Горизонтальное меню на CSS
Сегодня мы будем создавать простое горизонтальное меню с помощью CSS. Для начала мы создадим скелет меню на HTML, и усвоим главные навыки создания горизонтальных меню. После чего мы придадим красивый вид для меню, используя CSS. Как известно, корифеи верстки, предпочитают семантику, от которой мы постараемся не отступать.
HTML код меню
<ul> <li><a href="http://sitear.ru">Главная</a></li> <li><a href="http://sitear.ru">Дизайн, CSS</a></li> <li><a href="http://sitear.ru">Программирование</a></li> <li><a href="http://sitear.ru">Еще пункт меню</a></li> </ul>
По html структуре объяснять нечего, простой UL список. Как упоминалось раньше, семантика соблюдается. Семантика – это когда html тег соответствует содержимому. Если разделы меню сделать DIV блоками, это не будет семантикой. Равнозначные элементы должны быть списком. Посмотрим, что у нас получилось на данном этапе:
UL элемент является блочным, поэтому его ширина будет 100% (на всю ширину страницы). LI также блочный элемент, а вот A – не блочный. Убедиться в этом можно с помощью наложения рамки в css стиле блока – border:1px solid #f00; Мне часто приходиться пользоваться этой хитростью, чтобы видеть границы элементов.
CSS код меню
Для придания этому меню горизонтального положения, выравнивания по центру и соответствующего вида, напишем следующий CSS код:
#menu{list-style:none; width:500px; padding:0; margin: auto;}
#menu li{float:left; font:bold 14px Arial;}
#menu a{color:#666; display:block; height:40px; line-height:36px; padding:0px 10px 0px 10px; background:#eee; text-decoration:none;}
#menu a:hover{color:#fff; background:#888;}На данном этапе получилось следующее:
Разбор полетов
Разберем все поэтапно, до каждой мелочи:
#menu {…} – С помощью этого выражения мы присваиваем стили для UL элемента, у которого id=menu.
list-style:none; – убираем маркеры (пульки), слева от каждого элемента в списке.
width:500px; – ширина меню 500 пикселей.
padding:0; – устанавливаем нулевые внутренние отступы. То есть убираем их вообще. Если не знаете что это дает, установите их в 20px и посмотрите, что измениться.
#menu li {…} – присваиваем стили для LI элементов.
float:left; – обтекание элемента по левой стороне. Это выражение придает меню горизонтального положения.
font:bold 14
#menu a {…} – присваиваем стили для A элемента (ссылки).
color:#666; – темно-серый цвет шрифта.
display:block; — делаем элемент блочным. Это даст возможность присваивать высоту для элемента. В практическом аспекте, это делает кликабельным не только текст ссылки, ни и поле вокруг текста.
height:40px; – высота меню будет 40 пикселей.
line-
padding:0px 10px 0px 10px; – делаем внутренние отступы слева и справа по 10 пикселей.
background:#eee; – устанавливаем серый цвет фона для элементов меню.
text-decoration:none; – убираем линию подчеркивающую ссылку.
#menu a:hover {…}
color:#fff; – меняем цвет текста на белый.
background:#888; – цвет фона меняем на темно серый.
Доработка горизонтального меню
Это все, что касается основ создания горизонтальных меню на CSS. Далее мы придадим красивый вид нашему меню. Для этого мы присвоим для a элемента background:url(background.png) repeat-x; для a:hover другой фон background:url(hover.png) repeat-x; Ниже предоставлены исходные картинки.
background.png —
hover.png —
Теперь меню имеет немного иной вид:
Это самое простое горизонтальное меню на CSS, которое вы можете использовать как основу для разработки меню для своего сайта. Также можете посмотреть как создать выпадающее горизонтальное меню на css. Надеюсь, статья была полезной и понятной. Если остались вопросы или недопонимания по поводу горизонтальных меню, смело пишите в комментарии.
Дальше: Заработок на контекстной рекламе, идеи для эффективного заработка
Дискуссия по теме 31 Комментарий
Добавить комментарий
Ильдар 11.11.2014 в 22:47
Добрый вечер! а как к пунктам меню добавить материал текст фото видео через css и html не используя движок joomla!
Оксана 04.11.2014 в 15:52
Здравствуйте! Объясните мне чайнику в каком файле должны производиться все эти изменения, общая логика меню мне понятна, но где должен располагаться этот код никак не пойму.
Darksoul 03.09.2014 в 01:00
Здравствуйте! Мне нужна помощь в задании конкретных координат горизонтального меню, а именно в шапке сайта, наложив его сверху на картинку шапки. Сайт на движке вордпресс, могу скинуть файлы header.php, style.php и function.php если они нужны. Ответ если можно пришлите на почту, и заранее спасибо!
Умник 27.08.2014 в 09:50
UL — это весь список, а LI — это вся строчка, вообще-то.
Подскажите как создать горизонтальное меню в CSS и HTML так скажем горизонтальные заголовки и каждый заголовок разным стилем Пример: «контакты ЗАГОЛОВОК корзина»
Артём 23.03.2013 в 14:01
Спасибо, статья очень помогла
Лариса 28.10.2012 в 09:41
Добрый день! Благодаря Вам смогла создать меню. Спасибо! Только есть один момент: в IE меню не горизонтальное, а вертикальное и на ширину страницы. Подскажите, как убрать этот бок. Вот CSS код: #menu{list-style:none; width:1100px; padding:0; margin: auto;} #menu li{float:left; font:bold 14px Arial;} #menu a{ border: 1px solid #FFF; border-right-color: #527337; border-bottom-color: #527337; color:000099; display:block; height:36px; line-height:36px; padding:0px 10px 0px 10px; background:#CCCCFF; text-decoration:none; #menu a:hover{color:#FFFFFF; background:#9999FF;}
Тарас 29.10.2012 в 22:52
Это нужно тестировать. Такой эффект могут давать другие стили сайта. Если есть ссылка на пример, скидывайте сюда.
Валерий 10.09.2012 в 21:38
Вот ещё интересное горизонтальное меню — http://lecaw.ru/index.php/categories/css/item/280-kak-sdelat-gorizontalnoye-vipadayushee-menu-s-effektom-prokrutki-na-css
игорь 30.07.2012 в 18:08
Добрый день . Получилось . Все благодаря ВАМ. Осталось несколько вопросов: 1 поместил внизу шапки сайта <div id …..relative;width:700px;margin:auto;font:bold 12px Verdana;color:#FFF2C0; display:block;height:40px; line-height:36px;padding:0px 1px 0px 1px; 1 это в CSS #uMenuDiv2{list-style:none; width:700px; padding:0; margin:auto;} #uMenuDiv2 li{float:left;font:bold 12px Verdana;color:#FFF2C0;} #uMenuDiv2 a{color:#ffffff; display:block; height:40px; line-height:36px; padding:0px 1px 0px 1px То , что выделено находится внизу шапки сайта и в CSS. Не понятно, что д. б. только в CSS И еще, понравилось , на вашем сайте – постоянная активность кнопки, обозначающая страницу, которая , сейчас открыта. М.б. подскажете . В любом случае огромное ВАМ СПАСИБО за помощь , ведь я узнал что то новое, благодаря ВАМ. С уважением Игорь
Тарас 31.07.2012 в 00:59
Можно хоть в CSS, хоть прямо в теге div. Лучше оставить только в css. Все стили выносят в отдельное место специально, чтобы легче было потом редактировать и менять дизайн. С активной кнопкой ничего не получиться, так как для этого нужно программировать… а как там все на укозе я не знаю. Всего вам доброго! Рад что все получилось.
