex:
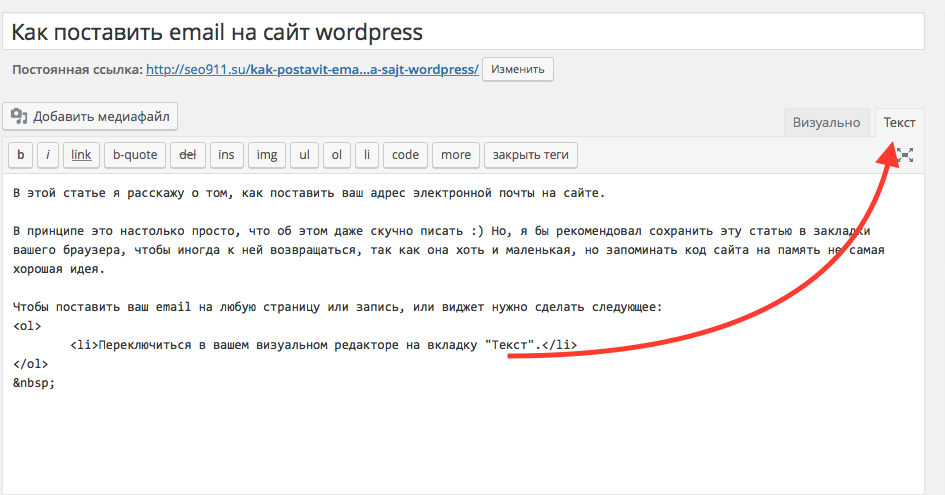
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.
- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
- Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».

- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг: 2.56( голосов 9 )
Поделиться статьейКак отправить html письмо через Gmail
Дата публикации: 5 сентября 2016
В этой статье мы расскажем как отправить html-письмо через Gmail. Способ специфичен, но имеет право жить.
Способ специфичен, но имеет право жить.
Итак, приступим.
Шаг 1. Подготовка шаблона
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.
Шаг 2. Вставка письма
Создайте новое письмо, разверните его на всю страницу для удобства и кликните по полю для текста.
Теперь нужно вставить код письма в сообщение, но если вы просто вставите его, то код вставится как обычный текст и никакого письма не получится. Поэтому тут нужно схитрить и сделать так, что бы браузер считал, что код письма — часть страницы.
Для этого нужно кликнуть по полю для текста сообщения правой кнопкой и выбрать «Просмотр кода элемента». Откроется панель с нужным блоком на странице.
Обратите внимание, мы работаем через Google Chrome. Если вы работаете из-под другого браузера, то название пункта в меню и внешний вид самой панели могут отличаться от нашего примера, но все они работают одинаково, так что вам не составит труда разобраться.
В крайнем случае установите Chrome и сделайте все как у нас. Это быстро. Скачать можно с официальной страницы.
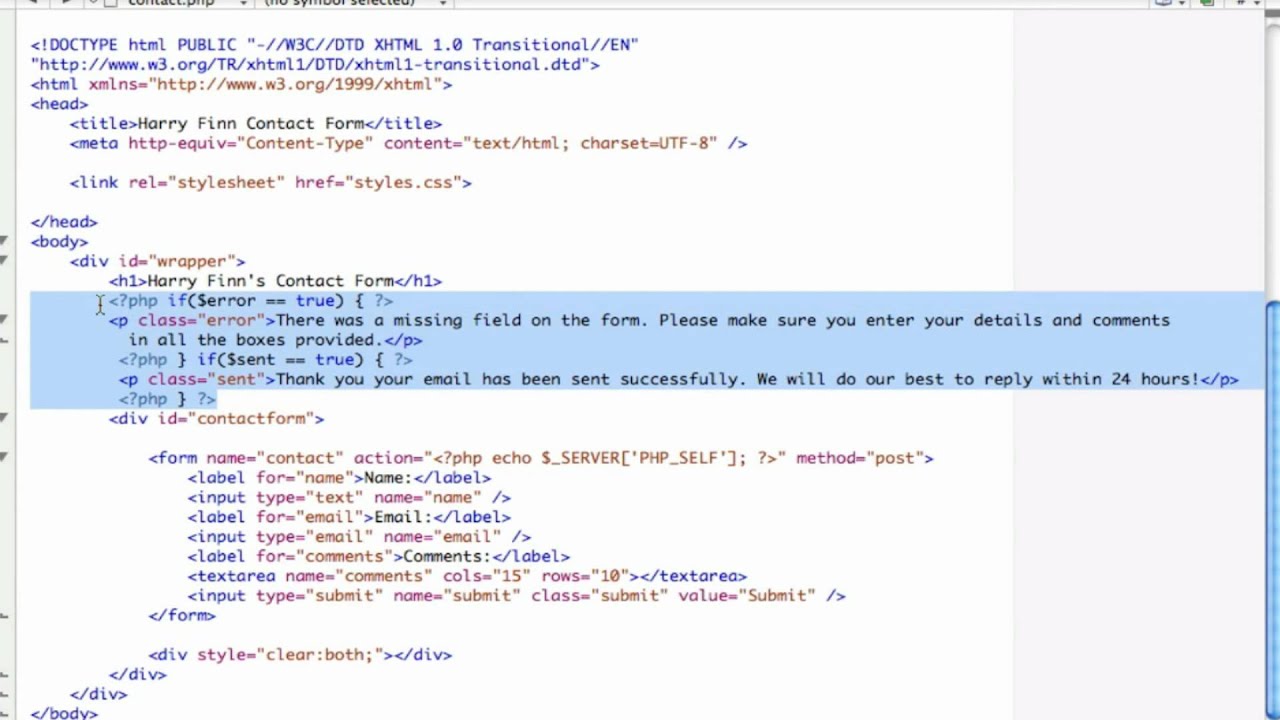
Браузер выделил нам блок div. Именно он отвечает за содержимое письма. Отредактируем его. Предварительно скопируйте код письма, открыв его через блокнот и скопировав содержимое.
Далее кликаем правой кнопкой мыши по тому самому блоку и выбираем пункт «Edit as HTML».
Удаляем фрагмент <br>, который создает лишний отступ не нужный нам и вместо него вставляем код нашего письма. И просто кликаем по окну сообщения, что бы изменения принялись.
Вы увидите, что письмо появилось внутри сообщения. Нижнюю панель можно закрыть, нажав на крестик справа.
Шаг 3. Отправка письма через Gmail
Внесите нужные изменения в письмо, добавьте адресатов, тему. И просто нажмите на кнопку «Отправить». Все готово.
