Рисуем в Фотошоп портрет в стиле Line Art / Creativo.one
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
Итоговый результат
1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune. Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите
Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках 
2. Проведите обводку черт лица
Шаг 1
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.
Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера

Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.
Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.
Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
4. Завершите обводку портрета модели
Шаг
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.
На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.
Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента
Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.
Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.
Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.
Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.
Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.
6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).
Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.
Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.
Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.
7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.
Шаг 2
Далее, мы используем инструмент Произвольная фигура (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.
Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.
9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).
Шаг 2
Ещё раз выберите инструмент Градиент (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.
Поздравляю вас! Мы завершили урок!
Итоговый результат
Автор: Mary Winkler
|
|
Photoshop – функциональная программа для обработки и изображений и создания интересных эффектов на фотографиях. Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска. Чтобы начать использовать программу нужно приобрести лицензию Adobe Photoshop CS6, купить которую можно у нас. Функциональные инструменты ретуши, фильтры, штампы и кисти дают возможность создавать неограниченное количество интересных эффектов. |
Как сделать портрет в Фотошопе
Чтобы сделать портрет в Фотошопе можно создать холст в программе и применять кисти. Более простой вариант создания портрета – это использование различных фильтров. Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света. |
|
Как сделать стили в ФотошопеКак правило, стили применяются для создания различных текстовых надписей. Чтобы использовать определенный стиль откройте файл с нужной надписью или создайте новую. После того, как текст открыт в программе, создайте новый слой, чтобы была возможность корректировать изменения. Во вкладке «Окно» выберите пункт «Стили». Справа от рабочей области, возле вкладок «Библиотеки» и «Коррекция» будет отображаться новое окно «Стили». В фоторедакторе есть определенное количество стилей, которое вы можете использовать. Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей. |
|
Как осветлить в Фотошопе
Для осветления в программе используются различные наборы кистей и специальные инструменты. Существуют специальные функции «Осветление» и «Затемнение» на панели задач, однако они могут существенно искажать свет и тень, что особенно будет заметно при портретной фотографии. Если вы редактируете фотографии, снятые крупным планом, воспользуйтесь мягким светом в режиме наложения. Установите флажок напротив пункта «Выполнить заливку». По умолчанию используется серый цвет с 50% непрозрачности. Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%. |
|
|
|
Как сделать тень в ФотошопеПри ярком солнечном свете бывает проблематично сделать хорошее фото без пересвета, не используя специальное оборудование. Засвеченный фон можно убрать, применив инструменты Фотошопа. Традиционный способ – это воспользоваться кнопкой «Затемнитель». Однако такой вариант не всегда подходит, в особенности, если необходимо аккуратное затемнение для портрета. Создайте новый слой на фото, выберите режим наложения «Перекрытие» и не забудьте отметить пункт «Выполнить заливку». В таком варианте будет использоваться серый цвет. После установления режима «Наложение» выберите кисть нужного размера и укажите на палитре черный цвет (для затемнения). Выставляйте минимальный режим непрозрачности, который можно впоследствии скорректировать. |
Как вставить фото в рамку в Фотошопе
Для создания коллажей или ярких логотипов часто применяется оформление в виде рамок. Чтобы поместить фото в рамку нужно использовать базовые функции программы, такие, как инструменты вставки, перемещения и трансформации. Вы можете самостоятельно создать рамку, применив разнообразные инструменты редактирования. Другим вариантом является использование уже готовой рамки или шаблона для вставки фото. Откройте файл с рамкой и фотографию. При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация». |
|
|
|
Как из фото сделать рисунок в ФотошопеДля оформления фотографии в виде рисунка можно использовать разные фильтры, кисти и применять размытие. Именно эти инструменты позволяют убрать «реализм» фото и добавить детальные блики и мазки. Необходимо вначале увеличить контрастность фото, сделать переход между светом и тенью более реалистичным. Создайте несколько слоев, чтобы корректировать изображение. Примените «Сдвиг» из меню фильтров, для создания эффекта ореола. Далее перейдите во вкладку «Фильтры» и выберите инструмент «Стилизация». В списке функций найдите «Диффузия «и установите режим «Анизотропный». Укажите режим наложения «Линейный яркий свет». Это прибавит резкости рисунку. Поворачивая рисунок по часовой стрелке, примените еще два раза эффект диффузия на фото. Чтобы усилить эффект рисунка воспользуйтесь усилением резкости, применяя «Размытие по поверхности» при малом радиусе. |
Как сделать Фотошоп карандашом
Создание эффекта рисунка карандашом позволяет сделать из фотографии красивый карандашный портрет. Используя несколько слоев, режимы смещения и фильтры размытия можно добиться желаемого эффекта. Создайте дублирующий слой и переведите его в черно-белый режим (Изображение-Режим-Черно-белые цвета). Во вкладке «Фильтр» перейдите в фильтр «Размытие по Гауссу». Проявите картинку, установив радиус пикселей, в зависимости от рисунка. Выберите инструмент «Кисть» и установите параметр «Жёсткость» на 0%. Установите на палитре слоев черный цвет (для проявления рисунка) или белый (для стирания контура). Оформите рисунок в соответствии с предпочтениями. |
|
|
|
Как вставить другое лицо в ФотошопеЕсли вам необходимо заменить лицо в Фотошопе, для начала нужно научиться работать на уровне уверенного пользователя с инструментами выделения и трансформации. Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо. При помощи инструмента перемещение или функции «Вырезать» перенесите выделенный объект на другое фото. Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование». |
Как изменить волосы в ФотошопеЧтобы изменить цвет волос в программе, нужно воспользоваться инструментами выделения. Выберите подходящее фото, лучше, если волосы будут на контрастном фоне, а на голове не будет лишних аксессуаров (очки, повязка). Создайте новый слой и включите режим быстрой маски. Установите подходящую кисть и прозрачность (100%). Черный цвет рисует маску, а белый стирает ее.
