Как сделать полигональный портрет | Евгений Еликов
Полигональный портрет или low poly — популярный арт-прием при обработке фотографий.
Сочетание Photoshop и Illustrator даст вам наиболее четкий и быстрый результат.
Если у вас нет Иллюстратора, вполне можно использовать Inkscape или Xara.
На самом деле, когда вы поймете принцип, вы сможете использовать любой инструмент.
Но автоматика вам не помощник. Ни один скрипт не даст и половины хорошего результата.
Ваш мозг, глаза и руки — вот самое главное.
Как сделать полигональный портрет в Фотошопе
Для тех, кто не ищет легкий путей — читайте дальше!
Техническая сторона рисования полигонального портрета крайне проста и реальным вызовом
для вашего терпения станет разве что монотонность работы ))
01. Выберите правильный образ.
Стоит выбрать высококачественное фото. Лучше всего подойдет портрет с яркими
Лучше всего подойдет портрет с яркими
выразительными деталями. Вам нужно будет зумиться, так что выберите фото с высоким разрешением.
02. Подтяните цвета и контраст.
Забросьте фото в Фотошоп, добавьте цвета и контраста. Вам нужно подобрать достаточно высокий
уровень контраста, чтобы потом проще было подбирать цвет полигонов. Однако не переборщите с
цветностью и контрастом. Не более, чем на 30%!
03. Уменьшите качество.
Если ваше фото слишком большое, уменьшите разрешение. 1000px по длинной стороне вполне
достаточно. Это поможет вам в дальнейшем подбирать цвета. Меньше пикселей — проще найти цвет.
04. Не забывайте работать на разных слоях.
Теперь можно отправить картинку в Иллюстратор. Сделайте один слой для фото, слой для цвета
и ещё слой для полигональной сетки. В будущем сможете добавить ещё, но для начала этого хватит.
05. Делаем цветной фон.
Полигональный портрет требует много внимания к деталям. Поэтому имеет смысл сделать чистый фон с
Поэтому имеет смысл сделать чистый фон с
минимальным градиентом. Лучше всего конечно подойдет цвет на базе фона картинки. Тон кожи будет
смотреться более выигрышно.
06. Пробуем линию.
Линия яркого желтого цвета будет смотреться заметно на большинстве фонов. Толщина линии —
примерно 0,5 пунктов. В Фотошопе можно использовать Полигональное Лассо.
07. Начинаем с малого.
Самый простой способ — начать с глаз. Увеличьте фото по максимуму и обведите линией.
Излишняя аккуратность вам здесь не понадобится. Просто обведите форму. Обведите части глаза
08. Обведите другие части лица.
Отдельно нос, второй глаз. Пользуйтесь зумом для ускорения навигации по фотографии.
09. Забудьте о незаконченных линиях.
Во время обводки у вас появится множество несостыкованных линий. Бросьте их на пока.
Доведение каждой линии наглухо отвлечет вас от основной задачи.
10. Разделите волосы.
При обрисовке большинства портретов, разделение волос превращается в особое упражнение.
Попробуйте разделить волосы на отдельные крупные локоны. Они не должны выглядеть идеально.
Просто поймайте направление локона и место его пересечения с другими.
11. Продолжаем.
Да, это довольно кропотливая работенка ) Поэтому когда закончите всё обводить — передохните!
Следующая часть ещё тяжелее.
12. Соединяем линии.
Вот теперь возвращаемся к нашим незакрытым линиям. Все их нужно соединить, чтобы цвет
не вылез наружу.
13. Полигонизируем!
Самая веселая часть полигонального портрета — собственно создание полигонов. Начиная снова
с маленьких объектов, начинает отрисовывать треугольники.
14. Баланс полигонов.
Используйте разные размеры полигонов. Маленькие для небольших объектов типа глаз. И побольше
для крупных частей. Но соблюдайте баланс. Разный размер полигонов придаст работе больше

15. Конвертируем в Live Paint.
Поздравляю! Вы сделали всю сетку. Самая трудная часть позади. Теперь всё выделите кроме фона и
нажмите Object > Live Paint > Make. Теперь можно покрасить сетку заливкой цветом.
16. Раскрашиваем.
Увеличьте глаз фотографии и выберите цвет с помощью пипетки. Залейте треугольник цветом.
И постарайтесь не попасть банкой в линию! И изучите хоткеи, если ещё не сделали этого.
17. Убираем сетку.
После того, как завершите процесс раскраски, переведите положение цвета обводки (stroke) в
положение None. Теперь проверьте всю картинку и поищите полигоны, которые забыли раскрасить.
18. Добавьте от себя по вкусу!
Вот и всё! Теперь у вас есть офигенный полигональный портрет. Теперь вы можете его немного
кастомизировать. Придайте ему индивидуальности — отколите пару полигонов, примените другие эффекты.
— Полигональный арт в Веб дизайне / Хабр
Polygonal Арт, наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе. Он превращает привычную картину, в нечто экстраординарное, с кучей острых углов и плоских фигур, которые образуют выпуклые области. Последний получается путем четкого контраста между соседними областями, которые обычно отличаются друг от друга только в оттенках одного цвета. Техника создания такого эффекта предполагается последовательно заполняя все пространство гладкими фигурами, треугольниками и прямоугольниками, шаг за шагом создавая области разной высоты, так как некоторые элементы должны быть вогнутыми, плоскими а другие выпуклыми.
Разумно будет предположить, что «полигональный» стиль, пришел к нам из кубизма
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта :
Dare with us 2013 ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.
Sanissimo ─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.
Made by Vadim ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.
Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.
Mokhtar SAGHAFI ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол
Yosoygil ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.
Send me to SouthPole ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.
Добро пожаловать на Junkyard ! Кричит вам, яркая иллюстрация, которая имеет массивный полигональные футер.
BeoPlay A3 имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.
Filidor Weise ─ Дизайн выполнен в космическом стиле, ─ полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.
Android Analyze ─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета, с помощью плавных форм.
Skyboat ─ замечательное портфолио с акцентом на атмосферу. «Pixel-like» фон в сочетании с небольшой анимацией цвета, переход выглядит довольно красиво и сложно.
Pinpoint Design ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.
Equilibrium ─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.
Landing Page Design. С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.
HushFlow ─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.
В Letters, Inc. контактная форма в виде многогранного сердца.
Aires and Cintra Arquitetura ─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню
Дизайн Healthshare состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.
Chillipear украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.
MostWanted Wild Digital Agency инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.
GoodTwin имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.
Которые состоят из полигональной графики.
Vagrant очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.
Agencja Reklamowa привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.
Carbon имеет логотип и плавающую боковую панель с левой стороны, сделанную в полигональном стиле. Блок из треугольников служит в качестве индикатора, изменяя своей цвет в зависимости от текущего раздела.
Vaux Collective имеет потрясающий сферический логотип, объем которого достигается с помощью градиента, который идет от светлого к темному, и который конечно же с острыми выпуклыми областями.
Заключение
Без сомнения Polygonal Арт является одним из самых интересных, современных и амбициозных направлений. Несмотря на то, что может быть действительно трудоемким, в конце концов он способен приносить замечательные результаты. Главное преимущество использования несомненно ─ возможность добавления на сайт глубину и принося динамику в дизайн, с помощью статических изображений.
Несмотря на то, что может быть действительно трудоемким, в конце концов он способен приносить замечательные результаты. Главное преимущество использования несомненно ─ возможность добавления на сайт глубину и принося динамику в дизайн, с помощью статических изображений.
— Полигональный арт в Веб дизайне
Polygonal Арт, наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе.
Разумно будет предположить, что «полигональный» стиль, пришел к нам из кубизма
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта :
Dare with us 2013 ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.
Sanissimo ─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.
Made by Vadim ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.
Mokhtar SAGHAFI ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол
Yosoygil ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.
Send me to SouthPole ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.
Добро пожаловать на Junkyard ! Кричитвам яркая иллюстрация, которая имеет массивный полигональные футер.
BeoPlay A3 имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.
Filidor Weise ─ берет начало в космическом стиле, полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.
Android Analyze ─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета с помощью плавных форм.
Skyboat ─ замечательное портфолио с акцентом на атмосферу. «Pixel-like» фон в сочетании с небольшой анимацией цвета переход выглядит довольно красиво и сложно.
Pinpoint Design ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.
Equilibrium ─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.
Landing Page Design. С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.
HushFlow ─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.
В Letters, Inc. контактная форма в виде многогранного сердца.
Aires and Cintra Arquitetura ─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню
Дизайн Healthshare состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.
Chillipear украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.
MostWanted Wild Digital Agency инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.
Кроме прочего, логотип выполнен в этом же стиле.
GoodTwin имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.
Vagrant очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.
Agencja Reklamowa привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.
Автор: idart
Источник
Полигон объемные рисунки. — Полигональный арт в Веб дизайне
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
В веб-дизайне при создании пользовательских интерфейсов трудно обойтись без иконок и текстур. Однако если в дизайне использовались элементы, созданные кем-то другим, то это сделает его неоригинальным. Фон является одним из самых главных элементов в любом интерфейсе, поэтому его уникальности нужно уделить особое внимание. В последнее время появилось много удобных инструментов для создания бесшовных текстур, которые можно использовать для создания фоновых изображений. Многие из этих инструментов просты в использовании и позволяют добиться потрясающих результатов даже новичкам. Порой достаточно одного клика мыши для того, чтобы получить текстуру профессионального качества. С помощью специализированного софта можно создавать фоны в любом стиле и затем использовать их в своих проектах. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов случайных фонов.
С помощью специализированного софта можно создавать фоны в любом стиле и затем использовать их в своих проектах. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов случайных фонов.
Инструмент Trianglify Generator можно использовать для создания низкополигональных фонов с плавными градиентами, которые намного мягче, чем градиенты, созданные на основе метода Делоне. Инструмент включает в себя множество предустановленных цветовых комбинаций, что существенно упрощает процесс генерации полигональных текстур.
В настройках пользователь может указать размер холста в пикселях, выбрать палитру, размер ячеек и установить уровень дисперсии. Также можно выбрать отклонение энтропии полигонов: если установить нулевое значение, то фон будет состоять из треугольников, расположенных ровными рядами.
С помощью генератора можно выбрать одну из 27 разработанных профессиональными дизайнерами цветовых схем, но если нужно сделать что-то свое, то всегда можно сгенерировать собственную схему. Полученный фон можно сохранить в форматах PNG и SVG.
