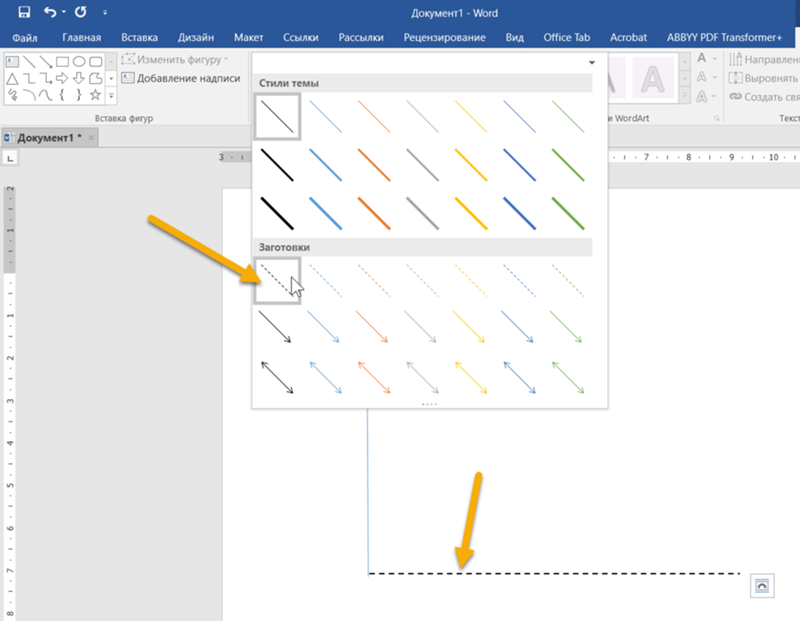
Как добавить пунктирное подчеркивание к ссылкам?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к ссылкам вместо сплошного подчёркивания пунктирное.
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
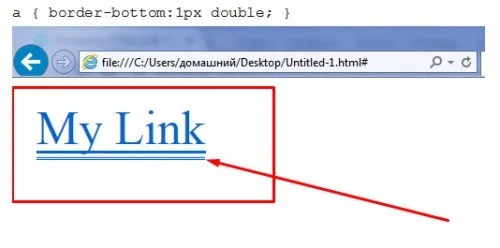
Пример 1. Пунктирное подчеркивание
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пунктирное подчеркивание</title> <style> A.dot { text-decoration: none; /* Убираем подчеркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } A.dot:hover { color: #f00000; /* Цвет ссылки при наведении на нее курсора */ } </style> </head> <body> <p><a href="link.html">Обычная ссылка</a> на другую страницу.</p> <p><a href="#">Ссылка с пунктирным подчеркиванием</a>.</p> </body> </html>
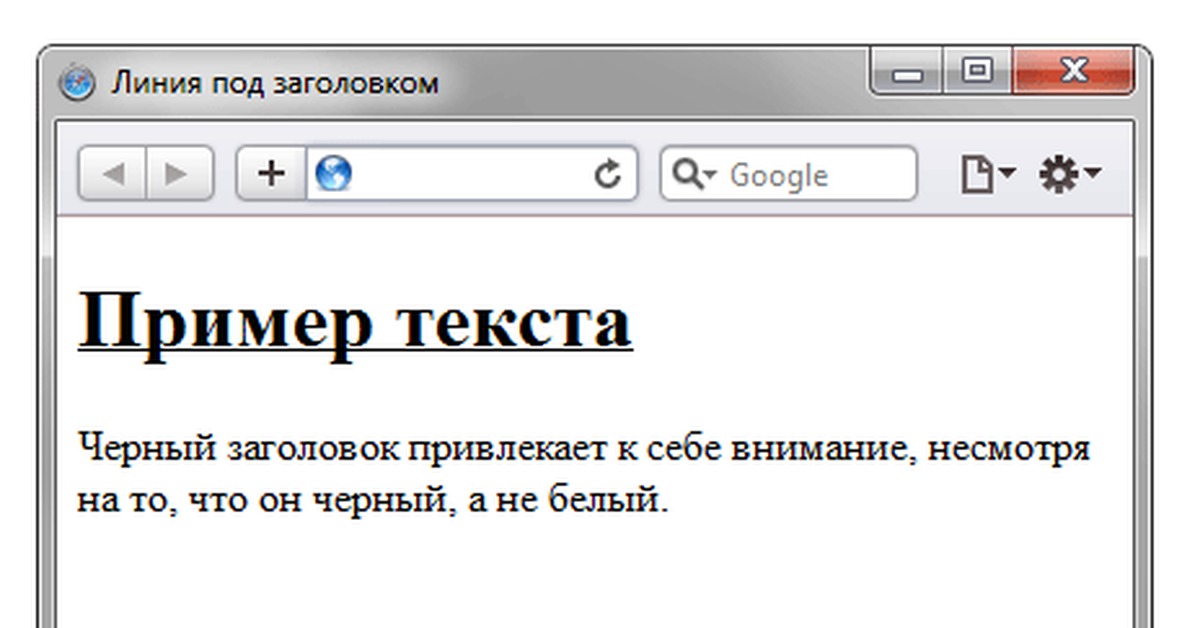
Результат примера показан на рис. 1.
Рис. 1. Вид обычной ссылки и ссылки с пунктирным подчеркиванием
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom.
Устанавливаем пунктирное подчеркивание ссылок. | Vaden Pro
Сегодня мы расскажем, как ссылки подчеркивают пунктирной линией.
По традициям верстки сайта каждый кликабельный элемент должен выделяться на фоне других объектов, чтобы пользователь мог сразу увидеть их. Основываясь на этом тезисе, верстальщики всего мира решили использовать подчеркивание и изменение цвета при наведении.
Ссылка считается тоже активным элементом, поэтому их всегда подчеркивают. Стандартное подчеркивание осуществляется через свойство text-decoration. Из названия можно определить, что свойство отвечает за декорации текста, то есть его оформление. Если при этом свойстве будет стоять значение underline, то текст будет подчеркнут сплошной линией.
В последнее время отходят от такого формата подчеркивания, и все чаще на сайтах можно встретить подчеркивание ссылок пунктирной линией. Для осуществления такого подчеркивания свойство text-decoration уже не послужит. Для этого нужно обратиться к свойству border-bottom. Через него мы установим нижнюю границу для ссылки, которая и послужит нашим подчеркиванием. Чтобы сделать линию пунктирной, требуется указать стиль линии в этом свойстве.
HTML
<p><a href="#">Ссылка 1</a></p>
CSS
.underline {
text-decoration: none;
border-bottom: 1px dashed #444;
color:#444;
}Что видим в браузере?
Для справки
Пунктирное подчеркивание соответствует не именно ссылкам, а текстовым командам, при клике по которым выполняются некоторые действия на текущей страничке. Но с появлением системы AJAX, которая позволяет обновлять документ без перезагрузки, такое подчеркивание начали применять к составляющим ее элементам. Это решение было принято для того, чтобы визуально отличать такие элементы на странице от обычных ссылок.
В каких браузерах работает?
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
- 1927 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Нестандартное подчеркивание ссылок. Да и не только ссылок
Подготовил: Евгений Рыжков Дата публикации: 19.12.2009
Задача
Сделать особое оформление подчеркивания ссылок не прибегая к использованию дополнительных тегов. Примеры таких задач:
- цвет подчеркивания ссылки отличается от цвета самой ссылки
- сделать подчеркивание не сплошной линией (например, пунктирной)
Когда на странице много ссылок близко расположенных друг к другу, все их подчеркивания мешают восприимчивости текста, а иногда откровенно раздражают:
налепленные ссылки на europages. com
comНо одно из основных правил юзабилити гласит, что ссылки на странице должны быть подчеркнуты, к этому все привыкли. Поэтому дизайнеры подчеркивания оставляют, но делают их приглушенными (более блеклым цветом или пунктиром):
приглушенное подчеркивание на livejournal.ru пунктирное подчеркивание на b2b-club.ruРешение
Для примера сделаем цвет подчеркивания отличным от цвета текста ссылки, плюс сразу сделаем его пунктиром. Т.к. напрямую нельзя влиять на цвет и вид подчеркивания ссылки, воспользуемся свойством border-bottom:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
}
Очень простое решение. Таким же образом можно сделать любого вида подчеркивание используя свойство background-image при заданном background-position: left bottom.
Но данное решение не всегда подходит. Например, нужно оформить следующую ссылку:
При чем картинка должна быть тоже кликабильной. Попробуем простой путь:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
background: url(path-to/wheel.
png) no-repeat;
padding-left: 47px;
}
Жаль, но такой вариант в данном случае не подойдет — подчеркивание у нас бордюром, а бордюр тянется по всей ширине элемента:
IE7 оказался более тендитным к применению свойств чисто блочных (padding-top и padding-bottom) к строчному элементу:
В общем, придется немного усложнить html код ровно на один элемент. Для этого возьмем нейтральный — span:
<a href="#"><span>Авто</span></a>
.wheel {
color: #FF6600;
text-decoration: none;
background: url(path-to/wheel.png) no-repeat;
padding: 8px 0 8px 47px;
font-size: 16px;
font-weight: bold;
color: #084463;
zoom: 1; /* spacial for ie 7 */
}
.wheel span {
border-bottom: 1px solid #b7d2e0;
}
Демо пример. Проверено в:
Заметки
- В данном примере для IE сработал zoom (который в идеале лучше вынести в отдельный css, подключенный условными комментариями). Но он не всегда помогает. Если с zoom возникли какие-то проблемы (например, починило подчеркивание, но сломало верстку) заменяем zoom на position: relative.

- Такой прием можно применять не только к ссылкам.
Как добавить пунктирное подчеркивание под текстом HTML
Как вы подчеркиваете текст html так, чтобы линия под текстом была пунктирной, а не стандартной? Предпочтительно, я хотел бы сделать это без использования отдельного файла CSS. Я новичок в html.
html underlineПоделиться Источник parap 06 марта 2013 в 16:19
9 ответов
141
Это невозможно без CSS. На самом деле тег <u> просто добавляет text-decoration:underline к тексту с помощью встроенного в браузер CSS.
Вот что вы можете сделать:
<html>
<head>
<!-- Other head stuff here, like title or meta -->
<style type="text/css">
u {
border-bottom: 1px dotted #000;
text-decoration: none;
}
</style>
</head>
<!-- Body, content here -->
</html>
Поделиться Alfred Xing 06 марта 2013 в 16:24
45
Используйте следующие коды CSS. ..
..
text-decoration:underline; text-decoration-style: dotted;
Поделиться Shakeel Ahmed 13 июля 2016 в 07:53
15
Без CSS вы в основном застряли с использованием тега изображения. В основном сделайте изображение текста и добавьте подчеркивание. Это в основном означает, что ваша страница бесполезна для чтения с экрана.
С CSS все просто.
HTML:
<u>I like cheese</u>
CSS:
u.dotted{
border-bottom: 1px dashed #999;
text-decoration: none;
}
Пример выполнения
Пример страницы
<!DOCTYPE HTML>
<html>
<head>
<style>
u.dotted{
border-bottom: 1px dashed #999;
text-decoration: none;
}
</style>
</head>
<body>
<u>I like cheese</u>
</body>
</html>
Поделиться epascarello 06 марта 2013 в 16:25
11
HTML5 элемент может давать пунктирное подчеркивание, поэтому текст под ним будет иметь пунктирную линию, а не обычное подчеркивание. А атрибут title создает подсказку для пользователя при наведении курсора на элемент:
А атрибут title создает подсказку для пользователя при наведении курсора на элемент:
NOTE: Пунктирная граница/подчеркивание по умолчанию отображается в Firefox и Opera, но IE8, Safari и Chrome нуждаются в строке CSS:
<abbr title="Hyper Text Markup Language">HTML</abbr>
Поделиться Fatima Waheed 11 июля 2016 в 14:14
4
Если содержимое содержит более 1 строки, добавление нижней границы не поможет. В этом случае вам придется использовать,
text-decoration: underline;
text-decoration-style: dotted;
Если вам нужно больше пространства для дыхания между текстом и строкой, просто используйте,
text-underline-position: under;
Поделиться Darshana Gunawardana 09 октября 2018 в 10:12
3
Переформатировал ответ на @epascarello :
u. dotted {
border-bottom: 1px dashed #999;
text-decoration: none;
}
dotted {
border-bottom: 1px dashed #999;
text-decoration: none;
}<!DOCTYPE html>
<u>I like cheese</u>Поделиться anatoly techtonik 26 декабря 2015 в 06:54
0
Вы можете попробовать этот метод:
<h3>Hello World!</h3>
Обратите внимание, что без text-underline-position: under; у вас все равно будет пунктирное подчеркивание, но это свойство даст ему больше передышки.
Это предполагает, что вы хотите встроить все в файл HTML с помощью встроенного стиля, а не использовать отдельный файл CSS или тег.
Поделиться Mona Jalal 05 февраля 2020 в 00:12
0
Вы можете использовать border bottom с опцией dotted .
border-bottom: 1px dotted #807f80;
Поделиться Neel 24 января 2020 в 07:16
-2
Это не невозможно без CSS. Например, в качестве элемента списка:
<li><!--content --></li>
Поделиться Davington III 30 апреля 2015 в 09:03
Похожие вопросы:
Как сделать строку под текстом без текстового оформления: подчеркивание?
Мне нужно добавить строку под текстом, без текстового оформления: подчеркивание; иначе как сделать пользовательское пространство между текстом и строкой. Что мы делаем
Пунктирное подчеркивание в TextView с использованием SpannableString в Android
Я хочу пунктирное подчеркивание ниже SpannableString Например вот моя струна Hello, How are you? Я хочу разработать пунктирное подчеркивание ниже How слова, так как же его установить? Если я добавлю. ..
..
IE7 Nivo Slideshow странное пунктирное подчеркивание на подписи
У меня есть слайд-шоу Nivo, работающее на сайте. Когда я тестирую в страшном IE7, он показывает пунктирное подчеркивание на подписях. Я устал искать преступника в своей стихии, но пока мне не везет….
Как создать двойное пунктирное подчеркивание для текста в css
Как мы можем создать двойное пунктирное подчеркивание в CSS ? Я использую свойство border-bottom. border-bottom: 1px dotted #oof Но появляется только одно пунктирное подчеркивание. Как мы можем…
CSS эффект при наведении курсора (пунктирное подчеркивание + изменение цвета текста)
Я совершен CSS нуб Не могли бы вы уделить мне минутку и помочь создать пунктирное подчеркивание (с пробелом) с изменением цвета текста при наведении мыши? Я был бы очень признателен вам за помощь!…
Android пунктирное подчеркивание остается в середине textview
Я хочу показать пунктирное подчеркивание под textview, ниже приведены мои коды <TextView android:id=@+id/contact_num android:layout_width=wrap_content android:layout_height=wrap_content. ..
..
Получение: после добавить подчеркивание только под текстом, а не весь контейнер
Я хочу, чтобы заголовки подчеркивались методом :after . Я заставляю его работать частично. Чего я не могу понять, так это как сделать так, чтобы подчеркивание ( after ) находилось только под текстом…
Пунктирное подчеркивание TextView не переносится на следующую строку с помощью SpannableString в Android
Я сделал пунктирное подчеркивание textview, используя это пунктирное подчеркивание в TextView, используя SpannableString в Android . Но пунктирное подчеркивание textview не переносится на следующую…
Как удалить синее пунктирное подчеркивание предложения в TextView из Apple keyboard dictation?
Если пользователи используют Apple dictation с мягкой клавиатуры, то после завершения их voice input. Он показывает синее пунктирное подчеркивание предложения для коррекции голоса. Но я не могу от…
CSS как установить автоматическую длину подчеркивания doth под текстом
в CSS я хочу иметь подчеркивание как пунктирное под моим текстом, но текст может быть коротким или длинным по вводу пользователя, а пунктирное подчеркивание должно быть нарисовано до конца строки. ..
..
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации.![]() Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.

- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Как удалить подчеркивание из ссылки в HTML?
На своей странице Я поместил несколько ссылок, под которыми мне не нужна ни одна строка, так как же я могу удалить ее с помощью HTML?
htmlПоделиться Источник Paic Ten 01 июня 2012 в 16:15
8 ответов
- Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .
 top { color:black; font-family:Calibri; text-decoration:none; } table { } <table> <tr> <td><a href=Home.html><p…
top { color:black; font-family:Calibri; text-decoration:none; } table { } <table> <tr> <td><a href=Home.html><p… - как удалить подчеркивание из метки ссылки в compact framework (windows ce)
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click. Попробовал это решение, но оно не работает, показывая ошибку Error: Operator ‘! ‘не может быть применен к…
200
Встроенная версия:
<a href="http://yoursite.com/">yoursite</a>
Однако помните, что вы должны , как правило, отделять содержимое вашего веб-сайта (которое составляет HTML) от презентации (которая составляет CSS ).), поэтому вам следует избегать встроенных стилей .
См . Ответ Джона , чтобы увидеть эквивалентный ответ с использованием CSS.
Поделиться patryk.beza 01 июня 2012 в 16:19
58
Это удалит все подчеркивания со всех ссылок:
a {text-decoration: none; }
Если у вас есть конкретные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте это:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и не повлияет на все остальные.
Этот код находится в <head> вашего документа или в таблице стилей:
<head>
<style type="text/css">
a.nounderline {text-decoration: none; }
</style>
</head>
И в теле:
<a href="#">Link</a>
Поделиться John Conde 01 июня 2012 в 16:16
15
Я предлагаю использовать :наведите курсор, чтобы избежать подчеркивания, если указатель мыши находится над якорем
a:hover {
text-decoration:none;
}
Поделиться Roman 09 февраля 2014 в 13:08
6
Добавьте это во внешнюю таблицу стилей ( предпочтительно ):
a {text-decoration:none;}Или добавьте это в
<head>вашего HTML документа:<style type="text/css"> a {text-decoration:none;} </style>Или добавьте его к самому элементу
a( не рекомендуется ):<!-- Add [] --> <a href="http://example. com">Text</a>
com">Text</a>
Поделиться 0b10011 01 июня 2012 в 16:18
5
В других ответах все упоминают текстовое оформление. Иногда вы используете тему WordPress или чужую CSS, где ссылки подчеркиваются другими методами, так что текстовое оформление: нет не отключит подчеркивание.
Граница и тень-это два других метода, о которых я знаю для подчеркивания ссылок. Чтобы отключить их:
border: none;
и
box-shadow: none;
Поделиться Joe Golton 11 декабря 2015 в 17:27
- Невозможно удалить HTML подчеркивание ссылки
Я изо всех сил пытаюсь избавиться от ссылки подчеркивания, которая появляется при наведении курсора мыши на элемент a в HTML. Я добавил атрибут style=text-decoration: none к ссылке a , но когда я навожу курсор мыши на текст, появляется подчеркивание.
 Я также пробовал использовать этот CSS:…
Я также пробовал использовать этот CSS:… - Как удалить подчеркивание из ссылки?
Я пытаюсь удалить подчеркивание из ссылок на веб-сайте. Я попытался использовать text-decoration: none;, но это не сработало. Какой синтаксис я сделал неправильно? или есть лучший способ убрать подчеркивание? <head> <style> font { color: #ff9600; text-decoration: none; } </style>…
2
Следующее не является лучшей практикой, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить следующее в свой тег HTML:
<a>My Link</a>
Поделиться nebulousGirl 01 июня 2012 в 16:21
1
<style="text-decoration: none">
Приведенного выше кода будет достаточно. Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
Поделиться sd1990 19 ноября 2013 в 09:20
1
Весь вышеупомянутый код не работал для меня. Когда я углубляюсь в проблему, я понимаю, что она не работала, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал, как и ожидалось.
<a href="http://yoursite.com/">yoursite</a>
Поделиться Ganesh M S 15 мая 2018 в 12:52
Похожие вопросы:
Удалить упрямое подчеркивание из ссылки
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом, без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упорно сохраняется. Я попробовал…
Не удается удалить подчеркивание из ссылки
У меня есть простой div в якорном теге, и я пытаюсь удалить синее подчеркивание из ссылки. .removelinkdefault { color: black; text-decoration: none !important; } <a…
.removelinkdefault { color: black; text-decoration: none !important; } <a…
Удалить подчеркивание из строки за исключением ссылки в строке
У меня есть текстовый абзац, который может содержать некоторые ссылки url. Мне нужно удалить подчеркивание _ только из этой строки. Но, как я уже сказал, текст имеет url ссылок и url ссылки также…
Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .top { color:black; font-family:Calibri;…
как удалить подчеркивание из метки ссылки в compact framework (windows ce)
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click….
Невозможно удалить HTML подчеркивание ссылки
Я изо всех сил пытаюсь избавиться от ссылки подчеркивания, которая появляется при наведении курсора мыши на элемент a в HTML. Я добавил атрибут style=text-decoration: none к ссылке a , но когда я…
Я добавил атрибут style=text-decoration: none к ссылке a , но когда я…
Как удалить подчеркивание из ссылки?
Я пытаюсь удалить подчеркивание из ссылок на веб-сайте. Я попытался использовать text-decoration: none;, но это не сработало. Какой синтаксис я сделал неправильно? или есть лучший способ убрать…
Удалить подчеркивание из HTML
Я ищу, как удалить подчеркивание из этого бита HTML Я попробовал это сделать, но понятия не имею, где его разместить в этой строке. (Я не являюсь разработчиком) <a…
Как удалить подчеркивание текста ссылки в htm?
Гугл я хочу удалить подчеркивание текста ссылки
Как удалить подчеркивание из ссылок?
Можно ли удалить подчеркивание при отображении ссылки на странице html? <dt class=center>Value <dt class=center><a href=/test>Details</a>
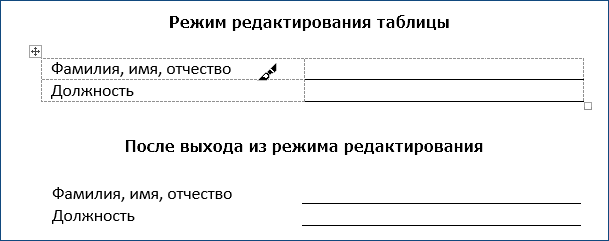
Как убрать подчеркивание в Microsoft Word.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.
Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.

Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
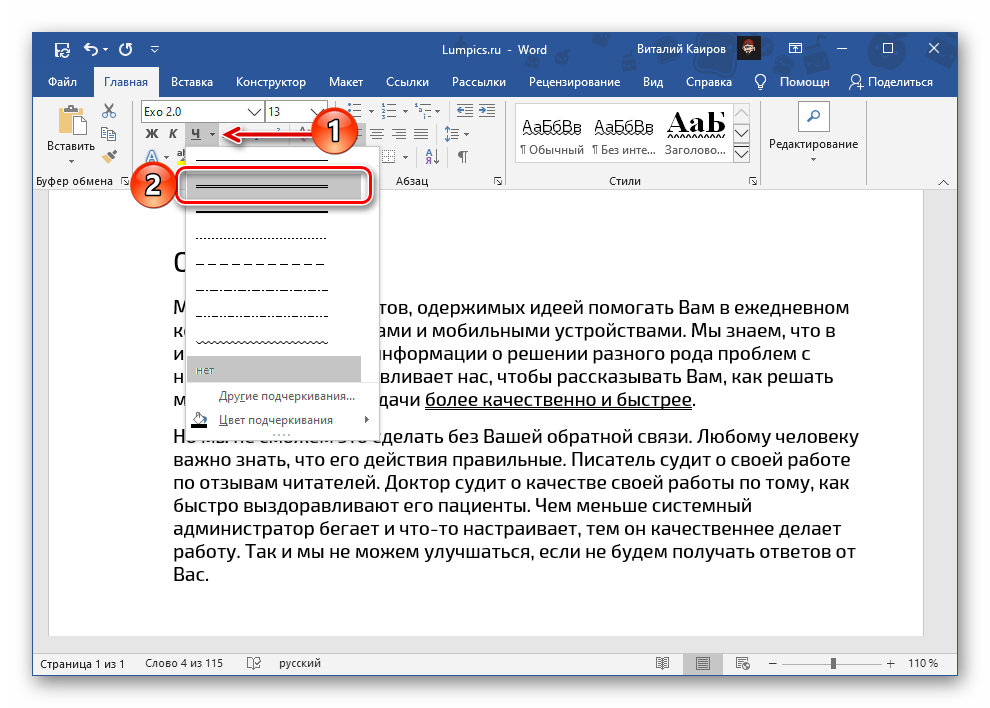
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.

Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
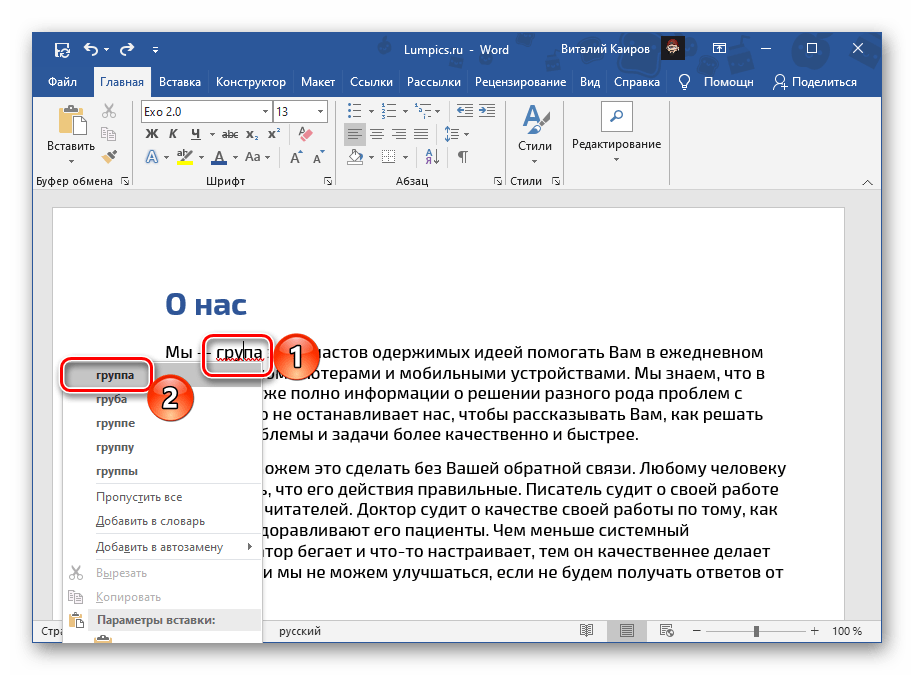
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
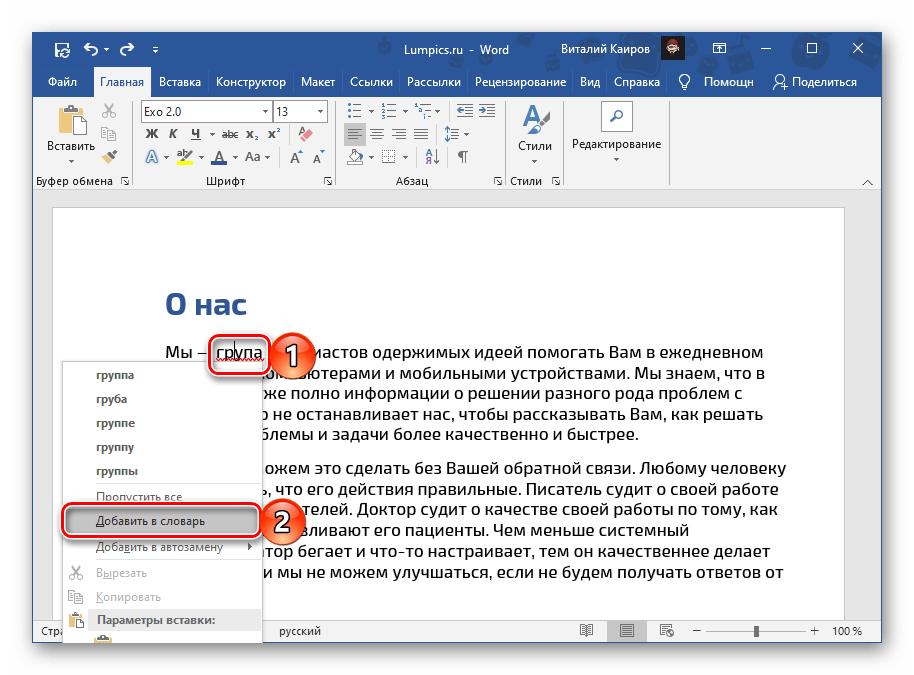
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

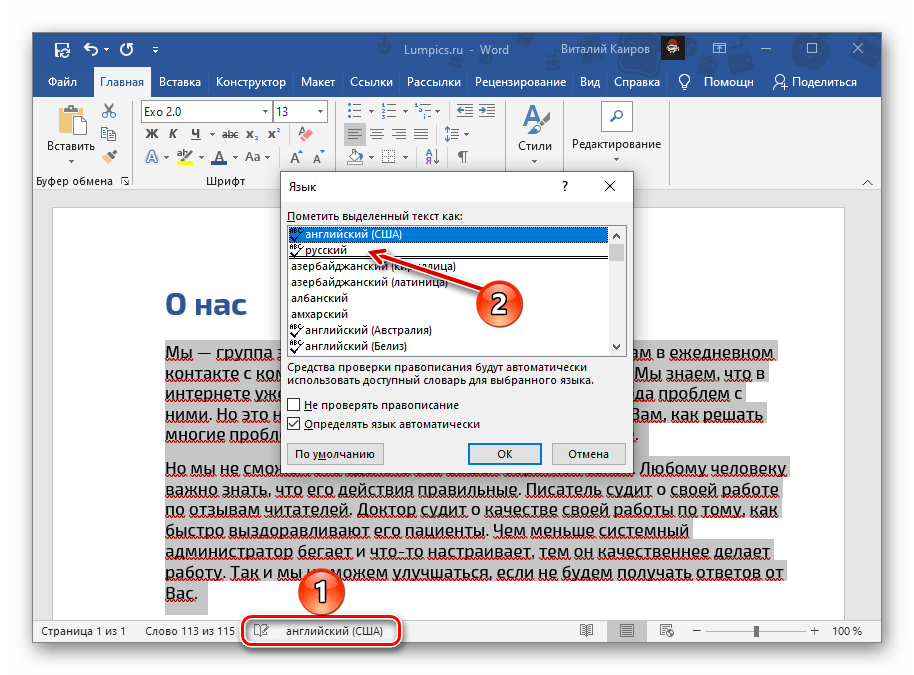
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом ), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed
:
Просто измените значение border-bottom на dashed
:
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom
для различных состояний ссылок. Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration
: none
, следует воспользоваться псевдоклассом :hover
. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration
со значением underline
(пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиНовый цвет текста */ } ]]>Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Вконтакте
Одноклассники
Google+
юзабилити — В чем разница между стилями ссылок?
Есть больше способов стилизации ссылок, чем просто «подчеркивание линии», пунктирное подчеркивание и пунктирное подчеркивание. Вы можете стилизовать ссылки любым способом, определенным в спецификации каскадных таблиц стилей (CSS) W3C. Например:
- Используя свойство
text-decoration-style, вы можете применить нормальное подчеркивание, двойное подчеркивание, пунктирное подчеркивание, пунктирное подчеркивание или волнистое подчеркивание. - Используя свойства для границ, вы можете установить границу вверху, справа, внизу или слева от ссылки или любую их комбинацию (и выбрать разные цвета и толщину для каждой границы, если вы к этому склонны),
- Используя свойства фона, вы можете изменить цвет фона или даже установить фоновое изображение.
- Конечно, вы также можете установить цвет текста, отличный от цвета окружающего текста.
- Вы можете изменить вышеперечисленное в зависимости от состояния ссылки (используя псевдоклассы CSS), например один стиль для непосещенных ссылок, другой стиль для посещенных ссылок, третий стиль, когда указатель мыши находится над ссылкой, четвертый стиль, когда ссылка получает фокус клавиатуры и пятый стиль, когда ссылка активируется (кто-то щелкнул по ссылка но страница еще не исчезла).

Это много вариантов и свободы, и не все комбинации и возможности имеют смысл, если вы хотите сделать веб-сайт удобным и доступным.В «старые времена», когда браузерная поддержка CSS была еще ограниченной, ссылки обычно подчеркивались. Когда поддержка CSS улучшилась и увеличилось использование меню навигации (слева или справа от основного содержимого), дизайнеры все чаще использовали цвет вместо подчеркивания для идентификации ссылок.
Используя JavaScript, разработчики также начали использовать ссылки для реализации функций, которые могут быть реализованы с помощью кнопок, но в течение многих лет поддержка браузерами стилизации кнопок была очень ограниченной. Теперь, когда поддержка кнопок CSS улучшилась, многие разработчики по-прежнему используют ссылки там, где кнопки были бы более подходящими (с точки зрения программирования).
На скриншоте с сайта work.ua подчеркнутые слова «бухгалтер» и «продажи» не переносят вас на другую страницу (или другую часть той же страницы), а заполняют подчеркнутое слово в форме. Таким образом, они должны быть стилизованы таким образом, чтобы предполагалось, что они делают что-то , не выглядя как (навигационные) ссылки. Напротив, строка «Расширенный поиск» работает как ссылка и реализована как обычная ссылка. Таким образом, проблема на снимке экрана заключается в том, как отличить правильные навигационные ссылки («Расширенный поиск») от «ссылок», которые используют JavaScript для работы как кнопки («бухгалтер»).Как настоящие кнопки (с использованием элемента
Таким образом, они должны быть стилизованы таким образом, чтобы предполагалось, что они делают что-то , не выглядя как (навигационные) ссылки. Напротив, строка «Расширенный поиск» работает как ссылка и реализована как обычная ссылка. Таким образом, проблема на снимке экрана заключается в том, как отличить правильные навигационные ссылки («Расширенный поиск») от «ссылок», которые используют JavaScript для работы как кнопки («бухгалтер»).Как настоящие кнопки (с использованием элемента button ), так и «поддельные» кнопки (элементы и с обработчиками событий JavaScript) могут быть стилизованы под кнопки. Однако, если традиционный стиль кнопок будет отклонен, то, насколько мне известно, нет альтернативного соглашения , к которому можно было бы прибегнуть.
Пунктирное подчеркивание в гиперссылках — Nicepage Forum
Группа поддержки
опубликовал это
18 февраля 2021 г.
Привет, Дик,
Извините за поздний ответ.
Разрешите мне пошаговые инструкции, как получить гиперссылки с пунктирным подчеркиванием.
Вставьте элемент Grid с двумя столбцами в свой блок, добавьте изображение для одного столбца и второго, добавьте элемент HTML на правую панель.
Введите требуемый текст (описание) в области «Код» на панели свойств.
Установите для желаемых гиперссылок отдельный класс, например, назовем его «подчеркивание».
Lorem ipsum
Затем выделите блок HTML и присвойте классу CSS имя «подчеркивание» >> Редактировать CSS
Вставьте этот код в CSS свойств страницы.
подчеркивание {
текстовое оформление: нет;
нижняя граница: 1px пунктирная # 444;
цвет: # 444;
}
В итоге в итоге у вас должно получиться что-то похожее на эти блоки.
Обратите внимание: Если вы хотите применить пунктирное подчеркивание для всех ваших гиперссылок, измените предыдущий фрагмент кода и добавьте его в Настройки сайта >> CSS:
.  u-text a {
u-text a {
text-decoration: нет; }
.u-text a: link {
border-bottom: 1px dashed! important; }
.u-text a: visit {
border-bottom: 1px dashed! Important; }
.u-text a: active {
border-bottom: 1px dashed! Important; }
Если у Вас возникнут другие вопросы, свяжитесь с нами.
…………………………………………. ..
С уважением,
Ахмад М.
Группа поддержки Nicepage
Подпишитесь на наш канал YouTube: http: // youtube.com / nicepage? sub_confirmation = 1.
Следуйте за нами в Facebook: http://facebook.com/nicepageapp.
 png! Введите требуемый текст (описание) в области «Код» на панели свойств.! 2021-02-17-14-36-38.png! Установите для желаемых гиперссылок отдельный класс, например, назовем его «подчеркивание». Lorem ipsum Затем выделите блок HTML и присвойте классу CSS имя «подчеркивание» >> Редактировать CSS.
! 2021-02-17-14-40-34.png! Вставьте этот код в CSS свойств страницы. underline {
текстовое оформление: нет;
нижняя граница: 1px пунктирная # 444;
цвет: # 444;
} ! 2021-02-17-14-10-32.png! В итоге у вас должно получиться что-то похожее на эти блоки.
! 2021-02-17-14-27-32.png! ! 2021-02-17-14-09-12.png! ** Обратите внимание: ** Если вы хотите применить пунктирное подчеркивание ко всем своим гиперссылкам, измените предыдущий фрагмент кода и добавьте его в Настройки сайта >> CSS: `.u-text a {`
`текст-украшение: нет; } `
`.u-text a: link {`
`border-bottom: 1px пунктирная! important; } `
`.u-text a: visit {`
`border-bottom: 1px пунктирная! important; } `
`.
png! Введите требуемый текст (описание) в области «Код» на панели свойств.! 2021-02-17-14-36-38.png! Установите для желаемых гиперссылок отдельный класс, например, назовем его «подчеркивание». Lorem ipsum Затем выделите блок HTML и присвойте классу CSS имя «подчеркивание» >> Редактировать CSS.
! 2021-02-17-14-40-34.png! Вставьте этот код в CSS свойств страницы. underline {
текстовое оформление: нет;
нижняя граница: 1px пунктирная # 444;
цвет: # 444;
} ! 2021-02-17-14-10-32.png! В итоге у вас должно получиться что-то похожее на эти блоки.
! 2021-02-17-14-27-32.png! ! 2021-02-17-14-09-12.png! ** Обратите внимание: ** Если вы хотите применить пунктирное подчеркивание ко всем своим гиперссылкам, измените предыдущий фрагмент кода и добавьте его в Настройки сайта >> CSS: `.u-text a {`
`текст-украшение: нет; } `
`.u-text a: link {`
`border-bottom: 1px пунктирная! important; } `
`.u-text a: visit {`
`border-bottom: 1px пунктирная! important; } `
`. u-text a: active {`
`border-bottom: 1px пунктирная! important; } ` Если у вас есть другие вопросы, свяжитесь с нами.
………………………………………….. .
Искренне,
Ахмад М.
Команда поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1.
Следуйте за нами в Facebook: http://facebook.com/nicepageapp.
u-text a: active {`
`border-bottom: 1px пунктирная! important; } ` Если у вас есть другие вопросы, свяжитесь с нами.
………………………………………….. .
Искренне,
Ахмад М.
Команда поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1.
Следуйте за нами в Facebook: http://facebook.com/nicepageapp.Последняя правка отредактирована командой поддержки
18 февраля 2021 г.Как изменить цвета ссылок в HTML
Вы можете стилизовать ссылки по-разному с помощью свойств CSS.Как правило, для стилизации ссылок используются свойства color, font-family и background-color.
Есть три способа изменить цвет ссылки: встроенный , внутренний и внешний .
Встроенный метод¶
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите свойство color через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом: ¶
Название документа
Посетите наш веб-сайт .
Попробуйте сами »Результат
Внутренний метод¶
Внутренний метод требует, чтобы вы использовали тег
Посетите наш веб-сайт .
