Основы рисования пиксель арта — Gamedev на DTF
Данная статья представляет собой небольшой блок знаний об пиксель арте и его рисовании.
7792 просмотров
Что это и зачем это?
Пиксель арт – это изображение, нарисованное пикселями (квадратами). Пиксель-арт появился на свет из необходимости т. к. старые приставки и автоматы не могли создавать что-то сложнее мозаики из квадратных точек. Между тем, компьютерная графика уже требовалась. Сначала это были чёрно-белые, потом с палитрой из 4 цветов и дальше по нарастающей. С увеличением мощностей увеличивается количество пикселей на экране. Со временем пиксель арт теряет популярность, уступая место 3D и векторной графике. Однако с приходом Terraria, Undertale, Fez, Hotline Miami и много других, пиксель арт получил надежду на возрождение. У него появилась своя база поклонников и много художников начало развиваться в этой области. Поэтому я пишу эту статью, чтобы облегчить путь новичкам, желающим начать рисовать пиксель арт.
Про нетрадиционные способы рисования
Сейчас есть очень много способов создания пиксель арта, которые могут быть легче, чем традиционный. Например, как в игре Dead Cells. Художники создали 3D модель, после экспортировали в. png с дальнейшим ухудшением качества, чтобы выглядело «пиксельно». Это сделано дабы уменьшить затраты времени и денег на прорисовку большого количества кадров.
Другой способ, который придумали художники дабы сэкономить время – это ухудшение качества обычной картинки и её дальнейшая обработка. Очень удобен, ведь не нужно с нуля продумывать позу, свет, пропорции и т. д.
Программы и компоненты
Программ для рисования множество, но я выделю несколько из них:
1) Aseprite: отличный профессиональный редактор со множеством функций, позволяющих сэкономить время. Считаю лучшим выбором для новичка (платно).
2) GraphicsGale: классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно).
3) Piskel: Онлайн-редактор пиксельной графики (бесплатно).
4) Photoshop: мощный редактор изображений, не предназначенный для создания пиксельной графики, но вы можете настроить его для использования (очень платно).
Говоря про техническую составляющую, то можно выделить возможность «нормального» рисования мышкой, однако графический планшет сэкономит ваше время, да и облегчит рисование громоздких изображений.
Основные принципы рисования:
Уточню, что принципы не обязательны для исполнения, однако их соблюдение поможет разобраться с основами и приступить к экспериментированию и наработке своего стиля рисования.
Линии и их рисование в пиксель арте. Идеальная линия в пиксель арте имеет ширину всего 1 пиксель и соединяется по диагонали с другими пикселями. Делая такие линии, мы избегаем непреднамеренных краев, как здесь:
Хочу сказать, что в Aseprite есть функция Pixel-perfect. Она будет полезна для того, чтобы понять как это работает.
Неровность (jaggies) — небольшие разрывы в линии, из-за которых линия выглядит неровной. Чтобы этого избежать нужно следить за тем, чтобы при уклоне, кол-во пикселей уменьшалось (или увеличивалось) на всем промежутке изгиба. В данном примере 6 > 3 > 2 > 1 идет уменьшение, а в другом 3 > 1 < 3, что неправильно.
Ограниченная палитра. Этого можно не придерживаться, но хорошая вещь того, что у вас мало цветов на выбор, заключается в том, что вы не будете перегружены слишком большим количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов. Если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его на максимум. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области. Не обязательно изобретать новую палитру. Например, сайт https://lospec.
пример выбранной палитры на сайте
Дизеринг (Dithering).
Одиночные пиксели или рисование класетрами. Уместна будет эта картинка.
Здесь показаны одиночные пиксели, которые в отличие от дизеринга просто создают шум в рисунке, а также показаны варианты замены кластерами (группой пикселей). Идея состоит не в том, чтобы не бездумно удалять бесхозные пиксели, а перебрать их и спросить себя: действительно ли этот пиксель должен быть один?
Шейдинг (shading) — выставление света. В пиксель арте оно довольно ограниченно. Подавать свет прямо нельзя т. к. будет теряться форма объекта, поэтому его зачастуделают с боку и сверху.
Приступим к работе
Возьмем размер 32×32. Я заранее взял палитру, которую собираюсь использовать здесь. Для начала я набросаю контур так, чтобы было примерно понятно, что я рисую. Я выбрал яблоко.
Я заранее взял палитру, которую собираюсь использовать здесь. Для начала я набросаю контур так, чтобы было примерно понятно, что я рисую. Я выбрал яблоко.
После этого сразу редактирую контур, убирая ненужные пиксели.
Я это сделал так, чтобы линия была в 1 линию. Форма несимметрична, но ей и не нужно такой быть.
Дальше заполнем основными цветами, представляем где свет и рисуем первые наброски тени и полутени. Я решил, что листик этому яблоку не помешает.
Однако стоит помнить, что 3 оттенка более чем достаточно для большинства рисунков. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным. Я решил, что сделаю тень, полутень, основной цвет и блик.
После теней выставляем блики. Здесь ничего особенного. Сначала выставил приблизительно, а после уже из этого начал работать над корректировкой.
Дальше начинаются игры со светом в надежде на получение объема. У меня получилось так. Если вы перфекционист, то вам придётся нелегко т. к. на эксперименты со светом вы потратите очень много времени. Здесь важно научится вовремя остановиться, посмотреть на ошибки и, получив опыт, начать работать над новым рисунком.
к. на эксперименты со светом вы потратите очень много времени. Здесь важно научится вовремя остановиться, посмотреть на ошибки и, получив опыт, начать работать над новым рисунком.
Что дальше?
Безусловно я рассказал очень мало, но этих знаний достаточно для маленького рисунка. Дальше развитие, эксперименты с цветами, формами и просто постоянная практика. Стоит начать с небольших рисунков (16×16, 32×32), чтобы подкрепить азы. Кроме того, важно делиться своим творением с другими. Социальные сети такие как: Twitter, Instagram, Pinterest, Reddit и т. д. дадут возможность получить критику, а значит пути развития тебя как художника. Пиксель арт легок на старте, но сложен в развитии, поэтому так важен взгляд со стороны. Кроме того стоит посмотреть за другими авторами и за тем, как они работают.
Have fun.
Как начать делать пиксель-арт. Часть 1
Гайд для совсем начинающих.
Pedro Medeiros
Эта небольшая статья о том, как начать свой путь в пиксель-арт и нацелена она на тех, кто только начал или собирается начать. Я расскажу про самые базовые вещи – как создать файл, настройки холста и работа с ограниченной цветовой палитрой.
Я расскажу про самые базовые вещи – как создать файл, настройки холста и работа с ограниченной цветовой палитрой.
Статья была проспонсирована на моем Patreon! Если она вам понравилась, то вы даже можете поддержать меня малой денежкой =)
Также это 1-ая часть планируемой серии статей, всю серию читайте в Pixel Grimoire.
Перед Началом
Перед тем как приступать к пиксель-арту, помните: пиксель-арт это всего лишь ещё один изобразительный инструмент, как гуашь, масло, карандаш, скульптура или похожая по своей сути на пиксель-арт мозаика. Чтобы делать хороший пиксель-арт, вы должны уметь делать хорошие рисунки. В основном, это значит: делать анатомические штудии, знать законы перспективы, понимать принципы работы светотени, знать теорию цвета и немножко историю искусств (от неё никто не умирал, наоборот это расширит ваш кругозор), всё это основы для хорошего пиксель-арта.
Инструменты
Вам не нужно никаких изощрённых программ и инструментов для пиксель-арта, его можно даже делать при помощи мышки и бесплатного ПО.
Вот примерный список ПО широко используемого для пиксель-арта:
• Aseprite: Отличный профессиональный редактор со многими ускоряющими работу функциями (платный)
• GraphicsGale: Классический, широко используемый во многих играх. Слегка сложноват, но у него много функций (бесплатный).
• Piskel: Бесплатный онлайн редактор
Aseprite
Aseprite мой любимый редактор для пиксель-арта на текущий момент. Очень мощный, напичканный разными функциями и простой в использовании. Я выбрал Aseprite в качестве программы для этого урока, но я также уверен, что вы сможете адаптировать всё ниже описанное для любой выбранной вами программы.
 Вы можете попробовать пробную версию, но учтите, что она не умеет сохранять файлы, что в принципе для наработки навыка и обучения не слишком то и критично.
Вы можете попробовать пробную версию, но учтите, что она не умеет сохранять файлы, что в принципе для наработки навыка и обучения не слишком то и критично.Создание Нового Файла
Просто нажмите “New File…” на стартовом окне или File > New File и можно начинать рисовать.
Давайте создадим новый файл. 16 на 16, наверное, будет выглядеть маловато, но думаю, что для начала сойдёт. Большее разрешение может отвлечь вас от главной задачи: понимания того, как пиксели взаимодействуют с другими пикселями по соседству.
Aseprite ‘New Sprite’ меню
Вы можете оставить цветовой режим в RGBA, он наиболее простой и понятный. Некоторые пиксель-арт художники любят работать в indexed палитре, которая даёт доступ к некоторым крутым цветовым приёмам, но и имеет определённые недостатки.
Оставьте фон прозрачным или белым для начала. Только убедитесь, что опция Advanced Options отключена (но не бойтесь поэкспериментировать с ней позже) и можно начинать!
Давайте Рисовать!
В интерфейсе очень много различных менюшек и тулбаров, но не волнуйтесь нам нужна лишь парочка кнопок для начала. Главный инструмент это Pencil, обычно следует сохранять ширину в 1 пиксель и именно при помощи него мы будем расставлять наши пиксели на холсте. Просто нажмите на иконку или на B и щелкните по холсту, чтобы поставить пиксель.
Главный инструмент это Pencil, обычно следует сохранять ширину в 1 пиксель и именно при помощи него мы будем расставлять наши пиксели на холсте. Просто нажмите на иконку или на B и щелкните по холсту, чтобы поставить пиксель.
Aseprite рабочая область
Слева вы видите цветовую палитру, с цветами по умолчанию. Давайте изменим её на другую более простую. Щёлкните по третьей иконке в верху цветовой палитры (Pressets) и выберите ARQ4 (очень хорошую палитру сделанную Endesga), именно её мы будем использовать для нашего первого спрайта.
Теперь используя только 4 цвета сверху слева, попробуем нарисовать кружку.
Не стесняйтесь использовать мой пример в качестве вдохновения, но всё же постарайтесь сделать свой вариант. Если вы допустили ошибку, то нажмите alt+click на пустой области или в области за вашим рисунком, и вы сможете «выбрать» прозрачный цвет и использовать его для удаления неправильных пикселей. Иным вариантом может быть использование Eraser или хоткея Е для быстрого выбора.
Иным вариантом может быть использование Eraser или хоткея Е для быстрого выбора.
Вы, наверное, заметите, что работа в таком низком разрешении кардинально отличается от обычного рисования. Всё должно быть просчитано и каждый пиксель имеет важное значение. Это то, к чему вы должны привыкнуть как можно раньше.
Вы также можете попробовать другие кнопки на меню инструментов. Многие из них имеют дополнительные опции, когда нажаты. Для начала старайтесь избегать использовать инструмент blur tool так как он добавляет дополнительные цвета, что нам сейчас совсем не нужно.
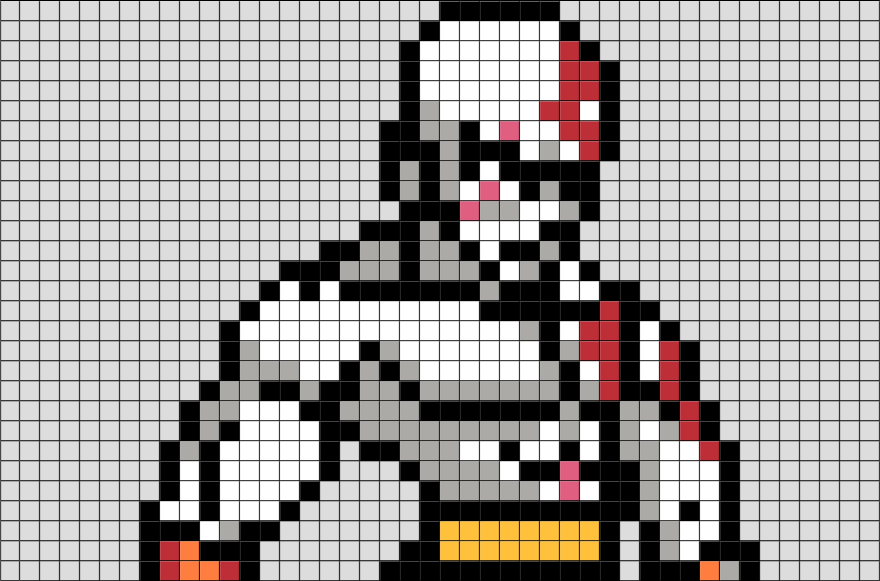
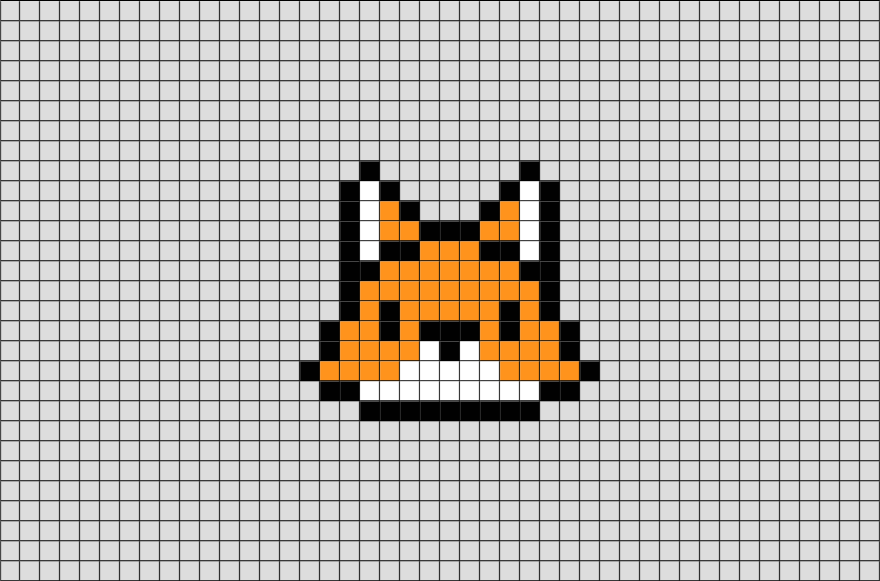
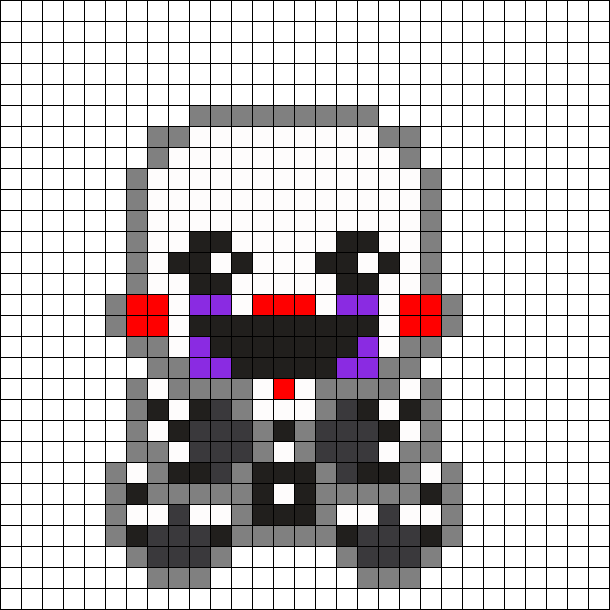
Ну а теперь давайте сделаем больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. На этот раз уже без моей работы как референса. Если вам кажется, что ваш спрайт не умещается в холст, то это абсолютно нормально, попробуйте свести часть деталей к одному пикселю. Работать на таком низком разрешении очень сложно и похоже на сбор мозаики или пазла. Я написал одну статью о работе на низком разрешении для Kano.
Я написал одну статью о работе на низком разрешении для Kano.
Если вам интересно, то вот мои версии тех спрайтов, только закончите свои перед тем как их смотреть [skull, sword and human face]
Это очень хорошее упражнение. Если вы хотите ещё попрактиковаться, то попробуйте сделать больше спрайтов с такими же ограничениями.
Сохраняем файл
Чтобы сохранить файл нажмите Control+S (или File>Save As…), задайте имя и папку для сохранения.
Не забудьте, что в триальной версии Aseprite нет функции сохранения.
Aseprite Export File меню
Вы наверное заметили, что Aseprite может сохранять файл в различных форматах, но я бы рекомендовал вам использовать .ase для ваших файлов. Это как в Photoshop есть формат .psd Когда вы экспортируете спрайт для веб или игр, вы можете использовать Control+Alt+Shif+S или File>Export.
Почему следует использовать для масштабирования круглые числа.![]()
Aseprite обладает очень хорошей функцией Resize в окне экспорта. Она масштабирует ваш спрайт в круглых числах, что идеально. Если вы захотите отмасштабировать свой спрайт, например, в 107%, то пиксели сдвинутся и получится мешанина, но если вы выберите 200%, то каждый пиксель будет в 2 пикселя шириной и высотой, что выглядит хорошо и красиво.
Холст большего размера
Теперь после того как вы освоили основы, такие как: создание файла, сохранение и рисование на холсте, давайте попробуем рисовать на немного большем холсте, 32 на 32 пикселя. Теперь мы будем использовать большую палитру, попробуйте AAP-Micro12 (от AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта 16 на 16, здесь мы можем использовать контур, так что давайте начнём с него. Вот мой пошаговый процесс:
Этап 1: Линии
Этап 1
Такой стиль линий мы в пиксель-арте называем идеальной линией, ширина в 1 пиксель и соединяется диагонально с другими пикселями. Когда мы делаем линейный рисунок, то избегаем ненужных краёв, как здесь:
Когда мы делаем линейный рисунок, то избегаем ненужных краёв, как здесь:
Aseprite обладает очень хорошей функцией в настройках кисти, чтобы делать это автоматически: с выбранным brush tool включите Pixel-perfect опцию. Только не забудьте выключить её, когда не работаете с контуром, иначе она будет вас раздражать.