игорь 29.07.2012 в 19:28
Добрый день, Тарас! Вообщем просмотрел разные варианты горизонтального меню, интернет , форумы ,все попробовал , но ничего не получилось , то искажает дизайн,то еще что то , тоска . Вывод- все что пишут в интернете — это для более- менее подготовленных , специалисты делятся своими разработками, вариантами и т.д. Новичкам это сложно . К ВАМ , убедительная просьба , если есть возможность , помогите довести дело до конца, ну а на нет …Вы и так много времени потратили на меня. С уважением Игорь
Тарас 30.07.2012 в 01:56
Дело в том, что я сам не знаю куда добавлять пункт uMenuDiv2… системой ucoz никогда не пользовался. Добавлять нужно туда где пишуться стили css… берете код, который подан в этой статье (здесь уже с ссылкой на фоновую картинку): #menu{list-style:none; width:500px; padding:0; margin: auto;} #menu li{float:left; font:bold 14px Arial;} #menu a{color:#666; display:block; height:40px; line-height:36px; padding:0px 10px 0px 10px; background:url(background.png) repeat-x; text-decoration:none;} #menu a:hover{color:#fff; background:url(hover.png) repeat-x;} вместо #menu пишите #uMenuDiv2… все остальное оставляете так же… две эти картинки закидаете в папку с файлом стилей (тот куда вы пишите этот код).
игорь 25.07.2012 в 20:22
Здравствуйте. Благодарю за ответы. То , что вы подсказали –сделал. Нравится. Провел день в поисках ответа 1 Посмотрите сайт http://compstil.ucoz.ru/ 2 Не получились блоки . цвет блоков и hover(цвета положил в файловый менеджер), есть адрес ссылки , но … Пробовал разные варианты ,смотрел интернет , форум –но результата нет,т.е. нет картинки как в вашей статье – красиво ,просто. 3 кстати , запутался , по моему эти данные надо вводить в CSS , но тогда м.б. надо создать в CSS пункт типа .. uMenuDiv2… , или эти данные надо добавлять в Site Menus или другое Если , возможно найдете время , пожалуйста посмотрите. Еще раз огромное спасибо за вашу помощь С уважением Игорь
игорь 25.07.2012 в 09:11
4 как разместить ссылки страниц в меню Вообщем , сами увидите , мои недоработки ,Прошу подсказать что надо доделать Еще раз огромное спасибо за вашу помощь С уважением Игорь Спасибо -всего 4 части Игорь Статья нужная , полезная
Тарас 25.07.2012 в 14:11
Вы вставили в меню просто текст, оно должно выглядеть следующим образом: <div> <li><a href=»http://compstil.ucoz.ru/»>Главная</a></li> <li><a href=»http://compstil.ucoz.ru/»>Доска объявлений</a></li> </ul> </div>
игорь 25.07.2012 в 09:09
3 Остались не решенными следующее — #menu {…} – С помощью этого выражения мы присваиваем стили для UL элемента, у которого id=menu. ????? — #menu li {…} – присваиваем стили для LI элементов. ???? — display:block; — делаем элемент блочным. Это даст возможность присваивать высоту для элемента. В практическом аспекте, это делает кликабельным не только текст ссылки, ни и поле вокруг текста. Не получилось — padding:0px 10px 0px 10px; делаем внутренние отступы слева и справа по 10 пикселей Не заметил — #menu a:hover {…} – присваиваем стили для A элемента при наведении на нее мышки.???? -color:#fff; – меняем цвет текста на белый. -background:#888; – цвет фона меняем на темно серый.
Тарас 25.07.2012 в 14:16
В вашем случае присваивание стилей будет следующим: #uMenuDiv2 {здесь идут все стили для меню} #uMenuDiv2 li {здесь идут стили для разделов меню, смотрите ответ на последний ваш коммент} #uMenuDiv2 a:hover {color:#fff; background:#888;} — это для ссылок меню при навидении. Рассмотрите еще раз, внимательно, картинку в начале урока! И HTML код меню.
игорь 25.07.2012 в 09:09
2 итак ,я взял Ваш код и поместил его внизу верхней части сайта и постепенно добавлял ,по пункту –получилось следующее <div> Главная Доска объявлений Новости Наука, техника Обратная связь Контакты </ul> </div>
игорь 25.07.2012 в 09:08
пересылаю частями Добрый день. Благодарю за ответ Возникли новые вопросы. Пожалуйста , если возможно , ответьте . Хочется довести дело до конца 1 Посмотрите сайт http://compstil.ucoz.ru/ Есть горизонтальное меню , созданное с вашей помощью. (этот сайт отличается от того . что я упоминал ранее , только названием и служит мне экспериментальной базой , на нем я пробую разные варианты , а потом переношу на основной)
игорь 23.07.2012 в 14:51
Здраввствуйте. сайт http://impexstil.ucoz.ru/ спасибо за проявленное желание помочь на сайте видно горизонтальное меню , надо его установить по центру и хотел бы такие же кнопки С уважением Игорь
Тарас 24.07.2012 в 00:14
<div> <ul> содержимое меню </ul> </div> вот так выглядит ваше меню… Попробуйте назначить к div ширину width:500px; или больше, главное чтобы хватало на все разделы. После этого к этому же div блоку добавьте атрибут margin:auto;
игорь 22.07.2012 в 14:16
Добрый день! Благодарю за статью .Очень полезна. Я, не специалист , поэтому похвала будет не корректно, Если позволите , вопрос: -у меня сайт ucoz, есть вертикальное меню , но надо продублировать в горизонтальном , с последующей переделкой вертикального меню в категории и др. Пока , не ясен вопрос в какой раздел CSS вставить код С уважением Игорь
Тарас 23.07.2012 в 14:39
Здравствуйте Игорь! К сожалению на ucoze я никогда не работал и не знаю что и к чему… Может быть что-то посоветую, если дадите ссылку на сайт (страницу).
Павел 03.07.2012 в 16:33
Спасибо! Ваша статья очень помогла мне!
timon 04.06.2012 в 12:20
Спасибо огромное!
artiom 14.05.2012 в 15:35
великолепно! респект и благодарность автору!)
Тарас 14.05.2012 в 15:59
Спасибо, Артем!
Устим 01.04.2012 в 19:45
Тарас, спасибо за ответ. Пробовал и так и так. Ничего не происходит. Только липнет к левому краю и всё…( Размпер остаётся тот же.
