Как изменить курсор в фотошопе с крестика на кружок
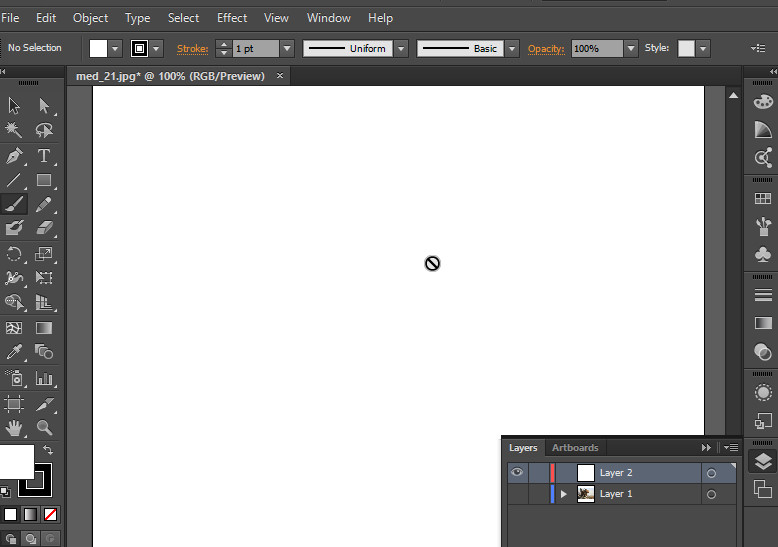
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
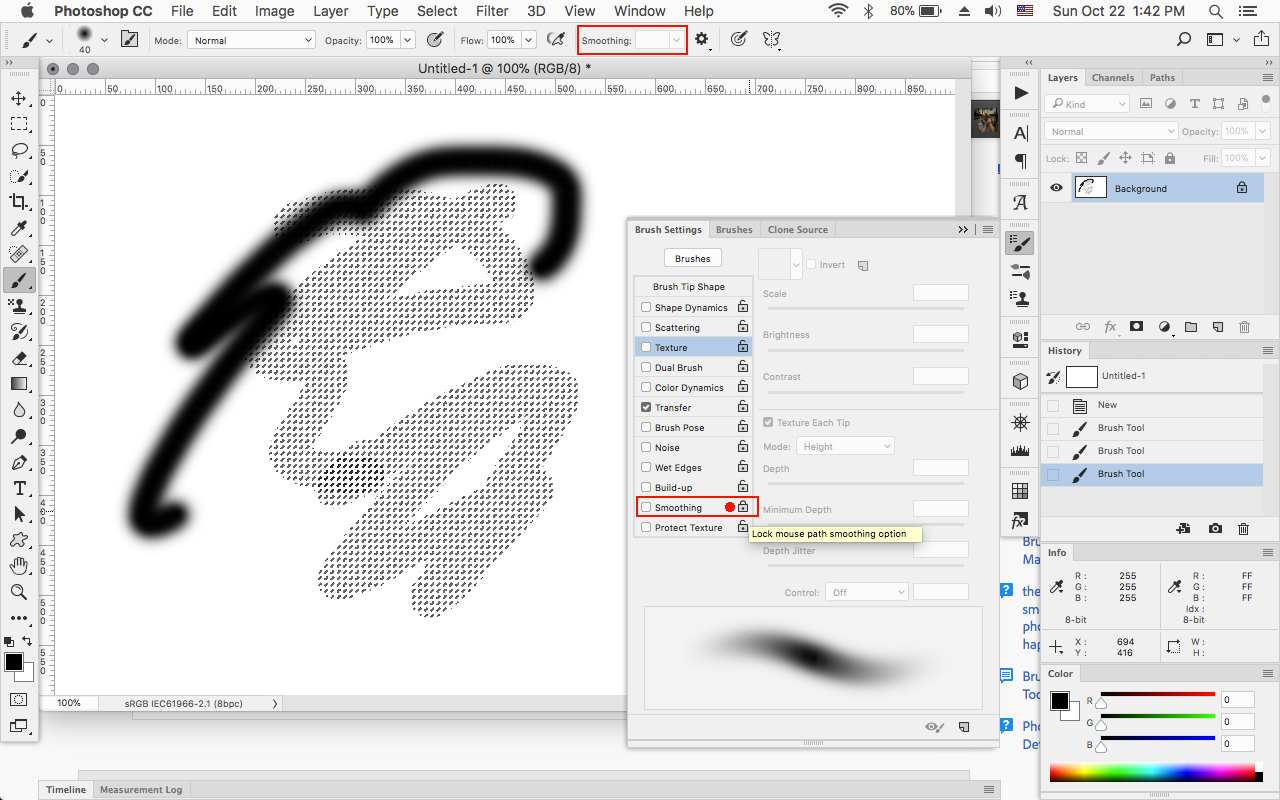
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу
Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т. д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Как изменить курсор в фотошопе с крестика на кружок?
Странно, но данный вопрос остался без ответа. Прошло много времени, возможно, что он уже не актуален, но попытаюсь заполнить пробел.
Adobe Photoshop — это многофункциональный доступный графический редактор, который позволяет работать с графическими файлами как простым пользователям (любителям), так и «матерым» искушенным профессионалам. При умелой работе с грфическими файлами (в частности — фотографиями) в Adobe Photoshop, на выходе можно получить чудесные, великолепные результаты, которые могут удовлетворить любого пользователя. Насчет того, как сделать красивые волосы в фотошопе, так по этой теме материалов можно найти очень много. В частности, можно посмотреть тут подробные уроки. А кроме урока по рисованию волос тут можно еще получить дополнительные уроки по работе в Adobe Photoshop. Ну, и запрашиваемая инструкция с видео:
Богдан Гавер — это еще один блоггер, который на Ютубе ведет блоги, зарабатывает деньги. И при этом у него приличное количество поклонников. Касательно есть ли Гавер в Стиме — он там есть. Вот здесь он находится. Фотошопить и монтировать как Гавер не так уж и сложно. Достаточно иметь хорошую технику под рукой (тот же компьютер) и умелые руки. Тогда и проблем никаких не возникнет.
Программа Adobe Photoshop Lightroom официально не имеет русской локализации.
30-дневную пробную версию можно скачать с официального сайта, если зарегистрироваться (необходимо наличие Adobe ID).
Разумеется это будет приложение на английском языке.
Русификаторы существуют.![]() Обычно их можно найти в сети вместе с пиратской версией, но…
Обычно их можно найти в сети вместе с пиратской версией, но…
Дело даже не в вирусах, которые можно получить вместе с «активатором» и «русификатором», а в простой корректности перевода терминологии, используемой при обработке фото.
Люблю фотографию. В альбом распечатываю только самообработанные фотки. Получается даже экономия — запихну в одну фотку 4 — в 4 раза дешевле! Да и глаз радует… Иногда качаю готовые, иногда сама рисую. Например,эта фоторамка повествовала о посещении зоопарка:
А эта — об отдыхе на пляже:
А у вас есть чем поделиться? (Свадебные — самые невостребованные, лучше всего — нейтральные)
Оно замыкается не потому, что вы задерживаетесь с выделением точки, а потому что 2 раза щелкаете мышкой на одном и том же месте. То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
А вообще это не самый удобный способ выделения.
Как изменить в фотошопе курсор пластики крестик на кружок — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить в фотошопе курсор пластики крестик на кружок»:Крестик вместо окружности, пропал, исчез курсор в фотошопе Photoshop
7 «багов» Фотошоп.
Как изменить курсор мыши и её чуствительность
Как поменять курсор в перекрестии волос Photoshop обратно в кончик кисти? — Вокруг-Дом
Курсор перекрестия используется для точной пиксельной точности в Adobe Photoshop CC; кончик кисти для общей работы. Чтобы переключиться с курсора перекрестия на кончик кисти, измените настройку в разделе «Курсоры» в настройках Photoshop.
Изменение настроек
Нажмите «Изменить», если вы используете Windows, или «Фотошоп», если вы используете Mac, а затем наведите курсор на «Настройки» и выберите «Курсоры». В разделе «Рисование курсоров» выберите «Обычный кончик кисти» или «Полноразмерный кончик кисти». Первый вариант отображает курсор в виде контура, который является точной формой и примерно вдвое меньше размера фактического кончика кисти, охватывая пиксели, которые будут наиболее заметно затронуты инструментом.![]() Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Дополнительные настройки
Чтобы точно знать, где вы будете рисовать, сохраняя при этом визуальный намек на то, какие пиксели будут воздействовать на кисть, вы можете пометить центр кончика кисти перекрестием, установив флажок «Показывать перекрестие в кончике кисти». Если вы обнаружите, что производительность Photoshop страдает, когда вы рисуете кистью больших размеров, может помочь флажок «Показывать только перекрестие при рисовании». Когда вы закончите настройку параметров по своему вкусу, нажмите «ОК», чтобы сохранить их.
Как настроить курсоры в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как настроить курсоры в Photoshop CS6
Барбара Обермайер
Панель «Настройки курсоров» позволяет вам установить несколько параметров, которые управляют отображением курсоров на экране в Photoshop CS6.![]() В следующем списке описаны параметры курсора:
В следующем списке описаны параметры курсора:
Рисование и другие курсоры: Выберите параметр «Стандартный», чтобы отображать курсор инструмента в виде значка, представляющего сам инструмент.Вот краткое описание других настроек:
Точность: Переключается на курсор с перекрестием, что полезно для позиционирования центра рабочей области инструмента в определенном месте.
Обычный кончик кисти: Отображает точку 50% для кончика кисти, что означает, что диаметр кончика кисти отражает растушевку на 50% или более. Более тонкие оперенные участки размером 50% или менее находятся за пределами показанной области диаметра.
Полноразмерный наконечник кисти: Отображает полный диаметр кончика кисти.
