Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
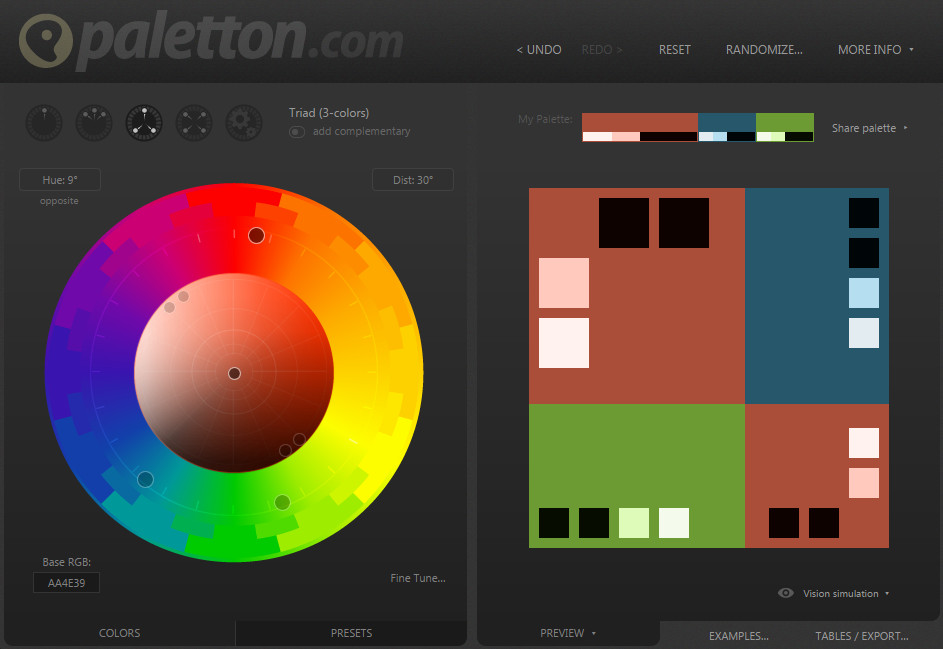
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
Разновидности цвета
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как создать красивую цветовую палитру / Хабр
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.
Примечание: это далеко не единственный способ выбора хороших цветов, скорее, набор эвристик, которые я освоил самостоятельно. Надеюсь, что это поможет вам подбирать правильные цвета для вашего веб-сайта/приложения/игры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.
Слева направо: Super Mario Run, Monument Valley, Alto’s Odyssey, Lara Croft Go
Когда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.
Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
Яркость (светлые/тёмные)
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:
Яркость
В общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.
Контраст яркости
Хоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.
Контраст оттенков
Насыщенность (горизонтальная ось HSB) и контраст насыщенности
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.
Разные оттенки и плохой контраст
Разная насыщенность и плохой контраст
Что здесь происходит? Ответ заключается в том, что различные оттенки имеют разные внутренние тональные значения. Многим людям (в том числе и мне) сложно представить, какие тональные значения могут принимать разные оттенки. И это подводит нас к моему любимому трюку…
Хак с оттенками серого
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
Внутренние тональные значения для разных оттенков
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст.
Контраст насыщенности: высокий контраст наверху, плохой — внизу.
Контраст оттенков: высокий контраст наверху, плохой — внизу.
Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.
Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.
Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.
1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
Пример 1
(1) Каркас и (2) предпочтительные контрасты в оттенках серого
(3) Выбранные базовые цвета
Если бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.
Соответствующие области тональных значений для базовых цветов
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:
(4) Несколько вариантов цветовых палитр
Пример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:
Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайн
Поздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.
Хочу поделиться интересной, на мой взгляд, и полезной информацией.
Возможно, кто-то уже слышал о Цветовом круге Иттена, который предлагает нам освоить 5 способов, чтобы научиться сочетать самые сумасшедшие цвета без ошибок.
