Редактор favicon.ico онлайн
Редактор favicon.ico онлайнНовая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.![]()
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта.
Она появляется в шапках вкладок, в адресной строке
(кроме новейших версий Chrome и Firefox
†),
в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу http://ваш_домен/favicon.ico. Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию <head> код такого вида:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Что касается type, тут есть неоднозначность. Стандартным типом
является
Стандартным типом
является image/x-icon. Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Отправить
5 отличных генераторов с помощью которых Вы создадите креативный фавикон для сайта
Здравствуйте, дорогие читатели блога. В это чудный и солнечный весенний день я хочу представить Вам довольно полезную подборку 5 сервисов с помощью которых Вы сможете сделать практически любой и красивый фавикон для Вашего сайта.
Конечно же хочется сказать, что фавикон это тоже довольно полезная часть сайта, и без него как говорится нельзя. Данная картинка размером в 16 на 16 пикселей дополнит Ваш сайт в окне браузера, а так же добавит ещё и узнаваемости.
Правда же есть такие сайты которые Вы с лёгкостью сможете узнать по фавикону? Так что если у Вас он ещё не установлен, тогда обязательно решите эту проблему.
Как раз очень удачно решат эту проблему следующие очень полезные генераторы фавиконов.
Ну и конечно же не лишним будет рассказать как же установить фавикон на сайт.
Как установить Фавикон?
Очень просто. Для начала загрузите уже готовый фавикон в корневую папку с Вашим сайтом. А потом между тегами <head> и </head>вставть вот этот код:
<link href="http://ваш сайт/favicon.png" rel="shortcut icon" />
В моём случае он выглядит так:
<link href="http://beloweb.ru/favicon.png" rel="shortcut icon" />
Ну а теперь давайте перейдём к генераторам.
Красивый генератор фавиконов, с очень простым и удобным интерфейсом. Так же он ещё является функциональным. Есть несколько настроек, с помощью которых Вы сможете без особого труда нарисовать классный фавикон на сайт. А так же без проблем его скачать. Очень понравился выбор нескольких размеров картинок.
А так же без проблем его скачать. Очень понравился выбор нескольких размеров картинок.
Это наверное самый популярный в мире генератор фавиконов. Тут Вы можете как нарисовать сами картинку, так и сделать фавикон из любой загруженной картинки. Конечно же есть все функции которые помогут Вам создать очень красивую картинку без труда.
Необычный генератор фавиконов, который сможет поместить любой текс в 16 пикселей. А как известно, что при таких размерах это очень трудно сделать. Наверное в этом и заключается вся прелесть генератора.
Очень понравился этот сервис. Всё совершенно понятно. И глаз радует светлое оформление. За функциональность вообще молчу, она тут очень хорошая. Так что создать очень красивый фавикон на Ваш сайт как два пальца об асфальт 🙂
Наверное самый просто генератор фавиконов в интернете, Вам просто нужно загрузить желаемую картинку далее выбрать размер, и сказать уже готовый фавикон на компьютер. А вот нарисовать тут своё художество не получится.
Вот и всё, друзья. К завершению хотелось бы сказать, что в принципе с помощью одного генератора не так то и просто нарисовать отличный фавикон. А вот если у Вас их 5 то без проблем.
Все генераторы имеют свои достатки и недостатки, а вот какой выбрать решать уже Вам.
Ну а теперь до скорых встреч 🙂
Огромное спасибо www.noupe.com
Создание favicon. Универсальный способ создания фавиконов
Сейчас персональный значок сайта — Favicon — это некая визитная карточка любого веб-ресурса. Такая иконка выделяет нужный портал не только в списке вкладок браузера, но и, к примеру, в поисковой выдаче Яндекса. Никаких же других функций, помимо повышения узнаваемости сайта, Фавикон, как правило, не выполняет.
Создать значок для собственного ресурса довольно просто: вы находите подходящую картинку или рисуете ее самостоятельно, используя графический редактор, а затем сжимаете изображение до нужного размера — обычно, 16×16 пикселей.![]()
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
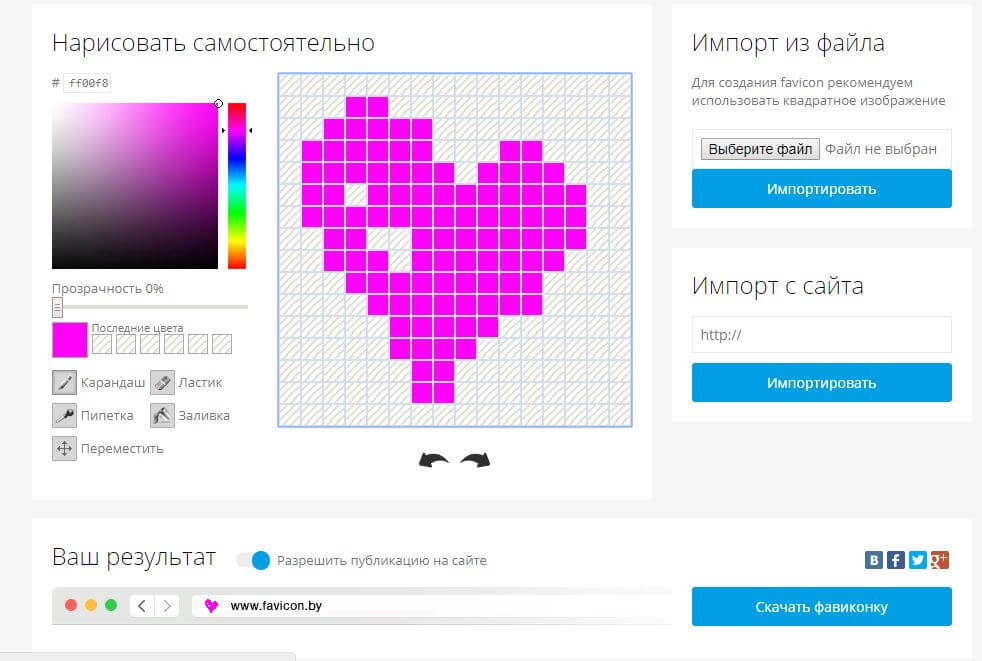
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей.![]() Этот значок уже готов для использования в качестве иконки вашего сайта.
Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Сегодня, снова поговорим о картинках для блога, то есть об иконке проекта, под название favicon. Обсудим, что такое фавикон, как его сделать и подключить к нашему сайту. А также, каких размеров должно быть данное изображение и почему каждый из вас должен, просто обязан, его установить. Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Что такое favicon?
Понятие фавикон довольно простое и образовано от двух слов на латинице (собственно, как и все в интернет) — favorites icon. Это, в свою очередь, можно перевести, как иконка или значок. Смысл может быть и таким; любимая иконка или избранная. Почему такое название? Да все просто, favorites — это просто название закладок в браузере, соответственно название можно трактовать, как картинка для закладки или вкладки браузера. Ведь вы не могли не заметить, что при открытии сайта или добавлении его в закладки, мы видим не только его название,но и его картинку, которая и называется фавиконом. Надеюсь, смог объяснить, что это за зверь такой?
Для чего может понадобиться фавикон?
Ну здесь все проще пареной репы, фавикон необходим для индивидуализации интернет-проекта. То есть еще одна отличительная черта вашего блога будет данное изображение, которое сделает не только удобнее использование вашего сайта в браузере, но и при правильном подходе увеличит число посетителей вашего проекта .
Во-первых, в браузере это может быть удобно, почему? Например, когда у меня открыта куча вкладок — я могу ориентироваться по иконке сайта, который мне нужен в данный момент. То есть — это удобно, для таких, как я.
Во-вторых, эта картинка может привлечь больше посетителей на ваш ресурс с поисковой системы Яндекс , если она броская и выделяется среди других, но без фанатизма. Благодаря тому, что Яндекс подставляет favicon на первых девяти страницах выдачи, ваш блог будет отличаться от других. Именно, по этой причине стоит задуматься о подключении фавикона к вашему проекту . Вот так выглядят первые страницы выдачи.
Сделать favicon не составит никакого труда, потому что в сети огромное количество генераторов, которые способны из обычных изображений делать фавикон и дают возможность нарисовать ее с нуля самому. Еще, изображение можно сделать с помощью программы фотошоп, а потом с помощью генераторов преобразовать ее в нужный формат.
Отличия обычных изображений от иконок небольшие, но они есть. Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Рассказывать, каждый шаг о том, как сделать этот значок, я не вижу смысла, потому что с этим справится каждый. Главное учитывайте требования к изображениям и все получится. Если кратко, то скачайте или нарисуйте изображение и сделайте с помощью онлайн-генераторов, фавикон. Онлайн-генераторы можно найти набрав в поиске Google или Яндекс — favicon. Или вот ссылка на сервис, с помощью которого вы сможете нарисовать с нуля или сделать из готового изображения — фавикон: http://favicon.ru/
Как подключить фавикон для сайта?
Хорошо, значок готов, как теперь сделать, чтобы браузеры начали показывать favicon для сайта ?
После использования сервиса, скачайте готовую иконку для своего блога на компьютер. И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
Итак, файл загружен, что дальше? Теперь, можно проверить, если вы сомневаетесь, что файл загружен в корневую папку: ваш_site/favicon.ico. Если файл загружен в корневую папку , то он отобразиться по этому адресу. Дальше нужно прописать для каждой страницы ресурса между тегами
и следующий код:А если значок в другой папке, то должно быть так:
Этот код считается общепринятым для многих интернет-ресурсов и будет работать на любом движке. Но можно для разных движков, прописать его по разному. Например, для wordpress, этот код будет выглядеть так:
/favicon.ico» />
Только, в этом варианте значок должен находиться в папке с шаблоном. Например (public_html/site/wp-content/themes/ваша-тема/favicon.ico).
После этих действий favicon для сайта начнет работать и вы его сможете увидеть во вкладках браузера. Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
На этом все. Если, что не понятно — спрашивайте — разберемся. До новых встреч!
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт.![]() Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3
www. Chami.com
Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.

- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.![]()
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.![]()
Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/ . Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.![]()
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Можно сжать и или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/ . Использование этих картинок разрешено администрацией и не преследуется по закону. . Введите любое название в поисковую строчку и готово.
Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.
Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо.![]() Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com . Да, работы значительно больше, зато результат будет интереснее и красивее.![]() Хотя, выбирать вам.
Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0 ). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант.![]() Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
Брендинг.
Идентификация сайта пользователем (удобство использования).
Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
Фавикон — как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.![]()
Преимущества для SEO
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster .
Для этого следуйте пошаговой инструкции:
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать .
После оплаты вы можете скачать фавикон в форматах ico и png.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
На сайте;
Мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
Программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1. Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla . Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать .
Шаг 2. Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.
Руководство по созданию Favicon для всех платформ в 2019 году
Добро пожаловать в руководство по проектированию favicon. В этой статье мы подробно расскажем, как создать идеальный favicon, с конкретными советами по созданию иконок для Apple Touch, Windows 8, Android, Chrome, Opera и Safari. Также вы найдете удобное руководство по различным размерам и форматам favicon.
Итак, во-первых, что такое favicon? Сокращенно от англ. FAVorite ICON — «иконка для избранного» – это маленькие символы, которые появляются в строке URL и списке закладок. Сегодня favicon расширяет бренд сайта за пределы окна браузера во многих контекстах, но мы вернемся к этому позже.
