47 важных советов для UI и UX дизайнеров — UXPUB
Эта статья – список важных советов для UI / UX дизайнеров, дизайнеров взаимодействия или продуктовых дизайнеров любого уровня.
Многие из этих рекомендаций также применимы к продакт-менеджерам, разработчикам, стратегам, QA-инженерам, исследователям и другим лицам, участвующим в разработке продукта.
Это коллекция основополагающих принципов, которыми я поделился в своем блоге на Medium за прошедший год. Я освещал такие темы, как развитие навыков, правила и принципы дизайна, креативность, советы по карьере и все связанное с этими темами.
Все советы, первоначально опубликованные в моем блоге, были пересмотрены для обеспечения их точности.
Я буду давать ссылки на оригинальные статьи, на случай, если вы захотите глубже погрузиться в обсуждаемые концепции и изучить связанные вопросы, не попавшие в эту подборку. Я пытался выбрать наиболее важные пункты из каждой публикации, но некоторые моменты были неизбежно урезаны для краткости.
4 золотых правила UI дизайна
Список надежных правил проектирования, которым нужно следовать, если есть сомнения.
Оригинальная статья — 10 золотых правил UI дизайна.
1. Проектируйте для плотности, а не для пикселей
Пиксельное значение в 3 или 4 раза больше значения dpЧто такое плотность? Плотность – это количество пикселей на дюйм экрана, также известное как PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip».
Почему мы используем плотность вместо пикселей? Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия устройствам разных размеров.
Мы делаем это, потому что, если мы, например, создадим актив кнопки с разрешением 200 x 50 dp, он будет отображаться с разрешением 200 x 50 px на экране с плотностью 160 ppi и 400 x 100 px на экране с плотностью 320 ppi (в 2 раза больше первоначального размера актива).
Поскольку некоторые экраны имеют больше пикселей на дюйм, чем другие, активы не отображаются в меньшем размере на экранах с высокой плотностью пикселей, они просто отображаются в 2x, 3x, 4x кратном масштабе от их первоначального размера. Это гарантирует, что все активы сохранят свои размеры на устройствах с различной плотностью дисплея.
Как плотность переводится на размер экрана? Например, размеры экрана iPhone XS Max составляют 414 x 896. Но это не пиксели, а количество точек. В пикселях это 1242 x 2688 px. Учитывая это, при проектировании для iPhone XS Max я бы выбрал размер 414 x 896 точек, а затем масштабировал активы в @ 3x.
2. Используйте шаг 8dp
Зачем проектировать с шагом 8? Этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не сможет правильно отобразить нечетное число.
Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах.![]()
Ваши дизайны будут выглядеть согласованными, если вы будете проектировать с шагом 8 на сетке 8-pt. Больше не придется угадывать интервал, и все идеально согласуется с выбранными вами интервалами.
Хотите узнать больше? Прочтите эту статью.
3. Используйте цветовой вес, чтобы установить иерархию
Каждый цвет имеет визуальный вес, который может помочь построить иерархию контента. Используя более светлые оттенки цвета, мы можем назначать различные уровни важности элементов.
Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию.
Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации, расположенной ниже.
Если вы хотите с помощью оттенков быстро создать вес, попробуйте Shaderade.
4. Не замедляйте меня
Полное руководство по правильному использованию анимации в UX
При взаимодействии с продуктом, единственное, что имеет значение для пользователя – скорость и эффективность.
«Я хочу двигаться быстро»
– Рики Бобби
Если опыт внесения чека на мой банковский счет в цифровой форме приятен, то это здорово, но не позволяйте вашей креативности мешать цели пользователя.
Каково золотое правило для анимаций? Если анимации и микровзаимодействия добавляют ненужное время, то они не улучшают опыт. Аккуратное использование анимации может улучшить опыт, но добавление к элементам ненужных отвлекающих факторов и движения– нет.
Я часто вижу на Dribbble дизайны целевых страниц, которые анимируются, когда пользователь прокручивает страницу. Зачастую они чрезмерно анимированы – все исчезает и движется, при этом мало внимания уделяется самому опыту. Пользователю, может быть сложно понять, на что следует обратить внимание, когда на экране происходит столько всего. А еще это впустую тратит его драгоценное время.
Какова оптимальная скорость анимации? «Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на определенных свойствах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX
Эти цифры основаны на определенных свойствах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX
Выводы: Если вы используете анимацию – делайте это с умом. И, если эти анимации нужны, не заставляйте меня ждать более 500 мс. В 2020 году достаточно всего лишь миллисекунды, чтобы вызвать раздражение у своих пользователей.
5 принципов этического UX дизайна
Использование честного UX дизайна для создания авторитетного и заслуживающего доверия опыта.
Оригинальная статья – 10 принципов этического UX-дизайна
5. Уведомьте меня
Компании часто полагаются на то, что пользователи подпишутся на бесплатную пробную версию, а затем забудут об этом, и они заставят их платить за подписку, которая им больше не нужна.
Мы должны держать наших пользователей в курсе и позволить им отменить подписку после бесплатной пробной версии, если программа им больше не нужна.
Или, еще лучше, если вы предлагаете бесплатную пробную версию, вообще не просите пользователя указать номер кредитной карты, потому что это бесплатно – верно?
Информируйте своих пользователей всякий раз, когда собираетесь выставить счет или уже выставили его.
6. Выделяйте негативную информацию
AirbnbПредоставьте пользователю информацию о возможных негативных аспектах решения, которое он собирается принять, это должно быть предельно ясным.
Мне нравится, как Airbnb сообщает, что в бронируемом мной жилье, нет детектора угарного газа, и там запрещено устраивать вечеринки. Они могут легко скрыть эту информацию, но выделяют ее, чтобы убедиться, что вы принимаете удобное для себя решение.
7. Прекратите спамить
Ничто не заставит меня удалять приложение быстрее, чем спам уведомлениями.
Уважайте время своего пользователя, отправляя только самые релевантные уведомления, когда это необходимо.
И, если уведомление не получено после определенного периода времени, оно не выполняет свою работу и должно быть автоматически отключено. Это никому не приносит пользы.
8. Прозрачная политика конфиденциальности
Хватит скрывать все за политикой конфиденциальности.
Если вы собираете ценную информацию, то это то, о чем я должен знать и на что должен дать согласие. Вы можете уточнить детали в своей политике конфиденциальности, но нечестно, когда компания скрывает соответствующую информацию в документе, который никто не читает.
9. Сделайте отписку максимально простой
Ловушка для тараканов (roach motel) – это темный паттерн UX, когда очень легко войти в ситуацию, а затем раздражающе трудно выбраться из нее.
Если я подписался на ваш продукт, сделайте максимально простой возможность отменить подписку.
Я не должен звонить в службу поддержки, отправлять письмо, читать часто задаваемые вопросы или общаться с агентом. Просто дайте мне долбанную кнопку с надписью «Отмена» и позвольте мне продолжить жить своей жизнью.
Просто дайте мне долбанную кнопку с надписью «Отмена» и позвольте мне продолжить жить своей жизнью.
4 способа придать изюминку вашему дизайну
Способы улучшения дизайна вашего интерфейса.
Оригинальная статья – 10 способов улучшить дизайн интерфейса.
10. Вдохните жизнь в свой текст
Даже, если это экран загрузки, пользователи получают удовольствие от мелких деталей. Вот почему такие компании, как Old Spice и Geico, имеют такой узнаваемый бренд. Добавив юмор и индивидуальность в свой маркетинг, они создают более запоминающуюся рекламу и контент.
Ааррон Уолтер, директор по UX в MailChimp, говорит: «Мы обнаружили, что юмор, переплетенный с текстом, обезьянка Фредди MailChimp, и множество пасхалок, спрятанных в рабочем процессе, могут превратить обычную задачу в опыт, которого люди ждут с нетерпением, и по которому иногда даже скучают».
Текст, в который вдохнули жизнь – это разница между словами «загрузка…» и «наша команда высококвалифицированных обезьян работает над этим». Это неожиданно и веселит вашего пользователя.
Это неожиданно и веселит вашего пользователя.
Хороший текст не обязательно должен быть смешным. Это означает написание привлекательного и полезного текста.
Юмор также может быть чрезмерным, и он просто не подходит для некоторых приложений или отраслей. Как пишет Lianna на своем веб-сайте punchlinecopy: «Морги, врачи и атомные электростанции должны держаться подальше от юмористического текста».
MailChimp такой крутойАлексис Оганян, соучредитель Reddit, сказал: «Потратьте немного времени, чтобы сделать его чуть более человечным или – в зависимости от вашего бренда – немного смешнее, немного уникальнее. Это того стоит, и это моя задача».
При проектировании следующего продукта, подумайте, как вы можете связать опыт с привлекательным или забавным текстом.
11. Добавьте функцию темной темы
В зависимости от приложения, которое вы разрабатываете, добавление опции темной темы может быть благом для пользователей, подобных мне, которые жить не могут без темной темы. Темная тема легче для глаз, и в отличии от светлой мне не кажется, что я смотрю на лампочку.
Темная тема легче для глаз, и в отличии от светлой мне не кажется, что я смотрю на лампочку.
Проектирование для темной темы не сильно отличается от проектирования для светлой. Все, что требуется, это другая цветовая палитра. Я бы рекомендовал разрешить пользователю выбирать между темной или светлой темой – возможность переключения между этими двумя режимами улучшит работу вашего приложения и позволит пользователям контролировать свой опыт.
12. Сделайте не отстойное состояние ошибки
Смотрите на любое событие в вашем приложении, даже не очень захватывающее, как на возможность предоставить незабываемый опыт.
Состояние ошибки – это, как правило, негативный опыт, но вы можете превратить его в позитивный, добавив индивидуальность или удовольствие.
Мой любимый пример – экран ошибки Google Chrome «No Internet». Они предоставляют пользователю всю необходимую информацию, как исправить ошибку, но также предлагают бесконечную игру с бегущим динозавром T-Rex. Гениально!
Еще одна из моих любимых страниц – страница 404 на сайте Dribbble. Она замечательная, потому что позволяет пользователям быстро вернуться к просмотру дизайнов.
Она замечательная, потому что позволяет пользователям быстро вернуться к просмотру дизайнов.
«Люди все еще пишут в Twitter о сообщении об ошибке на сайте Hipmunk. Почему они это делают? Потому что это был веселый момент, хотя они занимались довольно скучным делом, например, искали рейс», – отметил Алексис Оганян, помогавший с запуском Hipmunk.
13. Добавьте несколько паттернов и градиентов
Паттерны и градиенты – еще один отличный способ сделать непривлекательный контент более эффектным и эстетичным. Добавление простых паттернов и градиентов за изображениями или фонами добавляет стиль и изюминку в безвкусные и неинтересные дизайны.
С паттернами вы можете быть настолько креативными или минималистичными, насколько хотите. Однако они не должны отвлекать от основного контента.
5 заповедей UI дизайна
Принципы дизайна, часто упускаемые из виду.
Оригинальная статья — 10 заповедей UI дизайна
14. Пустые состояния
Пустые состояния не должны быть просто пустым дисплеем
Обычно экран, заполняемый пользовательскими данными, пуст, поскольку пользователь впервые открыл ваш продукт.
Это может быть список книг, проектов, задач, клиентов или песен – но поскольку пользователь еще ничего не добавил, он пуст.
Оставить на месте будущего контента чистый лист – упущенная возможность предоставить рекомендации и информацию о вашей программе.
Вы должны использовать пустое состояние, чтобы сориентировать пользователей.
Вы можете использовать пустые состояния для предоставления советов, рекомендаций и обзора возможных действий или просто заменить пустое состояние экраном, позволяющим пользователям вводить недостающую информацию.
Что бы вы ни решили сделать, убедитесь, что не говорите: «Здесь еще ничего нет…»
15. Цели
Вы должны сделать элементы управления достаточно большими для пальца человека
Если у вас сенсорный интерфейс, тогда сделайте кликабельные элементы адекватного размера.
Необходимость избегать одного элемента для выбора другого разочаровывает, и пользователи не получат приятный опыт, если будут случайно нажимать не тот элемент.
2-миллиметровый отступ между элементами является хорошим эмпирическим правилом для предотвращения случайных нажатий.
Руководство Apple «iPhone Human Interface Guidelines» рекомендует минимальный размер цели – 44 пикселя в ширину и 44 пикселя в высоту.
В руководстве Microsoft «Windows Phone UI Design and Interaction Guide» предлагается размер сенсорного объекта 34px при минимальном размере 26px.
16. Бесконечный скролл
Вы должны использовать бесконечный скролл только для контента в стиле фида
Бесконечный скролл – это то, что используют все приложения социальных сетей. Не нужно переходить на следующую страницу, контент загружается асинхронно, когда пользователь прокручивает страницу.
Это прекрасно подходит для новостной ленты, но, если применить бесконечный скролл к сообщениям, электронным письмам, задачам, поиску и т. д. пользователь не сможет определить, где находится начало, середина и конец.
Когда пользователь видит, что в списке 945 страниц, он может решить, следует ли сузить список с помощью поиска, сортировки или фильтрации. Он не сможет принять такое решение, если не будет знать, сколько пунктов в списке.
Он не сможет принять такое решение, если не будет знать, сколько пунктов в списке.
17. Показывайте, а не рассказывайте
Не нужно читать инструкции, чтобы понять, как работает программа
Выражение «не говори мне, покажи» часто приписывается драматургу Антону Чехову. Это техника, позволяющая читателю прочувствовать историю не через описание автора, а через настроение и чувства.
Пользователи не хотят читать, чтобы понять, как работает программа – вместо этого, покажите им ситуацию и дайте возможность понять ее визуально.
Показывать пользователям, как использовать ваш продукт, всегда лучше, чем рассказывать.
Демонстрационные видео идеально подходят для сложного программного обеспечения и интерфейсов, но, если невозможно использовать видео, то экранные советы – отличный вариант. Обязательно сделайте подсказки визуально привлекательными и отклоняемыми.
