Выбор цвета с помощью инструмента «Пипетка»
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 10, 2021 01:34:01 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
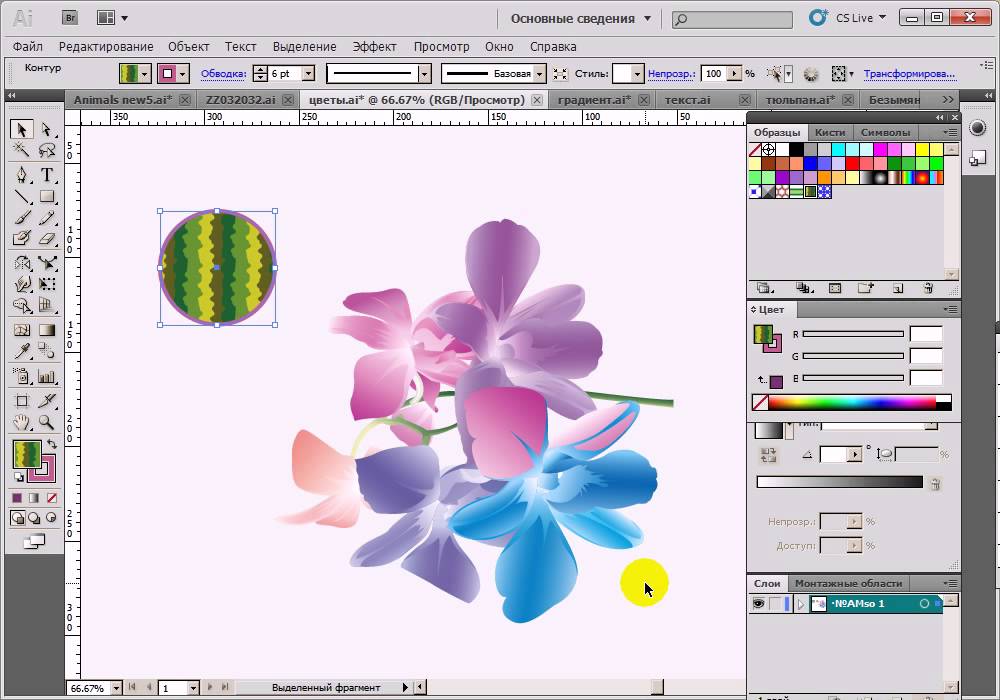
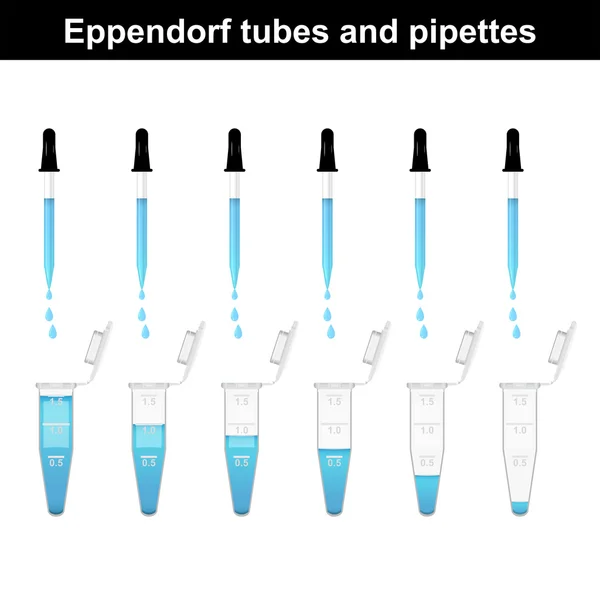
Инструмент «Пипетка» позволяет выбрать цвет объекта или изображения и применить его к другим объектам.![]()
Выделите объект с помощью инструмента Выделение.
Щелкните значок инструмента Пипетка или нажмите клавишу I.
Выберите цвет, который необходимо использовать в качестве образца. Выбранный цвет будет применен к выделенному объекту.
Вход в учетную запись
Войти
Управление учетной записью
Эффективные приемы в Adobe Illustrator
Содержание
- Переключение между заливкой и обводкой
- Быстрая отмена заливки или обводки
- Меняем местами цвет заливки и обводки
- Выбираем Пипеткой только цвет
- Трансформация узора отдельно от объекта
- Используем Глобальный цвет
- Образец цвета из любой точки экрана
- Применяем выбранные цвета
- Выбираем цвет градиента
- Копируем цвет на Шкале градиента
- Меняем местами цвета на Шкале градиента
- Используем для градиента образцы из Каталога цветов
- Меняем цвет обводки
- Меняем цветовую модель в палитре Цвет
- Два способа получить серый цвет
- Используем границы просмотра
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками».![]() В этой статье мы поговорим о работе с цветом, градиентными заливками и особенностях работы с инструментом Пипетка (Eyedropper Tool). Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
В этой статье мы поговорим о работе с цветом, градиентными заливками и особенностях работы с инструментом Пипетка (Eyedropper Tool). Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
Переключение между заливкой и обводкой
Прежде чем выбрать цвет, нужно сделать активной либо заливку, либо обводку объекта в зависимости от того, с чем вы будете работать. Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.
Если хотите поменять их местами, нажмите клавишу X. Используйте клавишу каждый раз, когда нужно переключиться с одной на другую.
Быстрая отмена заливки или обводки
Если хотите отменить Заливку или Обводку, нажмите кнопку с косой чертой /.
Меняем местами цвет заливки и обводки
Чтобы поменять местами цвет заливки и обводки, нажмите сочетание клавиш Shift + X.
Выбираем Пипеткой только цвет
По умолчанию инструмент Пипетка (Eyedropper Tool) копирует внешний вид объекта, а именно: цвет заливки и обводки, настройки обводки и прозрачности и т. д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).
д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).
Но можно скопировать только цвет, не снимая галочек с других настроек инструмента в диалоговом окне. Для этого, когда выбираете цвет Пипеткой, удерживайте клавишу Shift. Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.
Трансформация узора отдельно от объекта
Трансформировать можно не только объекты, но и узоры. Более того, объект останется таким как есть. Используя любой инструмент трансформации (Поворот, Размер, Наклон и т. д.), нажмите и держите клавишу ~ (тильда). Не отпускайте ее до тех пор, пока не закончите трансформацию. В противном случае трансформируется объект.
Используем Глобальный цвет
Глобальный цвет позволяет создать документ, в котором легко поменять цвета всех объектов. Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.
Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.
Используйте этот образец для всех объектов, цвет которых вы хотите изменить. Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.
Образец цвета из любой точки экрана
Скопировать цвет можно из любой точки экрана. Даже за пределами Adobe Illustrator. Выберите инструмент Пипетка и щелкните в любом свободном месте. Удерживая кнопку мышки, перетащите инструмент на любой видимый цвет, даже в любой другой программе или просто на рабочем столе. При перемещении курсора цвет меняется автоматически.![]() Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.
Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.
Применяем выбранные цвета
После того как вы выбрали цвет инструментом Пипетка, его можно применить к невыделенному объекту, если удерживать клавишу Option/Alt. При этом кончик инструмента становится черным.
Выбираем цвет градиента
Цвет для градиента можно выбрать с помощью инструмента Пипетка. Щелкните на Шкале градиента в палитре тот цвет, который вы хотите изменить, и новый цвет выберите Пипеткой, удерживая клавишу Shift.
Копируем цвет на Шкале градиента
Если вам нужен одинаковый цвет в разных местах градиента, можно скопировать цвет растяжки. Удерживая клавишу Option/Alt, щелкните прямоугольничек на шкале градиента и перетащите в нужное место, создав новый прямоугольничек.
Меняем местами цвета на Шкале градиента
Чтобы поменять местами цвета на Шкале градиента, перетащите один прямоугольничек на другой, удерживая клавишу Option/Alt.![]()
Используем для градиента образцы из Каталога цветов
Если выбрать прямоугольничек на градиентной шкале в палитре Градиент (Gradient panel), а затем щелкнуть образец в палитре Каталог цветов (Swatches panel), изменится цвет объекта, а не градиента. Чтобы изменить цвет прямоугольничка на градиентной шкале, выберите необходимый прямоугольничек, нажмите клавишу Option/Alt и щелкните образец в палитре Каталог цветов. Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Меняем цвет обводки
Цвет обводки можно легко и быстро изменить, даже не выделяя. Перетащите образец цвета из палитры Каталог или Цвет на обводку. Если в палитре инструментов обводка не активна, перетаскивая образец, удерживайте клавишу Shift.
Меняем цветовую модель в палитре Цвет
Чтобы изменить цветовую модель в палитре Цвет (Color panel), например RGB или HSB, щелкайте Спектр палитры (Color Spectrum Bar), удерживая клавишу Shift. И выберите нужную вам цветовую модель из тех, что есть.
И выберите нужную вам цветовую модель из тех, что есть.
Два способа получить серый цвет
Если вам нужен серый цвет, получить его можно двумя способами. Можно использовать цветовой режим Серая шкала (Grayscale) и менять насыщенность цвета от белого (0%) до черного (100%). Но при этом объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим. Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Используем границы просмотра
При выравнивании объектов или изменении их размеров в Adobe Illustrator учитываются контуры объекта, а толщина обводки по умолчанию игнорируется. Чтобы учитывалась толщина обводки, поставьте галочку возле команды Использовать границы просмотра (Use Preview Bounds) в окне Установки (меню Редактирование, Установки, Основные). Чтобы открыть окно, используйте сочетание клавиш Cmd/Ctrl + K. Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).
рисунок ниже).
Единственный недостаток этого совета в том, что выбранная опция будет влиять на все дальнейшие действия и изменения. Но при использовании палитры Выравнивание (Align panel), эту опцию можно включать/выключать в меню палитры.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как сделать заливку adobe illustrator
Быстрая трассировка и интеллектуальная заливка в Adobe Illustrator. Урок 22
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.
Выделите объект, используя инструмент «Выделение» () или «Частичное выделение» ().
Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Нажмите цвет на панели «Управление», палитре «Цвет», «Образцы», «Градиент» или в библиотеке образцов.
Дважды нажмите поле «Заливка» и выберите цвет с помощью инструмента «Палитра цветов».
Выберите инструмент «Пипетка» и нажмите объект, удерживая клавишу Alt (Windows) или клавишу Option (Mac OS), чтобы применить текущие атрибуты, включая заливку и обводку.
Нажмите кнопку «Нет» , чтобы удалить текущую заливку объекта.![]()
Можно быстро применить цвет к невыбранному объекту, перетащив на объект цвет из поля «Заливка», палитры «Цвет», «Градиент» или «Образцы». Перетаскивание недоступно для групп с быстрой заливкой.
Видео
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект.![]() Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать. » на объекты. А затем несколько раз разгруппировать.
Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать. » на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Как залить пространство, ограниченное линиями
В CS2 можно даже залить незамкнутые линии, если зазоры между ними не слишком большие.
Но в любом случае внимательно перечитайте сообщение от Dimas. Если что-то не получается надо 2 выбранные точки сначала выровнять командой Average (Ctrl+Alt+J), а потом Join.
А на Флеш не надо ровняться. Во флеше вообще всё с ног на голову поставлено. Нужно изучать классический векторный подход как в Adobe Illustrator, Macromedia FreeHand, Corel Draw, Deneba Canvas и др. (во всех одинаковый подход).
Прозрачный контур / заливка в Illustrator
Это странный запрос, о котором мне никогда не приходилось беспокоиться в Illustrator до сих пор. Я создаю логотип, который будет напечатан на рубашке. Вместо того чтобы иметь сплошную черную рамку вокруг векторной стрелки, клиент хочет, чтобы черная граница была «прозрачной», поэтому, когда она помещается поверх шаблона, вы видите фон шаблона. У меня есть пример того, чего я пытаюсь достичь.
Вместо того чтобы иметь сплошную черную рамку вокруг векторной стрелки, клиент хочет, чтобы черная граница была «прозрачной», поэтому, когда она помещается поверх шаблона, вы видите фон шаблона. У меня есть пример того, чего я пытаюсь достичь.
Второе фото я смоделировал в Фотошопе, чтобы показать, что я пытаюсь сделать. Очень легко выбрать контур границы в Photoshop и просто стереть его. Есть ли в Illustrator «прозрачный» параметр заполнения в области «Путь»? Выбор цвета и сброс прозрачного процента не помогли.
В Illustrator есть малоизвестная особенность, которая позволяет делать это неразрушающим образом. Это без расширения и использования pathfinder. Это может обеспечить некоторую гибкость в будущем. В качестве бонуса его также меньше работы и работает внутри эффектов .
Сначала включите сетку прозрачности или поместите что-нибудь за графикой. Это гарантирует, что вы можете наблюдать эффект.
Выберите весь рисунок (не фон) и сгруппируйте его. Эта группа определит, что станет прозрачным.
- В окне прозрачности нажмите на выбивающую группу (если вы не видите опции в меню панели, включите дополнительные опции).
Назначьте обводки / фигуры, которые вы хотите сделать прозрачными, с непрозрачностью 0% на панели прозрачности (если вы просто хотите, чтобы обводки были прозрачными, используйте панель «Внешний вид», см. Здесь ). Из-за опции нокаут-группы теперь она будет проходить через вашу сгруппированную форму.
Как убрать обводку в иллюстраторе
Эффективные приемы в Adobe Illustrator — часть 3
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». В этой статье мы поговорим о работе с цветом, градиентными заливками и особенностях работы с инструментом Пипетка (Eyedropper Tool). Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
Переключение между заливкой и обводкой
Прежде чем выбрать цвет, нужно сделать активной либо заливку, либо обводку объекта в зависимости от того, с чем вы будете работать. Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.
Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.
Если хотите поменять их местами, нажмите клавишу X. Используйте клавишу каждый раз, когда нужно переключиться с одной на другую.
Быстрая отмена заливки или обводки
Если хотите отменить Заливку или Обводку, нажмите кнопку с косой чертой /.
Меняем местами цвет заливки и обводки
Чтобы поменять местами цвет заливки и обводки, нажмите сочетание клавиш Shift + X.
Выбираем Пипеткой только цвет
По умолчанию инструмент Пипетка (Eyedropper Tool) копирует внешний вид объекта, а именно: цвет заливки и обводки, настройки обводки и прозрачности и т. д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).
Но можно скопировать только цвет, не снимая галочек с других настроек инструмента в диалоговом окне. Для этого, когда выбираете цвет Пипеткой, удерживайте клавишу Shift. Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.
Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.
Трансформация узора отдельно от объекта
Трансформировать можно не только объекты, но и узоры. Более того, объект останется таким как есть. Используя любой инструмент трансформации (Поворот, Размер, Наклон и т. д.), нажмите и держите клавишу
(тильда). Не отпускайте ее до тех пор, пока не закончите трансформацию. В противном случае трансформируется объект.
Используем Глобальный цвет
Глобальный цвет позволяет создать документ, в котором легко поменять цвета всех объектов. Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.
Используйте этот образец для всех объектов, цвет которых вы хотите изменить. Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.
Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.
Образец цвета из любой точки экрана
Скопировать цвет можно из любой точки экрана. Даже за пределами Adobe Illustrator. Выберите инструмент Пипетка и щелкните в любом свободном месте. Удерживая кнопку мышки, перетащите инструмент на любой видимый цвет, даже в любой другой программе или просто на рабочем столе. При перемещении курсора цвет меняется автоматически. Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.
Применяем выбранные цвета
После того как вы выбрали цвет инструментом Пипетка, его можно применить к невыделенному объекту, если удерживать клавишу Option/Alt. При этом кончик инструмента становится черным.
При этом кончик инструмента становится черным.
Выбираем цвет градиента
Цвет для градиента можно выбрать с помощью инструмента Пипетка. Щелкните на Шкале градиента в палитре тот цвет, который вы хотите изменить, и новый цвет выберите Пипеткой, удерживая клавишу Shift.
Копируем цвет на Шкале градиента
Если вам нужен одинаковый цвет в разных местах градиента, можно скопировать цвет растяжки. Удерживая клавишу Option/Alt, щелкните прямоугольничек на шкале градиента и перетащите в нужное место, создав новый прямоугольничек.
Меняем местами цвета на Шкале градиента
Чтобы поменять местами цвета на Шкале градиента, перетащите один прямоугольничек на другой, удерживая клавишу Option/Alt.