Aseprite функция Pixel perfect
Этап 2: Основные цвета
Этап 2
Малое количестве цветов хорошо тем, что вы не запутаетесь в обилии вариантов. Именно по этой причине очень сложно работать с большой палитрой, если у вас есть в палитре цвет, то вы обязаны его использовать в спрайте. Старайтесь думать о цвете в палитре как о кусочках паззла, экспериментируйте с ним, создавайте различные, самые невероятные комбинации, пока не найдёте ту, что «идеально» подходит для каждого участка вашего спрайта.
Этап 3: Тени
Этап 3
Используйте палитру, для творческого подхода к созданию света и тени в спрайте. Так как вы работаете с очень ограниченной палитрой, то у вас не будет всех доступных оттенков цвета с каждой доступной тональностью и вам придётся импровизировать.
Так как вы работаете с очень ограниченной палитрой, то у вас не будет всех доступных оттенков цвета с каждой доступной тональностью и вам придётся импровизировать.
Импровизированные тени с различными оттенками
В примере слева я использую ту же самую палитру что и AAP-Mini12. Когда я рисовал этого зелёнокожего парня, то у меня не было светлого зелёного, так что я выбрал ближайший доступный мне оттенок, который оказался жёлтым. То же самое с тенями, я выбрал синий, потому что он близок к наиболее тёмному оттенку. Но что если бы я сделал всё по-другому? Ведь я мог использовать ярко-синий и тёмно-красный, так? На самом деле, это не очень хорошее сочетание:
Тени с инвертированным оттенком
Эффект выглядит классно, но что-то со всем этим не так. Обычно вы стараетесь использовать холодные оттенки в тенях и тёплые на свету. Это конечно не выбитая на скрижалях заповедь, есть много исключений из этого правила, но, когда у вас нет уверенности, что это принесёт пользу, то лучше придерживаться правила.![]()
Этап 4: Анти-ализинг и полировка
Этап 4
Эта та часть создания спрайта, когда вы стараетесь сделать его менее «рублёным». Ручной анти-ализинг весьма сложный навык, о нём можно написать целую статью, но в теории вы используете средний тон, чтобы симулировать «полупиксели» и смягчить края спрайта. Но не заморачивайтесь об этом сейчас, для вас главное сделать спрайт чётким и читаемым.
Другой хорошей идеей на данном этапе это будет отлов и отстрел некоторых одиночных пикселей, чтобы уменьшить шум. Одиночные пиксели, которые не являются частью большой группы пикселей того же цвета и не являются частью анти-ализинга, выглядят так:
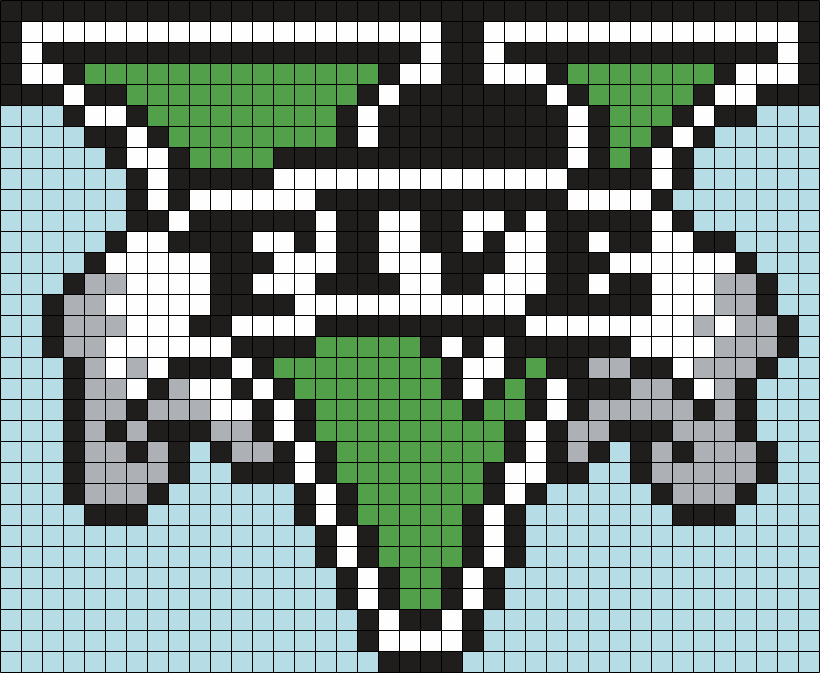
Убираем одиночные пиксели
Видите, однопиксельные острова на планете слева? Это одиночные пиксели и как вы заметили, после их уборки, планета стала выглядеть гораздо лучше.
А что насчёт звёзд? Они как раз доказывают, что одиночные пиксели, если их использовать с умом, могут быть полезны для таких вещей как создание текстуры шума, или контраста на фоне.
Смысл не в том, чтобы бездумно убирать одиночные пиксели, но найти их и спросить себя: этот пиксель точно должен быть один?
И что теперь?
Теперь настало время поиграть с цветами и попробовать большее разрешение! Но не спешите, разрешение 48 на 48 и 16 цветов, затем далее. Не стоит сразу переходить к анимации, сначала набейте руку в создании статичных спрайтов.
Специально для вас я выбрал гайды, которые могут вам пригодится:
• Pixel art tutorial by Cure
• Pixel art tutorial by Derek Yu
• Pixel art tutorial by Arne
У меня также есть несколько уроков, о специфичных аспектах пиксель-арта и гейм-дизайна, вы можете увидеть их здесь:
• My Patreon page
• Мои уроки
Курс «Пиксель-арт» от XYZ School
Анонс курса по стилю пиксель-арт
Научись рисовать пиксель-арт: от простейших объектов до полноценных локаций и анимации.
Длительность курса: 3 месяца (2 месяца программа + 1 месяц проверка домашних заданий)
Количество материала: 16 live-лекций по 1,5 часа.![]()
Записаться на курс: School-xyz/pixel-art
КОРОТКО О КУРСЕ
— Преподаватель — Екатерина Руденок, художник по фонам игры Blasphemous.
— Ты узнаешь принципы и правила пиксельной графики и освоишь основные художественные приёмы.
— Научишься создавать фоны и локации.
— Разработаешь дизайн пиксель-арт персонажей.
— Научишься создавать анимацию для мобов: ходьбу, прыжки, полеты, атаки и многое другое.
— Сделаешь игровое меню и интерфейс.
— В итоге у тебя будет набор из всех необходимых для создания собственной игры ассетов.
ЧТО ТАКОЕ ПИКСЕЛЬ-АРТ
Это техника рисования, в которой нарочно делается акцент на каждом пикселе.
Популярность пиксельной графики в 80-х была обусловлена ограниченными палитрами компьютеров и консолей. Почему же и сейчас её выбирают многие инди-разработчики?
— Научиться рисовать пиксель-арт можно быстро, и для этого не нужно быть «традиционным» художником.
— Создавать ассеты и анимации в этой технике быстрее и дешевле.
— Такая графика менее требовательна к памяти устройства.
— У этой техники множество фанатов. Связано это как с ностальгией по ретро-играм, так и с особой атмосферой, которую может создать только пиксель арт.
Без пиксель-арта не получились бы ни Hyper Light Drifter:
Скриншот игры Hyper Light Drifter
Ни Inmost:
Скриншот игры Inmost
Ни Owlboy.
Скриншот игры Owlboy
Для создания таких игр необходима тонкая работа художника: нужно контролировать каждый пиксель, понимать, как будут выглядеть перспектива и объем.
ЦЕЛЬ КУРСА
Научить тебя рисовать в технике пиксель-арт всё, что необходимо для создания настоящей пиксельной инди-игры: персонажей и их анимации, локации и интерфейс.
ТЫ ИЗУЧИШЬ:
— Правила пиксель арта.
— Различные техники: обводку, дизеринг, сглаживание и другие приемы.
— Виды тайлов, их внешнюю и внутреннюю структуру.
— Теорию цвета и ее применение в пиксель арте.
— Профессиональные приёмы анимации.
— Дизайн и покрас мобов.
— Анимацию атаки, стрельбы, полёта и других действий.
ДЛЯ КОГО ЭТОТ КУРС
- Для новичков, которые не умеют рисовать и мечтают создавать собственные инди-игры.
- Для тех, кто хочет прокачать свой скилл в пиксель арте и научиться навыком, которые пригодятся в работе над играми.
- Для художников, которые хотят освоить новый стиль и приёмы.
КТО ПРОВОДИТ КУРС
Екатерина Руденок начала рисовать пиксель-арт в 16 лет, загоревшись идеей создания своей игры. Сперва она выбрала это направление за неимением достаточно мощного компьютера. Но затем увлеклась, стала выкладывать свои работы в тематические паблики, и в итоге это свело ее с испанской студией The Game Kitchen. Самый известный проект, над которым работала Катя — инди-хит Blasphemous.
Екатерина Руденок: «Я задумала этот курс так, будто бы возвращаюсь в прошлое и рассказываю самой себе обо всех нюансах, которые были так важны в самом начале».
Скриншот из Blasphemous — игры, над которой работала Екатерина
ПРОГРАММА КУРСА
Лекция 1. Основы пиксель-арта
На этом занятии мы выберем программу для рисования, поговорим о рисовании от пятна, а также изучим правила, которые отличают пиксель-арт от обычного рисования.
Ты узнаешь: об основных нюансах и инструментах, необходимых для рисования пиксельарта.
Домашка: выбрать программу и нарисовать несколько пиксельных объектов и силуэтов с учётом правил, описанных в уроке
Время: 1 час на лекцию, 2 часа на домашку.
Лекция 2. Цвет
Мы познакомимся с базовой теорией цвета и разберёмся, как работать с ними в рамках ограниченной палитры и пикселей.
Ты узнаешь: какие цветовые схемы бывают, и каков подход к работе с каждой из них, а также как строятся палитры для пиксель арта.
Домашка: раскрасить несколько набросков.
Время: полтора часа на лекцию, 3 часа на домашку.
Лекция 3. Продолжаем изучать технику пиксель-арта.
Рисуем арты с использованием пиксельных техник: аутлайна, дизеринга, сглаживания и других приемов.
Ты узнаешь: насколько разнообразным может быть подход к рисованию пиксельных артов и как сделать арт читаемым, несмотря на небольшое количество пикселей.
Время: полтора часа на лекцию, 4 часа на домашку.
Лекция 4. Тайлы и их внутренности в играх
На этом занятии мы займёмся рисованием разных видов тайлов и текстур в пикселях, разберемся в их внешней и внутренней структуре.
Ты узнаешь: как разнообразить структуру уровня и как рисовать различные текстуры в пикселях.
Домашка: сделать 3-4 наброска тайловых структур с учетом логики, изученной на уроке.
Время: полтора часа на лекцию, 3 часа на домашку
Лекция 5. Слои тайлов и воздушная перспектива. Игровые перспективы и превдоперспектива.
Создаём слои паралакса с учётом цветовой схемы и раскрываем приёмы, позволяющие экономить время на обработке задних фонов. Разбираемся, как рисовать разные объекты с учётом перспективы.
Ты узнаешь: об основных схемах построения паралаксов в открытых и закрытых структурах; о том, как создавать ощущение объёма в пиксельных платформерах, не имея возможностей 3D.
Домашка: сделать 3-4 наброска паралаксов в несколько слоёв.
Время: 1 час на лекцию, 3 часа на домашку.
Лекция 6. Фокусные точки, ритм объектов и сами объекты.
Создаём уровни и добавляем особые объекты окружения таким образом, чтобы у уровня был свой «ритм» и настроение. Строим структуры, подталкивающие игрока каким-либо действиям
Ты узнаешь: как разнообразить игровую структуру и использовать игровую среду, чтобы подталкивать игрока к определенным действиям.
Домашка: продумать несколько игровых ситуаций, в которых пропсы будут вести игрока к особой цели.
Время: 1 час на лекции, 1-2 часа на домашку.
Лекция 7: Анимация простейших объектов с гиперболизацией.
Изучаем и применяем на практике приёмы, которые используют профессиональные аниматоры.
Ты узнаешь: о приёмах, которые делают анимацию даже простых объектов более живой, о гиперболизации поведения объекта.
Домашка: санимировать предложенные простые объекты.
Время: 1 час на лекции, 2-3 часа на домашку.
Лекция 8: Разработка мобов с учётом их базовых механик.
Развиваем видение мобов в силуэтах и учимся работать с ключевыми кадрами анимации.
Ты узнаешь: как создать первые силуэты мобов и сформировать ключевые кадры айдл-анимаций и анимаций перемещения, с которыми в дальнейшем будешь работать.
Домашка: нарисовать несколько силуэтов мобов с ключевыми кадрами анимаций (айдл/ходьба).
Время: 1 час на лекции, 1-3 часа на домашку.
Лекция 9. Покрас мобов.
Покрас мобов.
Ты узнаешь: как превращать силуэты в полноценные спрайты.
Домашка: прорисовать по одному кадру айдл-спрайта.
Время: 1.5 часа на лекции, 3-5 часов на домашку.
Лекция 10: Анимации боя и прочих интеракций.
Изучаем анимации атаки и другие взаимодействия мобов с персонажем. Формируем ключевые кадры с учетом этих механик.
Ты узнаешь: как механики работают на длительность анимаций и как строить ключевые кадры с учетом этой информации.
Домашка: нарисовать паки ключевых кадров для 1-3 мобов, сформированных ранее
Время: 1 час на лекции, 1-3 часа на домашку.
Лекция 11: Превращаем ключевые кадры в анимацию.
Учимся добавлять промежуточные кадры, использовать перекладку и сабпиксели.
Ты узнаешь: как использовать перекладку в пиксель арте, что такое сабпиксели и как они позволяют экономить время
Домашка: доработать ключевые кадры, созданные на прошлом уроке, в полноценную анимацию.
Время: 1.5 часа на лекции, 3-5 часов на домашку.
Лекция 12: Маленькие трюки, которые улучшают любые анимации.
Добавляем эффекты, которые дают ощущение «живости» происходящему на экране.
Ты узнаешь: как с помощью маленьких трюков оживить даже самую простую анимацию и дать игроку ощущение комплексности происходящего
Домашка: добавить к анимациям эффекты взаимодействия в нескольких вариациях.
Время: 40 минут на лекцию, 1 час на домашку.
Лекция 13: Даем жизнь статическим объектам!
Оживляем громоздкую статику с помощью простых, но эффектных анимаций мелких элементов уровня. «Учим» уровень реагировать на взаимодействие с игроком.
Ты узнаешь: как создать эффект «живого» уровня за счет анимирования мелких деталей; как создать ощущение того, что игрок находится не просто в бетонной коробке, а в живой среде.
Домашка: нарисовать несколько элементов и тайлов, с которыми на игровом уровне будет производиться поверхностное взаимодействие.
Время: 40 минут на лекцию, 2 часа на домашку.
14. Интерфейс внутри уровня.
Разрабатываем GUI основного игрового окна, инвентаря и диалоговых окон.
Ты узнаешь, как на выбор GUI влияет игровой процесс и казуальность механик, что именно подойдет твоему проекту и как вообще оформлять интерфейсы.
Домашка: сделать 2-3 наброска GUI и проработать как минимум один из вариантов в подробностях.
Время: 1-2 часа на лекции, 2-3 часа на домашку.
15. Внутренности инвентаря: иконки для UI, скиллов и прочих систем.
Разбираем рисование иконок скиллов и предметов в разных разрешениях, а также проходимся по необычным примерам, в которых иконки используются как часть игрового уровня.
Ты узнаешь: о цветовом настроении иконок, о композиции и «направляющих», которые позволяют передать действие, которое активирует иконка. О «статичных» иконках предметов и выборе цветов для них.
Домашка: придумать несколько действий, которые будут отражены в иконках, и на каждое действие сделать несколько набросков, по-разному отражающих эффект. Нарисовать несколько предметов для инвентаря с аутлайном и без.
Нарисовать несколько предметов для инвентаря с аутлайном и без.
Время: 1 час на лекцию, 2-3 часа на домашку.
16. Оформление главного меню
Придумываем аутентичное игровое меню, разрабатываем наброски с учётом фокуса внимания игрока и композиции, придумываем фишку
Ты узнаешь: как сделать меню, которое не будет перегружать глаз, как оформлять взаимодействие с меню так, чтобы оно ощущалось живым и интересным.
Домашка: нарисовать два-три варианта набросков меню с учетом графической нагрузки на экран.
Время: 1 час на лекцию, 1-3 часа на домашку.
Что ты получишь по итогу
У тебя будут все навыки, необходимые для создания пиксель-арта для игр, а также множество ассетов для портфолио.
На курсе ты нарисуешь и анимируешь летающего моба, стреляющего персонажа и его снаряд, атаку и реакцию на неё, и многое другое. Всё это ты сможешь использовать для создания собственной инди-игры, поместить в портфолио, или даже продавать в качестве набора ассетов.
ЗАПИСЫВАЙСЯ ПРЯМО СЕЙЧАС
Записаться на курс
Беспроцентная рассрочка
Click to order
Твой заказ
В СТОИМОСТЬ ВХОДЯТ:
Проверка домашки.
Одна лекция — одно домашнее задание для усвоения материала. По каждому ты получишь фидбек от ассистента преподавателя — проверенного мидла с опытом в индустрии не менее трех лет.
Доступ к лекциям без ограничений по времени.
Учись в комфортном для себя темпе. Новые уроки открываются сами по мере прохождения программы, а к записям предыдущих можно вернуться в любое время.
Стримы с преподавателем.