Сегодня favicon расширяет бренд сайта за пределы окна браузера во многих контекстах, но мы вернемся к этому позже.
Предстоящие воркшопы
На заре Интернета, создание favicon заключалось в прикреплении ссылки на файл иконки размером 16x16px, и на этом все. В настоящее время все немного сложнее – существуют разные размеры и процессы для разных контекстов. Создание правильного favicon – это наука.
В этой статье вы узнаете, как создать favicon. Мы начнем с советов о том, как он должен выглядеть, а затем перейдем к конкретным советам о том, как создать favicon для различных контекстов.
Мы будем использовать шаблон Apply Pixels, чтобы легко генерировать различные требуемые размеры иконок, а в качестве примера – иконку Apply Pixels.
Логотип Apply Pixels, который используется в качестве примера favicon в этой статье1. Сделайте его узнаваемым
Первое, что нужно учитывать при проектировании favicon, это то, что должно быть представлено на холсте. Помните, что favicon отображается для пользователей только, когда они уже на вашем сайте или добавили его в закладки. Таким образом, нет необходимости пытаться привлечь пользователя своим favicon.
Таким образом, нет необходимости пытаться привлечь пользователя своим favicon.
2. Используйте свой логотип
Считайте favicon указателем, который помогает пользователям узнавать ваш сайт при просмотре списков закладок и домашних экранов. Таким образом, логично использовать свой логотип или любой другой символ, который позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
3. Он должен быть понятным
Есть также несколько моментов, которые вы должны избегать. Не используйте favicon в качестве маркетингового инструмента – это означает отсутствие ценников, баннеров «new» или «updated» и т. д. На самом деле, вообще не помещайте текст в favicon. Текст плохо масштабируется, и высока вероятность, что он будет неразборчивым. Наконец, не используйте фотографию – она будет размытой и неузнаваемой в таком мелком размере.
4. Создайте две версии
Когда в Internet Explorer 5 впервые появились favicon, они появились в строке URL-адреса и в списке закладок.![]() Сегодня они также отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Из-за этого довольно трудно прогнозировать, как ваш значок будет отображаться для конечного пользователя.
Сегодня они также отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Из-за этого довольно трудно прогнозировать, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш favicon выглядел хорошо в различных контекстах, вы должны предоставить его в двух стилях:
- Логотип на прозрачном фоне. Эта версия отображается в строке URL-адреса, списках закладок и в других местах, где favicon отображается рядом с URL-адресом или именем вашего веб-сайта.
- Логотип на фоне со сплошной заливкой: эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, для достижения единообразного контекста.
5. Создание favicon для десктопного браузера
Давайте начнем с самого простого favicon, который вам нужно создать: классическая иконка для классических десктопных браузеров. Этот тип favicon лучше всего работает на прозрачных фонах, так как зачастую он отображается в строке URL и в списках закладок
Этот тип favicon лучше всего работает на прозрачных фонах, так как зачастую он отображается в строке URL и в списках закладок
Вам нужно будет предоставить этот тип иконки в трех размерах, все в формате PNG с прозрачным фоном:
Добавьте этот favicon в HTML <head>, как показано ниже:
<link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-48x48.png">
6. Создание иконки Apple Touch
Apple iOS использует иконки Apple Touch для представления веб-сайтов, сохраненных на домашнем экране iOS, в качестве закладок. Это означает, что иконка Apple Touch, как все иконки приложений iOS, будет округлена c помощью маски в форме суперэллипса, называемого сквиркл (squircle).
Он также будет отображаться на любом фоне, который пользователь
выбрал для своего домашнего экрана.![]() Поэтому ваша иконка Apple Touch должна иметь сплошную заливку фона.
Поэтому ваша иконка Apple Touch должна иметь сплошную заливку фона.
Favicon Apple должна быть в формате PNG. Вы можете использовать иконку Apple Touch 180x180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180 (Обязательно)
Добавьте этот favicon в HTML <head>, как показано ниже:
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png">
7. Плитка Windows 8 и файл browserconfiguration.xml
Хотя Windows 8 больше не поддерживается Microsoft, многие пользователи планшетов продолжают работать на этой ОС. В зависимости от вашей пользовательской базы, вы можете также создать favicon для этой платформы.
Вот как могла бы выглядеть favicon Apply Pixels, в качестве плиток Windows 8:
Плитка Windows 558×270 является единственным не квадратным favicon.
Windows 8 использует плитки для представления веб-сайтов в пользовательском интерфейсе. Всего поддерживается пять размеров, один размер для Windows 8.0 и четыре размера для Windows 8.1.
Плитка Windows 8 состоит из двух компонентов:
- Передний план: ваш favicon с прозрачным фоном.

- Фон: фон плитки, сгенерированный Windows.
Все плитки Windows должны быть в формате PNG с прозрачным фоном. Это размеры, которые вам нужно использовать.
Для Windows 8:
И для Windows 8.1:
- 128×128
- 270×270
- 558×270
- 558×558
Windows 8.0
Цвет фона указывается в HTML-тегах <meta> и файле browserconfig.xml, которые необходимо предоставить:
<meta name="msapplication-TileColor" content="#2b5797"></meta> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
Windows 8.1
Включает browserconfiguration.xml в корневой каталог вашего сайта:
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square70x70logo src="/mstile-70x70.png"/> <square150x150logo src="/mstile-150x150.png"/> <square310x310logo src="/mstile-310x310.png"/> <wide310x150logo src="/mstile-310x150.png"/> <TileColor>#2b5797</TileColor> </tile> </msapplication> </browserconfig>
Примечание: Указанные размеры favicon в файле browserconfiguration.xml не соответствуют размерам, указанным выше. Это связано с тем, что в целях масштабирования Microsoft рекомендует предоставлять изображения, размер которых превышает стандартные размеры плитки.
8. Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome-512×512.png, которые рекомендует Google.
С момента появления в Android адаптивных иконок к иконкам веб-сайтов, добавленных на домашний экран Android, будет применена маска 192×192. Поэтому иконка приобретает форму предпочитаемого пользователем стиля маскирования. Это может быть сквиркл, эллипс, прямоугольник, прямоугольник с закругленными углами или каплевидная фигура.
Вам необходимо создать favicon в формате PNG со сплошным фоном следующих размеров:
Установите эти иконки, добавив файл site.webmanifest на свой сайт и разместив ссылку на него в тегах <head>:
<link rel=”manifest” href=”/site.webmanifest”>
Ниже приведен код для файла site.webmanifest:
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
} 9. Закрепленная вкладка Safari
Это единственный favicon, который необходимо предоставить в векторном формате в виде SVG-файла. Он отображается в виде пиктограммы, когда пользователь прикрепляет вкладку к окну браузера Safari.
Он отображается в виде пиктограммы, когда пользователь прикрепляет вкладку к окну браузера Safari.
Эта иконка должна быть 100% черным SVG-файлом с прозрачным фоном. SVG может быть только одним слоем, и Safari требует, чтобы атрибут viewBox для SVG был установлен в “0 0 16 16”.
Добавьте этот favicon в HTML <head>, как показано ниже:
<link rel=”mask-icon” href=”your_icon.svg”>
10. Как насчет Google TV, Chrome Web Store и иконок Apple Touch для версий предшествовавших iOS 7?
А что насчет Google TV, Chrome Web Store и иконок Apple Touch для версий, предшествовавших iOS 7? Существует ряд размеров и форматы favicon, которые не были включены в эту статью, либо потому, что они практически устарели, либо потому, что они редко актуальны для обычного веб-разработчика. В общем, разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.![]()
Например: Google TV был заменен на Android TV в 2014 году, а SDK был вовсе упразднен. Chrome Web Store, вероятно, имеет значение только в том случае, если вы создаете приложение, расширение или тему Chrome, а процент устройств iOS работающих под управлением iOS 7 или более ранней версии сейчас менее, чем ~1 %.
Шпаргалка
Итак, если вы хотите поддерживать полный набор устройств и браузеров, в таблице ниже указаны соответствующие размеры. Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Если хотите узнать простой способ проектирования и экспорта всех размеров favicon, взгляните на наш шаблон.
| Размеры | Фон | Формат |
| Классические десктопные браузеры | ||
| 16×16 | Прозрачный | PNG |
| 32×32 | Прозрачный | PNG |
| 48×48 | Прозрачный | PNG |
| Apple iOS | ||
| 180×180 | Сплошная заливка | PNG |
Windows 8. 0 0 | ||
| 144×144 | Прозрачный | PNG |
| Windows 8.1 | ||
| 128×128 | Прозрачный | PNG |
| 270×270 | Прозрачный | PNG |
| 558×270 | Прозрачный | PNG |
| 558×558 | Прозрачный | PNG |
| Google Android и Chrome | ||
| 192×192 | Сплошная заливка | PNG |
| 512×512 | Сплошная заливка | PNG |
| Opera Coast | ||
| 228×228 | Сплошная заливка | PNG |
| Safari Pinned Tab | ||
| Vector | Прозрачный | SVG |
Как создать фавикон для сайта (онлайн бесплатно)
Очень важным элементом дизайна блога является фавикон – небольшое изображение (16х16 пикселей). Маленькие размеры – но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon. ico) для сайта онлайн, с помощью специальных сервисов. Вы подробнее ознакомитесь с тем, что это за иконка фавикон, для чего она используется, какие у нее функции, как ее добавить на блог и создать в режиме online. Также вы узнаете, где скачать коллекцию готовых favicon ico для сайта.
ico) для сайта онлайн, с помощью специальных сервисов. Вы подробнее ознакомитесь с тем, что это за иконка фавикон, для чего она используется, какие у нее функции, как ее добавить на блог и создать в режиме online. Также вы узнаете, где скачать коллекцию готовых favicon ico для сайта.
В общем, пост очень информативный и интересный, я настоятельно советую ознакомиться с ним тем, у кого еще нет фавиконки.
Сначала давайте подробнее разберем, что такое Фавикон и для чего она используется.
1. Зачем нужна фавикон для сайта?Favicon – сокращение из двух слов (англ. FAVorites ICON), что переводится, как иконка (очень маленькое изображение) для «Избранного». Избранное – так называются закладки в браузере Internet Explorer. Внешний вид favicon примерно такой:
Сделать фавикон для сайта стало очень просто, поэтому этот мини-логотип сайта приобрел широкую популярность. Кроме того, можно скачать для сайта готовую иконку favicon ico, которую останется только добавить.![]() Выбрав из галереи подходящую, вы сможете украсить ею свой сайт и любоваться ей в браузере (вот как выглядит эта мини-картинка в Хроме):
Выбрав из галереи подходящую, вы сможете украсить ею свой сайт и любоваться ей в браузере (вот как выглядит эта мини-картинка в Хроме):
Итак, favicon – это маленькое изображение размером 16×16 px, с расширением .ico (расширение иконок). Т.к. иконка приобрела широкую популярность, она имеется практически у каждого сайта, а это еще один повод, чтобы создать фавикон для сайта онлайн. При этом не важно, что за хостинг вы используете, на каком движке работает ваш блог – в любом случае вы сможете создать в режиме online, а затем установить favicon или же скачать готовый фавикон для сайта. Благодаря современным генераторам иконок, их создание не занимает много времени – одна-две минуты, и все готов.
У вас все еще нет фавиконки? Исправляйтесь скорее!
