Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
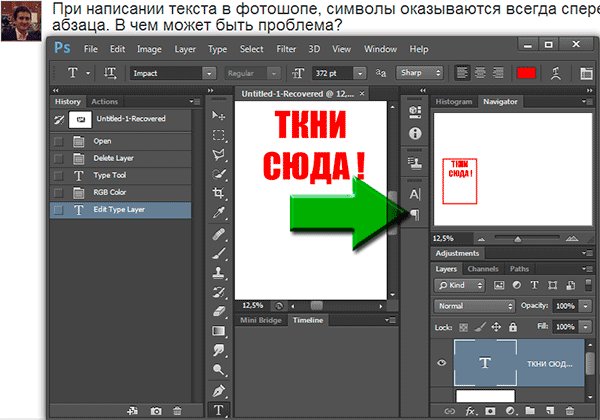
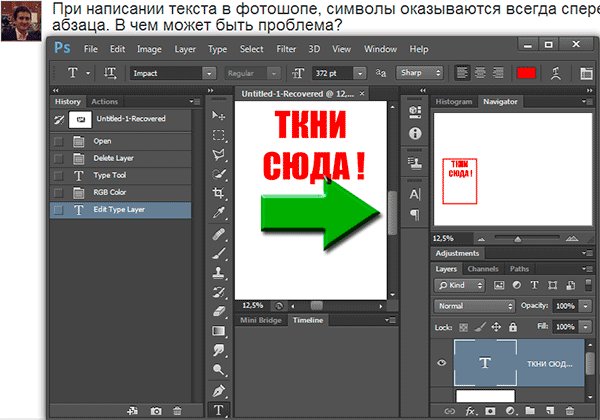
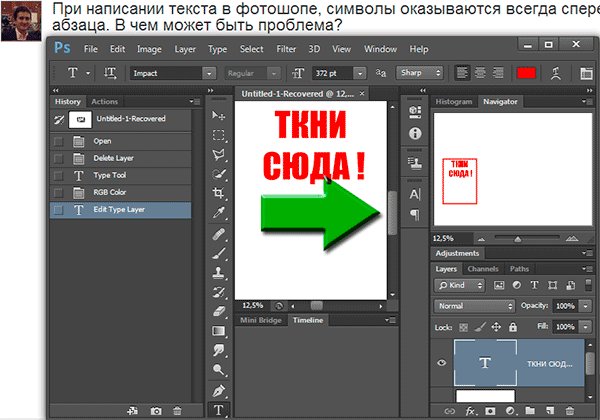
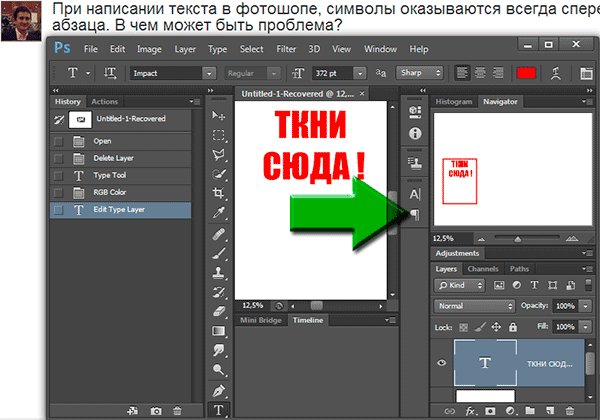
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
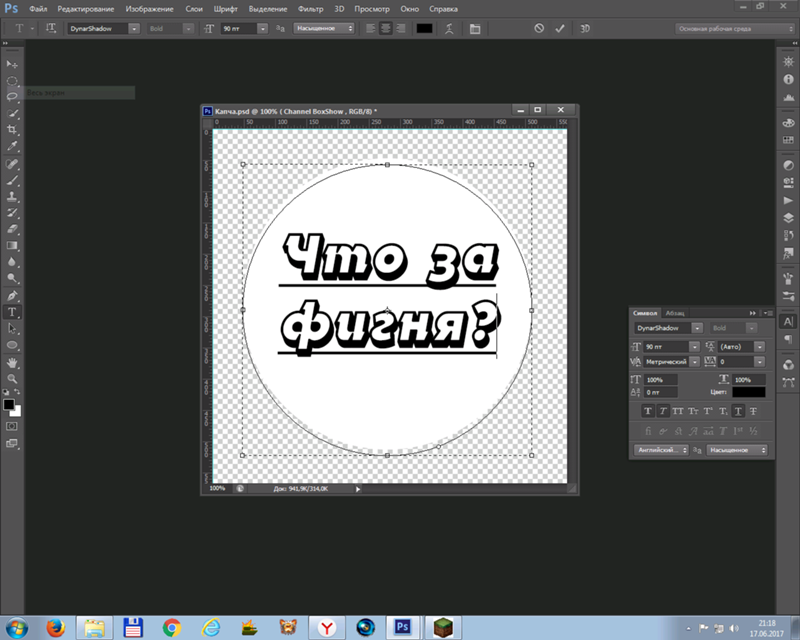
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
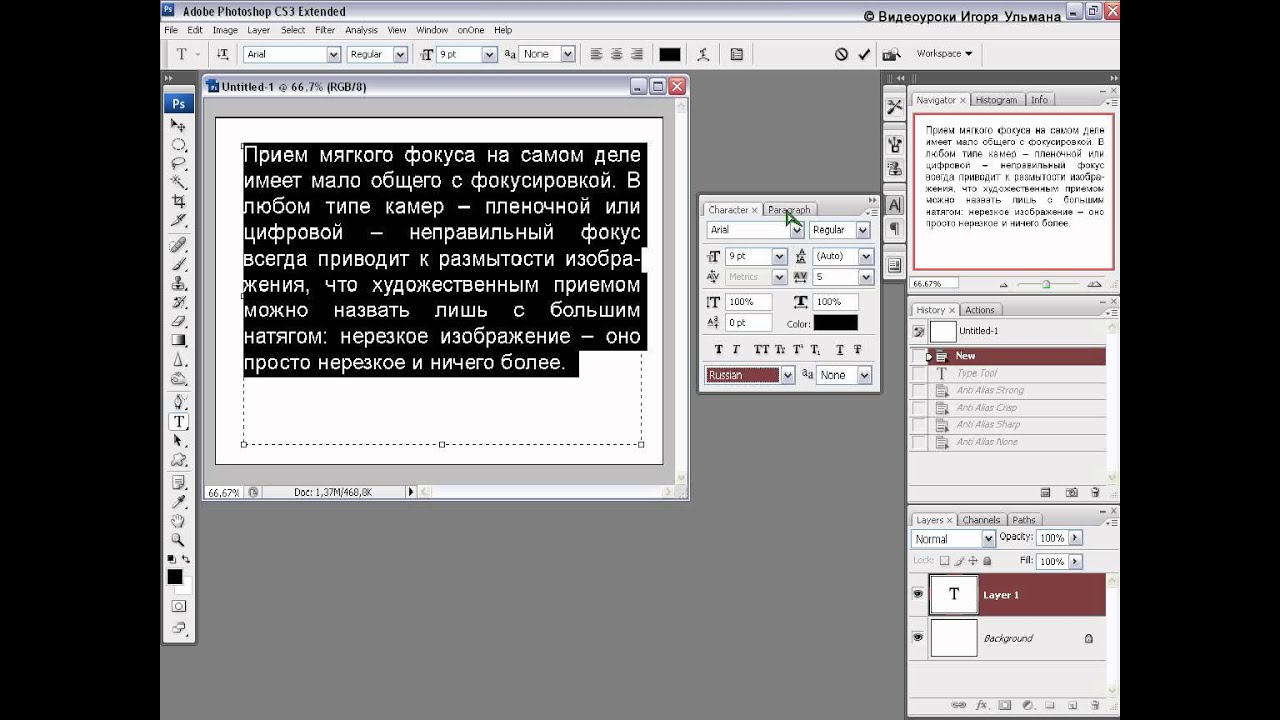
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
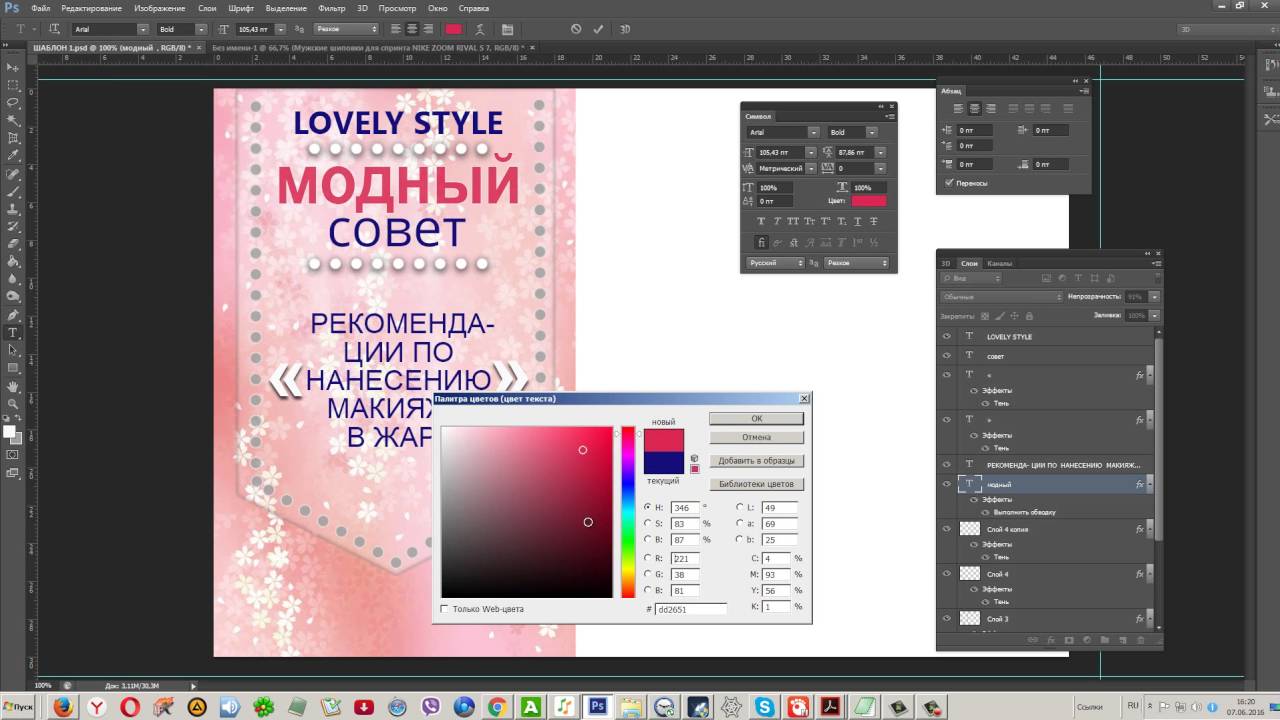
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение.
 Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением; - Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки низкий вам поклон!
Данная публикация является переводом статьи «How to Use the Text Tool in Photoshop» , подготовленная редакцией проекта.
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.

Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Шаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блокСоздайте большой текстовый блок, используя Инструмент Текст – Type Tool (T)
Шаг 3.
 Открываем панель 3д объектов
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеруТеперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
 Редактируем сектор обзора
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзииДалее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютераНажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалДалее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материалВыделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем светЗатем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.

Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т. п., поэтому данное действие лучше делать по окончанию работы.
п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы.
 Для завершения ввода переключаемся на любой другой инструмент.
Для завершения ввода переключаемся на любой другой инструмент. - Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч. с., 180 градусов.
с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши.
 Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор. - Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как быстро сделать объемный 3D текст в фотошопе
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».
Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.
В итоге может получаться вот так:
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:
Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
(Visited 4 092 times, 3 visits today)
30+ лучших текстовых эффектов Photoshop 2021 (бесплатно и премиум)
Заголовок — самая важная часть почти любого дизайна. Будь то плакат, флаер, баннер или даже заголовок веб-сайта, заголовок — это то, что привлекает внимание аудитории и удерживает их на крючке.