Show Cross h Воздух в щетке Наконечник: Отличный гибрид. Он показывает перекрестие в центре любого из кончиков кисти — отлично подходит для точного ретуширования.

Показать только Crossh air While Pain t ing: Курсор переключается на перекрестие при рисовании.Это может быть полезно при использовании больших кистей. Отображение диаметра очень больших кистей может быть громоздким и медленным.
Большинство пользователей предпочитают устанавливать курсоры рисования на Обычный или Полноразмерный кончик кисти, а для других курсоров — на Точный. Некоторые люди жалуются, что точные курсоры трудно увидеть на некоторых фонах, но вы всегда можете нажать клавишу Caps Lock, чтобы включить или выключить точные курсоры.
Предварительный просмотр кисти: Чтобы изменить цвет предварительного просмотра кисти при редактировании, щелкните образец цвета, который приведет вас к палитре цветов, где вы можете выбрать желаемый цвет.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.![]() В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
jquery — Поменять курсор на кружок?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.![]()
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.![]()
Как превратить курсор в кружок в JavafX?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как изменить прицел или курсор кисти в Adobe Photoshop
Вы начинаете использовать Adobe Photoshop и путаетесь со слайдерами? Одна из первых вещей, которую вы захотите научиться делать, — это
Что такое Adobe Photoshop и для чего он нужен?
Прежде чем мы начнем, нам нужно знать что такое инструменты Adobe Photoshop и для чего они используются .![]() Это очень популярная программа для редактирования изображений и универсальный, с множеством инструментов, которые позволяют нам изменять практически каждый аспект фотографии и создавать потрясающие дизайны с нуля.
Это очень популярная программа для редактирования изображений и универсальный, с множеством инструментов, которые позволяют нам изменять практически каждый аспект фотографии и создавать потрясающие дизайны с нуля.
Вы должны знать, что когда мы работаем в Adobe Photoshop, курсор меняется в зависимости от инструмента, который мы используем.
Например, когда мы используем инструмент, который позволяет нам писать текст, когда мы хотим создать обложку или баннер для Facebook или другой социальной сети, курсор выглядит как вертикальная полоса.
Другой пример: когда мы выбираем инструмент масштабирования, курсор выглядит как увеличительное стекло или когда мы выбираем инструмент кадрирования для сделать фотоколлаж . Adobe Photoshop позволяет нам редактировать и создавать почти все.
Шаги по смене курсора в Adobe Photoshop
Иногда бывает трудно вычислить площадь (в пикселях), которую инструмент изменит, когда мы его используем; то есть ваша точка доступа.
Далее мы опишем шаги, которые необходимо выполнить, чтобы изменить прицел или курсор кисти в Adobe Photoshop . Вы должны знать, что вы также можете установить лучшие кисти в фотошопе легко и быстро, а значит, у вас больше возможностей для создания чистого и элегантного дизайна.
- Откройте Adobe Photoshop и откройте файл (фотографию для редактирования или пустой файл для создания с нуля).
- Открыв файл в Photoshop, мы переходим на верхнюю панель и выбираем меню «Редактировать». Как только это отобразится, мы выбираем опцию «Настройки», затем «Курсоры». Это откроет новое диалоговое окно.
- В окне «Курсоры» выбираем опцию «Раскрашивать курсоры» или «Другие курсоры», и там мы можем выбрать настройки указателя .
- После того, как мы выбрали нужный вариант, мы нажимаем кнопку «ОК» или «ОК», чтобы сохранить внесенные нами изменения и продолжить редактирование.

Какие варианты слайдера выбрать?
Adobe Photoshop предлагает нам несколько варианты выбора типа курсора который лучше всего соответствует дизайну, который мы хотим создать. Например, вы можете поменять прицел на кончик кисти . Ниже мы кратко объясняем различные варианты слайдеров, которые мы можем выбрать.
- Стандартный: это опция, которую Adobe Photoshop предлагает при загрузке, при которой курсор меняет форму в зависимости от используемого инструмента.
- Точно: с этой опцией курсор превращается в крест, что помогает нам лучше вычислять вашу точку доступа.
- Обычный кончик кисти: в этом варианте контур курсора представляет около 50% точки доступа инструмента.
- Подсказка полноразмерной кисти: как следует из названия, с этой опцией контур курсора будет почти на 100% от горячей точки.
- Показывать крестик на кончике кисти: этот параметр позволяет комбинировать указатель кисти с крестиком в центре, чтобы сделать линию более точной.

- Показывать только курсор перекрестия при рисовании : это хороший вариант, если нам нужно использовать большую кисть.
Существует совет по быстрому перемещению курсора точный (перекрестие) на кисть и наоборот. Просто нажав клавишу Caps Lock или Caps Lock, курсор автоматически переключается между этими двумя формами, так что мы можем продолжить редактирование, не проходя весь процесс, описанный выше.
Мы надеемся, что это короткое руководство помогло научиться изменить прицел или курсор кисти в Adobe Photoshop , и вам будет полезно узнать, как лучше использовать это замечательное приложение. Если он вам понравился, не забудьте поделиться им во всех своих социальных сетях.
Машинная вышивка и Photoshop (плагин Akvis Sketch). Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop Мастер-класс: вышивка листа
Узнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи.![]() Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:
В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок . Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Нарисуйте прямоугольник, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) и заполните выделение; выберите любой цвет, какой хотите, это не имеет значения. Назовите этот слой Канва .![]()
Шаг 2
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.
Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.
К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели Paths (Контуры) нажмите на значок Make a Work Path (Создать рабочий контур из выделенной области).
Шаг 5
Создайте новый слой и назовите его Бахрома . Используйте кисти Бахрома из архива, чтобы обвести контур. Используйте цвет кисти #ddd8cd.
Примечание переводчика : Выделите контур, выберите инструмент Pen Tool (Перо), кликните им по контуру правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и нажмите ОК. Теперь по краям канвы будет нарисована бахрома.
Шаг 6
Инструментом Rectangular Marquee Tool (Прямоугольная область выделения) выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественное выделение. Нажмите клавишу Delete , чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.
Шаг 7
Теперь давайте добавим вышитый крестиком текст, используя шрифт Вышивка.![]() Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Шаг 8
Чтобы эффект вышивки крестиком смотрелся более реалистичным, можете просто добавить стили слоя Drop Shadow (Тень) и Bevel and Emboss (Тиснение).
Шаг 9
Этот эффект идеален для текста и чисел, но если вы хотите нарисовать что-нибудь, то придется использовать другой метод. Для создания кисти Стежок крестиком использовался бесплатный шрифт, вышитый крестиком, саму кисть вы найдете в архиве в исходных материалах этого урока.
Выберите новую созданную кисть Стежок крестиком и разными цветами можете добавить простые линии или даже нарисовать более сложные формы.
Шаг 10
В качестве последнего штриха дублируйте слой Канва и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Наложение градиента) как показано на изображении ниже.![]() Этот способ создаст красивый эффект сгиба ткани.
Этот способ создаст красивый эффект сгиба ткани.
В этом уроке мы рассмотрим как, используя программу Photoshop, создать довольно реалистичный эффект вышитых букв.
Для практики мы поработаем над логотипом вышитым на джинсовой ткани. Вы конечно можете подобрать другую тканевую основу, но учитывайте, что и настройки, которые вам необходимо применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы для урока:
Шаг 1
Подберите тканевую текстуру с которой желаете работать и откройте ее в Photoshop. Вы можете воспользоваться одной из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую вам использовать темную текстуру ткани, потому что на ней текст будет выглядеть гораздо читабельнее.
Шаг 2
Для того, что бы получить красивый эффект вышивки нам понадобится шрифт «Mardian». Скачайте данный шрифт и установите его в библиотеку шрифтов. Затем, на новом слое, напишите необходимый текст. Для этого воспользуйтесь инструментом Горизонтальный текст ( Horizontal Type Tool). Если вы хотите написать фразу, то можно написать каждое слово на отдельном слое.
Для этого воспользуйтесь инструментом Горизонтальный текст ( Horizontal Type Tool). Если вы хотите написать фразу, то можно написать каждое слово на отдельном слое.
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, то нужно все слои с текстом преобразовать в смарт-объекты). Переименуйте текстовый слой в «Вышивка 1» («Embroidery 1»). Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Embroidery 2») и «Вышивка 3» («Embroidery 3»).
Шаг 4
Для каждого смарт-объект мы будем добавлять различные Стили слоя (Layer styles) и другие эффекты, такие как смарт-фильтры.
Итак, давайте начнем со слоя «Вышивка 1» («Embroidery 1»). Сделайте двойной щелчок левой клавишей мыши по слою, для перехода к настройкам Стиль слоя (Layer style). Затем введите значения которые указаны ниже на скриншотах.
