Пост обработка
Daemonua
Всем доброго времени суток.
Меня зовут Ярошешевский Дмитрий Сергеевич, мне 28лет, по гороскопу Весы :). Уже более 5-ти лет я работаю в сфере компьютерной графики. Сейчас я фрилансер и занимаюсь, в основном, архитектурной визуализацией.
Многие мне задают вопрос — как я делаю пост-обработку в свих работах? Сегодня я решил поделиться с вами моим секретом. 🙂
Конечно, если вы ГуРУ в Максе и у вас есть время на черновые рендеры, перерендеры, возню с настройками цвета и гаммы, то можно добиться нужного результата непосредственно и в самом Максе. В этом случае дальше можно не читать :)… Но если «горят сроки» и вы с утра обнаружили, что часы просчета ушли на не очень яркую, не очень «вкусную», картинку… Не отчаивайтесь! Этот способ обработки для вас.
Итак, приступим!
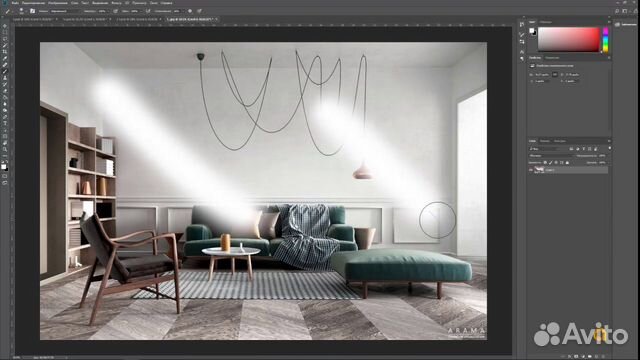
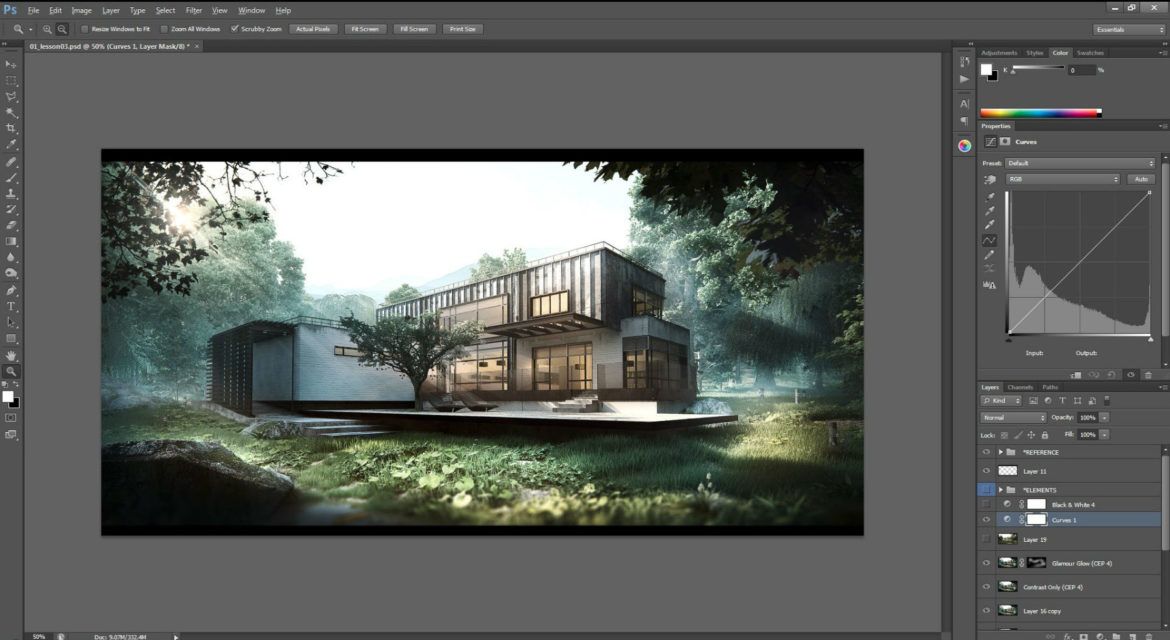
К примеру, есть у нас картинка, которая вышла после рендера из 3Д макса.
Это не самый худший вариант, но я всё же не стал бы отправлять такое качество заказчику. Сейчас мы это исправим.
Сейчас мы это исправим.
Открываем нашу картинку в фотошопе… 🙂 Первое, с чего нужно начать — добавить контраста, так как наша картинка немного тусклая.
Я предпочитаю работать отдельно со световыми и теневыми зонами. Так вот, чтобы выделить световые области изображения, нужно перейти в панель channels
и нажать на канал RGB удерживая клавишу Сtrl.
Сделали…
Возвращаемся в слои и жмём комбинацию клавиш Ctrl+j . Таким образом, в новый слой скопировались все светлые участки изображения (назовём его light). Присваиваем новому слою режим Screen и регулируем его насыщенность по вкусу (уменьшаем opasity, если пересветили или дублируем слой light, если картинка всё ещё тёмная).
Когда свет стал нас устраивать, приступаем к теням.
Тоже самое… Переходим в channels, удерживая Ctrl, жмём на канал RGB.
ТЕПЕРЬ ВНИМАТЕЛЬНО! Следим, чтобы был активен основной слой.
Сейчас у нас снова выделены светлые области изображения. А нам нужны теневые участки. Комбинацией клавиш Ctrl+Shift+i инвертируем выделение. Жмём Ctrl+j и называем новый слой «Shadow». Назначаем ему режим смешивания Overlay либо Soft Light (смотрите, что больше подходит для вашего изображения). Если тени стали слишком активны, можно с помощью кривой (Ctrl+M) немного их высветлить.
А нам нужны теневые участки. Комбинацией клавиш Ctrl+Shift+i инвертируем выделение. Жмём Ctrl+j и называем новый слой «Shadow». Назначаем ему режим смешивания Overlay либо Soft Light (смотрите, что больше подходит для вашего изображения). Если тени стали слишком активны, можно с помощью кривой (Ctrl+M) немного их высветлить.
На мой взгляд, этот вариант манипуляции контрастоми даёт намного больше возможностей чем, к примеру, «brightness/ contrast» . Таким образом, под контролем находятся самые «интимные» участки нашего изображения, которые остаются недоступными для средств стандартных инструментов.
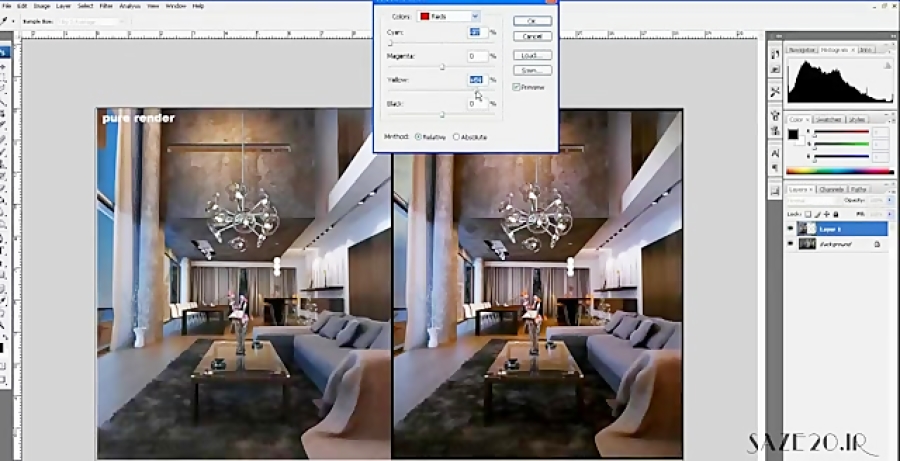
Следующим этапом нашей работы является цветокоррекция и баланс белого. Многие начинающие художники и фотографы уделяют этому пункту недостаточно внимания (Считают, что достаточно настроить камеру… гыы). Постараемся исправить эту ошибку.
 Один из них, самый простой — Autokolor. Но я хочу рассказать о более универсальном способе и о том, как я его применяю.
Один из них, самый простой — Autokolor. Но я хочу рассказать о более универсальном способе и о том, как я его применяю.Первым шагом продублируем наш основной слой и назовём его «color correct».
Поработаем над ним:
Жмём Filter=>blur=>Average. Получили однотонную заливку цветом. Это сумма всех оттенков в нашей картинке, которую нам нужно привести к абсолютному серому. Для этого скрываем все верхние слои (чтобы не мешали) и жмём пипеткой на нашу заливку.
Цвет появился в foreground color.
Теперь жмём Ctrl+Z, вызываем окно коррекции Curve (Ctrl+M) и средней пипеткой выбираем наш цвет в » foreground color».
Слой «Color correct» поменяет цветовую гамму. Эффект будет белее заметнее в зависимости от того, на сколько сильно исходное изображение несбалансированно (погружено в тот или иной оттенок).
