Двойной тег подчеркивания? — CodeRoad
Я хочу сделать некоторый текст дважды подчеркнутым в HTML.
<h2><u><i> website </i></u></h2>
У меня внизу две строчки вместо одной. Есть ли для этого определенный тег или мне придется сделать это в css?
html cssПоделиться Источник Kevril 26 марта 2013 в 17:26
9 ответов
- Подчеркивания в литералах не поддерживаются на этом уровне языка
Я получил эту ошибку при создании окончательного двойника, используя подчеркивания, чтобы сделать его более читаемым. Он был объявлен в методе run() . public void run() { final double nanoSeconds = 1_000_000_000.0 / 60.0; } Я использую IntelliJ идею 12.
- wysihtml5 — как отключить тег подчеркивания
У меня есть небольшая проблема с wysihtml5 на моем сайте.

40
Вы можете попробовать добавить это:
h2.dblUnderlined { border-bottom: 3px double; }
Примечание: ширина должна быть 3px или больше, поскольку она представляет собой общую ширину, а не ширину каждой границы. Когда вы увеличиваете измерение, ширина линий и пространство могут быть равны или не равны в зависимости от делимости определенного измерения на 3. Остаток от 1 и 1 добавляется к ширине пространства; остаток от 2 приведет к тому, что 1 будет добавлен к каждой строке.
Поделиться roman 26 марта 2013 в 17:29
25
Используйте границу и подчеркивание:
. doubleUnderline {
text-decoration:underline;
border-bottom: 1px solid #000;
}
<span>Test</span>
doubleUnderline {
text-decoration:underline;
border-bottom: 1px solid #000;
}
<span>Test</span>
Вот рабочий fiddle .
Поделиться James Hill 26 марта 2013 в 17:29
4
Самый простой способ-установить нижнюю границу типа double в CSS. Он должен быть шириной не менее 3 пикселей, чтобы создать минимальную двойную границу (две границы 1px с расстоянием между ними 1px).
Детали зависят от markup, от желаемой ширины и цвета двойной линии, а также от того, должна ли она пересекать доступную ширину. Markup, как и <h2><u><i> website </i></u></h2> , вероятно, не должно быть серьезным. С помощью простого markup
h2 {
border-bottom: double 3px;
}
Если вы хотите иметь только текст заголовка “underlined”, самый простой способ-иметь внутренний код markup, например <h2><span>foobar</span></h2> и CSS
h2 span {
border-bottom: double 3px;
}
Поделиться Jukka K. Korpela 26 марта 2013 в 18:33
Korpela 26 марта 2013 в 18:33
- Длинный тег подчеркивания, а не <u>
Как мне добиться серого подчеркивания в приветственной части сайта? Я забыл тег, он в основном создает линию на всем протяжении page/div/table, что бы вы ни хотели. Сайт(где написано Добро пожаловать в CLAN ):
- JavaFX Текст Двойной Интервал Подчеркивания
У меня есть метка в приложении JavaFX, к которой мне тоже нужно применить двойное подчеркивание. Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий css, который дает ей effect двойного подчеркивания .double-underline { -fx-border-color: #FFFFFF;…
2
К вашему сведению, на данный момент следующее возможно в Firefox или в Safari с использованием префикса поставщика:
text-decoration: underline double;
-webkit-text-decoration: underline double;
Увидеть text-decoration-line .
Поделиться Fabien Snauwaert 30 марта 2015 в 18:16
2
guys/gals, это тоже работает, но больше похоже на традиционное двойное подчеркивание.
.doubleUnderline { text-decoration-line: underline; text-decoration-style: double; }
Поделиться Tyler Wright student 09 октября 2018 в 13:48
1
Почему бы просто не сделать свой собственный «tag»?
<style>
du
{
text-decoration-line: underline;
text-decoration-style: double;
}
</style>
<p> I want <du>this stuff</du> double underlined.</p>
http://jsfiddle.net/eoba541g/2/
Поделиться Kim Jensen 12 сентября 2018 в 10:21
0
используйте следующие http://jsfiddle.
 net/cKNP4/
net/cKNP4/или
Придайте следующий стиль любому контейнеру HTML: border-top-style:none;border-right-style:none;border-bottom-style:double;border-left-style:none;border-width: 2px solid black;
Поделиться Unknown 03 февраля 2014 в 14:26
0
Вот мое решение (стилус):
$borderWidth 1px $textColour black $double-borders &:after content "" position absolute top 100% width 5.7em right 0 border-top ($borderWidth * 3) double $textColour .double-underlined @extend $double-borders
Обратите внимание, что ширина должна быть жестко закодирована (в данном случае 5.7em . Если это не является желаемым результатом, вы также можете использовать метод border-bottom , упомянутый выше.
