Начертание полужирное в css
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| Наклонный шрифт | |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
Объявление насыщенности в CSS
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником.
 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Что будет, если уровень насыщенности отсутствует?
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
Ниже представлен пример использования этого свойства:
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Вопросы и ответы
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Перевод статьи “How To Fine-Tune Your Font Weights In CSS?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником.
 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
/* запрещаем браузеру синтезировать полужирный стиль шрифта */ font-synthesis: none;
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, дизлайки, подписки!
Данная публикация является переводом статьи «How To Fine-Tune Your Font Weights In CSS?» , подготовленная редакцией проекта.
Как сделать полужирное начертание в ворде. Жирный текст с помощью HTML и CSS
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.

Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Дата создния: 2009-12-25
Эта тема, так же как и все те, которые мы уже прошли, очень лёгкая. Самое главное в HTML, помнить, что большинство тегов имеют и открывающиеся и закрывающиеся теги. Хотя не стоит забывать о тегах, которые не требуют закрытия. А так же не мало важно то, что все теги должны писаться в строгой последовательности:
Хотя не стоит забывать о тегах, которые не требуют закрытия. А так же не мало важно то, что все теги должны писаться в строгой последовательности:
«открытиеА » «открытиеВ » «ТЕКСТ » «/закрытиеВ » «/закрытиеА «
Итак, приступим.
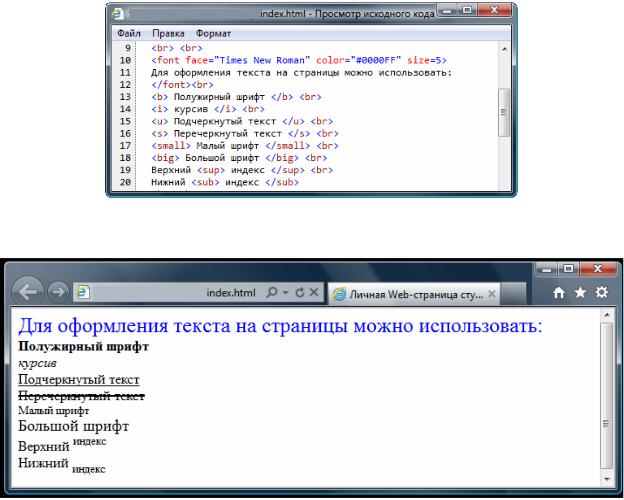
1. Как сделать текст в HTML полужирным, подчёркнутым, зачёркнутым и курсивом.
полужирным , используйте тег:
полужирным
Для того, чтобы сделать текст подчёркнутым , используйте тег:
подчёркнутым
Для того, чтобы сделать текст зачёркнутым , используйте любой из тегов:
зачёркнутый зачёркнутый
Для того, чтобы сделать текст курсивом , используйте тег:
курсивом
Теперь давайте применим все это на практике. Заходим в наш пример и применим к тексту наши новые стили:
Теперь сохраняем, обновляем в браузере, и если у Вас текст странички сошёлся с моим, то и результат должен быть таким:
Результат: Вы научились придавать тексту Вашей странички полужирный, подчеркнутый, зачеркнутый и курсивный стили.
!!!Стили можно совмещать:
полужирным подчёркнутый курсив
2.
Текст верхнего и нижнего индекса, моноширинный текст, малый и крупный шрифты.В этой части статьи Вы научитесь делать текст HTML странички верхним и нижним индексами, как задать моноширинный текст и как сделать по отношению к основному тексту малый и крупный шрифты.
Итак, для всего этого есть определённые теги. Давайте их рассмотрим:
Для того, чтобы сделать текст верхнего индекса , используйте тег:
верхний индекс
Для того, чтобы сделать текст нижнего индекса , используйте тег:
нижний индекс
Для того, чтобы сделать текст моноширинным (шрифт с символами одинаковой фиксированной ширины), используйте любой из тегов:
моноширинный текст
Для того, чтобы сделать шрифт относительно всего текста — малым , используйте тег:
малый шрифт
Для того, чтобы сделать шрифт относительно текста — большим , используйте тег:
большой шрифт
Так, готово. Теперь давайте применим это на практике к нашему примеру. Для этого я очищу страничку от лишних тегов, задающих резмер текста, а затем к очищенному применю тег моноширинного текста … (тег
...потренируйтесь применять сами). Ниже пропишем остальные теги:
Отлично, теперь снова сохраняем документ и обновляем браузер.
Результат: Вы научились делать шрифт HTML странички верхним индексом (как 2 2 =4 ), нижним индексом (как Н 2 О ), малым , большим и моноширинным .
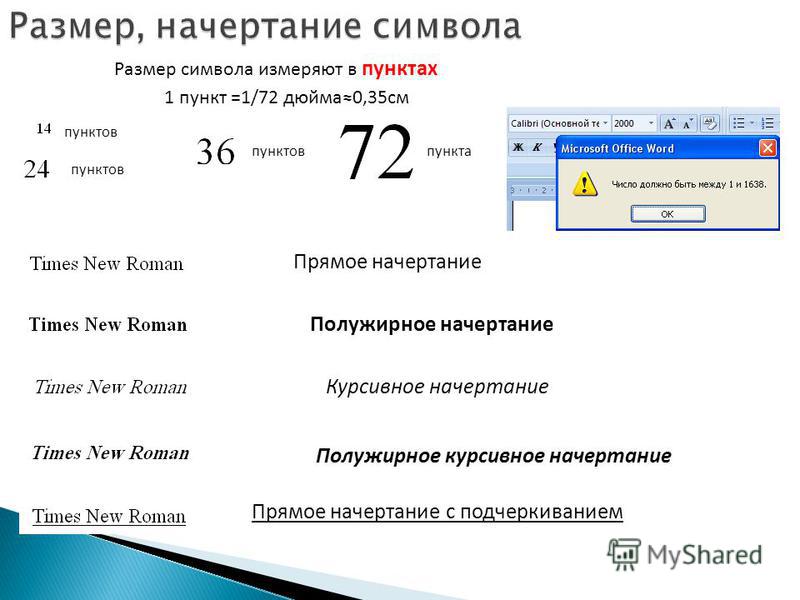
Чаще всего самым простым способом обратить внимание читателя к нужному слову в тексте или предложению, заголовку является изменение атрибутов шрифта. Обычно шрифт меняют на полужирный или курсив. Такие атрибуты носят название начертание шрифта. Шрифт, кроме выше названных, имеет и другие атрибуты, такие как размер (или кегль) и гарнитура.