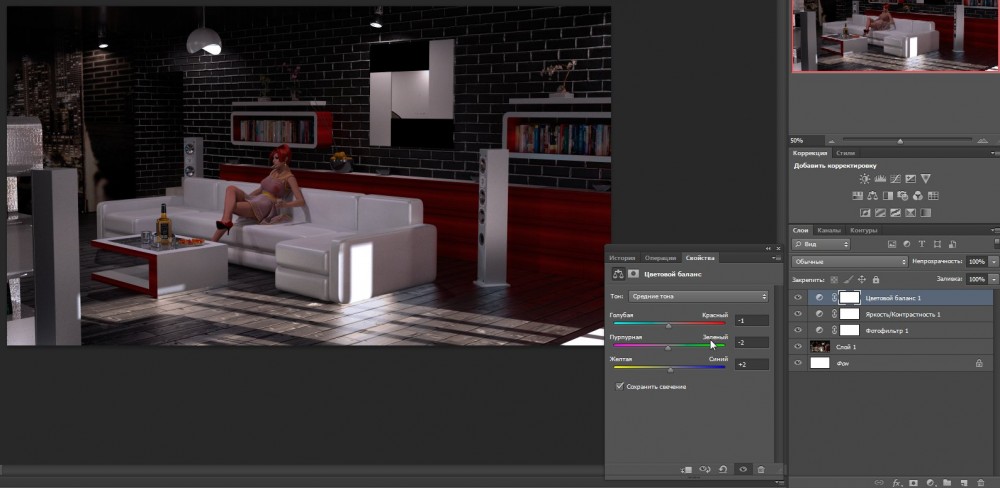
Возвращаем всё на свои места и смотрим, что получилось.
Здесь я бы хотел дать небольшое пояснение.
Дело в том, что этот приём в чистом виде способен довольно резко изменить исходник. И если наша цель, к примеру, показать солнечный (преобладающий желтый) свет в интерьере, то на первый взгляд может показаться, что такой способ цветокоррекции не приемлем. Но это только на первый взгляд. В этом случае, слои (light и Shadow), которые мы создали ранее, оставаясь в цветовой гамме исходного изображения, приобретают ещё одно полезное свойство. Они смягчают действия корректирующего слоя и не позволяют завалиться гамме в противоположную сторону. Кроме этого мы всегда можем подтереть резинкой освещённые солнцем (или другим тёплым источником) участки, не затрагивая границ собственных и падающих теней. Ну и, конечно же, кисти, которыми я просто рисую солнечный свет, но об этом позже.
Ко мне не сразу пришёл этот способ. Я долго изучал фотокарточки профессиональных фотографов, перечитывал форумы по фотошопу и уроки по постобработке. Долго не удавалось добиться глубины цвета и теней.
 То слишком выжжено, то тускло… Решение случайно нашлось в альбоме одной девушки-фотографа, которая выложила графики кривых, которыми она пользуется. Секрет заключается в том, что нужно убить чистый черный цвет. Тот, кто занимался живописью, знает, что чистый черный в живописи не используется. Только смешиваясь с другими красками. Так и в графике…
То слишком выжжено, то тускло… Решение случайно нашлось в альбоме одной девушки-фотографа, которая выложила графики кривых, которыми она пользуется. Секрет заключается в том, что нужно убить чистый черный цвет. Тот, кто занимался живописью, знает, что чистый черный в живописи не используется. Только смешиваясь с другими красками. Так и в графике…Итак, убиваем черный.
Я создал для себя 2 шаблона, которыми пользуюсь практически в каждой работе (какой больше нравится). Сейчас расскажу о каждом из них.
1.
Уводит черный в глубокий синий цвет, а белый в желтоватый.
2.
Уводит черный в красный, а белый в зеленоватый.
Конечно, эта маска не используется с опасити на 100%, если только вы не собираетесь создать радиоактивно — апокалипсический интерьер… 🙂
В своём примере я использовал второй вариант графика кривых с уменьшенным fill до 25%.
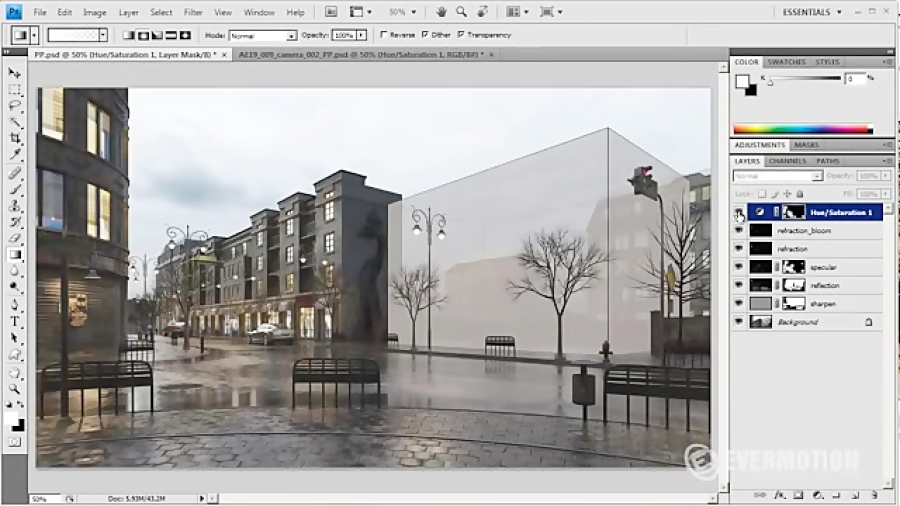
Вот как должна выглядеть панель laers на этом этапе.
Настало время кисточек и объёмного света, дабы придать нашему интерьеру воздушного пространства. Тут всё просто! Пипеткой выделяем белые участки в основном слое, дублируем их на самый верх, назначаем режим screen и размываем Gaussian Blure как больше нравится. Регулируем прозрачностью насыщенность.
Затем создаём отдельный слой на самом верху и назначаем ему режим Vivid Light. Делаем Fill на 10-20%, почти белый (немного желтоватый) цвет кисти и проходим размытой кисточкой по солнечным участкам изображения.
Вот что получилось у меня.
Завершающий этап.
На этом участке работы я стараюсь принести в изображение фотографические эффекты (для пущей убедительности): всякие там аберрации, виньетирование и т.п.
Давайте сохраним всё это добро в истории, а затем сольём все слои в один. Если смущает цветовая схема картинки (после таких манипуляций баланс может нарушиться), можно повторить этап с коррекцией цвета (см. выше).
выше).
Мне всё нравится и я могу смело приступать к последнему штриху.
Копируем слой и применяем к нему фильтр Lens Correctin.
С этим, я думаю, вы и сами разберётесь… 🙂
Ну и конечно Sharpen. Я пользуюсь Smart Sharpen.
вот его настройки.
Ну вот и всё!
На последок хотелось бы сказать:
-Ребят, не пытайтесь использовать этот метод как панацею всем проблемам. Каждая картинка индивидуальная и нет идеального решения на все случаи. Это мастерство. Понимание всех тонкостей приходит с опытом. Так, что творите, учитесь, и будьте счастливы! Успехов!
Спасибо за внимание!
Надеюсь, мой урок был полезен.
http://www.free-lance.ru/users/Hopper/
http://vk.com/dim_3d798 0 850 84
40
2012-02-01
Супер !!! Хорошо описано !!! 5+
2012-02-01
Спасибо, Паш! 🙂
2012-02-01
хороший урок
2012-02-02
Супер. Люблю уроки про пост обработку. Вообще последнее время делаю 3Д очень грубо и максимум довожу в фотошопе. Получается гораздо быстрее и контроля больше. Неудобство только если хотят потом поменять ракурс или изменить что-то.
Люблю уроки про пост обработку. Вообще последнее время делаю 3Д очень грубо и максимум довожу в фотошопе. Получается гораздо быстрее и контроля больше. Неудобство только если хотят потом поменять ракурс или изменить что-то.
2012-02-02
айс
2012-02-02
молодца! хороший тутор 5х5
2012-02-02
Класс! Спасибо за урок. Ты из не многих кто раскрывает свои секреты пост-обработки 3d.
2012-02-03
Интересный урок.
2012-02-04
5+
2012-02-04
Урок прекрасный, но есть одно замечание. Описывать действия только комбинацией клавиш как-то не очень красиво. У разных людей могут быть разные настройки — это во-первых. А во-вторых неплохо бы понимать какое действие ты совершаешь, а не просто как обезьянка в нужные кнопочки тыкать.
2012-02-04
Куча бессмысленных манипуляций ради достижения простого результата.
Конкретно по этой картинке.
1. Берем первую картинку в уроке и закидываем в шоп.
2. Image\Auto color.
3. Image\Adjustments\Curves или корректирующий слой с кривыми — крутим до получения нужного эффекта. Можно сделать Кривые по живому выгнув линию дугой вверх до нужного значения осветленности. А потом накинуть корректирующий слой с кривыми и довести. Не понимаю зачем нужны были фиолетовое дерево и зелень, но и их можно вытянуть кривыми.
4. Смарт шарпен — настройки по вкусу.
5. Диффуз глоу — настройки по вкусу.
2-3 минуты и картинка готова без всякого гемороя и шаманских танцев. Быстро и эффективно. Собственно что и требовалось в конкретном случае. АвтоЦвет не всегда выдает вменяемые значения. Но накинуть его — одна комбинация клавиш. Накинули — не понравилось — отменили и тянем кривыми.
Вот что получилось у меня за 2 минуты [url=http://dl.dropbox.com/u/22279757/21.jpg](слева работа с урока, справа моя)[/url].
В случае когда надо получить именно качественную картинку, следить за цветом, светом и тенями — делать сразу надо по нормальному.