Раз в неделю преподаватель проводит прямую трансляцию, где отвечает на вопросы студентов, разбирает их работы и проводит бонусные мастер-классы.
Личный кабинет на платформе XYZ.
Все лекции, стримы, домашки, чек-листы и дополнительные материалы ждут тебя в личном кабинете на нашей собственной платформе learn.school-xyz.
Закрытая группа в Discord.
Ты сможешь без лишних формальностей общаться с преподавателями и со всеми студентами с твоего потока. Ты приходишь на курс один, а уходишь с новыми друзьями и полезными знакомствами.
ОТЗЫВЫ НАШИХ СТУДЕНТОВ
Читать отзывы о XYZ School: headkurs.com/schools/otzyvy-xyz-school/
Больше отзывов читай здесь: vk.com/topic-124560669_34868074
Записывайся на курс: School-xyz.com/pixel-art
По всем вопросам пиши в личные сообщения группы.
А также обязательно вступай в наше сообщество XYZ School в ВКонтакте — у нас много полезного контента в открытом доступе.
Понравилась статья?
ХОЧЕШЬ ПОЛУЧАТЬ ЛУЧШИЕ СТАТЬИ
ОТ XYZ РАЗ В НЕДЕЛЮ?
Подпишись на рассылку XYZ
Нажимая на кнопку, вы соглашаетесь с условиями обработки данных
Курс «Продюсирование игр» от XYZ School
«Продюсирование игр» — курс для тех, кто хочет создать собственную инди-игру и заработать на ней, — найти инвестора, собрать команду, довести разработку до конца и. ..
..
Годовая программа «3D-аниматор» от XYZ School
Пройди путь от новичка до профессионального 3D-аниматора под руководством старшего аниматора персонажей в Saber Interactive.
Как рисовать пиксельных персонажей. Руководство по созданию пиксельной графики для игр. Что такое Pixel Art
What You»ll Be Creating
Если вы наслаждались в детстве игрой в Лего (или если вы продолжили играть в него, став взрослым), изометрический пиксель арт может заинтересовать вас; она может быть довольно техническим, больше похож на строительство, чем на иллюстрирование, и так как в нем нет перспективы, вы можете передвигать элементы по вашему изометрическому окружению как вам угодно.
Мы будем создавать персонажа, так как это логичная отправная точка для изометрического пиксель арта, потому что это поможет определить пропорции для большинства других элементов, которые мы можем продолжить создавать. Однако мы должны пройти некоторые основы изометрического пиксель арта перед тем, как приступать к персонажу; если вы конечно не хотите просто сделать персонажа и больше не возвращаться к стилю, в этом случае вы можете перепрыгнуть к пункту 3. Давайте добавим какого-нибудь персонажа.
Давайте добавим какого-нибудь персонажа.
1. Линии пиксель арта
Эти линии- это фундамент самого распространенного (и веселого) изометрического стиля в пиксель арте, стиля, который мы будем использовать:
Они состоят из двух пикселей поперек на каждый один пиксель вниз. Они выглядят довольно гладкими и используются, чтобы создавать квадраты поверхностей:
В основном структурированные линии такого типа будут работать отлично, но чем больше становится каждый шаг, тем более неровными они выглядят:
Вот для контраста несколько нерегулярно структурированных линий:
Очень неровные и не очень красивые. Избегайте их.
2. Объемы.
Наш персонаж не будет следовать строго всем правилам изометрического вида, поэтому давайте создадим простой куб, чтобы начать работать с объемами.
Создайте новый New файл в Adobe Photoshop с разрешением 400 х 400 пикселей .
Я люблю открывать дополнительное окно для одного и того же файла (Window > Arrange > New Window…) , для того, чтобы работать с одним в масштабе примерно 600%, а другое оставляю в масштабе 100% для проверки, как движется работа. Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Итак, давайте увеличим масштаб и создадим линии 2:1:
Я предпочитаю использовать 5% серого вместо черного, поэтому позже я могу добавить тени (черные и низкой непрозрачности) и все еще иметь возможности выбирать каждый цвет отдельно волшебной палочкой.
Вот несколько способов создать линию:
- Используя инструмент Line (Линия) cо снятыми галочками pixels , antialias и шириной 1 пиксель . Во время рисования всплывающая подсказка информирует нас об угле наклона линии, мы возьмем, скажем, 26,6 градусов . Однако я не нахожу инструмент Line очень надежным, он может создавать грязные линии, если угол выбран не совсем верно.
- Создав прямоугольное выделение 40 х 20 пикселей, затем нарисовав с помощью инструмента Pencil (всегда размером в 1 пиксель ) единственный пиксель в левом нижнем углу, затем удерживая Shift, нарисовать второй пиксель в верхнем правом углу.
 Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения.
Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения. - Нарисовав два пикселя спина к спине инструментом Pencil , выбрав их, и удерживая Alt , переместить выделенное клавишами стрелок или мышью (далее будем называть это alt-перетягивание), затем переместить пиксели клавишами стрелок или мышью так, чтобы эти две группы пикселей встретились в углах. Затем выделяя эти две группы пикселей и повторяя указанное выше, удлинять линию дальше.
Мы получили свою первую линию. Давайте выделим ее и alt-перетянем , или по другому — скопируем выделение, вставим его и объединим слои обратно в один. Затем перевернем ее по горизонтали (Edit > Transform > Flip Horizontal) . Я так часто использую эту функцию, что настроил сочетание клавиш для нее!
И давайте объединим обе линии:
Затем снова выделим и alt-перетянем их, перевернем горизонтально и соединим вместе, чтобы закончить наш квадрат:
Пришло время добавить «третье измерение». Alt-перетяните или скопируйте квадрат и поместите копию на 44 пикселя выше оригинала.
Alt-перетяните или скопируйте квадрат и поместите копию на 44 пикселя выше оригинала.
Подсказка : Если вы нажмете shift и удерживая ее нажатой, нажмете клавишу со стрелкой, она переместит ваше выделение на 10 пикселей в этом направлении вместо одного.
Чтобы получить более аккуратный куб, давайте сгладим углы, удалив самый левый и самый правый пиксели квадратов. Сделав это, добавьте недостающие вертикальные линии для завершения куба:
Теперь удалите задние линии из нижнего квадрата. И, чтобы начать добавлять цвет. возьмите любой цвет,который вам нравится (из более светлых оттенков) и залейте им верхний квадрат.
теперь увеличьте яркость этого цвета на 10% (я рекомендую использовать ползунки HSB на цветовой панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за способа, которым мы слегка обрезали наш куб, эти более светлые линии будут смотреться лучше на один пиксель выше черных линий (вместо того, чтобы заменять черные линии на светлые), вот так:
Теперь мы должны удалить эти черные линии под более светлыми. Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в 1 пиксель .
Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в 1 пиксель .
Выберите цвет из верхнего квадрата с помощью Eyedropper (который вы можете вызвать быстрее, удерживая Alt при выбранном инструменте Pencil или Fill) и используйте его, чтобы покрыть вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба новым цветом. Уменьшите яркость еще на 10% для правой грани куба:
Наш куб готов. Он должен выглядеть чистым и относительно гладким при 100% увеличении. Мы можем двигаться дальше.
3. Давайте добавим какого-нибудь персонажа .
Выбор стиля персонажа может быть очень личным, не бойтесь менять пропорции элементов по своему усмотрению. Я склонен делать худые тела и немного большие головы. Худые тела определенно помогают сохранять линии простыми/прямыми.
Имеет смысл начать с глаз. Если бы мы строго следовали изометрическим углам, тогда один глаз должен был бы находиться ниже на экране, чем другой, но в маленьком масштабе, который мы здесь используем, нет проблемы с «обманом», для того, чтобы сделать лица наших персонажей более эстетически привлекательными, это также сделает их более четкими, несмотря на их размер.
Мы создаем маленького персонажа, потому что спустя время все может кончиться тем, что мы будем создавать для него автомобиль, дом или целую площадь, или даже городскую сцену. В этом случае, в контексте такой расширенной сцены, персонажи должны быть среди наименьших элементов, принадлежащих иллюстрации. Также нужно стремиться к некоторой графической эффективности, направленной на то, чтобы сделать персонажа настолько красивым, насколько это возможно, с помощью наименьшего количества пикселей (но достаточно большим, чтобы иметь черты лица). И еще, маленькое гораздо проще, чем большое. .Пока фокус того, что вы хотите проиллюстрировать — это не сам персонаж, или его выражения, или его портрет, нам хорошо подойдет маленький размер.![]()
Давайте создадим новый слой. Чтобы создать глаза, мы просто возьмем два пикселя; по одному на каждый глаз, с одним пустым пикселем между ними. И, на расстоянии одного пикселя от одного из глаз, нарисуем вертикальную линию.
Теперь добавим новый слой и нарисуем горизонтальную линию в два пикселя под глазами, это рот. Переместите его вниз клавишами стрелок и когда вы найдете положение, которое вас устроит, объедините слой обратно. Вы можете проделать то же самое с линией подбородка, он должен быть просто более длинной горизонтальной линией.
Повторите то же самое с линией роста волос и с линией макушки головы, затем скруглите углы, и у вас должно получиться что-то вроде этого:
Теперь, рядом с другим глазом, пропустите один пустой пиксель и после него добавьте бакенбард (который также поможет дать персонажу уши) и еще пиксели выше него, так, чтобы он коснулся линии роста волос. Затем еще один пустой пиксель там, где должно находиться ухо, и затем линию которая обозначит край головы.![]() Продолжайте и скруглите углы, там, где встречаются линии.
Продолжайте и скруглите углы, там, где встречаются линии.
Добавьте пиксель для верхнего края уха и измените форму головы, если хотите; головы обычно уже возле шеи:
Нарисуйте линию от подбородка вниз, это будет грудь. И шея пойдет от уха, вертикально вниз на несколько пикселей и оттуда еще несколько дополнительных пикселей, но по диагонали, чтобы создать единственное видимое плечо для нашего персонажа.
Теперь, там, где плечо заканчивается, создайте вертикальную линию из 12 пикселей, чтобы нарисовать один край руки и другой край, он должен быть на расстоянии в два пикселя. Соедините линии внизу несколькими пикселями, чтобы сформировать руку/кулак (на самом деле здесь нет детальных рук, но обычно это не проблема) и сразу сверху, где рука заканчивается, создайте линию 2:1, которая будет талией, затем закончите линию груди и вы получите полностью отрисованную верхнюю часть тела. Одна рука осталась невидимой, но это должно выглядеть нормально, как если бы она была просто скрыта от нас грудью.
Должно получиться похоже на это:
Конечно вы можете попробовать другие пропорции, если хотите, мне нравится посмотреть разные варианты со всех сторон, перед тем, как принять решение практически обо всем.
Теперь добавим несколько вертикальных линий для нижней части тела. Я люблю оставлять 12 пикселей между подошвами и линией талии. Ступни достаточно просты, шире ног всего-лишь на одно касание и из-за изометрического вида одна нога на экране ниже другой.
Теперь мы добавим цвет. Красивый тон кожи не всегда легко подобрать, поэтому если вы хотите использовать такой же цвет, как и я, его шестнадцатиричный код #FFCCA5 . Найти цвета для остальных элементов не должно составить труда. После этого вы должны определиться с длиной рукава, положением и стилем ворота рубашки, и добавить более темную линию, чтобы отделить рубашку от кожи. Я люблю делать большинство внутренних линий светлее черного (особенно когда цвета разных деталей практически на одном уровне, такие как переходы от рубашки к коже или к штанам), тогда контраст от всех линий становится не таким заметным и разные объемы становятся боле очевидными.
Вы можете добавить небольшой световой эффект практически на каждую цветовую область. Избегайте слишком густых теней или использования градиентов для затенения; несколько касаний более темной или более светлой (10-25%) тенью достаточно, чтобы заставить элементы выглядеть выпуклыми и перестать быть плоскими. Если вы хотите добавить более яркое место для цвета, который уже имеет 100% яркость, попробуйте уменьшить его насыщенность. А в некоторых случаях (таких как волосы), хорошей идеей будет также изменять оттенок между тенями.
Вы можете попробовать много разных вариантов для волос. Взгляните на некоторые идеи:
Если вы продолжите создавать еще персонажей, небольшие вариации, такие, как стиль рубашки, длина рукава, длина штанин, аксессуары, одежда и цвета кожи помогут создать хорошее разнообразие.
Теперь, все что нам осталось сделать, это объединить оба наших элемента вместе и оценить, как они выглядят в одном окружении:
Если вы хотите экспортировать, идеальный формат — PNG.
Вот и все, вы сделали это!
Я надеюсь, что это руководство не чрезмерно, моей идеей было дать вам столько советов по Photoshop и эстетике стиля, сколько я смогу. Мы продолжим расширять наш мир изометрического пиксель арта; здания, машины, интерьеры, пейзажи. Все это возможно и весело создавать, хотя, пожалуй, и нелегко.
В этом уроке мы научимся технике превращения фотографии человека в пиксельного персонажа аркадных игр начала 90-х.
Джеймс Мэй — он же Smudgethis — разработал этот стиль в 2011 для первого хита дабстеп-рок группы Nero — Me & You . Он создал анимацию, в которой двое участников группы были показаны героями старой аркады. Игра выглядела как 16-битный сайд скроллер в жанре beat-em-up, похожий на Double Dragon , но намного лучшего качества, чем восьмибитная ретро классика, как Super Mario Bros .
Для создания подобного эффекта, персонажи должны быть немного топорными, но более детализированными, чем в самых старых играх. Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
В этом уроке Джеймс покажет, как создать персонажа, основанного на фотографии, используя простою цветовую палитру и инструмент Карандаш (Pencil).
Помимо каркаса анимации нам также понадобится фотография. Джеймс воспользовался снимком панка, который он включил в материалы урока.
Когда всё будет готово, почитайте урок по 16-битной анимации в After Effects , где Джеймс покажет, как перенести персонажа в AE, заставить его двигаться и применить эффекты ретро игр.
Шаг 1
Откройте файлы Animation Guide (16 bit). psd и 18888111. jpg (или выбранный вами снимок), чтобы использовать в качестве основы персонажа. Фотография в профиль в полный рост отлично подойдет, а также поможет получить цветовые палитры и стиль 16-битного рисунка.
Каркас анимации имеет несколько положений на разных слоях. Выберите тот, который лучше всего подходит позиции на фото — так как на нашем снимке не видно ног, я выбрал стандартную позу на первом слое.
Шаг 2
При помощи инструмента Прямоугольное выделение (Rectangular Marquee tool) выделите голову человека, скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) ее в Animation Guide (16 bit). psd .
Стяните фотографию, чтобы она пропорционально подходила. Вы заметите, что из-за маленьких размеров документа снимок получит пиксельный вид.
Шаг 3
Создайте новый слой и нарисуйте обводку черным Карандашом (Pencil) толщиной в один пиксель, используя каркас как основу.
Этот каркас помогает при рисовании множества персонажей, начиная от крупных «боссов» и заканчивая стройными героинями. Это грубая основа для компоновки и анимации моих пиксельных работ.
Шаг 4
При помощи инструмента Пипетка (Eyedropper tool), выделите самый темный участок кожи и закрасьте полученным цветом маленький участок. Сделайте это еще три раза, получив четырехцветную палитру для оттенков кожи.
Создайте слой под обводкой, затем при помощи кисти радиусом в один пиксель и полученной палитры затонируйте персонажа (снова ориентируйтесь на фотографию).
Лучше всего хранить разные элементы работы на разных слоях, так как это позволяет легко применять их для других персонажей. Это особенно полезно при рисовании «плохих парней», так как многие 16-битные игры использовали похожие лица. Например, один бандит может быть одет в красную футболку и держать нож, а другой будет выглядеть идентично, только в синей футболке и с пистолетом.
Шаг 5
Повторите процесс для остальных частей тела, затеняя кожу и одежду и ориентируясь на исходный снимок. Не забывайте пользоваться Пипеткой (Eyedropper tool), сначала создав цветовую палитру, так как это позволит создать фиксированный набор цветов, которые отлично выглядят и вписываются в 16-битный стиль.
Шаг 6
Добавьте детали, улучшив персонажа дополнительными тенями, татуировками, серьгами или подобными штуками. Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Шаг 7
Чтобы анимировать персонажа, повторите предыдущие шаги на остальных пяти слоях анимационного каркаса. Этот процесс может потребовать время для освоения и получения органичных результатов. Однако, можно сэкономить время, заново используя элементы с прошлых этапов. Например, в шестикадровой последовательности голова почти не затрагивается.
Шаг 8
Чтобы проверить, все ли правильно нарисовано, откройте панель Анимация (Animation) в Photoshop и убедитесь, что первый кадр активен. Можно добавить новые кадры, включать или отключать каждый слой, получив свою анимацию, но самый быстрый способ — использовать команду Создать кадры из слоев (Make Frames From Layers) во всплывающем меню панели (верхний правый угол).
Первый слой — это пустой фон, поэтому выберите его и кликните по иконке мусорного бака (внизу), чтобы удалить.
Часть 8: Наконец-то рисуем спрайт
Итак, теперь, когда вы прочитали предыдущие главы, провели собственные наблюдения и сделали выводы о том, как устроены спрайты и всё такое (если же вы не делали ничего из этого списка, тогда наверстайте упущенное, ибо это облегчит вашу жизнь, когда придёт время рисовать собственные спрайты)… В общем-то, это время пришло. Мы разберём несколько стилей и для начала возьмём классический и наиболее широко распространённый в ролевых играх стиль Final Fantasy 2. Даже если вам неинтересно делать маленькие спрайты 16х16 и вы хотите научиться создавать только большие, всё равно вам будет полезно прочесть этот текст до конца… Занимаясь маленькими проектами, можно научиться многим полезным вещам, которые пригодятся и при создании крупноразмерных шедевров. Учитесь в любой ситуации. От вступительных слов перейдём к спрайтам FF2:
Первое, что следует знать о FF2-спрайтах: в них
используется особая разметка… Над текстом вы видите
квадрат 16х16. .. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту.
.. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту. ..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
Начнём с базовой головы. Это — пиксел за пикселом —
контур головы FF2-шного спрайта… Многие художники, когда
им нужно много спрайтов в одном стиле, рисуют «модель»
типичного персонажа, которую затем видоизменяют для каждого
героя.![]() Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке.
Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке. Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Теперь добавим корпус… Я нарисовал один кулак впереди,
а другой сзади. В старых играх спрайты постоянно переключались
с кадра, где левая нога впереди, на кадр, где впереди правая,
и наоборот… Это был способ избавиться от третьего «стоячего»
кадра «ноги вместе, руки по швам». Я взял кадр, в котором
персонаж находится в середине своего шага — хочется отметить
некоторые тонкости текущей позы. Во-первых, я не разделил руку
и корпус. Можно было бы (кстати, получилось бы подобие некой
жилетки), но я не стал так делать… Пускай это будет обычный
персонаж в штанах и футболке. Как вы помните, жёлтая линия
определяет расстояние от низа челюсти до талии, поэтому у вас
будет два пиксела для грудной клетки, ещё пиксел займет линия
талии (кроме случаев с платьем или незаправленной футболкой и
т. п.)… Я упомянул о линии, так как, посмотрите, плечи зашли
за оранжевый разделитель. Это потому, что наш взгляд на мир не
является ни прямым фронтальным видом, ни видом сверху. У нас
вид «сверху вниз» («top down»; этот термин часто используется
при описании игр типа Final Fantasy). Вы смотрите сверху вниз
под углом примерно 45 градусов, поэтому видны передние и верхние
части строений (угол в 45 градусов обычно используется в
изометрических играх, например в Diablo, где шаблоны расположены
по диагонали, вместо обычного расположения сверху вниз. Многие
люди не понимают, что значит «изометрия» (вам это понятие
встречалось на уроках черчения, хех), поэтому при обсуждении
стиля FF и т.п. говорят «сверху вниз» вместо «45 градусов»…
Сконфужены? Хехех…). Так как у нас вид сверху вниз, мы можем
видеть верхнюю часть плеч персонажа немного «позади» его
головы… Представьте обычного человека, на которого вы смотрите
сверху вниз. Чем больше высота, с который вы на него смотрите,
тем большую зону плеч вы видите и тем дальше они заходят за
голову.
п.)… Я упомянул о линии, так как, посмотрите, плечи зашли
за оранжевый разделитель. Это потому, что наш взгляд на мир не
является ни прямым фронтальным видом, ни видом сверху. У нас
вид «сверху вниз» («top down»; этот термин часто используется
при описании игр типа Final Fantasy). Вы смотрите сверху вниз
под углом примерно 45 градусов, поэтому видны передние и верхние
части строений (угол в 45 градусов обычно используется в
изометрических играх, например в Diablo, где шаблоны расположены
по диагонали, вместо обычного расположения сверху вниз. Многие
люди не понимают, что значит «изометрия» (вам это понятие
встречалось на уроках черчения, хех), поэтому при обсуждении
стиля FF и т.п. говорят «сверху вниз» вместо «45 градусов»…
Сконфужены? Хехех…). Так как у нас вид сверху вниз, мы можем
видеть верхнюю часть плеч персонажа немного «позади» его
головы… Представьте обычного человека, на которого вы смотрите
сверху вниз. Чем больше высота, с который вы на него смотрите,
тем большую зону плеч вы видите и тем дальше они заходят за
голову.![]() Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Теперь появились ноги. Опять же, они как бы в положении
шагания, а не в обычной позиции… Хочу показать пару моментов…
Я не нарисовал чёрную линию вдоль низа ступни, ибо мне нужен
нижний ряд пикселов для изображения ноги, а ваш глаз сам
дорисовывает иллюзорную линию под ногой от левого чёрного
пиксела до правого (вы уже знаете об этом, если читали
предыдущую главу. .. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
.. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
Наконец-то у него появились волосы. На них вы, вероятно,
потратите большую часть времени. .. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы.
.. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы.![]() .. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
.. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
Я заполнил спрайт сплошными цветами (без теней).
Рассмотрите его волосы, футболку и ботинки. Я сделал
причёску красно-коричневой, чтобы выделить лоб справа,
а так как с той стороны под волосами нет чёрного, кажется,
что эти пряди ближе к голове, чем вихор с другой стороны.
Также я оставил пустой пиксел там, где чёрная линия
прерывается из-за пробора… Если бы я поставил там
точку того же цвета, что и волосы, казалось бы, что на
макушке торчит хохолок… Чёрный пиксел в этом месте
делал бы причёску слишком приглаженной, и только пустота
создаёт эффект отдельных прядей. Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Теперь добавим оттенки цвета и получим готовый
спрайт. Когда вы наносите тени, старайтесь делать так,
чтобы свет падал из одной точки… Сейчас источник света
находится справа вверху, поэтому тени появились на левой и
нижних частях спрайта. В массах очень популярен такой
ненапряжный способ: левая и правая стороны затеняются,
средняя же часть оставляется светлой… Получается, что
источник света расположен прямо по центру. В принципе,
это сносно, но спрайт становится немного скучноватым,
ибо у него нет «права и лева», есть просто «центр».. .
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета.
.
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета. .. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени.
.. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени. .. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
.. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
Вы, наверное, думаете «Что за…?» На первый взгляд,
все эти спрайты похожи между собой… Но у них есть
различия в один пиксел… Посмотрите на передний кулак.
И я покажу, что может сделать одна жалкая точка…
Базовый кулак в первой картинке — это просто круг, без
угловых пикселов. В результате он выглядит эдаким
деликатным кулачком, как у человека с маленькими руками.
Вы не можете хорошо описать эти кулаки, как их ни крути
— не изменятся. Во втором случае имеется угловой
пиксел слева внизу… Теперь кулак как будто прижимается
к ноге. Быть может, парень пробирается бродом, или
карабкается по камням, или ещё что, это всё из-за
направленности кулака вниз. .. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
.. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
Здесь я работал двумя пикселами… В первом случае
получилась плоская сторона, направленная внутрь. Два
пиксела сделали кулак гораздо более плоским, как будто
он кого-то шлёпает им.![]() .. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
.. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
Эффект трёх пикселов отличен от эффекта двух. Эта
троица добавляет «веса» кулаку… Один пиксел создает
деликатный кулак, три же делают нечто вроде увесистого
кулачища, как у огра или здоровенного кузнеца. В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
Давайте изучим руку, отведенную назад. На первом спрайте у
неё нет угловых пикселов, и она похожа на щупальце или
ещё что-то подобное… Будто руку расслабили, как-то так…
Болтается там, как хвост какой-то. На второй картинке кулак
направлен к корпусу, как будто персонаж напряг мускулы
и сделал эдакий полукруг из руки. У третьего спрайта пиксел
поставлен снаружи, из-за чего рука кажется отнесенной чуть
в сторону, в отличие от предыдущего образа, где рука ощущалась
ближе к телу. Мужичок на втором спрайте похож на крутого парня,
фланирующего туда-сюда, а на третьем — на бегуна, у
которого руки находятся в соответствующем положении. У персонажа
на последнем спрайте имеется плоская линия внизу кулака,
будто он опять играет в баскетбол, или у него пистолет
в руке, или это часть брони, или у него просто большой кулак,
и т.![]() д… Взгляните на секунду ещё на два спрайта:
д… Взгляните на секунду ещё на два спрайта:
Парень слева шустр и быстр, и его руки не так
нагружены тяжестью кулаков… Чувак справа более мощен,
так как у него увесистые квадратные кулаки. Теперь
вы должны понимать смысл моего выражения «Один пиксел
может многое изменить»… Вот это и есть самое
интересное для меня при работе с подобного рода
маленькими спрайтами. Жонглируйте пикселами, чтобы
понять, как изменится выражение лица, поза или движение
персонажа лишь из-за одного или двух пикселов. Пара
пикселов может создать фею или — с равным успехом —
огра. Эти несколько точек разницы делают ваши спрайты
интереснее и вдыхают в них жизнь. Поэтому, начав с
базовой «модели», потом вносите в неё поправки, чтобы в
результате получить другое визуальное восприятие
персонажа. Для примера я экспериментировал только с кулаками,
вы же можете работать единичными пикселами и над другими
частями, особенно над выражением лица. Пробуйте,
выбирайте, что будет лучше всего смотреться на спрайте.![]() Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Итак, у нас есть базовый спрайт персонажа, и если наш герой не парализован и обладает разумом, то ему хочется двигаться и совершать при этом какие-то действия…. Он может просто шагать по городу куда глаза глядят, повторяя: «Добро пожаловать в (город такой-то)!», хех. Значит, нам нужен второй кадр для шагания… Осуществляется это легко. Слева наш прежний спрайт, а в среднем спрайте я взял кусок до конца желтой линии и перевернул в горизонтальной плоскости. Видите, как просто? Конечно, возникла проблема с перевёрнутым освещением, ибо получилось, что солнце перепрыгнуло с одного края неба на другой. Это, пожалуй, не очень хорошо, и поэтому мы подправим цвета теней, чтобы освещение было такое же, как и в первом кадре. У нас теперь есть два кадра для этого малого, и мы можем увидеть его анимированным:
Это простая анимация ходьбы из двух кадров. Если вы
строгаете маленькие спрайты для маленького же разрешения,
то двух кадров может быть вполне достаточно для достижения
нужного эффекта. В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
Чтобы получить этот кадр, я просто переделал один из
шагающих, сведя ноги вместе и прижав руки по швам. Руки
будут выглядеть более расслабленными, если придать им
«выпуклость»… Если бы остались три вертикальных пиксела,
он был бы похож на солдата, стоящего по стойке «смирно» в
строю. При создании стоячего кадра для этих маленьких
спрайтов 16х16 возникает проблема двойного столбца…
Придётся вам выбрать, где пикселы будут разделять ноги. Я
сделал одинаковые тени на ногах (те два горизонтальных
пиксела), чтобы ноги казались находящимися прямо под
корпусом.![]() Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.![]()
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
RelatedПиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется).
 Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.

- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.

- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт.
 Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света.
 В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см.
 ниже).
ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
от черновика до игрового ассета
→
В этой статье я постараюсь визуализировать общий подход к работе. Итак, вы решили учиться арту: вы скачали какое-то ПО, запустили его и увидели все эти опции, бесконечные цвета и многое другое, быстро всё закрыли, удалили программу и выбросили свой ноутбук в окно.
Возможно, спустя несколько месяцев вы это повторите. Иногда вы попытаетесь нарисовать пару линий, которые выглядят как детский карандашный рисунок, или даже хуже, и на этом решите бросить.
Если вам это знакомо, то данная статья как раз для вас, так что продолжайте читать.
Независимые разработчики игр довольно часто жалуются на то, что они не могут создавать графику, потому что они программисты, а денег на оплату художников у них нет.
И хотя изучение арта может показаться устрашающей задачей, в реальности вы можете подняться до вполне достойного уровня, потратив на практику по крайней один год.
Если возьмётесь за работу очень усердно, то, возможно, получите неплохие результаты через несколько месяцев.
Приготовьтесь к пиксель-арту
В этой статье я рассмотрю пиксель-арт. Считаете, что он давно стал клише и от него все устали?
Ну, на самом деле, пиксель-арт — превосходное подспорье для того, чтобы стать художником. Вы обнаружите, что достаточно хорошо освоив пиксель-арт, очень легко можно перейти к другим стилям графики.
Ещё одно серьёзное преимущество заключается в том, что вам нужна только мышь, и не надо тратить деньги на графический планшет. На самом деле, большинство людей, рисующих пиксель арт, предпочитает ради повышенной точности пользоваться мышью.
На самом деле, большинство людей, рисующих пиксель арт, предпочитает ради повышенной точности пользоваться мышью.
Часто про пиксель-арт говорят и такое: «он может выглядеть красиво, но большинство пиксельной графики инди-разработчиков ужасно».
И я могу с этим согласиться, но если вы будете следовать правилам из этой статьи, то ваш пиксель-арт будет выше среднего, не волнуйтесь.
10 этапов создания пиксель-арта
Лучший способ повышения навыка — сначала узнать правила. Позже их можно нарушить, но когда учишься чему-то новому, следование правилам даёт тебе сильный толчок вперёд.
В этой статье я расскажу вам о десяти этапах и паре правил, которые помогут вам начать. Можете повторять их с любой пиксель-артной графикой, которую вам нужно создать.
Чтобы игра выглядела хорошо, ей нужен уверенный графический стиль, и если вы будете следовать моим рекомендациям, вы этого добьётесь.
Этап 1 — палитра
Никогда не выбирайте цвета самостоятельно.![]() Цвет — сам по себе искусство, но, к счастью, мы можем позволить заняться им профессионалам. Загляните сюда и выберите цветовую палитру.
Цвет — сам по себе искусство, но, к счастью, мы можем позволить заняться им профессионалам. Загляните сюда и выберите цветовую палитру.
Учтите, что количество цветов в палитрах может быть разным. Не рекомендую использовать палитры больше 32 цветов, а для начала даже 16 цветов.
Для этой статьи я выберу такую палитру. Можно было взять любую другую, я выбрал её случайным образом из списка.
Этап 2 — разрешение
Для начала выбирайте небольшое разрешение. Если вы новичок, то ударьтесь в ретро и создавайте спрайты размером 16×16 или 32×32, не больше.
Можно использовать и другие соотношения, например 24×32, главное, не слишком больше этого.
Этап 3 — контуры
При рисовании объекта сначала нарисуйте одним цветом, например чёрным, его контур. На этом этапе не допускаются никакие другие цвета.
Рекомендуется всегда иметь перед глазами референс (справочное изображение). Вы должны иметь возможность видеть референс, пока рисуете, а не постоянно переключать окна.
Вы должны иметь возможность видеть референс, пока рисуете, а не постоянно переключать окна.
Также проверьте, чтобы в контуре не было дыр, на данном этапе это самое важное.
Я нарисовал такого паренька с разрешением 32×32. Выглядит он ужасно.
По крайней мере, теперь вы не будете жаловаться, что я не начал с самого начала!
Этап 4 — цвета
Убедившись, что контур достаточно хорош, можно приступать к заливке внутренней части. В большинстве программ есть инструмент «Заливка цветом», и это самый быстрый способ заполнения внутренних областей нужным цветом.
Здесь снова используйте как можно меньше цветов, и только из палитры, которую вы выбрали. В хорошем дизайне персонажа будет как минимум три различных диапазона. По сути, диапазон (ramp) — это способ упорядочивания цветов палитры по семействам оттенков, от тёмного к светлому.
Обычно на этом этапе нужно выбирать цвета из середины каждого диапазона, то есть не очень тёмные и не очень светлые, только если по каким-то причинам вы рисуете объект или персонаж, для которого нужны именно они.
Вот пример возможных диапазонов ранее выбранной мной палитры. Заметьте, что я не добавлял все цвета из палитры, только некоторые, чтобы вы поняли принцип.
Также на картинке видно, что цвет может использоваться в нескольких диапазонах, становясь или начальным, или конечным цветом.
Итак, я выбрал несколько цветов из палитры и раскрасил своего персонажа.
Помните, я говорил, что важно не оставлять дыр?
Этап 5 — оттенки
На этом этапе могут застрять многие, и на самом деле можно создать красиво выглядящую игру только на основе предыдущих этапов, без оттенков. Достаточно придерживаться правила цветовой палитры, сохранять целостность художественного стиля, и ваша игра уже будет выглядеть лучше, чем большинство других.
Но чтобы расти как художнику, вам необходимо освоить навык затенения.
Для начала есть простой трюк: нужно выбрать направление освещения в игре — слева или справа, а затем придерживаться его при создании каждого спрайта, тайла и всего остального.
Примечание
Это означает, что если у вас есть персонаж, смотрящий вправо, то чтобы он смотрел влево, нельзя просто отзеркалить его в коде. Его нужно перерисовать с учётом фиксированного направления света.
Основная идея затенения заключается в том, что части изображения, на которые падает прямой свет, становятся светлее, а части, на которые не падает свет, остаются в тени, поэтому они становятся темнее. Очень просто, правда?
Но если вы новичок в графике, то, скорее всего, не понимаете, как это сделать, и в большинстве туториалов это не объясняется, потому что просто читая слова, этому не научиться.
Поэтому вот вам хитрость. В своём примере я возьму освещение, падающее справа.
Для начала каждому цвету персонажа я подберу более светлый цвет, и раскрашу один пиксель каждого края, находящегося справа или сверху.
Затем для каждого цвета персонажа я выберу более тёмный цвет и раскрашу им каждый пиксель каждого края, находящегося слева или внизу.
Знаю, что это выглядит довольно ужасно, но продолжайте чтение, и вскоре мы улучшим ситуацию.
Если по каким-то причинам этот этап кажется вам слишком сложным, то приблизьте изображение и посмотрите, как я это сделал — добавлены два дополнительных оттенка для синего, красного и бежевого цветов. Все они выбраны из палитры и нанесены с учётом правила «сверху-справа»/«слева-внизу».
Этап 6 — пропорции
Это ещё один источник неудач для начинающего художника. К счастью, пиксель-арт низкого разрешения сильно упрощает его.
На этом этапе всё становится довольно субъективным. Возможно, это вас удивит, но чтобы стать хорошим художником, нужно практиковаться не руками, а глазами.
Ваша основная задача — разбудить в себе нечто, называемое «взглядом художника». Это особый навык, позволяющий вам смотреть на вещи и разлагать их на составные части, а затем складывать их своими руками.
«Взгляд художника» раскрывается сочетанием создания собственной графики и изучения работ других людей.![]() Необходимы оба шага: если вы просто продолжите рисовать, не глядя на работы других, или будете только изучать других, не рисуя, то этот взгляд у вас не разовьётся.
