«Piktochart» – простое и быстрое создание инфографики онлайн
Эта информация пылится в архиве — вдруг устарела.
Piktochart –это мощный и одновременно простой сервис для создания эффектной инфографики, которая превратит вашу презентацию в увлекательную историю.
Основатель династии Ротшильдов завещал своим детям не только многомиллионное состояние, но и целый свод наставлений. Фраза «Кто владеет информацией – тот владеет миром» именно оттуда. С тех пор прошло более двухсот лет, но истинность этой аксиомы не подлежит сомнению. Однако в наше время недостаточно просто владеть информацией, необходимо еще научиться правильно ее представлять.
Одним из самых выигрышных способов представления различной статистической информации является инфографика. Визуальная подача скучных цифр, графиков и диаграмм позволяет в легкой и доступной форме донести до потребителя основную мысль вашего доклада или презентации. Совсем недавно мы писали про онлайновый сервис Infogr. am, а сегодня хотим вас познакомить с его прямым конкурентом под названием Piktochart.
am, а сегодня хотим вас познакомить с его прямым конкурентом под названием Piktochart.
Piktochart — это приложение, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. При этом ему не понадобятся никакие дорогостоящие профессиональные программы и специальные умения. Все, что необходимо – это современный браузер и соединение с сетью Интернет.
Первым шагом на пути к готовому результату является регистрация. Здесь вам придется выбрать один из существующих тарифных планов. Хотя платные аккаунты дают значительно большую функциональность, начать можно с бесплатного использования, чтобы оценить возможности сервиса.
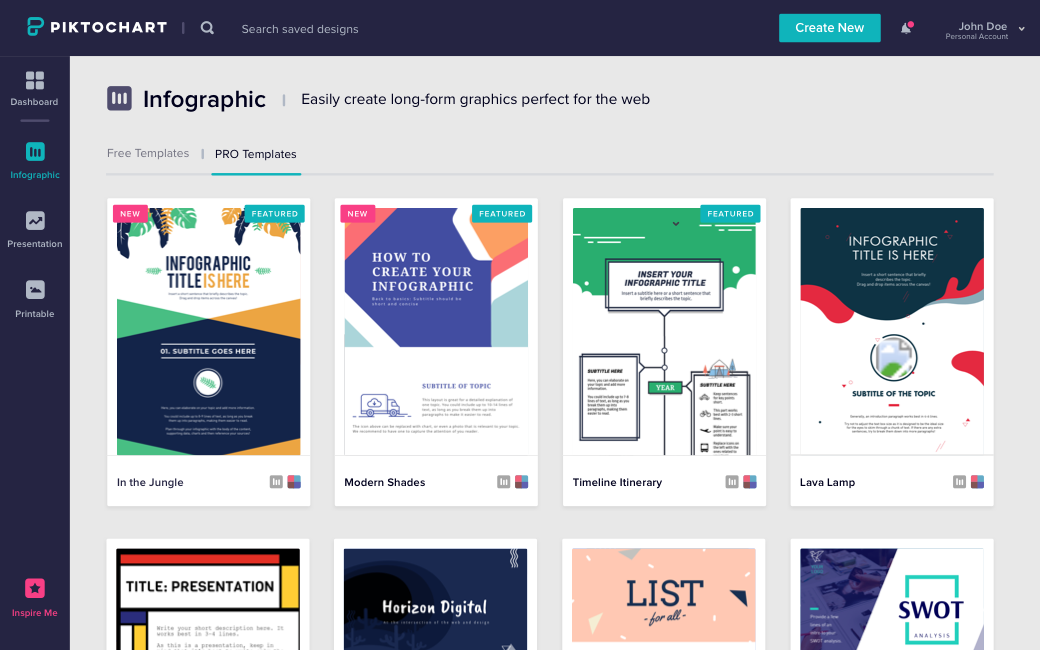
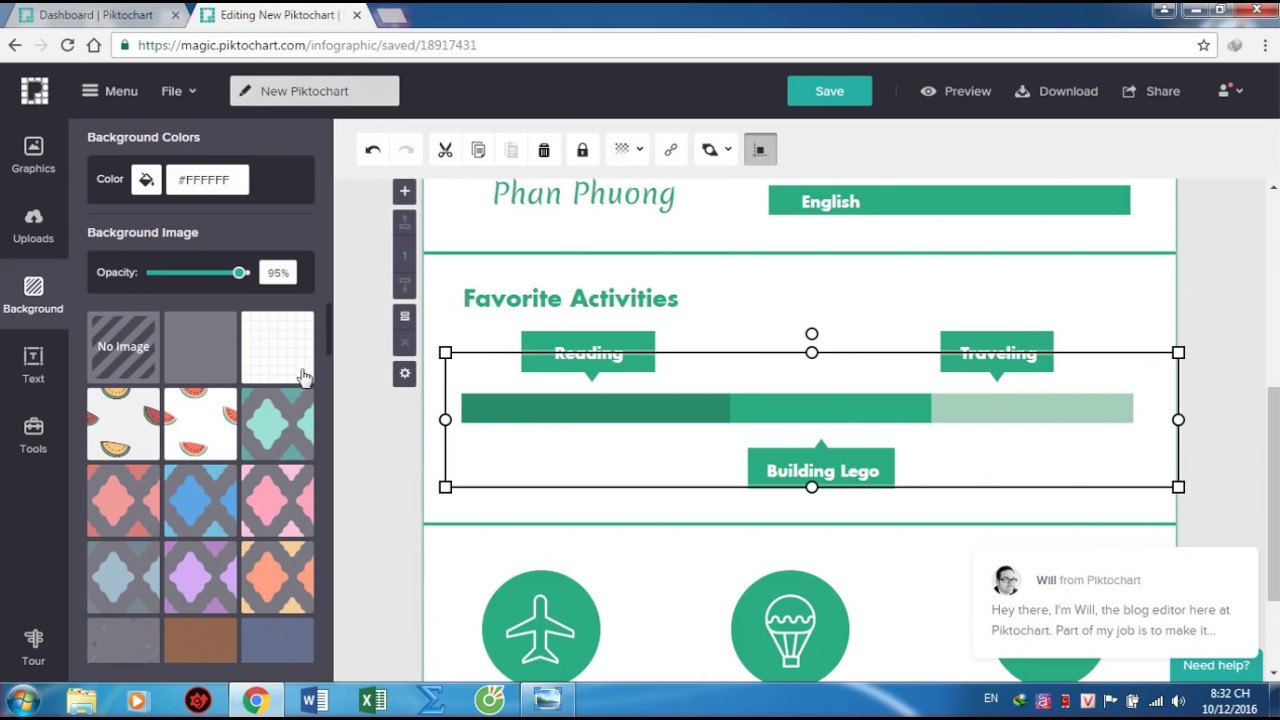
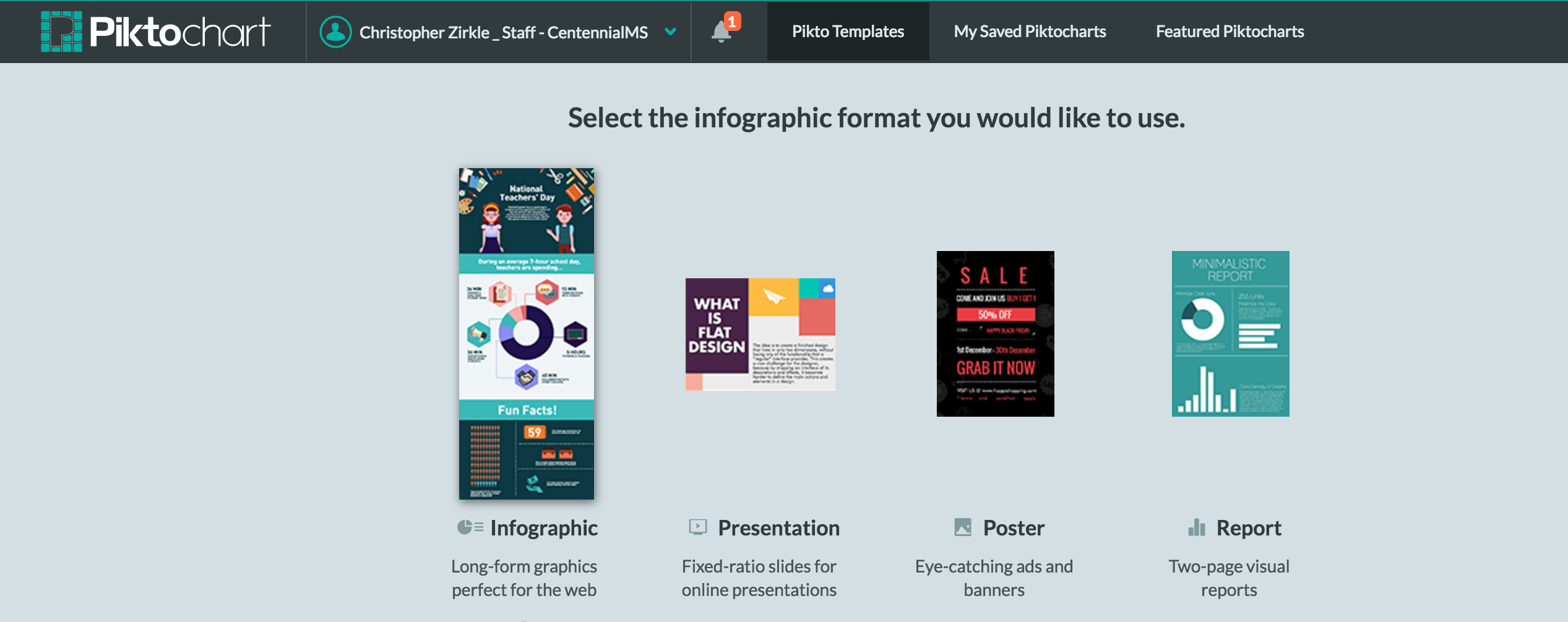
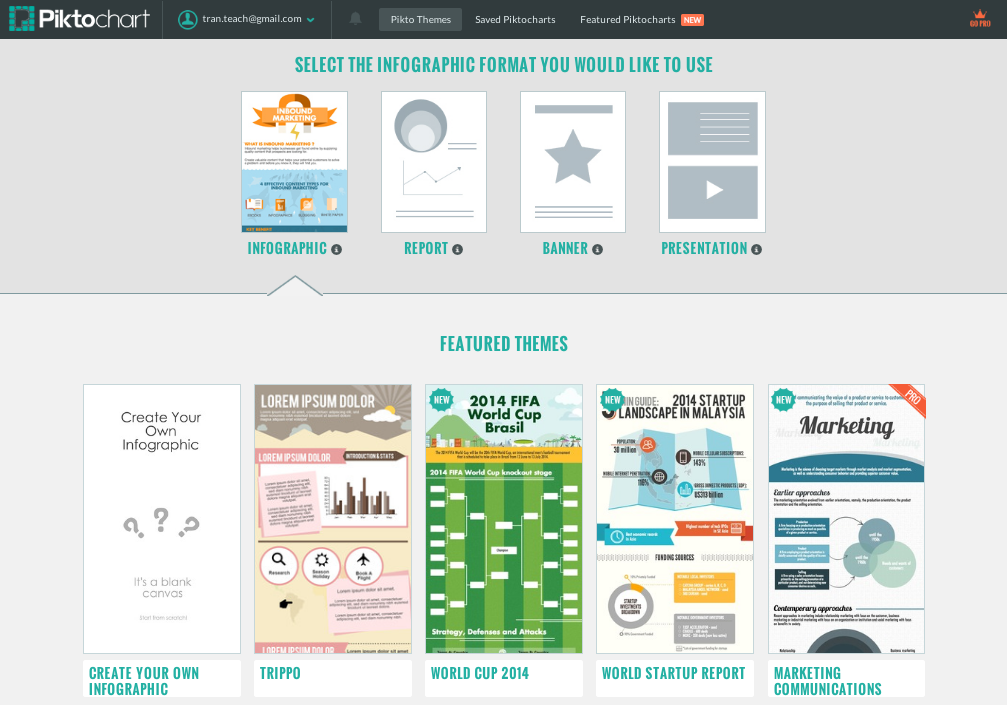
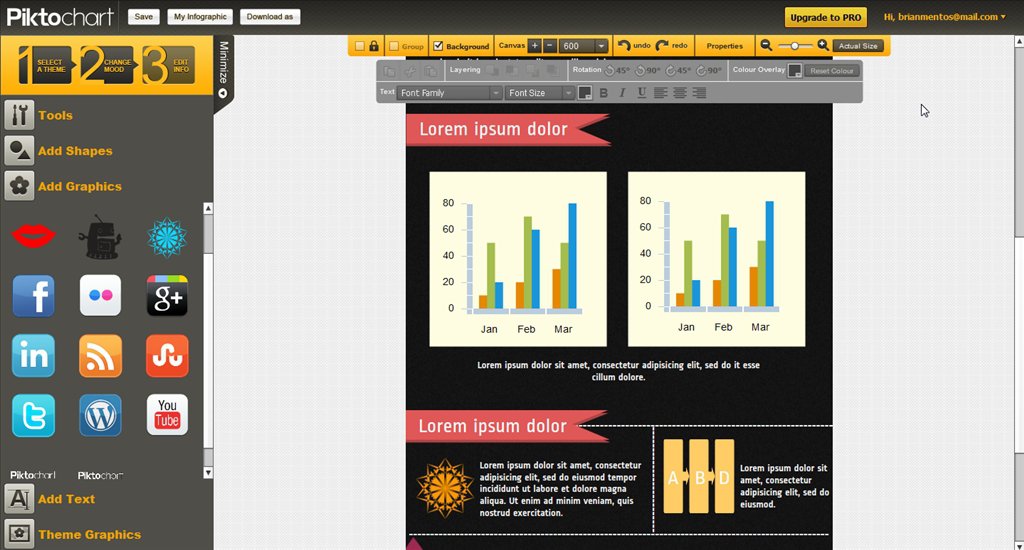
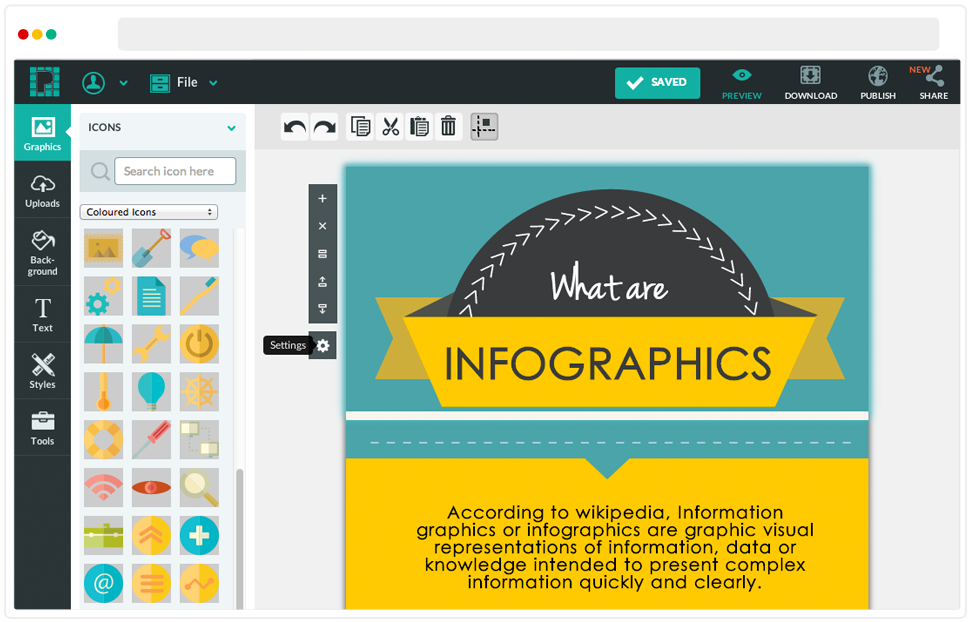
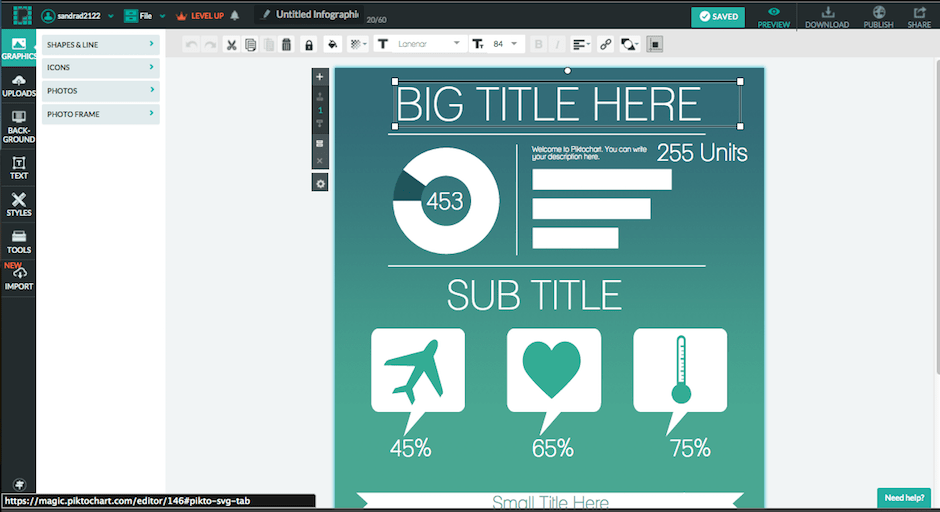
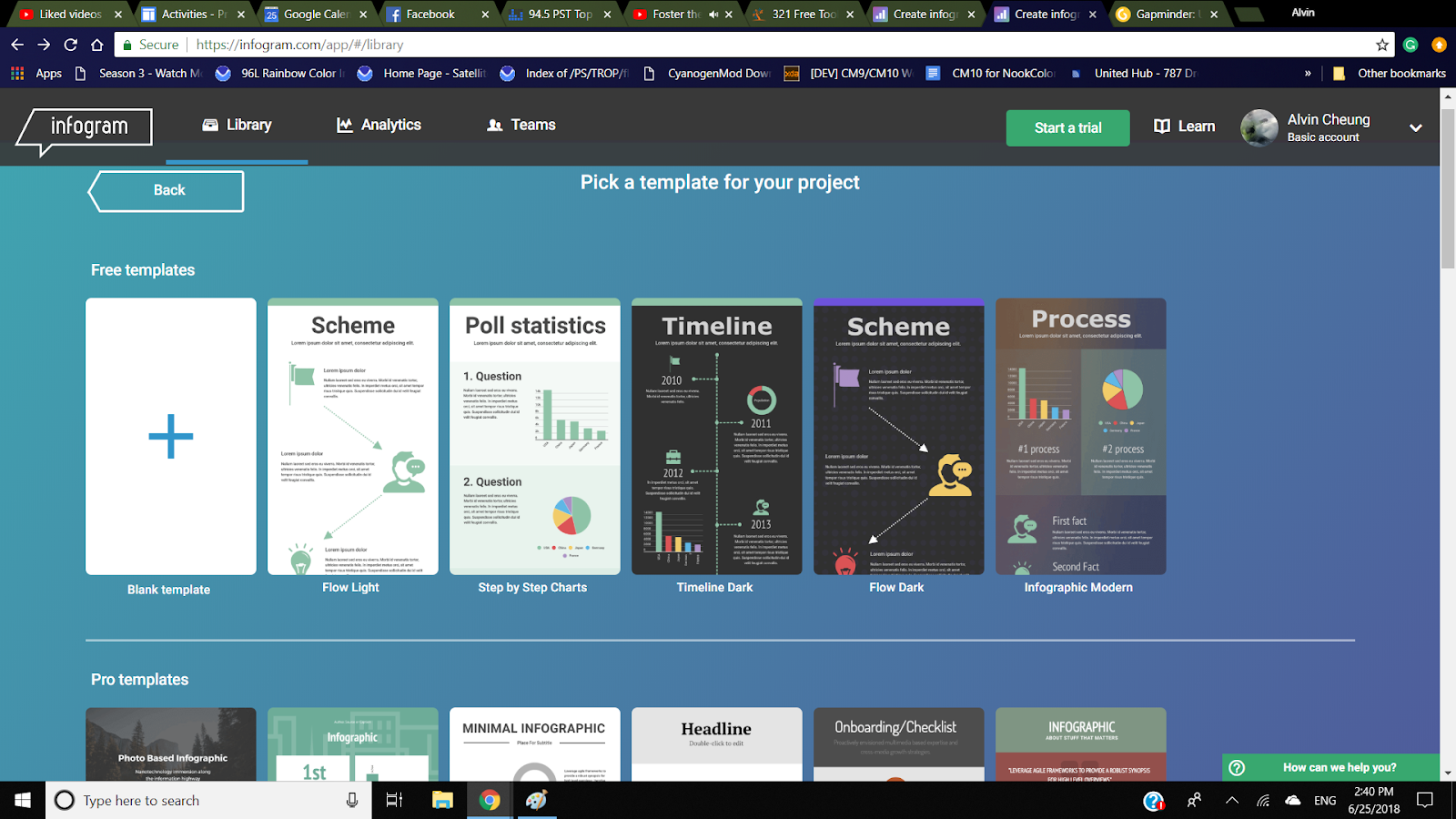
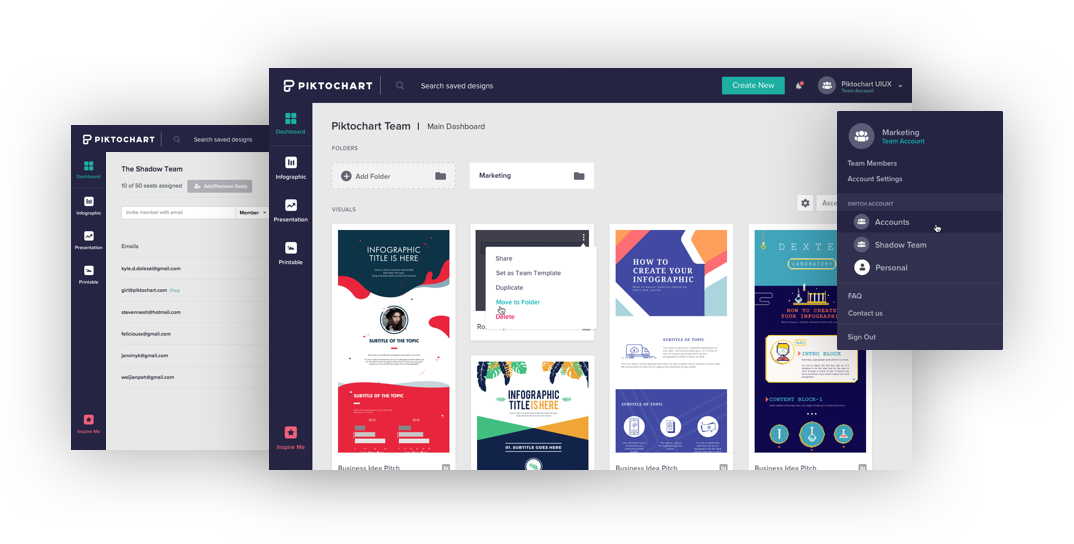
Фрагмент интерфейса сайта PiktochartПосле этого следует выбрать один из доступных шаблонов. Каждый шаблон имеет несколько цветовых тем, так что общее количество вариантов очень велико. Затем выбранный вами шаблон загружается в редактор, где вы сможете изменить его и наполнить своими данными.
