Подчеркнутый текст html
Подчеркнутый текст html. Сколько способов существует «подчеркнуть текст в html«, примеры подчеркнутого текста.Подробно о
подчеркивании текста html- Подчеркнутый текст html с помощью тега.
- Подчеркнутый текст через css.
Подчеркнутый текст html с помощью тега. Подчеркнуть текст через html можно с помощью тега.
Для этого нам понадобится какой-то текст:
Желательно, чтобы в нём, в тексте было пару абзацев, чтобы можно было вживую увидеть, как данный тег будет подчеркивать текст.
В особенности при переходе на следующий абзац.
После этого оборачиваем данный текст в тег для «подчеркивания ния текста html» :
<u>Желательно, чтобы в нём, в тексте было пару абзацев, чтобы можно было вживую увидеть, как данный тег будет подчеркивать текст.
В особенности при переходе на следующий абзац.</u>
Результат подчеркивания текста html с помощью тега
Желательно, чтобы в нём, в тексте было пару абзацев, чтобы можно было вживую увидеть, как данный тег будет подчеркивать текст.
В особенности при переходе на следующий абзац.
Какой мы здесь видим результат и какой вывод можем сделать!?
Что текст прекрасно подчеркивается с помощью тега!
Подчеркнутый текст через css. Для следующего варианта подчеркивания текста html — нам понадобится свойство css .
Как вы знаете есть «3 способа css» — не будем использовать все, возьмем лишь один:
Нам потребуется очередной текст:
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.
Оборачиваем данный текст в тег div.
Прописываем ему attribute style.
Со свойством и значением «».
<div>
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.
</div>
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.Сообщение системы комментирования :
01.09.2021Форма пока доступна только админу… скоро все заработает…надеюсь…
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов.
- Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .. lead
lead
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
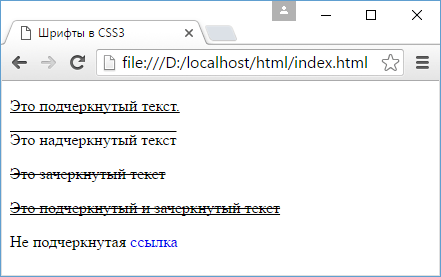
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
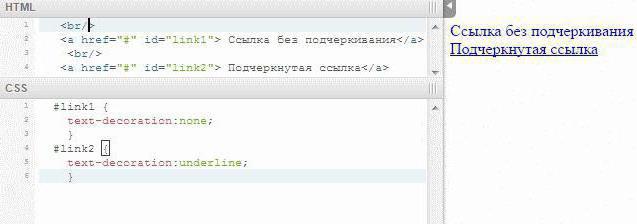
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу. </ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>
</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>
Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}Фразовые теги в HTML. Размечем тексты с помощью фразовых… | by Tatiana Fokina
Как уже сказала выше, форматирование делится на визуальное и логическое. За визуальное форматирование отвечают теги визуального форматирования, за логическое — теги логического форматирования. Последние называют ещё семантическими.
К тегам визуального форматирования относятся:
<span>;<mark>;<br>и<wbr>;<i>;<b>;<sup>и<sub>;<ruby>;<u>;<s>.
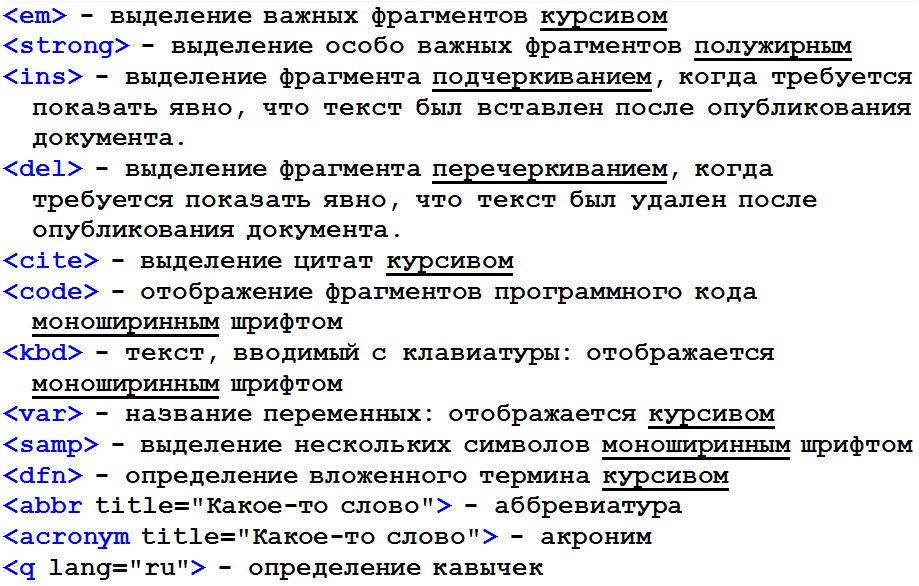
А это список тегов логического форматирования:
<a>;<em>;<strong>;<cite>;<code>;<abbr>;<dfn>;<ins>;<del>;<q>;<kbd>;<samp>;<var>;<time>;<small>;<bdi>и<bdo>.
Сейчас расскажу подробнее о каждом фразовом элементе.
<span></span>
span — это контейнер для текста.
span используют, если нужно выделить другим цветом отдельные слова, словосочетания и предложения, изменить размер шрифта, добавить другой фон, обвести рамкой участок текста.
Со span можно использовать атрибуты class="", title="", lang="" и xml:lang="". Последний — это аналог lang в XHTML-документах.
-- HTML --
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в <span>страшное насекомое</span>.-- CSS --
.scary {
color: tomato;
}
Так отобразится этот текст в браузере:
span не семантический тег и влияет только на внешний вид элементов, если ему заданы стили. Для скринридеров и поисковых роботов он не имеет значения, но есть одно исключение.
Это исключение — трюк с атрибутом lang="". Если в тексте есть иностранные слова, то можно оборачивать их в span с указанием другого языка. Тогда скринридер прочтёт их с правильным произношением.
В примере сайт на русском языке, но в тексте встречаются слова на английском. Укажем для неё другой язык:
<html lang="ru">
...
<body>
...
...
<p>Я больше не мёрджу бездумно. Как говорится, <span lang="en"> enough is enough</span>.
</p>
По умолчанию фраза внутри span не будет отличаться от остального текста.
<br> и <wbr>
br (break) переносит строку с текстом точно в том месте, где его поставили. При этом отдельный абзац не создаётся.
br пригодится для форматирования стихов, текстов песен или адресов. Во всех остальных случаях для разбиения на абзацы нужно использовать тег p.
Это одиночный тег и его не нужно закрывать.
Я сидел на пустом берегу.<br>Голубая вода Онтарио отражала череду моих мыслей —<br>Мир и войну, и мёртвых, навеки ушедших во тьму, чтобы воцарился мир.
В браузере этот текст выглядит так:
wbr (word break opportunity) ставит потенциальный разрыв строки.
Если у вас слишком длинные слова или URL-адреса, то смело используйте wbr. Он подходит для случаев, когда вы не уверены в месте переноса строки.
wbr тоже одиночный тег.
Сэло не удивился, узнав, что солнечные пятна действуют на его друзей, попавших в хроно<wbr>-синкластический инфундибулум.
Закрепим: тег br переносит строку сразу. С wbr браузер сначала анализирует ширину контейнера, а уже потом ставит перенос.
Если нужно добавить дефис в местах разрыва строк, то используйте символ мягкого переноса ­ (-):
Эйя­фьядла­йёкюдль
Перенос сработает, когда ширина контейнера уменьшится.
<a></a>
a — ссылка.
С а всё просто. Используйте этот тег для ссылок на другие сайты или внутри одной страницы.
Простой пример использования:
<a href="https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%BF%D0%B8%D0%B1%D0%B0%D1%80%D0%B0" target="_blank" rel="noopener noreferrer">Статья про капибар</a>
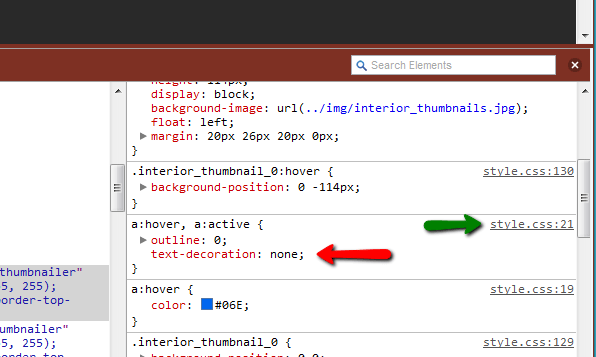
По умолчанию ссылки подчёркнуты. Оттенок синего и стиль подчёркивания зависят от браузера.
Автоматический стиль ссылки в ChromeСтиль ссылки в FirefoxСсылка в Internet Explorer 11Ссылка в Microsoft EdgeВажно, чтобы ссылки точно описывали куда они ведут. Куда вы попадёте, кликнув по «Подробнее» или «Далее»? Нужно прочитать весь текст, чтобы это понять. У пользователей скринридеров тоже возникнут проблемы.
Для тех, кому важно сохранить лаконичность ссылок, Аарон Густафсон предлагает такой выход:
<a href="/speaking-engagements/">
<b>A List of My</b>
Speaking
<b>Engagements</b>
</a>
В примере текст ссылки скрывается на уровне CSS. То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств
То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств display: none; или visibility: hidden;.