Форматирование документа можно осуществлять по ходу набора текста, так и по его окончанию. Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
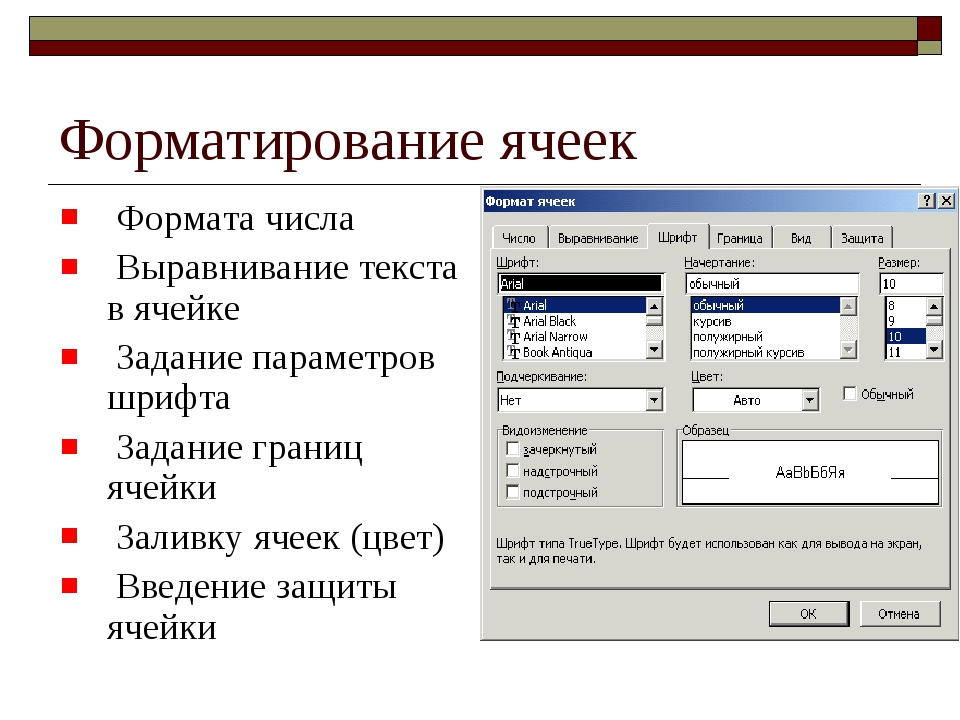
Все параметры форматирования, имеющие отношение к шрифту, расположены в диалоговом окне Шрифт. Чтобы вызвать это окно, надо выполнить одно из ниже описанных действий:
1. На вкладке главная внизу группы Шрифт, нажать на стрелку, направленную вниз.
2. Воспользоваться комбинацией клавиш CTRL и D
3. В контекстном меню выбрать пункт Шрифт.
В диалоговом окне Шрифт есть две вкладки, именуемые Шрифт и Интервал. Теперь рассмотрим доступные параметры.
На вкладке Шрифт, изображенной ниже на рисунке, можно выбрать начертание шрифта, (обычный шрифт, полужирный, курсив или полужирный курсив), цвет текста, размер и цвет символов.
Вкладка интервал, показанная на следующем рисунке, определяет расстояние между символами шрифта. Шрифт, в зависимости от варианта, который вы выберете, будет обычным, уплотненным или разреженным.
Здесь же выбирается масштаб, при котором символы расширяются или сужаются (если масштаб составляет более 100 процентов, то текст документа растягивается, и наоборот, сужается, если масштаб меньше, чем 100 процентов).
Смотрите также:
Вам понравился материал?
Поделитeсь.
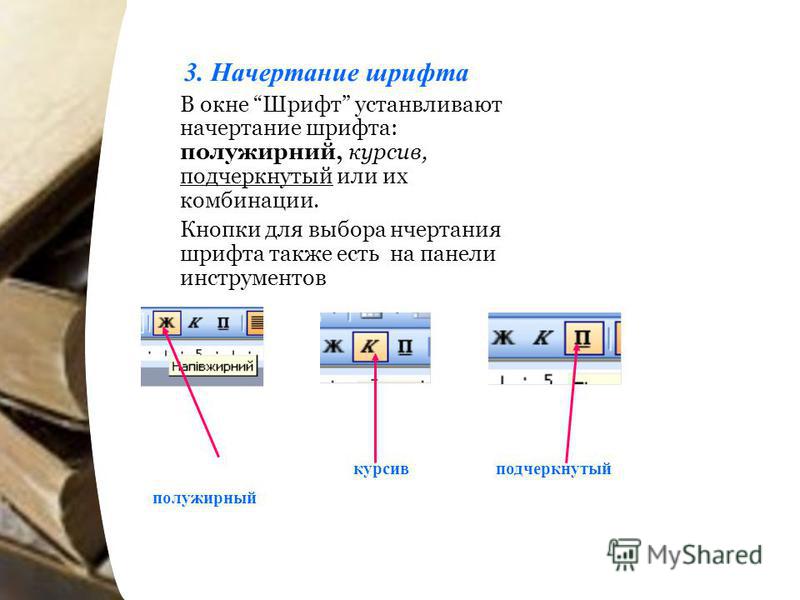
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз.
 Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов. - Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту.
 Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
CSS начертание шрифта свойство
примеров
Сечение три набора символов разный вес шрифта:
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
Попробуйте »
Определение атрибута и инструкции
Толщина начертание шрифта свойство текста
| По умолчанию: | нормальный |
|---|---|
| Наследование: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontWeight = «900» |
Поддержка браузеров
Цифры в таблице представляют первый браузер для поддержки номер версии имущества.