Полученный фон можно сохранить в форматах PNG и SVG.
Инструмент Trianglify Background Generator использует тот же триангуляционный JS-плагин, что и предыдущий генератор. Скрипт, лежащий в основе программы, использует несколько палитр из COLOURlovers и ColorBrewer и позволяет использовать дополнительные настройки, такие, как выбор типа градиента. Также в инструменте есть два новых параметра в меню: Bleed и Cell Padding, однако данный функционал не может регулировать уровень дисперсии, так что пользователю придется выбрать одну их предустановленных палитр.
Бесшовные текстуры можно создавать разными способами, в том числе и с помощью слов. Именно так работает очень необычный инструмент, который называется Geopattern. Пользователь может написать слово в специальном поле и программа сама сгенерирует текстуру. Минимум действий, максимум результата! Можно написать просто одну или две буквы и получить уникальную текстуру, которую можно использовать в качестве фона. Инструмент работает на основе простого скрипта, генерирующего бесшовные геометрические паттерны, состоящие из 16 различных фигур. Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
Этот инструмент использует метод триангуляции Делоне. В результате получаются очень эффектные высококонтрастные полигональные фоны. Интерфейс сервиса очень простой, там всего несколько ползунков, с помощью которых можно установить размер холста, изменить яркость, контрастность и размер полигонов. С помощью специальной палитры можно подобрать нужную цветовую схему. В том случае, если не получается создать подходящую текстуру, фон можно сгенерировать, нажав кнопку, Randomize и инструмент создаст случайный паттерн. Нажав кнопку повторно, можно получить совершенно другое изображение. Процесс можно повторять до тех пор, пока не найдется оптимальный узор.
На первый взгляд Flat Surface Shader ничем не отличается от предыдущего генератора случайных фонов. Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
Полигональные фоны сегодня в тренде, поэтому неудивительно, что подобных генераторов становится все больше. Но не везде такие паттерны выглядят уместно, порой нужно что-то другое. В этом случае можно использовать инструмент Waterpipe.js. Этот генератор позволяет получить изображение с эффектом дыма. Пользователь может скачать один из предустановленных вариантов или создать собственный фон, настроив параметры вручную. Можно выбрать цвет фона, также есть возможность выбора градиента. Так как клубы дыма должны выглядеть, как трехмерные объекты, добиться нужного эффекта можно с помощью стартового и финишного градиентов. Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
Инструмент Colorful CSS Gradient Background Generator наверняка пригодится дизайнерам, создающим сайты и приложения, особенно тем, кто работает с iOS. Это веб-сервис позволяет создавать красивые градиентные фоны буквально на лету. Главное достоинство инструмента заключается в том, что он автоматически генерирует код CSS для создаваемых градиентов. Есть и небольшой минус, так как на выходе получается только код, а не картинка, так что фоновое изображение можно использовать только для интернет-проектов. Если же градиентный фон нужно получить в растровом формате, придется использовать стороннее программное обеспечение. Для этой цели неплохо подходит Phantom.JS, инструмент требует определенных навыков кодирования, но достаточно гибок и прост для того, чтобы справиться с поставленной задачей.
С помощью инструмента Unique Gradient Generator можно создавать фоны из любого растрового изображения. Размер изображения практически не имеет значения, генератору достаточно даже картинки размером 7х3 пикселя. Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Генератор имеет библиотеку из 33-х готовых к использованию изображений, но можно загрузить и собственные файлы. Готовый фон можно скачать в растровом формате или как код CSS.
Инструмент Material Design Background Generator, это сервис, который находится на пике популярности, ведь с помощью данного инструмента можно без особых усилий генерировать фоновые изображения в стиле Material Design, созданном дизайнерами и веб-разработчиками компании Google. Так как это рандомный генератор, некоторые результаты могут выглядеть довольно странно. Так что пользователю придется потратить какое-то время, чтобы получить подходящее изображение. Такова плата за случайность, но зато в результате можно создать действительно уникальный фон для своего проекта.
Инструмент K»s Watercolor Background Image Generator создает бесшовные текстуры с эффектом акварели. Генератор создает изображение с помощью полупрозрачных кругов, которые, сливаясь, имитируют акварельные пятна. На настоящую акварель не очень похоже, но фоны получаются достаточно интересными. Чтобы создать текстуру, пользователю нужно указать количество кругов и их размер, а также выбрать цветовую схему. Чтобы создать более сложную текстуру, можно использовать несколько слоев, которые повлияют на конечный результат.
Полигональные фигуры очень напоминают оригами или ограненные драгоценные камни. Давайте разберемся, что такое полигональная графика? И почему дизайнеры так любят использовать этот прием в своих работах ?
Полигон (от греч. polýgonos – многоугольный), полигональная линия – это ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Полигональная графика интеллектуальна
Это визуализация осознанной формы. Художникам и дизайнерам полигон помогает упростить, осмыслить, а значит, в дальнейшем правильно передать форму и объем объекта.
Художникам и дизайнерам полигон помогает упростить, осмыслить, а значит, в дальнейшем правильно передать форму и объем объекта.
Помогает он и в трехмерной графике. Там полигон — это минимальная поверхность, элемент, из которого складываются каркасы форм любой сложности. Чем больше полигонов, тем более детализованной будет модель. В трехмерной графике в качестве полигонов обычно применяют треугольники.
Полигоны — простые, красивые, лаконичные и бесконечно многообразные вдохновляют многих современных дизайнеров. Из них можно составлять абстрактные композиции и стильные иллюстрации любой сложности
В этой статье вы узнаете много нового о полигонах и полигональной графике и увидите замечательные примеры ее использования. Также здесь собрано несколько уроков, которые помогут вам освоить эту технику.
В какой программе можно создавать полигональную графику?Трехмерная графика. На этот вопрос нет однозначного ответа. Мастера 3D, предпочтут, несомненно, делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с фотореалистичной визуализацией. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д.
Мастера 3D, предпочтут, несомненно, делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с фотореалистичной визуализацией. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д.
2D графика. Можно создавать полигональные шедевры в таких программах как Adobe Illustrator , и даже Adobe Photoshop . Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров. Таким методом можно создавать стилизованные, декоративные изображения с потрясающими
Таким методом можно создавать стилизованные, декоративные изображения с потрясающими
А еще можно дополнять полигональную графику фотографиями, создавая удивительные коллажи, напоминающие дополненную реальность и намекающие о связях между реальным и виртуальными мирами. Некоторые работы дополняются типографикой.
А еще можно попробовать онлайн-генераторы полигонов
Trianglify
Очень простой генератор, который позволит создать низкополигональные фоны с заданной палитрой цветов. Можно создать красивый фон для Вашего дизайна. Готовый полигон можно бесплатно скачать в формате SVG.
Как преобразовать растр в полигоны онлайн
Функциональный генератор для создания триангулярных изображений. Создает полигональную композицию из любого растрового изображения. Есть ряд настроек и кнопка рандомизации для получения случайных результатов. После того как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Полигональные логотипы
На волне популярности полигональной графики стали создаваться в таком стиле
Создаем полигональный логотип в программе CorelDraw
Полигональный портрет
Эта техника позволяет создавать работы любой сложности.
В этих уроках показано, как создать полигональный портрет
. Andrew Price — владелец blenderguru.com , моделлер и создатель огромного количества видеоуроков. Andrew Price как-то создавал большую сцену и понял, что на создание текстур одного только деревянного пола ушло больше 1 часа.
В эти 60 минут вошли:
1. Поиск текстуры онлайн.
2. Проверка текстуры в сцене, если она выглядит не очень, то поиск другой текстуры.
3. Открытие текстуры в CrazyBump или Knald .
4. Настройка текстуры в течение 20 минут в одной из программ, пока она не будет выглядеть хорошо.
5. Генерирование и экспорт карт.
6. Импорт данных карт в блендер.
7. Повтор действий 4-6 раз, пока результат не будет превосходным.
Сцена Andrew содержала более 20 материалов, а это значит, что он потратил бы более 10 часов генерирования текстурных карт. Поэтому Andrew решил создать сервис Poliigon .
Что такое Poliigon?
Poliigon — библиотека более 1000 PBR текстур, сделанная CG художниками, для CG художников. Poliigon содержит уникальные текстуры, которые будет очень трудно найти на сторонних ресурсах, такие как узоры, знаки, PBR материалы и прочие.
Poliigon содержит уникальные текстуры, которые будет очень трудно найти на сторонних ресурсах, такие как узоры, знаки, PBR материалы и прочие.
Более 1000+ PBR материалов.
PBR — это Physically Based Rendering , который позволяет максимально точно передать текстуру реального объекта.Программы, генерирующие карты, такие как CrazyBump , использовались на протяжении годов. Но генерирование таких карт занимает вечность! Обычно 3D художники используют найденную в интернете текстуру, генерируя ее карты в других программах. На это уходит от 20 до 70 минут, что не очень хорошо. Но с сайтом Poliigon вы можете сказать до свидания CrazyBump , Knald и прочему ПО, так как сайт содержит все необходимые карты вместе с текстурами. Скачав текстуру и ее карты, вы с легкостью можете настроить их в Blender , посмотрев видеоурок в конце статьи.
Качественные текстуры
Это может прозвучать странно, но большинство текстур онлайн сильно размыты. Размытые текстуры бесполезны, так как конечный результат будет выглядеть нереалистично. Поэтому Anrew Price приложил огромные усилия, чтобы сделать текстуры невероятно точными, с самым высоким разрешением. Все текстуры, предоставленные на ресурсе, обработаны, поэтому у пользователей нет необходимости дорабатывать текстуру в Photoshop или в другом ПО, просто импортировать в Blender . Andrew Price и его команда использовала несколько методов, чтобы добиться такого результата:
Съемка с штативом
Настройка фокуса вручную
Использование ручного триггера и блокирующего стекла.
Это заняло огромное количество времени, но, как вы сами видите, текстуры получились идеально четкими.
Ultra-High разршение.
Команда сильно потрудилась, создавая текстуры с разрешением 24K ! Многие сайты до сих пор считают, что 1K и 2K текстуры — это отличное разрешение, но время летит очень быстро, поэтому текстуры Poliigon имеют High разрешение, но если оно вам не нужно, например, нужна простая текстура для игры под мобильные OS , то можно скачать нужное разрешение.