Необходимы оба шага: если вы просто продолжите рисовать, не глядя на работы других, или будете только изучать других, не рисуя, то этот взгляд у вас не разовьётся.
Давайте проверим ваши собственные глаза — снова взгляните на этот ужасный спрайт и скажите, какие его части выглядят глупо.
(Не тратьте время на поиск отличий между этим и предыдущим изображением, они одинаковы, я просто повторил его здесь для удобства.)
Первое, что приходит в голову — похоже, что наш персонаж падает. Давайте ему поможем.
Единственное, что я здесь сделал — переместил по горизонтали несколько пикселей. Из этого можно понять, что создание рисунков — это очень итеративный процесс. У вас не получится сделать всё правильно с первого раза, придётся вносить кучу переработок.
Давайте ещё раз взглянем на эту версию и подумаем, что теперь с ней не так?
Мне кажется, что бедный персонаж танцует, но он не должен танцевать, так что давайте это исправим.
Отлично, поза стала получше, а ещё я добавил ему штаны.![]()
Примечание
Для создания поз можно использовать тысячи референсов из Интернета. Вполне может хватить даже каких-то случайных фотографий.Не думайте, что художники рисуют только из своего воображения, они смотрят на референсы!
Это похоже на то, как кодеры ежедневно заходят в Google или на Stack Overflow — никого это не волнует.
Этап 7 — подчищаем блоки
Видите эти некрасивые чёрные скопления пикселей?
Давайте избавимся от них всех и создадим правило, что пиксель может касаться максимум двух других пикселей.
Персонаж стал чище. По какой-то причине это изменение дало мне понять, что у него должен быть длинный нос, поэтому добавим его.
Иногда сам процесс редактирования даёт нам вдохновение.
Примечание
При удалении скоплений пикселей существуют некоторые исключения: иногда нельзя удалить определённый пиксель, даже если он образует скопление, потому что в противном случае в контуре возникнет дырка.
Я добавил нос и немного изменил форму головы, чтобы она лучше соответствовала носу.
Также я добавил контуры вокруг ног, чтобы они соответствовали с остальными частями. Весь арт в игре должен быть целостным!
Этап 8 — подчищаем оттенки
Хитрость, которую мы применили при затенении, сработал, но в некоторых частях персонаж всё равно выглядит немного уродливо.
Если ваш взгляд художника уже активировался, то у вас появятся предпочтения по замене тёмных и светлых пикселей более нейтральным оттенком.
Здесь я сделал пару действий — заменил все яркие и тёмные пиксели, которые казались неуместными, а затем изменил внешние контуры.
Пиксель-арт имеет такое низкое разрешение, что контуры отнимают пространство, необходимое для деталей. В некоторых важных местах они нужны, но не в этом случае.
Также я добавил персонажу руки и ноги, больше соответствующие стилю других его частей.
Небольшое изменение: я изменил его штаны и переместил на пару пикселей. Но что-то всё равно кажется странным, я не совсем понимаю, что делать дальше.
Но что-то всё равно кажется странным, я не совсем понимаю, что делать дальше.
Давайте попробуем убрать контуры, заменив их на цвета ближайших пикселей.
Если посмотреть на персонажа теперь, то ноги выглядят странно, как у кентавра. И ещё у него странное лицо — нос смотрит в одном направлении, а глаза — в другом.
Художники используют хитрость, позволяющую мозгу искать ошибки — они смотрят на рисунок под другим углом.
Свежий взгляд позволяет заметить то, что не видел раньше, и когда я убирал контуры, можно было просто посмотреть на перевёрнутое изображение!
Итак, я переделал многие части его головы, рук и ног. Он уже выглядит полностью иначе, немного правильнее.
Но постойте, почему у него нет ушей? И почему кажется, что его шляпа висит в воздухе, а не соединена с головой?
Мы это исправили, и теперь персонаж начал выглядеть намного профессиональнее. Посмотрите на затенение на шляпе. Понимаете ли вы, как оно работает?
В нём просто применено то же правило — свет с одной стороны, тень с другой. При правильной реализации персонаж выглядит почти трёхмерным.
При правильной реализации персонаж выглядит почти трёхмерным.
Чтобы затенение выглядело правильным, если у вас ещё не открылся «взгляд художника», то просто пробуйте разные сочетания тёмных, нейтральных и светлых пикселей.
Всегда придерживайтесь трёх оттенков. Здесь сложно ошибиться, потому что при работе со спрайтами низкого разрешения изменений бывает очень мало.
Однако внешний вид затенения иногда может сильно зависеть от единственного пикселя. Это вы поймёте со временем и практикой.
Примечание
Как только вы начнёте понимать, как работает затенение, то сможете лучше создавать объекты, имеющие объём, что и является основной задачей затенения.Однако стоит помнить, что изучаемой нами системы с тремя оттенками более чем достаточно для большинства пиксель-арта низкого разрешения. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным.
Этап 9 — доводка
Да, персонажа уже можно использовать, но давайте продолжим улучшать его.
Ещё один простой трюк, позволяющий добавить объёма — знание о том, что в дальних частях объектов нужно использовать более тёмные оттенки.
Поэтому я сделал одну из рук и одну из ног более тёмного оттенка, всё просто.
Давайте ещё что-нибудь улучшим!
Здесь я немного изменил положение рук. Совершенно нормально перерисовывать части персонажа, пока вы не будете полностью довольны. Чем больше практикуетесь, тем быстрее будете получать качественный результат и тем меньше понадобится переделок.
Ещё я добавил шарф и волосы. Учтите, что если добавлять разные элементы, расположенные близко друг к другу и имеющие одинаковые или похожие цвета, то это будет сбивать с толку.
В нашем случае шарф позволяет добавить контраста для отделения волос от рубашки.
Также я немного изменил цвет глаз, это уже касается дизайна персонажа — мне показалось, что чёрные глаза не соответствуют остальным частям.
А затем нужны два тёмных пикселя посередине рубашки?
В основном ради эксперимента: я попробовал, и мне понравился результат.![]() Так как пиксель-арт с низким разрешением требует немного воображения, эти два пикселя намекают складки на одежде, или что персонаж одет в водолазку, или что он женского пола.
Так как пиксель-арт с низким разрешением требует немного воображения, эти два пикселя намекают складки на одежде, или что персонаж одет в водолазку, или что он женского пола.
Наконец, я снова вернул контур, рисуя по пикселю за раз и избегая создания скоплений пикселей.
Рисовать контуры или нет — в основном вопрос предпочтений. Но они помогают создать контраст между персонажами и фоном.
Контур не обязан всегда быть чёрным. Вот альтернативный способ создания контура — мы смотрим на соседние с контуром пиксели и выбираем немного более тёмный оттенок.
Разумеется, я всегда использую только цвета из исходной палитры, не забывайте об этом!
Эта последняя версия может выглядеть лучше, но чем больше цветов, тем больше времени будет уходить на анимацию. Поэтому здесь я снова вернусь к чёрному контуру.
Примечание
Если сравнить версию с контуром и версию без контура, то контур может выглядеть «тяжёлым».Выбор того или иного варианта зависит от эффекта, который нужен для вашего стиля графики.
Этап 10 — анимация
По сути анимирование заключается в следующем: мы берём наш спрайт и создаём слегка отличающиеся кадры в других позах.
Низкое разрешение пиксель-арта помогает и в обучении анимации. Давайте начнём с анимации бездействия, самой простой из всех видов анимаций.
По сути, я просто выделил половину спрайта и переместил её вниз. Если вы ленивый разработчик, то вам и этого будет достаточно, но не для меня!
На этот раз я переместил ещё несколько пикселей, переместив вверх волосы, шляпу и нос. Так сделано потому, что когда перемещает голову вниз, всё остальное тоже сдвигается вниз, но не мгновенно, что добавляет задержку для этих частей.
Обе руки я немного сместил влево, чтобы симулировать небольшой вторичное движение. Это не какой-то специализированный термин, он просто означает, что это независимое действие, никак не связанное с колебаниями головы.
Этап 10 — субпиксельная анимация
Если вы добрались досюда, то уже входите на территорию более сложных задач.
Пока низкое разрешение помогало скрывать то, что мы изучаем графику, но иногда оно работает против нас.
Последний кадр стал хорошим тому примером: движения шляпы и носа слишком уж сильные. Но мы ведь сдвинули их всего на один пиксель вверх!
Вот если бы мы могли сдвинуть их меньше, чем на пиксель, чтобы сделать движение более плавным… Но увы, пиксель — это самая маленькая величина.
Однако есть одна хитрость — вместо того, чтобы двигать пиксели, мы можем двигать цвета!
Поэтому я вернул нос и шляпу на их исходное место, и вместо этого меняю только цвета, заливая их соответствующими тёмными и светлыми оттенками так, как мне показалось правильным.
И этот трюк тоже зависит от вашего «взгляда художника». Активно тренируйте его, и постепенно начнёте работать всё проще и быстрее!
Заключение
Надеюсь, вам понравилось наблюдать, как я превратил совершенно бесформенную фигуру из палочек и кружочков в персонажа, которого можно использовать в игре. Я попытался показать все этапы и объяснить, почему и как я их выполнял, чтобы это не превратилось в ещё один туториал «нарисуйте оставшуюся часть совы».
Я попытался показать все этапы и объяснить, почему и как я их выполнял, чтобы это не превратилось в ещё один туториал «нарисуйте оставшуюся часть совы».
Я планирую выпустить похожие статьи по другим темам, например, тайлсетам, низкополигональным моделям или даже музыке, всё зависит только от свободного времени и мотивации.
Также не забудьте прочитать мою статью про pixel perfect graphics, которая тоже очень важна для создания целостного графического стиля.
Где рисовать пиксель арты. Пиксельная графика (pixel art): лучшие работы и иллюстраторы
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.
Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.
Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п
Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper (I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.
Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии.![]() Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?
Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.
Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).
Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint.![]() Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам.![]() Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок.![]() Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.

- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов.![]() Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимое
Загрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии.
 Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.

Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайт
Освежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.

- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тени
Определитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Часть 6
Используем продвинутые методы рисованияИспользуйте прореживание. Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
- Начинающие часто злоупотребляют прореживанием, не уподобляйтесь им.
Не забывайте про анти-алиасинг (устранение контурных неровностей). Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
- Добавьте промежуточные цвета на изгибы кривой. Один слой промежуточного цвета нарисуйте вокруг контура кривой, которую вы хотите сгладить. Если та все еще выглядит угловато, добавьте еще один слой, уже посветлее.
- Если вы хотите, чтобы спрайте не сливался с фоном, не используйте анти-алиасинг на внешнем контуре спрайта с наружной стороны.
Научитесь использовать выборочную отрисовку. В чем суть: контур рисуется цветом, похожим на те, что использовались для заливки. Получается менее “мультяшное” изображение, причем именно за счет более реального вида контура. Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
Pixel Art — рисовать точками в App Store
Описание
Если вам нравится Pixel Art, с помощью этого приложения вы сможете очень легко создавать рисунки, которые хотите!
Давайте сделаем простое приложение для рисования Pixel Arts!
Это приложение представляет собой новый смысл приложения для рисования Pixel Arts.
Мощный редактор пиксельной графики. Позволяет рисовать изображения на уровне пикселей.
Как использовать:
— Выберите нужный размер холста (в пикселях) или выберите собственный размер.
— Нарисуйте пальцем нужные пиксели.
— Вы можете стирать, отменять, изменять размер и цвет границ…
— Выбрать доступный цвет или пользовательский цвет.
— Сохраните рисунок в галерее и в приложении.
— Вы можете сохранить свой розыгрыш и закончить его позже.
— Поделись своим рисунком с друзьями.
В настоящее время поддерживаются:
— Карандаш, ластик, отмена, удаление, сохранение, обмен…
— Инструмент для выбора цвета из используемых
— Различные размеры сетки: 8×8, 16×16, 32×32 и 64×64. И, конечно же, нестандартный размер (максимум 128).
Легко поделиться работой.
Вы можете легко поделиться с вашими социальными сетями или приложениями для чата.
000Z» aria-label=»August 27, 2021″> 27 августа 2021 г.
Версия 1.4
Новые функции:
— Инструмент для выбора цвета из тех, что используются на нашем рисунке.
Исправлены ошибки:
— Исправлена ошибка сохранения чертежей для последующего редактирования
— Исправлена ошибка при вводе пользовательского размера в пикселях
Рейтинги и обзоры
144 Оценки
Самый лучший
Итак, я прошел через App Store в поисках хорошего приложения для рисования пикселей и пытался найти лучшее. После суммы 37 приложений я скажу, что нашел это лучшим. Все в нем прекрасно!
Твердый мех
Если вы просто хотите создать повседневное искусство, это нормально, но у меня есть некоторые предложения, например, функция масштабирования или функция заливки были бы отличными.
В настоящее время вам нужно нажимать на каждый пиксель, чтобы сделать основу сплошного цвета. Мне нравится пользовательский интерфейс, но было бы здорово увидеть некоторые новые варианты. Я действительно делаю только среди нас, так что это довольно просто, но я хотел бы просто использовать инструмент заливки. Приобрел из любопытства, решил оставить себе, пока не взломали. Кроме того, объявлений очень мало или они небольшие, поэтому вам не нужно беспокоиться о том, что каждый раз, когда вы что-то заканчиваете, появляется всплывающее окно, которое нельзя пропустить, так что это плюс. Честно говоря, я просто очень хочу какой-нибудь инструмент. У него большой потенциал, и если вы читаете это, я надеюсь, вы подумаете о добавлении опций масштабирования или заливки или большего размера пикселей. (например, 18 бит)… 9
Спасибо!
Разработчик, Мирейа Лух Ортола, указала, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Мирейя Лух Ортола
- Размер
- 13,4 МБ
- Категория
- Развлечения
- Возрастной рейтинг
- 4+
- Авторское право
- © Приложения для творчества
- Цена
- Бесплатно
- Сайт разработчика
- Тех.
 поддержка
поддержка - Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Как сделать пиксель-арт в Illustrator для начинающих
Хотите создать свой собственный пиксель-арт? Если вы хотите создать что-то, чтобы поделиться в Instagram, или, возможно, вам нужен пиксельный персонаж для вашей следующей видеоигры, это руководство по Illustrator поможет вам быстро создать пиксельную графику в Adobe Illustrator.
Начало работы
Пиксель-арт — отличный способ создавать спрайты 2D-изображений для ваших игр или проектов, как на картинках, которые вы видите в популярных мобильных играх, таких как Slayin и Apple Knight! Это также строительные блоки для создания отличного воксельного искусства. Сейчас есть несколько инструментов для создания пиксельной графики, но в этом уроке мы будем использовать одну из самых популярных программ для редактирования векторной графики, доступных в Интернете. Illustrator — хороший выбор для создания пиксельной графики, потому что он позволяет с легкостью увеличивать и уменьшать пиксельную графику, позволяя вам использовать спрайты для реальной игры, а также использовать их для рекламных изображений.
Illustrator — хороший выбор для создания пиксельной графики, потому что он позволяет с легкостью увеличивать и уменьшать пиксельную графику, позволяя вам использовать спрайты для реальной игры, а также использовать их для рекламных изображений.
Создайте новый файл
После установки Illustrator через Creative Cloud откройте
программу. Вы должны увидеть меню, похожее на приведенное ниже. Это
называется экраном приветствия. Идите вперед и нажмите Create New .
Появится экран «Новый документ». Здесь вы можете выбрать один из готовых шаблонов
, чтобы помочь в создании векторных проектов, предназначенных для разных размеров экрана
. В этом уроке мы покажем вам, как сделать лягушку в пиксель-арте. до
сделайте это, мы будем использовать категорию Web и выберем вариант Common . В меню справа
под названием Preset Details введите имя PixelFrog и введите
500px для ширины и 500px для высоты. Нажмите
Нажмите
Создать , когда закончите.
По сути, это создает новый векторный файл с именем PixelFrog с холстом
размером 500×500 пикселей. Этот холст будет тем, что мы будем использовать для рисования наших
пиксель арт. После того, как вы нажмете Create , вы должны увидеть экран, подобный показанному ниже
. Имейте в виду, что несмотря на размер холста 500×500 пикселей, наша сетка будет намного меньше. Это связано с тем, что пиксель-арт обычно использует очень маленькие сетки, чтобы подчеркнуть пиксели. Мы всегда можем увеличить или уменьшить наши изображения позже, но пока мы проектируем, мы будем придерживаться этого разрешения.
Прежде чем мы перейдем к следующему шагу, убедитесь, что ваш экран выглядит так, как показано выше. Далее мы настроим нашу сетку, чтобы мы могли начать рисовать пиксельную графику!
Настройка Adobe Illustrator для пиксель-арта
Теперь, когда у вас есть холст, нам нужно настроить некоторые основные параметры в
Illustrator, которые помогут нам создать нашего самого первого персонажа в пиксель-арте, а также
, чтобы он отображался правильно.
Создать сетку
Когда вы впервые создаете файл в Illustrator, по умолчанию в нем не будет сетки. Чтобы правильно сделать пиксель-арт, вам понадобится сетка внутри вашего холста. Итак, чтобы создать сетку, выберите Инструмент для прямоугольной сетки .
Чтобы создать сетку в Illustrator, убедитесь, что выбран инструмент «Прямоугольная сетка». Затем дважды щелкните холст, чтобы открыть окно параметров инструмента «Прямоугольная сетка». Это окно позволит вам определить различные свойства вашей сетки, такие как размер и количество ячеек, которые будет содержать сетка.
Для этого урока введите 500 для ширины и высоты, чтобы они соответствовали размеру холста. Затем введите 18 для горизонтальных и вертикальных разделителей. Как только вы это сделаете, нажмите OK.
Теперь у вас должна быть сетка внутри холста. Убедитесь, что он выровнен внутри вашего холста.
Превратите сетку в группу с быстрой заливкой
Прежде чем вы сможете начать рисовать пиксели, только что созданную сетку необходимо превратить в группу с быстрой заливкой. Для этого вам нужно выбрать инструмент Live Paint Bucket Tool.
