Как отправить html письмо через Gmail
Дата публикации: 5 сентября 2016
В этой статье мы расскажем как отправить html-письмо через Gmail. Способ специфичен, но имеет право жить.
Итак, приступим.
Шаг 1. Подготовка шаблона
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.
Шаг 2. Вставка письма
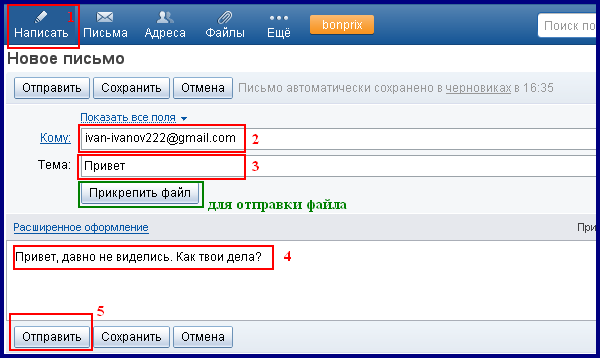
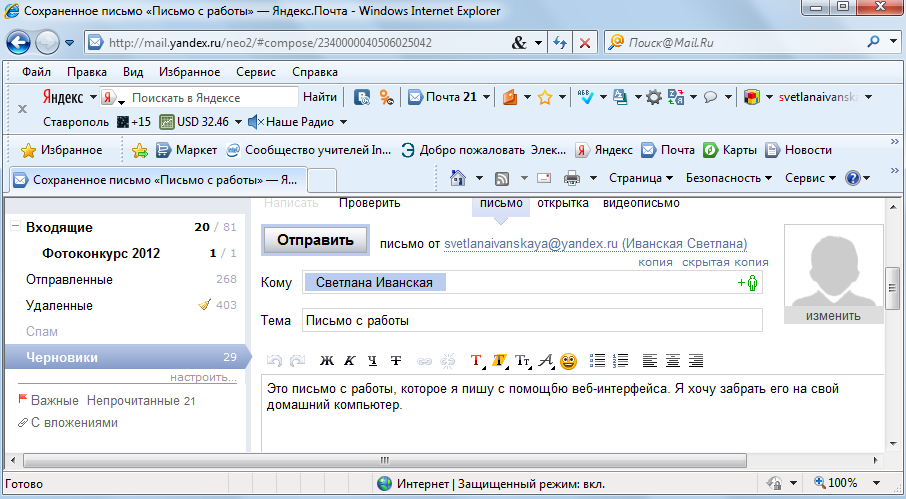
Создайте новое письмо, разверните его на всю страницу для удобства и кликните по полю для текста.
Теперь нужно вставить код письма в сообщение, но если вы просто вставите его, то код вставится как обычный текст и никакого письма не получится. Поэтому тут нужно схитрить и сделать так, что бы браузер считал, что код письма — часть страницы.
Для этого нужно кликнуть по полю для текста сообщения правой кнопкой и выбрать «Просмотр кода элемента». Откроется панель с нужным блоком на странице.
Откроется панель с нужным блоком на странице.
Обратите внимание, мы работаем через Google Chrome. Если вы работаете из-под другого браузера, то название пункта в меню и внешний вид самой панели могут отличаться от нашего примера, но все они работают одинаково, так что вам не составит труда разобраться. В крайнем случае установите Chrome и сделайте все как у нас. Это быстро. Скачать можно с официальной страницы.
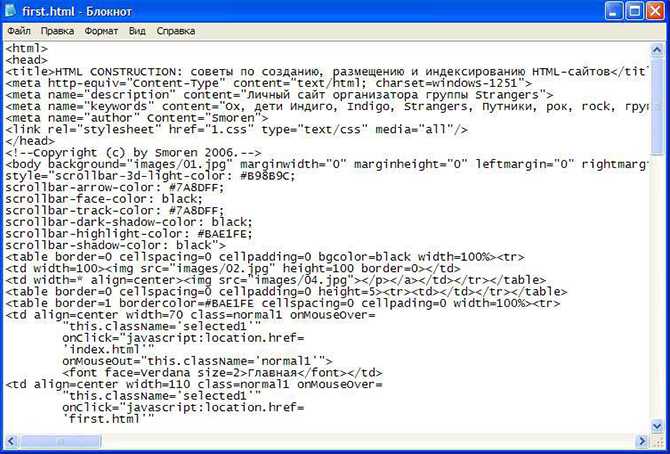
Браузер выделил нам блок div. Именно он отвечает за содержимое письма. Отредактируем его. Предварительно скопируйте код письма, открыв его через блокнот и скопировав содержимое.