Устим 31.03.2012 в 17:14
Здравствуйте. Хотел бы узнать, как зделать так чтобы бекграунд меню был до самого конца сайта, а не заканчивался на последнем разделе. У меня шляпа сайта на весь экран по горизонтали, а меню от левого края идёт до средины, потому что всего 5-ть разделов. А я хотел бы чтобы полоса меню шла до конца. А то как то очень глупо получается сейчас)))
Тарас 01.04.2012 в 16:54
Уберите аттрибут width:500px, или установите 100%, должно работать.
Добавить комментарий
Простое горизонтальное меню на CSS
.main-menu {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
font-family: ‘Montserrat’, sans-serif;
/* Для выравнивания меню по центру
display: flex;
flex-wrap: wrap;
justify-content: center;
*/
}
.main-menu > li {
display: inline-flex;
}
.main-menu > li + li {
margin-left: 20px;
}
.main-menu > li > a {
padding: 0 0 20px 0;
position: relative;
text-transform: uppercase;
color: #000;
font-weight: bold;
letter-spacing: 0.2px;
font-size: 15px;
text-decoration: none;
}
.main-menu > li > a:hover {
text-decoration: none;
color: #337AB7;
}
.main-menu > li > a:after {
width: 0;
height: 3px;
background-color: #337AB7;
content: »;
left: 0;
bottom: 10px;
position: absolute;
transition: all .3s;
}
.main-menu > li > a:hover::after {
width: 100%;
}
.main-menu > li.active a:after {
width: 100%;
}
.main-menu li {
margin: 0;
white-space: nowrap;
}
.main-menu li.menu-children {
position: relative;
margin-right: 12px;
}
.main-menu li.menu-children:after {
position: absolute;
content: «\2039»;
color: #337AB7;
font-size: 20px;
font-weight: bold;
right: -12px;
top: -2px;
transform: rotate(-90deg);
}
.main-menu li li.menu-children:after {
position: absolute;
content: «\2039»;
color: #FFF;
font-size: 20px;
font-weight: bold;
right: 10px;
top: 12px;
transform: rotate(180deg);
}
.main-menu li.menu-children:hover > ul {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.main-menu ul {
padding: 10px 0;
margin: 0;
list-style: none;
background-color: #337AB7;
position: absolute;
z-index: 20;
min-width: 220px;
top: 100%;
left: -30px;
opacity: 0;
visibility: hidden;
transform: translateY(5px);
transition: all 200ms cubic-bezier(0.43, 0.59, 0.16, 1.25);
}
.main-menu ul li {
display: block;
padding: 0 10px;
line-height: 1.1;
}
.main-menu ul li:last-child {
margin-bottom: 0;
}
.main-menu ul li a {
display: block;
color: #fff;
padding: 10px;
transition: all .3s;
text-decoration: none;
}
.main-menu ul li a:hover {
color: #337AB7;
background: #FFF;
text-decoration: none;
}
.main-menu ul ul {
top: 0;
left: 100%;
}
Создание горизонтального меню с помощью HTML и CSS
В этой статье мы рассмотрим, как создать горизонтальное меню для сайта с помощью HTML и CSS. Чтобы получить интерактивное меню, нужно использовать JQuery, HTML 5 и CSS3.
Для написания сценария можете использовать любой HTML редактор, но не забудьте сохранить файл с расширением .HTML.
Шаг 1: Откройте любой HTML — редактор и напишите код HTML с элементами списка ul-li и сохраните файл с расширением .html:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Horizontal CSS Menu Bar</title>
<body>
<ul id=”menu”>
<li><a href=”#”>Link1</a></li>
<li><a href=”#”>Link2</a>
<ul>
<li><a href=”#”>Link2.1</a></li>
<li><a href=”#”>Link2.2</a></li>
<li><a href=”#”>Link2.3</a></li>
</ul>
</li>
<li><a href=”#”>Link3</a>
<ul>
<li><a href=”#”>Link3.1</a></li>
<li><a href=”#”>Link3.2</a></li>
</ul></li>
<li><a href=”#”>Link4</a></li>
</ul>
</body>
</html>Теперь, если вы откроете эту HTML — страницу в браузере, она будет выглядеть, как показано ниже. Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
Шаг 2: Здесь мы добавляем CSS в HTML разметку. Этот тип CSS кода называется внутренним. Во внешнем CSS мы размещаем код в отдельном файле, сохраняя его с расширением .css и подключая на странице HTML. Преимущество использования внешнего CSS заключается в его многократном использовании. Чтобы сделать его проще, мы добавили внутренний CSS. Для этого разместите тег <style> под head в HTML и напишите CSS код внутри блока <style>. Для начала мы добавим несколько основных свойств, чтобы установить ширину, высоту, цвет фона:
<style>
/* Main */
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
}
</style>После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px:
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
border-radius: 50px;
}После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
#menu li{
float: left;
padding: 0 0 10px 0;
position: relative;
}После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ (при наведении курсора мыши) такие как цвет, оформления текста, шрифт:
#menu a{
float: left;
height: 25px;
padding: 0 25px;
color: #CC6600;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}После добавления CSS:
Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
#menu li:hover > a{
color: #CC3333;
}Шаг 7: Теперь добавьте два CSS блока для элементов ‘ul’. Первый блок будет скрывать все элементы ‘ul’, также необходимо задать такие свойства отображения как цвет, внутренний отступ, позиция. Второй блок — для отображения всех элементов ‘ul’ при наведении курсора мыши на элементы ‘li’:
#menu ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
background: #222; }
#menu li:hover > ul{
display: block;
}После добавления CSS:
Шаг 8: Установите padding (внутренний отступ) 0, margin (внешний отступ) 0 для всех элементов, чтобы многоуровневое горизонтальное меню для сайта лучше смотрелось:
#menu ul li{
float: none;
margin: 0;
padding: 0;
display: block;
}Шаг 9: Установите свойства для всех элементов ‘а’, которые располагаются под тегом ‘ul’:
#menu ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
#menu:after{
visibility: hidden;
display: block;
font-size: 0;
content: ” “;
clear: both;
height: 0;
}После добавления CSS:
На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
#menu ul li:first-child a:after{
content: ”;
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #FF0000;
}После добавления CSS:
Дополнительный шаг 2: Установите свойство border-radius 5px под элементом ‘#menu ul’, который придаст небольшое закругление для всех тегов ul:
После добавления CSS:
Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид. Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие — либо вопросы, задайте их нам.
Данная публикация представляет собой перевод статьи «Create horizontal menu bar using HTML and CSS» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Создаем горизонтальное меню — Блог Вячеслава Волкова
 Навигационное меню сайта — это элемент который присутствует на каждом сайте, будь то домашняя страничка, блог или же интернет-магазин. В стандарте HTML 5, данный элемент выделили даже в отдельный тег <nav></nav>.
Навигационное меню сайта — это элемент который присутствует на каждом сайте, будь то домашняя страничка, блог или же интернет-магазин. В стандарте HTML 5, данный элемент выделили даже в отдельный тег <nav></nav>.
Множество разработчиков создает этот элемент различными способами, но я хотел бы представить Вашему вниманию одну из самых удачных практик.