| 属性 | |||||
|---|---|---|---|---|---|
| font-weight | 2.0 | 4.0 | 1.0 | 1.3 | 3.5 |
Значение свойства
| значение | описание |
|---|---|
| нормальный | По умолчанию. Определение стандартных символов. |
| полужирный | Определяет жирным шрифтом. |
| смелее | Определить более грубый характер. |
| зажигалка | Тончайшие определение характера. |
| Определенные символы из грубой до тонкой. 400 эквивалентна нормальной, в то время как 700 эквивалентно полужирный. |
| унаследовать | Положения должны быть унаследованы от веса родительского шрифта элемента. |
Статьи по Теме
Учебник CSS: CSS Шрифт
CSS Справка: свойства шрифта
изменение начертания шрифта. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Выделение текста жирным и курсивом — теги,, и
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
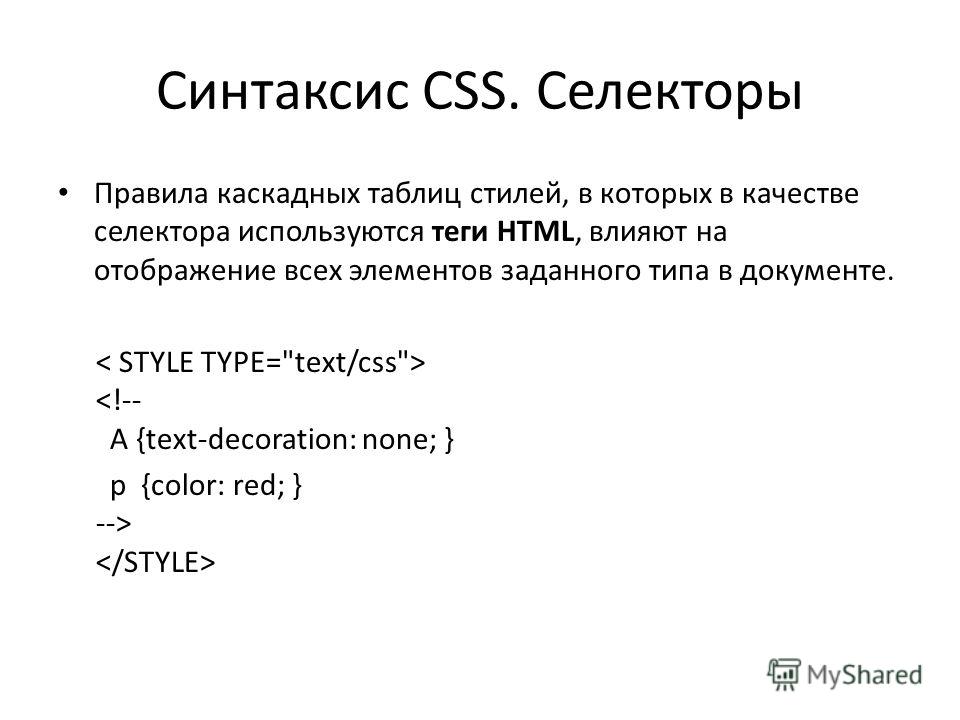
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
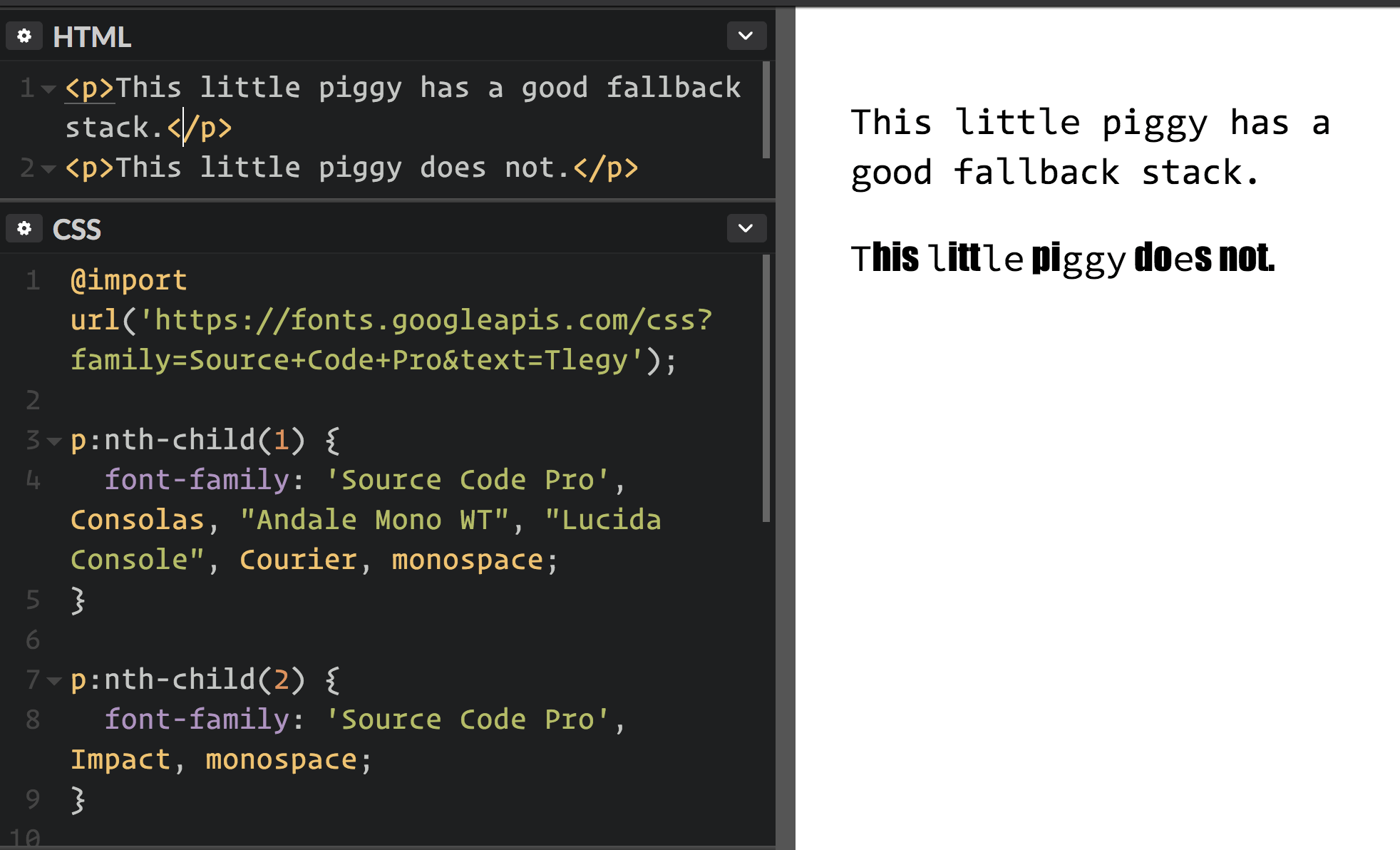
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как установить полужирное начертание для заголовка. Как сделать жирный шрифт в HTML
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Дата создния: 2009-12-25
Эта тема, так же как и все те, которые мы уже прошли, очень лёгкая. Самое главное в HTML, помнить, что большинство тегов имеют и открывающиеся и закрывающиеся теги. Хотя не стоит забывать о тегах, которые не требуют закрытия. А так же не мало важно то, что все теги должны писаться в строгой последовательности:
«открытиеА » «открытиеВ » «ТЕКСТ » «/закрытиеВ » «/закрытиеА «
Итак, приступим.
1. Как сделать текст в HTML полужирным, подчёркнутым, зачёркнутым и курсивом.
полужирным , используйте тег:
полужирным
Для того, чтобы сделать текст подчёркнутым , используйте тег:
подчёркнутым
Для того, чтобы сделать текст зачёркнутым , используйте любой из тегов:
зачёркнутый зачёркнутый
Для того, чтобы сделать текст курсивом , используйте тег:
курсивом
Теперь давайте применим все это на практике. Заходим в наш пример и применим к тексту наши новые стили:
Теперь сохраняем, обновляем в браузере, и если у Вас текст странички сошёлся с моим, то и результат должен быть таким:
Результат: Вы научились придавать тексту Вашей странички полужирный, подчеркнутый, зачеркнутый и курсивный стили.
!!!Стили можно совмещать:
полужирным подчёркнутый курсив
2.
Текст верхнего и нижнего индекса, моноширинный текст, малый и крупный шрифты.В этой части статьи Вы научитесь делать текст HTML странички верхним и нижним индексами, как задать моноширинный текст и как сделать по отношению к основному тексту малый и крупный шрифты.