Бесшовные Blender текстуры
Ничего не может быть хуже, чем найти качественную текстуру для вашего проекта, но не бесшовную. Поэтому все текстуры на Poliigon бесшовные. Создание бесшовных текстур требует времени, поэтому большинство онлайн ресурсов содержат необработанные текстуры.
Next-Gen реализм: Оверлеи.
Andrew Price считает, что Next-Gen — это не только высококачественные текстуры, но и специальные оверлеи, позволяющие изображению выглядеть реалистично. Оверлей — специальная текстура, накладывающаяся на объект, которая содержит элементы потертости, грязи, пыли. Все объекты в реальном мире имеют потертости, поэтому каждый профессиональный 3D artist должен использовать Overlays на своих моделях. Большинство Overlays , которые можно найти онлайн, либо низкого разрешения, либо они не того формата, который используется в CG Art . Andrew и его команда создала библиотеку из 100+ таких текстур.
Повторяющиеся узоры
Если вы когда-нибудь рендерили комнату, вы, скорее всего, сталкивались с такой проблемой, как узоры. Например, нужно создать текстуру узора для подушки, дивана, скатерти и прочего. На Poliigon.com есть куча таких узоров, причем бесшовных.
Дизайн
Часто при создании пейзажа, людям необходимы какие-то шутливые знаки, походящие на реальные. Например, табличка при въезде в город, Dead End , значок фирмы и т.д. Poliigon содержит более 600 таких знаков.
Как начать пользоваться Poliigon?
Для того, чтобы опробовать Poliigon.com , вы можете начать 30-дневную триал версию, привязка карты не нужна! Триал версия не ограничивает функционал сайта! Все, что нужно для регистрации — почта и пароль. Вы можете скачивать в день 10 паков текстур, в которые входят Diffuse, Gloss, Normal map и прочие. Если вам не хватает 10 текстур, можно приобрести подписку за $17/месяц или за $170/год.
Ежемесячный конкурс — Выиграйте подписку на год
Для того, чтобы выиграть подписку на год, воспользуйтесь текстурами сайта Poliigon.com , поставьте их в свои рендеры и покажите результат на ArtStation . Постить изображение нужно в последние дни месяца, пометив в описании к своему посту: «Textures from Poliigon.com «.
Как использовать PBR текстуры?
Если вас интересует «Как использовать текстуры с сайта Poliigon.com «, то посмотрите видеоурок от Andrew Price .
Наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе. Он превращает привычную картину, в нечто экстраординарное, с кучей острых углов и плоских фигур, которые образуют выпуклые области. Последний получается путем четкого контраста между соседними областями, которые обычно отличаются друг от друга только в оттенках одного цвета. Техника создания такого эффекта предполагается последовательно заполняя все пространство гладкими фигурами, треугольниками и прямоугольниками, шаг за шагом создавая области разной высоты, так как некоторые элементы должны быть вогнутыми, плоскими а другие выпуклыми.
Разумно будет предположить, что «полигональный» стиль, пришел к нам из кубизма
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта:
Dare with us 2013 ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.
Sanissimo ─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.
Made by Vadim ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.
Mokhtar SAGHAFI ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол
Yosoygil ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.
Send me to SouthPole ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.
Добро пожаловать на Junkyard ! Кричит вам, яркая иллюстрация, которая имеет массивный полигональные футер.
BeoPlay A3 имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.
Filidor Weise ─ Дизайн выполнен в космическом стиле, ─ полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.
Android Analyze ─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета, с помощью плавных форм.
Skyboat ─ замечательное портфолио с акцентом на атмосферу. «Pixel-like» фон в сочетании с небольшой анимацией цвета, переход выглядит довольно красиво и сложно.
Pinpoint Design ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.
Equilibrium ─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.
Landing Page Design . С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.
HushFlow ─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.
В Letters, Inc. контактная форма в виде многогранного сердца.
Aires and Cintra Arquitetura ─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню
Дизайн Healthshare состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.
Chillipear украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.
MostWanted Wild Digital Agency инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.
GoodTwin имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.
Vagrant очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.
Agencja Reklamowa привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.
Carbon имеет логотип и плавающую боковую панель с левой стороны, сделанную в полигональном стиле. Блок из треугольников служит в качестве индикатора, изменяя своей цвет в зависимости от текущего раздела.
Vaux Collective имеет потрясающий сферический логотип, объем которого достигается с помощью градиента, который идет от светлого к темному, и который конечно же с острыми выпуклыми областями.
Заключение
Без сомнения Polygonal Арт является одним из самых интересных, современных и амбициозных направлений. Несмотря на то, что может быть действительно трудоемким, в конце концов он способен приносить замечательные результаты. Главное преимущество использования несомненно ─ возможность добавления на сайт глубину и принося динамику в дизайн, с помощью статических изображений.
Полигональное изображение. Создаём полигональный портрет в Фотошоп
Полигональный портрет или low poly — популярный арт-прием при обработке фотографий.
Сочетание Photoshop и Illustrator даст вам наиболее четкий и быстрый результат.
Если у вас нет Иллюстратора, вполне можно использовать Inkscape или Xara.
На самом деле, когда вы поймете принцип, вы сможете использовать любой инструмент.
Но автоматика вам не помощник. Ни один скрипт не даст и половины хорошего результата.
Ваш мозг, глаза и руки — вот самое главное.
Как сделать полигональный портрет в Фотошопе
Для тех, кто не ищет легкий путей — читайте дальше!
Техническая сторона рисования полигонального портрета крайне проста и реальным вызовом
для вашего терпения станет разве что монотонность работы))
01. Выберите правильный образ.
Стоит выбрать высококачественное фото. Лучше всего подойдет портрет с яркими
выразительными деталями. Вам нужно будет зумиться, так что выберите фото с высоким разрешением.
02. Подтяните цвета и контраст.
Забросьте фото в Фотошоп, добавьте цвета и контраста. Вам нужно подобрать достаточно высокий
уровень контраста, чтобы потом проще было подбирать цвет полигонов. Однако не переборщите с
цветностью и контрастом. Не более, чем на 30%!
03. Уменьшите качество.
Если ваше фото слишком большое, уменьшите разрешение. 1000px по длинной стороне вполне
достаточно. Это поможет вам в дальнейшем подбирать цвета. Меньше пикселей — проще найти цвет.
04. Не забывайте работать на разных слоях.
Теперь можно отправить картинку в Иллюстратор. Сделайте один слой для фото, слой для цвета
и ещё слой для полигональной сетки. В будущем сможете добавить ещё, но для начала этого хватит.
05. Делаем цветной фон.
Полигональный портрет требует много внимания к деталям. Поэтому имеет смысл сделать чистый фон с
минимальным градиентом. Лучше всего конечно подойдет цвет на базе фона картинки. Тон кожи будет
смотреться более выигрышно.
06. Пробуем линию.
Линия яркого желтого цвета будет смотреться заметно на большинстве фонов. Толщина линии —
примерно 0,5 пунктов. В Фотошопе можно использовать Полигональное Лассо.
07. Начинаем с малого.
Самый простой способ — начать с глаз. Увеличьте фото по максимуму и обведите линией.
Излишняя аккуратность вам здесь не понадобится. Просто обведите форму. Обведите части глаза
и соедините всё вместе. В итоге у вас должна получиться единая сетка.
08. Обведите другие части лица.
Отдельно нос, второй глаз. Пользуйтесь зумом для ускорения навигации по фотографии.
09. Забудьте о незаконченных линиях.
Во время обводки у вас появится множество несостыкованных линий. Бросьте их на пока.
Доведение каждой линии наглухо отвлечет вас от основной задачи.
10. Разделите волосы.
При обрисовке большинства портретов, разделение волос превращается в особое упражнение.
Попробуйте разделить волосы на отдельные крупные локоны. Они не должны выглядеть идеально.
Просто поймайте направление локона и место его пересечения с другими.
11. Продолжаем.
Да, это довольно кропотливая работенка) Поэтому когда закончите всё обводить — передохните!
Следующая часть ещё тяжелее.
12. Соединяем линии.
Вот теперь возвращаемся к нашим незакрытым линиям. Все их нужно соединить, чтобы цвет
не вылез наружу.
13. Полигонизируем!
Самая веселая часть полигонального портрета — собственно создание полигонов. Начиная снова
с маленьких объектов, начинает отрисовывать треугольники.
14. Баланс полигонов.
Используйте разные размеры полигонов. Маленькие для небольших объектов типа глаз. И побольше
для крупных частей. Но соблюдайте баланс. Разный размер полигонов придаст работе больше
выразительности.
15. Конвертируем в Live Paint.
Поздравляю! Вы сделали всю сетку. Самая трудная часть позади. Теперь всё выделите кроме фона и
нажмите Object > Live Paint > Make. Теперь можно покрасить сетку заливкой цветом.
16. Раскрашиваем.
Увеличьте глаз фотографии и выберите цвет с помощью пипетки. Залейте треугольник цветом.
И постарайтесь не попасть банкой в линию! И изучите хоткеи, если ещё не сделали этого.
17. Убираем сетку.
После того, как завершите процесс раскраски, переведите положение цвета обводки (stroke) в
положение None. Теперь проверьте всю картинку и поищите полигоны, которые забыли раскрасить.
18. Добавьте от себя по вкусу!
Вот и всё! Теперь у вас есть офигенный полигональный портрет. Теперь вы можете его немного
кастомизировать. Придайте ему индивидуальности — отколите пару полигонов, примените другие эффекты.
Работа цифрового художника Mart Biemans под названием «Feel it» сочетает неоновую цветовую палитру с динамическими треугольниками и другими формами, создавая притягивающий взгляд эффект.
В этом уроке Mart расскажет про техники, которые он использовал при создании этой работы для онлайнового художественного коллектива slashTHREE . Вы узнаете, как построить изображение при помощи обводки фотографии и создания геометрических форм, а затем подберете цветовую схему и примените эффекты освещения.
Эти техники можно адаптировать для множества различных стилей — после завершения урока повторите его, и вы увидите, насколько далеко можно зайти.
Шаг 1
Первый шаг для создания стиля работы — выбрать подходящее фото.
Свою фотографию я нашел на dreamstime.com, если хотите использовать такое же изображение, можете найти его . В качестве альтернативы найдите любое похожее фото. На снимке должна быть верхняя часть тела и профиль лица.
