Как создать плакат в Фотошопе
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.

- При работе со стандартными типами документов укажите вариант «Междунар. формат бумаги» и в поле «Размер» определите подходящий формат.
- Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения.
 В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».
В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс». - Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.
- После создания нажмите Ctrl + T
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.

- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.
- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.

- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.
Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Цветокоррекция в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.

- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои».
 Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование. - После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».
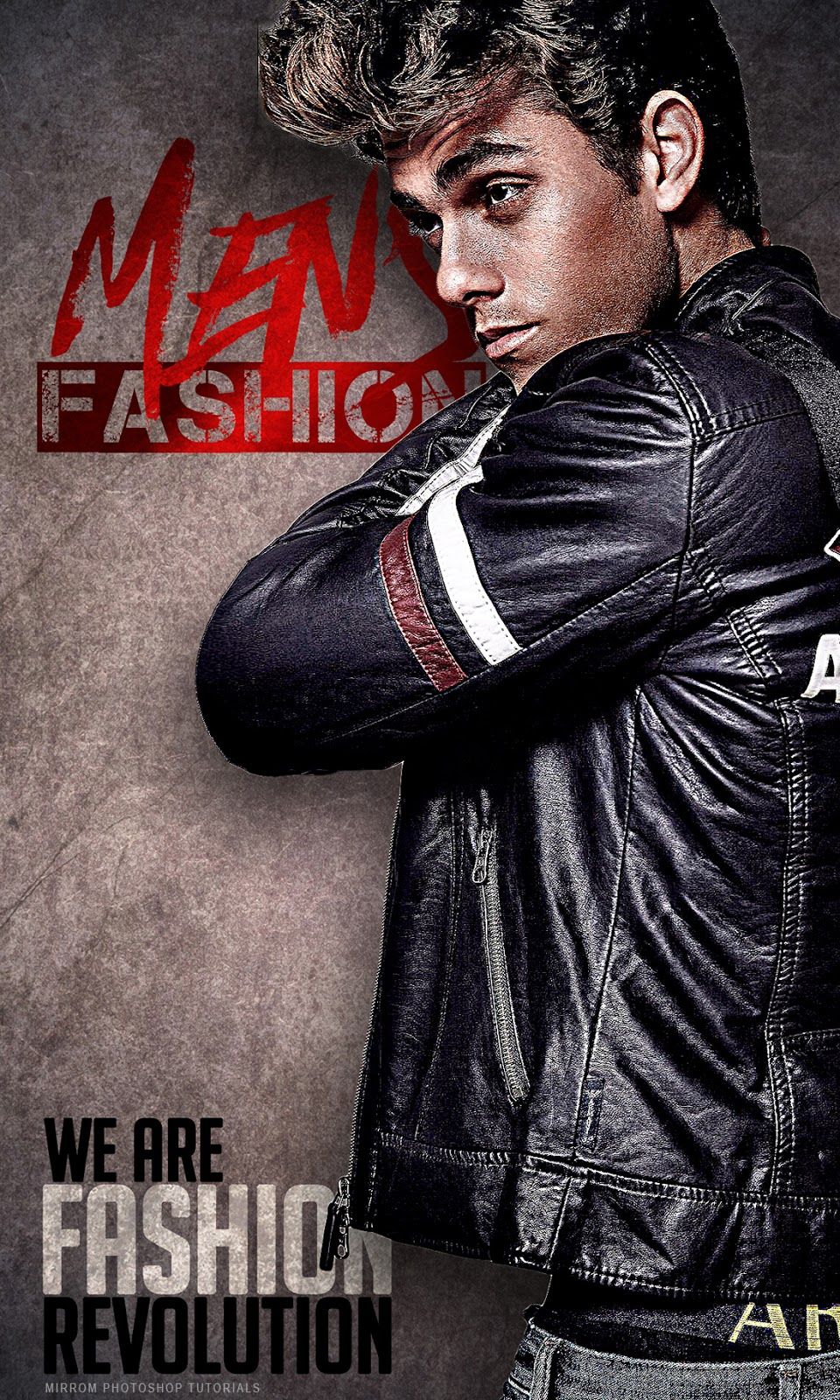
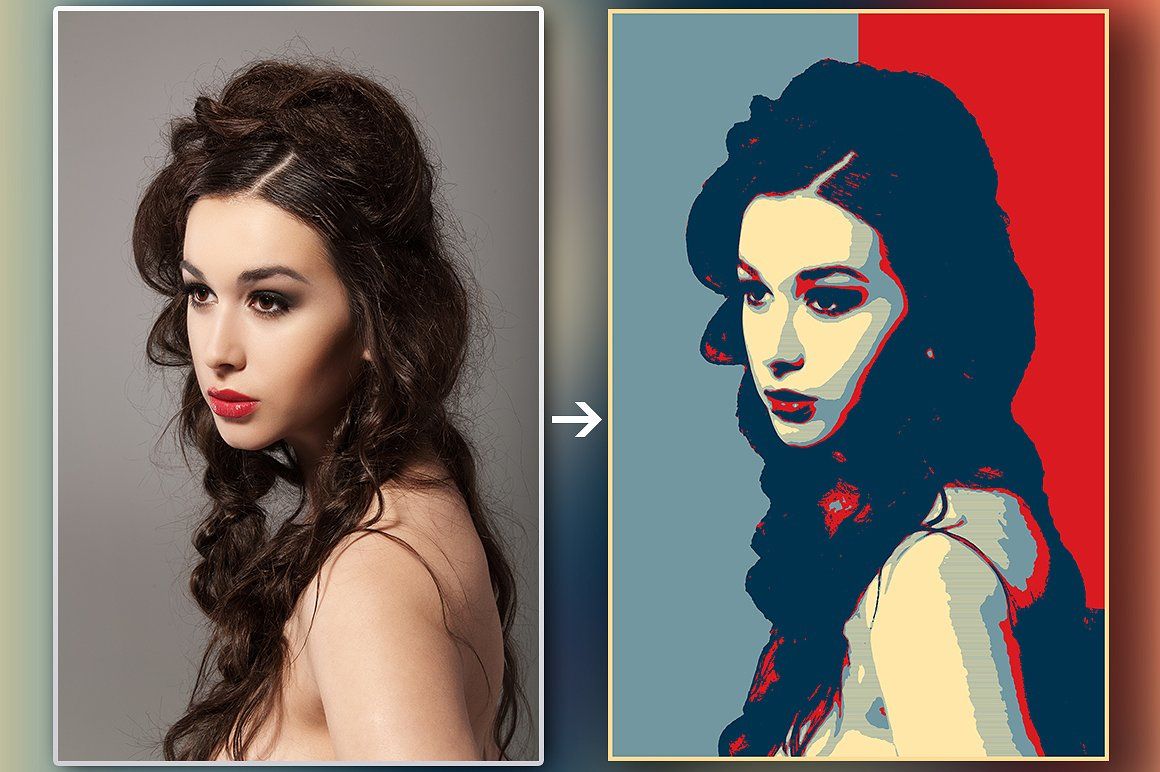
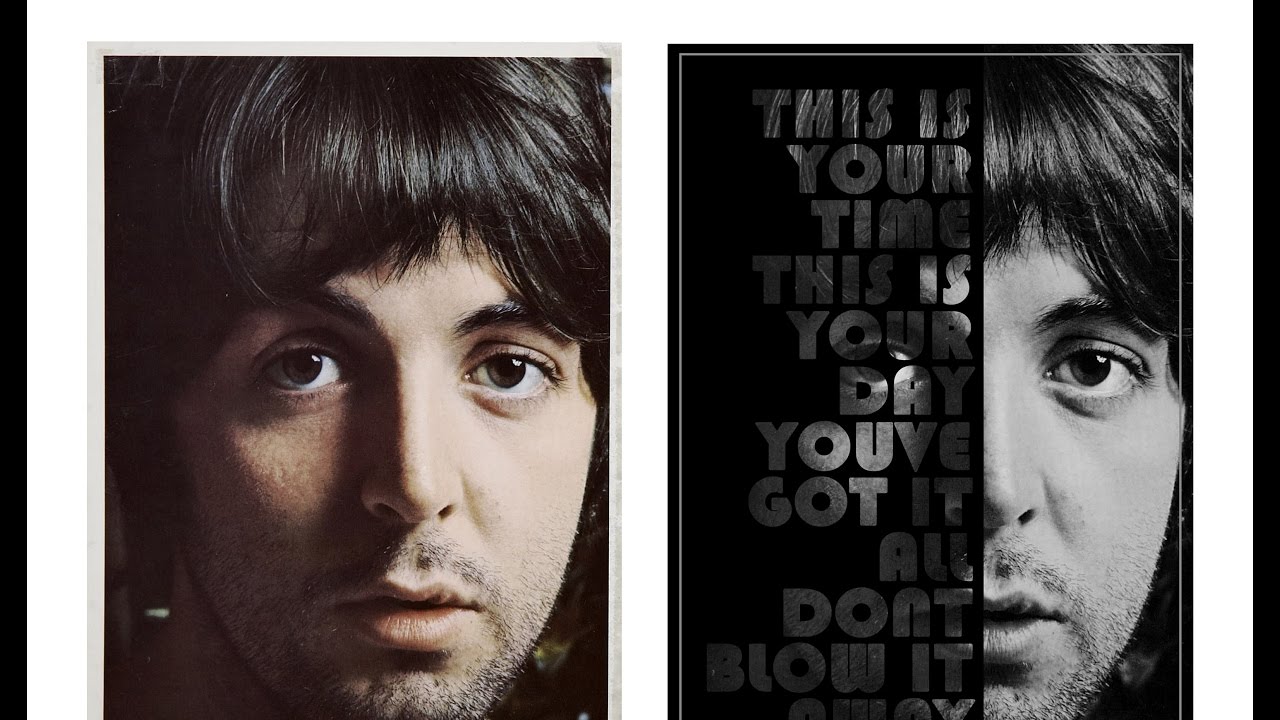
Способ 2: Плакат с обработкой фото
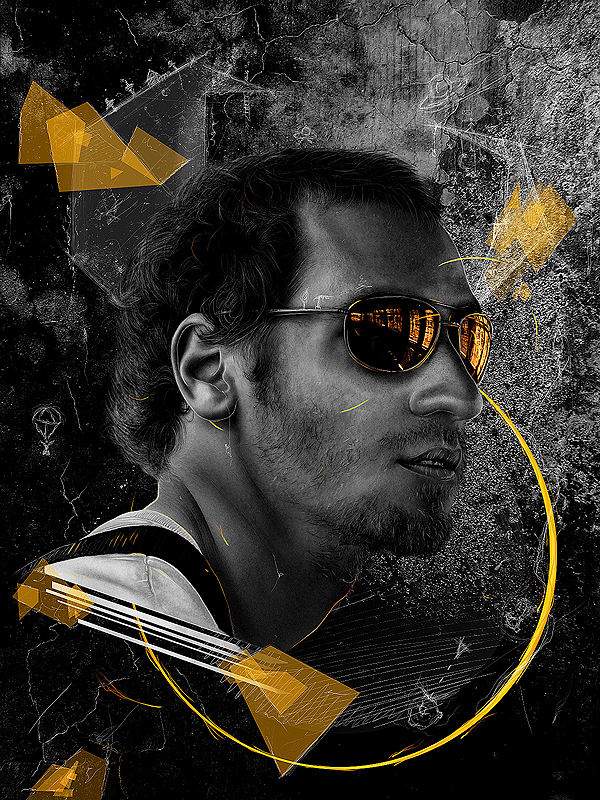
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
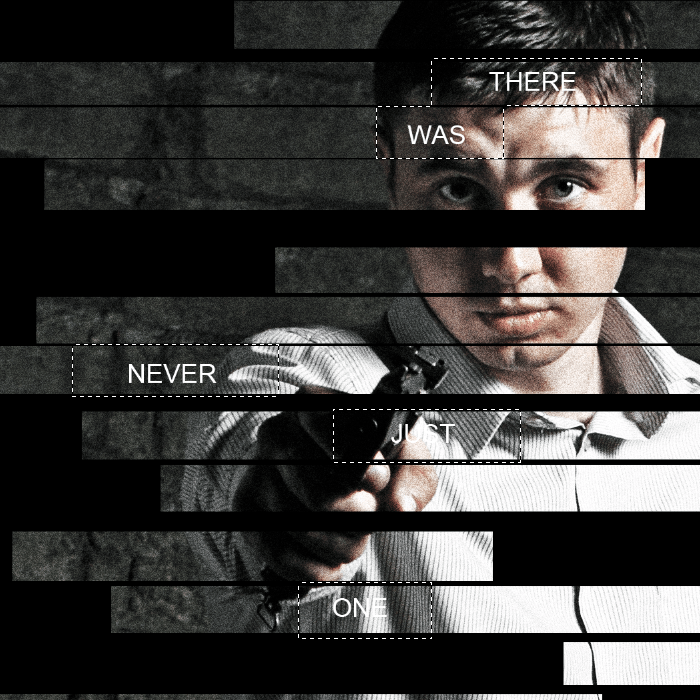
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.

- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.
На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.

- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.
Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.
Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать постер в Фотошопе
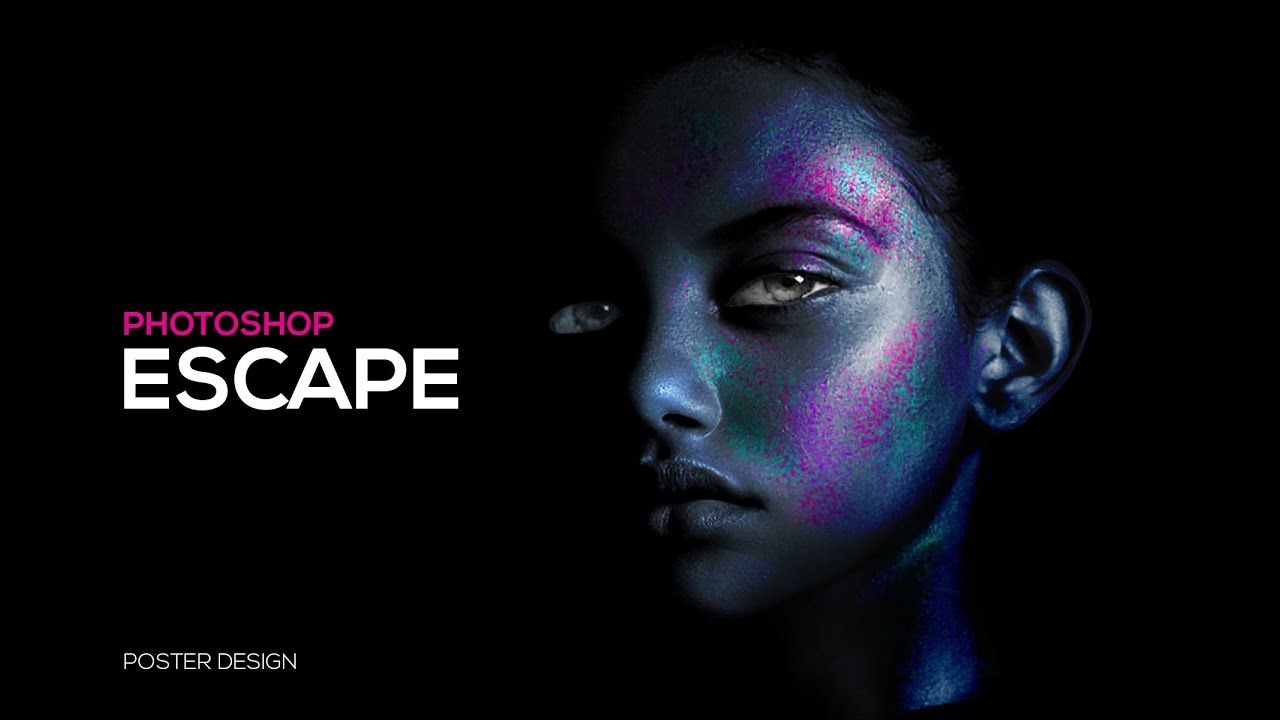
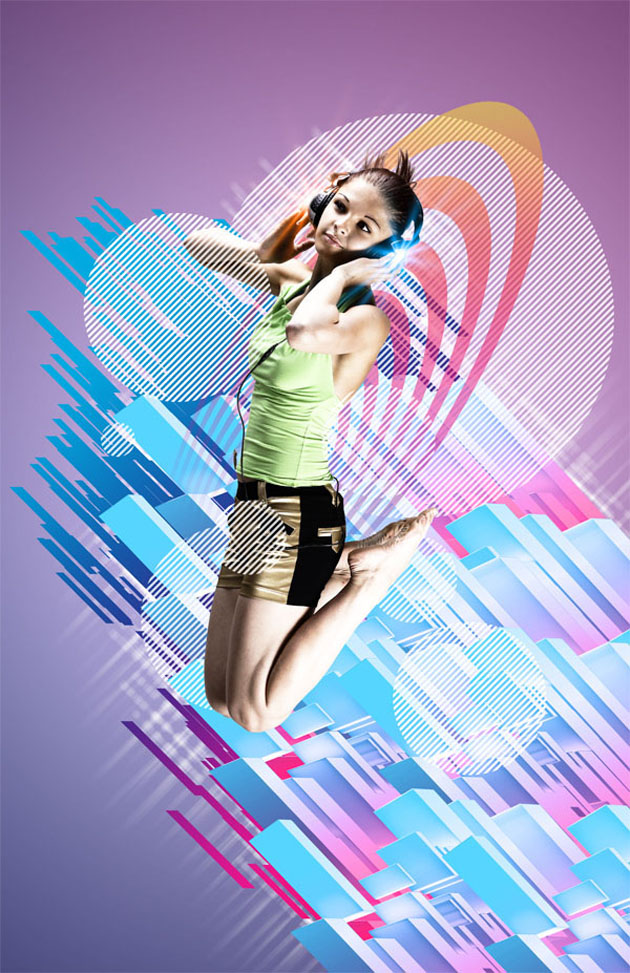
В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
Техника основана на использовании режимов наложения и фильтров.
Шаг 1.
Создание нового документаИтак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).
Шаг 2.
Работаем с изображением девушкиВ меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T) немного увеличьте размер изображения, удерживая клавишу Shift, а затем поместите фото модели по центру рабочей области.
Шаг 3.
Работаем с изображением девушки
Выберите Инструмент Волшебная палочка — Magic Wand Tool (W), установите параметр Допуск (Tolerance) на 10 и выделите фон. Используя этот же инструмент с зажатой клавишей Shift добавьте к уже имеющемуся выделению белый фон. Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.
Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.
Шаг 4.
Создание фонаТеперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer) внизу панели слоев. Выберите черно-белый градиент и настройте градиент из следующих цветов #fef4da > #f5ca6c > #ecad2a > #e39a0a > #dd9302, как показано на рисунке. Нажмите Ок. Выставьте угол (Angle) градиента на 90 градусов, масштаб (Scale) на 100% и нажмите Ок. Этот слой должен находиться под слоем с моделью.
Шаг 5.
Создание фона
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective) и исправьте искажение изображения.
Шаг 6.
Создание фонаТеперь измените режим наложения слоя с отелем на Замена светлым (Lighten). Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на Осветление (Screen). Сочетание двух этих режимов наложения дает в результате яркую светлую картинку.
Шаг 7.
Создание фонаТеперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.
Шаг 8.
 Работаем с изображением
Работаем с изображением Чтобы преобразовать текстуру в линии перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Установите настройки: Угол (Angle) 45 градусов, Расстояние (Distance) 2000 пикселей. Чтобы линии были равномерными на всем пространстве холста, примените фильтр еще раз, нажав Ctrl + F. Отлично! Вы можете также поэкспериментировать с настройкой угла размытия, чтобы получить другие интересные текстуры.
Шаг 9.
Работаем с изображениемТеперь нажмите Ctrl + L, чтобы открыть окно Уровни (Levels). Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1.30, белые (whites) 210. Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.