Меню мы будем строить на элементе — список, который лучше всего подходит для навигации и позволяет строить иерархические структуры меню при необходимости. Ниже представлена стандартная HTML схема меню.

Как видно, структура очень проста и понятна. Для стандарта HTML 4 существует элемент — div, в котором и находится наше меню. Для HTML 5 — мы используем элемент nav. Приведем листинг HTML кода.
Структура для HTML 4
<div> <ul> <li><a href="/index">Главная</a></li> <li><a href="/link1">Ссылка 1</a></li> <li><a href="/link2">Ссылка 2</a></li> <ul> </div>
Структура для HTML 5
<nav> <ul> <li><a href="/index">Главная</a></li> <li><a href="/link1">Ссылка 1</a></li> <li><a href="/link2">Ссылка 2</a></li> <ul> </nav>
И так у нас есть готовый список, как же теперь из этого получить нам красивое меню? Для это воспользуемся каскадными таблицами стилей и приведем нашу структуру в необходимый вид.
Зададим фиксированную высоту тегу <ul>, например 30 пикселей.
 Для тега <li> зададим высоту строки такую же, как и высота самого <ul>, то есть 30 пикселей, это необходимо для того, что бы текст находился по середине.
Для тега <li> зададим высоту строки такую же, как и высота самого <ul>, то есть 30 пикселей, это необходимо для того, что бы текст находился по середине.

Как только мы зададим свойство float у элемента <li>, то наше меню из вертикального превратится в горизонтальное, что нам и надо. Стоит заметить, что элементы с установленным свойством float автоматически становятся элементами уровня блока, потом этот блок смещает влево или вправо. Высота у тегов <li> должна быть такая же, как и у <ul>

Для тега <a> устанавливаем свойство display: block, это необходимо для того, что бы элемент занял всю область элемента <li> и вся эта область была «кликабельна».

Теперь можно создать иерархическое меню
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
<li><a href="#">Страница 5</a>
<ul>
<li><a href="#">Страница 5-1</a></li>
<li><a href="#">Страница 5-2</a></li>
<li><a href="#">Страница 5-3</a></li>
</ul>
</li>
</ul>
</nav>А теперь используя CSS стилизуем наше меню
ul.site-navigation {
height: 30px;
/* Зададим фон для списка */
background-color: #3DA4B7;
}
ul.site-navigation li {
line-height: 30px;
height: 30px;
float:left;
width:auto;
}
ul.site-navigation li a {
display: block;
color: #fff;
text-decoration:none;
padding: 0 10px;
border-right: 1px solid #f4f4f4;
/* Анимация для браузеров основаных на Webkit */
-webkit-transition: background-color 0.15s linear;
}
/* Добавим анимацию при наведении */
ul.site-navigation li a:hover {
background-color: #57BCCC;
}
ul.site-navigation li ul {
background-color: #3DA4B7;
display:none;
}
ul.site-navigation li ul li {
float: none;
}
ul.site-navigation li:hover ul {
display:block;
}Вот так, достаточно просто можно сделать удобное и практичное меню для сайта. Рабочий пример можно скачать по этой ссылке. Это довольно таки простой пример, в который затем можно добавить несколько дополнительных элементов функциональности.
Статья подготовлена с использованием материалов сайта http://woorkup.com
Простое и красивое горизонтальное выпадающее меню на CSS и HTML — Технический блог
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
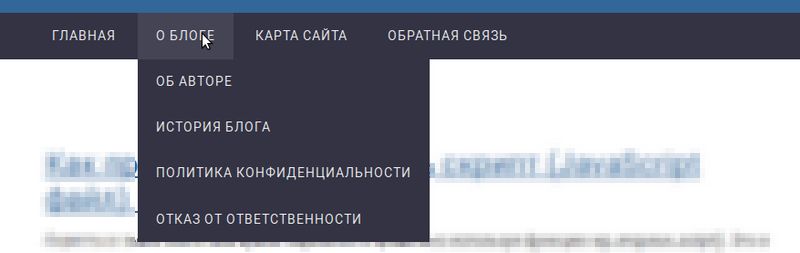
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:

HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
Горизонтальное всплывающее меню через таблицы стилей
Для данной статьи понадобятся знания по html и css. В html-файле мы создадим «скелет» меню, а при помощи CSS мы зададим настройки нашего будущего меню, но для этого нужны знания по интеграции CSS в html-файлы.Итак, создаём скелет нашего меню, используя теги списков
<ul id=»menu»>
<li><a href=»link_1.htm»>Пункт 1</a></l
<li><a href=»link_2.htm»>Пункт 2</a>
<ul>
<li><a href=»link_2_1.htm»>Пункт 2.1</a>
<li><a href=»link_2_2.htm»>Пункт 2.2</a>
<li><a href=»link_2_3.htm»>Пункт 2.3</a>
</ul>
</li>
<li><a href=»link_3.htm>Пункт 3</a>
<ul>
<li><a href=»link_3_1.htm»>Пункт 3.1</a></li>
<li><a href=»link_3_2.htm»>Пункт 3.2</a></li>
<li><a href=»link_3_3.htm»>Пункт 3.3</a></li>
<li><a href=»link_3_4.htm»>пункт 3.4</a></li>
</ul>
</li>
<li><a href=»link_4.htm>Пункт 4</a>
<ul>
<li><a href=»link_4_1.htm»>Пункт 4.1</a></li>
<li><a href=»link_4_2.htm»>Пункт 4.2</a></li>
</ul>
</li>
</ul>
Далее, прописываем классы стилей, не забывая про синтаксис таблиц стилей.
#menu
{
padding: 0;
margin: 0;
font-size: 14px;
font-family: Arial;
font-weight : bolder;
}
Данная запись задаёт параметры отображения информации внутри контейнеров, принадлежащих тегу основного списка с идентификатором «menu». В данном примере заданы отступы самого меню от краёв страницы, и задаются параметры текстового содержимого всего меню. После переходим к параметрам ячеек основных пунктов меню.
#menu li
{
width: 150px;
height: 35px;
list-style: none;
float: left;
padding: 0;
margin: 0;
text-align: center;
background: #CFCECE;
position: relative;
padding-top: 10px;
border-left: 1px solid #8F8E8E;
border-right: 1px solid #8F8E8E;
border-top: 1px solid #8F8E8E;
}
Данная запись задаёт размеры ячеек основных пунктов меню, их расположение относительно друг друга, положение содержимого ячеек и границы самих ячеек.
