Чего не хватает параллакс-эффекту, исследование
Параллакс-эффекты скролла добавляют визуальный интерес, но они часто создают проблемы юзабилити, например, медленно загружаемый или трудно читаемый контент. Подумайте, стоит ли их использовать.
Несколько лет назад мы с коллегой решились протестировать новый тренд дизайна, который завоевывал награды в области веб-дизайна и получал похвалу на форумах дизайнеров. Этим трендом был параллакс-эффект при скролле. Однако, мы не были им впечатлены. Что еще более важно, пользователи тоже (по причинам, которые я объясню ниже). Через пару лет тенденция параллакс-эффекта постепенно исчезла, вероятно потому, что все увидели те же результаты, что и мы: вред пользовательскому опыту или в лучшем случае сдержанная реакция пользователя. Результаты не оправдывают работу, направленную на создание и поддержание сложных параллакс-эффектов скролла, и поэтому популярность этого тренда уменьшилась. На какое-то время. Перенесемся в сегодня.
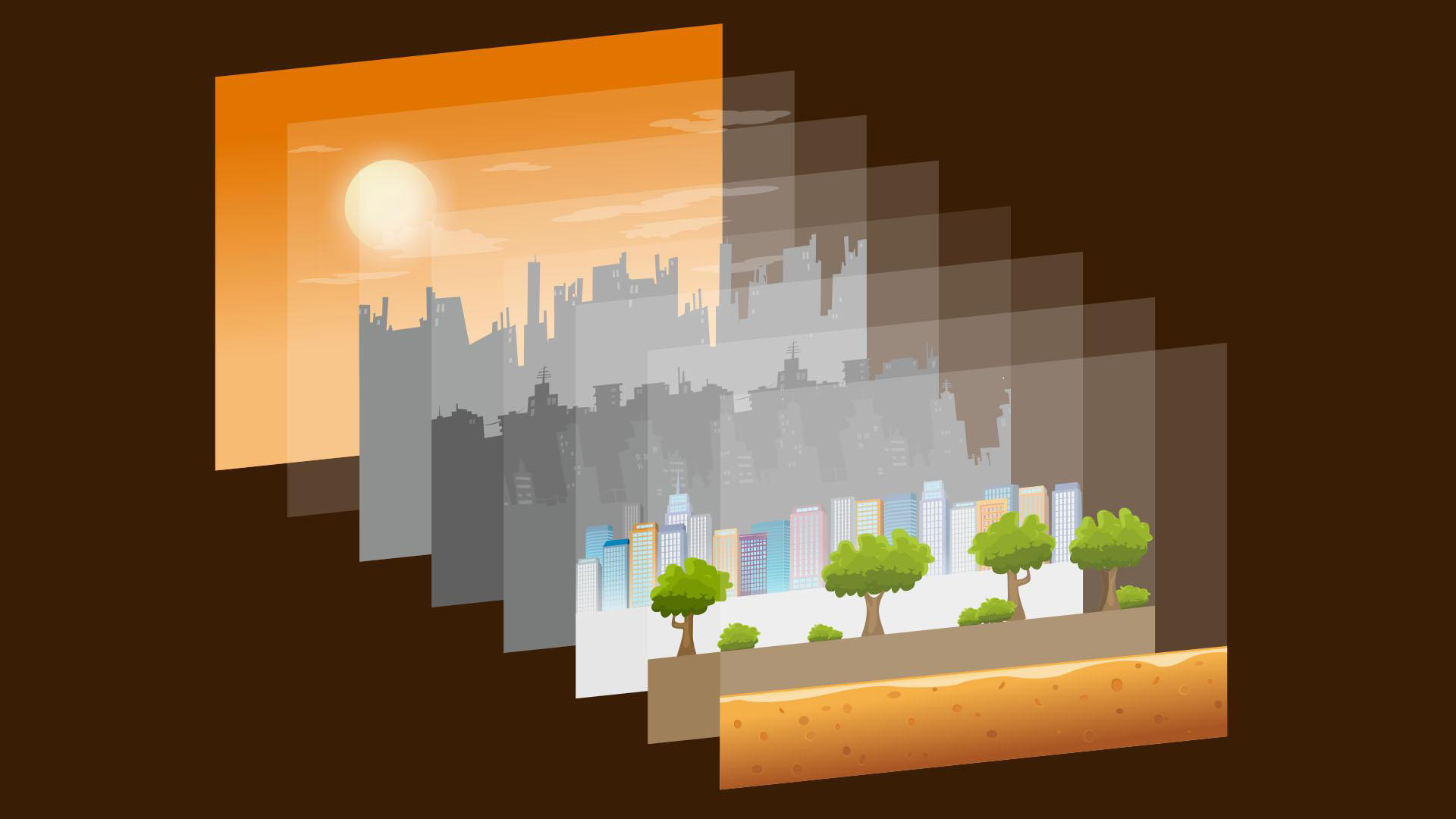
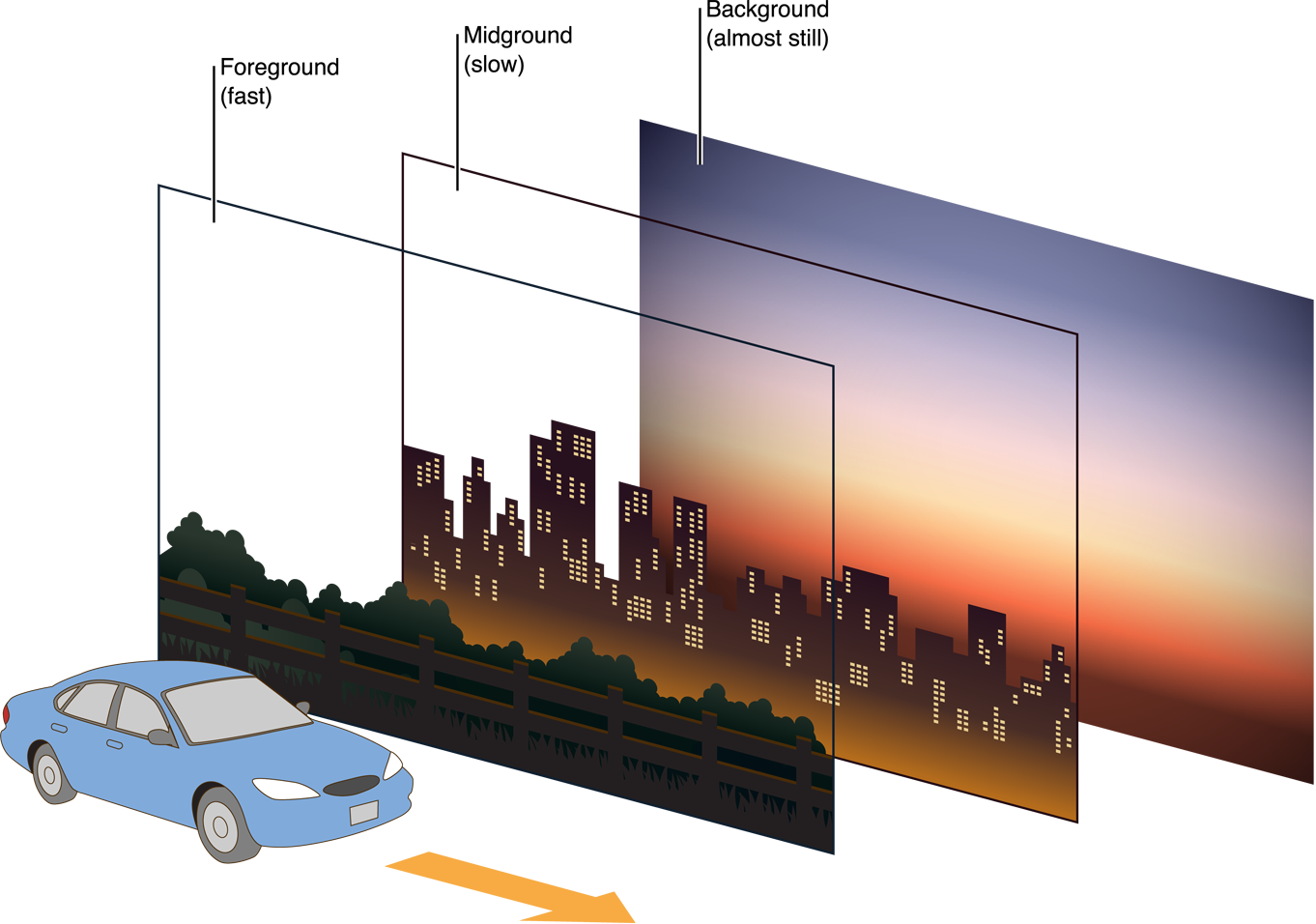
Определение: анимация параллакс-эффекта создается двумя или более слоями интерфейса, движущимися с разными скоростями или в разных направлениях, чтобы создать эффект глубины.
(Чтобы понять, почему дизайн параллакса порождает эту иллюзию, попробуйте следующий эксперимент: держите обе руки перед лицом, одна рука вытянута, как можно дальше, а другая – на полпути между первой рукой и глазами. Теперь поворачивайте голову слева направо, держа руки неподвижно: будет казаться, будто две руки движутся относительно друг друга, особенно если вы закроете один глаз, чтобы получить 2D-вид). GIF-файл ниже показывает пример параллакс-скроллинга на веб-сайте ресторана. RestaurantLeDuc.com: в этом примере параллакс-скроллинга скорость перемещения рыбы и белых полей меню отличается от прокрутки фона, создавая впечатление наслоения на экране. В этой статье мы обсудим, почему параллакс является популярным трендом, почему он может быть проблематичным, и как иногда его можно использовать для улучшения пользовательского опыта.