После выделения волос, нужно перейти в обычный режим. Инвертируйте изображение, чтобы был выделен только контур волос. |
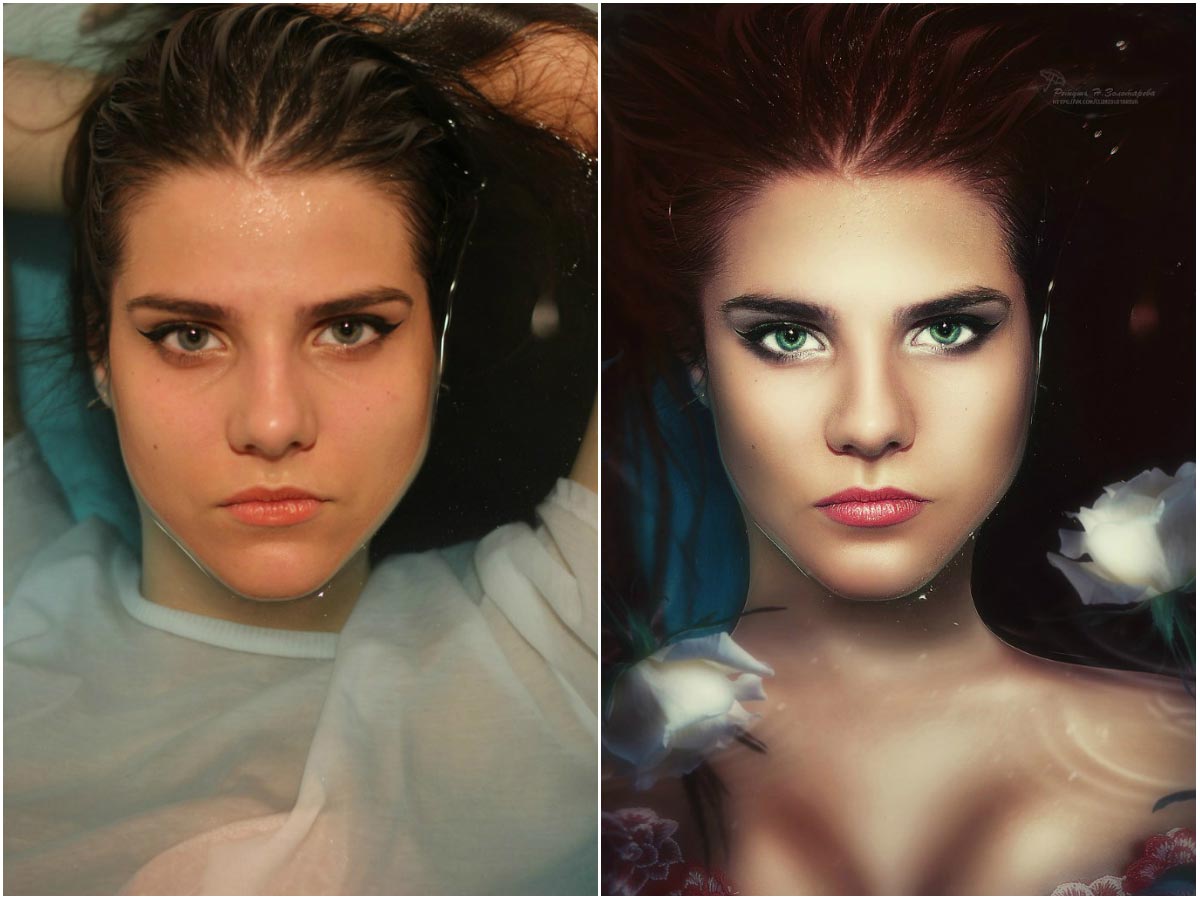
Акварельный рисунок из фото в Photoshop
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия: Фильтр — Размытие — Размытие по поверхности. Примените следующие настройки:
Примените следующие настройки:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть и щелкните по снимку «Снимок 1» в окне История
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Начните водить кистью по изображению, восстанавливая содержимое слоя, с выбранными настройками кисти. Должно получиться примерно следующее:
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Шаг 10.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Шаг 12.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость. Выберите следующие настройки:
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер 65 пикселей, жесткость 70%, непрозрачность 30%, Цвет черный.
Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Вот, что у нас получилось:
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 1 993 times, 4 visits today)
Создание портрета из текста: учебник по Photoshop
Как создать портрет из текста
Шаг 1: обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией вашей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы будем делать, это обрезать некоторые из них. Чтобы сохранить копию изображения, перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» . Дайте документу другое имя, например, «text-Portrait-Effect» или что-то еще, что имеет смысл для вас, и сохраните его как файл .PSD в Photoshop. Таким образом, вы можете делать с изображением все, что угодно, и не беспокоиться о повреждении оригинала.
Давайте начнем с обрезки изображения, чтобы получить хороший крупный план лица человека. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезок вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool с верхней части панели «Инструменты» (в ранних версиях Photoshop панели называются «палитры»). Я также мог бы нажать букву М на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезок вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool с верхней части панели «Инструменты» (в ранних версиях Photoshop панели называются «палитры»). Я также мог бы нажать букву М на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав Rectangular Marquee Tool, я щелкну и перетащу выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая вправо до нижнего. Если вам нужно изменить положение выделенной области при ее перетаскивании, удерживайте нажатой клавишу пробела , перетащите выделенную область на новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все за пределами выбора будет обрезано в мгновение ока.
Когда выбор сделан, перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите команду « Обрезать» :
Перейдите в Изображение> Обрезать.
Как только вы выберете команду «Обрезать», Photoshop обрежет все, что находится за пределами контура выделения, и у нас останется наш портрет крупным планом:
Остается только область внутри выделения.
Шаг 2: добавь новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), то увидим, что у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой» на панели «Слои» (палитра).
Кажется, ничего не произошло в окне документа, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, то увидим серо-белый узор шахматной доски. Вот как Photoshop представляет прозрачность, и так как окно предварительного просмотра заполнено только этим шаблоном шахматной доски, мы знаем, что слой в настоящее время пуст (прозрачен):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
Далее нам нужно заполнить наш новый слой черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Выберите команду Fill в меню «Правка».
Это вызывает диалоговое окно «Заливка» в Photoshop, предоставляя нам простой способ закрасить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите « Черный» в списке справа от слова « Использовать» в разделе « Содержание » в верхней части диалогового окна:
Выберите Черный для цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполняет «Слой 1» черным. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
Фотография временно исчезает за сплошным черным цветом.