Разместите фотографию в новом портретном Photoshop — документе размером А3 . Убедитесь, что вокруг полей есть достаточно свободного места для эффектов.
Шаг 2
Создайте новый слой под фотографией, заполните его приглушенным цветом. Это будет фон нашей работы. Добавьте еще один слой над фото и небрежно обведите контур модели при помощи инструмента Перо (Pen Tool), заполнив его более темным цветом. Скройте этот слой.
Создайте третий слой над всеми остальными и обведите тени, заполнив их еще темнее. Не нужно оставлять много деталей.
Шаг 3
Включите слой с обводкой, затем повторите предыдущий шаг, используя различные цвета и режимы наложения, чтобы осветлить работу. Снова не стоит усердствовать с детализацией. Убедитесь, что осветлили зоны, на которых есть блики в оригинальной фотографии. Также не забудьте затемнить участки без освещения.
Шаг 4
На новом слое нарисуйте прямоугольник с ярким градиентом. Дублируйте его несколько раз, измените размер и заполните разными цветами.
Создайте различные вариации, используя Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Дайте себе волю, создав несколько абстрактных форм. Теперь поместите фигуры в местах бликов и измените режим наложения на Экран (Screen).
Шаг 5
Некоторые зоны (такие как руки) нужно визуально отделить. Для этого мы используем Карандаш (Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.
Шаг 6
На этом этапе я был недоволен цветовой схемой, поэтому добавил корректирующий слой Карта градиента (Gradient Map) красно-зеленого цвета. Если вы хотите повторить этот шаг, установите режим наложения на Замена светлым (Lighten) с Непрозрачностью (Opacity) 100%.
Шаг 7
Рисунок все еще немного плоский. Чтобы придать ему глубины, создайте новый слой, установите для него режим наложения Экран (Screen). Используйте большую круглую мягкую кисть светло-синего цвета, закрасив зоны, которые нужно осветлить.
Создайте другой слой, установите режим наложения Мягкий свет (Soft Light), Непрозрачность (Opacity) 58%. Черной кистью закрасьте зоны, в которых необходимо усилить тени.
Шаг 8
Теперь добавим «разбитый» эффект при помощи инструмента Прямолинейное лассо (Polygonal Lasso Tool). Выделите маленькие участки изображения, нажмите Ctrl + Shift + C , чтобы скопировать объединенную версию всех слоев, а затем вставьте всё это на новый слой. Переместите получившиеся кусочки и повторите шаг, сколько захотите.
Шаг 9
Завершите работу, отрегулировав цвета и добавив несколько штрихов Карандашом (Pencil Tool), сделав общий вид грубее. Похожего эффекта легко добиться, если перейти в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), но результат может получиться некачественным. К счастью, с нашим изображением фильтр работает хорошо, так как здесь только набор теней и цветов, которые фильтр может легко обвести.
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
В какой программе можно создавать полигональные изображения?Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справкаА знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примерыВот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
УрокиВ этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
Подробный видео урок, который научит вас создавать трехмерные персонажи.
ЗаключениеПолигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.com
Low poly картина — полигональный портрет от ТМ Арт-холст
В последнее время особенную популярность приобрел полигональный портрет. Это веяние пришло в искусство XXI века из анимационной индустрии. Именно аниматоры придумали для создания качественного 3D эффекта использовать геометрические фигуры различные по размерам и цвету. Постепенно эстетика и гармоничность изображения плавно перетекла в новое направление в искусстве фотографии, а именно в лоу поли портрет.
Стилизация портрета – это прежде всего современная тенденция, которая еще длительное время будет оставаться на пике славы. Одним из наиболее ярких стилей в данном направлении является low poly art или полигональные рисунки. К отличительным особенностям данного стиля можно отнести следующие черты:
- Яркость и насыщенность красок. Геометрические фигуры по оттенку могут подбираться строго по фотографии, соблюдая естественную колористику, а могут подбираться по вкусу заказчика. Например, можно сделать радужный градиент, который будет освежать фотографию.
- Трудоёмкость. Все портреты создаются исключительно вручную, потому что каждое изображение имеет уникальную тень, которую невозможно спроектировать при помощи программ. Ручная работа позволяет добиться максимальной аккуратности и отточенности линий.
- Передача объема. Многие фотографии или картины изначально создаются в плоскостях 2D. Подобные изображения, конечно, красивы, но объемные картины смотрятся более стильно и отражают ход времени.
Особенно хорошо подобная картина в стиле лоу поли смотрится в современных интерьерах, выполненных в стиле хай-тек, модерн, лофт и минимализм.
Если вы хотите удивить своих близких людей и преподнести им необычную картину, выполненную по индивидуальному проекту, то смело обращайтесь в интернет-магазин Art-holst.
Здесь вы найдете массу положительных качеств, среди которых основными являются:
- Несколько вариантов оплаты. Клиент может оплатить заказ удобным для него способом. Можно сделать оплату при получении, либо же сразу на сайте. Принимается оплата наличным и безналичным способом, что также удобно.
- Эксклюзивность. Наш дизайнер старается сделать работу настоящим произведением искусства, он тщательно прорабатывает каждую деталь, шлифуя изображение. Это позволяет сделать по-настоящему эксклюзивную картину, которой не будет равных.
- Пунктуальность и соблюдение поставленных сроков. Мы понимаем, что многие картины создаются в подарок к определенной дате, поэтому стараемся чётко следовать за поставленными сроками и выполнять все своевременно.
- Удобная доставка. Компания предоставляет доставку не только в Киеве, но и в другие города Украины. Выбрать способ доставки клиент может при оформлении заказа.
- Высокое качество. Специалисты при создании используют только лучшие материалы, чтобы получить максимальную яркость цвета.
- Эргономичность картины. При создании мы используем холст с подрамником с галерейной натяжкой, что позволяет в дальнейшем быстро и просто повесить картину на стену.
Техника создания полигонального арта трудоёмкая и сложная. Она требует от специалиста ручного выведения, поэтому работа дизайнера при заказе картины оплачивается в размере 450 — 550 грн, что является абсолютно демократичной ценой для полигонального портрета.
Все вопросы, касающиеся оформления заказа, можно уточнить позвонив по указанному на сайте номеру телефона. Консультант обязательно расскажет об услуге подробнее, а также поможет оформить заказ.
Стиль улиц: «Арт-Квартал», уход за кроссовками, полигональные скульптуры и многое другое
Официальный сайт сине-бело-голубых продолжает знакомить с субботней программой.
Проект «Арт-Квартал» Пятеро художников из Let’s draw SPb создадут пять разных по стилю исполнения картин, написанных с применением различных материалов. Каждый желающий получит возможность присоединиться к мастерам и нарисовать собственные мини-шедевры на пирамидах, установленных между четвертым и пятым входами на территорию арены.
Рядом откроется площадка c рисунками на асфальте. Уникальное пожелание в адрес команды, привет Петербургу, зенитовская стрелка в оригинальном начертании — всё это можно будет написать на асфальте под чутким руководством профессиональных художников.
В фойе Авиакомпания «Россия» Трибуны С пройдет мастер-класс по «скетчингу» и «леттерингу» от «Арт-Квартала». Следуя советам мастера, желающие смогут за короткое время создать оригинальный рисунок, используя профессиональные художественные материалы. Дополнить рисунок можно уникальной надписью. На фестивале уличных культур каждый желающий сможет открыть для себя множество секретов из мира «скетчинга» и «леттеринга», узнать секреты художников, а также получить в подарок браслеты и стикеры.
«Арт-Квартал» — это уникальная площадка, объединяющая творческих людей Петербурга и Москвы. Главная ценность проекта — поддержка профессиональных художников, любителей и просто креативных личностей.
Уличная культура чистых кроссовок
Вместе с химчисткой «Клин» желающие смогут привести свои кроссовки в порядок, узнать всё об уходе и кастомизации обуви, познакомиться с дизайнерскими решениями в индивидуализации кроссовок путем художественного и конструктивного изменения.«Дом Винила»
На третьем этаже стадиона перед трибуной B откроется рынок с виниловыми пластинками и DJ-сетами от «Дома Винила».Сообщество ВКонтакте
Совместно с «Домом Винила» выступит восходящий рэп-исполнитель Kyo King, базирующийся в Лондоне. Его третий альбом «Fall, No One Cares» выйдет осенью 2019-го. Будучи с детства знакомым с множеством жанров, Kyo объединяет элементы разных музыкальных жанров и экспериментирует с разными звуками, создавая уникальное звучание. Цель Kyo — выпускать высококачественный лирический рэп, на который повлияли легенды хип-хопа, такие как OutKast, Kanye West и Lil Wayne, а также черпать вдохновение в современных громких именах, таких как Pusha T, EarthGang и Maxo Kream.
«Красиво делай»
Перед сектором B-114 откроется автомобиль-маркет «Юности», сети мультибрендовых магазинов уличной одежды российских марок, которая активно развивает и продвигает эту культуру в России более десяти лет. В мини-кинотеатре состоится премьера проекта, посвященного истории уличной культуры в стране.Грани необычного
В центральном фойе Авиакомпания «Россия» Трибуны С напротив сектора С-111 откроется зона полигональной скульптуры — взгляд на привычные вещи под особым углом. Болельщики смогут примерить головы льва и быка, сделать памятное фото, а также принять участие в сборке гигантской скульптуры.Официальный сайт: joyko.ru
***
«Газпром Арена» и «Фан-Променад» откроются в 19:30 по петербургскому времени. Билеты на игру против «Краснодара» доступны на tickets.fc-zenit.ru.
Полная программа — hello.fc-zenit.ru.
Секреты успешного геометрического low-poly art
Вы все видели это раньше, потому что, честно говоря, эта тенденция существует повсюду уже довольно много лет. Но вы действительно не знаете, как это описать — связку треугольников или прямоугольников одинакового цвета, объединяющихся в сложную геометрическую форму, которая каким-то образом умудряется быть абстрактной, но все же демонстрирует какую-то четкую фигуру? Что это за волшебный стиль и как он создавался?
Мы вас подготовили — это прозвали low-poly art.Название относится к происхождению стиля как рендеринга 3D-моделей для видеоигр. Хотя кажется, что вы используете много полигонов, на самом деле их относительно немного по сравнению с количеством, которое можно было бы использовать для создания сетки для более реалистичного и детального трехмерного изображения.