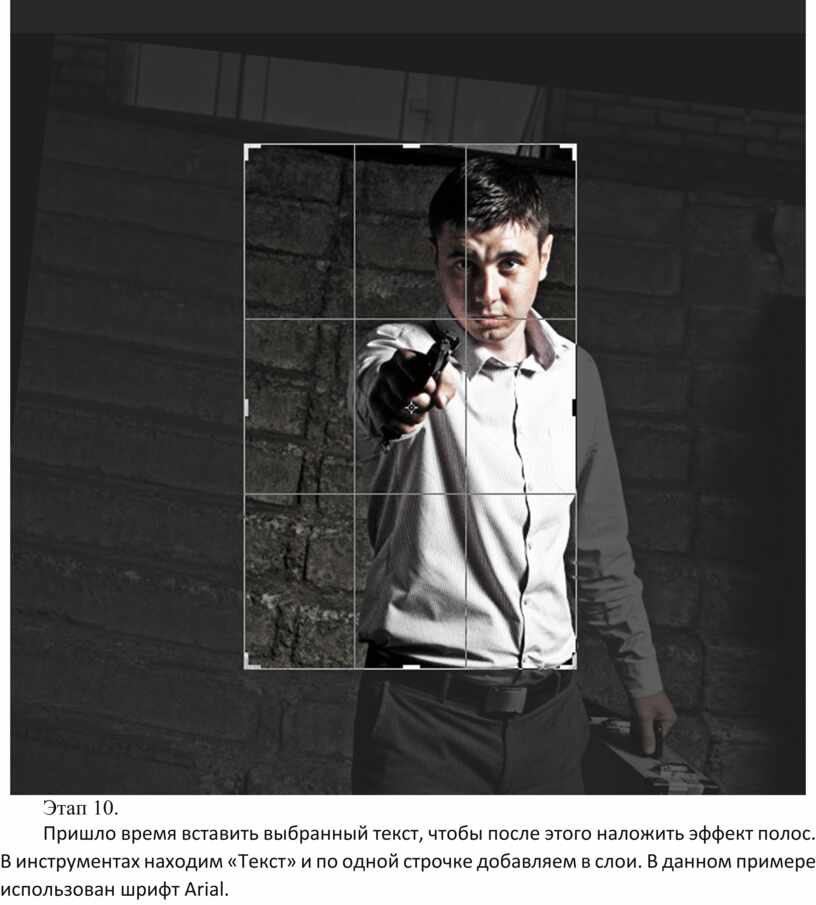
Шаг 10.
Работаем с изображением
Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl кликните левой кнопкой мыши на миниатюре RGB, у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
Шаг 11.
Работаем с изображениемНа панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть — Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50%. Выбирайте разные цвета из панели Образцы (Swatсhes) и разукрашивайте линии (в уроке использованы следующие цвета #ff4c00, #ee00ff, #662d91, #00aeef). Затем поставьте режим наложения этого слоя на Перекрытие (Overlay). Сгруппируйте все фоновые слои, кроме слоя с градиентом, нажав Ctrl + G.
Шаг 12.
Работаем с изображением
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая Ctrl и кликнув левой кнопкой мыши на миниатюру слоя. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
Шаг 13.
Работаем с изображениемИтак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.
Шаг 14.
Работаем с изображением
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Шаг 15.
Работаем с изображениемСкройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона — (shadows/midtones) установите режим наложения на Перекрытие (Overlay). Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть — Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.
Шаг 16.
Работаем с изображением
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide). Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
Шаг 17.
Работаем с изображением
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J). Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E. Измените режим наложения получившегося слоя на Перекрытие (Overlay) и установите значение Заливки (Fill) на 70%.
Шаг 18.
Работаем с изображениемПродублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.
Шаг 19.
 Работаем с изображением
Работаем с изображением
К верхнему слою с моделью примените фильтр Свечение краев (Glowing Edges) из галереи фильтров, в меню Фильтр > Галерея фильтров > Стилизация > Свечение краев (Filter > Filter Gallery > Stylize > Glowing Edges) с такими настройками: Ширина краев (Edge Width) 1, Яркость краев (Edge Brightness) 8, Смягчение (Smoothness) 5. Режим наложения этого слоя поставьте Осветление (Screen ). Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок.
Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).
Шаг 20.
Работаем с изображением
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels). Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.
Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.
Шаг 21.
Работаем с изображениемТеперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.
Шаг 22.
Работаем с изображением
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.
Шаг 23.
Работаем с изображением
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern). Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines).
Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.
Шаг 24.
Работаем с изображением
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue), вы получите красивые бирюзовые тени, гармонирующие с композицией.
Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т.д.
Шаг 25.
 Работаем с изображением
Работаем с изображением Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст — Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200. С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.
Шаг 26.
Работаем с изображением
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow). Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.
Шаг 27.
Финальное изображениеВот и все!
Ссылка на источник
Как сделать постер в фотошопе. Создаем постер из вашей фотографии в фотошоп
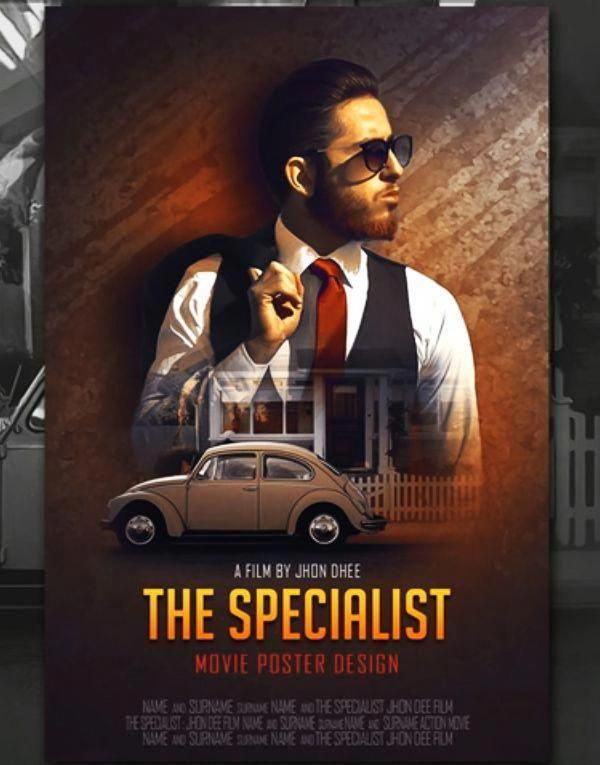
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
- программа Adobe Photoshop (пробную версию можно скачать на сайте Adobe
- Чернила в воде
- Шрифт Bw Nista International
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Добавляем финальные детали
Давайте добавим последние детали на постере. Берем Text Tool (T) (Текст) и открываем панель Characters (Символ). Если она закрыта, переходим Type – Panel – Characters Panel (Текст – Панели – Панель символов).
Ниже текст, который я добавила, с размерами, начертанием и межстрочным интервалом.
- 18.06 – 20.06.2018 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
- AUSBURG KUNST UND KULTUR AKUKCOM (BW Nista International, Size (Размер) – 30 пт, Leading (Интерлиньяж) – 32 пт, начертание Thin)
- ALTE KONGRESSHALLE ALEXANDERPLATZ U5 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
Обратите внимание, что каждый слой я разместила в разные углы документа. Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.
Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.
Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.
Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.
Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.
Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.
Затем дублируем слой комбинацией клавиш Ctrl+J.
Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).
Как сохранить файл для веба
Чтобы сохранить в формате JPEG для веба, переходим File – Save for Web
(Файл – Сохранить для веба) или используем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – в моем случае JPEG – и устанавливаем
Quality
(Качество) на 100. Ниже в меню
Image Size
(Размер изображения) можете подкорректировать размер в пикселях, если на сайте, куда вы собираетесь загружать работу, есть какие-либо ограничения по размеру.
Поздравляю! Мы закончили!
В этом уроке вы узнали, как создать креативный постер в Photoshop, используя типографику и картинку с чернилами. Вы научились:
- Использовать маски чтобы скрывать/восстанавливать участки изображения.

- Добавлять тень для создания эффекта глубины.
- Грамотно распределять элементы композиции, чтобы создать иллюзию объема.
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background.
Ищем подходящий фон
Во-вторых, основной текст.
Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна.
Логотипы и иконки социальных медиа, спонсоров и т.д.
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой)
.
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png.
Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Создаем новый документ
Шаг 1
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.
Шаг 2
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.
В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.
Шаг 3
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.
Создание плаката/флаера в Photoshop-е
Используем тот же шрифт «Century Gothic»
голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:
Используя ту же технику, добавляем дату:
Шаг 6
Этот Шаг немного сложнее. Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool
и создаем фигуру, похожую на эту:
После того, как фигура создана, переходим в настройки кистей Brush panel
и выбираем кисть
Chalk Brush
, которая входит в набор
Adobe Photoshop
:
Возвращаемся к инструменту Pen Tool
(опять выделяем
Pen Tool
на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт
Stroke Path
.
Вот, что у Вас должно получиться:
Шаг 7
Нам снова нужно вставить стили слоя с одного из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss
.
Вот как оно должно выглядеть:
Шаг 8
Дублируем слой дважды, размещаем их один под другим и используем разные цвета. Также добавляем логотип клуба и спонсоров. И на этом мы заканчиваем урок, наши поздравления!
Не забудьте оставить своё мнение, или поделиться результатом.
Перевод для сайта https://photoshoplove.ru сделан besty Автор урока: psdartist.comПосетители, находящиеся в группе Гости
, не могут оставлять комментарии к данной публикации.
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов. ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета; Фотография гранаты;
Шаг 1.

Открываем наше изображение пистолета, увеличиваем его размер на 300% (Zoom Tool (Инструмент Лупа / Клавиша ‘Z’)) и выбираем Pen Tool (Инструмент Перо / Клавиша ‘P’). Убедитесь, что выбран Paths (Контуры) и Add to path area (+) (Добавить к контуру), затем начинайте обводить пистолет. Потяните Anchor Point (Опорные точки) так, чтобы он вытянулся прямо вдоль границы: ↓
Шаг 2.
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Direct Selection Tool (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓
Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша ‘P’), зажав Alt кликаем по Anchor Point (Опорные точки) на конце кривой. Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Шаг 4.
Заканчиваем выделение изображения. Ниже приводится пример по управлению Anchor Point (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линии использовать как можно меньше точек.
Шаг 5.
Создайте новый документ (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) (формат A5, 300dpi), куда скопируйте и вставьте изображение пистолета. Возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100%Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓
Шаг 6.
Используем свою фантазию и законы физики: ↓
Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓
Шаг 8.

Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Шаг 9.
Нарисуйте побольше слизи, вылетающей из дула пистолета. Измените толщину и направление струи, попробуйте их немного увеличить. Рисуя мелкие брызги, представьте их движение относительно больших. Выбрав слой со слизью, заходите в меню Layer > Layer Style > Copy Layer Style (Слой > Стиль слоя > Скопировать стиль слоя).
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.
Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.
Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.
Шаг 5
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.
Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock.
Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции
Rustic Stock Photo Pack,
которое, как никак кстати, подойдет для нашей big party
Постер в фотошопе.
 Программы и онлайн-сервисы для создания плакатов, постеров, афиш, метрик и газет на компьютере
Программы и онлайн-сервисы для создания плакатов, постеров, афиш, метрик и газет на компьютереВ данном уроке Фотошопа мы рассмотрим как можно создать интересный плакат с различными элементами.
ВНИМАНИЕ:
Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы к уроку:
Шаг 1.
Создаем документ размерами 595×842 px (File > New (Файл > Новый / Сочетание клавиш «Ctrl+N»)). Открываем текстуру. И располагаем на нашем документе.
Создаем Layer > New adjustment layer > levels (Слой > Новый корректирующий слой > Уровни) выше слоя с текстурой, и настройки: 0 , 0.19 , 255 .
Шаг 2.
Открываем картинку с одеждой. Удаляем в местах головы, ног, и рук, так чтобы одежда была просто пустой. Используйте Pen Tool (Инструмент Перо / Клавиша «P»).
Открываем брызги в Photoshop.
Следуем во вкладку Channels (Каналы), и выбираем Blue (Синий). Удерживая CTRL кликаем по слою Blue/Синий (появится выделение). Далее следуем на вкладку слои, создаем новый слой, и заливаем его белым цветом.
Вот мы и получили всплеск без всякого фона.
Перемещаем на наш холст, наш всплеск.
Следуем Edit > Transform > Distort (Редактирование > Трансформация > Искажение). Подгоняем наш всплеск, по воротничку рубашки, и все не нужные части удаляем ластиком (Eraser Tool (Инструмет Ластик / Клавиша «E»)).
Открываем картинки с водой и с каплей. И добавляем в нашу композицию.
Шаг 3.
Открываем картинку с одеждой 2. В местах рук, ног, головы, живота убираем фон.
Выберем инструмент ластик, поставим жесткую кисть. И в местах как показано на рисунке удалим края одежды.
Открываем картинку огня. Следуем во вкладку Channels (Каналы). Удерживаем CTRL и кликаем по Red/Красный каналу. Белые области выделятся.
Белые области выделятся.
С выделением, возвращаемся на слои. Перетаскиваем наш огонь с помощью инструмента Move Tool (Перемещение / Клавиша «V»). И располагаем как показано на рисунке.
Ластиком с установленой кистью Airbrush (Аэрограф), размеры 200 рх . Пройдемся по слою с огнем, кусками, сотрем пожар, тем самым показав немного одежды.
Добавляем больше огня, в местах рук, ног, головы.
Создаем новый слой под слоем с одеждой. Используем Brush Tool (Инструмент Кисть / Клавиша «B»), с типом Airbrush (Аэрограф) и 300px . Рисуем большие капли цветом #FF6A10 . Режим смешивания ставим на Linear Dodge (Линейный осветлитель), прозрачность на 40% .
Следуем в Outer Glow (Внешнее свечение), цвет #F7B12F , и во вкладку Inner Glow (Внутреннее свечение), цвет #FB6D08 . Остальные настройки ниже.
Шаг 4.
Открываем картинку с одеждой 3. В местах рук, ног, туловища удаляем фон.
В местах рук, ног, туловища удаляем фон.
Открываем песок. И помещаем его в наш документ, располагаем как на картинке ниже.
В местах ног, подтираем слегка ластиком.
В этот раз будем использовать руки, ноги, и голову. Помещаем все эти части между слоем с песком и слоем с одеждой 3. Режим слоя песка на Multiply (Умножение). И ластиком подтираем ненужные элементы.
Используя Eraser Tool (Инструмет Ластик / Клавиша «E») в режиме Chalk (Мел), удалим часть лица, имитируем разрушенность.
Тоже самое проделываем с ногами и руками.
Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
Первым делом подберем персонажа для нашего будущего плаката.
Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте .
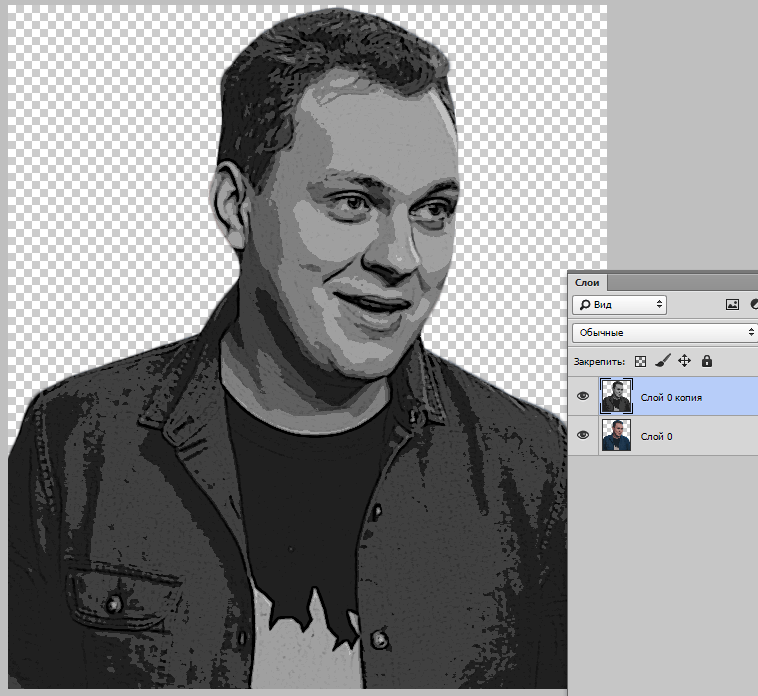
Создаем копию слоя с персонажем (CTRL+J ) и обесцвечиваем ее (CTRL+SHIFT+U ).
Затем идем в меню «Фильтр – Галерея фильтров» .
В галерее, в разделе «Имитация» , выбираем фильтр «Очерченные края» . Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2 .
Нажимаем ОК .
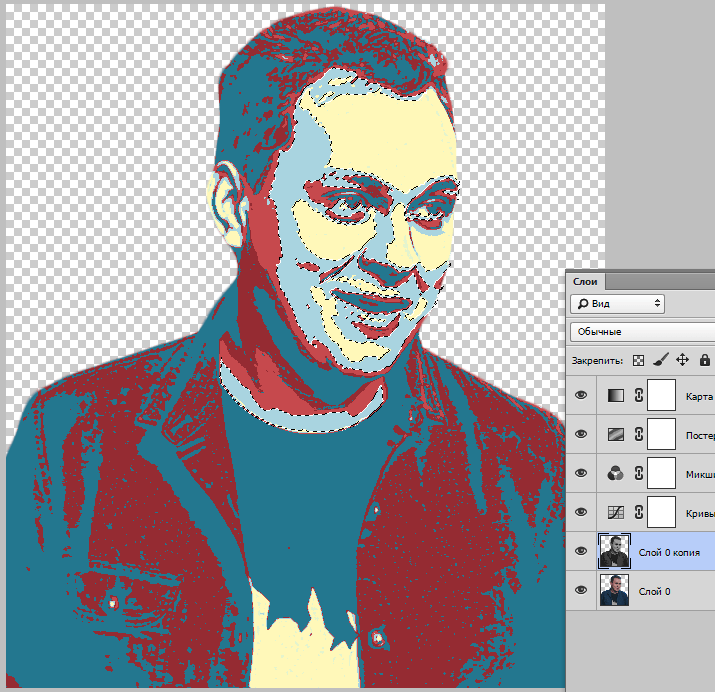
Применяем корректирующий слой «Микширование каналов» . В настройках слоя ставим галку напротив «Монохромный» .
Затем применяем еще один корректирующий слой под названием «Постеризация» . Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7 .
Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.
Применяем еще один корректирующий слой. На этот раз «Карту градиента» .
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.
Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК .
Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.
Следующую точку создаем на позиции 50% со светло-синим цветом.
Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.
Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.
По завершению жмем ОК .
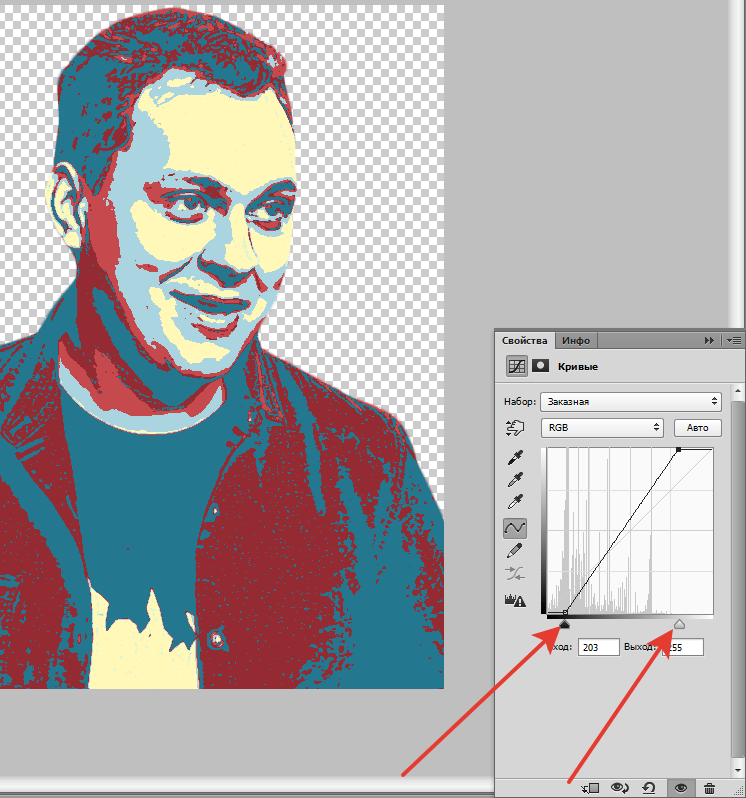
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые» . Перемещаем ползунки к центру, добиваясь нужного эффекта.
Перемещаем ползунки к центру, добиваясь нужного эффекта.
Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка» .
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT .
Затем создаем новый слой и создаем для него маску.
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5 . В списке выбираем заливку 50% серого и нажимаем ОК .
Затем идем в Галерею фильтров и, в разделе «Эскиз» , выбираем «Полутоновой узор» .
Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.
Переходим к заключительной стадии.
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E .
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G ). С группы также снимаем видимость.
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка» , зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.
В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
Шаг 1.
Итак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).
Шаг 2.
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T ) немного увеличьте размер изображения, удерживая клавишу Shift , а затем поместите фото модели по центру рабочей области.