18. Нативные компоненты
По возможности используйте нативные компоненты интерфейса устройства.
Используя компоненты, уже встроенные в продукты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороший дизайнер, вы не можете оправдать создание date picker в календаре с нуля. Даже, если ваш вариант объективно лучше, пользователь все равно должен будет изучить новый компонент, если в его устройство уже встроен прекрасный компонент.
Нативные компоненты не представляют никакой сложности – используйте их, чтобы сэкономить время и усилия своей команды и уменьшить сложность для пользователей.
5 способов улучшить раскрывающиеся списки
При правильном использовании раскрывающиеся списки не должны быть ужасными.
Оригинальная статья – Все что нужно знать о раскрывающихся списках (dropdown)
19. Умные значения по умолчанию
Используя аналитику и общие паттерны использования, мы можем определить, какой вариант раскрывающегося списка чаще всего выбирается.
Если 80% пользователей выбирают конкретный вариант, мы можем позволить 80% пользователей пропустить этот шаг, сделав его вариантом по умолчанию.
Например, если вы оплачиваете штраф за превышение скорости на веб-сайте в штате Колорадо, имеет смысл выбрать Колорадо в качестве штата по умолчанию.
20. Упрощайте
Мы можем использовать аналитику, чтобы узнать, какие варианты из раскрывающегося списка могут быть ненужными.
Если пользователи выбирают лишь несколько вариантов и редко выбирают или никогда не выбирают остальные, мы можем рассмотреть возможность их удаления.
Благодаря кратким раскрывающимся спискам нашим посетителям будет проще и быстрее выбрать наиболее подходящий для них вариант.
21. Индивидуальные паттерны использования
Подобно умным настройкам по умолчанию, мы можем предварительно выбрать вариант, специфичный для конкретного пользователя.
Например, если пользователь часто заказывает вьетнамскую еду, мы можем предварительно выбрать эту кухню и отобразить соответствующие параметры для этого выбора.
Чем разумнее паттерны ввода, тем лучше для наших пользователей.
Это также подходит для авиакомпаний или приложений для путешествий. Как только веб-сайт бронирования узнает, откуда и куда вы часто летаете, эти параметры могут быть установлены по умолчанию.
22. Используйте визуальные элементы
Иногда параметры в раскрывающемся списке являются визуальными элементами. Вместо того, чтобы помещать их в раскрывающийся список, мы должны спроектировать интерфейс так, чтобы он лучше представил их.
Мы часто видим это с вариантами цвета на сайтах электронной коммерции. Одновременное отображение всех доступных вариантов цвета намного лучше, чем скрытие их в раскрывающемся списке.
23. Используйте окна списка
По раскрывающемуся списку необходимо щелкнуть, чтобы увидеть варианты. Окно списка (Listbox), напротив, позволяет пользователю сразу видеть все доступные варианты.
Окно списка может содержать флажки, радиокнопки или тумблеры.
Окна списка часто используются на веб-сайтах электронной коммерции при отображении категорий, размера, диапазона цен, цвета и т. д.
д.
6 навыков коммуникации для UI/UX дизайнеров
Развитие коммуникабельности жизненно важно для создания успешной карьеры в UI и UX дизайне.
Оригинальная статья – 10 социальных навыков для UI и UX дизайнеров.
24. Фидбек
Предоставление конструктивного фидбека и умение правильно реагировать на не конструктивные отзывы является важным навыком, который может вызвать сложности у многих начинающих дизайнеров.
Недостаточная осведомленность о базовых навыках фидбека приводит к тому, что клиенты дают расплывчатый и бесполезный фидбек. Например: «Вы можете сделать это популярным?»
Чтобы обеспечить эффективный фидбек, мы должны выражать мысли понятно и четко. «Изображения, используемые на странице вакансий, не очень хорошо отражают нашу культуру. Давайте покажем игривую и расслабленную атмосферу, для лучшего общения с кандидатами, которых мы надеемся привлечь», – это более полезный фидбек, чем «сделайте страницу популярной».
Когда дело доходит до получения обратной связи, важно точно определить, на что мы хотим получить фидбек. Мы также должны быть непредвзяты к получаемым отзывам и просить разъяснить или уточнить расплывчатые замечания.
25. Слушайте активно
Активное слушание – фокусирование внимания на собеседнике, а не на мыслях, мнениях или идеях, которые возникают в нашей голове.
Этот навык эффективен при опросе клиентов, общении с коллегами или получении информации о проблемах бизнеса от нашего клиента.
Активное слушание не только принесет пользу вашей карьере – оно поможет вам в дружбе, интервью, интимных отношениях или любой деятельности, связанной с общением с людьми.
Статья «10 шагов к эффективному слушанию», опубликованная в журнале Forbes, отлично подходит для тех, кто надеется улучшить навыки активного слушания. Вот мои любимые советы из этой статьи:
- Повернитесь лицом к говорящему и поддерживайте зрительный контакт
- Прислушайтесь к словам собеседника и попытайтесь представить, что он говорит.

- Не перебивайте и не навязывайте свои «решения»
- Подождите, пока оратор сделает паузу, чтобы задать уточняющие вопросы.
- Задавайте вопросы только для обеспечения понимания
- Дайте докладчику регулярную обратную связь (вербальную или невербальную)
26. Каждое сообщение – это UX-проект
Когда мы отправляем электронное письмо, сообщение или обычное письмо коллеге или клиенту, важно сформулировать сообщение так, чтобы от человека на другом конце потребовалось меньше работы.
Превращение любого общения в беспроблемный опыт для людей, с которыми мы работаем, сделает работу с нами более приятной и повысит нашу репутацию UX-дизайнера.
Вместо того, чтобы отправлять сообщения, требующие выполнения работы от другого человека, например, «Я уверен, что есть продукт, который мы можем использовать», мы должны упростить ему задачу и сказать что-то вроде: «Я провел небольшое исследование и нашел продукты x, y, и z, которые могут решить нашу проблему».
Потратьте несколько дополнительных минут на свое сообщение – это может существенно изменить опыт, который другие получают при работе с вами.
27. Избавьтесь от своего эго
Мы любим, когда люди хвалят нас, это человеческая природа. Но важно уметь отделить себя (и наше эго) от своей работы.
При получении фидбека куда полезнее сосредоточиться на областях улучшения, а не искать комплименты на то, что понравилось пользователю. Спросите людей, что бы они изменили, вместо того, чтобы искать признание за хорошо проделанную работу.
Получив фидбек, с которым вы не согласны, не защищайтесь, а спросите собеседников, что бы они изменили или как они это себе представляют.
Способность не чувствовать себя оскорбленным негативными комментариями о дизайне – сложно приобретаемый, но очень важный навык.
28. Автодидактизм
Автодидакт – это человек-самоучка, человек, обладающий силой воли, чтобы стать движущей силой своего успеха. Области UI и UX дизайна не зависят от причудливых степеней или дипломов – успех основан на рабочей этике и последовательности.
Быть автодидактом – важный навык, потому что каждый в сфере дизайна в какой-то момент сталкивается с проблемами, незнакомым жаргоном, новыми программами и т. д., которые он не понимал.
Когда возникает подобная неизбежная проблема, мы не можем вернуться в школу, чтобы узнать, как это делается, и мы не можем постоянно беспокоить наших коллег. Наличие навыков и силы воли, чтобы понять все самостоятельно, позволит нам творчески расти.
С интернетом у нас нет оправдания тому, что мы не можем научить себя всему, что мы хотим знать об UI и UX дизайне. Все, что нам нужно, находится прямо перед нами, но только те, кто обладает самодисциплиной, воспользуются этим.
29. Адаптация
Ни для кого не секрет, что цифровой и физический миры постоянно развиваются.
Крайне важно, чтобы дизайнеры знакомились с новыми технологиями, продуктами, трендами и т.д.
Мы не только рискуем быть замещенными другими дизайнерами, но также рискуем упустить возможности улучшить опыт нашего продукта.
Если вы будете адаптироваться и проявлять инициативу, чтобы узнать о революционных технологиях, то сможете выйти на передний план и будете уверены, что у вас все еще есть работа несмотря на неизбежные изменения, с которыми столкнется наша отрасль.
4 распространенных ошибки UI дизайнеров
Помните об этих ошибках при проектировании вашего следующего интерфейса.
Оригинальная статья – 10 распространенных ошибок UI дизайнеров
30. Игнорирование масштаба
Дизайнеры нередко представляют функции, которые усложняют процесс разработки и не приносят дополнительной пользы для приложения. Сосредоточение внимания на бизнес-целях, масштабах проекта, сроках и способах разработки продуктов – все это ценные соображения при определении приоритетности функций дизайна.
Если, например, мы создаем возможность загрузки изображения профиля, но также добавляем функциональность для обрезки, масштабирования и поворота фотографии, то это излишне усложнит дизайн.
Нетрудно добавить в дизайн кнопку «rotate» или «crop», но было бы сложнее реализовать ее в разработке. Лучше избегать добавления функций, если они не являются необходимыми для приложения. Всегда держите цели бизнеса и пользователей на переднем крае процесса проектирования.
31. Учитывайте контекст пользователя
Существуют различные контекстуальные факторы, которые влияют на поведение пользователя при взаимодействии с интерфейсом. Подумайте, где находится пользователь при использовании нашего приложения, сколько времени у него есть, и каково его эмоциональное состояние.
Прекрасным примером этого является приложение Sleep cycle. Приложение оснащено успокаивающим темным дисплеем, и идеально подходит для тех, кто устанавливает будильник перед сном.
Вы можете повсюду увидеть хорошие и плохие примеры. Навигационные приложения требуют минимального чтения или касания, у Kindle нет бликов при чтении на улице, приложения для заметок доступны оффлайн и так далее.
Если наше приложение предназначено для использования во время пробежки, то в дизайне необходимо учесть некоторые ограничения и соображения.
Лучший способ убедиться, что наш интерфейс и опыт соответствуют контексту пользователя – это протестировать его в ситуациях, когда он может использоваться, и протестировать его с пользователями.
У Shopify есть отличная статья о проектировании с учетом контекста пользователя, которую я рекомендую всем, кто интересуется углубленным изучением этой темы.
32. Сосредоточьте внимания на том, как это выглядит, а не как это работает
Любой UI дизайнер ненавидит одну вещь – ломать свои дизайны.
Контент может испортить макет или эстетическую привлекательность интерфейса. Это может быть неудобно для дизайнера, но это важный компонент для разработки гибкого, масштабируемого и удобного для пользователя продукта.
Когда макет, который я отправил в производство, содержит имя из шести букв, он, вероятно, выглядит великолепно, но что произойдет, когда Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Sr. попытается использовать приложение?
попытается использовать приложение?
Протестируйте дизайн и сделайте шаг назад, чтобы убедиться, что интерфейс может соответствовать широкому спектру вариантов использования, а не только идеальным.
33. Пропущенные состояния дизайна
Пропущенные при проектировании состояния либо создадут пробел в опыте, либо разработчик должен будет их самостоятельно заполнить. Зачастую это может привести к несоответствию в дизайне и сбоям в будущем.
Нам нужно учитывать все возможные состояния, такие как error, success, active, disabled, hover, empty, filled, loading – и это лишь часть из них.
Например, если бы я проектировал список желаний, мне нужно было бы рассмотреть состояние, прежде чем пользователь добавил что-либо в свой список пожеланий –пустое состояние. Без этого состояния будет пробел в опыте.
5 идей из руководства Apple «Human Interface Design»
Заслуживающие внимания рекомендации по проектированию для IOS.
Оригинальная статья – 10 идей из Human Interface Design Guidelines от Apple
34.
 Отложите регистрацию, как можно дольше
Отложите регистрацию, как можно дольше«Люди часто отказываются от приложений, когда им приходится регистрироваться, прежде чем сделать что-то полезное. Дайте им шанс влюбиться в ваше приложение, прежде чем брать на себя обязательства. В приложении для покупок люди могут просматривать ваши товары сразу после запуска и регистрироваться только тогда, когда они готовы совершить покупку. В стриминговом приложении люди могут изучить ваш контент и посмотреть, что вы можете предложить, прежде чем зарегистрироваться, чтобы что-то посмотреть». — Apple Authentication Guidelines
Apple призывает нас переоценить опыт регистрации в приложении. Если возможно, удалите регистрацию и подписку вообще.
К сожалению, приложение, которое я сейчас проектирую, не позволяет полностью убрать регистрацию. Но я переместил экран регистрации в конец процесса обучения новых пользователей, чтобы они могли хотя бы почувствовать, какой опыт их ожидает после регистрации.
Также хорошей идеей будет ввести различные варианты регистрации, чтобы сделать подписку удобной. Приложение, над которым я сейчас работаю, поддерживает автозаполнение паролей, вход через учетные записи Facebook, Google, Apple и регистрацию по электронной почте.
Приложение, над которым я сейчас работаю, поддерживает автозаполнение паролей, вход через учетные записи Facebook, Google, Apple и регистрацию по электронной почте.
35. Показывайте контент как можно скорее
Не путайте экран запуска с экраном-заставкой. Экран запуска вводит элементы на страницу. Спроектируйте экран запуска, который будет практически идентичен первому экрану вашего приложения.
«Если вы добавите на экран загрузки по-разному выглядящие элементы, то по завершении загрузки люди могут испытывать неприятную вспышку между экраном запуска и первым экраном приложения. Также убедитесь, что экран запуска соответствует текущему режиму отображения устройства, см. Темная тема». — Launch Screen Guidelines
«Не заставляйте людей ждать загрузки контента, прежде чем они увидят ожидаемый экран. Немедленно покажите экран и используйте текст-плейсхолдер, картинки или анимации, чтобы показать, где контент еще не доступен. Замените эти элементы-плейсхолдеры при загрузке контента.![]() По возможности, предварительно загружайте предстоящий контент в фоновом режиме, например, во время воспроизведения анимации или, когда пользователь перемещается по уровню, или меню».— Apple Loading Guidelines
По возможности, предварительно загружайте предстоящий контент в фоновом режиме, например, во время воспроизведения анимации или, когда пользователь перемещается по уровню, или меню».— Apple Loading Guidelines
36. Предвидьте, когда может потребоваться помощь
«Определите заранее, когда люди могут застрять. Игра, например, может показать полезные советы, на паузе или, когда персонаж не двигается. Позвольте людям повторно просмотреть учебные пособия на случай, если они что-то упустят в первый раз».— Apple App Architecture Guidelines
Добавление быстрых советов, сервис-чата, чат-ботов, часто задаваемых вопросов, справочного центра и т. д. создаст надежную систему для пользователей, которые могут запутаться.