![]()
Иттен Йоханнес (Itten, Johannes) — швейцарский художник, теоретик нового искусства и выдающийся педагог. Получил всемирную известность благодаря сформированному им учебному курсу Баухауза, так называемому форкурсу, который лёг в основу преподавания многих современных начальных художественных учебных заведений.
![]()
Вдумчивый исследователь, свои теоретические и педагогические взгляды и, что особенно ценно, саму систему подготовки художников, Иттен изложил в своих знаменитых книгах о цвете и форме, изданных на многих языках.
Его система призвана не подавлять личность, а помогать художнику выбрать свой путь, не теряя уверенности в своих силах.
Его элементарная таблица отучит вас бояться разноцветных вещей и поможет гармонично их сочетать.
Способ № 1: Сочетание первичных цветов
![]()
Существует три первичных цвета:
- синий;
- красный;
- желтый.
Они находятся в центральном треугольнике, для более легконо восприятия они соединены между собой. Эти три цвета удивительно гармонично смотрятся в одном образе как все вместе, так и в сочетании по парно.
Комбинация этих трех основных цветов — сильная, яркая и эмоциональная. В нем отсутствует контраст дополнительных оттенков. А выразительность достигается разницей оттенков.
![]()
![]()
![]()
Выберите один из этих базовых цветов и купите, например, красную водолазку, а к ней — желтую юбку и голубое платье-комбинацию (см.фото 1) или выберите основной цвет и дополните аксессуарами из этой «цветовой тройки».
Все! Образ готов! 🙂
Способ № 2: Сочетание аналоговых цветов
![]()
Это один из самых простых способов сочетания цветов в одежде.
Аналоговые цвета стоят в круге рядом и последовательно. Вы выбираете один из них, например, зеленый — и смело сочетаете его с вещами аналоговых цветов, стоящих в круге по соседству, кроме того, в такой образ отлично впишется и небесно-голубой и бирюзовый. Как пример — образ девушки на картинке слева (см.выше): бирюзовая дубленка, платье-комбинация цвета морской волны и голубая сумочка — необычно, стильно и весьма элегантно!
Или же на фото ниже. Говорят, что фиолетовый — это цвет депрессии и одиночества. Возможно где-то это и так, если это изо дня в день повторяющиеся монотонные образы, но когда один фиолетовый разбавляешь родственными ему тонами и полутонами, добавляешь соседний к нему фуксию, то здесь сразу на лицо весна, цветы, пение птиц и прекрасное настроение! 🙂
![]()
![]()
![]()
Смотрятся аналоговые цвета в одном образе всегда очень гармонично, спокойно и
располагающе и между ними не возникает яркого контраста.
Способ № 3: Сочетание противоположных цветов
![]()
Для этого способа сочетания используют противоположные друг другу цвета.
В качестве примера рассмотрим пару синий-оранжевый или фиолетовый-оранжевый, что, казалось бы, на слух воспринимается критично). К примеру, худи темно-синего (иссине-черного) цвета, придает образу строгости и элегантности, а шелковая оранжевая юбка в бельевом стиле — яркости и романтичности — смотрится роскошно!
Для эксперимента выберите любой оттенок на палитре и, чтобы не запутаться, соедините его линией с противоположным.
![]()
![]()
Способ № 4: Сочетание цветов по принципу треугольника
![]()
Этот способ еще называют классической триадой.
(Кстати, есть еще способ по принципу квадрата или четырехугольника, где получается больше цветов в образе, но это уже для более смелых девушек, склонных к творческим экспериментам).
Для способа «треугольник» достаточно выбрать на круге один базовый для образа цвет и соединить с ним еще два таким образом, чтобы получился треугольник.
Допустим, мы выбрали ярко-синий (электрик) и строим треугольник — в двух его вершинах окажутся желтый и один из красных тонов. Вы можете совместить в одном образе три отдельные вещи, используя эти цвета, либо купить любую вещь с принтом, где присутствуют все эти цвета.