И хотя сейчас видеоигры далеко превзошли этот уровень детализации, это стало довольно регулярной тенденцией в мире 2D-графического дизайна, и дизайнеры все чаще используют его как в своем уникальном стиле дизайна, так и в дизайне. какая цель.
Вот пара наиболее важных факторов, которые следует учитывать, когда вы окунаете пальцы ног в эти сверкающие геометрические воды:
Треугольник Животные от Надежды Литтл
1. Источник
Выберите правильный исходный материал. Хотя это и не невозможно, сделать что-то из ничего довольно сложно. Так что сделайте себе одолжение — убедитесь, что любое изображение, на котором вы основываете свой дизайн, было высокого качества или, по крайней мере, давало вам прочную структуру, над которой можно работать.
2.Форма
Единственное, что объединяет все эти геометрические фигуры — прямые линии. Есть те, которые включают круги и кривые, но что-то в этих многоугольных формах, составленных из граней, заставляет нас думать о геометрии!
При этом часть того, что будет определять ваш стиль в рамках этих ограниченных возможностей, — это решение использовать часто выбираемый (и давайте будем реальным, самый простой) вариант, треугольник, или использовать множество перекрывающихся многоугольников, а не все они должны быть одинаковыми по количеству сторон или пропорциям.Хотя каждый из них, общий эффект для вашего произведения будет совершенно другим, поэтому это должно быть одним из первых решений, которые вы примете.
3. Симметрия
Важным компонентом вашего украшения будет симметрия. Собираетесь ли вы, как и на самом верхнем изображении в этом посте (Животные-треугольники), создать кусок, в котором одна сторона отражает другую? Или вы поиграете с более абстрактной концепцией создания части, заполненной вершинами, встречающимися во всевозможных разных местах, как на изображении непосредственно выше?
4.Размер
Кстати об изображении выше — вы работаете в 2D или в 3D? Хотя большинство этих работ выполняется в первом, они во многом зависят от иллюзии, что они создают трехмерное пространство. Но они достигают этого эффекта в разной степени.
Например, приведенный выше пример очень преднамеренно предназначен для создания подробного изображения, которое действительно выскакивает из страницы, в то время как большинство остальных наших примеров играют с этой темой в более плоской форме.
5. Контекст
Хотя многие элементы этого низкополигонального стиля заимствованы из иллюстрации, теперь он используется во всех видах графического дизайна, пройдя путь от цифрового искусства до логотипов, печати и многого другого. Как продемонстрировали оба дизайнера выше, уловка этого вида геометрической тенденции может быть смешана с более естественными и детализированными изображениями, такими как фотография, для получения потрясающего эффекта контраста.
6. Детали
Посмотрите, как люди используют эту тенденцию, и найдите свой собственный творческий способ сделать это! Что нам нравится в пакете Omnom, представленном ниже, так это то, что они слегка изменяют идею пересекающихся многоугольников.В то время как они используют цвет, чтобы различать разделы внутри самого логотипа, на упаковке они используют методы затенения и текстуры, чтобы создать глубину и движение в фигурах, четко отображая каждый из них в черно-белом цвете на цветном фоне.
Дополнительные ресурсы
Готовы начать? Есть масса различных методов, которые дизайнеры придумали, чтобы начать создавать это искусство. Некоторые люди используют исходные изображения и трассируют пространства вручную, некоторые используют компьютерные программы для определения цвета и создания своих изображений на его основе.
Вот несколько разных руководств, в каждом из которых есть свой подход к созданию низкополигональных деталей:
Создание низкополигонального портрета
Этот автор сосредотачивается на выборе отличной справочной фотографии и определении того, как вы хотите, чтобы цвет функционировал в изделии, еще до того, как приступил к работе с гранями. Он использует несимметричный стиль сетки, созданный с помощью комбинации Illustrator и Photoshop.
Как легко создать геометрическое низкополигональное искусство
В этом руководстве была выбрана симметричная версия тренда с использованием Illustrator и Photoshop в сочетании с приложением под названием I ♥ ∆ для создания вершин.Это отличный урок, который поможет решить, сколько деталей должно быть в разных частях изображения.
Как создать автопортрет в геометрическом стиле
Хотя это не совсем тот же low-poly стиль, как в двух других уроках, это отличный способ понять, как формы соотносятся друг с другом при создании геометрического портрета. Нарисуйте от руки свои собственные многоугольники, чтобы создать желаемый дизайн!
99ers в тренде
Вот как лучшие пользователи сообщества 99designers взяли эту концепцию и применили ее к своим успешным проектам.Как видите, каждый дизайнер создал уникальный стиль и использует его во многих различных жанрах дизайна, поскольку low-poly — отличная отправная точка для вдохновения!
22 самых великолепных полигональных дизайна 2019 года
Сегодняшний обзор вдохновляет только геометрические формы. Мы ищем многоугольные арт-дизайны, которые действительно вдохновляют, особенно в середине 2019 года.
Прежде чем мы углубимся в некоторые волшебные произведения искусства из многоугольников, давайте на минутку поговорим об истории этой художественной формы выражения.
История создания многоугольников
Когда большинство людей думают об истории полигонального дизайна, они сразу же переходят к низкополигональным формам, которые использовались на заре создания 3D-анимации и видеоигр.
Однако беглый взгляд на историю показывает, что многоугольники существовали веками, особенно в исламском искусстве. В то время как многоугольники сегодня используются в анимации из-за их простоты, в древнем мире различные геометрические формы сплетались вместе для создания сложных декоративных элементов.
Несмотря на различия в использовании между 15 -м веками и сегодня, многоугольное искусство разделяет общую тему: сложная простота.
Основа этого вида искусства проста. Художники берут замкнутую форму с несколькими сторонами и краями, соединяют их одинаковыми формами и создают изображение большего размера.
Но то, что художники сделали с этими простыми формами, полностью преобразило их. Головокружительные узоры и яркий дизайн привлекают внимание зрителей.
Неудивительно, что этот вид искусства действительно выдержал испытание временем.
Дизайн полигонов сегодня
Как упоминалось выше, хотя многоугольное искусство можно увидеть на протяжении всей истории, оно снова стало популярным с наступлением цифровой эпохи. Простота геометрических форм позволяла программистам создавать «низкополигональные» 3D-анимации. Поскольку эти 3D-изображения были сделаны с использованием 2D-форм, время разработки и рендеринга было намного быстрее.
По мере развития дизайна и анимации все еще существует сентиментальность, которая связывает полигональные конструкции с современным миром.Современный минималистичный стиль открыл двери для полигонального искусства как идеального носителя.
С помощью полигонов художники и дизайнеры могут одновременно добавлять глубину, текстуру и форму к предмету, сохраняя при этом современный минималистичный вид. И все это с легким намеком на дизайн прошлого.
Создание полигональных рисунков
Вдохновлены работами художников выше?
Если вы хотите попробовать свои силы в создании собственных полигональных рисунков, перейдите на Medialoot, чтобы получить низкополигональный экшен Photoshop или экшен Photoshop Polypaint.
Хотите попробовать сделать полигональные портреты самостоятельно? Дженн Койл разработала простой пошаговый процесс создания многоугольных портретов. Удачи!
Что делать с низкополигональным искусством?
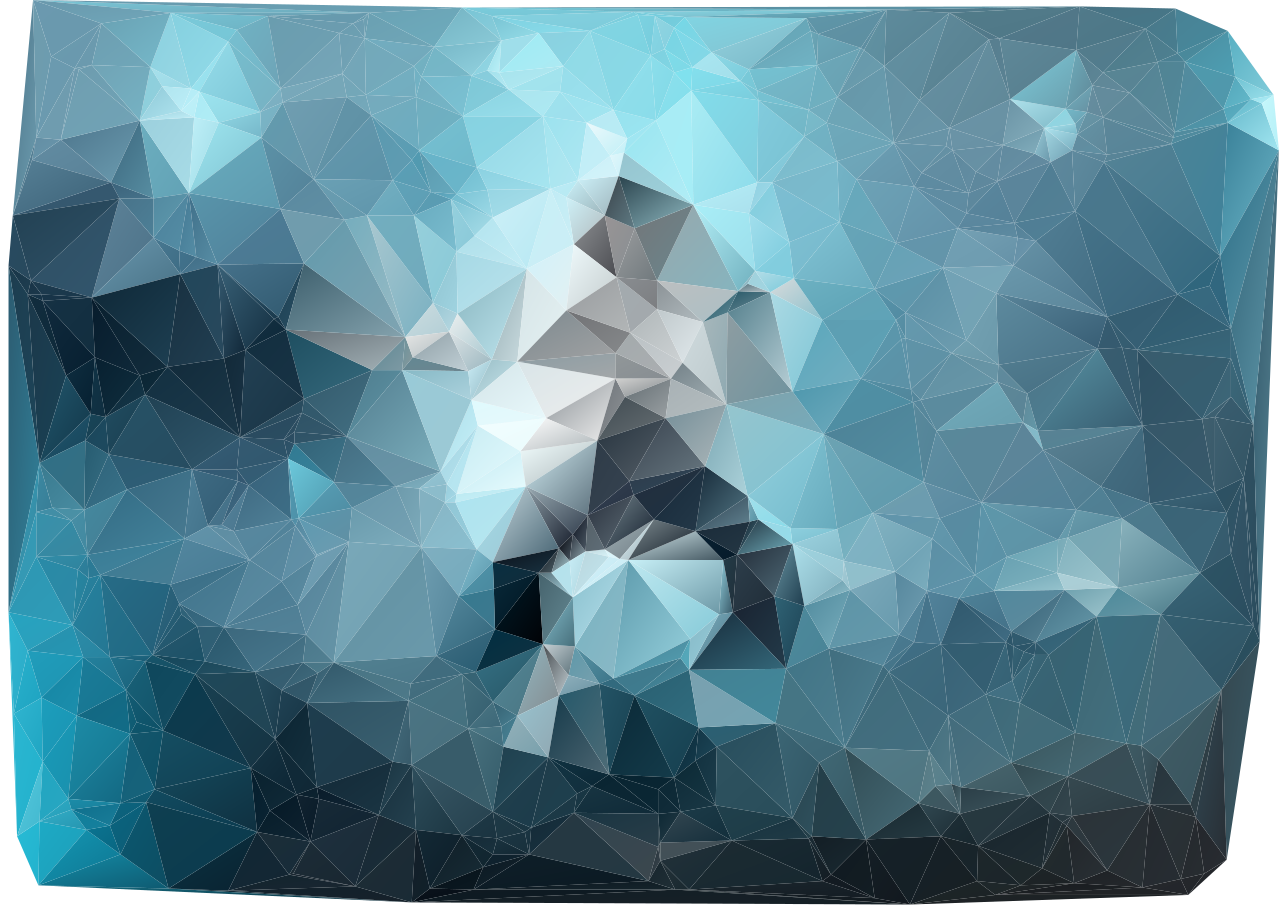
Низкополигональный ледяной пейзаж, автор Тим Смитс (Изображение с Behance).