Итак, для всего этого есть определённые теги. Давайте их рассмотрим:
Для того, чтобы сделать текст верхнего индекса , используйте тег:
верхний индекс
Для того, чтобы сделать текст нижнего индекса , используйте тег:
нижний индекс
Для того, чтобы сделать текст моноширинным (шрифт с символами одинаковой фиксированной ширины), используйте любой из тегов:
моноширинный текст
Для того, чтобы сделать шрифт относительно всего текста — малым , используйте тег:
малый шрифт
Для того, чтобы сделать шрифт относительно текста — большим , используйте тег:
большой шрифт
Так, готово. Теперь давайте применим это на практике к нашему примеру. Для этого я очищу страничку от лишних тегов, задающих резмер текста, а затем к очищенному применю тег моноширинного текста … (тег
...потренируйтесь применять сами). Ниже пропишем остальные теги:
Отлично, теперь снова сохраняем документ и обновляем браузер.
Результат: Вы научились делать шрифт HTML странички верхним индексом (как 2 2 =4 ), нижним индексом (как Н 2 О ), малым , большим и моноширинным .
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
“font size” в итоге должны разделяться). Вместо единицы можете поставить другое число, тогда шрифт увеличится на другое количество пикселей.
В конце жирного шрифта поставьте теги: . Пробелы не .
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: . “Blue” – синий цвет. Вы можете ввести любой другой цвет, если захотите. В конце выделяемого текста вставьте теги без пробелов:
Обратите внимание
Блог должен поддерживать кодировку HTML.
Источники:
- каталог кодов для сайтов и блогов
Пробел – печатный знак, с помощью которого слова в тексте отделяются друг от друга. Между двумя словами принято ставить один пробел. Если его убрать, текст станет неудобочитаемым, тем не менее, сделать текст без пробелов или сократить количество пробелов между словами достаточно легко. Описанный принцип действий подходит для большинства текстовых редакторов, отличия в них не слишком существенны.
Инструкция
Чтобы наглядно увидеть пробелы в тексте (а не пустое место между словами), переключитесь в режим отображения знаков абзацев и других скрытых символов форматирования. Для этого на вкладке «Главная» нажмите в разделе «Абзац» иконку «¶». Появившиеся символы не видны при печати документа, они служат лишь для облегчения ориентации в тексте . Знак пробела выглядит как точка в центре строки.
Удалить все пробелы из текста можно разными способами. Поставьте курсор перед новым словом и нажмите клавишу BacSpase – это удалит один печатный знак (пробел), находящийся слева от нового слова. Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько пробелов в чести текста, выделите их с помощью мыши, удерживая нажатой клавишу Ctrl, затем нажмите клавишу BackSpase.
Чтобы сделать весь текст без пробелов за одну операцию, воспользуйтесь функцией замены. На вкладке «Главная» выберите раздел «Редактирование», нажмите кнопку «Заменить». В открывшемся диалоговом окне на вкладке «Заменить» введите в первое пустое поле «Найти» знак пробела (видимых знаков не появится, но курсор сдвинется на один знак вправо). Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены. Кнопка «Заменить все» дает возможность удалить сразу все найденные в тексте знаки пробела.
Если в обычном тексте расстояния между буквами выглядят как пробелы, возможно, для них установлен разряженный интервал. Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Вы сразу же определите, русский или у вас стоит, если запустите любой текстовой редактор и начнете ввод слов. Чтобы переключиться с латиницы на кириллицу (с английского шрифта на русский), кликните по значку «Языковой панели» левой кнопкой мыши. В выпадающем меню левой же кнопкой мыши выберите строку «Русский», — язык ввода изменится. С клавиатуры переключение между языками происходит при нажатии сочетания клавиш Alt и Shift или Ctrl и Shift.
Дополнительные параметры для ввода текста и отображения «Языковой панели» вы можете настроить в окне «Язык и региональные стандарты». Вызовите его, нажав на кнопку «Пуск» и выбрав на «Панели управления» в категории «Дата, время, язык и региональные стандарты» значок «Язык и региональные стандарты». Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
В дополнительно открывшемся диалоговом окне перейдите на вкладку «Параметры» и нажмите кнопку «Языковая панель», расположенную внизу окна. Установите маркер в нужных вам полях, чтобы настроить отображение «Языковой панели». Нажав на кнопку «Параметры клавиатуры» вы сможете установить, с помощью каких клавиш вы будете переключаться с английского языка на при вводе слов. Примените новые настройки, закройте окна.
Один из быстрых способов создания надписи, стилизованной под золото, заключается в применении к тестовому слою градиентной заливки и рельефа. Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.
Вам понадобится
- Программа Photoshop.
Инструкция
Откройте картинку, поверх которой вам нужно сделать надпись золотым шрифтом или создайте новый документ в режиме RGB опцией New меню File. Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Сделайте надпись инструментом Horizontal Type Tool. Стиль слоя, который вы будете настраивать, выглядит естественнее на шрифтах с засечками. Изменить шрифт уже сделанной надписи вы сможете, выделив текст и выбрав новый шрифт из раскрывающегося списка под главным меню.
Залейте буквы отраженным градиентом от темно-желтого к светло-желтому цвету. Для этого примените опцию Gradient Overlay группы Layer style меню Layer. Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре. Таким же способом установите светло-желтый цвет для правого маркера.
Для того чтобы упростить подбор цветов для градиента, откройте в Photoshop изображение какого-нибудь золотого предмета. Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
В поле Style окна настроек градиентной заливки выберите пункт Reflected. В результате у надписи должны появиться темные края и светлая середина. Если верхняя и нижняя части букв оказались светлее середины, поставьте галочку в чекбоксе Reverse.
Для настройки рельефа перейдите на вкладку Bevel and Emboss. Из списка Style выберите Inner Bevel, а из списка Technique — пункт Chisel Hard. Настройте параметр Size таким образом, чтобы у букв образовались острые грани. Из списка Gloss contour выберите пункт Cone, Ring или Ring-double в зависимости от того, с какой настройкой ваш текст будет выглядеть наиболее реалистично. Если после настройки блеска на надписи появился шум, поставьте галочку в чекбоксе Anti-aliased.
Золотой шрифт готов. При желании добавьте к буквам внешнее свечение, перейдя на вкладку Outer Glow. Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
Источники:
- Золотой текст в Фотошоп
Российские поклонники игры Counter Strike по праву занимают почетное место в «геймерском» мире. Поэтому желание изменить название своего сервера на русскоязычное выглядит совершенно естественным.
Инструкция
Запустите свой сервер и откройте папку Сstrike. Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
Раскройте меню «Файл» верхней сервисной панели окна приложения и выберите команду «Сохранить как». Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
При невозможности сохранения желаемого названия сервера в кодировке UTF-8, создайте копию всего содержимого файла server.cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
Создайте новый текстовый документ и вставьте в него сохраненный текст файла server.cfg. Раскройте меню «Файл» верхней сервисной панели приложения «Блокнот» и укажите команду «Сохранить как». Введите значение server.cfg в поле «Имя файла» и выберите опцию «Текстовые документы» в выпадающем меню строки «Тип файла». Укажите пункт UTF-8 в раскрывающемся меню поля «Кодировка» и подтвердите свой выбор, нажав кнопку «Сохранить».
Поместите созданный документ в файл server.cfg и сохраните сделанные изменения. Перезапустите сервер для их применения. Обратите внимание, что любые изменения, сделанные в файле server.cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
В тех случаях, когда пользователю не хватает шрифтов из стандартной коллекции Windows, можно загрузить понравившуюся коллекцию с диска или из сети интернет. Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и куда их устанавливать.