В приложении, которое я создаю, есть несколько случаев, когда я добавляю иконки справки, чтобы обучить пользователя тому, что означают действия. Это поддерживает мой интерфейс в чистоте, но также предоставляет возможность при необходимости узнать больше.
37.
 При необходимости помогите людям избежать потери информации
При необходимости помогите людям избежать потери информации«Независимо от того, используют ли люди жест отклонения или кнопку для закрытия представления, если действие может привести к потере контента, созданного пользователем, представьте action sheet, который объясняет ситуацию и дает людям способы ее разрешения».— Apple Modality Guidelines
«Вселите уверенность, что результат работы всегда сохраняется, если его не отменили или удалили. В общем, не заставляйте людей явно сохранять файлы. Вместо этого сохраняйте изменения автоматически через равные промежутки времени, при открытии и закрытии файлов и при переключении на другое приложение. В некоторых случаях, например, при редактировании существующего файла, параметры сохранения и отмены могут по-прежнему иметь смысл для подтверждения фактического сохранения изменений».— Apple File Handling Guidelines
38. Не включайте в уведомление конфиденциальную или личную информацию
«Вы не можете предсказать, что люди будут делать, когда получат уведомление, поэтому важно стараться не включать в уведомление конфиденциальную информации, которая может отображаться на экране устройства». — Apple Notification Guidelines
— Apple Notification Guidelines
6 паттернов поведения в UX дизайне
Обычное поведение, которое демонстрируют люди, связанное с дизайном продукта.
Оригинальная статья – 10 паттернов поведения в UX дизайне
39. Безопасное исследование
«Позвольте мне исследовать, не теряясь и не попадая в неприятности».
«Когда кому-то кажется, что он может исследовать интерфейс и не испытывать тяжелых последствий, он, скорее всего, узнает больше – и будет чувствовать себя более позитивно – чем тот, кто не исследует. Хороший софт позволяет людям пробовать что-то незнакомое, отступать и пробовать что-то другое, и все это без стресса».
В отличие от реального мира, интерфейсы позволяют пользователям легко исправлять свои ошибки. Если вы прольете кофе на юбку, значит, вы облажались – вы не можете нажать CTRL + Z. Дизайны интерфейсов, напротив, должны побуждать пользователей изучать различные доступные варианты, а затем вернуться туда, где они начали, или легко отменить любые действия.
Примеры:
- Кнопки назад, позволяющие легко вернуться туда, где я начал
- Применение фотофильтров, которые можно легко отменить, если мне не понравится результат
- Сохранение истории
- Кнопка «Отменить» для документов
40. Мгновенное удовлетворение
«Я хочу сделать что-то сейчас, а не позже».
«Людям нравится видеть немедленные результаты от действий, которые они предпринимают – это заложено в человеческой природе. Если пользователь начинает использовать приложение и получает «успешный опыт» в течение первых нескольких секунд, это приятно! Он с большей вероятностью продолжит использовать его, даже, если позже это станет труднее. Он будет чувствовать себя более уверенным, чем, если бы ему потребовалось время, чтобы разобраться в приложении».
В нашем быстро меняющемся цифровом мире все становится намного быстрее и проще. Голодны? Доставка еды на дом за 30 минут или меньше. Нужно ехать? Uber в нескольких минутах от вас. Хотите свидание? Вы можете найти потенциальную пару в считанные секунды в приложениях для знакомств. Список можно продолжать…
Хотите свидание? Вы можете найти потенциальную пару в считанные секунды в приложениях для знакомств. Список можно продолжать…
Если наш продукт не обеспечивает мгновенную порцию дофамина, то существует риск, что пользователь выберет продукт конкурента. Подумайте, как дать своим пользователям чувство удовлетворения или достижения.
Примеры:
- Подбор пары в приложении знакомств
- Взрыв конфетти, когда вы формируете привычку
- Вызов Uber
41. Привыкание
«Этот жест работает везде; почему здесь он не работает?»
«При многократном использовании интерфейса часто повторяющиеся физические действия становятся рефлекторными: нажатие Ctrl-S для сохранения документа, нажатие кнопки «Назад» для выхода из веб-страницы, нажатие «Return» для закрытия модального диалогового окна, использование жестов для открытия и сворачивания окон – даже нажатие педали тормоза в автомобиле. Пользователю больше не нужно сознательно думать об этих действиях.
Они стали привычными».
Как человек, который ежедневно использует Figma, XD и Sketch, я впечатлен тем, насколько унифицировано большинство элементов управления, но все же раздражаюсь из-за различий.
Если существует отраслевой стандарт для взаимодействия или интерфейса, то лучше придерживаться его – перепроектирование существующих паттернов запутает пользователя. Приберегите свою креативность для других аспектов продукта.
Примеры:
- CTRL + S, CTRL + Z
- Смахивание влево или вправо, чтобы перейти к следующему или предыдущему экрану
- Нажатие X, чтобы выйти из диалогового окна
- Смахивание вниз, чтобы обновить экран на мобильном телефоне
42. Отложенный выбор
«Я не хочу отвечать на это сейчас; просто дайте мне закончить!»
«Это вытекает из стремления людей к мгновенному удовлетворению. Если в процессе вы задаете пользователю, ориентированному на задачу, ненужные вопросы, он может захотеть пропустить вопросы и вернуться к ним позже.
Например, некоторые веб-доски объявлений имеют длинные и сложные процедуры регистрации пользователей. Названия экранов, адреса электронной почты, настройки конфиденциальности, аватары, описания… список можно продолжать и продолжать. «Но я просто хотел опубликовать небольшое объявление», – говорит пользователь.
«Почему бы не позволить ему пропустить большую часть вопросов, ответить на самый минимум и вернуться позже (если вообще вернуться), чтобы заполнить остальное? В противном случае он может потратить полчаса, отвечая на вопросы и выбирая идеальное изображение для аватара».
Мы, UX-дизайнеры, должны подумать, где можно сократить форму. Не запрашивайте ненужную информацию, но, что более важно, разрешите ввод информации позже или сделайте ее необязательной.
Все, что не обязательно, должно быть пропущено.
Ключевые моменты:
- Не делайте слишком много шагов
- Разрешите пользователям «пропускать» вопросы
- Отделяйте важные вопросы от второстепенных
- Разрешите пользователям добавлять, изменять или редактировать ответы позже
43.
 Организованное повторение
Организованное повторение«Сколько раз я должен это повторить?»
«Во многих приложениях пользователям иногда приходится выполнять одну и ту же операцию снова и снова. Чем проще это будет для них, тем лучше. Если вы можете сократить операцию до одного нажатия клавиши или клика за повторение – или, что еще лучше, всего до нескольких нажатий клавиш или кликов за все повторения – вы избавите пользователя от монотонной работы».
В своей первой компании я много занимался обслуживанием клиентов и постоянно копировал из документа одни и те же общие ответы. В конце концов я решил, что должен быть лучший способ. Он был – я нашел расширение Chrome, которое использовало text shortcut для автозаполнения ответов. Если бы я набрал «greet%», он автоматически вставил бы мое приветственное сообщение (greeting message).
Это сэкономило мне огромное количество времени и помогло осознать важность оптимизации пользовательского опыта для часто повторяющихся действий.
Если ваши пользователи постоянно повторяют одну и ту же команду или действие – создайте горячую клавишу или рабочий процесс, чтобы облегчить им жизнь.
Примеры:
- Автозаполнение, когда вы начинаете печатать текст
- Google Chrome автоматически выполняет запрос «yo» для youtube.com
- Автоматизация рутинных процессов в Slack с помощью Workflow Builder
- Кнопки «Удалить все» или «Выбрать все»
4 совета и упражнения для развития креативности
Вы креативны – позвольте мне доказать вам это.
Оригинальная статья – 10 советов и упражнений для развития вашей креативности.
44. Не судите
«Я всегда говорю людям: никогда не судите о своей работе, пока делаете ее. Пусть все идет своим чередом. Любые оценки останавливают творчество».
– Терри Крюс
Если вы попросите полную людей комнату написать текст, нарисовать картинку, придумать бизнес-идею или создать что-то с помощью конструктора Lego, вы услышите ворчание «У меня это плохо получается» или «У меня нет творческой жилки».
Проблема с подобным мышлением в том, что мы сдались, прежде чем начали. Затем, как только мы начинаем, мы разбираем каждое решение по мере его принятия.
Ключ к творчеству состоит в том, чтобы освободить себя от суждения и позволить бессознательным частям нашего разума взять верх.
«Если вы слышите голос внутри, который говорит вам: «Ты не можешь рисовать», тогда непременно рисуйте, и этот голос умолкнет».
— Винсент Ван Гог
Мы придерживаемся таких высоких стандартов, что это ограничивает нашу способность создавать что-либо вообще.
Вместо того, чтобы уделять больше внимания качеству наших идей или пытаться сделать свою лучшую работу, мы должны сосредоточиться на создании – мы всегда можем усовершенствовать это позже.
45. Количество превыше качества
Моя попыткаВместо того, чтобы сосредоточиться на качестве продукции, сфокусируйтесь на ее количестве. Количественные упражнения превосходны для творчества, потому что учат нас, что творчество сводиться к самовыражению, а не результату.
Мы инстинктивно самостоятельно фильтруем наши идеи по мере их возникновения. Принцип количество превыше качества обучает нас тому, пробовать все идеи – даже плохие.
Если вы когда-либо участвовали в мозговом штурме, то слышали, как лидер говорит, что «нет плохих идей». Цель мозгового штурма – собрать как можно больше идей на бумаге, потому что эти идеи всегда можно отшлифовать позже.
Одно из моих любимых упражнений на количество – это челлендж на 30 кругов. В этом задании вы стремитесь заполнить как можно больше кругов за 5 минут. Попробуйте сами и посмотрите, сколько вы можете выполнить – вот чистый лист.
Цель состоит не в том, чтобы нарисовать удивительные рисунки, а в том, чтобы заполнить все круги до того, как истечет время. Это научит вас меньше беспокоиться о своих художественных способностях и генерировать много идей за короткое время.
46. Отключитесь
«Социальные медиа колонизировали то, что когда-то было священным пространством, занимаемым пустотой: пространство, отведенное для мыслей и творчества».
— Махершала Али
В современном мире мы ни на минуту не остаемся без развлечений. Любой момент скуки наполнен стимулом от нашего мобильного устройства, рекламы, телевидения, журналов, видеоигр и так далее.
Наши устройства и технологии хороши в умеренных количествах, но иногда их отключение и погружение в состояние скуки могут сотворить чудеса с нашим разумом и творчеством.
Настольная игра Scrabble была изобретена скучающим безработным Альфредом Мошером Батсом. Скука безработицы помогла Баттсу. «Ну, я ничего не делал», – вспоминает он. «Это была проблема. Мне было нечем заняться. У меня не было работы. Поэтому я подумал, что изобрету игру».
Скука может стать той переменой, которая необходима, чтобы ваши идеи могли пробиться сквозь шум.
Мы росли в глуши сельской местности в штате Пенсильвания, у нас не было ни телевидения, ни видеоигр, и я училась на дому, поэтому у меня было мало друзей на протяжении большей части моего раннего детства. Мы не были амишами, хотя не далеко от них ушли.
Мы не были амишами, хотя не далеко от них ушли.
Для большинства людей эти годы моей жизни могут показаться скучными. Но это было совсем не так. Это привело к самым творческим годам в моей жизни. Я нашел способы развлечь себя, разбирая игрушки, строя с помощью Lego и Lincoln Logs, рисуя и «изобретая вещи».
Ищите моменты умиротворения и скуки, и вы сможете разжечь творческую искру.
47. Попробуйте новые вещи
Подобно чтению, чем больше информации и навыков мы знаем и понимаем, тем легче будет создать творческие связи между несвязанными вещами.
В прошлом году я пробовал импровизировать, брал уроки рисования обнаженных моделей, ходил на занятие паркуром, получил сертификат по подводному плаванию, путешествовал и многое другое.
Я не ожидал, что стану мастером паркура или художником – я просто хотел узнать о чем-то новом и незнакомом.
Каждый опыт дает нам лучшее понимание мира и может вдохновлять нас на новые идеи в будущем. Я призываю всех попробовать новые вещи, потому что мы никогда не знаем, откуда придет наш следующий всплеск вдохновения.
Дизайнер интерфейсов – обучение с нуля дизайну интерфейсов, онлайн-курс от GeekBrains
Евгений Плужников
Старший продуктовый дизайнер в ЛитРес, куратор факультета UX/UI
Был дизайнером в компании «Алмаз-Антей», также работал с облачными операционными системами, системами для удалённой работы и агротехническим мониторингом.
Мария Чугрина
Директор по рекламе в ГК «ХимАльянс»
Более 8 лет опыта в графическом дизайне: работала с Vitra, Mercedes-Benz, Unilever.
Сергей Чирков
Основатель CHYRKOV studio
В 2018 году студия заняла первое место в рейтинге Рунета «Лучшие digital-студии в сфере туризма». Креативный директор Intourist Thomas Cook.
Анастасия Чиханова
Дизайнер с 2007 года
Продуктовым дизайном в современном его понимании начала заниматься в 2011. Среди клиентов — МТС, ASUS, Intel, Microsoft, Mastercard, «РИВ ГОШ» и многие другие.