![]()
![]()
![]()
![]()
Способ № 5: Усложненное сочетание противоположных цветов
![]()
Наверное, это самый не простой метод, но усложненное сочетание противоположных цветов в одежде выглядит невероятно стильно.
Здесь ваша задача будет заключаться в следующем: необходимо выбрать три аналоговых цвета (смотри способ № 2) и один контрастный с противоположной стороны круга. На нашем примере схема получилась следующая: желто-оранжевый, оранжевый, красно-оранжевый — аналоговые цвета, голубой — контрастный, противоположный.
![]()
![]()
![]()
![]()
Обязательно попробуйте собрать хотя бы один образ с помощью цветового круга Иттена, используя один из способов.
Экспериментируйте! Это намного проще, чем кажется!
Материал взят из открытого доступа в интернете.
Оказалась ли для вас полезной статья? 🙂
Жду ваших комментариев!
Всем спасибо за прочтение!
90000 Paletton — The Color Scheme Designer 90001 90002 In love with colors, since 2002. 90003 90004 90005 Paletton application 90006 90005 Colorpedia 90006 90005 About Paletton 90006 90005 About Paletton 90006 90013 90014 Paletton.com is a designer color tool designed for creating color combinations that work together well. It uses classical color theory with ancient artistic RYB color wheel to design color palettes of one to four hues, each of five different shades.Various preview style can be chosen to test and view the colors in combinations, many examples are available to see the palette used in web site design, UI design or in a randomly drawn picture. Tartan fabric preview is alos available for those interested in textile and interior design. 90015 90014 This palette tool uses various color models to combine adjacent colors and / or complementary colors to the main hue. Select models from monochromatic to triad or tetrad color sets, with or without a complement (the opposite hue), enjoy even the free-style mode.Play with palette brightness and saturation, select from predefined presets, or create random palettes. The unique vision simulation filter emulates the palette as seen by people with various vision weakness, color blindness, various variants of daltonism (protanopy, deuteranopy, tritanopy, protanomaly, deuteranomaly, tritanomaly, dyschromatopsia or achromatopsia), as well as several gamma simulations (simulation of too bright display or too dark print), desaturation, grayscale conversion or webcolors (the legacy 216-color palette).The palette can be exported in many various formats (HTML, CSS, LESS, XML, text, PNG image, Photoshop ACO swatch palette or Gimp GPL palette format) to colorize your artwork. Check color contrast of all color pairs used in the palette and test if the color contrast fits WCAG requirements. More info about colors in the Colorpedia. 90015 90014 Paletton is the successor of the previous Color Scheme Designer 3 application, used by almost 20 milion visitors since 2009 (while the first version was published in 2002), both professional designers and amateurs interested in design, mobile or desktop application design or web design, interior design, fashion or home improvement and make-overs.Complete Paletton history in Colorpedia. 90015 90014 No Javascript detected. Javascript is required for this application. 90015.90000 the AI powered color palette generator 90001 90002 Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art. 90003 Different datasets are loaded each day, check back tomorrow for even more color inspiration. Visit the blog for tech info or have a look at our API 90004 90004 90006 90002 This 1963 film has the classic technicolor look with heavy use of red, white and blue as accent colors.90003 90002 This 2006 film uses saturated color schemes to great effect. The bright, almost surreal colors of the story-scape juxtaposes perfectly with the dark, somber colors of the hospital. 