При клике по ссылке новая страница открывается в том же самом окне. Этим поведение можно управлять с помощью атрибута target="".
В примере ссылке задано значение _blank. Это значит, что она откроется в новом окне. В этом случае обязательно указывайте rel="noopener noreferrer". Это поможет пользователям избежать фишинговых атак.
Якорные ссылки — это ссылки внутри одного документа.
Расставить такие ссылки просто. Для слова, к которому ведёт якорь, задайте id="". Для якоря укажите путь через атрибут href="#нужный-id". Ссылку для скринридеров можно описать в атрибуте aria-label="". Закрепим на примере:
В следующем <a href="#fat-cat" aria-label="Стрижка котов">параграфе</a> я подробнее расскажу о том, как правильно стричь кошек в теле.<a>Грумминг толстых котов</a>
Тег a — важная часть логической разметки.
<em></em> и <i></i>
em (emphasis) — эмфатическое ударение.
Эмфатическое ударение — выделение слова интонацией для усиления эмоциональной выразительности.
Используйте em, если нужно сделать на части текста эмоциональный акцент и подчеркнуть его эмоциональную важность. Когда мы говорим, то делаем это при помощи интонации и громкости. В вебе для этого есть тег em.
Эмфатическое ударение может понадобиться при уточнении или исправлении неверного слова, например, когда речь идёт о распространённом заблуждении. Ещё его используют, когда приводится контраргумент, чтобы выделить его значимую часть. Также эмфатическое ударение используется в сарказме. Ещё один случай использования — намёки.
Слово, на котором стоит эмфатическое ударение, может изменить значение всего предложения.
Обычно в тег em оборачивают одно или два слова. Если информация срочная или автор настаивает на своей точке зрения, то
Если информация срочная или автор настаивает на своей точке зрения, то em можно выделить всё предложение.
-- Пример 1 --
Нет, это <em>он</em> выложил релиз в прод (не я).-- Пример 2 --
Да, мне <em>определённо</em> не хватает для полного счастья системной красной волчанки.-- Пример 3 --
На корабле что-то есть. <em>Нам нужно срочно эвакуироваться!</em>
Текст внутри em выделяется курсивом.
Это тег логического форматирования. Поэтому скринридеры и голосовые помощники произнесут слово «он» с особой интонацией.
i (italic) делает текст наклонным.
Этот тег нужен для визуального форматирования. В i оборачивают названия, термины и иностранные слова. Он подходит также для обозначения прямой речи, мыслей, идиом и метафор.
-- Пример 1 --
<i>Низкоуровневый язык программирования</i> — язык программирования, близкий к программированию непосредственно в машинных кодах используемого реального или виртуального процессора.-- Пример 2 --
Пришлось читать документацию, <i lang="fr">c'est la vie</i>.
Такой текст выделяется курсивом:
Если пишите слова на иностранном языке, то для i можно задать атрибут lang="" или xml:lang="" в XHTML-документах. Это поможет скринридерам и поисковым роботам.
Я работаю простым <i lang="en">cleaning manager</i>.
👉 Запомните, em — семантический тег, а i нет.
Об особенностях использования и различиях em и i подробно написал Факундо Коррадини в статье «You’re using <em> wrong».
<strong></strong> и <b></b>
strong — логическое ударение.
Логическое ударение — выделение слова интонацией для усиления его смысла или повышения значимости.
С помощью strong подчёркивают важность слов и предложений.
Придумайте пароль. Не 1234 или qwerty.<strong>Никому не сообщайте его!</strong>
Пользователь увидит такой текст полужирным, а скринридеры выделят интонацией.
b (bold) делает текст полужирным.
Тег b используют для визуального форматирования. Он не усиливает смысловой вес слов, в отличие от strong.
Используйте b, если нужно выделить названия книг, фильмов, имён, ключевые слова и тому подобное. В статьях с его помощью выделяют лид — первый абзац статьи.
Играю в <b>The Elder Scrolls</b> со времён пылевых бурь и скальных наездников.
В браузере строчка отобразится так:
👉 strong нужен для логического форматирования, а b — для визуального.
<mark></mark>
mark — контекстное выделение текста.
Представьте, что готовитесь к экзамену. Вы распечатали ответы на вопросы и вооружились текстовыделителем, чтобы отметить самое главное.
mark похож на текстовыделитель, только в вебе.
Этот тег нужен для визуального выделения слов, которые имеют значимость для конкретного автора и в определённом контексте.
Используйте mark, когда нужно выделить какое-то важное для контекста слово, новый элемент в списке, показать текущую дату в календаре и совпадения с поисковыми запросами.
-- Пример 1 --
Изюму из Малаги. Всё думала про Испанию. Перед тем как Руди родился. Такая <mark>фосфоресценция</mark>, голубовато-зеленоватая. Для мозга очень полезно.-- Пример 2 --
Чаще обращайтесь к argumentum ad populum: «<mark>Все мои знакомые говорят</mark>, что пользуются YotaPhone и ездят на ё-мобилях».
Хотя с точки зрения семантики mark более значим, чем span, это всё равно тег визуального форматирования.
mark автоматически заданы стили background-color: yellow; и color: black;.
<s></s>
s зачёркивает текст.
Используйте s, когда нужно зачеркнуть неправильный или устаревший текст. Это может быть старая цена или неактуальное предложение. Олдскульные любители форумов и Хабра используют перечёркивание в шутках, построенных на оговорке.
2+2=<s>5</s> 4
К s применяется свойство text-decoration: line-through;.
Этот тег нужен исключительно для визуального форматирования и не учитывается поисковыми роботами и скринридерами. Чтобы последние объявляли зачёркивание, спецификация рекомендует задавать псевдоклассам ::before и ::after нужное значение свойства content.
Вместо s можно использовать CSS. Задайте элементу text-decoration: line-through;.
-- HTML --
Невероятное предложение! Коробок спичек всего за <span>1000 $</span> 999 $.-- CSS --
.crossout {
text-decoration: line-through;
}
В браузере строка отображается так:
Раньше тексты можно было зачеркнуть с помощью тега strike. Сейчас он исключён из спецификации.
Сейчас он исключён из спецификации.
👉 s не подходит, если нужно нужно определить, когда и почему был удалён текст. В этом случае используйте del.
<u></u>
u (underline) подчёркивает текст.
Случаев использования u не так много. Чаще всего его используют для выделения слов с орфографическими ошибками и для подчёркивания имён собственных в китайском языке. Это могут быть географические названия, организации, имена.
Во втором случае в тег взято название страны 德國 — Германии.
-- Случай 1 --
Мышь (кр<u>о</u>дётся).-- Случай 2 --
我來自<u>德國</u>。
К содержимому u применяется свойство text-decoration: underline;.
Этот тег отвечает за визуальное форматирование.
👉 Не используйте u, если подчёркнутый текст можно перепутать со ссылкой.
<ins></ins> и <del></del>
ins (insert) определяет добавленный в документ текст.
Используйте ins когда нужно показать, какой текст был добавлен во время последнего обновления страницы.
С этим тегом можно использовать атрибуты cite="" и datetime="". Вcite пишут адрес документа, который объясняет, почему текст добавлен или отредактирован.
В datetime пишут дату и время редактирования или удаления текста. Формат: год-месяц-деньTчас:минуты:секунды:часовой пояс.
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Апдейт. Falcon Heavy успешно запустили.</ins>
Браузер подчеркнёт этот текст.
del (delete) определяет удалённый или потерявший актуальность текст.
Тег del понадобится, если нужно показать различия между несколькими версиями страницы.
Для del доступны те же атрибуты, что и для ins: cite="" и datetime="".
<del>Маск не запустит Falcon Heavy.</del>
В браузере текст отобразится как зачёркнутый.
Когда в документе заменяют часть содержимого, то ins используют вместе с del.
<del>Маск вряд ли запустит Falcon Heavy.</del>
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Первый испытательный запуск Falcon Heavy был успешно произведён 6 февраля 2018 года.</ins>
Этот код глазами браузера.
ins и del нужны для логического форматирования.
<q></q>
q (quote) — короткая цитата.
Используйте q, когда дословно цитируете кого-то в предложении.
Для q можно задать атрибут cite="", в котором указывается источник цитаты.
Митник прав: <q cite="https://www.livelib.ru/book/1000092721-iskusstvo-obmana">Это естественно — стремиться к абсолютной безопасности, но это желание заставляет многих людей соглашаться с ложным чувством защищённости</q>.
Тег q нужен для логического форматирования текста. Так поисковый робот поймёт, что в тексте есть цитаты из других источников.
Браузеры добавят для такого текста двойные кавычки.
q {
display: inline;
}q:before {
content: open-quote;
}q:after {
content: close-quote;
}Так браузер отобразит текст внутри q.
Минутка типографики. Браузеры автоматически ставят английские двойные кавычки “…”. Их используют в английском для оформления цитат.
q {
quotes: "\201c" "\201d";
}Русская типографика отличается от английской. Вместо английских кавычек принято использовать французские — ёлочки. Они выглядят так: «…».
Чтобы заменить стандартные кавычки, задайте для свойства quotes значение “\00ab” “\00bb”;.
q {
quotes: "\00ab" "\00bb";
}Вуаля.
👉 Если нужно выделить большую цитату, которая занимает несколько строк или целый абзац, используйте тег blockquote.
<cite></cite>
cite — источник цитаты.
Оборачивайте в cite цитируемые названия книг, статей, игр, фильмов, сериалов и любые ссылки на другие источники. Исключение — имена авторов. Для имён используйте b.