Любой из существующих элементов вы можете выделить мышкой и изменить его свойства или вообще удалить. Кроме этого, вы можете добавлять любые заголовки, текстовые комментарии, изображения и фигуры. Картинки можно использовать как из библиотеки сервиса, так и загружать со своего компьютера. Все элементы располагаются на полотне простым перетаскиванием мыши, точно так же изменяется их размер и пропорции. Таким образом мы наполняем проект своим содержимым, складывая из него как из кирпичиков настоящую историю, которая должна подвести аудиторию к необходимому вам выводу.
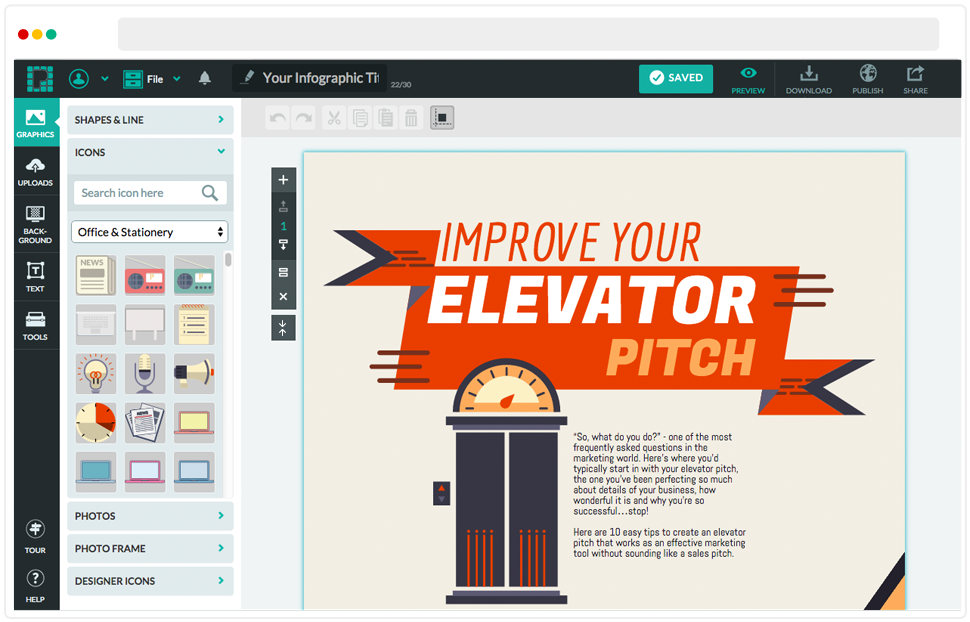
Фрагмент интерфейса сервиса PiktochartРазумеется, сердцем любой инфографики являются данные (массивы, процессы, факты), представленные в виде графиков, диаграмм и схем. Для их построения существует специальный мастер, который за несколько простых шагов поможет вам подобрать наиболее подходящий по форме и содержанию способ представления ваших статистических данных. Вводить конкретные значения вы можете как вручную, так и экспортировав уже существующую у вас таблицу в формате CSV.
Обучающий ролик по созданию инфографики с помощью Piktochart.
Когда все готово, вам остается только нажать кнопку Save в правом верхнем углу редактора и сохранить свою работу в хранилище сервиса Piktochart. Обратите также внимание на расположенную рядом кнопку Download as, с помощью которой вы сможете загрузить свою инфографику на жесткий диск своего компьютера.
Инфографика являются отличным способом оживить свой доклад и превратить скучные колонки цифр в увлекательное повествование, которое захватит вашу аудиторию. Использование различных элементов дизайна, ярких цветов, шрифтов, форм и образов поможет представить вашу информацию в понятной и легко усваиваемой форме. Лишний раз убедиться в этом помогут материалы присланные для нашего конкурса “Инфографика для НКО”.
Piktochart.
Как создать отличную инфографику с помощью Piktochart
UW Design Infographic: игра от игры — Кубок мира
Мы все любим инфографику — эту большую красочную графику, созданную для того, чтобы превратить большие и сложные идеи в более понятную визуальную историю.
Мы встречаем их на веб-сайтах и в печати, и они стали основным оружием для всех — от дизайнеров до журналистов, от маркетологов до PR-компаний.
Все они понимают, что хорошо продуманная инфографика может изменить не только сердца и умы, но и решения о покупке, политику правительства и даже результаты выборов.
Спрос на инфографику в последние годы быстро растет, и целые сайты теперь занимаются краудсорсингом своего дизайна . Это мощная среда для перевода идей, оставаясь визуально неформальной, а в некоторых случаях даже передавая ваше сообщение со здоровой дозой юмора.
Это может привести к тому, что читатели воспримут сообщение, на которое они не обратили бы никакого внимания в других средствах массовой информации.
Однако создание собственной высококачественной инфографики с использованием классических инструментов дизайна часто отнимает много времени. Обычный дизайнерский инструментарий может быть «перегружен» для этого вида упрощенного визуального повествования.
К счастью, сейчас есть несколько специализированных инструментов для создания инфографики, нацеленных именно на этот рынок. Сегодня мы собираемся взять один из них — Piktochart — для тест-драйва, и посмотрим, какой результат мы получим.
Piktochart.com — это онлайн-инструмент для создания визуально привлекательной, полностью настраиваемой инфографики, который, тем не менее, прост в использовании даже для не дизайнеров.
Давайте посмотрим на это и создадим нашу первую инфографику.
Создайте свою первую инфографику
Piktochart предлагает тарифный план Pro и бесплатный тариф. А пока давайте начнем с бесплатного плана. Это позволяет вам сделать довольно много, и вы всегда можете решить позже, хотите ли вы обновиться.
Для этого тест-драйва я думал, что мы повеселимся. Я поставил перед собой задачу создать инфографику, которая объясняет шаги, которые необходимо выполнить, чтобы стать настоящим супергероем!
После того, как вы создали свою учетную запись, вы можете войти (Google+ или Facebook — варианты входа), и мы начнем.
Выберите тему
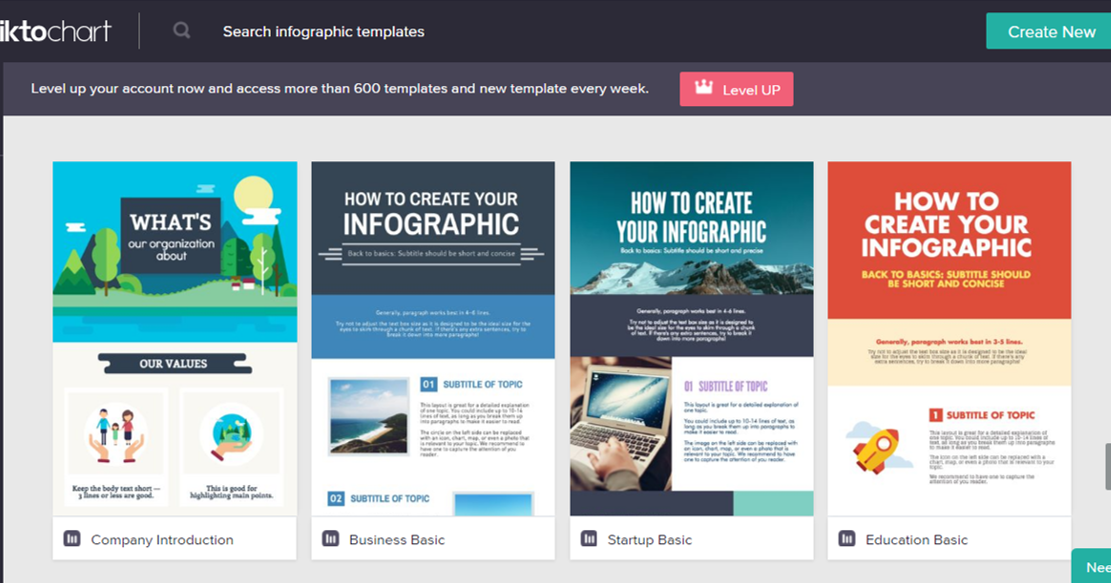
У вас есть выбор тем и шаблонов на выбор. План Piktochart pro в настоящее время предлагает более 500 шаблонов, в то время как бесплатные опции предлагают гораздо меньшее подмножество. Для этого вступления я выбрал шаблон «The Startup Way» Анны Виталь.
Это отличный шаблон для иллюстрации различных этапов особенно линейного процесса.
Не беспокойтесь о цветах или каких-либо конкретных образах — мы собираемся изменить это.
Далее мы назовем наш инфографический документ. Я называю мое « Как стать супергероем
Настройте свой документ
Теперь открывается вид документа — здесь вы создадите свою магию!
Слева вы можете найти основные инструменты для вставки новых элементов, текста, графики и многого другого. Piktochart также позволяет загружать собственную графику, поэтому вы, вероятно, воспользуетесь этой функцией.
Имейте в виду, что Piktochart поддерживает загрузку SVG, поэтому старайтесь использовать эту опцию, когда это целесообразно.
Вверху вы можете найти инструменты преобразования, которые вы можете использовать для преобразования отдельных элементов, придания им цветов, группировки нескольких элементов и изменения их стилей.
В левой части холста также есть панель настройки документа, где вы можете добавлять, редактировать, удалять и настраивать блоки контента, а также изменять размеры инфографики.
Но пока мы будем использовать размеры по умолчанию.
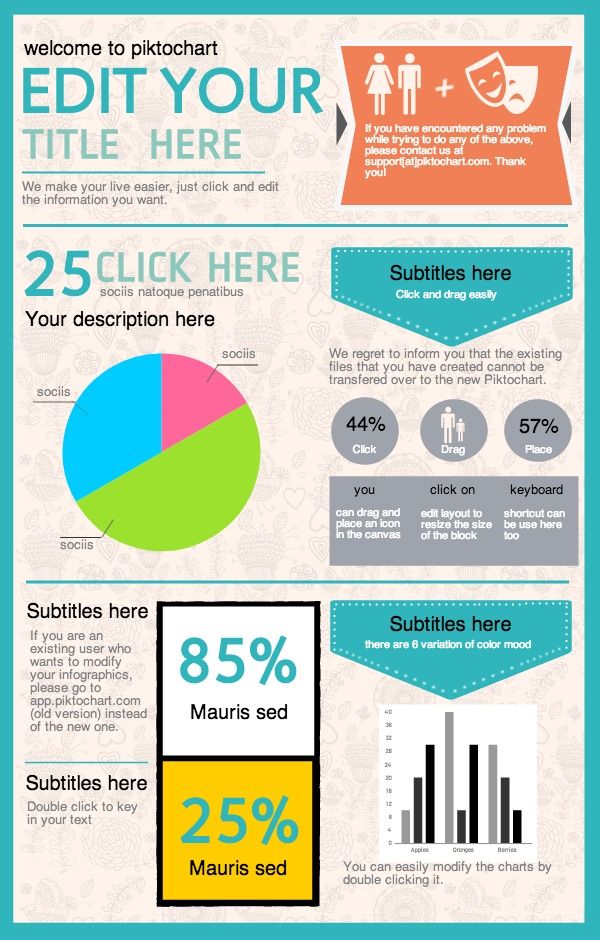
Когда ваш документ открыт, он должен выглядеть примерно так:
Редактор шаблонов
Давайте немного очистим его, чтобы он был готов к настройке.
Удалите существующие значки, так как они не соответствуют нашей цели.
Блоки и основные элементы
Давайте назначим другой фон сейчас. Я выбрал здесь темный фон для хорошего контраста.
Инфографика Piktochart состоит из блоков, так что вы можете изменить их высоту и изменить фон по своему вкусу. Я дал всем блокам одинаковый черный фоновый узор в этом примере.
Если вы выберете рисунок, вы заметите, что он будет создавать швы между блоками.
Швы между узором блока могут быть проблемой
Чтобы избавиться от этих объединений, выровняйте высоту блоков, щелкнув нижние границы указанного блока и перетаскивая его вверх и вниз, пока не увидите, что шов больше не заметен.
Вам, вероятно, понадобится сделать несколько попыток, но как только вы освоитесь, это будет очень легко для вас позже.
Примечание: Вы также можете изменить размер блока, нажав на маленькое зубчатое колесо слева, когда блок выбран. 352 px работал для меня, не создавая никаких швов между блоками.
После того, как вы настроили фон, настройте различные элементы так, чтобы они соответствовали тому, что вы имеете в виду.
В этом случае я заставил линии следовать белому холсту, чтобы иметь достаточный контраст с черным фоном. То же самое касается и текста.
Я использовал шрифты Gothic Pro и League Gothic, так как это как раз для стильной темы Batman & Gotham.
После этих небольших косметических изменений у нас должна быть довольно хорошая отправная точка:
Добавление контента
Давайте наполним это некоторым содержанием сейчас.
На левой панели инструментов вы можете вставить предустановленную графику и значки, а также загрузить свои собственные изображения.
Панель поиска поможет вам найти нужную графику, которая в моем случае здесь представляет собой знак доллара и злой смайлик. Я также загрузил значок взрыва, чтобы использовать его здесь (так как я не нашел его в библиотеке Piktochart)
Примечание: Вы можете изменить цвет значков и графики, импортированных из встроенных библиотек Piktochart, но вы не можете сделать то же самое с импортированными изображениями, поэтому убедитесь, что вы используете правильные цвета в используемой вами программе обработки внешних изображений.
После обновления текста это должно выглядеть так:
Тонкая настройка и добавление контента
Давайте сделаем то же самое для следующих элементов. Вам, вероятно, потребуется импортировать изображения, поэтому воспользуйтесь этим, чтобы настроить инфографику.
Вам, вероятно, потребуется импортировать изображения, поэтому воспользуйтесь этим, чтобы настроить инфографику.
Также будьте осторожны с линиями. Они могут быть очень раздражающими для выравнивания, поскольку углы являются технически изображениями, в то время как горизонтальные и вертикальные линии являются динамическими элементами. Вы можете настроить их внешний вид и толщину на панели инструментов инструментов преобразования в верхней части.
Как видите, он начинает обретать форму:
Я заметил, что ему все еще не хватает цвета и разнообразия, поэтому я изменил один или два цвета фона, добавил несколько линий и приправил его более приглушенными цветами.
Я также добавил блок внизу вместе с окончательным текстом.
И вот окончательный результат
Окончательный результат: теперь иди сделай инфографику. Или стать супергероем .. Вы выбираете.
Вывод
Создание инфографики еще никогда не было таким простым, профессионалы сразу же почувствуют себя как дома, а новички обойдутся с редактором без особых хлопот.
Я лично отношусь к нему как к маленькой дизайнерской игрушечной коробке. Это чувствует себя очень неформальным и расслабленным, но очень мощным.
Даже с ограничениями по активам бесплатный план может дать вам достаточно материала, чтобы удовлетворить ваши небольшие инфографические ежедневные потребности. Если вам нужна большая гибкость и инструменты, вы всегда можете рассмотреть про план.
Теперь иди и овладей искусством инфографики. Это будет того стоить.
Создание визуально привлекательным Инфографика для презентаций
опубликованный: 2012-09-06
Инфографика обеспечивают удобный способ представления информации перед аудиторией с помощью визуально привлекательных графики. В то время как инфографика легко понять, то же самое нельзя сказать, для изготовления одного. Это происходит потому, что часто можно запутаться в сочетании различных изображения, текст и графические элементы, чтобы создать хорошую инфографику.
Для того, чтобы начать создавать свои диаграммы вы можете либо войти в систему с Facebook или Twitter или подписаться на бесплатную учетную запись Piktochart. В любом случае, вам потребуется ввести адрес электронной почты, который может быть использован, чтобы зарегистрировать свой аккаунт. После регистрации, вы можете проверить различные варианты определения цены для обновления или использовать бесплатную версию с некоторыми ограничениями. По умолчанию Piktochart предоставляет ряд бесплатных шаблонов, которые могут быть легко использованы для создания привлекательных инфографику.
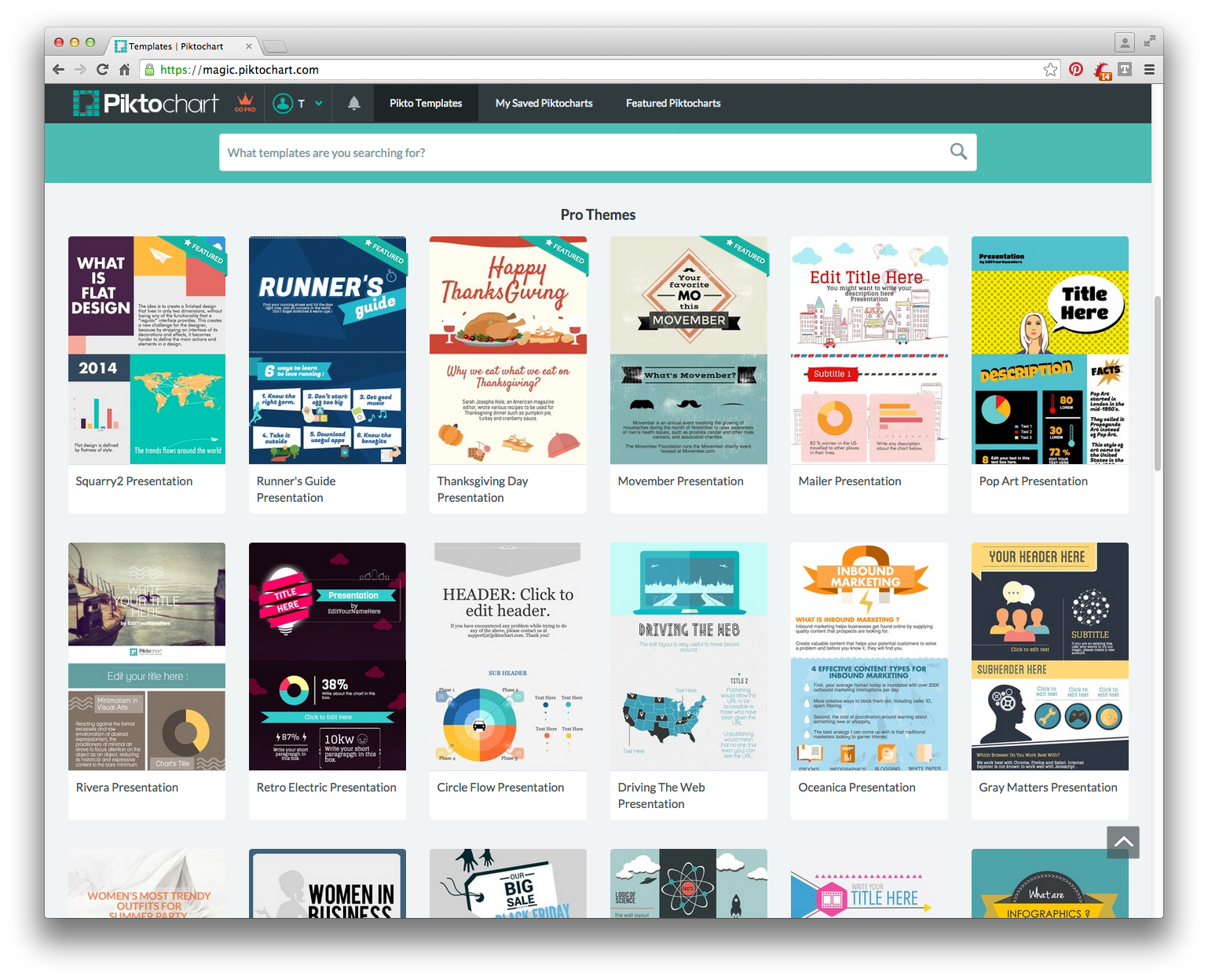
В случае, если у вас возникли проблемы размещения бесплатные шаблоны, просто нажмите на опцию темы из верхнего меню. По умолчанию, свободные темы отображаются на вершине, за которым следуют темы для Pro пользователей.
После того, как вы выбираете тему, она будет открыта в веб-приложение Piktochart. Это веб-приложение предоставляет различные инструменты для добавления доступные формы, текст, графику и загружать свои собственные изображения для вставки в инфографики. Кроме того, вы можете даже создавать диаграммы и создавать партии изображений (только для Pro пользователей).
Piktochart имеет два Pro (Paid) пакеты, включающие в размере $ 29 в месяц пакет, а также сниженную годовой пакет, который стоит $ 199. В случае, если вы хотели бы узнать о других услугах, которые предлагают бесплатные инфографику, проверить наши компиляции бесплатно инфографики веб-сервисы.