Шаг 5
В результате применения указанных выше настроек, у вас получится похожий результат:
Шаг 6
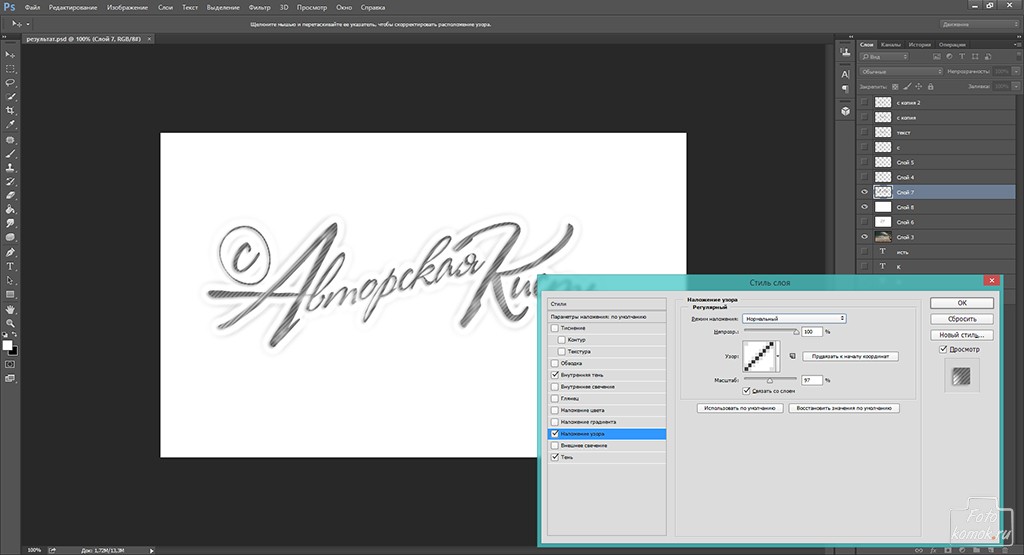
Перейдите к слою «Вышивка 2» («Embroidery 2»). Сделайте двойной щелчок по слою для перехода к окну Стиль слоя (Layer style). В настройках добавьте эффект Перекрытие узора (Pattern Overlay). Рисунок который мы будем использовать для заливки букв — «Рixel pattern» (настройки указаны ниже на скриншоте). Так же, в параметрах наложения слоя, измените значение Заливка (Fill) до 0%.
Сделайте двойной щелчок по слою для перехода к окну Стиль слоя (Layer style). В настройках добавьте эффект Перекрытие узора (Pattern Overlay). Рисунок который мы будем использовать для заливки букв — «Рixel pattern» (настройки указаны ниже на скриншоте). Так же, в параметрах наложения слоя, измените значение Заливка (Fill) до 0%.
Шаг 7
Повторно преобразуйте слой «Вышивка 2» («Embroidery 2») в смарт-объект. Затем перейдите к Стилям слоя (Layer styles) и введите настройки, как показано ниже.
Когда вы перейдете к настройкам вкладки «Наложение цвета » (Color Overlay), то можете выбрать любой понравившийся вам оттенок, или воспользоваться желтым цветом как я.
Так же при желании, вы можете дополнительно применить к данному слою Фильтр > Искажение > Рябь (Filter >Distort > Ripple).
Шаг 8
Перейдите к слою «Вышивка 3» («Embroidery 3»). Затем добавьте к данному слою указанные ниже Стили слоя (ayer styles), для придания тексту дополнительного рельефа.
Шаг 9
Создайте выделение по контуру текста. Для этого зажмите клавишу CTRL и сделайте щелчок по миниатюре слоя «Вышивка 1» («Embroidery 1»). Далее перейдите к Выделение > Модификация > Расширить (Select > Modify > Expand) и введите значение 15 пикс.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» («Embroidery 1») и назовите его «Тиснение» («Pressed Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Embroidery 1»). Вклейте данный стиль слоя, стоя на слое «Тиснение» («Pressed Effect»).
Вы должны получить похожий результат:
Шаг 11
Для придания работе большей реалистичности, воспользуйтесь кистями «Строчки». Загрузите данные кисти и на новом слое дорисуйте стежки и швы.
Так же вы можете измениь размер текста, если в этом есть необходимость. В данном примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: для того что бы изменить размер текста, выделите все текстовые слои и зажмите комбинацию клавиш CTRL + Т . А затем, в панели настроек введите новые параметры высоты и ширины в процентах.
А затем, в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в работу текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев, и установите режим наложения для данного слоя на Перекрытие (Overlay) или Затемнение основы (Color Burn), (режим наложения зависит от текстуры бумаги которую вы выберете).
Для получения более мягкого эффекта, понизьте непрозрачность слоя с текстурой (по собственному усмотрению).
Перед завершением работы, вы так же можете поэкспериментировать с корректирующим слоем Яркость \ Контрастность (Brightness/Contrast), и фильтром Резкость (Sharpen).
На этом урок закончен!
Надеюсь вам понравилось работать над данным эффектом!
Если вам понравился данный эффект, вы так же можете использовать его для различных фигур и элементов. Что бы получить быстрый и красивый эффект,
рекомендую воспользоваться экшеном .
В этом уроке я покажу вам, как создать вышитый текстовый эффект.
Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).
Шаг 2. Используя Rectangle Tool (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.
Чтобы создать текстуру, применяем стили слоя Layer — Layer Style (Слой — Стиль слоя):
И получаем вот такой результат.
Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:
Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.
Шаг 6. Выделив текстуру, переходим Edit — Define Pattern (Редактирование — Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.
Шаг 7 . Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.
Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.
Шаг 8. Переходим Edit — Fill (Редактирование — Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).
Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer — Layer Style — Color Overlay (Слой — Стиль слоя — Перекрытие цветом).
Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) 100% и размываем с помощью фильтра Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.
Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.
Создаем еще один новый слой и применяем фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.
Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на «Ткань» и сохраняем этот файл.
Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.
Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.
Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.
Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.
Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.
Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.
Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W). Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T , чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T , чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.
После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.
Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.
Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter — Noise — Median (Фильтр — Шум — Медиана) с радиусом 1.
Шаг 21 . Вы можете заметить, что некоторые стежки перекрывают друг друга. Чтобы исправить это используем ластик (Е) и корректируем эти области. Закончив со стежками, мы можем продолжить создавать наши обои.
Закончив со стежками, мы можем продолжить создавать наши обои.
Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.
Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter — Liquify (Фильтр — Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.
Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.
Результат должен быть таким:
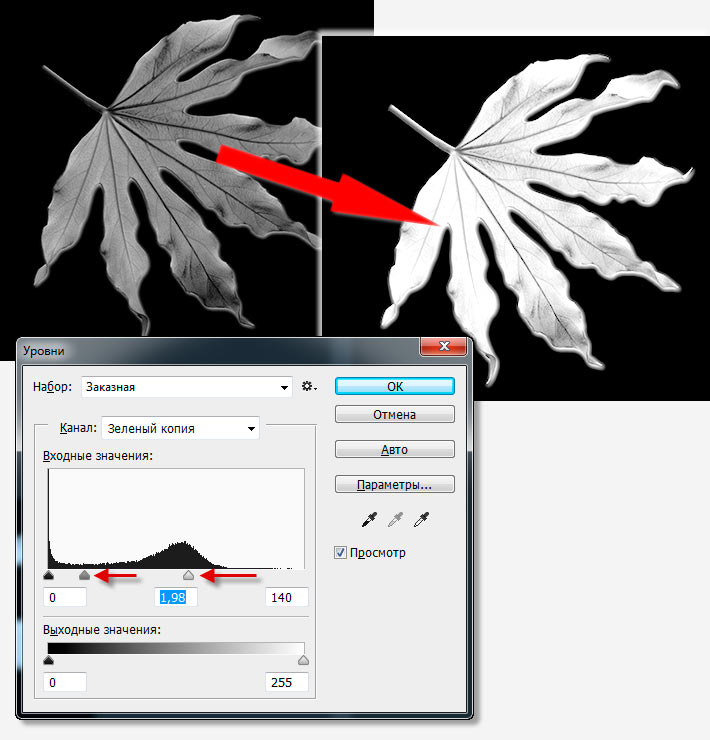
Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.
Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter — Blur — Blur More (Фильтр — Размытие — Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.
Далее переходи Filter — Blur — Blur More (Фильтр — Размытие — Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.
Шаг 27. Объединяем эти два слоя и называем «Швы».
Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).
Шаг 29. Дублируем (CTRL+J) слой «Швы» и переименовываем копию на «Тень». Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.
Шаг 30. Применяем к этому слою фильтр (Фильтр — Размытие — Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.
Вот так выглядит результат:
Шаг 32. Переименовываем этот слой на «Текстура швов» и используем перемещение (V), чтобы слегка сдвинуть этот слой вверх и право.
Шаг 33. Активирем слой «Текстура швов», зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.
Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter — Blur — Blur (Фильтр — Размытие — Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.
Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой «Швы» еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной — как в шаге 29. Перемещаем этот слой под слой «Швы» и применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.
Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).
Шаг 37. На новом слое используем Gradient Tool (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.
Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).
Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие при малой глубине резкости). Применяем такие параметры:
(нажмите на изображение, чтобы увеличить)
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
005. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.Регулярно возникают незначительные, на первый взгляд, вопросы, отсутствие ответов на которые здорово отравляет работу. Мы не будем обходить их стороной, поэтому сегодня у нас будет БЛИЦ — три маленьких вопроса и три коротких ответа.
5.1 Почему у кисточек пропал круглый курсор?
5.2 Почему пипетка, забирая образец с картинки, присваивает его не основному цвету, а фоновому?
5.3 Почему не работают некоторые горячие клавиши?
Ответы на эти вопросы не требуют иллюстраций, поэтому сегодня без картинок.
5.1 Круглый курсор кисти заменяется на крестик в том случае, если на клавиатуре нажата клавиша Caps Lock. На всякий случай, напоминание для новичков, держать эту клавишу постоянной не нужно. Клавиатура запоминает ее состоение «включено/выключено». Просто убедитесь, что не горит соответствующий индикатор.
5.2 Пипетка присваивает взятый образец основному цвету (foreground color) или фоновому цвету (background color) в зависимости от выбора в палитре Color (Цвет). Откройте эту палитру Window > Color (Окно > Цвет) и кликните в ней по квадрату основного цвета (левый верхний). Теперь при клике пипеткой по картинке образец будет присваиваться основному цвету.
Это важно для быстрой работы. Когда Вы рисуете кисточкой и хотите сменить цвет, нет необходимости переключаться на пипетку. Достаточно зажать «Alt» (кисть на время превратиться в пипетку), кликнуть по нужной области и, отпустив «Alt», продолжить рисование. Если пипетка будет забирать образец для фонового цвета, такой фокус не пройдет.
5.3 Есть несколько причин, почему могут не работать горячие клавиши.