В режиме трансформации (для вызова нажмите Ctrl+T ) немного увеличьте размер изображения, удерживая клавишу Shift , а затем поместите фото модели по центру рабочей области.
Шаг 3.
Выберите Инструмент Волшебная палочка — Magic Wand Tool (W) , установите параметр Допуск (Tolerance) на 10 и выделите фон . Используя этот же инструмент с зажатой клавишей Shift добавьте к уже имеющемуся выделению белый фон. Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.
Шаг 4.
Теперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer) внизу панели слоев. Выберите черно-белый градиент и настройте градиент из следующих цветов #fef4da > #f5ca6c > #ecad2a > #e39a0a > #dd9302 , как показано на рисунке. Нажмите Ок . Выставьте угол (Angle) градиента на 90 градусов, масштаб (Scale) на 100% и нажмите Ок. Этот слой должен находиться под слоем с моделью.
Выставьте угол (Angle) градиента на 90 градусов, масштаб (Scale) на 100% и нажмите Ок. Этот слой должен находиться под слоем с моделью.
Шаг 5.
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective ) и исправьте искажение изображения.
Шаг 6.
Теперь измените режим наложения слоя с отелем на Замена светлым (Lighten) . Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на Осветление (Screen) . Сочетание двух этих режимов наложения дает в результате яркую светлую картинку.
Шаг 7.
Теперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.
Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.
Шаг 8.
Чтобы преобразовать текстуру в линии перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) . Установите настройки: Угол (Angle) 45 градусов , Расстояние (Distance) 2000 пикселей. Чтобы линии были равномерными на всем пространстве холста, примените фильтр еще раз, нажав Ctrl + F . Отлично! Вы можете также поэкспериментировать с настройкой угла размытия, чтобы получить другие интересные текстуры.
Шаг 9.
Теперь нажмите Ctrl + L , чтобы открыть окно Уровни (Levels) . Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1. 30, белые (whites) 210 . Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.
30, белые (whites) 210 . Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.
Шаг 10.
Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl кликните левой кнопкой мыши на миниатюре RGB , у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers) , создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
Шаг 11.
На панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть — Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50%
. Выбирайте разные цвета из панели Образцы (Swatсhes) и разукрашивайте линии (в уроке использованы следующие цвета #ff4c00, #ee00ff, #662d91, #00aeef) . Затем поставьте режим наложения этого слоя на Перекрытие (Overlay). Сгруппируйте все фоновые слои, кроме слоя с градиентом, нажав Ctrl + G.
Затем поставьте режим наложения этого слоя на Перекрытие (Overlay). Сгруппируйте все фоновые слои, кроме слоя с градиентом, нажав Ctrl + G.
Шаг 12.
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая Ctrl и кликнув левой кнопкой мыши на миниатюру слоя. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
Шаг 13.
Итак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.
Шаг 14.
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Шаг 15.
Скройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона — (shadows/midtones) установите режим наложения на Перекрытие (Overlay) . Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть — Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.
Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.
Шаг 16.
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide) . Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
Шаг 17.
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J) . Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E . Измените режим наложения получившегося слоя на Перекрытие (Overlay) и установите значение Заливки (Fill) на 70%.
Шаг 18.
Продублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.
В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.
Шаг 19.
К верхнему слою с моделью примените фильтр Свечение краев (Glowing Edges) из галереи фильтров, в меню Фильтр > Галерея фильтров > Стилизация > Свечение краев (Filter > Filter Gallery > Stylize > Glowing Edges) с такими настройками: Ширина краев (Edge Width) 1, Яркость краев (Edge Brightness) 8, Смягчение (Smoothness) 5. Режим наложения этого слоя поставьте Осветление (Screen) . Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок.
Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).
Шаг 20.
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) . Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.
Шаг 21.
Теперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.
Шаг 22.
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds ). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.
Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.
Шаг 23.
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern) . Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines).
Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.
Шаг 24.
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue) , вы получите красивые бирюзовые тени, гармонирующие с композицией.
Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т. д.
д.
Шаг 25.
Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст — Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200 . С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.
Шаг 26.
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow) . Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.
Шаг 27.
Вы размышляете о новом домашнем декоре? Хотите что-то необычное и недорогое? А возможно думаете, как раскрыть вашу творческую сторону? Вы наверно будете немного удивленны следующему решению: камни. Да, те камни, которые вы видите везде, в речке, парке, на пляже, возможно даже такие вещи хранятся у Вас дома. Эти камни могут сделать ваше жилище немного вычурным и оригинальным. Многие люди предпочитают искать камни уникальной формы или цвета. Но на следующих фотографиях, Вы убедитесь, что плоские камни могут стать более привлекательными в качестве дизайна Вашего дома. Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи.
Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, это
Вашему вниманию предлагаются профессиональные фотографии красивых девушек на пляже с применением легкой HDR – обработки. Интересное наблюдения у автора работ, в портфолио на ранних этапах карьеры было много снимков спортивных мероприятий, но как видно вдохновение и известность пришло в fashion фото, в котором главные объекты море, пляж и барышни. 00
Как рассказывает мама четырехлетней модницы, в один из дней она предложила своей дочери создать одежду из бумаги. Девочки очень понравилась идея, и они начали создавать платья.
 Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработки дизайна, Майхем, как называет ее мама, больше прилаживает усилий в создании своей бумажной коллекции. Они используют много плотной бумаги, иногда бумажных салфеток, оберток, подарочных пакетов. Также в создание одежде девочки используется шелковые шарфы, тюль и алюминиевая фольга. В принципе, все, что можно найти в доме является частью одежды юной модельерши. Иногда изображения для разработки модных плетей Майхем и ее мама находили в сети: +10
Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработки дизайна, Майхем, как называет ее мама, больше прилаживает усилий в создании своей бумажной коллекции. Они используют много плотной бумаги, иногда бумажных салфеток, оберток, подарочных пакетов. Также в создание одежде девочки используется шелковые шарфы, тюль и алюминиевая фольга. В принципе, все, что можно найти в доме является частью одежды юной модельерши. Иногда изображения для разработки модных плетей Майхем и ее мама находили в сети: +10
Видео уроки
Популярные уроки
Наш опрос
- Besty
- 4 ноябрь 2011
- 17:58:00
- 21196
Adobe Photoshop
Шаг 1
300 мм x 400 мм и разрешение 300 DPI , цветовая модель CMYK 600800 px .
Free Transform tool
Шаг 2
Layer-Duplicate layer
Filter-Blur-Motion blur и добавляем угол -90 и расстояние 90 px .
Устанавливаем режим смешения Linear Light :
Шаг 3
Теперь давайте добавим текст. Название вечеринки будет «Euphoria Party». Выбираем любой понравившийся шрифт. Я использовал шрифт «Bickham Script»
Drop Shadow :
Inner Shadow :
Inner Glow :
Bevel and Emboss :
Gradient Overlay :
Шаг 4
Copy Layer Style Paste Layer Style .
Шаг 5
«Century Gothic»
Теперь давайте добавим непосредственно имена гостей.
Создание плаката/флаера в Photoshop-е
Используем тот же шрифт «Century Gothic»
Шаг 6
Pen tool
Brush panel и выбираем кисть Chalk Brush , которая входит в набор Adobe Photoshop :
Возвращаемся к инструменту Pen Tool (опять выделяем Pen Tool Stroke Path .
Шаг 7
Bevel and Emboss .
Вот как оно должно выглядеть:
Шаг 8
Гости
Финальный результат
Приступаем к уроку Фотошопа
Фотография пистолета;
Фотография гранаты;
Шаг 1.
300% (Zoom Tool Pen Tool Paths (Контуры) и Add to path area Anchor Point
Шаг 2.
Anchor Point (Опорные точки). Берем Direct Selection Tool Anchor Point
Шаг 3.
Снова берём Pen Tool Alt кликаем по Anchor Point
Шаг 4.
Anchor Point
Шаг 5.
Создайте новый документ (File > New (Файл > A5 , 300dpi Pen Tool Paths (Контуры) поставьте Shape Layers 100% Magenta
Шаг 6.
Шаг 7.
Нежелательные Anchor Points Direct Selection Tool (Редактирование контура): ↓
Шаг 8.
Layer > Layer Style > Blending Options (Слой > Стиль слоя >
Шаг 9.
Layer > Layer Style > Copy Layer Style (Слой > Стиль слоя > Скопировать стиль слоя).
как сделать афишу в фотошопе
Выберите слой назначения и зайдите в меню Layer > Layer Style > Paste Layer style (Слой > Стиль слоя > Вклеить стиль слоя).
Шаг 10.
Настройки Layer Style Layer style
Шаг 11.
Шаг 12.
Layer Styles Move Tool Alt Ctrl+T
Шаг 13.
Eyedropper Tool Multiply (Умножение).
Шаг 14.
Ctrl+T
Шаг 15.
Инструментом Pen Tool
Шаг 17.
Pen Tool
Шаг 18.
Layer Styles
Шаг 19.
Paths Anchor Points
Шаг 20.
Brush Tool 7 pixels , твёрдость 100% . Выберите Path (Контур) на палитре Paths (Контуры), затем Stroke Path
Выберите Path (Контур) на палитре Paths (Контуры), затем Stroke Path
Шаг 21.
Blending mode (Режимы наложения) — Multiply (Умножение). Ctrl+
Ctrl+ Ctrl+Shift+I ). Берём инструмент Brush Tool Ctrl+Н 45 pixel brush на 20 pixel.
Шаг 22.
Ctrl+ Polygonal Lasso Tool
Шаг 23.
Filter > Blur > Lens Blur (Фильтр > Размытие > Filter > Blur > Box Blur (Фильтр > Размытие > Размытие по рамке).
Шаг 24.
Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) в 0.6
Шаг 25.
Думаю нужно увеличить контраст. Сделаем это с помощью кривых. Заходим в Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой >
Шаг 26.
Background ‘ (Фон) и заходим в меню Filter > Artistic > Film Grain (Фильтр > Имитация > Opacity (Непрозрачность) слоя до 55% . Теперь можно подправить Image > Adjustments > Hue/Saturation (Изображение > Коррекция >
Теперь можно подправить Image > Adjustments > Hue/Saturation (Изображение > Коррекция >
Всё! Наша работа готова.
Финальный результат
Оригинал;
Уроки фотошопа
Свежие уроки
Видео уроки
Популярные уроки
Наш опрос
Какие уроки вам больше нравятся?
- Besty
- 4 ноябрь 2011
- 17:58:00
- 21196
Учимся создавать готовый к печати плакат для вечеринки в клубе в Adobe Photoshop , используя фотографии из хранилища изображений, стили слоя, текстовые эффекты, режимы смешения, кисти и карандаш. Этот урок содержит очень эффективные методы, и по нему легко следовать шаг за шагом.
Шаг 1
Создаем новый документ. Если Вы будете использовать результат для печати, выбирайте размеры 300 мм x 400 мм и разрешение 300 DPI , цветовая модель CMYK , если нет – выбирайте размер 600800 px .
В качестве фона мы будем использовать изображение дерева из хранилища SXC. HU. Открываем это изображение в Photoshop и копируем его в документ с нашим плакатом. Используем инструмент Free Transform tool , который автоматически выбирается при вставке изображения, и подгоняем размеры изображения под размеры документа.
HU. Открываем это изображение в Photoshop и копируем его в документ с нашим плакатом. Используем инструмент Free Transform tool , который автоматически выбирается при вставке изображения, и подгоняем размеры изображения под размеры документа.
Шаг 2
Теперь мы должны дублировать слой с деревом, поэтому переходим в меню Layer-Duplicate layer . Вот как должен выглядеть теперь Ваш список слоев:
Выделяем дублированный слой, переходим в фильтр Filter-Blur-Motion blur и добавляем угол -90 и расстояние 90 px .
Устанавливаем режим смешения Linear Light :
Шаг 3
Теперь давайте добавим текст. Название вечеринки будет «Euphoria Party».
Веб-разработка. Делаем простую афишу мероприятия в Photoshop
Выбираем любой понравившийся шрифт. Я использовал шрифт «Bickham Script» . Сначала добавляем слово «Euphoria».
Теперь давайте добавим следующие стили слоя к слою со словом «Euphoria» на панели слоев:
Drop Shadow :
Inner Shadow :
Inner Glow :
Bevel and Emboss :
Gradient Overlay :
Вот так должен выглядеть после этого Ваш текст:
Шаг 4
Добавляем слово «party», переходим на панель слоев, нажимаем правой кнопкой на слое «Euphoria» и выбираем пункт Copy Layer Style . Затем выделяем слой со словом «party», нажимаем на нём правой кнопкой и выбираем Paste Layer Style .
Затем выделяем слой со словом «party», нажимаем на нём правой кнопкой и выбираем Paste Layer Style .
Вот как должен выглядеть Ваш плакат теперь:
Шаг 5
Теперь давайте добавим текст «Guest list:» другим шрифтом. Я использовал шрифт «Century Gothic» . Вставляем те же стили слоя на этот слой, но сначала делаем текст белым.
Теперь давайте добавим непосредственно имена гостей. Используем тот же шрифт «Century Gothic» голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:
Используя ту же технику, добавляем дату:
Шаг 6
Этот Шаг немного сложнее. Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool и создаем фигуру, похожую на эту:
После того, как фигура создана, переходим в настройки кистей Brush panel и выбираем кисть Chalk Brush , которая входит в набор Adobe Photoshop :
Возвращаемся к инструменту Pen Tool (опять выделяем Pen Tool на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт Stroke Path .
Вот, что у Вас должно получиться:
Шаг 7
Нам снова нужно вставить стили слоя с одного из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss .
Вот как оно должно выглядеть:
Шаг 8
Дублируем слой дважды, размещаем их один под другим и используем разные цвета. Также добавляем логотип клуба и спонсоров. И на этом мы заканчиваем урок, наши поздравления!
Перевод для сайта http://photoshoplove.ru сделан besty
Автор урока: psdartist.comПосетители, находящиеся в группе Гости , не могут оставлять комментарии к данной публикации.
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета;
Фотография гранаты;
Шаг 1.

Открываем наше изображение пистолета, увеличиваем его размер на 300% (Zoom Tool (Инструмент Лупа / Клавиша ‘Z’)) и выбираем Pen Tool (Инструмент Перо / Клавиша ‘P’). Убедитесь, что выбран Paths (Контуры) и Add to path area (+) (Добавить к контуру), затем начинайте обводить пистолет. Потяните Anchor Point (Опорные точки) так, чтобы он вытянулся прямо вдоль границы: ↓
Шаг 2.
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Direct Selection Tool (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓
Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша ‘P’), зажав Alt кликаем по Anchor Point (Опорные точки) на конце кривой. Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Шаг 4.

Заканчиваем выделение изображения. Ниже приводится пример по управлению Anchor Point (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линии использовать как можно меньше точек.
Шаг 5.
Создайте новый документ (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) (формат A5 , 300dpi ), куда скопируйте и вставьте изображение пистолета. Возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100% Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓
Шаг 6.
Используем свою фантазию и законы физики: ↓
Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓
Шаг 8.
Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Шаг 9.
Нарисуйте побольше слизи, вылетающей из дула пистолета. Измените толщину и направление струи, попробуйте их немного увеличить. Рисуя мелкие брызги, представьте их движение относительно больших. Выбрав слой со слизью, заходите в меню Layer > Layer Style > Copy Layer Style (Слой > Стиль слоя > Скопировать стиль слоя). Выберите слой назначения и зайдите в меню Layer > Layer Style > Paste Layer style (Слой > Стиль слоя > Вклеить стиль слоя).
Шаг 10.
Настройки Layer Style (Стиля слоя) для мелких брызг несколько отличаются, поэтому кликните по иконке Layer style (Стиль слоя) (буква ‘f’ в черном кружке) и примените следующие настройки: ↓
Шаг 11.
Рисуйте струйки, пока не добьётесь нужного результата. Можно добавить пару капель, вылетающих из дула пистолета: ↓
Можно добавить пару капель, вылетающих из дула пистолета: ↓
Шаг 12.
Нарисуйте немного мелких капель и, чтобы они были похожи на остальные, примените к ним Layer Styles (Стиль слоя). С помощью инструмента Move Tool (Перемещение / Клавиша ‘V’), держа клавишу Alt , потяните мышкой за изображение, копируя наши капли. Нажмите Ctrl+T и поменяйте размер и положение капли. Повторяйте это, пока не добьётесь нужного вам результата. Поэкспериментируйте с глубиной, меняя расположение слоёв.
Шаг 13.
Нарисуем на дуле пистолета тени от капель: инструмент пипетка (Eyedropper Tool (Пипетка / Клавиша ‘I’)), новый слой, мягкая кисть, выделение пистолета, маска слоя, рисование теней и режим наложения Multiply (Умножение).
Шаг 14.
Открываем изображение гранаты, вырезаем его, импортируем в документ, затем нажимаем комбинацию клавиш Ctrl+T и меняем размеры и положение изображения: ↓
Шаг 15.
Инструментом Pen Tool (Инструмент Перо / Клавиша ‘P’) создадим выделение гранаты, вырежем её и вставим на новый слой. Продолжим вырезать части гранаты, пока не получим несколько кусков, по желанию. Как только вы разделите гранату, сместите части, словно их сдуло ветром.
Продолжим вырезать части гранаты, пока не получим несколько кусков, по желанию. Как только вы разделите гранату, сместите части, словно их сдуло ветром.
Шаг 17.
Чтобы нарисовать дым, возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и воспользуйтесь той же техникой, что и ранее. Для дыма я использовал различные цвета.
Шаг 18.
Чтобы дым не выглядел плоским, придадим ему глубину и свет (что мы делали со слизью). См. скриншоты. Скопируйте и вставьте Layer Styles (Стиль слоя) на все слои дыма.
Шаг 19.
Сделаем мультяшные наброски вокруг дыма. Вы можете сделать это вручную или выбрать слой с формой дыма, где видна дорожка (path/путь/контур), затем скопируйте её. На панели Paths (Контуры) создайте новый слой и вставьте туда дорожку. С помощью выделения индивидуальных Anchor Points (Опорные точки), удалите ненужные части. Дорисуйте детали и, если нужно, продолжите линии.
Шаг 20.
Создайте новый слой, используйте его для нарисованного вами контура. Выберите инструмент Brush Tool (Инструмент Кисть / Клавиша ‘B’), 7 pixels , твёрдость 100% . Выберите Path (Контур) на палитре Paths (Контуры), затем Stroke Path (Обводка контура) из контекстного меню (небольшая стрелка в кружке в верхнем правом углу палитры). Затем я изменил размер всех слоев с изображением гранат (включая слой с дымом и т.д.) для придания эффекта присутствия.
Выберите инструмент Brush Tool (Инструмент Кисть / Клавиша ‘B’), 7 pixels , твёрдость 100% . Выберите Path (Контур) на палитре Paths (Контуры), затем Stroke Path (Обводка контура) из контекстного меню (небольшая стрелка в кружке в верхнем правом углу палитры). Затем я изменил размер всех слоев с изображением гранат (включая слой с дымом и т.д.) для придания эффекта присутствия.
Шаг 21.
Теперь немного повозимся. Создадим новый слой, Blending mode (Режимы наложения) — Multiply (Умножение). Ctrl+ клик на всех маленьких окошках слоёв (в палитре слоев) с изображением гранат, выделив их, добавим маску слоя (белый кружок в чёрном квадрате).
Теперь (работаем с новым слоем, а не с маской) нажимаем Ctrl+ клик по верхнему куску гранаты и инвертируем выделение (Ctrl+Shift+I ). Берём инструмент Brush Tool (Инструмент Кисть / Клавиша ‘B’), мягкую кисть и рисуем на тени, я использовал тёмно-серый. Нажимаем Ctrl+Н , чтобы спрятать выделение. Продолжаем в том же духе. Меняем кисть с 45 pixel brush на 20 pixel.
Нажимаем Ctrl+Н , чтобы спрятать выделение. Продолжаем в том же духе. Меняем кисть с 45 pixel brush на 20 pixel.
Шаг 22.
Нарисуем побольше слизи, как на пистолете. Переместите слой со слизью между дымом и гранатой. Примените маску к слою с тенью (Ctrl+ клик по всем слоям с гранатой и слизью и их маскировка на слое с тенью). Возможно вам придётся создавать выделение вручную, с помощью инструмента Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша ‘L’).
Шаг 23.
Скопируем все слои с гранатой на один слой. Перетащите новый слой с гранатой на самый верх и измените придав перспективу. Идите в Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости) и сделайте настройки как на скриншоте. Затем размоем границы гранаты с помощью инструмента Filter > Blur > Box Blur (Фильтр > Размытие > Размытие по рамке).