Аарон Густафсон написал книгу <cite>Adaptive Web Design</cite> в 2011 году. В ней он …
Содержимое тегаcite отображается по умолчанию курсивом.
Тег cite семантический.
<abbr></abbr>
abbr (abbreviation) — аббревиатура или акроним.
Аббревиатура — слово, образованное сокращением слова или словосочетания. Примеры: ГЭС и ФСБ.
Акроним — вид аббревиатуры. Акронимы образуются начальными звуками слов, которые входят в сокращение. Примеры: W3C, A11Y и Бенилюкс.
В abbr можно можно раскрыть аббревиатуру в атрибуте title="".
<abbr title="Hypertext Markup Language">HTML</abbr> — это стандартизированный язык разметки документов в вебе.
Браузер подчеркнёт слово пунктирной линией, а при наведении появится всплывающая подсказка.
В чёрной оптимизации title использовали не по назначению. Из-за этого современные скринридеры игнорируют содержимое атрибута. Поэтому лучше раскрывать аббревиатуру при первом упоминании в самом тексте без title="".
<dfn>Hypertext Markup Language (HTML)</dfn> — это стандартизированный язык разметки документов в вебе.
Тег abbr семантический.
Помните, одна аббревиатура — один abbr. Если сокращение повторяется, то не надо его ещё раз оборачивать в этот тег.
👉 Раньше для акронимов использовали отдельный тег acronym, но он был исключён из последней версии стандарта. Так что пользуйтесь abbr и не ломайте голову над видом аббревиатуры.
<dfn></dfn>
dfn (definition) — термин.
Используйте этот тег для терминов, которые упоминаете впервые.
В dfn можно вкладывать abbr, если это термин-аббревиатура.
<dfn><abbr>HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
Вместе с dfn можно использовать атрибут title="". В нём приводится определение термина.
Во втором примере в dfn вложен abbr. В этом случае аббревиатура раскрывается в атрибуте title="".
-- Пример 1 --
<dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых.-- Пример 2 --
<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
В браузере текст станет наклонным.
dfn — тег логического форматирования.
<code></code>
code — фрагмент компьютерного кода.
Используйте code для названий элементов языков программирования или целых строк кода.
Тег <code>code</code> используется для того, чтобы показать фрагмент JS-кода.
Отображается как текст, написанный моноширинным шрифтом.
code можно использовать внутри pre, если нужно сохранить исходное форматирование. В этом случае сохранятся авторские пробелы и переносы.
<pre>
<code> ul
each val in [1, 2, 3, 4, 5]
li= val
</code>
</pre>
Получим такое форматирование:
Тег code нужен для логического форматирования.
<samp></samp>
samp (sample) — результат вывода компьютерной программы или скрипта.
Тег samp полезен, когда в тексте цитируются системные ошибки и приводятся примеры вывода данных системой.
<p>Поиск выполнен.</p>
<p>
<samp>Обработано объектов: 82.<br>
Найдено подходящих объектов: 2.
</samp>
</p>
Браузеры сделают текст моноширинным.
samp можно комбинировать с pre и code.
<pre>
<code>console.log(2.3 + 2.4)<br></code>
<samp>4.699999999999999</samp>
</pre>
Получим такой текст:
samp — тег логического форматирования.
👉 Тег tt (TeleType) выполняет похожую функцию. Не используйте его. Он устарел и исключён из стандарта.
<kbd></kbd>
kbd (keyboard) — названия клавиш.
Используйте kbd, если пишите названия клавиш и голосовые команды.
Чтобы выйти, нажмите сначала <kbd>Esc</kbd>, потом <kbd>:</kbd>, затем <kbd>q</kbd> и <kbd>Enter</kbd>.
Если нужно написать сочетание из нескольких клавиш, то вложите дочерние kbd в общий контейнер.
Скопируйте, нажав <kbd><kbd>Ctrl</kbd>+<kbd>C</kbd></kbd>.
Текст внутри kbd написан моноширинным шрифтом.
kbd может содержать тег samp или быть вложенным в него.
В kbd вкладывают samp, если нужно показать входные данные в виде текста, который отображается системой. Простой пример — это названия кнопок или пунктов и подпунктов меню в программах. В примере так указан путь к нужному пункту меню:
Найдите пункт с настройками по пути
<kbd>
<kbd><samp>File</samp></kbd> →
<kbd><samp>Settings</samp></kbd>
</kbd>
Так отобразит текст браузер.
В samp вкладывают kbd, когда нужно показать как система интерпретировала пользовательский ввод.
<p>
<samp>yarn start:theproject does not exist, did you mean:</samp>
</p>
<blockquote>
<samp>
<kbd>yarn start:the-project</kbd>
</samp>
</blockquote>
Браузер использует для текста всё тот же моноширинный шрифт:
Тег kbd нужен для логического форматирования.
<var></var>
var (variable) — переменная.
Используйте var для математических и программных переменных. В этот тег можно оборачивать любые фразы, которые легко заменить конкретными значениями.
-- Пример 1 --
У нас есть <var>число 1</var> и <var>число 2</var>.-- Пример 2 --
Она написала <var>E</var> = <var>m</var><var>c</var><sup>2</sup>.
Браузеры выделят var курсивом.
👉 Для сложных математических формул и расчётов используйте специальный язык разметки MathML.
<small></small>
small — дополнительная информация.
Используйте small для небольших сносок и комментариев. Это могут быть предостережения, оговорки, информация о лицензии, авторских правах и тому подобное.
<p><small>© 2013-2018, команда капибар</small></p>
Размер small зависит от основного размера шрифта и гарнитуры. К тегу применяется свойство
К тегу применяется свойство font-size: smaller;, которое уменьшает шрифт на одну условную единицу.
Можно вкладывать один тег small в другой.
<p>Всем, всем, всем!
</p>
<p>
<small> У нас самая выгодная ставка по ипотеке.
<small>Предложение действительно, если ваш доход выше 100 веточек в месяц.
</small>
</small>
</p>
В этом случае размер текста будет меньше с каждым уровнем вложенности.
👉 Раньше small использовался для физического форматирования вместе с big. В последней спецификации он приобрёл семантическое значение, а big был исключён. Вместо big спецификация рекомендует использовать CSS.
<sup></sup> и <sub></sub>
sup (superscript) — надстрочный текст.
Надстрочным текстом пишут сноски или математические знаки и символы.
-- 1 пример --
В день нужно платить всего 0,666 % <sup>*</sup>-- 2 пример --
a<sup>n</sup> × a<sup>k</sup>= a<sup>n+k</sup>
Надстрочный текст расположен над базовой линией, а его высота в два раза меньше основного. К
К sup по умолчанию применяются свойства vertical-align: super; и font-size: smaller;.
sub (subscript) — подстрочный текст.
Подстрочный текст используется в формулах.
H<sub>2</sub>SO<sub>4</sub>
Подстрочный текст меньше в высоту и располагается ниже базовой линии. По умолчанию sub заданы свойства vertical-align: sub; и font-size: smaller;.
👉 Для сложных математических формул используйте язык разметки MathML.
<ruby></ruby>
ruby — верхняя или нижняя текстовая аннотация.
Тег связан с агатом — типографским шрифтом, размер букв в котором равен 5,5 пунктам.
В теге указывается, как произносятся иероглифы в китайском, японском и других восточно-азиатских языках.
Внутрь ruby вкладываются теги rt и rp.
В rt размещается аннотация к тексту.
Тег rp нужен для аннотаций для браузеров, которые не поддерживают ruby. Если браузер поддерживает
Если браузер поддерживает ruby, то текст не отобразится.
<ruby>
東 <rt>tō</rt>
京 <rt>kyō</rt>
</ruby>
Браузеры разместят один текст над другим и уменьшат надстрочный шрифт.
Токио!Можно вкладывать один элемент ruby в другой. В этом примере указана транскрипция слов на хирагане и английском языке.
<ruby>
<ruby>東
<rt>とう</rt>南
<rt>なん</rt>
</ruby>
<rt lang=en>Southeast</rt>
</ruby>の方角
Текст в браузере отобразится так:
«Юго-восточное направление»Тег ruby нужен для визуального форматирования.
bdo (bi-directional override) — изменение направления текста.
Тег bdo будет полезен, если на сайте несколько языков, один из которых читается справа налево или наоборот. Справа налево пишут в арабском языке и иврите.
В bdo обязательно нужно указывать атрибут dir="", который задаёт направление текста:rtl — справа налево;ltr — слева направо.
<bdo dir="rtl">קביברה</bdo> в переводе с иврита означает «капибара».
В браузере предложение выглядит так:
bdi (bi-directional isolate) — отмена изменения направления текста.
Используйте bdi для слов, которых не должно касаться изменение направления текста. Это полезно, когда направление текста заранее не известно или есть слова из языка с другим направлением.
В примере в тексте на иврите есть слово на английском, которое нам не нужно разворачивать.
-- HTML --
<div><bdi>C++</bdi> היא שפת תכנות מרובת פרדיגמות המבוססת על שפת התכנות C, שפותחה בשנות ה־80.-- CSS --
.content-rtl {
direction: rtl;
}
По умолчанию для bdi задан атрибут dir="auto".
Поведение bdi можно заменить стилями. Примените к
Примените к span правило unicode-bidi: isolate;. Только помните, что в этом случае браузер не сможет понять семантику, которая передаётся с помощью bdi.