Первая: их настройки были изменены. Вызовите команду Window > Workspace > Keyboard Shortcuts & Menus (Окно > Рабочая среда > Клавиатурные согращения и меню) или Edit > Keyboard Shortcuts (Редактирование > Клавиатурные согращения). Не важно какую, обе приведут в дополнительную палитру редактирования клавиатурных сокращений. Если в выпадающем списке Set: (Набор:) стоит Photoshop Defaults (Установки Photoshop по умолчанию), Значит горячие клавиши не меняли. Если нет, можно идти разбираться с их настройками, или просто сбросить все к настройкам по умолчанию.
Не важно какую, обе приведут в дополнительную палитру редактирования клавиатурных сокращений. Если в выпадающем списке Set: (Набор:) стоит Photoshop Defaults (Установки Photoshop по умолчанию), Значит горячие клавиши не меняли. Если нет, можно идти разбираться с их настройками, или просто сбросить все к настройкам по умолчанию.
Вторая: русская раскладка на клавиатуре. При активной русской раскладке не работают некоторые горячие клавиши. Например, комбинации «Shift»+«[» и «Shift»+«]», которые должны менять жесткость границ кисти. Вместо изменения жесткости границ происходит изменение размеров самой кисти.
Третья: установлены панельки расширений. Бывает так, что некоторые горячие клавиши перестают работать после установки дополнительных панелей. Или после запуска скрипта из панели. Почему так происходит я точно не знаю. Все пеняют на странные взаимоотношения между Photoshop и Extension Manager, но внятных рецептов решения проблемы дать не могут. Причем, одна и та же панель, на одной машине может работать нормально, а на другой приводить к отключению шоткатов. Решать такую проблему придется методом тыка: отключать панели и следить за поведением программы.
Причем, одна и та же панель, на одной машине может работать нормально, а на другой приводить к отключению шоткатов. Решать такую проблему придется методом тыка: отключать панели и следить за поведением программы.
Четвертая: не судьба. Да, и такое тоже бавает. Мифическая неисправность: вроде бы все должно быть нормально, а не работает. Такого рода проблемы обычно решаются радикальными методами. Мягкий вариант: при запуске программы удерживать зажатыми клавиши «Cmd»+«Alt»+«Shift», это приведет к сбросу всех настроек по умолчанию. Жесткий вариант: переустановить фотошоп. Самый жесткий вариант: с нуля переустановить систему и все программы.
%d1%8d%d1%84%d1%84%d0%b5%d0%ba%d1%82%d1%8b %d0%ba%d1%80%d0%b5%d1%81%d1%82%d0%b8%d0%ba%d0%b8 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
80 е брызги краски дизайн текста
1200*1200
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
новые facebook покрытия с red lion и черный и синий полигональной ба
5556*5556
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
happy singing mai ba sing self indulgence happy singing
2000*2000
80 летие векторный дизайн шаблона иллюстрация
4167*4167
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
коробка и объектив камеры значок дизайн вдохновение изолирован на белом ба
1200*1200
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
вектор поп арт иллюстрацией черная женщина шопинг
800*800
поп арт 80 х патч стикер
2292*2293
Буква c с логотипом дизайн вдохновение изолированные на белом ба
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Золотая большая распродажа со скидкой до 80 с лентой
1200*1200
поп арт 80 х патч стикер
3508*2480
ба конфеты шоколад
800*800
в первоначальном письме ба логотипа
1200*1200
номер 80 золотой шрифт
1200*1200
80 х годов ретро пиксель иллюстрация детства игровой автомат тетрис
4724*2657
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
диско дизайн в стиле ретро 80 х неон
5556*5556
Модель буквы м в стиле 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
3508*2480
студент отмечает что примечание образования плоский цветной значок вектора значок ба
5556*5556
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
вектор скорости 80 значок
1024*1024
стекло
5556*5556
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Ник Кросс
Ник Кросс — канадский аниматор, дважды удостоенный премии «Эмми».![]() Возможно, вы лучше всего знаете его как арт-директора Over the Garden Wall (2014), мини-сериала Cartoon Network, который разрушил давно выдуманные предположения о визуальной красоте в телевизионной анимации. Просмотр «Желтого торта» (выше) и других замечательных фильмов Ника не оставляет сомнений в том, почему он был привязан к этой работе; читая это интервью, вы поймете, почему он так хотел принять вызов.Ник вплетает элементы старых мультфильмов — прихоть, невинность и да, даже миловидность — в циничные социальные нарративы. Как арт-директор Cartoon Network Shorts, многие названия, над которыми он работал, становятся долгожданными новыми сериалами — я так же взволнован его новым короткометражным фильмом « Заводные эльфы», , как и я им (очень).
Возможно, вы лучше всего знаете его как арт-директора Over the Garden Wall (2014), мини-сериала Cartoon Network, который разрушил давно выдуманные предположения о визуальной красоте в телевизионной анимации. Просмотр «Желтого торта» (выше) и других замечательных фильмов Ника не оставляет сомнений в том, почему он был привязан к этой работе; читая это интервью, вы поймете, почему он так хотел принять вызов.Ник вплетает элементы старых мультфильмов — прихоть, невинность и да, даже миловидность — в циничные социальные нарративы. Как арт-директор Cartoon Network Shorts, многие названия, над которыми он работал, становятся долгожданными новыми сериалами — я так же взволнован его новым короткометражным фильмом « Заводные эльфы», , как и я им (очень).
Что вдохновило на создание «Желтого торта»?
Война в Ираке: когда они пытались оправдать вторжение в Ирак, повторялась фраза «желтый урановый пирог».Желтый торт звучит как восхитительное лакомство, но они заставили его звучать так зловеще. Так что я подумал, а что, если это на самом деле был десерт, разыгранный как угроза? Это также мультфильм о кошках и мышах — так что вы используете язык старых мультфильмов, чтобы рассказать другую историю.
Так что я подумал, а что, если это на самом деле был десерт, разыгранный как угроза? Это также мультфильм о кошках и мышах — так что вы используете язык старых мультфильмов, чтобы рассказать другую историю.
Вы собираетесь делать мультфильмы, посвященные классовому разделению и войне, или они просто идут по этому пути?
Я думаю, что меня просто бесят текущие события, и именно так я могу поместить их в контекст, который я могу контролировать.Класс определенно существует, и люди, особенно на Западе, не хотят этого признавать. И когда мы вторглись в Ирак, меня по-настоящему поразило, что идет эта ужасная война, и людей это не беспокоит. Я вырос на слухах о Второй мировой войне и Вьетнаме; как с карточкой и призывом, все почувствовали, когда страна пошла на войну. И теперь людям так легко делать вид, что этого не происходит. Так же, как людям сходит с рук рассмотрение глобального потепления как абстрактной концепции, и они игнорируют экологические катастрофы, которые разрушают жизни — до тех пор, пока они не затрагиваются.
Почему вы тяготеете к старому мультяшному стилю?
Мои любимые мультфильмы — это старые голливудские мультфильмы 30-х и 40-х годов, особенно старые Warner Bros. И мой опыт в живописи — я люблю классическое искусство. Кто-то недавно сказал: «Я думал, тебе просто нравятся старые картины?!» и я такой: «Да… но мне тоже нравится Багз Банни и смотреть, как кого-то бьют по лицу». Это смесь низкого и высокого чела. Отчасти поэтому фильмы, которые я снимаю, мультяшные с более мрачными темами.Это то, что мне нравится.
Кто оказал на вас наибольшее влияние в творчестве?
Рене Магритт оказал огромное влияние. На уроках рисования в старшей школе он был моим знакомством с сюрреализмом. Это взорвало мой разум. С тех пор он оказал большое влияние. Кроме него их слишком много… На меня влияет почти все. Рубеж века и искусство ХХ века; Немецкий экспрессионизм может быть моим абсолютным фаворитом. Около двух лет я смотрел только немые фильмы. А затем с Over the Garden Wall люди действительно прошли и определили все источники вдохновения.:max_bytes(150000):strip_icc()/create-custom-brush-photoshop-brush-settings-61b927d3e047435dbb09978fb2b17aec.png) Мы просто копировали материал и вставляли его. Как в старых комедиях Диснея об Алисе, с реальной девушкой в мультяшном мире, мы нагло вытащили из этого. Мы не пытались скрыть влияние.
Мы просто копировали материал и вставляли его. Как в старых комедиях Диснея об Алисе, с реальной девушкой в мультяшном мире, мы нагло вытащили из этого. Мы не пытались скрыть влияние.
До OTGW вы рисовали фон в предыдущем короткометражном фильме «Фолиант неизвестного». Как появилась эта возможность?
Электронное письмо ни с того ни с сего. Арт-директор, Сью Мондт , спросила, интересно ли мне, и я ответил: «Конечно». В то время я делал раскадровки, и небольшой фоновый рисунок казался забавным развлечением, дополнительными деньгами или чем-то еще.Они не прислали мне никакого визуального материала, и я предполагал, что это будет что-то простое. Затем я получил первый дизайн фона от Chris Tsirgiotis , карандашный и отрендеренный. Это выглядело так же, как красивый старый фон Диснея. Я подумал: «О, хорошо, вот что это будет». Я быстро созвонился с Пэт ( Макхейл , директор), и он сказал мне: «Тем не менее, просто нарисуй». Так что я сошел с ума с ним. Подобные изощренные вещи вы никогда не сможете сделать для телевидения.Это было приятно, потому что он доверил мне это, и да… я просто сошел с ума.
Подобные изощренные вещи вы никогда не сможете сделать для телевидения.Это было приятно, потому что он доверил мне это, и да… я просто сошел с ума.
В то время вы жили в Канаде. Как они нашли вашу работу?