Рекомендации
Изменения в коде страницы и обновление
Изменения, которые вы будете вносить в код страницы существуют только на вашем компьютере и если вы что-то сделали не так — обновите страницу и все вернется в изначальное состояние. Соответственно, если вы вставили шаблон и перед отправкой случайно обновите страницу — все слетит и нужно будет повторить действия снова.
Соответственно, если вы вставили шаблон и перед отправкой случайно обновите страницу — все слетит и нужно будет повторить действия снова.
Проверка корректности
Мы рекомендуем сначала отправить одно такое письмо на свой почтовый ящик, что бы убедиться, что программа не нарушила корректность шаблона.
Множественная рассылка
Что бы не создавать письмо каждый раз, мы рекомендуем создать черновик и использовать его повторно сколько вам хочется. Либо можно отправлять уже отправленные вами письма на другие адреса, но убедитесь, что бы в шаблон не добавилось ничего лишнего.
Как отправить электронное письмо в формате HTML
Общепринятым средством официального общения является электронная почта, особенно в бизнесе. Это как отправить письмо на официальном бланке. Электронные письма содержат текст, передающий определенные сообщения предполагаемым получателям.
В некоторых случаях необходимо отправить несколько изображений или диаграмм, блок-схем или любое другое графическое представление данных, что требует дополнительной утилиты для обеспечения идеальной доставки содержимого электронной почты. HTML-коды помогают достичь этого, но есть некоторые процедуры, которых необходимо строго придерживаться.
HTML-коды помогают достичь этого, но есть некоторые процедуры, которых необходимо строго придерживаться.
Формат компоновки : Составной/Альтернативный MIME
Важный факт, который следует знать об электронной почте в формате HTML, заключается в том, что файл HTML и несколько изображений нельзя просто прикрепить к электронной почте и отправить сразу. Это связано с тем, что в большинстве случаев почтовые приложения предполагаемых получателей нарушают пути к файлам изображений, прикрепленных к электронным письмам, перемещая изображения во временные папки на жестком диске получателя.
