Создаем составные контуры ~ Записки микростокового иллюстратора
Adobe Illustrator за 30 дней. День 9: Создаем составные контуры
Предыдущий урок: Использование кистей
Практически все объекты в нашей повседневной жизни состоят из нескольких основных фигур. Рисуя с помощью инструментов «Фигуры» (Shape Tools), мы можем использовать составные контуры, чтобы объединять фигуры или вычитать их друг из друга для создания того, что нам нужно.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Что такое составные контуры?
Составные контуры создаются как минимум из двух объектов. Вы можете добавлять, вычитать или пересекать фигуры, чтобы сформировать новый составной контур.
Шпаргалка по составным контурам
Tony сделал для нас небольшую шпаргалку, показывающую, как выглядят результаты применения инструментов, предназначенных для создания составных контуров.
Эти инструменты расположены на панели «Обработка контуров» (Pathfinder):
ADD — добавить к фигуре
SUBTRACT — вычесть из фигуры
INTERSECT — область пересечения фигур
EXCLUDE — исключить область пересечения фигур
DIVIDE — разделение
TRIM — обрезка
MERGE — объединение
CROP — обрезка
OUTLINE — контур
MINUS BACK — минус нижний
Рисуем старинный ключ, используя составные контуры
В этом уроке Tony показывает, как создать ключ в старинном стиле, используя составные контуры вместо инструмента «Перо» (Pen Tool), как это было в прошлом уроке.
Включаем сетку. Идем в Просмотр > Показать сетку (View > Show Grid), чтобы включить сетку, затем включаем опцию «Выравнивать по сетке» (Snap to Grid). C сеткой и при включенном выравнивании Вы легко сможете привязывать объекты к сетке.
Прежде всего нарисуйте круг, используя инструмент «Фигуры» (Shape Tools). Зажмите Alt, кликните на круг и перетащите его вправо, чтобы создать новую копию.
Зажмите Alt, кликните на круг и перетащите его вправо, чтобы создать новую копию.
Скопируйте еще один круг и переместите его наверх.
Поменяйте местами заливку и обводку для объекта. Это позволит Вам увидеть все объекты, которые у нас есть.
Используя инструмент «Выделение» (Selection Tool), выделяем все объекты. Затем идем в Окно > Обработка контуров (Window > Pathfinder). Применяем «Добавить к фигуре» (Add) к нашим объектам, чтобы объединить их в один объект.
На этом этапе Вы все еще можете вносить изменения в наш составной контур. Попробуйте передвинуть верхний круг вниз, чтобы посмотреть, как это работает.
Теперь мы можем вернуться обратно к черной заливке и нарисовать круг в середине. На этом месте будет дырка. Выделите оба объекта и примените к ним опцию «Вычесть из фигуры» (Subtract).
Вот, что у нас в итоге получилось:
Перевод: Анна Волкова
Источник: Vectordiary
Обратите внимание, что ключик у нас получился симметричный. Но не всегда удаётся легко добиться симметрии в иллюстраторе. В этом случае на помощь могут прийти зеркальные шаблоны Live Mirror.
Следующий урок: Работаем с заливкой и обводкой
Читать дальше.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Уроки типографики в Adobe Illustrator
Типографика — это не только часть дизайна, ни и искусство само по себе. Очень важно уметь подобрать нужные шрифты для проекта, а так же довести их до ума. Сегодня мы будем изучать лучшие приёмы работы с шрифтами в Adobe Illustrator.
Кернинг
Ранее я уже писал целый пост про кернинг. Но сейчас напомню, что кернинг — очень важная часть типографики, которая отвечает за расстояния между символами, и может значительно улучшить зрительное восприятие. Illustrator даёт нам возможность регулировать кернинг. В последних версиях Illustrator’a у нас на выбор три варианта — “Auto” (также известен как metric), “Optical” и “Metrics – Roman Only.” Кроме того,, доступен и ручной кернинг. Давайте попробуем разобраться.
Давайте попробуем разобраться.
Auto (metric) — построен на керне пар. Например, все PostScript — шрифты содержат в себе такие пары. Illustrator интерпретирует кернинг-код как расстояние между некоторыми сочетаниями символов, таких, как “WA,” “LA,” “To” and “Ty.”