Перейти к Piktochart
Переверните сценарий: использование инфографики в перевернутом классе
Опубликовано: 2021-08-31
Piktochart — прекрасный пример инструмента, который может использовать каждый практически для чего угодно. Вы можете создавать листовки, брошюры, презентации и отчеты. Неважно, чем вы занимаетесь, потому что любой из шаблонов может использоваться кем угодно.
Вы можете создавать листовки, брошюры, презентации и отчеты. Неважно, чем вы занимаетесь, потому что любой из шаблонов может использоваться кем угодно.
Например, как учитель я могу создавать плакаты для своего класса или презентации для уроков. Я могу предложить своим ученикам использовать Piktochart для создания проектов для нашего класса. Piktochart можно использовать для передачи информации в целях профессионального развития, для демонстрации свидетельств обучения и многого другого. Я даже использовал его, чтобы создать поздравительную открытку для друга. Вы можете скачать изображение, поделиться им или распечатать, и они всегда выглядят потрясающе.
Кроме того, у студентов есть огромный выбор, когда дело доходит до создания с помощью Piktochart. Даже студенты, которые говорят, что они не творческие люди, обнаруживают, что их творчество проявляется, как только они начинают.
У меня есть несколько цитат, которые я планирую включить в плакат для моего класса, и, имея так много вариантов дизайна в Piktochart, я знаю, что могу создать что-то личное, яркое и визуально привлекательное для моих учеников. Я уверен, что, хотя я и не дизайнер, я все же могу создать что-то, что будет выделяться и заинтересовать моих учеников, как они могли бы создать что-то подобное.
Я уверен, что, хотя я и не дизайнер, я все же могу создать что-то, что будет выделяться и заинтересовать моих учеников, как они могли бы создать что-то подобное.
Вы можете подумать, что эти идеи не сработают для вас, потому что вы не работаете в сфере образования, маркетинга или дизайна. Но сделайте шаг назад и подумайте обо всех имеющихся цифровых инструментах и ресурсах.
Хотя полезно знать, какова их «предполагаемая» цель, это не значит, что она также не может соответствовать вашим конкретным потребностям. Иногда достаточно творческого мышления (и некоторых проб и ошибок), и вы найдете способ заставить это работать на вас. Как только вы начнете, идеи продолжают приходить.
Начиная
Все дело в том, чтобы сделать шаг назад и посмотреть на картинку под другим углом. Когда я начал использовать Piktochart два года назад, это был мой первый опыт работы с инфографикой. Я только недавно узнал, что такое «инфографика».
Я действительно не знал, что создавать, поэтому решил начать со своей программы курса. Я скопировал содержимое из документа Word, вставил его в шаблон и добавил несколько разных визуально привлекательных изображений вокруг текста. Это был отличный способ добавить технологии в мой класс и познакомить студентов с концепцией и преимуществами использования инфографики для презентаций.
Я скопировал содержимое из документа Word, вставил его в шаблон и добавил несколько разных визуально привлекательных изображений вокруг текста. Это был отличный способ добавить технологии в мой класс и познакомить студентов с концепцией и преимуществами использования инфографики для презентаций.
Затем я понял, что могу предложить своим ученикам использовать Piktochart для создания проектов, чтобы рассказать мне о себе, рассказать о своей семье и для многих других целей, где я обычно просто использовал бы бумагу. Оттуда идеи продолжали приходить.
Не то чтобы они всегда были моими собственными. Часто новые идеи возникали, когда я видел работы моих студентов, или меня вдохновляла беседа с другими преподавателями на конференциях. Мои идеи по использованию инфографики в классе постоянно росли.
Одна из моих лучших идей пришла ко мне недавно, когда я посещал ISTE в Денвере. Моя презентация была посвящена использованию Piktochart для создания инфографики и презентаций. Наше обсуждение было сосредоточено на том, насколько увлекательными и интерактивными могут быть эти творения, и мне пришло в голову, что нет абсолютно никаких причин, по которым вы не могли бы использовать Piktochart для проведения перевернутого урока в классе или для того, чтобы провести кого-то через процесс.
Наше обсуждение было сосредоточено на том, насколько увлекательными и интерактивными могут быть эти творения, и мне пришло в голову, что нет абсолютно никаких причин, по которым вы не могли бы использовать Piktochart для проведения перевернутого урока в классе или для того, чтобы провести кого-то через процесс.
Просто выберите шаблон и добавьте свою информацию, и вы создадите урок для студентов, в котором вы шаг за шагом проведете их через урок в визуально увлекательной форме. Вы можете включать ссылки на веб-сайты, встраивать в них видео, добавлять изображения и многое другое.
Мой урок в классе
Когда я был в ISTE, я начал думать об использовании Piktochart как средства для обеспечения перевернутого или смешанного опыта обучения с использованием инфографики.
Чтобы проверить идею того, что будет или могло бы быть уроком, я создал урок с действиями в документе, как обычно. Затем я перенес урок в один из моих любимых шаблонов Piktochart.
Я пронумеровал шаги, включил некоторые ссылки и всю необходимую информацию. Я добавил несколько значков, изменил фон и изменил размеры изображений и цвета фона.
Я добавил несколько значков, изменил фон и изменил размеры изображений и цвета фона.
Я собираюсь проверить это со своими учениками и узнать их мысли. Я планирую, чтобы некоторые студенты использовали бумажный формат, а другие использовали инфографику, чтобы оценить их реакцию на мой эксперимент в перевернутом классе.
Как учитель, моя цель создания чего-то подобного — заинтересовать моих учеников и дать им больше. Я хочу дать им что-то визуально привлекательное, что добавит им опыта обучения. Для меня очень важно влияние цифровых инструментов на моих учеников, и я тщательно выбираю инструменты, которые предоставят им наибольший выбор и окажутся более значимыми и полезными.
Развивая эту концепцию еще дальше, я мог бы перевернуть ее еще раз и попросить учеников создать свои собственные уроки так же, как и я. Делая это, учащиеся развивают лидерские навыки и расширяют свои возможности. Они получают новую перспективу в качестве «учителей». Они могут быть творческими и сами учатся.
Затем учитель становится учеником, и у него или у нее появляется возможность учиться и обретать другую точку зрения, которая будет полезна для их роли в классе. Есть много вариантов использования подобной инфографики. Вам просто нужно найти то, что лучше всего подходит для вас.
Безграничные технологии
С точки зрения учителя, я думаю, что если вы ищете способы перевернуть класс или сделать его более интересным и увлекательным, вам подойдет инфографика (особенно те, которые вы можете создать с помощью Piktochart).
Даже если вы не работаете в сфере образования, подумайте о документах, которые вы должны создать в своей сфере деятельности. Вы можете легко вставить информацию в один из шаблонов. Вы можете добавлять свои собственные фотографии или логотипы, искать новые изображения, добавлять значки, изменять цвета шрифта или фон и многое другое. Это очень легко сделать, и для начала нужен только первый шаг.
Когда дело доходит до технологий, я начинаю думать, что на самом деле нет никаких ограничений. Каждый найдет что-то для себя. И хотя сначала это может быть неочевидно, подождите немного. Если вы не знаете, с чего начать, сделайте поздравительную открытку другу.
Каждый найдет что-то для себя. И хотя сначала это может быть неочевидно, подождите немного. Если вы не знаете, с чего начать, сделайте поздравительную открытку другу.
Пикточарт • ru.knowledgr.com
Piktochart — это интернет-инфографика, которая позволяет пользователям без интенсивного опыта работы в качестве графических легко создавать инфографику и визуальные изображения с помощью тематических шаблонов.
История