👉 На сентябрь 2018 bdi поддерживается браузерами частично.
<time></time>
time — дата и время в машиночитаемом формате.
Используйте time, если в тексте указаны точные даты и время. Это может быть время отправки комментария или сообщения, расписание, архив, календарь.
Этот тег не стоит использовать, если:
Внутри time можно использовать несколько атрибутов:datetime="" — дата и время в машиночитаемом формате;pubdate="" — дата публикации документа;title="" — дополнительная информация.
Время указывается внутри time или в атрибуте datetime. Во втором примере в datetime указаны число и месяц.
-- Пример 1 --
<time>2 ноября 2018 года</time>.-- Пример 2 --
Акции Tesla упали из-за поведения Илона Маска в прямом эфире в <time datetime="09-07">в эту пятницу</time>.-- Пример 3 --
Мем опубликован <time title="Понедельник, 12-50">7 часов назад</time>.
Браузер отобразит эти строки как обычный текст. Содержимое атрибута title станет всплывающей подсказкой.
Формат времени в datetime="" жёстко определён.
- Год: 1985.
Должен состоять из четырёх и более цифр. - Год и неделя: 1984-W38.
W — номер недели. - Год и месяц: 1985-10.
- Год, месяц, день: 1985-10-25.
- Месяц и день: 10-25.
- Часы и минуты: 1:15.
- Часы, минуты, секунды: 1:15:39.
- Часы, минуты, доли секунд: 1:54:39.929.
Доли нужно округлять до трёх знаков. - Дата и время, разделённые «T» или пробелом: 1985-10-25T1:15. Время можно указывать с секундами и долями секунд: 1985-10-25T1:15:39.

- Часовой пояс можно задать несколькими способами: Z или +0000, +00:00, -0800, -08:00.
Двоеточие можно не использовать. - Местная дата и время: 1985-10-25T1:15Z.
- Временной интервал: P2T4h28M3S.
P, количество дней, T, количество часов (H), минут (M) и секунд (S). Дни и часы можно не указывать. - Временной интервал можно указать другим способом: 1w 2d 2h 30m 10.501s.
w — недели, d — дни, h — часы, m — минуты, s — секунды.
Можно писать слитно, а буквы могут быть в любом регистре.
В спецификации есть полный список форматов записи времени.
time нужен для логического форматирования и важен для поисковиков. Благодаря этому тегу ссылки в поисковой выдачи размещаются в хронологическом порядке.
Браузеры автоматически преобразовывают дату из григорианского календаря в другую систему исчисления времени. Например, японский браузер покажет <time>16:00</time> как «16:00時». «時» означает «час».
И немного информационного дизайна. В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
Фразовые теги — это важная часть HTML-разметки. Эти теги отвечают за визуальное и логическое форматирование. Благодаря этому тексты становятся понятными для пользователей и разных технологий.
Визуальное форматирование помогает пользователям быстрее читать, ориентироваться в текстах и находить важные фразы. Логическое форматирование нужно для браузеров, вспомогательных и речевых технологий и помогает им интерпретировать тексты.
Всего лишь пара фразовых тегов сделает код структурированным и предсказуемым, а страницы доступными.
Если у разметки чёткая структура, то в ней сможете разобраться не только вы, но и другие разработчики. Это избавит команду от лишней головной боли и борьбы с легаси мельницами. Для поисковиков это тоже важно. У страниц с чёткой структурой больше шансов продвинутся вверх в поисковой выдаче.
Предсказуемость разметки означает, что браузеры отобразят страницу так, как это описано в стандартах.
Наконец, благодаря фразовым тегам вспомогательные технологии могут понимать тексты.
Форматирование текста тегами псевдо-HTML — Клеверенс
Последние изменения: 27.11.2018
Выберите уточнение:
Тексты в окнах на терминале можно форматировать при помощи тегов псевдо-HTML. Использование форматирования позволяет отобразить информацию на экране в удобном пользователям виде, выделить важные сообщения в тексте и т.п.
Список тегов, которые можно использовать при форматировании текста:
|
Тег |
Описание |
Пример |
|---|---|---|
|
<r [size=»размер»] [color=»цвет»]>Текст</r> […] – необязательные параметры |
Обычный текст с возможностью задания цвета и размера. |
<r size=»14″ color =»Green»>Имя товара</r> <r size=»8″>Имя товара</r> |
|
<b [size=»размер»] [color=»цвет»]>Жирный текст</b> […] – необязательные параметры |
Выделение текста жирным. |
<b size=»+2″ color =»FF0000″>Штрихкод</b> <b size=»10″>Штрихкод</b> |
|
<i [size=»размер»] [color=»цвет»]>Наклонный текст</i> […] – необязательные параметры |
Текст написан курсивом (наклонный). |
<i size=»+1″>Артикул</i> <i size=»8″ color=»Red»>Артикул</i> |
|
<u [size=»размер»] [color=»цвет»]>Подчеркнутый текст</u> […] – необязательные параметры |
Подчеркнутый текст. |
<i size=»+1″>Ячейка</i> <i>Ячейка</i> |
|
<ИмяЦвета>Текст с цветом</ИмяЦвета> |
В качестве тега можно использовать имя цвета для текста. |
<Green>выводится зеленым</Green> <Blue>выводится синим</Blue> |
|
<hr [size=»размер»] [color=»цвет»]/> […] – необязательные параметры |
Горизонтальная линия отчеркивания. |
<hr/> <hr size=»2″/> |
|
<br/> |
Переход на новую строку (устанавливает перевод строки в том месте, где этот тег находится). |
Текст<br/>С новой строки |
|
<image> Путь к картинке или шаблон</image> |
Вставка изображения. Читайте подробнее >> |
<img>picture.jpg</img> |
|
<button> Текст кнопки или картинка</button> |
Вставка кнопки. Читайте подробнее >> |
<button>Удалить</button> |
Теги можно заключать друг в друга, например,
<r size=»12″>Обычный текст <b> выделение текста жирным </b> снова обычный текст</r>.
Результат: Обычный текст выделение текста жирным снова обычный текст
При этом, вложенные тэги, если у них не задан размер или цвет, наследуют эти атрибуты у тега верхнего уровня, т.
е. в приведенном примере жирный текст «выделение текста жирным» будет также иметь размер 12, как и остальной текст.
Задание размера текста
Для задания размера текста используется необязательный атрибут size=»…». Если атрибут не задан, то для вывода текста используется размер по умолчанию, в соответствии со стилем отображения.
Размер может задаваться двумя способами:
|
Абсолютное значение Размер текста соответствует заданному в атрибуте size. |
<r size=»12″>Текст</r> <r size=»16″>Текст</r> <r size=»8″>Текст</r> <b size=»8″>Текст</b> |
Текст Текст Текст Текст |
|
Относительное значение
Размер текст задается со знаком «+» или “–“ и определяет изменение относительно размера уровнем выше, или размера текста по умолчанию. Примеры смотрите здесь. |
<r size=»+2″>Текст</r> <r size=»-1″>Текст</r> <b size=»+2″> Выводим 12м — <b size=»-2″>Выведено 10м размером</b> — снова 12</b> <b size=»-2″>Текст</b>
Размер по умолчанию = 10 |
Текст Текст Выводим 12м — Выведено 10м размером — снова 12 Текст |
Размерами текстов в разных местах интерфейса по умолчанию Вы можете управлять, используя стиль клиентского приложения на ТСД. Подробнее про это читайте здесь.
Задание цвета текста
Для задания цвета текста используется тег с именем цвета или необязательный атрибут color=»…». Если атрибут не задан, то для вывода текста используется цвет по умолчанию, в соответствии со стилем отображения.
Если атрибут не задан, то для вывода текста используется цвет по умолчанию, в соответствии со стилем отображения.
Цвет может задаваться тремя способами:
|
Тег – имя цвета В качестве тега можно использовать имя цвета на английском языке |
<Green>Зеленый</Green> <Red>Красный</Red> |
Зеленый Красный |
|
Название цвета на английском языке color=»название цвета» |
<r color=» Green «>Зеленый</r> <r color=»Red»>Красный</r> <b color=»Black»> Черный — <b color=»Blue»>Синий</b> — Снова черный</b> |
Зеленый Красный Черный — Синий — Снова черный |
|
Код цвета в шестнадцатеричном виде color=»код цвета» |
<r color=»#008000″>Зеленый</r> <r color=»# FF0000″>Красный</r> <b color=»#000000″> Черный — <b color=»#0000FF»>Синий</b> — Снова черный</b> |
Зеленый Красный Черный — Синий — Снова черный |
Таблица цветов:
Была ли статья полезна?
шпаргалка по Markdown в 2021 году
🎧 Часто пишете, редактируете или оформляете контент? Попробуйте Markdown!
Это мощный инструмент для копирайтеров, веб-разработчиков и контент-менеджеров. С его помощью вы сможете быстро и красиво оформлять текст. Синтаксис встроен в Ghost, Trello, Slack, Хабр и еще множество сервисов. Мы покажем несколько полезных трюков, которые сделают вас суперпользователем Markdown.
С его помощью вы сможете быстро и красиво оформлять текст. Синтаксис встроен в Ghost, Trello, Slack, Хабр и еще множество сервисов. Мы покажем несколько полезных трюков, которые сделают вас суперпользователем Markdown.
🎧 Слушайте аудио-версию этой статьи!
Что такое Markdown
Markdown — облегченный язык разметки, созданный для удобства написания и чтения текстов. Он позволяет набирать текст, не используя HTML. Сам преобразует набранное, и делает это без мусора в коде.