Optical — тоже автоматический, но с небольшими отличиями. Он использует формы букв, чтобы определять пространство между ними, — он хорошо работает при сочетании нескольких шрифтов. Используйте ручной кернинг, когда это возможно, так как он даёт наибольший контроль над буквами. Чаще всего ручная регулировка используется в небольших блоках текста, в заголовках, визитках, и т.п.
Ну и третье, Metrics – Roman Only. Опция добавлена в CS4 для Японской типографики. Работает с латинскими шрифтами. На нём останавливаться я не буду.
Пример работы
Открываем Optical кернинг — Window > Type > Character > Optical
Кликаем на между букв и регулируем кернинг.
Чтобы выключить кернинг — ставим 0
Помните, что для регулирования расстояний между группами букв, используется параметр tracking.
Вы всегда можете вернуться к исходному кернингу illustrator’a — Auto.
Полезный трюк: Чтобы быстро изменить расстояние между двумя символами — кликните между ними, а затем, зажав Alt, жмите стрелку курсора влево или вправо.
Тоже самое с трекингом — выделяем группу символов, и, зажав Alt, жмите стрелку курсора влево или вправо.
Roman Hanging Punctuation
Roman Hanging Punctuation контролирует расстояния от знаков препинания для некоторых шрифтов. Если эта опция включена, то:
-одинарные кавычки, двойные кавычки, тире, точки и запятые отображаются 100% за пределами текстового блока
-звездочки, тильды, эллипсы, точки, длинные тире, двоеточия, точки с запятой отображаются 50% за пределами текстового блока.
Для включения переходим в панель Paragraph — боковая стрелка — Roman Hanging Punctuation.
Глифы
Глифы — это любые символы, которые не входят в семейство шрифтов. В панели глифов, которую можно вызвать через Window > Type > Glyphs, можно найти все эти символы.
При двойном нажатии глиф появится на рабочем поле.
При наведении на символ — в верхней части панели Glyphs отображается его юникод.
Для выбора другого шрифта, просто выберите нужный в списке снизу.
Кнопки с холмами позволяют регулировать размер отображения превьюшек.
В верхнем списке “Show” можно регулировать тип отображаемых глифов, например, “Oldstyle Figures.”
Если в правом нижнем углу превьюшки видна стрелка — это значит, что у глифа есть альтернативный вариант. Для его выбора нужно нажать на стрелку и выбрать его.
Дефисы и тире
Рассмотрим эти два понятия. Дефис покороче и расположен на клавиатуре рядом со знаком «+». Он используется во составных словах типа «во-первых», «по-русски» и т.п.
Среднее тире — как видно из названия, среднее по длине. Оно используется при написании промежутков времени и дат. Например, 5–9, Сентябрь–Октябрь, 1:00–8:00. Его юникод — U +2013.
Оно используется при написании промежутков времени и дат. Например, 5–9, Сентябрь–Октябрь, 1:00–8:00. Его юникод — U +2013.
Длинное тире — соответственно, самое длинное из всех. Оно подставляется при «разрыве» в мышлении (из школы помним обобщающие слова, интонационные паузы и т.д.). Его юникод U +2014. Пример: «Парапсихология — это трюк или реальность?»
Панель стилей
При работе с большими объемами текста не обязательно каждый заголовок и т.п. оформлять вручную. Для этого мы можем сохранить стиль текста в Window > Type.
Пишем наш текст — образец, оформляем его, затем переходим в панель Window > Type > Character Styles, или Window > Type > Paragraph. В правом верхнем углу жмём на стрелку, и выбираем “New Character” или “Paragraph Style,” пишем имя — стиль готов.
Теперь можно просто выделить фрагмент текста, и выбрать нужный стиль.
Чтобы поменять стиль, просто щёлкните по его названию 2 раза. Откроется панель редактирования стилей, по категориям свойств.
Чтобы удалить стиль — просто переместите его название в корзину.
Размещение текста вдоль линии
Почти все знают, что текст в illustrator’е можно размещать прямо вдоль линии. Давайте подробней остановимся на этом пункте.
Открытый путь
Рисуем любой путь, выбирем Type tool, курсор наводим на наш путь. Курсор должен встать перпендикулярно пути.
Вводим текст.
Чтобы редактировать путь, выбираем его с помощью Direct Selection tool и редактируем как душе угодно).