Будь то плакат, флаер, баннер или даже заголовок веб-сайта, заголовок — это то, что привлекает внимание аудитории и удерживает их на крючке.
Когда дело доходит до разработки заголовков, иногда нужно проявить творческий подход и создать уникальный текстовый дизайн, который выделяется из толпы. И именно здесь можно использовать текстовые эффекты Photoshop, чтобы выйти за рамки ваших проектов.
Текстовые эффекты Photoshop позволяют без особых усилий полностью преобразовать обычный текст в невероятный дизайн. Они также довольно популярны среди пользователей YouTube и Twitch для создания изображений обложек каналов.
Мы отобрали коллекцию лучших текстовых эффектов Photoshop, которые вы можете использовать для создания всевозможных заголовков и заголовков. В коллекции есть как премиальные, так и бесплатные текстовые эффекты. Взгляни.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Сделать ваши заголовки и заголовки более эпичными будет намного проще при использовании этого текстового эффекта Photoshop. Этот эффект сделает ваши текстовые заголовки похожими на что-то вырезанное из рубинового камня. И это выглядит невероятно. Текстовый эффект доступен в виде файла PSD, который вы можете легко настроить по своему усмотрению.
Этот текстовый эффект Photoshop позволяет придать вашим заголовкам и заголовкам вид старинных комиксов. Он отличается очень реалистичным дизайном и полностью многослойным, что упрощает редактирование файла PSD. В этом наборе есть 10 различных текстовых эффектов, вдохновленных комиксами.
Придайте тексту великолепный трехмерный вид в стиле Безумного Макса с помощью этого творческого текстового эффекта Photoshop. Он идеально подходит для создания текста для музыкальных плакатов, обложек альбомов, а также для обложек YouTube.Эффект доступен в 9 различных стилях, и вы можете легко редактировать каждый из них с помощью Photoshop CC или более поздней версии.
Он идеально подходит для создания текста для музыкальных плакатов, обложек альбомов, а также для обложек YouTube.Эффект доступен в 9 различных стилях, и вы можете легко редактировать каждый из них с помощью Photoshop CC или более поздней версии.
Если вы поклонник неонового ретро-дизайна, этот текстовый эффект станет для вас идеальным выбором. Это позволяет придать вашим названиям стиль ретро 80-х. Текстовый эффект имеет 10 различных стилей. Каждый из них представляет собой полностью редактируемые файлы PSD с высоким разрешением. Они также совместимы с Photoshop CS2 и выше.
Создавайте тематические заголовки для плакатов, поздравительных открыток и листовок с помощью этого креативного текстового эффекта Photoshop.Этот пакет поставляется с 4 различными стилями текста на воздушных шарах из фольги. В качестве дополнительного бонуса он также включает 9 рисунков 3 разных цветов для индивидуального оформления фольги. Он также идеально подходит для оформления заголовков на детскую тематику.
Это бесплатный текстовый эффект Photoshop, позволяющий создать уникальный текстовый эффект подводной тематики. Он поставляется в виде редактируемого файла PSD, совместимого с Photoshop CS6 и выше. Вы можете бесплатно использовать его в своих личных проектах.
Это коллекция из 8 файлов PSD, которые позволяют легко настраивать и создавать 3D-подобные текстовые эффекты в Photoshop.Он включает в себя множество параметров настройки, таких как динамическое освещение, редактируемые тени и многое другое, чтобы помочь вам создавать реалистичные текстовые эффекты.
Если вы поклонник винтажных фильмов и телешоу, эта коллекция ретро-текстовых эффектов идеально подойдет вам. Он поставляется с 10 различными стилями винтажных и ретро текстовых эффектов, включая те, которые похожи на титульный экран из мультфильмов Bugs Bunny.
Вы можете использовать этот текстовый эффект Photoshop, чтобы придать вашим титрам футуристический киберпанк-вид.Он имеет текстовый эффект в стиле ретро, который заставит ваши плакаты, листовки и заголовок веб-сайта выглядеть раньше времени.![]()
Этот текстовый эффект в представлении не нуждается. Это в основном делает ваш текст и заголовки похожими на заголовок из фильмов о Гарри Поттере. Его также можно бесплатно загрузить и использовать в личных и творческих проектах.
Имея на выбор 10 различных текстовых эффектов, вы можете использовать этот набор для создания различных стилей ретро-заголовков. Он включает в себя все виды текстовых дизайнов, в том числе те, которые делают ваши заголовки похожими на лайтбоксы Лас-Вегаса.Текстовые эффекты полностью настраиваются и представлены в 7 цветах.
Креативный текстовый эффект Photoshop, придающий вашим заголовкам уникальный эффект сбоя. Он идеально подходит для текста и заголовков для дизайна на технологическую тематику, например для сообщений в социальных сетях, баннеров на веб-сайтах и плакатов. Пакет включает 10 различных текстовых эффектов сбоя в полностью многослойных и редактируемых файлах PSD.
Мемфисский стиль дизайна очень популярен в наши дни. Этот набор ярких и красочных текстовых эффектов позволяет создавать заголовки и текст, используя тот же стиль дизайна.Пакет включает 8 творческих текстовых эффектов в стиле Мемфиса. Вы можете легко редактировать их, используя либо файлы PSD, либо стили слоя ASL Photoshop.
Этот набор ярких и красочных текстовых эффектов позволяет создавать заголовки и текст, используя тот же стиль дизайна.Пакет включает 8 творческих текстовых эффектов в стиле Мемфиса. Вы можете легко редактировать их, используя либо файлы PSD, либо стили слоя ASL Photoshop.
Хотите придать вашему тексту реалистичный трехмерный вид? Тогда этот пакет текстовых эффектов создан для вас. В этот комплект входят 3 текстовых эффекта с 3 различными размерами глубины 3D. Вы можете использовать их для создания уникальных 3D-заголовков для различных ваших творений. Цвета также легко меняются.
Это набор красочных и креативных текстовых эффектов с дизайном в мультяшном стиле.Они идеально подходят для создания всевозможных детских плакатов, листовок, поздравительных открыток и даже заголовков и названий для игрового дизайна. Он включает 10 различных стилей текста с редактируемыми смарт-объектами.