Вот простой пример использования Markdown:
**Экзотическая кошка** - порода [кошек](https://ru.wikipedia.org/wiki/Кошка) с характерной *приплюснутой* мордочкой.превращается в
Экзотическая кошка — порода кошек с характерной приплюснутой мордочкой.
Попробуйте сами! Онлайн-редактор откроется в новом окне.
Почему Markdown так хорош
Вы скажете, что Markdown бесполезен — ведь можно нажимать на кнопки форматирования в редакторе и не изучать новый язык разметки.
Да, но задумайтесь: сколько времени вы тратите на нажатие этих самых кнопок? Может, секунду или даже меньше. А если вас настигло вдохновение и мысли идут потоком? Даже за секунду легко потерять нить своего повествования.
Просто попробуйте использовать Markdown, и вы удивитесь, насколько естественен его синтаксис. Этим языком пользоваться намного проще, чем чистым HTML.
Когда вы привыкнете к Markdown, вам будет очень сложно вернуться к прошлой жизни бесконечных лишних кликов.
Мы создали для вас шпаргалку, в которой описали основные функции Маркдаун.
Базовое форматирование
Заголовки
Чтобы создать заголовок, используйте #. Одна решетка — h2, шесть решёток — h6. Вот пример:
## Заголовок 2
### Заголовок 3
#### Заголовок 4Markdown сделает всё сам и отобразит вот так:
Заголовок 2
Заголовок 3
Заголовок 4
Текст
Для форматирования текста в абзаце используются звездочки. Слово между двух звездочек выделяется курсивом, а между двух пар звездочек — жирным шрифтом. Чтобы поставить ссылку, не нужно писать теги и запоминать, что такое атрибуты. Смотрите, как просто:
Слово между двух звездочек выделяется курсивом, а между двух пар звездочек — жирным шрифтом. Чтобы поставить ссылку, не нужно писать теги и запоминать, что такое атрибуты. Смотрите, как просто:
*курсив*
**жирный**
***жирный курсив***
[ссылка](https://ru.wikipedia.org/)курсив
жирный
жирный курсив
ссылка
Картинки
Чтобы вставить картинку, используется такой же синтаксис, как у ссылки, только со знаком восклицания:

Как и в HTML, альтернативный текст и описание при наведении — необязательные атрибуты, и вы можете обойтись без них.
Списки
Чтобы сделать маркированный список, можно использовать *, + и -. Все эти символы Markdown превращает в элементы списка, самостоятельно добавляя теги <ul> и <li>.
+ пример списка * чтобы сделать подпункт, нажмите tab — подпункт подпункта * второй пункт
- пример списка
- чтобы сделать подпункт, нажмите tab
- подпункт подпункта
- второй пункт
Как видите, неважно, каким символом вы отмечаете пункты — можно хоть всеми по очереди. Вид подпунктов зависит только от условий в CSS.
Вид подпунктов зависит только от условий в CSS.
Для нумерованного списка ничего не нужно — просто расставьте цифры, а Markdown сам добавит нужные теги.
1. Первый пункт
2. Второй пункт- Первый пункт
- Второй
Цитаты
Цитаты оформляются с помощью символа >.
> Это цитата Это цитата
Если продолжить писать дальше, это тоже будет цитата.
Надо дважды поставить «Enter».
Исходный код
Код, как в примерах выше, выделяется обратными апострофами ` — на клавиатуре они находятся на букве Ё. На макбуках эта клавиша возле левого shift или слева от буквы Z.
Три апострофа ``` выделяют блоки кода. Можно указать язык, и Markdown подсветит функции и теги.
«`css .h3 { margin: .5em 0 .2em; font-size: 3.6rem; font-weight: 700; } «`
Что ещё
==Подсвеченный текст==Подсвеченный текст
~~Зачеркнутый текст~~Зачеркнутый текст
Чтобы Markdown не воспринимал символ, как форматирование, используйте обратный слэш \.
В предыдущем предложении используется два слэша \\, потому что первый съедается. Но если, например, указать путь к папке Windows, один слэш отображается корректно — C:\Users\Lenovo\Documents\php.
Продвинутые техники Markdown
Освоив простое форматирование с помощью Маркдауна, вам непременно захочется узнать, как его еще можно использовать. Что ж, продолжим.
Горизонтальная черта
С помощью --- можно заменить <hr>. Не забудьте отбить энтером, иначе предыдущий текст превратится в заголовок.
Кстати, это еще один способ для выделения заголовков. С помощью === выделяются заголовки первого уровня, а с --- — второго.
Заголовок 1
=====
Заголовок 2
-----Ссылки
Можно не прописывать адрес ссылки напрямую, а указать её атрибуты отдельно. Получается очень компактно. В коде это выглядит так:
**Пример [один][1], пример [два][2].**
[1]: https://google. 1]: Заметка в конце блока или статьи. В данном случае - в конце блока.
1]: Заметка в конце блока или статьи. В данном случае - в конце блока.
Заметка в конце блока или статьи. В данном случае — в конце блока. ↩︎
Как открывать ссылки в новом окне в Маркдаун
Все ссылки в стандартном редакторе Markdown открываются в этом же окне. Только HTML-разметка позволяет изменить это. Никакие другие способы не будут работать стабильно и всегда, и в этом есть некоторое неудобство. Но имея заготовленный шаблон (смотрите ниже), вы легко справитесь с этим.
Пример <a href=»https://google.ru» target=»_blank» title=»Гугл»>один, пример <a href=»https://yandex.ru» target=»_blank» title=»Яндекс»>два.
Таблицы на Markdown
Тут у Markdown перед HTML огромное преимущество. В нем делать таблицы гораздо проще:
Заголовок таблицы | Другой заголовокВыглядит это так:
Заголовок таблицыДругой заголовокЯчейка 1Ячейка 2Ячейка 3Ячейка 4
Символом : можно выровнять столбцы:
| Влево | По центру | Вправо |В таблице работает любое форматирование:
ВлевоПо центруВправопервая ячейкатекст2зачеркнутая ячейкажирная ячейкакурсивнезачеркнутая ячейкапросто ячейка
Воспринимает ли Markdown HTML
Если вы вставите в статью обычный HTML, редактор поймет, чего вы от него хотели. Например — Курсив
Например — Курсив <i>Курсив</i>. Это удобно, если нужно прописать классы или атрибуты.
Горячие клавиши для MacOC
Markdown понимает сочетания горячих клавиш и сам вставляет необходимые символы. Например:
- Ctrl/⌘+B — жирный текст;
- Ctrl/⌘+I — Курсив;
- Ctrl/⌘+K — Ссылка;
- Ctrl/⌘+H и многократное нажатие для выбора нужного заголовка.
Горячие клавиши для Windows
- Ctrl+B — жирный текст;
- Ctrl+I — Курсив;
- Ctrl+K — Ссылка;
- Ctrl+H и многократное нажатие для выбора нужного заголовка.
Редакторы Markdown
Кроме использования Маркдауна в поддерживающих его синтаксис сервисах, вы можете попробовать приложения-редакторы.
Markdown для MacOS
Для Apple существует большое количество удобных программ:
Markdown для Windows
Для «микромягких» окошек программ, к сожалению, поменьше:
Что делать дальше
После пары часов использования Маркдауна ваши пальцы начнут летать над клавишами. Вы будете писать очень быстро, на ходу форматируя написанное.
Вы будете писать очень быстро, на ходу форматируя написанное.
Практикуйтесь, и у вас получатся превосходные статьи:
- Начните писать ваш первый документ на Маркдауне с базовых вещей. Вы научитесь быстрее, чем думаете!
- Не забывайте использовать горячие клавиши — это очень экономит время.
- Используйте HTML всегда, когда вам нужно отформатировать сложные вещи. Вместе эти два инструмента создают мощный дуэт.
Не забывайте попробовать Онлайн-редактор.
🎧 Слушайте аудио-версию этой статьи!
Оформление текста — Yandex Wiki. Справка
Выделение текста
Ограничение. Выделение работает правильно, только если символы разметки вплотную прилегают к тексту.
| Разметка | Результат |
|---|---|
| |
| |
| |
| |
| |
| |
Поддерживаются цвета:
|
| Разметка | Результат |
|---|---|
| |
| |
| |
| |
| |
| |
Поддерживаются цвета:
|
Сочетание элементов оформления
К одному фрагменту текста можно применить сразу несколько элементов оформления:
| Разметка | Результат |
|---|---|
| |
|
| Разметка | Результат |
|---|---|
| |
|
Элементы оформления текста можно использовать совместно с другими элементами разметки:
| Разметка | Результат |
|---|---|
| |
|
| Разметка | Результат |
|---|---|
| |
|
Всплывающая подсказка
Чтобы добавить к фрагменту текста всплывающую подсказку, например определение термина, используйте разметку:
| Разметка | Результат |
|---|---|
| |
|
| Разметка | Результат |
|---|---|
| |
|
Перечёркнутый подчёркнутый текст CSS изменить сайт WordPress – info-effect.
 ru
ruПривет ! Мы продолжаем изменять CSS стили на сайте WordPress ! Сегодня вы узнаете как сделать на своём сайте подчёркнутый или перечёркнутый текст. Вы сможете сделать подчёркнутый или перечёркнутый текст в любом месте на вашем сайте. Вы сможете очень просто изменить стили сайта с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за всеми изменениями на сайте, перед тем как сохраните стили. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Подробнее о данном плагине, о всех его функциях и возможностях, смотрите Здесь !!! Далее, я вам только покажу как сделать подчёркнутый или перечёркнутый текст в CSS стилях сайта.