90003 90002 One of the earliest color Pokemon games, Pokemon Gold / Silver is an icon of the hand-held 8 bit era. This dataset is taken directly from in-game pokemon sprites and contains bright, complementary color schemes with heavy use of black and white.90003 90002 Photos of cityscapes and architecture have relatively mild colors, with darker blues, greys and browns as the main color components. Great for a somber, serious look. 90003 90004 90002 90017 Keep in touch 90018 Sign up to our mailing list for news and announcements related to Colormind 90003 90004 90017 Usage tips 90018 90002 If no colors are locked Colormind will generate color palettes at random.90003 90002 If you have a specific starting color in mind, pick that color and lock it. The location of the color does matter, so experiment with different placements. 90003 90004 90002 If you have two complementary colors, try placing them at the opposite ends of the palette. Colormind will tend to generate nice intermediate values. 90003 90004 90002 If you want more variety try placing contrasting colors closer together, colormind will then tend to create triadic and other more complex color schemes.90003 90004 .90000 All Tags | Color Palette Ideas 90001 90002 90003 About Us 90004 90003 All Tags 90004 90003 Contact Us 90004 90003 90010 Plastic Color Cards 90011 90004 90003 Become a patron 90004 90015 Find us: 90016 90017 90002 90003 Warm Palettes 90004 90003 Cool Palettes 90004 90003 Pastel Palettes 90004 90003 Contrasting Palettes 90004 90015 90002 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90015 90054 2 colors 90055 90002 90003 Warm Palettes 90004 90003 Cool Palettes 90004 90003 Pastel Palettes 90004 90003 Contrasting Palettes 90004 90015 90002 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90003 90004 90015 90054 2 colors 90055 90002 90003 About Us 90004 90003 All Tags 90004 90003 Contact Us 90004 90003 90010 Plastic Color Cards 90011 90004 90003 Become a patron 90004 90015 90054 Find us: 90055 90002 90003 a bright light green (1) 90004 90003 a combination of yellow (1) 90004 90003 a palette of green shades (1) 90004 90003 a pink (10) 90004 90003 acid-green (3) 90004 90003 acid green color (1) 90004 90003 acid hues (1) 90004 90003 acid pink (2) 90004 90003 acid yellow (2) 90004 90003 Admiral color (2) 90004 90003 africa color (1) 90004 90003 air blue color (11) 90004 90003 air force blue (8) 90004 90003 air force blue color (3) 90004 90003 air force dark blue (1) 90004 90003 airy dark blue (1) 90004 90003 * Alex and Nastya (7) 90004 90003 Alex Romanuke (14) 90004 90003 Alice blue colour (1) 90004 90003 * Alina Gondareva (8) 90004 90003 alizarin red (8) 90004 90003 alizarin red color (13) 90004 90003 almond-brown (1) 90004 90003 almost black (114) 90004 90003 almost black and cherry (1) 90004 90003 almost black color (104) 90004 90003 almost burgundy color (1) 90004 90003 almost red color (1) 90004 90003 almost violet (1) 90004 90003 almost white (12) 90004 90003 almost white color (39) 90004 90003 amaranth (5) 90004 90003 amber (13) 90004 90003 amber color (17) 90004 90003 amber shades (2) 90004 90003 amber shades of bright yellow (1) 90004 90003 amber yellow (6) 90004 90003 ambient music palette (1) 90004 90003 american rose color (1) 90004 90003 amethyst (6) 90004 90003 amethyst color (56) 90004 90003 amethyst colors (1) 90004 90003 amethyst crystals color (3) 90004 90003 and dark blue (2) 90004 90003 and lime green (1) 90004 90003 and red (1) 90004 90003 and sky blue (1) 90004 90003 anemone (2) 90004 90003 anemone color (2) 90004 90003 antique white (3) 90004 90003 antique yellow (2) 90004 90003 apple color (2) 90004 90003 apple-green (31) 90004 90003 apple green color (6) 90004 90003 apple red color (6) 90004 90003 apple tree flowers (4) 90004 90003 apricot