Image\Adjustments\Curves или корректирующий слой с кривыми — крутим до получения нужного эффекта. Можно сделать Кривые по живому выгнув линию дугой вверх до нужного значения осветленности. А потом накинуть корректирующий слой с кривыми и довести. Не понимаю зачем нужны были фиолетовое дерево и зелень, но и их можно вытянуть кривыми.
4. Смарт шарпен — настройки по вкусу.
5. Диффуз глоу — настройки по вкусу.
2-3 минуты и картинка готова без всякого гемороя и шаманских танцев. Быстро и эффективно. Собственно что и требовалось в конкретном случае. АвтоЦвет не всегда выдает вменяемые значения. Но накинуть его — одна комбинация клавиш. Накинули — не понравилось — отменили и тянем кривыми.
Вот что получилось у меня за 2 минуты [url=http://dl.dropbox.com/u/22279757/21.jpg](слева работа с урока, справа моя)[/url].
В случае когда надо получить именно качественную картинку, следить за цветом, светом и тенями — делать сразу надо по нормальному.
2012-02-04
[quote=Elfak]
Вот что получилось у меня за 2 минуты (слева работа с урока, справа моя). [/quote]
Слева однозначно лучше…
[/quote]
Слева однозначно лучше…
2012-02-05
класно!!! спасибо …
2012-02-05
Метод яркости и контрастности просто шикарен! Все остальное делается исключительно по вкусу, тех же вариаций кривых — сотни тысяч миллионов
2012-02-05
Спасибо большое! Очень полезная информация
2012-02-05
Спасибо большое за такие отзывы! Рад, что статья оказалась полезной. Критику обязательно учту и в следующих уроках (если они будут) исправлюсь.
2012-02-05
Спасибо!!! Отличный урок!Только можно вопрос…я не так хорошо знаю фотошоп, у меня все получилось до того как я создала корректирующий слой, а потом мне не ясно, что значит: Уводит черный в глубокий синий цвет, а белый в желтоватый, как это делаем, просто кривые двигаем?
2012-02-05
eritikovarik, совершенно верно. строим график кривых для каждого канала (R,G,B), как на рисунке.
2012-02-06
На самом деле, Ваш вариант кривых нужен не для того чтобы убить «абсолютно чёрный», а для того чтобы добавить синего оттенка в тёмных тонах от голубого неба, немного повысить яркость и желтизну в светлых тонах от солнца.
2012-02-06
[quote=Пётр Солодов] А во-вторых неплохо бы понимать какое действие ты совершаешь, а не просто как обезьянка в нужные кнопочки тыкать. [/quote] У нас есть большая серия уроков по режимам наложения (слои), там все разжевано сверх подробно, вы не поверите, в них претензии, что все слишком подробно, мол не нужны такие детали и глубокое понимание, вот и разберись потом, что нужно социуму… получается, что любой материала не устраивает большой процент пользователей и не существует материала который удовлетворил бы большинство. Но главное это благодарность автору любого материала, о которой мы не забываем, спасибо вам!
2012-02-06
[quote=Elfak]
Куча бессмысленных манипуляций ради достижения простого результата.
[/quote]
Невижу причин негатива, тем более у автора в итоге вариант получился лучше, ну даже если наоборот, почему не написать «вот еще такой вариант есть, он на мой взгляд проще», зачем же так чувство собственной важности чесать каждый раз. Автору спасибо большое!
Автору спасибо большое!
2012-02-06
у меня после корректирующего слоя картинка становится синяя((( (синий преобладает), подскажите что сделать чтобы она не становилась синяя?желтая до корректир.слоя, синяя после http://clip2net.com/s/1ySj7 http://clip2net.com/s/1ySjH
2012-02-06
eritikovarik , ну всё верно. теперь играем прозрачностью и резиночкой вытираем освещенные солнцем места. Смысл в том, чтобы сделать собственные и падающие тени холоднее. Иначе картинка неестественно желтая…
2012-02-06
Автору спасибо ) Мое применение урока [URL=http://radikal.ru/F/s017.radikal.ru/i427/1202/fb/c9f246a2c335.jpg.html][IMG]http://s017.radikal.ru/i427/1202/fb/c9f246a2c335t.jpg[/IMG][/URL]
2012-02-06
СПАСИБО ОГРОНОЕ! Отличный урок — все понятно и все получилось. Очень вам благодарен, победы в конкурсе и успехов вообще.
2012-02-06
[quote=Алексей Лысенко (als3d)]
Очень вам благодарен, победы в конкурсе и успехов вообще. [/quote]
Конкурса уже года как нет. Автору спасибо отличный урок!
[/quote]
Конкурса уже года как нет. Автору спасибо отличный урок!
2012-02-08
Отличный урок! Автору большое спасибо!!!
2012-02-09
для серьезных работ можно посоветовать рендерить в 16-битном цвете и в фотошопе производить цветокоррекцию в Lab
2012-02-10
Спасибо, Дружищще! 🙂
2012-02-15
Спасибо, было интересно!
2012-02-25
Счел полезным для себя. Не знал как пользоваться RGB каналами . Спасибо автору за урок .
2012-02-26
Спасибо! Пользуюсь давно, очень нравится)
2012-03-06
Замечательный урок! Сначала подумалось, что за танцы с бубном, но теперь, с момента прочтения, он у меня постоянно открыт. Любуюсь иногда. Пиши ещё о нестандарте!
2012-03-27
Доступно, понятно, красиво! Спасибо!
2012-05-15
Суперский урок! Спасибо! давно искал эту постобработку))
2012-05-30
большое человеческое спасибо . всё внятно и понятно .автору-респект и уважуха!
2012-10-17
. ..ну, в общем…что-то получается…
скорее всего исходник Ваш не *.jpg
…спасибо за проделаную работу !!!
..ну, в общем…что-то получается…
скорее всего исходник Ваш не *.jpg
…спасибо за проделаную работу !!!
2013-08-16
Спасибо, отличный урок.
2013-08-28
ОГРОМНЕЙШЕЕ СПАСИБО!!!!!Ваш урок очень помог.
2018-06-16
Здравствуйте, Дмитрий. Отличный урок. А у вас нет урока по созданию материалов?
Постобработка визуализаций. — Сладкие интерьеры, манящие экстерьеры — LiveJournal
Постобработка визуализаций.
Решил рассказать про свою постобработку. Не могу похвастаться, что я придумал что-то новое в постобработке, но мне кажется, что эти примеры могут быть полезными для начинающих.
Сами рендеры очень часто выглядят достаточно убого и сыро и сделать идеальную визуализацию без фотошопа достаточно трудно.
Скачать файл в psd можно тут http://narod.ru/disk/14055760001/baba.psd.html
Много новых подробностей об уроке можно увидеть в записи моего вебинара про фотошоп.
Конкретно на этой обработке я особо останавливаться не буду, так как там был отдельный подход, а я хотел бы рассказать о некой универсальной постобработке, которая подходила бы для почти любого изображения.
Если вкратце, то обратите там внимание на режимы смешивания, например для слоя с сигаретным дымом.
НАЧАЛО КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
В том рендере была одна особенность. Я попробовал рендерить по слоям. Обычно конечный рендер это сумма всех слоев с отражениями, бликами, светом и кучей всего. Но можно включить так, чтоб получить отдельно слои и потом в фотошопе их соединять, корректируя каждый. На этой теме я не буду останавливаться, так как во-первых сам не сильно в ней разбираюсь, а во-вторых использование этих слоев очень и очень широкое, да и у каждого человека разное.
Вкратце скажу, чтоб включить нужный вам отдельный слой при рендере нажмите вкладку rendering > render setup > render elements и там нажмите add. После чего добавляйте любые карты просчета которые вам нужны. Какие карты в итоге использовал я видно в файле фотошопа, но опять повторюсь, что на этом особо не буду останавливаться, так как подобное использование вовсе не правило и всегда дает разные результаты.
Какие карты в итоге использовал я видно в файле фотошопа, но опять повторюсь, что на этом особо не буду останавливаться, так как подобное использование вовсе не правило и всегда дает разные результаты.
КОНЕЦ КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
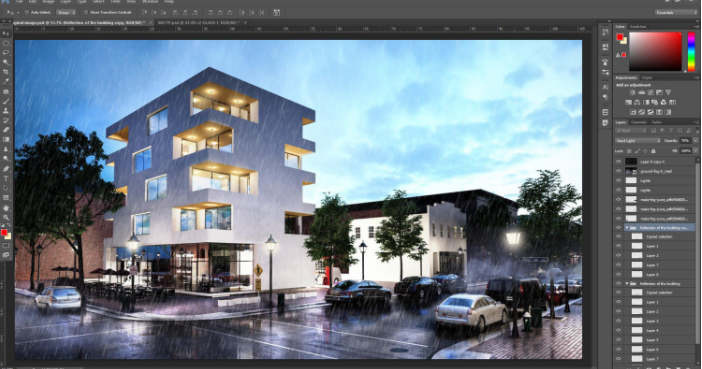
А вот на этом примере мы тоже особо останавливаться не будем.
Скачать файл в psdhttp://narod.ru/disk/14055834001/yalt.psd.html
Это коллаж, но чтоб добиться некоторой реальности освещения, мне пришлось добавить несколько градиентов поверх финальной картинки. Все они сгруппированы вверху. В них вся «красота». Это, конечно, лишь общий принцип. Цвета и режимы смешивания слоев могут быть совершенно разными.