Для чего же используется эта мини-картинка. Во-первых фавикон для сайта – как логотип для торговой компании, это способ выделиться из общей массы. Посетители будут узнавать ваш сайт, взглянув на изображение favicon. Во-вторых, Яндекс тоже использует изображения фавикон, показывает их рядом с результатами выдачи, что позволяет сайтам с favicon лучше выглядеть на фоне других. А это значит, что пользователи будут чаще переходить на ваш сайт, ведь иконка будет «заманивать» их. Другими словами, это мини-изображение поможет вам бесплатно увеличить посещаемость сайта. Вот как все выглядит:
А это значит, что пользователи будут чаще переходить на ваш сайт, ведь иконка будет «заманивать» их. Другими словами, это мини-изображение поможет вам бесплатно увеличить посещаемость сайта. Вот как все выглядит:
Ну что, теперь вы хотите узнать, как сделать favicon? Читайте дальше и вы сможете выбрать favicon для вашего сайта из многочисленных коллекций.
Кстати, у поисковой системы Яндекс даже имеется специальный робот, который индексирует эти иконки и загружает их в базу данных поисковика. После того как вы создадите фавикон и установите его на сайт, яндекс через какое-то время (обычно не более месяца) проиндексирует его и начнет показывать в результатах выдачи. Вы в любой момент можете проверить, есть ли уже в базе поисковой системы ваш мини-логотип. Сделать это можно одним из 3-х способов:
- Наберите ваш сайт в окне поиска Яндекс, и вы увидите, есть ли рядом с ним favicon.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/site.ru, где замените site.
 ru на адрес вашего сайта. Если фава проиндексирована, вы сможете ее увидеть.
ru на адрес вашего сайта. Если фава проиндексирована, вы сможете ее увидеть. - Зайдите в панель Яндекс.Вебмастер, там тоже отражается фавикона.
А теперь давайте узнаем, где можно скачать фавикон для сайта.
2. Online генераторы и коллекции faviconТеперь мы знаем, что такое фавикон, и зачем она нужна сайту. Запомнили, что ее размер в пикселях должен быть строго равным 16 на 16, а расширение – только .ico. Теперь узнаем, как сделать такое мини-лого:
- Скачать уже готовую фаву из галереи.
- Создать самому с помощью генератора фавикон.
- Сделать из готового изображения (опять же с помощью favicon generator’а)
2.1 Коллекции и галереи фавикон
Ниже даны ссылки на различные коллекции и галереи, где можно скачать одну или несколько фавикон. Этих мини-картинок очень много, поэтому вы наверняка найдете ту, которая вас заинтересует.
- http://www.thefavicongallery.com/ — хоть и небольшая коллекция, но полезная.
 Здесь вы найдете иконки на самые разные тематики. Всего их около 300 штук. Для того, чтобы скачать понравившуюся favicon ico для сайта, нажмите на нее правой кнопкой мыши и сохраните на свой компьютер.
Здесь вы найдете иконки на самые разные тематики. Всего их около 300 штук. Для того, чтобы скачать понравившуюся favicon ico для сайта, нажмите на нее правой кнопкой мыши и сохраните на свой компьютер. - http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция favicon для сайта, которая содержит более 3 тысяч мини-картинок. Сохранить понравившуюся можно в двух форматах (ico или gif). Но есть и недостаток: вы можете просматривать за раз только 30 иконок, чтобы увидеть следующие, нужно перейти на новую страницу.
- http://www.favicon.cc/?action=icon_list&order_by_rating=1 – благодаря этой галереи, вам не придется самому онлайн создавать фавикон. Просто выберите и скачайте понравишуюся картинку. Опять же, за раз можно просматривать 20 фавикон, что замедляет процесс выбора.
- http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только делать фавикон для сайта, но и скачивать готовые варианты. За раз вы можете проглядывать по 144 иконки, что намного удобнее, чем в двух предыдущих вариантов.
 Фавы на самые разные темы.
Фавы на самые разные темы. - http://favicon-generator.org/gallery/ — хоть и маленькая, но полезная коллекция из 84 штук фавиконок. Выбирайте любую!
2.2 Как сделать Фавикон для сайта с нуля
Конечно, вы можете скачать для своего сайта и готовую фаву, но намного лучше – сделать собственную своими руками. В этом деле нам помогут так называемые Favicon Generators (генераторы фав), которые позволяют в режиме онлайн создавать красивые мини-картинки.
2.2.1 Logaster.ru
Начинает наш список онлайн генератор фавиконок Logaster
Основное преимущество сервиса в том, что вам вообще не придется рисовать фавикон или конвертировать его с логотипа.
Все что нужно сделать — это ввести название сайта или компании и выбрать тематику.
После этого сервис создаст готовые дизайны фавикона. Подберет нужную иконку, шрифт, цвет.
Это очень удобно для тех, кто не умет рисовать и работать с графическими программами.
Скачать файлы фавикона можно в форматах ICO или PNG.
Более подробно, как создать фавикон с помощью Логастер можно прочитать здесь
Помимо фавикона, сервис также создает логотипы, визитки, конверты и бланки.
2.2.2 Favicon.cc – генератор фавиконок
Этот незамысловатый генератор – один из самых простых и популярных, используемых для online создания favicon для сайта. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Перейдя на сайт, вам станет доступно рабочее окно, в котором вы можете экспериментировать.
Синим цветом на скрине выше показана рабочая область – здесь вы и будете непосредственно создавать фавикон для сайта. Чуть ниже можно заметить, как смотрится фава в оригинальном масштабе (выделено черным).
Работа с этим генератором настолько простая, что у вас вряд ли возникнут вопросы на тему, как сделать favicon ico для сайта. В общем, на этом сайте вы сможете создавать в режиме онлайн целые коллекции favicon, а затем, к примеру, продавать их.
Каждый квадратик в рабочей области – это пиксель.![]() Вы должны закрасить его нужным цветом. Выбрать цвет можно в палитре, расположенной справа от рабочей области. Закрасить пиксель можно нажатием левой клавиши, а стереть закрашенное – правой.
Вы должны закрасить его нужным цветом. Выбрать цвет можно в палитре, расположенной справа от рабочей области. Закрасить пиксель можно нажатием левой клавиши, а стереть закрашенное – правой.
Изображение можно будет перемещать и двигать по рабочей области, для чего используйте пункт move.
Чтобы скачать получившийся фавикон, который вы делали для сайта, нажмите на ссылку Download Favicon (выделена красным).
2.2.3. Генератор Amichurin.Appspot.com
Еще один Generator красивых favicon, в котором в режиме online можно создать красивую картинку. Весь генератор на русском, но его функционал будет попроще, чем в предыдущем случае. Кстати, подписи, сделанные бардовым цветом, – не мои.
Увы, но я не нашел на этом сайте готовых коллекций favicon, которые можно было бы скачать для сайта, поэтому используйте его только в качестве генератора.
2.2.4 Генератор Favicon-Generator.org
Очень неплохой генератор фавиконок. Сильно похож на второй вариант, но немного уступает ему. В целом, как вы уже заметили, принцип работы на всех этих сайтах одинаковый. Поэтому проблем с ними не должно возникнуть. Выбирайте и работайте с тем, который вам больше понравился.
В целом, как вы уже заметили, принцип работы на всех этих сайтах одинаковый. Поэтому проблем с ними не должно возникнуть. Выбирайте и работайте с тем, который вам больше понравился.
2.3 Favicon из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, тогда попробуйте сделать мини-картинку из готового изображения. Можно даже использовать вашу фотографию. Создаются такие картинки тоже в режиме online с помощью специальных favicon генераторов.
Заранее подготовьте картинку, которую вы хотите взять как основу.
2.3.1 Сервис Favicon.ru
Один из самых популярных сервисов, помогающих сделать фавикон для сайта (кстати русскоязычный сайт). Простой и легкий в использовании, он помогает сделать мини-логотип из готового изображения.
Добавить картинку или фотку (основу) вы можете так:
- Нажмите на кнопку «выберите файл» и загрузите нужную фотографию.

- Введите в белое поле url-адрес картинки (это делайте в том случае, если файл хранится не на вашем компьютере, а в интернете).
После того как картинка добавится, нажмите «Создать favicon.ico!» и немного подождите, генератор сформирует иконку. После этого скачайте изображение на свой компьютер. Кстати помимо генератора на этом сайте есть и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервис Favicon.cc
Похожий генератор, но с более мощным функционалом. Чтобы создать фаву из готовой картинки, сначала перейдите во вкладку «Import Image».
Теперь нажмите «Выберите файл» и добавьте загружаемый файл. На его основе и будет создана favicon ico для вашего сайта. Кстати, вам может понадобиться функция растяжения изображения:
- Keep dimensions – при уменьшении соотношения сторон картинки останутся такими же
- Shrink to square icon – стороны изображения будут приведены к квадратному виду (картинка может исказиться).

Загрузив файл, вы сможете отредактировать его в режиме online c помощью данного генератора favicon. Когда получившийся результат вас будет устраивать, скачивайте фаву на свой компьютер.
3. Как добавить favicon на блог WordPressС тем, откуда скачать готовый favicon для сайта или как сделать свой собственный – мы разобрались. Теперь давайте обсудим, как добавить фаву на блог Вордпресс.
Как правило, фавикона расположена в корне сайта (в корневой папке) – на это мы и будем ориентироваться. Если ваша фава лежит не в корне, просто перенесите ее туда.
Добавляется favicon.ico в два шага.
ШАГ ПЕРВЫЙПервым делом вам нужно найти в вашей теме ту строчку кода, которая отвечает за вывод фавикона. Откройте для редактирования файл Заголовок (header.php) и найдите такую (или похожую) строчку:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
<link rel=»icon» type=»image/x-icon» href=» /favicon. ico»>
ico»>
Смело меняйте эту строчку кода на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
Если вообще нет ничего похожего и содержащего слово favicon.ico, тогда просто добавьте эти две строчки куда-нибудь между тегами <head> и </head>.
ШАГ ВТОРОЙТеперь нужно добавить саму фавикону на ваш хостинг, именно в корневую папку сайта (в противном случае, она не будет отображаться). Заходите на хостинг и закачивайте фаву в корень сайта (имя файла обязательно favicon.ico, размеры обязательно 16×16 пикселей).
Вот и все, скоро фавиконку проиндексируют поисковики и она будет красоваться в результатах выдачи Яндекса. А ваш сайт будет иметь собственную favicon.
А ваш сайт будет иметь собственную favicon.
В конце привожу видеоурок о том, как создать фавикон для сайта:
Подпишитесь на обновления блога Искусство блоговедения и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подпишитесь на обновления и получите в подарок книгу: «Десятипальцевый метод набора вслепую»
Как добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую
картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом
со ссылкой при добавлении ее в закладки браузера.
Тот же рисунок отображается рядом
со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».
Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем
favicon.![]() ico в корне сайта. Браузер автоматически ищет этот файл и добавляет
его в адресную строку, а также закладки.
ico в корне сайта. Браузер автоматически ищет этот файл и добавляет
его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link>, как показано ниже.
<head>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">
</head>Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
<head>
<link rel="shortcut icon" href="/images/favicon.png" type="image/png">
</head>Что такое Favicon? Подробное руководство по фавикону для сайта
Содержание
Что такое Favicon?
Favicon – это небольшая иконка сайта, которая отображается на любой открытой вкладке браузера.![]() Она выполняет роль мини-логотипа компании и помогает идентифицировать сайт, в особенности, когда страниц открыто слишком много, и заголовки вовсе исчезают.