Коллекция текстовых эффектов Photoshop, сочетающих ретро и винтажный стили. Этот пакет включает 10 различных текстовых эффектов с различными стилями дизайна, которые вы можете использовать для создания заголовков и заголовков. Каждый текстовый эффект представляет собой полностью многослойный файл PSD со смарт-объектами, а также форматы стилей слоев ASL Photoshop.
Этот пакет включает 10 различных текстовых эффектов с различными стилями дизайна, которые вы можете использовать для создания заголовков и заголовков. Каждый текстовый эффект представляет собой полностью многослойный файл PSD со смарт-объектами, а также форматы стилей слоев ASL Photoshop.
Этот бесплатный текстовый эффект Photoshop позволяет создать реалистичный металлический хромированный дизайн. На самом деле он включает в себя 5 различных стилей текста с различными стилями оформления. Вы можете бесплатно использовать его в личных проектах.
Вдохновленный винтажным кинематографом, этот бесплатный текстовый эффект Photoshop имеет ретро-текстовый эффект, который позволяет создавать текст и заголовки, похожие на титульный экран из классических фильмов.
Как вы можете видеть из изображения предварительного просмотра, эти текстовые эффекты не только выглядят современно и креативно, но и имеют всевозможные красочные рисунки.Это очень уникальный текстовый эффект, который вы можете использовать для стилизации своих плакатов и баннеров, а также постов и обложек в социальных сетях. Он включает 8 различных стилей текстовых эффектов.
Он включает 8 различных стилей текстовых эффектов.
Вы можете использовать текстовые эффекты в этом наборе для создания уникальных заголовков в стиле граффити для ваших проектов. Пакет поставляется с 10 различными стилями текста в отдельных файлах PSD. Каждый файл можно настроить, чтобы изменить цвет по своему усмотрению. Эти текстовые эффекты также доступны в формате стиля слоя ASL Photoshop.
Эта коллекция включает в себя несколько красочных и креативных текстовых эффектов, которые вы можете использовать для разработки названий для видеоигр и других видеороликов, связанных с играми, каналов YouTube и т. Д. Он включает 10 различных стилей текста в файлах PSD с высоким разрешением.
Еще один набор текстовых эффектов Photoshop на игровую тематику. Мы не могли устоять перед включением этого пакета из-за креативного дизайна текстовых эффектов. Он также включает 10 различных стилей текстовых эффектов в легко редактируемых файлах PSD.
Текстовые эффекты в этом комплекте имеют очень футуристический дизайн с голографическим дизайном. Они идеально подходят для преобразования ваших заголовков и заголовков в ретро-футуристический дизайн. Он включает в себя 10 различных дизайнов на выбор. И вы можете редактировать их с помощью Photoshop CS3 или выше.
Они идеально подходят для преобразования ваших заголовков и заголовков в ретро-футуристический дизайн. Он включает в себя 10 различных дизайнов на выбор. И вы можете редактировать их с помощью Photoshop CS3 или выше.
Этот бесплатный текстовый эффект Photoshop идеально подходит для создания заголовков в тематике ужасов. Будь то фильм или флаер на Хэллоуин, он определенно сделает ваш дизайн более пугающим.
Этот бесплатный текстовый эффект Photoshop с почти таким же дизайном, что и плакат «Черная пантера», отличается очень кинематографическим стилем оформления. И вы можете использовать его для бесплатного создания всевозможных плакатов и листовок. Пока это личный проект.
Вдохновленный долгожданной видеоигрой Cyberpunk 2077, этот пакет содержит невероятные текстовые эффекты, которые позволяют создавать заголовки, используя тот же стиль дизайна. В комплекте 10 различных стилей дизайна.
Создавайте невероятные винтажные текстовые эффекты с помощью этого пакета текстовых эффектов Photoshop. Он включает 9 различных стилей текста с редактируемым дизайном со слоями смарт-объектов. Эти эффекты идеально подходят для этикеток и вывесок винтажных товаров.
Он включает 9 различных стилей текста с редактируемым дизайном со слоями смарт-объектов. Эти эффекты идеально подходят для этикеток и вывесок винтажных товаров.
Эффекты ретро-текста в этом наборе больше всего подходят для оформления обложек каналов YouTube и публикаций в социальных сетях. Он включает в себя 10 различных стилей текста с различным дизайном ретро-текста. Вы можете редактировать их с помощью Photoshop CS6 или выше.
Этот пакет текстовых эффектов Photoshop просто необходим для создания поздравительных открыток и сезонных дизайнов. Он имеет 5 различных стилей текста, которые вы можете использовать для создания красивых текстовых эффектов на рождественскую тематику.
Набор творческих текстовых эффектов с использованием стилей мультяшного текста. Эти эффекты пригодятся при создании плакатов, поздравительных открыток и различных других дизайнов для детей. Пакет включает в себя 10 различных текстовых эффектов.
Выбор правильного шрифта для заголовков также имеет решающее значение для создания потрясающих дизайнов.Ознакомьтесь с нашей коллекцией лучших заголовочных шрифтов для вдохновения.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →Текстовые эффекты Photoshop: добавление стилей к шрифтам
Текстовые эффекты Photoshop, также называемые стилями, позволяют добавлять к шрифтам цветовые схемы, текстуры и другие варианты.Текстовые эффекты развивают шрифт намного дальше, чем мы показывали вам в руководствах по созданию завитков и завихрений с текстом или типу текста и редактированию текста.
Текстовые эффекты или стили не следует путать со специальными эффектами, которые включают такие функции, как тень, трехмерные эффекты, освещение и глубина, и применяются как к тексту, так и к фигурам. Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также намного сложнее и декоративнее, чем стили в других программах.Если вы хотите, чтобы ваш текст выглядел окрашенным в галстук, скошенным или растушеванным, это то место, куда вам нужно.