В марте 2012 года первая итерация Piktochart была запущена софондерами, Goh Ai Ching и Zaggia в Пенанге, Малайзия. К концу того же года Piktochart увеличила свою пользовательскую базу до более чем 170 000 пользователей и получила грант в размере 140 000 долларов от малайзийского правительственного фонда Cradle Fund, а также объявила, что привлекла посевное финансирование от ряда инвесторов.
Его userbase вырос с добавлением новых форматов, таких как отчеты, баннеры и презентации, что привело к более чем 3 миллионам пользователей в середине 2015 года. «Piktochart» описывается Форбсом как инфографичный инструмент для «графически оспариваемых», или для тех, кто просто находится в кризисе времени.
«Piktochart» описывается Форбсом как инфографичный инструмент для «графически оспариваемых», или для тех, кто просто находится в кризисе времени.
По состоянию на 2018 год Piktochart использовали более 11 миллионов человек по всему миру и вырос до полураспределенной команды из 53 членов команды с офисом, базирующимся в Пенанге.
Особенности
В то время как такие компании, как LucydChart, Trendalyzer, Chaffy и другие, ранее сосредоточились на инструментах представления данных, которые были бы полезны для внутрикорпоративного сотрудничества в качестве вспомогательных средств для выступлений и презентаций, а также для создания внутренних коммуникационных документов, Piktochart описал себя как ориентированный на предоставление пользователям возможности создавать инфографику, которая была бы готова и способна оставаться в одиночку в качестве части контента multimtimeditedia, который может редактировать более 600 пользователей, что-то, что-то-то, что-то, что-то-то-то, что-то-то-то-то-то-то-то-то-то-то-то-то, что-то, что-то, что-то, что-то-то-то-то, что-то, что-то-то, что-то, что-то, что-то, что-то, что-то, что-то, что-то, что-то, что-то-то-то-то-то-то-то-то-то, что-то, что-то, что-то
Текущая версия Piktochart, выпущенная в 2017 году, включает в себя HTML-издатель, который позволяет пользователям создавать визуализации, которые можно просматривать онлайн или встраивать в веб-сайт, а также позволяет пользователю включать несколько интерактивных элементов, таких как диаграммы, видео, визуализация карт и анимированные icon.
См. также
Внешние связи
Как пользоваться Piktochart — обзор сервиса
Онлайн-сервис Piktochart – это отличное решение для создания современной инфографики. Даже если вам не нужны красивые бизнес-презентации, наглядные отчёты и сочные постеры, то уникальные изображения к публикациям точно не помешают. Расскажу как быстро и бесплатно создавать изображения с помощью сервиса. Начнём с самого начала.
Регистрация в Piktochart
Процесс регистрации в сервисе прост и занимает несколько минут. Заходите на сайт http://piktochart.com/ и регистрируйтесь, нажав одну из ссылок.
Вы можете ввести данные (имя, адрес почты, пароль) и нажать кнопку «Create my account». Система создаст «постоянную» учётную запись. Можно авторизироваться с помощью существующих аккаунтов Facebook или Google+ и сразу приступить к работе.
Как пользоваться Piktochart
Сразу может показаться, что пользоваться онлайн-сервисом Пикточарт сложно и неудобно. Только на первый взгляд. Возможности бесплатного аккаунта ограничены, но их хватает для многих задач.
Только на первый взгляд. Возможности бесплатного аккаунта ограничены, но их хватает для многих задач.
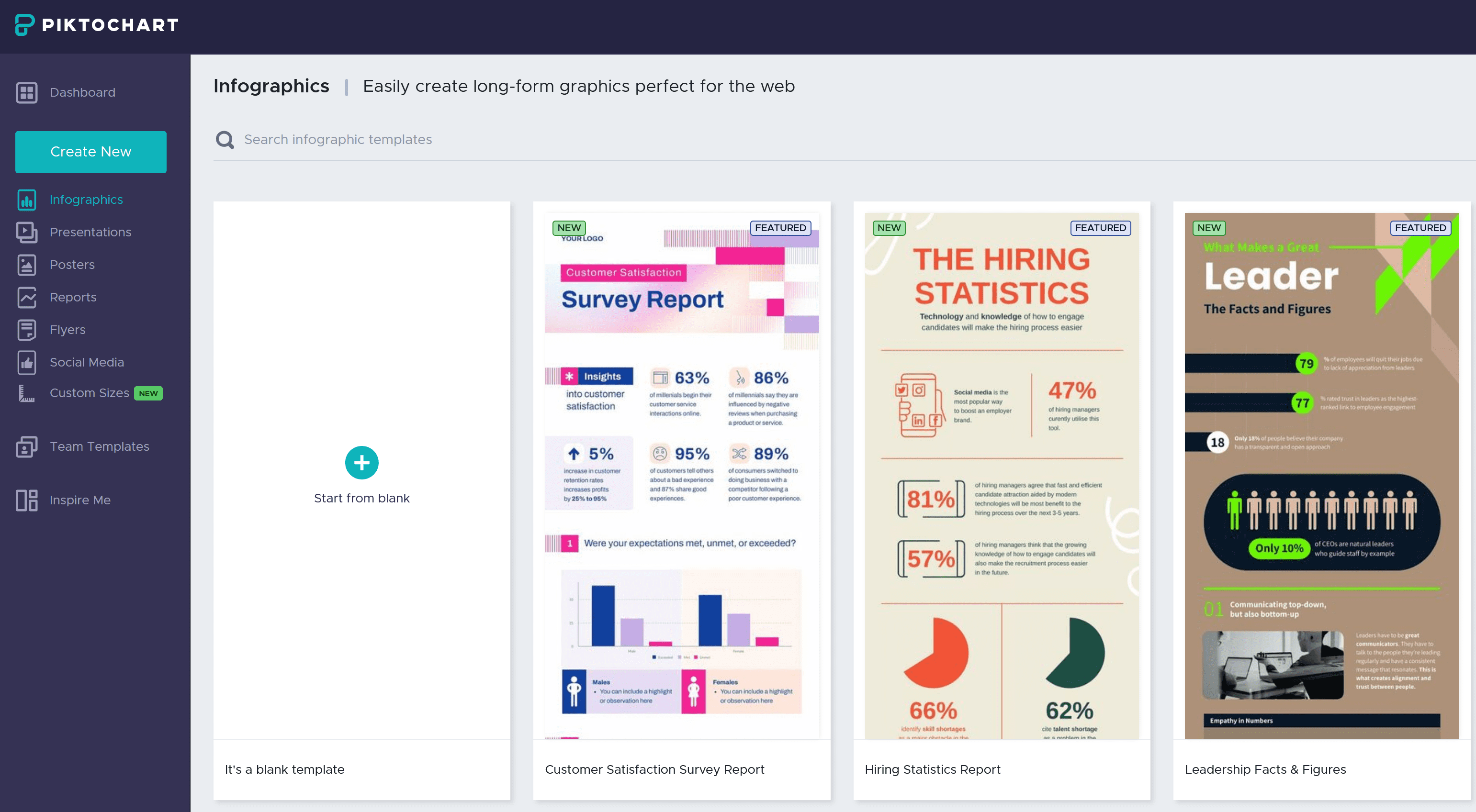
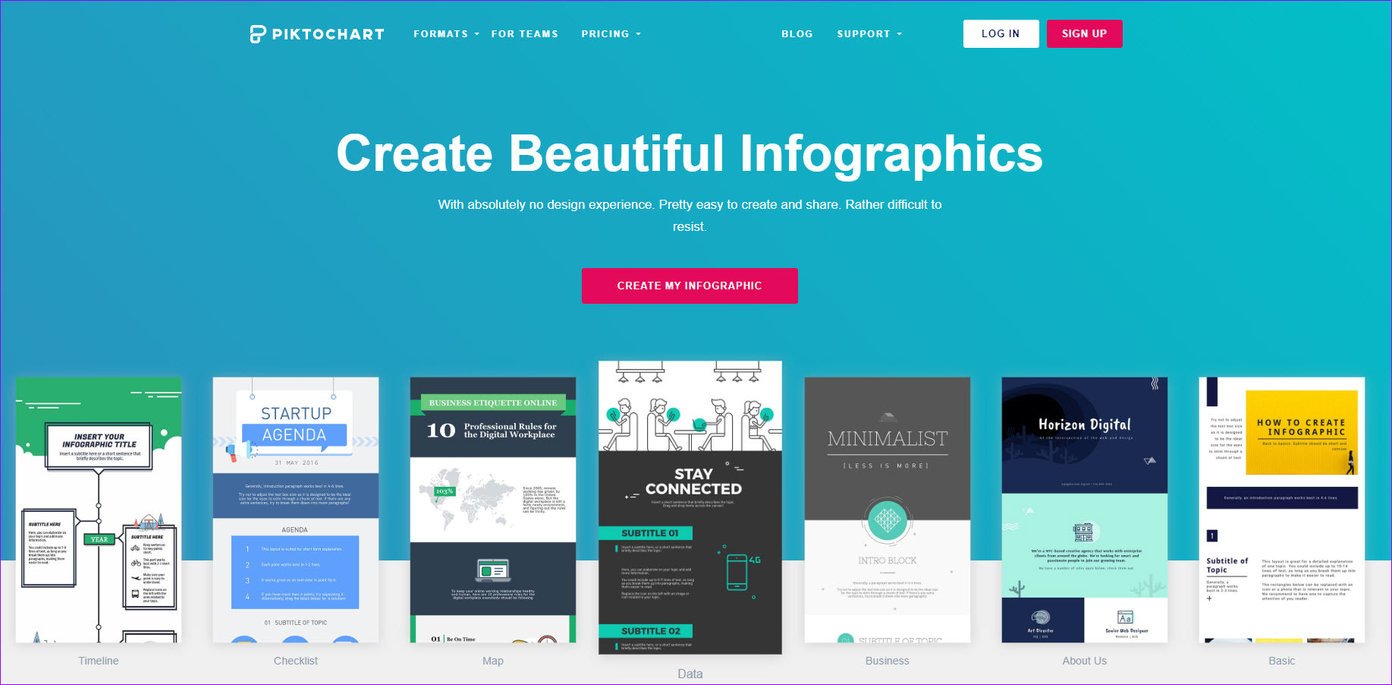
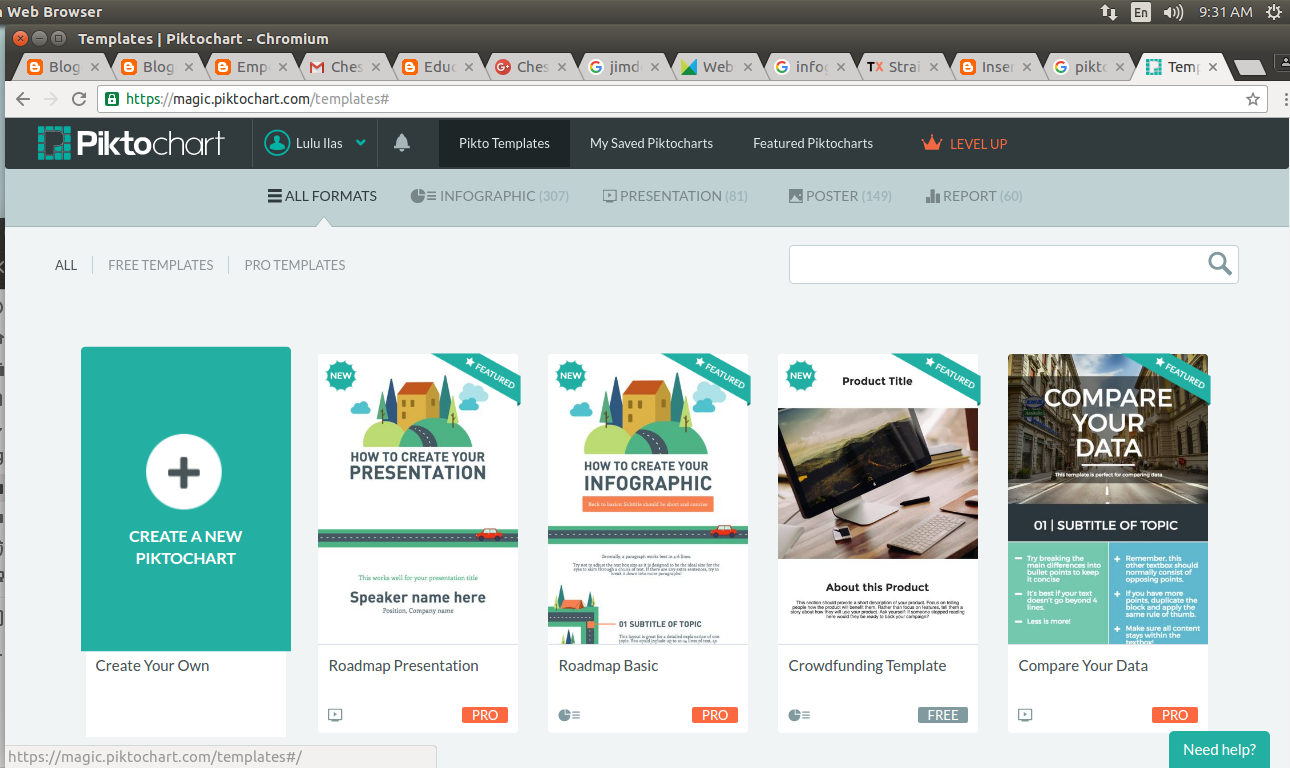
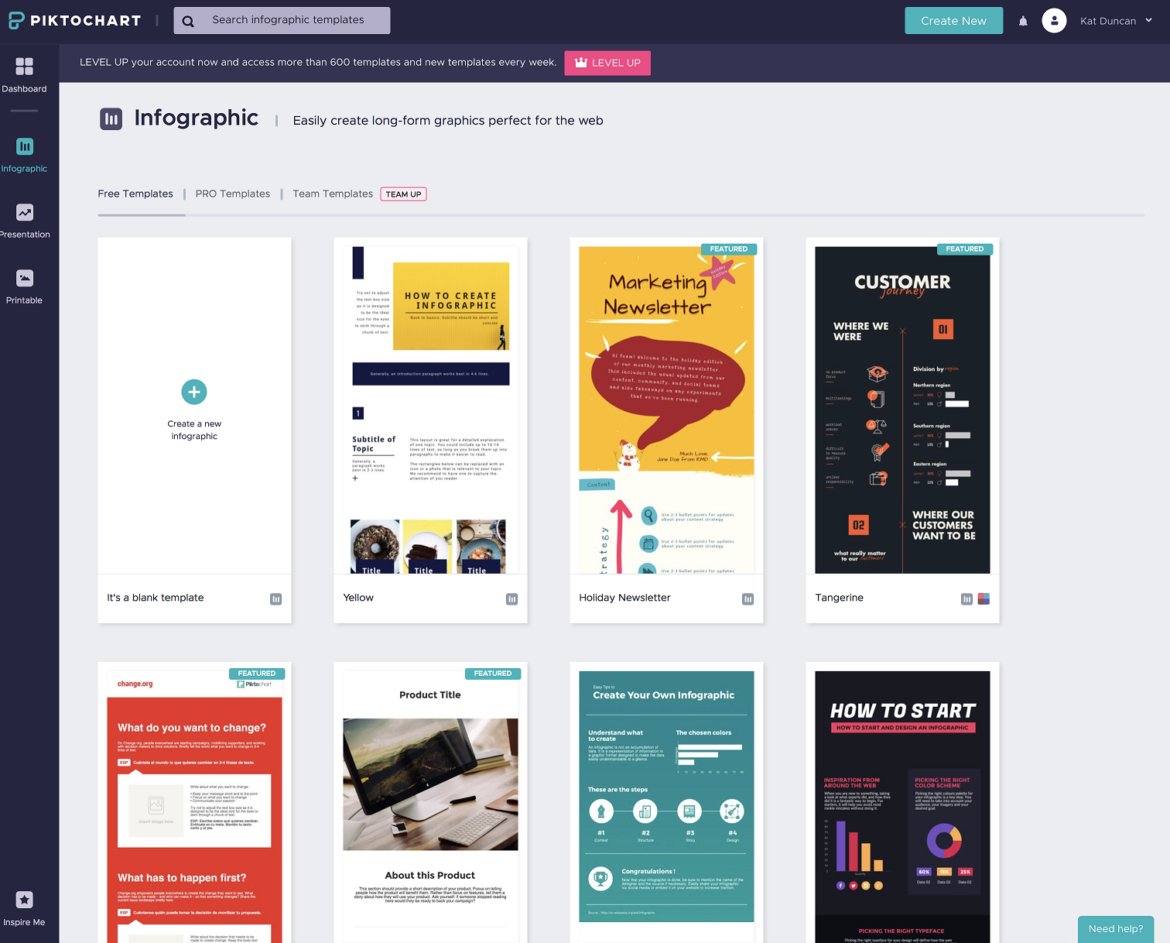
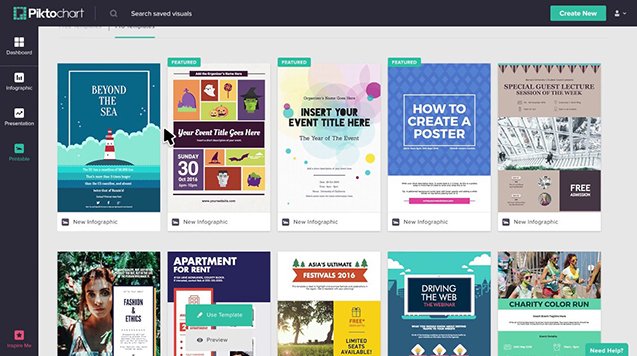
После входа в систему мы видим такую «картину»:
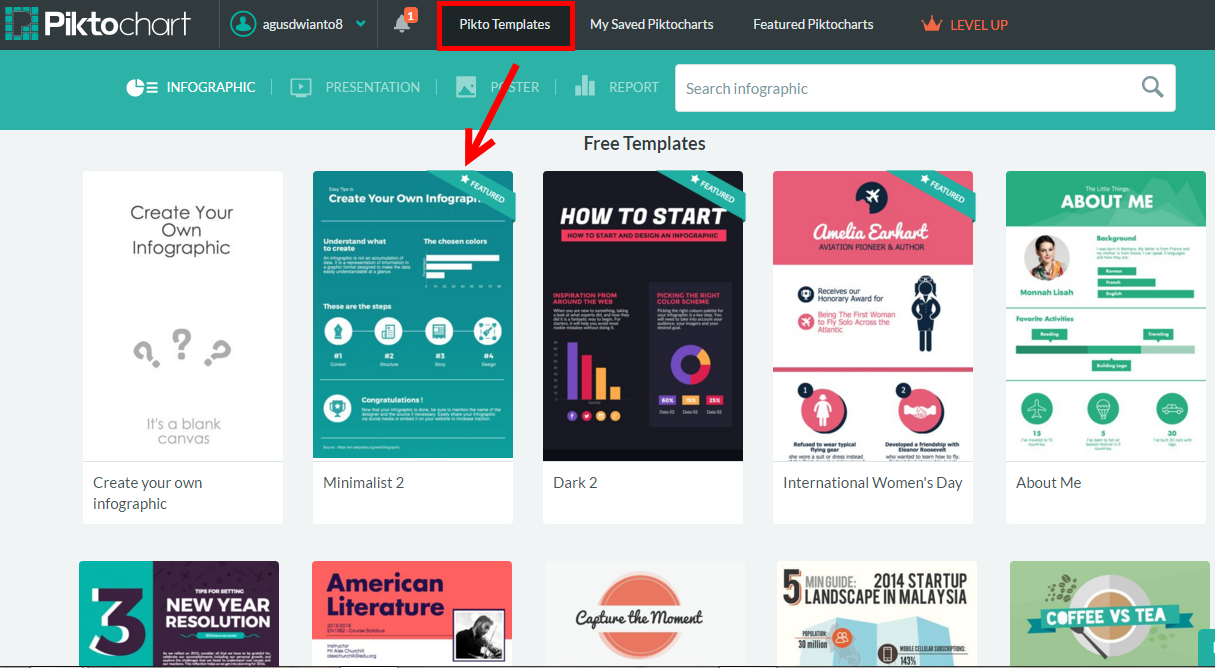
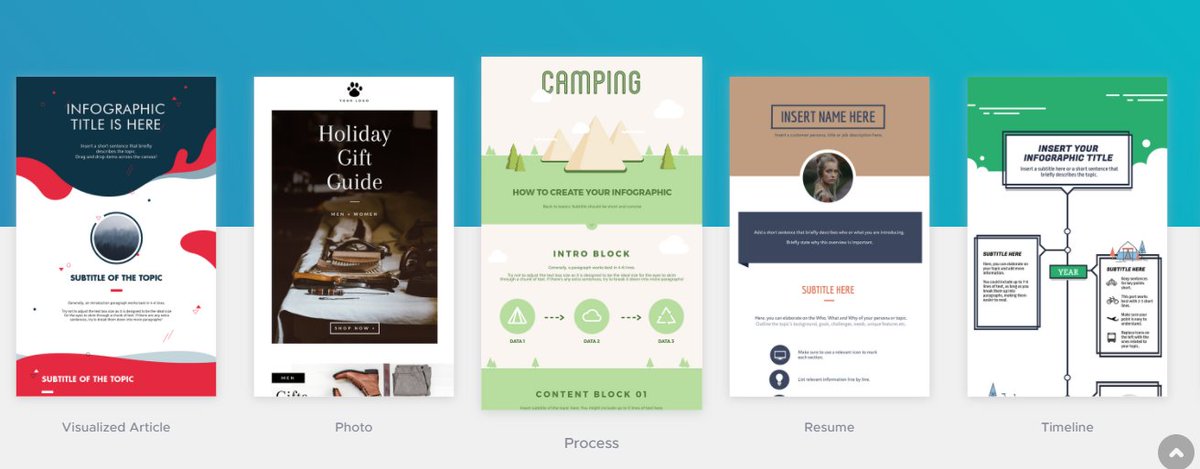
То есть, нам предлагают выбрать какой тип инфографики нужно создать: длинную форму, презентацию, постер или отчёт. Выбираете подходящий вариант кликом по картинке и спускаетесь ниже (прокручиваете страницу немного вниз).
Появляются доступные для редактирования бесплатные шаблоны.
На скриншоте ниже я выбрал вариант длинной презентации. Наводите мышку на любой понравившийся шаблон и выбираете либо полноразмерный просмотр («Preview»), либо редактирование под себя («Create»).
Выбираем редактирование и попадаем в редактор Piktochart. Здесь хоть глаза и начинают разбегаться, всё просто. В рамках одной статьи полностью осветить все функции сервиса не получится, поэтому я бегло расскажу о самых основных. Экспериментируйте, пробуйте разные методы. Освоите быстро, это точно.
Любой элемент можно выделить щелчком мыши, а затем изменить его свойства.
Каждый элемент можно удалить либо заменить на другой.
Можно добавлять любые элементы (картинки, заголовки, текст, иконки, линии, фотошаблоны и т.д.) — как из библиотек сервиса, так и свои собственные (загруженные с компьютера).
Перемещение элементов осуществляется перетаскиванием мышью, также мышкой можно менять их пропорции и размеры.
К элементам можно добавлять эффекты…
Всех функций и не перечислишь. С Piktochart ваше творчество ничем не ограничено, можно «натворить» что угодно. Вот, к примеру, что я сделал меньше чем за 3 минуты.
Было:
Стало:
Создание собственной графики в Piktochart (не по шаблону)
Помимо возможности редактирования готовых шаблонов можно создавать собственные изображения «с ноля». Для этого выберите «Create Your Own Infographic» слева от предложенных вариантов.
Здесь уже можно «развернуться по полной программе». Добавляйте в качестве фона свои текстуры, украшайте картинку графическими элементами, выбирайте готовые или загружайте свои… Такая штука вышла за 1 минуту:
Созданные изображения можно сохранить на компьютер в формате jpeg или png, а также расшарить в социальные сети. Платный аккаунт позволяет сохранять результат без ограничения размера и в pdf. Единственный «серьёзный» минус бесплатного аккаунта — это добавление сервисом своего ватермарка к полученному изображению. Но он накладывается после изображения, и его обрезка — дело пары минут в любом графическом редакторе. Вот как выглядит «грозный ватермарк»:
Платный аккаунт позволяет сохранять результат без ограничения размера и в pdf. Единственный «серьёзный» минус бесплатного аккаунта — это добавление сервисом своего ватермарка к полученному изображению. Но он накладывается после изображения, и его обрезка — дело пары минут в любом графическом редакторе. Вот как выглядит «грозный ватермарк»:
Где применить изображения, полученные в Piktochart
Иллюстрации к статьям.
Для постов в социальных сетях.
Презентация товаров и услуг.
Наглядная демонстрация (чего-либо).
В качестве отдельных графических элементов сайта (кнопки, иконки).
Баннеры.
Рекламные постеры (анонсы событий и т.д.)…
…и везде, где позволит ваша фантазия.
Надеюсь, моя статья вам пригодится. Спасибо за внимание и успехов во всех начинаниях!
Искренне ваш, Роман Андриевский.
Сразу скачайте бесплатно мою авторскую брошюру с формулами для разработки уникального торгового предложения.

Вы тоже можете создавать крутые инфографики с помощью шаблонов Piktochart
Инфографика популярна вне зависимости от того, любите вы визуальные эффекты или нет. Что касается деловых документов, учебных материалов и даже резюме, их не только интересно создавать, но и привлекательно отображать данные.
Если вы пробовали неуклюжие инструменты или просто беспокоитесь, что создать инфографику сложно, то вам нужно попробовать Piktochart .
Не дизайнеры могут радоваться. Этот удивительный онлайн-инструмент интуитивно понятен, полнофункциональный и поможет вам в кратчайшие сроки создать крутейшую инфографику.
Создать бесплатный аккаунт
Вы можете использовать Piktochart бесплатно, зарегистрировав учетную запись, используя Facebook, Google или свой адрес электронной почты. Затем выберите из почти десятка бесплатных шаблонов инфографики, чтобы начать работу.
Затем выберите из почти десятка бесплатных шаблонов инфографики, чтобы начать работу.
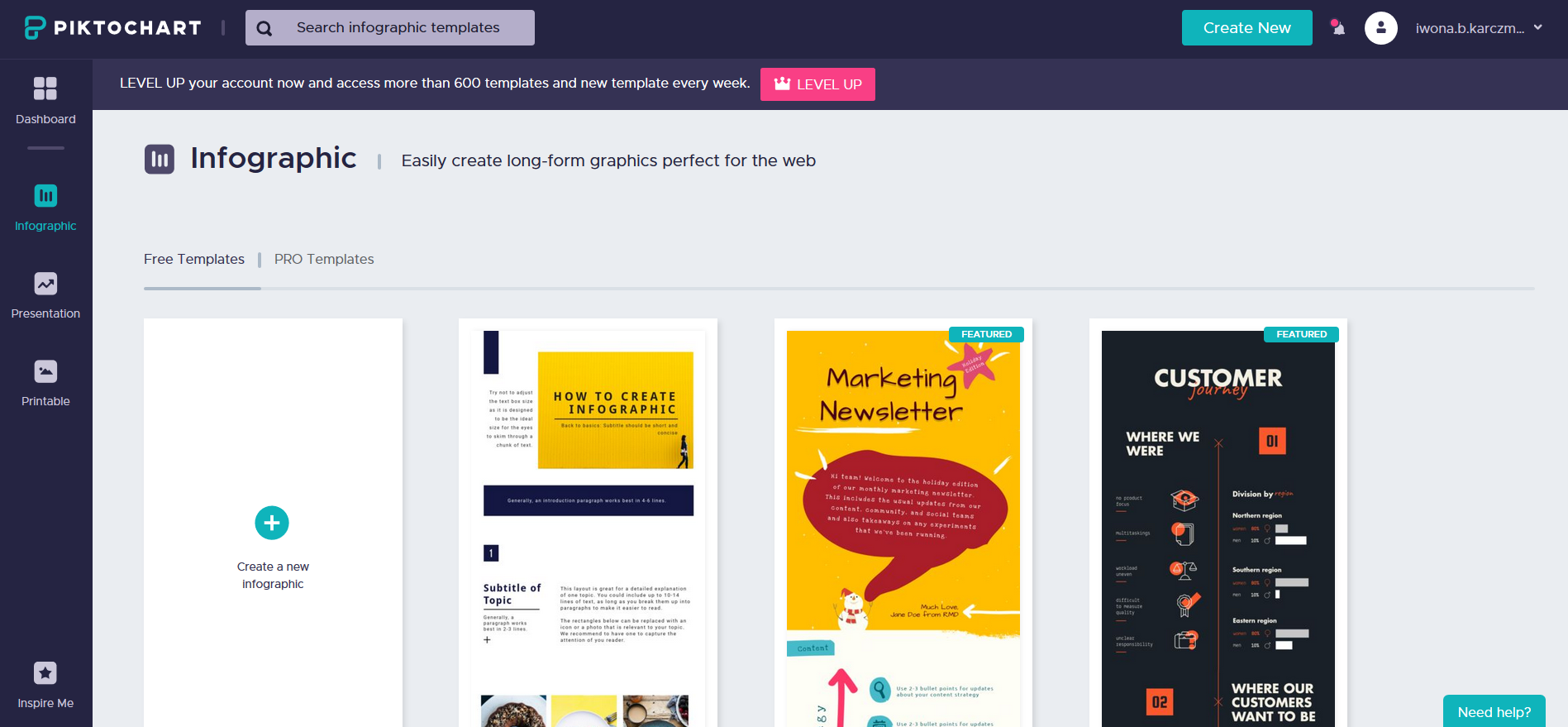
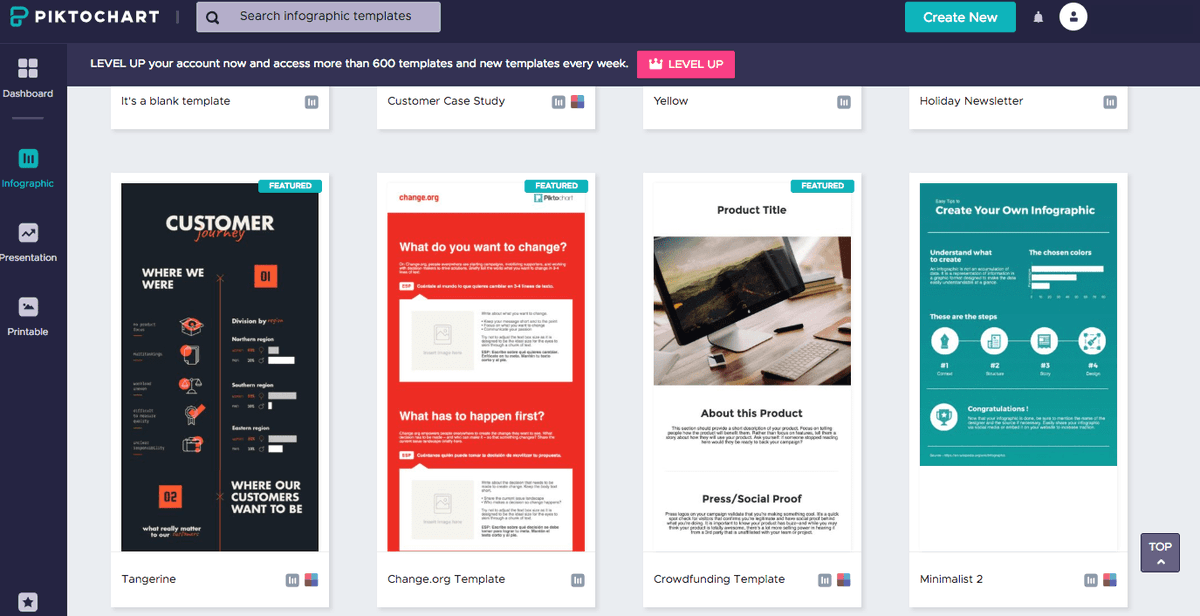
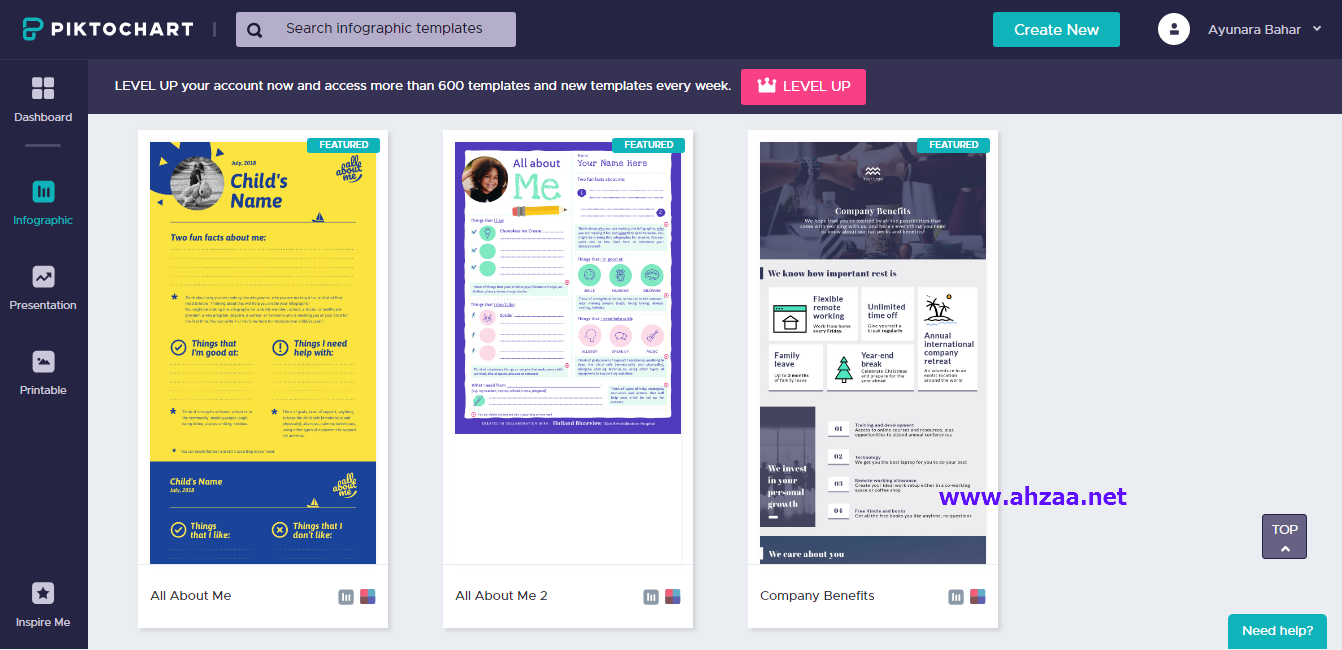
На главном экране можно просматривать как бесплатные, так и профессиональные шаблоны. Итак, если вы решили обновить, нажмите Уровень повышен кнопка для посмотреть ценовые пакеты . Кнопка находится как вверху вашей панели инструментов, так и на каждом из профессиональных шаблонов.