Поделиться user1429980 19 сентября 2014 в 20:39
-1
<h2><u>About Us</u></h2>
Это сработает, только если вы хотите дважды подчеркнуть его в HTML.
Поделиться Aqsa Shahzadi 17 октября 2019 в 09:21
Похожие вопросы:
Как удалить двойной тег html <strong> из строки в C#
Я хочу сделать поиск на моем сайте ASP.NET MVC 3, поэтому для поиска я должен найти совпадающие шаблоны и в этих словах заменить совпадающую часть на ту же часть жирным шрифтом(я использую этот тег…
Возвышенный текст и дефисы против подчеркиваний
У меня возникла проблема с дефисами в sublime text 3, и я искал какую-то помощь. Я бы хотел, чтобы они работали так же, как подчеркивания. С подчеркиванием двойной щелчок по word_one выделяет все…
Где включить Шаблоны подчеркивания?
Какое самое лучшее место в документе для включения шаблонов подчеркивания Javascript? До сих пор я видел шаблоны, включенные в тег <head> или <body> . Что более уместно? Есть ли. ..
..
Подчеркивания в литералах не поддерживаются на этом уровне языка
Я получил эту ошибку при создании окончательного двойника, используя подчеркивания, чтобы сделать его более читаемым. Он был объявлен в методе run() . public void run() { final double nanoSeconds =…
wysihtml5 — как отключить тег подчеркивания
У меня есть небольшая проблема с wysihtml5 на моем сайте. Я хочу разрешить только несколько тегов html, и если я удалю подчеркивание из правил парсера и даже команду подчеркивания из библиотеки…
Длинный тег подчеркивания, а не <u>
Как мне добиться серого подчеркивания в приветственной части сайта? Я забыл тег, он в основном создает линию на всем протяжении page/div/table, что бы вы ни хотели. Сайт(где написано Добро…
JavaFX Текст Двойной Интервал Подчеркивания
 Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий…
Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий… <a> тег работает только при двойном щелчке, а не при одиночном щелчке
Привет, у меня есть тег <a> , который работает на двойной щелчок, но не на один клик. У меня есть функция javascript, вызываемая на теге. Может кто-нибудь помочь на том же. Ниже приведен тег и…
Как сделать тег подчеркивания совместимым со всеми браузерами
Я использую атрибуты управления html в файле xml, как показано ниже <p> The quick <u><a href=http://querty.com/ target=_blank></a>brown fox jumps </u> over the lazy…
VBS Regex получение подчеркивания из строки
У меня есть простой результат для обнаружения части имени файла. Мои файлы имеют свое общее имя (FILENAME), второе имя (SECONDNAME#) и последний тег, все ссылки подчеркнуты. Я ищу второе имя,…
html тег подчеркивание текста | Все о Windows 10
На чтение 4 мин. Просмотров 15 Опубликовано
Просмотров 15 Опубликовано
Название пришло от английского слова «underline». Html тег считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
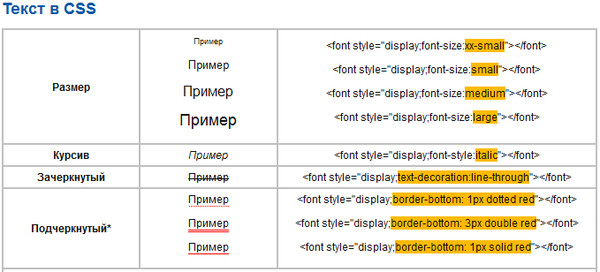
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
- Подчеркивание точками:
- Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
: Элемент слабой аннотации (подчеркивание) — HTML
The HTML Unarticulated Annotation Element (<u>) represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. This is rendered by default as a simple solid underline, but may be altered using CSS.
This is rendered by default as a simple solid underline, but may be altered using CSS.
This element used to be called the «Underline» element in older versions of HTML, and is still sometimes misused in this way. To underline text, you should instead apply a style that includes the CSS text-decoration property set to underline.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
See the Usage notes section for further details on when it’s appropriate to use <u> and when it isn’t.