Используем для градиента образцы из Каталога цветов
Если выбрать прямоугольничек на градиентной шкале в палитре Градиент (Gradient panel), а затем щелкнуть образец в палитре Каталог цветов (Swatches panel), изменится цвет объекта, а не градиента. Чтобы изменить цвет прямоугольничка на градиентной шкале, выберите необходимый прямоугольничек, нажмите клавишу Option/Alt и щелкните образец в палитре Каталог цветов.![]() Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Меняем цвет обводки
Цвет обводки можно легко и быстро изменить, даже не выделяя. Перетащите образец цвета из палитры Каталог или Цвет на обводку. Если в палитре инструментов обводка не активна, перетаскивая образец, удерживайте клавишу Shift.
Меняем цветовую модель в палитре Цвет
Чтобы изменить цветовую модель в палитре Цвет (Color panel), например RGB или HSB, щелкайте Спектр палитры (Color Spectrum Bar), удерживая клавишу Shift. И выберите нужную вам цветовую модель из тех, что есть.
Два способа получить серый цвет
Если вам нужен серый цвет, получить его можно двумя способами. Можно использовать цветовой режим Серая шкала (Grayscale) и менять насыщенность цвета от белого (0%) до черного (100%). Но при этом объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим. Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Используем границы просмотра
При выравнивании объектов или изменении их размеров в Adobe Illustrator учитываются контуры объекта, а толщина обводки по умолчанию игнорируется. Чтобы учитывалась толщина обводки, поставьте галочку возле команды Использовать границы просмотра (Use Preview Bounds) в окне Установки (меню Редактирование, Установки, Основные). Чтобы открыть окно, используйте сочетание клавиш Cmd/Ctrl + K. Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).
Единственный недостаток этого совета в том, что выбранная опция будет влиять на все дальнейшие действия и изменения. Но при использовании палитры Выравнивание (Align panel), эту опцию можно включать/выключать в меню палитры.
Path Eraser Tool (резинка для стирания контура)
Не секрет, что самый простой и наиболее эффективный способ создания контуров в Adobe Illustrator состоит в использовании таких инструментов рисования, как карандаш, перо и кисть.![]() Но наверняка когда-нибудь вам потребуется удалить часть контура. Начинающего пользователя Adobe Illustrator может запутать разнообразие инструментов и команд, предназначенных для удаления точек и сегментов. И вместо того чтобы выделять, а затем удалять отдельные точки и сегменты, достаточно воспользоваться Path Eraser Tool (резинка для стирания контура). Это ещё одно полезное средство наряду с инструментами рисования. Его главное предназначение — удаление линий и исправление ошибок, возникших в результате неправильного использования других инструментов.
Но наверняка когда-нибудь вам потребуется удалить часть контура. Начинающего пользователя Adobe Illustrator может запутать разнообразие инструментов и команд, предназначенных для удаления точек и сегментов. И вместо того чтобы выделять, а затем удалять отдельные точки и сегменты, достаточно воспользоваться Path Eraser Tool (резинка для стирания контура). Это ещё одно полезное средство наряду с инструментами рисования. Его главное предназначение — удаление линий и исправление ошибок, возникших в результате неправильного использования других инструментов.
Кнопка с инструментом Path Eraser Tool в панели Tools (инструменты) находится в одной группе с инструментом Pencil Tool (карандаш). По умолчанию клавиша быстрого доступа не назначена.
Для частого использования рекомендуется поместить палитру с группой инструментов Pencil Tool на экране. Для этого во всплывающем окне достаточно задеть при протаскивании указателя крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
Path Eraser Tool является исключительно интерактивным инструментом и не имеет диалогового окна для настройки параметров. Рассмотрим несколько вариантов использования этого инструмента.
Удаление контура или его части
Шаг 1
Выделите контур, часть которого хотите удалить. (Для упрощения задачи можно выделить все арт-объекты, используя клавиатурное сокращение CTRL+A).
Шаг 2
Выберите инструмент Path Eraser Tool в панели Tools (инструменты) (его иконка расположена на одной всплывающей палитре с кнопкой инструмента Pencil Tool (карандаш)).
Шаг 3
Отрегулировав масштаб просмотра (CTRL++) или (CTRL+-), просто перетаскивайте курсор с нажатой кнопкой над выделенным контуром. Рекомендуется делать это одним плавным движением. Удалите часть контура или удалите контур полностью.
Шаг 4
Отпустите кнопку, чтобы завершить удаление.
Вы заметите, что не удалённая часть контура продолжает оставаться выделенной, приглашая пользователя к дальнейшей работе над ней.![]()
Повторите протаскивание указателя с Path Eraser Tool, если это необходимо по всё ещё выделенному фрагменту.
Обратите внимание, что в отличие от всевозможных инструментов редактирования контуров, Path Eraser Tool удаляет ровно столько контура, насколько точно вы протащите по этому контуру указатель. Любая опорная точка удаляемого контура, как можно видеть, не будет при этом являться объектом привязки или препятствием. Она также будет удалена с частью линии, как единое целое, если по ней будет протянут указатель.
Если вы начали удаление с середины, то при отпускании кнопки указателя у вас появится два выделенных не связанных контура.
Несложно заметить, что только один из них можно обработать Path Eraser Tool без повторного выделения.
Удаление замкнутого контура одним щелчком
Шаг 1
Выделите несколько отдельных замкнутых контуров или группу, из которой требуется какие-то замкнутые контуры удалить. (Для упрощения задачи можно выделить все арт-объекты, используя клавиатурное сокращение CTRL+A).![]()
Шаг 2
Сделайте щелчок указателем с уже выбранным инструментом Path Eraser Tool в непосредственной близости от обводки любого выделенного замкнутого контура (без протаскивания).
Контур удалится во время щелчка.
Если контур является составным, то будет удалён тот из его объектов, который является ближайшим к указателю (независимо от иерархии в стопке объектов).
Вы заметите, что не удалённые пока арт-объекты остались выделенными и могут быть удалены по одному повторным использованием Path Eraser Tool.
Размыкание замкнутого контура
Шаг 1
Выделите замкнутый контур. (Для упрощения задачи можно выделить все арт-объекты, используя клавиатурное сокращение CTRL+A).
Шаг 2
Подведите указатель с выбранным инструментом Path Eraser Tool так, чтобы он был точно над линией контура и слегка протащите в сторону перпендикулярно этой линии.
После отпускания кнопки указателя вы заметите, что контур разомкнулся, а в месте размыкания образовались две совпадающие точки, как при использовании инструмента Scissors Tool (C) (ножницы). При этом разомкнутый контур продолжит оставаться выделенным, приглашая пользователя к дальнейшей работе над ним.
При этом разомкнутый контур продолжит оставаться выделенным, приглашая пользователя к дальнейшей работе над ним.
Разрезание открытого контура надвое
Шаг 1
Выделите открытый контур. (Для упрощения задачи можно выделить все арт-объекты, используя клавиатурное сокращение CTRL+A).
Шаг 2
Сделайте (без протаскивания) щелчок указателем с выбранным инструментом Path Eraser Tool в месте, где требуется разделить контур надвое. Вы заметите, что контур разделился надвое, как и при использовании инструмента ScissorsTool (C) (ножницы). Оба новых контура останутся выделенными, приглашая пользователя к дальнейшей работе над любым из них. Подробнее об инструменте ScissorsTool (C) (ножницы).
Сглаживание
Используйте модификатор ALT при выбранном инструменте Path Eraser Tool, если необходимо временно переключиться к инструменту Smooth Tool и сгладить форму всё ещё выделенного контура.
Резюме
Path Eraser Tool является самым деликатным инструментом удаления части контура, как никакой другой инструмент редактирования. Хотя он и не имеет никаких настроек, но простое изменение масштаба изображения(CTRL++ или CTRL+-) позволит вам в достаточных пределах управлять чувствительностью и точностью Path Eraser Tool. Так, среди хаоса всех выделенных вами в данный момент контуров, Path Eraser Tool обработает контур, находящийся ближе всех к указателю, не зависимо от его расположения в иерархии слоёв, групп и стопок. А затем оставит выделенным только этот контур для дальнейшего редактирования.
Хотя он и не имеет никаких настроек, но простое изменение масштаба изображения(CTRL++ или CTRL+-) позволит вам в достаточных пределах управлять чувствительностью и точностью Path Eraser Tool. Так, среди хаоса всех выделенных вами в данный момент контуров, Path Eraser Tool обработает контур, находящийся ближе всех к указателю, не зависимо от его расположения в иерархии слоёв, групп и стопок. А затем оставит выделенным только этот контур для дальнейшего редактирования.
Среди всех инструментов данное свойство существует ещё только у Smoth Tool.
И в сочетании с инструментами выделения, к примеру, таким как Magic Wand Tool (Y) (волшебная палочка), данное свойство может оказаться весьма полезным. Подробнее об инструменте Magic Wand Tool читайте здсь.
Однако, если в вашем проекте окажется слишком много объектов, требующих частичного удаления, используйте альтернативные средства Adobe Illustrator, одним из которых является Eraser Tool (SHIFT+E) (резинка). Подробнее о свойствах и магии инструмента EraserTool можно узнать здесь.![]()
Записки микростокового иллюстратора
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.
Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
Применение градиента к объектам
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, Tony предлагает кликнуть левой кнопкой мышки прямо под шкалой в нужном месте.![]() Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:
Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Разработка карт при помощи ArcGIS Pro и Adobe Illustrator
В этом уроке вы техник ГИС в транснациональной компании по недвижимости, и вас попросили помочь команде графического дизайна, создав карту, показывающую расположение всех офисов вашей компании. Карта будет размещена на веб-сайте в качестве заметного изображения. Цвета и шрифты должны соответствовать фирменному стилю вашей компании.
Вы начнете работу с картой в ArcGIS Pro, где у вас есть доступ к инструментам управления и анализа данных. Но закончите карту в Adobe Illustrator, где сможете получить доступ к некоторым инструментам графического дизайна, а также преобразовать карту в формат, с которым знакома ваша команда дизайнеров.
Но закончите карту в Adobe Illustrator, где сможете получить доступ к некоторым инструментам графического дизайна, а также преобразовать карту в формат, с которым знакома ваша команда дизайнеров.
Последний раз этот урок был протестирован 12 июля 2022 года с помощью ArcGIS Pro 3.0 и ArcGIS Maps for Adobe Creative Cloud 3.2. Если у вас другая версия ArcGIS Pro или ArcGIS Maps for Adobe Creative Cloud, результат и функциональность могут отличаться.
Посмотреть готовый результат
Требования
- ArcGIS Pro (получить бесплатную пробную версию)
- ArcGIS Maps for Adobe Creative Cloud (скачать надстройку бесплатно)
- Тип пользователя Creator или GIS Professional в организации ArcGIS: ArcGIS Online (получить бесплатную пробную версию) или ArcGIS Enterprise (подробнее)
- Adobe Illustrator CC
План урока
Создание карты в ArcGIS ProСоздание символов, надписей на карте и изменение проекции. |
|
Создание компоновкиУправление масштабом и экстентом карты в компоновке. Форматирование легенды и текста об авторстве. |
|
Перенос карты в Adobe IllustratorЭкспорт и открывание файла AIX. Экспорт структуры слоя карты в Adobe Illustrator. |
|
Создание карты с графическими эффектамиРедактирование свойств символа и расположения текста. Применение обтравочной маски и тени. |
|
Добавление дополнительных географических данных и экспорт картыДобавление линий градусной сетки и экспорт карты как файл PNG. |
|
Вы начнете проект в ArcGIS Pro, где создадите карту с данными, проекцией и надписями, которые необходимы для этого проекта. Вы настроите карту со свойствами, которые облегчат управление в Adobe Illustrator позже.
Создание базовой карты
Стиль карты должен соответствовать остальному веб-сайту компании, который использует зелено-золотую цветовую палитру и минималистичный дизайн. Базовые карты Esri не соответствуют этому дизайну, поэтому вы создадите свою собственную.
Базовые карты Esri не соответствуют этому дизайну, поэтому вы создадите свою собственную.
- Загрузите zip-файл OfficesMap и распакуйте его в папку на вашем компьютере, например, на диск C:\.
- Откройте распакованную папку Offices и дважды щелкните Offices.aprx, чтобы открыть проект в ArcGIS Pro.
- Если будет предложено, войдите под учетной записью ArcGIS.
- На панели Содержание щелкните правой кнопкой мыши World Topographic Map и выберите Удалить.
- На панели Каталог щелкните вкладку Портал и щелкните вкладку Living Atlas.
- Введите в поисковом окне World Countries Generalized и нажмите Enter.
- В результатах поиска щелкните правой кнопкой мыши векторный слой World Countries (Generalized) и выберите Добавить к текущей карте.
- На панели Содержание дважды щелкните слой World_Countries_(Generalized), чтобы сделать название редактируемым.
 Напишите Countries и нажмите Enter.
Напишите Countries и нажмите Enter. - На панели Содержание, под названием слоя Countries, щелкните его символ, чтобы открыть панель Символы.
- На панели Символы щелкните вкладку Свойства и выберите вкладку Слои.
- Щелкните слой с символом Сплошная штриховка. В Оформление измените Цвет на Серый 20%. (Задержите указатель над цветом, чтобы увидеть его название).
- Щелкните слой символа Сплошная заливка и измените его цвет на Снежно-белый. Щелкните Применить.
- Закройте панель Символы.
На карте теперь все страны показаны с тонкими серыми границами. Далее вы добавите фоновый слой, чтобы изменить цвет океана.
- На панели Каталог на вкладках Портал и Living Atlas найдите Global Background.
- Перетащите на карту векторный слой Global Background.
- На панели Содержание перетащите слой GlobalBackground ниже слоя Countries.