Позже Пэт сказал, что всегда хотел сделать что-нибудь с фоном классической живописи. Поскольку все перешли на цифровые технологии, это как бы исчезло. Он увидел в Интернете один из моих фильмов «Свиновод», (ниже) , где я рисовал фоны, и подумал: «Вот так!» Так что, я думаю, когда CN спросил, с кем он хочет работать, он написал мое имя.Мне было очень весело, я прислал свою работу, и они такие: «Окей, отлично! Готово! Я ничего не слышал в течение нескольких месяцев, пока Пэт не связался со мной, чтобы сказать, что это было выбрано как шоу, и не хочу ли я стать его художественным руководителем? Я такой: «Да!»
Продолжить чтение
Как избавиться от всего в Photoshop с Дэйвом Кроссом
В идеальном мире каждая фотография была бы идеальной прямо из камеры, но в реальности нам часто приходится удалять ненужные элементы изображения. И когда мы говорим «удалить» в Photoshop, это на самом деле означает скрыть что-то, так что это выглядит так, как будто этого никогда не было.
И когда мы говорим «удалить» в Photoshop, это на самом деле означает скрыть что-то, так что это выглядит так, как будто этого никогда не было.
Дэйв Кросс делится своими советами по редактированию в Photoshop с использованием таких функций, как Content Aware Tool, Clone Tool, Spot Healing Brush и Layer Masks неразрушающим образом.
Что такое неразрушающее редактирование?Неразрушающее редактирование — это когда вы вносите правок в фотографию на отдельном слое, , поэтому и правки, и исходное изображение сохраняются отдельно. Таким образом, вы могли вернуться к исходному изображению в любое время, так как оно не редактировалось напрямую.
Примеры неразрушающего редактирования:
- Работа с корректирующими слоями
- Преобразование с помощью смарт-объектов
- Фильтрация с помощью интеллектуальных фильтров
- Настройка вариаций, теней и бликов с помощью смарт-объектов
- Ретушь на отдельном слое
При ретушировании в Photoshop Дейв Кросс объясняет, что мы не совсем удаляем детали, а добавляем пиксели, чтобы скрыть существующие пиксели. Вот несколько инструментов, которые вы можете использовать в Photoshop для ретуширования ваших фотографий.
Вот несколько инструментов, которые вы можете использовать в Photoshop для ретуширования ваших фотографий.
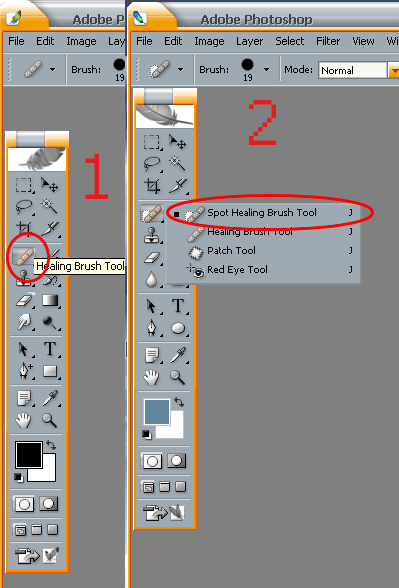
Это первый инструмент Дейва Кросса! Используя точечную восстанавливающую кисть, Photoshop автоматически создает новые пиксели с помощью мазков кисти. Обычно это одноэтапный процесс, поэтому вы можете редактировать проблемную область одним щелчком мыши.
Важно отметить, что для получения оптимальных результатов необходимо выбрать инструмент «Точечная восстанавливающая кисть» с параметром «С учетом содержимого» и выбрать «Образец всех слоев».
Иногда автоматически сгенерированные пиксели не являются идеальными на 100%, поэтому вам, возможно, придется несколько раз попробовать инструмент «Точечная восстанавливающая кисть», чтобы получить желаемый эффект. Каждый раз, когда вы рисуете с помощью инструмента «Точечная восстанавливающая кисть», создается новый результат редактирования.
Инструмент для штамповки клонов
Clone Stamp Tool — хороший инструмент для ретуши фотографий. Он сэмплирует существующие пиксели в одной области фотографии, и вы можете копировать и вставлять эти пиксели в другое место на фотографии с помощью инструмента «Кисть».
Он сэмплирует существующие пиксели в одной области фотографии, и вы можете копировать и вставлять эти пиксели в другое место на фотографии с помощью инструмента «Кисть».
Это требует от вас немедленного принятия разумных решений, поэтому рекомендуется использовать инструмент клонирования в качестве более позднего шага для точной настройки правок, а не в качестве отправной точки.
При выборе инструмента «Клонирование» нажмите клавишу ALT+щелчок, чтобы выбрать исходную область, а затем используйте кисть, чтобы скопировать и вставить пиксели.
Инструмент «Восстанавливающая кисть»
Подобно инструменту клонирования, вам нужно нажать ALT + щелчок, чтобы активировать и выбрать исходную область. Уникальность этого инструмента заключается в том, что он не просто копирует и вставляет выбранную область.Он также самостоятельно генерирует пиксели, чтобы лучше соответствовать новой области.
Этот инструмент больше ориентирован на дублирование текстур, освещение и затенение.![]()
Средство исправления
Инструмент «Заплатка» похож на инструмент «Лассо». Выберите область, которую вы хотите отредактировать. После того, как вы выберете область, которую хотите отредактировать, перетащите мышь влево или вправо, чтобы выбрать другую область на фотографии, чтобы заменить и «исправить» исходный выбор.При перемещении мыши вы увидите предварительный просмотр нового выбора.
После того, как вы найдете подходящее место для редактирования, отпустите кнопку мыши, чтобы Photoshop автоматически сгенерировал новые пиксели для покрытия. Этот инструмент также может занять несколько попыток, чтобы получить желаемый эффект.
Вы также можете точно настроить свой выбор патча, используя параметры «Структура» и «Цвет» на панели инструментов. Эти параметры могут помочь еще более эффективно смешать ваши изменения после того, как вы сделали свой выбор.
Заполнение с учетом содержимого
Content-Aware Fill включает в себя множество замечательных функций, предназначенных для упрощения удаления нежелательных объектов с ваших фотографий.
Сначала сделайте выделение на фотографии, а затем выберите заливку с учетом содержимого в меню редактирования. Photoshop создаст потенциальное редактирование в новом окне предварительного просмотра справа.
Вы можете выбрать и отменить выбор некоторых областей в левом окне (также известном как Рабочая область) для точной настройки редактирования.С каждым сделанным выбором окно предварительного просмотра будет обновляться, чтобы показать последний результат.
Когда вы будете удовлетворены своим новым редактированием, не забудьте нажать «Вывод на новый слой», чтобы ваши правки не сохранялись на исходном слое фотографии.
После этого вы также можете откорректировать свои изменения с помощью других инструментов ретуширования, таких как Точечная восстанавливающая кисть, чтобы помочь сгладить объекты.
- Отойдите от своей работы: Иногда после длительного просмотра изображения может быть легко стать слишком критическим по отношению к результатам нового редактирования.Обязательно сохраните изменения, оставьте работу на некоторое время и вернитесь к проекту. Переключайтесь между изображениями «До» и «После». Если что-то сразу бросается в глаза, значит, вы знаете, что нужно исправить.
- Увеличьте детали: Увеличьте изображение, чтобы убедиться, что ваши изменения хорошо сочетаются. Иногда вы можете найти несколько пятнистых областей, которые не полностью сочетаются с вашим окончательным редактированием.
- Избегайте повторяющихся узоров: Это быстрый подарок, чтобы показать, что изображение было отретушировано.Старайтесь избегать явных узоров, которые не смотрятся органично в вашем образе. Сложные области для редактирования включают двери, плитку и области стен с пятнистыми текстурами и цветами.
 Будьте осторожны с этими линиями и перспективными областями на вашей фотографии.
Будьте осторожны с этими линиями и перспективными областями на вашей фотографии. - Использовать существующие области фотографии: Если заливка с учетом содержимого не работает, можно с уверенностью предположить, что вы также столкнетесь с трудностями при использовании инструментов «Восстанавливающая кисть» или «Заплатка». В этом случае попробуйте придумать более креативные решения для существующих областей на фотографии.Вместо использования Photoshop для создания новых пикселей используйте существующие на фотографии.
В приведенном ниже примере стало немного сложно полностью удалить размытый мотоциклист с помощью заливки с учетом содержимого. Вместо этого Дэйв обратил внимание на сходство с дверями на фото.
Дейв Кросс использует инструмент лассо, чтобы выбрать, дублировать и трансформировать дверь, чтобы скрыть основную проблемную область. Используя слои-маски, Дэйв может выбрать именно те области, которые он хотел показать при окончательном редактировании.
Используя слои-маски, Дэйв может выбрать именно те области, которые он хотел показать при окончательном редактировании.
Этот метод помог получить более быстрые и четкие результаты, в то время как он столкнулся с проблемами с автоматическими инструментами ретуширования Photoshop.
Adobe Photoshop — очень надежная программа с множеством опций для ретуширования и редактирования фотографий. Имея в своем распоряжении несколько сенсорных инструментов, вы можете принимать более эффективные творческие решения в каждом конкретном случае.
Для получения дополнительных уроков по фотографии, включая приемы работы с камерой и ретуширование фотографий, подумайте о приобретении набора записей Visual Storytelling Conference.Благодаря более чем 65 часам обучающего контента вы сможете вывести свои навыки редактирования фотографий на новый уровень.
Еще никогда не было так легко изучать Photoshop онлайн! Мы упрощаем вам задачу, разрабатывая классы, в которых ваши новые навыки будут готовы в кратчайшие сроки.
Уже являетесь профессионалом в Photoshop? Сдайте экзамен Adobe Photoshop Professional!
Подпишитесь на наш канал YouTube, чтобы узнать больше о фотошопе и трюках, которые превратят вас в графического дизайнера!
Присоединяйтесь к нашей группе FMC Training в Facebook для растущего сообщества, которое здесь, чтобы помочь вам с любыми вопросами!
Подробные сведения о пакете записи см. здесь.