GIF-файл ниже показывает пример параллакс-скроллинга на веб-сайте ресторана. RestaurantLeDuc.com: в этом примере параллакс-скроллинга скорость перемещения рыбы и белых полей меню отличается от прокрутки фона, создавая впечатление наслоения на экране. В этой статье мы обсудим, почему параллакс является популярным трендом, почему он может быть проблематичным, и как иногда его можно использовать для улучшения пользовательского опыта.
Если вы когда-нибудь играли в старые видеоигры, вы можете вспомнить параллакс-эффект. Игровые дизайнеры раздвигали объекты на переднем и заднем планах по отдельности, чтобы придать глубину игровой вселенной и погрузить в нее игроков. То же желание предложить «захватывающий» опыт в Интернете часто мотивирует дизайнеров веб-сайтов использовать параллакс-эффект. Они полагают, что такие эффекты создают запоминающийся дизайн и креативное, уникальное заявление о брендинге.
Для сайтов, рассматривающих возможность принятия (или повторного принятия) этого тренда, давайте рассмотрим некоторые из основных проблем UX с параллакс- эффектом.
- Контент, представленный в параллаксе, может быть сложным для управления. В то время, как параллакс должен привлекать внимание к анимированным элементам, часто эти элементы игнорируются. Большинство пользователей в нашем тесте не ждут загрузки эффектов параллакса: они быстро скроллят страницу, сканируя ключевые слова, представляющие интерес.

При использовании анимации параллакса загрузка страниц может занять больше времени. На сайте Apple некоторые пользователи скроллили страницу и почти ничего не видели на экране, потому что анимация параллакс-эффектов еще даже не запустилась. Пустые экраны – это не то, что хотели дизайнеры, и не то, за чем пришли пользователи. Apple.com: участник исследования столкнулся с пустыми экранами, потому что анимированный параллакс текст и изображения загружались не так быстро, пока он скроллил страницу вниз. Пользователь должен был продолжать скроллить, чтобы контент отобразился, затем он прокрутил обратно до начала каждого раздела, чтобы прочитать текст и посмотреть изображения. Но слишком быстрый параллакс-эффект также может быть проблемой: когда анимация привязана к скорости скролла пользователей, у людей может не быть возможности читать анимированный текст, если они скроллят слишком быстро.