Шаг 24.
Объединим в один все розовые слои со слизью из дула пистолета, и применим размытие → Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) в 0. 6 Pixel. То же самое сделайте со слизью на гранате. Затем скопируйте всё в один слой.
6 Pixel. То же самое сделайте со слизью на гранате. Затем скопируйте всё в один слой.
Шаг 25.
Думаю нужно увеличить контраст.
Как создать плакат в фотошопе cs6: видео
Сделаем это с помощью кривых. Заходим в Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые) и настраиваем следующим образом: ↓
Шаг 26.
В заключение, дублируем слой ‘Background ‘ (Фон) и заходим в меню Filter > Artistic > Film Grain (Фильтр > Имитация > Зернистость фотопленки). Настраиваем по скриншоту. Снижаем Opacity (Непрозрачность) слоя до 55% . Теперь можно подправить Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность — Сочетание клавиш ‘Ctrl+U’): ↓
Всё! Наша работа готова.
Финальный результат
Оригинал;
Текст доработан командой сайта PhotoshopPro.ru
В этом уроке Фотошопа мы будем создавать плакат к одному из фильмов ужасов.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Гранджевый фон;
Девушка;
Силуэт с вытянутой рукой;
Классический кухонный нож;
Шрифт Chiller;
И так для начала как обычно создаем новый документ (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)). Я не буду указывать размеры, пусть каждый их определяет сам. И так для начала заливаем слой вот этим цветом #211f1f .
Теперь нам понадобиться какой нибудь гранжевый фон, я буду использован фон который можно скачать → здесь.
Я не хочу навязывать вам свою текстуру, кроме нее вы можете также использовать поверхность кирпичей, старого древа или любую другую старую текстуру, нам просто нужно что-то, чтобы оно находилось на фоне.
Вставляем выбранный фон в проект, возможно вам придется изменять размеры. Вобщем когда вы окончательно вставили наш фон, то меняем режим смешивания слоев на Overlay (Перекрытие). В итоге мы получили что то такое: ↓
После того как фон вставлен, мы будем добавлять некоторые эфекты, конечно если есть желание то можно поменять цвет фона при помощи Layer > New Adjustment Layer > Hue/Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность), но вообще то это не сильно важно, так как в итоге у нас все будет черно-белое.
Сейчас добавим вот такой отпечаток пальца. Вставляем его в проект меняем размеры и размещаем его немного выше середины.
Меняем режим смешивания слоев на Darker Color (Темнее) и снижаем непрозрачность (Opacity) до 80% . В итоге получаем что-то подобное: ↓
Теперь нам понадобиться модель для основного образа. Здесь вы можете использовать абсолютно любое фото какое вам понравиться.
Как сделать афишу в фотошопе?
Я буду использовать фото девушки которое можно скачать → здесь.
Открываем наше изображение в ФШ, если оно слишком темное то его надо осветлить, так на финальном результате в противном случае мы не сможем видеть лицо девушки. Для этого идем в Image > Adjustments > Shadow/Highlight (Изображение > Коррекция > Света/Тени) и ставим там следующие параметры: ↓
Сейчас переходим в Layer > New Adjustment Layer > Gradient Map (Слой > Новый корректирующий слой > Карта градиента) выбираем черно-белый градиент, благодаря этому мы получили правильное черно-белое изображение, благодаря предыдущему шагу, если у вас получились какие-то не такие цвета, то жмем Ctrl+I для инвертирования цветов. ↓
Мы хотим что бы фото хорошо сливалось с фоном для этого меняем режим смешивания на Overlay (Перекрытие). Теперь берем ластик с мягкими краями и стираем те отпечатки пальцев которые попали на лицо девушки.
Сейчас нам понадобиться хорошее фото дороги которое подойдет по атмосфере к нашему проекту (подберите данное фото самостоятельно). Вставляем его над фоновым слоем и меняем режим смешивания на Luminosity (Свечение).
Пока мы получили вот что. Учтите что при использовании других фотографий у вас будет результат или темнее или светлее, так же он будет отличаться по контрасту. Плакат будет выглядеть еще лучше когда мы добавим к нему еще несколько слоев.
Затем нам понадобиться классический элемент фильмов ужасов, в даном случае это силуэт с вытянутой рукой, которое находиться → здесь.
Вставляем его в проект, так как оно не большого размера, то жмем Ctrl+T и при зажатом Shift для сохранения пропорций, изменяем размеры фото.
Понижаем непрозрачность до 80% . Помещаем силуэт над дорогой. Ниже показано что мы имеем. Слои у нас распалагаются в следующем порядке: Темной слой > слой с бумагой > дорога > силуэт с тенью > отпечатки пальцев > Девушка .
На данном этапе нам понадобиться классический кухонный нож взять можно → здесь. Вставляем нож в нижний угол, для удобства фон можно удалить при помощи волшебной палочки (Magic Wand Tool (Инструмент ‘Волшебная палочка’ / Клавиша ‘W’)).
Пришло время добавить название. Перед этим я беру мягкую черную кисть и рисую круг где будет сама надпись.
Для придания некоего готичного стиля я использую один из траблов которые используют в тату.
Используем еще одну подобную форму более светлого цвета и помещаем ее над черным облаком.
Финальным шагом будет добавление самой надписи, делаем надпись белым цветом над черным облаком.
Идем в → Layer > Layer Style > Gradient Overlay (Слой > Стиль слоя > Наложение градиента) и настраиваем градиент как на картинке ниже, так же пожеланию можете добавить тень.
Пишим красным цветом второе слово, для большей похожести используем шрифт Chiller . Добавим к нему также как и в предыдущем шаге градиент белого цвета для придание глубины.
Вот и все, надеюсь что вам понравилось и вы вдохновленные этим уроком сделаете что свое.
Финальный результат
Смешайте фотографии для создания постера фильма в Photoshop
В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с Photoshop! Мы начнем с перемещения обоих наших изображений в один и тот же документ и размещения их там, где они нам нужны. Затем мы смешаем два изображения, используя маску слоя. Мы поможем бесшовно смешать изображения, добавив текстуру, преобразовав эффект в черно-белый, а затем раскрасив его своим собственным цветом. И, наконец, мы повысим контраст, чтобы создать наш последний эффект «постера фильма». Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Вот как будет выглядеть окончательный результат, когда мы закончим:
Финальный эффект «постера фильма».
Давайте начнем!
Как смешивать изображения, как постеры фильмов
Шаг 1: Откройте ваши изображения
Для начала откройте изображения, которые вы хотите смешать вместе. Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
И вот мое второе изображение . Оба изображения были загружены с Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Переместите оба изображения в один и тот же документ.
На данный момент каждое изображение находится в отдельном документе. Нам нужно переместить их в один и тот же документ. И самый простой способ сделать это — перетащить изображение из одного документа в другой.
Выберите инструмент Move на панели инструментов:
Выбор инструмента перемещения.
Нажмите на свое изображение:
Нажав на изображение с помощью Move Tool.
А затем перетащите его вверх и на вкладку другого документа. Удерживайте кнопку мыши нажатой и оставайтесь на вкладке, пока Photoshop не переключится на другое изображение:
Перетащите изображение на вкладку другого документа.
Затем нажмите и удерживайте клавишу Shift и перетащите вниз в документ. Отпустите кнопку мыши, и Photoshop поместит изображение на место. Клавиша Shift центрирует изображение в документе:
Удерживая Shift и перетаскивая из вкладки в другое изображение.
Если мы посмотрим на панель «Слои» , то увидим оба изображения, каждое на отдельном слое, теперь в одном документе:
Панель «Слои» показывает оба изображения.
Шаг 3: измените размер и переместите изображение
На данный момент изображение моей лошади слишком широкое, чтобы поместиться в другое изображение, поэтому мне нужно изменить его размер. И я также хочу переместить его из центра вниз на дно. Я могу сделать обе эти вещи с помощью команды Photoshop Free Transform .
Чтобы выбрать его, перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Вокруг изображения появляются маркеры Free Transform.
Изменение размера изображения
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac) , нажимая и перетаскивая любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон изображения, а клавиша Alt / Option позволяет изменить размер изображения от его центра:
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите угловые ручки, чтобы изменить размер изображения.
Перемещение изображения
Затем, чтобы переместить изображение вниз, я щёлкну внутри поля «Свободное преобразование» и перетащу его на место. Удерживайте клавишу Shift при перетаскивании, чтобы было легче двигаться прямо вниз:
Удерживая Shift и перетаскивая изображение вниз.
Чтобы принять его, нажмите Enter (Win) / Return (Mac):
Изображение было изменено и перемещено на место.
Шаг 4: переместите другое изображение (необязательно)
Я также хочу переместить другое изображение выше в документе. Но на панели «Слои» мы видим, что изображение в настоящее время находится на фоновом слое , и Photoshop не позволит нам переместить изображение, пока оно находится на фоновом слое:
Изображение пары сидит на фоновом слое.
Разблокировка фонового слоя
Чтобы это исправить, в Photoshop CC нажмите значок замка . В Photoshop CS6 нажмите и удерживайте Alt (Win) / Option (Mac) и дважды щелкните по нему:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Фоновый слой был переименован.
Перемещение изображения
Убедитесь, что выбран «Слой 0», а затем, когда инструмент «Перемещение» по-прежнему выбран, щелкните изображение и перетащите его вверх и установите на место. Снова, удерживайте Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
Перетаскивание исходного изображения выше в документе.
Шаг 5: Добавьте маску слоя
Как только изображения на месте, мы можем смешать их вместе. И мы сделаем это, используя маску слоя . Вернувшись на панель «Слои», нажмите на изображение в верхнем слое, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок « Добавить маску слоя» :
Добавление маски слоя.
Слой маски миниатюрами на верхнем слое появляется:
Эскиз маски слоя.
Шаг 6: Нарисуйте черно-белый градиент на маске
На панели инструментов выберите инструмент « Градиент» :
Выбор инструмента Градиент.
Затем на панели параметров убедитесь, что выбран черный, белый градиент:
Образец градиента, показывающий черный, белый градиент.
Если это не так, щелкните стрелку рядом с образцом градиента, а затем дважды щелкните миниатюру черного, белого градиента (третий слева, верхний ряд), чтобы выбрать его:
Выбор черного, белого градиента.
Также на панели параметров убедитесь, что тип градиента установлен на Linear :
Установка типа градиента линейный.
Затем щелкните документ и перетащите градиент от черного к белому через место, где вы хотите, чтобы два изображения смешались вместе. В моем случае я нажму чуть ниже верхней части моего изображения лошади, чтобы установить начальную точку для градиента. Затем, чтобы создать плавный переход между двумя изображениями, я перетащу вниз на вершину холма:
Рисование градиента для объединения двух изображений.
Отпустите кнопку мыши, и Photoshop нарисует градиент на маске слоя и смешает изображения:
Изображения теперь смешиваются там, где был нарисован градиент.
Вернувшись на панель «Слои», мы видим наш градиент на миниатюре маски слоя. Вы можете узнать больше о масках слоев и других способах смешивания изображений в Photoshop из моего учебника по смешиванию изображений :
Миниатюра маски слоя, показывающая градиент.
Шаг 7: объединить слои
Далее нам нужно объединить два слоя на новый слой над ними. Убедитесь, что верхний слой все еще выбран. Затем на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединяет оба слоя в новый слой:
Изображения были объединены на новый слой.
Шаг 8: Добавьте шум
Чтобы изображения лучше сочетались друг с другом, мы добавим тонкую текстуру. Перейдите в меню Filter , выберите Noise , а затем выберите Add Noise :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне Add Noise, установите Amount около 2 до 4% в зависимости от размера изображения. Выберите Gaussian и Monochromatic , а затем нажмите OK:
Настройки фильтра «Добавить шум».
Если я увеличу масштаб, мы увидим, как текстура помогает объединить два изображения:
Шум создает текстуру на обоих изображениях.
Вы можете включить или выключить текстуру, чтобы сравнить результаты, щелкнув значок видимости объединенного слоя на панели «Слои»:
Включите и выключите шум с иконкой видимости.
Шаг 9: конвертируйте изображения в черно-белые
Единственная проблема на этом этапе заключается в том, что цвета на изображениях не совпадают. Давайте исправим это, преобразовав изображения в черно-белые, а затем раскрасив их собственным цветом.
На панели «Слои» щелкните значок « Новый заливочный или корректирующий слой» :
Добавляем новый заливочный или корректирующий слой.
Затем выберите Black & White из списка:
Выбор черно-белого корректирующего слоя.
Это мгновенно преобразует изображения в черно-белые:
Начальное черно-белое преобразование.
Настройка черно-белого преобразования
На панели «Слои» мы видим новый черно-белый корректирующий слой:
Черно-белый корректирующий слой.
И элементы управления для корректирующего слоя появляются на панели свойств . Чтобы настроить черно-белую версию, начните с нажатия кнопки « Авто» :
Нажав кнопку Авто.
Фотошоп выберет свои настройки для эффекта:
Авто черно-белое преобразование.
Для дальнейшей настройки нажмите и перетащите ползунки цвета, чтобы отрегулировать яркость различных частей изображения в зависимости от их исходного цвета. Например, перетаскивание ползунка «Красные» осветляет или затемняет любые области, содержащие красный. Перетаскивание ползунка Желтые затронет области, которые содержат желтый, и так далее:
Используйте ползунки цвета, чтобы создать свою собственную черно-белую версию.
Продолжайте перетаскивать ползунки, пока не будете удовлетворены результатами:
Кастомная черно-белая версия.
Шаг 10: раскрасить эффект
Итак, теперь, когда мы удалили исходные цвета, давайте раскрасим эффект нашим собственным цветом. И самый простой способ сделать это с помощью корректирующего слоя Hue / Saturation.
Вернувшись на панель «Слои», снова щелкните значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И затем выберите Hue / Saturation :
Добавление корректирующего слоя Hue / Saturation.
На панели «Свойства» выберите параметр « Цвет» :
Нажав «Colorize».
Выберите цвет, перетащив ползунок Оттенок . Я установлю значение Hue на 30. Затем установите интенсивность цвета с помощью ползунка Насыщенность. Я снова установлю мой на 30:
Выбор цвета и значения насыщенности с помощью ползунков.
Выбрав цвет, вернитесь на панель «Слои» и измените режим наложения корректирующего слоя «Цветовой тон / Насыщенность» на « Цвет» . Таким образом, мы влияем только на цвета в изображении, а не на значения яркости:
Изменение режима наложения на Цвет.
И вот результат:
Результат после раскрашивания эффекта.
Шаг 11: Увеличьте контраст
Наконец, если вам нужно увеличить контраст в эффекте, снова щелкните значок « Новый заливочный слой» или «Корректирующий слой» на панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз выберите Уровни :
Добавление корректирующего слоя Levels.
Измените режим наложения корректирующего слоя Levels с Normal на Soft Light :
Изменение режима наложения на Soft Light.
Это мгновенно увеличивает контраст:
Результат после изменения режима наложения на Soft Light.
Если контраст слишком сильный, просто уменьшите непрозрачность корректирующего слоя «Уровни», чтобы точно настроить результаты. Я опущу мой до 35%:
Понижение непрозрачности корректирующего слоя Levels.
И вот, после снижения непрозрачности, мой окончательный результат:
Финальный эффект «постера фильма».
И там у нас это есть! Вот так легко смешать фотографии, как постеры фильмов с Photoshop! Посетите наш раздел Фотоэффекты для получения дополнительных уроков. И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Фотошоп, чтобы сделать рождественский постер
Фотошоп, чтобы сделать рождественский постер
(Автор: Ли Мэнси, время записи: 16 января 2019 г.)
Adobe Photoshop, называемый «PS», — это программное обеспечение для обработки изображений, разработанное и распространяемое Adobe Systems;
Ниже приведено изображение плаката с темой «Рождество», которое я сделал в Photoshop, как показано ниже:
1. Этапы проектирования
Сначала создайте новую бумагу формата A4 (бумага международного стандарта), комбинацию клавиш для создания нового документа: Ctrl + N (вы также можете нажать на новый файл в верхнем левом углу)
Затем нажмите на значок, как показано в правом нижнем углу с красным кружком, создайте новый прозрачный слой, добавьте его к цвету, вы можете использовать инструмент «Пипетка», чтобы впитать цвет, а клавиша быстрого вызова для инструмента «Пипетка» — это цвет буквы (I): # 402121
Создайте новый прозрачный слой и добавьте градиент, цвет белый #ffffff Откройте редактор градиента, настройте оба конца на белый #ffffff и затем установите непрозрачность слева до 0, как показано на рисунке 1;
Используя инструмент градиента, клавиша быстрого доступа (G) сначала настраивает метод градиента на радиальный градиент, щелкните значок, помеченный красным в левом верхнем углу рисунка 2, а затем потяните наружу из середины холста. Первый шаг градиента завершен, затем используйте инструмент «Перо», инструмент «Горячая клавиша» (P) рисуется с красной линией на левой стороне рисунка 2, а затем используйте инструмент «Перо», чтобы обвести контур, как показано на рисунке 2, обязательно закройте его, используйте Нажмите сочетание клавиш Ctrl + enter, чтобы вызвать выделение, и измените цвет на белый #ffffff, а затем используйте сочетание клавиш Ctrl + delete, чтобы заполнить цвет. После завершения он будет таким же, как на рисунке 2.
Когда этот эффект завершен, начинается следующая операция.
Этот исходный слой дублируется на месте, и сочетание клавиш ctrl + J завершит копирование на месте и включит его.
Переместитесь в то же положение, что и на рисунке ниже, и настройте непрозрачность двух скопированных слоев так, чтобы
40% и 20% завершают этот шаг, и вы можете делать фоновые украшения;
Затем откройте инструмент для создания пользовательских фигур, чтобы найти снежинку, нажмите на нее и вытяните соответствующий размер на холсте.
Маленькая снежинка, не тяните ее слишком плотно, но холст слишком полон, затем используйте кисть
слегка приукрашено, поэтому фон постера завершен.
2. Идеи
После завершения фона следующим шагом будет создание темы, см. плакат ниже!
Это плакат, который я нашел в Интернете, и вдохновение для этого плаката, которое я сделал сам, состоит в том, чтобы прийти
получен из этого на картинке выше. Изображение ниже — изображение эффекта после завершения темы.
Используйте стиль вызова основателя, а затем отрегулируйте размер шрифта, чтобы он соответствовал холсту.
Два угла должны лучше дополнять тему в середине.
После завершения, чтобы не сделать весь плакат пустым, я должен добавить несколько шрифтов и несколько украшений вокруг, эффект изображения будет следующим
Ниже показаны мои предыдущие идеи и модифицированные картинки
Как нарисовать эффектный рекламный постер для освежающего напитка · Мир Фотошопа
В создании печатной рекламы очень важно, чтобы все элементы вашего дизайна были направлены непосредственно на продвижение вашего бренда и увеличение продаж рекламируемого продукта. Сегодня мы покажем, как за несколько шагов можно эффектно и освежающе подать бутылку с пивом при помощи инструментария Photoshop.
Для успешного завершения урока нам понадобятся следующие ресурсы:
1 Шаг
Начнем с создания нового документа размером A4 в фотошопе. Работа с большими файлами позволяет увеличивать масштаб настолько, чтобы можно было сфокусироваться на мельчайших деталях, что может составить разницу между дизайном хорошим и великолепным.
2 Шаг
Выполнив клик правой клавишей мыши по фоновому слою в палитре Layers и примените к нему стиль Gradient Overlay радиального типа. Задайте градиенту цвета от #464646 до #202020.
3 Шаг
Скачайте гранджевую текстуру и перетяните ее в свой документ. Затем нажмите Ctrl + Shift + U для ее обесцвечивания и переключите режим наложения слоя на Overlay со значением Opacity на уровне 30%.
4 Шаг
Создайте новый слой между фоновым слоем и текстурой. Затем переключитесь на большую (2000px), мягкую (Hardness 0%) кисть белого цвета и нанесите несколько пятен по центру холста. Понизьте Opacity этого слоя так, чтобы получить лишь слабый световой эффект в середине документа.
5 Шаг
На этом этапе мне показалось, что фон слишком ярок. На помощь может прийти корректирующий слой кривых. Откройте Layer > New Adjustment Layers > Curves и поместите его поверх остальных. Создайте узловую точку на кривой и потяните ее чуть вниз, как показано на рисунке.