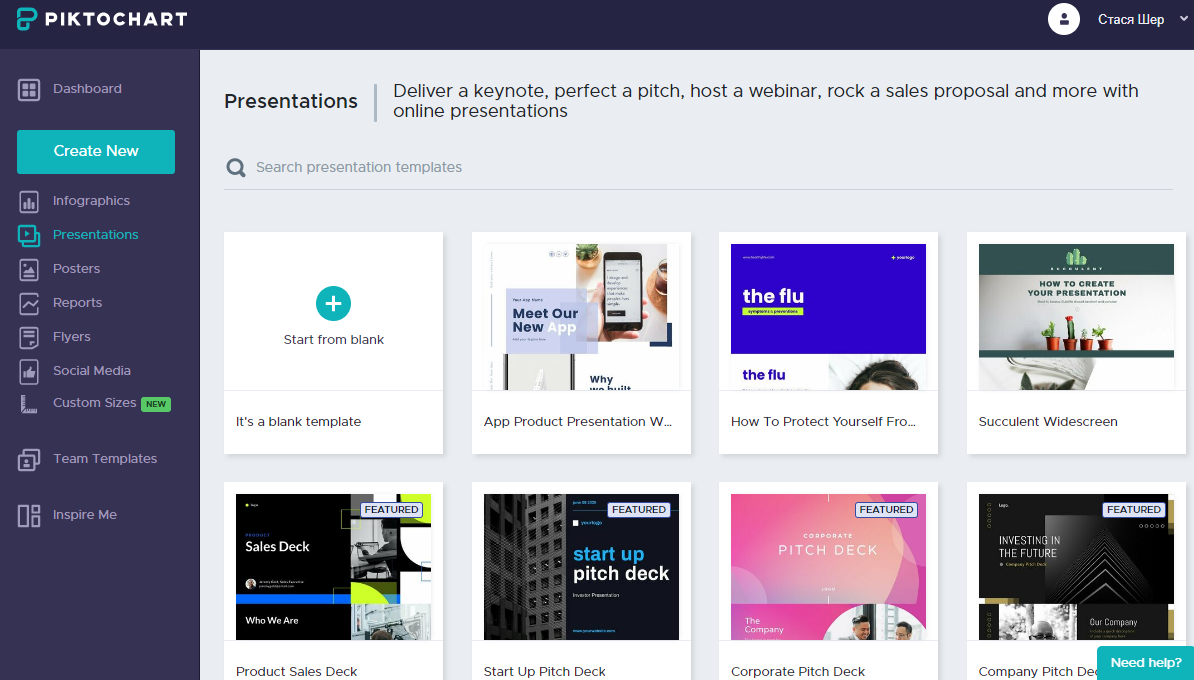
Проверьте свою панель управления
Ваша панель Piktochart Dashboard очень проста с опциями для создания инфографики, презентации или элемента для печати. Каждый предлагает наборы бесплатных и профессиональных шаблонов. Вы также можете щелкнуть Вдохновить меня кнопку слева, чтобы увидеть творения других пользователей.
В верхней части панели инструментов у вас есть параметры для поиска сохраненных визуальных элементов, создания нового, проверки разговоров и доступа к своему профилю, а также для настройки параметров, получения справки или выхода из системы.
запускать игры для Windows 95 на Windows 10
Выберите шаблон
В этой статье мы обсудим инфографику, поэтому нажмите эту кнопку слева. Убедитесь, что вы на Бесплатные шаблоны вкладку, а затем щелкните, чтобы использовать один или просто просмотреть его. Вы можете выбрать шаблон из фестиваля, результата опроса, краудфандинга, образования или базового бизнес-шаблона.
Убедитесь, что вы на Бесплатные шаблоны вкладку, а затем щелкните, чтобы использовать один или просто просмотреть его. Вы можете выбрать шаблон из фестиваля, результата опроса, краудфандинга, образования или базового бизнес-шаблона.
После того, как вы выберете шаблон для использования, вы попадете в Редактор Piktochart где действительно начинается самое интересное.
Ознакомьтесь с редактором
Редактор Piktochart выглядит так же, как Dashboard, но со всеми инструментами, необходимыми для создания потрясающей инфографики. Вот краткое изложение этих инструментов.
- Графика: Выбирайте из фигур, значков, линий, фотографий или рамок для фотографий.
- Загрузки: Просмотрите свой компьютер или выберите загруженные изображения для использования.
- Фон: Выберите цвет фона или изображение.
- Текст: Выберите размер заголовка, основной текст или текстовый фрейм.

- Цветовая схема: Для тех, у кого есть платные аккаунты, которым нужны цветовые схемы.
- Инструменты: Используйте диаграмму, вставьте карту или включите видео YouTube или Vimeo.
Наряду с этими инструментами вы заметите мини-панель инструментов рядом с шаблоном. Параметры здесь позволяют добавлять, перемещать, клонировать или удалять блок. Кроме того, вы можете настроить ширину холста и высоту блока.
Создайте свою инфографику
Теперь, когда вы выбрали шаблон и знакомы с основами редактора, пришло время проявить творческий подход.
Редактировать текст и изображения
Вы можете редактировать все элементы шаблонов от изображений до шрифтов и цветов. Несмотря на то, что шаблон — отличный способ начать, он вас не ограничивает. Чтобы изменить текст, выберите текстовый элемент в блоке, и отобразятся инструменты редактирования, то же самое касается изображений.
Параметры текста обширны, включая множество стилей шрифтов, размеров, выравнивания, связывания, цветов и настроек непрозрачности. Изображения можно переворачивать слева направо или сверху вниз, вращать, изменять размер и растягивать. У вас определенно есть все необходимые инструменты для текста и изображений.
Изображения можно переворачивать слева направо или сверху вниз, вращать, изменять размер и растягивать. У вас определенно есть все необходимые инструменты для текста и изображений.
Если вы внесете изменения, которые вам не нравятся, просто нажмите кнопку Отменить кнопку вверху. Кроме того, еще одна полезная функция — это Замок кнопка. Это очень удобно для блокировки элементов, чтобы не вносить изменения по ошибке. Просто нажмите, чтобы включить или отключить блокировку на панели инструментов редактирования.
Возьмите графику
Piktochart имеет большое количество встроенной графики, которую вы можете использовать в разделе «Фигуры и значки». Вы можете искать что-то конкретное или использовать раскрывающийся список для просмотра по отраслям. От животных до образа жизни и погоды — вы обязательно найдете то, что хотите.
Щелкните изображение, чтобы вставить его в свою инфографику, а затем настройте его так же, как и с другими изображениями. При изменении размера изображения удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить его пропорции. Вы также можете нажать кнопку на панели инструментов, чтобы включить направляющую выравнивания, чтобы все элементы выровнялись красиво и аккуратно.
При изменении размера изображения удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить его пропорции. Вы также можете нажать кнопку на панели инструментов, чтобы включить направляющую выравнивания, чтобы все элементы выровнялись красиво и аккуратно.
Включить диаграмму
Одна из самых крутых функций Piktochart и наиболее полезных для бизнеса — это вариант диаграммы. Нажмите Инструменты а потом Диаграммы для просмотра выбора. Вы можете выбрать из 14 графиков, которые вам подходят практически любая ситуация или сбор данных .
Чтобы получить лучшее представление о том, какая диаграмма подходит для ваших данных, вы можете получить ее тремя разными способами. Вы можете ввести данные вручную, импортировать их как файл CSV или XLSX или щелкнуть Динамические данные чтобы получить ссылку на таблицу Google. В зависимости от набора данных, который вы используете, параметры вашей диаграммы будут адаптироваться для его правильного размещения.
После того, как у вас есть данные и создана диаграмма, вы можете изменить несколько параметров, чтобы добиться нужного вида. Щелкните значок шестеренки, чтобы открыть настройки, а затем отрегулируйте положение заголовка, цветовую схему, цвета заголовка и текста, а также положение легенды. Вы также можете включить или отключить ось, сетку и легенду.
Благодаря гибкости и функциональности графиков вы можете сделать свою инфографику действительно выдающейся. И вы можете редактировать свою диаграмму даже после того, как она будет помещена на свое место. Просто щелкните значок карандаша на диаграмме, чтобы внести изменения.
Добавить карту
Если для создаваемой инфографики будет полезно использовать изображение карты, перейдите к Инструменты раздел еще раз. Нажмите Карты а затем выполните поиск страны, выберите ту, которую вы видите, или выберите регион. Затем щелкните Редактировать эту карту для тонкой настройки.
Piktochart предоставляет отличные возможности для адаптации выбранной карты к вашей инфографике. Вы можете выбрать цвета карты и границы, а также включить или отключить линию границы вместе. В этом примере мы будем использовать карту США. Как видите, все состояния одного цвета, но вы можете настроить их все или только те, которые хотите выделить.
Вы можете выбрать цвета карты и границы, а также включить или отключить линию границы вместе. В этом примере мы будем использовать карту США. Как видите, все состояния одного цвета, но вы можете настроить их все или только те, которые хотите выделить.
Кроме того, вы можете добавлять столбцы для данных, скрывать или отображать выбранные состояния, а также скрывать или отображать столбцы. Как и диаграммы, функция карт обеспечивает хорошую гибкость. Если вы нажмете кнопку Визуализация данных вариант в верхней части экрана карты, вы можете настроить еще больше.
Здесь вы можете выбрать отображение заголовка и описания при наведении курсора и выбрать цвет. И если вы включите Карта значений площади вариант, вы можете настроить отображение оттенков цвета на карте в зависимости от значений данных. Затем выберите цвета, включите или отключите легенду и выберите положение легенды.
Как вы уже догадались, вы можете обновить свою карту в любой момент. Просто щелкните этот значок карандаша после выбора карты, чтобы внести изменения.
Просто щелкните этот значок карандаша после выбора карты, чтобы внести изменения.
Вставить видео
Piktochart упрощает добавление видео в вашу инфографику. Вы можете использовать YouTube или Vimeo видео и все, что вам нужно, это ссылка.
Нажмите Инструменты а потом Видео . Вставьте свой URL-адрес в поле и нажмите Вставлять кнопка. Это так просто. Вы можете перемещать видео и изменять его размер, как вы это делали с изображениями.
Сохраните или поделитесь своей инфографикой
Когда вы закончите свое великолепное творение, вы можете легко сохранить или поделиться им. Чтобы сохранить его как изображение, щелкните значок Скачать кнопку вверху. Затем вы можете выбрать размер, формат файла из PNG или JPEG или загрузить его в виде блоков.
Чтобы удалить водяной знак Piktochart, настроить размер, использовать высокое разрешение или загрузить его в формате PDF, вам необходимо обновить свою учетную запись.
Windows XP игры для Windows 10
Если вы хотите поделиться своим творением, щелкните значок Делиться кнопку вверху. По умолчанию ваша инфографика помечена как «Не опубликовано». Чтобы опубликовать его, выберите из списка «Общедоступный». Просто имейте в виду, что как только вы его опубликуете и получите ссылку, вы не мочь отменить публикацию.
Для защищенной паролем ссылки или частного URL-адреса только для вас необходимо перейти на платную учетную запись.
Полезные советы
Вот еще несколько вещей, о которых следует помнить, когда вы используете Piktochart для своей инфографики.
- Измените размер страницы на A4 или Letter, нажав Файл > Настройка страницы сверху.
- Измените размер блока, перетащив индикатор под ним.
- Отсортируйте сохраненные элементы на панели инструментов по последним, указанным стрелкой справа.
- Получите доступ к часто задаваемым вопросам с помощью стрелки рядом с вашим профилем вверху.

- Чтобы задать конкретный вопрос, нажмите Нужна помощь? в правом нижнем углу экрана.
- Просмотрите обзор Piktochart, нажав Тур в левой части меню редактора.
Вы уже пробовали Piktochart?
Благодаря десятку бесплатных шаблонов и доступу к дополнительным 600 шаблонам с платной учетной записью вы можете легко протестировать его перед покупкой. Редактор прост в использовании, веб-сайт адаптивен, а функции упрощают создание инфографики.
Вы уже пробовали Piktochart? Или у вас есть приложение, онлайн или офлайн, которое вы предпочитаете для своей инфографики ? Поделитесь с нами своими мыслями ниже!
Делиться Делиться Твитнуть Эл. адрес 3 способа проверить, является ли электронное письмо настоящим или поддельнымЕсли вы получили письмо, которое выглядит немного сомнительным, всегда лучше проверить его подлинность. Вот три способа узнать, настоящее ли электронное письмо.
- Интернет
- творческий
- Инфографика
- Креативность
Имея степень бакалавра информационных технологий, Сэнди много лет проработала в ИТ-индустрии в качестве менеджера проекта, менеджера отдела и руководителя PMO. Затем она решила следовать своей мечте и теперь постоянно пишет о технологиях.
Ещё от Sandy WrittenhouseПодписывайтесь на нашу новостную рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписатьсяОнлайн-инструменты для преподавания и обучения
Piktochart — это облачное приложение, которое позволяет пользователям легко создавать инфографику. Пользователи могут вставлять интерактивные карты, диаграммы, видео и гиперссылки в инфографику Piktochart. Чтобы создать инфографику, вы начинаете с выбора пустого или предварительно разработанного шаблона или темы, а затем добавляете информацию и медиа. Piktochart предоставляет библиотеку значков, изображений, шрифтов и других инструментов дизайна. Иконки и изображения упорядочены по темам, включая образование, развлечения, людей и фигуры.После завершения каждую инфографику можно сохранить для редактирования в будущем, а готовый продукт можно экспортировать в виде файла PNG, JPEG или PDF.
Чтобы создать инфографику, вы начинаете с выбора пустого или предварительно разработанного шаблона или темы, а затем добавляете информацию и медиа. Piktochart предоставляет библиотеку значков, изображений, шрифтов и других инструментов дизайна. Иконки и изображения упорядочены по темам, включая образование, развлечения, людей и фигуры.После завершения каждую инфографику можно сохранить для редактирования в будущем, а готовый продукт можно экспортировать в виде файла PNG, JPEG или PDF.
Снимок инструмента
| Цена | Бесплатно: ограничено. Образовательная программа Pro: 29,99 долларов США в год |
| Обучение | Конструкционизм |
| Простота использования | ★★★★✩ |
| Конфиденциальность | ★★★✩✩ |
| Доступность | ★★✩✩✩ |
| Доступ | ★★★★★ |
| Размер класса | Одна учетная запись на пользователя |
| ИСТЭ*С | Творческий коммуникатор, конструктор знаний |
| Мощность и смещение | ★★★✩✩ |
Обновленная версия Piktochart предоставляет более 10 способов визуализации данных от самых простых точечных, линейных, столбчатых диаграмм до более многогранных типов, таких как калибровочные и кольцевые диаграммы. Обновленная версия Piktochart также позволяет пользователям создавать интерактивные пиктограммы, которые можно встраивать в веб-сайты. При сохранении в HTML вы также увидите приятный эффект наведения для отображения чисел над диаграммой и сможете удалить водяной знак на конечном продукте, который поставляется в бесплатной версии.
Обновленная версия Piktochart также позволяет пользователям создавать интерактивные пиктограммы, которые можно встраивать в веб-сайты. При сохранении в HTML вы также увидите приятный эффект наведения для отображения чисел над диаграммой и сможете удалить водяной знак на конечном продукте, который поставляется в бесплатной версии.
Piktochart позволяет многократно отображать информацию и данные реального мира. Это дает учащимся альтернативный способ продемонстрировать свои знания, а также продемонстрировать свои дизайнерские навыки (например,г., вместо того, чтобы писать эссе на тему, Piktochart можно использовать для создания наглядного изображения по этой теме). Учителя также могут использовать Piktochart для создания инфографики, чтобы предоставить учащимся альтернативный способ доступа к содержательным знаниям (например, кроме лекции или чтения из учебника). Поскольку инфографика Piktochart доступна в Интернете, учащиеся могут получить доступ к созданной учителем инфографике перед уроком, чтобы подготовить свои мысли, или после урока, чтобы обогатить свое обучение. Учителя могут совмещать командную работу и индивидуальную работу в зависимости от профилей обучения учащихся.
Учителя могут совмещать командную работу и индивидуальную работу в зависимости от профилей обучения учащихся.
Конфиденциальность : Персональные данные передаются команде Piktochart. Он также собирает информацию о пользователях, связанную с просмотрами страниц, затраченными часами, источником трафика, типом браузера, местоположением и IP-адресом, и передает ее только сторонним аналитическим инструментам — Intercom, Kissmetrics и Google Analytics. https://piktochart.com/piktocharts-privacy-policy/
Специальные возможности : Можно настроить шрифт и цвета. Инфографика может быть недоступна для учащихся, использующих программы чтения с экрана.
Доступ : Все веб-браузеры (предпочтительнее Chrome или Firefox) Приложение Piktochart для Ipad имеет основные функции (но не имеет расширенных).
Видеообзор Piktochart
***Просмотреть стенограмму видео Piktochart***
Piktochart и модель SAMRМодель SAMR доктора Рубена Пуэнтедуры предлагает линзу для изучения того, как технология применяется в классе. Поскольку вы стремитесь внедрить онлайн-инструменты в свой класс, мы рекомендуем вам использовать эту модель в качестве аналитического инструмента.Вот несколько примеров того, как использование Piktochart может вписаться в модель SAMR:
- Замена: Учащиеся создают инфографику на Piktochart, а не рисуют на бумаге.
- Расширение: Учащиеся и преподаватели могут создавать интерактивные мультимодальные изображения, включающие видео, карты, текст, ссылки и графику.
- Модификация: Учащиеся могут относительно легко и быстро представлять данные различными способами.

- Переопределение: Инфографика может отображаться локально или распространяться на международном уровне для расширения диалогов и дискуссий по всему миру.
Слишком часто технологии используются в качестве прямой замены другим низкотехнологичным инструментам (например, карандашу и бумаге). Хотя замена имеет некоторые преимущества (например, учащиеся развивают свои технологические навыки и знания), мы рекомендуем вам подумать о том, как вы можете использовать Google Classroom для изменения или переопределения обучения.
Первая страница пикточарта
Учебная деятельность Для учителейСм. «Прекрасные идеи для классной комнаты, которые вы можете создать с помощью Piktochart», чтобы узнать о ряде рекомендуемых применений, включая создание ослепительной учебной программы, обучение навыкам, заключение контракта в социальных сетях и создание забавных плакатов в классе.
Для студентов Математика: Это упражнение показывает, что не все формы визуализации подходят для любой конкретной ситуации. Можете ли вы представить карту в виде точечной диаграммы? Репрезентативные изображения в виде линейного графика? Круговая диаграмма как диаграмма? Чтобы помочь учащимся понять, что разные стратегии визуализации подходят для разных данных и разных ситуаций, вы можете предложить им извлечь данные (числа) из одной инфографики, а затем представить те же данные в другой форме.Например, они могут взять числа из гистограммы и попытаться представить их в виде круговой диаграммы.
Можете ли вы представить карту в виде точечной диаграммы? Репрезентативные изображения в виде линейного графика? Круговая диаграмма как диаграмма? Чтобы помочь учащимся понять, что разные стратегии визуализации подходят для разных данных и разных ситуаций, вы можете предложить им извлечь данные (числа) из одной инфографики, а затем представить те же данные в другой форме.Например, они могут взять числа из гистограммы и попытаться представить их в виде круговой диаграммы.
Естествознание: Создавайте цифровые плакаты в классе Социология , которые были бы актуальны с культурной точки зрения и отражали бы разнообразный опыт учащихся в классе. Например: создание плакатов афроамериканских ученых, которые были инновационными и внесли свой вклад в то, что мы используем до сих пор.
География: Учащиеся используют инфографику, чтобы понять, как со временем меняется место, население или культура.Учащиеся могут создавать свои собственные карты, которые предлагают вид места «до и после», используя две или более карт, другие документы или исторические фотографии.
Государственные и гражданские науки : Учащиеся проверяют факты и комментируют инфографику о государственной политике или политике. Кроме того, учащиеся могут использовать или создавать инфографику, чтобы творчески проверить знания одноклассников об исторических фактах, например, попросить их идентифицировать американских президентов и первых леди только по прическе.
Физические науки : Учащиеся используют существующую или оригинальную инфографику для объяснения процесса классу.Например, те, кто работает с последствиями землетрясения и цунами в Японии, могут использовать «Оценка радиационной опасности, ближней и дальней» и «Опасности хранения отработавшего топлива», готовя презентацию, которая включает другие исследования и научные принципы, во время прохождения урока. через их инфографику. Или используйте инфографику, чтобы проиллюстрировать принципы физики. Например, «Как Мариано Ривера доминирует над нападающими» демонстрирует вращение, боковое движение и давление, оказываемое на бейсбольный мяч.
Language Class: Например, в испанском языке учащиеся изучают кухню и культуру испаноязычной страны. Задание для них может заключаться в том, чтобы провести исследование, а затем составить краткий отчет с помощью Piktochart. Этот формат позволяет учащимся выполнить весь проект с помощью одного инструмента. В инструменте у них есть много вариантов того, как они будут улучшать свою работу. Будь то выбор между шаблонами или решение о том, какой художественный объект включить, все эти варианты доступны для студента.Он надежен и доступен для всех в любое время, и его можно легко добавить в цифровое портфолио.
Литература: Учащиеся используют Piktochart, чтобы составить хронологию собственной истории чтения. На уроках английского языка можно использовать Piktochart для построения схемы сюжета книги или набросков персонажей.
Технологии : Каковы некоторые важные тенденции в области технологий? Учащиеся используют инфографику для изучения таких тем, как технологическая эволюция, безопасность паролей и тренды в Твиттере, среди прочих, а затем создают инфографику по темам по своему выбору на основе собственных или доступных исследований.
Критика и совместное рассуждение: Попросите учащихся сначала подумать о том, что им нравится и не нравится в инфографике. Предложите им изучить существующую инфографику из различных источников и работать вместе в классе, чтобы выделить ключевые шаблоны , которые, по-видимому, имеют значение в реальном мире. Поговорите о разнице между инфографикой и плакатом, где информация разбросана и не связана друг с другом. Было бы лучше, если бы вы дали им рубрику, критерии или список того, как они будут оценивать инфографику.
Инструменты для создания изображений на piktochart.com
Ресурсы ИсследованияЧерный, М. (2016). Пиктодиаграмма. The Charleston Advisor , 18 (2), 45-47.
Чендлер, М. (2016). Piktochart: базовые схемы для начинающих дизайнеров. Lexia: студенческий журнал по письму, риторике и техническим коммуникациям , 4 (1), 9.
Эллис-Барретт, Л. (2016). Пиктодиаграмма. Школьный библиотекарь , 64 (1), 20-21.
(2016). Пиктодиаграмма. Школьный библиотекарь , 64 (1), 20-21.
Галлант, К., Лоранг, Э., и Рамирес, А. (2014). Инструменты для цифровых гуманитарных наук: руководство для библиотекаря.