- Слишком сильное движение, особенно текста, может вызвать головокружение. Использование параллакса для анимации множества различных элементов страницы и блоков текста затрудняет чтение и даже может вызвать у людей тошноту. Если это кажется преувеличением, вспомните, что в 2013 году Apple выпустила обновление для iOS 7, которое позволило пользователям
 Усвоим этот урок и будем надеяться, что в будущем параллакс-эффект не принесет вреда.
Усвоим этот урок и будем надеяться, что в будущем параллакс-эффект не принесет вреда. - Пользователь вообще может не заметить параллакс-эффект. К настоящему времени пользователи знают, что многие рекламодатели используют движение, чтобы привлечь внимание. Некоторые люди целенаправленно игнорируют движение на странице из-за ассоциации с нежелательной рекламой. На мобильных устройствах едва заметные параллакс-эффекты легко пропустить, потому что рука пользователя может блокировать анимацию, появляющуюся внизу. Пропуск эффектов параллакса не может быть вредным для опыта (до тех пор, пока контент не исчезнет), но дизайнеры должны подумать, стоит ли эти эффекты создавать и поддерживать.
- Параллакс не очень впечатляет пользователей. Оценят ли люди параллакс-эффект? Скорее всего только другие дизайнеры или разработчики. Когда вы знаете, как сложно создавать такие вещи, как параллакс-страницы с длинной прокруткой, вы можете оценить работу.

(Примечание о проведении пользовательского исследования влияния параллакса или других анимаций: если вы предложите пользователям рассказать об анимации при скроллинге, вы можете услышать похвалу дизайна взаимодействия. Будьте внимательны, прежде чем отмечать такие комментарии: иногда пользователи говорят одно, но их поведение показывает совершенно другую реальность. Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Будьте внимательны, прежде чем отмечать такие комментарии: иногда пользователи говорят одно, но их поведение показывает совершенно другую реальность. Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Как я уже говорил в начале этой статьи, последняя итерация параллакса менее навязчивая, чем пять лет назад. Это хорошо. Помните, что параллакс – это форма анимации, а для большинства анимаций, чем меньше, тем лучше. Нет задачи – нет проблемы. Параллакс наиболее безопасен в средах, где пользователи ищут отдых, не имея конкретной цели или задачи. В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей. Если у пользователя есть задача, ставьте на первое место контент. Тест юзабилити параллакса заключается в том, могут ли пользователи легко и быстро выполнить свою задачу. Для начала вот несколько предложений:
Нет задачи – нет проблемы. Параллакс наиболее безопасен в средах, где пользователи ищут отдых, не имея конкретной цели или задачи. В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей. Если у пользователя есть задача, ставьте на первое место контент. Тест юзабилити параллакса заключается в том, могут ли пользователи легко и быстро выполнить свою задачу. Для начала вот несколько предложений:
- Предоставляйте внутристраничные навигационные ссылки на длинных страницах с параллакс-эффектом скроллинга, чтобы прокрутка не была единственным способом навигации вниз по странице. Используйте заметный навигационный интерфейс, а не только маленькие вертикальные точки, которые пользователь может не заметить (и которые имеют плохой информационный запах).

- Сохраняйте параллакс-эффекты для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекаться от контента.
- После того, как пользователи прокрутят страницу вниз и по пути вниз активируют все параллакс-эффекты, оставьте эти объекты в их конечных положениях вместо того, чтобы реанимировать каждый объект при прокрутке вверх или прокрутке вниз. В целенаправленном контексте пользователи начинают перемещаться вверх и вниз по странице, потому, что они ищут информацию. Принуждение людей пересматривать параллакс-эффекты задерживает их доступ к этой информации и может быстро стать утомительным и раздражающим. Это, как слушать одну и ту же шутку снова и снова. Проявите сдержанность, и ваши пользователи от этого только выиграют.
В следующем примере параллакс-эффект скролла используется для описания iPad. Анимация тонкая, но привлекает внимание к основным функциям устройства. Они также остаются на месте – ключевые слова остаются обведенными, когда пользователи прокручивают страницу вверх или вниз. (Обратите внимание, что это та же самая страница, которая медленно загружалась из-за больших параллакс-эффектов при пролистывании изображений iPad на экране. Меньшие более тонкие эффекты вряд ли вызовут такие задержки). На странице продукта iPad пользователи не заметили тонких анимаций параллакса, например, подчеркивание или обводка текста выноски. Но эффекты не влияли на способность пользователей читать страницу. Анимация в стиле разметки также усилила часть контента страницы, продемонстрировав возможности использования Apple pencil с планшетом.
(Обратите внимание, что это та же самая страница, которая медленно загружалась из-за больших параллакс-эффектов при пролистывании изображений iPad на экране. Меньшие более тонкие эффекты вряд ли вызовут такие задержки). На странице продукта iPad пользователи не заметили тонких анимаций параллакса, например, подчеркивание или обводка текста выноски. Но эффекты не влияли на способность пользователей читать страницу. Анимация в стиле разметки также усилила часть контента страницы, продемонстрировав возможности использования Apple pencil с планшетом.
Тренды появляются и исчезают, но поведение человека остается в основном неизменным. Минусы параллакс-эффекта остаются теми же, что и раньше, потому что люди все еще сосредоточены на своих целях и не любят медленно загружающиеся сайты. К счастью, мы можем учиться на прошлых ошибках. Если ваша команда рассматривает возможность использовать параллакс-эффект, убедитесь, что он не будет мешать пользователям, замедлять их или лишать их способности быстро и легко найти то, зачем они пришли. Ссылка: Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www.csc2.ncsu.edu/faculty/healey/PP/
Ссылка: Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www.csc2.ncsu.edu/faculty/healey/PP/
Перевод статьи Katie Sherwin
Как создать расширяемую директиву параллакс эффекта для Vue | by Vladislav Kochkin | Mad Devs — блог об IT
Vladislav Kochkin
·Follow
Published in·
3 min read·
Apr 28, 2022В своей работе я столкнулся со случаем, когда нужно было рефакторить код. А именно нужно было избавиться от ненужных библиотек. Одной из таких была библиотека создающая параллакс эффекты при скроллинге страницы.