- В GlobalBackground щелкните правой кнопкой мыши символ и измените цвет на Серый 10%.
- На панели Содержание перетащите слой World Hillshade над слоем Countries.
Отмывка скрывает все слои под ней. Вы измените режим смешивания, чтобы текстура была видна, но не скрывала нижележащие слои.
- На панели Содержание убедитесь, что выбран слой World Hillshade. Щелкните на ленте вкладку Слой листов. В группе Эффекты измените Смешивание слоя на Умножение.
Изменение проекции
На данный момент система координат карты задана как WGS 1984. Это обычная система координат для хранения данных, но она не подходит для отображения данных на карте. Вместо нее должна использоваться система координат проекции. Вы выберете систему координат проекции, которая хорошо подходит для картографирования всей Европы.
- На панели Содержание щелкните правой кнопкой Offices Map и выберите Свойства.

- В окне Свойства карты щелкните вкладку Системы координат.
- В списке Доступные системы координат XY разверните Система координат проекции, Континентальная и Европа. Прокрутите список и нажмите Europe Lambert Conformal Conic.
- Нажмите OK.
Назначение символов странам, в которых осуществляется деятельность
В настоящее время все страны выглядят одинаково. Вы выделите те страны, где работает ваша компания. Вы будете использовать инструмент Выбрать в слое по расположению, чтобы выбрать любую страну, в границах которой есть офис, и превратить этот выбор в новый слой.
- На ленте щелкните вкладку Карта. В группе Выборка щелкните Выбрать по расположению.
- В окне Выбрать в слое по расположению задайте следующие свойства:
- Нажмите OK.
На карте выбрано 16 стран.
- На панели Содержание щелкните правой кнопкой мыши Countries, укажите Выборка и выберите Создать слой из выбранных объектов.

- На ленте во вкладке Карта в группе Выборка щелкните кнопку Очистить.
- На панели Содержание перетащите слой Countries selection под базовый слой World Hillshade.
- Под Countries selection нажмите на белый символ для открытия панели Символы. Если необходимо, щелкните вкладки Свойства и Слои.
- Для слоя символа Сплошной штриховки откройте меню Цвет и щелкните Свойства цвета.
- Откроется окно Редактор цвета для HEX # напишите C9AD7C и нажмите Enter.
- Щелкните Сохранить цвет в стиль. В окне Сохранить цвет как для Имя наберите Gold.
- Нажмите OK. Нажмите OK еще раз.
- На панели Символы щелкните Применить. Закройте панель Символы.
На карте некоторые страны теперь имеют золотые очертания вместо серых.
Надписывание стран
Надписи можно добавить на карту вручную позже в Adobe Illustrator, но вы сэкономите время, создав их заранее в ArcGIS Pro. Слой Offices уже с надпиями. Далее вы создадите надписи стран и настроите некоторые свойства надписей, чтобы в дальнейшем было меньше правок.
Слой Offices уже с надпиями. Далее вы создадите надписи стран и настроите некоторые свойства надписей, чтобы в дальнейшем было меньше правок.
- На панели Содержание щелкните правой кнопкой слой Countries selection и выберите Надписать.
- Щелкните правой кнопкой мыши Countries selection и выберите Свойства надписей.
- На панели Класс надписей щелкните вкладку Символы.
- Разверните Оформление. В Имя шрифта выберите Candara.
- Для Стиля шрифта выберите Жирный курсив. Для Размера выберите 8 тчк.
- Для Цвета в Избранное выберите Gold.
- Для Регистр текста выберите Прописные.
- Щелкните Применить.
Надписи на карте обновляются вместе с изменениями стиля. Вы также отрегулируете расстояние между надписями.
- На панели Класс надписей щелкните вкладку Положение и, если необходимо, подвкладку Положение.

- Щелкните Распределять надписи, чтобы раскрыть этот раздел.
- Нажмите Использовать интервал между буквами по умолчанию и нажмите Расширить буквы в фиксированных границах. Примите значение Максимум по умолчанию, 100 процентов.
- Закройте панель Класс надписей.
- На Панели быстрого доступа щелкните Сохранить.
Вы создали карту со всеми необходимыми элементами. Вы удалили базовую карту и построили свою собственную. Вы изменили проекцию карты, создали слой для отображения всех стран, в которых есть офисы, и добавили надписи. Вы применили цвета и шрифты в соответствии со спецификациями бренда вашей компании.
Прежде чем экспортировать карту в Adobe Illustrator, вы создадите компоновку. Экспорт компоновки вместо карты имеет несколько преимуществ: вы можете добавить зарамочную информацию, такую как легенда, и вы сможете лучше контролировать положение и масштаб карты.![]()
Позиционирование карты в компоновке
Вы добавите компоновку в свой проект ArcGIS Pro, затем добавите карту в компоновку и установите ее масштаб и экстент.
- При необходимости заново откройте Offices.aprx в ArcGIS Pro.
- На ленте щелкните вкладку Вставить. В группе Проект щелкните Новая компоновка.
- Под ANSI — Альбомная выберите Letter.
Появится пустая компоновка. Вы добавите свою карту.
- На ленте на вкладке Вставка в группе Фреймы карты щелкните Фрейм карты.
- Щелкните любой из вариантов для Offices Map.
- Щелкните один из углов страницы компоновки и перетащите его, чтобы создать прямоугольник, заполняющий всю страницу.
- Под видом компоновки в поле масштаб введите 23 000 000 и нажмите Enter.
- В компоновке щелкните карту правой кнопкой мыши и выберите Активировать.

- Перемещайте карту, чтобы расположить Европу в центре страницы. Расположите карту так, чтобы часть Норвегии и Марокко были отрезаны.
- Когда вы будете довольны положением своей карты, на ленте щелкните вкладку Карта. В группе Навигация нажмите Закладки и выберите Новая закладка.
- В окне Создать закладку в поле Имя введите Europe. Нажмите OK.
Теперь вы сможете вернуться к тому же самому экстенту карты, если позже вам понадобится внести изменения в карту.
- Над видом компоновки нажмите ссылку Вернуться к компоновке.
Добавление легенды
Далее вы добавите в компоновку легенду, объясняющую значение символов карты.
- На ленте на вкладке Вставка в группе Зарамочное оформление карты щелкните Легенда.
- Нажмите и перетащите в любое место на карте, чтобы добавить легенду.
Легенда состоит из четырех элементов, но два из них связаны с базовой картой и не нуждаются в объяснении.
 Вы удалите их из легенды.
Вы удалите их из легенды. - Разверните Легенду на панели Содержание. Снимите отметки с Countries и GlobalBackground.
- На панели Содержание в разделе Фрейм карты (не Легенда) переименуйте слой Countries selection в Operating country. Переименуйте слой Office в Corporate location.
- На панели Содержание щелкните правой кнопкой Легенда и выберите Свойства.
На появившейся панели Элемент будут показаны свойства элемента Легенда.
- На панели Элемент щёлкните вкладку Текстовый символ.
- Измените шрифт на Candara и Полужирный. Для Цвета выберите Gold.
- Щелкните Применить.
- На панели Элемент щелкните вкладку Легенда.
- Нажмите вкладку Опции и щелкните Показывать свойства.
- В разделе Изменение размера для Ширины образцов условных знаков напишите 12 тчк.
- На панели Содержание щелкните правой кнопкой Легенда и выберите Конвертировать в графику.

Форматирование авторства слоя сервисов
На карте уже есть текст об авторстве со ссылкой на Esri и Геологическую службу США (USGS) для береговых линий, границ стран и данных о рельефе. Вы замените этот статический текст динамическим текстом, чтобы вам было проще отформатировать его, чтобы он соответствовал оформлению остальной части вашей карты.
- На ленте щелкните вкладку Вставить. В группе Графика и текст щелкните Динамический текст.
- Под Компоновкой выберите Разрешения слоя сервисов.
- Нажмите и перетащите на карте, чтобы добавить текст об авторстве.
- Выбрав текст об авторстве, щелкните на ленте вкладку Текст.
- В группе Текстовый символ измените шрифт на Candara. Измените цвет на Серый 40%.
- Щелкните за пределами компоновки, чтобы отменить выбор всех объектов.
- Сохраните проект.
Вы создали компоновку для своей карты, в которой задали масштаб и экстент, добавили легенду и отформатировали текст об авторстве карты. Затем вы сохраните карту в виде файла AIX, чтобы ее можно было открыть в Adobe Illustrator.
Затем вы сохраните карту в виде файла AIX, чтобы ее можно было открыть в Adobe Illustrator.
Обычно вы доделывали бы карту в ArcGIS Pro. Но поскольку эта карта должна будет поддерживаться группой графического дизайна, вы преобразуете ее в файл Adobe Illustrator и закончите дизайн там. Таким образом, у графических дизайнеров, с которыми вы работаете, будет документ, который им будет легче обновлять и корректировать. Новые или обновленные данные по-прежнему можно добавлять на карту с помощью надстройки ArcGIS Maps for Adobe Creative Cloud, поэтому команда дизайнеров может вносить географические изменения, а также графические.
Экспорт файла AIX
В ArcGIS Pro, вы можете экспортировать карты и компоновки в виде файлов Adobe Illustrator Exchange (AIX), формат, предназначенный для преобразования карт ArcGIS в документы Adobe Illustrator. Вы экспортируете свою компоновку в виде файла AIX, который позже будет преобразован в файл AI.
- При необходимости заново откройте Offices.aprx в ArcGIS Pro. Открыть вид Компоновка.
- На ленте щёлкните вкладку Общий доступ. В группе Выходные данные щелкните нижнюю часть кнопки Экспорт компоновки и нажмите AIX по умолчанию.
- Убедитесь, что на панели Экспорт компоновки для Типа файла задано AIX.
- Для Имени нажмите кнопку Обзор и выберите расположение вашего файла, например C:/. Назовите файл Offices_Map.aix.
- Щелкните Экспорт.
Открытие файла AIX
Чтобы открыть файл AIX, вам нужно использовать надстройку ArcGIS Maps for Adobe Creative Cloud. Если у вас нет нвдстройки, вы можете скачать ее на странице продукта ArcGIS Maps for Adobe Creative Cloud. Вы можете лицензировать надстройку с теми же учетными данными для входа, которые вы используете в ArcGIS Pro.
- Запустите Adobe Illustrator.