Разумно подумав, нельзя также вставить HTML-код в тело письма. Поскольку большинство почтовых приложений отправляют содержимое электронной почты в текстовом формате, HTML не будет отображаться, но получатели могут видеть только необработанный HTML-код вместо красивого макета HTML.
Тогда как можно отправлять электронные письма в формате HTML? Ну, есть альтернативный способ отправки. Multipart-Alternative MIME — этот формат должен использоваться для отправки электронных писем в формате HTML. Если используется этот формат, это означает, что агент передачи электронной почты объединит HTML-код и текстовую версию сообщения в одно электронное письмо и отправит его. В этом случае, если получатель недостаточно совместим, чтобы увидеть красиво оформленное письмо в формате HTML, будет отображаться версия в виде обычного текста, таким образом передавая исходное сообщение. Использование этого формата требует небольшой технической подготовки. Таким образом, многие, кто пытается программировать самостоятельно, в конечном итоге напортачат. Чтобы решить эту проблему, требуется программный сценарий для отправки электронных писем с использованием составного/альтернативного формата MIME или просто с использованием коммерческих поставщиков, которые будут доставлять электронную почту.
Multipart-Alternative MIME — этот формат должен использоваться для отправки электронных писем в формате HTML. Если используется этот формат, это означает, что агент передачи электронной почты объединит HTML-код и текстовую версию сообщения в одно электронное письмо и отправит его. В этом случае, если получатель недостаточно совместим, чтобы увидеть красиво оформленное письмо в формате HTML, будет отображаться версия в виде обычного текста, таким образом передавая исходное сообщение. Использование этого формата требует небольшой технической подготовки. Таким образом, многие, кто пытается программировать самостоятельно, в конечном итоге напортачат. Чтобы решить эту проблему, требуется программный сценарий для отправки электронных писем с использованием составного/альтернативного формата MIME или просто с использованием коммерческих поставщиков, которые будут доставлять электронную почту.
Добавление изображений в электронное письмо в формате HTML
Одна из основных причин, по которой люди выбирают электронные письма в формате HTML, заключается в добавлении к ним изображений. Можно ли напрямую прикрепить или вставить изображения в содержимое электронной почты? Нет, это невозможно. Во-первых, нужно разместить изображения на веб-сервере. Затем написание HTML-кода в электронном письме, которое загружает изображение, всякий раз, когда письмо открывается, будет работать. В кодировании HTML должен быть указан абсолютный путь к изображениям. Этим методом также возможно отслеживание. Когда изображение, крошечное и невидимое, добавляется в электронное письмо, оно будет загружаться при каждом открытии электронного письма. Это отслеживание возможно только в электронных письмах в формате HTML, а не только в текстовых электронных письмах.
Можно ли напрямую прикрепить или вставить изображения в содержимое электронной почты? Нет, это невозможно. Во-первых, нужно разместить изображения на веб-сервере. Затем написание HTML-кода в электронном письме, которое загружает изображение, всякий раз, когда письмо открывается, будет работать. В кодировании HTML должен быть указан абсолютный путь к изображениям. Этим методом также возможно отслеживание. Когда изображение, крошечное и невидимое, добавляется в электронное письмо, оно будет загружаться при каждом открытии электронного письма. Это отслеживание возможно только в электронных письмах в формате HTML, а не только в текстовых электронных письмах.
Услуги хостинга
Изображения необходимо разместить на веб-сервере, прежде чем их можно будет связать с помощью HTML-кодов. Бесплатные услуги хостинга ненадежны. Всегда лучше иметь собственный сервер для размещения изображений, потому что, во-первых, он не производит впечатление спамера. Более того, когда возникает большой трафик, провайдеры бесплатного хостинга часто используют сценарии, чтобы пользователь не мог связать их в электронных письмах, поскольку услуги бесплатного хостинга не могут обрабатывать трафик. В качестве альтернативы можно воспользоваться услугами почтового маркетинга, которые обычно оснащены инструментами для создания информационных бюллетеней с возможностями хостинга изображений.
В качестве альтернативы можно воспользоваться услугами почтового маркетинга, которые обычно оснащены инструментами для создания информационных бюллетеней с возможностями хостинга изображений.