Эта библиотека использовалась на многих страницах и по разному. Но она была плоха в адаптивности, а также и ее сложно было бы поддерживать или расширять. Например она не поддерживала 3d трансформации и для единственного элемента на сайте, требующего этого — была установлена еще одна библиотека.
Поэтому, было решено написать свою директиву, которая заменит обе библиотеки и позволит избавиться от двух зависимостей сразу. С возможностью самим расширять функционал, а также использовать в Vue 3.
С возможностью самим расширять функционал, а также использовать в Vue 3.
Как перейти с Vue 2 на Vue 3?
Миграция с Vue 2 на Vue 3 с помощью плагина @vue/composition-api.
medium.com
Реализация решения по умолчанию
Основной функционал, который включается по умолчанию без опций это работа с двух колоночными карточками,с несколькими из них внутри. Важным моментом является, что одна из колонок должна быть по высоте больше соседней. Например как тут:
Вам нужно повторить подобную верстку, используя FlexBox или Grid CSS. И колонке, которая должна подстраиваться при скролле под высоту соседней колонки задать align-seft: flex-start. Это необходимо, чтобы правильно высчитывались пиксели, на которые должна сдвигаться колонка при скролле.
В таком случае, разметка выглядит следующим образом:
При использовании директивы по умолчанию, вам всего лишь нужно импортировать файл mad-parallax.js в компонент и использовать на той колонке, которая должна двигаться.
Реализация решения с кастомными параметрами
Решения работающие по умолчанию могут сильно упростить жизнь, но в некоторых случаях они могут не подойти. Поэтому помимо решения, в котором все работает по умолчанию, у вас есть возможность задавать кастомые параметры сдвига элементов при скроллинге. Например как здесь:
Чтобы получить такой эффект, необходимо задать нужные опции тем карточкам, которые должны двигаться. Например у нас должны двигаться вторая и третья карточки. Нам нужно задавать следующие опции:
У первой карточки мы отключаем параллакс. Очевидно, что единицами измерения внутри параметров являются пиксели. У второй карточки задаем maxMove: 20.Третьей карточки maxMove: 40. Тем самым при скролле у нас карточки будут появлятся друг за другом.
Исходный код компонента:
Вывод
Прелесть использования директивы с опциями, это то что мы можем анимировать любые элементы на странице. Карточки, картинки, или хоть просто заголовок, задавая тот сдвиг, который нам нужен.
Также, можно расширять директиву, добавляя в нее нужные функции или с легкостью переехать на Vue 3.
Можете наглядно посмотреть на реализацию здесь, исходный код c документацией к директиве можно найти на GitHub.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов во всей сети. Хотите все разбить? Если да, то это руководство именно то, что вам нужно.
Быть в курсе последних тенденций в веб-дизайне просто необходимо, если вы собираетесь увеличить конверсию, увеличить вовлеченность и многое другое.
Знаете ли вы, что 48% людей считают дизайн веб-сайта решающим фактором при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему судим о книге (или веб-сайте) по ее обложке. Parallax — идеальный и необходимый инструмент для достижения вышеперечисленного.
Parallax — идеальный и необходимый инструмент для достижения вышеперечисленного.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не открыли. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Вдохновляющие примеры.
Давайте углубимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остался, несмотря ни на что.
Поскольку прокрутка параллакса оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз. С параллаксом ваши посетители постоянно визуально стимулируются. Как?
С параллаксом ваши посетители постоянно визуально стимулируются. Как?
Параллакс — это своего рода оптическая иллюзия, которая сразу привлекает внимание.
В веб-дизайне это впечатляющий шаблон прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и скоростью объектов, создается иллюзия глубины. Увлекательно, не так ли?
Тем не менее, параллакс становится все более популярной веб-тенденцией, все это началось с игровой индустрии почти два десятилетия назад. Вы помните несколько слоев на заднем плане видеоигры, движущихся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, он впервые был использован в нише веб-дизайна. Но все же скорость набора популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понять, как правильно и максимально эффективно его использовать.
Идея параллакса — это осознание движения. Как утверждает определение, параллакс — это некоторая разница в положении между двумя разными точками с точки зрения зрителя.
Как утверждает определение, параллакс — это некоторая разница в положении между двумя разными точками с точки зрения зрителя.
Имея это в виду, вы обязательно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями о том, что является компонентами настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей.
Как сказано в определении, параллакс включает зрителя, объект (контент) , фон и действие, вызывающее движение (например, прокрутку) .
По сути, для этого требуется наложение содержимого, объект и наша удаленная точка отсчета, такая как фон.
Практические рекомендации и советы по использованию параллакса
Когда вы планируете использовать параллакс, может быть сложно получить правильный эффект. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью дизайна параллакса и получить наилучший результат, вот несколько советов:
- Расскажите историю: визуальное представление — лучший способ рассказать людям историю;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс могут создать беспорядок и вызвать у посетителей желание уйти;
- Помните о своей цели: при разработке сосредоточьтесь на основной цели вашего веб-сайта, чтобы облегчить процесс навигации.
 Сделайте страницу интерактивной, но при этом эффективной;
Сделайте страницу интерактивной, но при этом эффективной; - Вовлечь аудиторию: использовать слои, чтобы увеличить ощущение глубины, функции призывы к действию через сайт, но самая важная информация в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте так, чтобы пользователям было максимально комфортно. Убедитесь, что ваша страница подстраивается под все размеры экрана;
- Ставьте содержание перед стилем: содержание является ядром и приоритетом любого веб-сайта;
- Комбинируйте различные элементы дизайна: не ограничивайтесь параллаксной прокруткой, чтобы создать уникальный дизайн и сделать ваш сайт более привлекательным.