- В меню щелкните Окно. Наведите курсор на Расширения и выберите ArcGIS Maps for Adobe Creative Cloud.
- В окне Вход щелкните ArcGIS Online или ArcGIS Enterprise и войдите, используя ту же учетную запись, которую вы использовали для лицензирования ArcGIS Pro.
Появятся окна ArcGIS Maps: Планшеты карты и ArcGIS Maps: Компиляция. Одно из окон может быть спрятано под другним.
- В строке меню щелкните Файл и щелкните Открыть. Найдите и откройте сохраненный вами ранее файл Offices_Map.aix.
Появившаяся карта скрыта за окнами ArcGIS Maps.
- Закройте оба окна ArcGIS Maps.
- В меню щелкните Окно и наведите курсор на Панель инструментов. Убедитесь, что опция Дополнительно включена.
- На панели инструментов щелкните инструмент Увеличить.
- Щелкните и перетащите по карте, чтобы приблизить.
- На панели Инструменты щелкните инструмент Рука.
 Щелкните и перетащите карту для перемещения.
Щелкните и перетащите карту для перемещения.
Исследуйте слои карты
Прежде чем редактировать карту, вы ознакомитесь со структурой слоев в Illustrator. Вы удалите несколько слоев, которые не нужны на карте, а затем сохраните файл как файл Adobe Illustrator (AI).
- Откройте панель Слои.
- Рядом с первым слоем с именем Text нажмите кнопку Переключить видимость.
- Включить видимость слоя Text.
- Для каждого из следующих слоев отключите видимость, понаблюдайте за изменением на карте, а затем снова включите видимость:
- На панели Слои щелкните стрелку рядом со слоем Legend, чтобы свернуть слой и скрыть его подслои.
- В Labels, щелкните стрелку рядом с Corporate location – Class 1 чтобы раскрыть первый подслой.
- Сверните Corporate location – Class 1 и Labels.
Есть три объекта с названием <Clipping Path>. Эти объекты обрезают все лишние данные карты, чтобы они не выходили за края монтажной области.
 В этом случае есть только небольшое количество расширяемых данных, поэтому вам не нужно сохранять какие-либо линии вырезания.
В этом случае есть только небольшое количество расширяемых данных, поэтому вам не нужно сохранять какие-либо линии вырезания. - Под Фреймом карты выберите первый <Clipping Path>, чтобы выделить его. В нижней части панели Слои нажмите кнопку Удалить.
- Удалите и два других объекта <Clipping Path>.
- Раскройте каждый подслой внутри слоя Map Frame.
- Сверните каждый подслой в слое Offices Map.
- Откройте меню Файл и щелкните Сохранить как.
- Щелкните Сохранить на своем компьютере и выберите местоположение для сохранения файла. В Имя файла напишите Offices_Map. В Сохранить как тип выберите Adobe Illustrator (*.AI).
- Щелкните Сохранить.
- Примите опции по умолчанию в окне Опции Illustrator и щелкните OK.
Вы отформатировали карту как компоновку, добавили легенду и экспортировали компоновку в файл AIX.![]() Затем вы изучили структуру слоев файла AIX в Adobe Illustrator и удалили некоторые ненужные слои. Наконец вы сохранили AIX как файл AI.
Затем вы изучили структуру слоев файла AIX в Adobe Illustrator и удалили некоторые ненужные слои. Наконец вы сохранили AIX как файл AI.
Теперь ваша карта хранится в виде документа Illustrator, который может открывать и редактировать любой пользователь с Adobe Illustrator. Однако этот файл Illustrator поддерживает пространственные данные, а это означает, что позже с помощью надстройки ArcGIS Maps for Adobe Creative Cloud можно добавить дополнительные географические данные. Этот формат означает, что как специалисты по ГИС, так и специалисты по дизайну могут помочь в разработке и поддержке карты.
Далее вы внесете некоторые графические изменения в свою карту. Вы измените один из символов и настроите весь текст, чтобы улучшить четкость карты. Вы также примените вырезающую маску и падающую тень, чтобы карта соответствовала эстетике вашего бренда.
Изменение свойств символа
Золотые страны недостаточно отчетливые на карте.![]() Вы заполните их прозрачной золотой заливкой, чтобы сделать их более заметными.
Вы заполните их прозрачной золотой заливкой, чтобы сделать их более заметными.
- При необходимости заново откройте Offices_Map.ai в Adobe Illustrator.
- На панели Слои рядом со слоем Operating country щелкните кнопку Цель.
- На панели инструментов в инструменте Пипетка дважды щелкните белый квадрат.
- Откроется диалоговое окно Выбор цвета для # напишите C9AD7C.
- Нажмите OK.
Выбранные страны на карте становятся золотыми. Вы измените прозрачность цвета на панели Оформление.
- Откройте панель Оформление.
- На панели Оформление дважды щелкните Содержание.
- При необходимости раскройте Штриховка и Заливка.
- В Заливка щелкните Непрозрачность и измените Непрозрачность на 30 процентов.
- Если панель Оформление плавающая, закройте ее или перетащите и закрепите с другими панелями.

- В меню щелкните Выбрать и щелкните Снять выбор.
- На панели Слой отключите видимость слоя World Hillshade.
- На панели инструментов нажмите инструмент Выбрать.
- На карте щелкните белый квадрат легенды, чтобы выбрать его.
- На панели инструментов щелкните инструмент Пипетка. Щелкните на карте одну из золотых стран.
- В меню Выбрать щелкните Снять выбор.
- На панели Слой включите видимость слоя World Hillshade.
Обрезка карты с обтравочной маской
Одна из причин, по которой вы преобразовали свою карту в файл AI, заключается в том, что вы можете применять некоторые графические эффекты. Вы обрежете карту по форме логотипа компании. Это сделает ее более привлекательной для веб-сайта. Вы начнете с добавления слоя для хранения новой формы обтравочного контура.
- В нижней части панели Слои нажмите кнопку Создать новый слой.

- Перетащите новый слой в слой Offices Map и поместите его над слоем Corporate location.
- На панели Слои дважды щелкните новый слой, чтобы сделать его имя редактируемым. Переименуйте слой в Logo.
- В строке меню щелкните Файл и щелкните Открыть. Перейдите к папке Offices, которую вы загрузили и разархивировали в начале этого урока.
- дважды щелкните Logo.ai.
- На панели Инструменты щелкните инструмент Выбрать.
- Нажмите на ребро формы, чтобы выбрать ее. Откройте меню Редактировать и щелкните Копировать.
- Щелкните вкладку Offices_Map.ai, чтобы переключиться на документ карты.
- На панели Слои щелкните слой Logo чтобы выделить его. В меню Редактировать щелкните Вставить.
- На карте переместите форму так, чтобы она содержала все маркеры офисов.
- На панели Слои щелкните слой Offices Map.
 В нижней части панели Слои нажмите кнопку Создать/снять обтравочную маску.
В нижней части панели Слои нажмите кнопку Создать/снять обтравочную маску.
Редактирование текста
Далее вы измените положение легенды и надписей. Идеальное расположение всех надписей невозможно, но вы сможете улучшить многие из них, чтобы сделать карту более разборчивой и профессионально выглядящей.
- На панели Слои рядом со слоем Map Frame щелкните кнопку Переключить блокировку (пустое окно).
- На панели инструментов нажмите инструмент Выбрать.
- На карте растяните рамку вокруг легенды, чтобы выбрать все ее объекты.
- В меню Объект щелкните Группа.
- Перетащите легенду на карту. Расположите ее на западе от Франции.
- Перетащите текст информации (Esri, USGS) на карту. Расположите его возле юго-восточного угла, прямо над Египтом.
- На карте увеличьте масштаб и переместитесь к Соединенному Королевству.
 При активном инструменте Выделить щелкните надпись Глазго, чтобы выделить ее.
При активном инструменте Выделить щелкните надпись Глазго, чтобы выделить ее.Эта надпись пересекает многие береговые линии, что затрудняет ее чтение. Вы переместите ее в лучшее место, чтобы сделать карту более разборчивой.
- Перетащите надпись Глазго на океан, чтобы она не пересекала береговую линию.
- Перемещайте другие надписи на карте, пока не будете довольны их размещением.
- На панели Слои разблокируйте слой Map Frame.
Добавление тени
Вы добавите контур и тень к карте, чтобы она плавала на фоне вашей веб-страницы. Вы добьетесь этих эффектов с помощью дублирования слоя Logo.
- На панели Слои щелкните слой Logo чтобы выделить его. Наверху панели Слои щелкните кнопку меню.
- В меню щелкните Дублировать «Logo».
Появится новый слой, названный Logo copy, на панели Слои.
- Перетащите слой Logo copy вниз списка Слои.
 Убедитесь, что он не вложен в слой Map Frame.
Убедитесь, что он не вложен в слой Map Frame. - Рядом со слоем Logo copy щелкните кнопку Цель.
- На панели инструментов щелкните инструмент Пипетка. На карте щелкните один из зеленых символов маркера города.
- Пока слой Logo copy все еще выделен на панели Слои откройте панель Свойства. В разделе Оформление измените Штриховка на 2 тчк.
- Щелкните кнопку Выбрать эффект.
- В Эффекты Illustrator наведите курсор на Стиль и щелкните Тень.
- В окне Тень примите параметры по умолчанию и нажмите ОК.
- В меню щелкните Выбрать и щелкните Снять выбор.
- Сохраните файл Illustrator.
Вы использовали Adobe Illustrator, чтобы дополнить карту графическими свойствами и эффектами. Вы изменили настройки внешнего вида стран, в которых осуществляется деятельность, заполнив их прозрачной золотой заливкой.![]() Вы переместили все надписи на карте и другой текст. Вы заменили существующий обтравочный контур на собственный обтравочный контур в форме логотипа вашей компании. Наконец, вы выделили карту на странице эффектом тени.
Вы переместили все надписи на карте и другой текст. Вы заменили существующий обтравочный контур на собственный обтравочный контур в форме логотипа вашей компании. Наконец, вы выделили карту на странице эффектом тени.
Ваш менеджер доволен созданной вами картой, но хочет, чтобы вы добавили линии градусной сетки. Это не обязательный географический объект для этой карты, но ваш менеджер считает, что они придадут карте более официальный и авторитетный вид.
Вам не нужно заново начинать карту в ArcGIS Pro, чтобы добавить новые данные. Вы можете добавлять в документ Illustrator географические слои в правильном положении с помощью надстройки ArcGIS Maps for Adobe Creative Cloud.
Добавление линий градусной сетки
Вы снова откроете окна ArcGIS Map, которые закрыли ранее в этом уроке, и используете их для поиска и добавления слоя, представляющего линии широты и долготы.
- При необходимости заново откройте Offices_Map.
 ai в Adobe Illustrator.
ai в Adobe Illustrator. - В меню Окно наведите курсор на Дополнительные модули и выберите ArcGIS Maps for Adobe Creative Cloud. При необходимости войдите под той же учетной записью, которую вы использовали для лицензирования ArcGIS Pro.
Появятся окна ArcGIS Maps: Планшеты карты и ArcGIS Maps: Компиляция. Одно из окон может быть спрятано под другним.
- В окне представления профилей карты щелкните OK, чтобы закрыть его.
- В окне ArcGIS Maps: Компиляция щелкните Добавить ресурсы и выберите Добавить слои.
- Щелкните Maps for Creative Cloud и щелкните Natural Earth.
- В поисковом окне введите Graticules и нажмите Enter. На карточке Graticules щелкните кнопку Добавить.
- Щелкните Закрыть.
В окне ArcGIS Maps: Компиляция было добавлено семь слоев в список Ресурсы. Вам не нужно добавлять их все на карту.
- В списке Ресурсы выключите Переключатель видимости и Переключатель синхронизации для всех слоев кроме Graticules – Graticule 10.

- Рядом с Graticules – Graticule 10 щелкните кнопку меню и выберите Управление надписями.
- Снимите флажок с Надписать объекты и нажмите OK.
Надписи пропадут из окна предпросмотра. Линии, показанные в предварительном просмотре, серые. Вы измените их на белые, чтобы они были заметнее на фоне серого океана вашей карты.
- Снова щелкните кнопку меню для Graticules – Graticule 10 и щелкните Изменить стиль.
- В разделе Выберите стиль отображения на карточке Местоположение (единый символ) щелкните Опции.
- Щелкните Изменить стиль символов.
- Щелкните белый цвет в верхней части диаграммы цветов. Для Ширины линии выберите 1 пикс.
- Щелкните ОК и снова ОК.
Окно предварительного просмотра теперь выглядит пустым, потому что и фон, и линии белые.
- В окне ArcGIS Maps: Компиляция, на ленте, щелкните Синхронизация.

- В окне Синхронизация карты щелкните OK.
Синхронизация карты может занять несколько минут.
- Когда синхронизация карты завершится, закройте два окна ArcGIS Maps.
Изменение порядка нового слоя
Несколько слоев были добавлены на панель Слои внутри слоя Map Frame. Вы изучите их содержимое, чтобы определить, какие части вам нужно сохранить, а какие можно выбросить.
- На панели Слои выключите видимость слоя Offices Map_Map Frame_Elements.
- Удалите слой Offices Map_Map Frame_Elements.
Слой Graticules – Graticule 10 содержит линии градусной сетки. Вы измените порядок этого слоя, чтобы разместить его над океаном, но под землей.
- На панели Слои убедитесь, что слой Countries свернут.
Если он развернут, будет сложно переместить слой градусной сетки в правильное положение.
- Сначала перетащите верхний слой Graticules – Graticule 10 и расположите его между слоями Countries и GlobalBackground.