По-прежнему лучший фоторедактор
Adobe Photoshop CC Individual — 1 месяц Доступ к стилямосуществляется через вкладку «Окно», и если этот флажок установлен, они отображаются в виде плавающего меню палитры на рабочем столе Photoshop. Photoshop поставляется с множеством предварительно разработанных (по умолчанию) стилей, 16 из которых предварительно загружены. Вы можете загрузить дополнительные стили по умолчанию следующим образом:
JD Sartain / Pc WorldНа вкладке «Фильтры Photoshop» есть специальные эффекты, а на вкладке «Окно» — стили
А.Загрузить стили
1. Откройте палитру стилей. Выберите Window > Styles .
ПРИМЕЧАНИЕ. Поскольку я чаще всего использую палитры «Слои, стили, абзац и символ», я комбинирую слои со стилями и символ с абзацем.
2. Щелкните двойную стрелку в правом верхнем углу (под X) палитры стилей.
3. Когда откроется меню «Стили», выберите Загрузить стили .
JD Sartain / PC WorldКак загрузить стили Photoshop
4.Откроется папка «Стили», в которой будут показаны все стили по умолчанию в вашей системе, а также все дополнительные файлы стилей (.asl), которые вы установили. Выберите стили, которые хотите загрузить, и нажмите кнопку Загрузить .
5. Новые стили появятся на палитре стилей.
ПРИМЕЧАНИЕ. Стили находятся в папке Program Files \ Adobe \ Photoshop CS6 \ Presets \ Styles (где 6 — версия Photoshop) и используют расширение .asl.
6. После загрузки каждого нового файла стилей выберите в меню Добавить , чтобы добавить новые стили к существующей палитре.Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
7. Используйте Диспетчер предустановок (выберите в меню «Стили»), чтобы переименовать или удалить отдельные стили, полностью сохранить новую «добавленную» палитру или загрузить другие стили из папки «Предустановки \ стили».
ПРИМЕЧАНИЕ. Чтобы переименовать стиль, щелкните целевой стиль, введите новое имя во всплывающем диалоговом окне «Имя стиля», затем нажмите OK .Чтобы удалить несколько стилей одновременно, удерживайте нажатой клавишу Shift и щелкните каждый стиль, который нужно удалить, затем нажмите кнопку Удалить .
JD Sartain / PC WorldИспользование менеджера предустановок
B. Применение стилей
Применять стили просто.
1. Введите текст на холсте Photoshop. Для этого упражнения введите несколько слов в отдельные слои, например, в этом примере «Рождество», «Лето», «Зима», «Осень», «Весна» и т. Д.
2.Выберите (щелкните) первый слой в палитре слоев: Merry . Затем выберите стиль на палитре стилей.
3. Выберите разные стили для каждого слова / слоя, чтобы отобразить диапазон различных стилей.
ПРИМЕЧАНИЕ. Стили плохо отображаются на тонких шрифтах, таких как Archtype, Technical, Arial Narrow, Avant Condensed, Basque Thin, Swiss Light и т. Д. Для достижения наилучших результатов используйте толстые, жирные, полужирные черные шрифты.
JD Sartain / PC WorldКак применять в Photoshop текстовые эффекты, называемые стилями
С.Настройка или создание пользовательских стилейСамый простой способ настроить или создать пользовательские стили — это разбить (на отдельные компоненты) существующий стиль, чтобы увидеть, как он создан. Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
1. Наберите на холсте слова Chiseled Sky и выберите толстый жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
2.В палитре стилей выберите стиль под названием Chiseled Sky (он бело-голубой и 13-й стиль сверху).
JD Sartain / PC WorldПодменю параметров наложения стилей по умолчанию
3. Переключитесь на палитру слоев и обратите внимание на то, что на слое с названием «Выточенное небо» показаны эффекты стиля слоя, прикрепленные к этому слою. Щелкните правой кнопкой мыши имя слоя ( Chiseled Sky ), и появится подменю Layer / Style.
4. Щелкните Параметры наложения , и меню «Стиль слоя» откроется в меню «Параметры наложения по умолчанию».
5. Вы также можете щелкнуть правой кнопкой мыши слово EFFECTS , и когда откроется подменю Layer Style Effects, щелкните один из «отмеченных» параметров наложения, например Bevel and Emboss . Затем открывается меню «Стиль слоя» с разделом «Скос и тиснение».
6. Обратите внимание на определение раздела «Скос и тиснение». В разделе «Стиль» можно выбрать «Внешний скос», «Внутренний скос», «Тиснение», «Тиснение на подушке» или «Тиснение обводкой». Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
JD Sartain / PC WorldПараметры наложения стилей — меню «Фаска» и «Тиснение»
7. В разделе «Техника» вы можете выбрать Smooth, Chisel Hard или Chisel Soft, а затем определить глубину точеного эффекта (который изменяет длину затенения), перемещая ползунок между 1 и 1000. Обратите внимание на окно предварительного просмотра. на правой стороне. Сдвиньте ползунок до 1000 и обратите внимание, как меняется эффект резьбы.
8. Поэкспериментируйте с Направлением вверх / вниз (выберите Вниз), поэкспериментируйте с Размером от 1 до 250 (выберите 200), который изменяет размер глубины скоса и функции смягчения (от 1 до 16), которая меняет Bevel — от точеного до пухлого, похожего на подушку.
9. Затем выберите Gradient Overlay. Щелкните стрелку рядом с режимом наложения и поэкспериментируйте с различными вариантами наложения. Отрегулируйте непрозрачность в зависимости от яркости / контрастности каждого режима наложения.
JD Sartain / PC WorldПараметры наложения стилей — меню градиентов
10. Щелкните стрелку Gradient и поэкспериментируйте с несколькими разными градиентами, чтобы полностью изменить стиль. Затем выберите «Стиль», «Угол» и «Масштаб».
Обязательно сохраните новый стиль с уникальным именем: просто нажмите кнопку New Style и введите имя стиля.
11. Добавьте несколько внутренних или падающих теней, поэкспериментируйте с эффектами внутреннего и внешнего свечения, попробуйте добавить обводку с узором или узор с атласным или цветным наложением. Вы можете использовать любое изображение (фотографии, иллюстрации, графические изображения, позитивы, негативы и т. Д.), Которое только можете представить для Узоров.
Каждый из параметров и эффектов наложения стилей имеет сотни, даже тысячи вариантов. В сочетании количество различных стилей для текста и для объектов бесконечно.