Плюсы Parallax (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям веб-дизайна, вы обеспечиваете удобство своего сайта для пользователей и укрепляете связь со своей аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин использования параллакса:
- Немедленное влияние на опыт пользователя;
- Улучшенное зацепление;
- Мощное повествование;
- Снижение показателя отказов.
Влияние на взаимодействие с пользователем
Каково влияние параллакса? Есть только одно слово, чтобы ответить на вопрос. Эффект немедленный.
Параллакс — это оптическая иллюзия, которая создает динамичный пользовательский опыт, чтобы сделать сайт более визуально привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тенденции, включая параллакс, являются ключом к улучшению пользовательского опыта.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как беспорядок.
Вовлечение и доверие
Визуальные эффекты вместе с текстовой информацией представляют собой очень сильную комбинацию — они призывают людей к действию, вдохновляют и заставляют задуматься.
Если содержание вашего сайта очень техническое или узкоспециализированное, особенно важны такие методы веб-дизайна, как параллакс.
Когда к вашей странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью. Из-за этого люди глубоко вовлечены, заинтересованы и вовлечены в ваш сайт.
Плюс, так как это не что-то обычное и стандартное, можно сразу получить «вау» эффект.
Хорошо созданный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не кликает) . Все это создает иллюзию глубины и усиливает доверие.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, вовлекаются и продолжают прокручивать вашу страницу. Разве это не все, что вы когда-либо хотели?
Разве это не все, что вы когда-либо хотели?
Выдающееся рассказывание историй
Люди склонны рассказывать истории. Информация, представленная в виде истории, — отличный способ привлечь аудиторию. Итак, стоит включить эту историю на свой сайт.
Хотите получить от этого максимум удовольствия? Объедините повествование с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказывания историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс сделан правильно, он может очень хорошо сочетаться и выделять элементы истории, привлекать внимание и избавлять посетителей от желания отложить ее.
Улучшенный показатель отказов
Интегрируя эффект на свой веб-сайт, вы повышаете вероятность того, что посетители будут более заинтересованы в содержании. Другими словами, уникальным дизайном вы влияете на показатель отказов, увеличиваете общее время пребывания посетителей на сайте и, как следствие, общий трафик.
Если среднее время пребывания на странице точно соответствует названию, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая больше страниц.
Обратите внимание на высокий показатель отказов. Это говорит о том, что контент не очень актуален или динамический обзор сделан недостаточно хорошо.
Как показатель отказов, так и среднее время на странице являются очень важными показателями для всех, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
По умолчанию показатели отказов ниже, поэтому вы можете сделать свой веб-сайт одностраничным с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс является очень мощным и полезным инструментом для достижения наилучших результатов на вашем веб-сайте, но у него также могут быть некоторые недостатки. Например:
Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронуты SEO.
Но кто предупрежден, тот вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Разочаровывающая длинная прокрутка
Многие посетители считают, что длинная прокрутка не очень удобна для пользователя. Ключевое решение достаточно простое: сбалансируйте объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен быть удобным для навигации, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллаксной прокрутки используется неправильно, а сайт очень насыщен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от чрезмерной прокрутки, которая снижает мотивацию к чтению.
Производительность
Одностраничные веб-сайты с параллаксной прокруткой — это место с несколькими слоями изображений, анимацией и другой информацией. Это может привести к одному большому недостатку: время загрузки страницы обычно намного медленнее. К сожалению, это может случиться и с различными страницами параллакса.
Это может привести к одному большому недостатку: время загрузки страницы обычно намного медленнее. К сожалению, это может случиться и с различными страницами параллакса.
Медленная загрузка также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлекать внимание посетителей. Мы очень нетерпеливы, когда дело доходит до ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Улучшая скорость своей страницы, вы повышаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файла изображения: чем меньше ваши файлы, тем быстрее они будут загружаться;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для повышения производительности сайта.

Существует множество способов сократить время загрузки страницы. Выберите один или несколько, чтобы оптимизировать производительность вашего сайта!
Отзывчивость
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта прокрутки параллакса может быть отсутствие отклика. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Важно знать, что параллакс может выглядеть на мобильном устройстве или планшете не так, как на вашем компьютере.
Кроме того, медленная загрузка и еще более долгая прокрутка вместе с вышеупомянутым фактором могут ухудшить качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, который уже имеет варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (Поисковая оптимизация) знания необходимы при создании веб-сайта. Практика увеличения количества и качества трафика вашего сайта за счет органической выдачи поисковых систем. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Практика увеличения количества и качества трафика вашего сайта за счет органической выдачи поисковых систем. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Есть мнение, что SEO сложнее с эффектом параллакса прокрутки. Потому что веб-сайты с одной страницей допускают один набор метаинформации, один URL-адрес и так далее.
Однако, если вы умеете хорошо его применять, вы можете перевести предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например, разместить эффект параллакса только на главной странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот большая часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли сразу же скопировать их? Ну, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите подключаемый модуль Visual Composer. В Visual Composer вы обнаруживаете и применяете несколько типов эффекта параллакса для создания визуально привлекательного веб-сайта. Да без всяких кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Параллакс Фоновый свиток
Базовый эффект параллакса и первый появившийся в веб-дизайне. Он основан на основной идее параллакса: эффект появляется, пока пользователь прокручивает страницу.
Ощущение глубины может быть достигнуто при двух условиях: вам нужно иметь несколько слоев (фон и передний план) движущихся с разной скоростью и выбрать направление движения. Он может быть как вертикальным, так и горизонтальным.