После установки и активации плагина, перейдите на страницу: Внешний вид – Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.
На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.
Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить текст.
Далее, на странице нажмите мышкой по тексту, который вы хотите изменить. Вверху страницы слева, в CSS редакторе, у вас появится название CSS стиля элемента.
Далее, на вкладке “Text”, возле параметра “Text Decoration”, выберите стиль для текста, перечёркнутый, подчёркнутый или обычный. На сайте сразу отобразятся все изменения. В конце нажмите вверху на кнопку-галочку.
Далее, на странице плагина у вас появятся CSS стили для изменения текста. Нажмите на кнопку – Save CSS, чтобы сохранить стили.
Всё готово ! После сохранения изменений, у вас на сайте отобразятся все изменения ! Не забудьте обновить страницу или удалить кэш.
Рекомендую Супер плагины:
– Simple Custom CSS.
– Custom CSS Pro.
Остались вопросы ? Напиши комментарий ! Удачи !
Когда лучше всего использовать теги представления HTML или CSS для стилизации элементов?
Когда лучше всего использовать теги представления HTML или CSS для стилизации элементов? — Переполнение стекаСпросил
Просмотрено 260 раз
Закрыт .Этот вопрос основан на мнении. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы на него можно было ответить с помощью фактов и цитат, отредактировав это сообщение.
Закрыт 12 месяцев назад.
В чем разница между использованием этого метода в HTML и CSS путем создания as вместо просто using.
профессиональная грамматика
в HTML?
HTML с использованием класса …
профессиональный программист.
Класс CSS
.pro {text-decoration: underline;}
Результат тот же, но мне интересно, есть ли причина, почему я должен использовать одно вместо другого.
Мэтью1,27611 золотых знаков1111 серебряных знаков1616 бронзовых знаков
Создан 23 сен.
Тег
HTML
Элемент неартикулированной аннотации ()представляет собой диапазон встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию.По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Отказ от использования
Несемантические подчеркивания
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент
со свойствомtext-decoration, установленным на«подчеркивание».
ПРИМЕЧАНИЕ:
Наряду с другими элементами чистого стиля, исходный элемент HTML Underline () объявлен устаревшим в HTML 4 ; однако
был восстановлен вHTML 5с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Важное примечание: —
Будьте осторожны, избегайте использования элемента
с его стилем по умолчанию (подчеркнутого текста) таким образом, чтобы его можно было спутать с гиперссылкой, которая также по умолчанию подчеркнута.
Тег
Элемент HTML
— это общий встроенный контейнер для фразировки содержимого, которое по своей сути ничего не представляет.
.pro {text-decoration: underline;} профессиональная грамматика
профессиональный программист.
Создан 23 сен.
Rayees ACRayees AC4,05133 золотых знака66 серебряных знаков2727 бронзовых знаков
0Оба хороших способа подчеркнуть ваш текст, но я бы посоветовал вам использовать тег html u , потому что он сделает ваш html менее беспорядочным и более организованным.Счастливое кодирование
Создан 23 сен.
Абхишек4311 серебряный знак88 бронзовых знаков
, хотя span используется для стилизации, тег u является семантически правильным.
Создан 23 сен.
Если ваша цель — подчеркнуть текст, вы можете использовать оба способа.
Тег HTML устарел, но возвращается в HTML5, поэтому вы можете обнаружить некоторую несовместимость с ним.
Использование атрибута стиля переопределяет любой набор стилей глобально. Он переопределит любой стиль, установленный в теге HTML или внешней таблице стилей. Как вы можете видеть в первой фразе сниппета.
.override {
текст-оформление: надстрочный;
}
.underline {
оформление текста: подчеркивание;
}
.линия через{
текстовое оформление: сквозное;
}
.overline {
текст-оформление: надстрочный;
} Это моя первая фраза
Это моя вторая фраза
Это моя третья фраза
Это моя четвертая фраза
Создан 23 сен.
Сэм Сэм67433 серебряных знака1515 бронзовых знаков
0lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как отключить подчеркнутый текст в Dreamweaver | Small Business
Если вы хотите создать профессиональный веб-сайт, будь то для вашего собственного бизнеса или для клиента, уделение внимания мелким деталям улучшит весь дизайн.Удаление подчеркивания из текстовых ссылок уменьшает беспорядок на веб-страницах и способствует чистому макету страницы. По умолчанию гиперссылки в Dreamweaver используют типичное подчеркивание для смещения текста. Применение правил CSS к ссылкам с помощью Dreamweaver приведет к отключению подчеркнутых ссылок. Dreamweaver может применить изменения ко всей странице или вручную вставить код, чтобы повлиять на отдельные текстовые ссылки.
Отключение подчеркнутого текста на странице
Перейдите в «Файл», «Открыть», найдите файл, который вы хотите отредактировать, и нажмите «Открыть».»
Щелкните« Изменить »в строке меню, а затем щелкните« Свойства страницы ».
Выберите «Ссылки (CSS)» на панели «Категория» в левой части диалогового окна.
Щелкните раскрывающееся меню «Стиль подчеркивания» и выберите «Никогда не подчеркивать». Если вы ранее определили стиль подчеркивания своих ссылок с помощью внешней таблицы стилей CSS, в меню «Стиль подчеркивания» появится напоминание «не изменять». Вы по-прежнему можете выбрать параметр в меню, и Dreamweaver переопределит внешнюю таблицу стилей.
Нажмите «Применить», а затем «ОК».
Отключение подчеркнутого текста для отдельных ссылок
Выберите подчеркнутый текст ссылки.
Перейдите в «Просмотр» и нажмите «Код и дизайн».
Найдите код для текста ссылки, который выделен в исходном окне, и вставьте тег «style» после тега «a href».
Сконфигурируйте тег «style» так, чтобы он указывал на отсутствие оформления текста. Например, Home удалит подчеркивание с якорного текста «Home.»
Перейдите в« Файл »и нажмите« Сохранить ».
Ссылки
Автор биографии
Николь Гамильтон занимается написанием контента с 2005 года. Она использует свой журналистский стиль для создания информативных статей для таких веб-сайтов, как PencilsandPixelsArt.com. Гамильтон получил степень научного сотрудника в области мультимедийного дизайна в Общественном колледже Окалуза-Уолтон во Флориде.
Двойное подчеркивание и двойное перекрытие текста с помощью CSS
В этом уроке мы покажем, как сделать текст с двойным подчеркиванием и двойным перекрытием с помощью CSS.
Для некоторых целей отображения или выделения вашего контента вам может потребоваться двойной подчеркнутый или двойной подчеркнутый текст на ваших веб-страницах. Поскольку свойства CSS для создания двойных линий над или под текстом не существует, для создания этого эффекта следует использовать простой обходной путь.
Сначала мы дадим образцы для текста с двойным подчеркиванием и с надчётом ниже, а затем поговорим о том, как добиться их создания с помощью простых стилей CSS:
Двойной подчеркнутый текст
Двойной подчеркнутый текст
Метод 1
В первом методе мы используем верхнюю или нижнюю границы с двойными линиями, чтобы создать такой эффект.Следующий код создаст текст с двойным подчеркиванием:
<стиль>
. двойное подчеркивание {
нижняя граница: 4 пикселя двойной;
}
Текст с двойным подчеркиванием
Причина, по которой мы отображаем наш текст в элементе span , заключается в том, что вы можете использовать элементы span в любом другом элементе, таком как деления (div) или абзацы (p).
Вы можете изменить ширину (4 пикселя) границы по своему желанию.Наименьшая ширина в пикселях, которую вы можете использовать, составляет 3 пикселя, поскольку при 2 пикселях линии соприкасаются друг с другом, в результате получается одна линия. Вы можете увидеть двойные подчеркивания разных размеров ниже:
Двойной подчеркнутый текст — ширина 3 пикселя
Двойной подчеркнутый текст — ширина 4 пикселя
Двойной подчеркнутый текст — ширина 5 пикселей
Чтобы создать двойную верхнюю линию с помощью этого метода, просто замените свойство border-bottom на свойство border-top .
Метод 2
Во втором методе мы используем свойства border-bottom / border-top и text-decoration для создания этого эффекта.Пожалуйста, проверьте приведенный ниже код, чтобы увидеть его в действии.
<стиль>
. двойное подчеркивание {
нижняя граница: сплошная 1px;
текст-оформление: подчеркивание;
}
Текст с двойным подчеркиванием
Вот результат кода выше:
Двойной подчеркнутый текст
Для создания двойной линии с помощью этого метода используйте следующий код:
<стиль>
.двойной надстрочный {
padding-top: 1px;
border-top: сплошной 1px;
текст-оформление: надстрочный;
}
Двойной текст с надписями
Двойной подчеркнутый текст
Первый метод, кажется, дает лучший результат, так как пространство между текстом и первой строкой выглядит лучше. Используйте тот метод, который, по вашему мнению, лучше всего подходит для вашего дизайна.
CSS: отрегулируйте зазор между текстом и подчеркиванием
В этой статье показано несколько различных способов увеличения или уменьшения расстояния между текстом и подчеркиванием при использовании text-decoration: подчеркивание в CSS.