Лиман, Х., ДиЛуккио, К., и Фишер, М. (2016 г., март). Использование Piktochart для улучшения исследований действий учителей. В Международной конференции Общества информационных технологий и педагогического образования (том 2016 г., № 1, стр. 2155-2155).
Введение в дизайн инфографики и использование Piktochart
Для начала перейдите на сайт Piktochart: (www.piktochart.com). Нажмите на кнопку регистрации в правом верхнем углу. Обратите внимание, что на этом этапе вы можете создать учетную запись или войти через существующую учетную запись Gmail/Facebook.
При создании учетной записи введите свое имя, адрес электронной почты и выберите пароль. Затем нажмите , создайте учетную запись . Piktochart должен отправить вам электронное письмо с подтверждением. Получив это электронное письмо, просто нажмите кнопку Подтвердить электронное письмо . Эта ссылка должна привести вас к экрану входа в систему, где вы можете войти.При первой настройке учетной записи вам могут задать несколько вопросов о себе. Войдя в систему, вы должны оказаться на экране панели управления вашей учетной записи (ваша, вероятно, будет довольно пустой).
Получив это электронное письмо, просто нажмите кнопку Подтвердить электронное письмо . Эта ссылка должна привести вас к экрану входа в систему, где вы можете войти.При первой настройке учетной записи вам могут задать несколько вопросов о себе. Войдя в систему, вы должны оказаться на экране панели управления вашей учетной записи (ваша, вероятно, будет довольно пустой).
Прежде чем мы начнем работать с Piktochart, нам нужно собрать данные, придумать нашу историю и разработать нашу инфографику. Сначала давайте посмотрим на данные. Загрузите файл WorkshopFiles.zip: (http://maps.library.utoronto.ca.myaccess.library.utoronto.ca/workshops/IntrotoInfographics/).Вам нужно будет разархивировать/распаковать файл с помощью такого инструмента, как 7-zip (https://www.7-zip.org/). Обычно нужно щелкнуть файл правой кнопкой мыши и выбрать в меню извлечь или разархивировать . В результате должно получиться несколько файлов, которые будут упоминаться в этом руководстве. В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер.
В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер.
Из этого файла видно, что имеется информация о том, сколько людей попадает в различные демографические категории в зависимости от того, как они ответили на определенные вопросы переписи.Вы можете видеть, что эти ответы классифицированы по общей теме. Большинство вопросов начинаются с «итого», описывающего вопрос, а затем информация с отступом представляет собой подкатегории, к которым относятся люди. Вы можете видеть, например, что начиная со строки 43 данные о том, в каком типе жилья живут люди, с разными категориями, такими как отдельный дом или квартира. Вы можете видеть, что 269 675 человек в Торонто и 41 330 человек в Ванкувере живут в отдельных домах. Это будет полезно.
Далее в файле (около строки 1619) есть больше данных о характеристиках домохозяйства, таких как тип дома (квартира или квартира).
И медианная стоимость дома по оценке жителя. Там есть большая история — средние значения для Ванкувера намного выше по сравнению с Торонто! Так что это будет кульминация нашего рассказа.
Возвращаясь к информации о вопросе о квартирах/не квартирах, было бы также полезно описать структуру жилья в обоих городах – квартиры и дома (т.д., одноквартирные дома). Не то, что доступно, а то, где люди живут.
Я разделил некоторые из соответствующих данных переписи населения, связанных с жильем, в два новых файла Excel, названных TorontoHousingMix.xls и VancouverHousingMix.xls, и рассчитал проценты. Давайте посмотрим на эти файлы. Основываясь на быстром визуальном сканировании, я вижу, что в Торонто довольно равномерное сочетание типов жилья, но в Ванкувере процент людей, живущих в кондоминиумах, выше, чем в домах. Эти два файла данных также будут использоваться в нашей инфографике.
Примечание. Обычно я бы сравнил категории в рамках одного и того же вопроса, но я уверен в своем предположении, что отдельные дома не являются многоквартирными домами, поэтому дублирования нет, и я могу проводить эти сравнения.
Итак, давайте воспользуемся данными о количестве людей, проживающих в отдельных домах и многоквартирных домах, а также медианной стоимостью жилья в нашей инфографике в качестве некоторых способов сравнения жилищного ландшафта городов. Мы также добавим некоторый контекст в начало инфографики, чтобы подготовить почву для истории, включая информацию о населении и местоположении в Канаде.
Примечание. Это упрощенный пример поиска истории в данных. Мы могли бы использовать разные переменные в этом профиле переписи (их много) или другие наборы данных, такие как цены на недвижимость и доступность, например, чтобы рассказать нашу историю в этой инфографике.
Следующим шагом в этом процессе является набросок макета инфографики (хорошо работает бумага и ручка). Общий дизайн, который мы сделаем для этого (который вы увидите по мере его разработки), будет начинаться с большого, смелого заголовка, задающего наш вопрос: «Где вы должны купить свой дом?» Подзаголовок настраивает на сравнение — «Ванкувер против Торонто. » Тогда инфографика будет иметь 4 блока/раздела после заголовков.
» Тогда инфографика будет иметь 4 блока/раздела после заголовков.
Первый блок подготовит почву — предоставит контекст, показав карту с двумя местоположениями и некоторую информацию об их населении. Во втором блоке будет подзаголовок с вопросом, предпочитают ли они квартиры или дома, за которым следует некоторый пояснительный текст и несколько гистограмм для отображения данных по информации о структуре жилья, которую мы рассчитали ранее. В третьем блоке будет подзаголовок и текст с обсуждением стоимости, а затем будет отображаться сравнение средних значений с использованием специальной обработки текста, чтобы выделить их.В финальном блоке будет вывод, где они могут получить дополнительную информацию, а также источники и сноски внизу.
Далее нам нужно решить, какие шрифты и цвета использовать в нашем дизайне. Начнем со шрифтов. Первый ресурс, который я собираюсь использовать, — это статья о том, как выбирать шрифты: (https://venngage.com/blog/how-to-choose-fonts/), так как есть примеры сочетаний шрифтов. Поскольку мы ищем максимум 2-3 шрифта, пары шрифтов работают хорошо. Просматривая предложения статьи, давайте выберем последнюю пару: Poppins для заголовка и подзаголовков и Roboto Condensed для тела.Чтобы отслеживать эти варианты шрифтов, мы можем добавлять примечания к эскизу дизайна.
Поскольку мы ищем максимум 2-3 шрифта, пары шрифтов работают хорошо. Просматривая предложения статьи, давайте выберем последнюю пару: Poppins для заголовка и подзаголовков и Roboto Condensed для тела.Чтобы отслеживать эти варианты шрифтов, мы можем добавлять примечания к эскизу дизайна.
Далее мне нужно выбрать размер шрифта и то, как его использовать для создания текстовой иерархии. Для этого я буду использовать этот веб-сайт: https://www.modularscale.com/?12&pt&1.5. Для этого инструмента нам нужно сначала определиться с размером основного текста. Пара шрифтов предлагала размер 16pt, что хорошо сочетается с рекомендациями по доступности для использования размеров от 14 до 18pt для основного текста на экране.Итак, давайте перейдем к инструменту Modular Scale и установим 16pt в качестве основы. Затем он отображает соответствующие большие и меньшие размеры с этой точки, чтобы использовать их для заголовков.
Мы хотим, чтобы наш заголовок был большим и заполнял верхнюю часть нашей инфографики, поэтому я возьму 81pt и сделаю его полужирным. Для основного подзаголовка мы можем сделать следующий шаг вниз и выбрать 54, а не полужирный шрифт. Для остальных наших вопросов подзаголовка мы можем сделать еще один шаг вниз до 36pt. Наконец, мы подошли к нашему основному тексту. Поскольку у нас нет больших фрагментов текста, мы могли бы поднять его на шаг до 24pt.Мы попробуем и посмотрим, как это выглядит. Мы будем использовать шрифт немного большего размера для специальной обработки текста на медианных значениях, возможно, 40pt и полужирный, и немного меньший размер для источников и сносок, возможно, 14 или 16pt.
Для основного подзаголовка мы можем сделать следующий шаг вниз и выбрать 54, а не полужирный шрифт. Для остальных наших вопросов подзаголовка мы можем сделать еще один шаг вниз до 36pt. Наконец, мы подошли к нашему основному тексту. Поскольку у нас нет больших фрагментов текста, мы могли бы поднять его на шаг до 24pt.Мы попробуем и посмотрим, как это выглядит. Мы будем использовать шрифт немного большего размера для специальной обработки текста на медианных значениях, возможно, 40pt и полужирный, и немного меньший размер для источников и сносок, возможно, 14 или 16pt.
Наконец, нашим последним важным дизайнерским решением будет цвет. Общий совет по дизайну — использовать максимум 2-3 цвета. Мы будем использовать ColourLovers (https://www.colourlovers.com/), чтобы выбрать несколько красивых цветовых палитр. На главной странице выберите палитры , а затем самые любимые , чтобы найти подходящие варианты.
Варианты цвета в палитре, Ocean Five, выглядят так, как будто они хорошо подходят. Щелкаем по его заголовку. Синий и оранжевый были бы хорошими контрастными (дополняющими) цветами (для представления информации о Ванкувере и Торонто), а коричневый в этой палитре — приятный нейтральный цвет для текста. Итак, давайте нажмем на нее, чтобы получить больше информации.
Щелкаем по его заголовку. Синий и оранжевый были бы хорошими контрастными (дополняющими) цветами (для представления информации о Ванкувере и Торонто), а коричневый в этой палитре — приятный нейтральный цвет для текста. Итак, давайте нажмем на нее, чтобы получить больше информации.
Одна вещь, которую мы хотели бы проверить, это то, насколько хорошо эта палитра работает для людей, которые могут быть дальтониками.Вы можете загрузить палитру в виде изображения, перейдя слева под изображением палитры и нажав на один из размеров — давайте выберем 800×600 .
Затем перейдите к Coblis , Симулятор дальтонизма: http://www.color-blindness.com/coblis-color-blindness-simulator/ . Мы можем перетащить это изображение палитры, которое мы только что скачали. Теперь, если мы попробуем разные настройки, следя за синим и оранжевым цветом, мы увидим, что различия все еще могут быть восприняты, и это здорово. Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым.
Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым.
Наш дизайн готов к реализации в Piktochart. Вернемся к экрану приборной панели, где мы остановились. Мы собираемся создать новую инфографику , поэтому давайте выберем эту опцию слева. Как видите, есть ряд бесплатных шаблонов, которые вы можете использовать, если хотите. Мы разрабатываем нашу инфографику с нуля, поэтому выберите вариант Создать новую инфографику .
В верхней части веб-страницы вы можете дать название своей инфографике — назовем нашу «Жилье — Ванкувер против Торонто». Как видите, Piktochart периодически автоматически сохраняется, и это здорово. Но вы также можете принудительно сохранить его в любое время, нажав кнопку Сохранить вверху. При работе в инструментах браузера важно часто сохранять. Рядом с кнопкой сохранения находится кнопка предварительного просмотра (для проверки внешнего вида), кнопка загрузки для загрузки в виде изображения (мы будем использовать ее позже) и кнопка «Поделиться» (которую мы также рассмотрим позже). Значок колокольчика — это чат «Помощь», и вы также можете попросить о помощи, нажав кнопку «Нужна помощь?» в правом нижнем углу. Наконец, значок человека можно использовать для доступа к настройкам вашей учетной записи.
Значок колокольчика — это чат «Помощь», и вы также можете попросить о помощи, нажав кнопку «Нужна помощь?» в правом нижнем углу. Наконец, значок человека можно использовать для доступа к настройкам вашей учетной записи.
Используя инструмент Piktochart Infographic, мы начнем создавать нашу инфографику по частям (что хорошо работает, если мы хотим представить ее позже в режиме презентации). Перейдите к значку настроек (шестеренка), выберите пользовательский для размера холста, введите высоту 300 пикселей.Щелкните значок settings еще раз, чтобы очистить всплывающее окно.
Давайте добавим наш заголовок. Я предоставил весь текст для этой инфографики в текстовом документе под названием TextForInfographicActivity.docx в вашем пакете загрузки данных. Если вы откроете его, вы можете скопировать/вставить текст в Piktochart, чтобы сэкономить время и убедиться, что мы используем один и тот же текст в этом руководстве. Сначала давайте щелкнем значок Text в левом меню, а затем щелкните заголовок .Дважды щелкните по нему, чтобы отредактировать его, а затем одновременно нажмите клавишу CTRL и букву A , чтобы выбрать весь текст для его замены. Скопируйте/вставьте наш заголовок из документа Word (пункт 1) — удалите «1)», если он также копируется.
Сначала давайте щелкнем значок Text в левом меню, а затем щелкните заголовок .Дважды щелкните по нему, чтобы отредактировать его, а затем одновременно нажмите клавишу CTRL и букву A , чтобы выбрать весь текст для его замены. Скопируйте/вставьте наш заголовок из документа Word (пункт 1) — удалите «1)», если он также копируется.
Снова выделите весь текст и выберите Poppins для шрифта, размер 81 и жирный для нашего заголовка. Затем перейдите в цветовую корзину , чтобы выбрать наш цвет — нам нужно добавить коричневый из цветовой палитры, чтобы использовать его для нашего текста.Перейдите к нашей палитре любителей цветов и скопируйте/вставьте шестнадцатеричное значение.
В селекторе цвета Piktochart замените числа перед цифровым знаком на шестнадцатеричное значение для нашего коричневого цвета. Не нажимайте Enter (хотя это заманчиво), так как это просто заменит текст вашего заголовка на знак ввода. После того, как вы скопируете номер цвета, заголовок теперь должен иметь оттенок коричневого. Кроме того, этот цвет теперь будет найден в наших последних цветах, поэтому нам не нужно добавлять номер каждый раз, когда мы хотим использовать этот цвет.Просто нажмите, чтобы закрыть окно.
После того, как вы скопируете номер цвета, заголовок теперь должен иметь оттенок коричневого. Кроме того, этот цвет теперь будет найден в наших последних цветах, поэтому нам не нужно добавлять номер каждый раз, когда мы хотим использовать этот цвет.Просто нажмите, чтобы закрыть окно.
Поле с заголовком немного великовато, поэтому измените его размер, чтобы края соответствовали краям нашей инфографики, и расположите его ближе к верхнему краю, но оставив немного свободного места. В текстовых полях при первом нажатии на них контур становится черным, а затем вы можете перемещать или изменять их размер. Если дважды щелкнуть по ним, можно отредактировать текст. Вы можете видеть, что когда вы пытаетесь изменить положение поля, появляются оранжевые линии. Они помогут вам с выравниванием.Если вы видите, что посередине появляется оранжевая линия, это говорит вам о том, что она расположена по центру. Наш титул готов. Здорово!
Аналогичным образом добавим подзаголовок под заголовком. Щелкните значок Text в левом меню, а затем subtitle . Давайте переместим его вниз, чтобы мы могли видеть, с чем мы работаем. Дважды щелкните по нему, выделите весь текст, а затем скопируйте/вставьте подзаголовок из нашего документа Word, пункт номер 2 (удалите любую нумерацию, которая может появиться).Опять же, давайте применим наши спецификации шрифта и цвета. Сначала выделите все, выберите Poppins и размер 54 .
Щелкните значок Text в левом меню, а затем subtitle . Давайте переместим его вниз, чтобы мы могли видеть, с чем мы работаем. Дважды щелкните по нему, выделите весь текст, а затем скопируйте/вставьте подзаголовок из нашего документа Word, пункт номер 2 (удалите любую нумерацию, которая может появиться).Опять же, давайте применим наши спецификации шрифта и цвета. Сначала выделите все, выберите Poppins и размер 54 .
Для цветов мы будем использовать синий и оранжевый цвета, чтобы контрастировать эти два города. Так что было бы неплохо поместить их имена в эти цвета, чтобы связать цвет с городом, используя подзаголовок в качестве легенды. Выделите Vancouver, затем выберите значок ведра цвета , затем скопируйте/вставьте синее шестнадцатеричное значение, чтобы изменить текст на синий. Сделайте что-то подобное для Торонто, но с оранжевым цветом и сделайте «против» коричневым.Теперь измените размер подзаголовка, подтянув края к краю доски с инфографикой и расположив его под заголовком с небольшим пробелом.
Давайте добавим горизонтальную линию, чтобы разделить наши секции. Нажмите на значок Graphics в меню слева, а затем Lines, и добавьте линию. Расположите его под вашим подзаголовком и расширьте его до краев вашего подзаголовка. Нажмите на цветное ведро и раскрасьте линию коричневым цветом.
Наконец, давайте добавим к нашей инфографике нейтральный фон.Нажмите на значок Background в меню слева. Вы можете выбрать сплошной цвет вверху или выбрать более текстурированный фон. Я выбрал нейтральный, светло-коричневый фон, который находится за арбузами и прямо перед деревянными панелями в списке вариантов. Он нейтральный, но с небольшой текстурой миллиметровки. Я думаю, что это хорошо сочетается с коричневым текстом и обеспечивает хороший контраст для удобства чтения. Выберите этот, если хотите, или другой фон по вашему выбору. Каждый блок, который мы сейчас добавляем, по умолчанию будет иметь одинаковый фон.
Теперь мы собираемся добавить новый блок для следующего раздела нашей инфографики. Давайте подтянем серую полосу прямо под нашей линией, чтобы сделать наш первый блок компактным, затем щелкните значок плюс слева, чтобы добавить наш новый блок.
Далее мы добавим немного контекста для этих двух мест. Давайте начнем с текстового поля для каждого города с их провинцией и населением. Добавьте текстовое поле, как мы делали раньше, но выберите основной текст.Скопируйте/вставьте текст из пункта 3 документа Word в поле (убедитесь, что перед словом «Население» есть новая строка и нет начальных цифр).
Тогда давайте применим здесь наши правила шрифта и цвета. Здесь мы будем использовать Roboto Condensed, размер 24 и коричневый цвет. В этом случае мы собираемся выровнять его по левому краю (а для коробки Торонто мы выровняем его по правому краю), чтобы создать визуальный контраст сравнения двух элементов рядом. После настройки поля для Ванкувера скопируйте/вставьте все поле, а затем измените текст, скопировав/вставив информацию о Торонто (щелкните правой кнопкой мыши и вставьте как обычный текст или для быстрого доступа используйте CTRL + SHIFT + V).Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер и цвет шрифта для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент.
После настройки поля для Ванкувера скопируйте/вставьте все поле, а затем измените текст, скопировав/вставив информацию о Торонто (щелкните правой кнопкой мыши и вставьте как обычный текст или для быстрого доступа используйте CTRL + SHIFT + V).Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер и цвет шрифта для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент.
Эти два текстовых поля в конечном итоге будут отображаться рядом с картой со значками, указывающими, где находятся Ванкувер и Торонто. Итак, сначала давайте добавим карту в нашу инфографику. Нажмите на значок Инструменты в меню слева, а затем выберите Карты .Здесь мы можем искать Канаду. Вы можете видеть, что представленная здесь карта искажена, а Арктика выглядит огромной и растянутой. Это выглядит неправильно, и поскольку оно растянуто, оно займет много места в нашей инфографике. Вместо этого я найду и загружу для использования другое изображение Канады — нажмите «Отменить».
Вместо этого я найду и загружу для использования другое изображение Канады — нажмите «Отменить».
Одним из хороших веб-сайтов для поиска изображений с лицензиями, позволяющими повторное использование, является Wikimedia Commons . Гуглите это. Оттуда найдите «Канада пустая карта svg».Я ищу изображение в формате SVG, где SVG означает масштабируемую векторную графику. Они отлично подходят для иконок/простых изображений в инфографике. Вы можете растянуть их, чтобы они не выглядели пикселизированными, и легко изменить их цвета. Пятый вариант из нашего поиска в Викимедиа выглядит как хорошая карта для использования. Вы можете видеть, как проекция, используемая здесь, делает Канаду менее вытянутой по вертикали.
Давайте проверим его права на повторное использование. В нем говорится, что это лицензия Creative Commons с атрибуцией и долей, а затем объясняется, что вы можете с ней делать.По сути, мы можем использовать ее и изменять, но мы должны цитировать ее и распространять под той же лицензией, если мы распространяем нашу инфографику. Ладно, отлично, давай воспользуемся. Вернитесь наверх, нажмите Download , щелкните правой кнопкой мыши файл с полным разрешением и сохраните его в папке мастерской.
Ладно, отлично, давай воспользуемся. Вернитесь наверх, нажмите Download , щелкните правой кнопкой мыши файл с полным разрешением и сохраните его в папке мастерской.
Чтобы использовать этот файл в Piktochart, щелкните значок Загрузить в левом меню, перейдите к файлу и выберите его. Когда он загрузится, вы увидите маленькую миниатюру карты.Затем вы можете нажать на изображение, чтобы добавить его в нашу инфографику, и изменить его цвет на коричневый, чтобы он соответствовал инфографике.
Давайте теперь изменим ее размер, удерживая нажатой клавишу Shift (это гарантирует, что мы случайно не исказим или не растянем карту) и отцентрируем ее на нашей инфографике. Для этого может потребоваться сделать блок немного больше, потянув за серую границу. Измените размер карты так, чтобы она составляла примерно треть ширины инфографики. Перетащите текстовые поля «Население», чтобы они расположились вокруг него. Вы также можете сделать его асимметричным для более динамичного вида.
Вы также можете сделать его асимметричным для более динамичного вида.
Теперь давайте найдем значок «булавки» на карте, который мы можем использовать. Нажмите на значок Графика . Закройте раздел линий и откройте раздел Shapes & Icons . Найдите «значок карты». Вы можете использовать фильтр mono , чтобы выбрать простые, которые мы можем раскрасить в соответствии с нашей цветовой схемой. Выберите значок чуть ниже значка карты мира. Когда вы нажимаете на него, он вставляет его в инфографику.Давайте изменим цвет на синий для Ванкувера. Уменьшите его до меньшего размера (снова используя клавишу SHIFT, чтобы не исказить его) и поместите его на карту, ориентировочно указав на Ванкувер. Затем скопируйте/вставьте значок, измените цвет Торонто на оранжевый и поместите его в соответствующую точку на карте, чтобы он указывал на Торонто. Если немного сложно увидеть, куда вы его помещаете, вы можете использовать клавиши со стрелками для более точного перемещения и инструменты масштабирования в правом нижнем углу.