- Удалите слой Offices Map_Map Frame_Sync_1.
- На панели инструментов нажмите кнопку инструмента Печатать.
- Внизу карты щелкните текст об авторстве данных (Esri, USGS). Измените текст об авторстве данных на Esri, USGS, Natural Earth.
- С помощью инструмента Выбрать измените положение текста так, чтобы он соответствовал границам карты.
- Сохраните файл Illustrator.
Экспорт карты
Теперь ваша карта готова. Вы экспортируете ее как файл PNG с прозрачным фоном.
- В меню Файл щелкните Экспорт и щелкните Экспортировать как.
- Выберите местоположение для файла. В Имя файла напишите Offices_Map. Для Сохранить как тип, выберите PNG (*.PNG).
- Оставьте опцию Использовать монтажные области не отмеченной.
- Щелкните Экспорт.
- В окне Опции PNG для Разрешение выберите Высокое (300 ppi).

- Для Цвет фона выберите Прозрачный.
- Нажмите OK.
На этом уроке вы создали карту в ArcGIS Pro, экспортировали ее как файл AIX, а затем использовали ArcGIS Maps for Adobe Creative Cloud для открытия карты в Adobe Illustrator и преобразования ее в файл AI. В Illustrator вы редактировали символы и текст, а также применяли графические эффекты, такие как обтравочная маска и тень. Вы также добавили еще один слой географических данных, не покидая Illustrator.
Созданная вами карта соответствует фирменному стилю и стилю веб-сайта вашей компании и будет служить как полезным источником информации для ваших клиентов, так и привлекательным графическим изображением.
Вы можете узнать больше о ArcGIS Maps for Adobe Creative Cloud в книге Mapping by Design: A Guide to ArcGIS Maps for Adobe Creative Cloud.
Вы можете найти больше уроков по картографии на странице Как создать карту.
Отправьте нам свое мнение
Отправьте нам свой отзыв об этом уроке. Расскажите нам, что вам понравилось, а что нет. Если в уроке что-то не работает, сообщите нам, что именно, а также название раздела и номер шага, на котором вы столкнулись с проблемой. Используйте эту форму, чтобы отправить нам отзыв.
Расскажите нам, что вам понравилось, а что нет. Если в уроке что-то не работает, сообщите нам, что именно, а также название раздела и номер шага, на котором вы столкнулись с проблемой. Используйте эту форму, чтобы отправить нам отзыв.
Sharing and reusing Learn ArcGIS lessons are encouraged. Learn ArcGIS material is governed by a Creative Commons license (CC BY-SA-NC). See the Terms of Use page for details about adapting this lesson for your use.
Хотите учиться дальше?
Горячие клавиши Иллюстратор (Illustrator Shortcuts)
Горячие клавиши Иллюстратор:
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| Создать прямоугольник | M |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
| Файл | |
| Новый | Ctrl+N |
| Новый из шаблона | Shift+Ctrl+N |
| Открыть | Ctrl+O |
| Обзор в программе Bridge | Alt+Ctrl+O |
| Закрыть | Ctrl+W |
| Сохранить | Ctrl+S |
| Сохранить как | Shift+Ctrl+S |
| Сохранить копию | Alt+Ctrl+S |
| Сохранить для Web и устройств | Alt+Shift+Ctrl+S |
| Восстановить | F12 |
| Другой сценарий | Ctrl+F12 |
| Параметры документа | Alt+Ctrl+P |
| Сведения о файле | Alt+Shift+Ctrl+I |
| Печатать | Ctrl+P |
| Выход | Ctrl+Q |
| Редактирование | |
| Отменить | Ctrl+Z |
| Повторить | Shift+Ctrl+Z |
| Вырезать | Ctrl+X |
| Копировать | Ctrl+C |
| Вставить | Ctrl+V |
| Вставить на передний план | Ctrl+F |
| Вставить на задний план | Ctrl+B |
| Вставить на то же место | Shift+Ctrl+V |
| Вставить на все монтажные области | Alt+Shift+Ctrl+V |
| Проверка орфографии | Ctrl+I |
| Настройка цветов | Shift+Ctrl+K |
| Комбинации клавиш | Alt+Shift+Ctrl+K |
| Основные | Ctrl+K |
| Объект | |
| Повторение трансформирования | Ctrl+D |
| Перемещение | Shift+Ctrl+M |
| На передний план | Shift+Ctrl+] |
| Переложить вперед | Ctrl+] |
| Переложить назад | Ctrl+[ |
| На задний план | Shift+Ctrl+[ |
| Группировать объекты | Ctrl+G |
| Разгруппировать объекты | Shift+Ctrl+G |
| Закрепить выделенное | Ctrl+2 |
| Освободить все | Alt+Ctrl+2 |
| Спрятать выделенное | Ctrl+3 |
| Показать все | Alt+Ctrl+3 |
| Контур Соединить | Ctrl+J |
| Усреднить | Alt+Ctrl+J |
| Создать | Alt+Ctrl+B |
| Отменить | Alt+Shift+Ctrl+B |
| Деформация | Alt+Shift+Ctrl+W |
| По сетке | Alt+Ctrl+M |
| По форме верхнего объекта | Alt+Ctrl+C |
| Редактировать содержимое | Shift+Ctrl+P |
| Создание | Alt+Ctrl+X |
| Создать обтравочную маску | Ctrl+7 |
| Отменить | Alt+Ctrl+7 |
| Составной контур Создать | Ctrl+8 |
| Отменить | Alt+Shift+Ctrl+8 |
| Текст | |
| Преобразовать в кривые | Shift+Ctrl+O |
| Показать скрытые символы | Alt+Ctrl+I |
| Выделение | |
| Все | Ctrl+A |
| Все объекты в активной монтажной области | Alt+Ctrl+A |
| Отменить выделение | Shift+Ctrl+A |
| Выделить снова | Ctrl+6 |
| Следующий объект сверху | Alt+Ctrl+] |
| Следующий объект снизу | Alt+Ctrl+[ |
| Эффект | |
| Применить последний эффект | Shift+Ctrl+E |
| Последний эффект | Alt+Shift+Ctrl+E |
| Просмотр | |
| Иллюстрация | Ctrl+Y |
| Просмотр наложения цветов | Alt+Shift+Ctrl+Y |
| Просмотр в виде пикселов | Alt+Ctrl+Y |
| Увеличение | Ctrl+= |
| Уменьшение | Ctrl+- |
| Подогнать монтажную область по размеру окна | Ctrl+0 |
| Подогнать все по размеру окна | Alt+Ctrl+0 |
| Реальный размер | Ctrl+1 |
| Спрятать границы | Ctrl+H |
| Скрыть монтажные области | Shift+Ctrl+H |
| Показать шаблон | Shift+Ctrl+W |
| Показать линейки | Ctrl+R |
| Сменить на линейки монтажной области | Alt+Ctrl+R |
| Спрятать ограничительную рамку | Shift+Ctrl+B |
| Показать сетку прозрачности | Shift+Ctrl+D |
| Показать связи текстовых блоков | Shift+Ctrl+Y |
| Спрятать градиентный аннотатор | Alt+Ctrl+G |
| Спрятать направляющие | Ctrl+; |
| Закрепить направляющие | Alt+Ctrl+; |
| Создать направляющие | Ctrl+5 |
| Освободить направляющие | Alt+Ctrl+5 |
| «Быстрые» направляющие | Ctrl+U |
| Показать сетку | Shift+Ctrl+I |
| Показать сетку | Ctrl+’ |
| Выравнивать по сетке | Shift+Ctrl+’ |
| Выравнивать по точкам | Alt+Ctrl+’ |
| Окно | |
| Атрибуты | Ctrl+F11 |
| Выравнивание | Shift+F7 |
| Градиент | Ctrl+F9 |
| Интерактивность | SVG |
| Информация | Ctrl+F8 |
| Каталог цветов | Shift+F3 |
| Кисти | F5 |
| Обводка | Ctrl+F10 |
| Обработка контуров | Shift+Ctrl+F9 |
| Оформление | Shift+F6 |
| Прозрачность | Shift+Ctrl+F10 |
| Символы | Shift+Ctrl+F11 |
| Слои | F7 |
| Стили графики | Shift+F5 |
| OpenType | Alt+Shift+Ctrl+T |
| Абзац | Alt+Ctrl+T |
| Символ | Ctrl+T |
| Табуляция | Shift+Ctrl+T |
| Трансформирование | Shift+F8 |
| Цвет | F6 |
| Справка | |
| Справка программы Illustrator | F1 |
| Другое | |
| Переключить инструменты выделения | Alt+Ctrl+Tab |
| Вставить перенос | Shift+Ctrl+- |
| Увеличить кегль в пунктах | Shift+Ctrl+. |
| Уменьшить кегль в пунктах | Shift+Ctrl+, |
| Увеличить размер шрифта на единицу | Alt+Shift+Ctrl+. |
| Уменьшить размер шрифта на единицу | Alt+Shift+Ctrl+, |
| Увеличивает межбуквенный интервал при кернинге | Shift+Ctrl+] |
| Уменьшает межбуквенный интервал при кернинге | Shift+Ctrl+[ |
| Трекинг | Alt+Ctrl+K |
| Очистить трекинг | Alt+Ctrl+Q |
| Интервалы | Alt+Shift+Ctrl+O |
| Равномерный текст | Shift+Ctrl+X |
| Подсветка шрифта | Alt+Shift+Ctrl+F |
| Подсветка шрифта (вторичная) | Alt+Shift+Ctrl+M |
| Выключка текста влево | Shift+Ctrl+L |
| Центрировать текст | Shift+Ctrl+C |
| Выключка текста вправо | Shift+Ctrl+R |
| Выключка текста влево | Shift+Ctrl+J |
| Все строки с выключкой | Shift+Ctrl+F |
| Переключает автоматическую расстановку переносов | Alt+Shift+Ctrl+H |
| Переключает компоновщик строк | Alt+Shift+Ctrl+C |
| Закрепить остальные | Alt+Shift+Ctrl+2 |
| Спрятать остальные | Alt+Shift+Ctrl+3 |
| Повторить обработку фигур | Ctrl+4 |
| Усреднение и соединение | Alt+Shift+Ctrl+J |
| Новый символ | F8 |
| Добавить новую заливку | Ctrl+/ |
| Добавить новую обводку | Alt+Ctrl+/ |
| Новый слой | Ctrl+L |
| Новый слой в диалоговом окне | Alt+Ctrl+L |
| Переключить единицы измерения | Alt+Shift+Ctrl+U |
| Новый файл (без диалогового окна) | Alt+Ctrl+N |
| Закрыть все | Alt+Ctrl+W |
| Вырезать (вторичная) | F2 |
| Копировать (вторичная) | F3 |
| Вставить (вторичная) | F4 |
| Отладка палитры | Alt+Shift+Ctrl+F12 |
| Перейти к следующему документу | Ctrl+F6 |
| Перейти к предыдущему документу | Shift+Ctrl+F6 |
| Перейти к следующей группе документов | Alt+Ctrl+F6 |
| Перейти к предыдущей группе документов | Alt+Shift+Ctrl+F6 |
Спасибо за внимание! Надеюсь пригодилось.
Можно оставить отзыв.
Выбор цветов с помощью инструмента «Пипетка»
Руководство пользователя Отмена
Поиск
Последнее обновление: 29 ноября 2021 г. 08:26:49 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочая область
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматировать абзацы
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделитесь отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Пипетка» позволяет выбрать цвет объекта или изображения и применить его к другим объектам.
Выберите объект с помощью инструмента Selection .
Щелкните инструмент Пипетка или нажмите I.
Выберите цвет для образца. Образец цвета применяется к выбранному объекту.
Войдите в свою учетную запись
Войти
Управление учетной записью
Инструмент «Пипетка» в Illustrator | Цветокоррекция в графическом дизайне
Инструмент «Пипетка» в Illustrator — один из самых полезных и важных инструментов. Это помогает пользователю выбрать любой цвет из изображений или объектов, которые уже присутствуют или созданы в программе. Инструмент «Пипетка» поможет пользователю заполнить изображения одним и тем же цветом, выбранным с помощью инструмента «Пипетка». Инструмент «Пипетка» в основном присутствует в каждой программе графического дизайна и имеет много применений и преимуществ для пользователей.![]() Иногда пользователи не помнят точный код цвета, который они хотят заполнить. Итак, они используют этот инструмент «пипетка», чтобы выбрать и заполнить изображение именно тем цветом, который они выбрали.
Иногда пользователи не помнят точный код цвета, который они хотят заполнить. Итак, они используют этот инструмент «пипетка», чтобы выбрать и заполнить изображение именно тем цветом, который они выбрали.
Как использовать инструмент «Пипетка» в Illustrator?
Продолжим нашу статью знакомством с интерфейсом этого программного обеспечения.
Шаг 1: В интерфейсе этого программного обеспечения у нас есть панель инструментов в левой части области документа, строка меню в верхней части области документа, а справа мы можем использовать большинство часто используемый инструмент из строки меню Windows.
Шаг 2: Теперь давайте возьмем новый документ, чтобы узнать об инструменте «Пипетка» этого программного обеспечения. Для нового документа перейдите в меню «Файл» в строке меню и щелкните его. Откроется выпадающий список; нажмите «Создать» в раскрывающемся списке.