JD Sartain / PC WorldЭффекты стиля для текста и объектов бесконечны.
ПРИМЕЧАНИЕ. Вы можете искать в Интернете стили, узоры, формы и текстуры Photoshop сторонних производителей. Десятки веб-сайтов предлагают эти пресеты Photoshop всего за 10 долларов за один или несколько разных файлов стилей (.asl). Разделение этих предустановок — отличный способ узнать больше об этих функциях Photoshop и о том, как они работают.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.50 потрясающих уроков по текстовым эффектам в Photoshop — Smashing Magazine
Краткое резюме ↬ Инструменты для работы с текстом и слоями в Photoshop можно использовать для создания действительно потрясающих эффектов.Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты текста и слоев Photoshop можно использовать для создания действительно потрясающих эффектов.Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь, что они вдохновят, а затем научат вас. Типографика — это такое же искусство, как и любое другое.Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете. От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц и .
Перейти к содержанию ↬
Список руководств по использованию текстовых эффектов в Photoshop
Набор для Photoshop для высокой печати (партнерская ссылка , )
Эта коллекция текстур и экшенов Photoshop позволяет имитировать классический стиль печати чернилами высокой печати всего за несколько щелчков мышью.
Эффект неонового света ( партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Foil Balloon Text Effect ( партнерская ссылка )
Этот текстовый эффект воздушного шара обязательно добавит приятной атмосферы вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма (партнерская ссылка , )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Учебник по Adobe Illustrator и Photoshop: Создание городского типа
Придайте вашей типографской иллюстрации свежий вид и поэкспериментируйте с традиционными и цифровыми медиа, смешивая узоры и текстуры.
Создание дизайна типографского плаката с проблемным вектором
Переместите свою векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей, режимов наложения и многого другого.
Создание ретро-фальцованной типографики
В этом уроке вы собираетесь создать текст в стиле ретро.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект декорированного дерева с текстовым эффектом
Узнайте, как создать реалистичный эффект деревянного текста.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Число Свечи Текст Эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
Из этого туториала Вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Полосатый текст в стиле дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы создать текстовый эффект в стиле полосатой дороги (улицы).
Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать функции 3D для создания эффекта 3D-текста на осеннюю тему.
В стиле клея Easy Glitter Glue, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Комбинируйте Filter Forge и Photoshop, чтобы создать текстурированный трехмерный текстовый эффект дерева с простым красным стеклянным сердцем.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый, глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Эффект шоколадного текста на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта 3D-текста
Как совместить Photoshop с Filter Forge для создания эффекта светящегося трехмерного текста.
Простой текстовый эффект боке
Супер простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старая вывеска в Photoshop 3D
Как создать красивый эффект старой вывески с помощью Photoshop и стандартной фотографии.
Как создать стиль стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Бумага с точечным вырезом и текстовым эффектом
Как создать эффект красочного вырезанного из точек бумажного текста путем растрирования текстовых слоев, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop, чтобы создать этот потрясающий эффект шрифта.
Эффект акварельного текста
В этом уроке вы научитесь использовать разные кисти для создания эффекта акварельного текста.
Создайте эффект Easy Smoke Type с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего 3D-текста
Как использовать 3D-среду Photoshop и поэкспериментировать с настройками, чтобы создать блестящий, элегантный, бело-золотой, 3D-текстовый эффект.
Создать типографику
Создайте типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создайте типографику для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику хлеба.
Текстовый эффект муки
Как поиграться с настройками кисти, а также стилями слоев, чтобы создать беспорядочный текстовый эффект, похожий на муку.
Как создать пользовательскую типографику Dirt
Создавайте нестандартную типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, освещенный дорожками небольших огней, с помощью нескольких инструментов, включая векторные фигуры, кисти, стили слоев и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт всего за несколько простых шагов.
Бенгальский огонь с текстовым эффектом
Узнайте, как создать типографику бенгальского огня, используя любой тип шрифта и текст, который вы хотите.
3D знак лампочки в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста из магмы, используя стили слоя и текстуры в Photoshop.
Эффект логотипа мелом
Как применить эффект мела к иллюстрации.
Урок Photoshop: быстрые текстовые эффекты 1980-х
Как быстро создать яркую графику на основе шрифтов, ловко используя стили слоев Photoshop.
Создание стилизованной типографии тюков сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого наброска
, как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать блестящий текст в 3D-стиле в Adobe Photoshop.
Морская пена с текстовым эффектом
Как создать текст или фигуры с текстурой пеной.
Создать текст «Вкусный пончик»
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект сладкого сахара в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоев.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать крутой, свежий, глянцевый текстовый эффект, используя стили слоя и пару изображений.
Как создать эффект блестящего летнего текста
Как создать блестящие летние текстовые эффекты в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности выполняется быстро и легко с помощью нескольких простых приемов.
Лабораторная посуда Письма
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и приемов, таких как эффекты стиля слоя и режимы наложения.
(al)Более 100 классных уроков по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти уроки по текстовым эффектам Photoshop обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только самые лучшие. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пора дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Ретро 3D текст
***
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Пластиковый текст со стилями слоев
***
Текстовый эффект Fantasy Spring
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро-складчатой типографии с помощью Photoshop
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовый эффект кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Учебное пособие по тексту дыма в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Шоколадный батончик Text Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Похоже, слова написаны на доске мелком.
Эффект неонового свечения сделает ваши буквы похожими на неоновые. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств.Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебные пособия по текстовым эффектам Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации. Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; речь идет, конечно, о Adobe Photoshop и сопутствующем программном обеспечении. Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств.Если вы один из них, мы постараемся порадовать вас подборкой лучших последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети. Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop* * *
Создание текстового эффекта расплавленного металла в Photoshop* * *
Создание пылающей типографии с эффектом искр в Photoshop* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop* * *
Создайте интересный текстовый эффект облака в Photoshop* * *
Бумага с точечным вырезом и текстовым эффектом* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами* * *
Создание текстового эффекта «Волшебная энергия огня» в Photoshop* * *
Красочный футуристический текстовый эффект***
Эффект металлического текста в Photoshop
* * *
Символ человека из стали в Illustrator и Photoshop* * *
Простой пушистый текст в Photoshop* * *
Создание эффекта вышивки крестиком в Photoshop* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended* * *
Создание быстрого и простого эффекта 3D-типа* * *
Эффект текста граффити в Photoshop* * *
Создание реалистичного деревянного трехмерного текстового изображения* * *
Создание выделяющегося жирным шрифтом* * *
Вкусные бублики Текстовый эффект* * *
Эффект декорированного дерева с текстовым эффектом* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop, чтобы узнать их.