Она выполняет роль мини-логотипа компании и помогает идентифицировать сайт, в особенности, когда страниц открыто слишком много, и заголовки вовсе исчезают.
Обычно favicon создают в классическом формате ICO. Стандартный размер иконки составляет 16 x 16 пикселей с 16, 24 или 32-битной поддержкой цвета и прозрачности. Намного позже, стали появляться новые расширения, которые зависят от типа и операционной системы устройства: 32 x 32, 48 x 48, 96 x 96 и другие. Но обычно браузеры отображают иконки в формате 16 x 16.
Основная функция favicon – это визуальное представление сайта в одном небольшом изображении. Поэтому, чем больше общего у вашего сайта и иконки, тем лучше. Чаще всего favicon создают на основе логотипа компании или цветовой гаммы бренда. Данный значок должен быть релевантным и четким: пользователь должен сразу понять, что на нем нарисовано, и легко запомнить его.
Почему favicon очень важен?
Основная причина, по которой вам необходим favicon – улучшение пользовательского опыта на сайте.
Этот знак самоидентификации изначально был создан для быстрого визуального поиска необходимой страницы среди тысяч закладок в интернете. Очевидно, это облегчает работу: гораздо проще найти нужную вкладку по изображению, ассоциирующуюся с определенным сайтом, чем просматривать разные названия вкладок.
В некоторых поисковых системах favicon отображается в результатах поисковой выдачи напротив каждого сайта. Яндекс уже давно реализует данную функцию, в то время как Google начал тестировать ее внедрение только в 2019 году (в десктопной версии Google фавиконов пока нет, при этом в мобильной выдаче они присутствуют).
Пример отображения фавикон в выдаче поисковой системы Яндекс:
Пример отображения фавикон в мобильной выдаче Google:
Причины появления фавикон в поисковой выдаче: повысить кликабельность сниппетов за счет дополнительного графического элемента. Вполне вероятна ситуация, что пользователь может кликнуть по ссылке, занимающей более низкую позицию, если увидит знакомый значок. В связи с этим сайты без иконок имеют более низкий CTR, так как на них меньше обращают внимания из-за отсутствия favicon в сниппете выдачи.
В связи с этим сайты без иконок имеют более низкий CTR, так как на них меньше обращают внимания из-за отсутствия favicon в сниппете выдачи.
Без сомнения, данный инструмент будет полезен для любого сайта. Он повышает узнаваемость бренда и упрощает жизнь пользователя.
В свою очередь, сайт без такой персонально идентифицируемой иконки будет сопровождаться общим символом браузера.
Примеры Favicon
Поскольку favicon стал обязательным элементом при создании сайтов, мы предлагаем вам ознакомиться с некоторыми примерами, чтобы понять принципы создания собственной иконки. Ниже представлено изображение верхней части браузера с самыми различными иконками на вкладках:
Чтобы узнать больше информации о том, как иконка отображается на разных устройствах или браузерах, воспользуйтесь нашей SEO-проверкой.
Как создать favicon для сайта?
Существует несколько способов создать favicon:
1. Нарисовать его самостоятельно в графическом редакторе.
2. Нарисовать иконку в специальном онлайн-сервисе.
3. Найти и скачать иконку, воспользовавшись бесплатным стоком (Findicons.com или Iconizer.net).
4. Загрузить имеющийся логотип или любое другое изображение в онлайн-генератор favicon, представленных ниже, а затем сохранить его:
Однако, если вы планируете запустить масштабный сайт и хотите, чтобы ваш бренд знали повсеместно, то, вероятно, вам стоит обратиться к профессиональному дизайнеру, чтобы создать что-то уникальное и подходящее вашей компании.
Как создать иконку в Photoshop?
Photoshop – популярная графическая программа для создания изображений любых форматов, но есть одна проблема – она не поддерживает полноценную работу с файлами формата «.ico». Поэтому вам потребуется скачать и установить его плагин от Telegraphics.
Однако, лично я рекомендую использовать связку: Photoshop + программа Art Icons Pro – это популярный редактор иконок (российская разработка), который позволяет создавать и редактировать иконки.![]() Программа поддерживает экспорт и импорт множества графических форматов.
Программа поддерживает экспорт и импорт множества графических форматов.
Работать в «Art Icons» просто. Как делаю обычно лично я, когда хочу создать favicon:
- Захожу на сайт, для которого нужно сделать иконку.
- Делаю скриншот места на сайте, где размещен логотип.
- Открываю Photoshop, вставляю изображение из буфера обмена.
- Обрезаю изображение скриншота так, чтобы логотип был в его центре + нужно иметь в виду, что после обрезки само изображение должно быть квадратной формы.
- Далее сохраняю его в PNG. Закрываю Photoshop.
- Затем открываю сохраненную картинку в «Art Icons».
- Уменьшаю изображение до размера 16 x 16 пикселей: «Инструменты -> Конвертировать формат…» и выбираю размер 16 на 16 и цвета «True Color + Apha (32 бит)».
- Затем выбираю «Файл -> Сохранить как…» и выбираю формат «Icon (*.ico)».
- Все.
Ну и самый простой вариант – онлайн-генераторы Favicon. Примеры подобных онлайн-сервисов:
Примеры подобных онлайн-сервисов:
Как добавить иконку на сайт?
После того, как вы создали иконку, необходимо загрузить ее на сайт – вставить в код страницы. Для этого выполните следующие действия:
- Загрузите favicon.ico на ваш сервер в корневую папку.
- В блоке HEAD вашего сайта пропишите ссылку на favicon в виде:
- <link href=»/favicon.ico» rel=»shortcut icon»>.
- Все!
Вот видите – все просто!
Создайте свой favicon и убедитесь в этом сами!
Как создать фавикон: полное руководство
Дизайн Favicon важнее, чем вы думаете. Размер здесь действительно имеет значение, поскольку хорошо продуманный логотип должен быть узнаваемым в любом размере. Его нужно масштабировать от огромных экранов до значка размером 16 x 16 пикселей, известного как значок. Отличный пример дизайна фавикона — логотип Google. Он отлично подходит для больших экранов с большой буквой G и характерным четырехцветным текстом.![]() И он все еще так же узнаваем, когда его уменьшили до крошечной четырехцветной буквы G, видимой в адресной строке веб-браузера.
И он все еще так же узнаваем, когда его уменьшили до крошечной четырехцветной буквы G, видимой в адресной строке веб-браузера.
Фавикон также можно рассматривать как ярлык, значок вкладки или значок закладки, поэтому он должен выглядеть соответствующим образом. Чтобы увидеть, как работают фавиконы, ознакомьтесь с нашим обзором вдохновляющих дизайнов логотипов и просмотрите эту потрясающую коллекцию значков приложений для iOS, которые подходят для этого.
В этой статье мы рассмотрим процесс создания идеального фавикона. Мы включим конкретные советы по созданию значка для устройств Apple, Android, Chrome, Opera и Safari. Плюс удобное руководство по разным размерам и форматам значков, которые вам необходимо знать.Используйте быстрые ссылки (справа), чтобы перейти прямо к нужному разделу.
Дизайн фавикона: быстрые ссылки
В первые дни Интернета фавикон был просто файлом значка размером 16×16 пикселей, но в настоящее время это немного сложнее. Существуют разные размеры значков и процессы для разных контекстов.![]() Создание правильного фавикона — это наука.
Создание правильного фавикона — это наука.
Итак, мы собираемся начать с нескольких основных советов о том, как должен выглядеть ваш значок, а затем перейдем к конкретным советам о том, как создать значок для разных контекстов.Мы будем использовать шаблон, доступный в Apply Pixels, чтобы легко сгенерировать различные требуемые размеры значков, и значок из Apply Pixels в качестве примера.
Правила дизайна фавикона
01. Сделайте его узнаваемым
Первое, что нужно учитывать при разработке фавикона, — это то, что нужно представить на холсте. Помните, что ваш значок отображается для пользователя только тогда, когда он уже находится на вашем сайте или добавил его в закладки. Так что нет необходимости пытаться привлечь пользователя своим фавиконом.
02. Используйте свой логотип
Считайте значки значков трезвыми указателями, которые помогают пользователям узнавать ваш веб-сайт при просмотре их списков закладок и домашних экранов. Следовательно, вы хотите использовать свой логотип или любой другой символ, который легче всего позволяет пользователю узнать ваш сайт.![]() Если у вас нет логотипа, который вписывается в квадратный холст, используйте наиболее узнаваемую часть вашего логотипа.
Если у вас нет логотипа, который вписывается в квадратный холст, используйте наиболее узнаваемую часть вашего логотипа.
03. Держитесь подальше
Есть также несколько вещей, которых следует избегать. Не используйте значок в качестве маркетингового инструмента — это означает отсутствие ценников, «новых» или «обновленных» баннеров и т. Д.Фактически, вы вообще не хотите помещать текст внутри значка. Текст плохо масштабируется, и есть вероятность, что он все равно будет неразборчивым. Наконец, не используйте фотографию — она будет мутной и неузнаваемой в том размере, в котором она появится.
04. Создайте две версии
Разные фоны хорошо подходят для разных контекстов (Изображение предоставлено Майклом Фларупом / Применить пиксели) Когда в Internet Explorer 5 впервые были представлены значки, они появлялись в строке URL и в списке закладок.Сегодня значки значков отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш значок хорошо выглядел во множестве различных контекстов, в которых он будет отображаться, в идеале вы должны предоставить два стиля значка:
Логотип на прозрачном фоне
Эта версия отображается в строке URL, списках закладок и других местах где значок появляется рядом с URL-адресом или именем вашего веб-сайта.
Логотип на сплошной заливке
Эта версия используется в закладках в виде сетки и контекстных меню, где браузер или устройство маскирует фон, чтобы добиться единообразия в контексте.
Шпаргалка по размеру фавикона
Как упоминалось ранее, для разных контекстов требуются фавиконы разного размера. Ниже вы можете увидеть краткое руководство по различным форматам и размерам, которые вам понадобятся, чтобы охватить все основные варианты использования.
Ранее значки должны были предоставляться в формате ICO. Сегодня можно предоставлять файлы в формате PNG (за исключением значка закрепленной вкладки Safari, который должен быть представлен как SVG).
Сегодня можно предоставлять файлы в формате PNG (за исключением значка закрепленной вкладки Safari, который должен быть представлен как SVG).
Если вам нужен простой способ создания и экспорта значков всех размеров, взгляните на шаблон значков в разделе «Применить пиксели».
Это наиболее распространенные размеры значков (Изображение предоставлено: emergeinteractive)Теперь давайте более подробно рассмотрим конкретные требования различных вариантов использования.
Фавиконы настольного браузера
Как создать фавикон настольного браузера
Давайте начнем с самого простого фавикона, который вам нужно создать: классического фавикона для классических настольных браузеров.Этот тип значка лучше всего работает на прозрачном фоне, так как он часто отображается в строке URL-адреса и в списках закладок.
Фавиконы в классическом стиле, отображаемые на панели закладок и в строке URL-адреса в Google Chrome (Изображение предоставлено Майклом Фларупом / Apply Pixels) Вам нужно будет предоставить этот тип значка трех размеров, все в формате PNG с прозрачный фон .