Шаг 4: Выберите инструмент Type
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Для этого нам понадобится Photoshop Type Tool , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить любой тип точки или тип области для наших документов. Тип точки — это основная строка текста, обычно заголовок или короткая подпись. Добавить тип точки так же просто, как щелкнуть с помощью инструмента «Текст» в той точке документа, где должна отображаться строка текста, а затем добавить текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, тип точек обычно является подходящим.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам необходимо убедиться, что весь текст находится в пределах границ документа или в определенной области документа , Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это путем перетаскивания текстового фрейма , который очень похож на тот же тип базового выделения, который мы перетаскивали ранее с помощью инструмента Rectangular Marquee Tool. Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрывал всю область документа, когда вы закончите. При перетаскивании вы увидите контур вашего текстового фрейма. Как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете переместить текстовый фрейм по мере его перетаскивания, если необходимо, удерживая нажатой клавишу пробела , перетаскивая рамку на новое место, затем отпуская клавишу пробела и продолжая перетаскивать , Когда вы закончите, отпустите кнопку мыши, и вы увидите текстовый фрейм, окружающий весь документ, хотя это может быть немного трудно увидеть на небольшом скриншоте:
Любой текст, который мы добавим, теперь будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть наш текстовый фрейм, мы можем добавить наш текст. Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбирается Тип инструмента, панель параметровВ верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и так далее. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Вероятно, вам придется несколько раз поэкспериментировать с этим, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, такого как Arial Black, и я выберу 12 pt для моего размера шрифта, чтобы сделать его достаточно маленьким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если у вас в настоящий момент установлен другой цвет, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов Photoshop , и выберите белый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Нажмите на образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен белым.
Шаг 6: добавь свой текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я уже упоминал в начале урока, вы можете персонализировать эффект портретного текста, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить достаточно текста откуда-нибудь, чтобы заполнить документ. Так как я использую для этого урока стоковую фотографию, и на самом деле я не знаю человека, изображенного на картинке (хотя я уверен, что он хороший парень с множеством хороших историй, которыми можно поделиться), я просто добавлю немного стандарта » lorem ipsum «текст наполнителя страницы. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Так как я использую для этого урока стоковую фотографию, и на самом деле я не знаю человека, изображенного на картинке (хотя я уверен, что он хороший парень с множеством хороших историй, которыми можно поделиться), я просто добавлю немного стандарта » lorem ipsum «текст наполнителя страницы. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую галочку на панели параметров:
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: добавь маску слоя к слою типа
Чтобы превратить наш текст в Photoshop в текстовый эффект, нам нужно добавить маску слоя к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, а наш текстовый слой расположен над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои».
Убедитесь, что текстовый слой выделен (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
Ничего не произойдет в окне документа, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируй оригинальную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Вы увидите, что он подсвечивается синим цветом, сообщая нам, что теперь это выбранный слой:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выделить весь слой. По краям документа появится контур выделения, указывающий, что теперь выделен весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Шаг 9: вставь фотографию прямо в маску слоя
Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая Alt (Победа) / Option (Mac).
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение непосредственно в нее. Поскольку маска в настоящее время заполнена белым, окно вашего документа будет выглядеть белым. Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и переключить наше представление обратно на нормальное в окне документа, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) еще раз и нажмите на миниатюру маски слоя , как мы это делали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова нажмите на миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст теперь маскируется фотографией.
Шаг 10: дублируй слой типа
Если вы довольны результатами на данный момент, вы можете пропустить последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac) для быстрого дублирования слоя. Копия текстового слоя появится над оригиналом:
Вы также можете скопировать слои, зайдя в меню «Слой», выбрав «Новый», затем выбрав «Слой через Копирование», но сочетание клавиш работает намного быстрее.
Изображение теперь будет выглядеть ярче:
Эффект выглядит ярче после дублирования текстового слоя.
Шаг 11: отрегулируйте непрозрачность слоя, чтобы точно настроить яркость
Если вы обнаружите, что эффект все еще слишком темный, просто дублируйте текстовый слой во второй раз. Или, если вы обнаружите, что он теперь слишком яркий, вы можете точно настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, тем больше вы позволите просвечивающим слоям под ним просвечивать, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
И с этим мы закончили! Здесь, после регулировки яркости с помощью параметра «Непрозрачность», мой последний «текстовый портрет» — эффект Photoshop:
Финальный эффект «текстового портрета».
Замена неба, умные портреты и другие невероятные возможности Adobe Photoshop 2021
21 октября 2020, 9:00 6933Разработчики Photoshop только что начали новую эпоху в редактировании фотографий. Теперь с помощью искусственного интеллекта пользователи смогут в один клик менять цвет неба, рисовать улыбки на лицах и раскрашивать черно-белые фото. Раньше для достижения подобного результата требовались часы кропотливой работы.
“В лучшем случае, для качественной замены цвета неба потребовалось бы от 20 до 30 минут. Теперь это можно сделать за пять секунд”, — говорит Скотт Келби, фотограф, дизайнер и автор учебного курса по Photoshop KelbyOne.
Новые смарт-инструменты были представлены на проходящем сейчас мероприятии Adobe MAX. Они стали частью новой версии редактора Photoshop 2021. Инструменты работают с помощью алгоритмов искусственного интеллекта и обрабатываются графическими процессорами Nvidia RTX. Вот самые потрясающие возможности нового фотошопа.
Замена неба (Sky Replacement)
Если раньше вы хотели поэкспериментировать с небом на фотографии, сначала вам нужно было тщательно вырезать его, отделив от остальной картинки. Теперь этого делать не нужно. Искусственный интеллект внутри Photoshop сам знает, где на фотографии находится небо. Вы можете не только редактировать его цвет и яркость но и в один клик производить более сложные операции. Например, развернуть направление облаков на 180 градусов.
Например, у вас имеется фотография замка на фоне закатных облаков:
Но вы хотели бы, чтобы облака располагались за замком, а не за деревьями. Нет никаких проблем. Вы просто в один клик разворачиваете фон. Искусственный интеллект сам отделяет небо от объектов переднего плана, сам дорисовывает недостающие кусочки, а потом сам вклеивает небо обратно в фотографию.
Выглядит здорово. Но вы понимаете, что с изменением цвета неба освещенность объектов под ним тоже должна измениться. Потому при помощи ползунков в настройках вы подстраиваетесь освещенность пейзажа так, чтобы она лучше соответствовала новому небу. На все уходит примерно пять секунд.
Никогда еще столь сложные операции не производились настолько быстро и просто.
Разглаживание кожи (Skin Smoothing)
Вы, наверняка, замечали, насколько неестественным может выглядеть портрет, отретушированный с применением стандартных инструментов сглаживания. Кожа, лишенная текстуры, превращается на фото в глянцевый пластик. Новый инструмент Skin Smoothing позволяет этого избежать. Искусственный интеллект сохраняет каждую пору и морщинку, но делает их менее глубокими и явными. Кожа становится более гладкой, но при этом не теряет естественности.
