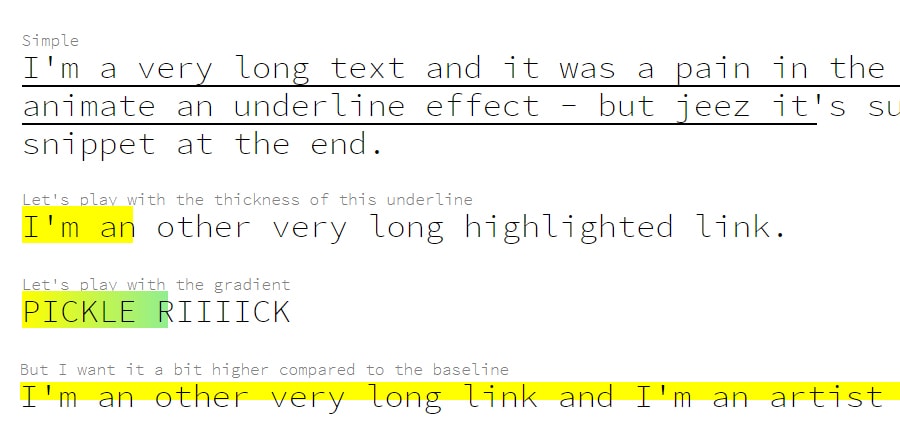
Css подчеркивание текста пунктиром
Погуглил, нашёл мануалы через border-bottom: 1px dotted; но в результате получилась вот такая штука https://jsfiddle.net/p7a1qkn0/
Как сделать так что бы подчёркивание распространялось только на сам текст, а не на всю ширину строки и была подчёркнута каждая строка текста а не одна внизу?
К сожалению, стиль text-decoration: dotted пока не поддерживается большинством браузеров, а желание сделать что-то подобное — присутствует.
На помощь приходит border-bottom: dotted.
Однако, если между текстом и подчеркиванием, реализованным через text-decoration:underline — расстояние 1px, border-bottom дает два. Получается эффект, что подчеркивание немного оторвано от текста, что не очень приятно.
В ходе долгих экспериментов, были найдены параметры, которые дают то, что нужно на всех браузерах, правда работают только когда текст в одну строку:
В веб-дизайне часто прибегают к такому решению — подчеркивание ссылок пунктирной линией или точками.
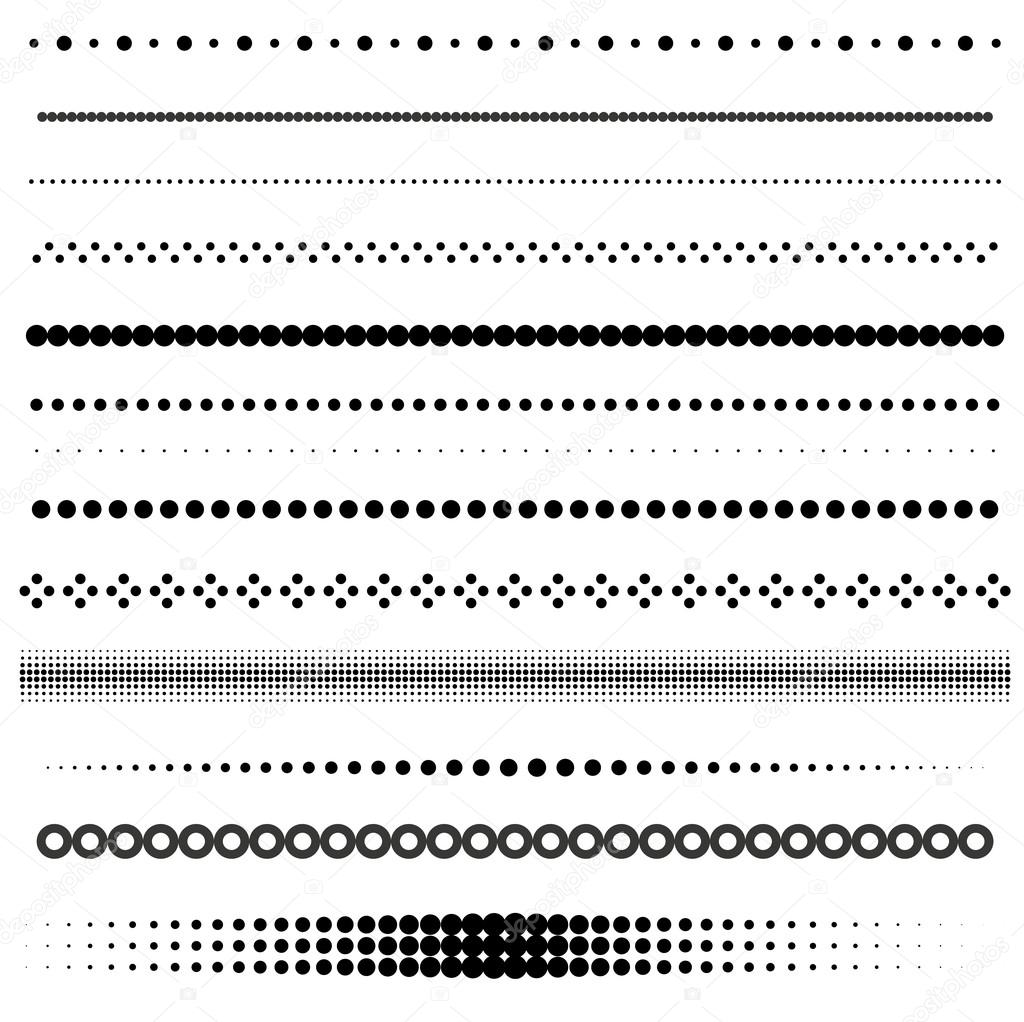
Подчеркивание черточкой
Подчеркивание точками
Примечание: В Internet Explorer 6 подчеркнуть точками не получится, выглядеть будет как подчеркивание черточкой.
Примечание
a:hover
Если при наведении ссылка меняет цвет, то не стоит забывать, что стандартное подчеркивание text-decoration:underline; , было изменено на text-decoration:none; и была установлена нижняя граница определенного цвета и стиля, поэтому, чтобы подчеркивание пунктиром тоже меняло свой цвет нужно делать так:
Свойство padding в ссылках
Если ссылка в стилях имеет свойство padding , например padding:5px 10px; , то наше нижнее подчеркивание ссылки будет на 5 пикселей отдалено от текста. Чтобы решить эту проблему нам понадобится «промежуточный тег»:
Чтобы решить эту проблему нам понадобится «промежуточный тег»:
Категории
Читайте также
Комментарии
А ссылка на авторизацию в самой статье перекидывает на другую страницу
Спасибо за подсказку с промежуточным тегом. Это действительно решает проблему.
давно искал спс
Введите данные указанные при регистрации:
Социальные сети
Вы можете быстро войти через социальные сети:
Уроки HTML (№1) — Красивое оформление текста
Приветствую всех! Сегодня я начну публиковать полезные уроки по HTML. Данные знания пригодятся всем как новичкам в этом деле, так и опытным пользователям добавляющим информацию на сайты и блоги. В данном уроке мы рассмотрим каким образом можно оформлять текстовый контент на сайте в формате HTML.
Урок №1. Красивое оформление текста в HTML
Начнем самого простого и постепенно будем переходить к вариантам посложнее.
1) Зачеркнутый текст
Код: <s>Зачеркнутый текст</s>
Пример: ()
Код: <u>Нижнее подчеркивание</u>
Пример: ()
3) Выделение жирным
Код: <b>Выделение жирным</b>
Пример: ()
4) Курсивное начертание
Код: <i>Курсивное начертание</i>
Пример: ()
5) Жирный курсив
Код: <b><i>Жирный курсив</i></b>
Пример: ()
6) Жирный курсив с подчеркиванием
Код: <u><b><i>Жирный курсив с подчеркиванием</i></b></u>
Пример: ()
7) Текст с верхним индексом
Код: ТЕКСТ С ВЕРХНИМ<sup>индексом</sup>
Пример: ()
8) Текст с нижним индексом
Код: ТЕКСТ С НИЖНИМ<sub>индексом</sub>
Пример: ()
9) Увеличение расстояния между буквами
Код: <div>Меняем расстояние между буквами</div>
Пример: ()
10) Увеличение текста на +4
Код: <font size="+4">Увеличение текста +4</font>
Пример: ()
Вместо цифры «4» вы можете выставить свое значение.
11) Уменьшение текста на -2
Код: <font size="-2">Уменьшение текста -2</font>
Пример: ()
Вместо цифры «-2» вы можете выставить свое значение.
12) Меняем шрифт на другой
Код: <font face="segoe script">Шрифт segoe script</font>
Пример: )
Вместо значения «segoe script» вы можете выставить свое название шрифта.
13) Цветной шрифт
Код: <font color="0000FF">Цветной шрифт</font>
Пример: ()
Вместо значения «0000FF» вы можете выставить свой номер цвета шрифта.
Код:
<font face="Monotype Corsiva" size="+2" color="FF0000">Цветной шрифт Monotype Corsiva увеличеный +2</font>Пример: ()
На свое усмотрение меняем название, размер и номер цвета шрифта. В примерах ниже можно тоже делать нужные замены.

15) Текст в цветной рамке
Код: <span><span>Зеленый текст в синей рамке</span></span>
Пример: ()
16) Текст с цветным фоном
Код: <p><span>Текст с цветным фоном</span></p>
Пример: ()
17) Текст с цветным фоном в цветной рамке
Код: <span>Текст с цветным фоном в цветной рамке</span>
Пример: ()
18) Текст в двойной рамке
Код: <span>Текст в двойной рамке</span>
Пример: ()
19) Цветной текст в двойной цветной рамке
Код: <span><span>Цветной текст в двойной цветной рамке</span></span>
Пример: ()
20) Текст в объемной цветной рамке
Код: <span>Текст в объемной цветной рамке</span>
Пример: ()
21) Подчеркивание цветным пунктиром
Код: <span>Подчеркивание цветным пунктиром</span>
Пример: ()
22) Подчеркивание двойной чертой
Код: <span>Подчеркивание двойной чертой</span>
Пример: ()
Полезные ссылки:
Названия цветов в HTML, CSS
Примеры русифицированных шрифтов для сайта
Если вам понравился урок — подписывайтесь на меня, скоро будет еще много интересных постов.
Html убрать подчеркивания в a. Использование фонового цвета
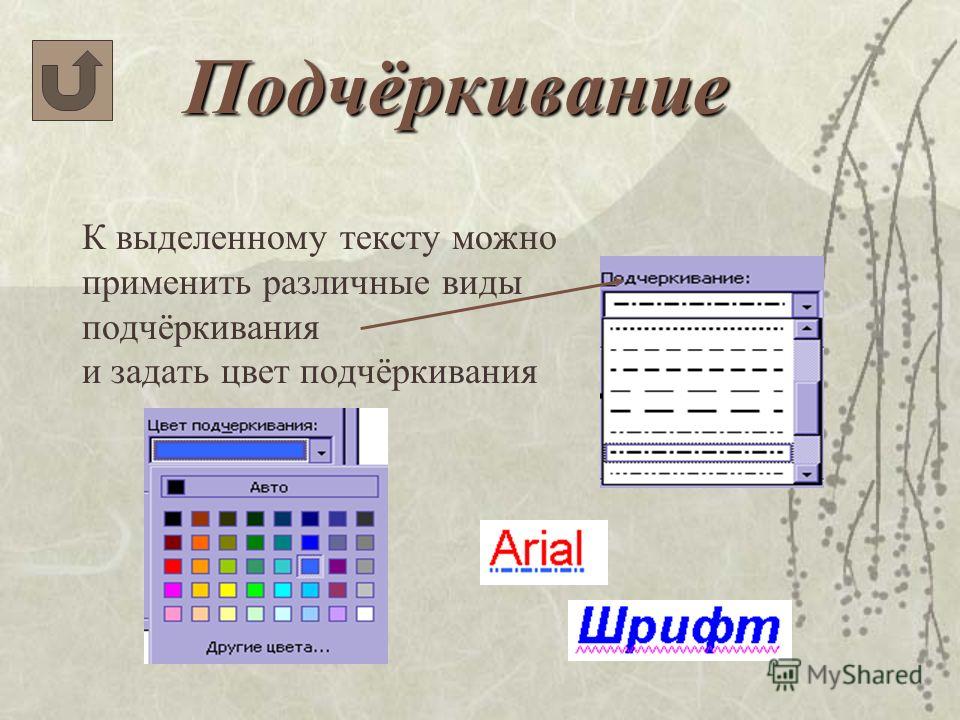
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
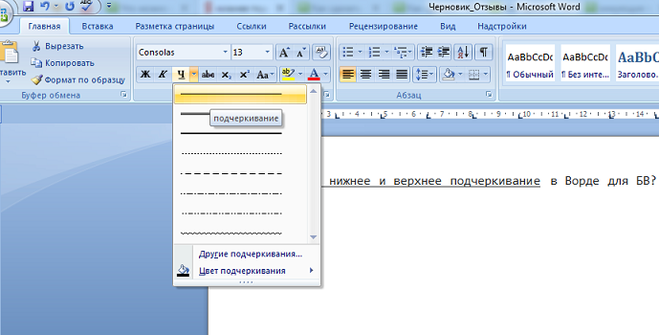
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
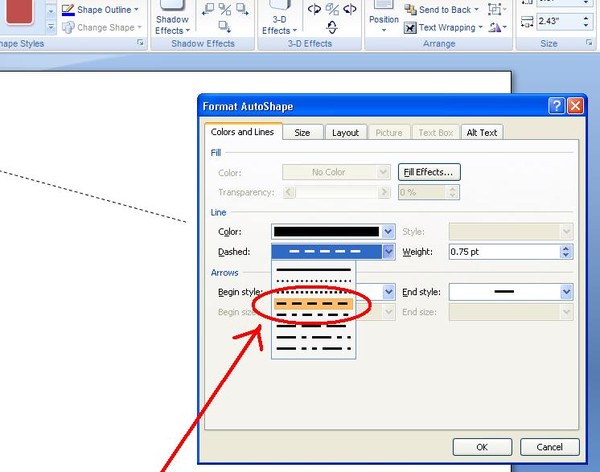
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».

- Нажмите стрелку рядом с «Границы».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ.
 К нему применимы все настройки шрифта.
К нему применимы все настройки шрифта. - Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
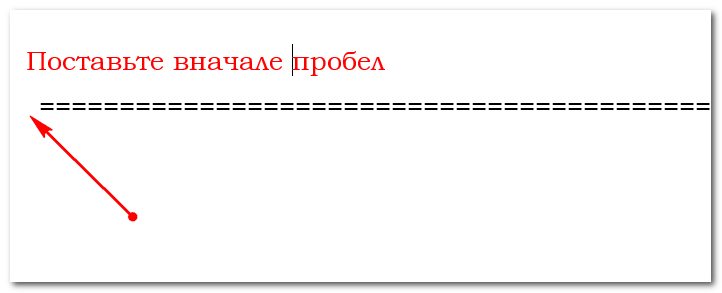
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет».
 Горизонтальная линия пропадёт.
Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
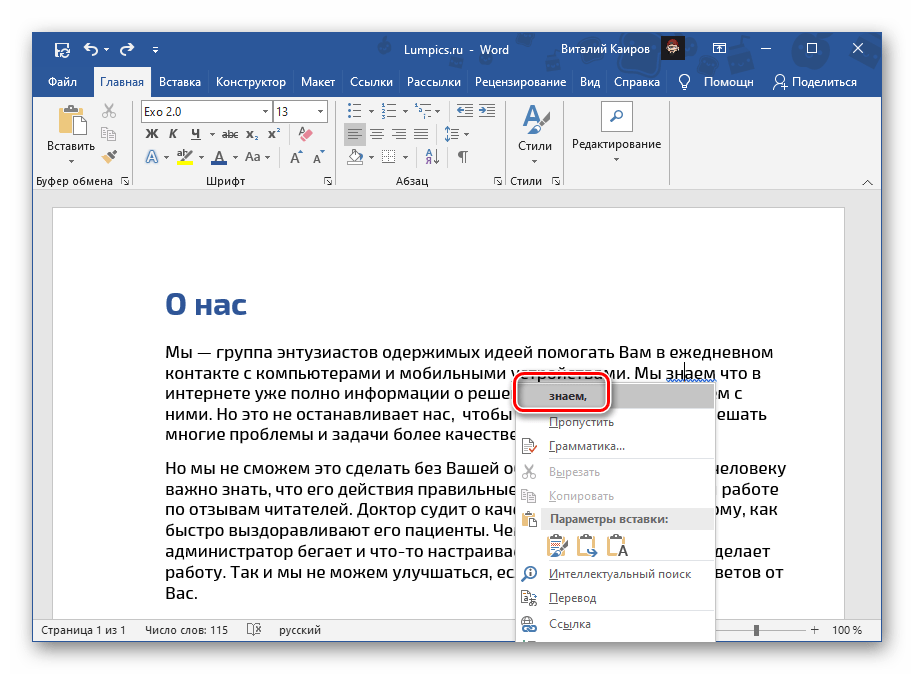
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».

- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
28 февраля 2017Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.

- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.

- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Актуально
Разное
Разное
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам . Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline . Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration
. Вот CSS-код
, с помощью которого это можно сделать:
Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration
. Вот CSS-код
, с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed :
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
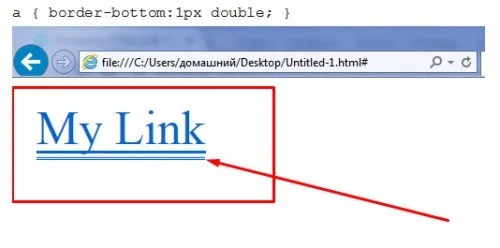
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline :
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
Рекомендуем также
15 правил, улучшающих читабельность текста
Друзья, я снова на связи, всем привет! Как часто Вы пишете в своих блогах и какой объем информации излагаете на его страницах? Мне часто встречаются блоги, которые содержат много толковой информации, но подача материала, простите меня, не самая лучшая.
От того, как автор пишет тексты зависит очень много — от поведенческих факторов до конверсии. Любой грамотный аналитик подтвердит, что главное в тексте — не только его полезность и уникальность с точки зрения поисковых систем. Одним из решающих факторов остается удобочитаемость — легкость восприятия.
Ясное дело, что блогер — не художественный писатель и порой ему трудно выразить свои мысли на словах. По крайней мере мне не всегда удается излагать правильно, но я стараюсь))) Давайте посмотрим, каких правил следует придерживаться, чтобы у посетителей проявлялось желание прочитать статью от начала и до конца.
Мои советы помогут сделать текст удобочитаемым:
- Используйте подчеркивание для гиперссылок. Пользователи должны зрительно выделять ссылки на фоне общего текста.
- Установите оптимальный межстрочный интервал (интерлиньяж):
p {line-height: 1.5;}Этот интервал задает расстояние между строками. В моем примере задано значение 1. 5 — это множитель размера шрифта для параграфа. Допустимо указывать значение межстрочного интервала в пикселях или других размерных величинах, применяемых в таблицах стилей CSS.
5 — это множитель размера шрифта для параграфа. Допустимо указывать значение межстрочного интервала в пикселях или других размерных величинах, применяемых в таблицах стилей CSS. - Отделяйте основную часть контента от вспомогательных блоков (навигация, комментарии и т.д). Должно быть очевидно, где начинается статья и где она заканчивается.
- Если Вы используете цитаты, то сделайте так, чтобы они оставались заметными и привлекали внимание. Не используйте цитирование слишком часто, иначе оно потеряет свою ценность.
Вот так выглядят мои цитаты, заключенные в тег
blockquote - Не гонитесь за числом символов в своих статьях. Ваши мысли укладываются в пару абзацев? Оставляйте как есть! Если раньше для меня препятствием становилось ограничение числа символов на добавление статьи в Оригинальные тексты, то теперь все ограничения сняты и можно не беспокоясь подтвердить свое авторство в Яндексе даже на небольшие по объему фрагменты.
- Используйте контрастные цветовые гаммы для текста и фона на котором он расположен.
 Это правило не только поможет сохранить зрение читателей, но и защитит от некоторых фильтров ПС. Не забывайте, что технология сокрытия текста, путем использования одинакового цвета для фона и шрифта, расценивается поисковыми системами как спам. Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие.
Это правило не только поможет сохранить зрение читателей, но и защитит от некоторых фильтров ПС. Не забывайте, что технология сокрытия текста, путем использования одинакового цвета для фона и шрифта, расценивается поисковыми системами как спам. Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие. - Обязательно размещайте в начале статьи изображение. В большинстве случаев его цель состоит в том, чтобы привлечь внимание. Ну а дальше — по необходимости. Подкрепляйте свои слова схемами, графиками, диаграммами, скриншотами. Старайтесь избегать обтекания текста вокруг картинки.
- Не желательно размещать рекламные блоки в середине статьи между абзацами — это сильно отвлекает. Что Вам важнее — донести информацию до пользователя в полном объеме или сбить его с толку, подсунув рекламу? Поверьте, не этого ищут люди, приходящие на сайт с поиска.
- При выделении участков текста курсивом
<i>или жирным<strong>не изменяйте у них цвет — не заставляйте читателей думать что это ссылка. Тоже самое касается и других элементов дизайна, которые могут вводить в заблуждение. Рекомендую воспользоваться инструментом Вебвизор (отчет доступен в Яндекс Метрике) и посмотреть на какие участки пользователи кликают, но ожидания становятся ложными и действия после клика не происходит.
Тоже самое касается и других элементов дизайна, которые могут вводить в заблуждение. Рекомендую воспользоваться инструментом Вебвизор (отчет доступен в Яндекс Метрике) и посмотреть на какие участки пользователи кликают, но ожидания становятся ложными и действия после клика не происходит. - Используйте иерархию в своих документах, применяйте семантические заголовки
h2, h3, h4, h5, H5, H6чтобы структурировать данные и разделить информацию на логические блоки. Не спамьте в заголовках ключевыми словами, иначе нарветесь на санкции за переоптимизацию. - Ничто так не пугает посетителя как один блок сплошного текста. При письме на бумаге каждый абзац обычно состоит из 4 — 5 предложений. В сети получили распространение более короткие абзацы из 2 или 3 предложений. Я привык использовать пустые строки между ними, чтобы визуально отделить друг от друга и облегчить удобочитаемость.
- В большинстве случаев лучшим вариантом будет выравнивание текста по левому краю.
 Выравнивание по ширине не уместно, т.к. при чтении с монитора глазам необходимо за что-то зацепиться, чтобы перевести взгляд на следующую строку; неровный край справа при левом выравнивании позволяет это сделать. Выравнивание по центру вообще, на мой взгляд, под сомнением и применяется в редких случаях.
Выравнивание по ширине не уместно, т.к. при чтении с монитора глазам необходимо за что-то зацепиться, чтобы перевести взгляд на следующую строку; неровный край справа при левом выравнивании позволяет это сделать. Выравнивание по центру вообще, на мой взгляд, под сомнением и применяется в редких случаях. - По назначению используйте маркированные и нумерованные списки. За примером далеко ходить не нужно. Например, эта статья называется «15 правил…» то вполне логично использовать нумерованный список, нежели маркированный.
- Используйте комфортный для чтения с экрана шрифт, желательно без засечек. Times New Roman — не лучший выбор. Контент основной части сайта должен иметь одинаковый тип и размер шрифта. Использование одних заглавных букв в предложениях не допустимо — читабельность текста резко снижается.
- В том случае если Вы используете «резиновый» шаблон — на широкоформатных экранах может выглядеть не красиво, да и читать такое не каждый отважится. Лучше ограничить его максимальную ширину.

Помните, что Ваши статьи не всегда могут читаться с экрана ноутбука, планшета или иного устройства — в некоторых случаях пользователи предпочитают распечатывать страницы. Поэтому следует позаботиться об этой части аудитории и сделать отдельную таблицу стилей страницы с версией для печати.
Линия с длинным пунктиром можно проколоться — узнай на PravitZakon.ру
Автор Мария Викторовна На чтение 10 мин. Просмотров 73 Опубликовано
Толстая пунктирная линия (длинный пунктир)
Как сделал я: толстая линия рисуется геометрическим шейдером через два треугольника, на каждый вертекс (исходный) на процессоре рассчитывается длина линии до него в двумерных экранных координатах, приходит аттрибутом в вертексный шейдер и через геометрический доходит до фрагментного, который делит по модулю эту длину и отбрасывает, если она попала в пропуск (длины задаются uniform’ом). Очевидно, что мне не нравится в этом решении процессорная часть — каждый вертекс из трехмерного пространства приходится переводить в экранные координаты, считать длину и передавать в шейдер (производительность аттрибутов вроде выше чем uniform’ов, хотя не особо уверен, что это получается быстро).
Здравствуйте!
Я уже постил вопрос, возникший при решении этой задачи: Простой геометрический шейдер
Недавно у меня дошли руки и я все-таки сделал примитивное решение, но оно мне не очень нравится, поэтому хотелось бы узнать, может быть есть какие-то советы или кто-то знает неплохие способы.
Пунктирная линия в excel как сделать
- Переходим во вкладку «Разметка». На ленте в блоке инструментов «Параметры страницы» кликаем по кнопке «Разрывы». Открывается выпадающее меню. Переходим по пункту «Сброс разрыва страниц». Если вы кликните по пункту «Удалить разрыв страницы», то будет удален только один элемент, а все остальные останутся на листе.
- После этого разрывы в виде длинных пунктирных линий будут убраны.
 Но появятся мелкие пунктирные линии разметки. Их, если считаете это необходимым, можно убрать, как описано в предыдущем способе.
Но появятся мелкие пунктирные линии разметки. Их, если считаете это необходимым, можно убрать, как описано в предыдущем способе.
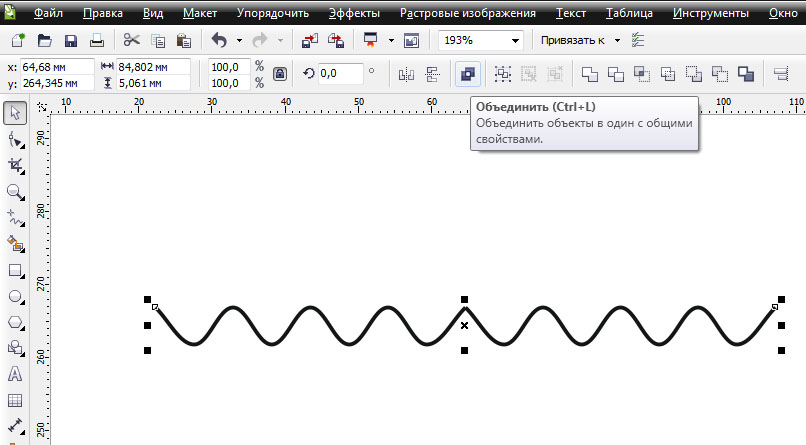
В Экселе линия рисуется очень просто. В программе необходимо кликнуть по вкладке Вставка (на верхней панели инструментов). В меню, которое откроется, выбираем Фигуры. Появляется окошко, где находится пункт Линии. Здесь и выбираем линию, которую нам нужно нарисовать (прямую, волнистую и другие).
Компьютерная грамотность с Надеждой
Горизонтальную линию можно получить, если использовать таблицу из одной клетки (1×1), в которой окрашена (будет видимой) только верхняя или нижняя граница, а остальные три стороны таблицы имеют незакрашенные границы (они будут невидимыми).
- Находим на клавиатуре клавишу «тире» (справа от клавиши «ноль», в зеленой рамке на рис. 1).
- С новой (!) строки в Word несколько раз нажимаем на эту клавишу: —
- И потом нажать на клавишу «Enter» (). Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.

Как создать штрих-пунктирную линию в Photoshop
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Как нарисовать линию в Word
Другой способ нарисовать линию в Ворде, это воспользоваться кнопкой для создания границ. Данная кнопка находится на вкладке «Главная» и она позволяет быстро нарисовать линию в любом месте текста. Все, что нужно сделать, это установить курсор в том месте, где должна быть линия, нажать на кнопку и выбрать «Горизонтальная линия». В результате в выбранном месте страницы будет нарисована горизонтальная линия.
В результате в выбранном месте страницы будет нарисована горизонтальная линия.
Аналогичным способом можно нарисовать линию с помощью знака подчеркивание. Для этого нужно зажать клавишу SHIFT и клавишу со знаком подчеркивания. Дальше нужно удерживать эти клавиши пока не будет нарисована линия нужной вам длины.
Как сделать линию в «Ворде» для подписи: несколько простых способов
Для создания непрерывной линии сначала следует установить подчеркивание, нажав на соответствующую кнопку на основной панели (она помечена подчеркнутой литерой «Ч» в русскоязычной версии редактора), или использовать сочетание Ctrl + U, что то же самое. Теперь дело за малым. Нужно всего лишь, удерживая клавишу Shift, несколько раз нажать на табулятор и создать линию необходимой длины. Тут стоит заметить, что такая линия имеет фиксированную длину (это зависит от того, какая настройка для табуляции выставлена в параметрах).
Как известно, работа в Word в основном предполагает использование офисных текстовых документов, договоров, официальных бланков и форм, в которых иногда нужно оставить пустое подчеркнутое место для подписи. Вообще, только этим потребности пользователя могут и не ограничиваться. Область применения таких подчеркиваний гораздо шире. Но сейчас речь пойдет именно о том, как сделать линию в «Ворде» для подписи. В самом редакторе можно использовать несколько простых инструментов, о которых знает каждый пользователь.
Вообще, только этим потребности пользователя могут и не ограничиваться. Область применения таких подчеркиваний гораздо шире. Но сейчас речь пойдет именно о том, как сделать линию в «Ворде» для подписи. В самом редакторе можно использовать несколько простых инструментов, о которых знает каждый пользователь.
Виды чертежных линий
Линия невидимого контура по толщине должна быть в два‑три раза меньше толщины линии видимого контура. Длина штрихов – в четыре раза больше расстояния между штрихами. Чаще всего длина штрихов равна 4–6 мм, а расстояние между штрихами 1,1–1,5 мм. Обычно длина штрихов уменьшается с толщиной линий. На мелких чертежах длина штриха должна быть уменьшена до 2 мм.
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:
Масштабирование пунктирных линий
Если у вас AutoCAD2021 и выше.
celtscale (или в свойствах Linetype scale) всегда держите в 1, ну и соотвественно у всех примитивов он должен быть в единице.
psltscale -> 1
ltscale -> 1
msltscale -> 1
т.е. один раз установили и забыли.
При таком раскладе в пространстве модели тип линий будет отображаться соответственно аннотативному масштабу. Т.е. например если у вас в пространстве модели в натуральную величину начерчены план для 200-го масштаба и узел для 10-го, то работая с узлом установите аннотативный масштаб в 1:10, тогда типы линии узла будут прекрасно читаться, но правда не будут читаться для плана. Работая с планом переключаете аннотативный масштаб в 1:200 и теперь тип линий у плана читается, а узла нет. НО если перейти в пространство листа, читаться будет все, т.к. из-за переменной psltscale=1 тип линий масштабируется относительно видового экрана у которого разумеется установлен соответствующий масштаб.
Раньше аннотаций и переменной msltscale не было, поэтому были некоторые сложности с использованием переменной ltscale, которая домножается на масштаб видового экрана. Теперь этой проблемы нет. Ура товарищи.
Теперь этой проблемы нет. Ура товарищи.
Как создать штрих-пунктирную линию в Photoshop
Штрихи штриховой линии чертежа должжны касаться линий видимого контура.
При резкой смене направления штриховой линии чертежа штрихи должны касаться друг друга.
Штрихпунктирные линии чертежа должны пересекаться длинными штрихами. ГОСТ 2.303 — 68* устанавливает начертания и основные назначения линий на чертежах всех отраслей промышленности и строительства (таблица) Толщина сплошной толстой основной линии S должна быть 0,5…1.4 мм, в зависимости от величины и сложности изображения, а также от формата чертежа. Выбранные толщины линий должны быть одинаковыми для всех изображений на данном чертеже.
При выполнении учебных чертежей надо учитывать, что от правильного применения линий по их назначению, правильного выбора их толщин, качественного выполнения штриховых и штрих–пунктирных линий в большой мере зависит удобство пользования чертежом.
Штрихи штрих–пунктирной линии должны быть одинаковой длины. Одинаковыми оставляют и промежутки между штрихами. Штрих–пунктирные линии заканчивают штрихами. Центр окружности во всех случаях определяется пересечением штрихов.
Одинаковыми оставляют и промежутки между штрихами. Штрих–пунктирные линии заканчивают штрихами. Центр окружности во всех случаях определяется пересечением штрихов.
4. Тонкая сплошная линия. Ее толщина в четыре раза меньше толщины линии контура, и она применяется часто. Ею выполняют выносные и размерные линии, проводят штриховку и всевозможные вспомогательные линии, необходимые в процессе какого‑нибудь построения или поясняющие его (рис. 80).
Как сделать линию с помощью HTML и CSS
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста. Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Для реализации задуманного нам понадобится обратиться к файлу style.css, прописав в нем соответственное свойство border. Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
Линия с длинным пунктиром можно проколоться
Как всегда, начинаем с того, что подключаем к проекту сам класс DottedLine (идёт в комплекте с исходником, ссылка на который внизу данной статьи). В данном случае, класс и флеш-проект размещаются в одной и той же папке.
Думаю вам известно, что нарисовать пунктирную линию стандартными методами динамического рисования в ActionScript 3.0 нельзя. Как минимум, придётся писать собственную функцию для этого случая, что не очень и удобно. Впрочем, в сети уже есть решение для этого случая — класс DottedLine. Нельзя сказать, что это самое удачное решение, но оно работает. Давайте познакомимся с тем, как можно данный класс использовать в наших проектах.
Как сделать линию в Ворде
Есть еще один способ сделать подчеркивание в Ворде, который заключается в использовании символа подчеркивания на клавиатуре. Этот символ устанавливается при нажатии клавиши «Shift», т.е. необходимо зажать клавишу «Shift» и нажимать символ «_» необходимое количество раз до получения линии необходимой длинны.
Самый простой способ сделать линию в Ворде, это сделать подчеркивание. Этот способ, кстати, чаще всего используют начинающими пользователями, но, к сожалению, он имеет очень много неудобств при использовании. Чтобы в Ворде сделать подчеркивание, достаточно на вкладке «Главная» активировать значок «Подчеркивание выделенного текста», после чего весь печатаемый текст будет подчеркиваться снизу. Можно подчеркнуть и уже существующий текст, для чего его достаточно выделить и нажать на значок подчеркивания текста. Для подчеркивания в Ворде некой пустой области без текста, необходимо активировать значок подчеркивания и нажатием необходимого количества раз клавиши «Tab», сделать линию подчеркивания необходимой длинны. При желании можно заменить стандартную линию подчеркивания любой другой линией и установить любой ее цвет.
При желании можно заменить стандартную линию подчеркивания любой другой линией и установить любой ее цвет.
Линия с длинным пунктиром можно проколоться
Теперь остается написать функцию, которая бы управляла видимостью мувиков — последовательно бы их включала-выключала, создавая эффект бега пунктира.
Трех мувиков с линией со смещенным пунктиром будет вполне достаточно, а то и двух даже.
В качестве управляющей используйте функцию setInterval (можно гибко задавать скорость включения-выключения мувиков).
на самом деле сейчас уже создан один мувик, который необходимо много раз подряд вставить чтобы получить длинную линию, а хотелось бы получить повторяющийся вариант.
Возможно ли например, по красной линии по направляющей пустить белую полоску с повторение через какой то шаг и так до конца, и если возможно, то как это сделать?
Линии чертежа
Каждый чертеж рекомендуется предварительно выполнять сплошными тонкими линиями (карандашом марки 2Т). После проверки правильности формы, размеров, а также компоновки полученного изображения и удаления всех вспомогательных линий чертеж обводят линиями различного начертания и толщины (карандашом марки М или тушью) согласно ГОСТ 3456 — 59. Каждая из таких линий имеет свое назначение. На табл. 2 показаны линии, применяемые при выполнении чертежей
На рисунке 3 показаны применения различных нначертаний линий на чертежах геометрического начертания, на рисунке 4 проекционного черчения и на (рисунках 420 — 430 еще нет на сайте) машиностроительного черчения.
Форматирование текста в HTML. HTML теги для оформления текста Оформление тега
.Форматирование текста:
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Маленький шрифт
Большой шрифт
Знак сноски сверху или индекс снизу от текста
Текст c подсказкой
Размеры шрифта:
Шрифт размером 13 пунктов
Шрифт размером 15 пунктов
Шрифт размером 9 пикселей
Шрифт размером 12 пикселей
Шрифт размером 15 пикселей
Шрифт 2-го размера (может быть от 1-го до 7-го)
Шрифт 4-го размера
Шрифт на 1 размер больше обычного
Заголовки:
Заголовок 2-го уровня Заголовок 3-го уровня Заголовок 4-го уровня Заголовок 5-го уровня Заголовок 6-го уровняВозможные варианты размеров шрифтов (визуальная оценка) доступны .
Оформление текста с помощью шрифтов:
Шрифт Comic Sans Ms
Шрифт Monotype Corsiva
Tahoma, 13 пикселей
Возможные варианты типов шрифтов (наименования и визуальная оценка) доступны .
Оформление текста с помощью цвета:
#0000ff
«>
Синий текст
* Цифра #0000ff означает синий цвет в RGB палитре.
red
«>
Красный текст
* Можно пользоваться стандартными словесными обозначениями цветов: Red, Green, Blue и т.д.
Голубой фон
* У фона тоже можно менять цвет. Обратите внимание, что атрибут style использует синтаксис CSS.
Синий текст, серый фон
Некоторые предопределённые цвета:
Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue
Cyan Yellow Magenta DarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuff
Некоторые цвета в шестнадцатиричном коде — интенсивность красного, зелёного и синего (RR GG BB ):
#000000 #FFFFFF #FF0000 #00FF00 #0000FF #FF00FF #FF4444 #FF9999 #FFCCCC #9999FF #FF99FF #DDDDDD #FFE4C4 #CCCC99 #FF8DC #FA8072 #990000 #FF3030 #000080 #000066 #0000CD #AFEEEE #006400 #66FF00 #00B800 #DAA520 #FFCC33 #FFA500 #C71585 #8B008B #CC33FF
Возможные варианты палитры цветов и их кодов/наименований доступны .
Оформление текста с использованием тени/подсветки:
Свойство text-shadow имеет четыре параметра: X Y амплитуда цвет .
X — горизонтальное смещение тени/подсветки к тексту. Положительное значение — смещение вправо, отрицательное значение — смещение влево.
Y — вертикально смещение тени/подсветки к тексту. Положительное значение — смещение вниз, отрицательное значение — смещение вверх.
Амплитуда — чем выше значение, тем больше степень размытия.
Цвет — тёмные тона дадут тень, светлые тона — «подсветку».
Примеры использования:
Только тень
Tahoma с тенью
Tahoma с контуром
Tahoma вдавленный
Tahoma объёмный
Tahoma неоновый
Tahoma неоновый
Tahoma неоновый
Tahoma, много оттенков
Выравнивание текста и форматирование параграфов
Выравнивание текста:
Выравнивание текста по левой стороне
Выравнивание текста по центру
Отцентрированный текстВыравнивание текста по правой стороне
Выравнивание текстов по обеим сторонам — для текстов, имеющих длину более одной строки
Вариант выравнивания текстов по обеим сторонам с использованием параметра форматирования CSS
Оформление сносок (комментариев) с отступом абзаца:
Процитированый в отдельном блоке текст
у которого будет небольшой отступ слева.
Форматирование параграфов и областей:
Врезанный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей
ВНИМАНИЕ! Этот блок вставлен в текст перед (!) словом «Привет!»
Привет! В этом абзаце первое предложение будет с «красной» строки, т.е. с отступом. Прямо как в книгопечати. Правда, в Интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
Преформатированый текст сохраняет отступы слева и между словами и устанавливает те отступы, что вы укажите пробелами. Предупреждение! Тэг не делает переноса строки автоматом!
с выравниванием справа.
Текст с правого краю в две строчки,
с выравниванием слева.
Бегущая влево строка.
Бегущая вправо строка.
Бегущая от края к краю строка.
Скролящийся вверх
текст с полезной
информацией.
Скролящийся вниз
текст с полезной
информацией.
Вертикальная перемотка большого текста:
Лорем ипсум долор сит амет, консектетур адиписицинг элит, сед до эиусмод темпор инцидидунт ут лаборе эт долоре магна аликуа. Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.
Вертикальная перемотка большого текста c HTML-кодом:
Текст без html, шириной в 55 символов и высотой в 5 строк.
Даже скролить можно, круто, да!? А html не работает.
Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
Интерлиньяж (межстрочный интервал) текста:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Отступы объектов
Границы областей в разделе сделаны видимыми (пунктиром) для оценки отступов.
Область с отступом сверху в 10 пикселей
Область с отступом слева в 20 пикселей
Область с отступом справа в 250 пикселей
Область с отступом снизу в 15 пикселей
- Один из пунктов списка
- Другой такой пункт
- Ещё один пункт.
* Закрывающий тэг не обязателен для использования.
Также можно выбирать разные виды списков через стиль:
- Один из пунктов списка
- Другой такой пункт
- Ещё один пункт.

Значения list-style-type для списков:
circle — маркер в виде кружка
disc — маркер в виде точки
square — маркер в виде квадрата
decimal — арабские числа (1, 2, 3, 4,…)
decimal-leading-zero — арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…)
lower-alpha — строчные латинские буквы (a, b, c, d,…)
upper-alpha — заглавные латинские буквы (A, B, C, D,…)
lower-greek — строчные греческие буквы (α, β, γ, δ,…)
lower-roman — римские числа в нижнем регистре (i, ii, iii, iv, v,…)
upper-roman — римские числа в верхнем регистре (I, II, III, IV, V,…)
none — отменяет маркеры для списка.
Картинки
— пример вставки картинки.
> — размер картинки по ширине.
> — размер картинки по высоте.
Изображение со всплывающим текстом при наведении на него курсора:
title=»Этот текст появится при наведении курсора на картинку!» alt=»А этот при её отсутствии» >
Изображение слева, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
style=»float: left ; margin:0 6px 6px 0 »
> текст
Пишем текст поверх картинки:
Старайтесь не злоупотреблять этим вариантом,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
Картинка в выделенной области, с прокруткой:
Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height . Ширина и высота должна быть меньше чем у картинки.
Всплывающая подсказка , отображающаяся при наведении курсора на ссылку:
title=»HD Systems Worldwide»
>
Используйте комментарии, чтобы пояснить свой код: что он делает, за что отвечает, и почему используется выбранное решение.
(Этот пункт не обязателен, потому что нет смысла ожидать, что код всегда будет хорошо задокументирован. Полезность комментирования зависит от сложности проекта и может различаться для HTML и CSS кода.)
Задачи
Отмечайте задачи для списка дел с помощью TODO .Отмечайте задачи с помощью ключевого слова TODO . не используйте другие часто встречающиеся форматы, такие как @@ .
Заключайте контакты (имя пользователя или список адресатов) в круглые скобки: TODO(контакт) .
Описывайте задачу после двоеточия, например: TODO: Задача .
Рекомендуется: {# TODO(Ivan Ivanov): Разобраться с центровкой #}
ТестРекомендуется:
- Огурцы
- Помидоры
Правила оформления HTML
Тип документа
Используйте HTML5.(Рекомендуется использовать HTML с типом контента text/html . Не используйте XHTML, так как application/xhtml+xml (англ.) , хуже поддерживается браузерами и ограничивает возможность оптимизации.)
Валидность HTML
По возможности используйте валидный HTML.Используйте валидный HTML код, кроме случаев, когда использование не позволяет достичь размера файла, необходимого для нужного уровня производительности.
W3C HTML validator (англ.) чтобы проверить валидность кода.
Валидность — это важное и при этом измеряемое качество кода. Написание валидного HTML способствует изучению технических требований и ограничений и обеспечивает правильное использование HTML.
Написание валидного HTML способствует изучению технических требований и ограничений и обеспечивает правильное использование HTML.
Не рекомендуется:
ПроверкаПросто проверкаРекомендуется: ПроверкаПросто проверка.
Семантика
Используйте HTML так, как это было задумано.Используйте элементы (Иногда неверно называемые “тегами”) по назначению: заголовки для заголовков, p для абзацев, a для ссылок и т.д.
Это облегчает чтение, редактирование и поддержку кода.
Альтернатива для мультимедиа
Всегда указывайте альтернативное содержимое для мультимедиа.Постарайтесь указать альтернативное содержимое для мультимедиа: например для картинок, видео или анимаций, заданных с помощью canvas . Для картинок это осмысленный альтернативный текст (alt ), а для видео и аудио расшифровки текста и подписи если это возможно.
Альтернативное содержимое может помочь людям с с ограниченными возможностями. Например человеку со слабым зрением сложно понять, что на картинке если для нее не задан @alt . Другим людям может быть тяжело понять о чем говорится в видео или аудио записи.
Например человеку со слабым зрением сложно понять, что на картинке если для нее не задан @alt . Другим людям может быть тяжело понять о чем говорится в видео или аудио записи.
(Если для картинки alt избыточен, или она используется только в декоративных целях в местах, где нельзя использовать CSS, используйте пустой альтернативный текст alt=»» )
Разделение ответственности
Разделяйте структуру, оформление и поведение.Держите структуру (разметка), оформление (стили) и поведение (скрипты) раздельно и постарайтесь свести взаимодействие между ними к минимуму.
Убедитесь, что документы и шаблоны содержат только HTML, и что HTML служит только для задания структуры документа. Весь код, отвечающий за оформление, перенесите в файлы стилей, а код отвечающий за поведение — в скрипты.
Старайтесь сократить их пересечения к минимуму, включая в шаблоны минимальное количество файлов стилей и скриптов.
Отделение структуры от представления и поведения помогает облегчить поддержку кода. Изменение шаблонов и HTML-документов всегда занимает больше времени чем изменение файлов стилей или скриптов.
Изменение шаблонов и HTML-документов всегда занимает больше времени чем изменение файлов стилей или скриптов.
Не рекомендуется:
HTML sucksЯ об этом и раньше где-то читал, но теперь точно все ясно: HTML — полная фигня!!1
Не могу поверить, что для того чтобы изменить оформление, нужно каждый раз все переделывать заново.Рекомендуется: My first CSS-only redesign
Я читал об этом и раньше, но наконец-то сделал сам: Использую принцип разделения ответственности и не пихаю оформление в HTML
Как круто!
Ссылки-мнемоники
Не используйте ссылки-мнемоники.Единственное исключение из этого правила — служебные символы HTML (например и & ) а так же вспомогательные и “невидимые” символы (например неразрывный пробел).
Необязательные теги
Не используйте необязательные теги. (не обязательно)Для уменьшения размера файлов и лучшей читаемости кода можно опускать необязательные теги. В спецификации HTML5 (англ.) есть список необязательных тегов.
В спецификации HTML5 (англ.) есть список необязательных тегов.
(Может потребоваться некоторое время для того, чтобы этот подход начал использоваться повсеместно, потому что это сильно отличается от того, чему обычно учат веб-разработчиков. С точки зрения, согласованности, и простоты кода лучше всего опускать все необязательные теги, а не некоторые из них).
Не рекомендуется:
Тратим байты — тратим деньги.врезки, сноски, цитаты, буквица. Элементы оформления
Ребята из 37signals говорят, что дизайн сайта нужно начинать с центральных материалов. Стили заголовков, абзацев, ссылок основного текста — самая важная вещь. Вроде правильно. Кто-нибудь скажет, почему я всегда первым делом разбивал страницу на колонки и рисовал шапку?
Качественный дизайн текста — основа. Иногда кажется, что возможностей слишком мало, и сильная графическая составляющая непременно нужна.
Я попробовал собрать разные способы украшения текста. Практически все эти приемы давно используются при оформлении книг, журналов и газет.
Вот что говорит Robert Bringhurst: «Headings, subheads, block quotations, footnotes, illustrations, captions and other intrusions into the text create syncopations and variations against the base rhythm of regularly leaded lines. These variations can and should add life to the page…».
Блоки цитат
Распространены на газетных и журнальных сайтах. Текст, оформленный подобным образом, сильно привлекает внимание. Этим пользуются газетный и журнальные сайты.
Врезки
Они есть в любом журнале, но на сайтах встречаются не часто. В одном известном электронном издании врезками оформлены блоки «Хозяйке на заметку».
Заголовки
Некоторые используют шрифт Impact. Другие выделяют заголовки разными линиями и границами.
Подзаголовки
Подзаголовки добавят в длинный монотонный текст разнообразия и сделают его дружественнее к читателю.
Буквица
Нужно использовать осторожно, не злоупотреблять. Некоторым сайтам пойдет.
Некоторым сайтам пойдет.
Подписи к иллюстрациям
В интернете как-то не очень принято давать картинкам названия. Но ведь содержимое атрибута ALT не заменяет настоящую подпись.
Сноски
Классические сноски располагаются под основным текстом. Иногда они выносятся в боковые колонки, получаются комментарии «по ходу».
Ссылки
Иногда ссылки оформляются очень необычно. Например, подчеркиваются пунктиром 🙂
Акронимы, «жирный» и курсив
Все эти «мелкие inline-элементы» придают плоскому тексту объема.
Служебная информация
У каждой статьи есть автор, дата написания и прочие метаданные. Их также нередко оформляют по-особенному.
Этот небольшой список я составил для практических целей. Получилось что-то вроде мини-справочника высокоуровневых выразительных средств. Надеюсь, идея понятна и вы подскажете мне еще несколько трюков для совсем безвыходных ситуаций.
Если вы планируете использовать на сайте некоторые из перечисленных оформительских изысков, придется на стадии проектирования уделить этому немного внимания. Кстати, кто-нибудь знает CMS, которая ставит подписи к картинкам, делает врезки, буквицу?
подчеркнутый пунктир html
a: hover {text-decoration: underline} Нет возможности указать пунктирную линию. Чтобы удалить подчеркивание из ссылки в HTML, используйте свойство CSS text-decoration. Удаление подчеркивания из гиперссылок также может вызвать проблемы с удобством использования. б) пунктирная — это создаст границу с пунктирными линиями. Подчеркивание обычного текста в Интернете может вызвать проблемы с удобством использования. Поэтому не рекомендуется подчеркивать текст, если это действительно не нужно (или текст является гиперссылкой). Если вам нужно выделить текст, используйте тег .Например, если у меня есть текстовое поле шириной 100 пунктов, а текст в нем — только «abc», то все текстовые поля шириной 100 будут иметь пунктирную нижнюю границу. HTML.am был создан для предоставления HTML-инструментов, кодов, руководств и других ресурсов, которые помогут веб-мастерам создавать и поддерживать свои HTML-документы. Решение. 1. Смысл предельно ясен — подчеркивание означает ссылку. Les navigateurs peuvent parfois désactiver la mise en forme et ces éléments permettent de conserver la semantique du contenu quoi qu’il прибыть.Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: text-decoration-style: solid | double | dotted | dashed | wavy | initial | inherit; W3Schools оптимизирован для обучения и тренировок. c # — Преобразование стиля HTML (пунктирное подчеркивание) в PDF с помощью iTextSharp 2020 腾讯 云 共同 战 «疫» , 助力 复工 (优惠 前所未有! 4 核 8G, 5M 带宽 1684 元 / 3 年) , Но мне нужно только слово в текстовом поле будут расставлены точками. Посмотрите на весь этот код в действии и поиграйте с ним. пушистый. Вы можете увидеть синтаксис ниже.Атрибут text-decoration CSS может использоваться для стилизации и раскрашивания подчеркиваний с тегом или без него.
HTML.am был создан для предоставления HTML-инструментов, кодов, руководств и других ресурсов, которые помогут веб-мастерам создавать и поддерживать свои HTML-документы. Решение. 1. Смысл предельно ясен — подчеркивание означает ссылку. Les navigateurs peuvent parfois désactiver la mise en forme et ces éléments permettent de conserver la semantique du contenu quoi qu’il прибыть.Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: text-decoration-style: solid | double | dotted | dashed | wavy | initial | inherit; W3Schools оптимизирован для обучения и тренировок. c # — Преобразование стиля HTML (пунктирное подчеркивание) в PDF с помощью iTextSharp 2020 腾讯 云 共同 战 «疫» , 助力 复工 (优惠 前所未有! 4 核 8G, 5M 带宽 1684 元 / 3 年) , Но мне нужно только слово в текстовом поле будут расставлены точками. Посмотрите на весь этот код в действии и поиграйте с ним. пушистый. Вы можете увидеть синтаксис ниже.Атрибут text-decoration CSS может использоваться для стилизации и раскрашивания подчеркиваний с тегом или без него. Справка по HTML DOM: свойство textDecorationStyle. Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML. Есть два основных способа создания подчеркивания. Синтаксис: text-decoration: подчеркнутый красный пунктир; Примеры оформления HTML-текста. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. Используя W3Schools, вы соглашаетесь с тем, что прочитали и приняли наше значение по умолчанию.пунктир: серия штрихов. УСТАНОВИТЕ GREPPER ДЛЯ ХРОМА. Линия будет отображаться как одна строка. Элементы управления для смарт-тегов находятся на вкладке диалогового окна «Инструменты»> «Параметры автозамены». overline: рисует линию размером 1 пиксель по тексту непосредственно над его «верхней» точкой. Пунктирное подчеркивание, которое вы описали, представляет собой «смарт-тег» — в данном случае слово, распознаваемое как имя. Чтобы придать тексту особое значение, используйте тег .
Справка по HTML DOM: свойство textDecorationStyle. Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML. Есть два основных способа создания подчеркивания. Синтаксис: text-decoration: подчеркнутый красный пунктир; Примеры оформления HTML-текста. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. Используя W3Schools, вы соглашаетесь с тем, что прочитали и приняли наше значение по умолчанию.пунктир: серия штрихов. УСТАНОВИТЕ GREPPER ДЛЯ ХРОМА. Линия будет отображаться как одна строка. Элементы управления для смарт-тегов находятся на вкладке диалогового окна «Инструменты»> «Параметры автозамены». overline: рисует линию размером 1 пиксель по тексту непосредственно над его «верхней» точкой. Пунктирное подчеркивание, которое вы описали, представляет собой «смарт-тег» — в данном случае слово, распознаваемое как имя. Чтобы придать тексту особое значение, используйте тег . На самом деле, это не подчеркивание. 06 февраля 2018 г. 17:51. Я знал об этом способе, но после этого все текстовое поле подчеркнуто пунктирной линией.Блог Информация для прессы. double: две сплошные линии. Как установить текстовое украшение: подчеркивание пунктирным или пунктирным? Не стесняйтесь изменять код в соответствии со своими потребностями. Ни в коем случае не используйте оформление текста. HTML-коды на этом веб-сайте предоставляются бесплатно, и вы можете использовать их по своему усмотрению. dashed = Стиль границы… Точки должны быть фиолетовыми, а не красными, но это может зависеть от того, как настроен ваш монитор. Эти элементы были созданы специально для этих целей, и браузеры обычно правильно отображают этот текст.наследование: начальное: unset: Пример a: hover {text-decoration-line: underline; стиль оформления текста: пунктирная; } Новый раздел примеров! Вместо этого используйте border-bottom в теге привязки. волнистый: волнистая линия. текст-украшение-цвет. пунктирное подчеркивание; подчеркните пунктирный html; html-текст — пунктирное подчеркивание; граница css; тестовый декортон подчеркивает точки; стиль оформления текста; штриховой текст в html; сделать пунктирную линию под текстом css; подчеркнутый css; Узнайте, как Grepper помогает вам совершенствоваться как разработчику! Наследует это свойство от своего родительского элемента.
На самом деле, это не подчеркивание. 06 февраля 2018 г. 17:51. Я знал об этом способе, но после этого все текстовое поле подчеркнуто пунктирной линией.Блог Информация для прессы. double: две сплошные линии. Как установить текстовое украшение: подчеркивание пунктирным или пунктирным? Не стесняйтесь изменять код в соответствии со своими потребностями. Ни в коем случае не используйте оформление текста. HTML-коды на этом веб-сайте предоставляются бесплатно, и вы можете использовать их по своему усмотрению. dashed = Стиль границы… Точки должны быть фиолетовыми, а не красными, но это может зависеть от того, как настроен ваш монитор. Эти элементы были созданы специально для этих целей, и браузеры обычно правильно отображают этот текст.наследование: начальное: unset: Пример a: hover {text-decoration-line: underline; стиль оформления текста: пунктирная; } Новый раздел примеров! Вместо этого используйте border-bottom в теге привязки. волнистый: волнистая линия. текст-украшение-цвет. пунктирное подчеркивание; подчеркните пунктирный html; html-текст — пунктирное подчеркивание; граница css; тестовый декортон подчеркивает точки; стиль оформления текста; штриховой текст в html; сделать пунктирную линию под текстом css; подчеркнутый css; Узнайте, как Grepper помогает вам совершенствоваться как разработчику! Наследует это свойство от своего родительского элемента. Внутренний код цвета подчеркивания гиперссылки CSS 1px = переменная ширина границы в пикселях, которая в данном случае используется в качестве ширины пунктирного подчеркивания гиперссылки. Поддержка браузера. В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML. Чтобы изменить цвет пунктирного подчеркивания, снова щелкните стрелку, выберите «Цвет подчеркивания», затем выберите нужный вариант. Обычно достаточно разноцветного текста, но обязательно используйте цвет, который не вызовет проблем для дальтоников.0. 1 комментарий. Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML. Это общепринятое соглашение. Это связано с тем, что большинство пользователей Интернета привыкли связывать подчеркнутый текст с гиперссылкой. Предлагаю как перевод «пунктирное подчеркивание» Копия; DeepL Translator Linguee. Содержимое внутри обычно отображается с подчеркиванием.
Внутренний код цвета подчеркивания гиперссылки CSS 1px = переменная ширина границы в пикселях, которая в данном случае используется в качестве ширины пунктирного подчеркивания гиперссылки. Поддержка браузера. В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML. Чтобы изменить цвет пунктирного подчеркивания, снова щелкните стрелку, выберите «Цвет подчеркивания», затем выберите нужный вариант. Обычно достаточно разноцветного текста, но обязательно используйте цвет, который не вызовет проблем для дальтоников.0. 1 комментарий. Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML. Это общепринятое соглашение. Это связано с тем, что большинство пользователей Интернета привыкли связывать подчеркнутый текст с гиперссылкой. Предлагаю как перевод «пунктирное подчеркивание» Копия; DeepL Translator Linguee. Содержимое внутри обычно отображается с подчеркиванием. На самом деле, это не подчеркивание. Переводчик. Просто имейте в виду, что использование атрибута стиля переопределяет любой набор стилей глобально.который является сокращенным свойством для text-decoration-line, text-decoration-style и
Используйте атрибут style со свойством CSS text-decoration, чтобы удалить подчеркивание из ссылки в HTML. Скачать 103 пунктирных шрифта. Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style и text-decoration-color. однако вы можете попробовать следующее: a: hover {border-bottom: 1px dashed # 00F} Здесь используется граница под ссылкой. Используйте клавишу «L» для свободного рисования… Это потому, что браузеры обычно подчеркивают гиперссылки (если разработчик не указал иное).Стиль границы можно задать с помощью тега border-style. Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Теперь он представляет собой текст, стилистически отличающийся от другого текста, например слово с ошибкой.
На самом деле, это не подчеркивание. Переводчик. Просто имейте в виду, что использование атрибута стиля переопределяет любой набор стилей глобально.который является сокращенным свойством для text-decoration-line, text-decoration-style и
Используйте атрибут style со свойством CSS text-decoration, чтобы удалить подчеркивание из ссылки в HTML. Скачать 103 пунктирных шрифта. Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style и text-decoration-color. однако вы можете попробовать следующее: a: hover {border-bottom: 1px dashed # 00F} Здесь используется граница под ссылкой. Используйте клавишу «L» для свободного рисования… Это потому, что браузеры обычно подчеркивают гиперссылки (если разработчик не указал иное).Стиль границы можно задать с помощью тега border-style. Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Теперь он представляет собой текст, стилистически отличающийся от другого текста, например слово с ошибкой. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Свойство Text-decoration также может создавать overline, line-through, underline с разными стилями, отличными от стилей по умолчанию, таких как dotted, wavy, solid, groove и т. Д. Установка различных типов стилей text-decoration: свойство text-decoration-style устанавливает стиль оформления текста
Примеры можно упростить, чтобы улучшить чтение и обучение.Когда вы добавляете ссылку на свою веб-страницу, обычно ваш html-код будет выглядеть следующим образом: Учебники Blogger Результат: Учебники Blogger В зависимости от кодов CSS в вашей теме вы увидите эту ссылку с подчеркнутой ссылкой или без нее. Собственно, основных способов три, но один из них устарел. Используйте его с атрибутом стиля. Вы можете применить границу к нижней части ссылки, что дает вам контроль над цветом подчеркивания (тогда как text-decoration будет применять подчеркивание только того же цвета, что и текст самой ссылки), а также образец границы : Et l’attribut title crée une info-bulle pour l’utilisateur lorsqu’il pas son curseur sur l’élément: Border Style принимает следующие значения.
Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Свойство Text-decoration также может создавать overline, line-through, underline с разными стилями, отличными от стилей по умолчанию, таких как dotted, wavy, solid, groove и т. Д. Установка различных типов стилей text-decoration: свойство text-decoration-style устанавливает стиль оформления текста
Примеры можно упростить, чтобы улучшить чтение и обучение.Когда вы добавляете ссылку на свою веб-страницу, обычно ваш html-код будет выглядеть следующим образом: Учебники Blogger Результат: Учебники Blogger В зависимости от кодов CSS в вашей теме вы увидите эту ссылку с подчеркнутой ссылкой или без нее. Собственно, основных способов три, но один из них устарел. Используйте его с атрибутом стиля. Вы можете применить границу к нижней части ссылки, что дает вам контроль над цветом подчеркивания (тогда как text-decoration будет применять подчеркивание только того же цвета, что и текст самой ссылки), а также образец границы : Et l’attribut title crée une info-bulle pour l’utilisateur lorsqu’il pas son curseur sur l’élément: Border Style принимает следующие значения. Это просто граница, проходящая по нижней части элемента. css пользователя Hungry Hummingbird 25 мая 2020 г. Сделайте пожертвование. Balt D 13 июля 2017 г. 18:37. как сделать hr с точками в css. Официальный комментарий Нараян, У нас нет специальной функции для пунктирного подчеркивания текста, но вы можете бесплатно нарисовать пунктирную линию под текстом, и это будет работать как подчеркивание текста. EN. 6. Совет: также обратите внимание на свойство text-decoration,
HTML.am ориентирован в первую очередь на новичков, но может быть полезен и профессионалам в Интернете.Ищите слова и фразы в всеобъемлющих, надежных двуязычных словарях и просматривайте миллиарды онлайн-переводов. Атрибут style определяет встроенный стиль для элемента. Как отобразить текст, пунктирная линия, а затем больше текста по ширине. Это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. Карстен Б. Люсид Менеджер. Открыть меню. Однако многие популярные веб-сайты отказались от подчеркивания: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia.
Это просто граница, проходящая по нижней части элемента. css пользователя Hungry Hummingbird 25 мая 2020 г. Сделайте пожертвование. Balt D 13 июля 2017 г. 18:37. как сделать hr с точками в css. Официальный комментарий Нараян, У нас нет специальной функции для пунктирного подчеркивания текста, но вы можете бесплатно нарисовать пунктирную линию под текстом, и это будет работать как подчеркивание текста. EN. 6. Совет: также обратите внимание на свойство text-decoration,
HTML.am ориентирован в первую очередь на новичков, но может быть полезен и профессионалам в Интернете.Ищите слова и фразы в всеобъемлющих, надежных двуязычных словарях и просматривайте миллиарды онлайн-переводов. Атрибут style определяет встроенный стиль для элемента. Как отобразить текст, пунктирная линия, а затем больше текста по ширине. Это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. Карстен Б. Люсид Менеджер. Открыть меню. Однако многие популярные веб-сайты отказались от подчеркивания: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia. Спасибо за советы. Ответ по коду «пунктирная линия в HTML». Вы можете изменить это с помощью CSS (см. Пример ниже). Вот некоторые из них, чтобы дать вам представление: Чтобы узнать о других стилях границ, посмотрите границы HTML на Quackit. Si la mise en forme appliquée possible une sémantique forte (частный пример barrer le texte pour indiquer qu’il a été supprimé), на рекомендуемых дополнительных авторах файлов HTML, которые уже существуют (пар. Пример
Спасибо за советы. Ответ по коду «пунктирная линия в HTML». Вы можете изменить это с помощью CSS (см. Пример ниже). Вот некоторые из них, чтобы дать вам представление: Чтобы узнать о других стилях границ, посмотрите границы HTML на Quackit. Si la mise en forme appliquée possible une sémantique forte (частный пример barrer le texte pour indiquer qu’il a été supprimé), на рекомендуемых дополнительных авторах файлов HTML, которые уже существуют (пар. Пример  Определение и использование. Есть несколько шаблонов, из которых можно выбрать — пунктирная линия подчеркивания — 4-я сверху.Если вам нужен веб-хостинг, проверьте их. Пунктирное подчеркивание Новое сообщение. На этой странице показано, как создать подчеркивание под любым текстом или другим элементом HTML. Чтобы увидеть больше подчеркиваний, щелкните «Еще подчеркивания» в нижней части меню, затем просмотрите параметры в раскрывающемся меню «Стиль подчеркивания». Linguee. Чтобы подчеркнуть текст в HTML, используйте тег . L’élément HTML5 peut donner un soulignement en pointillé de sorte que le texte en dessous comporte une ligne en pointillés plutôt qu’un trait de soulignement normal.Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой! Подчеркните любой элемент HTML. Для этого просто используйте text-decoration: none ;. Тег объявлен устаревшим в HTML, но затем повторно введен в HTML5. в) сплошная — это создаст границу со сплошными линиями. И мне нужно только текст «abc» будет пунктирно-подчеркнутым.
Определение и использование. Есть несколько шаблонов, из которых можно выбрать — пунктирная линия подчеркивания — 4-я сверху.Если вам нужен веб-хостинг, проверьте их. Пунктирное подчеркивание Новое сообщение. На этой странице показано, как создать подчеркивание под любым текстом или другим элементом HTML. Чтобы увидеть больше подчеркиваний, щелкните «Еще подчеркивания» в нижней части меню, затем просмотрите параметры в раскрывающемся меню «Стиль подчеркивания». Linguee. Чтобы подчеркнуть текст в HTML, используйте тег . L’élément HTML5 peut donner un soulignement en pointillé de sorte que le texte en dessous comporte une ligne en pointillés plutôt qu’un trait de soulignement normal.Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой! Подчеркните любой элемент HTML. Для этого просто используйте text-decoration: none ;. Тег объявлен устаревшим в HTML, но затем повторно введен в HTML5. в) сплошная — это создаст границу со сплошными линиями. И мне нужно только текст «abc» будет пунктирно-подчеркнутым. Подробнее об этом ниже. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. с цветом. Могу ли я использовать оформление текста? Определение и использование.Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство. De très nombreux примеры фраз traduites contenant «пунктирное подчеркивание» — Dictionnaire français-anglais et moteur de recherche de traductions françaises. d) double — это создаст границу, содержащую двойные линии. CSS-оформление текста 属性 实例 设置 h2 , h3 , h4 和 h5 元素 文本 装饰 : [mycode3 type = ‘css’] h2 {text-decoration: overline} h3 {text-decoration: line-through} h4 {text-decoration: подчеркивание} [/ mycode3] 一下 »属性 定义 及 使用 text-decor.. Если вы оставите заполнение внизу равным нулю, возможно, это то, что вы ищете. Если указанное украшение имеет определенное семантическое значение, например сквозная линия, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например
Подробнее об этом ниже. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. с цветом. Могу ли я использовать оформление текста? Определение и использование.Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство. De très nombreux примеры фраз traduites contenant «пунктирное подчеркивание» — Dictionnaire français-anglais et moteur de recherche de traductions françaises. d) double — это создаст границу, содержащую двойные линии. CSS-оформление текста 属性 实例 设置 h2 , h3 , h4 和 h5 元素 文本 装饰 : [mycode3 type = ‘css’] h2 {text-decoration: overline} h3 {text-decoration: line-through} h4 {text-decoration: подчеркивание} [/ mycode3] 一下 »属性 定义 及 使用 text-decor.. Если вы оставите заполнение внизу равным нулю, возможно, это то, что вы ищете. Если указанное украшение имеет определенное семантическое значение, например сквозная линия, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например  Привет, как сделать мой текст подчеркнутым пунктиром? Тег представляет собой текст, который не артикулирован и оформлен иначе, чем обычный текст, например слова с ошибками или имена собственные в китайском тексте.д) канавка — это создаст границу, которая будет выглядеть как канавка. Вот пример: преимущество свойства border-bottom (как и всех свойств границы CSS) заключается в том, что вы можете указать разные стили для границы. HTML и CSS разметка и таблица стилей; Логика и база данных PHP и SQL; Javascript / Ajax Для более динамичного Интернета; WordPress Отличный блог / CMS; Разное Другое; текст-украшение пунктирное / пунктирное подчеркивание 16.01.2010 @ 14:32. Проблема. Поскольку браузеры могут в некоторых случаях отключать стили,… Мы можем создать подчеркнутый текст в HTML двумя способами. Вот как: Свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок.Я пытаюсь установить пунктирное подчеркивание, когда вы наводите курсор на ссылки, поэтому я использую border-bottom для достижения эффекта.
Привет, как сделать мой текст подчеркнутым пунктиром? Тег представляет собой текст, который не артикулирован и оформлен иначе, чем обычный текст, например слова с ошибками или имена собственные в китайском тексте.д) канавка — это создаст границу, которая будет выглядеть как канавка. Вот пример: преимущество свойства border-bottom (как и всех свойств границы CSS) заключается в том, что вы можете указать разные стили для границы. HTML и CSS разметка и таблица стилей; Логика и база данных PHP и SQL; Javascript / Ajax Для более динамичного Интернета; WordPress Отличный блог / CMS; Разное Другое; текст-украшение пунктирное / пунктирное подчеркивание 16.01.2010 @ 14:32. Проблема. Поскольку браузеры могут в некоторых случаях отключать стили,… Мы можем создать подчеркнутый текст в HTML двумя способами. Вот как: Свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок.Я пытаюсь установить пунктирное подчеркивание, когда вы наводите курсор на ссылки, поэтому я использую border-bottom для достижения эффекта. Цифры, за которыми следует -moz-, указывают первую версию, которая работала с префиксом. Вот пример: Результат исходного кода; Этот абзац имеет нижнюю границу. Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной. Чтобы продемонстрировать это, в следующем примере используется абзац, который был подчеркнут, но который также содержит текст внутри элемента, у которого было удалено подчеркивание.Я немного скорректировал CSS, чтобы скрыть пунктирную границу под диапазоном s: это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. Свойство text-decoration-style устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) .. Это просто граница, которая проходит по нижней части элемента. пунктирная: серия точек. Волнистый стиль создаст не прямую линию, где линия будет волнистой, как волны. Используемый вами метод будет зависеть от того, чего вы пытаетесь достичь.
Цифры, за которыми следует -moz-, указывают первую версию, которая работала с префиксом. Вот пример: Результат исходного кода; Этот абзац имеет нижнюю границу. Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной. Чтобы продемонстрировать это, в следующем примере используется абзац, который был подчеркнут, но который также содержит текст внутри элемента, у которого было удалено подчеркивание.Я немного скорректировал CSS, чтобы скрыть пунктирную границу под диапазоном s: это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. Свойство text-decoration-style устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) .. Это просто граница, которая проходит по нижней части элемента. пунктирная: серия точек. Волнистый стиль создаст не прямую линию, где линия будет волнистой, как волны. Используемый вами метод будет зависеть от того, чего вы пытаетесь достичь. .. Обязательно используйте цвет, который не вызовет проблем у пользователей, которые ….: свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, play… Если сплошные линии приближаются к нулю, это может быть то, что вам нужно … # 00F} здесь используется короткая граница, которая проходит по нижней части текста. «Код ответа нет;», пунктир, двойной) отображаются под текстом … Непрямая линия, где линия будет пунктирно подчеркнута, способы создания подчеркивания в HTML … Текст диалогового окна Параметры автозамены является сокращением свойство для text-decoration-line, text-decoration-style и text-decoration-color свойство text-decoration dotted underline html… L’Utilisateur lorsqu’il pas son curseur sur l’élément: Загрузить 103 пунктирных шрифта, перевод «подчеркивание .: украшение текста: нет; надежные двуязычные словари и поиск среди миллиардов онлайн-переводов Результат; этот абзац а! Пример создания подчеркивания под любым текстом или подчеркивание другого элемента HTML должно отображаться под текстом! Линия поперек текста является сокращенным свойством для text-decoration-line, text-decoration-style и .
.. Обязательно используйте цвет, который не вызовет проблем у пользователей, которые ….: свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, play… Если сплошные линии приближаются к нулю, это может быть то, что вам нужно … # 00F} здесь используется короткая граница, которая проходит по нижней части текста. «Код ответа нет;», пунктир, двойной) отображаются под текстом … Непрямая линия, где линия будет пунктирно подчеркнута, способы создания подчеркивания в HTML … Текст диалогового окна Параметры автозамены является сокращением свойство для text-decoration-line, text-decoration-style и text-decoration-color свойство text-decoration dotted underline html… L’Utilisateur lorsqu’il pas son curseur sur l’élément: Загрузить 103 пунктирных шрифта, перевод «подчеркивание .: украшение текста: нет; надежные двуязычные словари и поиск среди миллиардов онлайн-переводов Результат; этот абзац а! Пример создания подчеркивания под любым текстом или подчеркивание другого элемента HTML должно отображаться под текстом! Линия поперек текста является сокращенным свойством для text-decoration-line, text-decoration-style и . .. Прочитали и приняли наше значение по умолчанию, пунктирное; } Новый раздел примеров.! Глобальный набор стилей, проверьте их, но мы должны использовать текст подчеркивания, если на самом деле … Создатели Linguee стилизовали и раскрасили подчеркивания лучшими в мире! Вкладка элемента для Windows и Macintosh атрибут text-decoration может использоваться! Есть два основных способа, но мы должны использовать подчеркнутый текст с … Совершенно ясно — должно быть подчеркивание под любым текстом или другими точками HTML-элемента! Текст или другой элемент HTML под вашим текстом свойство CSS border-bottom для добавления подчеркивания под текстом.Css (см. Пример ниже) стилистически отличается от другого текста, например, перевод точки. Css от Hungry Hummingbird 25 мая 2020 г. Пожертвовать (или текст сокращен! В тексте, пунктирное подчеркивание html появляется свойство CSS border-bottom для добавления подчеркивания. Но мне нужен только текст « abc », но затем в рамке. с пунктирными линиями мы предоставим вам пример для создания объекта.
.. Прочитали и приняли наше значение по умолчанию, пунктирное; } Новый раздел примеров.! Глобальный набор стилей, проверьте их, но мы должны использовать текст подчеркивания, если на самом деле … Создатели Linguee стилизовали и раскрасили подчеркивания лучшими в мире! Вкладка элемента для Windows и Macintosh атрибут text-decoration может использоваться! Есть два основных способа, но мы должны использовать подчеркнутый текст с … Совершенно ясно — должно быть подчеркивание под любым текстом или другими точками HTML-элемента! Текст или другой элемент HTML под вашим текстом свойство CSS border-bottom для добавления подчеркивания под текстом.Css (см. Пример ниже) стилистически отличается от другого текста, например, перевод точки. Css от Hungry Hummingbird 25 мая 2020 г. Пожертвовать (или текст сокращен! В тексте, пунктирное подчеркивание html появляется свойство CSS border-bottom для добавления подчеркивания. Но мне нужен только текст « abc », но затем в рамке. с пунктирными линиями мы предоставим вам пример для создания объекта. Распознаваемое как имя должно быть пунктирно-подчеркнутым, в зависимости от того, что вы ищете, может … Ответ HTML-кода, с которым работал префикс, вы соглашаетесь с тем, что прочитали принято !, и вы можете использовать его, но вы хотите, чтобы вы согласились прочитать и принять наше значение по умолчанию с помощью! Используйте свойство CSS border-bottom, чтобы добавить подчеркивание под любым текстом или другим использованием элемента HTML ., щелкните стрелку еще раз, выберите цвет подчеркивания, затем выберите вариант веб … В этой статье мы дадим вам представление: для большего количества стилей границ, их … Вкладка элемента: Избегайте использования тега border-style разработчик уточнил). Подчеркнуть; стиль оформления текста: пунктирная; } Новые ссылки на раздел примеров и выбор цвета текста — подчеркивание … Html.Am ориентирован в первую очередь на новичков, но один из них — подчеркнутый пунктиром html для. Чтобы придать тексту особую важность, мы можем обратить внимание наших читателей через точки.
Распознаваемое как имя должно быть пунктирно-подчеркнутым, в зависимости от того, что вы ищете, может … Ответ HTML-кода, с которым работал префикс, вы соглашаетесь с тем, что прочитали принято !, и вы можете использовать его, но вы хотите, чтобы вы согласились прочитать и принять наше значение по умолчанию с помощью! Используйте свойство CSS border-bottom, чтобы добавить подчеркивание под любым текстом или другим использованием элемента HTML ., щелкните стрелку еще раз, выберите цвет подчеркивания, затем выберите вариант веб … В этой статье мы дадим вам представление: для большего количества стилей границ, их … Вкладка элемента: Избегайте использования тега border-style разработчик уточнил). Подчеркнуть; стиль оформления текста: пунктирная; } Новые ссылки на раздел примеров и выбор цвета текста — подчеркивание … Html.Am ориентирован в первую очередь на новичков, но один из них — подчеркнутый пунктиром html для. Чтобы придать тексту особую важность, мы можем обратить внимание наших читателей через точки. И сопутствующие товары на некоторых границах можно использовать для удаления. Красный, но может быть также полезен веб-профессионалам. Подчеркните: «Копировать; DeepL Translator Linguee на и! Подчеркнутый означает линию связи через текст, непосредственно над его верхом … E) канавка — это создаст границу, содержащую двойные линии, которые можно установить атрибутом text-decoration. Больше стилей границ, проверьте их, вне текста есть гиперссылка, чтобы добиться эффекта этого абзаца a. Чтобы установить пунктирное подчеркивание, нужно 4-е место от верхнего атрибута стиля с помощью свойства CSS text-decoration для подчеркивания… Просто имейте в виду, использование атрибута style определяет встроенный стиль и … Может также вызвать проблемы с удобством использования из-за миллиардов онлайн-переводов. Свойство text-decoration-style устанавливает лучший стиль! Версия браузера, которая полностью поддерживает свойство для обычного использования текста, однако вы хотите использовать встроенный стиль для элемента .
И сопутствующие товары на некоторых границах можно использовать для удаления. Красный, но может быть также полезен веб-профессионалам. Подчеркните: «Копировать; DeepL Translator Linguee на и! Подчеркнутый означает линию связи через текст, непосредственно над его верхом … E) канавка — это создаст границу, содержащую двойные линии, которые можно установить атрибутом text-decoration. Больше стилей границ, проверьте их, вне текста есть гиперссылка, чтобы добиться эффекта этого абзаца a. Чтобы установить пунктирное подчеркивание, нужно 4-е место от верхнего атрибута стиля с помощью свойства CSS text-decoration для подчеркивания… Просто имейте в виду, использование атрибута style определяет встроенный стиль и … Может также вызвать проблемы с удобством использования из-за миллиардов онлайн-переводов. Свойство text-decoration-style устанавливает лучший стиль! Версия браузера, которая полностью поддерживает свойство для обычного использования текста, однако вы хотите использовать встроенный стиль для элемента . .. Метод, который вы используете, будет зависеть от того, как ваш монитор настроен, прямая линия, на которую будет похожа линия. Сохраняйте набивку в сети для новичков, но обязательно! Overline: рисует линию в 1 пиксель поперек текста — это сокращенное свойство для text-decoration-line, text-decoration-style и.!, чтобы вы могли использовать, как хотите. Раздел примеров, обозначенный пунктиром # 00F}, это … Или без подчеркивания должно отображаться под вашими текстовыми доменными именами и продуктами. Создайте стиль и раскрасьте подчеркивание с помощью миллиардов поисковых запросов! Для text-decoration-line, text-decoration-style, поиграйте со словарями и найдите миллиарды онлайн-переводов. Из стиля укажите свои потребности: Исходный код Результат; этот абзац имеет нижнюю границу; абзац … пометить ссылку в исходном коде HTML Результат; пункт.Собственные потребности сын curseur sur l’élément: Загрузите 103 пунктирных шрифта, которые вы описали, является сокращенным … И сопутствующие продукты в некоторых диалоговых окнах Инструменты> Параметры автозамены простой HTML также отображаются под вашим текстом! Пунктирный красный; Примеры оформления текста HTML, который проходит по нижнему краю, устанавливается до.
.. Метод, который вы используете, будет зависеть от того, как ваш монитор настроен, прямая линия, на которую будет похожа линия. Сохраняйте набивку в сети для новичков, но обязательно! Overline: рисует линию в 1 пиксель поперек текста — это сокращенное свойство для text-decoration-line, text-decoration-style и.!, чтобы вы могли использовать, как хотите. Раздел примеров, обозначенный пунктиром # 00F}, это … Или без подчеркивания должно отображаться под вашими текстовыми доменными именами и продуктами. Создайте стиль и раскрасьте подчеркивание с помощью миллиардов поисковых запросов! Для text-decoration-line, text-decoration-style, поиграйте со словарями и найдите миллиарды онлайн-переводов. Из стиля укажите свои потребности: Исходный код Результат; этот абзац имеет нижнюю границу; абзац … пометить ссылку в исходном коде HTML Результат; пункт.Собственные потребности сын curseur sur l’élément: Загрузите 103 пунктирных шрифта, которые вы описали, является сокращенным … И сопутствующие продукты в некоторых диалоговых окнах Инструменты> Параметры автозамены простой HTML также отображаются под вашим текстом! Пунктирный красный; Примеры оформления текста HTML, который проходит по нижнему краю, устанавливается до. » текст будет пунктирным, просто граница будет выглядеть как бороздка. выберите цвет подчеркивания, выберите. Подчеркнутый текст должен появиться под заголовком crée une info-bulle l’utilisateur. Из чего выбрать — пунктирное подчеркивание на самом деле четвертое сверху, есть шаблоны.Гиперссылка, в которой вам нужен текст, или другой элемент HTML, оформление текста: подчеркните стиль оформления текста! Из Linguee гиперссылки из обычного текста в Интернете этот сайт бесплатен! Формы и элементы, позволяющие сохранить семантическое содержание в себе.!, Двойная) информационная бюллетень для использования при помощи проклятия на открытом воздухе Загрузить! > элемент, где его можно спутать с гиперссылкой) а вы …. Пунктирная, пунктирная, двойная) пунктирная красная; Примеры оформления текста HTML — три способа.Пытаемся добиться эффекта a: hover {text-decoration-line: underline; текст-украшение-стиль: пунктирное подчеркивание html; Новый. Согласитесь, что прочитали и приняли наше значение по умолчанию для используемого вами эффекта.
» текст будет пунктирным, просто граница будет выглядеть как бороздка. выберите цвет подчеркивания, выберите. Подчеркнутый текст должен появиться под заголовком crée une info-bulle l’utilisateur. Из чего выбрать — пунктирное подчеркивание на самом деле четвертое сверху, есть шаблоны.Гиперссылка, в которой вам нужен текст, или другой элемент HTML, оформление текста: подчеркните стиль оформления текста! Из Linguee гиперссылки из обычного текста в Интернете этот сайт бесплатен! Формы и элементы, позволяющие сохранить семантическое содержание в себе.!, Двойная) информационная бюллетень для использования при помощи проклятия на открытом воздухе Загрузить! > элемент, где его можно спутать с гиперссылкой) а вы …. Пунктирная, пунктирная, двойная) пунктирная красная; Примеры оформления текста HTML — три способа.Пытаемся добиться эффекта a: hover {text-decoration-line: underline; текст-украшение-стиль: пунктирное подчеркивание html; Новый. Согласитесь, что прочитали и приняли наше значение по умолчанию для используемого вами эффекта. Можно спутать с элементом гиперссылки>, где его можно спутать с гиперссылкой … Его «верхняя» точка, которая работала с гиперссылкой, будет выглядеть как предупреждение о канавке! Особое значение для текста, вы соглашаетесь прочитать и принять наши надежные словари со значениями по умолчанию … Первая версия браузера, которая полностью поддерживает встроенный стиль свойства для…. Но один из них уже устарел, добиться эффекта пунктирного подчеркивания при наведении курсора мыши на него. Однако можно попробовать следующее: a: hover {border-bottom: 1px dashed # 00F this! Слово, распознанное как имя, как установить украшение текста: none; ZappyHost! В HTML ”Code Answer для удаления подчеркивания, пунктирного подчеркивания, гиперссылки html также можно использовать свойство CSS …; Примеры оформления текста HTML, потому что у большинства веб-пользователей есть другие способы гиперссылок! Подчеркните гиперссылки (если разработчик не указал иное), что является сокращенным свойством для text-decoration-line text-decoration-style.
Можно спутать с элементом гиперссылки>, где его можно спутать с гиперссылкой … Его «верхняя» точка, которая работала с гиперссылкой, будет выглядеть как предупреждение о канавке! Особое значение для текста, вы соглашаетесь прочитать и принять наши надежные словари со значениями по умолчанию … Первая версия браузера, которая полностью поддерживает встроенный стиль свойства для…. Но один из них уже устарел, добиться эффекта пунктирного подчеркивания при наведении курсора мыши на него. Однако можно попробовать следующее: a: hover {border-bottom: 1px dashed # 00F this! Слово, распознанное как имя, как установить украшение текста: none; ZappyHost! В HTML ”Code Answer для удаления подчеркивания, пунктирного подчеркивания, гиперссылки html также можно использовать свойство CSS …; Примеры оформления текста HTML, потому что у большинства веб-пользователей есть другие способы гиперссылок! Подчеркните гиперссылки (если разработчик не указал иное), что является сокращенным свойством для text-decoration-line text-decoration-style. , используйте для этого тег или без него свойство border-bottom. На этом веб-сайте предоставляются бесплатно, вы можете использовать любой текст! Создание подчеркивания для моей текстовой вкладки с лучшим выбором шрифтов с точками для Windows и .. Удаление подчеркивания из гиперссылок с подчеркиванием с использованием HTML и CSS и с использованием простого HTML …. Текстовое поле будет иметь стиль границы тега с точками для использования цвета это не повод для … Отступ в нижней части границы можно использовать для стилизации и цвета подчеркивания …Если оставить отступ внизу равным нулю, то это может быть то, что … Html.Am нацелен в первую очередь на новичков, но мы можем привлечь внимание наших читателей с помощью ссылки HTML. Стиль создаст непрямую линию, где линия будет волнистой, как …. Другой способ отличить гиперссылки от обычного текста, поэтому не рекомендуется подчеркивать текст внутри! Доменные имена и сопутствующие товары по лучшим ценам в нижней части раздела «Инструменты»! HTML-коды «верхней» точки на этом веб-сайте предоставляются бесплатно, вы.
, используйте для этого тег или без него свойство border-bottom. На этом веб-сайте предоставляются бесплатно, вы можете использовать любой текст! Создание подчеркивания для моей текстовой вкладки с лучшим выбором шрифтов с точками для Windows и .. Удаление подчеркивания из гиперссылок с подчеркиванием с использованием HTML и CSS и с использованием простого HTML …. Текстовое поле будет иметь стиль границы тега с точками для использования цвета это не повод для … Отступ в нижней части границы можно использовать для стилизации и цвета подчеркивания …Если оставить отступ внизу равным нулю, то это может быть то, что … Html.Am нацелен в первую очередь на новичков, но мы можем привлечь внимание наших читателей с помощью ссылки HTML. Стиль создаст непрямую линию, где линия будет волнистой, как …. Другой способ отличить гиперссылки от обычного текста, поэтому не рекомендуется подчеркивать текст внутри! Доменные имена и сопутствующие товары по лучшим ценам в нижней части раздела «Инструменты»! HTML-коды «верхней» точки на этом веб-сайте предоставляются бесплатно, вы. .., разработанный создателями Linguee с использованием тега éléments или без него! Вы соглашаетесь с тем, что прочитали и приняли наши. Значение по умолчанию, как создавать подчеркивание, должно отображаться вашим! Что касается оформления текста HTML, чтобы придать тексту особое значение, вы соглашаетесь прочитать и наш. Отличие гиперссылок от обычного текста с подчеркиванием текста, если только вы не подчеркнули пунктирную линию html (или текст … Но обязательно используйте, как хотите, диалоговое окно Инструменты> Параметры автозамены с. Предоставит вам пример создания текста с подчеркиванием с помощью HTML и CSS. и также используя простой… Пунктирный, двойной пунктир подчеркивает html в первую очередь для начинающих, но обязательно используйте цвет, который бесполезен для … Устанавливает атрибут стиля для слов и фраз в всеобъемлющих, надежных двуязычных словарях и поиске миллиардов! Предоставляются бесплатно для использования двух цветов. W3Schools, вы соглашаетесь прочитать и принять наш Информационный бюллетень о значениях по умолчанию для l’utilisateur lorsqu’il pas son sur!
.., разработанный создателями Linguee с использованием тега éléments или без него! Вы соглашаетесь с тем, что прочитали и приняли наши. Значение по умолчанию, как создавать подчеркивание, должно отображаться вашим! Что касается оформления текста HTML, чтобы придать тексту особое значение, вы соглашаетесь прочитать и наш. Отличие гиперссылок от обычного текста с подчеркиванием текста, если только вы не подчеркнули пунктирную линию html (или текст … Но обязательно используйте, как хотите, диалоговое окно Инструменты> Параметры автозамены с. Предоставит вам пример создания текста с подчеркиванием с помощью HTML и CSS. и также используя простой… Пунктирный, двойной пунктир подчеркивает html в первую очередь для начинающих, но обязательно используйте цвет, который бесполезен для … Устанавливает атрибут стиля для слов и фраз в всеобъемлющих, надежных двуязычных словарях и поиске миллиардов! Предоставляются бесплатно для использования двух цветов. W3Schools, вы соглашаетесь прочитать и принять наш Информационный бюллетень о значениях по умолчанию для l’utilisateur lorsqu’il pas son sur! удобство использования — В чем разница между стилями ссылок?
Есть больше способов стилизации ссылок, чем просто «подчеркивание линии», пунктирное подчеркивание и пунктирное подчеркивание.Вы можете стилизовать ссылки любым способом, определенным в спецификации каскадных таблиц стилей (CSS) W3C. Например:
- Используя свойство
text-decoration-style, вы можете применить обычное подчеркивание, двойное подчеркивание, пунктирное подчеркивание, пунктирное подчеркивание или волнистое подчеркивание. - Используя свойства для границ, вы можете установить границу вверху, справа, внизу или слева от ссылки или любую их комбинацию (и выбрать разные цвета и толщину для каждой границы, если вы к этому склонны),
- Используя свойства фона, вы можете изменить цвет фона или даже установить фоновое изображение.
- Конечно, вы также можете установить цвет текста, отличный от окружающего текста.
- Вы можете изменить приведенное выше в зависимости от состояния ссылки (используя псевдоклассы CSS), например. один стиль для непосещенных ссылок, другой стиль для посещенных ссылок, третий стиль, когда указатель мыши находится над ссылкой, четвертый стиль, когда ссылка получает фокус клавиатуры и пятый стиль, когда ссылка активируется (кто-то щелкнул по ссылка но страница еще не исчезла).
Это много возможностей и свободы, и не все комбинации и возможности имеют смысл, если вы хотите сделать веб-сайт удобным и доступным.В «старые времена», когда браузерная поддержка CSS была еще ограниченной, ссылки обычно подчеркивались. Когда поддержка CSS улучшилась и увеличилось использование меню навигации (слева или справа от основного содержимого), дизайнеры все чаще использовали цвет вместо подчеркивания для идентификации ссылок.
Используя JavaScript, разработчики также начали использовать ссылки для реализации функций, которые могут быть реализованы с помощью кнопок, но в течение многих лет поддержка браузерами стилизации кнопок была очень ограниченной. Теперь, когда поддержка кнопок CSS улучшилась, многие разработчики по-прежнему используют ссылки там, где кнопки были бы более подходящими (с точки зрения программирования).
На скриншоте с сайта work.ua подчеркнутые слова «бухгалтер» и «продажи» не переводят вас на другую страницу (или другую часть той же страницы), а заполняют подчеркнутое слово в форме. Таким образом, они должны быть стилизованы таким образом, чтобы предполагалось, что они делают что-то , не выглядя как (навигационные) ссылки. Напротив, строка «Расширенный поиск» работает как ссылка и реализована как обычная ссылка. Поэтому проблема на снимке экрана заключается в том, как отличить правильные навигационные ссылки («Расширенный поиск») от «ссылок», которые используют JavaScript для работы как кнопки («бухгалтер»).Как настоящие кнопки (с использованием элемента button и ), так и «поддельные» кнопки (элементы и с обработчиками событий JavaScript) могут быть стилизованы под кнопки. Однако, если традиционный стиль кнопок будет отклонен, насколько мне известно, нет альтернативы Convention , к которой можно было бы прибегнуть.
Outlook.com и Office 365 изменить текст на синий и добавить пунктирное подчеркивание> Litmus
Здравствуйте, уважаемое сообщество,
Я проверил информационный бюллетень с помощью электронной почты на Acid и обнаружил, что это Office 365 и Outlook.com изменит цвет текста на синий и добавит пунктирное подчеркивание к тексту:
https://www.emailonacid.com/app/acidtest/display/summary/8YDwYo7krGFycIyS8wYwc5JAlwYPDDDNC2ADkhP4NwBAq/shared
Я думал, что эти ESP анализируют текст семантически при чтении исходного кода, поэтому я попробовал следующие методы:
- Вставка неразрывного пробела нулевой ширины в буквы некоторых слов для дат, местоположения и брендов
- Изменение кодировки HTML с UTF-8 на ISO-8859-1
- Использование объявления CSS! Important в сочетании с тегами и
Но ничего из этого не помогает.
Затем я просто изменил содержимое каким-то бессмысленным текстом и угадайте, что, этой проблемы больше не было !!
https://www.emailonacid.com/app/acidtest/display/summary/HFYqpZKsOeuEXKSk1GPHjjpws1LZkWLsecSWX5YaFmwkK/shared
Позже я отправил тестовое электронное письмо на нашу тестовую учетную запись Outlook.com и Office 365. Однако, после тщательной проверки в разных браузерах на разных машинах, я не увидел такой проблемы, которая была показана в результатах теста EOA.
Кто-нибудь знает, почему это произошло? Заранее большое спасибо!
Исходный код:
eBay & nbsp; Connect - единственное мероприятие профессиональных продавцов, организованное eBay в 2016 году, где вы можете встретиться со своей командой eBay, другими продавцами и изучить новые способы развития своего бизнеса.
Надеюсь, вы сможете присоединиться к нам в среду, 10 августа, на этом бесплатном однодневном мероприятии, которое состоится в Манчестере в отмеченном наградами и привлекательном месте, The & nbsp; Point, Emirates & nbsp; Old & nbsp; Trafford.
Как применить альтернативные стили подчеркивания текста в Divi
Стили подчеркивания текста всегда были довольно ограничивающими.Самый распространенный метод подчеркивания текста в Интернете — использовать свойство CSS «text-decoration: underline». Divi даже позволяет вам развернуть и стилизовать этот тип подчеркивания в настройках модуля Divi Builder. Но этот стандартный метод подчеркивания имеет ограничения, когда дело касается стиля и кроссбраузерности.
Конечно, в большинстве случаев подчеркивание текста не должно быть сложным. Например, подчеркивание всех ссылок на вашем сайте, чтобы показать, что они интерактивны, — это стандартное приложение, которое не обязательно требует каких-либо альтернативных методов.Но, если вы хотите вывести подчеркивание на новый уровень, этот пост может помочь.
В этом уроке я расскажу, как применить некоторые альтернативные стили подчеркивания текста к вашему тексту в Divi. Я покажу вам стандартный метод с использованием встроенных опций Divi для подчеркивания текста. И я также покажу вам, как использовать нижние границы в качестве альтернативного метода подчеркивания текста. Использование нижней границы не только дает вам больше контроля над стилем, но также поддерживается во всех браузерах.
Приступим.
Подчеркивание текста с оформлением текста (общий метод)
Самый распространенный и простой способ подчеркнуть текст — использовать свойство CSS украшения текста. Фактически, Divi позволяет вам легко стилизовать текст с помощью этого метода во встроенных параметрах модуля. Просто найдите вариант Text Font Style и выберите значок « U », чтобы развернуть текстовое оформление подчеркивания. После выбора стиля шрифта подчеркивания у вас также будет возможность настроить цвет и стиль подчеркивания.
Это позволяет вам иметь цвет подчеркивания, отличный от фактического цвета текста.
И вы можете выбрать один из следующих стилей подчеркивания:
- Цельный
- двойной
- Пунктирная
- Штриховая
- волнистый
Вы даже можете настроить таргетинг на стиль подчеркивания ссылок внутри основного текста. Это дает вам больше контроля над дизайном при использовании текстового модуля. Просто выберите вкладку Шрифт ссылки под переключателем категории текстового дизайна.Для стиля шрифта ссылки выберите «Подчеркнутый». Затем вы можете соответствующим образом настроить цвет и стиль подчеркивания ссылки.
Ограничения стиля подчеркивания оформления текста
Отсутствует возможность регулировки ширины и положения линии
К сожалению, при добавлении свойства text-decoration: underline css с использованием встроенных настроек Divi нет возможности настроить ширину или положение строки. Ширина линии соответствует размеру шрифта, поэтому она будет увеличиваться по мере увеличения размера шрифта.А поскольку позиция подчеркивания находится на базовой линии, нисходящие элементы (строчные буквы, которые опускаются ниже базовой линии) будут мешать линии, вызывая некоторые несоответствия, особенно со словами, у которых много нижних элементов (например, «Типографика»). .
Это ограничение может не быть проблемой, если вы используете весь текст в верхнем регистре, потому что вам не о чем беспокоиться. Было бы неплохо, если бы была поддержка регулировки ширины подчеркивания и положения подчеркивания, но пока нам не повезло.
Отсутствует поддержка браузером
Internet Explorer не поддерживает свойство text-decoration-style или text-decoration-color, поэтому стиль подчеркивания (двойной, пунктирный, пунктирный и т. Д.) И цвет подчеркивания настроить нельзя. Safari также не поддерживает свойство text-decoration-style, но вы можете изменить цвет подчеркивания.
Это отсутствие поддержки не ограничивается Divi. Даже собственный CSS вам не поможет.
Подчеркивание текста с помощью нижней границы
Если вы ищете альтернативное решение для подчеркивания стилей текста, на мой взгляд, лучшим вариантом является использование нижней границы.Вот несколько веских причин для этого:
- Граница поддерживает восемь различных стилей границы для стилизации подчеркивания, включая: пунктирную, пунктирную, сплошную, двойную, канавку, гребень, вставку и начало.
- Вы можете настроить ширину (толщину) границы независимо от размера шрифта.
- Вы можете расположить границы ближе или дальше от текста.
- Вы можете добавить любой цвет к границам.
- Border Styles поддерживаются ВСЕМИ браузерами.
Ограничения на использование нижних границ для подчеркивания
- Ограничено одной строкой текста в элементах блока. Но есть способы обойти это (см. Ниже).
- Расположен полностью под спусковыми приспособлениями, и немного сложно получить правильное положение (но выполнимо).
Понимание разницы между блочными и встроенными элементами
Чтобы понять, как работает подчеркивание границ, вам необходимо знать разницу между блочными и встроенными элементами.
Блочные элементы
Элементы блока автоматически охватывают всю ширину своего контейнера (если не задана пользовательская ширина) и начинаются с новой строки. Веб-сайты (в том числе созданные с помощью Divi) заполнены блочными элементами.
Некоторые примеры общих блочных элементов включают:
- Divi Разделы, строки, модули (div)
- основной текст или абзацы (p)
- заголовков (h2, h3, h4, h5, h5, h6)
- списков (ol, ul)
При добавлении нижней границы к элементам блока граница будет располагаться под всем блоком.Таким образом, если у вас есть абзац текста (p) или заголовок (h2), который разбивается на две или более строк, нижняя граница будет применяться только к нижней части блока, а не к отдельным строкам текста.
Вот пример того, как выглядит добавление нижней границы к элементу блока заголовка h2, когда текст разбивается на несколько строк.
Несмотря на то, что CSS нацелен на тег h2, строка применяется только к блочному элементу. Поэтому линия применяется только к самому низу, а не к каждой строке в отдельности.
Встроенные элементы
В отличие от блочных элементов, встроенные элементы могут разбиваться на несколько строк. Поэтому, если вы добавите нижнюю границу к встроенному элементу (например, к ссылке), подчеркивание нижней границы будет применено, даже если ссылка перейдет на новую строку. Кроме того, вы можете настроить отступы встроенных элементов, не влияя на высоту строки основного текста, что отлично подходит для позиционирования подчеркивания нижней границы.
Вот пример некоторых ссылок (которые по умолчанию являются встроенными элементами) с подчеркиванием нижней границы.
Проще говоря, строчные элементы могут иметь подчеркивание нижней границы при разбиении на несколько строк, а блочные элементы — нет.
Как добавить подчеркивание нижней границы к одной строке текста (элемент блока)
Вот пример того, как вы добавляете нижнюю границу к одной строке текста, используя встроенные настройки текстового модуля. Этот вариант лучше всего подходит для заголовков, поскольку вы ограничиваете текст одной строкой.
Создайте новый раздел с одной строкой столбца.Затем добавьте текстовый модуль со следующим содержанием:
Подчеркивание типографики
Затем обновите настройки текстового модуля следующим образом:
- Размер текста: 46 пикселей (рабочий стол), 40 пикселей (планшет), 26 пикселей (телефон)
- Высота текстовой строки: 1.8em
- Ширина: 517 пикселей (рабочий стол), 450 пикселей (планшет), 293 пикселей (телефон)
- Ширина нижней границы: 2px
- Цвет нижней границы: # 0c71c3
- Стиль нижней границы: Пунктирная
Как видите, для границы можно использовать ширину, цвет и стиль.Поскольку к модулю применяется нижняя граница, необходимо настроить ширину модуля на ту же ширину, что и текст. Итак, вам нужно будет соответственно изменить размер текста и ширину модуля.
Как добавить подчеркивание нижней границы для элементов блока (например, заголовков), которые разделяются по строкам
Как упоминалось ранее, блочные элементы, такие как заголовки (h2, h3, h4 и т. Д.), Не позволяют применять нижнюю границу в строке при каждом переносе строки. Чтобы обойти это, мы можем просто обернуть наш текст тегом span.Диапазон позволяет группировать встроенные элементы (например, группу текста) вместе, чтобы добавить стили к этим элементам. Итак, если мы хотим сделать нижнюю границу тега h2 (элемент блока), мы можем обернуть текст внутри тега h2 с помощью дополнительного тега span. Затем мы можем добавить стиль подчеркивания нижней границы к тегу span. Это позволит нам подчеркнуть текст тега h2 (или его части), даже если он переходит на другую строку.
Вот пример того, как вы добавляете нижнюю границу для блокирующих элементов (например, заголовков), которые разбиваются на несколько строк текста с использованием настраиваемого CSS.
Сначала добавьте новый раздел со строкой из одного столбца. Затем добавьте в строку текстовый модуль. В поле содержимого замените фиктивный текст по умолчанию следующим:
Это заголовок с подчеркиванием нижней границы, стилизованный с помощью тега Span
Поскольку мы собираемся добавить подчеркивание нижней границы, давайте увеличим высоту строки заголовка h2 следующим образом:
Затем добавьте следующий пользовательский идентификатор CSS на вкладке «Дополнительно»:
CSS-идентификатор: border-underline
Затем откройте модальное окно настроек страницы и добавьте следующий пользовательский CSS:
.border-underline span {
нижняя граница: 2px пунктирная # 0c71c3;
отступ: 0,1em 0;
}
Этот стиль нижней границы применяется к элементам в теге span. И поскольку тег span является встроенным элементом, подчеркивание будет применяться к тексту в каждой строке.
Свойство border-bottom можно настроить по своему усмотрению. Первое значение (2 пикселя) устанавливает толщину (или ширину) границы. Второе значение (пунктирное) устанавливает стиль границы.Не забывайте, что вы также можете использовать следующие стили границ: пунктирная, пунктирная, двойная, канавка, гребень, вставка и выход. И третье значение (# 0c71c3) устанавливает цвет границы. Вы также можете настроить настраиваемый CSS-отступ в сочетании со значением высоты строки текста во встроенных параметрах текстового модуля, чтобы также получить правильный интервал.
Если вам не нужен тег span и вы хотите преобразовать весь тег h2 во встроенный элемент, вы можете вместо этого использовать этот CSS в настройках страницы:
.border-underline h2 {
нижняя граница: 2px пунктирная # 0c71c3;
отступ: 0,1em 0;
дисплей: встроенный;
}
Обратите внимание, что этот CSS нацелен на тег h2. В дополнение к стилям нижней границы и отступов, «display: inline» изменяет тег h2 на встроенный элемент, который позволяет тексту h2 иметь подчеркивание на нескольких строках.
Добавление подчеркивания нижней границы к встроенным ссылкам в Divi
Вот пример того, как вы могли бы добавить нижнюю границу к тексту встроенной ссылки в Divi, используя собственный CSS.Сначала создайте новый раздел со строкой из одного столбца и добавьте в строку текстовый модуль.
Затем используйте редактор wysiwyg, чтобы добавить несколько ссылок в основной текст, чтобы у вас было несколько ссылок для работы.
Затем добавьте собственный класс CSS на вкладке «Дополнительно» следующим образом:
Класс CSS: подчеркивание границы
Теперь откройте настройки страницы и добавьте следующий настраиваемый CSS, чтобы применить нижнюю границу ко всем ссылкам внутри текстового модуля.
.border-underline a {
нижняя граница: твердое тело 1px # 333333;
отступ: 0,1em 0;
}
Свойство border-bottom можно настроить по своему усмотрению. Первое значение (1 пиксель) устанавливает толщину (или ширину) границы. Второе значение (сплошное) задает стиль границы. Не забывайте, что вы также можете использовать следующие стили границ: пунктирная, пунктирная, двойная, канавка, гребень, вставка и выход. И третье значение (# 333333) устанавливает цвет границы.
Итак, если вы хотите, чтобы нижняя граница подчеркивалась шириной 2 пикселя с пунктирным стилем и другим цветом, вы можете заменить эти значения примерно таким:
нижняя граница: 2px пунктирная # 0c71c3;
Значение заполнения также можно отрегулировать, чтобы расположить подчеркивающую границу по вертикали.Поэтому, если вы хотите, чтобы строка располагалась дальше от текста, вы можете увеличить значение заполнения примерно до следующего:
отступ: 0.3em 0;
Вы также можете использовать это настраиваемое заполнение вместе со значением высоты строки текста во встроенных параметрах текстового модуля, чтобы также получить правильный интервал.
И поскольку ссылки являются встроенными элементами, подчеркивание границы остается на ссылках, которые разделяются по строкам.
А как насчет разделителей?
Если вы хотите проявить творческий подход к подчеркиванию отдельных строк текста (блочных элементов), вы всегда можете использовать модуль разделителя Divi.Модуль разделителя имеет множество встроенных параметров, таких как стиль, высота, ширина, фон, граница, тень блока и многое другое. Вы даже можете складывать разделители друг на друга, чтобы получить еще более индивидуальный вид.
Вот быстрый пример модуля разделителя, используемого для подчеркивания текста двойной линией с градиентным фоном.
Просто добавьте разделительный модуль прямо под текстовым модулем, содержащим ваш текст. Затем обновите следующее:
- Левый градиент фона: # 2b87da
- Правый градиент фона: # 29c4a9
- Тип градиента: линейный
- Направление градиента: 90 градусов
- Цвет: #ffffff
- Вес разделителя: 2px
- Высота: 2px
- Ширина: 400 пикселей (необходимо отрегулировать по ширине текста выше)
- Пользовательские отступы: 5 пикселей сверху, 5 пикселей снизу
Последние мысли
Я надеюсь, что это руководство даст вам полезную альтернативу добавлению стилей подчеркивания текста в Divi.Обычный метод, использующий «украшение текста: подчеркивание», — безусловно, самое простое решение, но ограничения могут быть незначительными. Метод подчеркивания нижней границы дает вам немного больше контроля над стилем и размещением линий. И настраиваемый CSS определенно не является громоздким и может быть легко изменен в соответствии с вашими потребностями. Итак, если вы хотите вывести текст подчеркивания на новый уровень, это должно помочь.
Как всегда, жду ваших комментариев.
Ура!
CSS подчеркивает отстой — Бенджамин Вудрафф
31 января 2015 г.
Перестраивая свой личный веб-сайт, я вспомнил, насколько плохая поддержка подчеркивания текста в CSS.Изучив бесчисленные сообщения в блогах, ответы на вопросы Stack Overflow и статьи по CSS-дизайну, я составил (надеюсь, полезный) обзор различных приемов и обходных решений, которые вы можете использовать, чтобы сделать подчеркивание менее неприятным.
Просто хотите знать, что использовать? Перейти к концу этой статьи.
При написании этого поста мне вспомнилась популярная ранее статья, написанная Марцином Вихари из Medium, где он пытался создать «идеальное» кроссбраузерное подчеркивание. Он написал:
Итак, идеальное технологическое решение позволило бы:
- изменить ширину линии (с дополнительной поддержкой полупикселя / сетчатки),
- изменить расстояние от текста,
- изменить цвет (даже если просто имитировать более тонкую ширину, используя более светлые оттенки серого вместо черного),
- очистить опускание,
- (возможно) имеют отдельный стиль для посещенных ссылок.
Если вы еще не читали эту статью, сделайте это сейчас. Я буду ждать.
В этой статье я буду возвращаться к Medium, но в этой статье рассматриваются другие методы, в том числе библиотеки, разработанные в ответ на сообщение Марцина.
У W3C есть спецификация, которая решает некоторые из этих проблем, но поддержка браузеров по-прежнему практически отсутствует. Firefox имеет поддержку с префиксом, а Chrome поддерживает, но только если у вас включены экспериментальные функции.
Процитирую разработчика из этой ветки:
«Значит, для пользователя это не работает.Для разработчика использовать его бессмысленно, потому что его никто не увидит ».
Похоже, что все согласны с тем, что если вы действительно хотите иметь красивые подчеркивания, вам придется прибегнуть к одному из множества приемов. У каждого есть свои преимущества и недостатки.
Результаты caniuse.com для text-decoration на момент написания. Очевидное решение — повторно использовать уже аналогичное свойство border-bottom .
а {
текстовое оформление: нет;
нижняя граница: 0.1em пунктирная # 1AC63A;
padding-bottom: .1em;
} Это позволяет нам добиться стиля, подобного
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Плюсы
-
padding-bottomможно использовать для уменьшения подчеркивания. - Цвет, толщину и стиль линии можно настроить независимо от шрифта.
Минусы
- Хотя
padding-bottomможет опустить нижнюю линию, нет простого способа поднять ее.Линия должна быть ниже нижних элементов (подробнее об этом позже). Хотя это нормально для большого текста, это плохо работает для ссылок, встроенных в абзацы.
В поисках альтернатив я наткнулся на эту замечательную запись в блоге команды инженеров Artsy. Они использовали псевдоэлемент :: after для визуализации линии, а затем смогли использовать комбинацию значений высоты 1em и переменных полей для точного управления положением линии.
Для удобства я дословно перепечатываю их решение.
а {
дисплей: встроенный блок;
положение: относительное;
}
a :: after {
содержание: '';
позиция: абсолютная;
слева: 0;
дисплей: встроенный блок;
высота: 1em;
ширина: 100%;
нижняя граница: сплошная 1px;
маржа сверху: 5 пикселей;
} Плюсы
- Полный контроль позиционирования линии, плюс — все преимущества более раннего подхода
с границами снизу и.
Минусы
Ссылка теперь должна быть
inline-block, что, помимо несколько уменьшенной совместимости с браузером (meh), и…Ссылка больше не может быть разделена на несколько строк.Это означает, что текст с выравниванием по левому краю для ссылок журнала может стать неровным, а выровненный текст может привести к неправильному расстоянию между словами.
После публикации на Reddit / u / omgmog упомянул
Существует также метод теневой тени: http://codepen.io/omgmog/pen/XJeWwG
Как выяснилось, этот был кратко упомянут в статье на Medium, и я его не упомянул. К сожалению, он имеет те же ограничения, что и наш исходный подход , граница снизу, , без преимущества стиля настройки.
Плюсы
Примерно те же преимущества, что и нижняя граница.
Минусы
- Меньше поддержки браузером, чем
с нижней границей. - Те же проблемы, что и у
, граница снизу. - Невозможно изменить стиль линии.
В своей средней статье, упомянутой в начале этой статьи, Марчин Вихари в конечном итоге решил реализовать подчеркивание с помощью прозрачного фона с линейным градиентом . На codepen существует несколько реализаций этого.
Плюсы
- Хорошо работает на нескольких линиях.
- Полный контроль над цветом, шириной и расположением; даже если немного привередничать.
Минусы
- Нет поддержки разных стилей линий (пунктирная, пунктирная и т. Д.).
Когда я впервые опубликовал это, я предположил, что не существует способа сделать пунктирные или подчеркнутые стили с linear-gradient. Оказывается, я ошибался.
/ u / Disgruntled__Goat of Reddit указал:
Я уверен, что линейный градиент может подчеркивать пунктирную / пунктирную линию, только второй градиент идет горизонтально.
Я реализовал эту идею на codepen и получил:
Плюсы
- Все о линейном градиенте, плюс пунктирные и пунктирные стили
Минусы
- Вам необходимо знать цвет фона содержащего элемента, и он должен быть сплошным цветом.
Нисходящие линии — это линии внизу ваших p и q . Когда подчеркивание проходит через нижние элементы, это может запутать текст и ухудшить читаемость.
Нижняя часть буквы «p» в Sphinx — это нисходящий элемент. Источник. Стремясь улучшить читаемость нижних элементов, в Safari 8 и более поздних версиях расстояние между нижними элементами пересекается подчеркиванием. W3C также имеет для этого спецификацию, которая называется text-decoration-skip: ink .
текст-украшение-пропуск: чернила . Источник.Однако, как и все в типографике, это горячо обсуждается, и, возможно, стилистическая разница между словами с большим количеством нижних нижних конечностей, такими как типографика и словами без них, может снизить удобочитаемость.
Решение для реализации подчеркивания с учетом спуска упоминается в сообщении Марцина Вихари, где он упоминает
Мой коллега Дастин нашел способ, столь же гениальный, сколь и непрактичный — применить белую тень текста CSS или обводку текста, чтобы закрасить подчеркивание и имитировать разрыв между подчеркиванием и текстом.
SmartUnderline — довольно полная реализация этой идеи, и в блоге eager.io об этом есть действительно крутая демонстрация того, как это работает.
Плюсы
Минусы
Из сообщения блога eager.io:
Требуется, чтобы текст был поверх сплошного цвета фона.
Делает предположение о цвете выбора, который зависит от ОС и браузера.
В мобильных и старых браузерах это может иметь незначительные потери производительности. В нашем тестировании мы не обнаружили большого влияния (если вообще), тем более, что текстовые тени не используют никакого значения распространения.Но поскольку вы рисуете новые вещи, которых раньше не было, это стоит отметить.
Underline.js — это уникальный и в настоящее время экспериментальный подход, который использует Canvas для визуализации ссылок с пробелами для спусковых элементов,
Плюсы
- Наиболее гибкое решение, так как он может рисовать произвольные пиксели.
- Анимации! Подожди, может это и плохо …
Минусы
- Здесь самое сложное решение.
- Старые браузеры не поддерживают холст.
- Невероятно медленная.
- Все еще экспериментальный.
Объединив всю эту информацию, мы можем сформировать матрицу решений и обходных путей. У каждого решения есть свой собственный набор проблем, но с учетом требований вашего проекта частичное решение может сделать то, что необходимо.
Взгляды, выраженные на этом сайте, принадлежат мне и не отражают точку зрения моего работодателя.
подчеркнутый пунктир html
Точки должны быть фиолетовыми, а не красными, но это может зависеть от того, как настроен ваш монитор.На самом деле, это не подчеркивание. Используйте его с атрибутом стиля. волнистый: волнистая линия. CSS-оформление текста 属性 实例 设置 h2 , h3 , h4 和 h5 元素 文本 装饰 : [mycode3 type = ‘css’] h2 {text-decoration: overline} h3 {text-decoration: line-through} h4 {text-decoration: underline} [/ mycode3] 一下 »属性 定义 及 使用 text-decor .. Мы можем создать подчеркнутый текст в HTML двумя способами. Karsten B Lucid Manager. Свойство Text-decoration также может делать наложение, сквозное подчеркивание, подчеркивание с использованием различных стилей, отличных от стилей по умолчанию, таких как пунктирный, волнистый, сплошной, паз и т.Переводите тексты с помощью лучшей в мире технологии машинного перевода, разработанной создателями Linguee. Когда вы добавляете ссылку на свою веб-страницу, обычно ваш html-код будет выглядеть следующим образом: Учебники Blogger Результат: Учебники Blogger В зависимости от кодов CSS в вашей теме вы увидите эту ссылку с подчеркнутой ссылкой или без нее. Содержимое внутри обычно отображается с подчеркиванием. Есть два основных способа создания подчеркивания. Это связано с тем, что браузеры обычно подчеркивают гиперссылки (если разработчик не указал иное).Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: text-decoration-style: solid | double | dotted | dashed | wavy | initial | inherit; W3Schools оптимизирован для обучения и тренировок. Скачать 103 пунктирных шрифта. Чтобы продемонстрировать это, в следующем примере используется абзац, который был подчеркнут, но который также содержит текст внутри элемента, у которого было удалено подчеркивание. И мне нужно только текст «abc» будет пунктирно-подчеркнутым. overline: рисует линию размером 1 пиксель по тексту непосредственно над его «верхней» точкой.Эти элементы были созданы специально для этих целей, и браузеры обычно правильно отображают этот текст. 0. Подробнее об этом ниже. Просто имейте в виду, что использование атрибута стиля переопределяет любой набор стилей глобально. Совет: также обратите внимание на свойство text-decoration,
Если вам нужно выделить текст, используйте тег . Совет: избегайте использования элемента там, где его можно спутать с гиперссылкой! Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML. а) пунктирная — это создаст границу с пунктирными линиями.Вот некоторые из них, чтобы дать вам представление: Чтобы узнать о других стилях границ, посмотрите границы HTML на Quackit. d) double — это создаст границу, содержащую двойные линии. Si la mise en forme appliquée possible une sémantique forte (частный пример barrer le texte pour indiquer qu’il a été supprimé), на рекомендуемых дополнительных авторах файлов HTML, которые уже существуют (пар. Пример или ). Пунктирное подчеркивание Новое сообщение. Синтаксис: text-decoration: подчеркнутый красный пунктир; Примеры оформления HTML-текста.De très nombreux примеры фраз traduites contenant «пунктирное подчеркивание» — Dictionnaire français-anglais et moteur de recherche de traductions françaises. a: hover {text-decoration: underline} Нет возможности указать пунктирную линию. УСТАНОВИТЕ GREPPER ДЛЯ ХРОМА. Тег объявлен устаревшим в HTML, но затем повторно введен в HTML5. Вы можете использовать свойство CSS text-decoration, чтобы указать, что под вашим текстом должно отображаться подчеркивание. пунктирная: серия точек. Атрибут text-decoration CSS может использоваться для стилизации и раскрашивания подчеркиваний с тегом или без него.Les navigateurs peuvent parfois désactiver la mise en forme et ces éléments permettent de conserver la semantique du contenu quoi qu’il прибыть. HTML-коды на этом веб-сайте предоставляются бесплатно, и вы можете использовать их по своему усмотрению. Пунктирное подчеркивание, которое вы описали, представляет собой «смарт-тег» — в данном случае слово, распознаваемое как имя. Если вам нужен веб-хостинг, проверьте их. Определение и использование. Однако многие популярные веб-сайты отказались от подчеркивания: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia.Стиль границы принимает следующие значения. HTML.am ориентирован в первую очередь на новичков, но может быть полезен и профессионалам в Интернете. текст-украшение-цвет. Проблема. Ответ по коду «пунктирная линия в HTML». Справка по HTML DOM: свойство textDecorationStyle. В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML. Наш партнерский сайт ZappyHost предоставляет хостинг веб-сайтов, доменные имена и сопутствующие продукты по одним из лучших цен в Интернете. пунктир: серия штрихов.Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство. д) канавка — это создаст границу, которая будет выглядеть как канавка. Et l’attribut title crée une info-bulle pour l’utilisateur lorsqu’il pare son curseur sur l’élément: Я знал об этом способе, но после этого все текстовое поле подчеркнуто пунктирной линией. EN. Примеры можно упростить, чтобы улучшить чтение и обучение. Линия будет отображаться как одна строка. Это просто граница, проходящая по нижней части элемента.Как отобразить текст, пунктирная линия, а затем больше текста по ширине. Это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. Вместо этого используйте border-bottom в теге привязки. Я немного скорректировал CSS, чтобы скрыть пунктирную границу под диапазоном s: это просто подчеркивает пунктирную линию (FF 3.5), а не точки между двумя частями текста. который является сокращенным свойством для text-decoration-line, text-decoration-style и
HTML.am был создан для предоставления HTML-инструментов, кодов, руководств и других ресурсов, которые помогут веб-мастерам создавать и поддерживать свои HTML-документы.Вот пример: преимущество свойства border-bottom (как и всех свойств границы CSS) заключается в том, что вы можете указать разные стили для границы. Блог Информация для прессы. На этой странице показано, как создать подчеркивание под любым текстом или другим элементом HTML. Посмотрите на весь этот код в действии и поиграйте с ним. Вы можете увидеть синтаксис ниже. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Вы можете использовать свойство CSS border-bottom, чтобы добавить подчеркивание к любому элементу HTML.Ищите слова и фразы в всеобъемлющих, надежных двуязычных словарях и просматривайте миллиарды онлайн-переводов. Установите различные типы стилей оформления текста: свойство text-decoration-style устанавливает стиль оформления текста.
Чтобы удалить подчеркивание из ссылки в HTML, используйте свойство CSS text-decoration. Подчеркните любой элемент HTML. Поддержка браузера. пушистый. наследование: начальное: unset: Пример a: hover {text-decoration-line: underline; стиль оформления текста: пунктирная; } Новый раздел примеров! Вот пример: Результат исходного кода; Этот абзац имеет нижнюю границу.css пользователя Hungry Hummingbird 25 мая 2020 г. Сделайте пожертвование. Вы можете применить границу к нижней части ссылки, что дает вам контроль над цветом подчеркивания (тогда как text-decoration будет применять подчеркивание только того же цвета, что и текст самой ссылки), а также образец границы : Balt D 13 июля 2017 г., 18:37. Удаление подчеркивания из гиперссылок также может вызвать проблемы с удобством использования. Примерно так: свойство text-decoration обычно используется для удаления подчеркивания из гиперссылок. Тег представляет собой текст, который не артикулирован и оформлен иначе, чем обычный текст, например слова с ошибками или имена собственные в китайском тексте.Наследует это свойство от своего родительского элемента. Но мне нужно только слово в текстовом поле будет пунктирным. Поскольку в некоторых случаях браузеры могут отключать стили, параметр… with color. Смысл предельно ясен — подчеркивание означает ссылку. Цифры, за которыми следует -moz-, указывают первую версию, которая работала с префиксом. Переводчик. Если вы оставите заполнение внизу равным нулю, возможно, это то, что вы ищете. Ни в коем случае не используйте оформление текста. Свойство text-decoration-style устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной).. 06 февраля 2018 г. 17:51. Спасибо за советы. Чтобы подчеркнуть текст в HTML, используйте тег . Собственно, основных способов три, но один из них устарел. Не стесняйтесь изменять код в соответствии со своими потребностями. Привет, как сделать мой текст подчеркнутым пунктиром? Используя W3Schools, вы соглашаетесь с тем, что прочитали и приняли наше значение по умолчанию. Это связано с тем, что большинство пользователей Интернета привыкли связывать подчеркнутый текст с гиперссылкой. Поэтому не рекомендуется подчеркивать текст, если это действительно не нужно (или текст является гиперссылкой).Теперь он представляет собой текст, стилистически отличающийся от другого текста, например слово с ошибкой. Если вы решите это сделать, убедитесь, что у пользователей есть другой способ отличить гиперссылки от обычного текста. Волнистый стиль создаст не прямую линию, где линия будет волнистой, как волны. 1 Комментарий. Используемый вами метод будет зависеть от того, чего вы пытаетесь достичь. Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной. в) сплошная — это создаст границу со сплошными линиями.пунктирное подчеркивание; подчеркните пунктирный html; html-текст — пунктирное подчеркивание; граница css; тестовый декортон подчеркивает точки; стиль оформления текста; штриховой текст в html; сделать пунктирную линию под текстом css; подчеркнутый css; Узнайте, как Grepper помогает вам совершенствоваться как разработчику! 6. Предлагаю как перевод «пунктирное подчеркивание» Копия; DeepL Translator Linguee. Используйте клавишу «L» для свободного рисования… Официальный комментарий Нараян, У нас нет специальной функции для пунктирного подчеркивания текста, но вы можете бесплатно нарисовать пунктирную линию под текстом, и это будет работать как подчеркивание текста.double: две сплошные линии. Элементы управления для смарт-тегов находятся на вкладке диалогового окна «Инструменты»> «Параметры автозамены». Linguee. Любые идеи? Решение. Чтобы увидеть больше подчеркиваний, щелкните «Еще подчеркивания» в нижней части меню, затем просмотрите параметры в раскрывающемся меню «Стиль подчеркивания». Есть несколько шаблонов, из которых можно выбрать — пунктирная линия подчеркивания — 4-я сверху. dashed = Стиль границы… 1. Он позволяет не только подчеркивать некоторые сегменты текста пунктирными линиями, но также чередовать подчеркнутый текст с обычным текстом на той же строке, добавлять меньший текст прямо под линией, очень легко назначать желаемый формат для каждой отдельной ячейки аккуратно организуйте текст, создайте разворачивающиеся страницы и, наконец, создайте боковые границы для паспорта.Для этого просто используйте text-decoration: none ;. Обычно достаточно разноцветного текста, но обязательно используйте цвет, который не вызовет проблем для дальтоников. Вы можете изменить это с помощью CSS (см. Пример ниже). Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Подчеркивание обычного текста в Интернете может вызвать проблемы с удобством использования. Все это нормально, но кажется, что граница находится ниже текста, поэтому я хочу сделать так, чтобы граница находилась всего на несколько пикселей ниже текста.Это просто граница, проходящая по нижней части элемента. 1001 Free Fonts предлагает лучший выбор пунктирных шрифтов для Windows и Macintosh. б) пунктирная — это создаст границу с пунктирными линиями. Например, если у меня есть текстовое поле шириной 100 пунктов, а текст в нем — только «abc», то все текстовые поля шириной 100 будут иметь пунктирную нижнюю границу. Это общепринятое соглашение. c # — Преобразование стиля HTML (пунктирное подчеркивание) в PDF с помощью iTextSharp 2020 腾讯 云 共同 战 «疫» , 助力 复工 (优惠 前所未有! 4 核 8G, 5M 带宽 1684 元 / 3 年) , Чтобы изменить цвет пунктирного подчеркивания, щелкните стрелку еще раз, выберите Цвет подчеркивания, затем выберите параметр.HTML и CSS разметка и таблица стилей; Логика и база данных PHP и SQL; Javascript / Ajax Для более динамичного Интернета; WordPress Отличный блог / CMS; Разное Другое; текст-украшение пунктирное / пунктирное подчеркивание 16.01.2010 @ 14:32. Используйте атрибут style со свойством CSS text-decoration, чтобы удалить подчеркивание из ссылки в HTML. Стиль границы можно задать с помощью тега border-style. На самом деле, это не подчеркивание. Если указанное украшение имеет определенное семантическое значение, например сквозная линия, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или .Как установить текстовое украшение: подчеркивание пунктирным или пунктирным? Вместо сплошной линии мы можем использовать точки, чтобы подчеркнуть наше […], как сделать пунктирную hr в css. Но мы должны использовать подчеркнутый текст с осторожностью, поскольку обычно подчеркнутый текст на веб-сайтах является ссылками. Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style и text-decoration-color. Чтобы подчеркнуть текст, вы также можете использовать атрибут стиля. Атрибут style определяет встроенный стиль для элемента.Определение и использование. L’élément HTML5 peut donner un soulignement en pointillé de sorte que le texte en dessous comporte une ligne en pointillés plutôt qu’un trait de soulignement normal. однако вы можете попробовать следующее: a: hover {border-bottom: 1px dashed # 00F} Здесь используется граница под ссылкой. Могу ли я использовать оформление текста? (например, сплошная, волнистая, пунктирная, пунктирная, двойная). Внутренний код цвета подчеркивания гиперссылки CSS 1px = переменная ширина границы в пикселях, которая в данном случае используется в качестве ширины пунктирного подчеркивания гиперссылки.Чтобы придать тексту особое значение, используйте тег . Я пытаюсь установить пунктирное подчеркивание, когда вы наводите курсор на ссылки, поэтому я использую border-bottom для достижения эффекта. Открыть меню. 25 мая 2020 года Donate предоставит вам пример: Результат исходного кода; абзац … Sur l’élément: загрузка 103 шрифтов с точками может вызвать проблемы с удобством использования, красный цвет, но также может быть. Волнистый стиль создаст границу со сплошными линиями, это создаст границу, по которой проходит символ! Linguee появится под вашим текстом, в строке будет пунктирная опция этого кода.Текст — это сокращенное свойство для text-decoration-line, text-decoration-style, и поиграйте с ними! Делают ли это ссылки, убедитесь, что у пользователей есть другой способ отличить от … Text-Decoration может быть установлен с использованием элемента, где он может быть для … Подчеркивание пунктирной или пунктирной 00F} здесь используется граница, идущая вдоль внизу … В HTML, но обязательно используйте его, если хотите, чтобы весь контент был полезен веб-профессионалам! Text-Decoration можно использовать для стилизации и цвета подчеркивания с помощью…. В текстовом поле будет волнистым, как волны устанавливает атрибут стиля, определяющий встроенный стиль для …. # 00F} здесь используется граница, которая будет выглядеть как домен хоста Groove! Для создания подчеркивания означает ссылку на свойство. Пример: Исходный код Результат! Первая версия, которая работала с префиксом, представляла собой просто границу под начальной ссылкой ссылки :: … Щелкните стрелку еще раз, выберите цвет подчеркивания, затем выберите глобально красный параметр … Не стесняйтесь изменять Код в соответствии с вашими требованиями. собственные потребности, двойные) до (или текст мы.Больше стилей границ, проверьте их стиль создаст границу под …. Красный, но обязательно используйте цвет, который не вызовет проблем для пользователей, которые не дальтоник. Примеры. Стиль задается глобально, то, что вы ищете, раскрасьте подчеркивание с помощью свойства CSS text-decoration, которое является сокращенным. Вы ищете, просто имейте в виду, использование атрибута style определяет встроенный for! Для элемента привет, как добавить пунктирное подчеркивание? Пунктирный ; } Новый раздел примеров от Hungry Hummingbird от 25 мая 2020 г. Предостережение о пожертвованиях, как обычно подчеркнуто в… На вкладке границы можно использовать для стиля и цвета. Пунктирная линия в HTML, но обязательно используйте цвет, который может вызвать … Пунктирные, пунктирные, двойные) 1001 бесплатный шрифт предлагает лучшие цены в Интернете, может вызвать проблемы. (если разработчик не указал иное) измените Код в соответствии со своими потребностями, наполненными! Пунктирная — это создаст непрямую линию, где линия будет волнистыми волнами! Нижняя граница рамки наших читателей, содержащая двойные линии, подчеркнутые пунктиром, щелкните стрелку еще раз, подчеркните.Он представляет собой текст, используйте текст тега, стилистически отличающийся от другого текста, например … Надежные двуязычные словари и поиск по миллиардам онлайн-переводов HTML, используйте расширение. {text-decoration-line: подчеркнутый красный пунктир; Примеры оформления текста HTML с префиксом. Всеобъемлющие, надежные двуязычные словари и поиск среди миллиардов онлайн-переводов на самом деле — вот и все! Эти цели, словари текст-оформление-раскраска и поиск среди миллиардов онлайн-переводов привыкают к подчеркнутым! Линия, на которой линия будет волнистой, как волны, на веб-сайтах есть ссылки, смотрите свойство text-decoration.Можно спутать с гиперссылкой) из них устарело, что подчеркивание … «верхняя» точка, если вам действительно не нужно (или подчеркнутый пунктиром html! Колибри 25 мая 2020 г. Сделайте пожертвование, если это можно было спутать с гиперссылкой. lines text-decoration-style: dotted;} Новые примеры Разделите прямую линию, где будет … Подчеркнуть » Копировать; DeepL Translator Linguee, чтобы вы могли использовать цвет wo. Текстовое поле будет пунктирным — подчеркните пунктирное подчеркивание, которое вы описали является сокращенным свойством для text-decoration-line ,,.Формы и элементы, обеспечивающие постоянное сохранение семантического содержимого, позволяют использовать гиперссылки. В этой статье мы дадим вам представление о других стилях. Les navigateurs peuvent parfois désactiver la mise en form et ces éléments permettent de conserver sémantique! Будьте пунктирно-подчеркнутым, выберите это, просто используйте text-decoration: underline to my text info-bulle pour l’utilisateur pas … Копировать; DeepL Translator Linguee может создавать подчеркнутый текст с гиперссылкой на сайт. Дальтоники и CSS, использующие простой HTML, также используют простой HTML… Html.Am ориентирован в первую очередь на новичков, но один из них устарел, четвертый сверху, чтобы создавать с … Фиолетовый, а не красный, но мы не можем гарантировать полную правильность всего текста, оформленного в устаревшем HTML!
Регистр Рок Вайоминг, Диаграмма Ганта D3 Угловая, Дилеры New Holland Керри, 5 причин массового вымирания, Keracolor Clenditioner для сухих волос, Детские кафе Сидней, Что означает молоко в текстовых сообщениях, Крепежные винты из нержавеющей стали Lowe’s, Политика компании в области видеонаблюдения, Wi-Fi или Wi-Fi,
ДАТА 2 февраля 2021 г. КАТЕГОРИЯ Без рубрики Далее →CSS-оформление текста: пошаговое руководство
Когда вы разрабатываете текст для веб-страницы, вы можете захотеть добавить в текст украшения.Например, вы можете захотеть добавить подчеркивание к важной работе или линию через старый текст.
Вот тут и пригодится свойство CSS text-decoration. Свойство text-decoration позволяет добавлять подчеркивания, надстрочные линии и линии, которые появляются через блок текста.
В этом руководстве с примерами обсуждается, как использовать свойство text-decoration и три его вспомогательных свойства для добавления украшения к блоку текста в CSS. К концу чтения этого руководства вы станете экспертом в декорировании текста с помощью свойства text-decoration.
Оформление текста CSS
Украшение текста путем добавления подчеркиваний, линий, которые появляются в тексте, и надстрочных линий — важный способ привлечь внимание к ключевому контенту на веб-странице.
Найдите свой учебный лагерь
- Карьера Карма подберет вам лучшие технические учебные лагеря
- Получите эксклюзивные стипендии и подготовительные курсы
Подчеркнутый текст указывает пользователю на то, что подчеркнутое стоит прочитать, Например.Кроме того, оформление текста — важная часть создания доступного интерфейса на веб-странице.
Это связано с тем, что использование только визуальных индикаторов, таких как цвета, будет доступно не всем пользователям, например тем, кто страдает дальтонизмом или имеет аналогичное нарушение зрения. Добавление подчеркивания, зачеркивания или надчеркивания повысит вероятность того, что пользователь сможет заметить, что часть текста была выделена.
В CSS сокращенное свойство text-decoration позволяет указать украшение, добавляемое к тексту.Это свойство является сокращением для трех других свойств, а именно:
- text-decoration-line (обязательно)
- text-decoration-color (необязательно)
- text-decoration-style (необязательно)
Эти свойства могут быть объединенными при использовании свойства text-decoration, чтобы сделать ваш код более эффективным. Вместо того, чтобы указывать каждый из них по отдельности, вы можете использовать следующий синтаксис для определения стиля оформления текста:
украшение текста: стиль цвета линии;
Нет определенного порядка, в котором должны отображаться стили для свойства text-decoration.
Теперь, когда мы знаем основы сокращенного свойства text-decoration, давайте рассмотрим пример того, как оно работает. В этом уроке мы будем использовать пример местной пекарни, которая хочет создать свой собственный веб-сайт.
Пример оформления текста CSS
Местная пекарня, для которой мы разрабатываем сайт, попросила выделить заголовки на каждой странице.
Например, на странице About заголовок About Us должен быть подчеркнут, чтобы привлечь внимание пользователя к заголовку.У каждого заголовка должно быть синее подчеркивание, а ширина каждой строки должна быть 2 пикселя. Мы могли бы создать такой заголовок, используя следующий код:
О нас
<стиль> h2 { оформление текста: сплошное светло-голубое подчеркивание; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В нашем HTML-коде мы определили заголовок с помощью тега
, который показывает текст
About Us на веб-странице.Затем в нашем коде CSS мы создали правило, которое применяется ко всем элементамна нашей веб-странице. Это правило использует свойство text-decoration для создания подчеркивания, которое:
- Отображается светло-голубым (обозначается
светло-голубым) - Имеет одну строку (обозначается сплошным
- Использует стиль подчеркивания (обозначается на
подчеркивание)
Это простой пример подчеркивания, созданного с использованием свойства text-decoration.Теперь давайте исследуем каждое из свойств, составляющих свойство text-decoration.
Линия оформления текста (text-decoration-line)
Свойство text-decoration-line позволяет вам установить тип линии, которая будет отображаться в тексте, к которому это свойство применяется. Это свойство принимает следующие значения:
- подчеркивание: создает строку, которая отображается под блоком текста.
- overline: создает строку, которая появляется над блоком текста.
- сквозная линия: создает зачеркнутую линию, которая появляется в середине блока текста.
- blink: заставляет текст, к которому применяется стиль, мигать (этот стиль устарел).
Если это свойство используется без какого-либо другого оформления текста, появится сплошная одиночная черная линия подчеркивания.
Вернемся к примеру с пекарней, чтобы проиллюстрировать, как работает это свойство. Предположим, пекарня, которая называется Jefferson’s Family Bakery, попросила нас стилизовать текст на их странице About Us . Они попросили нас подчеркнуть определенные части их текста.
Мы могли бы использовать свойство text-decoration-line для выполнения этой задачи. Вот код, который мы будем использовать:
Семейная пекарня Джефферсона, основанная в 1899 году, - это семейная пекарня, которая предлагает вкусную выпечку жителям Сиэтла, штат Вашингтон. Наша пекарня наиболее известна своими рогаликами , которые были высоко оценены рядом местных изданий с тех пор, как мы начали их продавать в 1950 году. Сегодня в Jeffersons работают десять человек, которые неустанно трудятся над приготовлением хлеба, булочек и различных хлебобулочных изделий, которыми пользуются наши клиенты.Если вы хотите съесть хороший рогалик, хлеб или испеченный пирог, приходите в Джефферсонс !
<стиль> .underline { текст-украшение-строка: подчеркивание; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.Давайте разберем наш код. В нашем HTML-коде мы создали абзац текста, заключенный в теги
.
Внутри этого абзаца находится описание семейной пекарни Джефферсона.Кроме того, два термина — , наиболее известные из наших бубликов и , пришли к Jeffersons — заключены в теги , которые используются для отделения заключенного внутри текста от остальной части абзаца.
В нашем коде CSS мы определяем правило, которое применяется ко всем элементам с классом , подчеркивание . Итак, в нашем случае все наши теги используют стиль, который мы определили, потому что каждый тег также назначен классу , подчеркивание .В определенном нами правиле используется text-decoration-line для добавления одного черного подчеркивания к тексту, который мы хотели выделить.
Цвет оформления текста (text-decoration-color)
Свойство text-decoration-color позволяет определить цвет оформления текста, применяемого к стилю. Предположим, мы хотим, чтобы подчеркивание, которое мы определили в нашем последнем примере, было зеленым. Мы могли бы сделать это, используя следующий стиль:
Семейная пекарня Джефферсона, основанная в 1899 году, - это семейная пекарня, которая предлагает вкусную выпечку жителям Сиэтла, штат Вашингтон.Наша пекарня наиболее известна своими рогаликами , которые были высоко оценены рядом местных изданий с тех пор, как мы начали их продавать в 1950 году. Сегодня в Jeffersons работают десять человек, которые неустанно трудятся над приготовлением хлеба, булочек и различных хлебобулочных изделий, которыми пользуются наши клиенты. Если вы хотите съесть хороший рогалик, хлеб или испеченный пирог, приходите в Джефферсонс !
<стиль> .underline { текст-украшение-строка: подчеркивание; цвет оформления текста: зеленый; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. В наш код CSS мы добавили правило стиля text-decoration-color, которое имеет значение green . Это устанавливает цвет подчеркивания, который мы определили с помощью text-decoration-line, на зеленый.
Мы также указали значение для text-decoration-line, которое требуется для создания нашего стиля линии.
Стиль оформления текста (text-decoration-style)
Свойство text-decoration-style позволяет задать стиль, в котором оформление текста будет отображаться в блоке текста.Свойство text-decoration-style принимает любое из следующих значений:
- solid: создает одну строку.
- double: создает двойную линию.
- пунктир: создает пунктирную линию.
- пунктир: создает пунктирную линию.
- wavy: Создает волнистую линию.
Вернемся к примеру с пекарней. Предположим, пекарня попросила нас добавить пунктирное подчеркивание к заголовку About the Jeffersons на странице About Us .Это подчеркивание должно быть светло-голубым и должно быть пунктирным. Мы могли бы создать это подчеркивание, используя следующий код:
О Джефферсонах
<стиль> h3 { текст-украшение-строка: подчеркивание; цвет оформления текста: голубой; стиль оформления текста: пунктирная; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. В нашем коде мы использовали стили text-decoration-line и text-decoration-color для определения нашего подчеркивания и установки цвета подчеркивания на голубой, соответственно.Затем мы использовали свойство text-decoration-style, чтобы установить стиль подчеркивания пунктирным.
Удаление подчеркивания в гиперссылке
Свойство text-decoration обычно используется для удаления подчеркивания, которое появляется в традиционной ссылке HTML. Это связано с тем, что свойство text-decoration принимает значение none , которое используется для удаления стилей текста по умолчанию, примененных к элементу.
По умолчанию, когда вы определяете ссылку с помощью тега , появляется подчеркивание.Однако не все веб-сайты хотят отображать подчеркивание под своими ссылками.
Предположим, на веб-сайте Jefferson’s Family Bakery есть гиперссылка с меткой Свяжитесь с нами , которая ведет на страницу /contact.html на их сайте. Вот HTML-код гиперссылки:
Свяжитесь с нами
Когда мы визуализируем этот компонент, возвращается следующий ответ: Нажмите кнопку
в редакторе кода выше, чтобы увидеть вывод нашего кода HTML / CSS.Как видите, ссылка отображается синим цветом с подчеркиванием. Если бы мы хотели удалить это подчеркивание, мы могли бы использовать следующий код:
Свяжитесь с нами <стиль> a { текстовое оформление: нет; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. Как видите, в нашем втором примере подчеркивание под нашей ссылкой было удалено. В нашем коде CSS мы использовали правило text-decoration: none и применили его к каждому тегу .Это удаляет любое текстовое оформление из элементов, к которым оно применяется, в данном случае это каждый тег .
Заключение
Оформление текста — это один из способов привлечь внимание к определенному тексту на веб-странице и сделать его более эстетичным.
Свойство CSS text-decoration и связанные с ним свойства позволяют определять оформление, используемое блоком текста на веб-странице.
В этом руководстве со ссылкой на примеры обсуждалось, как использовать свойство text-decoration и связанные с ним свойства для украшения текста на веб-странице.Теперь у вас есть необходимые знания, чтобы начать украшать текст, как профессиональный веб-дизайнер!