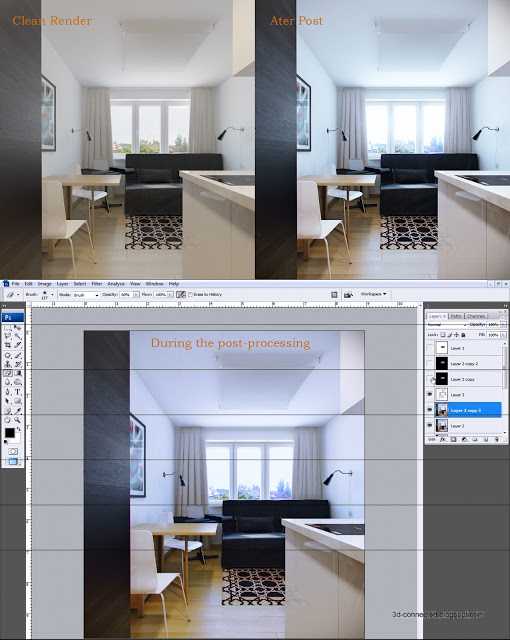
Детальней я бы хотел остановиться на следующей простой и быстрой обработке.
Вся обработка занимает всего три слоя.
Скачать файл в psd http://narod.ru/disk/14055460001/provance.psd.html
Это интерьер из текучки, но который нужно было сделать очень и очень быстро, поэтому времени на обработку особо не было. Общий принцип это исправить первоначальный рендер, который очень плоский сделать его глубоким, добавив объемный солнечный свет, а часть визуализации затемнить, дав ей другой тон.
Общий принцип это исправить первоначальный рендер, который очень плоский сделать его глубоким, добавив объемный солнечный свет, а часть визуализации затемнить, дав ей другой тон.
Подобные уроки есть в интернете, но я делаю немного по-своему.
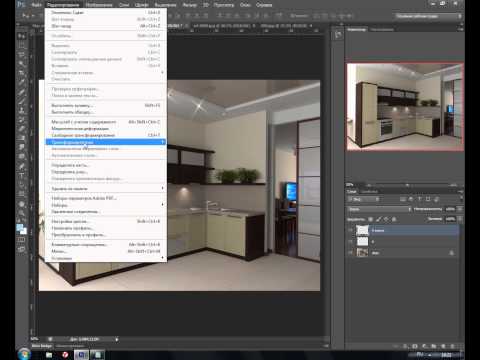
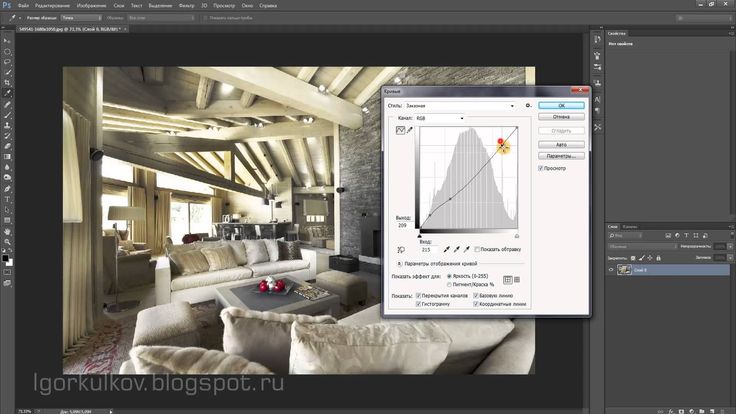
Очень часто нужно осветлить рендер. Нажимаем ctrl+M и тянем кривые вверх.
Это не правило, особенно если свет правильно настроен изначально, но обычно становится лучше любая картинка.
Тянуть кривые по вкусу.
Во-вторых нужно добавить резкости. Тут главное не перешарпить. На каждый размер картинки нужны свои настройки. Но для обычных средних размеров подойдет нечто подобное по настройке. Смотрите на картинку.
Теперь сам процесс создания глубины изображению.
Для начала нужно скопировать основной слой. Потом выбрать градиент и нажать все как на картинке. Обратите внимание, что градиент черно-белый и белый цвет слева.
Если сделано все правильно то у вас будет нечто схожее после добавления градиента.
Теперь нажимаете вот эту кнопочку снизу слева, которую я обвел красным и нажимаете кнопку delete на клавиатуре. В вашем верхнем слое должно удалиться все каким был градент.
В вашем верхнем слое должно удалиться все каким был градент.
После этого нажимаем ctrl+В и настраиваем цвета слоя по своему вкусу. В моем случае нужно было сделать слой более холодным, добавиви голубого цвета, чтоб выразительней читался переход от окна к неосвещенной части комнаты. Подобный слой с изменением цвета я делаю почти всегда.
Снова нажимаем ctrl+M и теперь уже тянем кривые вниз, чтоб наоборот затемнить слой. Для большего контраста желательно поставить слой в режим смешивания overlay и немного уменьшить прозрачность. Но опять же все зависит от эффекта, который хотите достичь вы. Возможно с другими цветами будет лучше, если вы поставить другой режим смешивания.
Дальше создается объемный свет. Рисуете прямоугольник нужной формы и размываете его фильтром гаусиан блур Filter > Blur > Gaussian blur
Настройки блура разные. в моем случае такие.
После чего уменьшаете прозрачность слоя и вытираете резинкой лишнее.
Вот и все. Когда нужно вытянуть картинку, то подобный прием по высветлению освещенной части изображения и затемнения с измененим цвета неосвещенной части, улучшает почти все слабые рендеры.
Архивный курс «Photoshop. Постобработка рендера»
МенюРанняя цена на все онлайн-курсы до 17 октбяря
Записаться →Научитесь создавать реалистичную картинку, делать цветокоррекцию и работать со стаффажем. Интенсив для продвинутых, так что разбираться с интерфейсом программы не будете — сразу перейдёте к маскам, сложному выделению объектов, режимам наложения и настройке эффектов атмосферы.
Старт:
в любое время
Занятия:
3 дня по 3 часа
Студентам
900 ₽
Всем
1 200 ₽
Рассрочка от 150 ₽/мес.
Записаться →
/О курсе
Постобработка — художественный процесс, в котором результат часто зависит от использованных инструментов Photoshop. На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
В конце курса вы примените все изученные инструменты на практике и сделаете одну проработанную картинку на основе уже существующего рендера.
Артём Матвеев, преподаватель Софт Культуры
Постобработка — художественный процесс, в котором результат часто зависит от использованных инструментов Photoshop. На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
В конце курса вы примените все изученные инструменты на практике и сделаете одну проработанную картинку на основе уже существующего рендера.
Режимы наложения
Постобработка — художественный процесс, в котором результат часто зависит от использованных инструментов Photoshop. На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
В конце курса вы примените все изученные инструменты на практике и сделаете одну проработанную картинку на основе уже существующего рендера.
Цветокоррекция
Постобработка — художественный процесс, в котором результат часто зависит от использованных инструментов Photoshop. На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
В конце курса вы примените все изученные инструменты на практике и сделаете одну проработанную картинку на основе уже существующего рендера.
Инструменты выделения
Постобработка — художественный процесс, в котором результат часто зависит от использованных инструментов Photoshop. На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
На трёхдневном интенсиве расскажем, как встраивать людей и детали в любой ракурс с помощью инструментов выделения, трансформации и цветокоррекции.
В конце курса вы примените все изученные инструменты на практике и сделаете одну проработанную картинку на основе уже существующего рендера.
Стефания Федотова, преподаватель Софт Культуры
/Формат
Видеоуроки, лекции и мастер-классы в записи, а вдобавок — референсы и ссылки на вдохновляющие материалы и статьи.
Сразу после покупки доступ к записям открывается на полгода. Вы не сможете задавать вопросы преподавателю или отправлять задания на проверку, зато сможете учиться в своём темпе на примере самых распространённых вопросов от других студентов.
/Чему вы научитесь
Создавать реалистичную картинку
Освоите постобработку рендера: готовить подоснову, вытягивать слабые места с помощью режимов наложения и масок, задавать единый тон нескольким изображениям или корректировать текстуры.
 Поработаете со светом и с атмосферой и узнаете, как встраивать в ракурс людей и дополнительный стаффаж.
Поработаете со светом и с атмосферой и узнаете, как встраивать в ракурс людей и дополнительный стаффаж.Делать цветокоррекцию
Узнаете, как привести несколько изображений к одному тону или вытянуть цвет и насыщенность отдельных элеменов картинки, чтобы ничего не вываливалось из кадра. Разберёте принципы работы инструментов цветокоррекции и расширенные настройки, чтобы управлять цветовой схемой целого изображения и отдельных элементов.
Работа со стаффажем
Научитесь органично встраивать стаффаж в любой ракурс. Поработаете с настройками трансформации: поймёте, как встраивать архитектуру, людей, растения и другие объекты в любое изображение или менять сами ракурсы, если это необходимо.