Далее кликаем правой кнопкой мыши по тому самому блоку и выбираем пункт «Edit as HTML».
Удаляем фрагмент <br>, который создает лишний отступ не нужный нам и вместо него вставляем код нашего письма. И просто кликаем по окну сообщения, что бы изменения принялись.
Вы увидите, что письмо появилось внутри сообщения. Нижнюю панель можно закрыть, нажав на крестик справа.
Шаг 3. Отправка письма через Gmail
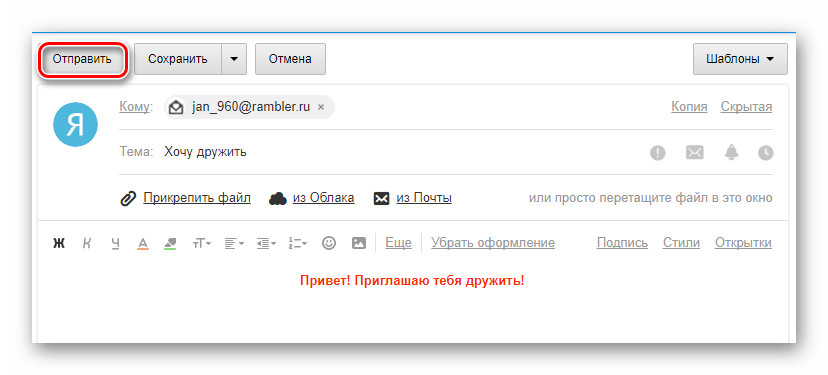
Внесите нужные изменения в письмо, добавьте адресатов, тему. И просто нажмите на кнопку «Отправить». Все готово.
Рекомендации
Изменения в коде страницы и обновление
Изменения, которые вы будете вносить в код страницы существуют только на вашем компьютере и если вы что-то сделали не так — обновите страницу и все вернется в изначальное состояние. Соответственно, если вы вставили шаблон и перед отправкой случайно обновите страницу — все слетит и нужно будет повторить действия снова.
Проверка корректности
Мы рекомендуем сначала отправить одно такое письмо на свой почтовый ящик, что бы убедиться, что программа не нарушила корректность шаблона.
Множественная рассылка
Что бы не создавать письмо каждый раз, мы рекомендуем создать черновик и использовать его повторно сколько вам хочется. Либо можно отправлять уже отправленные вами письма на другие адреса, но убедитесь, что бы в шаблон не добавилось ничего лишнего.
php — Отправка html писем
Задать вопрос
Вопрос задан
Изменён 4 года 10 месяцев назад
Просмотрен 18k раз
Объясните, пожалуйста, почему html письмо не приходит в должном формате.
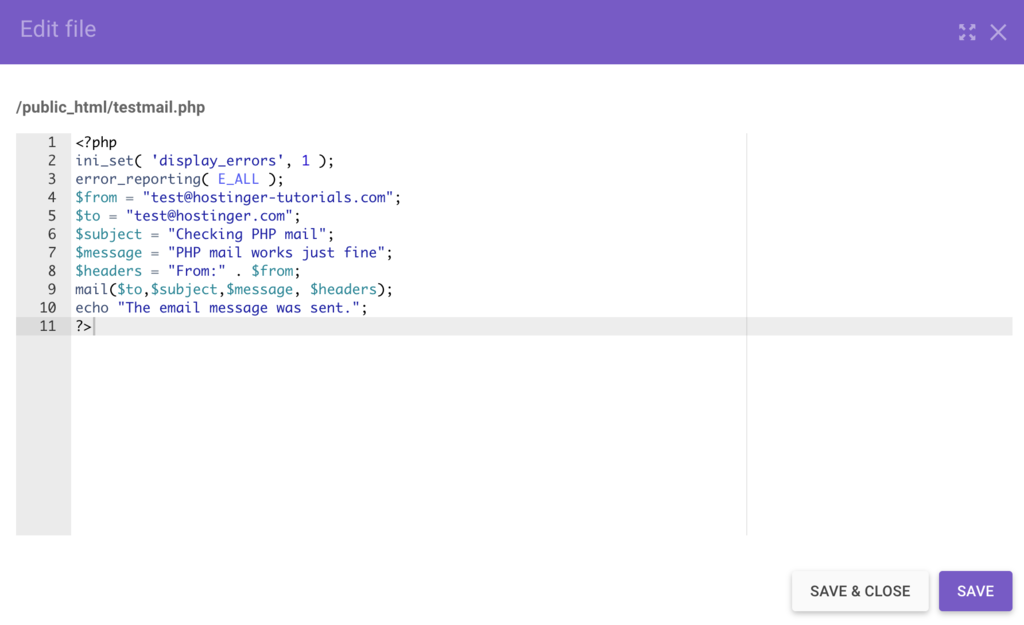
mail(
'[email protected]',
'Письмо из скрипта',
'<html><body>Привет Василий, как дела?<br />Я умею отправлять письма с помощью php! И скоро научусь отправлять письма с помощью php с вложениями! Это будет круто!</body></html>',
"From: [email protected]\r\n
Content-type: text/html; charset=utf-8\r\n
X-Mailer: PHP mail script"
)
На почту сообщение приходит в след. виде:
Content-type: text/html; charset=utf-8 X-Mailer: PHP mail script <html><head><title>Вася, привет</title></head><body bgcolor="#feeffe"><font color="blue">Привет Василий, как дела?</font><br /><font color="green">Я умею отправлять письма с помощью php! И скоро научусь отправлять письма с помощью php с вложениями! Это будет круто!</font></body></html>
- php
- html
2
Форматирование неверное.
mail(
'[email protected]',
'Письмо из скрипта',
'<html><body>Привет Василий, как дела?<br />Я умею отправлять письма с помощью php! И скоро научусь отправлять письма с помощью php с вложениями! Это будет круто!</body></html>',
"From: [email protected]\r\n"
."Content-type: text/html; charset=utf-8\r\n"
."X-Mailer: PHP mail script"
)
Вот так попробуйте. Просто, перед Content-type и X-Mailer не нужные пробелы..
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Информация о HTML-электронной почте | Mailchimp
Wenn die Vorlagen Mailchimp nicht deinen Anforderungen entsprechen, kannst du deine eigenen HTML-E-Mails benutzerdefiniert codeieren. В этой статье вы найдете информацию о теме HTML-E-Mail, которая содержит самые важные сообщения, связанные с собственным HTML-текстом в Mailchimp.
В этой статье вы найдете информацию о теме HTML-E-Mail, которая содержит самые важные сообщения, связанные с собственным HTML-текстом в Mailchimp.
Multipart-E-Mail-Zustellung
Beim Erstellen von HTML-E-Mails ist es wichtig sicherzustellen, dass dein Code und das E-Mail-Design volständig в den Posteingängen deiner Abonnenten ankommen. Auch wenn deine HTML-E-Mails in deinem eigenen E-Mail Programm nach deinen Vorstellungen angezeigt werden, ist das nicht unbedingt bei allen deinen Empfängern der Fall. Manche Электронная почта Программа включает в себя HTML-E-Mails anzeigen.
Zusätzlich zu deiner HTML-E-Mail solltest du für diejenigen, die keine HTML-E-Mails anzeigen können, eine альтернатива Plain-Text-Version deiner Nachricht versenden. Wenn ein Empfänger deine E-Mail erhält, wird sein E-Mail-Programm Automaticisch das Richtige Format anzeigen.
Версия Multipart/Alternative-MIME-Format verwendest, werden sowohl HTML-als auch Plain-Text-Versionen deiner E-Mail gesendet.
Первородный принцип
- Weniger ist mehr.
Konzentriere dich auf deine Botschaft. - Poste Bilder auf einem öffentlich zugänglichen Server.