Умный портрет (Smart Portrait)
Инструмент Smart Portrait позволяет делать с портретными фотографиями практически что угодно. Вы можете состаривать и омолаживать лицо на фото, очищать кожу от дефектов, менять направление освещения, добавлять улыбку. А самое невероятное — вы можете поворачивать голову на фотографии:
Например, это — не три разных фото, а один портрет, на котором при помощи искусственного интеллекта Photoshop был изменен ракурс.
Возможности Smart Portrait хорошо раскрыты в следующем видео.
Колоризация (Colorize)
Черно-белое фото можно в один клик сделать цветным при помощи инструмента Colorize. Затем оттенок каждого объекта можно подстроить при помощи ползунков.
Раньше колоризация фото была крайне трудоемким процессом, который занимал часы. Вам было нужно вручную разграничивать объекты на фото, а затем накладывать на них соответствующие цветные маски. Это занятие было не столько сложным, сколько монотонным и утомительным. Теперь оно в прошлом.
Теперь оно в прошлом.
Быстрые действия (Quick Actions)
Инструмент Quick Actions упрощает многие рутинные действия. Например, он позволяет мгновенно убрать фон вокруг объекта на фото, сделать этот фон размытым, удалить цвет с фона или с какого-то отдельного объекта на фото. В общем, базовые действия, с которыми все сталкиваются в Photoshop, стали еще проще.
Улучшенный выбор объекта
Инструмент Select Subject стал работать намного качественнее, поскольку искусственный интеллект понимает, что именно изображено на фото, а не просто пытается угадывать контуры вещей. Благодаря этому отделение объектов от фона стало более качественным.
Например, на этом фото отделение рыжей кошачьей шерсти от рыжего фона фотографии превратилось бы в невероятно сложную задачу. ИИ сделал все за секунду. Мы видим, что результат все еще не идеален, но это — лучшее из того, с чем мы имели дело ранее.
Распознавание глубины (Depth-Aware Haze)
Поскольку ИИ понимает, что изображено на фото, он также распознает взаимосвязь между объектами. Например, он понимает, какой объект расположен ближе к камере, а какой — дальше от нее. Это позволяет экспериментировать с эффектами погоды и освещения. Например, вы можете нанести на фото туман. При этом отдаленные объекты будут скрыты туманом сильнее, чем те, что находятся поблизости.
Перенос макияжа (Make-up Transfer)
Предположим, у вас есть фото, на которое вам хотелось бы нанести определенный макияж. Раньше для этого вам потребовалось бы брать кисть и рисовать все вручную. Инструмент Make-up Transfer позволяет этого избежать.
Вы просто берете фото другого человека с нужным макияжем и в один клик переносите “раскраску” на другое лицо:
Ракурс фотографий не имеет никакого значения. Искусственный интеллект распознает элементы лица, а потому безошибочно переносит помаду на губы, а тени — на веки, даже если между целевым фото и портретом-донором нет ничего общего.
Когда-то давно дизайнеры мечтали о волшебной кнопке “Сделать красиво”, которая бы сама волшебным образом преобразовывала фото желаемым образом. Похоже, что компания Adobe максимально близко подобралась к созданию такой кнопки. «В 2050 году для получения идеального фото вам будет достаточно сказать “Окей, фотошоп, сделай с картинкой то, о чем я думаю”», — шутят пользователи в интернете. Но нам кажется, что так долго ждать не придется.
Портрет из облаков в фотошопе. Редактируем фотографии
Наверное многим из Вас хотелось бы создать портрет из облаков, да еще и в небе. В этом уроке мы продолжим тему предыдущего урока, который будет полезен тем, кто хочет выразить свои чувства к любимому человеку в фотографии.
Итак приступим. Открываем нашу фотографию с портретом девушки
Смотрим чтобы в палитре цветов основным цветом был белый
Заходим в меню Фильтр -> Эскиз -> Ксерокопия
Настраиваем Детализацию и Затемненность. Нажимаем Ок
Кликаем два раза по нашему слою
В появившемся окне нажимаем Ок. Ели Вы заметили, то замочек в слое исчез. Это говорит о том, что наш слой разблокирован.
Далее выбираем инструмент Ластик
Делаем кисть мягкой
и удаляем черный фон, оставляя портрет девушки
Теперь открываем фотографию с небом
Выбираем инструмент Перемещение
И переносим наш портрет на небо
Устанавливаем режим наложения Экран
Выбираем трансформацию, нажав комбинацию клавиш Ctrl T. И производим размещение портрета на небе, приближая к реалистичному виду
Нажимаем Enter или галочку как показано ниже
Устанавливаем непрозрачность
Затем заходим в меню Фильтр -> Размытие -> Размытие по рамке
Устанавливаем подходящий радиус. Не бойтесь экспериментировать. Нажимаем Ок
Не бойтесь экспериментировать. Нажимаем Ок
Вот такой портрет из облаков у нас получился
Можно добавить еще текст и у нас получится открытка.
Мы применили действия схожие с прошлым уроком и перенесли портрет с земли на небо. Самое важное при освоении Photoshop – это практика, поэтому практикуйтесь, не бойтесь экспериментировать и тогда у Вас точно все получиться. Не забывайте пожалуйста оставлять комментарии ниже.
———————————————
Красивый портрет в фотошопе | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня мы займёмся созданием красивого портрета в фотошопе. Обычную фотографию мы превратим в артовую картинку, которая станет достойным украшением любого рабочего стола.
Можете посмотреть на результат:
А теперь приступаем!
Красивый портрет в фотошопе
1. Найдите подходящую фотографию. Желательно чтоб это был портрет крупным планом. Я например выбрал такое фото:
2. Создайте документ нужного размера (я выбрал 800x950px), вставьте в него текстуру бумаги (можете поискать её в этом сборнике или взять использованную мной):
3. Теперь вставьте найденное фото:
4. Создайте маску слоя, возьмите мягкую чёрную кисть и сотрите фон:
[info_box]Если вы не умеете работать с масками слоя, урок «Маски в фотошопе» научит вас :)[/info_box]5. Сотрём также и часть тела для того, чтобы получить эффект плавного перехода:
6. Теперь создаём корректирующий слой Black&White (Чёрный и белый):
И настраиваем его таким образом, чтобы портрет был довольно контрастным:
После этого портрет должен выглядеть примерно таким образом:
Обратите внимание, что света на лице должно быть достаточно много.