6 Шаг
Выделите все созданные слои и вынесите их в отдельную группу (Ctrl + G). Группу назовите “background”. Пришло время создать поверхность, на которой будет стоять бутылка. Создайте новую группу с названием “floor”. В своих уроках я каждый раз повторяю, что поддержание порядка в документе — очень важный нюанс при работе с большим количеством слоев, как, например, в данном случае. Нет ничего более раздражающего, чем трата времени на поиски нужного слоя среди тысячи аналогичных, не имеющих конкретного названия.
Скачайте изображение с паркетом и перенесите его в свой документ. Нажмите Ctrl + T для переключения в режим Free Transform и сожмите изображение для получения большей перспективы.
7 Шаг
Создайте новую группу и назовите ее “clouds”. После этого создайте новый слой внутри “clouds”. Убедитесь, что в качестве основного и фонового цветов у вас выбраны черный и белый соответственно. Затем выполните Filter > Render > Clouds.
8 Шаг
Нажмите Ctrl + T и увеличьте свой слой с облаками.
9 Шаг
Сейчас задайте режим наложения этому слою равный Screen и понизьте значение Opacity до 20%.
10 Шаг
Переключитесь на Eraser Tool (E) и при помощи большой мягкой кисти затрите области по краям, главным образом, в углах картинки.
11 Шаг
Вы можете добавить еще несколько слоев с облаками, которые всегда можно будет удалить, если эффект станет излишне навязчивым. Вот мой результат:
12 Шаг
Создайте группу с названием “bottle” и поместите туда слой с бутылкой пива (поищите с помощью поисковика — в Сети находятся тысячи подобных изображений).
13 Шаг
Здесь становится понятно, что реализм недостижим без корректного использования света. Давайте предположим, что свет должен падать справа сверху с фронтальной части бутылки. Если вы не совсем понимаете, как получаются тени, попробуйте поэкспериментировать со своей настольной лампой и каким-нибудь предметом. Поскольку свет у нас падает справа, используйте инструмент Burn Tool (O) для затемнения левой стороны бутылки.
14 Шаг
Используя Burn Tool (O) со значением Range равным “Midtones” и Exposure — 80%, создайте тени на поверхности под бутылкой. Также затемните по углам и по краям паркета. Все эти темные области задают направление взгляда зрителя прямо в центральную часть композиции, где находится ваш продукт.
15 Шаг
Чтобы затемнить края еще чуть сильнее, создайте новый слой и закрасьте эти области еще и большой мягкой кистью черного цвета. Затем можете поиграть с настройками Opacity слоя до тех пор, пока не будете удовлетворены результатом.
16 Шаг
Создайте новый слой между слоем с паркетом и гранджевым фоном. Используя ту же кисть, которой вы работали на шаге 15, затемните область, в которой пол переходит в гранджевую стену. Это создаст ощущение глубины и объема.
17 Шаг
Теперь перенесите на документ капли воды на слое поверх слоя с паркетом. Сделайте его таких же размеров, как и размеры слоя с паркетом.
18 Шаг
Задайте режим смешения слоя равным “Darken” и значение Opacity на уровне 70%.
19 Шаг
Переключитесь на группу “bottle”. Выберите слой с бутылкой и дублируйте его (Ctrl + J). Задайте дублю стиль Color Overlay черного цвета — этот слой мы используем в качестве тени для бутылки.
20 Шаг
Перенесите слой с черной бутылкой за слой с оригиналом. Нажмите Ctrl + T для активации Free Transform Tool, а затем, зажав клавишу Ctrl, сдвиньте ручки рамки трансформации для добавления перспективы.
21 Шаг
Для завершения работы с тенью, выполните Filter > Blur > Gaussian Blur и задайте радиус размывки равным порядка 65px. Можно немного уменьшить Opacity тени, если она вам кажется слишком яркой.
22 Шаг
На этом шаге мы можем поработать с цветами. Правильно подобранный цвет придаст нашему изображению настроение свежести. Создайте новый корректирующий слой Gradient Map (Layer > New Adjustment Layer > Gradient Map) и нанесите градиент с цветами от #1B4F03 до #28E30F. Задайте режим наложения слоя равным Overlay со значением Opacity в районе 50%. Имейте в виду, что эта карта градиентов всегда будет находиться поверх остальных слоев.
23 Шаг
Создайте новый слой поверх слоя с бутылкой и назовите его “splash effects”. Откройте первое изображение с брызгами в фотошоп и выполните двойной клик по фоновому слою, чтобы разблокировать его.
24 Шаг
В палитре Channels (Window > Channels) выполните Ctrl + клик по иконке канала Red для выделения брызг (в данном случае он имеет наибольший контраст с фоном).
25 Шаг
Нажмите Ctrl + C для копирования выделенной области, переключитесь на основной документ и вставьте брызги, нажав Ctrl + V.
26 Шаг
Установите режим наложения этого слоя равным Screen и затрите ластиком (Eraser Tool, E) ненужные части всплеска.
27 Шаг
Используйте точно такую же технику для второго всплеска для более качественной детализации изображения.
28 Шаг
Создайте новую группу поверх остальных и назовите ее “light spots”. Установите режим наложения группы равным Color Dodge и создайте внутри нее новый слой. Переключитесь на белую мягкую кисть и кликните ей на место, на котором необходимо акцентировать внимание (в нашем случае это место находится вверху справа рядом с пробкой). Понизьте Opacity этого слоя, если он получился чересчур кричащим.
29 Шаг
Добавьте еще больше света, но создавайте эти элементы каждый на новом слое, чтобы иметь больше свободы для манипулирования.
30 Шаг
Красивый слоган поможет усилить эффект композиции, даже если он очевиден и напрашивается сам собой. В качестве шрифта я использовал элегантный Colaborate с мягким свечением (стиль Outer Glow).
31 Шаг
Композицию можно считать практически завершенной, но я думаю, что она требует некоторой цветокоррекции. Создайте новую группу сразу под слоем с картой градиента и задайте группе режим наложения типа Overlay. Внутри группы создайте новый слой, в качестве основного цвета выберите яркий желтый, переключитесь на большую мягкую кисть и нанесите на середину рисунка несколько пятен.
32 Шаг
Понизьте Opacity слоя до 20%.
33 Шаг
Создайте новый слой и проделайте то же самое с четырьмя углами на поверхности под бутылкой, выбрав на этот раз яркий синий цвет для кисти.
Заключение
Спустите Opacity слоя в район 30% и можете себя поздравить с очередным успешным завершением урока!
Как сделать плакат на заказ
В этом уроке вы создадите разные версии простого плаката в Adobe Photoshop. Вы узнаете некоторые основы, такие как работа с монтажными областями и размещение изображений. Вы можете применить эти навыки для создания других плакатов или других проектов в Photoshop.
Чтобы начать свой проект, вы можете использовать образцы изображений, доступные для загрузки на странице руководства, или собственные фотографии. Вы также можете использовать мобильные приложения Adobe, такие как Lightroom для мобильных устройств, для захвата и редактирования фотографий на смартфоне или планшете и переноса их в Photoshop.
Обязательно используйте фотографии с полным разрешением, чтобы они хорошо печатались на плакатах.
Если ваши плакаты напечатает сторонняя служба, проконсультируйтесь с ними о размерах и разрешении плакатов.
Чтобы открыть изображение для вашего плаката:
- Выберите «Файл», «Открыть» и перейдите к изображению.
- Выберите его и нажмите «Открыть».
Для создания нескольких версий плаката воспользуемся артбордами. Монтажные области позволяют создавать несколько макетов с разным содержимым или разных размеров в одном документе, и вы можете видеть их все одновременно.
Начнем с создания артборда для этого изображения:
- Выберите слой фонового изображения на панели «Слои».
- Выберите Layer, New, Artboard из Layers.
- Назовите монтажную область «Лист» и нажмите «ОК».
Создается новый артборд размером с изображение.
Теперь добавим текст к дизайну плаката:
- Выберите инструмент «Горизонтальный текст». Перейдите на панель параметров инструмента.
- Выберите размер. Введите большее значение и нажмите Enter или Return.
- Щелкните в любом месте вашего дизайна и заглавными буквами введите несколько строк текста, нажимая Enter или Return между каждой строкой.
- Выделите этот текст, щелкнув и перетащив его.
- Затем нажмите центральную текстовую кнопку, чтобы отцентрировать его.
- Выберите шрифт из меню здесь, выбрав любой имеющийся у вас шрифт.
Я выбрал шрифт Typekit, который поставляется с моей подпиской на Creative Cloud. Typekit — это сервис, предлагающий доступ к быстрой библиотеке шрифтов для использования в ваших проектах для печати и Интернета.
Давайте изменим цвет текста, чтобы он был более читабельным:
- Выберите светлый цвет на панели образцов, чтобы применить его.
- Щелкните галочку на панели параметров, чтобы подтвердить изменения текста.
- Чтобы переместить текст на место в дизайне, нажмите и удерживайте инструмент «Монтажная область» и выберите инструмент «Перемещение».
- Перетащите сюда текст в центр дизайна.
Выглядит неплохо, но нам нужен другой вариант дизайна плаката.
Мы просто скопируем этот артборд и внесем в копию несколько изменений:
- Щелкните лист слова над монтажной областью, чтобы выбрать листовую монтажную область.
- Выберите Layer, Duplicate Artboard.
- Назовите новый артборд River и нажмите OK.
- Выберите «Просмотр», «По размеру экрана», чтобы убедиться, что вы видите обе монтажные области.
- Сначала мы заменим изображение на новом артборде River.
- Выберите слой 0 на новой монтажной области River и выберите Layer, Delete, Layer.
- Щелкните Да, чтобы удалить изображение.
- Затем выберите File, Place Embedded.
- Выберите другое изображение, например эту фотографию реки Йосемити,
- и нажмите кнопку «Поместить», чтобы поместить копию изображения в файл с размером, подходящим для монтажной области.
- Затем щелкните галочку на панели параметров.
Новое изображение покрывает текст на артборде River.
Чтобы исправить это:
- Перетащите слой изображения реки Йосемити под текстовый слой на панели «Слои».
- Когда появится линия, отпустите кнопку мыши.
- Теперь вы должны увидеть текст поверх изображения.
Теперь давайте изменим цвет текста, чтобы он был более читабельным. В Photoshop вы можете использовать образец цвета из изображения:
- Выберите инструмент «Пипетка».
- Щелкните в этой области изображения листа на монтажной области листа, чтобы выбрать цвет.
- Теперь мы сохраним цвет в панели «Библиотеки», чтобы к нему было легко получить доступ в будущем.
- Щелкните вкладку «Библиотеки» или выберите «Окно», «Библиотеки», чтобы открыть панель «Библиотеки».
Библиотеки Creative Cloud позволяют захватывать и систематизировать ресурсы, такие как цвета, стили для текста, изображения и многое другое, к которым вы можете получить доступ в других проектах Photoshop и других настольных и мобильных приложениях.
Нажмите кнопку «Добавить цвет переднего плана» в нижней части панели «Библиотеки», чтобы сохранить цвет, выбранный с помощью инструмента «Пипетка», в библиотеке. Выберите слой «Текст» на панели «Слои» и щелкните цвет на панели «Библиотеки», чтобы применить его к этому тексту.
Независимо от того, какой документ открыт в Photoshop, эта библиотека всегда будет доступна вам, когда вы войдете в систему со своим Adobe ID.
Чтобы узнать больше о работе с библиотеками, включая их совместное использование, обязательно ознакомьтесь с руководствами по библиотекам Creative Cloud на сайте adobe.com.
В Photoshop вы можете сохранить или экспортировать или и то, и другое. При сохранении все артборды сохраняются в одном файле вместе со слоями. Экспорт позволяет сохранять каждую отдельную монтажную область отдельно в плоском формате, поэтому у вас будет копия каждого плаката в отдельном файле для печати или совместного использования.
Давайте сначала сохраним наш проект, выбрав File, Save. Выберите место назначения и нажмите Сохранить. Щелкните ОК. Теперь экспортируем отдельные постеры. Выберите «Файл», «Экспорт», «Экспортировать как». В диалоговом окне «Экспортировать как» вы можете выбрать тип файла. Щелкните «Экспортировать все», чтобы сохранить каждую монтажную область в виде отдельного файла. Выберите, куда экспортировать файлы, затем нажмите «Экспорт».
Теперь у нас есть две разные версии нашего плаката, готовые к работе. Вы можете использовать только что полученные навыки для создания следующего проекта в Photoshop.Повеселитесь и посмотрите, что вы создаете.
Как создать плакат, используя только Photoshop!
Создать плакат можно в Photoshop, Illustrator, InDesign или даже во всех трех.
Сегодня, когда речь идет о стилях абзацев и символов, может быть мало причин вообще отказываться от Photoshop. Шаги проектирования в Photoshop остаются такими же, разница в том, что вам не нужно будет учиться перемещаться по множеству дополнительных приложений, чтобы создать веселый и увлекательный плакат.
Следуйте этому пошаговому руководству о том, как создать танцевальный плакат!
Шаг 1. Определение размера, цветового режима и разрешения
Холсты бывают всех размеров, разрешений и цветовых режимов, но определение идеального холста зависит от проекта, который вы собираетесь начать. Важно, чтобы плакат был такого размера и разрешения, которые необходимы для вывода. Большинство плакатов имеют следующие размеры: 22 «x 28», 24 «x 36», 36 «x 48».
Фотографии для печати должны быть минимум 300 ppi для высококачественного задания на печать.Для печати более низкого уровня (офисные принтеры PostScript) ваше разрешение может составлять всего 150 пикселей на дюйм. Разрешение основано на LPI принтера, поэтому проверьте его перед запуском проекта.
Если вы не уверены, что 300 ppi — это магическое число. Наш цветовой режим всегда запускается в RGB с обычно рабочим цветовым профилем sRGB. Иногда в зависимости от процесса печати может потребоваться преобразование цветового режима RGB в цветовой режим CMYK в конце, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
Шаг 2. Начните с предустановки
Давайте создадим наш холст!
Размер холста для этого проекта будет 22 ”x28”, RGB, 300 пикселей на дюйм. Мы можем использовать предустановленный плакат в разделе «Искусство и иллюстрация», который установит большинство этих свойств. Необходимо изменить только размеры, поскольку предварительно установленный размер плаката составляет 18 x 24 дюйма. Измените размеры на 22 x 28 дюймов. Перед созданием холста также рекомендуется сохранить пресет для использования в будущем. Нажмите кнопку Сохранить предустановку и вызовите предустановку «Плакат 22×28».После создания предустановки нажмите кнопку Create .
Сохраним его и назовем Плакат .
Шаг 3. Откройте изображение и добавьте его на плакатДавайте откроем изображение в Photoshop, поэтому, когда смарт-объект будет создан, смарт-объект будет правильным. Необходима гибкость слоя смарт-объекта Photoshop по сравнению с ограниченным слоем смарт-объекта JPG. Если изображение помещается непосредственно в смарт-объект, слой будет смарт-объектом JPG . Это различие важно, поскольку файлы JPG не могут иметь альфа-каналов или слоев, что ограничивает нашу способность редактировать изображение. Когда изображение открыто, щелкните слой правой кнопкой мыши и Дублируйте слой . В поле для As: введите Girl в поле Destination Document и выберите файл Poster.psd .
Шаг 4. Создайте смарт-объект и при необходимости измените его размер
После того, как мы скопировали наше изображение в наш файл проекта, щелкните правой кнопкой мыши новый слой с именем Girl, и Convert to Smart Object. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, поскольку разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение с более высоким разрешением, чтобы сохранить качество изображения резким!
Теперь, чтобы создать фон для нашего плаката, выберите слой Background canvas , затем щелкните значок Create New Fill или Adjustment Layer .В меню выберите Solid Color . Давайте переместим мышь в область холста, чтобы выбрать цвет изображения. На этом этапе слой Solid будет скрыт от просмотра слоем Girl , но это изменится, когда фон девушки будет обрезан.
Шаг 6: Cu t Out Чтобы обрезать фон на слое Girl, дважды щелкните смарт-объект слоя Girl .Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выберет слишком много фона, но мы можем это уточнить!
Очистите выделение с помощью Select and Mask на панели параметров . Используйте инструмент Многоугольник и выберите Вычесть из выделения на панели параметров . Выберите выделенные части фона, которые не должны быть частью выделения.
Используйте инструмент Refine Edge Brush , чтобы прокрасить области, которые частично находятся в выделенной области или частично за ее пределами, в данном случае это пачка и волосы танцора. Это сделает пачку полупрозрачной за счет вычитания пикселей цвета фона. Головы шлема также не будет, поскольку инструмент Refine Edge Brush может удерживать волосы, добавляя их обратно.
Окончательные уточнения могут включать выбор Сглаживание вне пути в разделе Глобальные уточнения и Очистить цвета при настройке вывода .
После того, как выбор сделан. Просмотрите выбор в Режим просмотра , чтобы увидеть его при различных обстоятельствах. Если выбор удовлетворительный, можете завершить изменения и выбрать Out to: New Layer with Layer Mask в разделе Output Settings.
Обязательно сохраните файл перед закрытием смарт-объекта! После сохранения изображение обновится в файле проекта.
Шаг 7. Добавьте слои формыА теперь давайте добавим формы, чтобы сделать изображение более динамичным! Выберите слой Solid под слоем Girl .Для большой визуальной графики мы можем добавить слой формы , выбрав инструмент Custom Shape в инструментальной палитре . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму «яблочко».
Шаг 8: Добавьте маску слоя к фигуреЧтобы добавить эффекты к нашей недавно созданной форме, давайте сделаем так, чтобы объект исчезал по краям.Давайте добавим маску слоя , ничего не выделив. Это действие создаст белую маску слоя, которая не скроет никакую часть слоя. Затем мы можем выбрать инструмент Gradient tool . На панели параметров выберите Радиальный градиент в качестве стиля. В раскрывающемся меню средства выбора градиента выберите «Черный», «Белый». Отметьте Reverse на панели параметров , чтобы вместо этого он изменился на Белый, Черный. Убедитесь, что маска слоя выбрана на панели Layers для слоя Shape , затем щелкните в центре фигуры и протяните ее мимо фигуры, отпуская мышь, только когда вы закончите рисовать начало градиента. для остановки точек.
Шаг 9: Добавьте тип точкиПосле того, как мы закончили с нашим дизайном, теперь мы можем создать заголовок, щелкнув один раз с помощью инструмента Type . После того, как вы введете свое сообщение или заголовок для плаката, выберите строку текста и измените параметры символов и параметры абзаца. Мы можем создать стиль абзаца , щелкнув значок Создать новый стиль абзаца на панели стилей абзаца . После этого нажмите кнопку возврата, чтобы создать вторую строку текста.Выделите вторую строку текста и измените параметры символов и параметры абзаца. Продолжите создание стиля абзаца , выполнив указанные выше действия.
Шаг 10: Добавьте тип абзацаЧтобы добавить блоки или строки текста, щелкните и перетащите, чтобы создать ограничивающую область, в которой будет удерживаться текст. После ввода первого абзаца измените настройки, затем выберите стиль абзаца на панели стилей абзаца . Сделайте то же самое для следующего абзаца.Последние два абзаца закончились тем же стилем абзаца, который снова создается с помощью панели стилей абзаца .
При необходимости мы также можем создать стиль символа для изменения настроек символа на панели Стили символов . В этом случае для выделения полужирного текста в том же абзаце использовался стиль символов.
Шаг 11: Добавить текст в путьЧтобы визуально улучшить ситуацию, мы также можем создать шрифт вдоль пути вместо блоков текста по всему плакату.Чтобы создать шрифт вдоль контура, убедитесь, что не выбран слой-фигура. Выберите форму, например эллипс, на панели инструментов. Убедитесь, что Путь выбран в раскрывающемся меню на панели параметров . Выберите форму для создания контура, затем щелкните по контуру с помощью инструмента «Текст» , чтобы поместить текст вдоль только что созданного контура.
Шаг 12: Добавьте последние штрихиМы почти закончили с этим дизайном! Пришло время для финальных деталей и последних штрихов.Мы можем добавить последние штрихи, такие как Drop Shadow или другие эффекты, используя значок стиля Добавить стиль слоя на панели Layers .
Шаг 13: Используйте Layer CompsМы можем выбрать фон с помощью панели Layer Comps. Например, мы можем добавить Color Overlay Effect к сплошному слою. Каждый раз при изменении Color Overlay (дважды щелкните эффект, чтобы изменить эффект) , выберите Create New Layer Comp from на панели Layer Comps. Это поможет просмотреть все варианты выбора цвета фона в одном документе.
Преимущества и недостатки
Преимущества использования Photoshop только для дизайна плакатов: вы будете работать только в одном приложении вместо навигации по нескольким приложениям. Пока вы храните Photoshop в виде файла Photoshop или PDF-файла, Photoshop может сохранять путь и текст в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Итак, при правильном использовании Photoshop может быть отличной альтернативой использованию Illustrator и InDesign, хотя каждая программа приносит что-то большее … это уже другой день!