Along with other pure styling elements, the original HTML Underline (<u>) element was deprecated in HTML 4; however, <u> was restored in HTML 5 with a new, semantic, meaning: to mark text as having some form of non-textual annotation applied.
Be careful to avoid using the <u> element with its default styling (of underlined text) in such a way as to be confused with a hyperlink, which is also underlined by default.
Use cases
Valid use cases for the <u> element include annotating spelling errors, applying a proper name mark to denote proper names in Chinese text, and other forms of annotation.
You should not use <u> to simply underline text for presentation purposes, or to denote titles of books.
Other elements to consider using
In most cases, you should use an element other than <u>, such as:
<em>to denote stress emphasis<b>to draw attention to text<mark>to mark key words or phrases<strong>to indicate that text has strong importance<cite>to mark the titles of books or other publications<i>to denote technical terms, transliterations, thoughts, or names of vessels in Western texts
To provide textual annotations (as opposed to the non-textual annotations created with <u>), use the <ruby> element.
To apply an underlined appearance without any semantic meaning, use the text-decoration property’s value underline.
Indicating a spelling error
This example uses the <u> element and some CSS to display a paragraph which includes a misspelled error, with the error indicated in the red wavy underline style which is fairly commonly used for this purpose.
HTML
<p>This paragraph includes a <u>wrnogly</u>
spelled word.</p>In the HTML, we see the use of <u> with a class, spelling, which is used to indicate the misspelling of the word «wrongly».
CSS
u.spelling {
text-decoration: red wavy underline;
}This CSS indicates that when the <u> element is styled with the class spelling, it should have a red wavy underline underneath its text. This is a common styling for spelling errors. Another common style can be presented using
Another common style can be presented using red dashed underline.
Result
The result should be familiar to anyone who has used any of the more popular word processors available today.
Avoiding <u>
Most of the time, you actually don’t want to use <u>. Here are some examples that show what you should do instead in several cases.
Non-semantic underlines
To underline text without implying any semantic meaning, use a <span> element with the text-decoration property set to "underline", as shown below.
HTML
<span>Today's Special</span>
<br>
Chicken Noodle Soup With CarrotsCSS
.underline {
text-decoration: underline;
}Result
Presenting a book title
Book titles should be presented using the <cite> element instead of <u> or even <i>.
HTML
<p>The class read <cite>Moby Dick</cite> in the first term.</p>Result with default style
Note that the default styling for the <cite> element renders the text in italics. You can, if you wish, override that using CSS:
cite {
font-style: normal;
text-decoration: underline;
}Result with custom style
BCD tables only load in the browser
| Справочник HTML
Элемент <u> (от англ. «underline» ‒ «подчёркивание») содержит в себе текст, который должен стилистически отличаться от обычного текста, например, слова с орфографическими ошибками или текст на другом языке. В некоторых случаях подчеркивание имеет смысловое значение, например, подчеркивание собственных имён в китайском языке, или указание неправильно написанного слова при проверке орфографии.
Примечание: Подчеркнутый текст легко спутать со ссылкой, и поэтому в целом следует избегать его использования, за исключением некоторых случаев.
Внимание: Этот тег был устаревшим в HTML 4 и XHTML 1, но затем вновь введен в HTML5 с другой семантикой. Если вы хотите подчеркнуть текст несемантическим образом, используйте соответствующие стили CSS.
Синтаксис
<u>Текст</u>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <u> со следующими значениями CSS по умолчанию:
u {
text-decoration: underline;
}Различия между HTML 4.01 и HTML5
В HTML 4.01 тег <u> считается устаревшим (определяет подчеркнутый текст).
В спецификацию HTML5 он был опять добавлен, но теперь тег <u> предназначен для определения текста, который должен стилистически отличаться от обычного текста, например, для определения слов с ошибками или собственные имена на китайском языке.