Apple
Как создавать значки Apple Touch
Apple iOS использует значки Apple Touch для представления веб-сайтов, которые были сохранены на главном экране iOS в виде закладок.Это означает, что значок Apple Touch будет округлен до прямоугольной маски значков приложений iOS.
Он также будет отображаться на том фоне, который пользователь выбрал для своего рабочего стола. Имея это в виду, ваш Apple Touch Icon должен иметь фон со сплошной заливкой в стиле .
Этот значок будет отображаться на фоне домашнего экрана пользователя (Изображение предоставлено Майклом Фларупом / Apply Pixels)Значки Apple должны быть представлены в формате PNG .Вы можете обойтись без значка Apple Touch 180×180 , который автоматически масштабируется для различных размеров iPhone и iPad. В большинстве случаев это будет работать нормально.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180
png ">
Android, Chrome и Opera
Как создать значок для Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome- 512×512.png , который рекомендует Google
С момента появления адаптивных значков в Android веб-сайты, добавленные на домашний экран Android, будут маскировать дизайн 192×192, поэтому значок принимает форму, соответствующую предпочтительному стилю маскирования пользователя.Это может быть прямоугольник, многоточие, прямоугольник, закругленный прямоугольник или капля.
Значки здесь будут замаскированы в разные формы в соответствии с предпочтениями пользователя (Изображение предоставлено Майклом Фларупом / Применить пиксели) Вам необходимо создать значок PNG с сплошным фоном , при 192×192 и 512×512 .![]()
Реализуйте эти значки, добавив на свой сайт файл manifest.json и сделав ссылку на него в тегах:
Вот код для файла manifest.json :
{" name ":" "," short_name ":" "," icons ": [{" src ":" / android -хром-
192x192.png "," sizes ":" 192x192 "," type ":" image / png "}, {" src ":" / android-
chrome-512x512.png "," sizes ":" 512x512 "," type ":" image / png "}]," theme_color ":
"#ffffff", "background_color": "#ffffff", "display": "standalone"} Safari
Как создать значок для закрепленной вкладки Safari
Это странный вариант, и он только значок, который необходимо предоставить в векторном формате как файл SVG .Он отображается в виде значка эскиза, когда пользователь прикрепляет вкладку к окну браузера Safari.
В отличие от всех других значков, этот значок создается из изображения SVG (Изображение предоставлено Майклом Фларупом / Применить пиксели) Этот значок должен быть 100% -ным черным файлом SVG с прозрачным фоном . SVG может быть только одним слоем, и safari требует, чтобы атрибут viewBox SVG был установлен на « 0 0 16 16» .
SVG может быть только одним слоем, и safari требует, чтобы атрибут viewBox SVG был установлен на « 0 0 16 16» .
Другие типы значков
Есть некоторые размеры и форматы значков, которые не были включены в эту статью, например Google TV, Интернет-магазин Chrome и значки Apple Touch до iOS 7. Почему? Потому что они устарели или потому что они редко бывают актуальными для среднего веб-разработчика.
В целом разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.Но если вы хотите увидеть более полный список изображений для значков, обязательно ознакомьтесь с этой памяткой для значков на GitHub.
Подробнее:
Favicon: Определение и инструкции — Блог Icons8
Сегодня я хочу поговорить о значках и о том, как сделать их маленькими, быстрыми и управляемыми. На этой странице я отвечу на несколько вопросов о том, что такое фавикон, почему вы должны создать фавикон, и дам советы по созданию незабываемого.
На этой странице я отвечу на несколько вопросов о том, что такое фавикон, почему вы должны создать фавикон, и дам советы по созданию незабываемого.
Определение
Значок избранного (или значок избранного) — это небольшой значок, который появляется в меню закладок в правом верхнем углу строки поиска.Обычно это файл с именем favicon.ico, расположенный в корневом каталоге вашего сервера.
Брендинг
Брендинг. Favicon служит визуальным знаком для идентификации веб-сайта в сети, и он должен выглядеть соответствующим образом.
Обычно это просто логотип бренда или веб-сайта, уменьшенный до размера 16 x 16 пикселей, но любое изображение может использоваться для представления бренда.
Для наших читателей-нацистов: фавикон не должен содержать неподходящих символов, таких как свастика. В противном случае Google не будет его показывать и вместо этого будет использовать общий символ значка.
Размер значка
Это непросто.
В 2020 году создание значка для нескольких платформ сложно и сложно сделать правильно, и для выполнения этой работы может потребоваться более десятка изображений.![]() Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас не так много времени, чтобы посвятить небольшую задачу.
Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас не так много времени, чтобы посвятить небольшую задачу.
Если вас интересует история стандартов iOS, отсылаю вас к отличной статье ее автора. В противном случае используйте генератор, который я предлагаю ниже.
Инструменты
Вы можете найти подходящий значок или нарисовать новый. В этой статье я представлю десять лучших генераторов значков и некоторые инструменты для создания ваших значков с нуля.
Генераторы Favicon
Если вы хотите загрузить изображение и преобразовать его в размер и в файл изображения ICO, доступно несколько бесплатных генераторов значков.
Их много, но все они в основном одинаковые. Просто вставьте такие вещи, как логотип вашей компании, ваше имя и изображение, и значок вашего веб-сайта будет готов к использованию.
Мне нравится RealFaviconGenerator за тщательное техническое исследование.
Если нет:
- favicon.
 io
io - favicon.cc
- toolsiseek.com
В качестве бонуса эти инструменты предоставят вам HTML-код, необходимый для загрузки значков на ваш сайт.
В поисках фавикона
Используйте Icons8 для поиска значка, подходящего для вашего веб-сайта. Уровня бесплатного должно хватить.
Найдите значок, который представляет вашу отрасль или ваш веб-сайт.
Скачать в максимально бесплатном разрешении (до 100 × 100, в зависимости от набора иконок).
Используйте любой из вышеупомянутых генераторов для создания файла favico.ico.
Если не Icons8, есть несколько платных сайтов:
- Обтекаемый
- Nucleo
- Поиск значков
- Проект существительное
Рисование значка Favicon
Иногда ваш логотип не соответствует крошечному формату, и вам придется его упростить.
Я рекомендую использовать программу для редактирования изображений, например Lunacy (бесплатный инструмент).![]() Он современный, удобный для новичков и достаточно мощный.
Он современный, удобный для новичков и достаточно мощный.
Если нет, вы можете попробовать
- Sketch (Mac, 99 долларов в год)
- Figma (кросс-платформенная $ 12 / мес).
Рисование икон — это ремесло. Создавая иконки на протяжении всей моей профессиональной жизни, я заметил, что требуется около полугода обучения, чтобы начать делать их правильно.
Пара подсказок:
Об авторе: Иван Браун, основатель компании Icons8
Просмотрите контрольный список по созданию набора значков, прочтите о типах значков в пользовательских интерфейсах и узнайте, как интегрировать огромную библиотеку ресурсов дизайна в свой продукт.
Как создать значок веб-сайта в CorelDRAW
- Обучение
- Практические руководства
- Сделайте значок веб-сайта
Веб-значок, также известный как значок, значок сайта или значок веб-сайта, представляет собой небольшое изображение или логотип на вкладке веб-сайта. Дизайн значков так же прост, как настройка страницы, добавление иллюстраций и использование параметра «Экспорт» в CorelDRAW для создания файла.ICO-файл. Веб-иконки используются везде, от рабочего стола Windows до устройств iOS, OSX или Android, и все они имеют определенные требования.
Дизайн значков так же прост, как настройка страницы, добавление иллюстраций и использование параметра «Экспорт» в CorelDRAW для создания файла.ICO-файл. Веб-иконки используются везде, от рабочего стола Windows до устройств iOS, OSX или Android, и все они имеют определенные требования.
1. Установите размер страницы
В зависимости от размера изображения он будет определять размер документа. В диалоговом окне «Новый документ» ( File> New ) в поле Name : введите имя файла как ‘4Sale’ .Затем из раскрывающегося списка Preset destination выберите Web . Вы заметите, что это изменило единицу измерения на пиксели и разрешение рендеринга с на 96 точек на дюйм. В разделе «Размер» установите ширину , , значение 130 и высоту , , значение 130. Щелкните OK .
2.
 Добавление графических элементов
Добавление графических элементовИз ( Файл> Импорт ) перейдите туда, где находится логотип, и импортируйте его.Разместите логотип на странице и увеличьте его размер до 128 x 128.
3. Экспортируйте значок
При экспорте изображения, которое будет использоваться в качестве значка, рекомендуется использовать файл .ICO, хотя есть некоторые приложения, которые принимают другие форматы. Выберите дизайн и из ( Файл> Экспорт ). В раскрывающемся списке Сохранить как тип выберите ICO — Windows 3.x / NT Icon Resource (* .ico; *. exe; *. dll . Убедитесь, что в параметре Selected only стоит галочка. И нажмите Export . Это откроет диалоговое окно Convert to Bitmap . В диалоговом окне «Преобразовать в растровое изображение» примите значения по умолчанию и нажмите OK . Следующим открывается диалоговое окно «Преобразовать в палитру». Здесь вы можете выбрать тип палитры, которая должна быть реализована при создании файла ico. Убедитесь, что в раскрывающемся списке «Палитра» выбрано значение Оптимизировано .Это обеспечит максимально плавные переходы между цветами.
Следующим открывается диалоговое окно «Преобразовать в палитру». Здесь вы можете выбрать тип палитры, которая должна быть реализована при создании файла ico. Убедитесь, что в раскрывающемся списке «Палитра» выбрано значение Оптимизировано .Это обеспечит максимально плавные переходы между цветами.
CorelDRAW не просто создает значки веб-сайтов
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как сделать этикетку», «Как сделать флаер», «Как создать плакат» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как сделать брошюру Как сделать подарочный сертификат Как сделать свой собственный календарь Как сделать инфографикуЧто такое Favicon и как его создать для веб-сайта?
Часто мелочи имеют огромное значение как в целом, так и в бизнесе.![]()
Как и в случае с брендом, я считаю, что мелочи действительно производят хорошее впечатление на потенциальных клиентов. Одним из таких элементов является значок.
Значок — это крошечный значок размером 16 × 16 пикселей, который наклеивается рядом с заголовком вашего веб-сайта на вкладке браузера.
Он помогает вашим пользователям идентифицировать ваш веб-сайт на всех открытых вкладках. Важно помнить, что значок отличается от логотипа, но вы можете использовать один и тот же дизайн для них обоих.
Прежде чем вы скажете, что «эта мелочь не важна», позвольте мне сказать вам, что это определенно имеет значение. Это добавляет легитимности вашему сайту и помогает вашему бренду выделиться. Кроме того, предоставление посетителям осознания того, что были приложены усилия к дизайну и брендингу, мгновенно вызывает доверие.
Я рекомендую каждому сайту иметь фавикон, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь реальный вопрос: «как его сделать»? Что ж, это не самая сложная задача. По крайней мере, с указанными ниже ресурсами. Используя их, вы можете легко создать свой собственный значок в кратчайшие сроки.
По крайней мере, с указанными ниже ресурсами. Используя их, вы можете легко создать свой собственный значок в кратчайшие сроки.
Давайте погрузимся в это.
Фавик-о-Матик
Сразу же вы можете выбрать два разных размера на Favic-o-Matic. Первый — это обычные 16 × 16 + 32 × 32 пикселя, а второй — универсальный, который будет генерировать значок для каждого устройства и платформы.