Здесь следует отметить, что когда вы накладываете изображения друг на друга, иногда одно может блокировать другое.Если это произойдет, вы можете выбрать один, а затем либо перенести его вперед, либо отправить обратно, чтобы исправить. Эта опция упорядочения находится в меню вверху. Если вы сожалеете об этом решении (или о чем-либо, что вы сделали), вы всегда можете использовать кнопки отмены или повтора в левом верхнем углу экрана редактирования. Наконец, скопируйте горизонтальную полосу, разделяющую первые два блока, затем вставьте ее в текущий блок, чтобы закончить второй блок. Убедитесь, что он расположен по центру. При необходимости отрегулируйте границы серого блока так, чтобы они располагались прямо под линиями.
Окончательная версия этого блока должна выглядеть так:
Хорошо, давайте добавим наш третий блок на инфографику. Здесь мы будем использовать заголовок, чтобы задать вопрос, поэтому вставьте текстовое поле для подзаголовка и скопируйте текст из пункта 5 (при необходимости очистите). Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме.Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Отметим, что оранжевый контур вокруг прямоугольника означает, что он расположен по центру.
Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме.Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Отметим, что оранжевый контур вокруг прямоугольника означает, что он расположен по центру.
Далее мы добавим несколько гистограмм, которые сравнивают данные о квартирах и домах. Для этого щелкните значок Tools в левом меню, а затем выберите Charts .Нажмите Import Your Data и выберите файл VancouverHousingMix.xlsx . (Если вас спросят, ответьте «да» на предупреждение о перезаписи).
Вы можете видеть слева различные типы диаграмм, которые мы можем выбрать. В этом случае давайте выберем горизонтальную гистограмму. Гистограммы — это отличный способ сравнить числовые данные, разделенные на категории, такие как данные, которые у нас есть сейчас, и являются распространенным типом диаграмм для инфографики. Я использую горизонтальную гистограмму, чтобы метки было легко читать.Мы также можем внести некоторые изменения в диаграмму, нажав на шестеренку, чтобы перейти в меню параметров диаграммы. Как видите, есть ряд настроек, которые мы можем изменить.
Как видите, есть ряд настроек, которые мы можем изменить. Вы можете изменить цвета полос, чтобы они соответствовали Ванкуверу, так что давайте сделаем это. В этом случае нам не нужна легенда , поэтому отключим ее. К сожалению, самая большая проблема связана с маркировкой. Единственные варианты изменения цвета оси и метки — черный, серый или белый. Нет никакого способа заставить его соответствовать нашей цветовой схеме. В этом случае мы отключим ось , сетку и всплывающие подсказки , чтобы действительно упростить график. Пока оставим метки данных включенными. Но мы можем создать собственную категорию и метки данных в нашей цветовой схеме, чтобы они соответствовали текстовым полям и текущим меткам данных в качестве ориентира. Когда мы закончим, мы вернемся в настройки и отключим метки данных. На данный момент, когда эти изменения будут внесены, давайте нажмем и вставим диаграмму .
Нет никакого способа заставить его соответствовать нашей цветовой схеме. В этом случае мы отключим ось , сетку и всплывающие подсказки , чтобы действительно упростить график. Пока оставим метки данных включенными. Но мы можем создать собственную категорию и метки данных в нашей цветовой схеме, чтобы они соответствовали текстовым полям и текущим меткам данных в качестве ориентира. Когда мы закончим, мы вернемся в настройки и отключим метки данных. На данный момент, когда эти изменения будут внесены, давайте нажмем и вставим диаграмму .
Наша диаграмма немного великовата, поэтому давайте изменим ее размер примерно до одной пятой ширины нашей инфографики. Вы можете видеть, что нам не нужно использовать клавишу Shift здесь, так как это не позволит нам искажать данные, и это хорошо. Далее мы собираемся вручную создать метки для столбцов. Для этого вставьте текстовое поле – основной текст. Текст — «Кондо», шрифт — Roboto Condensed , 24pt . Выровняйте его с моим баром. Затем скопируйте/вставьте его, чтобы создать вторую метку под названием «Дома.» Давайте сделаем то же самое, чтобы быстро создать метки данных. Наши новые метки данных пока будут перекрывать существующие, но мы исправим это через минуту.
Выровняйте его с моим баром. Затем скопируйте/вставьте его, чтобы создать вторую метку под названием «Дома.» Давайте сделаем то же самое, чтобы быстро создать метки данных. Наши новые метки данных пока будут перекрывать существующие, но мы исправим это через минуту.
Теперь вы можете создать вторую гистограмму, используя данные Торонто, подобно тому, как мы сделали это для диаграммы Ванкувера, но раскрасьте ее оранжевым цветом и скопируйте/вставьте соответствующие метки. Совместите его с диаграммой Ванкувера, оставив одинаковое количество места с обеих сторон. Затем вернитесь к настройкам каждой диаграммы и отключите метки данных, чтобы удалить перекрывающиеся метки.Наконец, добавьте коричневый «против», если хотите, и скопируйте/вставьте горизонтальную линию в конце вашего блока.
Следующие несколько шагов включают копирование/вставку текста, а затем настройку шрифтов/цветов, что мы уже делали несколько раз. Мы собираемся пропустить этот шаг и перейти к разделу «Источники и примечания» в нижней части этой инфографики. Вы можете вернуться и заполнить инфографику позже — весь необходимый текст находится в документе Word, который мы использовали.Окончательная версия будет выглядеть примерно так:
Вы можете вернуться и заполнить инфографику позже — весь необходимый текст находится в документе Word, который мы использовали.Окончательная версия будет выглядеть примерно так:
Чтобы процитировать карту, которую мы использовали в нашем дизайне, если мы вернемся на страницу Викисклада, где мы ее получили, и нажмем «использовать этот файл в Интернете», мы увидим информацию в поле «Атрибуция» для создания ссылки. Чтобы процитировать данные, которые мы использовали, если вы перейдете в самый конец файла excel с профилем переписи, вы увидите информацию о том, как его цитировать.
Наконец, есть несколько примечаний, поясняющих данные.Например, я объясняю, что дома определяются как отдельно стоящие дома, и описываю свое предположение, что эти отдельные дома не считаются многоквартирными домами, поэтому категории не пересекаются. Добавление ссылок и примечаний к данным может сделать вашу инфографику более достоверной и точной. Затем читатели могут также перейти к перечисленным источникам данных, чтобы узнать больше.
Теперь давайте рассмотрим несколько других функций, которые вы можете использовать в Piktochart после того, как ваша инфографика будет готова.Нажмите на Скачать вверху — вы увидите, что наш единственный вариант — загрузить его в виде файла PNG. Если бы мы хотели, чтобы он был в формате PDF, нам пришлось бы перейти на версию PRO. Но с PNG все в порядке. Мы также можем установить качество на нормальное или среднее. Также есть возможность скачать каждый блок как отдельное изображение. Иногда это полезно, если вы хотите использовать части своей инфографики в социальных сетях — вы публикуете одну часть в качестве изображения для сообщения, но когда они нажимают на нее, они видят полную инфографику.
Давайте увеличим качество до среднего и оставим остальные значения по умолчанию, затем нажмите скачать как PNG . Это займет минуту. Давайте откроем его. Вот и все, включая значения столбцов на графиках, которые раньше всплывали только при наведении курсора. Вот как вы сохраните его как изображение. Вы можете заметить, что внизу написано «работает на Piktochart». К сожалению, это водяной знак Piktochart. Если вы не хотите этого там, вы можете заплатить за версию PRO, чтобы она не отображалась.В противном случае часть условий использования заключается в том, что для того, чтобы иметь возможность использовать этот инструмент бесплатно, они должны указать свое имя в нижней части того, что вы создаете, чтобы продавать себя. Так что это следует учитывать при принятии решения о том, какую версию использовать.
Вот как вы сохраните его как изображение. Вы можете заметить, что внизу написано «работает на Piktochart». К сожалению, это водяной знак Piktochart. Если вы не хотите этого там, вы можете заплатить за версию PRO, чтобы она не отображалась.В противном случае часть условий использования заключается в том, что для того, чтобы иметь возможность использовать этот инструмент бесплатно, они должны указать свое имя в нижней части того, что вы создаете, чтобы продавать себя. Так что это следует учитывать при принятии решения о том, какую версию использовать.
Другой вариант — опубликовать его в Интернете через Piktochart. Давайте закроем окно загрузки и вместо этого нажмем Поделиться вверху. Здесь у вас есть возможность получить ссылку для обмена, которую только вы можете просматривать в Интернете.Если вы выберете сделать эту ссылку общедоступной, все смогут увидеть ее в Интернете, когда вы дадите им ссылку. Вы можете защитить паролем только PRO-версию Piktochart. Это также дает вам возможность поделиться напрямую на различных платформах социальных сетей или встроить его на свой веб-сайт. Давайте просто оставим все как есть и введем нашу ссылку в браузере, чтобы посмотреть, как наша инфографика выглядит онлайн.
Это также дает вам возможность поделиться напрямую на различных платформах социальных сетей или встроить его на свой веб-сайт. Давайте просто оставим все как есть и введем нашу ссылку в браузере, чтобы посмотреть, как наша инфографика выглядит онлайн.
Если затем нажать Показать презентацию , мы сможем увидеть инфографику, представленную нам в разделах, поэтому мы создали ее с помощью блоков.Иногда мне задают вопросы о том, как включить инфографику в презентации, и это отличный способ сделать это. Используйте клавиши со стрелками, чтобы перемещаться по блокам, и нажмите кнопку Escape, чтобы выйти из режима презентации.
И все! Это всего лишь простой пример того, что вы можете создать с помощью Piktochart. Я призываю вас больше поиграть с этим инструментом и изучить все его функции. Создание инфографики с помощью этого и других инструментов — отличный способ почувствовать процесс проектирования.Удачной вам инфографики!
Piktochart — популярные инструменты электронного обучения
Как часто мы слышали выражение: Картинка стоит тысячи слов ? Исследования подтверждают, что большинство людей учатся визуально. В результате мы склонны представлять знания и большие объемы информации визуально. Инфографика — это сокращение от информационной графики. Инфографика – это один из форматов визуального представления, который в последние несколько лет пользуется большой популярностью.Они способны сделать широкие или сложные идеи более четкими и упрощенными. Нажмите здесь, чтобы просмотреть 100 лучших инфографик об образовании. Piktochart — популярное веб-приложение, которое «позволяет пользователям, не имеющим большого опыта работы в качестве графических дизайнеров, легко создавать инфографику профессионального уровня с использованием тематических шаблонов» (https://en.wikipedia.org/wiki/Piktochart).
В результате мы склонны представлять знания и большие объемы информации визуально. Инфографика — это сокращение от информационной графики. Инфографика – это один из форматов визуального представления, который в последние несколько лет пользуется большой популярностью.Они способны сделать широкие или сложные идеи более четкими и упрощенными. Нажмите здесь, чтобы просмотреть 100 лучших инфографик об образовании. Piktochart — популярное веб-приложение, которое «позволяет пользователям, не имеющим большого опыта работы в качестве графических дизайнеров, легко создавать инфографику профессионального уровня с использованием тематических шаблонов» (https://en.wikipedia.org/wiki/Piktochart).Инструмент доступен каждому. Все, что вам нужно, это подключение к Интернету. Доступна бесплатная подписка.
Инструмент позволяет создавать:
1- Инфографика
2- Печатные формы
3- Презентации.
Демонстрация Piktochart: создание красивых изображений с помощью Piktochart
Piktochart имеет несколько вариантов учетной записи. Пользователь может создать бесплатную учетную запись с ограниченными возможностями. Пользователь также может повысить свой уровень и получить дополнительные функции, включая увеличенное количество доступных шаблонов, доступ к значкам и изображениям, увеличенную емкость загрузки и конечный продукт без водяных знаков.В настоящее время Piktochart доступно 3 пакета, помимо профессиональной команды «PRO Team», которая все еще находится в бета-версии.
Пакет Lite за 15 долларов США в месяц
Пакет PRO за 29 долларов США в месяц
Education PRO Цена 39,99 долларов США в год (один аккаунт). В одном пакете предлагаются 4-месячные и 12-месячные планы для групп от 20 и более человек
— Педагогическое использование и цели
Категоризация Piktochart с использованием терминологии Boettcher and Conrad (2016), Piktochart полезна для включения практики основных концепций в сложные контексты. Основное педагогическое использование такого инструмента заключается в том, чтобы вовлечь учащихся в разработку графического представления, которое может помочь им «зафиксировать и передать трудно наблюдаемые закономерности и отношения» (Boettcher & Conrad, 2016, стр. 76).
Основное педагогическое использование такого инструмента заключается в том, чтобы вовлечь учащихся в разработку графического представления, которое может помочь им «зафиксировать и передать трудно наблюдаемые закономерности и отношения» (Boettcher & Conrad, 2016, стр. 76).
Вот основные причины использования инфографики в электронном обучении:
- Представление больших объемов контента в условиях электронного обучения, несомненно, утомительно. Инфографика может помочь преподавателям представить большие объемы информации в компактной и лаконичной форме.
Инфографика может предложить преподавателям отличный вариант для привлечения нелингвистических онлайн-учащихся, особенно тех, кто предпочитает визуализировать то, что от них ожидается, и тех, кто учится на собственном опыте (Venngage, 2016). В следующем видео подчеркивается роль использования наглядных материалов в электронном обучении:
Использование визуальных средств в электронном обучении для повышения эффективности обучения
Инфографика может использоваться в качестве аутентичной оценки, которая предлагает более глубокий учебный опыт. где учащиеся раскрывают данные, удаляют ненужные детали, обнаруживают причинно-следственные связи, анализируют информацию, связывают свои существующие знания и вновь приобретенные концепции и, как следствие, строят свои собственные знания.Как пишут Мелроуз, Парк и Перри (2015, стр. 84), существует «важное различие между глубоким и поверхностным обучением».
Они позволяют учащимся увидеть различные представления данных, поскольку каждый участник делится своей работой
— Передовой опыт онлайн-обучения
Если мы изучим передовой опыт онлайн-обучения, предоставленный Бетчером и Конрадом (2016), этот инструмент можно использовать для «развития опыта, который поможет учащимся добиться прогресса на пути от новичка до эксперта» (стр. 60). Ниже представлена простая инфографика, показывающая, как можно использовать этот инструмент на 4 этапах онлайн-курса:
60). Ниже представлена простая инфографика, показывающая, как можно использовать этот инструмент на 4 этапах онлайн-курса:
— Учебник
1- Начало работы
- Перейдите на https://piktochart.com/ Вы можете зарегистрироваться за один шаг и получить бесплатную учетную запись .
2- Основные шаги по созданию инфографики
- Выберите шаблон
- Нажмите «Создать» и начните добавлять текст
- Вставьте свою графику
- Визуализируйте свои данные
- Поделитесь своей инфографикой
Вот видео, которое проведет вас через процесс:
Учебное пособие по Piktochart: простое руководство по Piktochart для начинающих
3- Внутри редактора
Набор инструментов
Источник: piktochart.ком
Редактирование графики
Когда вы вставляете или выбираете графический элемент, вверху появляется следующая панель инструментов редактирования:
Источник: piktochart.com
Диаграммы
Чтобы создать диаграмму, перейдите в Инструменты в меню слева.Нажмите на значок Графики. Появится всплывающее окно, которое позволит вам выбрать лучший стиль диаграммы для ваших данных в сочетании с электронной таблицей для ввода ваших данных (Piktochart, n.d.a).
Источник: piktochart.com
Опубликуйте свою инфографикуНажмите кнопку «Поделиться» в правом верхнем углу.
Появится всплывающее окно с вариантами публикации: вашим дизайном можно поделиться публично или только для избранных (Поделиться) или оставить только для ваших глаз (Частное) (Piktochart, n.д. б).
Если вы решите опубликовать публично, будет создан выходной URL вместе с этим рядом значковВы можете поделиться своим продуктом непосредственно в социальных сетях или нажать на последний значок (встроить). Это создаст HTML-коды, которые позволят вам встроить Piktochart на свой веб-сайт или в блог.
5- Дополнительные ресурсы
Документы в формате PDF:
https://piktochart.com/wp-content/uploads/2016/05/Piktochart-e-book-2-Create-Your-First-Infographic-In-15-Minutes.pdfhttps://piktochart.com/wp-content/uploads/ 2015/07/Piktochart-e-book-3-Using-Piktochart-Like-A-Pro.
— Преимущества
- Интерфейс перетаскивания и щелчка
- Более 600 форматов шаблонов для инфографики, печатных материалов и презентаций.
- Тысячи значков и изображений (ограничено для бесплатных аккаунтов)
- Поддерживается интеграция с другими платформами, такими как SurveyMonkey, электронные таблицы Google, электронные таблицы Excel и Slideshare.
- Можно публиковать в Интернете и загружать в различных форматах, включая JPEG, PNG и PDF.
— Недостатки
- Большинство функций доступны только в платных планах Piktochart.Около 36 шаблонов (ограниченных) доступны для бесплатных аккаунтов с 40 МБ для загрузки.
 Напротив, пользователи могут получить доступ к более чем 500 шаблонам вместе со 100 МБ с пакетом Lite и тем же количеством шаблонов, но с 400 МБ с профессиональным пакетом. Бесплатные загрузки содержат логотип Piktochart в нижней части инфографики.
Напротив, пользователи могут получить доступ к более чем 500 шаблонам вместе со 100 МБ с пакетом Lite и тем же количеством шаблонов, но с 400 МБ с профессиональным пакетом. Бесплатные загрузки содержат логотип Piktochart в нижней части инфографики. - Инструмент не поддерживает многопользовательскую учетную запись для проектов совместной работы. Визуальные элементы, созданные на Piktochart, может редактировать только пользователь-создатель, а это означает, что инфографика не может быть передана другим пользователям учетной записи.В настоящее время они работают над «Piktochart для команд», но эта функция не будет доступна для бесплатных учетных записей.
- Иногда очень привередлив в перемещении объектов
- Не отвечает на некоторых платформах и на разных устройствах. После изучения кода встраивания, предоставленного инструментом, при нажатии кнопки «Поделиться» код iframe не отвечает на некоторых платформах, например на сайтах Google. Опубликованные визуальные эффекты не отображаются должным образом на некоторых мобильных устройствах.

— Аналогичные инструменты
- Canva: один из самых популярных онлайн-инструментов для создания дизайна, включая инфографику
- Infogram: подходит для инфографики, ориентированной на данные.Встроенная инфографика отображается на различных устройствах .
- Visme: хорошо, если вы хотите добавить встроенную анимацию в свою динамическую инфографику.
— Отзывы
Пиктодиаграмма | Обзоры программного обеспечения и альтернативы
Piktochart — это облачное решение для инфографики. Он предлагает пользователям простой, но интуитивно понятный инструмент, который позволяет им создавать контент с высококачественными визуальными эффектами.
Piktochart — это удобный и интуитивно понятный инструмент для создания инфографики, программного обеспечения для презентаций, постеров, листовок и визуальных отчетов. Он предназначен для того, чтобы помочь пользователям, маркетинговым командам, рассказчикам и другим профессионалам донести свое сообщение и рассказать свои истории в увлекательной и наглядной форме, которая оказывает значительное влияние на их целевую аудиторию. Хотя инструмент разработан для простоты использования, он по-прежнему может предоставить пользователям широкий спектр уникальных функций и возможностей. Программное обеспечение не требует большого обучения или большого опыта, чтобы пользователи могли создавать профессионально выглядящие презентации и инфографику.
Он предназначен для того, чтобы помочь пользователям, маркетинговым командам, рассказчикам и другим профессионалам донести свое сообщение и рассказать свои истории в увлекательной и наглядной форме, которая оказывает значительное влияние на их целевую аудиторию. Хотя инструмент разработан для простоты использования, он по-прежнему может предоставить пользователям широкий спектр уникальных функций и возможностей. Программное обеспечение не требует большого обучения или большого опыта, чтобы пользователи могли создавать профессионально выглядящие презентации и инфографику.
Вы можете использовать Piktochart для создания широкого спектра визуального контента, от листовок, плакатов и презентаций до профессиональных и бизнес-отчетов и инфографики для вашего веб-сайта, страницы в социальных сетях или личного блога. Тот факт, что этот облачный инструмент для инфографики прост в использовании, делает его подходящим как для начинающих, так и для профессионалов. Piktochart также идеально подходит для предприятий и организаций любого размера. Он хорошо работает как с операционными системами Windows, так и с Mac.
Он хорошо работает как с операционными системами Windows, так и с Mac.
Онлайн-программное обеспечение позволяет использовать интерактивные диаграммы и настраиваемые карты.Вам нужно только импортировать свои данные или числа, выбрать диаграмму или карту, которые вам нравятся, а затем вы можете либо настроить их в соответствии со своим сообщением, либо оставить все как есть. Piktochart также предоставляет пользователям полный доступ к обширной библиотеке интересных изображений и значков в редакторе. Если вы не можете найти изображение или значок, который вам нравится, инструмент также позволяет загружать или импортировать собственную графику и изображения. Иконки не требуют указания авторства и дополнительных оплат.
Piktochart не только позволяет пользователям создавать профессионально выглядящую инфографику, но также позволяет им создавать и оформлять свою инфографику с интеграцией SEO, чтобы убедиться, что их контент продвигается и его легко найти в любой из ведущих поисковых систем. Облачное программное обеспечение также предлагает варианты обмена, которые дают пользователям возможность делиться или публиковать свой контент в любое удобное время. С помощью решения для презентаций Piktochart пользователи могут настраивать свои диаграммы и интерактивные карты, что позволяет им создавать более эффективные и основанные на данных визуальные истории и сообщения.