#menu li ul
{
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: none;
position: absolute;
left: 0;
top: 45px;
}
Задание этой записи необходимо для того, чтобы пункты меню второго уровня не отображались до тех пор, пока не будет наведён курсор мыши на соответству
CSS: создание горизонтального меню | СХОСТ блог
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Горизонтальное меню</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<div>
<ul>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Продукция</a></li>
<li><a href=»#»>Каталог товаров</a></li>
<li><a href=»#»>Видеогалерея</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
#menu ul li {
display: inline;
}
-
Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню. Обязательно укажите расстояние от края страницы:
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
-
Создать прямоугольные “окошки”, в которых будут размещены пункты меню. Кроме того нужно указать внутреннее растояние:
#menu ul li a {
text-decoration:none;
margin-left:3px;
border:1px solid #000000;
padding: 3px 4px;
border-bottom:0;
background:#CEDEFF;
}
#menu ul li a:link {
color:#493;
}
#menu ul li a:visited {
color:#647;
}
#menu ul li a:hover {
color:#000;
background:#6699FF;
border-color:#227
}
#menu ul li a#nowopen {
background:#fff;
border-bottom: 1px solid #fff;
}
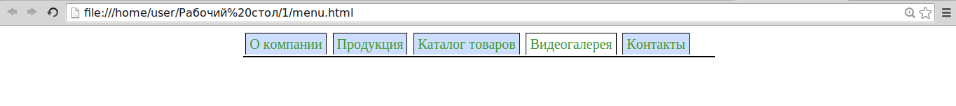
При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:
#menu {
margin:0 25% 0 25%;
}
Горизонтальное меню в браузере:

Горизонтальное меню на CSS
Сегодня мы будем создавать простое горизонтальное меню с помощью CSS. Для начала мы создадим скелет меню на HTML, и усвоим главные навыки создания горизонтальных меню. После чего мы придадим красивый вид для меню, используя CSS. Как известно, корифеи верстки, предпочитают семантику, от которой мы постараемся не отступать.
HTML код меню
По html структуре объяснять нечего, простой UL список. Как регистрируется раньше, семантика соблюдается. Семантика — это когда html тег соответствует содержимому. Если разделы меню сделать DIV блоками, это не будет семантикой. Равнозначные элементы должны быть списком.Посмотрим, что у нас получилось на данном этапе:
UL элемент является блочным, поэтому его ширина будет 100% (на всю ширину страницы). LI также блочный элемент, а вот A — не блочный. Убедиться в этом можно с помощью наложения рамки в стиле css блока — border: 1 px solid # f00; Мне часто приходиться пользоваться этой хитростью, чтобы видеть границы элементов.
CSS код меню
Для придания этому меню горизонтального положения, выравнивания по центру и соответствующему виду, напишем следующий код CSS:
#menu {стиль списка: нет; ширина: 500 пикселей; отступ: 0; margin: auto;}
#menu li {float: left; font: bold 14px Arial;}
#menu a {color: # 666; дисплей: блок; высота: 40 пикселей; высота строки: 36 пикселей; отступ: 0px 10px 0px 10px; фон: #eee; украшение текста: нет;}
#menu a: hover {color: #fff; фон: # 888;} На данном этапе получилось следующее:
Разбор полетов
Разберем все поэтапно, до каждой мелочи:
# menu {…} — С помощью этого выражения мы присваиваем стили для UL элемента, у которого id = menu.
список- стиль: нет; — убираем маркеры (пульки), слева от каждого элемента в списке.
ширина: 500 пикселей; — ширина меню 500 пикселей.
маржа: авто; — выравнивает меню по центру страницы. Если не будет указана ширина, то выравнивание не произойдет, поэтому предыдущий параметр обязателен.
отступ: 0; — устанавливаем нулевые внутренние отступы.То есть убираем их вообще. Если не знаете что это дает, установите их в 20px и посмотрите, что измениться.
# меню li {…} — присваиваем стили для LI элементов.
с плавающей точкой: слева; — обтекание элемента по левой стороне. Это выражение придает меню горизонтального положения.
шрифт: жирный 14 пикселей Arial; — устанавливаем стиль для текста в самой короткой форме, жирный — жирный текст, 14px — размер шрифта в пикселях, Arial — тип шрифта.
# menu a {…} — присваиваем стили для A элемента (ссылки).
цвет: # 666; — темно-серый цвет шрифта.
дисплей: блок; — делаем элемент блочным. Это даст возможность присваивать высоту для элемента. В практическом аспекте, это делает кликабельным не только текст ссылки, ни и поле текста.
высота: 40 пикселей; — высота меню будет 40 пикселей.
строка — высота: 36 пикселей; — высота верхней линии над текстом. Это дает возможность задавать вертикальное положение текста внутри блока. Мы используем это для выравнивания текста в вертикальном направлении.
отступ: 0 пикселей 10 пикселей 0 пикселей 10 пикселей; — делаем внутренние отступы слева и справа по 10 пикселей.
фон: # eee; — устанавливаем серый цвет фона для элементов меню.
текст — оформление: нет; — убираем линию подчеркивающую ссылку.
# menu a: hover {…} — присваиваем стили для элемента при наведении на нее мышки.
цвет: # fff; — меняем цвет текста на белый.
фон: # 888; — цвет фона меняем на темно серый.
Доработка горизонтального меню
Это все, что касается основ создания горизонтальных меню на CSS.Далее мы придадим красивый вид нашему меню. Для этого мы присвоим для a элемент background: url (background.png) repeat-x; для a: hover другой фон background: url (hover.png) repeat-x; Ниже предоставлены исходные картинки.
фон. png —
парение. png —
Теперь меню имеет немного иной вид:
Это самое простое горизонтальное меню на CSS, которое вы можете использовать как основу для разработки меню для своего сайта.Также можете посмотреть как создать выпадающее горизонтальное меню на css. Надеюсь, статья была полезной и понятной. Если остались вопросы или недопонимания по поводу горизонтального меню, смело пишите в комментарии.
Дальше: Заработок на контекстной рекламе, идеи для эффективного заработка
Дискуссия по теме 31 Комментарий
Добавить комментарий
Ильдар 11.11.2014 в 22:47
Добрый вечер! а как к пунктам меню добавить текст фото через css и html не используя движок joomla!
Оксана 04.11.2014 в 15:52
Здравствуйте! Объясните мне чайнику в каком файле должны производиться все эти изменения, общая логика меню мне понятна, но где должен располагаться этот код никак не пойму.
Темная душа 03.09.2014 в 01:00
Здравствуйте! Мне нужна помощь в задании конкретного координат горизонтального меню, а именно в шапке сайта, наложив его сверху на картинку шапки. Сайт на движке вордпресс, могу скинуть файлы header.php, style.php и function.php, если они нужны. Ответ если можно пришлите на почту, и заранее спасибо!
Умник 27.08.2014 в 09:50
UL — это весь список, а LI — это вся строчка, вообще-то.
Катрин 25.06.2014 в 01:02
Подскажите как создать горизонтальное меню в CSS и HTML так скажем горизонтальные заголовки и каждый заголовок разным стилем Пример: «контакты ЗАГОЛОВОК корзина»
Артём 23.03.2013 в 14:01
Спасибо, статья очень помогла
Лариса 28.10.2012 в 09:41
Добрый день! Благодаря Вам смогла создать меню.Спасибо! Только есть один момент: в IE меню не горизонтальное, вертикальное и на ширину страницы. Подскажите, как убрать этот бок. Вот код CSS: #menu {стиль списка: нет; ширина: 1100 пикселей; отступ: 0; margin: auto;} #menu li {float: left; font: bold 14px Arial;} #menu a { граница: сплошная 1px #FFF; цвет границы-справа: # 527337; цвет нижней границы: # 527337; цвет: 000099; дисплей: блок; высота: 36 пикселей; высота строки: 36 пикселей; отступ: 0px 10px 0px 10px; фон: #CCCCFF; текстовое оформление: нет; #menu a: hover {цвет: #FFFFFF; фон: # 9999FF;}
Тарас 29.10.2012 в 22:52
Это нужно тестировать. Такой эффект могут давать другие стили сайта. Если есть ссылка на пример, скидывайте сюда.