and turquoise (2) 90004 90003 apricot color (4) 90004 90003 aqua (10) 90004 90003 aqua color (3) 90004 90003 aqua shades (3) 90004 90003 aquamarine (6) 90004 90003 aquamarine color (8) 90004 90003 aquamarine colour (1) 90004 90003 aquamarine colours (1) 90004 90003 army green (3) 90004 90003 army green color (1) 90004 90003 arsenic (2) 90004 90003 arsenic color (5) 90004 90003 arsenic colour (2) 90004 90003 arsenical color (1) 90004 90003 artichoke color (1) 90004 90003 ash (2) 90004 90003 ash-pink (1) 90004 90003 ash pink color (1) 90004 90003 ashen rose color (2) 90004 90003 ashy pink (3) 90004 90003 asparagus (3) 90004 90003 asparagus color (16) 90004 90003 asphalt color (3) 90004 90003 aubergine (14) 90004 90003 aubergine and beige (3) 90004 90003 aubergine and black (4) 90004 90003 aubergine and cream (1) 90004 90003 aubergine and dark blue (1) 90004 90003 aubergine and lilac (3) 90004 90003 aubergine and orange (3) 90004 90003 aubergine and pink (1) 90004 90003 aubergine and violet (1) 90004 90003 aubergine and white (2) 90004 90003 aubergine and yellow (3) 90004 90003 aubergine and yellow colors (1) 90004 90003 aubergine color (18) 90004 90003 aubergine colour (6) 90004 90003 aubergine-pink color (3) 90004 90003 aubergine shades (1) 90004 90003 aubergine shades shades of lilac (1) 90004 90003 auburn color (6) 90004 90003 autumn color (15) 90004 90003 autumn color scheme (3) 90004 90003 autumn color selection (2) 90004 90003 autumn color solution (1) 90004 90003 autumn colors (51) 90004 90003 autumn colors 2015 (6) 90004 90003 autumn color combination (8) 90004 90003 autumn color palette (3) 90004 90003 autumn colours (4) 90004 90003 autumn flowers (2) 90004 90003 autumn forest (1) 90004 90003 autumn forest color (4) 90004 90003 autumn gamma (2) 90004 90003 autumn leaf color (1) 90004 90003 autumn palette (3) 90004 90003 autumn shades (41) 90004 90003 autumn sky color (1) 90004 90003 autumn tones (9) 90004 90003 autumn wedding palette (1) 90004 90003 avocado (1) 90004 90003 avocado color (7) 90004 90003 avocado green (1) 90004 90003 azure (24) 90004 90003 azure and blue (2) 90004 90003 azure and dark blue (1) 90004 90003 azure and lilac (2) 90004 90003 azure blue (4) 90004 90003 azure color (8) 90004 90003 azure colour (7) 90004 90003 azure color in a decor of a room (1) 90004 90003 azure dark blue (1) 90004 90003 azure gray (7) 90004 90003 baby blue (2) 90004 90003 «baby blue» color (35) 90004 90003 baby pink (1) 90004 90003 «baby pink» color (22) 90004 90003 baked clay color (1) 90004 90003 baking color (4) 90004 90003 banana (1) 90004 90003 banana color (4) 90004 90003 banana smoothies color (1) 90004 90003 banana yellow (5) 90004 90003 bar color scheme (1) 90004 90003 bark blue and blue (1) 90004 90003 bark color (2) 90004 90003 barley grain color (2) 90004 90003 basil color (13) 90004 90003 basilica color (3) 90004 90003 bay leaf color (6) 90004 90003 beach color (5) 90004 90003 beach sand (1) 90004 90003 beach sunset color (1) 90004 90003 beautiful emerald green color (1) 90004 90003 beautiful shade of Dulux paints (1) 90004 90003 beautiful weddign color scheme (1) 90004 90003 bedroom color palette (1) 90004 90003 beige (463) 90004 90003 beige and aubergine (1) 90004 90003 beige and black (6) 90004 90003 beige and blue (19) 90004 90003 beige and brown (58) 90004 90003 beige and brown color (1) 90004 90003 beige and brown colors (4) 90004 90003 beige and brown hues (1) 90004 90003 beige and brown tones (2) 90004 90003 beige and burgundy (3) 90004 90003 beige and carrot (4) 90004 90003 beige and color of cream (1) 90004 90003 beige and color cream (1) 90004 90003 beige and cream (2) 90004 90003 beige and cream color (2) 90004 90003 beige and cyan (6) 90004 90003 beige and dark blue (13) 90004 90003 beige and dark blue-blue (3) 90004 90003 