Шаг 3: Откроется диалоговое окно «Новый документ». Установите параметры для вашего документа отсюда и нажмите кнопку «ОК» в этом диалоговом окне, чтобы применить настройки.
Установите параметры для вашего документа отсюда и нажмите кнопку «ОК» в этом диалоговом окне, чтобы применить настройки.
Шаг 4: Это инструмент «Пипетка» в программе Adobe Illustrator.
Шаг 5: Давайте сделаем цветок для нашего обучения. Просто сделайте лист с помощью Pen Tool, чтобы получился цветок.
Шаг 6: Теперь возьмите инструмент Rotate из панели инструментов этой программы, скопируйте лист под углом 30 градусов, а затем нажмите Ctrl+D на клавиатуре, чтобы нарисовать цветок.
Шаг 7: Теперь нарисуйте несколько кругов и в этих кругах выберите разные цвета из цветовой панели.
Шаг 8: Теперь возьмите инструмент «Пипетка» из этой панели инструментов программного обеспечения.
Шаг 9: Теперь нажмите клавишу Ctrl на клавиатуре, чтобы активировать инструмент выделения и выберите лист цветка, в котором вы хотите покрасить любой из кругов в тот же цвет.![]()
Шаг 10: Теперь отпустите клавишу Ctrl на клавиатуре, инструмент «Пипетка» снова активируется. Теперь нажмите на цвет круга, который вы хотите раскрасить как лист.
Шаг 11: Вы можете изменить цвет более чем одного листа одновременно с помощью инструмента «Пипетка». Чтобы изменить цвет более чем одного листа, выберите лист один за другим с помощью инструмента выделения, удерживая нажатой клавишу Shift в процессе выделения.
Шаг 12: Затем с помощью инструмента «Пипетка» щелкните по цвету, который вы хотите использовать в качестве цвета листьев, как показано на изображении ниже.
Шаг 13: Опять же, тем же методом я выберу чередующиеся листья.
Шаг 14: И придайте им зеленый цвет зеленого круга с помощью инструмента Пипетка.
Шаг 15: Вы можете изменить цвет листа или любого объекта в любое время. Например, я хочу изменить цвет зеленого листа на синий, поэтому я выделю его, а затем щелкну по синему кругу с помощью инструмента «Пипетка».
Например, я хочу изменить цвет зеленого листа на синий, поэтому я выделю его, а затем щелкну по синему кругу с помощью инструмента «Пипетка».
Шаг 16: Вы также можете выбрать цвет с любого изображения с помощью инструмента «Пипетка». Давайте возьмем изображение нашего программного обеспечения иллюстратора для получения изображения в иллюстраторе с вашего персонального компьютера или ноутбука. Перейдите в меню «Файл» строки меню и щелкните по нему. Откроется выпадающий список; нажмите на опцию «Поместить» в раскрывающемся списке.
Шаг 17: Снова откроется диалоговое окно для выбора изображения. Перейдите в нужную папку и нажмите на изображение, которое вы хотите увидеть.
Шаг 18: Чтобы поместить изображение в иллюстратор, нажмите «Поместить» в этом диалоговом окне.
Шаг 19: Теперь я выделю лист синего цвета с помощью инструмента выделения.
Шаг 20: Теперь выберите инструмент «Пипетка» на панели инструментов и щелкните тот цвет на изображении, который вы хотите заменить этим синим цветом. Я собираюсь щелкнуть по цвету изображения, как показано на изображении ниже.
Я собираюсь щелкнуть по цвету изображения, как показано на изображении ниже.
Шаг 21: Вы можете использовать инструмент «Пипетка» для создания новых образцов любого цвета. Для создания нового образца выберите цвет с изображения с помощью инструмента «Пипетка». Вы можете увидеть выбранный вами цвет в поле цвета на панели инструментов.
Шаг 22: Теперь откройте окно «Образцы» и нажмите кнопку «Новый образец» в этом окне.
Шаг 23: Откроется диалоговое окно New Swatch. Вы можете назвать новый образец, а также внести некоторые изменения в выбранный цвет с помощью ползунков цветового режима CMYK, а затем нажать кнопку «ОК» в этом диалоговом окне.
Шаг 24: Новый образец будет сгенерирован в этом наборе инструментов Swatch с тем же цветом, что и инструмент «Пипетка». Вы можете видеть это на изображении ниже.
Шаг 25: Инструмент «Пипетка» можно также использовать для создания Новой кисти. Для изготовления новой кисти. Выберите цвет с изображения с помощью инструмента «Пипетка».
Для изготовления новой кисти. Выберите цвет с изображения с помощью инструмента «Пипетка».
Шаг 26: Теперь откройте окно инструмента «Кисть» с правой панели инструментов рабочей области и нажмите кнопку «Новая кисть» в окне «Кисти».
Шаг 27: Откроется диалоговое окно для создания «Новой кисти». Он спросит вас, типы кисти. Выберите здесь нужный тип кисти и нажмите кнопку ОК в этом диалоговом окне.
Шаг 28: Снова откроется новое диалоговое окно для настройки параметров кисти. Вы можете изменить параметры кисти по своему усмотрению, а затем нажать кнопку «ОК», чтобы применить настройки.
Шаг 29: Новая кисть будет сгенерирована в поле Brush Tool.
Шаг 30: Теперь возьмите кисть из панели инструментов, и вы можете рисовать что угодно с помощью новой кисти.
Заключение
Это все об инструменте «Пипетка» в программе Adobe Illustrator, и теперь вы можете очень хорошо понять, как работает инструмент «Пипетка» в Illustrator. Инструмент «Пипетка» помогает вам управлять цветокоррекцией в графическом дизайне и повышает точность работы над проектом.
Инструмент «Пипетка» помогает вам управлять цветокоррекцией в графическом дизайне и повышает точность работы над проектом.
Рекомендуемые статьи
Это руководство по использованию инструмента «Пипетка» в Illustrator. Здесь мы обсуждаем Введение и шаги по использованию инструмента «Пипетка» в Illustrator. Вы также можете прочитать следующие статьи, чтобы узнать больше:
- Применение различных параметров размытия в Illustrator
- Экспорт проектов в Adobe After Effects
- Что такое инструмент измерения в Illustrator?
- Умный фильтр масляной краски в Photoshop
- Smooth Tool в Illustrator | Использование Smooth Tool
- Изучите эффект неона в Illustrator
Как делать пробы цветов с помощью инструмента «Пипетка» вне Illustrator – Учебные пособия по Illustrator
Иногда люди утверждают, что инструмент «Пипетка» в Illustrator не работает, особенно при выборке цветов вне Illustrator. Я надеюсь, что информация здесь поможет вам правильно использовать пипетку. если вы хотите узнать больше о пипетке, пожалуйста, продолжайте читать или перейдите сюда, чтобы узнать, как взять образец цвета из-за пределов окна иллюстратора.
если вы хотите узнать больше о пипетке, пожалуйста, продолжайте читать или перейдите сюда, чтобы узнать, как взять образец цвета из-за пределов окна иллюстратора.
Как использовать пипетку в иллюстраторе?
Инструмент «Пипетка» используется для копирования внешнего вида одного объекта на другой. Это один из самых важных инструментов в иллюстраторе. Вы можете найти его на панели инструментов, как показано здесь:
Простое использование инструмента «Пипетка» выглядит следующим образом:
- Сначала вам нужно выбрать объект, внешний вид которого вы хотите скопировать,
- Затем перейдите к пипетка на панели инструментов (клавиша быстрого доступа и на клавиатуре).
- Теперь щелкните пипеткой на объекте, внешний вид которого вы хотите скопировать.
Это действие копирует не только цвета, но и другие свойства объекта на основе параметров инструмента «Пипетка». Вот почему я использую термин «внешний вид объекта» вместо цвета объекта. Если дважды щелкнуть значок инструмента «Пипетка», откроется окно параметров, показывающее, какие атрибуты объекта будут выбраны и применены.
Если дважды щелкнуть значок инструмента «Пипетка», откроется окно параметров, показывающее, какие атрибуты объекта будут выбраны и применены.
Если вам нужно скопировать все свойства объекта, вам необходимо установить флажок внешнего вида на панели параметров. В CC 2017 проверка всех подсвойств «внешнего вида» не означает копирование целых подсвойств. Вам все еще нужно проверить флажок внешнего вида (1). Давайте рассмотрим пример здесь:
На рисунке ниже показан квадрат с некоторыми примененными эффектами, такими как растушевка и тень. Если флажок «Внешний вид» не установлен, инструмент «Пипетка» копирует только цвета, а не эффекты.
В некоторых случаях вы не сможете скопировать все производные эффекта, такие как угловой градиент. Вам нужно вручную изменить угол градиента целевого объекта.
Другие способы копирования внешнего вида объекта с помощью инструмента «Пипетка»
Мы уже видели первый метод использования инструмента «Пипетка» как простое использование . Короче говоря, выберите целевой объект, возьмите инструмент «Пипетка» и щелкните исходный объект, как показано на анимации ниже.
Короче говоря, выберите целевой объект, возьмите инструмент «Пипетка» и щелкните исходный объект, как показано на анимации ниже.
В предыдущем методе целевой объект должен быть выбран первым. С другой стороны, если вы используете горячую клавишу, вам не нужно выбирать какой-либо целевой объект для копирования цветов.
- Убедитесь, что ни один из объектов не выбран.
- Возьмите инструмент «Пипетка»
- Щелкните левой кнопкой мыши, чтобы перейти к исходному объекту
- Перейти к целевому объекту.
- удерживая нажатой клавишу ALT/OPT, щелкните левой кнопкой мыши.
Обратите внимание, что если у вас есть несколько целевых объектов, вы можете непрерывно копировать цвета в любой из объектов с помощью ALT/OPT + щелчок левой кнопкой мыши. Нет необходимости передискретизировать цвета из исходного объекта после его выборки.
Как видите, инструмент «Пипетка» сэмплирует все цвета градиента. если удерживать SHIFT и наведите указатель мыши на исходный цвет градиента, можно выбрать конкретный цвет. Если вам нужно подобрать более точный цвет, включите Caps Lock
Если вам нужно подобрать более точный цвет, включите Caps Lock
Инструмент «Пипетка» также можно использовать для текстовых объектов. Подробное описание здесь не приводится.
Выборка цветов вне программы Illustrator
Инструмент «Пипетка» используется не только для выборки цветов из векторной графики, но и для выборки из растровых изображений. Для этого либо вам нужно поместить растровое изображение на Артборд, используя Файл>Поместите команду или образец цвета из-за пределов окна иллюстратора.
Выбор цвета вне программы Illustrator очень прост. Сначала нужно выйти из полноэкранного режима. и измените размер окна программного обеспечения иллюстратора, чтобы иметь возможность видеть внешнее исходное изображение. Внешним образом может быть ваш рабочий стол или любое программное обеспечение, содержащее исходное изображение.
Шаги для выборки цвета снаружи
1-й метод
- Выберите целевой векторный объект
- Перейдите к инструменту «Пипетка» и щелкните левой кнопкой мыши
- Вернитесь на артборд и нажмите и удерживайте левую кнопку мыши
- Пока нажата левая кнопка мыши, переместите курсор за пределы окна иллюстратора
- Вы увидите образец цвета на заливке/штрихе цветное окно в нижней части панели инструментов.