Текст можно и расположить вверх ногами, для этого нужно перейти в Type > Type on a Path > Type on a Path Options > “Flip”.
А можно расположить текст под траекторией, для этого переходим Type > Type on a Path > Type on a Path Options > “Flip” и в меню “Align to Path” ставим галочку “Ascender”.
Замкнутый путь
Чтобы печатать вдоль замкнутой фигуры, нужно выбрать Type on a Path tool.
Настройки расположения смотрите там же: Type > Type on a Path > Type on a Path Options.
Печать точечная и Печать в области
Печать точечная (просто Type Tool) называется так потому, что с её помощью мы печатаем до некой точки. Чем больше печатаем, тем дальше точка. Перенос строк происхот вручную. Удобно при написании каких-нибудь заголовков. Ну и так далее.
Если выбрать напечатанный таким образом текст инструментом Selection Tool, то вокруг него появится рамка, трансформируя которую можно менять пропорции и размеры текста
Печать в области (Area Type Tool) — печатаем внутри специфических фигур. Когда мы печатаем таким способом внутри некой фигуры, линия «силуэта» шрифта имеет на себе 2 дополнительных квадрата, которые называются портами. Используя порты, можно менять положение и даже форму начала или окончания текствого блока. Нужно лишь нажать на них при выбранном Area Type Tool, и потянуть. (если не выделяется, попробуйте щёлкнуть сначала с нажатым Ctrl-ом, а потом в обычном режиме)
Колонки
Любой текст можно разбить на колонки и даже строки. Для этого стоит перейти в Type > Area Type Options. Там множество настроек, включая количество столбцов, расстояния между ними и т.д.
Для этого стоит перейти в Type > Area Type Options. Там множество настроек, включая количество столбцов, расстояния между ними и т.д.
Если поставить галочку на Fixed, то при изменении площади текста, размеры столбцов меняться не будут, будет меняться лишь их количество.
Если на Fixed галочка не стоит, то, соответственно, при изменении площади текста, будет меняться размеры столбцов, а их количество будет неизменным.
Ну и самая нижняя опция, Text Flow, определяет направление распределения текста.
Если текст вышел за пределы контейнера
Если текст по каким-то причинам вышел за пределы контейнера, illustrator оповещает нас об этом, отображая красный квадрат с плюсом прямо на контейнере.
При нажатии на этот плюс инструментом Direct Selection tool, курсор преобразуется в символ, связанный с контейнером.
Если кликнуть ещё раз — появится такой же по размеру и форме контейнер, в котором будет продолжение текста.
Если же вам хочется регулировать размер нового контейнера — просто зажмите кнопку мыши и тяните
Масштабирование зоны текста
Вместо того, чтобы изменять площадь размещения текста вручную, воспользуйтесь возможностью сделать это «циферно». Для этого переходим в Type > Area Type Options, и введите нужные значения в поля Height И Width
Или же можно перейти в Object > Transform > Scale и сделать то же самое. Однако, при этом способе масштабируется и текст. Поэтому следует выделить только контейнер с помощью Direct Selection tool.
Горячие клавиши при работе с текстом
Shift + Control/Command + O : Создаёт аутлан (не текст, а отдельные объекты ).
Alt + Control/Command + I : Показывает или скрывает спрятанные символы.
T : Type tool.
Control/Command + T: Показывает или скрывает панель символов.
Shift + Control/Command + T: Показывает или скрывает Tabs-панель.
Alt + Control/Command + T : Показывает или скрывает Paragraph-панель.
Alt + Shift + Control/Command + T: Показывает или скрывает Open Type-панель.
Shift : Зажмите, когда выбран Type tool, чтобы поменять направление печати на вертикальне, или наоборот.