Валерий 10.09.2012 в 21:38
Вот ещё интересное горизонтальное меню — http://lecaw.ru/index.php/categories/css/item/280-kak-sdelat-gorizontalnoye-vipadayushee-menu-s-effektom-prokrutki-na-css
игорь 30.07.2012 в 18:08
Добрый день. Получилось. Все благодаря ВАМ. Осталось несколько вопросов: 1 поместил внизу шапки сайта
Тарас 31.07.2012 в 00:59
Можно хоть в CSS, хоть прямо в теге div. Лучше оставить только в css. Все стили выносят в отдельное место специально, чтобы легче было потом редактировать и менять дизайн. С активной кнопкой ничего не получиться, так как для этого нужно программировать … а как там все на укозе я не знаю. Всего вам доброго! Рад что все получилось.
игорь 29.07.2012 в 19:28
Добрый день, Тарас! Вообщем просмотрел разные варианты горизонтального меню, интернет, форумы, все попробовал, но ничего не получилось, то искажает дизайн, то еще что то, тоска.Вывод- все что пишут в интернете — это для более- менее подготовленными, специалисты делятся своими разработками, вариантами и т.д. Новичкам это сложно. К ВАМ, убедительная просьба, если есть возможность, помогите довести дело до конца, ну а на нет … Вы и так много времени потратили на меня. С уважением Игорь
Тарас 30.07.2012 в 01:56
Дело в том, что я сам не знаю куда добавить пункт uMenuDiv2 … системой ucoz никогда не пользовался. Добавлять нужно туда где пишуться стили css … берете код, который подан в статье (здесь уже есть эта ссылка на фоновую картинку): #menu {стиль списка: нет; ширина: 500 пикселей; отступ: 0; margin: auto;} #menu li {float: left; font: bold 14px Arial;} #menu a {color: # 666; дисплей: блок; высота: 40 пикселей; высота строки: 36 пикселей; отступ: 0px 10px 0px 10px; фон: url (background.png) repeat-x; украшение текста: нет;} #menu a: hover {color: #fff; фон: url (hover.png) repeat-x;} вместо #menu пишите # uMenuDiv2 … все остальное оставляете так же … две эти картинки закидаете в папку с файлом стилей (тот, куда вы пишите этот код).
игорь 25.07.2012 в 20:22
Здравствуйте. Благодарю за ответы. То, что вы подсказали –сделал. Нравится. Провел день в поисках ответа 1 Посмотрите сайт http: // compstil.ucoz.ru/ 2 Не получились блоки. цвет блоков и hover (цвета положил в файловый менеджер), есть адрес ссылки, но… Пробовал разные варианты, смотрел интернет, форум – результат нет, т.е. нет картинки как в вашей статье — красиво, просто. 3 кстати, запутался, по моему эти данные надо ввести в CSS, но тогда м.б. надо создать в CSS пункт типа .. uMenuDiv2…, или эти данные надо добавить в Меню сайта или другое Если, возможно найдете время, посмотрите, пожалуйста. Еще раз огромное спасибо за вашу помощь С уважением Игорь
игорь 25.07.2012 в 09:11
4 как link ссылки страниц в меню Вообщем, сами, мои недоработки, Прошу подсказать что надо доделать Еще раз огромное спасибо за вашу помощь С уважением Игорь Спасибо -всего 4 части Игорь Статья нужная, полезная
Тарас 25.07.2012 в 14:11
Вы вставили в меню просто текст, оно должно выглядеть следующим образом:
игорь 25.07.2012 в 09:09
3 Остались не решенными следующими — #menu {…} — С помощью этого выражения мы присваиваем стили для элемента UL, у которого id = menu.????? — #menu li {…} — присваиваем стили для элементов LI. ???? — дисплей: блок; — делаем элемент блочным. Это даст возможность присваивать высоту для элемента. В практическом аспекте, это делает кликабельным не только текст ссылки, ни и поле текста. Не получилось — отступ: 0px 10px 0px 10px; делаем внутренние отступы слева и справа по 10 пикселей Не заметил — #menu a: hover {…} — присваиваем стили для элемента при наведении на нее мышки. -цвет: #fff; — меняем цвет текста на белый.-фон: # 888; — цвет фона меняем на темно серый.
Тарас 25.07.2012 в 14:16
В вашем случае присваивание стилей будет следующим: # uMenuDiv2 {здесь идут все стили для меню} # uMenuDiv2 li {здесь идут стили для разделов меню, смотрите ответ на последний ваш коммент} # uMenuDiv2 a: hover {color: #fff; background: # 888;} — это для ссылок меню при навидении.Рассмотрите еще раз, внимательно, картинку в начале урока! И HTML код меню.
игорь 25.07.2012 в 09:09
2 итак, я взял Ваш код и постепенно добавлял, по пункту –получилось следующее
игорь 25.07.2012 в 09:08
пересылаю частями Добрый день. Благодарю за ответ Возникли новые вопросы. Пожалуйста, если возможно, ответьте. Хочется довести дело до конца 1 Посмотрите сайт http://compstil.ucoz.ru/ Есть горизонтальное меню, созданное с вашей помощью. (этот сайт отличается от того. экспериментальной базой, на нем я пробую разные варианты, потом переношу на основной)
игорь 23.07.2012 в 14:51
Здраввствуйте. сайт http://impexstil.ucoz.ru/ спасибо за проявленное желание помочь на сайте видно горизонтальное меню, надо его установить по центру и хотел бы такие же кнопки С уважением Игорь
Тарас 24.07.2012 в 00:14
- содержимое меню
игорь 22.07.2012 в 14:16
Добрый день! Благодарю за статью.Очень полезна. Я, не специалист, поэтому похвала будет не корректно, Если позволите, вопрос: -у меня сайт ucoz, есть вертикальное меню, но надо продублировать в горизонтальном, с предварительным переделкой вертикального меню в категории и др. Пока, не ясен вопрос в какой раздел CSS вставить код С уважением Игорь
Тарас 23.07.2012 в 14:39
Здравствуйте Игорь! К сожалению на ucoze я никогда не работал и не знаю что и к чему … Может быть что-то посоветую, если дадите ссылку на сайт (страницу).
Павел 03.07.2012 в 16:33
Спасибо! Ваша статья очень помогла мне!
Тимон 04.06.2012 в 12:20
Спасибо огромное!
artiom 14.05.2012 в 15:35
великолепно! респект и благодарность автору!)
Тарас 14.05.2012 в 15:59
Спасибо, Артем!