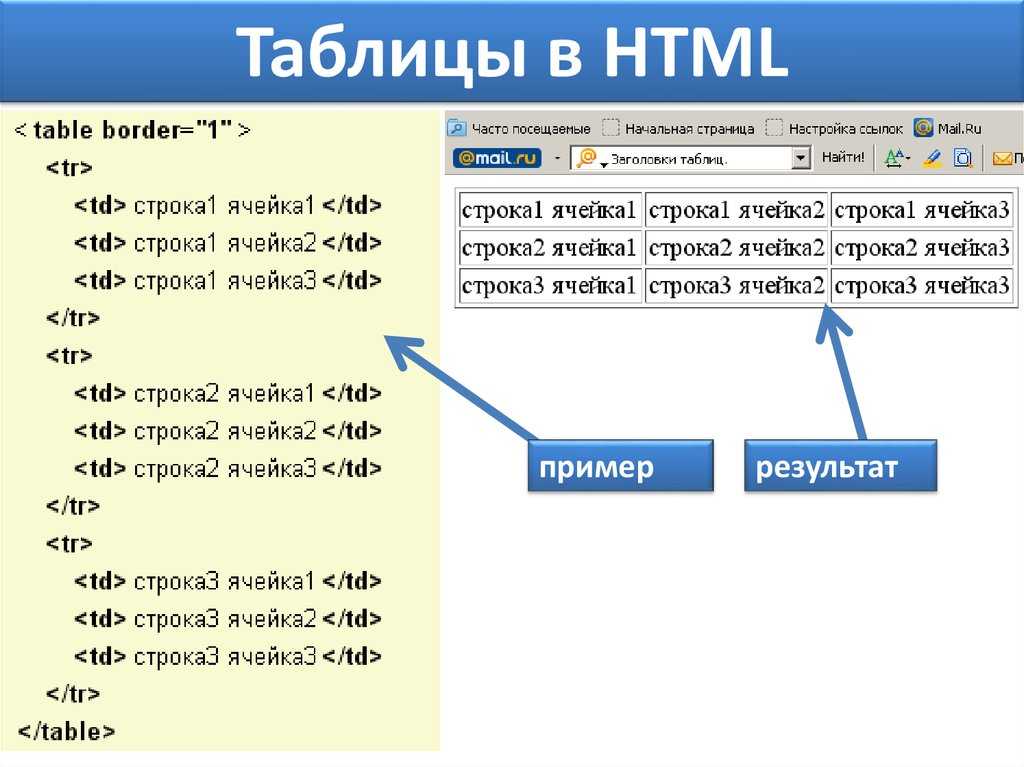
Verwende absolute Pfade in deinem Code, wenn du Bilder einbettest oder Dateien verlinkst. Deine Assets sollten auf einem öffentlich zugänglichen Server gehostet werden, damit deine Empfänger die Bilder anzeigen lassen und die Dateien herunterladen können. Wir würden von der Verwendung kostenloser Hosting-Seiten abraten, da diese oft Bandbreitenbegrenzungen haben und deine Bilder dann möglicherweise nicht angezeigt werden. - Verwende Tabellen und shim.gifs.
Du solltest einen einfachen Code nutzen. Все программы электронной почты используют нестандартные методы, включая HTML-разметку (Internet Explorer, Microsoft Word или собственное средство визуализации). Daher könnte es passieren, dass ein umfangreicherer Code nicht wie beabsichtigt dargestellt wird.
Daher könnte es passieren, dass ein umfangreicherer Code nicht wie beabsichtigt dargestellt wird. - E-Mail-Breite на 600 пикселей или меньше.
Die meisten Personen sehen sich Nachrichten in den schmalen, kleinen Vorschaufenster ihrer E-Mail-Konten an. Даэр, как и Vorlagen, через Mailchimp entwerfen, немалый размер 600 Pixel, или существует в Fluid-Layout. - Тестен, тестен, тестен.
От всех программ электронной почты HTML несовместимых, полностью протестированных HTML-электронной почты в проверенных программах электронной почты. Du kannst außerdem Inbox Preview verwenden, um zu testen, wie deine E-Mail in den meistverwendeten Programmen wiedergegeben wird. - Webmail-Dienste entfernen bestimmte Elemente.
Browserbasierte E-Mail-Dienste wie Gmail, Yahoo и Hotmail включает DOCTYPE-, BODY- и HEAD-теги, включая код, который не имеет значения. Alles, был дю нормальный в тэгах, кодирующих würdest (Hintergrundfarben, eingebettete CSS, JavaScript, Hintergrundmusikdateien и т. д.) wird entfernt. Сочетайте Inline-CSS и FONT-теги. Mailchimp указывает путь к инструменту CSS Inliner zur Verfügung.
д.) wird entfernt. Сочетайте Inline-CSS и FONT-теги. Mailchimp указывает путь к инструменту CSS Inliner zur Verfügung. - Denke wie ein Spamfilter.