beige and deep blue (5) 90004 90003 beige and emerald green (1) 90004 90003 beige and gold (3) 90004 90003 beige and gray (40) 90004 90003 beige and gray color (2) 90004 90003 beige and green (16) 90004 90003 beige and grey (2) 90004 90003 beige and grey colors (1) 90004 90003 beige and light blue (2) 90004 90003 beige and light green (4) 90004 90003 beige and lilac (10) 90004 90003 beige and magenta (3) 90004 90003 beige and metallic color (1) 90004 90003 beige and olive green (1) 90004 90003 beige and orange (12) 90004 90003 beige and peach (2) 90004 90003 beige and pink (24) 90004 90003 beige and red (8) 90004 90003 beige and salad green (2) 90004 90003 beige and sky-blue (1) 90004 90003 beige and turquoise (15) 90004 90003 beige and violet (11) 90004 90003 beige and white (14) 90004 90003 beige and white colors (1) 90004 90003 beige and yellow (6) 90004 90003 beige-brown (5) 90004 90003 beige color (195) 90004 90003 beige color shades (1) 90004 90003 beige colour (6) 90004 90003 beige-ginger (1) 90004 90003 beige-gray (14) 90004 90003 beige gray color (2) 90004 90003 beige-green (2) 90004 90003 beige-grey color (2) 90004 90003 beige leather color (1) 90004 90003 beige-lilac color (3) 90004 90003 beige-orange (3) 90004 90003 beige-peach (1) 90004 90003 beige-peach color (6) 90004 90003 beige-pink (16) 90004 90003 beige-pink color (2) 90004 90003 beige-pink colour (1) 90004 90003 beige red (5) 90004 90003 beige-red color (1) 90004 90003 beige shades (11) 90004 90003 beige shades in room decor (2) 90004 90003 beige tones (1) 90004 90003 beige with coffee color (1) 90004 90003 beige-yellow (3) 90004 90003 beige-yellow color (2) 90004 90003 berries color (3) 90004 90003 berry (1) 90004 90003 berry and black (1) 90004 90003 berry and eggplant (1) 90004 90003 berry color (15) 90004 90003 berry color and blue (2) 90004 90003 berry color and color of plum (1) 90004 90003 berry jam color (1) 90004 90003 berry shades (2) 90004 90003 bilberry (6) 90004 90003 bilberry blue (3) 90004 90003 bilberry color (3) 90004 90003 bilberry shades (2) 90004 90003 biscuit color (5) 90004 90003 biscuits color (1) 90004 90003 bismarck-furioso color (1) 90004 90003 bittersweet color (1) 90004 90003 black (139) 90004 90003 black and aubergine (4) 90004 90003 black and beige (8) 90004 90003 black and berry (2) 90004 90003 black and blue (27) 90004 90003 black and blue color (3) 90004 90003 black and blue colors (15) 90004 90003 black and brown (45) 90004 90003 black and brown color (2) 90004 90003 black and brown colors (13) 90004 90003 black and brown colours (1) 90004 90003 black and burgundy (7) 90004 90003 black and cherry (1) 90004 90003 black and chocolate (1) 90004 90003 black and colour of fuchsia (1) 90004 90003 black and colour of Marsala (2) 90004 90003 black and coral (1) 90004 90003 black and cream color (1) 90004 90003 black and cyan colors (2) 90004 90003 black and dark blue (20) 90004 90003 black and dark brown (1) 90004 90003 black and dark gray (4) 90004 90003 black and dark green (2) 90004 90003 black and dark grey colors (1) 90004 90003 black and deep blue (2) 90004 90003 black and eggplant (2) 90004 90003 black and emerald green (4) 90004 90003 black and gray (38) 90004 90003 black and gray-blue (1) 90004 90003 black and gray colors (1) 90004 90003 black and gray-white (1) 90004 90003 black and green (27) 90004 90003 black and grey (2) 90004 90003 black and grey colors (1) 90004 90003 black and light brown (1) 90004 90003 black and light gray (1) 90004 90003 black and light green (5) 90004 90003 black and lilac (3) 90004 90003 black and magenta (2) 90004 90003 black and metallic colour (1) 90004 90003 black and olive (1) 90004 90003 black and orange (20) 90004 90003 black and orange brown (1) 90004 90003 black and pale blue (1) 90004 90003 black and