- Отпустите кнопку мыши, чтобы скопировать цвет заливки или обводки. вы можете поменять местами цвета с помощью SHIFT +X между обводкой и заливкой. Поскольку ваш целевой объект выбран, цвет непосредственно применяется к вашему объекту.
2-й метод
- отмените выбор целевых объектов, если они выбраны
- Перейдите к инструменту «Пипетка» и щелкните левой кнопкой мыши
- Вернитесь на монтажную область и удерживайте левую кнопку мыши
- Пока нажата левая кнопка мыши, переместите курсор за пределы иллюстратора window
- Вы увидите выбранный цвет в окне цвета заливки/обводки в нижней части панели инструментов.
- Когда вы отпустите кнопку мыши, будет выбран выбранный цвет.
- Вернитесь к монтажной области, нажмите и удерживайте клавишу ALT и щелкните левой кнопкой мыши каждый из ваших целевых объектов один за другим
Описанные выше шаги применяются либо к заливке, либо к штриху, в зависимости от того, какой из них активен. Вы можете сделать любой из них активным, нажав на него в нижней части панели инструментов. Клавиша X на клавиатуре также выводит ее вперед при нажатии. Иногда люди думают, что из-за этого пипетка не работает. Они думают, что выбрали цвета для заливки, пока активна обводка. Будь осторожен.
Вы можете сделать любой из них активным, нажав на него в нижней части панели инструментов. Клавиша X на клавиатуре также выводит ее вперед при нажатии. Иногда люди думают, что из-за этого пипетка не работает. Они думают, что выбрали цвета для заливки, пока активна обводка. Будь осторожен.
Выборка цветов из Google Chrome
Если вы попытаетесь взять образец цвета с веб-страницы с помощью браузера Google Chrome, вы обнаружите, что не сможете скопировать какой-либо цвет с помощью инструмента «Пипетка». Это не из-за используемого вами программного обеспечения иллюстратора, а из-за обычных настроек вашего браузера. Хотя есть некоторые расширения Chrome для выборки цветов с веб-страницы, здесь я объясню, как изменить настройки вашего браузера, чтобы иметь возможность пробовать цвета.
Перейдите в верхний правый угол браузера и нажмите три точки. Откроется раскрывающееся меню настройки. Перейдите в «Настройки» и нажмите
Введите «hardw» в поле поиска (1), чтобы найти кнопку переключения аппаратного ускорения.
Отключите параметр «использовать аппаратное ускорение, когда оно доступно» (2). Для этого требуется перезапуск браузера.
Теперь вы сможете пробовать цвета с веб-страницы, например:
Пожалуйста, подпишитесь на мой канал на YouTube https//youtube.com/Zeducation
Акиф Кутлу
Имя
Комментарий
Как взять образцы цветов с помощью пипетки вне иллюстратора Элеформ
КАТАЛОГ инфографика Фотошоп Создание цветовой гаммы с использованием дополнительных материалов Adobe Пипетка в Illustrator
ОписаниеProgrammeAvis
Ведущий поставщик цветов пакета Adobe Creative Cloud.
Пакет Adobe vous предлагает лучшие функции и вспомогательные средства для создания цветовых гамм. L’enjeu очень важно. En effet, vous ne pouvez pas utiliser n’importe quelles couleurs au risque derater votre cible. Vous devez уважает ле гармонии де couleurs, savoir ле аппликатор и др ле échanger d’une применения à l’autre, фаворит votre вдохновение dans votre réflexion lors d’un процесс де creation graphique et devenir силу де предложения.
Формирование этой группы, наши исследования:
— Интеграция функций и логика набора
– Adobe Color CC для учета гармоник и вдохновения
– Adobe Capture для создания игры в партии support mobile à partir de n’importe quel lieu
— Matriser la Communication Inter-Applications
— Le développement de votre creativité
À la fin de cetteformation, vous savez integrer efficacement une nouvelle gamme de couleurs dans votre process de production graphique, sans faire de fautes de goût. Vous gagnez un temps значительный dans la creation de ces gammes et vous les partagez sans écueil. La gestion de la couleur devient un jeu, une force.
Voir plus
Подробная программа образования
Тизер образования
Модуль 1 — Учебные мероприятия по логике
Я командую Дже м’Абонн
Mise en place de la bibliothèque 3:02
Я командую Дже м’Абонн
Пипетка в Photoshop 7:36
Я командую Дже м’Абонн
Л’Эшантийоннаж 4:48
Моя команда Дже м’абонн
Le filtre mosaique pour cibler les couleurs d’un visuel 4:16
Я командую Дже м’Абонн
Пипетка в иллюстраторе 10:12
Я командую Дже м’абонн
Пипетки в InDesign 17:20
Я командую Дже м’Абонн
Тема Adobe Color — Установщик le panneau 4:35
Моя команда Дже м’абонн
Тема Adobe Color — Créer 12:41
Модуль 2 — Adobe Color CC
Я командую Дже м’Абонн
Презентация сайта Adobe Color CC 2:25
Я командую Дже м’Абонн
Создание 7:50
Я командую Дже м’Абонн
Исследование 4:48
Моя команда Дже м’абонн
Тенденции 2:25
Я командую Дже м’Абонн
Темы 3:17
Я командую Дже м’Абонн
La recupération des nuanciers 6:08
Модуль 3 — Adobe Capture
Я командую Дже м’Абонн
Présenter Capture и мобильная периферия 2:30
Я командую Дже м’абонн
Захват установщика 3:13
Я командую Дже м’Абонн
Утилизатор Capture для создания автоматической цветовой гаммы 2:42
Я командую Дже м’абонн
Коммуникатор с пакетом Adobe 3:04
Я командую Дже м’Абонн
Gérer les themes directement dans la Suite Adobe 3:55
Я командую Дже м’абонн
Découvrir les options associées 7:01
Я командую Дже м’Абонн
Использование в Illustrator общего мотива Capture 2:08
Ces формации vont vous intéresser
-
Découvrir
Apprendre Revit 2021 — Les familles paramétriques
Êtreable de creer de tres nombreux composants BIM комплексы et Intelligent avec Revit 2021.