Для этого вам нужно выбрать инструмент Live Paint Bucket Tool.
При выбранной сетке нажмите на сетку. Вы должны увидеть сообщение, подобное приведенному ниже.
Когда вы закончите нажимать на сетку, сетка будет готова для окрашивания. На следующем шаге мы начнем рисовать несколько пикселей, чтобы сделать нашу пиксельную лягушку!
Нарисуйте свое пиксель-арт изображение
Теперь, когда вы настроили Illustrator для пиксель-арта, пришло время выбрать инструмент
, который мы будем использовать для фактического рисования нашего пиксель-арта. Хотите верьте, хотите нет, это тот же инструмент, который мы использовали в предыдущем шаге: Live Paint Bucket Tool. Это будет основной инструмент, который мы будем использовать на протяжении всего урока для создания пикселей в нашей сетке.
Выберите цвет
Поэтому убедитесь, что у вас выбран инструмент Live Paint Bucket. Далее мы выберем цвет контура нашей пиксельной лягушки. Популярным выбором является выделение символов черным цветом. Итак, перейдите к верхней части окна и щелкните первую раскрывающуюся цветовую палитру. Это позволяет изменить цвет заливки. Из списка предварительно выбранных цветов выберите черный цвет.
Итак, перейдите к верхней части окна и щелкните первую раскрывающуюся цветовую палитру. Это позволяет изменить цвет заливки. Из списка предварительно выбранных цветов выберите черный цвет.
Имейте в виду, что при работе с пиксельной графикой в Illustrator всегда используйте раскрывающийся список «Цвет заливки», который находится слева, а не раскрывающийся список «Цвет обводки», который находится справа.
Контур головы
И вот момент, которого мы все ждали! Чтобы нарисовать пиксель, просто щелкните
раз в любом месте сетки, которую вы создали ранее. Поскольку мы проделали всю тяжелую работу по настройке
в Illustrator, это должно быть буквально похоже на заполнение кубов на сетке. мы будем
начните с обводки тела черным цветом.
Очень красиво! Теперь, когда у нас есть контур нашего пиксельного персонажа, мы можем начать добавлять некоторые детали внутри тела, такие как глаза, рот и руки. Продолжайте добавлять детали
, используя тот же метод, который вы использовали для контура. Повторите изображение ниже.
Повторите изображение ниже.
Теперь он начинает обретать форму! Чтобы оживить нашу лягушку, нам нужно изменить цвет. Щелкните поле цвета еще раз и выберите зеленый цвет из цветовой палитры.
Теперь, когда мы изменили цвет, давайте начнем раскрашивать внутреннюю часть лягушки. Попробуйте воспроизвести изображение ниже, используя тот же инструмент Live Paint Bucket.
Отличная работа! Теперь у нас нарисована большая часть нашей пиксельной лягушки. Как видите, это буквально как раскраска по номеру! Вы можете изменить цвета и просто коснуться сетки, чтобы нарисовать пиксели. Мы решили добавить немного больше деталей нашей лягушке. Попробуйте завершить изображение ниже, используя методы, которые вы уже изучили.
Отличная работа! Теперь у вас есть навыки для создания собственных пиксельных изображений для ваших проектов. Однако было бы неплохо посмотреть, как выглядит наш пиксель-арт без сетки. К сетке применен цвет обводки. Чтобы скрыть сетку, просто установите прозрачный цвет. Итак, выберите сетку, затем щелкните раскрывающееся меню Цвет обводки. Используйте изображение ниже в качестве руководства.
Итак, выберите сетку, затем щелкните раскрывающееся меню Цвет обводки. Используйте изображение ниже в качестве руководства.
После этого вы должны увидеть что-то вроде изображения ниже. Сетка теперь полностью скрыта от глаз, оставляя наш пиксель-арт открытым.
10 вещей, которые я хотел бы знать, прежде чем начать пиксель-арт
- Мертель
- 13 декабря 2020 г.
- (Обновлено: 18 января 2021 г.)
Позвольте мне процитировать автора бестселлера «Кто-то в Интернете™» из его книги «Мифы любителя об искусстве в цифровую эпоху»:
«Делайте пиксель-арт! Это так намного проще чем другое цифровое искусство»
«Публикуйте свои работы в социальных сетях, вы получите столько положительных отзывов »
«Просто продолжайте практиковаться и вы добьетесь успеха Являетесь ли вы известным художником по пикселям или только начинаете, есть большая вероятность, что вы либо давали, либо давали советы, подобные этому. У меня, конечно, есть, и мне стоило много времени и усилий, чтобы «разучиться» большей части этого. это точно не неправильный совет , но он упускает столько фундаментальных деталей и нюансов, что может ввести в заблуждение. В этом посте я хочу дать вам некоторые идеи, которые я собрал за эти годы; вещи, которые я хотел бы знать, прежде чем начать пиксель-арт.
У меня, конечно, есть, и мне стоило много времени и усилий, чтобы «разучиться» большей части этого. это точно не неправильный совет , но он упускает столько фундаментальных деталей и нюансов, что может ввести в заблуждение. В этом посте я хочу дать вам некоторые идеи, которые я собрал за эти годы; вещи, которые я хотел бы знать, прежде чем начать пиксель-арт.
1. Новый художник остается художником
Что я думал : Художники — квалифицированные профессионалы. Может быть, в один прекрасный день я стану одним из них.
Чему я научился : Если ты создаешь искусство, ты художник. Период.
Если есть что-то, что вы вынесете из этого поста, пусть это будет следующее: художник — это тот, кто создает искусство. Вы можете быть плохим художником, художником-любителем, художником с ограниченным искусством, ленивым художником, новым художником или молодым художником, но в тот момент, когда вы помещаете пиксель на холст, вы становитесь художником. Вы один из нас. Добро пожаловать в клуб! Потому что искусство — это путешествие, а не цель. Каждый из нас продолжает учиться с каждым произведением искусства, которое мы делаем, и на каждую прекрасно выполненную картину, которую вы видите, приходится равное количество веток странной формы или деревьев, которые выглядят как металлические столбы. Мы все с чего-то начинали…
Вы один из нас. Добро пожаловать в клуб! Потому что искусство — это путешествие, а не цель. Каждый из нас продолжает учиться с каждым произведением искусства, которое мы делаем, и на каждую прекрасно выполненную картину, которую вы видите, приходится равное количество веток странной формы или деревьев, которые выглядят как металлические столбы. Мы все с чего-то начинали…
2. Учебники в основном неэффективны
Что я подумал : Сначала мне нужно изучить все основы искусства.
Чему я научился : Практика побеждает теорию. не замужем. время.
Вы чувствуете вдохновение, мотивацию и желание начать рисовать. Но ждать. Не лучше ли подготовиться? Разве вы не должны сначала узнать о теории цвета , композиции и анатомии , чтобы догнать всех других опытных художников, за которыми вы следите? Если в течение последнего часа вы просматривали учебник за учебником и еще не поместили ни одного пикселя на холст: остановка .
Точно так же, как просмотр документального фильма о квантовой физике не сделает вас физиком, просмотр учебных пособий не волшебным образом улучшит ваши художественные навыки. (Спойлер: чтение этого поста в блоге тоже не поможет.) Особенно, когда вы только начинаете, мельчайшая часть всей информации будет запоминаться. Все, что вы хотите нарисовать: найдите несколько референсов фотографий и просто нарисуйте это.
Вы говорите, что ваши деревья выглядят как ржавый металл? Хорошо, теперь может быть время для урока по дереву. Выберите один , чтобы разблокировать вас, а затем вернуться к рисованию. Будьте честны с собой: вы чему-то учитесь или это чистое развлечение, убивающее время?
3. «Разрыв во вкусе» полезен
Что я думал : Каждый сам себе худший критик.
Чему я научился : Замечать недостатки — это навык, который помогает совершенствоваться.
Скорее всего, ваши первые работы не соответствуют тому, что вы представляли себе . Хуже того, они могут вам не понравиться. Иногда это называют «разрывом вкуса». Иногда это будет тянуть вас вниз, но посмотрите на это так: только когда вы распознаете проблемы в своих работах, вы сможете существенно улучшают на них. Только представьте, что вы абсолютно довольны своей работой — вы застряли бы на своем нынешнем уровне навыков навсегда.
Хуже того, они могут вам не понравиться. Иногда это называют «разрывом вкуса». Иногда это будет тянуть вас вниз, но посмотрите на это так: только когда вы распознаете проблемы в своих работах, вы сможете существенно улучшают на них. Только представьте, что вы абсолютно довольны своей работой — вы застряли бы на своем нынешнем уровне навыков навсегда.
Если вы думаете, что это просто фаза : это не так, ха-ха. Я еще не встречал художника, который не мог бы сразу указать на то, что его беспокоит в его работах, какими бы абсурдно умелыми они ни казались. Однако не зацикливайтесь на ошибках! Признайте свои достижения и регулярно пересматривайте свои старые работы, чтобы увидеть доказательства того, насколько вы выросли и улучшились.
4. Пиксель-арт — это сложно
Что я думал : Пиксель-арт проще, чем другие виды цифрового искусства.
Чему я научился : Это одинаково сложно, если не сложнее.
Принимая во внимание, что многие пиксельные изображения выглядят симпатично в крайне низком разрешении, вы можете подумать: «Насколько сложно разместить пиксели на холсте 32×32»? Оказывается, это чрезвычайно сложное . В обычном цифровом искусстве обычно достаточно получить правильные общих форм , но в пиксель-арте иногда даже смещение одного пикселя может привести к совершенно другому результату. Независимо от носителя, все основы искусства (теория цвета, композиция и анатомия) продолжают применяться.
Преимущество пиксель-арта в том, что ошибки можно исправить, не оставив следов. Если ваш процесс включает в себя множество проб и ошибок (как и в моем случае), вам понравится прощающая природа пиксельной графики. В конце концов, ваши навыки, а не среда, определяют результат!
5. ссылки не обман
Что я думал : Настоящие художники не используют ссылки.
Чему я научился : Глупо не использовать ссылки.
В Интернете существует миф о том, что использование ссылок было средством обмана, и это очень далеко от истины. Это правда, что чем больше вы практикуетесь, тем больше мышечной памяти вы разовьете, когда дело доходит до рисования пропорций, объектов и освещения, но вы всегда должны использовать (несколько) ссылок на наблюдать за формами , изучать узоры и действительно улавливать суть той вещи, которую вы пытаетесь нарисовать.
Важное предостережение: ссылки не означают копирование! Не поддавайтесь искушению скопировать и вставить что-то в свою работу или точно имитировать стиль другого художника. Эмпирическое правило: если вы обнаружите, что бездумно копируете ссылку, то вы, вероятно, неэффективно ее используете.
6. Социальные сети неумолимы
Что я подумал : Все получают массу похвал за свои работы!
Чему я научился : Приготовьтесь к непрошеным советам и необоснованной критике.
Я должен признать, что часть меня хотела начать публиковать свои пиксельные рисунки из-за огромных положительных отзывов , которые художники, похоже, получили в Интернете. Сегодня я могу только покачать головой от жалости к своему наивному прошлому себе. Если вы внимательно изучите комментарии в социальных сетях, то заметите, что в большинстве случаев утверждения остаются довольно мелкий : «Отлично!» и «Вау, ты такой талантливый!» определенно поднимают настроение артисту, но они не будут поддерживать вашу мотивацию в долгосрочной перспективе.
Как зритель, вы можете просмотреть негативных комментариев и быстро отбросить их. Как художник, вы, вероятно, не будете. Особенно, когда ты только что с гордостью опубликовал тот арт, на который потратил все выходные. Люди будут критиковать его, будут говорить вам, что вы должны добавить, изменить или удалить, а иногда будут просто откровенно враждебны без какой бы то ни было причины. Будьте к этому готовы и не принимайте на свой счет .
7. Принятие отзыва необязательно
Что я думал : Отказ от отзыва — это высокомерие.
Чему я научился : Мнения не помогут стать лучше.
Самый важный навык для любого, кто предлагает (и получает) художественную критику, состоит в том, чтобы различать мнение, вкус и конструктивную обратную связь . Общее правило: осознавайте, что скрывается за вашим намерением , когда вы что-то рисуете, а затем .0157 выбрать и выбрать отзывы, которые помогут вам стать лучше. Например, если вы намеревались сфокусироваться на объекте в большой сцене, но ваш выбор цветов делает объект трудноразличимым, то указание вам на это будет обоснованной критикой. Однако если вы намеренно хотели, чтобы объект слился с окружающей средой, это было бы совершенно неоправданно.
Очень редко люди сначала просят понять ваши намерения, прежде чем высказывать свое мнение, но если они это сделают, вы можете быть уверены, что они искренне хотят, чтобы вы стали лучше, а не просто выкрикивали свое мнение. В любом случае: вы всегда можете просто не слушать. это ваше искусство и ваше путешествие и нет неписаного закона, согласно которому каждый художник должен постоянно фокусироваться на улучшении и оптимизации.
В любом случае: вы всегда можете просто не слушать. это ваше искусство и ваше путешествие и нет неписаного закона, согласно которому каждый художник должен постоянно фокусироваться на улучшении и оптимизации.
8. Сообщество — это все
Что я думал : Я просто нуб, и никому нет дела до моего мнения.
Чему я научился : Обратная связь с другими помогает мне стать лучше.
Вы, конечно, можете просто наслаждаться работами своих коллег-художников, но я настоятельно рекомендую вам воспользоваться приведенным выше абзацем об отзывах и время от времени общаться со своими коллегами, чтобы дать им значимые отзывы об их творчестве. Чрезвычайно редко можно получить хорошо продуманную критику, поэтому они обязательно оценят ее, а если вам повезет, они могут даже вернуть вам должок. Простой акт обращения к кому-то за советом дает им понять, что вы цените их вклад. Это просто веселый и конструктивный способ присоединиться к сообществу.
Самое приятное в нем то, что оно также обострит ваши чувства. Почему-то легче заметить недостатки в чужих работах, чем в своих, но через некоторое время вы начнете замечать эти мошеннические пиксели, когда столкнетесь с ними.
9. Дело не только в искусстве
Что я думал : Люди просто интересуются искусством.
Чему я научился : Вдохновлять других — самая полезная вещь.
Хорошо, теперь это принимает странный деловой оборот, но выслушайте меня: в вашей аудитории есть разные персонажи, и понимание того, чего они жаждут, поможет вам построить содержательных отношений с ними. Некоторым любопытно заглянуть за кулисы , некоторые сами являются художниками и хотят учиться и сотрудничать , а другим нравится быть в окружении яркого художественного сообщества для вдохновения .
Помимо публикации своих рисунков, одним из моих самых популярных и популярных твитов было сообщение о том, что я начал заниматься искусством в возрасте 30 лет. Я получил много комментариев от других, которые чувствовали поддержку, вдохновение и мотивацию , чтобы начать создавать искусство самостоятельно (но они чувствовали, что они слишком стары), и я до сих пор немного плачу, когда представляю, что кто-то может сесть и с радостью нарисовать классные вещи прямо сейчас из-за моего крошечного твита. Дело не только в искусстве, и я могу только призвать вас открыться и пригласить других присоединиться к вам в вашем путешествии .
Я получил много комментариев от других, которые чувствовали поддержку, вдохновение и мотивацию , чтобы начать создавать искусство самостоятельно (но они чувствовали, что они слишком стары), и я до сих пор немного плачу, когда представляю, что кто-то может сесть и с радостью нарисовать классные вещи прямо сейчас из-за моего крошечного твита. Дело не только в искусстве, и я могу только призвать вас открыться и пригласить других присоединиться к вам в вашем путешествии .
10. Успех не является дефицитным ресурсом
Что я думал : (жестокая зависть, которую невозможно выразить словами)
Чему я научился : Добиваться успеха вместе приятнее, чем бороться в одиночку.
Полное раскрытие: в первые месяцы моей карьеры в пиксель-арте я иногда не нажимал кнопку «Нравится», когда чувствовал, что у художника уже «достаточно» лайков, иначе я не делился бы его искусством, когда мне было беспокоюсь о том, что моя аудитория переместила на свою учетную запись, потому что она была намного лучше, чем моя. Каким я был злобным, ужасным человеком, а?
Каким я был злобным, ужасным человеком, а?
Это было полностью из-за незащищенность и страх, что все это было соревнованием за ограниченное количество внимания со стороны зрителей. На что я могу ответить только этим комиксом, который подводит итог лучше, чем я мог бы выразить словами:
Первоисточник: https://sqbr.tumblr.com/post/92103436228/the-artist-putting-a- simple-cake-next-to-a-much
Даже если у вас всего 20 подписчиков, коллега-художник, только начинающий свою деятельность в социальных сетях, будет очень признателен за вашу поддержку. Независимо от того, насколько много поклонников у артиста, они всегда будут краснеть за вас хвалит за особенность их произведений искусства, с которыми они тайно боролись. Во всяком случае, поддержка коллег-художников также принесет вам их поддержку. Давайте болеть друг за друга изо всех сил. Потому что этот мир заслуживает больше торта. И пиксели.
Привет, спасибо за чтение! Меня зовут Стеф, обычно известный в Интернете как @moertel, и я занимаюсь пиксель-артом с 2017 года. В этом блоге я хочу поделиться своим путешествием и всеми знаниями о пиксель-арте, которые я собрал. Если вы считаете мой веб-сайт ценным или просто хотите поддержать меня как художника, подумайте о том, чтобы передать мне чашку кофе или стать покровителем. <3
В этом блоге я хочу поделиться своим путешествием и всеми знаниями о пиксель-арте, которые я собрал. Если вы считаете мой веб-сайт ценным или просто хотите поддержать меня как художника, подумайте о том, чтобы передать мне чашку кофе или стать покровителем. <3
пикселей GIMP | Узнайте, как создать пиксель-арт в GIMP?
