Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
- Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.

- Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
- Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
- Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта.
 Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки. - Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
-
1.
Откроите административную панель WordPress.
-
2.
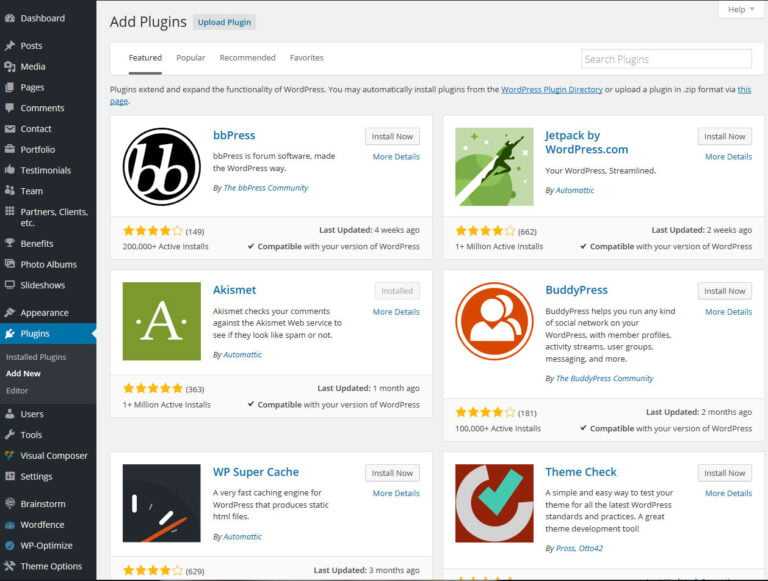
Перейдите в раздел «Плагины» и нажмите Добавить новый:
-
4.
Нажмите Установить, а затем Активировать:
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
Smush
Compress JPEG & PNG Images
-
5.
Наведите курсор на раздел Smush и выберите Панель управления
При первом запуске вы сможете включить автоматическую настройку.
-
6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
org/HowToStep»>
7.
-
8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
-
9.
Перейдите в Smush и нажмите
Оптимизировать все изображения:
Для оптимизации новых картинок нажмите
Добавить изображения в WordPress
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
-
5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
-
6.
Введите имя и почту и нажмите Регистрация аккаунта
-
7.
Перейдите в указанную почту и нажмите кнопку из письма:
-
8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
-
9.

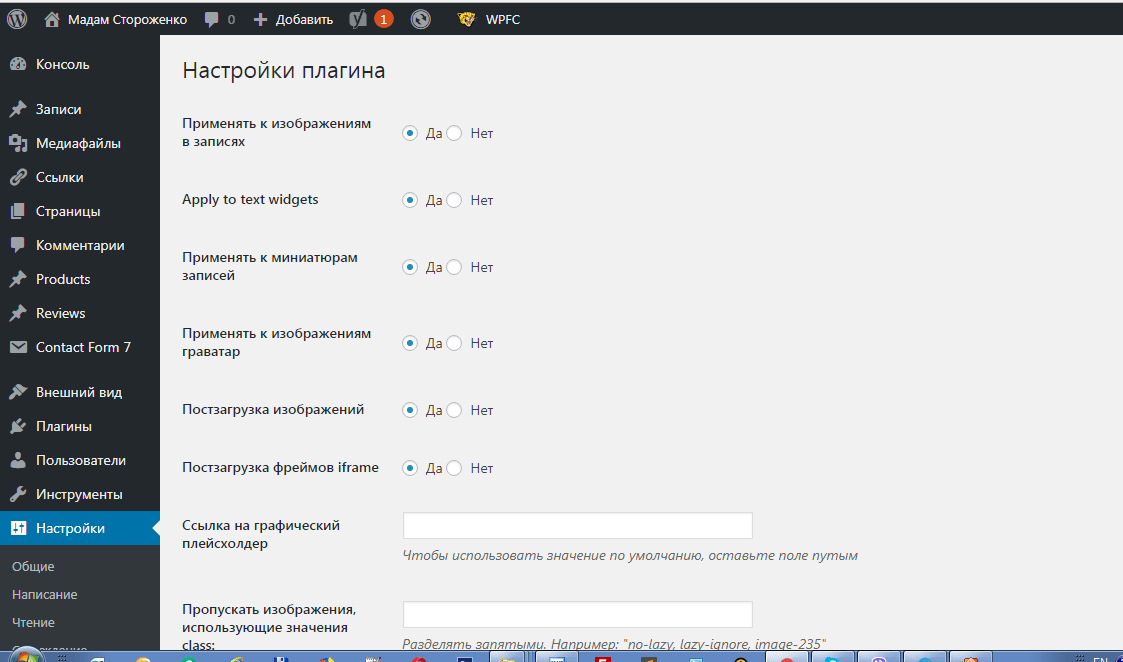
Настройте плагин и нажмите
Сохранить изменения:WordPress размеры изображений
-
10.