Использование свойства text-underline-offset
Свойство text-underline-offset используется для установки расстояния смещения линии оформления подчеркнутого текста от исходного положения. Теперь он совместим практически со всеми основными и новейшими версиями браузеров.
Пример:
Kindacode.com
<стиль>
.содержание {
маржа: 100 пикселей;
}
п {
размер шрифта: 30 пикселей;
}
.p1 {
оформление текста: подчеркивание;
текст-подчеркивание-смещение: 10 пикселей;
}
.p2 {
оформление текста: синяя пунктирная линия подчеркивания;
текст-подчеркивание-смещение: 1px;
}
a {
размер шрифта: 24 пикселя;
оформление текста: красное волнистое подчеркивание;
смещение подчеркивания текста: 15 пикселей;
}
Моя кошка и моя собака нравятся друг другу.
Моя кошка и моя собака нравятся друг другу.
Выход:
Старый трюк
Если вы хотите, чтобы ваш код CSS отлично работал в старых браузерах, таких как IE 11 и ранее, мы воспользуемся другим решением. Нам нужно обернуть текст диапазоном и присвоить этому диапазону нижнюю границу .
Пример:
Kindacode.com
<стиль>
div {
маржа: 100 пикселей;
}
п {
размер шрифта: 24 пикселя;
}
.underline {
padding-bottom: 10 пикселей;
нижняя граница: # 666 1px solid;
}
a {
текстовое оформление: нет;
цвет синий;
}
.underline-link {
padding-bottom: 1px;
нижняя граница: сплошной синий 1 пиксель;
}
НЛО пролетел прошлой ночью по небу и дал нам
чудесные рождественские подарки .
Выход:
Заключение
Мы рассмотрели несколько методов корректировки зазора между текстом и подчеркиванием в CSS.Если вы хотите узнать больше о интерфейсной веб-разработке, ознакомьтесь со следующими статьями:
Вы также можете посетить нашу страницу категории CSS, чтобы найти последние учебные пособия и примеры.
Рекламные объявления
Возвращение элемента u
Презентационные элементы, такие как , , и
находился в лагере несоответствий, но пара семантических вариантов использования вернула его обратно. Хотя большинству из нас он никогда не понадобится (а некоторые будут издеваться), в редких случаях это может быть именно тот элемент, который вам нужен.
До HTML5 использовалось исключительно для применения стиля представления с подчеркиванием к тексту. HTML 4 не одобрял «шрифтовых» или презентационных элементов и даже отказался от , посоветовав вместо этого использовать CSS.Еще до этого не одобряли, поскольку подчеркивание используется браузером по умолчанию для ссылок, а создание обычного текста, похожего на ссылки, дает пользователям плохой случай раздражения при щелчке мышью. изначально не соответствовало HTML5.
Однако есть пара мест без ссылок, где текст — это , традиционно подчеркнутый для передачи смысла, как упоминается в определении спецификации HTML5:
Элемент
— WHATWG Спецификация HTML5ипредставляет собой отрезок текста с неартикулированной, хотя и явно визуализированной, нетекстовой аннотацией, такой как маркировка текста как собственного имени в китайском тексте (знак китайского имени собственного) или маркировка текста как орфографическая ошибка.
Прежде чем мы перейдем к ним, давайте быстро рассмотрим неартикулированную, но явно визуализированную нетекстовую аннотацию . Это означает, что
( WHATWG IRC , Ян Хиксон) — значение аннотации подразумевается контекстом. используется, когда вы что-то аннотируете, но не указываете явно, что это за
Знаки китайских имен собственных #
А что именно вы спросите? Пришлось самому спросить Википедию:
В китайской письменности знак собственного имени (упрощенный китайский: 专 名号, zhuānmínghào; традиционный китайский: 專 名號) — это подчеркивание, используемое для обозначения имен собственных, таких как имена людей, мест, династий, организаций.… Этот метод распознавания имен собственных в тексте аналогичен использованию заглавной буквы в английском языке.
— Знак собственного имени , Википедия
Википедия дает следующий пример, который я отформатировал, используя :
屈原 放逐 , 乃 賦 離 騒 。 左 丘 失明 , 厥 有 國語 。 (司馬遷 《< cite> 報 任 安 書 》) 屈原 放逐 , 乃 賦 離 騒 。 左 丘 失明 , 厥 有 國語 。 (司馬遷 《 報 任 》)
Цюй Юань был изгнан, и таким образом составили Ли Сао . Цзо Цю потерял зрение, следовательно, есть Го Юй . (Сыма Цянь, «Письмо Жэньань »)
Использование для китайских знаков собственного имени, где это необходимо. Если вы используете Firefox 6+, вы также увидите соответствующее волнистое подчеркивание для знака китайского имени книги в источнике цитаты, благодаря CSS3 text-decoration- стиль: волнистый; . Я использовал для обозначения названий книг, поскольку это более уместно, чем .Вы можете узнать больше о wavy в CSS Text Level 3.
Использование
для обратной связи проверки орфографии #Хотя вы, вероятно, не размечаете классическую китайскую прозу, более знакомый вариант использования — проверка орфографии для указания неправильного текста. Форматирование по умолчанию в текстовых процессорах, как правило, подчеркивается красным для орфографических ошибок и зеленым подчеркиванием для грамматических ошибок:
.spelling-error {
текстовое оформление: нет;
нижняя граница: 1 пиксель, пунктирная красная;
}
.grammatical-error {
текстовое оформление: нет;
нижняя граница: 1px, пунктирная зеленая;
}
Здравствуйте, доктор, у меня огромное тело или очень плохо пахнет
привет доктор, у меня огромное тело или это действительно плохо пахнет
Использование для аннотирования отзывов о проверке орфографии Хотя мы отключили стандартный стиль text-decoration , поддержит нас, если CSS отключен, и потенциально предоставит дополнительную информацию для вспомогательных технологий.В конце концов, если он семантический, он должен быть в HTML, а не в CSS.
В некоторых текстовых редакторах используется волнистое подчеркивание. Этот CSS будет иметь такой же эффект в поддерживающем браузере:
.spelling-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
.grammatical-error {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: зеленый;
} Или, используя text-decoration в качестве сокращенного свойства и добавив объявление по умолчанию для не поддерживающих браузеров:
.орфографическая ошибка {
оформление текста: подчеркивание; / * для обратной совместимости * /
текст-украшение: подчеркивание волнистым красным цветом;
}
.grammatical-error {
оформление текста: подчеркивание; / * для обратной совместимости * /
текст-украшение: подчеркнутое волнистым зеленым цветом;
} Опять же, вы можете узнать больше об обновленных свойствах text-decoration в CSS Text Level 3.
Использование
для обозначения фамилий # Другое использование — аннотирование фамилии, когда это может сбивать с толку — китайцы, японцы, корейцы и вьетнамцы (среди прочего) все традиционно пишут имена в другом порядке, чем западно-ориентированная семья «имя-имя» -имя».Хотя использование общего западного порядка довольно распространено (особенно при публикации на английском языке), это хорошая форма — использовать культурно приемлемый порядок. Если аудитория может неправильно понять, фамилия может быть подчеркнута, написана с заглавной буквы или иным образом аннотирована, чтобы сделать порядок имен явным. Например, во Всемирной книге фактов CIA фамилия пишется с заглавной буквы:
После Второй мировой войны коммунисты под руководством МАО Цзэдуна установили автократическую социалистическую систему…
— The World Factbook , CIA
Это хорошо согласуется с микроформатом hCard, поскольку «подразумеваемая оптимизация n » не работает с этими незападными именами, и нам в любом случае нужен элемент-оболочка для обозначения каждой части имени.
<стиль>
.family-name {украшение-текст: подчеркивание;}
Сын Гоку
главный герой в
Акира Торияма
манга ' «Жемчуг дракона».
Сон Гоку — главный герой в манге «Жемчуг дракона» Акиры Торияма .
Использование для обозначения фамилии в незападных именах посредством подчеркиванияКонечно, вы можете затем изменить стиль с помощью CSS, например
.family-name {
текстовое оформление: нет;
преобразование текста: прописные буквы;
}
Сон Гоку — главный герой в манге «Жемчуг дракона» Акиры Торияма .
Использование для обозначения фамилии в незападных именах с помощью заглавных букв Преимущество использования для этого — фамилия будет указана, даже когда CSS отключен, гарантируя, что аннотация не потеряна . Вспомогательные технологии также могут сообщить об этом пользователю в будущем.
Но нужно ли нам
? # После таких влиятельных статей, как « ed и eakfast markup» у многих людей, укусивших ошибку веб-стандартизации, есть своего рода аллергическая реакция на экс-презентационные элементы в HTML5.Учитывая неблагородное прошлое
, я ожидаю, что реакция на его возвращение также приведет к некоторому насмешку. Однако, как мы уже упоминали, , если он придает значение, должен быть в HTML . Эти варианты использования включают семантическое значение, и даже без поддержки вспомогательных технологий передает некоторое значение зрячим пользователям с помощью стиля text-decoration по умолчанию браузера: подчеркивание; .
Независимо от того, является ли элемент устаревшим (HTML 4, XHTML 1), несоответствующим (HTML5) или просто неразвитым, производители браузеров по-прежнему должны поддерживать его для обратной совместимости со всеми этими замечательными веб-страницами с тех времен, когда было горячо.Из-за этого, если есть семантический вариант использования для экс-презентационного элемента, определенно лучше реформировать его, чем создавать новый элемент без обратной совместимости. Вы можете подумать, что звучит очень похоже, но стиль браузера по умолчанию будет совершенно неправильным для знаков собственных имен и семантически менее подходящим для орфографических ошибок.