6ч52 66 уроков 5 / 5
-
Декор
Apprendre Photoshop CC 2020 — Фонды
8h54 103 урока 4,80 / 5
-
Découvrir
Ableton live 11 — Les nouveautés
Maîtriser les nouveautés d’Ableton Live 11.
1ч00 19уроки 5 / 5
-
Декор
Maîtrisez 3Ds Max 2021
4h52 39 уроков 5 / 5
-
Découvrir
Maîtriser le Mixage Аудио: Le Bus Master
Apprendre à Mixer с Bus Master
2h49 20 уроков 4,83 / 5
-
Découvrir
Apprendre SketchUp 2020 — Les Fondamentaux
Мастер набора инструментов и методов SketchUp 2020.

8ч48 114 уроков 5 / 5
-
Découvrir
Apprendre Logic Pro 10.5 — Фонды
Мастер фондов Logic Pro 10.5.
5ч56 74 урока 4,53/5
éditeur de dédéos pédagogiques
Des поддерживает педагогику в области видео, производящую лучших экспертов. Dans nos studios в Париже, Лионе или Монпелье. Vous souhaitez travailler avec nous?
Пипетки нет — eehelp.ru
Пипетка не работает в ключе Ultra на первом Pro CC 2015, В. 10,3,0 (202) Голубая лиса
Заранее спасибо за любую помощь, которую могут предоставить другие:
Я только что обновился до Adobe first Pro CC 2015, версия 10. 3.0 (202) Blue Fox
3.0 (202) Blue Fox
, и теперь пипетка не работает в Premiere Pro CC Ultra ключ 2015, (В. 10.3.0 (202) Blue Fox)
Я использую:
iMac (retina 5K, 27 дюймов, конец 2015 г.), 4 ГГц Intel Core i7, 32 ГБ 1867 МГц DDR3,
Видеокарта Radeon R9 M390 AMD 2048 МБ.
Я использую: OS X 10.11.6 15G (31), версия ядра: Darwin 15.6.0
OS X 10.11.6 (15G 31)
Все было хорошо до последнего обновления первого CC на прошлой неделе!
Я только что начал этот проект с зеленым экраном. Я не могу выбрать цвет с помощью пипетки для «ультра-клея». Если я использую инструмент «Пипетка», чтобы попытаться выбрать зеленый оттенок в поле цвета фона, оно мерцает, а затем возвращает черное значение, когда вы щелкаете по нему.
Если я попытаюсь выбрать пипетку в палитре цветов, он не выберет цвет.
Если я «цвет глазного яблока», то ключ Ultra работает, но этот процесс очень ошибочный и трудоемкий!
На форуме Adobe есть товарищ, который решил ту же проблему: «Я только что обновился до Adobe first Pro CC 2015, V. 10.3.0 (202) Blue Fox».
10.3.0 (202) Blue Fox».
iMac (retina 5K, 27 дюймов, конец 2015 г.), 4 ГГц Intel Core i7, 32 ГБ 1867 МГц DDR3,
Видеокарта Radeon R9М390 драм 2048 Мб.
Я работаю: OS X 10.11.6 (15G 31) m, версия ядра: Darwin 15.6.0
OS X 10.11.6 (15G 31)
Все было хорошо, до первого обновления CC на прошлой неделе!
Я только что начал этот проект с зеленым экраном. Я не могу выбрать цвет с помощью пипетки для «ультра-клея». Если я использую инструмент «Пипетка», чтобы попытаться выбрать зеленый оттенок в поле цвета фона, оно мерцает, а затем возвращает черное значение, когда вы щелкаете по нему.
Пытаюсь выбрать пипетку в палитре цветов, он не выбирает цвет.
Если я «цвет глазного яблока», то ключ Ultra работает, но этот процесс очень ошибочный и трудоемкий!
На форуме Adobe есть редактор, который говорит, что «Я запустился как пользователь root и забежал к первому, волшебным образом устранил проблему. Мне пришлось создать нового пользователя-администратора, скопировать все мои файлы из личных документов, затем удалить старого пользователя и использовать нового пользователя по умолчанию. »
»
Прежде чем я попробую это — мне это кажется безумием — все знают эту ситуацию?
Заранее спасибо за ваше время и беспокойство,
Барри О’Брайен
Проблема решена. Позвонил по номеру 800 в службу поддержки Adobe. У Рахула С. по телефону через 5 минут или меньше. Он завладел моим компьютером.
В порядке событий Рахул пробовал:
Закинуть файлы .plist, перезапустить — ошибка
Новая тестовая последовательность не удалась.
Носитель очищен в кеше базы данных — сбой кеша
Создал новую библиотеку > Поддержка приложений > общий файл — ошибка
Последняя версия RELOADED первый Pro CC — 9.0 — ошибка
Создал нового пользователя после попытки открыть мой iMac как пользователь root — сработало.
Создал нового пользователя, перезалил Premiere Pro CC 2015 10.3 — все что боже.
Это решение — решение, предложенное другими пользователями на этом форуме несколько месяцев назад!
Спасибо всем, кто откликнулся. Надеюсь, однажды я вам помогу!
Надеюсь, однажды я вам помогу!
С уважением
Барри О’Брайен
Пипетка не моделирует.
Привет, комната! , я попробовал образец цвета узора, который окружает этот худсовет, чтобы применить к этому серый цвет. Но это не работает, кажется, что пипетка делает пример формы модели. Это нормально?
Нажмите SHIFT и щелкните пипеткой, чтобы взять образец. В зависимости от характера другого изображения вы можете или не можете легко применить выбранный цвет.
Первая пипетка CC 2015 не на imac с Mavericks
Пипетка для любого инструмента с возможностью выбора цвета, особенно «ультра-ключ» не дает мне выбрать цвет. Поле цвета мигает, а затем возвращает значение черного цвета, когда вы щелкаете по нему.
Как я уже сказал, я использую Mavericks 10.10.3 на 27-дюймовом imac 2011 года с графической картой AMD Radeon HD 6970 M на 1024 МБ. Я не использую внешние мониторы.
Спасибо за любую помощь.
В на случай, если кому-то интересно, я, наконец, исправил это.
Я попытался сбросить настройки, удалить все программное обеспечение Adobe, переустановить, очистить CC, исправить права доступа к служебному диску и даже вручную включить все разрешения «чтение и запись», и все без разрешения.
Затем я запустился как пользователь root и забежал первым, волшебным образом устранив проблему. Я вернулся к своему обычному пользователю, и это всегда было отстойно.
Итак, мне пришлось создать нового пользователя-администратора, скопировать все мои файлы из личных документов, затем удалить старого пользователя и использовать нового пользователя по умолчанию.
Теперь все хорошо.
Пипетка в Fireworks не работает после последнего обновления 10.8.2
Я только что открыл Fireworks и сделал несколько иллюстраций… и палитра цветов (пипетка) не работает. Он будет читать что-то вроде «черный». Это произошло после обновления до 10. 8.2. Я вижу, что у кого-то еще есть проблема… Пожалуйста, у кого-нибудь есть решение или решение этой проблемы?
8.2. Я вижу, что у кого-то еще есть проблема… Пожалуйста, у кого-нибудь есть решение или решение этой проблемы?
Я думаю, вы увидите несоответствие светлых тонов при использовании следующего решения, но попробуйте:
http://www.Feedreader.com/feed/Simian_Studios_Blog/11252277
(На самом деле это может быть больше, чем обходной путь, предложенный в статье выше.)
Идентификация пипетки Illustrator не окрашивает
Windows 10
Illustrator 2015.3 CC
Я импортировал a. JPG и. Образец цвета PNG, но когда я использую пипетку, он не определяет цвет. Почти как если бы это было невидимо.
Однако, когда я использую пипетку для определения цвета форм, которые я сделал, она работает нормально.
Замок команды,
Что произойдет, если нажать SHIFT?
CC Dreamweaver (2015) — Цветовая диаграмма не включает вставку или значение RGB в файле CSS?
Когда я использую палитру цветов «Пипетка» для извлечения цвета из экрана файла CSS, щелчок по цвету закрывает диалоговое окно, но не вставляет цвет.
Предложения?
Звучит так, как будто вы используете селектор цвета в представлении кода. В представлении «Код» Dreamweaver предполагает, что вы можете ввести значение вручную. Используйте пипетку от создателя CSS.
Выборка цветов с помощью пипетки не работает.
В Lightroom CC я создаю градуированный фильтр. Я хочу придать ему цвет, если я нажму на серое поле, которое показывает палитру цветов. Я так понимаю, что можно передать цвет картинки, кликнув по окошку с цветами, потом зажать и перейти к фото и отпустить кнопку мыши, LR сам выберет этот цвет. Это не работает со мной. Если я нажимаю кнопку мыши и отпускаю поле цвета, ползунок в поле цвета падает до нулевой насыщенности и не двигается с цветами моей фотографии, которую я иду с моей пипеткой. Не набирает цвет.
Та же проблема! Селектор не ищет цвета в окне изображения (за пределами окна Lightroom!)
Я обнаружил, что проблема возникает, когда в настройках установлено использование графического процессора.
Отключите графический процессор, и инструмент цветной пипетки вернется к работе в окне изображения.
В Illustrator пипетка не работает на вставленном изображении Photoshop
Привет.
Я скопировал изображения 3 разных слоев в Photoshop в Illustrator. Один — это обзор, другой — заливка цветом, а последний — заполненный эллипс. Когда вы пытаетесь использовать инструмент «Пипетка», чтобы получить цвет, используемый в цвете заливки, он показывает не только черный или белый. Но он будет искать цвет заливки эллипса. Он фиксирует другие цвета в конечном документе, который я нарисовал в Illustrator.
Есть идеи, что мне нужно сделать, чтобы это заработало? Я в недоумении.
Спасибо!
Майк
Спасибо, Майк!
Кажется, я знал, что происходит. Пипетка улавливала только цвет контурного слоя, поэтому становилась черной только на эскизе и белой, когда она находилась в области заливки цветом. Если я удалю контур и оставлю только цвет заливки и розовый фон, пипетка сработает. Контур перекрывал пипетке доступ к цветовой заливке. Не знаю точно, как это работает, так как контур не заполнен цветом (очевидно, иначе заливка цветом ниже не просвечивала бы). Он не совсем прозрачен — это просто предварительный просмотр.
Контур перекрывал пипетке доступ к цветовой заливке. Не знаю точно, как это работает, так как контур не заполнен цветом (очевидно, иначе заливка цветом ниже не просвечивала бы). Он не совсем прозрачен — это просто предварительный просмотр.
Все они копируются в новый документ на том же слое, но сгруппированы. Поэтому я должен либо удалить слой контура, либо отключить — я не уверен в терминологии здесь — слои, которые находятся в слое (?).
Надеюсь, это имеет смысл — спасибо за ваш мозговой штурм, Майк и тонна!
[помощь] цвет изображения не соответствует
Здравствуйте, когда я помещаю изображение в новый документ, цвета не соответствуют оригиналу.
Например, я сохраняю в формате tiff из фотошопа интенсивный черный цвет (70% 50% 30% 100%), когда помещаю его в иллюстратор, я получаю (86,01% 78,95% 100% 84,97).
Цветовой профиль синхронизирован и я использую Europe General Purpose 2 (CMYK Coated FOGRA27 ISO12647-2: 2004)
Да это нормально. Пипетка Maj измеряет экран предварительного просмотра, а не точные значения CMYK, которые вы ищете. Ваше изображение фотошопа будет разделено на 70 50 30 100.
Пипетка Maj измеряет экран предварительного просмотра, а не точные значения CMYK, которые вы ищете. Ваше изображение фотошопа будет разделено на 70 50 30 100.
Если вы, например, выбираете окно > показать сетку прозрачности. Затем переместите пипетку по странице, чтобы получить образец шахматной доски цвета (серый и белый в моем примере ниже).
Объемная пипетка работает быстро и легко, поэтому многие люди обманываются, пытаясь добиться совпадения цветов. Вы можете использовать пипетку для заданий печати, но держитесь подальше от пипетки SHIFT, когда вам нужно точно подобрать цвет для заданий печати.
iPhone 7 больше кнопок снаружи нет
У меня iPhone 7+ уже около 2 недель. Время от времени все кнопки снаружи, чтобы остановить, увеличить / уменьшить громкость, питание, домой. Кнопка «Домой» по-прежнему будет записывать и нажимать, создавая ощущение работы taptic и touchID. Сам телефон до сих пор работает и я могу отвечать на смс и которые не пользуюсь уведомлениями.
Парочка провела время, он наткнулся на нее минут через 4-5, однако прошло около получаса и до сих пор ничего. Я хочу перезагрузить телефон, но переключатель не работает.
Кто-нибудь видел эту проблему или знает, как ее исправить?
Заранее спасибо.
Я только что столкнулся с той же проблемой на своем iPhone 7, я думаю, что это ошибка в iOS, но я использую iOS 10.0.2. Кнопка питания + низкий уровень громкости позволил мне выключить его, а затем снова включить… Apple, исправьте эту ошибку!
Магазин приложений&запятая; Safari и iTunes не подключаются к Интернету после установки macOS Sierra
После обновления «OS X El Capitan» до «macOS Sierra» появилось только пустое окно «Магазин приложений» и страница «Safari», сообщение об ошибке не отображается. Магазин «iTunes» и «Словарь» тоже не подключается.
Но гугл хром работает хорошо.
Итак, вы пробовали выполнить следующие шаги в исходном сообщении о том, что Safari не работает после установки macOS Sierra:
(1) x ОС: «Не удается подключиться» или «Не удается подключиться к App Store. Требуется подключение к Интернету» — Служба поддержки Apple
Требуется подключение к Интернету» — Служба поддержки Apple
2) Дополнительные действия по устранению проблем с iTunes Store — подключение службы поддержки Apple
Safari не работает после установки macOS Sierra
Safari и Apple Store не работают после установки macOS Sierra
Увы, мой хрустальный шар находится в магазине для очистки, поэтому вам нужно будет предоставить более подробную информацию о том, что «не работает», и, прежде всего, сообщения об ошибках. Прежде всего, давайте запустим App Store. Предоставьте как можно больше информации для тех из нас, кто не сидит у вас на плече.
Мой iPad Apple Wi-Fi 3-го поколения + его мобильный телефон не работает
МОЙ Apple iPad 3-го поколения, Wi-Fi + сотовый
номер модели MD408LL/a
Серийный номер DM*VGL
ЗВУК НЕ РАБОТАЕТ
< личная информация по указанию хоста >
Все звуки или только уведомления и звуковые приложения (например, есть ли звук в приложениях для музыки и видео)? Если уведомления и приложения отключены: на боковом переключателе iPad — поддержка Apple? Если звуки во всех приложениях которые пробовал например софт-ресет/перезагрузка айпада, вставлять/вынимать наушники?
После недавней&запятой; iPhone&запятая; 6&запятая; обновить&запятая; Windows&запятая; Проводник&запятая; не работает&запятая; см. &запятая; айфон
&запятая; айфон
Я установил последнее обновление, необходимое для моего iphone ios 6 несколько дней назад, и теперь, когда я пытаюсь загрузить изображения с моего iphone на свой компьютер (через USB-соединение), компьютер не видит iphone. iTunes его еще видит, но Windows Explorer не работает. Похоже, что какая-то настройка была нарушена через обновление ios. Способ решить эту проблему?
Перезагрузите компьютер и iPhone. Разблокируйте iPhone перед подключением к компьютеру. Любое изменение?
TT2
5 способов устранения распространенных проблем с инструментом «Пипетка» в Photoshop
Нет ничего более неприятного, чем инструмент, который внезапно перестает работать, и инструмент «Пипетка» в Photoshop не является исключением. В один момент вы беззаботно пробуете цвета, а в следующий вы не можете ничего пробовать. Что, черт возьми, происходит?
Всякий раз, когда инструмент выходит из строя в Photoshop, причины часто просты и легко устранимы. В этом посте я расскажу о нескольких распространенных причинах, по которым инструмент «Пипетка» в Photoshop не работает, и о том, как это исправить!
В этом посте я расскажу о нескольких распространенных причинах, по которым инструмент «Пипетка» в Photoshop не работает, и о том, как это исправить!
Распространенная причина, по которой инструмент «Пипетка» перестает работать, связана с неправильными настройками инструмента. Во-первых, убедитесь, что выбрана миниатюра слоя, а не маска слоя. Во-вторых, проверьте правильность типа «образца» для инструмента «Пипетка». Нажав «I», чтобы получить доступ к инструменту «Пипетка», перейдите на верхнюю панель настроек и измените настройку образца на «Все слои».
Теперь давайте разберем 5 основных причин, по которым инструмент «Пипетка» перестает выбирать цвета в Photoshop. В зависимости от того, как вы используете инструмент, есть некоторые настройки, о которых вы можете не знать полностью. В приведенных ниже советах вы узнаете, как перепроверить и исправить любые неправильные настройки.
1. Убедитесь, что вы делаете выборку изображения, а не маски
Одна из основных проблем, возникающих при использовании инструмента «Пипетка», заключается в том, что он останавливает выборку цветов. Независимо от того, где вы сэмплируете свое изображение, вы можете сэмплировать только белые, серые или черные цвета. Это все потому, что выбрана маска слоя, а не миниатюра слоя.
Независимо от того, где вы сэмплируете свое изображение, вы можете сэмплировать только белые, серые или черные цвета. Это все потому, что выбрана маска слоя, а не миниатюра слоя.
Миниатюра слоя — это маленький значок или изображение непосредственно рядом со значком глазного яблока. С другой стороны, маска слоя — это белый или черный прямоугольник рядом с миниатюрой.
После нажатия на слой, чтобы выбрать его, вы заметите, что маска или миниатюра выделены белой рамкой вокруг нее. Нажав на миниатюру слоя, обратите внимание, как этот белый прямоугольник окружает миниатюру. Это означает, что он выбран, и вы сможете сделать выборку из этого слоя.
Теперь, когда вы будете использовать инструмент «Пипетка», вы будете сэмплировать цвета этого слоя (или других слоев, в зависимости от настройки образца), а не маски.
Проблема решена!
2. Проверьте настройку размера выборки
Возможно, вы столкнулись с другой проблемой, поскольку пипетка работает, но выборка не совсем правильного цвета. Это особенно распространено, если вы пытаетесь сделать выборку из очень маленькой области вашего изображения.
Это особенно распространено, если вы пытаетесь сделать выборку из очень маленькой области вашего изображения.
Если вы используете слишком большой размер выборки, инструмент «Пипетка» не сможет получить надлежащую выборку. Вместо этого он возьмет среднее значение всех окружающих цветов и даст вам нечто отличное от ожидаемого.
Приведу пример.
На этом изображении очень маленький желтый мазок, из которого я хочу сделать образец. Когда я выбираю инструмент «Пипетка» ( I ) и щелкаю, чтобы взять образец желтого цвета, мой выбранный цвет совсем не похож на желтый, на который я нажимаю.
Это связано с тем, что у меня установлен слишком большой размер выборки, в данном случае это среднее значение 101 на 101 пиксель. Это означает, что инструмент «Пипетка» просматривает все близлежащие цвета в пределах квадрата размером 101 пиксель от исходного образца. Поскольку в этом диапазоне есть несколько разных цветов, я получаю совершенно другой цвет, чем желтый, из которого я делаю выборку.
Чтобы решить эту проблему, все, что вам нужно сделать, это изменить размер выборки на 5 на 5 в среднем, 3 на 3 в среднем или точечная выборка.
Если вам нужен наиболее конкретный образец, лучше всего подойдет точечный образец. Этот параметр будет учитывать только то место, где вы щелкнете, что упрощает нацеливание на тонкие цвета изображения.
Среднее значение 5 на 5 также хорошо подходит для общего использования, поскольку учитывает некоторые окружающие цвета. В конечном итоге все сводится к тому, насколько конкретными вы должны быть.
Так что, если вы когда-нибудь обнаружите, что инструмент «Пипетка» не выбирает правильный цвет в Photoshop, перепроверьте размер образца!
3. Проверьте, какой тип образца вы используете
Когда вы используете инструмент «Пипетка» в Photoshop, он по-разному сэмплирует ваше изображение в зависимости от типа образца. Вместо того, насколько велик радиус выборки, как в предыдущем примере, тип выборки определяет, какие слои фактически учитываются в выборке.
В Photoshop можно выбрать из 5 различных настроек образца. Ниже описано, что делает каждый из них.
– Текущий слой
Этот тип семпла позволяет сэмплировать только выбранный слой . В зависимости от того, какой слой вы выделили на панели слоев, вы получите разные результаты выборки.
– Текущий и ниже
Пример Текущий и ниже учитывает выбранный вами слой, плюс слой непосредственно под ним. Этот другой слой может быть корректирующим слоем, смарт-объектом или обычным слоем, и он все равно будет добавлен в образец. Каждый слой за пределами этих двух слоев не будет включен в образец «Пипетка».
– Все слои
При выборе типа сэмпла «Все слои» пипетка будет сэмплировать каждый слой на панели слоев независимо от его типа . Этот вариант отлично подходит, если вы хотите сразу попробовать все, что видите в своем проекте.
– Все слои без настроек
При выборке всех слоев без настроек это означает, что инструмент «Пипетка» будет просматривать только слои и , а не корректирующие слои. Таким образом, никакие настройки цвета или экспозиции, сделанные для слоя, не повлияют на ваши образцы. Вместо этого будут выбраны только исходные значения цвета вашего слоя.
Таким образом, никакие настройки цвета или экспозиции, сделанные для слоя, не повлияют на ваши образцы. Вместо этого будут выбраны только исходные значения цвета вашего слоя.
– Текущий и ниже без корректировок
Наконец, образец Текущий и ниже без корректировок будет сэмплировать текущий выбранный слой, а также слой непосредственно под ним. Однако большая разница заключается в том, что он будет игнорировать любые корректирующие слои между выбранным вами слоем и следующим ближайшим слоем.
В зависимости от того, какой тип образца вы используете, у вас могут возникнуть проблемы с выбором правильных цветов инструментом «Пипетка». Чтобы исправить это, подумайте, какие области вашей фотографии вы хотите взять в качестве образца, на каких слоях эти настройки находятся, и соответствующим образом установите тип образца.
Если вы не уверены, какой из них использовать, настройка «Все слои» обычно дает нужный результат.
4.
 Убедитесь, что параметр «Показать кольцо выборки» отключен.
Убедитесь, что параметр «Показать кольцо выборки» отключен.Независимо от того, используете ли вы настоящий инструмент «Пипетка» или используете его вместе с инструментом «Кисть», вы можете заметить, что кольцо образца цвета внезапно исчезает. Это значительно затрудняет определение того, какой цвет вы пробовали, поскольку единственное, что вы можете видеть, — это значок инструментов.
Это может произойти, если вы случайно сняли флажок с параметра «Показать кольцо выборки» на панели настроек инструментов «Пипетка». Если вы использовали пипетку только с кистью, вы не увидите ни одной из этих настроек.
Нажав I на клавиатуре, чтобы получить доступ к инструменту «Пипетка», снимите флажок «Показать кольцо выборки» на верхней панели настроек.
Теперь, когда вы пробуете цвет, цветное кольцо снова будет видно, и вы снова в деле!
5. Дважды проверьте, используете ли вы правильный инструмент «Пипетка»
Последняя распространенная причина, по которой инструмент «Пипетка» не работает в Photoshop, заключается в том, что выбрана неправильная версия инструмента.


 Напишите Countries и нажмите Enter.
Напишите Countries и нажмите Enter.



 При активном инструменте Выделить щелкните надпись Глазго, чтобы выделить ее.
При активном инструменте Выделить щелкните надпись Глазго, чтобы выделить ее. Убедитесь, что он не вложен в слой Map Frame.
Убедитесь, что он не вложен в слой Map Frame. ai в Adobe Illustrator.
ai в Adobe Illustrator.