СМОТРЕТЬ ВСЕ ПЕРСПЕКТИВЫ ↓
/Содержание программы
01
Встройка стаффажа
- Сложное выделение объектов
- Настройка перспективы
- Продвинутые инструменты трансформации
- Масштабирование без искажений
01
Цветокоррекция
- Изменение яркости и контраста. Уровни и кривые
- Работа с тональностью изображения. Плагин Camera Raw
- Редактирование стаффажа под тон изображения
- Настройка атмосферных эффектов
01
Постобработка рендера
- Использование слоёв рендера
- Работа с фильтрами и режимами наложения
- Встройка людей, растений и антуража в ракурс
- Сборка финального изображения
СМОТРЕТЬ ВСЮ ПРОГРАММУ ↓
Стоимость
- архивный
без переплаты на 6 месяцев
Записаться →
Технические требования
- Операционная система: Windows, macOS.

- Процессор: Intel i5–i7 от 2 ГГц.
- Оперативная память: от 4 ГБ.
- Софт: Photoshop CC 2019 и выше (английский интерфейс).
/Как проходит обучение
Курсы Софт Культуры —
это не только про софт. В каждом курсе мы рассказываем о культуре работы, профессиональном контексте и ресурсах для расширения кругозора.
/Наши преподаватели и кураторы
Артём Матвеев
Архитектор, окончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент ведёт архитектурную практику в бюро MODUL. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артём решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
Стефания Федотова
Архитектор, окончила МАрхИ. Стажировалась в бюро Nowadays и «Меганом». Сейчас архитектор в бюро «Мастерская». Использует Photoshop больше шести лет. Всегда формулирует суть проекта и идею изображения, чтобы подача была полноценной частью высказывания.
/Отвечаем на ваши вопросы
Вы можете задать нам вопрос — просто напишите:
- Программа выстроена последовательно: от азов до сложных навыков.
- Занятия спланированы максимально компактно: минута видео — это минута качественной информации без воды и долгих вступлений.
Чем онлайн-курс лучше роликов на YouTube?
Если вы покупаете курс в Софт Культуре первый раз, то сразу после оплаты получите письмо с инструкцией по доступу к онлайн-площадке. Письмо придёт на электронный адрес, указанный в заявке.
Далее все новые курсы будут добавляться в ваш личный кабинет сразу после оплаты — письма ждать не придётся.
Если у вас возникнут сложности, позвоните нам по номеру 8 800 600 0225 или напишите в Telegram @hellosoftculture — менеджер на связи каждый будний день с 16:00 до 22:00 по московскому времени.
Когда я получу доступ к курсу?
Да, в личный кабинет на онлайн-платформе Софт Культуры можно заходить с трёх различных устройств — например, из дома, офиса и с планшета.
Если система зафиксирует попытки входа с большего числа устройств, доступ к личному кабинету будет автоматически закрыт. Если такое вдруг случится с вами, позвоните нам по номеру 8 800 600 0225 или напишите в Telegram @hellosoftculture, чтобы возобновить доступ — менеджер на связи каждый будний день с 16:00 до 22:00 по московскому времени.
Могу ли я проходить курс с нескольких компьютеров?
Да, перед стартом курса мы просим студентов самостоятельно установить нужный софт на свой компьютер. Если у вас возникнут трудности с установкой, мы поможем — для этого позвоните нам по номеру
8 800 600 0225 или напишите в Telegram @hellosoftculture в любой будний день с 16:00 до 22:00
по московскому времени. Лучше сделать это заранее, хотя бы за 1 день до старта обучения.
Если у вас возникнут трудности с установкой, мы поможем — для этого позвоните нам по номеру
8 800 600 0225 или напишите в Telegram @hellosoftculture в любой будний день с 16:00 до 22:00
по московскому времени. Лучше сделать это заранее, хотя бы за 1 день до старта обучения.
Нужно ли мне самому устанавливать программу перед началом занятий?
Да, студенты архитектурных вузов и школ могут проходить все наши курсы и интенсивы по специальной студенческой цене.
Есть ли у вас какие-нибудь скидки? И как можно их получить?
Если вы откажетесь от прохождения курса до того, как пройдёте его до середины, мы сможем вернуть вам часть суммы за вычетом пройденных блоков. После того, как вы пройдёте 50% курса, вернуть за него деньги нельзя.
Как вернуть деньги, если курс не понравится или я передумаю учиться?
Да, в конце курса мы можем выдать вам сертификат. Но опыт подсказывает, что навыки важнее
любых сертификатов: если при устройстве на работу от вас потребуется серьёзное знание
какого-то софта, вас просто проверят тестовым заданием, и сертификат тут не поможет.
Но опыт подсказывает, что навыки важнее
любых сертификатов: если при устройстве на работу от вас потребуется серьёзное знание
какого-то софта, вас просто проверят тестовым заданием, и сертификат тут не поможет.
Получу ли я сертификат о прохождении курса?
Наш сайт использует файлы cookie. Продолжая использовать сайт, вы даёте согласие на работу с этими файлами.
10 советов по постобработке в Photoshop | Креативный блок
Постобработка должна быть активом в арсенале каждого художника, когда дело доходит до создания 3D-сцен. Однако то, как вы используете его в сцене, полностью зависит от вас.
Это может быть драматичным или тонким, как вы хотите. При правильном использовании постобработка может значительно ускорить рабочий процесс и вывести рендеринг на новый уровень.
Это руководство было написано, чтобы дать вам несколько советов о том, как можно использовать постобработку в качестве инструмента конвейера, а не просто как приложение для добавления виньеток.
01 Создание набора выделений
Проход выделения является основой вашего рабочего процесса рендерингаДля меня наиболее важным элементом рендеринга, который вы когда-либо могли иметь (помимо самого рендеринга), является набор выделений. Они могут называться по-разному: например, MultiMatte, WireColour, ObjectID, Render Masks или Alpha. Каким бы ни было название, очень важно помочь вам сделать сверхбыстрый выбор для редактирования или создания альфа-каналов.
02 С чего начать
Иногда вы можете не знать, с чего начать при импорте рендеринга в Photoshop для его настройки. С точки зрения моего собственного рабочего процесса, я считаю чрезвычайно важным знать, что делает каждый проход в отдельности.
Итак, после того, как я наложил пассы так, чтобы они совпадали с моим бьюти-пассом, я включаю и выключаю каждый из них, чтобы посмотреть, как они влияют на изображение. Как только вы узнаете, как все это работает вместе, вы можете начать искать области изображения, которые слишком темные, слишком яркие или слишком отражающие и т. д.
д.
03 Мое изображение слишком яркое или слишком темное?
Важно знать, не завышаете ли вы информацию о цвете слишком далеко.Простой способ увидеть, есть ли на вашем изображении области, в которых оно выходит за пределы допустимого диапазона черного или белого, — это использовать уровень настройки кривых. Перетащив нижнюю точку на гистограмме вправо, вы увидите, есть ли области, выходящие за пределы белого. И наоборот, если вы перетащите верхнюю точку на графике влево, вы увидите любые области, выходящие за пределы черного. Если вы обнаружите, что на вашем изображении есть области, которые превышают эти точки отсечения, вы можете спасти их, добавив корректирующие слои в ваши проходы рендеринга, чтобы вернуть выдутые области обратно.0003
04 Редактирование небольшими шагами
Photoshop — это точный инструмент, поэтому начните с небольших настроек ваших проходов рендеринга (освещение, преломление, блики, отражение). Затем перейдите к цветовым коррекциям для определенных областей изображения, затем перейдите к общим, общим настройкам.
05 Смешивайте, а не просто маскируйте
Изучение того, как использовать инструмент «Жезл» и выделять части изображения с помощью прохода WireColor для создания масок, очень удобно, но иногда просто маскировать корректирующие слои недостаточно. Чтобы сделать изображение более убедительным, эти маски нужно смешать. Сделайте это с помощью инструмента «Черная кисть» или инструмента «Градиент». Это поможет вашим корректировкам естественно вписываться в изображение.
06 Нарисуйте объемные источники света
Наложение света помогает придать изображению глубину вы должны наслаивать его, чтобы он выглядел убедительно. Мне нравится объемное освещение, и я часто вписываю его в сцену — при условии, что оно выглядит правильно. В этом примере изображения я начал с самого дальнего окна и двигался к камере. Это дало мне полный контроль над каждым «светом», когда он входил в комнату. На изображении показано, как складываются эти объемные огни; это просто фигуры с перьями, для которых установлено значение Overlay с непрозрачностью около 20%.
07 Отделите свой фон
Маскируйте фон изображения и используйте данные о свете и тени для создания фонаРаспространенная проблема, с которой я сталкивался, когда художники делают студийный рендеринг, — это попытка передать фон в сцену. Хотя это может работать хорошо, создание фона в Photoshop происходит намного быстрее. Используйте WireColor или Alpha, чтобы скрыть автомобиль от фона. Затем вы можете использовать информацию об освещении или тенях, чтобы повлиять на фон.
08 Выделите свои текстуры
Не переусердствуйте с использованием фильтра высоких частот — большие радиусы могут привести к нежелательным результатам.Чтобы сделать ваши текстуры немного более живыми, используйте фильтр высоких частот, чтобы немного повысить их резкость. Создайте новый пустой слой, затем нажмите [Alt]+[Ctrl]+[Shift]+[E], чтобы сделать сглаженную копию текущего изображения.