* * *
Интересно написано 15 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 15 последних руководств по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Металлический логотип
* * *
Потрясающий световой эффект
* * *
Создание типографики начального стиля
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной текст пива
* * *
Эффект жуткого текста
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле «Рассвет войны»
* * *
Эти уроки Photoshop по созданию текстовых эффектов обожгут ваши руки.Иди и принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих, так и в развлекательных целях.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» уроков по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект сверхглянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Эффект простого абстрактного текста
***
Идеальный золотой текстовый эффект в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Эффект мягкого гладкого текста
***
Простая рентгеновская типографика в Photoshop
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект мелового текста
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект игристого железа
***
Эффект текста в стиле ретро
***
Текстовый эффект на подарочной коробке в упаковке
***
Создайте простой эффект шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop.
***
Создайте текстовый эффект в стиле постера фильма «Настоящая сталь» в Photoshop.
***
Эффект трехмерного текста
***
Эффект акварели
***
Учебники по современным текстовым эффектам в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool .Во-вторых, мы строим Layer Curves для создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте ажур в режиме мягкого света. Мел обводит края текста кистью и применяет « Фильтр акцентированных краев », чтобы подчеркнуть цвета.
Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какой? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично.Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Далее мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Размытие по Гауссу, » и сделайте немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла.Давайте активируем линейки и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины.Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum». Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс.Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите передний план как ореховый цвет. Найдите команду « Облака » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ».После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом является создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Текстовые эффекты Photoshop со смещением контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите отредактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг.Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Инвертировать и Фотофильтр .
Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков.Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Растрировать тип ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
***
Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей с дымом для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
30 основных текстовых руководств Photoshop для создания красивых эффектов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Photoshop открывает для дизайнеров всевозможные творческие возможности. Когда вы работаете с текстом в своих проектах, существует бесконечное количество способов стилизации текста и бесчисленное количество различных типов эффектов, которые можно создавать. Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы собрали эту коллекцию из 30 выдающихся руководств по созданию текстовых эффектов в Photoshop.Эти уроки научат вас создавать в Photoshop самые разные типы текстовых эффектов, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50+ миллионов надстроек и элементов дизайна
СКАЧАТЬ СЕЙЧАСУчебники по текстовым эффектам Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании.К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые можно предпринять для воссоздания потрясающих текстовых эффектов, на этот раз из фильма «Холодное сердце».
Как создать эффект быстрого сверкающего ромбовидного текста в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет много внимания.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмами, который научит вас, как создать текстовый эффект, который можно использовать разными способами.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы узнаете, как использовать этот удивительный эффект в своей работе.
Создание эффекта ржавого металлического текста на основе фильма «Безумный Макс»
Этот эффект ржавого и сильно текстурированного текста отлично подходит для плакатов и других дизайнов, если вам нужен мощный способ отображения текста.
Как создать потрясающий текстовый эффект, вдохновленный зеркальным шаром, в Adobe Photoshop
В этом уроке рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создайте эффект абстрактного сияющего текста с помощью Groovy Font в Photoshop
Вот еще один урок с ретро-фокусом, хотя конечный результат полностью отличается от того, что вы узнаете из предыдущего урока.
Как создать эффект мультяшного градиентного текста в Photoshop
Этот эффект градиентного текста можно использовать для множества различных целей, так что это отличный метод для изучения.
Создание эффекта горячего текста магмы в Photoshop
Получите легкий трехмерный эффект с этим светящимся эффектом горячего текста, который использует световые эффекты и текстуру.
Как создать действие с текстовым эффектом «Неоновое пламя» в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с обведенными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие, гладкие металлические буквы не так уж и сложно создать, благодаря помощи, которую вы получите из этого урока.
Создание эффекта сшитого джинсового текста в Photoshop
Узнайте, как создать красивый текстурированный эффект, напоминающий вид джинсовой ткани и вышивки.
Создание эффекта неонового текста в Photoshop
С помощью этого руководства воссоздайте вид классической неоновой вывески.
Создание эффекта сияющего, золотого, старинного текста в Photoshop
Создание действительно выделяющегося блестящего текстурированного золотого текста.
Как создать эффект абстрактного геометрического мозаичного текста
Техника, используемая для создания этого текстового эффекта мозаики, может быть использована многими разными способами, если вы творческий человек.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого урока.
Как быстро создать классные текстовые эффекты Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания потрясающих текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание эффекта растворенного древнего текста чернилами в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов с крупным текстом.
Как создать эффект акварельного текста в Adobe Photoshop
С легкостью воссоздайте вид акварели, следуя этому руководству.
Создание текстового эффекта со вкусом конфет в Photoshop
Этот полосатый эффект с легким трехмерным эффектом напоминает конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот потрясающий эффект, который может быть полезен для самых разных целей.
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
Следуя этому пошаговому руководству, вы создадите текст с металлической текстурой, который хорошо сочетается с жирным или жирным шрифтом.
Создание эффекта металлического медного текста с помощью стилей слоя в Photoshop
Еще один металлический эффект, на этот раз медный текст выглядит красиво.
Создание эффекта стального текста в Photoshop
Изучив это руководство, вы узнаете, как создавать текстурированные трехмерные текстовые эффекты, имитирующие рельефную сталь.
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
В этом уроке показан творческий и художественный способ стилизации или украшения буквы или текста.
Эффект текста из сверкающего железа
Железный текст с искрой создать несложно благодаря инструкциям, которые вы получите в этом руководстве.
Эффект ретро-текста в пространстве
Вот еще один эффект в стиле ретро или винтаж, который вы можете довольно легко создать и повторно использовать эту технику в своих собственных проектах.