Екатерина Качлаева
Графический дизайнер в Employer Brand-агентстве Changellenge
Участвует в тендерах, создаёт концепты, развивает SMM. Занималась перестройкой отдела и исследованием потребителей в Ikea, участвовала в обустройстве здания Matrex в Сколково.
Занималась перестройкой отдела и исследованием потребителей в Ikea, участвовала в обустройстве здания Matrex в Сколково.
Анатолий Карев
UX/UI-дизайнер, фрилансер, владелец веб-студии
Начинал свой путь в IT-компании Demis Group.
Ярослава Костицына
UI/UX-дизайнер
В профессии более 10 лет. Работала в компаниях Nimax и Clay. Один из последних проектов — внутренняя система оформления заказов крупного российского ретейлера.
Елизавета Хан
Фрилансер
Сотрудничает с прямыми заказчиками: выполняет редизайн сайтов и продумывает юзабилити.
Михаил Кайнов
Lead product designer в российской IT компании R7 (rseven)
Занимается прототипированием и дизайном мобильных приложений, их промосайтов и лендингов. До этого работал старшим дизайнером в компании EMAILMATRIX: делал сайты, сервисы со сложными интерфейсами, письма, лонгриды, лендинги и промосайты.
Максимилиан Сапожников
UX-исследователь в Mail.![]() ru
ru
Выстраивает исследовательские процессы и улучшает юзабилити. Раньше работал в UsabilityLab — проводил UX-исследование мобильного банка на таджикском и узбекском языках. В Циане занимался редизайном сервиса для риелторов.
Алексей Комаров
UX/UI-дизайнер в IBM
Проектирует аналитическую систему для нефтедобывающей компании, работает в команде, создающей российский аналог дизайн-системы Carbon для веб- и мобильных платформ. До этого в Сбербанке отвечал за разработку мобильных приложений для корпоративного блока.
Алексей Кадочников
Frontend Developer в Mail.ru Group
Ведущий преподаватель GeekBrains, обучил более 30 000 студентов. Эксперт в области backend-разработки для интернет-магазинов.
Мария Амирханян
Ведущий UX-исследователь игрового направления в Mail.ru Group
Курирует игровые UX-исследования. Сложные и комплексные проводит сама: исследует аудиторию, тестирует концепты, идеи и ранние версии билда, изучает возможные фичи.
Екатерина Тюхай
UX Lead в ВТБ
Фасилитатор курса UX/UI Британской высшей школы дизайна, исследователь, предприниматель. В 2019 году организовала «Дизайн-регату».
Ростислав Курьянов
Моушен-дизайнер, фрилансер
Разрабатывает медиаконтент для LED-стены шоу-пространства «Ленинград Центр». Сотрудничал с киностудией «Футурум», создавал медиаконтент на аутсорсе для различных клиентов компании.
Карен Ананян
Веб-дизайнер, разработчик сайтов на Tilda
В агентстве «Интернет-компания Юг» создавал дизайн продающих лендингов, рекламы и социальных сетей. В компании Changellenge работал над внутренними и клиентскими продуктами. Развивает личный бренд (Ez Dizzi) и ведёт блог с советами и инструкциями.
Геннадий Мохов
Sr. Product Designer in Alfa-Bank
Работал дизайнером, арт-директором, креативным директором в агентствах. Создавал айдентику, рекламные кампании, сайты для Газпрома, Yota, Инград, Coca-Cola и других компаний.
Марина Нефёдова
Графический дизайнер в «Мэлон Фэшн Груп»
В дизайне уже 10 лет. Была фрилансером и рисовала принты на микростоки, затем — для одежды. Начинала с детских брендов: Crockid, Chinzari, Maru-maru. Сейчас работает с befree.
40 лучших веб-сайтов и телеграм-каналов по UX/UI для дизайнеров интерфейса в 2021 году
Разрабатываете интерфейсы и исследуете пользовательский опыт? Мы отобрали лучшие сайты и каналы в Телеграме, посвященные UX и UI на русском и английском языках, чтобы вы держали руку на пульсе, а ваши дизайны соответствовали современным требованиям и тенденциям.
Сайты
- Usability Geek – блог о человеко-компьютерном взаимодействии (HCU), информационной архитектуре (AI) и опыте взаимодействия (UX).

- UX Magazine – идеи и комментарии от профессионалов в CX, UX и EX.
- Ux Journal – статьи о UX/UX, анимации интерфейсов, продуктовом дизайне, брендинге и психологии.
- Uideo – коллекция бесплатных лекций про дизайн на английском языке. Темы: от графического дизайна и UX до менеджмента и мобильной разработки.
- UX Booth – еженедельник о UX, бизнес-стратегиях, аналитике, философии, визуальном дизайне. Пишут как для начинающих, так и для опытных пользователей.
- Smashing Magazine – статьи о юзабилити, информационной архитектуре и пользовательском интерфейсе.
- UX Movement – c 2010 года здесь рассказывают, как нужно проектировать интуитивно понятный пользовательский интерфейс и формировать пользовательский опыт.
- Designmodo – 92 публикации о UX-дизайне.
- The Justinmind blog – блог о прототипировании и UX/UI.
- Nielsen Norman Group – публикации о UX и психологии, методах исследования, методологии разработки Agile, интерактивном дизайне и юзабилити веб-сайтов.

- UXmatters – эксперты в области UX делятся лучшими практиками об опыте взаимодействия.
- UXPUB – журнал о UX/UI, моушин-дизайне, продуктивности, AdobeXD, Figma, Sketch и так далее.
- UX Planet – на сайте стабильно выходит несколько статей в день обо всем, что связано с UX.
- UX Studio – еще один блог о дизайне взаимодействия с пользователем.
- A List Apart – 404 статьи о UX: доступность интерфейса, информационная архитектура, интерактивный дизайн, юзабилити и пользовательские исследования.
- UX Mastery – 58 статей от экспертов в области UX.
- Boxes And Arrows – сайт рассказывает об инновациях в сфере графического дизайна, дизайна взаимодействия и информационной архитектуры.
- Prototypr – посты о прототипировании, UX-дизайне, фронтенде и других смежных областях.
- HeyDesigner – «Привет, Дизайнер» делится лайфхаками по UX/UI, Figma, фронтенду, дизайну иконок и многому другому.

- UX Collective – независимое издание рассказывает о UX. Это они написали книгу Information Architecture: For the Web and Beyond. На публикации подписано 411 тыс. человек.
Телеграм-каналы
- UX Live – тренды UX. Cписок лонгридов на отдельной странице в телеграф.
- Intelligent Design – канал о графическом дизайне, типографике и UX/UI.
- Интерфейсы без шелухи – заметки о «продуктоводстве», здравом смысле и разработке софта.
- UI/UX Designer – канал о UX-дизайне.
- UI Design – дайджест статей и новостей по дизайну интерфейсов.
- UI_UX inspiration – интерфейсы для вдохновения и в периоды творческого поиска.
- UX Notes – тщательно отобранные статьи и видео по UX. Есть группа в ВК.
- Адовый UX – примеры неудачных интерфейсов и истории про них.

- Кириллица.дизайн – коллекция сайтов на кириллице с отличным UX/UI-дизайном.
- /designer – канал рассказывает про дизайн интерфейсов, инструменты, а также дает практические советы новичкам и профессионалам.
- dui – комментарии к UX-статьям и интерфейсам.
- Дайджест продуктового дизайна – статьи, инструменты, паттерны, кейсы продуктового дизайна.
- UX Horn – регулярная подборка лучших постов про UX из российских и зарубежных источников. Есть также библиотека полезных материалов.
- UX-Craft – о применении UX в бизнес-проектах.
- Почитать о дизайне – канал об интерфейсах, пользовательском опыте и дизайне.
- Хуикс – UX-ужасы и поучения от Лёхи Бородкина.
- UI фэйл – анализ некачественных интерфейсов и советы по их улучшению.
- UI гуд – удачные и отлично сделанные интерфейсы.
- cult of details – подборка классных интерфейсов.

- Про удобство – на канале рассказывают про запуск своего продукта, UX и дистанционную работу.
***
Надеемся, что эта подборка из 40 ресурсов станет для вас отличным источником вдохновения и новых идей. Если вы знаете о UX/UI блоге или ресурсе, который мы пропустили, дайте знать в комментариях. Удачи!
Что такое UX / UI дизайн? | Ironhack Blog
Хотя мы можем этого не осознавать, мы живем в окружении пользовательского опыта как в аналоговом, так и в цифровом мире. Очень редко продукт разрабатывается на основе отражения нашего поведения с услугой, того, как мы ищем информацию, или нашего восприятия. Это факт, что дизайн опыта — это будущее, поскольку профиль UX — одна из самых востребованных профессий сегодня, с ежегодным ростом на 18%, согласно таким исследованиям, как CNNMoney.
Если вы человек, который продвинулся так далеко после поиска в Google, например, «кто такой дизайнер UX?», То мы можем ответить вам просто, определив дизайнера UX как профессионала, ищущего простой, интуитивно понятный , и удобный способ решения проблемы, основанный на вкусах, потребностях и мнениях пользователей продукта или услуги. Поэтому мы обращаемся к лицу, ответственному за создание оптимального опыта работы с клиентом.
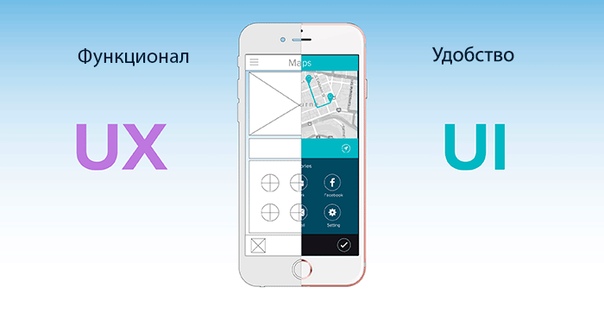
Прежде чем продолжить, важно провести различие между пользовательским интерфейсом (UI) и пользовательским интерфейсом (UX), двумя дисциплинами, которые часто путают, вероятно, потому, что они работают рука об руку и из-за схожести их аббревиатур. Реальность такова, что UI относится к созданию интерфейса, который может быть визуальным или разработан в основном с использованием таких языков, как HTML, CSS или Javascript, в то время как UX фокусируется на удобстве использования, уделяя особое внимание анализу и социальным отношениям.
Специалист, отвечающий за пользовательский интерфейс, сосредоточится на дизайне продукта, влияя на первое визуальное впечатление пользователя, что определяет, нравится ли ему веб-сайт или приложение, в то время как лицо, отвечающее за UX, фокусируется на удобстве использования. и удобная навигация, вызывающая определенные эмоции и ощущения при использовании интерфейса.Другими словами: дизайнер пользовательского интерфейса в первую очередь отвечает за визуальный аспект интерфейса, в то время как пользовательский интерфейс фокусируется на обеспечении согласованности навигации и действий, выполняемых пользователем, пользовательский интерфейс отвечает за выбор пути пользователя, в то время как пользовательский интерфейс UX фокусируется на процессах и действиях, которые запускают использование.
Навыки UX-дизайнераЗадачи столь же важны, как создание опыта, отвечающего потребностям клиентов, улучшение восприятия бренда, и создание прочной связи со своими продуктами. часто попадает в руки дизайнера UX.Задумайтесь на минутку о таких приложениях, как Netflix или Spotify, таких инструментах, как Google Sheets или Zapier, и цифровых продуктах, таких как Google Home или Philips Hue. Мы заверяем вас, что за всеми ними стоит огромный объем работы с пользовательским интерфейсом с целью создания простого, интуитивно понятного, эффективного и красивого приложения.
Креативность, сочувствие и умение слушать — это некоторые из наиболее важных характеристик, которыми должен обладать хороший дизайнер UX, чтобы впитывать контекст пользователя, процессы, которые они предпринимают в своей повседневной жизни, и их потребности.Также важно быть хорошим наблюдателем, чтобы замечать те детали, которые ускользают от нас с первого взгляда при использовании приложения, не пренебрегая деловыми и коммуникативными навыками, причем последнее имеет важное значение. Важно работать над хорошими отношениями с остальной частью команды, а также изучать все, что связано с удобством использования, и узнавать о программном обеспечении каждый день.
Специализация UX-дизайнераВ зависимости от размера команды, UX-профессионалу может потребоваться развить определенную роль.Одна из этих ролей — исследователь UX, который отвечает за анализ пользователей и помогает им понять их, спрашивая, кто они, анализируя их поведение и сосредотачиваясь на их потребностях посредством интервью, опросов и исследований. Карты взаимодействия с пользователем, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
UX Writer, со своей стороны, отвечает за знание и определение взаимодействия с пользователем , изучение его языка, чтобы узнать, как продукт должен говорить, чтобы связаться с клиентом.Тон и стратегия коммуникации , обычно являются его или ее задачами, определяя стратегию создания контента и его представление пользователю.
Другой путь специализации — это направление Service Design, , целью которого является создание или улучшение существующих сервисов с целью сделать их более удобными, полезными и желательными, а также более эффективными. Те, кто предан этой работе, преследуют цель предоставления наилучшего доступного сервиса в глазах как потребителя, так и компании.
Каким бы ни был конечный пункт назначения дизайнера пользовательского интерфейса, вакансии в этом секторе выросли на 560% за последние годы, и это открытие делает профессионалов в области пользовательского опыта необходимыми для компаний, которые все больше осознают важность создания лучшего цифрового опыта.
Ресурсы для начала работы в UXСтавка на практическое и качественное обучение имеет важное значение для выхода в поле, хотя мы хотим оставить вам несколько начальных рекомендаций, с которых вы можете начать.Давным-давно мы опубликовали список из восьми книг по UX, которые необходимо прочитать, и это заинтересует читателей. Пройдите вводный курс на Domestika или Coursera, просмотрев видео на таких каналах, как UXTips, и изучите эти основные принципы UX — вот некоторые верные шаги, чтобы начать свою карьеру.