Есть также некоторые расширенные настройки, которые вы можете просмотреть, которые позволяют вам выбрать цвет фона, предустановленные размеры и другие функции.Вы можете скачать свой фавикон в формате PNG и ICO, как обычно.
Вы можете сразу загрузить свое изображение и наблюдать за волшебством. Его можно использовать совершенно бесплатно, но они всегда приветствуют небольшое пожертвование. Так что, если вы сочтете это полезным, не забудьте внести свой вклад. 🙂
RealFaviconGenerator
Вы можете создать соответствующий значок для каждого браузера и платформы с помощью RealFaviconGenerator, чтобы он везде выглядел четким. Все, что вам нужно сделать, это загрузить свое изображение, и оно оптимизирует его повсеместно, поэтому вам не придется выполнять какую-либо ручную работу.
Все, что вам нужно сделать, это загрузить свое изображение, и оно оптимизирует его повсеместно, поэтому вам не придется выполнять какую-либо ручную работу.
Если вам не нравится внешний вид вашего значка на определенной платформе, вы можете использовать их инструмент, чтобы проверить и улучшить его в мгновение ока. Весь процесс занимает не более 5 минут.
Вдобавок ко всему, его можно использовать совершенно бесплатно.
Favicon.io
Наверное, самый простой метод, Favicon.io позволяет вам создать или преобразовать данное изображение в значок. Инструмент совершенно бесплатен, и вы можете разместить свой сгенерированный значок где угодно.Вы можете экспортировать форматы PNG и ICO.
Есть несколько способов создать значок с помощью этого инструмента. Первый — из обычного текста. Если у вас нет изображения или логотипа, которые можно было бы превратить в значок, вы можете использовать этот параметр, чтобы мгновенно создать обычный текстовый значок.![]()
Второй — из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение / логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант — от смайликов.У них есть множество готовых смайликов, из которых вы можете выбрать и сделать свой значок. Я бы порекомендовал этот вариант только в том случае, если у вас небольшой или не слишком серьезный веб-сайт.
Fiverr
Вы можете буквально думать о любой услуге, и она обязательно будет доступна на Fiverr.
Это огромная площадка для найма фрилансеров для простых и сложных задач, и создание значка — одна из них.
Хотя не обязательно, чтобы какие-либо услуги, приобретенные через эту платформу, были удовлетворительными, я также должен сказать, что категория дизайна почти всегда впечатляет.А когда мы говорим о фавиконе, вы обязательно получите хороший.
Большинство концертов начинаются всего с 5 долларов, и вы обычно получаете неограниченное количество изменений, пока не будете полностью удовлетворены. Отзывы очень важны для фрилансеров, поэтому они обязательно должны соответствовать вашим требованиям. Все, что вам нужно сделать — это купить подходящий концерт и предоставить свои точные требования. В зависимости от времени доставки они обычно делают это за день или два.
Отзывы очень важны для фрилансеров, поэтому они обязательно должны соответствовать вашим требованиям. Все, что вам нужно сделать — это купить подходящий концерт и предоставить свои точные требования. В зависимости от времени доставки они обычно делают это за день или два.
Я бы порекомендовал пойти на концерт, который также предлагает исходный файл фавикона, чтобы вы могли немного подправить здесь и там, если хотите.
Faviconer
Faviconer позволяет нарисовать свой собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать один из размеров 16 × 16 и 32 × 32 или, что лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите немного дополнить уже созданное изображение. Вы можете экспортировать свой значок в формате ICO, потому что он, как известно, лучше всего подходит для значков.
В целом этот инструмент довольно прост в использовании, но если вам все еще нужна помощь, вы можете обратиться к их видеоуроку в нижней части страницы. Вы можете использовать все совершенно бесплатно.
Генератор Favicon
И последнее, но не менее важное: Favicon Generator — еще один простой и бесплатный инструмент для создания значка для вашего веб-сайта. У вас нет возможности загрузить изображение, а вы можете создать его с нуля, используя настраиваемые параметры. Он будет полностью текстовым, но с цветом.
Вы можете играть с:
- Тип текста
- Цвет фона
- Цвет текста
- Цвет рамки
Под опциями также есть простые инструкции, позволяющие добиться наилучшего результата. Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать свой значок в формате ICO сразу после создания.
Если вы скептически относитесь к тому, как будет выглядеть ваш значок, вы можете проверить примеры в верхней части страницы, чтобы убедиться в этом сами.![]()
Заключение
Вышеупомянутые ресурсы для создания значка для вашего веб-сайта, несомненно, пригодятся на вашем пути к брендингу. Большинство из них бесплатны, но это не отменяет того факта, что они невероятны.
Если вам нужен определенный тип дизайна значка, я бы посоветовал продолжить работу с Fiverr. Или же можно использовать другие упомянутые варианты.
Иконка «Избранное» | Favicon.ico: значок закладки Internet Explorer, microsoft ie5, microangelo
Путь // www.yourhtmlsource.com → Продвижение → ИКОНА ИЗБРАННОГО ИЗБРАННОГО
После простой настройки вы можете пометить место вашей страницы в списке избранного с помощью настраиваемого значка. Узнайте, как создать, разместить и инициализировать свой собственный значок прямо здесь.
Навигация по страницам:
Объяснение значка
| Иконки
| Изготовление иконы
| Размещение вашего Favicon
| Использование вашего значка
| Возможные проблемы
Эта страница последний раз обновлялась 21.![]() 08.2012
08.2012
Объяснение Favicon
Это отличный способ заставить людей запомнить ваш сайт среди кучи мест, которые они имеют в своей папке избранных .Вы можете поместить небольшое изображение (16 пикселей на 16) рядом с названием вашего сайта в списке. А теперь самое время подумать о бренде вашего сайта и придумать изображение, достаточно маленькое, чтобы быть значком, но узнаваемым как ссылка на ваш сайт. Он должен выделяться среди этих:
Примечание о совместимости с браузером:
Эта функция была добавлена в версию »Internet Explorer для Windows и версии 5. Версия Mac не поддерживает их.
»Mozilla и» Firefox также поддерживают значки на всех платформах, которые загружаются автоматически, когда вы просматриваете любую страницу со связанным значком. Реализация этих браузеров на самом деле намного лучше и надежнее, чем в IE — значки могут быть в формате png или gif .![]() На этой странице я использую формат
На этой странице я использую формат ico , который работает во всех поддерживающих браузерах. Браузер Safari от Apple также поддерживает значки.
Иконки
Перво-наперво; вам понадобится программа, которая позволяет сохранять графику как .ico (отсюда favicon.ico ). Ни один из популярных графических редакторов не позволяет вам этого делать. Я использовал программу, которая, как мне кажется, является самой популярной, это »Microangelo. Это 30-дневная условно-бесплатная версия, но это не имеет значения. Чтобы нарисовать такую маленькую картинку, вам понадобится всего несколько минут.
На сайте »Favicon также есть отличный ресурс, который позволяет нарисовать значок в апплете на сайте и отправить его вам по электронной почте. Чудесный.
Вы спросите, чем значок отличается от любого другого графического формата? Что ж, значок не обязательно должен быть одним изображением.Это архив или репозиторий , который может содержать несколько разных изображений в одном файле — более простые изображения для разной глубины цвета или изображения большего размера для размещения на рабочем столе.
Создание вашей Icon
У вас есть 2 варианта рисования значка. Либо нарисуйте его в обычном редакторе изображений, а затем импортируйте в редактор значков и сохраните как значок; или вы можете создать его с нуля в редакторе иконок. Квадрат 16 пикселей — это небольшая область, поэтому используйте все пространство как можно более эффективно.Наш значок выглядит так:. Вы помните, что это значок HTML Source? Чертовски.
Значок также ограничен палитрой из 16 цветов , все из которых являются веб-безопасными. Взгляните на таблицу справа, вот с чем вам предстоит работать. По своей конструкции может содержать больше, чем , но на всякий случай придерживайтесь их.
Вы можете добавить значки большего размера, которые будут использоваться, если читатель разместит ссылку на ваш сайт на своем рабочем столе, но просто убедитесь, что ваш значок 16×16 стоит первым в файле.После того, как вы нарисовали значки, убедитесь, что вы сохранили файл как favicon. ico (в нижнем регистре). Больше ничего не поделаешь.
ico (в нижнем регистре). Больше ничего не поделаешь.
Размещение вашего Favicon
Если у вас есть собственное доменное имя, www.example.com, просто поместите значок в корневой каталог вашего сайта. Это означает самый низкий уровень, а не в какой-либо папке, в том же месте, что и ваша домашняя страница. Internet Explorer просматривает это место по умолчанию, поэтому дополнительный код не требуется.
Если ваш сайт размещен у другой компании в одном из ее поддоменов, например www.example.com/mysite, вы все равно должны поместить его в свой корневой каталог, но часто этого недостаточно. Вам нужно добавить строку в раздел на каждой странице, которая может быть добавлена в закладки. Это выглядит примерно так:
Это код, который я использую для ссылки на свой значок. Полный URL-адрес необязателен, но он надежен на случай, если что-то пойдет не так. Использование этого кода позволяет вам называть значок чем-то другим, кроме значка favicon, хотя я действительно не вижу необходимости в этом.
Использование этого кода позволяет вам называть значок чем-то другим, кроме значка favicon, хотя я действительно не вижу необходимости в этом.
Использование Favicon
Теперь все, что вам нужно сделать, это заставить людей добавить ваш сайт в избранное. Я мало что могу сказать, чтобы помочь вам в этом, но гарантированный способ вовлечь людей в это — разместить кнопку «добавить в избранное» на вашей странице. Люди гораздо более мотивированы делать это таким образом, поскольку это требует меньше работы и еще меньше размышлений.
Код создаст ссылку только в IE4 +, но вы всегда можете просто сказать своим читателям в других браузерах нажать Ctrl + D .
Где появляется ваш значок
Фавикон — это такая простая рекламная акция, что у вас действительно не должно быть оправдания, чтобы не реализовать его сразу. Посмотрите на все эти дополнительные показы, которые вы получаете от читателей, которые добавляют ваш сайт в избранное:
- В папке «Избранное»
- В панели ссылок
- В адресной строке
- На рабочем столе
- На панели задач
- В меню Пуск
Возможные проблемы
Хотя это отличная функция, по некоторым причинам значки не всегда работают. В некоторые дни они никогда не появляются, в другие дни работают нормально. Придерживайтесь приведенных выше рекомендаций как можно точнее, и у вас будет меньше проблем. Затем просто скрестите пальцы и надейтесь, что кто-то где-то вам улыбнется. Не переживайте, я уверен, что однажды видел, как это работает …
В некоторые дни они никогда не появляются, в другие дни работают нормально. Придерживайтесь приведенных выше рекомендаций как можно точнее, и у вас будет меньше проблем. Затем просто скрестите пальцы и надейтесь, что кто-то где-то вам улыбнется. Не переживайте, я уверен, что однажды видел, как это работает …
Если вы измените свой значок, и люди добавят его в закладки, их браузеры по-прежнему будут отображать ваш старый значок. Это обновляется только в том случае, если они удаляют ваш сайт и повторно добавляют его в закладки. Следует помнить, что если читатели очистят свой кеш, ваши значки тоже могут быть удалены.Кроме того, некоторые серверы не позволяют работать значкам. Если это так, отправьте суровое электронное письмо своему провайдеру веб-пространства и рассмотрите его.
dickrnn / dickrnn.github.io: повторяющаяся сеть, обученная рисованию членов
Периодическая нейронная сеть, обученная рисовать члены.