Обесцветьте этот слой и установите режим наложения на Линейный свет. Перейдите в Filter> Other> High Pass и используйте малый радиус. Переключите радиус, чтобы увидеть, как изменение настроек повлияет на ваше изображение. Чтобы использовать его для полного эффекта, замаскируйте его или измените непрозрачность. Эксперимент!
Переключите радиус, чтобы увидеть, как изменение настроек повлияет на ваше изображение. Чтобы использовать его для полного эффекта, замаскируйте его или измените непрозрачность. Эксперимент!
09 Почему вы должны складывать проходы рендеринга
Повторное использование некоторых проходов может улучшить рендерингДобавление коррекции цвета позволит вам настроить внешний вид изображения, но не изменит сам рендеринг. Если вы правильно расположили проходы рендеринга, вы можете повторно использовать проходы для улучшения определенных областей.
10 Верхние корректировки
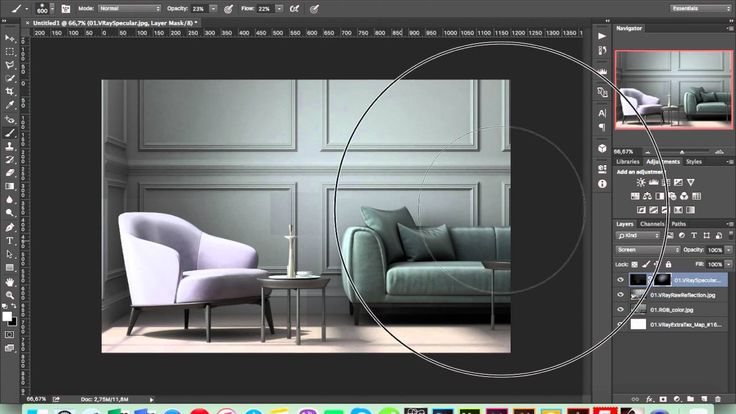
Оставьте корректировки, которые вы хотите применить ко всему изображению, до последнего этапа. Используйте эти последние слои, чтобы изменить общее качество света на изображении. Дэйв Кокс — лондонский автомобильный компьютерный художник, работающий в компьютерной студии Burrows в Эссексе. Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть учетная запись? Войдите здесь *Читайте 5 бесплатных статей в месяц без подписки Присоединяйтесь сейчас, чтобы получить неограниченный доступ Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть аккаунт? Войдите здесь Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Темы Фотошоп Мир 3D В этом учебном пособии по архитектурному рендерингу в Photoshop мы дадим вам некоторое представление о процессе постобработки архитектурной визуализации в Photoshop на основе рендеринга, сделанного нами в 3d Studio MAX и Vray. В частности, мы используем специальную технику, основанную на определенных элементах рендеринга, таких как VrayRawShadows, VrayWireColor, VrayExtraTex, для ускорения работы в Photoshop. Прежде всего, мы открываем Photoshop и открываем базовую визуализацию, которую мы ранее создали в 3d Studio Max. Я использовал формат файла .PNG в качестве вывода, чтобы убедиться, что фон не отображается, а вместо этого фон прозрачен. Формат файла .JPG не будет работать, так как он не поддерживает прозрачность и фон будет черным (или белым). Прямой прозрачный фон облегчит процесс добавления нового фонового изображения неба. В поисках нового фонового изображения я просматриваю нашу галерею из более чем 4000 бесплатных текстур и нашел это здесь: Бесплатно скачать фото можно ЗДЕСЬ. Или проверьте или другие бесплатные текстуры фона ландшафта! Импортируйте изображение и сначала масштабируйте его в соответствии с размером холста вашей архитектурной визуализации в Photoshop. Поскольку теперь мы хотим добавить элементы текстуры к определенным элементам здания или рендеринга, мы используем наш первый элемент рендеринга, который является изображением VrayWireColor. Идея состоит в том, что различные элементы здания визуализируются простым цветом, поэтому довольно легко выбрать определенные области с помощью инструмента «Волшебная палочка» и заменить их другой, более реалистичной текстурой. Наш цветной рендеринг VrayWireColor выглядит следующим образом: Хорошо, здесь я выбираю оранжевую и желтую области с помощью инструмента Magic Wand Tool в Photoshop и снова ищу бесплатную фотографию с красивой перспективной травой на переднем плане. изображение. Я буду искать два изображения, одно с какой-то классической садовой лужайкой (для участка с травой рядом с домом), а второе с травяным полем, на котором также есть цветы для области переднего плана. …и одно изображение текстуры с перспективным травяным полем и цветами: Если вы хотите загрузить оба файла, пожалуйста, возьмите их ЗДЕСЬ и ЗДЕСЬ . Теперь мы выбираем желтую и оранжевую области с помощью инструмента «Волшебная палочка» и удаляем область из исходного слоя визуализации (или используем маску слоя, чтобы иметь возможность изменить ее позже) Если вы просто поместите новые слои текстуры ниже слоя рендеринга — там, где вы только что удалили области — это выглядит так: Если вам нужны красивые фототекстуры, вам обязательно стоит ознакомиться с нашими бесплатными 4000+ фототекстурами, где вы найдете различные текстуры кирпичной стены и текстуры зданий! ОК, теперь я хотел бы еще лучше объединить новые элементы с нашей сценой. В каждом проекте визуализации архитектуры это неотъемлемая часть процесса. Поэтому мы концентрируемся на краях текстуры, где они соприкасаются со стеной, чтобы придать ей немного реализма, используя кисть травы номер 134, и стираем края. Посмотрите на изображение ниже, которое показывает, как элементы травы теперь лучше сливаются со сценой… Теперь, чтобы создать эффект тени на нашей новой текстуре травы, мы переходим к вставке еще одного элемента Vray, который называется VrayRawShadows. Сначала я инвертирую фотографию (CTRL+I), чтобы изменить все темные цвета на белые и наоборот. Затем я меняю режим наложения слоя на «Умножение» и устанавливаю непрозрачность слоя примерно на 40%. Теперь приступим к вставке растительности в виде кустов, растений, лиан, деревьев и других элементов. Я упомяну файлы, которые я использую в этом руководстве, но если вам нужны бесплатные материалы для выполнения шагов, просто возьмите наши 9 файлов. Начнем с кустов на каменной стене. Здесь я использую элемент архитектурного антуража из нашего CutoutPlants V03 и размещаю его в окружающей среде. Если у вас есть свободное время и вы можете вырезать изображения самостоятельно, загляните в нашу бесплатную галерею фототекстур, где вы найдете, например, нашу галерею текстур куста. Как всегда, я играю с исходным файлом Hue and Saturation, чтобы он соответствовал внешнему виду моей сцены. Мне также нужна тень этого растения, поэтому мы создаем копию этого слоя и отражаем ее по вертикали, меняем только насыщенность на -9.6 и Яркость до -54. После этого я помещаю слой ниже исходного слоя и, наконец, устанавливаю непрозрачность до 84%. Далее я также копирую куст, включая слой с тенью, и перемещаю его влево. Затем я уменьшаю непрозрачность (33%), чтобы он выглядел так, как будто он находится за стеклянными перилами. Такую же процедуру проделываем с растениями, которые будут располагаться на балконе. Поэтому я использую несколько вырезанных цветов из коллекции CutoutPlantsV04. Снова меняю некоторые базовые настройки — в данном случае: Затем я создаю тень с помощью той же техники. Далее я хочу добавить кое-что на белую стену справа — нам нужна виноградная лоза или плющ. Я нашел вырезанное изображение виноградной лозы в коллекции CutoutPlantsV01, которое может выполнять эту работу: После импорта вырезанного изображения виноградной лозы я трансформирую его в соответствии с перспективой стены: Кроме того, импортированное изображение необходимо изменить в соответствии с настроением моего исходного рендеринга. Я увеличиваю насыщенность и немного уменьшаю яркость. Вырезанные деревья являются частью почти каждой визуализации архитектуры и постобработки в Photoshop. На этот раз мне нужно трансформировать и растянуть скопированный слой для тени вот так: OK Думаю, теперь вы поняли, как добавлять растения. Поэтому я добавлю еще немного, пока декорации не будут выглядеть так:. Очевидно, что люди важны для того, чтобы вдохнуть жизнь в каждую визуализацию архитектуры. Мне нравится использовать текстуры с размытием в движении, как в коллекции ArchitecturePeople. Преимущество готовых коллекций в том, что вы действительно можете загрузить их в свою сцену, масштабировать и готово! Мы вставляем наш последний элемент рендеринга, которым является VrayExtraTex… … после того, как это изображение выбрано, мы переходим в Слои и нажимаем Умножение, затем мы устанавливаем непрозрачность на 90% или как хотим, и это все, мы получили другой эффект на краях или вершинах, которые создают тени. Теперь, когда у нас есть все элементы окружения, я хотел бы добавить эффект виньетирования к конечному изображению, используя корректирующий слой, который изменяет кривые всех элементов ниже. Здесь я сначала затемняю всю сцену: Затем мы выбираем рассеянный круговой ластик и продолжаем стирать область от центра к краям на маске слоя и корректируем значения кривой, чтобы получить что-то похожее на изображение. Как вы можете видеть, теперь углы и внешние части изображения стали немного темнее. Может быть, это слишком много, но для урока можно показать это: И, наконец, мы вставляем дополнительный слой карты градиента, в этом случае мы использовали карту градиента Gold 2, но вы можете использовать любую по своему вкусу и сделайте несколько тестов, мы используем это и даем ему значение 25%, чтобы добиться более теплого ощущения. Не зацикливайтесь на этом процессе, не стесняйтесь провести свой собственный тест, и волшебство произойдет. Я очень надеюсь, что вам понравился этот урок! Я надеюсь, что вы сможете следовать инструкциям и протестировать несколько методов в своем следующем проекте визуализации архитектуры! Самая важная часть — попытаться объединить новые элементы, такие как вырезанные деревья, растения и другой архитектурный антураж, с вашим оригинальным рендерингом, регулируя насыщенность, оттенок и яркость. Кроме того, всегда полезно потратить дополнительное время на некоторые детали, как я сделал с фотографией травы на переднем плане, чтобы лучше объединить ее с моим рендерингом. Если вы затем добавите какой-нибудь уникальный штрих в конце, я думаю, вы готовы к работе! Если вам понравился этот учебник по архитектурному рендерингу в Photoshop и вы хотите протестировать его самостоятельно, не стесняйтесь получить нашу совершенно бесплатную коллекцию архитектурного антуража для вашего следующего проекта визуализации здесь: Пожалуйста, распространяйте любовь, если вам это нравится. Студии Мондлихт по
Студии Мондлихт
на
1 марта
2021 Изображения сразу после рендера редко выглядят невероятно фотореалистичными. Для этого вам нужно потратить некоторое время на пост-продакшн. Чтобы вам было проще, художники из Mondlicht Studios поделились кучей советов по рабочему процессу и точным инструментам, которые они постоянно используют. Веб-сайт студии Mondlicht Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq. Учебное пособие по архитектурному рендерингу в Photoshop – Постобработка
 В основном мы используем наш архитектурный антураж tonytextures и показываем вам, где взять, например. бесплатные загрузки, чтобы вы могли научиться работать с нашей графикой наилучшим образом — так что давайте начнем!