Если вы уже настроены углубленно обучаться в качестве UX-дизайнера, ваш лучший выбор — это курс на полный рабочий день по UX / UI-дизайну в Ironhack , где вы примете ведущий менталитет технологической индустрии, вы узнаете использовать самые передовые инструменты для создания продуктов, и вы воплотите свои цифровые продукты в жизнь.Если вы хотите полностью изменить способ взаимодействия людей и брендов, вы нашли свое место. Готовы изменить свою жизнь?
Подайте заявку сейчас!
17 лучших инструментов дизайна UI / UX для современного дизайнера
UI и UX — это два разных аспекта веб-дизайна, но они работают рука об руку. В то время как UI фокусируется на вашем дизайнерском интерфейсе и на том, как пользователь взаимодействует с ним, UX делает упор на пользовательский опыт, когда они используют ваш продукт или услугу.
Инструменты проектирования пользовательского интерфейса дают дизайнерам все необходимое для разработки точных каркасов, макетов и прототипов Hi-Fi и визуализации минимально жизнеспособных продуктов.Они представляют собой основные элементы дизайна, сообщающие о его функциональности.
Инструменты дизайна UX ориентированы на пользователя и его восприятие контента. Эти инструменты могут помочь структурировать информационную архитектуру, а также то, как кто-то будет проходить через опыт. Поскольку это более концептуально, инструменты UX помогают дизайнеру нарисовать более широкую картину того, как контент и организация повлияют на восприятие.
Мы собираемся взглянуть на некоторые инструменты пользовательского интерфейса и пользовательского интерфейса, которые могут оказаться полезными в процессе проектирования.Некоторые из этих инструментов имеют функции, которые работают как в UX, так и в UI, но для вашего удобства мы разделили список на две категории
17 полезных инструментов для UI / UX дизайнеров
В этом списке первые 11 упомянутых инструментов отлично подходят для дизайна пользовательского интерфейса, а 12-17 — для UX. Давайте погрузимся в каждую из них и узнаем, как создавать красивые проекты.
1. Sketch
Если у вас есть опыт проектирования пользовательского интерфейса, вы слышали о Sketch.И есть немало причин, по которым это один из столь почитаемых инструментов дизайна.
Возможность вносить универсальные изменения — будь то с помощью их библиотеки символов, стилей слоев или стилей текста или с помощью функций плавного изменения размера и выравнивания — экономит время дизайнеров на создание согласованных прототипов. Он избавляет от утомительного дела и позволяет дизайнерам вмешиваться и творить. А благодаря множеству сторонних плагинов, которые интегрируются без проблем, нет недостатка в инструментах, которые можно использовать со Sketch.
Популярное чтение : От Sketch до Webflow: как превратить макеты в живые веб-сайты
2. InVision Studio
С полным набором приложений InVision предоставляет дизайнерам весь пользовательский интерфейс инструменты проектирования, необходимые им для создания полностью реализованных и функциональных прототипов с динамическими элементами и анимацией.
Наряду с этими простыми в использовании инструментами проектирования пользовательского интерфейса они также упрощают общение — благодаря функциям совместной работы, которые позволяют разработчикам делиться своей работой по мере ее разработки, получать отзывы и вносить задокументированные изменения на каждом этапе.Еще один полезный аспект InVision — это цифровая доска, которая позволяет членам команды высказывать свои идеи, взаимодействовать и получать все важные подтверждения, прежде чем двигаться дальше.
3. Axure
Axure используется для создания прототипов и отслеживания рабочего процесса. Он имеет удобный интерфейс для документирования на ходу. Это приложение обеспечивает высокую точность воспроизведения, в результате чего создаются прототипы, полные деталей.
Axure предлагает многие другие функции популярных инструментов для создания прототипов и дизайна пользовательского интерфейса.Он позволяет тестировать функциональность и собирает все вместе, чтобы облегчить передачу разработчикам. Это, в сочетании с акцентом на общение, гарантирует, что все участники проекта будут в курсе прогресса и изменений, происходящих в реальном времени, что делает Axure надежным выбором для дизайна пользовательского интерфейса.
4. Craft
Craft, плагин от InVision, работает вместе с тем, что вы, возможно, делаете в Photoshop или Sketch, с функцией синхронизации, которая обновляет то, над чем вы работаете.Наряду с этой функцией экономии времени, Craft предлагает все необходимое для создания прототипов и совместной работы. Изменения в стилях, правках и других настройках обновляются повсеместно, так что все ссылаются на одну и ту же версию проекта и работают с ней.
Craft отличается от других инструментов дизайна пользовательского интерфейса своим заполнителем. Вы получаете доступ как к фотографиям Getty, так и к iStock, что позволяет заполнить макет улучшенными визуальными эффектами. А если в вашем макете есть данные, вы можете использовать свои собственные или перенести их из других источников.Немногие инструменты дизайна пользовательского интерфейса позволяют наполнить ваши макеты более значимым контентом. Эта особенность Craft дает вашим макетам более точное представление о том, как может выглядеть окончательный дизайн.
Ссылки по теме: Лучшие альтернативы Photoshop (бесплатные + платные)
5. Proto.io
По их собственным словам, Proto.io говорит, что использование их программного обеспечения для дизайна пользовательского интерфейса приводит к » Прототипы, которые кажутся реальными «. И Proto.io обеспечивает это, предоставляя вам все необходимое для создания, организации, интеграции и тестирования точных макетов.Он также упрощает процесс совместной работы, способствует общению между членами команды с помощью комментариев и видеосвязи, а также интегрируется с некоторыми из наиболее известных продуктов для тестирования, такими как Lookback, Userlytics и Validately.
6. Adobe XD
Трудно сбить Adobe с их статуса лицензионного платежа в области программного обеспечения для дизайна — их царство продуктов для дизайна царит в облаке для творчества. Adobe XD предлагает инструменты пользовательского интерфейса на основе векторов для создания прототипов и макетов с интерфейсом, знакомым всем, кто использовал другие продукты Adobe.Это, наряду с совместной работой в реальном времени, делает его популярным для многих дизайнеров пользовательского интерфейса.
Adobe XD имеет множество сложных инструментов для дизайнеров пользовательского интерфейса, но он также снабжен тем, что нужно дизайнерам для создания взаимодействий и других динамических элементов, которые можно интегрировать в прототипы или макеты. Это одна из немногих дизайнерских платформ, которая может сочетать вместе разные дисциплины, не испытывая недостатка ни в чем.
Популярное чтение : От Adobe XD до Webflow: как превратить ваши прототипы в живые веб-сайты
7.Marvel
Независимо от того, работаете ли вы дизайнером пользовательского интерфейса какое-то время или только вступаете в должность, платформа дизайна Marvel упрощает задачу. Благодаря возможности создавать макеты как с низким, так и с высоким качеством изображения, интерактивные прототипы и проводить пользовательское тестирование, он дает UI-дизайнеру все, что им нужно, — все в интуитивно понятном интерфейсе. В Marvel также есть функция Handoff, которая предоставляет разработчикам весь HTML-код и стили CSS, которые им нужны для начала создания.
8. Figma
Figma позволяет дизайнерам создавать динамические прототипы и макеты, тестировать их на удобство использования и синхронизировать весь прогресс.Figma позволяет создать среду для совместной работы, в которой несколько человек могут работать над проектом одновременно, как и в Google Docs, позволяя вам видеть, у кого он открыт для совместной работы в режиме реального времени. Вы увидите, кто работает и чем занимается. Он также основан на браузере, что делает его доступным для всех в одно мгновение. И в качестве дополнительного бонуса, это бесплатно для индивидуального использования, так что вы можете проверить его и познакомиться с тем, как он работает.
Популярное чтение : От Figma к Webflow: превращение статических дизайнов в интерактивные веб-сайты
9.Framer X
Framer X развивался с первых дней своего существования как приложение для создания прототипов только с кодом. Сегодня он предлагает множество инструментов дизайна пользовательского интерфейса для создания функциональных прототипов и тестирования удобства использования. Его способность работать с React делает его идеальным для дизайнеров пользовательского интерфейса, которые хотят быть в курсе последних инноваций в веб-дизайне.
Framer X также предлагает различные плагины в своем магазине, предоставляя дизайнерам пользовательского интерфейса такие функции, как наборы пользовательского интерфейса для интеграции каналов социальных сетей, таких как Snapchat и Twitter, плееры для встраивания различных медиа, сеток и других полезных компонентов, которые можно легко интегрированный.Это отличный инструмент для дизайна интерфейса с довольно восточной кривой обучения.
10. Origami Studio
Имея родословную Facebook (она была создана дизайнерами Facebook и для них), Origami Studio представляет собой более сложную упаковку, чем что-то вроде InVison или Sketch, которые немного проще для новичков в дизайне. Для тех, кому нужен более продвинутый инструмент для создания прототипов как часть их дизайн-системы, Origami Studio может многое предложить.
На этой платформе есть инструменты, необходимые для создания полных прототипов, использующих сложный редактор исправлений, что дает дизайнерам возможность интегрировать расширенные функции.В конечном итоге прототипы выглядят и работают как настоящее приложение или веб-страницу.
Origami Studio также хорошо интегрируется со Sketch. Если вы работаете параллельно со Sketch, он позволяет добавлять слои, а также копировать и вставлять их напрямую, без каких-либо проблем.
11. Webflow
Хорошо, самореклама, которую вы так долго ждали, но оставайтесь здесь с нами. Вы ведь хотите ускорить процесс проектирования?
Webflow дает вам возможность разрабатывать без знания HTML или CSS.Благодаря функции перетаскивания и интуитивно понятному интерфейсу Webflow дает вам творческую свободу создавать все, что вы себе представляете. Использование Webflow для создания прототипа дает вам реальный веб-сайт и генерирует точный код HTML и CSS или JavaScript при реализации микровзаимодействий. Это экономит время. Вместо того, чтобы брать то, что было разработано в прототипе, и строить из него дизайн, у вас уже есть то, что нужно дать разработчику. Вы также можете использовать шаблон, если не хотите начинать с нуля.
Даже Райан Миёси, ведущий дизайнер Webflow, решил отказаться от инструментов прототипирования и начать проектировать и создавать прямо в Webflow.
12. FlowMapp
При разработке стратегии взаимодействия с пользователем дизайнеры должны обращать внимание на структуру, поток и соответствующие карты сайта, которые лежат в основе дизайна UX.
Там, где так много инструментов пытаются объединить UI и UX в одну платформу, FlowMapp посвящает себя дисциплине UX-дизайна.Создание пользовательских потоков и построение визуальных карт сайта необходимы для UX, и это столпы приложения FlowMapp для дизайна UX.
13. Balsamiq
Благодаря удобному интерфейсу Balsamiq упрощает создание каркасов низкой точности. Даже люди с нулевым опытом создания каркасов могут подключиться и собрать те, которые хорошо выглядят. Balsamiq включает в себя как UI, так и UX, но действительно выделяется своими низкокачественными каркасами. Признание Balsamiq физической формы доски делает этот инструмент доступным для всех, независимо от уровня их навыков.
14. VisualSitemaps
VisualSitemaps специализируется на создании, как вы уже догадались, визуальных карт сайта. Приятно иметь инструмент, разработанный специально для этого. Этот инструмент имеет полную автоматизацию, возможность просматривать защищенные паролем веб-сайты, которые еще не запущены, и возможность импорта в Sketch. VisualSitemaps берет процесс создания визуальных карт сайта и расширяет его возможности для дизайнеров, разработчиков и всех, кто должен участвовать в процессе их создания.
15. Treejack
Визуальные компоненты дизайна важны, но без большого содержания это не что иное, как пустой сосуд. Недостаточно иметь качественный контент — он должен быть организован в виде потока и структуры, которые обеспечат максимальную доступность. Именно здесь на помощь приходит информационная архитектура.
Treejack специализируется на информационной архитектуре. Он позволяет тестировать древовидную структуру веб-сайта с реальными пользователями. Затем он генерирует результаты, которые показывают путь пользователя и навигацию по контенту, давая вам ценную информацию, которую вы можете использовать для редактирования и настройки организации контента.
16 Wireframe.cc
Каркасы не обязательно должны быть сложными, и их простота позволяет им прямо сообщать, как должен быть структурирован дизайн.
Wireframe.cc сохраняет свои инструменты создания каркасов, ориентированные на минимализм. Преднамеренное ограничение цветовой палитры и использование простых прямоугольных элементов — наряду с несложным интерфейсом — позволяет дизайнерам UX создавать каркас с низкой точностью в мгновение ока. Есть даже демоверсия в браузере, которую вы можете использовать, чтобы увидеть, как это работает.
17. Optimal Workshop
Что касается платформы UX-дизайна, Optimal Workshop имеет все необходимое для анализа удобства использования, определения информационной архитектуры, а также тестирования и оценки дизайна.
Optimal Workshop выделяется тем, что дает понимание и предоставляет подробные данные о пользователях и о том, как они взаимодействуют с дизайном. Эта тщательно отобранная платформа UX предлагает тестирование дерева с помощью Treejack, о котором мы только что говорили, тестирование первого щелчка с помощью Chalkmark, онлайн-опросы и Reframer для проведения качественных исследований.Объединение всего этого дает набор инструментов, который будет полезен любому UX-дизайнеру.
Пользовательский интерфейс и пользовательский интерфейс постоянно развиваются
Наряду с изменениями и тенденциями веб-дизайна, пользовательский интерфейс и пользовательский интерфейс должны учитывать эти новые практики и подходы. Какие инструменты пользовательского интерфейса и пользовательского интерфейса, по вашему мнению, помогают удовлетворить потребности клиентов и оставаться на пороге? Расскажите, что вам помогло, в комментариях ниже.
Значение UI и UX и разница между UI и UX
UI-дизайн и UX-дизайн: в мире технологий, когда дело доходит до дизайна, эти термины идут рука об руку, но означают совершенно разные вещи.Часто можно услышать, как люди говорят о хорошем UI приложения или слабом UX-дизайне веб-сайта. Так что же означают UX и UI? Просто какие-то причудливые термины, которые используют крутые дизайнерские дети? Что такое UI, в чем суть UX и разница между UI и UX. И что еще более важно, что это дает вам и вашему бизнесу?