Облачное программное обеспечение также предлагает варианты обмена, которые дают пользователям возможность делиться или публиковать свой контент в любое удобное время. С помощью решения для презентаций Piktochart пользователи могут настраивать свои диаграммы и интерактивные карты, что позволяет им создавать более эффективные и основанные на данных визуальные истории и сообщения.
Существует также встроенный режим презентации, который дает пользователям возможность представить созданный ими визуальный контент в виде слайд-шоу, очень похоже на то, как работают Windows Slideshow и Google Slides.С модулем презентаций Piktochart специалисты по маркетингу и команды получают надежную и простую в использовании платформу, которую они могут использовать для привлечения трафика на свои страницы, повышения узнаваемости бренда, улучшения взаимодействия с клиентами и повышения числа потенциальных клиентов и коэффициента конверсии лидов.
Возможности Piktochart
Piktochart оснащен достойным набором функций и инструментов, предназначенных для облегчения создания красивой и привлекательной графики, плакатов, листовок, презентаций, диаграмм и других шедевров. Пользователи, независимо от их уровня квалификации или опыта, могут легко создавать свою собственную инфографику и другой визуальный контент в течение нескольких минут после входа в облачное решение.
Пользователи, независимо от их уровня квалификации или опыта, могут легко создавать свою собственную инфографику и другой визуальный контент в течение нескольких минут после входа в облачное решение.
Некоторые из основных функций Piktochart включают готовую графику, настраиваемые карты и интерактивные диаграммы, гибкость дизайна, функциональные инновации и загрузку с высоким разрешением. Все, что нужно графическому дизайнеру или специалисту по маркетингу для создания потрясающей инфографики, маркетинговых материалов, печатных плакатов и листовок, подробных отчетов и привлекательных слайдов для их презентации, легко доступно и предоставляется службой.Ниже приведены некоторые другие функции и предложения Piktochart:
Пользовательский брендинг
Piktochart позволяет пользователям настраивать свои проекты в соответствии с их брендом, при этом весь процесс выполняется за считанные секунды. Все, что им нужно сделать, это просто перетащить логотип своей компании или снимок экрана своего бизнес-сайта в шаблон, и система автоматически настроит цветовые схемы шаблона в соответствии с цветами логотипа и/или изображения. Шрифты также можно настраивать.Программное обеспечение даже позволит пользователям загружать свою собственную цветовую палитру и шрифты, доступ к которым можно получить через графический редактор.
Шрифты также можно настраивать.Программное обеспечение даже позволит пользователям загружать свою собственную цветовую палитру и шрифты, доступ к которым можно получить через графический редактор.
Визуализация данных
Использование Piktochart для создания подробных отчетов и визуальных презентаций также возможно благодаря надежным картам и диаграммам программного обеспечения, которые являются интерактивными и полностью настраиваемыми. Инструмент дает пользователям возможность легко преобразовывать свои данные в увлекательные и легко усваиваемые визуальные истории. При правильном выполнении графика, которую можно создать, сможет привлечь внимание аудитории и дать ей лучшее понимание представляемых данных.
Облачное программное обеспечение также поддерживает файлы Google Sheets и Windows Excel, позволяя пользователям легко загружать данные, сохраненные в форматах Google Sheets или Excel. Система может легко создать графическое представление связанных данных, которое автоматически обновляется при каждом изменении или модификации данных в исходном файле. Затем пользователи могут включать интерактивные карты в свой отчет или презентацию, чтобы выделить ключевые моменты, которые они пытаются донести до своей аудитории.
Затем пользователи могут включать интерактивные карты в свой отчет или презентацию, чтобы выделить ключевые моменты, которые они пытаются донести до своей аудитории.
Преимущества Piktochart
Piktochart оснащен инструментами и функциями, адаптированными для всех типов пользователей, независимо от их знаний или опыта работы с любым программным обеспечением для графического дизайна. Это дает возможность графическим дизайнерам, а также специалистам по маркетингу разрабатывать и создавать свою собственную инфографику, творения, которые являются потрясающими, привлекательными, готовыми к публикации и могут выступать в качестве богатого источника мультимедийного контента профессионального качества.
Это универсальное программное обеспечение для графического дизайна и визуальных презентаций предлагает довольно впечатляющие возможности публикации в формате HTML, которые эксперты отрасли считают движущей силой высококачественной визуальной инфографики в Интернете.Ниже приведены некоторые преимущества использования Piktochart в качестве средства создания визуального контента:
Он может похвастаться богатым набором инструментов для графического дизайна
Функции и возможности Piktochart относительно неплохие. Он поставляется с набором инструментов, который помогает пользователям создавать профессионально выглядящую инфографику для различных платформ, включая веб-сайты, страницы в социальных сетях и сообщения в блогах. Настраиваемые карты и интерактивные диаграммы, бесплатные значки и настраиваемый холст создают надежный набор инструментов для проектирования, который может использовать каждый.Облачное решение также позволяет пользователям относительно легко вставлять высококачественные видео, ссылки, диаграммы и карты. Программное обеспечение предлагает инструмент публикации HTML, который прост в использовании и внедрении.
Он поставляется с набором инструментов, который помогает пользователям создавать профессионально выглядящую инфографику для различных платформ, включая веб-сайты, страницы в социальных сетях и сообщения в блогах. Настраиваемые карты и интерактивные диаграммы, бесплатные значки и настраиваемый холст создают надежный набор инструментов для проектирования, который может использовать каждый.Облачное решение также позволяет пользователям относительно легко вставлять высококачественные видео, ссылки, диаграммы и карты. Программное обеспечение предлагает инструмент публикации HTML, который прост в использовании и внедрении.
Большинство начинающих пользователей и начинающих дизайнеров, скорее всего, сочтут богатый инструментарий дизайна Piktochart очень удобным и приятным в использовании. Для профессиональных графических дизайнеров Piktochart может оказаться хорошим дополнением к их текущей студии.
Это универсальное веб-приложение
Piktochart поддерживает широкий спектр платформ, от бизнес-сайтов и личных сообщений в блогах до страниц в социальных сетях, отчетов и презентаций. Помимо различных платформ, для которых его можно использовать, Piktochart также может служить средством создания наглядных пособий для офисов, некоммерческих организаций, школ и других учебных заведений, медицинских учреждений и так далее. Пользователи могут выбрать любой формат выходного файла, включая PDF, JPG и PNG, что позволяет легко и эффективно делиться своей работой.
Помимо различных платформ, для которых его можно использовать, Piktochart также может служить средством создания наглядных пособий для офисов, некоммерческих организаций, школ и других учебных заведений, медицинских учреждений и так далее. Пользователи могут выбрать любой формат выходного файла, включая PDF, JPG и PNG, что позволяет легко и эффективно делиться своей работой.
Он прост в использовании и адаптации
В то время как многие профессиональные графические дизайнеры с удовольствием используют Piktochart и добавляют его в свой набор инструментов, этот облачный инструмент для создания инфографики предназначен для начинающих пользователей и новичков.Пользователи, которые только начинают погружаться в мир графического дизайна, получат наибольшую выгоду от этого программного решения. Piktochart имеет очень интуитивно понятный интерфейс, предназначенный для быстрой и простой навигации.
Piktochart также предлагает широкий выбор шаблонов и тем для облегчения процесса создания графики для начинающих. Однако эти шаблоны можно полностью настроить под брендинг компании, что выгодно как новичкам, так и профессионалам. Программное обеспечение может легко адаптироваться к уровню навыков и набору навыков человека, который его использует.
Однако эти шаблоны можно полностью настроить под брендинг компании, что выгодно как новичкам, так и профессионалам. Программное обеспечение может легко адаптироваться к уровню навыков и набору навыков человека, который его использует.
Piktochart Pricing
Piktochart предлагает три тарифных пакета: Free, Pro и Team. Бесплатный план бесплатен навсегда. Он подходит для начинающих, которые хотят отточить свои навыки визуальной коммуникации, но пока не хотят вкладывать средства в премиальный пакет. Пакет Pro подходит для профессионалов, которые ищут доступный, эффективный и масштабируемый способ управления своим брендом и визуальной коммуникацией. План Pro начинается с 29 долларов в месяц или 24,17 долларов за годовой счет.
Пакет Team, с другой стороны, идеально подходит для команд, состоящих из нескольких человек. Он предлагает инструменты для совместной работы, совместное использование команд, шаблоны команд и функции единого входа (SSO). Цены на этот пакет начинаются с 26 долларов США в месяц при ежемесячном выставлении счетов и 21,67 долларов США в месяц при годовом выставлении счетов.
В дополнение к стандартным тарифным планам Piktochart также предлагает специальные тарифные планы для образовательных и некоммерческих организаций. Цены для образовательных учреждений и некоммерческих организаций одинаковы, при этом клиенты могут выбирать из пакетов Pro и Team.Все тарифные планы как для образовательных учреждений, так и для некоммерческих организаций оплачиваются ежегодно. Пакет Pro начинается с 39,99 долларов в год и предназначен для индивидуальных пользователей. Пакет Team начинается с 199,95 долларов в год и рассчитан на пять рабочих мест.
Заключение
Piktochart — это простой в использовании облачный инструмент для создания визуального контента, разработанный как для профессионалов, так и для новичков. Его можно использовать для создания инфографики, презентаций, отчетов, плакатов, листовок, графики для социальных сетей и многого другого. Его могут использовать люди, плохо знакомые с миром графического дизайна, профессионалы, желающие расширить свой набор графических инструментов, и команды, работающие в некоммерческих организациях, секторе образования, финансов, маркетинга, управления персоналом (HR) и других отраслях.
Какой инструмент инфографики вам подходит?
Последнее обновление: 07.07.2020
Если вы хотите создать инфографику, вам доступно множество инструментов для инфографики. Но два из них, на которые вы, возможно, обратите внимание, — это Visme и Piktochart.
Piktochart отлично подходит для создания простой инфографики и презентаций, но ресурсы дизайна, типы контента и библиотека шаблонов Visme предлагают полную интерактивность и настройку для любого типа визуального контента, который вы, возможно, захотите создать.
Чтобы избавить вас от необходимости изучать функции каждого инструмента, мы составили этот краткий сравнительный пост (плюс инфографику, сделанную в Visme), чтобы помочь вам выбрать, какой инфографический инструмент подходит именно вам.
Visme против Piktochart [инфографика]
Узнайте больше о сходствах и различиях между этими двумя инфографическими инструментами в этой статье, но мы также собрали инфографику, чтобы дать вам краткий обзор.
1 Дизайн шаблонов
Хотя Piktochart и Visme предлагают почти тысячу различных шаблонов инфографики, дизайны, доступные в каждом наборе, заметно отличаются друг от друга.
Piktochart предлагает библиотеку простых шаблонов инфографики с очень простым дизайном и похожим внешним видом.
Visme, с другой стороны, предлагает широкий выбор информативных шаблонов, которые подходят как для профессиональных, так и для непрофессиональных условий.
Найдите идеальный шаблон для своей следующей инфографики!Просмотреть сейчас2 Инструмент инфографики
Visme и Piktochart — отличные инструменты для инфографики, но у этих двух платформ также есть довольно фундаментальные различия в том, как пользователи создают контент.
В Piktochart первым шагом к созданию инфографики является выбор шаблона и его настройка в соответствии с вашими потребностями путем перетаскивания отдельных компонентов.
Есть текстовые блоки, графика и несколько предварительно разработанных блоков контента для списков, временных шкал или сравнений.
В Visme, помимо настройки предварительно разработанных шаблонов в соответствии с вашими потребностями, вы также можете использовать удобную библиотеку блоков контента, которые можно перетаскивать на область холста.
Таким образом, вы можете легко выбрать, какие блоки контента вы хотите смешивать и сопоставлять, чтобы создать инфографику, которая полностью соответствует вашим потребностям в контенте, и все это менее чем за 5 минут.
В дополнение к этому вы также можете создавать свои собственные настраиваемые блоки контента. Просто выберите раздел инфографики, который вы хотите использовать в будущих проектах, и сохраните его в своей библиотеке блоков контента.
3 Инструмент для презентации
В то время как Piktochart предлагает базовые возможности презентации, Visme может предложить больше, когда речь идет о шаблонах и вариантах представления.
С 75 шаблонами на выбор и невозможностью одновременного просмотра всех слайдов во время работы над ними дизайн интерфейса Piktochart не очень удобен для презентаций.
Piktochart также включают только PNG, PDF или PowerPoint.
В отличие от Piktochart, Visme предлагает все, что вы ищете в устаревшем программном обеспечении для презентаций (и многое другое), например синхронизированные переходы между слайдами, анимационные эффекты, заметки к презентациям, прокрутки, ссылки между слайдами и библиотеку слайдов.
Вы также можете загружать свои презентации в формате HTML5, что позволяет демонстрировать слайд-шоу в автономном режиме и при этом сохранять все анимационные эффекты и интерактивность, как показано ниже.
4 Визуализация данных
Обе платформы предлагают инструменты для преобразования данных в визуальные эффекты, но есть несколько различий с точки зрения разнообразия и простоты использования.
Piktochart предлагает 16 диаграмм и графиков, которые можно заполнить путем копирования и вставки ваших данных или подключения к электронной таблице Google с оперативными данными, которые будут автоматически отображаться на вашей диаграмме.
В Visme у вас также есть возможность вставлять свою информацию или синхронизировать графики и диаграммы с оперативными данными в электронной таблице Google.
Что еще более важно, вы также можете выбирать из 16 типов диаграмм и 34 виджетов данных, которые позволяют вам быстро создавать визуальную статистику без хлопот с импортом данных.
Просто перетащите выбранную диаграмму или виджет данных прямо на область холста и добавьте собственные значения несколькими щелчками мыши.
5 элементов дизайна
Хороший выбор элементов дизайна является обязательным для любого инфографического инструмента, будь то значки, фотографии, формы, иллюстрации или что-то еще, чтобы обеспечить хороший баланс между текстом и визуальными эффектами.
Piktochart предлагает ограниченные формы и линии, множество значков с ограниченными возможностями настройки, статические иллюстрации, фотографии и фоторамки.
Visme предлагает огромный выбор форм и линий, более 10 000 векторных значков, каждый из которых может быть изменен, и массу анимированной графики.
Найдите забавные анимированные значки. Возьмите персонажа, который вам нравится, и настройте его так, чтобы он выглядел как вы. Найдите потрясающие анимированные иллюстрации. Или используйте жест, например взмах или точку, чтобы привлечь внимание и продемонстрировать информацию о своем дизайне.
6 инструментов аналитики
После того, как вы создали профессионально выглядящую инфографику, отвечающую вашим требованиям к дизайну, также было бы полезно измерить ее эффективность с точки зрения вовлечения аудитории.
Хотя вы можете получить доступ к количеству просмотров для каждого проекта в Piktochart, он не предлагает детальной аналитики аудитории.
Visme, с другой стороны, предлагает полный набор инструментов аналитики, которые дают вам доступ к важной информации.
Найдите просмотры проекта, продолжительность посещений (для каждого слайда в случае презентаций), местонахождение зрителей и рефералов, а также какой процент проекта был полностью просмотрен.
7 Лидогенерация
Одной из важнейших целей любого бизнеса или организации является привлечение потенциальных клиентов с помощью полезного и актуального контента.
В то время как Piktochart не позволяет вам собирать информацию о вашей аудитории, Visme предлагает мощный генератор потенциальных клиентов, который позволяет вам собирать информацию о зрителях, такую как имена, компании и адреса электронной почты.
Затем вы можете импортировать эту информацию в свою любимую CRM или систему рассылки новостей, такую как Salesforce, MailChimp или Flodesk.
8 Анимация и интерактивность
Во многих случаях интерактивные и анимационные эффекты полезны для поддержания интереса аудитории, особенно в ситуациях, когда вы хотите постепенно отображать информацию в соответствии с темпом презентации.
К сожалению, Piktochart предлагает только статические шаблоны и мало возможностей для создания интерактивного контента, за исключением возможности добавления ссылок на отдельные компоненты или встраивания видеоконтента.
Visme, с другой стороны, предлагает полностью интерактивные возможности: вы можете анимировать любой объект, сделать любой компонент активным, показать скрытые слои или всплывающие окна, а также встроить сторонний контент, такой как опросы, карты или тесты.
Ваша очередь
Итак, каков ваш окончательный вердикт по сравнению Visme и Piktochart? Какой инструмент инфографики лучше всего соответствует вашим потребностям в дизайне и совместной работе? Если это Visme, вы можете перейти прямо сюда, чтобы зарегистрировать свою бесплатную учетную запись.
Piktochart — Обучение с помощью технологии
Piktochart позволяет создавать инфографику как способ визуального представления информации и идей.Инфографику можно использовать для представления контента учащимся или использовать в качестве студенческих проектов. Эта веб-программа использует шаблоны и стоковые изображения, чтобы сделать процесс создания легко доступным для широкого круга пользователей.
ДОСТУП К PIKTOCHART
https://piktochart.com/
ПОСМОТРЕТЬ В ДЕЙСТВИИ
Xavier Примеры: отправьте нам!
KellyBlankPiktochartSyllabus.pdf
KellyBlankPiktochartSyllabus2.пдф
Обзорное видео:
ДЕМО / ОБУЧАЮЩИЕ ВИДЕО
Обучающие видео по работе с Piktochart
Piktochart Видеоуроки Hoonuit
НАПРАВЛЯЮЩИЕ
Найти руководства и помощь здесь
ГДЕ ПОЛУЧИТЬ ПОМОЩЬ
Группа IDT
ИНТЕГРАЦИЯ ХОЛСТА
Прямая интеграция с Canvas отсутствует. Файлами, созданными в Piktochart, можно поделиться через Canvas с помощью URL-адреса или путем загрузки изображения из Piktochart и загрузки в Canvas в виде файла изображения.Есть больше возможностей для обмена и загрузки с платными подписками.
Файлами, созданными в Piktochart, можно поделиться через Canvas с помощью URL-адреса или путем загрузки изображения из Piktochart и загрузки в Canvas в виде файла изображения.Есть больше возможностей для обмена и загрузки с платными подписками.
СТОИМОСТЬ
Есть бесплатная базовая подписка. Платная версия расширяет возможности конфиденциальности, совместной работы и печати более высокого качества. Доступны цены на обучение.
ТРЕБУЕТСЯ СЧЕТ
Да — пользователи должны создать учетную запись, чтобы использовать бесплатную версию.
Обзор инструментаWeb 2.0: Piktochart
Инфографика — это диаграммы, диаграммы или визуальные изображения, которые передают сообщение с помощью коротких слов.Цель инфографики состоит в том, чтобы человек ушел от нее, узнав что-то без необходимости много читать. Приведенная выше инфографика была создана с использованием онлайн-приложения под названием Pikotochart (http://piktochart.com/).
Приведенная выше инфографика была создана с использованием онлайн-приложения под названием Pikotochart (http://piktochart.com/).Pikotochart — это, прежде всего, инструмент коммуникации. Он имеет множество готовых дизайнов, которые готовы к работе. Вы можете вводить новую информацию, изменять дизайн и графику, вставлять собственные изображения, а также укорачивать или удлинять инфографику. Холст чрезвычайно гибкий и довольно простой в использовании.Вы также можете создать свою собственную графику с нуля.
Piktochart в контексте образования
Подобно моему обзору thinglink , Piktochart можно использовать для многих образовательных целей, требующих отображения основных идей:
- Временные шкалы (аналогично моему примеру выше)
- Книжные отчеты (объяснение основных идей)
- Информационная страница (вот что я сделал!)
- Карта (Есть много вариантов карты для отображения статистики и сравнения)
- Процессы и циклы
Преимущества и недостатки
Преимущества:
- Удобный интерфейс
- Применяются обычные сочетания клавиш компьютера (напр.
 Ctrl+Z)
Ctrl+Z) - Множество вариантов дизайна
- Доступна бесплатная учетная запись
- Бесплатная учетная запись поставляется с ОЧЕНЬ ограниченными готовыми вариантами дизайна (может быть, только около 20 бесплатных)
- Карты не поставляются с концептуальными картами
Перед использованием
Требований очень мало. Пользователь должен иметь базовые навыки компьютерной навигации, подключение к Интернету и обновленный веб-браузер.
Как использовать
1.Зарегистрируйте учетную запись и войдите в систему.
2. Выберите дизайн.
3. Назовите его.
Вот как должен выглядеть ваш экран (за исключением инфографики). Обратите внимание, что холст организован в определенные блоки. Чтобы отредактировать блок, просто нажмите на него и конкретный элемент, который вы хотите изменить.
4. С левой стороны вы увидите различные инструменты.
 Давайте посмотрим на инструменты Graphics и Icons. Вы можете использовать панель поиска для поиска определенного элемента или щелкнуть раскрывающееся меню, чтобы выбрать категорию значков.
Давайте посмотрим на инструменты Graphics и Icons. Вы можете использовать панель поиска для поиска определенного элемента или щелкнуть раскрывающееся меню, чтобы выбрать категорию значков.5. Перейдем к значку «Инструменты». Здесь вы можете найти и вставить больше мультимедиа, чтобы представить более подробную информацию.
Если мы нажмем на опцию CHARTS, появится электронная таблица, похожая на электронную таблицу Microsoft Office Chart. Вы можете изменить дизайн и содержимое диаграммы, изменив здесь входные значения.
6. Отредактируйте готовый текст, нажав непосредственно на блок и текст. Добавьте текст, щелкнув значок «Текст» на панели инструментов слева.
7. Сохраните или опубликуйте свою работу. Параметры расположены в правом верхнем углу.
Другие мысли
Я был очень впечатлен тем, что Piktochart имеет так много вариантов диаграмм, включая электронную таблицу для управления данными. Однако я был немного разочарован тем, что не было инструментов картографирования понятий.


 pdf
pdf