В основном мы используем наш архитектурный антураж tonytextures и показываем вам, где взять, например. бесплатные загрузки, чтобы вы могли научиться работать с нашей графикой наилучшим образом — так что давайте начнем! Затем отрегулируйте оттенок и насыщенность, чтобы они соответствовали исходному рендерингу. В этом примере он использовал
Затем отрегулируйте оттенок и насыщенность, чтобы они соответствовали исходному рендерингу. В этом примере он использовал Так что я выбрал этот…
Так что я выбрал этот… Опять же, мы можем настроить Оттенок и Насыщенность так, как они выглядят лучше всего для нас (в этом примере использовались Оттенок +4, Насыщенность +23 и Яркость +3 для первой текстуры и Оттенок +8, Насыщенность +7 и яркость +2 для вторых текстур).
Опять же, мы можем настроить Оттенок и Насыщенность так, как они выглядят лучше всего для нас (в этом примере использовались Оттенок +4, Насыщенность +23 и Яркость +3 для первой текстуры и Оттенок +8, Насыщенность +7 и яркость +2 для вторых текстур). 0081 бесплатный «OpenArchiVIZpack» с большим количеством бесплатных вырезанных растений, деревьев и т. д.
0081 бесплатный «OpenArchiVIZpack» с большим количеством бесплатных вырезанных растений, деревьев и т. д.
 Поэтому я выбираю красивое дерево из нашей коллекции CutoutTrees V01. Как обычно изменяются Оттенок, Насыщенность и Яркость, и будет создан теневой слой.
Поэтому я выбираю красивое дерево из нашей коллекции CutoutTrees V01. Как обычно изменяются Оттенок, Насыщенность и Яркость, и будет создан теневой слой.
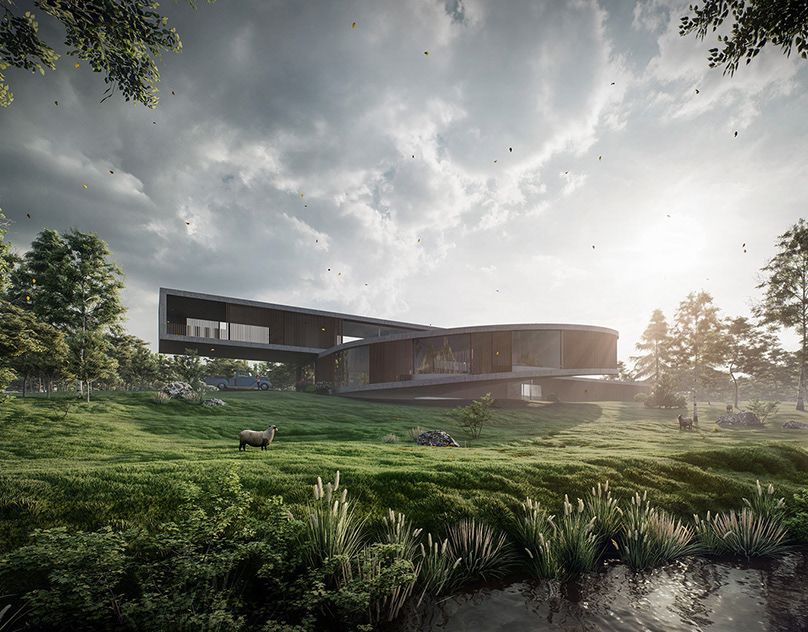
 Мой окончательный результат теперь выглядит так:
Мой окончательный результат теперь выглядит так: ..
.. 12 советов по постобработке, чтобы сделать ваши 3dtotal более впечатляющими Создать
 ..
.. Рабочий процесс
Работа с пропусками
Рендеринг одного прохода красоты и попытка сделать постобработку поверх него могут работать в некоторых случаях, но лучший рабочий процесс — это многопроходный рабочий процесс. Он гибкий и дает вам возможность контролировать буквально все. Для лучшего контроля и простоты работы выполняйте рендеринг столько проходов рендеринга, сколько необходимо для изображения. Когда вы закончите рендеринг, вам нужно скомпоновать их, чтобы воссоздать свой бьюти-пасс 9.0335 (многопроходный рабочий процесс Google + [ваше программное обеспечение]) .
В этом случае ваш результат будет на 100% похож на бьюти-рендер, но с возможностью индивидуальной настройки каждого слоя. Этот рабочий процесс хорошо известен и используется в отрасли. Поначалу это может показаться немного более трудоемким, но это сэкономит вам часы работы на почте, как только вы привыкнете к этому рабочему процессу.
Сделайте достаточно масок
Cryptomatte значительно улучшил работу в посте, но все же другие пользовательские маски могут быть очень полезными. Можно, например, на все наложить один матовый серый материал и рендерить черно-белые маски с источниками света (или комбинировать 3 источника света с RGB и извлекать каналы для маскирования). Еще одна вещь может быть пользовательской прозрачностью для стеклянных объектов или — для автомобилей — точной альфой для внутренней прозрачности окон, которая не обязательно будет визуализирована с помощью криптоматирования. Вкратце наше сообщение: Создавайте пользовательские маски, когда это необходимо, пост будет очень рад!
«Я мало работаю над постобработкой, но я всегда стараюсь убедиться, что у художников есть все необходимые рендеры, чтобы сделать процесс максимально быстрым и простым. Так что не поленитесь и подготовьте все, что пригодится тем, кто будет заниматься постобработкой. Но сначала поговори с ними.
Но сначала поговори с ними.
— Максим Хирный
«Мерседес-АМГ G 63» — один из последних проектов Mondlicht Studios. Окружение было создано в Houdini.Создать план
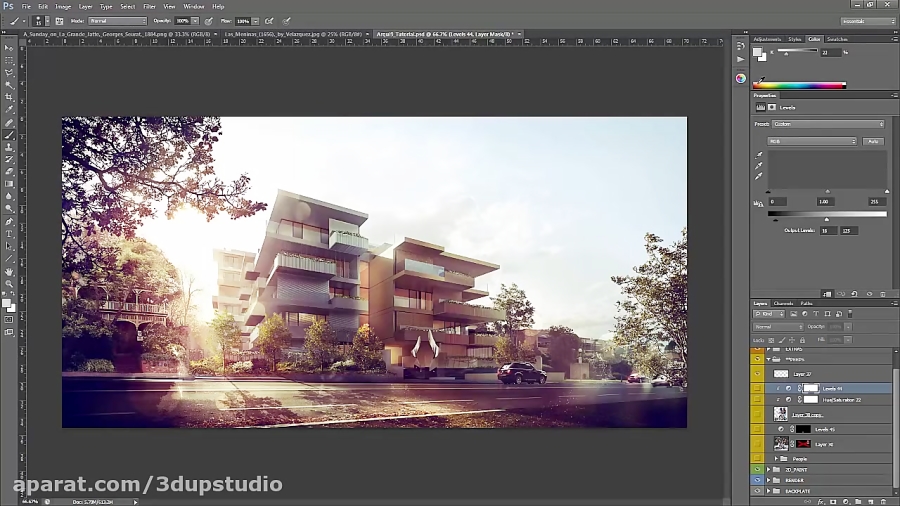
Прежде всего, всегда работайте в 16-битном режиме и с определенным цветовым профилем. Рендеринг в 32-битном или хотя бы 16-битном формате. Когда это установлено, создайте базовую композицию со структурой. Вы можете либо начать с 32-битного режима и внести некоторые коррективы, либо напрямую начать с 16-битного с ваших рендеров.