Фотошоп Эффект затенения пера | Small Business
Используйте Photoshop, чтобы создать эффект затенения пером, используя программный фильтр Crosshatch для автоматизированного подхода или кисть подходящего размера, чтобы создать эффект вручную. Эффект, которого вы хотите добиться, — это тонкая сеть тонких черных линий. Если вы создаете эти линии вручную, пусть ваша рука выходит за контуры фигуры, которую вы заштриховываете, чтобы указать на человеческую ошибку рисунка, заштрихованного настоящей ручкой.
Автоматическое затенение
Команда Photoshop «Перекрестная штриховка» создает эффект затенения пером. Эта команда находится в подменю «Мазки кисти» меню «Фильтр». Сначала запустите инструмент выделения, например Lasso, значок которого на панели инструментов имеет форму лассо. Щелкните мышью на контуре области, к которой вы хотите добавить затенение пером, затем перетащите контур, чтобы обвести область. Отпустите кнопку мыши, как только вы полностью обведете контур. Photoshop отобразит анимированную рамку вокруг области, которую вы проследили, указывая на то, что вы успешно выбрали область.Щелкните команду «Штриховая штриховка», как указано ранее. Перетащите ползунок «Сила» диалогового окна, которое появляется справа, пока ваше изображение не отобразит нужный эффект затенения пера. Нажмите «ОК», чтобы завершить эффект.
Эта команда находится в подменю «Мазки кисти» меню «Фильтр». Сначала запустите инструмент выделения, например Lasso, значок которого на панели инструментов имеет форму лассо. Щелкните мышью на контуре области, к которой вы хотите добавить затенение пером, затем перетащите контур, чтобы обвести область. Отпустите кнопку мыши, как только вы полностью обведете контур. Photoshop отобразит анимированную рамку вокруг области, которую вы проследили, указывая на то, что вы успешно выбрали область.Щелкните команду «Штриховая штриховка», как указано ранее. Перетащите ползунок «Сила» диалогового окна, которое появляется справа, пока ваше изображение не отобразит нужный эффект затенения пера. Нажмите «ОК», чтобы завершить эффект.
Затенение вручную
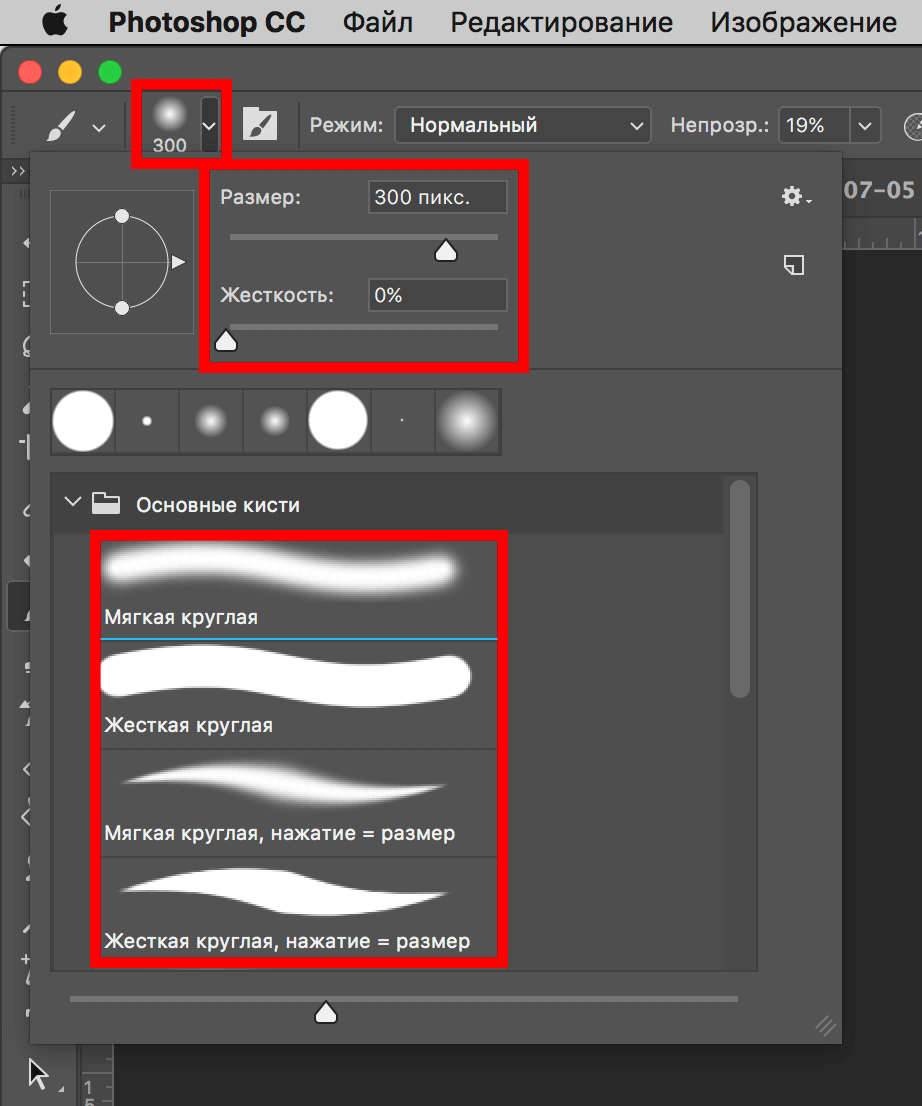
Создание эффекта затенения пером с помощью ручных инструментов Photoshop включает изменение формы инструмента «Кисть» таким образом, чтобы он мог имитировать перо. Щелкните значок кисти на панели «Инструменты», чтобы запустить инструмент «Кисть» и отобразить несколько элементов управления, с помощью которых можно изменить форму и поведение кисти. Щелкните второй крайний левый раскрывающийся список над холстом, чтобы отобразить галерею кончиков кистей. Щелкните подсказку, имеющую форму простого круга. Избегайте декоративных кончиков кистей и квадратных кистей, так как они не соответствуют кончику большинства ручек, используемых для растушевки.
Щелкните второй крайний левый раскрывающийся список над холстом, чтобы отобразить галерею кончиков кистей. Щелкните подсказку, имеющую форму простого круга. Избегайте декоративных кончиков кистей и квадратных кистей, так как они не соответствуют кончику большинства ручек, используемых для растушевки.
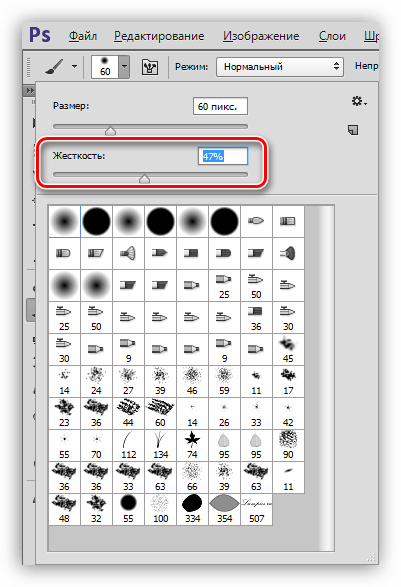
Твердость
Штрихи пера неизменно имеют резкие края, в отличие от мягких краев кистей и других инструментов для нанесения меток в изобразительном искусстве. Чтобы придать кисти жесткий край, чтобы вы могли использовать ее для затенения пера, перетащите ползунок «Жесткость» в раскрывающемся списке «Наборы настроек кисти» над холстом до упора вправо.Придайте кончику кисти размер, соответствующий размеру пера, перетащив ползунок «Размер» влево или вправо, чтобы уменьшить или увеличить его. Как правило, размер должен быть не более нескольких пикселей в ширину, если только вы не хотите имитировать перо с необычно широким штрихом, как у перьев с долотом или кистей.
Нанесение штриховок
После придания формы и размера кончику кисти начните затенение, щелкнув мышью внутри области, которую вы хотите заштриховать. Перетащите диагональную прямую линию на противоположную сторону области.Заполните область штрихами, параллельными первому, и постарайтесь равномерно распределить каждый штрих. Вы получите более плавные результаты с планшетом, но с некоторой осторожностью вы можете заставить мышь делать необходимые штрихи. Избегайте использования модификатора клавиатуры Shift для рисования идеально прямых линий, так как это выдает тот факт, что вы используете цифровые средства для затенения.
Перетащите диагональную прямую линию на противоположную сторону области.Заполните область штрихами, параллельными первому, и постарайтесь равномерно распределить каждый штрих. Вы получите более плавные результаты с планшетом, но с некоторой осторожностью вы можете заставить мышь делать необходимые штрихи. Избегайте использования модификатора клавиатуры Shift для рисования идеально прямых линий, так как это выдает тот факт, что вы используете цифровые средства для затенения.