Изучение Photoshop может быть очень трудоемким и сложным процессом! Позвольте нашим профессионалам научить вас, как стать профессионалом с фотошопом в наших классах Adobe Photoshop.
Подпишитесь на наш канал на YouTube, чтобы получить больше советов и приемов фотошопа!
Присоединяйтесь к нашей группе в Facebook, чтобы стать частью растущего сообщества в цифровом мире!
Смешивание фотографий для создания постера к фильму в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с помощью Photoshop! Мы начнем с перемещения обоих наших изображений в один документ и размещения их там, где они нам нужны. Затем мы смешаем два изображения вместе, используя маску слоя. Мы поможем изображениям плавно смешаться друг с другом, добавив текстуру, преобразовав эффект в черно-белый, а затем раскрасив его нашим собственным цветом. И, наконец, мы увеличим контраст, чтобы создать финальный эффект «постера фильма».
Вот как будет выглядеть окончательный результат, когда мы закончим:
Финальный эффект «постера фильма».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как совмещать изображения, как на постере фильма
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое полное руководство по режимам наложения слоев!
Шаг 1. Откройте изображения
Для начала откройте изображения, которые хотите совместить.Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе мое изображение. Оба изображения были загружены из Adobe Stock:
.Изображение второе. Фото: Adobe Stock.
Шаг 2. Переместите оба изображения в один документ
На данный момент каждое изображение находится в отдельном документе. Нам нужно переместить их в тот же документ . И самый простой способ сделать это — перетащить изображение из одного документа в другой.
Выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Нажмите на свое изображение:
Щелкните изображение с помощью инструмента «Перемещение».
А затем перетащите его вверх и на вкладку другого документа. Удерживайте кнопку мыши нажатой и оставайтесь на вкладке, пока Photoshop не переключится на другое изображение:
Перетаскивание изображения на вкладку другого документа.
Затем нажмите и удерживайте клавишу Shift и перетащите вниз в документ.Отпустите кнопку мыши, и Photoshop поместит изображение на место. Клавиша Shift центрирует изображение в документе:
Удерживая Shift, перетаскивайте из вкладки в другое изображение.
Если мы посмотрим на панель «Слои», мы увидим оба изображения, каждое на отдельном слое, теперь в одном документе:
Панель «Слои», показывающая оба изображения.
Шаг 3. Измените размер и переместите изображение
На данный момент изображение моей лошади слишком велико, чтобы поместиться в другое изображение, поэтому мне нужно изменить его размер.И я также хочу переместить его из центра вниз. Я могу сделать и то, и другое с помощью команды Photoshop Free Transform.
Чтобы выбрать его, перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Вокруг изображения появятся маркеры свободного преобразования.
Изменение размера изображения
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac), когда вы щелкаете и перетаскиваете любой из угловых маркеров.Клавиша Shift фиксирует соотношение сторон изображения, а клавиша Alt / Option позволяет изменять размер изображения от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер изображения.
Перемещение изображения
Затем, чтобы переместить изображение вниз, я щёлкаю внутри поля «Свободное преобразование» и перетаскиваю его на место. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы упростить движение прямо вниз:
Удерживая Shift, перетащите изображение вниз.
Чтобы принять его, нажмите Введите (Win) / Возврат (Mac):
Размер изображения был изменен и перемещен на место.
Шаг 4. Переместите другое изображение (необязательно)
Я также хочу переместить другое изображение выше в документе. Но на панели «Слои» мы видим, что изображение в настоящее время находится на фоновом слое, и Photoshop не позволяет нам перемещать изображение, пока оно находится на фоновом слое:
Изображение пары находится на фоновом слое.
Разблокировка фонового слоя
Чтобы исправить это, в Photoshop CC щелкните значок замка . В Photoshop CS6 нажмите и удерживайте Alt (Win) / Option (Mac) и дважды щелкните по нему:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименовывает его в «Слой 0»:
Фоновый слой был переименован.
Перемещение изображения
Убедитесь, что выбран «Слой 0», а затем, не снимая выделения с инструмента «Перемещение», щелкните изображение и перетащите его вверх на место.Опять же, при перетаскивании удерживайте Shift , чтобы упростить перетаскивание вверх:
Перетаскивание исходного изображения вверх в документе.
Шаг 5. Добавьте маску слоя
Как только изображения будут размещены, мы можем объединить их вместе. И мы сделаем это с помощью маски слоя. Вернувшись на панель «Слои», щелкните изображение на верхнем слое, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить маску слоя :
Добавление маски слоя.
Миниатюра маски слоя появляется на верхнем слое:
Миниатюра маски слоя.
Шаг 6. Нарисуйте градиент от черного к белому на маске
На панели инструментов выберите инструмент Gradient Tool :
Выбор инструмента «Градиент».
Затем на панели параметров убедитесь, что выбран градиент Черный, Белый :
Образец градиента, показывающий черно-белый градиент.
Если это не так, щелкните стрелку рядом с образцом градиента, а затем дважды щелкните миниатюру черного, белого градиента (третья слева, верхняя строка), чтобы выбрать его:
Выбор черно-белого градиента.
Также на панели параметров убедитесь, что для градиента type установлено значение Linear :
Установка типа градиента на Линейный.
Затем щелкните документ и растяните градиент от черного к белому через то место, где вы хотите, чтобы два изображения слились вместе. В моем случае я нажимаю чуть ниже верхней части изображения моей лошади, чтобы установить начальную точку для градиента. Затем, чтобы создать плавный переход между двумя изображениями, я потащу вниз на вершину холма:
Рисование градиента для смешивания двух изображений.
Отпустите кнопку мыши, и Photoshop нарисует градиент на маске слоя и смешает изображения:
Изображения теперь смешиваются там, где был нарисован градиент.
Вернувшись на панель «Слои», мы видим наш градиент на миниатюре маски слоя. Вы можете узнать больше о масках слоев и других способах смешивания изображений в Photoshop в моем руководстве по смешиванию изображений:
Миниатюра маски слоя, показывающая градиент.
Шаг 7: Объедините слои
Затем нам нужно объединить два слоя в новый слой над ними.Убедитесь, что верхний слой все еще выбран. Затем на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac нажмите Shift + Command + Option + E . Это объединит оба слоя в новый слой:
.Изображения были объединены в новый слой.
Шаг 8: Добавьте шум
Чтобы изображения лучше сочетались друг с другом, мы добавим тонкую текстуру. Поднимитесь в меню Filter , выберите Noise , а затем выберите Add Noise :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне «Добавить шум» установите значение Amount примерно на от 2 до 4% в зависимости от размера ваших изображений. Выберите Gaussian и Monochromatic , а затем нажмите OK:
Настройки фильтра «Добавить шум».
Если я увеличу ближе, мы увидим, как текстура помогает объединить два изображения:
Шум создает текстуру на обоих изображениях.
Вы можете включать и выключать текстуру для сравнения результатов, щелкнув значок видимости для объединенного слоя на панели «Слои»:
Включает и выключает шум с помощью значка видимости.
Шаг 9. Преобразуйте изображения в черно-белые
Единственная проблема на этом этапе заключается в том, что цвета на изображениях не совпадают. Давайте исправим это, преобразовав изображения в черно-белые, а затем раскрасив их нашим собственным цветом.
На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Добавление новой заливки или корректирующего слоя.
Затем выберите Black & White из списка:
Выбор корректирующего слоя «Черно-белый».
Это мгновенно преобразует изображения в черно-белые:
Начальная черно-белая конверсия.
Настройка черно-белого преобразования
На панели Layers мы видим новый корректирующий слой Black & White:
Корректирующий слой «Черно-белый».
И элементы управления для корректирующего слоя появляются на панели свойств . Чтобы настроить черно-белую версию, начните с нажатия кнопки Auto :
Щелчок по кнопке Авто.
Photoshop выберет свои собственные настройки для эффекта:
Автоматическое черно-белое преобразование.
Для дальнейшей настройки щелкните и перетащите ползунки цвета , чтобы настроить яркость различных частей изображения на основе их исходного цвета. Например, перетаскивание ползунка «Красные» осветлит или затемнит все области, содержащие красный цвет. Перетаскивание ползунка «Желтые» повлияет на области, содержащие желтый, и т. Д .:
Используйте ползунки цвета для создания собственной черно-белой версии.
Продолжайте перетаскивать ползунки, пока не будете довольны результатом:
Специальная черно-белая версия.
Шаг 10: Раскрасьте эффект
Итак, теперь, когда мы удалили исходные цвета, давайте раскрасим эффект нашим собственным цветом. И самый простой способ сделать это — использовать корректирующий слой Hue / Saturation.
Вернувшись на панель «Слои», снова щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Hue / Saturation :
Добавление корректирующего слоя оттенка / насыщенности.
На панели свойств выберите параметр Colorize :
Нажимаем «Раскрасить».
Выберите цвет, перетащив ползунок Hue . Я установлю значение Hue на 30. Затем установите интенсивность цвета с помощью ползунка «Насыщенность». Я снова выставлю 30:
Выбор цвета и насыщенности с помощью ползунков.
После того, как вы выбрали цвет, вернитесь на панель Layers и измените режим наложения корректирующего слоя Hue / Saturation на Color .Таким образом, мы влияем только на цвета изображения, а не на значения яркости:
Изменение режима наложения на Цвет.
И вот результат:
Результат после раскрашивания эффекта.
Шаг 11: Увеличьте контраст
Наконец, если вам нужно увеличить контраст в эффекте, снова щелкните значок New Fill или Adjustment Layer на панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
И на этот раз выберите уровней :
Добавление корректирующего слоя уровней.
Измените режим наложения корректирующего слоя «Уровни» с Нормального на Мягкий свет :
Изменение режима наложения на Мягкий свет.
Это мгновенно увеличивает контраст:
Результат после изменения режима наложения на Soft Light.
Если контраст слишком сильный, просто уменьшите непрозрачность корректирующего слоя «Уровни» для точной настройки результатов. Понижу свой до 35%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И вот, после уменьшения непрозрачности, мой окончательный результат:
Финальный эффект «постера фильма».
И вот оно! Вот как легко смешивать фотографии, как постер фильма, в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как создать эпический дизайн плаката к фильму в Photoshop
В этом уроке мы создадим кинематографический дизайн плаката фильма в Photoshop.Для этого мы будем использовать один стиль гарнитуры «Versus» от Latinotype, который является частью The Essential, Versatile Font Collection. Шрифты в этом наборе тщательно созданы вручную, поэтому, независимо от того, работаете ли вы над дизайном веб-сайтов, брендингом, социальными сетями или проектом плаката, эта коллекция поможет вам. В дополнение к этому шрифту мы также будем работать с несколькими бесплатными стоковыми фотографиями от Unsplash и бесплатным шаблоном кредитов для постеров фильмов от Studio Binder. Затем мы соберем все эти элементы вместе и составим наше изображение, чтобы создать «Ультра» крутой постер.Итак, если вы готовы побить рекорды кассовых сборов, приступим к созданию нашего плаката для художественного фильма в Photoshop!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный пакет — лишь небольшой образец того, что вы можете ожидать от The Essential, Versatile Font Collection всего за 29 долларов! Как и все наши пакеты, эти шрифты поставляются с нашей расширенной лицензией и ошеломляющей скидкой 98%, только в течение ограниченного времени!
Шаг 1. Ультра дизайн плаката с фильмом
Для начала создайте новый документ и дайте файлу имя — я буду называть этот файл «дизайн плаката ультра-кино».Теперь давайте сделаем это 11 дюймов шириной и 17 дюймов высотой с «Цветовым режимом» RGB и «Разрешение» «300». Пока нам не нужно беспокоиться о других настройках, поэтому после того, как вы их внесете, нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
После создания файла у вас должен быть один единственный слой «Фон» с маленьким значком замка рядом с ним. Для начала мы хотим сначала щелкнуть значок корректирующего слоя в нижней части палитры слоев, а затем выбрать опцию «Сплошной цвет…» в появившемся меню.
В качестве цвета заливки мы будем использовать сплошной черный цвет — «# 000000», а затем нажмите «Return» или «OK», чтобы применить изменения и продолжить.
Шаг 2: бордовый фон
После создания первого корректирующего слоя «Сплошной цвет…» щелкните и перетащите слой «Фон» по умолчанию в корзину, поскольку этот слой нам больше не нужен. Как только вы это сделаете, вернитесь к значку корректирующего слоя еще раз, а затем снова выберите «Сплошной цвет…».
На этот раз мы будем использовать шестнадцатеричное значение «# 3A0B18», которое имеет приятный темно-бордовый цвет. После этого нажмите «OK» или нажмите клавишу «Return», чтобы применить изменения цвета.
Шаг 3: виньетка
Затем перейдите в меню «Просмотр» и выберите «Линейки» или используйте сочетание клавиш Command / Ctrl + R.
После их включения вернитесь в меню View и убедитесь, что флажок «Snap» отключен, как показано здесь:
Нажмите «D» на клавиатуре, чтобы сбросить цвета по умолчанию, а затем убедитесь, что цвет переднего плана установлен на сплошной черный.После этого нажмите «G», чтобы переключиться на инструмент «Градиент» и убедитесь, что у вас выбран радиальный градиент от твердого до прозрачного, а затем установите флажок «Обратный», как показано на изображении ниже:
Отсюда щелкните и перетащите направляющую от верхней линейки вниз, чтобы она защелкнулась в середине. Повторите то же самое для линейки слева, чтобы сделать направляющую для вертикального центра холста. После того, как вы это сделаете, выберите маску слоя, прикрепленную к бордовому корректирующему слою, нажмите и перетащите наружу от центра, пока ваш инструмент градиента все еще выбран.Это создаст градиент в маске, так что темно-красный цвет будет блекнуть от центра к краям, создавая красивый эффект виньетки по углам. Это очень полезный прием, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Шаг 4: В центре внимания
Добавьте новый слой в верхнюю часть палитры слоев и нажмите клавишу «X» на клавиатуре. Поскольку на предыдущем шаге вы сбросили цвета по умолчанию и выбрали черный цвет в качестве цвета переднего плана, нажатие клавиши «X» будет переключать эти цвета, в результате чего белый цвет будет вашим новым цветом переднего плана.Как только белый будет установлен в качестве цвета переднего плана, нажмите «G», чтобы снова переключиться на инструмент «Градиент». Теперь у вас должен получиться радиальный градиент от сплошного к прозрачному, переходящий от белого к прозрачному. Прежде чем мы продолжим, давайте просто снимем флажок с опции «Реверс», чтобы получить градиент обычного типа.
Затем щелкните и перетащите из центра холста наружу, чтобы создать белый градиент среднего размера, как показано здесь:
После создания белого градиента в центре холста нажмите «3» на клавиатуре, чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение».Это создаст красивый прожектор в центре изображения, что также является отличным способом добавить контраста и помочь направить взгляд зрителя в центр дизайна.
Шаг 5: Дополнительная контрастность
Теперь мы можем на время отключить наши руководства, перейдя в меню «Просмотр» и отключив «Дополнительно». Теперь давайте сделаем фон темнее всего одним касанием, вернувшись к значку корректирующего слоя в нижней части палитры слоев и выбрав опцию «Уровни…» в раскрывающемся меню.
Убедитесь, что корректирующий слой уровней находится наверху вашей палитры слоев, а затем щелкните и перетащите темно-серый ползунок слева внутрь по направлению к центру, пока он не будет установлен примерно на «15», чтобы повысить контраст темных цветов. .
Щелкните верхний слой в палитре слоев (это должны быть уровни), затем, удерживая клавишу Shift, выберите самый нижний слой (это должен быть сплошной черный корректирующий слой), чтобы все ваши слои были выделены одновременно.
Не снимая выделения со всех слоев, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «BACKGROUND» или «BG» и т. Д. Мы можем вернуться к этому папку позже в уроке, чтобы добавить еще несколько атмосферных элементов, но пока наш фон достаточно проработан, чтобы продолжить.
Шаг 6: Выстрел в голову
Зайдите на Unsplash, загрузите первое бесплатное изображение и сохраните его.Как только вы это сделаете, перейдите в меню «Файл» и выберите «Поместить встроенный…» в раскрывающемся меню.
Затем перейдите в папку, в которой вы сохранили свое первое стоковое изображение. На изображении ниже показана моя папка, в которой я сохранил стоковую фотографию для учебника. После того, как вы выбрали свой, выберите «Поместить» в правом нижнем углу, чтобы перенести его в свой документ.
После размещения изображения щелкните и перетащите наружу от любого из четырех углов ограничивающей рамки, удерживая клавиши Alt / Option + Shift, чтобы увеличить его пропорционально от центра.Используйте изображение ниже как приблизительное руководство по размеру и размещению изображения, прежде чем нажимать «Return» на клавиатуре, чтобы применить преобразование.
Шаг 7. Сделайте свой выбор
Нажмите «W» на клавиатуре, чтобы выбрать инструмент «Волшебная палочка», а затем измените настройку «Tolerance» на верхней панели инструментов на «12», как показано здесь:
Щелкните область фона, чтобы сделать первый выбор, затем, удерживая клавишу Shift, продолжайте выделять области фона, пока не получите красивое выделение вроде этого:
После того, как вы выбрали фон, перейдите в меню «Выбрать» и выберите «Инверсия», чтобы инвертировать выделение.
Отсюда просто щелкните значок «Добавить маску слоя» в нижней части палитры слоев, и у вас должен остаться изолированный портрет без фона.
Шаг 8: тени и блики
Выбрав изолированное портретное изображение в палитре слоев, нажмите Command / Ctrl + J на клавиатуре, чтобы продублировать слой. Выделите эту новую копию, затем перейдите в меню «Изображение» и выберите «Коррекция> Тени / Света…» в меню.
Примените следующие настройки при появлении запроса в диалоговом окне «Тени / блики», а затем нажмите «Return» или «OK», чтобы продолжить.
После применения этих настроек вы должны заметить, что теперь у вас есть больше деталей на этой верхней копии портрета. Отсюда выберите верхнюю копию, удерживайте клавишу Shift, а затем выберите исходную копию ниже, чтобы оба были выделены вместе.
Выделив обе копии портрета, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «ПОРТРЕТ».Как только вы это сделаете, измените режим наложения всей папки на «Светлее», как показано на изображении ниже:
Шаг 9: Пасмурные дни
Зайдите на Unsplash, загрузите второе бесплатное изображение и сохраните его в той же папке, что и портрет, который мы использовали ранее. Как только вы это сделаете, вернитесь в меню «Файл» в Photoshop и снова выберите «Поместить встроенное…».
Перейдите в папку и выберите изображение облака, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать изображение в документ.
После добавления изображения увеличьте его и разместите следующим образом:
Шаг 10: Настройка черно-белого облака
Выберите слой с изображением облака, затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев перед тем, как выбрать «Черно-белый…» в раскрывающемся списке.
Когда появится диалоговое окно «Новый слой», отметьте галочкой параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Шаг 11: Уровни облачности
Теперь, когда у нас есть черно-белый корректирующий слой с примененной к нему обтравочной маской, давайте снова выберем слой с облаками и затем вернемся к значку корректирующего слоя в нижней части палитры слоев. Однако на этот раз мы хотим выбрать вариант «Уровни…» из раскрывающегося списка. Обратите внимание, что на этот раз нам не нужно удерживать клавишу Alt / Option при нажатии на значок корректирующего слоя, поскольку при следующей настройке автоматически будет применена обтравочная маска, поскольку она будет помещена между нашим слоем и существующей обтравочной маской.
На панели свойств переместите темно-серый ползунок слева к центру, чтобы установить его на ’43’, а затем переместите ползунок света справа к центру, пока он не будет установлен на ‘219’, как показано ниже:
Шаг 12: Облачная группа
Выберите верхний корректирующий слой «Черно-белый», затем, удерживая клавишу Shift, выберите изображение облака, чтобы все три ваших верхних слоя были выделены одновременно.
Нажмите Command / Ctrl + G, чтобы поместить эти слои в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку «ОБЛАКА 1».После этого измените режим наложения всей папки на «Color Dodge», а затем поместите его в папку «BACKGROUND», чуть ниже слоя «Levels 1», например:
Шаг 13: Маска облаков
Выбрав папку «CLOUDS 1», удерживая клавишу Alt / Option, щелкните значок «Добавить маску слоя», чтобы применить инвертированную маску. Это приведет к исчезновению всего изображения, но мы вернем его части туда, где захотим.