Затем создайте новый слой в Photoshop поверх всего и отметьте области, которые хотите исправить. Это будут ваши собственные комментарии и, следовательно, ваш список дел. Это простое действие позволяет очистить голову от целого списка комментариев и сосредоточиться на ретуши. Если что-то бросилось вам в глаза во время работы, просто добавьте это в комментарии и продолжайте выполнять свою задачу. Время от времени проверяйте и сравнивайте, все ли вы настроили, что хотели.
Время от времени проверяйте и сравнивайте, все ли вы настроили, что хотели.
Используйте ссылки
Ссылки абсолютно необходимы. Даже если вы думаете, что прекрасно понимаете, что хотите добавить к своему изображению или как вы хотите, чтобы оно выглядело. Речь идет не только о правдоподобности, но и о цветокоррекции и других хитростях постобработки, которые вы можете применить. Сбор рекомендаций может занять некоторое время, но оно того стоит. Вы найдете много интересных решений, которые подстегнут ваше воображение. Это также позволит вашим глазам отдохнуть от визуализации; и когда вы посмотрите на него снова, вы можете заметить много деталей, которых раньше не видели.
Небольшой совет: используйте расширенный поиск изображений Google и укажите большие разрешения (например, 15 мегапикселей и выше), чтобы отфильтровать слишком маленькие разрешения из результатов поиска.
Играть в
vimeo.com/video/500424861″ allow=»autoplay; encrypted-media» allowfullscreen=»»/> «Бесконечная роскошь: симуляция жидкого металла» был вдохновлен симуляцией жидкостей.Структура
Следите за структурой документа Photoshop; постарайтесь сделать это как можно логичнее и назовите свои слои*. Это может показаться дополнительной и ненужной работой, но сэкономит вам много времени, если вам нужно что-то изменить в слоях. Более того, если вы работаете над коммерческим проектом, ваш клиент может попросить вас внести некоторые коррективы даже через несколько месяцев. Если ваш рабочий файл находится в полном хаосе, это займет целую вечность. Хранение ваших файлов в порядке — это хорошая привычка, которая сделает ваш рабочий процесс более продуктивным и эффективным.
*) Да, мы знаем, как это бывает, и иногда тоже не называем КАЖДЫЙ слой. Но общая структура, логические группы и названия для них очень полезны. Вы можете подумать, что это утомительно, но позже вы поблагодарите себя за это. Пусть Дима расскажет почему:
Вы можете подумать, что это утомительно, но позже вы поблагодарите себя за это. Пусть Дима расскажет почему:
«Довольно часто над изображением работает несколько человек. Младшие художники могут сделать базовую ретушь, средний или старший корректирует изображение, а арт-директор может добавить последние штрихи. Более того, клиент также работает над изображением, готовя различные макеты для печати. Если файл грязный, всем будет неудобно с ним работать и это займет много времени. Даже если вы не собираетесь делиться файлом, сохраняйте хорошую структуру. Эта полезная привычка поможет вам в будущем».
— Дмитрий Глазырин
Инструменты и хитрости
Добавьте зерно и измельчите его
Безупречная чистота рендеров может показаться заманчивой, но именно это говорит зрителю, что он смотрит на 3D-изображение. Если вы стремитесь к фотореалистичному эффекту, зернистость поможет вам добиться результата. Вы можете применить эффект «Шум» в Adobe Photoshop Camera Raw, но мы рекомендуем вам попробовать эту функцию и в CaptureOne, потому что параметры шума могут дать более естественный эффект, которым вы сможете более детально управлять.
Вы можете применить эффект «Шум» в Adobe Photoshop Camera Raw, но мы рекомендуем вам попробовать эту функцию и в CaptureOne, потому что параметры шума могут дать более естественный эффект, которым вы сможете более детально управлять.
Сопоставьте резкость/размытость вашего рендера с задней панелью; и во всех активах, которые вы используете. Если вы добавляете цифровую матовую живопись, убедитесь, что у вас нет разной резкости и зернистости, и постарайтесь максимально соответствовать им.
Сравните необработанный рендеринг с окончательным изображением. Если вы хотите узнать больше об этом процессе, вы можете найти видео с разборкой здесь.
Исследуйте Camera Raw
Camera Raw в Photoshop — отличный инструмент для окончательной оценки и постобработки. Вы можете поиграть с общим настроением, сделать цвета более яркими, изменить экспозицию, добавить немного шума и даже применить некоторые пресеты и фильтры. Благодаря последнему обновлению инструмент очень интуитивно понятен и прост в освоении. Всегда делайте это со смарт-объектом всего изображения, сведенным к одному слою (или композиции). Вы также можете сохранить пресет настроек Camera Raw в виде файла XMP, но вам также может понадобиться передать его. Итак, чтобы упростить задачу, добавьте окончательные эффекты и Camera Raw к смарт-объекту в Photoshop.
Благодаря последнему обновлению инструмент очень интуитивно понятен и прост в освоении. Всегда делайте это со смарт-объектом всего изображения, сведенным к одному слою (или композиции). Вы также можете сохранить пресет настроек Camera Raw в виде файла XMP, но вам также может понадобиться передать его. Итак, чтобы упростить задачу, добавьте окончательные эффекты и Camera Raw к смарт-объекту в Photoshop.
Исследуйте корректирующие слои
Корректирующие слои являются важными и очень гибкими инструментами, которые дают вам потрясающие возможности для ретуширования. К сожалению, не все из них доступны в 32-битном формате (но благодаря Adobe теперь мы можем использовать инструмент «Кривые» в 32-битном формате, который является одним из наших любимых). Важный совет: неразрушающий рабочий процесс! Всегда создавайте корректирующий слой как отдельный слой. Да, это превращает ваш PSD в PSB, но также позволяет вам вернуться и изменить слои в любое время.
«За исключением популярного корректирующего слоя кривых, я настоятельно рекомендую вам изучить все корректирующие слои. Gradient Map — очень недооцененный, но замечательный инструмент, как и Selective Color. Чтобы получить максимальную отдачу от него, попробуйте разные режимы наложения и непрозрачность, а также стиль слоя «Смешать, если» (см. скриншот ниже)».
— Дэвид Шефер
«Под капотом: автомобильный рентген» создан в Cinema 4D, Redshift и Photoshop.Изучите инструменты маскирования
Да, вы можете создать множество необходимых масок в используемом вами 3D-программном обеспечении, но иногда вам нужно добавить маски, которые не могут или с трудом поддаются рендерингу. Вы можете пойти с очевидным решением и использовать черно-белый инструмент «Кисть», но гораздо эффективнее изучить все инструменты, которые предлагает Photoshop, и выбрать лучший для каждой ситуации. Автоматическое обнаружение объектов, замена неба для создания красивой маски для вашего неба, уточнение инструмента маски, путей и т. д.
Автоматическое обнаружение объектов, замена неба для создания красивой маски для вашего неба, уточнение инструмента маски, путей и т. д.
Попробуйте CaptureOne
В CaptureOne есть много вариантов изменения изображения. Кроме того, вы можете применить один из различных стилей и посмотреть, подходит ли он для вашей идеи. Иногда полезно просмотреть их и получить вдохновение. Это фантастическая программа, когда фаза ретуши закончена, и вы можете проверить некоторые интересные решения для общего настроения.
CaptureOne также позволяет вам работать со слоями для настройки, включая маскирование, что может оказаться очень полезным. Также впечатляют подробные варианты цветовой градации.
Хэллоуинский проект рассказывает историю Джека, который путешествует по миру, освещая себе путь свечой на голове. В этой версии истории у Джека в его бесконечном путешествии был прекрасный питомец.Окружающая окклюзия
Попробуйте отрендерить 2-3 разные карты AO и смешать их в Photoshop. Вы увидите, что вы получаете гораздо больше гибкости, чтобы играть с мягкими тенями, подчеркивать части вашего произведения искусства и разделять объекты в вашей сцене. Это простой, но полезный совет, который добавит реалистичности вашей работе.
Вы увидите, что вы получаете гораздо больше гибкости, чтобы играть с мягкими тенями, подчеркивать части вашего произведения искусства и разделять объекты в вашей сцене. Это простой, но полезный совет, который добавит реалистичности вашей работе.
Дополнительные пропуска
Некоторые советы по проходам, которые вы также должны изучить: кривизна, световые маски, упомянутые в разделе «Создайте достаточно масок», френель (в сочетании с Ambient Occlusion), использование нормалей, отражающая окклюзия (используется редко, только в чрезвычайно открытом и детализированном многопроходном рабочем процессе, но в любом случае может пригодиться), толщина/SSS в некоторых случаях могут добавить приятный штрих, положение, UV, вектор движения… ну вы поняли. Не стесняйтесь тестировать и проверять, как эти проходы могут быть полезны в постобработке.
Но имейте в виду, чем больше проходов вы рендерите, тем дольше будет рендеринг. В зависимости от того, какие передачи, время добавления сильно различается, но постарайтесь найти наилучший баланс.

 Поработаете со светом и с атмосферой и узнаете, как встраивать в ракурс людей и дополнительный стаффаж.
Поработаете со светом и с атмосферой и узнаете, как встраивать в ракурс людей и дополнительный стаффаж.