Узнайте больше о UI / UX дизайне
Что на самом деле означают UI и UX?
UX и UI — это две области дизайна, которые часто путают.
UX означает «User Experience», а UI — «User Interface».
Эти два термина широко использовались и злоупотребляли, и для постороннего может показаться немного устрашающим.
Что такое UX?
«Пользовательский опыт» восходит к 90-м годам, когда этот термин был придуман Дональдом Норманом, вице-президентом Apple по передовым технологиям в то время. В электронном письме, объясняющем, как он это сделал, он написал:
«Я придумал этот термин, потому что считал, что человеческий интерфейс и удобство использования слишком узки. Я хотел охватить все аспекты опыта человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство.”
Дон утверждает, что сегодня этим термином ужасно злоупотребляют. Когда люди говорят, что занимаются UX, они имеют в виду, что они создают приложения и веб-сайты. Но что такое на самом деле UX? Речь идет не только о том, чтобы «раздвинуть пиксели» и сделать все красивее. Фактически, это все, что связано с вашим опытом работы с продуктом или услугой. Это даже не значит, что вы используете продукт, а просто рассказываете о нем кому-то другому.
UX заботится о том, как воспринимается продукт или услуга.Легко ли им пользоваться и каково общее впечатление от продукта. Он ставит людей в центр внимания, чтобы помогать им, расширять возможности, делать их жизнь лучше и проще. А дизайнеры UX, создавая продукт, говорят от имени своих пользователей, которые не могут присутствовать в комнате для собраний, когда обсуждается продукт. Дизайнеры выступают в роли их защитников. Они изучают проблему и исследуют способ ее решения, чтобы улучшить взаимодействие в будущем.
Индустрия постоянно развивается, но главный вопрос остается неизменным: «Как я могу сделать это лучше для пользователя?»
Что такое UI?
История UI восходит к 70-м годам, когда их еще не было.В то время, чтобы пользоваться компьютером, нужно было знать его язык программирования. В 1981 году Xerox запустила Xerox Star с графическим пользовательским интерфейсом (GUI). Он содержал значки, папки, мышь, электронную почту и позволял пользователям открывать, перемещать и удалять файлы, и это изменило все для людей.
Но в то время как UX находит лучшее решение проблемы клиента, чтобы сделать весь опыт более приятным и приятным, пользовательский интерфейс на самом деле отражает то, как этот опыт ощущается, выглядит.Дизайнеры пользовательского интерфейса несут ответственность за оформление продукта, проектируя каждую страницу или экран, на которые пользователь попадет и с которым будет взаимодействовать. Они делают этот полезный интерфейс, который разработал UX-дизайнер, эстетично.
UX больше касается когнитивной науки и социологии, тогда как UI более нагляден. Дизайн пользовательского интерфейса часто ассоциируется с графическим дизайном или даже с дизайном брендов или даже с интерфейсной разработкой. Невозможно сказать, какой из них лучше или важнее, UX или UI, ключевым фактором является то, что это должен делать профессионал.
Разница между UI и UX
Полемика о том, стоит ли сравнивать UX и UI-дизайн, все еще продолжается, и некоторые дизайнеры радикально возражают против термина «UX vs UI». Это легко объяснить тем фактом, что роли внутри обоих постоянно меняются. Более того, мы должны говорить о UX и UX в противоположность UX и UX, поскольку они оба работают вместе, и оба необходимы для отличного конечного продукта. Учитывая, что UX означает «пользовательский интерфейс», а UI — «пользовательский интерфейс», явно нелогично противопоставлять их друг другу, поскольку пользовательский интерфейс является частью общего пользовательского опыта.
Однако мы можем как-то различить эти два. Проще говоря, UX-дизайн — это больше о том, как ощущается опыт работы с продуктом или услугой, тогда как UI-дизайн — это то, как интерфейс продукта выглядит и функционирует. UX ориентирован на определение и решение конкретной проблемы, поиск основных болевых точек пользователя. Он отвечает за отображение пути пользователя и создание каркасов. В то же время дизайн пользовательского интерфейса заботится о визуальной стороне пути пользователя и деталях, которые делают это путешествие возможным.Дизайн пользовательского интерфейса имеет огромное влияние на то, будет ли дизайн инклюзивным и доступным.
Это не ты, это плохой дизайн
Знаете ли вы, в чем разница между хорошим и плохим UX? Хороший дизайн веб-сайта неуловим. Пользователь смотрит на продукт и знает, что с ним делать, и ему не нужны инструкции или дополнительные знаки.
А плохому UX-дизайну есть название — Norman Doors. Мы все сталкивались с одним. Эта сбивающая с толку дверь, с которой всегда кажется, что ошибаешься, потому что невозможно определить, толкать тебя или тянуть.«Нормандская дверь» означает, что дизайн говорит вам делать противоположное тому, что вы должны делать. Он дает неправильный сигнал пользователю, и для его исправления требуется знак.
Согласно Норману, основными принципами, лежащими в основе дизайна, ориентированного на человека, являются:
- Обнаруживаемость — способность обнаруживать, какие операции можно выполнять. Когда нет возможности обнаружения, вы просто не знаете, как что-то использовать;
- Обратная связь — сигнал о том, что произошло.Вы должны знать, что произошло и почему.
Итак, в следующий раз, когда вы столкнетесь с дверью, которую вы не сможете открыть, не волнуйтесь, это не ваша вина, это плохой дизайн.
Влияние хорошего веб-дизайна на бизнес
Что касается бизнеса, то то, как идут дела с продуктом, когда дело касается продаж, маркетинга и сбора данных, определяет его ценность. Вот тогда и пригодится хороший UX-дизайн. Он может привлечь клиентов, убедить их использовать ваш продукт, стать лояльным к вашему бренду и даже убедить их купить следующие версии вашего продукта.Хороший интерфейс означает возможность, когда дело касается бизнеса.
Хороший UX-дизайн означает:
Довольных пользователей
Каждый человек, который заходит на ваш сайт, — это возможность для вашего бизнеса, но у вас есть считанные секунды, чтобы произвести на него впечатление. У вас есть около 8 секунд, чтобы привлечь внимание пользователей броским заголовком и привлекательной целевой страницей. Через 8 секунд большинство уйдет.
Экономия времени и денег
Потратив время на точное понимание потребностей ваших клиентов и создав хороший UX-дизайн на начальном этапе разработки, вы сможете сэкономить время и деньги на протяжении всего проекта.В своей книге «Программная инженерия: подход практикующего» Роберт Прессман приводит убедительные доводы в пользу UX, говоря, что каждый доллар, который вы тратите на дизайн, позволяет вам сэкономить от 10 до 100 долларов в будущем.
Посетите pixetic.com, чтобы вдохновиться чистым и простым дизайном.
от Роксолана Ковалон 30 июн
Поделиться статьей ПоделитьсяОбязательно ли веб-разработчику изучать UI / UX дизайн?
Вы, наверное, слышали термины «UI-дизайн» и «UX-дизайн» раньше, особенно если вы участвовали в редизайне веб-сайта.Но знаете ли вы, что эти термины не взаимозаменяемы? И UI, и UX-дизайн относятся к «веб-дизайну» и часто могут пересекаться и даже работать вместе, но они относятся к двум отдельным вещам.
В чем разница?
UI, что означает пользовательский интерфейс, — это все, с чем пользователь взаимодействует на веб-сайте, в приложении или на любом цифровом устройстве. Это все, что вы видите на экране компьютера и с чем взаимодействуете (например, кнопки и другие элементы управления на веб-сайте или в приложении). Пользовательский интерфейс включает в себя визуальные аспекты внешнего вида и функций цифрового продукта, такие как размещение значков, цвета и выбор шрифта и даже использование белого пространства.Это все, что вы можете увидеть в типичном макете веб-сайта.
Отличный пользовательский интерфейс — это не то, что вы часто замечаете. Если пользовательский интерфейс выполнен правильно, взаимодействие пользователя с сайтом или приложением будет интуитивно понятным и эффективным. С другой стороны, если пользователь не может понять, как получить информацию, которую он ищет, то в пользовательский интерфейс можно внести некоторые улучшения.
UX, что означает пользовательский опыт, — это именно то, на что это похоже. Это связано с общим впечатлением пользователя от продукта.Это может включать веб-сайт или приложение, но также распространяется на продукты или услуги компании в целом. UX-дизайнер работает над тем, чего вы не видите. Они проводят исследования пользователей, разрабатывают стратегию веб-страницы или приложения и создают каркасы. Основное внимание UX уделяется тому, чтобы пользователь уходил, чувствуя себя счастливым и уверенным в том, что он решил все проблемы, для решения которых нужен ваш продукт или услуга.
Сколько UI и UX должны знать веб-разработчики?
Многие базовые навыки и термины, связанные с веб-дизайном, будут полезны веб-разработчикам.Полезно понимать значение определенных терминов и аббревиатур, относящихся к пользовательскому интерфейсу и пользовательскому интерфейсу. Если вы поймете, о чем говорят дизайнеры, вы получите более четкое представление о том, почему определенные вещи спроектированы именно так. Это также улучшило бы общение и сотрудничество между командами.
Другие вещи, которые были бы большим преимуществом для веб-разработчиков, — это знание того, как использовать различные инструменты, которые используют дизайнеры UI и UX. Некоторые из этих инструментов дизайна включают продукты Adobe (например, Illustrator или Photoshop), Sketch и InVision.Наличие доступа к этим инструментам и возможность их использования может сэкономить вам и вашему дизайнеру много времени. Вместо постоянных разговоров с просьбой об изображениях, цветах или шрифтах, вы можете просто зайти в файл дизайна и найти всю эту информацию для себя. Больше не нужно ждать, пока у дизайнера появится свободное время, чтобы вернуться к вам.
В общем, изучение UI и UX-дизайна в качестве веб-разработчика может быть только положительным. Это на 100 процентов нужно? Может быть нет.Но это не повредит. Так почему бы не узнать кое-что? Это может быть так же просто, как задать дизайнеру несколько вопросов о дизайне или каркасе, над которым вы работаете. Бьюсь об заклад, они будут более чем счастливы поделиться с вами своей мудростью, и вы получите возможность узнать что-то новое!
Как стать UI / UX дизайнером в
За каждым успешным продуктом стоит дизайнер, создавший внешний вид продукта. Опыт пользователя (UX) и пользовательский интерфейс (UI) продукта невероятно важны, поскольку мало кто хочет использовать продукт, который непривлекателен или в котором сложно ориентироваться.Из-за этого дизайнеры UI и UX стали популярным товаром. Все больше и больше компаний предлагают конкурентоспособные зарплаты, чтобы найти преданного дизайнера для своего программного обеспечения или веб-приложения.
В этом руководстве мы расскажем, как стать UI или UX дизайнером. Мы предоставим вам всю информацию, необходимую для того, чтобы решить, какой путь вы выберете, чтобы им стать. Мы также поделимся полезными ресурсами об ожидаемой зарплате, обязанностях дизайнера UI / UX и многом другом.
🚀
С помощью учебного курса вы могли бы стать дизайнером UI / UX за 12 месяцев.
НАЧНИТЕ СЕГОДНЯКак изучить UI / UX-дизайн
Есть несколько способов стать UX- или UI-дизайнером, но вот наиболее распространенный путь:
- Выберите карьеру дизайнера
- Узнайте о процессе дизайна через Учебный курс по UI / UX-дизайну, самообучение или колледж
- Если возможно, найдите наставника по дизайну, который поможет вам в профессиональном путешествии
- Развивайте и совершенствуйте свои дизайнерские навыки при создании портфолио
- Подготовьтесь к поиску работы и начните его
Как видно из приведенного выше списка, есть несколько способов изучить процесс проектирования UX и наиболее распространенные инструменты проектирования.
UI / UX Design Coding Bootcamps
Все более популярным способом изучения тонкостей пользовательского дизайна является программирование учебных курсов. Учебные курсы для начинающих по кодированию отличаются гибким графиком и доступностью, особенно по сравнению с дипломами о высшем образовании. Кроме того, существует огромное количество высококачественных учебных курсов для начинающих по веб-дизайну.
UI / UX Design College Degrees
Многие UI / UX-дизайнеры имеют степень бакалавра в области компьютерных наук или в смежной области.Дипломы колледжа научат вас всей теории, чтобы начать процесс проектирования, хотя вам может не хватать практического опыта после выпуска.
Самостоятельное обучение
Вы можете освоить принципы дизайна самостоятельно, пройдя онлайн-курсы и работая над личными проектами. Чтобы узнать больше о лучших онлайн-курсах UI / UX-дизайна, продолжайте читать.
Что такое UX-дизайнер и UI-дизайнер?
UX-дизайн — это процесс проектирования того, как пользователи воспринимают продукт.Они используют программирование, визуальный дизайн, юзабилити-тестирование и психологию, чтобы создать продукт, простой в использовании и навигации. Дизайнеры UX достигают этого, думая о потенциальных проблемах, с которыми клиенты могут столкнуться с продуктом. Они также будут вносить изменения в дизайн или функции на основе своих исследований, чтобы клиенты могли легко понять, как использовать продукт.
UI-дизайнеры, с другой стороны, несут ответственность за создание общего графического дизайна продукта. Они выберут цвета сайта и позаботятся о том, чтобы шрифт был удобен для чтения как можно большему количеству людей.Они также рассмотрят специальные возможности продукта и общий стиль, который будет использовать каждый элемент.
Дизайнеры пользовательского интерфейса и пользовательского интерфейса часто работают рука об руку, чтобы создать весь пользовательский интерфейс для продукта. В небольших командах эти две роли может выполнять один и тот же человек.
Описание работы UI / UX Designer — Чем занимается UI / UX Designer?
Дизайнеры UI / UX несут ответственность за превращение идеи в веб-дизайн, который соответствует определенному набору спецификаций. После завершения дизайна он передается команде разработчиков, которая превращает дизайн в работающее приложение.