Перейдите в раздел «Медиафайлы». Выберите изображение, которое хотите сжать. Нажмите Другие детали и кликните Сжать напротив изображения, которое хотите оптимизировать.
-
11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
- Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика. - Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
раз уже
помогла
7 плагинов для сжатия изображений в WordPress
Сжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей.![]() Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.
1. WP Smush
Сжатие изображений при помощи WP Smush
Плагин WP Smush разработан компанией WPMU DEV, и использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения. На момент написания у данного плагина более 400 тысяч активных установок.
Учтите, что в бесплатной версии плагина есть некоторые ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Скачать Версия Pro
2. EWWW Image Optimizer
Настройки плагина EWWW Image Optimizer
EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Скачать Версия Cloud
3. TinyPNG / TinyJPG
Сервис TinyPNG
Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
Скачать
4. Resize Image After Upload
Конфигурация плагина Resize Image After Upload
Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Не забудьте увеличить максимальный размер файлов, если вы хотите загружать крупные изображения в медиатеку WordPress.
Скачать
5.
 ShortPixel Image Optimizer
ShortPixel Image OptimizerСжатие изображений с ShortPixel
ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
Скачать
6. Kraken Image Optimizer
Результаты сжатия при помощи Kraken.io
Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Скачать
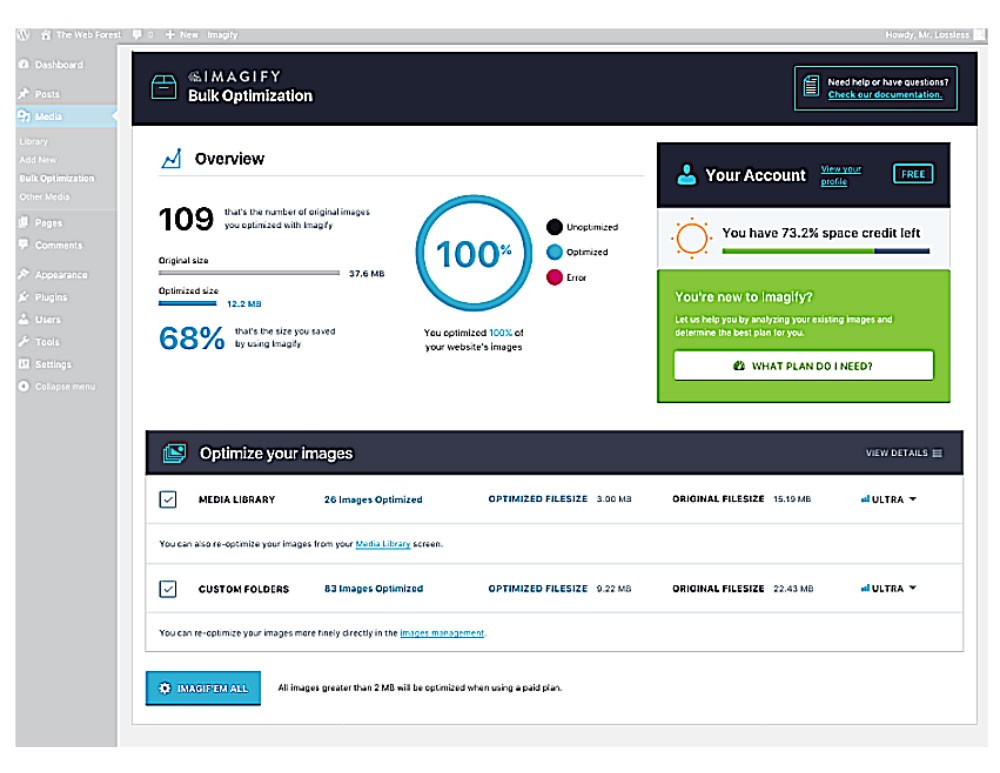
7. Imagify
Сжатие изображений с Imagify
Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Скачать
Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
Топ-10 лучших плагинов для сжатия изображений WordPress [2023]
Оптимизация и сжатие изображений на вашем веб-сайте WordPress дает множество преимуществ. К ним относятся повышение скорости и производительности вашего сайта — оба важных фактора ранжирования для поисковой оптимизации (SEO). Что еще более важно, изучение того, как сжимать размер изображения в WordPress, улучшит пользовательский интерфейс вашего сайта.
Давайте взглянем на 10 лучших плагинов для сжатия изображений WordPress, которые могут ускорить ваш сайт:
1. Smush
Smush
2. Tinypng
3. EWWW Оптимизатор изображения
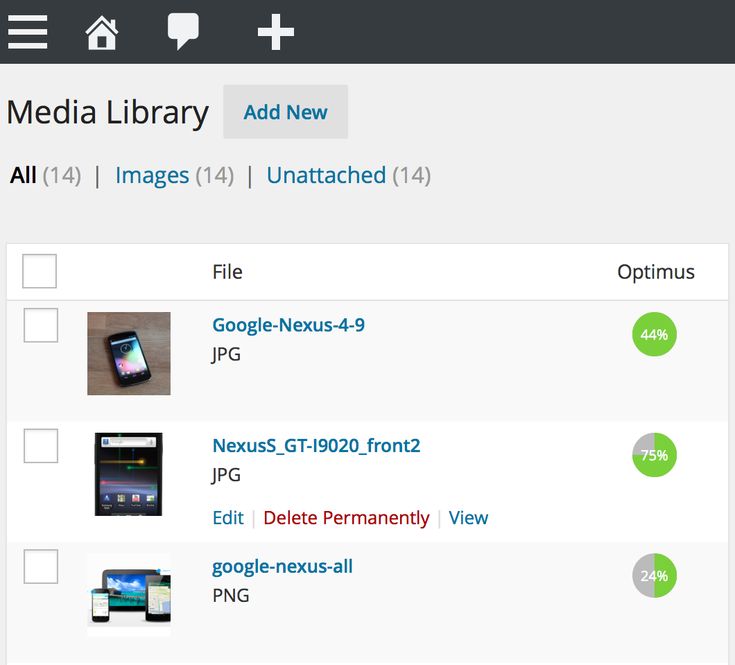
4. Оптимус
5. Оптилюл
6. Оптимизатор изображения короткого скрещивания
10. reSmush.it
1. Smush
Smush — один из лучших плагинов для сжатия изображений, доступных для WordPress. С помощью этого плагина вы можете оптимизировать все свои изображения и настроить каждый сайт индивидуально одним щелчком мыши, сохраняя при этом резервные копии исходных изображений.
Используя Smush, любые новые изображения, которые вы загружаете, будут автоматически оптимизированы. Вы можете уменьшить размер изображения до 5 МБ — по отдельности или сразу — без ущерба для качества изображения.