7. Создаём корректирующий слой Levels (Уровни) и добавляем ещё контраста:
Итак, сейчас мы получаем довольно красивый чёрно-белый портрет, однако нам этого недостаточно, поэтому двигаемся дальше.
Фон для красивого портрета
8. На этом этапе мы будем работать с фоном. Для этого нам понадобятся любые кисти с брызгами (найти их можно здесь). Создайте слой выше текстуры бумаги и нанесите брызги:
9. Выделяем 2 верхних слоя, кликаем по ним правой кнопкой мыши и выбираем Create Clipping Mask:
Теперь добавляем ещё брызг разных цветов:
На этом закончим работу с фоном и перейдём к самому интересному.
Линии волос
10. Возьмите Pen Tool (Перо) и начинайте наносить линии вдоль волос. Если вы не знаете, как работать с Pen Tool, вам поможет урок «Учимся работать с Pen Tool«. Но перед этим давайте настроим кисть. Переключитесь на стандартный набор кистей:
И возьмите твёрдую кисть размером 4px, затем нажмите F5. Откроется меню настройки свойств кисти. Установите такие параметры:
Цвет кисти установите белый и создайте новый слой.
11. Теперь работаем с Pen Tool. Создайте линию вдоль волос. Затем кликните по ней правой кнопкой мыши и выберите Stroke Path (Обводка пути):
Не забудьте отметить галочку «Simulate Pressure»:
В результате получится вот такая стильная линия:
12. Создайте ещё столько линий, сколько посчитаете достаточным. Можете также иногда менять размер кисти:
13. Такие же линии сделайте для контуров подбородка и губ:
Отлично. Теперь давайте поработаем с цветом.
Оживляем красивый портрет цветом
14. Создайте корректирующий слой Gradient Map (Карта градиента). Затем установите режим смешивания Screen (Экран) и задайте градиенту цвета, которые вам нравятся:
Непрозрачность смените на 40%.
15. Создайте корректирующий слой Color Balance как Clipping Mask (правая кнопка мыши -> Create Clipping Mask) и настройте оттенки на свой вкус. Я использовал такие параметры:
Теперь красивый портрет выглядит так:
16. Ещё один корректирующий слой, на этот раз Photo Filter с цветом #29456c и величиной 46%. Режим смешивания Soft Light (Мягкий свет), непрозрачность 24%:
Режим смешивания Soft Light (Мягкий свет), непрозрачность 24%:
На этом работа с цветом пока что закончена. Теперь добавим фантастичности портрету.
Космические волосы
17. Скачайте 2 стоковых изображения космоса. Поместите одно из них на холст, растеризуйте и разместите над слоем Color Balance. Затем установите как Clipping Mask:
18. Установите режим смешивания Lighten (Светлее), получится примерно такой эффект:
С помощью маски слоя и чёрной мягкой кисти уберите изображение космоса с лица. Уберите также те места изображения, где космос выглядит не слишком красиво:
Снизьте непрозрачность до 60%. Теперь скопируйте этот слой и расположите изображение с космосом так, чтобы оно закрывало оставшуюся часть волос:
19. Используя второе изображение и ту же самую технику разнообразьте текстуру волос. Непрозрачность 70%, режим смешивания всё также Lighten:
20. Используйте Hue/Saturation (Цветовой тон/Насыщенность) (Вызывается горячей клавишей Ctrl+U) для того, чтобы повысить насыщенность космоса, если это требуется:
21. И ещё немного работы с волосами:
Отлично! Теперь займёмся доработкой деталей.
Финальная работа над красивым портретом в фотошопе
22. Найдите кисти растений или цветов. Теперь создайте новый слой и нанесите растительные узоры на лицо девушки:
Используйте маску слоя, чтобы скрыть лишние части узоров:
23. Продолжайте наносить узоры:
Режим смешивания — Soft Light (Мягкий свет):
24. Теперь возьмите мягкую кисть любого цвета, какого вам захочется (используйте тёмные оттенки во избежание пересветов). Создайте новый слой, режим смешивания установите на Color Dodge (Осветление цветом) и поставьте несколько цветовых пятен на волосы. Это создаст эффект свечения для портрета:
25. Создайте корректирующий слой Gradient Map и выберите этот градиент из стандартного набора:
Режим смешивания Hard Light (Жёсткий свет), непрозрачность 5%:
26. Ещё один корректирующий слой с градиентом, но на этот раз со стандартным чёрно-белым переходом. Режим смешивания Hard Light, непрозрачность 10%:
Ещё один корректирующий слой с градиентом, но на этот раз со стандартным чёрно-белым переходом. Режим смешивания Hard Light, непрозрачность 10%:
Ну чтож, пожалуй на этом всё. Мы получили красивый портрет в фотошопе. Вот он:
Надеюсь, этот урок фотошопа вам понравился. Обращаю ваше внимание на то, что вся работа проводилась с помощью корректирующих слоёв. А это значит что вы хоть сейчас можете вернуться к любому этапу урока и изменить что-либо. На этом я прощаюсь и желаю успехов в освоении фотошопа 😉
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control. 1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control. 1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать крутой текстовый портрет в Adobe Photoshop
Как создать крутой текстовый портрет в Adobe Photoshop www.sleeklens.com
Сегодня мы рассмотрим, как превратить портрет в текст с помощью очень интересной техники, которой вам будет легко научиться, так что держитесь и давайте начнем.
На первом этапе найдите фотографию, которую вы хотите использовать, это может быть кто угодно, цветной или черно-белый, человек или животное.
Изображение, которое я буду использовать сегодня, — это изображение молодого мальчика, которое я нашел на Pixabay. Если вы зайдете на тот сайт и воспользуетесь ключевым словом «Портрет», вы сможете найти нечто похожее.
Если ваше изображение в цвете, все, что вам нужно сделать, это обесцветить его, вы делаете это, перейдя в Image — Adjustments — Hue and Saturation.
Затем щелкните полосу насыщенности (средняя) и сдвиньте ее до упора влево, нажав и удерживая кнопку мыши, затем переместите указатель мыши влево.
Далее мы собираемся создать карту смещения.
Вы делаете это, сначала щелкая маленькую рамку в верхнем правом углу вашего слоя.
Далее нажмите «Дублировать слой», буквально второй вниз.
Когда вы это сделаете, появится всплывающее окно, внизу вы увидите раскрывающееся окно, рядом с ним будет написано «Документ», щелкните этот раскрывающийся список и нажмите «Создать».