Доставка электронной почты в формате HTML
Доставка электронной почты в формате HTML является столь же утомительным процессом, как и ее создание. Неопытные и новые маркетологи по электронной почте не знают этикета для электронной почты и просто добавляют всех получателей, скажем, 5000, в поле CC. Это грубая ошибка, которая создаст неприятные ситуации, особенно при нажатии «ответить всем». Невозможно отследить или персонализировать такую большую группу. Кроме того, непрофессионально добавлять всех получателей в CC, и это вызывает серьезные проблемы с конфиденциальностью. Более того, это безлично, когда получатели могли таким образом видеть весь список других получателей.
Когда компьютер, связанный с локальным интернет-провайдером, используется для отправки электронной почты, обычно ему разрешается ограниченная пропускная способность в месяц, и она очень ограничена. Следует использовать выделенный почтовый сервер, и он будет способен отправлять сотни тысяч электронных писем в час, по одному каждому получателю. Поставщики почтового маркетинга используют этот тип серверов, и при необходимости для этой цели можно воспользоваться услугами одного из таких поставщиков.
Следует использовать выделенный почтовый сервер, и он будет способен отправлять сотни тысяч электронных писем в час, по одному каждому получателю. Поставщики почтового маркетинга используют этот тип серверов, и при необходимости для этой цели можно воспользоваться услугами одного из таких поставщиков.
Проблемы с доставкой
Массовая рассылка писем всегда связана с проблемами доставки. Например, если вместо выделенного сервера используется локальный сервер, интернет-провайдер может контролировать исходящие электронные письма или даже учетная запись может быть закрыта из-за такой быстрой отправки слишком большого количества электронных писем. Кроме того, если месячная квота пропускной способности закончилась, учетная запись снова будет закрыта.
Брандмауэры электронной почты и интернет-провайдеры не любят получать колоссальные объемы электронных писем с одного IP-адреса за раз, если только они обычно не получали такие большие объемы электронных писем с этого конкретного IP-адреса. Управление доставкой электронной почты будет возможно с одного IP-адреса только для периодических рассылок по электронной почте. В противном случае распространение писем по нескольким IP-адресам позволит избежать случайной блокировки. Эксклюзивные службы электронного маркетинга обычно разбивают электронные письма на блоки и отправляют их по множеству разных IP-адресов, что обеспечивает бесперебойную и успешную доставку.
Управление доставкой электронной почты будет возможно с одного IP-адреса только для периодических рассылок по электронной почте. В противном случае распространение писем по нескольким IP-адресам позволит избежать случайной блокировки. Эксклюзивные службы электронного маркетинга обычно разбивают электронные письма на блоки и отправляют их по множеству разных IP-адресов, что обеспечивает бесперебойную и успешную доставку.
Если программа электронной почты для настольного компьютера используется для отправки большого количества электронных писем, есть много шансов, что электронные письма будут отправлены через местного интернет-провайдера. Если используется локальный провайдер, то IP будет динамическим. Интернет-провайдеры и спам-фильтры не любят получать такой огромный объем писем с динамических IP-адресов, потому что это создаст впечатление, будто письма отправляются с угнанного домашнего компьютера. Таким образом, для отправки большого количества электронных писем необходимо использовать выделенный сервер, или для этой цели можно воспользоваться услугой продавца электронного маркетинга.
Некоторые фундаментальные принципы, которым необходимо следовать
- Сделайте ваше сообщение простым
- Размещайте изображения на общедоступных веб-серверах и избегайте бесплатных серверов
- Использовать абсолютный путь в HTML-коде ()
- Избегайте относительного пути ( )
- Не используйте фоновые изображения и внешние ссылки CSS
- Не используйте одно изображение для всего сообщения, так как спам-фильтр заблокирует его, и сообщение будет иметь большой размер
- Используйте вложенные таблицы для создания макета электронной почты в формате HTML
- Включить в HTML-сообщение электронной почты часть обычного текста
- Стилизация должна выполняться с использованием стандартных атрибутов HTML
- Прежде чем отправлять электронное письмо, несколько раз проверьте его .
Заключение
Отправка писем – это искусство, которое привлекает клиентов. Электронные письма в формате HTML добавляют красок в искусство, и использование максимальной мощности электронных писем в формате HTML для информационных бюллетеней и других кампаний, несомненно, даст плодотворные результаты.