Если вы не знакомы с этим термином, вы наверняка видели его стиль. Простые геометрические формы, расположенные бок о бок, создают угловатые, часто минималистичные композиции. Слово «поли» от low poly происходит от слова «многоугольник», которое представляет собой просто двухмерную форму, состоящую из прямых линий и углов.
Изображение с сайта mathisfun.com.
Низкополигональное искусство началось с первых дней создания 3D-анимации. Создание макетов 3D-сцен с использованием низкого полигонального разрешения помогло сократить время рендеринга, что значительно ускорило процесс разработки видеоигр и анимационных фильмов.
Технология прошла долгий путь, но даже сегодня low poly используется для уменьшения времени рендеринга. Фактически, низкополигональная «внешность» стала чем-то вроде дизайнерской тенденции.Видеоигры, 3D-художники и даже иллюстраторы используют простые многоугольники в своих композициях, чтобы передать текстуру и глубину, не жертвуя минималистской эстетикой.
Ниже приведены несколько отличных примеров низкополигонального искусства, охватывающего несколько различных стилей дизайна, а также руководства по созданию ваших собственных низкополигональных фигур.
Автор Поль Дуард (Париж, Франция). Джек Николсон курит сигару, состоящую из 2520 полигонов. Нажмите, чтобы увидеть больше изображений незавершенной работы.
Сделано CAZAPAPELES (Монтеррей, Мексика). Проект «Красная накидка» — это картонная инсталляция, призванная вернуть воспоминания о детстве с помощью картонных многоугольников. Нажмите, чтобы узнать больше.
Автор Jona Dinges (Майнц, Германия). Серия низкополигональных персонажей в жанрах фэнтези и приключения / боевики. Щелкните, чтобы просмотреть другие отличные изображения из этой серии.
Автор Хешам Адель (Гиза, Египет). Серия плакатов к фильмам low-poly, low-poly, в том числе Captain America: The Winter Soldier , Interstellar , Maleficent и другие.Нажмите, чтобы увидеть больше изображений из этой серии.
Автор: Амджад Ахдаб (Хама, Сирия). Серия низкополигональных пейзажей, созданных с помощью Photoshop и Illustrator с фильтрами. Больше изображений из серии здесь.
Низкополигональная серия (иллюстрация, ландшафтный дизайн)
Колдер Мур (Ванкувер, Британская Колумбия). Завораживающие низкополигональные пейзажи. Посмотреть остальную часть серии можно здесь. В качестве бонуса обратите внимание на невероятные изображения Isometric Swamp Мура.
Хотите попробовать свои силы в low poly art? Вот несколько руководств, которые помогут вам начать.
Ханна Шаффер (Hannah Shaffer) — веб-дизайнер и дизайнер игр, любящая обучение на основе сообщества. Ханна была управляющим редактором NOD в 2014 году.
Изучение геометрии: 30 исключительных полигональных иллюстраций искусства
Время от времени разные современные художники создают произведения, которые заставляют взглянуть на обычные картины совершенно по-новому.Полигональные художественные иллюстрации с сильным намеком на кубистический стиль в наши дни становятся чрезвычайно популярными. Подобно олдскульным видеоиграм, это художественное направление вдохновляет исключительной взаимосвязью простых геометрических форм, в основном с острыми углами и необычным сочетанием цветов. На первый взгляд, каждое произведение искусства представляет собой гигантскую коллекцию треугольных форм, которые воссоздают ощущение глубины и объема с помощью светлых и темных тонов одного цвета, которые используются в качестве фона. Но если присмотреться, можно точно найти круги, неправильные многогранники и отрезки с плавными линиями, которые гармонично дополняют друг друга и добавляют легкие штрихи многослойности.
Этот эффект легко достигается с помощью Photoshop или Illustrator. Вы можете превратить практически любой дизайн в великолепную многоугольную иллюстрацию, привнеся больше художественного чутья, заполнив все пространства абстрактными формами разного цвета. Просто выберите изображение с сильным силуэтом и ограниченную цветовую палитру. Для лучшей раскраски вы можете применять различные фильтры (например, фильтр постеризации), чтобы уменьшить количество подходящих цветов. Шаг за шагом создавайте плоские многоугольники и тщательно прорабатывайте тени и освещение, делая некоторые области выпуклыми и резкими с резко прерывающимися переходами цветов.Продолжайте этот процесс, пока ваш необычный коллаж не достигнет такой степени, что будет казаться, что он выпрыгивает за пределы экрана.
Такие удивительные изменения от оригинальных произведений искусства к полигональному искусству можно применить к футуристическим произведениям искусства, знаменитым портретам, незабываемым иконам поп-культуры из нашего детства и к изображениям предметов повседневного обихода, так что у вас определенно будет много места чтобы выразить себя. Сегодня я собрал 30 исключительных примеров шедевров с многомерными многоугольниками, которые поражают четкими формами и своеобразной цветовой палитрой.
1. Полигоны Дэйва Мюррея
2. Полигоны Дэйва Мюррея 2
3. Лев, Павел Дурчек
4. Полигональные портреты от Feeldesain
5. Постер фильма Джастина Меззеля
6. Запретная планета, Джастин Меззелл
7. PolygonHeroes Джеймса Рида
8. Халк Джеймса Рида
9.Пиксель многоугольника от Lickmystyle
10. Гейзенберг, автор Lickmystyle
11. Геометрические кошки, Марсело Шульц
12. Катание на лыжах Джампаоло Миралья
13. Абстрактные цвета 2012 Алессандро Паутассо
14. Абстрактные цвета 2012 Алессандро Паутассо
15. Пивная серия Дэйва Мюррея
16. Разноцветные круги Джорджианы Тезеляну
17.Юлия О, автор D E L O
18. Капитан Америка, Скотт Фастин
19. Лев Криса Коула
20. Супермен Гео Джейми Робертс
21. Низкополигональная птица Джереми Шоу
22. Источник: иллюстрация Бена Люса
23. Эксперименты Тимоти Дж. Рейнольдса
24. Низкополигональный закат от Джереми Шоу
25.Cryztalise, Крейг Минчингтон,
26. Матадор, Бык, автор — Митчелл Уоттс
27. Плакат Стефани
28. Пандакард Никола Фелако
Поскольку пиксель считается частным случаем многоугольника, пиксельные иллюстрации также должны быть включены в наш список. Хотя такие многоугольные мозаики выглядят немного размытыми и неаккуратными, но они определенно очаровывают зрителей тонкими контурами и поистине аккуратным исполнением.
29. Монро, Николас Хендрикс
30. Хендрикс, Николас Хендрикс
Геометрия во всей красе
Подход к созданию чего-то впечатляющего с помощью простых инструментов становится очень популярным в наши дни, особенно когда считается, что его создание доступно каждому с ярким воображением. Полигональное искусство воссоздает свое настроение и атмосферу, вовлекая все больше и больше людей в мир простой геометрии. Принять участие может каждый — и в этом главная прелесть.Итак, расскажите, что вы думаете о таком грубом методе создания иллюстраций? Вас вдохновляет четкая графика?
(dpe)
35 выдающихся геометрических низкополигональных иллюстраций в искусстве
Последнее обновление 9 ноября 2021 г.
Время от времени какая-то тенденция в искусстве выскакивает и захватывает мир штурмом. В использовании света, цвета и форм есть что-то, что действительно вызывает у людей чувства. Что это за чувство, зависит от человека.Однако одно можно сказать наверняка: часто великое искусство будет вдохновлять людей на создание своего собственного.
Современное многоугольное искусствоОдной из самых популярных тенденций сегодня является то, что называется «low poly», и это действительно прекрасный способ создания портретов. Если этот термин вам не знаком, на самом деле это просто полигональная сетка, которая использует ограниченное количество полигонов, чтобы показать некоторые из самых известных лиц нашего времени и истории.
Один взгляд на эти произведения искусства, и ты не можешь не признать, что чувствуешь что-то вроде трепета и удивления.В конце концов, это всего лишь цветные многоугольники, на которые вы смотрите, а перед вами невероятно подробные портреты людей и персонажей.
Вы можете подумать, что эти портреты выглядят избитыми и одномерными, но взгляните на портреты Фаррелла или Канье Уэста, и вы действительно не сможете этого сказать.
Посмотрите на портрет Дейнарис Таргариен, и вы увидите, что это явно Мать Драконов, несмотря на то, что она состоит из ограниченного числа полигонов в сетке.
Детали этих вещей — дань уважения тому, насколько талантливы их создатели и насколько они квалифицированы в своем ремесле. Они не жалели денег и старались использовать технику low-poly таким образом, чтобы оставаться верными своему ремеслу, но сумели проделать невероятную работу.
Для начинающих дизайнеров, которые хотят создавать низкополигональные портреты, или тех, кто просто ищет вдохновения, это произведения искусства, которые вы хотите вдохновлять и направлять.
Фактически, вы можете использовать их в качестве шаблона для создания портретов других известных людей или человека, который больше всего заслуживает портрета — вас!
Небо действительно предел для этого вида искусства, так что вдохновляйтесь и приступайте к работе!