Когда вы это сделаете, вы сможете дать этому новому слою имя, на этот раз имя — Displacement Layer.
Затем нажмите ОК.
Откроется новое окно с названием Displacement Layer.
Далее мы собираемся добавить нашему Displacement Image немного действия Blur.
Для этого перейдите в Фильтр — Размытие — Размытие по Гауссу
Вы увидите всплывающее окно с запросом суммы, я ввел 6, но вы можете немного отличаться в зависимости от размера вашего изображения, поэтому сделайте он похож на мое изображение ниже.
Что-то вроде того, если вы приблизитесь к этому, у вас все хорошо, так что не переживайте, мы можем потеряться.
Затем сохраните файл, перейдите в Файл — Сохранить как
Щелкните по формату и сохраните файл как файл PSD, который является файлом Photoshop.
Нажмите «Сохранить», а затем, когда появится всплывающее окно, нажмите «ОК».
Хорошо, теперь вы можете закрыть файл смещения, поскольку он был сохранен.
Теперь создадим маску вокруг головы Маленького парня.
Нам не обязательно вдаваться в подробности, так что просто дайте, так сказать, лучшее предположение.
Для этого я воспользуюсь инструментом Polygonal Tool.
Затем я собираюсь увеличить масштаб с помощью клавиатуры. Вы можете сделать это, удерживая Ctrl, а затем нажав клавиши «Минус» и «Плюс» (- и +) на клавиатуре, чтобы увеличить или уменьшить масштаб.
Теперь вы просто щелкаете по краю с помощью инструмента «Многоугольник», давая ему «приблизительную оценку».
Вы можете щелкнуть по внешней стороне, поэтому не беспокойтесь, когда придет время объединить выделенные области.
Щелкайте вправо, пока не дойдете до начальной точки, затем вы можете щелкнуть по ней, чтобы присоединиться к полному выбору.
После завершения вы можете добавить маску слоя.
Вы делаете это, перейдя в Layer — Layer Mask — Reveal all
. Если вы в конечном итоге видите внешнюю часть изображения вместо изображения маленьких мальчиков (или любого другого фото, которое вы используете для этого), нажмите Ctrl- Я перевернул маску.
Теперь создайте новый слой под изображением.
Щелкните и переместите его вниз, если необходимо.
Теперь залейте этот слой черным, используя Bucket Tool.
Все, что вам нужно сделать, это выбрать черный цвет, это щелкнуть пустой слой, и он заполнится.
Теперь мы собираемся смягчить края нашего изображения.
Нажмите на маску, это маленькая коробочка рядом с вами Little Boys Image.
Использование мягкой кисти. Уменьшите непрозрачность примерно до 50%, затем с помощью слоя «Маска», чтобы нарисовать на своем изображении, проходя вокруг плеч и волос, просто смягчая края.
Будьте осторожнее с линией подбородка, мы просто хотим сделать ее тонкой.
Хорошо, если вы хотите, вы можете использовать какую-то конкретную формулировку из песни или рассказа, как хотите, для этого я собираюсь проявить действительно действительно творческий подход и найти некоторых случайных детей история.
Итак, чтобы сделать это, я собираюсь создать облако слов. Если вы наберете Word Cloud Generator в Google, я уверен, что вы найдете из чего выбрать, я просто выбираю одно из нижеприведенных наугад, и это был один из Первые появившиеся, которые мне нравятся, думаю, это было около 3-го или около того, хотя я уверен, что это будет варьироваться.
Итак, все, что я сделал, это нашел свой текст, затем скопировал и вставил его в текстовое поле, затем нажал «Перейти».
Затем сайт создал для меня мое облако слов, которое экономит кучу времени.
Затем я сделал снимок экрана страницы с текстом и открыл его в Google и по этой теме, в зависимости от того, какой компьютер вы используете, возможно, вам придется проверить, как сделать снимок экрана для ваш конкретный компьютер.
Но как только вы загрузите его в Photoshop, используйте инструмент кадрирования, чтобы изменить размер и избавиться от всего, что нам не нужно, так что это все, что не является облаком текста.
Crop Tool прост в использовании, просто нажмите и перетащите.
Затем мы перейдем в Image — Adjustments — Hue and Saturation, перетащим полосу насыщенности влево, чтобы слить весь цвет с изображения.
Затем перейдите в Select — Color Range
Щелкните за пределами изображения, чтобы выделить весь текст. Возможно, вам придется немного поиграть с полосой «Нечеткость», чтобы уточнить текст.
Нажмите Ok, и появится выбор, но он будет противоположным тому, что вы хотите, поэтому перейдите в Select — Inverse
Теперь создайте новый слой (Layer — New Layer)
Используя инструмент Paint Brush Tool с белой краской поверх выделения, когда все выделение было заполнено, скопируйте его (Edit — Copy)
Теперь просто вставьте его в свой слой с ребенком.
Теперь он появится на лице объекта.
Глядя на размер моего текста, я думаю, что мне, вероятно, следует использовать намного больше слов, поскольку размер текста довольно мал.
Итак, если вы хотите попробовать это несколько раз, пока не получите что-то, что будет покрывать все изображение, тогда снимок экрана будет таким же, но размер слов будет иметь значение, когда мы его взорвем.
На этот раз я собираюсь изучить всю историю и посмотреть, какие результаты мне принесут.
Хорошо, просто повторите шаги, которые мы только что сделали, на этот раз вы заметите, что после использования гораздо большего количества слов в облаке будет больше людей.
Хорошо.
Но все того же размера.
Это простое решение — преобразовать слой в смарт-объект.
Это позволит сохранить детализацию при увеличении.
Затем мы собираемся нажать Ctrl T на клавиатуре и изменить его размер.
С моей первой попытки я смогу заполнить изображение только наполовину, чтобы сохранить его на достойном уровне.
Это все хорошо, потому что если вы удерживаете Alt на клавиатуре после того, как измените ее размер, вы сможете сделать копию.
Затем просто переместите дубликат вниз на другую половину изображения и попробуйте соединить его так, чтобы он выглядел так, как будто это все одно текстовое облако.
Да, и не волнуйтесь, если он слишком сильно перекрывается внизу, это не имеет большого значения, просто пока он выглядит прилично, у нас все в порядке.
Затем нажмите и удерживайте другой слой, это выделит их оба.