Устим 01.04.2012 в 19:45
Тарас, спасибо за ответ. Пробовал и так и так. Ничего не происходит. Только липнет к левому краю и всё … (Размпер остаётся тот же.
Устим 31.03.2012 в 17:14
Здравствуйте. Хотел бы узнать, как зделать так, чтобы бекграунд меню был до самого конца сайта, а не заканчивался на последнем разделе. У меня шляпа сайта на весь экран по горизонтали, это всего 5-ть разделов. А я хотел бы, чтобы полоса меню шла до конца. А то как то очень глупо получается сейчас)))
Тарас 01.04.2012 в 16:54
Уберите аттрибут шириной: 500 пикселей, или установите 100%, должно работать.
Добавить комментарий
.Создание горизонтального меню с помощью HTML и CSS
В статье мы рассмотрим, как создать горизонтальное меню для сайта с помощью HTML и CSS. Чтобы получить интерактивное меню, нужно использовать JQuery, HTML 5 и CSS3.
Для написания сценария можно использовать любой редактор HTML, но не забудьте сохранить файл с расширением .HTML.
Шаг 1: Откройте любой HTML — редактор и напишите код HTML с элементами списка ul и сохраните файл с расширением .html:
Горизонтальная панель меню CSS
Теперь, если вы откроете эту HTML-страницу в браузере, она будет выглядеть, как показано ниже.Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
Шаг 2: Здесь мы добавляем CSS в HTML разметку . Этот тип CSS кода называется внутренним. Во внешнем CSS мы размещаем код в отдельном файле, сохраняя его с расширением .css и подключенная на странице HTML. Преимущество внешнего использования CSS заключается в его многократном использовании.Чтобы сделать его проще, мы добавили внутренний CSS. Для этого разместите тег
После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид.Для этого свойства CSS border-radius и установите значение 50px:
#menu {
ширина: 100%;
маржа: 0;
отступ: 10px 0 0 0;
стиль списка: нет;
фон: # 111;
радиус границы: 50 пикселей;
} После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
#menu li {
плыть налево;
отступ: 0 0 10px 0;
положение: относительное;
} После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ (при наведении курсора мыши) такие как цвет, оформление текста, шрифт:
#menu a {
плыть налево;
высота: 25 пикселей;
отступ: 0 25 пикселей;
цвет: # CC6600;
шрифт: жирный 12px / 25px Arial, Helvetica;
текстовое оформление: нет;
тень текста: 0 1px 0 # 000;
} После добавления CSS:
Шаг 6: добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
#menu li: hover> a {
цвет: # CC3333;
} Шаг 7: Теперь добавьте два блока CSS для элементов ‘ul’.Первый блок скрывать все элементы ‘ul’, также необходимо задать такие свойства отображения как цвет, внутреннее отступ, позиция. Второй блок - для отображения всех элементов ‘ul’ при наведении курсора мыши на элементы ‘li’:
#menu ul {
стиль списка: нет;
маржа: 0;
отступ: 0;
дисплей: нет;
позиция: абсолютная;
верх: 35 пикселей;
слева: 0;
фон: # 222; }
#menu li: hover> ul {
дисплей: блок;
} После добавления CSS:
Шаг 8: Установите отступ (внутренний отступ) 0, поле (внешний отступ) 0 для всех элементов, чтобы многоуровневое горизонтальное меню для сайта лучше смотрелось:
#menu ul li {
float: нет;
маржа: 0;
отступ: 0;
дисплей: блок;
} 9: Установите свойства для всех элементов ‘а’, которые располагаются под тегом ‘ul’:
#menu ul a {
отступ: 10 пикселей;
высота: авто;
высота строки: 1;
дисплей: блок;
белое пространство: nowrap;
float: нет;
текстовое преобразование: нет;
} Шаг 9: добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню сайта, установите правильный размер шрифта для черного фона:
#menu: after {
видимость: скрыта;
дисплей: блок;
размер шрифта: 0;
содержание: »«;
ясно: оба;
высота: 0;
} После добавления CSS:
На этом все.Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой код, представленный ниже:
#menu ul li: first-child a: after {
содержание: ”;
позиция: абсолютная;
слева: 30 пикселей;
верх: -8 пикселей;
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная;
border-right: 5 пикселей сплошная прозрачная;
нижняя граница: сплошная 8 пикселей # FF0000;
} После добавления CSS:
Дополнительный шаг 2: Установите свойство border-radius 5px под элементом '#menu ul', который придаст небольшое закругление для всех тегов ul:
После добавления CSS:
Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид.Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие - либо вопросы, задайте их нам.
Данная публикация представляет собой перевод статьи «Создание горизонтальной строки меню с помощью HTML и CSS», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.Простое горизонтальное меню на CSS
.main-menu {
list-style: none;
маржа: 0;
отступ: 0;
margin-top: 30 пикселей;
семейство шрифтов: 'Montserrat', без засечек;
/ * Для выравнивания меню по центру
дисплей: гибкий;
flex-wrap: пленка;
justify-content: center;
* /
}
.main-menu> li {
display: inline-flex;
}
.главное меню> li + li {
левое поле: 20 пикселей;
}
.main-menu> li> a {
padding: 0 0 20px 0;
позиция: относительная;
преобразование текста: прописные буквы;
цвет: # 000;
font-weight: жирный;
межбуквенный интервал: 0,2 пикселя;
размер шрифта: 15 пикселей;
текстовое оформление: нет;
}
.main-menu> li> a: hover {
text-decoration: none;
цвет: # 337AB7;
}
.главное меню> li> a: после {
width: 0;
высота: 3 пикселя;
цвет фона: # 337AB7;
содержание: '';
Осталось: 0;
внизу: 10 пикселей;
позиция: абсолютная;
переход: все .3s;
}
.main-menu> li> a: hover :: after {
width: 100%;
}
.main-menu> li.active a: after {
width: 100%;
}
.главное меню li {
margin: 0;
белое пространство: nowrap;
}
.main-menu li.menu-children {
позиция: относительная;
поле справа: 12 пикселей;
}
.main-menu li.menu-children: после {
position: absolute;
содержание: «\ 2039»;
цвет: # 337AB7;
размер шрифта: 20 пикселей;
font-weight: жирный;
справа: -12px;
верх: -2 пикселя;
преобразование: поворот (-90 градусов);
}
.главное меню li li.menu-children: после {
позиция: абсолютная;
содержание: «\ 2039»;
цвет: #FFF;
размер шрифта: 20 пикселей;
font-weight: жирный;
справа: 10 пикселей;
верх: 12 пикселей;
преобразование: поворот (180 градусов);
}
.main-menu li.menu-children: hover> ul {
непрозрачность: 1;
видимость: видимая;
преобразование: translateY (0);
}
.главное меню ul {
padding: 10px 0;
маржа: 0;
стиль списка: нет;
цвет фона: # 337AB7;
позиция: абсолютная;
z-index: 20;
min-width: 220 пикселей;
верх: 100%;
слева: -30 пикселей;
непрозрачность: 0;
видимость: скрыта;
преобразование: translateY (5px);
переход: все 200 мс куб-безье (0,43, 0,59, 0,16, 1,25);
}
.главное меню ul li {
дисплей: блок;
отступ: 0 10 пикселей;
line-height: 1.1;
}
.main-menu ul li: last-child {
margin-bottom: 0;
}
.main-menu ul li a {
дисплей: блок;
цвет: #fff;
отступ: 10 пикселей;
переход: все .3s;
текстовое оформление: нет;
}
.main-menu ul li a: hover {
color: # 337AB7;
фон: #FFF;
текстовое оформление: нет;
}
.главное меню ul ul {
top: 0;
Осталось: 100%;
}
.Как оформить меню для сайта в css: вертикальное, горизонтальное, адаптивное

От автора: приветствую вас на нашем блоге, дорогие читатели. Сегодня я предлагаю вам сделать в html меню для сайта. Css нам тоже в этом деле поможет - с его помощью мы оформим нашу навигацию.