Белый кот с геометрическим рисунком от House Of Jennifer
Если вам нужно руководство по созданию низкополигональных иллюстраций, ознакомьтесь со следующими уроками:
Теги: абстрактное искусство многоугольника Adobe Illustrator низкополигональный учебник животное геометрическое искусство животные, сделанные из геометрических фигур животные, сделанные из геометрических фигур преобразовать изображение в низкополигональную конвертировать изображение в многоугольник создать низкополигональное искусство сделай сам низкополигональная маска dmesh учебник собака геометрическое искусство нарисовать низкополигональный рисунок геометрические фигуры в фотошопе простой иллюстратор искусство бесплатно поли искусство геометрическое животное иллюстратор учебник геометрические изображения животных геометрические животные простой геометрический дизайн конвертер изображений геометрический фотошоп геометрический многоугольник фотошоп действие геометрический многоугольник вектор геометрический портрет геометрический портрет живопись геометрический портрет фотошоп геометрическая форма искусство животные геометрический вектор искусство геометрический вектор иллюстрация как создать геометрическое искусство в фотошопе как c reate low poly art как создать low poly art в фотошопе как создать эффект многоугольника в фотошопе как сделать многоугольник как нарисовать кота в Adobe Illustrator как пошагово рисовать геометрических животных как рисовать геометрические фигуры в фотошопе как рисовать низкополигональное искусство как рисовать поли искусство как низкополигональное искусство как низкополигональное иллюстратор как низкополигональное искусство в фотошопе как сделать геометрический портрет как сделать треугольник в иллюстраторе как сделать животных из геометрических фигур как сделать геометрических животных как сделать низкополигональное искусство как сделать низкополигональное искусство в фотошопе как сделать низкополигональный фон в фотошопе как сделать полигональное искусство как сделать священную геометрию в фотошопе как сделать искусство треугольника как сделать многоугольник как превратить изображение в трафарет без фотошопа иллюстрация для дизайнеров создайте свое собственное геометрическое изображение животного в геометрический преобразователь изображения в низкополигональную низкополигональную низкополигональную экшен фотошоп бесплатно скачать низкополигональную анимацию учебник низкополигональное искусство низкополигональное искусство роды tor генератор низкополигонального искусства онлайн иллюстратор низкополигонального искусства низкополигональный фотошоп низкополигональное искусство фотошоп действие скачать бесплатно низкополигональный портрет низкополигональный арт программное обеспечение низкополигональное искусство учебник низкополигональное произведение низкополигональное фон низкополигональное обучение фоновое низкополигональное создание онлайн низкополигональное проектирование низкополигональный дизайн иллюстратор низкополигональный рисунок собаки низкополигональный эффект низкополигональный эффект онлайн низкополигональный генератор иллюстратор низкополигональный генератор онлайн низкополигональный графический дизайн низкополигональный иллюстратор низкополигональный иллюстратор низкополигональный плагин иллюстратора низкополигональный учебник иллюстратора низкополигональное изображение низкополигональное изображение низкополигональное изображение в иллюстраторе низкополигональная пейзаж низкополигональная линия низкополигональная маска онлайн низкополигональная маска скачать низкополигональная фотошоп низкополигональная работа в фотошопе низкополигональная учебник по фотошопу низкополигональная портретная низкополигональная портретная фотография фотошоп низкополигональная портретная ориентация низкополигональная портретная низкополигональная текстура генератор низкополигональная тигр низкополигональная инструмент низкополигональный учебник сделать треугольник в иллюстраторе сделать геометрическое искусство сделать гео метрическое искусство онлайн сделать низкополигональное искусство онлайн рисовать сетку тут фото в многоугольник фотошоп рисовать многоугольник фотошоп низкополигональные изображения фигур многоугольников изображение геометрии многоугольников картинки, сделанные из многоугольников картинки, сделанные из многоугольников картинки, сделанные из полигонов поли-арт поли-арт животные поли-арт приложение полигональное искусство фон полигональное рисование полигональный эффект онлайн полигональное лицо фотошоп полигон фильтр полигональная маска шаблон бесплатно полигон фотоэффект полигональный фотоэффект полигон фотошоп полигон учебник по фотошопу многоугольник портрет учебник многоугольная векторная мозаика популярные статьи для вдохновения лицо тигра фотошоп лицо тигра фотошоп учебник треугольник искусство животные треугольник вектор иллюстратор превратить фотографии в геометрическое искусство превратить изображения в геометрические фигурыполигональное искусство в веб-дизайне
Вдохновение • Примеры сайтов Натали Берч • 7 февраля 2013 г. • 5 минут ПРОЧИТАТЬ
Полигональное искусство вместе со стилем Metro начали волновать умы дизайнеров в прошлом году.В то время как стиль Windows 8 сразу же нашел свое отражение в веб-дизайне, Poly основательно обосновался в полиграфической индустрии, представив различные иллюстрации, которые использовались для плакатов, обоев, дизайнов футболок, скинов для мобильных телефонов и т. Д. И только через некоторое время дизайнеры начали использовать его в дизайне веб-сайтов.
Сегодня Полигональное искусство часто появляется как стилизация логотипов, фона и иллюстраций, которые обычно служат украшением, а не подталкивающим элементом. Но именно здесь он показывает всю свою красоту.Он превращает знакомое зрелище в нечто необычное с множеством острых углов и плоских форм, образующих выпуклые области. Последнее достигается за счет четкого контраста между соседними участками, которые обычно отличаются друг от друга только оттенками одного цвета. Техника создания такого эффекта предполагает последовательное заполнение всего пространства плавными фигурами, такими как треугольники и прямоугольники ; Пошаговая организация участков разной высоты, так как одни элементы должны быть вогнутыми, другие плоскими, а другие — выпуклыми.
Что касается дизайна веб-сайтов, Poly хорошо работает с дизайнами, основанными на различных текстурах, особенно с такими, которые включают бумагу, картон или фон с шумом. В этих случаях он обычно дополняет дизайн небольшими примечаниями.
В коллекции ниже вы найдете более 20 потрясающих примеров использования полигонального искусства в дизайне веб-сайтов.
Примеры полигонального искусства
Dare with us 2013 отлично справляется с реконструкцией карты мира за счет использования набора остроугольных геометрических фигур и различных оттенков трех основных цветов: синего для океана, зеленого и коричневого для земли.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыSanissimo встречает своих пользователей потрясающей реалистичной трехмерной иллюстрацией, которая полна бумажных элементов и многоугольной графики.
Made by Vadim был одним из первых веб-сайтов, в которых реализовано это художественное направление.Если присмотреться, то можно заметить, что не только образ художника создается с помощью светлых и темных плавных форм, но и фон выполнен в этом стиле.
Мохтар САГАФИ ломает стереотипы традиционного фона, создавая резкую выпуклую иллюстрацию, занимающую весь левый угол.
Yosoygil привлекает пользователей ярким фоном заголовка, который отлично сочетается с абсолютно простыми белыми значками и простой типографикой.
Send me to SouthPole передает ощущение морозного Южного полюса через объемную иллюстрацию с резкими и грубыми линиями, выполненными в холодных тонах.
ВWelcome to Junkyard есть приветственная секция с яркой иллюстрацией в стиле коллажа с массивным многоугольным нижним колонтитулом.
BeoPlay A3 имеет поистине захватывающий фон, который состоит из отдельных треугольников синего цвета. Светлые пятна воссоздают ощущение вогнутости, тогда как темные участки отвечают за выпуклости.
Filidor Weise воплощает космический стиль, представляя его часть в виде полупрозрачного темного беспорядка из многоугольников, который можно интерпретировать как взрыв.
Android Analyze очаровывает с его исключительным фоном слайдера, который включает оригинальный зеленый градиент; последний демонстрирует последовательный переход цвета с помощью плавных форм.
Skyboat имеет замечательный раздел портфолио с атмосферой безмятежности. Пиксельный фон в сочетании с небольшой анимацией цветовых переходов выглядит одновременно красиво и изысканно.
Pinpoint Design имеет едва заметный полигональный эффект на фоне, который добавляет нотку тиснения.
Equilibrium основан на темной иллюстрации, наполненной полигональностью и стилем гранж, что идеально дополняет золотое название сайта.
Дизайн посадочной страницы. Используя белый цвет в качестве основного цвета, дизайнер получает ощущение чистого и ясного портфолио, используя только одно многоугольное изображение айсберга.
HushFlow — еще один пример дизайна веб-сайта на космическую тематику, в котором решено воссоздать измерение за счет комбинации квадратов и треугольников.
Letters, Inc. использует многоугольное искусство для создания контактной формы с многогранным сердцем.
Aires and Cintra Arquitetura олицетворяет собой многоугольное искусство, которое отражается на фоне заголовка, а также в графическом представлении пунктов меню.
Healthshare имеет множество плоских треугольников по всему дизайну. Наиболее очевидное и яркое воплощение полигонального искусства можно заметить на логотипе, фоне и нижнем колонтитуле.
Chillipear украшает нижний колонтитул многоугольным орнаментом, который выполнен в той же цветовой палитре, что и весь дизайн сайта.
АгентствоMostWanted Wild Digital инкрустирует свою целевую страницу небольшим темным многоугольным орнаментом, который удерживает секцию слайдера. Также в этом стиле выполнен логотип.
GoodTwin имеет слайдер с 3 потрясающими слайдами; каждая из которых изображает сцены разных размеров, состоящие из многоугольной графики.
Vagrant очаровывает пользователей множеством квадратов, гармонично образующих логотип, беспорядочно разбросанным декоративным мусором и фоном изображения.
Agencja Reklamowa привлекает пользователей ярким фоном-слайдером с глубокими переходами между различными градиентами, образующими геометрические формы.
Vaux Collective имеет потрясающий сферический логотип, объем которого достигается за счет градиента от светлого к темному и, конечно же, резких выпуклых участков.
Заключение
Без сомнения Полигональное искусство — одно из самых интересных, перспективных и амбициозных направлений. Несмотря на то, что в конечном итоге это действительно занимает много времени, оно может дать замечательные результаты.Главное преимущество его использования — возможность добавить дизайну сайта глубины и динамизма только за счет статических изображений.
А что вы думаете об использовании неплоских декораций в дизайне веб-сайтов ? Считаете ли вы этот вид искусства перспективным? Нравится ли вам его реализация на сайтах? Знаете ли вы какие-либо другие хорошие примеры веб-сайтов, использующих полигональную графику?
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как сделать низкополигональное искусство
Низкополигональное искусство — один из самых популярных современных стилей дизайна, который захватывает мир искусства.
Хотя большинство людей узнают этот уникальный стиль, мало кто знает его по имени или способу его изготовления.
Его легко идентифицировать как современный вид, и мне очень нравится видеть изображения, которые его охватывают.
Моя признательность за этот забавный современный стиль, который в настоящее время предпочитают художники и дизайнеры видеоигр, заставила меня захотеть узнать больше.
Вот почему я решил поделиться всем, что узнал о чуде, которое представляет собой низкополигональное искусство!