Дизайнеры UI / UX позаботятся о том, чтобы сайт был простым в использовании и навигации. Они также будут работать с другими членами организации, чтобы разработать дизайн, соответствующий спецификациям, связанным с продуктом. Например, UX-дизайнер может работать с отделом по работе с клиентами, чтобы выяснить, о каких проблемах обычно сообщают пользователи, что поможет сформировать новый дизайн.
Сколько вы можете заработать? (источник: Glassdoor)
Компании, которые нанимают выпускников Bootcamp
В чем разница между UI / UX-дизайнером и графическим дизайнером?
Обе должности требуют опыта в графическом дизайне.Основное различие между ними заключается в том, что роль графического дизайнера обычно ограничивается неинтерактивными элементами. Другими словами, они специализируются на том, как что-то выглядит, а не на том, как оно движется, функционирует или реагирует.
С другой стороны, роль дизайнеров UI / UX шире. Их волнует не только то, как выглядит элемент, но и то, как он функционирует и насколько он отзывчив. Конечная цель UX-дизайнера — не просто создать что-то, что хорошо выглядит; это делается для улучшения пользовательского опыта.
Типы UI / UX-дизайнеров
Существуют разные типы UI / UX-дизайнеров. Двое из наиболее распространенных — это UX-дизайнеры и UI-дизайнеры. Как мы уже говорили, UX-дизайнер проведет исследование и определит проблемы, с которыми клиенты сталкиваются при работе с продуктом. Они будут работать с UI-дизайнером, который создаст привлекательный и функциональный дизайн продукта или услуги. Однако есть несколько других типов дизайнеров:
UX Researcher
UX-исследователи сосредотачиваются на понимании того, как клиенты используют продукт или услугу.Исследователь UX может использовать опросы, интервью и другие методы для выявления проблем, с которыми клиенты сталкиваются при работе с продуктом, и передачи своих результатов дизайнерам UX или UI.
UI / UX Designer
UI / UX Designer выполняет как пользовательский интерфейс, так и функции взаимодействия с пользователем. Они помогут разработать пользовательский интерфейс, который видит пользователь, и исследовать, как дизайн должен быть структурирован с использованием методов проектирования UX.
Дизайнер продуктов
Дизайнеры продуктов работают над всеми аспектами продукта, от разработки компонентов до создания карт сайта.Эти дизайнеры будут помогать дизайнерам UI / UX и работать с другими командами, такими как инженеры, чтобы превратить дизайн в работающий конечный продукт.
Лучшие навыки, необходимые для UI / UX-дизайнеров
Чтобы добиться успеха в карьере дизайнера, вам нужно будет практиковать то, что вы узнали, одновременно развивая свои навыки и портфолио. Лучший способ сделать это — найти младшую должность сразу после школы, где вы сможете учиться и расти по мере накопления опыта работы.
Если у вас возникли проблемы с поиском должности младшего специалиста, вот несколько способов получить ценный опыт работы и расширить свое портфолио:
- Личные проекты
- Внештатная работа
- Работа на общественных началах
- Стажировка
Давайте также взгляните на навыки, на которых вы должны сосредоточиться в это время.
Основные технические навыки для UI / UX-дизайнеров
Большинство дизайнерских работ требуют следующих навыков для успеха:
Каркас и прототипирование
Каркасы и прототипы позволяют дизайнерам общаться и проверять свои идеи. Дизайнеры UI / UX должны иметь возможность создавать прототипы с низкой и высокой точностью, чтобы продемонстрировать свои идеи без создания полного дизайна.User Research
UI / UX-дизайнеры должны иметь возможность проводить исследования пользователей, чтобы выяснить, что клиенты ищут в том или ином интерфейсе.Это исследование может проводиться с помощью опросов, исследования тепловой карты и других методов.Брендинг
У каждой компании есть уникальный бренд. Дизайнер UI / UX отвечает за разработку бренда, который представляет компанию. Это включает в себя разработку логотипов, цветов и т. Д. Дизайнер UI / UX должен уметь создавать эффективные материалы для брендинга, которые позже будут переданы в отдел маркетинга.Внедрение с разработчиками
Дизайнеры UI / UX не останавливаются после завершения проектирования.Дизайнер UI / UX должен уметь работать с командой разработчиков, чтобы помочь им реализовать конкретный дизайн. В ходе этого процесса от дизайнеров можно ожидать, что они проведут своих коллег по своим проектам, оправдают свои решения и обеспечат команду разработчиков всей информацией, необходимой им для успешной реализации дизайна.Интерактивность и анимация
Дизайнеры пользовательского интерфейса должны уметь создавать интерактивные проекты, отвечающие потребностям пользователей. Они также должны иметь возможность использовать анимацию, чтобы сделать дизайн более эстетичным для пользователя.Это важно, потому что хороший дизайн может дать вашему продукту конкурентное преимущество; чем лучше дизайн веб-сайта, тем больше вероятность того, что пользователь на него взглянет. В результате дизайнеры должны уметь создавать интуитивно понятный дизайн.
Основные навыки программирования для UI / UX-дизайнеров
Технические навыки — не единственные активы, которые вам понадобятся для успеха в качестве UI / UX-дизайнера. Вам также понадобится набор «мягких» навыков, чтобы стать отличным дизайнером, в том числе:
Решение проблем
Один из самых важных навыков, необходимых UI / UX-дизайнерам, — это способность разбивать проблемы на более мелкие компоненты. .Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем. С другой стороны, UX-дизайнеры должны уметь анализировать проблемы пользователей и придумывать способы их решения.Эмпатия
Эмпатия — это способность поставить себя на место другого человека и понять, что он чувствует. Как дизайнер, вы должны уметь сопереживать своему целевому клиенту и узнавать, что ему нужно. Это позволит вам разрабатывать проекты, которые точно соответствуют потребностям пользователей и решают любые проблемы, с которыми они сталкиваются.Адаптивность
Дизайнерам нужно идти в ногу с последними тенденциями. Как UI / UX дизайнер, вы должны быть в курсе тенденций дизайна и выяснять, как эти тенденции могут быть добавлены в ваш дизайн. Возможно, вам также придется адаптироваться к новым требованиям, если будет принято стратегическое решение о продукте.
Essential UI / UX Designer Tools
Всего несколько лет назад дизайнерам приходилось довольствоваться очень небольшим количеством программ, причем Adobe Photoshop был самым популярным из них.К счастью, теперь у дизайнеров есть арсенал, который выходит далеко за рамки Adobe Photoshop.
Вот некоторые из наиболее важных инструментов, которые должны освоить современные UI / UX-дизайнеры:
Adobe XD.
Adobe XD — это инструмент, которому должен научиться каждый дизайнер пользовательского интерфейса. Это векторное программное обеспечение, идеально подходящее для проектирования интерфейсов и создания прототипов.Эскиз.
Sketch — это редактор дизайна векторной графики, используемый для пользовательского интерфейса и дизайна веб-сайтов и мобильных приложений.Balsamiq.
Это программное обеспечение позволяет создавать каркасы, схемы и макеты вашего веб-сайта через очень интуитивно понятный интерфейс.Фигма.
Figma — еще один отличный редактор векторной графики и инструмент для создания прототипов.Красная ручка.
Red Pen становится популярным среди дизайнерских команд, так как позволяет их членам быстро и легко делиться отзывами.
Перспективы работы UI / UX-дизайнеров
Бюро статистики труда не отслеживает перспективы работы UI / UX-дизайнеров.Тем не менее, они прогнозируют, что количество рабочих мест в веб-разработке, включая веб-дизайн, увеличится на 8 процентов в течение следующего десятилетия. По данным Бюро, это «намного быстрее, чем в среднем».
Сколько зарабатывают UI / UX-дизайнеры?
UI / UX-дизайнеры зарабатывают высокие зарплаты. Средняя зарплата дизайнера UI / UX, по данным ZipRecruiter, составляет более
долларов в год. Работа, требующая большего опыта, предлагает зарплату до 149 500 долларов.
Невозможно точно определить, на какую зарплату вы можете рассчитывать, потому что здесь играет роль множество факторов.Одним из основных факторов, влияющих на заработную плату, является местоположение. Средний дизайнер UI / UX в Сан-Франциско может зарабатывать в среднем более 100 000 долларов в год, тогда как средний дизайнер в Атланте, штат Джорджия, может ожидать около 90 000 долларов, что является средним показателем по стране.
Сумма, которую вы зарабатываете, также будет зависеть от того, каким дизайнером вы хотите стать. Например, дизайнеры UX могут рассчитывать заработать в среднем почти 98000 долларов. Напротив, дизайнеры пользовательского интерфейса получают среднюю зарплату в размере 90 000 долларов. Ваша зарплата также будет зависеть от вашего опыта; чем больше у вас опыта, тем выше будет ваша зарплата.
Некоторые UI / UX-дизайнеры предпочитают работать фрилансерами, а не работать в офисе. Работа фрилансера может стоить сотни долларов в час, если у вас большой опыт. Однако, если ваш опыт еще не обширен, вы сможете брать только около 50 долларов за час работы.
Как найти работу UI / UX-дизайнера: шаг за шагом
Если вы выполнили все вышеперечисленное, вы должны быть готовы начать поиск работы. Вот несколько важных шагов, о которых следует помнить:
Подготовьте резюме
Ваше резюме — это ваш шанс произвести хорошее первое впечатление.Важно создать резюме, в котором подчеркивается ваш опыт и навыки.
Создайте свое портфолио
Ваше портфолио — это то, что наиболее важно для большинства менеджеров по найму. Это определит, попадете ли вы в индустрию дизайна или нет. В отличие от многих позиций кодера, вы можете продемонстрировать свои навыки дизайнера с портфолио. Создавая свое портфолио, сосредоточьтесь на проектах, которые демонстрируют наибольшие навыки, и исключите те, которые этого не делают. Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних.
Подготовка к техническому собеседованию
Техническое собеседование дает потенциальным работодателям возможность оценить ваши знания в данной области. Хотя ваши проекты могут выглядеть хорошо, они хотят увидеть, как вы справляетесь с дизайном и процессом пользовательского тестирования и как вы вписываетесь в команду компании.
Если вы посещали учебный курс по UI / UX-дизайну, эти шаги будут несложными. В большинстве учебных курсов для начинающих есть надежные услуги по развитию карьеры, включая наставничество, подготовку к собеседованию, руководство по составлению портфолио и обзоры резюме.
Лучшие курсы и тренинги по UI / UX-дизайну
Kenzie Academy (Coding Bootcamp)
Курсы:
Kenzie Academy предлагает множество курсов. Его курсы неполного рабочего дня включают шестимесячную программу дизайна, курс на кампусе в Индианаполисе и 12-месячную программу онлайн-дизайна. Во всех этих вариантах студенты изучают широкий спектр основ веб-дизайна и языков программирования.
Thinkful (Bootcamp)
Курсы:
Thinkful предлагает невероятный выбор курсов для начинающих по программированию и других полезных курсов для тех, кто интересуется веб-дизайном.Темы включают цифровой маркетинг, науку о данных, аналитику данных, веб-разработку и разработку полного стека. Два вышеуказанных курса веб-дизайна длятся от 20 до 24 недель и стоят потраченного времени и денег.
Springboard (Bootcamp)
Курсы:
Springboard предлагает студентам четырехнедельный вводный курс по веб-дизайну. Это отличная альтернатива, если вы не уверены, стоит ли инвестировать в полноценный учебный лагерь. Если вы решите, что веб-дизайн для вас, у них есть 36-недельный учебный курс по UX / UI-дизайну и 26-недельный курс для тех, кто интересуется только UX-дизайном.
Webflow University
Курсы:
Цена: бесплатно
Уровень: от начального до среднего
Формат: онлайн
С более чем 100 видео на своем веб-сайте студенты Webflow University изучат основы HTML и Webflow CMS , и CSS. Создание дизайна страницы — с такими элементами, как контейнеры, DIV, гибкие блоки и сетки — также является частью учебной программы.
SkillShare
Курсы:
Цена: варьируется
Уровень: от начального до среднего
Формат: онлайн
SkillShare предлагает множество курсов для разных уровней квалификации.Эта платформа — отличный инструмент для начинающих, которые хотят разобраться в дизайне, и для тех, кто хочет добавить навыки в свое резюме. У SkillShare даже есть несколько бесплатных базовых курсов веб-дизайна.
Калифорнийский университет в Сан-Диего
Курсы:
Цена: 14 500 долларов
Уровень: от среднего до продвинутого
Формат: на территории кампуса
Калифорнийский университет в Сан-Диего предлагает курсы по разработке рекламных кампаний, цифровой иллюстрации и фотографии, а также Программное обеспечение Adobe.Вы также можете изучать веб-дизайн, кодирование HTML и CSS, дизайн пользовательского интерфейса и системы управления контентом.
Школа визуальных эффектов Gnomon
Курсы:
Цена: Свяжитесь с [email protected]
Уровень: Программа получения степени / сертификата Pre-BFA
Формат: на территории кампуса
Gnomon предназначен для студентов, изучающих веб-дизайн более склонны к творчеству. Школа ориентирована на искусство и игровой дизайн. В этой программе студенты изучат Photoshop для цифрового производства, цифровую живопись, теорию цвета и света, рисование жизни, скульптуру персонажей, рисование персонажей и многое другое.
Университет Бригама Янга — Айдахо
Курсы:
Цена: 4 018 долларов
Уровень: Бакалавр наук
Формат: Интернет
Этот онлайн-курс с Университетом Бригама Янга в Айдахо сочетает в себе веб-дизайн и веб-разработку. Это отличный вариант для студентов, которые хотят создавать эстетически приятные и отзывчивые веб-сайты, улучшая при этом свои навыки программирования. Этот курс поможет вам в реальных условиях при приеме на работу.
| Программы обучения | Сертификат Bootcamp, степень бакалавра или самообучение. |
| Основные технические навыки | Вайрфрейминг и прототипирование, исследование пользователей, брендинг, реализация с разработчиками, интерактивность и анимация |
| Основные мягкие навыки | Решение проблем, сочувствие, адаптивность | 90 000687
| Средняя зарплата |
Ресурсы по веб-дизайну в Интернете
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса — захватывающие и постоянно меняющиеся области. Всегда есть новые идеи и стандарты, поэтому очень важно быть в курсе последних тенденций и требований дизайна.Вы можете быть в курсе последних событий в блогах, курсах и книгах по UX / UI.