Электронные письма в формате HTML добавляют красок в искусство, и использование максимальной мощности электронных писем в формате HTML для информационных бюллетеней и других кампаний, несомненно, даст плодотворные результаты.
Как отправлять электронные письма в формате HTML? — База знаний
HTML – материал, из которого сделаны мечты. Во всяком случае, если вы разработчик веб-сайтов.
HTML – это язык гипертекстовой разметки (на случай, если вы участвуете во многих викторинах в пабах). Это основной язык, на котором собираются веб-страницы.
Указывает, как следует обрабатывать текст (например, заголовок, подзаголовок, основной текст), и позволяет добавлять изображения, видео, гиперссылки, звуковые клипы, а при использовании с CSS стиль всего этого содержимого сделать так, чтобы все выглядело великолепно.
CSS расшифровывается как каскадная таблица стилей и является стандартом оформления HTML-документов. Например, вы можете создать правило, которое делает все заголовки в файле HTML красным. Это всего лишь один пример, и на самом деле вы можете сделать с ним намного больше.
Это всего лишь один пример, и на самом деле вы можете сделать с ним намного больше.
В нижней части этой статьи есть две ссылки на руководства W3C по HTML и CSS, если вы хотите узнать больше.
По сути, это отправка небольшой веб-страницы в виде сообщения.
Звучит хорошо? Это довольно изящно. Однако у отправки с помощью HTML также есть несколько недостатков. Вот краткое изложение плюсов и минусов:
Преимущества отправки HTML
- Возможность добавления различных типов медиа в вашу электронную почту
- Возможность форматирования сообщения
- Возможность клеймить почту, чтобы она подходила к любой вашей канцелярской бумаге
- Вообще немного интереснее смотреть на
Недостатки отправки в HTML
- Большие электронные письма
- Отправка занимает больше времени
- Больше шансов быть воспринятым как спам
Использование инструментов почтового клиента
Если вы используете последнюю версию Microsoft Outlook (2010 или 2013), HTML – формат по умолчанию для новых сообщений, содержащих в теле сообщения что-либо, кроме обычного текста.
Вы можете добавлять HTML-элементы (изображения, ссылки и т. д.) с помощью кнопок на ленте в верхней части окна.
Если вы используете Apple Mail, вы сможете отправлять только обычный текст и RTF (Rich Text Format — формат, который позволяет вам устанавливать стили текста, чтобы они были немного более разнообразными, но не такими адаптируемыми, как HTML). . Вы можете отправить в формате HTML, но не с помощью инструментов по умолчанию на панели инструментов. Чтобы отправлять HTML-сообщения в почте Apple, вам понадобится следующий раздел.
Если вы используете Thunderbird, он по умолчанию автоматически обнаружит содержимое вашего сообщения и преобразует его в обычный текст, RTF или HTML, в зависимости от того, что вам больше подходит.
Использование готового HTML-файла
Описанные выше методы составления сообщения с использованием HTML предназначены для случайного составления специального сообщения.
Что делать, если у вас есть готовый информационный бюллетень для рассылки в HTML ?
Ну, вот что вам нужно сделать:
В Outlook:
В окне сообщения перейдите на вкладку «Вставить» и нажмите кнопку «Прикрепить».
Выберите HTML-файл, который хотите импортировать, и нажмите маленькую стрелку вниз справа от кнопки «Вставить».
Выберите «Вставить как текст», чтобы импортировать HTML.
Outlook любит вносить изменения в импортированный HTML , что не всегда приветствуется, поэтому, если вы видите такие изменения, вы можете рассмотреть возможность использования такого инструмента, как надстройка Bells & Whistles, которая позволяет импортировать чистые, неизмененные -с HTML.
В Apple Mail
Самый простой способ отправить готовый HTML-файл в Apple Mail — сначала открыть его в Safari, собственном браузере Apple, нажать кнопку «Поделиться» и нажать «Отправить эту страницу по электронной почте».
Это откроет страницу как новое сообщение в Apple Mail. Убедитесь, что для параметра «Отправить веб-контент как» установлено значение «Веб-страница».
В Тандерберде
Все, что вам нужно сделать, чтобы добавить HTML в ваши электронные письма в Thunderbird, – это щелкнуть меню «Вставить» в окне нового сообщения, нажать «HTML», а затем скопировать и вставить необработанную HTML-разметку из вашего HTML-файла в HTML-файл.