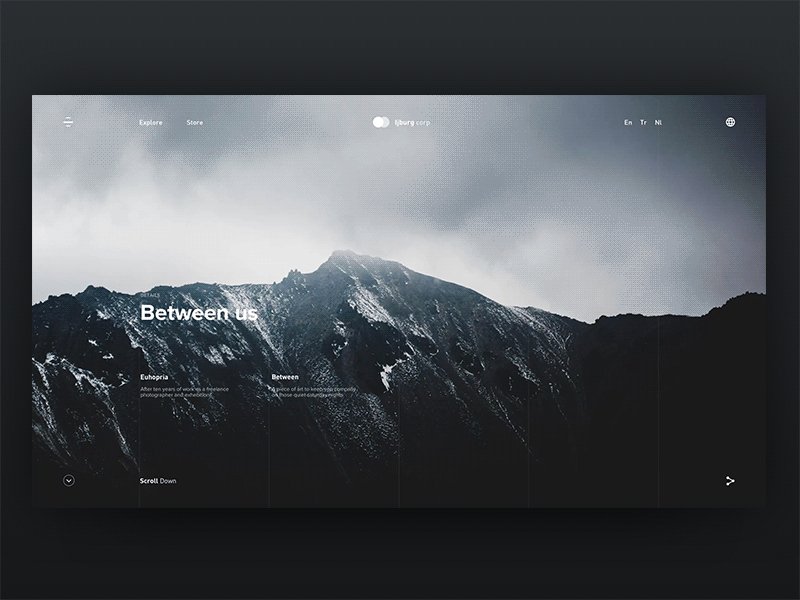
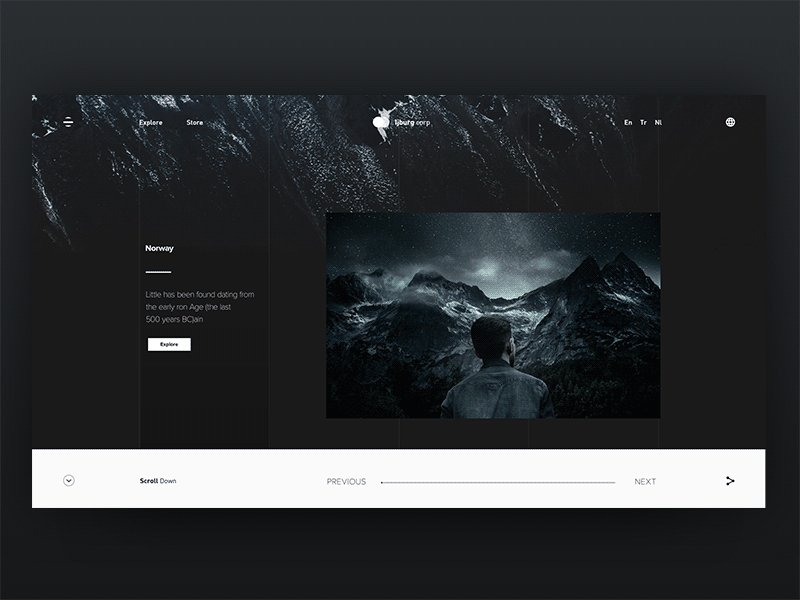
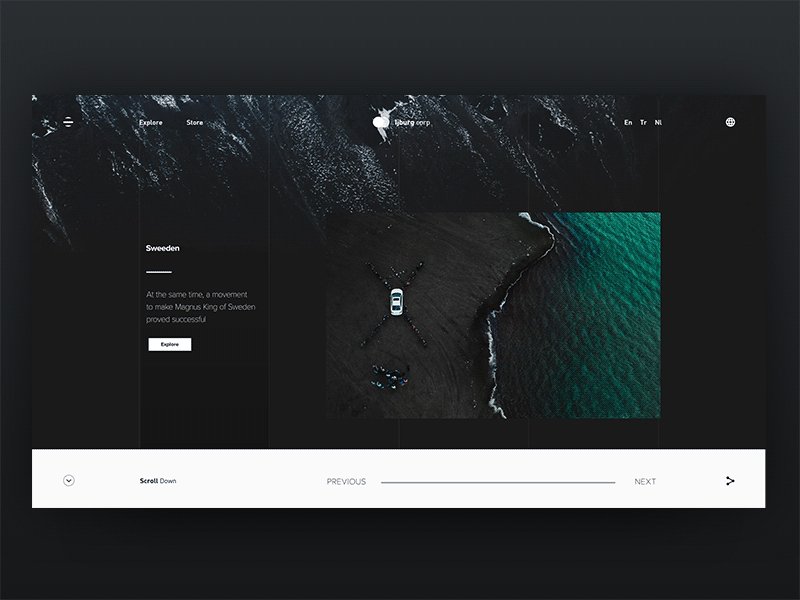
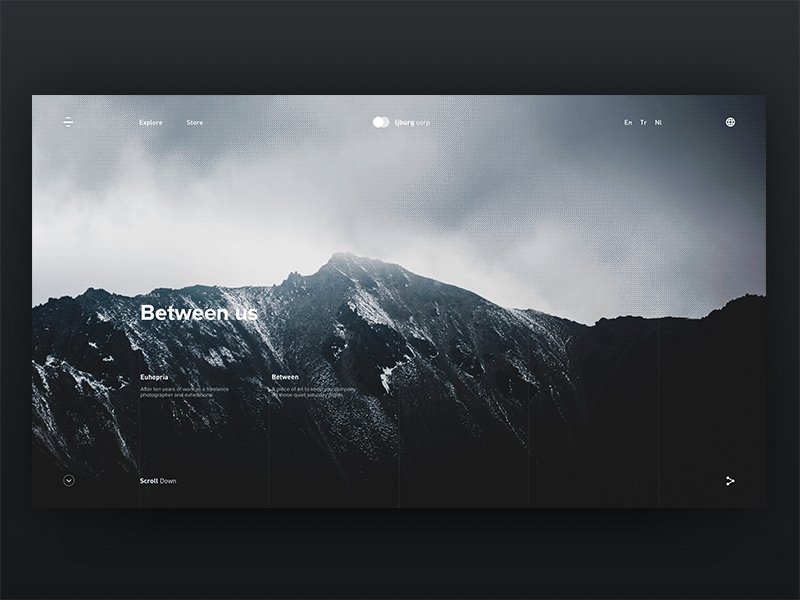
Страница этого UX-дизайнера создает классный эффект двух сторон, находящихся в разных слоях.