Berücksichtige Spamfilter und Spam-Firewalls beim Coderieren.
Отслеживание электронной почты-Öffnungen
Die Nachverfolgung der Öffnungsraten ist in E-Mail-Marketing-Lösungen wie Mailchimp integriert, sodass du nichts Weiteres dafür tun musst. Jedoch ist es hilfreich zu wissen, wie dieses Feature funktioniert.
Öffnungen werden normalerweise verfolgt, indem eine winzige, Transparente Grafik im unteren Bereich der jeweiligen E-Mail-Nachricht eingefügt wird. Wenn diese Grafik vom Server heruntergeladen wird, nachdem der Empfänger die E-Mail geöffnet hat, zählen wir dies as Öffnung.
Da Plain-Text-E-Mails keine Bilder enthalten, wird das Tracking in diesem Fall anders gehandhabt. С Mailchimp каннст в определенном Plain-Text-E-Mails Klick-Tracking verwenden.
Um Klicks nachzuverfolgen, Mailchimp автоматически конвертирует все ссылки в определенных электронных письмах, включая неиспользуемые Umleitungs-Skripte verweisen. Wenn Empfänger auf deinen Link Click, werden sie von unserem Server auf deine ursprüngliche URL umgeleitet und wir erfassen den Klick. Dadurch können wir Kampagnen-Berichte erstellen, aus denen hervorgeht, auf welche Links deine Empfänger am häufigsten geklickt haben.
Управление аудиторией (Zielgruppen-Verwaltung)
Verwende Zielgruppenverwaltungsverfahren, um Verweigerungslisten (manchmal auch als „Blacklist“ bezeichnet) von Internetdienstanbietern und Anti-Spam-Gruppen zu umgehen.
Im Folgenden findest du einige Tipps zum Verwalten deiner Zielgruppen.
- Sende keine Marketing-E-Mails an Personen, die dir dazu keine Genehmigung erteilt haben.
- Manche Электронная почта и отказы.
 Es gibt zwei Arten von Bounces: Ein Soft-Bounce bedeutet, dass der Empfänger vorübergehend nicht verfügbar war und ein Hard-Bounce bedeutet, dass die E-Mail nicht zustellbar ist. E-Mail-Adressen mit Hard-Bounces solltest du sofort aus deiner Empfängerliste entfernen. Wenn du weiterhin E-Mails eine Adresse versendest, nachdem dir mitgeteilt wurde, dass diese nicht mehr exsiert, blockieren die zuständigen Server möglicherweise deine zukünftigen Nachrichten.
Es gibt zwei Arten von Bounces: Ein Soft-Bounce bedeutet, dass der Empfänger vorübergehend nicht verfügbar war und ein Hard-Bounce bedeutet, dass die E-Mail nicht zustellbar ist. E-Mail-Adressen mit Hard-Bounces solltest du sofort aus deiner Empfängerliste entfernen. Wenn du weiterhin E-Mails eine Adresse versendest, nachdem dir mitgeteilt wurde, dass diese nicht mehr exsiert, blockieren die zuständigen Server möglicherweise deine zukünftigen Nachrichten. - Wenn eine E-Mail im Verlauf von drei aufeinanderfolgenden Kampagnen nicht zustellbar ist, empfehlen wir dir, die betreffende E-Mail-Adresse aus deiner Zielgruppe zu entfernen. Wenn du täglich E-Mails versendest, solltest du etwas länger warten, um zu sehen, ob der Grund für die Bounces behoben wurde.
- Abmeldungsanforderungen sollten sofort bearbeitet werden.
- Du kannst sowohl das Registrierungsformular as auch den Opt-in-Prozess and dein Branding anpassen und unsere API verwenden, um Opt-in-Daten direct von deiner Website and Mailchimp weiterzuleiten.

— HTML: язык гипертекстовой разметки
элементы типа электронная почта используются для предоставления пользователю возможности вводить и редактировать адрес электронной почты.
Введенное значение автоматически проверяется, чтобы убедиться, что оно либо пустое, либо адрес электронной почты в правильном формате (или список адресов), прежде чем форма может быть отправлена. : действительные и :invalid Псевдоклассы CSS автоматически применяются по мере необходимости для визуального обозначения того, является ли текущее значение поля действительным адресом электронной почты или нет.