Некоторые другие функции Smush включают:
- Несколько стилей.
- Изменение размера изображения.
- Автоматическая оптимизация.
- Многосайтовая совместимость.
- Настройки программы сжатия.
- Совместимость с WP All Import, WP Media Folder, WPML.

2. TinyPNG
TinyPNG — еще один отличный плагин для сжатия изображений для WordPress, который сделает ваш сайт быстрее. Плагин позволяет автоматически сжимать все ваши изображения без ущерба для качества. Это сжатие включает сокращение или устранение метаданных и удаление избыточных данных, отвлекающих артефактов.
Некоторые из других функций TinyPNG включают в себя возможность:
- Сжимать существующие изображения в вашей медиатеке по отдельности или в пакетном режиме.
- Выберите размер изображения, которое вы хотите оптимизировать.
- Установите максимальный размер исходных загрузок, который будет автоматически изменен, если они превысят этот размер.
- Сохранение важных метаданных, таких как информация об авторских правах, местоположение GPS в файлах JPEG, а также время и дата.
Полностью управляемый хостинг WordPress и полностью управляемый хостинг WooCommerce от Nexcess объединились с TinyPNG, чтобы предоставить исправление для изображений большого размера.
3. Оптимизатор изображений EWWW
EWWW Image Optimizer — еще один отличный вариант для сжатия изображений в WordPress. Как только вы включите плагин EWWW Image Optimizer, он автоматически сожмет все новые или существующие изображения на вашем сайте. EWWW Image Optimizer также не предлагает ограничений по скорости или размеру файла.
Среди других функций EWWW Image Optimizer:
- Идеальная оптимизация.
- Сжатие премиум-класса.
- Массовая оптимизация.
- Автоматическое масштабирование.
- Ленивая загрузка.
4. Optimus
Optimus — еще один популярный плагин, который можно использовать для сжатия изображений в WordPress. С помощью этого плагина вы можете уменьшить размер файла изображения до 70% без потери качества.
Среди других функций Optimus:
- Автоматическая оптимизация исходных изображений и изображений предварительного просмотра.
- Совместимость с WordPress Multisite и WooCommerce.

- Поддержка мобильных приложений WordPress и Windows Live Writer.
- Коррекция кода не требуется.
5. Optimole
Optimole — еще один отличный плагин для сжатия изображений WordPress. Он обеспечивает надежную оптимизацию изображений и их доставку на ваш сайт с автоматическим сжатием.
Обратите внимание, что Optimole потребует быстрого создания учетной записи, а также установки и настройки ключа API. Но с полной автоматизацией и широким набором функций плагин поможет вам очистить тяжелые изображения и объемные веб-страницы.
Некоторые другие функции Optimole включают:
- Оптимизация на основе формата.
- Умная обрезка.
- Понижение качества для более медленных соединений.
- Полная поддержка конструкторов страниц, таких как Elementor.
- Поддержка изображений Retina и WebP.
6. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один из лучших плагинов для сжатия изображений WordPress. Плагин позволяет вам изменять размер и сжимать как изображения, так и файлы PDF, а также сохраняет исходные копии, чтобы вы могли восстановить их при необходимости.
Плагин позволяет вам изменять размер и сжимать как изображения, так и файлы PDF, а также сохраняет исходные копии, чтобы вы могли восстановить их при необходимости.
Оптимизатор изображений ShortPixel также позволяет выбирать форматы сжатия. Как только вы активируете плагин, он начнет сжимать изображения и сохранять исходные изображения в отдельной папке.
Среди других функций ShortPixel Image Optimizer:
- Возможность сжатия любых файлов JPG, JPEG, JPEG 2000, JPEG XR, PNG и GIF.
- Возможность преобразования любого файла JPEG, PNG или GIF в WebP или AVIF.
- Автоматическое преобразование PNG в JPG, если это приведет к уменьшению размера изображения.