Нажмите клавишу «B» на клавиатуре, чтобы выбрать инструмент «Кисть», а затем удерживайте клавишу Shift и клавиши левой скобки, чтобы изменить его на кисть с мягкими краями.Давайте также установим размер кисти около «600 пикселей» и затем нажмем цифру «2», чтобы уменьшить «Непрозрачность» до «20%», чтобы мы могли постепенно вернуть некоторые облака.
Выберите перевернутую маску слоя в папке «CLOUDS 1» и затем начните использовать большую белую кисть, чтобы вернуть некоторые облака вокруг рта, подбородка и шеи, как показано ниже:
Экономно используйте кисть, чтобы затем добавить дополнительные облака к макушке и затылку, например:
Шаг 14: Очень облачно
Выберите папку «ОБЛАКА 1» и нажмите Command / Ctrl + J, чтобы скопировать ее.Как только вы это сделаете, удерживайте клавишу Control и щелкните маску, прикрепленную к вновь скопированной папке, чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Удалить маску слоя», чтобы удалить маску.
Дважды щелкните текст «CLOUDS 1» и переименуйте эту папку в «CLOUDS 2».
Раскройте папку «ОБЛАКА 2» и переместите основное изображение облаков вверх следующим образом:
Примените новую перевернутую маску к этой папке и затем с помощью той же большой мягкой белой кисти добавьте облака вдоль верхней части изображения, как показано на изображении ниже:
Шаг 15: Выцветание
Выберите основную папку «ПОРТРЕТ», а затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить обычную маску.
Нажмите «G», чтобы переключиться на инструмент «Градиент» и выберите линейный градиент от сплошного к прозрачному, переходящий от черного к прозрачному.
Выбрав маску на слое «ПОРТРЕТ», щелкните и перетащите с помощью инструмента «Градиент» от нижней части изображения немного вверх, чтобы затемнить нижний край снимка в голову.
Шаг 16: Регулировка уровней
Разверните содержимое папки «BACKGROUND» и выберите корректирующий слой «Levels 1» вверху перед нажатием цифры «2», чтобы уменьшить «непрозрачность» слоя до «20%», чтобы сделать контраст немного светлее. на заднем плане.
Шаг 17: Электрический город
Затем перейдите на Unsplash, чтобы взять следующее бесплатное изображение и сохранить его вместе с другими фотографиями. Как только вы это сделаете, вернитесь в меню «Файл» и выберите «Поместить встроенное…» из списка.
Перейдите в папку, в которой вы сохранили свои стоковые изображения, и выберите изображение города, которое мы только что скачали, прежде чем выбрать «Место» в правом нижнем углу.
После импорта изображения масштабируйте и размещайте изображение следующим образом:
Шаг 18: Городская стирка
Выберите изображение города, затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев.Отсюда выберите из списка вариант «Черно-белое…».
Установите флажок «Использовать предыдущий слой для создания обтравочной маски» и затем нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы продолжить.
Шаг 19: Уровни города
Снова выберите изображение города и щелкните значок корректирующего слоя, на этот раз выбрав «Уровни…» в меню.
Переместите левый серый ползунок к центру, пока он не будет установлен примерно на 39, чтобы увеличить контраст изображения.
Шаг 20: Городская группа
Отсюда выберите верхний слой «Black & White 2», удерживайте клавишу Shift, а затем щелкните по основному изображению города, чтобы все три слоя были выделены одновременно.
Нажмите Command / Ctrl + G, чтобы поместить эти слои в новую папку, а затем дважды щелкните текст «Группа 1», чтобы изменить имя папки на «CITY». Как только вы это сделаете, давайте также изменим режим наложения всей папки на «Color Dodge», как показано здесь:
Шаг 21: Большое открытие
Выберите папку «CITY», затем, удерживая клавишу Alt / Option, щелкните значок «Добавить маску слоя», чтобы добавить инвертированную маску, аналогичную той, что мы делали ранее с облаками.
Нажмите «B», чтобы переключиться на инструмент «Кисть» и убедитесь, что у вас выбрана большая мягкая белая кисть с непрозрачностью около «20%» и сплошным белым цветом заливки.
С выбранной перевернутой маской начните прорисовывать внутреннюю часть головы человека, чтобы раскрыть изображение города. Начните с легкой чистки снаружи, а затем еще несколько раз пройдитесь по тем частям, которые вы хотите выделить больше всего. Здесь я хочу показать знак и человека, стоящего на переднем плане.Если вы испортили или снова захотите затемнить части изображения, просто измените цвет переднего плана на черный и закрасьте его той же кистью.
После того, как вы довольны отображаемыми частями изображения города, вы можете немного осветлить некоторые пятна, чтобы усилить эффект «неонового» типа, который мы имеем. Для этого перейдите в папку «BACKGROUND», выберите слой «OVERLAY 30%» и продублируйте его, нажав Command / Ctrl + J на клавиатуре. После этого используйте Free Transform, чтобы масштабировать и соответствующим образом изменить положение выделения.Здесь я немного уменьшил масштаб и поместил на знак, чтобы сделать его ярче и увеличить контраст, но вы можете экспериментировать с этими методами самостоятельно.
Шаг 22: Общие уровни
Выберите папку «CITY», затем выберите значок корректирующего слоя в нижней части палитры слоев и затем выберите «Levels…» в раскрывающемся меню.
На панели «Свойства» переместите левый ползунок к центру, пока он не станет равным «4», а правый ползунок сдвиньте к центру, пока он не станет равным «248».
Шаг 23: Общий оттенок / насыщенность
Выберите слой «Уровни 4», затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Оттенок / Насыщенность…» в раскрывающемся меню.
Затем установите ползунок «Оттенок» на «-180» и «Насыщенность» на «+12», как показано ниже:
Шаг 24: Отображение градиента
Выберите верхний слой «Hue / Saturation 1», а затем еще раз щелкните значок корректирующего слоя.На этот раз выберите «Градиентная карта…» из раскрывающегося меню.
После добавления карты градиента в верхнюю часть палитры слоев щелкните полосу градиента от черного к белому на панели свойств, чтобы изменить цвета.
Отсюда дважды щелкните маленькую черную рамку в нижнем левом углу цветной полосы.
Для шестнадцатеричного значения введите «# 0A00B2», а затем нажмите «OK», чтобы применить изменения.
Затем дважды щелкните маленькую белую рамку в нижней правой части цветной полосы.
Здесь мы введем шестнадцатеричное значение «# 00FF84», а затем снова нажмем «ОК», чтобы применить изменения цвета.
В главном окне редактора градиентов нажмите «OK» или нажмите «Return» на клавиатуре, чтобы применить изменения и вернуться к основному документу. Отсюда измените режим наложения слоя Gradient Map на «Pin Light», а затем нажмите цифру «4», чтобы уменьшить «Opacity» до «40%», как показано ниже:
Шаг 25: Глобальные корректировки
Выберите верхний слой «Градиентная карта 1», затем, удерживая клавишу Shift, выберите слой «Уровни 4», чтобы все три верхних корректирующих слоя были выбраны одновременно.
Не снимая выделения с этих трех слоев, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку «ГЛОБАЛЬНЫЕ НАСТРОЙКИ», поскольку это корректирующие слои, которые будут влиять на все, что ниже них.
Шаг 26: Сравнение с Typface
Создайте новый слой и нажмите «T» на клавиатуре, чтобы переключиться на инструмент «Текст». Щелкните курсором в нижней части холста под основным изображением головы и введите слово «ULTRA» заглавными буквами.Откройте панель «Символ» в меню «Окно», а затем измените шрифт на бесплатный для этого урока, который представляет собой стиль «Ultra» шрифта «Versus» от Latinotype. Для целей этого макета мы будем работать только с этим единственным стилем, но полный комплект содержит несколько других весов. После изменения гарнитуры увеличим размер примерно до «164 pt» с настройкой отслеживания «-20» и оставим для цвета заливки сплошной белый цвет.
Шаг 27: Песчаные улицы
Зайдите на Unsplash и загрузите четвертую бесплатную стоковую фотографию, а затем обязательно сохраните ее вместе с тремя другими изображениями, которые мы использовали.После этого перейдите в меню «Файл» и выберите «Поместить внедренное…», чтобы выбрать изображение и перенести его в свой документ.
После добавления стандартной фотографии поместите ее в верхнюю часть палитры слоев. Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Черно-белый…» в раскрывающемся раскрывающемся списке.
Затем установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите «Return» или нажмите «OK», чтобы продолжить.
После применения корректирующего слоя с обтравочной маской, выберите слой «Black & White 3», удерживайте клавишу Shift, а затем выберите изображение ниже, чтобы они оба были выделены одновременно.
Выделив оба слоя, нажмите Command / Ctrl + E, чтобы объединить их вместе, а затем дважды щелкните имя слоя и переименуйте его в «MERGED», как показано ниже:
Шаг 28: Извлечение текстур
Теперь, когда у нас есть объединенное черно-белое изображение, мы можем начать извлекать его части для использования в качестве отдельной текстуры.Для этого мы хотим вернуться к инструменту Magic Wand Tool (W) и изменить настройку «Допуск» примерно на «24». Отсюда щелкните где-нибудь в нижней части улицы на фотографии, чтобы выбрать какую-нибудь серьезную текстуру.
После того, как вы сделали свой первоначальный выбор, перейдите в меню «Выбрать» и выберите «Подобный» в меню. В результате будут выбраны другие пиксели изображения с такими же или похожими значениями.
Вернитесь в меню «Выбор» и на этот раз выберите «Инверсия» из раскрывающегося списка, чтобы инвертировать выбор.
Затем отключите видимость слоя «MERGED» и создайте новый пустой слой над ним. Когда ваш выбор все еще активен, убедитесь, что у вас есть сплошной черный цвет переднего плана, а затем нажмите Alt / Option + Delete на клавиатуре, чтобы заполнить ваш выбор сплошным черным цветом.
Теперь у вас должна быть текстура на отдельном слое, так что давайте переименуем этот слой в «ТЕКСТУРА». После этого, удерживая клавишу Control, щелкните слой перед тем, как выбрать «Преобразовать в смарт-объект» в появившемся меню.Это позволит нам трансформировать и изменять размер текстуры без потери качества.
Чтобы убедиться, что у нас есть резервная копия, прежде чем двигаться дальше, выберите слой смарт-объекта «ТЕКСТУРА» и нажмите Command / Ctrl + J, чтобы сделать его копию, прежде чем отключать видимость исходного слоя под ним.
Шаг 29: Ультрамаскирование
Теперь мы собираемся использовать слой «TEXTURE copy», чтобы увидеть, какие части текстуры мы хотим отобразить внутри белого текста внизу плаката.Здесь вы можете видеть, что я переместил текстуру на буквы «U» и «L», чтобы получить более мелкие зернистые части текстуры, перекрывающие буквы.
Когда вы будете довольны размером и расположением текстуры над буквами, удерживайте клавишу Command / Ctrl и щелкните значок миниатюры слоя «Копия текстуры», чтобы активировать выделение вокруг текстуры.
Отключите видимость слоя «TEXTURE copy» и затем выберите слой «ULTRA» с вашим текстом.
При активном выделении и выделенном текстовом слое щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы выбить текстуру из букв.
Шаг 30: промыть и повторить
Снова включите видимость слоя «TEXTURE copy» и немного переместите его. Поэкспериментируйте с размером и расположением слоя, чтобы получить более интересные части текстуры, перекрывающие оставшиеся буквы.
Опять же, как только вы будете довольны тем, как текстура выглядит на следующих нескольких буквах, удерживайте клавишу Command / Ctrl и щелкните значок миниатюры слоя «Копия ТЕКСТУРЫ», чтобы активировать выделение.После этого не забудьте отключить видимость слоя «Текстовая копия», чтобы скрыть его.
Теперь, поскольку у нас уже есть маска, примененная к текстовому слою, мы просто хотим выбрать маску, убедитесь, что у нас есть сплошной черный цвет переднего плана, а затем еще раз используйте сочетание клавиш Alt / Option + Delete, чтобы заполнить выделение сплошного черного цвета, тем самым выбивая фактуру из шрифта.
Повторяйте этот процесс для последних нескольких букв, пока не будете довольны тем, как выглядит текст.После одного или двух проходов вот мой результат:
Шаг 31: Титульное обращение
Выберите верхний слой «TEXTURE copy», удерживая клавишу Shift, выберите слой типа «ULTRA».
Выделив эти четыре верхних слоя, нажмите Command / Ctrl + G, чтобы поместить их в папку, а затем дважды щелкните текст «Группа 1» и переименуйте этот «TT» в «Обработка заголовка», как показано ниже:
Шаг 32: Кредиты на постер фильма
Зайдите в Studio Binder и загрузите бесплатный шаблон плаката, прежде чем двигаться дальше.После загрузки файла вы захотите установить обе бесплатные гарнитуры, включенные в папку «Fonts», как показано ниже:
После того, как эти гарнитуры будут установлены, давайте откроем файл Movie Poster Template.psd.
Внутри файла мы начнем с отключения верхней папки «Черный текст на белом фоне» и вместо этого включим видимость папки «Белый текст на темном фоне». После этого перейдите во вложенную папку Content to Edit, возьмите папку Billing Block и перетащите ее в свой основной документ.Давайте воспользуемся свободным преобразованием (Command / Ctrl + T), чтобы увеличить масштаб, перетащив его наружу за любой из четырех углов ограничивающей рамки, удерживая клавиши Alt / Option + Shift, а затем разместим его внизу макета просто под заголовком.
После переноса этой папки в свой файл разверните содержимое папки «Billing Block» и удалите первые три выделенных здесь слоя:
Удерживая нажатой клавишу Control, нажмите на глазок для папки «Billing Block», а затем выберите «No Color», чтобы удалить зеленую метку.
После удаления цветовой метки я просто переименую папку заглавными буквами для единообразия и переместу ее под папку «TT», чтобы она была в том порядке, в котором она отображается в нашем макете.
Шаг 33: Модификация строки
На этом этапе мы просто немного настроим верхнюю строку, добавив «Design Cuts», «DC Studios», ваше имя и название фильма.
Шаг 34: Кредитный цвет
Дважды щелкните папку «BILLING BLOCK», чтобы открыть диалоговое окно «Стиль слоя», а затем отметьте опцию «Color Overlay».
Для заливки воспользуемся шестнадцатеричным значением «# 0EC897», а затем нажмите «OK» или дважды нажмите «Return» на клавиатуре, чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 35: Приведение имен
Создайте новый слой и переключитесь на инструмент «Текст» (T), а затем в верхней части макета введите имя «ALEXIS» заглавными буквами, нажмите «Return», чтобы сделать разрыв строки, а затем введите « Vanderbilt ‘строчными буквами. Для этого мы будем использовать шрифт «Высокий темный и красивый» на «30».Размер 56 pt ’с установкой междустрочного интервала« 31,41 pt »и отслеживанием’ 68 ’. Также откройте панель «Абзац» (находится в меню «Окно») и убедитесь, что текст выровнен по центру.
Нажмите Command / Ctrl + J, чтобы продублировать слой, затем переместите его вправо и замените текст названием «CASSI» и второй строкой «Lopez». Здесь строчная версия по-прежнему остается заглавной, но ее размер меньше, чем в первой строке. Сделайте это еще два раза, чтобы создать последние два имени и равномерно распределить их следующим образом:
После того, как вы наберете все имена, выберите первое, удерживайте клавишу Shift, а затем выберите четвертое имя, чтобы все они были выделены вместе.
Нажмите Command / Ctrl + G, чтобы поместить имена в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «CAST», прежде чем переместить ее в верхнюю часть палитры слоев.
Затем, удерживая клавишу Alt / Option, щелкните и перетащите маленький значок «fx» из папки «BILLING BLOCK» в папку «CAST», чтобы применить такое же наложение цвета.
Шаг 36: Cast Fade
Выберите папку «CAST» и затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить маску к группе.
Нажмите «G», чтобы переключиться на инструмент «Градиент» и выберите линейный градиент, переходящий от сплошного черного к прозрачному, как показано здесь:
Пока маска папки «CAST» все еще активна, щелкните и перетащите немного под названиями вверх, чтобы создать приятный эффект затухания. У вас должно получиться что-то вроде этого:
Шаг 37: Собираем все вместе
На этом этапе давайте выберем нашу самую верхнюю папку на палитре слоев, удержим клавишу Shift, а затем нажмем на самый нижний слой «ФОН», чтобы все папки и группы были выделены вместе.
Когда все еще выделено, нажмите Command / Ctrl + G, чтобы поместить все элементы в одну папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку «ВСЕ СЛОИ».
Мы завершили разработку нашего ультрасовременного постера в программе Photoshop! Для создания нашего плаката к фильму мы использовали один вес из шрифта Versus, любезно предоставленного Latinotype из The Essential, Versatile Font Collection, который мы объединили с различными стоковыми фотографиями, чтобы создать эпический кинематографический дизайн, использующий текстуры и забавный стиль. эффект двойной экспозиции.Помните, что шрифт Versus, который мы использовали в руководстве, был лишь одним из многих стилей, доступных в полном наборе, и это лишь часть того, что вы можете ожидать найти в этом совершенно новом наборе дизайна! Этот сборник сэкономит вам много времени и денег благодаря удивительному выбору красивых, качественных, универсальных и готовых к использованию шрифтов!
Помните, что независимо от того, является ли это вашим результатом этого руководства или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Еще есть время посмотреть The Essential, Versatile Font Collection, в которой представлены многие ведущие шрифтовые литейные и дизайнеры в мире, такие как Make Media Co., Laura Worthington, Tobias Saul, Latinotype и многие другие по непревзойденной цене всего в 29 долларов. !
Создайте постер фильма в Photoshop — Annenberg Digital Lounge
Как и трейлер, постер фильма — это крючок, который привлекает внимание вашей аудитории и пробуждает у них интерес к вашему фильму.Он должен быть кратким, а также приглашать аудиторию глубже погрузиться в историю.
Что можно и чего нельзя
Не делайте беспорядок.
Хороший постер фильма должен быть четким и интригующим. Количество объектов и общая композиция на холсте должны быть сконцентрированы, чтобы мгновенно дать зрителям представление о том, о чем идет речь в фильме. Избегайте того, чтобы на плакате было слишком много ключевых моментов, потому что это только заставит ваш плакат выглядеть сгруппированным и разочаровывающим.Вот несколько примеров:
Аудитория не сможет сказать, где и на что смотреть, из-за многолюдности этих композиций.С художественной точки зрения оба плаката обработаны очень тщательно. Однако, если аудитория не имеет базовых знаний об этих фильмах, они не смогут понять, что происходит.
Вверх ↑
Что нужно: не усложняйте. Меньше — больше.
Для хорошего постера к фильму не всегда нужны модные инструменты редактирования в Photoshop. Иногда все, что вам нужно, — это крючок.Изображение, которое предполагает обещание сюжета, или просто кадр того, что, по вашему мнению, является лучшим моментом фильма, чтобы заманить их в кинотеатр. Вот несколько примеров:
Постеры к фильмам с прочным крючком обычно выглядят элегантно из-за своей простоты, но также интригуют.Так что же делает крючок хорошим?
Красивое изображение. Один простой сфокусированный снимок главного предмета или конфликта фильма, чтобы подразнить публику.
Наверх ↑
Приступим!
Откройте Adobe Photoshop на своем компьютере.Щелкните Файл (верхний левый угол)> Создать, чтобы открыть новое окно холста. Стандартный размер постера фильма — 27 ″ X 41 ″, и убедитесь, что единицы измерения указаны в дюймах. Вы также хотите, чтобы плакат вашего фильма выглядел четким, поэтому не забудьте убедиться, что в поле «Разрешение» указано разумное значение. Помните, что чем выше разрешение, тем больше работы придется выполнять вашему компьютеру.
Чтобы ваш плакат больше походил на плакаты в голливудском стиле, я рекомендую вам взглянуть на стандартизированный макет плаката фильма, опубликованный New York Film Academy.Вам не обязательно всегда иметь всю информацию, указанную на макете, но это также помогает проверить, не упускаете ли вы какую-либо важную информацию, когда вы приближаетесь к завершению.
Источник: https://www.nyfa.edu/student-resources/wp-content/uploads/2015/03/Blank-Movie-Poster1.jpgВверх ↑
Ретуширование основного изображения
Щелкните Файл> Открыть, чтобы импортировать изображение. Ваше изображение должно отражать то, что, по вашему мнению, является главной темой фильма, и это заинтриговало людей вашей работой.В этом уроке я буду использовать фотографию ключевого элемента фильма, который рекламирую.