pale pink (1) 90004 90003 black and pale yellow (1) 90004 90003 black and peach (1) 90004 90003 black and pearl (1) 90004 90003 black and pearl colors (1) 90004 90003 black and pink (13) 90004 90003 black and purple (3) 90004 90003 black and purple color (1) 90004 90003 black and purple colors (3) 90004 90003 black and red (31) 90004 90003 black and red color (1) 90004 90003 black and red-jinger (1) 90004 90003 black and red-pink (1) 90004 90003 black and red-pink colors (1) 90004 90003 black and saffron (1) 90004 90003 black and saffron yellow (4) 90004 90003 black and salad green (2) 90004 90003 black and scarlet (1) 90004 90003 black and shades of brown (1) 90004 90003 black and shades of gray (1) 90004 90003 black and sky-blue (2) 90004 90003 black and turquoise (6) 90004 90003 black and violet (12) 90004 90003 black and white (10) 90004 90003 black and white color gamma (2) 90004 90003 black and white color range (1) 90004 90003 black and white colors (2) 90004 90003 black and yellow (55) 90004 90003 black and yellow colors (1) 90004 90003 black-blue (1) 90004 90003 black-brown (1) 90004 90003 black color (70) 90004 90003 black color and brown (1) 90004 90003 black color and whiskey color (1) 90004 90003 black color in decor (1) 90004 90003 black color sea waves (1) 90004 90003 black color with a hint of blue (1) 90004 90003 black colour (1) 90004 90003 black-dark blue colour (1) 90004 90003 black-gray colour (1) 90004 90003 black-green (1) 90004 90003 black grey (1) 90004 90003 black ink color (1) 90004 90003 black-pink (1) 90004 90003 black pottery color (1) 90004 90003 black-purple color (4) 90004 90003 black-red (2) 90004 90003 black-red color (1) 90004 90003 black-violet (2) 90004 90003 black with a hint of dark blue (1) 90004 90003 black with hint of blue (1) 90004 90003 blackberries (1) 90004 90003 blackberries color (2) 90004 90003 blackberries colour (1) 90004 90003 blackberry (7) 90004 90003 blackberry blue (3) 90004 90003 blackberry color (7) 90004 90003 blackberry colour (6) 90004 90003 blackberry dark blue (3) 90004 90003 blackberry gray colour (1) 90004 90003 blackberry ice cream color (2) 90004 90003 Bled-Coral (1) 90004 90003 blood red (4) 90004 90003 blood red color (3) 90004 90003 bloody (6) 90004 90003 bloody color (6) 90004 90003 bloody-red color (1) 90004 90003 blua and violet (1) 90004 90003 Blue Color Palettes (236) 90004 90003 blue and apricot (1) 90004 90003 blue and azure (2) 90004 90003 blue and beige (9) 90004 90003 blue and berry (1) 90004 90003 blue and black (10) 90004 90003 blue and black colors (2) 90004 90003 blue and blue (2) 90004 90003 blue and blue color (1) 90004 90003 blue and blue colors (2) 90004 90003 blue and brick red (2) 90004 90003 blue and brown (67) 90004 90003 blue and brown colors (2) 90004 90003 blue and burgundy (9) 90004 90003 blue and cherry (2) 90004 90003 blue and chocolate color (1) 90004 90003 blue and color of cream (1) 90004 90003 blue and color of fuchsia (3) 90004 90003 blue and color of greenery (1) 90004 90003 blue and color of lime (2) 90004 90003 blue and color of raspberries (1) 90004 90003 blue and color of sand (1) 90004 90003 blue and colour of fuchsia (1) 90004 90003 blue and colour of gold (1) 90004 90003 blue and colour of lime green (1) 90004 90003 blue and colour of sand (2) 90004 90003 blue and coral (7) 90004 90003 blue and cream (1) 90004 90003 blue and cream colors (2) 90004 90003 blue and crimson (4) 90004 90003 blue and cyan (7) 90004 90003 blue and dark blue (77) 90004 90003 blue and dark blue color (1) 90004 90003 blue and dark blue colors (3) 90004 90003 blue and dark blue colour (1) 90004 90003 blue and dark blue-violet (1) 90004 90003 blue and dark burgundy (1) 90004 90003 blue and dark cyan (1) 90004 90003 blue and deep blue (21) 90004 90003 blue and emerald color (2) 90004 90003 blue and emerald green (8) 90004 90003 blue and emerald green color (2) 90004 90003 blue and gray (37) 90004 90003 blue and gray-blue (1) 90004 90003 90004 90015.90000 Color Palette Generator — Colllor 90001 90002 Color palette ideas 90003 90004 Let’s see what is the intrinsic meaning of the colors and the best color combinations for our potential color schemes. 