Все шрифты на компьютере находятся в специально предназначенной для этого папке Fonts. Через элемент «Мой компьютер» откройте диск с системой и найдите ее в папке Windows. Каждый шрифт, находящийся в указанной директории, можно просмотреть. Кликните по интересующему файлу левой кнопкой мыши — откроется новое диалоговое окно с описанием шрифта (размер, версия, цифровая подпись и так далее) и с наглядными образцами написания им слов.Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Источники:
- куда кидать шрифты в 2019
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели — как профессиональных, так и любительских.
Раньше при создании сайтов приходилось использовать растровые иконки. Это было красиво, но неудобно по целому ряду причин. Сегодня на место растровых иконок пришли векторные. Это оригинальное и изящное решение, которое украсит и освежит ваш сайт.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Жирный текст с помощью HTML и CSS. Как сделать жирный шрифт в HTML
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
Шаг 1. Печатаем наш текст
Шаг 2. Выделяем текст левой клавишей мыши
Шаг 3. Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.
Для выполнения таких манипуляций разработчики предусмотрели несколько способов :
- Применение горячих клавиш
- Всплывающее меню , которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт» , которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм . Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
CSS Bold: Руководство по использованию Font-Weight
Чтобы создать эффект полужирного текста CSS, необходимо использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или его жирность. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть фрагмент текста.
Как разработчики, собирая верстку веб-сайта, мы иногда хотим привлечь к чему-то внимание. Есть несколько способов сделать это. Самый простой способ — увеличить font-weight на текста, который вы хотите выделить.Это относится к выделению текста жирным шрифтом.
В этой статье мы поговорим о font-weight, о том, как его установить, и проиллюстрируем различные возможные значения этого свойства.
CSS Bold: Руководство
Свойство font-weight устанавливает, как жирный текст должен отображаться на экране. Вы можете использовать ключевые слова или числовое значение, чтобы указать CSS, каким жирным шрифтом должен отображаться конкретный набор текста.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Синтаксис свойства CSS font-weight выглядит следующим образом:
font-weight: weightOfFont;
Значение weightOfFont — это толщина шрифта, который вы хотите использовать для элемента, к которому применяется стиль.
Свойство font-weight принимает несколько различных значений в зависимости от font-weight, которое вы хотите установить для конкретного элемента.
Масштаб жирного шрифта CSS
Представьте, что ваше семейство шрифтов имеет шкалу от 100 до 1000 по шкале жирности. Чем выше число, тем жирнее шрифт.
Изучите ваше предпочтительное семейство шрифтов. Это позволит вам быть уверенным, что результат будет таким светлым или жирным, как вы хотели бы на своем сайте. Некоторые семейства шрифтов не используют всю шкалу.
Следующий код показывает, насколько светлым и темным может стать популярный шрифт под названием «Arial», используя как числа, так и ключевые слова:
repl.it <стиль> тело { семейство шрифтов: 'Arial'; размер шрифта: 3rem; } охватывать { размер шрифта: 1,5 бэр; } p: nth-child (1) { шрифт: нормальный; } p: nth-child (2) { font-weight: жирный; } p: nth-child (3) span { font-weight: жирнее; } p: nth-child (4) span { font-weight: светлее; } p: nth-child (5) { font-weight: 100; } p: nth-child (6) { font-weight: 200; } p: nth-child (7) { font-weight: 300; } p: nth-child (8) { font-weight: 400; } p: nth-child (9) { font-weight: 500; } p: nth-child (10) { font-weight: 600; } p: nth-child (11) { font-weight: 700; } p: nth-child (12) { font-weight: 800; } p: nth-child (13) { font-weight: 900; }Привет, мир! - Нормальный
Привет, мир! - полужирный
Привет, мир! - жирнее
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок смелее родителяПривет, мир! - Зажигалка
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок легче родителяПривет, мир! - 100
Привет, мир! - 200
Привет, мир! - 300
Привет, мир! - 400 "нормально"
Привет, мир! - 500
Привет, мир! - 600
Привет, мир! - 700 "полужирный"
Привет, мир! - 800
Привет, мир! - 900
Легче и смелее: что они на самом деле означают?
Главное, что здесь нужно отметить, это то, что «светлее» и «смелее» — это не дословный перевод.«Полужирный» здесь не означает «смелее, чем жирный».
Более жирный и светлый в данном контексте означает, насколько жирным или светлым они являются по отношению к их родительскому элементу. Поэтому, когда мы делаем дочерний элемент более жирным, он будет на один относительный шрифт темнее, чем их родительский — то же самое касается и светлее.
Относительные веса шрифта следующие:
| Относительный вес шрифта | Фактический вес шрифта |
| тонкий | 100 |
| обычный | 400 |
| жирный | 700 |
| жирный | 900 56 |
Итак, мы могли бы использовать свойство font-weight: bold, чтобы установить font-weight для абзаца текста равным 800.Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать.
Например, скажем, у меня есть дочерний элемент, у которого есть родительский элемент с font-weight 400. Если я установлю значение font-weight для дочернего элемента более жирным, font-weight для дочернего элемента станет 700.
Это потому, что дочерний элемент на один относительный шрифт темнее, чем родительский. Если родительский объект уже настолько темный или светлый, насколько это возможно, эти значения свойств ничего не сделают.
Пример веса шрифта CSS
Предположим, мы разрабатываем веб-сайт для The Seattle Stamp Club, местного общества почтовых марок. Общество почтовых марок попросило нас выделить полужирным шрифтом заголовок About Us на странице About своего веб-сайта. Это привлечет внимание посетителя к заголовку.
Марочный клуб попросил нас добавить на их веб-сайт блок текста с историей клуба. Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, которыми клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
Мы могли бы использовать следующий код для создания этого блока текста с выделенными фразами:
Seattle Stamp Club, основанный в 2009 году, - это сообщество, которое поощряет и продвигает коллекцию марок. Клуб приветствует всех , от новичков до экспертов, и проводит ежемесячные встречи, на которых участники могут показывать друг другу свои марки, обсуждать последние новости в марках и разделять общие интересы.Сейчас в клубе 250 членов .
<стиль> охватывать { font-weight: жирнее; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В нашем HTML-файле мы определили абзац текста, заключенный в теги
. Мы также заключили определенные фразы в теги , которые мы собираемся усилить в нашем коде CSS.
Затем, в нашем файле CSS, мы определили правило стиля, которое устанавливает толщину стиля шрифта для каждого тега на более жирный .Это означает, что текст, заключенный в любой тег , будет выглядеть более жирным, чем родительский элемент.
Когда мы запускаем наш код, наш абзац отображается с обычным начертанием шрифта, а фразы, заключенные в теги , выделяются жирным шрифтом. В этом примере фразы приветствуют всех и 250 участников заключены в теги .
Полужирный текст CSS с переменными шрифтами
Есть несколько новых шрифтов, доступных нам через последний уровень шрифтов CSS.Они называются переменными шрифтами и могут принимать любого числа от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, ознакомьтесь с этим введением.