Как объясняет Ян Хиксон:
Презентационная разметка, которая была
— Список рассылки WHATWG, Ян Хиксон,,,,и т. Д., Исчезла.Однако есть определенные варианты использования, в которых еще не было элементов, которые были достаточно важны, чтобы мы их поддерживали. Повторно используя существующие элементы, мы можем поддерживать их, не дожидаясь внедрения новых элементов. Делая это таким образом, который точно соответствует тому, как эти элементы фактически использовались на практике (по крайней мере, в той же степени, в какой другие элементы были правильно использованы на практике), мы можем не только сделать так, чтобы старые UA поддерживали эти новые элементы автоматически, но и мы можем сделайте это так, чтобы не было чрезмерного количества недействительных страниц.
Заключение
Учитывая возможность перепутать подчеркнутый текст со ссылками, используйте text-decoration: underline; на чем-либо, кроме , почти всегда плохо. Обычно — это не тот элемент, который вы ищете , даже для китайских названий книг ( было бы более подходящим). Однако , по крайней мере, для этих трех вариантов использования хорошо иметь семантический вариант, что-то лучше, чем .
Итак … в гипотетическом мире, где вам действительно нужно кодировать для одной из этих ситуаций, вы бы использовали или что-то еще, например ? Дайте нам знать об этом в комментариях!
|
| |||||
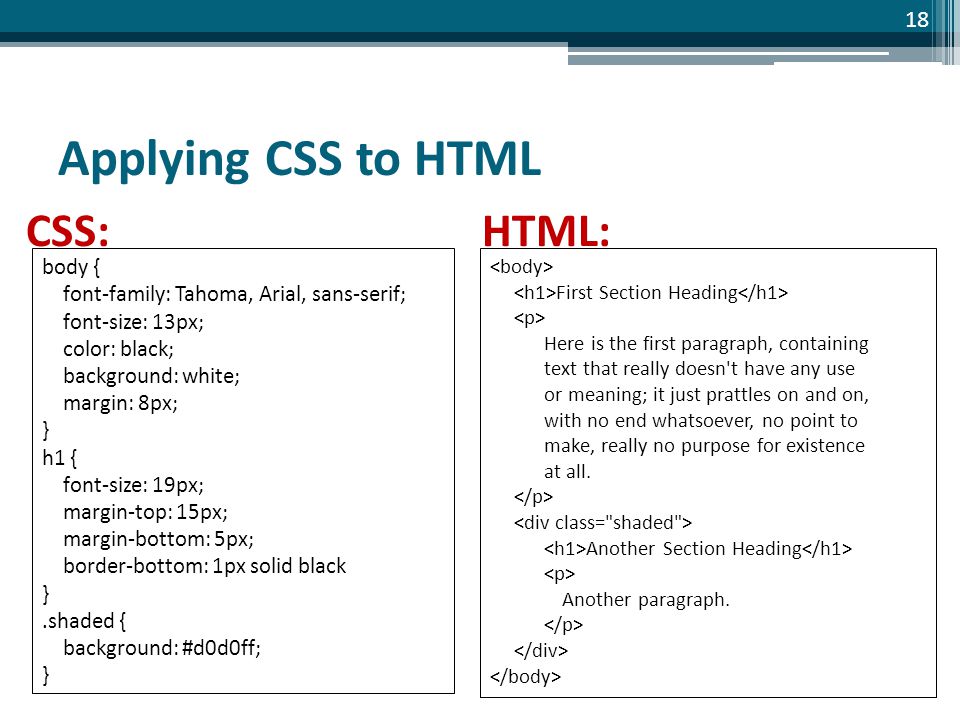
Стилизация текста с помощью CSS
Обзор
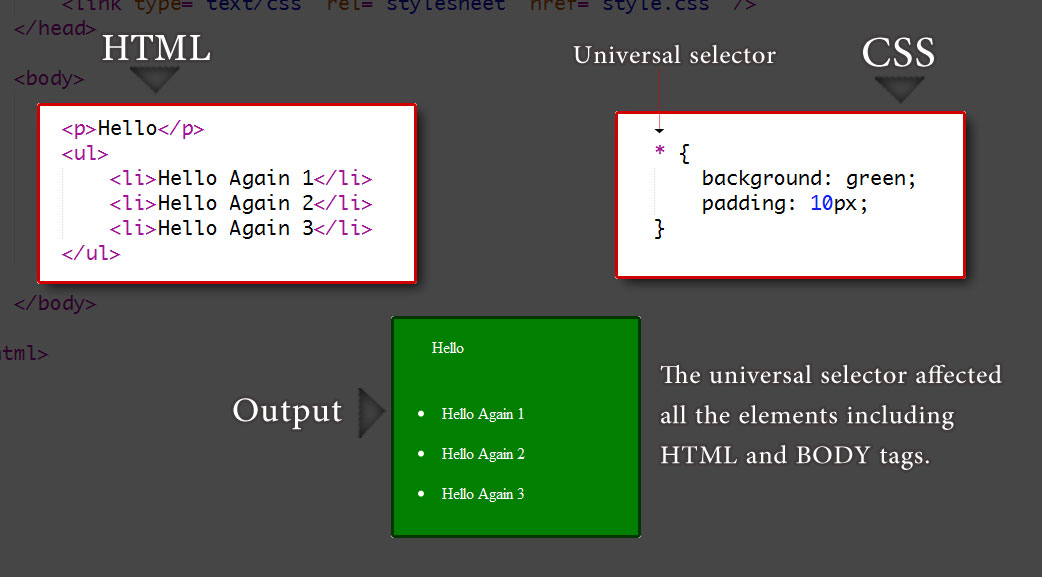
Этот урок знакомит с CSS как способом стилизации элементов на странице.Студенты изучают базовый синтаксис для наборов правил CSS, а затем исследуют свойства, влияющие на текстовые элементы HTML. Они работают над HTML-страницей о держателях Книги рекордов Гиннеса, добавляя свой собственный стиль к предоставленной странице. На последнем уровне учащиеся применяют то, что они узнали о стилях текстовых элементов, на своей личной веб-странице.
Назначение
Хотя существует множество свойств CSS, свойства, выделенные на уровнях, представляют собой простые свойства, которые могут стилизовать текстовые элементы.Студенты будут часто использовать эти свойства. Другие свойства рассматриваются в следующих уроках.
Повестка дня
Разминка (5 минут)
Активность (40 минут)
Заключение (10 минут)
Посмотреть на Code Studio
Цели
Студенты смогут:
- Используйте селекторы CSS для стилизации текстовых элементов HTML.
- Создайте внешнюю таблицу стилей и создайте ссылку на нее.
- Объясните разницу между HTML и CSS как в использовании, так и в синтаксисе.
Препарат
- Создайте новый плакат с названием CSS Properties , если ваши ученики не будут отслеживать новые свойства CSS в своих журналах
Словарь
- CSS — Каскадные таблицы стилей; язык, используемый для описания стиля элементов HTML
- Селектор CSS — часть набора правил CSS, определяющая, к каким элементам HTML следует применить стиль
Введенный код
Разминка (5 минут)
Журнал: Внешний вид HTML
Цель обсуждения
Цель: Учащиеся могут упомянуть, что тег имеет крупный шрифт или что тег
Подсказка: В последних нескольких уроках мы использовали HTML для написания наших веб-страниц. HTML позволяет нам использовать теги для определения структуры страницы. Вместе со своим партнером составьте список всех различных HTML-тегов, которые вы можете вспомнить, и их значения.
Обсудить: Выберите один из тегов, описывающих текст на экране ( и т. Д.), И попросите учащихся описать, как выглядит содержимое этого тега. на веб-странице. Спросите студентов, будут ли они всегда хотеть, чтобы эти элементы отображались именно таким образом. Например,
Примечания
До сих пор мы создавали только веб-страницы, содержание и структуру которых мы контролируем, например, какие части страниц являются заголовками, списками или абзацами.Мы использовали HTML в качестве языка для определения содержания и структуры страниц. Хотя HTML позволяет нам в некоторой степени контролировать внешний вид страницы, но не дает разработчикам особого контроля над конкретным видом и стилем каждого элемента. Для этого нам нужен язык для выражения стиля . Веб-разработчики используют CSS для определения стиля страницы. Мы используем разные языки для структуры и стиля, потому что это упрощает различие между кодом для стиля и кодом для структуры.
Активность (40 минут)
Веб-лаборатория: Введение в CSS
Переход: Отправьте студентов в Code Studio.
Подведение итогов (10 минут)
Запись свойств CSS
Обзор: Кратко рассмотрите парадигму «Content-Structure-Style», представленную на уровне карты во время урока.Стремитесь различать, как HTML указывает структуру документа, а CSS теперь позволяет студентам устанавливать стили.
Учебный совет
Журнал или плакат? Как и в случае со страницей «HTML-теги» в их журналах, вы можете выбрать, чтобы ваш класс отслеживал свойства CSS в общем плакате класса.
Настройка: Попросите учащихся создать в своих журналах новую T-диаграмму под названием «Свойства CSS», чтобы учащиеся могли легко к ней добраться.
Группа: Разделите учащихся на группы от двух до пяти — вам понадобится как минимум одна группа для каждого из свойств, представленных в этом уроке.
Jigsaw: Назначьте каждой группе одно из свойств, представленных сегодня.






 com)**
com)**