Пресеты кистей из класса автоматизации Photoshop с Дэйвом Кроссом
Информация об уроке
Предустановки кистей
теперь другой тип священника.Я не буду сегодня много говорить, а просто упомянул, что вы можете превратить все, что захотите, в кисть. Итак, у меня есть кисти, которые говорят, например, об авторских правах, моей подписи и тому подобном, хотя вместо того, чтобы всегда искать «Где я сказал этот файл?» У меня просто есть в моей библиотеке кистей всевозможные вещи, такие как различные виды, уведомления об авторских правах и тому подобное, куда, если я просто хочу добавить это, я могу просто щелкнуть, и я получил это. Есть два типа моих текстов и что-то в этом роде, так что это немного больше того, о чем мы сегодня не будем говорить.Но просто упомянем об этом, я уверен, что вы можете найти где-нибудь учебник по созданию кистей. Кроме того, я скажу одну вещь. Большинство из них неверны, так что я, вероятно, должен сказать вам. И я говорю это, потому что я смотрел два тура, где они проходят через всю эту сложную процедуру изготовления кисти, и на самом деле это совсем не сложно. Мне всегда нравится делать свою кисть намного больше, чем я думаю, что я буду …
Есть два типа моих текстов и что-то в этом роде, так что это немного больше того, о чем мы сегодня не будем говорить.Но просто упомянем об этом, я уверен, что вы можете найти где-нибудь учебник по созданию кистей. Кроме того, я скажу одну вещь. Большинство из них неверны, так что я, вероятно, должен сказать вам. И я говорю это, потому что я смотрел два тура, где они проходят через всю эту сложную процедуру изготовления кисти, и на самом деле это совсем не сложно. Мне всегда нравится делать свою кисть намного больше, чем я думаю, что я буду …
когда-либо понадобится, потому что я бы предпочел иметь кисть, которую я уменьшил в масштабе, чем слишком маленькую, и ключ к созданию кисти очень прост.И это все, что черное, это ваша кисть. Все, что белое, видно насквозь. Так что, если вы хотите 100% непрозрачную кисть, убедитесь, что когда вы создаете что-то вроде Type, это чистый 100% черный цвет. Итак, я беру свой шрифтовой инструмент. Это черное, это не черное. Это белые шелковые шорты черного цвета, а затем я печатаю что-то и что бы это ни было, так что, вероятно, сделайте это немного больше, чем это. Но в принципе так и есть. У меня там шрифт, и я, по какой-то причине, хочу, чтобы это была кисть. Это все, что я должен сделать. Вы увидите два тура, чтобы сказать.Теперь скройте это или выберите это. Нет, вы просто заходите в меню редактирования и выбираете определенный пресет кисти. Вот и все. Просто сейчас, если это здорово, это потому, что ваша кисть слишком велика, в зависимости от вашей версии фотомагазина. В более ранних версиях существовало ограничение на размер кисти, которое составляло 2500 пикселей. Теперь я думаю, что это 5000 пикселей, поэтому мы попытались сделать кисть из чего-то слишком большого. Это может быть здорово, так что просто сделайте немного меньше. Но как только я сделаю это сейчас, у меня будет новая кисть, которую я мог бы использовать в этой точке.Лично я бы наклеил его на слой. Как правило, возьмите инструмент «Кисть». Вот и все, я не могу это редактировать, потому что это больше не шрифт. Но для вещей, где вы знаете, это мой адрес. Это мое, что бы это ни было.
Но в принципе так и есть. У меня там шрифт, и я, по какой-то причине, хочу, чтобы это была кисть. Это все, что я должен сделать. Вы увидите два тура, чтобы сказать.Теперь скройте это или выберите это. Нет, вы просто заходите в меню редактирования и выбираете определенный пресет кисти. Вот и все. Просто сейчас, если это здорово, это потому, что ваша кисть слишком велика, в зависимости от вашей версии фотомагазина. В более ранних версиях существовало ограничение на размер кисти, которое составляло 2500 пикселей. Теперь я думаю, что это 5000 пикселей, поэтому мы попытались сделать кисть из чего-то слишком большого. Это может быть здорово, так что просто сделайте немного меньше. Но как только я сделаю это сейчас, у меня будет новая кисть, которую я мог бы использовать в этой точке.Лично я бы наклеил его на слой. Как правило, возьмите инструмент «Кисть». Вот и все, я не могу это редактировать, потому что это больше не шрифт. Но для вещей, где вы знаете, это мой адрес. Это мое, что бы это ни было. Логотип сделан. Просто, очень легко. Другое дело. Это действительно приятное преимущество, если вы работаете с несколькими последними версиями Creative Cloud версии Photo Shop, предназначенной для таких вещей, как логотипы, где в прошлом я сохранял логотип и сохранял его на прозрачном фоне. Я бы сохранил его в некоторых папках.Каждый раз, когда я хочу его использовать, мне приходится думать. Хорошо, давай, открой этот логотип и помести его поверх моей фотографии. Панель библиотеки в фотомагазине — действительно полезная функция, потому что она встраивает вещи прямо в фотомагазин, и вам не нужно их искать. Итак, давайте создадим новую библиотеку на сегодня, а затем я просто скажу, что вы знаете этот слой прямо здесь. Я просто хочу, чтобы это было в моем документе. Я уже сделал это. Задержитесь на одну секунду. Фактически. Сделайте это тоже. Это продемонстрировало, что следует использовать другие.Каждый делал это раньше, так что это немного отбрасывает вещи. Итак, теперь вы нажимаете и перетаскиваете, мой слой или мой логотип там.
Логотип сделан. Просто, очень легко. Другое дело. Это действительно приятное преимущество, если вы работаете с несколькими последними версиями Creative Cloud версии Photo Shop, предназначенной для таких вещей, как логотипы, где в прошлом я сохранял логотип и сохранял его на прозрачном фоне. Я бы сохранил его в некоторых папках.Каждый раз, когда я хочу его использовать, мне приходится думать. Хорошо, давай, открой этот логотип и помести его поверх моей фотографии. Панель библиотеки в фотомагазине — действительно полезная функция, потому что она встраивает вещи прямо в фотомагазин, и вам не нужно их искать. Итак, давайте создадим новую библиотеку на сегодня, а затем я просто скажу, что вы знаете этот слой прямо здесь. Я просто хочу, чтобы это было в моем документе. Я уже сделал это. Задержитесь на одну секунду. Фактически. Сделайте это тоже. Это продемонстрировало, что следует использовать другие.Каждый делал это раньше, так что это немного отбрасывает вещи. Итак, теперь вы нажимаете и перетаскиваете, мой слой или мой логотип там. Итак, отныне любой документ должен быть открыт и отфотошоплен. Если я хочу свой логотип, я просто иду в нужную библиотеку и просто перетаскиваю его, и все готово, и я нажимаю. Введите теперь моих местных жителей там, теперь я открывал файл или помещал и говорил: «Где я снова это сказал?» И поэтому встраивание вещей в вашу библиотеку, а ваша библиотека может содержать цветовые схемы, такие как образцы с логотипами поездов.Он может содержать кисти. Брайан Хьюз все раньше и раньше демонстрировал классу, как использовать некоторые из новых возможностей Adobe After, например, захватывать вещи с помощью телефона, которые автоматически добавляются в вашу библиотеку через Creative Cloud. Это действительно замечательно, когда вы можете прогуляться и увидеть красивую цветовую гамму. Офисное здание использовало приложение под названием Capture, чтобы сказать, что мне нравится эта цветовая схема, и примерно через 30 секунд вы заглядываете в фотомагазин и видите шесть часов, основанных на том, что вы только что видели в офисе этого человека.
Итак, отныне любой документ должен быть открыт и отфотошоплен. Если я хочу свой логотип, я просто иду в нужную библиотеку и просто перетаскиваю его, и все готово, и я нажимаю. Введите теперь моих местных жителей там, теперь я открывал файл или помещал и говорил: «Где я снова это сказал?» И поэтому встраивание вещей в вашу библиотеку, а ваша библиотека может содержать цветовые схемы, такие как образцы с логотипами поездов.Он может содержать кисти. Брайан Хьюз все раньше и раньше демонстрировал классу, как использовать некоторые из новых возможностей Adobe After, например, захватывать вещи с помощью телефона, которые автоматически добавляются в вашу библиотеку через Creative Cloud. Это действительно замечательно, когда вы можете прогуляться и увидеть красивую цветовую гамму. Офисное здание использовало приложение под названием Capture, чтобы сказать, что мне нравится эта цветовая схема, и примерно через 30 секунд вы заглядываете в фотомагазин и видите шесть часов, основанных на том, что вы только что видели в офисе этого человека. Так что это еще один пример того, как эта библиотека дает хорошее преимущество, потому что нам не нужно искать вещи, в которые они только что встроены. Они становятся фотомагазином, встроенными элементами, поскольку вещи публикуют то, что вам нужно. находясь в поиске.
Так что это еще один пример того, как эта библиотека дает хорошее преимущество, потому что нам не нужно искать вещи, в которые они только что встроены. Они становятся фотомагазином, встроенными элементами, поскольку вещи публикуют то, что вам нужно. находясь в поиске.
стежковых кистей Photoshop | PSDЧувак
Для создания реалистичного эффекта стежка в Photoshop вам понадобится набор из стежковых кистей . Эффект стежка Photoshop обычно сочетается с текстурами ткани и кожи .Вы можете использовать эти бесплатных стежковых кистей для текстовых эффектов, векторных фигур и так далее. Единственная стежковая кисть , которая хорошо смотрится на любом объекте, — это пунктирная кисть ; другие стежковые кисти могут плохо выглядеть на более сложных объектах с высоким уровнем детализации. Если вы ищете эффект вышивки крестом , вы можете проверить мой премиальный крестик и действие иглы.
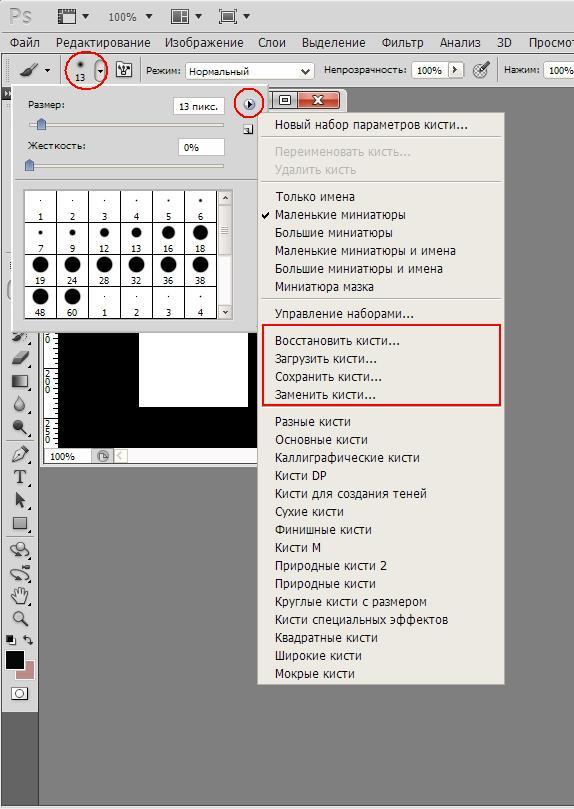
Твитнуть Эта коллекция включает в себя файлы стежковых кистей Photoshop для создания различных техник шитья. Чтобы использовать файл Photoshop сшивающей кисти , необходимо загрузить и установить файл ABR в Photoshop. Сшивающие кисти хорошо работают в других программах, таких как Gimp, Procreate и т. д.