Ctrl E затем присоединится к двум, если вы хотите использовать ярлык, вы также можете найти его в параметрах слоев, которые представляют собой крошечный прямоугольник со стрелкой вниз на панели слоев в верхнем правом углу, но пока лучше всего воспользуйтесь ярлыком, чтобы к нему привыкнуть.
Теперь наш текст объединен.
Теперь у нас есть текст, так что давайте двигаться дальше.
Итак, первое, что я хочу сделать, это добавить тень к моему тексту.
Это просто, все, что вам нужно сделать, это дважды щелкнуть текстовый слой, и появится панель стилей слоя.
Когда вы видите, что эта панель отображается для просмотра списка параметров, пока вы не увидите параметр «Тень», щелкните вкладку, а не просто щелкните поле, причина в том, что если вы просто щелкните поле он предоставит вам автоматическую тень, а не позволит вам самостоятельно управлять параметрами, поэтому, если вы нажмете на вкладку, откроются все доступные вам параметры Drop Shadow.
Вы увидите ползунки «Расстояние» и «Размер».
Переместите их примерно к 5 для каждого, это действительно зависит от размера вашего изображения, но если вы видите небольшую тень, тогда у нас все в порядке.
На изображении ниже вы сможете увидеть, сколько тени вам нужно, а это не так уж и много.
Поскольку это творческий процесс, я решил снова уменьшить текст и увеличить его объем.
Я также хотел бы повернуть несколько, чтобы посмотреть, какой тип эффекта я могу получить, поэтому я снова собираюсь произвольно преобразовать свой текст. Вы помните, как это сделать?
Ctrl T
Итак, вы хотите дублировать положение слоев и вращать Ctrl T до тех пор, пока вы полностью не закроете изображение.
Когда вы закончили, удерживая Ctrl, нажмите внизу и на текст Layer и нажмите G, чтобы сгруппировать их все вместе.
Теперь мы снова сделаем это, сделав текст еще меньше.
Итак, перейдите в текстовую папку, щелкните правой кнопкой мыши и объедините группу.
Произвольное преобразование и уменьшение размеров.
Снова разместите их в меньшем размере, чтобы снова полностью закрыть изображение.
Когда это будет сделано, удерживая Ctrl, щелкните нижний и верхний слой, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Это все сжимает в один слой.
Затем перейдите в Фильтр — Искажение — Смещение
Итак, мои настройки равны 10 как для горизонтального, так и для вертикального масштабов, это появилось у меня автоматически, и я был достаточно счастлив, не стесняйтесь играть. , если вы нажмете Ctrl + Alt + Z, вы сможете отменить шаги и попробовать еще раз.
Также убедитесь, что нажата кнопка «Растянуть по размеру» и «Повторять пиксели краев».
Затем нажмите ОК.
Ссылка на вашу папку, содержащую файл смещения, который мы создали в начале, будет / должна открыться, когда он дважды щелкнет по нему, если он не появится, вам нужно будет найти место, где он находится.
Теперь текст будет слегка изменен, чтобы соответствовать значениям и изгибам лица.
Вначале вы этого не заметите, но вы заметите.
Затем щелкните глаз рядом с текстовым слоем, чтобы скрыть этот слой на секунду.
Щелкните изображение маленького мальчика, что мы сделаем здесь, так это создадим штамп изображения, штамп — это просто копия всех слоев ниже в одно изображение без разрушения слоев, вы делаете это, нажимая на клавиатуре, Shift + Ctrl + Alt + E
Теперь вы увидите, что новое изображение появляется над слоем с маской слоя.
Теперь щелкните и перетащите этот слой в верхнюю часть стопки слоев, чтобы он находился над текстовым изображением.
Измените режим наложения на Linear Burn и затем щелкните значок текстового глаза, чтобы он снова стал видимым.
Если вы не можете найти опцию режима наложения, посмотрите на панель «Слой» с правой стороны, ту, которая содержит все ногти ваших правок, примерно в одной трети экрана вы увидите непрозрачность.
Слева от него есть поле, обычно это Нормальный.
Щелкните по нему, и вы увидите все параметры режима наложения, Linear Burn — шестой вниз.
Надеемся, вам понравилось, и вы создали действительно классное изображение.
Далее, как управлять отражением глаз в Photoshop
Рейтинг: 012345 4,67 на основе 3 оценок
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Преобразование портрета в масляную картину в Photoshop без фильтра масляной краски
В Photoshop очень легко сделать ваше изображение похожим на масляную картину, особенно если вы Установите фильтр масляной краски.Но не все версии Photoshop имеют этот фильтр по умолчанию. К счастью, есть способ сделать этот эффект без фильтра масляной краски, и все, что вам нужно, это просто ваша фотография.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Image> Adjustments> Levels. Отрегулируйте уровни ввода тени и света, чтобы увеличить контраст изображения, и нажмите OK.
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 4
Перейдите в раздел «Фильтр»> «Другое»> «Фильтр высоких частот». Установите Радиус на 2 и нажмите ОК.
Шаг 5
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 6
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 7
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Filter> Stylize> Diffuse. В разделе «Режим» выберите параметр «Анизотропный» и нажмите «ОК».
Шаг 9
Выберите Изображение> Поворот изображения> 90º по часовой стрелке.
Шаг 10
Перейдите в Filter> Diffuse. Последний использованный фильтр должен находиться прямо над меню «Фильтр», в противном случае просто нажмите Alt + Crtl + F на клавиатуре.
Шаг 11
Повторите последние 2 шага (Изображение> Поворот изображения> 90º по часовой стрелке и Alt + Ctrl + F) еще 3 раза, пока изображение не вернется в исходное положение.
Шаг 12
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Шаг 14
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 15
Перейдите в раздел «Фильтр»> «Другое»> «Фильтр высоких частот». Установите Радиус на 2 и нажмите ОК.
Шаг 16
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 17
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 18
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текущий слой и переименовать его в «Тон».
Шаг 19
Выберите Изображение> Автотон.
Шаг 20
Наконец, уменьшите непрозрачность слоя «Тон» по своему вкусу, которая в данном случае установлена на 40%.
Как создавать фотографии в портретном режиме с помощью Adobe Photoshop Fix
Используя приложение Adobe Photoshop Fix, вы можете создать эффект боке в «портретном режиме» на своих фотографиях, даже если у вас нет новейшего смартфона iPhone или Android.
AI — не единственное модное слово, когда дело доходит до фотографии на смартфоне. Портретный режим покорил мир, поскольку он дает любому возможность делать снимки с небольшой глубиной резкости. Ах. . сладкое, вкусное боке.