- Оптимизация миниатюр и избранных изображений.
7. WP Compress
WP Compress — один из самых полезных плагинов для оптимизации изображений WordPress. Это позволяет вам автоматически оптимизировать ваши изображения на основе входящего трафика, чтобы уменьшить размер файлов и сократить время загрузки.
WP Compress также адаптирует ваши изображения, чтобы они соответствовали размеру экрана вашего пользователя, без видимой разницы в качестве между браузерами.
Некоторые другие функции WP Compress включают в себя:
- CDN для быстрой доставки изображений в местоположение пользователя.
- Предотвращение чрезмерного сжатия.
- Сохранение данных EXIF.
8. Imsanity
Imsanity — идеальный плагин сжатия изображений WordPress для блогов, которым не требуется хранить на своем веб-сайте оригинальные изображения с высоким разрешением. Это также идеально, если вы не хотите самостоятельно изменять размер изображений перед их загрузкой.
Imsanity поможет вам автоматически изменить размер больших файлов изображений и выбрать нужный размер и качество. Вы также можете установить максимальную ширину и высоту ваших изображений, и плагин автоматически изменит размер любых изображений, которые превышают эти параметры.
Некоторые другие функции Imsanity включают:
- Функция массового изменения размера ранее загруженных изображений.

- Преобразование неоптимизированных типов файлов, таких как BMP и PNG, в JPG.
9. Imagify
Imagify — это расширенный плагин для сжатия изображений WordPress, который помогает сжимать недавно загруженные изображения вместе с существующими изображениями в вашей медиа-папке WordPress. Этот плагин также дает вам возможность отменить сжатие или выбрать другой уровень сжатия. Он предоставляет оптимизированные и отзывчивые изображения во всех средах.
Imagify предоставляет вам доступ к трем уровням сжатия изображения, которые обеспечивают гибкость балансировки качества изображения с его размером:
1. Нормальный, который не влияет на качество изображения.
2. Агрессивный, имеющий небольшую, но незначительную потерю качества.
3. Ультра, который является самым сильным методом сжатия изображений и использует алгоритм с потерями (это означает, что он уменьшает размер файла, отбрасывая менее важную информацию).
10. reSmush.
 it
itreSmush.it — еще один популярный способ сжатия изображений на сайтах WordPress. С помощью этого плагина вы можете исключать определенные типы изображений из сжатия.
reSmush.it автоматически сжимает изображения размером до 5 МБ при загрузке. Он также предоставляет возможность массовой оптимизации для старых изображений.
Некоторые другие функции reSmush.it включают:
- Поддержка файлов PNG, GIF и JPG.
- Различные уровни оптимизации.
- Ведение журнала файлов для разработчиков.
- Оптимизирована статистика изображений.
- Сохранение данных EXIF при оптимизации.
- Возможность не сохранять резервные копии образов.
Рассмотрите возможность хостинга с помощью Nexcess
Полностью управляемый хостинг WordPress и полностью управляемый хостинг WooCommerce от Nexcess объединились с TinyPNG, чтобы предоставить исправление для изображений слишком большого размера. Плагин Compress JPEG & PNG images от TinyPNG доступен вам без дополнительной платы! Мы делаем сайты быстрыми с помощью сжатия изображений премиум-класса, встроенной CDN и расширенного кэширования.
Еще не являетесь пользователем Nexcess? Ознакомьтесь с нашими решениями для полностью управляемого хостинга WordPress и полностью управляемого хостинга WooCommerce. Есть вопросы о наших планах? Поговорите с экспертом сегодня.
Посмотреть планы хостинга WordPress
Посмотреть планы хостинга WooCommerce
10 плагинов WordPress для оптимизации изображений для увеличения скорости страницы
Изображения могут составлять значительную часть веса вашей страницы. А это значит, что их оптимизация может сильно повлиять на скорость вашего сайта.