Пример использования:
Пример HTML: Попробуй сам<u>Специальный репортаж </u>: Телеканал «Звезда»<br>
<span>Специальный репортаж</span>: Телеканал «Звезда»
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <u> | 3+ | 1+ | 4+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <u> | 1+ | 1+ | 6+ | 1+ |
Попробуйте сами — Примеры
Как сделать текст жирным и привлечь к нему внимание:
Важный и жирный текст
Как сделать акцент на фрагменте текста:
Акцент и курсив
Как отобразить текст в нижнем или верхнем индексе:
Форматирование текста
Учебник HTML
HTML уроки: HTML Форматирование
HTML Элементы
html — Добавить подчеркивание в тег внутри тега
У меня есть тег <a>, внутри которого есть как текст, так и изображение. Я хочу, чтобы изображение и текст были подчеркнуты, как показано ниже:
Я хочу, чтобы изображение и текст были подчеркнуты, как показано ниже:
Но я продолжаю получать вот что:
Как видите, подчеркивание не проходит под стрелкой. Вот мой код:
<a target="_blank" href="http://url.com" >Call To Action <img src="image/path/triangle.png" border="0" /></a>
Теперь я не могу поставить рамку снизу на контейнер для упаковки, потому что на мобильном устройстве мне нужно, чтобы текст был подчеркнут, и это только поместит границу в нижней части текста.
1
DigitalMC 25 Фев 2016 в 23:31
3 ответа
Лучший ответ
Вам нужно стилизовать a с помощью border-bottom и удалить text-decoration:underline
<a target="_blank" href="http://url. com">Call To Action <img src="//lorempixel.com/20/20" border="0" /></a>
com">Call To Action <img src="//lorempixel.com/20/20" border="0" /></a>2
dippas 25 Фев 2016 в 20:36
Тег гиперссылки не имеет закрывающего тега </a>, если вы хотите закрыть его, сделайте это так:
<a target="_blank" href="http://url.com">
Call To Action <img src="image/path/triangle.png" border="0" />
</a>
Справка:
Также я рекомендую вам отделить дизайн от контента.
0
Jonathan Zúñiga 25 Фев 2016 в 20:42
Заключите оба тега в
<span>
Тег.
1
Arif Burhan 25 Фев 2016 в 20:35
35637701HTML ссылки
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Синтаксис¶
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки</h3>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Результат¶
В этом примере мы использовали тег <h3>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Атрибут target¶
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru. w3docs.com" target="_blank">W3Docs.com</a>
w3docs.com" target="_blank">W3Docs.com</a>Не забудьте добавлять слеш (/) к ссылке.
Атрибут ID¶
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки с атрибутом id</h3>
<a>Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a>
<a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a>
</body>
</html>Результат¶
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru. w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>Результат¶
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Нестандартный подход к оформлению подчеркивания ссылок
Сегодня речь пойдет о подчеркивании ссылок, а именно как грамотно и по интересному их оформить. Также рассмотрим нестандартное решение этой задачи.
Сегодня нам предстоит освоить методы нестандартного оформления ссылок через подчеркивание. Наиболее действенные методы решения этой задачи следующие:
- сделать подчеркивающую линию цветом, отличающимся от цвета самой ссылки;
- использовать для подчеркивания не сплошную линию, а пунктирную или точечную.

Встречаются такие ситуации, когда в блоке расположено очень много ссылок с подчеркиванием. В таком случае все ссылки сливаются, перестают выделяться, а подчеркивание негативно влияет на читабельность текста.
Просто убирать подчеркивание в таких случаях не рекомендуется, так как один из основных принципов юзабилити гласит, что ссылка должна иметь подчеркивание. В таком случае принимается решение сделать подчеркивание другим цветом или чуть менее выразительным, чем текст, или используют пунктирную линию
Техническая сторона вопроса
Как всегда будем учиться на практических примерах. Сделаем список ссылок, которые подчеркнуты пунктирной линией. Цвет линии сделаем менее выразительным, чем цвет текста. Стоит отметить, что вместо свойства text-decoration для пунктирного подчеркивания используем border-bottom. Это объясняется тем, что нельзя одновременно через первое свойство указать и цвет, и стиль линии подчеркивания. Записываем в таблицу стилей следующий код:
CSS
а {
color:#444;
border-bottom:1px dashed #b0b0b0;
}Вот так это будет выглядеть в реальных условиях:
Как можно судить из кода, реализация метода очень проста и предельно понятна. Стоит отметить, что это не единственный способ установить подчеркивание. Можно воспользоваться свойством background-image и картинкой вставить подчеркивание, но этот способ проигрывает первому, так как появляется картинка и лишнее обращение к серверу.
Стоит отметить, что это не единственный способ установить подчеркивание. Можно воспользоваться свойством background-image и картинкой вставить подчеркивание, но этот способ проигрывает первому, так как появляется картинка и лишнее обращение к серверу.