Чтобы использовать файл Photoshop сшивающей кисти , необходимо загрузить и установить файл ABR в Photoshop. Сшивающие кисти хорошо работают в других программах, таких как Gimp, Procreate и т. д.
Здесь у вас есть список уроков Photoshop с эффектом стежка, где вы можете увидеть, как использовать кисти для стежка.
Эти стежковые кисти используются всякий раз, когда вы хотите создать эффекты вышивки крестом , эффект шитья , эффект шитья и так далее.Это все бесплатные кисти , но вам лучше проверить лицензию, прежде чем использовать их в каких-либо коммерческих проектах.
Давайте начнем с этой бесплатной кисти для вышивки крестом в формате Photoshop ABR.
Кисти с узором стежка для Photoshop
Набор кистей для стежка Photoshop
Кисти для вышивки крестом
Щетки PS для стежка и шитья
Набор кистей Photoshop для сшивания
Щетки для шитья и сшивания
Набор стежковых кистей для Photoshop
Набор кистей для шитья(больше не доступен)
Набор кистей для шитья от ConceptCookie
Набор кистей для вышивания Photoshop Pack & Crossstitch Action
Набор стежковых кистей для Photoshop (больше не доступен)
13 экшенов Stitch Photoshop, которые должны быть у вас
Как изменить перекрестие или курсор кисти в Adobe Photoshop
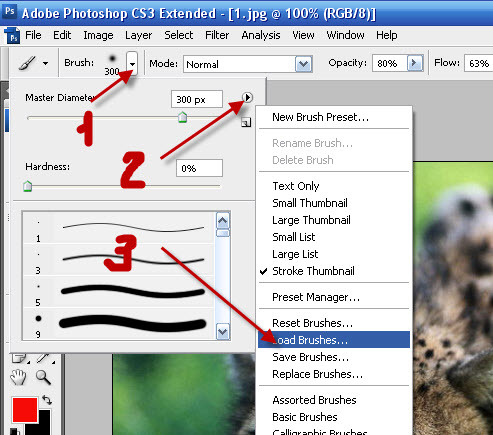
Вы начинаете использовать Adobe Photoshop и вас смущают курсоры? Одна из первых вещей, которую вы хотите узнать, это , как изменить перекрестие или курсор кисти в Adobe Photoshop , так как это может быть тем, что определяет, что дизайн выглядит действительно хорошо.
Что такое Adobe Photoshop и для чего он нужен?
Прежде чем мы начнем, мы должны знать, что такое инструменты Adobe Photoshop и для чего они нужны. Это очень популярная программа для редактирования изображений и универсальная, с несколькими инструментами, которые позволяют нам изменять почти каждый аспект фотографии и создавать невероятные дизайны с нуля.
Мы должны знать, что когда мы работаем в Adobe Photoshop, курсор изменяется в соответствии с инструментом, который мы используем.
Например, когда мы используем инструмент, который позволяет нам писать текст, когда мы хотим создать обложку или баннер для Facebook или другой социальной сети, курсор выглядит как вертикальная полоса.
Другой пример: когда мы выбираем инструмент масштабирования, курсор выглядит как увеличительное стекло, или когда мы выбираем инструмент кадрирования, чтобы сделать коллаж из фотографий. Adobe Photoshop позволяет нам изменять и создавать практически все.
Действия по изменению курсора в Adobe Photoshop
Иногда бывает сложно рассчитать площадь (в пикселях), которую изменит инструмент при его использовании; то есть ваша точка доступа. Это станет проще и точнее, если мы настроим курсоры так, чтобы появился крест , отдельно или в сочетании с кистью.
Далее мы опишем шаги, которые необходимо выполнить, чтобы изменить перекрестие или курсор кисти в Adobe Photoshop . Вы должны знать, что вы также можете легко и быстро установить лучшие кисти в Photoshop и, таким образом, иметь больше возможностей для создания чистого и элегантного дизайна.
- Откройте Adobe Photoshop и откройте файл (либо фотографию для редактирования, либо пустой файл для создания дизайна с нуля).
- С файлом, открытым в Photoshop, мы переходим на верхнюю панель и выбираем меню «Редактировать».Как только это отобразится, мы выбираем опцию «Настройки», а затем «Курсоры». Это откроет новое диалоговое окно.

- В окне «Курсоры» выбираем опцию «Рисовать курсоры» или «Другие курсоры», и там можем выбрать настройки указателя .
- После того, как мы выбрали вариант нашего предпочтения, мы нажимаем кнопку «ОК» или «ОК», чтобы сохранить внесенные изменения и продолжить редактирование.
Какие параметры курсора я могу выбрать?
Adobe Photoshop предлагает несколько вариантов для выбора типа курсора , который лучше всего подходит для дизайна, который мы хотим создать.Например, вы можете изменить курсор в виде перекрестия на кончик кисти. Ниже мы кратко объясним различные разновидности курсоров, которые мы можем выбрать.
- Стандарт: это вариант, который Adobe Photoshop предлагает при загрузке, в котором курсор меняет свою форму в зависимости от используемого инструмента.
- Точный: с этой опцией курсор превращается в крестик, что помогает нам лучше рассчитать вашу точку доступа.
- Обычный кончик кисти: в этом параметре контур курсора представляет около 50% активной области инструмента.

- Полноразмерный кончик кисти: как следует из названия, с этим параметром контур курсора будет представлять почти 100% активной области.
- Показать крест на кончике кисти: этот параметр позволяет объединить указатель кисти с крестом в центре, чтобы сделать штрих более точным.
- Показывать только курсор перекрестия при рисовании : это хороший вариант, если нам нужно использовать большую кисть.
Есть трюк для быстрого переключения курсора точный (крестообразный) на кисть и наоборот.Просто нажав клавишу «Caps Lock» или «Caps Lock», курсор будет автоматически переключаться между этими двумя формами, поэтому мы можем продолжить редактирование, не выполняя весь процесс, который мы описали ранее.
Мы надеемся, что это краткое руководство было полезным для изучения того, как изменить перекрестие или курсор кисти в Adobe Photoshop , и может быть полезно для вас, чтобы научиться лучше использовать это невероятное приложение.![]() Если вам понравилось, не забудьте поделиться им во всех социальных сетях.
Если вам понравилось, не забудьте поделиться им во всех социальных сетях.
Как изменить или отредактировать перекрестие курсора на кончике кисти в Photoshop
Photoshop — это программа, с помощью которой вы можете профессионально редактировать фотографии и изображения, в свою очередь, это программа редактирования номер один в мире. По этой причине он имеет множество функций, которые позволяют пользователям работать с комфортом.
Каждая из версий имеет новых настроек . Кроме того, одной из основных функций программы является указатель, который во многих случаях меняет свою форму и процесс модификации неизвестен, что очень просто.Затем мы объясним шаг за шагом, как изменить или модифицировать перекрестный курсор кончика кисти в Photoshop.
Действия по замене указателя креста на кончик кисти в Photoshop
Чтобы решить проблему, когда указатель в Photoshop отображается в виде креста, а не круга, который определяет, что вы хотите нарисовать или раскрасить, необходимо сделать простой шаг. Как вы понимаете, перекрестный указатель сложен в использовании, потому что усложняет работу.
Как вы понимаете, перекрестный указатель сложен в использовании, потому что усложняет работу.
Когда вы хотите использовать кисть или инструмент стирания, процесс усложняется.Итак, чтобы решить эту проблему, просто нажмите клавишу «Caps Lock» на клавиатуре, и таким образом указатель автоматически превратится в указатель кисти.
Следует также отметить, что программа Photoshop имеет разные указатели, которые применяются в разных процессах. Кроме того, важно отметить, что иногда указатель захватывает или принимает форму выбранного инструмента.
Кроме того, существуют три основные формы указателей в форме креста , , которые в основном применяются в рамочных инструментах.
Кроме того, указатель в форме I появляется всякий раз, когда выбран текстовый инструмент. Наконец, указатель кисти применяется в большинстве случаев для рисования или стирания инструментов.
Кроме того, еще один способ изменить указатель — ввести опцию «редактировать» в верхнем меню, затем вы можете выбрать раздел «настройки» и, наконец, вы можете найти «ползунки».
Варианты включают: «Стандартный, Точный, Полноразмерный кончик кисти, Отображать курсор перекрестия только при рисовании, Обычный кончик кисти и Показать кончик кисти».Каждый из указателей имеет свою характеристику.
Изменение настроек указателя
Также стоит отметить, что вы можете настроить кисть. Для этого нужно настроить размер, нажать правую кнопку мыши, но с выбранным стилусом. Точно так же вы можете увидеть небольшую коробку с различными опциями, которая является базовой конфигурацией кисти.
Первый параметр — это размер, поэтому, если вы хотите рисовать размером с букву, вы можете выбрать 9 пикселей , потому что это стандартный размер.В то же время твердость следует оставить равной 100% вместе, можно наблюдать за типами кистей, кистей или карандашей, которые можно использовать, подчеркивая, что каждый из них имеет разные характеристики.
Вы можете выбрать каждую из кистей, чтобы протестировать их на основе их характеристик, хотя хорошим вариантом является кисть номер два.


 Будьте осторожны с этими линиями и перспективными областями на вашей фотографии.
Будьте осторожны с этими линиями и перспективными областями на вашей фотографии. 