Учитывая важность скорости страницы как для поискового рейтинга, так и для удобства пользователей, в этой области стоит разобраться правильно.
На сайтах WordPress плагины оптимизации изображений могут быстро и последовательно оптимизировать размер изображения для скорости страницы.
В этой колонке вы найдете 10 плагинов для оптимизации изображений WordPress, которые вы, возможно, захотите попробовать.
Google хочет, чтобы вы оптимизировали изображения и скорость
Если бы это не было так важно, Google не говорил бы постоянно владельцам веб-сайтов и специалистам по поисковой оптимизации, чтобы они уделяли больше внимания скорости и производительности наших сайтов.
Если бы скорость страницы не имела большого значения, Google не сделал бы ее фактором ранжирования.
Так вот.
Компания Google даже создала количественные показатели под названием Core Web Vitals, помогающие измерять скорость сайта и качество страниц.
Недавно поисковая система также обновила Google PageSpeed Insights, чтобы предоставить нам более полное представление о том, как работают наши сайты с точки зрения скорости, и какие действия мы можем предпринять для ее улучшения.
Если вы работали с Google PageSpeed Insights, вы, возможно, заметили, что часто наиболее важные сведения, которые дает инструмент, связаны с оптимизацией изображений.
Если бы вам нужно было реализовать только одну из множества идей, которые дает вам инструмент PSI, оптимизация изображений, вероятно, была бы наиболее эффективной.
Оптимизируйте процесс с помощью одного из этих инструментов.
1. Imagify
Плагин Imagify для WordPress — это мощный инструмент, который преобразует любой веб-сайт WordPress в оптимизированный для изображений, что может помочь сократить время загрузки и повысить общую производительность сайта.
Некоторые функции Imagify включают:
- Поддержка WebP, PDF, GIF, JPG и PNG.
- Автоматическое изменение размера и оптимизация при загрузке.
- Различные уровни сжатия (Нормальный, Агрессивный и Ультра).
- Резервное копирование исходных образов.
- Массовая оптимизация всей медиатеки.
- Доступен в бесплатной (ограниченной) и платной версиях.
Imagify и WP Rocket (плагин скорости и кэширования от одной компании) вместе создают высокоэффективную комбинацию производительности и скорости для любого сайта WordPress.
2. Оптимизатор изображений ShortPixel
ShortPixel — еще один популярный плагин для оптимизации изображений WordPress с более чем 300 000 пользователей.
Некоторые из его ключевых особенностей:
- Три различных уровня сжатия (без потерь, с потерями и глянцевое).
- Автоматическая оптимизация новых изображений.
- Поддерживает WebP, PNG, JPG, GIF, AVID и PDF.
- Работает в фоновом режиме.
- В нем хранятся исходные файлы изображений.
- Доступен в бесплатной версии (для оптимизации до 100 изображений) и платной.
3. EWWW Image Optimizer
EWWW Image Optimizer — это легкий подключаемый модуль с почти миллионом активных пользователей.
Отличительные особенности EWWW Image Optimizer включают:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG и PDF.
- Ленивая загрузка и преобразование в форматы следующего поколения, такие как WebP.
- Добавление недостающих размеров к изображениям (одна из вещей, которую оценивает инструмент PSI).

- Массовая оптимизация изображений.
- Сохраняет исходные изображения.
- Размер сжимаемых файлов изображений не ограничен.
- Доступен в бесплатной и премиальной версиях.
4. reSmush.it
Если вы ищете бесплатный плагин для оптимизации изображений WordPress, то reSmush.it может быть хорошим вариантом для вас.
Некоторые функции, которые вам необходимо знать, включают:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG, BMP, GIF и TIF.
- Массовая оптимизация изображений.
- Работает только с изображениями размером менее 5 МБ.
- Создает копию исходного изображения.
- Имеет ползунок, позволяющий точно настроить уровень сжатия.