Для эффекта Simple Parallax можно выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Простой эффект параллакса в Visual Composer по умолчанию горизонтальный.
Fade-in
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium. Принцип Simple Parallax с фейдом очень похож на предыдущий. Техника остается прежней. Он включает в себя фиксированный фон и прокручиваемый контент, который движется с разной скоростью, как в этом примере ниже.
Постепенное появление — это плавный эффект, при котором содержимое медленно исчезает, когда посетитель прокручивает страницу вниз.
Увеличение/уменьшение Параллакса
Эффект увеличения/уменьшения может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться при прокрутке. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость. Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация слежения за мышью — это гораздо больше, чем обычный эффект параллакса при движении мыши. Во-первых, вам нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакса.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Tilt Parallax к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ удивить посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, для достижения приятного 3D-эффекта, когда вы прокручиваете и двигаете мышью.
В последнем обновлении Visual Composer доступно несколько типов эффектов параллакса наклона:
- Tilt Glare: добавить полупрозрачное наложение содержимого и сделать его сияющим;
- Наклон Реверс: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если ваша мышь покинет область содержимого.
Несмотря на то, что любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью собственного CSS или JavaScript.
Параллакс, изготовленный на заказ
Не существует типа параллакса, называемого пользовательским. Но, как и любой эффект, вы можете сделать его максимально уникальным. Это подход, который часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса представляет собой сочетание различных техник. Например, на странице ниже вы можете заметить эффект искажения при движении мыши, добавленный также к фону.
Например, на странице ниже вы можете заметить эффект искажения при движении мыши, добавленный также к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде примеров ниже.
Подведение итогов
К настоящему моменту вы уже должны быть знакомы с эффектом параллакса и всеми преимуществами этой техники.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также рассмотрим несколько типов эффекта параллакса, доступных в Visual Composer.
Почему ты все еще ждешь? Примените немного магии прямо сейчас! ????
Новая функция: создание привлекательного веб-сайта с эффектами прокрутки параллакса
Содержание
Ищете способы удержать посетителей на крючке вашего веб-сайта и заставить их прокручивать страницу до тех пор, пока они не прочитают историю вашего бренда до последнего слова? Еще раз, мы получили вашу спину.
В нашем последнем обновлении мы представляем Parallax Scrolling, самую популярную тенденцию в мире дизайна веб-сайтов, которая теперь доступна для веб-сайта вашей академии. Что еще лучше? Мы делаем так, чтобы вам было проще использовать его, чем писать! Вам не нужно быть дизайнером, чтобы сделать свой сайт еще красивее и привлекательнее.
Что еще лучше? Мы делаем так, чтобы вам было проще использовать его, чем писать! Вам не нужно быть дизайнером, чтобы сделать свой сайт еще красивее и привлекательнее.
Что такое эффект прокрутки параллакса?
При прокрутке с помощью параллакса, когда пользователь прокручивает страницу вниз, фон и передний план перемещаются, но с разной скоростью. Фоновое изображение обычно остается на месте или движется медленно, в то время как объекты на странице движутся с нормальной скоростью.
Создает иллюзию глубины, делая процесс более захватывающим и увлекательным. Пользователи будут больше оставаться на вашем веб-сайте и лучше взаимодействовать с вашим брендом, что означает больше шансов приобрести ваши курсы!
Как параллаксная прокрутка влияет на вашу работу?
Изображение переворачивается при прокрутке вниз? Виджет выдвигается слева? Увеличение видео? Все эти эффекты представляют собой приемы параллакса, которые вы можете использовать на своем веб-сайте LearnWorlds. Это не только сделает ваш сайт профессиональным и привлекательным, но и позволит вам переключить внимание ваших посетителей на то, что важнее всего. Взгляните на это короткое видео, которое мы подготовили для вас:
Это не только сделает ваш сайт профессиональным и привлекательным, но и позволит вам переключить внимание ваших посетителей на то, что важнее всего. Взгляните на это короткое видео, которое мы подготовили для вас:
Воспользовавшись эффектами, которые предлагает прокрутка параллакса, вы можете добавить глубину своему веб-сайту, выделяя ключевые сообщения, которые вы хотите донести до своей аудитории. Этот информационный поток происходит связным образом, не будучи агрессивным и не прерывая работу в Интернете.
Например, когда посетитель прокручивает страницу вниз, вы можете:
- представить свое ценностное предложение в блоках, которые выдвигаются слева
- увеличить видео, где вы рассказываете о своих курсах
- продемонстрируйте отзывы своих клиентов в разных размерах
- Сделайте ваши предложения заметными благодаря мгновенному увеличению
Как добавить эффекты прокрутки параллакса на ваш веб-сайт Learnworlds
Эффекты прокрутки параллакса можно использовать как на фоне вашего сайта, так и на виджетах. Помимо редактирования существующего элемента вашего веб-сайта, вы можете добавить новый раздел Parallax из наших готовых шаблонов на любую из ваших страниц. Теперь давайте посмотрим, как вы можете быстро и легко освежить свой веб-сайт:
Помимо редактирования существующего элемента вашего веб-сайта, вы можете добавить новый раздел Parallax из наших готовых шаблонов на любую из ваших страниц. Теперь давайте посмотрим, как вы можете быстро и легко освежить свой веб-сайт:
- Перейдите к Site Builder
- Найдите страницу, которую вы хотите отредактировать
- Нажмите Редактировать , чтобы открыть меню редактирования справа
- Перейти на вкладку Раздел
- Выберите тип раздела фона, к которому вы хотите добавить эффект прокрутки (изображение, видео, вставка, SVG)
- Найдите Фоновые эффекты прокрутки → Эффект прокрутки
- Для разделов «Изображение» и «Фон SVG» можно выбрать «Увеличить», «Уменьшить», «Параллакс», «Показать», «Закрыть», «Оттолкнуть».