Вертикальное меню
Первым делом давайте попробуем сделать вертикальную навигацию, так как сегодня она очень распространена на многих сайтах.В основном ее делают с помощью списка, но в html5 появился специальный тег для важных ссылок на странице - nav. В него мы и обернем наш список. Итак, разметка:
Сразу же наше меню получило свой уникальный стилевой класс, чтобы мы могли вернуться к его оформлению.Также в каждый пункт списка нужно вписать еще и ссылку, потому на реальном сайте эти сети кликабельны. Конечно, в нашем случае это просто пустые ссылки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПриступаем к оформлению
Пока наша навигация выглядит очень невзрачно. Приступаем сразу же к его оформлению. Первым маркеры в их пунктах.
.main-menu ul { стиль списка: нет; маржа: 0; отступ: 0; } .main-menu li a { текстовое оформление: нет; черный цвет; дисплей: блок; отступ: 25 пикселей; }
.main-menu ul { стиль списка: нет; маржа: 0; отступ: 0; } .main-menu li a { текстовое оформление: нет; цвет: черный; дисплей: блок; отступ: 25 пикселей; } |
Кроме этого, мы превратили ссылки в блочные элементы, стили для определения внешнего вида.Сразу же дадим внутренние отступы, чтобы наш блок увеличился в размерах. Теперь необязательно наводить именно на слова для перехода, поскольку элемент стал блочным и переходным, даже если нажимать на пустые места в блоках.
Если вам необходимо, чтобы вы могли добавить произвольные цвета фона к ссылкам, чтобы оформление не выглядело слишком скучным. Конечные стили в нашем случае выглядят так:
.main-menu li a { текстовое оформление: нет; черный цвет; дисплей: блок; отступ: 10px 25px; фон: # 75CB62; граница: сплошной коричневый 1px; ширина: 70 пикселей; }
.главное меню li a { текстовое оформление: нет; цвет: черный; дисплей: блок; отступ: 10 пикселей 25 пикселей; фон: # 75CB62; бордюр: сплошной коричневый 1px; ширина: 70 пикселей; } |
Переопределим немного отступы, зададим фон и рамку, и, самое главное, нужно задать ширину, потому что без этого свойства наши блоки будут растягиваться на всю ширину окна, что не есть хорошо. Теперь наша навигация выглядит так:

По желанию можно добавить какие-нибудь иконки, изменить сам шрифт, также можно добавить изменение цвета фона наведении на области.
.main-menu li a: hover { фон: # 53C653 }
.main-menu li a: hover { background: # 53C653 } |
Вот так вот и делается вертикальное меню для сайта на css, а еще его очень легко преобразовать в горизонтальное, что мы сейчас и сделаем.
Горизонтальное меню
Собственно, из уже получившегося меню можно легко сделать горизонтальное. Для этого всего лишь нужно записать:
.main-menu ul li { дисплей: встроенный блок; }
.main-menu ul li { дисплей: встроенный блок; } |
Однако преобразовать список в блочно-строчные, то между ними образуется небольшой отступ справа. Он равен четырем пикселям, поэтому, если вы хотите от него избавиться, нужно задать отрицательный маржа:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМожно поступить и по-другому: не использовать свойство display, а отправить все блоки влево с помощью float: left, тогда никаких отступов между пунктами и не будет .
Как сделать выпадающее меню для сайта
Давайте оставим встроенный блок, дописав отрицательный отступ справа и реализуем для первого раскрывающегося подменю с тремя пунктами. Для этого нам изменить для списка пунктов правило:
.main-menu ul> li { дисплей: встроенный блок; маржа справа: -4px; }
.main-menu ul> li { display: inline-block; margin-right: -4px; } |
Указав перед ли знак больше мы говорим браузеру, чтобы он применил свойство только к непосредственно вложенным пунктам списка.Новая разметка выглядит так:
Как видите, мы добавили вложенный список в первый пункт и добавили к нему класс.Добавим такие стили, чтобы окончательно оформить наше меню.
.main-menu ul> li { дисплей: встроенный блок; положение: относительное; маржа справа: -4px; } .sub-menu { маржа: 0; отступ: 0; позиция: абсолютная; }
.main-menu ul> li { display: inline-block; позиция: относительная; margin-right: -4px; } . Подменю { маржа: 0; отступ: 0; позиция: абсолютная; } |
Мы задали абсолютное позиционирование нашей вложенной навигации, чтобы выпала из потока.Также заметьте, что первой ссылке задан класс раскрывающийся список. Это для того, чтобы задать картинку-фон, показывала бы, что меню выпадающее.

Вот такую картинку мы поставим в фон ссылку.
.main-menu .dropdown { фон: # 75CB62 url (arrow.png) no-repeat 80% 50%; }
.main-menu .dropdown { background: # 75CB62 url (arrow.png) no-repeat 80% 50%; } |

Почти готово! Пока что наше подменю видно на странице, нужно его скрыть с помощью display: none.Осталось прописать вот такой вот не самый понятный селектор:
.main-menu .dropdown: hover ~ .sub-menu { дисплей: блок; }
.main-menu .dropdown: hover ~ .sub-menu { display: block; } |
Тут мы сначала указываем, что они стили будут применены, когда мы наведем на элемент с классом раскрывающийся список (а это наш первый пункт), но не к самой ссылке, а к нашему подменю.Это возможно благодаря тому, что мы поставили знак ~ и дописали после него нужный селектор.
По сути, этот селектор показывает следующее: при наведении в раскрывающемся подменю сделай видимым элемент который находится в разметке где-то дальше.
Если вдруг нам какой-то другой пункт тоже нужно сделать выпадающим, то просто допишем для него раскрывающийся список, создадим внутри него свой список .sub-menu и все будет работать.
Вот такой вот не совсем обычный, но достаточно интересный способ реализовать выпадающее меню у или нескольких пунктов.
Ну а как реализовать адаптивное меню сайта на css? Для этого достаточно будет прописать звуковые эффекты, чтобы стили менялись при изменении ширины экрана. Подробно вопрос адаптивности вы изучить в курсе по практике верстки под мобильные устройства.
На этом я на сегодня с вами прощаюсь. Желаю вам удачного изучения веб-технологий.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD в HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть.