Как убрать красное подчеркивание в Ворде — 3 способа
Вы, должно быть, встречали в тексте Word красное подчеркивание, которое вызывает желание удалить этот элемент из документа. Отдельные слова или даже фрагмент текста подчеркнуты красной волнистой линией, которая ярко выделяется на фоне остального текста для привлечения внимания.
Красное волнистое подчеркивание в Ворде часто отображается в документах, открытых в версиях Word 2019, 2016, 2013, 2010, 2007, 2003. Пользователю сообщают, что что-то не так с текстом, который выделен подобным образом в окне программы.
Содержание:
- Почему появляется красное волнистое подчеркивание в Word
- Как убрать красное подчеркивание выбрав правильный язык проверки
- Как убрать красное подчеркивание в Ворде пропуская проверку
- Как убрать красные подчеркивания в Word
- Выводы статьи
- Как убрать красное подчеркивание в Word (видео)
Подчеркивание красной волнистой линией означает, что на странице документа обнаружены ошибки. Пользователю нужно исправить отмеченное, или продолжить работу над документом, не обращая внимание на появление подобных предупреждений.
Пользователю нужно исправить отмеченное, или продолжить работу над документом, не обращая внимание на появление подобных предупреждений.
В связи с этим, у многих пользователей возникает вопрос о том, как убрать красное подчеркивание в тексте. Необходимо очистить документ Word от появления подобных элементов, чтобы они не отвлекали внимание во время работы.
Почему появляется красное волнистое подчеркивание в Word
Фактически, это подчеркивание является функцией текстового редактора Microsoft Word. В приложение встроены инструменты для проверки содержимого документа на орфографические и грамматические ошибки.
Приложение обнаруживает и отмечает области с ошибками. В этих местах, наряду с другими подобными элементами, появляется красное волнистое подчеркивание. Подчеркивание красной линией означает, что в тексте найдены ошибки, которые необходимо исправить.
Не всегда подобное выделение является ошибкой. Поскольку Word настраивает проверку орфографии по словарю, то в словаре могут отсутствовать некоторые слова, на самом деле набранные без ошибок. Бывают проблемы с техническими терминами, или после вставки или при вводе слов и выражений на другом языке.
Бывают проблемы с техническими терминами, или после вставки или при вводе слов и выражений на другом языке.
Чтобы избежать путаницы, вам нужно отключить эту функцию проверки, после этого подчеркивание автоматически исчезнет.
В этой статье вы найдете руководства о том, как убрать красное подчеркивание в Ворде. Инструкции подходят для разных версий текстового редактора Word 2019, Word 2016, Word 2013, Word 2010, Word 2007, Word 2003.
Читайте также: Как скрыть текст в Word
Как убрать красное подчеркивание выбрав правильный язык проверки
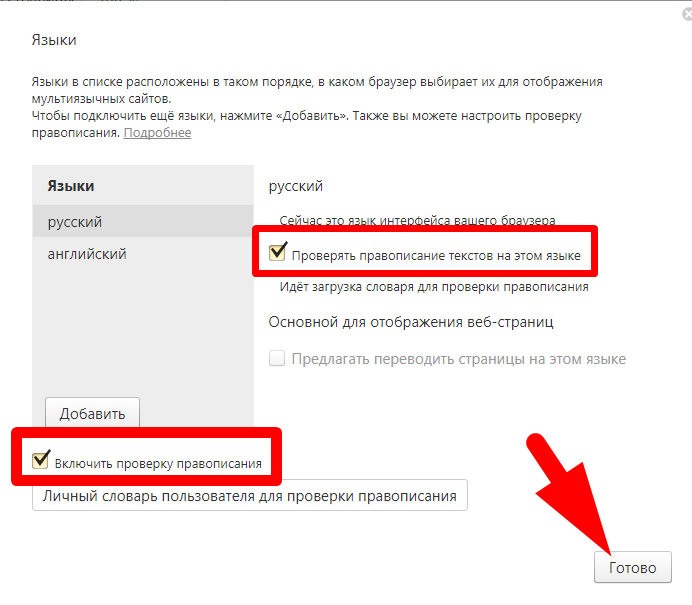
В некоторых случаях, пользователь может указать правильный язык для проверки фрагмента текста или отдельного выражения. Дело в том, что инструмент текстового редактора проверяет текст по правилам русского языка, а на страницах документа, например, имеются слова на иностранном языке.
Чтобы применить используемые правила для другого языка, в настройках MS Word нужно выбрать соответствующий язык.
Сделайте следующее:
- Выделите слово или часть текста.

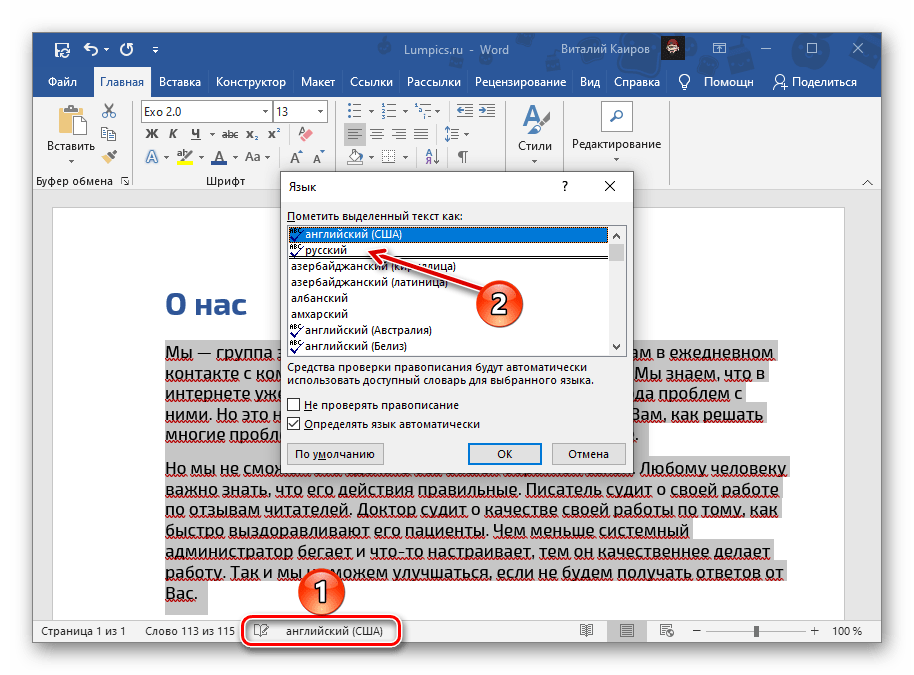
- Щелкните по названию текущего языка на нижней панели окна программы.
- В открывшемся окне «Язык», в опции «Пометить выделенный текст как:» укажите правильный язык для выделенного участка текста.
- В результате, красное волнистое подчеркивание исчезнет в этом месте текста.
Как убрать красное подчеркивание в Ворде пропуская проверку
Редактор Word не знает некоторых слов, которые нередко используются при наборе текста в документе. В этом случае, вы можете добавить эти слова в словарь или пропустить проверку данного выражения.
Выполните следующие действия:
- Щелкните правой кнопкой мыши по выделенному слову.
- В контекстном меню выберите один из двух вариантов:
- Пропустить все.
- Добавить в словарь.
Если вы выберите «Пропустить все», то этот фрагмент не будет проверяться на ошибки. В случае выбора «Добавить в словарь», данное слово будет добавлено в словарь и не будет больше подчеркиваться как ошибочное.
В случае необходимости, вы можете отменить неправильный выбор слова для словаря, например, добавленное в словарь по ошибке. Удалите из словаря неправильно добавленные слова следующим способом:
- В настройках правописания нужно нажать на кнопку «Настраиваемые словари…» («Вспомогательные словари…»).
- В открывшемся окне нажмите на кнопку «Изменить список слов…».
- В окне со списком добавленных слов выделите нужное слово, нажмите на кнопку «Удалить».
Читайте также: Как сделать обтекание текстом в Word — 3 способа
Как убрать красные подчеркивания в Word
Вы можете решить проблему более радикальным способом. Вы можете полностью отключить проверку орфографии и грамматики в офисной программе Microsoft Word.
Есть другой способ решить проблему: можно отключить проверку только в конкретном документе, не затрагивая применение этой функции для других файлов.
Как отключить красное подчеркивание в Word 2019, Word 2016, Word 2013 для всех документов:
- Из главного окна программы войдите во вкладку «Файл».

- В левой боковой колонке меню вы найдете «Параметры».
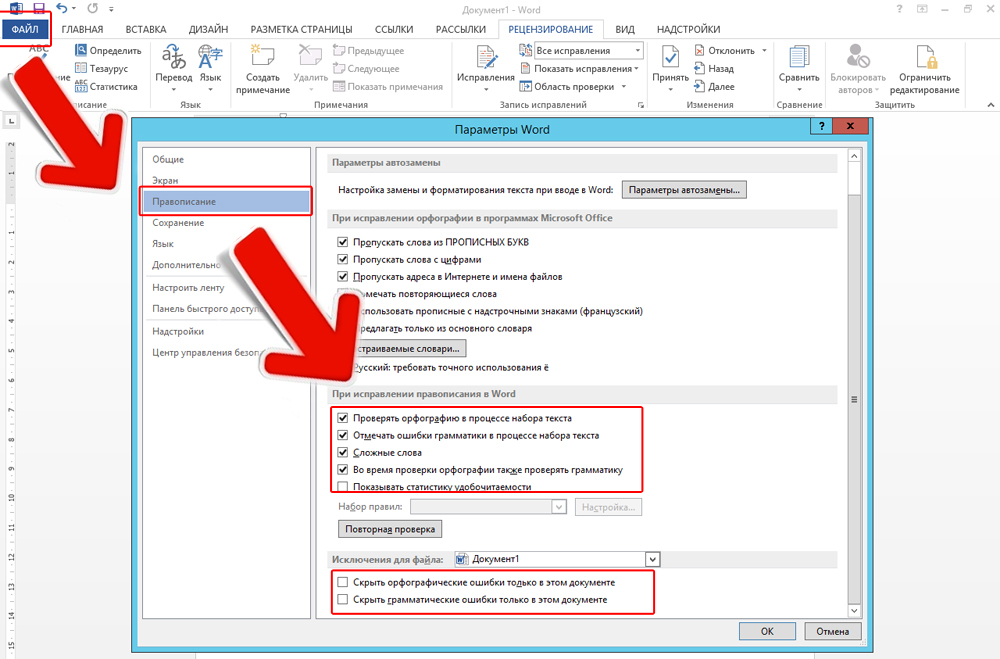
- В окне «Параметры Word» откройте вкладку «Правописание».
- Перейдите в раздел «При исправлении правописания в Word».
- Снимите все или только некоторые флажки в пунктах:
- Проверять орфографию в процессе набора текста.
- Отмечать грамматические ошибки в процессе набора текста.
- Сложные слова.
- Во время проверки орфографии также проверять грамматику.
- Нажмите на кнопку «ОК» для применения настроек.
Изменение параметров проверки орфографии только для текущего документа. В опции «Исключения для файла:» установите галки в пунктах:
- Скрыть орфографические ошибки только в этом документе.
- Скрыть грамматические ошибки только в этом документе.
Посмотрим, как убрать красные подчеркивания в Word 2010 и Word 2007:
- Нажмите на меню «Файл» или на значок «Word».
- В контекстном меню выберите «Параметры» («Параметры Word»).

- В окне «Параметры Word» откройте «Правописание».
- В разделах «При исправлении правописания в Word» и «Исключения для файла» установите соответствующие настройки, в зависимости от того, в каких документах вам нужно отключить показ ошибок орфографии и грамматики.
В завершение мы изменим настройки правописания в версии Ворд 2003.
В Word 2003 пройдите шаги:
- Нажмите на меню «Сервис».
- В открывшемся контекстном меню кликните по пункту «Параметры…».
- Из окна «Параметры» перейдите во вкладку «Правописание».
- В разделах «Орфография» и «Грамматика» снимите или установите флажки в соответствующих пунктах настроек программы.
Выводы статьи
Некоторых пользователей интересует, как убрать в Ворде красное подчеркивание. Во время набора текста или при редактировании документа Word, под отдельными словами или фрагментами текста появляется подчеркивание в виде красной волнистой линии.
По умолчанию редактор Word проверяет текст на страницах документа на орфографические и грамматические ошибки, а обнаружив их, показывает таким образом на найденные неточности. Если это необходимо, вы можете отключить проверку орфографии в конкретном документе или полностью в программе Word. После этого, красные подчеркивания исчезнут.
Как убрать красное подчеркивание в Word (видео)
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Как убрать подчеркивание в Word
Показать / Скрыть текст
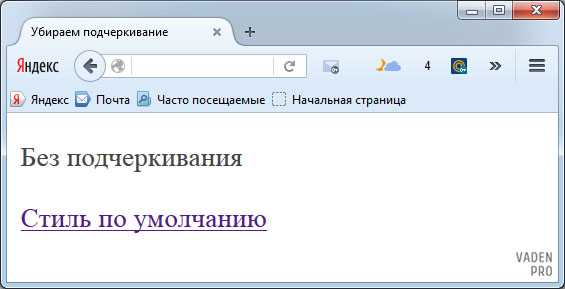
Подчеркивание, вместе с полужирным и курсивом, – это один из вариантов конфигурации вида шрифта в Word, его начертания, но для него доступно куда больше характеристик. Черта под текстом, добавленная таким макаром, может быть не только лишь прямой, да и двойной, волнистой, пунктирной, жирной и т. д., также иметь различный цвет. Не считая того, время от времени она оказывается не подчеркиванием, а линией в прямом смысле этого слова, к примеру, добавленной для простановки подписи, инициалов либо даты. Разглядим, как все это можно убрать.
Разглядим, как все это можно убрать.
Вариант 1: Характеристики шрифта
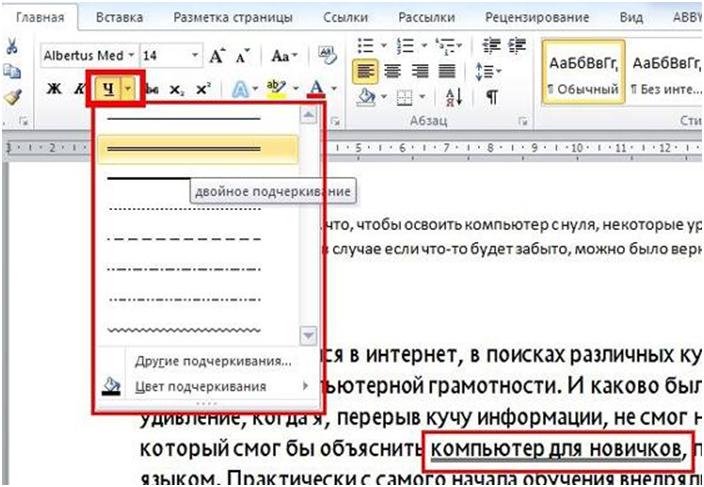
Если подчеркивание в Word было использовано к тексту при помощи соответственного инструмента из группы «Шрифт», убрать его можно последующим образом:
- Выделите подчеркнутый кусок текста.
Во вкладке «Главная», в группе инструментов «Шрифт», разверните выпадающий перечень справа от кнопки «Ч» и изберите там пункт «Нет».
Совет: Заместо выполнения этого деяния можно пользоваться сочетанием кнопок «Ctrl+U», которое применяет и снимает подчеркивание. Но этот вариант не сработает, если в параметрах шрифта избран хороший от стандартного вариант начертания.
По необходимости повторите эти деяния с другими кусками текста в документе, чтоб убрать подчеркивание.
Если же вы желаете не вполне избавиться от подчеркивания в документе, а поменять его вид, следует обратиться к характеристикам группы «Шрифт».
Рассмотренное выше решение позволяет убрать подчеркивание, сохранив при всем этом такие характеристики текста, как шрифт, размер, цвет и т. д. постоянными. Если же требуется привести запись к изначальному, чистому виду, следует также очистить ее форматирование – для этого на панели инструментов предусмотрена отдельная кнопка.
Метод 1: Исправление ошибок
В животрепещущих версиях Ворд подчеркивание, которым обозначаются ошибки, бывает 2-ух видов – волнистая линия красноватого и голубого цвета. 1-ая значит обыденные опечатки, некорректно написанные (в том числе и с учетом регистра) либо просто неведомые встроенному в программку средству проверки слова, также отсутствующие пробелы.
2-ая – это пунктуационные ошибки, другими словами пропущенные либо некорректно расставленные знаки препинания, излишние пробелы.
Решение в этом случае разумеется – для того чтоб избавиться от подчеркивания, обозначающего допущенные ошибки, их необходимо поправить, ориентируясь на принятые правила языка, с которым вы работаете в документе,
также на подсказки, доступные в контекстном меню, вызываемом на «проблемном» куске текста.
Примечание: Word также подчеркивает красноватой волнистой линией слова, написанные на языке, отличном от того, который в реальный момент употребляется для проверки правописания. Проверить и по необходимости поменять его можно на нижней панели программки.
Метод 2: Пропуск либо добавление слов в словарь
Как уже было сказано выше, интегрированное в Ворд средство проверки правописания знает не все слова (в особенности нередко это случается с новыми определениями и выражениями), и часто подчеркивает их красноватой волнистой линией, считая ошибками. Если вы убеждены, что слово написано верно, либо просто не желаете его исправлять, для того чтоб убрать подчеркивание, его нужно добавить в словарь либо пропустить.
- Найдите в текстовом документе слово, подчеркнутое красноватой волнистой линией, и, не выделяя, кликните по нему правой кнопкой мышки.
- В показавшемся контекстном меню изберите пункт «Добавить в словарь».
 В качестве кандидатуры слово можно пропустить, выбрав обозначенный ниже пункт меню.
В качестве кандидатуры слово можно пропустить, выбрав обозначенный ниже пункт меню.
Направьте внимание! Пропуск слов применяется только к их употреблению в текущем документе на вашем компьютере. В то же время добавление в словарь не только лишь распространяется на все текстовые файлы, с которыми вы будете работать в предстоящем, но в какой-то момент может стать глобальным – разработчики Майкрософт предлагают выслать им сохраняемую таким макаром информацию, а поэтому после проверки и утверждения полностью могут восполнить ею словарь программки.
- Подчеркивание пропадет с избранного вами слова, после этого остается только повторить данное действие с оставшейся частью документа.
Метод 3: Отключение проверки на ошибки
Если Microsoft Word вы используете не в рабочих либо образовательных целях, а в качестве условной записной книги, где соблюдение правил языка и общая грамотность не являются неотклонимыми критериями, избавиться от подчеркивания ошибок можно методом отключения проверки правописания.
- Вызовите меню «Файл» (в старенькых версиях нажмите кнопку с логотипом MS Office) и откройте «Параметры».
В показавшемся окне перейдите на вкладку «Правописание».
На свое усмотрение снимите все либо только некие галочки, установленные в чекбоксах напротив пт в блоке «При исправлении орфографии в программках Microsoft Office». По желанию также сможете отключить либо, напротив, добавить, «Настраиваемые словари», воспользовавшись соответственной кнопкой в данном разделе характеристик и потом изменив их.
Сделайте деяния, подобные таким на прошлом шаге, в блоке опций «При исправлении правописания в Word».
Если вы желаете, чтоб Ворд закончил подчеркивать не все, а только некие ошибки, кроме обозначенных выше вариантов, набор правил для проверки правописания можно изменить более тонко. Для этого:
Для этого:
- Нажмите на кнопку «Настройка».
Изберите хотимый «Набор правил» (по дефлоту доступен только один) в одноименном выпадающем перечне. В списке «Грамматика» снимите все либо некие галочки, действуя на свое усмотрение.
Кликните «ОК» для закрытия окна и сохранения внесенных конфигураций.
Вышеперечисленные деяния позволяют отключить проверку правописания для всех документов. Если же требуется это сделать только с текущим либо теми, которые будут создаваться в программке в предстоящем, заместо конфигурации обозначенных выше опций, следует указать «Исключения для файла», а потом отметить галочками пункты «Скрыть орфографические ошибки исключительно в этом документе» и «Скрыть грамматические ошибки исключительно в этом документе».
После выполнения данной аннотации вы больше не увидите ни красноватого, ни голубого подчеркивания текста в Microsoft Word.
Источник: lumpics.ru
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик лент блогов на Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик лент блогов на Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую часть, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Нашими базовыми элементами стали текст, изображение, линейный контейнер для размещения элементов и сетка.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
underline: подчеркивание текста.
страйк: зачеркнутый текст. Диапазоны
: Диапазон символов, в пределах которого могут быть установлены дополнительные параметры стиля. Определяется обязательными поляминачалоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, основной заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки. Дорого и непрактично.
- Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, за исключением документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.

- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.
- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем супер-простую программу просмотра лент блогов Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия для iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить представление еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет
Какие случаи считаются недействительными? Например, если нет "текст" 9Поле 0053 обязательно для текстового элемента div, элемент div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент из "элементов" . Это и другие правила описаны в нашей схеме JSON.
Время парсить JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется ответ нашего сервера.
DivData.resolve() — создает макет карты на основе данных из ответа.
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример:
Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment — библиотека разобранных шаблонов, которые будут использоваться при создании карточек. С помощью метода createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.
Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
component.makeContext() — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет палитры цветов:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
Наши краткосрочные планы включают:
- Поддержка новых ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор для начала использования серверного пользовательского интерфейса в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения. На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
Кроме того, мы сделали для вас песочницу, с которой вы можете поэкспериментировать. Вы можете попробовать разные образцы в веб-редакторе и посмотреть результаты в Интернете или в демонстрационном приложении для Android, оба из которых доступны в Google Play. Вскоре мы опубликуем демо-приложение для iOS. Пользовательский интерфейс в демо-версии можно обновлять в режиме реального времени: песочница подключается к демо-приложению через веб-сокеты. Вы можете использовать веб-сайт DivKit, чтобы найти много полезных примеров и документации, но не стесняйтесь спрашивать нас здесь, в комментариях или в чате сообщества Telegram.
основатель и генеральный директор компании уходит в отставку после попадания под санкции ЕС
Аркадий Волож, основатель и генеральный директор Яндекса, ушел из своей компании после того, как 3 июня он был включен в последний пакет санкций ЕС в ответ на вторжение Москвы в Украину.
ЕС указывает на ответственность Яндекса за «продвижение государственных СМИ и нарративов в результатах поиска, а также понижение рейтинга и удаление контента, критикующего Кремль, например, контента, связанного с агрессивной войной России против Украины».
Сам Волож описывается как «ведущий бизнесмен, работающий в секторах экономики, обеспечивающих существенный источник доходов для Правительства Российской Федерации».
Кроме того, как основатель и генеральный директор Яндекса, Волож «оказывает материальную или финансовую поддержку правительству Российской Федерации и несет ответственность за поддержку действий или политики, которые подрывают или угрожают территориальной целостности, суверенитету и независимости Украины», — говорится в сообщении. ЕС — без указания подробностей.
Согласно заявлению компании, Волож немедленно ушел с поста генерального директора и исполнительного директора Yandex N.V., материнской компании, расположенной в Нидерландах, а также с постов совета директоров и руководителей международных дочерних компаний.
Через семейный траст Волож владеет акциями класса B, представляющими 45,3% голосов и 8,6% экономической доли в Yandex N.V., говорится в заявлении. Бизнесмен сказал, что он «не намерен давать какие-либо инструкции [своему] семейному трасту, пока действуют санкции», и что вместо этого траст будет голосовать в соответствии с рекомендациями независимого совета директоров компании.
Волож считает санкции «ошибочными и в конечном итоге контрпродуктивными».
В своем заявлении Яндекс подчеркивает, что ни материнская компания, ни какие-либо из ее дочерних компаний как таковые не являются объектами западных санкций. Компания «не верит», что отставка Воложа повлияет на ее «операцию, финансовое положение или отношения с партнерами».
«Совет продолжает работать в обычном режиме. У Яндекса сильная и профессиональная управленческая команда, которая имеет все возможности для того, чтобы вывести компанию на новый уровень при постоянной поддержке Совета», — заявили в компании.
В середине марта еще один топ-менеджер Яндекса ушел в отставку после того, как попал в западные санкционные списки. Исполнительный директор и заместитель генерального директора Тигран Худавердян пострадал от замораживания активов и запрета на въезд из ЕС.
Бизнес не в обычном режимеХотя Яндекс и не подвергался прямому нападению, он подвергался различным другим воздействиям напряженности, которая последовала за вторжением России в Украину: , и предупредил о риске дефолта (см. обновление) ;