Понимание низкополигонального искусства
Чтобы создать низкополигональное искусство, мы должны начать с определения его того, чем оно является.Вообще говоря, низкополигональное искусство — это художественные изображения, состоящие из угловатых геометрических фигур. Во многом эти изображения могут выглядеть как калейдоскоп.
Что делает его наиболее интересным, так это то, что вместо случайных шаблонов создаются полные изображения. Хотя вы можете увидеть более случайный дизайн на заднем плане, низкополигональное искусство более сфокусировано по своей природе.
Низкополигональное искусство отличается тем, что в нем используются формы. То, что отделяет его от чего-то вроде мозаики, — это жизнь, которую ей придают формы.Вместо того, чтобы казаться полностью плоским, низкополигональное искусство имеет тенденцию прыгать прямо со страницы.
Вы можете почти представить, как элементы изображения просто соскакивают со страницы и приходят в движение. Моя любимая часть этого стиля — то, насколько он кажется почти механическим. Вы можете представить себе эти образы, оживающие и движущиеся, как набор частей машины. Итак, как нам это запечатлеть?
Фото Георгия Пэгана IIIВыбор правильной формы
Рассматривая основу для низкополигонального искусства, вы сначала научитесь выбирать правильные формы.Хотя технически все полигоны подходят для этого уникального художественного стиля, на самом деле их следует выбирать с осторожностью. В этом стиле искусства завораживает тот факт, что простой выбор правильных форм может удивительным образом оживить изображение.
Что еще более важно, это тот факт, что формы имеют тенденцию быть совершенно уникальными по своей природе. Чтобы понять это, вы должны сначала принять во внимание тот факт, что многоугольники определены определенными периметрами, но ими можно управлять.
Наиболее распространенной формой, выбранной для использования в низкополигональном искусстве, является треугольник. Вы можете подумать, что это звучит не слишком увлекательно, но на самом деле треугольники невероятно универсальны, когда дело касается реальных форм. Хотя они всегда зависят от определяющего фактора трех сторон, есть много возможностей для игры.
Вы можете использовать свое воображение, чтобы выбрать разную длину и углы для каждой стороны. Это дает вам полный творческий контроль над общим представлением изображения.Наряду с треугольником, ромбы и прямоугольники являются общими элементами для создания низкополигонального искусства.
Если ваши формы угловатые и соответствуют общему виду вашего объекта, вы можете экспериментировать. Просто сосредоточьтесь на расположении фигур одна рядом с другой и наблюдайте, как ваше изображение оживает в веселой и современной форме.
Использование правильных оттенков для каждой формы
Элемент, который действительно придает неповторимый вид низкополигональному искусству, — это оттенки, выбранные для каждой формы.В отличие от мозаики, которая просто разбивает изображение на части, низкополигональное искусство более креативно. Истинная сила низкополигонального искусства заключается в том, что оно опирается на множество различных оттенков для каждого элемента изображения.
Это придает ему совершенно уникальный вид с текстурой, которым он известен. Понимание того, как эффективно использовать это, может дать вам возможность делать совершенно потрясающие изображения.
Есть несколько способов выбрать правильные оттенки для ваших многоугольников.Как правило, отдельные элементы всегда должны быть одного цвета. Хотя они всегда будут одного цвета, для каждого элемента будет использоваться несколько оттенков. В большинстве случаев две фигуры одного оттенка и цвета никогда не будут помещены рядом друг с другом.
Хотя есть исключения из правил, использование одного и того же оттенка бок о бок делает изображение более плоским. Это выдает сам стиль низкополигонального искусства, поэтому используйте его экономно и только с фигурами под разными углами. Настоящий дух низкополигонального искусства состоит в том, чтобы создать своего рода изменчивый вид, который будет выступать по-разному под каждым углом.
Используя похожие, но немного разные оттенки, вы можете создать тот фирменный образ, которым люди будут восхищаться. Вы можете варьировать оттенки сколько угодно, но оттенки, которые очень похожи, но немного отличаются, как правило, оказывают большее влияние.
Фото Александра ШиммекаВыбор правильного изображения
Огромная часть создания низкополигонального искусства — это выбор правильного изображения. Хотя технически любое изображение можно использовать для создания низкополигонального искусства, стиль в целом имеет тенденцию к минимализму.Хотя у вас может быть множество оттенков и форм в вашей сцене, вы хотите, чтобы она была простой с точки зрения объекта.
Это поможет вам сохранить тот фирменный минималистичный вид, которым так славится этот стиль. Хотя вы хотите, чтобы изображение оставалось относительно открытым, это не значит, что у вас не может быть деталей. На самом деле, многие художники с помощью этого метода создают потрясающие и невероятно детализированные произведения искусства. Однако они обычно хранят детали в определенных разделах.
Когда вы будете заниматься своим низкополигональным искусством, вам захочется держать свой разум открытым для изображений, которые призваны быть фантастическими.На самом деле, большинство произведений искусства, созданных в этом стиле, по своей природе основано на фэнтези. В основном это потому, что сейчас он невероятно популярен среди дизайнеров видеоигр.
Уникальный стиль этого арта известен тем, что помогает игрокам погрузиться в мир, похожий на тот, который они знают, но немного отличается. Что волшебно в этом стиле искусства, так это то, что его можно легко использовать для создания чего-то мультяшного, так же легко, как произведение красивого абстрактного искусства.
Используете ли вы это для рисования драконов или портретов, вы обнаружите, что это универсальный стиль. Выберите интересный предмет с упрощенным фоном и наблюдайте, как ваше искусство оживает, как никогда раньше.
Создание с помощью различных инструментов
Интересной частью создания низкополигонального искусства является то, что это можно сделать множеством различных способов. Наиболее распространенные варианты — использовать цифровые инструменты или заниматься этим вручную. Я признаю, что создание низкополигонального искусства вручную — это не то, чем занимается большинство людей.
Дело не в том, что вы не можете сделать это вручную. Вы абсолютно можете создать этот уникальный стиль, используя техники рисования от руки. Однако так поступить сложнее. Это потому, что когда мы рисуем от руки, природа имеет тенденцию быть немного менее совершенной. Хотя вам абсолютно необходимо, чтобы на вашем рисунке было сорок разных треугольников, вы хотите, чтобы все они были идеально прямыми.
Рисование прямых линий более чем возможно, но любые небольшие неровности нарушают стиль рисунка в целом.Если вы собираетесь пойти по этому пути, я предлагаю вам использовать линейку или другой прямой край, чтобы следовать по нему. Очень важно иметь идеально прямой вид.
Если вы не хотите использовать рисованный подход, вы можете использовать цифровые инструменты, чтобы сделать это возможным. Вы, вероятно, заметите, что большинство примеров низкополигонального искусства явно цифровое. Это потому, что цифровое пространство гораздо больше приспособлено к этому стилю. Он также позволяет более тонко переходить от одного оттенка к другому, поэтому так много людей стекаются к цифровому изображению.
У вас просто больше контроля над всеми элементами. Вы можете легко нарисовать фигуру и манипулировать ею, сколько душе угодно. Это дает вам возможность создавать разные, но идеальные формы каждый раз, и эффект просто потрясающий.
Также помогает то, что вы можете скопировать некоторые из существующих форм, что позволяет создать базовый поток в детали. Не существует правильного или неправильного пути к созданию этого стиля искусства, но цифровое пространство, безусловно, имеет свои преимущества.
Фото Клемана ФализеПринятие правильных размеров
Использование размеров в низкополигональном искусстве невероятно интересно. В отличие от мозаики, которая двумерна по своей природе, низкополигональное искусство смешивает пространственные стили. Вы можете делать одни детали плоскими двухмерными способами, а другие — более глубокими трехмерными. Это позволяет легко создавать более привлекательные образы для всех ваших работ.
Вы можете легко изменять стиль и углы ваших фигур, чтобы создать что-то более уникальное.Это то, что придает стилю своего рода трехмерный вид, который так нравится многим людям. Двумерные элементы никогда не кажутся плоскими в окружении других элементов разных оттенков.
Когда вы создаете низкополигональную графику, вам не обязательно делать что-либо в двух измерениях. Вы можете сделать каждую форму под углом, который, кажется, выскакивает за пределы страницы, и многие художники так и делают. Если вы внимательно относитесь к тому, что вы размещаете, вы можете создать здесь очень уникальный внешний вид.Такой подход особенно хорош для фэнтезийных элементов.
Освещение отдельных элементов
Как я уже упоминал, когда мы обсуждали выбор предметов, минимализм является ключевым элементом низкополигонального искусства. Однако это не означает, что ваш образ должен быть простым. Это просто означает, что определенные части этого должны быть. Это потому, что ключевым элементом этого стиля искусства является использование сцены для выделения чего-то конкретного.
Как правило, будет один или два элемента, которые будут рассматривать их более подробно, в то время как остальные останутся более открытыми.Такой подход позволяет забавным образом выделить объект или элемент фона. Вы можете использовать это, чтобы создать акцент и побудить более смелый взгляд на ваш основной предмет.
Фото Джейдена БартонаИспользование стиля «Низкий многоугольник» для добавления к изображению
Если вы не хотите создавать полное низкополигональное художественное изображение, вы можете просто использовать определенные элементы. Многие другие стили искусства также выигрывают от использования низкополигонального стиля. Все чаще добавляются элементы этого стиля к произведениям искусства или изображениям, что может иметь очень крутой эффект.
Фоторедакторы особенно любят то, что может сделать подключение низкополигональных элементов. Он эффективно используется для графического дизайна, а также для украшения других стилей рисования. Вы можете использовать этот подход, чтобы сразу сделать акцент или создать преднамеренное несоответствие между частями вашего произведения искусства.
Если вас интересует другой контент, который поможет вашему творчеству, ознакомьтесь с другими моими материалами по теме:Заключение
Глядя на примеры низкополигонального искусства, легко понять, почему людям это так нравится.Это действительно круто выглядящий стиль, в котором чувствуется отчетливо современный вид, как будто он пришел из будущего. Хотя создание этого стиля искусства весело, оно также может иметь терапевтическое значение.
Во многих смыслах это превращается в создание вашей собственной головоломки, чтобы собрать воедино более широкое изображение, и мне лично это очень нравится. Любимый он вам или нет, каждый художник должен хотя бы раз попробовать его в качестве творческого упражнения.