Демо: https://dickrnn.github.io/
GitHub: https://github. com/dickrnn/dickrnn.github.io/
com/dickrnn/dickrnn.github.io/
Этот проект основан на исходной демонстрации sketch-rnn и представляет собой ответвление sketch-rnn-js, но настроено для работы с членами.
Методология описана в этой статье: https://arxiv.org/abs/1704.03477
Набор данных, используемый для обучения, основан на приложении Quickdraw.
Освещение в СМИ
«Среднее время до Дика — ключевая мера любой данной системы человеческого или машинного интеллекта». — Илон Маск, черт возьми.
Reddit: dick-rnn обсуждения / r / MachineLearning и r / javascript.
статей о dick-rnn по всему миру, в The Next Web, Boing Boing, PC Gamer, Mashable, Dlisted, 9GAG, Código Espagueti и HD Tecnologia (испанский), Feber (шведский), dobreprogramy (польский), futuretech (австрийский немецкий) ), 4Gamers (традиционный китайский), Gigazine и Karapaia (японский).
Из проекта Quickdraw-приложения Studio Moniker:
В 2018 году Google открыла исходный код набора данных Quickdraw. «Самый большой в мире набор данных по рисованию». Набор состоит из 345 категорий и более 50 миллионов рисунков. По очевидным причинам в наборе данных отсутствовало несколько конкретных категорий, которые людям нравится рисовать. Это заставило нас в Moniker задуматься о моральной реальности, которую крупные технологические компании навязывают нашему глобальному сообществу, и о том, что большинство людей охотно с этим соглашаются.Поэтому мы решили опубликовать приложение к набору данных Google Quickdraw.
«Самый большой в мире набор данных по рисованию». Набор состоит из 345 категорий и более 50 миллионов рисунков. По очевидным причинам в наборе данных отсутствовало несколько конкретных категорий, которые людям нравится рисовать. Это заставило нас в Moniker задуматься о моральной реальности, которую крупные технологические компании навязывают нашему глобальному сообществу, и о том, что большинство людей охотно с этим соглашаются.Поэтому мы решили опубликовать приложение к набору данных Google Quickdraw.
Я также считаю, что «Рисование пениса — это беззаботный символ бунтарского акта», а также «думаю, что наши моральные компасы не должны находиться в руках крупных технологий».
Демонстрация основного члена
Предсказать множественные члены
Прогнозировать одиночный член
Демоверсия простого члена
Пример членов из основной демонстрации
Дики встроены в строку запроса после share.html .
Примеры сгенерированных рисунков на члене:
Эта повторяющаяся нейронная сеть была обучена на наборе данных примерно из 10 000 каракулей Дика.
Набор данных Quickdraw-appendix был обработан с помощью инкрементных эпсилонов RDP, чтобы уместить большинство членов в пределах 200 шагов. Обратите внимание, что я использовал необработанную версию, а не их упрощенную версию, поскольку члены были более подробными. Обработанный набор данных, который совместим с штрихами sketch-rnn (без слов), находится в этом репо как набор данных / dicks.npz и может быть загружен так:
filename = "набор данных / dicks.npz" load_data = np.load (имя файла) train_set = load_data ['поезд'] valid_set = load_data ['действительный'] test_set = load_data ['тест'] печать (len (train_set)) > Выход: 9500 печать (len (действительный_ набор)) > Выход: 496 печать (len (test_set)) > Выход: 496 # рисуем случайный пример (см. draw_strokes.py) draw_strokes (random.choice (train_set), factor = 0,5)
Обучающие образцы из набора данных:
Для достижения наилучших результатов тренируйтесь с настройками sketch-rnn по умолчанию, но используйте вероятность удержания исключения 80%.![]() Ранняя остановка была произведена на проверочном наборе. Чтобы максимизировать количество выборок, используемых для обучения / проверки, набор тестов не используется, а набор тестов просто установлен на те же 496 образцов проверки, чтобы быть совместимыми с форматом данных, ожидаемым существующим кодом.
Ранняя остановка была произведена на проверочном наборе. Чтобы максимизировать количество выборок, используемых для обучения / проверки, набор тестов не используется, а набор тестов просто установлен на те же 496 образцов проверки, чтобы быть совместимыми с форматом данных, ожидаемым существующим кодом.
Команда, используемая для обучения модели TensorFlow sketch-rnn:
python sketch_rnn_train.py --data_dir = dataset --gpu = 0 --log_root = log --hparams = data_set = ['dicks.npz'], num_steps = 1000000, conditional = 0, dec_rnn_size = 512, recurrent_dropout_prob = 0 .8
Я нашел записную книжку Jupyter в репозитории sketch-rnn, который легко преобразовал контрольную точку TensorFlow в формат .gen.full.json , который может использовать sketch-rnn-js , с помощью команды:
узел compress_model.js custom.gen.full.json dick.gen.js
Обновление (27.04.2020) Набор данных Quickdraw-приложение был обновлен, и теперь в нем 25 000 примеров, по сравнению с предыдущими 10 000. Я обработал новый набор данных как
Я обработал новый набор данных как dicksv2.npz с правильным разделением поездов / валидных / тестовых образцов 23000/1500/693. Основная демонстрация была обновлена для использования более крупной, но немного более медленной модели, обученной на пересмотренном наборе данных, содержащем больше обучающих примеров.
Исходная лицензия для каждого файла указывается в комментарии заголовка для каждого исходного файла или указывается в URL-адресе, указанном в исходном файле. Лицензия Creative Commons для наборов данных также обозначена соответствующим образом.
Лицензия MIT на мою дополнительную работу.
Как экспортировать значки из Figma с помощью Favvy
Стенограмма видео
Сегодня я собираюсь показать вам, как создавать значки для вашего веб-сайта прямо из проекта figma. Первым шагом, если вы еще не установили его, мы собираемся загрузить плагин Figma под названием «Favvy».
Если вы нажмете на логотип Figma вверху здесь, затем нажмите «Плагины», а затем перейдите к «Просмотреть все плагины», вы увидите панель поиска вверху. Найдите «Favvy», и если вы еще не установили его, вы увидите кнопку с надписью «Установить».Я уже установил его, поэтому мой выглядит так, но как только вы нажмете «Установить», вы можете вернуться к своему проекту и сразу же получить доступ к Favvy на панели плагинов Figma. Чтобы получить к нему доступ, вы просто щелкните правой кнопкой мыши в любом месте страницы, перейдите в «Плагины», наведите на него курсор, и вы увидите «Favvy Favicon Exporter», так что мы собираемся нажать на него.
Найдите «Favvy», и если вы еще не установили его, вы увидите кнопку с надписью «Установить».Я уже установил его, поэтому мой выглядит так, но как только вы нажмете «Установить», вы можете вернуться к своему проекту и сразу же получить доступ к Favvy на панели плагинов Figma. Чтобы получить к нему доступ, вы просто щелкните правой кнопкой мыши в любом месте страницы, перейдите в «Плагины», наведите на него курсор, и вы увидите «Favvy Favicon Exporter», так что мы собираемся нажать на него.
Здесь видно, что нам нужно обратить внимание только на несколько вещей; есть состояние пустого заполнителя, которое говорит нам выбрать один квадратный слой и рекомендует, чтобы он был размером не менее 512 на 512 пикселей, а затем здесь есть пара полей; один предназначен для названия веб-сайта, а другой — для цвета темы.Возможно, если мы просто выберем один из фреймов, которые мы здесь настроили, например, мы можем выбрать этот значок Favvy, и, щелкнув его, вы увидите, что он сразу же дает нам предварительный просмотр того, как этот значок может посмотрите на разные размеры значков (разные размеры значков), которые фактически будут использовать разные веб-сайты и разные приложения. Например, этот вверху имеет размер 16 на 16, поэтому его можно увидеть на вкладке Chrome или на панели инструментов Chrome; это 32 на 32, это 64 на 64 и 150 на 150, которое используется для таких вещей, как устройства iOS и тому подобное.
Например, этот вверху имеет размер 16 на 16, поэтому его можно увидеть на вкладке Chrome или на панели инструментов Chrome; это 32 на 32, это 64 на 64 и 150 на 150, которое используется для таких вещей, как устройства iOS и тому подобное.
Таким образом, он просто дает небольшую предварительную картину того, как это может на самом деле выглядеть и масштабироваться для разных размеров. Если мы изменим слой, как вы видите здесь, это изменение сразу же отобразится на панели предварительного просмотра в Favvy. Мы можем переключаться между ними, и он также будет переключать предварительный просмотр.
Попробуем экспортировать это просто в качестве теста. Таким образом, поле имени веб-сайта — это то место, где вы можете указать имя своего сайта; это будет отображаться в определенных определенных приложениях, например, если вы создаете прогрессивное веб-приложение, и кто-то сохраняет веб-сайт или приложение на своем рабочем столе, иногда это используется как ссылка на имя, поэтому я бы оставил это довольно коротким и я бы просто дал ему название веб-сайта без какого-либо дополнительного заголовка или чего-то подобного.
Тогда цвет темы; это также то, что используется некоторыми браузерами, поэтому, если вы заметили, что если вы используете Chrome, например, на своем мобильном устройстве, на Android, вы заметите, что иногда хромированная область, где находится строка URL и где все элементы управления находятся в верхней части браузера, иногда при посещении определенных веб-сайтов вы можете заметить, что этот цвет меняется; поэтому установка здесь этого HEX-значения повлияет на то, как это будет выглядеть. По умолчанию мы можем просто оставить его «белым», поэтому, если мы вставим белое шестнадцатеричное значение (#ffffff), оно будет использоваться по умолчанию в любом случае, если вы на самом деле не включите значение, поэтому вы можете не указывать его; точно так же, как и имя веб-сайта, они не являются обязательными, но пока я просто экспортирую их с заполненными двумя полями.
Используя значок Doge, я просто собираюсь нажать «Экспорт значков»; и вы видите, что это уже закончено! Это очень быстро, на выполнение всей работы уходит меньше секунды. Здесь вы можете видеть, что нам предлагается сохранить zip-файл, поэтому по умолчанию он называется «favvy» с сегодняшней датой и временем, чтобы не конфликтовать, если вы экспортируете несколько разных файлов в попробуйте разные дизайны. Вы можете переименовать его, так что я могу просто переименовать его и называть его просто «Дож».Я сохраню это на рабочий стол.
Здесь вы можете видеть, что нам предлагается сохранить zip-файл, поэтому по умолчанию он называется «favvy» с сегодняшней датой и временем, чтобы не конфликтовать, если вы экспортируете несколько разных файлов в попробуйте разные дизайны. Вы можете переименовать его, так что я могу просто переименовать его и называть его просто «Дож».Я сохраню это на рабочий стол.
Еще одна вещь, которая у нас есть, — это небольшой фрагмент HTML, который мы можем использовать на нашем собственном веб-сайте. Здесь есть маленькая кнопка «Копировать HTML», если хотите, поэтому я собираюсь скопировать этот HTML, нажав на кнопку. Теперь он сообщает нам, что HTML был скопирован в буфер обмена, так что теперь мы можем посмотреть, что на самом деле сгенерировано.