Заключение
В этом руководстве мы обсудили свойство CSS font-weight и то, как оно влияет на полужирность наших шрифтов.
Мы узнали, что более жирный и светлый означает один относительный вес шрифта от веса шрифта родительского элемента.На практике, чтобы увидеть, как выглядит текст, мы увидели несколько значений начертания шрифта. Вы быстро станете профессионалом в создании шрифтов с утяжелением шрифта!
Чтобы узнать больше о кодировании в CSS, прочтите наше руководство по изучению CSS. Вы можете прочитать наше руководство о том, как сделать полужирный текст в HTML, если вы хотите сделать свой текст полужирным, не полагаясь на CSS.
Как выделить текст жирным шрифтом с помощью CSS?
Мы знаем, что в HTML у нас есть теги и , чтобы сделать содержание жирным.Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое.
Мы будем использовать свойство CSS font-weight, чтобы сделать содержимое жирным. У нас есть множество вариантов для установки уровня толщины нашего текста.
- normal: Это нормальный шрифт. Это то же самое, что 400, числовое значение по умолчанию для жирности.
- жирный: Это жирный шрифт. Это то же самое, что и 700.
- смелее: Он устанавливает более жирный шрифт , чем родительский элемент.
- светлее: Устанавливает font-weight более светлым, чем родительский элемент.
-
: Значениеот 1 до 1000 включительно (в порядке возрастания уровня жирности).
Если указано более светлое или жирное, на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
| Родительское значение | легче | жирнее |
|---|---|---|
| 100 | 100 | 400 |
| 200 | 100 | 400 | 400 |
| 400 | 100 | 700 |
| 500 | 100 | 700 |
| 600 | 400 | 900 |
| 700 | 400 | 900 |
| 800 | 700 | 900 |
| 900 | 700 | 900 |
Пример 1: В следующем примере показан простой текст, выделенный жирным шрифтом с использованием свойства CSS font-weight. .
HTML
83 |
Вывод:
Пример 2: В следующем примере показано несколько простых текстов, представленных с использованием других свойств font-weight.
HTML
|
Вывод:
свойство font-weight
Поддерживаемый браузер:
- Google Chrome 2.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.3
Базовый CSS: стили текста в CSS
Урок 4: Стили текста в CSS
/ ru / basic-css / css-selectors / content /
Стили текста в CSS
Одно из наиболее распространенных применений CSS - это стиля текста . В конце концов, большинство веб-страниц содержат текст, и изменение его внешнего вида может иметь большое значение для придания веб-странице более уникального внешнего вида.Без изменения HTML внизу, CSS можно использовать для изменения размера текста , шрифта , полужирности , выравнивания внутри абзаца и т. Д.
Размер
Когда вы добавляете текст на веб-страницу - например, элемент font-size , равное , и установить любой размер .
Например, у вас уже есть одно объявление размера шрифта в вашем файле styles.css:
размер шрифта: 18 пикселей;
У вас, вероятно, не будет никакой системы отсчета о том, насколько велик или мал 18 пикселей, просто прочитав это число. Однако, зная, что значение по умолчанию для браузера составляет около 16 пикселей, означает, что вы можете сделать некоторые предположения , например, добавив font-size: 18px; Объявление сделает ваш текст немного больше, как вы видели.
Вы также можете использовать ряд других измерений в объявлении размера шрифта, чтобы изменить размер текста, например, проценты и относительные измерения.Однако для простоты мы в основном будем придерживаться пикселей (px) для этих руководств.
Также важно отметить, что 1 пиксель в CSS не обязательно соответствует 1 физическому пикселю на экране вашего устройства. Пиксель в CSS - это , абстрактная единица измерения , которая должна выглядеть примерно одинакового размера на любом устройстве, в то время как физические пиксели на экране могут сильно различаться между устройствами.
Шрифт
Один из самых простых способов существенно изменить внешний вид текста на веб-странице - это изменить шрифт .Если шрифт не указан, большинство браузеров отображают текст шрифтом Times New Roman. Вероятно, вы видели этот шрифт много раз в разных контекстах, но большинство веб-страниц попытаются отойти от Times New Roman, даже если только они будут выглядеть более уникальными, чем по умолчанию.
Чтобы изменить шрифт веб-страницы, вы можете использовать объявление CSS font-family , чтобы указать, какой шрифт вы хотите использовать вместо . Например:
: 'georgia';
Вы также можете дать объявлению font-family значение, которое определяет только общий тип шрифта, например sans-serif или monospace , и ваш браузер изменит его на подходящий по умолчанию.
Не каждый браузер распознает каждый шрифт, и вы даже можете добавить новые шрифты на веб-страницу, которые ваш браузер не распознает по умолчанию. Однако пока придерживайтесь встроенных шрифтов, которые мы предлагаем, потому что большинство браузеров их распознают. Ниже приведены некоторые из наиболее распространенных веб-безопасных шрифтов , которые можно использовать на любом веб-сайте:
- Arial
- Courier
- Garamond
- Georgia
- Helvetica
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Вес
Вы использовали HTML-элементы и , чтобы выделить определенные разделы текста курсивом или полужирным шрифтом.Однако вы также можете использовать CSS для достижения тех же целей, что и . Например, объявление CSS font-weight можно использовать не только для выделения выделенного текста жирным шрифтом, но и для указания того, насколько жирным он должен быть.
Есть несколько разных способов указать жирность выбранного шрифта, но самый простой - это всего лишь , состоящее из одного слова :
font-weight: жирный;
Выравнивание
Наконец, вы также можете изменить выравнивание вашего текста.По умолчанию ваш браузер будет отображать любой текст, который вы добавляете на свою страницу, с выравниванием по левому краю, как если бы вы читали его в книге:
Этот текст выровнен по левому краю.
Однако иногда у вас может быть причина выровнять ее по правому краю или по ширине (где каждая линия имеет одинаковую ширину, как в газете или журнале). Однако чаще всего вы можете захотеть отцентрировать его:
Этот текст выровнен по центру.
Вы можете использовать объявление CSS text-align , чтобы изменить выравнивание выбранного текста, и значения являются предсказуемыми: слева , справа , по ширине или по центру .Например:
выравнивание текста: по центру;
Множественные объявления
Теперь, когда вы видите несколько различных объявлений CSS, также важно отметить, что набор правил может включать более одного объявления одновременно . Например, предположим, что вы хотите внести некоторые изменения в основной заголовок, к которому вы прикрепили идентификатор #header . В таблицу стилей можно добавить только один набор правил:
#header {
} А затем добавьте несколько объявлений в стек:
#header {
размер шрифта: 18 пикселей;
семейство шрифтов: 'грузия';
font-weight: жирный;
выравнивание текста: центр;
} Как и в случае с HTML, ваш браузер не особо заботится о форматировании, и в основном ради вас вам следует попытаться сохранить аккуратный и упорядоченный CSS .Например, вашему браузеру будет все равно, если приведенный выше набор правил будет выглядеть примерно так:
#header {font-size: 18px; font-family: 'georgia'; font-weight: bold; text-align: center;} Однако имейте в виду, что ваш браузер определенно запутается , если вы опустите точки с запятой в конце каждого объявления. Это единственный способ, которым ваш браузер может узнать , когда одно объявление заканчивается, а следующее начинается .