Если у вас нет новейшего флагманского смартфона, но вы хотите создавать изображения, похожие на портретный режим, вы можете сделать это с помощью программного обеспечения.В частности, Adobe Photoshop Fix. Посмотрите мое видео, чтобы узнать, как легко имитировать портретный режим с помощью этого бесплатного приложения. Позвольте погрузиться в шаги, чтобы имитировать портретный режим.
- Откройте приложение Adobe Photoshop Fix App и коснитесь значка «+», чтобы создать новый проект. Это позволит вам начать обработку изображения, которое уже находится на вашем устройстве или в облачной службе.
- Проведите до меню «расфокусировать». Отрегулируйте размер кисти, чтобы лучше соответствовать вашим потребностям, используете ли вы стилус или просто кончики пальцев во время этого процесса редактирования.
- Установите полутвердую жесткость кисти, выбрав уровень жесткости от 35 до 50.
- С помощью пальца или стилуса нанесите кистью на фон вашего изображения. Это запустит процесс размытия фона.
- Нажмите на галочку, чтобы принять изменения, которые вы внесли в свое изображение.
Выполнив эти шаги, вы можете повторить шаги со второго по пятый, если чувствуете, что вам нужно еще больше размыть фон. Вы также можете продолжить другие шаги редактирования или просто экспортировать изображение как завершенное.
Какие мобильные приложения для редактирования фотографий вам нравятся больше всего? Дайте мне знать в комментариях ниже или отметьте меня в Twitter и Instagram.
См. Также
Супер простой типографский портрет в Photoshop
В прошлом году мы разместили на Abduzeedo очень крутой пост о типографских портретах, 45 Amazing Type Faces — Typographic Portraits стали одним из самых популярных постов на Abduzeedo, и многие люди спрашивали меня, как создать этот эффект в Photoshop.
Мы также опубликовали небольшой урок, показывающий, как это сделать с помощью Flash Photoshop Quick Tips № 5 — Типографский портрет, однако я решил создать хороший типографский эффект, используя только Photoshop.
Итак, в этом уроке я покажу вам, как создать действительно крутой и очень простой типографский портрет в Photoshop. Мы воспользуемся фильтром «Смещение» и некоторыми режимами наложения, чтобы добиться этого эффекта. Весь процесс довольно прост, но вам может потребоваться некоторое время, чтобы добавить тексты и элементы, но как только вы это сделаете, все остальное будет очень простым.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал размер 2560×1440 пикселей . Затем импортируйте свою фотографию. Я использую портрет, сделанный Джоном Арлингтоном, моим большим другом-фотографом. У меня есть фотография с белым фоном, поэтому извлеките фон.
Шаг 2
Дублируйте слой и перейдите в Image> Adjustment> Desaturate . У вас будет черно-белое фото.Добавьте белый фон. После этого сохраните файл , он должен быть PSD , иначе он не будет работать с фильтром «Смещение».
Шаг 3
С помощью инструмента Horizontal Type Tool (T) создайте текстовые поля и начните добавлять текст. Идея состоит в том, чтобы поиграть с текстами, они не должны быть читаемыми или, по крайней мере, с нормальной разборчивостью, поэтому поиграйте с высотой строк, уменьшите ее, чтобы строки накладывались друг на друга.
Также сделайте некоторые ключевые слова более крупными и жирными, например, в моем случае я выделяю такие слова, как Photoshop Tutorials, Illustrator, Inspiration… Кроме того, поиграйте с курсивом, обычным текстом, а также с выравниванием и размером текста. Совет: я использовал шрифт Garamond, думаю, шрифты с засечками выглядят намного лучше для этого эффекта.
Шаг 4
Для каждого слоя перейдите в Слой> Стиль слоя> Тень . Используйте Multiply для режима наложения , черный для цвета, 90º для угла и 5 пикселей для Distance, Spread и Size .
Также сгруппируйте все слои и продублируйте группу.Перейдите в Layer> Merge Group и затем перейдите в Filter> Blur> Gaussian Blur . Используйте 1 0 пикселей для Radius . Этот размытый слой должен остаться позади обычного. Идея состоит в том, чтобы добавить глубины вашему тексту, поэтому тень.
Вы можете снова продублировать исходный текст и переместить его немного вверх и влево, чтобы добавить еще большей глубины.
Шаг 5
Выделите все текстовые слои и объедините их только в один слой, затем перейдите в Filter> Distort> Displace .Появится диалоговое окно с просьбой выбрать файл. Выберите файл PSD, который мы создали на шаге 2. После этого для настроек смещения используйте 15 для горизонтального и вертикального масштабирования; используйте «Плитку» для карты смещения и «Повторять пиксели края» для неопределенных областей.
Карта смещения будет искажать слой на основе использованной нами фотографии в оттенках серого, темные тона опускаются вниз, а свет поднимается.
Шаг 6
Поместите слой фотографии поверх слоя с белым текстом, затем измените Режим наложения слоя фотографии на Light Burn.
Шаг 7
На фотографии слишком много деталей, поэтому выберите Фильтр> Шум> Пыль и царапины . Используйте 7 пикселей для радиуса и 0 уровней для порога.
Шаг 8
Замаскируйте текстовый слой, чтобы поверх фотографии оставался только текст.
Заключение
Вы можете немного уменьшить насыщенность, и, как я уже упоминал ранее, вы можете добавить больше текстовых слоев и даже попробовать разные символы и формы.

 Однако этот метод подходит тем пользователям, которые уверенно работают в редакторе и имеют некоторые художественные навыки. Создание портрета довольно длительный и трудоемкий процесс, в течение которого нужно создавать множество слоев, и применять маски.
Однако этот метод подходит тем пользователям, которые уверенно работают в редакторе и имеют некоторые художественные навыки. Создание портрета довольно длительный и трудоемкий процесс, в течение которого нужно создавать множество слоев, и применять маски.
 Чтобы аккуратно осветлить изображение, откройте нужный файл и создайте его копию, на панели слоев. Укажите название слоя, а также режим наложения «Перекрытие».
Чтобы аккуратно осветлить изображение, откройте нужный файл и создайте его копию, на панели слоев. Укажите название слоя, а также режим наложения «Перекрытие».

 Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I.
Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I.
 Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». В зависимости от предпочтений, отрегулируйте ползунки настроек, чтобы изменить цвет волос.
Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». В зависимости от предпочтений, отрегулируйте ползунки настроек, чтобы изменить цвет волос.