Escape : Выход после печати(напечатанное останется).
via
штрих — Удаление участка обведенного контура в Illustrator
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 3к раз
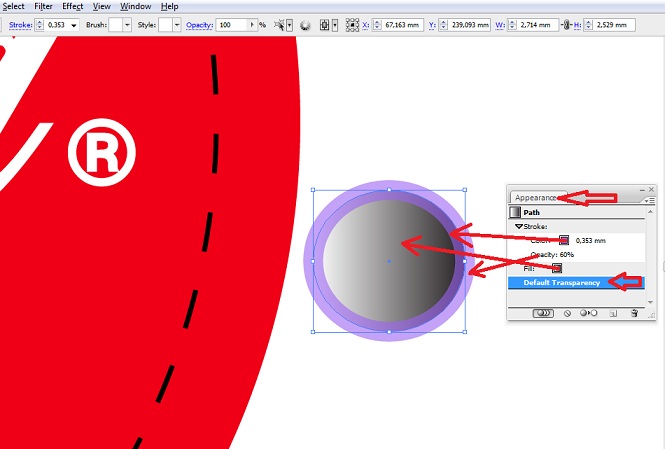
Я создаю щит и использовал несколько фигур с несколькими штрихами. См. рисунок ниже. Я не уверен, как избавиться от указанных часть хода . Если есть лучший способ, не используя штрихи, я весь в ушах.
Заранее спасибо за идеи или помощь.
Майк
Итак, извините, что вчера ушел в самоволку, мне нужно было позаботиться о нескольких других вещах.
вот более подробная информация о том, как это настроено:
То, что я пытаюсь сделать, выглядит примерно так:
Помогает ли это лучше описать мою проблему>?
- adobe-illustrator
- инсульт
3
Единственный способ, который я могу придумать, чтобы сделать это, сохраняя внешний щит в виде обводки, — это обтравочные маски, но если сохранение обводок не является обязательным требованием, я считаю, что использование масок будет более сложным, чем необходимо.
Если требуется сохранить ход внешнего щита как ход, то этот ответ вам не поможет.
Лично я бы преобразовал штрих этого внешнего щита в составной путь с заливкой. Вы должны быть в состоянии выполнить это, выбрав внешний щит, а затем перейдя к Объект > Контур > Контурная обводка . Это должно создать группу, содержащую заливку в качестве собственного пути и то, что ранее было обводкой, в качестве другого пути. Вам нужно будет
Это должно создать группу, содержащую заливку в качестве собственного пути и то, что ранее было обводкой, в качестве другого пути. Вам нужно будет
Как только это будет сделано, я думаю, вы сможете просто использовать Minus Front из панели Pathfinder . Сделайте это, выполнив следующие действия:
Сначала нарисуйте путь между верхними и нижними горизонтальными черными полосами:
Затем выберите и этот путь, и путь внешнего экрана, и нажмите кнопку Minus Front на панели Pathfinder
Затем вы Получится нужный вам зазор:
Повторите эти последние пару шагов с другой стороны, и я думаю, все будет готово.
3
Есть много способов сделать это. Один из них — добавить якоря для создания сегмента, который вы хотите удалить, а затем удалить этот сегмент.
Один из них — добавить якоря для создания сегмента, который вы хотите удалить, а затем удалить этот сегмент.
- С помощью инструмента «Перо» (P) щелкните обводку, чтобы добавить две новые точки привязки к контуру: одну в начале сегмента, который вы хотите удалить, и одну в конце. Вы должны щелкнуть по направляющей пути, которая находится в середине штриха.
- Используя инструмент прямого выбора (A), нажмите на сегмент, который хотите удалить. Это может помочь сначала щелкнуть по пустой области монтажной области, чтобы все было снято, а затем щелкнуть по сегменту.
- Нажмите клавишу Delete, чтобы удалить этот сегмент. Теперь форма будет открыта, и в ней будет отсутствовать один раздел.
Имейте в виду, как вы можете видеть на моем упрощенном изображении, концы штриха будут перпендикулярны штриху, а не горизонтальны. Я не знаю, повлияет ли это на ваш дизайн или нет. Есть способ исправить это, но я пока буду проще (склонен писать трактаты).
Я думаю, что каждый штрих применяется из отдельной формы, поэтому вы можете просто дать «Перенести вперед» вместо того, чтобы прерывать штрих.
Тогда вывод будет таким, я надеюсь, вы ожидаете такой.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Offset Path: другой способ масштабирования — видеоруководство по Illustrator
Из курса: Illustrator One-on-One: Advanced
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 600 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Offset Path: другой способ масштабирования
“
— [Инструктор] В этом фильме мы собираемся расширить эти зеленые фигуры, чтобы создать эту белую, и мы собираемся сделать это, используя специальную функцию масштабирования, известную как Offset Path.