Попробуй!
Попробуйте добавить каждое из этих объявлений во входные данные ниже:
размер шрифта: 18 пикселей; семейство шрифтов: 'грузия'; font-weight: жирный; выравнивание текста: центр;
Селектор для набора правил уже определен для вас и нацелен на абзац справа от него.После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, установите для размера шрифта другое число (не забудьте включить «px») и посмотрите, что произойдет, или попробуйте другое семейство шрифтов , например «courier» или «arial».
Сделай сам!
Откройте файл styles.css в своем проекте GCF Programming Tutorials в текстовом редакторе, и давайте добавим несколько новых объявлений стилей текста. Для лучшего понимания убедитесь, что вы действительно набираете этот код, а не копируете и вставляете его.
- Сначала найдите набор правил
#header, который вы добавили на прошлом уроке. Вам здесь ничего делать не нужно ; просто обратите внимание, что вы уже добавили объявление выравнивания текста, которое центрировало ваш заголовок на странице. - Затем переместитесь на пару строк вниз и добавьте новый набор правил . Селектор для этого должен быть
body, который будет нацелен на HTML-элементfont-family.Вы можете выбрать любой шрифт, который вам нужен (если ваш браузер распознает его), но давайте просто выберем «georgia», как мы делали ранее:body { семейство шрифтов: 'грузия'; } - Переместитесь вниз еще на пару строк и добавьте еще один новый набор правил . На этот раз селектором будет кнопка
{ } - Давайте a dd два объявления для этого набора правил.Во-первых, объявление
font-weight, чтобы текст кнопки немного выделялся:button { font-weight: жирный; } - Затем давайте добавим также объявление с размером шрифта . В то время как большинство текстовых элементов HTML по умолчанию имеют размер около 16 пикселей,
элементаобычно имеют меньший размер по умолчанию. Давайте немного увеличим размер :button { font-weight: жирный; размер шрифта: 16 пикселей; }
Ваши полные стилей.css теперь должен выглядеть так:
p {
размер шрифта: 18 пикселей;
}
#header {
выравнивание текста: центр;
}
тело {
семейство шрифтов: 'грузия';
}
кнопка {
font-weight: жирный;
размер шрифта: 16 пикселей;
}
Если вы загрузите файл index.html в браузере или обновите страницу, вы должны увидеть различные изменения внешнего вида вашего текста. Это должно выглядеть примерно так.
Поздравляем, вы стилизовали свой текст с помощью CSS!
/ ru / базовый-css / цвета-в-css / content /
CSS Text Bold, css tutorial
Учебное пособие по CSS »CSS Text Bold
Свойство font-weight устанавливает, насколько толстые или тонкие символы в тексте должны отображаться.
Мы можем добавить Text Bold " font-weight " как:
Inline - с помощью атрибута style в элементах HTML
Internal - с помощью элемента
Полужирный текст CSS. Свойство font-weight
Полужирный текст CSS. Свойство font-weight с использованием встроенного CSS
Большой синий сильный абзац
Простой текст HTML, полужирный
Я большой, синий, жирный абзац
Примечание: Вместо этого используйте внешний CSS.
тег: размер, код CSS Text Bold CSS Text Bold, italic, property, style, on hover, font, size, bootstrap, code, css text bold, on hover, italic, font, property, bootstrap, tag, size, code
CSS Text Bold - учебник по CSS
Онлайн-редактор
Этот инструмент позволяет легко создавать, настраивать и экспериментировать с пользовательскими цветами для Интернета.
HTML-шаблоны
Magnews2 - это современный и креативный бесплатный шаблон журнала и новостного веб-сайта, который поможет вам стильно начать свой онлайн-проект.
CSS HTML Layout
Здесь вы найдете примеры креативных и уникальных макетов веб-сайтов.
Бесплатное меню CSS HTML
Здесь вы найдете примеры креативного и уникального CSS-меню веб-сайта.
Bold Upsell CSS Styling Guide - Bold Commerce Help Center
После настройки модального окна допродажи вы можете обнаружить, что цвета кнопок, а также текст в окне допродажи не соответствуют цветам и стилям вашей темы.
Пожалуйста, просмотрите каждый раздел ниже для получения дополнительной информации о том, как внести некоторые общие изменения в окно допродажи:
Перейти к разделу стилей CSS:
Основы CSS
требует трех свойств для правильного применения желаемого стиля:
- A Class или ID Селектор - самые распространенные из них, касающиеся нашего окна допродаж, находятся внизу этой страницы.
- Начальное объявление - Тип изменения, который вы хотите применить к классу или ID (например: background-color , color и text-decoration , все типы начальных объявлений ).
- Окончательное объявление - Стиль изменения, который вы хотите применить к классу или ID (например: серый , синий и подчеркнутый - все типы окончательных объявлений).
Если вы хотите добавить серый фон к классу .bold_modal , CSS будет выглядеть так:
.bold__modal {
цвет фона: серый;
} Фигурные скобки являются частью блока объявления , и это позволяет вам добавлять несколько правил стилизации к одному классу (или идентификатору) без необходимости писать класс снова и снова.
ПримерЧтобы установить черный цвет текста для нашего .bold_modal , мы добавляем это в блок объявления следующим образом:
.bold__modal {
цвет фона: серый;
черный цвет;
} Вы можете найти более подробную информацию о CSS и правилах его стилизации на сайте W3 Schools - CSS.
Цвета
Простая настройка цветовой схемы вашего окна допродажи может повлиять на то, как ваши клиенты воспринимают это. По умолчанию окно отображается на белом фоне.
Это можно легко настроить с помощью свойства background-color :
В приведенном выше примере цвет фона - # 182E49 , который является шестнадцатеричным цветовым кодом для темно-синего цвета. Вы можете выбрать эти шестнадцатеричные цветовые коды с помощью онлайн-инструмента выбора, такого как цветовые коды HTML.
Код CSS выглядит так:
.bold-modal__window {
цвет фона: # 182E49;
} Если мы хотим настроить цвет текстовых полей в окне, используйте объявление color :
Стиль этой части окна выглядит следующим образом:
.bold-product__title {
цвет: # F8FF00;
} Для получения дополнительной информации о свойствах цвета CSS посетите W3 Schools - CSS Colors.
По умолчанию Bold Upsell вытягивает большую часть информации о стилях шрифтов из темы вашего сайта в свое окно. Это может быть не идеально в зависимости от типа / размера / цвета шрифта на витрине. Свойства шрифта и стиля текста позволяют настроить следующие параметры:
В этом примере указано как цветовое правило, так и размер шрифта , чтобы эта текстовая область отображалась так, как она есть.Стиль CSS для этого будет:
.bold-product__price.current_price.money {
цвет: темно-зеленый;
размер шрифта: 24 пикселя;
} Примечание: Иногда, чтобы правила CSS применялись только к определенным областям, селектор классов, используемый для определения этого стиля, должен быть очень конкретным. Например, в приведенной выше демонстрации использование только .bold-product__price в качестве нашего селектора класса приведет к тому, что красный текст стоимостью 0,05 доллара США будет отображаться как темно-зеленый и размером 24 пикселя.