Как вы можете понять по названию «пиксель», пиксель-арт — это искусство, которое создает попиксельно любую область документа и обычно используется для проектирования персонажей и объектов видеоигр. У нас есть очень ограниченный цветовой диапазон от цветовой палитры, чтобы использовать их для создания персонажей и объектов пиксельной графики. В GIMP пиксельную графику также можно создавать, просто используя некоторые инструменты панели инструментов, а также нам нужно выполнить некоторые настройки для получения 1 x 1 пиксель в области документа. Итак, давайте хорошо обсудим это.
Как создать пиксель-арт в GIMP?
У нас есть документ для создания пиксельного персонажа, потому что мы будем понимать пиксельную графику как дизайн персонажа. Поэтому перейдите в меню «Файл» в строке меню и щелкните по нему, затем нажмите «Создать» для прокрутки списка вниз.
Поэтому перейдите в меню «Файл» в строке меню и щелкните по нему, затем нажмите «Создать» для прокрутки списка вниз.
После щелчка появится это диалоговое окно. Настройки этого диалогового окна играют важную роль в пиксельной графике, так что не забывайте об этом.
Для пиксель-арта мы обычно используем размер документа 60 x 60 или 64 x 64. Вы также можете взять меньший размер. Мы делаем это для того, чтобы в нашем документе был пиксель, а когда у нас есть пиксель, мы можем легко рисовать произведение искусства пиксель за пикселем. Я возьму 60 x 60 в качестве размера моего документа.
И убедитесь, что вы выбрали пиксели в единицах измерения размера документа.
Теперь перейдите к дополнительным настройкам этого окна и установите разрешение 72.
Это были очень важные настройки. Так что делайте это очень осторожно. Теперь мы получим этот тип документа, который очень мал.
Мы создадим нашего пиксельного персонажа на прозрачном слое, чтобы мы могли использовать его на любом фоне. Поэтому нажмите кнопку «Создать новый» на панели слоев, чтобы создать новый слой над этим слоем с белой заливкой.
Поэтому нажмите кнопку «Создать новый» на панели слоев, чтобы создать новый слой над этим слоем с белой заливкой.
Теперь выберите параметр прозрачности в этом диалоговом окне и нажмите «ОК».
Мы используем белый фоновый слой только для того, чтобы он подходил для рисования пиксель-арта. Теперь давайте увеличим масштаб документа, чтобы увидеть его правильно.
Пиксель-арт имеет симметричный дизайн любого объекта, поэтому давайте создадим линию сетки, чтобы разделить этот документ на две половины по горизонтали и по вертикали. Для этого перейдите в меню «Изображение» и выберите параметр «Направляющие», затем нажмите «Новое руководство (в процентах)».
Затем установите значение положения горизонтальной направляющей на уровне 50 % от размера документа и нажмите «ОК».
Теперь у вас будет этот тип руководства.
Снова выберите ту же опцию, но на этот раз выберите вертикальную в этом поле и со значением 50% нажмите «ОК».
Теперь наша симметричная направляющая готова.
Теперь перейдите в меню «Вид» и щелкните параметр «Показать сетку» в списке прокрутки вниз, чтобы иметь сетку в нашем документе.
И вы получите свои линии сетки. Это не размер сетки, который нам нужен для пиксель-арта. Нашим требованием является размер 1 × 1 пиксель для пиксельной графики, поэтому, если вы получите этот тип большого руководства.
Затем перейдите к пункту «Настройки» меню «Правка».
Щелкните параметр «Сетка по умолчанию» в этом диалоговом окне и установите значения по горизонтали и вертикали равными 1, затем нажмите «ОК».
Если вы не получили установленное значение сетки, то закройте GIMP и перезапустите его; тогда у вас будет этот тип сетки размером 1 x 1 пиксель.
Мы используем инструмент «Карандаш» для рисования пиксель-арта, потому что, если вы используете инструмент «Кисть», он дает вам растушевку в штрихе, который не создает пиксель. Итак, возьмите карандаш.
Итак, возьмите карандаш.
Примите размер кончика карандаша за 1, чтобы я покрывал только 1 пиксель одним кликом. Если вы увеличите размер кончика карандаша, он будет охватывать более одного пикселя в зависимости от размера за раз. Так что это очень важный момент при работе над пиксель-артом.
Теперь щелкните квадратный блок этой сетки. Эти блоки обозначают пиксели. Один блок соответствует одному пикселю, и как только вы сделаете щелчок карандашом, он будет рисоваться вот так.
Если вы хотите удалить любой нарисованный пиксель, то возьмите инструмент Ластик.
И нажмите на нежелательные пиксели, но вы заметите, что он не удалит пиксель одним щелчком. Он просто исчезает, и когда вы делаете это снова и снова, нажимаете на этот пиксель, он удаляется из этой области.
Для стирания одним нажатием с помощью инструмента стирания просто выполните некоторые настройки в параметре инструмента стирания. Сделайте значение Fade length его параметра равным 0,9. 0005
0005
А также включите опцию «Жесткий край».
Теперь снова нажмите на нужный пиксель, который вы хотите удалить, и на этот раз пиксель будет удален одним щелчком ластика.
Теперь давайте нарисуем персонажа, используя метод пиксельной графики. Возьмите инструмент выбора эллипса.
И включите опцию Antialiasing этого инструмента, потому что нам не нужна плавность в нашей работе с пиксельной графикой.
Теперь сделайте этот круг и расположите его в центре пересечения сетки.
Теперь перейдите на вкладку «Путь» и нажмите кнопку «Выбор пути» на вкладке пути, чтобы выбрать путь на этом круге.
И включите кнопку глаза на вкладке пути, чтобы увидеть путь вокруг этого круга.
Теперь возьмите инструмент Path.
И нажмите на контур круга с помощью этого инструмента, затем нажмите на параметр «Путь обводки» параметров этого инструмента.
Выберите параметр «Карандаш» в инструменте «Рисование».
Вы можете выбрать желаемый цвет, прежде чем нажать «ОК».
Теперь у вас будет штрих в пикселях, как здесь.
Вы можете заметить, что у нас одинаковое количество пикселей с обеих сторон сетки, кроме одного; это из-за кривой круга. Вы можете удалить его, потому что пиксель-арт нуждается в симметрии.
Теперь просто переместите инструмент Карандаш на пиксель, чтобы заполнить их цветом, сохраняя симметрию.
Иногда нет возможности сделать симметричные пиксели с обеих сторон, тогда не беспокойтесь; оставьте там один цвет пикселя.
Я сделал это, используя метод пиксельной графики.
Заключение
Вы должны получать огромное удовольствие от изучения пиксельной графики, и теперь вы рады сделать это в своем собственном программном обеспечении GIMP, так что идите и попробуйте это, чтобы хорошо освоить эту функцию GIMP, потому что в этой статье вы иметь хорошие знания о его параметрах.
Рекомендуемые статьи
Это руководство по пиксельной графике GIMP. Здесь мы обсуждаем различные параметры и особенности этой пиксельной графики GIMP для получения дополнительных знаний. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше —
- Альтернативы GIMP
- Альтернативы иллюстратору
- Ночной эффект в Photoshop
- Золотой градиент Photoshop
Основы изометрического пиксель-арта
В пиксель-арте » изометрия » относится к работе, в которой используется графическая проекция изометрии, а не традиционная (также известная как линейная) перспектива. Хотя для всех форм перспективы требуется по крайней мере одна точка схода, в изометрическом пиксельном искусстве точек схода нет . ракурс (уменьшение визуальной длины чего-либо по мере его удаления в пространство) равен на всех поверхностях и не зависит от расстояния до зрителя . Это делает изометрическую проекцию хорошим вариантом для таких вещей, как архитектурная и техническая иллюстрация а также игровой арт. В изометрическом виде ширина, глубина и высота куба визуально равны. Видны две боковые грани объекта, а также его верхняя грань, что создает иллюзию вида сверху, обеспечивая при этом более подробное описание и эффект погружения, чем несколько похожий вид ¾ сверху вниз («как у Зельды») или вид сбоку перспектива прокрутки/платформера.
Это делает изометрическую проекцию хорошим вариантом для таких вещей, как архитектурная и техническая иллюстрация а также игровой арт. В изометрическом виде ширина, глубина и высота куба визуально равны. Видны две боковые грани объекта, а также его верхняя грань, что создает иллюзию вида сверху, обеспечивая при этом более подробное описание и эффект погружения, чем несколько похожий вид ¾ сверху вниз («как у Зельды») или вид сбоку перспектива прокрутки/платформера.
В то время как изометрический вид требует отрисовки большего количества граней объекта, компромисс заключается в том, что свободно перемещаемые объекты, такие как персонажи, на самом деле нуждаются в меньшем количестве уникальных спрайтов для их представления во всех необходимых ориентациях. Для игры ¾ сверху вниз требуется анимация сбоку, сверху и снизу видов, но, если персонаж симметричен, изометрическая игра требует только двух диагональных видов спереди и сзади. Даже если персонаж не симметричен, вы все равно можете использовать зеркальные версии, поскольку дополнительная нагрузка по созданию уникальных анимаций для всех четырех направлений часто неоправданна. Изометрический вид подходит для игр, требующих движения по всем осям, хотя, как и ¾ сверху вниз, понимание вертикального расстояния от плоскости земли может быть уменьшено. Изометрические (иногда сокращаются до «iso» ) пиксельная графика обладает особым художественным качеством, которое многие находят очаровательным, уютным или вызывающим ностальгию, а также это отличный выбор для искусства, не связанного с игрой, с акцентом на внутреннюю или внешнюю среду (а не на персонажей).
Даже если персонаж не симметричен, вы все равно можете использовать зеркальные версии, поскольку дополнительная нагрузка по созданию уникальных анимаций для всех четырех направлений часто неоправданна. Изометрический вид подходит для игр, требующих движения по всем осям, хотя, как и ¾ сверху вниз, понимание вертикального расстояния от плоскости земли может быть уменьшено. Изометрические (иногда сокращаются до «iso» ) пиксельная графика обладает особым художественным качеством, которое многие находят очаровательным, уютным или вызывающим ностальгию, а также это отличный выбор для искусства, не связанного с игрой, с акцентом на внутреннюю или внешнюю среду (а не на персонажей).
Линия 2:1 (2x,1y) — основа изометрической пиксельной графики. Все линии, параллельные плоскости земли, которые выровнены по изометрической сетке (т. е. не повернуты), будут использовать этот шаблон линий. Стоит отметить, что на самом деле это приближение к истинной изометрии (26,5 градусов, а не математически точные 30), но шаблон линии гораздо больше подходит для пиксельной графики, чем шаблон, который создает настоящая линия в 30 градусов. Как и в любом типе пиксельной графики, вы всегда должны знать минимальное количество пикселей, необходимое для любого элемента вашего спрайта, и делать выбор дизайна с учетом этого. При использовании спрайта типичного размера для игровой графики из-за линейного рисунка 2:1 один пиксель может иметь огромное значение, особенно когда речь идет о глубине основных форм, составляющих более крупный объект, и аспектах способа. выравнивание объекта. Чтобы точно передать определенные пропорции некоторых объектов, вам может понадобиться сделать объект меньше или больше, чем предполагалось изначально. Чем меньше пикселей у вас есть, тем меньше у вас возможностей выбора дизайна.
Все линии, параллельные плоскости земли, которые выровнены по изометрической сетке (т. е. не повернуты), будут использовать этот шаблон линий. Стоит отметить, что на самом деле это приближение к истинной изометрии (26,5 градусов, а не математически точные 30), но шаблон линии гораздо больше подходит для пиксельной графики, чем шаблон, который создает настоящая линия в 30 градусов. Как и в любом типе пиксельной графики, вы всегда должны знать минимальное количество пикселей, необходимое для любого элемента вашего спрайта, и делать выбор дизайна с учетом этого. При использовании спрайта типичного размера для игровой графики из-за линейного рисунка 2:1 один пиксель может иметь огромное значение, особенно когда речь идет о глубине основных форм, составляющих более крупный объект, и аспектах способа. выравнивание объекта. Чтобы точно передать определенные пропорции некоторых объектов, вам может понадобиться сделать объект меньше или больше, чем предполагалось изначально. Чем меньше пикселей у вас есть, тем меньше у вас возможностей выбора дизайна.
Графические проекции и традиционная перспектива взаимоисключающие, но вы можете добавить немного расширения и сжатия к своим объектам, чтобы сделать их менее жесткими или приблизить некоторое ощущение перспективы. Эти элементы труднее или невозможно выложить плиткой, и эту технику следует использовать с осторожностью.
Слева: традиционное изображение, посередине: добавлена имитация перспективы, справа: средний спрайт с изогнутым расширением на верхней грани для создания более мягких краев и меньшей жесткости. Возможно, вы сможете аппроксимировать изометрический вид в наброске от руки, но вспомогательные линии , , которые используются для измерения, но в конечном итоге будут удалены или заполнены, необходимы для создания точных и визуально последовательных объектов . Поскольку в этом виде нет точек схода, а поверхности одинаково уменьшены в ракурсе, гораздо проще измерить длину граней и убедиться, что пропорции соответствуют задуманному. Органические формы и структуры могут содержаться в изометрических коробках, чтобы они не выглядели неуместно на фоне других искусственных объектов.
Органические формы и структуры могут содержаться в изометрических коробках, чтобы они не выглядели неуместно на фоне других искусственных объектов.
Вот изометрическая пиксельная сцена, над которой я недавно работал в качестве макета для игры. Чтобы проиллюстрировать, как измерительные и вспомогательные линии можно использовать для создания основных форм, составляющих более сложные изометрические объекты, давайте рассмотрим этапы создания одного из его элементов (деревянного стула).
Прежде чем начать, я взгляну на некоторые ссылки фотографии подобных объектов и изучить пропорции. Я замечаю, что стул можно разделить примерно на вертикальные трети. Скорее всего, вам придется упростить и уменьшить различные типы деталей в ваших изоспрайтах (а именно, мелкие и повторяющиеся элементы, такие как доски, планки и плитки), поэтому разумно рассмотреть эти упрощения дизайна в начале процесса. Для этого спрайта я изменил и упростил многие аспекты дизайна, и я знаю, что мне нужно будет значительно уменьшить количество планок. В целом я делаю кресло более приземистым, чтобы придать ему «симпатичный» эффект и лучше соответствовать стилю.
В целом я делаю кресло более приземистым, чтобы придать ему «симпатичный» эффект и лучше соответствовать стилю.
1. Грубо нарисуйте контур объекта в желаемом масштабе и размере. Измерьте и отметьте важные ориентиры дизайна. Использование инструмента прямоугольной области и связанного с ним информационного окна — мой предпочтительный способ измерения в целом.
Прямоугольные формы просты по изо. Просто нарисуйте ширину и глубину, затем продублируйте и отразите, чтобы сформировать прямоугольник.
Несмотря на то, что эталонный стул больше в высоту, чем в ширину, я решил сделать свой стул шире, но я все равно буду использовать вертикальные измерения, чтобы определить, где будут расположены несколько элементов (верхняя часть, подлокотники и сиденье). 2. Нарисуйте основные элементы фундамента. Вы можете оставить эти элементы в виде штриховых рисунков до конца процесса, или вы можете сделать базовое затенение на этом этапе, если вы считаете, что это менее визуально запутанно.
Чтобы создать прямоугольную форму наподобие сиденья стула, нарисуйте прямоугольник нужных пропорций. Дублируйте этот прямоугольник и сдвиньте его на нужную высоту, затем соедините два прямоугольника вертикальными линиями.
Спинка стула, по сути, представляет собой еще один прямоугольник, но ориентированный вертикально и с небольшим наклоном. Я знаю, что мне нужно будет разделить заднюю часть на несколько досок таким образом, чтобы они вписывались в этот прямоугольник, но также облегчали арочную форму в верхней части. Для этого я рисую прямоугольник, который будет составлять общий силуэт спинки (за вычетом арки), проводя линию 2:1, соответствующую глубине сиденья. Затем я рисую линию нужной высоты под нужным углом, затем дублирую эти линии и переворачиваю, чтобы закончить прямоугольник. Я добавляю пару пикселей размера по боковому краю и немного по верхнему краю. Я нахожу шаблон, который позволяет мне разделить спинку на четыре доски, затем я смещаю спинку влево и вверх на пиксель, чтобы исправить касательную, вызванную наложением спинки и сиденья, и создать свободное пространство. Мы оставим его в незавершенном состоянии, пока не создадим остальные части стула, чтобы убедиться, что все работает вместе, прежде чем тратить слишком много времени на визуализацию деталей.
Мы оставим его в незавершенном состоянии, пока не создадим остальные части стула, чтобы убедиться, что все работает вместе, прежде чем тратить слишком много времени на визуализацию деталей.
Создайте подлокотники, сделав прямоугольную коробку, похожую на коробку сиденья, но тонкую, меньшей высоты и немного большей ширины. Сдвиньте его вверх до нужной точки на стуле и переместите назад по рисунку линии 2:1, чтобы он соединился со спинкой стула. Дублируйте руку и двигайтесь, используя шаблон линии 2:1, чтобы убедиться, что она остается выровненной по сетке. Вы можете решить отменить выравнивание элементов, чтобы добиться определенного эффекта и избежать таких вещей, как касательные и странные наложения, но убедитесь, что вы не делаете это случайно, так как это может сделать остальную часть процесса более запутанной.
При рисовании чего-то, что находится под углом (например, ноги), самый простой способ приблизиться к этому — использовать вспомогательные линии, чтобы определить, где угол начинается и заканчивается, или найти, где сходятся два угла (и нарисовать линии, соединяющие эти точки). В этом случае, поскольку передняя и задняя части ног симметричны, проще всего провести вертикальную центральную линию вниз до предполагаемой высоты. Вытяните вспомогательные линии одинаковой длины с обеих сторон в нижней части этой линии. Затем соедините концы этих линий с точкой, где они встречаются посередине.