- Для разделов видео и встроенного фона вы можете выбрать один из следующих эффектов прокрутки: увеличение, уменьшение, постепенное появление, исчезновение.

- Выберите эффект, который вы хотите добавить к фону.
- Нажмите Предварительный просмотр , чтобы увидеть, как это выглядит
- В Конструкторе сайтов выберите страницу для редактирования
- Найдите виджет , к которому вы хотите добавить эффект прокрутки
- Нажмите на виджет, чтобы открыть боковое меню
- Найдите вкладку Эффекты и выберите тип эффекта прокрутки.
- Для виджетов доступны следующие параметры: «Пользовательский», «Появление», «Исчезновение», «Масштабирование», «Масштабирование», «Скольжение справа», «Скольжение слева», «Скольжение справа», «Скольжение слева», «Поворот». Подбросить.
- Нажмите Предварительный просмотр, чтобы увидеть, как это выглядит!
- В Site Builder выберите страницу для редактирования.

- Наведите указатель мыши между разделами и нажмите + Добавить раздел .
- Найдите Эффекты параллакса в доступных опциях.
- Выберите готовый раздел эффекта и отредактируйте, как хотите.
- Нажмите Предварительный просмотр, чтобы увидеть, как это выглядит!
💡 Для получения дополнительной информации о добавлении эффектов прокрутки параллакса на ваш веб-сайт LearnWorlds, пожалуйста, ознакомьтесь с нашей статьей поддержки.
Преимущества параллаксной прокрутки для вашей онлайн-академии
1. Продемонстрируйте самое важное
У вас есть предложение, продукт или видео, на котором вы хотели бы сосредоточить внимание посетителей? Параллаксная прокрутка позволяет выделить наиболее важные ресурсы среди остальной части веб-сайта захватывающим образом, не будучи слишком навязчивым. Например, вы можете использовать эффекты параллакса для продвижения нового курса вместо всплывающего окна.
2. Создайте увлекательный опыт просмотра
Независимо от того, сколько веб-сайтов вы посетите, те, которые сделают все возможное, чтобы предоставить вам исключительные впечатления во время вашего посещения, останутся в вашей памяти в конце дня. . Как люди, мы очарованы привлекательными вещами, и это то, что эффекты параллакса добавят на ваш сайт!
3. Удерживайте посетителей на вашем веб-сайте в течение более длительного периода времени
Высокий показатель отказов — или, иначе, количество посетителей, которые попадают на ваш веб-сайт и сразу же покидают его, — это худший кошмар владельца веб-сайта. Это вредит рейтингу сайта в поисковых системах и, как следствие, продажам. Параллаксная прокрутка побуждает посетителей дольше оставаться на веб-сайте, поскольку она вызывает любопытство и делает просмотр интересным.
4. Творчески расскажите историю своего бренда
У каждого бренда есть что рассказать, но не все делают это эффективно. Использование визуально привлекательного способа информировать ваших посетителей о том, что вы делаете, как вы это делаете и как другие выиграли от вашего предложения, делает ваш бренд более запоминающимся.
5. Практический результат: Улучшить конверсию
Как вы могли догадаться, все вышеперечисленное может приблизить вас на шаг к конечной цели предпринимателей, владеющих продуктом знаний: больше продаж! Направляя внимание посетителя на самое важное, способствуя вовлечению во время просмотра, увеличивая время, которое они проводят на вашем веб-сайте, и выделяя вашу историю, вы уже поднялись по лестнице успеха всего за несколько кликов и много творчества. !
3+1 Советы по успешной работе с прокруткой Parallax
1. Следите за временем загрузки страницы
Прокрутка Parallax считается тяжеловесной техникой дизайна. На ваше решение применить его на своем веб-сайте или нет, повлияет то, как он повлияет на скорость загрузки вашего веб-сайта. Таким образом, независимо от того, сколько энтузиазма вы проявляете к использованию эффектов параллакса на своем веб-сайте, если он не загружается быстро, ваши посетители не получат возможности испытать этот захватывающий опыт.
2. Избегайте перехвата прокрутки
Сегодня люди хорошо ориентируются в навигации, поэтому перед посещением веб-сайта у них уже есть представление о том, как он должен себя вести. Это означает, что у посетителей есть собственное восприятие скорости прокрутки веб-сайта, и если это восприятие не выполняется, они просто уходят. Изменение скорости прокрутки вашего веб-сайта таким образом, чтобы это не соответствовало ожиданиям ваших посетителей, — это ловушка, от которой вам определенно следует держаться подальше.
3. Помните о мобильных устройствах
Независимо от того, насколько эффектно выглядят эффекты параллакса на вашем веб-сайте, ситуация на разных устройствах может быть совершенно разной. Прежде чем принять решение об окончательном дизайне, убедитесь, что он адаптирован для мобильных устройств, предварительно просмотрев свой веб-сайт как на настольных, так и на мобильных устройствах и в разных браузерах.
И, наконец, золотое правило: не перегружайте своих посетителей.

Эффекты параллакса были изобретены, чтобы возбуждать, а не утомлять. Чрезмерное использование такой техники дизайна скорее сломает, а не улучшит прокрутку вашего сайта. Поэтому, если вы хотите, чтобы эффекты параллакса работали и вдохновляли ваших посетителей, используйте их только там, где это имеет смысл. Таким образом, вы гарантируете, что ваши пользователи теперь перегружены, и весь процесс прокрутки связан.
Сделайте свой веб-сайт заметным и превзойдите конкурентов
Параллаксная прокрутка — это лучший инструмент, который сделает ваш сайт интересным и поможет вам выделиться среди конкурентов. Предоставление иммерсивной прокрутки облегчает привлечение внимания посетителей, удерживает их внимание, пока вы представляете соответствующий контент, и, наконец, побуждает их совершить эту покупку.
LearnWorlds объединяет все инструменты, необходимые вам не только для создания увлекательных курсов или цифровых продуктов, но и для представления их вашей аудитории таким образом, чтобы они затмили другие.