Несколько других свойств редактирования текста и шрифтов:
- font-weight - позволяет выделить текст в элементе жирным или тонким шрифтом. Свойство font-weight может принимать значения от 100 до 900 нормальный, полужирный, полужирный или светлый (т.е. font-weight: bold;).
- text-align - регулирует выравнивание текста внутри элемента. Значение text-align может быть по центру, влево или вправо, чтобы изменить расположение текста (например, text-align: center;).
- text-decoration - Украшает ваш текстовый дисплей стилем line .Это объявление может использовать none, underline, line-through и overline (т.е. text-decoration: none;).
- text-transform - Изменить стиль букв в определенном элементе. Вы можете использовать none, использовать заглавные, прописные и строчные буквы. Заглавная буква будет заглавной первой буквы каждого слова в классе / идентификаторе, тогда как прописные и строчные буквы изменят каждую букву элемента на этот стиль (например, text-transform: uppercase;).
- letter-spacing - Регулирует расстояние между буквами в элементе.Это свойство принимает значения пикселей (положительные или отрицательные) для создания или уменьшения интервала между буквами (например, letter-spacing: 2px;).
Для получения дополнительной информации о свойствах шрифта и стиля текста, ознакомьтесь с W3 Schools - Fonts и W3 Schools - Text.
Границы определяют области между элементами с помощью линий в рамке, которые являются сплошными, пунктирными, черными, белыми, толстыми, тонкими и т. Д. Вы можете определить несколько аспектов свойства границы без необходимости делать несколько объявлений.
Наше объявление границы - это сплошная черная рамка размером 1 пиксель. Заявление CSS выглядит так:
.bold-upsell__button - primary {
граница: сплошной черный 1px;
} Этот оператор CSS позволяет вам объявить размер, тип и цвет границы с помощью одного простого свойства border . Для получения дополнительной информации о различных стилях границ и о том, как их применять, ознакомьтесь с W3 Schools - Borders.
Как сделать текст жирным? - Веб-учебники
Как сделать текст жирным?
Автор: Дерон Эрикссон
Описание. В этом руководстве по CSS описывается, как использовать свойство font-weight для выделения текста жирным шрифтом.
Учебник создан с использованием: Windows XP
Свойство font-weight можно использовать для управления жирностью текста. В соответствии со спецификацией CSSW 2.1 он может иметь следующие значения:
нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать
Наиболее часто встречаются «нормальные» и «жирные» значения. Нормальный, очевидно, указывает на использование обычного начертания шрифта, а жирный шрифт указывает на использование жирного начертания шрифта.Значение «наследовать» означает использование веса шрифта, унаследованного от родителя. Значение «смелее» указывает на использование более жирного веса, чем родительский, а «легче» указывает на использование более легкого веса, чем родительский. Числовые значения определяют различную толщину шрифта, где 100 - самый светлый, а 900 - самый тяжелый. 400 означает «нормальный», а 700 - «полужирный». Обычно браузеры просто показывают «нормальный» и «жирный» вес и не показывают детализированных возможностей, предлагаемых числовыми значениями.
Файл style-test.html ниже демонстрирует различные значения font-weight.
style-test.html
Тест стиля font-weight: normal;font-weight: жирный;font-weight: полужирный;font-weight: lighter;font-weight: 100;font-weight: 200;font-weight: 300;font-weight: 400;font-weight: 500;font-weight: 600;font-weight: 700;font-weight: 800;font-weight: 900;
На снимке экрана ниже показан style-test.html в IE7 и Firefox. Обратите внимание, что IE7, по-видимому, странным образом трактует font-weight 600.
Могу ли я использовать font-weight: 1000?
Могу ли я использовать font-weight: 1000?
31 октября 2019 г. / CSS / Niket Pathak / чтение 2 мин.Свойство font-weight используется для установки жирности (веса) шрифта.Степень полужирности, которую вы получаете, зависит от используемого шрифта (font-family). Можно ли превзойти стандартные значения свойства font-weight и получить font-weight: 1000?
Быстрый ответ: Зависит от вашего браузера !
Согласно спецификации Css Fonts Module Level 4,
font-weight может иметь любое значение от 1 до 1000 (включительно) . Все остальные значения считаются недействительными. Эта спецификация вступила в силу с сентября 2018 года .Если с тех пор вы обновляли свой браузер в любое время, вы можете быть уверены, что ваш браузер поддерживает CSS Fonts Level 4, тем самым поддерживая font-weight: 1000; .
До сентября 2018 г. установка font-weight: 1000; не подействовал и тихо выйдет из строя. Иногда даже после установки font-weight: 1000; желаемой смелости может не быть видно. Как тогда сделать его более смелым, учитывая, что мы не можем превышать 1000 ??? Вскоре мы узнаем, как ... Перед этим давайте кратко напомним синтаксис font-weight.
Толщина шрифта Синтаксис
/ * Значения ключевых слов * / шрифт: нормальный; font-weight: жирный; / * Значения ключевого слова относительно родительского * / font-weight: светлее; font-weight: жирнее; / * Числовые значения ключевых слов * / font-weight: 1 font-weight: 100; font-weight: 100,6; font-weight: 123; font-weight: 200; font-weight: 300; font-weight: 321; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; font-weight: 1000; / * Глобальные значения * / вес шрифта: наследовать; font-weight: начальный; font-weight: не установлено;
Рабочий пример
Общие названия весов
Согласно спецификации OpenType числовые значения от 100 до 900 примерно соответствуют следующим общим названиям весов:
| Значение | Общее название массы |
|---|---|
| 100 | Тонкие (линия роста волос) |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ультра-черный) |
Более жирным, чем font-weight: 1000
Изящный трюк, позволяющий сделать ваш шрифт даже более жирным, чем установка font-weight: 1000; - использовать теней .Вместо того, чтобы сразу объяснять, как именно это работает, вот пример, демонстрирующий эффект.
Обратите внимание на , что в этом примере font-weight уже установлен на 1000 для достижения максимальной жирности. Нажатие на кнопку « Toggle Shadow » сделает шрифт более жирным за счет теней.
Как видно, с помощью теней вы можете сделать ваш шрифт даже более жирным, чем font-weight: 1000; может !!!
Используемый ключевой стиль - text-shadow: 1px 0 # 000; , который придает более смелый вид.Вы можете дополнительно увеличить жирность, используя свойство text-shadow в сочетании со свойством letter-spacing . Вы можете попробовать это, обновив JS Fiddle с помощью следующего кода, чтобы увидеть результат.
/ * Использование text-shadow в сочетании с межбуквенным интервалом для придания более жирного эффекта * / цвет: #fff межбуквенный интервал: 2 пикселя; тень текста: 2px 0 #fff;
Надеюсь, что это поможет!
Список литературы
Нравится:
Нравится Загрузка.