Атрибут value элемента содержит строку, которая автоматически проверяется на соответствие синтаксису электронной почты. В частности, есть три возможных формата значений, которые пройдут проверку:
- Пустая строка («»), указывающая, что пользователь не ввел значение или что значение было удалено.

- Один правильно сформированный адрес электронной почты. Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает
имя пользователя@доменилиимя пользователя@домен.tld. Конечно, это еще не все; см. Проверка регулярного выражения, соответствующего алгоритму проверки адреса электронной почты. - Если и только если указан атрибут
, кратный, значение может быть списком правильно сформированных адресов электронной почты, разделенных запятыми. Все конечные и начальные пробелы удаляются из каждого адреса в списке.
Подробные сведения о том, как проверяются адреса электронной почты, чтобы убедиться, что они правильно отформатированы, см. в разделе Проверка.
В дополнение к атрибутам, которые работают со всеми элементами независимо от их типа, входные данные электронной почты поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента , расположенного в том же документе. <список данных> предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в кодовых единицах UTF-16), которое пользователь может ввести во ввод электронной почты . Это должно быть целочисленное значение от 0 или выше. Если нет указана максимальная длина или указано недопустимое значение, ввод электронной почты не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Ввод не пройдет проверку ограничения, если длина текстового значения поля превышает maxlength длины кодовых единиц UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в электронная почта ввод. Это должно быть неотрицательное целое число, меньшее или равное значению, указанному параметром maxlength . Если minlength не указано или указано недопустимое значение, вход электронной почты не имеет минимальной длины.
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
множественный
Логический атрибут, который, если присутствует, указывает, что пользователь может ввести список из нескольких адресов электронной почты, разделенных запятыми и, при необходимости, пробелами. См. Разрешение нескольких адресов электронной почты в качестве примера или HTML-атрибут: несколько для получения дополнительных сведений.
Примечание: Обычно, если вы указываете обязательный атрибут , пользователь должен ввести действительный адрес электронной почты, чтобы поле считалось действительным. Однако, если вы добавите множественный атрибут , список нулевых адресов электронной почты (пустая строка или строка, полностью состоящая из пробелов) является допустимым значением. Другими словами, пользователю не нужно вводить даже один адрес электронной почты, когда указано , кратное , независимо от значения , требуемого .
шаблон
Атрибут шаблон , если он указан, является регулярным выражением, которому входное значение должно соответствовать, чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типа RegExp и как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title для указания текста, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Дополнительные сведения и пример см. в разделе Проверка шаблона.
заполнитель Атрибут заполнитель представляет собой строку, которая дает пользователю краткую подсказку о том, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать в себя возврат каретки или перевод строки.
Если содержимое элемента управления имеет одно направление (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
только для чтения Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение по-прежнему может быть изменено кодом JavaScript, непосредственно устанавливающим свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значение, обязательное не влияет на входные данные с атрибутом только для чтения .
size Атрибут size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( настройки шрифта ).
Это делает , а не устанавливают ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
Адреса электронной почты являются одними из наиболее часто вводимых текстовых форм данных в Интернете; они используются при входе на веб-сайты, при запросе информации, для подтверждения заказа, для веб-почты и т. д. Таким образом, тип ввода
д. Таким образом, тип ввода электронная почта может значительно облегчить вашу работу в качестве веб-разработчика, поскольку он может помочь упростить вашу работу при создании пользовательского интерфейса и логики для адресов электронной почты. Когда вы создаете ввод электронной почты с правильными введите значение , электронная почта , вы получите автоматическую проверку того, что введенный текст, по крайней мере, находится в правильной форме, чтобы потенциально быть законным адресом электронной почты. Это может помочь избежать случаев, когда пользователь неправильно набирает свой адрес или указывает неверный адрес.
Однако важно отметить, что этого недостаточно для того, чтобы гарантировать, что указанный текст является адресом электронной почты, который действительно существует, соответствует пользователю сайта или приемлем каким-либо другим образом. Это гарантирует, что значение поля правильно отформатировано, чтобы быть адресом электронной почты.