В этом случае, поскольку передняя и задняя части ног симметричны, проще всего провести вертикальную центральную линию вниз до предполагаемой высоты. Вытяните вспомогательные линии одинаковой длины с обеих сторон в нижней части этой линии. Затем соедините концы этих линий с точкой, где они встречаются посередине.
Скопируйте эти углы на несколько пикселей вниз, чтобы превратить эту линию в фигуру. Затем продублируйте фигуру и сдвиньте ее на 2 пикселя вправо и на 1 пиксель вверх. Добавьте контуры, чтобы соединить две фигуры в одну. Дублируйте форму и двигайтесь вдоль шаблона линии 2:1, чтобы совместить заднюю ногу с задней рукой. Убедитесь, что ноги находятся под руками.
Возможно, вам потребуется отрегулировать угол наклона линии и/или выравнивание и симметрию фигур, чтобы добиться желаемого эффекта. Хотя это может быть менее точным с математической точки зрения, часто это того стоит, если это означает, что вы можете использовать шаблоны линий, которые менее зубчатые и с которыми легче работать (например, линия 1: 2 пикселя).
3. Рендеринг деталей. Найдите центр спинки стула, чтобы определить, где будет центр и самая высокая точка арки. Найти центр прямоугольника в изометрической проекции проще, чем если бы это было в перспективе, поскольку вы можете просто посчитать пиксели. Однако вы также можете сделать X между углами прямоугольника и провести линию через центр X (этот метод работает как для изометрических, так и для обычных рисунков в перспективе.)
Поскольку спинка стула слегка наклонена, я Я использовал направляющую 2:1, чтобы немного вернуть центральную точку в пространство. Кроме того, поскольку я знаю, где находится центр спинки у нижнего края, я могу просто продолжить эту линию зазора двумя планками с каждой стороны вверх, чтобы найти вершину арки. Возможно, вам придется немного повозиться с изогнутыми линиями, пока они не будут выглядеть правильно.
4. Польский. Отрегулируйте все по желанию. Добавьте сквош и растяните на этом этапе, если хотите. Уточните затенение и детализацию. Я не только добавил блики и тени, но и затенил контуры в соответствии с освещением. В итоге я переместил задние руки и ноги на один пиксель вправо и скруглил некоторые края на руках и сиденье.
Уточните затенение и детализацию. Я не только добавил блики и тени, но и затенил контуры в соответствии с освещением. В итоге я переместил задние руки и ноги на один пиксель вправо и скруглил некоторые края на руках и сиденье.
Рисование закругленных изометрических объектов может быть сложной задачей — большая часть информации об эллипсе содержится на концах, также известных как вершины. Это остается верным и для изо, поэтому обратите особое внимание на то, как вы визуализируете эти кривые по краям. Вы можете включить эллипсы в изометрические квадратные блоки построения, чтобы убедиться, что внешний вид остается согласованным, а контур попадает в правильные точки.
Здесь я обозначил части сетки, чтобы лучше проиллюстрировать, как я перевожу плоскую сетку в изометрическую сетку. Убедитесь, что края круга соприкасаются с этими точками, и что отрицательное пространство, где круг не закрывает квадратную сетку, имеет смысл по сравнению с плоской версией. Поскольку вершины вдоль самой длинной оси эллипса передают большую часть информации о его форме, будьте осторожны, чтобы получить правильные кривые. Этот метод сетки также работает для фигур, перпендикулярных плоскости основания. Легко недооценить, как могут выглядеть искаженные изометрические формы.
Этот метод сетки также работает для фигур, перпендикулярных плоскости основания. Легко недооценить, как могут выглядеть искаженные изометрические формы. Если у вас действительно возникли проблемы с рисованием чего-либо в формате iso, вы можете попробовать начать с рисования плоской формы на экране, как если бы вы смотрели на нее прямо. Затем сдвиньте сегменты фигуры вверх или вниз в соответствии с шаблоном линии 2:1 (или используйте инструмент наклона). Возможно, вам придется сделать некоторые штрихи вручную, но это может быть хорошей отправной точкой для сложных деталей. .
Чтобы помочь нарисовать повернутые фигуры, которые не выровнены по углу сетки изо, вы также можете использовать эту технику проецирования сетки. Убедитесь, что углы фигуры совпадают с правильными точками на сетке, и соедините точки.
Если вы рисуете угловой квадрат, вы также можете просто нарисовать наклонную линию, соединяющую любые две точки на периметре изометрического квадрата, затем продублировать ее и отразить как линию, так и сетку, к которой она прикреплена, по горизонтали и вертикали и соедините края двух линий.
Некоторые объекты, такие как персонажи и детали окружения, невозможно создать с помощью вспомогательных линий, но вы все равно можете использовать базовые изометрические контейнеры и измерительные линии, чтобы убедиться, что они соответствуют качествам изометрической проекции в целом.
Особенно когда дело доходит до персонажей, я нахожу изометрический угол более экстремальным, чем ожидалось. Размещение персонажей в изометрической рамке и использование вспомогательных линий для определения местоположения центральных элементов (например, носа) и обеспечения правильного выравнивания симметричных элементов (например, глаз) помогут убедиться, что ничто не выглядит неуместным в сцене. Можно немного пожертвовать правильностью, чтобы все выглядело правильно, как я сделал с близко расположенными ногой и ступней (они на пиксель выше, чем «должны быть»).0006 В изометрической пиксельной графике меньше места для творческой или выразительной работы с линиями, поэтому конкретный выбор, который вы делаете в отношении краев и выделения, играет большую роль в общем характере работы. На самом деле существует много разных способов рендеринга изокуба, и хотя некоторые кубы складываются и строятся друг на друге более естественно, если вы не используете мозаичные блоки таким образом, вы можете решить изменить рендеринг краев, чтобы сделать конкретный вид. объект выглядит больше в соответствии с вашим вкусом и восприятием. Есть много разных вариантов изокуба. Когда вы учитываете все различные способы выделения, сглаживания и окрашивания контуров, комбинации становятся бесчисленными. Хотя вы можете предпочесть внешний вид определенного изометрического блока по отдельности, будьте осторожны при выборе для проектов на основе плитки, поскольку они все строятся друг на друге по-разному. Блоки Iso без контуров будут располагаться наиболее четко, в то время как блоки с контурами почти всегда будут создавать своего рода касательную пикселей в определенных ситуациях. Очерченный блок E также хорошо моется, если у вас все в порядке с острыми краями.
На самом деле существует много разных способов рендеринга изокуба, и хотя некоторые кубы складываются и строятся друг на друге более естественно, если вы не используете мозаичные блоки таким образом, вы можете решить изменить рендеринг краев, чтобы сделать конкретный вид. объект выглядит больше в соответствии с вашим вкусом и восприятием. Есть много разных вариантов изокуба. Когда вы учитываете все различные способы выделения, сглаживания и окрашивания контуров, комбинации становятся бесчисленными. Хотя вы можете предпочесть внешний вид определенного изометрического блока по отдельности, будьте осторожны при выборе для проектов на основе плитки, поскольку они все строятся друг на друге по-разному. Блоки Iso без контуров будут располагаться наиболее четко, в то время как блоки с контурами почти всегда будут создавать своего рода касательную пикселей в определенных ситуациях. Очерченный блок E также хорошо моется, если у вас все в порядке с острыми краями. Хотя вспомогательные линии имеют решающее значение в процессе создания изометрических объектов, видимые внутренние линии часто разрушают иллюзию объемности.
Вы можете осветлить или удалить контуры в местах соединения объекта с плоскостью земли или другой поверхностью, чтобы изменить вид соединения.
По мере того, как контуры соединения становятся светлее (или исчезают), кажется, что объект становится более на одном уровне с поверхностью, на которой он стоит. Использование более темных контуров (слева) может сделать объект более плотным или подразумевать, что с чем-то можно взаимодействовать в игре. Поскольку в изометрической сцене нет точек схода, здесь также нет горизонта или видимого неба (если только сцена не является автономной и не предназначена для нахождения над атмосферой или внутри нее, в этом случае небо может быть внизу, но не никогда не будет линией горизонта.) Любое ощущение погоды, времени суток или условий окружающей среды должно быть передано другими средствами, а именно: цветовой палитрой, положением и характером отбрасываемых теней и визуализацией сцены в целом.
Понимание того, как определить положение отбрасываемых теней на ваших рисунках, является важным навыком, независимо от того, являетесь ли вы традиционным художником или художником по пикселям. Потому что есть нет линии горизонта (и, следовательно, нет точки схода тени ) в изометрической проекции рендеринг отбрасываемых теней в изометрическом пиксель-арте немного проще, но я настоятельно рекомендую вам освоить технику в перспективе, чтобы вы будет удобнее отбрасывать тени в исо и в любом другом виде арта.
Потому что есть нет линии горизонта (и, следовательно, нет точки схода тени ) в изометрической проекции рендеринг отбрасываемых теней в изометрическом пиксель-арте немного проще, но я настоятельно рекомендую вам освоить технику в перспективе, чтобы вы будет удобнее отбрасывать тени в исо и в любом другом виде арта.
Самый простой способ отбрасывать тени на плоской плоскости в изо (форм, которые не сужаются или могут быть аппроксимированы в форму, которая не сужается) — это просто спроецировать линии от нижних краев формы под тем же углом (по вашему выбору) вдоль плоскости земли. Эти линии также должны быть одинаковой длины. угол этих линий показывает направление света , а длина этих линий влияет на теоретический угол света . Соедините конечные точки этих линий, чтобы сформировать форму тени. Если вы спроецируете линии от верхних краев объекта к концам первого набора линий на плоскости земли, вы заметите, что этот второй набор линий также имеет одинаковый угол и длину по отношению друг к другу. Если вы хотите начать с определения угла источника света, вы можете сначала нарисовать эти линии, но я обычно начинаю с линий от нижнего края, чтобы знать, что моя тень не будет длиннее или короче, чем предполагалось.
Если вы хотите начать с определения угла источника света, вы можете сначала нарисовать эти линии, но я обычно начинаю с линий от нижнего края, чтобы знать, что моя тень не будет длиннее или короче, чем предполагалось.
Для большинства целей наиболее эффективен источник света, который падает в основном на верхнюю грань, а также частично на одну боковую грань, поскольку каждая грань будет иметь разное значение, что облегчает визуальное чтение. Отбрасываемая тень, идущая горизонтально вправо или влево, согласуется с этим углом освещения и, как правило, хорошо работает в изо, поскольку она хорошо выравнивается по сетке. Этот тип освещения отображает наиболее распространенные сценарии реального мира, например, сцену на открытом воздухе с сияющим солнцем или сцену в помещении с подсветкой на потолке. Возможны и другие ситуации освещения, такие как контровой свет или свет, падающий больше сбоку, но они выглядят менее правдоподобно и менее визуально читаемы.
Возможны и другие ситуации освещения, такие как контровой свет или свет, падающий больше сбоку, но они выглядят менее правдоподобно и менее визуально читаемы.
Отбрасывание теней усложняется, когда тень падает не только на плоскую поверхность, а также когда объект парит или имеет элементы, не связанные с плоскостью земли. Это хорошая идея, чтобы освежить в памяти, как это работает технически, но часто вы можете захотеть упростить тень, которую отбрасывает объект, помещая объект в изометрическую рамку и отбрасывая тень в соответствии с этой формой.
Более реалистично не всегда = лучше. Я решил не отбрасывать тени под причалом, потому что мне просто не нравилось, как он выглядел. Помните, что в изометрическом пиксель-арте, как и во всех других формах искусства, , даже если что-то технически «правильное», если оно просто выглядит неправильно, вы всегда можете проявить творческую свободу .
Я решил не отбрасывать тени под причалом, потому что мне просто не нравилось, как он выглядел. Помните, что в изометрическом пиксель-арте, как и во всех других формах искусства, , даже если что-то технически «правильное», если оно просто выглядит неправильно, вы всегда можете проявить творческую свободу .
Подписаться на Пиксель Пармезан
Получайте последние сообщения прямо в свой почтовый ящик
Отлично! Проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
Как сделать пиксель-арт в Minecraft
В Minecraft можно создавать рисунки разными способами, но один из самых увлекательных — пиксель-арт. Пиксель-арт — отличный способ расширить вашу игру и сделать ее более увлекательной для игроков, которые посещают ваш мир (сервер).
Что такое пиксель-арт в Майнкрафте?
Пиксель-арт — это новое явление, которое стало очень популярным в Minecraft. Игрок может создать практически все, что угодно, разместив достаточное количество блоков в правильном порядке. Поскольку мир Minecraft состоит только из кубиков, все, что вы создаете, выглядит как старая аркадная игра. Игроки Minecraft со всего мира взяли на себя задачу создания как двухмерных, так и трехмерных структур своих любимых персонажей или супергероев в видеоигре.
Игрок может создать практически все, что угодно, разместив достаточное количество блоков в правильном порядке. Поскольку мир Minecraft состоит только из кубиков, все, что вы создаете, выглядит как старая аркадная игра. Игроки Minecraft со всего мира взяли на себя задачу создания как двухмерных, так и трехмерных структур своих любимых персонажей или супергероев в видеоигре.
Может быть утомительно создавать огромные статуи по одному блоку за раз, но у вас есть преимущество программирования дронов в LearnToMod, что действительно ускоряет процесс… или вы можете просто использовать творческий режим. Если вы решите использовать дроны для программирования, вам нужно будет знать, как очень точно отслеживать дрон, поэтому, если вы еще этого не сделали, убедитесь, что вы заработали все значки дронов в LearnToMod.
Создание пиксель-арта в игре
Принять участие в создании пиксель-арта может любой желающий, даже если вы начинающий программист или имеете небольшой художественный опыт. Создание пиксельной графики Minecraft требует творческого подхода, воображения и, самое главное, тщательного планирования. Поскольку вы работаете с трехмерными блоками в открытом мире, возможности безграничны. Узнайте, как создавать пиксель-арт в Minecraft, следуя приведенному ниже стандартному процессу:
Создание пиксельной графики Minecraft требует творческого подхода, воображения и, самое главное, тщательного планирования. Поскольку вы работаете с трехмерными блоками в открытом мире, возможности безграничны. Узнайте, как создавать пиксель-арт в Minecraft, следуя приведенному ниже стандартному процессу:
- Выберите образ для создания. Поищите идеи в Интернете или начните рисовать собственное творение.
- Спланируйте свое произведение искусства. Поймите, какие цвета вам понадобятся и какие материалы Minecraft потребуются для создания вашего изображения. Использование графической бумаги или компьютерных программ, таких как Paint (с линиями сетки), значительно упрощает планирование и масштабирование размера вашего произведения искусства.
- Получите свои ресурсы или используйте творческий режим. : Соберите соответствующие блоки. Тем не менее, большинство художников Minecraft будут использовать творческий режим, поскольку у вас есть неограниченные ресурсы, вы можете летать, а ваши работы, как правило, не могут быть повреждены врагами или мировыми событиями.
 Это значительно упрощает и ускоряет создание произведения искусства. Альтернативным решением было бы использование дронов, как описано в следующем разделе.
Это значительно упрощает и ускоряет создание произведения искусства. Альтернативным решением было бы использование дронов, как описано в следующем разделе. - Начать строительство. Разместите блоки в нужных местах, чтобы начать создавать произведение искусства. Уменьшите масштаб, чтобы получить обзор вашего творения!
Пример: изготовление художественной статуи
Чтобы создать простую художественную статую (чем-то напоминающую зомби из Майнкрафта), выполните шаги, описанные здесь. Начните с простого двухмерного создания головы, как показано ниже. Начните с планирования того, сколько зеленых и черных блоков вам понадобится, чтобы воссоздать лицо.
Простая пиксельная графика — это легко.
После того, как вы освоитесь с этим типом художественного дизайна и сборки, добавьте детали и глубину, как показано ниже:
Ваше творение может быть простым или сложным.
Теперь у вас есть простая зеленая трехмерная статуя в мире Minecraft. Вы можете пойти еще дальше, создав руки для конструкции и изменив цвет средних блоков, чтобы добавить внешний вид одежды (синяя рубашка и фиолетовые штаны). Возможности безграничны!
Вы можете пойти еще дальше, создав руки для конструкции и изменив цвет средних блоков, чтобы добавить внешний вид одежды (синяя рубашка и фиолетовые штаны). Возможности безграничны!
Создание пиксель-арта
Позиция каждого блока очень важна в проектах такого типа, поэтому очень полезно сделать черновик перед началом кодирования.
Миллиметровая бумагаможет быть очень полезна для создания пользовательских чертежей. Вы можете рассматривать каждый квадрат как блок в Minecraft. Они могут нарисовать понравившееся изображение, а затем заполнить квадрат вокруг него, чтобы придать ему форму, которую оно примет в Minecraft. Начните с простого, затем добавляйте детали.
Миллиметровая бумага — удобный инструмент для пиксельной графики.
Создание на веб-сайте часто происходит быстрее. Редактировать цвет и удалять блоки намного проще, когда вы делаете это онлайн. Доступно множество веб-сайтов, которые предоставляют холст для создания пиксельной графики. Пискель — хороший выбор.
Пискель за работой.
Создание искусства
После того, как черновик будет готов, вы можете начать строить прямо в своем коде Minecraft (в творческом режиме, как упоминалось ранее) или использовать дроны для программирования. Если программируете дроны, пора начинать писать код. Выберите блок в качестве отправной точки в черновике. Обычно один из нижних краев является лучшей отправной точкой.
Следующий шаг — запрограммировать дрона на размещение блоков там, где это необходимо.
Для простых двумерных творений можно запрограммировать одного дрона для размещения всех блоков в нужном месте по одному ряду за раз с использованием шаблона типа принтера. Дрон будет двигаться только по горизонтали или вертикали, размещая блок там, где это необходимо.
Для больших проектов рекомендуется разделить часть вашего творения и использовать разные дроны, чтобы собрать их вместе. Таким образом, один дрон не нужно отслеживать через сотни команд, а код будет легче отлаживать.