90005 90002 Red 90003 90004 Red is the most vibrant color and it expresses many positive feelings in life. It is the color that is able to attract our attention almost immediately. Red is the color of the audacity, determination, it stimulates a sense of urgency and immediacy.Some studies have shown that in the presence of red an average consumer tends to spend more and buy more quickly. Red is also the color of danger, and is often associated with unpleasant situations (as red as blood, red as an emergency signal, red as debt). Red can be combined with the orange or green to produce a successful color scheme. Use a darker shade of this color in designed that need to express sensuality and femininity (such as cosmetics and perfumes). Avoid the red websites in the medical / health related projects and those in the financial sector (red is the color of the decline and the economic problems).90005 90002 Yellow 90003 90004 Yellow is the most 90013 beautiful 90014 color of the color wheel: it is the color of sunshine, joy and optimism. Yellow has the potential of the red, but without its side effects: it attracts attention, creates energy and expresses positive feelings but it is also reassuring. Yellow is the color most loved by young people, and the used extensively in children’s drawings. If you want a bright color that will intrigue and engage positively both young and old, yellow — as well as orange — is the color to choose.This color, such as red and orange, stimulates the appetite and is therefore particularly suitable for design projects that have to do with food. Yellow is very bold and can be used as a special touch to your designs. If you have to design a website for youth activities experiment with yellow and orange. This color must not be used in sites that need to express elegance and professionalism, because it too bold for that. Black writing on a yellow background is easy to read and therefore often used for warning signs.In general, the contrast between the black and the yellow is really very effective, both from a purely aesthetic point of view and from that of communication. 90005 90002 Orange 90003 90004 Orange is a very vibrant, dynamic and welcoming color. It combines strength and momentum of red with joy and vitality of yellow. Being a warm color, it is excellent for attracting the attention and giving your designs a strong emotional value. Combining orange with a cool color (blue or purple for example) always works.Orange, as well as the yellow, is particularly suitable for designs that express imagination and creativity. Remember, the best color combinations with orange is when it is combined with a very intense blue, because in this way its natural brightness will be emphasized. 90005 90002 Blue 90003 90004 Blue is a very relaxing and positive color, expressing a feeling of comfort, tranquility and peace. In some ways we might call this color the perfect antagonist to red: if red increases the heart rate and blood pressure, with blue you can get the opposite effect.If the red leads to immediate action, blue is the color of the reflection, rational thoughts and calmness. Blue is a color that instinctively inspires confidence and the sense of comfort. Blue is particulary useful for designes related to health and finances. More generally, anywhere you want to win consumers ‘trust and convince them to buy, invest or to rely on your experience. 90005 .