5. Сжатие и оптимизация изображений Smush
Smush — один из самых популярных плагинов для сжатия изображений для WordPress, который установили более миллиона раз.
Он поставляется с красивым интерфейсом и его наиболее важные функции включают в себя:
- Ленивая загрузка изображений.
- Красивое представление результатов сжатия изображений (т.е. сколько места вы сэкономили благодаря плагину).
- Различные уровни оптимизации (с потерями и без потерь).
- Ленивая загрузка.
- Доступен в бесплатной (ограничено изображениями размером менее 1 МБ) и профессиональной версиях.
6. Optimole
Optimole — это плагин для оптимизации изображений, который поможет вам избавиться от всех этих громоздких изображений, чтобы ваш веб-сайт или блог загружались быстрее.
Он сжимает файлы JPEG и PNG, сохраняя их качество, поэтому ваши посетители могут быстрее загрузиться и получить больше удовольствия от просмотра.
Основные характеристики:
- Удобный простой интерфейс.
- 4 уровня сжатия (авто, высокий, средний, низкий).
- Поддержка Retina и WebP.

- Ленивая загрузка.
- Использует бесплатный CDN.
- Доступен в бесплатной и платной версиях.
7. Сжатие изображений JPEG и PNG с помощью TinyPNG
Как следует из названия, плагин TinyPNG создан для оптимизации двух самых популярных форматов изображений, то есть JPEG и PNG.
Основные функции включают в себя:
- Массовая оптимизация всех изображений в библиотеке.
- Автоматическая оптимизация при загрузке изображения.
- Возможность установить желаемую ширину или высоту загружаемых изображений.
- Нет ограничений на размер файла изображения.
- Работает для нескольких сайтов с одним ключом API.
8. WP Compress
В дополнение к наиболее популярным функциям оптимизации изображений, WP Compress также предлагает набор функций агентства, включая отчеты клиентов, удаленную настройку, ежемесячные квоты клиентов и многое другое.
Некоторые из стандартных функций WP Compress включают в себя:
- Массовая оптимизация в один клик.

- Ленивая загрузка.
- Преобразование в форматы следующего поколения, такие как WebP.
- Молниеносная гибридная CDN.
- Доступен в бесплатной и платной версиях.
9. Optimus
Optimus — это плагин для оптимизации изображений WordPress, который предлагает интеллектуальную оптимизацию изображений и утверждает, что файлы изображений уменьшаются до 70%.
Отличительные особенности Optimus:
- Массовая оптимизация всех существующих изображений.
- Автоматическая оптимизация изображения при загрузке.
- Поддержка изображений Retina.
- Работает с WooCommerce.
- Доступен в бесплатной и премиальной версиях.
10. Imsanity
Imsanity — это минимальный и легкий плагин для оптимизации изображений WordPress, который предлагает простой интерфейс и основные функции оптимизации, такие как:
- Автоматическая оптимизация изображений при загрузке.
- Возможность выбора качества изображения JPG.

- Возможность удалить или сохранить исходные изображения.
- Массовая оптимизация изображений.
Заключительные мысли и советы по оптимизации изображений для WordPress
Дни, когда нам приходилось вручную сжимать каждое изображение, которое мы загружали на наш сайт, прошли (к счастью для нас).
Пользователи WordPress, благодаря популярности и широкому использованию этой платформы, могут выбирать из множества плагинов для сжатия и оптимизации изображений, которые могут выполнять всю тяжелую работу за них.
Однако следует иметь в виду, что нельзя использовать более одного плагина для оптимизации изображений. Использование нескольких плагинов изображений одновременно может привести к нежелательным последствиям и проблемам.
В большинстве случаев оптимальной настройкой для быстрого веб-сайта WordPress является использование плагина кэширования WordPress вместе с плагином оптимизации изображений; например, WP Rocket и Imagify вместе взятые.


 Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.