Усложняем задачу
Но, как оказалось, такое решение не всегда эффективное. К примеру, нужно реализовать следующий вид ссылок
При этом картинка должна быть тоже активна для перехода по ссылке.
Простой метод
Можно использовать простое решение, но оно не будет соответствовать поставленной задаче:
CSS
а {
color:#444;
border-bottom:1px dashed #b0b0b0;
background:url(img.png) no-repeat;
background-size:19px;
padding-left:20px;
margin-bottom:10px;
}В таком случае картинка ссылки тоже будет подчеркнута, обратите внимание
Правильное решение
Для решения нашей задачи нам потребуется слегка усложнить HTML-конструкцию кода, добавив вспомогательный тег span:
HTML
<a href="#" ><span>Ссылка1</span></a>
И слегка преобразить код в таблице стилей:
CSS
а span {
color:#444;
border-bottom:1px dashed #b0b0b0;
}
а {
background:url(img. png) no-repeat;
background-size:19px;
padding-left:20px;
margin-bottom:10px;
}
png) no-repeat;
background-size:19px;
padding-left:20px;
margin-bottom:10px;
}По итогу мы получим картинку, которая была показана при постановке задачи выше по тексту. Поставленная задача успешно решена.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Категории содержимого — руководства разработчика
Каждый элемент HTML является членом одной или нескольких категорий содержимого — эти категории группируют элементы, имеющие общие характеристики. Это нечеткая группировка (на самом деле она не создает отношений между элементами этих категорий), но они помогают определить и описать общее поведение категорий и связанные с ними правила, особенно когда вы сталкиваетесь с их сложными деталями. Также возможно, чтобы элементы не входили в или из этих категорий.
Это нечеткая группировка (на самом деле она не создает отношений между элементами этих категорий), но они помогают определить и описать общее поведение категорий и связанные с ними правила, особенно когда вы сталкиваетесь с их сложными деталями. Также возможно, чтобы элементы не входили в или из этих категорий.
Есть три типа категорий контента:
- Основные категории контента, которые описывают общие правила, общие для многих элементов.
- Категории контента, связанные с формой, которые описывают общие правила для элементов, связанных с формой.
- Конкретные категории контента, которые описывают редкие категории, разделяемые лишь несколькими элементами, иногда только в определенном контексте.
Примечание: Более подробное обсуждение этих категорий контента и их сравнительных функций выходит за рамки данной статьи; для этого вы можете прочитать соответствующие части спецификации HTML.
Содержимое метаданных
Элементы, принадлежащие категории содержимого метаданных , изменяют представление или поведение остальной части документа, устанавливают ссылки на другие документы или передают другую внешнюю информацию .
К этой категории относятся элементы <команда> , <ссылка> , , ,


 doubleUnderline {
text-decoration:underline;
border-bottom: 1px solid #000;
}
<span>Test</span>
doubleUnderline {
text-decoration:underline;
border-bottom: 1px solid #000;
}
<span>Test</span>
 com">Call To Action <img src="//lorempixel.com/20/20" border="0" /></a>
com">Call To Action <img src="//lorempixel.com/20/20" border="0" /></a> w3docs.com" target="_blank">W3Docs.com</a>
w3docs.com" target="_blank">W3Docs.com</a> w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
 png) no-repeat;
background-size:19px;
padding-left:20px;
margin-bottom:10px;
}
png) no-repeat;
background-size:19px;
padding-left:20px;
margin-bottom:10px;
} Браузеры традиционно форматируют текст в теге с подчеркиванием. Вы можете изменить это поведение с помощью CSS.
Браузеры традиционно форматируют текст в теге с подчеркиванием. Вы можете изменить это поведение с помощью CSS.
 Вы можете перезаписать это поведение с помощью CSS.
Вы можете перезаписать это поведение с помощью CSS. 0 Strict нельзя использовать тег .
0 Strict нельзя использовать тег . 01 и HTML 5 для тега :
01 и HTML 5 для тега :


 Тег - это встроенный тег ... который не приводит к разрыву строки при его использовании.Синтаксис:
Тег - это встроенный тег ... который не приводит к разрыву строки при его использовании.Синтаксис: Вы можете использовать его где угодно для форматирования текста в html, но не забудьте закрыть закрывающий тег.
Вы можете использовать его где угодно для форматирования текста в html, но не забудьте закрыть закрывающий тег.