Вот некоторые из лучших блогов по UX-дизайну, доступных в 2021 году:
Стоит ли изучать UX / UI-дизайн?
Каждый может научиться проектировать. Однако определенные качества могут означать разницу между успехом и неудачей, а также между тем, чтобы получать удовольствие от работы и бояться ее. Вот несколько качеств, которые счастливые дизайнеры UX / UI видят в себе:
- Любовь или сноровка к визуальному дизайну
- Интерес к тому, как думают другие
- Скромность и готовность учиться и расти
- Способность представлять или продать
- Страсть к технологиям
Если вы обладаете этими качествами, вам определенно следует подумать о карьере дизайнера UX / UI.Как всегда, Career Karma здесь, чтобы помочь. Мы будем рады помочь вам в вашем пути к тому, чтобы стать успешным профессионалом в области высоких технологий.
Узнайте о других наиболее востребованных профессиях в области технологий
15 лучших дизайнеров UX / UI, за которыми вы должны следовать, чтобы вывести вдохновение в 2018 году | by Cherryhappygirl
Как известно, дизайн — довольно широкий и трудно поддающийся определению термин. Термин «дизайнер» включает в себя множество различных обязанностей, связанных с дизайном, которые существуют в самых разных областях, начиная от печати (публикации и журналы) и заканчивая промышленным дизайном (мебель и автомобили).
С появлением в отрасли новых дизайнерских ролей такие должности, как UX / UI дизайнеры, кажутся запутанными как для опытных, так и для непосвященных дизайнеров. Прежде чем погрузиться глубже, давайте кратко рассмотрим разницу между терминами UX и UI.
Дизайн пользовательского опыта (UX) — это концепция, которая имеет много измерений и в первую очередь касается того, как будет выглядеть продукт. Чтобы решить конкретную проблему пользователя, UX-дизайнер исследует множество различных подходов, поскольку для каждой конкретной проблемы дизайна нет единственного правильного ответа.Выявляя вербальные / невербальные камни преткновения, UX-дизайнеры уточняют и повторяют, чтобы сделать «лучший» пользовательский интерфейс. Вот как Лаура Кляйн (автор UX для Lean Startups) и Джастин Мифсуд (основатель Usability Geek) определяют эти термины:
« UX-дизайн — это процесс, используемый для определения того, как будет выглядеть пользовательский интерфейс. с вашим продуктом ».
« Это процесс проектирования систем, которые предлагают пользователям удобные возможности. ”
Результаты: раскадровки, каркасы экранов и карта сайта
Инструменты торговли:
* Axure , настольное приложение для создания статических каркасов, интерактивных прототипов, с богатым набором функций. функции, но крутая кривая обучения для новичков.
* Mockplus , бесплатный инструмент для создания макетов мобильных, веб- и настольных приложений с полностью визуализированным взаимодействием и готовыми компонентами. Недавно выпущенные функции совместной работы в команде ускорят вашу совместную работу с меньшими затратами на связь, а в будущем появится больше функций по запросу. В последней версии была выпущена куча интересных новых функций, включая Repeater, UI Flow, режим дизайна MindMap, шаблоны, Sketch Import, а также Auto Data Fill, все вместе, чтобы вывести ваш дизайн на новый уровень.
* Balsamiq , инструмент для создания макетов и каркасов для веб- и мобильных приложений, ориентированный на прототипы с низкой точностью (или жестко нарисованные).
* Justinmind , инструмент для разработки прототипов веб- и мобильных приложений, требующий опыта проектирования и вывода макетов с высокой точностью.
Дизайн пользовательского интерфейса (UI) — это серия страниц, экранов, а также визуальных элементов (таких как значки и кнопки), которые вы можете использовать для взаимодействия с устройством.В отличие от дизайнеров UX, которые озабочены общим ощущением продукта, дизайнеры пользовательского интерфейса несут ответственность за разработку макета продукта и всех других визуальных элементов страниц или экранов системы. Вот как типичный дизайнер пользовательского интерфейса — Стив Хики — описывает это поле:
« Дизайн пользовательского интерфейса делает пиксели красивее. Это компонент дизайна пользовательского опыта. Это не менее важно, чем любая другая часть процесса, и огромная часть того, что составляет хорошее взаимодействие с пользователем.Многие люди думают, что эта часть дизайна — это действительно все, но они ошибаются. Это делает работу эстетически приятной, но хороший дизайн пользовательского интерфейса при плохом дизайне UX по-прежнему остается плохим дизайном. ”
Результаты: макеты с идеальным разрешением, доска настроения и руководство по стилю пользовательского интерфейса
Профессиональные инструменты:
* Sketch
* Photoshop
* Illustrator
* Fireworks
15 лучших UI / UX-дизайнеров, рекомендованных в Твиттере
В мире пользовательского опыта / пользовательского интерфейса нет недостатка в новых технологиях и свежем дизайне, которые помогут нам раскрыть творческий потенциал.Твиттер — отличное место, чтобы время от времени получать информацию от экспертов в этой отрасли. Поиск в социальных сетях может быть довольно неприятным занятием, и мы собрали список известных UX-дизайнеров в Твиттере, чтобы вы могли следить за ними или связываться с ними в 2018 году.
1. Люк Вроблевски
As Лидер веб-идей Люк Вроблевски внес свой вклад в программное обеспечение, которое широко используется более чем 700 миллионами человек. Ранее он был вице-президентом по дизайну в Yahoo, а теперь основывает стартап под названием «Фабрика ввода», сосредоточившись на извлечении большой выгоды из микромобильных взаимодействий. Им изданы три книги по веб-дизайну. Кроме того, вы можете найти множество курсов UX / UI дизайнеров.
2. Mockplus
Известный как инструмент быстрого прототипирования, Mockplus стал более быстрым и простым средством существования среди дизайнеров UX / UI. Он хорошо балансирует между простотой использования и функциональностью, с выбором лучших ресурсов UX, вдохновением, советами и рекомендациями для дизайнеров любого уровня. Будь то последние тенденции дизайна, или предварительный просмотр прототипа инструмента, от базового анализа концепции UX / UI до общего анализа феномена дизайна, вы получите удовольствие и получите вдохновение.Вы можете подписаться на его информационный бюллетень и / или подписаться на его новостную ленту, чтобы получать самые свежие новости!
3. Дэвид Армано
В качестве директора по глобальной стратегии Дэвид имеет двадцатилетний опыт работы в области цифрового брендинга и маркетинга для крупных компаний, таких как Ebay , Adidas и HP . Кроме того, он продуктивный писатель и в прошлом участвовал в Bloomberg Businessweek.
4. Энди Бадд
Он является руководителем UX в агентстве дизайна UX под названием Clearleft , а также создателем приложения для тестирования юзабилити под названием Silverrback .Энди внес новаторский вклад в новаторское движение веб-стандартов, регулярно публикуя мнения и полезные ссылки для коллег-дизайнеров.
5. Jared M Spool
Jared M Spool имеет 15-летний опыт разработки пользовательских интерфейсов и является признанным авторитетом в этой области. Если теперь вы ищете регулярного общения, вы можете следить за его аккаунтом, и в его ленте будут проводиться многочисленные дискуссии и обсуждения.
6. Ааррон Уолтер
Как автор книги Designing for Emotion , Ааррон расскажет вам, как именно привлечь внимание пользователей к вашему веб-сайту. Его лента в Twitter полна интересных идей по UX и дизайнерских идей, а также полный список его публикаций на его личном веб-сайте.
7. Пол Боаг
Пол Боаг, известный UX-стратег с двадцатилетним опытом работы в этой области, изначально является соучредителем агентства веб-дизайна Headscape .Его лента регулярно обновляется с добавлением идей, бесед, полезных ссылок и т. Д.
8. Джошуа Портер
Джошуа является соучредителем 52 Weeks of UX, ведущего отраслевого UX-блога, который посетил и читают более 10 000 профессионалов UX. Кроме того, он является UX-директором в HubSpot и автором Bokardo Blog . Тем не менее, этому парню все еще удается регулярно твитить о UX-идеях и советах.
9. Whitney Hess
Она является независимым стратегом UX и обучает компании тому, как создавать продукты более сострадательно и осознанно.Следуя ее ленте, вы найдете новые сообщения, идеи и мнения.
10. Алекс Моррис
Алекс — UX-директор по веб-дизайну и консультированию по пользовательскому опыту Марк Бултон Дизайн . Он имеет 15-летний опыт проектирования и вносит большой вклад в создание веб-сайтов, приложений и игр. Он делится своими знаниями через свою самоуверенную и честную ленту в Твиттере.
11. Wilson Miner
Уилсон помог создать первую версию веб-фреймворка Django в 2004 году.С тех пор этот занятой парень работал в некоторых известных компаниях, включая Facebook, Everyblock, Apple и Rdio.
12. Майк Кус
Майк — парень из Великобритании, который специализируется на графическом дизайне, веб-дизайне и дизайне пользовательского интерфейса, фотографии, а также иллюстрации. Он также работал в таких компаниях, как Microsoft, Twitter, Mailchimp и т. Д., Принимая активное участие в конференциях по дизайну и технологиям.
13. Ник Финк
Как профессионал в области пользовательского опыта, проработавший в этой отрасли более десяти лет, Ник помогает создавать как мобильные, так и веб-интерфейсы для Google, Adobe, Intel и Oprah.com. У него хорошая работа в Amazon AWS , где он ведет онлайн-публикацию для веб-профессионалов.
14. Райан Сингер
Райан уже более 10 лет создает в Basecamp простую в использовании систему управления проектами для бизнеса. На его веб-сайте вы сможете прочитать множество статей и выступлений по UX и UI.
15. Крис Мессина
Крис — тот самый парень, который создал хэштег. Он также является разработчиком пользовательского интерфейса Google+ и соучредителем Barcamp .Это международная сеть семинаров, созданных пользователями, которые в основном ориентированы на Интернет и технологии.
Выше представлены лучшие дизайнеры UI / UX, за которыми вы можете следить в Twitter. Прокомментируйте, пожалуйста, ниже, если вы хотите поделиться с нами своими мыслями, и я обновлю список на основе этого. Если вас беспокоят темы зарплаты или работы UX / UI дизайнеров, вам также может понравиться:
Как стать UX / UI дизайнером, когда вы ничего не знаете
Какие навыки вы должны освоить, чтобы стать отличным UX / UI Дизайнер на Земле?
10 вопросов, которые вам зададут во время интервью по UX
Основы проектирования пользовательского интерфейса | Юзабилити.gov
Дизайн пользовательского интерфейса (UI) фокусируется на прогнозировании того, что пользователи могут сделать, и обеспечении того, чтобы в интерфейсе были элементы, которые легко получить, понять и использовать для облегчения этих действий. Пользовательский интерфейс объединяет концепции дизайна взаимодействия, визуального дизайна и информационной архитектуры.
Выбор элементов интерфейса
Пользователи уже знакомы с элементами интерфейса, действующими определенным образом, поэтому постарайтесь быть последовательными и предсказуемыми в своем выборе и их расположении.Это поможет с выполнением задачи, эффективностью и удовлетворением.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : кнопки, текстовые поля, флажки, переключатели, раскрывающиеся списки, списки, переключатели, поле даты
- Навигационные компоненты : навигационная цепочка, слайдер, поле поиска, разбивка на страницы, слайдер, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : гармошка
Бывают случаи, когда для отображения содержимого может подходить несколько элементов.Когда это происходит, важно подумать о компромиссах. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную нагрузку на пользователя мысленно, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Лучшие практики для проектирования интерфейса
Все зависит от знания ваших пользователей, включая понимание их целей, навыков, предпочтений и тенденций. Узнав о своем пользователе, при разработке интерфейса обязательно учтите следующее:
- Сделайте интерфейс простым. Лучшие интерфейсы практически незаметны для пользователя. Они избегают ненужных элементов и ясно говорят на языке, который они используют на этикетках и в сообщениях.
- Обеспечьте единообразие и используйте общие элементы пользовательского интерфейса. Используя общие элементы в пользовательском интерфейсе, пользователи чувствуют себя более комфортно и могут выполнять задачи быстрее. Также важно создавать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность. Когда пользователь узнает, как что-то делать, он сможет передать этот навык другим частям сайта.
- Будьте целенаправленны в макете страницы. Учитывайте пространственные отношения между элементами на странице и структурируйте страницу в зависимости от важности. Тщательное размещение элементов может помочь привлечь внимание к наиболее важным фрагментам информации, а также улучшить сканирование и удобочитаемость.
- Стратегически используйте цвет и текстуру. Вы можете направлять внимание или отвлекать внимание от предметов, используя цвет, свет, контраст и текстуру в ваших интересах.
- Используйте типографику для создания иерархии и ясности. Тщательно продумайте, как вы используете шрифт. Различные размеры, шрифты и расположение текста для повышения удобочитаемости и читаемости.
- Убедитесь, что система сообщает о том, что происходит. Всегда сообщайте своим пользователям о местонахождении, действиях, изменениях состояния или ошибках. Использование различных элементов пользовательского интерфейса для сообщения статуса и, при необходимости, следующих шагов может уменьшить разочарование вашего пользователя.
- Подумайте о значениях по умолчанию. Тщательно обдумывая и предвидя цели, которые люди ставят перед вашим сайтом, вы можете создать настройки по умолчанию, которые снизят нагрузку на пользователя.Это становится особенно важным, когда дело доходит до дизайна формы, где у вас может быть возможность предварительно выбрать или заполнить некоторые поля.