Большинство плакатов к фильмам, как правило, демонстрируют конфликты, чтобы привлечь внимание аудитории. Если вы не намерены этого делать, также полезно знать, как улучшить изображение, чтобы оно выглядело более официальным, даже если оно было снято на камеру телефона. Секретные слова здесь: яркость и контраст (еще раз взгляните на примеры выше). Чтобы улучшить или сделать фотографию более яркой, поиграйте с инструментами в разделе «Коррекция», чтобы добавить фильтры к изображению и увидеть разницу.
Когда вы будете довольны тем, как выглядит ваше изображение, выберите все слои в файле, щелкните правой кнопкой мыши (Windows) или Control + Click (Mac), затем выберите «Группировать из слоев», чтобы объединить все фильтры в одну группу.
Это поможет, если вы захотите вернуться и отредактировать фильтры для вашего изображения в будущем. Импортируйте новую группу на холст «Плакат» для следующего шага, перетащив ее на панель «Постер фильма» в верхней части экрана.
Наверх ↑
Текст плаката
Ваше изображение должно заполнять весь холст или приложить все усилия, чтобы смешать изображение с цветом фона.Затем используйте инструмент «Текст» на панели инструментов слева от экрана, чтобы создать текстовое поле.
Наверх ↑
Шрифт плаката
Вы когда-нибудь задумывались, какой шрифт используют все современные постеры фильмов для раздела кредитов? Вы можете получить его здесь или имитировать, сузив ширину и интервал между буквами на нескольких шрифтах без засечек.
… и готово! 🙂
32 великолепных руководства по дизайну плакатов в Photoshop
ОБНОВЛЕНИЕ: Этот пост был первоначально опубликован 1 августа 2011 года.Мы обновили список и заменили устаревшие. Наслаждайтесь, креативщики!
Плакаты играют важную роль в рекламе; это, пожалуй, лучшая форма рекламы на открытом воздухе.
Это эффективный способ привлечь людей и четко передать ваше сообщение в хаотичном сценарии, когда все спешат. Это также может помочь повысить узнаваемость вашего бренда, потому что плакаты являются отличным средством повышения узнаваемости бренда.
С другой стороны, плакаты также являются отличным средством демонстрации творческих способностей.Они предоставляют дизайнерам возможность выражать свои идеи бесчисленными способами. Хотя следует помнить, что плакаты должны как можно быстрее передавать свое послание; ваша аудитория постоянно движется, и у вас есть всего несколько секунд, чтобы привлечь ее внимание, иначе вы потеряете потенциального клиента.
В сегодняшнем посте мы собрали 32 блестящих урока по дизайну плакатов, которые мы нашли в Интернете, каждое из которых демонстрирует их уникальный стиль и методы. Мы уверены, что вы научитесь новым методам, которые могут быть полезны в ваших будущих проектах.Теперь откройте этот Photoshop и включите музыку. Сегодня будет долгий, но плодотворный день. Наслаждайтесь, креативщики!
Создайте в Photoshop постер на тему космоса в стиле ретро
Посмотреть руководство
Создание тизера фильма о супергероях
Посмотреть руководство
Дизайн плаката к фильму Пираты Карибского моря
Посмотреть руководство
Создание дизайна плаката Spectrum в Photoshop
Посмотреть руководство
Создайте плакат музыкального фестиваля в швейцарском стиле в Photoshop
Посмотреть руководство
Создание плаката к фильму в стиле Черного лебедя
Посмотреть руководство
Создайте в Photoshop туристический постер Swissair в винтажном стиле
Посмотреть руководство
Создание простого текстурированного типографского плаката в Photoshop
Посмотреть руководство
Создайте винтажный плакат с планетным пейзажем в Photoshop
Посмотреть руководство
Создание плаката «Разыскивается» в стиле дикого вестерна в программе Photoshop
Посмотреть руководство
Как создать загадочный дизайн плаката с 3D-текстом
Посмотреть руководство
Создайте винтажный постер в стиле гранж в Photoshop
Посмотреть руководство
Как создать плакат фильма про зомби в винтажном стиле
Посмотреть руководство
Создание абстрактных эффектов плаката
Посмотреть руководство
Создание монстра из научно-фантастического фильма в стиле ретро в Photoshop
Посмотреть руководство
Создание стильного постера в стиле гранж с трехмерной типографикой в Photoshop
Посмотреть руководство
Создайте плакат для концерта в стиле рок-н-ролл
Посмотреть руководство
Дизайн плаката в стиле ретро
Посмотреть руководство
Создайте футуристический портретный плакат в Photoshop
Посмотреть руководство
Создайте замечательный плакат с декоративными элементами
Посмотреть руководство
Объедините стоковую фотографию, чтобы создать абстрактный макет плаката
Посмотреть руководство
Мастер ретро-дизайна плаката
Посмотреть руководство
Создайте в Photoshop постер для городского концерта в стиле ретро
Посмотреть руководство
Начальный плакат с репуцией в Photoshop CS5
Посмотреть руководство
Создайте фантастический абстрактный фанатский постер
Посмотреть руководство
Создание панк-плаката
Посмотреть руководство
Как создать геометрический плакат в Photoshop
Посмотреть руководство
Как создать насыщенный постер фильма в Photoshop
Посмотреть руководство
Создание плаката в стиле ретро и вектор в Photoshop и Illustrator
Посмотреть руководство
Как создать изысканный винтажный дизайн плаката в Photoshop
Посмотреть руководство
Создайте дизайн плаката на тему освежающего пива в Photoshop
Посмотреть руководство
Почему бы вам не дать им шанс? Если у вас есть собственные учебные пособия или список ваших любимых учебных пособий в Интернете, поделитесь им с нами в комментариях ниже! Будьте изобретательны, все!
55 руководств по созданию потрясающих плакатов в Photoshop — Bashooka
Дизайн и создание плаката — это весело.Вы можете выражать свое творчество множеством разных способов. Дизайн плаката дает прекрасную возможность попрактиковаться и улучшить свои навыки работы с Photoshop. Существует ряд замечательных руководств по дизайну плакатов, которые шаг за шагом проведут вас через процесс создания чего-то особенного. В этом посте мы расскажем о 55 уроках по созданию потрясающих постеров в Photoshop.
Неограниченное количество загрузок: 600 000+ Шаблоны для печати и материалы для дизайна Объявление Скачать сейчасУроки, представленные здесь, покажут вам, как создавать плакаты в различных стилях.
Из этого туториала Вы узнаете, как художник Дэн Мамфорд создает плакат для специального шоу агрессивных и испещренных пятнами уотфордских панков Gallows, где группа полностью исполнила свой дебютный альбом Orchestra of Wolves. Плакат был новой интерпретацией обложки альбомаundefineds, которую Дэн разработал еще в 2006 году.
Читать Учебник: Урок Photoshop: Создание панк-плаката
Недавно я собрал небольшой плакат в винтажном стиле, чтобы рассказать друзьям о картинге, который я организовываю для своего мальчишника.Я знаю, что многие мои читатели также являются большими поклонниками ретро-стиля, и мне было очень весело создавать дизайн, поэтому я подумал, что поделюсь этим процессом в качестве учебного пособия, чтобы дать представление об используемых методах. Мы будем использовать Photoshop, чтобы собрать макет плаката с различными текстурами и кистями, а также переключаться на Illustrator для создания типографских элементов.
Прочтите руководство: Как создать плакат гонки в стиле ретро в Photoshop
Некоторое время назад я поделился некоторыми плакатами на Abduzeedo и получил несколько писем с вопросами, как я создавал макеты приложений для плакатов, поэтому я решил опубликовать информацию о процессе.Есть несколько способов сделать это, и, конечно же, вы можете найти шаблоны в Интернете, однако сегодня я покажу вам простой способ создания простых макетов, которые вы можете повторно использовать в своих проектах, чтобы придать им более реалистичный и профессиональный вид.
Читать руководство: Мокапы плакатов в Photoshop
Я большой поклонник научно-фантастического искусства. Вы когда-нибудь видели обложку компакт-диска Metallica? Просто удивительно. Такой дизайн вдохновил меня на создание космической научно-фантастической сцены. Сегодня я хочу показать вам, как создать это изображение в Photoshop.Это руководство предназначено для пользователей среднего уровня, которые знают, как работают инструменты маски и выделения. Мы также будем использовать немного Illustrator и Cinema4D. Попробуй!
Прочитать руководство: создание космического научно-фантастического плаката в Photoshop
Этот дизайн плаката с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями , все они связаны в культовом формате, который узнают все.
Прочтите руководство: создайте невероятный плакат для фильмов категории B
В этом уроке мы собираемся создать постер фильма на основе постера фильма «Последний дом слева». Из этого туториала Вы узнаете, как создать простой, но эффективный постер фильма с фотографией и типографикой.
Читать руководство: создать мрачный, жуткий постер фильма
Их делают много людей. Многие люди — отстой. Мы не отстой, и вы тоже.Для этого урока НЕ ТРЕБУЕТСЯ талант рисования… так что не отправляйтесь в поездку. Однако вам потребуется Adobe Photoshop 7.0 или выше и Illustrator CS2 или выше.
Прочитать руководство: Дизайн плаката для концертов
В этом уроке я покажу, как создать потрясающую иллюстрацию, которую можно распечатать как плакат и повесить на стену. Я разобрался шаг за шагом от начала до конца, чтобы вы могли проследить и понять, через что я прошел, создавая этот фрагмент, и вы можете скачать файл.psd в конце.
Читать руководство: Плакат Soul Rebel
3D захватывает киноиндустрию, все больше и больше фильмов, игр и журналов выпускаются в 3D. Я подумал, что поделюсь с вами секретом того, как добиться 3D-эффектов на ваших фотографиях с помощью Photoshop. Я собираюсь использовать постер фильма Step Up 3D, а затем преобразовать его в трехмерное изображение с помощью Photoshop. Это простое руководство, и я уверен, что многие люди сочтут его очень полезным.Теперь вы сможете превратить любую фотографию в трехмерное изображение. Давайте начнем.
Прочитать руководство: Создание 3D-эффекта Step Up в Photoshop
Итак, в этом уроке я покажу вам, как создать очень крутой плакат всего за 10 шагов. Мы будем использовать Adobe Photoshop и Illustrator, но вы можете использовать другие инструменты. Я тоже работаю над версией Pixelmator.
Прочитать руководство: 10 шагов в Photoshop: супер крутой ретро-плакат
Цифровая графика во многом зависит от программного обеспечения, используемого для ее создания.Учитывая чистую, безупречную природу Photoshop, произведения искусства всегда рискуют выглядеть слишком совершенными, поэтому важно научиться вносить случайные вариации природы в наши цифровые творения. В этом уроке мы создадим атмосферный плакат для танцевальной вечеринки, используя текстурированный ретро-стиль, который так популярен в наши дни.
Прочитать руководство: создание ретро-плаката для городского концерта в Photoshop
Объедините стоковые фотографии и дизайнерские ресурсы, чтобы создать потрясающий плакат с научно-фантастической игрой в стиле ретро, вдохновленный играми Atari 80-х годов.Смешав яркий и яркий космический дизайн со старыми, потрепанными и гранжевыми текстурами, мы создадим ретро-футуристический дизайн плаката для фильма «Галактическая атака».
Прочитать руководство: Как создать плакат с научно-фантастической компьютерной игрой в стиле ретро
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
Пользователи
Illustrator могут держать руки в чистоте и дублировать эту технику с помощью различных текстурных эффектов.Это учебное пособие для начинающих, которое начинается с основных методов построения фигур. Более опытные пользователи могут сразу перейти к текстуре. Давайте начнем!
Прочитать руководство: Создание плаката в стиле винтаж в стиле ар-деко с эффектом зернистости Illustrator
В этом уроке я покажу вам, как создать крутой гранж-постер в Photohop. В частности, мы поиграем с режимами наложения для смешивания стоковых изображений и с некоторыми фильтрами для создания хороших эффектов. Также я покажу вам, как интегрировать 3D-текст в ваши композиции и как заменить существующие цвета с помощью корректирующих слоев.
Прочтите руководство: создание стильного постера в стиле гранж с трехмерной типографикой в Photoshop
Я начну с рисования буквенных форм для трех слов «ВПЕРЕД», «И» и «ВВЕРХ». Далее я покажу три способа создания простых, но интересных 3D-эффектов. 3D — это последнее повальное увлечение (смотрите: почти все фильмы, вышедшие за последние два года), но меня интересуют трехмерные надписи, которые имеют олдскульные, тонкие, простые, несовершенные, более гуманистические качества.Черпая вдохновение из винтажных надписей на плакате и общей эстетики, все будет объединено воедино, чтобы создать полный дизайн плаката.
Прочтите руководство: создание различных эффектов 3D-надписи для дизайна плаката
Поскольку здесь, на Psdtuts +, проходит Неделя графического дизайна, давайте рассмотрим некоторые основные принципы графического дизайна и рассмотрим эстетику прошлогодних боксерских плакатов.
В создании ретроградного образа нет ничего нового, но есть некоторые вещи, на которые следует обратить внимание при имитации графического дизайна из прошлых десятилетий.Мы будем черпать вдохновение в дизайне плакатов 1960-х годов, особенно боксерских плакатов той эпохи. Давайте начнем!
Читать руководство: Как создать ретро боксерский постер в Photoshop
Из этого урока вы узнаете, как объединить стандартные изображения и 3D-текст в классный плакат. Мы воспользуемся ледяной темой и раскрасим ее так, как захотим. Вы увидите, что создать простой привлекательный плакат с эффективным использованием текста и изображений не так уж и сложно.
Читать руководство: как создать ледяной плакат с 3D-текстом
В этом уроке я проведу вас через несколько шагов, которые покажут вам, как я создавал дизайн плаката.Эта иллюстрация была создана для конкурса, организованного UPrinting Design на You The Designer. Я был одним из счастливчиков. Кроме того, из-за просьб написать руководство по этому дизайну я внес в него некоторые изменения и решил показать вам процесс дизайна, лежащий в основе этого элемента.
Прочтите руководство: Создание типографского концептуального плаката
Дизайнеры любят критически относиться к афишам фильмов, и хотя вы можете подумать, что у вас есть лучшие идеи о том, как продать фильм аудитории, сколько раз вы на самом деле пытались это сделать? В этом уроке мы собираемся создать плакат к художественному фильму «Беглец.Фильм задуман как захватывающий триллер, в котором рассказывается о побеге под покровом тьмы, несмотря на попытку человека поймать одинокого героя. Тонкий и пошлый сюжет? Проверять. Отличная возможность улучшить свои навыки работы с PSD? Ты получил это!
Прочитать руководство: создание яркого постера к фильму в Photoshop
Давайте разберемся с типографикой с этим темным и шероховатым плакатом. Нет, это не ваш типичный дизайн, поскольку мы будем «ломать сетку» в надежде создать динамичный и захватывающий макет.Так что возьмите обычные профессиональные инструменты, Photoshop и Illustrator, и выполните следующие действия, чтобы создать собственное решение.
Прочтите руководство: создание и затем разбивание сетки при создании типографского плаката
Конструктивистский графический дизайн часто ассоциируется с коммунистической политикой и пропагандой, но это еще не все. Конструктивизм — это использование ярких цветов, игра с легкостью, перспективой, геометрическими формами, помимо техники фотомонтажа и цифрового коллажа.На этот раз я осмелюсь назвать этот урок «неоконструктивистским». Пора начинать!
Прочтите руководство: пора создать «неоконструктивистский» плакат с помощью Photoshop
Цифровой художник Ян Келти показывает, как комбинировать элементы в Photoshop и создавать плакат, который использует трафаретную графику для продвижения вашего сообщения.
Читать руководство: Дизайн поразительных трафаретов для плакатов
В этом уроке по дизайну я расскажу вам, как создать круто выглядящий постер с автомобилем в Photoshop!
Прочитать руководство: Плакат о роскошном ретро-автомобиле с эффектом брызг краски
После огромного успеха моего предыдущего урока Photoshop для рекламного плаката парфюмерии я получил так много запросов с просьбой сделать больше уроков в этой области, так что потребовалось время, но, наконец, у меня появилась муза, и я придумал хорошую идею для современная, нереалистичная реклама духов, вы видите что-то подобное в гламурных женских журналах, но это моя оригинальная и, надеюсь, успешная работа.
Прочитать руководство: парфюмерная реклама
В этом уроке мы будем использовать фильтры шума и размытия, чтобы создать эффект матового металла, а затем несколько стилей слоя, чтобы создать классную картинку с маленьким самолетом.
Прочитать руководство: Самолет
Прочитать руководство: плакат с изображением старинного грузовика
Из этого туториала Вы узнаете несколько важных приемов создания впечатляющих изображений. Следуйте инструкциям по созданию собственного впечатляющего плаката о скейтбординге.
Прочитать руководство: плакат со скейтбордом
Один из моих любимых «образов» — это ощущение старого коллажа из старых фотографий и старой бумаги. Это фаворит, потому что он позволяет очень легко работать вместе с изображениями и текстом. В этом уроке мы создадим плакат, на котором будет основная фотография и много текста, в стиле старого коллажа.
Читать руководство: эффект старого плаката
В этом уроке я покажу вам, как создать этот эффект в Photoshop, но на этот раз мы воспользуемся Illustrator для создания перспектив и текста.Я расскажу о процессе создания эффекта; Однако всегда хорошо, если вы поиграетесь и протестируете различные настройки, чтобы увидеть, как это работает. Для меня это лучший способ научиться.
Читать руководство: плакат в стиле города грехов
В конце я покажу вам, как подобную технику можно использовать различными способами для создания потрясающих изображений.
Прочитать руководство: Эффект перемычки
В этом уроке мы собираемся создать креативную иллюстрацию в стиле, предназначенном для обложки видеоигры или обложки научно-фантастической книги.Мы создадим его, используя в основном техники фотоманипуляции. С помощью некоторых интересных опций Photoshop вы можете превратить все выбранные вами фотографии в одну потрясающе выглядящую взрывную обложку.
Прочитать руководство: Взрывная крышка
В этом уроке я научу вас, как создать этот круто выглядящий дизайн плаката, используя несколько действительно простых приемов. Мы научимся эффективно использовать различные типы кистей, а также стоковые изображения.
Прочитать руководство: Потрясающий плакат для сноуборда
Я большой поклонник работ Джеймса Уайта.Мне нравится, как он играет с геометрическими элементами и цветами. Это придает дизайну ощущение ретро, но в то же время использует современный подход. В интервью он упомянул, что использует сценарий Flash для создания векторных фигур. Затем он выполняет остальную работу в Illustrator и Photoshop.
Прочитать руководство: кривые в стиле ретро
Пару недель назад я задал себе вопрос, как создать хороший постер к фильму? Недавно вы могли заметить из моих постов, что я занимаюсь дизайном постеров к фильмам.Ниже представлена одна из моих последних творческих работ, которая, хотя и не так подробна, как некоторые из моих других дизайнов. Тем не менее, я подумал, что дам вам несколько советов по созданию хорошего дизайна плаката с указанием шагов, вдохновения, ресурсов и методов, использованных для создания этого плаката с нуля.
Прочитать руководство: Как создать отличный плакат к фильму
Постеры фильмов — часто удивительные произведения искусства. Однако то, что мы видим как цельный дизайн, часто представляет собой комбинацию нескольких разных изображений, тщательно смешанных и обработанных для получения желаемого результата.В сегодняшнем уроке мы продемонстрируем, как создать основное искусство для плаката романтической комедии, используя несколько фотографий.
Прочитать руководство: создание профессионального плаката романтического комедийного фильма в Photoshop
Прочитать руководство: Создание забавного дизайна плаката с фильмом ужасов в Photoshop
В этом уроке я покажу вам, ребята, несколько простых, но эффективных методов, которые помогут вам создавать отличные постеры к фильмам.
Прочитать руководство: Создание плаката к фильму о войне
В этом уроке я покажу вам, как я создал свой постер фильма «Вторжение» в Photoshop.Некоторое время я хотел создать учебник по созданию плаката к боевику, и я подумал, что сейчас самое подходящее время для этого. Это длинный учебник, и я несколько дней работал над ним, поэтому очень надеюсь, что некоторые из вас сочтут его полезным!
Читать руководство: как создать насыщенный постер фильма в Photoshop
В этом уроке я покажу вам пример создания рекламного плаката к фильму. Он покажет вам, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур.Кроме того, я расскажу об использовании цвета для вашего окружения, о том, как сделать ваши изображения более резкими, и дам несколько советов о том, как добавить больше деталей в вашу работу.
Прочитать руководство: Создание тизера фильма о супергероях
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
В этом уроке я проведу вас через процесс создания визуально яркого дизайна с использованием ограниченной цветовой палитры.