Здесь вы можете видеть, что у нас есть только что сохраненный zip-файл, поэтому я просто дважды щелкну по нему, я просто открою эту папку, и вы можете увидеть здесь, что у нас есть целая куча файлов.Я просто пройду через них. Итак, у нас есть Android Chrome 192 на 192, Android Chrome 512, значок Apple Touch, у нас есть файл конфигурации браузера (который используется для Microsoft), и это PNG 16 на 16, 32 на 32 PNG. , это этакая старая школа (но все же необходимая) favicon.ico; так что это своего рода значок по умолчанию, который будет искать веб-сервер, и на самом деле в этот ICO-файл встроены изображения нескольких размеров, так что это действительно хороший вариант. Ms-tile снова используется для некоторых приложений Microsoft, и, наконец, у нас есть сайт.webmanifest, который используется для прогрессивных веб-приложений или «PWA», как я упоминал ранее.
, это этакая старая школа (но все же необходимая) favicon.ico; так что это своего рода значок по умолчанию, который будет искать веб-сервер, и на самом деле в этот ICO-файл встроены изображения нескольких размеров, так что это действительно хороший вариант. Ms-tile снова используется для некоторых приложений Microsoft, и, наконец, у нас есть сайт.webmanifest, который используется для прогрессивных веб-приложений или «PWA», как я упоминал ранее.
Итак, что мы можем сделать, так это взять эти файлы и использовать их на веб-сайте, который я как бы собрал вместе; это просто очень простой HTML-файл. Что я собираюсь сделать, так это зайти в папку своего веб-сайта, так что это пример, который я создал, и у меня уже есть файл index.html. Я также открою свой редактор, чтобы вы могли это увидеть, и что я собираюсь делать. Я только что скопировал все эти файлы и теперь собираюсь вставить их в эту папку, чтобы все они попали в корень папки проекта.Итак, что я могу сделать, это то, что я уже скопировал этот HTML-код в свой буфер обмена (если вы этого не сделали, это совершенно нормально, поскольку zip также включает файл с именем head. html, который имеет точно такое же содержимое, но иногда это проще просто нажмите эту кнопку, чтобы сразу скопировать это, что я только что сделал), поэтому я собираюсь бросить это туда. Я только что вставил все, что получил из буфера обмена в Figma, я просто поместил это прямо в свой тег head в моем образце файла index.html, и что я собираюсь сделать, это открыть этот файл локально просто чтобы показать вам, как это выглядит.
html, который имеет точно такое же содержимое, но иногда это проще просто нажмите эту кнопку, чтобы сразу скопировать это, что я только что сделал), поэтому я собираюсь бросить это туда. Я только что вставил все, что получил из буфера обмена в Figma, я просто поместил это прямо в свой тег head в моем образце файла index.html, и что я собираюсь сделать, это открыть этот файл локально просто чтобы показать вам, как это выглядит.
Здесь вы можете видеть, что у меня есть страница с примером моего фавикона, которую я только что загрузил, это тот, который мы смотрим здесь в окне редактора, и вы можете заметить, что вверху есть фавикон, и это наш маленький Дож, который мы экспортировали секунду назад. Все это работает, как ожидалось, и поэтому мы видим, что здесь есть ссылки на все наши значки. Наш веб-манифест здесь; и чтобы посмотреть, что внутри этого, я открою его в своем редакторе кода, так что это файл site.webmanifest, вы можете увидеть, что он взял то, что мы вставили из ввода Figma в Favvy, и нашу цветовую схему. Итак, мы просто поместили HEX-код для белого цвета, поэтому давайте добавим его, поскольку создается цвет темы, а другой файл сгенерирован — это файл конфигурации браузера, который указывает на файл ms-tile, который мы также создали здесь, и он также взял это значение цвета и установил его как цвет плитки.
Итак, мы просто поместили HEX-код для белого цвета, поэтому давайте добавим его, поскольку создается цвет темы, а другой файл сгенерирован — это файл конфигурации браузера, который указывает на файл ms-tile, который мы также создали здесь, и он также взял это значение цвета и установил его как цвет плитки.
Плагин проделал всю эту работу за нас, нам не нужно было создавать изображения каких-либо размеров, нам не нужно было экспортировать изображения вручную, и весь код был сгенерирован для нас, все файлы были созданы для нас; так что это действительно так же просто, как сбросить сгенерированные файлы в корень каталога вашего проекта.
Фактически вы можете удалить этот файл head.html, если вы закончили с ним, это больше всего лишь на тот случай, если вы забыли скопировать его из Figma при его создании, так что вы можете удалить его, если хотите; не имеет значения, есть ли он там, но я просто удалю его.
Это так же просто, как создать эти файлы. Есть еще пара вещей, которые мы можем сделать, если мы снова закроем это.![]() Тот, который мы только что сделали, представляет собой прозрачный фрейм, так что это просто файл SVG, который я вставил, но иногда вам может понадобиться фон и что-то не совсем прозрачное.Итак, что я собираюсь сделать, так это то, что я только что взял рамку, обычную рамку в Figma, и я просто нарисую ее. Я мог бы просто установить его как 512 на 512, так что это мой новый значок, и что я могу сделать, так это взять этот другой значок и вставить его туда. Если мы хотим иметь фон на этом значке или даже иметь некоторые отступы на этом значке, мы можем выбрать значок внутри фрейма, чтобы он был вложен в родительский фрейм, теперь я просто собираюсь дайте ему отступы 24 пикселя по краям, чтобы он не был полностью на одном уровне с краями, потому что я собираюсь добавить цвет фона, и это может выглядеть немного странно, если вокруг него нет места.
Тот, который мы только что сделали, представляет собой прозрачный фрейм, так что это просто файл SVG, который я вставил, но иногда вам может понадобиться фон и что-то не совсем прозрачное.Итак, что я собираюсь сделать, так это то, что я только что взял рамку, обычную рамку в Figma, и я просто нарисую ее. Я мог бы просто установить его как 512 на 512, так что это мой новый значок, и что я могу сделать, так это взять этот другой значок и вставить его туда. Если мы хотим иметь фон на этом значке или даже иметь некоторые отступы на этом значке, мы можем выбрать значок внутри фрейма, чтобы он был вложен в родительский фрейм, теперь я просто собираюсь дайте ему отступы 24 пикселя по краям, чтобы он не был полностью на одном уровне с краями, потому что я собираюсь добавить цвет фона, и это может выглядеть немного странно, если вокруг него нет места.
Что я могу сделать, так это щелкнуть рамку, я могу перейти к заливке здесь, так что у меня есть свойство заливки, в настоящее время оно просто установлено на белый, я собираюсь взять палитру цветов, и я на самом деле собираюсь взять этот розовый цвет, и я собираюсь немного изменить его, чтобы он был немного другим оттенком.![]() Если я установлю это так, теперь рамка, в которой находится значок, имеет цвет фона, и теперь, что мы можем сделать вместо того, чтобы нажимать SVG самого значка, я просто собираюсь щелкнуть рамку и повторно запустите плагин Figma, так что «Плагины», затем «Favvy Favicon Exporter», и вы можете видеть здесь, он взял наш выбор родительского фрейма, и теперь он показывает нам предварительный просмотр того, как он будет выглядеть с этим фоновый цвет.На самом деле я собираюсь взять этот цвет фона, так что я собираюсь захватить заливку, получить копию этого шестнадцатеричного значения и поместить его сюда; Итак, теперь он будет использоваться в качестве цвета нашей темы в файле прогрессивного веб-приложения (PWA) и в другом файле, который он генерирует.
Если я установлю это так, теперь рамка, в которой находится значок, имеет цвет фона, и теперь, что мы можем сделать вместо того, чтобы нажимать SVG самого значка, я просто собираюсь щелкнуть рамку и повторно запустите плагин Figma, так что «Плагины», затем «Favvy Favicon Exporter», и вы можете видеть здесь, он взял наш выбор родительского фрейма, и теперь он показывает нам предварительный просмотр того, как он будет выглядеть с этим фоновый цвет.На самом деле я собираюсь взять этот цвет фона, так что я собираюсь захватить заливку, получить копию этого шестнадцатеричного значения и поместить его сюда; Итак, теперь он будет использоваться в качестве цвета нашей темы в файле прогрессивного веб-приложения (PWA) и в другом файле, который он генерирует.
Я сейчас просто реэкспортирую это; нажмите кнопку «Экспортировать значки». Это новый значок, это значок «избранного», поэтому я экспортирую его на рабочий стол, и он снова дает нам возможность скопировать HTML, однако, поскольку у меня уже есть HTML, я не нужно заново скопировать и вставить это; все имена файлов одинаковы, поэтому каждый раз очень легко найти и заменить эти файлы. Что я могу сделать, так это проверить свой новый zip-файл, который я только что сохранил, так что это значок, я могу получить все эти файлы. На этот раз я не буду включать файл заголовка, потому что он мне действительно не нужен, у меня уже есть это содержимое. Я скопирую эти файлы, вернусь на свой веб-сайт, вставлю, а затем просто заменю все это. Итак, они все только что были заменены, теперь, если я вернусь в свой браузер, я просто нажму «Обновить», и вы увидите, что мой значок сразу обновился, чтобы использовать новый, который мы только что экспортировали.
Что я могу сделать, так это проверить свой новый zip-файл, который я только что сохранил, так что это значок, я могу получить все эти файлы. На этот раз я не буду включать файл заголовка, потому что он мне действительно не нужен, у меня уже есть это содержимое. Я скопирую эти файлы, вернусь на свой веб-сайт, вставлю, а затем просто заменю все это. Итак, они все только что были заменены, теперь, если я вернусь в свой браузер, я просто нажму «Обновить», и вы увидите, что мой значок сразу обновился, чтобы использовать новый, который мы только что экспортировали.
Это действительно простой способ создавать и экспортировать значки прямо из Figma. Как вы видели, каждый раз это занимает менее секунды, поэтому стоимость повторной попытки очень низка, и, надеюсь, просмотр этого предварительного просмотра в Favvy (в самом плагине Figma) действительно хороший способ сэкономить время без необходимости повторной попытки. -экспорт и постоянно проверять, как он будет выглядеть в разных размерах.
Это примерно руководство по Figma для Favvy. Конечно, это будет отличаться в зависимости от того, какой веб-сайт вы используете, с точки зрения того, какой язык шаблонов вы можете использовать, поэтому вы можете создать другой файл только для своего кода значка, но на самом деле это довольно почти то же самое для любого веб-сайта, пока этот код отображается в вашем теге head, и пока эти пути ссылаются на файлы, которые вы создали, это все, о чем вам действительно нужно беспокоиться; и вам должно быть хорошо идти.
Я надеюсь, что это был ценный урок по Figma для всех, кому интересно, как можно создать экспортные значки из Figma. Думаю, ответ таков: вы не смогли (без использования этого плагина Figma), поэтому, если это то, что вам нужно сделать в вашем агентстве или нужно сделать только для ваших собственных побочных проектов, я бы сказал, что это ( безусловно) самый быстрый и простой способ экспортировать фавиконы прямо из Figma.
Если у вас есть какие-либо вопросы, свяжитесь со мной, но до тех пор я надеюсь, что вам понравится плагин Favvy Figma, и я с нетерпением жду возможности предоставить больше этих руководств по Figma в будущем.


 png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> 
 Фавы на самые разные темы.
Фавы на самые разные темы.