Примечание: Также важно помнить, что пользователь может изменять ваш HTML за кулисами, поэтому ваш сайт не должен использовать эту проверку в целях безопасности. Вы должны проверять адрес электронной почты на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод электронной почты
В настоящее время все браузеры, реализующие этот элемент, реализуют его как стандартное поле ввода текста с основными функциями проверки. Спецификация, однако, дает браузерам свободу действий в этом вопросе. Например, этот элемент можно интегрировать со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В своей самой простой форме электронная почта ввод может быть реализован следующим образом:
Обратите внимание, что он считается действительным, если он пуст и когда введен один правильно отформатированный адрес электронной почты, но в противном случае он не считается действительным. При добавлении обязательного атрибута
При добавлении обязательного атрибута разрешены только правильно сформированные адреса электронной почты; ввод больше не считается действительным, когда он пуст.
Разрешение нескольких адресов электронной почты
Путем добавления логического атрибута Multiple вход можно настроить для приема нескольких адресов электронной почты.
Введенные данные теперь считаются действительными при вводе одного адреса электронной почты или при наличии любого количества адресов электронной почты, разделенных запятыми и, при необходимости, некоторого количества пробельных символов.
Примечание: Когда используется , кратное , значение равно может быть пустым.
Некоторые примеры допустимых строк, когда указано , кратное :
-
"" -
"я@пример" -
"[email protected]" -
"me@example. org, [email protected]"
org, [email protected]" -
"[email protected], [email protected]" -
"[email protected], [email protected], [email protected]"
Некоторые примеры недопустимых строк:
-
"," -
"я" -
"[email protected] [email protected]"
Заполнители
Иногда полезно предложить контекстную подсказку о том, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого . Здесь на помощь приходят заполнителей . Заполнитель — это значение, демонстрирующее форму, которую должно принимать значение , путем представления примера допустимого значения, которое отображается в поле редактирования, когда значение элемента равно 9.0083 это "". После ввода данных в поле заполнитель исчезает; если поле пусто, местозаполнитель появляется снова.
Здесь у нас есть ввод электронной почты с заполнителем [email protected] . Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
Управление размером ввода
Вы можете контролировать не только физическую длину поля ввода, но также минимальную и максимальную длину, разрешенную для самого вводимого текста.
Физический размер элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута размера . С его помощью вы можете указать количество символов, которое поле ввода может отображать за раз. В этом примере поле редактирования электронной почты имеет ширину 15 символов:
Длина значения элемента
Размер не зависит от ограничения длины самого введенного адреса электронной почты, поэтому вы можете разместить поля на небольшом пространстве, но при этом разрешить ввод более длинных строк адреса электронной почты. Вы можете указать минимальную длину в символах для введенного адреса электронной почты, используя
Вы можете указать минимальную длину в символах для введенного адреса электронной почты, используя атрибут minlength ; аналогичным образом используйте maxlength , чтобы установить максимальную длину введенного адреса электронной почты.
В приведенном ниже примере создается поле ввода адреса электронной почты шириной 32 символа, требующее, чтобы содержимое было не короче 3 символов и не длиннее 64 символов.
Предоставление параметров по умолчанию
Предоставление одного значения по умолчанию с использованием атрибута значения
Как всегда, вы можете указать значение по умолчанию для поля ввода электронной почты , установив его атрибут value :
Предлагаемые значения
Сделав еще один шаг, вы можете предоставить список параметров по умолчанию, из которых пользователь может выбирать, указав атрибут list . Это не ограничивает пользователя этими параметрами, но позволяет ему быстрее выбирать часто используемые адреса электронной почты. Это также предлагает подсказки к
Это не ограничивает пользователя этими параметрами, но позволяет ему быстрее выбирать часто используемые адреса электронной почты. Это также предлагает подсказки к автозаполнение . Атрибут list указывает идентификатор , который, в свою очередь, содержит один элемент для каждого предлагаемого значения; каждая опция значение является соответствующим рекомендуемым значением для поля ввода электронной почты.
<список данных>
При наличии элемента и его браузер предложит указанные значения в качестве возможных значений для адреса электронной почты; обычно это представлено в виде всплывающего или раскрывающегося меню, содержащего предложения. Хотя конкретный пользовательский интерфейс может отличаться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых адресов электронной почты. Затем по мере ввода пользователем список фильтруется, чтобы отображались только совпадающие значения. Каждый введенный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет пользовательское значение.
Хотя конкретный пользовательский интерфейс может отличаться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых адресов электронной почты. Затем по мере ввода пользователем список фильтруется, чтобы отображались только совпадающие значения. Каждый введенный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет пользовательское значение.
Существует два уровня проверки содержимого, доступных для сообщений электронной почты . Во-первых, для всех предлагается стандартный уровень проверки, который автоматически гарантирует, что содержимое соответствует требованиям, чтобы быть действительным адресом электронной почты. Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть.
Предупреждение: Проверка HTML-формы — это , а не , заменяющая сценарии, которые гарантируют, что введенные данные находятся в правильном формате. Кто-то может слишком легко внести коррективы в HTML, которые позволят им обойти проверку, или чтобы удалить его полностью. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных. 9_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(? :\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
Кто-то может слишком легко внести коррективы в HTML, которые позволят им обойти проверку, или чтобы удалить его полностью. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных. 9_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(? :\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
Чтобы узнать больше о том, как работает проверка формы и как использовать свойства CSS :valid и :invalid для стилизации ввода в зависимости от того, допустимо ли текущее значение, см. раздел Проверка данных формы.
Примечание: Существуют известные проблемы спецификации, связанные с международными доменными именами и проверкой адресов электронной почты в HTML. См. ошибку W3C 15489.для деталей.
См. ошибку W3C 15489.для деталей.
Проверка шаблона
Если вам нужно ограничить введенный адрес электронной почты более чем просто «любой строкой, похожей на адрес электронной почты», вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, значение которого должно соответствовать ему. быть действительным. Если указан атрибут , кратный , каждый отдельный элемент в списке значений, разделенных запятыми, должен соответствовать регулярному выражению.
Предположим, вы создаете страницу для сотрудников Best Startup Ever, Inc., которая позволит им обратиться за помощью в свой ИТ-отдел. В нашей упрощенной форме пользователю необходимо ввести свой адрес электронной почты и сообщение с описанием проблемы, с которой ему нужна помощь. Мы хотим убедиться, что пользователь не только предоставляет действительный адрес электронной почты, но и в целях безопасности мы требуем, чтобы этот адрес был внутренним корпоративным адресом электронной почты.
Поскольку ввод типа электронная почта проверяется как на стандартную проверку адреса электронной почты , так и на указанный шаблон , вы можете легко реализовать это. Посмотрим как:
тело {
шрифт: 16px без засечек;
}
.почтовый ящик {
нижний отступ: 20px;
}
.окно сообщения {
нижний отступ: 20px;
}
этикетка {
высота строки: 22px;
}
метка :: после {
содержание: ":";
}
<форма>
<дел>
<ввод
тип = "электронная почта"
размер = "64"
максимальная длина = "64"
обязательный
заполнитель = "имя пользователя@beststartupever.com"
шаблон=".+@beststartupever\.com"
title="Пожалуйста, указывайте только лучший корпоративный адрес электронной почты для стартапов" />

 Daher könnte es passieren, dass ein umfangreicherer Code nicht wie beabsichtigt dargestellt wird.
Daher könnte es passieren, dass ein umfangreicherer Code nicht wie beabsichtigt dargestellt wird. д.) wird entfernt. Сочетайте Inline-CSS и FONT-теги. Mailchimp указывает путь к инструменту CSS Inliner zur Verfügung.
д.) wird entfernt. Сочетайте Inline-CSS и FONT-теги. Mailchimp указывает путь к инструменту CSS Inliner zur Verfügung. Es gibt zwei Arten von Bounces: Ein Soft-Bounce bedeutet, dass der Empfänger vorübergehend nicht verfügbar war und ein Hard-Bounce bedeutet, dass die E-Mail nicht zustellbar ist. E-Mail-Adressen mit Hard-Bounces solltest du sofort aus deiner Empfängerliste entfernen. Wenn du weiterhin E-Mails eine Adresse versendest, nachdem dir mitgeteilt wurde, dass diese nicht mehr exsiert, blockieren die zuständigen Server möglicherweise deine zukünftigen Nachrichten.
Es gibt zwei Arten von Bounces: Ein Soft-Bounce bedeutet, dass der Empfänger vorübergehend nicht verfügbar war und ein Hard-Bounce bedeutet, dass die E-Mail nicht zustellbar ist. E-Mail-Adressen mit Hard-Bounces solltest du sofort aus deiner Empfängerliste entfernen. Wenn du weiterhin E-Mails eine Adresse versendest, nachdem dir mitgeteilt wurde, dass diese nicht mehr exsiert, blockieren die zuständigen Server möglicherweise deine zukünftigen Nachrichten.

 org,
org,  ">
">