Эффект хипстерского текста в Photoshop
Этот трехмерный эффект довольно легко создать благодаря помощи руководства.
Красочный эффект ретро-текста
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создание уникального светящегося текста
Светящийся текст, вдохновленный пространством, легко создать, следуя этому руководству.
Заключение
Как видите, существует множество потрясающих текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop.Выберите несколько, которые, кажется, хорошо сочетаются с вашим стилем дизайна, и проработайте их шаг за шагом. Хотя вы будете создавать тот же текст / дизайн, который использовался в учебнике, как только вы узнаете, как это сделать, вы сможете применить эти методы к своим собственным проектам для получения потрясающих результатов.
Дополнительные уроки Photoshop см .:
Как выделить текст в Photoshop, чтобы выделить текст
Идет загрузка.Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым, даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы он был удобочитаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как очертить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
4. Как только вы добавите текст, будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям.Эмма Уитман / Business InsiderКак реалистично наложить текст на фотографию в Adobe Photoshop. Урок
В этом уроке Photoshop показано, как добавить текст, чтобы он выглядел как часть фотографии. Здесь вы узнаете несколько вещей, в том числе:
- Как добавить шрифт к фотографии
- Как взять образец цвета
- Как огорчить тип
- как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения для добавления реализма
- как добавить глубину с помощью стилей слоя
Спасибо за ознакомление с учебником на этой неделе.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, Cafe Crew, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на этот ствол, чтобы он выглядел реалистично, как будто он был выгравирован там. Итак, я просто собираюсь воспользоваться некоторыми режимами наложения и другими вещами в Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Давайте выберем цвет.
Будем использовать цвет с фото. Возьмите палитру цветов и с помощью пипетки выберите более темную древесину на этом стволе.
Шаг 3.
Выберите инструмент «Текст». Я использую сокращенный шрифт, это Bernard MT Condensed.
И я собираюсь ввести PHOTOSHOP CAFE и перетащить его на место.
Step 4
Самый быстрый способ изменить размер текста — нажать Ctrl T, это будет Command T на Mac, переместиться в угол, удерживать клавишу Shift, чтобы ограничить его, а затем перетащить его пропорционально Наполни эту бочку.
Нажмите Enter, чтобы применить.
Заставляем текст обтекать объект
Нам нужно сделать две вещи:
- Во-первых, мы хотим сделать так, чтобы он немного обтекал форму
- Мы действительно хотим, чтобы это выглядело так, как будто это не так. просто застрял там, но на самом деле это часть текстуры, поэтому на самом деле она текстурирована.
Шаг 5
Щелкните правой кнопкой мыши слой типа на панели слоев и затем выберите «Растрировать тип».Это преобразует его в пиксели, чтобы мы могли их исказить.
Шаг 6
Нажмите Ctrl / Cmd + T; бесплатно Transform.
Щелкните правой кнопкой мыши и выберите «Деформация», потому что это позволяет нам согласовывать кривые и хорошо работает на скругленных поверхностях. (Теперь нам не нужно растрировать тип, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся сделать, нам понадобится растеризованный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она немного выпирала посередине.
Потяните вниз за края, чтобы они выглядели так, как будто они повторяют контур. Совет: с помощью инструмента Warp Tool вы можете щелкнуть по точкам ИЛИ вы можете перетащить внутрь меша, чтобы заставить его работать.
Нажмите Enter, чтобы применить.
Смешивание текстуры с шрифтом в Photoshop
Последнее, что нам нужно сделать, это наложить текст на текстуру, мы собираемся изменить режим наложения.
Step 7
В верхней части панели Layers вы увидите слово «normal», это режим наложения слоев.(Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает очень хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит застрявшей там.
Это основные шаги. Для большей реалистичности читайте дальше!
Xtra Кредит: Повышение реалистичности текста Photoshop с грубыми краями и тиснением.
Теперь сделаем его немного шероховатым.
Шаг 8
Создайте маску слоя на текстовом слое, выбрав текстовый слой и нажав кнопку Layer Mask в нижней части панели слоев. (Значок прямоугольника с кружком внутри)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве цвета переднего плана.
Нажмите клавишу B, чтобы выбрать инструмент «Кисть». Убедитесь, что непрозрачность равна 100, а режим наложения — нормальный.
Найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в верхнем левом углу.Вы увидите панель с шестеренкой. Щелкните значок шестеренки.
Теперь вы можете загружать различные типы кистей из появившегося списка. Вот увидите, сухие средние кисти, выбирайте их.
Выберите добавить из появившихся опций.
step 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным цветом на маске, вы просто слегка покусываете эти края, чтобы создать немного более проблемный вид.
И это то же самое, что вы бы сделали, если бы хотели просто создать базовый проблемный шрифт.Я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и огорчено, но вы понимаете общую идею.
Совет: вы можете загружать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько пользовательских кистей, которые действительно справятся с этой задачей намного лучше (возможно, я скоро добавлю их в PhotoshopCAFE).
Добавление глубины 3D к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, как будто он был немного выжжен, и в нем есть небольшая глубина, например, может быть, они использовали горячую марку или что-то в этом роде .
Step 10
Выделив текстовый слой, щелкните маленький «fx» внизу панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Поверните Непрозрачность до 100 и немного увеличьте Distance и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он высечен в древесине.
Так что, в любом случае, это действительно простой небольшой урок о том, как добавить Type и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в создании реалистичного изображения, и есть множество вещей, которые вы можете сделать с помощью режимов наложения слоев. И поэтому я действительно создал для вас бесплатную электронную книгу. Здесь нет рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого отдельного режима наложения, а также множество мест, где его можно использовать. Загрузите бесплатную электронную книгу о режимах наложения слоев здесь! (На данный момент 200 000 загрузок! Ура!)
В любом случае, спасибо, ребята, за ознакомление с этим руководством, не забывайте, оставьте комментарий.Давайте начнем обсуждение. Я стараюсь ответить на все вопросы.


 Для завершения ввода переключаемся на любой другой инструмент.
Для завершения ввода переключаемся на любой другой инструмент. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.